:max_bytes(150000):strip_icc():format(webp)/ArtificalIntelligenceChatbotConcept-c0e491e36fae46ef84b670334af5095f.jpg)
2024 Approved Top 10 Free WhatsApp Video Converter

Top 10 Free WhatsApp Video Converter
WhatsApp is one of the most popular apps for global users. It is a simple tool for sending messages and instant videos, and also sharing statuses. However, there is a size limit to sharing video files via WhatsApp. Plus, the app supports only certain types of video file formats.
At this point, using a high-quality WhatsApp video converter is a proper way to go. This article will let you know not only the best software but also web-based tools to convert WhatsApp video in any situation.
Which Video Formats Does WhatsApp Support?
“WhatsApp only allows me to send (a) video of maximum (of) 17 MB size, of duration 2:50 minutes. But my cousin has sent me a video of 35 MB, with (a) 5:40 minutes duration. How has this been possible?”
Indeed, WhatsApp has size and format-related restrictions, like a 16 MB size limit. However, you can access the WhatsApp Web version to share longer videos since it allows a size limit of 64 MB. Alternatively, you can reduce video size for WhatsApp with converter tools to compress, convert, and optimize video files**.**
The Best Video Formats for WhatsApp
This platform only supports specific video codec or format types that suits the pre-set compression standards.
WhatsApp-supported video formats
AVI, MP4, MOV, MKV, FLV audio codec, and 3 GP (/MPEG-4 video codec encoding).
WhatsApp allowed file size
16MB
To make sure that videos transfer safely and smoothly via WhatsApp, make the necessary size and codec conversion.
Best 5 Software to convert video for WhatsApp
Specific WhatsApp video converter types come in software versions for Mac or Windows users. You can download and launch them to use the features without network connection.
WinX HD Video Converter Deluxe
WinX HD Video Converter Deluxe is a user-friendly tool to convert video for WhatsApp, from different formats and devices. You can expect high-quality video output, reaching 4K to 8K resolution. Make necessary video codec and size changes to compress videos fit for WhatsApp-based sharing.

Converting Speed: High.
Compatible Platforms: WhatsApp, YouTube, Facebook, Instagram, Email, etc.
Supported Formats: MP4, GoPro devices, MKV, Drone devices, MOV, MTS, AVI, etc.
Rating: 3.6/5 (Top Ten Reviews)
Main Features:
- Multiple file sizes for conversion.
- Resolution up to 1080p or 4K.
- Change frame rate.
- The open-source platform is fit for Mac and Windows.
Pros
- No significant quality loss during conversions.
- Reduce GB-based sizes to MB.
- Stable compression process.
Cons
- Not for free.
- Limited advanced editor settings.
Filmora
Filmora is a high-quality WhatsApp video converter, it enables you convert any types of videos for WhatsApp, YouTube, also TikTok. Besides, Filmora is best for video editing functions, like cutting, trimming, rotating, compressing, and more. Also, get advanced editing functions like color correction, background removal, audio visualization, etc., before converting files in the WhatsApp-support format of choice.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Converting Speed: High.
Compatible Platforms: YouTube, Vimeo, WhatsApp, etc.
Supported Formats: MKV, MP4, MOV, AVI, WMV, F4V, MP3, etc.
Rating: 8/10 (TrustRadius)
Main Features:
- Compress video during output as per file format type.
- Cut the size of the video to reduce the size.
- Advanced editing like background removal.
- High-quality HD resolution.
Pros
- Convert to different formats.
- Adjust the speed of the video.
- Trim file size.
Cons
- Advanced functions like watermark removal are available in premium plans.
- At least 10 GB of disk space is necessary for the device.
Wondershare Uniconverter
This software for Mac and Windows users is useful for converting different file formats into different output files. Here, you can add videos from the device library or cloud storage. Later, make conversion choices like video format type, scale size, etc.

Converting Speed: High
Compatible Platforms: WhatsApp, YouTube, etc.
Supported Formats: MP4 (Standard/4K), MKV, AVI, AVCHD, FLV, MP3, etc.
Rating: 5/5 (GetApp)
Main Features:
- Split screen video support.
- Adjust the frame rate of videos.
- Customize video filters.
- Converts HD and SD files.
Pros
- Video quality remains the same during conversion.
- Compress files to smaller sizes.
- Automated conversion.
Cons
- Advanced features like watermark removal require payment.
- Limited access to cloud storage.
HandBrake
HandBrake is a user-friendly and open-source WhatsApp video converter fit for different devices. You can convert and even edit the video files for other devices and compress the size without quality loss. See a preview before completing the changes.

Converting Speed: Medium-High.
Compatible Platforms: All browser types on Linux, Windows, and Mac devices.
Supported Formats: MKV, MP4 (mainly M4V), and WebM.
Rating: 4/5 (TechRadar)
Main Features:
- Make chapter markers on files.
- Many pre-set video filters are available.
- Live preview of the video before conversion.
- Convert Blu-ray and DVD video files.
Pros
- Open-source platform.
- Batch scanning and encoding files in queues.
- CFR and VFR-based compatibility.
Cons
- No direct conversion of the file to WhatsApp.
- Limited variety in output file format choices.
Freemake Video Converter
Freemake is a top-notch video converter tool that users can try to create and compress different file formats for free. Download the output file in any form and high-resolution quality.

Converting Speed: High.
Compatible Platforms: YouTube, Vimeo, WhatsApp, etc.
Supported Formats: AVI, MP4, WMV, MKV, 3GP, MP3, DVD, FLV, SWF, MOV, Divx, MTS, etc.
Rating: 4.5/5 (TechRadar)
Main Features:
- Supports multiple video codecs like MPEG4, and AV1.
- Batch processing is possible.
- Edit videos by rotation, trimming, etc.
- Encode the videos.
Pros
- No extra cost for conversions.
- Users can convert bigger files as well.
- Supports videos from different devices and online platforms, like Vimeo.
Cons
- Users cannot directly prepare/send WhatsApp videos.
- It is mainly allowed on Windows.
Top 5 Online Video Converter for WhatsApp
Online tools are available that allow users to convert videos to WhatsApp format. The top 5 of them are listed here.
FlexClip
FlexiClip offers an online WhatsApp video converter for free to quickly change file formats into WhatsApp-supported options. In addition, you can use this tool to make other types of conversions like audio and image files.

Converting Speed: Medium-High.
Supported Formats: MOV, MP4, AVI, etc.
Rating: 4.4/5 (TrustPilot)
Main Features:
- Create video for social media marketing.
- Pre-set templates are available.
- Multiple stock images and videos are available.
- Rich-quality overlays and transitions.
Pros
- Dynamic types of vector elements are available.
- 1000+ text-based animations/pre-set styles present.
- High-quality transitions.
Cons
- Registration is vital to export files.
- It is hard to edit pre-saved videos.
Online Converter
This is a free WhatsApp video converter web service for users to change files to suit the WhatsApp platform quickly. In addition, you can decide the resolution of the video for output and even cut files based on timestamps.

