:max_bytes(150000):strip_icc():format(webp)/youtube-s-free-streaming-movies-and-tv-shows-1357439-ddbc3cf482e24a539c67009c07310ae1.png)
2024 Approved Are You a Teacher? Are You Looking for Educational Background Music? This Article Has Everything You Will Need to Know for Creating Outstanding Educational Teaching Videos

Are You a Teacher? Are You Looking for Educational Background Music? This Article Has Everything You Will Need to Know for Creating Outstanding Educational Teaching Videos
Pandemic bought the toughest time for everyone. Some unpredictable decisions were made. Among those decisions, one was online education. Teachers used to record lectures and share them. It was hard for the teachers to record lectures. It was equally hard for the students to study in this way. Teachers record boring lectures, which make it difficult to study and concentrate.
Teachers can add educational background music to their lectures to maintain students’ interest. School videos are not the only educational videos. There are various tutorials on the internet teaching you something. Explainer videos and instructional videos are also kinds of educational videos. This article will share tips to improve your educational teaching videos. Stay with us and learn to make better videos.
In this article
01 Ideas for Making an Outstanding Educational Teaching Video
02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
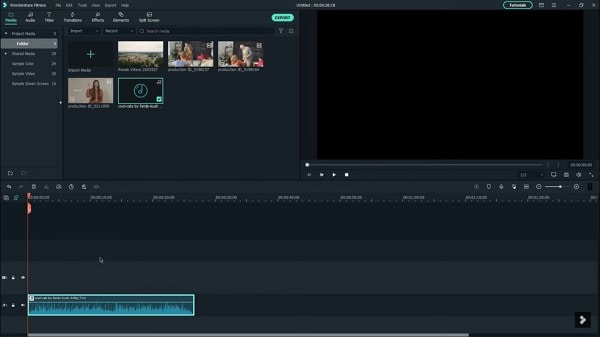
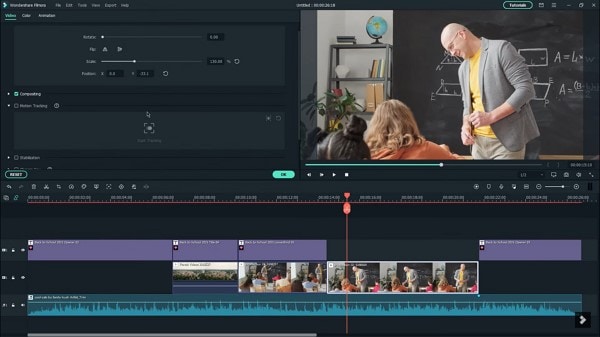
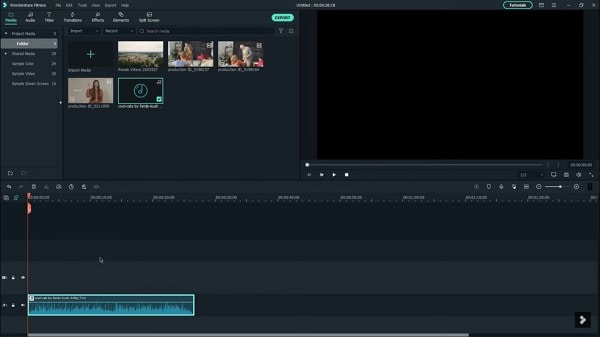
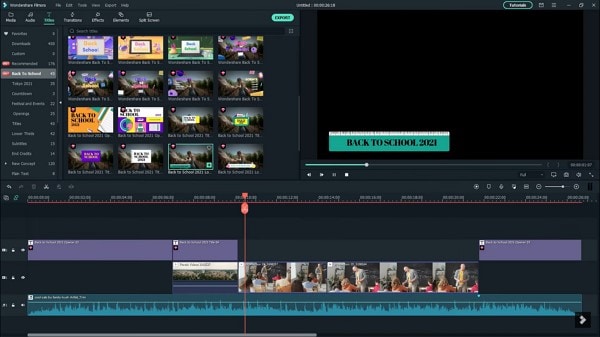
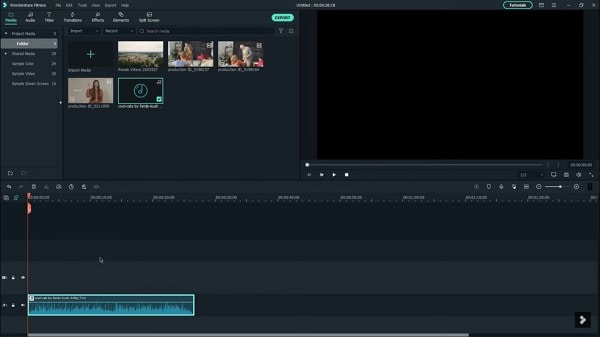
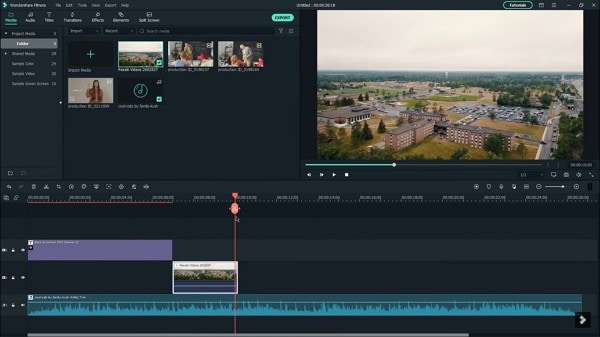
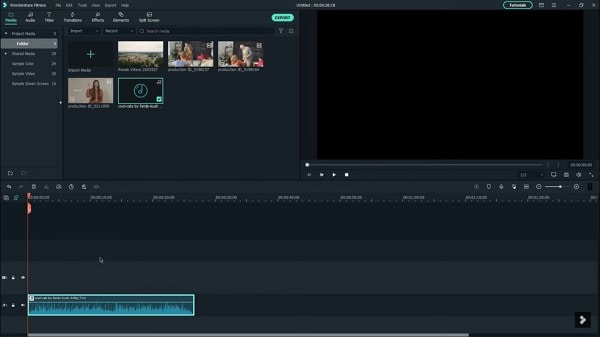
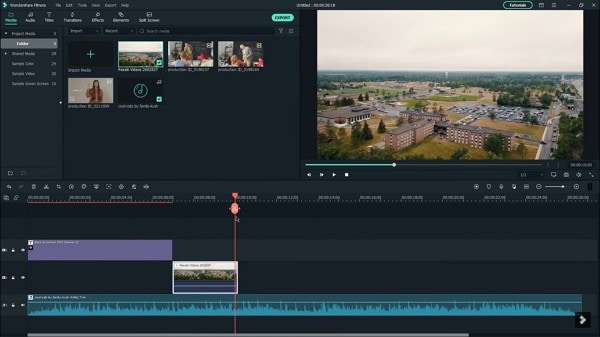
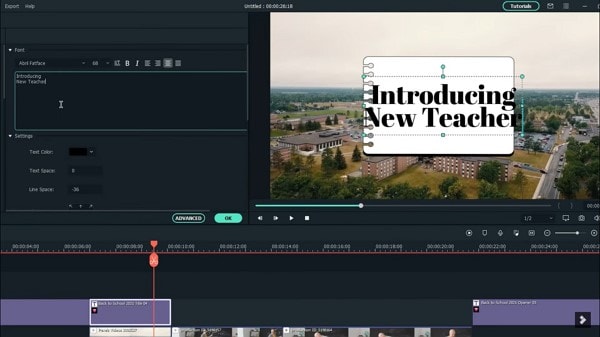
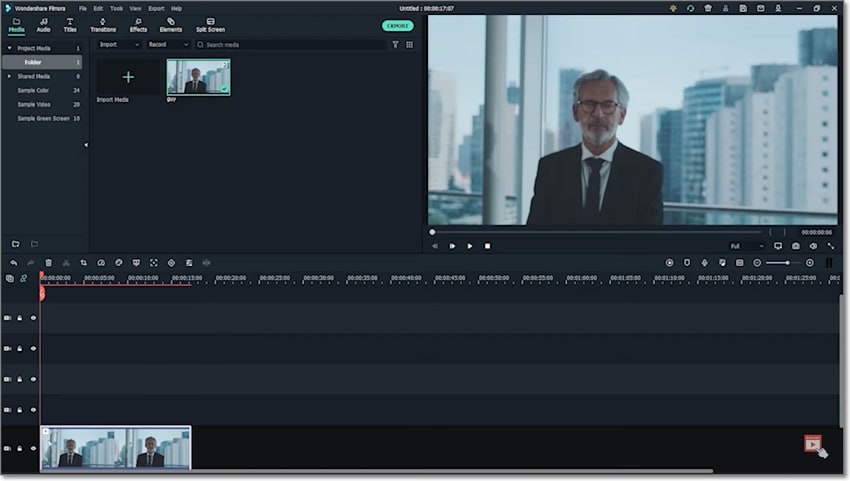
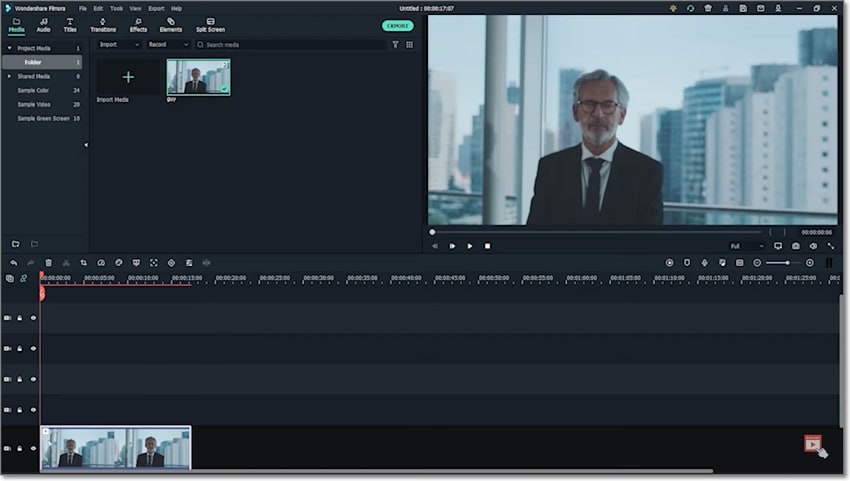
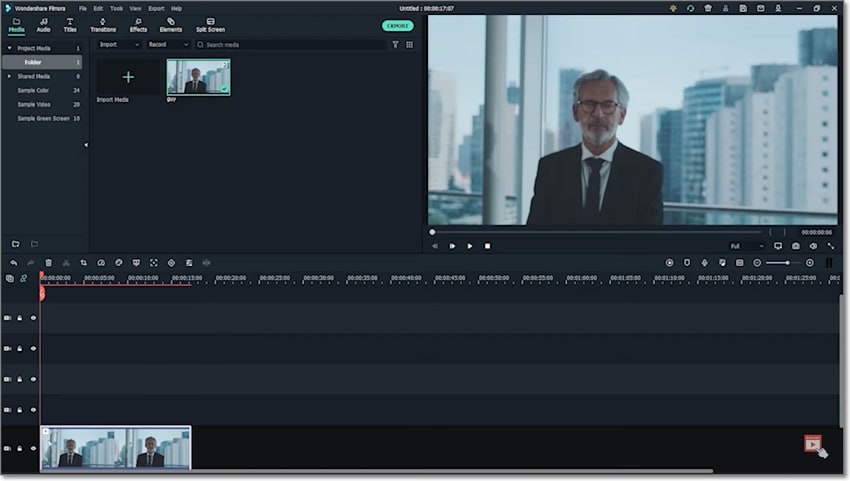
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

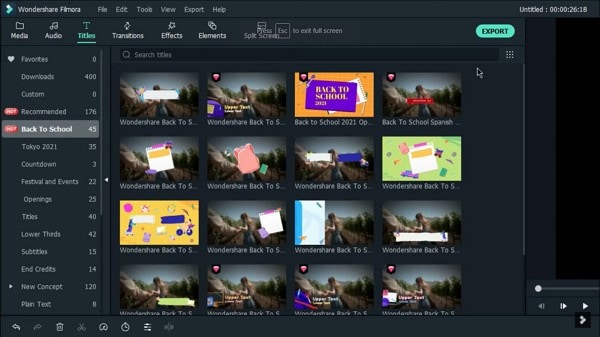
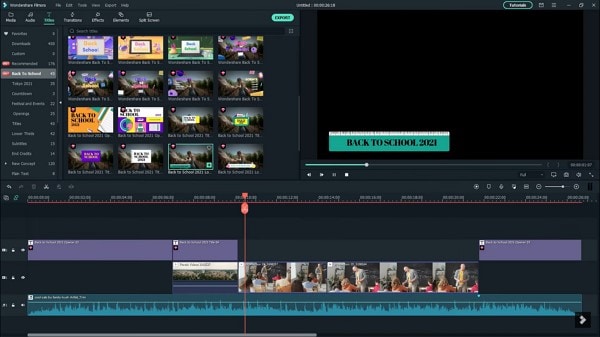
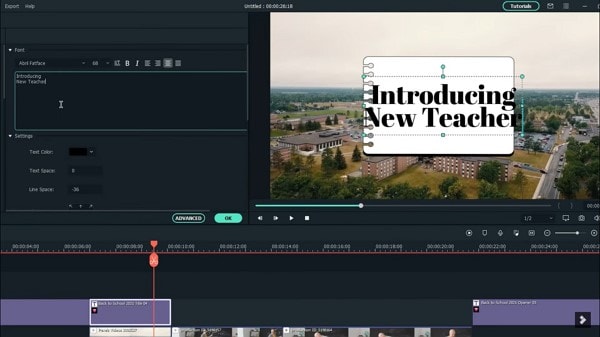
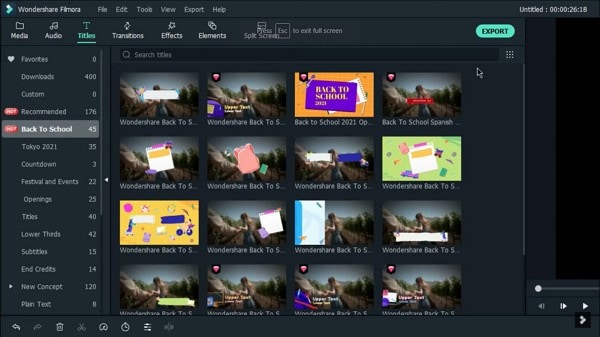
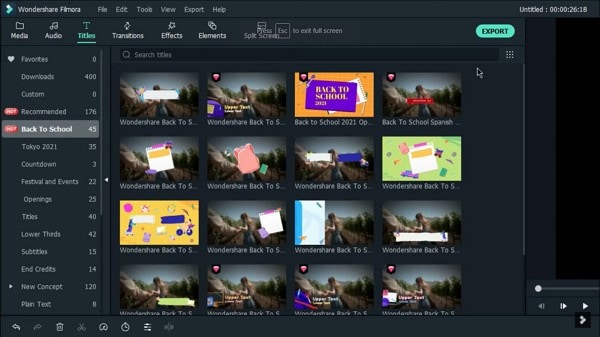
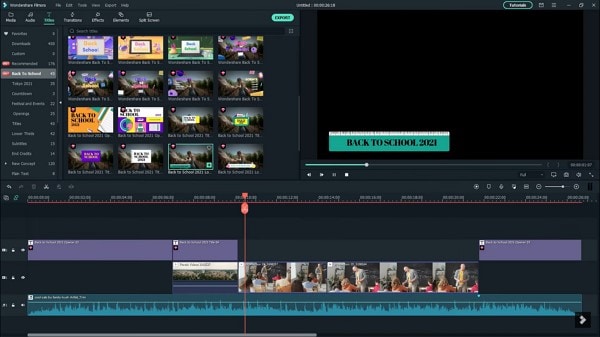
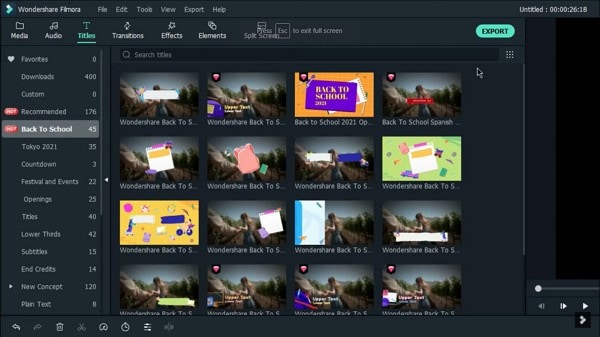
Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

