:max_bytes(150000):strip_icc():format(webp)/dualsenseedge-749ef030e3c84376926d817913be924b.jpg)
2024 Approved Learn to Create Custom Sequence Presets in Premiere Pro for Efficient Video Editing. Ensure Consistency and Speed up Your Workflow with Personalized Settings

Learn to Create Custom Sequence Presets in Premiere Pro for Efficient Video Editing. Ensure Consistency and Speed up Your Workflow with Personalized Settings
You’ve probably heard of Adobe Premiere Pro – it’s a top-tier video editing software that’s widely recognized in the market. But have you delved into the nitty-gritty of sequence presets? A custom sequence preset is your best friend for maintaining consistency across projects.
It allows users to save specific settings for sequence attributes like frame rate, resolution, and audio settings. Instead of reconfiguring these settings for each new project, a custom sequence preset lets you jump right into editing. Now, how do you create one? Keep reading!
Part 1: How to Create a Custom Sequence in Premiere Pro
Creating a custom sequence is like tailoring a shirt to fit you perfectly. Here’s a step-by-step guide to help you do just that:
Step 1: Displays the New Sequence Window
Begin by launching Adobe Premiere Pro. Once opened, navigate to the top menu and select File > New > Sequence. This will open up the New Sequence window, where all the magic happens!
Step 2: Change the Editing Mode to Custom in the Settings Panel
You’ll see several tabs in the New Sequence window, but we will focus on the “Settings” tab for our purposes. Click on it.
Here, you’ll find the ‘Editing Mode’ dropdown menu. By default, it’s set to a specific format like ‘DSLR’ or ‘AVCHD.’ Change this to ‘Custom.’ This will unlock a plethora of options for you to play with.
Deep Dive into Settings:
- Frame Size: Define your video’s width and height. Remember, 1920x1080 is Full HD, and 3840x2160 is 4K. Choose based on your project needs.
- Frame Rate: 24fps is the cinematic standard, but if you’re creating content for TV or web, 30fps or 60fps might be more suitable.
- Pixel Aspect Ratio: Stick with ‘Square Pixels’ unless you have a specific reason to do otherwise.
- Fields: Choose ‘No Fields’ for progressive footage. If you’re unsure, this is a safe bet.
- Audio Settings: Here, you can configure the sample rate, among other things. 48000Hz is standard for video.
Step 3: Give the New Preset a Name and Save It
Once you’ve customized the settings to your satisfaction, it’s time to save this configuration for future use. At the bottom of the New Sequence window, you’ll see a ‘Save Preset’ button. Click on it.
A pop-up window will show up, requesting you to provide a name for your new preset. Choose something descriptive so you can easily recognize it later. Once named, click ‘OK’.
Your custom sequence preset is now saved and will appear under the ‘Custom’ folder in the ‘Sequence Presets’ tab.
Part 2: Why Custom Sequence Presets are Essential for Efficient Editing
As you delve deeper into video editing, you’ll begin to appreciate the little things that shave off minutes from your workflow, allowing you to dedicate more time to the creative process. This is precisely where the utility of custom sequence presets in Premiere Pro comes into play. But why are these presets so crucial?
- Consistency Across Projects: If you’re managing multiple projects or a series of videos, having a standard format ensures that all your content has a uniform look and feel. Consistency is a hallmark of professional-grade content. It’s not just about the visuals – maintaining a uniform audio quality and format is equally significant. With a preset, you no longer need to remember the minutiae of each setting, ensuring consistency effortlessly.
- Speed Up Your Workflow: Every minute you spend adjusting the sequence settings is a minute less you have for cutting, color correcting, audio mixing, or adding those special effects that make your videos pop. Over time, those minutes can add up to hours. By using a custom sequence preset, you can jump straight into the creative part of editing without the preliminary setup.
- Avoid Common Mistakes: Have you ever rendered an entire project only to find that the frame rate was off or the audio was set to the wrong sample rate? These kinds of errors can occur when setting up a new sequence from scratch each time. By relying on a preset, you mitigate the risks of such oversights.
- Personalized Templates for Different Platforms: Different platforms may have varying preferred settings. For instance, the ideal video format for YouTube might differ from that of Instagram or TikTok. Instead of Googling these settings each time, you can have a custom sequence preset ready for each platform, ensuring your content is optimized wherever it’s destined.
- Ease of Collaboration: If you’re working as part of a team, having standard sequence presets ensures everyone is on the same page. This is particularly handy when multiple editors are working on different segments of the same project. With custom presets, you’re not just aligning sequences but also visions.
Incorporating this practice into your editing routine might initially seem trivial, but its benefits compound with time.
Part 3: Summary
Creating a custom sequence preset in Adobe Premiere Pro isn’t just about streamlining your workflow – it’s about ensuring consistency across your projects.
By saving your most-used settings, you’re creating a base template that can be pulled up any time, granting you more time for the creative process.
Adobe Premiere Pro’s interface is designed to make tasks like these intuitive, so even if you’re a beginner, with a bit of practice, you’ll be creating custom sequence presets like a pro.
You’ve probably heard of Adobe Premiere Pro – it’s a top-tier video editing software that’s widely recognized in the market. But have you delved into the nitty-gritty of sequence presets? A custom sequence preset is your best friend for maintaining consistency across projects.
It allows users to save specific settings for sequence attributes like frame rate, resolution, and audio settings. Instead of reconfiguring these settings for each new project, a custom sequence preset lets you jump right into editing. Now, how do you create one? Keep reading!
Part 1: How to Create a Custom Sequence in Premiere Pro
Creating a custom sequence is like tailoring a shirt to fit you perfectly. Here’s a step-by-step guide to help you do just that:
Step 1: Displays the New Sequence Window
Begin by launching Adobe Premiere Pro. Once opened, navigate to the top menu and select File > New > Sequence. This will open up the New Sequence window, where all the magic happens!
Step 2: Change the Editing Mode to Custom in the Settings Panel
You’ll see several tabs in the New Sequence window, but we will focus on the “Settings” tab for our purposes. Click on it.
Here, you’ll find the ‘Editing Mode’ dropdown menu. By default, it’s set to a specific format like ‘DSLR’ or ‘AVCHD.’ Change this to ‘Custom.’ This will unlock a plethora of options for you to play with.
Deep Dive into Settings:
- Frame Size: Define your video’s width and height. Remember, 1920x1080 is Full HD, and 3840x2160 is 4K. Choose based on your project needs.
- Frame Rate: 24fps is the cinematic standard, but if you’re creating content for TV or web, 30fps or 60fps might be more suitable.
- Pixel Aspect Ratio: Stick with ‘Square Pixels’ unless you have a specific reason to do otherwise.
- Fields: Choose ‘No Fields’ for progressive footage. If you’re unsure, this is a safe bet.
- Audio Settings: Here, you can configure the sample rate, among other things. 48000Hz is standard for video.
Step 3: Give the New Preset a Name and Save It
Once you’ve customized the settings to your satisfaction, it’s time to save this configuration for future use. At the bottom of the New Sequence window, you’ll see a ‘Save Preset’ button. Click on it.
A pop-up window will show up, requesting you to provide a name for your new preset. Choose something descriptive so you can easily recognize it later. Once named, click ‘OK’.
Your custom sequence preset is now saved and will appear under the ‘Custom’ folder in the ‘Sequence Presets’ tab.
Part 2: Why Custom Sequence Presets are Essential for Efficient Editing
As you delve deeper into video editing, you’ll begin to appreciate the little things that shave off minutes from your workflow, allowing you to dedicate more time to the creative process. This is precisely where the utility of custom sequence presets in Premiere Pro comes into play. But why are these presets so crucial?
- Consistency Across Projects: If you’re managing multiple projects or a series of videos, having a standard format ensures that all your content has a uniform look and feel. Consistency is a hallmark of professional-grade content. It’s not just about the visuals – maintaining a uniform audio quality and format is equally significant. With a preset, you no longer need to remember the minutiae of each setting, ensuring consistency effortlessly.
- Speed Up Your Workflow: Every minute you spend adjusting the sequence settings is a minute less you have for cutting, color correcting, audio mixing, or adding those special effects that make your videos pop. Over time, those minutes can add up to hours. By using a custom sequence preset, you can jump straight into the creative part of editing without the preliminary setup.
- Avoid Common Mistakes: Have you ever rendered an entire project only to find that the frame rate was off or the audio was set to the wrong sample rate? These kinds of errors can occur when setting up a new sequence from scratch each time. By relying on a preset, you mitigate the risks of such oversights.
- Personalized Templates for Different Platforms: Different platforms may have varying preferred settings. For instance, the ideal video format for YouTube might differ from that of Instagram or TikTok. Instead of Googling these settings each time, you can have a custom sequence preset ready for each platform, ensuring your content is optimized wherever it’s destined.
- Ease of Collaboration: If you’re working as part of a team, having standard sequence presets ensures everyone is on the same page. This is particularly handy when multiple editors are working on different segments of the same project. With custom presets, you’re not just aligning sequences but also visions.
Incorporating this practice into your editing routine might initially seem trivial, but its benefits compound with time.
Part 3: Summary
Creating a custom sequence preset in Adobe Premiere Pro isn’t just about streamlining your workflow – it’s about ensuring consistency across your projects.
By saving your most-used settings, you’re creating a base template that can be pulled up any time, granting you more time for the creative process.
Adobe Premiere Pro’s interface is designed to make tasks like these intuitive, so even if you’re a beginner, with a bit of practice, you’ll be creating custom sequence presets like a pro.
An Ultimate Guide To Edit a Music Video: Aspect Ratio and First Cut
Are you planning to edit your music video? Do you need on out how to edit your first music video draft? Editing a music video is a creative task but can be challenging.
One of the key elements of this process is selecting the aspect ratio and making the first cut. In this blog, we will explore these steps in detail, providing important tips and tricks. Whether you’re a beginner or an experienced editor, get ready to take your music video to the next level. Let’s get started.
Which software will you need?
As we have a lot of software in the market, we must select the right software for high-quality editing. Wondershare Filmora is an amazing video editing software. It offers a ton of video editing tools. You can add special effects, transitions, and more to make your music video captivating.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
![]()
Note: Before you start editing your project, make sure that you have a backup. You can copy the project to an external USB or hard drive for a backup.
Adjust the aspect ratio
The aspect ratio is known as the size of the video frame. For example, the most common aspect ratios are 16:9 and 4:3. The first number represents the width, and the second represents the height.
You should always ask your cinematographer about the aspect ratio. There are chances when cameras won’t shoot at the intended aspect ratio they were framed for. In that case, you’ll need to crop or letterbox them when editing.

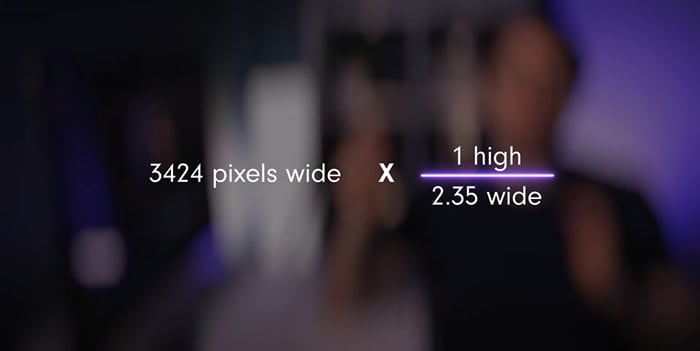
How to find the width/height of the frame?
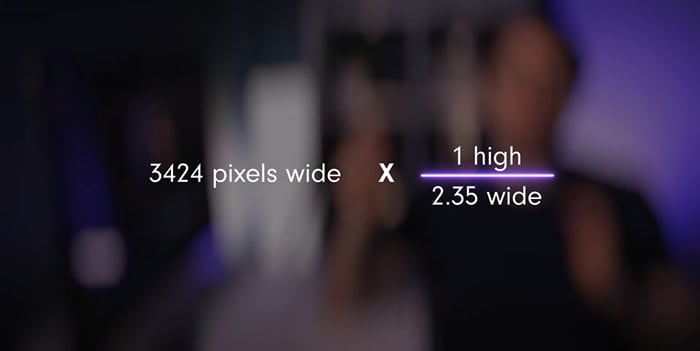
Most of the frames that are being shot on the camera are 3424 pixels wide, which is a little under 4k. If you have a measurement of one side of the frame, you can find the other by using some math. Let’s suppose your frame is 3424 pixels wide. You can use this formula to find the height.
Formula: 3424 pixels wide x 1 high / 2.35 wide (or whatever your aspect ratio)

Now you can cancel out the width from the multiplier and the denominator.
= 3424 pixels wide x 1 high / 2.35 wide

Now you are left with the equation:
= 3424 pixels high / 2.35
After solving this equation, you will get the answer which is: 1457 pixels high. Let’s adjust it on the music video as well, follow the steps given below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
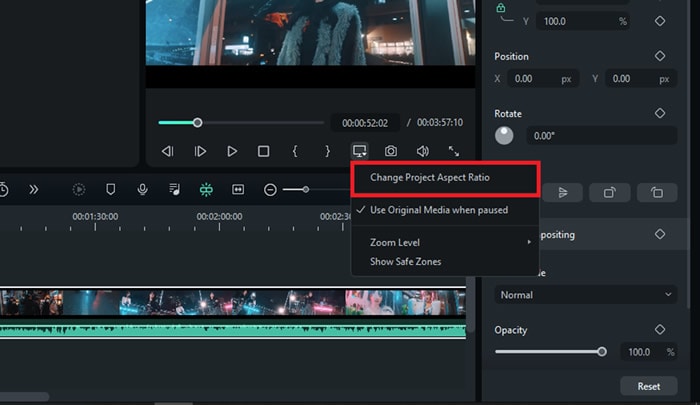
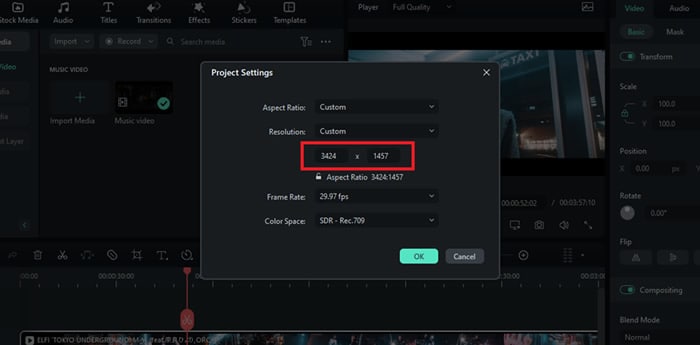
Step1Open the aspect ratio setting tab
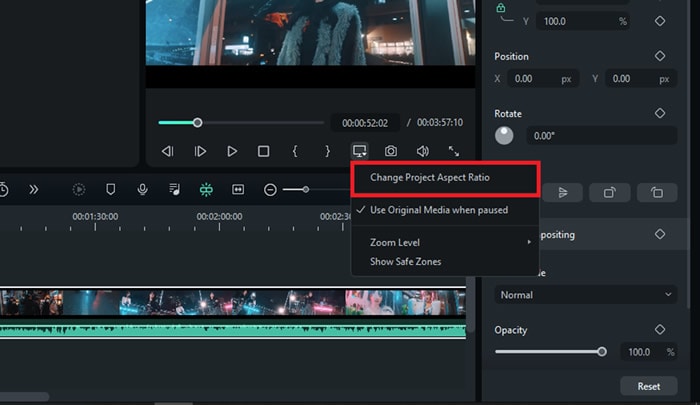
Open your music video project in Filmora and click on the screen icon, as shown in the picture.
![]()
Then select the Change Project Aspect Ratio.

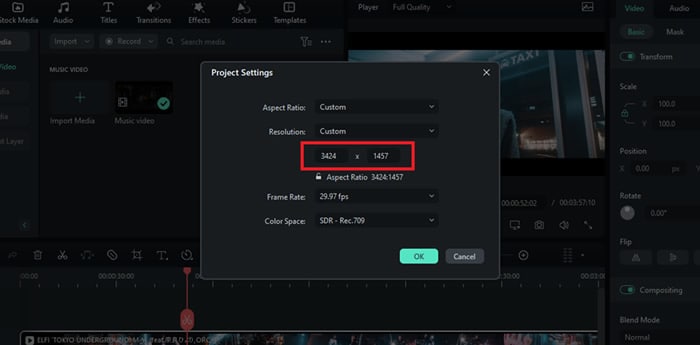
Step2Add values
Now set the project Width to 3424 pixels and its Height to 1457 pixels. You can also adjust the frame rate by selecting the one in which you shot the video. Then click OK.

Assembly
The next step is assembly. You will arrange the shots, clips, and elements in this process and get everything in order. It can be daunting and inspiring for you, as it’s a blank canvas you are going to start with. Before editing, you can also get some guidance from your art director.
If your music video has shots of the band performing, drop them off first and sync them with the audio. On the contrary, if you are doing a narrative style, you can arrange the shots according to the story you want to portray.