Converting Speed: Medium-High.
Supported Formats: AVI, MOV, MP4, etc.
Rating: 3.6/5 (TrustPilot)
Main Features:
- Convert any file suitable for WhatsApp.
- Support cloud-based file insertion.
- Time-based video cutting for editing.
- Enable or disable the background audio track.
Pros
- Convert multiple files at a time.
- Different resolution-based choices are available.
- Add video URL to convert.
Cons
- Limited advanced settings.
- Does not support diverse file formats.
Clideo
Clideo is a suitable WhatsApp video converter that mainly compresses the files to WhatsApp-appropriate sizes. Moreover, you can insert your video file from cloud storage and quickly convert multiple files.

Converting Speed: Medium.
Supported Formats: MP4, AVI, WMV, VOB, MOV, etc.
Rating: 4.8/5 (TrustPilot)
Main Features:
- See preview before conversion.
- Automated file size-reducing parameters.
- Support file sizes upto 500 MB.
- Add a file from any device.
Pros
- Fast processing.
- Encryption-protected files.
- Intuitive interface.
Cons
- The uploading and conversion process can take a long time.
- The watermark is visible.
Kapwing
Kapwing’s online conversion tool can change video files and make them WhatsApp-compatible quickly. Users can customize different aspects of exporting feature, like ratio, video length, and frame rate.

Converting Speed: Very High.
Supported Formats: FLV, WAV, MOV, WMV, MP4, AVI, etc.
Rating: 4.7/5 (TrustPilot)
Main Features:
- Change the file format, type, size, and frame rate.
- Convert to MP4 from different formats.
- Upload by clicking the necessary button on the screen or drag the file and drop.
- Choose aspect ratios like 16:9 or 1:1.
Pros
- AI-powered conversion.
- Online converter tool available for free.
- Convert video to image format as well.
Cons
- A limited variety of formats are supported.
- Registered members can remove watermarks.
Aconvert
This is a speedy WhatsApp video converter that users can try out on any device quickly. It supports a wide range of input and output format options for conversion/compression.

Converting Speed: Medium-High
Supported Formats: Multiple types, like AVI, MKV, MOV, MPEG, PNG, JPG, PDF, etc.
Rating: 100/100 (Scam Detector)
Main Features:
- Add at least files for converting.
- Insert files from computers, tablets, or mobile phones.
- Size and status information is visible during conversion.
- The original file size cannot extend beyond 40 MB in size.
Pros
- Multiple types of formats are supported, like images, videos, ebooks, etc.
- No installation or registration is necessary.
- Batch conversion is allowed.
Cons
- Not available in some regions.
- The speed is standard-level.
Hot FAQs on Converting Videos for WhatsApp
1. How can I send a 10-minute video on WhatsApp?
Users can directly send videos with 10-minute-length via WhatsApp if the file size is 16 MB or lower. Otherwise, you can compress the file using a video converter for WhatsApp. Alternatively, you can upload your file into your Cloud account and copy the link to send.
2. How to convert YouTube videos to WhatsApp?
You can directly copy the YouTube-based video link below the Share button on its page, paste it into the chat, and send it. Alternatively, you can use a reliable converter tool to download YouTube videos in one of the supported video formats (e.g., MP4). Then, share them via WhatsApp chat.
3. How to Send Videos on WhatsApp Without Compressing?
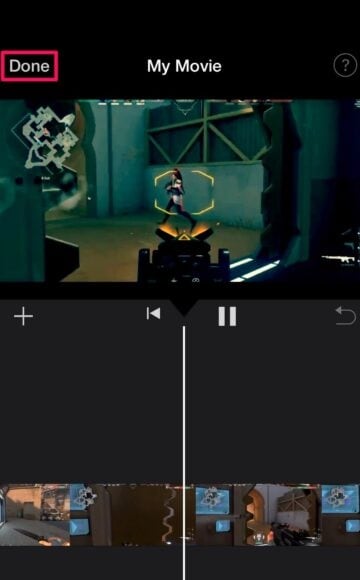
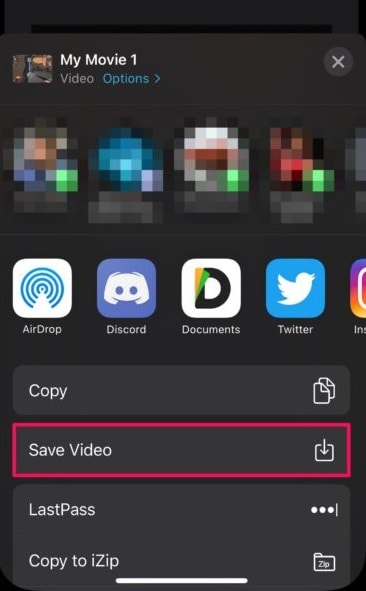
WhatsApp compresses the video files automatically when users insert and send them via the Gallery icon within chats. However, you can avoid reducing video quality or compressing them if you send it by clicking on the Document icon > My Media Files/whichever folder the file is in.
Final Words
Overall, multiple online and software-based tools help convert video files to suit WhatsApp-based restrictions. Among them, Filmora is all-in-one software to cut and edit videos for sharing correctly. For online-based conversion, Kapwing is a usable alternative, in our opinion. To make your choice, though, go through all options carefully.
- WinX HD Video Converter Deluxe
- Filmora
- Wondershare Uniconverter
- HandBrake
- Freemake Video Converter
- Top 5 Online Video Converter for WhatsApp
Which Video Formats Does WhatsApp Support?
“WhatsApp only allows me to send (a) video of maximum (of) 17 MB size, of duration 2:50 minutes. But my cousin has sent me a video of 35 MB, with (a) 5:40 minutes duration. How has this been possible?”
Indeed, WhatsApp has size and format-related restrictions, like a 16 MB size limit. However, you can access the WhatsApp Web version to share longer videos since it allows a size limit of 64 MB. Alternatively, you can reduce video size for WhatsApp with converter tools to compress, convert, and optimize video files**.**
The Best Video Formats for WhatsApp
This platform only supports specific video codec or format types that suits the pre-set compression standards.
WhatsApp-supported video formats
AVI, MP4, MOV, MKV, FLV audio codec, and 3 GP (/MPEG-4 video codec encoding).
WhatsApp allowed file size
16MB
To make sure that videos transfer safely and smoothly via WhatsApp, make the necessary size and codec conversion.
Best 5 Software to convert video for WhatsApp
Specific WhatsApp video converter types come in software versions for Mac or Windows users. You can download and launch them to use the features without network connection.
WinX HD Video Converter Deluxe
WinX HD Video Converter Deluxe is a user-friendly tool to convert video for WhatsApp, from different formats and devices. You can expect high-quality video output, reaching 4K to 8K resolution. Make necessary video codec and size changes to compress videos fit for WhatsApp-based sharing.

