:max_bytes(150000):strip_icc():format(webp)/GettyImages-591408071-5bc7767d4cedfd0026a2ce3f.jpg)
2024 Approved How to Make Foggy Text Reflection Effect

How to Make Foggy Text Reflection Effect
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
How to Add Text Effects in Adobe Premiere Pro?
If you want to edit your raw video footage and turn ordinary clips into eye-catching videos, you will need a professional video editor. Adobe Premiere Pro is the most commonly used premium video editor that most professionals prefer. When it comes to editing videos, text effects play a major role along with video effects and animations.
If you are new to Adobe Premiere Pro, you will experience a steep learning curve. This is because the user interface is specially designed for professional video editors. Therefore, you might not get Premiere Pro text effects readily available. In this article, we will illustrate how you can add Adobe Premiere Pro text effects to your video project. We will also state the best alternative to Premiere Pro to add stunning text effects easily.
Part 1. Steps to Add Text Effects to Adobe Premiere
Text effects are an essential part of videos to enhance the video content immensely. You can add opening titles and end credits with text effects and animations. You can display the dialogues on the screen as subtitles. Showing location information and shooting date through text effects is quite regular these days. Besides, the use of lower thirds for social media promotion in videos is common. Without further ado, let us look at the steps to add Premiere text effects.
Step1 Add Your Text
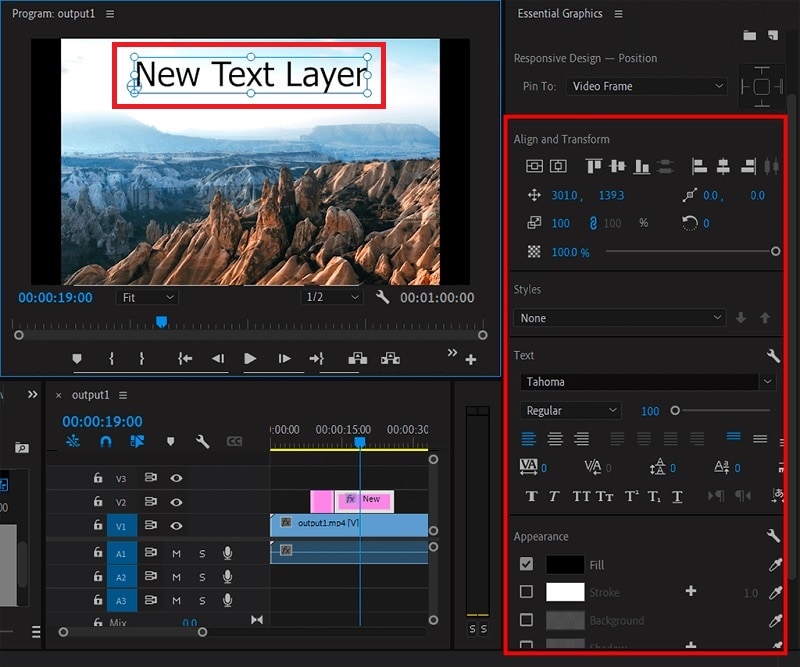
First of all, you need to import your video and add text to it and apply different text effects. Here we are starting from scratch for better illustration. Go to Window> Essential Graphics> Text Tool(T). Type your text as per your requirements. You will notice a new text layer appearing under Edit tab.

Select the text layer and you will see all the properties that you can tweak. For example, go to Align and Transform section to reposition and resize your text properly. Go to Text section to change the style of the text. Similarly, there is an Appearance section to adjust color, shadow, and much more.
Step2 Apply Pre-Animated Template
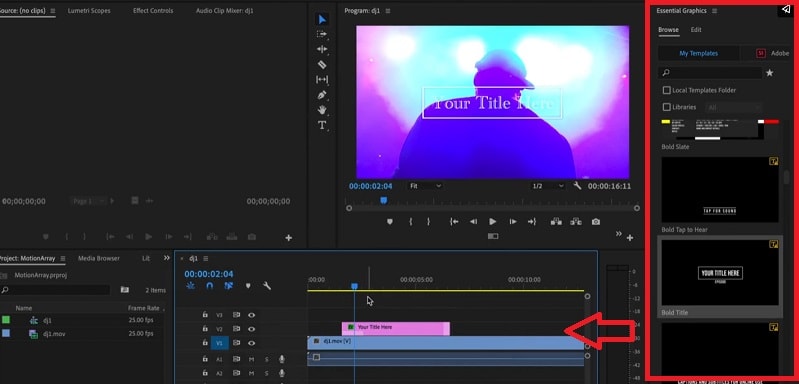
Go to Graphics> Essential Graphics and browser through the title templates available to match your requirements. Once you have selected one title template, drag and drop it into your timeline above your video clip.

Double-click on the text to edit the content and type your title. Go to Essential Graphics panel and customize the text effect as per your preference. You can also choose the available elements included in the template to enhance the text effects as you think fit.
Step3 Edit the Text Effect and Animation
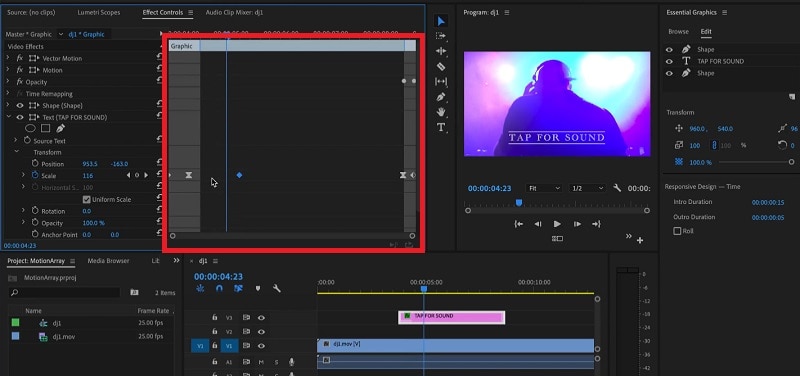
Select the text layer on your timeline to check out the keyframes applied in the template. Go to Effects Control panel and open Keyframe box by dragging it to the right. Adjust the keyframe to speed up or slow down the animation.

Bring the keyframes closer or spread them apart respectively. You can also adjust Velocity Controls present under different text properties as per the speed requirements.
Part 2. Alternative Way to Make Text Effects
If you are new to Adobe Premiere Pro, you will find title effects Premiere Pro difficult to add and edit as per your requirements. It is very common for amateur video editors to look for an easy alternative to Premiere Pro. We recommend Wondershare Filmora as the best alternative to Adobe Premiere text effects.
Filmora has a super intuitive user interface that is suitable for everyone including those who do not have prior video editing experience. There are more text effects and animations available that you can customize to get the desired effect. Here are the steps to add text effects to your video on Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for both Windows and macOS. Launch the application and click on New Project on the welcome screen.

