:max_bytes(150000):strip_icc():format(webp)/how-to-set-up-speech-to-text-on-android-0-928c48ab121248f9aa543a136d971f9a.jpg)
2024 Approved The Only Guide Youll Ever Need to Learn GIF Design

The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
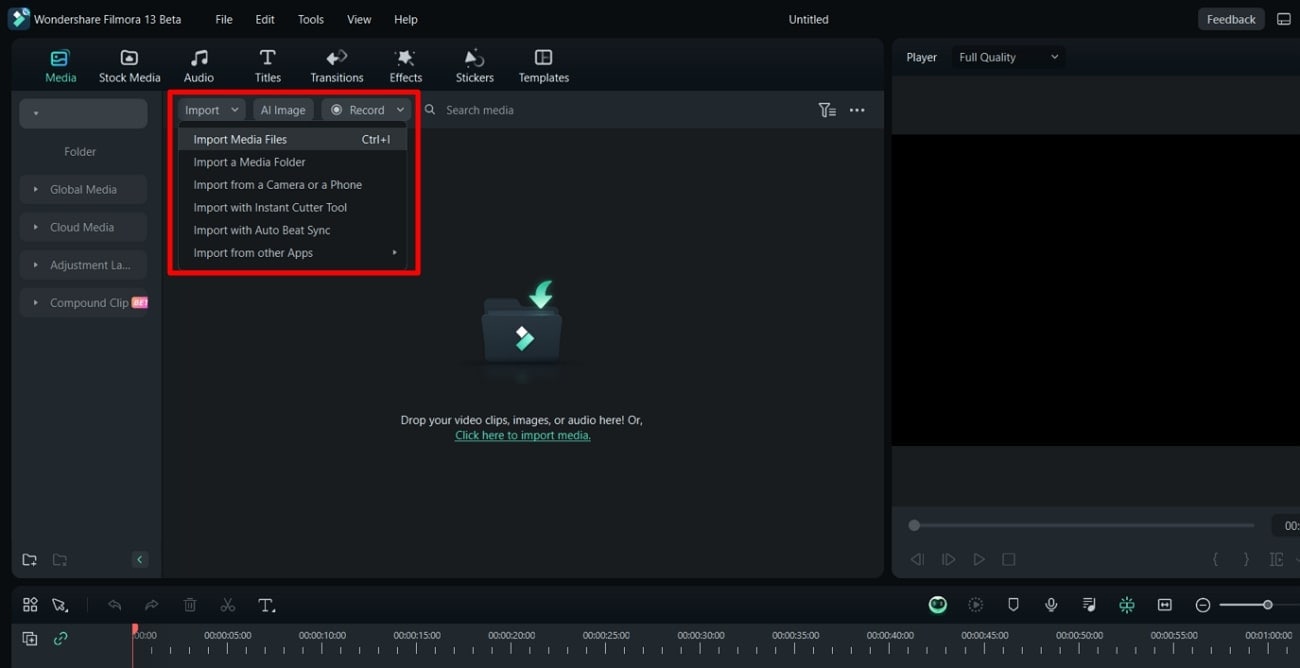
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
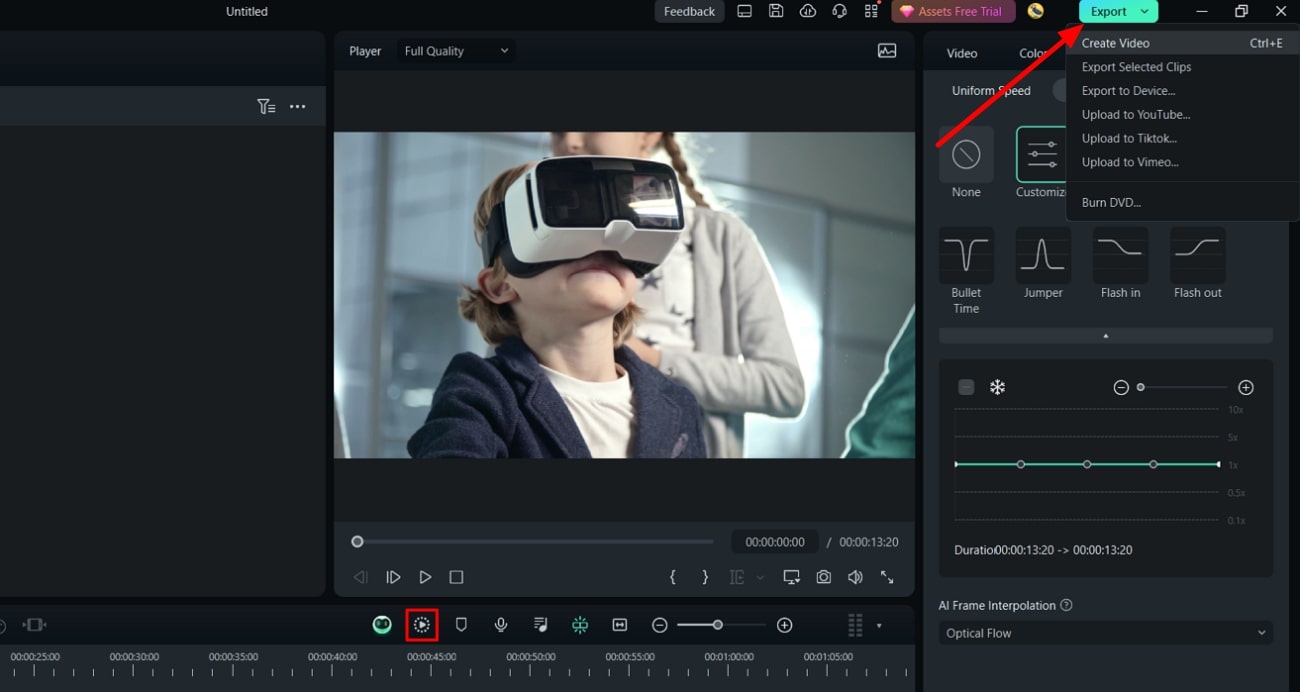
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
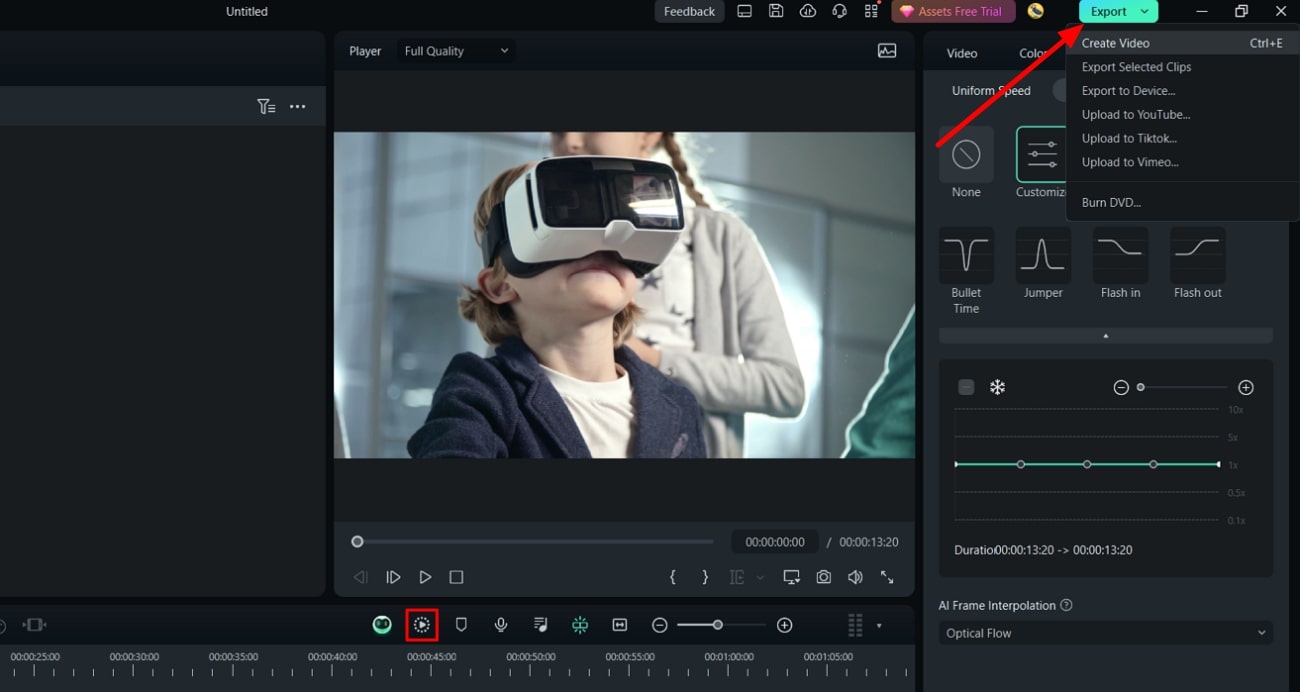
How to Get Motion Blur in Roblox?
Game lovers always look for unique ways to make their gaming experience enjoyable. One of the common ways to make the gameplays look cinematic and realistic is by adding the motion blur effect. This effect can make a huge difference in your gameplay by adding a sense of speed. However, if you are a beginner, you may not be aware of how to apply the motion blur effect appropriately.
If you love playing games on Roblox and want to add a motion blur effect efficiently, you are at the right place. In this article, we will guide you on how to get motion blur in Roblox accurately. Thus, keep reading the instructions mentioned in this guide carefully to avoid any chances of mistakes.