Converting Speed: High.
Compatible Platforms: WhatsApp, YouTube, Facebook, Instagram, Email, etc.
Supported Formats: MP4, GoPro devices, MKV, Drone devices, MOV, MTS, AVI, etc.
Rating: 3.6/5 (Top Ten Reviews)
Main Features:
- Multiple file sizes for conversion.
- Resolution up to 1080p or 4K.
- Change frame rate.
- The open-source platform is fit for Mac and Windows.
Pros
- No significant quality loss during conversions.
- Reduce GB-based sizes to MB.
- Stable compression process.
Cons
- Not for free.
- Limited advanced editor settings.
Filmora
Filmora is a high-quality WhatsApp video converter, it enables you convert any types of videos for WhatsApp, YouTube, also TikTok. Besides, Filmora is best for video editing functions, like cutting, trimming, rotating, compressing, and more. Also, get advanced editing functions like color correction, background removal, audio visualization, etc., before converting files in the WhatsApp-support format of choice.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Converting Speed: High.
Compatible Platforms: YouTube, Vimeo, WhatsApp, etc.
Supported Formats: MKV, MP4, MOV, AVI, WMV, F4V, MP3, etc.
Rating: 8/10 (TrustRadius)
Main Features:
- Compress video during output as per file format type.
- Cut the size of the video to reduce the size.
- Advanced editing like background removal.
- High-quality HD resolution.
Pros
- Convert to different formats.
- Adjust the speed of the video.
- Trim file size.
Cons
- Advanced functions like watermark removal are available in premium plans.
- At least 10 GB of disk space is necessary for the device.
Wondershare Uniconverter
This software for Mac and Windows users is useful for converting different file formats into different output files. Here, you can add videos from the device library or cloud storage. Later, make conversion choices like video format type, scale size, etc.

Converting Speed: High
Compatible Platforms: WhatsApp, YouTube, etc.
Supported Formats: MP4 (Standard/4K), MKV, AVI, AVCHD, FLV, MP3, etc.
Rating: 5/5 (GetApp)
Main Features:
- Split screen video support.
- Adjust the frame rate of videos.
- Customize video filters.
- Converts HD and SD files.
Pros
- Video quality remains the same during conversion.
- Compress files to smaller sizes.
- Automated conversion.
Cons
- Advanced features like watermark removal require payment.
- Limited access to cloud storage.
HandBrake
HandBrake is a user-friendly and open-source WhatsApp video converter fit for different devices. You can convert and even edit the video files for other devices and compress the size without quality loss. See a preview before completing the changes.

Converting Speed: Medium-High.
Compatible Platforms: All browser types on Linux, Windows, and Mac devices.
Supported Formats: MKV, MP4 (mainly M4V), and WebM.
Rating: 4/5 (TechRadar)
Main Features:
- Make chapter markers on files.
- Many pre-set video filters are available.
- Live preview of the video before conversion.
- Convert Blu-ray and DVD video files.
Pros
- Open-source platform.
- Batch scanning and encoding files in queues.
- CFR and VFR-based compatibility.
Cons
- No direct conversion of the file to WhatsApp.
- Limited variety in output file format choices.
Freemake Video Converter
Freemake is a top-notch video converter tool that users can try to create and compress different file formats for free. Download the output file in any form and high-resolution quality.

Converting Speed: High.
Compatible Platforms: YouTube, Vimeo, WhatsApp, etc.
Supported Formats: AVI, MP4, WMV, MKV, 3GP, MP3, DVD, FLV, SWF, MOV, Divx, MTS, etc.
Rating: 4.5/5 (TechRadar)
Main Features:
- Supports multiple video codecs like MPEG4, and AV1.
- Batch processing is possible.
- Edit videos by rotation, trimming, etc.
- Encode the videos.
Pros
- No extra cost for conversions.
- Users can convert bigger files as well.
- Supports videos from different devices and online platforms, like Vimeo.
Cons
- Users cannot directly prepare/send WhatsApp videos.
- It is mainly allowed on Windows.
Top 5 Online Video Converter for WhatsApp
Online tools are available that allow users to convert videos to WhatsApp format. The top 5 of them are listed here.
FlexClip
FlexiClip offers an online WhatsApp video converter for free to quickly change file formats into WhatsApp-supported options. In addition, you can use this tool to make other types of conversions like audio and image files.

Converting Speed: Medium-High.
Supported Formats: MOV, MP4, AVI, etc.
Rating: 4.4/5 (TrustPilot)
Main Features:
- Create video for social media marketing.
- Pre-set templates are available.
- Multiple stock images and videos are available.
- Rich-quality overlays and transitions.
Pros
- Dynamic types of vector elements are available.
- 1000+ text-based animations/pre-set styles present.
- High-quality transitions.
Cons
- Registration is vital to export files.
- It is hard to edit pre-saved videos.
Online Converter
This is a free WhatsApp video converter web service for users to change files to suit the WhatsApp platform quickly. In addition, you can decide the resolution of the video for output and even cut files based on timestamps.

Converting Speed: Medium-High.
Supported Formats: AVI, MOV, MP4, etc.
Rating: 3.6/5 (TrustPilot)
Main Features:
- Convert any file suitable for WhatsApp.
- Support cloud-based file insertion.
- Time-based video cutting for editing.
- Enable or disable the background audio track.
Pros
- Convert multiple files at a time.
- Different resolution-based choices are available.
- Add video URL to convert.
Cons
- Limited advanced settings.
- Does not support diverse file formats.
Clideo
Clideo is a suitable WhatsApp video converter that mainly compresses the files to WhatsApp-appropriate sizes. Moreover, you can insert your video file from cloud storage and quickly convert multiple files.

Converting Speed: Medium.
Supported Formats: MP4, AVI, WMV, VOB, MOV, etc.
Rating: 4.8/5 (TrustPilot)
Main Features:
- See preview before conversion.
- Automated file size-reducing parameters.
- Support file sizes upto 500 MB.
- Add a file from any device.
Pros
- Fast processing.
- Encryption-protected files.
- Intuitive interface.
Cons
- The uploading and conversion process can take a long time.
- The watermark is visible.
Kapwing
Kapwing’s online conversion tool can change video files and make them WhatsApp-compatible quickly. Users can customize different aspects of exporting feature, like ratio, video length, and frame rate.

Converting Speed: Very High.
Supported Formats: FLV, WAV, MOV, WMV, MP4, AVI, etc.
Rating: 4.7/5 (TrustPilot)
Main Features:
- Change the file format, type, size, and frame rate.
- Convert to MP4 from different formats.
- Upload by clicking the necessary button on the screen or drag the file and drop.
- Choose aspect ratios like 16:9 or 1:1.
Pros
- AI-powered conversion.
- Online converter tool available for free.
- Convert video to image format as well.
Cons
- A limited variety of formats are supported.
- Registered members can remove watermarks.
Aconvert
This is a speedy WhatsApp video converter that users can try out on any device quickly. It supports a wide range of input and output format options for conversion/compression.