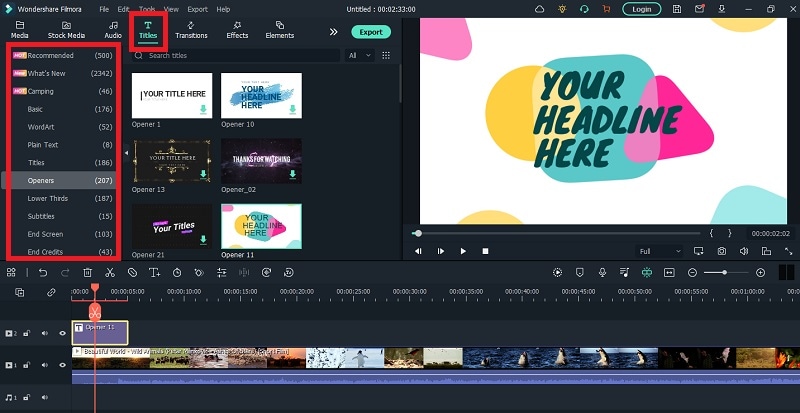
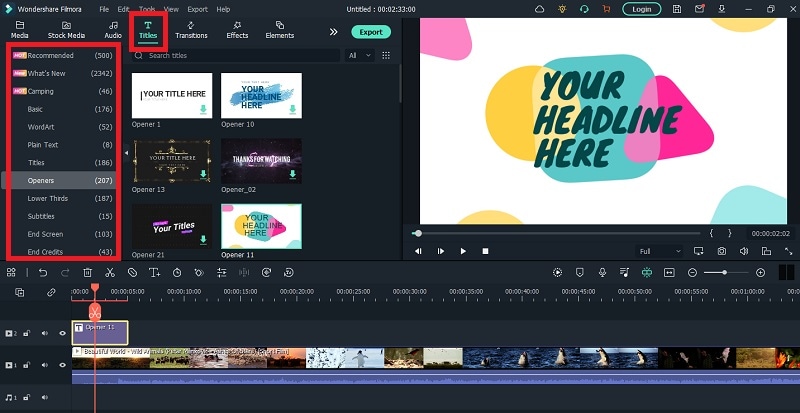
Step2 Drag and drop your video clips under Project Media folder and then onto the timeline. Go to Titles and you will see different categories of text effects and templates.

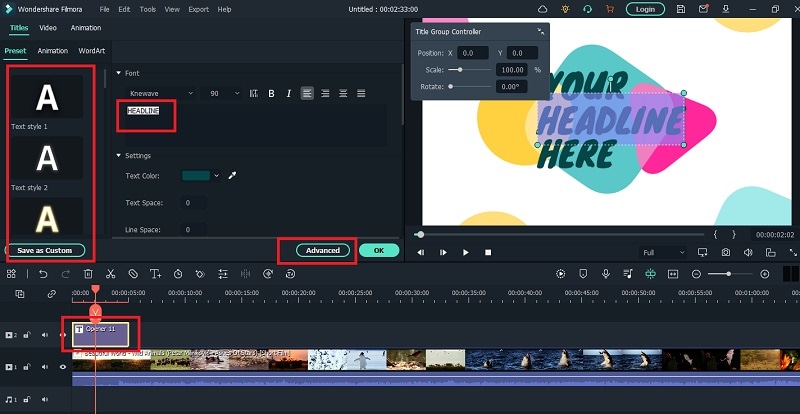
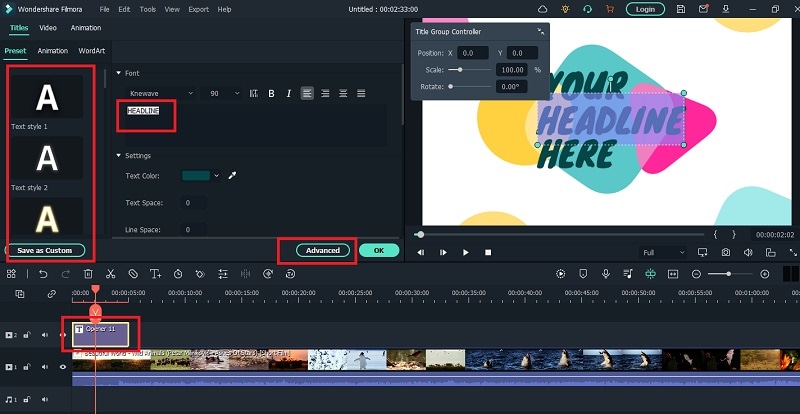
Step3 Select a template whichever you think is perfect for your project and drop it on the timeline. Adjust its position on the timeline as per where you want it to appear. Double-click on it to edit the title and type in your text. Similarly, you can reposition the text from Viewer as per your need.

Select the text style as well as adjust fonts and settings to get different styles for your texts. There is also an Advanced section available for detailed editing and getting the desired text effect.
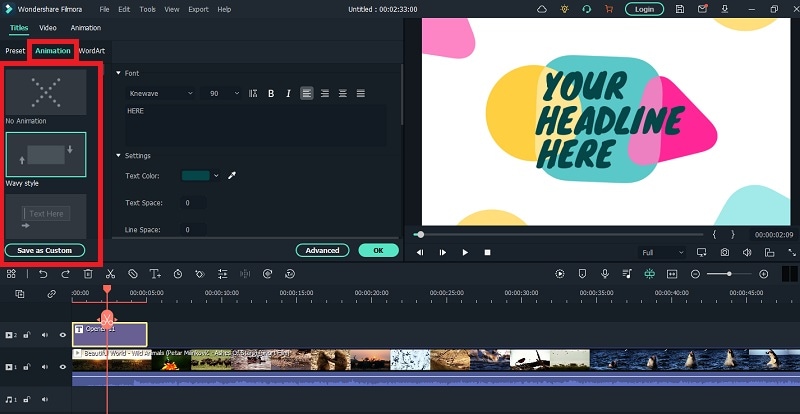
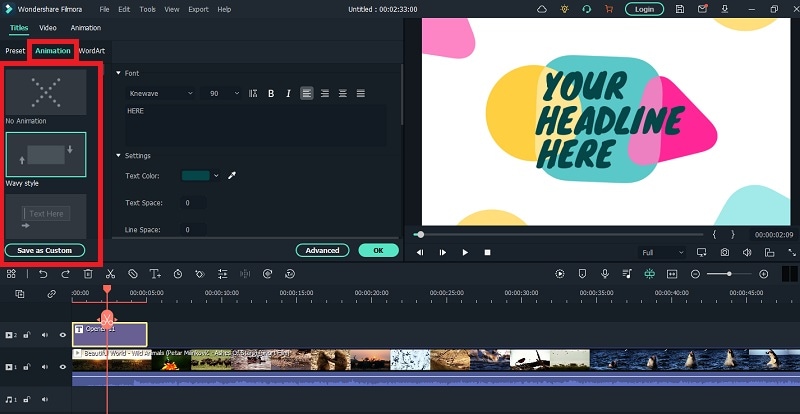
Step4 You can animate the texts in your video from Animation section. Choose from the animation presets to animate individual text in the video. Besides, you can also add keyframes and animate the text as per your preference.