Part 1: What is Roblox?
Roblox is an online gaming platform that enables you to play a wide range of games in a secure environment. It was launched in 2006 and acted as a virtual universe that provides various genres of games to players. These games are known as “Experiences,” having different avatars, adventures, obstacles, and goals.
In recent years, Roblox gained immense popularity as over 52 million people play games on Roblox each day. The reports have shown that teenagers, especially of the age between 12 to 16 years old, are highly engaged on this online platform. However, recent reports suggest that even adults aged from 17 to 24 years are now also becoming interested in Roblox games.
Some of the popular Roblox games are MeepCity, Royale High, Adopt Me, Blox Fruits, Murder Mystery 2, etc. As Roblox is a free gaming platform, you can easily play games free of cost. However, you can still make purchases within each game to buy accessories, upgrades, and clothing to make your gaming experience more memorable. Moreover, you can also use this platform to make connections with other people to create a global community.

Part 2: How to Get Motion Blur in Roblox?
Are you curious to know how to use motion blur in Roblox? In this section, we will address how you can apply the motion blur effect while playing Roblox games efficiently.
Step1 First, download and launch the “Reshade Me ” software on your device. Make sure to download and install the 5.5.2 version of this software. Once done, search for the Roblox Player on your PC. Right-click on it and choose “Open File Location.”

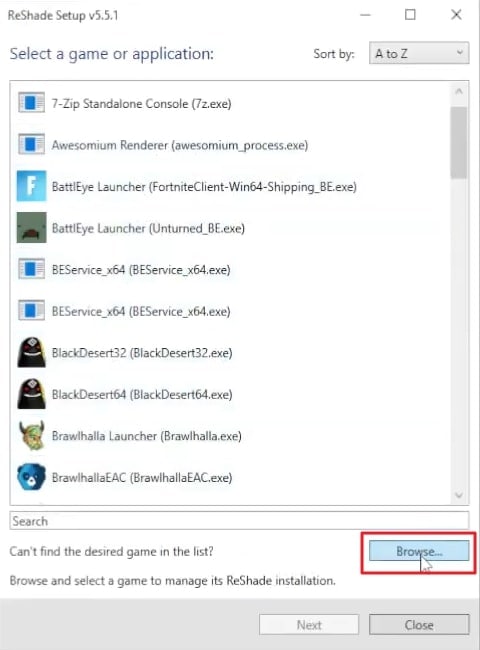
Step2 Now copy the file location of Roblox to proceed further. Once done, go back to Reshade Me and hit the “Browse” button. Afterward, paste the file location of Roblox above the “New Folder” space. Press the “Enter” button, which will display the Roblox Player.

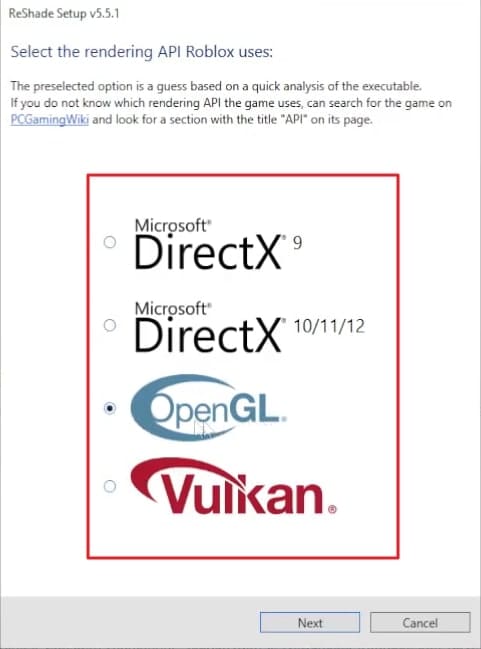
Step3 Now choose the Roblox Player and click on the “Open” button. Now click on the “Next” button that will open the “rendering API Roblox uses” window. You can select either OpenGL or DirectX. Once done, tap on the “Next” button and then on the “Modify” option.

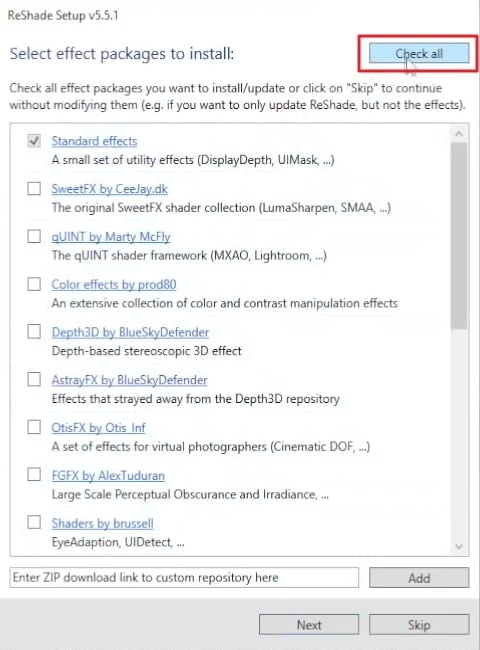
Step4 To proceed further, tap on the “Skip” button and then tap on the “Uncheck All” button. Once done, click on the “Check All” button. Once each and every option is selected, click on the “Next” button. Once you have successfully installed the Reshade Me software, open the Roblox Player.

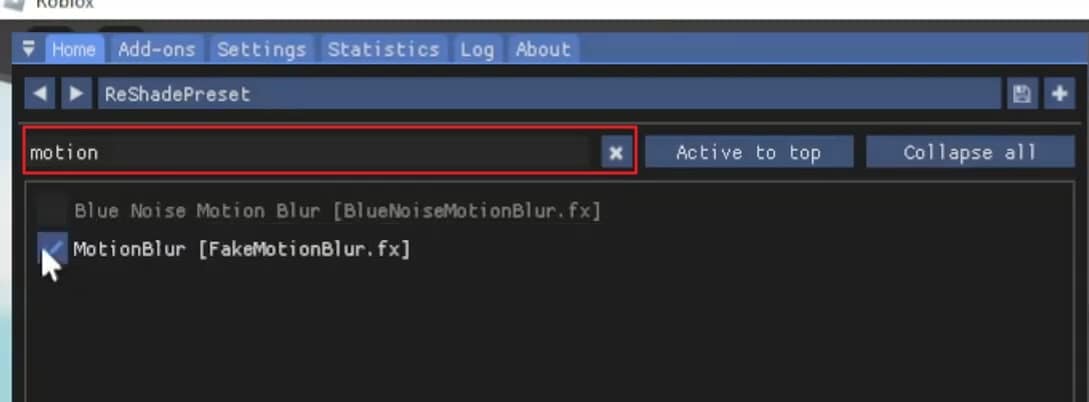
Step5 Now open any game on Roblox and press the “Home” button. On the search bar, type motion blur to find and select it. Now you can play your game while applying the motion blur effect.