Converting Speed: Medium-High
Supported Formats: Multiple types, like AVI, MKV, MOV, MPEG, PNG, JPG, PDF, etc.
Rating: 100/100 (Scam Detector)
Main Features:
- Add at least files for converting.
- Insert files from computers, tablets, or mobile phones.
- Size and status information is visible during conversion.
- The original file size cannot extend beyond 40 MB in size.
Pros
- Multiple types of formats are supported, like images, videos, ebooks, etc.
- No installation or registration is necessary.
- Batch conversion is allowed.
Cons
- Not available in some regions.
- The speed is standard-level.
Hot FAQs on Converting Videos for WhatsApp
1. How can I send a 10-minute video on WhatsApp?
Users can directly send videos with 10-minute-length via WhatsApp if the file size is 16 MB or lower. Otherwise, you can compress the file using a video converter for WhatsApp. Alternatively, you can upload your file into your Cloud account and copy the link to send.
2. How to convert YouTube videos to WhatsApp?
You can directly copy the YouTube-based video link below the Share button on its page, paste it into the chat, and send it. Alternatively, you can use a reliable converter tool to download YouTube videos in one of the supported video formats (e.g., MP4). Then, share them via WhatsApp chat.
3. How to Send Videos on WhatsApp Without Compressing?
WhatsApp compresses the video files automatically when users insert and send them via the Gallery icon within chats. However, you can avoid reducing video quality or compressing them if you send it by clicking on the Document icon > My Media Files/whichever folder the file is in.
Final Words
Overall, multiple online and software-based tools help convert video files to suit WhatsApp-based restrictions. Among them, Filmora is all-in-one software to cut and edit videos for sharing correctly. For online-based conversion, Kapwing is a usable alternative, in our opinion. To make your choice, though, go through all options carefully.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
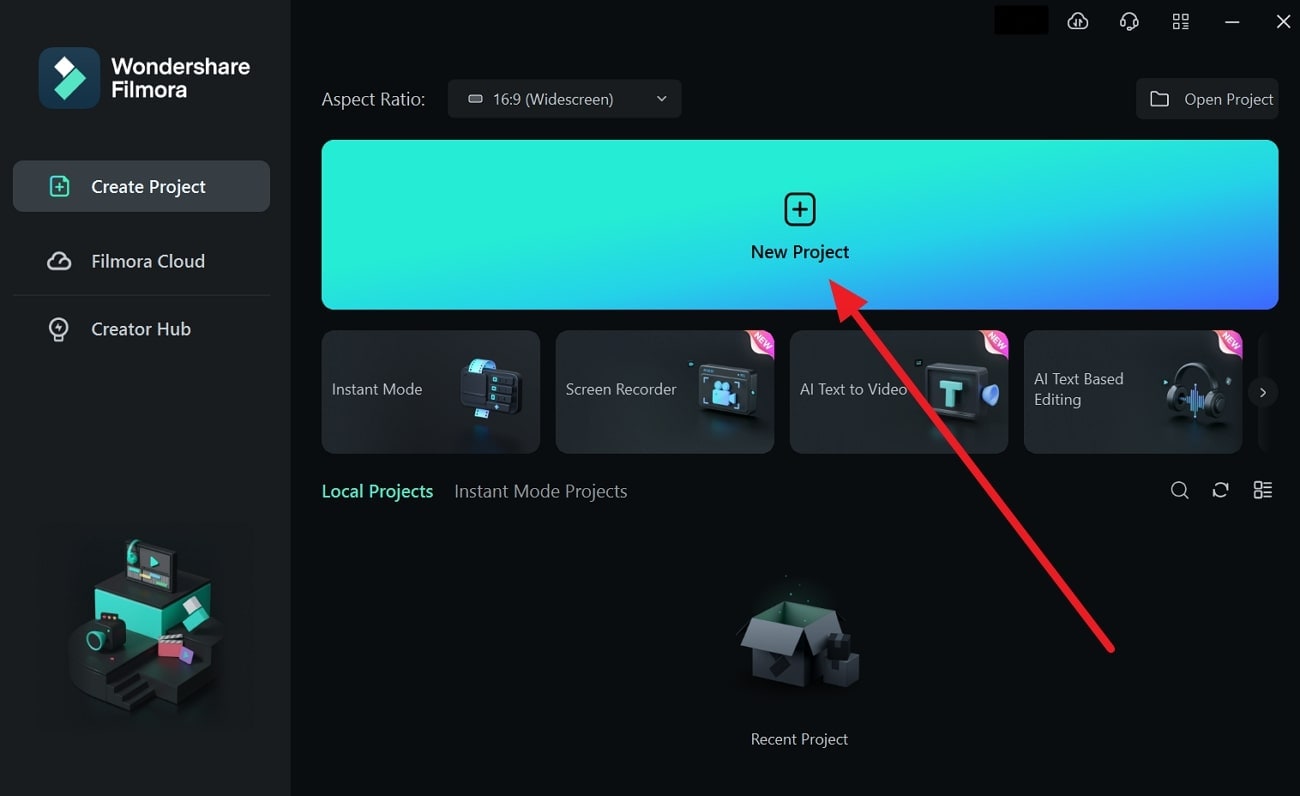
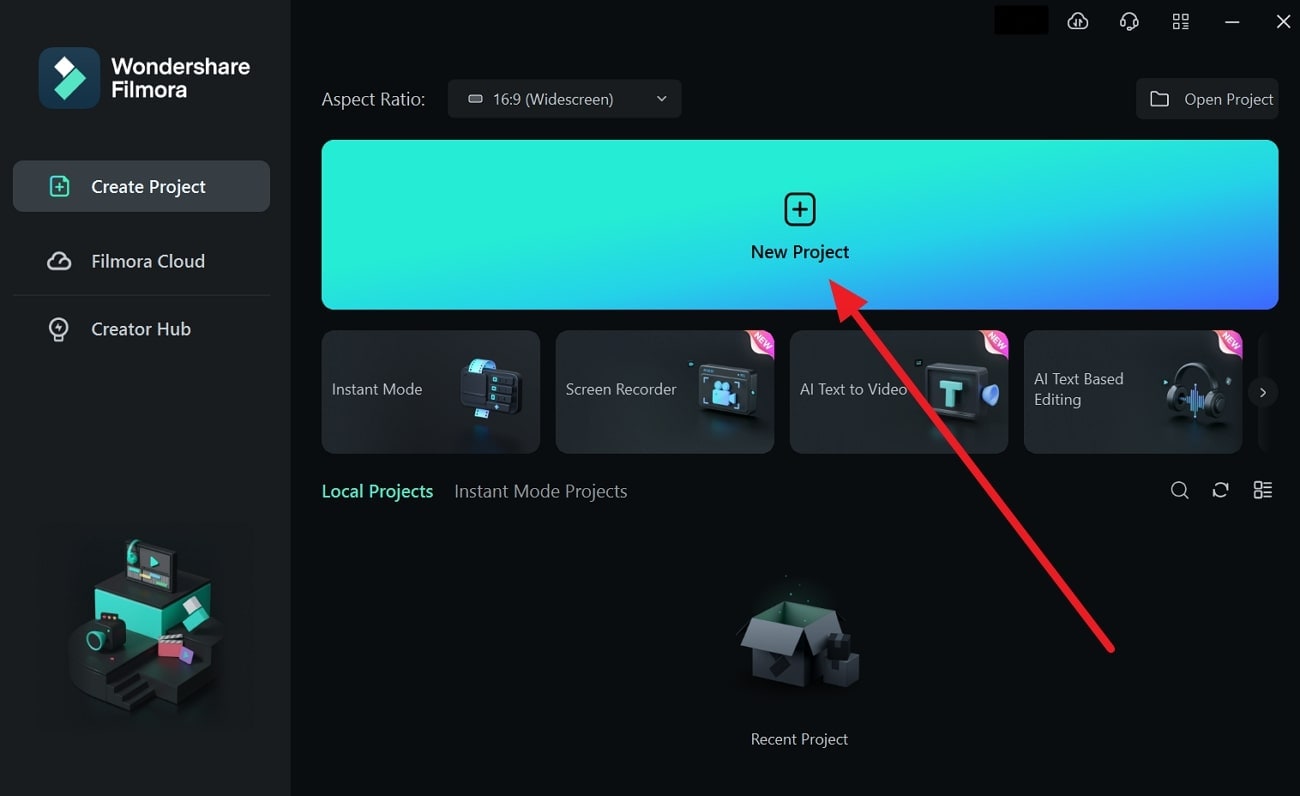
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
How to Add Filters on iMovie
There are times when you record a video and find out that the light and color in the video have been up to the mark. The light could be too bright or too dark while there could be some color overlays in certain portion as well as the entire frame of the video. Thanks to the video editing apps, you can correct any lighting and coloration issues with different filters available to apply to your video.
If you are using iPhone or Mac, you can use Apple’s iMovie app easily. Therefore, you should know how to add filters on iMovie to get the desired output. iMovie app is available for both iPhone and iPad users as well as Mac users. You do not need prior experience in video editing to add filter to your videos to enhance and improve them. We will illustrate the steps on how to add filters in iMovie as well as suggest a better iMovie alternative.
Part 1. How to add filters on iMovie iPhone
If you have an iPhone, you are more likely to record a video with your iPhone. This is because the camera quality of iPhones is extremely good and there are various modes available for capturing different types of videos like slow-motion and time-lapse. Once you capture a video with your iPhone, you can edit the video and add filters to enhance the video quality using iMovie app available for iPhone.
You have to install iMovie app from App Store as it does not come pre-install. If you already have it installed, make sure you update it to the latest version to get all the filters. Here are the steps how to put a filter on a video in iMovie app.
Step1 Open iMovie app on your iPhone. Tap on Create Project option and tap on Movie on the next screen.

