:max_bytes(150000):strip_icc():format(webp)/how-to-turn-on-microphone-on-an-android-phone-5184530-372d01459baa44978ef72242d007992a.jpg)
2024 Approved How to Create After Effects Gifs

How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
How to Add Customized Transitions to OBS
OBS Studio is an open-source video editor that is widely popular for live streaming on online platforms. Even though OBS is a completely free application, its features are comparable to any premium video editor. We always look for available transition effects in a video editor and OBS takes it to the next level by allowing users to add custom transitions.
Among custom transitions, Stinger transitions have gained a lot of traction from the users. Stinger transitions are made popular by sports channels who use Stinger frequently whenever there is a change in the scene. We will illustrate how to add custom transitions in OBS and apply Stinger transitions in your video.
Part 1. What is Stinger in OBS
Stinger is a special type of customized animated video transition effect that is available in the latest version of OBS Studio. It is a combination of a transparent video animation and a cut transition. Stinger begins with the transparent video animation that grows into full-screen overlay, and it is followed by the cut transition. After the cut transition, you place the next scene or video clip. You will notice Stinger transition whenever sports channels show an instant replay during a live match.
The transparent video animation starts on top of the current video you are editing. When the animation expands and covers up the entire screen, you place the cut transition, and thereafter, you place the next video clip or scene as per your requirement. Some customized stinger effect also includes audio effects along with video effect.
Part 2. How to add stinger transitions to OBS
The Stinger transition is available on OBS Studio and Streamlabs, and both of them are open-source and free applications. Before you add stinger transition, you should have a video animation ready that you will play on top of the current video followed by the cut transition effect. You can download several stinger video animations from the internet and include any of them in OBS while adding stinger transition. Here are the steps on how to add a custom transition to OBS.
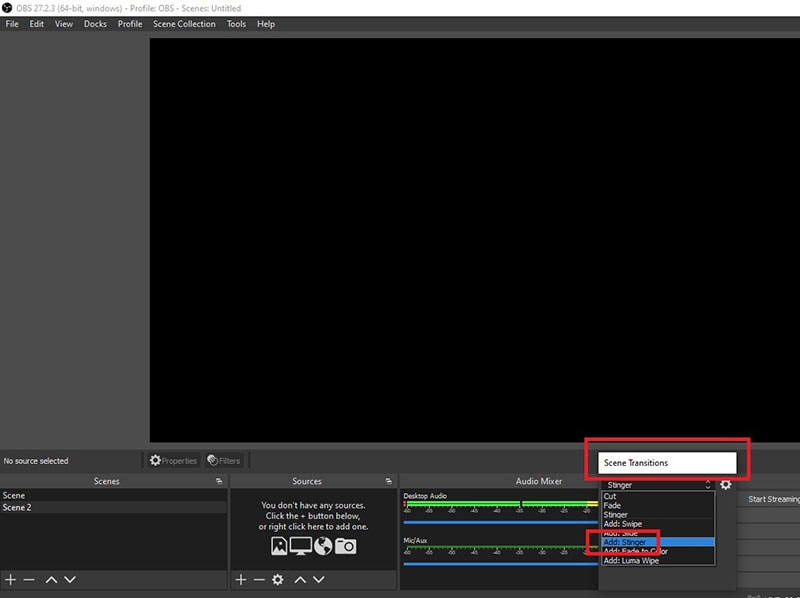
Step1 Go to Scene Transitions section and click on Effects option to open the drop-down menu.
Step2 From the drop-down menu, click on “Add: Stinger” option.

Step3 Give a name to the Stinger transition and click Ok button.

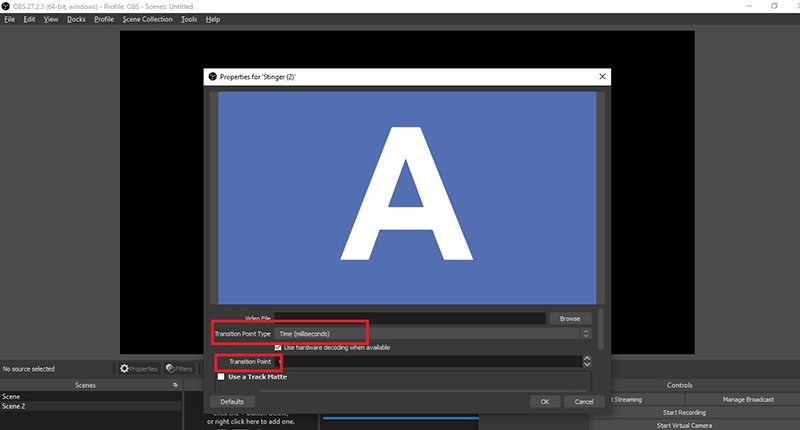
Step4 You will see Properties window now. Click on Browser button against Video file and select the transparent video animation file that you want to play on top of the current video before applying the cut transition effect.

Step5 For Transition Point Type, select Time(milliseconds) option. In the Transition Point field, add the duration of the transparent video animation so that the transition to the next scene takes place immediately after the video animation gets completed.

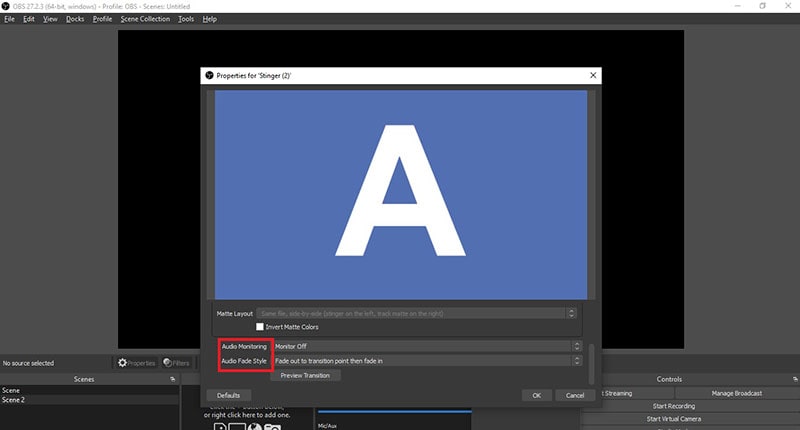
Step6 If your video animation has audio, go to Audio Monitoring and select Monitor and Output option from the dropdown. For Audio Fade Style, you can select Crossfade option for better output.

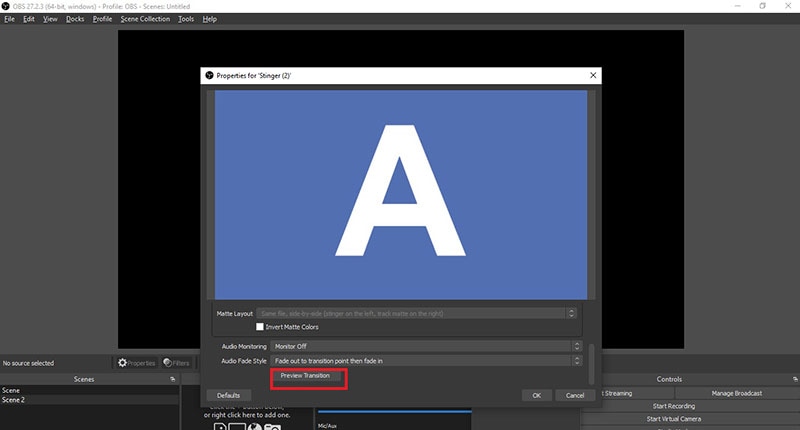
Step7 Scroll down and click on Preview Transition button to check if the stinger transition is taking place as expected. You can adjust the transition point and other parameters to get it perfect.

