:max_bytes(150000):strip_icc():format(webp)/how-to-change-your-tiktok-username-and-profile-picture-048cd3c3b4854846ab46f920e862332f.jpg)
2024 Approved Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn

Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
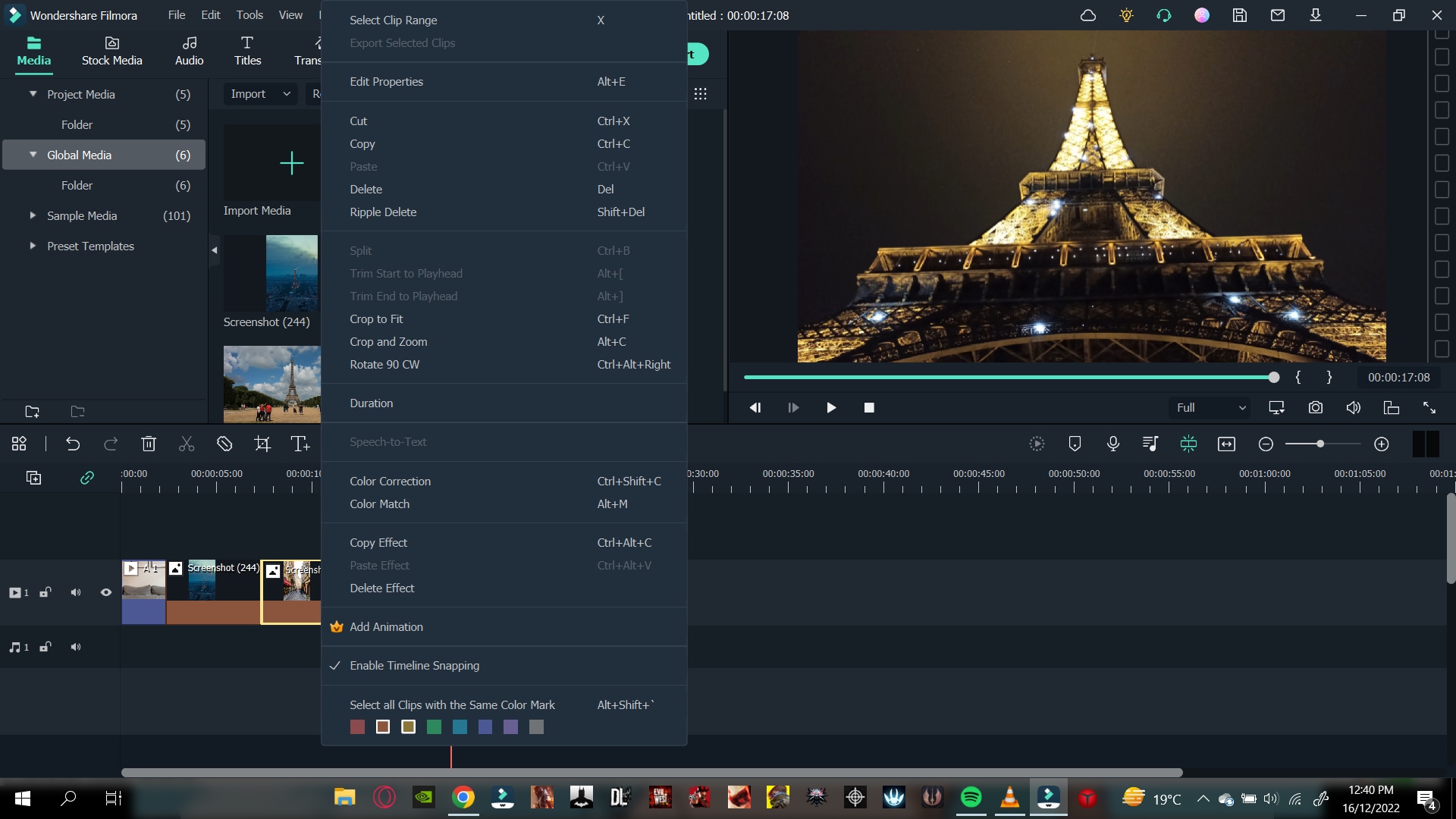
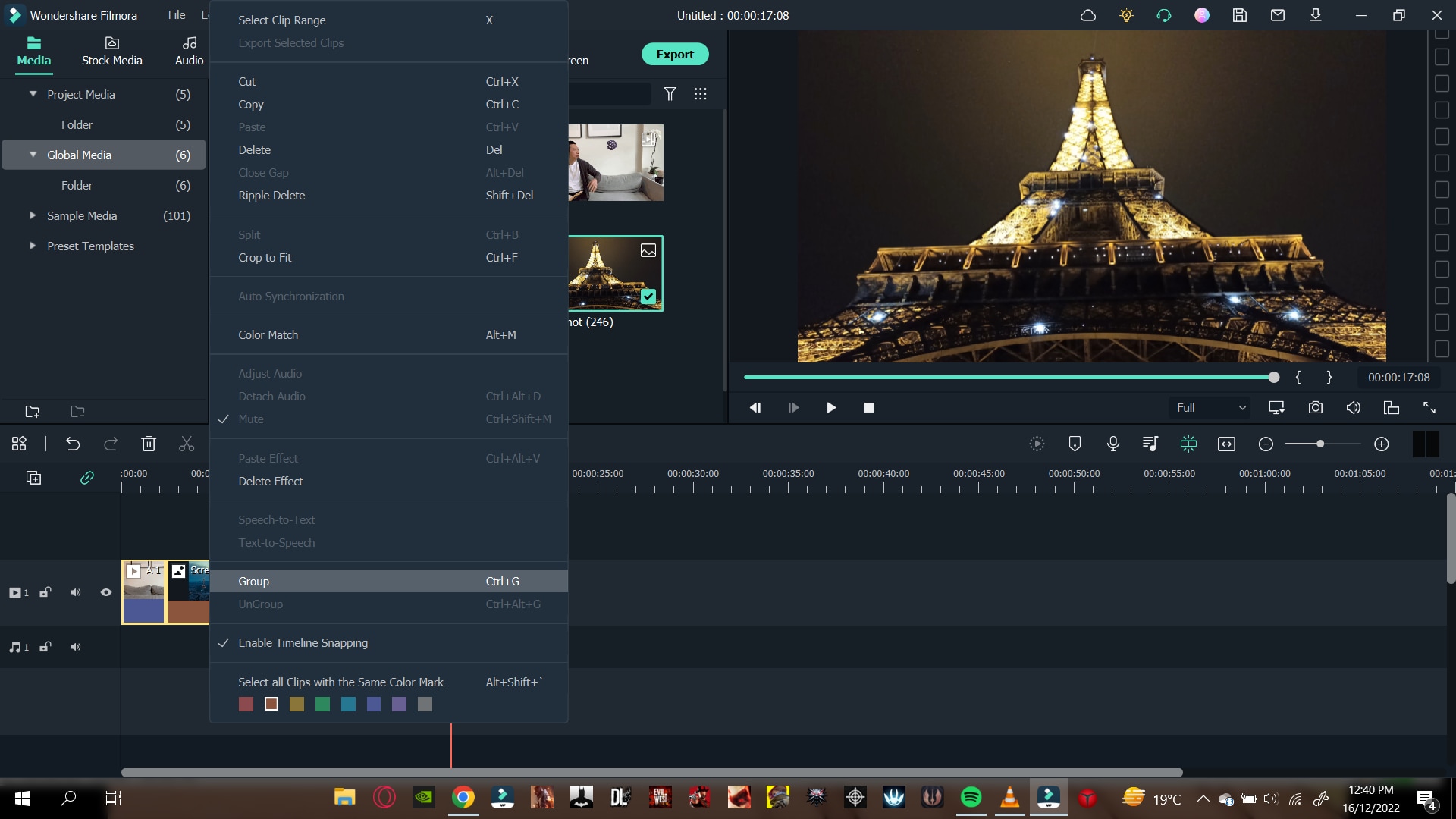
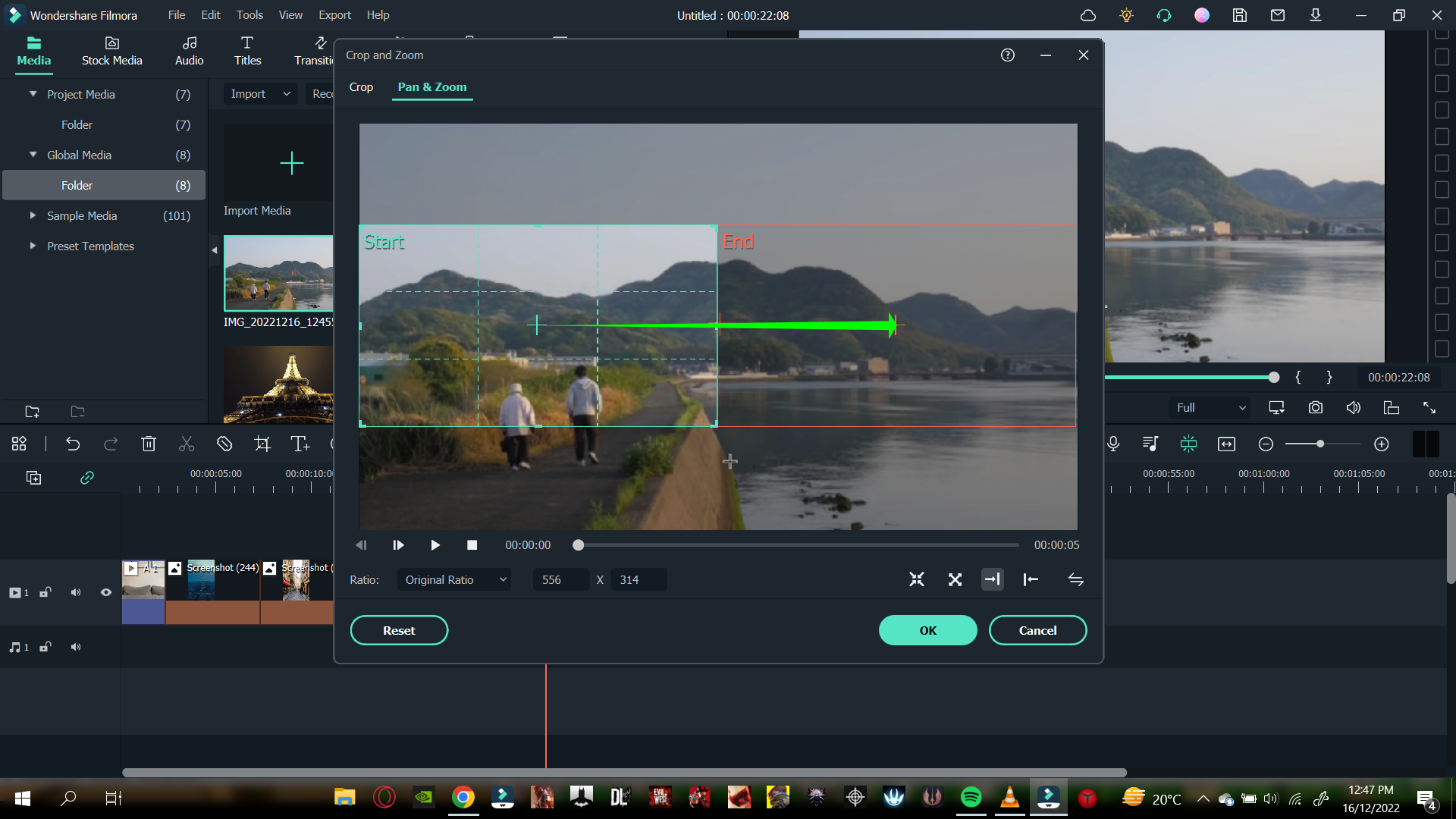
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
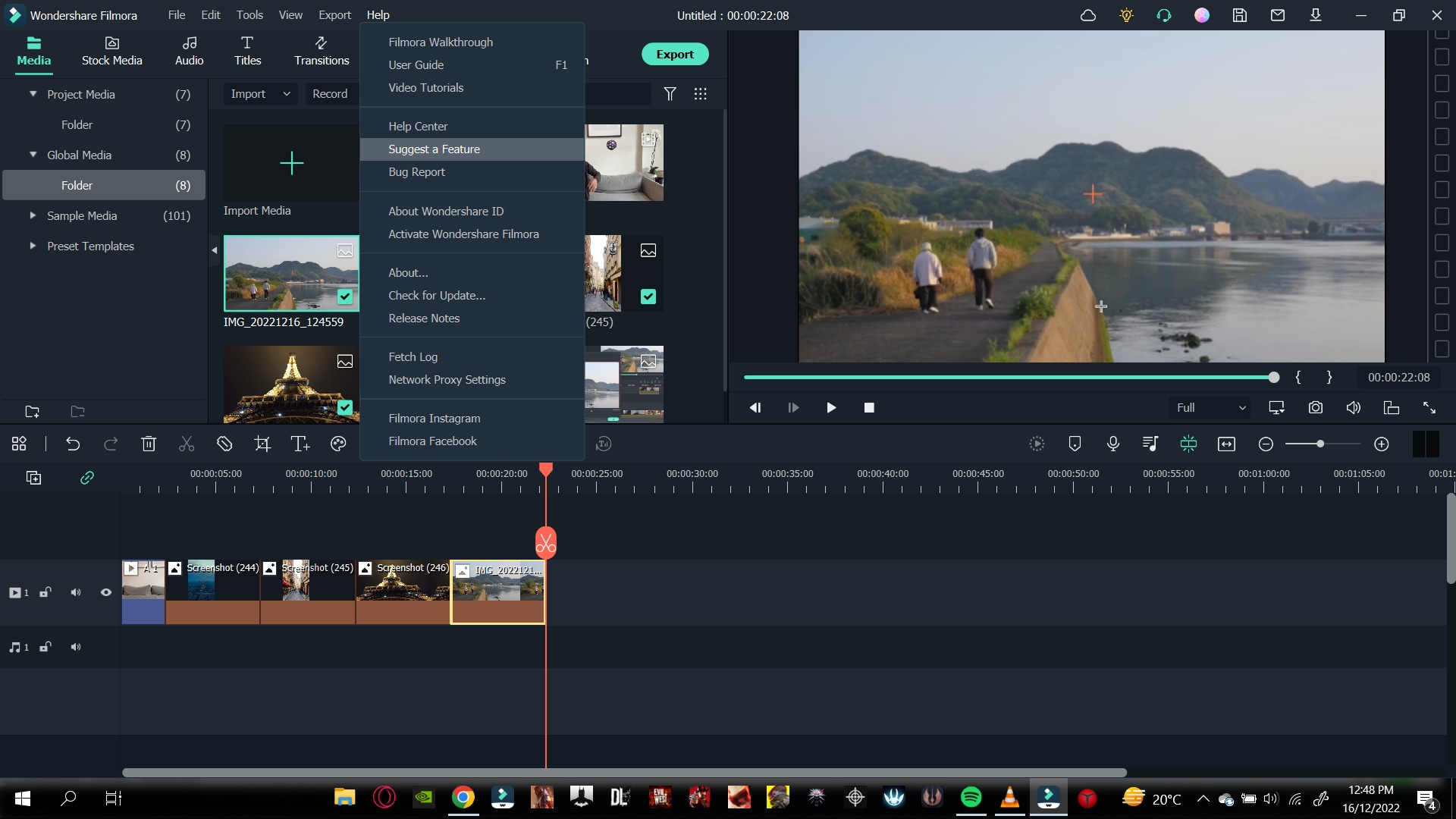
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Camtasia Video Editor Review
If you are planning to record your screen and create a tutorial video, you will need a screen recording application. After capturing your video, you need to edit your videos so that you can remove unnecessary parts and add texts and titles wherever necessary. You will need a video editor with screen recorder, and Camtasia video editor is a suitable choice.
Camtasia lets you capture your gameplay as well as create software demo videos. You can choose from video templates and themes to create professional-quality videos as per your requirements. You can add transitions, effects, and annotations to make the videos attractive and engaging. But is Camtasia editor really the best one or is there a better alternative available? Find out from our Camtasia review.
Part 1. How to Download and Install Camtasia?
TechSmith Camtasia is compatible with both Windows 10 or above and Mac 10.14 or above. Camtasia is not a lightweight video editor as it demands 8GB of RAM. As far as the processor goes, it requires at least a 6th Gen Core i3 processor or M1 Apple processor. Therefore, if you have a low-end computer, you may experience lag and crash.
Camtasia is a premium video editor, and you can download its free trial version before opting for its premium version. The price plans differ for individuals, businesses, education, and government organizations. Here are the steps to download and install Camtasia free trial version.
Step 1: Open the web browser on your computer and visit “www.techsmith.com/download/camtasia” .
Step 2: Click on Windows Download or Mac Download as per your operating system.

