:max_bytes(150000):strip_icc():format(webp)/001_the-best-kids-movies-on-disney-plus-june-2023-5112564-37245acf2e6840ba8319f0e13985e04a.jpg)
2024 Approved Create Your Own Subscribe Channel Graphics

How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
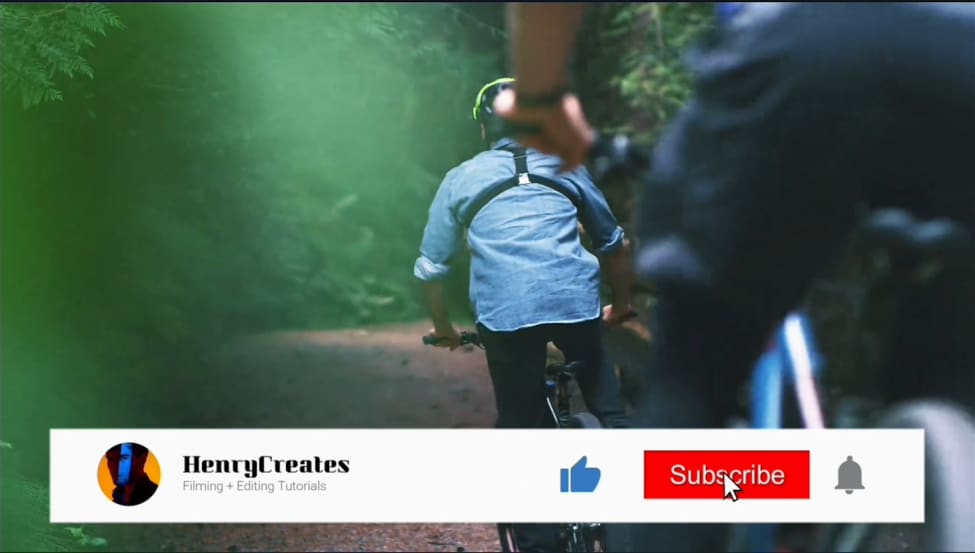
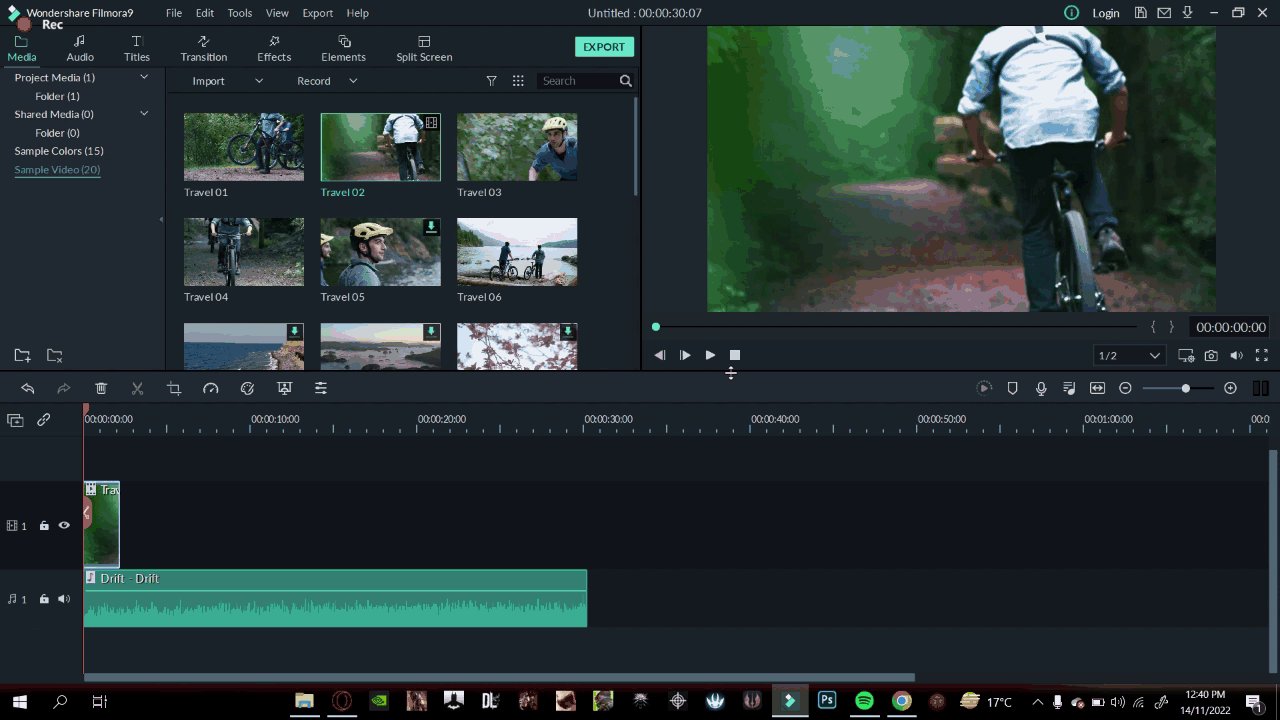
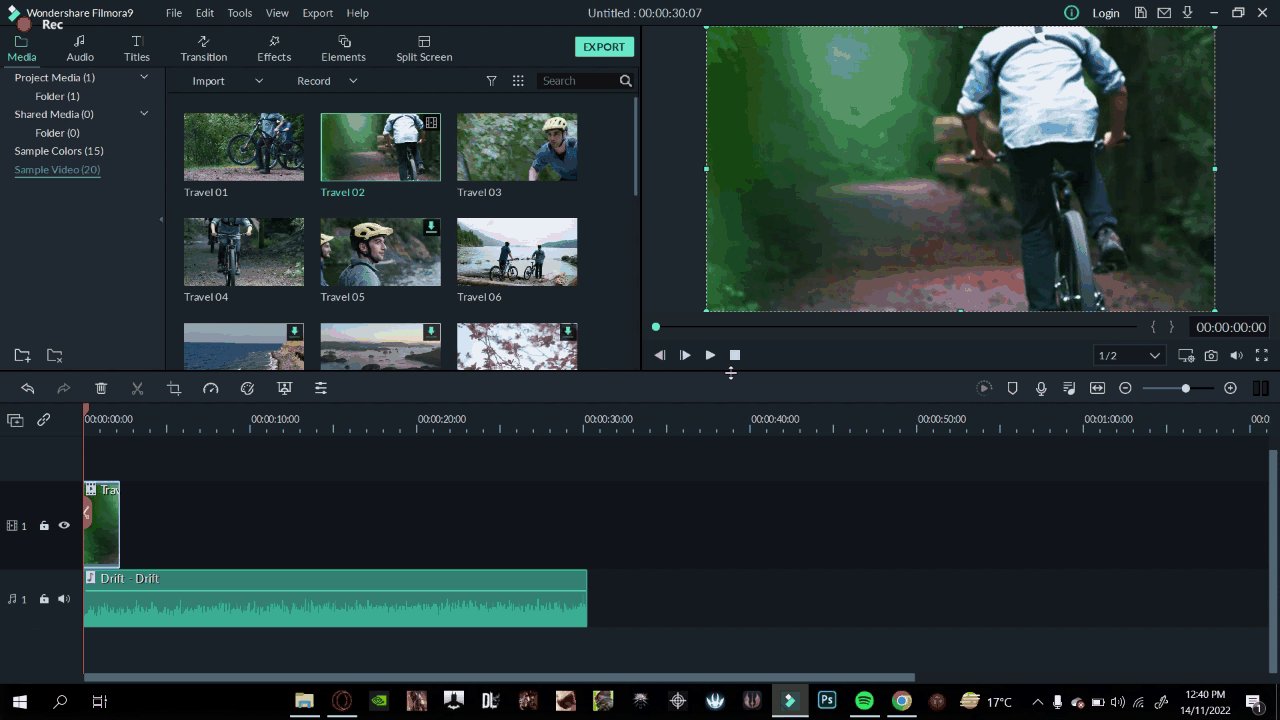
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
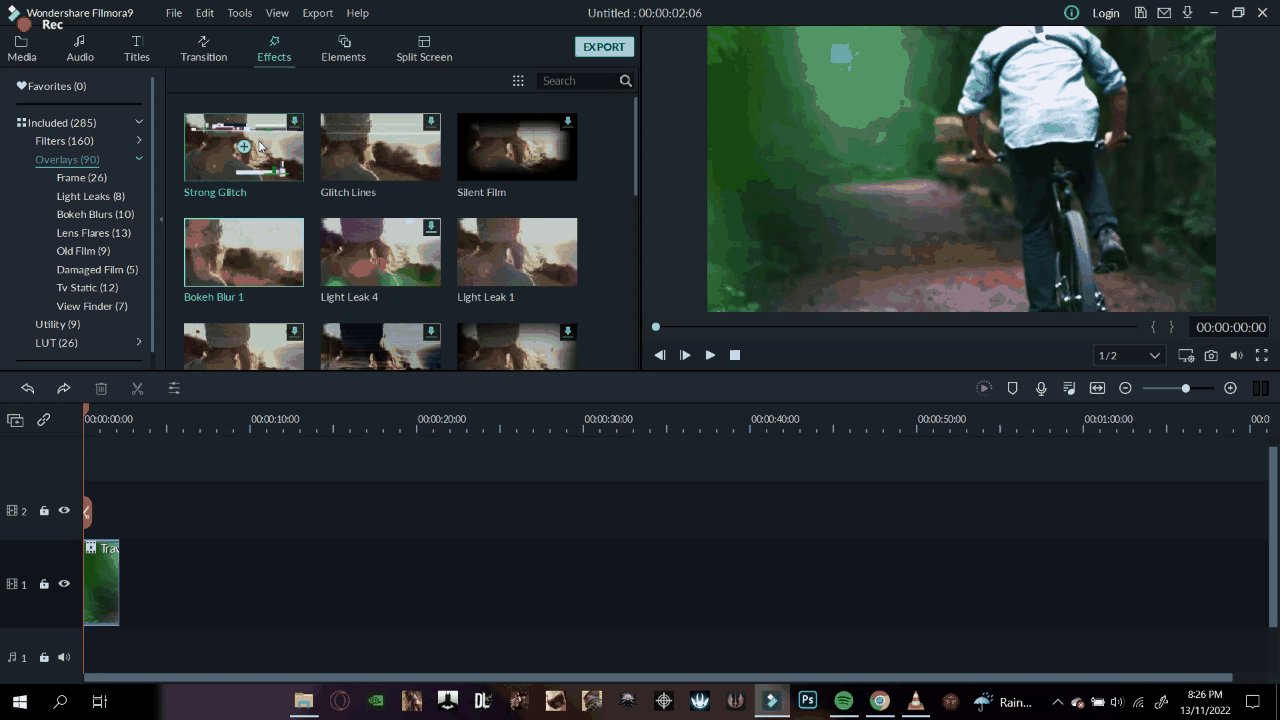
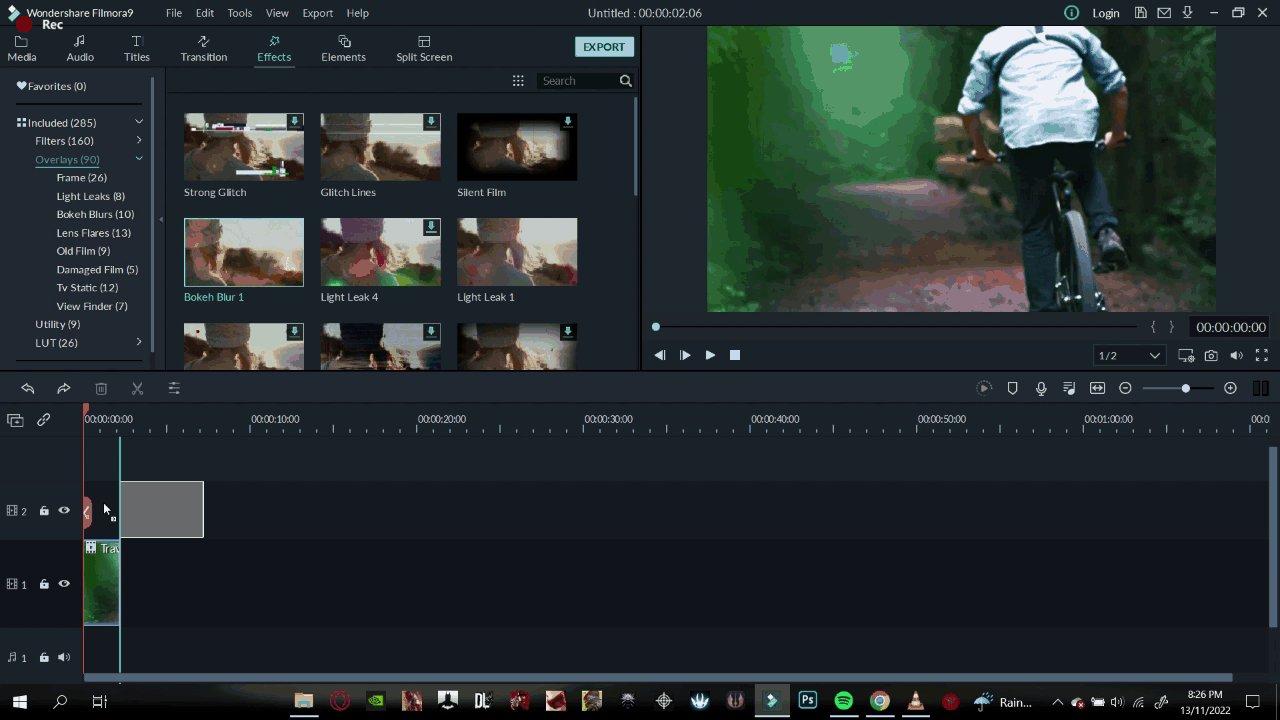
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Detailed Guide to Resize Your Video in VLC
Videos are one of the most popular types of content on the internet. There are millions of videos uploaded to YouTube, Facebook, and other video-sharing sites each day. Sharing your videos with others is possible when you know how to resize them in VLC. VLC is a free media player that allows you to convert or compress your videos in order to make them smaller for uploading or downloading.
Videos are a great way to showcase your business, company, or product on social media sites like Facebook and Twitter. But what happens when you use the wrong size for your video? The whole thing looks distorted and low quality. It’s not very appealing.
Luckily, resizing videos in VLC is simple. All you need is the right software and the right steps.
This blog post will walk you through how to resize videos using VLC. We’ll cover what the default settings are for video resolutions, how to change them, and why it’s important to know what size of video you’re uploading before uploading it.
So without further ado, let’s get started!
Step by step to resize your video in VLC
Anyone who has a lot of videos on their computer knows how frustrating it can be to find the video you want among the hundreds of ones you have. Well, VLC makes it possible to resize your videos so they’ll fit onto your desktop. Here’s how:
Resizing by converting to a smaller file size
Because some video formats, such as MKV and AVI, take up too much space, it’s a good idea to convert videos to smaller formats, such as FLV, WMV, and so on. To lower the video size, you’ll be pleased to learn that VLC allows you to convert video/audio files without the need to install any other software. The video conversion guide for VLC can be found below.
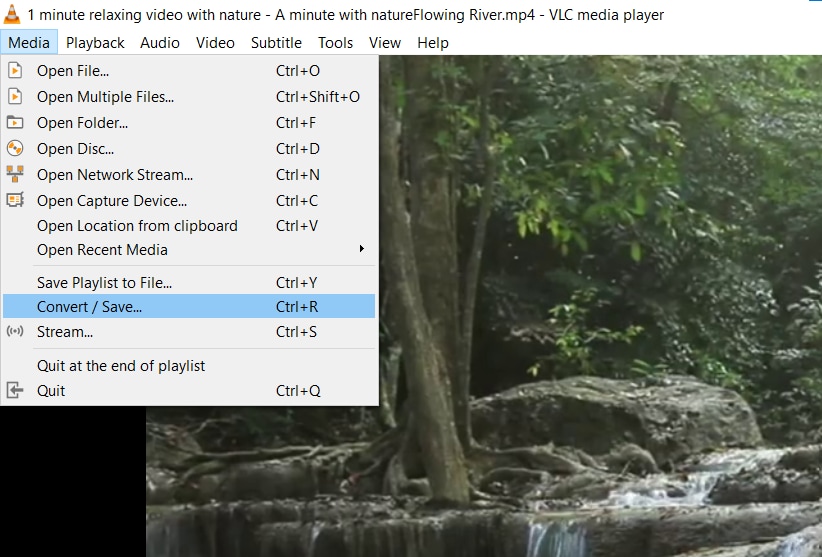
Step 1: Launch the VLC Media Player.