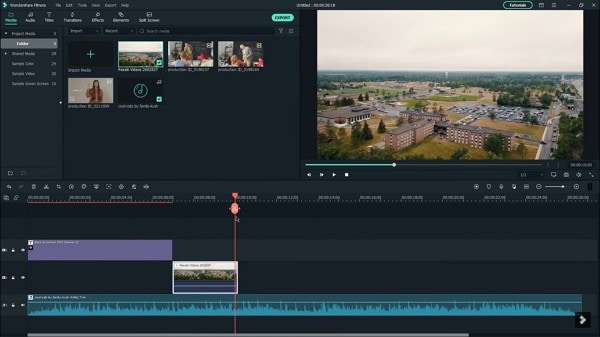
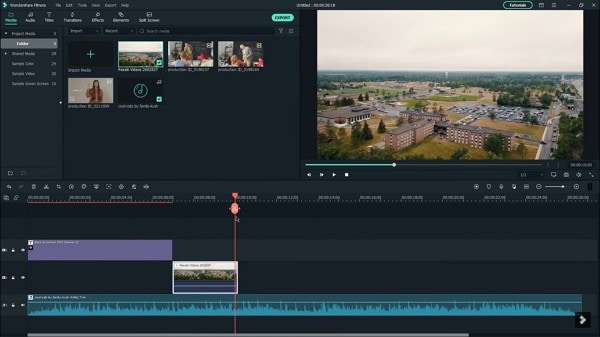
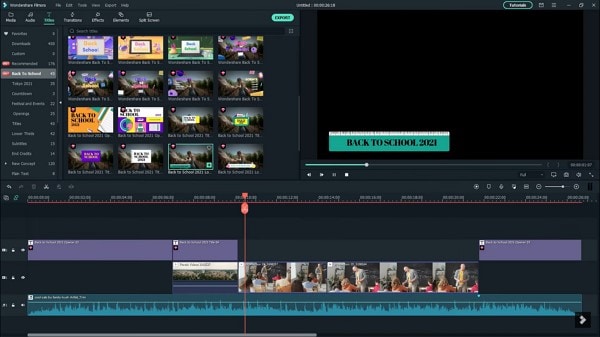
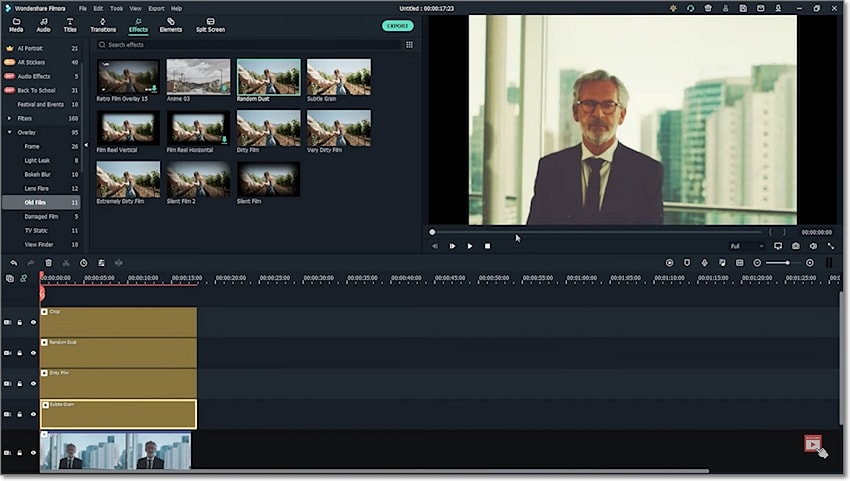
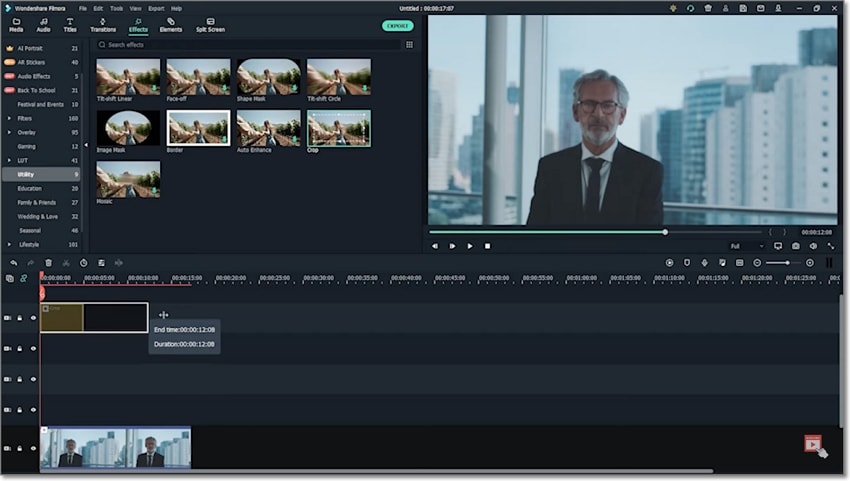
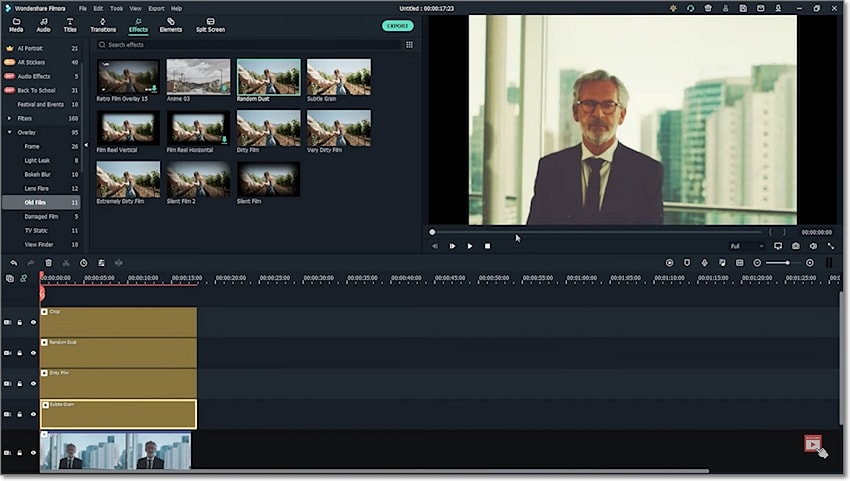
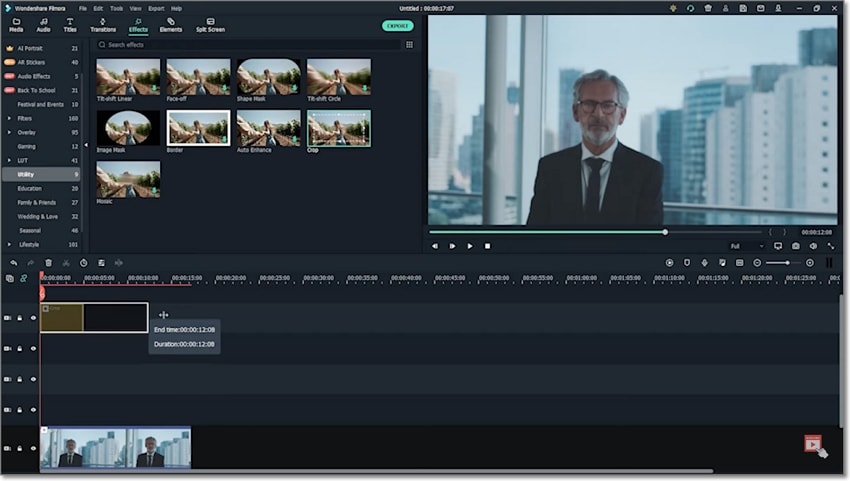
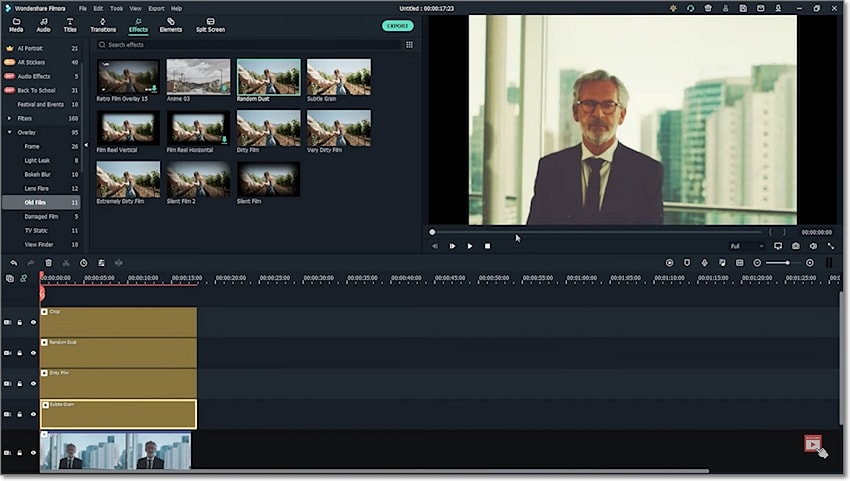
Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

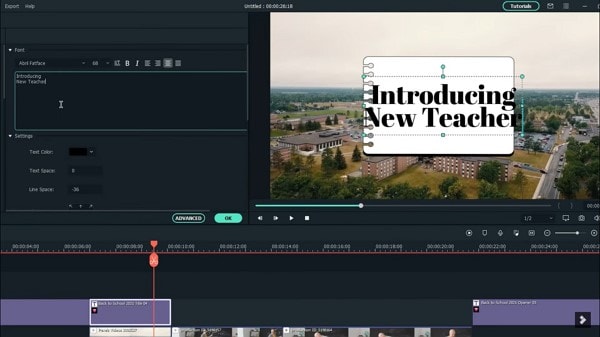
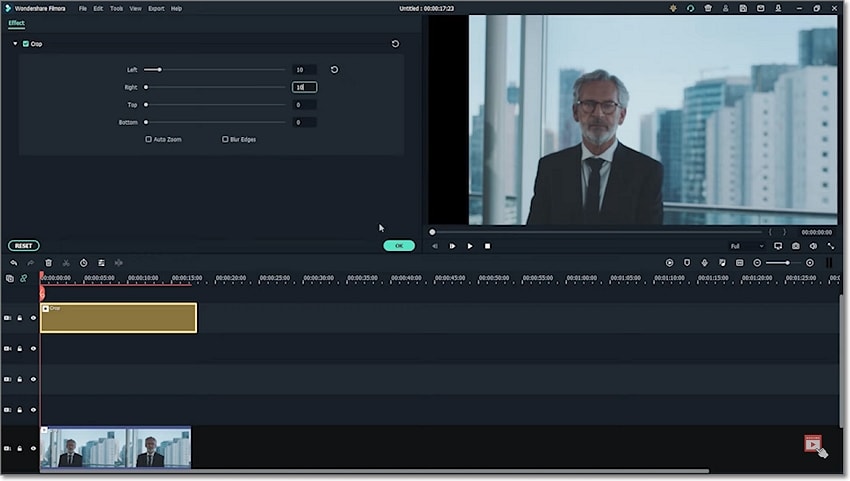
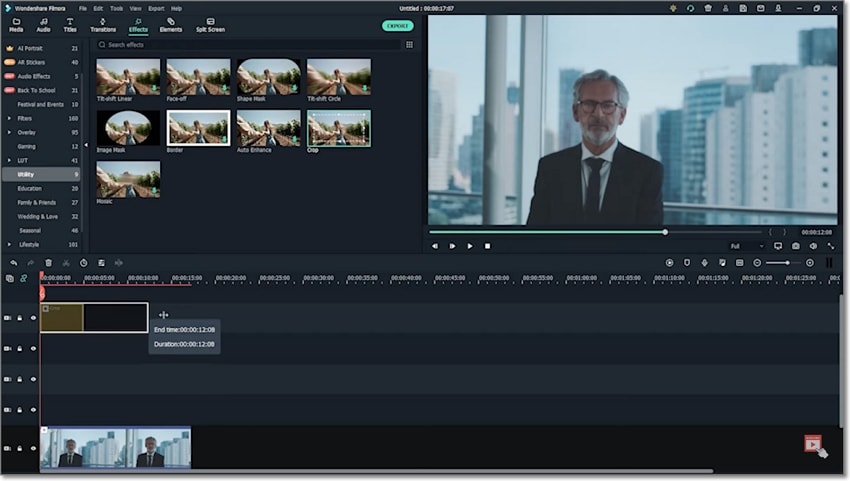
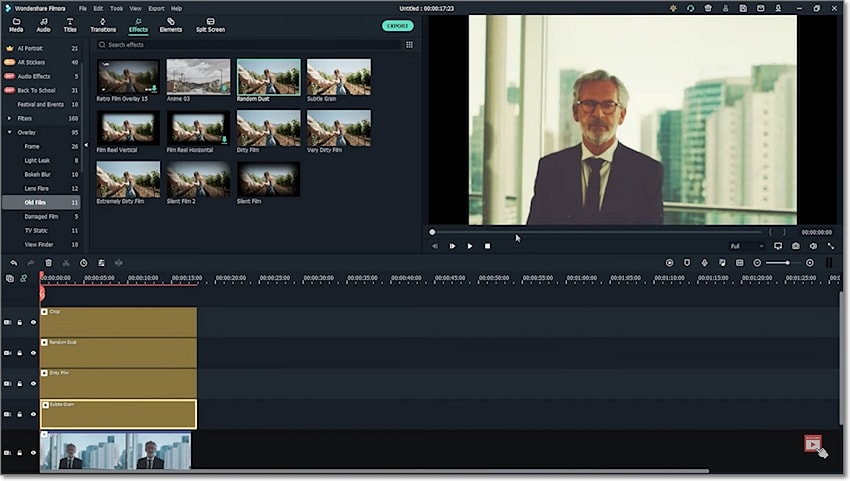
Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

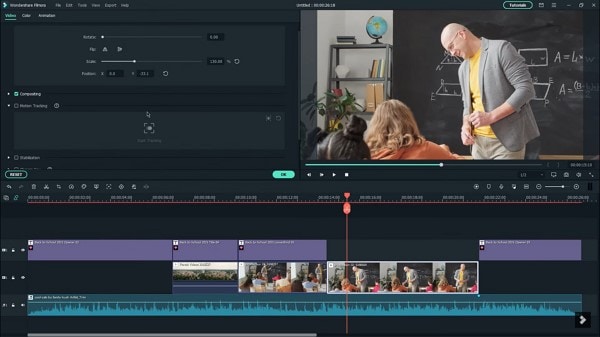
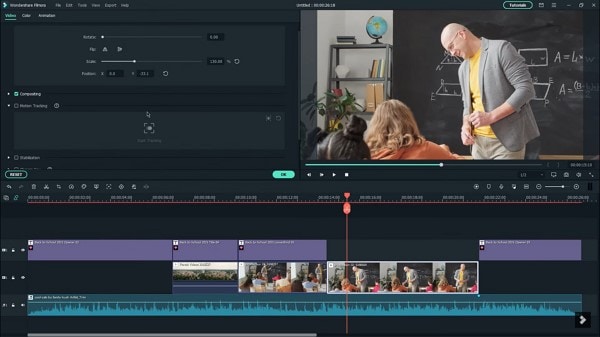
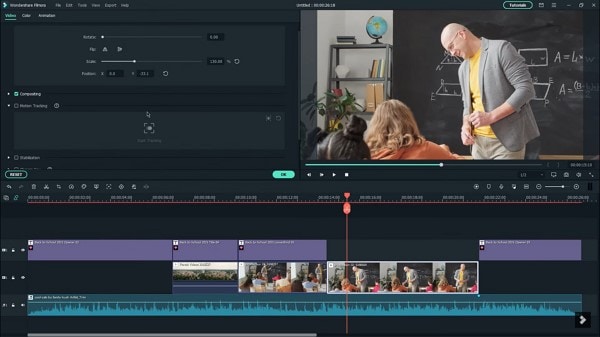
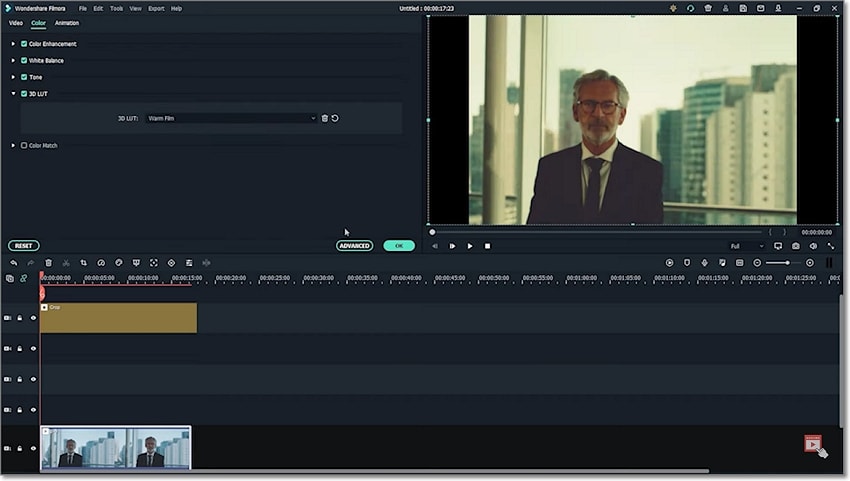
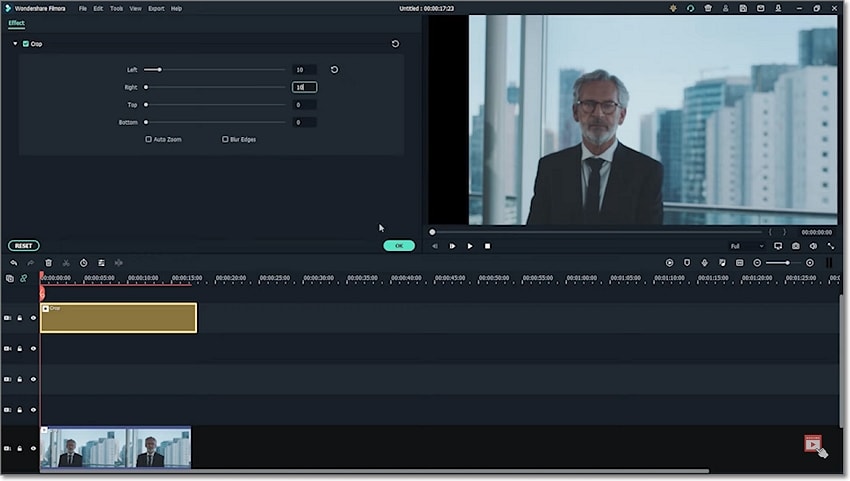
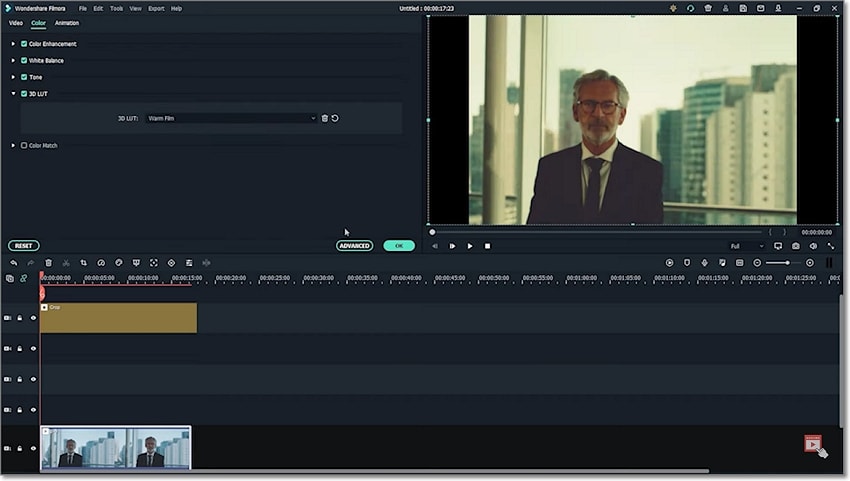
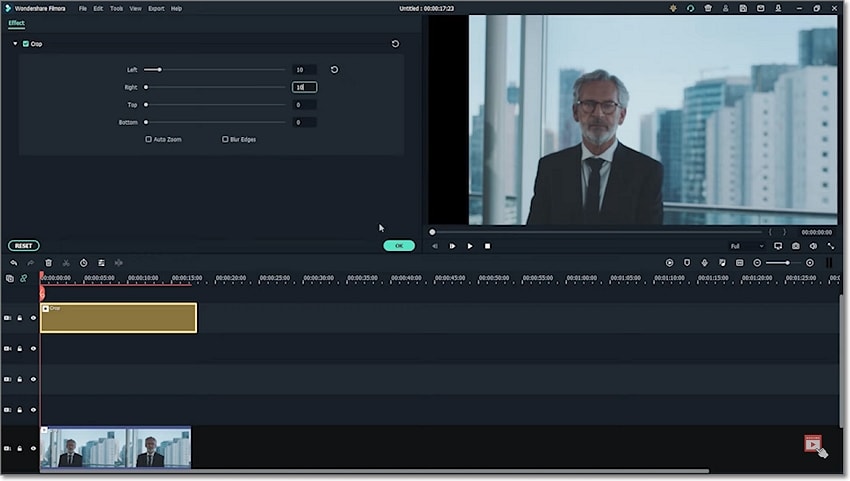
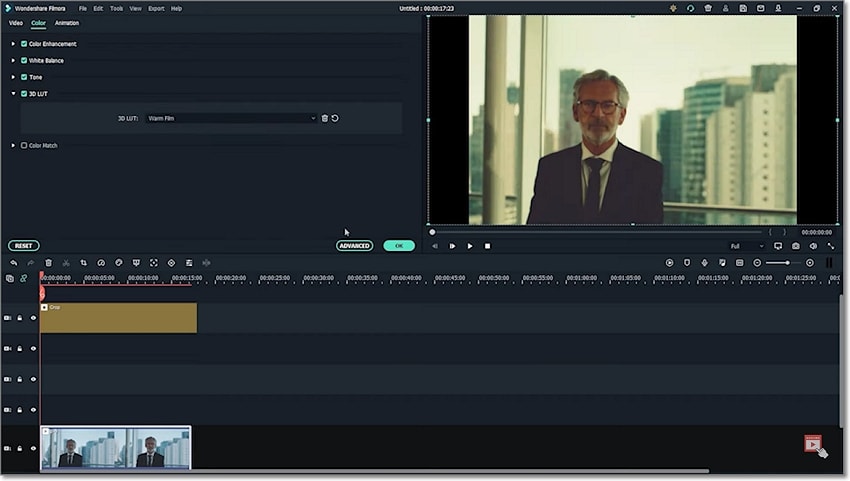
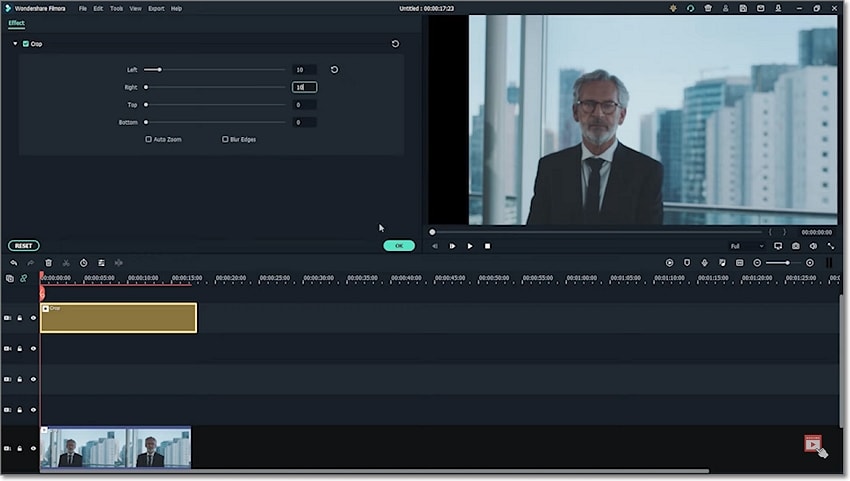
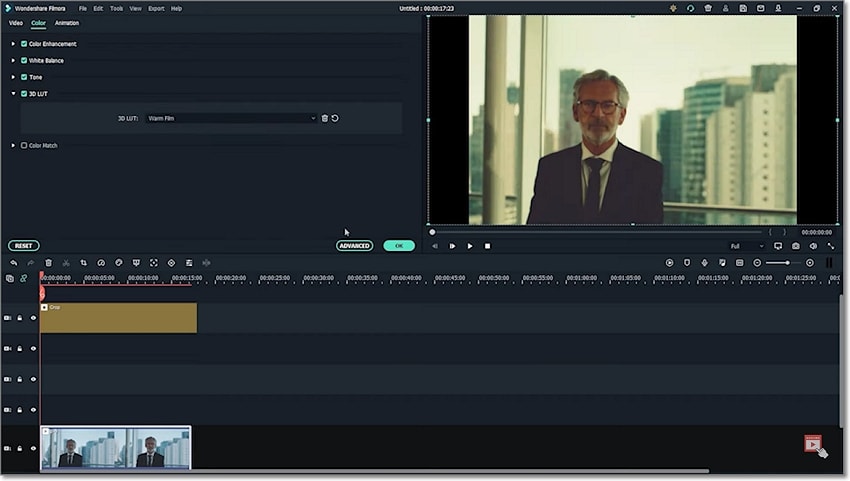
Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

