:max_bytes(150000):strip_icc():format(webp)/Robothandholdinganapple-fbe6ff482ed641e188dd6650b9ac132e.jpg)
2024 Approved Ultimate Guide on Making A Slideshow Video

Ultimate Guide on Making A Slideshow Video
You have taken photos and videos all over your trip. Showing them to your friends and family can be a hassle if you have a lot of pictures. Viewing them all at once is possible by creating a slideshow video.
The slideshow video combines all the memories in one place. To make one on your own, we prefer just one best UI editing tools, Wondershare Filmora.
Before we create a slideshow, ensure to learn the basics of the slideshow video. Then, scroll below to get more!
Part 1. What Is a Slideshow Video?
A slideshow video is a video that combines your photos and videos to create a montage. This slideshow can be used as a collection of memories you can watch whenever you like.
You might have a photo album lying around somewhere in your house. A slideshow video can act like a modern-day photo album. But instead of photos, you can also add videos and create a monument of your precious memories.
Modern-day content creators on Youtube and other platforms can use a slideshow method to create short recap videos of their travels.
Part 2. What Are Some of the Uses of Slideshow Videos?
A slideshow video can be a great way to summarize all the moments of a marriage ceremony, graduation event, etc. And the list goes on and on.
- A wedding ceremony
- Anniversary recording
- A graduation ceremony
- A birthday party
- Your pet
- Your friends
- Your family
- A trip that you went on
Part 3. What Are the Benefits of a Slideshow?
There are many benefits to creating a slideshow video.
A long-lasting memory
Creating a slideshow video can be a digital reminiscent, allowing you to hold a precious video with your friends and family. Apart from physical portraits, a slideshow video will be a digital backup for your memories that you can watch in the future.