Step 3: Wait for some time for the installer software to get downloaded. Thereafter, click on the installer file to install Camtasia following the on-screen instructions.
Step 4: After installation, launch Camtasia and click on New Recording option to capture your screen. If you want to edit an existing video, you need to click on New Project option.

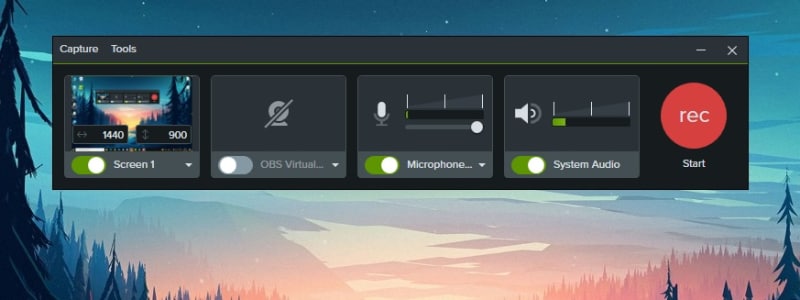
Step 5: If you have clicked on New Recording option, you will get a widget where you need to select your screen to start capturing. You can also select external webcam and microphone. Once you are ready to recording, Click on Rec red button.

Part 2. Key Features of Camtasia
Camtasia is a versatile video editor that competes with all the premium video editors in the market. Hence, there is no dearth of features and functionalities in Camtasia editor, and we are going to highlight the key features that you should be aware of.
Recording – Camtasia lets you capture your screen as well as webcam video easily. You can also record system audio as well as external mic audio. This is useful in recording gameplay with live reaction, tutorial, and training videos as well as presentation videos. You can capture any specific region of the screen as well as use greenscreen effect for webcam videos.
Templates – Camtasia is tailor-made for creating video tutorials, how-to videos, software demo videos, presentation and instructional videos, and training videos. This is why it comes with video templates that users can use immediately to create any specific type of video instantly. In fact, you can customize these templates and create your own theme so that the videos get personalized branding.
Presets and Transitions – There are loads of presents and transitions that you can include in your video to uplift the video content and quality. You can also create custom styles and configure them for regular use in your videos. Transitions are extremely useful to avoid pauses and put them in between slides.
PowerPoint Integration – You can turn your slides on PowerPoint into video instantly with Camtasia. Camtasia comes with PowerPoint integration through which you can import slides in Camtasia and create a video out of it with transitions and other effects. Alternatively, you can record your presentation in PowerPoint in video format.
Annotations and Interactivity – Camtasia lets you create videos where the viewers can interact and take actions. There are options for callouts, quizzes, textboxes, and much more so that the viewers can engage themselves in the video. Besides, you can use arrows, shapes, and other objects to highlight parts in your video for better explanation.
Audio and Cursor Effects – Camtasia has a wide range of audio effects that you apply to your audio recordings or import audio files. Besides, there are options for background noise removal, adjusting gain and pitch, compression, and emphasize. Similarly, you can highlight your cursor movement, spotlight the area as well as magnify when required.
Part 3. How to Edit Videos with Camtasia?
Camtasia is essentially a video editor where you can all types of videos as per your requirements. Camtasia has a robust timeline where you can import different types of video and audio files and arrange them sequentially. You can have multiple layers on top of another such as texts, shapes, photos, voiceover, and other media files as required. Camtasia has a powerful canvas where you can preview your edited video as well as resize and rotate the edited video. Here are the steps to edit videos with Camtasia.
Step 1: Open Camtasia and click on New Project. Sign into your Camtasia account to start editing your recorded video.