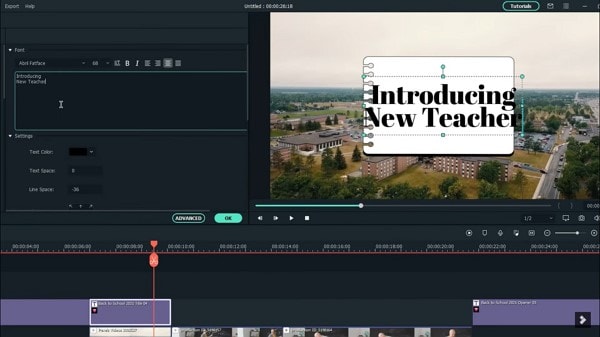
Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
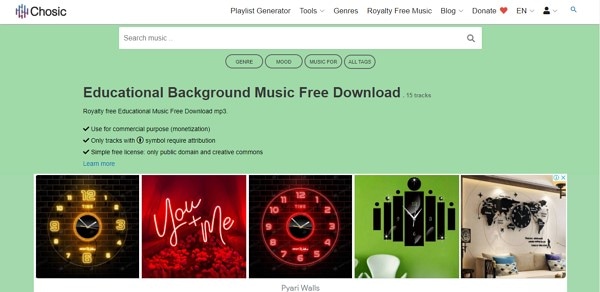
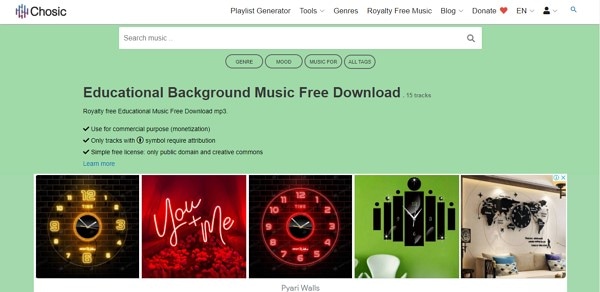
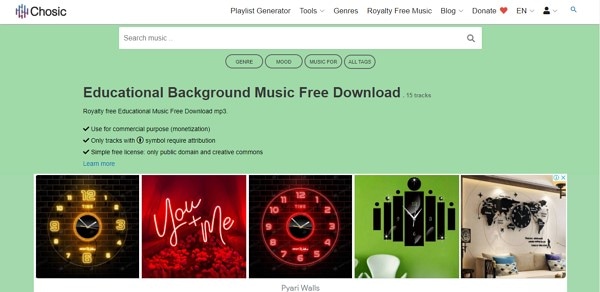
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

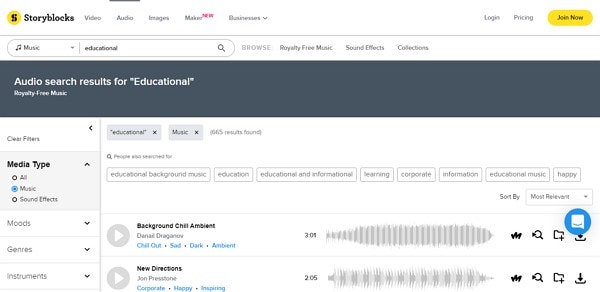
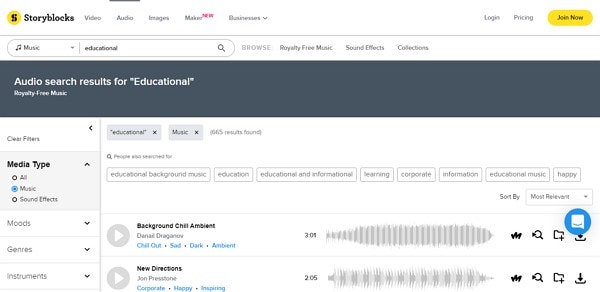
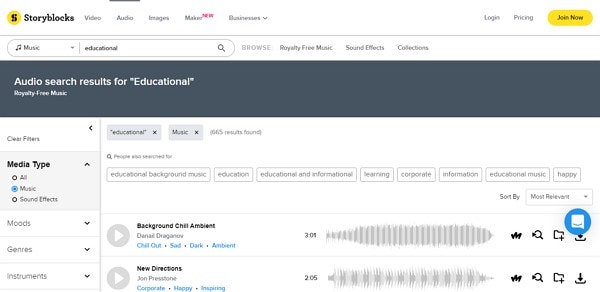
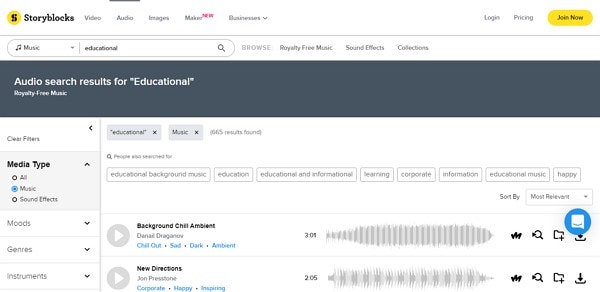
2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

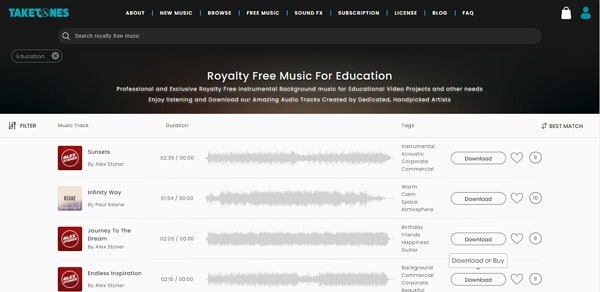
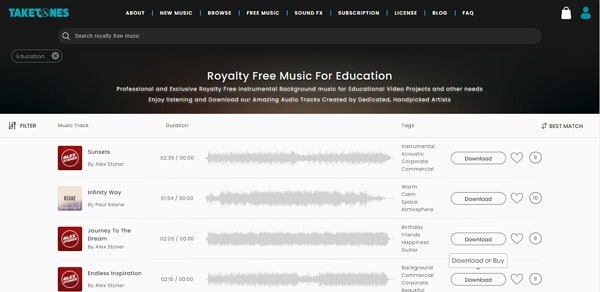
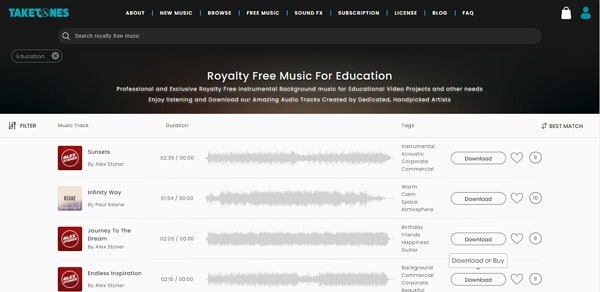
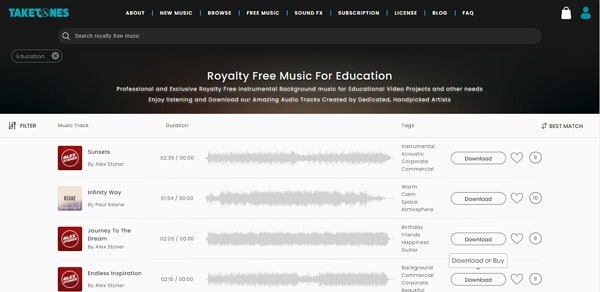
3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Looking for Ways to Compress Your Videos for Instagram? Keep Reading to Know About some of the Best Video Compressors for Instagram
Did your high-quality 4K video become total garbage when uploaded to Instagram? If it’s a yes from your side, then what you need now is a video compressor for Instagram. This article will cover how to compress a video for Instagram while maintaining its quality with a professional video editing tool, online video editors, and mobile phone applications.
But first, let’s look for the things we need to know before compressing a video for Instagram.
Part 1: Before reducing video size for Instagram, things you need to know
If you want to use a video compressor for Instagram, you must know the specific requirements of an Instagram video. Instagram only accepts MP4, MOV, or GIF videos and has concrete limitations on almost every video aspect. But you don’t have to be tense because for your ease, we have compiled all those limitations on Story, Reel, Live, or feed videos into a tabular form. Here it is,
| Features | Feed Video (landscape, square, portrait) | Story | Reels | Live |
|---|---|---|---|---|
| Size guide | Max 60 sec | Max 15 sec | Max 90 sec | Max 60 min |
| Aspect ratio | 16:9 for landscape, 1:1 for square, 4:5 for portrait | 9:16 | 9:16 | 9:16 |
| Frame rate.( frame per sec) | 23 - 60 FPS | Min 30 FPS | Min 30 FPS | Min 30 FPS |
| File size | Max 4 GB | Max 4 GB | Max 4 GB | Max 4 GB |
| Upload video captions | Can upload a full caption and Up to 30 Hashtags | No caption Upto 10 hashtags per story. | Can upload a full caption and up to 30 Hashtags | Auto-generated captions uploaded if enabled |
| 60- second feed reviews | MP4/MOV/GIF | MP4/MOV/GIF | MP4/MOV | MP4/MOV |
| Minimum dimensions.(pixels) | 600×315 for landscape, 600×600 for square, 600×750 for portrait | 600 x 1067 | 600 x 1067 | 600 x 1067 |
| Maximum dimension(pixels) | 1080 x 608 for landscape, 1080 x 1080 for square, 1080 x 1350 for portrait | 1080 x 1920 | 1080 x 1920 | 1080 x 1920 |
That’s a lot of information, right? That’s why we have sorted out the best Instagram video compression settings recommended to make a high-quality video for Instagram, which are as.
Format:
Resolution: 720P or 1080P
Bitrate:
3Mbps-6Mbps
Frame rate:
30Fps
Now that you know all the specific requirements and the recommended video compression settings. Let us show you how to compress a video without losing quality for Instagram with a professional Video-Editing Tool.
Part 2: Compress Video Without Losing Quality for Instagram with a Professional Video-Editing Tool
Wondershare Filmora
Speaking of the simplest video compressor for Instagram on all recent Windows or macOS computers, Wondershare Filmora stands out as one of the best bets. In addition to video-editing, most users prefer this tool for compressing their videos before uploading them to Instagram. It is highly reliable and takes less time when compared to other methods and tools in the digital market.
Wondershare Filmora is not only trusted by a community of over 85 Million Users but is also an award-winning video editing tool in the market. Here are some awards and some customer reviews which it boasts of.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Awards:
- G2 Leader Spring 2022: with a winning streak of 17 Quarters.
- Shorty Awards: “Best in Photo and Video” and “Audience Honor” awards on the 13th edition of shorty awards.
- Category Leaders 2022: “ Category Leaders in Video Editing” award.

Now some customer reviews.
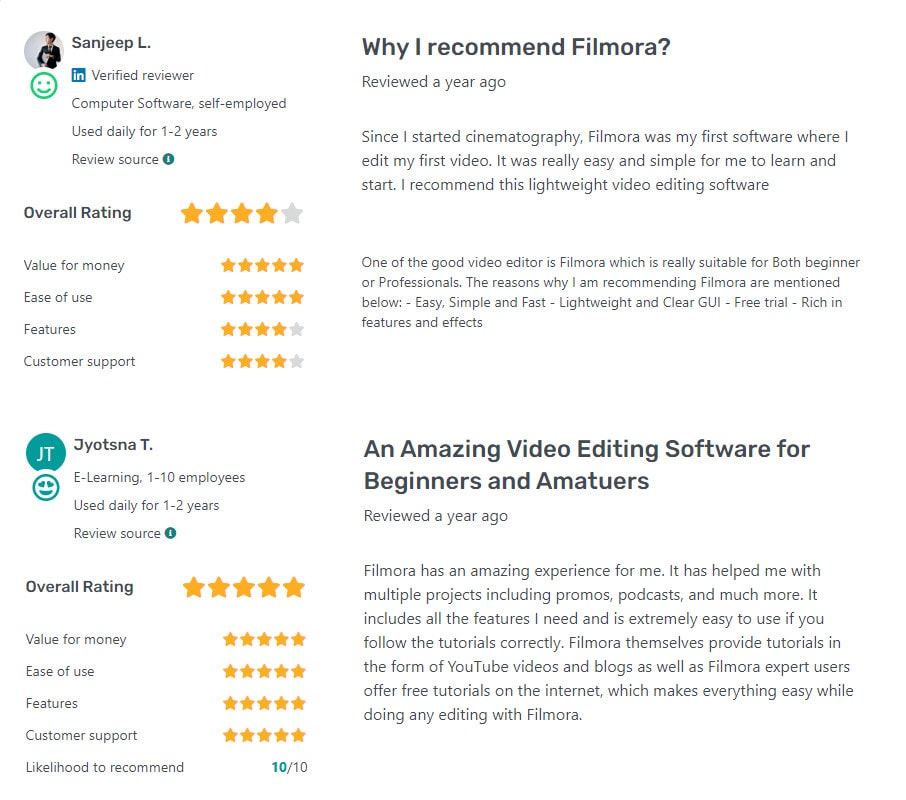
Reviews
The evaluation of Wondershare Filmora by the people who have purchased or experienced it is almost always positive. This can be shown by the amazing reviews which people leave after using Wondershare Filmora. Here are some of the reviews about it.

Now, let’s move forward and see the key features provided byWondershare Filmora.
Main Features
WondrShare Filmora is one of the best Video Editing tools out there. Not only it’s an excellent video compressor for Instagram, but it also provides all the powerful editing tools one could want. Here are the main features which Wondershare Filmora provides.
- Filmora allows users to create GIF from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. so you need not to worry about compatibility issues.
- The best thing to know about the Filmora video editing software tool is that it allows users to edit GIF files with some basic editing tools like color correction, cropping, splitting, rotation, combining two or more frames, speeding up frame motion or slow down as per requirement.
- It allows you to edit files with text and other similar interesting elements.
- Moreover, you can also add some incredible effects to your videos by using Filmora.
- On top of that, its video compressing feature makes it an excellent video compressor for Instagram.
Now moving on to the Pros and Cons of using Wondershare Filmora.
Pros
- It is easy to use, even for beginners
- Multiple formats are supported
- Tutorials are available on youtube for their every feature
- Free trial is available for everyone
Cons
- Leaves a watermark (can be removed after buying the full version)
- Full features are available only in the premium version
- Latest versions operate slowly in weak capability computers
We’ve known that Wondershare Filmora is a great video compressor for Instagram. Let’s move to the step-by-step guide for using Wondershare Filmora to compress a video for Instagram.
Step1Download, install, and launch the program (buy the full version to enjoy its all features.)
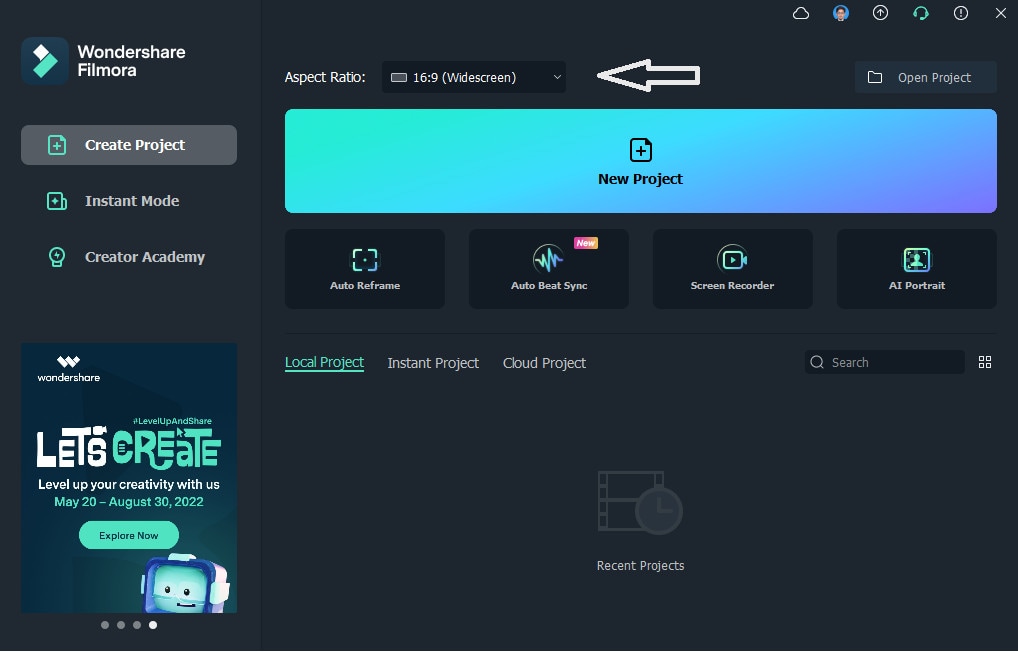
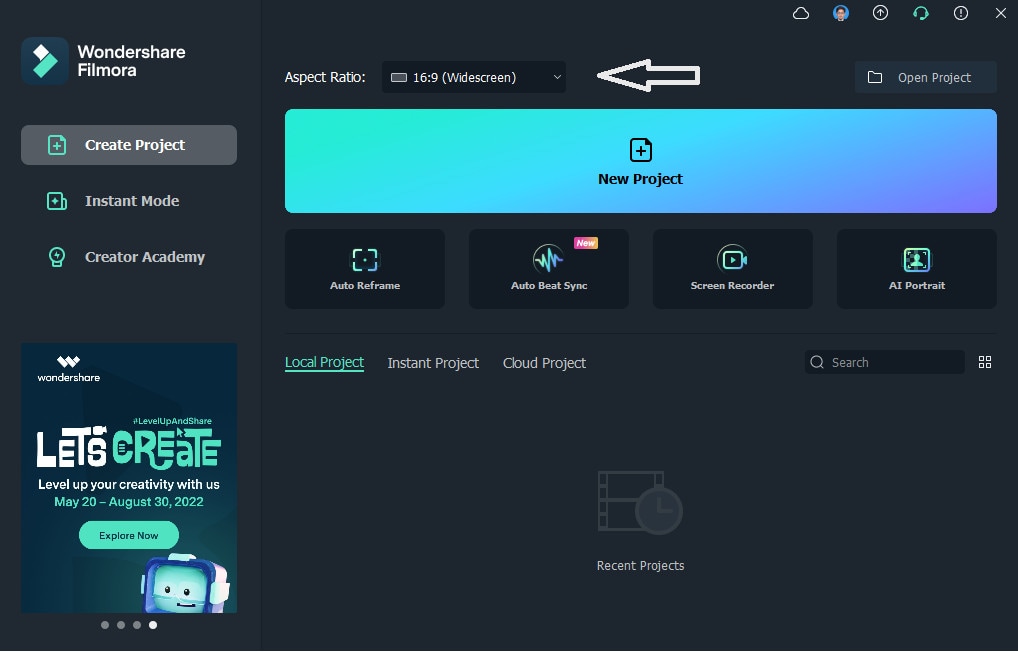
Step2Change the Aspect Ratio from the first screen that appears and click on the “New Project” option.

