:max_bytes(150000):strip_icc():format(webp)/sofya-NomETWcv2Fo-unsplash-be3fc2855a7e477db0273993fd22e822.jpg)
2024 Approved The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy

Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
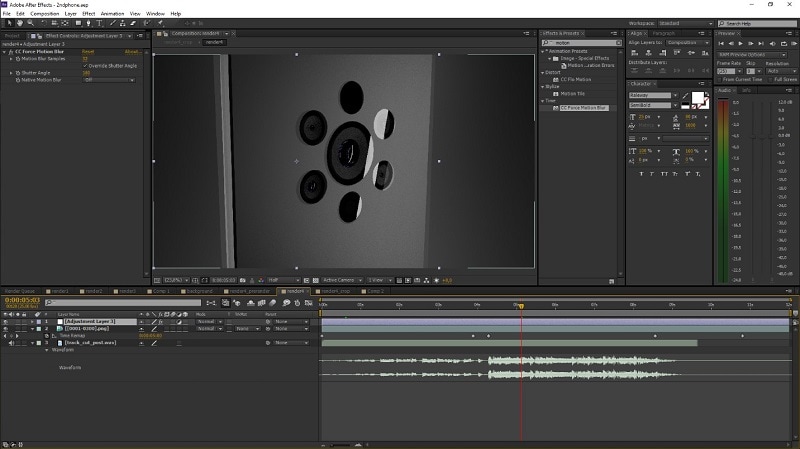
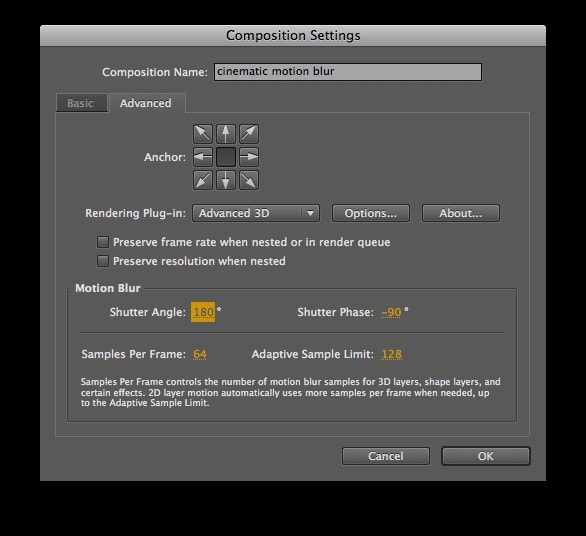
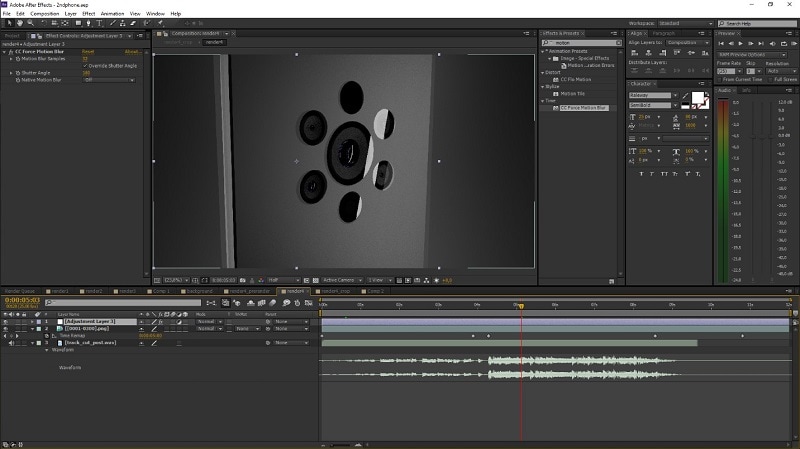
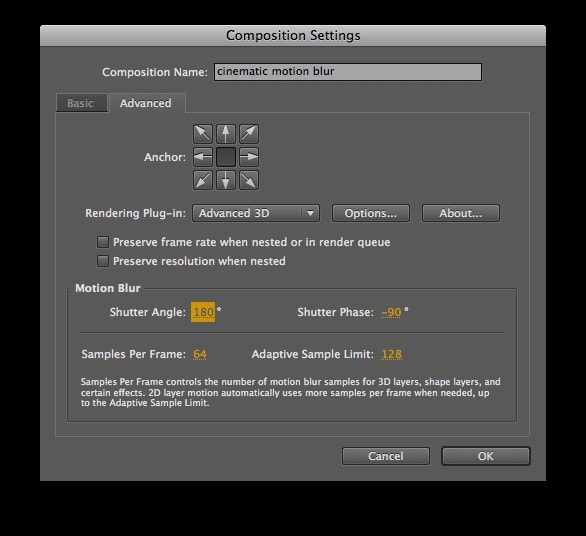
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Cropping Video in VLC [Step by Step]
Want to crop your videos but don’t know how to start?
A video editor needs to know how he can crop his videos. There is a way to do this using the VLC that is installed in your computer. This guide will teach you a simple way to get what you want. This might appear as complicated at first sight but it will be shown to you in a digestible way. An alternative way would be to use Wondershare Filmora. You will also be guided on how to use this software to crop your videos. Don’t worry and just take it one step at a time.
How to Crop a Video using VLC
Have you ever heard of the VLC media player? If not, you can browse through it online and install it on your computer. Aside from watching content, you can also crop videos with it. Cropping is a way to remove spaces that you would not want to be included on your video.
Find the software on your computer and don’t be overwhelmed by the interface.

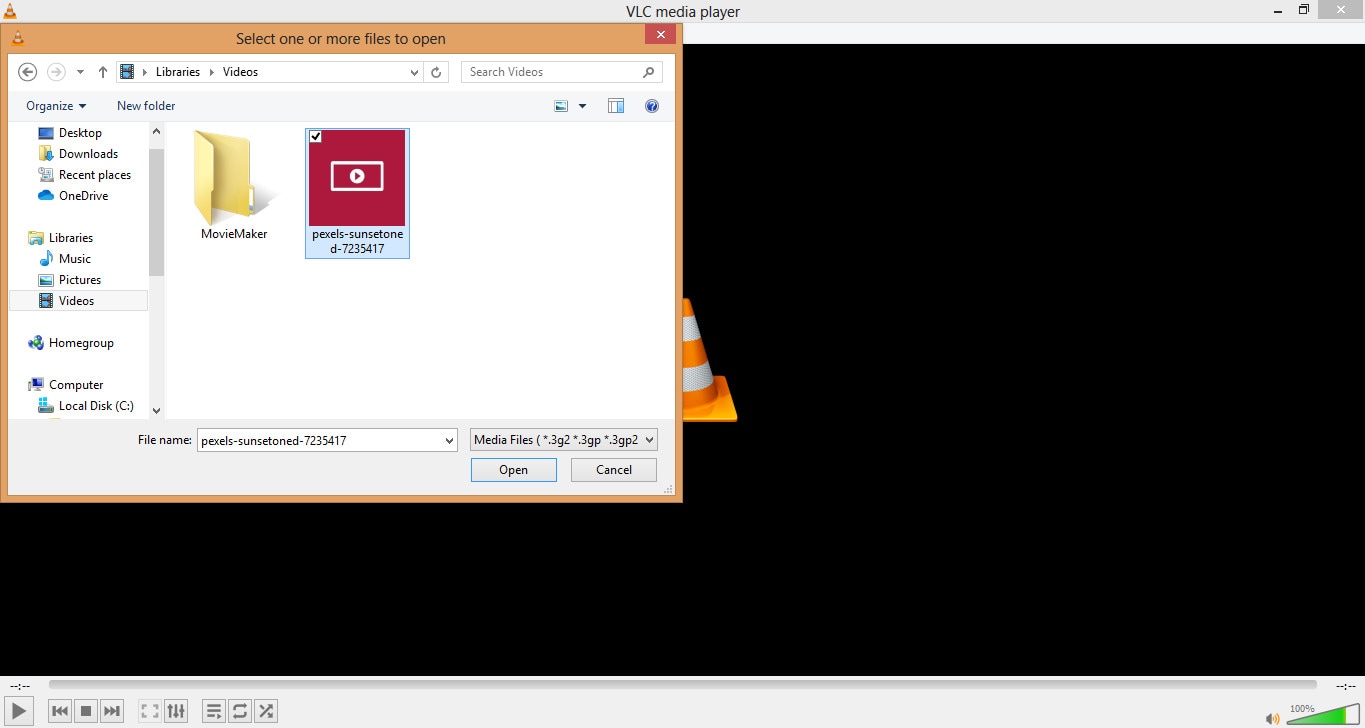
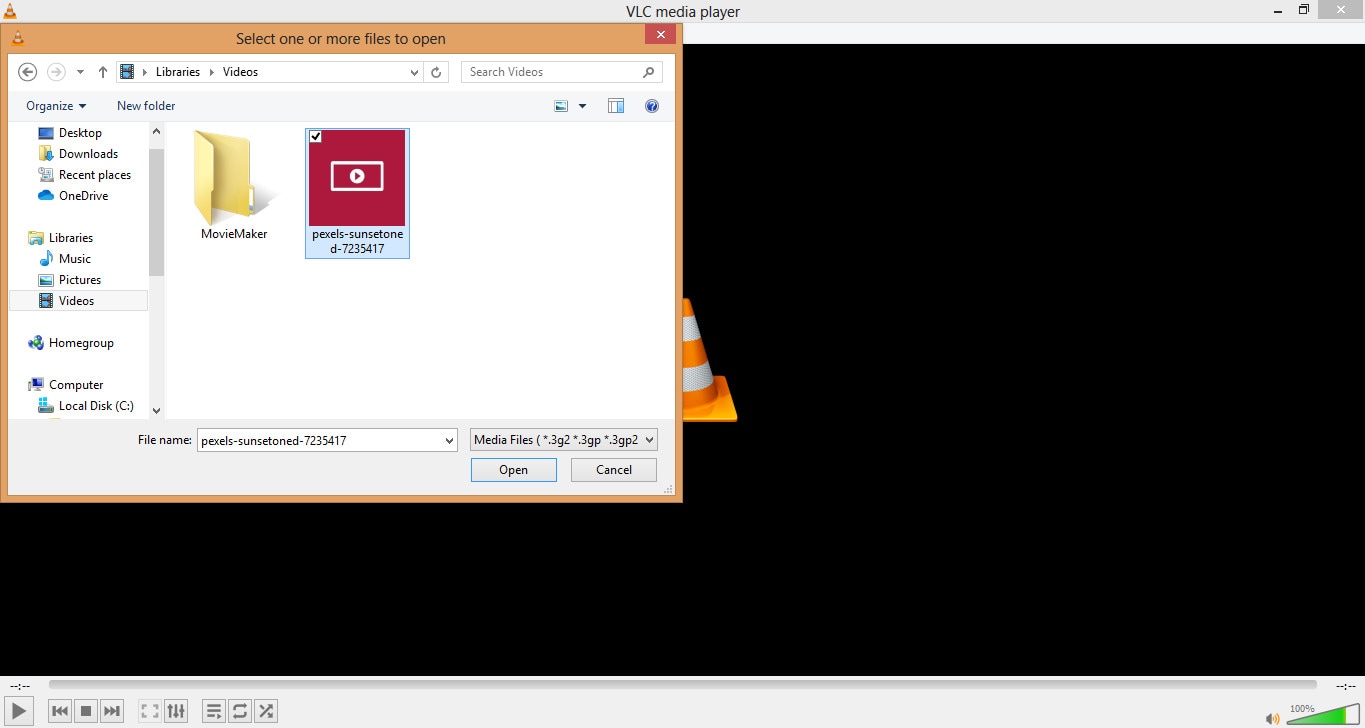
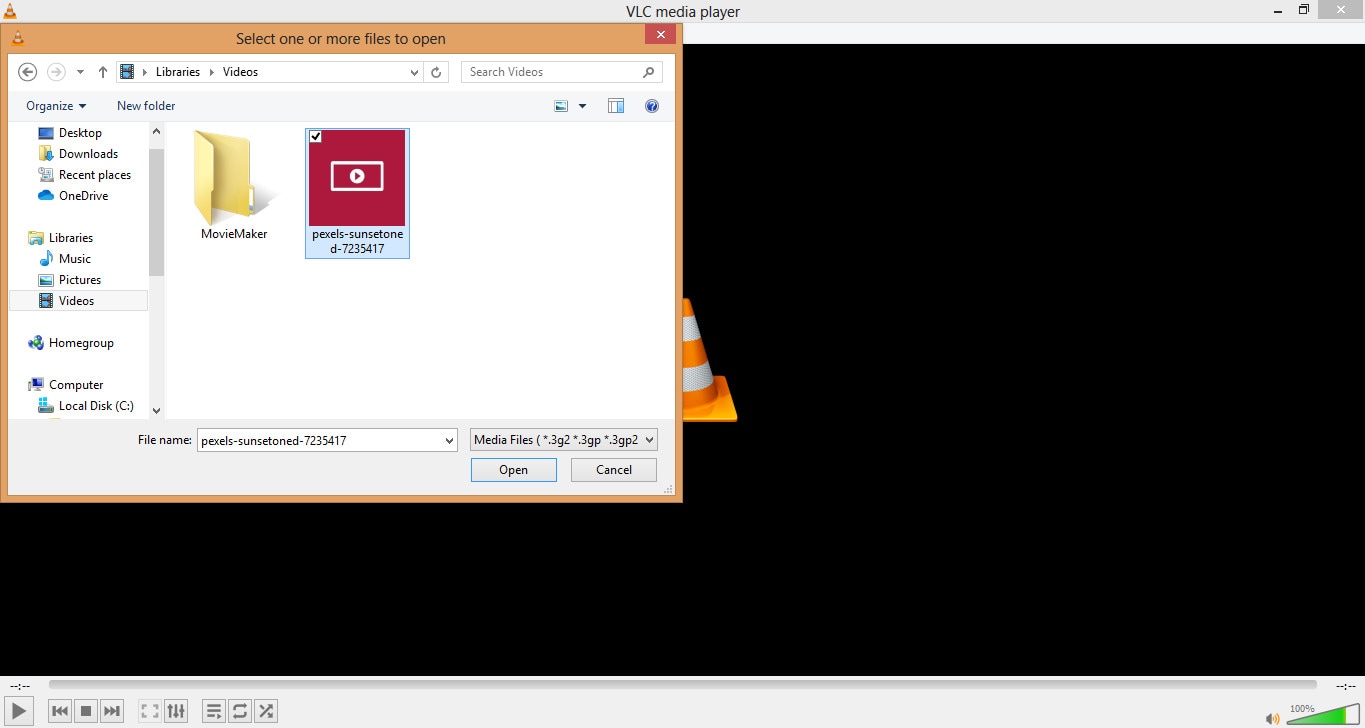
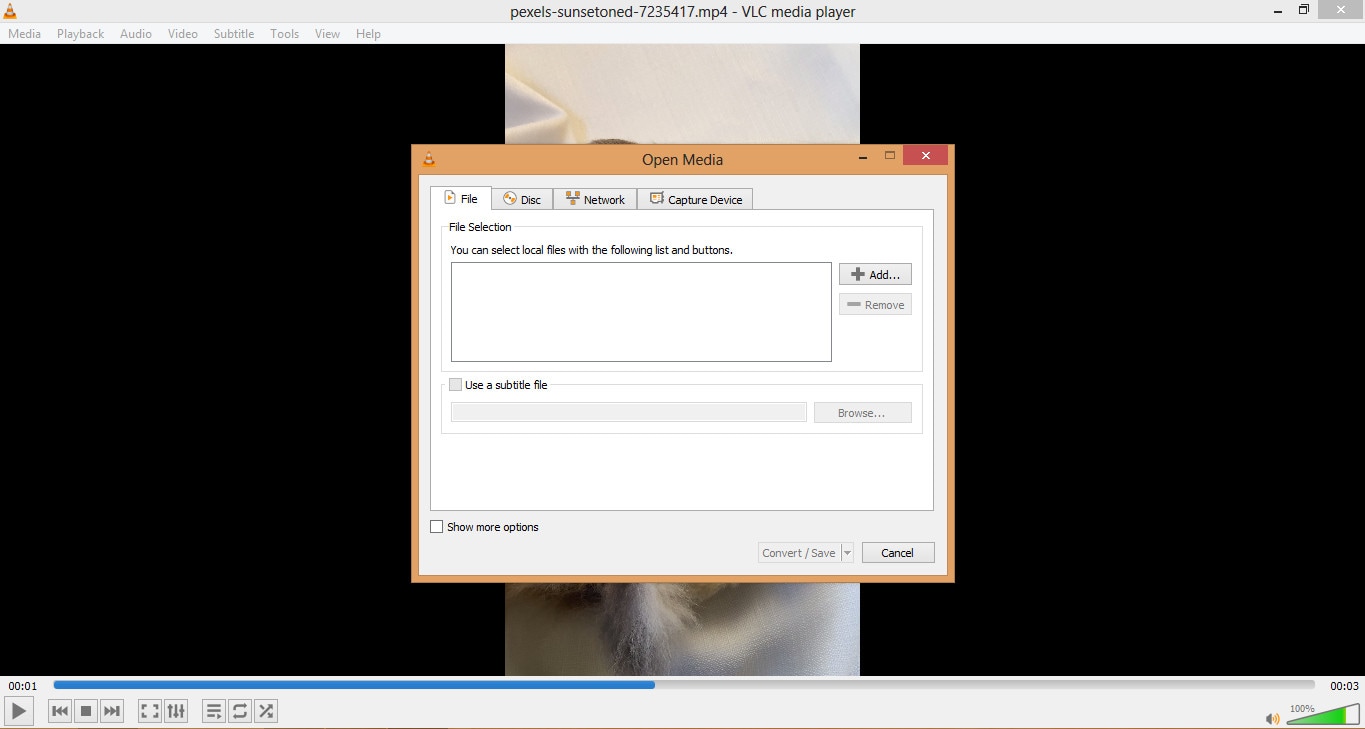
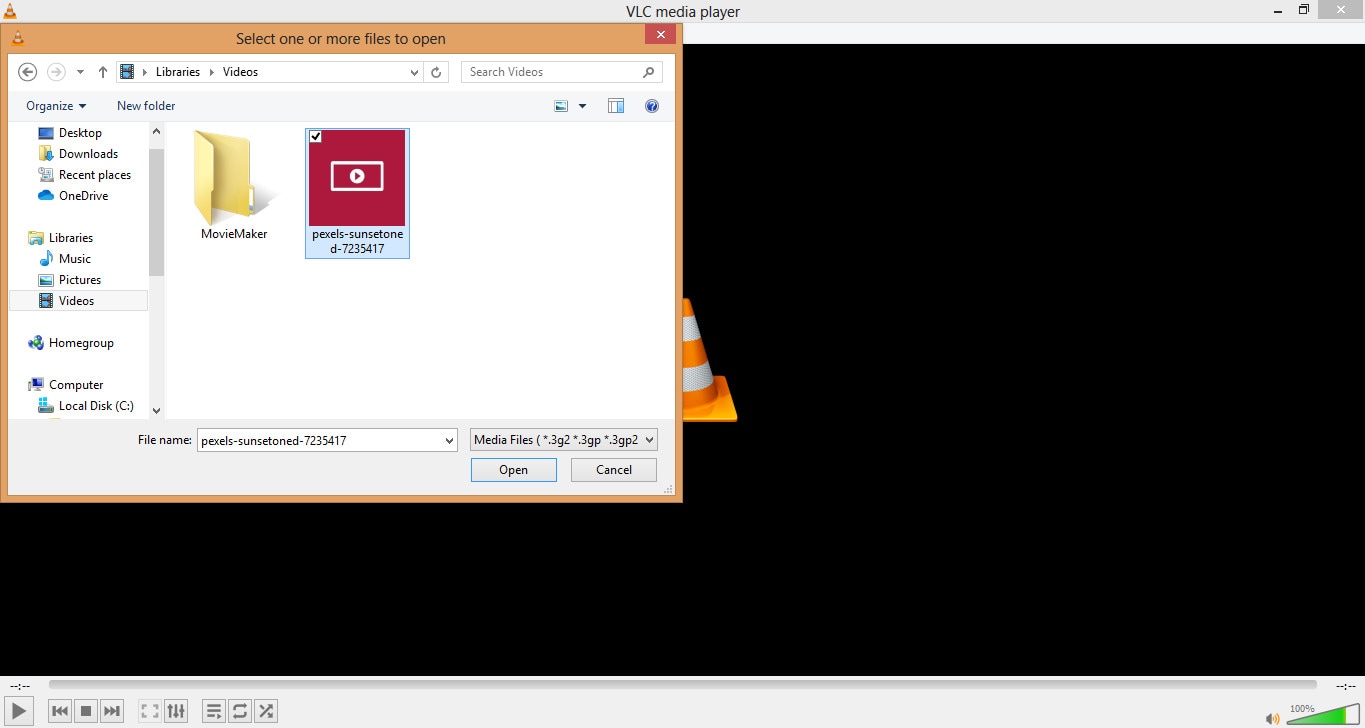
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