Easy to save and share
Since a video slideshow is a digital content, typically with an extension .mp4, .mov, etc., you can watch it whenever and wherever you want. Moreover, you can conveniently send it to the person who spent the time and shares the same memories with you.
Part 4. What Will You Need To Make a Slideshow?
To create an attractive slideshow video, you must fulfill the following requirements.
1. Good Quality Photos
To create a good slideshow, you must have good-quality photos with good resolution. Always take pictures with a good-quality camera or a mobile phone whenever you want to create a slideshow. Using filters in the editing software can disrupt the quality of your slideshow.
2. Video Clips
The slideshow is always combined with videos and photos. After taking good-quality images, remember always to record short video clips you can add between your pictures.
3. A Good Video Editor - Wondershare Filmora
To edit a slideshow video, you will need editing software. There’s no better tool to do the job than Wondershare Filmora . Wondershare Filmora enables you to make creative and appealing videos. It has a very engaging system UI that allows even novice users to get the hang of it quickly. You will learn how to make a slideshow in a few simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
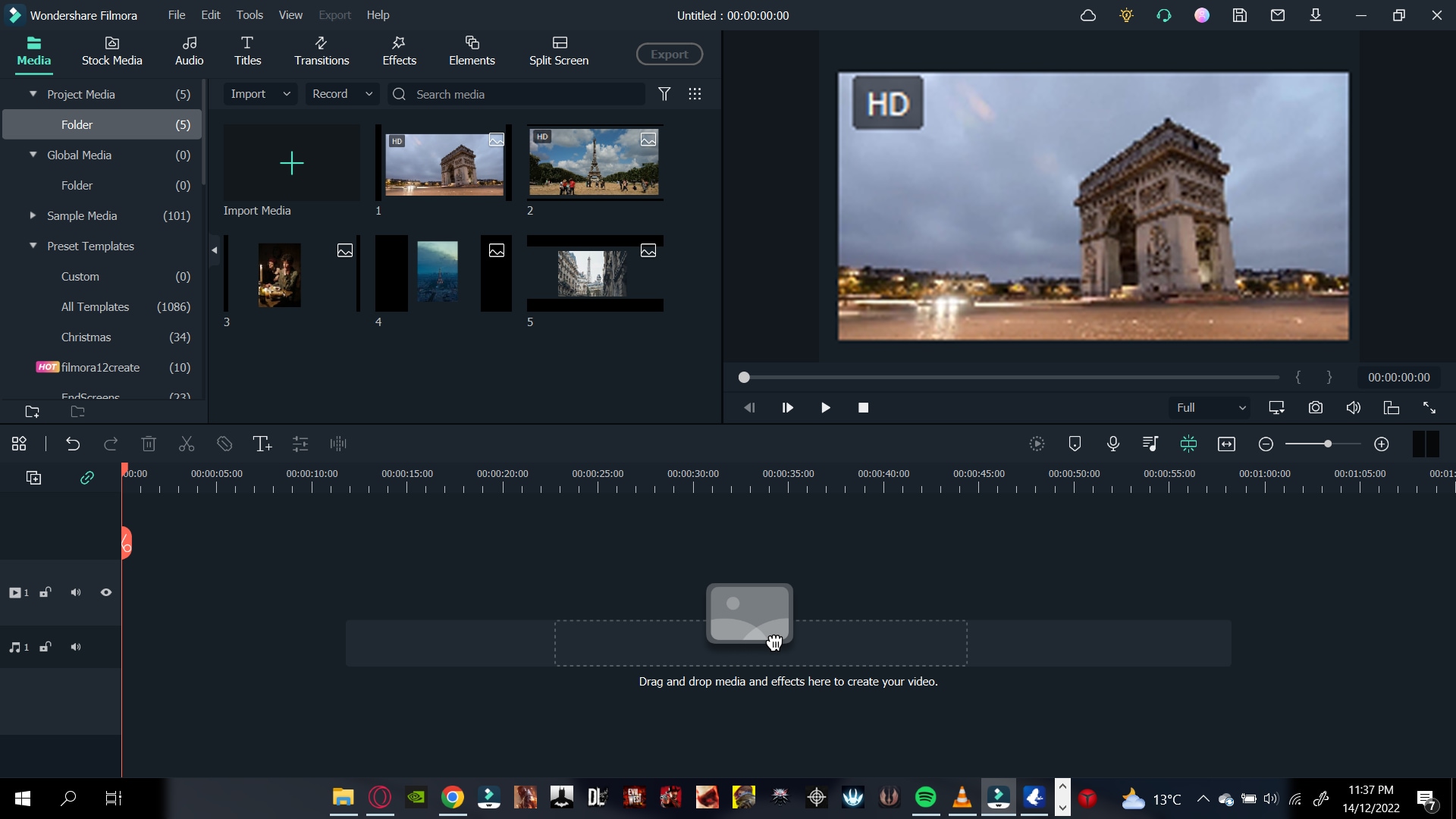
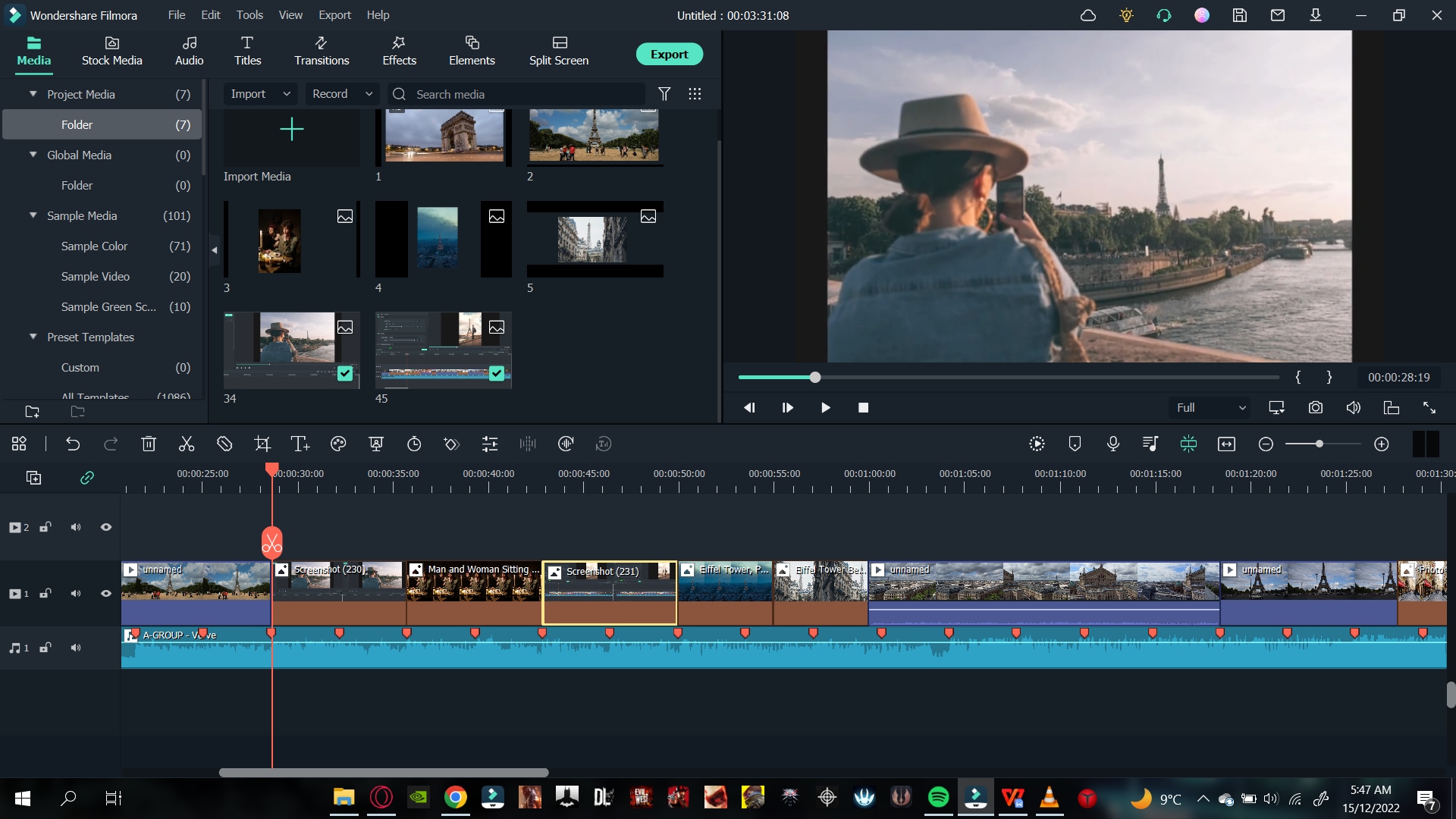
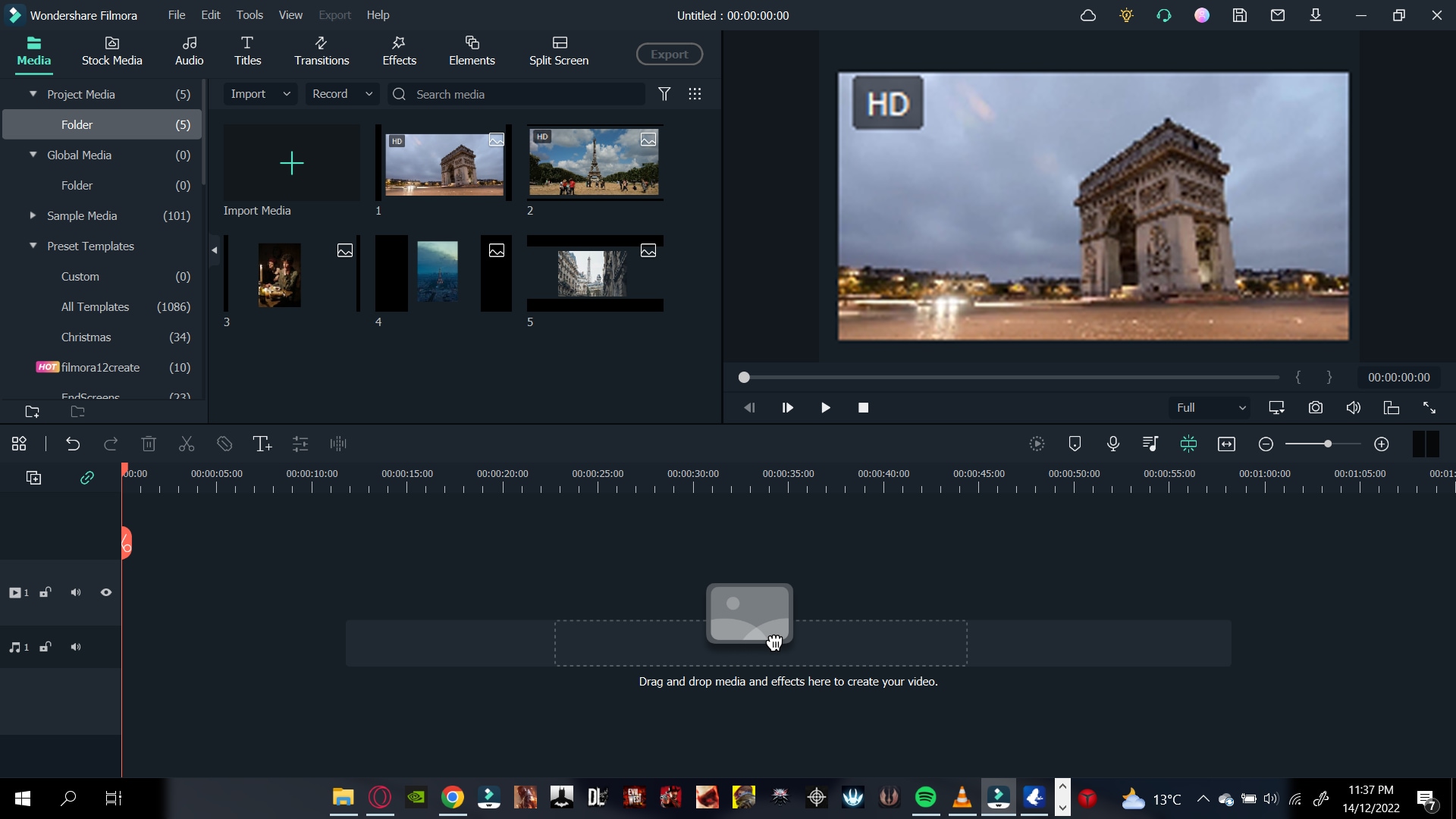
Step2 Import your Photos and Videos
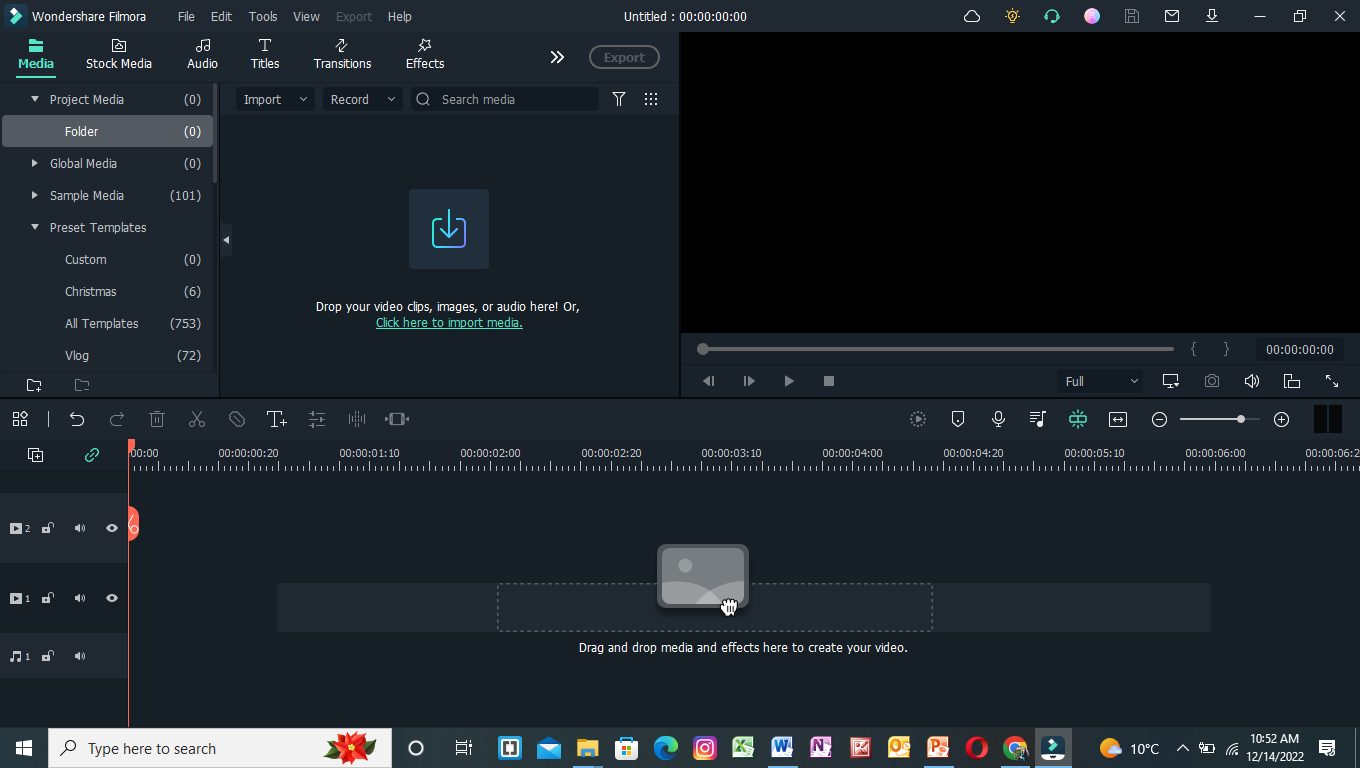
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
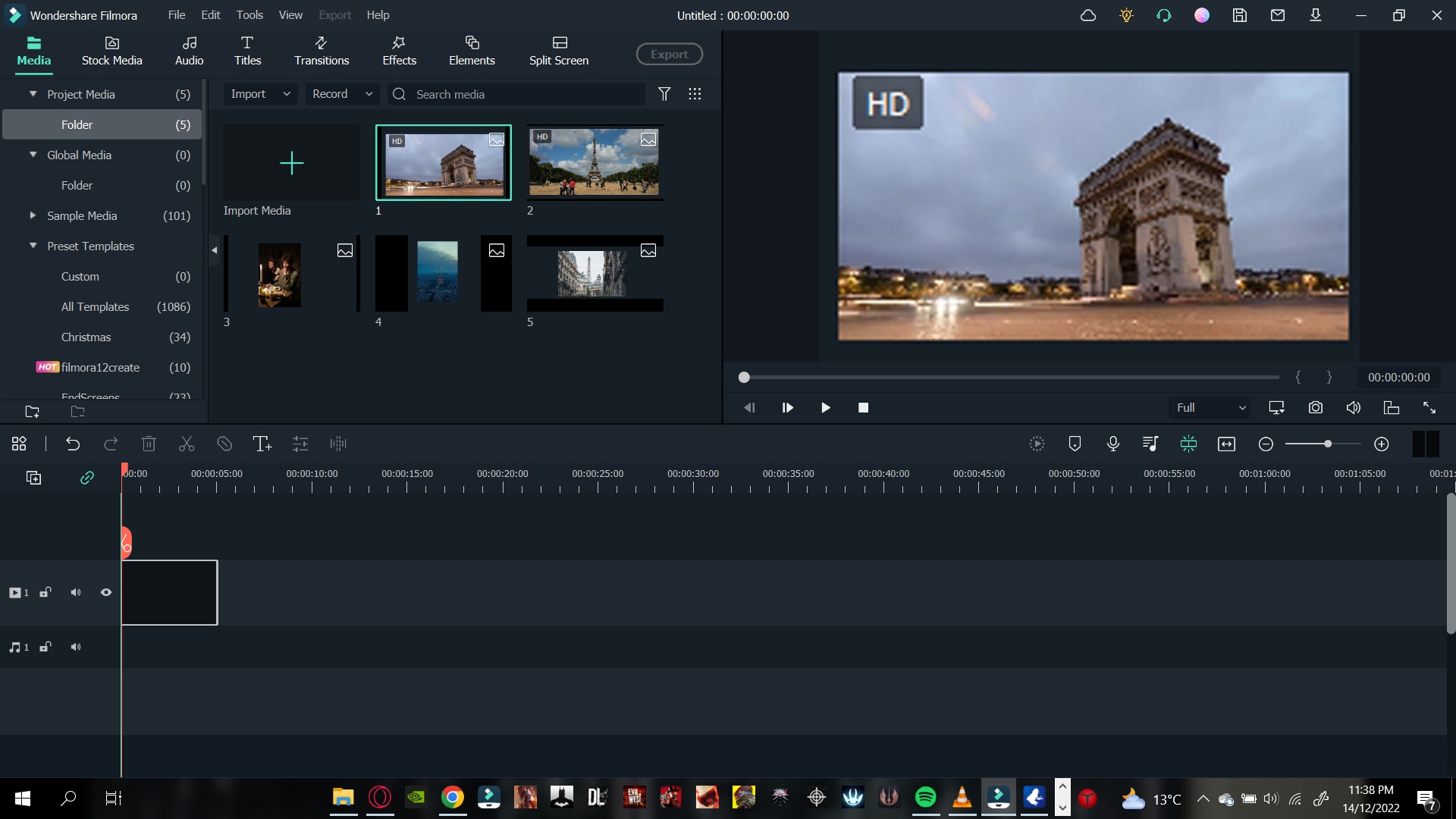
Step3 Add your Photos and Videos to the Timeline
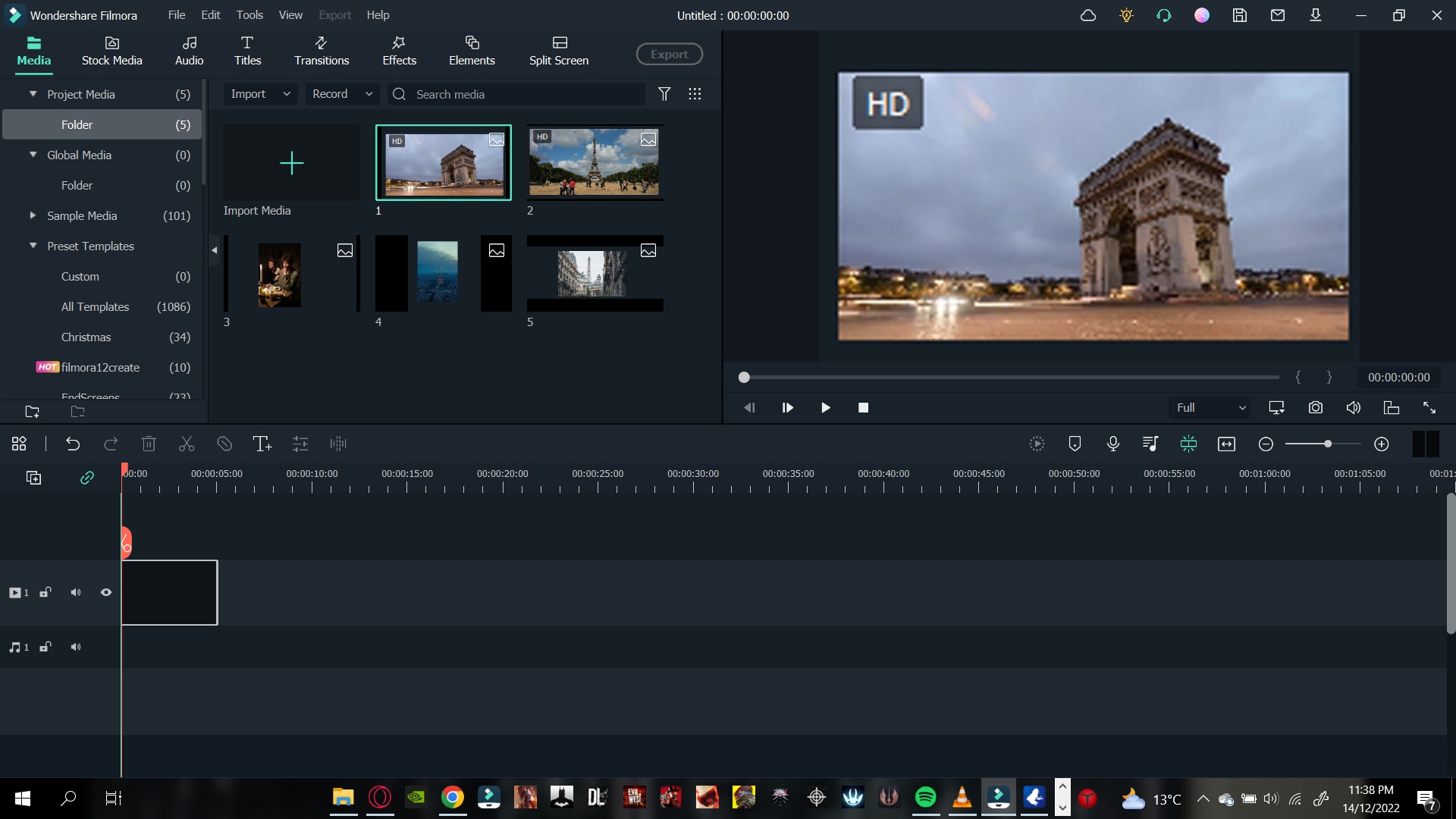
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
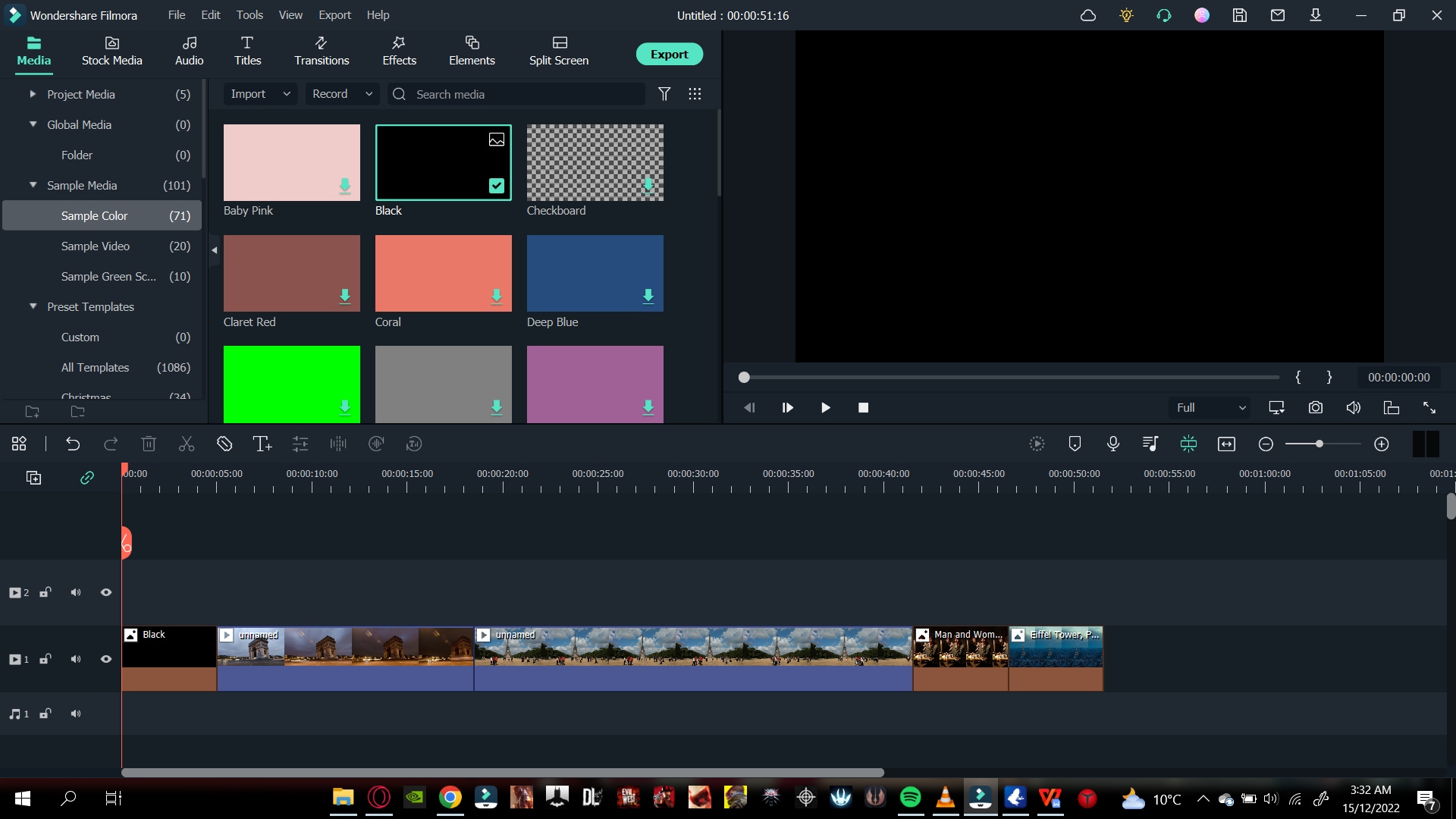