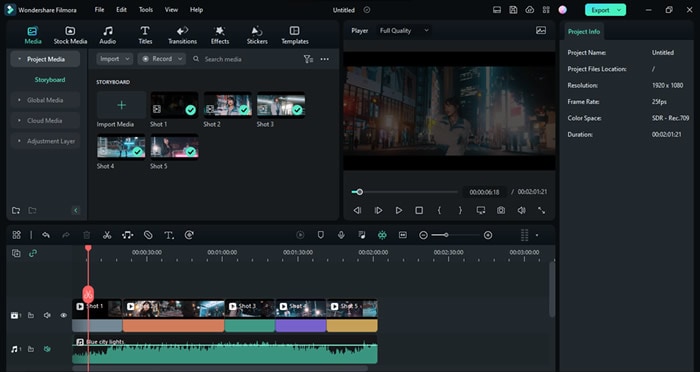
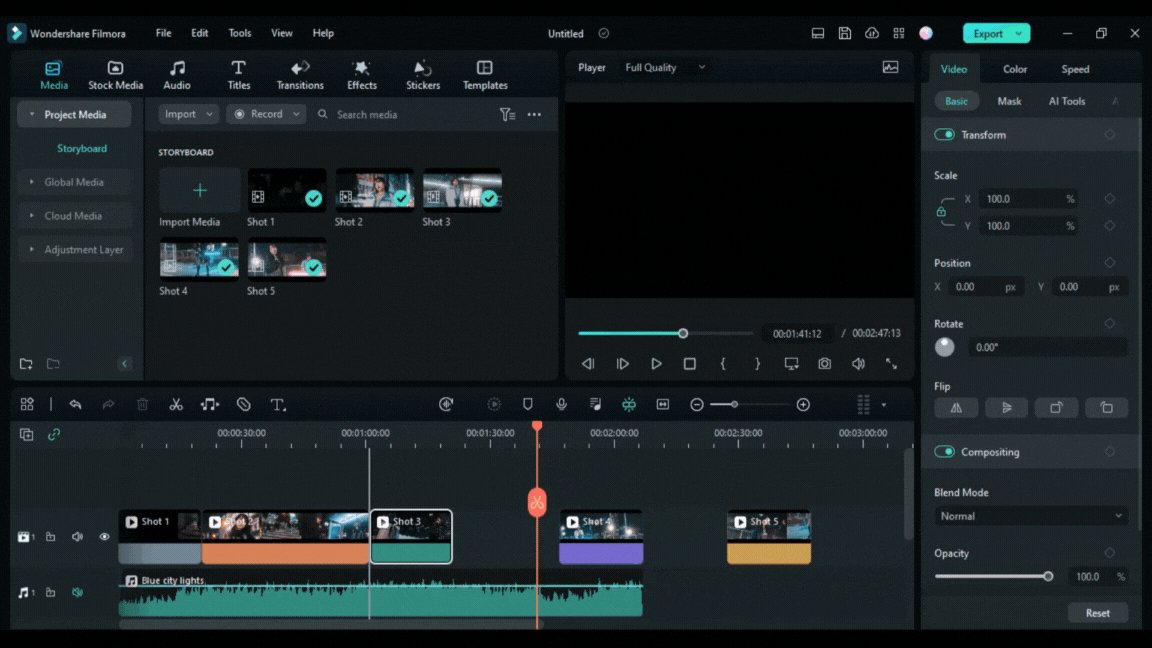
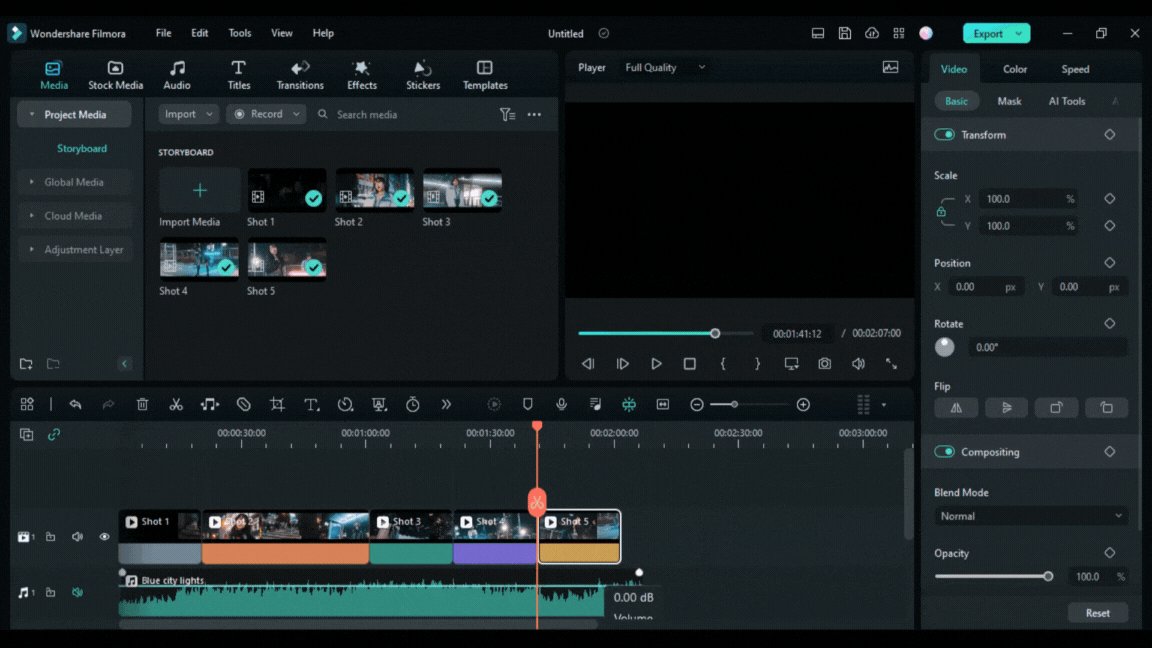
Step1Drop the media
You can start by dragging and dropping the music onto the audio timeline. Then you can add the shots of your music video.

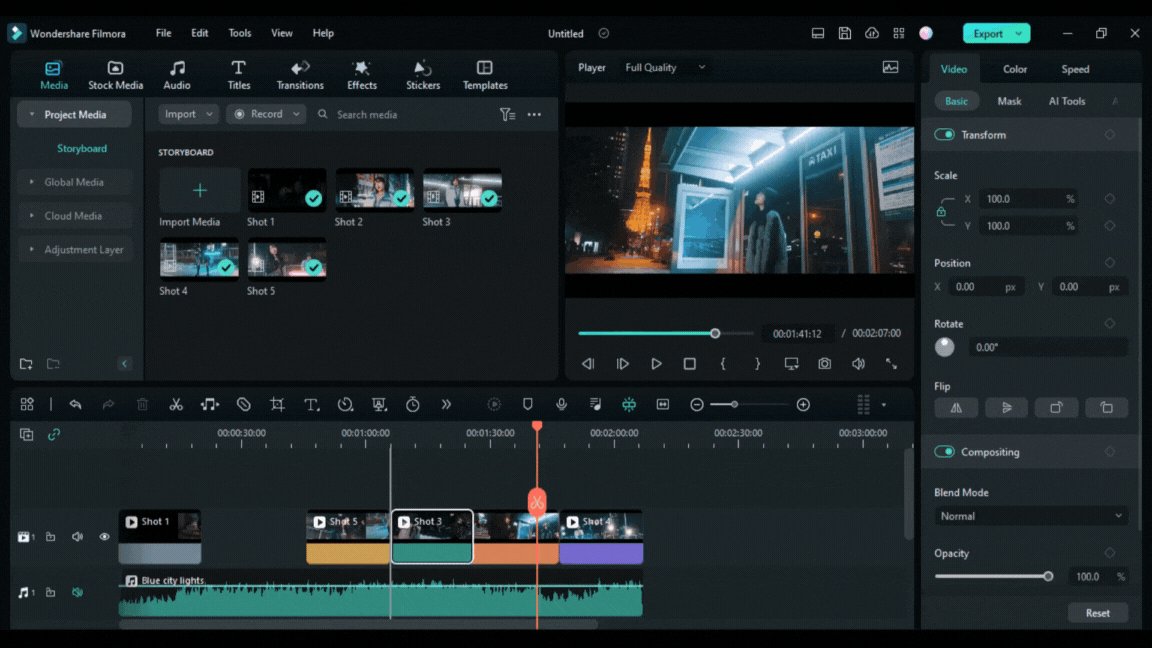
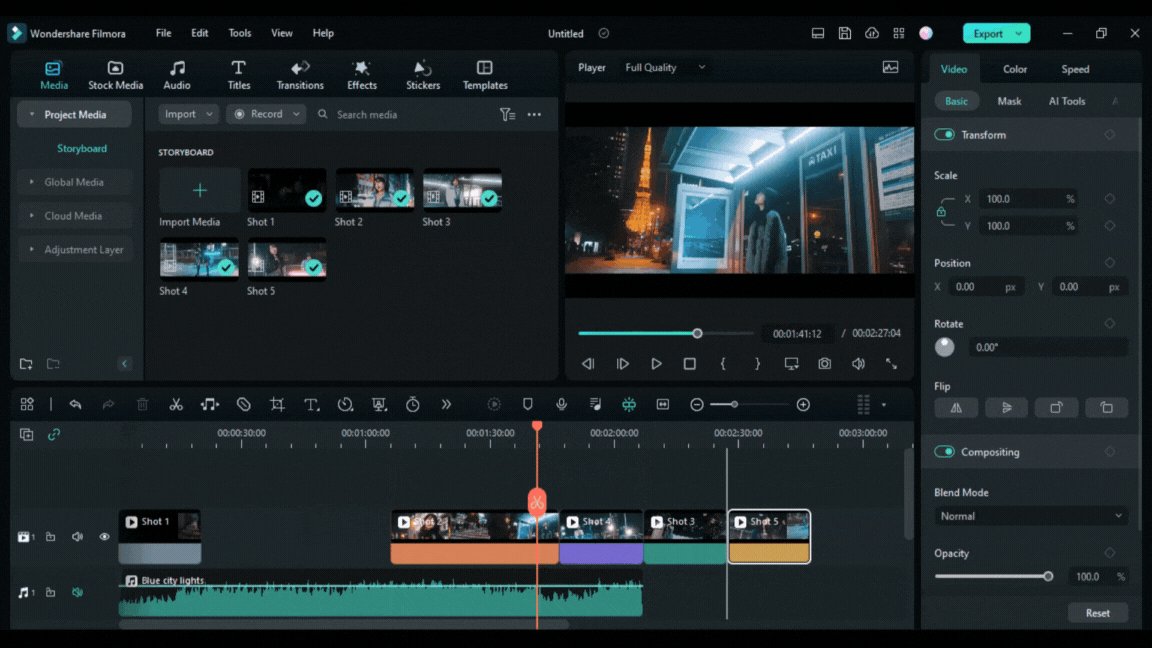
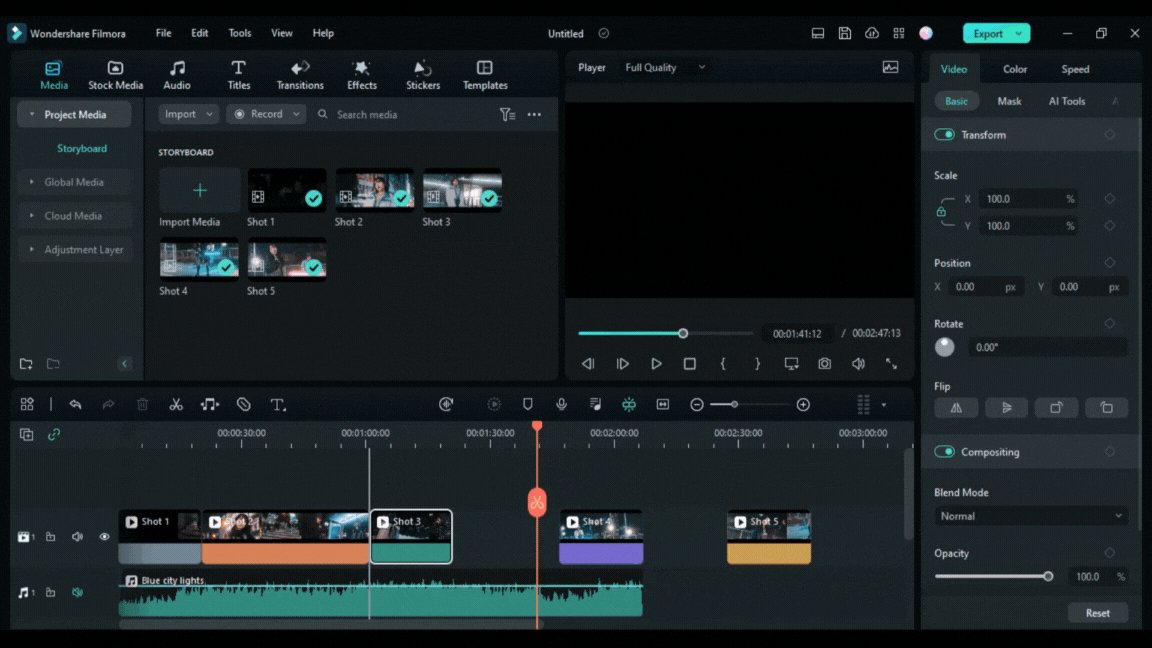
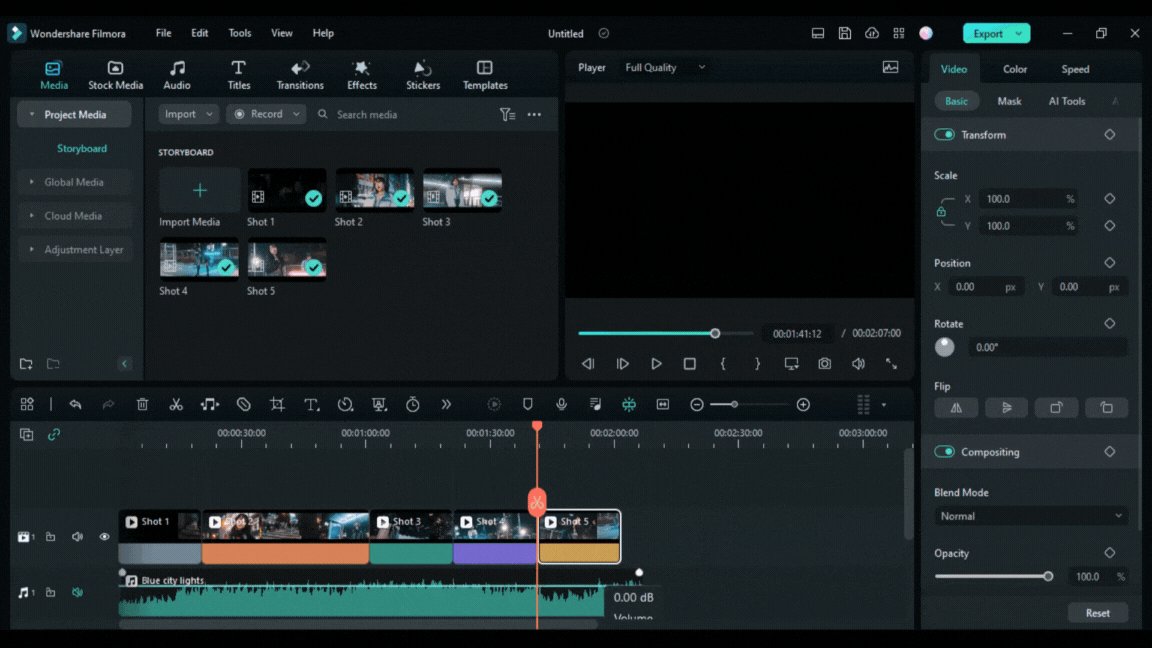
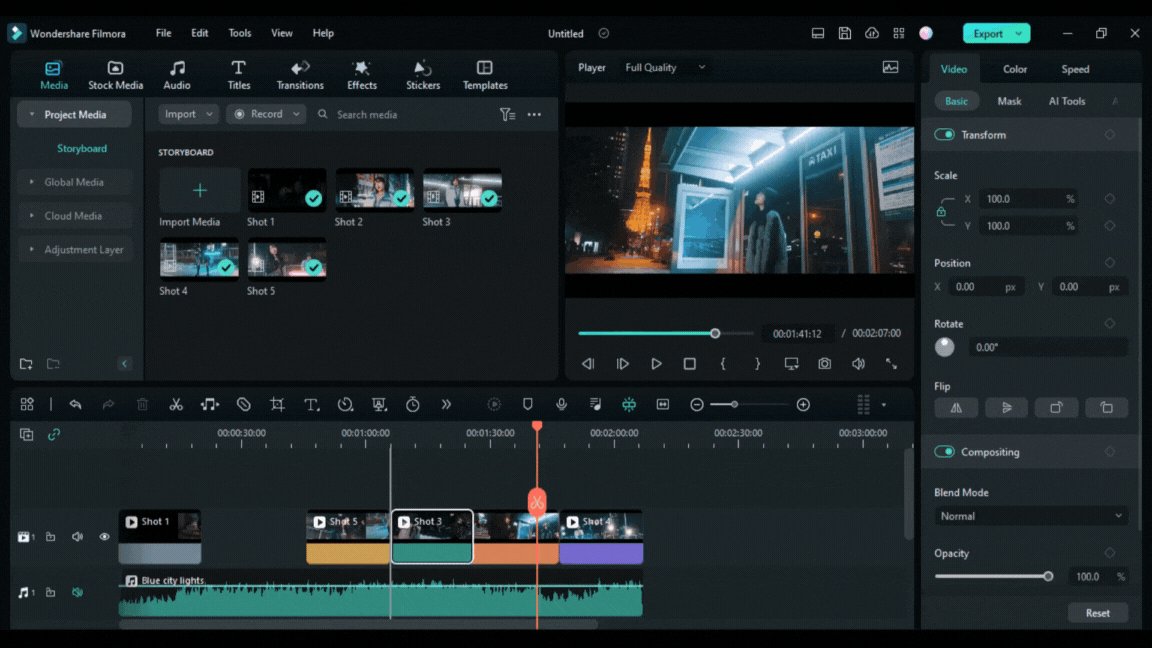
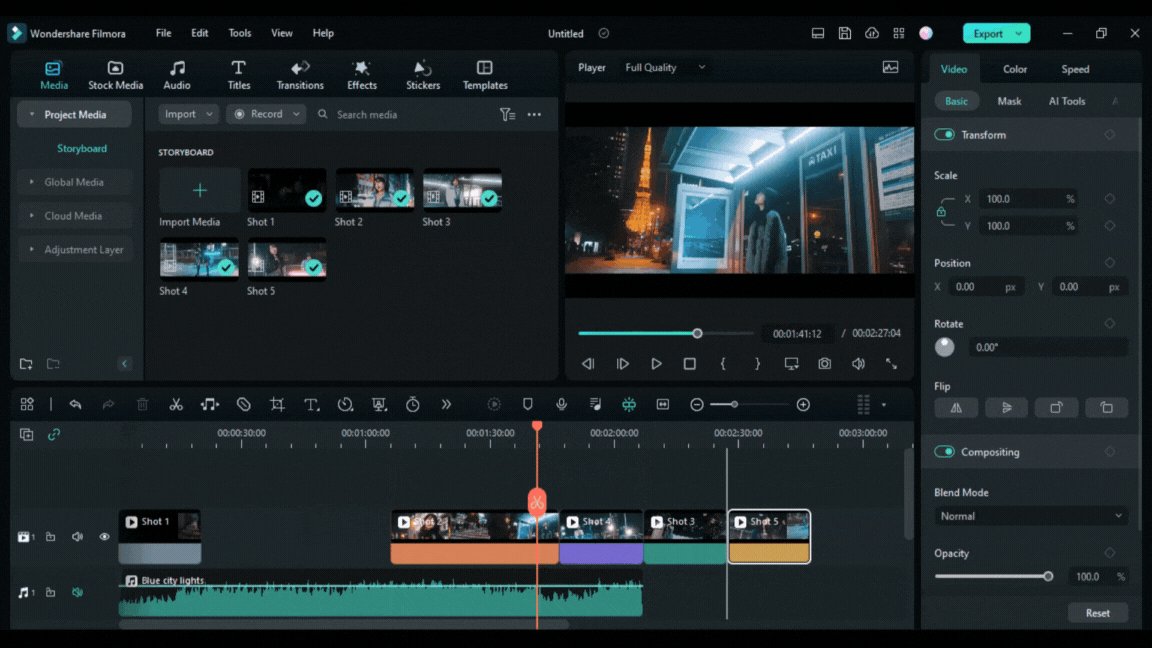
Step2Arrange the shots
Arrange the shots according to the storyboard you created and sync them with the audio.