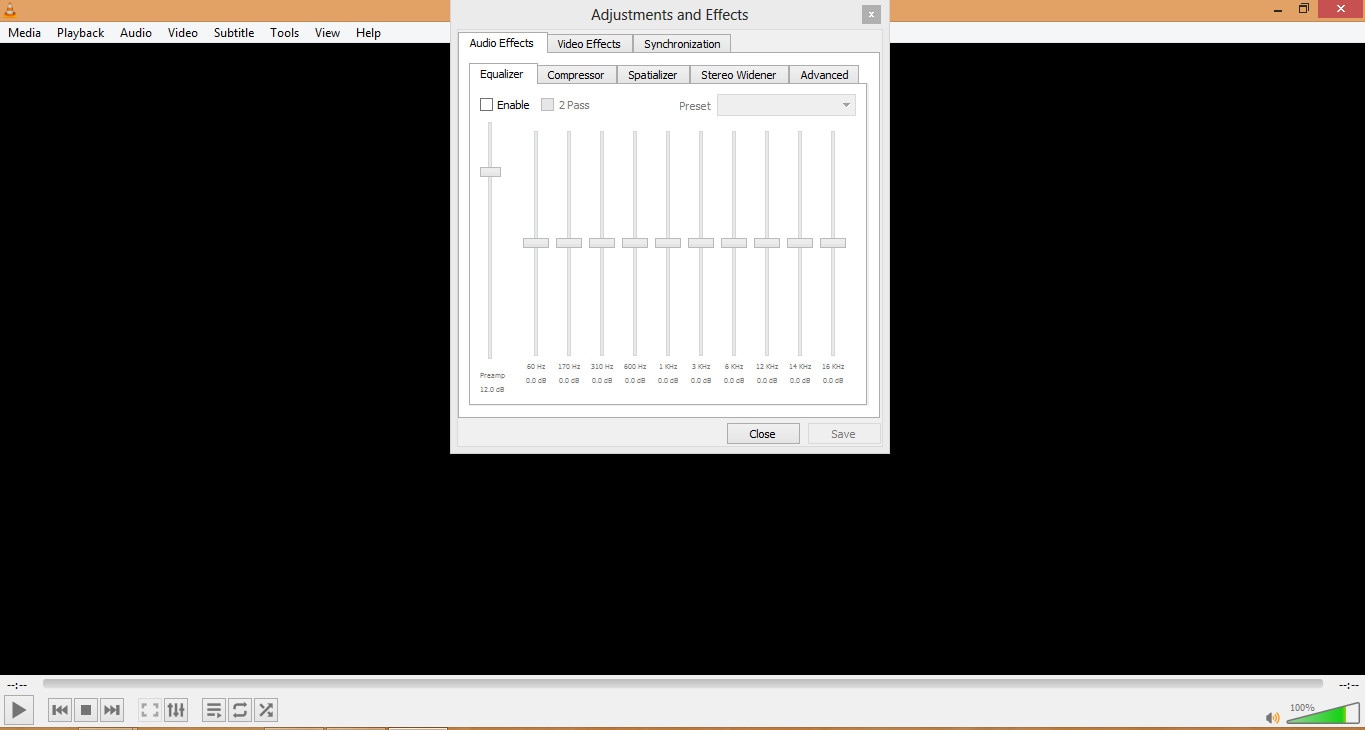
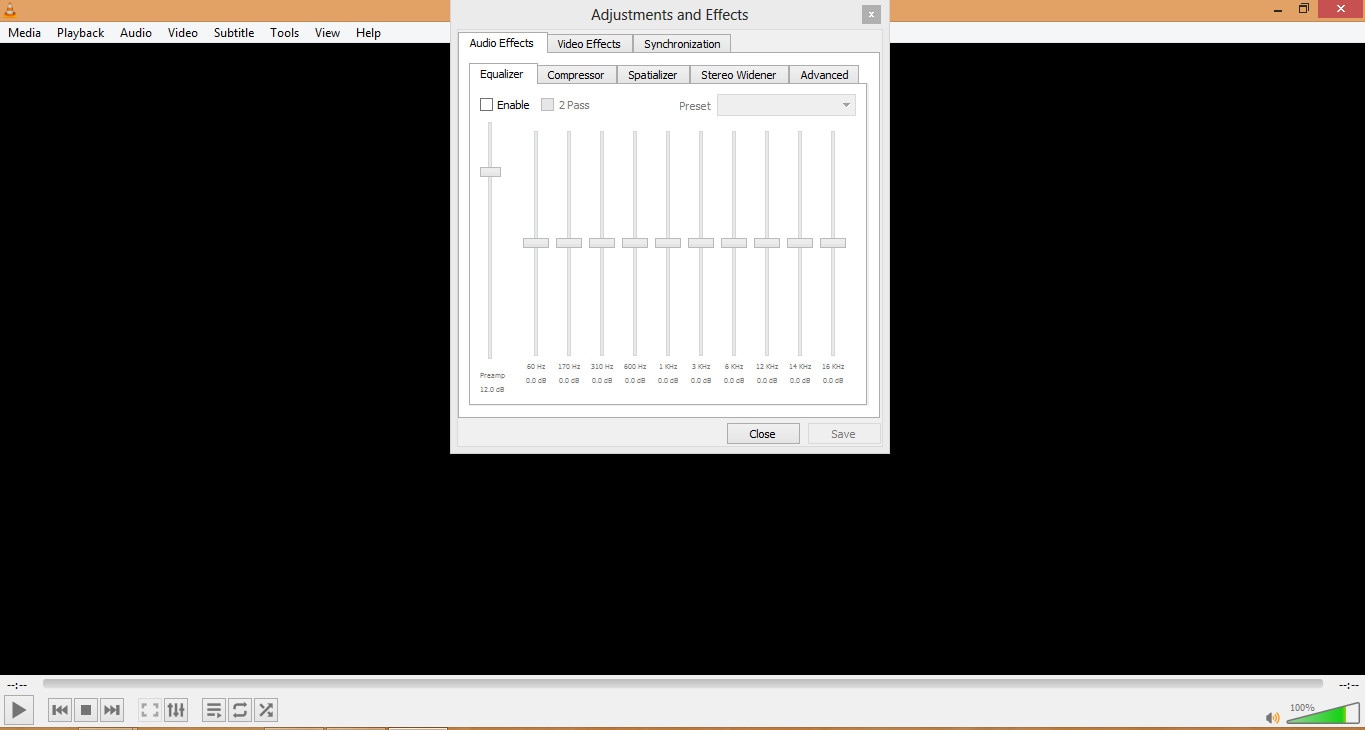
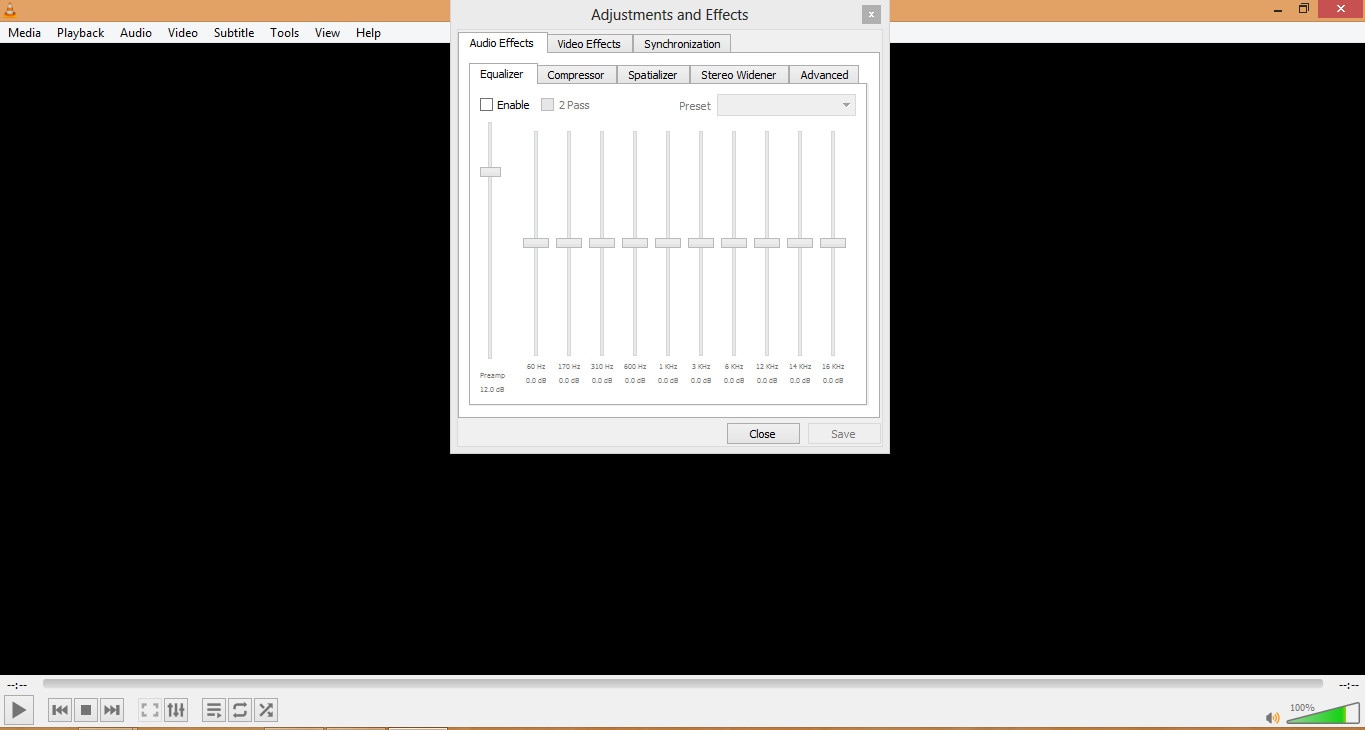
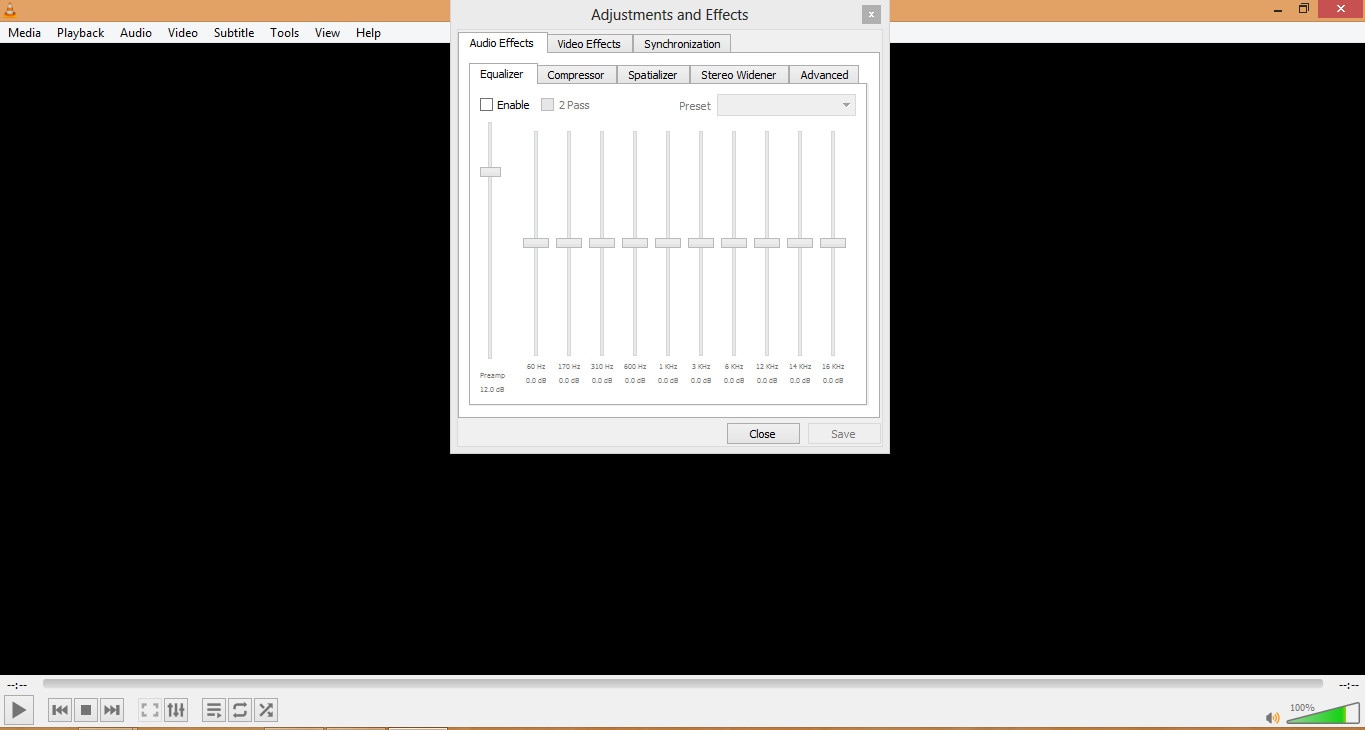
Click the Tools on the menu and select the Effects and Filters.

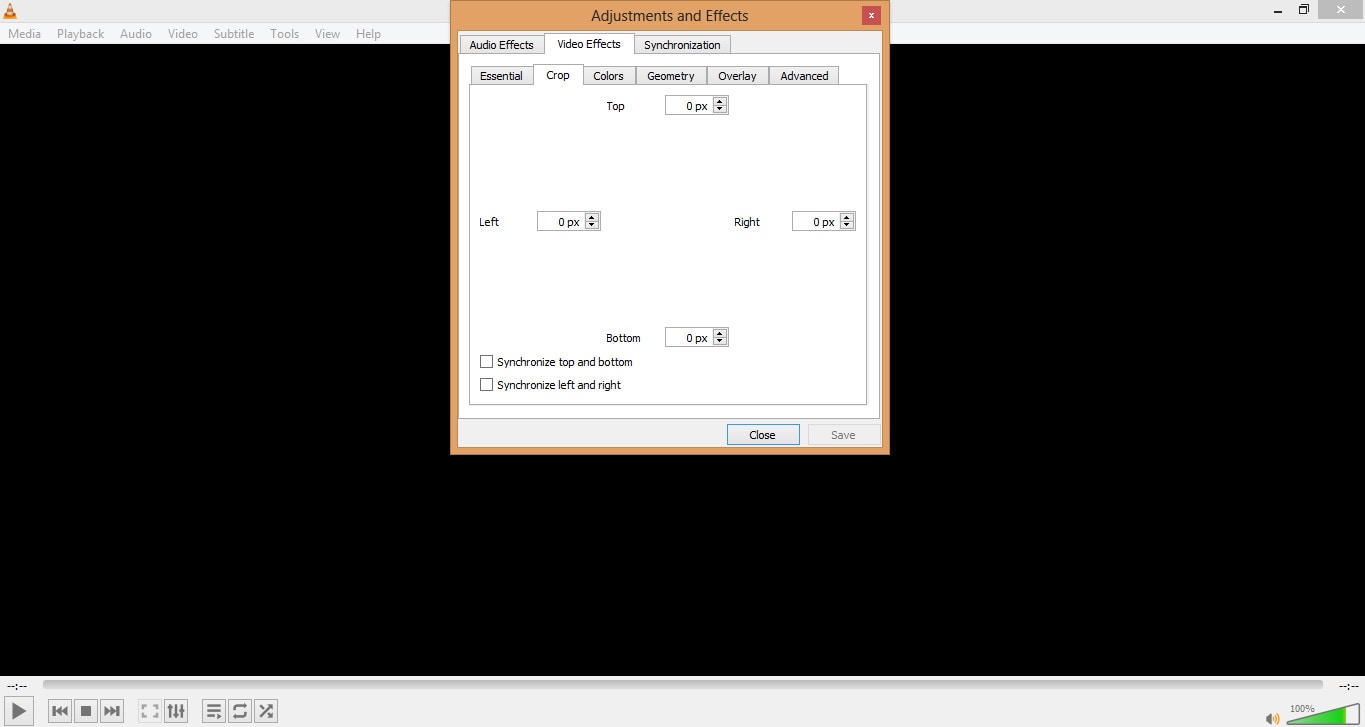
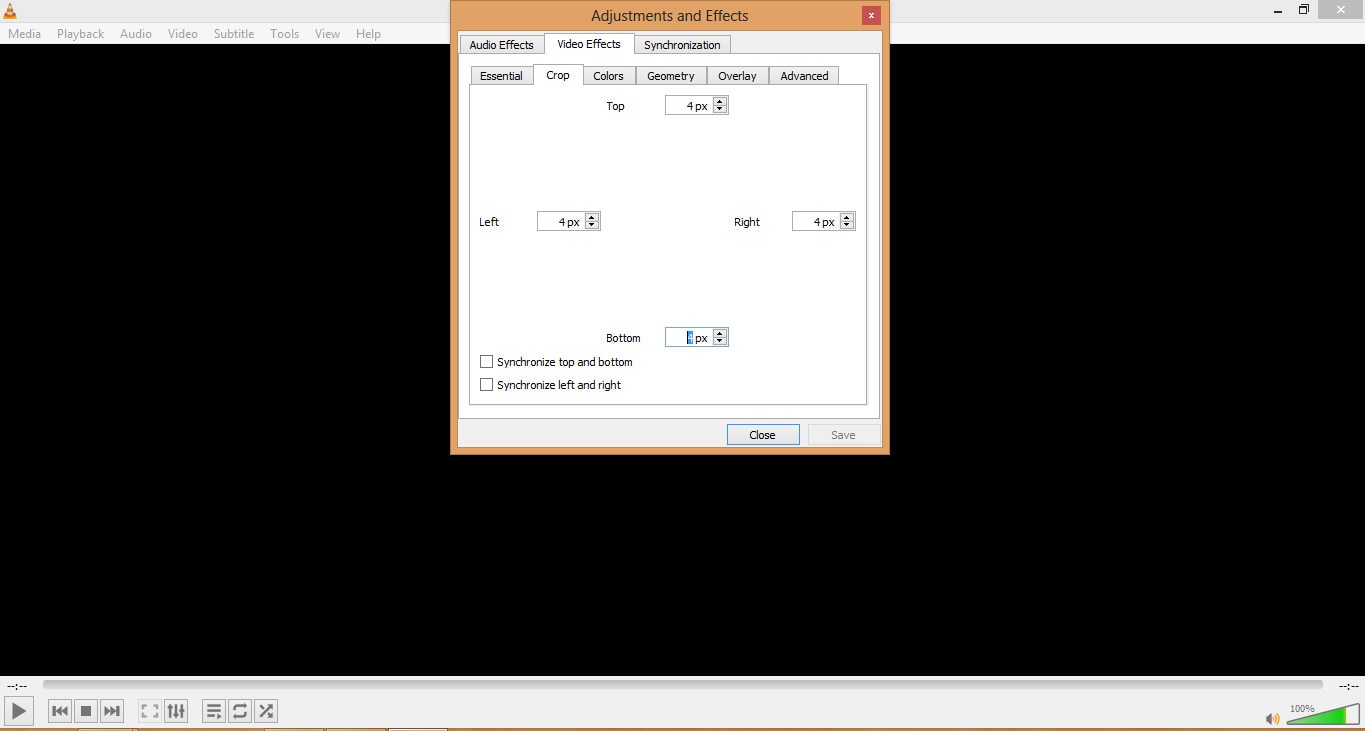
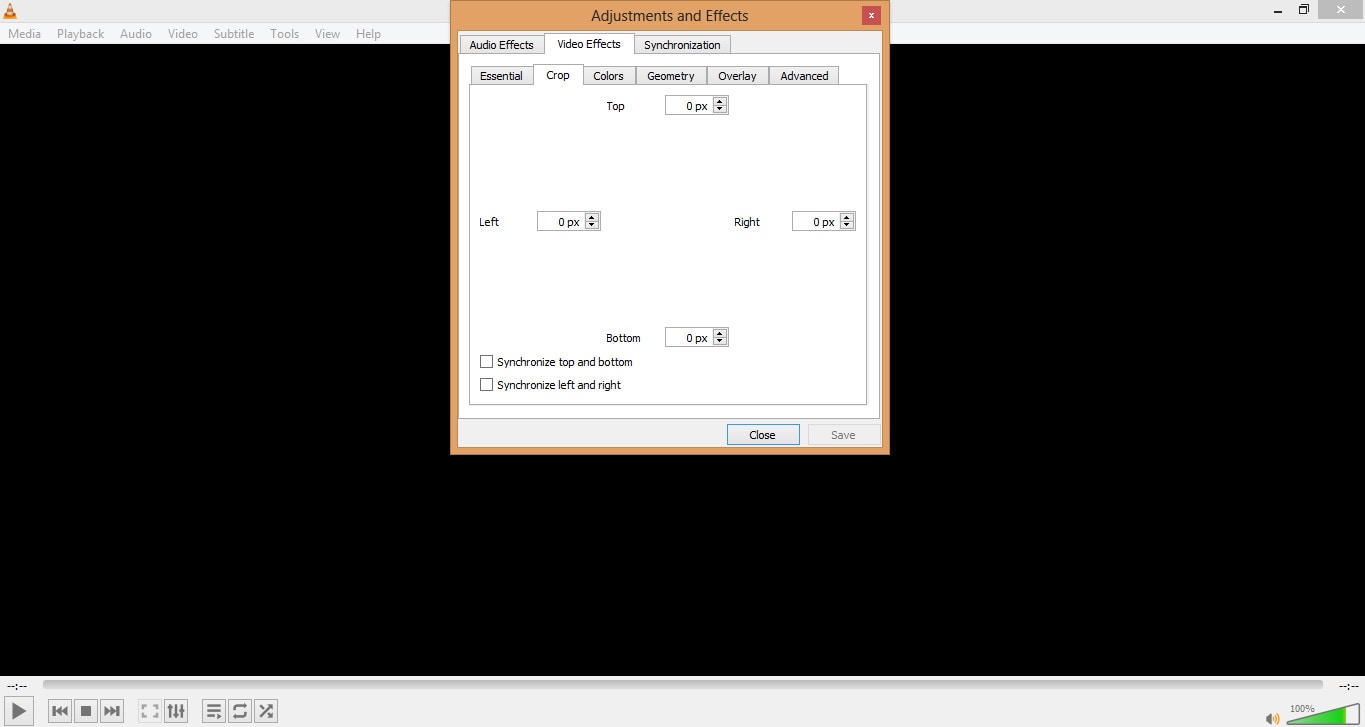
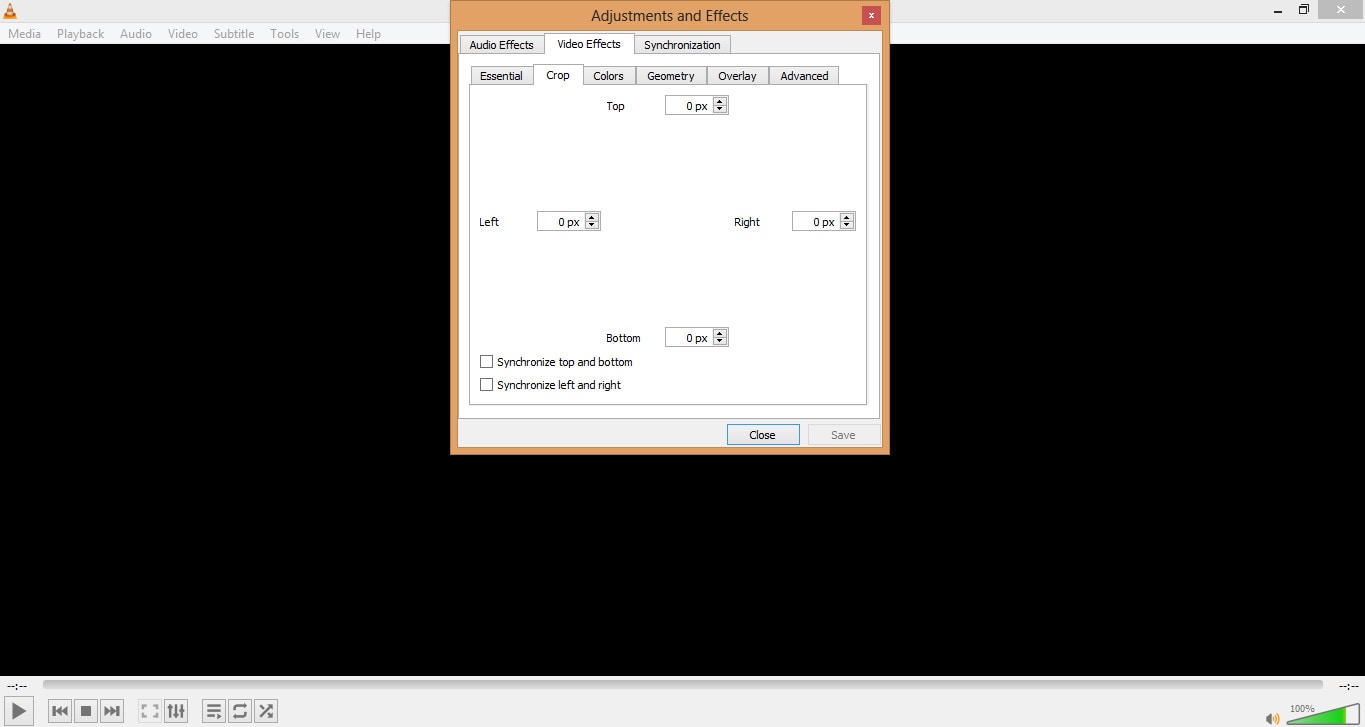
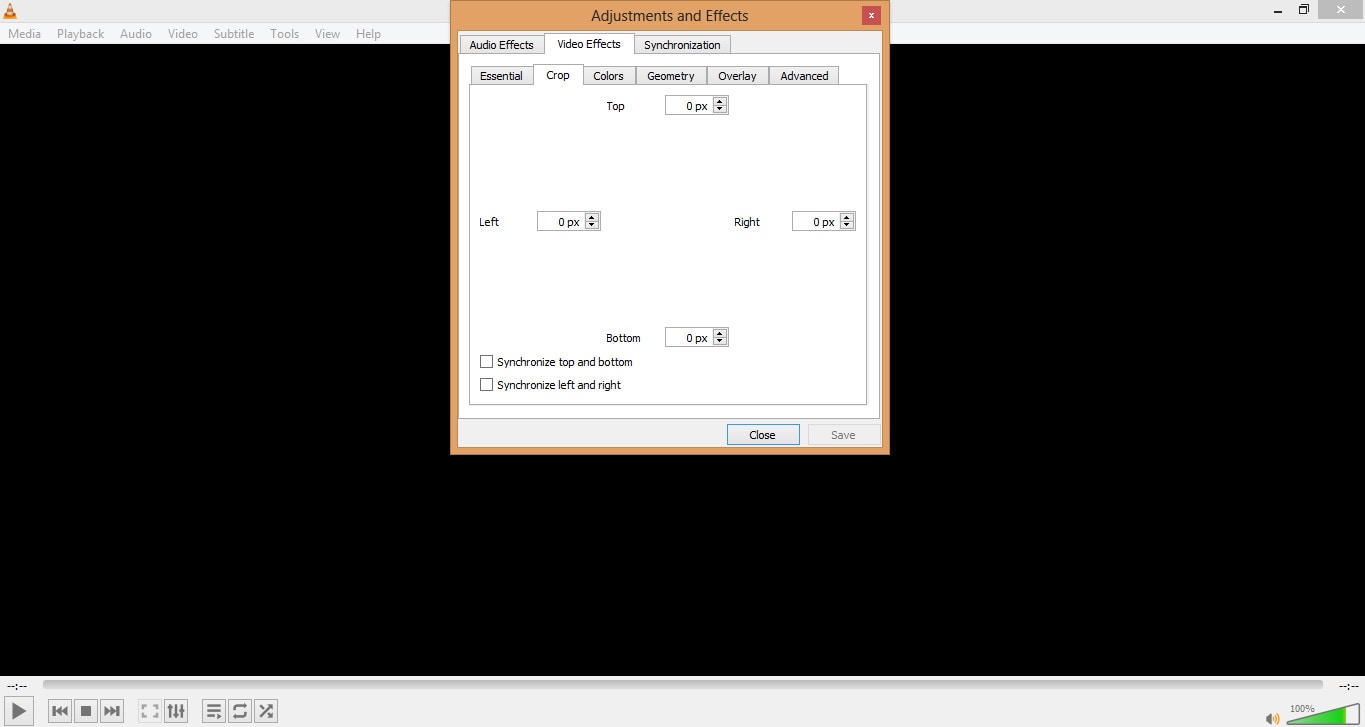
After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