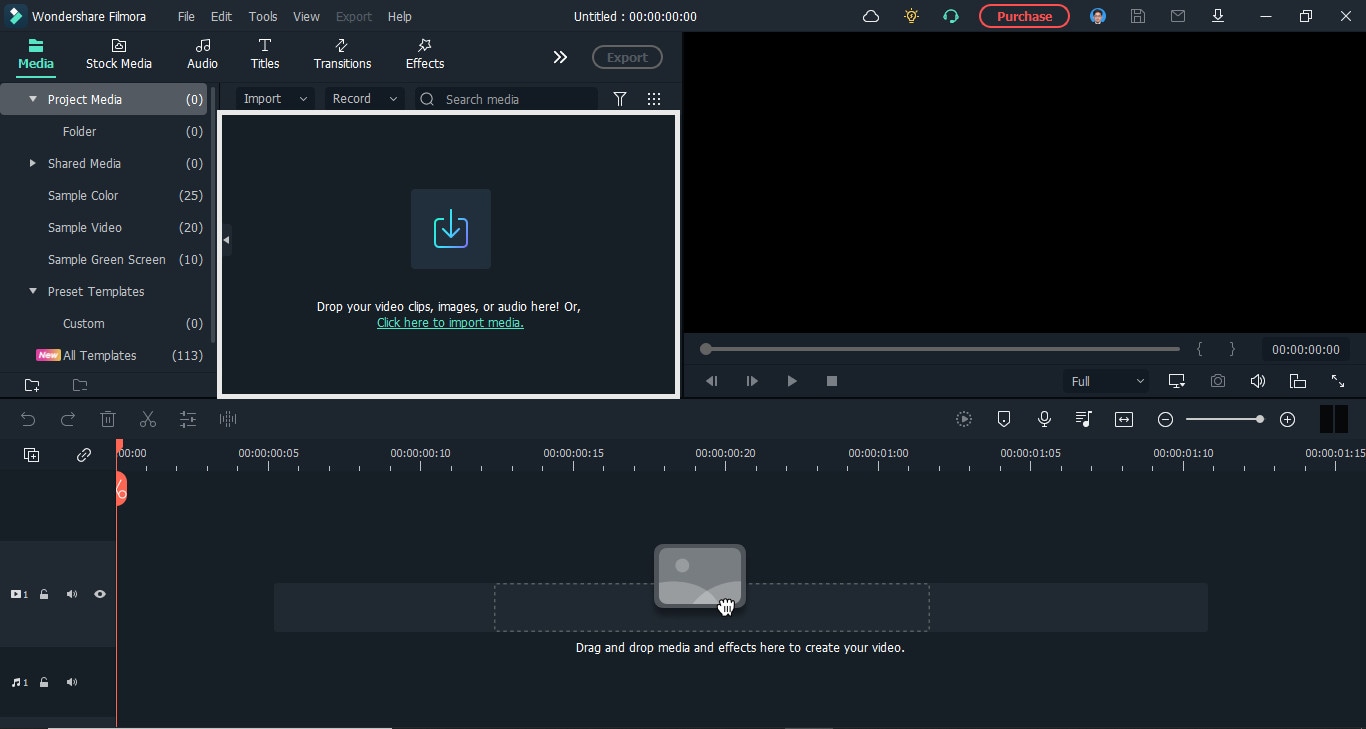
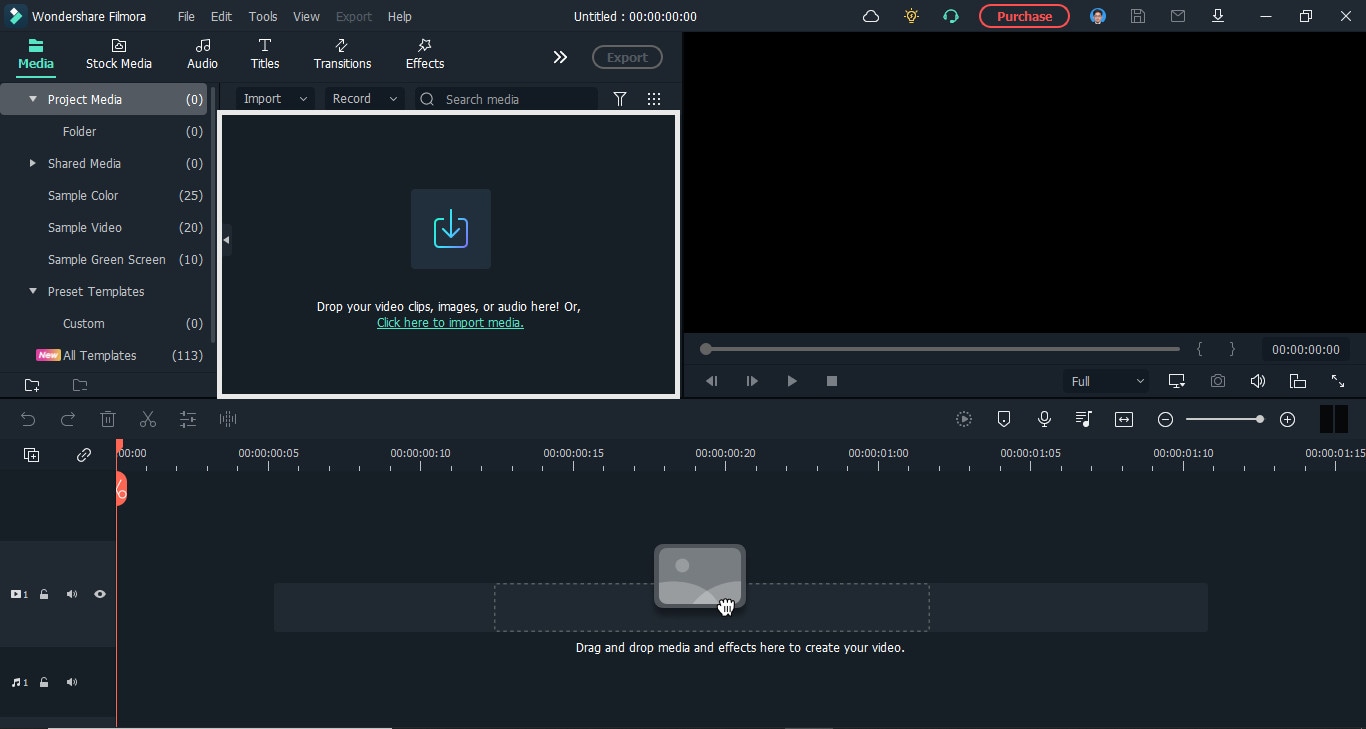
Step3When the main screen appears, drag the video to the area shown below or click here to select the video from your storage to import the video to the software.

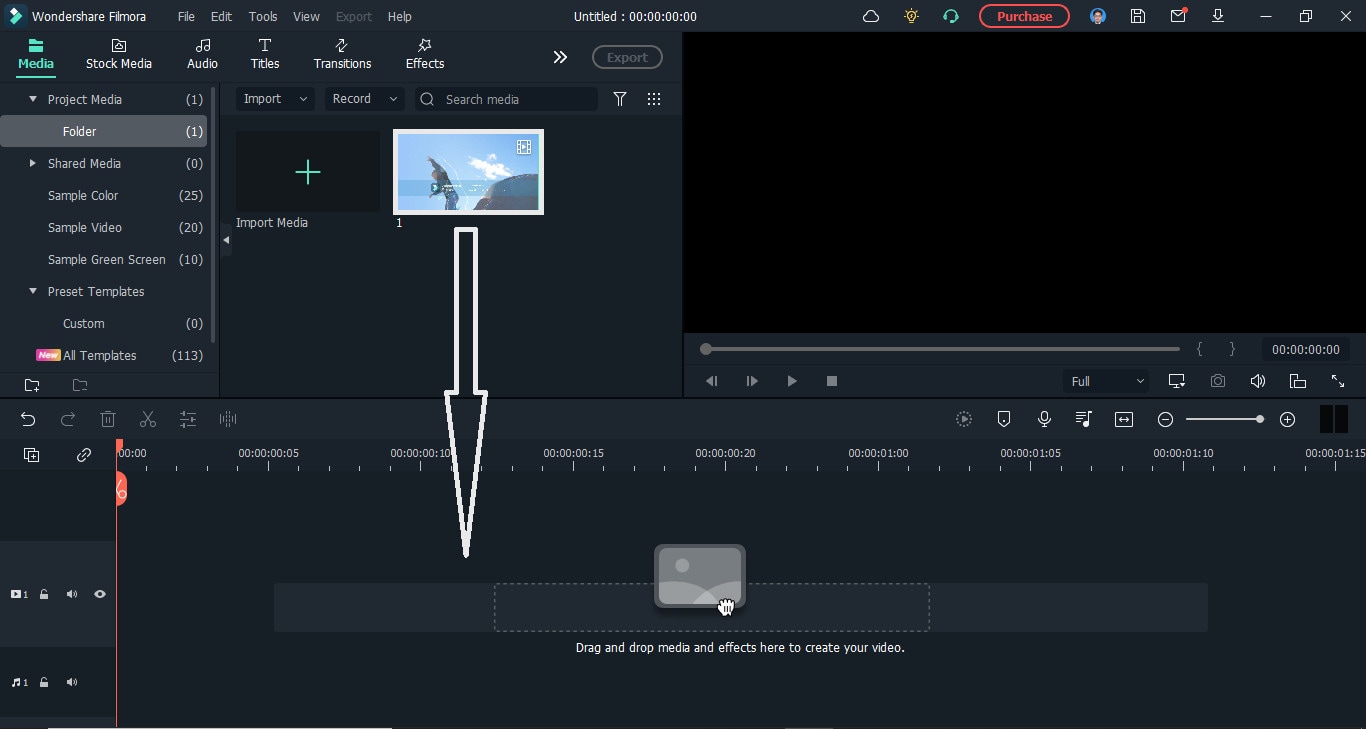
Step4Drag the video to the bottom area.

Step5Then click the “export” button above, and a new screen will appear.

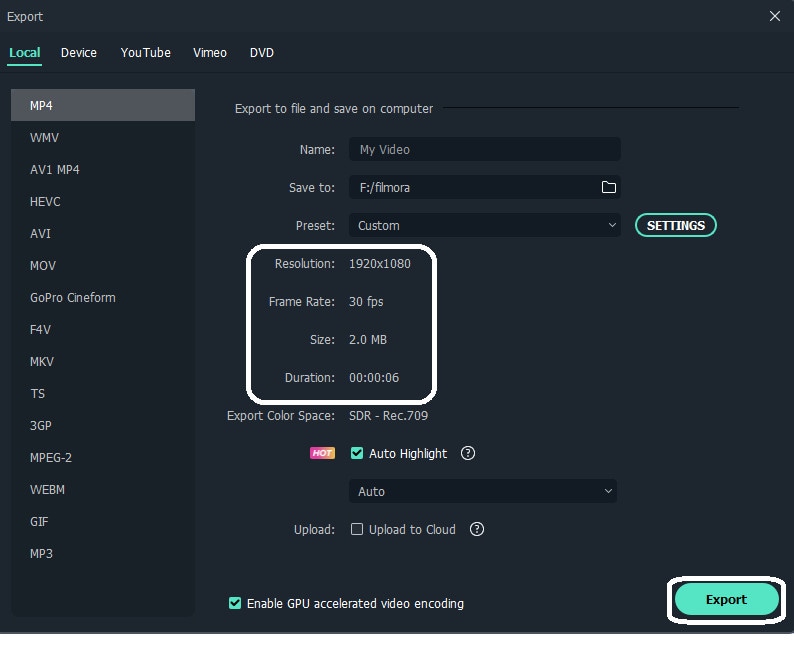
Step6Change the video format from the left area to MP4 and click the “SETTINGS” button to change further settings.

Step7Then change the resolution, frame rate, and bit rate to the recommended values shown in part 1 of this article.

Step8Now the settings have been changed. Just click the export button to convert the video to the changed settings.

Easy right? Now let’s see how we can use an online video compressor for Instagram.
Part 3: Free Online Video Compressor to Resize Your Videos for Instagram
Although Wondershare Filmora is an incredible video compressor for Instagram, there are instances when someone’s computer doesn’t support it or if someone only uses video compressors once in a while.
If that is your case, you don’t need to buy expensive video compressors because we have made it easy for you. In this part of the article, we will discuss some outstanding free online video compressors to resize your videos for Instagram. So why wait? Let’s move on.
But there are myriad online video compressors, like VEED.IO, FreeConvert, Clipchamp, VideoSmaller, and Adobe Express. So which one to choose? Of course, it’s Adobe Express.
Adobe Express
Adobe Express is a free online tool for making quality images, videos, and texts for all your projects, all in one place.
On top of that, it enables you to quickly create standard social graphics, flyers, and logos without hassle. And the video editing tools in it make it an excellent video compressor for Instagram.
Let’s see some Pros and Cons of using Adobe Express as a video compressor for Instagram.
Pros
- Easy to use interface
- Free accounts are available and can also be upgraded to enjoy more amazing features
Cons
- Bitrate and framerate can’t be changed
Here are the step-by-step instructions to compress a video for Instagram.
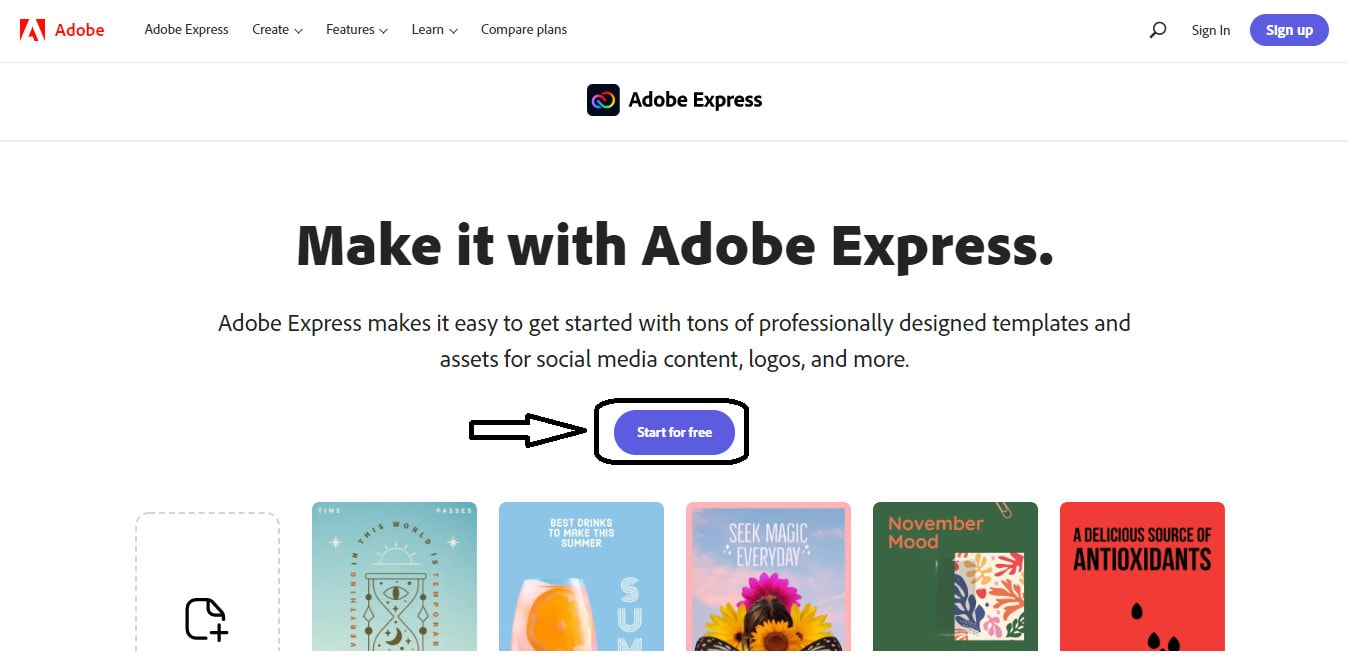
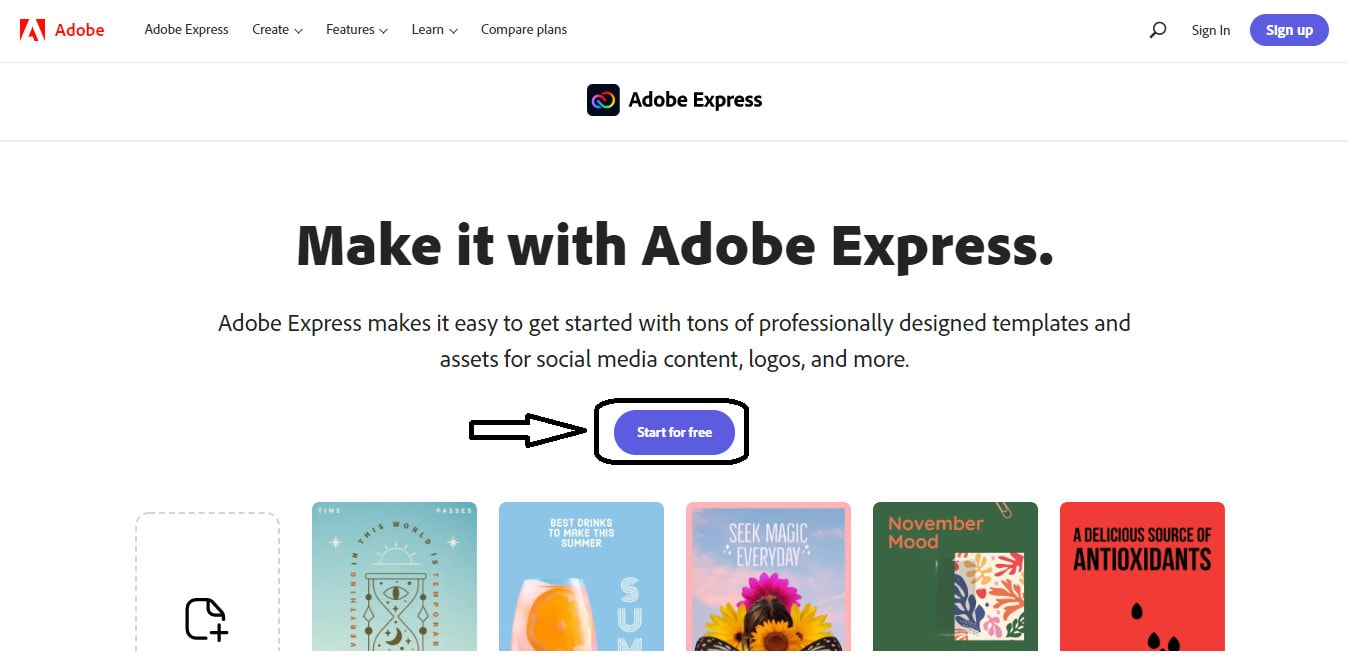
Step1Go to Adobe Express and click the “start for free” button.

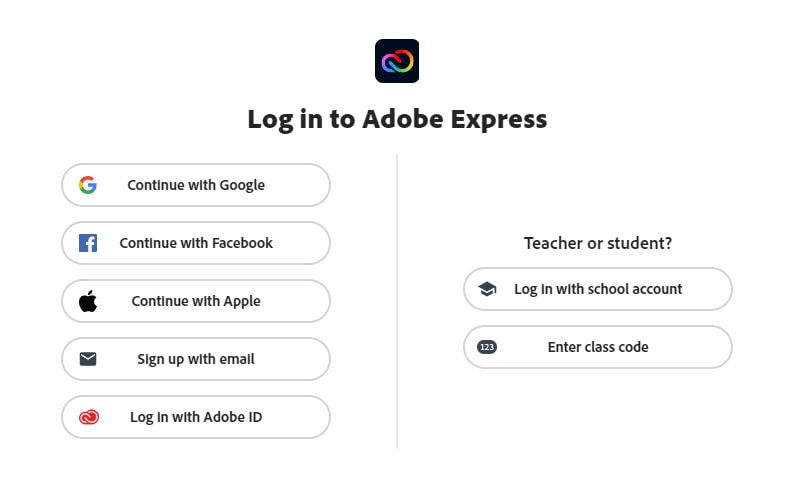
Step2Sign in using Google, Facebook, Apple, Email, or Adobe ID. Then the main screen of the Adobe Express will be shown.

