:max_bytes(150000):strip_icc():format(webp)/watch-free-movies-online-1356647-32f79b8cc3ed484ca1f9f898f503e416.png)
2024 Approved Top 5 Online Video Converter for Instagram

Top 5 Online Video Converter for Instagram
Instagram is a powerful platform currently that worldwide people share videos and photos. However, Instagram has specific restrictions for video files, which prompts the search for a capable online video converter Instagram can use.
Companies, content creators, and regular users post various videos to increase engagement, promote products/services, and memorialize moments. But the app allows only specific dimensions, aspect ratio, format, and duration with videos.
If that concerns you, here are some best solutions we have gathered for you to try out. Let’s move on.
Part 1 : Top 5 Online Video Converters for Instagram
To know how to use an online video converter Instagram users download, you should learn its features and uses. The following are the vital details we uncovered about the tools we tested while preparing this countdown.
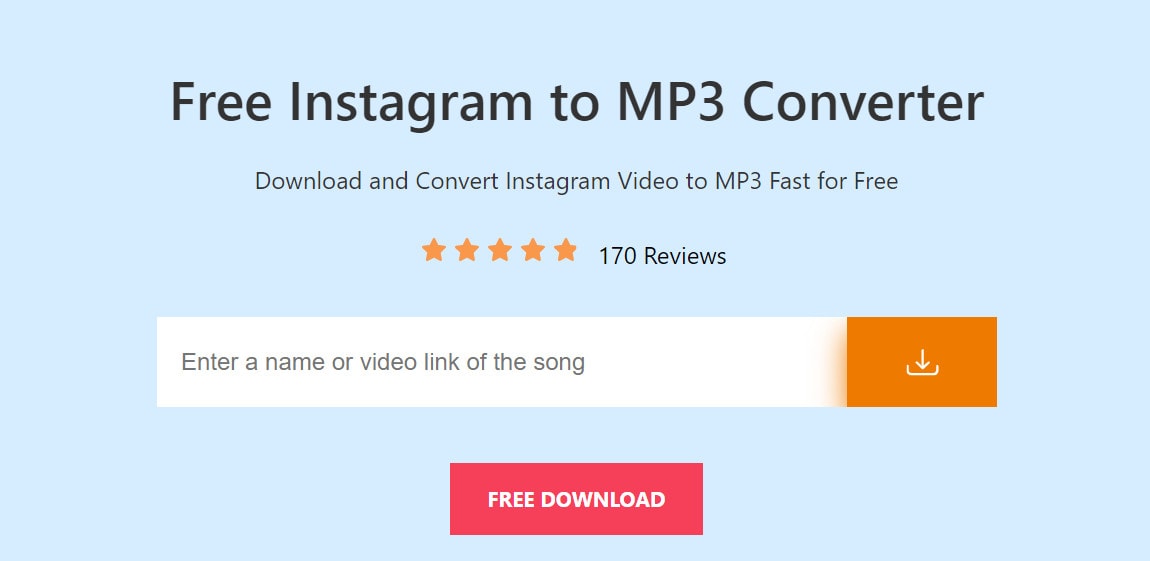
1. InstaVideoSave
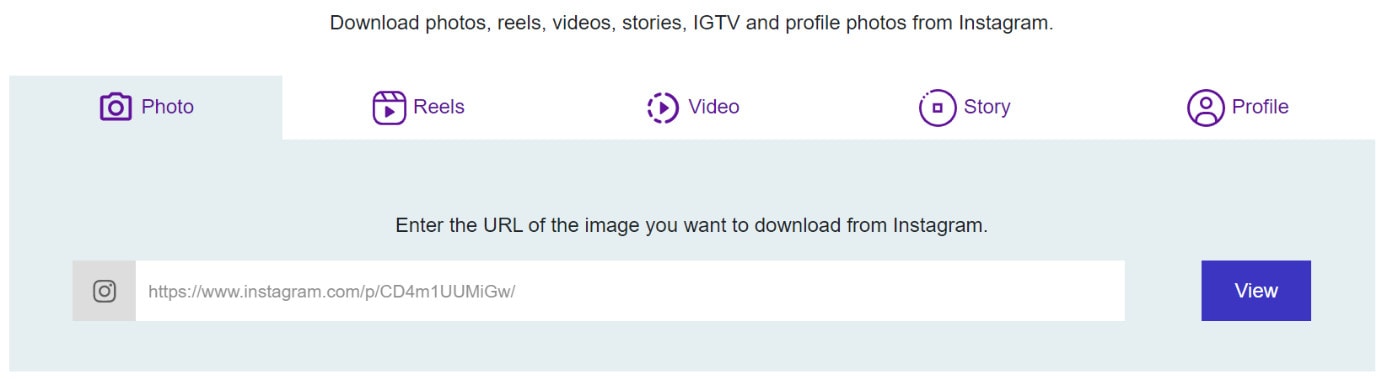
This online Instagram video converter is the most straightforward tool to convert IG-centric content to different offline formats. You can easily choose the category of the IG element you want to convert, and the software will quickly follow through.

Main Features:
- You only need to paste the IG video link and then download it.
- It supports downloading various Instagram content, like live videos, IG reels, IG videos, etc.
- Covertly view/download from other accounts.
- Save it directly to a connected device, like a PC, iPhone, or Android phone.
Pros
- No login is required.
- Output videos in total HD quality.
- Download bio data, profile picture, etc.
Cons
- You cannot download live video files that the private IG user did not save to their account beforehand.
- Private accounts are not viewable.
How to Use This:
Step1Copy the post link from Instagram and paste it.
Step2Click on View.
Step3Press the Download button to save.
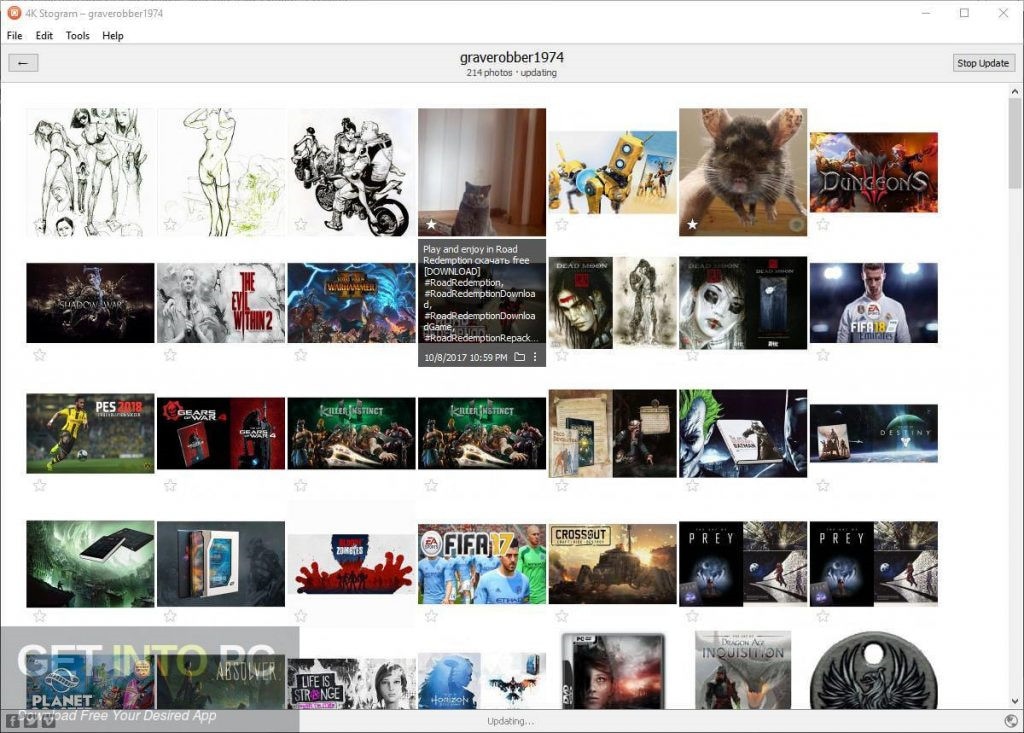
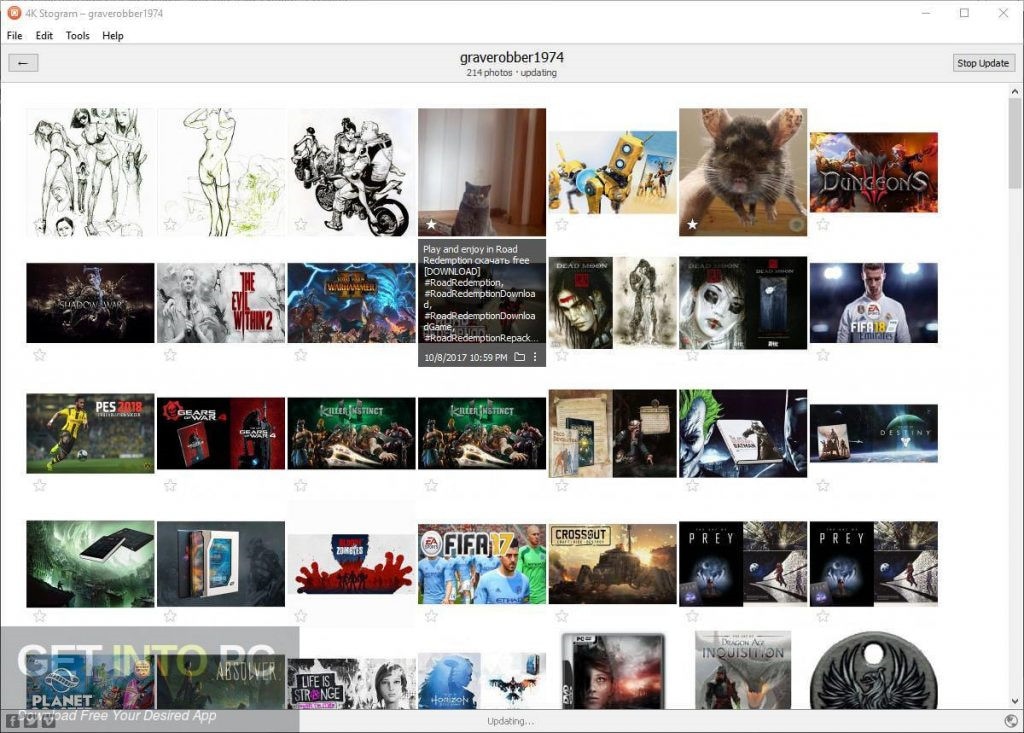
2. YouTube4KDownloader (4K Stogram)
While this online Instagram video converter is mainly for YouTube content download, users can freely operate it to convert IG content. In addition, it has been recommended by many professional product reviewers, like TrustRadar, for its good user experience and high-level format support.