Bonus Tips – How to Add Motion Blur to Your Roblox Gaming Video
If you are finding the above instructions for adding the motion blur effect difficult or lengthy, we will provide you with the best alternative. If you want to use a simpler yet more efficient tool to add a motion blur effect in your Roblox games, Wondershare Filmora is the most suitable option. It is a popular video editing software that enables you to modify your videos using its various distinct features.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Apart from performing basic editing such as trimming, merging, cropping, and resizing, you can also get benefit from its advanced options. Using this professional and complete software, you can get rid of any major and minor flaws in your videos within seconds. It supports 4K and HD videos and does not harm their quality during the editing process. Furthermore, it has a friendly user interface that allows you to perform video editing without any complications.
Key Features of Filmora
- Filmora provides more than 900 diverse effects that you can apply to your videos to unleash your creativity. In its library, you can find every kind of effect that can easily match the genre of your videos.
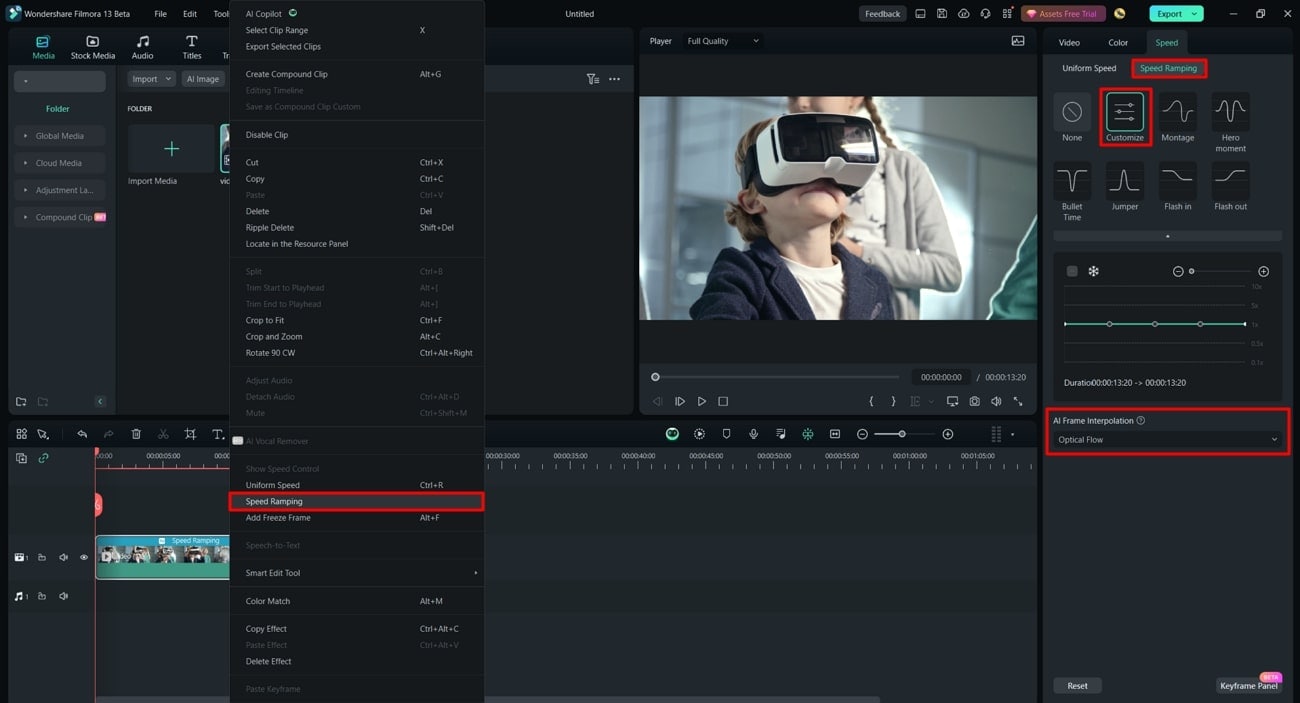
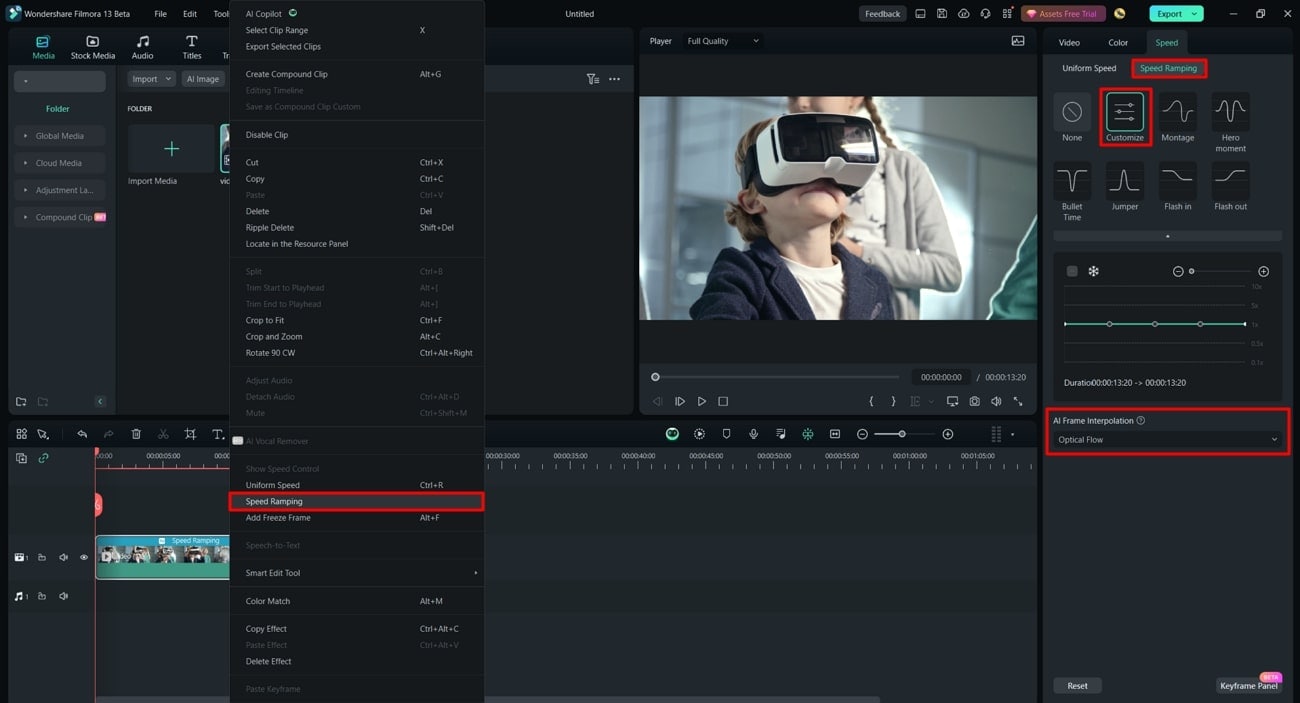
- By using its Speed Ramping feature, you can adjust the speed of your video according to your choice. You can either speed up your videos or make a precise slow mo efficiently.
- To match your audio with your video flawlessly, you can utilize its “Auto Synchronization” feature. Thus, your embedded audio clip with your video will sound more clear to you using this feature.
- Filmora offers a screen recorder that can help you to capture your gameplays, online meetings, or product demos in high quality.
How to Add Motion Blur in Roblox Using Filmora
If you want to add motion blur in Roblox recorded gameplay videos, then follow the instructions that are described below for your ease:
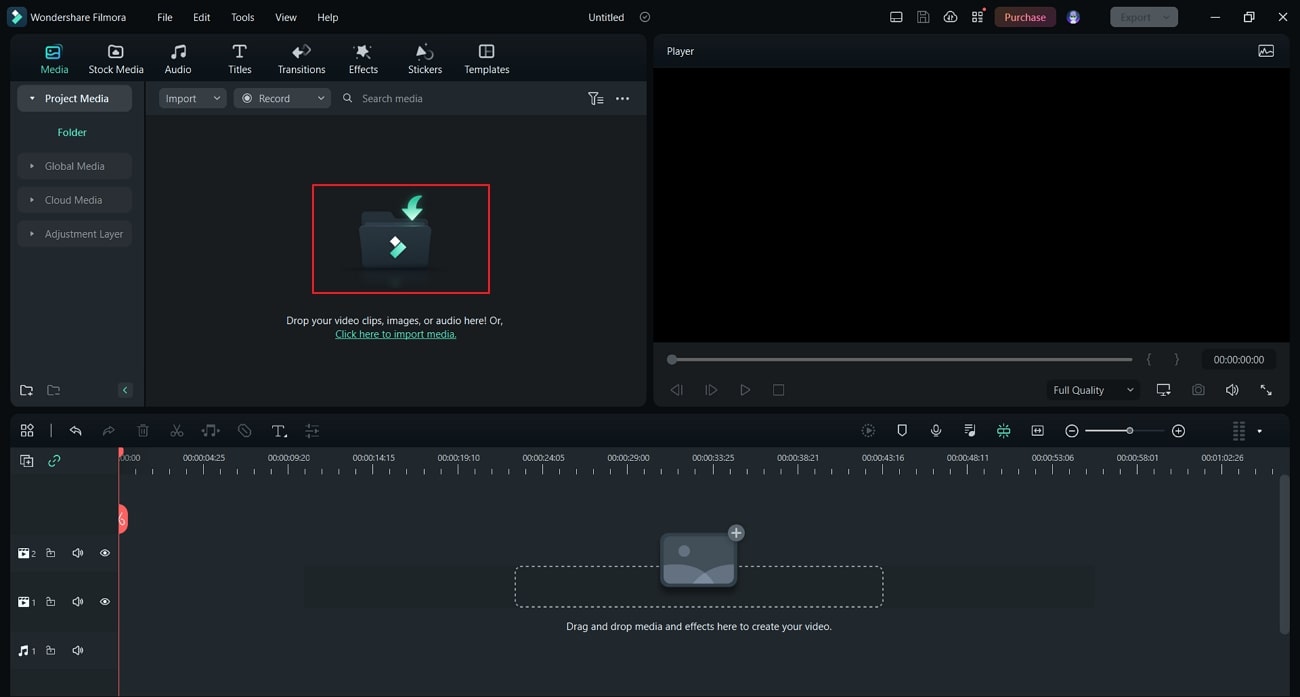
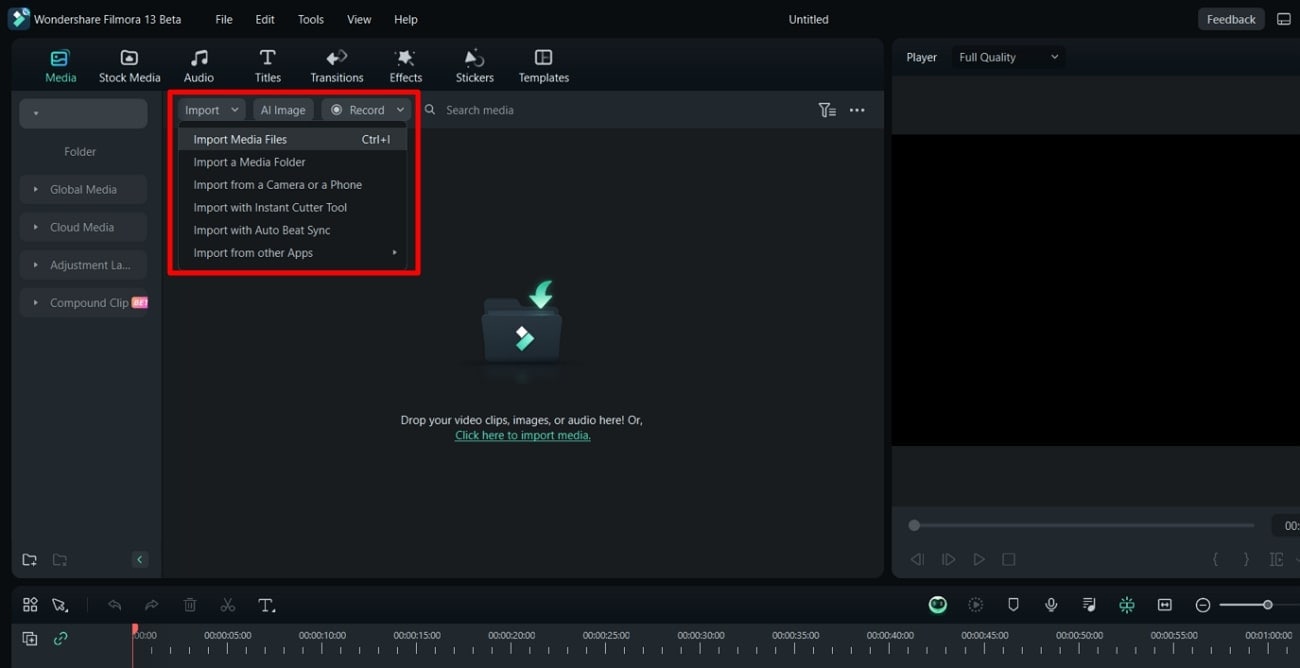
Step1 Import Roblox Gameplay Video
Once you have launched the Filmora software on your PC/Mac, click on the “New Project” option to proceed with the editor. To move further, hit the “Import” icon and upload your recorded Roblox game on the project media.