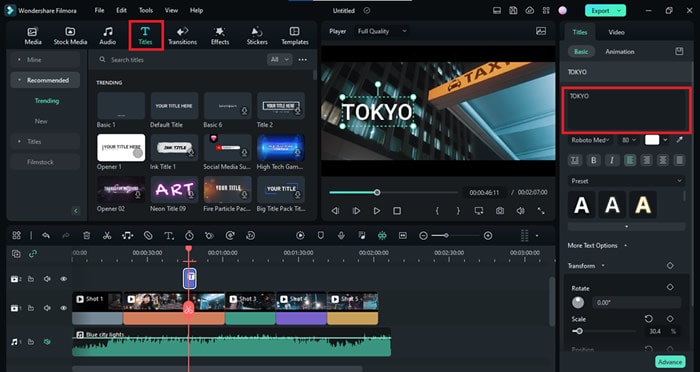
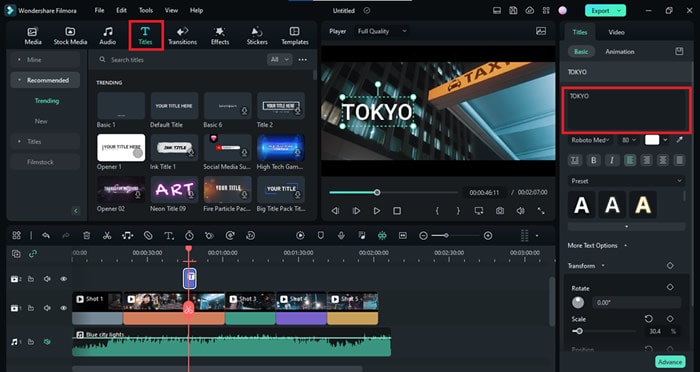
Step3Add the title
Once you arrange all shots in order, you can add the title of your music video. Click on the Titles, then choose your desired style and add the name of your music video in the title box. You can also change the text’s size, font, and color.

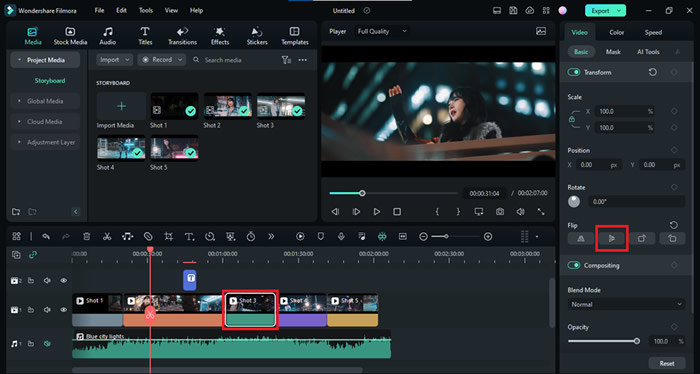
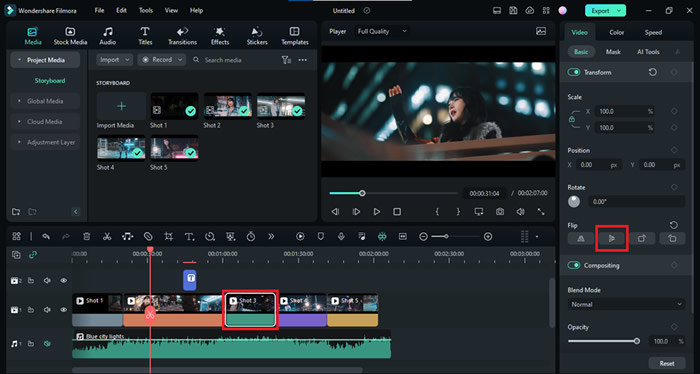
Step4Flip the clip
One last thing is, if you shot any scene in mirror-image format, you can flip it. Click on the clip you want to flip and select the flip icon in the video properties.

Send your first draft
The first draft is the video in which you added audio and re-ordered the shots. You decided on the pace and flow of the video to create a basic structure. You made changes to make it interesting and captivating.
Before you put too much effort into editing your video, send it to your director, producer, or client for review. It will help ensure that any big changes can be made before you invest too much time in the edit.
For first drafts, you don’t need anything fancy. A lower-resolution and more compressed file can make sending it to a director or client much easier. You can also add a timer on the music video, so the person reviewing it can give you accurate timing on where he wants any revision.
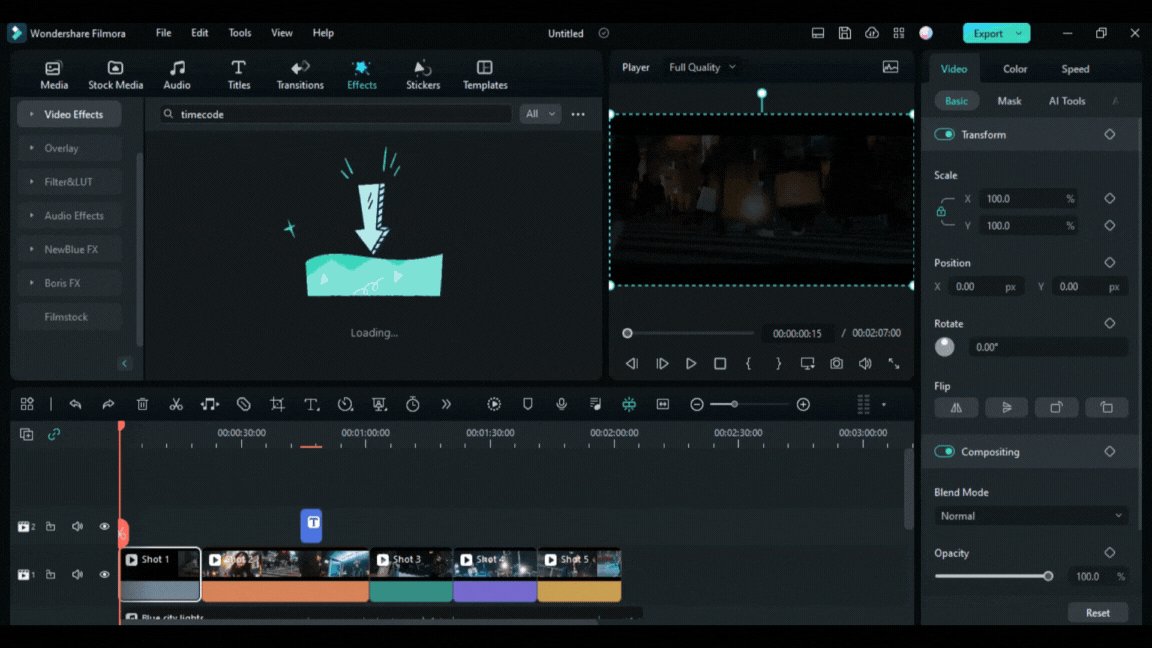
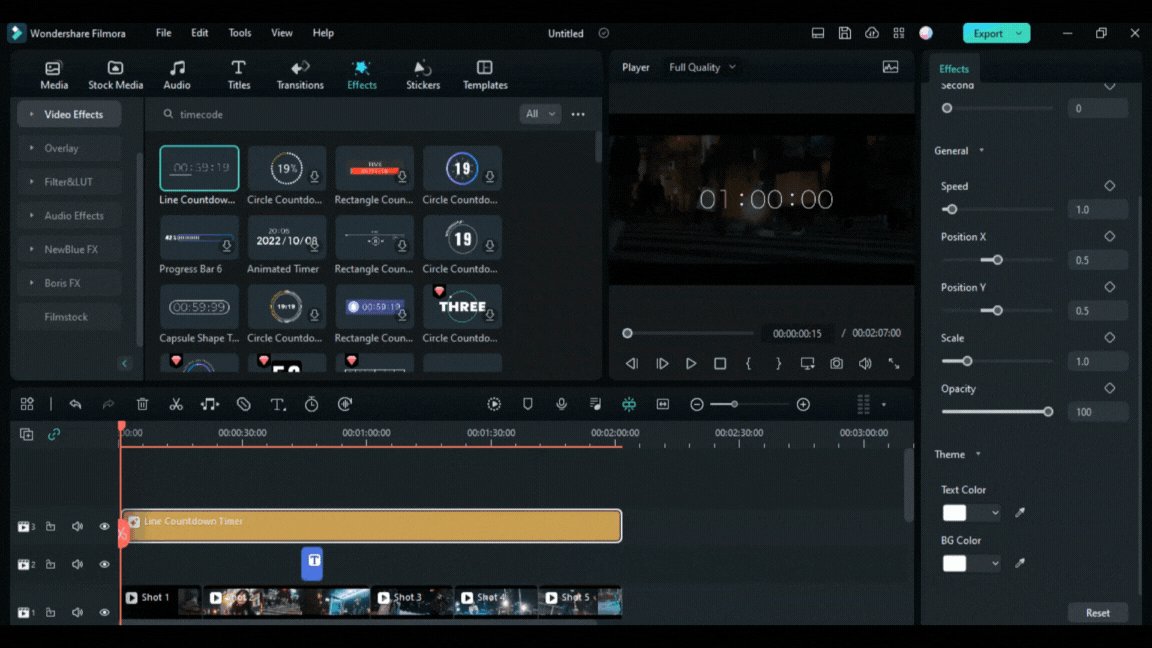
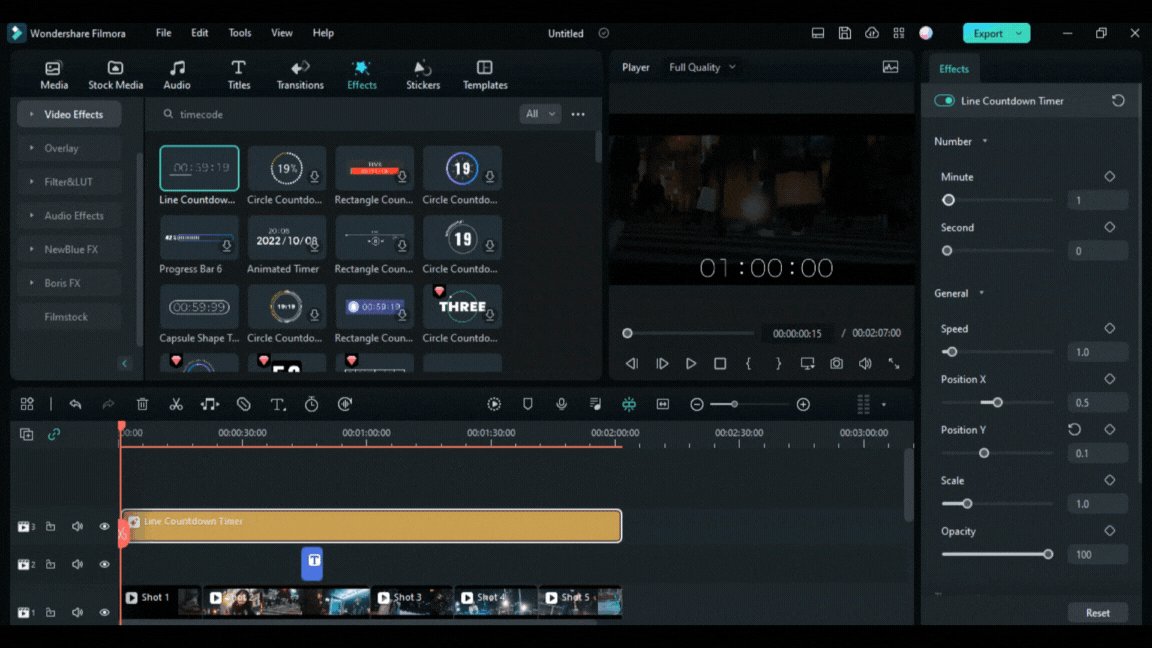
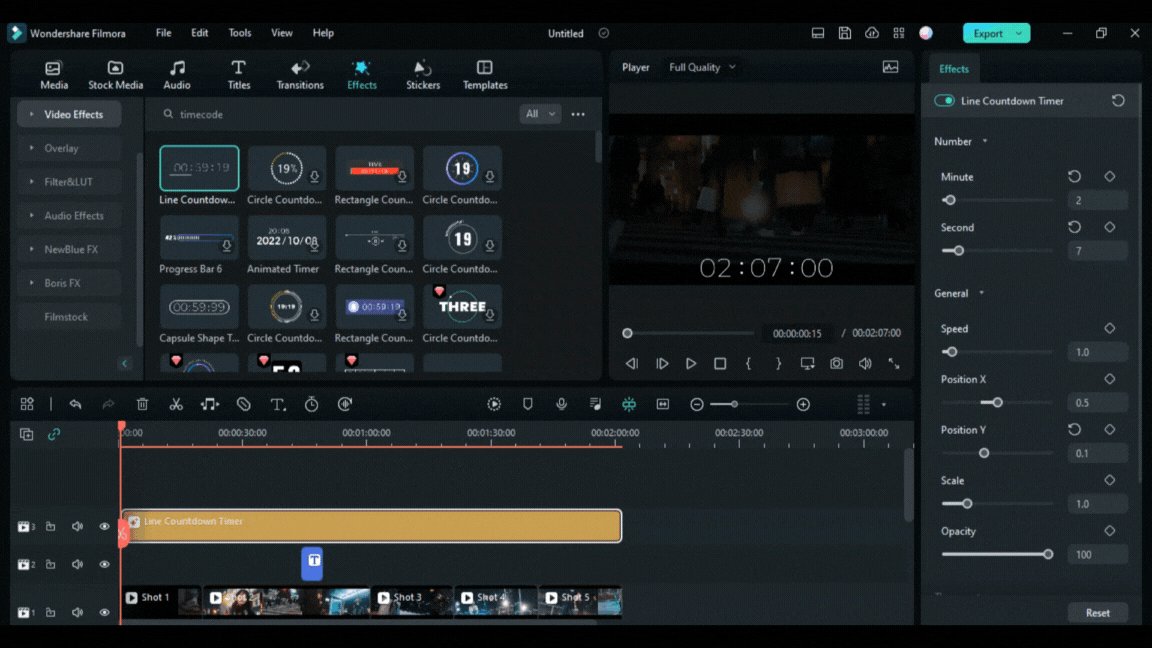
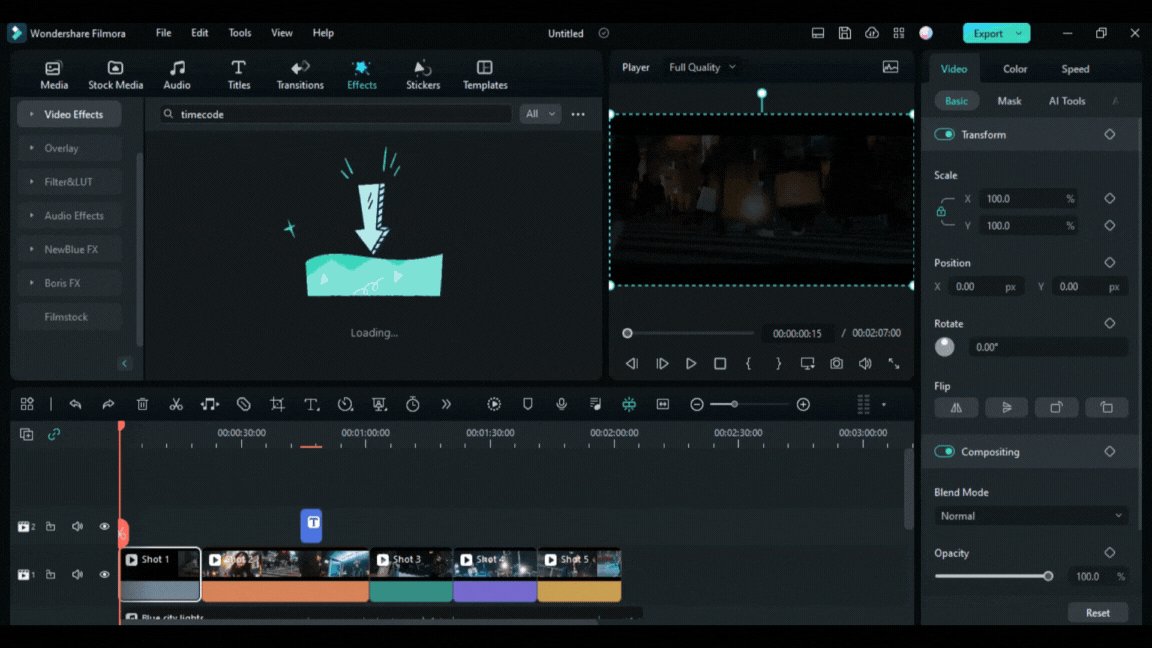
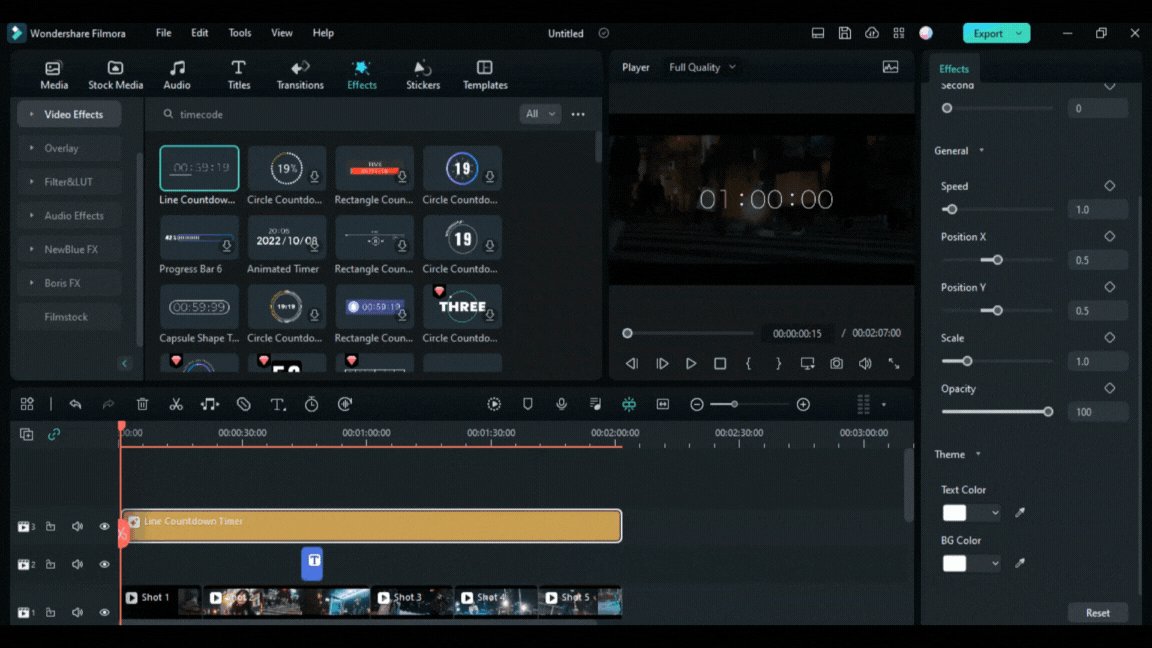
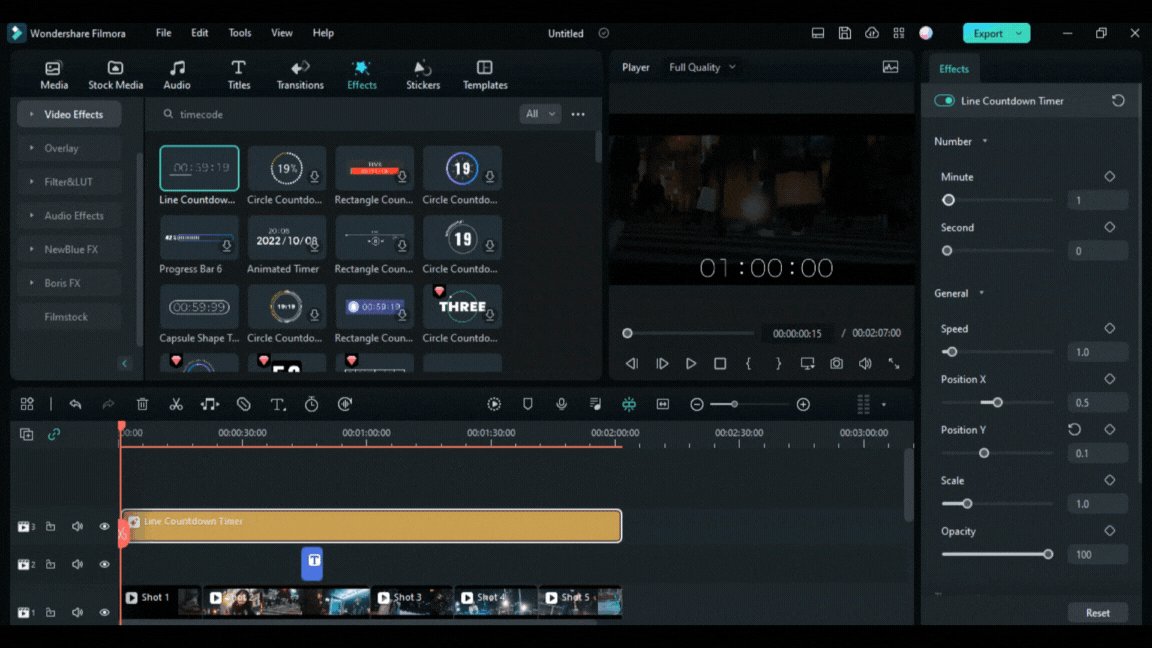
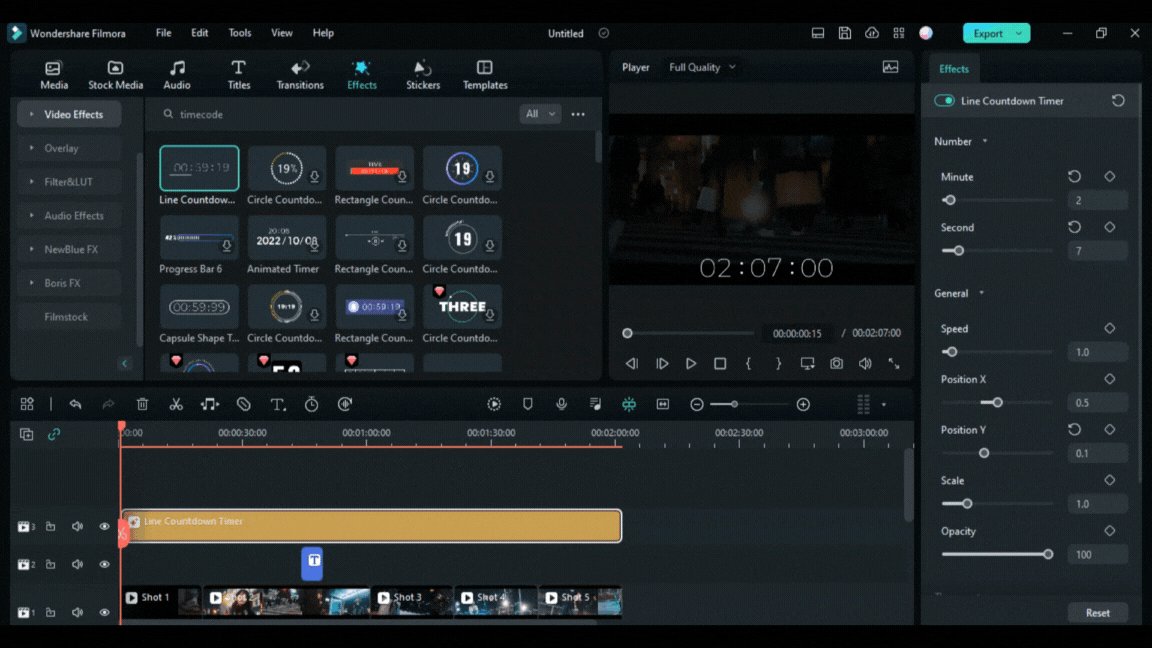
How to add the timer in the music video?
- Click on Effects and search for Timecode in the search bar.
- Choose the timer style you like and drop it onto the new timeline.
- Extend the timer to the end of the video.
- Adjust the position and add the duration of your music video.