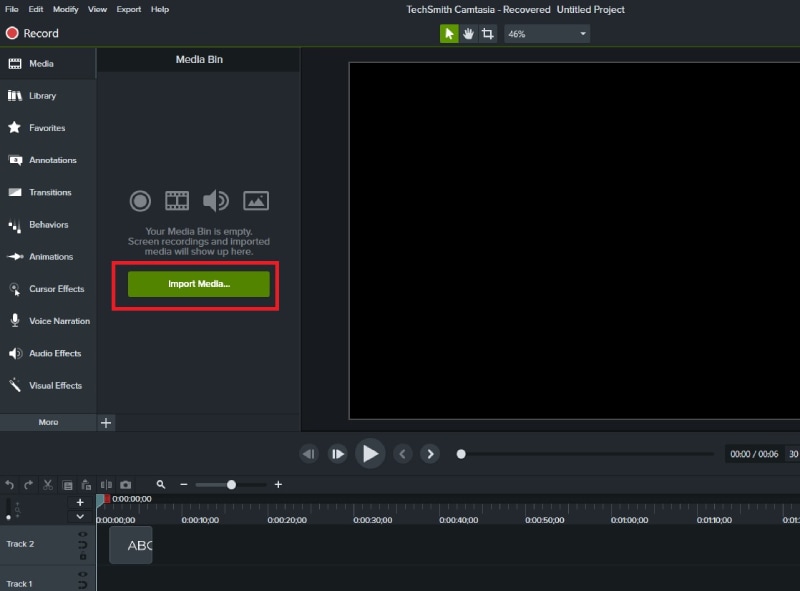
Step 2: Go to Media and click on Import Media. Import all the media files starting from video clips to audio clips and even photos.

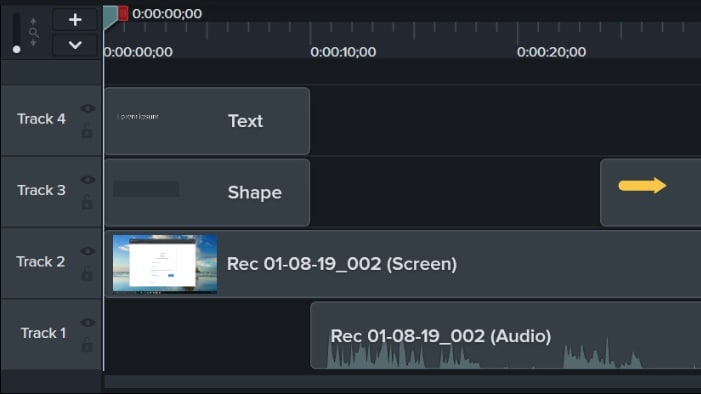
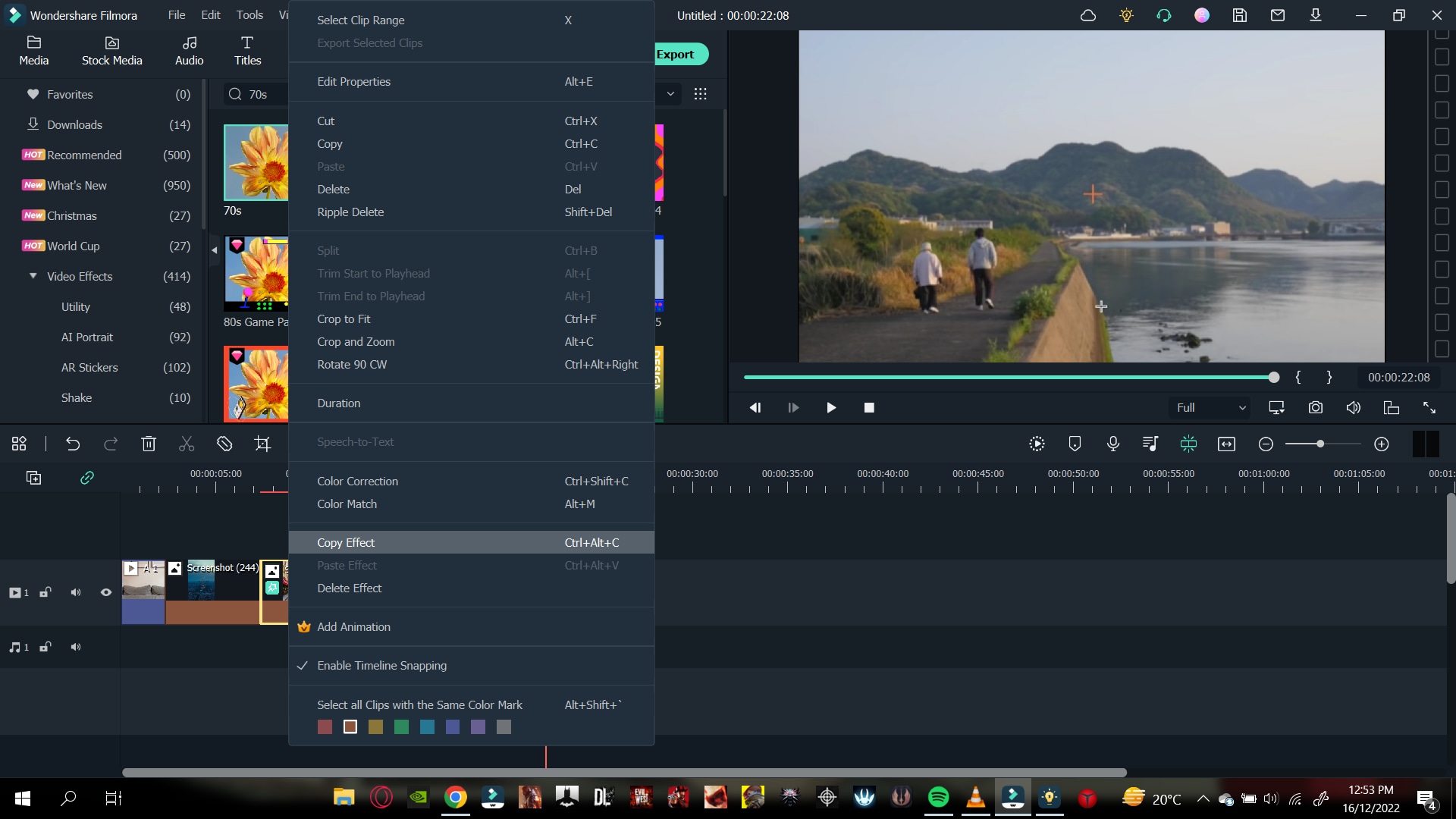
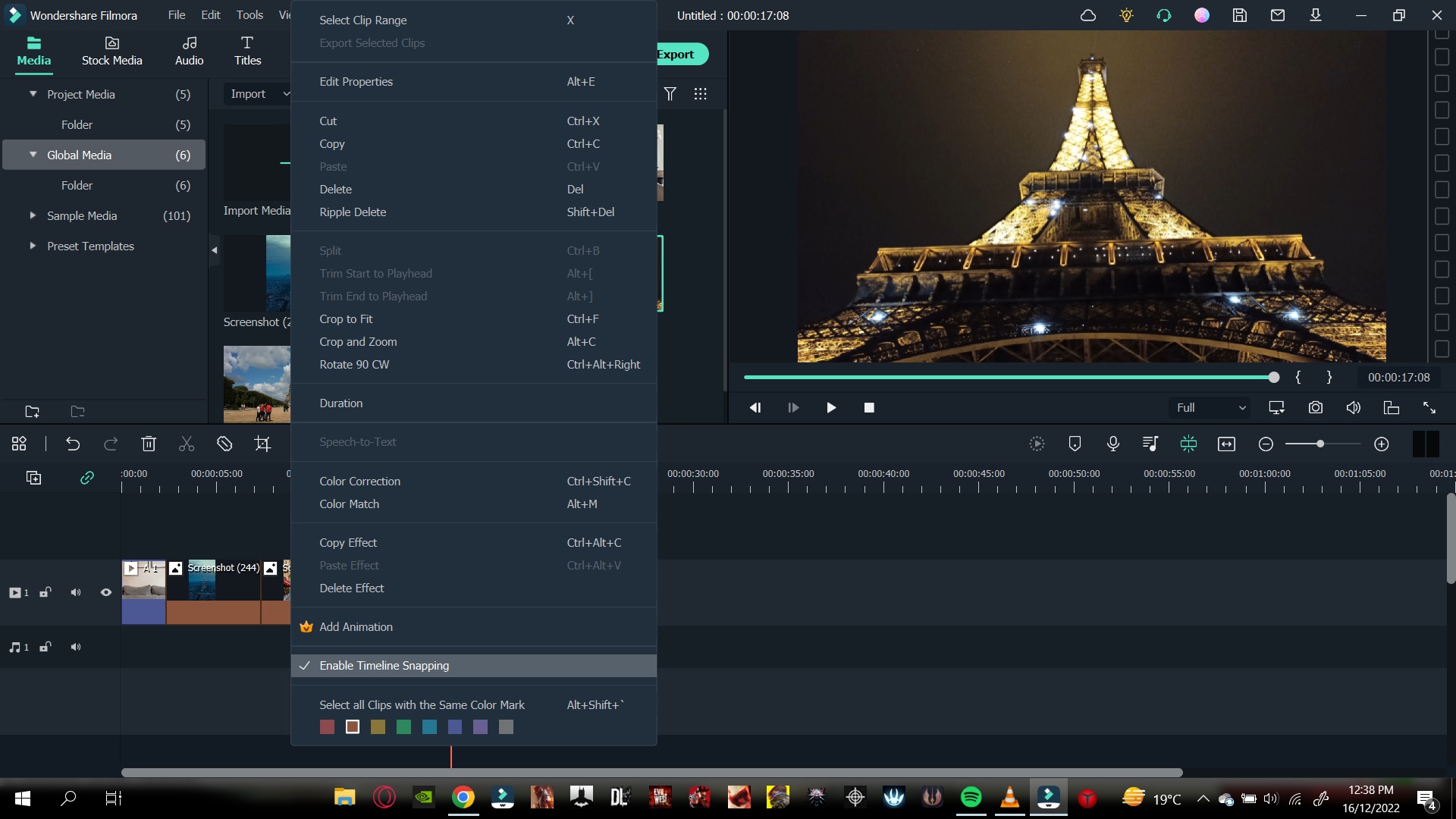
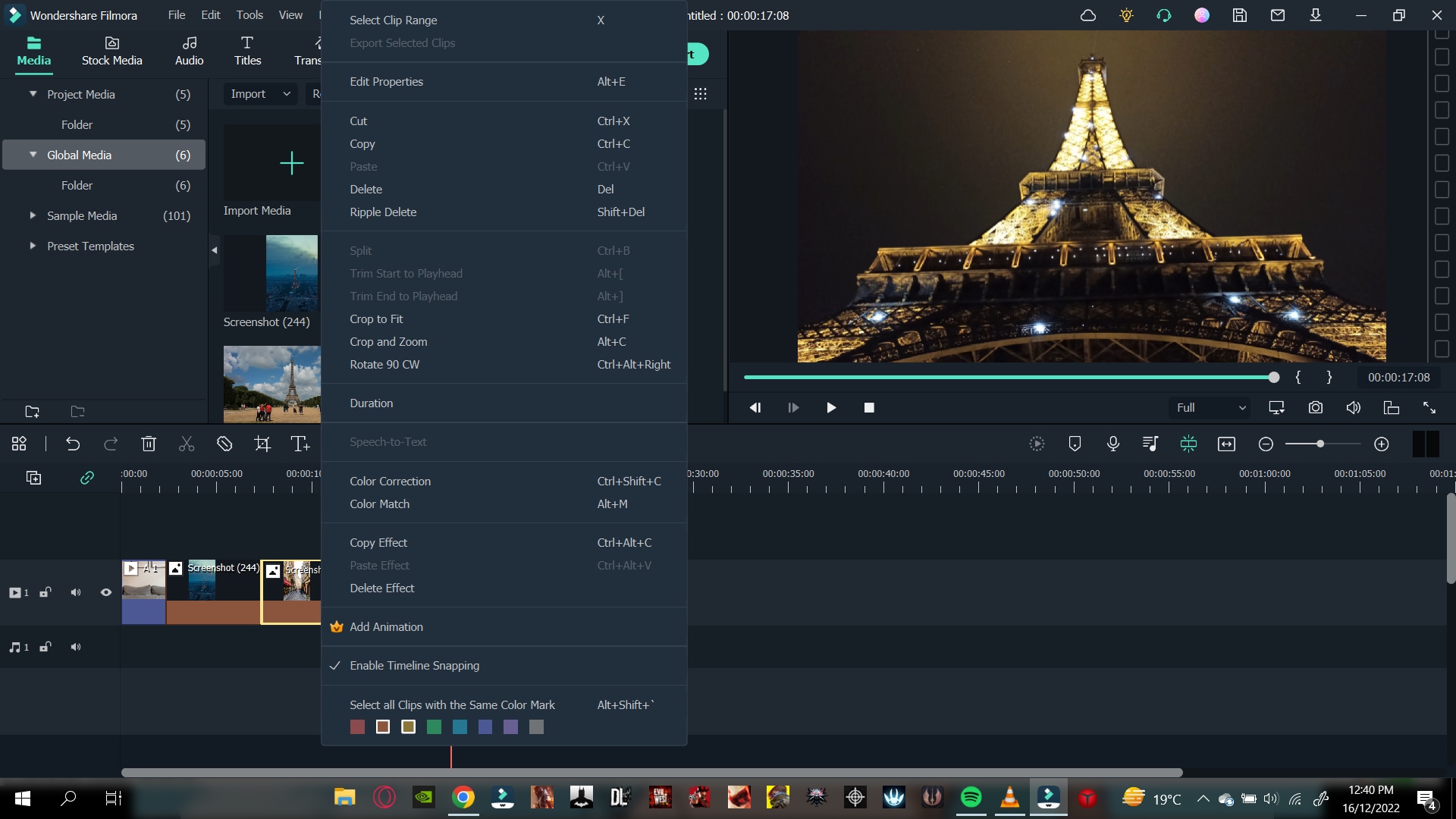
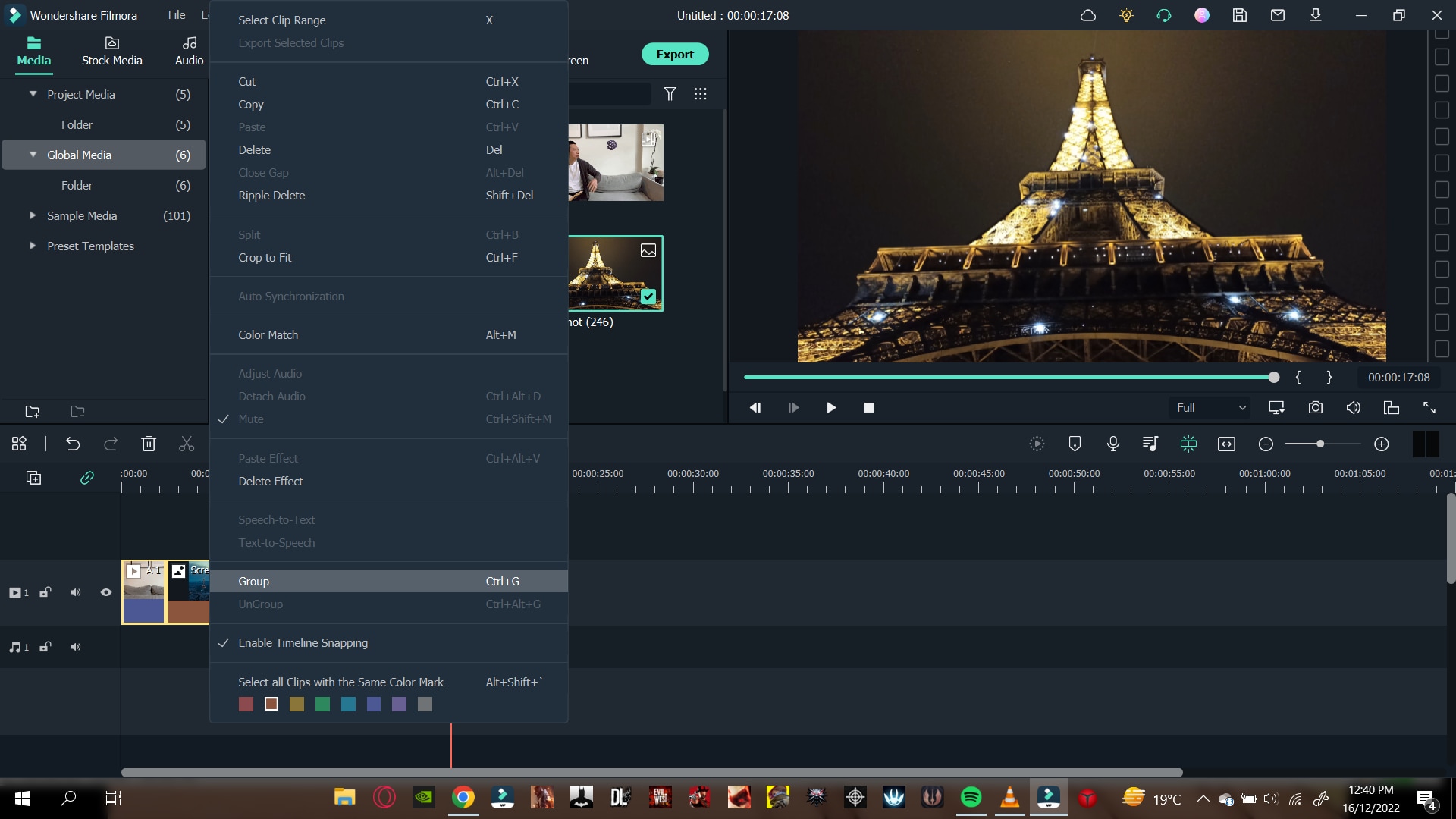
Step 3: From Media Bin, drag and drop the media files to the timeline. Keep the video files in one track, audio files in another track, and likewise. Arrange them properly so that they are placed sequentially. You can trim them directly from the timeline and stretch the music file to cover the entire video as required.