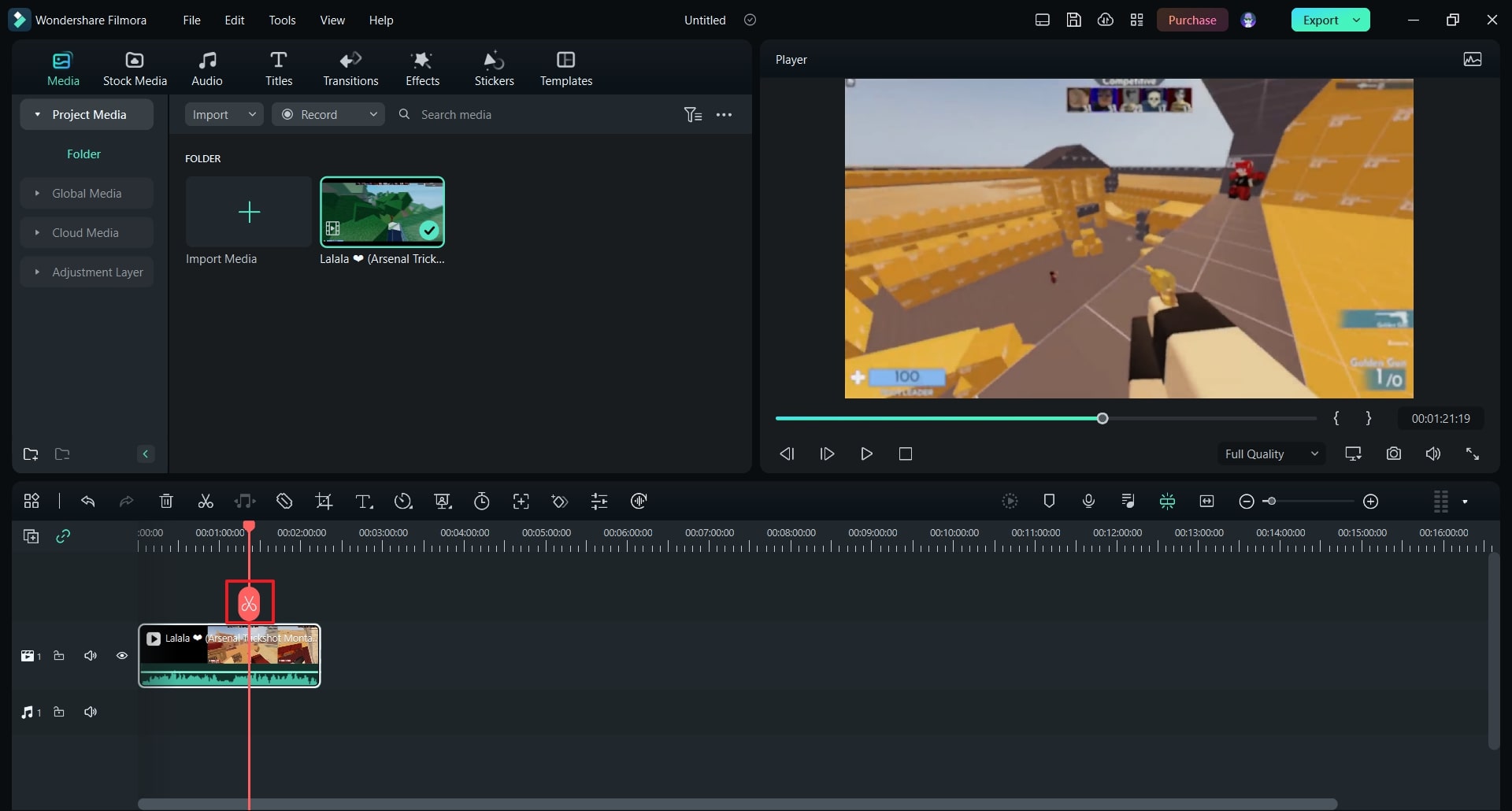
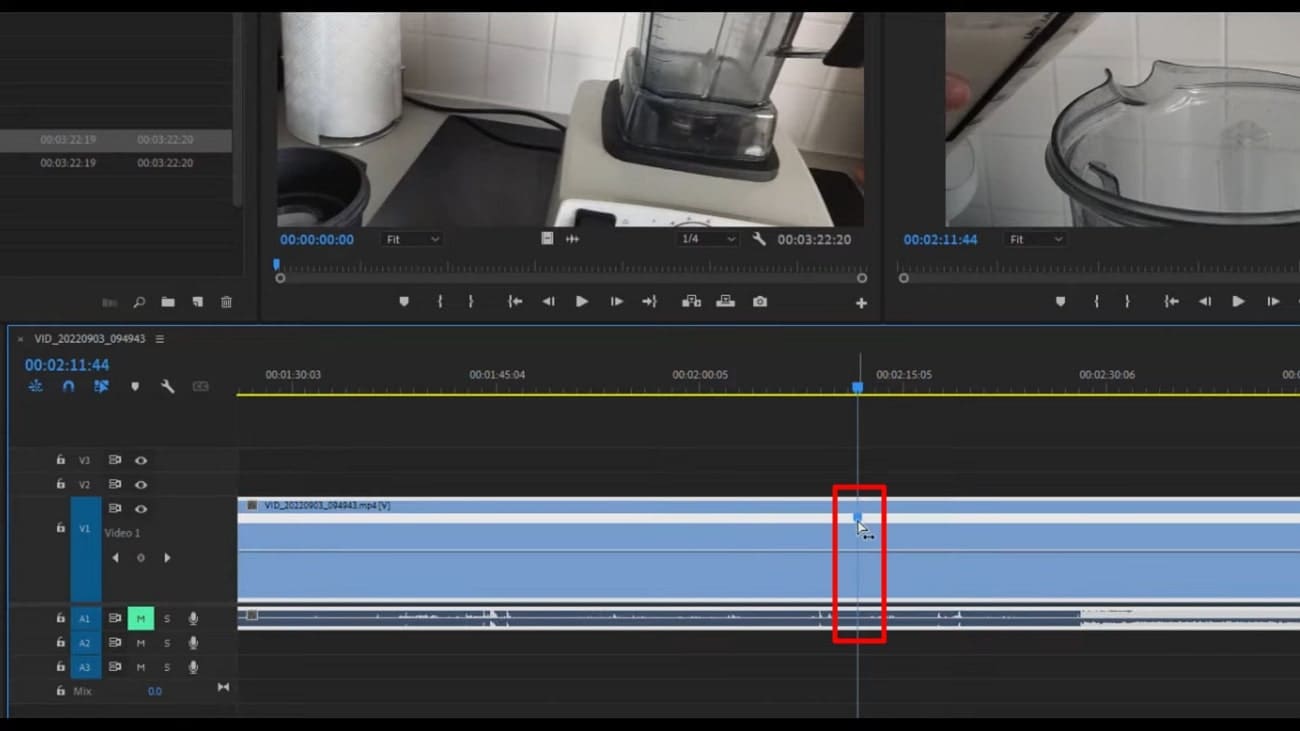
Step2 Split the Video on Timeline
Now drag and drop the uploaded video on the timeline of this tool. Once you are done with it, move the play head to the position where you want to add the motion blur effect. Navigate to the “Scissors” icon and split the Roblox gameplay video.