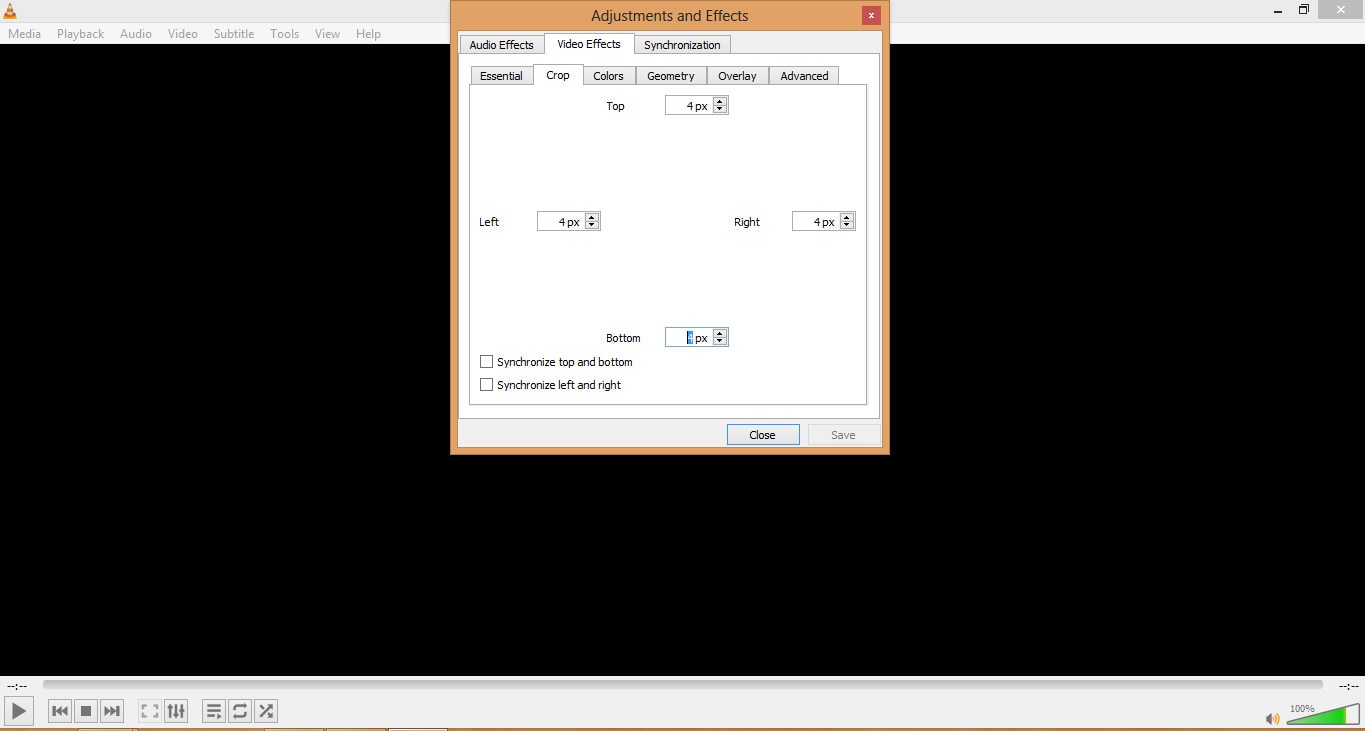
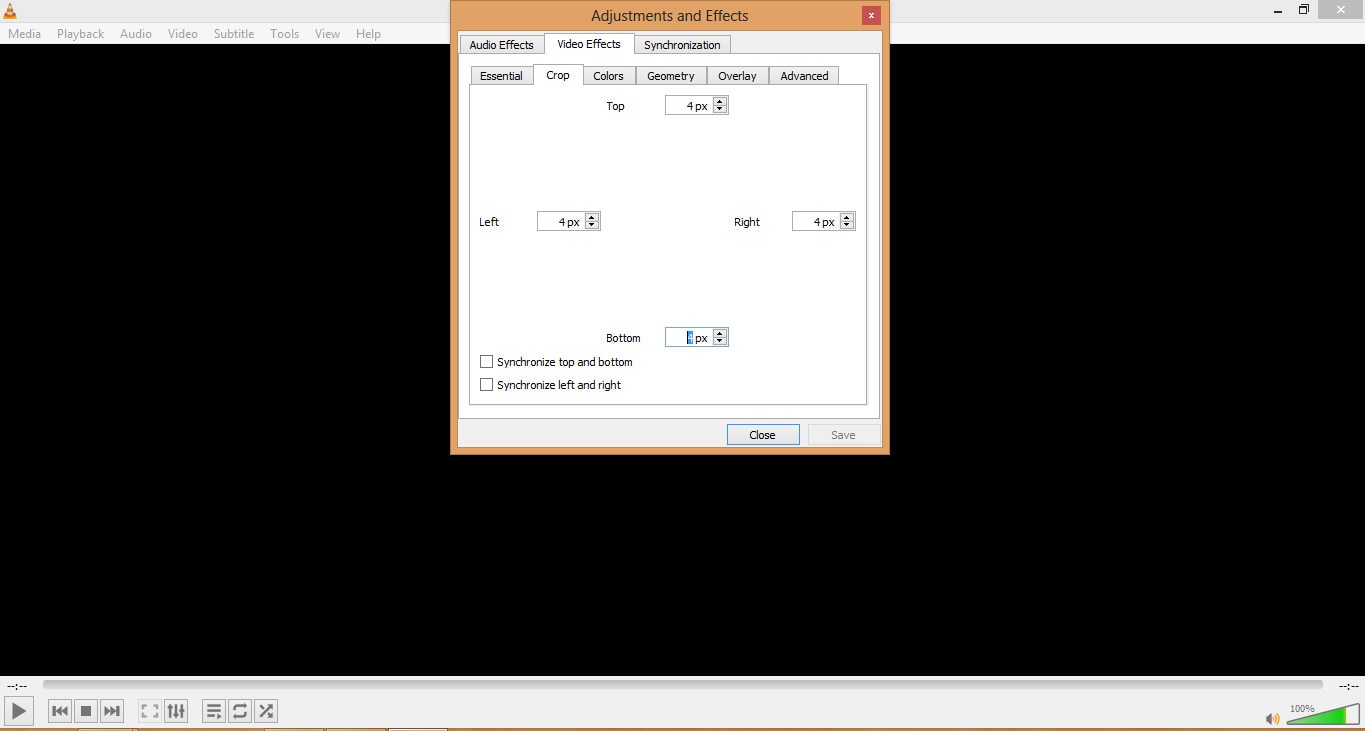
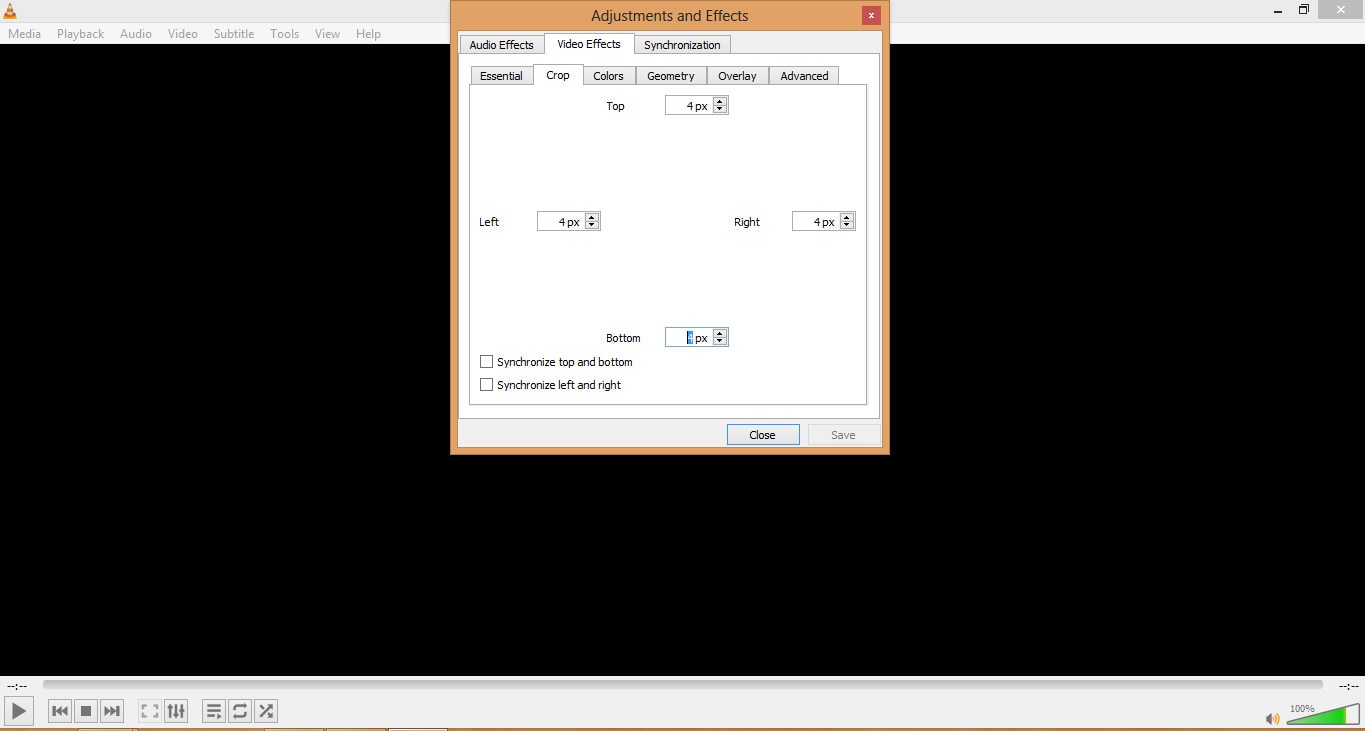
You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

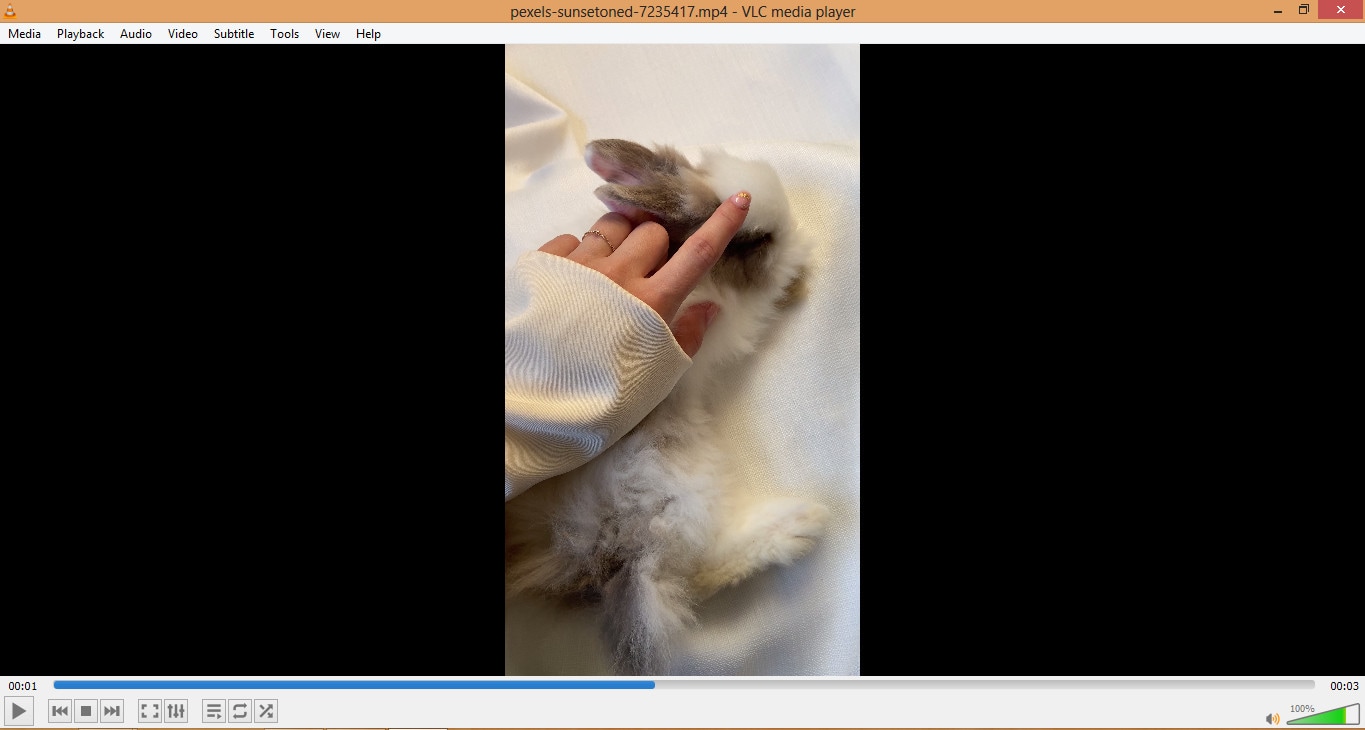
After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

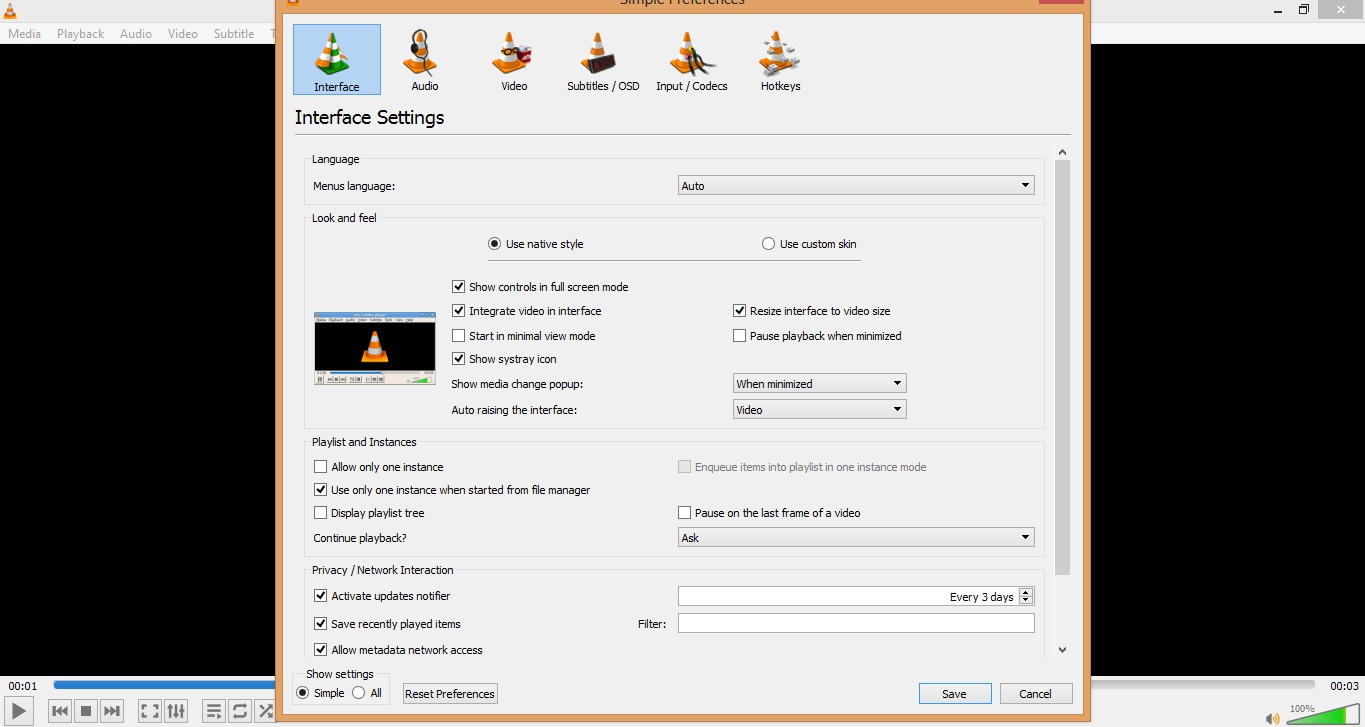
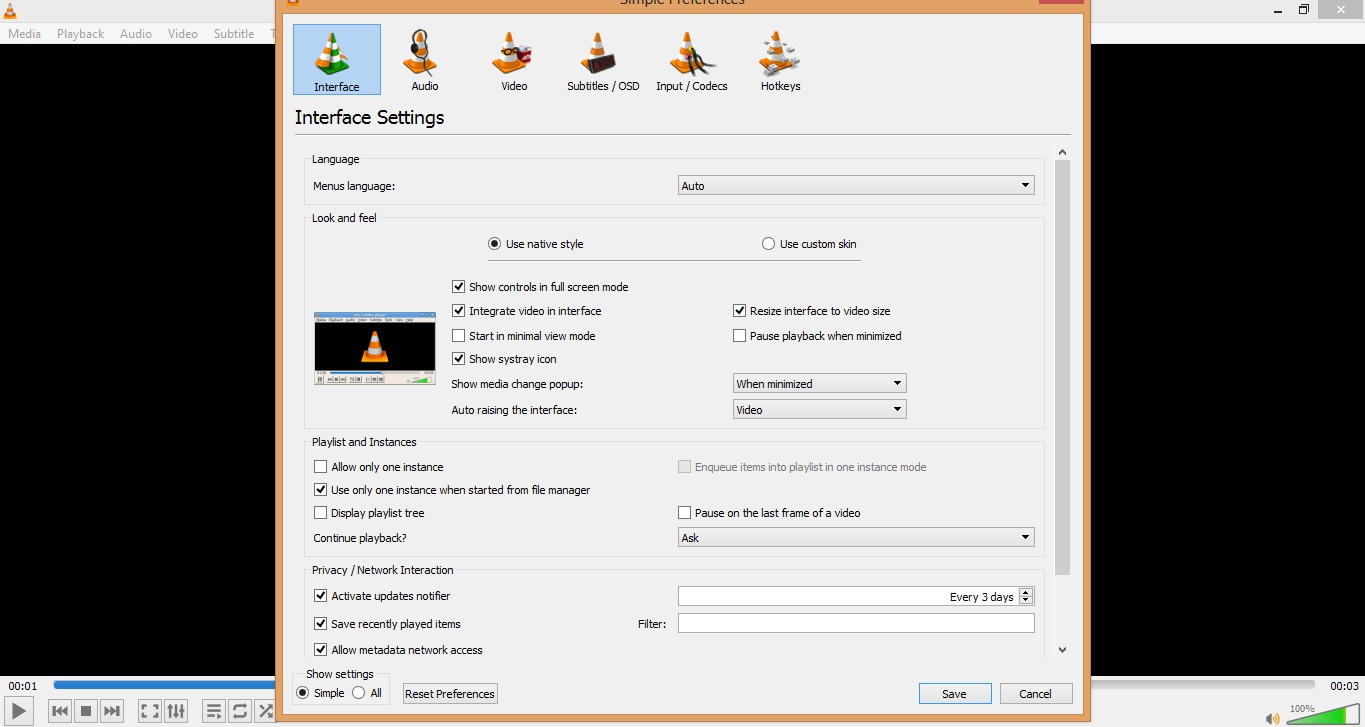
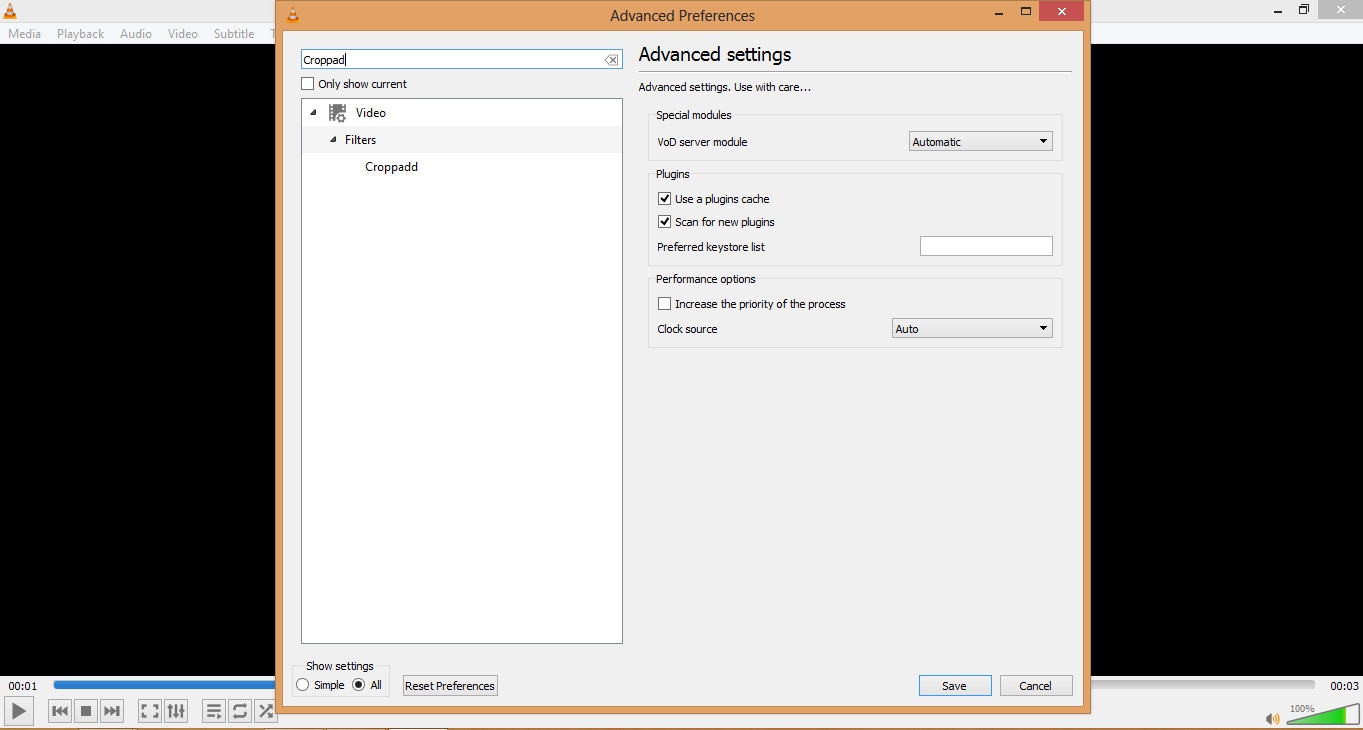
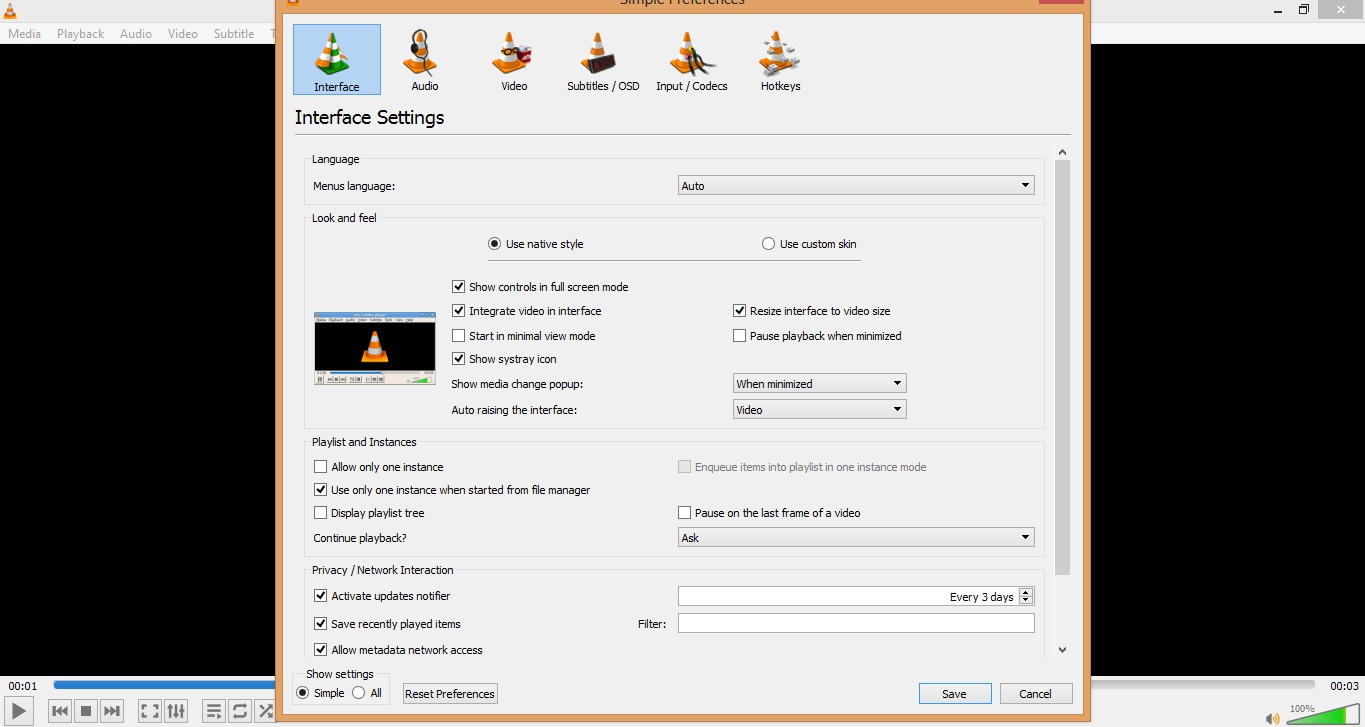
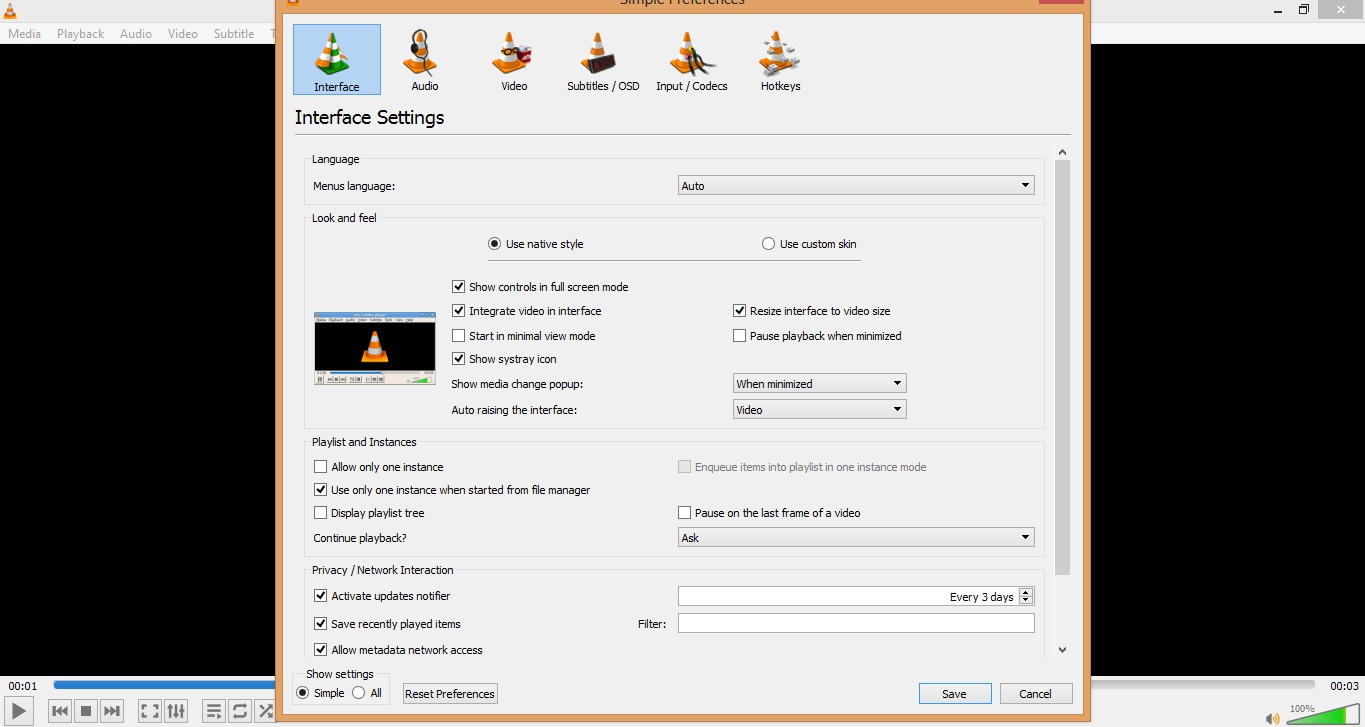
You decided to save the cropped video. Find the Tools menu and select Preferences.

