
2024 Approved How to Make Glitch Effect with Filmora

How to Make Glitch Effect with Filmora
You don’t need outdated VCRs or any other broken technology to produce glitch effects. Instead, you can use a video editing program for Mac and PCs, such as Filmora , to transform your videos into glitch-effect masterpieces. You can also use the glitch effects to provide striking shot transitions or opening titles. Keep reading this article on how to apply various glitch video effects in Filmora 11:
Part 1: What is a Glitch Effect?
A glitch effect occurs when a section of your video temporarily changes look or “glitches” for a short while. Although transient glitches are typical, they can occasionally linger for a few seconds or more.

You can use a glitch effect to temporarily change the appearance of the image in the video to give the impression that a machine is processing it. Additionally, it gives your finished piece a fantastic, dreamlike aspect.
Part 2: When Should you Apply a Glitch Effect?
A few years back, we had no choice but to watch glitchy movies on rusty VCR devices. Nowadays, retro video effects are very popular in TV movies and even games. You can use these effects in many ways, like making fake vintage footage or emulating a glitching computer.
Filmmakers frequently employ glitching in their videos to give the impression that a character has been affected by a technical abnormality, is having a flashback, or is being watched by someone else via a digital camera system. Something happens when the person or image flashes, often without their knowledge. In addition, you can apply the glitch effect to a composition to evoke a feeling of dramatic irony.
Part 3: Tutorial to Chromatic Aberration Effect
Chromatic aberration refers to how old lenses tend to split colors. This effect is very common in Old media like VHS or LaserDisc.

Here is a complete breakdown of each component of the Retro look and how you can make your glitch effects in Filmora 11:
Step1 Download Wondersshare Filmora 11 on your Pc by visiting filmora.wondershare.com.

Step2 Open Filmora and click on the Effects tab.
Step3 Search Chromatic aberration and drag the effect right onto your clip. It will give you a fantastic pre-made version of the effect.
Part 4: How to Customize Glitch Effect with Filmora
You can add final touches to your video clips by customizing Filmora’s effects to take your glitch effect to the next level. You can mix and match different effects in your video to create your custom glitch effect in Filmora 11.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
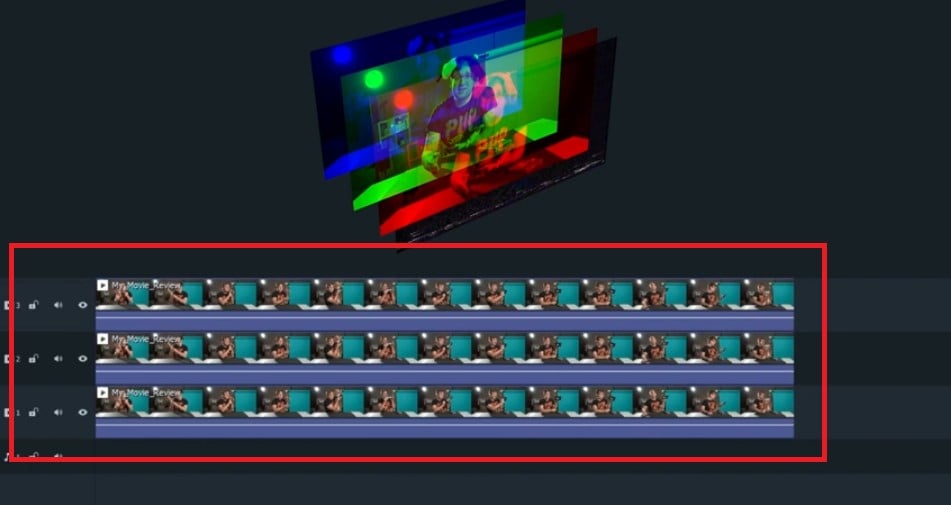
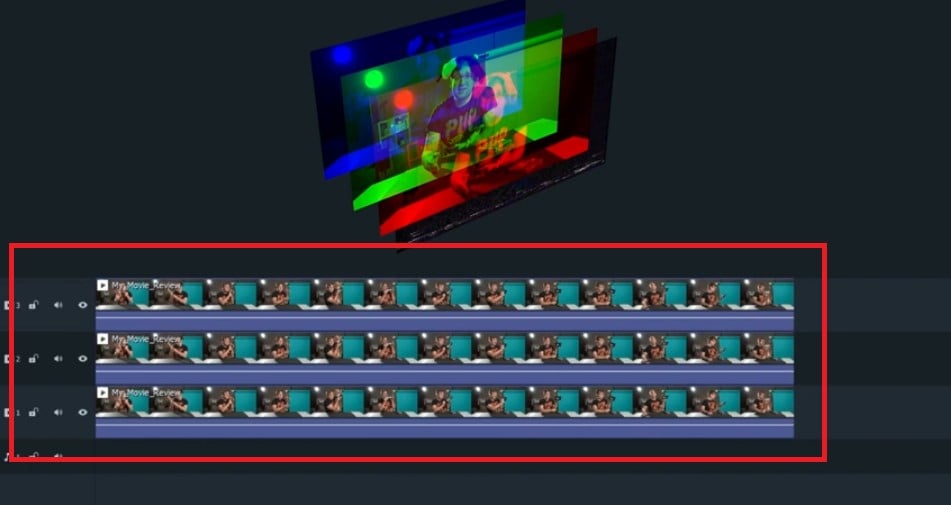
Step1 Once you have your clip on the timeline, select your clip and click on Edit. Now choose Duplicate to create two more copies.

Step2 Put the new copies on the layer above the others and make sure everything is lined up exactly. To create the glitch effect, separate the color channels on your Clips into the primary colors red, green, and blue.

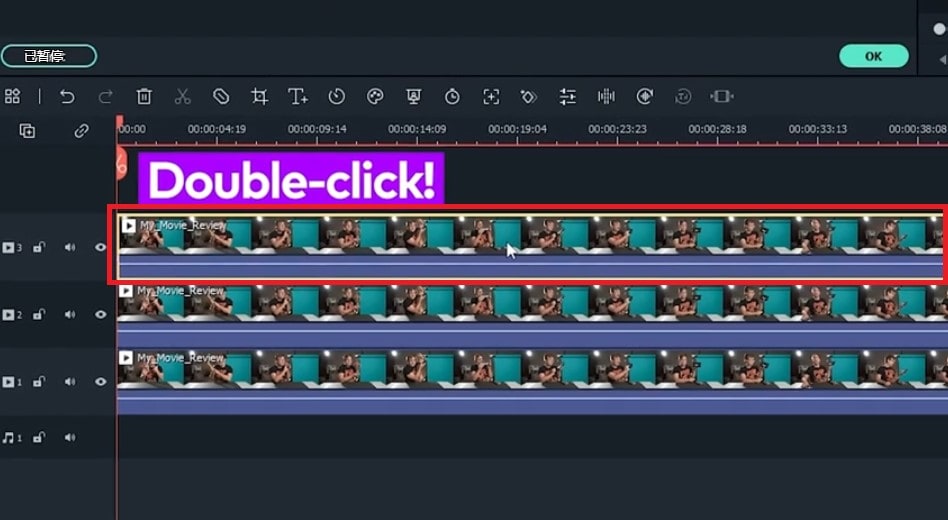
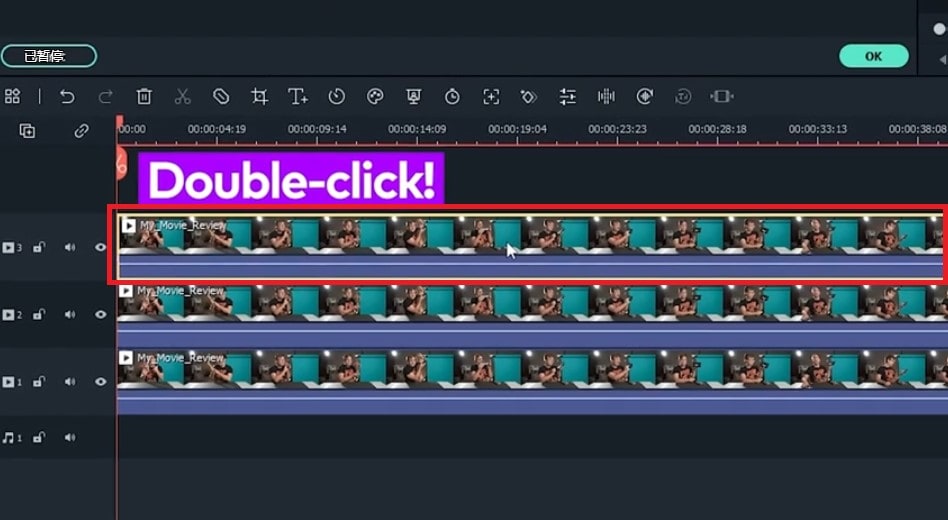
Step3 Double-click on the top clip.