Part 3. Related FAQs on Adobe Premiere Pro
1. How do you make text look good in Premiere Pro?
There are several steps you need to take to make text look good in Premiere Pro. First of all, the color of the text should be in contrast to the background. You can add a rectangle highlighter in the background. Experiment with font and text of the text. Apply a text effect from the different templates available. Customize the effect to get the desired result.
2. How do you add typing effects in Premiere?
Add your text to your video so that a text layer appears on the timeline. Animate the text Effects> Video Effects> Liner Wipe and double-click to get the typing effect. Tweak the parameters like transition completion, wipe angle, and others to smoothen out the animation. Draw a cursor icon using rectangle tool and animation it to move with the text using keyframes.
3. How do I open text effects controls in Premiere Pro?
Select the text layer from the timeline of the project. From the main menu, go to Windows> Effects Control option to open effect controls for text. Otherwise, you can directly go to Effects Control tab located below the menu bar after selecting your text layer.
The Bottom Line
Adding text effects in Premiere Pro can be slightly overwhelming for an amateur video editor who does not have enough experience with Premiere Pro. We have stated the simple steps to apply Premiere Pro text effects to your video project. However, we recommend Wondershare Filmora as the best and the easiest alternative to Premiere Pro where you get more text effects and add them instantly and effortlessly.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for both Windows and macOS. Launch the application and click on New Project on the welcome screen.

Step2 Drag and drop your video clips under Project Media folder and then onto the timeline. Go to Titles and you will see different categories of text effects and templates.

Step3 Select a template whichever you think is perfect for your project and drop it on the timeline. Adjust its position on the timeline as per where you want it to appear. Double-click on it to edit the title and type in your text. Similarly, you can reposition the text from Viewer as per your need.

Select the text style as well as adjust fonts and settings to get different styles for your texts. There is also an Advanced section available for detailed editing and getting the desired text effect.
Step4 You can animate the texts in your video from Animation section. Choose from the animation presets to animate individual text in the video. Besides, you can also add keyframes and animate the text as per your preference.

Part 3. Related FAQs on Adobe Premiere Pro
1. How do you make text look good in Premiere Pro?
There are several steps you need to take to make text look good in Premiere Pro. First of all, the color of the text should be in contrast to the background. You can add a rectangle highlighter in the background. Experiment with font and text of the text. Apply a text effect from the different templates available. Customize the effect to get the desired result.
2. How do you add typing effects in Premiere?
Add your text to your video so that a text layer appears on the timeline. Animate the text Effects> Video Effects> Liner Wipe and double-click to get the typing effect. Tweak the parameters like transition completion, wipe angle, and others to smoothen out the animation. Draw a cursor icon using rectangle tool and animation it to move with the text using keyframes.
3. How do I open text effects controls in Premiere Pro?
Select the text layer from the timeline of the project. From the main menu, go to Windows> Effects Control option to open effect controls for text. Otherwise, you can directly go to Effects Control tab located below the menu bar after selecting your text layer.
The Bottom Line
Adding text effects in Premiere Pro can be slightly overwhelming for an amateur video editor who does not have enough experience with Premiere Pro. We have stated the simple steps to apply Premiere Pro text effects to your video project. However, we recommend Wondershare Filmora as the best and the easiest alternative to Premiere Pro where you get more text effects and add them instantly and effortlessly.
Dubbing Videos With Voiceovers | Using Wondershare Filmora
Voiceovers have been a great utility in the digital ecosystem for a while. From movies to videos, the use of voiceovers has provided content creators with new dynamics. While it has enhanced the quality of video creation, there are other technicalities that have arisen against it. In this article, we will be discussing the details involving voiceovers and recordings.
Also, it includes a discussion of tools that can be used to ensure professional voice recordings. Go through the provided details to know how to utilize voiceovers to perfection.
Part 1: What is The Difference Between Voice Recording and Voiceover?
Do you know voiceover and voice recording are two different terms? They are often used correspondingly but have different meanings. Here are a few differences between the two in the section below:
Voice Recording
It is a process in which you can capture audio in your device using a microphone. Voice recordings can be any type of audio content, such as conversations, interviews, and much more. There are various settings for voice recording as well. It starts from studio recordings, outside and even home set-up recordings.
Voiceover
On the other hand, voiceover specifically refers to a recorded narration or video commentary. This includes documentaries, advertisements, films, television shows, and more. It provides information, explains visuals, or narrates a story to your audience. Mostly voiceover is scripted and well synchronized to convey the message to its audience successfully.
Summary
Wrapping up, the main difference between these two terms is the intent of audio content. In general, voice recording allows you to capture audio. In contrast, voiceover refers explicitly to the recording of some specific narrations. Ultimately, we can say that voiceover is a part of voice recording that should be synchronized with the visual media to fulfill its purpose.
Automatically Generate Text-to-Speech
Simply and efficiently convert text to speech with Filmora Video Editor! Experience the magic of cool yet outstanding video effects, where your videos come to life in beautiful visuals.
Start Video Voice Over Start Video Voice Over Learn More >

Part 2: How is Voiceover Beneficial in Video Editing?
As we all know, narration in a video is essential as it adds a character to your video. There are many options, like AI voice text-to-speech tools, to generate voiceovers. Regardless, do you know why voiceovers are considered beneficial in video editing? Let’s look ahead into some prominent benefits of using voiceovers:
1. Narrative and Information
Voiceover provides a narrative element to a video. This further guides the viewers through the content and conveys important information. It also allows you to explain concepts, provide context, or tell a story to your engaged audience.
2. Clarity and Comprehension
This also helps clarify complex concepts by providing a verbal explanation. It ensures that viewers can easily understand the message or purpose of the video. Even if the visuals alone are insufficient, text-to-speech generators can help. Moreover, voiceover adds an additional layer of information that can aid comprehension.
3. Storytelling and Emotional Impact
It allows you to add emotions, tone, and personality to the video. Furthermore, it can set the mood to create a connection with the audience. A well-executed voiceover can also improve the storytelling aspect of the video. Similarly, people tend to memorize such videos which have an impactful speech or voice recording.
4. Professionalism and Polishing
Including a voiceover in your video adds a level of professionalism and polish. It gives the impression that careful thought and planning went into the production. A high-quality voiceover with clear pronunciation allows the audience to understand the topic better. Moreover, proper timing and appropriate intonation also polish the video content.
5. Localization and Accessibility
Speech-to-text software can easily translate and localize into different languages. This function of voiceovers can make the video accessible to a wider audience. By generating voiceovers in different languages, you can help you reach international viewers. Similarly, it expands your audience and increases the video’s potential impact.
6. Flexibility and Flexibility
Another benefit of voiceover is that it provides flexibility during the editing process. You can record it separately and edit and improve it to fit the visuals precisely. This allows you to refine the narration, adjust the pacing, and ensure synchronization. Additionally, it also provides flexibility in terms of making changes or updates to the script.
7. Reducing Noise and Distractions
Lastly, voiceover allows you to reduce or eliminate background noise and even unwanted sounds. You can also enhance the audio quality and eliminate distractions from your video. Meanwhile, the elimination of such elements also improves the overall viewer experience.
Part 3: How Can You Consume the Text-to-Speech Feature in Wondershare Filmora?
Wondershare Filmora is an explicit video editor that provides text-to-speech effects . Along with that, it also features a list of different features, which makes operations easy. To know how you can utilize this function in Filmora to create a voiceover, look into the steps below:
Convert Text-to-Speech For Win 7 or later(64-bit)
Convert Text-to-Speech For macOS 10.14 or later
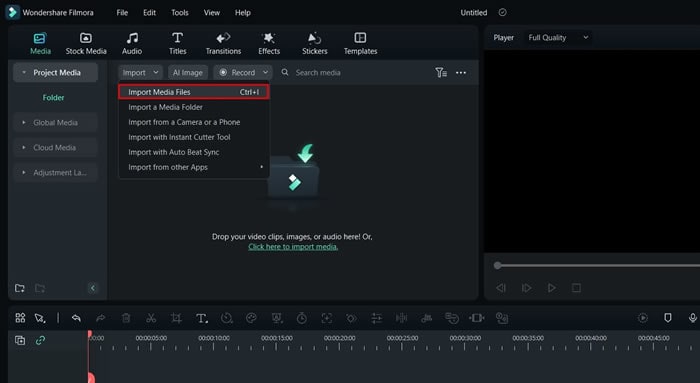
Step 1Import Media Files For Editing
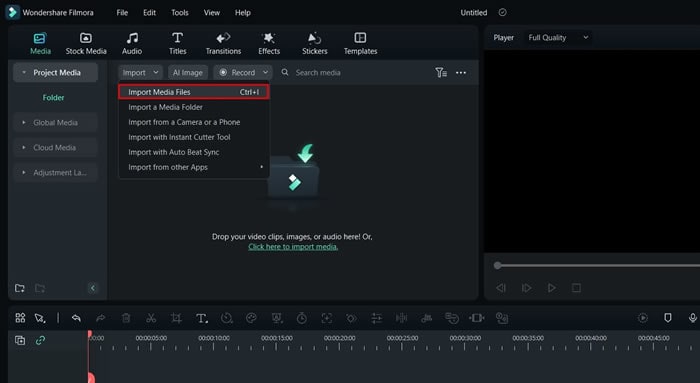
Open Wondershare Filmora and continue to select the “New Project” button to open a new window. As it opens, click the “Import” option and select the “Import Media Files” option from the drop-down.

