:max_bytes(150000):strip_icc():format(webp)/how-to-see-who-shared-your-tiktok-5271091-8fc5445938ed433d830a2b5275079c62.jpg)
Updated In 2024, An Ultimate Guide To Edit a Music Video Aspect Ratio and First Cut

An Ultimate Guide To Edit a Music Video: Aspect Ratio and First Cut
Are you planning to edit your music video? Do you need on out how to edit your first music video draft? Editing a music video is a creative task but can be challenging.
One of the key elements of this process is selecting the aspect ratio and making the first cut. In this blog, we will explore these steps in detail, providing important tips and tricks. Whether you’re a beginner or an experienced editor, get ready to take your music video to the next level. Let’s get started.
Which software will you need?
As we have a lot of software in the market, we must select the right software for high-quality editing. Wondershare Filmora is an amazing video editing software. It offers a ton of video editing tools. You can add special effects, transitions, and more to make your music video captivating.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
![]()
Note: Before you start editing your project, make sure that you have a backup. You can copy the project to an external USB or hard drive for a backup.
Adjust the aspect ratio
The aspect ratio is known as the size of the video frame. For example, the most common aspect ratios are 16:9 and 4:3. The first number represents the width, and the second represents the height.
You should always ask your cinematographer about the aspect ratio. There are chances when cameras won’t shoot at the intended aspect ratio they were framed for. In that case, you’ll need to crop or letterbox them when editing.

How to find the width/height of the frame?
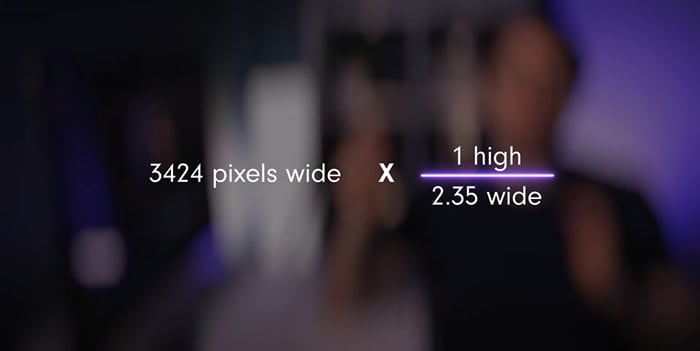
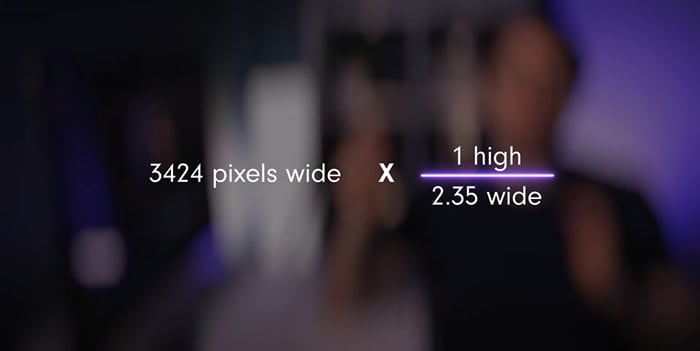
Most of the frames that are being shot on the camera are 3424 pixels wide, which is a little under 4k. If you have a measurement of one side of the frame, you can find the other by using some math. Let’s suppose your frame is 3424 pixels wide. You can use this formula to find the height.
Formula: 3424 pixels wide x 1 high / 2.35 wide (or whatever your aspect ratio)

Now you can cancel out the width from the multiplier and the denominator.
= 3424 pixels wide x 1 high / 2.35 wide

Now you are left with the equation:
= 3424 pixels high / 2.35
After solving this equation, you will get the answer which is: 1457 pixels high. Let’s adjust it on the music video as well, follow the steps given below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
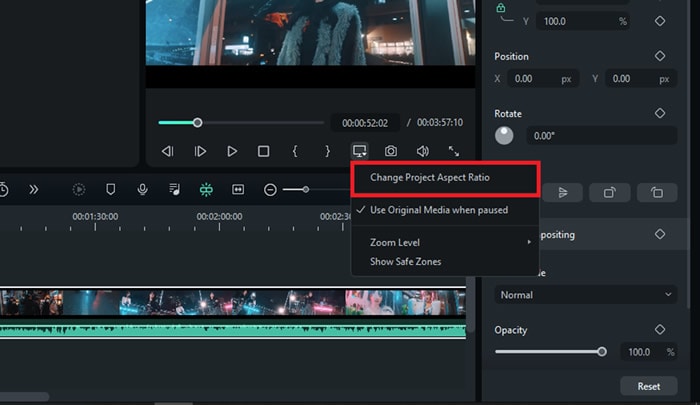
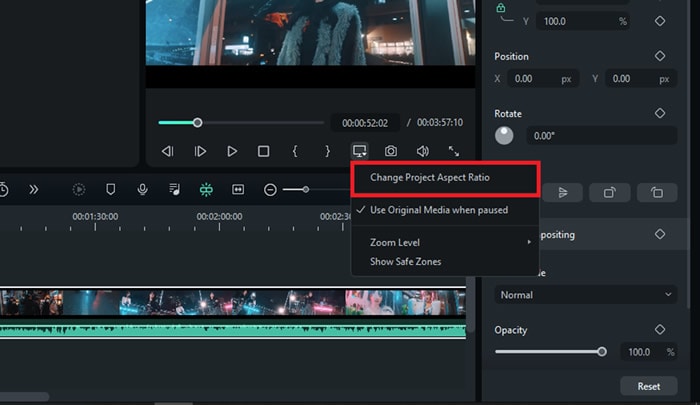
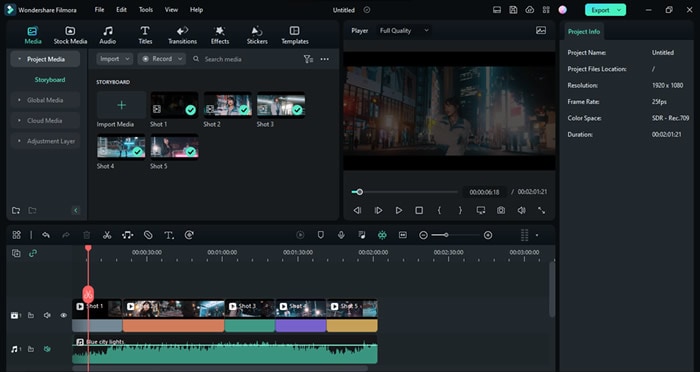
Step1Open the aspect ratio setting tab
Open your music video project in Filmora and click on the screen icon, as shown in the picture.
![]()
Then select the Change Project Aspect Ratio.

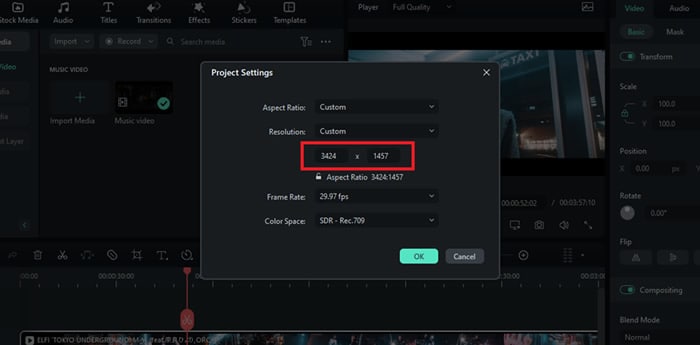
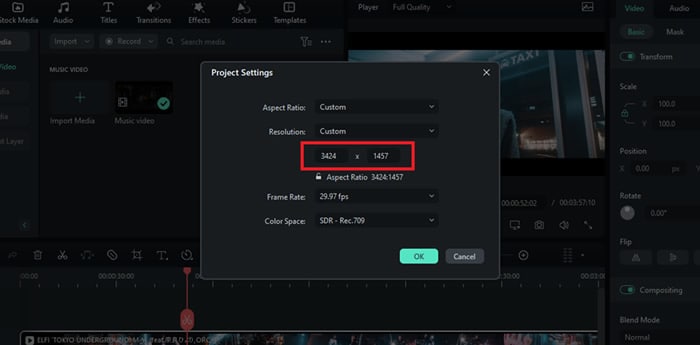
Step2Add values
Now set the project Width to 3424 pixels and its Height to 1457 pixels. You can also adjust the frame rate by selecting the one in which you shot the video. Then click OK.

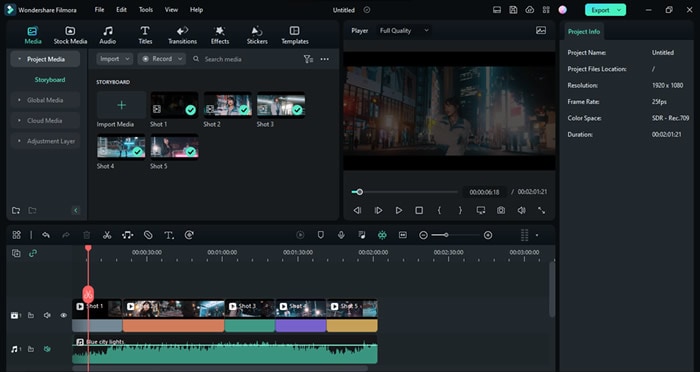
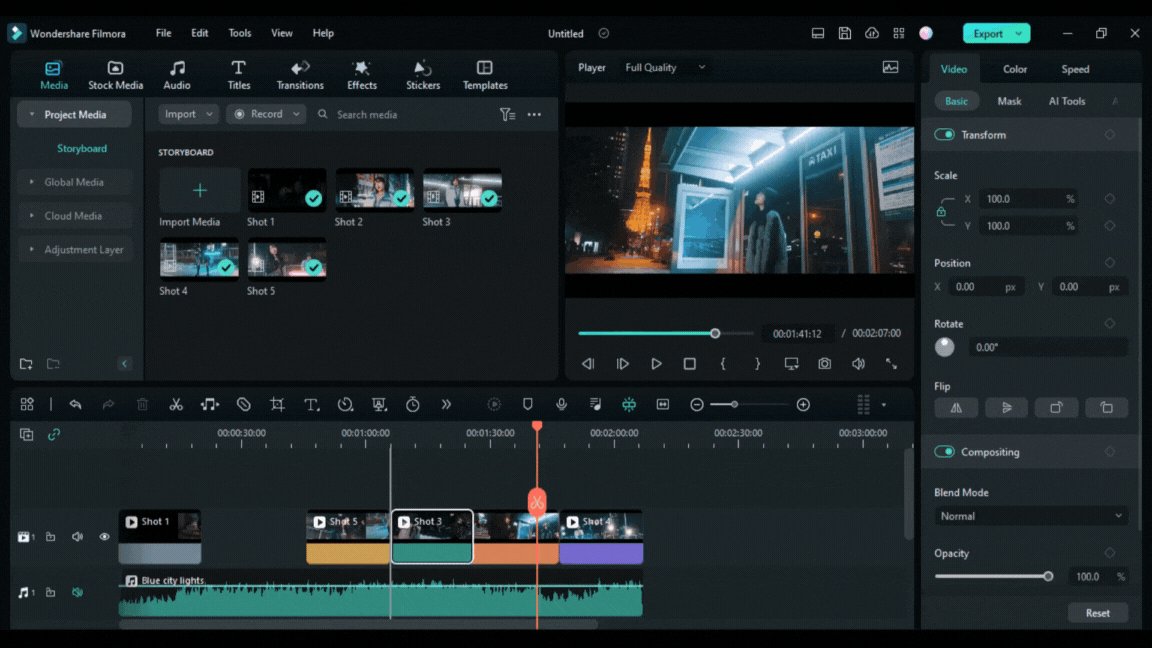
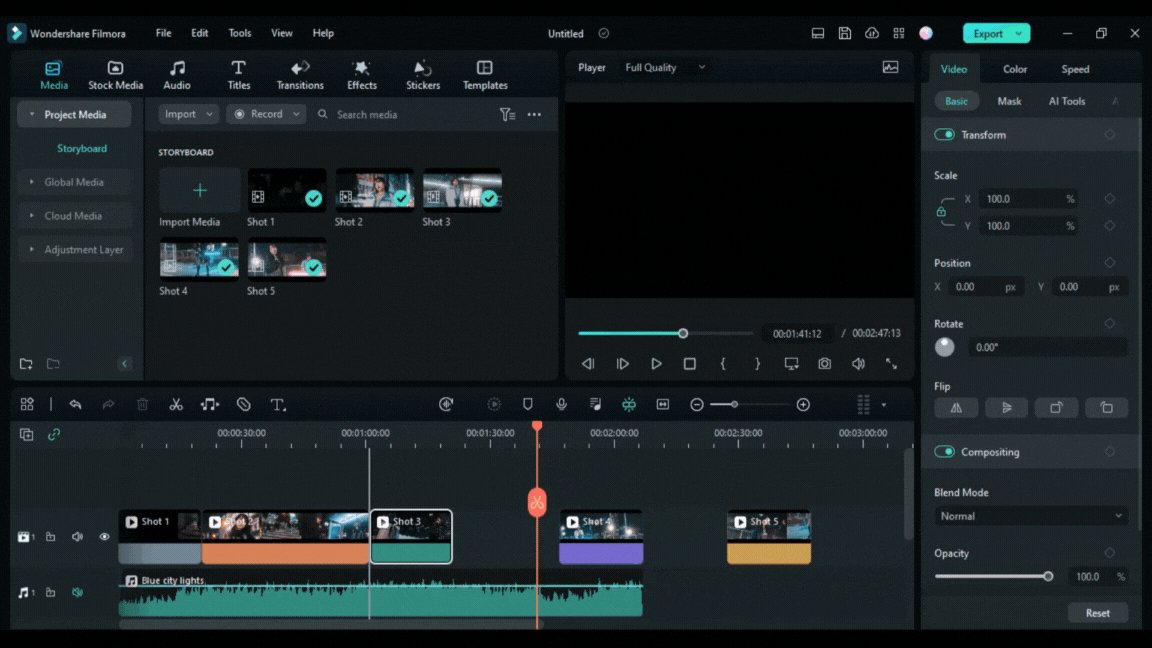
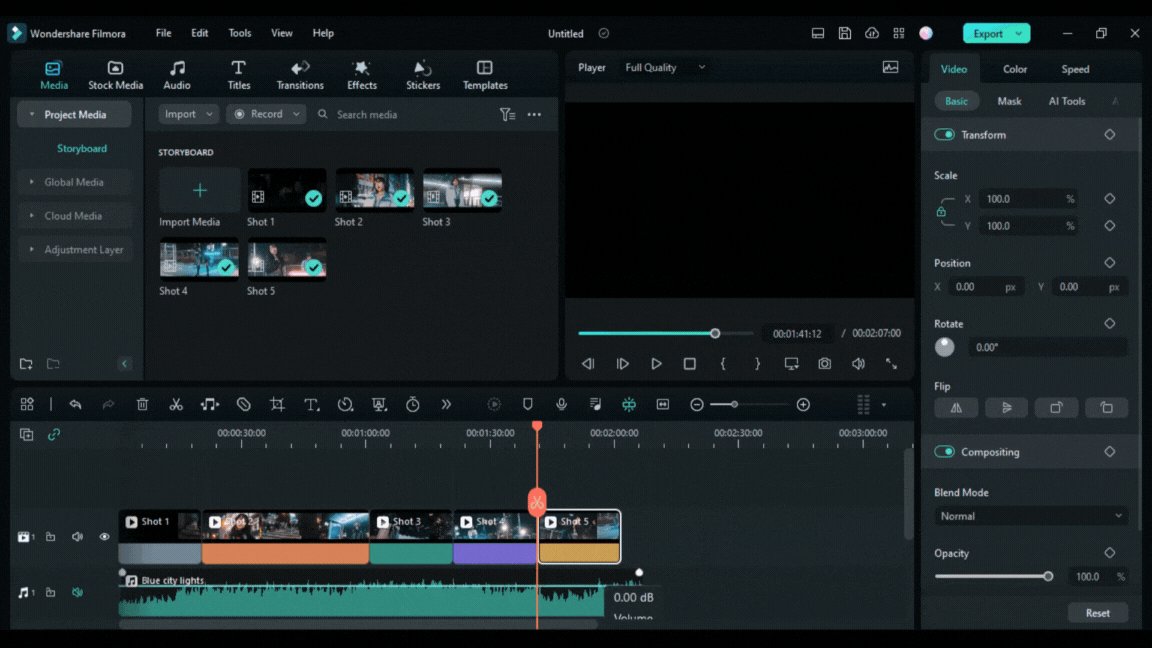
Assembly
The next step is assembly. You will arrange the shots, clips, and elements in this process and get everything in order. It can be daunting and inspiring for you, as it’s a blank canvas you are going to start with. Before editing, you can also get some guidance from your art director.
If your music video has shots of the band performing, drop them off first and sync them with the audio. On the contrary, if you are doing a narrative style, you can arrange the shots according to the story you want to portray.