Now you are all set to export the first draft of your music video. You can also adjust the video format on the export option, but MP4 is recommended.
Conclusion
We hope this blog has helped you edit the initials of your music video. By adjusting the aspect ratio to fit the desired screen size and properly planning the first cut, you can lay a solid foundation for the rest of the editing process.
These two steps can greatly impact the overall look and feel of the final product. Remember to communicate with your director, producer, or client throughout the process to ensure that the final product meets their expectations.
Free Download For macOS 10.14 or later
![]()
Note: Before you start editing your project, make sure that you have a backup. You can copy the project to an external USB or hard drive for a backup.
Adjust the aspect ratio
The aspect ratio is known as the size of the video frame. For example, the most common aspect ratios are 16:9 and 4:3. The first number represents the width, and the second represents the height.
You should always ask your cinematographer about the aspect ratio. There are chances when cameras won’t shoot at the intended aspect ratio they were framed for. In that case, you’ll need to crop or letterbox them when editing.

How to find the width/height of the frame?
Most of the frames that are being shot on the camera are 3424 pixels wide, which is a little under 4k. If you have a measurement of one side of the frame, you can find the other by using some math. Let’s suppose your frame is 3424 pixels wide. You can use this formula to find the height.
Formula: 3424 pixels wide x 1 high / 2.35 wide (or whatever your aspect ratio)

Now you can cancel out the width from the multiplier and the denominator.
= 3424 pixels wide x 1 high / 2.35 wide

Now you are left with the equation:
= 3424 pixels high / 2.35
After solving this equation, you will get the answer which is: 1457 pixels high. Let’s adjust it on the music video as well, follow the steps given below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Open the aspect ratio setting tab
Open your music video project in Filmora and click on the screen icon, as shown in the picture.
![]()
Then select the Change Project Aspect Ratio.

Step2Add values
Now set the project Width to 3424 pixels and its Height to 1457 pixels. You can also adjust the frame rate by selecting the one in which you shot the video. Then click OK.

Assembly
The next step is assembly. You will arrange the shots, clips, and elements in this process and get everything in order. It can be daunting and inspiring for you, as it’s a blank canvas you are going to start with. Before editing, you can also get some guidance from your art director.
If your music video has shots of the band performing, drop them off first and sync them with the audio. On the contrary, if you are doing a narrative style, you can arrange the shots according to the story you want to portray.

Step1Drop the media
You can start by dragging and dropping the music onto the audio timeline. Then you can add the shots of your music video.

Step2Arrange the shots
Arrange the shots according to the storyboard you created and sync them with the audio.

Step3Add the title
Once you arrange all shots in order, you can add the title of your music video. Click on the Titles, then choose your desired style and add the name of your music video in the title box. You can also change the text’s size, font, and color.

Step4Flip the clip
One last thing is, if you shot any scene in mirror-image format, you can flip it. Click on the clip you want to flip and select the flip icon in the video properties.

Send your first draft
The first draft is the video in which you added audio and re-ordered the shots. You decided on the pace and flow of the video to create a basic structure. You made changes to make it interesting and captivating.
Before you put too much effort into editing your video, send it to your director, producer, or client for review. It will help ensure that any big changes can be made before you invest too much time in the edit.
For first drafts, you don’t need anything fancy. A lower-resolution and more compressed file can make sending it to a director or client much easier. You can also add a timer on the music video, so the person reviewing it can give you accurate timing on where he wants any revision.
How to add the timer in the music video?
- Click on Effects and search for Timecode in the search bar.
- Choose the timer style you like and drop it onto the new timeline.
- Extend the timer to the end of the video.
- Adjust the position and add the duration of your music video.

Now you are all set to export the first draft of your music video. You can also adjust the video format on the export option, but MP4 is recommended.
Conclusion
We hope this blog has helped you edit the initials of your music video. By adjusting the aspect ratio to fit the desired screen size and properly planning the first cut, you can lay a solid foundation for the rest of the editing process.
These two steps can greatly impact the overall look and feel of the final product. Remember to communicate with your director, producer, or client throughout the process to ensure that the final product meets their expectations.
[Top 9] Best Solutions To Go For When Creating an AI Thumbnail
Thumbnails are a small visual preview of the images, videos, and documents to represent the linked content. They are mostly used in web pages, video playlists, and photo galleries to offer a visual preview to the users. Furthermore, professional YouTube content creators put extra effort into making captivating thumbnails for the videos. Such thumbnails help in click-baiting and gaining maximum viewership on YouTube.
In this article, we will highlight some competent AI thumbnail makers in detail. With such AI tools, you can create desired AI thumbnails in the best visual quality. Hence, consider this guide to use AI thumbnail creator for your YouTube videos without putting in manual effort.
AI Thumbnail Creator Generate template-driven video thumbnails with the help of AI in Filmora.
Free Download Free Download Learn More

Part 1: Some Other Top-Rated Solutions For Generating AI Thumbnails (Online)
Although Filmora provides a wonderful experience creating thumbnails, you must know about other online options. In this section, we will highlight some reliable online AI thumbnail generators with their key features.
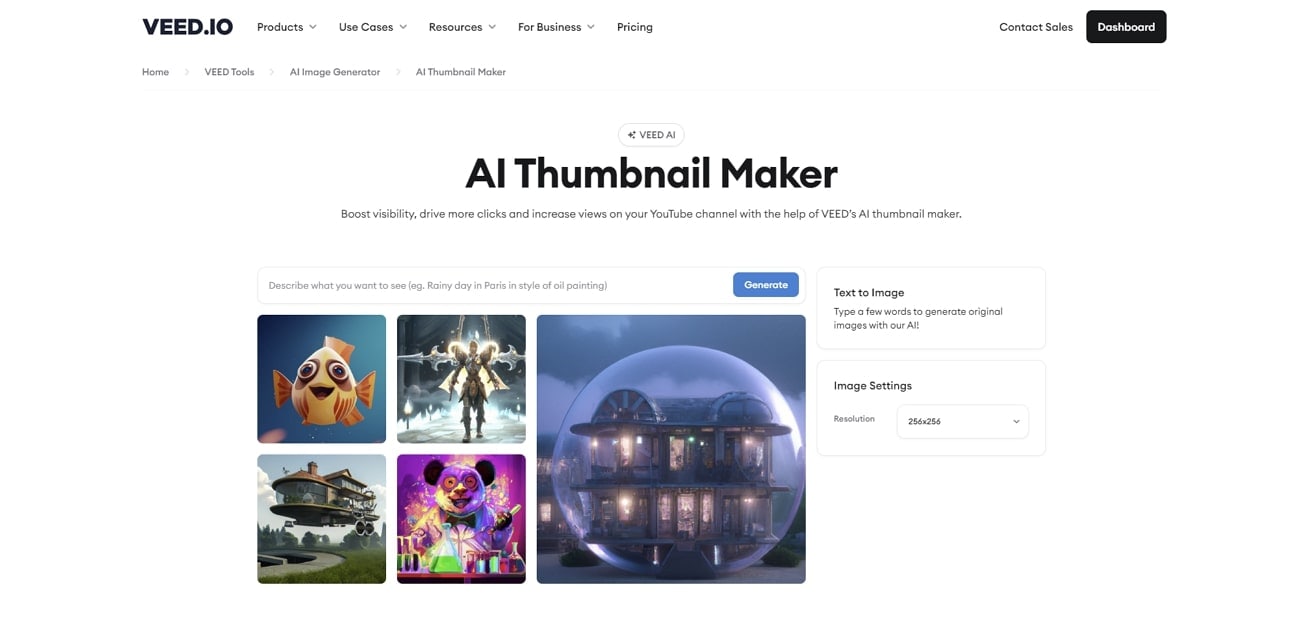
1. VEED.io
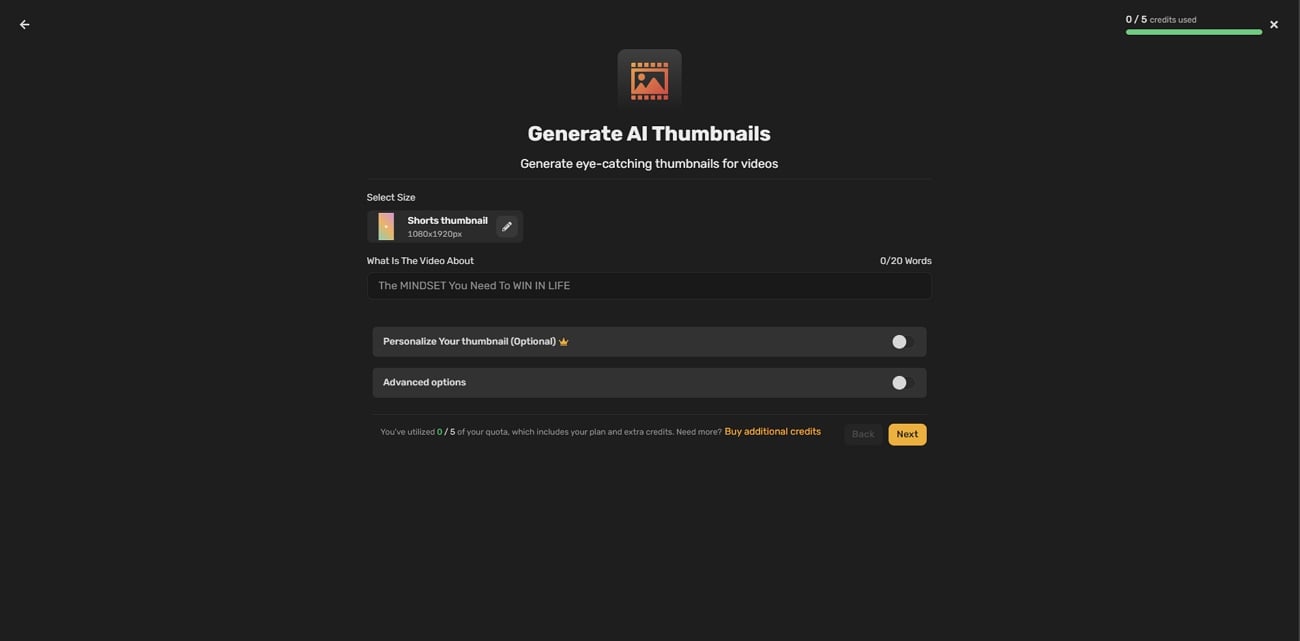
VEED.io is an efficient tool that uses AI-powered algorithms to create thumbnails. These intelligent algorithms bring authentic results within a few minutes. To use this thumbnail generator AI, describe the thumbnail through the text field. You can write multiple words by adding commas to provide a comprehensive description. Once done, click the “Generate” button to craft the AI thumbnail.

Key Features
- io can function as a video editor to alter the settings of your video. Using this tool, you can add subtitles to your video in your preferred language.
- It includes a screen recorder to capture your screen activities in high resolution. Afterward, modify the screen recording with its editing tools.
- To generate vibrant images for your work projects, try its AI image generator. With this tool, describe your imagination through words to craft convincing images.
2. Simplified
Simplified is a famous platform offering unique features to generate videos and images. By navigating to its AI thumbnail maker, you can select the size of your thumbnail. Once done, explain your video content in the given box. Moreover, you can add personalized colors, text, and images without hassle. This online thumbnail maker AI also offers different options for thumbnail templates to generate attractive results.