Step 2Add Titles to the Video
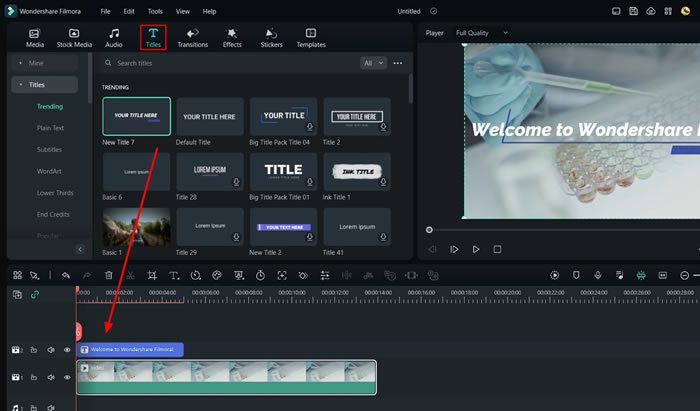
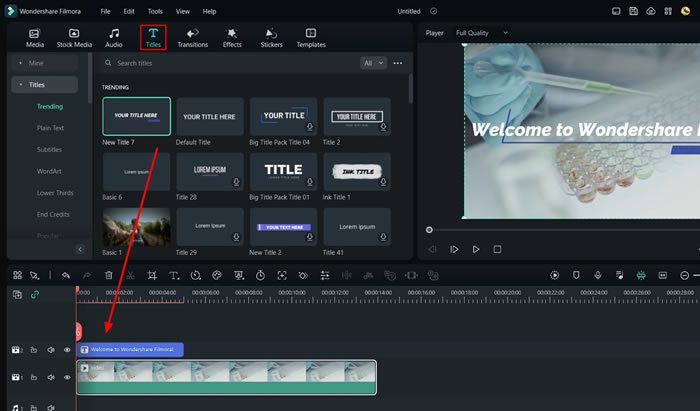
After importing the respective media files, drag them to the timeline. As it is added successfully, lead to the “Titles” section to add a basic title element in the video. Place it where you want to add the particular voiceover in Filmora.

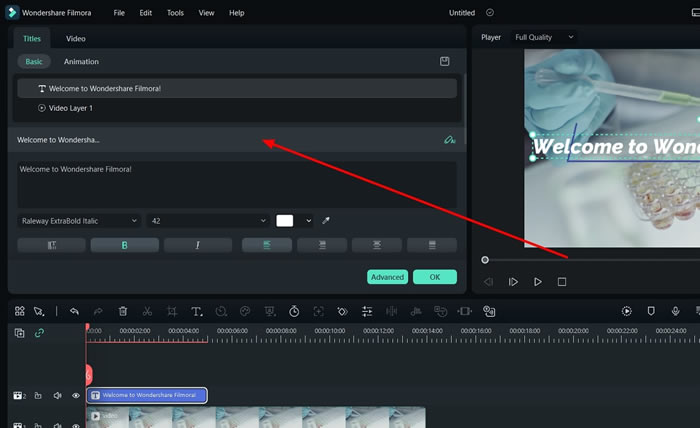
Step 3Change Title Settings
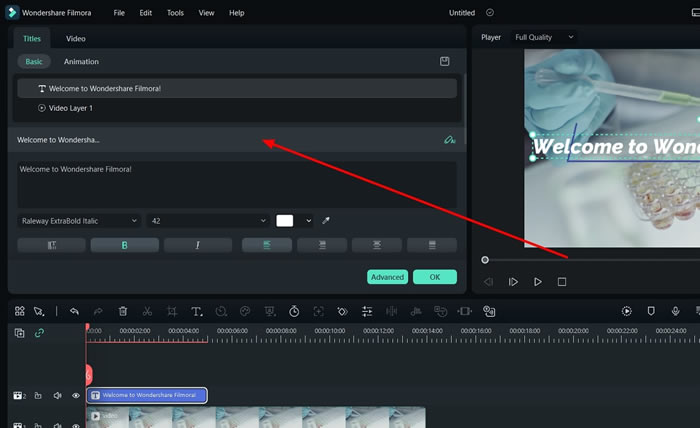
On adding the title element, continue to double-click on it to open its settings. In the provided space, change the title text and make other edits to the presentation. Once done, click “OK” to save all changes in the added titles.

