
2024 Approved Easy Steps to Create Intro Video with After Effects

Easy Steps to Create Intro Video with After Effects

It’s difficult to make an intro in After Effects. To start, you must have a natural beginning that will catch the
viewer’s attention in the film you’ve made right away. Then, you can improve the caliber of your intros by using built-in filters, transition effects, overlays, animation, and more! Therefore, we’re confident that this article will be helpful to you if you’ve been trying to learn how to create After Effects intros of the highest level. Continue reading to learn more.
Let’s start off!
1. Create a new composition for your intro
You must build up your video’s composition based on the output. You can upload the previously recorded video after choosing the composition and the runtime. Right-click again and select “Pre-compose” from the menu that appears. To make it simpler to find later, you can also rename your movie here.
The composition can then include a solid layer. Follow *Layer > New > Solid* to get to this option. Additionally,
you can choose a hue based on the type of video you want to make. Additionally, you may use the Text option to build text layers, which will allow you to split the words at different points in the document. You can edit each word separately when you break it into layers. Finally, you can move the text around and change the color of the reader to make it more appropriate for your films.
After Effects makes it incredibly simple to edit the text composition and import it into the timeline of the film.
A panel appears on the right after importing a text composition. Here, you can alter the text’s color, position,
and size.
2. Add the first transition layer
By include the transition layer, you may use After Effects’ effects templates to apply a variety of effects to your
videos. You can experiment with a variety of transition layers in After Effects before selecting the ideal one (CC Light Wipe is a popular choice).
You can modify the transition after applying it to the layer. For instance, you may decide to apply the second
key transition at a later period in the timeline and configure the first key transition to occur immediately at the start of the timeline. Setting the completion value is crucial since it will influence how long the word will remain displayed in the video.
3. Add the second transition layer
The transition effect you introduced in the first stage can either be maintained here, or you can select an
entirely different one. According to how long you want the text to be displayed, add the layer and adjust
completion. The reader is invisible when the completion value is set to 100%, or the word is said when it is set
to 0%.
A memory sketch
If you want to make a black-and-white video that is more interesting, the memory sketch is a great template to use. You can make a visually beautiful video with its outstanding text captions, fluid transitions, and excellent animations.
Toolkit for Instagram
These days, Instagram is a very popular social media site. Instagram is a platform where reels and videos
flourish, therefore you must make every effort to differentiate your video from the millions of others available.
The Instagram Toolkit template meets the standards of the social media network by being brief, clear, and
appealing.
Lighting sweep
A final transition effect, which can be found in the *Effects > Generate *section, must be added to the video in order to complete the effect. The final flourish can be added in the same way as the other keyframes. In this step, you can use the edge intensity, sweep intensity, and direction. This allows you to seamlessly combine the transition of words with lighting effects.
These are some quick and easy techniques to adding some intros to your videos that look professional. Let’s
also take a look at some well-known templates you may utilize to make perfect video intros. Because the initial few seconds of any video are so important, After Effects has put together some incredible templates that have a variety of video clips, images, text, sound effects, and music tracks. To produce the video you want, you must obtain the ideal template.
The Bottom Line
Utilizing templates will hasten your workflow even though it takes some time to become familiar with After
Effects’ various tools. To gain a feel for how After Effects functions, we advise playing around by adding some
clips and titles. When you do that, you will be well on your way to creating a fantastic intro for your upcoming
video project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Create Custom Lower Thirds in Filmora
As a video creator, there are times when you need to use Lower Thirds. Although many lower-third presets are available, making unique and personalized ones can ensure your video stands out.
So, to empower your inner video creator, this article will show you how to make your own Lower Thirds in Filmora.
Part 1: What is Lower Third
A Lower Third is a mix of motion graphic design and texts that are placed in the lower area of the screen. It provides additional information, such as a person’s name or other relevant information, without distracting the audience from the main content.
Lower Thirds can be used in various settings, such as news broadcasts or interviews, to help provide viewers with additional context.
Part 2: How to Make Your Own Lower Thirds in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
The Actual Discussion Is Regarding the Splitting of the Video by Using the VSDC. Also, Recommendation of Using Wondershare Filmora as the Better Substitute in Place of VSDC
VSDC is a proper editor for freely available videos and has various controls. It is such a tool that anyone can easily use without appropriate training. It provides accessibility to the huge library of audio and video effects. VSDC is highly supportive of the famous video and file formats. That’s why it also helps convert the video and audio files from one format to another instantly.
There is also a feature for burning the built-in disk in this editor. Most people enjoy the benefits of this free editor, particularly for educational reasons. There is also a possibility of creating videos to advertise the specific product. Easy to share on Facebook, Twitter, YouTube and others. VDSC can extend the content format and present it to the target audience.
The actual discussion is regarding the splitting of the video by using the VSDC. Also, recommendation of using Wondershare Filmora as the better substitute in place of VSDC.
How is it possible to split the videos in VSDC?
VSDC is a complete open-source program for all users. But the whole interface is not as simple as the Wondershare Filmora. After setting the preview of your video file, this video player starts working independently just for you. Let’s look at different methods for splitting the clips in VSDC.
Part1 - Splitting of the clip into 2 parts just by a single click:
Step 1:
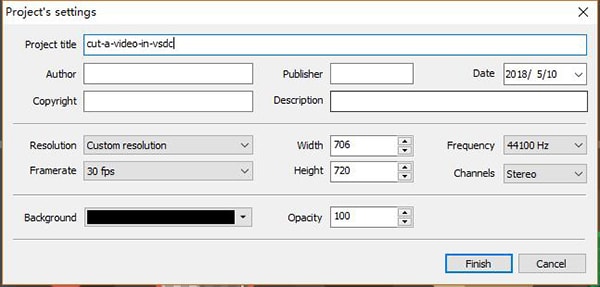
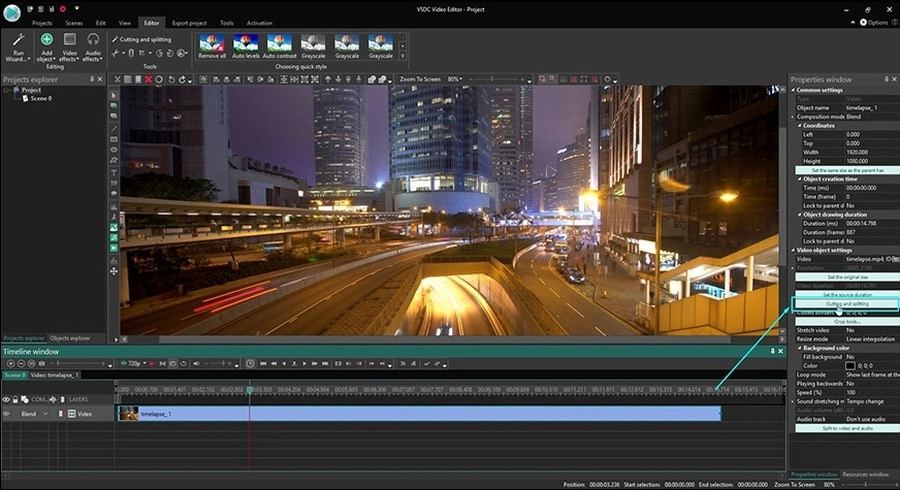
Click multiple times on the icon of the VSCD present on the desktop screen. Later, click on the “Import Content”, then you are able to search a specific video file from the folder of your computer. While determining the videos, the project’s settings are visible, so it is easy to customize the parameters according to your wish.

Step 2:
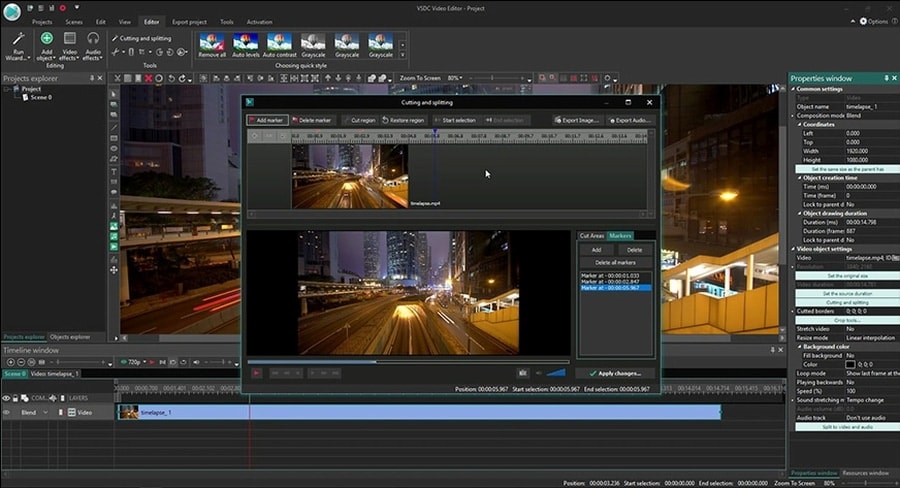
The video file you select is in the centre position. Even you can preview first and keep moving the play head and handle in such a way that you select the part that is not in need. When you are prepared, hit the button of “Cut out fragment” in the menu of “Tools” in the tab of “Editor”.

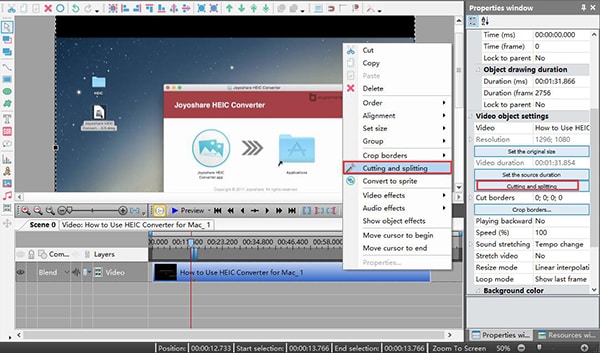
Step 3:
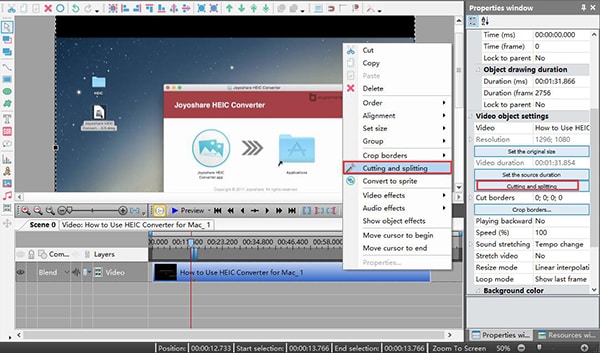
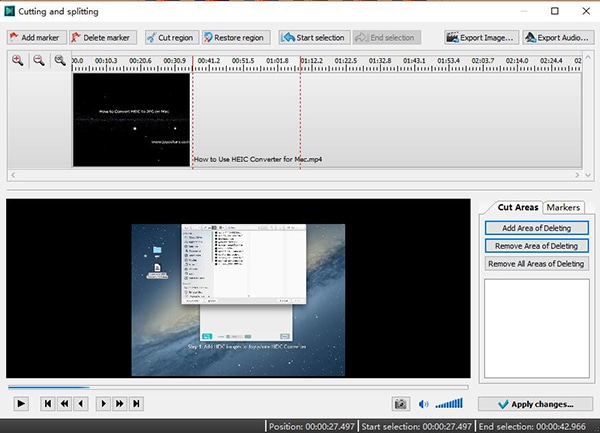
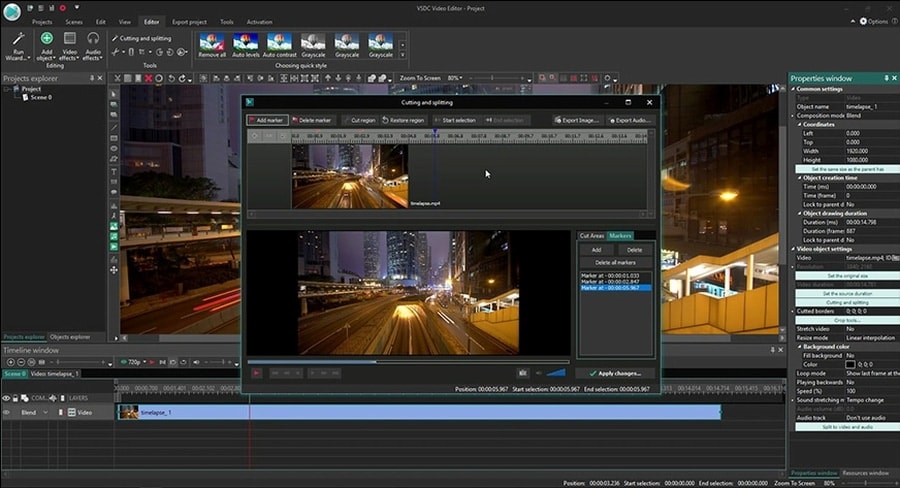
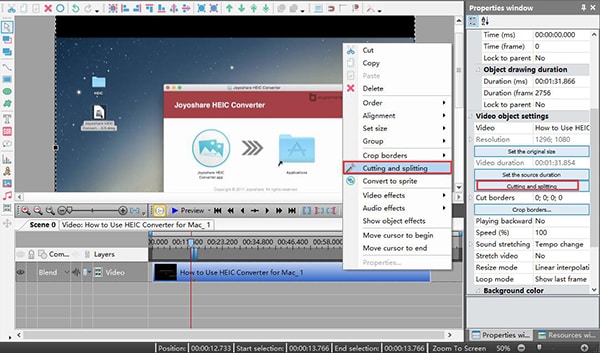
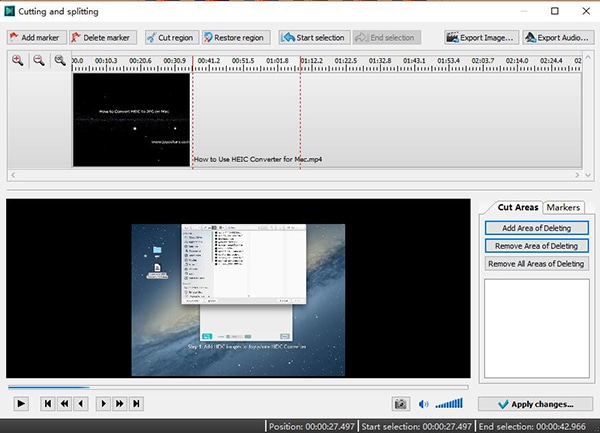
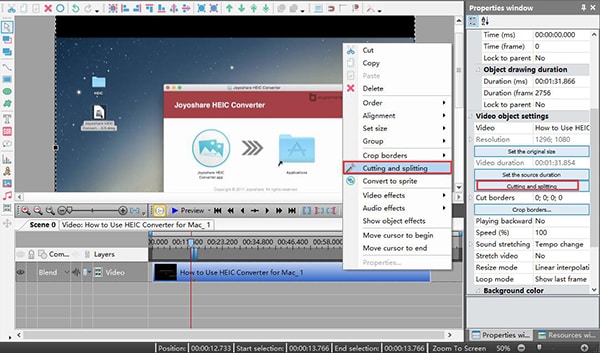
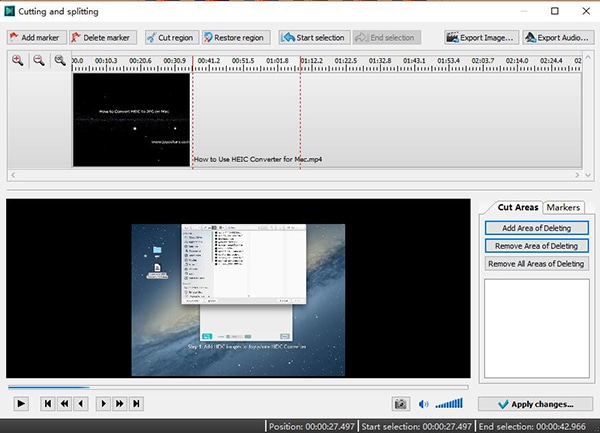
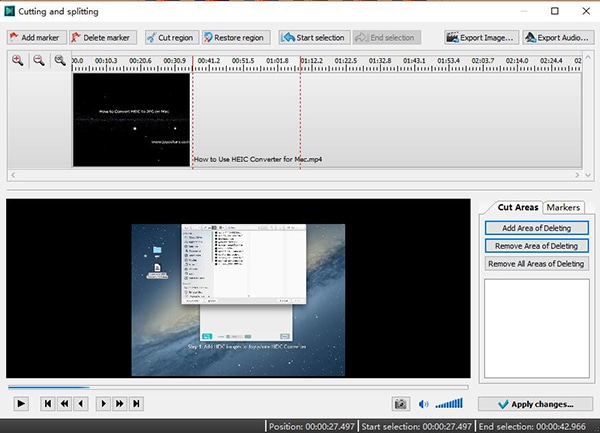
Right-click on the video clip to get the option of “Cutting and Splitting” in the object menu. Or you can even press on the right side of the “Properties window”. Then the pop-up window appears that helps you editing your video in VSDC video editor. Select the particular area you don’t want by clicking on the “Cut Area” icon. Also, the restoration is possible when you click on the “Remove Area of Deleting” button.

Step 4:
At this moment, you can export the video that you have edited. Save it on your PC directly with some format. It is easy to transfer the videos to the smartphone or even uploading on the web.
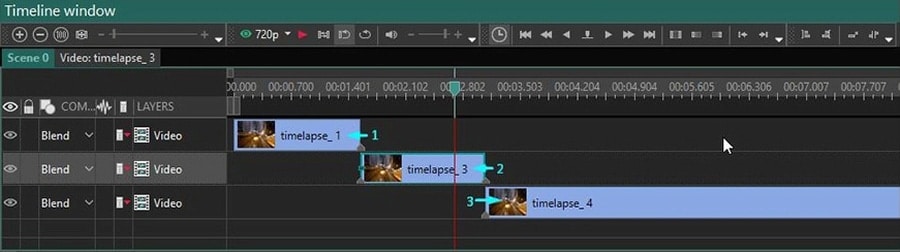
Part2 - Splitting of the clip from markers while exporting the video file:
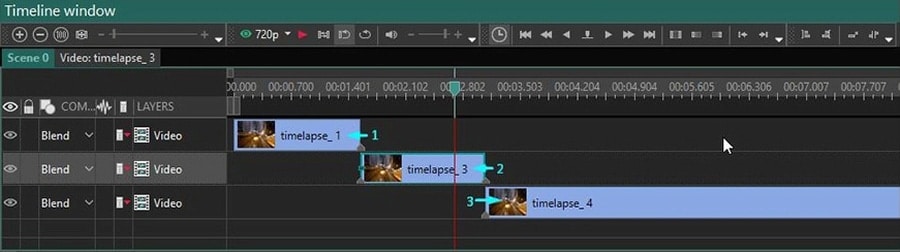
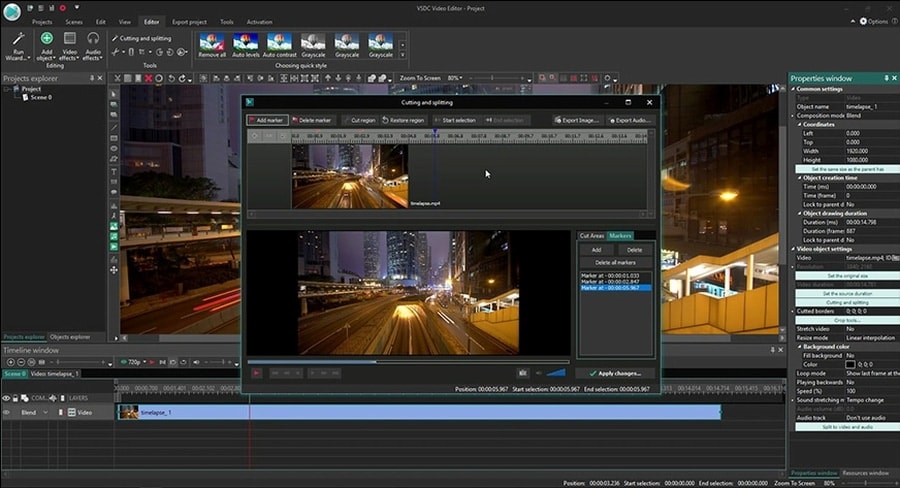
A splitting tool is also available in VSDC when you want to use different video parts after applying the effects. After adding the video file from the “Export project” tab, and then click on the “Set markers”. Click “Apply Changes” when all the markers are ready for splitting the clips. Option for exporting the video is present so you can save it in the format of your choice. It is simple to save the video’s parts that are created from the markers.

Part3 - Splitting of one clip into more than one scene and applying the effect on them:
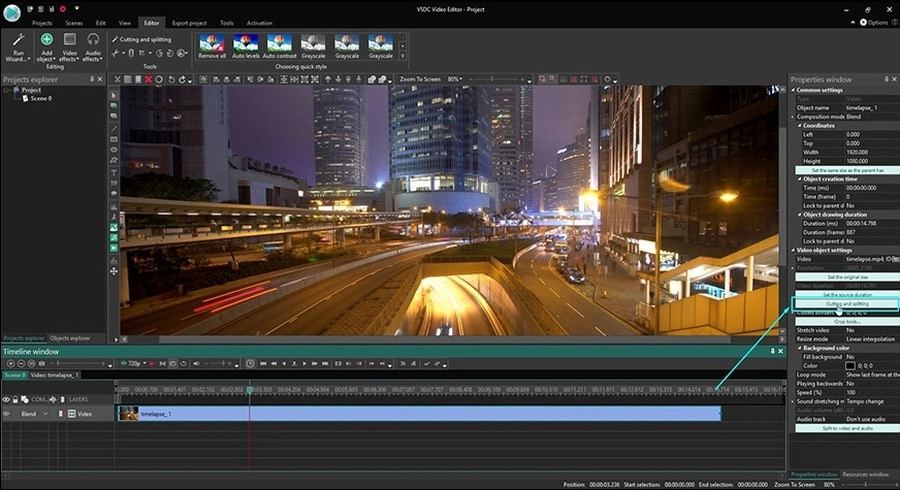
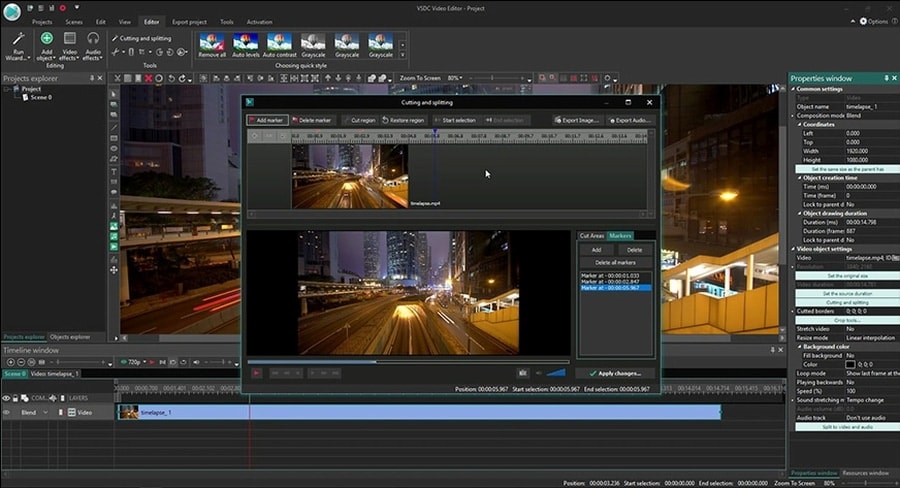
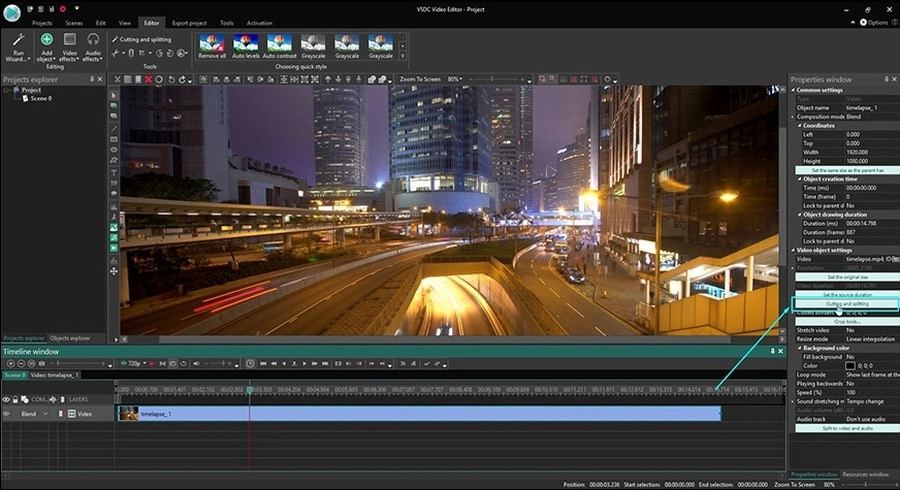
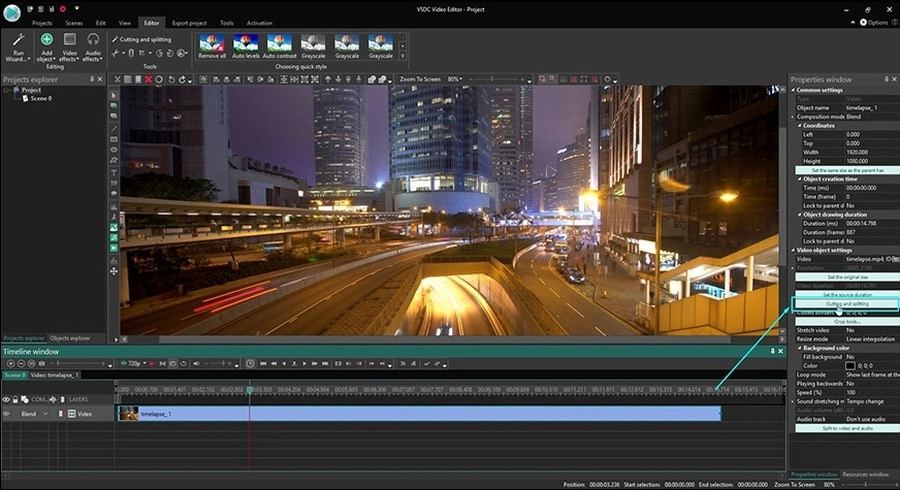
For applying different effects on various parts of your video, split it. In this method, add the video file in the timeline and right-click. From the drop-down menu, select “Properties”, and then a window appears. Keep scrolling downward, click on the button of light-green colour “Cutting and Splitting” button.

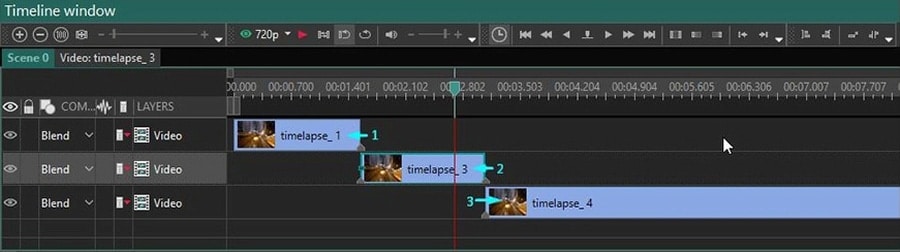
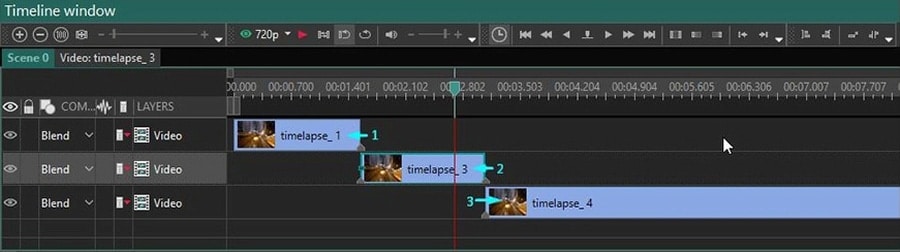
When the window pops up, click on the “Apply changes” button, and the video automatically gets split. Every part of the video is present on the timeline after one another.