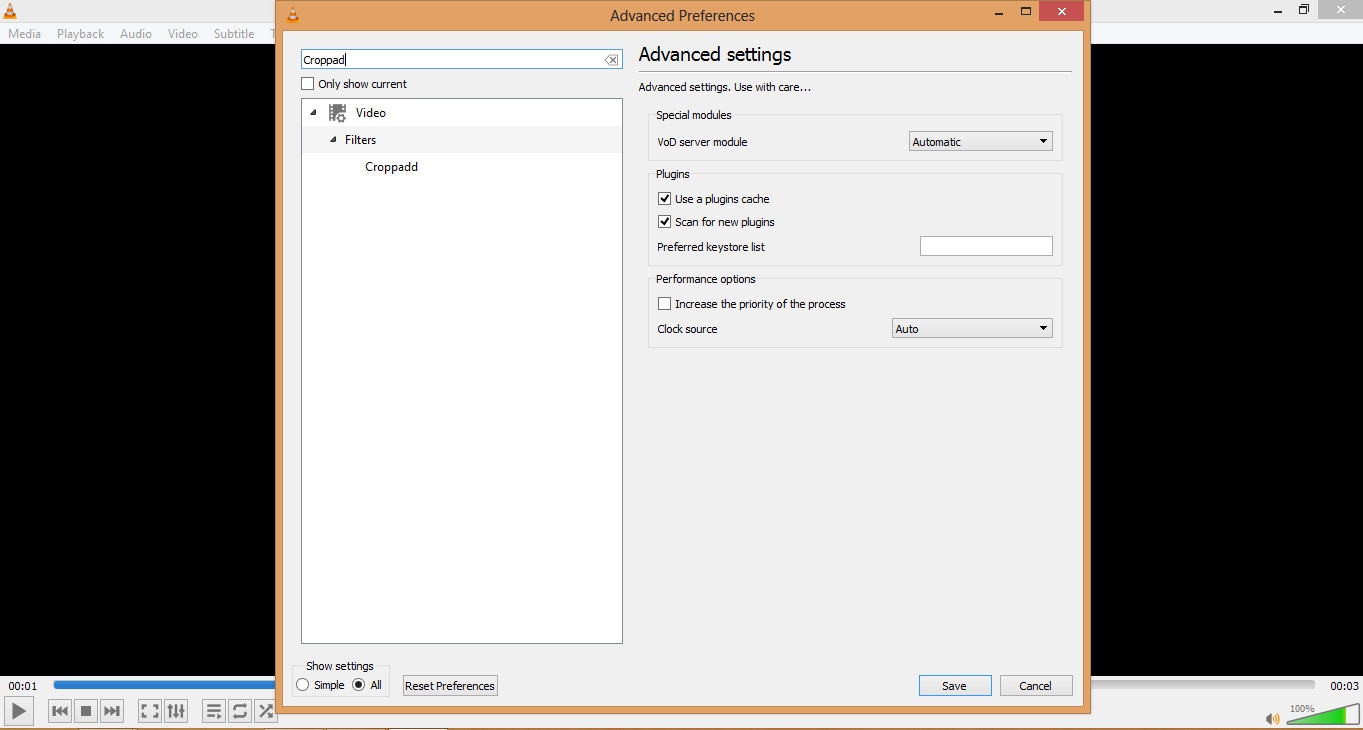
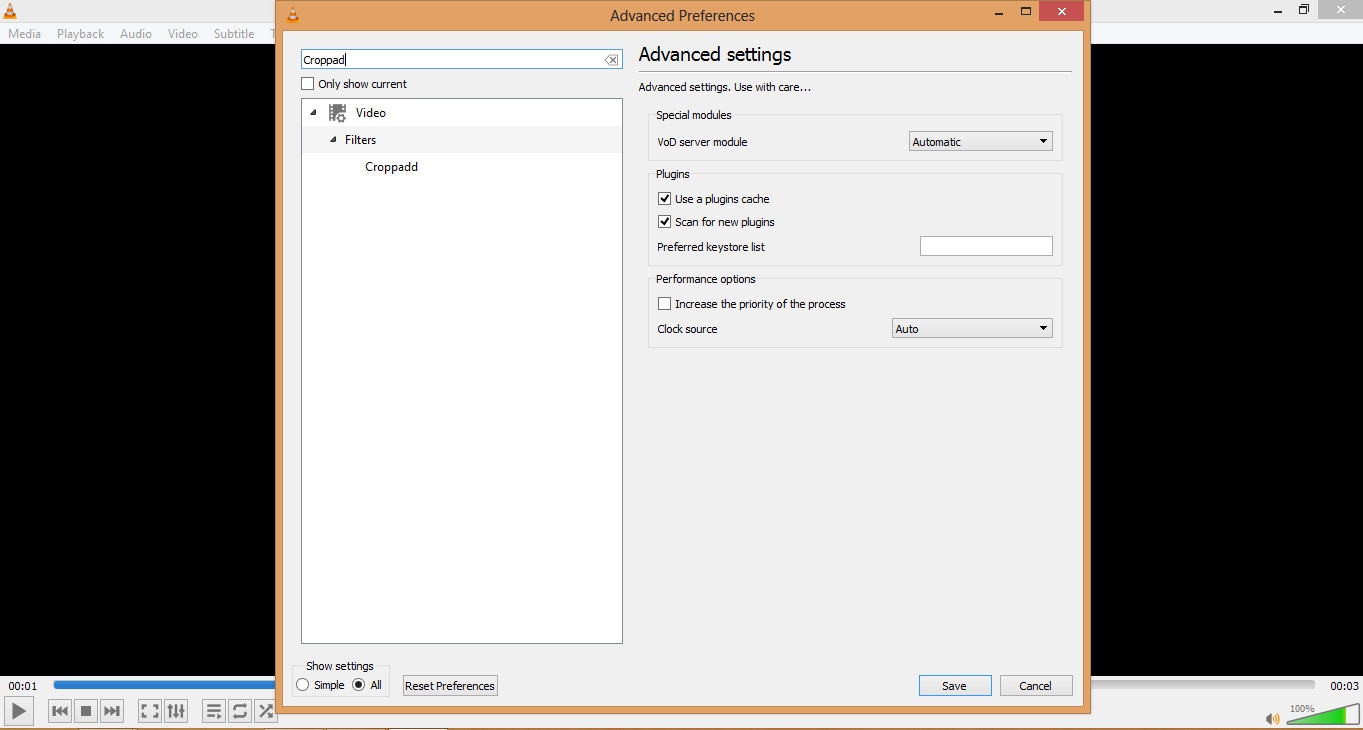
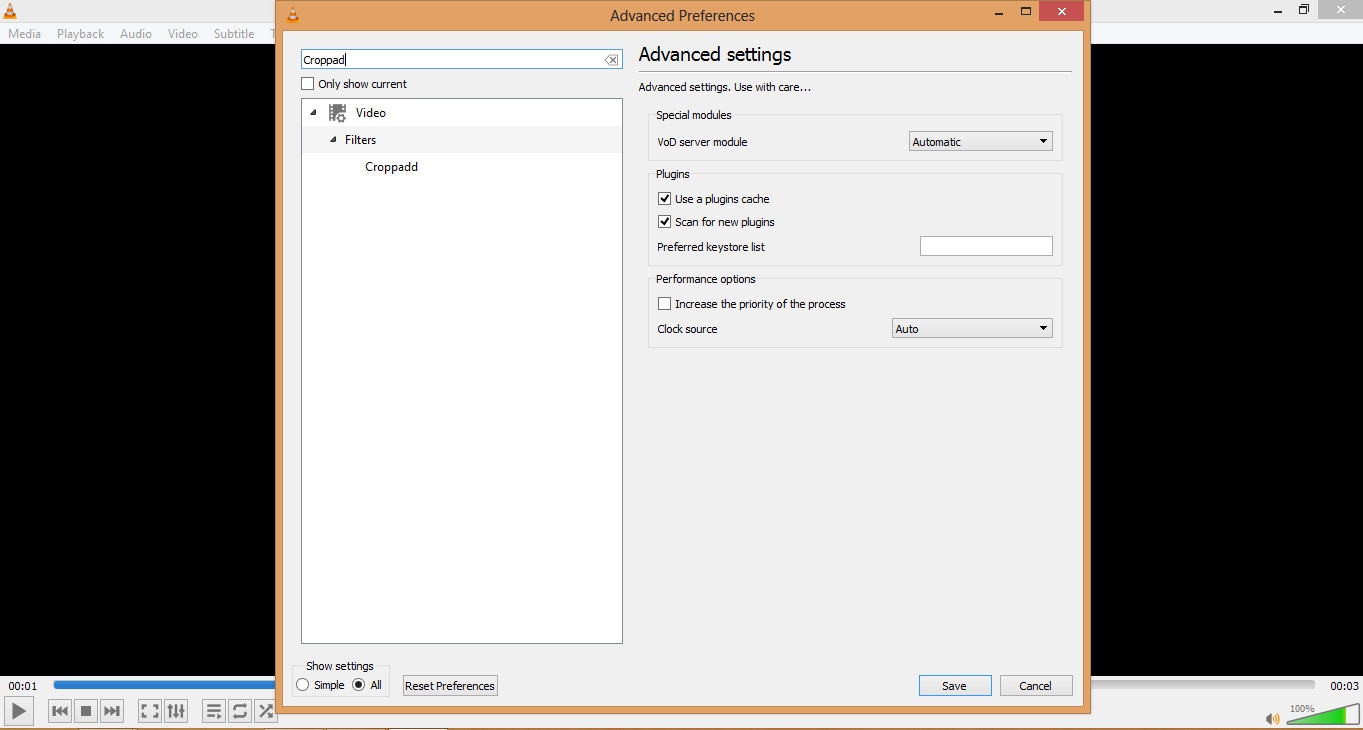
Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

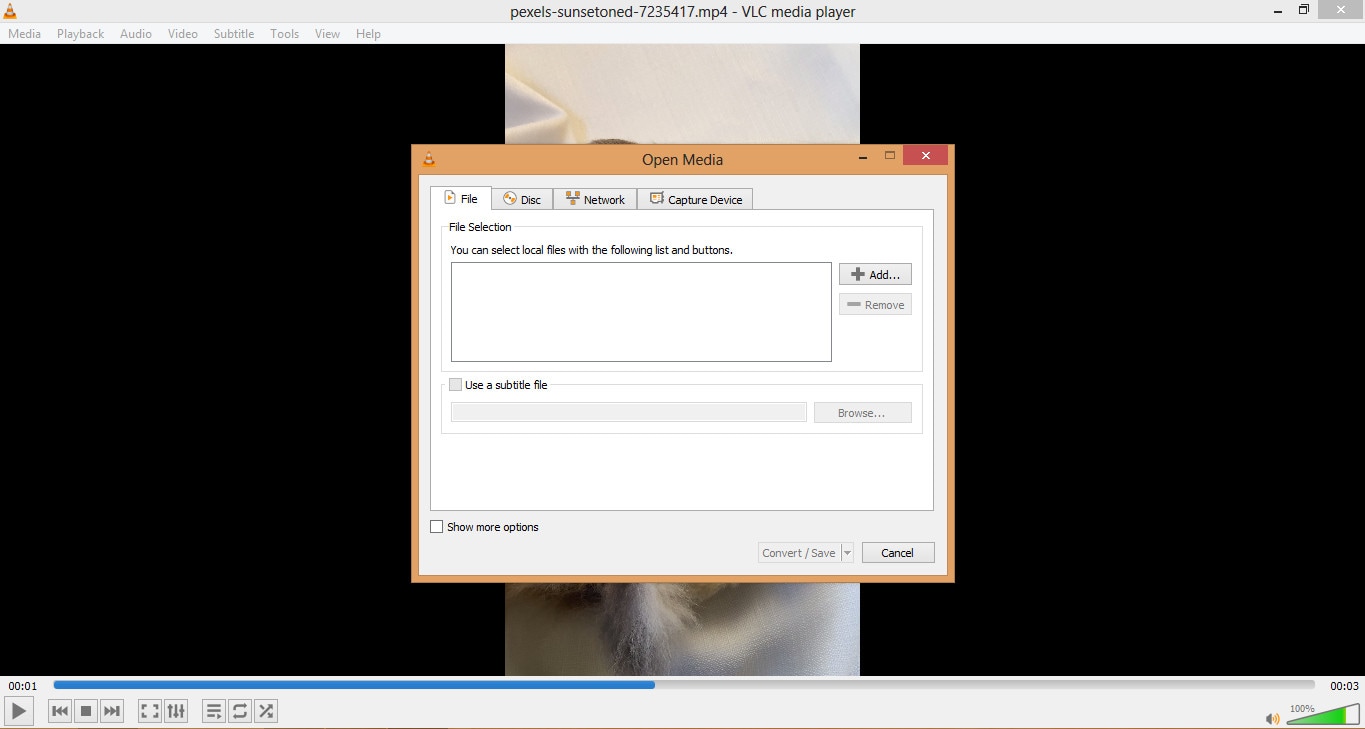
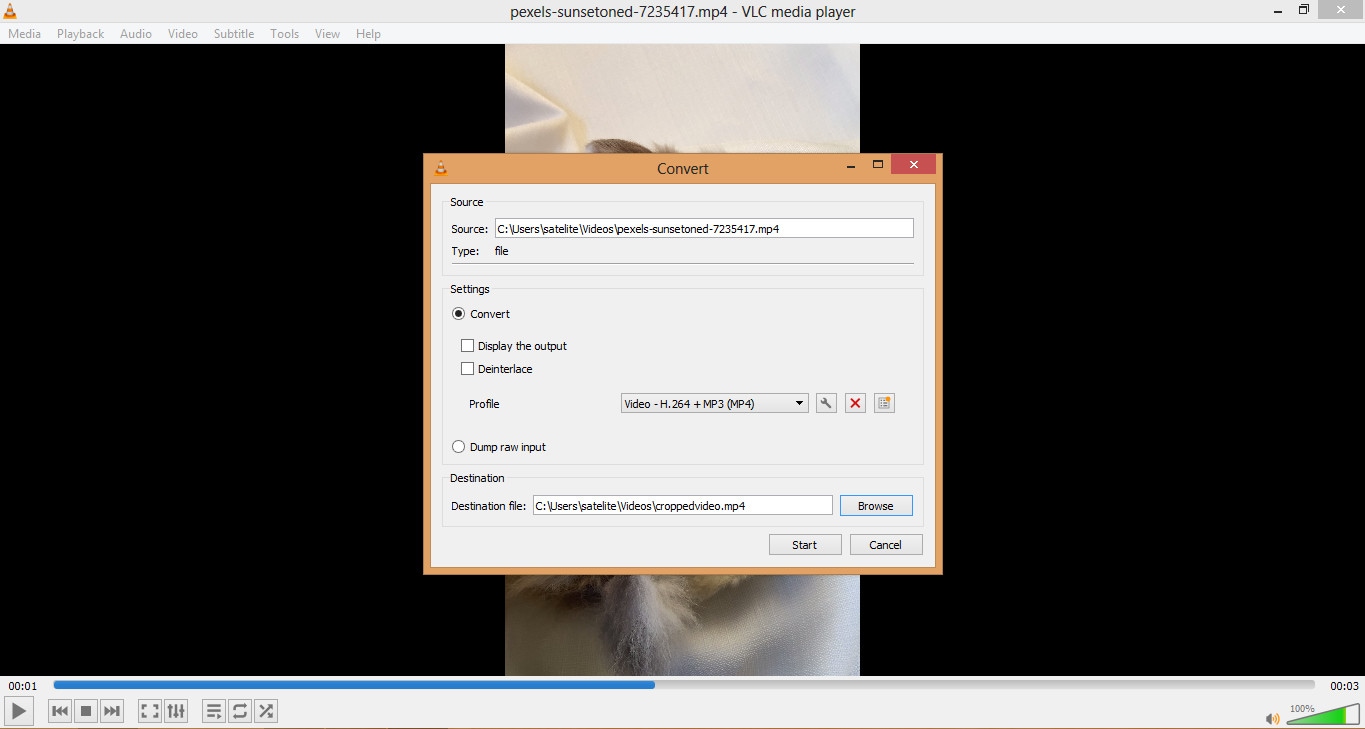
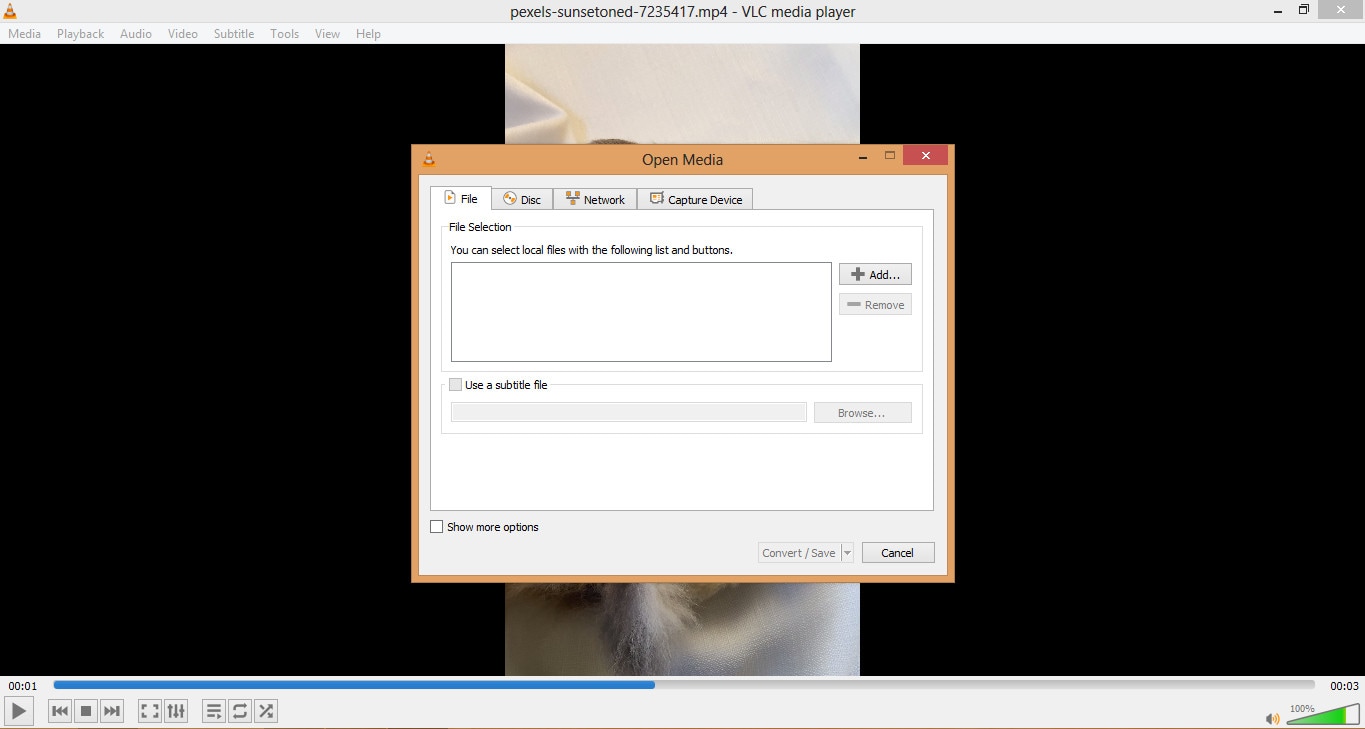
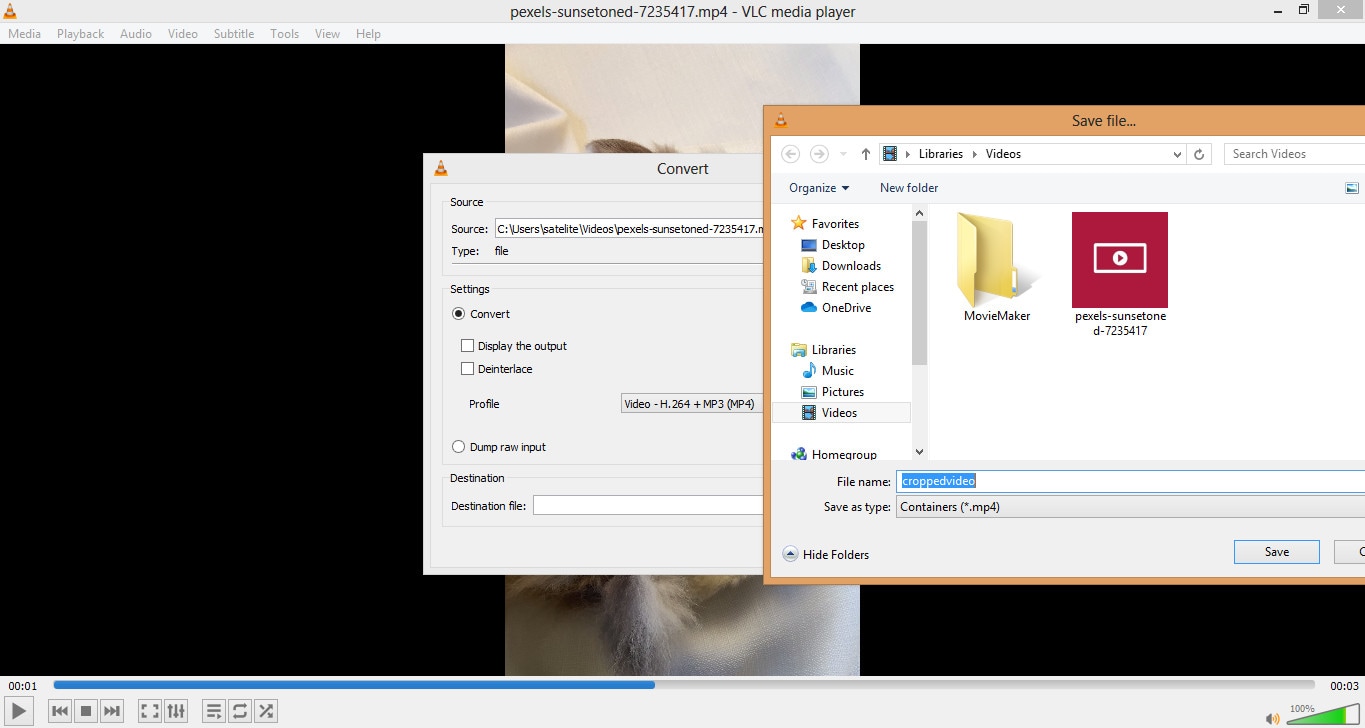
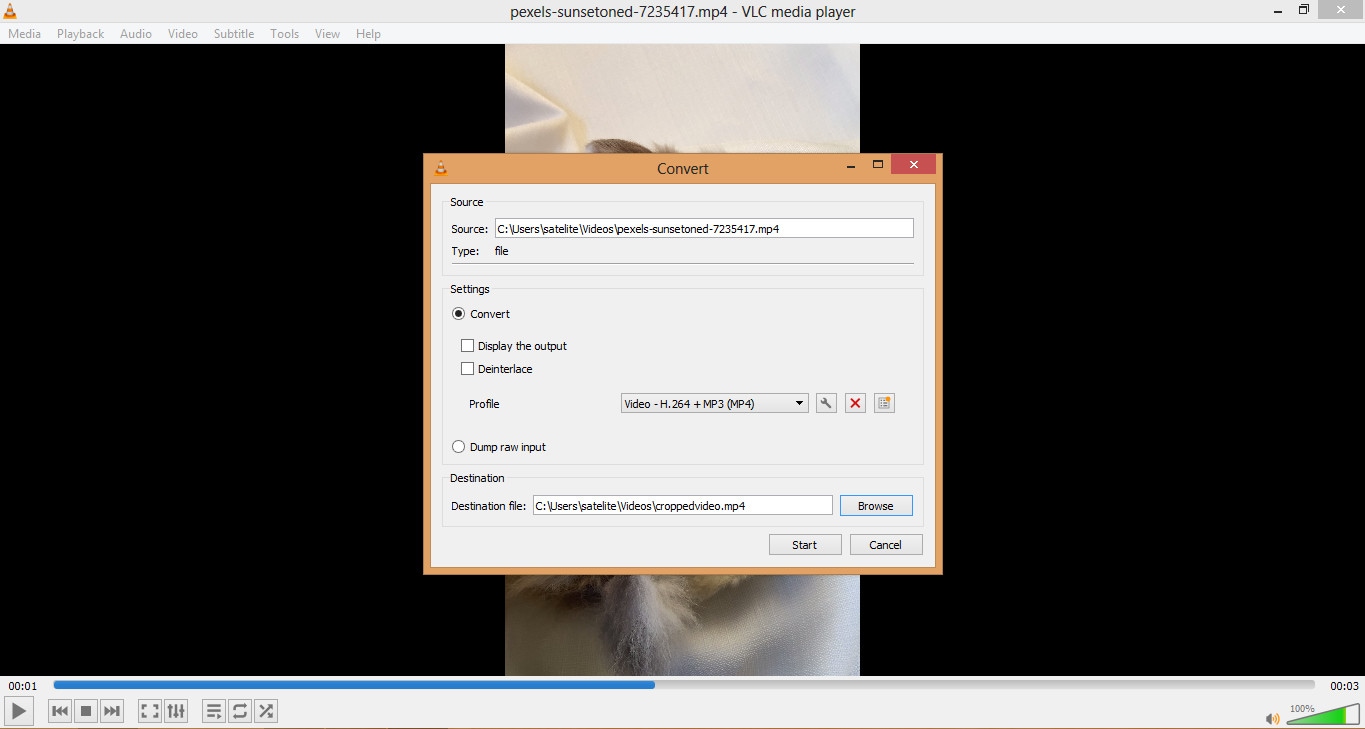
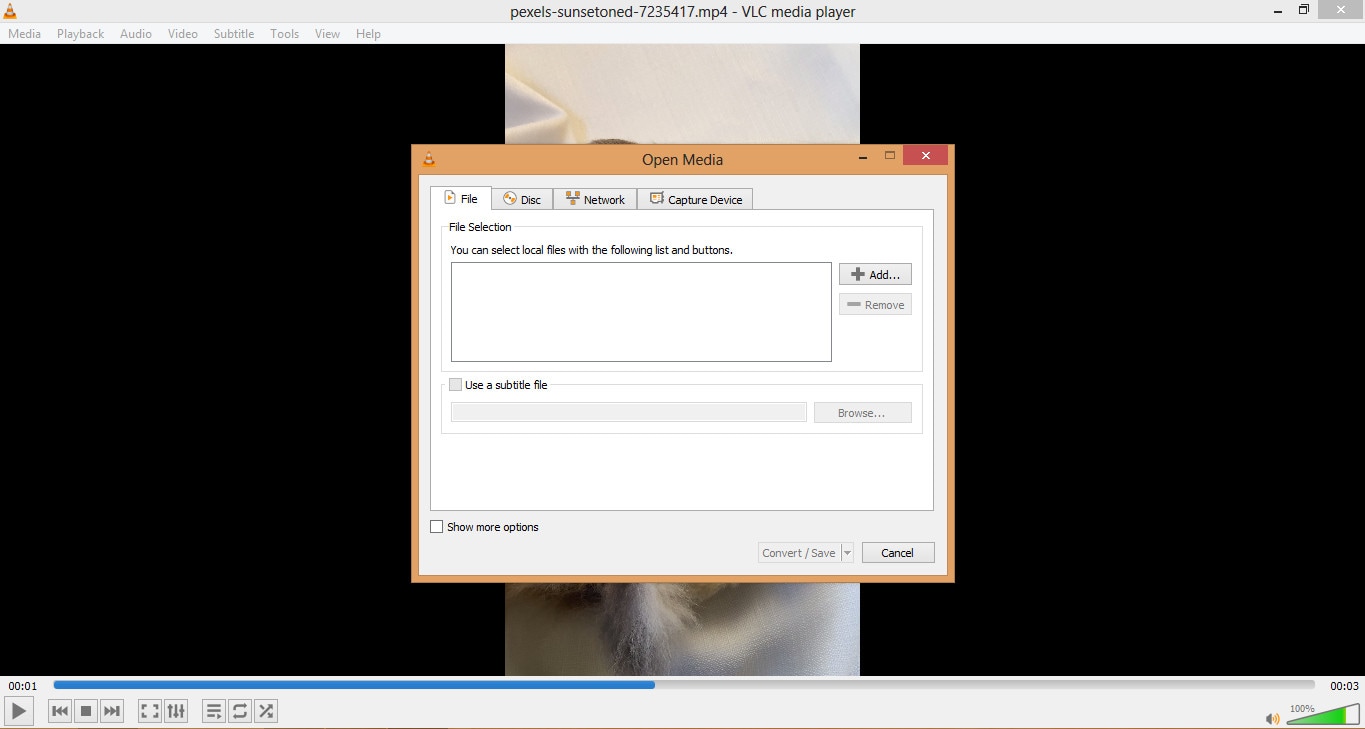
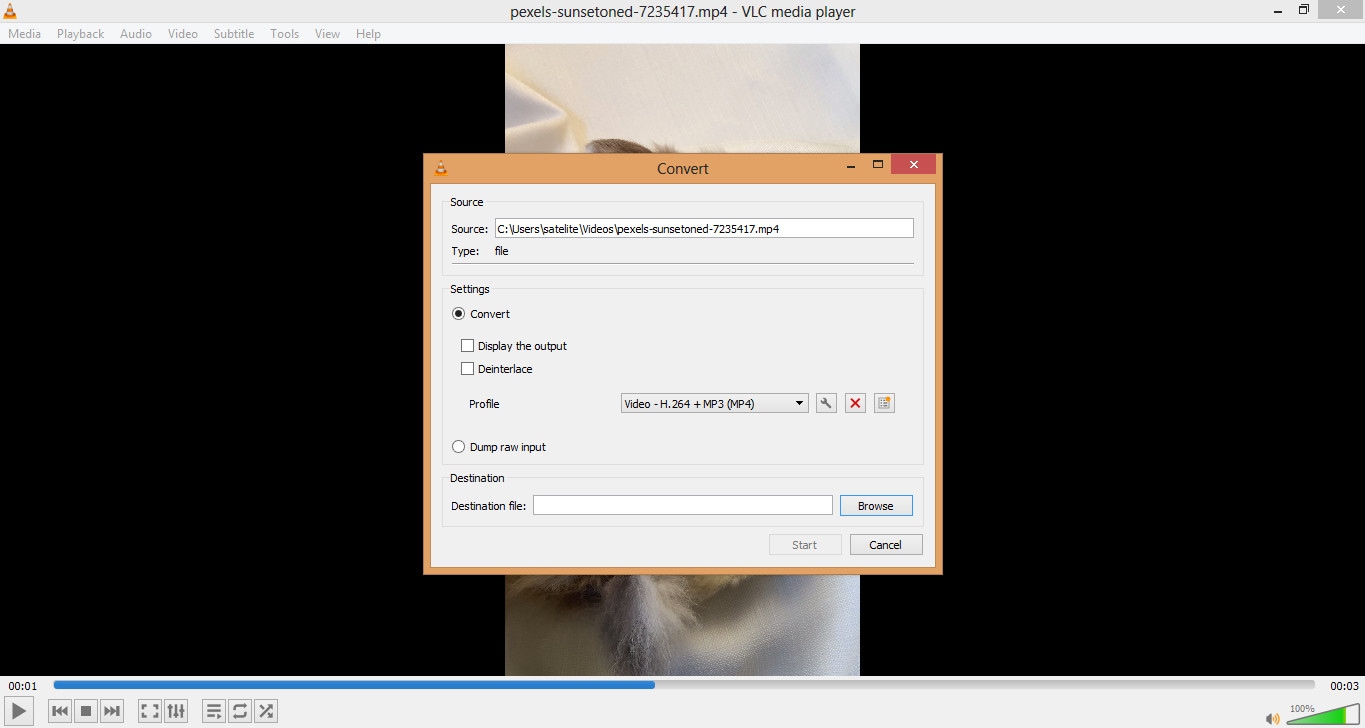
In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