Key Features
- This tool offers an AI Writer through which you can create outlines and scripts for the videos. Craft compelling captions for your social media posts with this feature.
- It contains a free graphic design tool on which you can create posts and illustrations in real time. Once done, publish the created design on this online platform.
- To make excellent presentations within a few minutes, try its AI presentation maker. Describe your topic in the text field, and the tool will use AI technology to create presentations.
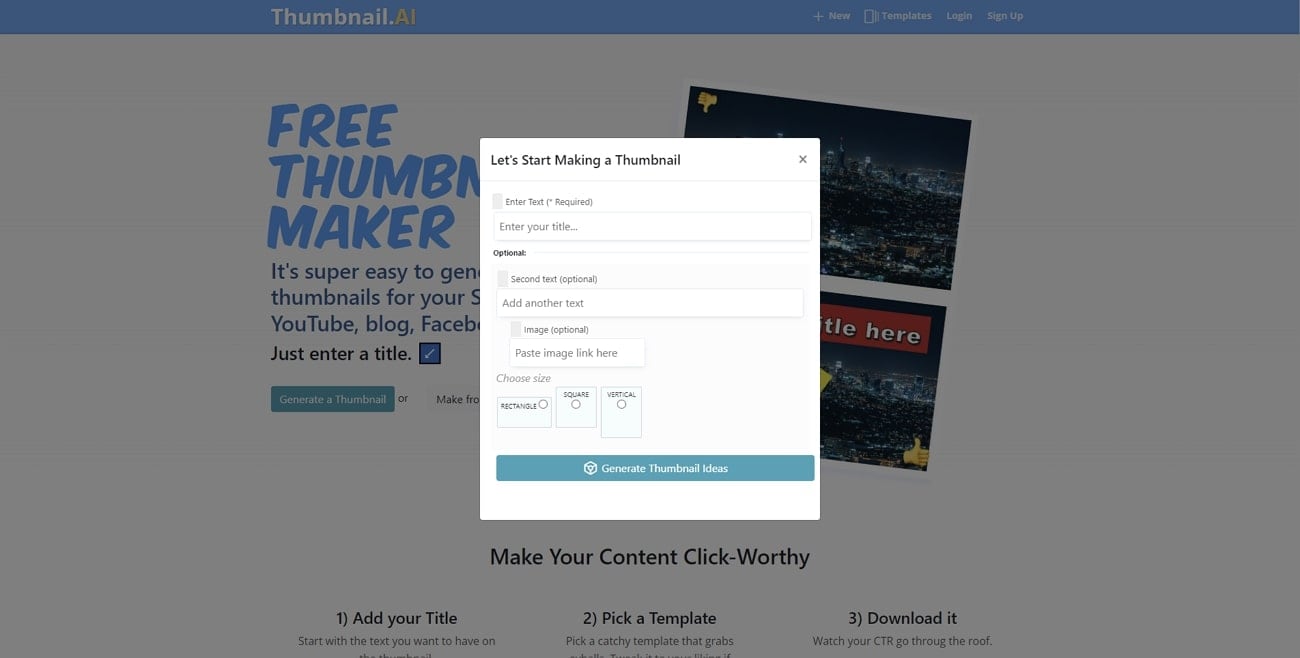
3. Thumbnail.AI
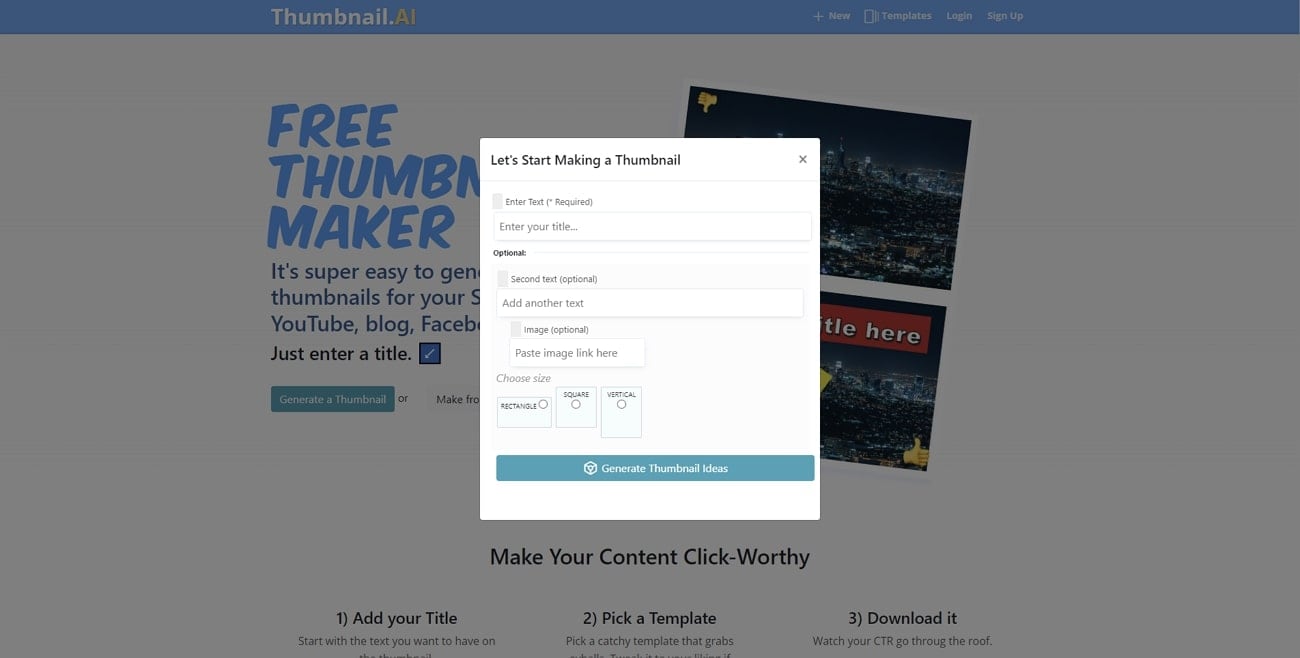
Thumbnail.AI is a basic tool with a beginner-friendly interface. It’s a specialized tool in which you can make both manual and AI thumbnails. For AI generation, you have to add text and additional explanations in the given boxes. Moreover, it offers three thumbnail sizes: square, rectangle, and vertical. To craft more captivating thumbnails, insert images relevant to your content. Thus, this thumbnail generator is the best option for beginners.

Key Features
- To add images to your thumbnail, this tool provides three options. You can search, link, or upload images on this thumbnail AI tool easily.
- While creating thumbnails, the tool allows you to incorporate different elements. You can add icons, shapes, people, and social media banners.
- The customization options let you change the background color of the thumbnail. It also displays multiple options for font presets.
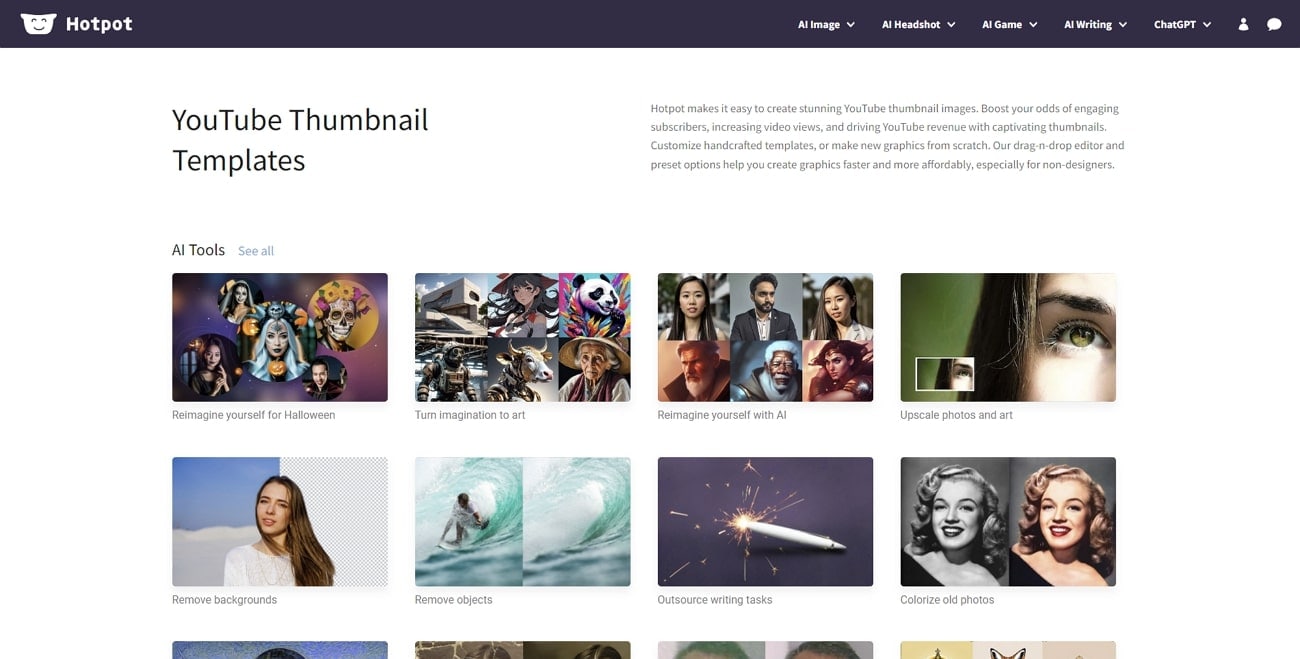
4. Hotpot.AI
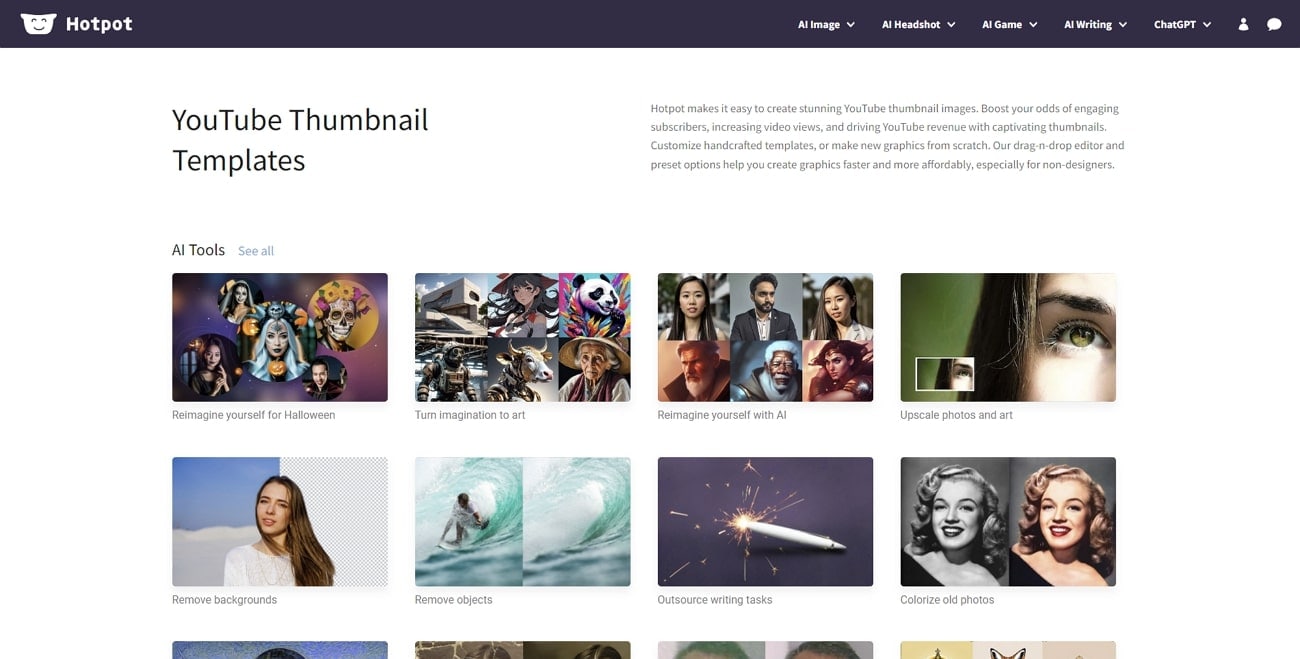
If you want a comprehensive tool to create AI YouTube thumbnails, try Hotpot. It’s a free tool containing hundreds of YouTube thumbnail templates. After choosing the template, you can edit it without any skills. On the editing window, alter the width, height, and background color of the template. Furthermore, apply unique patterns and brand logos to the thumbnail for more effective results.

Key Features
- Are you annoyed by the unwanted people in the background of your videos? If yes, use the AI background remover of this tool to eradicate unnecessary objects from the background in an effective way.
- If you have a collection of vintage or old photos, colorize them with this online tool. With its colorizer feature, you can apply natural colors and shades to old images.
- This tool also includes an option to enhance the quality of facial images. It can remove blurriness, scratches, and tears from the uploaded images.
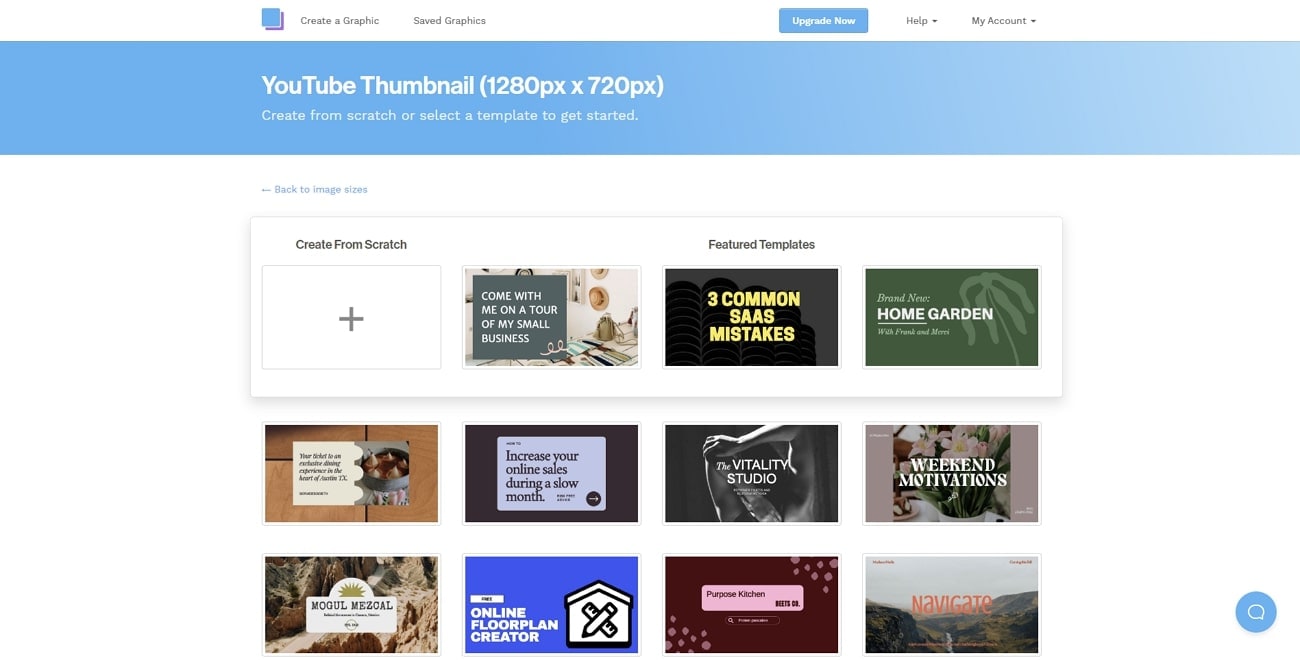
5. Canva
Canva is an all-one tool providing a robust interface to create designs, photos, and videos. By accessing its interface, you can find thousands of templates of multiple categories. You can filter the templates by choosing a specific style and theme. There are different themes for YouTube thumbnails on Canva, such as illustration, company, and business. Furthermore, select a thumbnail designed in your favorite color.

Key Features
- On this thumbnail AI generator, the thumbnail templates are 100% customizable. After editing them, you can download them quickly.
- Canva offers a PDF editor to edit and manage your PDF documents. Perform basic and advanced editing on your PDF files through this tool.
- Using this tool, make photo collages by combining desired photos. You can select attractive borders and styling boards to create collages.
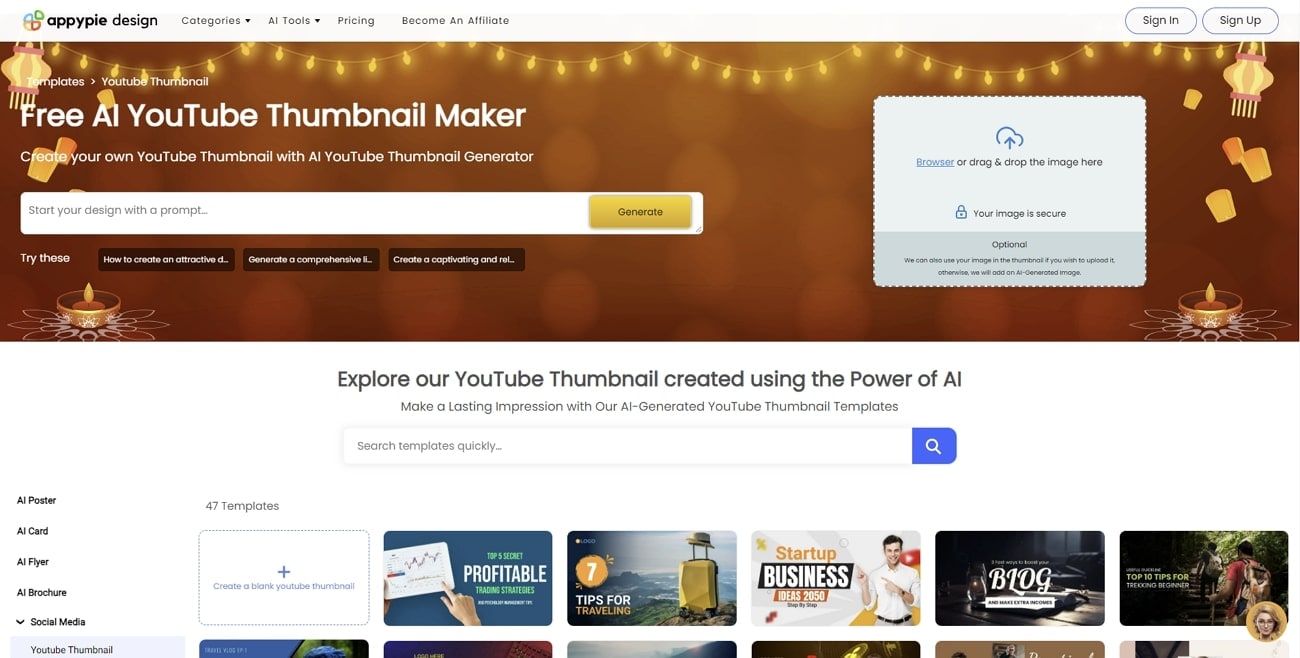
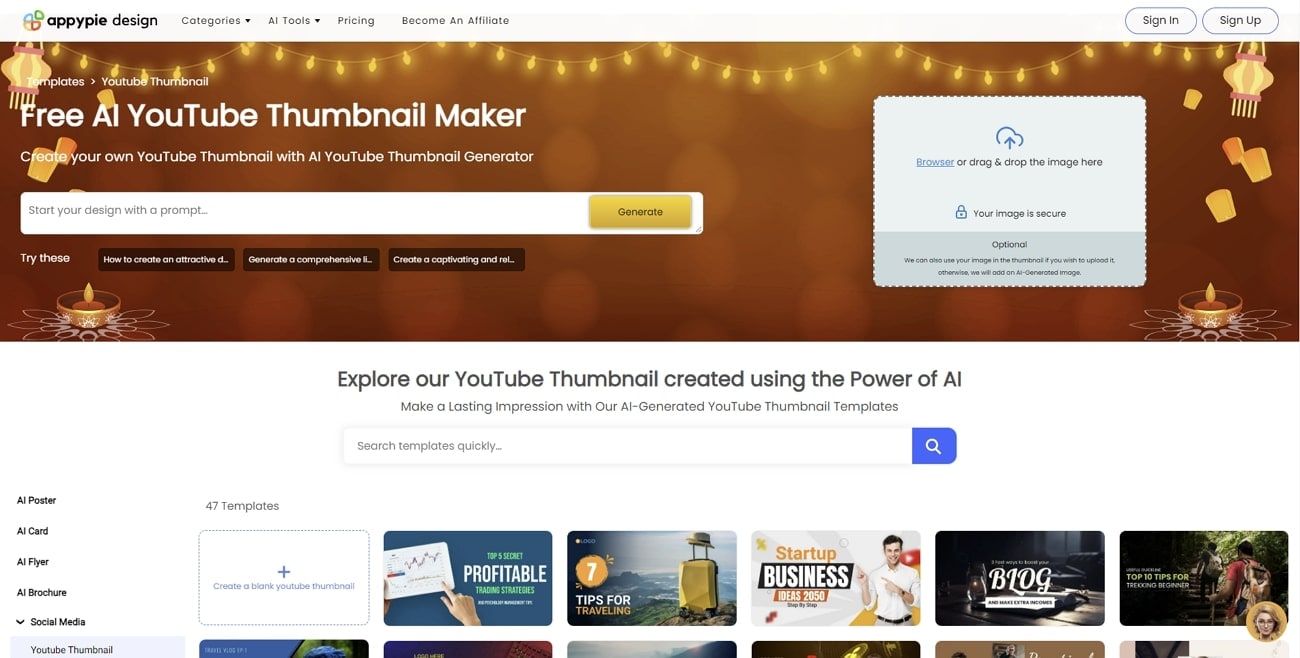
6. Appy Pie
This AI thumbnail generator offers up to 47 thumbnail templates for your YouTube channel. You can preview and edit the thumbnail template within a few clicks. Furthermore, you can also design your own thumbnail by entering the text prompt. On its interface, it gives you the option to drag and drop the relevant images. By doing so, the tool will insert the relevant images on your thumbnail to generate the best results.