Step8 Finally, click on Ok button and play the video to check out the stinger transition on the big screen.
The steps on how to add a custom transition to Streamlabs OBS are almost similar, and therefore, you can add stinger transition using Streamlabs comfortably.
Part 3. OBS Alternative to Add Transitions
There is no denying the fact that OBS Studio has a complicated user interface. That is why most amateur video editors find OBS Studio difficult to learn quickly even though there is no dearth of features. Apart from add custom transition OBS, there are very limited effects available on OBS Studio. That is why many users look for an OBS alternative to add transitions to their videos.
We recommend Wondershare Filmora as the best alternative to OBS Studio when it comes to adding transition effects. That is because Filmora is a professional video editor with a wide range of effects. Most importantly, Filmora is widely loved by amateurs and professionals for its intuitive user interface. Here are the steps on how to add transitions to your video in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
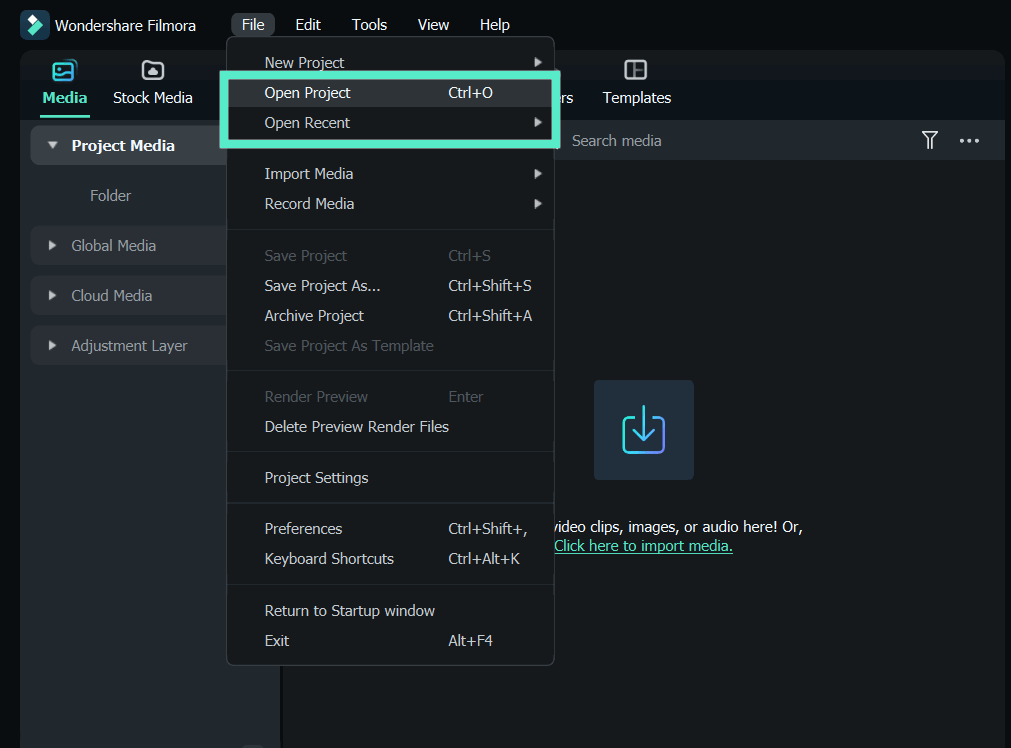
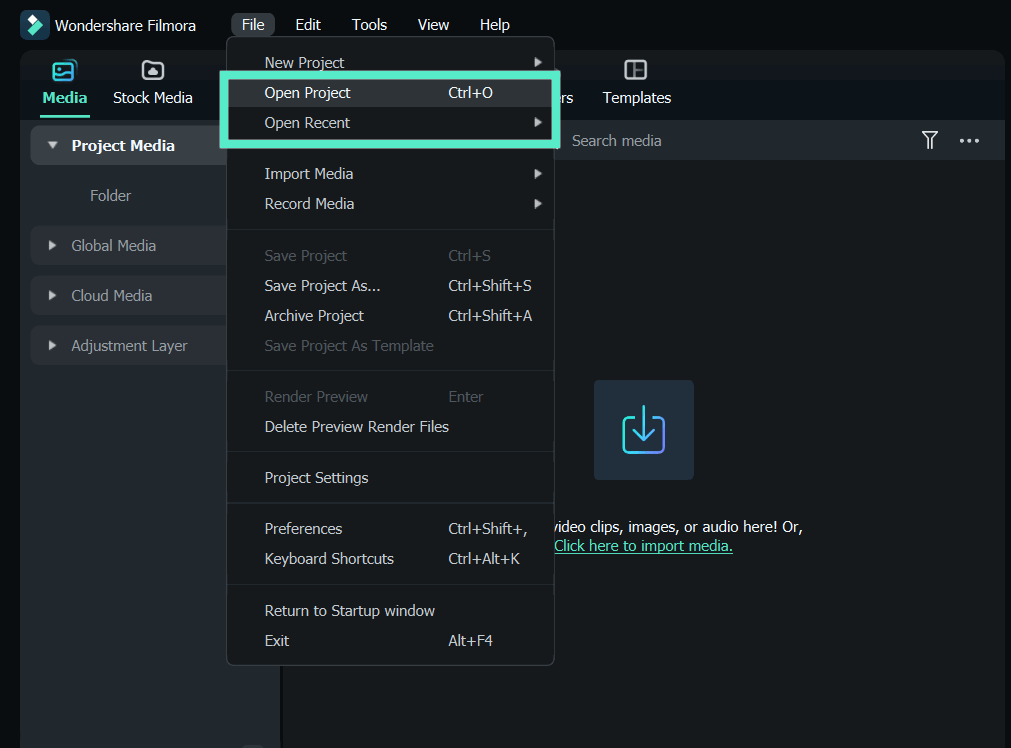
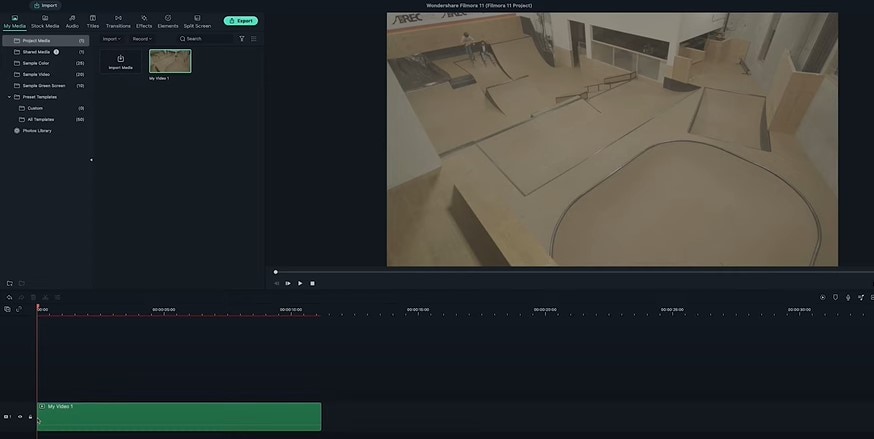
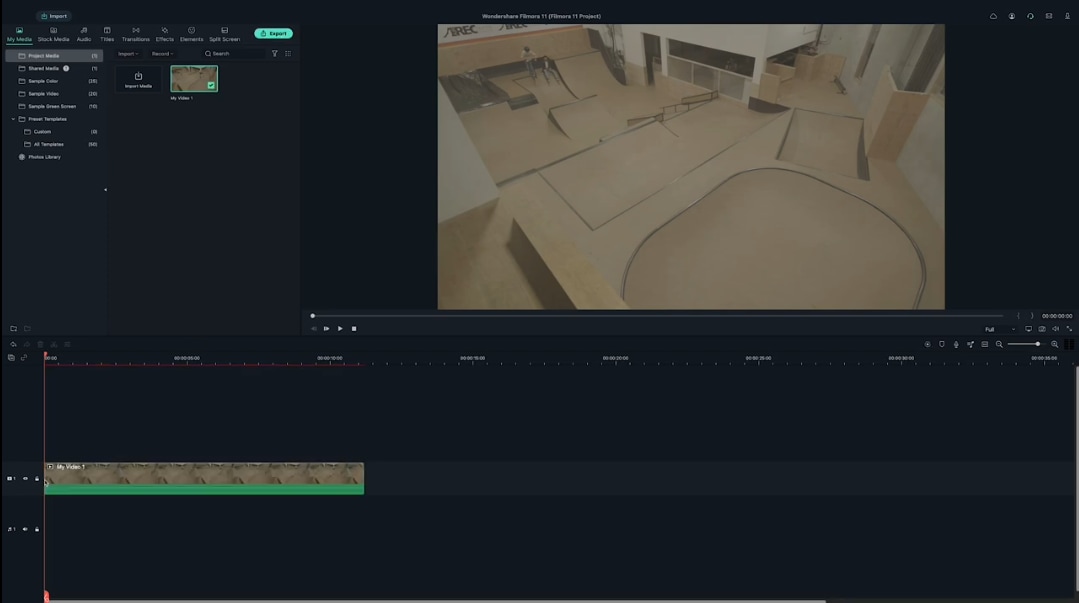
Step1 Download and install Filmora as per your operating system. Open Filmora and click on New Project option.

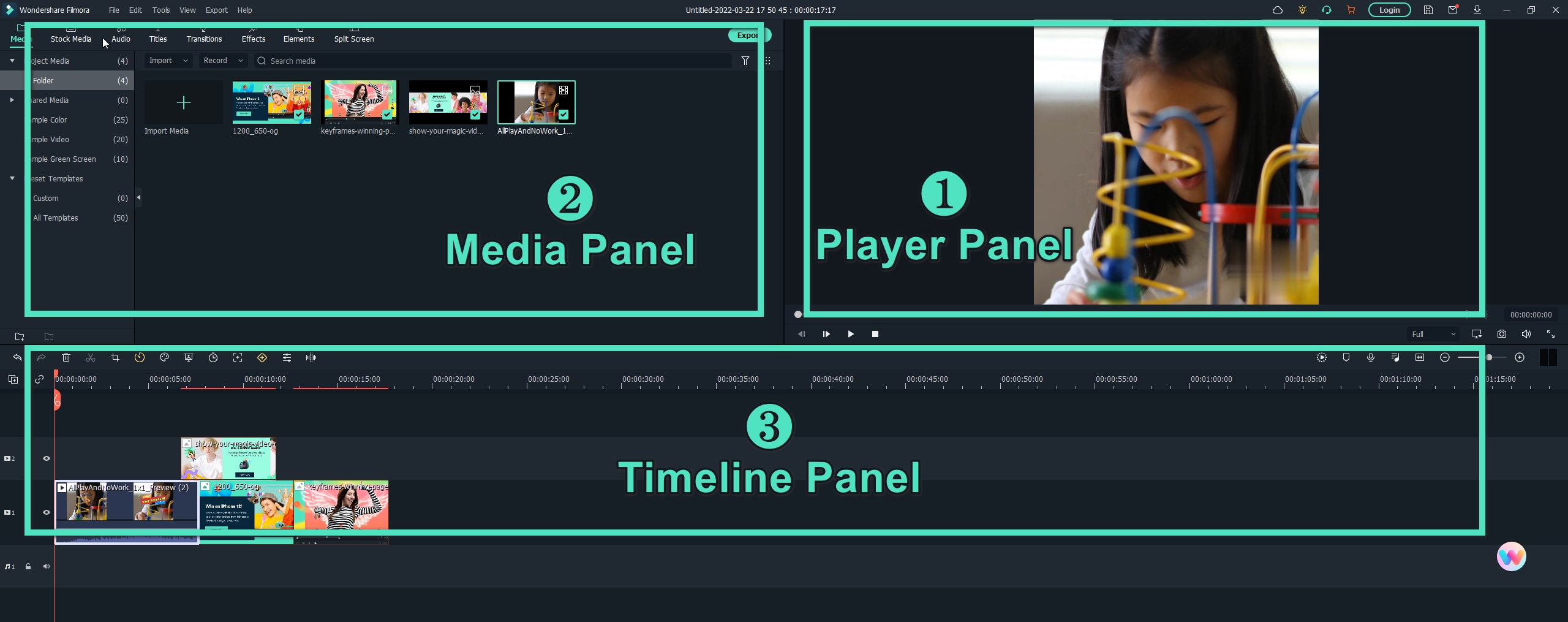
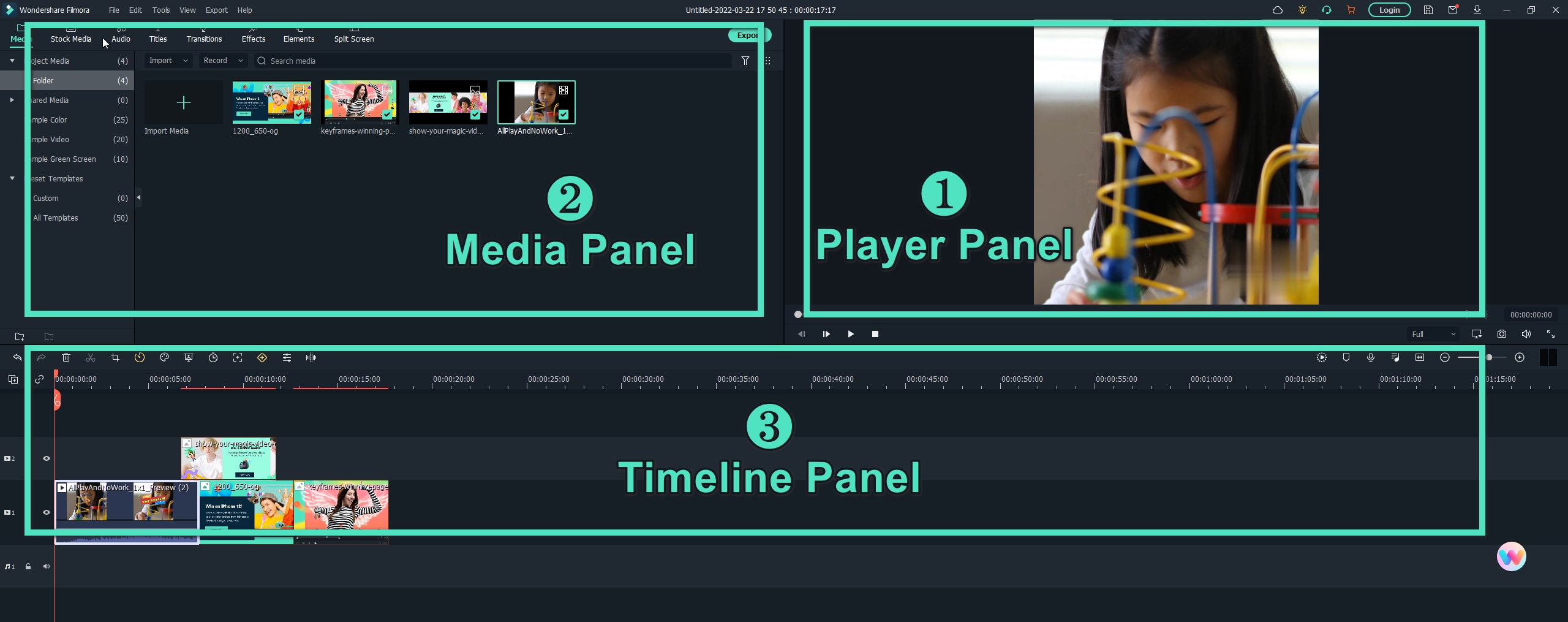
Step2 Import or drop your video clips under Project Media folder. Then drag and drop them on Timeline and place them sequentially as appropriate.