An easier way to split the video
No doubt, VSDC is a good option for editing the videos, but Filmora Video Editor has more features and better software for splitting the video. It fulfils the requirements of various users, whether it is for personal or business purposes. Also, the stylizing of the video is possible, including the quality, resolution, speed and other parameters.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Removing the noise
- Colour tunning
- Detecting of the scenes
- Video stabilization
- Audio equalizer
- Splitting, rotating and trimming of the video clips
Wondershare Filmora is always helpful in splitting, trimming and different options available for editing the videos. Following are the steps for using these features:
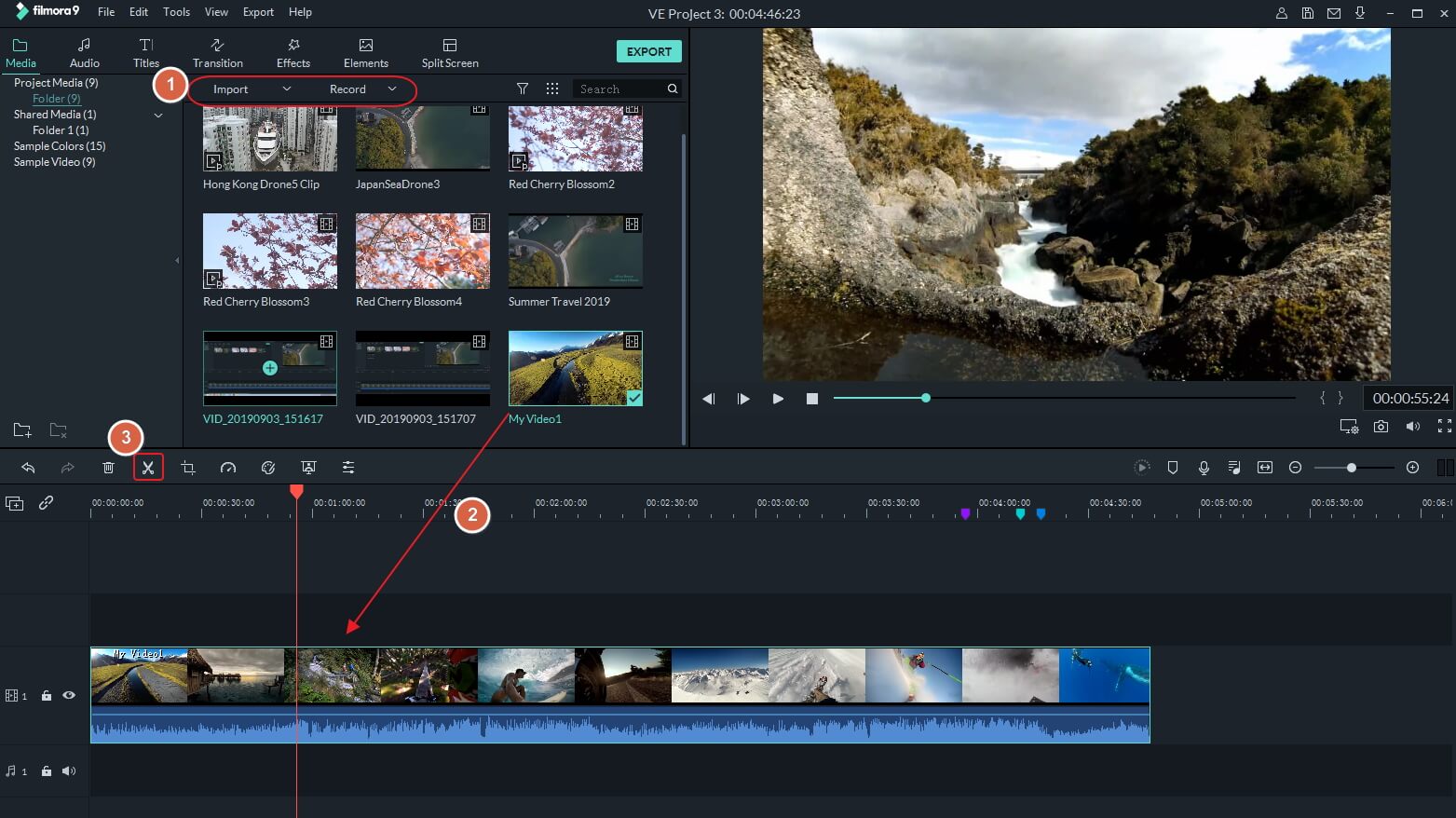
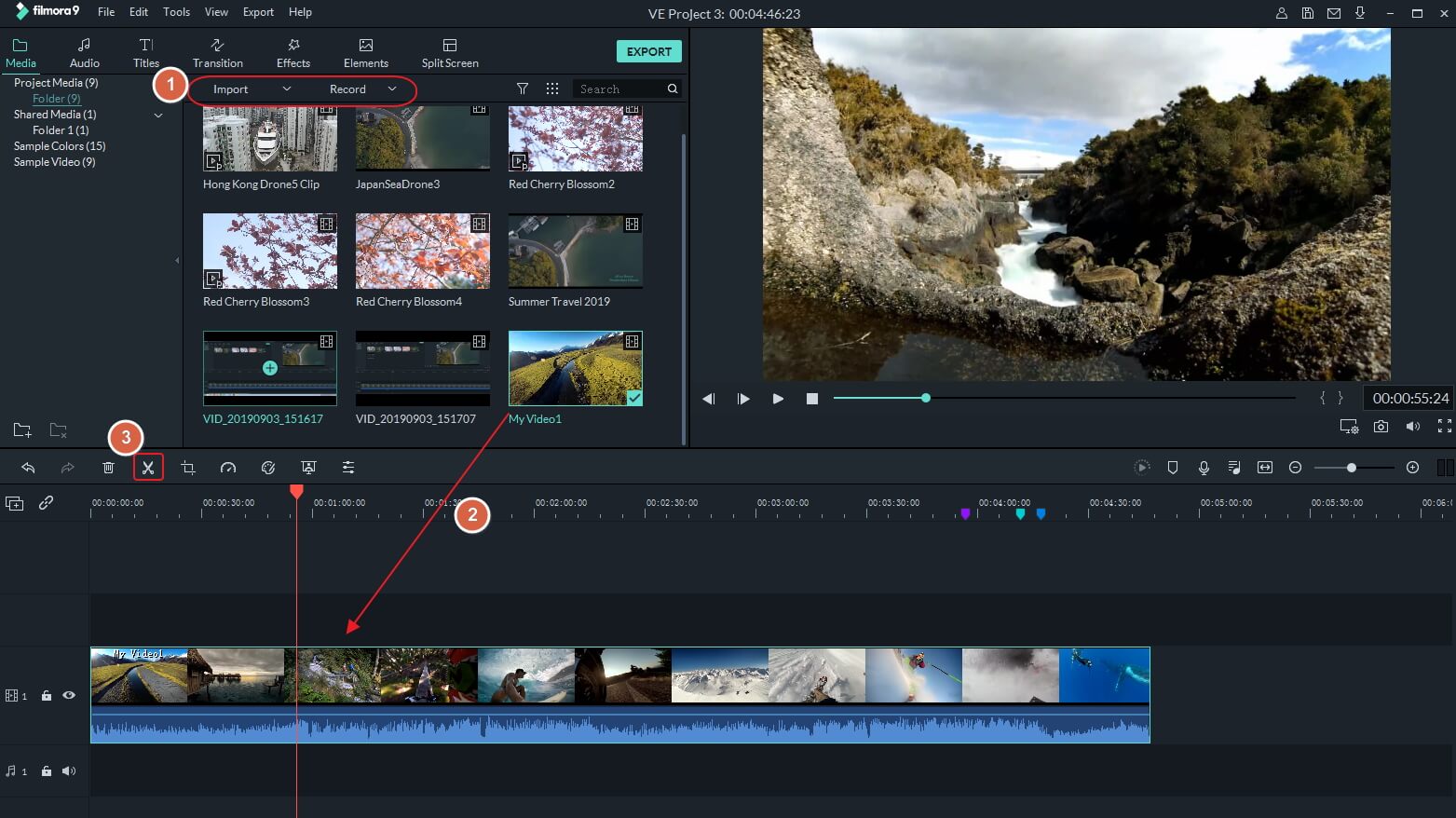
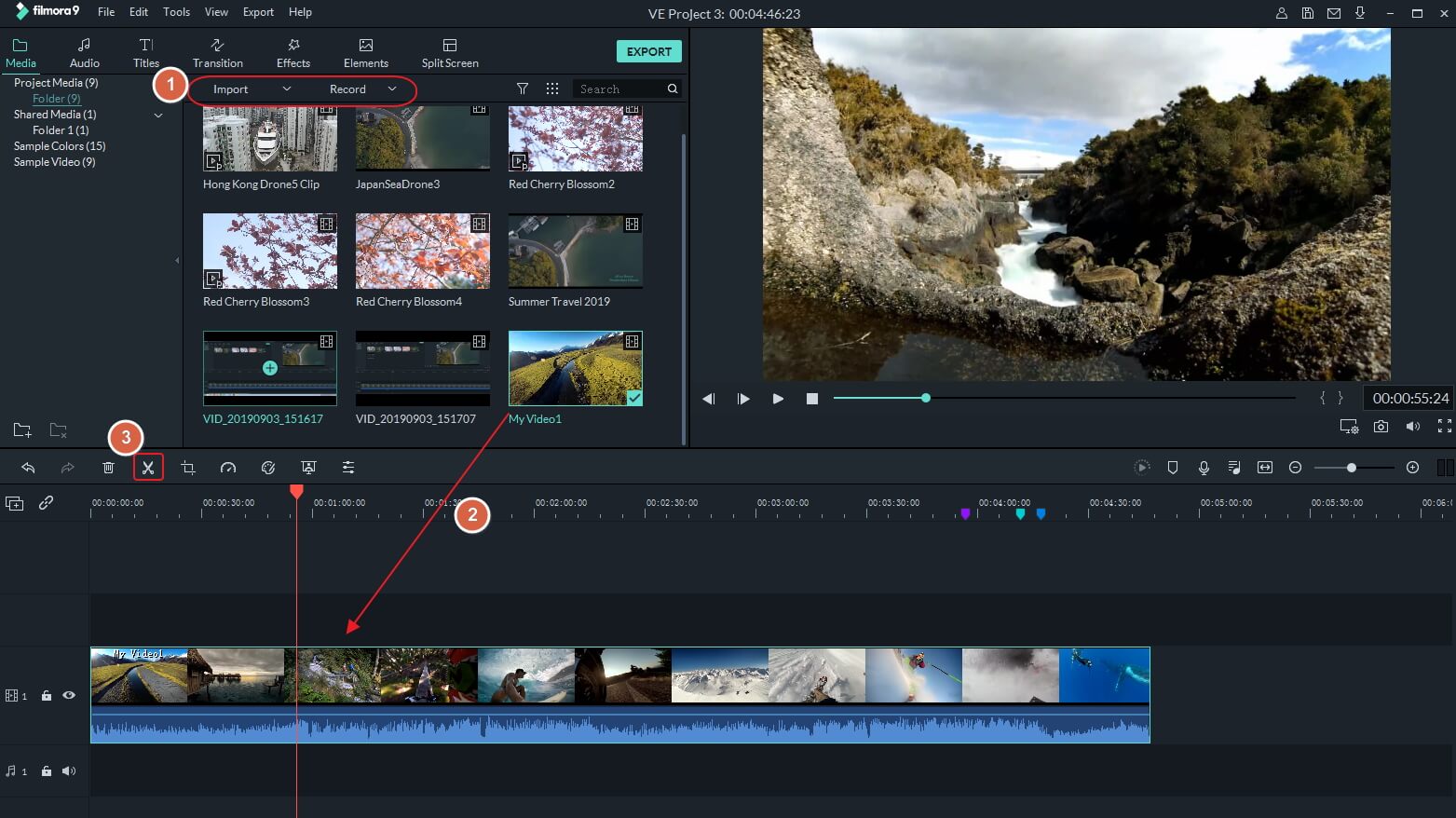
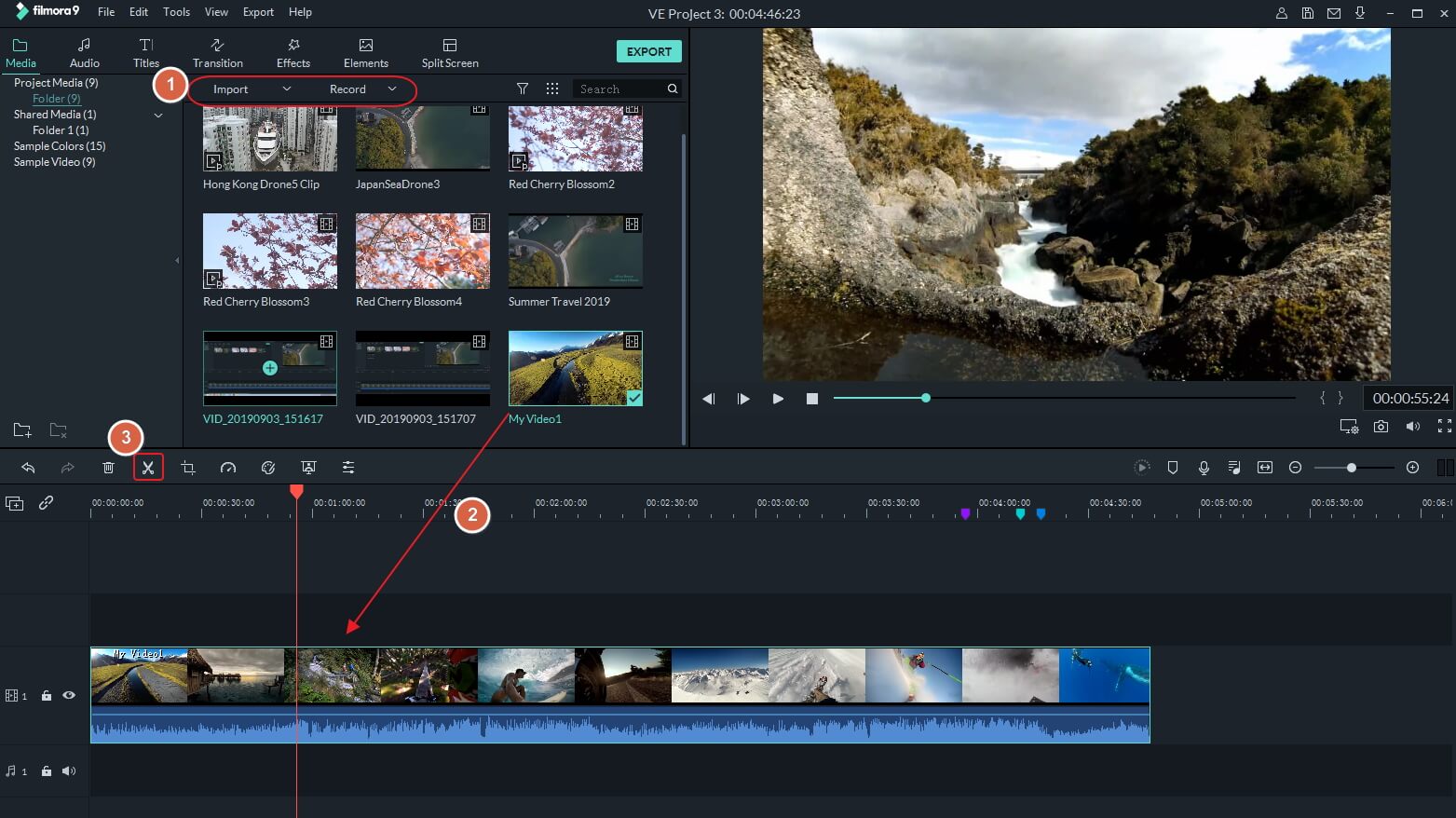
Step 1. Click on “Import” to bring the source file to the timeline.
Step 2. It is essential to select the clip in the timeline and move the play head on the right side. Click on the “Split” scissor icon visible on the toolbar. It helps in separating the videos into different parts.

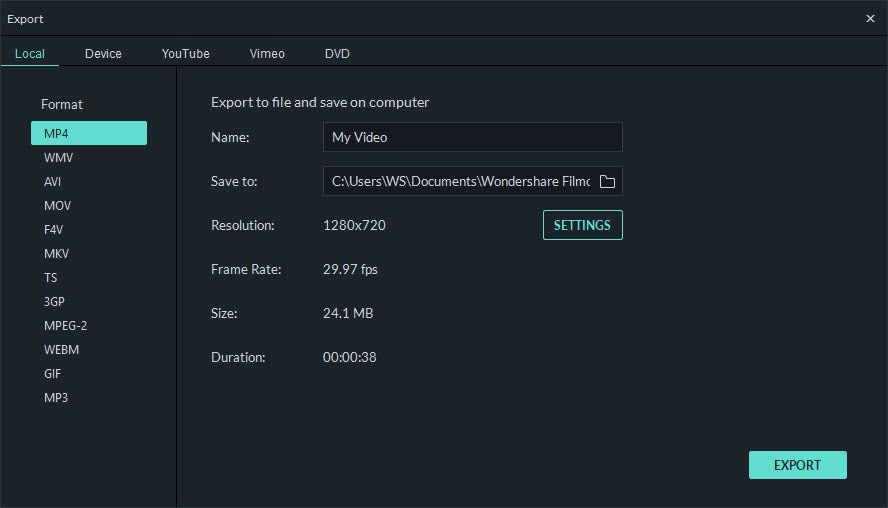
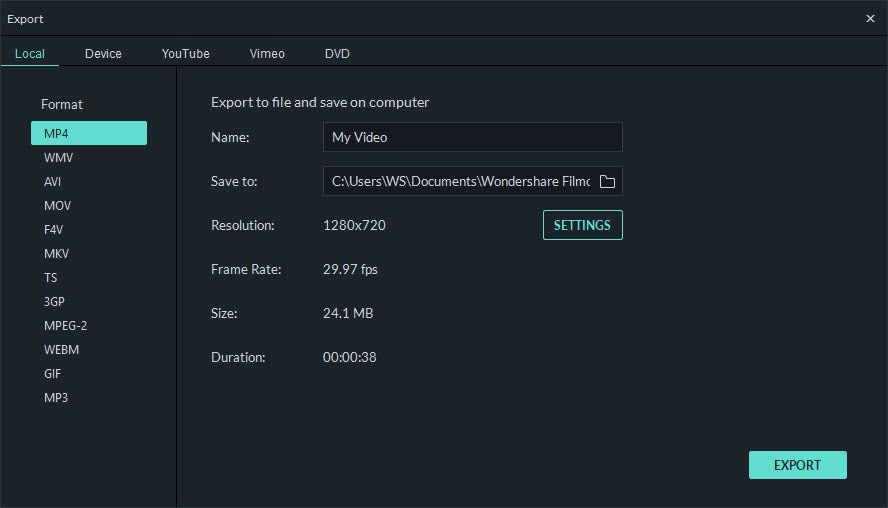
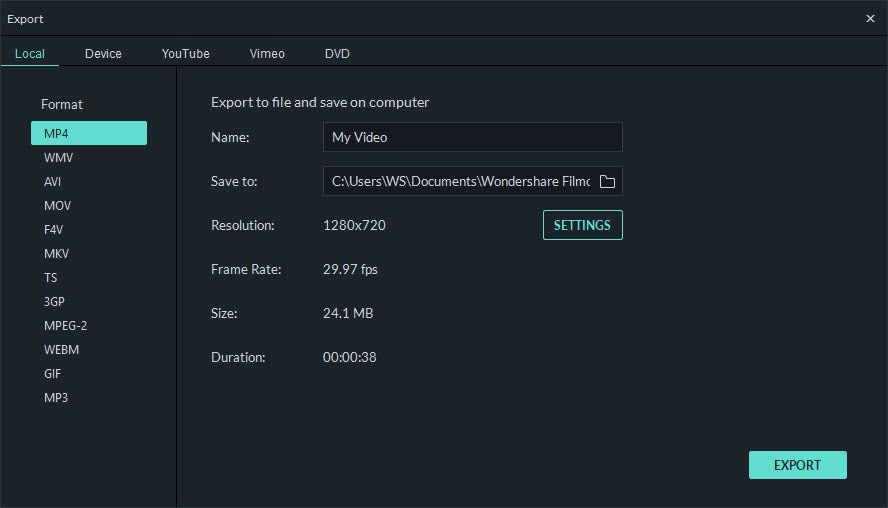
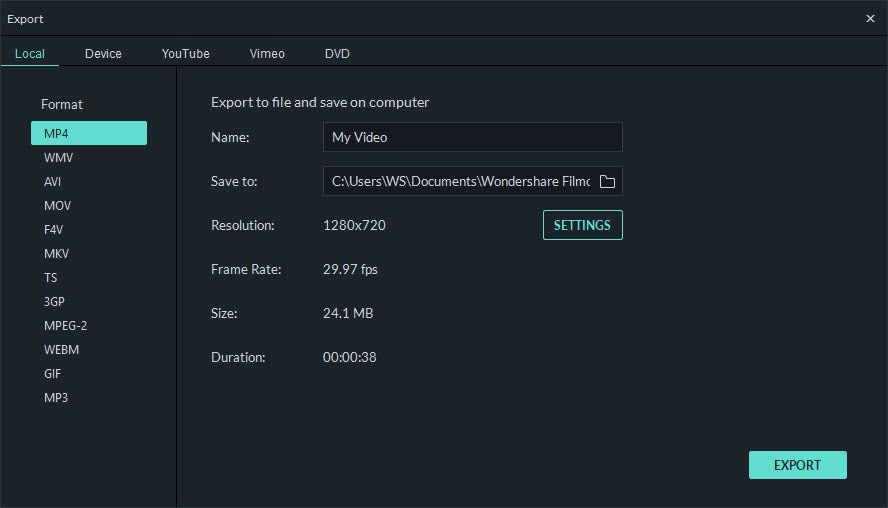
Step 3. Save the video clip according to the format of your own choice. Simply click on “Export” and select the format from the tab “Format”. It is leftwards of the window. There is a whole list of the formats.

It would help if you used the Wondershare Filmora for splitting the video clips into parts without losing their quality. There is a number of effects and features that will definitely attract you. It is definitely suitable for making outstanding videos and images.
Wondershare Filmora has undoubtedly received many positive reviews compared to other editing software. You use the latest version of Wondershare Filmora to avail of its maximum features as it includes more than 25 sound and transitional effects. Keyframing is also possible. Go for it and start editing on it today.
Step 2:
The video file you select is in the centre position. Even you can preview first and keep moving the play head and handle in such a way that you select the part that is not in need. When you are prepared, hit the button of “Cut out fragment” in the menu of “Tools” in the tab of “Editor”.

Step 3:
Right-click on the video clip to get the option of “Cutting and Splitting” in the object menu. Or you can even press on the right side of the “Properties window”. Then the pop-up window appears that helps you editing your video in VSDC video editor. Select the particular area you don’t want by clicking on the “Cut Area” icon. Also, the restoration is possible when you click on the “Remove Area of Deleting” button.

Step 4:
At this moment, you can export the video that you have edited. Save it on your PC directly with some format. It is easy to transfer the videos to the smartphone or even uploading on the web.
Part2 - Splitting of the clip from markers while exporting the video file:
A splitting tool is also available in VSDC when you want to use different video parts after applying the effects. After adding the video file from the “Export project” tab, and then click on the “Set markers”. Click “Apply Changes” when all the markers are ready for splitting the clips. Option for exporting the video is present so you can save it in the format of your choice. It is simple to save the video’s parts that are created from the markers.

Part3 - Splitting of one clip into more than one scene and applying the effect on them:
For applying different effects on various parts of your video, split it. In this method, add the video file in the timeline and right-click. From the drop-down menu, select “Properties”, and then a window appears. Keep scrolling downward, click on the button of light-green colour “Cutting and Splitting” button.

When the window pops up, click on the “Apply changes” button, and the video automatically gets split. Every part of the video is present on the timeline after one another.

An easier way to split the video
No doubt, VSDC is a good option for editing the videos, but Filmora Video Editor has more features and better software for splitting the video. It fulfils the requirements of various users, whether it is for personal or business purposes. Also, the stylizing of the video is possible, including the quality, resolution, speed and other parameters.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Removing the noise
- Colour tunning
- Detecting of the scenes
- Video stabilization
- Audio equalizer
- Splitting, rotating and trimming of the video clips
Wondershare Filmora is always helpful in splitting, trimming and different options available for editing the videos. Following are the steps for using these features:
Step 1. Click on “Import” to bring the source file to the timeline.
Step 2. It is essential to select the clip in the timeline and move the play head on the right side. Click on the “Split” scissor icon visible on the toolbar. It helps in separating the videos into different parts.

Step 3. Save the video clip according to the format of your own choice. Simply click on “Export” and select the format from the tab “Format”. It is leftwards of the window. There is a whole list of the formats.

It would help if you used the Wondershare Filmora for splitting the video clips into parts without losing their quality. There is a number of effects and features that will definitely attract you. It is definitely suitable for making outstanding videos and images.
Wondershare Filmora has undoubtedly received many positive reviews compared to other editing software. You use the latest version of Wondershare Filmora to avail of its maximum features as it includes more than 25 sound and transitional effects. Keyframing is also possible. Go for it and start editing on it today.
Step 2:
The video file you select is in the centre position. Even you can preview first and keep moving the play head and handle in such a way that you select the part that is not in need. When you are prepared, hit the button of “Cut out fragment” in the menu of “Tools” in the tab of “Editor”.

Step 3:
Right-click on the video clip to get the option of “Cutting and Splitting” in the object menu. Or you can even press on the right side of the “Properties window”. Then the pop-up window appears that helps you editing your video in VSDC video editor. Select the particular area you don’t want by clicking on the “Cut Area” icon. Also, the restoration is possible when you click on the “Remove Area of Deleting” button.

Step 4:
At this moment, you can export the video that you have edited. Save it on your PC directly with some format. It is easy to transfer the videos to the smartphone or even uploading on the web.
Part2 - Splitting of the clip from markers while exporting the video file:
A splitting tool is also available in VSDC when you want to use different video parts after applying the effects. After adding the video file from the “Export project” tab, and then click on the “Set markers”. Click “Apply Changes” when all the markers are ready for splitting the clips. Option for exporting the video is present so you can save it in the format of your choice. It is simple to save the video’s parts that are created from the markers.

Part3 - Splitting of one clip into more than one scene and applying the effect on them:
For applying different effects on various parts of your video, split it. In this method, add the video file in the timeline and right-click. From the drop-down menu, select “Properties”, and then a window appears. Keep scrolling downward, click on the button of light-green colour “Cutting and Splitting” button.

When the window pops up, click on the “Apply changes” button, and the video automatically gets split. Every part of the video is present on the timeline after one another.

An easier way to split the video
No doubt, VSDC is a good option for editing the videos, but Filmora Video Editor has more features and better software for splitting the video. It fulfils the requirements of various users, whether it is for personal or business purposes. Also, the stylizing of the video is possible, including the quality, resolution, speed and other parameters.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Removing the noise
- Colour tunning
- Detecting of the scenes
- Video stabilization
- Audio equalizer
- Splitting, rotating and trimming of the video clips
Wondershare Filmora is always helpful in splitting, trimming and different options available for editing the videos. Following are the steps for using these features:
Step 1. Click on “Import” to bring the source file to the timeline.
Step 2. It is essential to select the clip in the timeline and move the play head on the right side. Click on the “Split” scissor icon visible on the toolbar. It helps in separating the videos into different parts.

Step 3. Save the video clip according to the format of your own choice. Simply click on “Export” and select the format from the tab “Format”. It is leftwards of the window. There is a whole list of the formats.

It would help if you used the Wondershare Filmora for splitting the video clips into parts without losing their quality. There is a number of effects and features that will definitely attract you. It is definitely suitable for making outstanding videos and images.
Wondershare Filmora has undoubtedly received many positive reviews compared to other editing software. You use the latest version of Wondershare Filmora to avail of its maximum features as it includes more than 25 sound and transitional effects. Keyframing is also possible. Go for it and start editing on it today.
Step 2:
The video file you select is in the centre position. Even you can preview first and keep moving the play head and handle in such a way that you select the part that is not in need. When you are prepared, hit the button of “Cut out fragment” in the menu of “Tools” in the tab of “Editor”.

Step 3:
Right-click on the video clip to get the option of “Cutting and Splitting” in the object menu. Or you can even press on the right side of the “Properties window”. Then the pop-up window appears that helps you editing your video in VSDC video editor. Select the particular area you don’t want by clicking on the “Cut Area” icon. Also, the restoration is possible when you click on the “Remove Area of Deleting” button.

Step 4:
At this moment, you can export the video that you have edited. Save it on your PC directly with some format. It is easy to transfer the videos to the smartphone or even uploading on the web.
Part2 - Splitting of the clip from markers while exporting the video file:
A splitting tool is also available in VSDC when you want to use different video parts after applying the effects. After adding the video file from the “Export project” tab, and then click on the “Set markers”. Click “Apply Changes” when all the markers are ready for splitting the clips. Option for exporting the video is present so you can save it in the format of your choice. It is simple to save the video’s parts that are created from the markers.

Part3 - Splitting of one clip into more than one scene and applying the effect on them:
For applying different effects on various parts of your video, split it. In this method, add the video file in the timeline and right-click. From the drop-down menu, select “Properties”, and then a window appears. Keep scrolling downward, click on the button of light-green colour “Cutting and Splitting” button.

When the window pops up, click on the “Apply changes” button, and the video automatically gets split. Every part of the video is present on the timeline after one another.

An easier way to split the video
No doubt, VSDC is a good option for editing the videos, but Filmora Video Editor has more features and better software for splitting the video. It fulfils the requirements of various users, whether it is for personal or business purposes. Also, the stylizing of the video is possible, including the quality, resolution, speed and other parameters.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Removing the noise
- Colour tunning
- Detecting of the scenes
- Video stabilization
- Audio equalizer
- Splitting, rotating and trimming of the video clips
Wondershare Filmora is always helpful in splitting, trimming and different options available for editing the videos. Following are the steps for using these features:
Step 1. Click on “Import” to bring the source file to the timeline.
Step 2. It is essential to select the clip in the timeline and move the play head on the right side. Click on the “Split” scissor icon visible on the toolbar. It helps in separating the videos into different parts.

Step 3. Save the video clip according to the format of your own choice. Simply click on “Export” and select the format from the tab “Format”. It is leftwards of the window. There is a whole list of the formats.

It would help if you used the Wondershare Filmora for splitting the video clips into parts without losing their quality. There is a number of effects and features that will definitely attract you. It is definitely suitable for making outstanding videos and images.
Wondershare Filmora has undoubtedly received many positive reviews compared to other editing software. You use the latest version of Wondershare Filmora to avail of its maximum features as it includes more than 25 sound and transitional effects. Keyframing is also possible. Go for it and start editing on it today.
How to Create Loop Videos with Filmora
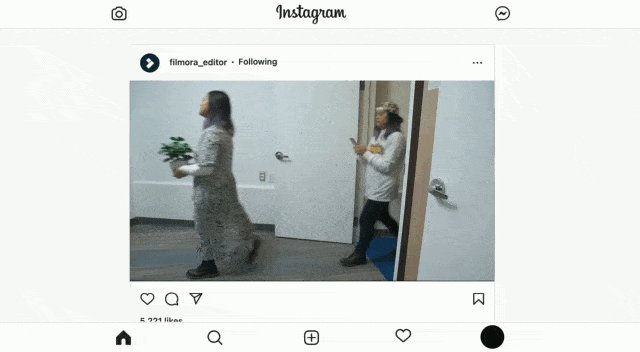
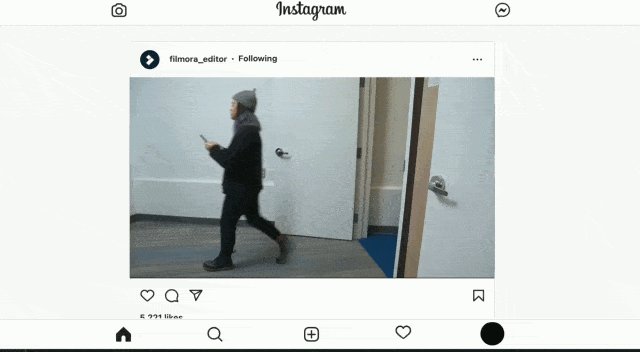
A loop fashion lookbook will be familiar to you if you are a fashion YouTuber. Here we will show you how to record shots and make a creative lookbook to show off your best outfits in an excellent way with Wondershare Filmora.

Shots recording for loop masking
The first and most crucial step for creating a good loop video is to record perfect shots. Here are the steps to record video shots for loop videos.
How to create a loop video
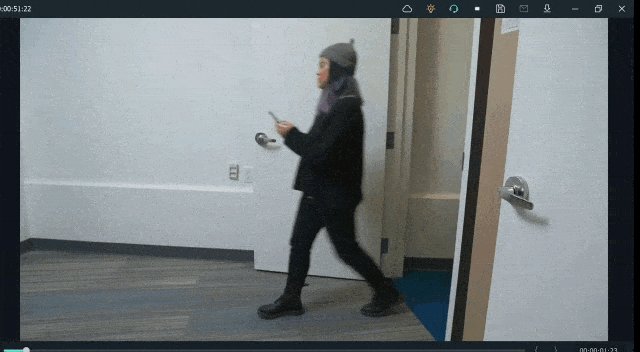
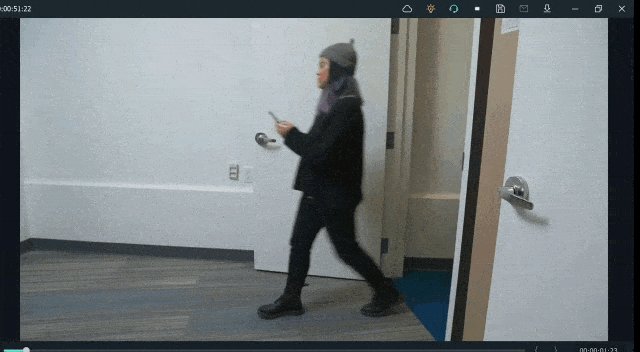
Step1 Set your camera or phone on a tripod. Make sure it stands still and does not move.