Main Features:
- Save full tagged posts/Saved posts to the device.
- Browse through accounts anonymously.
- Download private IG content.
- Save posts from specific timelines.
Pros
- Back up your files.
- Comments/likes are automatically saved in content metadata.
- New posts update in real-time on the feed.
Cons
- Free users can only download one video at a time.
- Pro users must pay USD 45 to use all features like tagged post downloading.
How to Use This:
Step1Download the 4K Stogram link.
Step2Tick the T&C agreements.
Step3Install and run.
Step4Add File.
Step5Press Convert to begin the process.
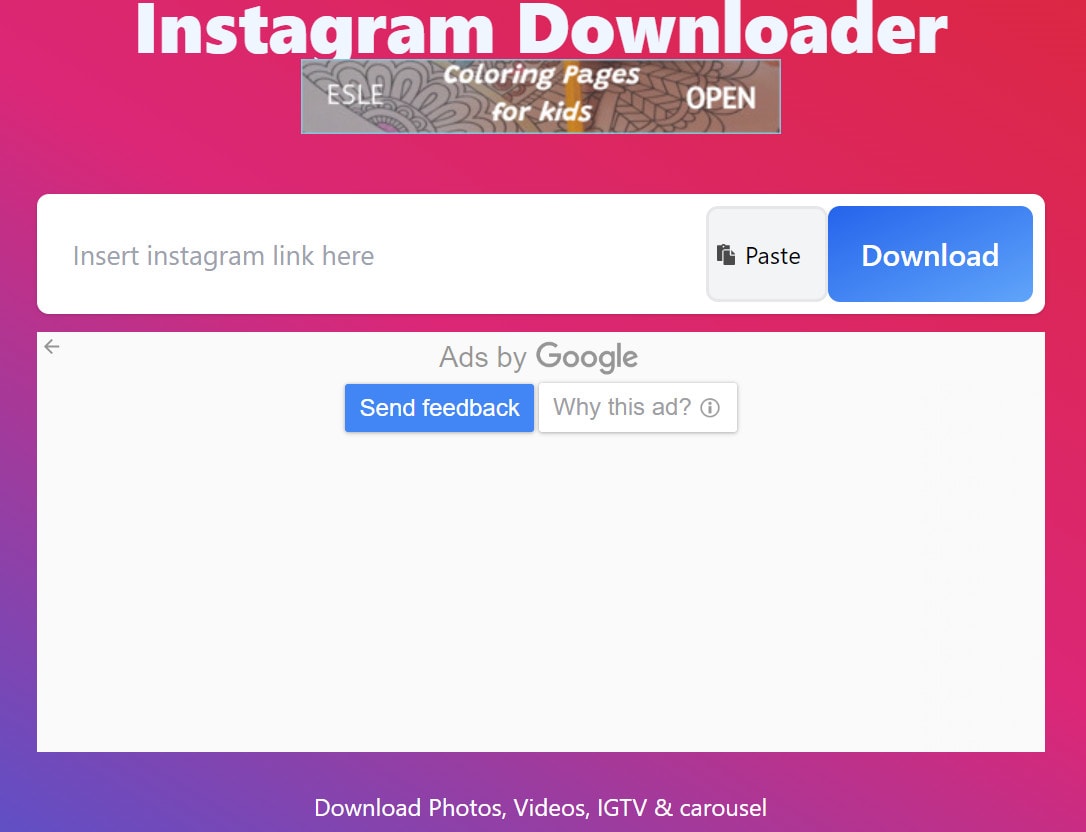
3. iGram
iGram is one of the best choices for selecting an online video converter Instagram users can utilize daily. It supports converting all types of IG content, like Reels, videos, images, and even carousels. The software has strong privacy support as well.

Main Features:
- Convert Reels and IGTV content.
- Save pictures and videos offline.
- Support carousel downloading from IG accounts.
- Saves into diverse phones, computers, and tablets.
Pros
- The simple process of conversion.
- View and download anonymously.
- Multiple output formats are supported.
Cons
- You cannot download files from any private account.
- The output video format supported does not cross 720p.
How to Use This:
Step1Go to Instagram and copy the post link of the video.
Step2Open this site and add the link into the text field.
Step2Press Start.
Step4The conversion would occur automatically.
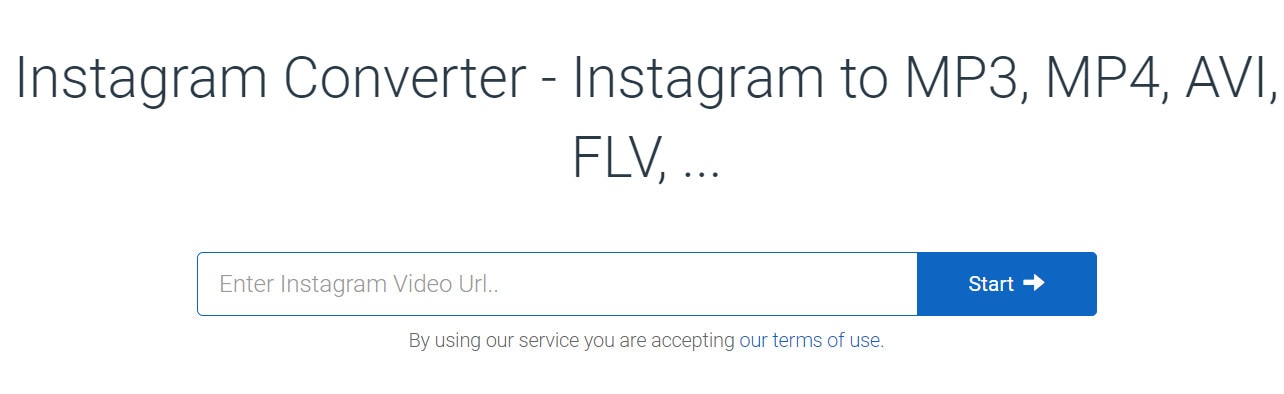
4. F2mp
This online Instagram video converter is not the simplest choice for Instagram-to-video conversions, but the quality can improve over time. Compared to other options, it does not support all types of IG content. But it does assure a fast conversion and saving process.

Main Features:
- Paste the video URL from Instagram.
- Customize output settings like the video format.
- Instant conversion of files is possible.
- Direct download to the device.
Pros
- A wide range of conversion formats is supported.
- Free online converter.
- Works web-based on many browsers.
Cons
- Does not convert all types of IG content.
- Users cannot choose video resolution and other formatting steps.
How to Use This:
Step1Add keywords/file URLs in the tool search field.
Step2Select output type.
Step3Press the Start button.
5. AceThinker
One of the top converter tools of IG is AceThinker, which is relatively simple to utilize and learn. Different types of users can add files from different platforms and run the conversion automatically.