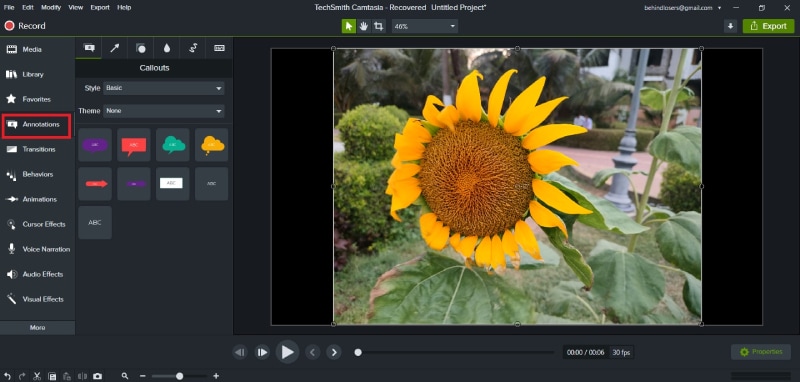
Step 4: Go to Annotation to add shapes, texts, arrows, and callouts. Go to Transitions and drag and drop transitions of your choice in between video clips on the timeline as you think perfect.

Step 5: Go to Audio Effects to enhance the audio of the video. Moreover, you can check and apply animations, behaviors(text effects), cursor effects, visual effects as well as interactivity as you think relevant.
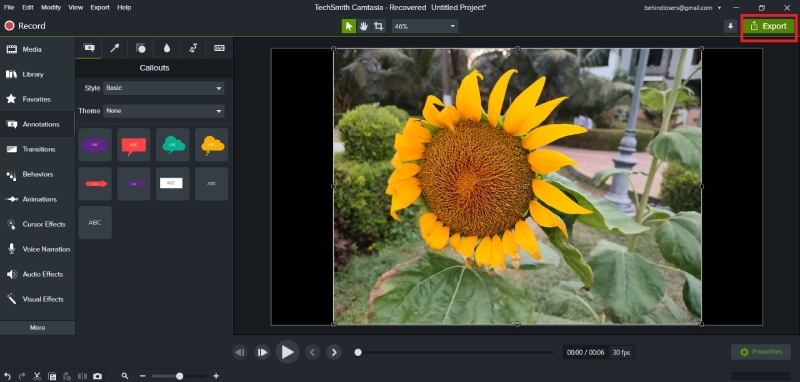
Step 6: On the canvas, check out how your edited video looks like. Once you are satisfied, click on Export button to save the video on your hard drive.