Step2 Set it so that you have a door on one side and enough room for the subject to walk through the door and move out of the frame.

Step3 Make sure all your outfits are ready.

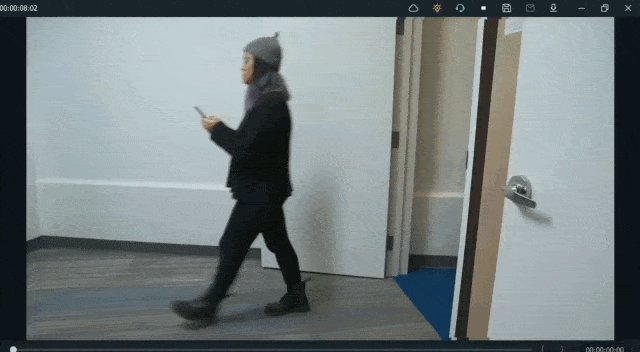
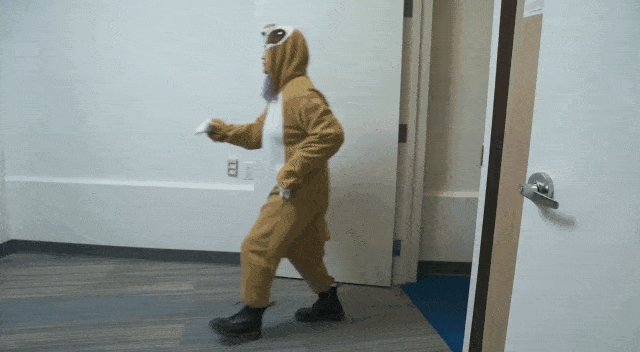
Step4 Start recording on your camera. Walk through the door wearing the first outfit. Change your outfits and repeat the step with all your dresses. It would help if you kept the camera rolling while recording all these clips. Turning the recording on and off with every shot will result in many small movements.
Editing footage with a professional video editor - Wondershare Filmora
After recording the shots, the next step is to edit them. Wondershare Filmora is the best software for this purpose. Creating a loop video using filmora is an easy task.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Below is the step-by-step guide on using Wondershare Filmora to create a loop masking or lookbook video.
How to edit a loop lookbook video
Step1 Download and install Wondershare Filmora on your PC or Mac.
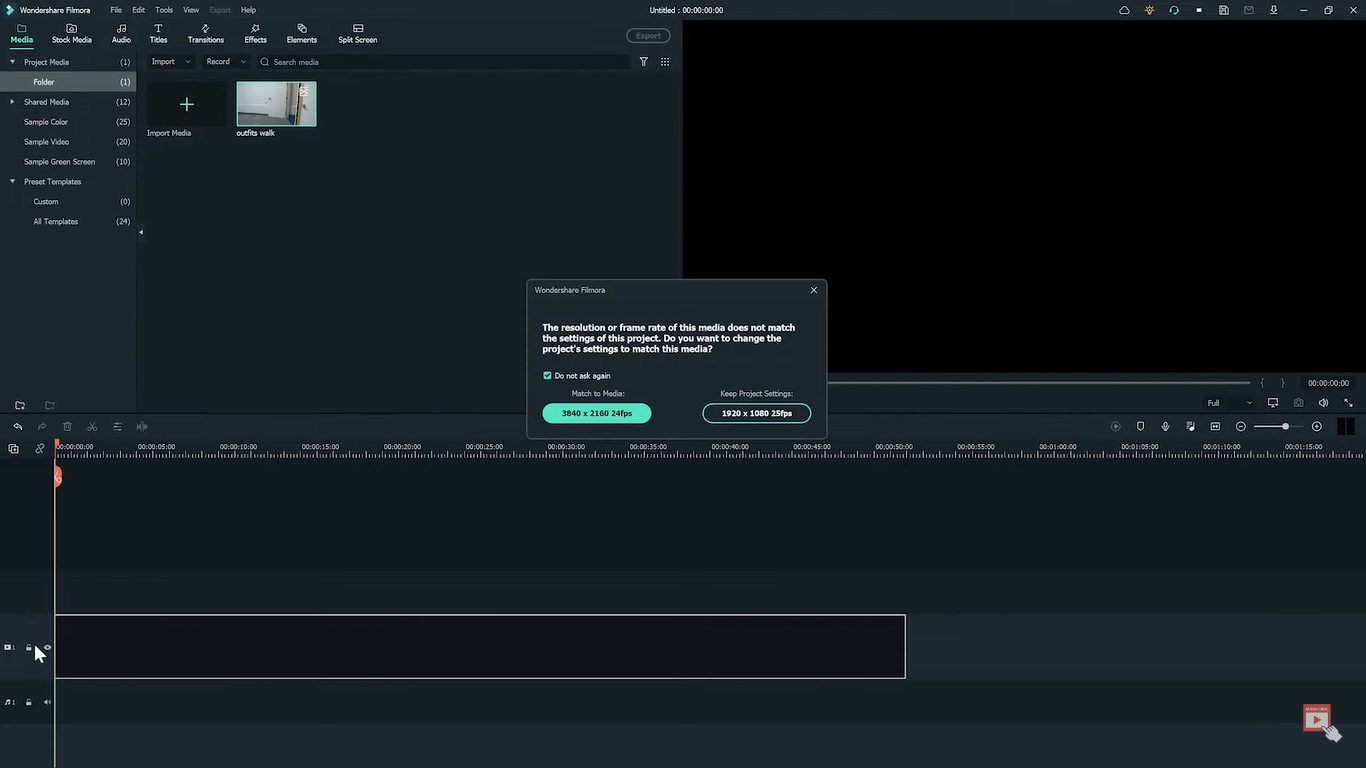
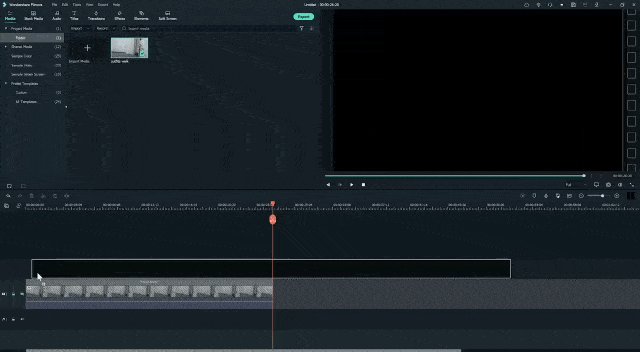
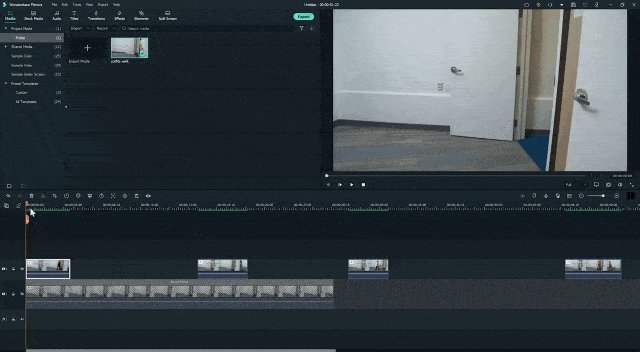
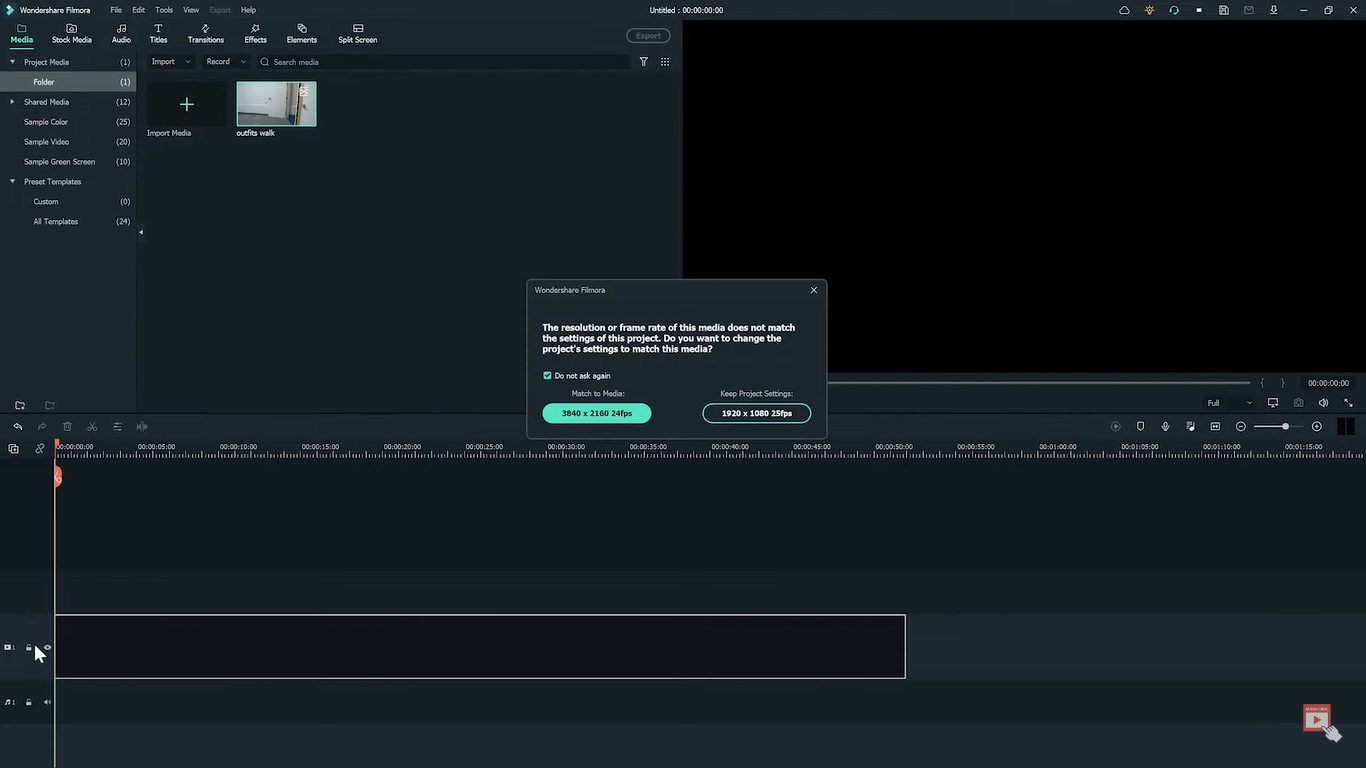
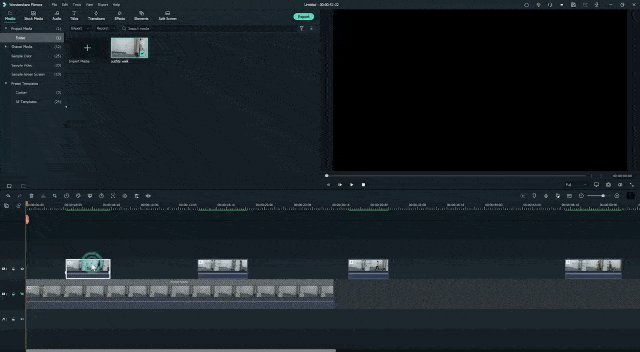
Step2 Launch Wondershare Filmora, import the video clip into Filmora and place it on the first track.

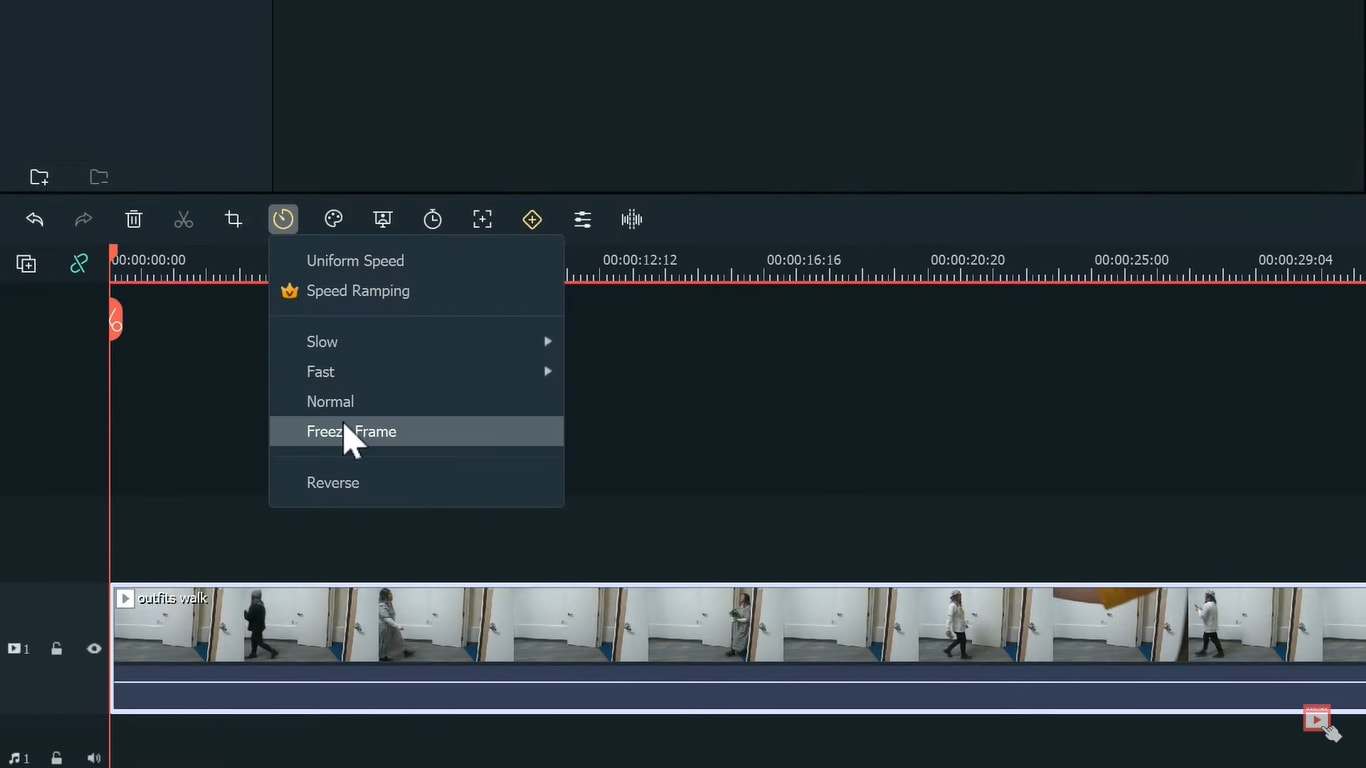
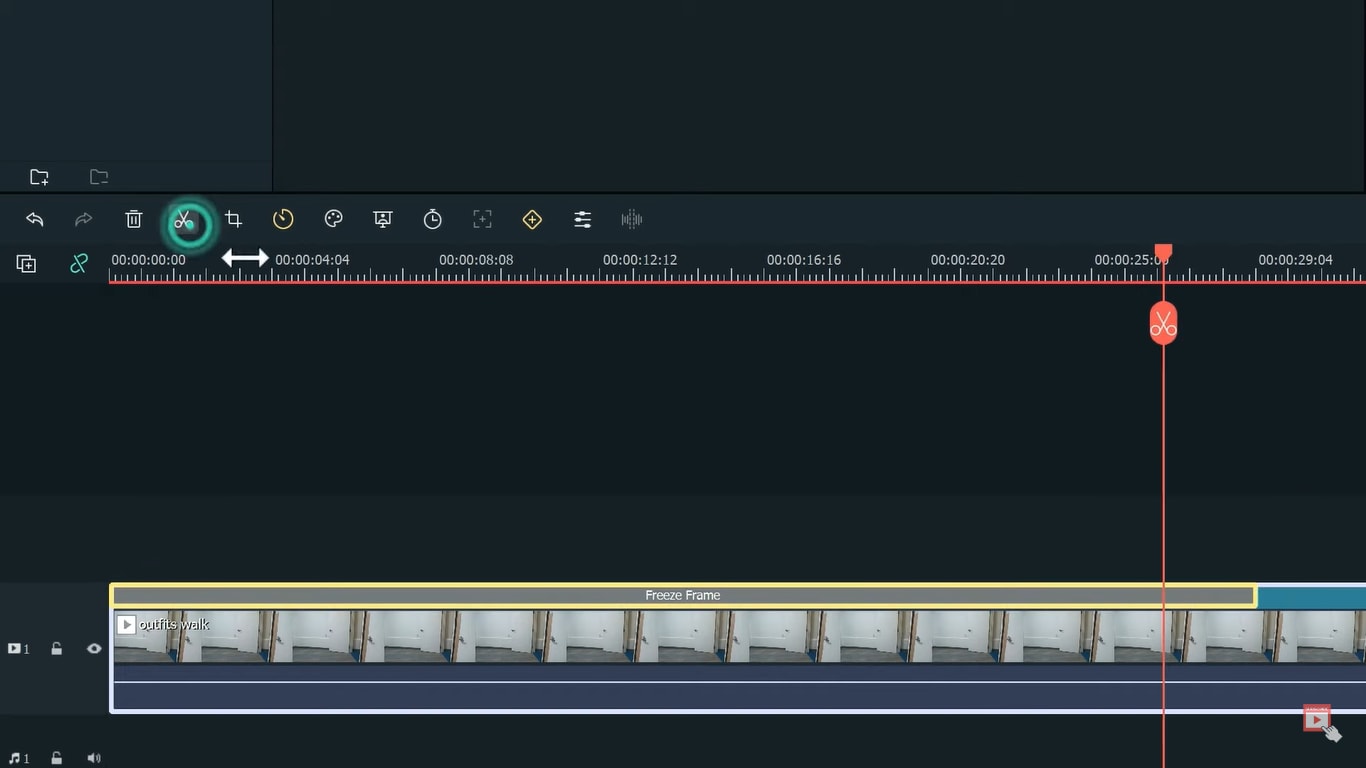
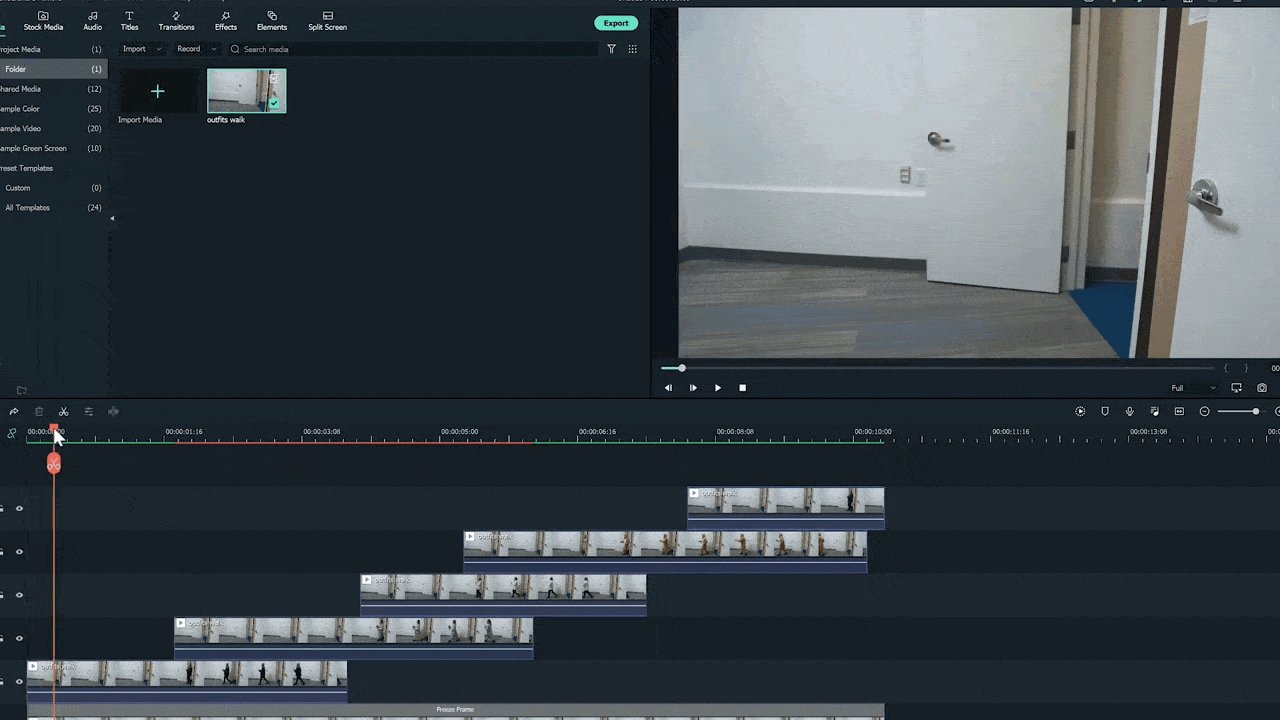
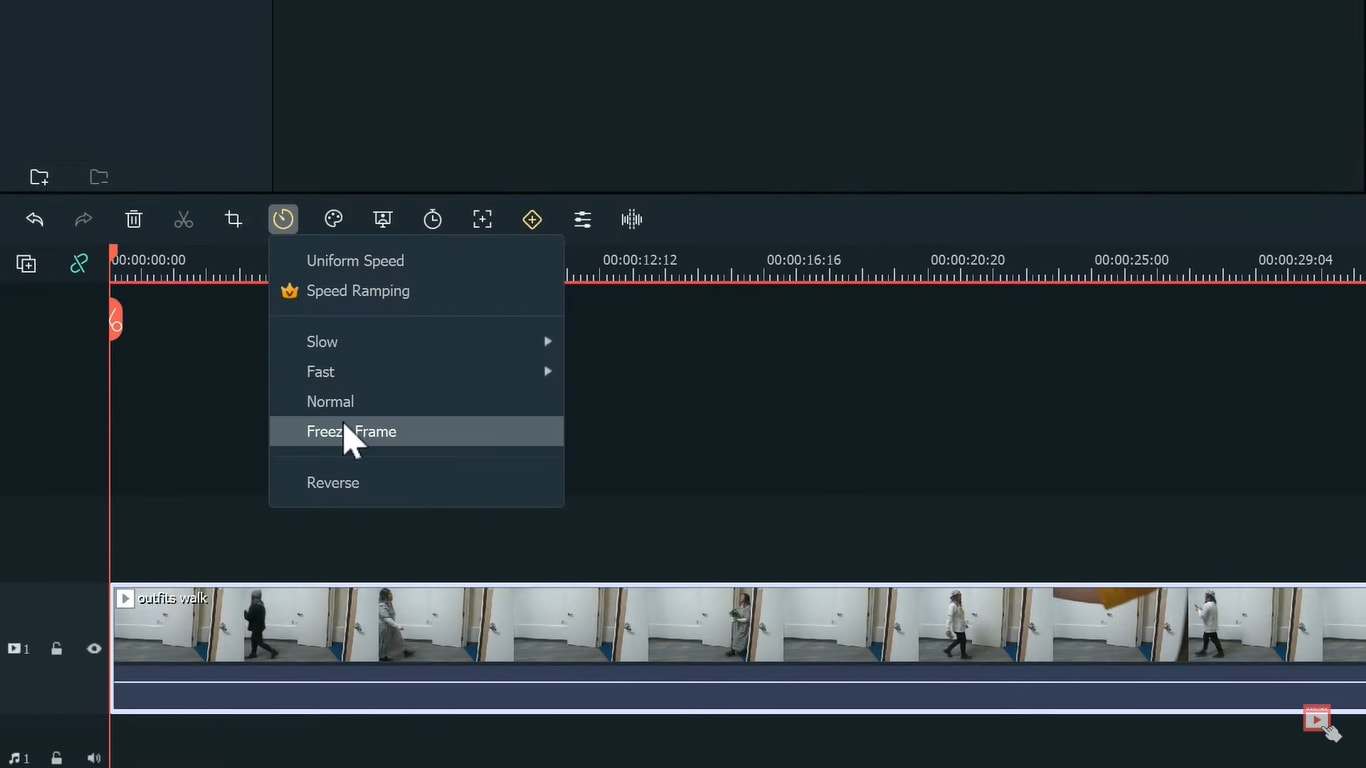
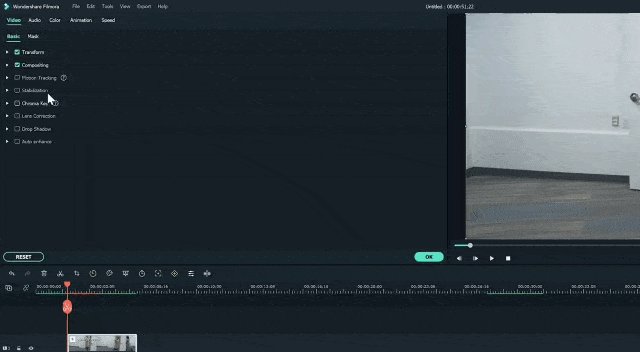
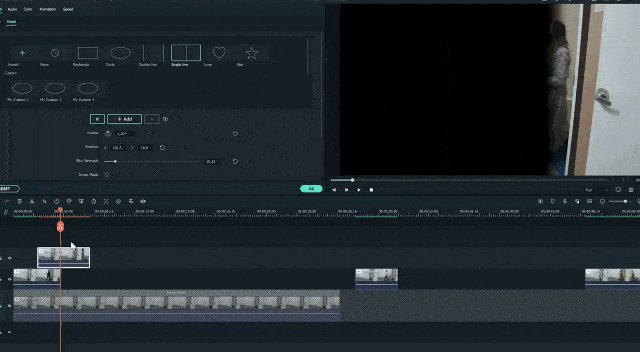
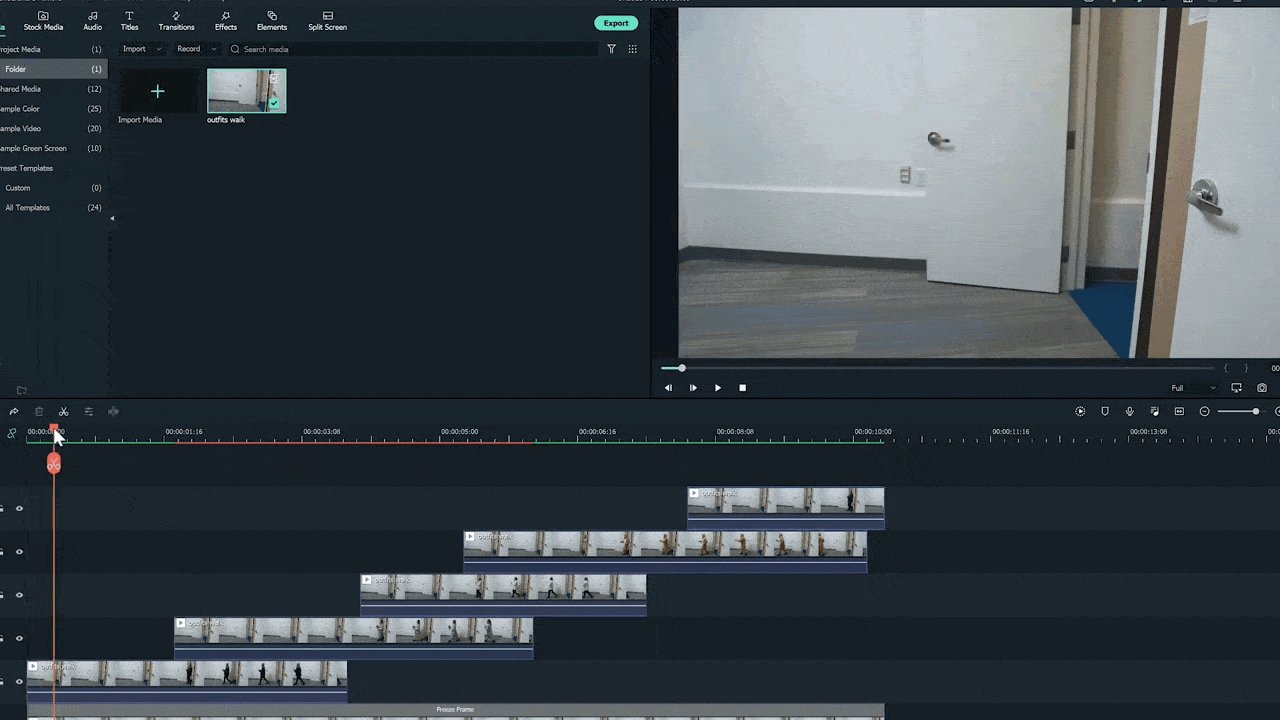
Step3 Find a frame with an empty background, i.e., without the subject, and freeze the frame.

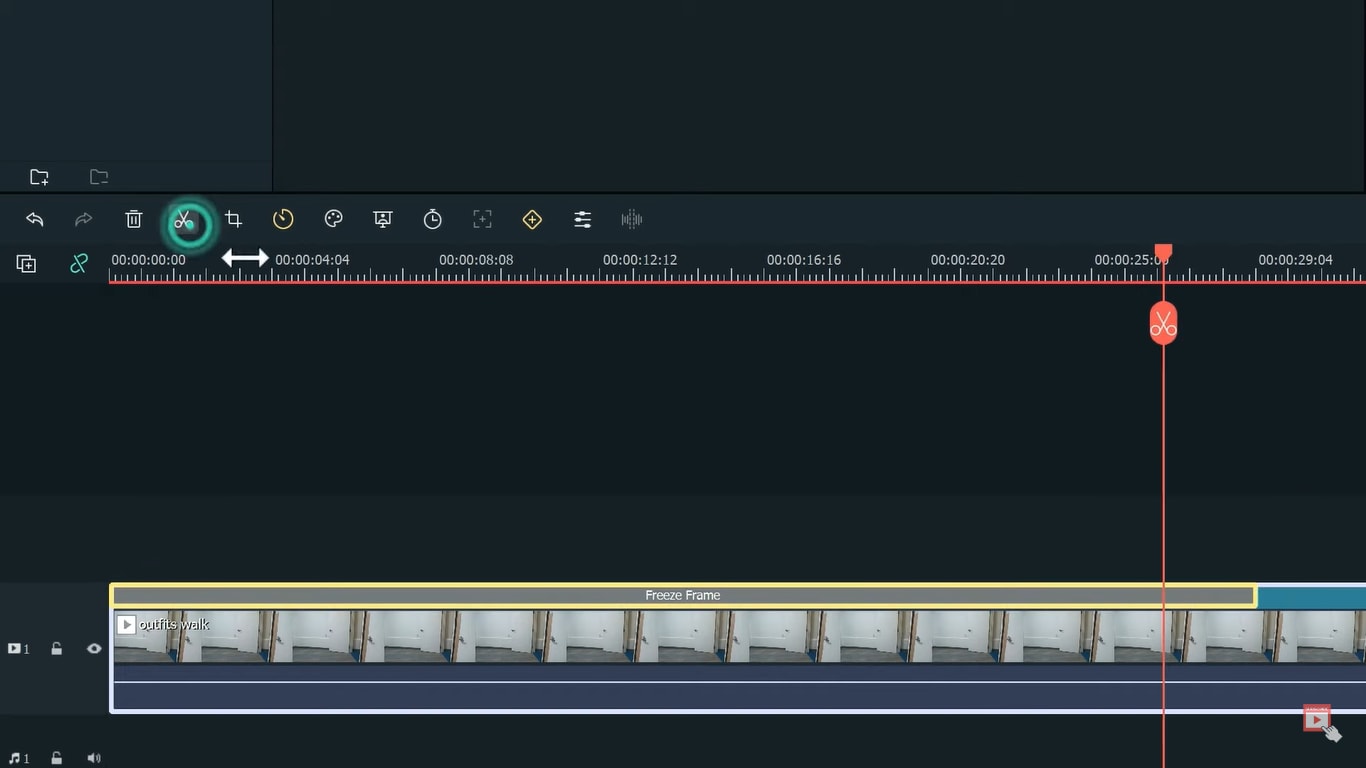
Step4 Extend the frozen frame and cut out the rest of the video.