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
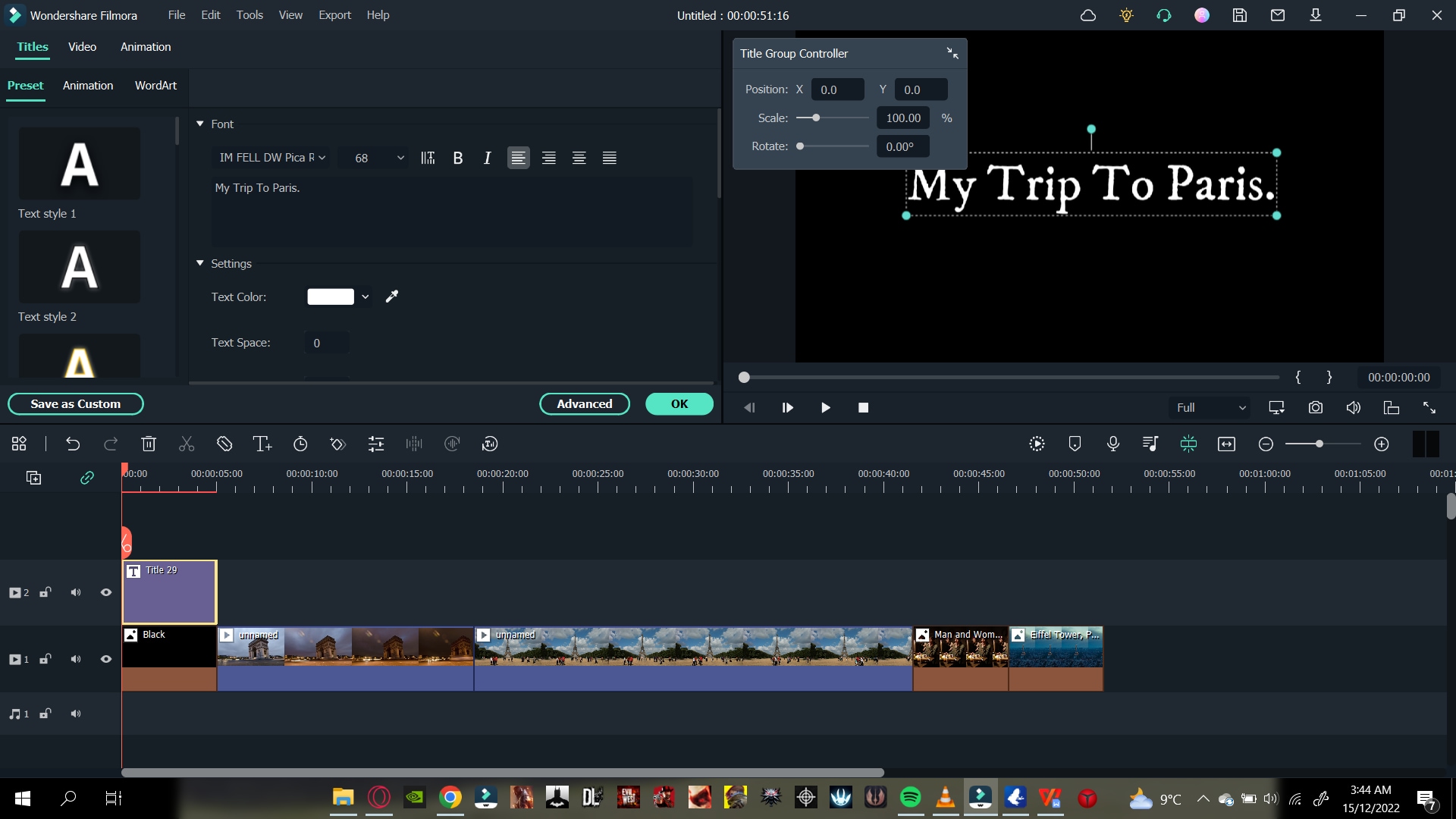
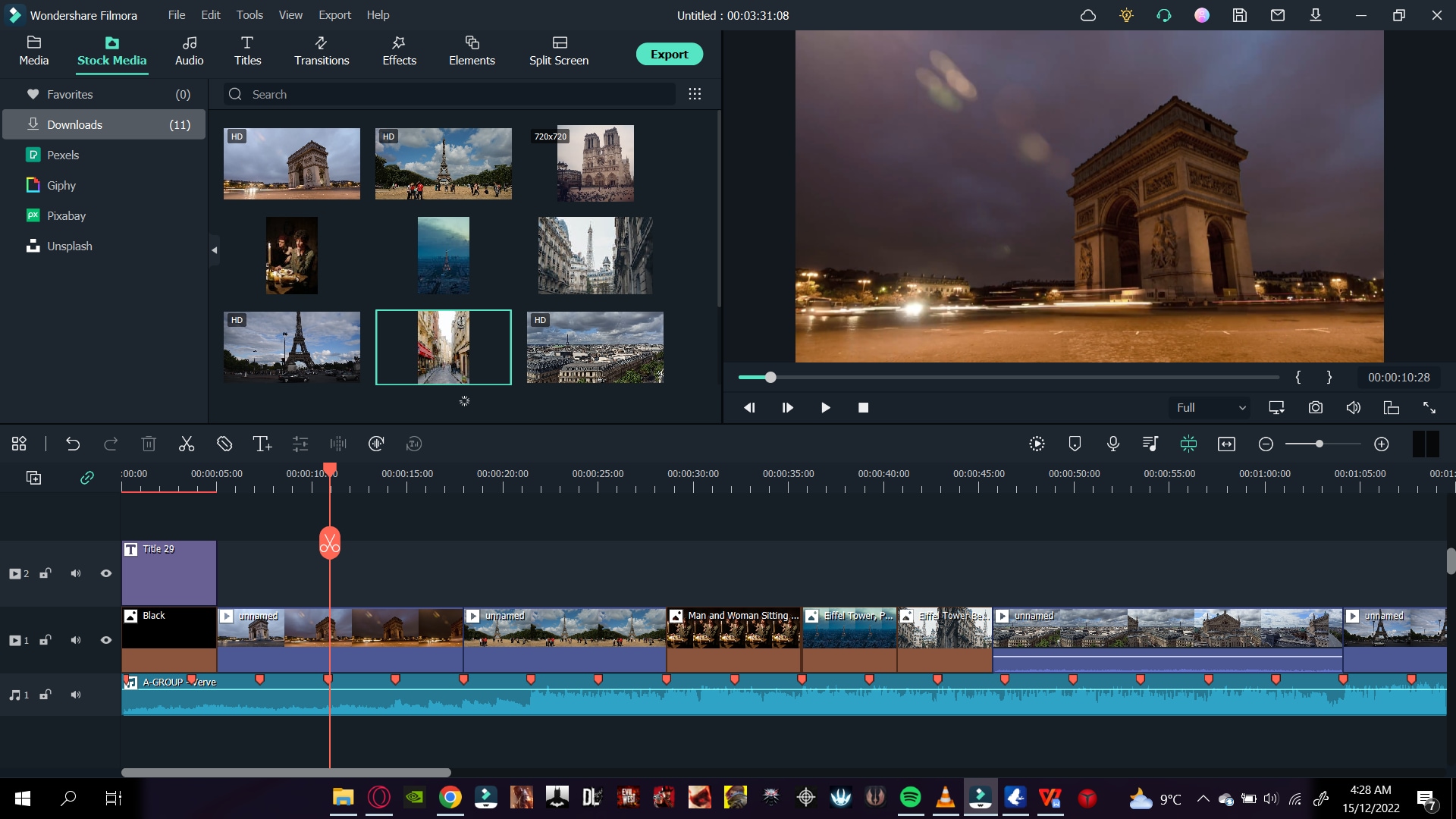
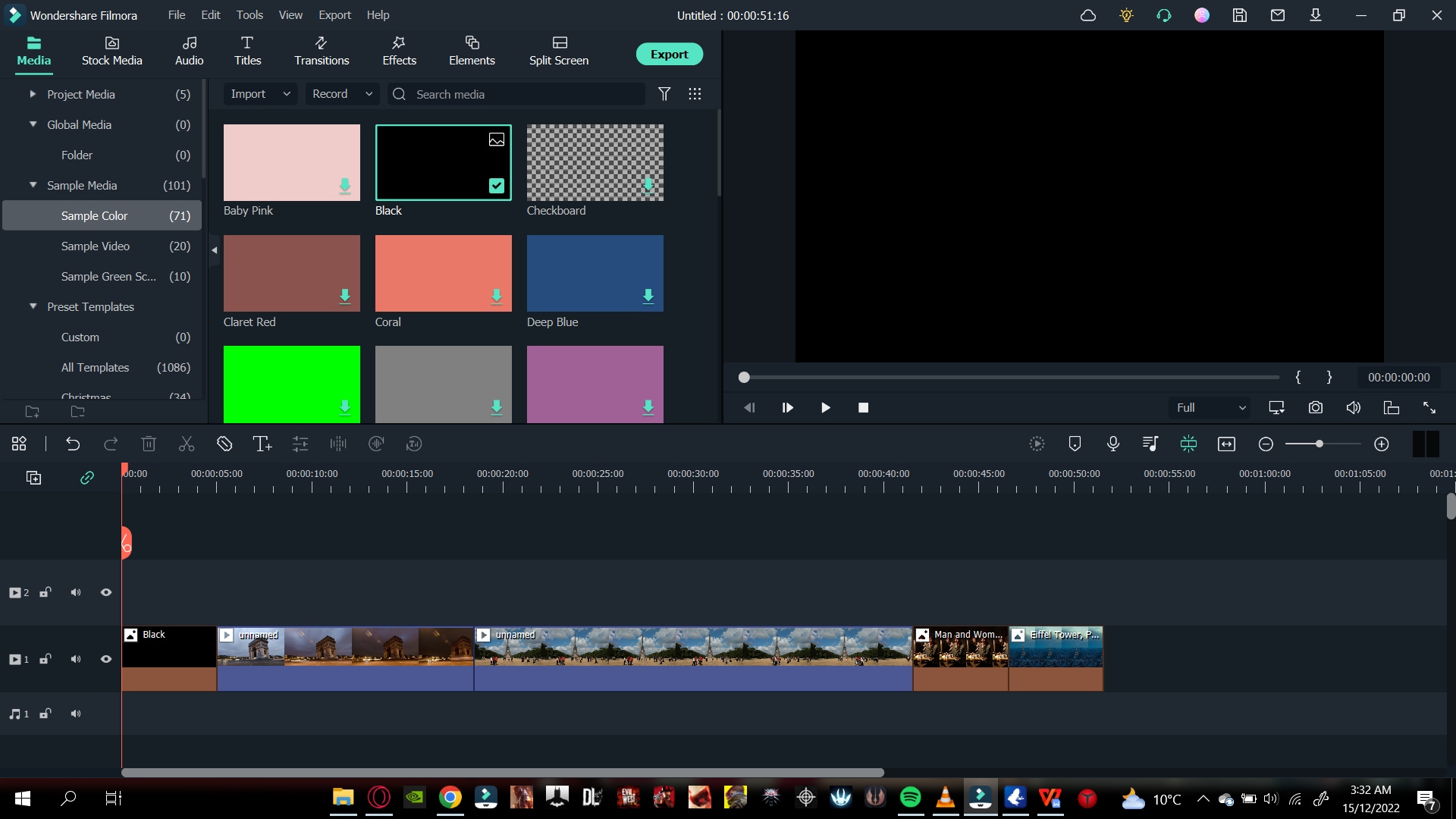
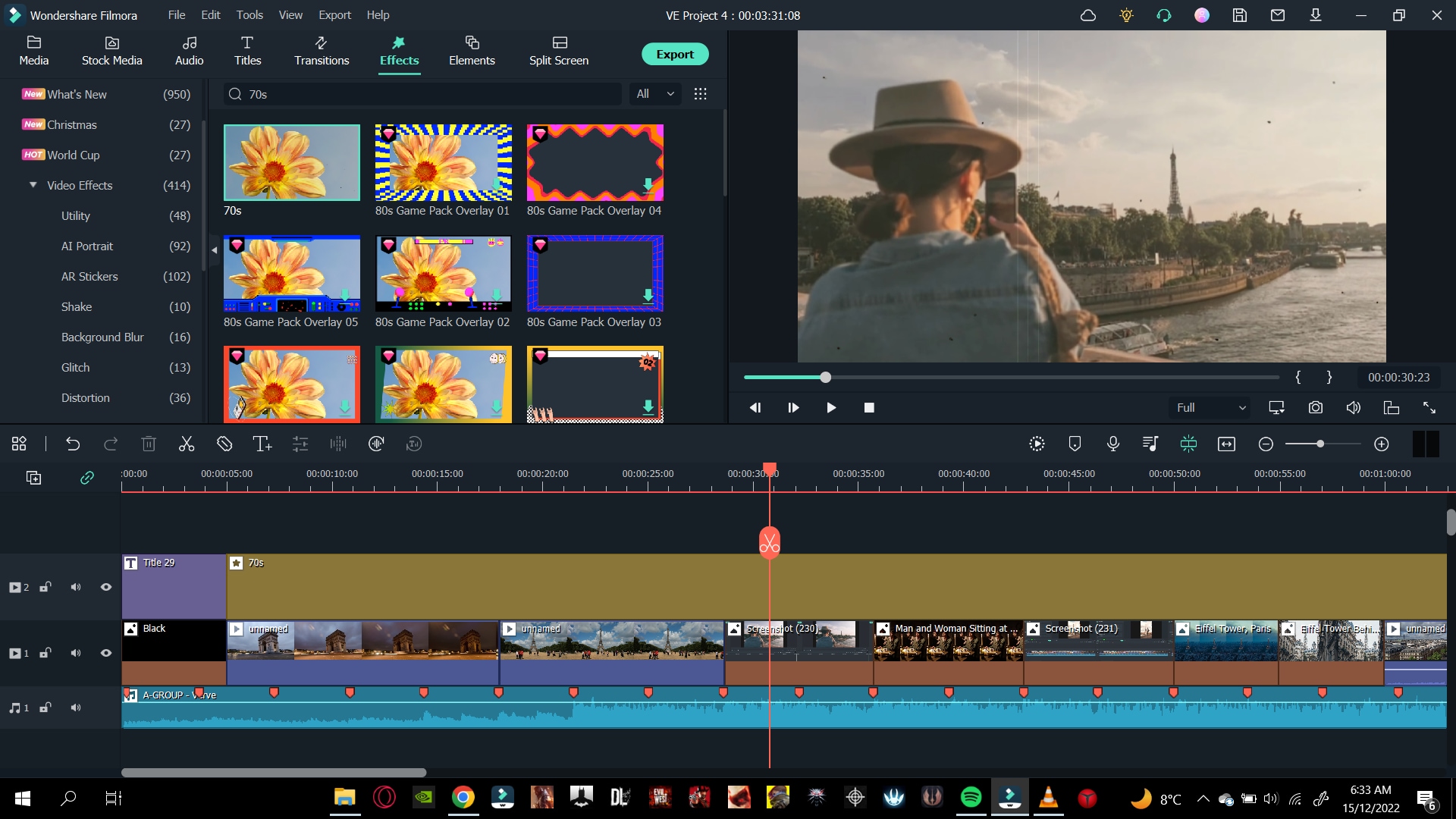
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
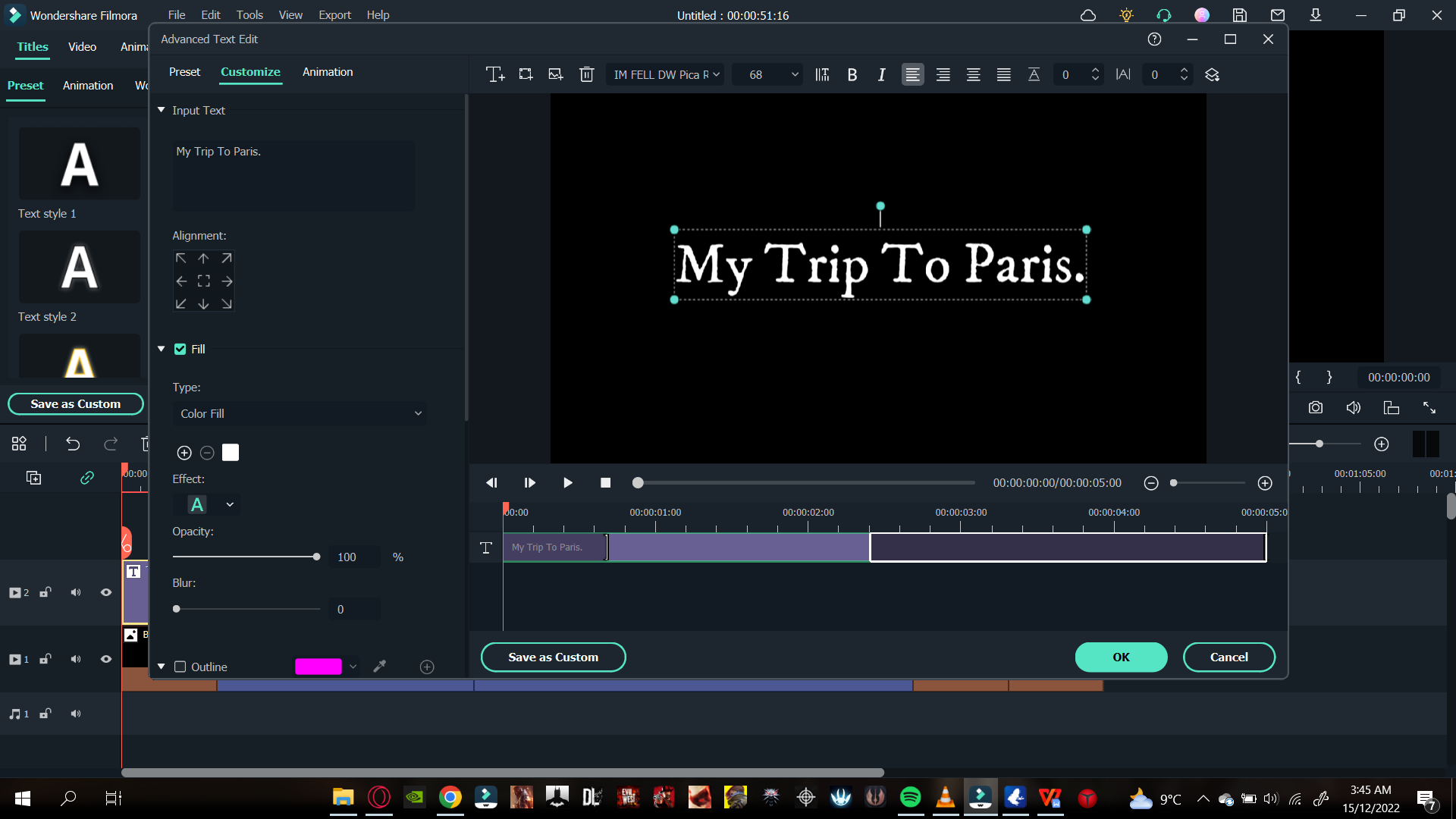
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
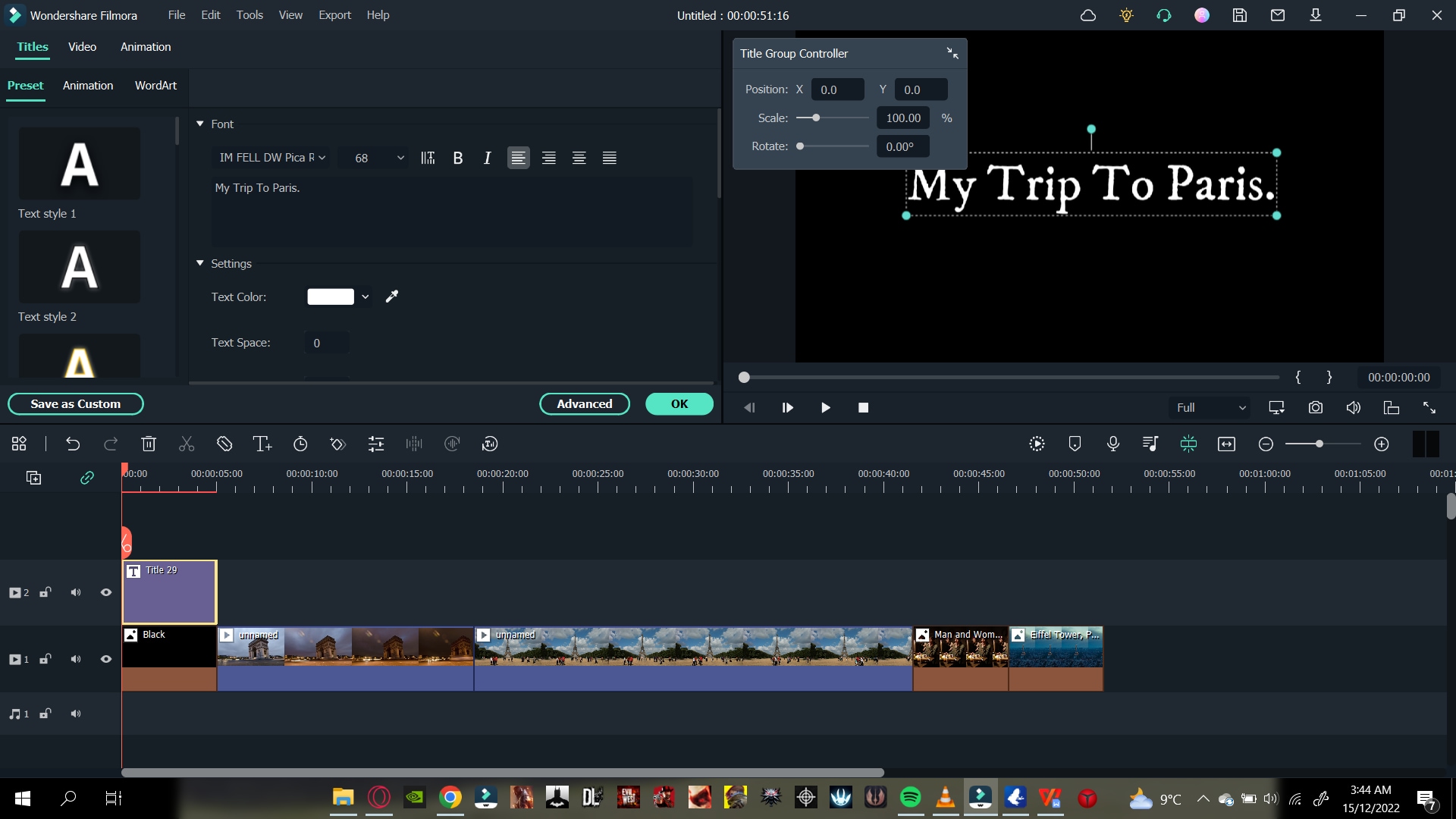
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
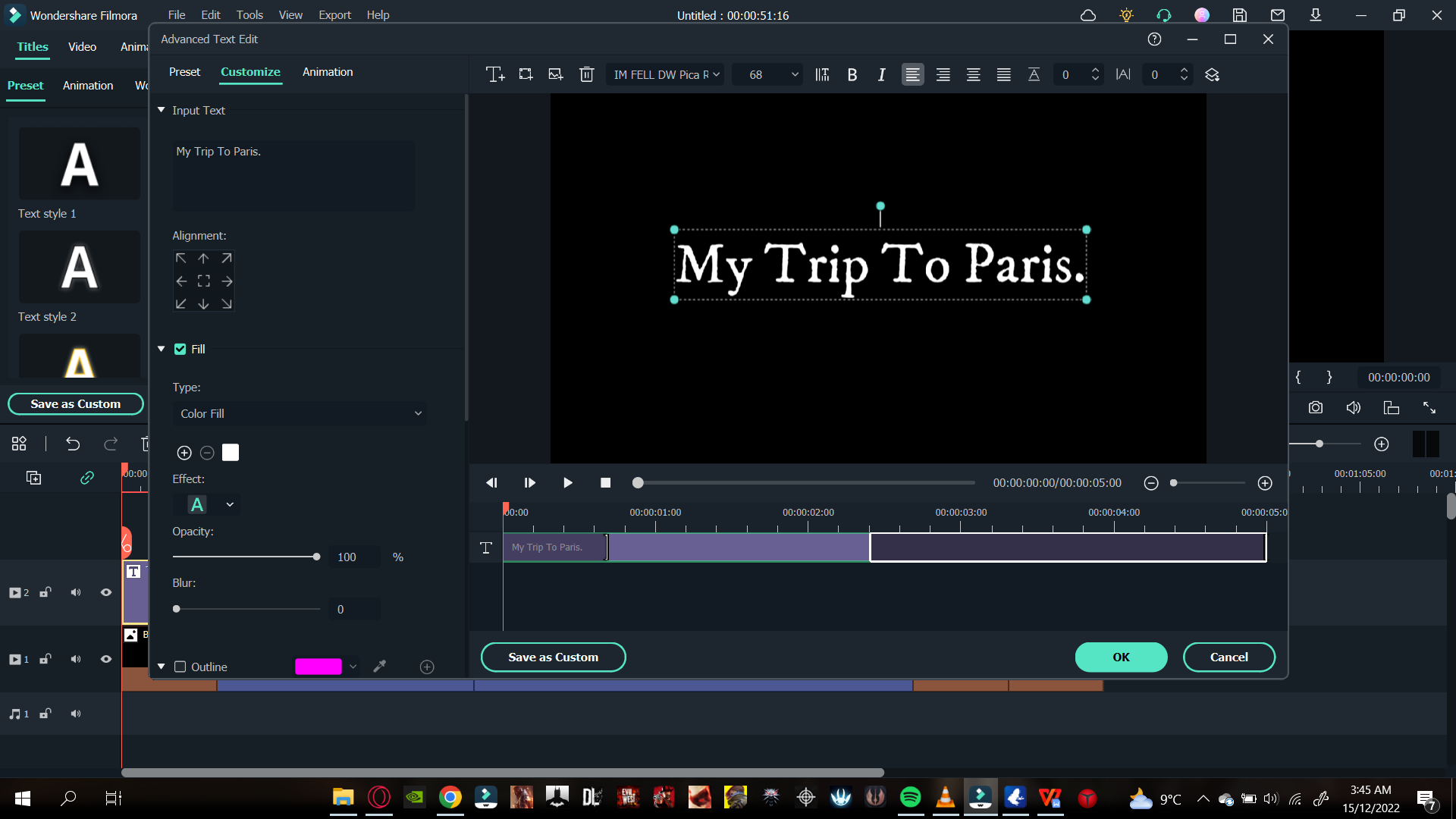
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
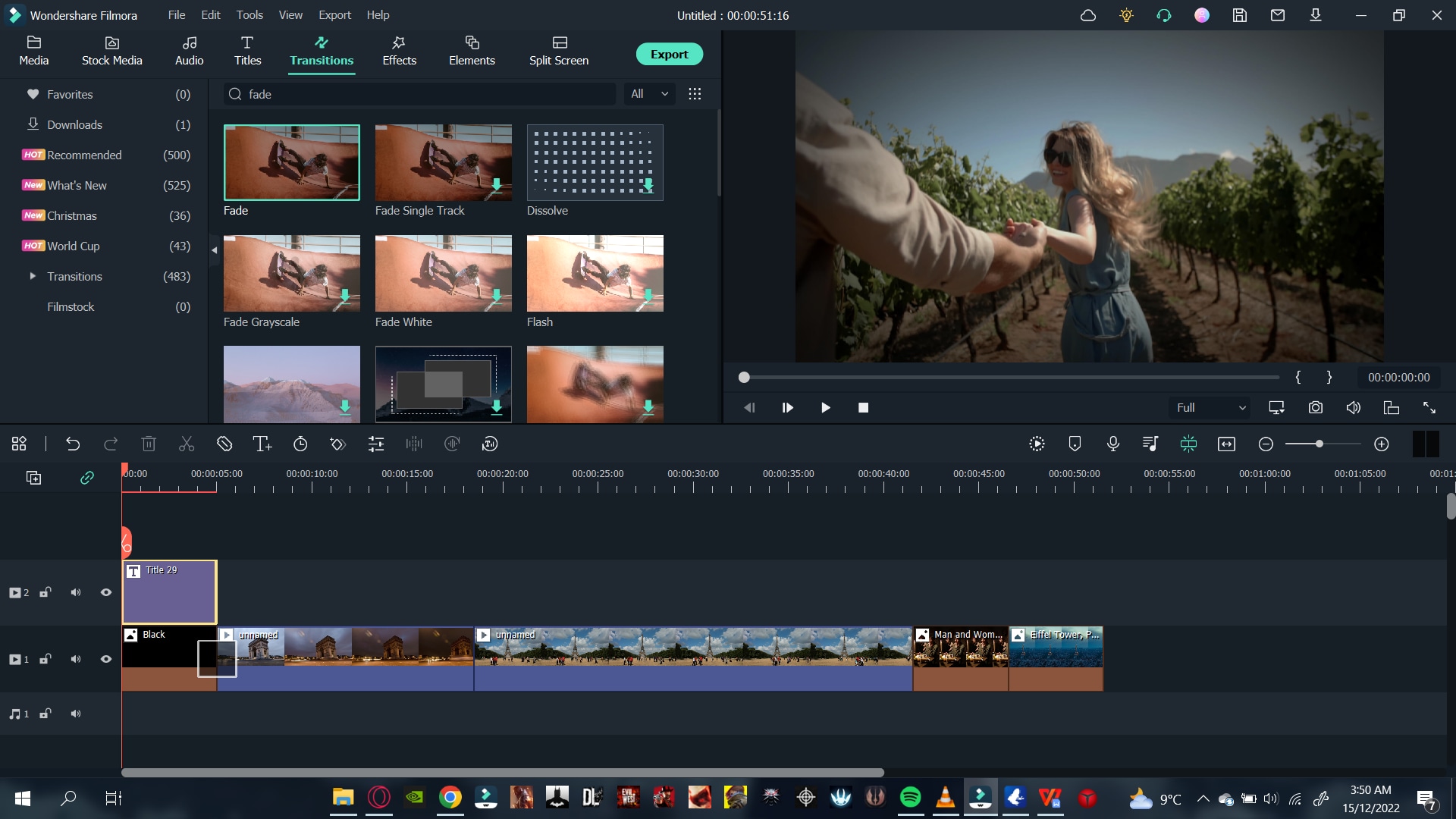
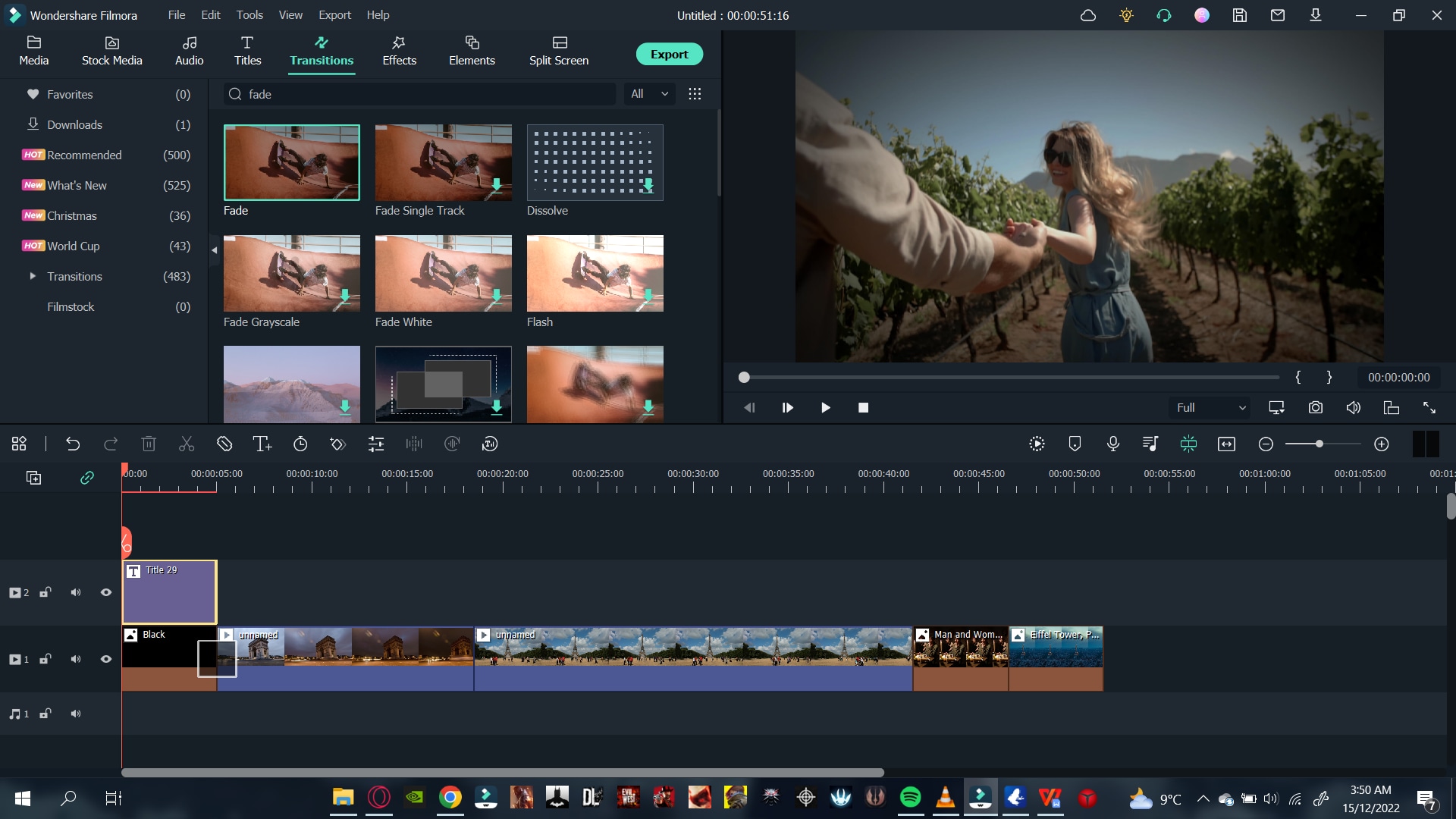