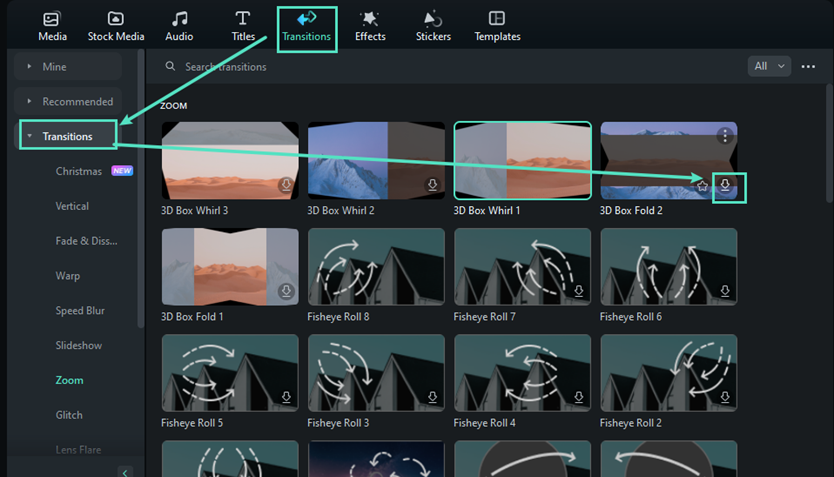
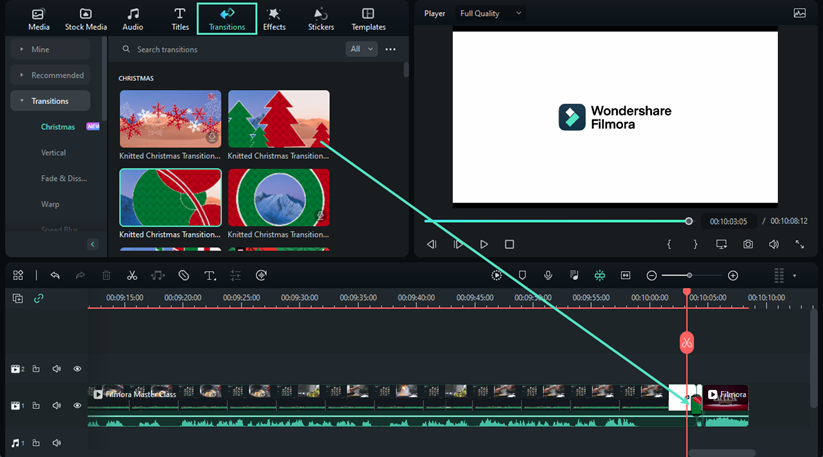
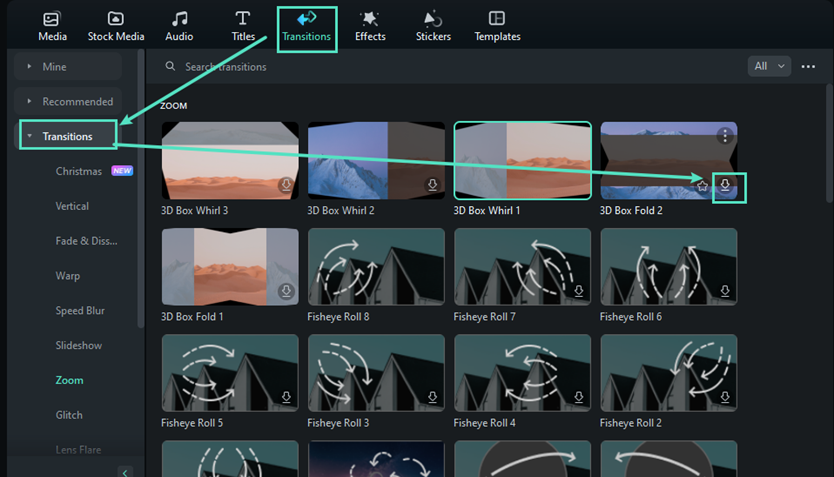
Step3 Go to Transitions tab located at the top of the application screen. You will see different categories of transitions on the left side.

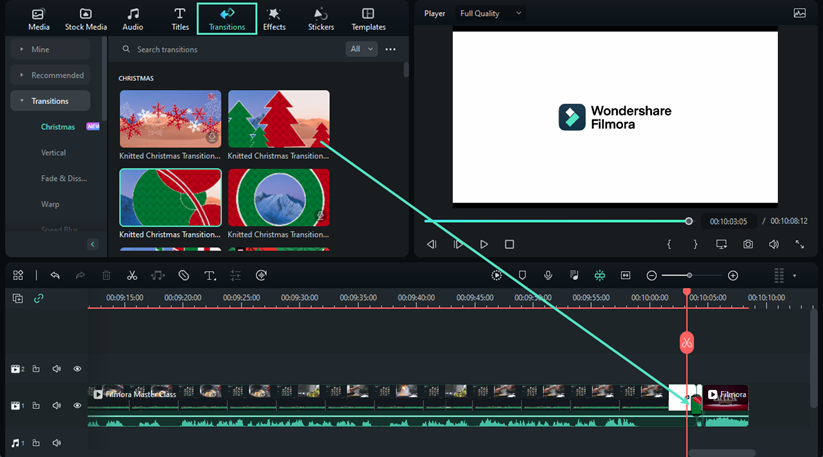
Step4 Check them out and once you have selected one to apply, drag and drop it in between the video clips.

Step5 Play the video and click on Export button to save the video.
Part 4: Related FAQs about OBS Transitions
How do I add a transition overlay in OBS?
You need to go to Scene Transition tab and select any transition overlay effect that is available. Thereafter, you can change the settings and parameters to customize the transition effect as per your requirements. Apart from the built-in transitions, you can download and add plugins for more transitions.
Can you have different scene transitions in OBS?
Yes, you can have different scene transitions in OBS Studio. You can add them directly from Scene Transition tab one by one as per your requirements. You can add them in between scenes so that the transition effects play when you switch between scenes.
How do I download transitions in OBS?
Go to the OBS Forums from where you get to download transitions for OBS Studio. Click on Download button and download plugin installer as per your operating system. Double-click the installer file to install it on your computer. Go to OBS Studio and go to Scene Transition to use the installed transition.
Free Download For macOS 10.14 or later
Step1 Download and install Filmora as per your operating system. Open Filmora and click on New Project option.

Step2 Import or drop your video clips under Project Media folder. Then drag and drop them on Timeline and place them sequentially as appropriate.

Step3 Go to Transitions tab located at the top of the application screen. You will see different categories of transitions on the left side.

Step4 Check them out and once you have selected one to apply, drag and drop it in between the video clips.

Step5 Play the video and click on Export button to save the video.
Part 4: Related FAQs about OBS Transitions
How do I add a transition overlay in OBS?
You need to go to Scene Transition tab and select any transition overlay effect that is available. Thereafter, you can change the settings and parameters to customize the transition effect as per your requirements. Apart from the built-in transitions, you can download and add plugins for more transitions.
Can you have different scene transitions in OBS?
Yes, you can have different scene transitions in OBS Studio. You can add them directly from Scene Transition tab one by one as per your requirements. You can add them in between scenes so that the transition effects play when you switch between scenes.
How do I download transitions in OBS?
Go to the OBS Forums from where you get to download transitions for OBS Studio. Click on Download button and download plugin installer as per your operating system. Double-click the installer file to install it on your computer. Go to OBS Studio and go to Scene Transition to use the installed transition.
Create A Freeze Frame Sequence In Your Videos
Are you considering getting your video editing skills to a new high level? Are you worried about spicing your videos with stylish shots and bringing attention to particular aspects of your video?
Freeze frame sequence is one the most stunning effects that can help you greatly. The freeze frame sequence has been used in many classic and present-day movies. And it will never go out of fashion.
Here, we will guide you on creating freeze frame sequences in your videos using Filmora. It is critical here to know what exactly the freeze frame sequence is. So let’s jump right into it!
Part 1. What Is A Freeze Frame?
A freeze frame is a specific single frame of the video clip shown repeatedly in the video. It gives the illusion of a static picture. It is used to draw the viewers’ attention to the minute details of a specific moment, to set up a powerful narrative, or to introduce your main characters.

Content creators can also use the freeze-frame effect on fast-moving objects to draw the viewers’ attention. Have a few examples of the most popular freeze frames used in the movies.
Examples of freeze frames in popular movies
Alfred Hitchcock used the first-ever freeze-frame in his film Champagne (1928). There is a long list of many famous tv shows and movies in which the freeze frame effect has been used since then. But to count a few, three examples are given here.
1. Pulp Fiction (1994)
In the beginning scene of Pulp Fiction, where robbery is about to occur, a freeze-frame effect is used to engage the audience. Later in the movie, it was relieved what would happen next. It was a dramatic pause to draw attention. It is a strong example of the freeze-frame effect.

2. The Breakfast Club (1985)
The ending of Breakfast Club is an iconic example of the freeze-frame effect. With a powerful narration, the freeze frame conveys the movie’s central idea to the audience.

3. Suicide Squad (2016)
In the trailer of Suicide Squad, freeze frames were used by the director to introduce the characters. This trailer used stylish animations to give relevant information about the film’s main characters.

Having discussed the famous examples, let’s learn about the power of freeze frames.
The power of freeze frame
The old freeze frames give a retro vibe. However, with the advancement in editing technology, this special effect has proved that there is no end. Furthermore, it has shown that you can do many things with pauses.
Especially when you are a content creator, this effect empowers you by advertising your skills impressively. It also conveys your message convincingly.
Being a content creator, you always want to reach the maximum audience. This special effect will serve this too. It will ultimately get you more viewership, more likes, and more subscriptions. But how to create a freeze frame?
Part 2. How To Create Freeze Frame Sequence? [Step-Wise Guide]
Let’s see how to add a freeze frame sequence in your video step-wise and get started.
Step1 Download Wondershare Filmora
Wondershare Filmora is an all-in-one video editing platform. It is enhanced with multiple practical media resources. You can head to Wondershare Filmora official site to download or upgrade your Filmora.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
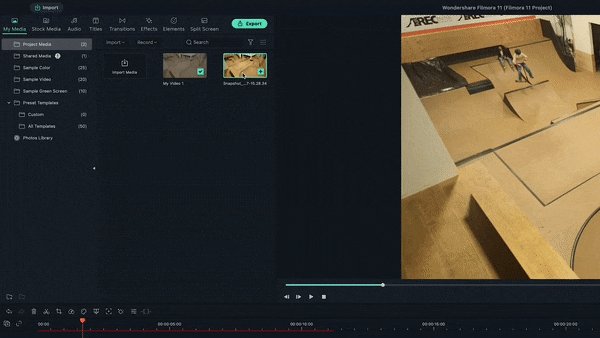
Step2 Import your clips and add them to the timeline
Open Filmora and create a new project. Import your clip into the media library. Add your clips to the first video layer on the timeline.

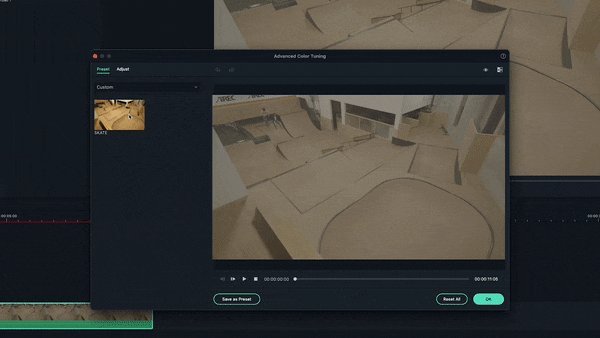
Step3 Apply color correction to the footage
Before we start our edit, let’s color correct our footage, so the corrected color is already applied when we take the screenshots.