Step1Drop the media
You can start by dragging and dropping the music onto the audio timeline. Then you can add the shots of your music video.

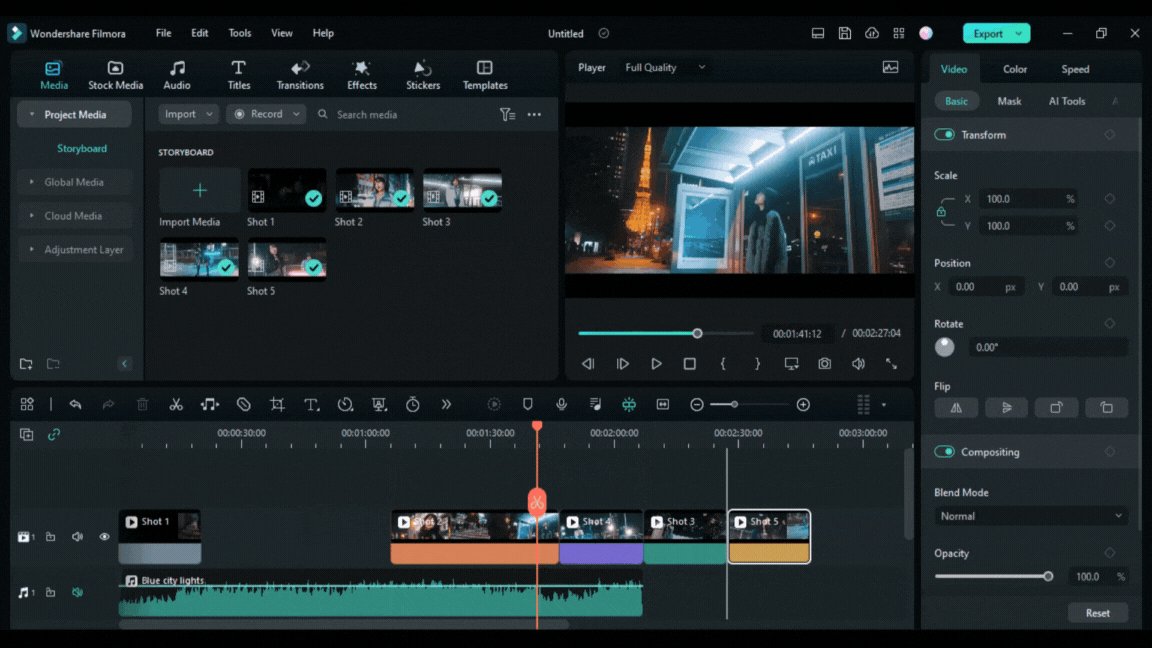
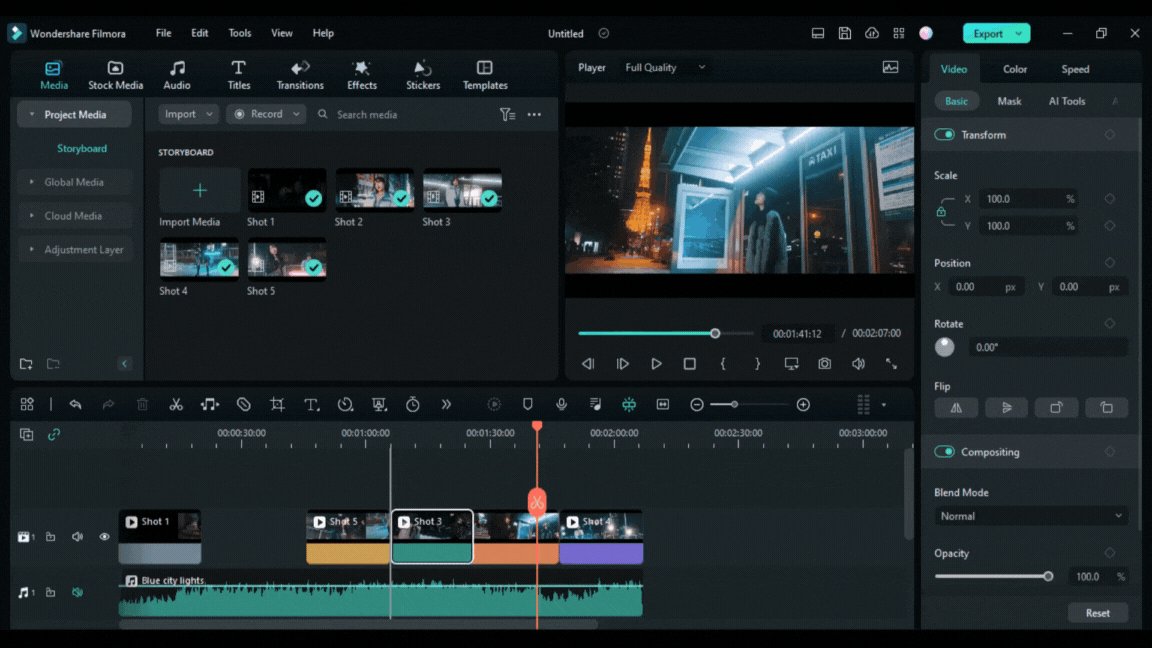
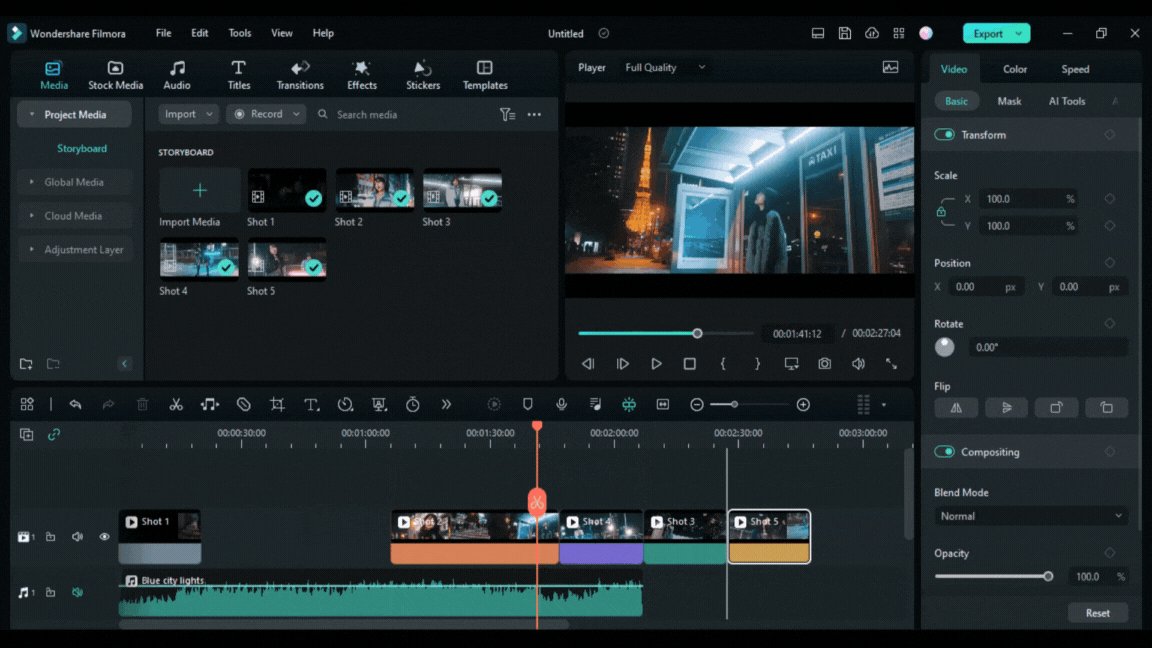
Step2Arrange the shots
Arrange the shots according to the storyboard you created and sync them with the audio.

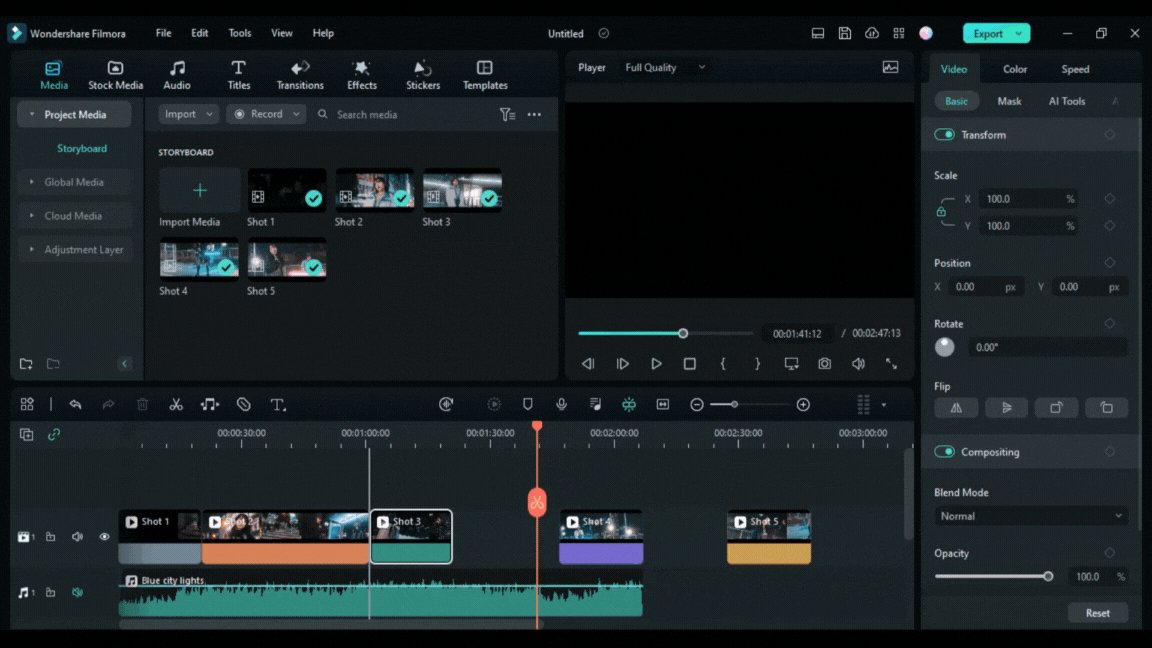
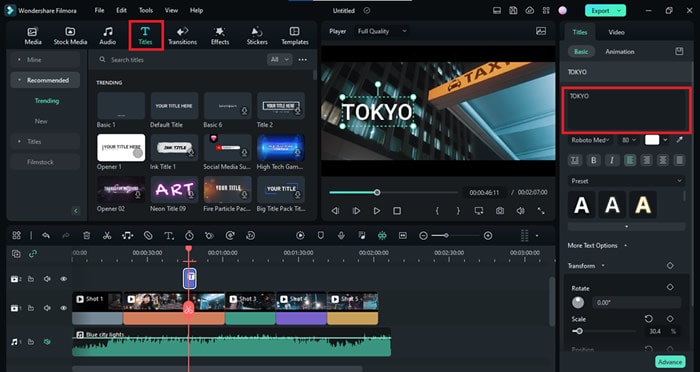
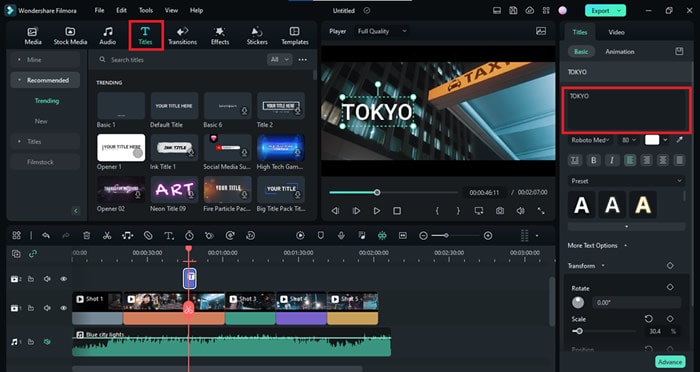
Step3Add the title
Once you arrange all shots in order, you can add the title of your music video. Click on the Titles, then choose your desired style and add the name of your music video in the title box. You can also change the text’s size, font, and color.