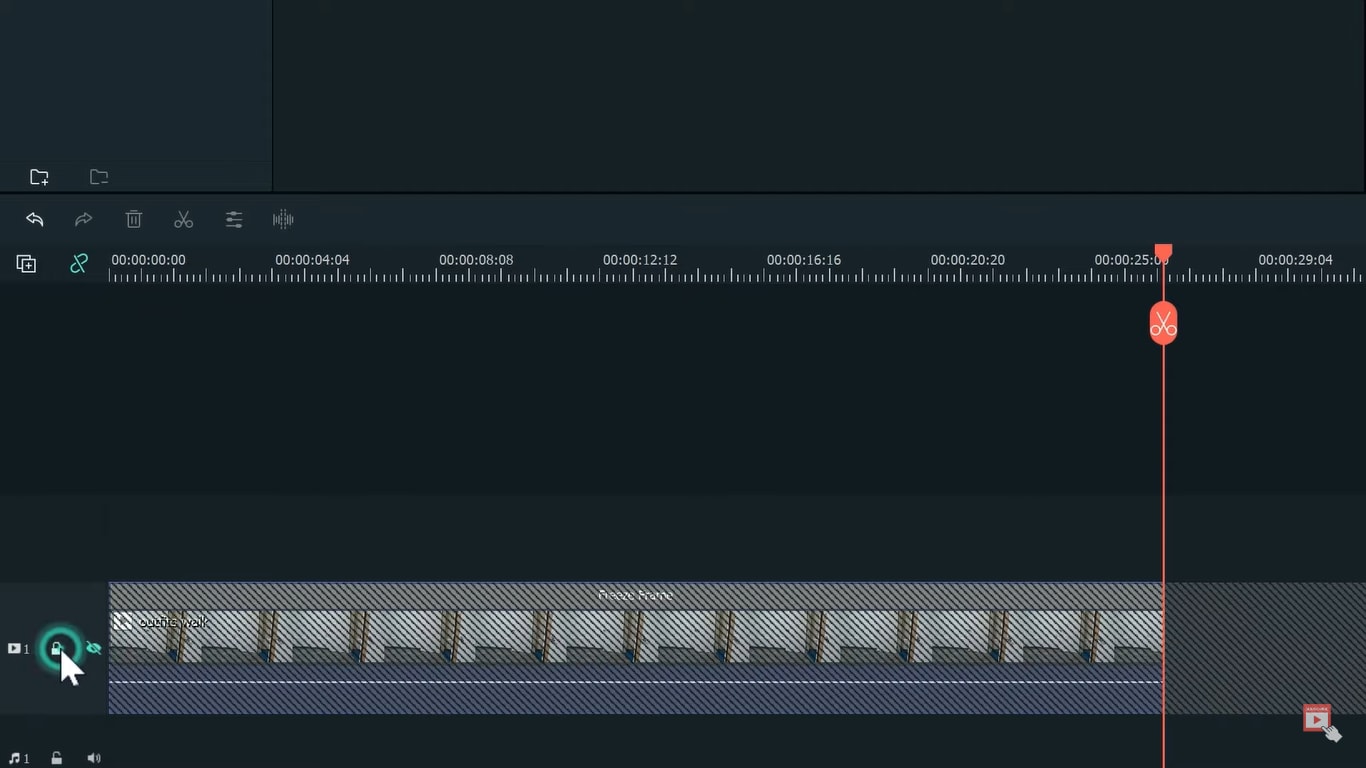
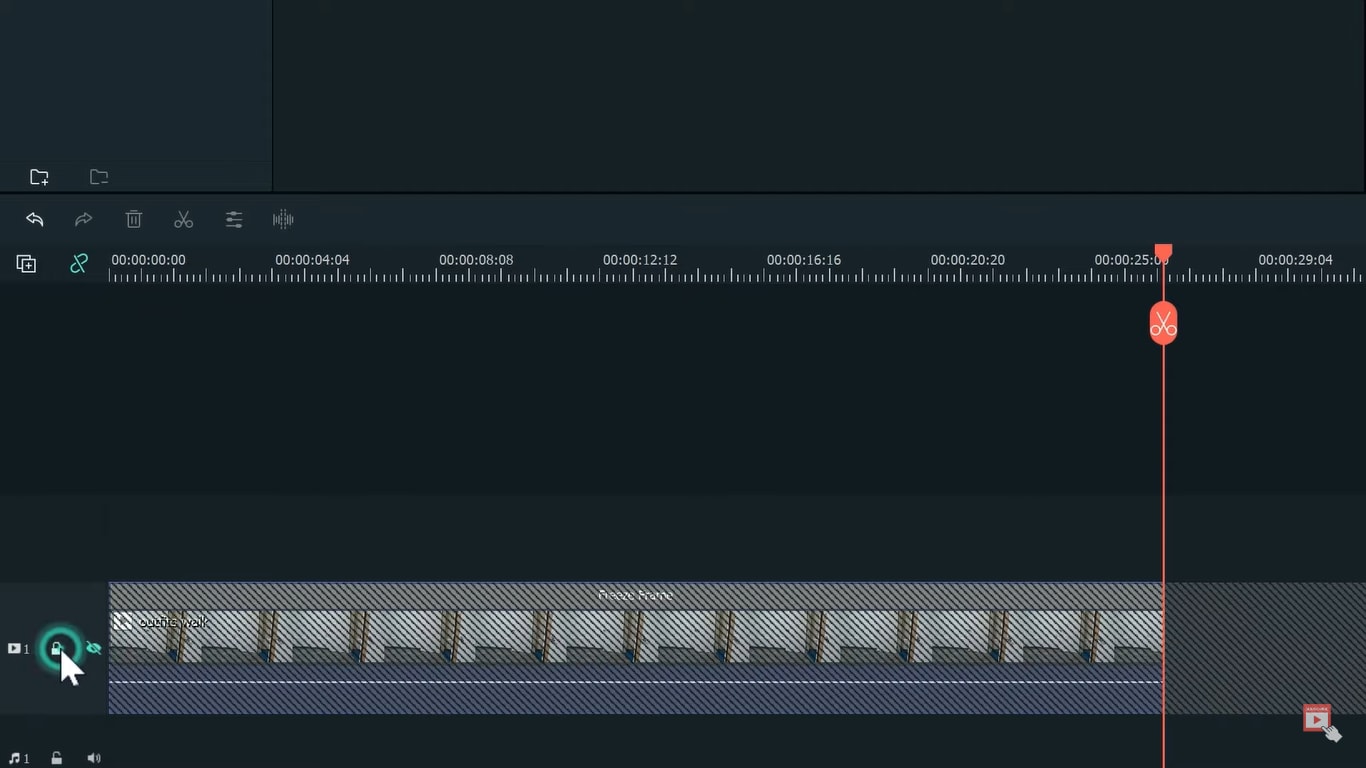
Step5 We are done with the first track so lock it.

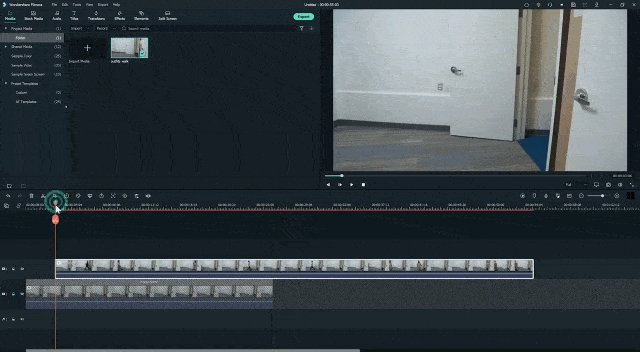
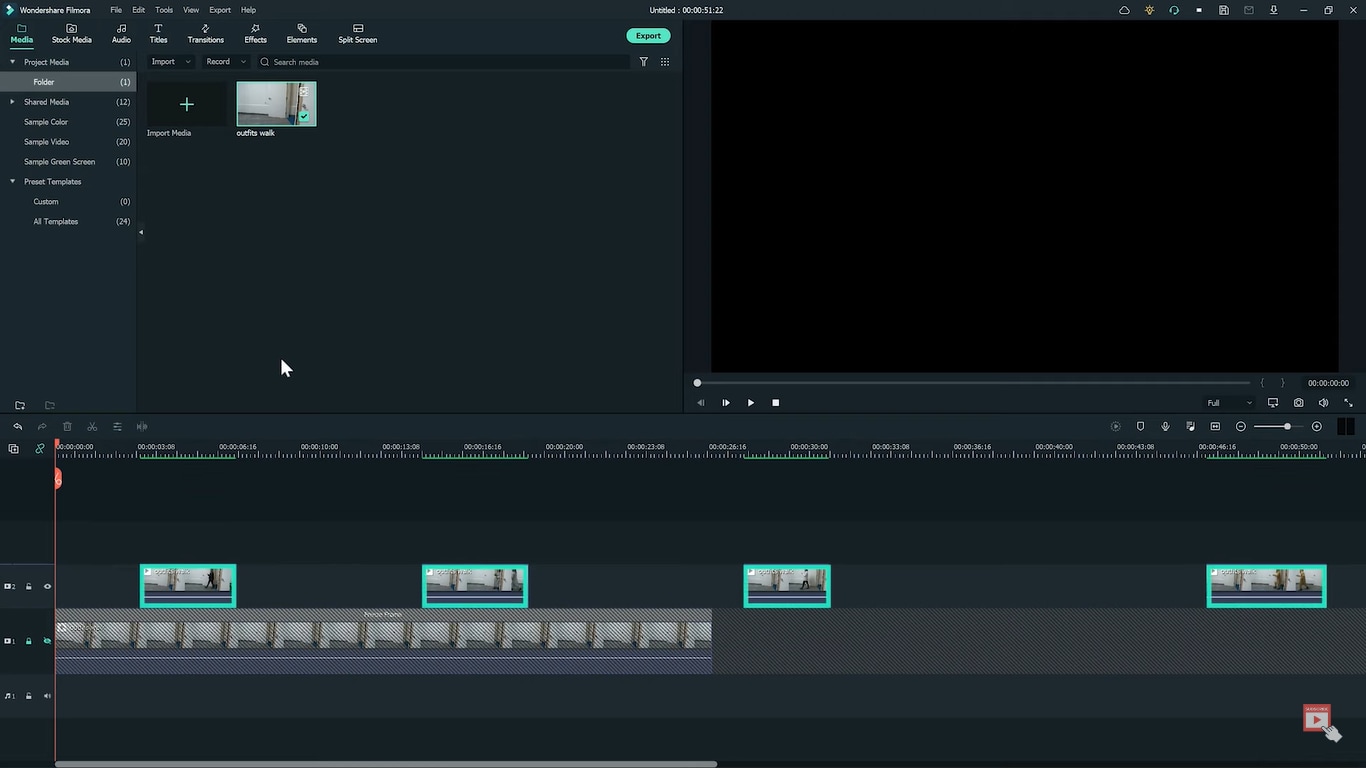
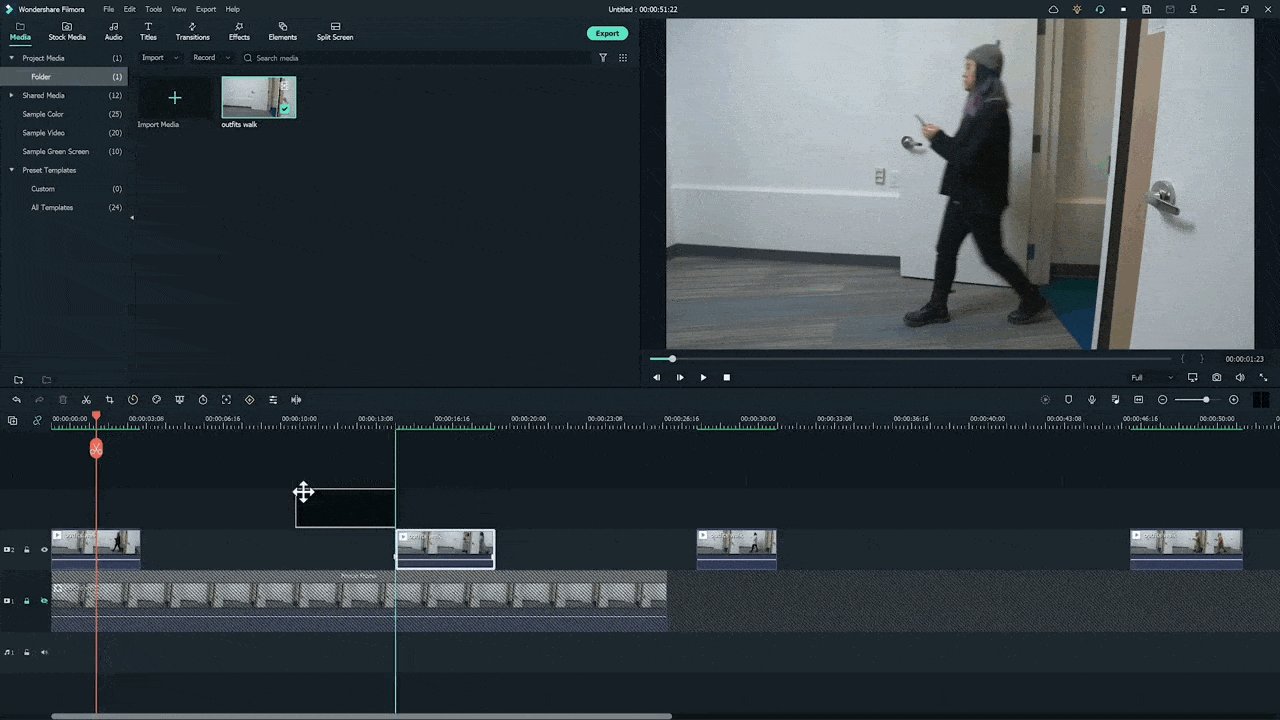
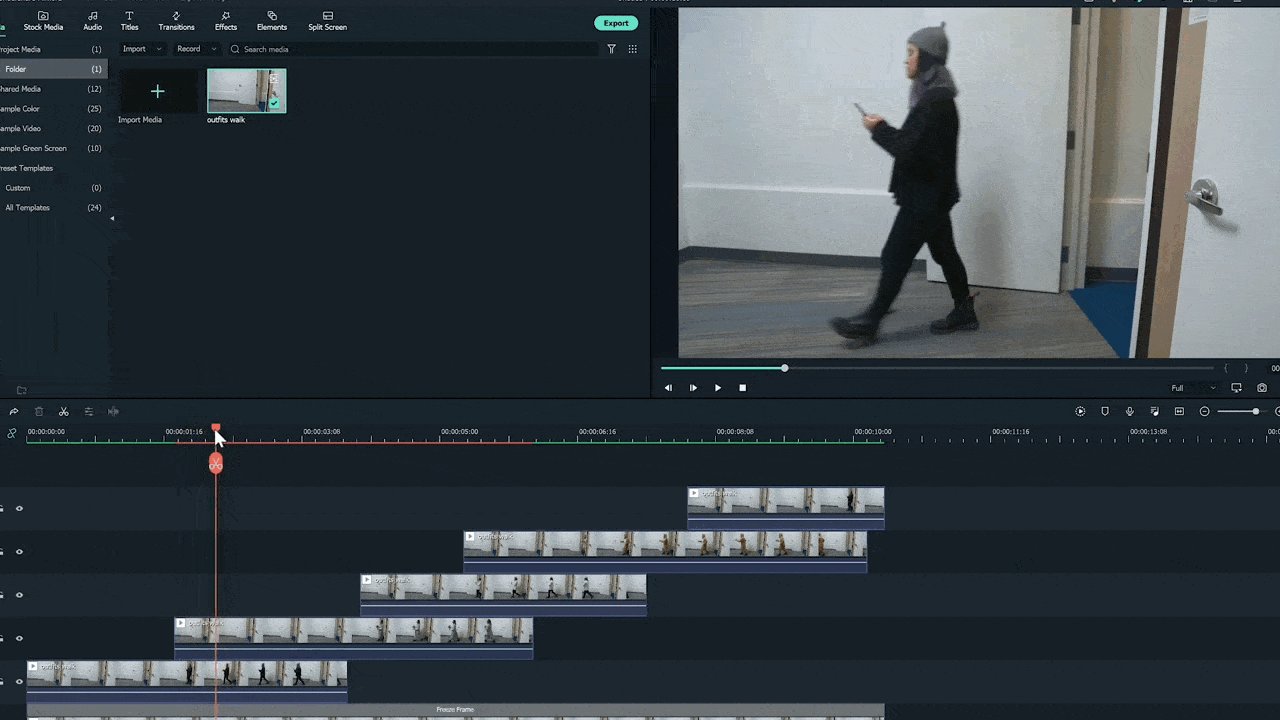
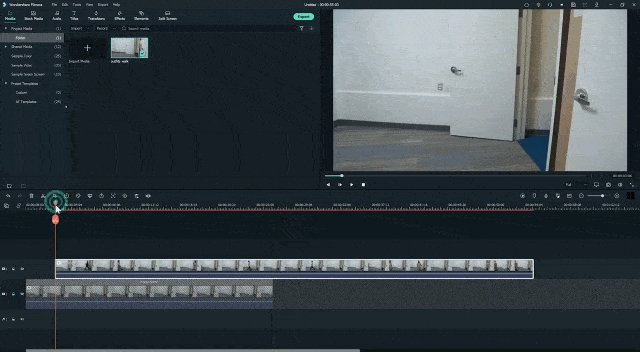
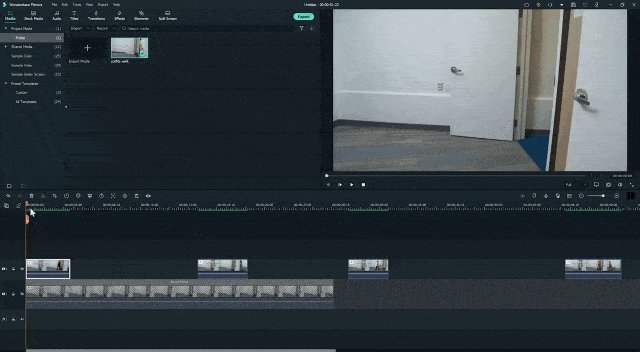
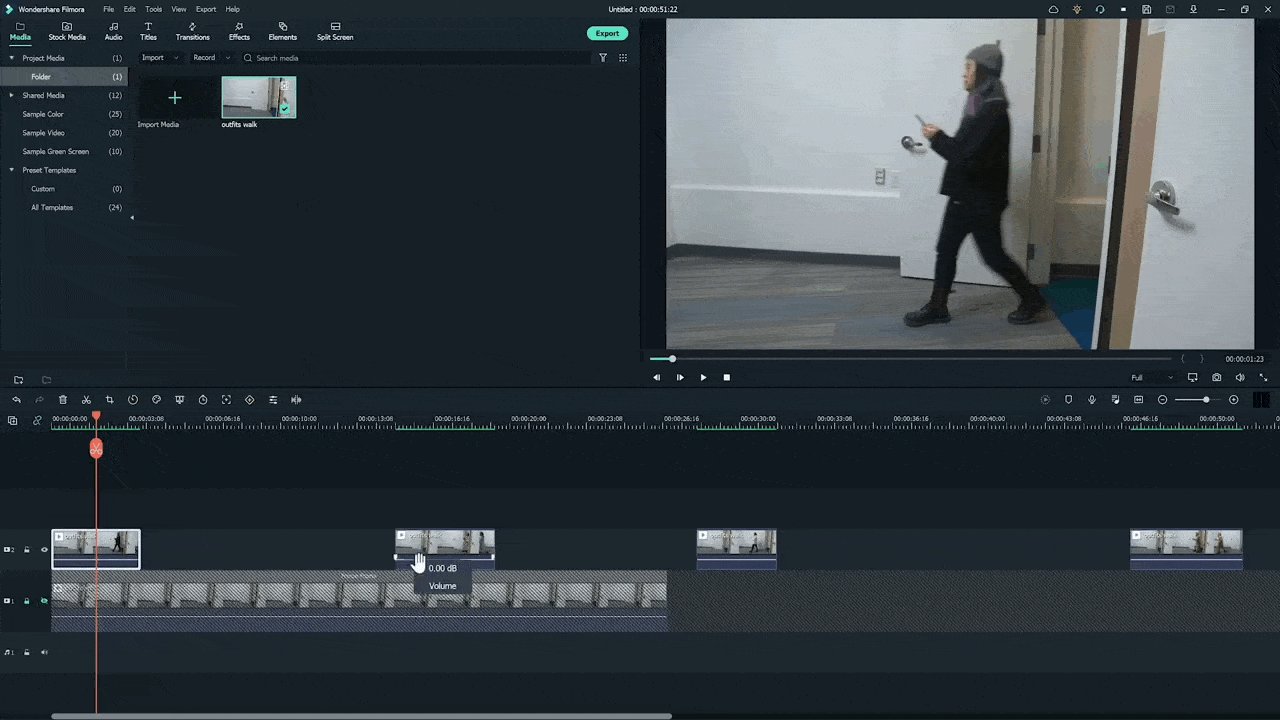
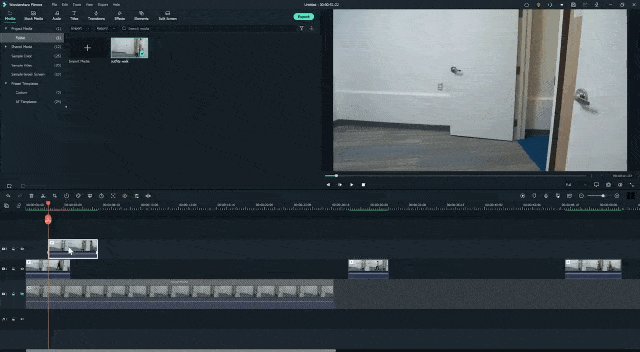
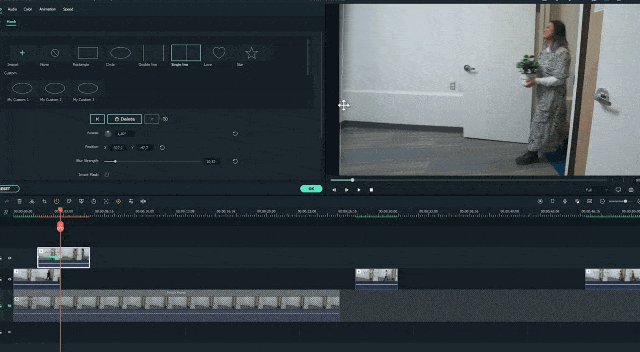
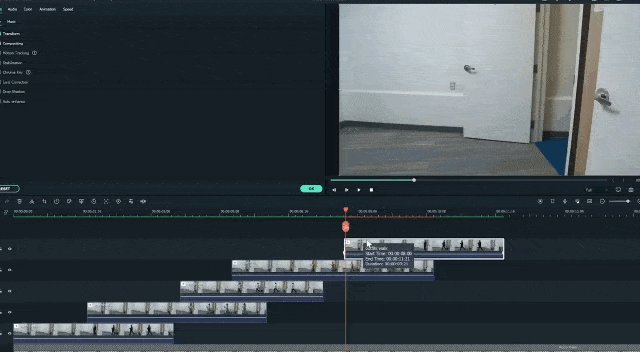
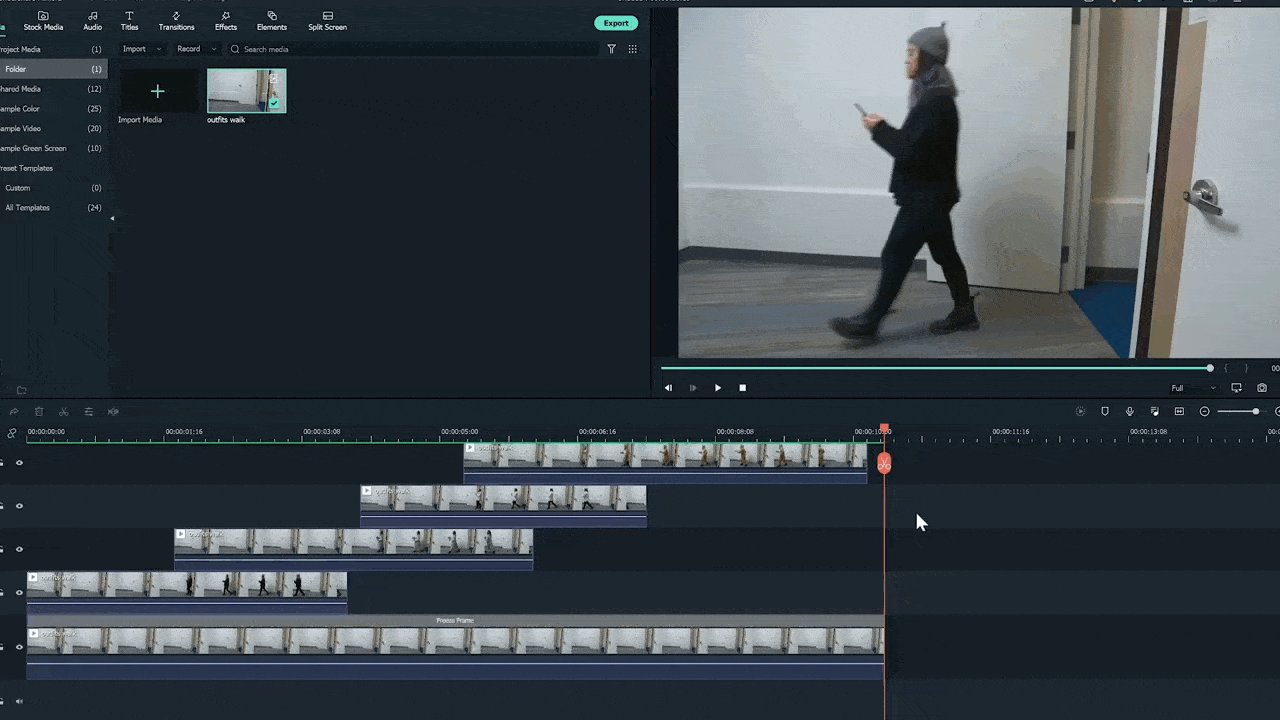
Step6 Import the clip again on the second track. And find the sections of the clips where the subject is walking in the video. Cut the remaining part.

Step7 It will create several small sections on the second track.