Main Features:
- Add links, download content, and share videos easily across platforms.
- Compatible with many social media platforms.
- Works on various browsers like Chrome, Firefox, Edge, Safari, etc.
- Web-based tool.
Pros
- Works with different operating systems like Mac and other devices.
- Free to use.
- Quick conversions are possible.
Cons
- Conversion to MP3 format only.
- No batch conversions are allowed.
How to Use This:
Step1Copy the IG video link and paste it.
Step2Click the Download icon.
Step3It would turn to an MP3 file and save automatically.
Part 2: Comparison Table of the 5 Online Instagram Video Converters
Now that you know which apps to try out, you must decide the right tool to use based on its uses. Namely, how well a particular app would handle your main requirement with an online Instagram video converter.
| Converter Tool | InstaVideoSave | 4K Stogram | iGram | F2mp | AceThinker |
|---|---|---|---|---|---|
| Converting Speed | Fast | Medium-Fast | Fast | Fast | Medium-Fast |
| User Experience | Easy to use for different IG content. | Browse, view, and download anonymously, even from Private users. | Simple and direct IG video to MP4 downloader. | Quick searching and link pasting process for downloading. | Simple online tool to convert IG music videos into MP3 files. |
| Ratings | - | 4.6/5 (TrustPilot) | 3.1/5 (TrustPilot) | 400/100 (AEtrustscore) | 4.5/5 (TrustPilot) |
| Type of Instagram content it Supports. | Reels, Videos, Images, Profile, Stories. | Photos, videos, Highlights, Reels. | Videos, Images, Carousel, Reels, IGTV. | Videos | Videos |
| Compatible Social Media Apps | Instagram, Facebook, Vimeo, Flicker, Soundcloud, Bilibili, DailyMotion, Tiktok, Likee, Niconiko, Twitch | Instagram, Facebook, Twitter | |||
| Supported conversion output formats | MP4, AVI, MOV, JPG, etc. | MP3, MP4, JPG, etc. | Mp4 and JPG primarily. | 4A, WAV, OGG, 3GP, WMA, FLAC, AVI, MPG, MP4, MOV, MKV, WMV, M4V, MP3, WEBM, FLV. | MP3 |
Part 3: Hot FAQs on Online Video Converter for Instagram
1. Is it illegal to download Instagram videos?
Many applications, online converter tools, and sites are available for safely downloading Instagram videos. However, the service provider does not permit third-party content download from the app. Yet, these online converter tools are not entirely illegal- you should only download personal use instead of commercial usage. Also, downloads are allowed from public IG accounts primarily.
2. How to download reels video with Original HD Quality?
Many converter tools are available for downloading high-quality videos from Instagram Reels. The best ones we tested out with these benefits are InstaVideoSave and iGram. In the former, you can download HD quality videos to 1080p resolution, while iGram allows video downloads to 720p.
3. How can I download reels audio or sound only?
There are specific tools that users can opt for to download Instagram videos in audio format. AceThinker, for example, is the best online converter to download only the audio from the Instagram video links you add. Users opt for this software to convert IG-based music videos into MP3 files.
Final Words
Overall, multiple online converter tools are available for downloading different IG content like Reels, Videos, and Images to video/audio/image file format. Among them, InstaVideoSave and F2mp are the two tools where we noticed the best benefits. However, F2mp is a paid software, so choose it only for premium features.
How to Use This:
Step1Copy the post link from Instagram and paste it.
Step2Click on View.
Step3Press the Download button to save.
2. YouTube4KDownloader (4K Stogram)
While this online Instagram video converter is mainly for YouTube content download, users can freely operate it to convert IG content. In addition, it has been recommended by many professional product reviewers, like TrustRadar, for its good user experience and high-level format support.

Main Features:
- Save full tagged posts/Saved posts to the device.
- Browse through accounts anonymously.
- Download private IG content.
- Save posts from specific timelines.
Pros
- Back up your files.
- Comments/likes are automatically saved in content metadata.
- New posts update in real-time on the feed.
Cons
- Free users can only download one video at a time.
- Pro users must pay USD 45 to use all features like tagged post downloading.
How to Use This:
Step1Download the 4K Stogram link.
Step2Tick the T&C agreements.
Step3Install and run.
Step4Add File.
Step5Press Convert to begin the process.
3. iGram
iGram is one of the best choices for selecting an online video converter Instagram users can utilize daily. It supports converting all types of IG content, like Reels, videos, images, and even carousels. The software has strong privacy support as well.

Main Features:
- Convert Reels and IGTV content.
- Save pictures and videos offline.
- Support carousel downloading from IG accounts.
- Saves into diverse phones, computers, and tablets.
Pros
- The simple process of conversion.
- View and download anonymously.
- Multiple output formats are supported.
Cons
- You cannot download files from any private account.
- The output video format supported does not cross 720p.
How to Use This:
Step1Go to Instagram and copy the post link of the video.
Step2Open this site and add the link into the text field.
Step2Press Start.
Step4The conversion would occur automatically.
4. F2mp
This online Instagram video converter is not the simplest choice for Instagram-to-video conversions, but the quality can improve over time. Compared to other options, it does not support all types of IG content. But it does assure a fast conversion and saving process.

Main Features:
- Paste the video URL from Instagram.
- Customize output settings like the video format.
- Instant conversion of files is possible.
- Direct download to the device.
Pros
- A wide range of conversion formats is supported.
- Free online converter.
- Works web-based on many browsers.
Cons
- Does not convert all types of IG content.
- Users cannot choose video resolution and other formatting steps.
How to Use This:
Step1Add keywords/file URLs in the tool search field.
Step2Select output type.
Step3Press the Start button.
5. AceThinker
One of the top converter tools of IG is AceThinker, which is relatively simple to utilize and learn. Different types of users can add files from different platforms and run the conversion automatically.