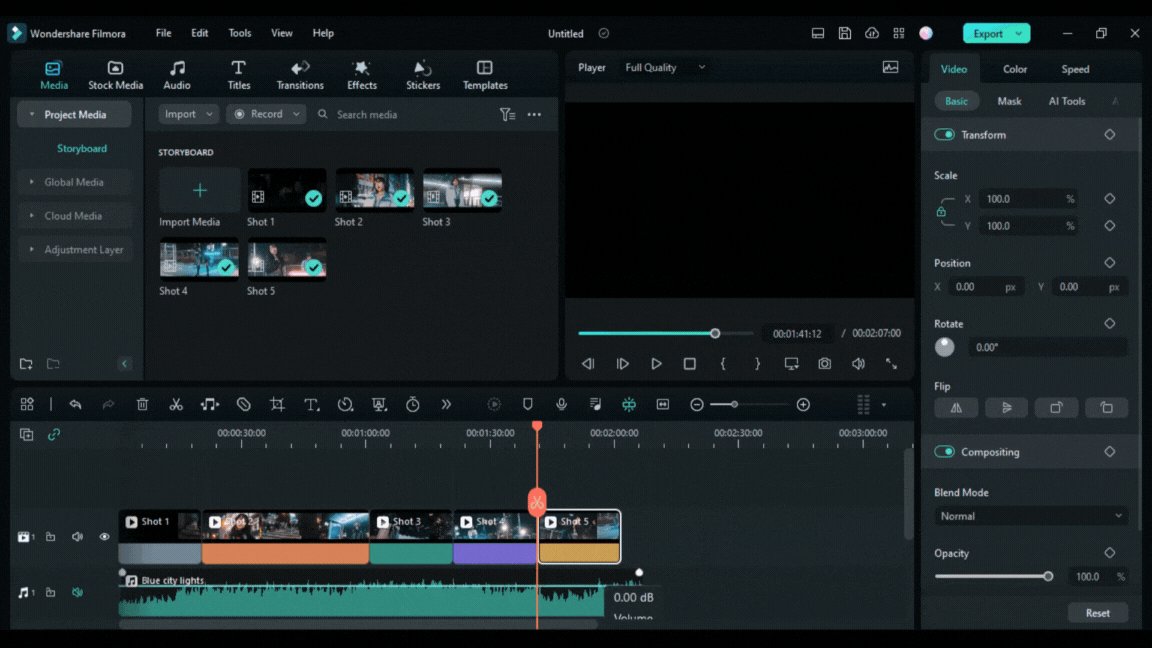
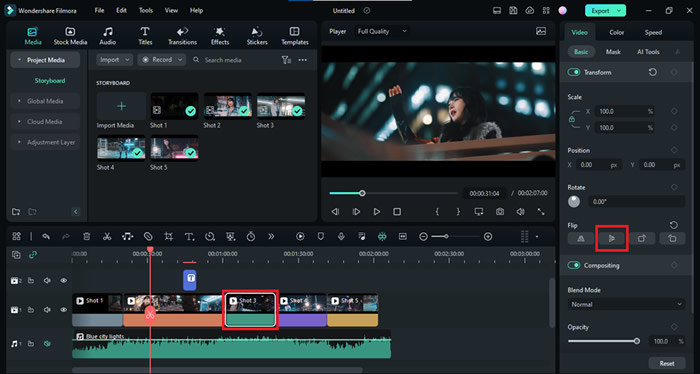
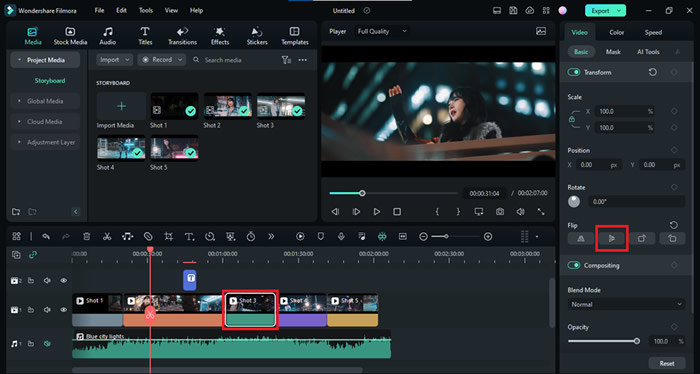
Step4Flip the clip
One last thing is, if you shot any scene in mirror-image format, you can flip it. Click on the clip you want to flip and select the flip icon in the video properties.

Send your first draft
The first draft is the video in which you added audio and re-ordered the shots. You decided on the pace and flow of the video to create a basic structure. You made changes to make it interesting and captivating.
Before you put too much effort into editing your video, send it to your director, producer, or client for review. It will help ensure that any big changes can be made before you invest too much time in the edit.
For first drafts, you don’t need anything fancy. A lower-resolution and more compressed file can make sending it to a director or client much easier. You can also add a timer on the music video, so the person reviewing it can give you accurate timing on where he wants any revision.
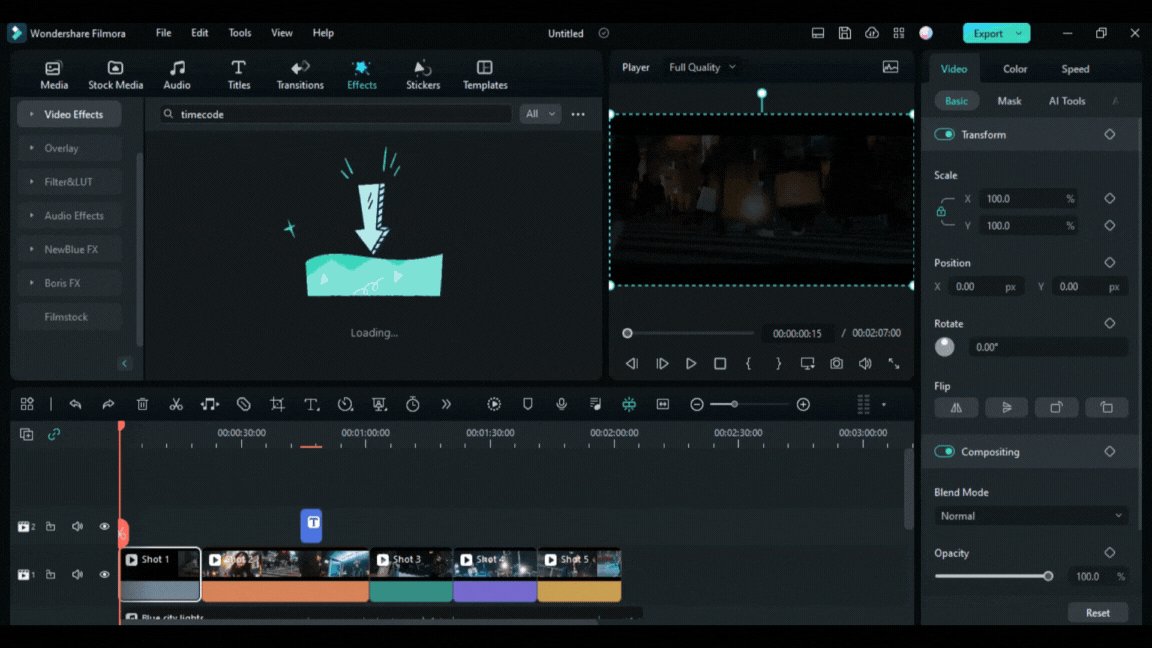
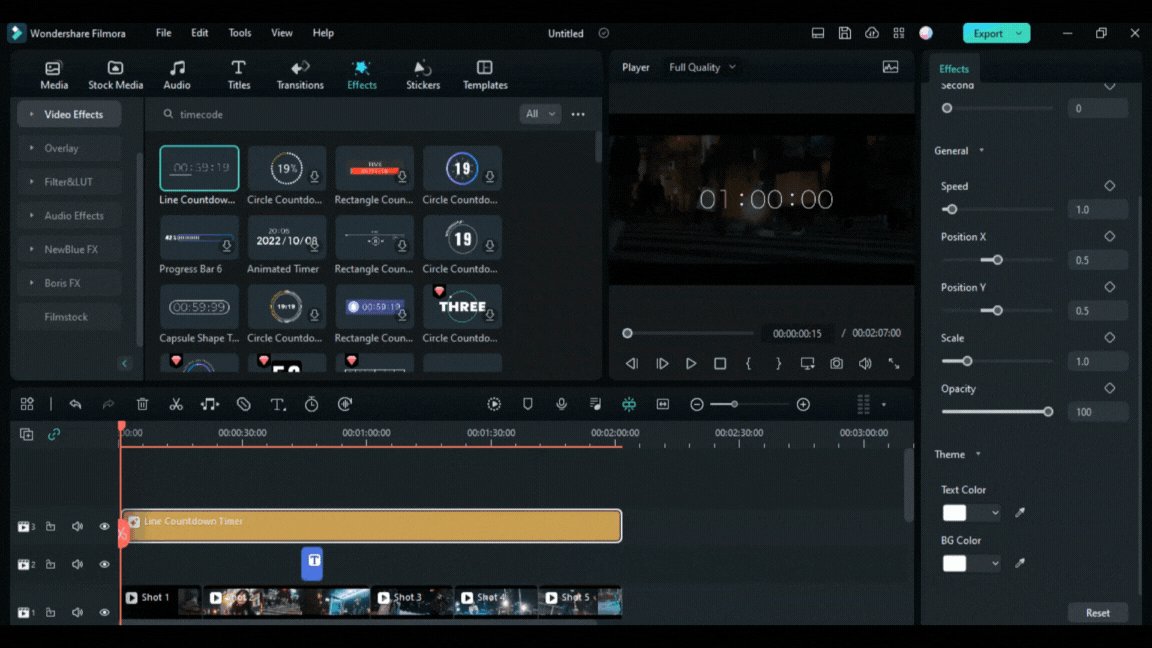
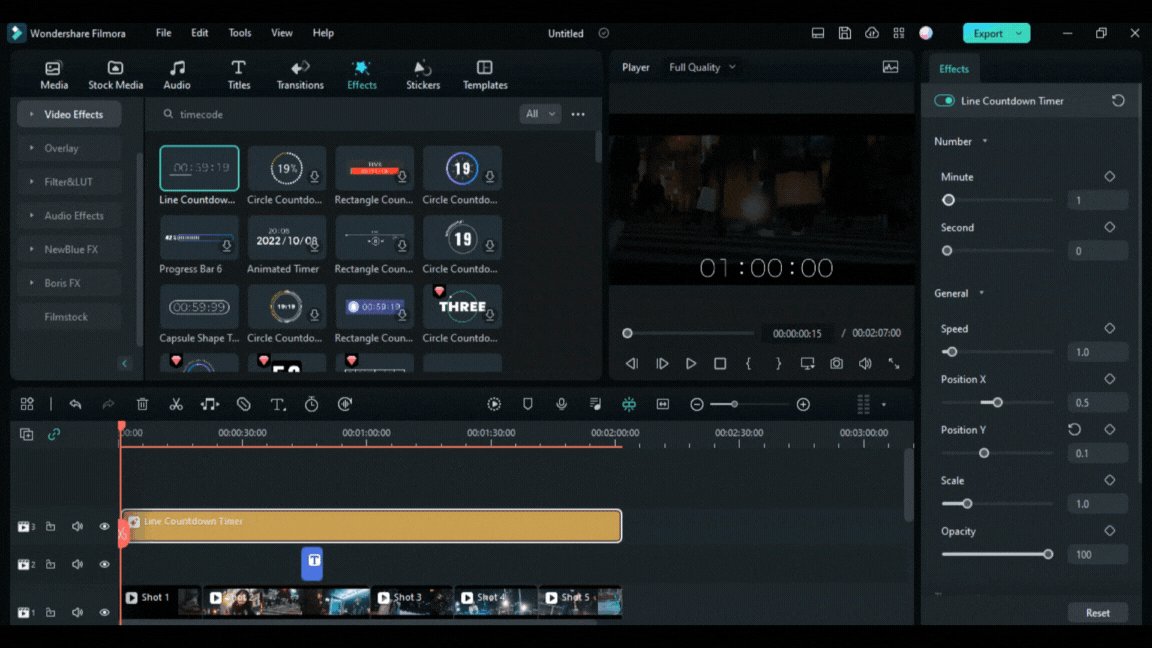
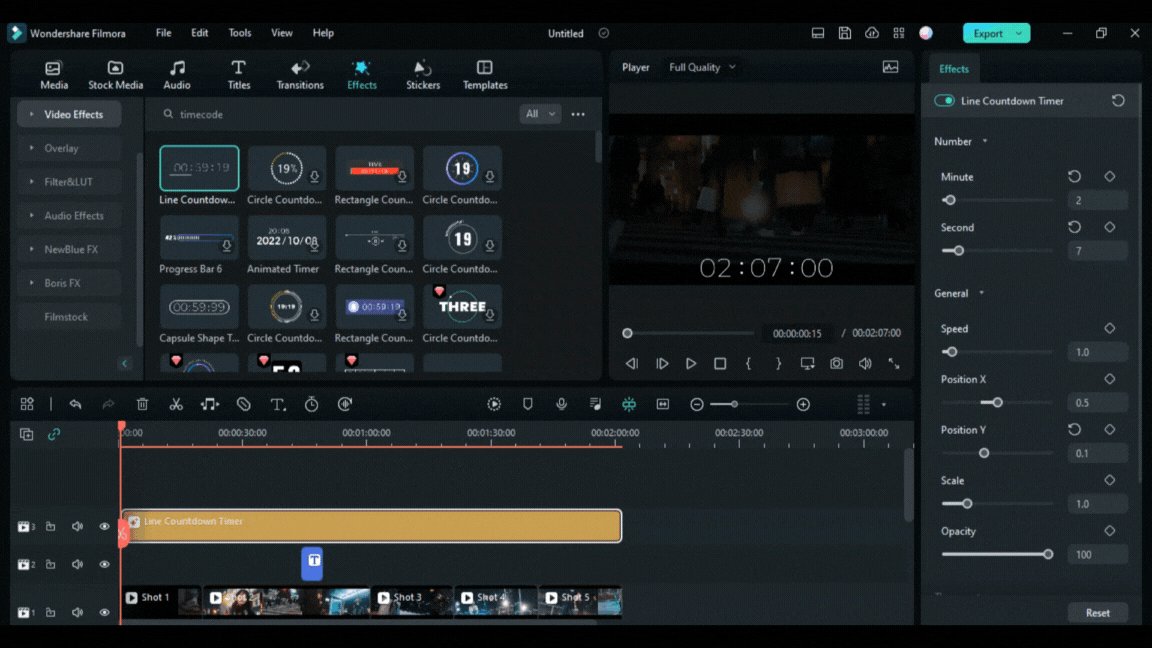
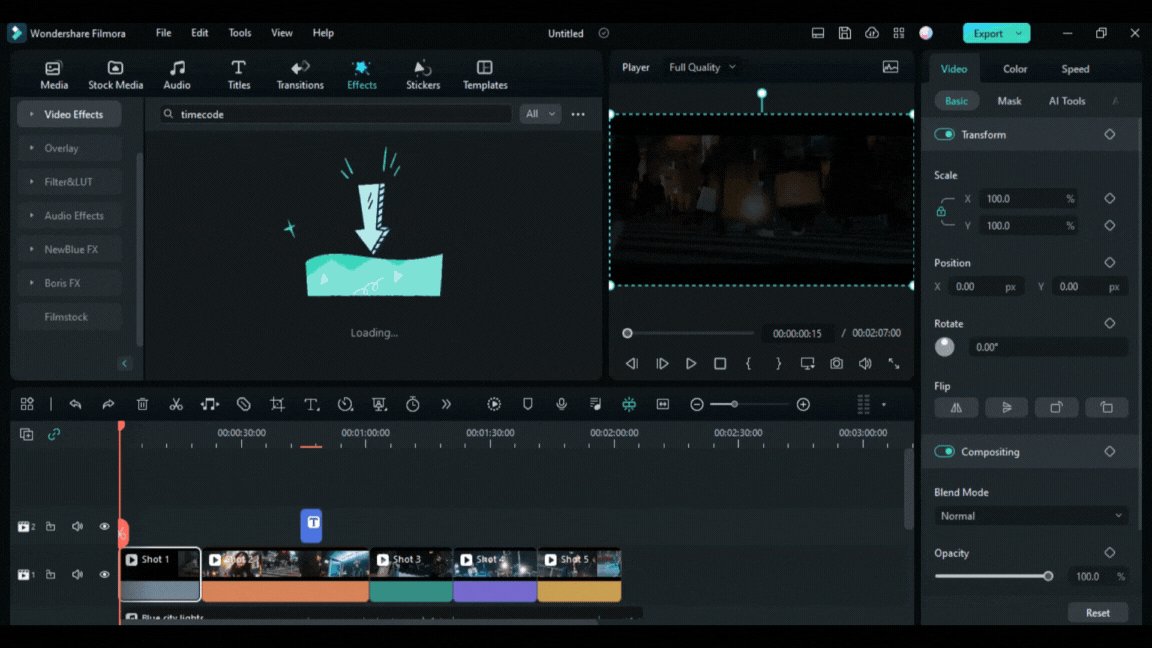
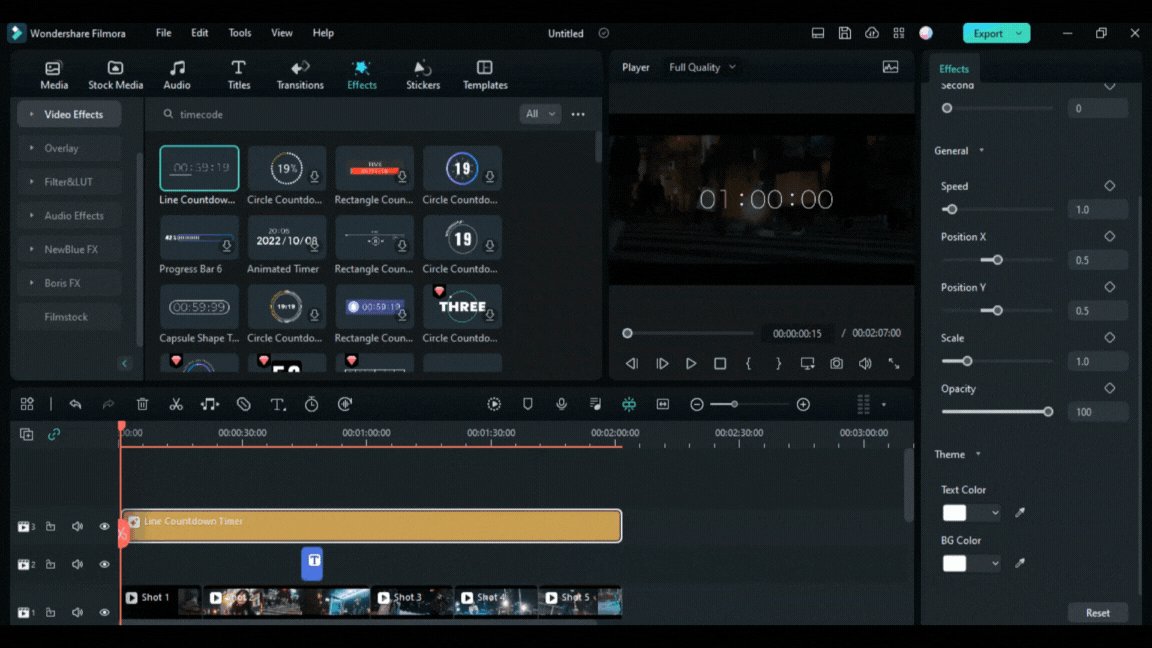
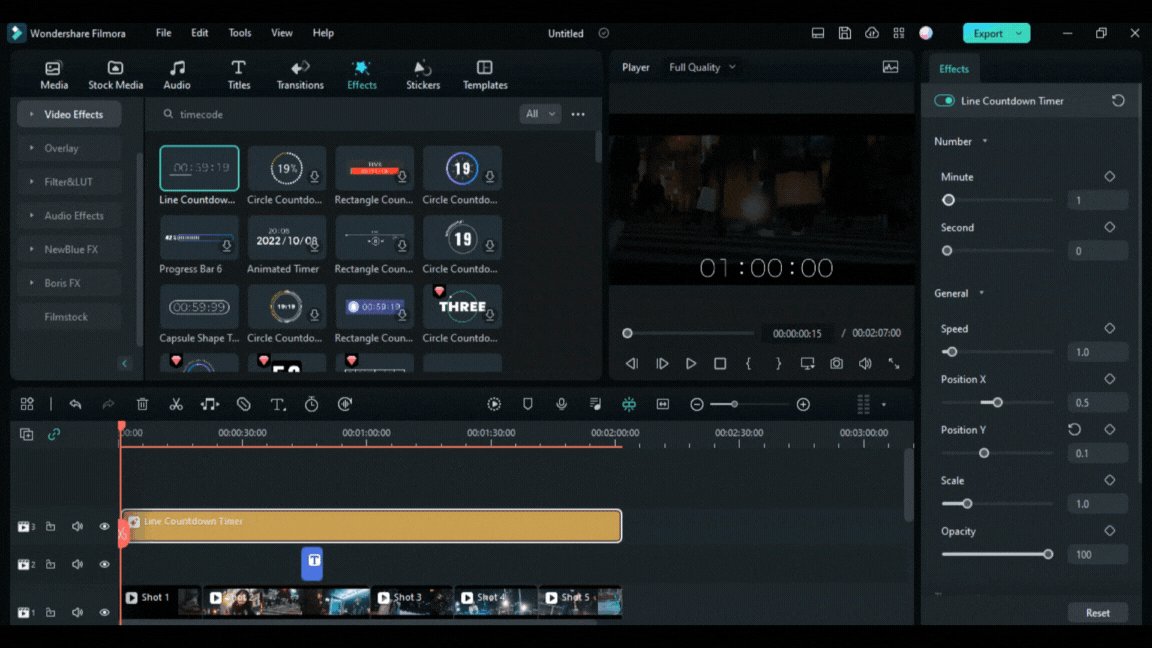
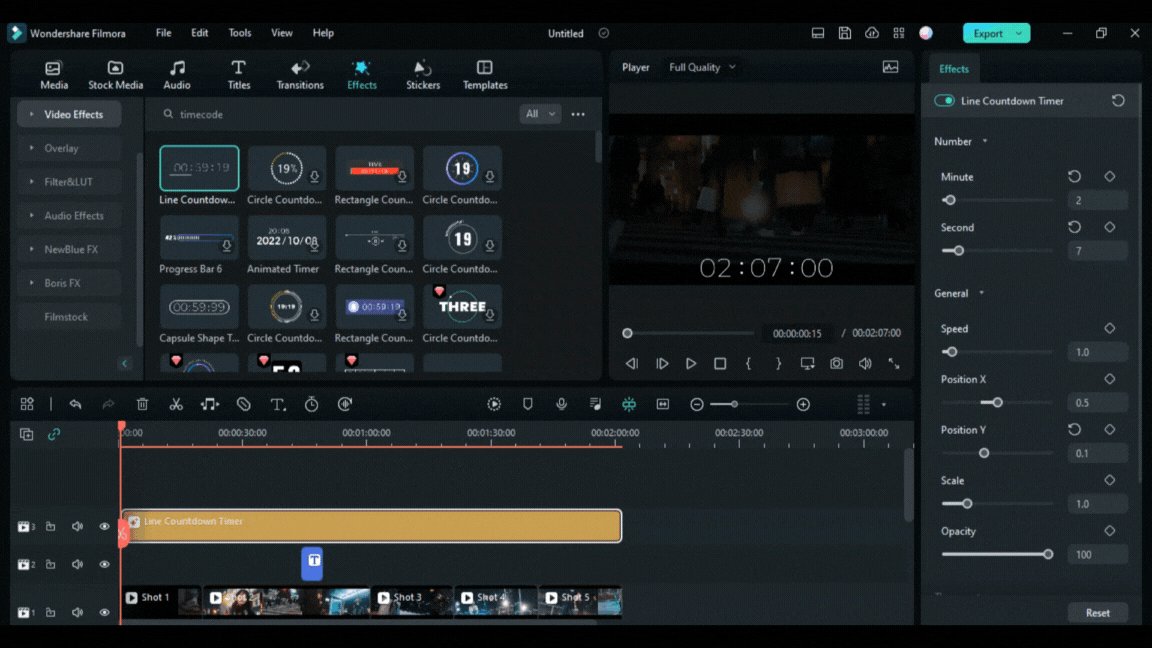
How to add the timer in the music video?
- Click on Effects and search for Timecode in the search bar.
- Choose the timer style you like and drop it onto the new timeline.
- Extend the timer to the end of the video.
- Adjust the position and add the duration of your music video.