Step2 Select the video from your iPhone that you want to edit and add filters. After your selection, tap on Create Movie option located at the bottom.

Step3 Your selected video will now be available on the Timeline where you can edit your video. Tap on Filters icon located at the bottom-right corner.

Step4 You will see all the different filters available on iMovie app. You can also find a slider above each selected filter. You can adjust the filter to increase or decrease the filter intensity.

Step5 Tap on Play icon to check how the filter is looking on your video. Once you are satisfied, tap on Done option located at the top-left corner.

Step6 Tap on Share icon at the bottom and then tap on Save Video option to save the modified video on your iPhone.

Part 2. How to add filters on Mac iMovie
If you are someone who regularly makes videos for social media account or video streaming channel, you are more likely to record your video using a video camera and transfer the recorded video to you Mac for editing purposes. iMovie comes pre-installed on Mac, and therefore, once you have transferred the video, you can get started with editing and adding filters immediately. Here are the steps on how to add filters to iMovie on your Mac.
Step1 Launch iMovie from Applications folder. Click on Create New option to start a new Project.

Step2 Drag and drop the target video from Photos app to Desktop. Thereafter, drag and drop the video file from Desktop to the Timeline of iMovie project.
Step3 Click on the video clip on the Timeline and click on Crop Filter and Audio Effects icon above the Viewer.

Step4 Click on Clip Filter option and you will see different filters in a window to the left. Place the mouse pointer over the filters, and you will see the filter in the Viewer.

Step5 Once you are satisfied with a filter, click on that filter to apply it to the video clip.
Part 3. iMovie Alternative to add filters on Computer
There are several reasons iMovie filters may not always serve your purpose. For example, there is no way on how to add face filters on iMovie. The collection of filters is rather limited. If you are not satisfied with the filters available on iMovie, there are several iMovie alternatives available. We recommend Wondershare Filmora due to its vast collection of filters of all categories to enhance your video to the next level. Here are steps on how to add filters to your video using Filmora on your computer.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for Mac as well as Windows users. Open Filmora and click New Project.
Step2 Drag and drop video clips under Project Media folder. Thereafter, drag and drop video clips to Timeline.

Step3 Go to Effects from the top panel and click on Filters from the left panel. You will see all the different categories of filters.

Step4 Select any filter and drag and drop it on Timeline. You can stretch the duration of the filter as per your requirements.
You can also check Overlay> Utility option from the left panel to add face filters to your video in the same manner. If you want to save the modified video, click on Export button.
Conclusion
If you are an iPhone user or a Mac user, you can add filters to your video using iMovie app. You have to install iMovie app on your iPhone, but iMovie comes pre-installed on Mac. But there are limited filters available on iMovie and there is a lack of face filters which are trending in today’s viral videos. That is why we recommend Wondershare Filmora where there is a wide range of filters available to apply to your video conveniently as per your requirements.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for Mac as well as Windows users. Open Filmora and click New Project.
Step2 Drag and drop video clips under Project Media folder. Thereafter, drag and drop video clips to Timeline.

Step3 Go to Effects from the top panel and click on Filters from the left panel. You will see all the different categories of filters.

Step4 Select any filter and drag and drop it on Timeline. You can stretch the duration of the filter as per your requirements.
You can also check Overlay> Utility option from the left panel to add face filters to your video in the same manner. If you want to save the modified video, click on Export button.
Conclusion
If you are an iPhone user or a Mac user, you can add filters to your video using iMovie app. You have to install iMovie app on your iPhone, but iMovie comes pre-installed on Mac. But there are limited filters available on iMovie and there is a lack of face filters which are trending in today’s viral videos. That is why we recommend Wondershare Filmora where there is a wide range of filters available to apply to your video conveniently as per your requirements.
Discover the Top Slow Motion Camera App to Use
The latest technological advancements have made many things possible. Among such developments include slowing down the captured moments. On the professional level, slow-motion videos are crucial to express the details of complex tasks. The increase in creating and following trends on social media has also lifted the demand for slow-mo shots.
Many applications are being developed considering the amplified demand for slow-mo camera apps. This article will also assist you in finding the best slow-motion camera app to meet different needs. After reading it, you will be able to select the right one. Before delving into the slow-motion camera app, understand its practical implications for good.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Are Different Practical Applications of Slow-Motion Videos?
Slow-motion videos are not only for posting on social media. It has other practical applications in different industries and for personal use. Slow-motion videos have vast use cases as they make digital content creative and emphasized. If you want to learn how? Let’s move on to the practical implications of slow-motion video in various settings.
- Sports Analysis: Slow-motion videos are widely used in the sports industry to make the play fair. The sports trainer can analyze the techniques and find the errors to improve his students’ performance. If a person gets injured during a sports session, then slow-motion video can be used to recognize the mechanism of injury. It will help in the rehabilitation and diagnosis of injured persons.
- Filmmaking and Entertainment: Artists and filmmakers can create stunning scenes in films through such video effects. These slow-motion videos can add emotion and depth to the storytelling. Action scenes become more dramatic and attractive by the slow-motion effect. Also, it enhances the movie’s fight and explosion scenes by giving a dynamic view.
- Wildlife and Nature Observation: The slow-motion camera app can make you admire wildlife and nature. The video of a lion running behind its target becomes more interesting because of the slow-motion effect. Slow videos enhancing details of plants and flowers give viewers an eye-catching view. Moreover, these videos give wildlife researchers an in-depth analysis.
- Occupational Safety and Security: Accidents in any occupation can be analyzed easily through slow-motion footage. The sequence of events that led to the accident is analyzed thoroughly in this slow-such video. Additionally, after finding the accident’s root cause, the security and safety systems can be updated.
Part 2: Recognizing the Top Slow Motion Camera Apps in 2024
These days, every other app is offering video speed-changing features. Do you know which is excellent and provides more freedom for this task? If not, keep reading until you recognize the top-notch slow-motion camera app download.
- Slow Motion Video Fast & Slow-Mo
- Slow Motion Video Camera
- SloPro
- Motion Camera - Slow Motion
- Efectum - Video Effect Editor
- Slow Motion Video Fx Editor
1. Slow Motion Video Fast & Slow-Mo
Turn your recorded speech into slow motion by trying this Android application. This slow mo camera app is designed to ease the post-production of films. Like professional programs, you can change the normal speed of videos on the graph. You can adjust normal videos with a speed slider. It will maintain a smooth transition when speed changes in videos.