Step 4Use Text-to-Speech Feature
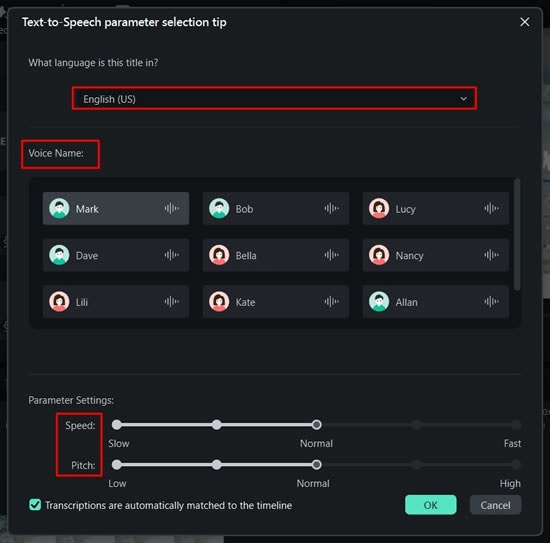
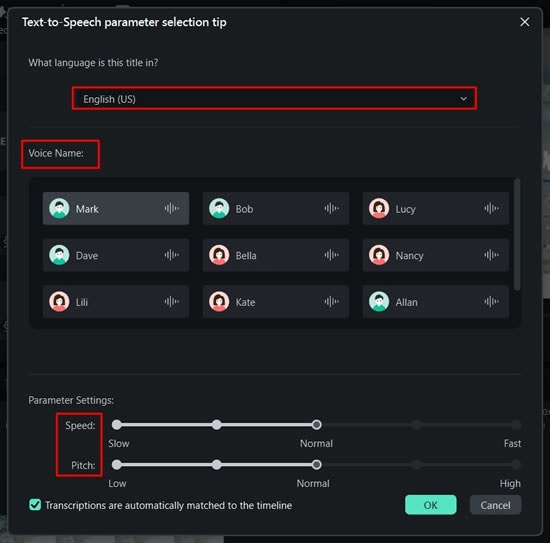
Continue to select the “Text-to-Speech“ feature from the bar above the timeline to activate the feature. A new window opens where you have to set some particular parameters for the process. It includes the language, speaker, and other settings, such as speed and pitch. Once done, click “OK” to save all changes in the AI-generated voiceover.

Step 5Execute and Export
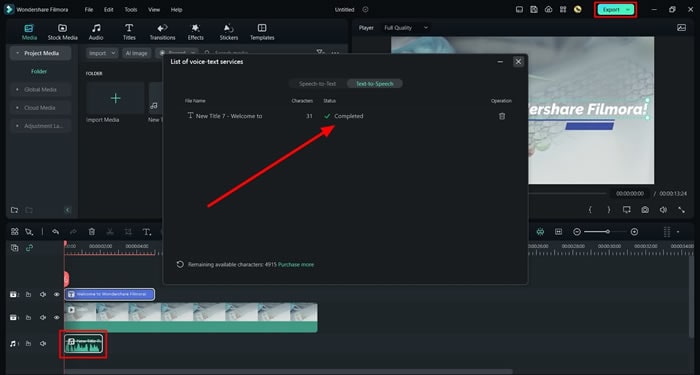
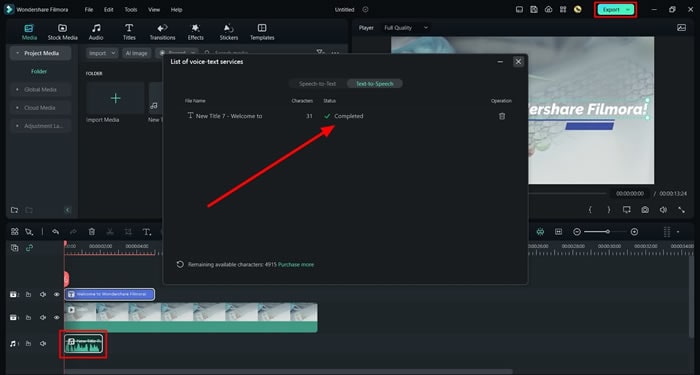
You will be led to the screen where the process is executed and displayed accordingly. Once completed, you can find the generated voiceover in the timeline. Continue to export the video and save it on your device successfully.

Part 4: Record a Voiceover Using Filmora - Guide
Filmora Video Editor is an exceptional tool that enables you to add voiceovers or voice recordings. You can simply add voice recordings to your project by importing them. However, this tool allows you to record voiceovers directly in the tool. Following these simple steps, you can easily record voiceovers in the tool.
Record a Voiceover For Win 7 or later(64-bit)
Record a Voiceover For macOS 10.14 or later
Step 1Launch The Tool and Import Your Media Assets
Once you’ve launched the software of Wondershare Filmora, import your media assets. To do so, locate the “Import” section and click to import your media files.

Step 2Record Your Voiceover
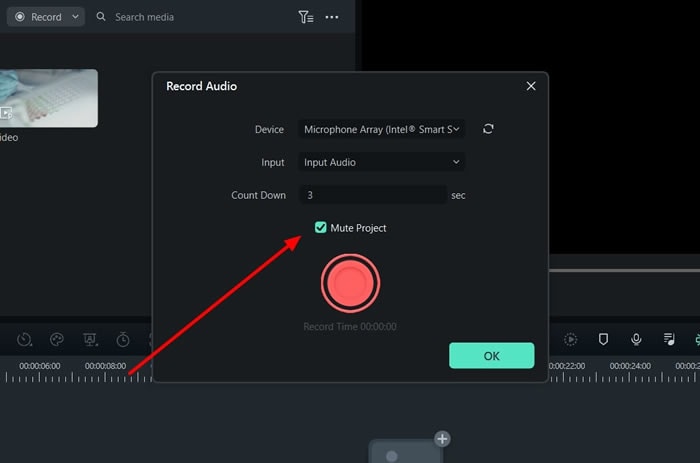
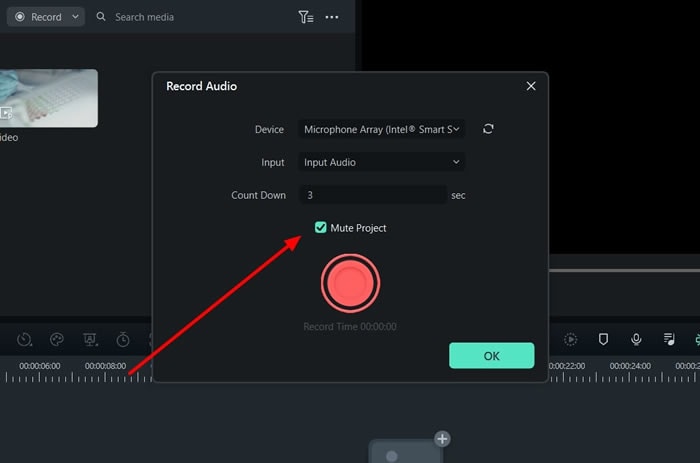
Continue to import your video in your timeline, and then locate and find the “Mic” icon or hit the “Alt + R” keys. You will be further navigated to the “Record Audio” window, and by pressing the Rec button, you can start recording your voiceover. Then, hit “OK” once you are done recording your voiceover. Lastly, save your video with the added voiceover by exporting the project to your system.