Now you are all set to export the first draft of your music video. You can also adjust the video format on the export option, but MP4 is recommended.
Conclusion
We hope this blog has helped you edit the initials of your music video. By adjusting the aspect ratio to fit the desired screen size and properly planning the first cut, you can lay a solid foundation for the rest of the editing process.
These two steps can greatly impact the overall look and feel of the final product. Remember to communicate with your director, producer, or client throughout the process to ensure that the final product meets their expectations.
Free Download For macOS 10.14 or later
![]()
Note: Before you start editing your project, make sure that you have a backup. You can copy the project to an external USB or hard drive for a backup.
Adjust the aspect ratio
The aspect ratio is known as the size of the video frame. For example, the most common aspect ratios are 16:9 and 4:3. The first number represents the width, and the second represents the height.
You should always ask your cinematographer about the aspect ratio. There are chances when cameras won’t shoot at the intended aspect ratio they were framed for. In that case, you’ll need to crop or letterbox them when editing.

How to find the width/height of the frame?
Most of the frames that are being shot on the camera are 3424 pixels wide, which is a little under 4k. If you have a measurement of one side of the frame, you can find the other by using some math. Let’s suppose your frame is 3424 pixels wide. You can use this formula to find the height.
Formula: 3424 pixels wide x 1 high / 2.35 wide (or whatever your aspect ratio)

Now you can cancel out the width from the multiplier and the denominator.
= 3424 pixels wide x 1 high / 2.35 wide

Now you are left with the equation:
= 3424 pixels high / 2.35
After solving this equation, you will get the answer which is: 1457 pixels high. Let’s adjust it on the music video as well, follow the steps given below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Open the aspect ratio setting tab
Open your music video project in Filmora and click on the screen icon, as shown in the picture.
![]()
Then select the Change Project Aspect Ratio.

Step2Add values
Now set the project Width to 3424 pixels and its Height to 1457 pixels. You can also adjust the frame rate by selecting the one in which you shot the video. Then click OK.

Assembly
The next step is assembly. You will arrange the shots, clips, and elements in this process and get everything in order. It can be daunting and inspiring for you, as it’s a blank canvas you are going to start with. Before editing, you can also get some guidance from your art director.
If your music video has shots of the band performing, drop them off first and sync them with the audio. On the contrary, if you are doing a narrative style, you can arrange the shots according to the story you want to portray.

Step1Drop the media
You can start by dragging and dropping the music onto the audio timeline. Then you can add the shots of your music video.

Step2Arrange the shots
Arrange the shots according to the storyboard you created and sync them with the audio.

Step3Add the title
Once you arrange all shots in order, you can add the title of your music video. Click on the Titles, then choose your desired style and add the name of your music video in the title box. You can also change the text’s size, font, and color.

Step4Flip the clip
One last thing is, if you shot any scene in mirror-image format, you can flip it. Click on the clip you want to flip and select the flip icon in the video properties.

Send your first draft
The first draft is the video in which you added audio and re-ordered the shots. You decided on the pace and flow of the video to create a basic structure. You made changes to make it interesting and captivating.
Before you put too much effort into editing your video, send it to your director, producer, or client for review. It will help ensure that any big changes can be made before you invest too much time in the edit.
For first drafts, you don’t need anything fancy. A lower-resolution and more compressed file can make sending it to a director or client much easier. You can also add a timer on the music video, so the person reviewing it can give you accurate timing on where he wants any revision.
How to add the timer in the music video?
- Click on Effects and search for Timecode in the search bar.
- Choose the timer style you like and drop it onto the new timeline.
- Extend the timer to the end of the video.
- Adjust the position and add the duration of your music video.

Now you are all set to export the first draft of your music video. You can also adjust the video format on the export option, but MP4 is recommended.
Conclusion
We hope this blog has helped you edit the initials of your music video. By adjusting the aspect ratio to fit the desired screen size and properly planning the first cut, you can lay a solid foundation for the rest of the editing process.
These two steps can greatly impact the overall look and feel of the final product. Remember to communicate with your director, producer, or client throughout the process to ensure that the final product meets their expectations.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Create an Aesthetic Slideshow Presentation
How to Make an Aesthetic Slideshow Presentation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The slideshow must be engaging and attractive. And the recent trend is all about making things around your aesthetic, that is, visually pleasant. You might want to know how you, too, can make such aesthetic slideshows? Well, in the following discussion, we will discuss all of it, along with the best tool for making the best aesthetic slideshows.
In this article
01 The Best 8 Premium Aesthetic Slideshow Template Designs
02 [How to Make an Aesthetic Slideshow Presentation](#Part 2)
03 [FAQ of Making Aesthetic Slideshow](#Part 3)
Part 1 The Best 8 Premium Aesthetic Slideshow Template Designs
One of the best ways of making marvellous aesthetic slideshows is by using an aesthetic slideshow template. The templates have readymade elements that emit aesthetic and minimalistic vibes to your slideshow.
You will find numerous templates that have an aesthetic and minimalistic theme. You can choose any among the countless for your slideshows. There are many designs of templates available for making aesthetic slideshows.
We will discuss eight premium aesthetic slideshow template designs that you can readily use in your slideshows to make your work a lot easier. These template designs will be some of the best ones and can serve and suit every possible purpose for creating a slideshow.
So, here are the best and the most useful eight aesthetic slideshow template designs that you can use for making fantastic aesthetic slideshows.
01Leafy Template Design
The Leafy template design is best suitable for making the best aesthetic slideshows with a classy presentation theme. It is available in Google Slides, and it consists of as many as 120 unique designed slides and two variations of colours.
You can readily make changes and edits and customize the tinplated design according to your imagination, reference and skills. It is best for making classy presentations because the designs are simple, yet they reflect the quality of elegance that helps you create the best aesthetic sideshows.

02Cinematic Reel Template
The Cinematic Reel template is a premiere pro template design by Videomaker. It consists of 22 media layers and 12 editable tact layers, and it has a very stylish design and includes simple yet impactful text animations.

Any trailers, demos, reel videos, short movie trails and the like can be ideally and perfectly created with this template design. Using this template design is absolutely effortless, and you can make any content-related slideshows effortlessly and ideally with this slideshow template design by Videomaker.
03B-Clinique
B-Clinique is the template design for making a minimalist aesthetic slideshow avowable on Google Slides. This template design is best suited for creating trendy aesthetic slideshows. It includes designs of line arts, subtle pleasant shares and all the other components that solely and perfectly reflect an aesthetic aura.
It was primarily designed for making slides for cosmetology purposes. It has 30 different slide designs and is ideal for creating slides for the industry by integrating a few edits. It ideally reflects a calming aura as it uses the earthy brown tone and shade for the design of the template.

04YouTube Pack Template
We all know that various social media platforms have become the most influential factor in our lives. And YouTube is the most renowned among all the other social media platforms, and now, it has even become a mode of earning a livelihood.
And for making slideshows that are to be put up on one or more social media platforms, especially on YouTube, they need to be presented in a particular manner. And you can readily make aesthetic slideshows ideal for social media platforms, especially YouTube, with the YouTube Pack Templated designs, which is Mirs.
This template includes all the necessary elements, such as the “Subscribe” panel, other buttons, side frames, and the like. One can readily use it to make incredible aesthetic slides for their social media channels.

05Sunlike Template
The Sunlike Templates by the Google Slides. It is a beautiful and professional aesthetic slideshow template with design slides that can create a clean and highly professional. It is a modern-creative type of template that consists of 39 distinctive design slides. You can readily edit and thus, customise the slides according to your overreference, needs and skills.
It helps you create a lively and aesthetic presentation at the same time. It includes a lot of vibrant colours that make your presentation look exuberant and engaging.