Step3 Search for the Desired Blur Effect
Locate the “Effects” tab from above and click on “Video Effects” from the left side. On the search bar, type “Blur” and select the preferred blur effect from the results. Drag the chosen effect to the timeline to proceed.

Step4 Apply a Transition
To make the final output of your Roblox gameplay video look smooth and neat, go to the “Transitions” tab. From there, select the “Dissolve” transition and apply it to the timeline. Afterward, you can click on the “Export” button to save or share your customized video.

Conclusion
Roblox games are highly popular among teenagers and youngsters. If you want to make the experience of playing Roblox games more enjoyable and realistic, you can apply the motion blur effect. This article has helped you as it has listed all the necessary instructions for Roblox motion blur if you were unaware of this special effect before. Moreover, you can also try the Wondershare Filmora tool to add a motion blur effect on Roblox gameplay videos effortlessly.
Free Download For macOS 10.14 or later
Apart from performing basic editing such as trimming, merging, cropping, and resizing, you can also get benefit from its advanced options. Using this professional and complete software, you can get rid of any major and minor flaws in your videos within seconds. It supports 4K and HD videos and does not harm their quality during the editing process. Furthermore, it has a friendly user interface that allows you to perform video editing without any complications.
Key Features of Filmora
- Filmora provides more than 900 diverse effects that you can apply to your videos to unleash your creativity. In its library, you can find every kind of effect that can easily match the genre of your videos.
- By using its Speed Ramping feature, you can adjust the speed of your video according to your choice. You can either speed up your videos or make a precise slow mo efficiently.
- To match your audio with your video flawlessly, you can utilize its “Auto Synchronization” feature. Thus, your embedded audio clip with your video will sound more clear to you using this feature.
- Filmora offers a screen recorder that can help you to capture your gameplays, online meetings, or product demos in high quality.
How to Add Motion Blur in Roblox Using Filmora
If you want to add motion blur in Roblox recorded gameplay videos, then follow the instructions that are described below for your ease:
Step1 Import Roblox Gameplay Video
Once you have launched the Filmora software on your PC/Mac, click on the “New Project” option to proceed with the editor. To move further, hit the “Import” icon and upload your recorded Roblox game on the project media.

Step2 Split the Video on Timeline
Now drag and drop the uploaded video on the timeline of this tool. Once you are done with it, move the play head to the position where you want to add the motion blur effect. Navigate to the “Scissors” icon and split the Roblox gameplay video.

Step3 Search for the Desired Blur Effect
Locate the “Effects” tab from above and click on “Video Effects” from the left side. On the search bar, type “Blur” and select the preferred blur effect from the results. Drag the chosen effect to the timeline to proceed.

Step4 Apply a Transition
To make the final output of your Roblox gameplay video look smooth and neat, go to the “Transitions” tab. From there, select the “Dissolve” transition and apply it to the timeline. Afterward, you can click on the “Export” button to save or share your customized video.

Conclusion
Roblox games are highly popular among teenagers and youngsters. If you want to make the experience of playing Roblox games more enjoyable and realistic, you can apply the motion blur effect. This article has helped you as it has listed all the necessary instructions for Roblox motion blur if you were unaware of this special effect before. Moreover, you can also try the Wondershare Filmora tool to add a motion blur effect on Roblox gameplay videos effortlessly.
Knowing All Ways To Slow Down Video With Adobe Premiere Pro
Play with time and craft an epic action sequence in videos. Speed ramping is a technique that video editors use for this purpose. You might be thinking that it’s a simple slow-motion effect, but it’s slightly different. In reality, speed ramping is the process of ensuring a smoother transition in speed of scenes. Countless movies and sports videos use slow and fast motion for several reasons.
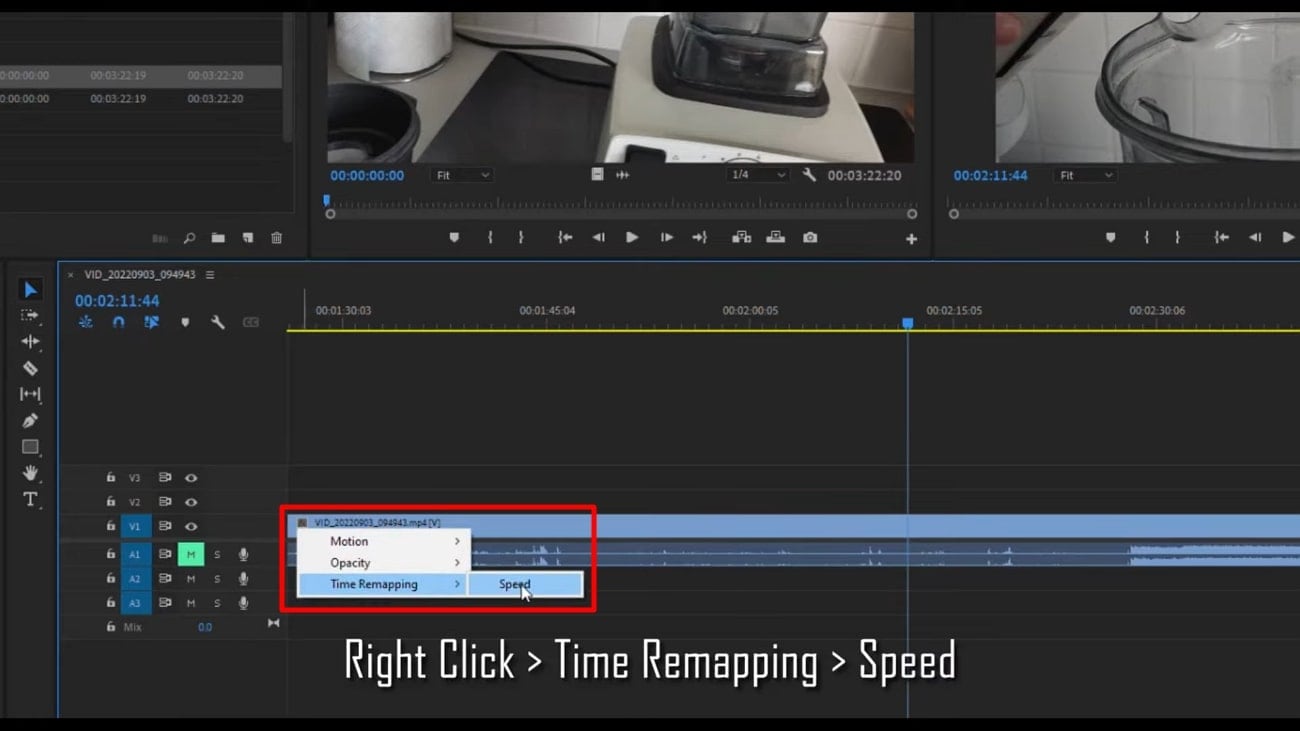
Premiere Pro Slow Motion allows creative expression in videos. To do so, editors rely on Adobe Premiere Pro software for well-crafted videos. Careful editing is required to maintain continuity and cohesiveness in clips through motion Adobe. This article will guide you on how to use slow motion on Adobe Premiere. Explore this feature and all the necessary details for a polished video outlook.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