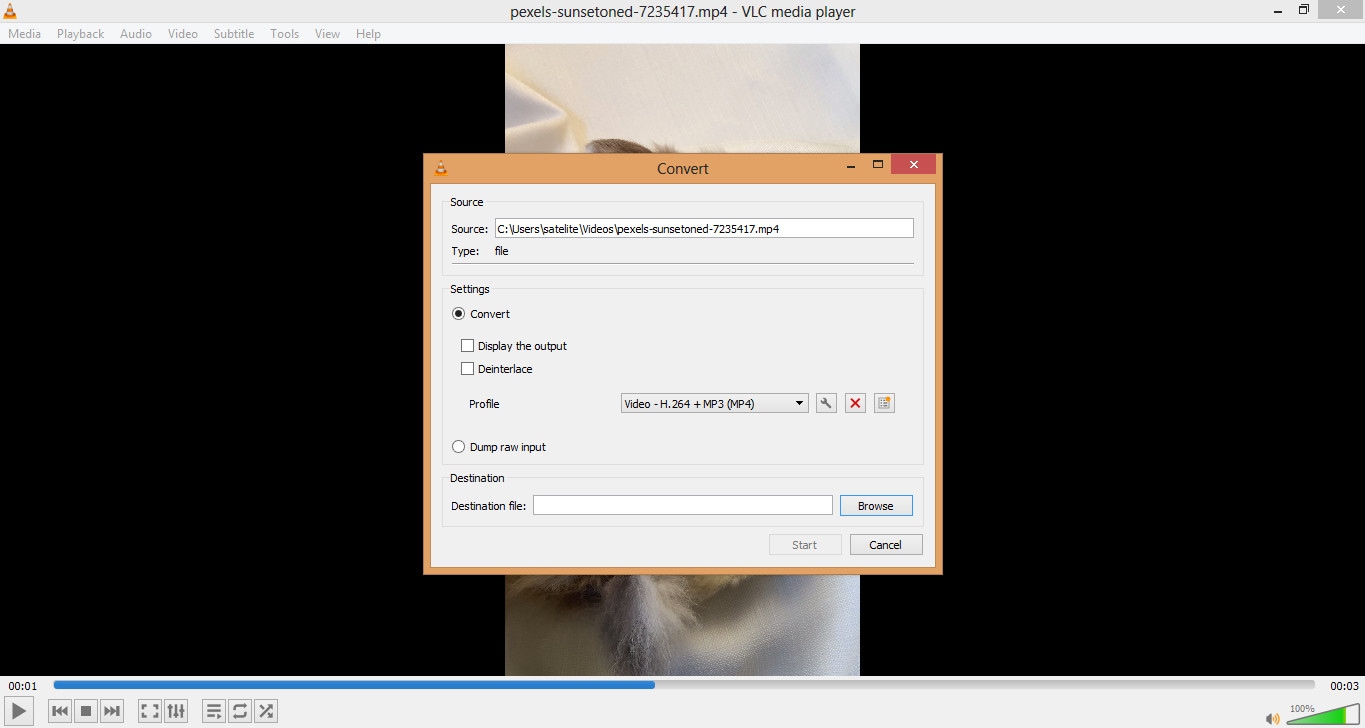
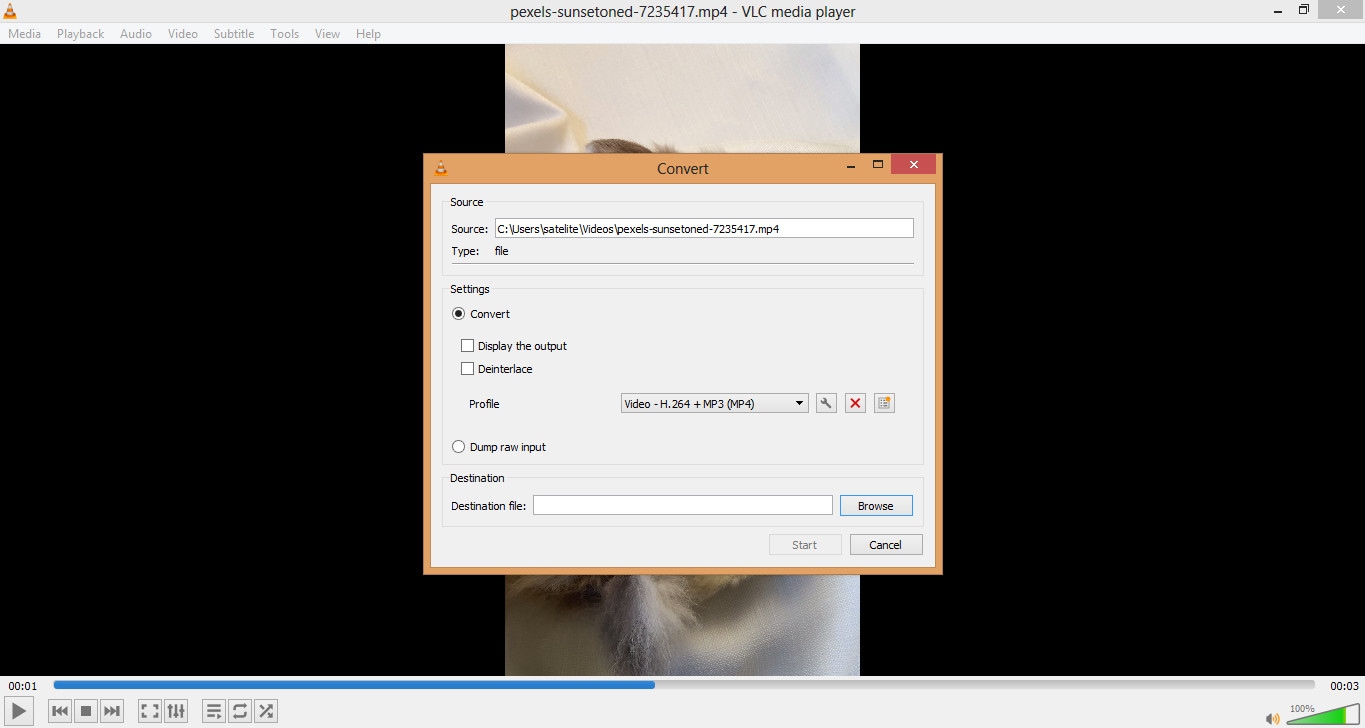
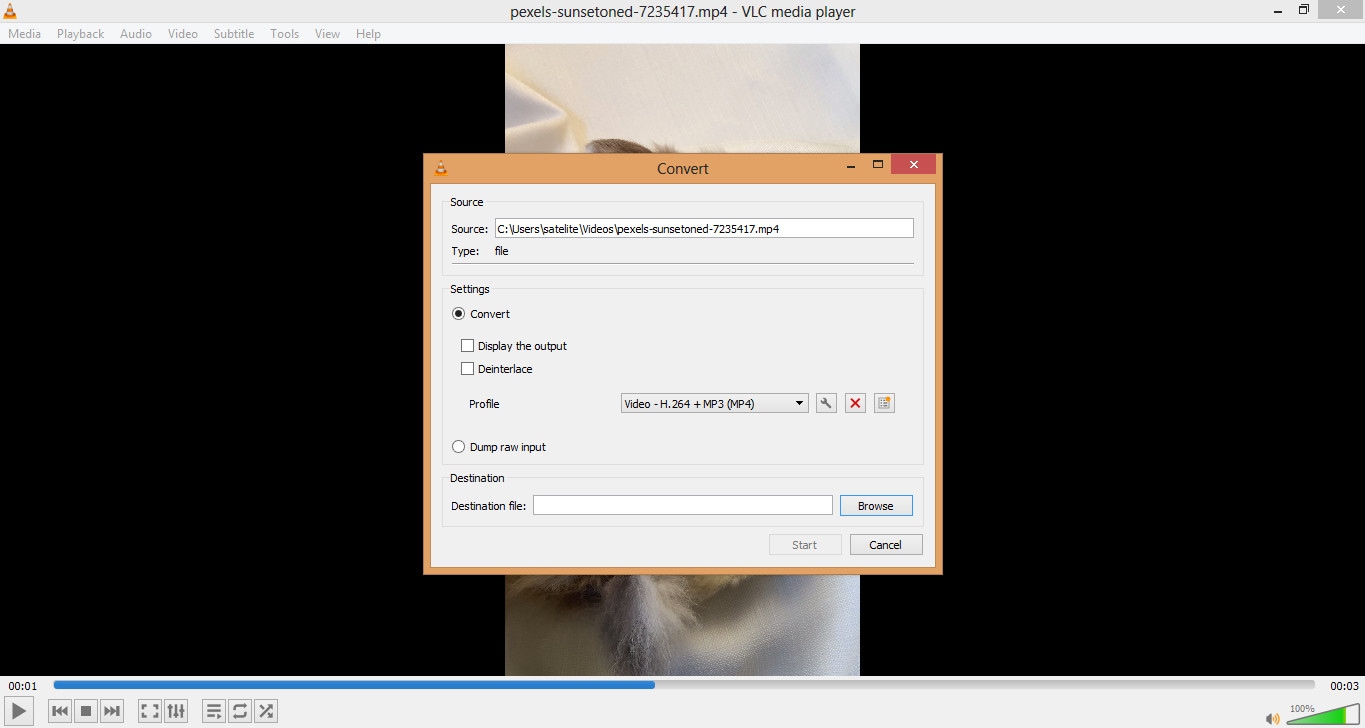
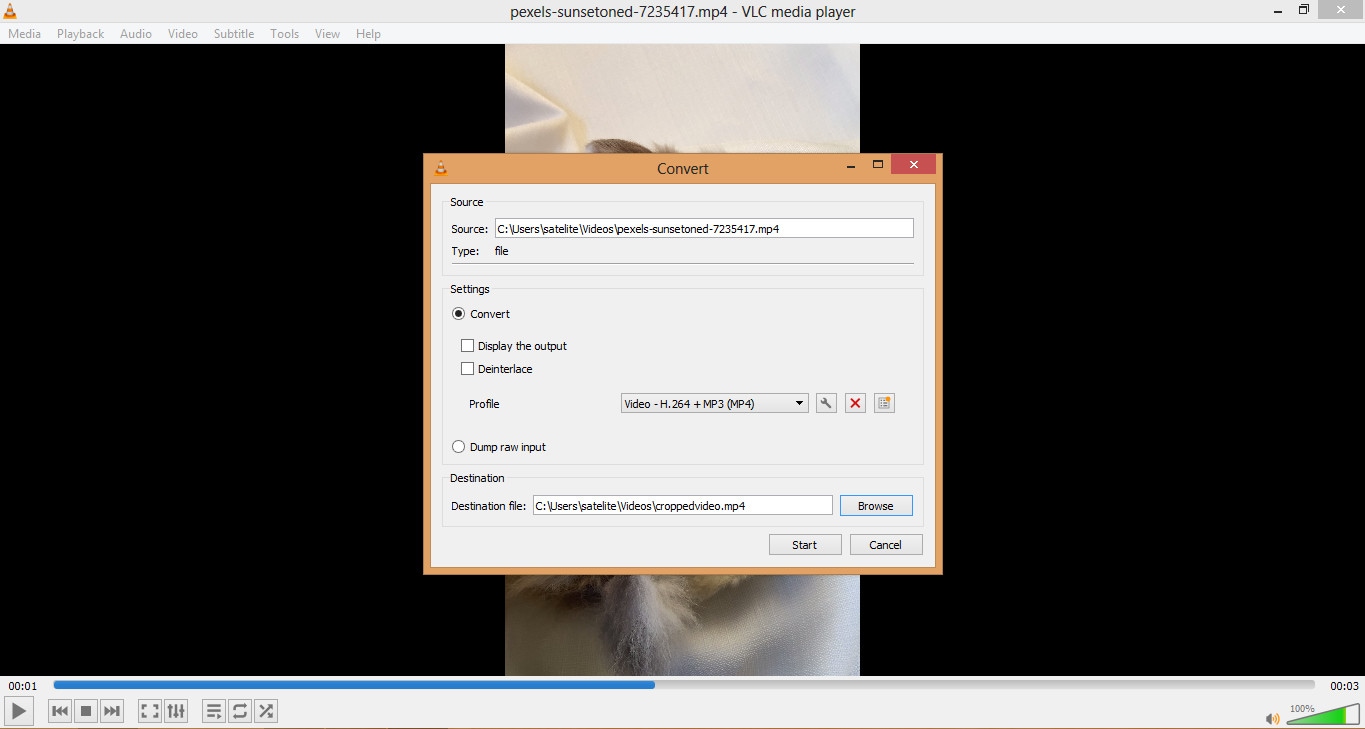
You can select your file format and codecs by clicking Convert/Save.

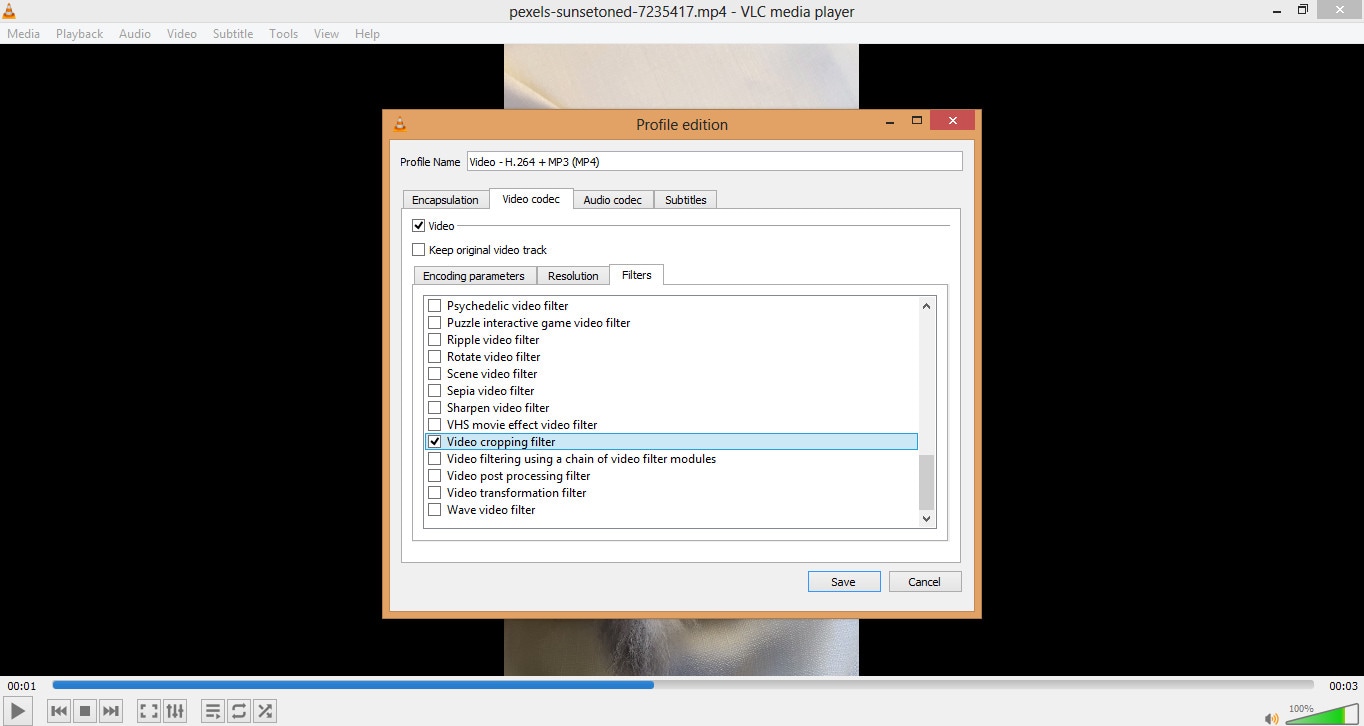
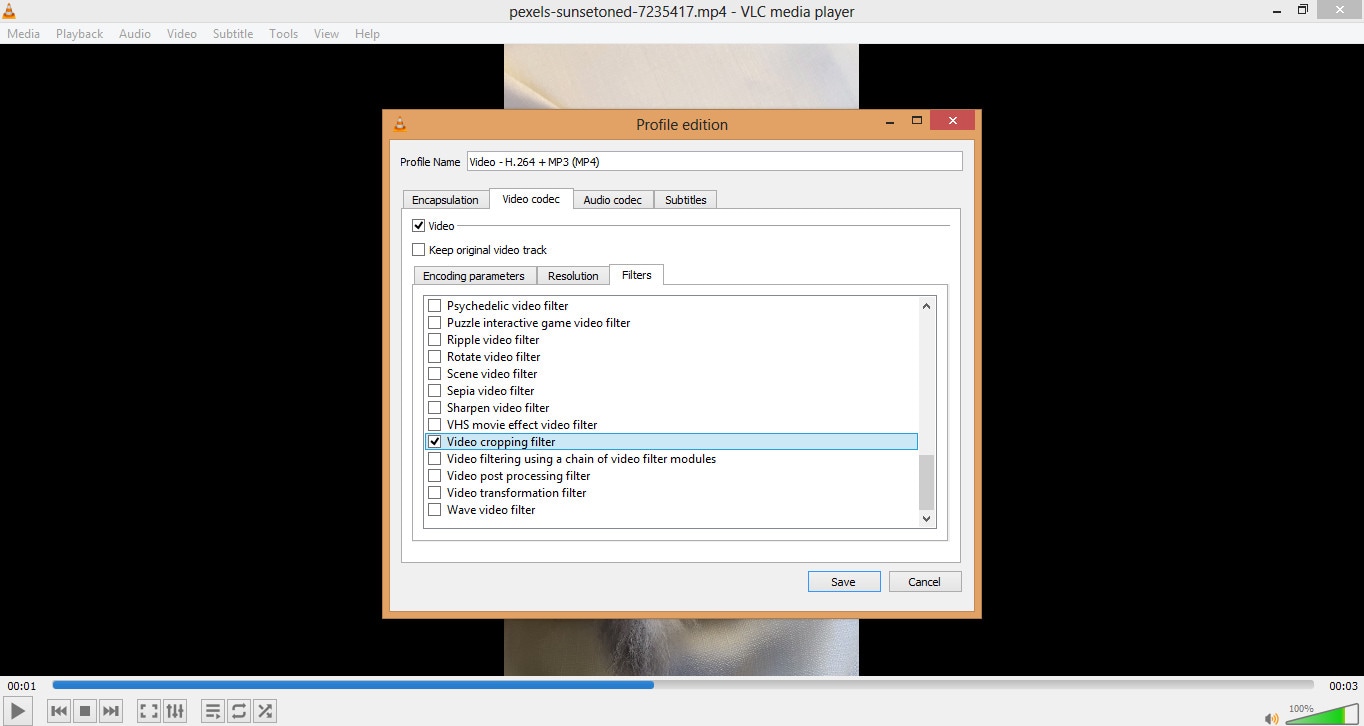
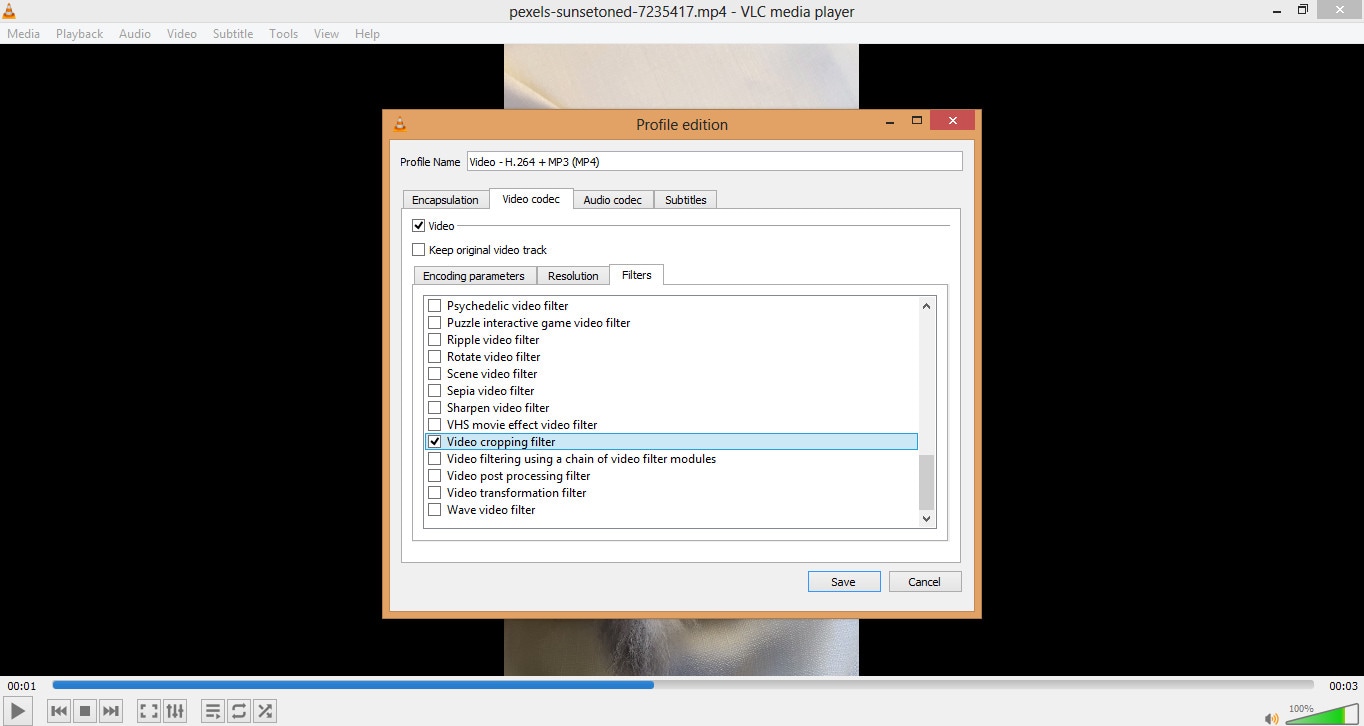
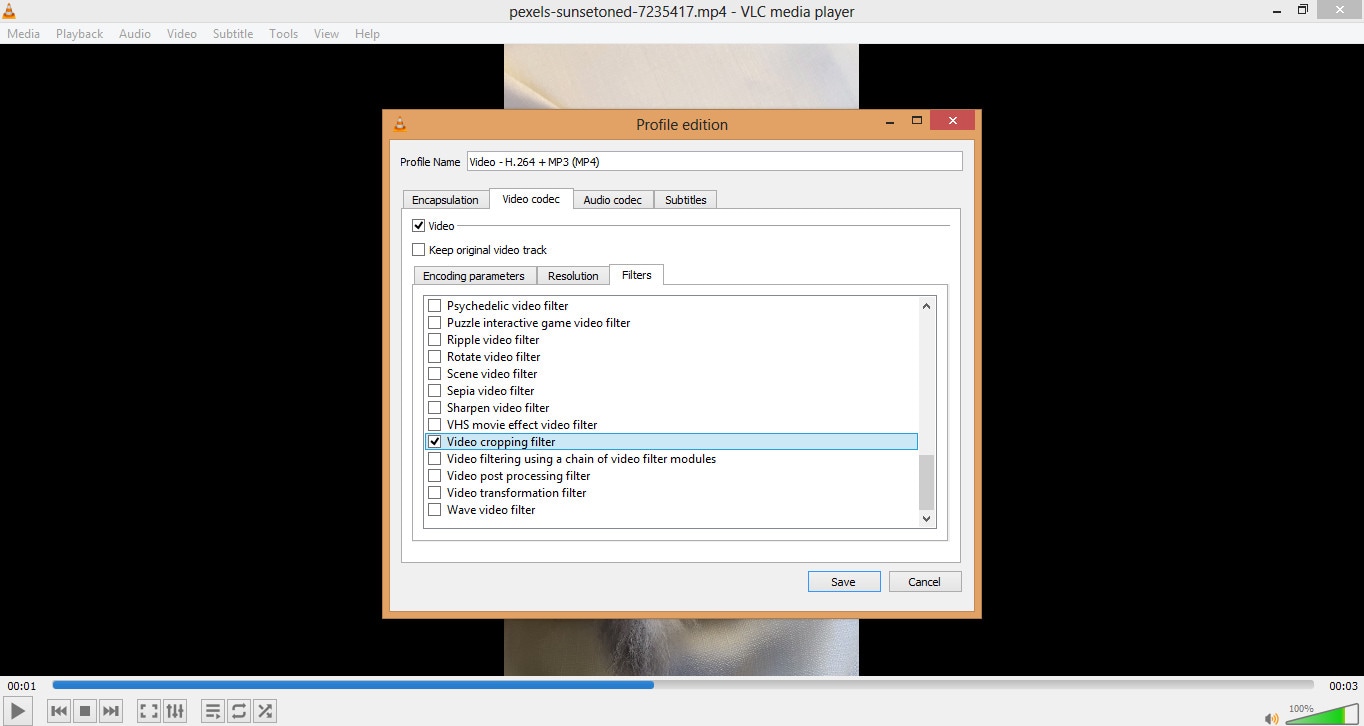
Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