06Fast Glitch Transitions Template
The Fast Glitch Transitions template is by Red Feathers. Transitions have been the recent trend, and in every other video, we see different and unique transitions. And when you integrate transitions in your slideshows, they become more eye-catching.
And the glitch transitions can create a unique yet pleasing effect for your slideshows when you use the many among the uncountable options available.

07Solv Template
The Solv template is by Google Slides. It is best suitable for creating your start-up business slideshow presentation when you are a big fan of aesthetic presentations. 36 slides are present with attractive pop colours, which, although they look vibrant, are gladly aesthetic too.

08Text Messages Template
The Text Messages template by Blinque can be the trendiest and the most aesthetic template design one can find. It helps you create slideshow videos in the form of text messages. So, if you want to narrate anything and do it uniquely, this template can be the best fit for you.

Part 2 How to Make an Aesthetic Slideshow Presentation
Making a slideshow presentation is quite simple and an aspect that is well-known to many. But, how can you make your slideshows look aesthetic? If you include them in your slideshows, there are a few factors that can readily turn them aesthetic.
So, let us look into the different aspects that can help you turn your slides aesthetic when you integrate them into it.
● Minimalistic Text Designs
Minimalism and aesthetic aura go simultaneously. So, the more your efforts to keep your texts and writings in your slide minimalistic, the more aesthetic your slide would look. Several such finds or text designs are available, and you can readily choose among them and integrate them into your slides.
● Use soft and pastel colours for your theme of the template
Every aesthetic object’s most common and signature feature is its subtle, pastel shade. So, stick to using a soft pastel shade for the theme of your template. The colours, such as lavender, sift purple, millennial pink, powder blue or tones of silver, can ideally fit under the collection of aesthetic shades for the youth template of the slideshows.
● Minimalistic Pictures
The images you use in your slideshow will play a considerable role in deeming how aesthetic your slides look. So, choose them after enough analysis. See whether the photos have an aesthetic or minimalistic feature. By that, we are referring to the copper tone of the picture, its content and its size. It is best to include small images to reflect the slide’s minimalistic character.
Part 3 FAQ of Making Aesthetic Slideshow
Here are some of the FAQs about making aesthetic slideshows.
01How can I make an aesthetic slideshow in PowerPoint?
One can effortlessly do so with the templates available. Also, it is best to use small images, subtle pastel shades for the theme and minimalistic text designs or fonts in the slides.
02Which is the best tool for creating aesthetic slideshows?
Filmore is one of the most effective and ideal tools for making the most aesthetically pleasing slideshows. It has over 700 filters, innumerable templates and uncountable beneficial features to make your slides look minimalistic and aesthetic.
03How can I use Filmora for making aesthetic slideshows?
Filmora has several templates that reflect minimalistic designs. You can readily use them for your slideshow video. You can also use several filters to give a subtle pastel tone to your slideshow. Lastly, the different motion control features and fonts available can help you make the most aesthetically pleasing slideshows with Filmora.
04Is Filmora suitable for slideshows?
Wondershare Filmora Video Editor is one of the best and renowned tools for video editing. And for making slideshow videos, it Is equally competent and helps make the best and the most aesthetic slideshows with its incredible features.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is the best video editing tool that one can come across. It has the best and the most advanced features for editing and is ideal for professionals. But, the beginners, too, can use it to enhance their editing skills, as Filmora is not difficult to use.
Also, it is ideal for creating aesthetic slideshow videos. It is because-
● There are more than 800 templates, and among them, there are numerous aesthetic design templates that you can use
● The filters can help add an aesthetic and minimalistic tone to your slideshow video
● You can integrate different aesthetic fonts from the many available.
● Ending Thoughts →
● Now that you know all about creating the best minimalist aesthetic slideshow, bring out all your creative skills and make the most wholesome and engaging slideshow!
● Choose the best templates, and for the ideal results, pick from the templates mentioned above.
● Follow the above steps to create the most aesthetic slideshows that would perfectly mirror your imagination.
● Lastly, use the best video editing tool, Filmora, that will help you make such aesthetic slideshows that will definitely be incomparable and inimitable!
The slideshow must be engaging and attractive. And the recent trend is all about making things around your aesthetic, that is, visually pleasant. You might want to know how you, too, can make such aesthetic slideshows? Well, in the following discussion, we will discuss all of it, along with the best tool for making the best aesthetic slideshows.
In this article
01 The Best 8 Premium Aesthetic Slideshow Template Designs
02 [How to Make an Aesthetic Slideshow Presentation](#Part 2)
03 [FAQ of Making Aesthetic Slideshow](#Part 3)
Part 1 The Best 8 Premium Aesthetic Slideshow Template Designs
One of the best ways of making marvellous aesthetic slideshows is by using an aesthetic slideshow template. The templates have readymade elements that emit aesthetic and minimalistic vibes to your slideshow.
You will find numerous templates that have an aesthetic and minimalistic theme. You can choose any among the countless for your slideshows. There are many designs of templates available for making aesthetic slideshows.
We will discuss eight premium aesthetic slideshow template designs that you can readily use in your slideshows to make your work a lot easier. These template designs will be some of the best ones and can serve and suit every possible purpose for creating a slideshow.
So, here are the best and the most useful eight aesthetic slideshow template designs that you can use for making fantastic aesthetic slideshows.
01Leafy Template Design
The Leafy template design is best suitable for making the best aesthetic slideshows with a classy presentation theme. It is available in Google Slides, and it consists of as many as 120 unique designed slides and two variations of colours.
You can readily make changes and edits and customize the tinplated design according to your imagination, reference and skills. It is best for making classy presentations because the designs are simple, yet they reflect the quality of elegance that helps you create the best aesthetic sideshows.

02Cinematic Reel Template
The Cinematic Reel template is a premiere pro template design by Videomaker. It consists of 22 media layers and 12 editable tact layers, and it has a very stylish design and includes simple yet impactful text animations.

Any trailers, demos, reel videos, short movie trails and the like can be ideally and perfectly created with this template design. Using this template design is absolutely effortless, and you can make any content-related slideshows effortlessly and ideally with this slideshow template design by Videomaker.
03B-Clinique
B-Clinique is the template design for making a minimalist aesthetic slideshow avowable on Google Slides. This template design is best suited for creating trendy aesthetic slideshows. It includes designs of line arts, subtle pleasant shares and all the other components that solely and perfectly reflect an aesthetic aura.
It was primarily designed for making slides for cosmetology purposes. It has 30 different slide designs and is ideal for creating slides for the industry by integrating a few edits. It ideally reflects a calming aura as it uses the earthy brown tone and shade for the design of the template.

04YouTube Pack Template
We all know that various social media platforms have become the most influential factor in our lives. And YouTube is the most renowned among all the other social media platforms, and now, it has even become a mode of earning a livelihood.
And for making slideshows that are to be put up on one or more social media platforms, especially on YouTube, they need to be presented in a particular manner. And you can readily make aesthetic slideshows ideal for social media platforms, especially YouTube, with the YouTube Pack Templated designs, which is Mirs.
This template includes all the necessary elements, such as the “Subscribe” panel, other buttons, side frames, and the like. One can readily use it to make incredible aesthetic slides for their social media channels.

05Sunlike Template
The Sunlike Templates by the Google Slides. It is a beautiful and professional aesthetic slideshow template with design slides that can create a clean and highly professional. It is a modern-creative type of template that consists of 39 distinctive design slides. You can readily edit and thus, customise the slides according to your overreference, needs and skills.
It helps you create a lively and aesthetic presentation at the same time. It includes a lot of vibrant colours that make your presentation look exuberant and engaging.

06Fast Glitch Transitions Template
The Fast Glitch Transitions template is by Red Feathers. Transitions have been the recent trend, and in every other video, we see different and unique transitions. And when you integrate transitions in your slideshows, they become more eye-catching.
And the glitch transitions can create a unique yet pleasing effect for your slideshows when you use the many among the uncountable options available.

07Solv Template
The Solv template is by Google Slides. It is best suitable for creating your start-up business slideshow presentation when you are a big fan of aesthetic presentations. 36 slides are present with attractive pop colours, which, although they look vibrant, are gladly aesthetic too.

08Text Messages Template
The Text Messages template by Blinque can be the trendiest and the most aesthetic template design one can find. It helps you create slideshow videos in the form of text messages. So, if you want to narrate anything and do it uniquely, this template can be the best fit for you.

Part 2 How to Make an Aesthetic Slideshow Presentation
Making a slideshow presentation is quite simple and an aspect that is well-known to many. But, how can you make your slideshows look aesthetic? If you include them in your slideshows, there are a few factors that can readily turn them aesthetic.
So, let us look into the different aspects that can help you turn your slides aesthetic when you integrate them into it.
● Minimalistic Text Designs
Minimalism and aesthetic aura go simultaneously. So, the more your efforts to keep your texts and writings in your slide minimalistic, the more aesthetic your slide would look. Several such finds or text designs are available, and you can readily choose among them and integrate them into your slides.
● Use soft and pastel colours for your theme of the template
Every aesthetic object’s most common and signature feature is its subtle, pastel shade. So, stick to using a soft pastel shade for the theme of your template. The colours, such as lavender, sift purple, millennial pink, powder blue or tones of silver, can ideally fit under the collection of aesthetic shades for the youth template of the slideshows.
● Minimalistic Pictures
The images you use in your slideshow will play a considerable role in deeming how aesthetic your slides look. So, choose them after enough analysis. See whether the photos have an aesthetic or minimalistic feature. By that, we are referring to the copper tone of the picture, its content and its size. It is best to include small images to reflect the slide’s minimalistic character.
Part 3 FAQ of Making Aesthetic Slideshow
Here are some of the FAQs about making aesthetic slideshows.
01How can I make an aesthetic slideshow in PowerPoint?
One can effortlessly do so with the templates available. Also, it is best to use small images, subtle pastel shades for the theme and minimalistic text designs or fonts in the slides.
02Which is the best tool for creating aesthetic slideshows?
Filmore is one of the most effective and ideal tools for making the most aesthetically pleasing slideshows. It has over 700 filters, innumerable templates and uncountable beneficial features to make your slides look minimalistic and aesthetic.
03How can I use Filmora for making aesthetic slideshows?
Filmora has several templates that reflect minimalistic designs. You can readily use them for your slideshow video. You can also use several filters to give a subtle pastel tone to your slideshow. Lastly, the different motion control features and fonts available can help you make the most aesthetically pleasing slideshows with Filmora.
04Is Filmora suitable for slideshows?
Wondershare Filmora Video Editor is one of the best and renowned tools for video editing. And for making slideshow videos, it Is equally competent and helps make the best and the most aesthetic slideshows with its incredible features.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is the best video editing tool that one can come across. It has the best and the most advanced features for editing and is ideal for professionals. But, the beginners, too, can use it to enhance their editing skills, as Filmora is not difficult to use.
Also, it is ideal for creating aesthetic slideshow videos. It is because-
● There are more than 800 templates, and among them, there are numerous aesthetic design templates that you can use
● The filters can help add an aesthetic and minimalistic tone to your slideshow video
● You can integrate different aesthetic fonts from the many available.
● Ending Thoughts →
● Now that you know all about creating the best minimalist aesthetic slideshow, bring out all your creative skills and make the most wholesome and engaging slideshow!
● Choose the best templates, and for the ideal results, pick from the templates mentioned above.
● Follow the above steps to create the most aesthetic slideshows that would perfectly mirror your imagination.
● Lastly, use the best video editing tool, Filmora, that will help you make such aesthetic slideshows that will definitely be incomparable and inimitable!
The slideshow must be engaging and attractive. And the recent trend is all about making things around your aesthetic, that is, visually pleasant. You might want to know how you, too, can make such aesthetic slideshows? Well, in the following discussion, we will discuss all of it, along with the best tool for making the best aesthetic slideshows.
In this article
01 The Best 8 Premium Aesthetic Slideshow Template Designs
02 [How to Make an Aesthetic Slideshow Presentation](#Part 2)
03 [FAQ of Making Aesthetic Slideshow](#Part 3)
Part 1 The Best 8 Premium Aesthetic Slideshow Template Designs
One of the best ways of making marvellous aesthetic slideshows is by using an aesthetic slideshow template. The templates have readymade elements that emit aesthetic and minimalistic vibes to your slideshow.
You will find numerous templates that have an aesthetic and minimalistic theme. You can choose any among the countless for your slideshows. There are many designs of templates available for making aesthetic slideshows.
We will discuss eight premium aesthetic slideshow template designs that you can readily use in your slideshows to make your work a lot easier. These template designs will be some of the best ones and can serve and suit every possible purpose for creating a slideshow.
So, here are the best and the most useful eight aesthetic slideshow template designs that you can use for making fantastic aesthetic slideshows.
01Leafy Template Design
The Leafy template design is best suitable for making the best aesthetic slideshows with a classy presentation theme. It is available in Google Slides, and it consists of as many as 120 unique designed slides and two variations of colours.
You can readily make changes and edits and customize the tinplated design according to your imagination, reference and skills. It is best for making classy presentations because the designs are simple, yet they reflect the quality of elegance that helps you create the best aesthetic sideshows.

02Cinematic Reel Template
The Cinematic Reel template is a premiere pro template design by Videomaker. It consists of 22 media layers and 12 editable tact layers, and it has a very stylish design and includes simple yet impactful text animations.

Any trailers, demos, reel videos, short movie trails and the like can be ideally and perfectly created with this template design. Using this template design is absolutely effortless, and you can make any content-related slideshows effortlessly and ideally with this slideshow template design by Videomaker.
03B-Clinique
B-Clinique is the template design for making a minimalist aesthetic slideshow avowable on Google Slides. This template design is best suited for creating trendy aesthetic slideshows. It includes designs of line arts, subtle pleasant shares and all the other components that solely and perfectly reflect an aesthetic aura.
It was primarily designed for making slides for cosmetology purposes. It has 30 different slide designs and is ideal for creating slides for the industry by integrating a few edits. It ideally reflects a calming aura as it uses the earthy brown tone and shade for the design of the template.

04YouTube Pack Template
We all know that various social media platforms have become the most influential factor in our lives. And YouTube is the most renowned among all the other social media platforms, and now, it has even become a mode of earning a livelihood.
And for making slideshows that are to be put up on one or more social media platforms, especially on YouTube, they need to be presented in a particular manner. And you can readily make aesthetic slideshows ideal for social media platforms, especially YouTube, with the YouTube Pack Templated designs, which is Mirs.
This template includes all the necessary elements, such as the “Subscribe” panel, other buttons, side frames, and the like. One can readily use it to make incredible aesthetic slides for their social media channels.

05Sunlike Template
The Sunlike Templates by the Google Slides. It is a beautiful and professional aesthetic slideshow template with design slides that can create a clean and highly professional. It is a modern-creative type of template that consists of 39 distinctive design slides. You can readily edit and thus, customise the slides according to your overreference, needs and skills.
It helps you create a lively and aesthetic presentation at the same time. It includes a lot of vibrant colours that make your presentation look exuberant and engaging.

06Fast Glitch Transitions Template
The Fast Glitch Transitions template is by Red Feathers. Transitions have been the recent trend, and in every other video, we see different and unique transitions. And when you integrate transitions in your slideshows, they become more eye-catching.
And the glitch transitions can create a unique yet pleasing effect for your slideshows when you use the many among the uncountable options available.