Main Features:
- Add links, download content, and share videos easily across platforms.
- Compatible with many social media platforms.
- Works on various browsers like Chrome, Firefox, Edge, Safari, etc.
- Web-based tool.
Pros
- Works with different operating systems like Mac and other devices.
- Free to use.
- Quick conversions are possible.
Cons
- Conversion to MP3 format only.
- No batch conversions are allowed.
How to Use This:
Step1Copy the IG video link and paste it.
Step2Click the Download icon.
Step3It would turn to an MP3 file and save automatically.
Part 2: Comparison Table of the 5 Online Instagram Video Converters
Now that you know which apps to try out, you must decide the right tool to use based on its uses. Namely, how well a particular app would handle your main requirement with an online Instagram video converter.
| Converter Tool | InstaVideoSave | 4K Stogram | iGram | F2mp | AceThinker |
|---|---|---|---|---|---|
| Converting Speed | Fast | Medium-Fast | Fast | Fast | Medium-Fast |
| User Experience | Easy to use for different IG content. | Browse, view, and download anonymously, even from Private users. | Simple and direct IG video to MP4 downloader. | Quick searching and link pasting process for downloading. | Simple online tool to convert IG music videos into MP3 files. |
| Ratings | - | 4.6/5 (TrustPilot) | 3.1/5 (TrustPilot) | 400/100 (AEtrustscore) | 4.5/5 (TrustPilot) |
| Type of Instagram content it Supports. | Reels, Videos, Images, Profile, Stories. | Photos, videos, Highlights, Reels. | Videos, Images, Carousel, Reels, IGTV. | Videos | Videos |
| Compatible Social Media Apps | Instagram, Facebook, Vimeo, Flicker, Soundcloud, Bilibili, DailyMotion, Tiktok, Likee, Niconiko, Twitch | Instagram, Facebook, Twitter | |||
| Supported conversion output formats | MP4, AVI, MOV, JPG, etc. | MP3, MP4, JPG, etc. | Mp4 and JPG primarily. | 4A, WAV, OGG, 3GP, WMA, FLAC, AVI, MPG, MP4, MOV, MKV, WMV, M4V, MP3, WEBM, FLV. | MP3 |
Part 3: Hot FAQs on Online Video Converter for Instagram
1. Is it illegal to download Instagram videos?
Many applications, online converter tools, and sites are available for safely downloading Instagram videos. However, the service provider does not permit third-party content download from the app. Yet, these online converter tools are not entirely illegal- you should only download personal use instead of commercial usage. Also, downloads are allowed from public IG accounts primarily.
2. How to download reels video with Original HD Quality?
Many converter tools are available for downloading high-quality videos from Instagram Reels. The best ones we tested out with these benefits are InstaVideoSave and iGram. In the former, you can download HD quality videos to 1080p resolution, while iGram allows video downloads to 720p.
3. How can I download reels audio or sound only?
There are specific tools that users can opt for to download Instagram videos in audio format. AceThinker, for example, is the best online converter to download only the audio from the Instagram video links you add. Users opt for this software to convert IG-based music videos into MP3 files.
Final Words
Overall, multiple online converter tools are available for downloading different IG content like Reels, Videos, and Images to video/audio/image file format. Among them, InstaVideoSave and F2mp are the two tools where we noticed the best benefits. However, F2mp is a paid software, so choose it only for premium features.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
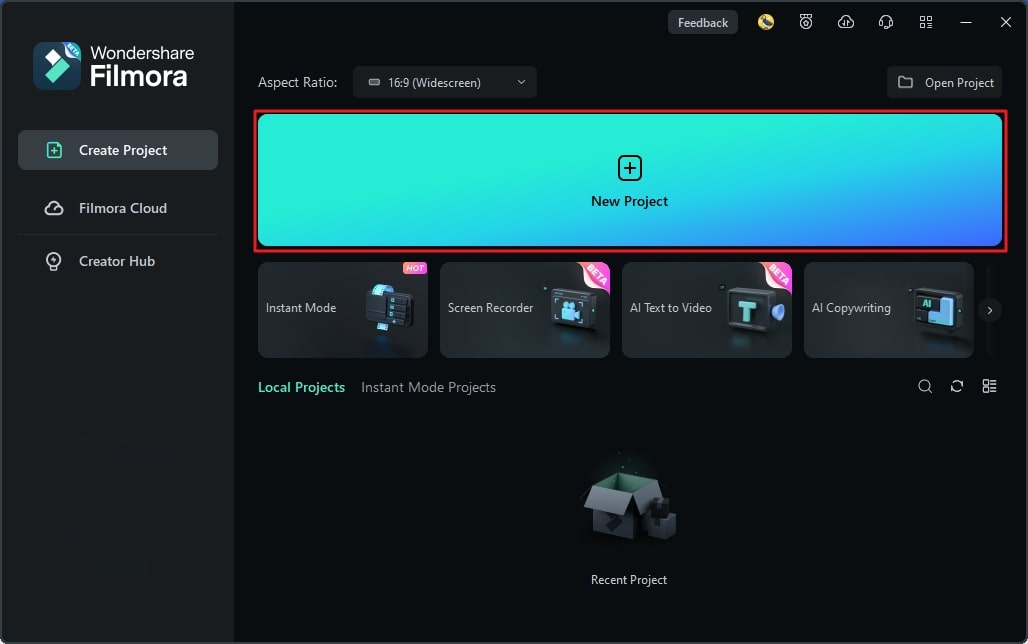
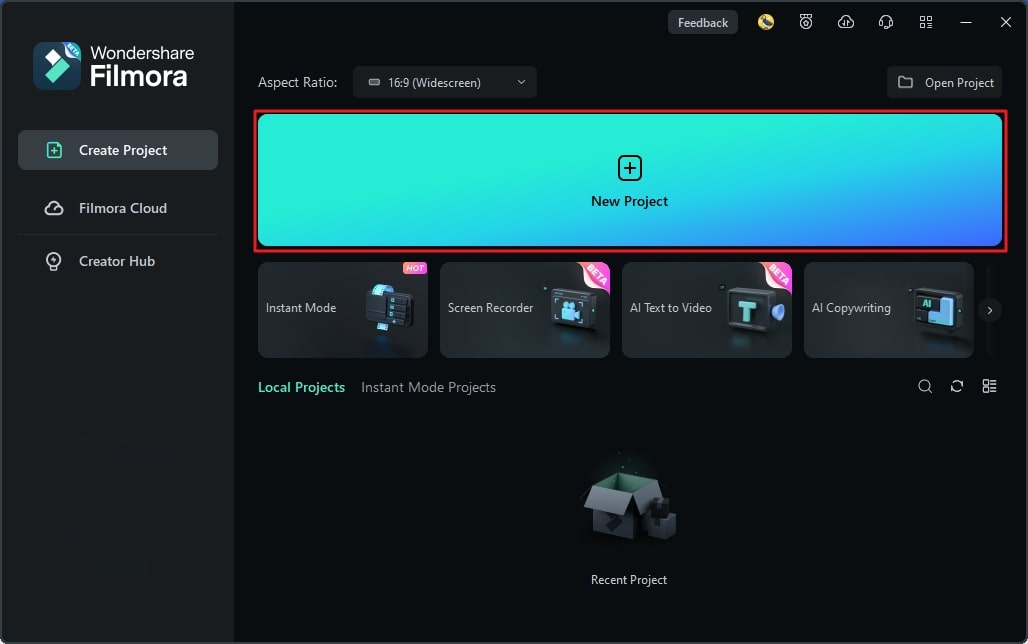
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
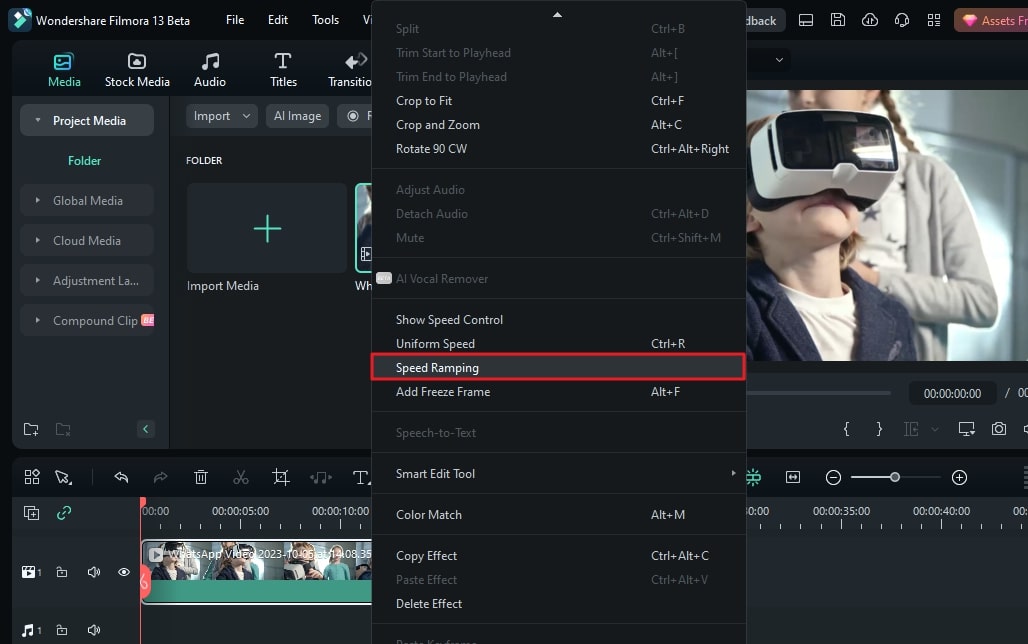
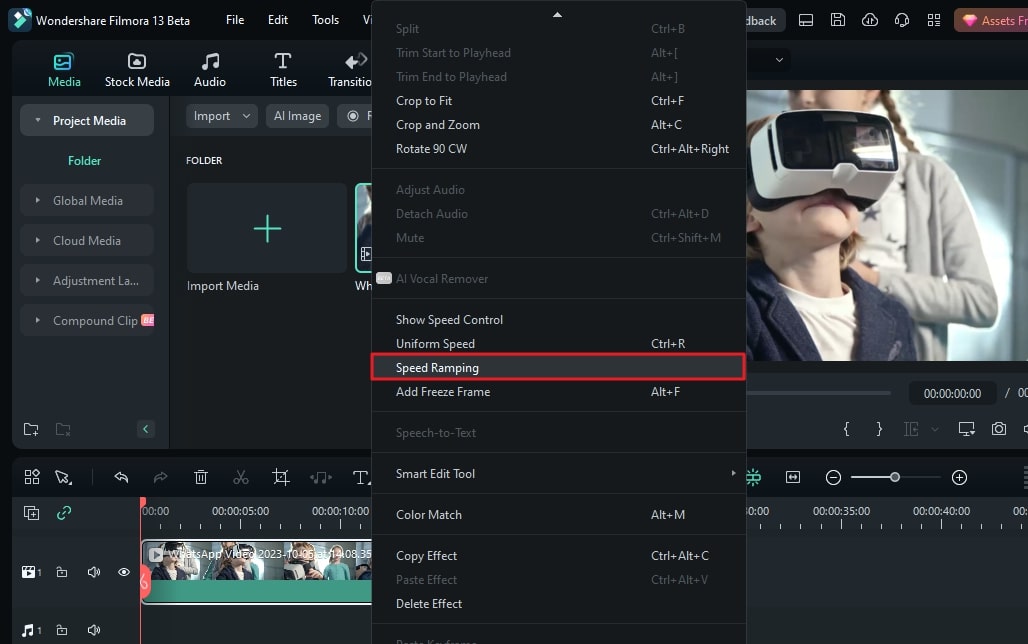
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Exploring the Best Slow-Motion App
In today’s era, plain and boring views do not get as much audience attention. Effects and presets are important for creating Instagram-worthy reels or content for other social platforms. Adding a slow-motion effect to your videos is one of the tactics to enhance engagement. However, the question comes to downloading slow-motion apps for this purpose.
The Android and iOS devices offer a built-in slo-mo feature for users’ ease. However, when it comes to going to the next level, there are slow-motion video apps downloaded. These apps permit seamless editing tools and techniques for creating effective slo-mos. This article will discuss the top video slow-motion app downloads for both Android and iOS. Ultimately, we’ll give you a tip on creating slo-mos using an alternative.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Leading Down to The Top Slow-Motion App to Download Right Now
This section will cover both users, whether you prefer an Android interface or an iPhone camera. Find the top video editing apps for slow motion for both devices. The brief review and key features of applications are discussed below for your ease:
Slow Motion Applications for Android
Google Play is a versatile platform for downloading slo-mo video apps. However, out of so many options, it might become hard for you to select an app. Hence, in this section, we’ll discuss some reliable Android apps for that purpose:
- Slow Motion: Slow mo, Fast mo
- Slow Motion Video Fast&Slow Mo
- Slow Motion Video Editor
- Slow Motion Video Maker
- Slow Motion Editor
1. Slow Motion: Slow mo, Fast mo
To want an editing application with multiple slow-motion settings is natural. This slow-motion app bestows users with 10 precise playback speed options for creating slow-mos. The playback speed range is from 0.1x to 0.95x, which means a detailed slow-motion appearance. In addition, users can fashion the slo-mos effects at different speeds on different video fragments within a clip.