Key Features
- This tool provides different filters and special effects to glorify scenes. You can use its famous Bleach, Polaroid, or Black and White effects.
- Apart from slowing your video, this tool aims to ensure its quality. Moreover, it offers a music library and allows you to add a sound of your choice.
- It can process your video faster with advanced editing. After conversion, users can share their projects directly on social media platforms.
2. Slow Motion Video Camera
For people who are looking for a simple slow-mo camera app, it’s the best one. They just need to upload a video from their gallery and get a slow-motion video. Without any technical operation, it can simply transform your projects. You can choose a specific video part to add a slow-motion effect using this tool.

Key Features
- Besides making videos slow, you can also use its trimming option. It will cut down the unnecessary parts of your footage.
- After getting a preview of your changes, you can share the media on any platform. In regard, you can share videos on WhatsApp, Facebook, Instagram, and Twitter.
- Despite slowing down clips, users can make them super-fast. To do so, they just have to move the speed slider to the right.
3. SloPro
It is the best slow-motion camera app that helps in making slow-motion videos. High-speed shoot video can be played in slow motion by this app. It offers optical flow elements to make a video high-quality. Also, the app helps to make any action of a person in slow motion to give a cool look.

Key Features
- The app provides the option to slow down the video by a percentage. You can apply the percentage and see which one is suitable for you.
- There is an option to fast-motion the video two times, three times, or four times. Depending on the user’s requirement, the fast-motion effect can be adjusted.
- Video can be made high quality by applying the optical frame option. The frame can also be adjusted from the frame blend option.
4. Motion Camera - Slow Motion
Motion Camera - Slow Motion camera app helps to record the video with motion effects. It allows you to record the video the way you want by offering different effects. You can try all these effects to make videos and impress friends on social media. So, it’s an in-one app that provides various effects for video on one platform.

Key Features
- This tool lets you record videos in slow motion. If you haven’t recorded it, use its slow button and turn the normal video into the slow one.
- It does not limit your creativity to making a slow-motion video. Thus, you can also create fast-motion videos to skip boring parts.
- If you want to blur certain sensitive parts of the video, use this app. It allows you to add a blur effect in video or capture shots in a blur.
5. Efectum - Video Effect Editor
This video editor is an amazing platform for making awesome videos. It has various features for video editing, like slow-motion and fast-motion effects. The app provides more features that make it flexible for all users. Moreover, you can insert relevant music in your content using this slow-motion camera app. There are many categories of music that you can choose from as per your mood.

Key Features
- The undesired clip or part of the video can be cut through this app. This editor can also trim extra or unnecessary shots recorded in the video.
- You can add the reverse effect in the video to rewind certain shots. Also, users can record videos in timelapse with complete customization.
- Despite that, it offers aesthetic filters to enhance your content’s appeal. Moreover, you can create a collage using this platform.
6. Slow Motion Video Fx Editor
If you are still browsing a perfect Slo-mo camera app, end your search on this app. It is an advanced video editor for slow and fast-motion video effects. You can apply the slo-mo and time-lapse quickly with this app. This video editor allows you to adjust speed flexibly according to requirements. With its interactive interface, your editing experience can be smooth and give you an aesthetic appeal.

Key Features
- Users can add different filters and effects to the video through this app. Such filters can make videos more captivating.
- You can add voiceovers and audio to your slow-down clips. This platform offers an extensive music library that caters to every kind of music.
- After editing footage, you can save it in your gallery with a single click. Besides, you can share on the social media platforms of your choice.
Bonus Part: Helping Create Professional-Grade Videos with Filmora
Slow-motion desktop tools are more powerful and versatile compared to apps. They provide flexibility to customize speed, playback, and other parameters. Professional editors rely on desktop tools instead of a slo-mo camera app for HD footage. In this regard, Wondershare Filmora proves to be a superior platform and the first choice for editors.
It is a video editor with AI integration to replace typical editing methods. You can bring innovation to old patterns of post-production tasks. The AI features of Filmora open the doors for unlimited creativity on one platform. From generating text to converting it into sound and image, Filmora can turn you speechless.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Download Filmora and Explore it to Start a New Project
Go to the official site of Wondershare Filmora and tap to download it. After successful installation, launch it in your system to proceed. Hit the “New Project” from its main interface and enter the main editing window. Now, import your intended video in Filmora and drag it to the timeline.

Step 2Discover the Ways to Access Uniform Speed Option
Press your keyboard’s “Ctrl + R” keys and navigate to the right-side panel. Alternatively, you can right-click on the video and pick “Uniform Speed” from the list. Both ways will take you to that editing panel, where you can adjust speed.

Step 3Adjust Speed and Enhance the Playback
Hold the slider of “Speed” and drag towards the left to slow down the video. Optionally, you can move the slider on the right side for making fast-motion videos. Afterward, enable the “Ripple Edit” and “Maintain Pitch” options for playback enhancement. Then, move down and extend the “AI Frame Interpolation” menu to tap the “Optical Flow.”

Step 4Polish Videos or Export it from Different Ways
Optical flow will make the video slow while retaining its quality. Now, you can use “Audio” and “Transition” icons to polish your clips. When done editing, press the “Ctrl + E” keys to get the “Export” menu to save the video on your PC. In addition, you can use the “Export” button at the top right corner for exporting purposes.