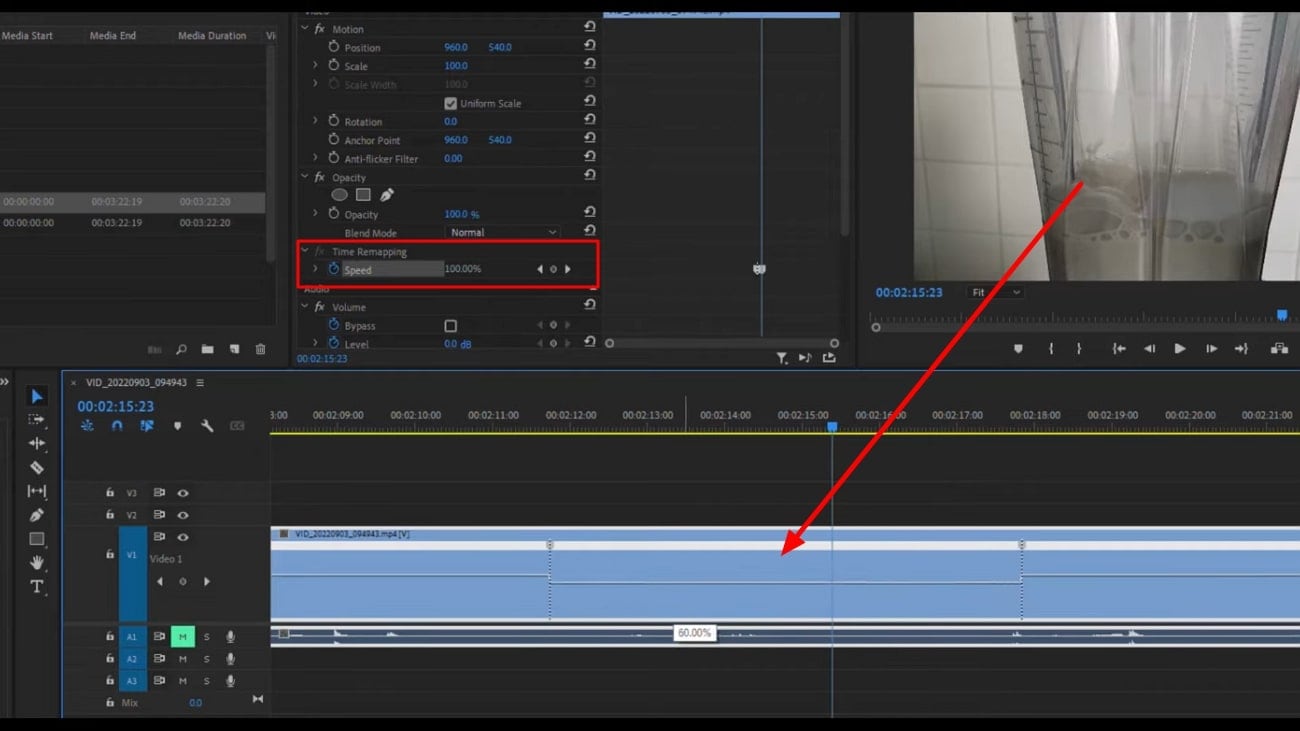
Part 1: Explaining the Slow-Motion Feature of Adobe Premiere Pro
Adobe Premiere Pro is a video editing software part of Adobe Creative Suite. Professional editors and beginners both use this tool to make their content creative. Whether you are reworking a previous art piece or a new project, it can alter colors for good. You can insert background music, animations, and other forms of multimedia using Adobe.
Among its limitless features is a speed-ramping or slow-motion function. To unlock Adobe Premiere slow-motion in detail, you can head into the below details:
- Using this option, you can adjust the speed of the video as required. For instance, if you set it to 50%, your video will play at half speed compared to the original clips.
- Apart from the speed, users can adjust the duration of slow motion. This adjustment delivers a stylized and customized look to your clips.
- Make the slow-motion transition smoother with the optical flow feature. It can intelligently generate new frames to make your clips look like shots at a higher frame rate.
- Not all clips are worth slowing down, so there are many frame rates to do this. You can set the frame rate from 30fps, 120fps, 240fps, and 960fps.
Part 2: Understanding the Operations of Performing Slow Motion on Adobe Premiere Pro
If you want to perform speed ramping in videos, first access Adobe Premiere Pro. Many users find video editing difficult in Adobe. For their ease, this section will explain the slow-mo Adobe Premiere in simple steps:
Step 1
After getting into the Adobe Premiere Pro, enter to its editing screen. Import your video clip and move towards its timeline section. There, right-click on the FX icon and choose “Time Remapping” to go to “Speed.” Now, you can see the white speed ramping line.

Step 2
Add the keyframe by clicking the left-side circle icon next to the speed ramping line. Zoom in the section and add another keyframe.

Step 3
Click on the middle of the keyframe and pull it down slowly. To add a slow ramp instead of an abrupt change in speed, hit on the start and drag towards the right. Repeat the same to the other end of the keyframe. You can see a slow shift in speed. Later, you can adjust the speed and the ramp.

Part 3: What Are Some Potential Disadvantages of Using Adobe Premiere Pro for Performing Such Operations?
Many people might initially find the above steps intense and difficult to understand. Slow motion in Premiere Pro is useful in speed ramping, but you can face some issues using it. As everything has some bad side, this operation also does. You should read forward and know such disadvantages to avoid any inconvenience:
- Playback Lagging: Adobe causes lagging and major issues in playback. If you don’t use optical flow and render frames freeze, you cannot make any speed ramps.
- System Compatibility Issues: Speed ramping requires a system with a good GPU. Otherwise, problems might occur when it doesn’t interact well with the computer’s GPU.
- Complex Processing: This feature will interrupt your workflow if you are not a professional editor. As you will have to watch several tutorial videos to use just one feature.
- Frame Rate Adjustment Problems: Premiere Pro can show bugs if you use a high frame rate. It will start troubling when you use 120fps slow motion in clips.
Generally, it also requires strong computer specs and uses RAM of at least 8GB. The majority of editors look for an alternative due to its high learning curve and system requirements.
Part 5: Wondershare Filmora: Comprehending the Best Ways to Slow Down Videos
In search of a substitute, there could be many options on the internet. If someone is looking for easy-to-use software, they should use Wondershare Filmora . This video editor is the real game changer in adjusting speed ramping without laggings. Surprisingly, it does not require system requirements, and you can quickly launch it.
Filmora uses AI for a smooth optical flow compared with Adobe Premiere slow motion. It also ensures high quality and optimization of videos. With new AI features, you don’t need any help from experts, as AI can do it for you.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Slow Down Video Using Filmora
If you want more creative slow-motion videos, then keep reading. Here, you will find the easiest way to slow down videos in Filmora:
Step 1Install Filmora and Import Your Project in the Timeline
Launch the Filmora 13 in your system within simple steps. Access its main interface and hit the “New Project” button. Enter the editing window and import your project. Press the “Ctrl + I” keys from your keyboard to import the video. Browse the video and click “Open” to bring the video to Filmora. Then, drag and drop the video in the timeline section.

Step 2Explore Speed Ramping to Make Videos Super Slow
Place your cursor on the video and right-click on it. From the list, choose “Speed Ramping” and navigate toward the right-side panel. There, tap on “Customize” to open the further settings. Look for the “AI Frame Interpolation” and expand it to choose the “Optical Flow” option. You can adjust the speed manually from the graphical section on the right.

Step 3Get Render Review and Look for Export Button
Go to the timeline section toolbar for a smoother playback. Explore the “Render Preview” icon next to a green robotic icon. Finally, you can click the “Export” button at the top right corner to shift the video to your computer.