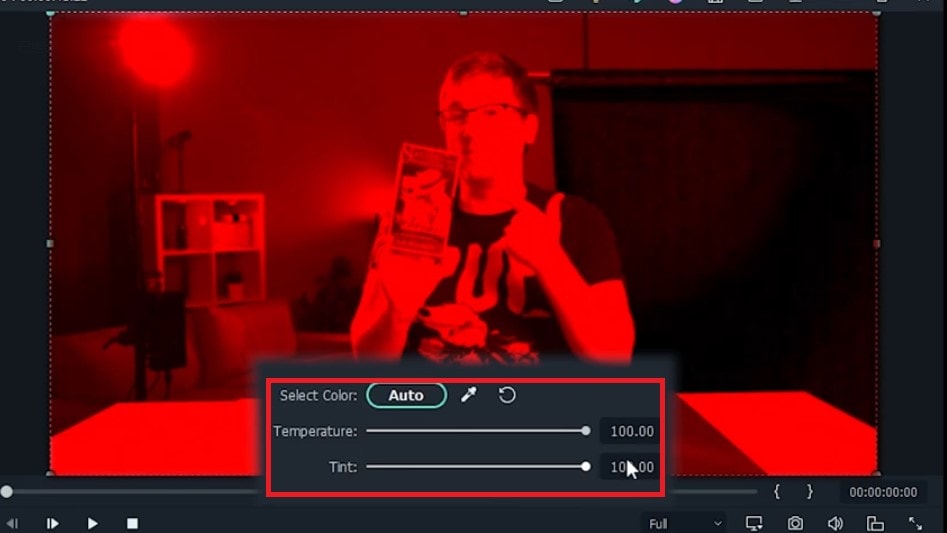
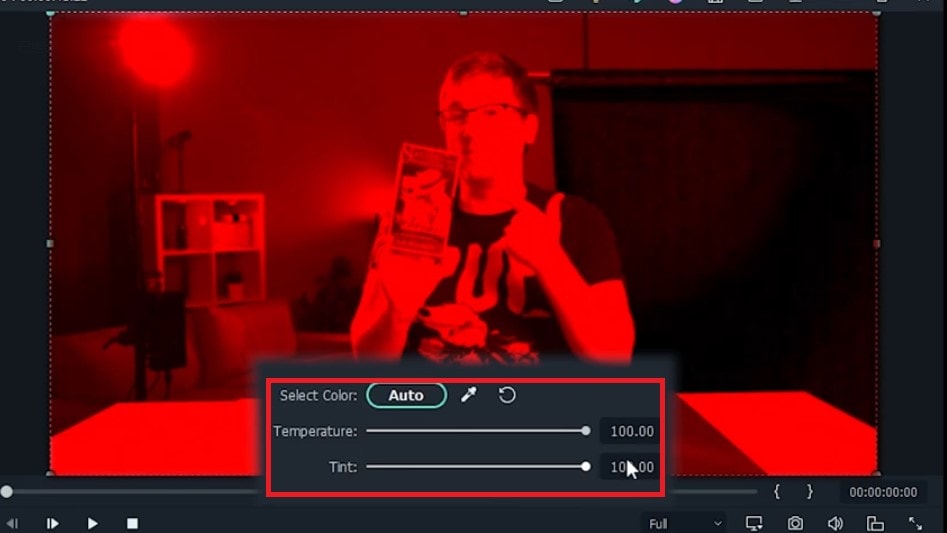
Go to Color and open the White Balance option to make this layer completely red. Next, drag both Temperature and Tint sliders to a hundred.