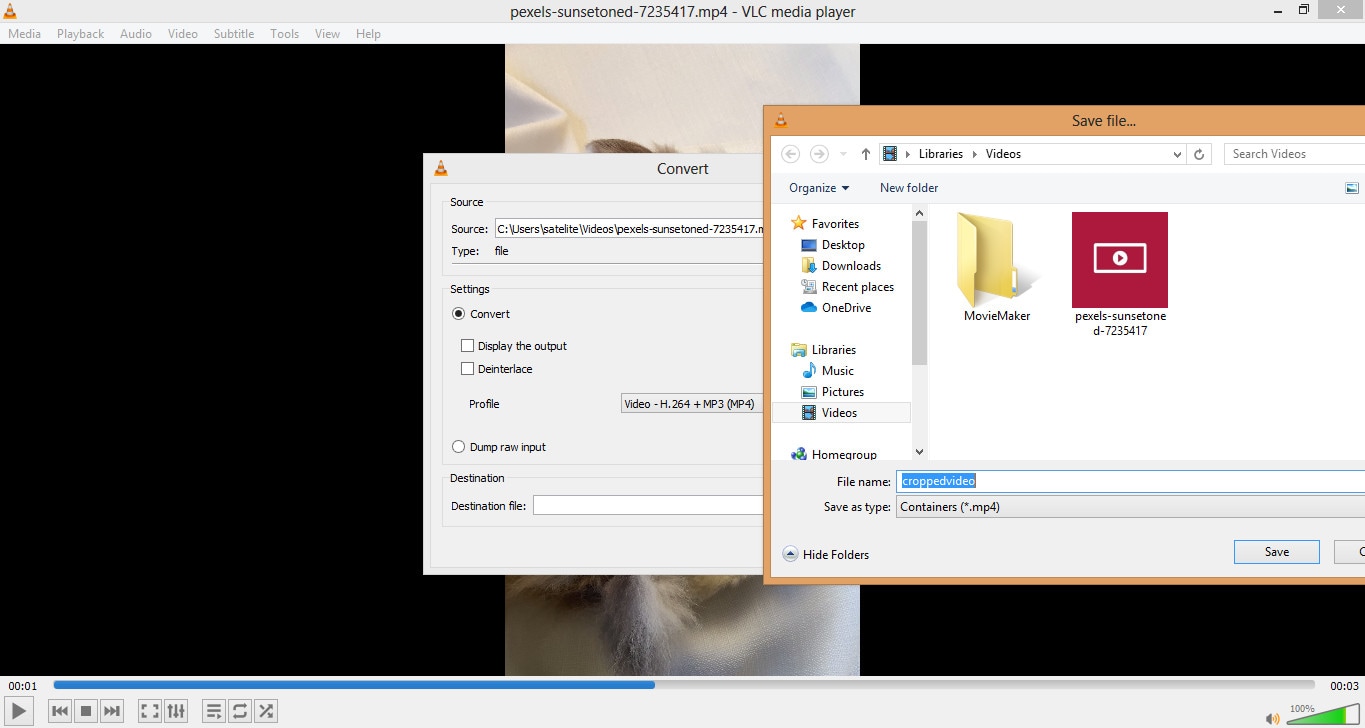
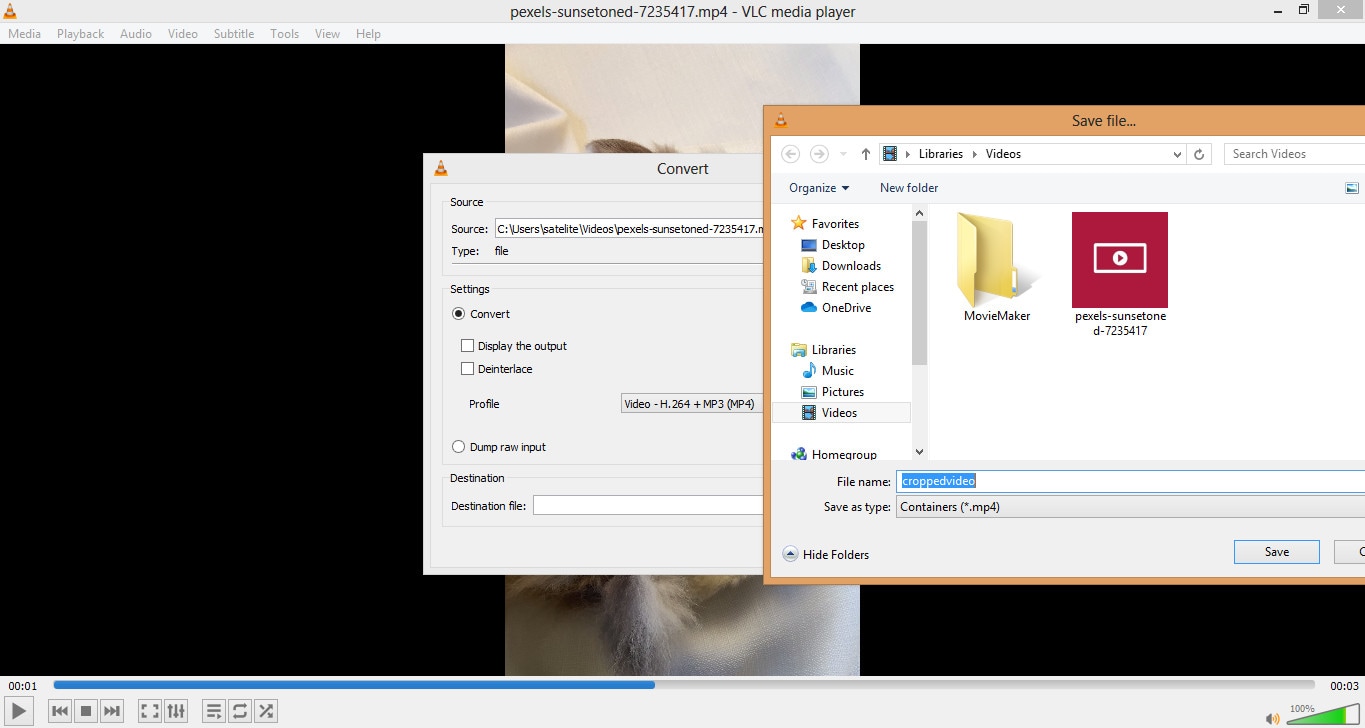
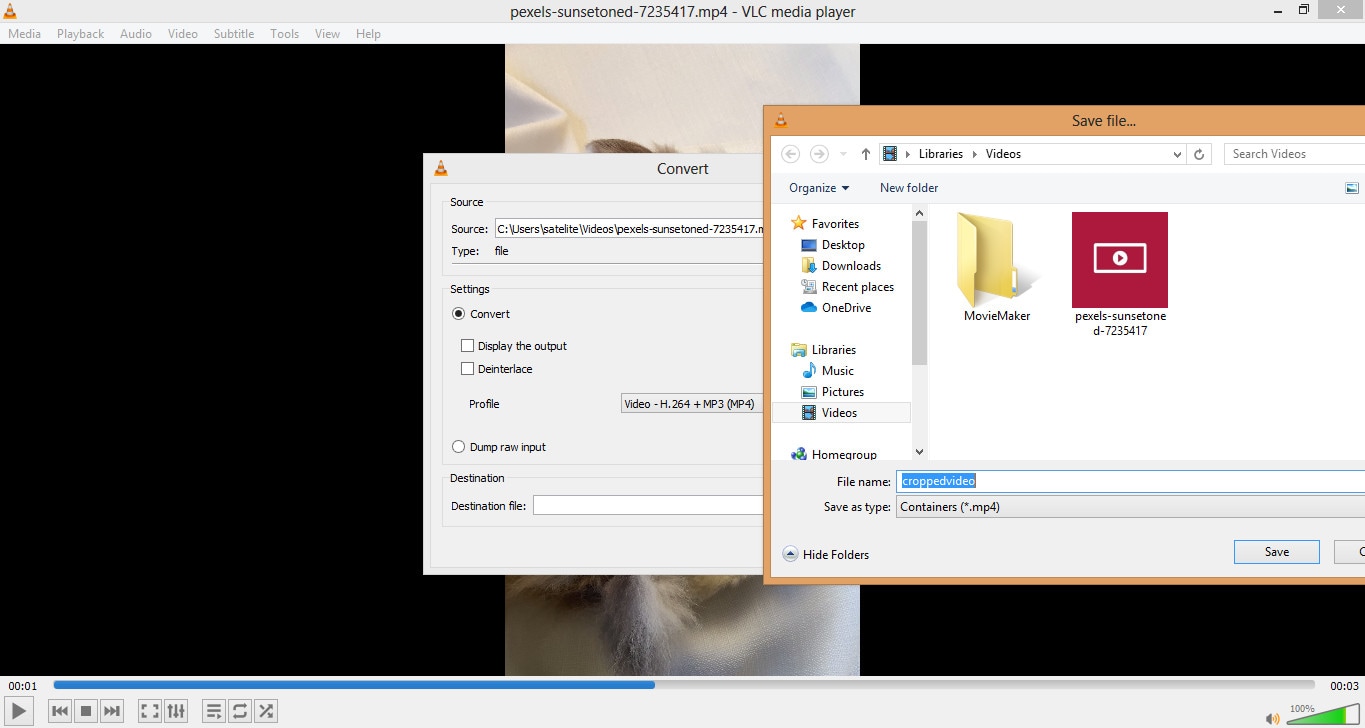
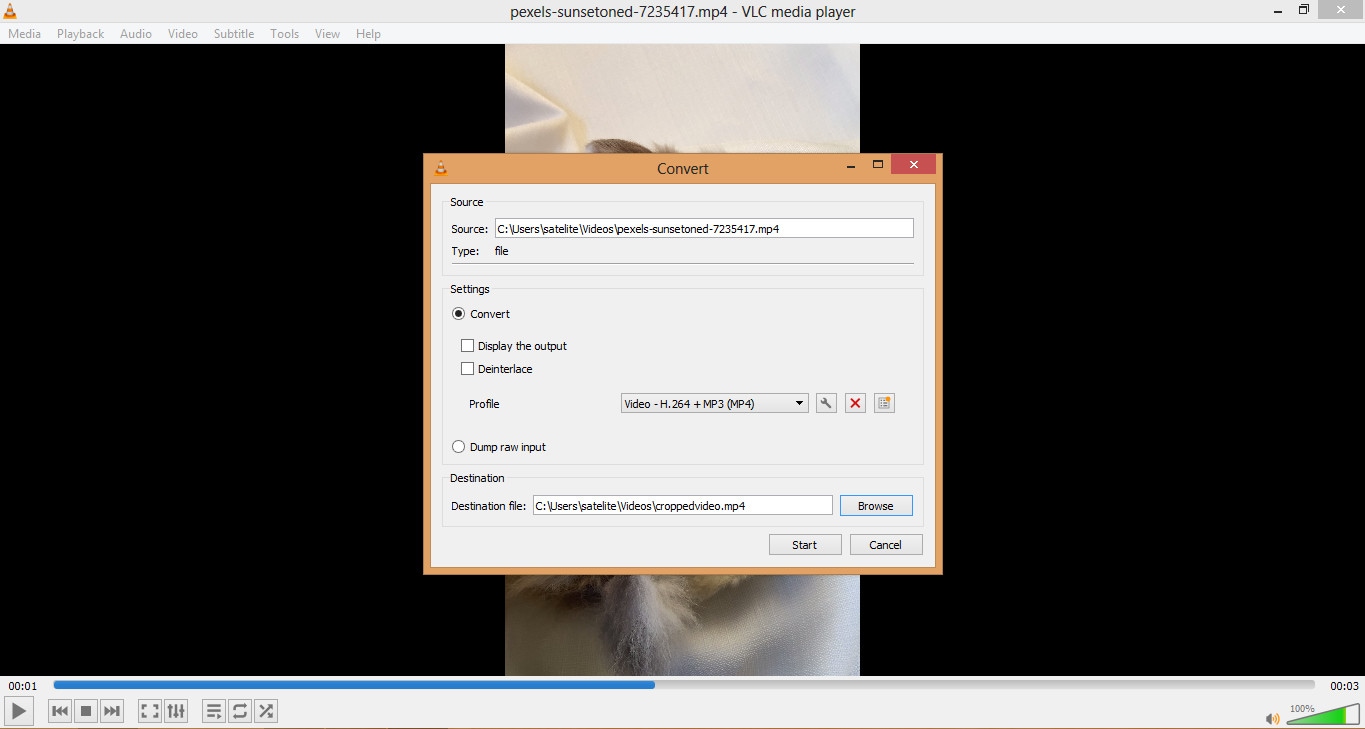
In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
An Easier Way to Crop a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
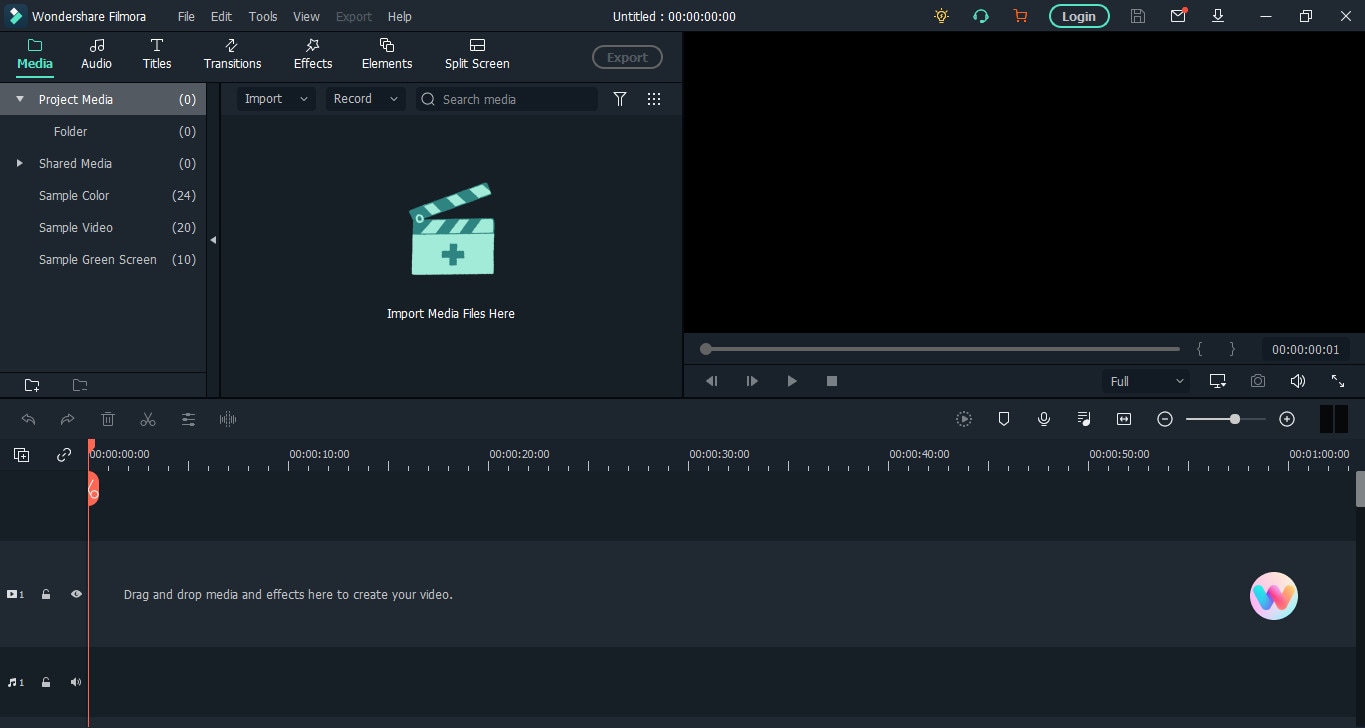
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.
For Win 7 or later (64-bit)
For macOS 10.14 or later