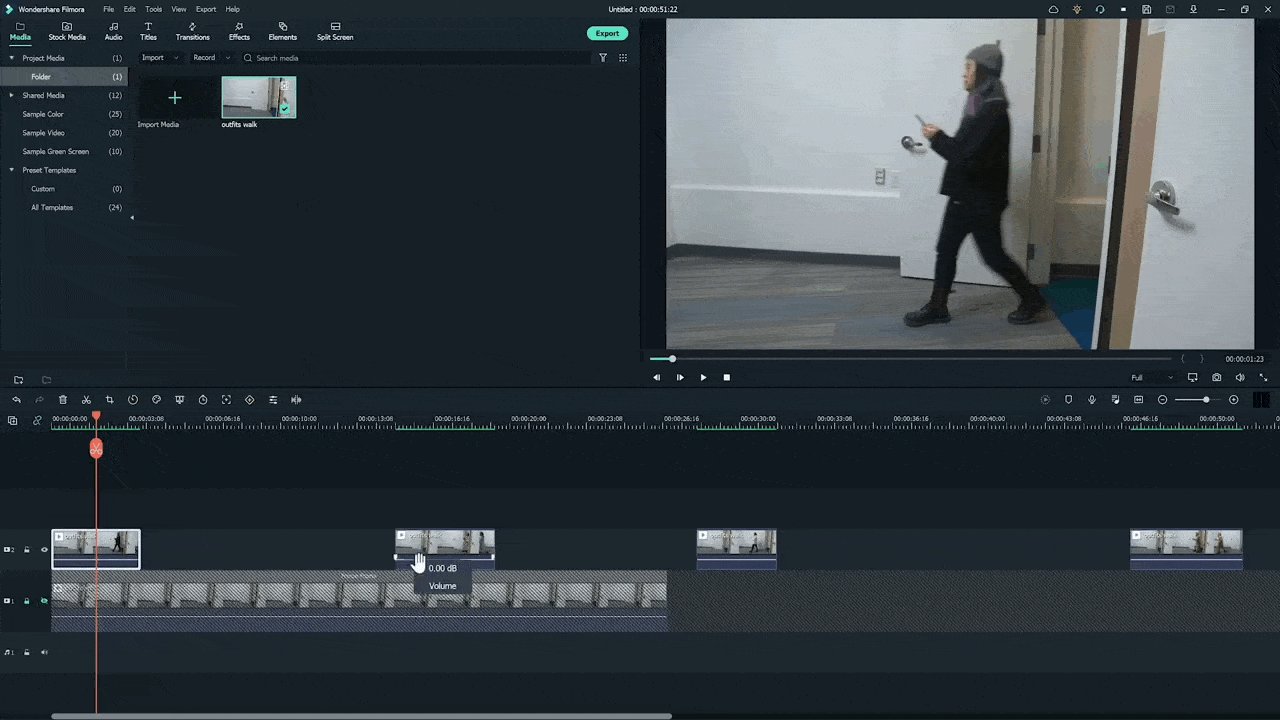
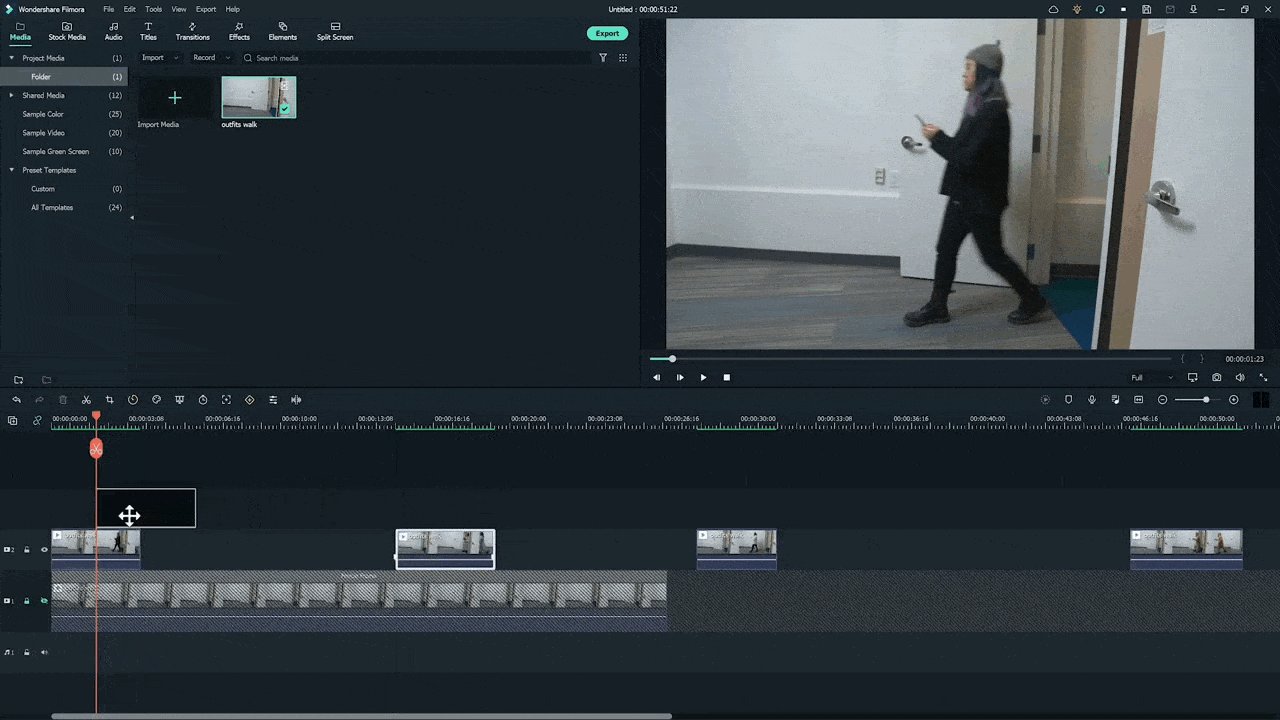
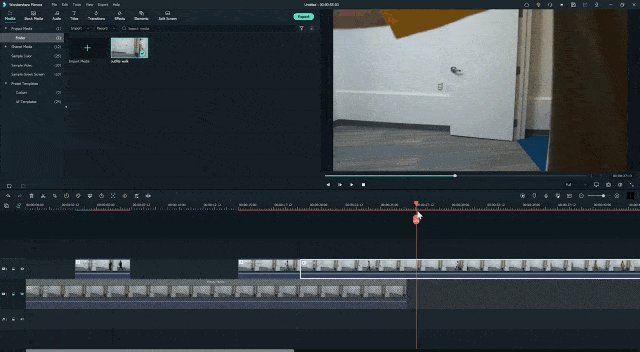
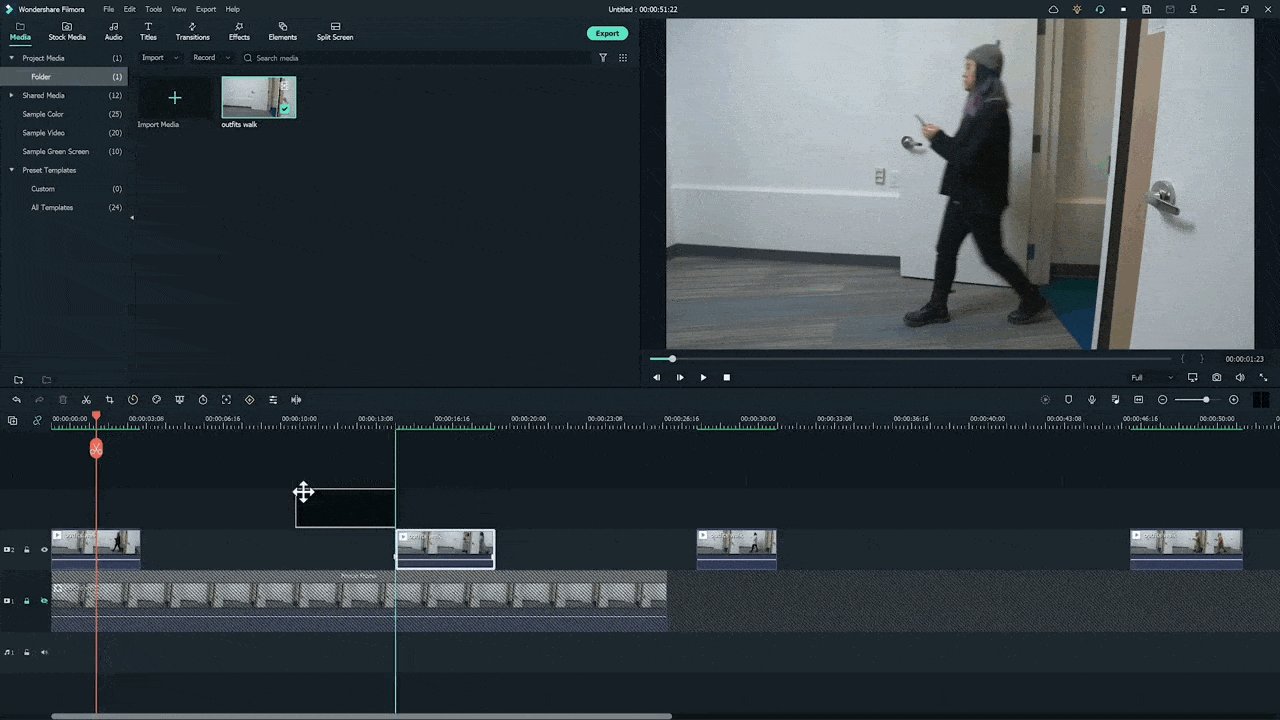
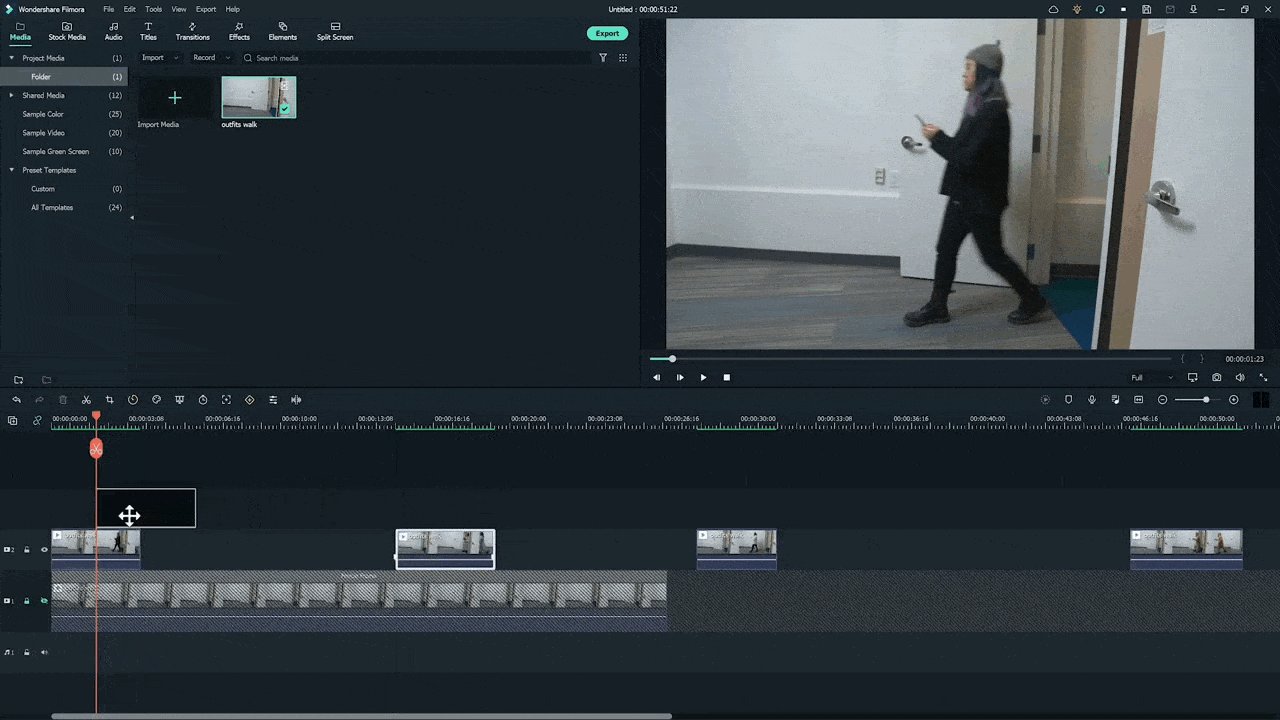
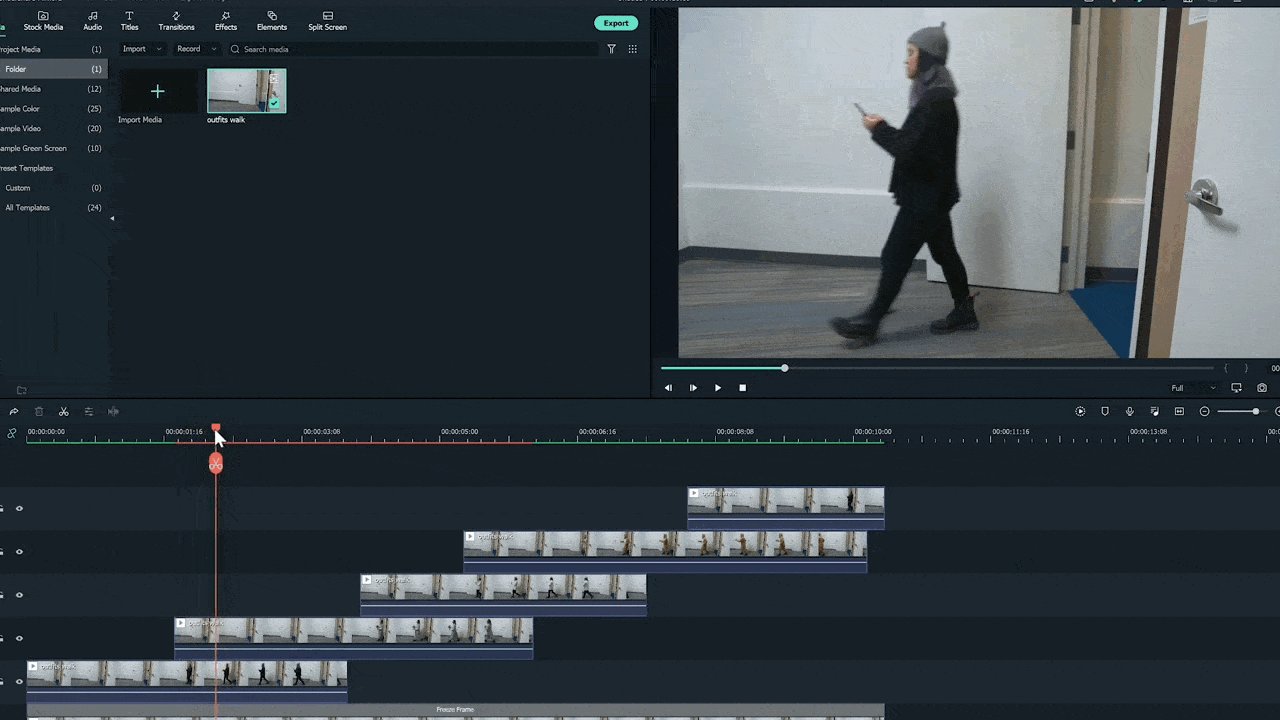
Step8 Put the first clip at the start of the timeline and move the playhead to find the frame containing enough room for the second outfit.

Step9 Move the second outfit to that playhead area.