Part 4. Camtasia Alternative to Edit Videos
There are various reasons why people look for a better alternative to Camtasia after trying out its free trial. First of all, you need a high-end computer for Camtasia to run smoothly. Second, there are limited effects and animations available for a premium video editor. Users have also reported crashes and bugs while editing high-resolution videos. We recommend Wondershare Filmora as the best alternative to Camtasia edit video.
Filmora is a premium video editor with video capturing option just like Camtasia. Filmora scores over Camtasia as it has minimum system requirements, and there are loads of visual and audio effects including the trending ones. Besides, there are stock media files that you can include in your video. Moreover, Filmora supports more file formats for importing and exporting. Here are the steps to edit videos on Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Download and install Filmora on your computer. Filmora is available for Windows and Mac.
Step 2: Launch Filmora and click on New Project. Drag and drop all your media files into Project Media folder.
Step 3: Drag and place the video files one by one on the timeline as per your requirements. Place audio files in the same way on a different track.

Step 4: Go to Transitions located at the top bar and drag and drop any transition in between video clips and photos wherever required. You can also insert Titles, Effects, and Elements from the top bar.

Step 5: Go to Audio located at the top bar, and drag and drop audio effects on the audio files on the timeline. You can also check the Stock Media and use them in your video as required.
Step 6: Play the video once everything is done, and click on Export button to save the video file on your hard drive.

Part 5. FAQs about Camtasia
1. Can I use Camtasia for free?
You can download the free trial version of Camtasia and use it for a limited number of days. The free version has all the features unlocked, but the output video will have Camtasia watermark.
2. Is Camtasia good for video editing?
Camtasia is good for video editing if your video belongs to training and tutorial videos. There are templates and annotations available that are tailor-made to edit how-to videos and add interactivity for the viewers. However, for an all-rounder video editor, we recommend Filmora over Camtasia.
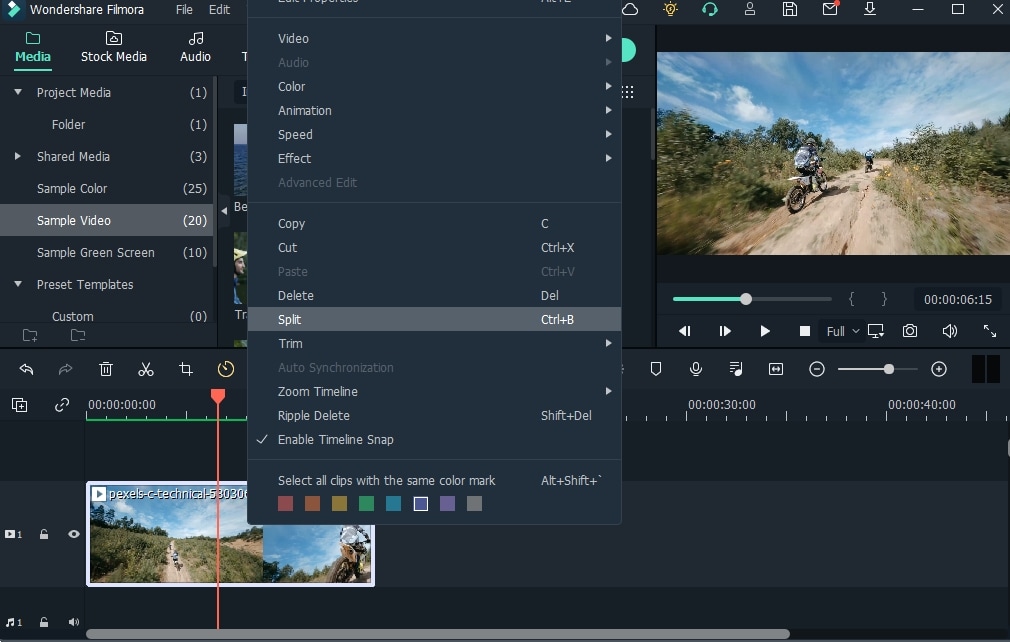
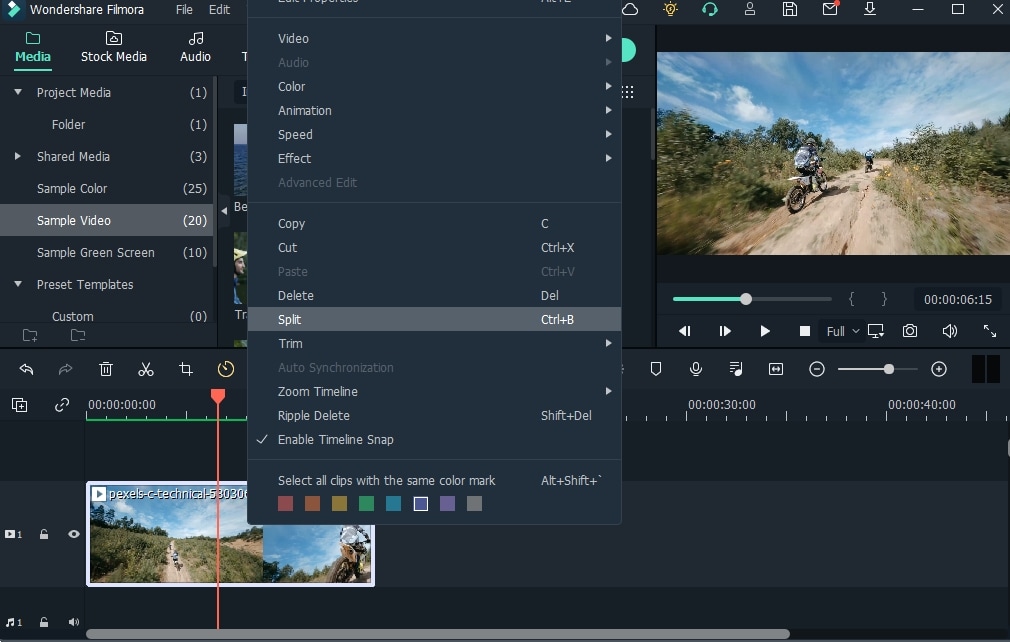
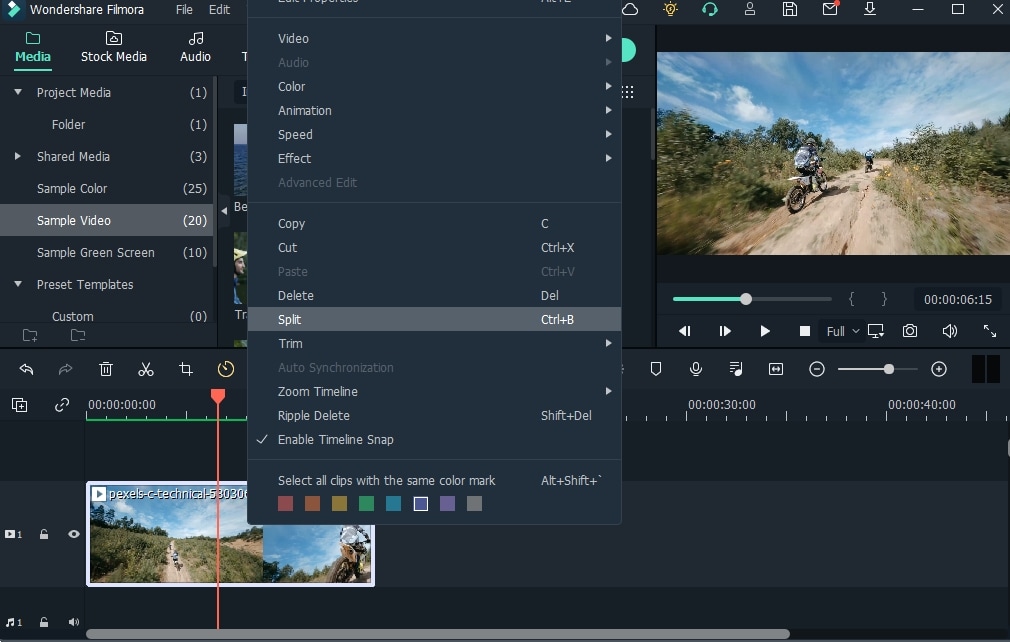
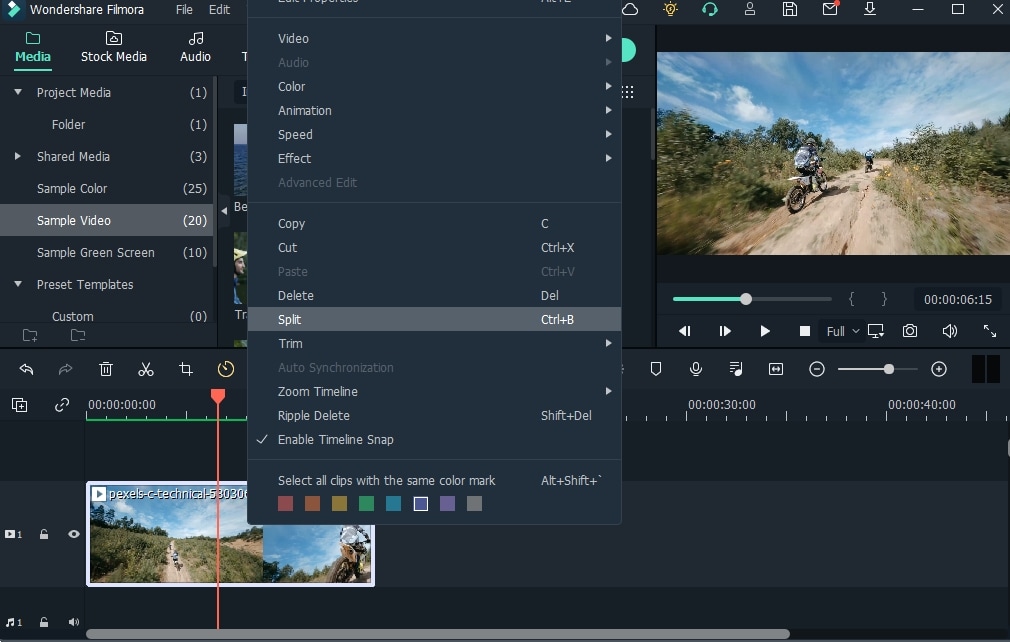
3. How do I trim a video in Camtasia?
Once your import the video and place it on the timeline, use green and red to select the part that you want to trim. Once the selection is done, click on Cut(scissor) icon. The portion will be cut, and you can paste it anywhere if required. Lastly, join the parts of the video on the timeline after trimming any part out.
4. Can I record my screen with Camtasia?
Yes, Camtasia allows you to record your screen, webcam, or both simultaneously. You can also capture system audio or record your own voiceover. This feature is useful for creating tutorials, demos, or presentations.
5. How do I export my videos from Camtasia?
Once you have finished editing your videos, you can export them in various formats, such as MP4, WMV, MOV, and AVI. Camtasia also allows you to customize the video settings, such as resolution, frame rate, and bitrate. You can also upload your videos directly to YouTube, Vimeo, or Screencast.com from Camtasia.
For macOS 10.12 or later
Step 1: Download and install Filmora on your computer. Filmora is available for Windows and Mac.
Step 2: Launch Filmora and click on New Project. Drag and drop all your media files into Project Media folder.
Step 3: Drag and place the video files one by one on the timeline as per your requirements. Place audio files in the same way on a different track.