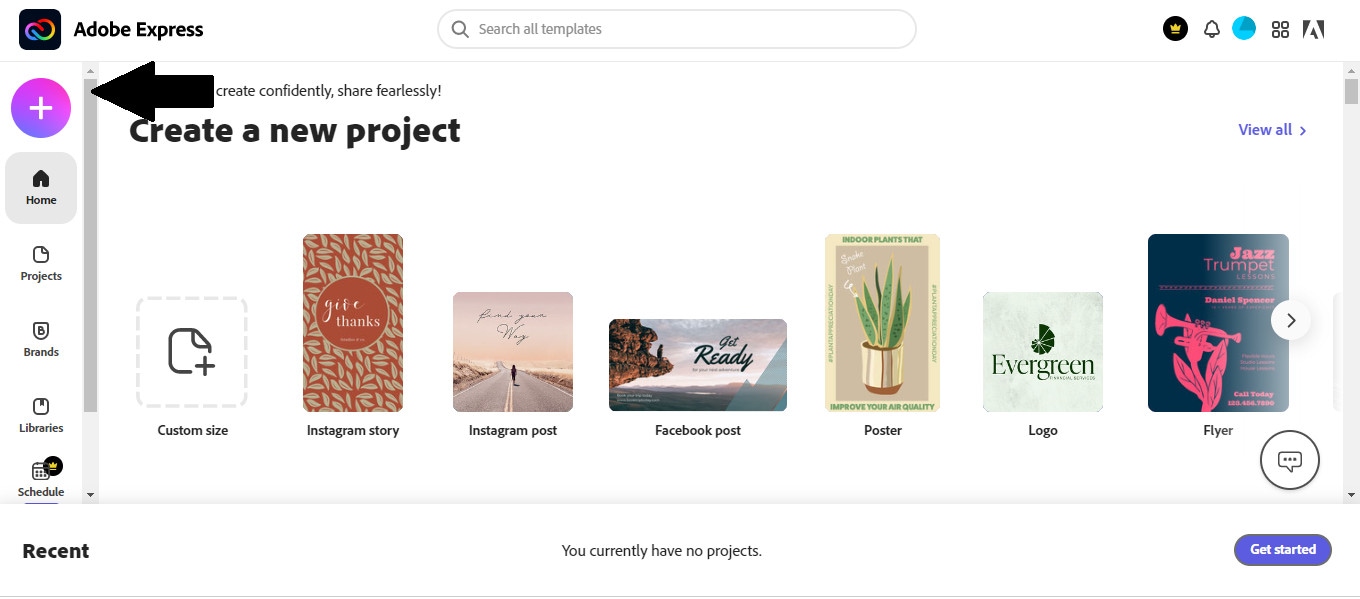
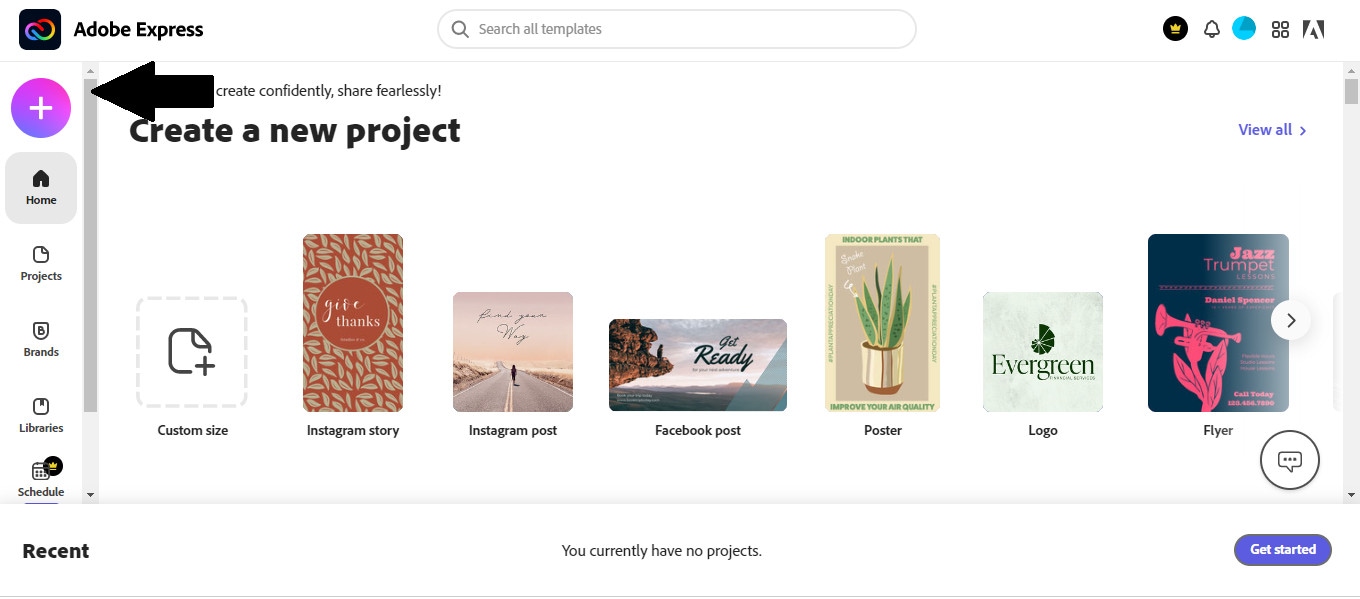
Step3Click on the “ + “ sign in the top left corner.

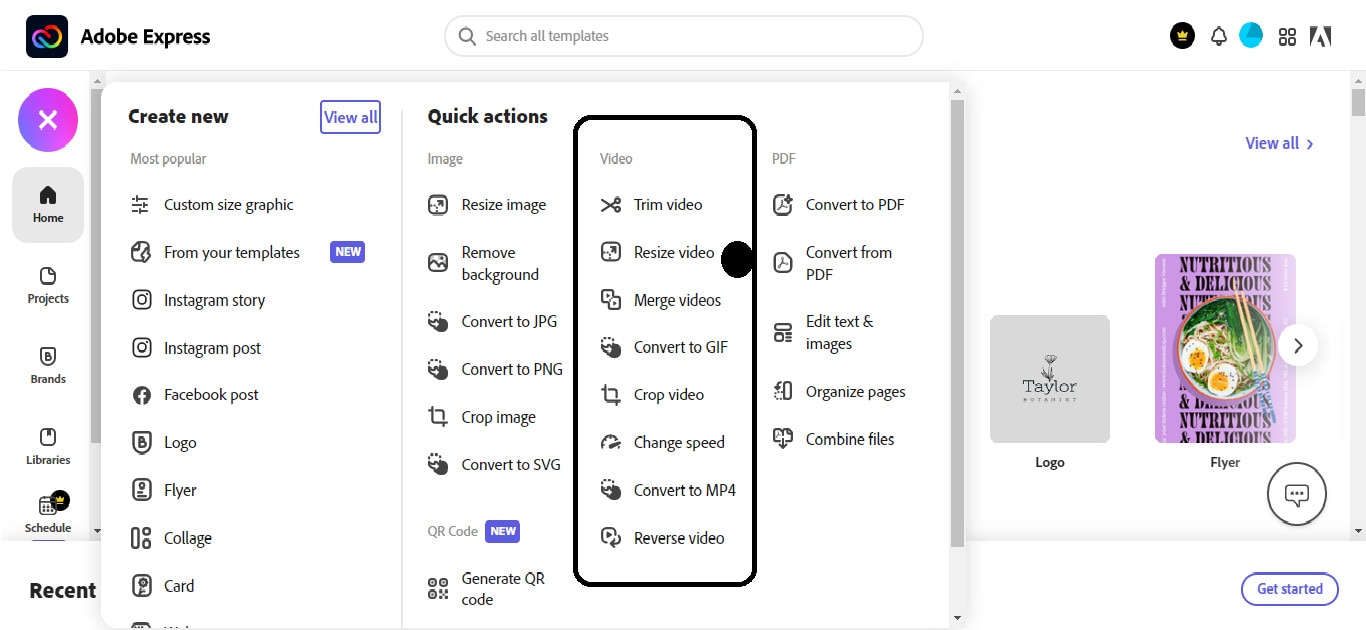
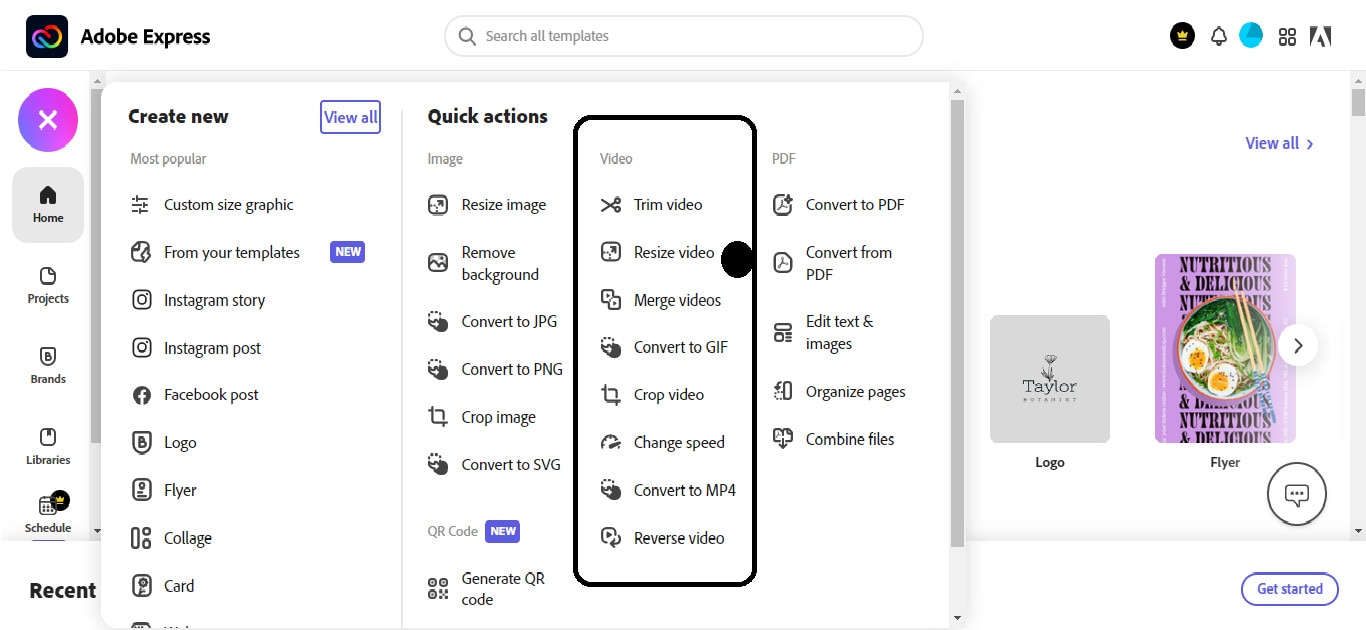
Step4Here from the video editing tools section, select the “ Resize video .“

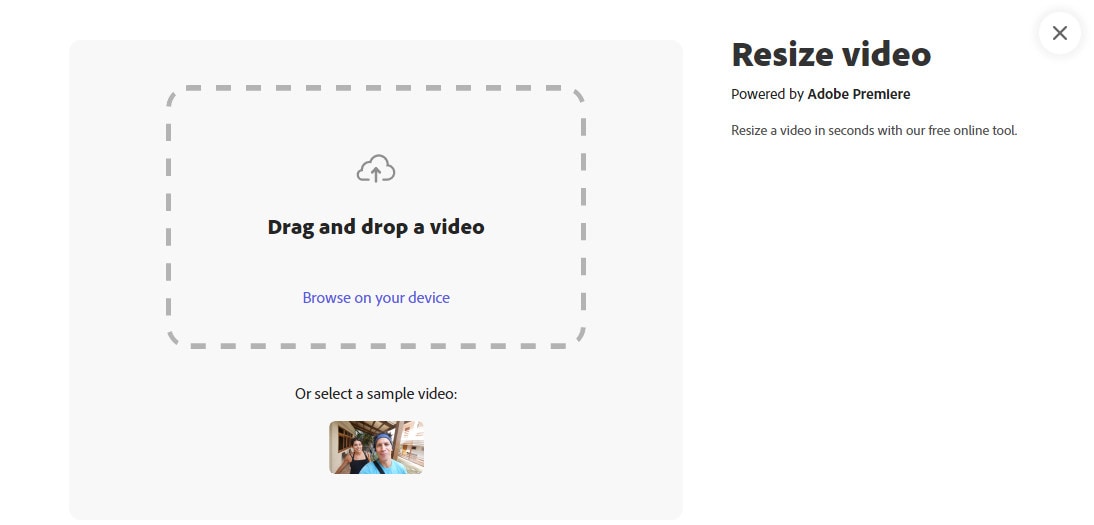
Step5Drag the video you want to compress here or open it from your storage.

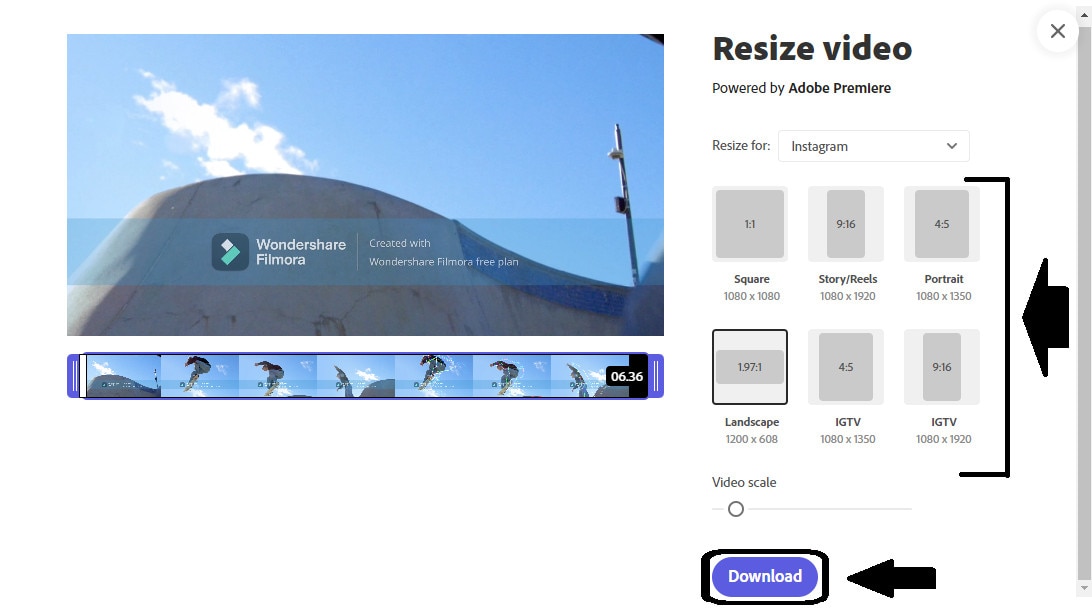
Step6Now select the shape and resolution and click the Download button.

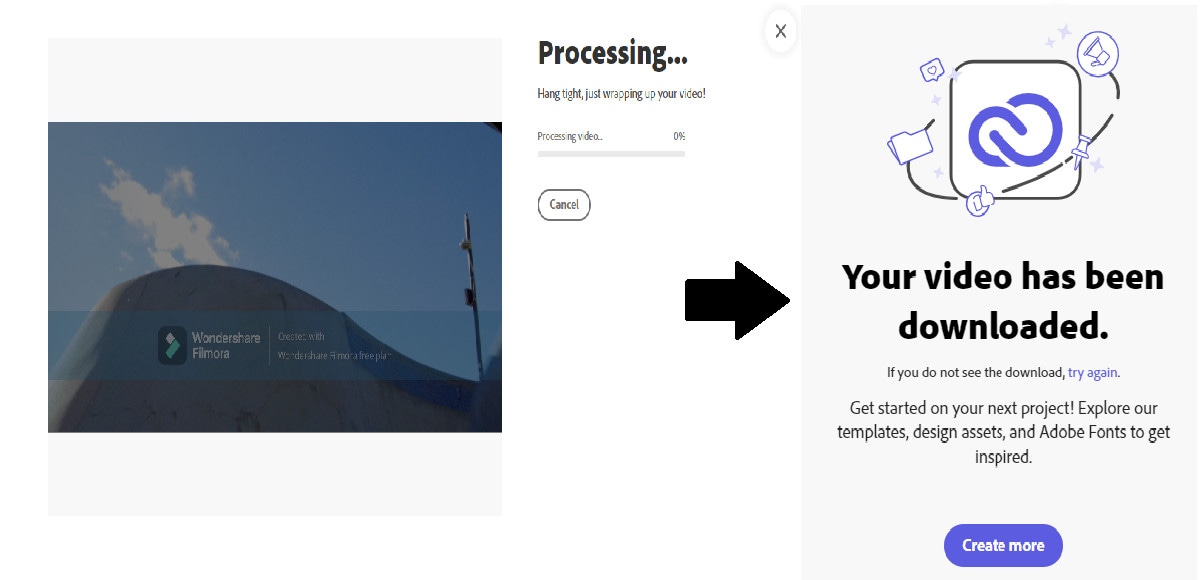
Step7Adobe Express will compress your video, and it will be downloaded automatically.