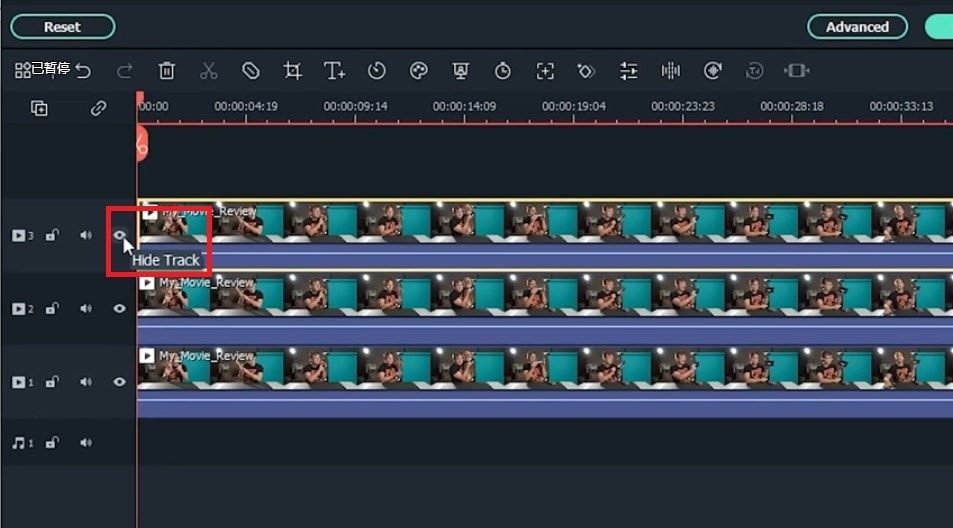
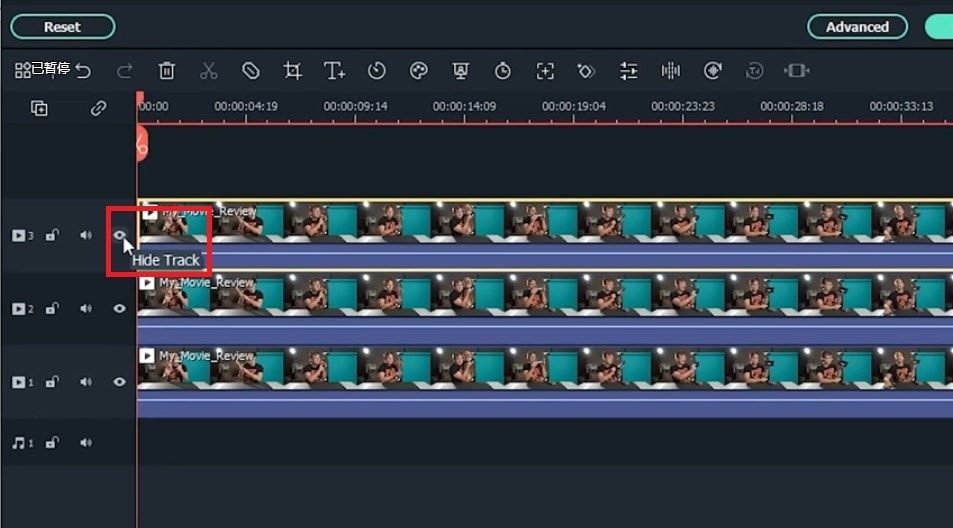
Step4 Now click the little eye icon on the timeline to hide the top layer and move on to the middle layer.
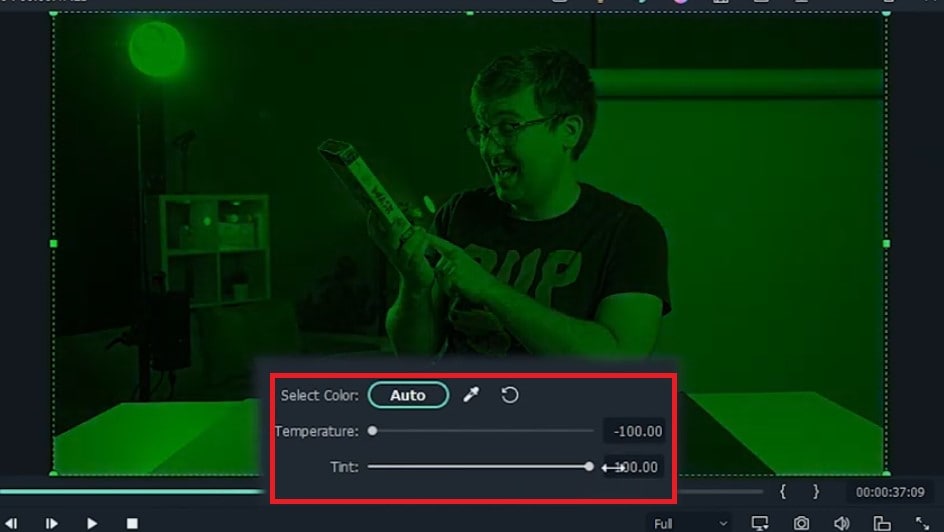
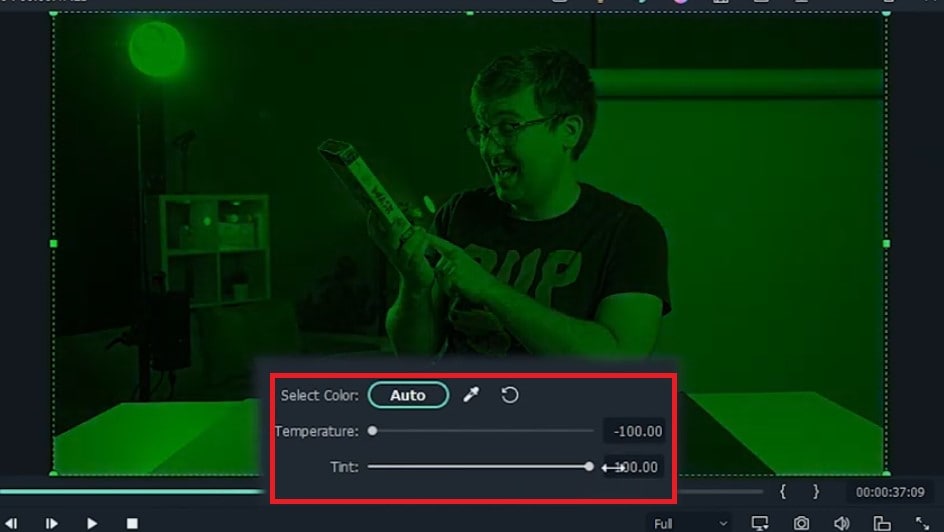
Step5 Double-click on your middle clip and go to Color, then select White Balance and set your Temperature to -100 and your Tint to 100.

Step6 Finally, hide this layer just like before. Repeat the same steps for the last clip but make this clip the blue layer by leaving the Temperature at zero and setting the Tint to -100.

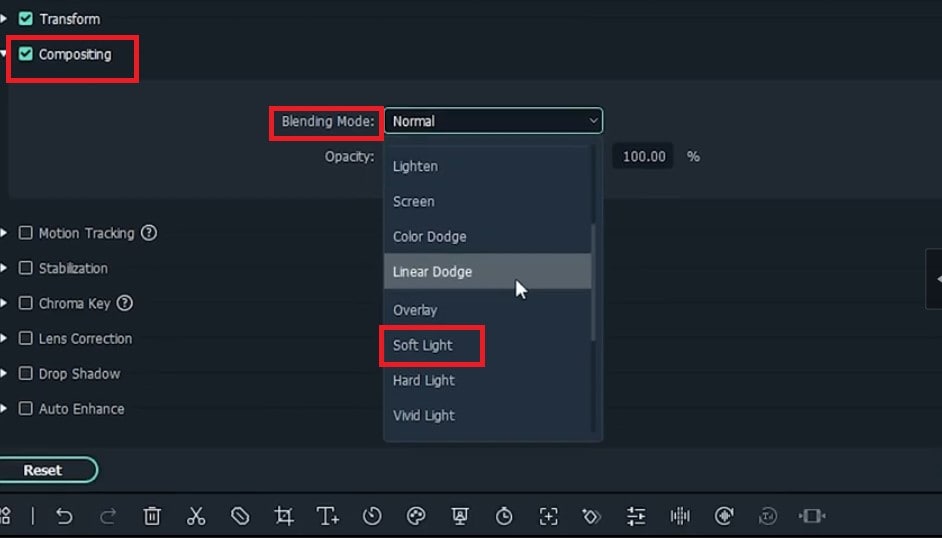
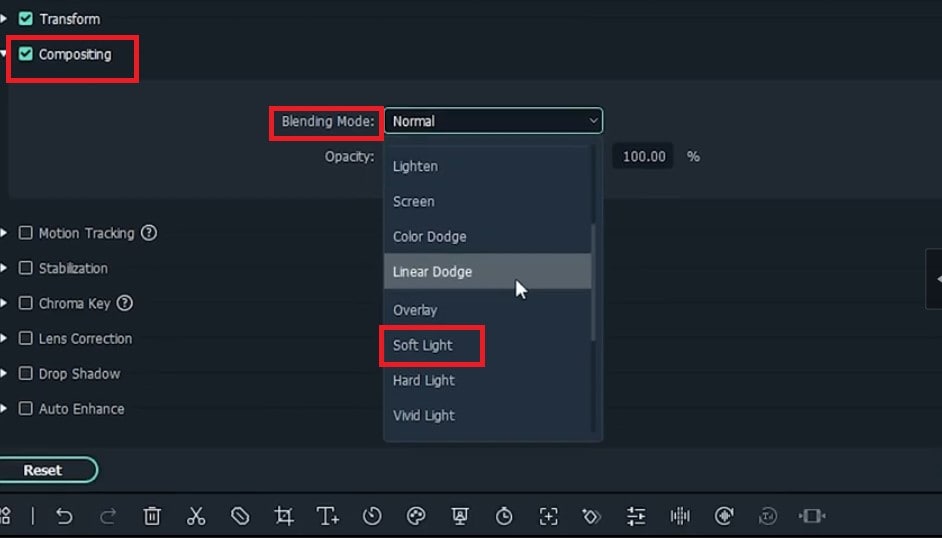
Step7 Double-click the clip in the top layer, click the Video Tab, and open the Compositing options. Set the Blending Mode of this top layer to Soft Light.