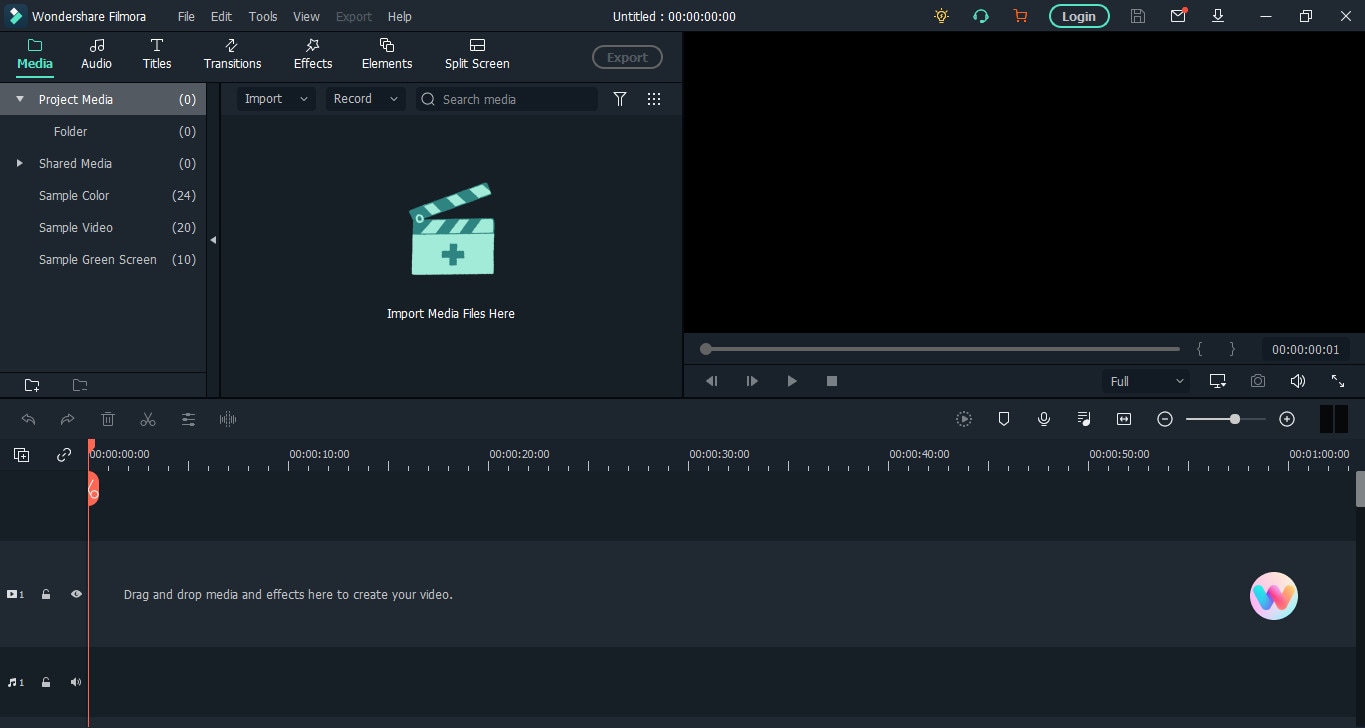
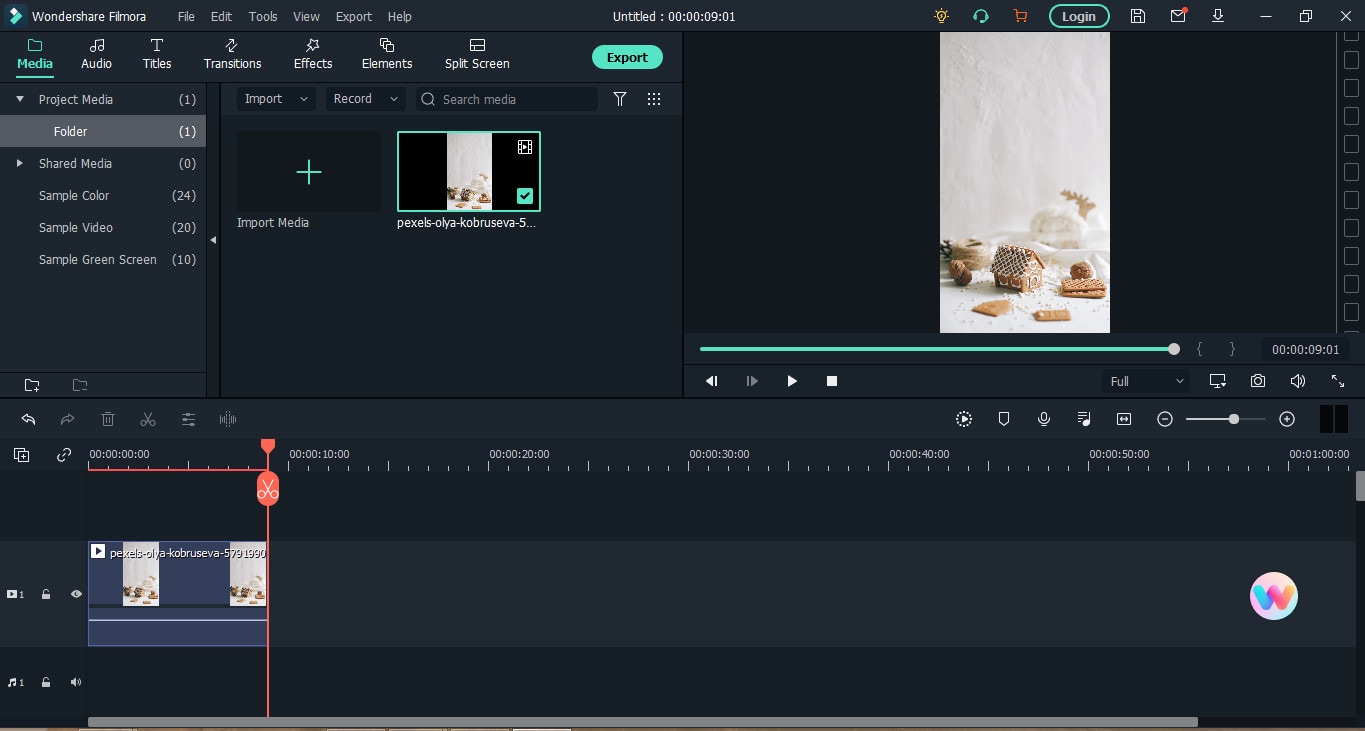
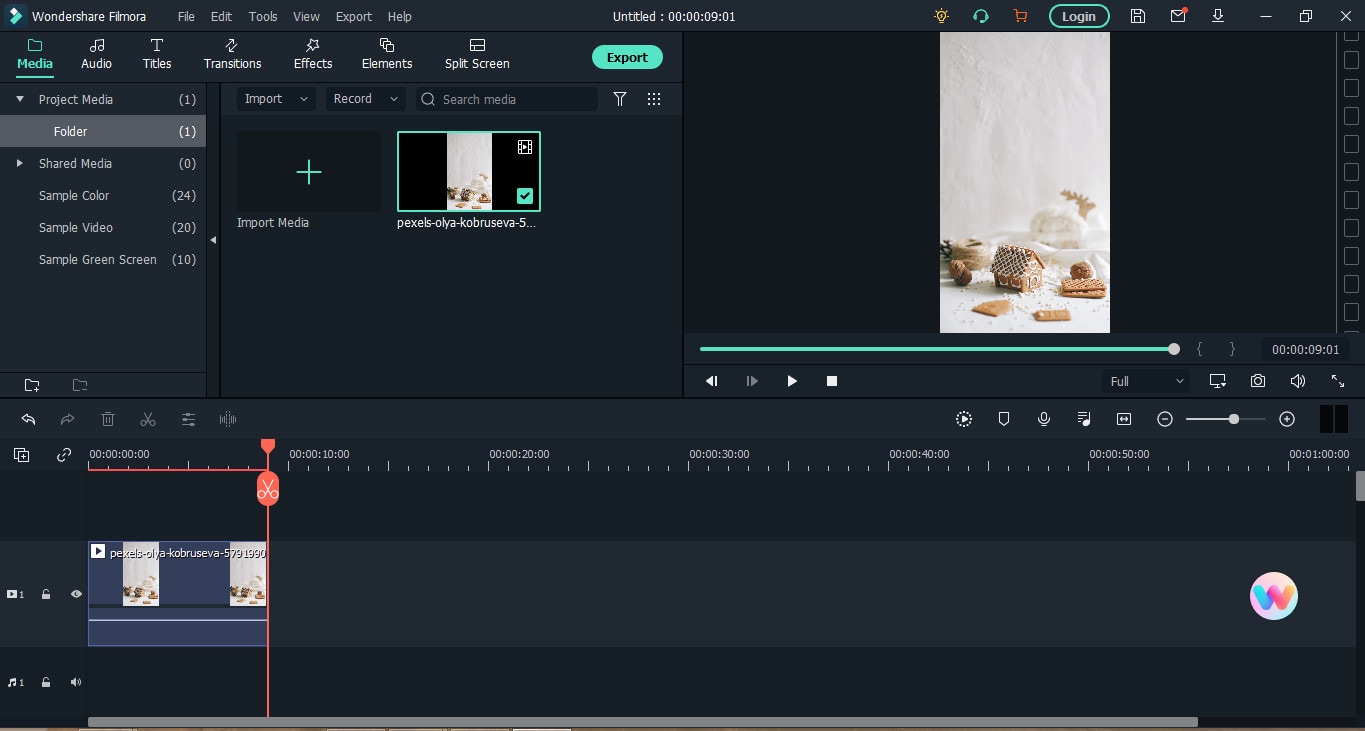
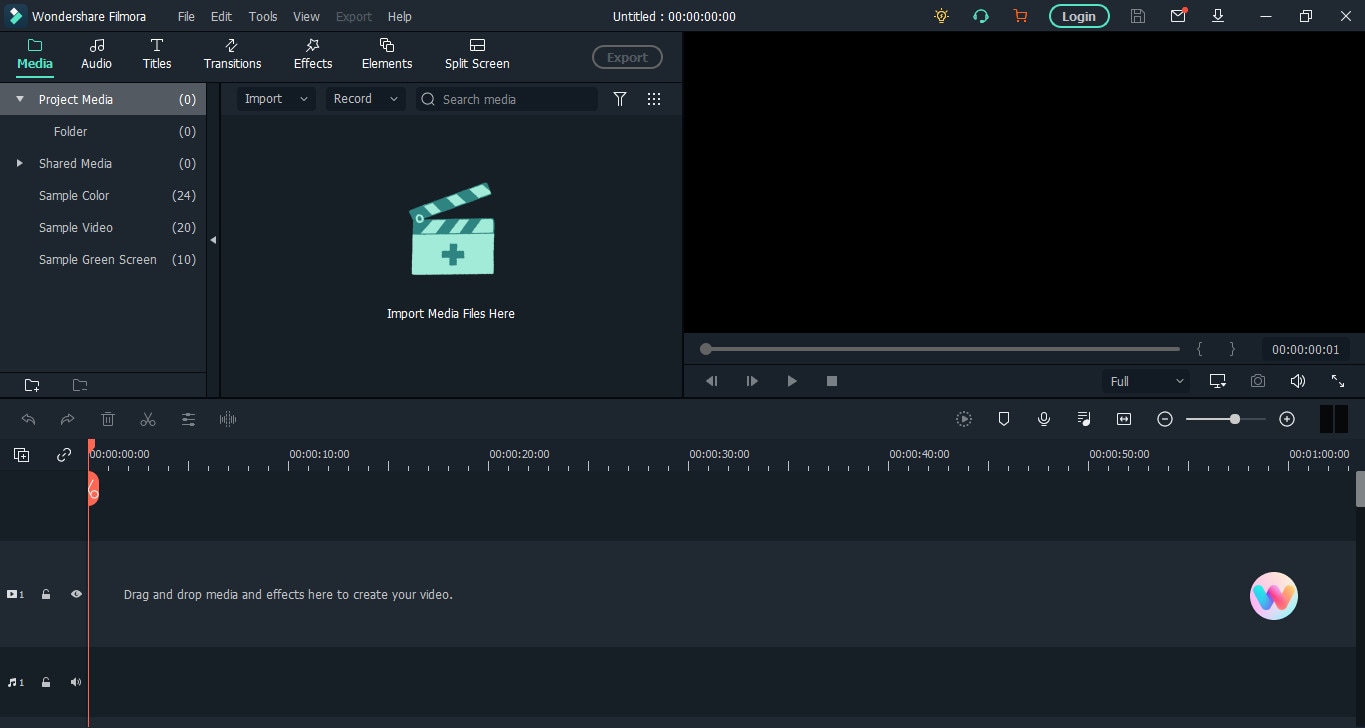
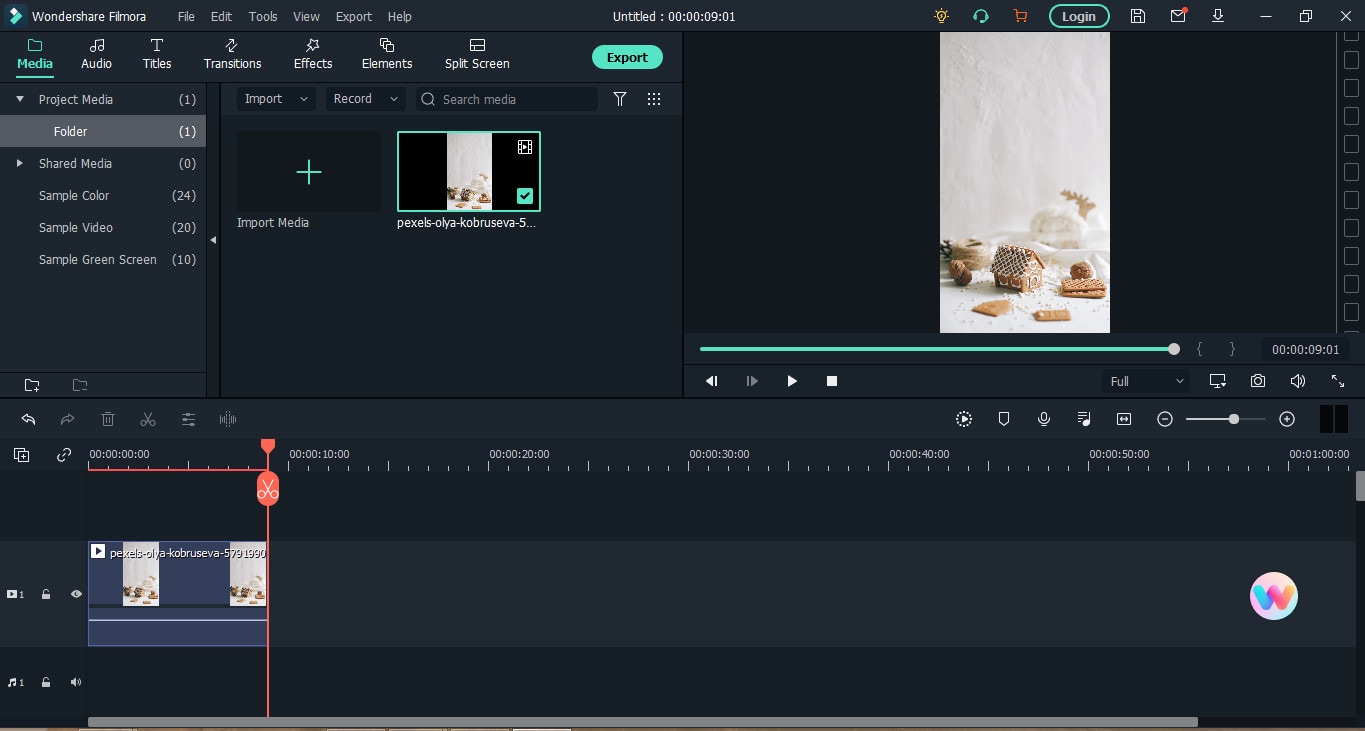
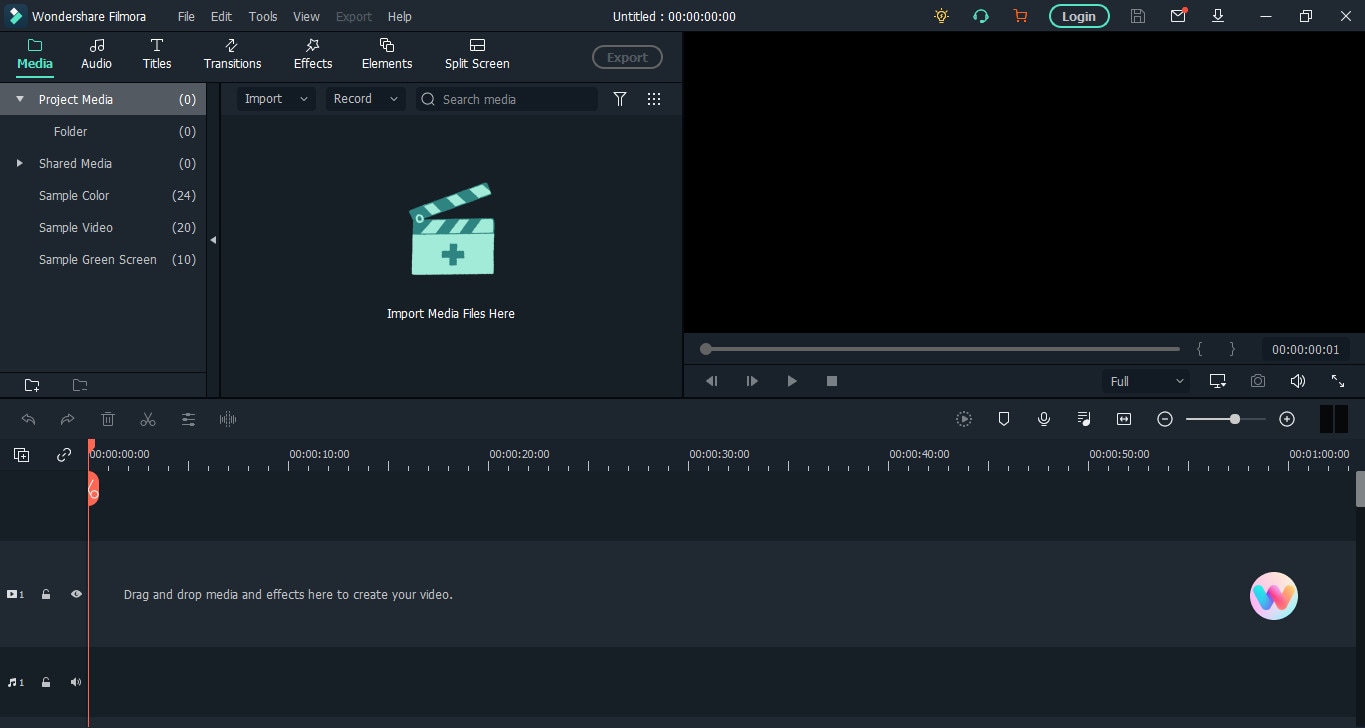
Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