Step 4: Go to Transitions located at the top bar and drag and drop any transition in between video clips and photos wherever required. You can also insert Titles, Effects, and Elements from the top bar.

Step 5: Go to Audio located at the top bar, and drag and drop audio effects on the audio files on the timeline. You can also check the Stock Media and use them in your video as required.
Step 6: Play the video once everything is done, and click on Export button to save the video file on your hard drive.

Part 5. FAQs about Camtasia
1. Can I use Camtasia for free?
You can download the free trial version of Camtasia and use it for a limited number of days. The free version has all the features unlocked, but the output video will have Camtasia watermark.
2. Is Camtasia good for video editing?
Camtasia is good for video editing if your video belongs to training and tutorial videos. There are templates and annotations available that are tailor-made to edit how-to videos and add interactivity for the viewers. However, for an all-rounder video editor, we recommend Filmora over Camtasia.
3. How do I trim a video in Camtasia?
Once your import the video and place it on the timeline, use green and red to select the part that you want to trim. Once the selection is done, click on Cut(scissor) icon. The portion will be cut, and you can paste it anywhere if required. Lastly, join the parts of the video on the timeline after trimming any part out.
4. Can I record my screen with Camtasia?
Yes, Camtasia allows you to record your screen, webcam, or both simultaneously. You can also capture system audio or record your own voiceover. This feature is useful for creating tutorials, demos, or presentations.
5. How do I export my videos from Camtasia?
Once you have finished editing your videos, you can export them in various formats, such as MP4, WMV, MOV, and AVI. Camtasia also allows you to customize the video settings, such as resolution, frame rate, and bitrate. You can also upload your videos directly to YouTube, Vimeo, or Screencast.com from Camtasia.
For macOS 10.12 or later
Step 1: Download and install Filmora on your computer. Filmora is available for Windows and Mac.
Step 2: Launch Filmora and click on New Project. Drag and drop all your media files into Project Media folder.
Step 3: Drag and place the video files one by one on the timeline as per your requirements. Place audio files in the same way on a different track.

Step 4: Go to Transitions located at the top bar and drag and drop any transition in between video clips and photos wherever required. You can also insert Titles, Effects, and Elements from the top bar.

Step 5: Go to Audio located at the top bar, and drag and drop audio effects on the audio files on the timeline. You can also check the Stock Media and use them in your video as required.
Step 6: Play the video once everything is done, and click on Export button to save the video file on your hard drive.

Part 5. FAQs about Camtasia
1. Can I use Camtasia for free?
You can download the free trial version of Camtasia and use it for a limited number of days. The free version has all the features unlocked, but the output video will have Camtasia watermark.
2. Is Camtasia good for video editing?
Camtasia is good for video editing if your video belongs to training and tutorial videos. There are templates and annotations available that are tailor-made to edit how-to videos and add interactivity for the viewers. However, for an all-rounder video editor, we recommend Filmora over Camtasia.
3. How do I trim a video in Camtasia?
Once your import the video and place it on the timeline, use green and red to select the part that you want to trim. Once the selection is done, click on Cut(scissor) icon. The portion will be cut, and you can paste it anywhere if required. Lastly, join the parts of the video on the timeline after trimming any part out.
4. Can I record my screen with Camtasia?
Yes, Camtasia allows you to record your screen, webcam, or both simultaneously. You can also capture system audio or record your own voiceover. This feature is useful for creating tutorials, demos, or presentations.
5. How do I export my videos from Camtasia?
Once you have finished editing your videos, you can export them in various formats, such as MP4, WMV, MOV, and AVI. Camtasia also allows you to customize the video settings, such as resolution, frame rate, and bitrate. You can also upload your videos directly to YouTube, Vimeo, or Screencast.com from Camtasia.
For macOS 10.12 or later
Step 1: Download and install Filmora on your computer. Filmora is available for Windows and Mac.
Step 2: Launch Filmora and click on New Project. Drag and drop all your media files into Project Media folder.
Step 3: Drag and place the video files one by one on the timeline as per your requirements. Place audio files in the same way on a different track.

Step 4: Go to Transitions located at the top bar and drag and drop any transition in between video clips and photos wherever required. You can also insert Titles, Effects, and Elements from the top bar.

Step 5: Go to Audio located at the top bar, and drag and drop audio effects on the audio files on the timeline. You can also check the Stock Media and use them in your video as required.
Step 6: Play the video once everything is done, and click on Export button to save the video file on your hard drive.

Part 5. FAQs about Camtasia
1. Can I use Camtasia for free?
You can download the free trial version of Camtasia and use it for a limited number of days. The free version has all the features unlocked, but the output video will have Camtasia watermark.
2. Is Camtasia good for video editing?
Camtasia is good for video editing if your video belongs to training and tutorial videos. There are templates and annotations available that are tailor-made to edit how-to videos and add interactivity for the viewers. However, for an all-rounder video editor, we recommend Filmora over Camtasia.
3. How do I trim a video in Camtasia?
Once your import the video and place it on the timeline, use green and red to select the part that you want to trim. Once the selection is done, click on Cut(scissor) icon. The portion will be cut, and you can paste it anywhere if required. Lastly, join the parts of the video on the timeline after trimming any part out.
4. Can I record my screen with Camtasia?
Yes, Camtasia allows you to record your screen, webcam, or both simultaneously. You can also capture system audio or record your own voiceover. This feature is useful for creating tutorials, demos, or presentations.
5. How do I export my videos from Camtasia?
Once you have finished editing your videos, you can export them in various formats, such as MP4, WMV, MOV, and AVI. Camtasia also allows you to customize the video settings, such as resolution, frame rate, and bitrate. You can also upload your videos directly to YouTube, Vimeo, or Screencast.com from Camtasia.
This Easy Hack Using Wondershare Filmora New Masking Feature Will Be a Great Addition to Your Next Horror Video Content
Wondershare Filmora’s main purpose is the empowerment of content creators. The latest updates to the program are one of the pieces of evidence.
Whether you’re a horror content creator or simply living the Halloween vibe 24/7, continue reading to know how to use its latest masking feature to create a cool shadow effect for your next mind-blowing social media video.
How to Use The Masking Effect
Wondershare Filmora’s latest Masking feature allows its users to select a specific clip that they can overlay on other parts of the video or other clips.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
Free Download For macOS 10.14 or later
The feature allows you to insert the mask in any shape, such as a rectangle, circle, or triangle. You can also import any shapes you like if you can’t find them in the presets library. You can also adjust the mask placement, width, height, and feather effect.
Without further ado, let’s see the detailed step-by-step guide for this effect.
a. Preparation
You will need at least three shots of the same frame to get the shadow effect to work. The first is the main video, the second is the shadow clip, and the last would be a clip portraying just a plain background.
Make sure that your camera stays at the same point and angle. You can use a tripod for assurance.
Take the first main video and don’t forget to mark the positioning of the object for the next take. Then, you can shoot the shadow clip following the marking of the object to match its position in the main clip.
Finally, shoot the final clip without the object on the frame.

b. Steps to add the shadow effect to your videos using Masking
Step 1: Place the main clip on the timeline and find the start of the segment that you want to use. Press M on the keyboard to set a marker.

Step 2: Place the shadow clip on top of the main clip on the timeline. Trim and adjust until the shadow clip ends right at the marker of the main clip.

Step 3: Move the play head to the start of the shadow clip. Trim the main clip right on that mark so both clips have the same start by clicking the scissor icon and deleting the unused part.

Step 4: Double-click the shadow clip. OpenSettings > Mask Section > Rectangle to apply the mask. Adjust the blur strength to smooth out the edge.

Step 5: Play the result to see if there’s any part you need to block out. When you find them, repeat steps 1 to 4 but with the background clip. Try to conceal all things you need to hide using the masks. Make sure that you get the timings right.

Step6 Trim the length of the masking clips to match the main clip by sliding the play head and clicking the Split button.
Adjust the audio and preview the effect before you save the result. You can also add extra features like slow motion for maximum effect.

Summary
It is so easy to use this shadow effect on your video using Wondershare Filmora. The handy masking feature also comes with additional keyframe control and easy composite adjustment.
Wondershare Filmora is also packed with other powerful new features. This includes Auto Beat Sync, Speed Ramping, Quick Split Mode, and the upgraded Denoise feature. Update today to add more quirk to your content.
This Article Will Focus on Understanding the Secret Tips in Wondershare Filmora that You Can Use to Edit Videos Faster and More Efficiently
Wondershare Filmora is a great video editing software with millions of users worldwide. It has many features that it provides to its users. However, there are some other features hidden up its sleeve.
This article will share some “secrets” of Wondershare Filmora features you may not know that they exist in Filmora. Scroll below to see the features that level up your editing skills.
Part 1. Shared Media Folder
You might have had the hassle of importing the same videos for a considerable time in a different project. It can become a problem for you. It may be fine if you have organized your videos from the start.
Shared Media Folder in Filmora, now called the Global Media Folder, can store video and audio that you’ve imported for future projects. So you don’t have to keep re-importing your media for future videos.