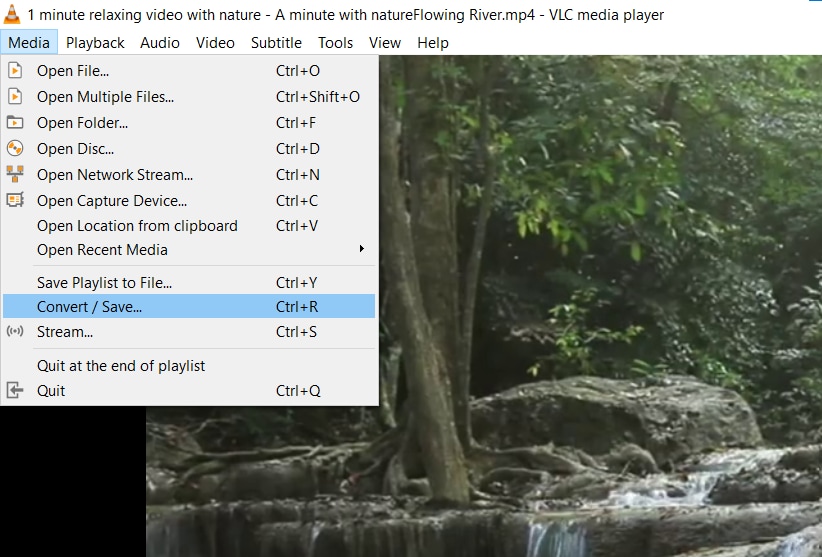
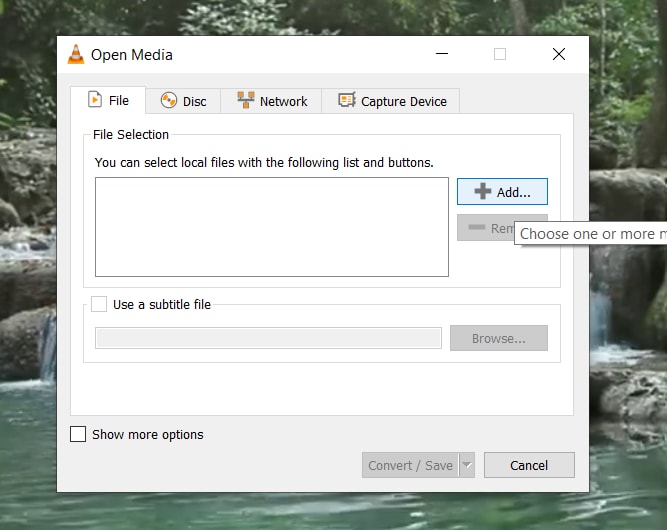
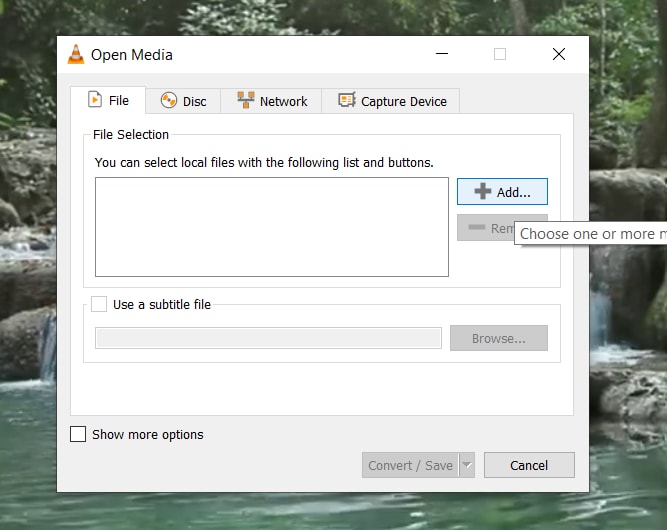
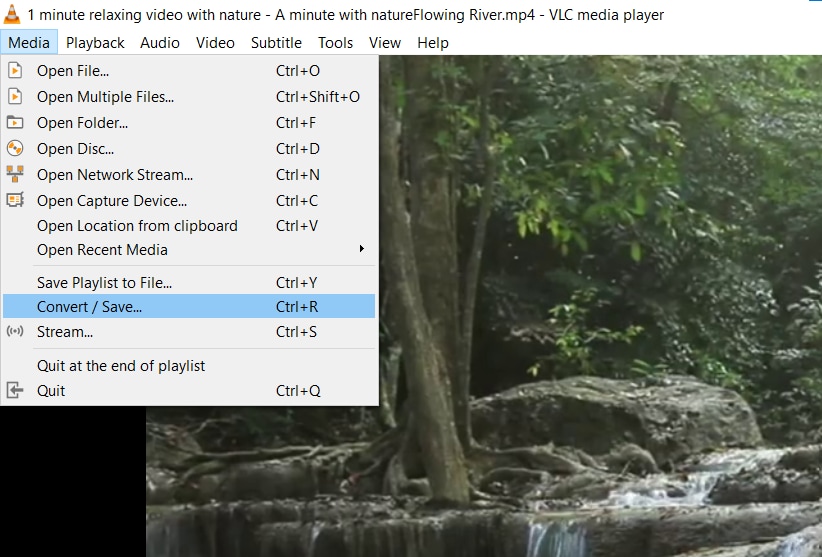
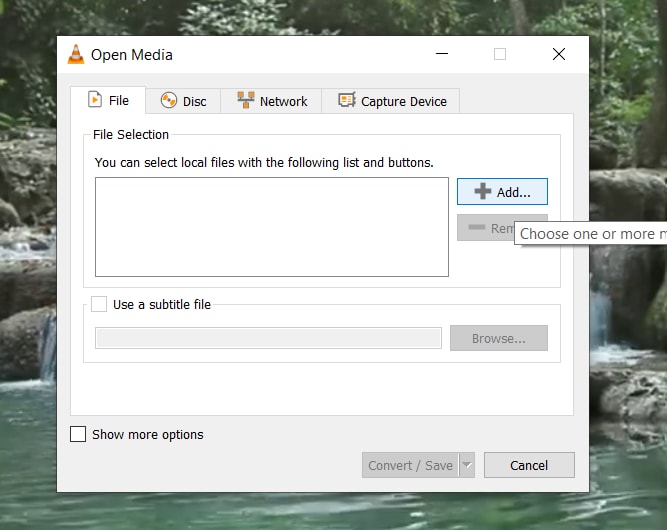
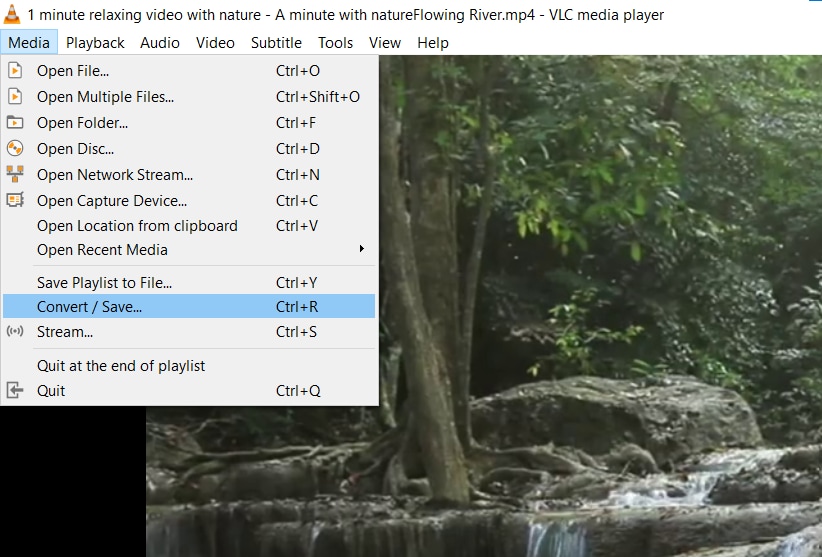
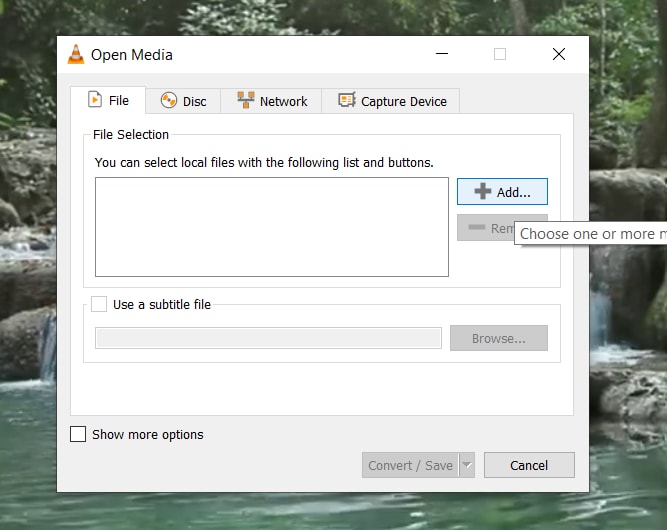
Step 2: Go to the menu and pick Media > Convert/Save from the drop-down menu, then Add > Convert/Save from the drop-down menu.

Step 3: Choose a profile for the video you wish to convert.

Step 4: Select the Start button to start VLC video compression.
Resizing by cutting unnecessary video segment
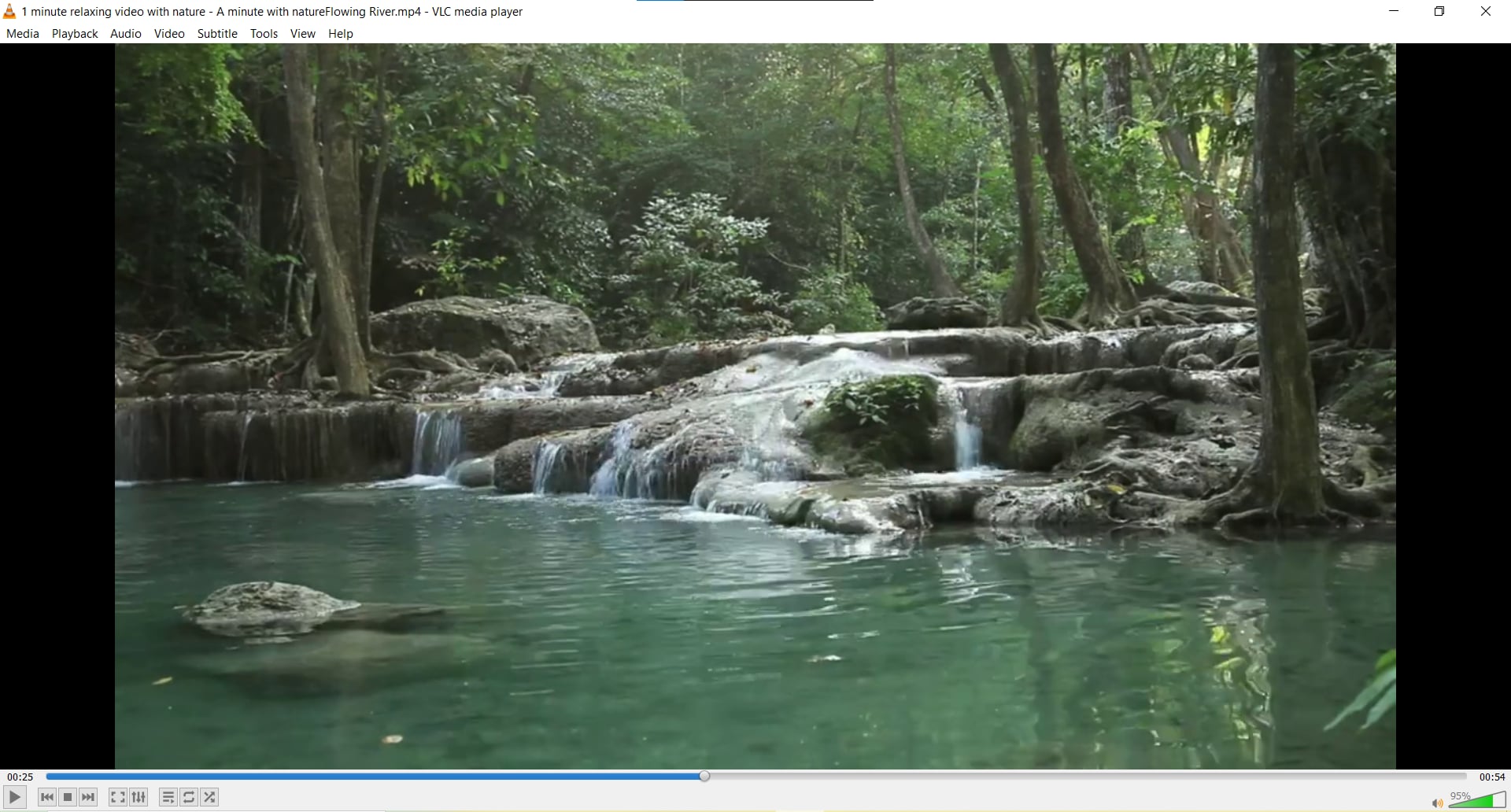
Step 1: Launch the VLC Media Player