Key Features
- Do you want to create captivating avatars? You can try the AI avatar generator of this tool to create a personalized avatar by uploading your own photo.
- This tool consists of an AI text-to-video generator to craft stunning visuals. By using your textual prompt, generate a flawless video. Afterward, you can customize it from the given options.
- Using this online platform, add voiceovers to the videos with AI technology. You can write the narration in text and choose a preferred language. The tool will create a voiceover in natural voices.
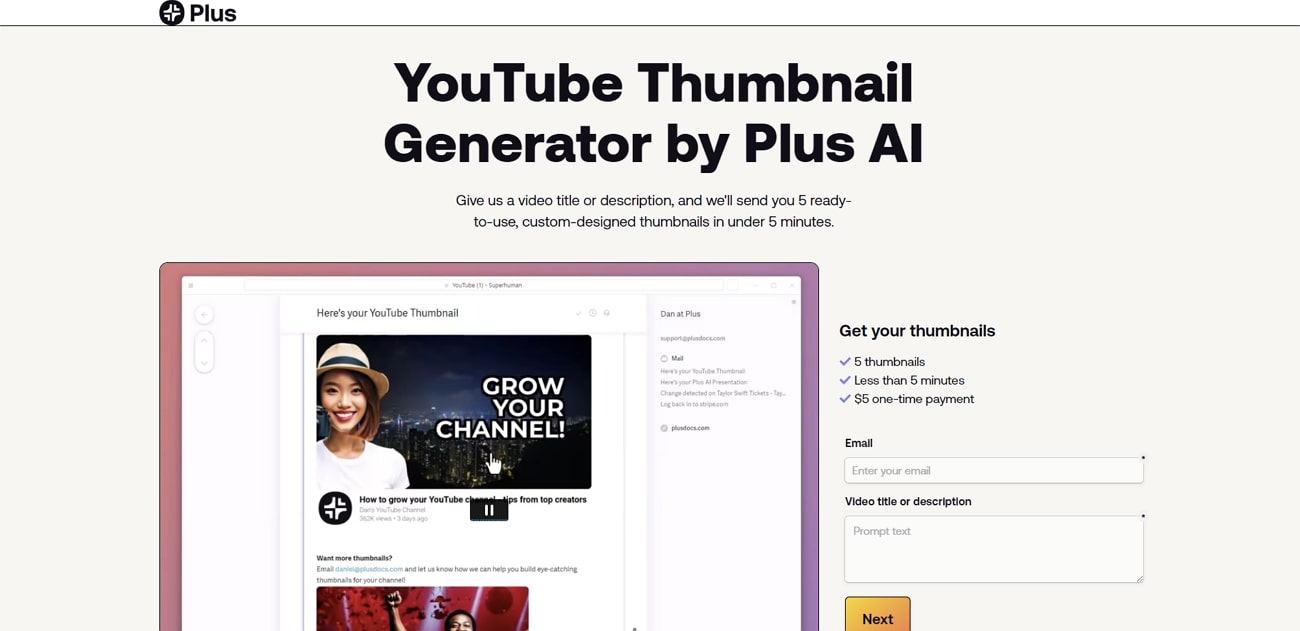
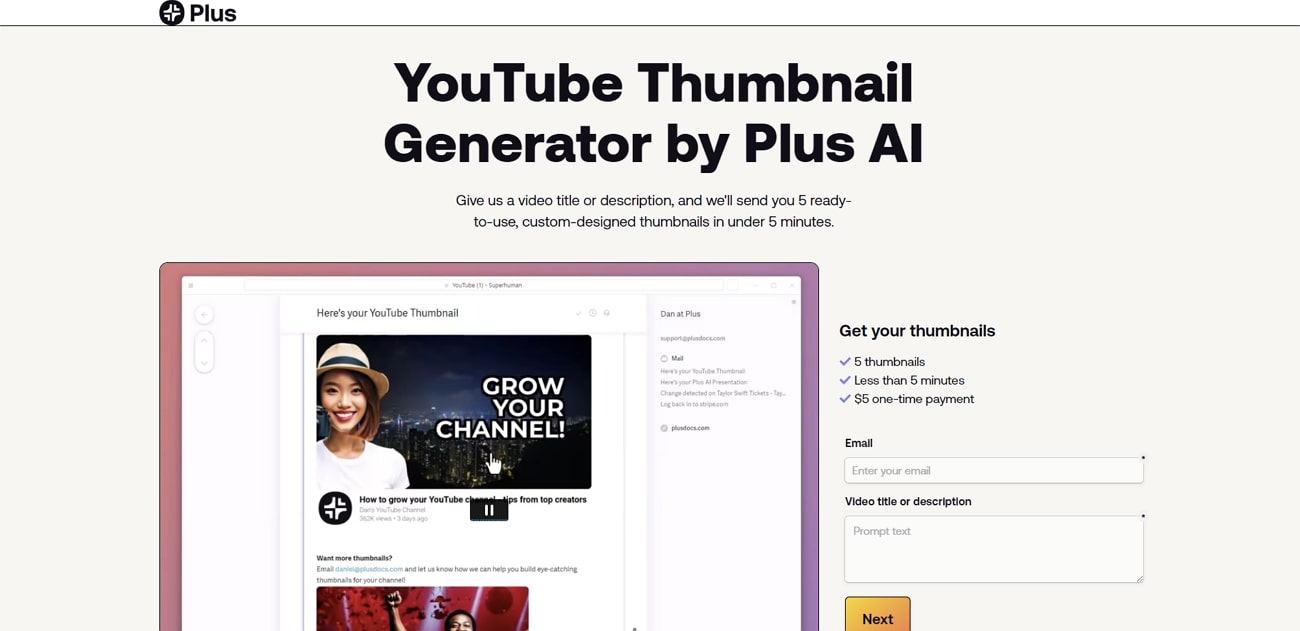
7. AI YouTube Thumbnails
Do you want a professional and expert tool for creating AI thumbnails? This online tool is able to create 5 thumbnails for your video within five minutes. You can enter your video’s title or description in the text field as instructions. Afterward, the tool will email you with five attractive and relevant thumbnails for your video. Hence, it’s an easy-to-use tool to generate eye-catching thumbnails in minimal time.

Key Features
- Using advanced algorithms, this tool can convert the text into AI slides in an efficient manner. You can copy-paste the text, and the tool will generate an AI presentation with a single click.
- It offers advanced options to edit your Google slides to generate compelling results. You can remix layouts and content to create astonishing slides.
- This tool can help you collaborate with your team by sharing custom themes and styles. This will help you to stay on board while designing for your brand or company.
8. Snappa
Snappa is widely used to craft high-resolution images in desired colors and styles. Using this AI platform, create YouTube thumbnails with many templates. You can also start from scratch to display your creativity to the world. Moreover, upload a frame from your video to add a background in the thumbnail. It also offers thousands of royalty-free images, which you can utilize in the creation of thumbnails.

Key Features
- In this AI thumbnail creator, choose different dimensions to create images for social media posts. You can create Facebook, Instagram, LinkedIn, and other posts through this tool.
- To customize the template, add different elements from the options. You can add background, shapes, and effects to personalize the template.
- It provides multiple options to add graphics while designing a thumbnail. Add icons, vectors, photos, and uploads from your PC.
9. Picmaker
Picmaker offers the easiest way to create YouTube thumbnails in the desired manner. In this thumbnail AI maker, you can get perfectly sized YouTube thumbnails in the correct dimensions. You can use fancy colors and stylish text fonts in personalizing the thumbnail templates. Furthermore, download the thumbnail in many formats, such as SVG, PNG, PDF, and JPEG.

Key Features
- To create perfect online graphics, try its image resizer tool. Using this tool, you can resize the created digital designs according to the requirements of a particular platform.
- This AI thumbnail generator allows you to create customized brand kits. Create a brand kit by uploading fonts, colors, and logos effectively.
- By using its free photo editor, enhance the visual appearance of your images. You can apply captivating effects to the photos from the listed options. Also, blur the specific parts of the photo to add an aesthetic appeal.
Part 2: What Are The Benefits of Using Thumbnails in Generating Online Content?
Using thumbnails in creating online content can bring you many benefits. More specifically, if you want to generate thumbnails for YouTube videos, it can help you gain massive viewership. To know more about the benefits of thumbnail AI tools, read the below part:
1. Promotion of Brand
If you want to do your brand marketing, adding thumbnails in the videos can make an impact. You can add logos associated with your brand colors and fonts. This will help in gaining trust and credibility from your audience. Furthermore, it will display your professionalism by adding thumbnails relevant to your brand or company.
2. Enhanced Visual Representation
Thumbnails in a video help users browse and locate the content. With improved visibility of the content, users would be able to identify the content of your video. Moreover, it can increase your click-through rate (CTR), which can positively influence your viewership.
3. Offering Aesthetic Value
If you want to grow your YouTube channel or a website, YouTube thumbnail AI can help. They add an aesthetic appeal to your content, which can grasp the attention of viewers. Additionally, it will compel the viewers to explore your channel. As a result, build a strong community on your platform that can influence future progress.
4. Making Your Content Stands Out
In this competitive era, there are millions of channels and websites on online platforms. To gain a competitive edge among other channels, adding professional thumbnails is essential. Hence, make a prominent identity in the crowded online space through thumbnails.
5. Better SEO Ranking
Some online sites encourage the usage of thumbnails in the content. The reason is that thumbnails provide a preview to the users before clicking the video. In such a way, users can browse the content effortlessly. Hence, it can provide an improved SEO ranking that can highlight your content.
Part 3: Wondershare Filmora: The First-Base Solution To AI Thumbnail Making
If you want to experience a desktop-based solution for thumbnail AI creation, Wondershare Filmora is there for you. By launching this tool on Windows or macOS, you can execute professional video editing in its robust interface. Along with basic editing features like trimming and rearranging, utilize its AI tools.
It uses AI technology to provide the best performance in editing videos. It not only boosts your overall productivity but also brings perfection in editing videos. With the latest Filmora V13 launch, you can avail yourself of many game-changing features for video editing.
After this launch, you can modify your videos with the upgraded interface and intuitive controls. The new features include AI Copilot editing, AI copywriting, AI vocal remover, etc. Furthermore, it has also introduced an AI thumbnail maker to craft aesthetic thumbnails for the videos smartly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
AI Thumbnail Creator Feature of Filmora
The AI Thumbnail feature of Filmora uses advanced algorithms to recognize the best shots from your video. By doing so, it can capture three thumbnails from your video that are linked to your video content. It also provides many customization options to meet your requirements for generating thumbnails. You can apply desired color schemes, fonts, and design elements.
Filmora also consists of up to 58 thumbnail templates to provide you with inspiring ideas. Moreover, it also supports advanced text and image editing to create flawless thumbnails. Thus, you must try the AI thumbnail generator of this tool for automated results.
Step-by-Step Guide To Use the AI Thumbnail Feature
Do you know how to use the AI thumbnail maker of Filmora? Here are the relevant instructions that can help you in this regard:
Step 1: Access the Thumbnail Generator
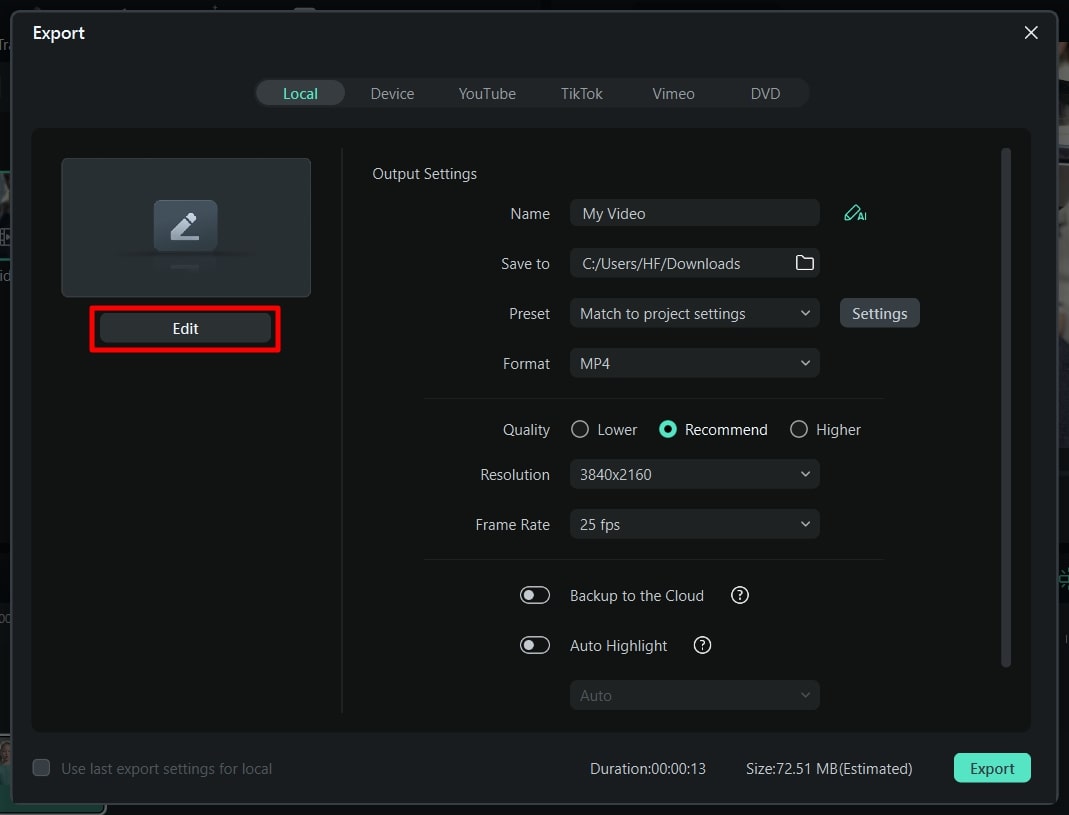
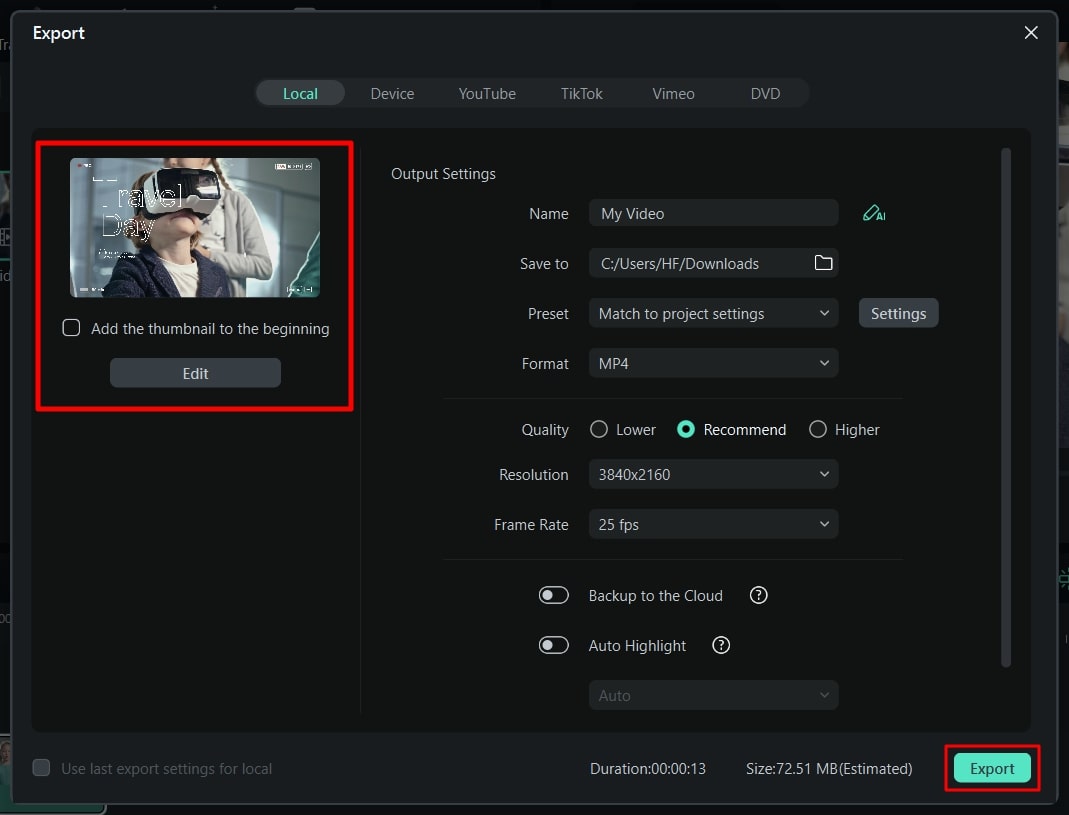
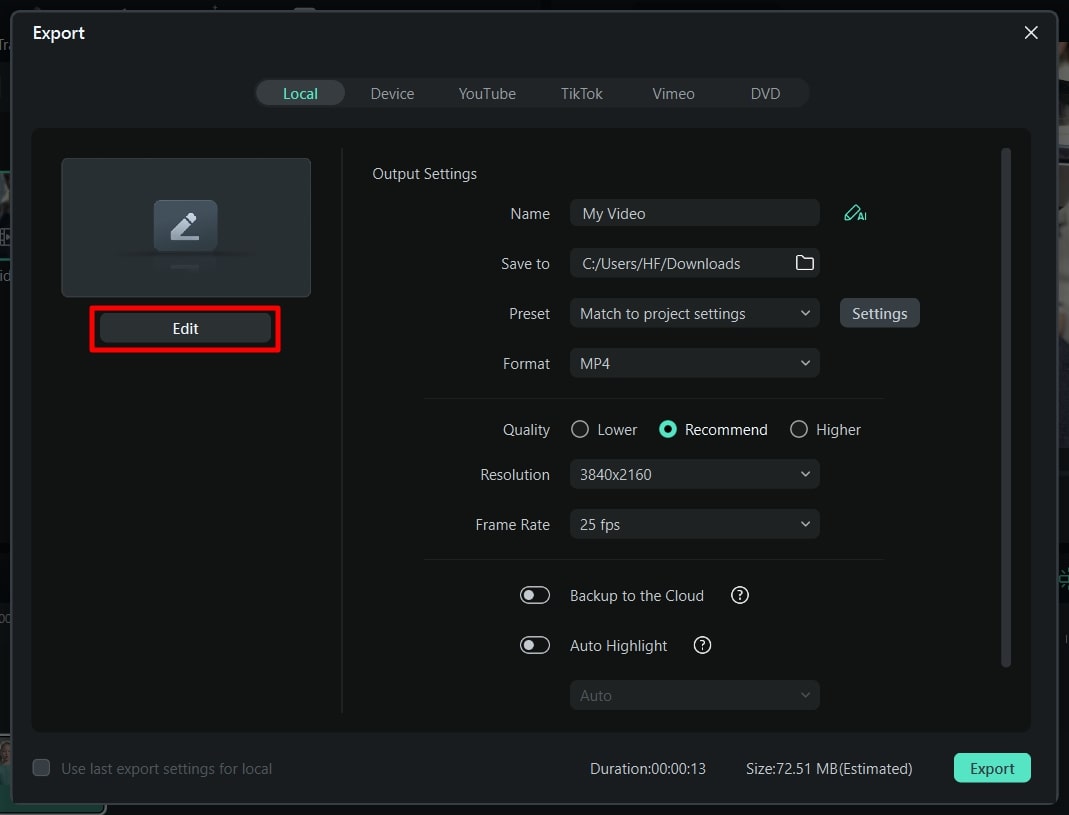
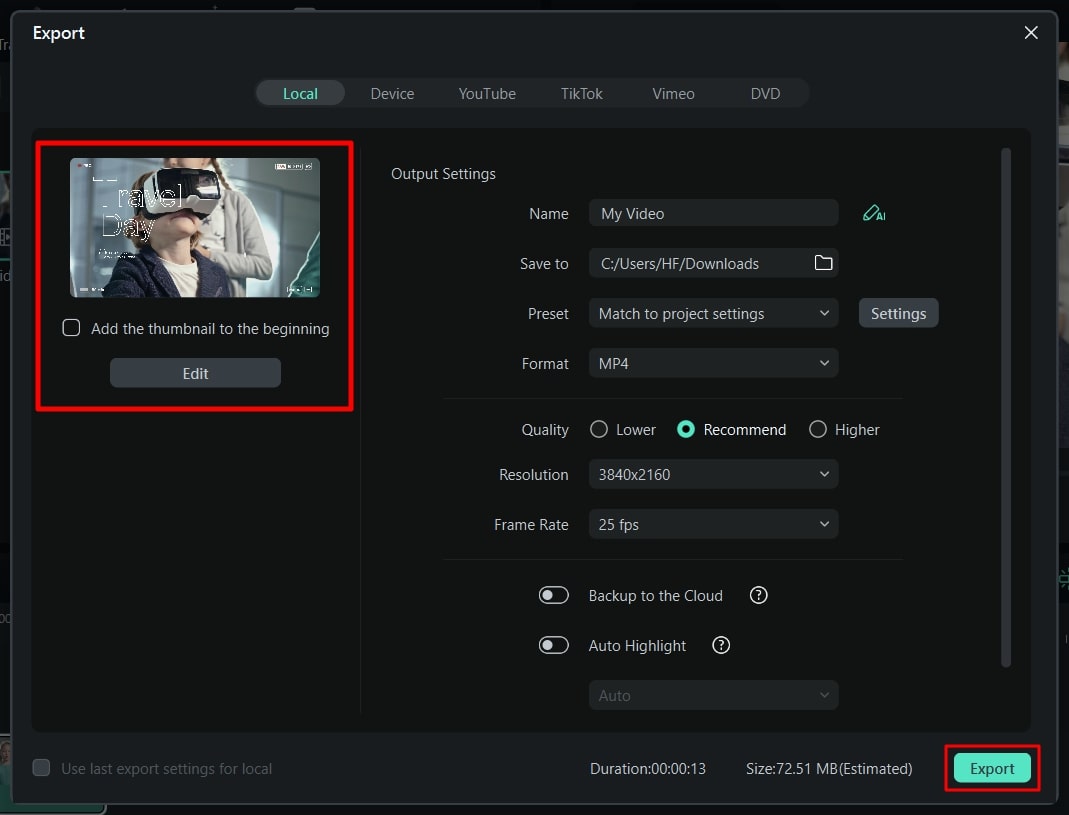
Launch Filmora on your PC and import the desired video. Once done with editing your video, hit the “Export” option. It will instantly open the Export window on your screen. From there, click the “Edit” option in the top left corner. This will open the thumbnail generator of Filmora on your screen.