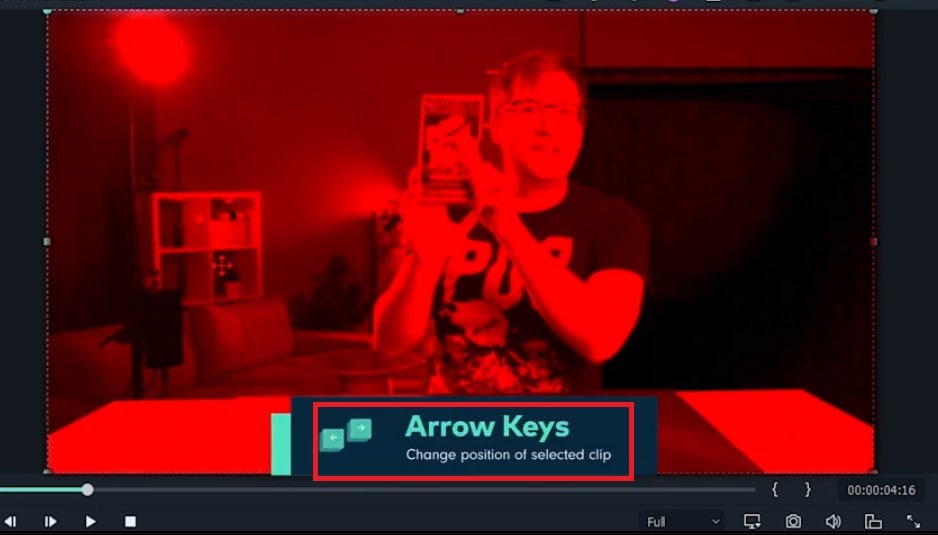
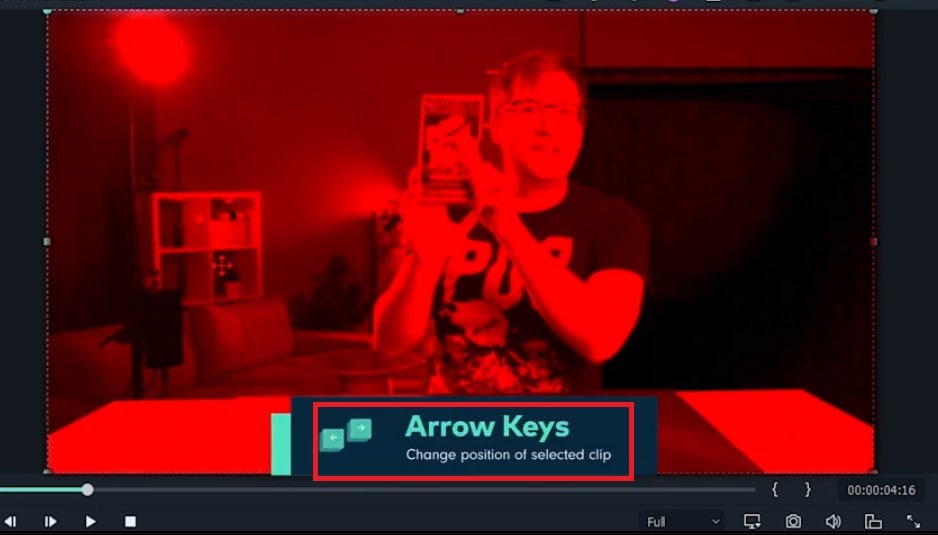
Now click on the clip in your preview window and move the image over by pressing the left Arrow key on your keyboard a few times. Once you’re happy with the top clip, hide that layer by clicking the eye icon.

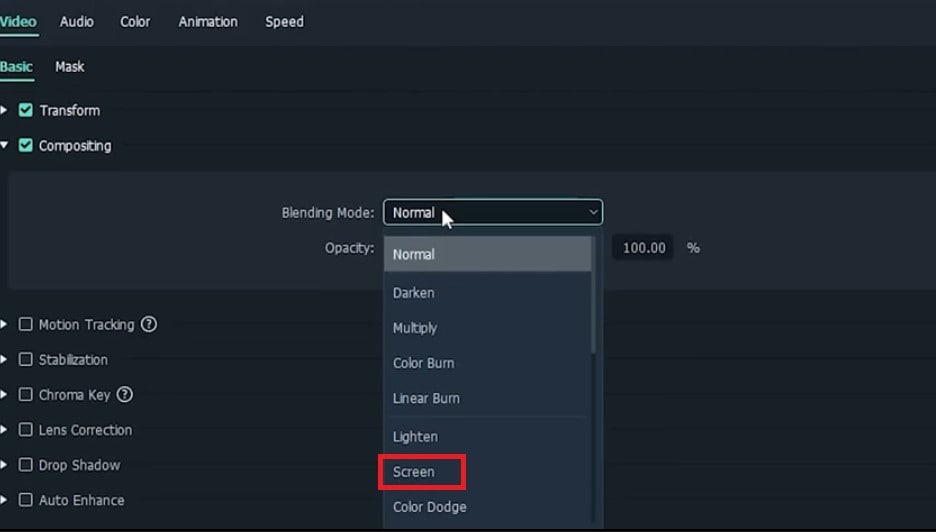
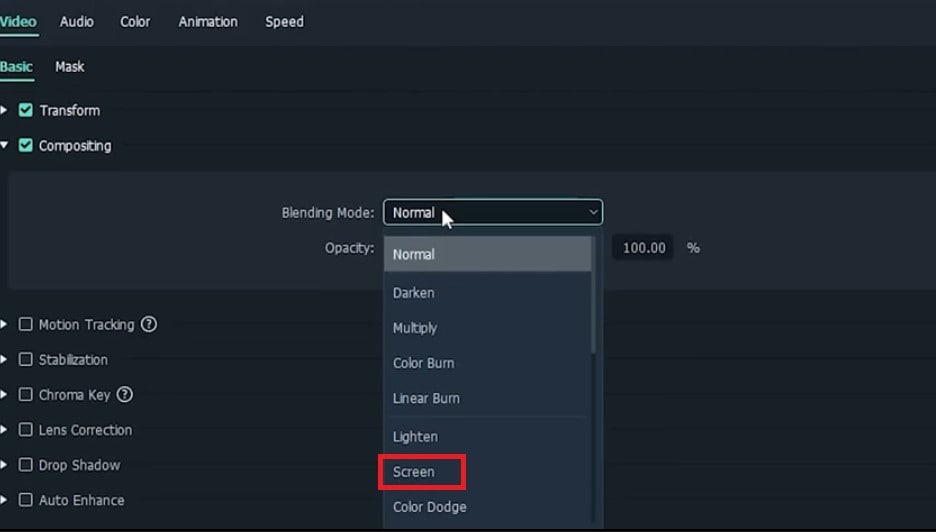
Step8 To make the middle layer visible, double-click the clip in your mid layer and set the Blending Mode of this layer to Screen.