07Solv Template
The Solv template is by Google Slides. It is best suitable for creating your start-up business slideshow presentation when you are a big fan of aesthetic presentations. 36 slides are present with attractive pop colours, which, although they look vibrant, are gladly aesthetic too.

08Text Messages Template
The Text Messages template by Blinque can be the trendiest and the most aesthetic template design one can find. It helps you create slideshow videos in the form of text messages. So, if you want to narrate anything and do it uniquely, this template can be the best fit for you.

Part 2 How to Make an Aesthetic Slideshow Presentation
Making a slideshow presentation is quite simple and an aspect that is well-known to many. But, how can you make your slideshows look aesthetic? If you include them in your slideshows, there are a few factors that can readily turn them aesthetic.
So, let us look into the different aspects that can help you turn your slides aesthetic when you integrate them into it.
● Minimalistic Text Designs
Minimalism and aesthetic aura go simultaneously. So, the more your efforts to keep your texts and writings in your slide minimalistic, the more aesthetic your slide would look. Several such finds or text designs are available, and you can readily choose among them and integrate them into your slides.
● Use soft and pastel colours for your theme of the template
Every aesthetic object’s most common and signature feature is its subtle, pastel shade. So, stick to using a soft pastel shade for the theme of your template. The colours, such as lavender, sift purple, millennial pink, powder blue or tones of silver, can ideally fit under the collection of aesthetic shades for the youth template of the slideshows.
● Minimalistic Pictures
The images you use in your slideshow will play a considerable role in deeming how aesthetic your slides look. So, choose them after enough analysis. See whether the photos have an aesthetic or minimalistic feature. By that, we are referring to the copper tone of the picture, its content and its size. It is best to include small images to reflect the slide’s minimalistic character.
Part 3 FAQ of Making Aesthetic Slideshow
Here are some of the FAQs about making aesthetic slideshows.
01How can I make an aesthetic slideshow in PowerPoint?
One can effortlessly do so with the templates available. Also, it is best to use small images, subtle pastel shades for the theme and minimalistic text designs or fonts in the slides.
02Which is the best tool for creating aesthetic slideshows?
Filmore is one of the most effective and ideal tools for making the most aesthetically pleasing slideshows. It has over 700 filters, innumerable templates and uncountable beneficial features to make your slides look minimalistic and aesthetic.
03How can I use Filmora for making aesthetic slideshows?
Filmora has several templates that reflect minimalistic designs. You can readily use them for your slideshow video. You can also use several filters to give a subtle pastel tone to your slideshow. Lastly, the different motion control features and fonts available can help you make the most aesthetically pleasing slideshows with Filmora.
04Is Filmora suitable for slideshows?
Wondershare Filmora Video Editor is one of the best and renowned tools for video editing. And for making slideshow videos, it Is equally competent and helps make the best and the most aesthetic slideshows with its incredible features.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is the best video editing tool that one can come across. It has the best and the most advanced features for editing and is ideal for professionals. But, the beginners, too, can use it to enhance their editing skills, as Filmora is not difficult to use.
Also, it is ideal for creating aesthetic slideshow videos. It is because-
● There are more than 800 templates, and among them, there are numerous aesthetic design templates that you can use
● The filters can help add an aesthetic and minimalistic tone to your slideshow video
● You can integrate different aesthetic fonts from the many available.
● Ending Thoughts →
● Now that you know all about creating the best minimalist aesthetic slideshow, bring out all your creative skills and make the most wholesome and engaging slideshow!
● Choose the best templates, and for the ideal results, pick from the templates mentioned above.
● Follow the above steps to create the most aesthetic slideshows that would perfectly mirror your imagination.
● Lastly, use the best video editing tool, Filmora, that will help you make such aesthetic slideshows that will definitely be incomparable and inimitable!
The slideshow must be engaging and attractive. And the recent trend is all about making things around your aesthetic, that is, visually pleasant. You might want to know how you, too, can make such aesthetic slideshows? Well, in the following discussion, we will discuss all of it, along with the best tool for making the best aesthetic slideshows.
In this article
01 The Best 8 Premium Aesthetic Slideshow Template Designs
02 [How to Make an Aesthetic Slideshow Presentation](#Part 2)
03 [FAQ of Making Aesthetic Slideshow](#Part 3)
Part 1 The Best 8 Premium Aesthetic Slideshow Template Designs
One of the best ways of making marvellous aesthetic slideshows is by using an aesthetic slideshow template. The templates have readymade elements that emit aesthetic and minimalistic vibes to your slideshow.
You will find numerous templates that have an aesthetic and minimalistic theme. You can choose any among the countless for your slideshows. There are many designs of templates available for making aesthetic slideshows.
We will discuss eight premium aesthetic slideshow template designs that you can readily use in your slideshows to make your work a lot easier. These template designs will be some of the best ones and can serve and suit every possible purpose for creating a slideshow.
So, here are the best and the most useful eight aesthetic slideshow template designs that you can use for making fantastic aesthetic slideshows.
01Leafy Template Design
The Leafy template design is best suitable for making the best aesthetic slideshows with a classy presentation theme. It is available in Google Slides, and it consists of as many as 120 unique designed slides and two variations of colours.
You can readily make changes and edits and customize the tinplated design according to your imagination, reference and skills. It is best for making classy presentations because the designs are simple, yet they reflect the quality of elegance that helps you create the best aesthetic sideshows.

02Cinematic Reel Template
The Cinematic Reel template is a premiere pro template design by Videomaker. It consists of 22 media layers and 12 editable tact layers, and it has a very stylish design and includes simple yet impactful text animations.

Any trailers, demos, reel videos, short movie trails and the like can be ideally and perfectly created with this template design. Using this template design is absolutely effortless, and you can make any content-related slideshows effortlessly and ideally with this slideshow template design by Videomaker.
03B-Clinique
B-Clinique is the template design for making a minimalist aesthetic slideshow avowable on Google Slides. This template design is best suited for creating trendy aesthetic slideshows. It includes designs of line arts, subtle pleasant shares and all the other components that solely and perfectly reflect an aesthetic aura.
It was primarily designed for making slides for cosmetology purposes. It has 30 different slide designs and is ideal for creating slides for the industry by integrating a few edits. It ideally reflects a calming aura as it uses the earthy brown tone and shade for the design of the template.

04YouTube Pack Template
We all know that various social media platforms have become the most influential factor in our lives. And YouTube is the most renowned among all the other social media platforms, and now, it has even become a mode of earning a livelihood.
And for making slideshows that are to be put up on one or more social media platforms, especially on YouTube, they need to be presented in a particular manner. And you can readily make aesthetic slideshows ideal for social media platforms, especially YouTube, with the YouTube Pack Templated designs, which is Mirs.
This template includes all the necessary elements, such as the “Subscribe” panel, other buttons, side frames, and the like. One can readily use it to make incredible aesthetic slides for their social media channels.

05Sunlike Template
The Sunlike Templates by the Google Slides. It is a beautiful and professional aesthetic slideshow template with design slides that can create a clean and highly professional. It is a modern-creative type of template that consists of 39 distinctive design slides. You can readily edit and thus, customise the slides according to your overreference, needs and skills.
It helps you create a lively and aesthetic presentation at the same time. It includes a lot of vibrant colours that make your presentation look exuberant and engaging.

06Fast Glitch Transitions Template
The Fast Glitch Transitions template is by Red Feathers. Transitions have been the recent trend, and in every other video, we see different and unique transitions. And when you integrate transitions in your slideshows, they become more eye-catching.
And the glitch transitions can create a unique yet pleasing effect for your slideshows when you use the many among the uncountable options available.

07Solv Template
The Solv template is by Google Slides. It is best suitable for creating your start-up business slideshow presentation when you are a big fan of aesthetic presentations. 36 slides are present with attractive pop colours, which, although they look vibrant, are gladly aesthetic too.

08Text Messages Template
The Text Messages template by Blinque can be the trendiest and the most aesthetic template design one can find. It helps you create slideshow videos in the form of text messages. So, if you want to narrate anything and do it uniquely, this template can be the best fit for you.

Part 2 How to Make an Aesthetic Slideshow Presentation
Making a slideshow presentation is quite simple and an aspect that is well-known to many. But, how can you make your slideshows look aesthetic? If you include them in your slideshows, there are a few factors that can readily turn them aesthetic.
So, let us look into the different aspects that can help you turn your slides aesthetic when you integrate them into it.
● Minimalistic Text Designs
Minimalism and aesthetic aura go simultaneously. So, the more your efforts to keep your texts and writings in your slide minimalistic, the more aesthetic your slide would look. Several such finds or text designs are available, and you can readily choose among them and integrate them into your slides.
● Use soft and pastel colours for your theme of the template
Every aesthetic object’s most common and signature feature is its subtle, pastel shade. So, stick to using a soft pastel shade for the theme of your template. The colours, such as lavender, sift purple, millennial pink, powder blue or tones of silver, can ideally fit under the collection of aesthetic shades for the youth template of the slideshows.
● Minimalistic Pictures
The images you use in your slideshow will play a considerable role in deeming how aesthetic your slides look. So, choose them after enough analysis. See whether the photos have an aesthetic or minimalistic feature. By that, we are referring to the copper tone of the picture, its content and its size. It is best to include small images to reflect the slide’s minimalistic character.
Part 3 FAQ of Making Aesthetic Slideshow
Here are some of the FAQs about making aesthetic slideshows.
01How can I make an aesthetic slideshow in PowerPoint?
One can effortlessly do so with the templates available. Also, it is best to use small images, subtle pastel shades for the theme and minimalistic text designs or fonts in the slides.
02Which is the best tool for creating aesthetic slideshows?
Filmore is one of the most effective and ideal tools for making the most aesthetically pleasing slideshows. It has over 700 filters, innumerable templates and uncountable beneficial features to make your slides look minimalistic and aesthetic.
03How can I use Filmora for making aesthetic slideshows?
Filmora has several templates that reflect minimalistic designs. You can readily use them for your slideshow video. You can also use several filters to give a subtle pastel tone to your slideshow. Lastly, the different motion control features and fonts available can help you make the most aesthetically pleasing slideshows with Filmora.
04Is Filmora suitable for slideshows?
Wondershare Filmora Video Editor is one of the best and renowned tools for video editing. And for making slideshow videos, it Is equally competent and helps make the best and the most aesthetic slideshows with its incredible features.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is the best video editing tool that one can come across. It has the best and the most advanced features for editing and is ideal for professionals. But, the beginners, too, can use it to enhance their editing skills, as Filmora is not difficult to use.
Also, it is ideal for creating aesthetic slideshow videos. It is because-
● There are more than 800 templates, and among them, there are numerous aesthetic design templates that you can use
● The filters can help add an aesthetic and minimalistic tone to your slideshow video
● You can integrate different aesthetic fonts from the many available.
● Ending Thoughts →
● Now that you know all about creating the best minimalist aesthetic slideshow, bring out all your creative skills and make the most wholesome and engaging slideshow!
● Choose the best templates, and for the ideal results, pick from the templates mentioned above.
● Follow the above steps to create the most aesthetic slideshows that would perfectly mirror your imagination.
● Lastly, use the best video editing tool, Filmora, that will help you make such aesthetic slideshows that will definitely be incomparable and inimitable!
Are You Eager to Discover All About Dynamic Videos? You Are in the Right Place because This Article Provides Insight Into Dynamic Video Collages
Videos are a crucial component in everyone’s lives. Even businesses rely on videos to promote their products and services in the most effective and engaging manner. People love to capture their day-to-day life and share it with the world to attract more and more followers. If you also want to get active on social media and share your life with other people, dynamic videos are your chance.
Don’t know what dynamic videos are? No problem, because from definition to editors, this article will help you to make dynamic videos. Jump ahead and find what you need in further discussion.
Part 1: Understanding Video Collages
Getting into video collages without understanding their basic purpose or what they can do for you is not the best thing to do. Before using anything and investing your precious time in it, you should know what benefits it can provide for you or what its applications are.
Don’t panic if you don’t know anything because this part will help you a lot. Here we will guide you through the basics of dynamic videos to upgrade your functionality:
- Definition of Dynamic Video Collages
- Purpose of Dynamic Video Collages
- Benefits of Dynamic Video Collages
- Applications of Dynamic Video Collages
Definition of Dynamic Video Collages
Combining multiple videos, clips, images, or other intuitive visual elements into a cohesive presentation is termed a “video collage.” Several types of video collages are present on the web, and one of them is Dynamic Video Collages.
From layering to the arrangement of the visual metrics, you can customize everything as per your need. It is one of the most engaging factors that can help you attract more users and share multiple multimedia content with the world innovatively.
Purpose of Dynamic Video Collages
Now that you are aware of what Dynamic Video Collages are, you must be wondering what their core purpose is. It is not wrong to say that the purpose of these collages solely depends on the context or interpretation of the intention of the creator. However, some of the core purposes of Dynamic Video Collages are discussed here:
1. Storytelling and Presentation
With the usage of video collages, you can present your stories in a more eye-catching manner. Moreover, these collages can also be used to present the business model in the most understandable way.
2. Mosaics and Highlights
You will notice that video collages are often used to showcase memorable events and highlight important occupations. From sports to entertainment, every person can use video collages to present something such as performance, achievements, etc.
3. Effects and Expressions
These collages can also play a significant role as a platform to present artistic expressions and effects. You can combine diversified visual elements, such as graphics, images, texture, and more. Along with this, it can also help to evoke presentable emotion in the audience.
4. Promotion and Projects
If you wish to provide a visually rich experience for the audience, you can get assistance from video collages. It helps to showcase the projects in visually appealing formats. You also have an opportunity to promote your products and services in an optimized manner with video collages.
Benefits of Dynamic Video Collages
The benefits of visual collages are not limited to some specific areas. It can offer diversified productive benefits for you. A few of them can be seen in the understated points:
1. Engagement and Communication
The video collages help to provide a visually engaging experience with the combination of multiple videos. It also assists in capturing attention and acts as an effective communication medium.
2. Emotional and Expressional Impact
You can get creative freedom with video collages with impactful compositions. Above all, it also integrates the potential to evoke high-level and realistic expressions and emotions.
3. Flexibility and Marketing
Video collages are easier to share on multiple platforms and benefit more than blogs. You can also use this as a medium of omnichannel marketing in multiple domains. Moreover, the flexibility of video collages across multiple domains is also part of this.
4. Easy To Create
You don’t need to master specific skills to create dynamic video collages. These video colleges are easy to create, and you can present them to the world without issues.
Make Dynamic Video Collages
Use simple video editing tips to make cool and wonderful videos with Wondershare Filmora features and effects.
Make Dynamic Video Collages Apply VHS Effect Learn More >