Conclusion
In summary, this article has provided readers with an understanding of how they should perceive voiceovers. Along with a comparison with voice recordings, the article has shown the benefits of using voiceovers and AI voice text-to-speech. Furthermore, Wondershare Filmora has been displayed as the perfect text-to-speech generator tool that can be used to record and manage voiceovers with the embodiment of artificial intelligence.
Start Video Voice Over Start Video Voice Over Learn More >

Part 2: How is Voiceover Beneficial in Video Editing?
As we all know, narration in a video is essential as it adds a character to your video. There are many options, like AI voice text-to-speech tools, to generate voiceovers. Regardless, do you know why voiceovers are considered beneficial in video editing? Let’s look ahead into some prominent benefits of using voiceovers:
1. Narrative and Information
Voiceover provides a narrative element to a video. This further guides the viewers through the content and conveys important information. It also allows you to explain concepts, provide context, or tell a story to your engaged audience.
2. Clarity and Comprehension
This also helps clarify complex concepts by providing a verbal explanation. It ensures that viewers can easily understand the message or purpose of the video. Even if the visuals alone are insufficient, text-to-speech generators can help. Moreover, voiceover adds an additional layer of information that can aid comprehension.
3. Storytelling and Emotional Impact
It allows you to add emotions, tone, and personality to the video. Furthermore, it can set the mood to create a connection with the audience. A well-executed voiceover can also improve the storytelling aspect of the video. Similarly, people tend to memorize such videos which have an impactful speech or voice recording.
4. Professionalism and Polishing
Including a voiceover in your video adds a level of professionalism and polish. It gives the impression that careful thought and planning went into the production. A high-quality voiceover with clear pronunciation allows the audience to understand the topic better. Moreover, proper timing and appropriate intonation also polish the video content.
5. Localization and Accessibility
Speech-to-text software can easily translate and localize into different languages. This function of voiceovers can make the video accessible to a wider audience. By generating voiceovers in different languages, you can help you reach international viewers. Similarly, it expands your audience and increases the video’s potential impact.
6. Flexibility and Flexibility
Another benefit of voiceover is that it provides flexibility during the editing process. You can record it separately and edit and improve it to fit the visuals precisely. This allows you to refine the narration, adjust the pacing, and ensure synchronization. Additionally, it also provides flexibility in terms of making changes or updates to the script.
7. Reducing Noise and Distractions
Lastly, voiceover allows you to reduce or eliminate background noise and even unwanted sounds. You can also enhance the audio quality and eliminate distractions from your video. Meanwhile, the elimination of such elements also improves the overall viewer experience.
Part 3: How Can You Consume the Text-to-Speech Feature in Wondershare Filmora?
Wondershare Filmora is an explicit video editor that provides text-to-speech effects . Along with that, it also features a list of different features, which makes operations easy. To know how you can utilize this function in Filmora to create a voiceover, look into the steps below:
Convert Text-to-Speech For Win 7 or later(64-bit)
Convert Text-to-Speech For macOS 10.14 or later
Step 1Import Media Files For Editing
Open Wondershare Filmora and continue to select the “New Project” button to open a new window. As it opens, click the “Import” option and select the “Import Media Files” option from the drop-down.

Step 2Add Titles to the Video
After importing the respective media files, drag them to the timeline. As it is added successfully, lead to the “Titles” section to add a basic title element in the video. Place it where you want to add the particular voiceover in Filmora.

Step 3Change Title Settings
On adding the title element, continue to double-click on it to open its settings. In the provided space, change the title text and make other edits to the presentation. Once done, click “OK” to save all changes in the added titles.

Step 4Use Text-to-Speech Feature
Continue to select the “Text-to-Speech“ feature from the bar above the timeline to activate the feature. A new window opens where you have to set some particular parameters for the process. It includes the language, speaker, and other settings, such as speed and pitch. Once done, click “OK” to save all changes in the AI-generated voiceover.

Step 5Execute and Export
You will be led to the screen where the process is executed and displayed accordingly. Once completed, you can find the generated voiceover in the timeline. Continue to export the video and save it on your device successfully.

Part 4: Record a Voiceover Using Filmora - Guide
Filmora Video Editor is an exceptional tool that enables you to add voiceovers or voice recordings. You can simply add voice recordings to your project by importing them. However, this tool allows you to record voiceovers directly in the tool. Following these simple steps, you can easily record voiceovers in the tool.
Record a Voiceover For Win 7 or later(64-bit)
Record a Voiceover For macOS 10.14 or later
Step 1Launch The Tool and Import Your Media Assets
Once you’ve launched the software of Wondershare Filmora, import your media assets. To do so, locate the “Import” section and click to import your media files.

Step 2Record Your Voiceover
Continue to import your video in your timeline, and then locate and find the “Mic” icon or hit the “Alt + R” keys. You will be further navigated to the “Record Audio” window, and by pressing the Rec button, you can start recording your voiceover. Then, hit “OK” once you are done recording your voiceover. Lastly, save your video with the added voiceover by exporting the project to your system.

Conclusion
In summary, this article has provided readers with an understanding of how they should perceive voiceovers. Along with a comparison with voice recordings, the article has shown the benefits of using voiceovers and AI voice text-to-speech. Furthermore, Wondershare Filmora has been displayed as the perfect text-to-speech generator tool that can be used to record and manage voiceovers with the embodiment of artificial intelligence.
How to Use Deep Fried Meme Maker
Memes can be one of the best ways to get an audience’s attention especially since they are so easy to use. Before Meme Deep Fryer- Meme Maker came on to the scene, you need to use a whole host of costly and complicated programs to make a single Meme.
Meme Deep Fryer- Meme Maker is an iOS and Android app that is designed to simplify the process of deep frying and warping memes. The whole process can be done directly on your device, meaning that you can create memes from the photos and videos on your device. Meme Deep Fryer- Meme Maker also supports uploading the memes that you create directly to TikTok which further eliminates the need to use your computer to create and share memes.
In this article, we will look at how you can create Memes using Meme Deep Fryer- Meme Maker.
How to Download and Install Deep Fry
Meme Deep Fryer- Meme Maker is an application that is available for both Android and iOS devices. Therefore, you need to install the app on your device to use it.
For Android devices, use these simple steps to download and install Meme Deep Fryer- Meme Maker on your device;
Step1 Open the Google Play Store and search for Meme Deep Fryer- Meme Maker using the search function at the top.
Step2 When it appears in the search results, tap on it and then select “Install.”
Step3 Wait for the installation process to be completed and then click on “Open” to start using the app.

On iOS devices, use these simple steps to download and install Meme Deep Fryer- Meme Maker.
Step1 Click on the App Store icon to open the app store on your device. Use the Search function to look for Meme Deep Fryer- Meme Maker.
Step2 Tap “Install” when you see it in the search results and then simply wait for the installation process to be completed.
Step3 Open the Meme Deep Fryer- Meme Maker when installation is complete to start using.

How to Make a Meme with Deep Fry
The process of creating a meme using Meme Deep Fryer- Meme Maker is simple. These steps apply to the Android or iOS version of the app;
Step1 Open the Meme Deep Fryer- Meme Maker app on your device and the image fryer screen, tap on the “Open” button.

Step2 Allow the app to access the device’s gallery and photos folder and then select the images that you would like to add to the meme that you are creating.
Step3 You can then use the options at the bottom of the image to apply any effects that you want and then click “Apply” to create the meme.