Step 2: Determine the Desired Video Frame
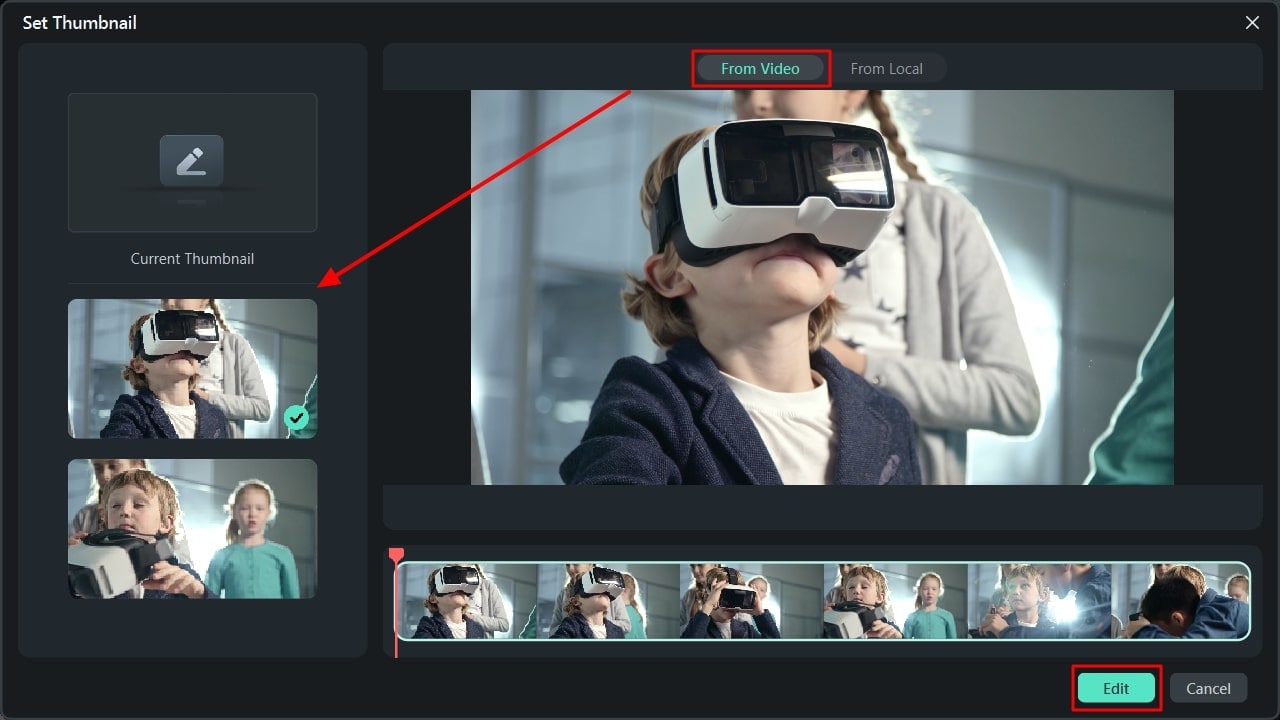
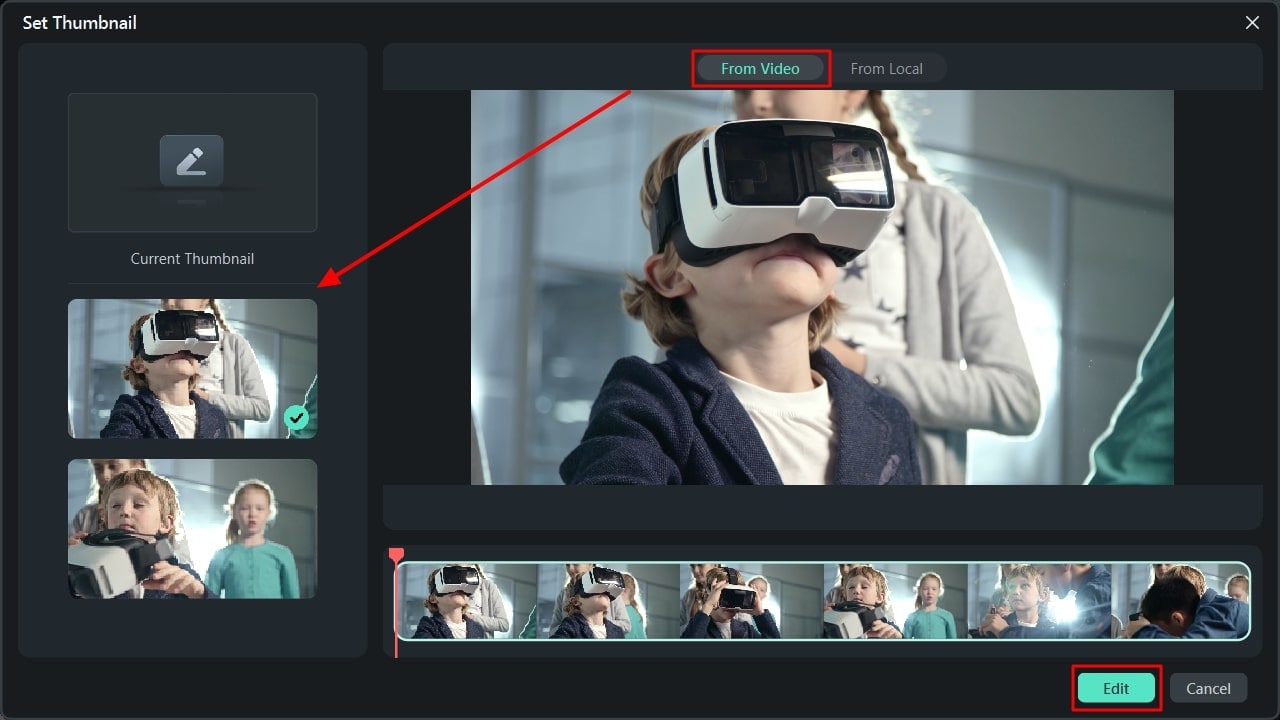
After accessing the thumbnail generator, you can see the best frames of your video on the left side. These frames are gathered by AI technology to bring you the best frame options. While keeping in the “From Video” section, choose your preferred frame and then tap on “Edit.”

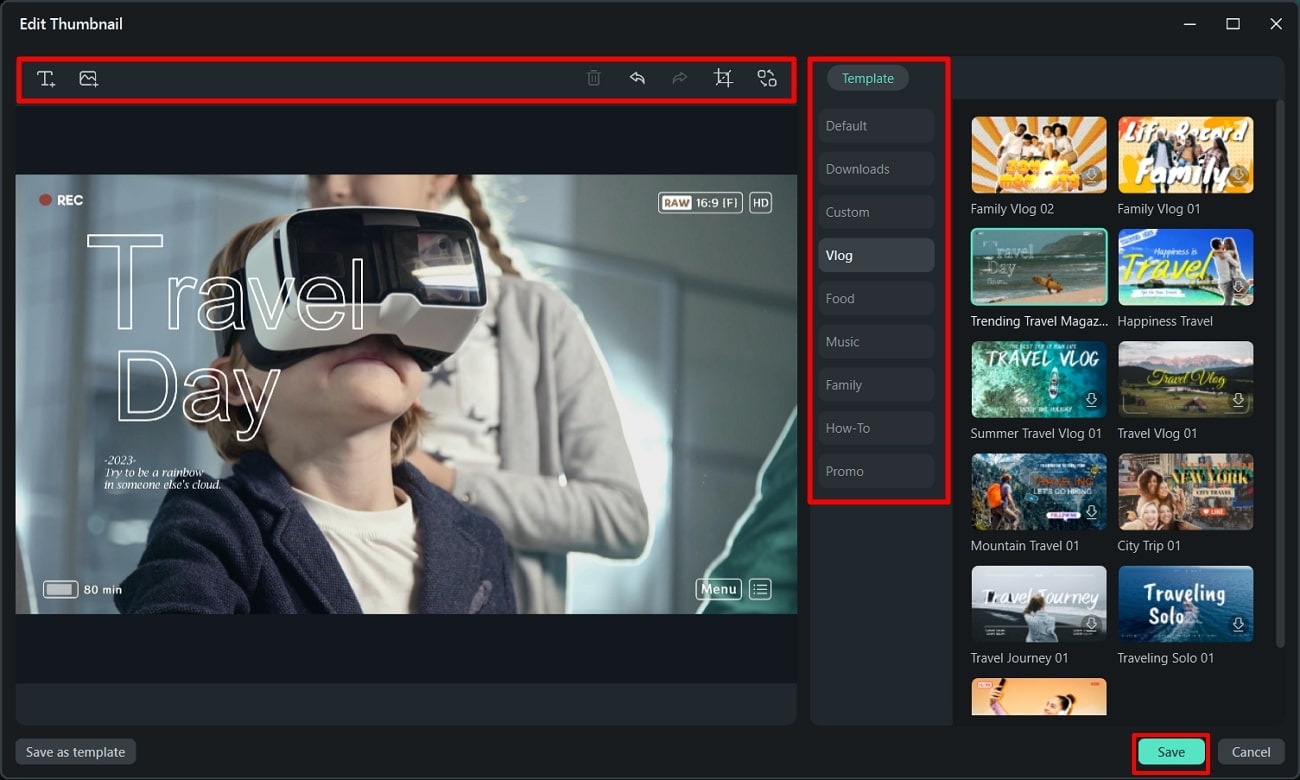
Step 3: Choose a Suitable Template
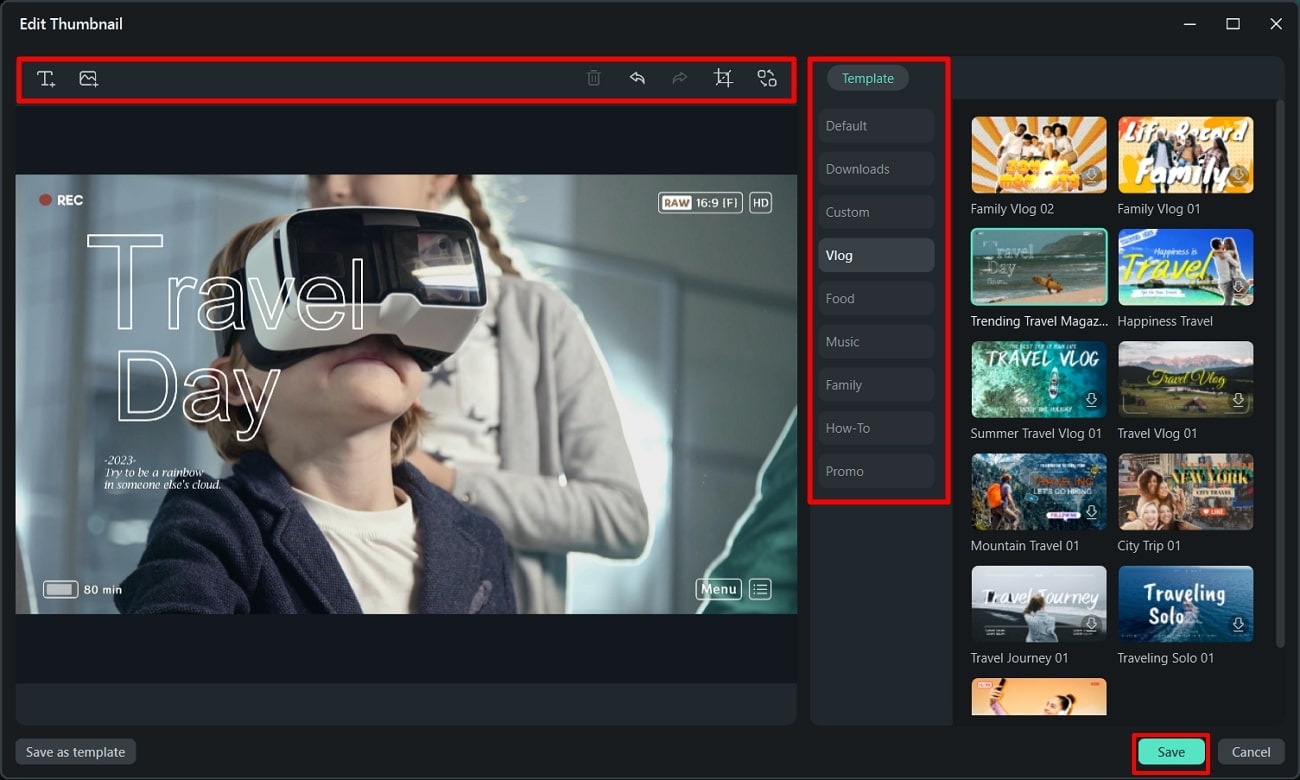
Now, the tool will display the thumbnail templates of different categories. Specify your category and then select the required thumbnail template from the listed options. Once done, tap on the “Save” button.