Applications of Dynamic Video Collages
In this content-driven world, you can find diversified applications for dynamic video collages. You can use it to engage with others or share your daily activities without issues. If you are still curious about its applications, the below-given points will satisfy your queries:
1. Digital Marketing
One of the common uses of video colleges is digital marketing. You can showcase products, highlight their features, and convey explicit brand messages.
2. Content for Social Media
Besides digital marketing, you can also use these video collages to create specified content for your social media. It lets you compile multiple photos and videos to share more in a limited time with the world.
3. Personal Use
It is not compulsory to use video collages for business purposes because you can also use them for personal use. From birthdays to weddings, you can create personalized video collages for every occasion.
4. Artistic Projects
Another considerable application of video collages is the creation and composition of artistic content. You can use it for visual storytelling along with boosting of immersive experience.
Part 2: The Purpose of Split Screen
Research is a basic component of creating unmatchable, immersive, engaging content for blogs and sites. If you are a content writer or a multimedia content editor, you may face problems while acquiring the specific content to write or apply. However, as technology and the need for digital content emerge, so do the techniques for this.
One of the basic yet effective techniques mostly used by content creators is Split Screen. When you divide your desktop or laptop’s content in half, it is known as a split screen. Other than the previously discussed content, there are some other purposes of split screen. Some of them are discussed here:
01of 06Effective Comparison
From content writing to video editing, you need to compare the content to ensure creativity. If you are using the split screen, it can be helpful for you because you can compare content on both windows in real time.
02of 06Different Storyline Perspectives
You can get aid from a split screen to depict the actions or happenings in different locations. Moreover, you can also follow multiple storylines simultaneously and experience a broader range of perspectives.
03of 06Clone Visual Effects
Clone visual effects mean applying the effect in one part of the video and creating its modified version. To clone the visual effects in real time, the split screen is the best option.
04of 06Content Preview
Every video editor needs to see how your video will look after editing to analyze its engaging and modified metric. With split screens, you can have optimized content previews without any problem.
05of 06Compression and Constraints
Split screens are genuinely effective in maximizing the productivity of the users. You can also compress the time limits with a split screen and can also utilize this for technical constraints.
06of 06Personal Preference
Some users find it difficult to open the windows every time they wish to search for information. For this reason, they use the split screen because it lets you explore the windows without minimizing the first one. So, it can be said that a split screen’s usability depends upon the users’ perspective.
Part 3: 5 Best Video Collage Makers
Knowing the effectiveness of dynamic video collages without knowing the video collage makers is like getting thirsty but not drinking water. You can create studio-friendly dynamic videos to ensure higher functionality and share more in a limited time.
The most trusted and reliable video collage makers that can help you in creating cinematic dynamic video collages are listed here. From description to features, you can find valuable information about these video collage makers here:
1. Filmora Video Editor
With over 100 million users, Wondershare Filmora never fails to amaze users with its optimized functionality ratio. You can use this premium-grade video collage maker on several platforms such as desktop, tablet, or mobile phone. Filmora also integrates the Split Screen so you can maximize your productivity without losing focus.
It also encompasses uncountable preset templates to fabricate the cinematic level video in a limited time. One of the best things about Wondershare Filmora is that it comprehends the nondestructive and layer base edition and video-creating procedure.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features of Wondershare Filmora
- Using its AI Copywriting feature, you can create inspiring and descriptive content in a limited time.
- With the built-in Instant Mode of Filmora, you can create videos by adding media files. No specialized skill is required to make a video with Filmora.
- By using the Title Editing feature, you can create expressive titles for your videos. Moreover, it also allows you to edit multiple videos at once.
Pros of Wondershare Filmora
- It offers free cloud storage through which you can back up and store your needed media resources easily.
- You can also do motion tracking in the video collages without impacting the content in videos.
Con of Wondershare Filmora
- Some of the features of Filmora are limited to the paid version, so you cannot use them unless you are a premium user.
2. Canva
In Canva, you can find a huge array of layouts and grids to create perfect video collages. It also integrates several free templates, which are also used to create high-level videos. If you are a startup, you can also use this tool to create the logo for your brand. Arguably, Canva is one of the most used platforms for creating intuitive video collages.

Key Features of Canva
- In Canva, you can find uncountable elements and illustrations for every type of project. It also integrates royalty-free images.
- Canva also offers several intuitive and engaging filters and effects to make multimedia files more upgraded and cinematic.
- You can remove the unattractive background from photos and videos and can also replace them with the backgrounds of your choice.
Pros of Canva
- It can encompass a modernized editing feature through which you can turn simple videos into engaging videos.
- There is an extensive library of pictures, themes, templates, and other visual elements which can make your work easier than ever.
Con of Canva
- Canva is an online tool, so you cannot use its exclusive features and make high-level video collages if you don’t have a reliable internet connection.
3. Kapwing
Kapwing lets you create premium-grade dynamic video collages, and you can export them in the desired formats without any issue. It helps you in creating and editing videos to generate the best content. While making video collages, you can also use its built-in collage templates from its versatile library. It supports timeline-based editing, which gives you full control over several metrics of your videos.

Key Features of Kapwing
- With Kapwing, you can edit videos in real time with your team members and friends. It saves you from sharing the video every time after editing.
- It also offers you the chance to add expressive and accurate subtitles in the videos and auto-sync them to your videos.
- There are hundreds and thousands of royalty-free stock assets in this. It includes GIFs, photos, videos, audio, and other things.
Pros of Kapwing
- It supports Smart Cut, through which you can remove the unrequired silences from videos to get rid of boring parts.
- There are unlimited overlays in it that give you unlimited possibilities of making your video more cutting-edge in a limited time.
Cons of Kapwing
- Users can face irritable restrictions and limitations while exporting their dynamic video collages on devices.
4. Adobe Express
It is one of the most reliable tools through which you can create intuitive, dynamic video collages on the web, mobiles, and desktop devices. It offers modernized capabilities to leverage your branding videos in no time. You can also access Adobe fonts and assets with this video collage maker. The built-in layouts and grids of this tool are also well-optimized and modernized.

Key Features of Adobe Express
- You can use professionally designed templates to create the most efficient and engaging content without investing extra effort.
- It also offers the integration of designing with AI, so you can also transfer text to images with this tool.
- No matter if you are working alone or with a team, it lets you synchronize your projects with other people so you can work in a collaborative manner.
Pros of Adobe Express
- There are endless customizing possibilities in Adobe Express that help you to make collages without compromising your creativity.
- You can remove the background from images and videos or cam edit it in multiple ways effortlessly.
Con of Adobe Express
- It does not support the SVG format, which can be a major restriction for many users.
5. Veed.io
Do you wish to make dynamic video collages of professional quality? There is nothing to be concerned about because Veed.io got you covered in this domain. It’s a game-changing tool because you can create gorgeous promotional content with this. Moreover, it also supports the auto resizing option, through which you can resize the collages in multiple dimensions.

Key Features of Veed.io
- io helps you to record engaging videos, and you can also edit them directly on Veed.io without any restriction to download them on your device.
- This tool helps you in adding accurate and synchronized subtitles, and you can also transcribe the audio of the video into text.
- As it also comprehends the Video Converter, you can convert your video file of one format into another.
Pros of Veed.io
- In case your video collage has a large size, you can use the built-in video compressor for compressing videos in lossless quality.
- The Video Merger of Veed.io can assist you in merging multiple videos together to create one optimized masterpiece.
Con of Veed.io
- There is no broader range of audiograms in Veed.io. It can be stressful for users that want to add audio to videos.
Part 4: How to Make a Video Collage in Filmora?
The best video collage maker among the tools listed above is Wondershare Filmora. It offers higher functionality along with innovative features. Do you want to make dynamic video collages with Wondershare Filmora? Do you want to know how to create video collages with split screens and overlays? No worries because the instructions listed here can help you a lot:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Split Screen
Here is the procedure for making dynamic video collages with the help of a split screen:
Step 1Launch Filmora and Add Clips
Initially, install and launch Wondershare Filmora on your device and click the “New Project” option. To continue, go to the “Click here to import media” section and add the videos. Next, drag the video to “Timeline” to enable its editing.

Step 2Select a Collage Layout
Following this. open “Wondershare Filmstock” and search for the “Video Collage Layouts” from the “Search Bar.” Once you find the best layout, click the “Download” button to download it. Next, go to the tab related to the college you have downloaded. This may include “Titles,” “Transitions,” “Effects,” and other metrics.

Step 3Add Clips to Collage Layout
After adding the collage layout, add the clips of your choice in the customized arrangements. You are also free to manage the “Start Time” and “Duration” of the video. Along with that, you can access “Effects,” “Transitions,” or “Stickers” to check the Filmstock package that is downloaded into Filmora.

Step 4Export the Dynamic Video Collages
After making all the modifications, click the “Export” button from the top right of the screen. To proceed, change its “Name,” “Save to” location, “Preset,” “Resolution,” and other metrics. Finally, hit the “Export” button to save the video collage on the device.

Method 2: Overlay
Another significant method to make dynamic video collages with Wondershare Filmora is to use its overlays. Don’t know how to use it? The understated steps will guide you about this:
Step 1Import Video Clips to Filmora
To start, open Wondershare Filmora on your device and hit the “New Project” option. Following this, select the “Click here to import media” option and add the video clips you want to make a collage. Don’t forget to drag the imported video in “Timeline.”

Step 2Select an Overlay
Next, go to “Effects” and search for a specific overlay with the help of the “Search Bar.” Following this, select the effect of your liking and drag it on the video in the timeline.

Step 3Add Clips to Overlays
Next, customize the overlay in your desired size and dimension and add the “Video Clips” to add in collage. You can also manage the arrangement of clips in collages.

Step 4Export the Video Collage into the Device
Afterward, click the “Export” button from the above panel and use the on-screen “Output Settings” to modify and personalize the video collage. Once done, select the “Export” button and save the video collage on your device.

Part 5: Boost Your Video Collage
Several factors play an important role in boosting and improving the quality of your video. Luckily, Wondershare Filmora also supports several factors that can enhance your video’s productivity. These factors include the followings.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Transitions
The transitions in videos create a smooth flow and add a sense of consistency. Moreover, It also helps to make the videos more visually appealing and engage users. It acts like the smoothest break in the scenes that attract the users and capture their attention. In addition, you can also give a great storytelling experience to users with transitions.

Video Effects and LUTs
LUTs stand for Look Up Tables, and they are used to maximize video engagement. Moreover, video effects can also make videos more cinematic and studio friendly. It can add versatility and flexibility that ensures the longevity of videos. You can also make corrective adjustments in videos and express your creativity to the world.

Title Effects
Titles Effects are extremely crucial components of videos because they express the theme and purpose of the video. The audience is likely to guess the content of videos from the title because it’s the first thing they will see. You have to keep it informative and attention-grabbing, along with keeping professionalism in mind. It can also help in boosting the retention of videos.

Conclusion
In this article, you have learned about dynamic video collages, their definition, purposes, benefits, and application. It can be said that it is an optimized option to attract more users and boost your video retention. You can use video collages for both personal and professional purposes. It also helps you to share your artistic and creative side with the world.
To enhance your productivity ratio, you can also use Split Screen. To learn more about the split screens, you can look at the above discussion. The best tools that can help you make videos without any issues are also discussed above for your ease. However, the best among them is Wondershare Filmora. It also integrates LUTs, transitions, and effects.
Frequently Asked Questions
To make video collages on your laptop, you can take assistance from the most useful tool named Wondershare Filmora. It is a feature-rich tool, so also modify your video to make them more engaging.
Users think that making collages with pictures and videos is not easy. However, it is not true in the case of the reliable collage maker. Several collage makers claim to be best when creating customized content, yet the most beneficial and effective one is Filmora. You just need to import clips in Filmora, add overlays, customize their settings, arrange clips, and export them in the desired output format.
With video collages, you can experience visual variety and effective storytelling. Moreover, it also helps to generate the best presentation and highlight multiple events. Sharing more content in limited time and effort is also a specialty of Filmora.
If you wish to know the most reliable and feature-rich app through which you can make a video collage, the answer is Wondershare Filmora. It also encompasses tons of reputable and innovative features that can make your videos more upgraded.
One of the highly reputable and significant college makers that offer straightforward procedures is Wondershare Filmora. It also comprehends integrations with Filmstock that help access more content to make cinematic-level collages.
Definition of Dynamic Video Collages
Combining multiple videos, clips, images, or other intuitive visual elements into a cohesive presentation is termed a “video collage.” Several types of video collages are present on the web, and one of them is Dynamic Video Collages.
From layering to the arrangement of the visual metrics, you can customize everything as per your need. It is one of the most engaging factors that can help you attract more users and share multiple multimedia content with the world innovatively.
Purpose of Dynamic Video Collages
Now that you are aware of what Dynamic Video Collages are, you must be wondering what their core purpose is. It is not wrong to say that the purpose of these collages solely depends on the context or interpretation of the intention of the creator. However, some of the core purposes of Dynamic Video Collages are discussed here:
1. Storytelling and Presentation
With the usage of video collages, you can present your stories in a more eye-catching manner. Moreover, these collages can also be used to present the business model in the most understandable way.
2. Mosaics and Highlights
You will notice that video collages are often used to showcase memorable events and highlight important occupations. From sports to entertainment, every person can use video collages to present something such as performance, achievements, etc.
3. Effects and Expressions
These collages can also play a significant role as a platform to present artistic expressions and effects. You can combine diversified visual elements, such as graphics, images, texture, and more. Along with this, it can also help to evoke presentable emotion in the audience.
4. Promotion and Projects
If you wish to provide a visually rich experience for the audience, you can get assistance from video collages. It helps to showcase the projects in visually appealing formats. You also have an opportunity to promote your products and services in an optimized manner with video collages.
Benefits of Dynamic Video Collages
The benefits of visual collages are not limited to some specific areas. It can offer diversified productive benefits for you. A few of them can be seen in the understated points:
1. Engagement and Communication
The video collages help to provide a visually engaging experience with the combination of multiple videos. It also assists in capturing attention and acts as an effective communication medium.
2. Emotional and Expressional Impact
You can get creative freedom with video collages with impactful compositions. Above all, it also integrates the potential to evoke high-level and realistic expressions and emotions.
3. Flexibility and Marketing
Video collages are easier to share on multiple platforms and benefit more than blogs. You can also use this as a medium of omnichannel marketing in multiple domains. Moreover, the flexibility of video collages across multiple domains is also part of this.
4. Easy To Create
You don’t need to master specific skills to create dynamic video collages. These video colleges are easy to create, and you can present them to the world without issues.
Make Dynamic Video Collages
Use simple video editing tips to make cool and wonderful videos with Wondershare Filmora features and effects.
Make Dynamic Video Collages Apply VHS Effect Learn More >