But What if someone wants to compress videos on their mobile phones? Is that possible? Of course, it is! Let us show you some amazing video compressors for Instagram on iPhone and Android.
Part 4: How to reduce video/mp4 size for Instagram on iPhone and Android
As the era of mobile phones is improving day by day, most social media applications, including Instagram, are used on either Android or iPhones. So if you took a high-quality 4K video from your mobile and are looking for a video compressor for Instagram, you don’t need to open your computer for this trivial matter. Because here are some of the best video compressor apps for android and video compressor apps for iOS.
All these have pros and cons, but we recommend using “Video Compress” to compress your high-quality video on Android or iPhone. And why is that? Because not only does it support all video formats but also provides the function of trimming, cropping, or rotating the video. Moreover, it also allows the audio removal to increase the video’s compression further.
Here are some Pros and Cons of using “Video Compress”
Pros
- Very simple to use
- On top of adjusting the quality between low and high, you can also make custom settings
- Can share the video directly from the app
Cons
- There is no search option; you must manually select the video from your storage
- No option for merging multiple videos into one
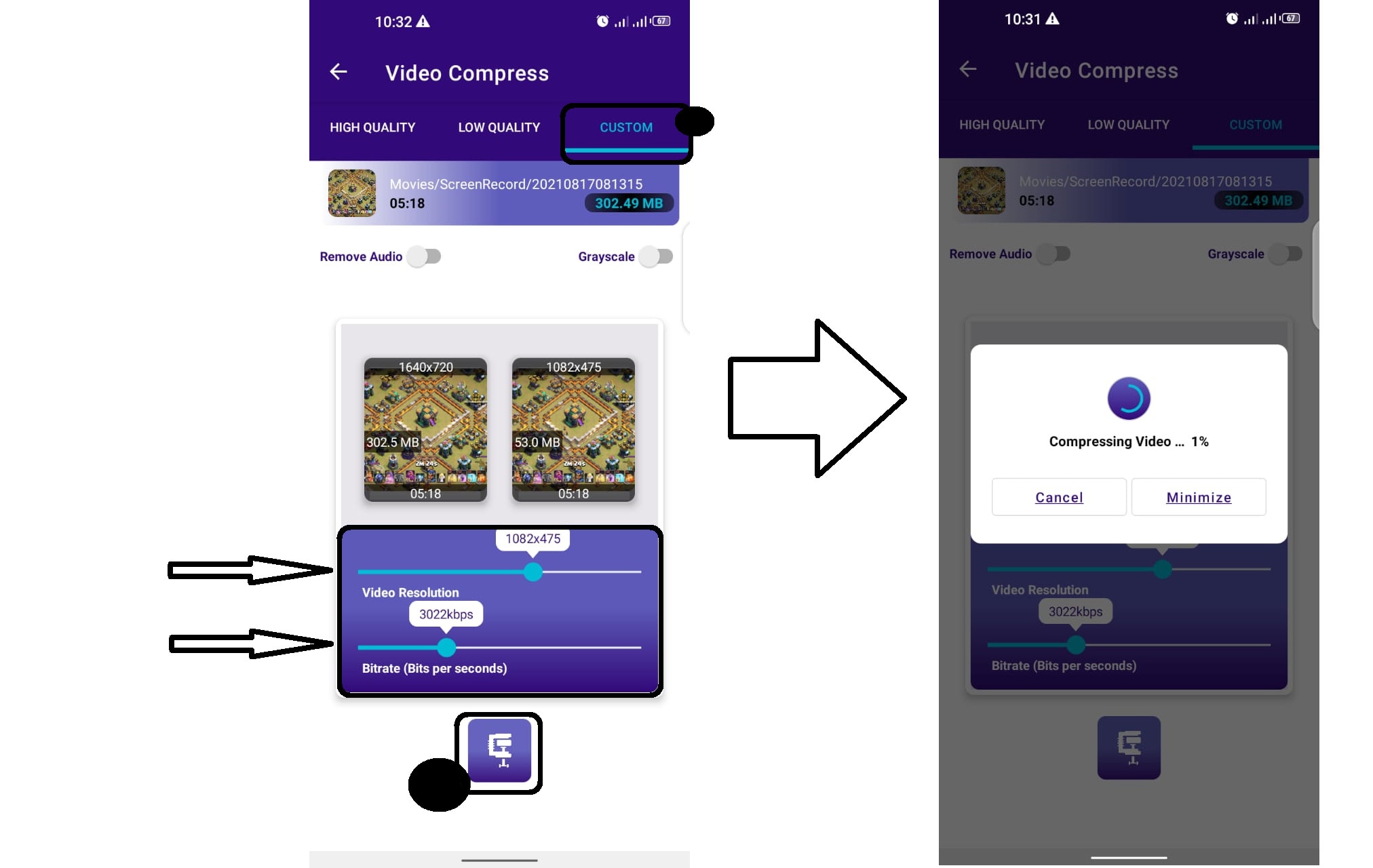
Here are the steps to compress video using Video Compress on Android phones.
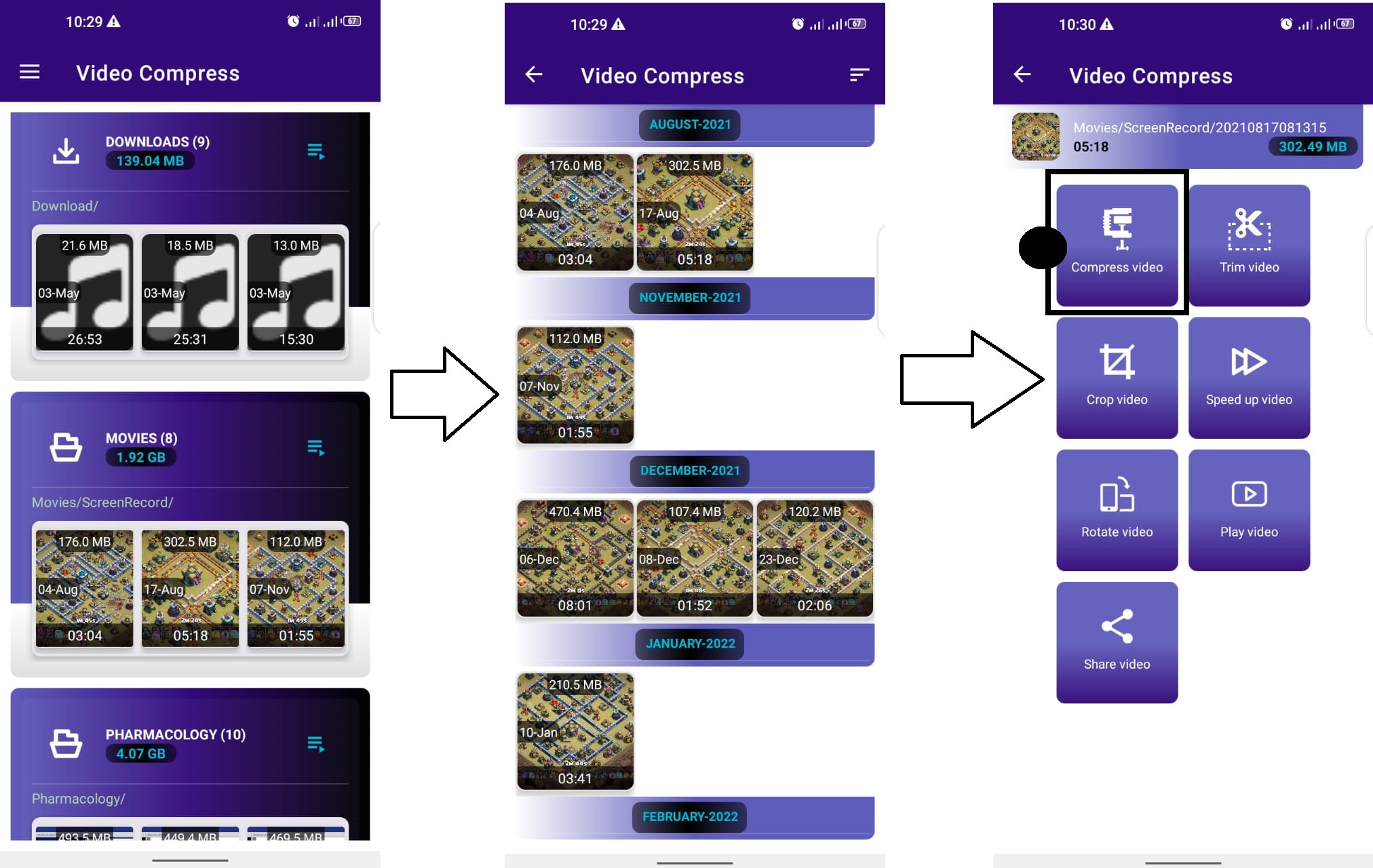
Step1Download, Install and Launch the “Video Compress” from the AppStore.

Step2Open the folder containing the file, then select the video you want to compress.
Step3“Compress Video” will show you many options for editing your video. Press on the compress video option.

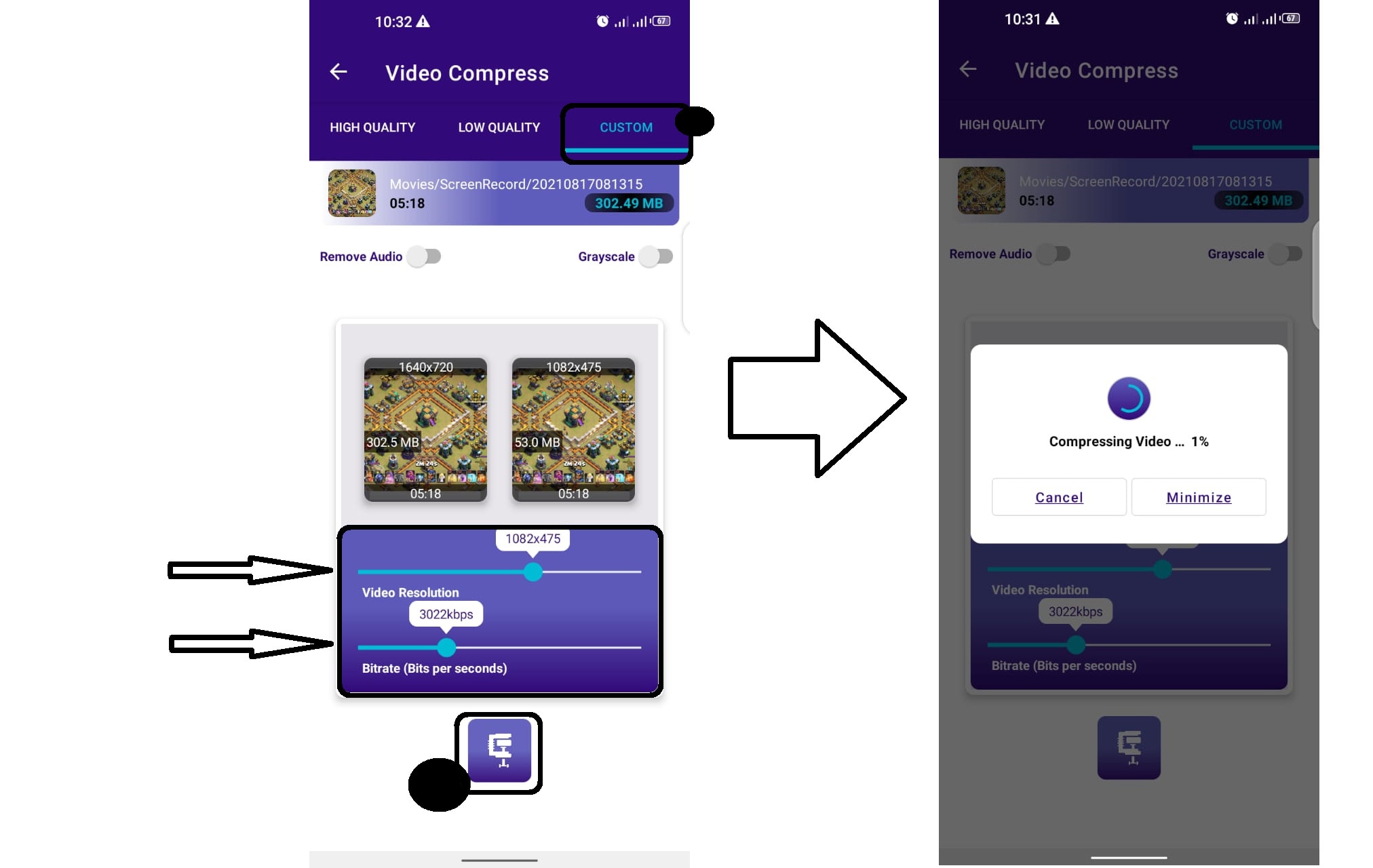
Step4Go to the Custom Settings and change the video resolution and bitrate to the ones recommended in Part 1 of this article.
Step5Finally, press the video compress icon on the bottom of the screen, and “Video Compress” will compress your video with the selected settings.

But there are some limitations, too, like it doesn’t change the aspect ratio and frame rate of the video, which are crucial for uploading it on Instagram. So we recommend using Wondershare Filmora if you are looking for a video compressor for Instagram.
Final Words
Compressing a high-quality video before uploading it on Instagram is necessary because of the concrete limitations of Instagram. In this article, we have gone over different video compressors for Instagram. Each of these video compressors can shrink the video without compromising its quality. So you can upload those videos on your Instagram feed, story, reels, or live videos effectively.
Did you use one of these video compressors for Instagram? Let us know your thoughts in the comments section below. Thanks for reading.
Part 1: Before reducing video size for Instagram, things you need to know
If you want to use a video compressor for Instagram, you must know the specific requirements of an Instagram video. Instagram only accepts MP4, MOV, or GIF videos and has concrete limitations on almost every video aspect. But you don’t have to be tense because for your ease, we have compiled all those limitations on Story, Reel, Live, or feed videos into a tabular form. Here it is,
| Features | Feed Video (landscape, square, portrait) | Story | Reels | Live |
|---|---|---|---|---|
| Size guide | Max 60 sec | Max 15 sec | Max 90 sec | Max 60 min |
| Aspect ratio | 16:9 for landscape, 1:1 for square, 4:5 for portrait | 9:16 | 9:16 | 9:16 |
| Frame rate.( frame per sec) | 23 - 60 FPS | Min 30 FPS | Min 30 FPS | Min 30 FPS |
| File size | Max 4 GB | Max 4 GB | Max 4 GB | Max 4 GB |
| Upload video captions | Can upload a full caption and Up to 30 Hashtags | No caption Upto 10 hashtags per story. | Can upload a full caption and up to 30 Hashtags | Auto-generated captions uploaded if enabled |
| 60- second feed reviews | MP4/MOV/GIF | MP4/MOV/GIF | MP4/MOV | MP4/MOV |
| Minimum dimensions.(pixels) | 600×315 for landscape, 600×600 for square, 600×750 for portrait | 600 x 1067 | 600 x 1067 | 600 x 1067 |
| Maximum dimension(pixels) | 1080 x 608 for landscape, 1080 x 1080 for square, 1080 x 1350 for portrait | 1080 x 1920 | 1080 x 1920 | 1080 x 1920 |
That’s a lot of information, right? That’s why we have sorted out the best Instagram video compression settings recommended to make a high-quality video for Instagram, which are as.
Format:
Resolution: 720P or 1080P
Bitrate:
3Mbps-6Mbps
Frame rate:
30Fps
Now that you know all the specific requirements and the recommended video compression settings. Let us show you how to compress a video without losing quality for Instagram with a professional Video-Editing Tool.
Part 2: Compress Video Without Losing Quality for Instagram with a Professional Video-Editing Tool
Wondershare Filmora
Speaking of the simplest video compressor for Instagram on all recent Windows or macOS computers, Wondershare Filmora stands out as one of the best bets. In addition to video-editing, most users prefer this tool for compressing their videos before uploading them to Instagram. It is highly reliable and takes less time when compared to other methods and tools in the digital market.
Wondershare Filmora is not only trusted by a community of over 85 Million Users but is also an award-winning video editing tool in the market. Here are some awards and some customer reviews which it boasts of.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Awards:
- G2 Leader Spring 2022: with a winning streak of 17 Quarters.
- Shorty Awards: “Best in Photo and Video” and “Audience Honor” awards on the 13th edition of shorty awards.
- Category Leaders 2022: “ Category Leaders in Video Editing” award.

Now some customer reviews.
Reviews
The evaluation of Wondershare Filmora by the people who have purchased or experienced it is almost always positive. This can be shown by the amazing reviews which people leave after using Wondershare Filmora. Here are some of the reviews about it.

Now, let’s move forward and see the key features provided byWondershare Filmora.
Main Features
WondrShare Filmora is one of the best Video Editing tools out there. Not only it’s an excellent video compressor for Instagram, but it also provides all the powerful editing tools one could want. Here are the main features which Wondershare Filmora provides.
- Filmora allows users to create GIF from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. so you need not to worry about compatibility issues.
- The best thing to know about the Filmora video editing software tool is that it allows users to edit GIF files with some basic editing tools like color correction, cropping, splitting, rotation, combining two or more frames, speeding up frame motion or slow down as per requirement.
- It allows you to edit files with text and other similar interesting elements.
- Moreover, you can also add some incredible effects to your videos by using Filmora.
- On top of that, its video compressing feature makes it an excellent video compressor for Instagram.
Now moving on to the Pros and Cons of using Wondershare Filmora.
Pros
- It is easy to use, even for beginners
- Multiple formats are supported
- Tutorials are available on youtube for their every feature
- Free trial is available for everyone
Cons
- Leaves a watermark (can be removed after buying the full version)
- Full features are available only in the premium version
- Latest versions operate slowly in weak capability computers
We’ve known that Wondershare Filmora is a great video compressor for Instagram. Let’s move to the step-by-step guide for using Wondershare Filmora to compress a video for Instagram.
Step1Download, install, and launch the program (buy the full version to enjoy its all features.)
Step2Change the Aspect Ratio from the first screen that appears and click on the “New Project” option.

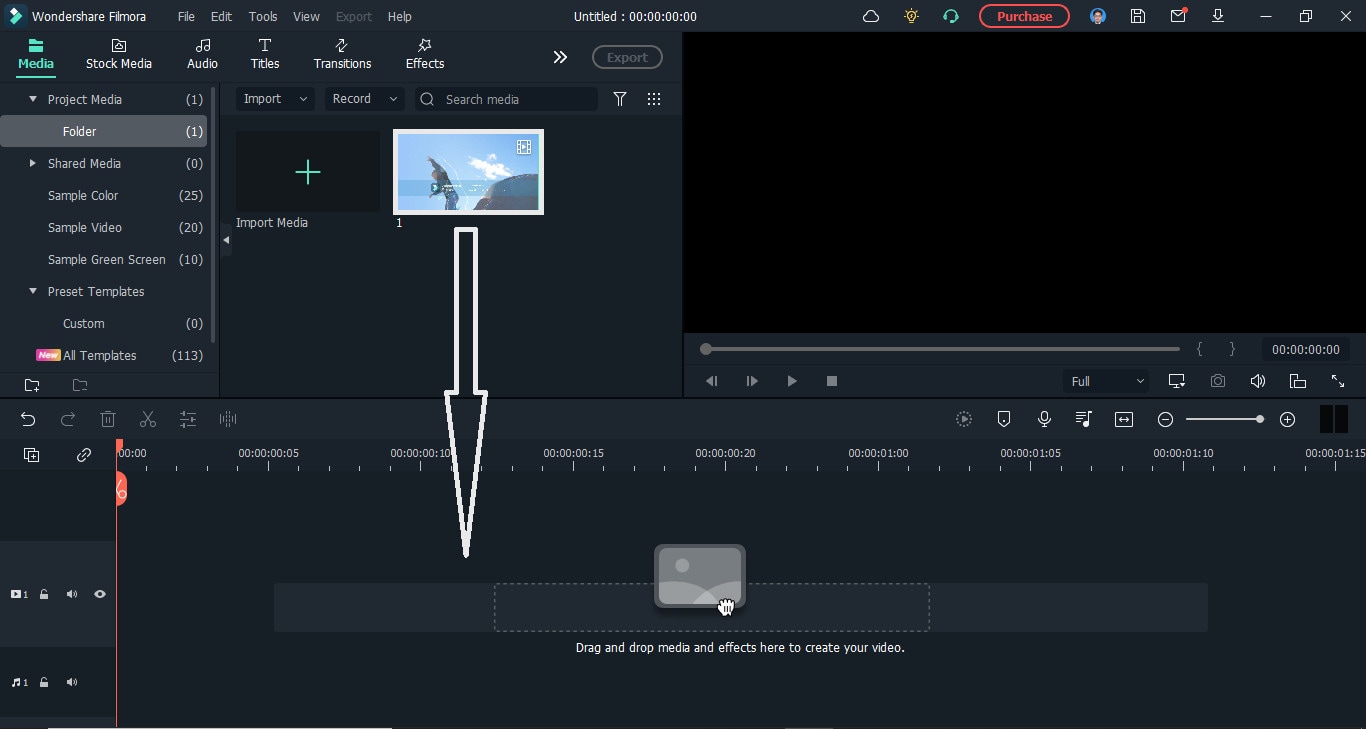
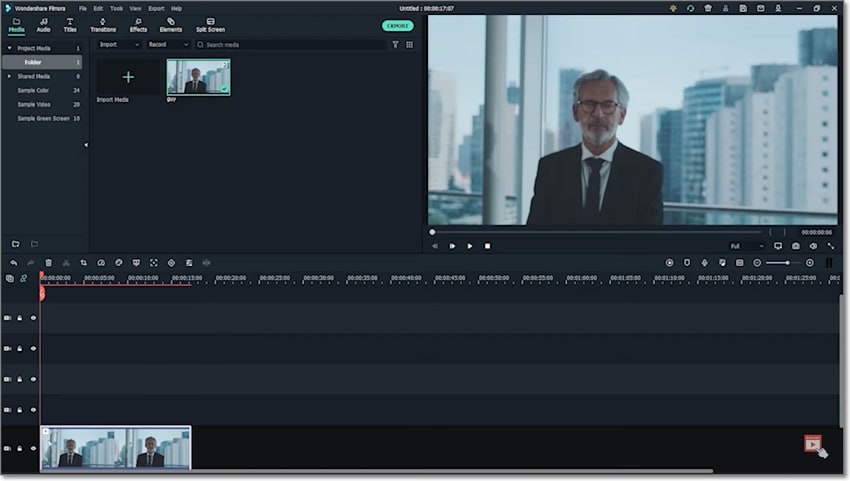
Step3When the main screen appears, drag the video to the area shown below or click here to select the video from your storage to import the video to the software.