Step 4: Convert the Frame into a Thumbnail
Once you have saved the thumbnail template, the “Export” window will appear. From this window, click “Export” to convert the video frame into a thumbnail. After the conversion, check the AI-generated thumbnail by clicking the “Open Folder” option.

Conclusion
To make your YouTube videos look aesthetic, you should add relevant thumbnails. This will engage the viewers and help them to locate your content. Thus, being a content creator, you should know about some compelling thumbnail AI tools. By using AI-supported thumbnail creators, you can make attractive and high-quality thumbnails with little effort. Therefore, we highly recommend Filmora, which can create flawless thumbnails with up to 58 templates.
Free Download Free Download Learn More

Part 1: Some Other Top-Rated Solutions For Generating AI Thumbnails (Online)
Although Filmora provides a wonderful experience creating thumbnails, you must know about other online options. In this section, we will highlight some reliable online AI thumbnail generators with their key features.
1. VEED.io
VEED.io is an efficient tool that uses AI-powered algorithms to create thumbnails. These intelligent algorithms bring authentic results within a few minutes. To use this thumbnail generator AI, describe the thumbnail through the text field. You can write multiple words by adding commas to provide a comprehensive description. Once done, click the “Generate” button to craft the AI thumbnail.

Key Features
- io can function as a video editor to alter the settings of your video. Using this tool, you can add subtitles to your video in your preferred language.
- It includes a screen recorder to capture your screen activities in high resolution. Afterward, modify the screen recording with its editing tools.
- To generate vibrant images for your work projects, try its AI image generator. With this tool, describe your imagination through words to craft convincing images.
2. Simplified
Simplified is a famous platform offering unique features to generate videos and images. By navigating to its AI thumbnail maker, you can select the size of your thumbnail. Once done, explain your video content in the given box. Moreover, you can add personalized colors, text, and images without hassle. This online thumbnail maker AI also offers different options for thumbnail templates to generate attractive results.

Key Features
- This tool offers an AI Writer through which you can create outlines and scripts for the videos. Craft compelling captions for your social media posts with this feature.
- It contains a free graphic design tool on which you can create posts and illustrations in real time. Once done, publish the created design on this online platform.
- To make excellent presentations within a few minutes, try its AI presentation maker. Describe your topic in the text field, and the tool will use AI technology to create presentations.
3. Thumbnail.AI
Thumbnail.AI is a basic tool with a beginner-friendly interface. It’s a specialized tool in which you can make both manual and AI thumbnails. For AI generation, you have to add text and additional explanations in the given boxes. Moreover, it offers three thumbnail sizes: square, rectangle, and vertical. To craft more captivating thumbnails, insert images relevant to your content. Thus, this thumbnail generator is the best option for beginners.

Key Features
- To add images to your thumbnail, this tool provides three options. You can search, link, or upload images on this thumbnail AI tool easily.
- While creating thumbnails, the tool allows you to incorporate different elements. You can add icons, shapes, people, and social media banners.
- The customization options let you change the background color of the thumbnail. It also displays multiple options for font presets.
4. Hotpot.AI
If you want a comprehensive tool to create AI YouTube thumbnails, try Hotpot. It’s a free tool containing hundreds of YouTube thumbnail templates. After choosing the template, you can edit it without any skills. On the editing window, alter the width, height, and background color of the template. Furthermore, apply unique patterns and brand logos to the thumbnail for more effective results.

Key Features
- Are you annoyed by the unwanted people in the background of your videos? If yes, use the AI background remover of this tool to eradicate unnecessary objects from the background in an effective way.
- If you have a collection of vintage or old photos, colorize them with this online tool. With its colorizer feature, you can apply natural colors and shades to old images.
- This tool also includes an option to enhance the quality of facial images. It can remove blurriness, scratches, and tears from the uploaded images.
5. Canva
Canva is an all-one tool providing a robust interface to create designs, photos, and videos. By accessing its interface, you can find thousands of templates of multiple categories. You can filter the templates by choosing a specific style and theme. There are different themes for YouTube thumbnails on Canva, such as illustration, company, and business. Furthermore, select a thumbnail designed in your favorite color.

Key Features
- On this thumbnail AI generator, the thumbnail templates are 100% customizable. After editing them, you can download them quickly.
- Canva offers a PDF editor to edit and manage your PDF documents. Perform basic and advanced editing on your PDF files through this tool.
- Using this tool, make photo collages by combining desired photos. You can select attractive borders and styling boards to create collages.
6. Appy Pie
This AI thumbnail generator offers up to 47 thumbnail templates for your YouTube channel. You can preview and edit the thumbnail template within a few clicks. Furthermore, you can also design your own thumbnail by entering the text prompt. On its interface, it gives you the option to drag and drop the relevant images. By doing so, the tool will insert the relevant images on your thumbnail to generate the best results.

Key Features
- Do you want to create captivating avatars? You can try the AI avatar generator of this tool to create a personalized avatar by uploading your own photo.
- This tool consists of an AI text-to-video generator to craft stunning visuals. By using your textual prompt, generate a flawless video. Afterward, you can customize it from the given options.
- Using this online platform, add voiceovers to the videos with AI technology. You can write the narration in text and choose a preferred language. The tool will create a voiceover in natural voices.
7. AI YouTube Thumbnails
Do you want a professional and expert tool for creating AI thumbnails? This online tool is able to create 5 thumbnails for your video within five minutes. You can enter your video’s title or description in the text field as instructions. Afterward, the tool will email you with five attractive and relevant thumbnails for your video. Hence, it’s an easy-to-use tool to generate eye-catching thumbnails in minimal time.

Key Features
- Using advanced algorithms, this tool can convert the text into AI slides in an efficient manner. You can copy-paste the text, and the tool will generate an AI presentation with a single click.
- It offers advanced options to edit your Google slides to generate compelling results. You can remix layouts and content to create astonishing slides.
- This tool can help you collaborate with your team by sharing custom themes and styles. This will help you to stay on board while designing for your brand or company.
8. Snappa
Snappa is widely used to craft high-resolution images in desired colors and styles. Using this AI platform, create YouTube thumbnails with many templates. You can also start from scratch to display your creativity to the world. Moreover, upload a frame from your video to add a background in the thumbnail. It also offers thousands of royalty-free images, which you can utilize in the creation of thumbnails.

Key Features
- In this AI thumbnail creator, choose different dimensions to create images for social media posts. You can create Facebook, Instagram, LinkedIn, and other posts through this tool.
- To customize the template, add different elements from the options. You can add background, shapes, and effects to personalize the template.
- It provides multiple options to add graphics while designing a thumbnail. Add icons, vectors, photos, and uploads from your PC.
9. Picmaker
Picmaker offers the easiest way to create YouTube thumbnails in the desired manner. In this thumbnail AI maker, you can get perfectly sized YouTube thumbnails in the correct dimensions. You can use fancy colors and stylish text fonts in personalizing the thumbnail templates. Furthermore, download the thumbnail in many formats, such as SVG, PNG, PDF, and JPEG.

Key Features
- To create perfect online graphics, try its image resizer tool. Using this tool, you can resize the created digital designs according to the requirements of a particular platform.
- This AI thumbnail generator allows you to create customized brand kits. Create a brand kit by uploading fonts, colors, and logos effectively.
- By using its free photo editor, enhance the visual appearance of your images. You can apply captivating effects to the photos from the listed options. Also, blur the specific parts of the photo to add an aesthetic appeal.
Part 2: What Are The Benefits of Using Thumbnails in Generating Online Content?
Using thumbnails in creating online content can bring you many benefits. More specifically, if you want to generate thumbnails for YouTube videos, it can help you gain massive viewership. To know more about the benefits of thumbnail AI tools, read the below part:
1. Promotion of Brand
If you want to do your brand marketing, adding thumbnails in the videos can make an impact. You can add logos associated with your brand colors and fonts. This will help in gaining trust and credibility from your audience. Furthermore, it will display your professionalism by adding thumbnails relevant to your brand or company.
2. Enhanced Visual Representation
Thumbnails in a video help users browse and locate the content. With improved visibility of the content, users would be able to identify the content of your video. Moreover, it can increase your click-through rate (CTR), which can positively influence your viewership.
3. Offering Aesthetic Value
If you want to grow your YouTube channel or a website, YouTube thumbnail AI can help. They add an aesthetic appeal to your content, which can grasp the attention of viewers. Additionally, it will compel the viewers to explore your channel. As a result, build a strong community on your platform that can influence future progress.
4. Making Your Content Stands Out
In this competitive era, there are millions of channels and websites on online platforms. To gain a competitive edge among other channels, adding professional thumbnails is essential. Hence, make a prominent identity in the crowded online space through thumbnails.
5. Better SEO Ranking
Some online sites encourage the usage of thumbnails in the content. The reason is that thumbnails provide a preview to the users before clicking the video. In such a way, users can browse the content effortlessly. Hence, it can provide an improved SEO ranking that can highlight your content.
Part 3: Wondershare Filmora: The First-Base Solution To AI Thumbnail Making
If you want to experience a desktop-based solution for thumbnail AI creation, Wondershare Filmora is there for you. By launching this tool on Windows or macOS, you can execute professional video editing in its robust interface. Along with basic editing features like trimming and rearranging, utilize its AI tools.
It uses AI technology to provide the best performance in editing videos. It not only boosts your overall productivity but also brings perfection in editing videos. With the latest Filmora V13 launch, you can avail yourself of many game-changing features for video editing.
After this launch, you can modify your videos with the upgraded interface and intuitive controls. The new features include AI Copilot editing, AI copywriting, AI vocal remover, etc. Furthermore, it has also introduced an AI thumbnail maker to craft aesthetic thumbnails for the videos smartly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
AI Thumbnail Creator Feature of Filmora
The AI Thumbnail feature of Filmora uses advanced algorithms to recognize the best shots from your video. By doing so, it can capture three thumbnails from your video that are linked to your video content. It also provides many customization options to meet your requirements for generating thumbnails. You can apply desired color schemes, fonts, and design elements.
Filmora also consists of up to 58 thumbnail templates to provide you with inspiring ideas. Moreover, it also supports advanced text and image editing to create flawless thumbnails. Thus, you must try the AI thumbnail generator of this tool for automated results.
Step-by-Step Guide To Use the AI Thumbnail Feature
Do you know how to use the AI thumbnail maker of Filmora? Here are the relevant instructions that can help you in this regard:
Step 1: Access the Thumbnail Generator
Launch Filmora on your PC and import the desired video. Once done with editing your video, hit the “Export” option. It will instantly open the Export window on your screen. From there, click the “Edit” option in the top left corner. This will open the thumbnail generator of Filmora on your screen.

Step 2: Determine the Desired Video Frame
After accessing the thumbnail generator, you can see the best frames of your video on the left side. These frames are gathered by AI technology to bring you the best frame options. While keeping in the “From Video” section, choose your preferred frame and then tap on “Edit.”

Step 3: Choose a Suitable Template
Now, the tool will display the thumbnail templates of different categories. Specify your category and then select the required thumbnail template from the listed options. Once done, tap on the “Save” button.

Step 4: Convert the Frame into a Thumbnail
Once you have saved the thumbnail template, the “Export” window will appear. From this window, click “Export” to convert the video frame into a thumbnail. After the conversion, check the AI-generated thumbnail by clicking the “Open Folder” option.

Conclusion
To make your YouTube videos look aesthetic, you should add relevant thumbnails. This will engage the viewers and help them to locate your content. Thus, being a content creator, you should know about some compelling thumbnail AI tools. By using AI-supported thumbnail creators, you can make attractive and high-quality thumbnails with little effort. Therefore, we highly recommend Filmora, which can create flawless thumbnails with up to 58 templates.
Gimp Green Screen
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Also read:
- In 2024, Repeated Text Animation Tutorial in Filmora
- In 2024, Detailed Tutorial to Merge Videos in VLC Media Player
- New 10 Matching Color Combination That Works Together Greatly
- 2024 Approved Do You Have the Habit to Create Subtitle for Your Video? You Can Always Add Open and Close Subtitles to Your Video to Make It Perfect. Follow This Article to Learn More About It
- New Find Out How to Add Subtitles in the VLC Media Player on Your Windows and Mac System with Quick and Simple Instructions
- New 2024 Approved How to Stabilize Videos for Free with Google Photos App
- Updated Easy Steps to Slow Down a Video on iPhone and Android
- Updated An Ultimate Guide on the Significance of Music in Videos and How to Choose the Right Music for Your Videos with Wondershare Filmora
- New Best AR Video Apps for 2024
- New 2024 Approved 20 Must-Have Graduation Songs for Slideshow
- Looking for Final Cut Pro Alternative App for Your Android Smartphone or iPhone? Here Is the List of the Best FCP Alternative Apps for Android and iOS Users
- Slow-Motion Innovation with Sony S&Q Feature
- Updated In 2024, Quick Answer What Is a Transparent Logo and Why Do You Need It
- New In 2024, How to Change Video Thumbnail in Google Drive
- Top Free Video Editing Software Enhance Your Content with These Essential Tools for 2024
- New The Availability of the Slow-Motion Feature on the iPhone Is Often Debated. This Article Will Guide You on How to Slow Down a Video on iPhone
- New How to Rotate AVI in Vertical/Portrait Orientation Windows, Mac,Android, iPhone & Online
- In 2024, Filmora Is a Great Video Editor that Many Users Are Making Intro Video with It. This Article Will Guide You How to Create an Intro Video with Filmora
- New Change Speed of a Video on iPhone
- Updated Replacing Sky in Your Pictures Using Online and Offline Tools for 2024
- 6 Tips for Your First Facebook Ads for 2024
- Make Super Easy Coin Magic With Filmora
- New 2024 Approved Camtasia vs Final Cut Pro
- Bandicut Video Editor Download and Review for 2024
- 2024 Approved Best Green Screen Software for Beginner on Mac
- 2024 Approved How to Combine Videos Into One on Instagram
- New Do You Know There Are Websites to Download Free Glitch Transition Effects for Premiere Pro? You Can Easily Download Them and Make Awesome Videos
- Updated What Is Motion Tracking and How to Use It
- Do You Know Anything About the Video Format Supported by WhatsApp? If Not, Then This Is the Right Time to Learn About WhatsApp-Supported Video Formats for 2024
- New Best 9 Amv Makers for Computer for 2024
- New Practical Ways to Resize Video in Handbrake
- Updated 2024 Approved Top 8 Sites to Download Glitch Transition for Premiere Pro
- New In 2024, 3 Best Motion Blur Plugins for Adobe After Effects
- Updated 2024 Approved Best 10 Anime Movies for All Time
- In 2024, How Can You DIY VHS Overlay in After Effects?
- New HDR Photography How to Use HDR Mode on Your Android Devices for 2024
- 2024 Approved Are You Looking for Ways to Add Background to Green Screen Video Online? Worry Not, as in This Article; We Shall Discuss Using a Green Screen Background Adder in Filmora
- Top Way to Freeze-Frame in Final Cut Pro
- New In 2024, Easy Way to Combine Several Xvid Files Into One Windows, Mac,Android
- In 2024, Want to Imbibe Your Graphic Expertise with Designing Classic iMovie Presentations? Be Here to Work Through the Process Within the Quickest Possible Time Span
- New 2024 Approved How To Quickly Create A Screen Print Effect In Photoshop Detailed Guide
- Updated In 2024, Complete Tutorial on After Effects Countdown Timer Adding
- Tiktok Aspect Ratio Is a Crucial Element to Succeeding in the Tiktok Algorithm. Here Are some Suggestions to Improve Video Quality and Land on the for You Page for 2024
- New How to Create Your Own LOL Montage Video for 2024
- In 2024, What Pokémon Evolve with A Dawn Stone For Honor Magic V2? | Dr.fone
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Tecno Spark 10 5G? | Dr.fone
- In 2024, How to Successfully Bypass iCloud Activation Lock on iPhone 11
- In 2024, Android to Apple How To Transfer Photos From Nokia 105 Classic to iPad Easily | Dr.fone
- Recover your music after Yuva 3 Pro has been deleted
- In 2024, How to Change/Add Location Filters on Snapchat For your Nokia C210 | Dr.fone
- How To Change Your Apple ID on iPhone 6 With or Without Password
- How to get the dragon scale and evolution-enabled pokemon On Realme 12 Pro+ 5G? | Dr.fone
- Top 12 Prominent Oppo Find X7 Ultra Fingerprint Not Working Solutions
- Updated In 2024, Easy Guide How To Make Talking Head Videos
- In 2024, How to Change Location on TikTok to See More Content On your Realme Note 50 | Dr.fone
- New Maximizing Yandex Translate in Video Translation and Beyond
- Simple ways to get recent calls back from Nokia C12 Pro
- In 2024, How to Display Apple iPhone SE (2022) Screen on PC Easily? | Dr.fone
- Reasons for Infinix Note 30 5G Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- 9 Quick Fixes to Unfortunately TouchWiz has stopped Of Lava Blaze 2 5G | Dr.fone
- In 2024, iPhone 6 Backup Password Never Set But Still Asking? Heres the Fix | Dr.fone
- Easy Steps To Create Talking Memoji on iPhone Free for 2024
- All You Need To Know About Mega Greninja For Vivo X100 | Dr.fone
- In 2024, Top 7 Phone Number Locators To Track Xiaomi Redmi Note 13 5G Location | Dr.fone
- Authentication Error Occurred on Motorola Edge 40? Here Are 10 Proven Fixes | Dr.fone
- Apply These Techniques to Improve How to Detect Fake GPS Location On Asus ROG Phone 7 | Dr.fone
- Read This Guide to Find a Reliable Alternative to Fake GPS On Lava Yuva 3 | Dr.fone
- Title: 2024 Approved Learn to Create Custom Sequence Presets in Premiere Pro for Efficient Video Editing. Ensure Consistency and Speed up Your Workflow with Personalized Settings
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/2024-approved-learn-to-create-custom-sequence-presets-in-premiere-pro-for-efficient-video-editing-ensure-consistency-and-speed-up-your-workflow-with-persona/
- License: This work is licensed under CC BY-NC-SA 4.0.