Applications of Dynamic Video Collages
In this content-driven world, you can find diversified applications for dynamic video collages. You can use it to engage with others or share your daily activities without issues. If you are still curious about its applications, the below-given points will satisfy your queries:
1. Digital Marketing
One of the common uses of video colleges is digital marketing. You can showcase products, highlight their features, and convey explicit brand messages.
2. Content for Social Media
Besides digital marketing, you can also use these video collages to create specified content for your social media. It lets you compile multiple photos and videos to share more in a limited time with the world.
3. Personal Use
It is not compulsory to use video collages for business purposes because you can also use them for personal use. From birthdays to weddings, you can create personalized video collages for every occasion.
4. Artistic Projects
Another considerable application of video collages is the creation and composition of artistic content. You can use it for visual storytelling along with boosting of immersive experience.
Part 2: The Purpose of Split Screen
Research is a basic component of creating unmatchable, immersive, engaging content for blogs and sites. If you are a content writer or a multimedia content editor, you may face problems while acquiring the specific content to write or apply. However, as technology and the need for digital content emerge, so do the techniques for this.
One of the basic yet effective techniques mostly used by content creators is Split Screen. When you divide your desktop or laptop’s content in half, it is known as a split screen. Other than the previously discussed content, there are some other purposes of split screen. Some of them are discussed here:
01of 06Effective Comparison
From content writing to video editing, you need to compare the content to ensure creativity. If you are using the split screen, it can be helpful for you because you can compare content on both windows in real time.
02of 06Different Storyline Perspectives
You can get aid from a split screen to depict the actions or happenings in different locations. Moreover, you can also follow multiple storylines simultaneously and experience a broader range of perspectives.
03of 06Clone Visual Effects
Clone visual effects mean applying the effect in one part of the video and creating its modified version. To clone the visual effects in real time, the split screen is the best option.
04of 06Content Preview
Every video editor needs to see how your video will look after editing to analyze its engaging and modified metric. With split screens, you can have optimized content previews without any problem.
05of 06Compression and Constraints
Split screens are genuinely effective in maximizing the productivity of the users. You can also compress the time limits with a split screen and can also utilize this for technical constraints.
06of 06Personal Preference
Some users find it difficult to open the windows every time they wish to search for information. For this reason, they use the split screen because it lets you explore the windows without minimizing the first one. So, it can be said that a split screen’s usability depends upon the users’ perspective.
Part 3: 5 Best Video Collage Makers
Knowing the effectiveness of dynamic video collages without knowing the video collage makers is like getting thirsty but not drinking water. You can create studio-friendly dynamic videos to ensure higher functionality and share more in a limited time.
The most trusted and reliable video collage makers that can help you in creating cinematic dynamic video collages are listed here. From description to features, you can find valuable information about these video collage makers here:
1. Filmora Video Editor
With over 100 million users, Wondershare Filmora never fails to amaze users with its optimized functionality ratio. You can use this premium-grade video collage maker on several platforms such as desktop, tablet, or mobile phone. Filmora also integrates the Split Screen so you can maximize your productivity without losing focus.
It also encompasses uncountable preset templates to fabricate the cinematic level video in a limited time. One of the best things about Wondershare Filmora is that it comprehends the nondestructive and layer base edition and video-creating procedure.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features of Wondershare Filmora
- Using its AI Copywriting feature, you can create inspiring and descriptive content in a limited time.
- With the built-in Instant Mode of Filmora, you can create videos by adding media files. No specialized skill is required to make a video with Filmora.
- By using the Title Editing feature, you can create expressive titles for your videos. Moreover, it also allows you to edit multiple videos at once.
Pros of Wondershare Filmora
- It offers free cloud storage through which you can back up and store your needed media resources easily.
- You can also do motion tracking in the video collages without impacting the content in videos.
Con of Wondershare Filmora
- Some of the features of Filmora are limited to the paid version, so you cannot use them unless you are a premium user.
2. Canva
In Canva, you can find a huge array of layouts and grids to create perfect video collages. It also integrates several free templates, which are also used to create high-level videos. If you are a startup, you can also use this tool to create the logo for your brand. Arguably, Canva is one of the most used platforms for creating intuitive video collages.

Key Features of Canva
- In Canva, you can find uncountable elements and illustrations for every type of project. It also integrates royalty-free images.
- Canva also offers several intuitive and engaging filters and effects to make multimedia files more upgraded and cinematic.
- You can remove the unattractive background from photos and videos and can also replace them with the backgrounds of your choice.
Pros of Canva
- It can encompass a modernized editing feature through which you can turn simple videos into engaging videos.
- There is an extensive library of pictures, themes, templates, and other visual elements which can make your work easier than ever.
Con of Canva
- Canva is an online tool, so you cannot use its exclusive features and make high-level video collages if you don’t have a reliable internet connection.
3. Kapwing
Kapwing lets you create premium-grade dynamic video collages, and you can export them in the desired formats without any issue. It helps you in creating and editing videos to generate the best content. While making video collages, you can also use its built-in collage templates from its versatile library. It supports timeline-based editing, which gives you full control over several metrics of your videos.

Key Features of Kapwing
- With Kapwing, you can edit videos in real time with your team members and friends. It saves you from sharing the video every time after editing.
- It also offers you the chance to add expressive and accurate subtitles in the videos and auto-sync them to your videos.
- There are hundreds and thousands of royalty-free stock assets in this. It includes GIFs, photos, videos, audio, and other things.
Pros of Kapwing
- It supports Smart Cut, through which you can remove the unrequired silences from videos to get rid of boring parts.
- There are unlimited overlays in it that give you unlimited possibilities of making your video more cutting-edge in a limited time.
Cons of Kapwing
- Users can face irritable restrictions and limitations while exporting their dynamic video collages on devices.
4. Adobe Express
It is one of the most reliable tools through which you can create intuitive, dynamic video collages on the web, mobiles, and desktop devices. It offers modernized capabilities to leverage your branding videos in no time. You can also access Adobe fonts and assets with this video collage maker. The built-in layouts and grids of this tool are also well-optimized and modernized.

Key Features of Adobe Express
- You can use professionally designed templates to create the most efficient and engaging content without investing extra effort.
- It also offers the integration of designing with AI, so you can also transfer text to images with this tool.
- No matter if you are working alone or with a team, it lets you synchronize your projects with other people so you can work in a collaborative manner.
Pros of Adobe Express
- There are endless customizing possibilities in Adobe Express that help you to make collages without compromising your creativity.
- You can remove the background from images and videos or cam edit it in multiple ways effortlessly.
Con of Adobe Express
- It does not support the SVG format, which can be a major restriction for many users.
5. Veed.io
Do you wish to make dynamic video collages of professional quality? There is nothing to be concerned about because Veed.io got you covered in this domain. It’s a game-changing tool because you can create gorgeous promotional content with this. Moreover, it also supports the auto resizing option, through which you can resize the collages in multiple dimensions.

Key Features of Veed.io
- io helps you to record engaging videos, and you can also edit them directly on Veed.io without any restriction to download them on your device.
- This tool helps you in adding accurate and synchronized subtitles, and you can also transcribe the audio of the video into text.
- As it also comprehends the Video Converter, you can convert your video file of one format into another.
Pros of Veed.io
- In case your video collage has a large size, you can use the built-in video compressor for compressing videos in lossless quality.
- The Video Merger of Veed.io can assist you in merging multiple videos together to create one optimized masterpiece.
Con of Veed.io
- There is no broader range of audiograms in Veed.io. It can be stressful for users that want to add audio to videos.
Part 4: How to Make a Video Collage in Filmora?
The best video collage maker among the tools listed above is Wondershare Filmora. It offers higher functionality along with innovative features. Do you want to make dynamic video collages with Wondershare Filmora? Do you want to know how to create video collages with split screens and overlays? No worries because the instructions listed here can help you a lot:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Split Screen
Here is the procedure for making dynamic video collages with the help of a split screen:
Step 1Launch Filmora and Add Clips
Initially, install and launch Wondershare Filmora on your device and click the “New Project” option. To continue, go to the “Click here to import media” section and add the videos. Next, drag the video to “Timeline” to enable its editing.

Step 2Select a Collage Layout
Following this. open “Wondershare Filmstock” and search for the “Video Collage Layouts” from the “Search Bar.” Once you find the best layout, click the “Download” button to download it. Next, go to the tab related to the college you have downloaded. This may include “Titles,” “Transitions,” “Effects,” and other metrics.

Step 3Add Clips to Collage Layout
After adding the collage layout, add the clips of your choice in the customized arrangements. You are also free to manage the “Start Time” and “Duration” of the video. Along with that, you can access “Effects,” “Transitions,” or “Stickers” to check the Filmstock package that is downloaded into Filmora.

Step 4Export the Dynamic Video Collages
After making all the modifications, click the “Export” button from the top right of the screen. To proceed, change its “Name,” “Save to” location, “Preset,” “Resolution,” and other metrics. Finally, hit the “Export” button to save the video collage on the device.

Method 2: Overlay
Another significant method to make dynamic video collages with Wondershare Filmora is to use its overlays. Don’t know how to use it? The understated steps will guide you about this:
Step 1Import Video Clips to Filmora
To start, open Wondershare Filmora on your device and hit the “New Project” option. Following this, select the “Click here to import media” option and add the video clips you want to make a collage. Don’t forget to drag the imported video in “Timeline.”

Step 2Select an Overlay
Next, go to “Effects” and search for a specific overlay with the help of the “Search Bar.” Following this, select the effect of your liking and drag it on the video in the timeline.

Step 3Add Clips to Overlays
Next, customize the overlay in your desired size and dimension and add the “Video Clips” to add in collage. You can also manage the arrangement of clips in collages.

Step 4Export the Video Collage into the Device
Afterward, click the “Export” button from the above panel and use the on-screen “Output Settings” to modify and personalize the video collage. Once done, select the “Export” button and save the video collage on your device.

Part 5: Boost Your Video Collage
Several factors play an important role in boosting and improving the quality of your video. Luckily, Wondershare Filmora also supports several factors that can enhance your video’s productivity. These factors include the followings.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Transitions
The transitions in videos create a smooth flow and add a sense of consistency. Moreover, It also helps to make the videos more visually appealing and engage users. It acts like the smoothest break in the scenes that attract the users and capture their attention. In addition, you can also give a great storytelling experience to users with transitions.

Video Effects and LUTs
LUTs stand for Look Up Tables, and they are used to maximize video engagement. Moreover, video effects can also make videos more cinematic and studio friendly. It can add versatility and flexibility that ensures the longevity of videos. You can also make corrective adjustments in videos and express your creativity to the world.

Title Effects
Titles Effects are extremely crucial components of videos because they express the theme and purpose of the video. The audience is likely to guess the content of videos from the title because it’s the first thing they will see. You have to keep it informative and attention-grabbing, along with keeping professionalism in mind. It can also help in boosting the retention of videos.

Conclusion
In this article, you have learned about dynamic video collages, their definition, purposes, benefits, and application. It can be said that it is an optimized option to attract more users and boost your video retention. You can use video collages for both personal and professional purposes. It also helps you to share your artistic and creative side with the world.
To enhance your productivity ratio, you can also use Split Screen. To learn more about the split screens, you can look at the above discussion. The best tools that can help you make videos without any issues are also discussed above for your ease. However, the best among them is Wondershare Filmora. It also integrates LUTs, transitions, and effects.
Frequently Asked Questions
To make video collages on your laptop, you can take assistance from the most useful tool named Wondershare Filmora. It is a feature-rich tool, so also modify your video to make them more engaging.
Users think that making collages with pictures and videos is not easy. However, it is not true in the case of the reliable collage maker. Several collage makers claim to be best when creating customized content, yet the most beneficial and effective one is Filmora. You just need to import clips in Filmora, add overlays, customize their settings, arrange clips, and export them in the desired output format.
With video collages, you can experience visual variety and effective storytelling. Moreover, it also helps to generate the best presentation and highlight multiple events. Sharing more content in limited time and effort is also a specialty of Filmora.
If you wish to know the most reliable and feature-rich app through which you can make a video collage, the answer is Wondershare Filmora. It also encompasses tons of reputable and innovative features that can make your videos more upgraded.
One of the highly reputable and significant college makers that offer straightforward procedures is Wondershare Filmora. It also comprehends integrations with Filmstock that help access more content to make cinematic-level collages.
Also read:
- 2024 Approved Find Out What Keyframe Interval Is, Why It Is Important, and to Change Its Value on OBS Studio with Simple and Easy-to-Follow Instructions
- 2024 Approved This Guide Will Help You to Understand Everything About the Zoho Show. Also, Know What the Zoho Show Slide Is, Why It Is Used and All Related Information
- 2024 Approved Do You Want to Apply Professional-Looking Color Grading on Your iPhones Photos and Videos? You Can Use Different iPhone LUTs for Your Pictures and Videos
- Updated How To Mirror a Video Clip in Premiere Pro
- 2024 Approved Premiere Pro Is a Powerful Video Editing Software. In This Article, You Will Learn About How to Use, Save and Export LUTs in Adobe Premiere Pro
- New Cropping Videos in VLC Step by Step
- Is Windows Movie Maker Still Available, In 2024
- New Blender Is an Open-Source Cross-Platform 3D Graphics Program, but This Doesnt Mean Its a Low-Rent Option
- 2024 Approved Come And Pick! Best MOV to GIF Converters
- Updated 2024 Approved Adjust the TikTok Videos Length to Make Them Captivating
- New How to Create and Use Adjustment Layers in After Effects for 2024
- Updated How To Add Fade In Windows Video Editor
- Are You Searching for the Best Canon LUT Download? This Article Provides the Best Recommendations for Creating the Best Professional Videos
- How to Color Grading in Final Cut Pro
- Updated Top GIF to MP4 Converters
- In 2024, Discover the Top 5 Online Tools for Merging MP4 Files Easily and Quickly. Streamline Your Video Editing Process and Create Seamless Videos with These User-Friendly Tools
- Updated 2024 Approved Zoom In and Out on Discord
- Within the Realm of Graphic Editing, People Also Ask How to Add Emoji to Photo. Stay Tuned to Walk Through the Best Possible Solutions in the IT Market for 2024
- New Every Compositor Should Know The Tips of Color Match in After Effects for 2024
- Updated 2024 Approved Detailed Steps to Cut a Video in QuickTime
- New 20 Fantastic Video Background Templates to Make Your Video Go Viral
- Updated Detailed Tutorial to Merge Videos in VLC Media Player for 2024
- In 2024, Best Audio Plug-Ins For Video Editors
- New Making Slow Motion Videos in Premiere Pro A Review on The Best Methods for 2024
- Network Locked SIM Card Inserted On Your Gionee Phone? Unlock It Now
- In 2024, How To Bypass the Required Apple Store Verification For Apple iPhone 11 Pro Max | Dr.fone
- In 2024, Preparation to Beat Giovani in Pokemon Go For Motorola Defy 2 | Dr.fone
- What Is an AI Presentation Maker?
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Samsung Galaxy F54 5G Device
- Best Pokemons for PVP Matches in Pokemon Go For Realme V30 | Dr.fone
- How To Unlock Stolen Apple iPhone XS In Different Conditionsin
- In 2024, How to Change Honor X9a Location on Skout | Dr.fone
- Full Guide on Mirroring Your Realme C33 2023 to Your PC/Mac | Dr.fone
- How to Restore Deleted Y78t Photos An Easy Method Explained.
- In 2024, How To Fix Auto Lock Greyed Out on Apple iPhone 7 Plus
- How to Fake Snapchat Location without Jailbreak On OnePlus Open | Dr.fone
- In 2024, How to Detect and Remove Spyware on OnePlus Open? | Dr.fone
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Lava Yuva 2 Pro | Dr.fone
- The Updated Method to Bypass Xiaomi Redmi Note 12 Pro 4G FRP
- In 2024, Pattern Locks Are Unsafe Secure Your Samsung Galaxy A24 Phone Now with These Tips
- How to Unlock Xiaomi Redmi Note 12T Pro Phone without PIN
- Motorola Bypass Tools to Bypass Lock Screen(Motorola )
- In 2024, Effective Ways To Fix Checkra1n Error 31 On iPhone 11
- Title: Updated In 2024, An Ultimate Guide To Edit a Music Video Aspect Ratio and First Cut
- Author: Chloe
- Created at : 2024-04-24 07:08:31
- Updated at : 2024-04-25 07:08:31
- Link: https://ai-editing-video.techidaily.com/1713954035151-updated-in-2024-an-ultimate-guide-to-edit-a-music-video-aspect-ratio-and-first-cut/
- License: This work is licensed under CC BY-NC-SA 4.0.

