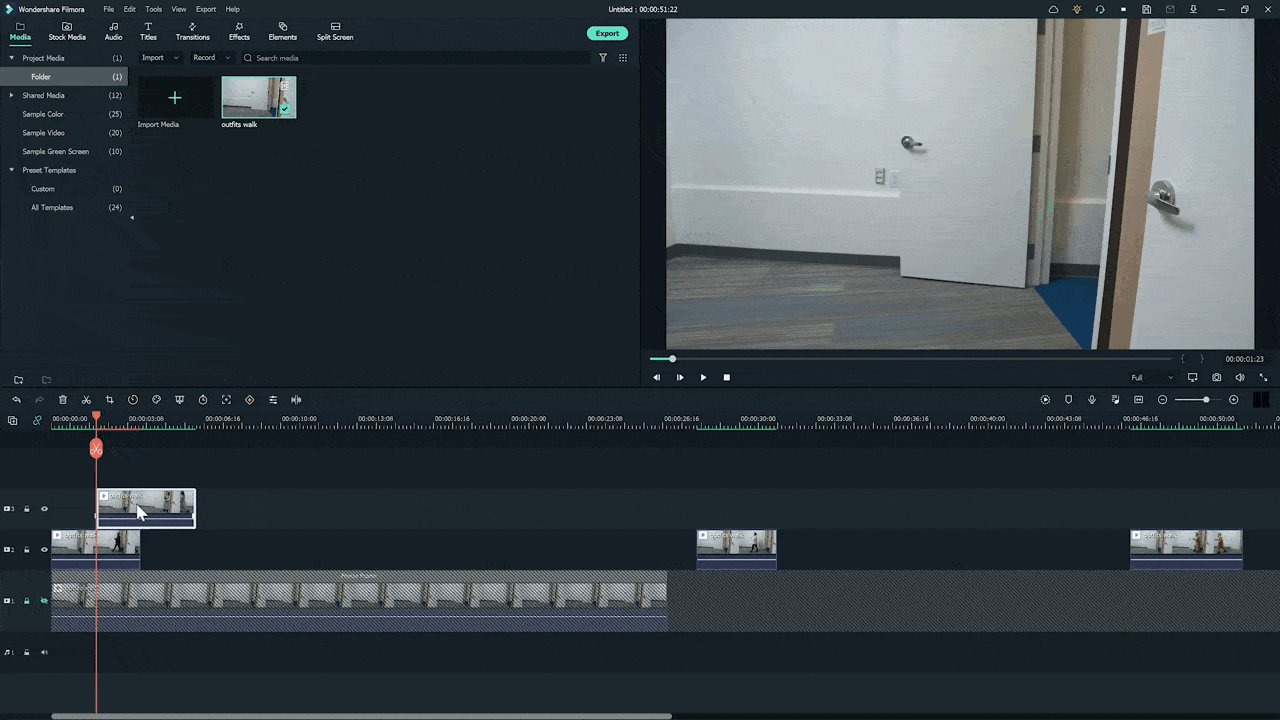
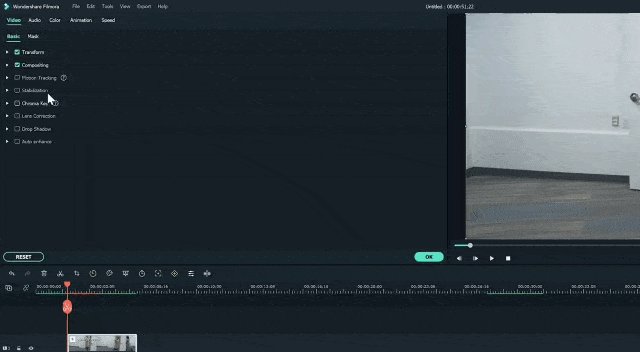
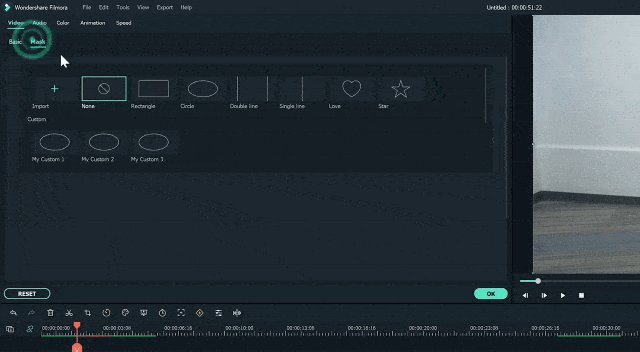
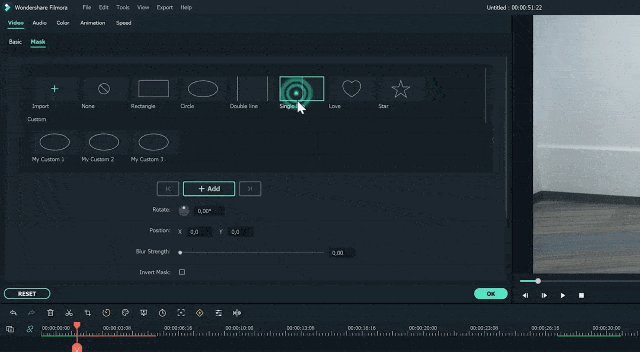
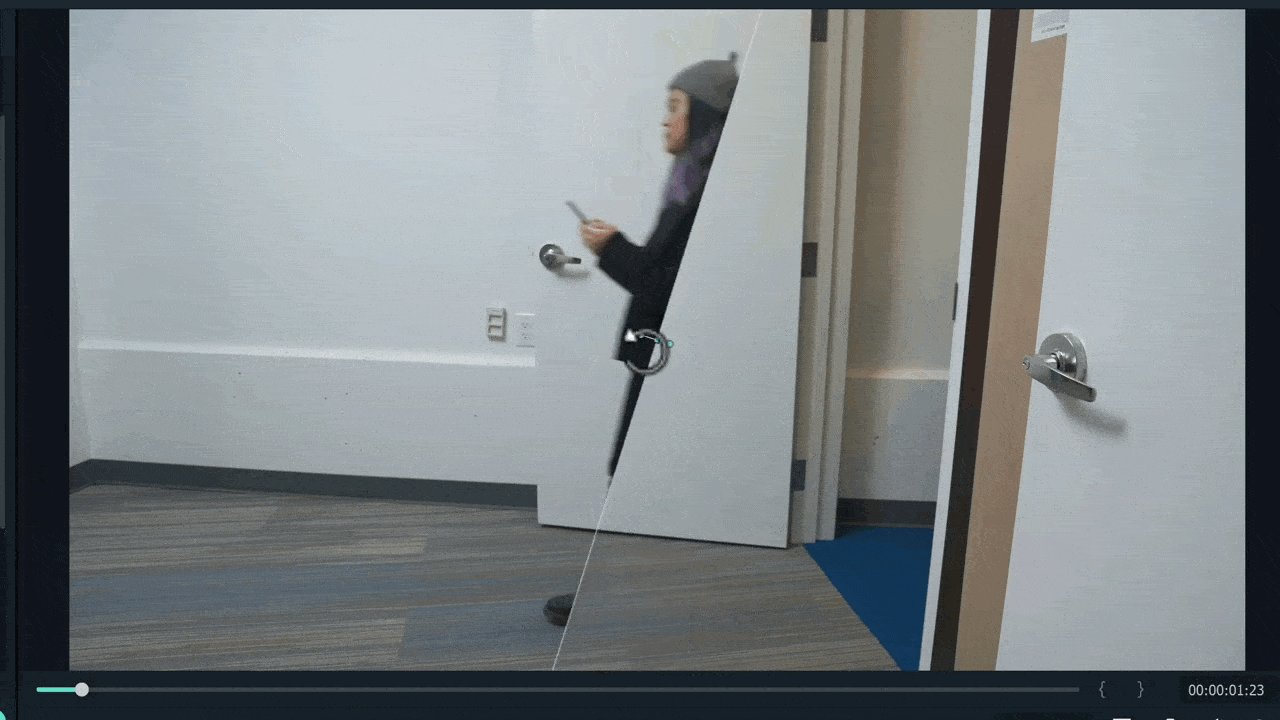
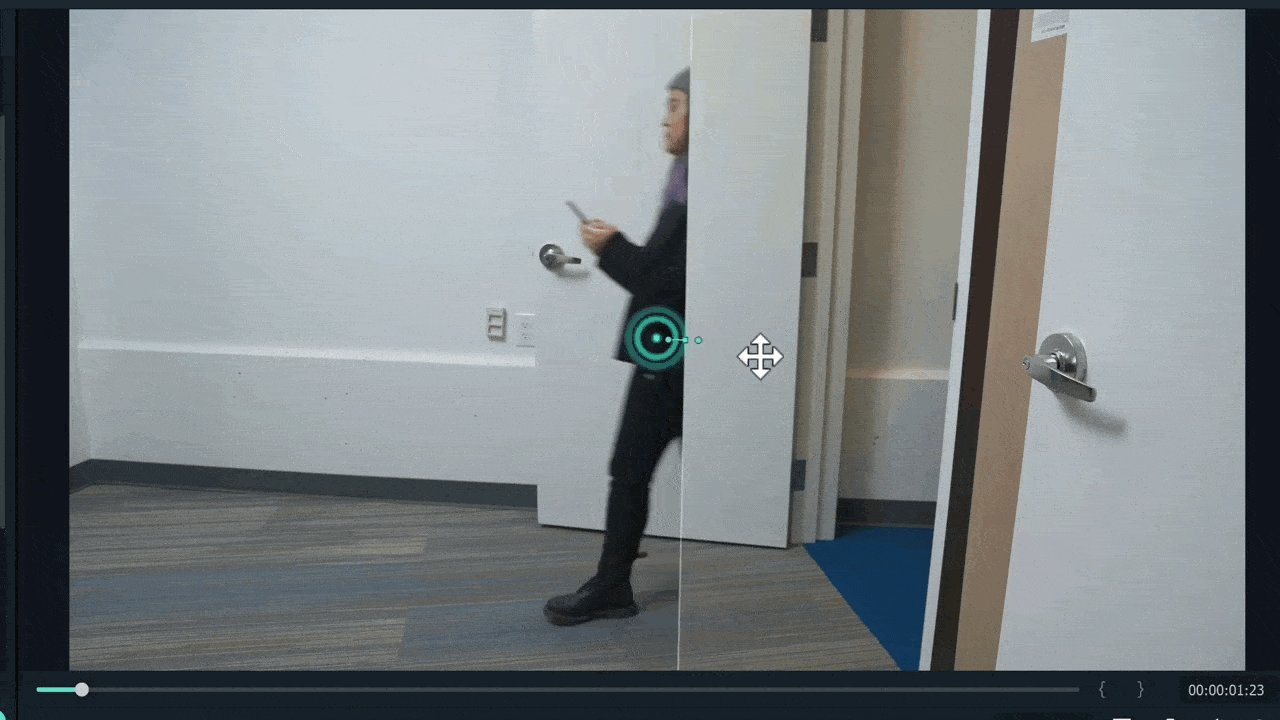
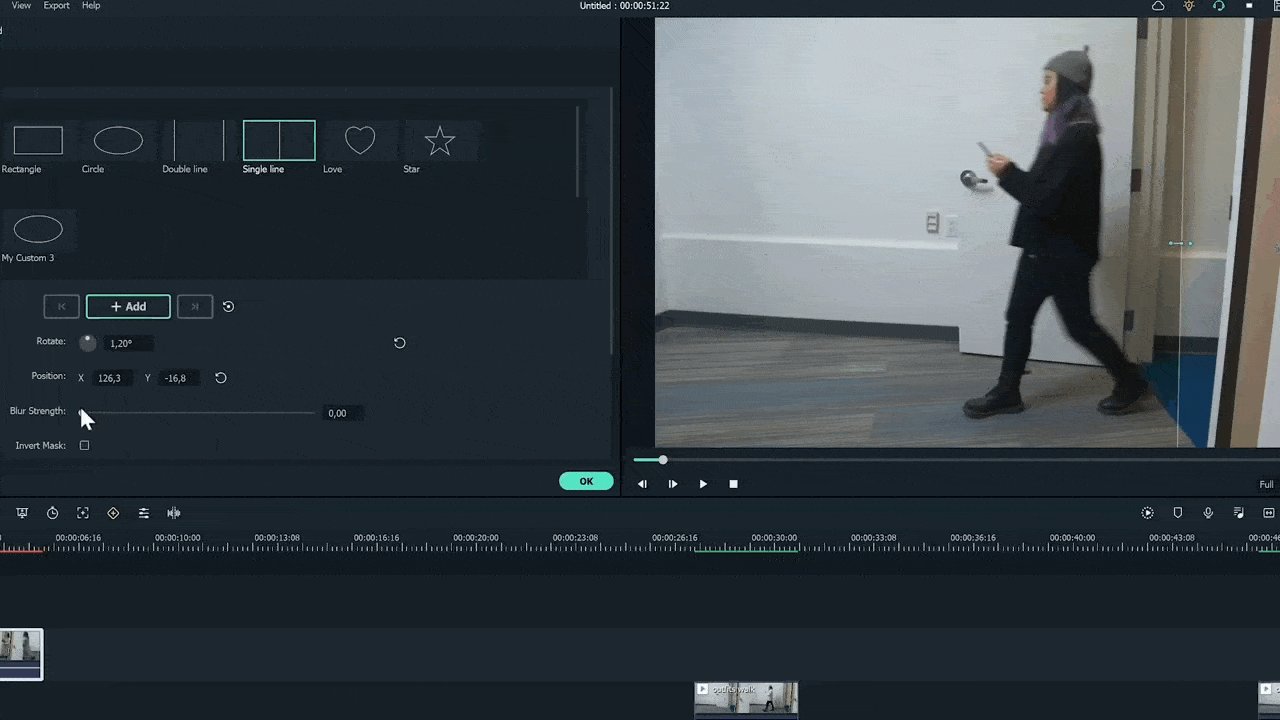
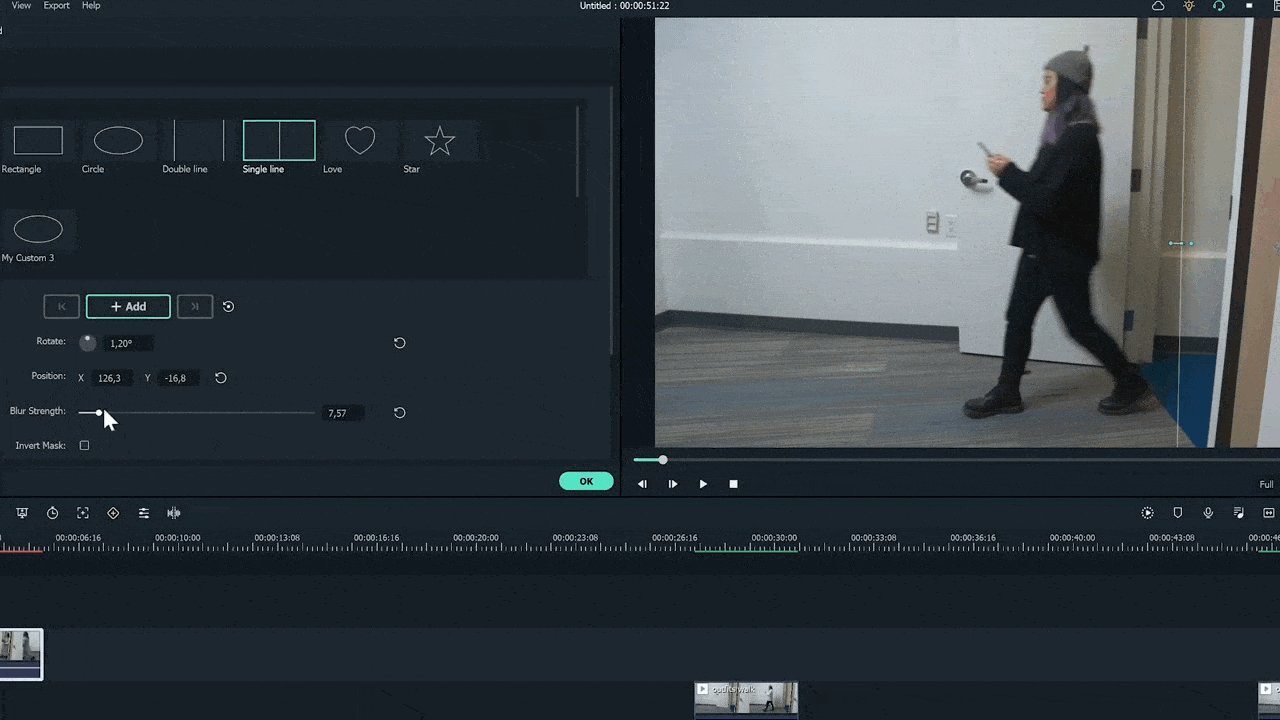
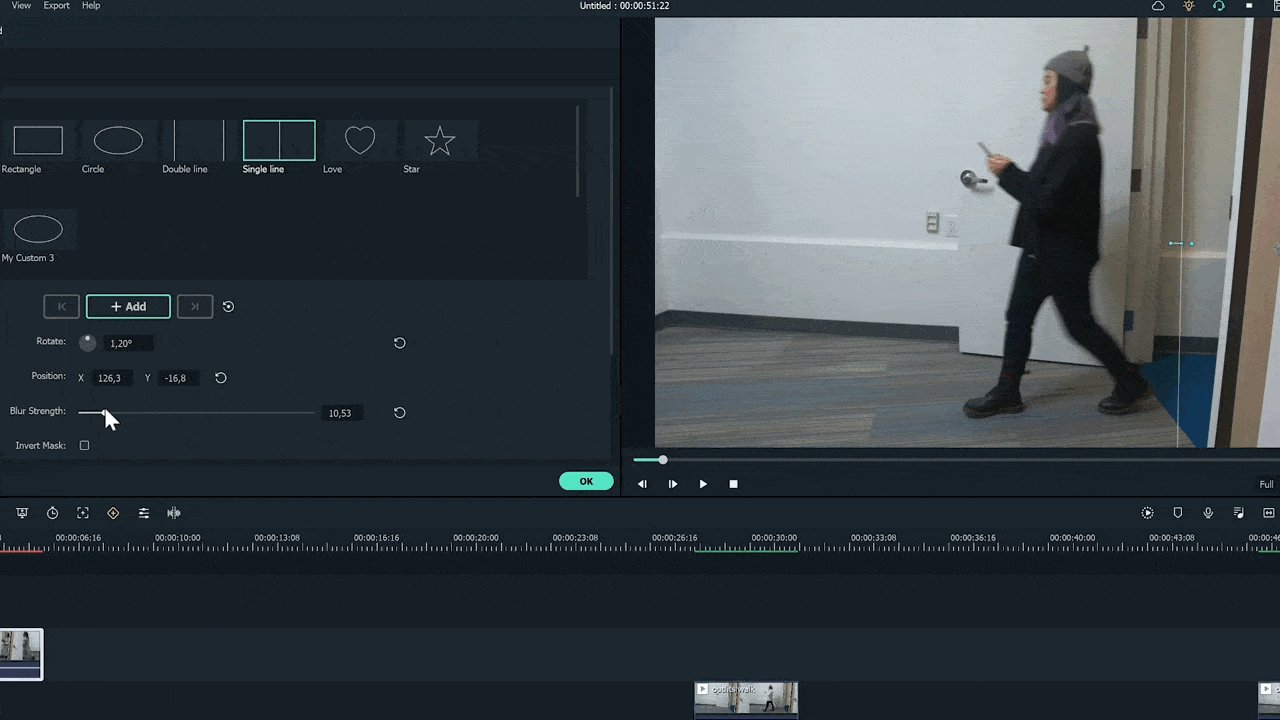
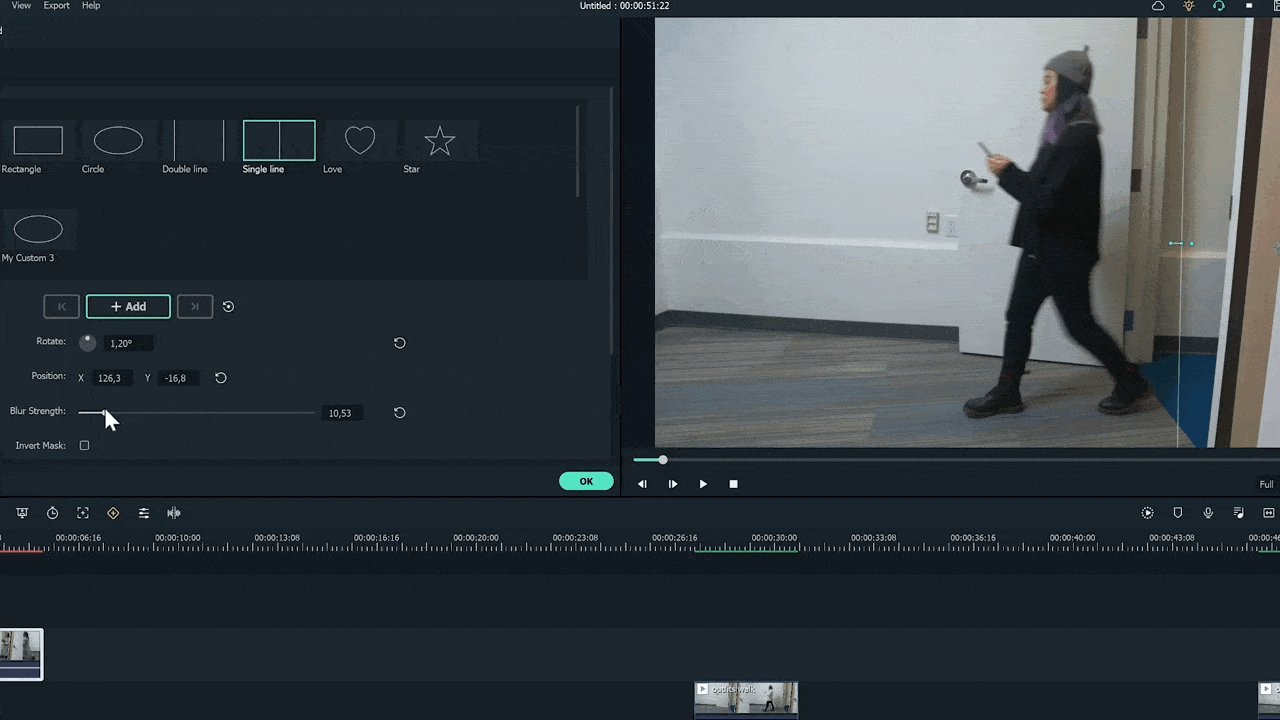
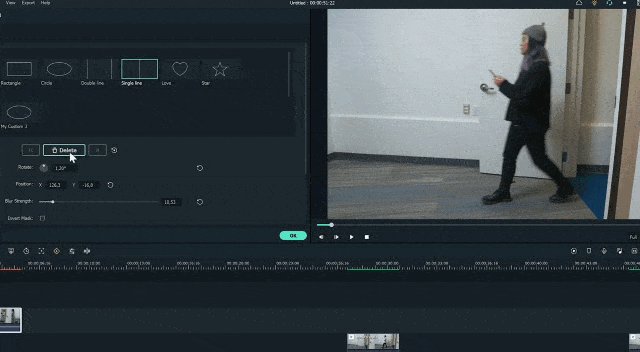
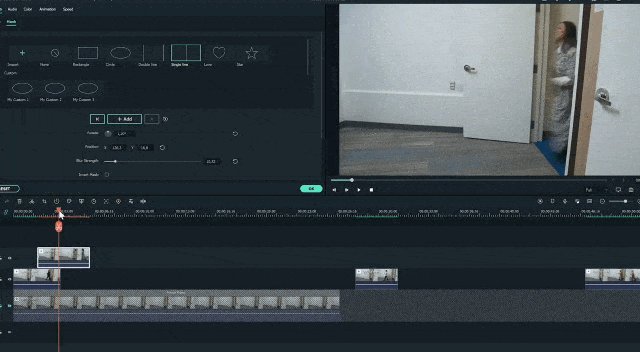
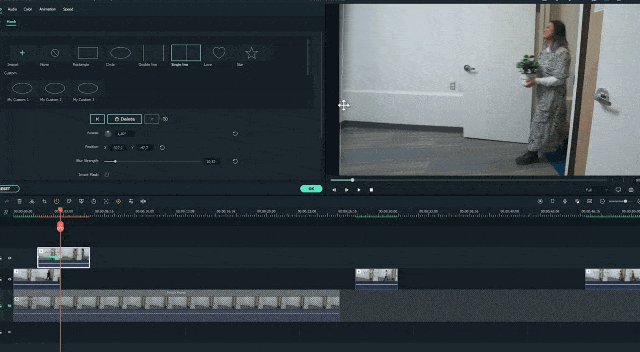
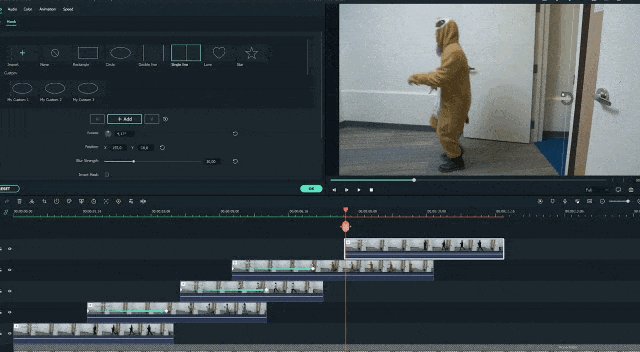
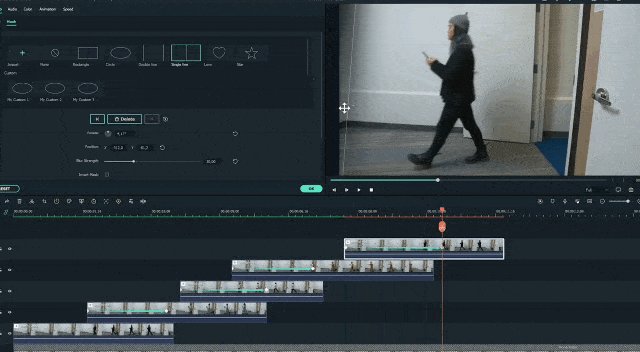
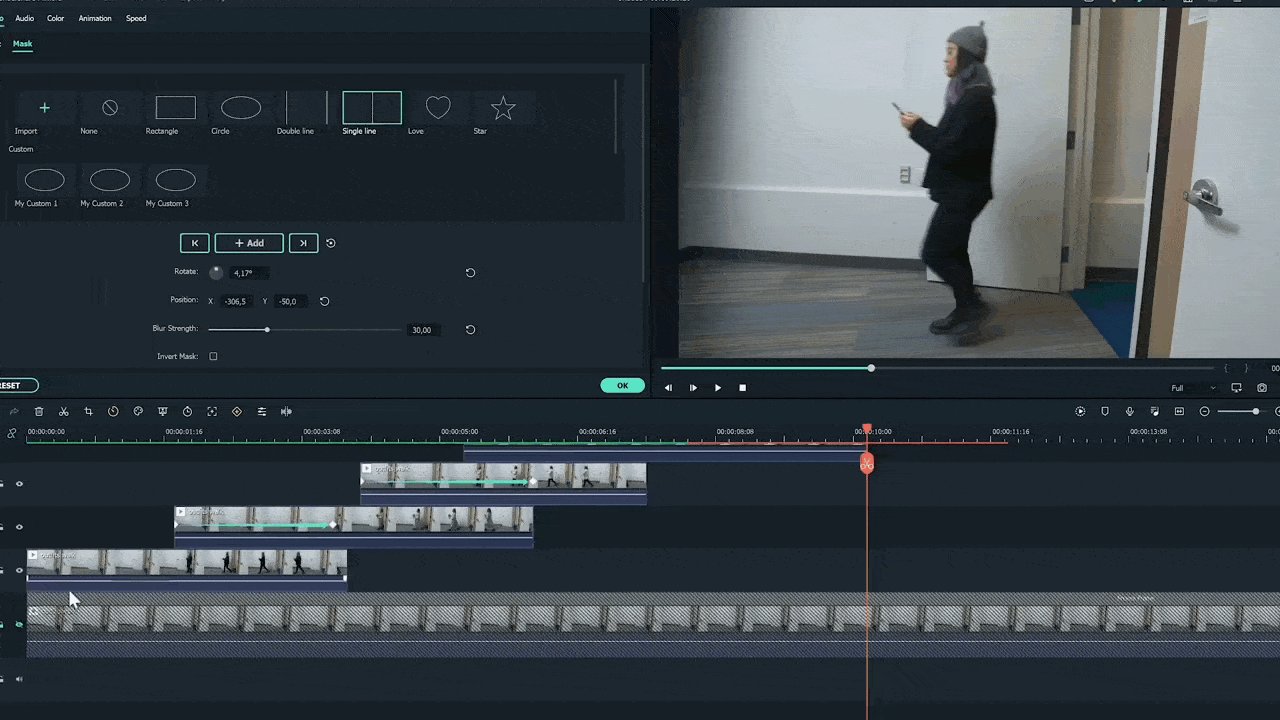
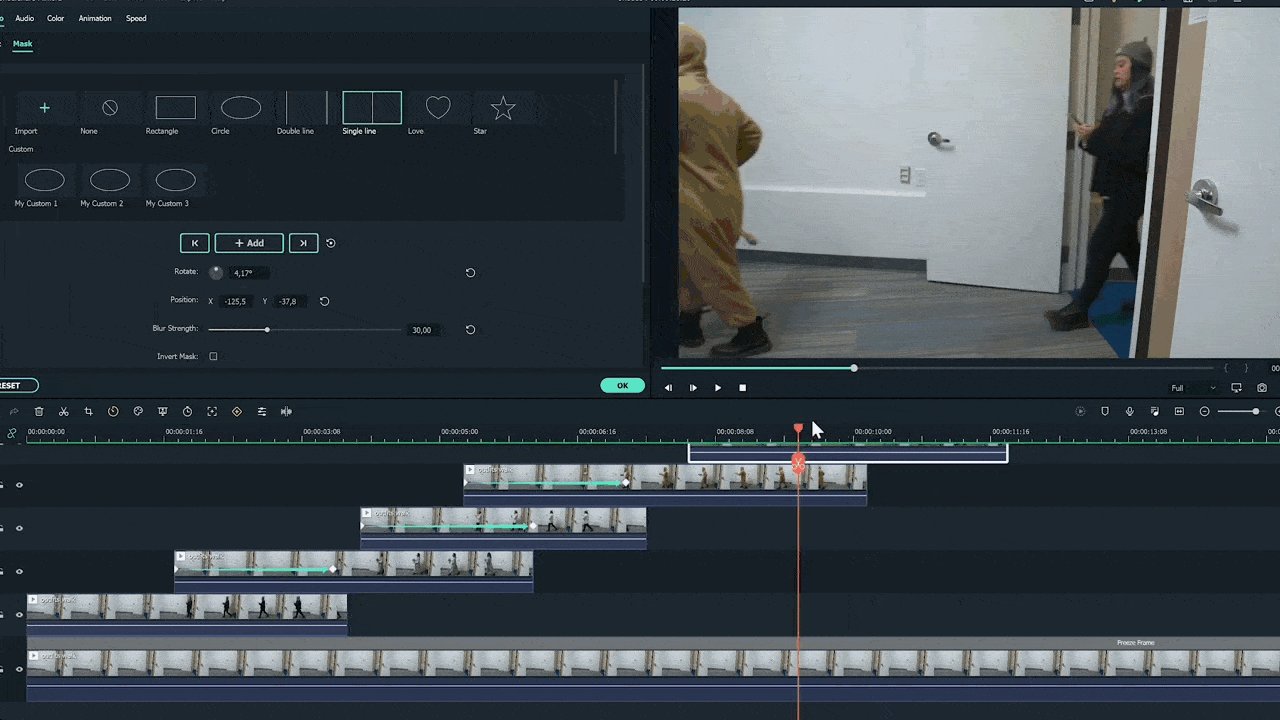
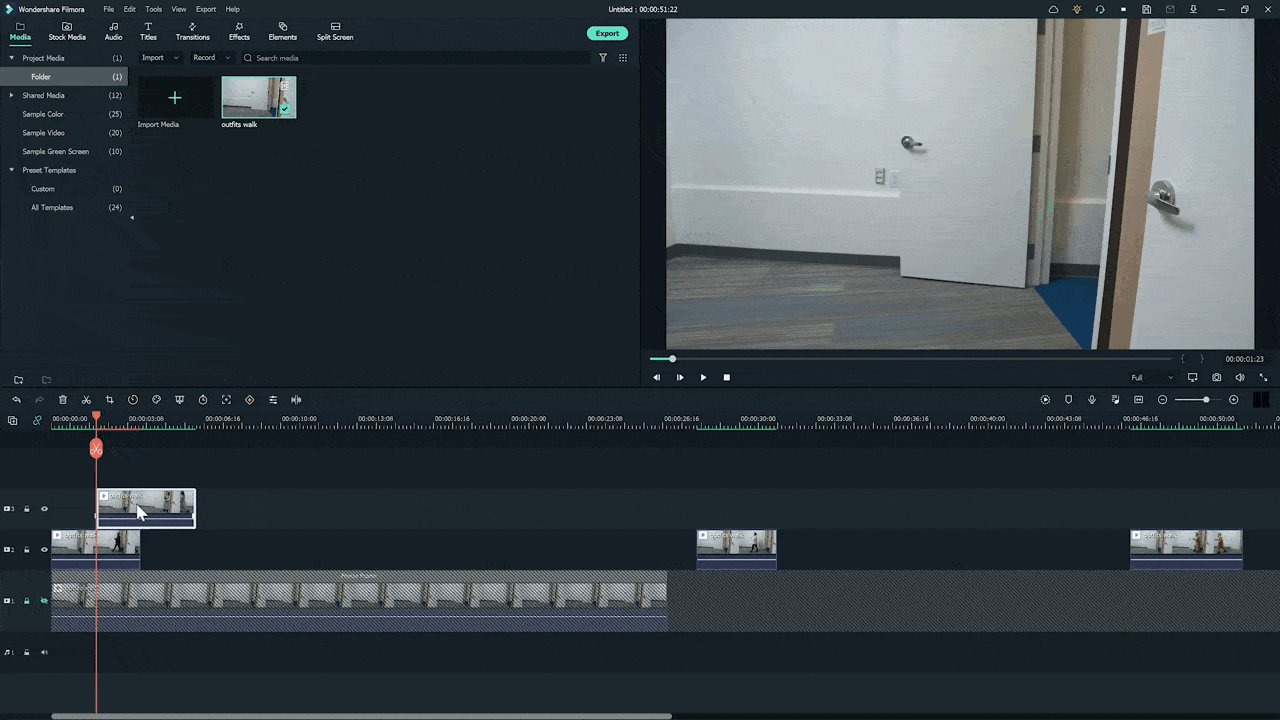
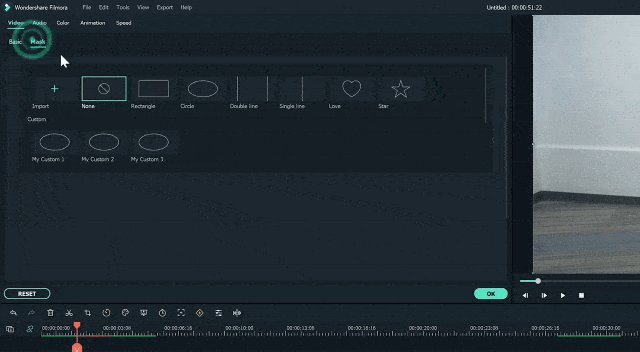
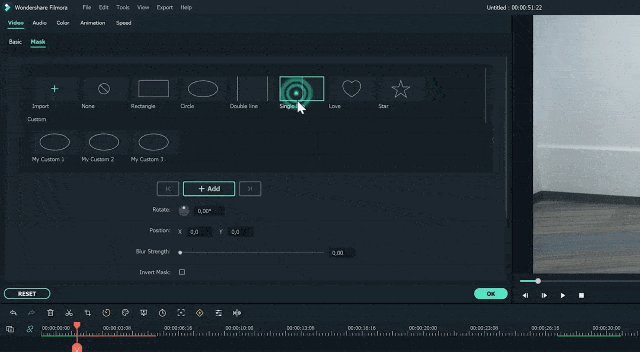
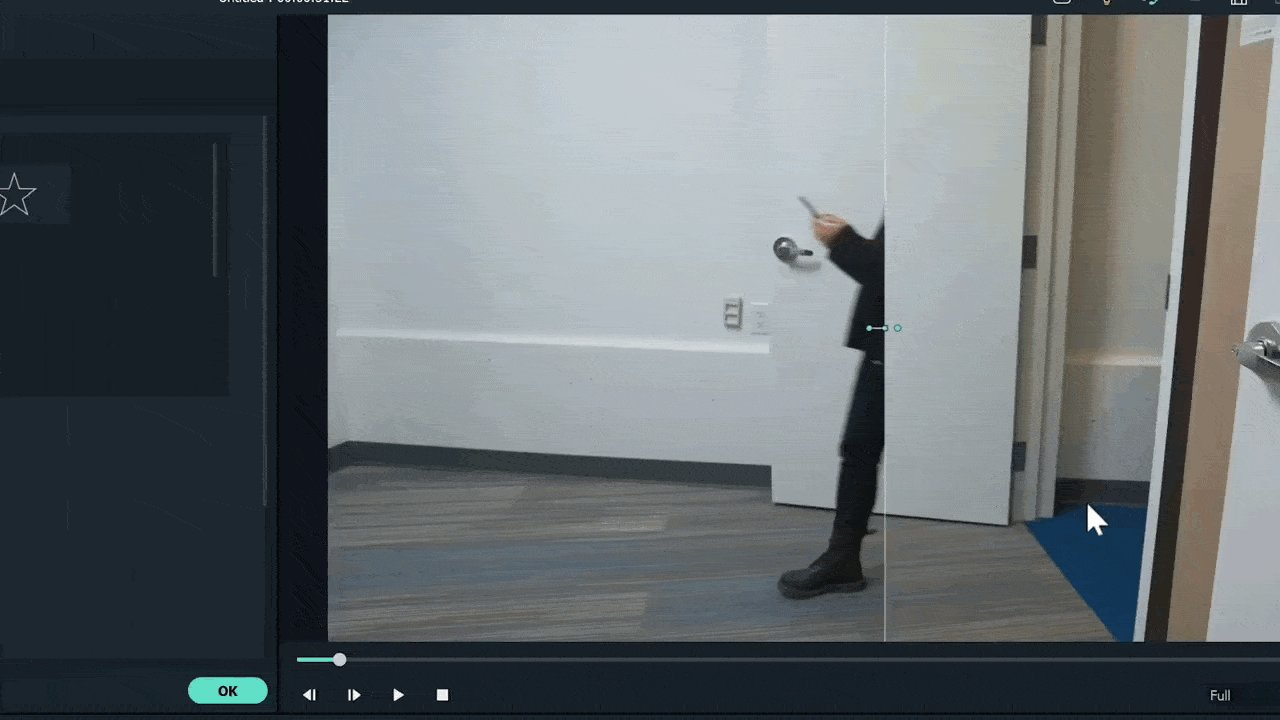
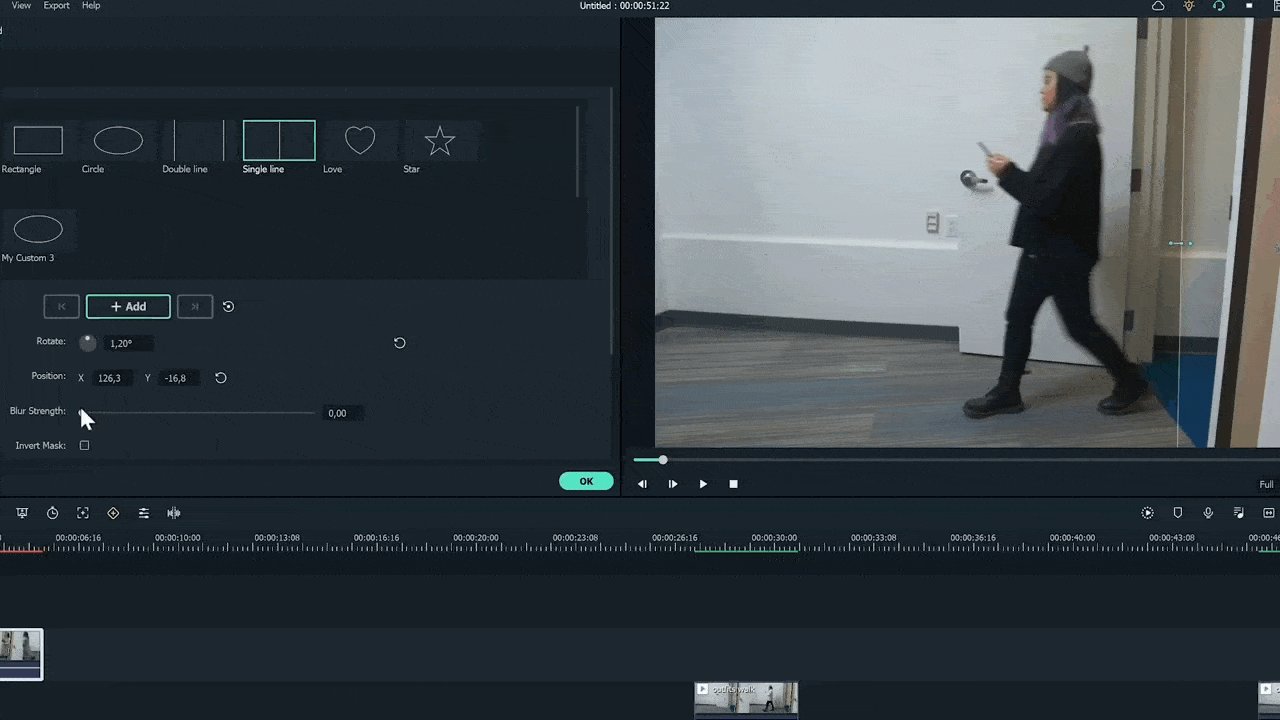
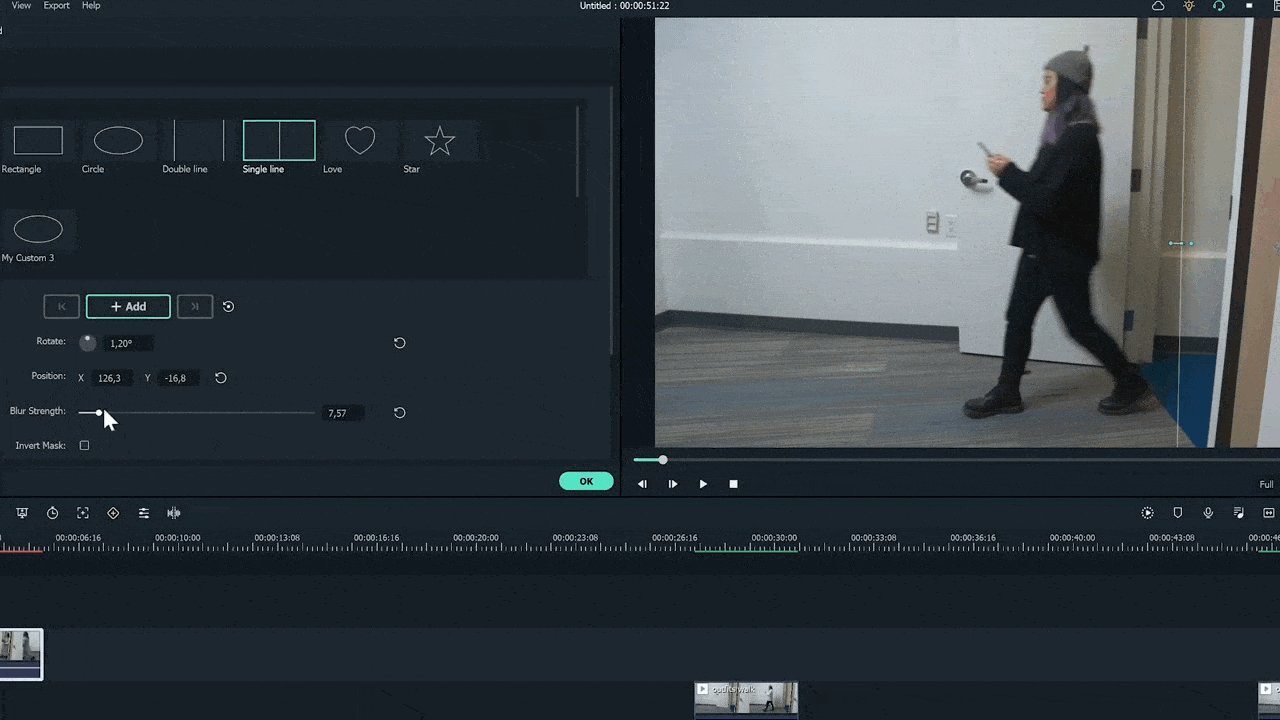
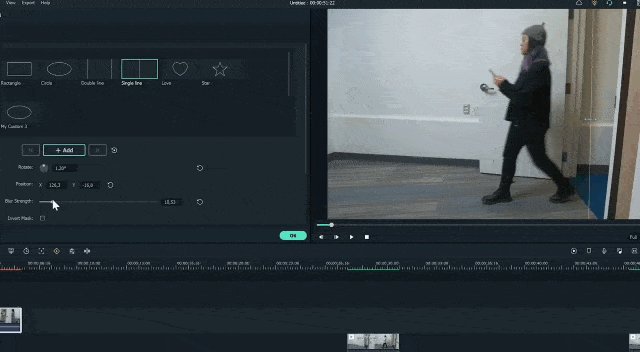
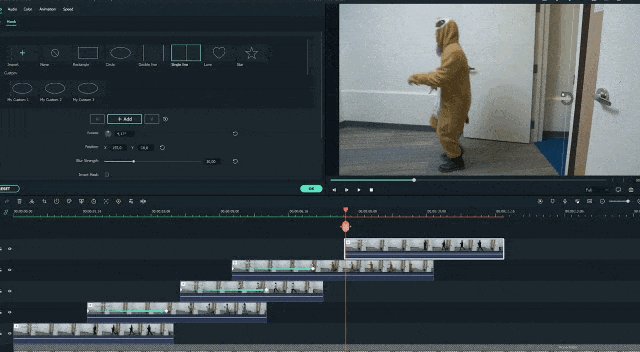
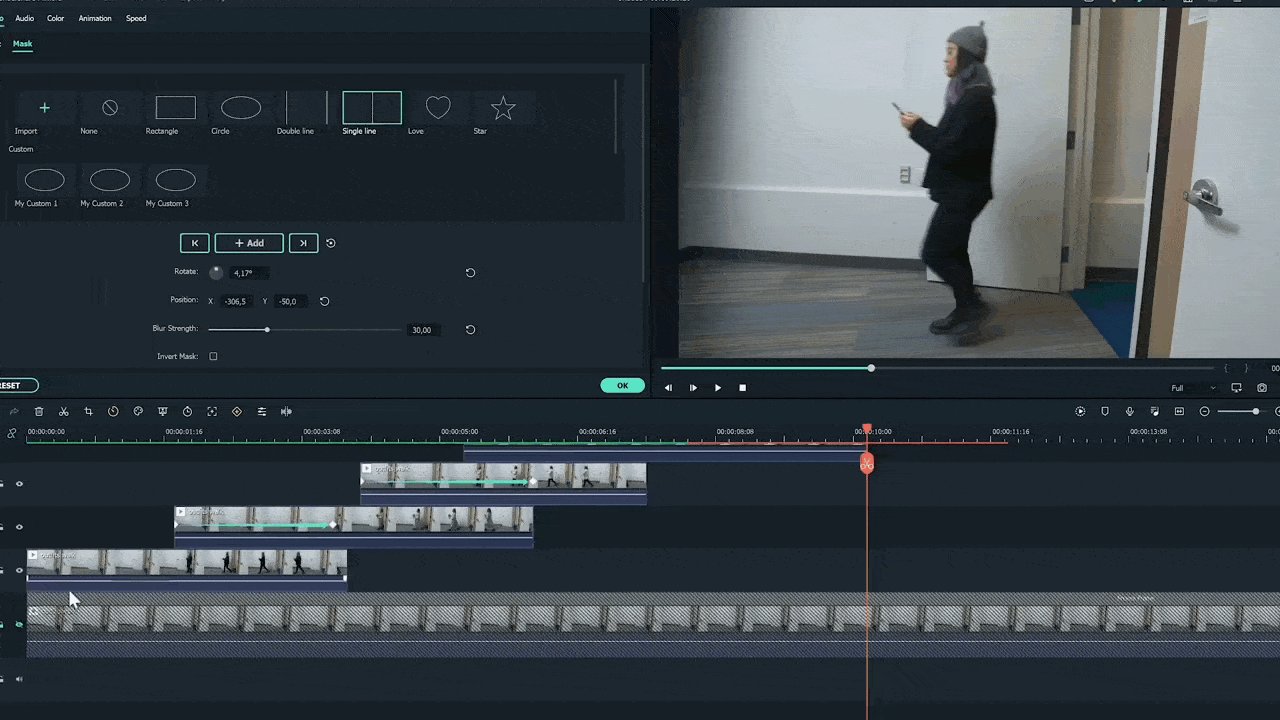
Step10 Double-click on the clip, go to effects, and choose a single-line mask.