Key Features
- You can curate a multi-effect video by adding a fast-speed effect at specific frames.
- Trim and cut videos to add different effects to different segments while maintaining quality.
- Enables the previewing option to analyze and alter any mistakes or make further adjustments.
2. Slow Motion Video Fast&Slow Mo
This is a video editing app for slow motion where the creation possibilities do not stop. The application not only offers video speed change options but also audio speed change. This app lets you add funny voices and edit pranking videos easily. The simple settings enable slo-mo on complete video, while the advanced settings can separate video frames.

Key Features
- Add both slow-motion and high-speed effects at once in your dancing videos for inspiration.
- You can slow down a video to 1/2nd, 1/3rd, and 1/5th of its original speed.
- Adding any speed effect doesn’t change video quality, and you can export them in HD quality.
3. Slow Motion Video Editor
Create first-rate slo-mos using this slo-mo video editor app and embed multiple effects in them. This application is curated for content creators to inspire their audience. There are four speed change options for fashioning a slow motion:- 2x,- 4x,- 8x, and 16x. This means the app enables you to decelerate a video to 1/16th of its original speed.

Key Features
- Frame split options to apply slow motion effect to distinct video segments.
- Ability to apply and adjust music tracks on your video within the app.
- Multiple video and image frames enhance the visual stability of your videos.
4. Slow Motion Video Maker
Get a completely creative and innovative package with this app to slow down video. The application enables the reduction of video speed along with the option to apply music. You can even record a video in slow motion or add the slow motion to a pre-recorded one. Adjust your video duration according to the requirements using the Trim tool.

Key Features
- Add the element of laughter to your videos using the high playback speed options 2x, 3x, and 4x.
- Avoid losing video pixels and publish videos directly to Instagram, Facebook, and more.
- Speed up your videos at different durations to express your artistic ideas.
5. Slow Motion Editor
Instead of completing the formality of creating a slow motion, use this app to create compelling slow motion. The video editor offers multiple filters and effects to uplift a video and make it worthy of viewing. The app offers professional tools to cut and customize videos according to your taste. If your phone’s Slomo camera doesn’t respond, utilize this app to capture scenes in slow motion.

Key Features
- Add diverse speed effects like time-lapse, reverse speed, and live camera capturing.
- This slow-motion app is compatible with Android 4.0 and higher versions.
- The application offers special slow-motion effects like Hair Flips, Baseball Swings, and more.
Slow Motion Applications for iPhone
The app store choices may confuse the audience when choosing a suitable app. This section reflects some reliable iPhone applications tailored to fulfill slo-mo creation:
- SloMo Slow Motion Video Editor
- Slow Motion Video Editor
- Slow Mo & Fast Motion
- Slow Motion Video Fx Editor
- TimeFreeze
1. SloMo Slow Motion Video Editor
Step into epic creativity with this slow video app to craft high-quality slo-mos. The application creates smooth slow motion by manipulating the frame rate to 120 or 240 fps. You can manipulate frames at specific durations to add craft to a cinematic scene. Change the video playback speed for slow motion up to 12x and add a freeze frame effect for highlighting several points.

Key Features
- Share your creation directly on social apps to gain popularity.
- Multiple video export ratios to fulfill the requirements for each application.
- Bring the best out of your creation via colors by employing 40+ built-in features.
2. Slow Motion Video Editor
Say goodbye to the manual methods of creating slow motions and use this automated slow video app. It offers various speed templates to add uniqueness to your content. To create a pure slow-motion video, you can use the custom playback option. While creating slow motion, the app offers an audio speed adjustment option to optimize the video.

Key Features
- Immerse your videos with this application’s amazing and interactive built-in music collection.
- Use this app as a source to directly share your creations with friends and audience.
- This app is accessible on iOS 11.0 and newer versions with support for other Apple devices.
3. Slow Mo & Fast Motion
Shoot slow-motion videos directly with this slow-motion video maker app. Along with a Slomo recorder, the app also has a speed changer that transforms basic videos into slow motion. Its multiple ranged speed options can add details to your videos. The timeline interface enables users to seamlessly add slow-motion effects to some scenes.

Key Features
- Trim your videos to eliminate any unnecessary or glitched scenes.
- Turn up the fastest speed for a scene and give it a funny effect.
- The application is only available for iOS 14.0, macOS 14.0, and higher versions.
4. Slow Motion Video Fx Editor
Utilize the powers of this iOS app to create the slowest slow-motioned video on 12x playback speed along with 240 fps framerate. This Slomo video editor app can turn the whole video upside down with its amazing live speed control action. In addition, there are no limits to its other editing features to enhance the video graphics.

Key Features
- Liberates you from low-quality content and offers the high-resolution export option.
- Works seamlessly with social platforms to help you showcase your creations.
- A laid-back user interface to help both skilled and seasoned editors to craft perfection.
5. TimeFreeze
This is one of the best slow-motion apps to fashion smooth, slow-motion videos. TimeFreeze uses frame rate functioning to curate slow motion in a professional manner. Users can select from 4 frame rate options: 24 fps, 60 fps, 120 fps, and 240 fps. The 120 and 240 fps are usually integrated framerates of professional cameras to record with precision.

Key Features
- Simple and intuitive interface crafted specifically for the creation of slo-mo videos.
- Supports iOS 12.1 and higher versions to craft slow motions seamlessly.
- The application is free to utilize and takes up only 25.3 MB of your iOS storage.
Part 2: Desktop Alternative: Make Better Slow-Motion Videos with Wondershare Filmora
Filmora is considered the best slow-motion app for making videos in slow motion with just a few clicks. The speed ramping feature is user-friendly and caters to both beginners and seasoned video editors. It provides the flexibility to select various speeds for your videos to grant precise control. Moreover, the software lets you edit video by highlighting a serene moment or adding excitement to an action scene.
Additionally, this feature simplifies the process of crafting professional-looking videos. Filmora offers an array of templates, filters, and transitions to add cinematic quality. Plus, it works with different types of video files, and you can export high-quality videos. This slow-motion app is nothing but a game changer for those who like to use speed effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video with Speed Ramping
Speed Ramping lets you smoothly switch between fast and slow motion in one video. It’s not just fancy but helps you make certain parts stand out or show off details. Now, let’s learn the detailed steps to slow down video by utilizing this feature of Filmora:
Step 1Download the Software and Import the Video File
Initiate the process by downloading Filmora’s latest version, 13, from your favorite web browser. Now, complete the installation process and launch the software at your end. Then, proceed further by accessing the main interface of the tool and selecting the “New Project.” This action will lead you to a new window and allow you to import media from your system.

Step 2Access the Speed Ramping Feature and Choose Template
Once you have imported your video file, drag it to the timeline section. Now, navigate to the video and right-click to access the “Speed Ramping” feature by searching a drop-down menu. Then, you will find an editing panel on the right of the same window. Here, you can choose any of the templates according to your requirements for seamless speed ramping.

Step 3Personalize Video via Speed Ramping Adjustments
In addition to choosing preset templates, you can click on the “Customize” tab and move downward. Afterward, visit the editing panel and place the dots to move downward to slow down the speed. Plus, if you hold the dots upward, this action will speed up the playback speed of the video. After making all required changes, preview your changes and move forward to save changes through the “Export” button.