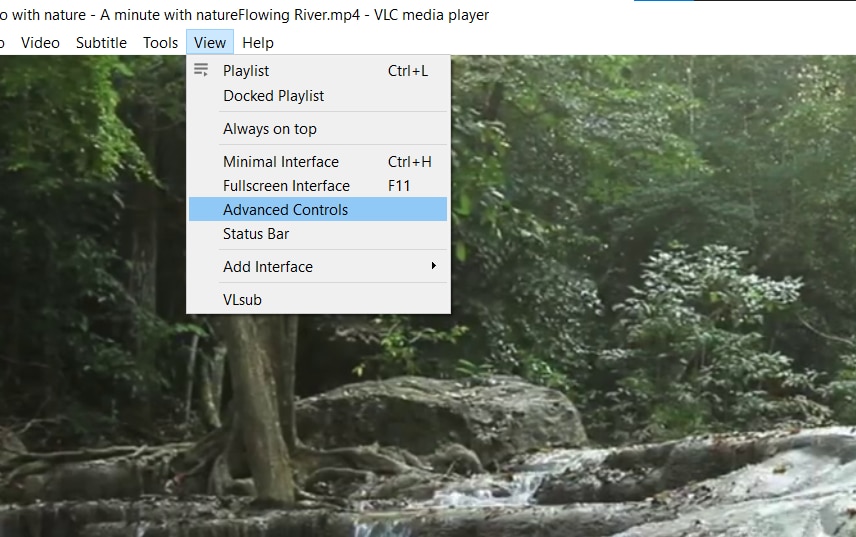
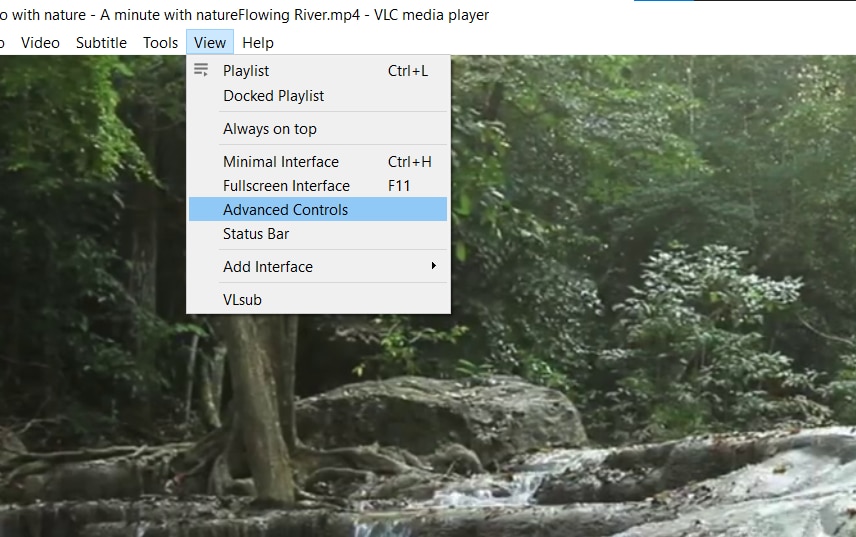
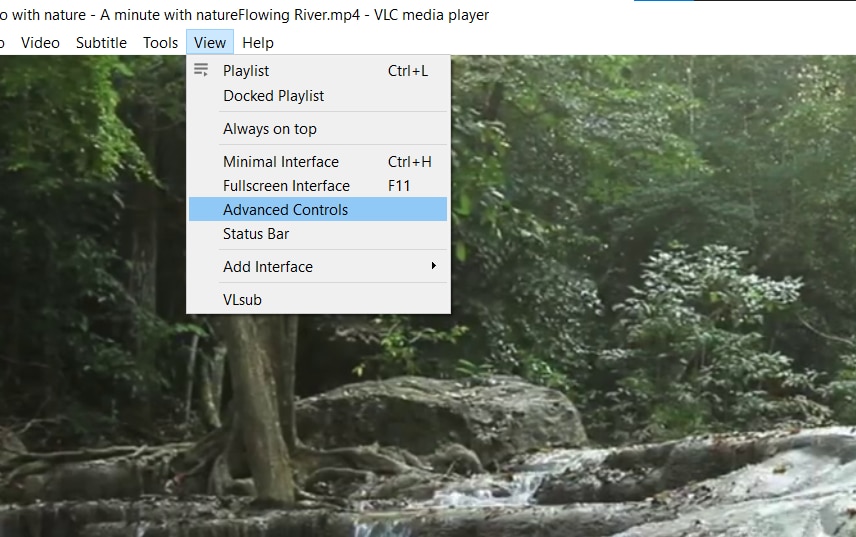
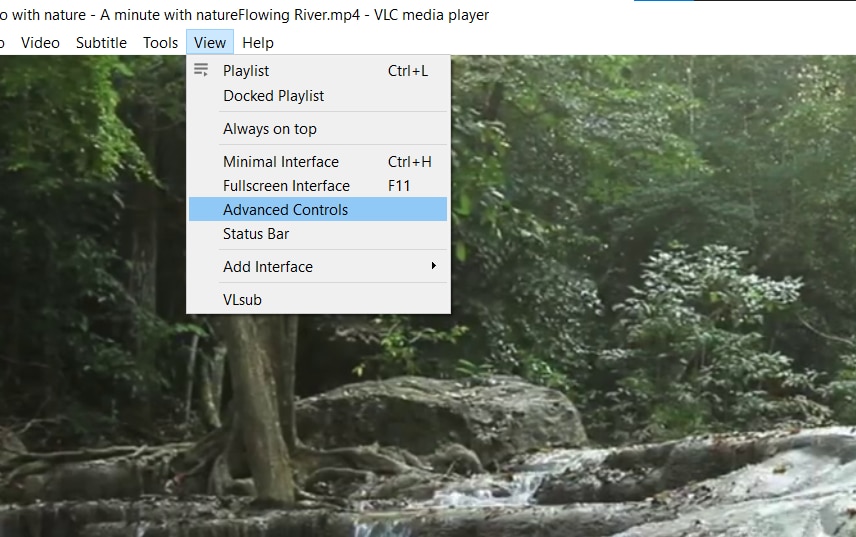
Step 2: Go to Menu > View Menu > Advanced Controls in VLC Media Player and select it from the menu.

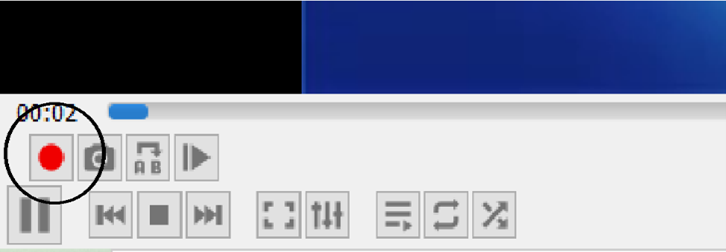
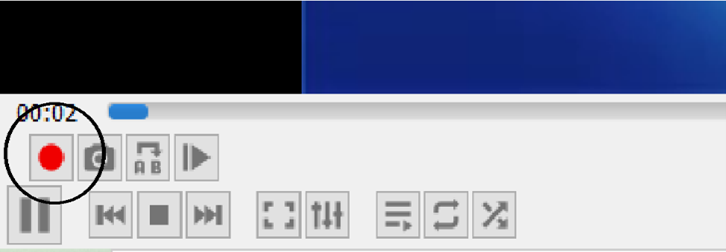
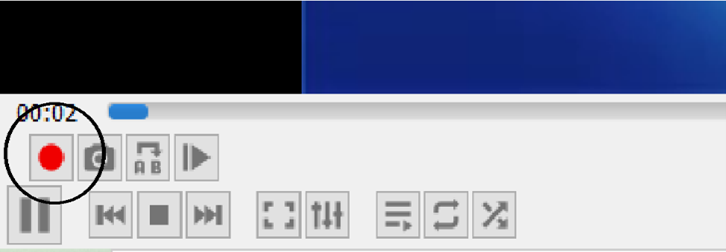
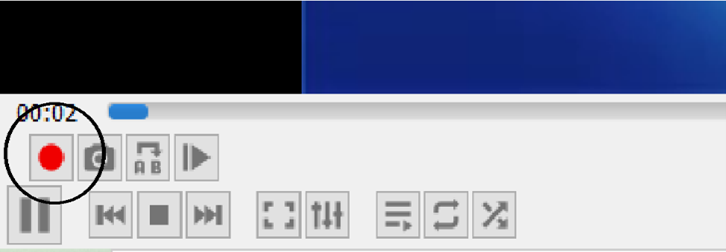
Step 3: Play the video you want to crop and then click the Record button on the scene you want to crop and then the same button to pause the video where you want to crop it.

Step 4: In Windows 7, 8, and XP, the film will automatically save in Library > Videos, and in My Documents > My Videos in Windows 7.
VLC Media Player is unquestionably one of the greatest video players available for free. Nonetheless, it isn’t the finest video reduction because it just reduces the size of videos by using certain simple parameters rather than complex ones. As a result, we offer Fimora, an all-in-one video toolbox that can convert, compress, download, record, edit, burn, and more, as a better video compressor. You can change the video resolution, bit rate, encoder, format, and other settings to compress video and audio files in a variety of formats. Follow the simple steps below to get this VLC compressor replacement on your Windows/Mac for free.
An easier way to resize videos using Filmora
Filmora Video Editor is a powerful, yet easy to use video editor for PC and Mac. With the most intuitive and streamlined editing process out there, Filmora lets you cut and resize videos with just a few clicks of your mouse.
Through this part, we’ll show you how to resize videos using Filmora’s three-step process: import video files, select video clips, and edit them. We’ll also teach you some shortcuts for making the editing process as quick as possible!
A common challenge for beginner video editors is knowing where to start. With Filmora, you begin by importing your video files, selecting the clip you want to cut, and then editing it. It’s a three-step process that takes less than five minutes!
Once you have finished editing your video clip, Filmora will give you the option to share it on social media or export it in MP4 or AVI format.
Keep reading to learn more about how to cut and resize videos using Filmora’s three-step process!
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step by Step on How to Resize Videos using Filmora
Resizing videos in Filmora is a quick and easy process. To resize videos, first make sure you have imported your video file into the editor.
Resizing by changing the dimensions
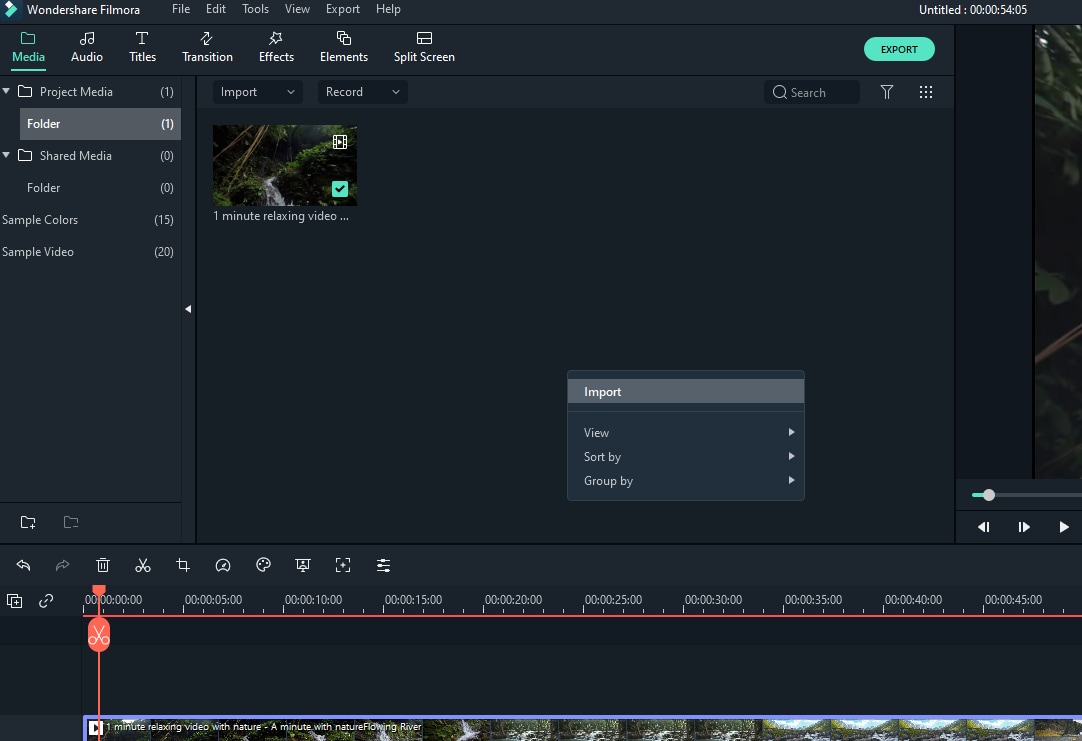
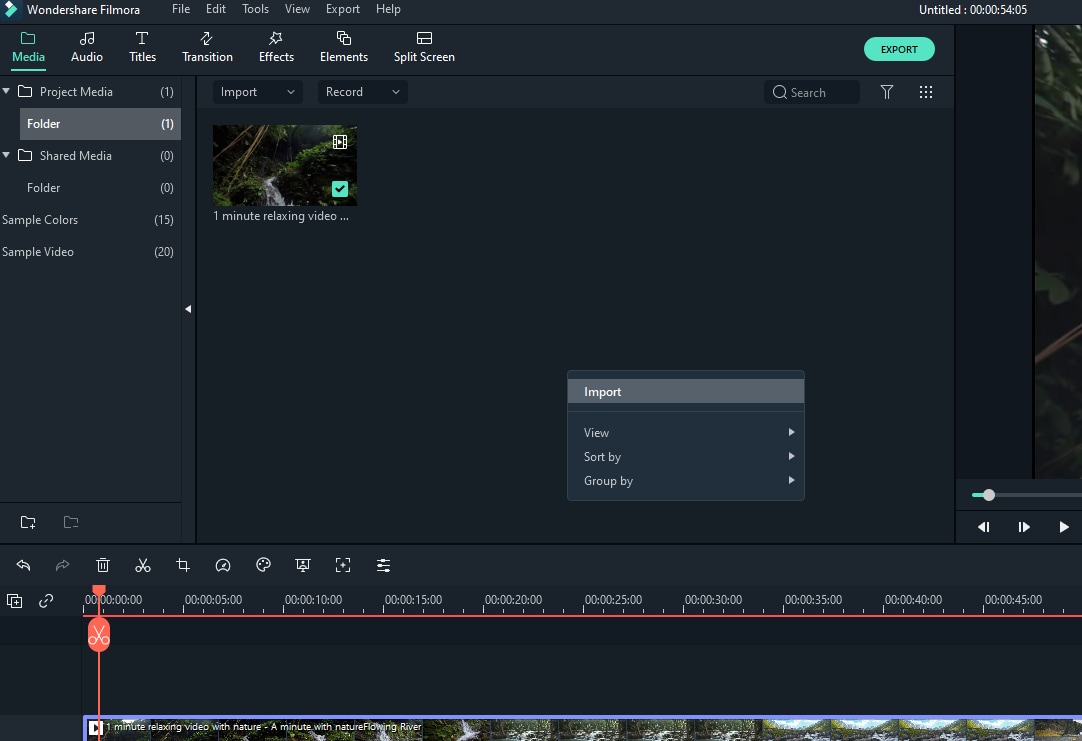
Step 1: To import a video file, either drag and drop the file on the screen or click on “Import Files” in the toolbar.

Step 2: Once you’ve imported your video, select the video clips that you want to resize by clicking on them; then, resizing them is as simple as dragging their borders!

Step 3: You can also use the size fields at the bottom of the frame to change their dimensions.
Step 4: Keep in mind that changing one dimension of a video clip will affect both its width and height proportionally. For example, if you enlarge a 16:9 widescreen clip to 720p (from 480p), it will be double its original proportions (720x480).
Resizing by shrinking video file size.
Step 1: To import a video file, either drag and drop it onto the screen or use the toolbar’s “Import Files” option.

Step 2: Open the video shrinker’s output window by clicking the “Export” button.