Moreover, when you have imported files into the Shared Media Folder, you can create new Sub-Folders. You can name these folders according to the types of media you are going to use.
Suppose you are a content creator and want to spice up your content with memes. You can create a meme folder to import recent memes into your videos.
Once you have imported them into the Wondershare Filmora’s Shared Media Folder, you can access them anytime. Doing so will allow you to save time and build a base for your future projects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2. Customize Proxy Files
Before understanding the custom proxy settings, let us know what proxy files are.
Proxy Files
Proxy files in Wondershare Filmora allow you to render and edit 4K and other higher-resolution videos easily, regardless of your computer’s processing power.
No one wants to compromise PC performance when editing videos. But if you are importing a video with a higher resolution than your PC, you can only play it sometimes. Other than that, your PC might get stuck and slow down.
If your PC has a built-in resolution of 1080p, but the video you are going to import is 2160p, you can encounter rendering and performance problems. But in the case of Wondershare Filmora Proxy files, you can smoothly edit your videos without any trouble.
How to Customize Proxy Files in Filmora
Although Wondershare Filmora automatically creates proxy files when it encounters resolutions more significant than the PC performance. But you can also set them to your preference.
And customize your proxy files takes some simple and easy steps. But first, follow the steps mentioned below.
Step1 Find the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the performance.
Step5 In the performance tab, scroll down till your see Proxy.
Step6 Here check the box that says, “Automatically create proxies when resolution higher than:”

Step7 Below you can see multiple options. In these options, select the resolution that you want.
Step8 You can also click on the box below to automatically delete the proxies when you close your project.
Now, whenever you encounter a resolution of a higher video than the one you selected, Wondershare Filmora will do its magic.
Part 3. Delete Project Render Cache
Another hack you can use to save space on your hard drive is Deleting the Render cache. But before we do that, let us understand what Render cache is!
What is Render Cache?
Rendering can be a giant leap to give you a smooth performance experience. However, when you import your videos into the timeline, you can always render to have an uninterrupted playback experience.
Doing so will allow you to work in your zone quickly and efficiently. You can do a manual rendering before you begin the editing process. Or you can also opt to choose automatic rendering. In the automatic rendering option, you can continue your editing process. In the meantime, your timeline will be rendered.
How to Delete Render Cache in Filmora
To save up storage space on your computer, you can delete your render cache by following the steps.
Step1 Click on files in the top left corner of the Wondershare Filmora home interface.
Step2 Go to Preferences.
Step3 A window will pop up and go to Performance.
Step4 In the performance tab, scroll down below to the Preview Render.
Step5 Check the box saying, “Automatically delete render files when a project is closed.”

Step6 Click on OK to save your changes.
Now, whenever you close your project, your render cache will be deleted and would have given you extra space on your computer.
Part 4. Remove Split Button on Playhead
In some instances, when you are moving the playhead on the timelines, it can distract you from doing your editing. Or even more, you can mistakenly click on the Split button to split the clips you don’t want them to.
Well, no worries at all! Wondershare Filmora takes care of that for you. You can hide or remove the Split button on the playhead. It only takes a few simple and easy steps. Follow the steps mentioned below to remove the Split button:
Step1 You will notice the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the editing
Step5 In the editing tab, scroll down till your see the Split button.

Step6 Check the box. Then, click OK to save your changes.
Doing so would have removed the Split button from your playhead. So now you can edit your videos without any distractions.
Part 5. Copy and Paste Effects
Copy and paste are one of the oldest tricks in editing procedures. Wondershare Filmora comes with a range of commands and features that allow you to save time and be reliable.
Suppose you want to add an effect to a video clip in the timeline. Then, after adding the effect to your video, make custom changes to make it look more closely to the style you want. You can now use the copy-and-paste function to add the same effect to another clip. That helps you save a lot of time from tedious and time-consuming work.
How to Copy and Paste Effects
While editing, you will need to ensure that your editing process is as clean as possible and that you have all the time on hand.
But there is a solution! You can easily copy and paste the effects you placed on one video clip to another. Just follow the steps mentioned, and you will be good to go:
Step1 Right-click on the video to you added the effects too.
Step2 A drop-down column will pop up.
Step3 In the options below, you will notice an option called “Copy Effects.”
Step4 Click on the “Copy Effects” option.
Step5 Now move the playhead to the video clip on which you want to paste the effects.
Step6 Right-click on the video that you want to place the effect on.
Step7 In the pop-up column, select the Paste Effect
Step8 It adjusts the video clip according to the changes of the prior one.
You can save editing time by simply copying and pasting video effects.

Part 6. Timeline Snap
You might have added multiple videos in the same timeline track. If you removed the video ahead of the video clip, you have to close the gap in between.
So, arranging and moving clips in the timeline are hectic and time-consuming. However, that is the case without timeline snapping.
How to Apply Timeline Snap in Filmora
Timeline snapping will allow you to arrange video clips side by side without any breaks and cut-offs. Also, it will enable you to place it precisely above other video and audio gaps in the timeline.
In most cases, Timeline snapping is enabled from the start. But if you are encountering some problems managing your videos. Or if you want to remove the Timeline snap feature. Follow the steps mentioned below:
Step1 Right-click on the Timeline.
Step2 A pop will open up, giving you multiple options.
Step3 Click on timeline Snapping to either enable it or disable it.

Now you can easily enable and disable timeline snapping according to your choice!
Part 7. Color Code Video Clips
When editing footage from multiple cameras, you might want to organize which media is from which source in the timeline. You can do this by color coding your clips.
Steps to Color Code Your Videos
Color coding allows you to edit all the clips marked with a particular color to be selected simultaneously without selecting them manually in the timeline.
To color code a video, follow the steps as mentioned:
Step1 Select the clips you want to color code, right-click, and choose from the available colors.
Step2 Once you’ve color coded your clips, you can right-click on the clip again and choose to select all clips from the color mark option.
Step3 And all the clips marked with that color will be selected.

Part 8. Group Clips Together
Now in an editing timeline, you might encounter a situation where you want to arrange a video clip with specific audio. Again, it allows you to stay organized and save up a lot of time.
Grouping clips together can also be helpful when you want to edit multiple clips in the timeline but want to maintain a particular order. The group will remain in its place and allow you to edit your other video clips quickly.
Stepwise Guide to Grouping the Clips in Filmora
You can group video and audio clips in straightforward steps. Just follow the actions ahead, and you will be good to go:
Step1 Hold Left-click and drag across the clips that you want to select.
Step2 When you are done, Right-click on the clip to open the options tab.
Step3 Scroll down, and you will see a “” option.
Step4 Select Group, and that’s done.

Your whole group will be selected whenever you select a video clip or an audio clip.
Part 9. Pan and Zoom Shortcut
Editing shortcuts are excellent. They allow you to save up a lot of time. Some people prefer to use a mouse only to edit their videos, but professionals always use a keyboard.
But there are some other shortcuts too! In these shortcuts, you would not necessarily need a keyboard; only a mouse will work and give a good outcome.
You might have seen those videos in which a specific screen ratio moves over a picture. Or, in some cases when you have to pan and zoom to create a flow effect.
Instead of manually adjusting the ratio of your videos and photos, Pan and Zoom shortcuts will allow you to use multiple features. These features allow you to select where your video or photo will start, zoom, and end.
These shortcuts are so easy to apply. Just go through the steps below, and you will accomplish the following:
Step1 Right-click on a photo or a video clip.
Step2 Go to the crop and zoom tab above the timeline.
Step3 In the window that opens up, you will see a pan and zoom option in the top left corner. Click on it.
Step4 And on the bottom right corner of the window, you can see the pan and zoom shortcuts available.
Step5 Please select any of them you want and then click on OK.

Part 10. New Feature Request
One of the significant features of Wondershare Filmora that sets it among the best is its capability to listen to the users. When you have been using Wondershare Filmora for a long time, there will come a time when you wish for a feature. You can also do so in a few simple steps. Just follow the steps mentioned:
Step1 Multiple options are available on the top left corner of the Wondershare Filmora home interface. Click on help.
Step2 A drop-down box will open up.
Step3 In the options offered to you, select suggest a feature.

Step4 It automatically directs you to your default browser, where you can see the multiple feature requests.
Step5 You can vote for a feature you want in the next update.
Step6 Or you can also create a request for another particular feature.

Summing Up
Wondershare Filmora is the best in the business regarding editing your videos. It has such creative and easy-to-use software that even a beginner efficiently edits videos.
There are a lot of features that Wondershare Filmora provides. But now, with these secret and hidden tips, you can edit your videos more creatively.
Free Download For macOS 10.14 or later
Part 2. Customize Proxy Files
Before understanding the custom proxy settings, let us know what proxy files are.
Proxy Files
Proxy files in Wondershare Filmora allow you to render and edit 4K and other higher-resolution videos easily, regardless of your computer’s processing power.
No one wants to compromise PC performance when editing videos. But if you are importing a video with a higher resolution than your PC, you can only play it sometimes. Other than that, your PC might get stuck and slow down.
If your PC has a built-in resolution of 1080p, but the video you are going to import is 2160p, you can encounter rendering and performance problems. But in the case of Wondershare Filmora Proxy files, you can smoothly edit your videos without any trouble.
How to Customize Proxy Files in Filmora
Although Wondershare Filmora automatically creates proxy files when it encounters resolutions more significant than the PC performance. But you can also set them to your preference.
And customize your proxy files takes some simple and easy steps. But first, follow the steps mentioned below.
Step1 Find the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the performance.
Step5 In the performance tab, scroll down till your see Proxy.
Step6 Here check the box that says, “Automatically create proxies when resolution higher than:”

Step7 Below you can see multiple options. In these options, select the resolution that you want.
Step8 You can also click on the box below to automatically delete the proxies when you close your project.
Now, whenever you encounter a resolution of a higher video than the one you selected, Wondershare Filmora will do its magic.
Part 3. Delete Project Render Cache
Another hack you can use to save space on your hard drive is Deleting the Render cache. But before we do that, let us understand what Render cache is!
What is Render Cache?
Rendering can be a giant leap to give you a smooth performance experience. However, when you import your videos into the timeline, you can always render to have an uninterrupted playback experience.
Doing so will allow you to work in your zone quickly and efficiently. You can do a manual rendering before you begin the editing process. Or you can also opt to choose automatic rendering. In the automatic rendering option, you can continue your editing process. In the meantime, your timeline will be rendered.
How to Delete Render Cache in Filmora
To save up storage space on your computer, you can delete your render cache by following the steps.
Step1 Click on files in the top left corner of the Wondershare Filmora home interface.
Step2 Go to Preferences.
Step3 A window will pop up and go to Performance.
Step4 In the performance tab, scroll down below to the Preview Render.
Step5 Check the box saying, “Automatically delete render files when a project is closed.”