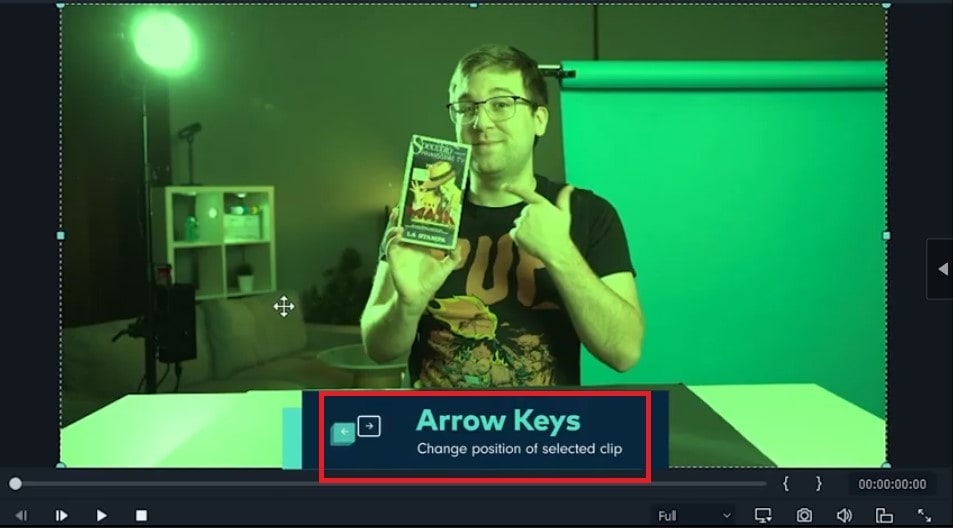
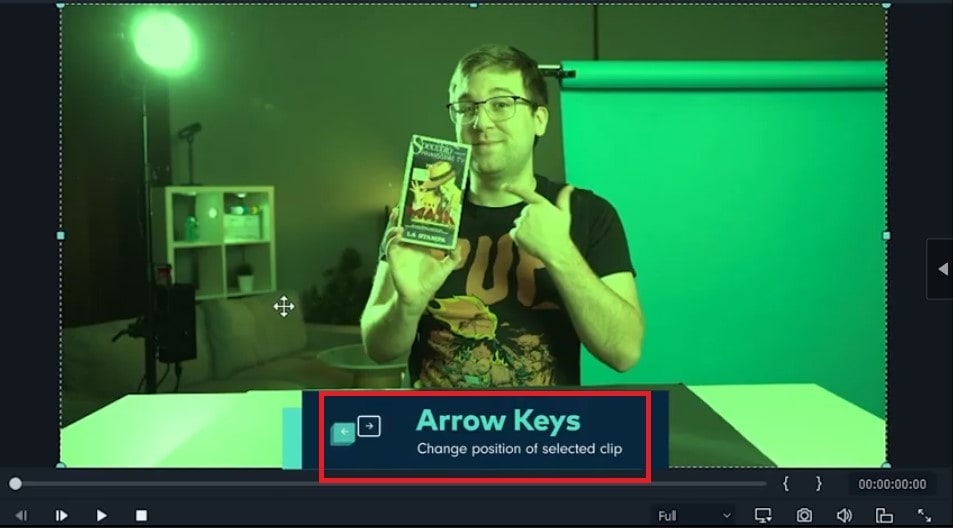
Now click on your clip in the preview window and press the Right key as many times as you did before. Finally, make all the layers visible by clicking the eye icon.

Vignette
A vignette is a dark border that fades around the frame’s edges in Filmora. You can easily add a vignette effect to your video by using these steps:
Step1 First, click the Effects Tab and type in Vignette.
Step2 Next, drag the Vignette Radius effect to a layer above your previous three layers.
Step3 Now adjust the length to match the other clips.
VHS static effects
A VHS effect is a grainy distortion that resembles an old analog video cassette recording. To apply the VHS static effects:
Step1 Click the Effects tab.
Step2 Search for the VHS static and drag it to a new layer above everything else.
Step3 Extend one of the effects to match the length of your previous clips.
VCR Distortion
VCR Distortion effect will make your video look highly glitched. To apply this effect:
Step1 Click on the Effects tab.
Step2 Search for VCR Distortion, then drag and drop this effect over your previous layer.
Part 5: Tips to Create Awesome Glitch Effects
- One of the best ways to use the VCR Distortion effect is to cut it short and intersperse it around your video in random parts.
- The glitch Distortion effect is very intense, so we recommend cutting this effect very short and dropping it at random parts of your video.
- You can also use these effects as a sneaky way to hide Cuts in your video.
Summary
You can use glitch effects created or inspired by faulty video equipment as a powerful storytelling tool. These effects can help you change the tone of the entire video by adding a specific visual aesthetic and making the narrative simpler to convey and more approachable for the audience.
We recommend using Filmora 11 for adding built-in glitch effects. You can also use this app to create custom glitch effects within a few minutes.
Free Download For macOS 10.14 or later
Step1 Once you have your clip on the timeline, select your clip and click on Edit. Now choose Duplicate to create two more copies.

Step2 Put the new copies on the layer above the others and make sure everything is lined up exactly. To create the glitch effect, separate the color channels on your Clips into the primary colors red, green, and blue.

Step3 Double-click on the top clip.

Go to Color and open the White Balance option to make this layer completely red. Next, drag both Temperature and Tint sliders to a hundred.

Step4 Now click the little eye icon on the timeline to hide the top layer and move on to the middle layer.
Step5 Double-click on your middle clip and go to Color, then select White Balance and set your Temperature to -100 and your Tint to 100.

Step6 Finally, hide this layer just like before. Repeat the same steps for the last clip but make this clip the blue layer by leaving the Temperature at zero and setting the Tint to -100.

Step7 Double-click the clip in the top layer, click the Video Tab, and open the Compositing options. Set the Blending Mode of this top layer to Soft Light.

Now click on the clip in your preview window and move the image over by pressing the left Arrow key on your keyboard a few times. Once you’re happy with the top clip, hide that layer by clicking the eye icon.

Step8 To make the middle layer visible, double-click the clip in your mid layer and set the Blending Mode of this layer to Screen.

Now click on your clip in the preview window and press the Right key as many times as you did before. Finally, make all the layers visible by clicking the eye icon.