Step4Drag the video to the bottom area.

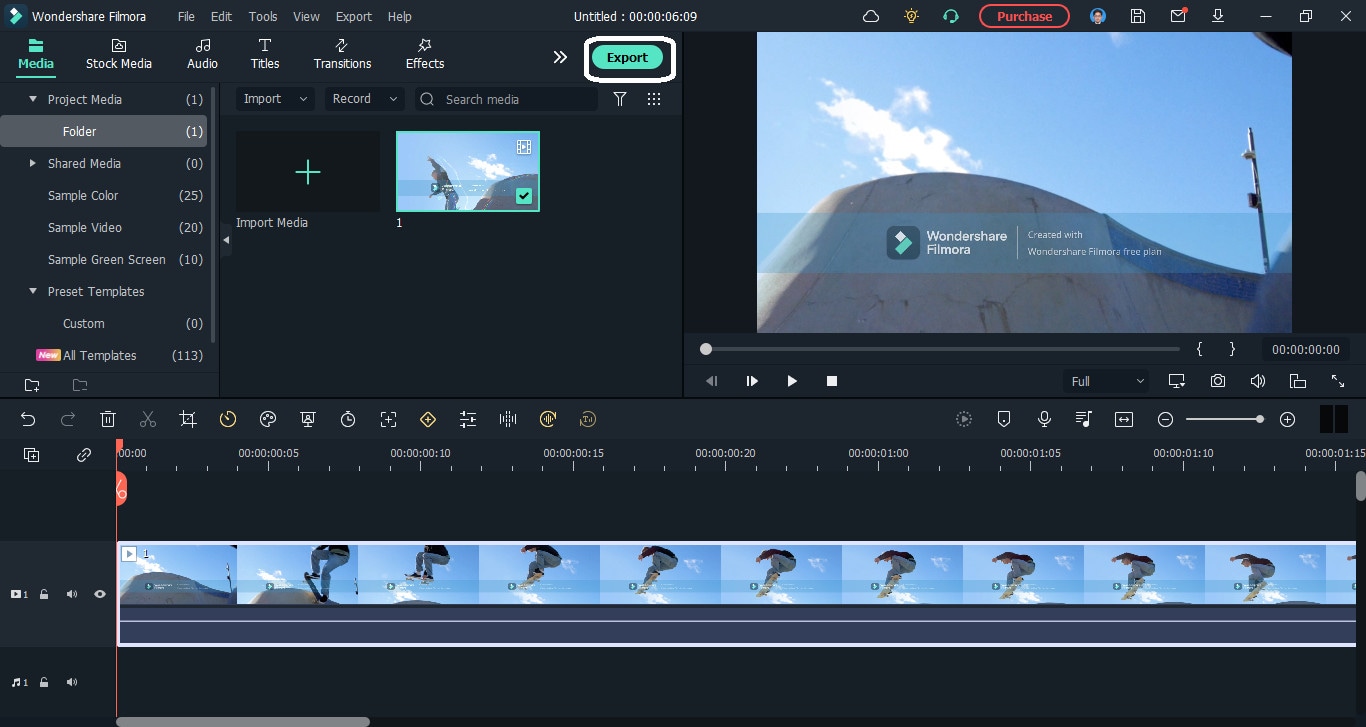
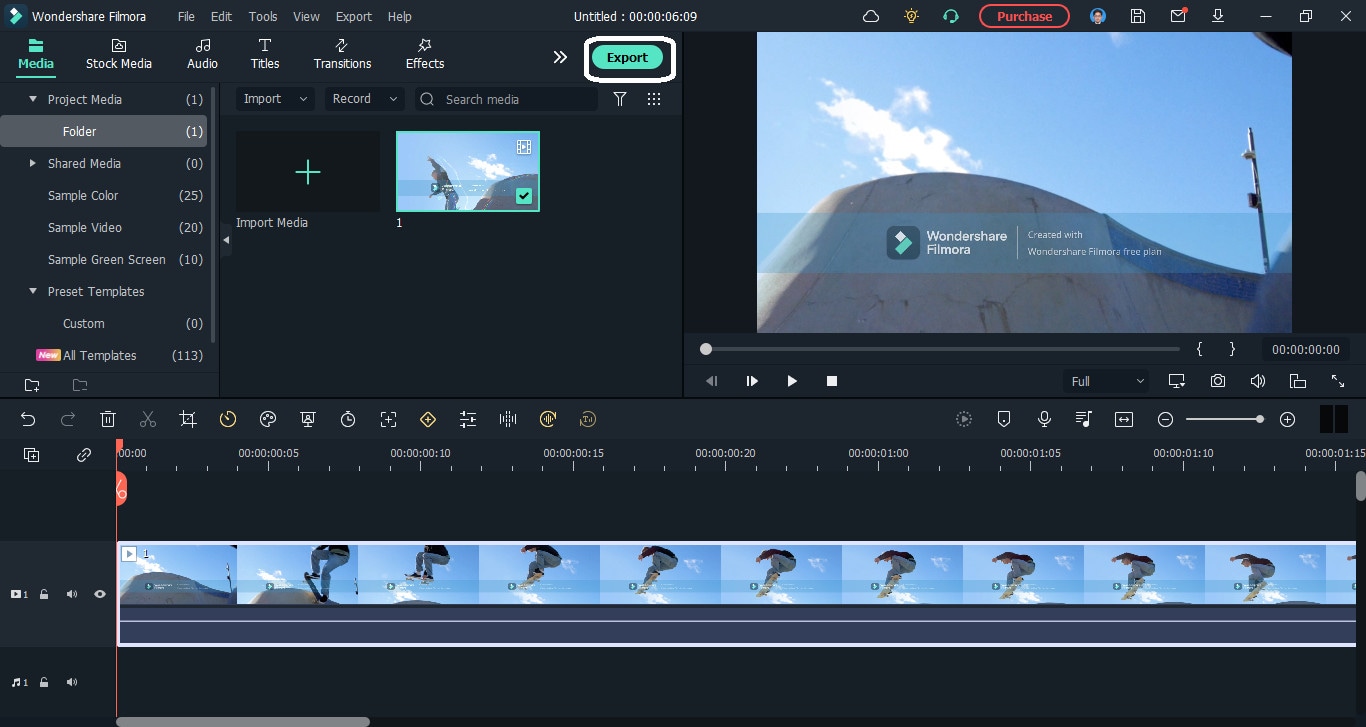
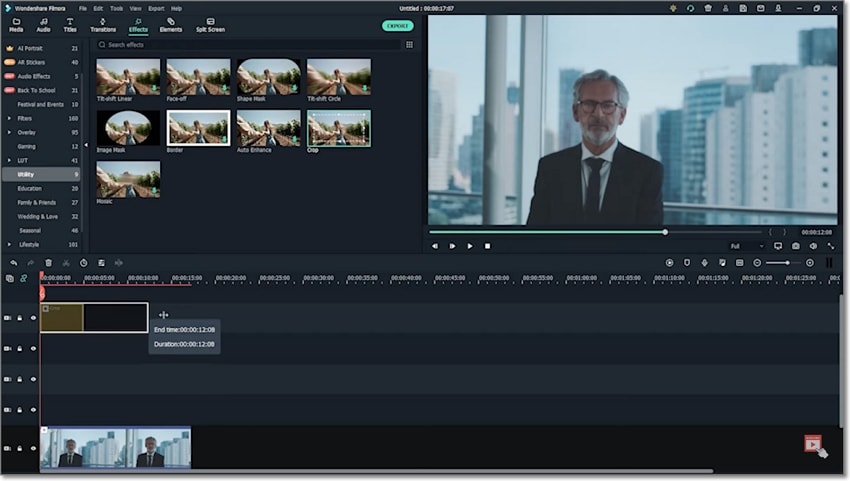
Step5Then click the “export” button above, and a new screen will appear.

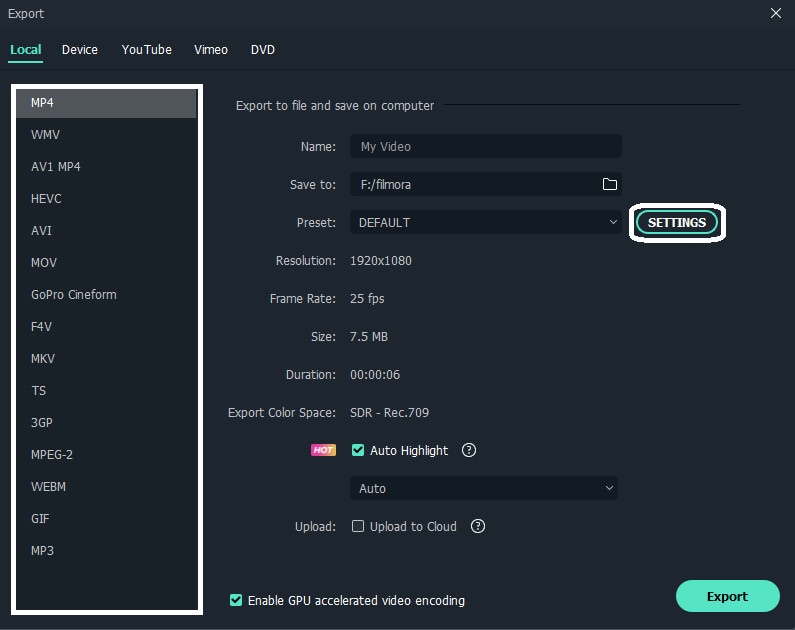
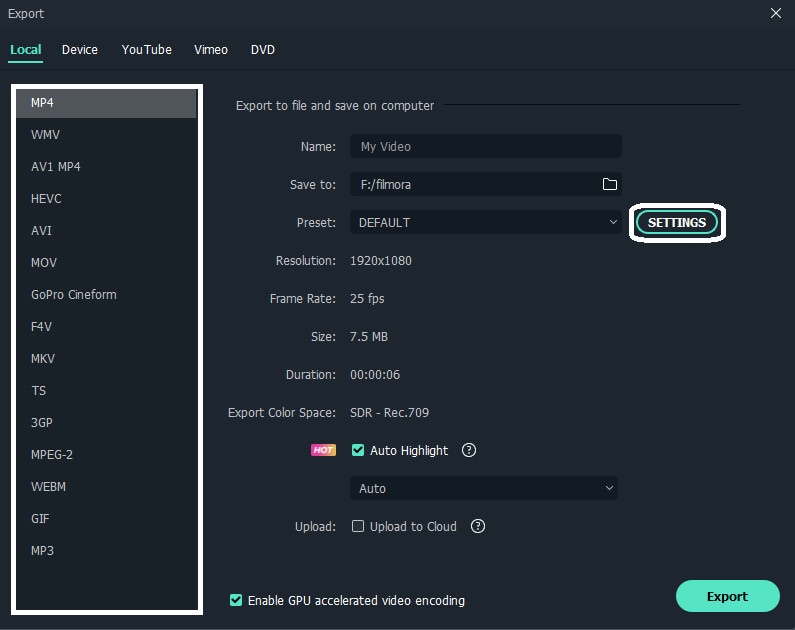
Step6Change the video format from the left area to MP4 and click the “SETTINGS” button to change further settings.

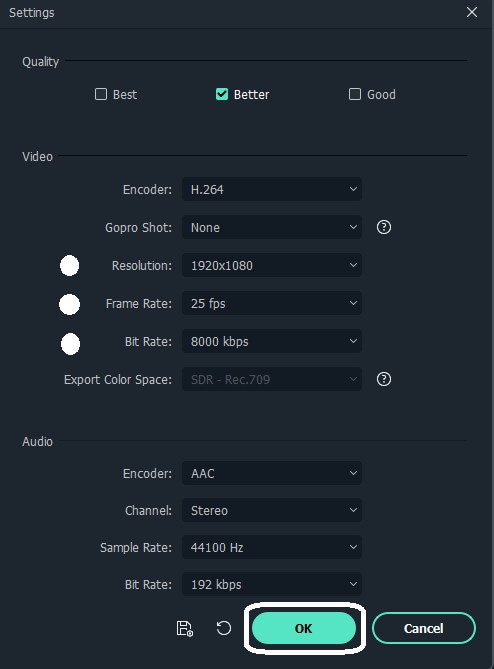
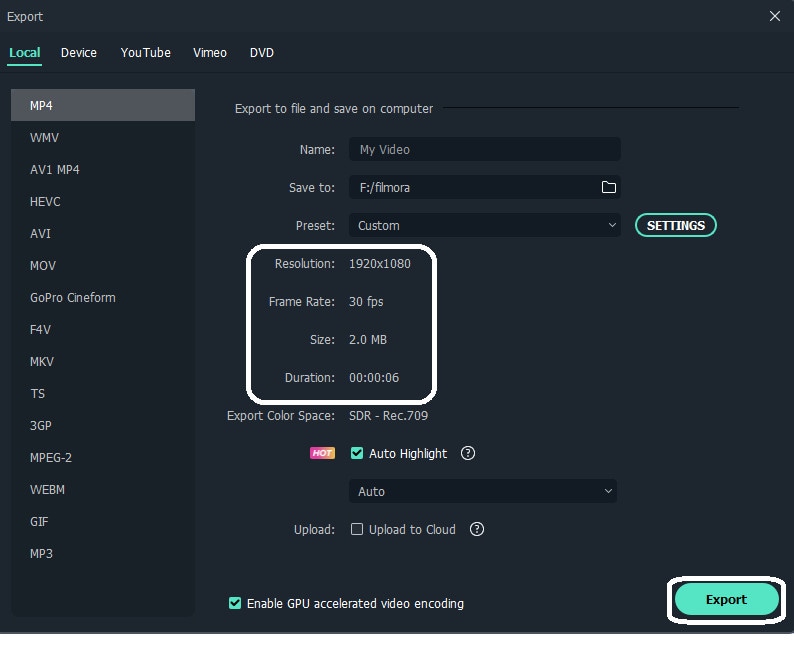
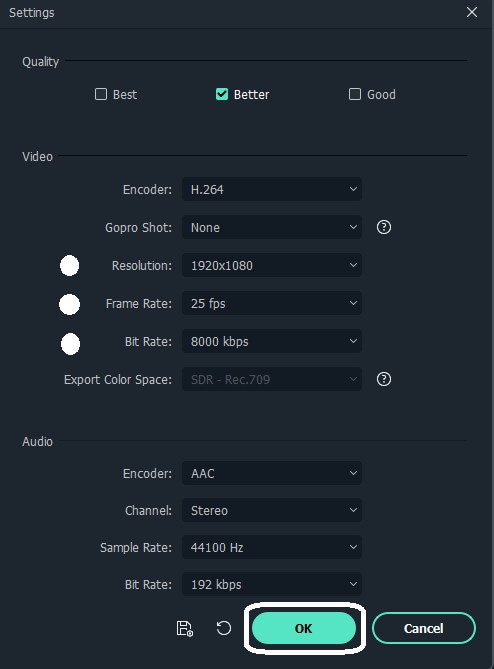
Step7Then change the resolution, frame rate, and bit rate to the recommended values shown in part 1 of this article.

Step8Now the settings have been changed. Just click the export button to convert the video to the changed settings.

Easy right? Now let’s see how we can use an online video compressor for Instagram.
Part 3: Free Online Video Compressor to Resize Your Videos for Instagram
Although Wondershare Filmora is an incredible video compressor for Instagram, there are instances when someone’s computer doesn’t support it or if someone only uses video compressors once in a while.
If that is your case, you don’t need to buy expensive video compressors because we have made it easy for you. In this part of the article, we will discuss some outstanding free online video compressors to resize your videos for Instagram. So why wait? Let’s move on.
But there are myriad online video compressors, like VEED.IO, FreeConvert, Clipchamp, VideoSmaller, and Adobe Express. So which one to choose? Of course, it’s Adobe Express.
Adobe Express
Adobe Express is a free online tool for making quality images, videos, and texts for all your projects, all in one place.
On top of that, it enables you to quickly create standard social graphics, flyers, and logos without hassle. And the video editing tools in it make it an excellent video compressor for Instagram.
Let’s see some Pros and Cons of using Adobe Express as a video compressor for Instagram.
Pros
- Easy to use interface
- Free accounts are available and can also be upgraded to enjoy more amazing features
Cons
- Bitrate and framerate can’t be changed
Here are the step-by-step instructions to compress a video for Instagram.
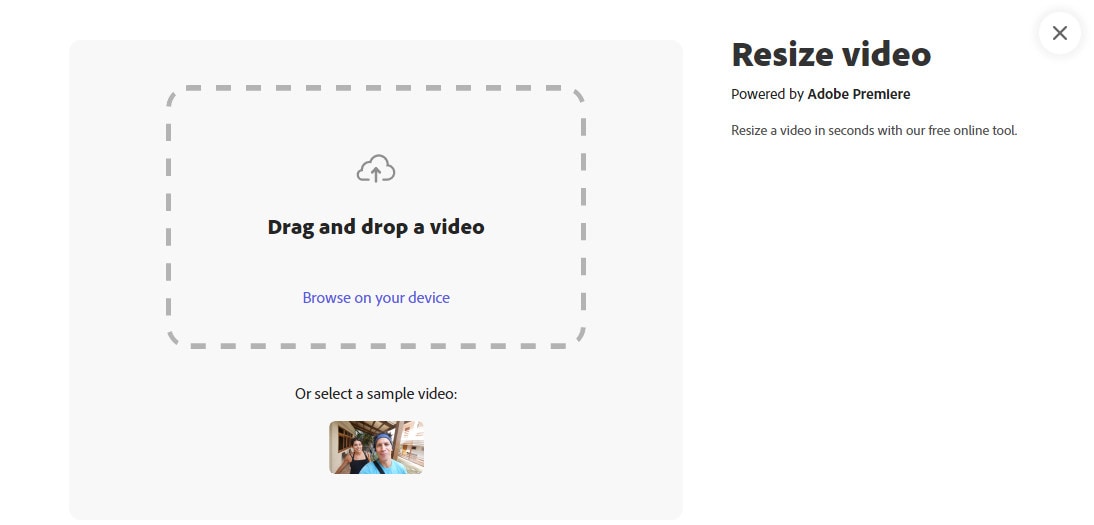
Step1Go to Adobe Express and click the “start for free” button.

Step2Sign in using Google, Facebook, Apple, Email, or Adobe ID. Then the main screen of the Adobe Express will be shown.

Step3Click on the “ + “ sign in the top left corner.

Step4Here from the video editing tools section, select the “ Resize video .“

Step5Drag the video you want to compress here or open it from your storage.

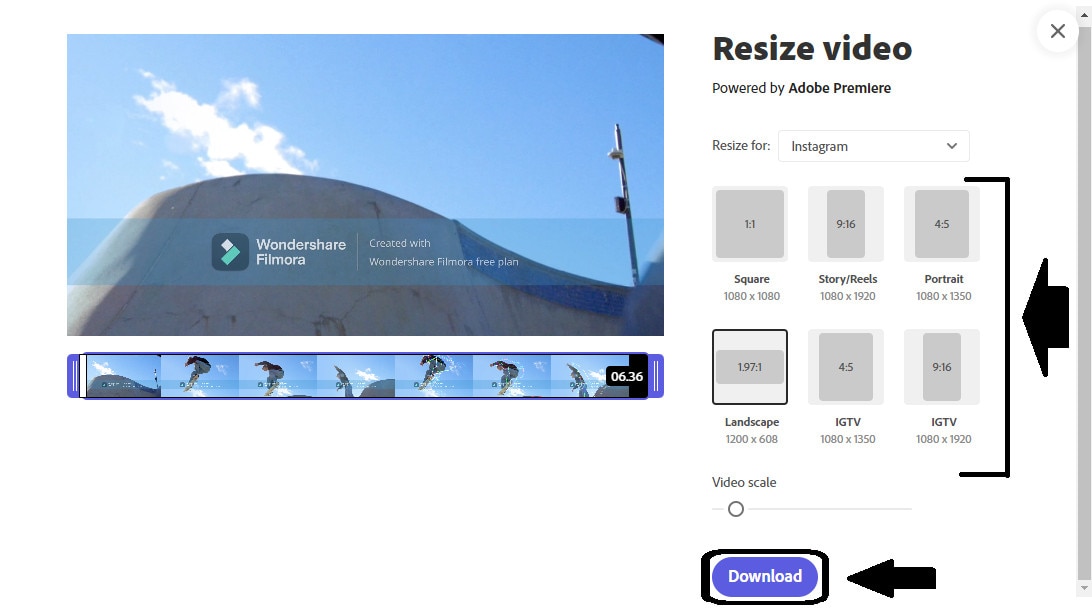
Step6Now select the shape and resolution and click the Download button.