Click on the menu option at the top (three horizontal lines) for more options including a video and audio fryer.
Key Features of Meme Deep Fryer- Meme Maker
If you are looking for a simple way to create memes on your mobile devices, the Meme Deep Fryer- Meme Maker has all the features you could ever need. The following are some of the features that you can expect when using this app;
- It is completely free to use. The app can be downloaded for free for both iOS and Android devices and there are no in-app purchases of any kind, meaning that you can use the app for free as long as you want.
- It is also very easy to use. The user interface makes the whole process of creating and generating memes super easy. All you have to do is select a photo or video that you would like to use, select a few enhancements and click “Apply” to begin creating the meme.
- Meme Deep Fryer- Meme Maker also makes it very easy to share the memes that you have just created. You can share them directly via TikTok or Snapchat meaning that you will not need your computer at any point during the creation of the meme.
- It also comes with more than 108 different stickers that you can add to the meme as well as w wide range of filters including twirl, bulge, blur, brightness, contrast and so many more.
- You can use Meme Deep Fryer- Meme Maker to easily resize the images or videos before creating your meme.
Alternative Apps to Make Memes
But Meme Deep Fryer- Meme Maker is still a relatively new meme maker and you will find that sometimes it doesn’t have certain features including the ability to add text to the meme. If you want more from a meme maker, the following are some of the options to consider.
Gilphy for iOS
Gilphy for iOS is known as one of the best places online to find GIFs and images. There are numerous different GIFs and memes to choose from and some of them can access for free. If you simply cannot use Meme Deep Fryer- Meme Maker to create a meme or the process is too complicated for you, there is a chance that you may be able to get a pre-generated meme on Gilphy that suites your needs just perfectly. Once it is downloaded on your device, you can then easily just share the meme on TikTok or any other social media site.

PicsArt
PicsArt is a complete video editing suite that you can use to create and generate different types of images including GIFs that you can use as memes. It has a desktop tool that has a lot of video and photo editing tools to help you resize, add stickers and even add text to your photo and save it as a GIF that you can then share on social media. It also comes with an app for both Android and iOS that is free to download and very easy to use.

Gfycat
Another great resource for the creation of GIFs, Gfycat is a user-generated platform that is dedicated to the creation of looping animations and videos to create some of the best memes in the market. While you can create your own memes using Gfycat, you also have the option to search for and download memes created by other users on the platform. Once you find the meme that you want, you can then simply add your own emojis, stickers, or text to make it your own.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Meme Deep Fryer- Meme Maker is an application that is available for both Android and iOS devices. Therefore, you need to install the app on your device to use it.For Android devices, use these simple steps to download and install Meme Deep Fryer- Meme Maker on your device;
Step1 Open the Google Play Store and search for Meme Deep Fryer- Meme Maker using the search function at the top.
Step2 When it appears in the search results, tap on it and then select “Install.”
Step3 Wait for the installation process to be completed and then click on “Open” to start using the app.

On iOS devices, use these simple steps to download and install Meme Deep Fryer- Meme Maker.
Step1 Click on the App Store icon to open the app store on your device. Use the Search function to look for Meme Deep Fryer- Meme Maker.
Step2 Tap “Install” when you see it in the search results and then simply wait for the installation process to be completed.
Step3 Open the Meme Deep Fryer- Meme Maker when installation is complete to start using.

How to Make a Meme with Deep Fry
The process of creating a meme using Meme Deep Fryer- Meme Maker is simple. These steps apply to the Android or iOS version of the app;
Step1 Open the Meme Deep Fryer- Meme Maker app on your device and the image fryer screen, tap on the “Open” button.

Step2 Allow the app to access the device’s gallery and photos folder and then select the images that you would like to add to the meme that you are creating.
Step3 You can then use the options at the bottom of the image to apply any effects that you want and then click “Apply” to create the meme.

Click on the menu option at the top (three horizontal lines) for more options including a video and audio fryer.
Key Features of Meme Deep Fryer- Meme Maker
If you are looking for a simple way to create memes on your mobile devices, the Meme Deep Fryer- Meme Maker has all the features you could ever need. The following are some of the features that you can expect when using this app;
- It is completely free to use. The app can be downloaded for free for both iOS and Android devices and there are no in-app purchases of any kind, meaning that you can use the app for free as long as you want.
- It is also very easy to use. The user interface makes the whole process of creating and generating memes super easy. All you have to do is select a photo or video that you would like to use, select a few enhancements and click “Apply” to begin creating the meme.
- Meme Deep Fryer- Meme Maker also makes it very easy to share the memes that you have just created. You can share them directly via TikTok or Snapchat meaning that you will not need your computer at any point during the creation of the meme.
- It also comes with more than 108 different stickers that you can add to the meme as well as w wide range of filters including twirl, bulge, blur, brightness, contrast and so many more.
- You can use Meme Deep Fryer- Meme Maker to easily resize the images or videos before creating your meme.
Alternative Apps to Make Memes
But Meme Deep Fryer- Meme Maker is still a relatively new meme maker and you will find that sometimes it doesn’t have certain features including the ability to add text to the meme. If you want more from a meme maker, the following are some of the options to consider.
Gilphy for iOS
Gilphy for iOS is known as one of the best places online to find GIFs and images. There are numerous different GIFs and memes to choose from and some of them can access for free. If you simply cannot use Meme Deep Fryer- Meme Maker to create a meme or the process is too complicated for you, there is a chance that you may be able to get a pre-generated meme on Gilphy that suites your needs just perfectly. Once it is downloaded on your device, you can then easily just share the meme on TikTok or any other social media site.

PicsArt
PicsArt is a complete video editing suite that you can use to create and generate different types of images including GIFs that you can use as memes. It has a desktop tool that has a lot of video and photo editing tools to help you resize, add stickers and even add text to your photo and save it as a GIF that you can then share on social media. It also comes with an app for both Android and iOS that is free to download and very easy to use.