Vignette
A vignette is a dark border that fades around the frame’s edges in Filmora. You can easily add a vignette effect to your video by using these steps:
Step1 First, click the Effects Tab and type in Vignette.
Step2 Next, drag the Vignette Radius effect to a layer above your previous three layers.
Step3 Now adjust the length to match the other clips.
VHS static effects
A VHS effect is a grainy distortion that resembles an old analog video cassette recording. To apply the VHS static effects:
Step1 Click the Effects tab.
Step2 Search for the VHS static and drag it to a new layer above everything else.
Step3 Extend one of the effects to match the length of your previous clips.
VCR Distortion
VCR Distortion effect will make your video look highly glitched. To apply this effect:
Step1 Click on the Effects tab.
Step2 Search for VCR Distortion, then drag and drop this effect over your previous layer.
Part 5: Tips to Create Awesome Glitch Effects
- One of the best ways to use the VCR Distortion effect is to cut it short and intersperse it around your video in random parts.
- The glitch Distortion effect is very intense, so we recommend cutting this effect very short and dropping it at random parts of your video.
- You can also use these effects as a sneaky way to hide Cuts in your video.
Summary
You can use glitch effects created or inspired by faulty video equipment as a powerful storytelling tool. These effects can help you change the tone of the entire video by adding a specific visual aesthetic and making the narrative simpler to convey and more approachable for the audience.
We recommend using Filmora 11 for adding built-in glitch effects. You can also use this app to create custom glitch effects within a few minutes.
How to Use Rule of Thirds in Video
So you have your work flow sorted out and you’re well on your way with Filmora but you’re not quite happy with your results or something just seems off when you watch your videos back. You may be missing an important element of all visual media and that’s composition. This is where the building blocks of every frame come together to make a visually pleasing piece for the viewer and helps the eyes concentrate on the content rather than trying to figure out what they are looking at.
I’m sure you may have heard of the rule of thirds for art or photography and you may not know or understand what it is. You may even be wondering how the rule of thirds can help you with your video creation. Well, that is what I’m going to show and explain to you today.
What is the rule of thirds
At its core the rule of thirds is a guide to follow whenever you create something visual.
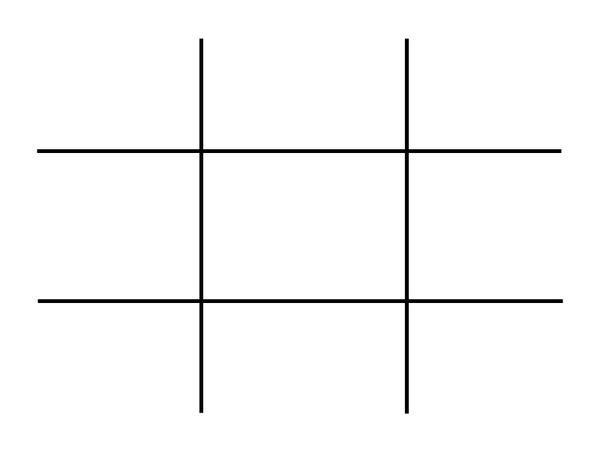
You break an image into thirds both horizontally and vertically, in doing this you are left with nine boxes and four gridlines, the rule states that by placing key elements in line with gridlines you will have an overall better composition.
To gain a better understanding of this here is a visual example of the gridlines and nine boxes.

This may seem simple but is often overlooked due to time restraints and eagerness to get that video out there. By following these guidelines your overall composition will gain interesting and pleasing results that can help with viewer engagement. This is only one piece of the puzzle but as any photography professional or artist will tell you, It’s the small things that add up.
How to use the rule of thirds
To show how to use the rule of thirds I will be showing an image with and without the use of the guidelines. In doing this you will be able to see how impactful this system is and how it can help with your own creations within Filmora .
This will be our scene example, you can see buildings, boats, water and skyline. This may be typical of a backdrop or an insert for a holiday picture amongst many other things.
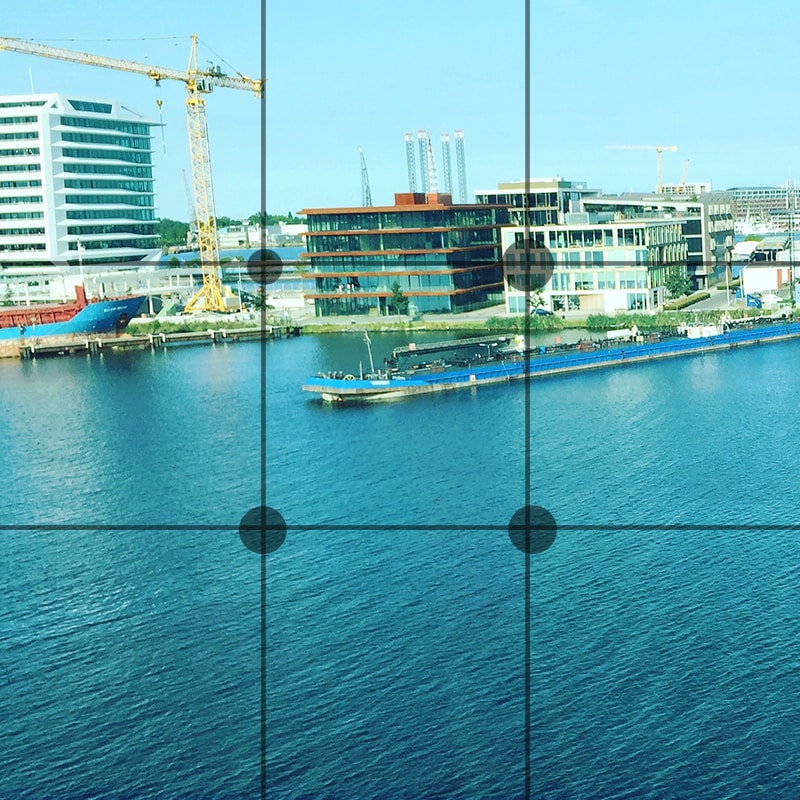
I will now show this picture with no compositional thought and without the use of the thirds system.

Notice how all the elements are in the scene but it just looks interesting and something just seems off when you look at it. You may find yourself searching for understanding of the image rather than taking the image in and concentrating on what the creator intended. This is seen commonly due to the need to fit every element in the scene but sometimes it is best to sacrifice something you may see as important for the sake of the whole picture.
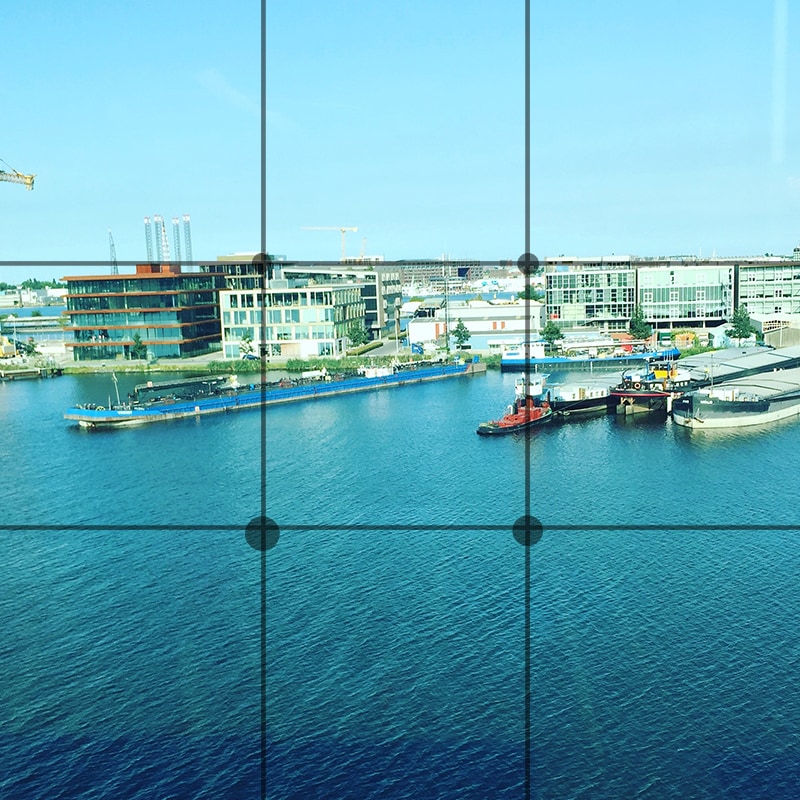
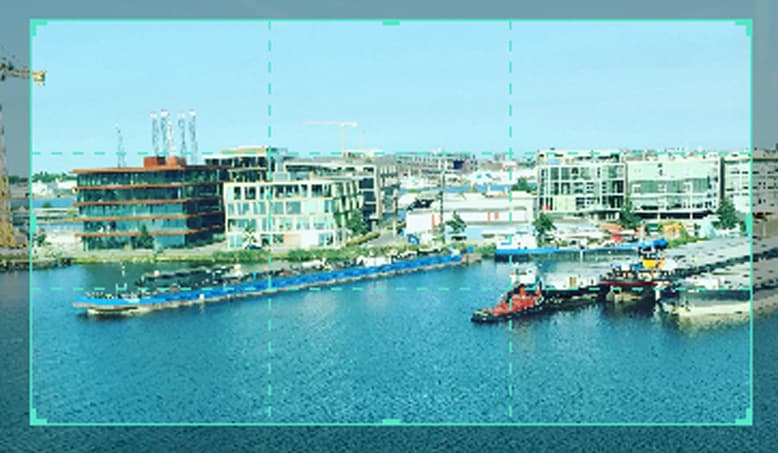
We will now look at the example image with the rule of thirds in place and see if overall this makes a more interesting scene.