Exclusive AI Video Editing Features of Wondershare Filmora
Wondershare Filmora is a modern video editing application that is capable of much more than just being a slow video app. The below section contains a brief introduction to a few of its AI editing features. Read the following segment to enhance your video editing experience in Filmora:
1. Remove Background
Filmora’s intuitive background remover feature removes unwanted backgrounds from your videos. You can say goodbye to the green screen as it also provides various visual effects. Moreover, create exotic compositions by transporting yourself to different locations. This tool is perfect for vloggers as they can unlock endless editing possibilities. You can also make unforgettable storylines with your videos and amaze your audience.
2. Motion Tracking
The motion tracking feature brings magic to videos by tracking down moving objects. Consider capturing a stunning scenic view with your camera. With the help of motion tracking, you can add various texts along the waterfall. Furthermore, imagine highlighting the special moments in an epic advantage with dynamic effects. Therefore, take a leap of faith by captivating the audience with your stunning videos.
3. Auto Beat Sync
Auto beat sync by Filmora is like having a personal DJ that helps edit your videos. This tool perfectly matches the music to the rhythm of your moving video. Additionally, create an epic montage with the beat syncing with your video. The feature adds professionalism to your videos and makes them note-worthy. That is why you take your videos to the next level with auto beta sync.
4. Auto Reframe
The auto reframe feature adjusts your footage to fit various ratios perfectly. Say you want to upload that landscape image you took to other mediums. Therefore, with auto reframe, you can select the desired aspect ratio. It crops and pans out the video within the respect frame of choice. Furthermore, you can save a lot of time and resources and ensure a stunning video.
Conclusion
Upon reaching a conclusion, this article has provided users with some insights into the significance of slow-motion apps. The article took into consideration some of the download slow-motion apps that show compatibility with iPhone and Android.
In times when you need to create professional slo-mos, we suggest using Wondershare Filmora. This editing software isn’t just compatible with iOS and Android but also with macOS, Windows, and Linux systems. In addition, the application offers multiple editing tools and techniques to create and enhance slo-mos.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Leading Down to The Top Slow-Motion App to Download Right Now
This section will cover both users, whether you prefer an Android interface or an iPhone camera. Find the top video editing apps for slow motion for both devices. The brief review and key features of applications are discussed below for your ease:
Slow Motion Applications for Android
Google Play is a versatile platform for downloading slo-mo video apps. However, out of so many options, it might become hard for you to select an app. Hence, in this section, we’ll discuss some reliable Android apps for that purpose:
- Slow Motion: Slow mo, Fast mo
- Slow Motion Video Fast&Slow Mo
- Slow Motion Video Editor
- Slow Motion Video Maker
- Slow Motion Editor
1. Slow Motion: Slow mo, Fast mo
To want an editing application with multiple slow-motion settings is natural. This slow-motion app bestows users with 10 precise playback speed options for creating slow-mos. The playback speed range is from 0.1x to 0.95x, which means a detailed slow-motion appearance. In addition, users can fashion the slo-mos effects at different speeds on different video fragments within a clip.

Key Features
- You can curate a multi-effect video by adding a fast-speed effect at specific frames.
- Trim and cut videos to add different effects to different segments while maintaining quality.
- Enables the previewing option to analyze and alter any mistakes or make further adjustments.
2. Slow Motion Video Fast&Slow Mo
This is a video editing app for slow motion where the creation possibilities do not stop. The application not only offers video speed change options but also audio speed change. This app lets you add funny voices and edit pranking videos easily. The simple settings enable slo-mo on complete video, while the advanced settings can separate video frames.

Key Features
- Add both slow-motion and high-speed effects at once in your dancing videos for inspiration.
- You can slow down a video to 1/2nd, 1/3rd, and 1/5th of its original speed.
- Adding any speed effect doesn’t change video quality, and you can export them in HD quality.
3. Slow Motion Video Editor
Create first-rate slo-mos using this slo-mo video editor app and embed multiple effects in them. This application is curated for content creators to inspire their audience. There are four speed change options for fashioning a slow motion:- 2x,- 4x,- 8x, and 16x. This means the app enables you to decelerate a video to 1/16th of its original speed.

Key Features
- Frame split options to apply slow motion effect to distinct video segments.
- Ability to apply and adjust music tracks on your video within the app.
- Multiple video and image frames enhance the visual stability of your videos.
4. Slow Motion Video Maker
Get a completely creative and innovative package with this app to slow down video. The application enables the reduction of video speed along with the option to apply music. You can even record a video in slow motion or add the slow motion to a pre-recorded one. Adjust your video duration according to the requirements using the Trim tool.

Key Features
- Add the element of laughter to your videos using the high playback speed options 2x, 3x, and 4x.
- Avoid losing video pixels and publish videos directly to Instagram, Facebook, and more.
- Speed up your videos at different durations to express your artistic ideas.
5. Slow Motion Editor
Instead of completing the formality of creating a slow motion, use this app to create compelling slow motion. The video editor offers multiple filters and effects to uplift a video and make it worthy of viewing. The app offers professional tools to cut and customize videos according to your taste. If your phone’s Slomo camera doesn’t respond, utilize this app to capture scenes in slow motion.

Key Features
- Add diverse speed effects like time-lapse, reverse speed, and live camera capturing.
- This slow-motion app is compatible with Android 4.0 and higher versions.
- The application offers special slow-motion effects like Hair Flips, Baseball Swings, and more.
Slow Motion Applications for iPhone
The app store choices may confuse the audience when choosing a suitable app. This section reflects some reliable iPhone applications tailored to fulfill slo-mo creation:
- SloMo Slow Motion Video Editor
- Slow Motion Video Editor
- Slow Mo & Fast Motion
- Slow Motion Video Fx Editor
- TimeFreeze
1. SloMo Slow Motion Video Editor
Step into epic creativity with this slow video app to craft high-quality slo-mos. The application creates smooth slow motion by manipulating the frame rate to 120 or 240 fps. You can manipulate frames at specific durations to add craft to a cinematic scene. Change the video playback speed for slow motion up to 12x and add a freeze frame effect for highlighting several points.

Key Features
- Share your creation directly on social apps to gain popularity.
- Multiple video export ratios to fulfill the requirements for each application.
- Bring the best out of your creation via colors by employing 40+ built-in features.
2. Slow Motion Video Editor
Say goodbye to the manual methods of creating slow motions and use this automated slow video app. It offers various speed templates to add uniqueness to your content. To create a pure slow-motion video, you can use the custom playback option. While creating slow motion, the app offers an audio speed adjustment option to optimize the video.

Key Features
- Immerse your videos with this application’s amazing and interactive built-in music collection.
- Use this app as a source to directly share your creations with friends and audience.
- This app is accessible on iOS 11.0 and newer versions with support for other Apple devices.
3. Slow Mo & Fast Motion
Shoot slow-motion videos directly with this slow-motion video maker app. Along with a Slomo recorder, the app also has a speed changer that transforms basic videos into slow motion. Its multiple ranged speed options can add details to your videos. The timeline interface enables users to seamlessly add slow-motion effects to some scenes.

Key Features
- Trim your videos to eliminate any unnecessary or glitched scenes.
- Turn up the fastest speed for a scene and give it a funny effect.
- The application is only available for iOS 14.0, macOS 14.0, and higher versions.
4. Slow Motion Video Fx Editor
Utilize the powers of this iOS app to create the slowest slow-motioned video on 12x playback speed along with 240 fps framerate. This Slomo video editor app can turn the whole video upside down with its amazing live speed control action. In addition, there are no limits to its other editing features to enhance the video graphics.

Key Features
- Liberates you from low-quality content and offers the high-resolution export option.
- Works seamlessly with social platforms to help you showcase your creations.
- A laid-back user interface to help both skilled and seasoned editors to craft perfection.
5. TimeFreeze
This is one of the best slow-motion apps to fashion smooth, slow-motion videos. TimeFreeze uses frame rate functioning to curate slow motion in a professional manner. Users can select from 4 frame rate options: 24 fps, 60 fps, 120 fps, and 240 fps. The 120 and 240 fps are usually integrated framerates of professional cameras to record with precision.

Key Features
- Simple and intuitive interface crafted specifically for the creation of slo-mo videos.
- Supports iOS 12.1 and higher versions to craft slow motions seamlessly.
- The application is free to utilize and takes up only 25.3 MB of your iOS storage.
Part 2: Desktop Alternative: Make Better Slow-Motion Videos with Wondershare Filmora
Filmora is considered the best slow-motion app for making videos in slow motion with just a few clicks. The speed ramping feature is user-friendly and caters to both beginners and seasoned video editors. It provides the flexibility to select various speeds for your videos to grant precise control. Moreover, the software lets you edit video by highlighting a serene moment or adding excitement to an action scene.
Additionally, this feature simplifies the process of crafting professional-looking videos. Filmora offers an array of templates, filters, and transitions to add cinematic quality. Plus, it works with different types of video files, and you can export high-quality videos. This slow-motion app is nothing but a game changer for those who like to use speed effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video with Speed Ramping
Speed Ramping lets you smoothly switch between fast and slow motion in one video. It’s not just fancy but helps you make certain parts stand out or show off details. Now, let’s learn the detailed steps to slow down video by utilizing this feature of Filmora:
Step 1Download the Software and Import the Video File
Initiate the process by downloading Filmora’s latest version, 13, from your favorite web browser. Now, complete the installation process and launch the software at your end. Then, proceed further by accessing the main interface of the tool and selecting the “New Project.” This action will lead you to a new window and allow you to import media from your system.