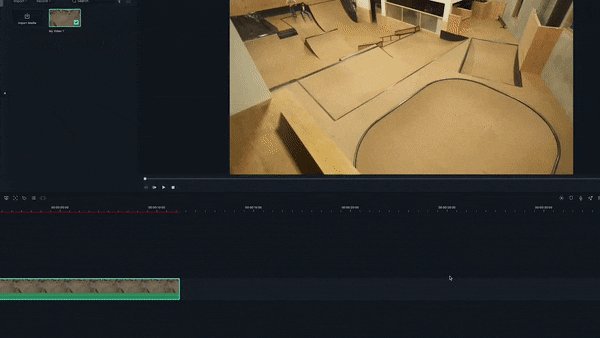
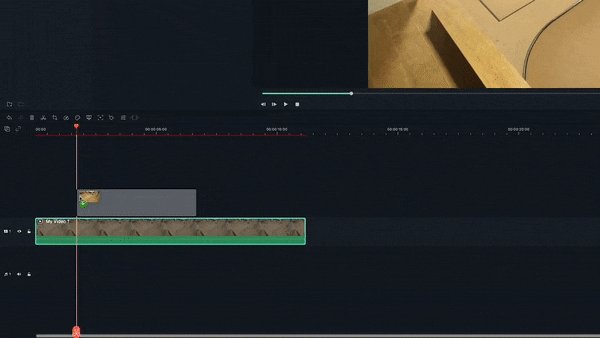
Step4 Find your first action frame
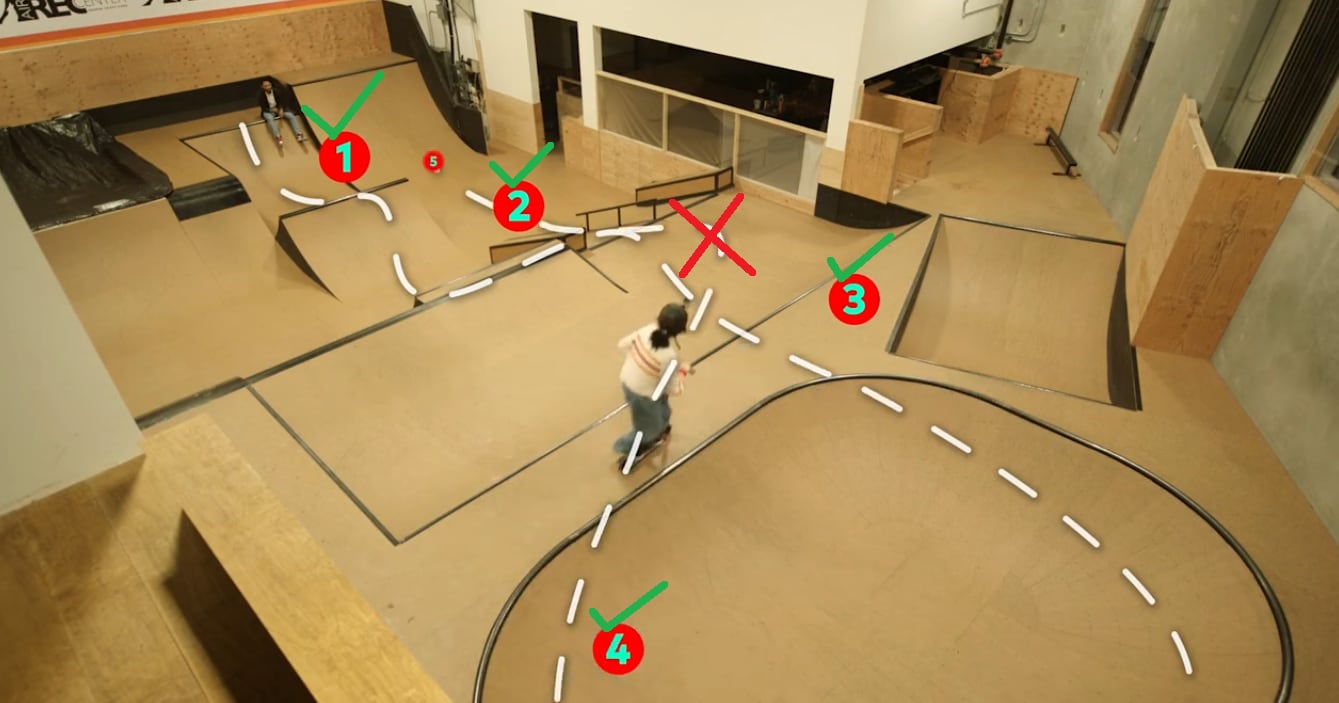
Next, scrub through the clip to find your first action frame. For example, in this video, this is our first action frame.

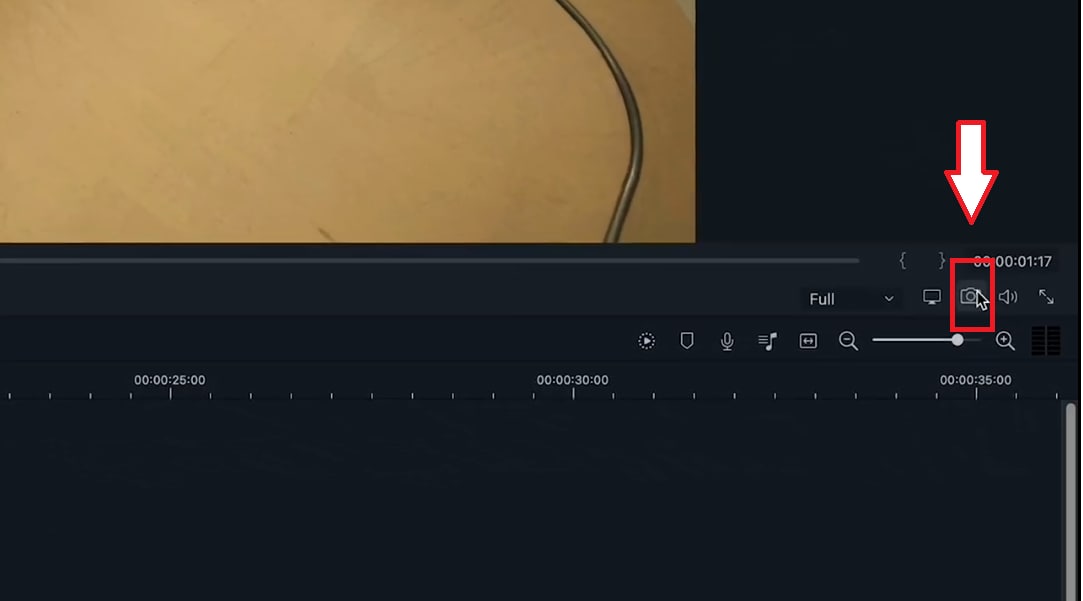
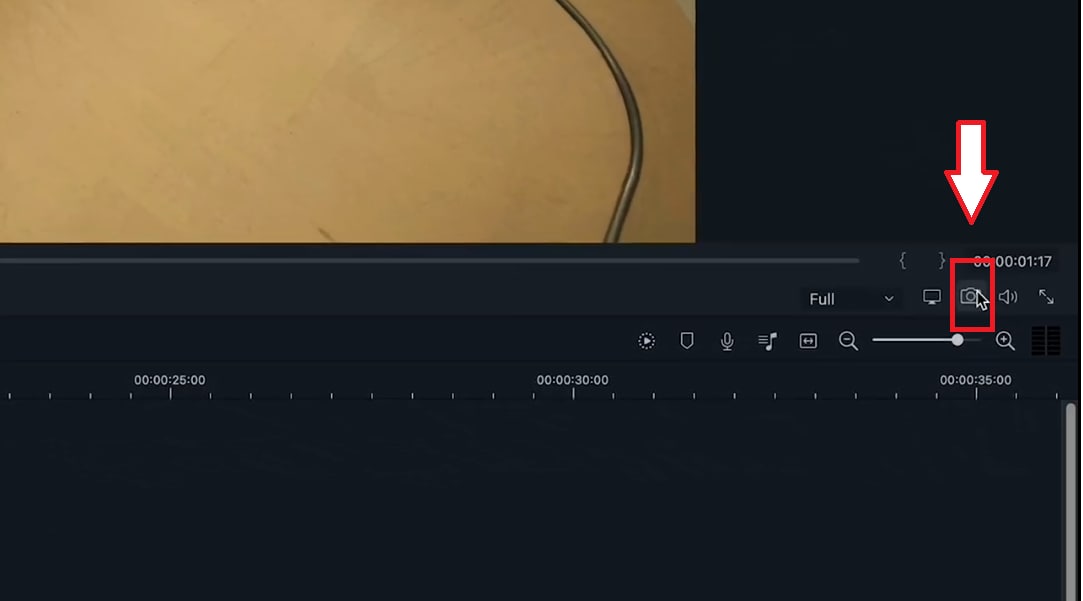
Step5 Take a screenshot of the action frame
Let’s head to the camera icon under the preview screen and click the icon. It will take a screenshot of the current frame that the playhead is on the timeline.

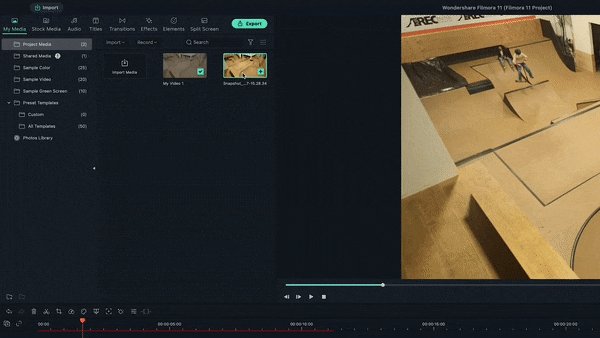
Make sure to keep the playhead the same after you’ve taken the snapshot. You can find your screenshot in the media tab.
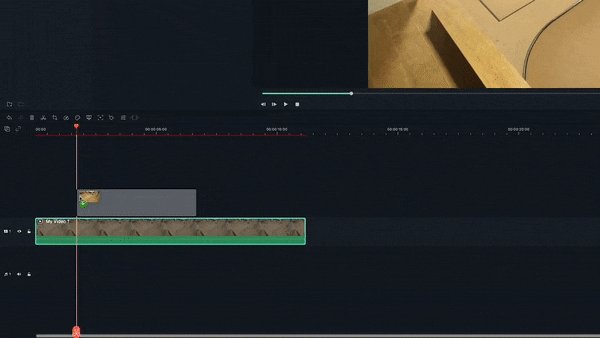
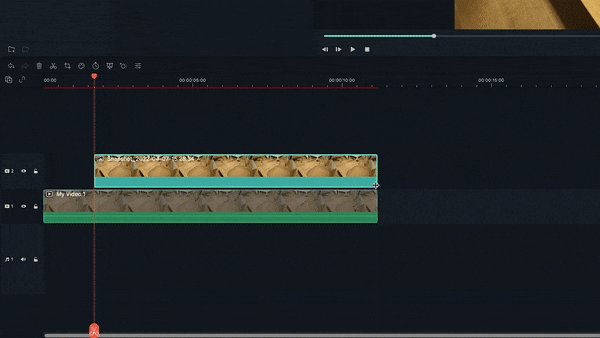
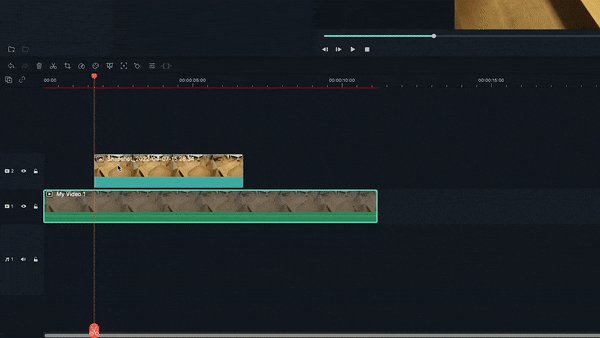
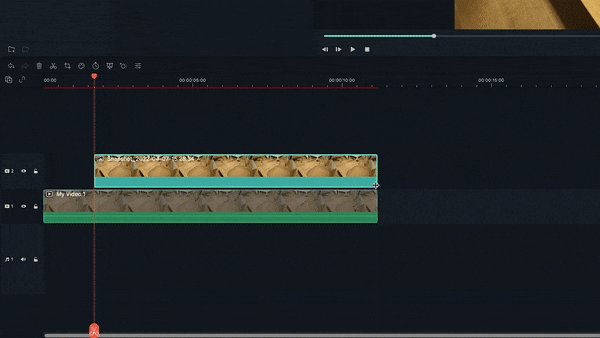
Step6 Add the screenshot to timeline
Let’s drag your screenshot onto video layer 2 and align it on the right side of the playhead. Then extend the screenshot so it lasts as long as your central clip.