We have aligned the skyline with the first horizontal grid line and aligned the boats with the vertical grid lines. We have sacrificed the crane in the scene but overall I’m sure you can agree that this is more pleasing and makes more sense when you’re viewing this. The whole middle section of the scene now has information within it and the contrast between the middle and the rest of the scene directs your eyes to what was intended to be viewed, This is called effect use of empty space. In doing this you save yourself time from adding more information to direct the viewer.
Placing key elements directly in the center of your scene can seem static and boring but by placing elements to one side or using the first and second horizontal grid lines you create something called Dynamism , where the viewer sees an element along the grid and takes a journey through the rest of the image.
Studies have shown that this is the humans natural way of viewing imagery, we first find something interesting to look at and then journey around that. So by using this rule you are creating a more natural process for your viewer.
Tips when starting using the rule of thirds
The first tip I would say is to view other videos, YouTube is a good starting point. Watch interviews and notice where the chairs are aligned. Watch reviewers and notice where they position themselves in the scene. Lastly watch movies and pause on an interesting scene and try to deconstruct where everything is placed and why they chose that composition.
The idea with the rule is to have it become something you do naturally, by always considering the form you save yourself time in the editing process. The key things you have in your mind whenever you make a scene should be.
1. What is the key element in my scene or what am I trying to make the viewer focus on.
2. where do I intend to place these in my scene?
3. Have I created a balanced scene with enough negative space to direct the eye.
If you consider this with every video you make then in time this will become as natural as drinking water on a hot day. As a practice you could open some old projects and apply this rule to your video to see the results and you may find yourself impressed with the change.
When is it best to not use the rule of thirds?
The rule is very useful when you’re aiming to grab the attention towards a certain element but that being said, when you have a symmetrical scene you can get away with not using the rule as your eyes can make sense of symmetry very well.
Even when working with a symmetrical scene you can incorporate the rule within for elements such as people or key figures but in this situation it is down to the creator to figure what they feel is best in any given shot.
How to Use Rule of Thirds in Filmora
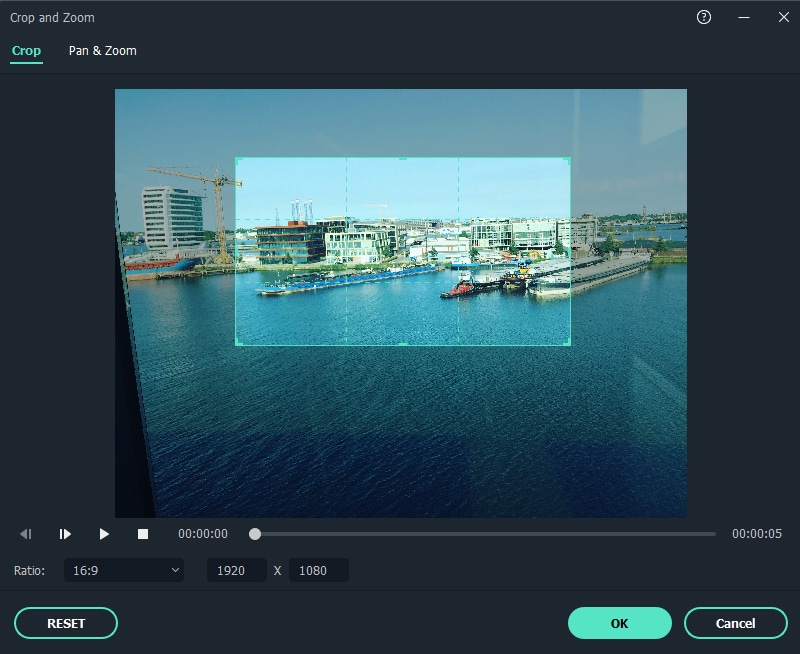
The tools provided within Filmora are generous and one great feature is the crop and size tool.
When inserting an image or movie file you can right click on the timeline and select crop and size bringing up a handy screen with the gridlines already there for you. It’s just a matter of aligning your shot for the best composition.
For reference I will show you what this looks like.
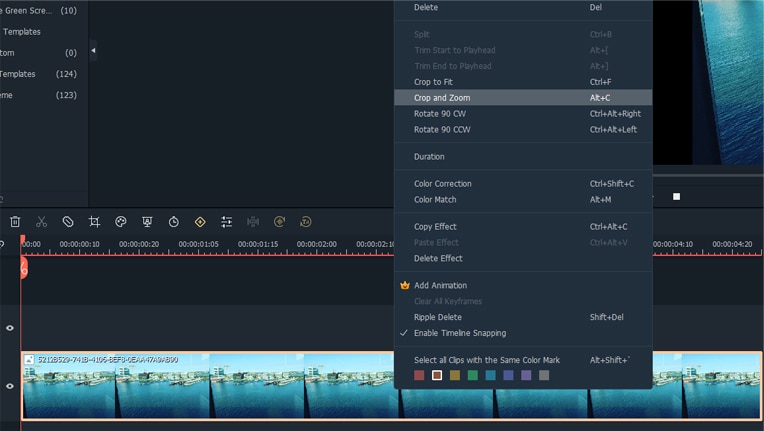
First right click the timeline on the image you want to reposition. Alternatively you can select the desired insert and press Alt+C this will also bring up the same editing box.

Now click on the crop and zoom option and this editor will appear.

As you can see you are able to align the shot and change the aspect ratio to align with your project. For a better look at the built in grid lines see image below.

Conclusion
To conclude, the rule of thirds is very important within visual media and is tough within the fundamentals of art and photography from beginner level right up to the highest point of education, Practice thinking about your placement of key elements within your videos and how this affects your overall composition. The goal is to have this as an automatic thought when shooting your videos or still images. This is a small change you can make but has a big impact on how a viewer engages your content and in return leaves a positive opinion towards your creativity and eye for detail.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Add Text to Video
If you are making an instructional or explainer video, you will often find that you need to add text to various sections of the video. Depending on the tool you use, the process of adding text to a video can be simple or complicated.
In this article, we will share with you the different options you have when you want to add text elements to a video project.
Add Text to a Video Online
One of the easiest ways that you can add text to any video is to use a free online solution. There are many online tools to choose from but VEED is a free solution that is easy to use and offers a wide range of features to choose from.
Here’s how you can use VEED to add text to your video;
Step1Go to https://www.veed.io/ on any browser to access the video editing tool. Click on “Upload Your Video” to open a new project. In the new project screen that appears, tap on “Upload a file” to add your video.