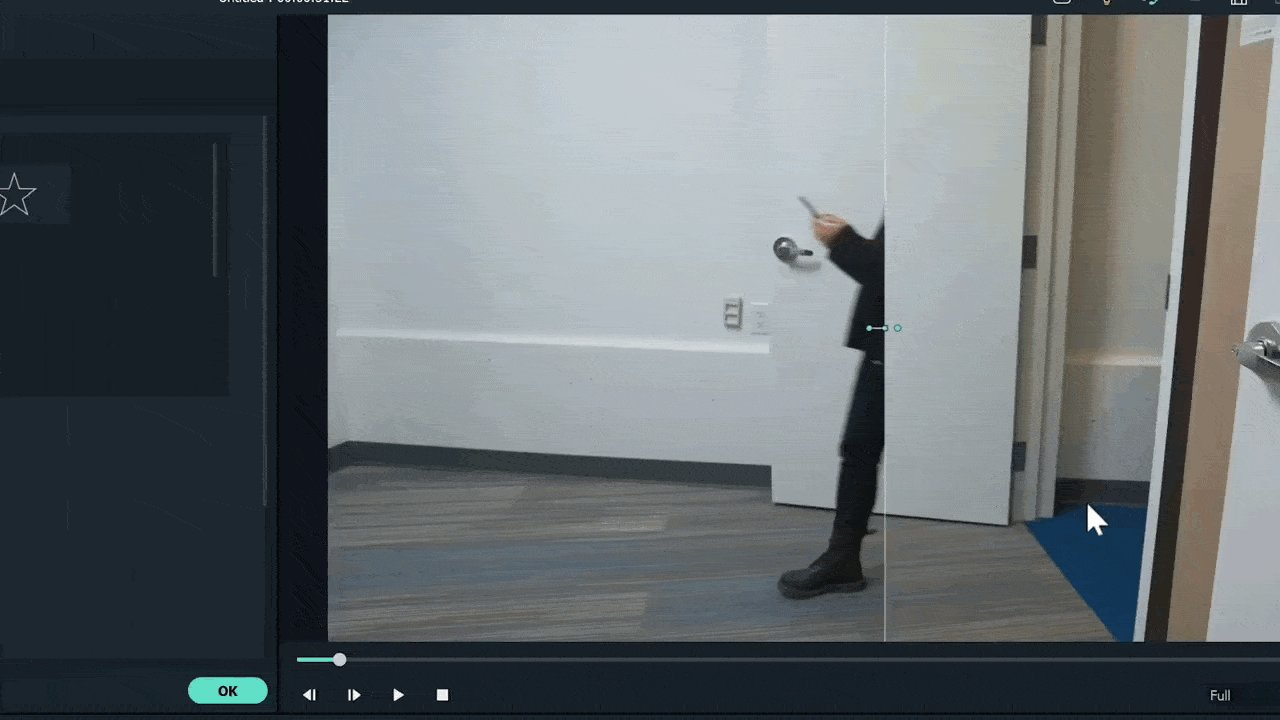
Step11 Drag the mask to the point where it shows the outfit on its right side.

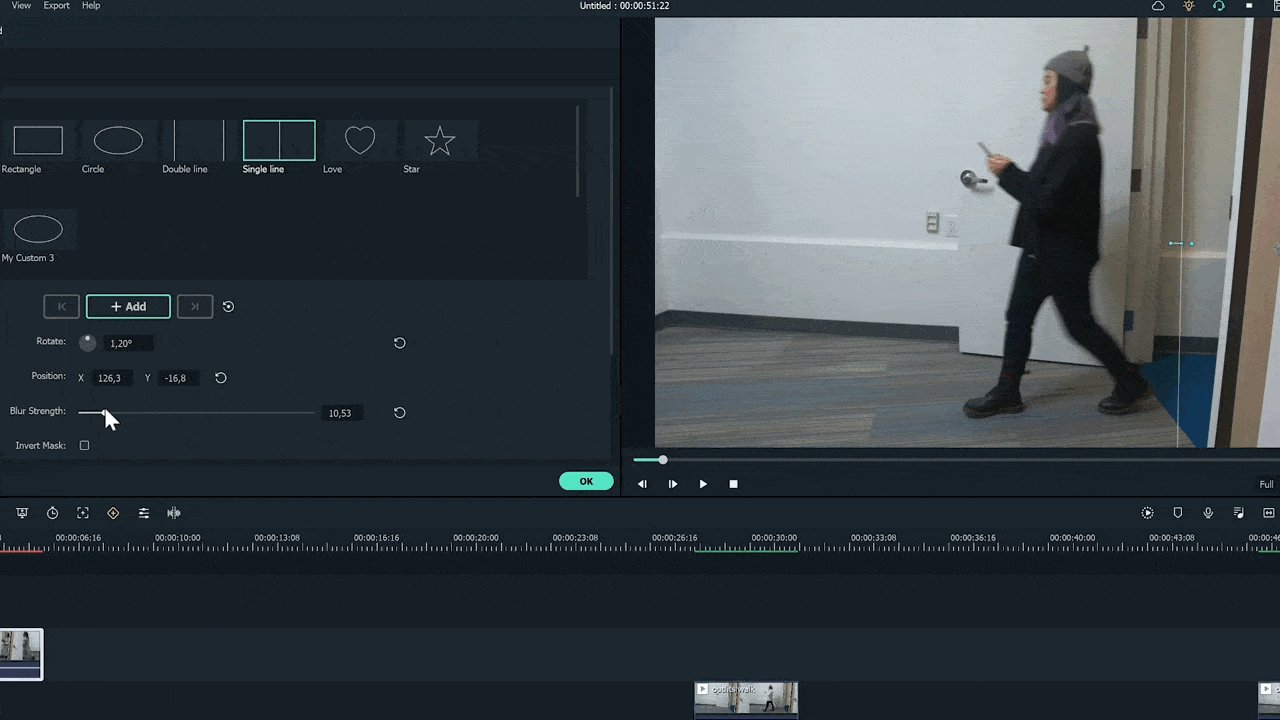
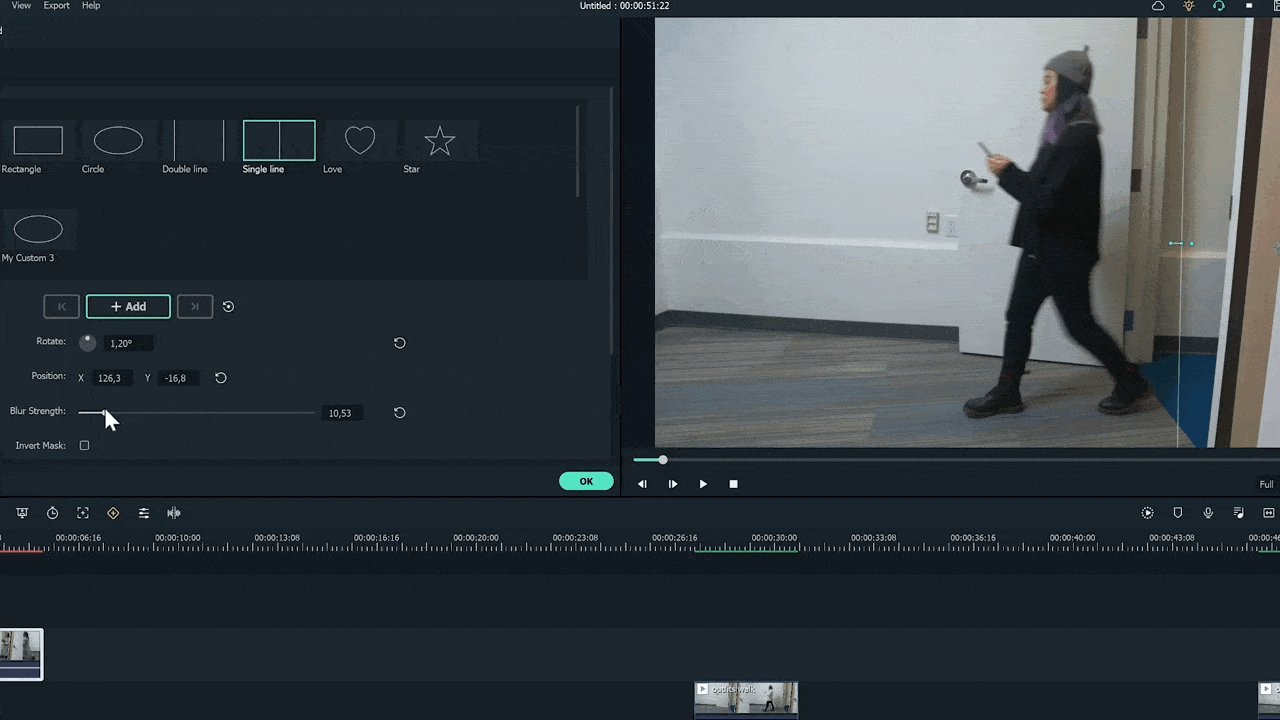
Step12 Blur the mask edges by increasing blur numbers.

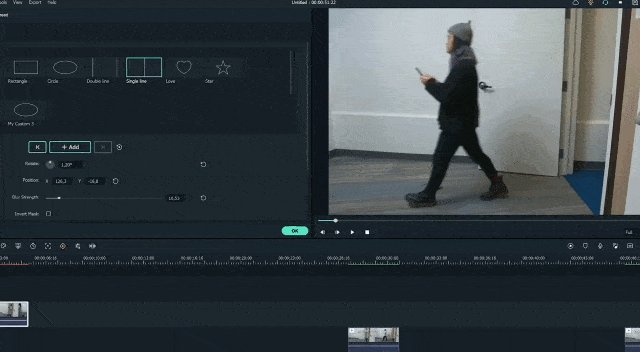
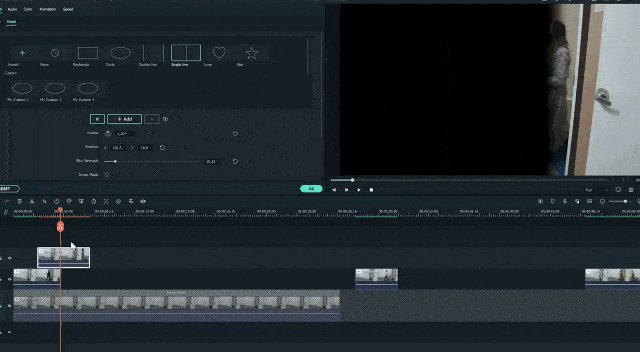
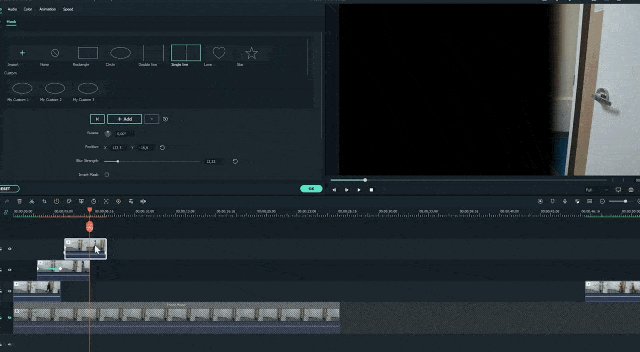
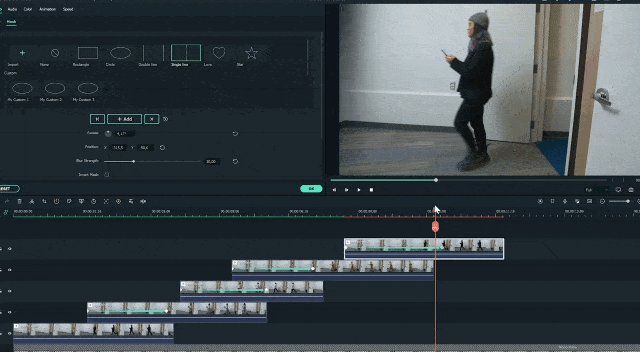
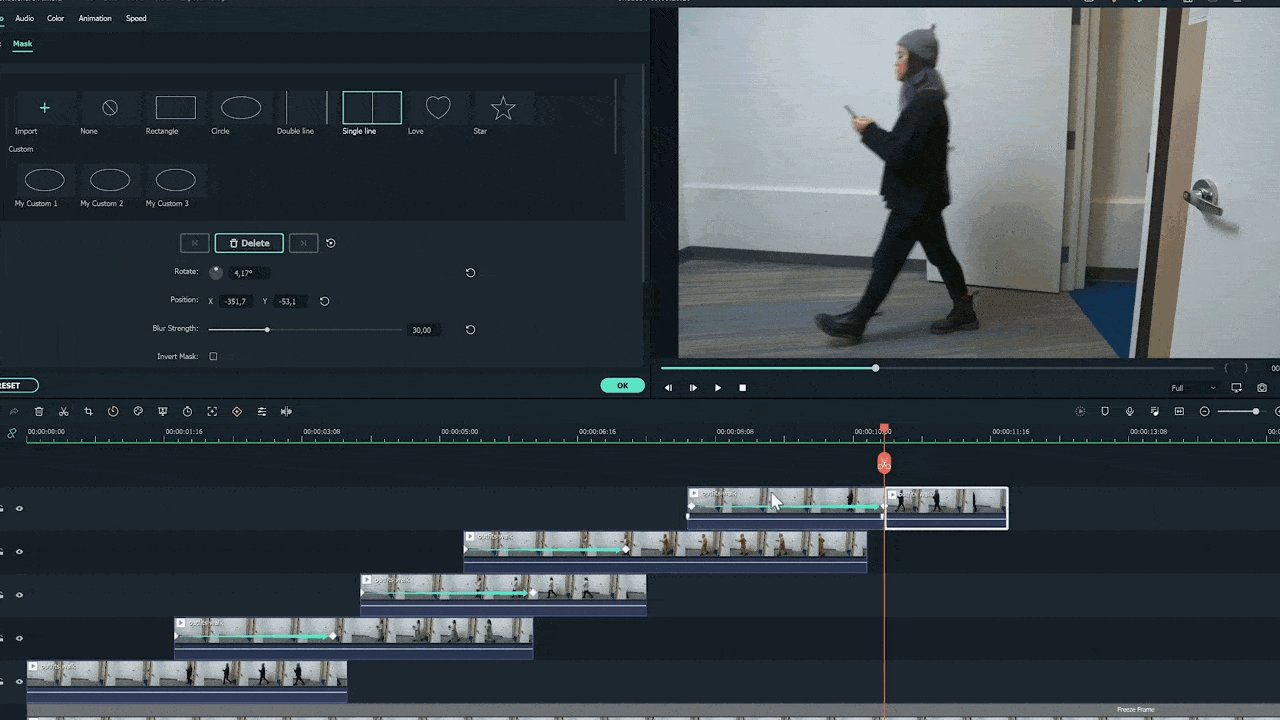
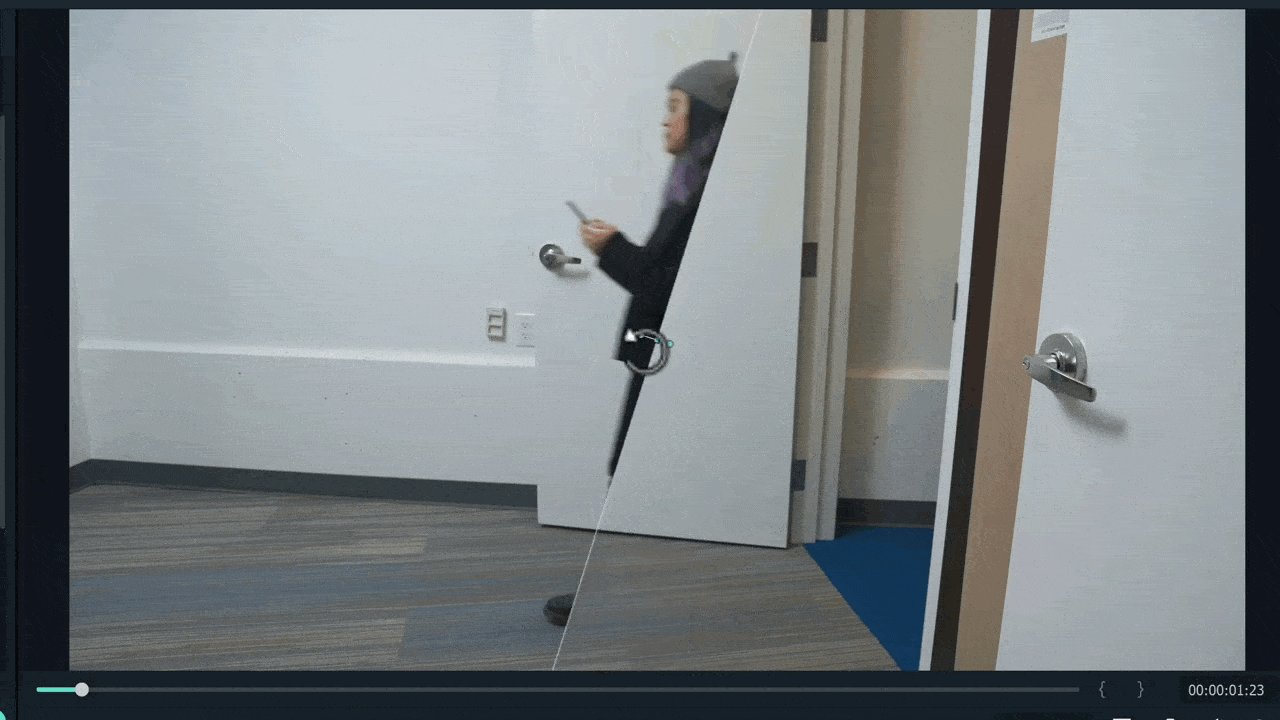
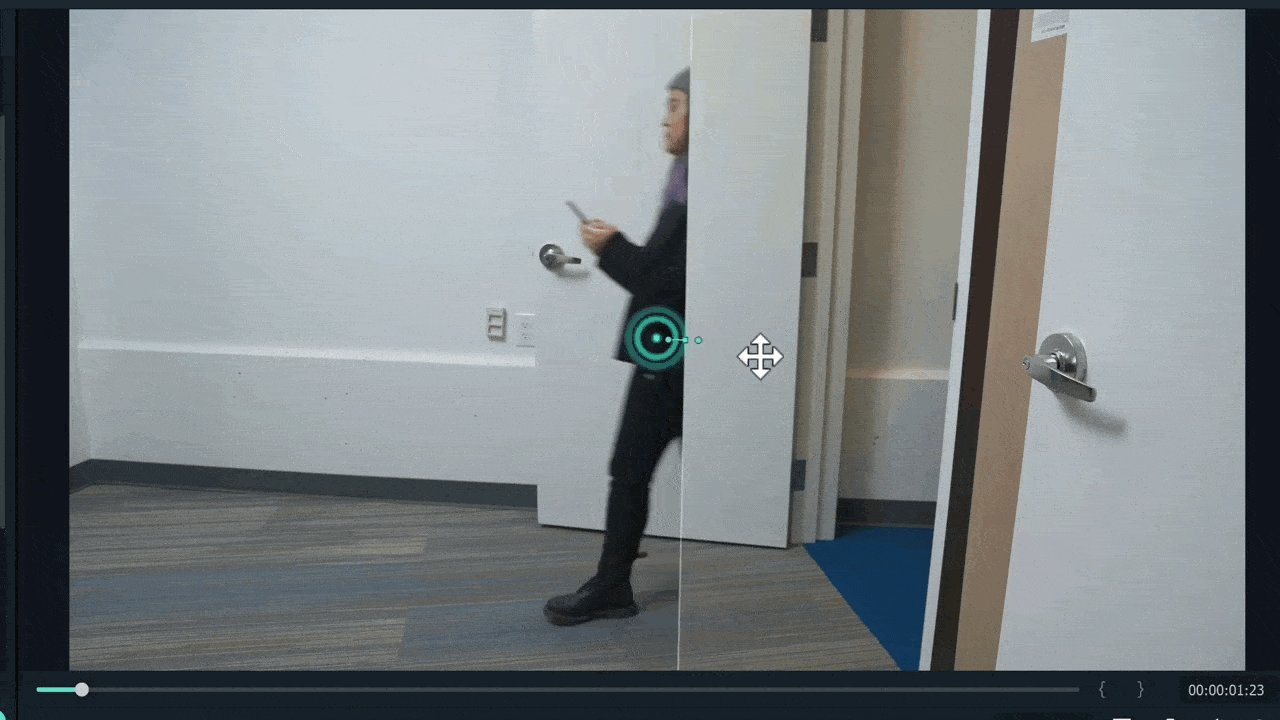
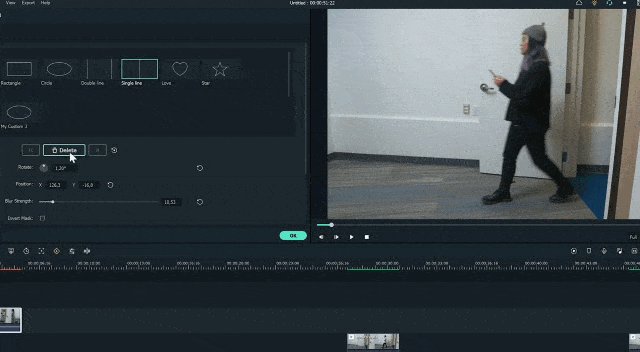
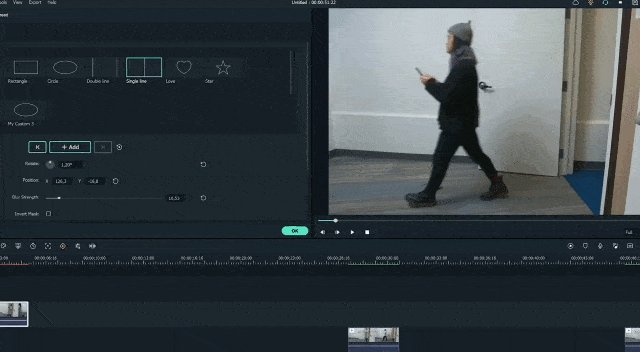
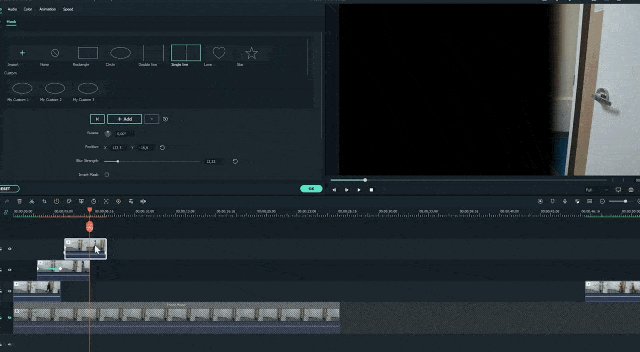
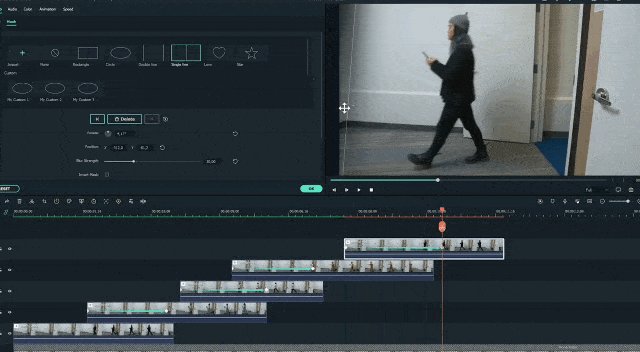
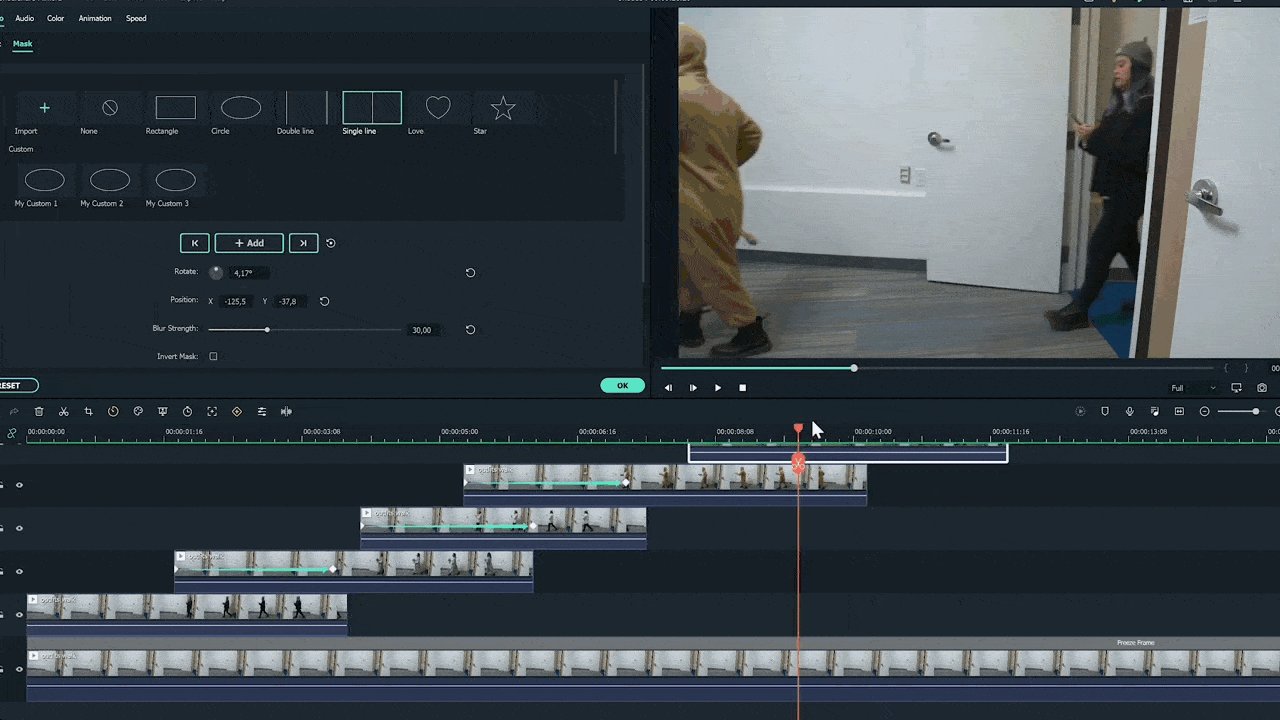
Step13 Click on the add button to add a mask keyframe and move the play head forward until the first outfit leaves the frame.

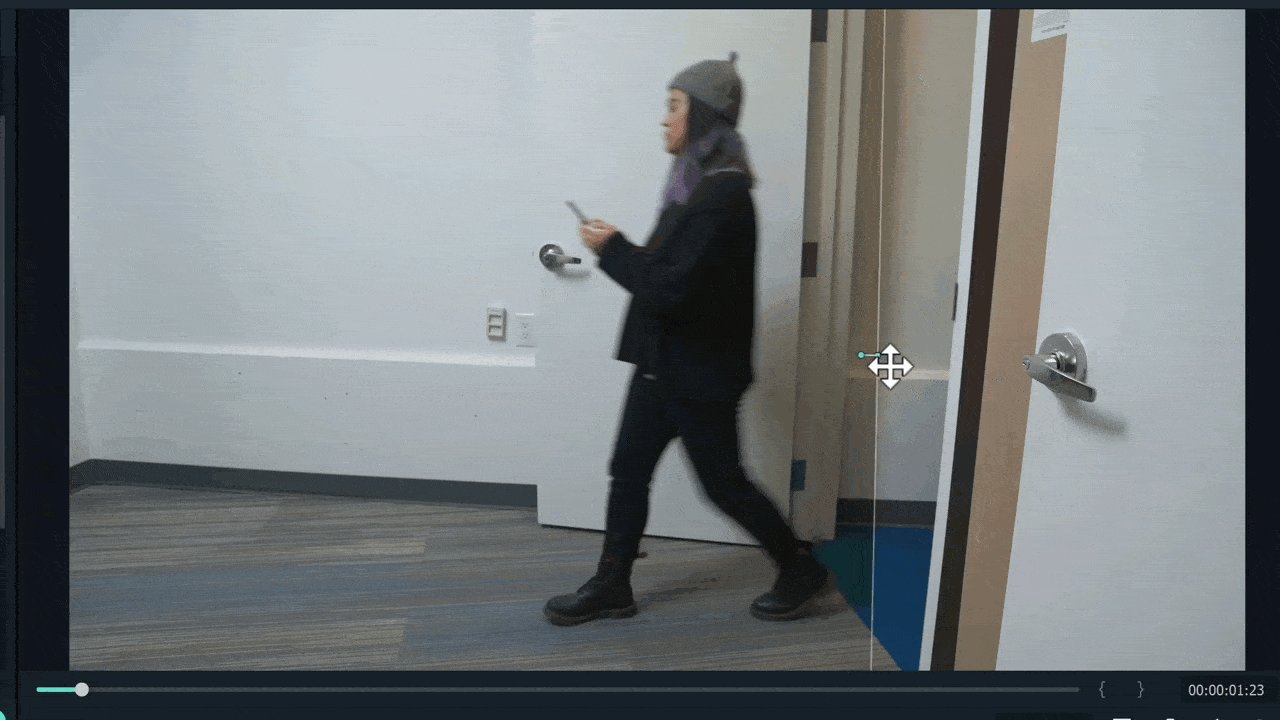
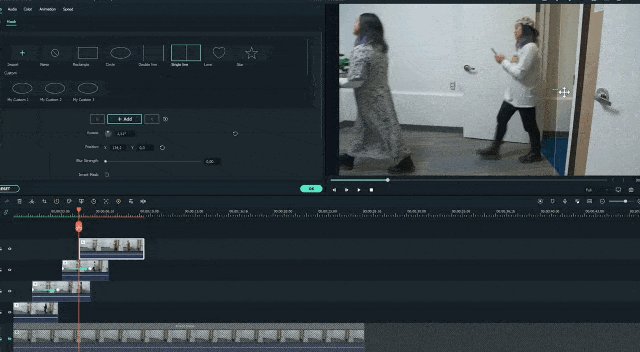
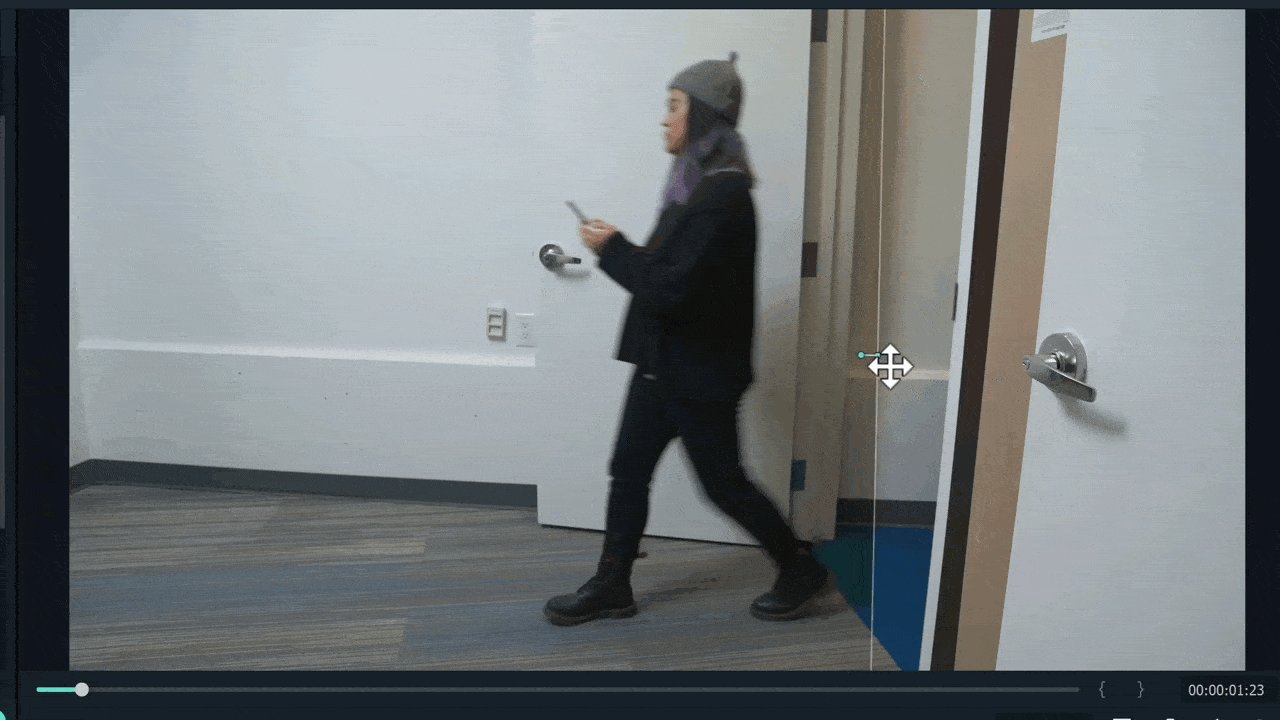
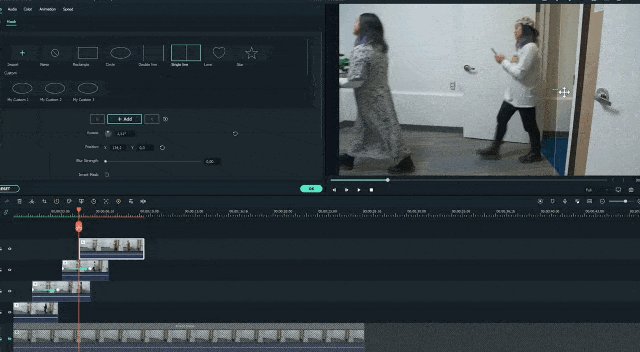
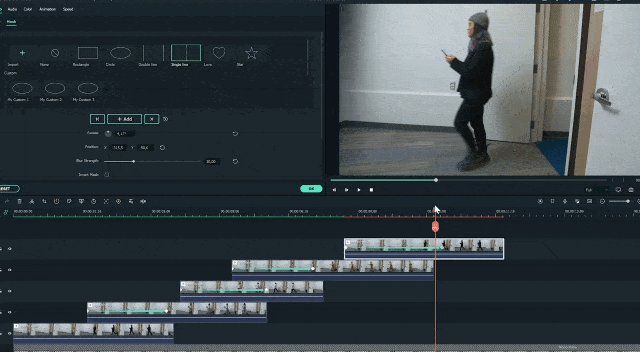
Step14 Move the mask to the left to reveal the entire frame, and repeat the same process with all outfits.