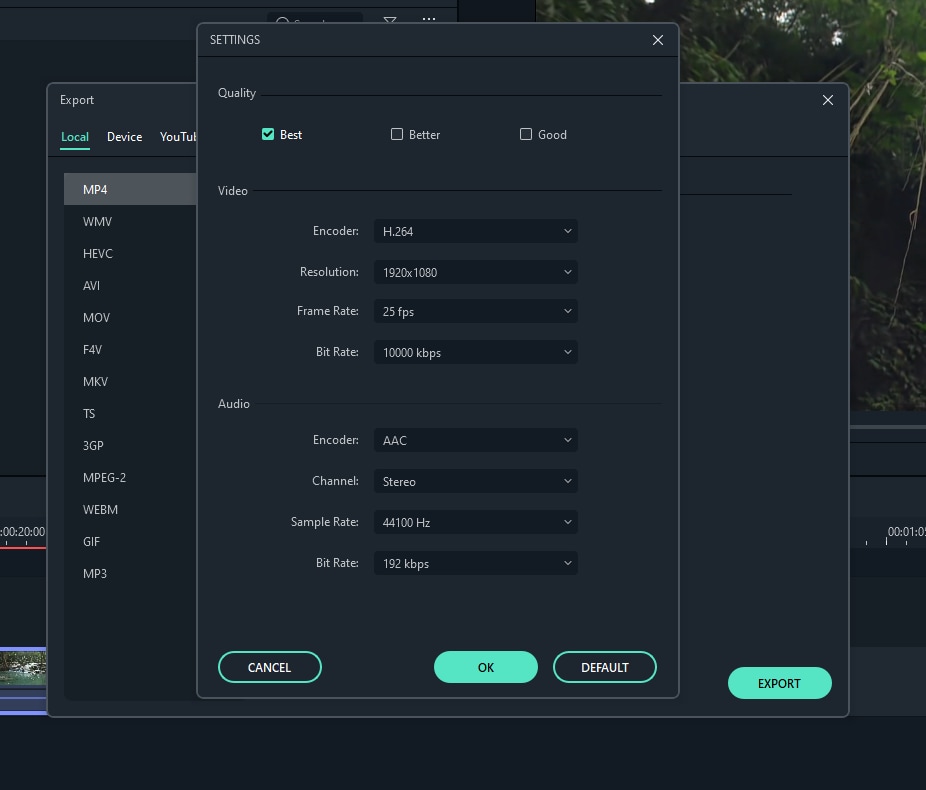
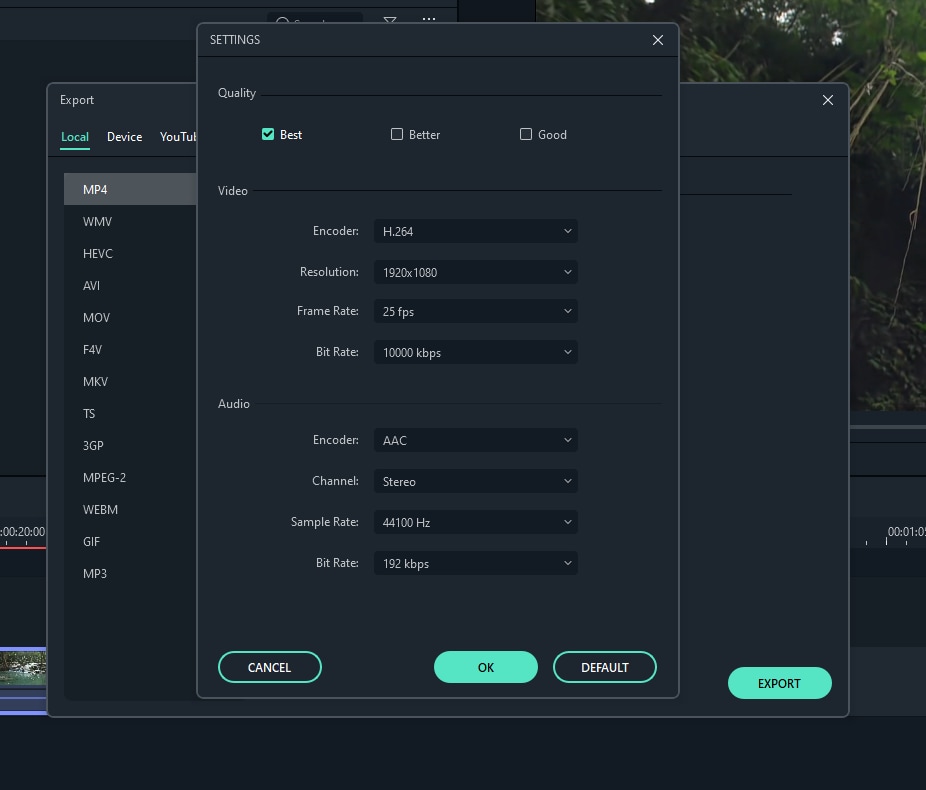
Step 3: Select the Format tab and keep the video in its original format as a result. Then, in the “Settings” panel, click the triangle button below to downsize the video by choosing a lower video resolution, frame rate, or bit rate. When it comes to video formats, you can choose among FLV, MP4, and other similar formats, which normally result in smaller files.

Step 4: The shrunk file should be exported.
Conclusion
So you’ve got this beautiful video you want to post on your social media page or website, but the dimensions are all wrong. No worries! There’s an easy solution to your problem. Filmora is a video editing software that is easy to use and versatile and powerful at the same time. Whether you’re just starting out or are a pro, Filmora is the perfect tool for the job. You don’t need to be an expert to edit videos in Filmora; it’s easy enough for beginners. With Filmora, you can resize your videos in seconds by following these simple steps above.
Step 2: Go to the menu and pick Media > Convert/Save from the drop-down menu, then Add > Convert/Save from the drop-down menu.

Step 3: Choose a profile for the video you wish to convert.

Step 4: Select the Start button to start VLC video compression.
Resizing by cutting unnecessary video segment
Step 1: Launch the VLC Media Player

Step 2: Go to Menu > View Menu > Advanced Controls in VLC Media Player and select it from the menu.

Step 3: Play the video you want to crop and then click the Record button on the scene you want to crop and then the same button to pause the video where you want to crop it.

Step 4: In Windows 7, 8, and XP, the film will automatically save in Library > Videos, and in My Documents > My Videos in Windows 7.
VLC Media Player is unquestionably one of the greatest video players available for free. Nonetheless, it isn’t the finest video reduction because it just reduces the size of videos by using certain simple parameters rather than complex ones. As a result, we offer Fimora, an all-in-one video toolbox that can convert, compress, download, record, edit, burn, and more, as a better video compressor. You can change the video resolution, bit rate, encoder, format, and other settings to compress video and audio files in a variety of formats. Follow the simple steps below to get this VLC compressor replacement on your Windows/Mac for free.
An easier way to resize videos using Filmora
Filmora Video Editor is a powerful, yet easy to use video editor for PC and Mac. With the most intuitive and streamlined editing process out there, Filmora lets you cut and resize videos with just a few clicks of your mouse.
Through this part, we’ll show you how to resize videos using Filmora’s three-step process: import video files, select video clips, and edit them. We’ll also teach you some shortcuts for making the editing process as quick as possible!
A common challenge for beginner video editors is knowing where to start. With Filmora, you begin by importing your video files, selecting the clip you want to cut, and then editing it. It’s a three-step process that takes less than five minutes!
Once you have finished editing your video clip, Filmora will give you the option to share it on social media or export it in MP4 or AVI format.
Keep reading to learn more about how to cut and resize videos using Filmora’s three-step process!
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step by Step on How to Resize Videos using Filmora
Resizing videos in Filmora is a quick and easy process. To resize videos, first make sure you have imported your video file into the editor.
Resizing by changing the dimensions
Step 1: To import a video file, either drag and drop the file on the screen or click on “Import Files” in the toolbar.

Step 2: Once you’ve imported your video, select the video clips that you want to resize by clicking on them; then, resizing them is as simple as dragging their borders!

Step 3: You can also use the size fields at the bottom of the frame to change their dimensions.
Step 4: Keep in mind that changing one dimension of a video clip will affect both its width and height proportionally. For example, if you enlarge a 16:9 widescreen clip to 720p (from 480p), it will be double its original proportions (720x480).
Resizing by shrinking video file size.
Step 1: To import a video file, either drag and drop it onto the screen or use the toolbar’s “Import Files” option.

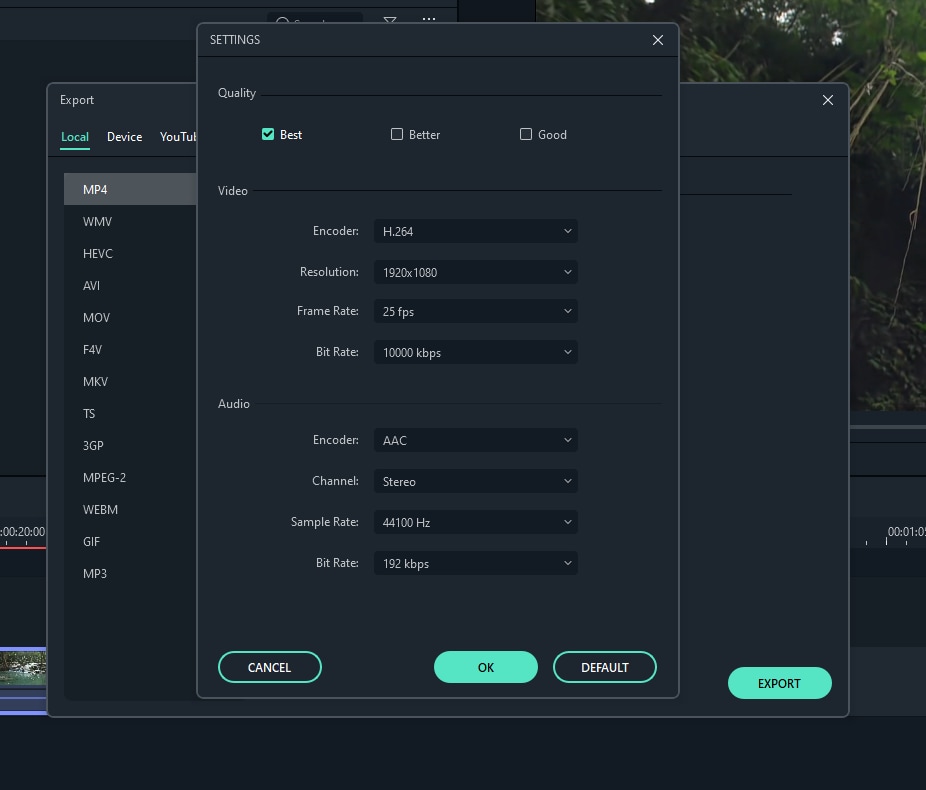
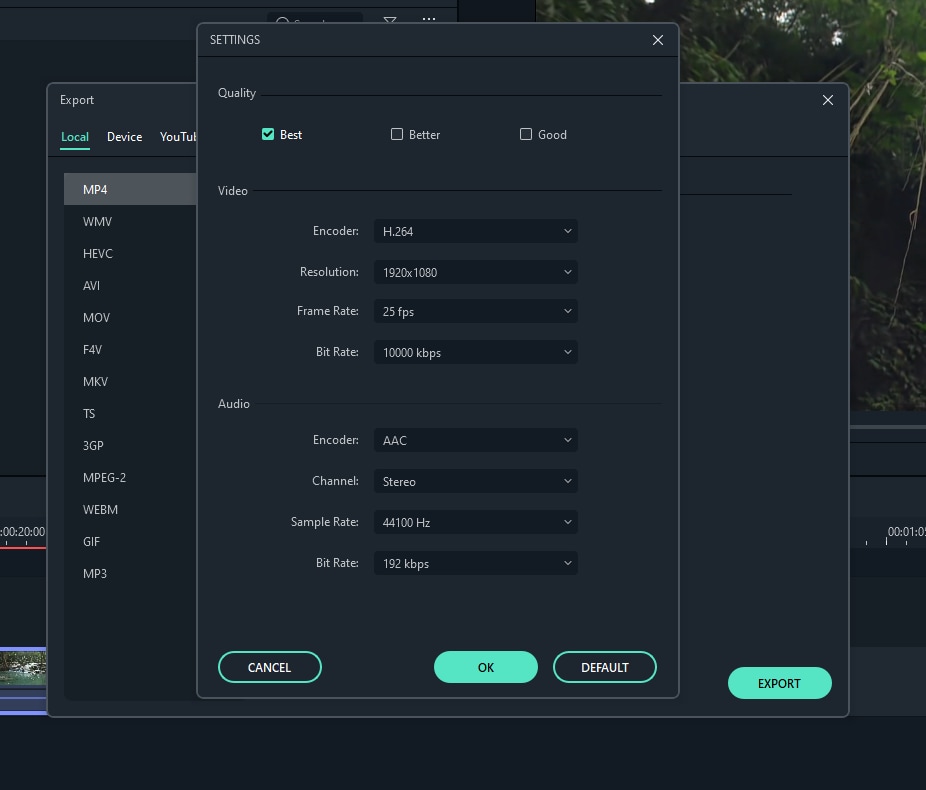
Step 2: Open the video shrinker’s output window by clicking the “Export” button.

Step 3: Select the Format tab and keep the video in its original format as a result. Then, in the “Settings” panel, click the triangle button below to downsize the video by choosing a lower video resolution, frame rate, or bit rate. When it comes to video formats, you can choose among FLV, MP4, and other similar formats, which normally result in smaller files.

Step 4: The shrunk file should be exported.
Conclusion
So you’ve got this beautiful video you want to post on your social media page or website, but the dimensions are all wrong. No worries! There’s an easy solution to your problem. Filmora is a video editing software that is easy to use and versatile and powerful at the same time. Whether you’re just starting out or are a pro, Filmora is the perfect tool for the job. You don’t need to be an expert to edit videos in Filmora; it’s easy enough for beginners. With Filmora, you can resize your videos in seconds by following these simple steps above.
Step 2: Go to the menu and pick Media > Convert/Save from the drop-down menu, then Add > Convert/Save from the drop-down menu.

Step 3: Choose a profile for the video you wish to convert.

Step 4: Select the Start button to start VLC video compression.
Resizing by cutting unnecessary video segment
Step 1: Launch the VLC Media Player

Step 2: Go to Menu > View Menu > Advanced Controls in VLC Media Player and select it from the menu.

Step 3: Play the video you want to crop and then click the Record button on the scene you want to crop and then the same button to pause the video where you want to crop it.