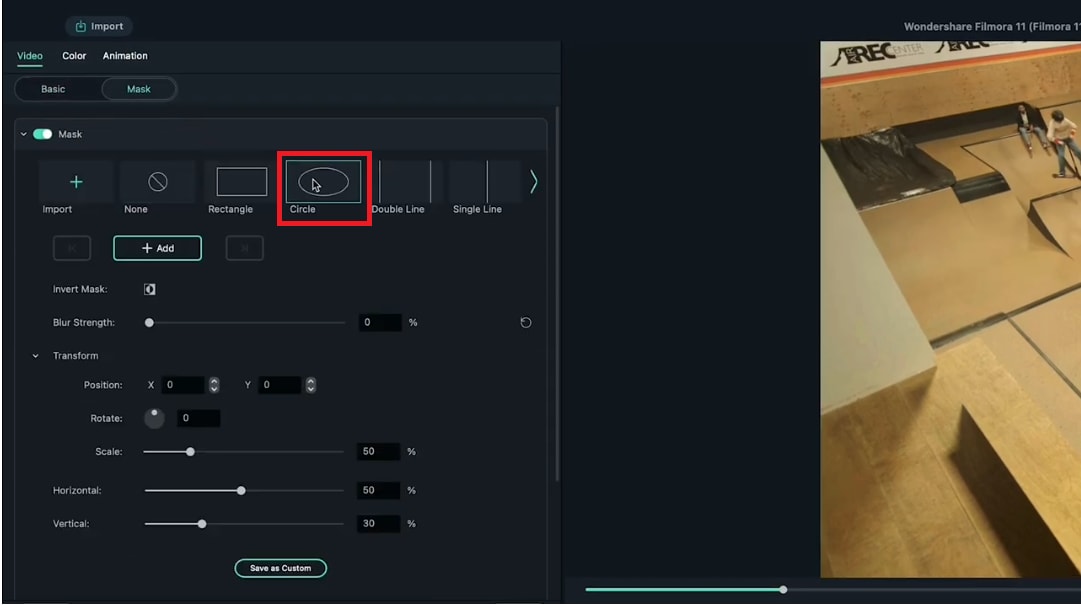
Step7 Apply masks to the screenshot
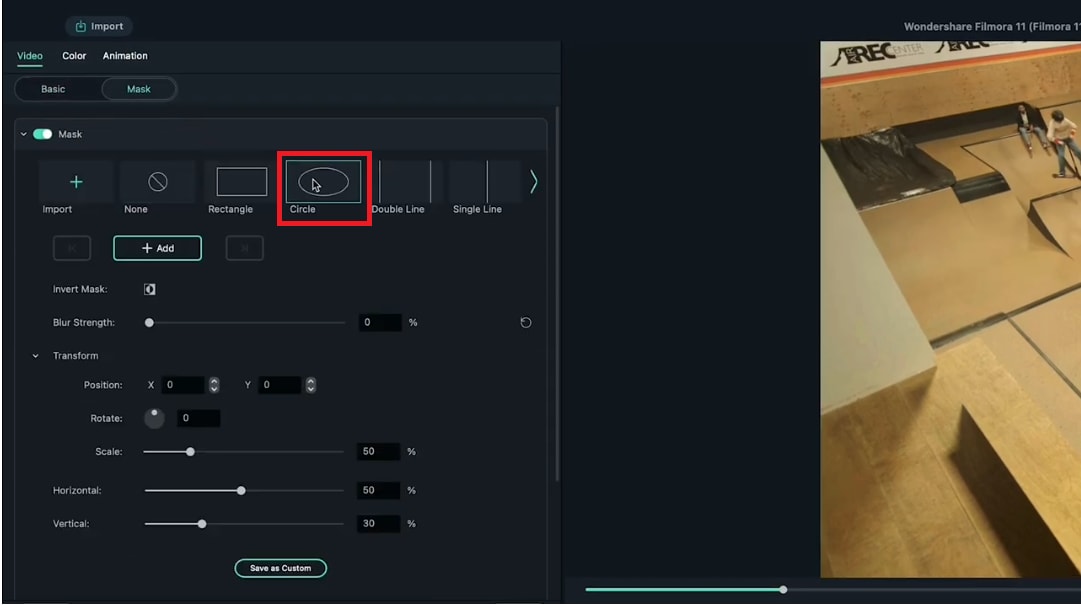
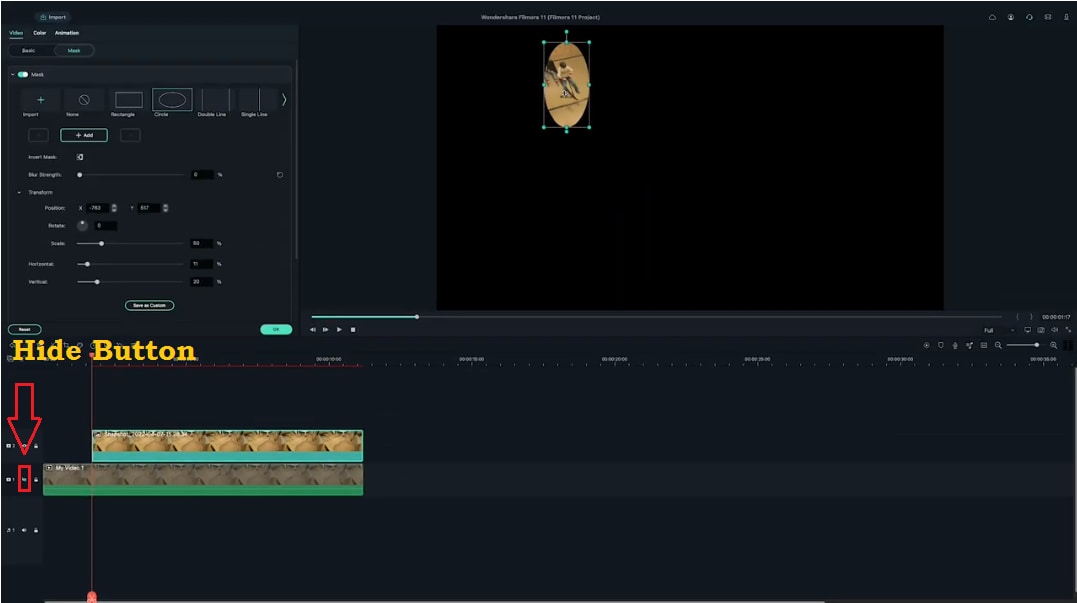
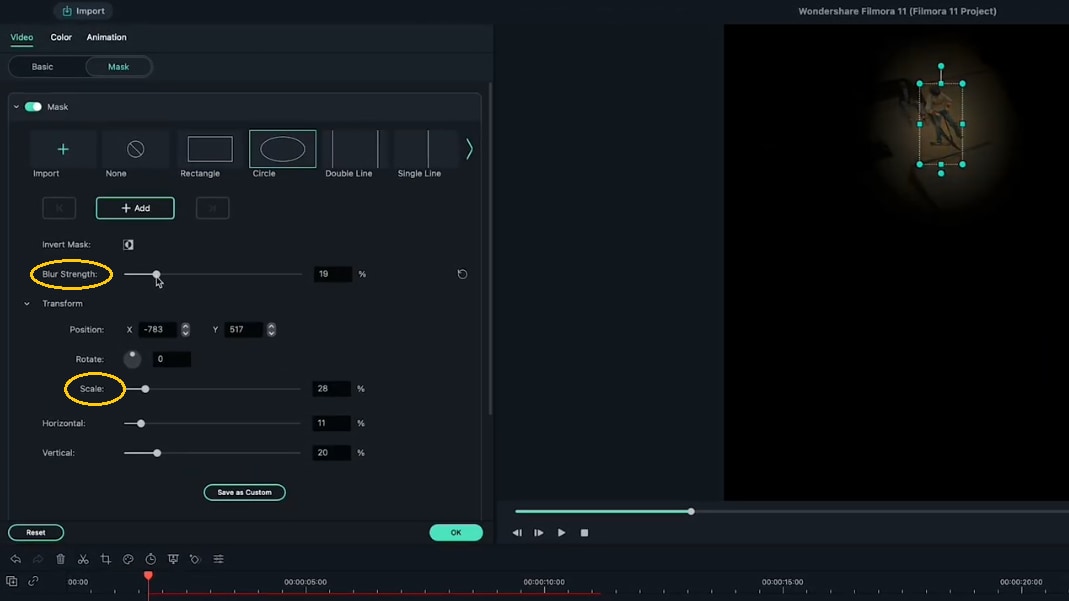
Now, double-click on the screenshot. It will open the “Video” menu, then go into the “Mask” menu. Choose a mask shape and edit it so that it only covers where your subject is in the screenshot. For example, we choose the **”**Circle” mask shape in this video.

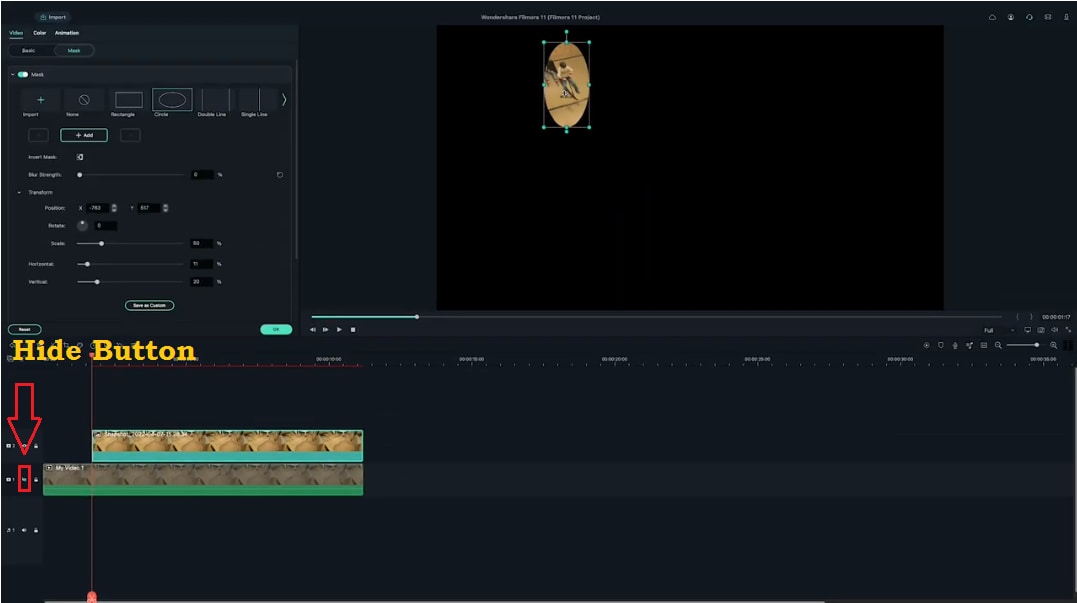
If you need help seeing what you’re masking, hide the main video layer and edit your mask like this.