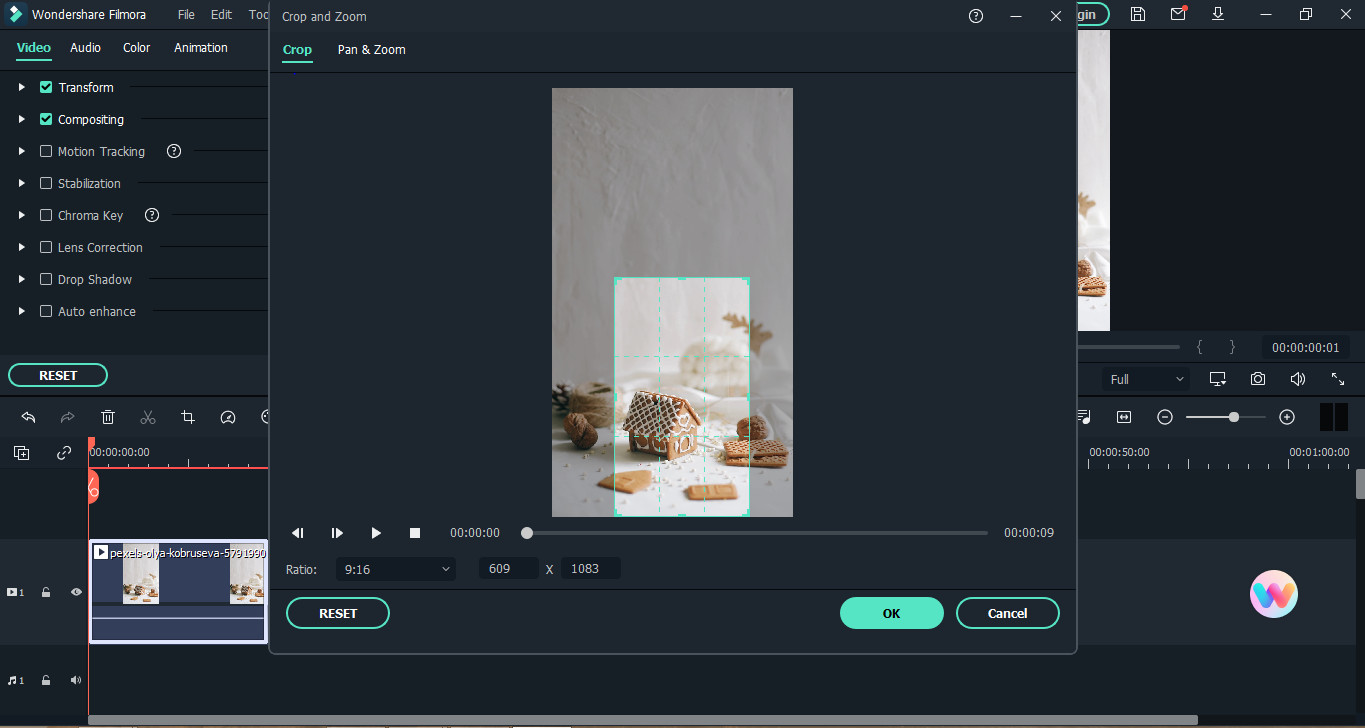
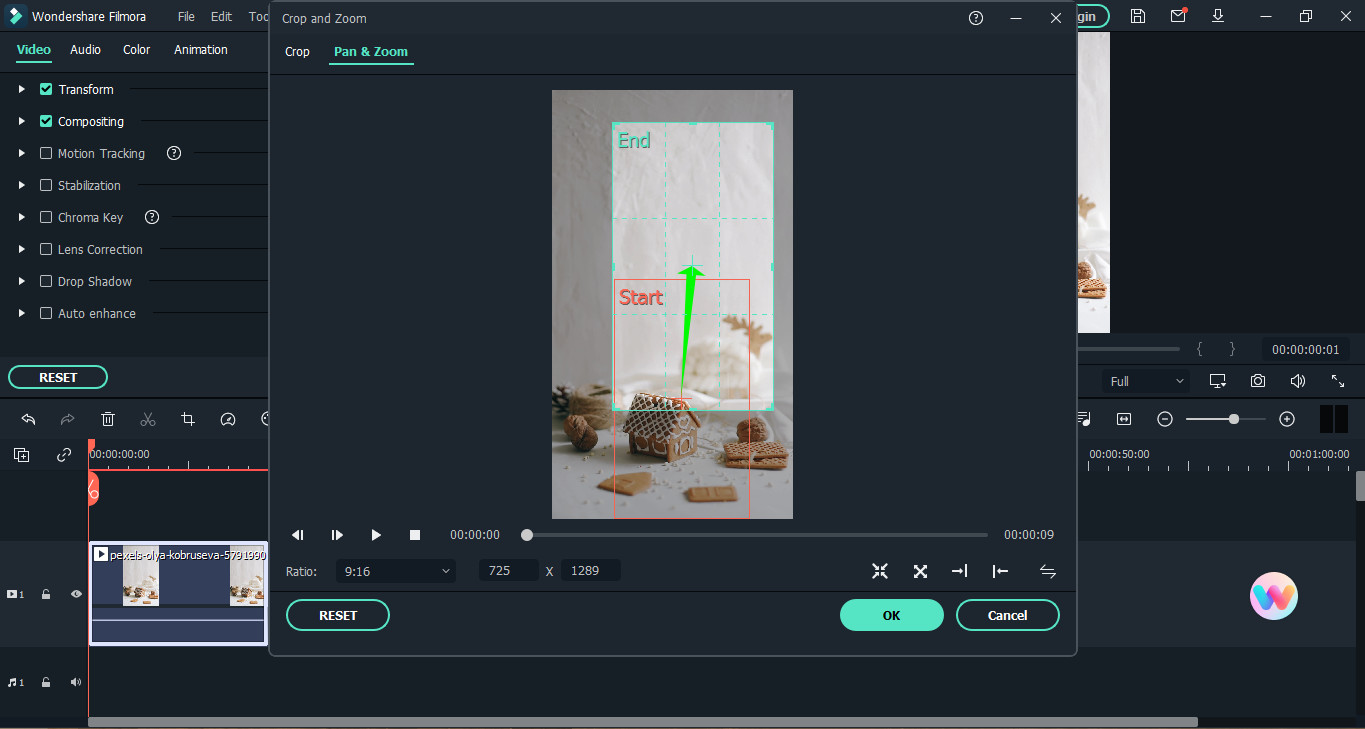
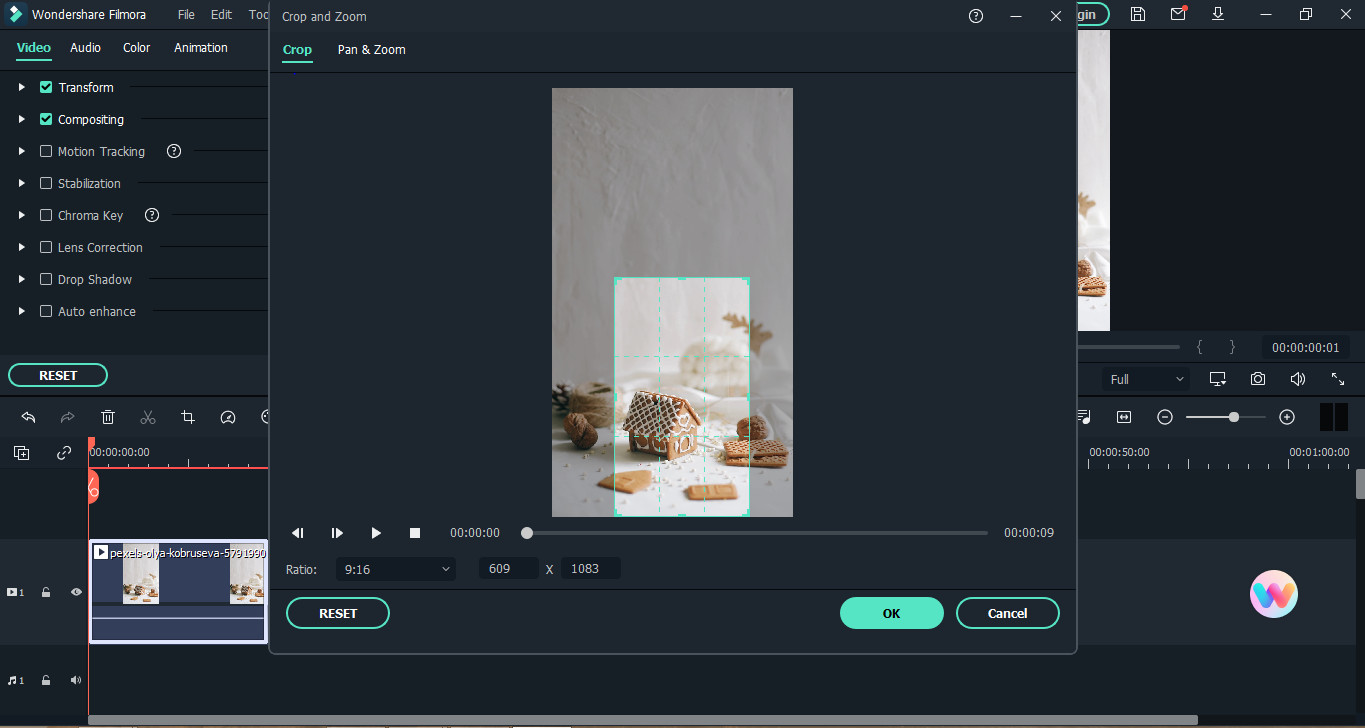
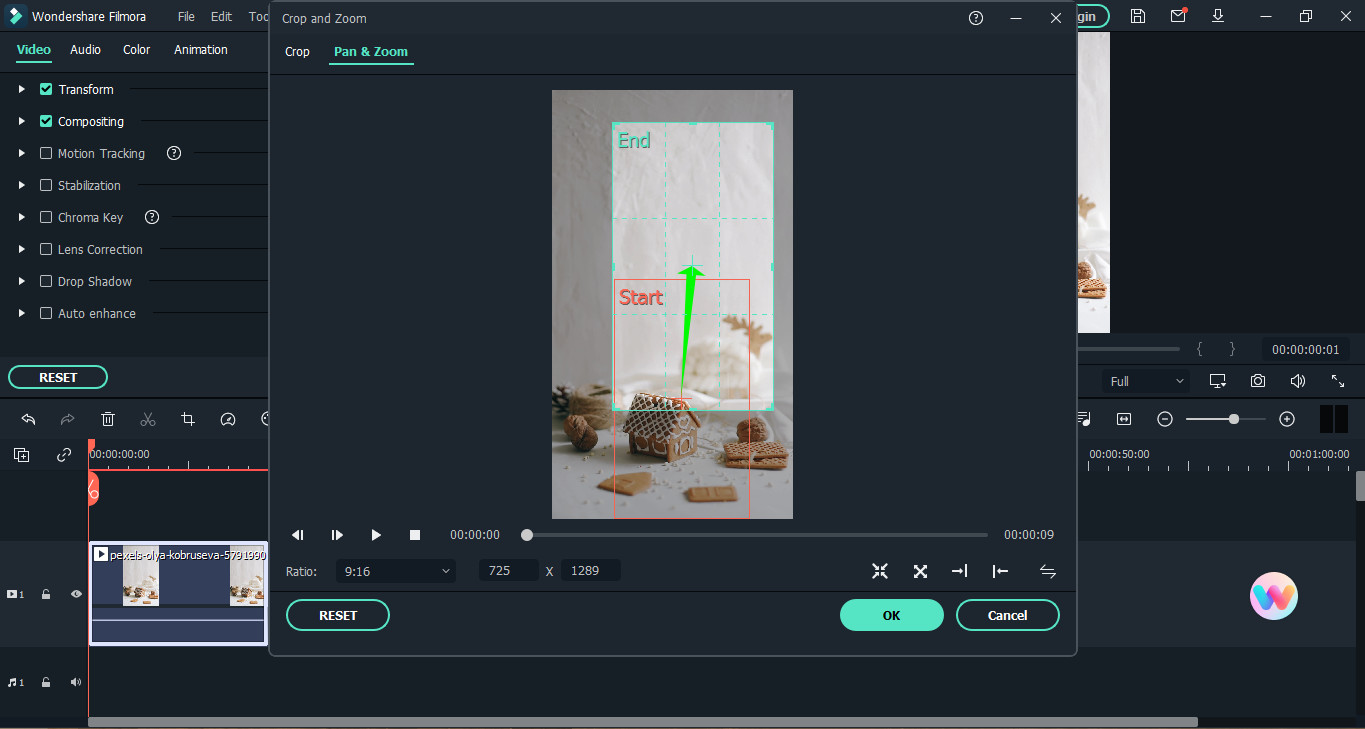
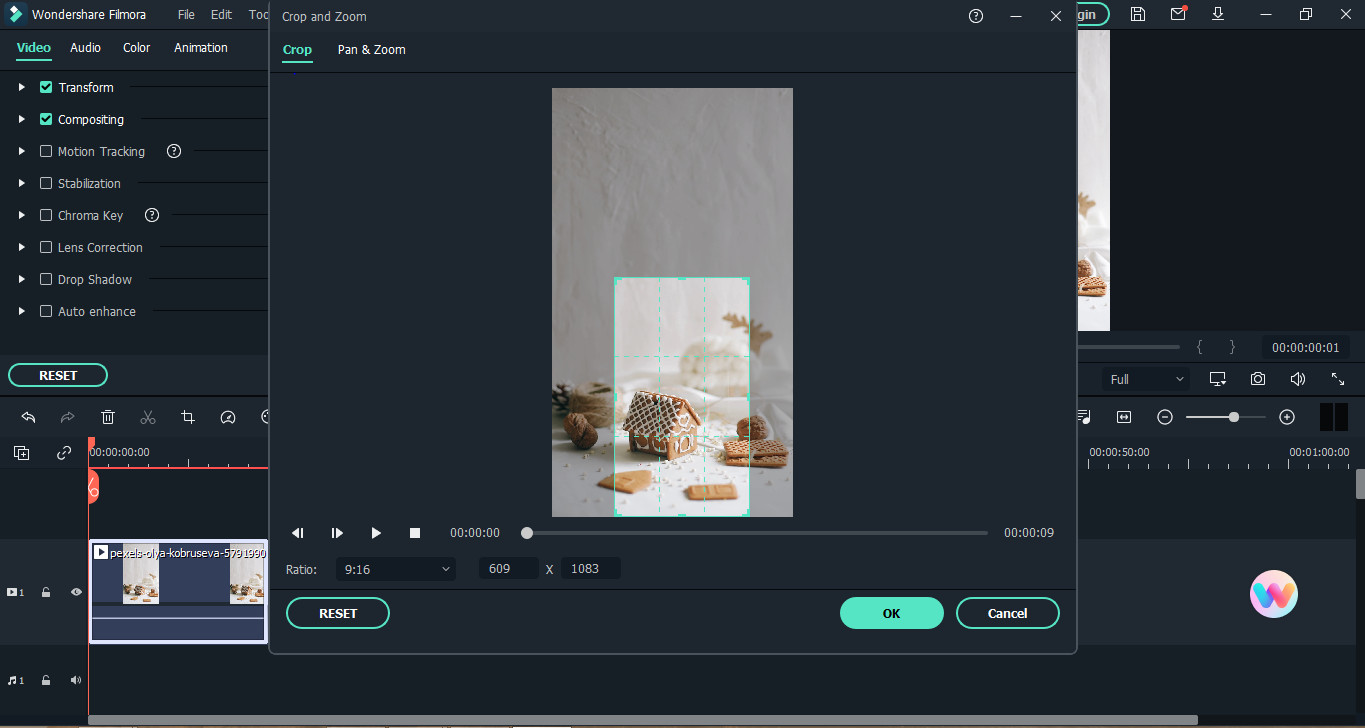
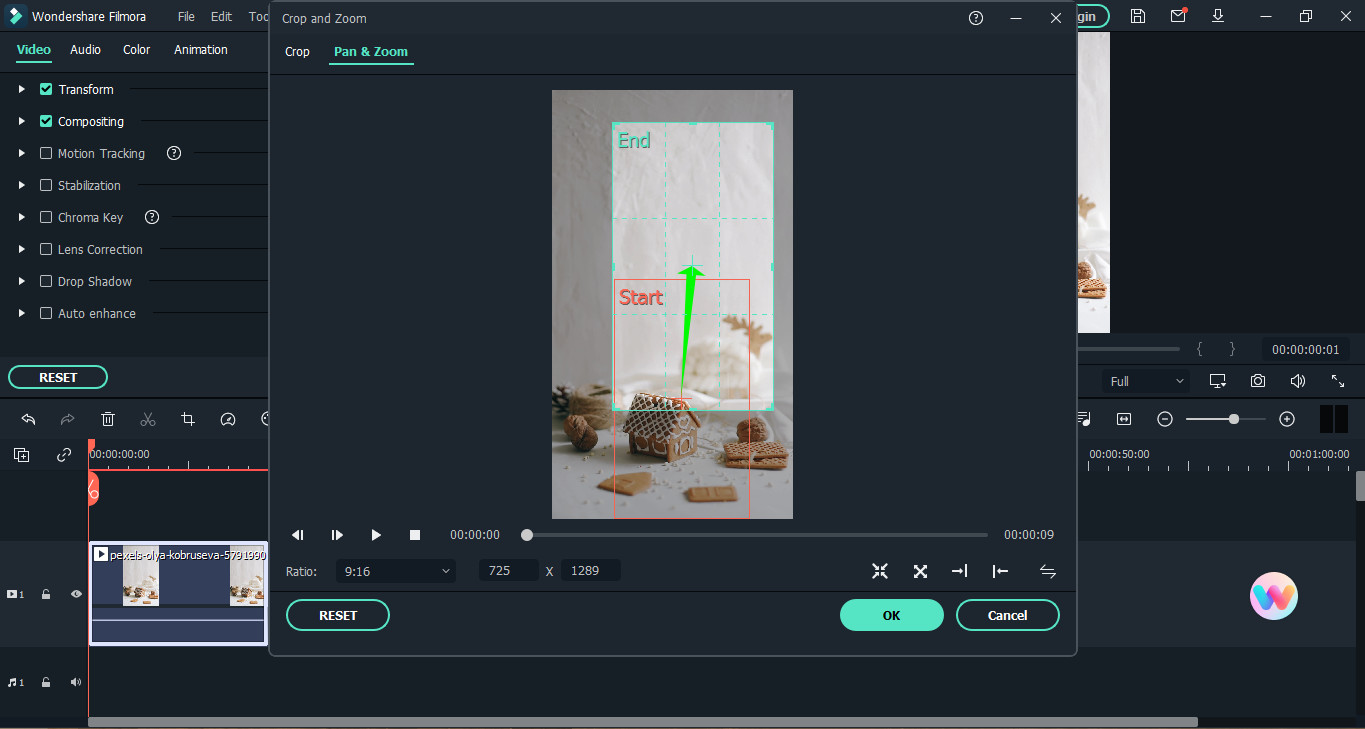
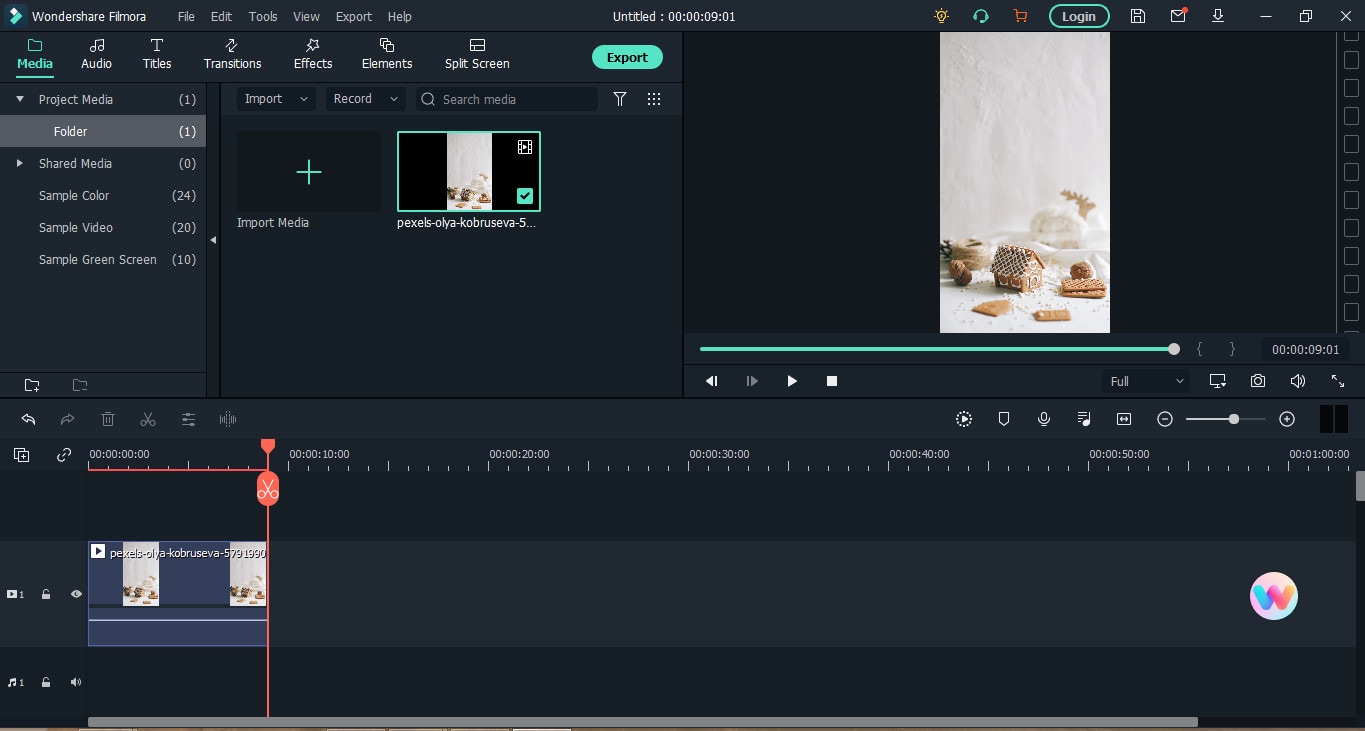
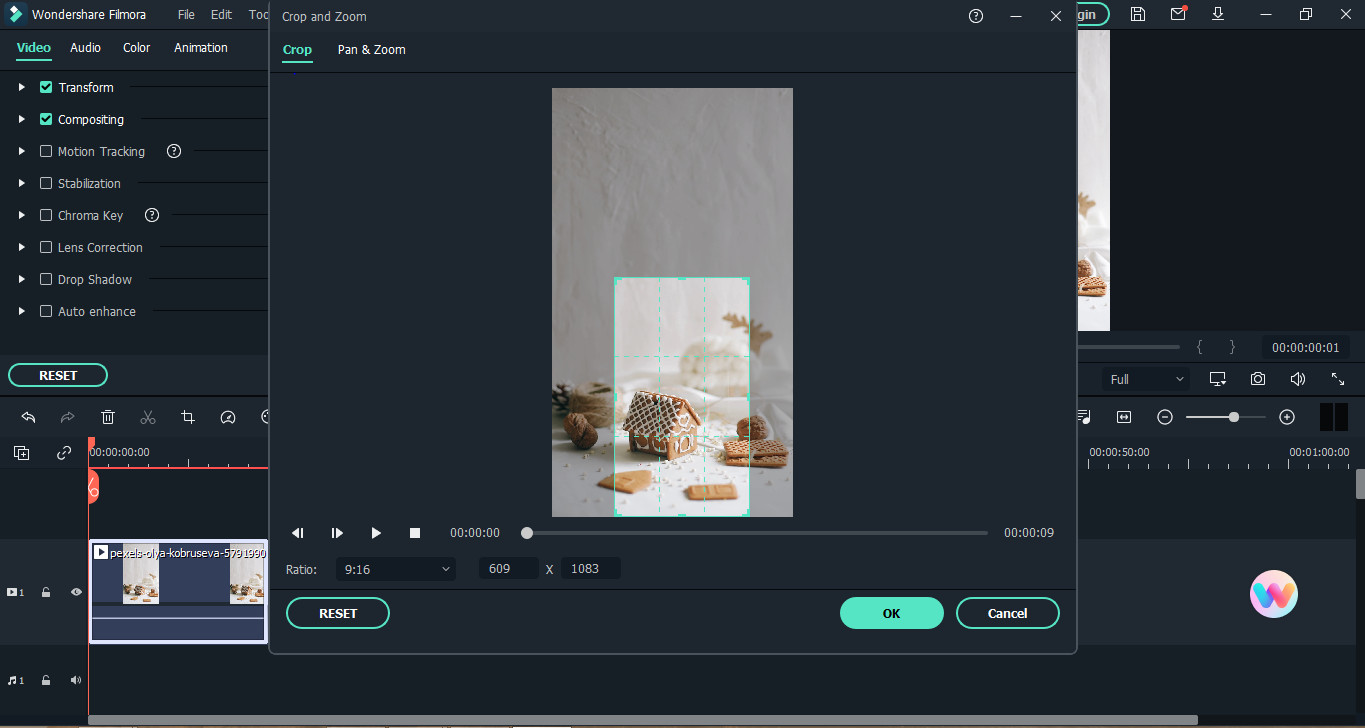
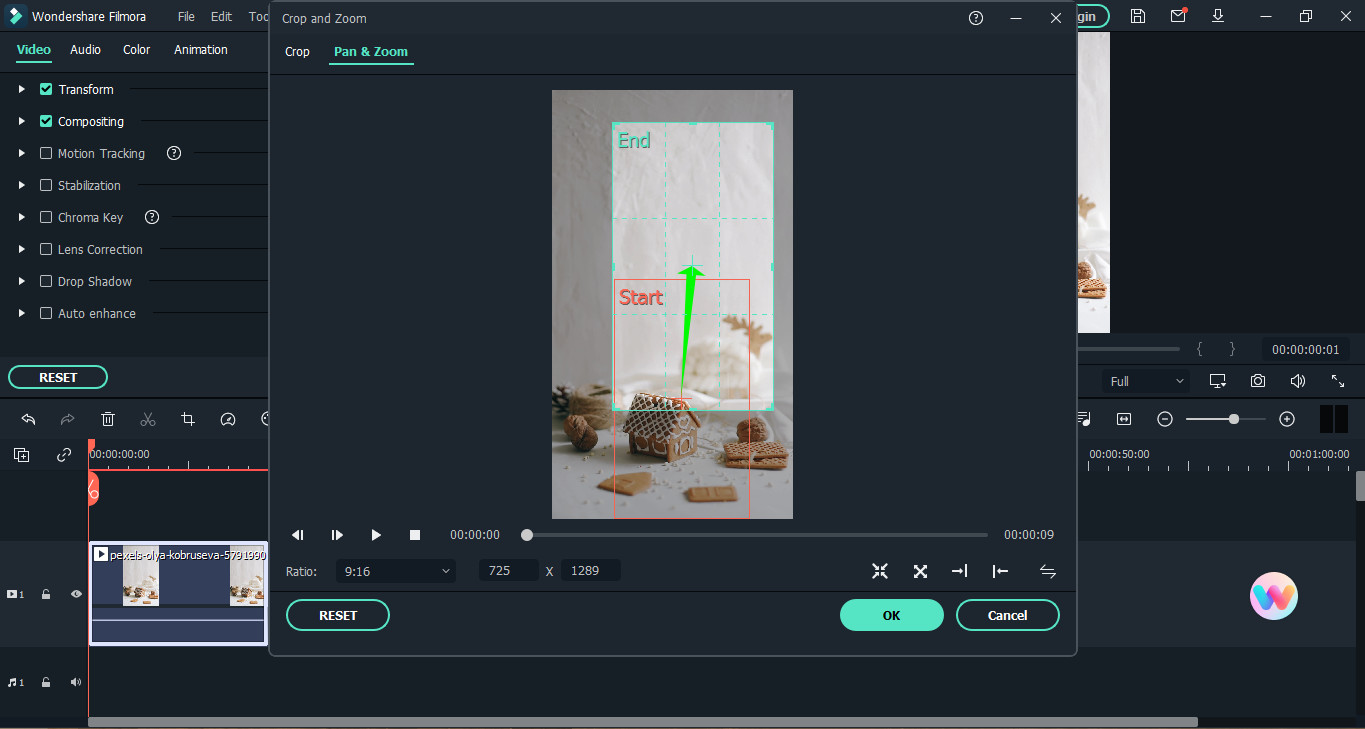
Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
A video editor needs to know how he can crop his videos. There is a way to do this using the VLC that is installed in your computer. This guide will teach you a simple way to get what you want. This might appear as complicated at first sight but it will be shown to you in a digestible way. An alternative way would be to use Wondershare Filmora. You will also be guided on how to use this software to crop your videos. Don’t worry and just take it one step at a time.
How to Crop a Video using VLC
Have you ever heard of the VLC media player? If not, you can browse through it online and install it on your computer. Aside from watching content, you can also crop videos with it. Cropping is a way to remove spaces that you would not want to be included on your video.
Find the software on your computer and don’t be overwhelmed by the interface.

Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
An Easier Way to Crop a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.
For Win 7 or later (64-bit)
For macOS 10.14 or later

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
A video editor needs to know how he can crop his videos. There is a way to do this using the VLC that is installed in your computer. This guide will teach you a simple way to get what you want. This might appear as complicated at first sight but it will be shown to you in a digestible way. An alternative way would be to use Wondershare Filmora. You will also be guided on how to use this software to crop your videos. Don’t worry and just take it one step at a time.
How to Crop a Video using VLC
Have you ever heard of the VLC media player? If not, you can browse through it online and install it on your computer. Aside from watching content, you can also crop videos with it. Cropping is a way to remove spaces that you would not want to be included on your video.
Find the software on your computer and don’t be overwhelmed by the interface.

Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
An Easier Way to Crop a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.
For Win 7 or later (64-bit)
For macOS 10.14 or later

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
A video editor needs to know how he can crop his videos. There is a way to do this using the VLC that is installed in your computer. This guide will teach you a simple way to get what you want. This might appear as complicated at first sight but it will be shown to you in a digestible way. An alternative way would be to use Wondershare Filmora. You will also be guided on how to use this software to crop your videos. Don’t worry and just take it one step at a time.
How to Crop a Video using VLC
Have you ever heard of the VLC media player? If not, you can browse through it online and install it on your computer. Aside from watching content, you can also crop videos with it. Cropping is a way to remove spaces that you would not want to be included on your video.
Find the software on your computer and don’t be overwhelmed by the interface.

Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
An Easier Way to Crop a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.
For Win 7 or later (64-bit)
For macOS 10.14 or later

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
How to Create the Night-to-Day Effect Video
Do you wish you could control when it’s nighttime to daytime? It would make getting ready in the morning much faster! This tutorial will show you how to use the keyframe and mask feature in Filmora to make a remarkable night-to-day transition.
How-to Guide
1) Preparation
For this effect, you will need to shoot two footage shots with the same frame. The first is for the daytime clip, and the second is for nighttime.
But before that, you need to prepare some things, such as:
- Tripod to ensure your camera stays at the same point, so the frame doesn’t change.
- Mark the place where you want to shoot the scene. You can put a marker on the floor to ensure that you perform at the same spot in different shots.
Once done, let’s start shooting to get the footage.
2) Steps
Shooting footages
First, get the daytime shot. For this tutorial, we will pretend that you are walking and transitioning into nighttime at the spot you have marked.

Now, let’s film the nighttime clip. You will walk through the living room and do the same movement again at the same spot. You can dim the light and change the camera’s white balance settings to bluer to create a night feeling.

After you have both clips that you need, let’s go to Filmora and start editing.
Night-to-day transition
Step1 Launch Filmora and import the footage into the program. If you haven’t installed it, you can download Filmora on their website here: https://filmora.wondershare.com
Step2 Place the nighttime video clip on the first video track of the timeline and place the daytime clip on the top.

Step3 Find the spot where you want to create a transition between the day and nighttime. Then, you can delete the unwanted part.

Step4 Since the transition for this tutorial is where the subject started waving, make sure to place the daytime clip at the same time the subject started waving in the nighttime clip. Hence, the timing in both clips syncs.
Masking transition
For the next step, we will make a masking transition with the Filmora mask feature.
Step1 Double-click the daytime clip on the timeline. In the Filmora setting, find the Mask section > Circle. You can see the mask is applied in the preview screen.

Step2 Scroll down the setting and click add a keyframe at the beginning of the clip.

Step3 Change the scale of the mask to the smallest number and adjust the Width and Height down to 0. You can set the blur strength to 15 to make the transition edge smoother.

Step4 Move the play head to find the spot where you want the mask fully opens up, then add another keyframe. Change the scale of the mask to 2 and the Width and Height to 50. Make sure the mask occupies the whole frame.

Now, if you play back, you can see the nighttime becomes daytime through the mask.

If the movement in the two clips is a bit off, you can fix it by adding more keyframes on the mask.
3) Pro tips
You can add one more effect in Filmora to make it more magical. To do this, open the Effects window on the top left and find “Heartbeat” under the Basic section.

Drag and drop it onto the third video track and start the effect when the mask opens up. Then, trim the effect length to match the movement. Adjust the speed of this effect if needed.

The final result will look like this:

Summary
That is how to do this night-to-day transition night-to-day time shift effect in Filmora. By the end of this tutorial, you should be able to use the masking transition technique. You can apply and adjust it based on your needs.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Add Motion Blur in After Effects
Everyone has seen those transition or animation video cuts when something doesn’t quite seem right; the movement appears forced or the playback is choppy. Typically, this occurs because a motion blur effect was not used while editing. Learning the ins, outs, rights, and wrongs of Motion Blur in After Effects is one of the most thrilling early steps in the motion graphics adventure. Learning how and when to utilize it successfully is a true “level up” moment for most designers.
Making everything you add to a motion graphic or animation project appear like it belongs there organically and hasn’t been “artificially” inserted is a crucial component. Adding motion blur After Effects Is a fantastic tool for making items mix more naturally in your compositions. Let’s quickly examine Motion Blur with all of this in mind. To help you better grasp motion blur and how to add motion blur to flawlessly merge objects in your video projects or even create styled effects, we’ve put up a detailed guide here.
Part 1. What is Motion Blur Effects
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.
Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Also read:
- New 2024 Approved Color Match Game Top Tips for You
- In 2024, How To Add Fade In Windows Video Editor
- How to DIY VHS Overlay in After Effects, In 2024
- Updated Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly for 2024
- Updated Easy Way to Inset Text in Video
- Updated Learning Unique Ways to Slow Down Time Lapse on iPhone
- 2024 Approved 11 Tools To Create Radial Blur Photo Mobile And Desktop
- Updated 2024 Approved How to Be a YouTube Vlogger
- New Do You Want to Remove Unnecessary Sound From Your Video? We Are Providing You the List of the Best Software to Remove Audio From Video for Mac and Apple
- 2024 Approved Top 10 Picks for Flawless Slow Motion Video Generation
- In 2024, Step by Step to Rotate Video Using KMPlayer
- New In 2024, Best Dark Moody LUTs During Editing
- New In 2024, How to Make a Neon Dance Effect With Filmora
- Detailed Steps to Cut a Video in QuickTime for 2024
- New Have You Ever Heard of the Video Format for PowerPoint? Allow Us to Help You Learn More About PowerPoint. It Will Help You Make an Impression by Making Good Slides
- Full guide to Apple iPhone SE (2020) iCloud Bypass
- Which is the Best Fake GPS Joystick App On Nubia Red Magic 9 Pro? | Dr.fone
- How to Unlock Vivo S18 Pro Phone without Any Data Loss
- How to Change Credit Card on Your iPhone 13 mini Apple ID and Apple Pay
- How do i add my signature to .dotx file
- 2024 Approved How I Animate Discord Profile Pictures
- How to Unlock Vivo V27 Phone Password Without Factory Reset?
- Calls on Poco M6 Pro 4G Go Straight to Voicemail? 12 Fixes | Dr.fone
- Wondering the Best Alternative to Hola On Samsung Galaxy A24? Here Is the Answer | Dr.fone
- 10 Amazing Cartoon Music Examples You Need to Bookmark for 2024
- Recover lost data from Magic Vs 2
- The Best Android SIM Unlock Code Generators Unlock Your OnePlus Ace 2 Pro Phone Hassle-Free
- 5 Most Effective Methods to Unlock Apple iPhone 6 Plus in Lost Mode | Dr.fone
- How to Cast Motorola Edge 40 to Computer for iPhone and Android? | Dr.fone
- Everything To Know About Apple ID Password Requirements For Apple iPhone 11 Pro
- Title: 2024 Approved The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy
- Author: Chloe
- Created at : 2024-05-20 03:38:18
- Updated at : 2024-05-21 03:38:18
- Link: https://ai-editing-video.techidaily.com/2024-approved-the-only-guide-youll-ever-need-to-learn-gif-design-that-get-shared-like-crazy/
- License: This work is licensed under CC BY-NC-SA 4.0.