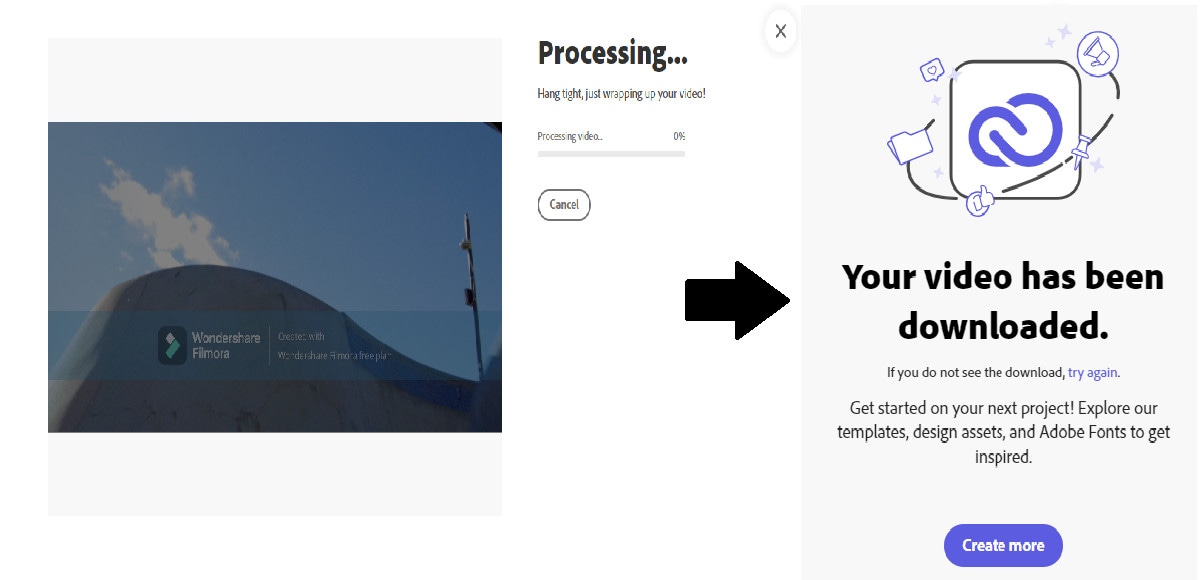
Step7Adobe Express will compress your video, and it will be downloaded automatically.

But What if someone wants to compress videos on their mobile phones? Is that possible? Of course, it is! Let us show you some amazing video compressors for Instagram on iPhone and Android.
Part 4: How to reduce video/mp4 size for Instagram on iPhone and Android
As the era of mobile phones is improving day by day, most social media applications, including Instagram, are used on either Android or iPhones. So if you took a high-quality 4K video from your mobile and are looking for a video compressor for Instagram, you don’t need to open your computer for this trivial matter. Because here are some of the best video compressor apps for android and video compressor apps for iOS.
All these have pros and cons, but we recommend using “Video Compress” to compress your high-quality video on Android or iPhone. And why is that? Because not only does it support all video formats but also provides the function of trimming, cropping, or rotating the video. Moreover, it also allows the audio removal to increase the video’s compression further.
Here are some Pros and Cons of using “Video Compress”
Pros
- Very simple to use
- On top of adjusting the quality between low and high, you can also make custom settings
- Can share the video directly from the app
Cons
- There is no search option; you must manually select the video from your storage
- No option for merging multiple videos into one
Here are the steps to compress video using Video Compress on Android phones.
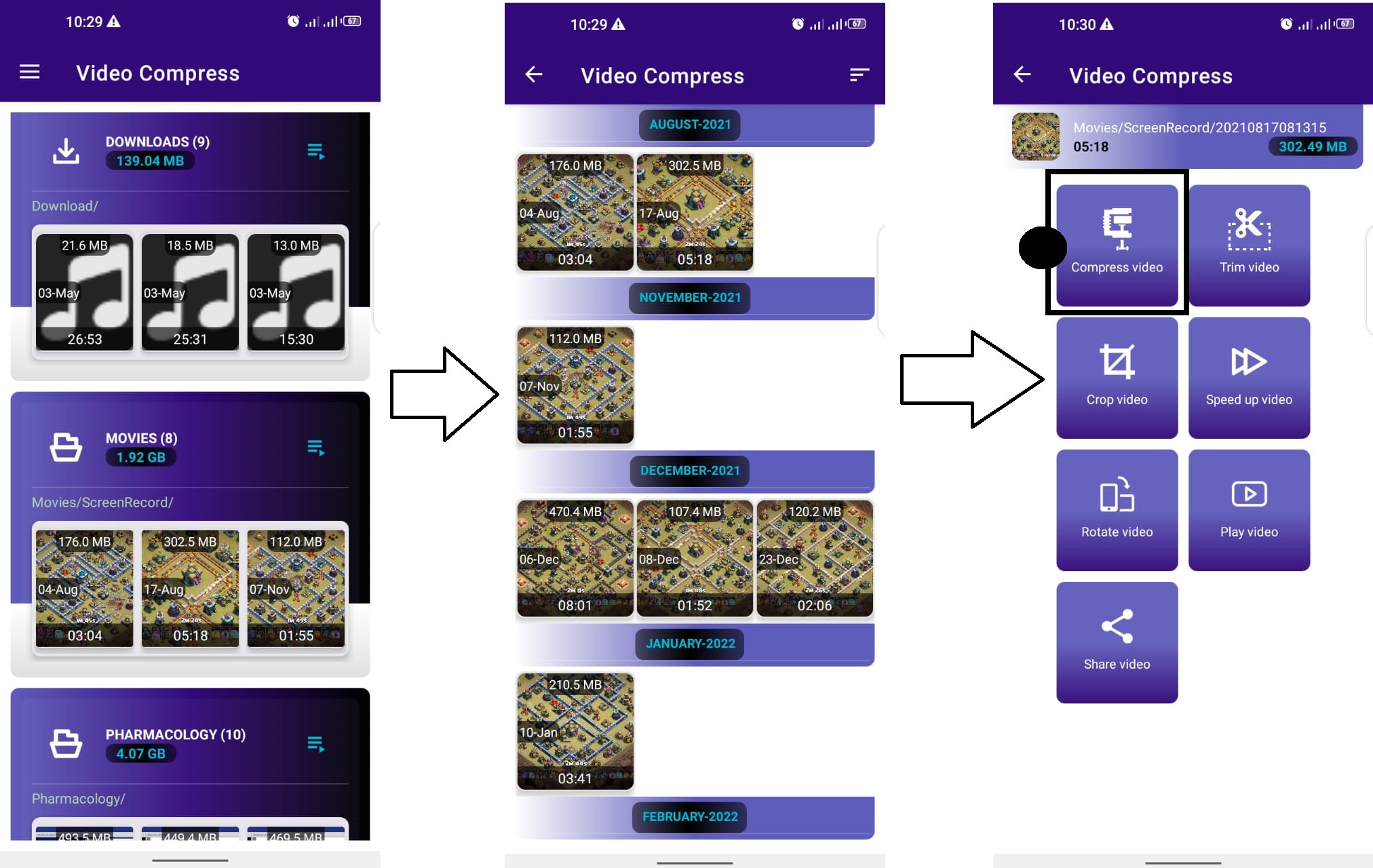
Step1Download, Install and Launch the “Video Compress” from the AppStore.

Step2Open the folder containing the file, then select the video you want to compress.
Step3“Compress Video” will show you many options for editing your video. Press on the compress video option.

Step4Go to the Custom Settings and change the video resolution and bitrate to the ones recommended in Part 1 of this article.
Step5Finally, press the video compress icon on the bottom of the screen, and “Video Compress” will compress your video with the selected settings.

But there are some limitations, too, like it doesn’t change the aspect ratio and frame rate of the video, which are crucial for uploading it on Instagram. So we recommend using Wondershare Filmora if you are looking for a video compressor for Instagram.
Final Words
Compressing a high-quality video before uploading it on Instagram is necessary because of the concrete limitations of Instagram. In this article, we have gone over different video compressors for Instagram. Each of these video compressors can shrink the video without compromising its quality. So you can upload those videos on your Instagram feed, story, reels, or live videos effectively.
Did you use one of these video compressors for Instagram? Let us know your thoughts in the comments section below. Thanks for reading.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
How to Make Vintage Film Effect 1950S
So, what’s the difference between a vintage film shot in the 1920s and 1950s? It’s simple; in the 1950s, video-making technologies were slightly advanced, although films were more about rock and roll and poodle skirts. So, without further dilly-dallying, let’s learn how to create a retro 1950-style video with this simple Filmora tutorial.
Preparation

Shooting a video to teleport yourself to the 1950s doesn’t need to be complicated. You simply need to look the part in the video. For example, you can wear velvet-collar jackets, stovepipe trousers, carefully combed back hair, and other trendy styles in the 50s. It’s even better if you can find those vintage chairs in your grandparent’s collection.
How to create a 1950s vintage film:
Step 1 Add your video on Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

First, fire up Filmora and load the video you want to send back to the 1950s. Then, drag your footage onto the editing timeline.
Step 2 Apply a cropping effect to the video

Once the video is successfully added to Filmora, click the Effect tab on the top menu bar and choose the Crop effect under the Utility folder. Make sure you add the Crop effect two or three tracks above the original video track.

Double-click the Crop effect, then change the Left and Right values to make the video look like it was shot in the 50s. You can set the values as 10.
Step 3 Add a Warm Film color effect

Up to here, you’ll realize that your video doesn’t still look like a 1950s film per se. Double-click your video clip and choose the 3D LUT option under the Color category. Then, open the drop-down menu and choose Warm Film. This will make your video look like it was shot using an old camera.
Step 4 Apply more graininess to the film

Please don’t stop there; we want to make the footage slightly grainy. In other words, you need to make the footage have a lot of grain and low light. To do that, tap the Overlay menu under the Effects tab, then click Old Film. After that, choose the Random Dust, Dirty Film, and Subtle Grain effects and add them to the tracks above your video clip. Remember to use as much grain as possible to give your footage that vintage look of the 1950s.
Summary
And that’s all there is today! With these steps, you can create an engaging 1950s film without breaking a sweat on Filmora. Remember to visit our other vintage tutorials to learn how to create a film recorded in the 20s, 80s, and 90s. Happy editing, everyone!
Free Download For macOS 10.14 or later

First, fire up Filmora and load the video you want to send back to the 1950s. Then, drag your footage onto the editing timeline.
Step 2 Apply a cropping effect to the video

Once the video is successfully added to Filmora, click the Effect tab on the top menu bar and choose the Crop effect under the Utility folder. Make sure you add the Crop effect two or three tracks above the original video track.

Double-click the Crop effect, then change the Left and Right values to make the video look like it was shot in the 50s. You can set the values as 10.
Step 3 Add a Warm Film color effect

Up to here, you’ll realize that your video doesn’t still look like a 1950s film per se. Double-click your video clip and choose the 3D LUT option under the Color category. Then, open the drop-down menu and choose Warm Film. This will make your video look like it was shot using an old camera.
Step 4 Apply more graininess to the film

Please don’t stop there; we want to make the footage slightly grainy. In other words, you need to make the footage have a lot of grain and low light. To do that, tap the Overlay menu under the Effects tab, then click Old Film. After that, choose the Random Dust, Dirty Film, and Subtle Grain effects and add them to the tracks above your video clip. Remember to use as much grain as possible to give your footage that vintage look of the 1950s.
Summary
And that’s all there is today! With these steps, you can create an engaging 1950s film without breaking a sweat on Filmora. Remember to visit our other vintage tutorials to learn how to create a film recorded in the 20s, 80s, and 90s. Happy editing, everyone!
Free Download For macOS 10.14 or later

First, fire up Filmora and load the video you want to send back to the 1950s. Then, drag your footage onto the editing timeline.
Step 2 Apply a cropping effect to the video

Once the video is successfully added to Filmora, click the Effect tab on the top menu bar and choose the Crop effect under the Utility folder. Make sure you add the Crop effect two or three tracks above the original video track.

Double-click the Crop effect, then change the Left and Right values to make the video look like it was shot in the 50s. You can set the values as 10.
Step 3 Add a Warm Film color effect

Up to here, you’ll realize that your video doesn’t still look like a 1950s film per se. Double-click your video clip and choose the 3D LUT option under the Color category. Then, open the drop-down menu and choose Warm Film. This will make your video look like it was shot using an old camera.
Step 4 Apply more graininess to the film

Please don’t stop there; we want to make the footage slightly grainy. In other words, you need to make the footage have a lot of grain and low light. To do that, tap the Overlay menu under the Effects tab, then click Old Film. After that, choose the Random Dust, Dirty Film, and Subtle Grain effects and add them to the tracks above your video clip. Remember to use as much grain as possible to give your footage that vintage look of the 1950s.
Summary
And that’s all there is today! With these steps, you can create an engaging 1950s film without breaking a sweat on Filmora. Remember to visit our other vintage tutorials to learn how to create a film recorded in the 20s, 80s, and 90s. Happy editing, everyone!
Free Download For macOS 10.14 or later

First, fire up Filmora and load the video you want to send back to the 1950s. Then, drag your footage onto the editing timeline.
Step 2 Apply a cropping effect to the video

Once the video is successfully added to Filmora, click the Effect tab on the top menu bar and choose the Crop effect under the Utility folder. Make sure you add the Crop effect two or three tracks above the original video track.

Double-click the Crop effect, then change the Left and Right values to make the video look like it was shot in the 50s. You can set the values as 10.
Step 3 Add a Warm Film color effect

Up to here, you’ll realize that your video doesn’t still look like a 1950s film per se. Double-click your video clip and choose the 3D LUT option under the Color category. Then, open the drop-down menu and choose Warm Film. This will make your video look like it was shot using an old camera.
Step 4 Apply more graininess to the film

Please don’t stop there; we want to make the footage slightly grainy. In other words, you need to make the footage have a lot of grain and low light. To do that, tap the Overlay menu under the Effects tab, then click Old Film. After that, choose the Random Dust, Dirty Film, and Subtle Grain effects and add them to the tracks above your video clip. Remember to use as much grain as possible to give your footage that vintage look of the 1950s.
Summary
And that’s all there is today! With these steps, you can create an engaging 1950s film without breaking a sweat on Filmora. Remember to visit our other vintage tutorials to learn how to create a film recorded in the 20s, 80s, and 90s. Happy editing, everyone!
Also read:
- How to Make a Time-Lapse Video Online
- New What Are The Stages Of Film Production for 2024
- Make A Countdown Video
- 2024 Approved 10 Matching Color Combination That Works Together
- New In 2024, How to Create Emoji on Mac That Take Less Than 10 Mins
- Updated 4 Solutions to Add White Borders on Mobile and Desktop
- Updated How to Make a Slow Motion Video in Wondershare Filmora
- New Best 8 Free Video Editing Software Reddit
- Updated In 2024, How to Add a Spooky Shadow Effect
- How to Create a Custom Slide Show in PowerPoint
- 2024 Approved Most-Used 3 Ways to Compress Video for Instagram Story, Feed, and IGTV
- New 2024 Approved Complete Guide to Make a Super Easy Rotating Video Effect
- New How to Add Video Effects with Movavi Slideshow Maker
- New Lets Introduce the Top 5 Applications to Add a Song to a Video for Free with some Amazing Sound and Visual Effects
- Want to Learn How to Trim Videos in Premiere Pro. Read on; Our Guide Will Help You Trim Videos with This Timeline-Based Video Editing Software Application to Make Them Engaging to Viewers
- Guide Add LUTs in Premiere Pro with Ease
- Updated Create Photoshop GIFs with Zero Hustle
- How to Make Stunning Glitch Effect in Photoshop? Ultimate Guide for 2024
- 2024 Approved 12 Best Picks of Video Enhancer Software
- New Final Cut Pro for iPad- Is It Available, In 2024
- In 2024, What Is Motion Blur in the Game? Do You Really Need It?
- For Artists Who Are Making Videos for Show Their Knowledge or Projects, Add some Effects for the Video Can Always Provoke Interests and Attention. This Article Will Show You How to Do that Easily
- New 20 Best Video Background Templates
- Updated In 2024, Top Things People Know About Wedding Slideshow
- In 2024, Most-Used 3 Ways to Compress Video for Instagram Story, Feed, and IGTV
- Updated 2024 Approved Best AR Video App - Top 10 Picks
- In 2024, Five Thoughts on Discord Create Accounts How-To Questions
- 2024 Approved Steps to Rotate Videos Using Handbrake
- 8 Excellent Video and Photo Mergers on Desktop/Mobile/Online for 2024
- Updated Replacing Sky Background Using Adobe Photoshop A Comprehensive Guide for 2024
- 2024 Approved Want to Add the Radial Blur Image Effect to Your Photos to Make Them Stand Out? Read on to Find the 11 Best Tools for Creating Stunning Image Editing Projects
- Updated Detailed Tutorial to Crop a Video Using Openshot for 2024
- In 2024, Go Through This Guide on All Steps in Freezing Frame Sequences in Videos Using Filmora. Details Include Splitting the Clip, Reversing Speed, and More
- In 2024, The Right Ways to Slow Down a Video on iPhone
- 2024 Approved In the Realm of Creating Graphic Presentation, People Also Ask About Designing Professionally Sound Slideshow Word Presentations. Heres How You Can Go About the Process
- New How to Do Velocity Edits on PC
- Updated 2024 Approved Five Thoughts on Discord Create Accounts How-To Questions
- New Different Ways To Trim Video In Premiere Pro
- Updated A Complete Guideline To Better Use QuickTime Player for 2024
- New Using Track Matte and Tracking in Adobe After Effects Reviewing All Possibilities
- Updated 2024 Approved Best Ideas on Using Filmora Green Screen
- 2024 Approved How to Use Rules of Thirds
- Updated In 2024, Detailed Steps to Rotate Videos in Lightworks
- New In 2024, How to Make Vintage Film Effect 1950S
- How to Create Emoji on Mac That Take Less Than 10 Mins for 2024
- In 2024, 4 solution to get rid of pokemon fail to detect location On OnePlus Ace 2 Pro | Dr.fone
- In 2024, Fake Android Location without Rooting For Your Motorola G54 5G | Dr.fone
- Updated In 2024, Translate Videos with Subtitle Cat Your Essential Guide
- Play Store Not Working On Tecno Spark 10 Pro? 8 Solutions Inside | Dr.fone
- 5 Solutions For Meizu 21 Pro Unlock Without Password
- In 2024, How To Create an Apple Developer Account On Apple iPhone 14
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Motorola Moto G73 5G | Dr.fone
- In 2024, For People Wanting to Mock GPS on Vivo V30 Lite 5G Devices | Dr.fone
- How to Hide/Fake Snapchat Location on Your Poco F5 Pro 5G | Dr.fone
- How To Restore Missing Call Logs from Itel S23
- In 2024, How To Change Samsung Galaxy M14 5G Lock Screen Clock in Seconds
- How To Stream Anything From Vivo X100 to Apple TV | Dr.fone
- Title: 2024 Approved Are You a Teacher? Are You Looking for Educational Background Music? This Article Has Everything You Will Need to Know for Creating Outstanding Educational Teaching Videos
- Author: Chloe
- Created at : 2024-04-24 07:08:17
- Updated at : 2024-04-25 07:08:17
- Link: https://ai-editing-video.techidaily.com/2024-approved-are-you-a-teacher-are-you-looking-for-educational-background-music-this-article-has-everything-you-will-need-to-know-for-creating-outstanding-/
- License: This work is licensed under CC BY-NC-SA 4.0.