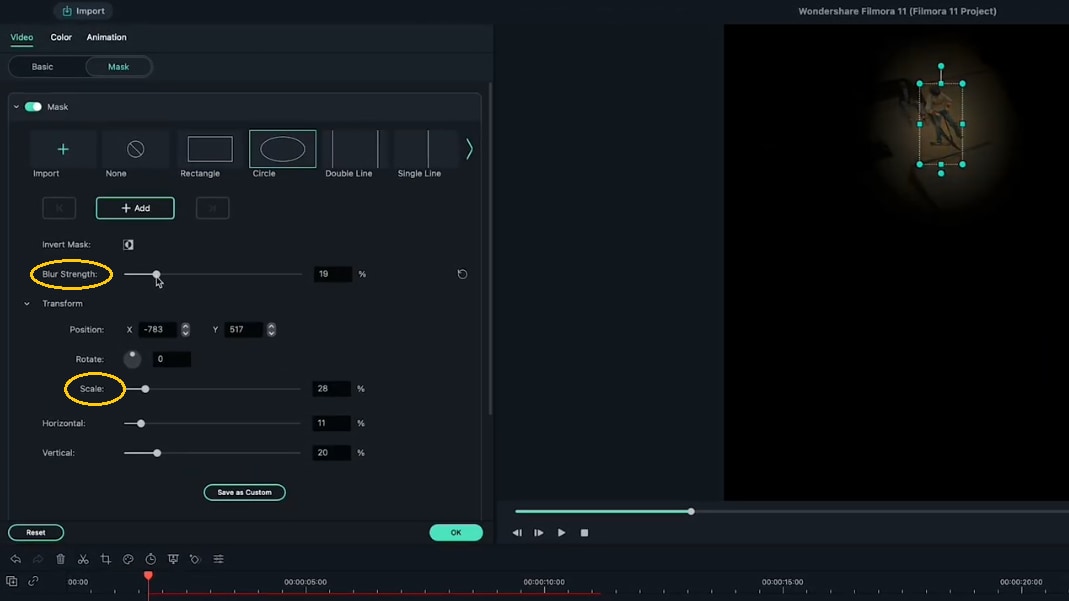
Move the playhead forward and clean up your “mask.” Next, Increase the blur to soften the edges. But not too much because it may become visible on your subject.

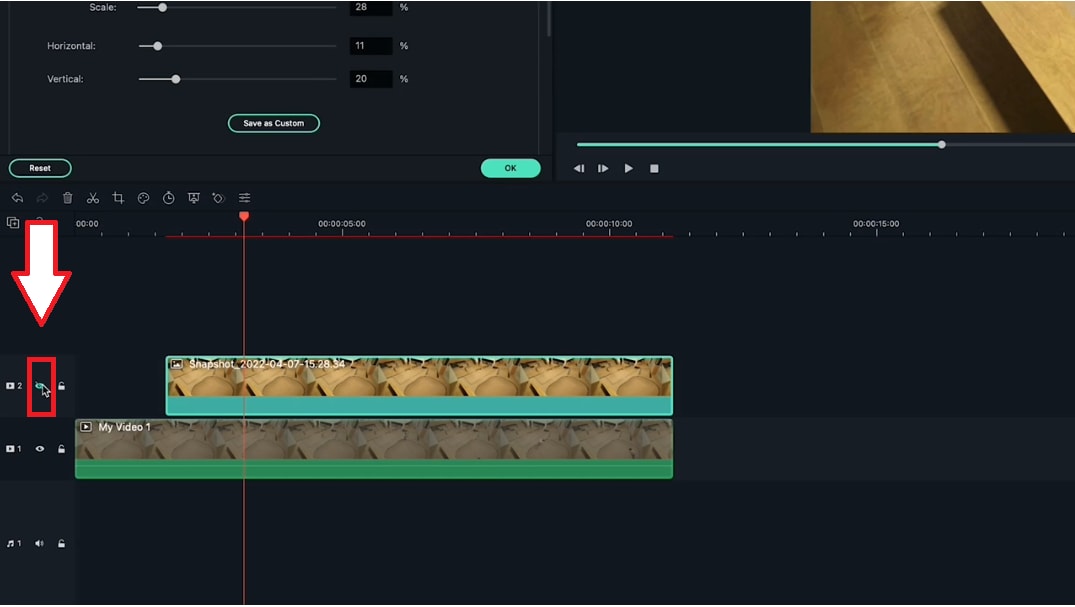
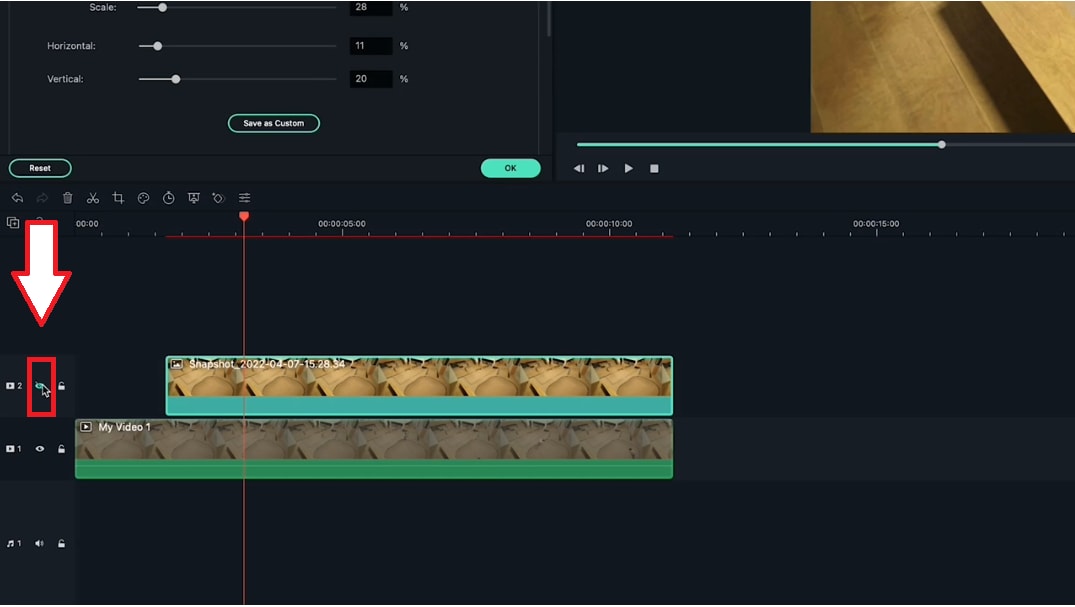
Step8 Hide the first screenshot
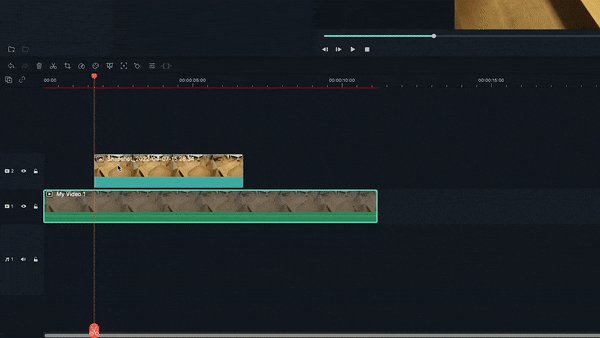
Let’s layer a couple more action frames! First, hide the first screenshot so it doesn’t appear in your new screenshot.

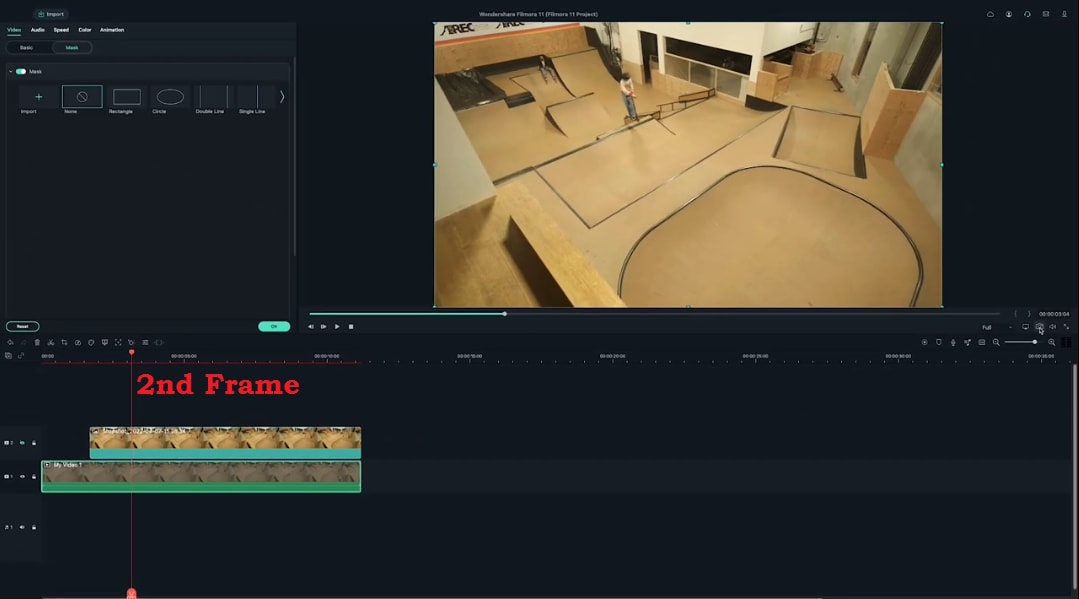
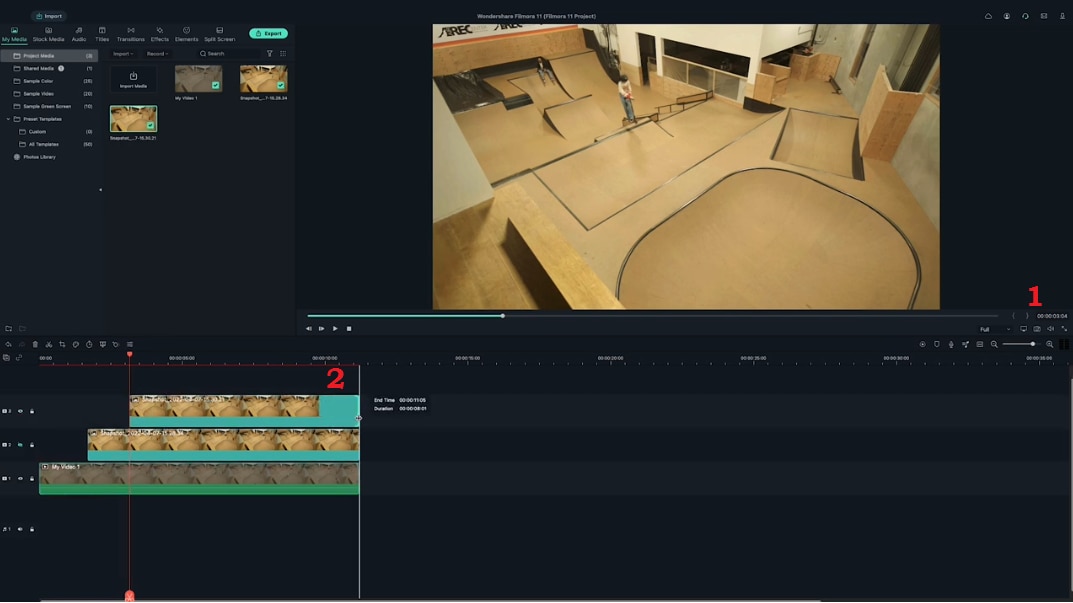
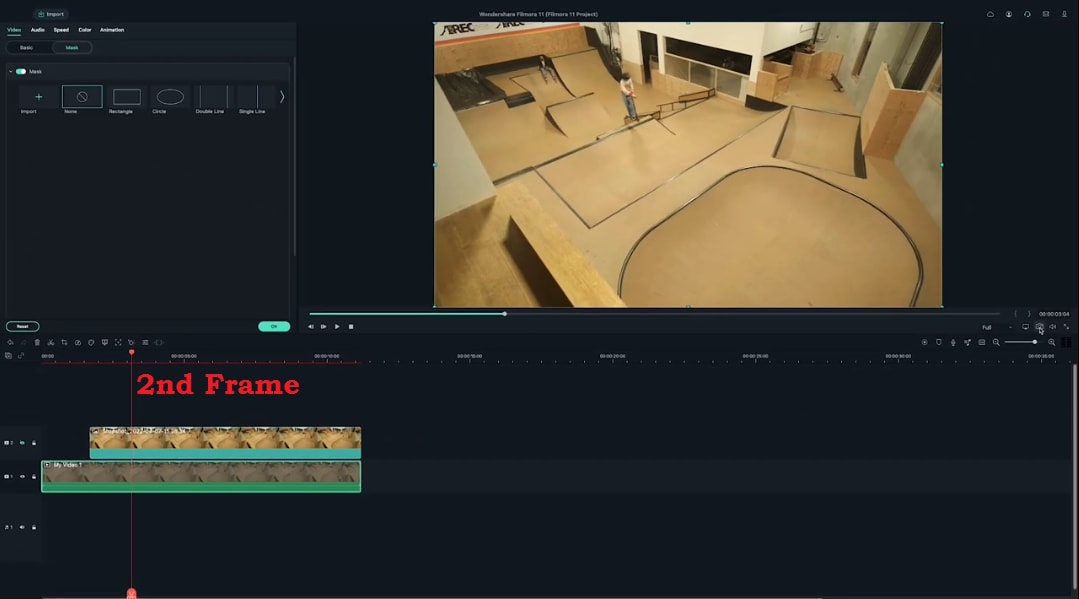
Step9 Select your second action frame
Then, pick a new frame.