Step 4: In Windows 7, 8, and XP, the film will automatically save in Library > Videos, and in My Documents > My Videos in Windows 7.
VLC Media Player is unquestionably one of the greatest video players available for free. Nonetheless, it isn’t the finest video reduction because it just reduces the size of videos by using certain simple parameters rather than complex ones. As a result, we offer Fimora, an all-in-one video toolbox that can convert, compress, download, record, edit, burn, and more, as a better video compressor. You can change the video resolution, bit rate, encoder, format, and other settings to compress video and audio files in a variety of formats. Follow the simple steps below to get this VLC compressor replacement on your Windows/Mac for free.
An easier way to resize videos using Filmora
Filmora Video Editor is a powerful, yet easy to use video editor for PC and Mac. With the most intuitive and streamlined editing process out there, Filmora lets you cut and resize videos with just a few clicks of your mouse.
Through this part, we’ll show you how to resize videos using Filmora’s three-step process: import video files, select video clips, and edit them. We’ll also teach you some shortcuts for making the editing process as quick as possible!
A common challenge for beginner video editors is knowing where to start. With Filmora, you begin by importing your video files, selecting the clip you want to cut, and then editing it. It’s a three-step process that takes less than five minutes!
Once you have finished editing your video clip, Filmora will give you the option to share it on social media or export it in MP4 or AVI format.
Keep reading to learn more about how to cut and resize videos using Filmora’s three-step process!
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step by Step on How to Resize Videos using Filmora
Resizing videos in Filmora is a quick and easy process. To resize videos, first make sure you have imported your video file into the editor.
Resizing by changing the dimensions
Step 1: To import a video file, either drag and drop the file on the screen or click on “Import Files” in the toolbar.

Step 2: Once you’ve imported your video, select the video clips that you want to resize by clicking on them; then, resizing them is as simple as dragging their borders!

Step 3: You can also use the size fields at the bottom of the frame to change their dimensions.
Step 4: Keep in mind that changing one dimension of a video clip will affect both its width and height proportionally. For example, if you enlarge a 16:9 widescreen clip to 720p (from 480p), it will be double its original proportions (720x480).
Resizing by shrinking video file size.
Step 1: To import a video file, either drag and drop it onto the screen or use the toolbar’s “Import Files” option.

Step 2: Open the video shrinker’s output window by clicking the “Export” button.

Step 3: Select the Format tab and keep the video in its original format as a result. Then, in the “Settings” panel, click the triangle button below to downsize the video by choosing a lower video resolution, frame rate, or bit rate. When it comes to video formats, you can choose among FLV, MP4, and other similar formats, which normally result in smaller files.

Step 4: The shrunk file should be exported.
Conclusion
So you’ve got this beautiful video you want to post on your social media page or website, but the dimensions are all wrong. No worries! There’s an easy solution to your problem. Filmora is a video editing software that is easy to use and versatile and powerful at the same time. Whether you’re just starting out or are a pro, Filmora is the perfect tool for the job. You don’t need to be an expert to edit videos in Filmora; it’s easy enough for beginners. With Filmora, you can resize your videos in seconds by following these simple steps above.
Step 2: Go to the menu and pick Media > Convert/Save from the drop-down menu, then Add > Convert/Save from the drop-down menu.

Step 3: Choose a profile for the video you wish to convert.

Step 4: Select the Start button to start VLC video compression.
Resizing by cutting unnecessary video segment
Step 1: Launch the VLC Media Player

Step 2: Go to Menu > View Menu > Advanced Controls in VLC Media Player and select it from the menu.

Step 3: Play the video you want to crop and then click the Record button on the scene you want to crop and then the same button to pause the video where you want to crop it.

Step 4: In Windows 7, 8, and XP, the film will automatically save in Library > Videos, and in My Documents > My Videos in Windows 7.
VLC Media Player is unquestionably one of the greatest video players available for free. Nonetheless, it isn’t the finest video reduction because it just reduces the size of videos by using certain simple parameters rather than complex ones. As a result, we offer Fimora, an all-in-one video toolbox that can convert, compress, download, record, edit, burn, and more, as a better video compressor. You can change the video resolution, bit rate, encoder, format, and other settings to compress video and audio files in a variety of formats. Follow the simple steps below to get this VLC compressor replacement on your Windows/Mac for free.
An easier way to resize videos using Filmora
Filmora Video Editor is a powerful, yet easy to use video editor for PC and Mac. With the most intuitive and streamlined editing process out there, Filmora lets you cut and resize videos with just a few clicks of your mouse.
Through this part, we’ll show you how to resize videos using Filmora’s three-step process: import video files, select video clips, and edit them. We’ll also teach you some shortcuts for making the editing process as quick as possible!
A common challenge for beginner video editors is knowing where to start. With Filmora, you begin by importing your video files, selecting the clip you want to cut, and then editing it. It’s a three-step process that takes less than five minutes!
Once you have finished editing your video clip, Filmora will give you the option to share it on social media or export it in MP4 or AVI format.
Keep reading to learn more about how to cut and resize videos using Filmora’s three-step process!
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step by Step on How to Resize Videos using Filmora
Resizing videos in Filmora is a quick and easy process. To resize videos, first make sure you have imported your video file into the editor.
Resizing by changing the dimensions
Step 1: To import a video file, either drag and drop the file on the screen or click on “Import Files” in the toolbar.

Step 2: Once you’ve imported your video, select the video clips that you want to resize by clicking on them; then, resizing them is as simple as dragging their borders!

Step 3: You can also use the size fields at the bottom of the frame to change their dimensions.
Step 4: Keep in mind that changing one dimension of a video clip will affect both its width and height proportionally. For example, if you enlarge a 16:9 widescreen clip to 720p (from 480p), it will be double its original proportions (720x480).
Resizing by shrinking video file size.
Step 1: To import a video file, either drag and drop it onto the screen or use the toolbar’s “Import Files” option.

Step 2: Open the video shrinker’s output window by clicking the “Export” button.

Step 3: Select the Format tab and keep the video in its original format as a result. Then, in the “Settings” panel, click the triangle button below to downsize the video by choosing a lower video resolution, frame rate, or bit rate. When it comes to video formats, you can choose among FLV, MP4, and other similar formats, which normally result in smaller files.

Step 4: The shrunk file should be exported.
Conclusion
So you’ve got this beautiful video you want to post on your social media page or website, but the dimensions are all wrong. No worries! There’s an easy solution to your problem. Filmora is a video editing software that is easy to use and versatile and powerful at the same time. Whether you’re just starting out or are a pro, Filmora is the perfect tool for the job. You don’t need to be an expert to edit videos in Filmora; it’s easy enough for beginners. With Filmora, you can resize your videos in seconds by following these simple steps above.
How To Make a Video by Mouse in Filmora?
Have you ever wondered, what if somehow your keyboard just broken or disappeared? And you’re stuck in the middle of your project with just a mouse. Don’t know how to proceed remaining project with a mouse? Then no worries! We got you.
This article will guide you how to use stock videos and stock audio to create a music video. The catch, you say? We will be doing that only with a use of a mouse.
Things To Know Before Editing
Let us be honest, most shortcuts are not available without the keyboard. To counter that, our approach will need to be more general. General here means you need to know all the necessary controls and panels.

Take the challenge and find a solution together
To counter these difficulties, even if you have a keyboard, you can imagine yourself in a situation. A situation in which we have a keyboard but will not be using it.
Therefore, presenting us with a challenge, so if you someday come across a situation like this, you will be prepared. All in all, you would be learning more things by returning to the roots of your practice, which in most cases, can prove helpful.
Get Ready With the Professional Editing Tool
Before getting into the editing process handicapped from resources, you need to be familiar with the software that we will use. We will use Wondershare Filmora You can click the link below and catch it up.

Create a Music Video Without a Keyboard
Let us get started! Whether you have a real mouseless experience or want to take it as a challenge, let’s get the things clear first.
- We need to create a 20 seconds music video.
- We will only be using the footage from the stock library.
- We will be using music from the Wondershare Filmora library.
- We will have 5 minutes to review the footage and the music available.
- And most importantly, we don’t have a keyboard.
Step 1. Review your footage
Our first and most crucial step will be to use our imagination and creativity. So get those neurons firing, and let us go!

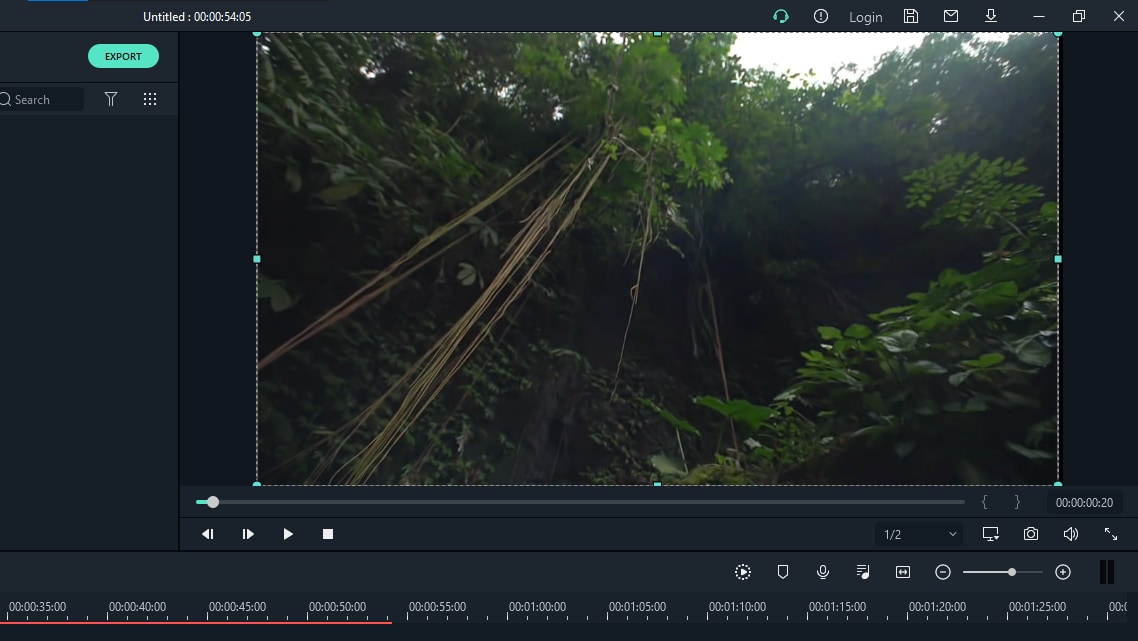
- Head to the stock media folder on the bar mentioned above, the Wondershare Filmora.
- Or you can simply look towards the left window, where you will find the sample videos tab.
- Click on the sample videos tab, and a new window will appear on the library screen.
- Here you will find almost more than 20 videos.
- So apart from using the actual recorded footage, we will work our way with what we have from default.
- For the music, we would be scrolling in the stock audio library.
- Click on the audio tab above and start scrolling.
- You will also find some categories in the left window.
- Choose the category of your choice and listen to the audio.
Do whatever suit you best. Keep in mind you only have 5 minutes.
Step 2. Pick music for your clips
Suppose you have found audio that speaks your vibe. The next step would be to find a video that tallies that audio. Let us suppose we have audio that is of the hip-hop genre. Let that creativity shine now!

If you like to add a more classical vibe, pick a classical song or audio from the audio library.
- After picking the song, move on to the sample videos tab and search for videos that match a classic vibe.
- Now random close-up shots of a piano, cinematic footage of a big orchestra, or simple landscapes with minimalistic movement while focusing on a single object, consider the example below.

Now that a scenario is constructed, our next step is to arrange these clips in the Wondershare Filmora timeline.
Step 3. Download the clips and audio
You have 15 minutes to create the music video. Start the timer! Once you have selected a sample video and audio that matches your scenario, you can download them from the bottom right icon on the thumbnail. Only if you still need to download them.
Step 4. Insert the audio into the timeline
- The first step is to drag the audio to the timeline.
- Now play the audio from the start. If you can work with the audio as a whole, then it’s perfect.
If you want your audio to start at a certain point. You have to follow the below-mentioned steps. It is as simple as that!

- Add your audio to the timeline.
- Then move the timer or the slider where you want your audio to start.
- Right-click on the audio file. Select split.
- Your audio file will split into two parts.
- Delete the prior file and drag the file ahead to the start of the timeline.
The next step is to add the videos to the timeline.
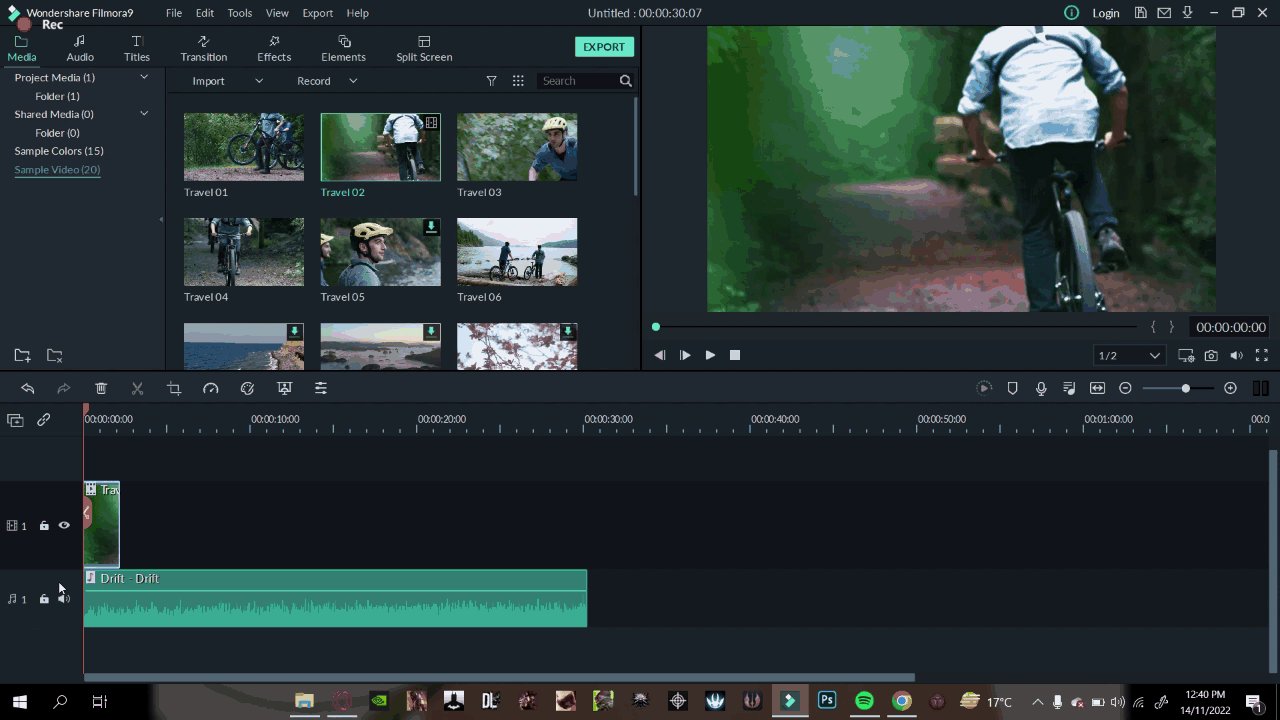
Step 5. Add the video to the timeline
When you have your audio in the timeline, your next step is adding the video. After you have trimmed or split your audio to your wish, follow the below steps.