Conclusion
To conclude, speed ramping is a unique way to slow down video scenes. In this regard, professional video editors prefer Adobe Premiere Pro Slow Motion. On the contrary, this software is not a good choice for beginners and non-tech persons. That’s where Wondershare Filmora can make the process easier for all users. The plus point is it ensures quality with dedicated customization.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Explaining the Slow-Motion Feature of Adobe Premiere Pro
Adobe Premiere Pro is a video editing software part of Adobe Creative Suite. Professional editors and beginners both use this tool to make their content creative. Whether you are reworking a previous art piece or a new project, it can alter colors for good. You can insert background music, animations, and other forms of multimedia using Adobe.
Among its limitless features is a speed-ramping or slow-motion function. To unlock Adobe Premiere slow-motion in detail, you can head into the below details:
- Using this option, you can adjust the speed of the video as required. For instance, if you set it to 50%, your video will play at half speed compared to the original clips.
- Apart from the speed, users can adjust the duration of slow motion. This adjustment delivers a stylized and customized look to your clips.
- Make the slow-motion transition smoother with the optical flow feature. It can intelligently generate new frames to make your clips look like shots at a higher frame rate.
- Not all clips are worth slowing down, so there are many frame rates to do this. You can set the frame rate from 30fps, 120fps, 240fps, and 960fps.
Part 2: Understanding the Operations of Performing Slow Motion on Adobe Premiere Pro
If you want to perform speed ramping in videos, first access Adobe Premiere Pro. Many users find video editing difficult in Adobe. For their ease, this section will explain the slow-mo Adobe Premiere in simple steps:
Step 1
After getting into the Adobe Premiere Pro, enter to its editing screen. Import your video clip and move towards its timeline section. There, right-click on the FX icon and choose “Time Remapping” to go to “Speed.” Now, you can see the white speed ramping line.

Step 2
Add the keyframe by clicking the left-side circle icon next to the speed ramping line. Zoom in the section and add another keyframe.

Step 3
Click on the middle of the keyframe and pull it down slowly. To add a slow ramp instead of an abrupt change in speed, hit on the start and drag towards the right. Repeat the same to the other end of the keyframe. You can see a slow shift in speed. Later, you can adjust the speed and the ramp.

Part 3: What Are Some Potential Disadvantages of Using Adobe Premiere Pro for Performing Such Operations?
Many people might initially find the above steps intense and difficult to understand. Slow motion in Premiere Pro is useful in speed ramping, but you can face some issues using it. As everything has some bad side, this operation also does. You should read forward and know such disadvantages to avoid any inconvenience:
- Playback Lagging: Adobe causes lagging and major issues in playback. If you don’t use optical flow and render frames freeze, you cannot make any speed ramps.
- System Compatibility Issues: Speed ramping requires a system with a good GPU. Otherwise, problems might occur when it doesn’t interact well with the computer’s GPU.
- Complex Processing: This feature will interrupt your workflow if you are not a professional editor. As you will have to watch several tutorial videos to use just one feature.
- Frame Rate Adjustment Problems: Premiere Pro can show bugs if you use a high frame rate. It will start troubling when you use 120fps slow motion in clips.
Generally, it also requires strong computer specs and uses RAM of at least 8GB. The majority of editors look for an alternative due to its high learning curve and system requirements.
Part 5: Wondershare Filmora: Comprehending the Best Ways to Slow Down Videos
In search of a substitute, there could be many options on the internet. If someone is looking for easy-to-use software, they should use Wondershare Filmora . This video editor is the real game changer in adjusting speed ramping without laggings. Surprisingly, it does not require system requirements, and you can quickly launch it.
Filmora uses AI for a smooth optical flow compared with Adobe Premiere slow motion. It also ensures high quality and optimization of videos. With new AI features, you don’t need any help from experts, as AI can do it for you.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Slow Down Video Using Filmora
If you want more creative slow-motion videos, then keep reading. Here, you will find the easiest way to slow down videos in Filmora:
Step 1Install Filmora and Import Your Project in the Timeline
Launch the Filmora 13 in your system within simple steps. Access its main interface and hit the “New Project” button. Enter the editing window and import your project. Press the “Ctrl + I” keys from your keyboard to import the video. Browse the video and click “Open” to bring the video to Filmora. Then, drag and drop the video in the timeline section.

Step 2Explore Speed Ramping to Make Videos Super Slow
Place your cursor on the video and right-click on it. From the list, choose “Speed Ramping” and navigate toward the right-side panel. There, tap on “Customize” to open the further settings. Look for the “AI Frame Interpolation” and expand it to choose the “Optical Flow” option. You can adjust the speed manually from the graphical section on the right.

Step 3Get Render Review and Look for Export Button
Go to the timeline section toolbar for a smoother playback. Explore the “Render Preview” icon next to a green robotic icon. Finally, you can click the “Export” button at the top right corner to shift the video to your computer.

Conclusion
To conclude, speed ramping is a unique way to slow down video scenes. In this regard, professional video editors prefer Adobe Premiere Pro Slow Motion. On the contrary, this software is not a good choice for beginners and non-tech persons. That’s where Wondershare Filmora can make the process easier for all users. The plus point is it ensures quality with dedicated customization.
A Complete Overview of VSCO Video Editor
VSCO video editor is a professional video editing software for windows and mac that is used to create professional videos like the ones found in museums, on tv, in advertisements, and more.
In addition, VSCO is a free app for your phone, tablet, and desktop that lets you edit, adjust, and share your photos.
VSCO Video Editor is one of the best video editing apps on Android and iOS. It has an amazing user interface, which makes it extremely easy to use.
This article will show you how to use VSCO video editor and what it offers. First, here’s a complete overview of the VSCO video editor.
Part 1. Key features of VSCO video editor
VSCO video editor is an advanced video editor designed for home users. It provides features and effects that are not present in other editing programs.
This program has a straightforward interface and can be used easily by beginners and experienced editors who want to create high-quality videos like music videos and short films.VSCO video editor has an all-in-one video editing platform that lets you quickly make beautiful videos and share them with your friends.
The app has a simple user interface with four main sections: edit, create, share, and view.
Edit: Here, you can quickly edit your photos and videos by cropping, rotating, and adjusting the brightness and contrast. You can also add stickers to your photos or trim the length of your videos.
Create: This section lets you add music to your projects by importing audio files from your library or making new ones from scratch. Several filters are available for adding effects like black & white or sepia tone to your photos or videos.
Share: This section lets you upload your creations to social media accounts such as Facebook, Instagram, or YouTube for easy sharing with friends and family members who aren’t using VSCO Video Editor themselves!
View: Once you’ve created something new in this section it will appear on the top bar at the bottom of the screen so that you can watch it again later on without having to open up any other app.
Part 2. Using VSCO Video Editor
VSCO is a video editor that allows you to apply different special effects, filters, and other visual elements. If you have been looking for a new video editor, it might be worth checking out this software.
We will give you some details about what it can do and how you can use it to create beautiful videos on your computer.
Step-By-Step Guide for Using VSCO Video Editor
Step1 Download the VSCO video editor from the Google Play or Apple store .
Step2 Open the app and select “Create Video,” then choose a template for your first video.
Step3 Now, you are ready to create a new video by adding music, text, and effects on top of your footage. VSCO has a ton of pre-made templates that you can use as inspiration for your projects.
Step4 Once you have created your video and edited it, you can share it on Instagram, Facebook, and Twitter.
Useful Tips for Using VSCO Video Editor
The best part of this app is that it supports all file formats, so you do not have to worry about converting any file format into another one. You can easily export your work into different formats.
The app also allows users to create music videos from their photos without prior knowledge of audio editing or music composition.
The first thing you need to do is download the VSCO Video Editor app on your device. Once you have downloaded the app, open it and sign up for a free account. Once you have created an account, log in using your Facebook or email ID.
Go to Settings > General > Update Center and tap on the ‘Check for Updates button. The update center will show a list of available updates for your device. Tap on the update that interests you most and wait for it to install on your device.
Once done installing the new version of VSCO Video Editor, open it and start using it immediately!
Part 3. Best Alternative to VSCO Video Editor
Filmora
Regarding video editing software, Filmora is about as versatile as it gets. Although Filmora is Wondershare’s standard, straightforward, and high-quality video editing program, it also comes in Filmora and Filmora Scrn versions (for screen recording and editing).

Features
- A small collection of royalty-free music
- Transitions
- Motion elements
- Filters
- Overlays
Download this app here: Apple store and Google play store .
How to edit videos with Filmora
This is a step-by-step procedure you can follow on how to edit your videos with Filmora:
Step1 You import a new video by clicking new project or open a recent project, then you can enter the following work area.

Step2 Edit your video as creatively as you like, we have a large number of templates, filters and stickers.

Step3 Choose the right music for your video. Not only do we have a wealth of built-in music resources, you can also link to iTunes, allowing Filmora to gain access to your iTunes library. Of course, Filmora also supports extracting the audio within the video.

Step4 After you finish editing, click export to export your video. In the export settings, you can change the resolution as well as the sharpness of the video. You can also share it to common social media platforms with one click.

FAQs About Vsco Video Editor
How to put Vsco in your Instagram bio?
Put your VSCO link in your Instagram bio now that you have one. In your profile settings, you can do the following:
- Toggle your profile picture.
- Decide on Edit profile.
- In the Website field, paste the link.
- By tapping the tick, you can save the changes.