- Click the camera icon.
- Drag the screenshot at the new playhead spot.
- Extend the clip.

- Double-click to mask this frame.
- And play it back to make sure it looks good.
- It would help if you did this a couple more times until you have several frames.
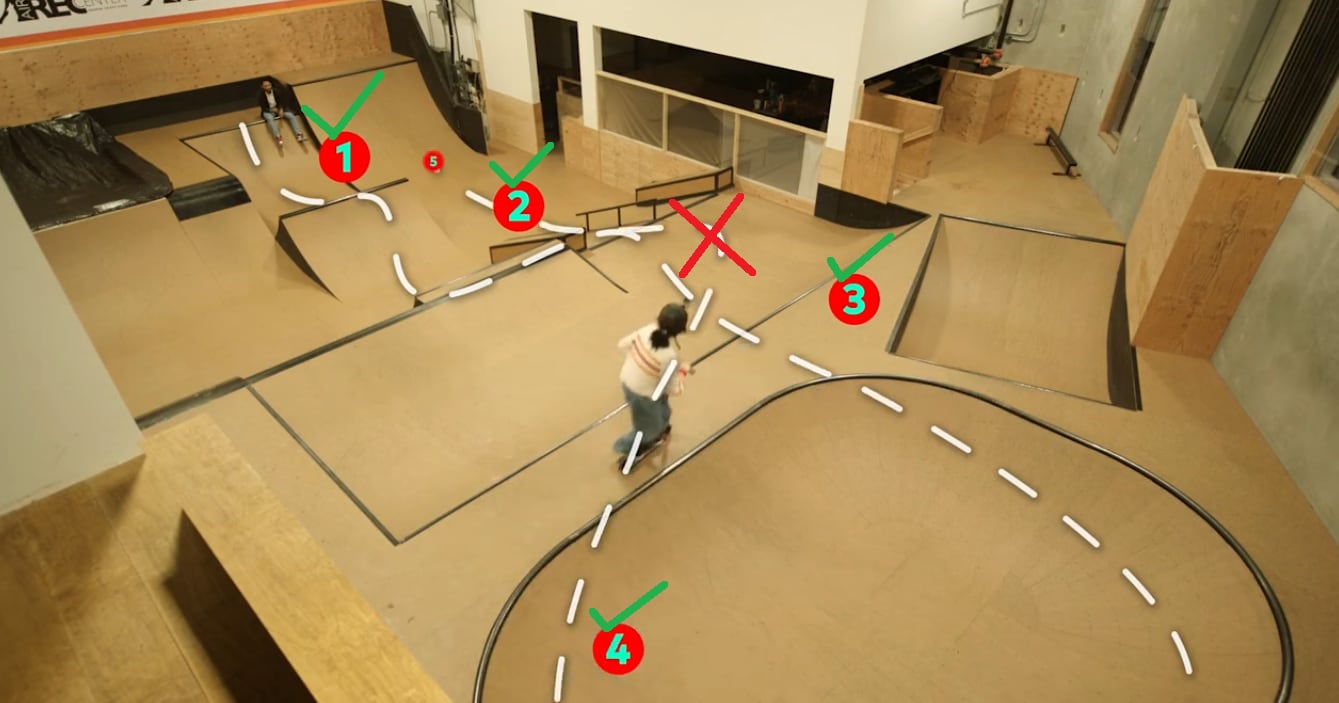
Please have a look at the final product and how it looks!

And that’s how you create a freeze-frame video effect in Filmora.
Part 3. Tips To Use Freeze Frame Sequence
You’ve known how to make the freeze frame sequence. However, don’t miss essential tips to improve your video at the next stage.
Tip 1: Making a steady shot is important
First, ensure a steady shot with no camera shake while filming. You can use a tripod or a stable surface to keep your camera still.

Why is it necessary to make a steady shot?
- It helps you to make smooth, fluid shots.
- It is much more professional.
- It will take your editing skills to a new level.
- It grabs the attention of the viewers.
- It makes your editing easier.
Tip 2: No crossing over
Make sure your subject only crosses the same spot once. Otherwise, you would need help editing the video.

Why is it necessary to avoid crossing the same spot?
- It prevents misalignment of the shots, and your print won’t get damaged, primarily when you use pieces of the same image.
- It helps to create an illusion of holding specific moments.
Final Words
The Freeze Frame Sequence looks professional but much more manageable. The creator’s confidence gets to the next level when they learn how to create it. This step-wise guide using Wondershare Filmora is all for your ease.
Free Download For macOS 10.14 or later
Step2 Import your clips and add them to the timeline
Open Filmora and create a new project. Import your clip into the media library. Add your clips to the first video layer on the timeline.

Step3 Apply color correction to the footage
Before we start our edit, let’s color correct our footage, so the corrected color is already applied when we take the screenshots.

Step4 Find your first action frame
Next, scrub through the clip to find your first action frame. For example, in this video, this is our first action frame.

Step5 Take a screenshot of the action frame
Let’s head to the camera icon under the preview screen and click the icon. It will take a screenshot of the current frame that the playhead is on the timeline.

Make sure to keep the playhead the same after you’ve taken the snapshot. You can find your screenshot in the media tab.
Step6 Add the screenshot to timeline
Let’s drag your screenshot onto video layer 2 and align it on the right side of the playhead. Then extend the screenshot so it lasts as long as your central clip.

Step7 Apply masks to the screenshot
Now, double-click on the screenshot. It will open the “Video” menu, then go into the “Mask” menu. Choose a mask shape and edit it so that it only covers where your subject is in the screenshot. For example, we choose the **”**Circle” mask shape in this video.

If you need help seeing what you’re masking, hide the main video layer and edit your mask like this.

Move the playhead forward and clean up your “mask.” Next, Increase the blur to soften the edges. But not too much because it may become visible on your subject.

Step8 Hide the first screenshot
Let’s layer a couple more action frames! First, hide the first screenshot so it doesn’t appear in your new screenshot.

Step9 Select your second action frame
Then, pick a new frame.

- Click the camera icon.
- Drag the screenshot at the new playhead spot.
- Extend the clip.

- Double-click to mask this frame.
- And play it back to make sure it looks good.
- It would help if you did this a couple more times until you have several frames.
Please have a look at the final product and how it looks!

And that’s how you create a freeze-frame video effect in Filmora.
Part 3. Tips To Use Freeze Frame Sequence
You’ve known how to make the freeze frame sequence. However, don’t miss essential tips to improve your video at the next stage.
Tip 1: Making a steady shot is important
First, ensure a steady shot with no camera shake while filming. You can use a tripod or a stable surface to keep your camera still.

Why is it necessary to make a steady shot?
- It helps you to make smooth, fluid shots.
- It is much more professional.
- It will take your editing skills to a new level.
- It grabs the attention of the viewers.
- It makes your editing easier.
Tip 2: No crossing over
Make sure your subject only crosses the same spot once. Otherwise, you would need help editing the video.