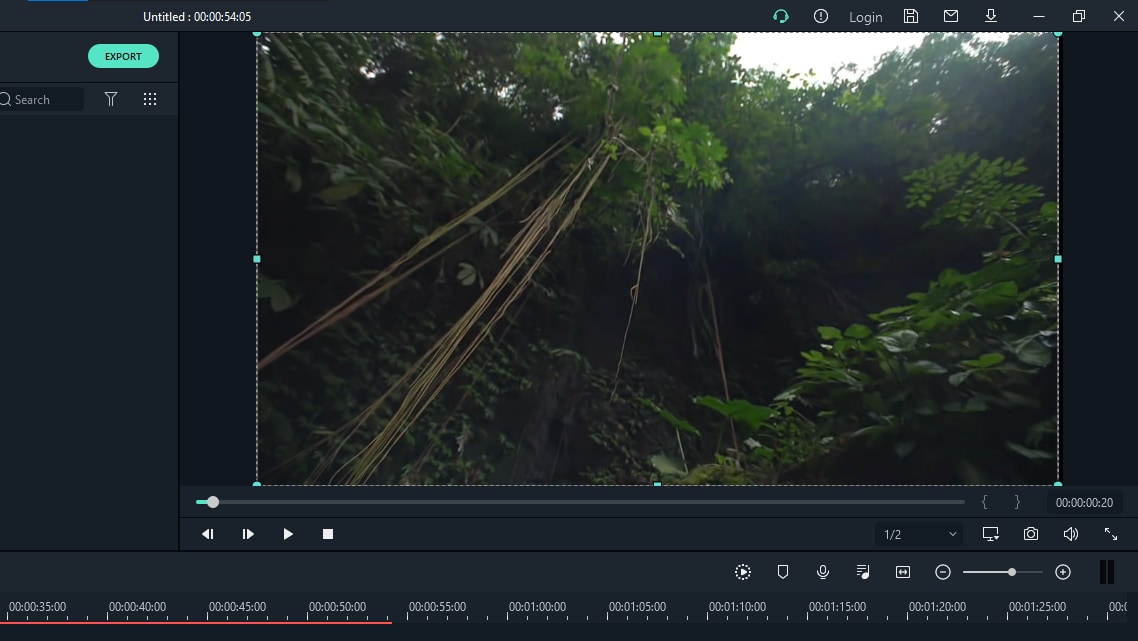
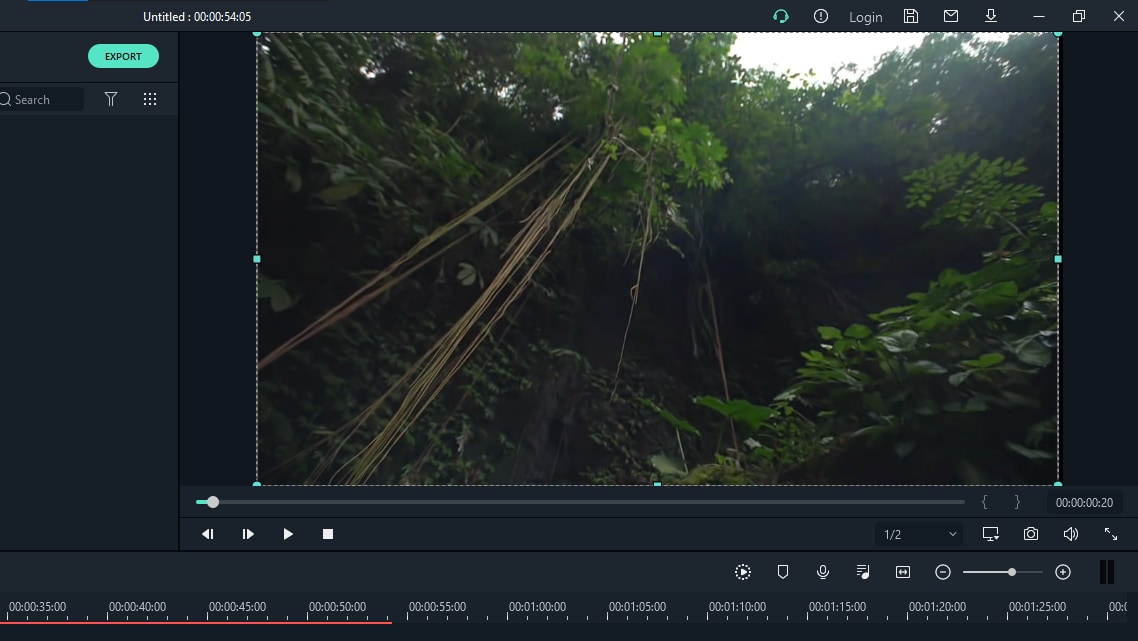
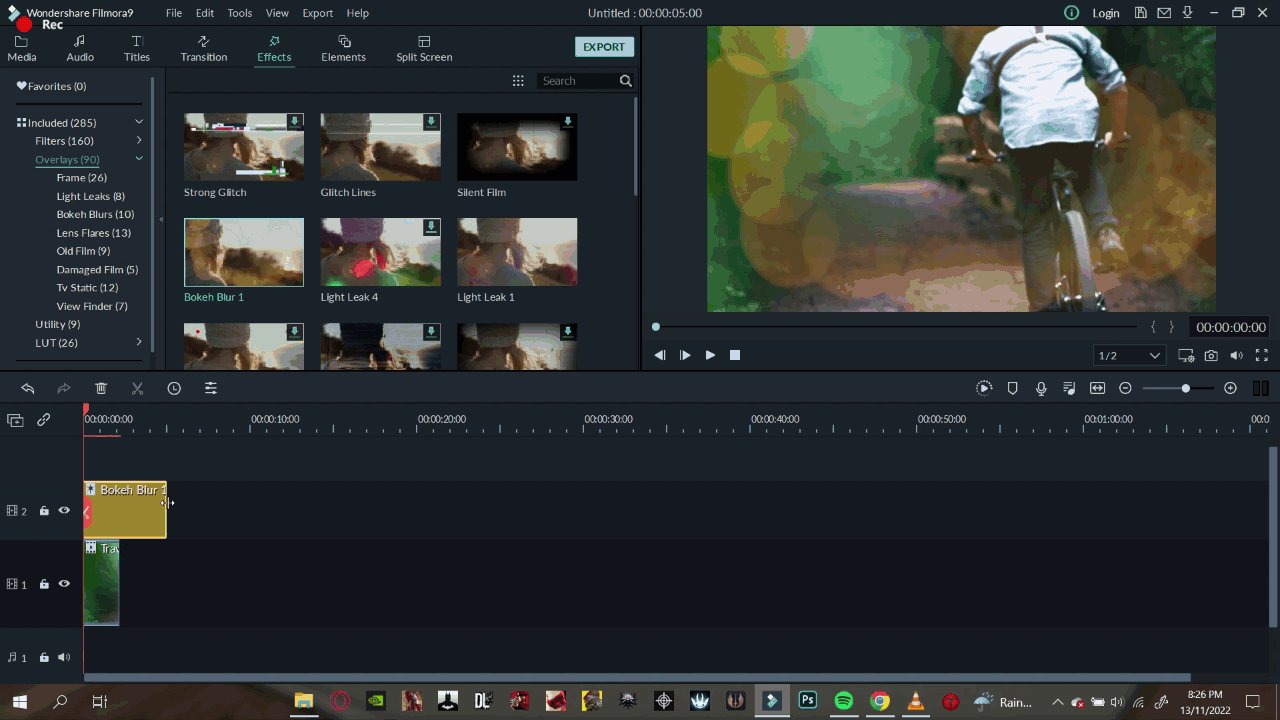
- Click and drag to drop the video clips where you want the video to start.
- Play the audio first is a good feature for where you want your video to insert.
- Then adjust the timeline slider on that point.
- Simply drag your video and drop it into the timeline.
![]()
Note: now, remember you have multiple videos to match the audio length as we create a music video. The more, the more optimistic. Now, remember you have multiple videos to match the audio length as we create a music video. The more, the more optimistic.
Download the remaining videos that you would wish to be added to the music and follow the steps mentioned above to add the clips where you desire.
Step 6. Finishing touches
You can add some transitions to give your music video a fine touch**.** To add transitions, you can follow the below steps:

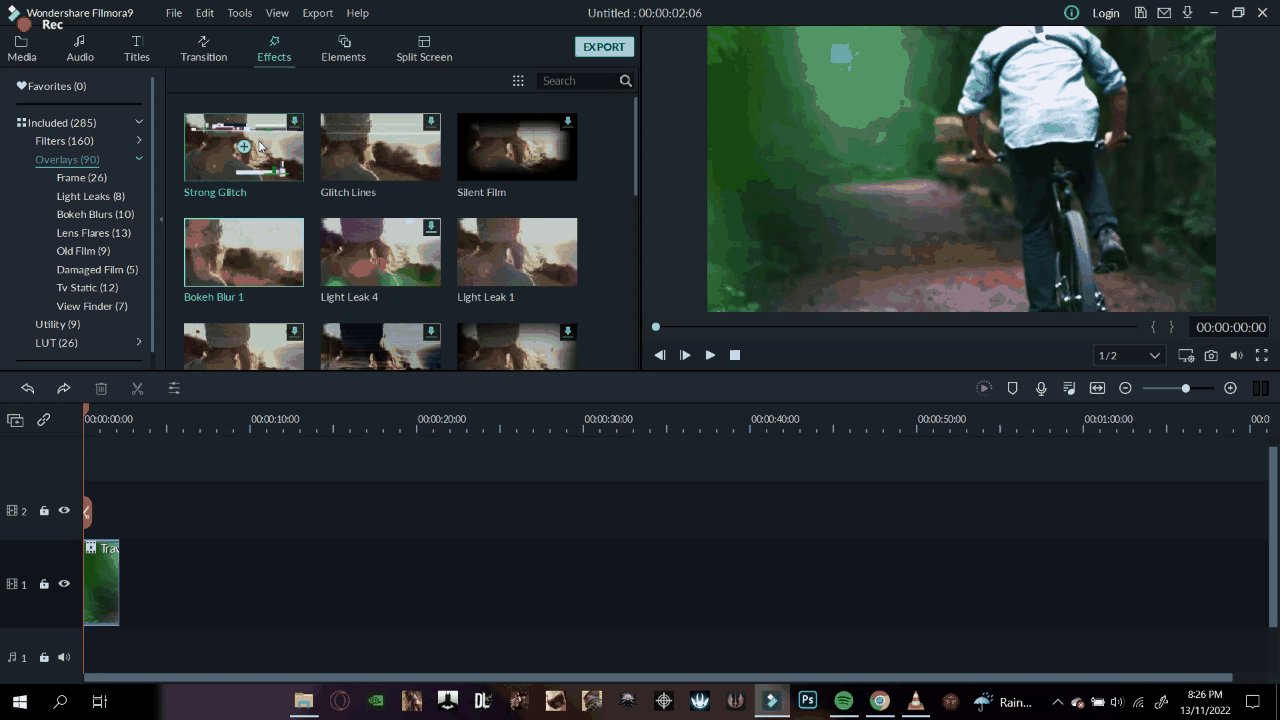
- First, click on the transition icon on the bar above. Then, browse as far as your imagination takes you.
- If the effect you want still needs to be downloaded, click on the download icon in the bottom right corner and download the effect.
- Click on the effect and drag it to drop it on your video. It will create a smooth transition while shifting from one video to the other.
Keep going you are almost there!
- Do this for all the videos in the timeline above the audio file.
If you have time, you can also add a few of the effects in the Wondershare Filmora.
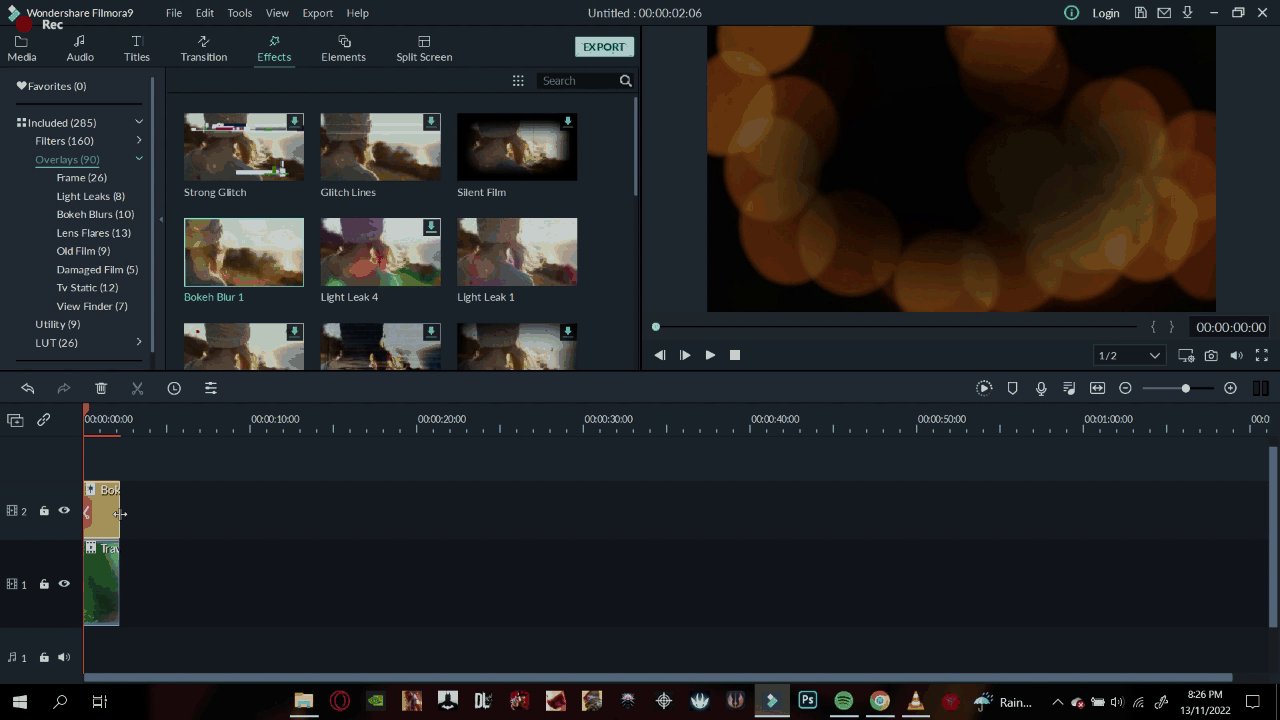
- To do so, click on the effect icon on the top bar.
- A window will open to your left, indicating different available effects categories. Select any tab you want that fits your music video scenario.
- Download the effect mentioned above by clicking on the download icon in the bottom right corner of the effect thumbnail.
- Click to drag and drop it on top of your video.
![]()
Note: you can do so as many times as you want for the remaining video clips in the timeline.
It seems our 15 minutes are running out! Play the music video from the beginning and review the edits you made. Then, finalize your edits and Voila. You have successfully created a music video using a mouse on Wondershare Filmora.
So in a rare scenario when you don’t have a keyboard, you can just use your mouse to browse the Wondershare Filmora and put those creative ideas to work.
Conclusion
With just a mouse, you have created a music video! How easy is that? Try different music, audio, and video, and then enjoy the rest! Creativity has no limits if you know how to make the most of it by using the tools at your hand. Tell out more about your creative ideas! We love to hear from your side!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Download the remaining videos that you would wish to be added to the music and follow the steps mentioned above to add the clips where you desire.
Step 6. Finishing touches
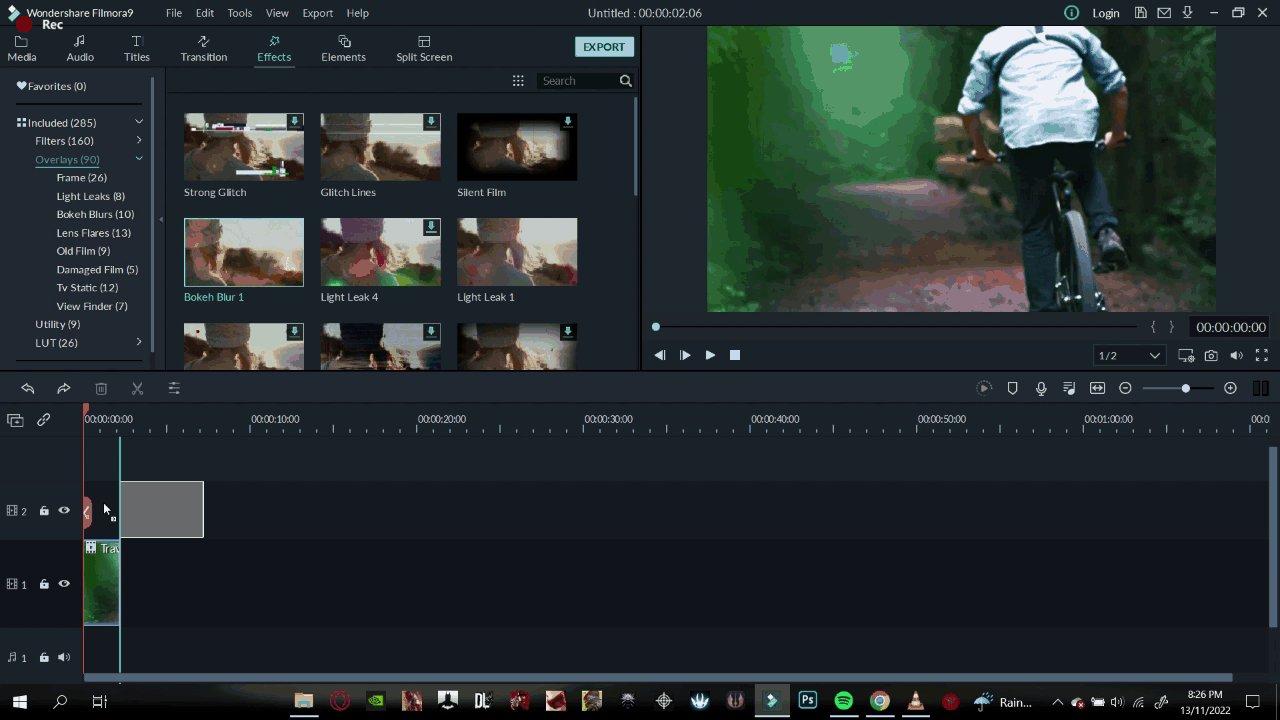
You can add some transitions to give your music video a fine touch**.** To add transitions, you can follow the below steps:

- First, click on the transition icon on the bar above. Then, browse as far as your imagination takes you.
- If the effect you want still needs to be downloaded, click on the download icon in the bottom right corner and download the effect.
- Click on the effect and drag it to drop it on your video. It will create a smooth transition while shifting from one video to the other.
Keep going you are almost there!
- Do this for all the videos in the timeline above the audio file.
If you have time, you can also add a few of the effects in the Wondershare Filmora.
- To do so, click on the effect icon on the top bar.
- A window will open to your left, indicating different available effects categories. Select any tab you want that fits your music video scenario.
- Download the effect mentioned above by clicking on the download icon in the bottom right corner of the effect thumbnail.
- Click to drag and drop it on top of your video.
![]()
Note: you can do so as many times as you want for the remaining video clips in the timeline.
It seems our 15 minutes are running out! Play the music video from the beginning and review the edits you made. Then, finalize your edits and Voila. You have successfully created a music video using a mouse on Wondershare Filmora.
So in a rare scenario when you don’t have a keyboard, you can just use your mouse to browse the Wondershare Filmora and put those creative ideas to work.
Conclusion
With just a mouse, you have created a music video! How easy is that? Try different music, audio, and video, and then enjoy the rest! Creativity has no limits if you know how to make the most of it by using the tools at your hand. Tell out more about your creative ideas! We love to hear from your side!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Magic Effects Video Making [How To]
Magic inspires and fascinates everyone. Editors often rely on it to create suspense and attraction in their films. With an all-in-one video editor, Filmora, you can get creative and use ample stupefying effects to amuse your viewers. Before delving into the details of step-by-step guides of some magic effects, let’s examine these effects.
Part 1. What Are Magic Effects?
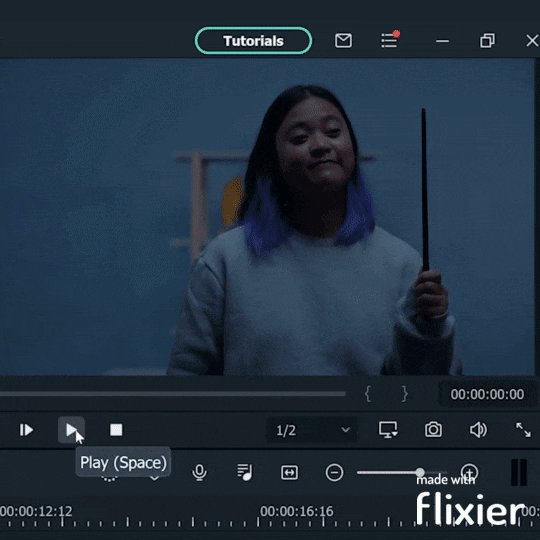
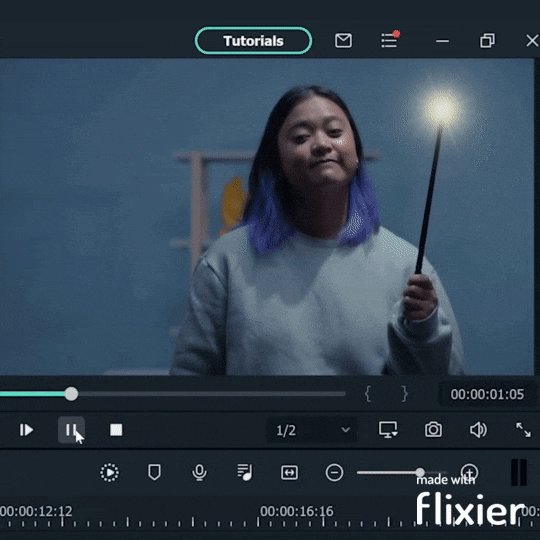
In terms of video editing, visual effects which imply the presence of supernatural forces (the ones having power over natural forces) are called magic effects. They could belong to any of the effects of charm, i.e., sudden appearance, vanishing, transposition, transformation, etc. For example, in Harry Potter’s classic scene, everyone waves a lit magic wand. To make this kinetic effect ourselves at home, read on.

Part 2. How to Create a Magic Effect with Filmora
An easy-to-use and all-in-one video editing software is necessary to realize this magic fully. Here, we use Wondershare Filmora . It can personalize anything in detail. You can also use footage from its stock media with unlimited options. By using this platform for editing, you can reduce your lengthy hours.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
There are many different ways you can do spellbound editing on Filmora. To learn the complete step-by-step instructions, continue scrolling.
Step1 Download and Install Wondershare Filmora
Launch the most recent version of the software on your computer to produce an outstanding film. To do this, take the following actions:
- You must first download Wondershare Filmora and open it on your PC or Mac.

Step2 Import Your Photos and Videos
When you open Wondershare Filmora, you will notice the main import window in the top left corner.
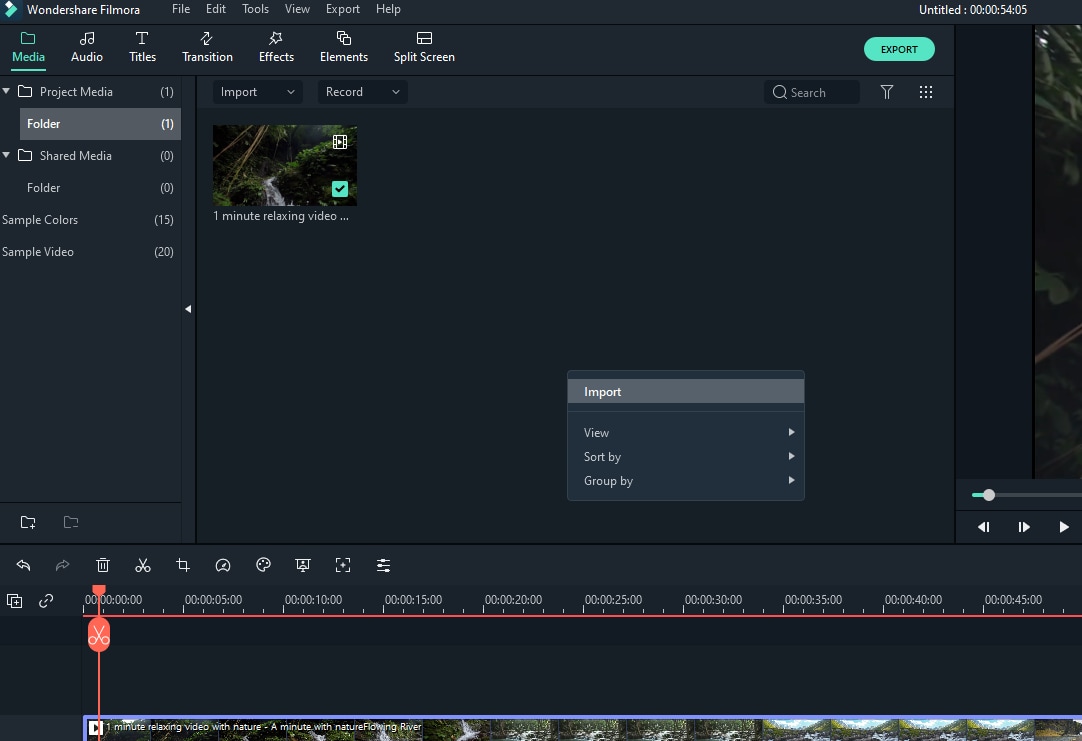
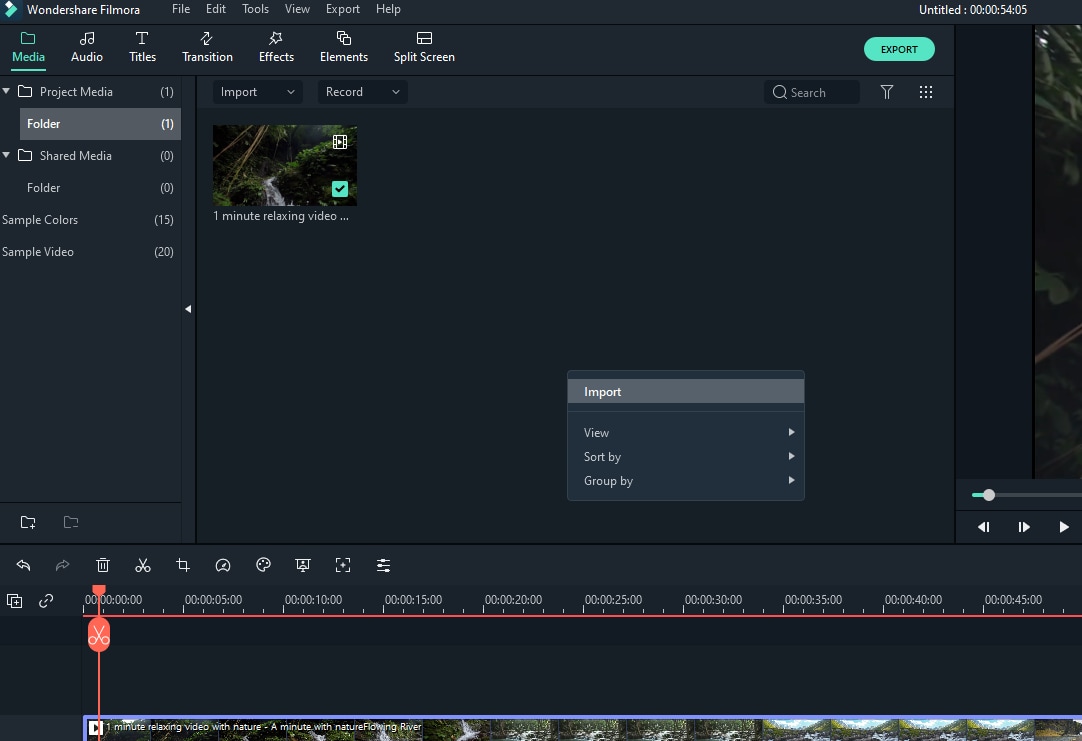
- Click in the center of the import window upon the import icon.
- After clicking, Wondershare Filmora will automatically direct you to your PC library.
- Browse to where your target Clips or Images are stored.
- Select all the objects you want to import.
- Click on Open, and you will have imported files.

Step3 Add Your Photos and Videos to the Timeline
Your next step will be to add the imported videos and images to the timeline. When you have many videos and photos imported into the timeline, you can add them simultaneously.
Or you can also add them one by one wherever you need. To add an item to your timeline, follow the steps mentioned.
- Right-click on the photo or video you want to add to the timeline.
- Keep holding the right-click and drag it down to the timeline.

Step4 Adding the Magic Imitating Effect
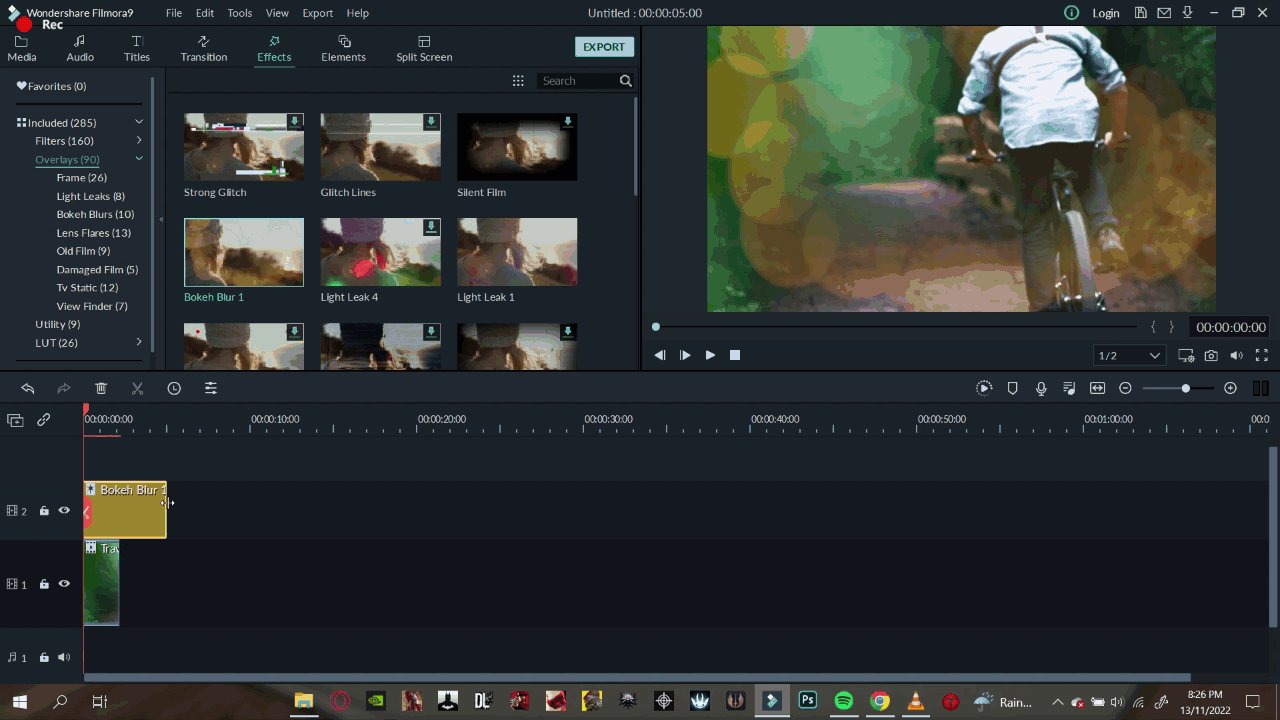
After these initial setups, you must add the effects from filmstock to our clips. These are pre-made presets of different clipart and graphics, executing unique movements and effects. For their introduction in the video, read along with the following procedure:
- After dragging and dropping the clip onto the first track on the timeline, go to the stickers tab on the top left ribbon, click it, and scroll down to the filmstock dropdown.