Gfycat
Another great resource for the creation of GIFs, Gfycat is a user-generated platform that is dedicated to the creation of looping animations and videos to create some of the best memes in the market. While you can create your own memes using Gfycat, you also have the option to search for and download memes created by other users on the platform. Once you find the meme that you want, you can then simply add your own emojis, stickers, or text to make it your own.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- New In 2024, How to Do Datamoshing Effect in After Effects?
- 2024 Approved Overview of Perfect Moody LUTs for VN Editor
- 2024 Approved This Article Describes Different Ways for Removing Gif Backgrounds, How We Can Use Them, and How This Way Differs From One Another
- How to Put Emoji on Mac That Take Less Than 10 Mins
- Learn Topaz Video Enhance AI Review
- New Best CapCut Templates for Slow Motion Video Trend
- Updated 2024 Approved Easy Steps to Add Miniature Effect to Videos
- New How to Correct Lens Distortion With Filmora
- New How to Make A Tattoo Disappear Like A Magic
- Updated Zoom In and Out on Discord
- 2024 Approved Top 7 Color Match Paint Apps
- 2024 Approved Mastering the Technique Playing Videos in Slow Motion on Your iPhone Like a Pro
- Using This Article as a Reference, the Users Would Create a Café Meal Intro and YouTube End Screen While Knowing Multiple Ways to Download Cooking Background Music
- Updated 8 Frame Rate Video Converters You Must Try
- New Best Animated Video Makers for 2024
- Do You Use Premiere Pro and Want to Learn How to Change a Videos Frame Rate Using the Tool? Here Are the Steps that You Need to Follow
- Updated 2024 Approved How to Create Discord GIF Avatar in Depth Guide
- Updated 2024 Approved Complete Guide to Make an Intro Video
- New Do You Have the Habit to Create Subtitle for Your Video? You Can Always Add Open and Close Subtitles to Your Video to Make It Perfect. Follow This Article to Learn More About It
- Learn to Splice Videos Together on iPhone for 2024
- Updated This Article Aim to Teach You How to Make a Night to Day Effect Video with Filmora. Follow the Steps to Figure It Out
- New Finding The Finest Way To Add Subtitles to Videos | Filmora
- 2024 Approved 4 Solutions to Add White Border to Video on Mobile and Desktop
- New How to Record Video Streams With FFmpeg on Windows and Mac?
- New How to Make an Adobe Slideshow the Easy Way
- In 2024, What Is TS Format and How To Play TS Files?
- 2024 Approved Complete Tutorial to Make an Impressive Countdown Timer Video
- Video Course and Online Learning Are Very Popular Nowadays. Here We Are Going to Recommend some of the Best Video Websites for Teachers to Use
- New Top 6 End Screen Makers
- In 2024, How to Split a Clip in After Effects
- How To Blur Background in Adobe Premiere Pro Detailed Guide for 2024
- 2024 Approved What Is Motion Blur in the Game? Do You Really Need It?
- Updated 10 Best Free Spanish Text To Speech Converter Software Windows, Mac, Android, iPhone, & Online
- New In This Article, We Will Cover the Stages of Film Production You Need to Keep in Mind.Without Further Ado, Lets Get Started
- TOP 6 Online Video Speed Controller for Chrome, Safari, Firefox for 2024
- How to Make A Jaw-Dropping Time Lapse Video, In 2024
- Splice App for Android - Guide to Download & Use
- New Create Kinetice Typography Text Effect in Filmora
- How to Merge Videos in HandBrake? Expectation Vs. Reality
- New In 2024, Detailed Steps to Rotate Video Using KMPlayer
- Updated 5 Methods to Make a Fake Facetime Call Video
- Updated 2024 Approved 3 Best Motion Blur Plugins for Adobe After Effects
- 2024 Approved If You Want to Add an Effect Like a VHS Overlay Free Effect to Enhance Your Videos, You Can Do It on After Effects. Read More to Learn How
- New 2024 Approved 9 Best Sparkle Effects Photo and Video Editors You Should Know
- New How Does Sonys S&Q Feature Help Recording Slow-Motion Video
- 2024 Approved Are You Looking for a Video Format Converter Free? We Will Introduce the 5 Best Online Converters and Also the 5 Best Video Format Converters for PC
- How To Bypass Activation Lock On Apple Watch Or iPhone 15 Pro Max?
- Best 10 Free AI Voice Generators to Use in Daily Life
- Complete guide for recovering pictures files on Lava Agni 2 5G.
- Android Safe Mode - How to Turn off Safe Mode on Motorola Moto G34 5G? | Dr.fone
- Process of Screen Sharing Honor 90 to PC- Detailed Steps | Dr.fone
- Prevent Cross-Site Tracking on Apple iPhone 7 Plus and Browser | Dr.fone
- Full Solutions to Fix Error Code 920 In Google Play on Nokia G42 5G | Dr.fone
- How to use Device Manager to update hardware drivers on Windows 10
- In 2024, Why is iPogo not working On Vivo Y36? Fixed | Dr.fone
- A Detailed and Trustworthy Review of Murf.ai AI Text-to-Speech Tool for 2024
- Full Solutions to Fix Error Code 920 In Google Play on Lava Yuva 2 | Dr.fone
- How To Do Oppo Reno 10 Pro+ 5G Screen Sharing | Dr.fone
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Motorola Moto G24 | Dr.fone
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Apple iPhone 15 | Dr.fone
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Honor X7b? | Dr.fone
- How to Upgrade Apple iPhone 14 Plus without Losing Data? | Dr.fone
- Remove Google FRP Lock on Lava Yuva 2
- Here are Some of the Best Pokemon Discord Servers to Join On Realme C67 4G | Dr.fone
- 5 Solutions For Lava Agni 2 5G Unlock Without Password
- How to Unlock Apple iPhone 6 Plus With an Apple Watch & What to Do if It Doesnt Work
- Catch or Beat Sleeping Snorlax on Pokemon Go For Motorola Moto E13 | Dr.fone
- In 2024, Remove the Lock Screen Fingerprint Of Your Samsung
- 7 Fixes for Unfortunately, Phone Has Stopped on Samsung Galaxy A14 5G | Dr.fone
- Which is the Best Fake GPS Joystick App On Samsung Galaxy M54 5G? | Dr.fone
- In 2024, 6 Ways To Transfer Contacts From Nokia G42 5G to iPhone | Dr.fone
- How to Cast Nokia 150 (2023) Screen to PC Using WiFi | Dr.fone
- Complete Tutorial to Use GPS Joystick to Fake GPS Location On Xiaomi Redmi Note 12 5G | Dr.fone
- Easy Steps on How To Create a New Apple ID Account On iPhone 14 Pro | Dr.fone
- In 2024, A Quick Guide to Vivo T2x 5G FRP Bypass Instantly
- Is Mega Mewtwo The Strongest Pokémon On Apple iPhone 13 Pro? | Dr.fone
- Can I use iTools gpx file to catch the rare Pokemon On Oppo A59 5G | Dr.fone
- Detailed guide of ispoofer for pogo installation On OnePlus Nord N30 SE | Dr.fone
- In 2024, Top 6 Apps/Services to Trace Any Oppo A78 5G Location By Mobile Number | Dr.fone
- In 2024, How To Unlock a Xiaomi Redmi Note 13 Pro+ 5G Easily?
- How to Track Apple iPhone 12 mini by Phone Number | Dr.fone
- In 2024, How Do You Get Sun Stone Evolutions in Pokémon For OnePlus Nord CE 3 Lite 5G? | Dr.fone
- Pokemon Go No GPS Signal? Heres Every Possible Solution On Tecno Camon 20 Pro 5G | Dr.fone
- In 2024, Edit and Send Fake Location on Telegram For your Apple iPhone SE in 3 Ways | Dr.fone
- 4 Ways to Transfer Music from OnePlus 11 5G to iPhone | Dr.fone
- How to Unlock Your iPhone 12 Pro Max Passcode 4 Easy Methods (With or Without iTunes) | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Lava Yuva 2 | Dr.fone
- How to Use Google Assistant on Your Lock Screen Of Xiaomi Redmi K70 Pro Phone
- How to Flash Dead Tecno Spark 20C Safely | Dr.fone
- In 2024, How To Do OnePlus Nord N30 5G Screen Sharing | Dr.fone
- Title: 2024 Approved How to Make Foggy Text Reflection Effect
- Author: Chloe
- Created at : 2024-04-24 07:08:12
- Updated at : 2024-04-25 07:08:12
- Link: https://ai-editing-video.techidaily.com/2024-approved-how-to-make-foggy-text-reflection-effect/
- License: This work is licensed under CC BY-NC-SA 4.0.