Why is it necessary to avoid crossing the same spot?
- It prevents misalignment of the shots, and your print won’t get damaged, primarily when you use pieces of the same image.
- It helps to create an illusion of holding specific moments.
Final Words
The Freeze Frame Sequence looks professional but much more manageable. The creator’s confidence gets to the next level when they learn how to create it. This step-wise guide using Wondershare Filmora is all for your ease.
How to Add Custom Filters in VN App: 2024 Quick Guide
In the colorful world of video editing, the ability to personalize and enhance your clips with unique looks is what stands your work out. Enter the VN app, the game-changer in mobile video editing, bursting with user-friendly features.
If you’ve been searching for a simple way to dive into the realm of video filters, you’re in luck. Today, we’ll decode how to jazz up your videos using the VN app’s built-in and custom video filter features. Ready to elevate your video content game? Let’s get started!
- Step 2: Save the Filter Preset and Use It Directly Next Time
- Part 3: Best Alternatives
- Part 4: Summary
Part 1: Use VN App Built-in Video Filters (LUTs)
Step 1: Locate the Filters Feature
You must know where the magic happens before you go Spielberg on your videos. Upon launching the VN app, you’ll see a range of editing tools. Look for an icon resembling a magic wand or palette – your gateway to the wonderful world of video filters.
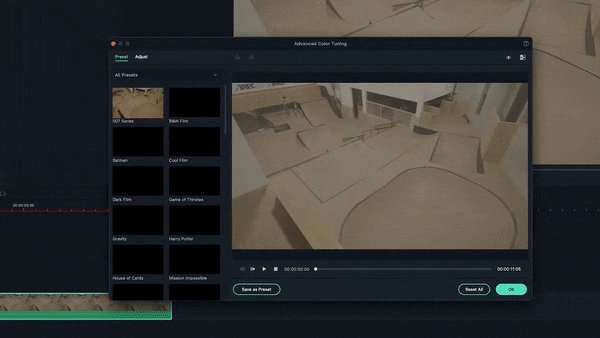
Step 2: Preview and Apply Effects
This step is all about experimenting and having fun. Tap on the filter icon, and voilà! You’re greeted with various preset looks, waiting for your videos to don them. Glide through the options; VN has got it all from vintage vibes to futuristic glow. Found one that catches your eye?
Tap on it and watch your video transform instantly. Not sure about your pick? No worries; simply swipe left or right to preview other effects. Once you’re satisfied, tap ‘apply.’
Step 3: Adjust Details with Color Settings
Okay, young director, you’ve chosen your filter. But what if you want to tweak it just a bit? VN’s got your back.
Once a filter is applied, you’ll notice sliders or dials – these are your video filter editor tools. Play around with them! You can adjust the filter’s intensity, making it as subtle or dramatic as you like. Tweak the brightness, contrast, and saturation until your video looks like you envisioned.
Part 2: Download External Filter Installation Package
Step 1: Locate the My Filters Feature
The VN app is awesome, but can you add even more flair to your videos with custom filters? Yup! These aren’t just your regular video presets – they’re unique styles you can download and add to your VN arsenal.
To begin, tap on the “My Filters” section within the app. If you’re wondering where this is, it’s usually nestled beside the built-in filter options, represented by a ‘+’ or ‘Add’ icon. This personal space is ready to be filled with your downloaded filter goodies.
Step 2: Import the Downloaded VN Filter APK
Here comes the cool part! To get new custom filters:
- Visit the website or store where the VN filters are available for download. (Hint: Search for “vn filter download APK” or “vn iPhone filter download” based on your device.)
- Once downloaded, head back to the VN app and click the ‘Add’ or ‘+’ icon in the “My Filters”
- Navigate to your device’s download folder or wherever the vn filter apk is saved.
- Select the filter file (it should have a .apk or similar extension for Android users and a different format for iPhone users).
- Tap on ‘Import’ and wait for the magic to happen. Your brand-new filter will now be housed in “My Filters”!
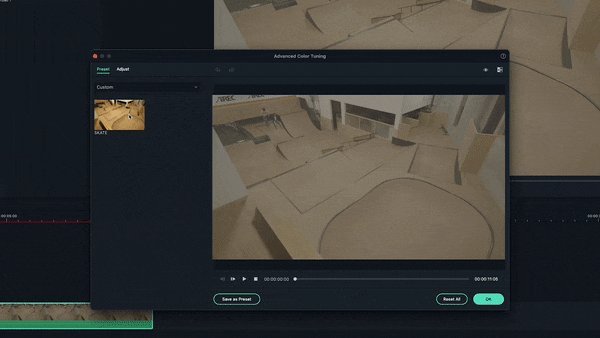
Step 2: Save the Filter Preset and Use It Directly Next Time
After importing your snazzy new filter, the next step is super easy. Simply apply it to your video, and if you love how it looks, save it as a preset. This way, the next time you’re editing, you can head straight to “My Filters,” find your favorite custom filter and slap it onto your video without a hitch. Talk about convenience!
Part 3: Best Alternatives
Though VN offers many fantastic filter options, it’s always nice to have alternatives, right? Meet Filmora, another stellar video editing tool known for its expansive video filter collection.
Filmora is more than just an editor; it’s a canvas for videographers. One of its most raved-about features is its extensive range of video filters. With Filmora, you can transport your audience from a sun-kissed beach to a moody, rain-soaked alley in just a tap. Whether you’re going for a documentary feel, a Hollywood movie vibe, or something out of a dream, Filmora’s filters have covered you.
Getting started is a breeze:
- Launch Filmora and import your video.
- Head to the “Effects” tab and immerse yourself in the filter options.
- Preview, select, and apply – it’s that simple!
- Like VN, Filmora allows you to tweak the filter settings for that perfect look.
While Filmora is a great tool, the best fit depends on personal preferences and specific project needs. However, it’s always good to have choices in your editing toolkit. Variety is, after all, the spice of life (and video editing)!
Part 4: Summary
The beauty of video editing lies in the limitless possibilities it offers. With every video filter, editor tweak, and custom preset, you’re not just editing – you’re storytelling. And with tools like VN and Filmora at your fingertips, you have everything you need to tell your story your way.
Remember, whether you’re a seasoned videographer or someone just starting, there’s no ‘right’ or ‘wrong’ regarding creativity. Play around, experiment, and, most importantly, have fun with the process. In the vast universe of video editing, every filter is a star waiting to shine on your masterpiece.
Part 1: Use VN App Built-in Video Filters (LUTs)
Step 1: Locate the Filters Feature
You must know where the magic happens before you go Spielberg on your videos. Upon launching the VN app, you’ll see a range of editing tools. Look for an icon resembling a magic wand or palette – your gateway to the wonderful world of video filters.
Step 2: Preview and Apply Effects
This step is all about experimenting and having fun. Tap on the filter icon, and voilà! You’re greeted with various preset looks, waiting for your videos to don them. Glide through the options; VN has got it all from vintage vibes to futuristic glow. Found one that catches your eye?
Tap on it and watch your video transform instantly. Not sure about your pick? No worries; simply swipe left or right to preview other effects. Once you’re satisfied, tap ‘apply.’
Step 3: Adjust Details with Color Settings
Okay, young director, you’ve chosen your filter. But what if you want to tweak it just a bit? VN’s got your back.
Once a filter is applied, you’ll notice sliders or dials – these are your video filter editor tools. Play around with them! You can adjust the filter’s intensity, making it as subtle or dramatic as you like. Tweak the brightness, contrast, and saturation until your video looks like you envisioned.
Part 2: Download External Filter Installation Package
Step 1: Locate the My Filters Feature
The VN app is awesome, but can you add even more flair to your videos with custom filters? Yup! These aren’t just your regular video presets – they’re unique styles you can download and add to your VN arsenal.
To begin, tap on the “My Filters” section within the app. If you’re wondering where this is, it’s usually nestled beside the built-in filter options, represented by a ‘+’ or ‘Add’ icon. This personal space is ready to be filled with your downloaded filter goodies.
Step 2: Import the Downloaded VN Filter APK
Here comes the cool part! To get new custom filters:
- Visit the website or store where the VN filters are available for download. (Hint: Search for “vn filter download APK” or “vn iPhone filter download” based on your device.)
- Once downloaded, head back to the VN app and click the ‘Add’ or ‘+’ icon in the “My Filters”
- Navigate to your device’s download folder or wherever the vn filter apk is saved.
- Select the filter file (it should have a .apk or similar extension for Android users and a different format for iPhone users).
- Tap on ‘Import’ and wait for the magic to happen. Your brand-new filter will now be housed in “My Filters”!
Step 2: Save the Filter Preset and Use It Directly Next Time
After importing your snazzy new filter, the next step is super easy. Simply apply it to your video, and if you love how it looks, save it as a preset. This way, the next time you’re editing, you can head straight to “My Filters,” find your favorite custom filter and slap it onto your video without a hitch. Talk about convenience!
Part 3: Best Alternatives
Though VN offers many fantastic filter options, it’s always nice to have alternatives, right? Meet Filmora, another stellar video editing tool known for its expansive video filter collection.
Filmora is more than just an editor; it’s a canvas for videographers. One of its most raved-about features is its extensive range of video filters. With Filmora, you can transport your audience from a sun-kissed beach to a moody, rain-soaked alley in just a tap. Whether you’re going for a documentary feel, a Hollywood movie vibe, or something out of a dream, Filmora’s filters have covered you.
Getting started is a breeze:
- Launch Filmora and import your video.
- Head to the “Effects” tab and immerse yourself in the filter options.
- Preview, select, and apply – it’s that simple!
- Like VN, Filmora allows you to tweak the filter settings for that perfect look.
While Filmora is a great tool, the best fit depends on personal preferences and specific project needs. However, it’s always good to have choices in your editing toolkit. Variety is, after all, the spice of life (and video editing)!
Part 4: Summary
The beauty of video editing lies in the limitless possibilities it offers. With every video filter, editor tweak, and custom preset, you’re not just editing – you’re storytelling. And with tools like VN and Filmora at your fingertips, you have everything you need to tell your story your way.
Remember, whether you’re a seasoned videographer or someone just starting, there’s no ‘right’ or ‘wrong’ regarding creativity. Play around, experiment, and, most importantly, have fun with the process. In the vast universe of video editing, every filter is a star waiting to shine on your masterpiece.
Also read:
- 2024 Approved How to Customize Your Loading Text Effect?
- Updated 2024 Approved Vintage Film Effect 1920S - How to Make
- 2024 Approved Techniques You Never Heard of for Learning AI Marketing YouTube
- In 2024, Linkedin Posts Can Be Made Engaging by Using the Emojis. This Article Will Tell You Its Importance and Different Ways to Add Them
- 2024 Approved Create the Night-to-Day Effect Videos
- Top-Search The Best Game Screen Recording Tools for PC for 2024
- Updated How to Loop a Video on Vimeo?
- Updated In 2024, 18 Video Editors Weve Tested Heres What We Learned
- New Do You Know You Can Use Mobile Apps to Apply Camera Effects to Your Videos? Many Smartphone Applications Allow You to Apply Camcorder Effects
- 2024 Approved How to Overlay Video in Premiere Pro
- Craft Powerful Motivational Status Videos for All Occasions, Including Republic Day. Download, Edit, and Inspire with Our Tips and Tricks for 2024
- Updated 2024 Approved Change Aspect Ratio of Video
- Best Free Video Editing Software for Reddit
- Expolring Top 6 Best Alternatives to Clownfish Voice Changer
- Updated Having Issues Trying to View SRT Files when You Add Subtitle Files for VLC? Learn the Right Ways to Do so and the Best Alternative Solution
- Updated Speed Control Is Frequently Used in Video Editing. By Speed up or Slow Down the Video Speed, You Can Achieve Different Visual Results. This Article Will Show You How to Control the Speed of a Video
- The Top Tools for Converting Slides to Digital - 2024 Review
- New How to Convert Videos to Slow Motion? Complete Guide for 2024
- What Is Motion Blur in the Game? Do You Really Need It?
- Bandicut Video Editor Review for 2024
- New 2024 Approved 6 Instant Mp4 to GIF Online Tools
- Updated In 2024, A Roster of 8 Best Color Match Generators
- New Top 10 Sound Extractors to Extract Sound From Video for 2024
- New In 2024, Making Slow Motion Videos in Premiere Pro A Review on The Best Methods
- New Top 8 AR Apps for Android and iOS | Help You See the World of AR
- In 2024, In This Article, You Will Learn About Splitting the Video Into the Frames in FFmpeg and Mentioning the Easy Option for Doing the Same Task in a Few Seconds by Wondershare Filmora
- Looking for a Great Way to Make Your Own Anime Music Video? The Following Are the Top AMV Makers to Choose From for 2024
- Mask Tracking with Adobe Premiere Pro A Detailed Guide
- New 2024 Approved How to Control the Speed of Video
- New Whats The Best Laptops For Video Editing
- Whether Youre a Professional Animator or a Beginner Into This. If You Want to Use the OBS Studio Chroma Key, Weve Presented some Efficient Ways to Proceed. Learn More Here
- Updated 2024 Approved 15 Best LUTS to Buy
- Updated 4 Ways for Rotating Your GoPro Videos Professionally for 2024
- Updated OpenCV Object Tracking The Complete Guide
- In 2024, What Is the Best Filmora Slideshow Templates? Experts Choice
- New In 2024, Attaining Slow Motion Video Trend Finding The Best CapCut Templates
- New In 2024, 10 Best Meme Text to Speech Tools Windows, Mac, Android, iPhone&Online
- new 2024 Approved Breaking Language Barriers Elevate Your Content with the Best Free Video Translator Apps
- 5 Solutions For Vivo Y100t Unlock Without Password
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Oppo Find X7 Ultra | Dr.fone
- Mastering Lock Screen Settings How to Enable and Disable on Vivo S18
- Hard Resetting an Nokia C210 Device Made Easy | Dr.fone
- How To Unlock Stolen iPhone XS In Different Conditionsin
- Recover your messages after Oppo Find X7 has been deleted
- In 2024, Full Guide on Mirroring Your Vivo X100 to Your PC/Mac | Dr.fone
- In 2024, A Perfect Guide To Remove or Disable Google Smart Lock On Infinix Note 30 VIP
- How to recover old messages from your Honor Magic 5
- Universal Unlock Pattern for Vivo V30 Lite 5G
- In 2024, Getting the Pokemon Go GPS Signal Not Found 11 Error in Oppo Reno 8T 5G | Dr.fone
- New 2024 Approved How to Make Your GIF on WhatsApp in Simple Ways
- In 2024, Does find my friends work on Motorola Moto G Stylus (2023) | Dr.fone
- How to Perform Hard Reset on OnePlus Ace 2 Pro? | Dr.fone
- 8 Best Apps for Screen Mirroring Tecno Spark 10C PC | Dr.fone
- How to Reset iPhone 7 Plus Without Apple Password? | Stellar
- In 2024, How Do You Remove Restricted Mode on Apple iPhone 7
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Vivo S18 | Dr.fone
- Top 5 Car Locator Apps for Vivo V29 | Dr.fone
- Title: 2024 Approved How to Create After Effects Gifs
- Author: Chloe
- Created at : 2024-05-20 03:38:06
- Updated at : 2024-05-21 03:38:06
- Link: https://ai-editing-video.techidaily.com/2024-approved-how-to-create-after-effects-gifs/
- License: This work is licensed under CC BY-NC-SA 4.0.