Innovative Key Features of Filmora in Video Editing
If you want to identify exceptional functionalities of Filmora, read this part. Here, we have enlisted some fruitful and trending features to make you explore this platform further.
1. Motion Tracking
Visualize appealing media to inspire the audience with the help of Filmora. AI algorithms in this platform automatically detect moving objects in videos and add neon graphics. The AI motion tracker can also assist you in adding text, titles, smiley faces, and message bubbles. Besides, it can insert a mosaic effect and blur the moving faces to match your content needs.
2. AI Smart Masking
Recording videos in public places can sometimes ruin the best shots. You will not face it with Filmora, as it provides an advanced smart masking feature. It can intelligently recognize objects from video to change their background. With a multi-layer overlay, users can create three-dimensional scenes. Besides, it allows you to make color corrections in footage where required.
3. AI Music Generator
Have you heard that any slo-mo camera app can generate music for you? It is not in the above-highlighted applications, but Filmora can. It can generate music that aligns with your content needs. Users have to define the music length and number of tracks they want. Also, this feature requires you to prompt with music moods you wish to generate.
4. Screen Recorder
Record your screens for lectures, product demos, and gameplays with Filmora. It lets you record the entire screen or a specific window part. This is the most trending feature of Filmora, assisting video meetings. You can streamline recorded video on any popular platform with the recorded voices. Surprisingly, users can show four different mouse clicks along with sounds in recordings.
Conclusion
Ultimately, slow-motion videos can practically serve many benefits in various settings. The slow-motion camera app is helping individuals, but professionals are looking for better options. They should use Wondershare Filmora to use advanced features in making slow motion. Besides, Filmora is an AI platform that can uplift typical ways of video editing. So, try to explore its maximum functionalities after launching it.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Are Different Practical Applications of Slow-Motion Videos?
Slow-motion videos are not only for posting on social media. It has other practical applications in different industries and for personal use. Slow-motion videos have vast use cases as they make digital content creative and emphasized. If you want to learn how? Let’s move on to the practical implications of slow-motion video in various settings.
- Sports Analysis: Slow-motion videos are widely used in the sports industry to make the play fair. The sports trainer can analyze the techniques and find the errors to improve his students’ performance. If a person gets injured during a sports session, then slow-motion video can be used to recognize the mechanism of injury. It will help in the rehabilitation and diagnosis of injured persons.
- Filmmaking and Entertainment: Artists and filmmakers can create stunning scenes in films through such video effects. These slow-motion videos can add emotion and depth to the storytelling. Action scenes become more dramatic and attractive by the slow-motion effect. Also, it enhances the movie’s fight and explosion scenes by giving a dynamic view.
- Wildlife and Nature Observation: The slow-motion camera app can make you admire wildlife and nature. The video of a lion running behind its target becomes more interesting because of the slow-motion effect. Slow videos enhancing details of plants and flowers give viewers an eye-catching view. Moreover, these videos give wildlife researchers an in-depth analysis.
- Occupational Safety and Security: Accidents in any occupation can be analyzed easily through slow-motion footage. The sequence of events that led to the accident is analyzed thoroughly in this slow-such video. Additionally, after finding the accident’s root cause, the security and safety systems can be updated.
Part 2: Recognizing the Top Slow Motion Camera Apps in 2024
These days, every other app is offering video speed-changing features. Do you know which is excellent and provides more freedom for this task? If not, keep reading until you recognize the top-notch slow-motion camera app download.
- Slow Motion Video Fast & Slow-Mo
- Slow Motion Video Camera
- SloPro
- Motion Camera - Slow Motion
- Efectum - Video Effect Editor
- Slow Motion Video Fx Editor
1. Slow Motion Video Fast & Slow-Mo
Turn your recorded speech into slow motion by trying this Android application. This slow mo camera app is designed to ease the post-production of films. Like professional programs, you can change the normal speed of videos on the graph. You can adjust normal videos with a speed slider. It will maintain a smooth transition when speed changes in videos.

Key Features
- This tool provides different filters and special effects to glorify scenes. You can use its famous Bleach, Polaroid, or Black and White effects.
- Apart from slowing your video, this tool aims to ensure its quality. Moreover, it offers a music library and allows you to add a sound of your choice.
- It can process your video faster with advanced editing. After conversion, users can share their projects directly on social media platforms.
2. Slow Motion Video Camera
For people who are looking for a simple slow-mo camera app, it’s the best one. They just need to upload a video from their gallery and get a slow-motion video. Without any technical operation, it can simply transform your projects. You can choose a specific video part to add a slow-motion effect using this tool.

Key Features
- Besides making videos slow, you can also use its trimming option. It will cut down the unnecessary parts of your footage.
- After getting a preview of your changes, you can share the media on any platform. In regard, you can share videos on WhatsApp, Facebook, Instagram, and Twitter.
- Despite slowing down clips, users can make them super-fast. To do so, they just have to move the speed slider to the right.
3. SloPro
It is the best slow-motion camera app that helps in making slow-motion videos. High-speed shoot video can be played in slow motion by this app. It offers optical flow elements to make a video high-quality. Also, the app helps to make any action of a person in slow motion to give a cool look.

Key Features
- The app provides the option to slow down the video by a percentage. You can apply the percentage and see which one is suitable for you.
- There is an option to fast-motion the video two times, three times, or four times. Depending on the user’s requirement, the fast-motion effect can be adjusted.
- Video can be made high quality by applying the optical frame option. The frame can also be adjusted from the frame blend option.
4. Motion Camera - Slow Motion
Motion Camera - Slow Motion camera app helps to record the video with motion effects. It allows you to record the video the way you want by offering different effects. You can try all these effects to make videos and impress friends on social media. So, it’s an in-one app that provides various effects for video on one platform.

Key Features
- This tool lets you record videos in slow motion. If you haven’t recorded it, use its slow button and turn the normal video into the slow one.
- It does not limit your creativity to making a slow-motion video. Thus, you can also create fast-motion videos to skip boring parts.
- If you want to blur certain sensitive parts of the video, use this app. It allows you to add a blur effect in video or capture shots in a blur.
5. Efectum - Video Effect Editor
This video editor is an amazing platform for making awesome videos. It has various features for video editing, like slow-motion and fast-motion effects. The app provides more features that make it flexible for all users. Moreover, you can insert relevant music in your content using this slow-motion camera app. There are many categories of music that you can choose from as per your mood.

Key Features
- The undesired clip or part of the video can be cut through this app. This editor can also trim extra or unnecessary shots recorded in the video.
- You can add the reverse effect in the video to rewind certain shots. Also, users can record videos in timelapse with complete customization.
- Despite that, it offers aesthetic filters to enhance your content’s appeal. Moreover, you can create a collage using this platform.
6. Slow Motion Video Fx Editor
If you are still browsing a perfect Slo-mo camera app, end your search on this app. It is an advanced video editor for slow and fast-motion video effects. You can apply the slo-mo and time-lapse quickly with this app. This video editor allows you to adjust speed flexibly according to requirements. With its interactive interface, your editing experience can be smooth and give you an aesthetic appeal.