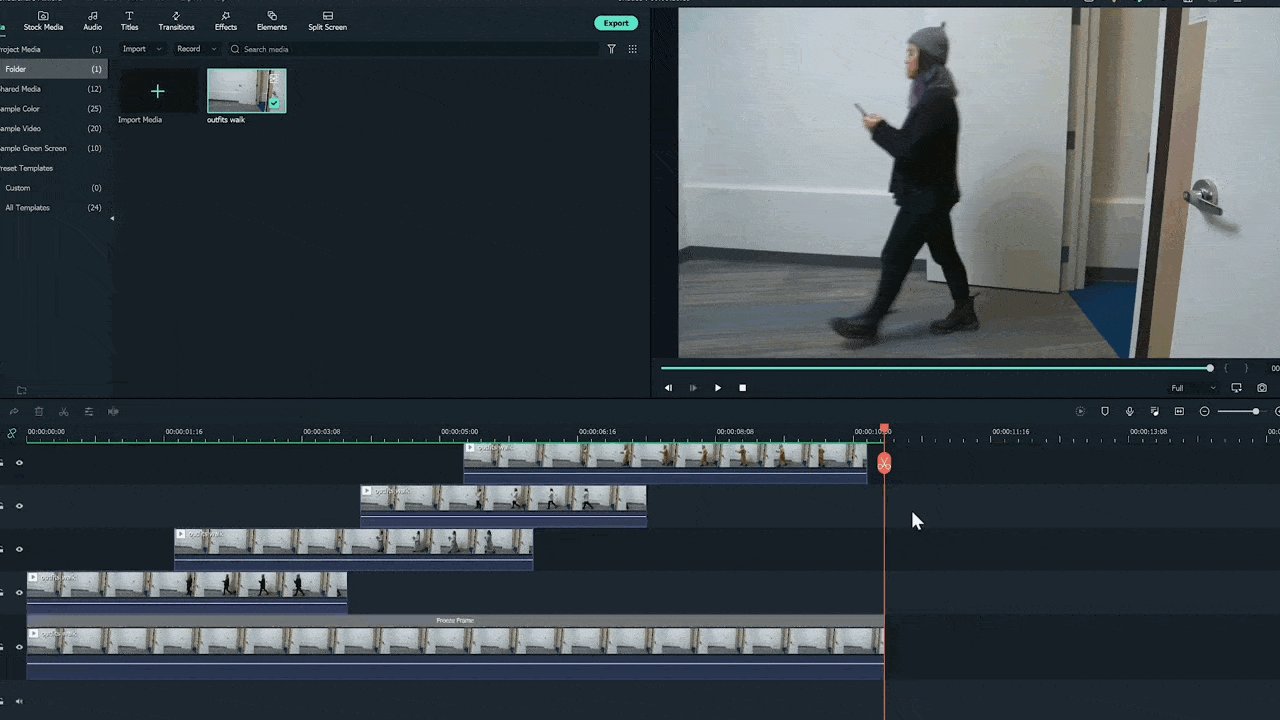
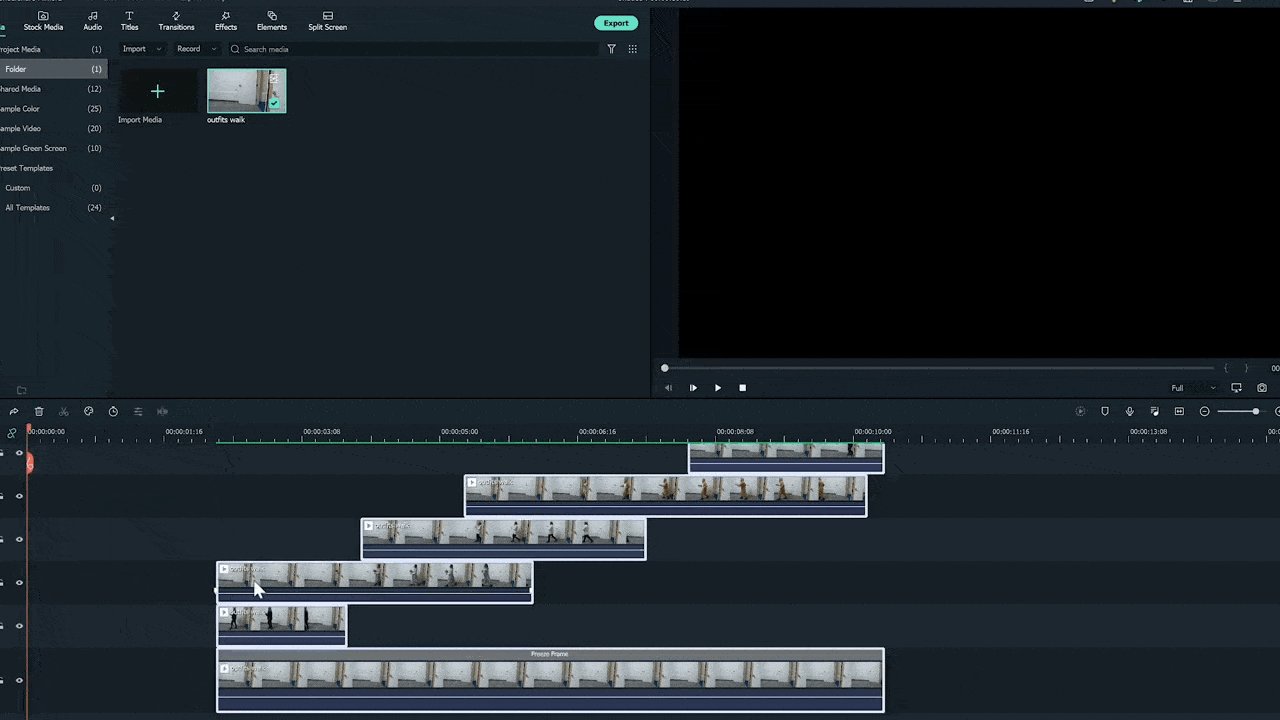
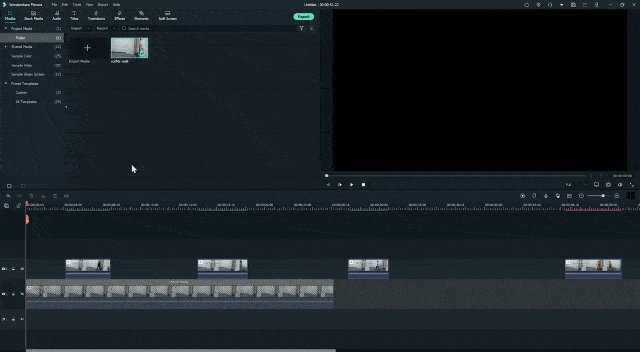
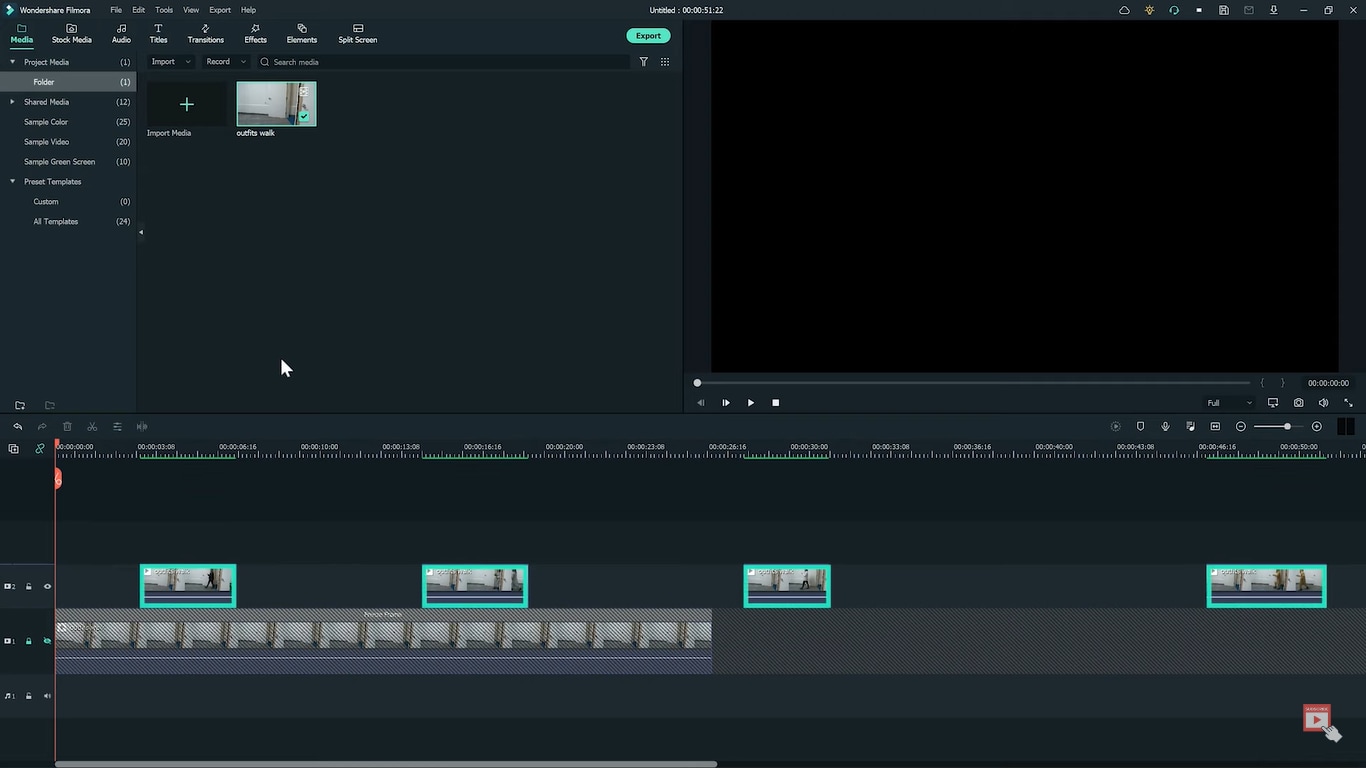
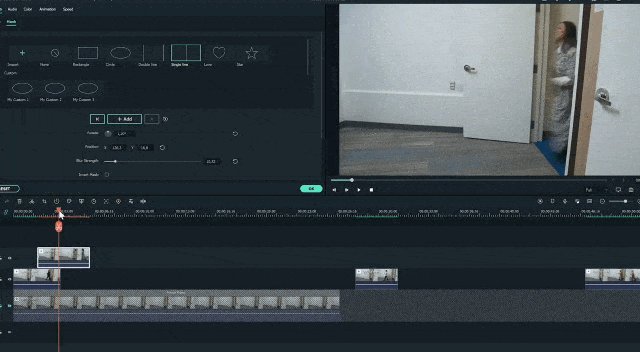
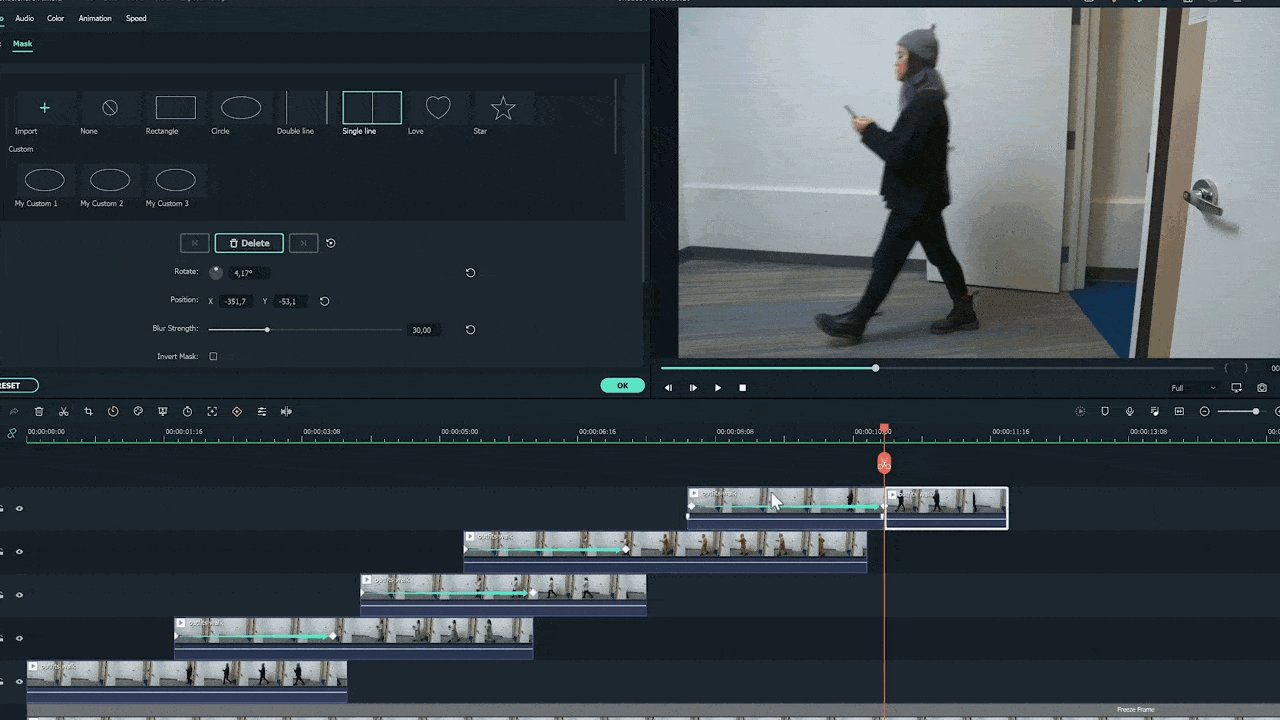
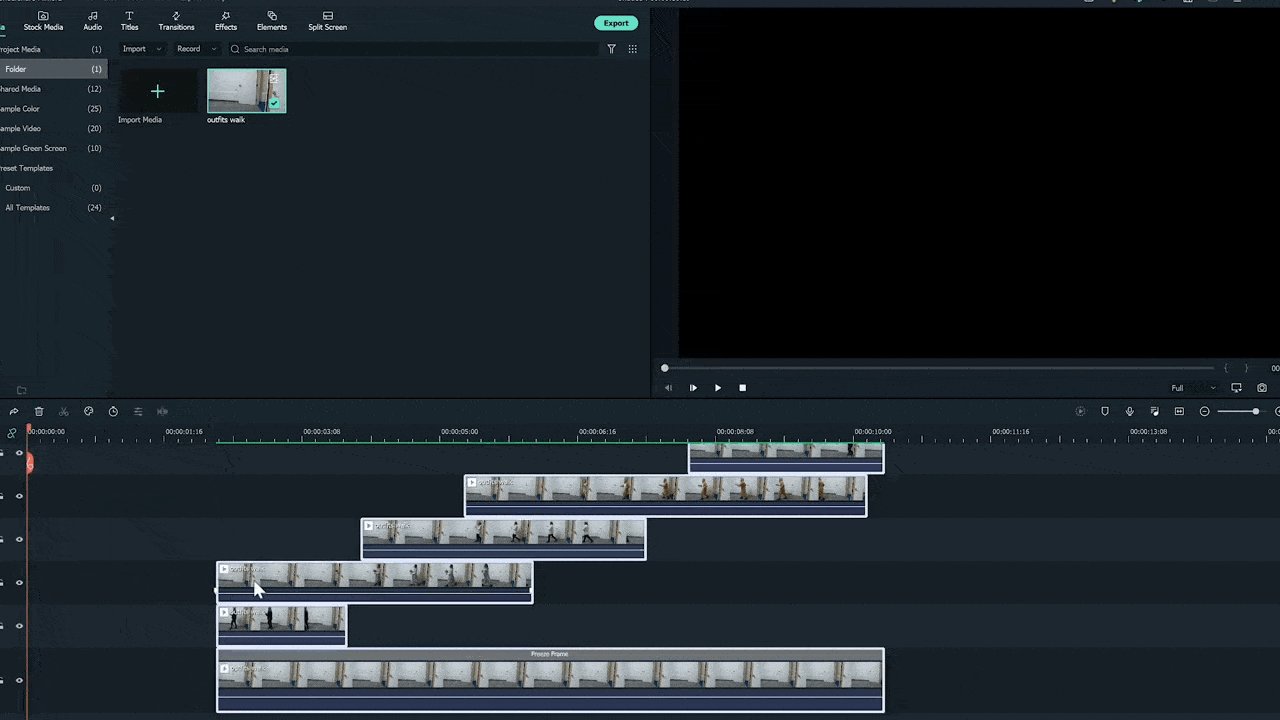
Step15 After finishing all outfits, copy the clip from the first outfit. And paste it on top of all the tracks after the last outfit. And add a mask keyframe to this section too.

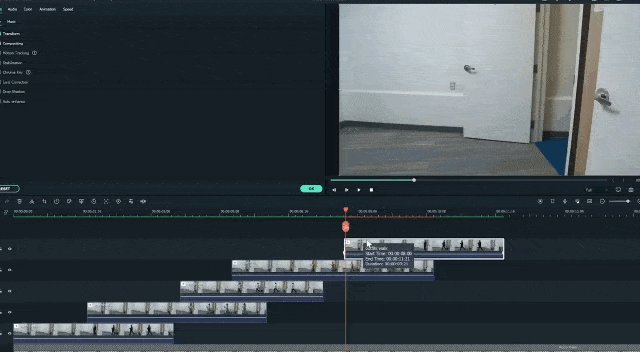
Step16 Unlock the first track and move the playhead to find the point where the subject with 4th outfit moves out of the frame. Then, cut the remaining part of the freeze frame on the right.

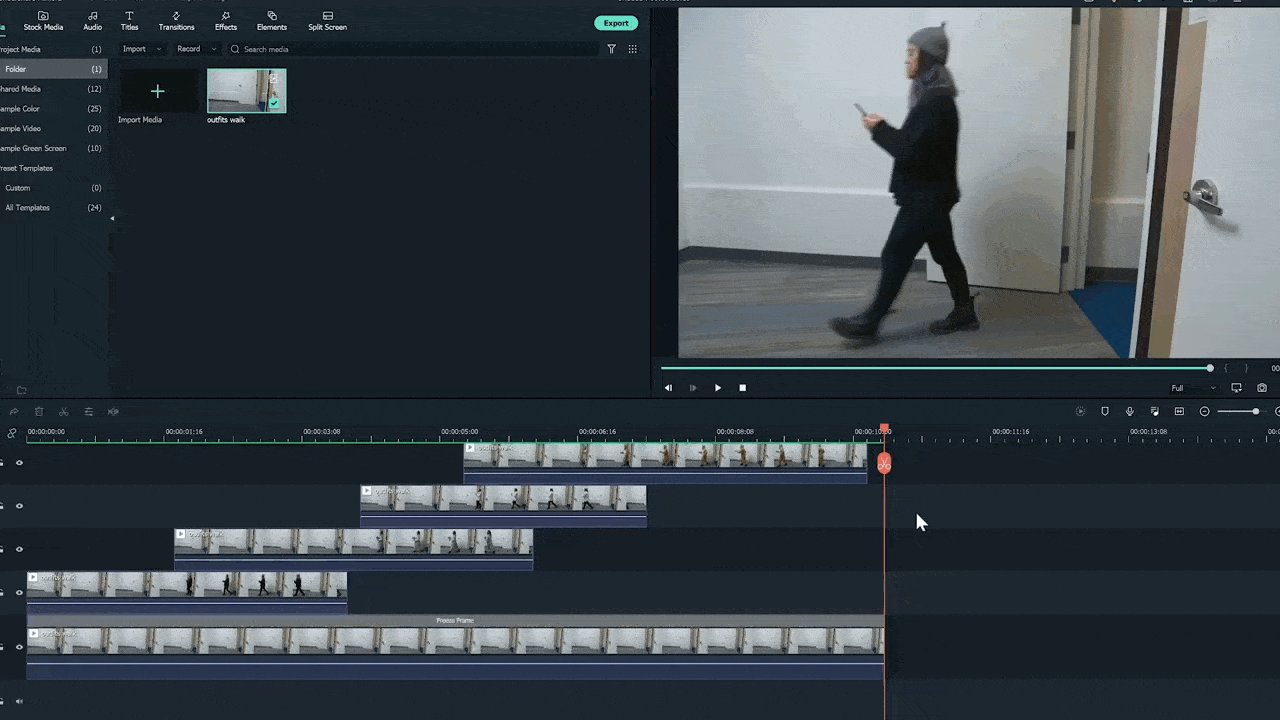
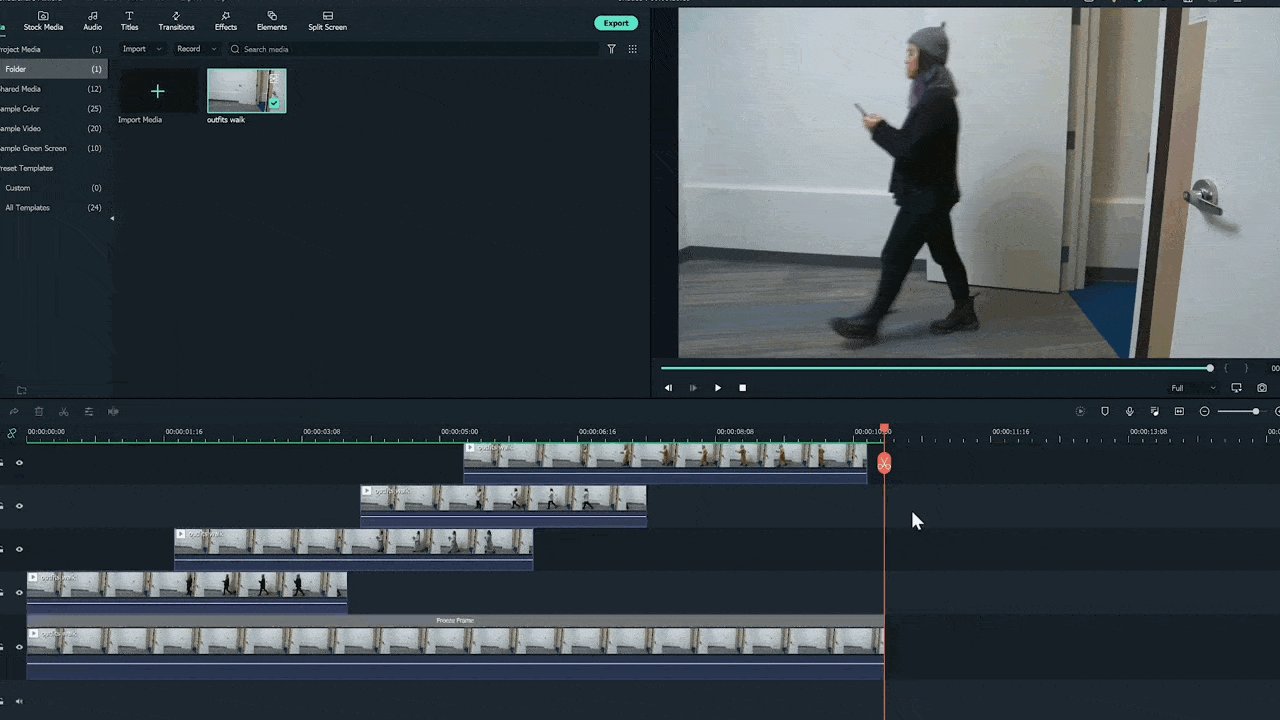
Step17 Now move the playhead to the first frame and find where it coincides with the last part of the final frame. Cut the previous piece.

Post it on Instagram, and it will keep playing automatically and act like a loop video. Otherwise, duplicate this edited clip several times to create a longer loop video. Background music plays a vital role in these videos, setting the tone and pace. Follow all the steps in the correct order. Then, create and post loop videos on your social media platforms.
Free Download For macOS 10.14 or later
Below is the step-by-step guide on using Wondershare Filmora to create a loop masking or lookbook video.
How to edit a loop lookbook video
Step1 Download and install Wondershare Filmora on your PC or Mac.
Step2 Launch Wondershare Filmora, import the video clip into Filmora and place it on the first track.

Step3 Find a frame with an empty background, i.e., without the subject, and freeze the frame.

Step4 Extend the frozen frame and cut out the rest of the video.

Step5 We are done with the first track so lock it.

Step6 Import the clip again on the second track. And find the sections of the clips where the subject is walking in the video. Cut the remaining part.

Step7 It will create several small sections on the second track.

Step8 Put the first clip at the start of the timeline and move the playhead to find the frame containing enough room for the second outfit.

Step9 Move the second outfit to that playhead area.

Step10 Double-click on the clip, go to effects, and choose a single-line mask.

Step11 Drag the mask to the point where it shows the outfit on its right side.

Step12 Blur the mask edges by increasing blur numbers.

Step13 Click on the add button to add a mask keyframe and move the play head forward until the first outfit leaves the frame.

Step14 Move the mask to the left to reveal the entire frame, and repeat the same process with all outfits.

Step15 After finishing all outfits, copy the clip from the first outfit. And paste it on top of all the tracks after the last outfit. And add a mask keyframe to this section too.

Step16 Unlock the first track and move the playhead to find the point where the subject with 4th outfit moves out of the frame. Then, cut the remaining part of the freeze frame on the right.

Step17 Now move the playhead to the first frame and find where it coincides with the last part of the final frame. Cut the previous piece.

Post it on Instagram, and it will keep playing automatically and act like a loop video. Otherwise, duplicate this edited clip several times to create a longer loop video. Background music plays a vital role in these videos, setting the tone and pace. Follow all the steps in the correct order. Then, create and post loop videos on your social media platforms.
Also read:
- [Updated] Behind the Scenes YouTube's View Count Algorithm
- [Updated] Exploring 10 Innovative, Affordable Video Call Apps - iOS/Android for 2024
- [Updated] In 2024, A Deep Dive Into Previewed FB Interactions Necessity or Risk?
- [Updated] In 2024, Scream Loud with Joy Our Picks From the Best Funny YouTubers
- 2024 Approved Are You Looking to Store Your Videos Securely and Efficiently? Look No Further than Our Top Pick for the Best Cloud Storage Service for Videos
- 2024 Approved How to Make Custom Lower Thirds with Filmora
- Best iOS Filmmaking Software for 2024
- In 2024, How to Comment on YouTube Live Chat
- New 2024 Approved Change Background Color in After Effects
- New Guide to Make Timelapse Video with iMovie
- The Power of Music in Videos (+Filmora Editing Tricks)
- The Shifting Window Bar Through Decades (1985-2023)
- Top-Rated Keyboard Comfort Grips - The Ultimate Guide for 2E24
- Top-Rated Laptop Picks From the 2024 Consumer Electronics Show | TechRadar
- Turning Off Two Factor Authentication From Apple iPhone 14 Plus? 5 Tips You Must Know
- Updated 2024 Approved Final Cut Pro for iPad- Is It Available?
- Updated Full Guide to Funcall Voice Changer and Its Alternatives for 2024
- Title: 2024 Approved Easy Steps to Create Intro Video with After Effects
- Author: Chloe
- Created at : 2024-12-07 19:17:18
- Updated at : 2024-12-11 17:03:57
- Link: https://ai-editing-video.techidaily.com/2024-approved-easy-steps-to-create-intro-video-with-after-effects/
- License: This work is licensed under CC BY-NC-SA 4.0.