Step6 Click on OK to save your changes.
Now, whenever you close your project, your render cache will be deleted and would have given you extra space on your computer.
Part 4. Remove Split Button on Playhead
In some instances, when you are moving the playhead on the timelines, it can distract you from doing your editing. Or even more, you can mistakenly click on the Split button to split the clips you don’t want them to.
Well, no worries at all! Wondershare Filmora takes care of that for you. You can hide or remove the Split button on the playhead. It only takes a few simple and easy steps. Follow the steps mentioned below to remove the Split button:
Step1 You will notice the File option on the top left corner of the Wonderhsare Filmora home interface.
Step2 Click on Files and go to Preferences.
Step3 A window will pop up, and here you can see multiple options.
Step4 Go to the editing
Step5 In the editing tab, scroll down till your see the Split button.

Step6 Check the box. Then, click OK to save your changes.
Doing so would have removed the Split button from your playhead. So now you can edit your videos without any distractions.
Part 5. Copy and Paste Effects
Copy and paste are one of the oldest tricks in editing procedures. Wondershare Filmora comes with a range of commands and features that allow you to save time and be reliable.
Suppose you want to add an effect to a video clip in the timeline. Then, after adding the effect to your video, make custom changes to make it look more closely to the style you want. You can now use the copy-and-paste function to add the same effect to another clip. That helps you save a lot of time from tedious and time-consuming work.
How to Copy and Paste Effects
While editing, you will need to ensure that your editing process is as clean as possible and that you have all the time on hand.
But there is a solution! You can easily copy and paste the effects you placed on one video clip to another. Just follow the steps mentioned, and you will be good to go:
Step1 Right-click on the video to you added the effects too.
Step2 A drop-down column will pop up.
Step3 In the options below, you will notice an option called “Copy Effects.”
Step4 Click on the “Copy Effects” option.
Step5 Now move the playhead to the video clip on which you want to paste the effects.
Step6 Right-click on the video that you want to place the effect on.
Step7 In the pop-up column, select the Paste Effect
Step8 It adjusts the video clip according to the changes of the prior one.
You can save editing time by simply copying and pasting video effects.

Part 6. Timeline Snap
You might have added multiple videos in the same timeline track. If you removed the video ahead of the video clip, you have to close the gap in between.
So, arranging and moving clips in the timeline are hectic and time-consuming. However, that is the case without timeline snapping.
How to Apply Timeline Snap in Filmora
Timeline snapping will allow you to arrange video clips side by side without any breaks and cut-offs. Also, it will enable you to place it precisely above other video and audio gaps in the timeline.
In most cases, Timeline snapping is enabled from the start. But if you are encountering some problems managing your videos. Or if you want to remove the Timeline snap feature. Follow the steps mentioned below:
Step1 Right-click on the Timeline.
Step2 A pop will open up, giving you multiple options.
Step3 Click on timeline Snapping to either enable it or disable it.

Now you can easily enable and disable timeline snapping according to your choice!
Part 7. Color Code Video Clips
When editing footage from multiple cameras, you might want to organize which media is from which source in the timeline. You can do this by color coding your clips.
Steps to Color Code Your Videos
Color coding allows you to edit all the clips marked with a particular color to be selected simultaneously without selecting them manually in the timeline.
To color code a video, follow the steps as mentioned:
Step1 Select the clips you want to color code, right-click, and choose from the available colors.
Step2 Once you’ve color coded your clips, you can right-click on the clip again and choose to select all clips from the color mark option.
Step3 And all the clips marked with that color will be selected.

Part 8. Group Clips Together
Now in an editing timeline, you might encounter a situation where you want to arrange a video clip with specific audio. Again, it allows you to stay organized and save up a lot of time.
Grouping clips together can also be helpful when you want to edit multiple clips in the timeline but want to maintain a particular order. The group will remain in its place and allow you to edit your other video clips quickly.
Stepwise Guide to Grouping the Clips in Filmora
You can group video and audio clips in straightforward steps. Just follow the actions ahead, and you will be good to go:
Step1 Hold Left-click and drag across the clips that you want to select.
Step2 When you are done, Right-click on the clip to open the options tab.
Step3 Scroll down, and you will see a “” option.
Step4 Select Group, and that’s done.

Your whole group will be selected whenever you select a video clip or an audio clip.
Part 9. Pan and Zoom Shortcut
Editing shortcuts are excellent. They allow you to save up a lot of time. Some people prefer to use a mouse only to edit their videos, but professionals always use a keyboard.
But there are some other shortcuts too! In these shortcuts, you would not necessarily need a keyboard; only a mouse will work and give a good outcome.
You might have seen those videos in which a specific screen ratio moves over a picture. Or, in some cases when you have to pan and zoom to create a flow effect.
Instead of manually adjusting the ratio of your videos and photos, Pan and Zoom shortcuts will allow you to use multiple features. These features allow you to select where your video or photo will start, zoom, and end.
These shortcuts are so easy to apply. Just go through the steps below, and you will accomplish the following:
Step1 Right-click on a photo or a video clip.
Step2 Go to the crop and zoom tab above the timeline.
Step3 In the window that opens up, you will see a pan and zoom option in the top left corner. Click on it.
Step4 And on the bottom right corner of the window, you can see the pan and zoom shortcuts available.
Step5 Please select any of them you want and then click on OK.

Part 10. New Feature Request
One of the significant features of Wondershare Filmora that sets it among the best is its capability to listen to the users. When you have been using Wondershare Filmora for a long time, there will come a time when you wish for a feature. You can also do so in a few simple steps. Just follow the steps mentioned:
Step1 Multiple options are available on the top left corner of the Wondershare Filmora home interface. Click on help.
Step2 A drop-down box will open up.
Step3 In the options offered to you, select suggest a feature.

Step4 It automatically directs you to your default browser, where you can see the multiple feature requests.
Step5 You can vote for a feature you want in the next update.
Step6 Or you can also create a request for another particular feature.

Summing Up
Wondershare Filmora is the best in the business regarding editing your videos. It has such creative and easy-to-use software that even a beginner efficiently edits videos.
There are a lot of features that Wondershare Filmora provides. But now, with these secret and hidden tips, you can edit your videos more creatively.
Also read:
- How to Do Perfect Match Paint 100 the Simple Way for 2024
- New In 2024, How to Create Video Contents That Convert Sales
- New 2024 Approved Little Known Ways of Adding Emojis to Photos on iPhone & Android
- Updated In 2024, How to Add a Slideshow in PowerPoint
- Updated 2024 Approved Every Compositor Should Know The Trick of Color Match in After Effects
- New 2024 Approved What You Should Know About Speech-to-Text Technology
- In 2024, Looking for the Best Quiz-Making Tools? Read Our Full Review to Find Out the 10 Best Video Quiz Makers Available
- How to Create Intro with Legend Intro Maker
- New You Have to Get It Right when It Comes to Cinematic Grading. We Highlight the Most Common Mistakes to Avoid While Focusing on Various Tips to Apply in the Process
- Do You Know How to Zoom on Facebook Livestream Videos? Through This Article, You Will Find Multiple Ways and Detailed Steps to Zoom in on the Facebook Livestream Videos
- Do You Want to Know How to Import or Adjust Clips in Wondershare Filmora? Dont Worry because Importing or Adjusting Video Clips in This Tool Is Pretty Easy for 2024
- How To Add Motion Blur On CapCut? (IPhone & Android) for 2024
- New Looking for a Free and Open Source Video Editor with Cross-Platform Support? Kdenlive Video Editor Is Great but Is It the Best? Find Out From Our Complete Kdenlive Review
- New Fast and Easy Method to Match Color in Photoshop
- How to Make Censor Effects with Filmora for 2024
- In 2024, Many People Choose Video Editing or Post-Editing as Their Career in These Days. Is This a Good Choice? How to Start a Video Editing Career? This Article Will Tell You the Complete Details
- Updated 2024 Approved Best iOS Slow Motion Apps To Work With
- How To Do Vivo V30 Lite 5G Screen Sharing | Dr.fone
- CatchEmAll Celebrate National Pokémon Day with Virtual Location On Honor X8b | Dr.fone
- In 2024, Easy Ways to Manage Your Meizu 21 Location Settings | Dr.fone
- Different Methods for Resetting Vivo V29 Pro Phones with Screen Locked and Not | Dr.fone
- In 2024, Forgot iPhone Passcode Again? Unlock iPhone 11 Pro Max Without Passcode Now | Dr.fone
- Prevent Cross-Site Tracking on Tecno Pova 5 Pro and Browser | Dr.fone
- How to Reset Apple iPhone 15 to Factory Settings? | Dr.fone
- 3 Ways to Fake GPS Without Root On Vivo X100 Pro | Dr.fone
- Updated How Add Emojis/Stickers to Videos on PC/Mac/Mobile/Online
- In 2024, 5 Ways to Track Motorola Moto G84 5G without App | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Vivo Y100i | Dr.fone
- Title: 2024 Approved Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/2024-approved-looking-for-exciting-methods-to-create-alluring-gifs-worthy-of-making-a-mass-appeal-heres-all-about-gif-design-you-will-ever-want-to-know-and-/
- License: This work is licensed under CC BY-NC-SA 4.0.