Step2Once the video is open, click on the “Text” tab on the left and then select the type of text you want to add to the video.

Step3Type in your text and then use the options below the text box to choose the font style, size, and color of the text. You can also use the duration icons below the text to indicate where you want the text to appear during playback.

Step4When you’re happy with the changes, click on the “Export” button at the top to save the changes and download the video.
Add Text to Video on Computer
While online tools like VEED can come in handy when you want to make simple changes to a video, you will often find that they don’t have the necessary features to customize the text in various ways. For that, we recommend Wondershare Filmora, a desktop editing suite that has a lot of useful features.
Filmora combines its wealth of editing features and a simple user interface to make it one of the most effective video editors in the market. Here’s how you can add text to any video using Filmora.
Step1Download and install Wondershare Filmora onto your computer. Open the program and then click on the “Import” button to start. You can also just drag and drop the video to the main window to open it.
Step2Once the video is open in Filmora, you will need to drag it to the timeline panel before you can start to edit it.

Step3Click on the “Titles” tab at the top to open the text and title presets that you will need to add text to the document. Filmora offers more than 200 text effects to choose from. Just double-click on one of the presents to select it and then the preview window to see it in real-time.

Step4If you like the preset that you have selected, place the cursor on the position in the timeline where you would like to add the text and then drag and drop the title track above the video in the timeline.

Step5If you would like to change the duration of the text simply drag the edge of the timeline until you get the length that you desire. Filmora also allows you to edit and customize the text. To do that, double-click on the “Title” time frame to get some customization options.
Step6Once you are happy with all the changes you have made, click on “Export” and choose an output format to save and export your video.

Add text to Video on iPhone
One of the easiest ways to edit a video on an iPhone is to use iMovie. This simple and effective solution can help you edit videos on your iPhone in numerous ways including adding text and subtitles. The following are simple steps to help you use iMovie to add text to a video on an iPhone;
Step1Open the video clip that you would like to add text to. Once the video is open, click on the Text icon from the options at the bottom of the screen.
![]()
Step2Select the style you would like to use from the list of templates.

Step3A sample text will appear on the screen. Tap on it and then select “Edit” to enter the desired text. Tap “Done” once you are done typing.

Step4To move the text to the desired location, simply tap on it again and reposition it. You also have the option to increase or decrease the size of the text as desired using the pinch motion. If you want to change the color or font, tap on the “T” that will appear below the clip and choose “Aa” to change the font or the multicolored circle to change color.

You also have numerous other options in terms of effects including text-shadow. Just tap on the “three-dot icon” to access these features.
Add Text to Video on Android
The best way to add a video on Android devices is to use third-party apps. The good news is that there are several very useful video editing apps that you can use for this purpose. In this guide, we will show you how you can add text to a video on Android using two of the most effective solution.
Using the PowerDirector by Cyberlink
PowerDirector is a video editing app that allows you to edit various aspects of the video including adding text to the video. Available on the Google Play Store, this app has a wealth of additional features that include trimming, rotating clips, and even adjusting the color, brightness, and saturation.
Here’s how you can use PowerDirector to add text to your video;
Step1Install PowerDirector on your device. Open it and tap “New Project” at the top. Select an aspect ratio depending on the video project you are working on and enter a project name.

Step2Select the video that you would like to edit from the folders that show up on the screen. The video will be added to the main timeline of the project.
Step3Select the video layer and then tap on the layer mask from the left sidebar. Select the text tab at the top and then choose the text style that you want to add to the video. Tap on the “+” button inside the style to add the text style you have selected.

Step4Type in the text that you want to add to the video on the text box and then tap on the “T” icon at the top-right corner of the text box to customize the text.
You can use PowerDirector to change the font, color, and text size or even add effects like Text shadow.

Step5When you’re done editing the video, tap on the “Export” icon at the top-right corner of the screen and choose if you would like to save the video on the device or share it via a social media app.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
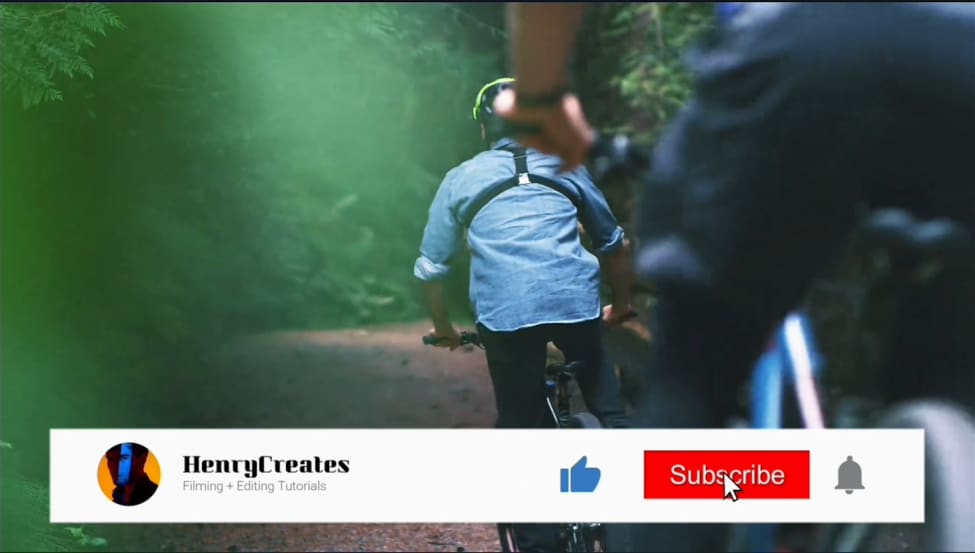
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Also read:
- [New] In 2024, From Playtime to Profits Ryan Kaji's YouTube Cash Crusade
- [Updated] 2024 Approved Decoding Off-Facebook Activities Review and Security Implications
- [Updated] How Much Wealth Can You Generate on YouTube Using CPM?
- [Updated] Unlocking WINDOW 11'S Best-Kept Secrets for Maximum Productivity
- 2024 Approved Quick Guide to Finding Exceptional Pexels Visuals
- 2024 Approved Ultimate Guide to Android Photo Fixes
- 2024 Approved Understanding the Role and Impact of B Roll in Editing
- Does Samsung Galaxy A15 5G support AVCHD video?
- How to Use Frame Blending in Premiere Pro
- In 2024, How to Loop a Video in Canva Editor
- In 2024, How to Make Fortnite Thumbnail with Motion Blur?
- Linking Your Favorite TikToks Seamlessly to Facebook
- New Best 10 Tools To Make Quiz Videos for 2024
- New How to Convert Images Into Video - Kapwing Tutorial for 2024
- Updated 2024 Approved Easy Guide to Overlay Videos in Premiere Pro
- Title: 2024 Approved How to Make Glitch Effect with Filmora
- Author: Chloe
- Created at : 2024-12-10 07:58:20
- Updated at : 2024-12-12 00:23:41
- Link: https://ai-editing-video.techidaily.com/2024-approved-how-to-make-glitch-effect-with-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.