Key Features
- Users can add different filters and effects to the video through this app. Such filters can make videos more captivating.
- You can add voiceovers and audio to your slow-down clips. This platform offers an extensive music library that caters to every kind of music.
- After editing footage, you can save it in your gallery with a single click. Besides, you can share on the social media platforms of your choice.
Bonus Part: Helping Create Professional-Grade Videos with Filmora
Slow-motion desktop tools are more powerful and versatile compared to apps. They provide flexibility to customize speed, playback, and other parameters. Professional editors rely on desktop tools instead of a slo-mo camera app for HD footage. In this regard, Wondershare Filmora proves to be a superior platform and the first choice for editors.
It is a video editor with AI integration to replace typical editing methods. You can bring innovation to old patterns of post-production tasks. The AI features of Filmora open the doors for unlimited creativity on one platform. From generating text to converting it into sound and image, Filmora can turn you speechless.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Download Filmora and Explore it to Start a New Project
Go to the official site of Wondershare Filmora and tap to download it. After successful installation, launch it in your system to proceed. Hit the “New Project” from its main interface and enter the main editing window. Now, import your intended video in Filmora and drag it to the timeline.

Step 2Discover the Ways to Access Uniform Speed Option
Press your keyboard’s “Ctrl + R” keys and navigate to the right-side panel. Alternatively, you can right-click on the video and pick “Uniform Speed” from the list. Both ways will take you to that editing panel, where you can adjust speed.

Step 3Adjust Speed and Enhance the Playback
Hold the slider of “Speed” and drag towards the left to slow down the video. Optionally, you can move the slider on the right side for making fast-motion videos. Afterward, enable the “Ripple Edit” and “Maintain Pitch” options for playback enhancement. Then, move down and extend the “AI Frame Interpolation” menu to tap the “Optical Flow.”

Step 4Polish Videos or Export it from Different Ways
Optical flow will make the video slow while retaining its quality. Now, you can use “Audio” and “Transition” icons to polish your clips. When done editing, press the “Ctrl + E” keys to get the “Export” menu to save the video on your PC. In addition, you can use the “Export” button at the top right corner for exporting purposes.

Innovative Key Features of Filmora in Video Editing
If you want to identify exceptional functionalities of Filmora, read this part. Here, we have enlisted some fruitful and trending features to make you explore this platform further.
1. Motion Tracking
Visualize appealing media to inspire the audience with the help of Filmora. AI algorithms in this platform automatically detect moving objects in videos and add neon graphics. The AI motion tracker can also assist you in adding text, titles, smiley faces, and message bubbles. Besides, it can insert a mosaic effect and blur the moving faces to match your content needs.
2. AI Smart Masking
Recording videos in public places can sometimes ruin the best shots. You will not face it with Filmora, as it provides an advanced smart masking feature. It can intelligently recognize objects from video to change their background. With a multi-layer overlay, users can create three-dimensional scenes. Besides, it allows you to make color corrections in footage where required.
3. AI Music Generator
Have you heard that any slo-mo camera app can generate music for you? It is not in the above-highlighted applications, but Filmora can. It can generate music that aligns with your content needs. Users have to define the music length and number of tracks they want. Also, this feature requires you to prompt with music moods you wish to generate.
4. Screen Recorder
Record your screens for lectures, product demos, and gameplays with Filmora. It lets you record the entire screen or a specific window part. This is the most trending feature of Filmora, assisting video meetings. You can streamline recorded video on any popular platform with the recorded voices. Surprisingly, users can show four different mouse clicks along with sounds in recordings.
Conclusion
Ultimately, slow-motion videos can practically serve many benefits in various settings. The slow-motion camera app is helping individuals, but professionals are looking for better options. They should use Wondershare Filmora to use advanced features in making slow motion. Besides, Filmora is an AI platform that can uplift typical ways of video editing. So, try to explore its maximum functionalities after launching it.
Also read:
- New Detailed Guide to Crop Videos in Sony Vegas Pro
- New In 2024, Create Amazing Slow-Motion Videos 8 Affordable Slow-Motion Cameras
- 2024 Approved Most-Used 3 Ways to Compress Video for Instagram Story, Feed, and IGTV
- Updated Learn How to Feather Shapes in After Effects and Add a Professional Touch to Your Designs. This Comprehensive Guide Covers Everything From the Basics to Advanced Techniques. Perfect for Beginners and Experts Alike
- New 2024 Approved 7 Best Green Screen Software for Beginners on Mac
- Updated 2024 Approved Cropping Videos in VLC Step by Step
- New In 2024, Create Chroma Key Written Text Effects in Filmora
- How to Windows Online Movie Maker Complete Guide for 2024
- In 2024, Top 8 AI Video Denoise Software
- New 7 Ways Add Subtitles to MKV Videos on All Platforms for 2024
- New Learn Topaz Video Enhance AI Review and Achieve Powerful Video Conversion
- Updated Top LUTs for Sony HLG to Download
- Updated How to Make a Movie with Windows Movie Maker, In 2024
- In 2024, Color Lut in Video - Color Grade Your Video
- Guide to Create an Intro Video with Filmora
- In 2024, Do You Want to Apply BRAW LUTs to Your Pictures and Video Footage? Here We Will Discuss some of the Best Options Available to Help You Choose the Right One
- New Learn How to Add Dynamic Shake Effects to Your Videos Using Alight Motion. Our Step-by-Step Guide Makes It Easy to Create Cinematic Footage
- In 2024, How to Create a Slideshow with Icecream Slideshow Maker
- New In 2024, Best Video Format Converter for PC and Online
- New How to Animate Your Designs With Canva GIF for 2024
- New 2024 Approved 5 Methods to Make a Fake Facetime Call Video
- Updated 2024 Approved How to Create Intro Video with Filmora
- New 2024 Approved How to Do Masking in After Effects Alternative Provided
- New How to Perfect Quick and Efficient Video Editing | Keyboard Shortcuts in Filmora
- Updated 2024 Approved 15 Best CapCut Templates for Slow Motion Editing
- New Learn to Merge Clips in DaVinci Resolve with Simple Steps
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Vivo V27 | Dr.fone
- 5 Quick Methods to Bypass OnePlus Ace 2 FRP
- How to Change GPS Location on Samsung Galaxy A15 5G Easily & Safely | Dr.fone
- 10 Free Location Spoofers to Fake GPS Location on your OnePlus Nord 3 5G | Dr.fone
- Additional Tips About Sinnoh Stone For Realme V30T | Dr.fone
- Ultimate Guide to Catch the Regional-Located Pokemon For Motorola Moto G73 5G | Dr.fone
- In 2024, Full Guide to Unlock iPhone 13 mini with iTunes
- In 2024, 5 Techniques to Transfer Data from Infinix Smart 8 Plus to iPhone 15/14/13/12 | Dr.fone
- Will the iPogo Get You Banned and How to Solve It On Vivo X100 Pro | Dr.fone
- Poco Data Retrieval tool – restore lost data from Poco C51
- Updated 7 Best Real Time Video Translation Apps for 2024
- Title: 2024 Approved Top 10 Free WhatsApp Video Converter
- Author: Chloe
- Created at : 2024-05-20 03:38:19
- Updated at : 2024-05-21 03:38:19
- Link: https://ai-editing-video.techidaily.com/2024-approved-top-10-free-whatsapp-video-converter/
- License: This work is licensed under CC BY-NC-SA 4.0.