Step 2Access the Speed Ramping Feature and Choose Template
Once you have imported your video file, drag it to the timeline section. Now, navigate to the video and right-click to access the “Speed Ramping” feature by searching a drop-down menu. Then, you will find an editing panel on the right of the same window. Here, you can choose any of the templates according to your requirements for seamless speed ramping.

Step 3Personalize Video via Speed Ramping Adjustments
In addition to choosing preset templates, you can click on the “Customize” tab and move downward. Afterward, visit the editing panel and place the dots to move downward to slow down the speed. Plus, if you hold the dots upward, this action will speed up the playback speed of the video. After making all required changes, preview your changes and move forward to save changes through the “Export” button.

Exclusive AI Video Editing Features of Wondershare Filmora
Wondershare Filmora is a modern video editing application that is capable of much more than just being a slow video app. The below section contains a brief introduction to a few of its AI editing features. Read the following segment to enhance your video editing experience in Filmora:
1. Remove Background
Filmora’s intuitive background remover feature removes unwanted backgrounds from your videos. You can say goodbye to the green screen as it also provides various visual effects. Moreover, create exotic compositions by transporting yourself to different locations. This tool is perfect for vloggers as they can unlock endless editing possibilities. You can also make unforgettable storylines with your videos and amaze your audience.
2. Motion Tracking
The motion tracking feature brings magic to videos by tracking down moving objects. Consider capturing a stunning scenic view with your camera. With the help of motion tracking, you can add various texts along the waterfall. Furthermore, imagine highlighting the special moments in an epic advantage with dynamic effects. Therefore, take a leap of faith by captivating the audience with your stunning videos.
3. Auto Beat Sync
Auto beat sync by Filmora is like having a personal DJ that helps edit your videos. This tool perfectly matches the music to the rhythm of your moving video. Additionally, create an epic montage with the beat syncing with your video. The feature adds professionalism to your videos and makes them note-worthy. That is why you take your videos to the next level with auto beta sync.
4. Auto Reframe
The auto reframe feature adjusts your footage to fit various ratios perfectly. Say you want to upload that landscape image you took to other mediums. Therefore, with auto reframe, you can select the desired aspect ratio. It crops and pans out the video within the respect frame of choice. Furthermore, you can save a lot of time and resources and ensure a stunning video.
Conclusion
Upon reaching a conclusion, this article has provided users with some insights into the significance of slow-motion apps. The article took into consideration some of the download slow-motion apps that show compatibility with iPhone and Android.
In times when you need to create professional slo-mos, we suggest using Wondershare Filmora. This editing software isn’t just compatible with iOS and Android but also with macOS, Windows, and Linux systems. In addition, the application offers multiple editing tools and techniques to create and enhance slo-mos.
5 Tools to Create a Time-Lapse Video Online
If you’re looking for a way to create a time-lapse video online, you have come to the right place. There are different reasons why people use online time-lapse video makers. Let us take an example, if you want to make a time-lapse video of someone holding a phone in their hand then this would be pretty easy to do with the help of an online time-lapse maker.
Why do people use an online time-lapse maker because they want to get some good quality videos without spending much money on them? That’s something that many people who are just starting their business can do easily since it can be done by anyone who knows how to use online time-lapse makers properly! Let’s have a look at some online tools on which you can make time-lapse videos online.
1. Clideo Timelapse Video Tool
A video timelapse video is a type of video that shows the progression of time. It allows you to create an engaging experience for your viewers, and it can also be used to promote your business. Whether you’re a content creator, brand manager, or just a fan of videos, creating a time-lapse video is one of the most popular and effective ways to produce impressive content.
With Clideo Time-lapse Video Tool you can create incredible videos with ease. You can choose from dozens of beautiful templates, music tracks, transitions, and more. You can also add your photos or video clips and make your unique time-lapse video. By using this tool, you can:
- Capture your events in real-time and save them for later. Once captured, you can use the timeline function to move backward or forwards through the events of your day.
- Add filters and effects such as blur or freeze frame.
- Share your videos on social media with ease!
Steps to make a time-lapse video on Clideo:
Step1 Open Clideo and Create an account
You can use this online time-lapse maker from any browser e.g Google Chrome, Mozilla Firefox, Internet Explorer, etc. After that you don’t have an account on it then you have to create it first. You can Sign in by using different platforms like Google, Facebook, apple, etc.

Step2 Create a project and select a tool
When you create an account on Clideo, a page appears where you will get the option of creating a project. A list of several features will be provided by this online time-lapse video maker. You will get to add subtitles, compress videos, resize the video, and many more features in it.

Step3 Create a video on Clideo
If you want to create a video then click on video maker and after that choose a file whether it is an image, video, gif, or music.

Step4 Edit the video and export
With Clideo, you can make amazing videos with just one click. You can choose the length of your video, as well as the format, and save it to your computer’s hard drive.
You can also adjust the duration of your video and add music to make it more interesting. This way you can make sure that your video is the right length for the content you’re putting in it.

2. Flixier Timelapse Video Maker
Flixier Timelapse Video Maker is the easiest way to create beautiful timelapse videos. You can create beautiful, high-quality videos with ease. What’s more, you don’t have to know any programming languages! You’ll be able to export your videos in just one step.
The program’s intuitive user interface makes it easy for beginners to get started while still providing advanced features that professionals will love. The program supports drag-and-drop editing and has an intuitive layout designed for maximum efficiency.
Step1 Create a video without having an account
Flixier Timelapse Video Maker is a powerful video editing tool that allows you to create beautiful, high-quality timelapse videos. The best thing about Flixier is it does not require any account. You can easily click on Get Started and move on to the next step.

Step2 Drop and Browse any file
The Flixier Timelapse Video Maker is a new and exciting way to create HD videos from your favorite photos. It makes it easy for you to choose the photo you want to use, and then attach it to your video.
Flixier works with all of your favorite services: Google Drive, Google Photos, Dropbox, Flowplayer, and more! Flixier has a massive library of videos that you can use as inspiration for your project. There are thousands of them, some of which are free.

Step3 Edit the video and save it
This online time-lapse maker is easy to use, and it allows you to edit your videos in a few simple steps. You can add text, motion, position, and scale to your videos in just a few clicks. After that, you can export it to your hard drive.

Flixier has tons of useful features for creating content for social media marketing. You can upload multiple clips at once and easily customize the length and format of each clip. You can also add music to your videos and adjust the volume levels for each clip individually so that they blend seamlessly when viewed as a whole.
3. Kapwing
Are you looking for a way to speed up and down your video without having to rewind and fast-forward? Kapwing is the tool that can help you do just that. With Kapwing, you can change the speed of your video from 1x to 10x faster. And because it’s easy to use and can be used on any device, you can take your videos anywhere!
There’s nothing worse than having your video slowdown in the middle of a high-speed chase. That’s why, this tool can speed up and down your videos as much as you want, whenever you want it. Now move to steps that how can we use it:
Step1 Sign in and export the file
If you’re looking for a way to speed up your video editing process, look no further. Kapwing Video Speed Changer is here to help!
With Kapwing, you have to create an account, add media like pictures and videos, and then easily tweak the speed of your video without ever having to create a new one.

Step2 Create video and change speed
Kapwing is a video editing software that lets you create videos as well as control the speed according to your needs. This feature makes it easy for you to create videos with different features. You can create videos with size, transitions, layers, and fonts. You can add text to your video as well as record audio from your computer’s microphone.
The software also includes other tools such as watermarking and adding subtitles to your video.

Step3 Export the video
This online tool provides you with different formats to export your video like mp4, mp3, GIF, and JPEG. You can download or export your video in full HD form. It provides you full resolution video.

4. Veed.io Video Speed Controller
Are you looking to speed up or slow down your videos? We’ve got you covered. With Veed.io, you can easily adjust the speed of your video to your liking. You can also use a slider to control the speed of the video itself, which allows for more flexibility and control.
To use this tool, all you have to do is enter the URL of your video and select how fast you want it to be played back. And if you need even more flexibility, go ahead and add buttons so that you can easily change between faster and slower speeds without having to pause or rewind your video at all!
How can we control the speed on Veed.io let’s have a look at some steps:
Step1 Open the tool and create an account
Check out Veed.io Video Speed Controller, a new tool that allows you to control the speed of your videos. It’s super easy to use and can be accessed from any browser. Just create an account and you’ll be able to adjust the speed of your video on the go!