- From there, open the Bling Bling Effect Pack and choose the bling light effect of your liking. Then, drag and drop that effect onto the second video track on the timeline.

- Adjust the element’s scale according to your required size from the editing menu after double-clicking the element.

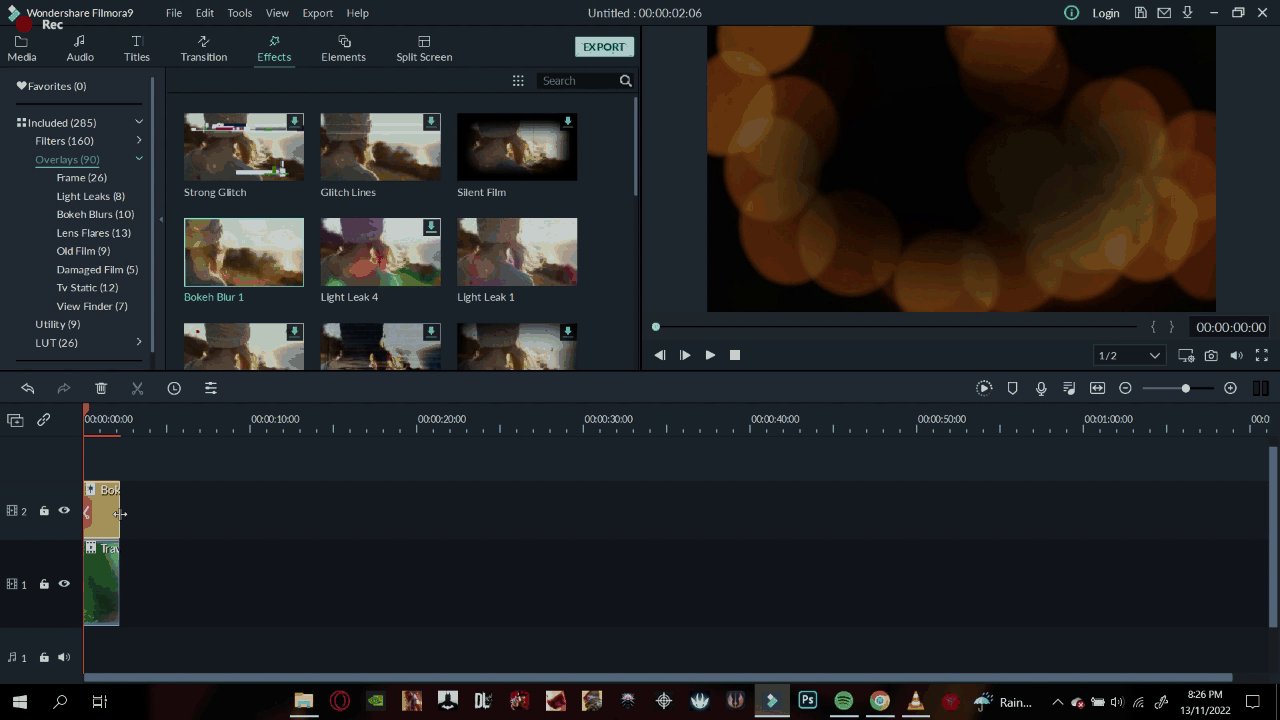
- Move the playhead to locate the brightest moment of the element. Now, right-click and select Add Freeze Frame. It will freeze the element at that exact frame

- Find the spot on the base clip’s timeline where the corresponding LED used while shooting turns on. Then, bring the element to the second track and adjust its position.
![]()
Note: ensure the element’s freeze frame starts when the anticipated magic wand light is glowing.

- Adjust the duration to match the end of the two clips on the timeline.

Step5 Adding Keyframe Movement to the Element
It is time to add some keyframes. Once you have successfully added the effect element onto your editing workspace, you have to make it do the magic. Attaching the magic effect bling to the base (background) video is like painting your canvas for the magic to occur. It is a crucial step for bringing out those Harry Potter-like magical feats. Continue scrolling for step-by-step instructions.
- Double-click the effect element and open the Editing Menu.

- In the basic tab, as visible above, Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your motion element. Then adjust the element’s position at the wand’s tip on the preview window.

Step6 Detailing the Effect Through Keyframing
This part of the procedure is iterative. You will see how keyframing can open several doors of creative freedom in front of you and how many motion effects are possible through it.
- Move the playhead further right and stop where the element is not on top of the magic wand’s tip. Then, add another keyframe following the same procedure and adjust the element’s position onto the wand’s tip.

Repeat the above step for as long as the wand is in motion in the clip. Feel free to spend more time on this step. The more keyframes you add, the more seamless your stunt will look.
Finally, it is time to look at the results. Witness how you have curated a magical masterpiece.

Conclusion
Magic amazes us all, and experiencing it while being creative with your projects makes it even more exciting. Filmora provides multiple tips and tricks to build the supernatural realm onto your screens. Whatever you wish to bring to the screen from the unrealistic realm, Wondershare Filmora is your genie friend. Here’s to every Filmora enthusiast casting spells onto their screens. We are eager to witness the tricks and wonders you have up your sleeves. Happy creating!
Free Download For macOS 10.14 or later
There are many different ways you can do spellbound editing on Filmora. To learn the complete step-by-step instructions, continue scrolling.
Step1 Download and Install Wondershare Filmora
Launch the most recent version of the software on your computer to produce an outstanding film. To do this, take the following actions:
- You must first download Wondershare Filmora and open it on your PC or Mac.

Step2 Import Your Photos and Videos
When you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- After clicking, Wondershare Filmora will automatically direct you to your PC library.
- Browse to where your target Clips or Images are stored.
- Select all the objects you want to import.
- Click on Open, and you will have imported files.

Step3 Add Your Photos and Videos to the Timeline
Your next step will be to add the imported videos and images to the timeline. When you have many videos and photos imported into the timeline, you can add them simultaneously.
Or you can also add them one by one wherever you need. To add an item to your timeline, follow the steps mentioned.
- Right-click on the photo or video you want to add to the timeline.
- Keep holding the right-click and drag it down to the timeline.

Step4 Adding the Magic Imitating Effect
After these initial setups, you must add the effects from filmstock to our clips. These are pre-made presets of different clipart and graphics, executing unique movements and effects. For their introduction in the video, read along with the following procedure:
- After dragging and dropping the clip onto the first track on the timeline, go to the stickers tab on the top left ribbon, click it, and scroll down to the filmstock dropdown.

- From there, open the Bling Bling Effect Pack and choose the bling light effect of your liking. Then, drag and drop that effect onto the second video track on the timeline.

- Adjust the element’s scale according to your required size from the editing menu after double-clicking the element.

- Move the playhead to locate the brightest moment of the element. Now, right-click and select Add Freeze Frame. It will freeze the element at that exact frame

- Find the spot on the base clip’s timeline where the corresponding LED used while shooting turns on. Then, bring the element to the second track and adjust its position.
![]()
Note: ensure the element’s freeze frame starts when the anticipated magic wand light is glowing.

- Adjust the duration to match the end of the two clips on the timeline.

Step5 Adding Keyframe Movement to the Element
It is time to add some keyframes. Once you have successfully added the effect element onto your editing workspace, you have to make it do the magic. Attaching the magic effect bling to the base (background) video is like painting your canvas for the magic to occur. It is a crucial step for bringing out those Harry Potter-like magical feats. Continue scrolling for step-by-step instructions.
- Double-click the effect element and open the Editing Menu.

- In the basic tab, as visible above, Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your motion element. Then adjust the element’s position at the wand’s tip on the preview window.

Step6 Detailing the Effect Through Keyframing
This part of the procedure is iterative. You will see how keyframing can open several doors of creative freedom in front of you and how many motion effects are possible through it.
- Move the playhead further right and stop where the element is not on top of the magic wand’s tip. Then, add another keyframe following the same procedure and adjust the element’s position onto the wand’s tip.

Repeat the above step for as long as the wand is in motion in the clip. Feel free to spend more time on this step. The more keyframes you add, the more seamless your stunt will look.
Finally, it is time to look at the results. Witness how you have curated a magical masterpiece.

Conclusion
Magic amazes us all, and experiencing it while being creative with your projects makes it even more exciting. Filmora provides multiple tips and tricks to build the supernatural realm onto your screens. Whatever you wish to bring to the screen from the unrealistic realm, Wondershare Filmora is your genie friend. Here’s to every Filmora enthusiast casting spells onto their screens. We are eager to witness the tricks and wonders you have up your sleeves. Happy creating!
Also read:
- YouTube Zoom to Fill Is a Great Feature for Viewing Things in Depth. This Article Answers All Questions About Fixing YouTube Zoom to Fill Not Working on Your Device for 2024
- New Something That You Should Know About MP4 Video Format for 2024
- New Demystifying the Vectorscope A Comprehensive Guide for Premiere Pro Color Correction
- Updated 2024 Approved Guide To Creating The Perfect VHS Effect Look in Premiere Pro
- In 2024, Step by Step to Split a Clip in VLC
- Updated Best CapCut Templates for Slow Motion Video Trend for 2024
- Updated 2024 Approved 20 Must-Have Graduation Songs for Slideshow
- 2024 Approved Do You Know Adding Subtitles Can Benefit Video Content? Meanwhile, for Adding Subtitles to a Video, Wondershare Filmora Can Help You
- New 2024 Approved Top 15 Best Free MP4 Video Rotators Windows, Mac, Android, iPhone & Online
- New 2024 Approved Final Cut Pro for iPad
- New Guide Adding Audio in Wondershare Filmora
- New 2024 Approved How to Make a Smooth Speed Ramping in Premiere Pro?
- Updated In 2024, | Zoom In and Zoom Out on YouTube
- Updated 2024 Approved Guide To Slowing Down Videos in Snapchat Discussing the Details
- New 2024 Approved Guide Adding Audio in Wondershare Filmora
- Updated In 2024, Step by Step to Rotate Video in Google Photos
- Updated In 2024, Best Photo Video Maker Apps with Song PC, Mobile, Online
- Updated Ways to Make Sure Your Recording Slideshow in Powerpoint Is Not Wrong
- In 2024, Merging MP4 Videos Made Simple Top 5 Online Tools
- Easy Ways to Remove Motion Blur In Photoshop
- New How to Remove Audio From Videos with FFmpeg?
- In 2024, Review Video Is a Common Type Video and the First Impression Review Is Also Included. This Article Will Show You What Is First Impression Review Video and How to Create One by Yourself
- New The Ultimate Guide for the 10 Leading Slow-Motion Cameras
- Updated How to Trim Video in Quicktime Player on Mac
- Updated A Complete Guideline To Better Use QuickTime Player
- New How to Create a Dynamic Text Animation in Filmora — Step-By-Step
- Updated The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog
- 2024 Approved Brightening a Video Doesnt Need to Be Complicated. This Article Will Discuss How to Brighten up Your Videos Easily Using Premiere Pro
- Updated A Roster of 8 Best Color Match Generators for 2024
- This Article Is Regarding the Guideline for Splitting the Video Clips in Adobe After Effects. Here, You Will Also Know About the Most Appropriate Substitute, Wondershare Filmora. Being Economical, You Can Also Use It Practically for 2024
- New 8 Tips to Apply Cinematic Color Grading to Your Videos
- Easy Ways to Create Procreate GIFs for 2024
- What Are the Top 15 Slideshow Presentation Examples Your Audience Will for 2024
- Do You Want to Professionally Blur the Background in Your Video? Read This Article to Find Out the Easiest Way to Blur the Background in Videos Using Adobe After Effects
- New How to Zoom In and Out on Mac
- New 2024 Approved How to Resize FLV Videos Efficiently Windows, Mac,Android, iPhone & Online
- Motorola Edge+ (2023) Not Receiving Texts? 10 Hassle-Free Solutions Here | Dr.fone
- In 2024, 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 15 | Dr.fone
- Everything You Need to Know about Lock Screen Settings on your Samsung Galaxy M34
- Looking For A Location Changer On Motorola Moto G04? Look No Further | Dr.fone
- How Can We Unlock Our Nokia C12 Phone Screen?
- How To Leave a Life360 Group On Motorola Moto E13 Without Anyone Knowing? | Dr.fone
- In 2024, Top 5 Car Locator Apps for Motorola Moto G23 | Dr.fone
- In 2024, How to Transfer Data After Switching From Realme GT 5 Pro to Latest Samsung | Dr.fone
- How to Recover deleted pictures on iPhone 15 Pro Max? 5 Best Solutions | Stellar
- How to Track Nokia 130 Music by Phone Number | Dr.fone
- How to Remove Forgotten PIN Of Your Samsung Galaxy M14 5G
- Proven Ways to Fix There Was A Problem Parsing the Package on Honor Magic 6 Lite | Dr.fone
- How to Factory Reset Samsung Galaxy A34 5G in 5 Easy Ways | Dr.fone
- Complete guide for recovering video files on Y77t
- How To Track IMEI Number Of Xiaomi Redmi Note 13 Pro 5G Through Google Earth?
- New The Best English Voice Generator To Convert Text Into Desired Accent
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Tecno Camon 20 Premier 5G | Dr.fone
- 4 Ways to Transfer Music from OnePlus Nord CE 3 5G to iPhone | Dr.fone
- How to Track Vivo Y100 5G by Phone Number | Dr.fone
- How to get back lost photos from Magic Vs 2.
- Is pgsharp legal when you are playing pokemon On Oppo Reno 9A? | Dr.fone
- In 2024, How to Delete iCloud Account From iPhone 6s without Password?
- In 2024, Set Your Preferred Job Location on LinkedIn App of your Asus ROG Phone 8 Pro | Dr.fone
- Title: 2024 Approved Create Your Own Subscribe Channel Graphics
- Author: Chloe
- Created at : 2024-05-20 03:37:54
- Updated at : 2024-05-21 03:37:54
- Link: https://ai-editing-video.techidaily.com/2024-approved-create-your-own-subscribe-channel-graphics/
- License: This work is licensed under CC BY-NC-SA 4.0.