Can I publish videos to my VSCO profile or save them to my studio?
Videos you edit in VSCO can either be published to VSCO or saved to your Camera Roll/Gallery.
You must edit a video before exporting it by tapping “Next” in the top right corner of the screen to save it to your Camera Roll or Gallery.
Tap the + Import icon in your Studio, select the “Videos” section to find your video, and then tap “Post” in the bottom right corner to upload it to VSCO.
Conclusion
VSCO was one of the first video editing applications to feature non-destructive editing. Now VSCO Video also has a companion iPad app that you can use to edit while you’re on-the-go as well.
The app connects to your mobile device using the Adobe Creative Cloud and allows you to edit in real-time while simultaneously sharing your progress with friends and other members of the VSCO community.
Part 1. Key features of VSCO video editor
VSCO video editor is an advanced video editor designed for home users. It provides features and effects that are not present in other editing programs.
This program has a straightforward interface and can be used easily by beginners and experienced editors who want to create high-quality videos like music videos and short films.VSCO video editor has an all-in-one video editing platform that lets you quickly make beautiful videos and share them with your friends.
The app has a simple user interface with four main sections: edit, create, share, and view.
Edit: Here, you can quickly edit your photos and videos by cropping, rotating, and adjusting the brightness and contrast. You can also add stickers to your photos or trim the length of your videos.
Create: This section lets you add music to your projects by importing audio files from your library or making new ones from scratch. Several filters are available for adding effects like black & white or sepia tone to your photos or videos.
Share: This section lets you upload your creations to social media accounts such as Facebook, Instagram, or YouTube for easy sharing with friends and family members who aren’t using VSCO Video Editor themselves!
View: Once you’ve created something new in this section it will appear on the top bar at the bottom of the screen so that you can watch it again later on without having to open up any other app.
Part 2. Using VSCO Video Editor
VSCO is a video editor that allows you to apply different special effects, filters, and other visual elements. If you have been looking for a new video editor, it might be worth checking out this software.
We will give you some details about what it can do and how you can use it to create beautiful videos on your computer.
Step-By-Step Guide for Using VSCO Video Editor
Step1 Download the VSCO video editor from the Google Play or Apple store .
Step2 Open the app and select “Create Video,” then choose a template for your first video.
Step3 Now, you are ready to create a new video by adding music, text, and effects on top of your footage. VSCO has a ton of pre-made templates that you can use as inspiration for your projects.
Step4 Once you have created your video and edited it, you can share it on Instagram, Facebook, and Twitter.
Useful Tips for Using VSCO Video Editor
The best part of this app is that it supports all file formats, so you do not have to worry about converting any file format into another one. You can easily export your work into different formats.
The app also allows users to create music videos from their photos without prior knowledge of audio editing or music composition.
The first thing you need to do is download the VSCO Video Editor app on your device. Once you have downloaded the app, open it and sign up for a free account. Once you have created an account, log in using your Facebook or email ID.
Go to Settings > General > Update Center and tap on the ‘Check for Updates button. The update center will show a list of available updates for your device. Tap on the update that interests you most and wait for it to install on your device.
Once done installing the new version of VSCO Video Editor, open it and start using it immediately!
Part 3. Best Alternative to VSCO Video Editor
Filmora
Regarding video editing software, Filmora is about as versatile as it gets. Although Filmora is Wondershare’s standard, straightforward, and high-quality video editing program, it also comes in Filmora and Filmora Scrn versions (for screen recording and editing).

Features
- A small collection of royalty-free music
- Transitions
- Motion elements
- Filters
- Overlays
Download this app here: Apple store and Google play store .
How to edit videos with Filmora
This is a step-by-step procedure you can follow on how to edit your videos with Filmora:
Step1 You import a new video by clicking new project or open a recent project, then you can enter the following work area.

Step2 Edit your video as creatively as you like, we have a large number of templates, filters and stickers.

Step3 Choose the right music for your video. Not only do we have a wealth of built-in music resources, you can also link to iTunes, allowing Filmora to gain access to your iTunes library. Of course, Filmora also supports extracting the audio within the video.

Step4 After you finish editing, click export to export your video. In the export settings, you can change the resolution as well as the sharpness of the video. You can also share it to common social media platforms with one click.

FAQs About Vsco Video Editor
How to put Vsco in your Instagram bio?
Put your VSCO link in your Instagram bio now that you have one. In your profile settings, you can do the following:
- Toggle your profile picture.
- Decide on Edit profile.
- In the Website field, paste the link.
- By tapping the tick, you can save the changes.

Can I publish videos to my VSCO profile or save them to my studio?
Videos you edit in VSCO can either be published to VSCO or saved to your Camera Roll/Gallery.
You must edit a video before exporting it by tapping “Next” in the top right corner of the screen to save it to your Camera Roll or Gallery.
Tap the + Import icon in your Studio, select the “Videos” section to find your video, and then tap “Post” in the bottom right corner to upload it to VSCO.
Conclusion
VSCO was one of the first video editing applications to feature non-destructive editing. Now VSCO Video also has a companion iPad app that you can use to edit while you’re on-the-go as well.
The app connects to your mobile device using the Adobe Creative Cloud and allows you to edit in real-time while simultaneously sharing your progress with friends and other members of the VSCO community.
Also read:
- Updated Create a Brand Video to Make Your Business Shine
- Are You Tired of Spending Too Much Time on Video Editing? Learn the Most Effective Ways to Manage Your Timeline and Streamline Your Video Editing Process
- Updated In 2024, 4 Ways to Rotate Videos on Windows PC
- Explore the Advanced Tools to Help You Reshape the Art of Sky Replacement in Digital Imagery. Discover Methods to Enhance Your Visual Narratives Through AI for 2024
- Updated In 2024, 6 Tips for Your First Facebook Ads
- Best Practical Tips to Improve Your Lighting in the Sun
- A Roster of 8 Best Color Match Generators for 2024
- How to Use Filmora Slideshow Maker for Making Slideshow? What Is Slideshow Filmora? Know the Steps to Make Filmora Slideshow. What Are Steps to Make Filmora Slideshow Template?
- In 2024, Guide To Scaling and Setting Videos in Filmora | Tutorial
- Updated 2024 Approved Best 8 Educational Video Websites for Teachers
- Updated How to Be a YouTube Vlogger for 2024
- New In 2024, How to Create a Slideshow GIF?
- In 2024, How to Create a Video Slideshow in iMovie
- You Can Match Paint Colors From Pictures for Your Wall, as Well as for Your Videos. And to Know How to Do Both, We Have Laid Down the Following Discussion for 2024
- Updated 2024 Approved How To Blur Background in Adobe Premiere Pro Detailed Guide
- Easy Ways to Change Aspect Ratio in iMovie for 2024
- Use Your Social Media App and Make Slow-Motion Videos by Reading This Guide. Besides Learning Slow-Motion Snapchat, Get Useful Apps Serving the Same Purposes for 2024
- 4 Ways to Unlock Apple iPhone 13 Pro Max to Use USB Accessories Without Passcode | Dr.fone
- In 2024, Trouble with Apple iPhone 6 Swipe-Up? Try These 11 Solutions | Dr.fone
- In 2024, Downloading SamFw FRP Tool 3.0 for Itel P55T
- In 2024, Detailed Guide on Removing Apple iPhone 15 Plus Activation Lock without Previous Owner?
- iCloud Separation How To Disconnect Apple iPhone 6s Plus and iPad
- In 2024, The Magnificent Art of Pokemon Go Streaming On Oppo A1 5G? | Dr.fone
- How To Remove the Two Factor Authentication From Apple iPhone 15 Pro Max
- In 2024, The 10 Best Tools to Bypass iCloud Activation Lock From Apple iPhone 11 You Should Try Out
- Refurbished Apple iPhone 7 Plus Everything You Need to Know | Dr.fone
- In 2024, How To Unlock Any Xiaomi Redmi A2 Phone Password Using Emergency Call
- In 2024, Easiest Guide How to Clone Xiaomi Redmi A2+ Phone? | Dr.fone
- Ultimate Guide to Catch the Regional-Located Pokemon For OnePlus Nord 3 5G | Dr.fone
- Fixing Foneazy MockGo Not Working On Nokia C12 | Dr.fone
- How To Fix OEM Unlock Missing on Samsung Galaxy S23?
- In 2024, Ultimate Guide on Apple iPhone XS Max iCloud Activation Lock Bypass
- 10 Fake GPS Location Apps on Android Of your Lava Blaze Pro 5G | Dr.fone
- How to Transfer Data from Poco M6 Pro 4G to Any iOS Devices | Dr.fone
- Title: 2024 Approved The Only Guide Youll Ever Need to Learn GIF Design
- Author: Chloe
- Created at : 2024-04-24 07:08:14
- Updated at : 2024-04-25 07:08:14
- Link: https://ai-editing-video.techidaily.com/2024-approved-the-only-guide-youll-ever-need-to-learn-gif-design/
- License: This work is licensed under CC BY-NC-SA 4.0.