Step2 Create, edit the video and add subtitles
Veed.io is a video speed controller that allows you to create videos, edit your footage, and add voice-over in one simple app.
This is perfect for content creators who want to create more engaging videos and increase their profits by selling subscriptions or advertising within their content. With Veed.io, you can use the built-in editor to easily add text overlays, adjust the speed of your video, and add voice-over effects to create professional videos that people will love watching!

Step3 Add elements, and emojis in the video
Are you tired of your videos just being boring? Worried that they’re not engaging enough? Don’t worry, Veed.io has a solution for that.
With this editor, you can add elements to your videos to increase engagement and make them more interesting. You can also select the size and color of each element, so you can customize the look of your video to stand out from the crowd!

Step4 Export video without the watermark
After all the editing you can export or download the video without watermarks. The resolution of the video will be HD.

5. Typito Time Lapse Maker
Typito Time Lapse Maker is a tool that allows you to create videos with a timelapse effect. It is easy to use, and the interface is extremely simple. The first step is to select your video source and output format. You can choose from several different video formats, including MP4, MOV, and AVI.
Next, you’ll be prompted to select what you want your video to do. You have the option of creating a looping video or not it’s up to you! Once you’ve made your choices, you will be taken to the final step: entering text into the text editor for your video. This is where you can add captions or text overlays to spice up your video’s storyline.
Move to steps to create a lapse video online:
Step1 Create an account and make a video
Firstly, create an account on Typito and once you are done with the creation of the account click on the “Create Video” button in the middle of the screen. The video creation tool will begin loading, so please be patient!

Step2 Add media, title, elements, music
Time-lapse is a great way to create visual content. But how do you do it without spending a fortune? Typito Time Lapse Maker can help you make your time-lapse videos with the click of a button!
Just select media, add titles, elements, and anything else you want, and we’ll handle the rest—whether you’re using your music or not. You can add music according to your taste.

Step3 Export video and re-edit
When you are done with the video export it. And the great thing is video can be re-edited again and again. You can apply changes many times.

Conclusion
We hope that these ideas can motivate you to make timelapse videos. If you want to create a time-lapse video but don’t want to use a big and expensive camera just set up your online time-lapse. Moreover, there are lots of excellent platforms out there to share the finished product. Refer to the above recommendations to choose your favorite one.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- New Little Tricks to Make Canva Slideshow No One Is Telling You
- New Want to Make a Single Video From Different Clips? Follow These Ways to Learn About How to Merge Clips in DaVinci Resolve
- In 2024, Looking for Ways to Compress Your Videos for Instagram? Keep Reading to Know About some of the Best Video Compressors for Instagram
- New A Guide to Find a High-Quality Video Marketing Agency
- Learn How to Blur the Background in Adobe Premiere Pro with Our Quick and Simple Step-by-Step Instructions to Make Your Subject More Attention-Grabbing
- Updated In 2024, How to Denoise in After Effects – Audio and Video Noise Removal
- New 2024 Approved As a Designer, Color Is the Most Powerful and the Most Diverse Tool at Your Disposal. Here Are Ten Matching Color Combinations to Get You Started on Your Next Project
- New 2024 Approved A Complete Guide to the Best Brand Story Videos
- In 2024, If You Want to Make an Intro Video, Then Adobe After Effects Will Be a Great Choice. This Article Will Show the Steps to Create an Intro Video with After Effects by Your Own
- Updated How Long Does It Take To Edit Videos
- In 2024, Finding The Finest Way To Add Subtitles to Videos | Filmora
- New In 2024, 3 Actionable Ways to Create Countdown Animation for Videos
- New How To Add Scrolling Text Effect
- Updated Do You Want to Crop a TikTok Video? In This Article, We Will Provide You with Detailed Steps Through Which You Can Discover How to Crop TikTok Videos Easily
- Detailed Guide to Merge Videos in VLC Media Player for 2024
- Movavi Video Editor Plus Review
- 2024 Approved 4 Solutions to Resize a WebM File
- 2024 Approved Best Photo Video Maker Apps with Song PC, Mobile, Online
- 2024 Approved Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed
- Detailed Guide to Resize Your Video in VLC for 2024
- New Phone Aspect Ratio Vertical Definition, Types and Tips
- 2024 Approved Have You Ever Tried DaVinci Resolve for Creating a Motion Blur Effect? Read This Article to Discover How to Use DaVinci Resolve Motion Blur with the Help of Detailed Instructions
- Do You Want to Add Voiceovers to Your Video Project? Wondershare Filmora Is an Amazing Tool that Lets You Add Audio Files, Including Voiceovers
- Want to Make a Fun and Cinematic Video with an Introductory Text Title? Learn the Stages of Editing with Filmora for This Effect Here
- Updated 2024 Approved Easy Guide to Overlay Videos in Premiere Pro
- 2024 Approved Make A Tattoo Disappear Like A Magic
- New 2024 Approved How to Create an Aesthetic Slideshow Presentation
- Have You Ever Wondered How to Add Camera Shake to Video in Adobe After Effects? Let Us Share with You some Tips and Tricks on How to Do Just That for 2024
- Updated How to Blur Faces in Your Video on iPhone for 2024
- Updated 2024 Approved Detailed Review of Kodak LUTs
- New YouTube Being One of the Most Used Video Platforms Uses Artificial Intelligence to Recommend Videos. Click Here to Know About YouTube AI in Detail
- Updated 3 Effective Methods to Correct Color Distortion in Videos for 2024
- How to Convert SRT to DOCX
- New 2024 Approved How To Create 3D Text In Video
- Updated In 2024, Best Practical Tips to Improve Your Lighting in the Sun
- 3GP Video Format What Is 3GP Format And How To Play It?
- Which Pokémon can Evolve with a Moon Stone For Tecno Spark 20 Pro+? | Dr.fone
- Methods to Change GPS Location On Itel P55 5G | Dr.fone
- How to Factory Reset iPhone XS and iPad Without Apple ID | Stellar
- Top iPhone 6s Message Recovery Software | Stellar
- Methods to Transfer from Apple iPhone 15 Plus to Android | Dr.fone
- How To Unbrick a Dead Samsung Galaxy S23+ | Dr.fone
- Looking For A Location Changer On Xiaomi Redmi Note 12T Pro? Look No Further | Dr.fone
- In 2024, Locked Out of Apple iPhone 6s Plus? 5 Ways to get into a Locked Apple iPhone 6s Plus | Dr.fone
- Two Ways to Track My Boyfriends Samsung Galaxy M14 4G without Him Knowing | Dr.fone
- In 2024, Android to Apple How To Transfer Photos From Samsung Galaxy A23 5G to iPad Easily | Dr.fone
- Process of Screen Sharing Samsung Galaxy F34 5G to PC- Detailed Steps | Dr.fone
- New In 2024, Best 8 AI Title Generators for Creating Catchy Titles For All Platform
- In 2024, Pattern Locks Are Unsafe Secure Your Samsung Galaxy A15 4G Phone Now with These Tips
- How To Deal With the Vivo Y100i Power 5G Screen Black But Still Works? | Dr.fone
- In 2024, 5 Techniques to Transfer Data from Samsung Galaxy M14 5G to iPhone 15/14/13/12 | Dr.fone
- How to Spy on Text Messages from Computer & Motorola Moto G Stylus (2023) | Dr.fone
- The 10 Best Tools to Bypass iCloud Activation Lock On iPhone 6s Plus You Should Try Out
- Reset iTunes Backup Password Of Apple iPhone 14 Plus Prevention & Solution | Dr.fone
- How to Mirror Your Vivo Y200e 5G Screen to PC with Chromecast | Dr.fone
- The Best Android SIM Unlock Code Generators Unlock Your Vivo T2 Pro 5G Phone Hassle-Free
- How to Unlock iPhone SE?
- 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Xiaomi Redmi K70 | Dr.fone
- In 2024, 5 Easy Ways to Copy Contacts from Motorola Razr 40 Ultra to iPhone 14 and 15 | Dr.fone
- In 2024, How to Screen Mirroring Poco F5 5G? | Dr.fone
- In 2024, iPogo will be the new iSpoofer On Vivo S18e? | Dr.fone
- Failed to play MOV movies on 13T
- How To Repair Apple iPhone 12 mini iOS? | Dr.fone
- Title: 2024 Approved Top 5 Online Video Converter for Instagram
- Author: Chloe
- Created at : 2024-04-24 07:08:23
- Updated at : 2024-04-25 07:08:23
- Link: https://ai-editing-video.techidaily.com/2024-approved-top-5-online-video-converter-for-instagram/
- License: This work is licensed under CC BY-NC-SA 4.0.