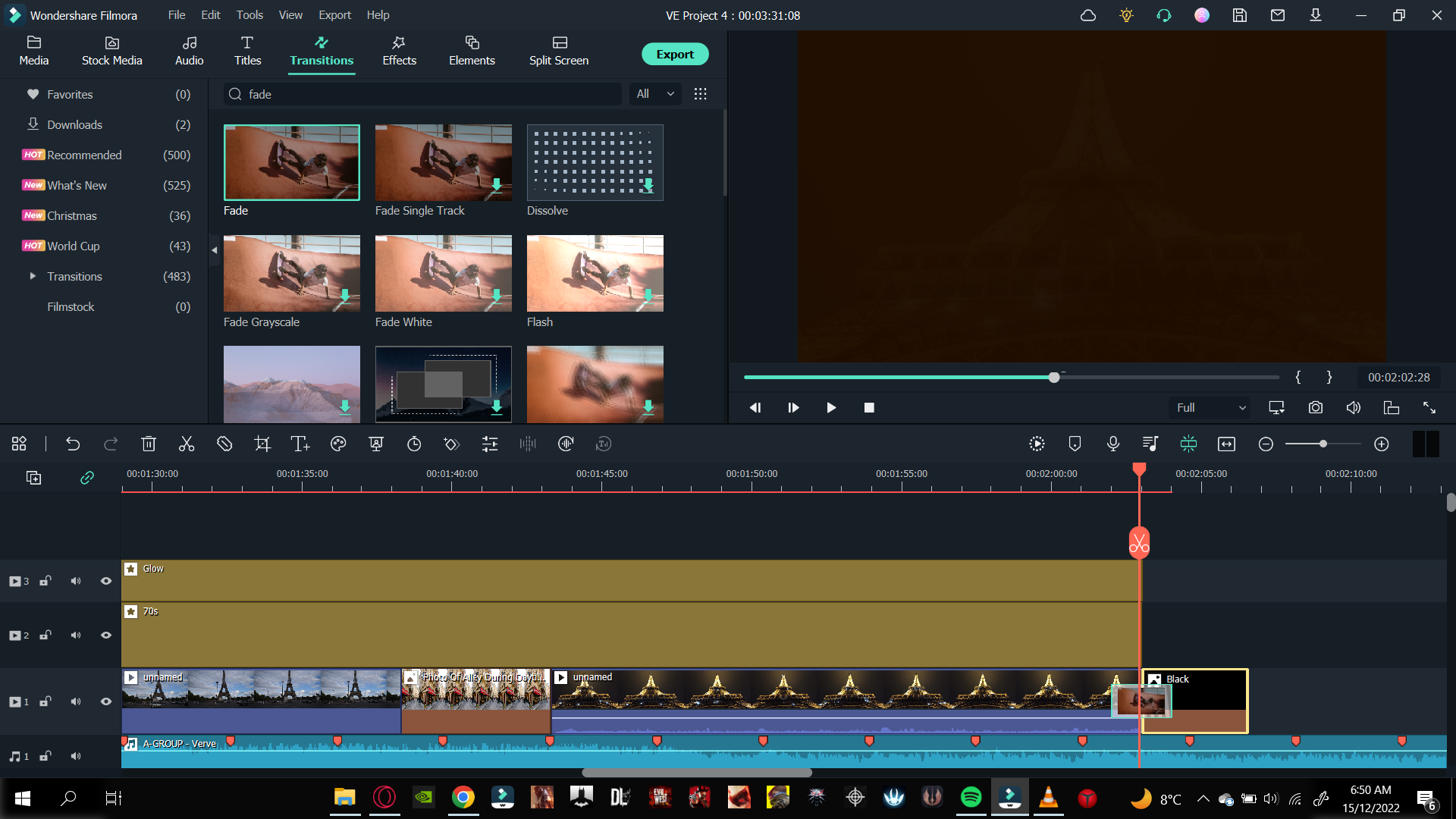
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
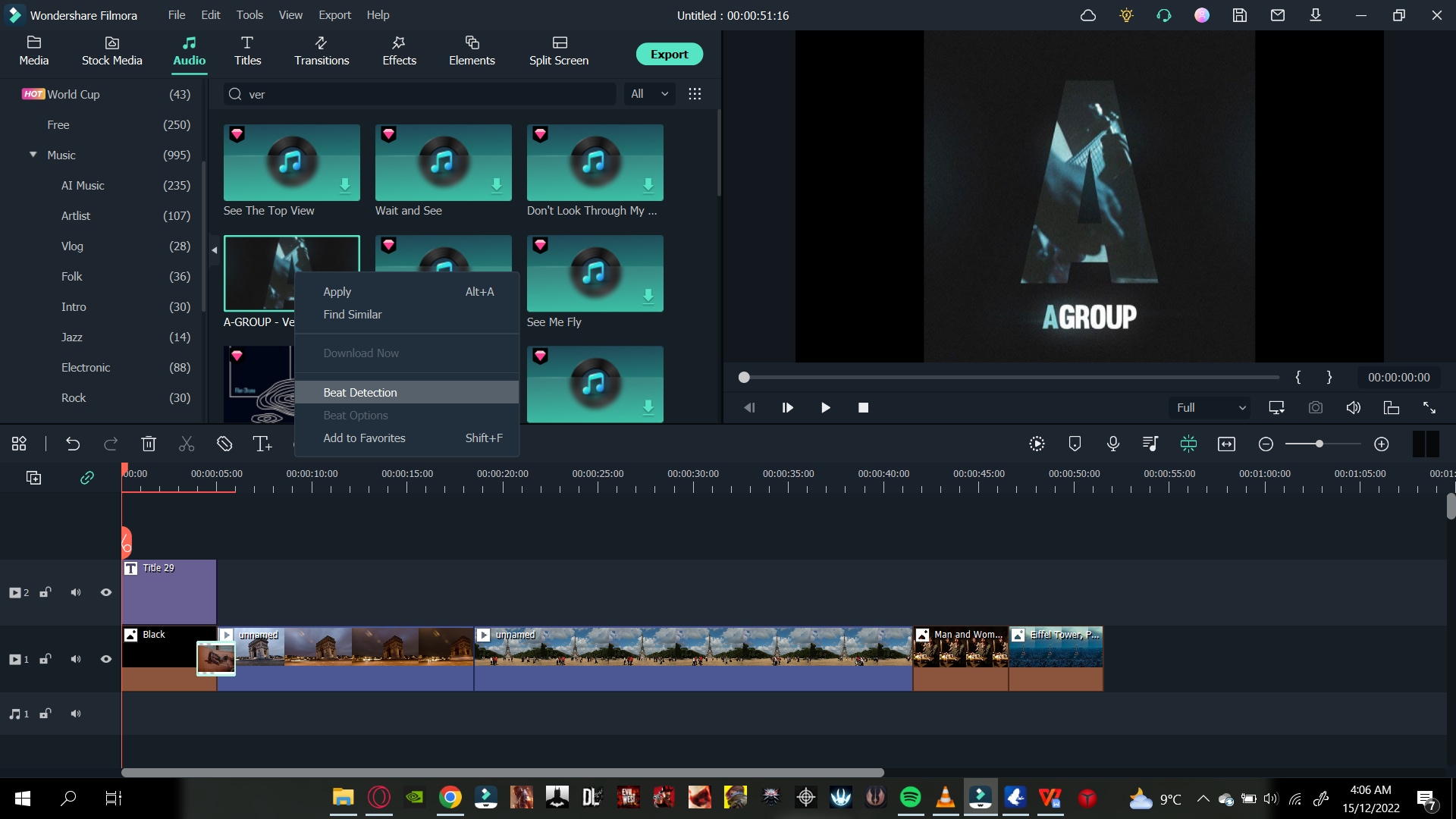
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
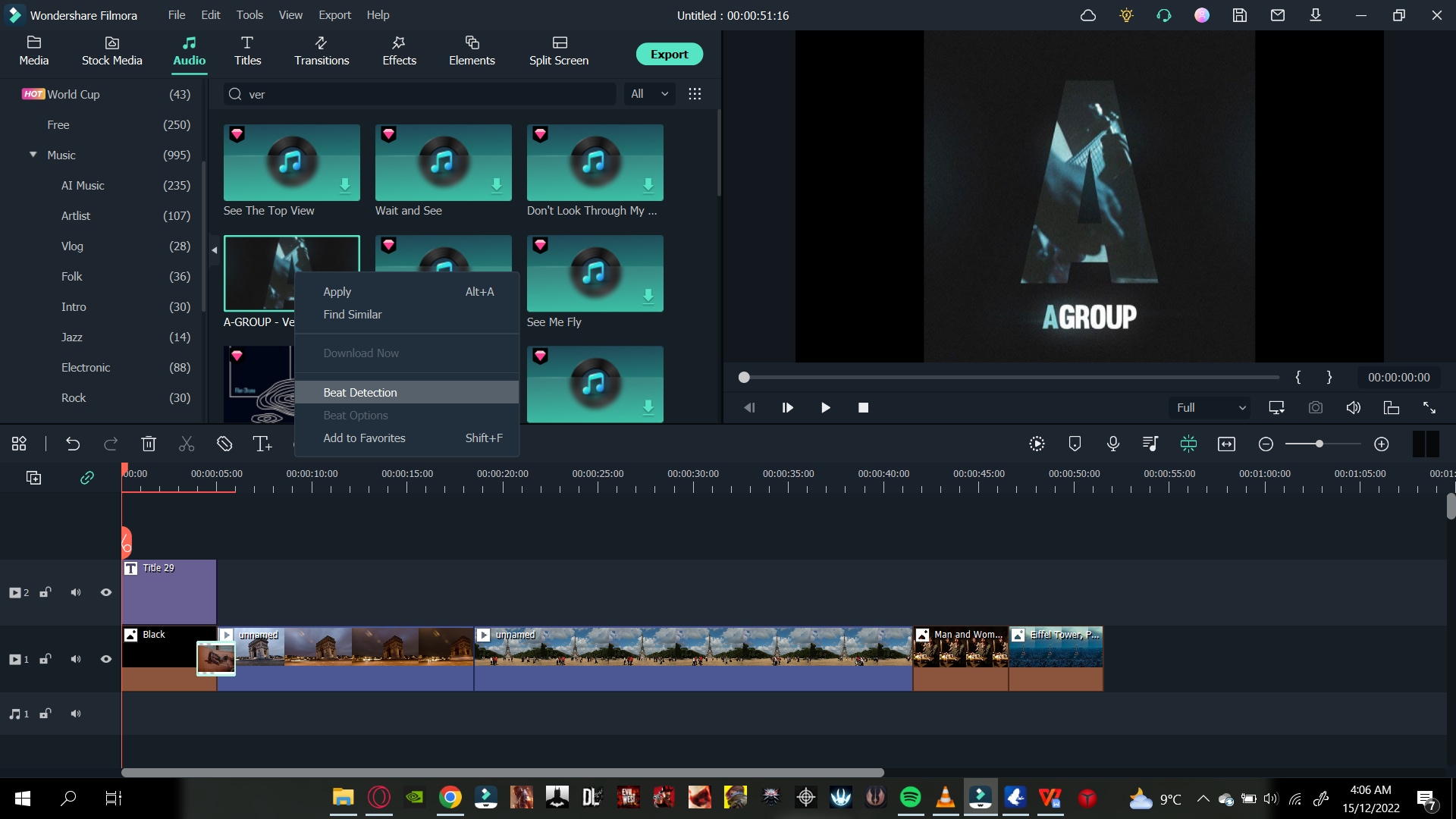
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
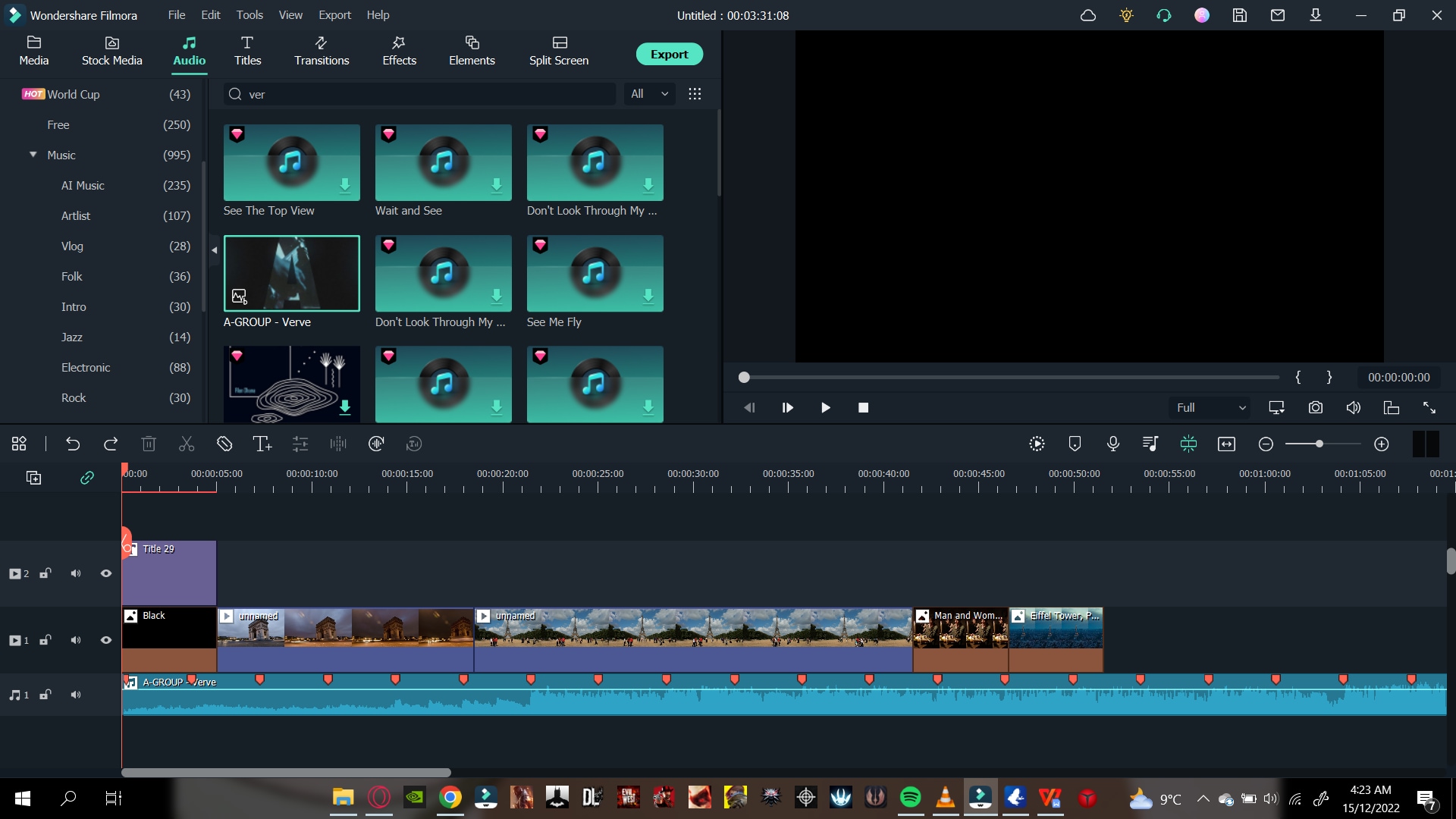
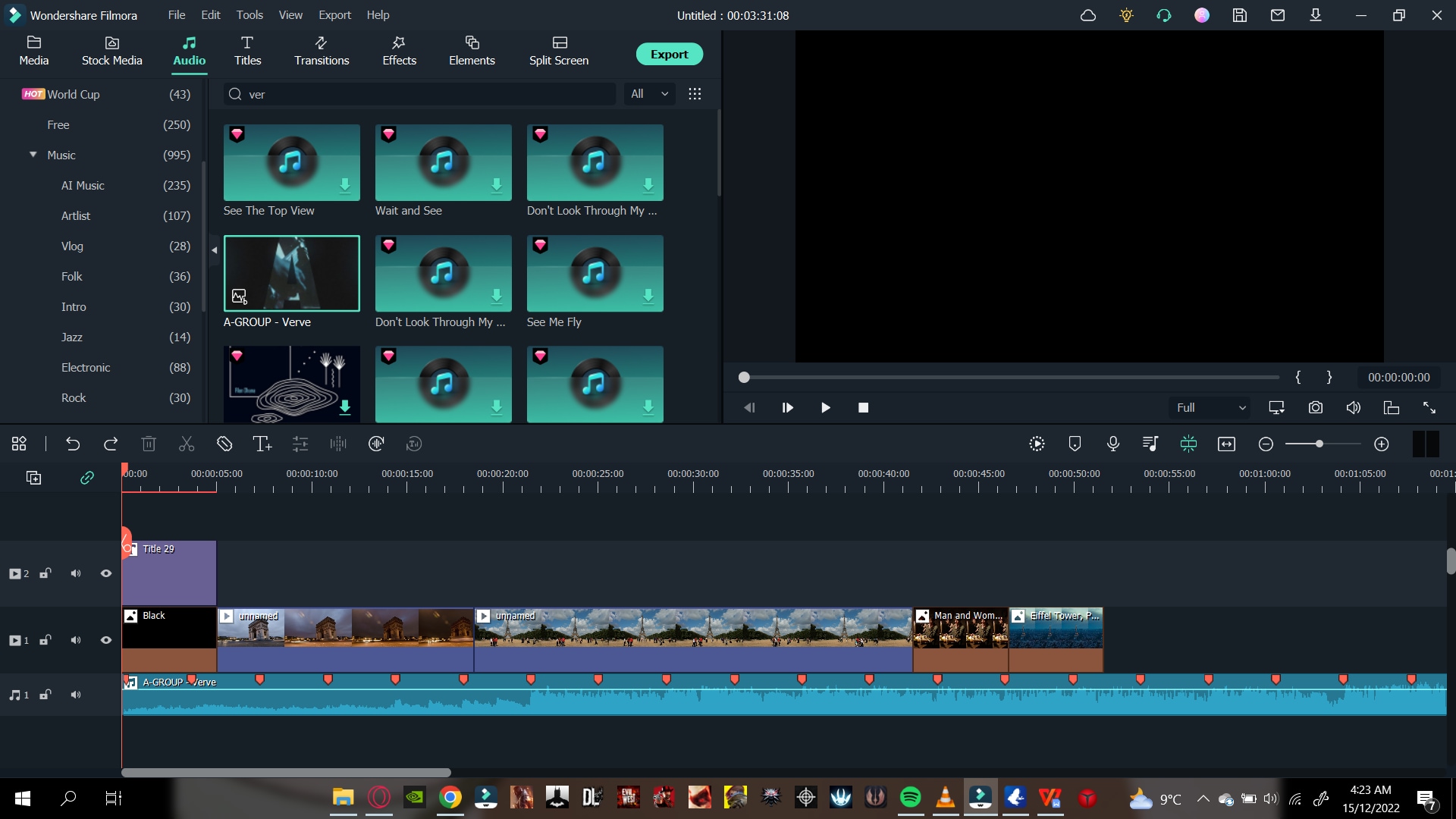
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
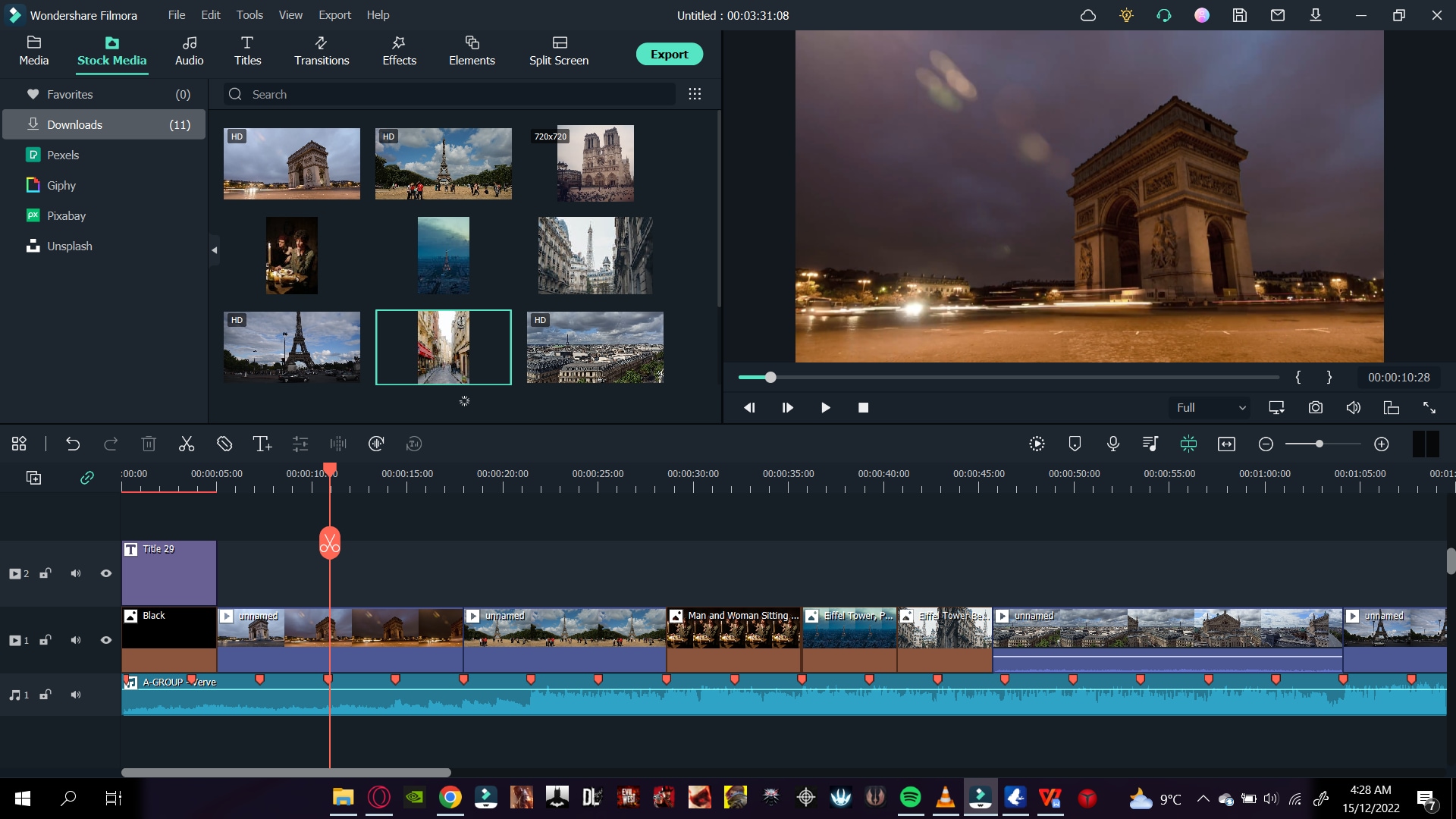
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
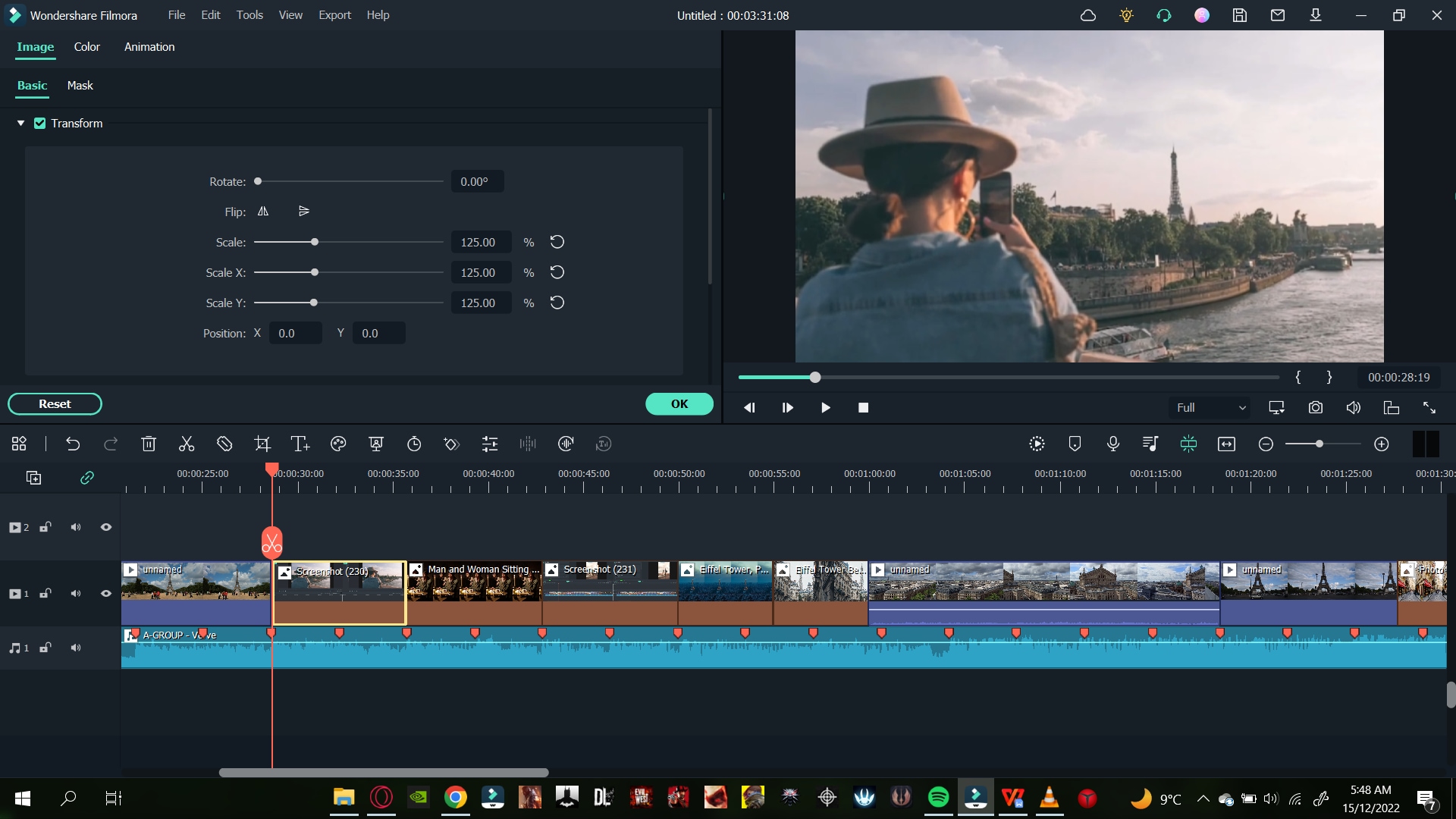
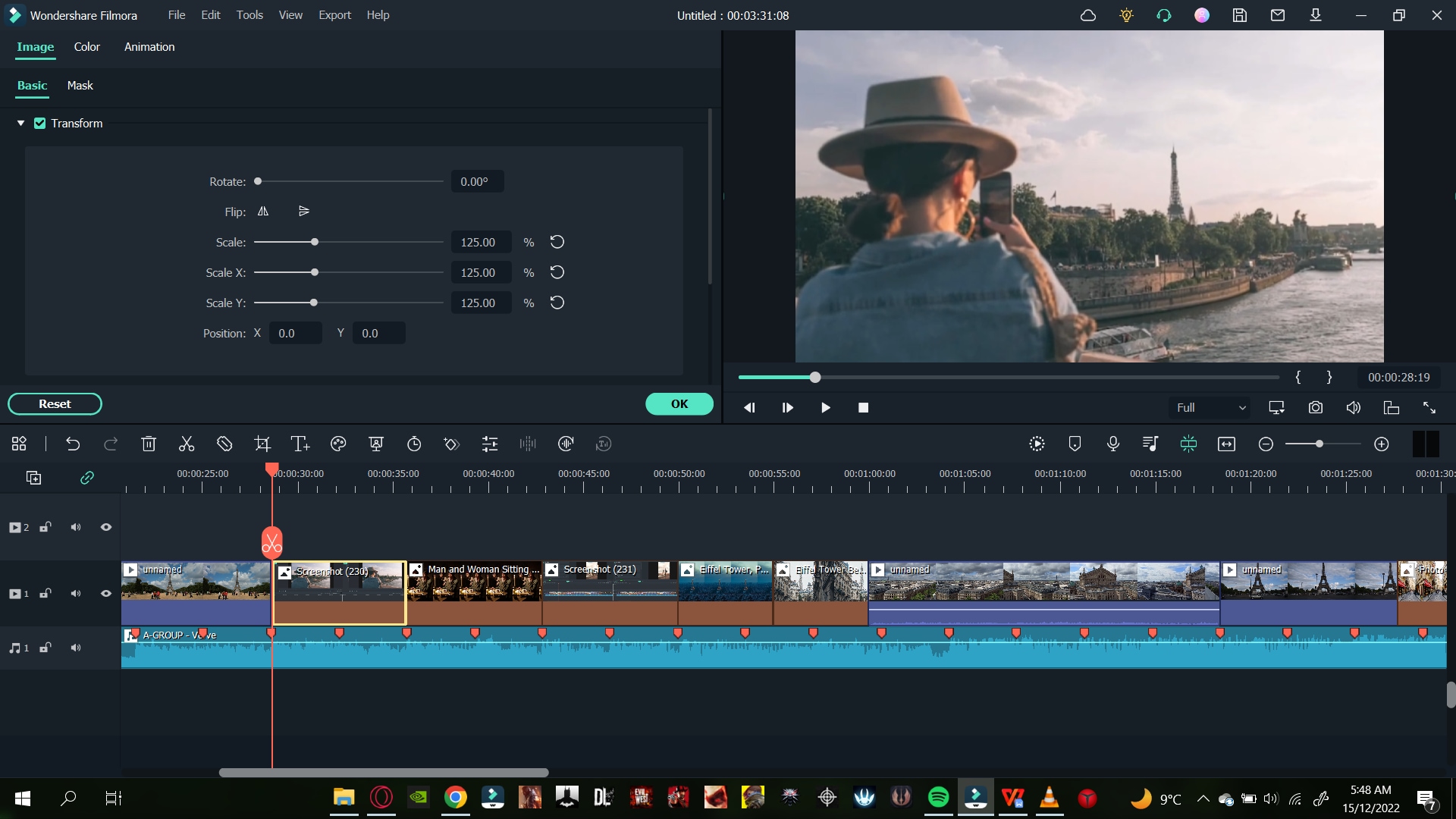
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
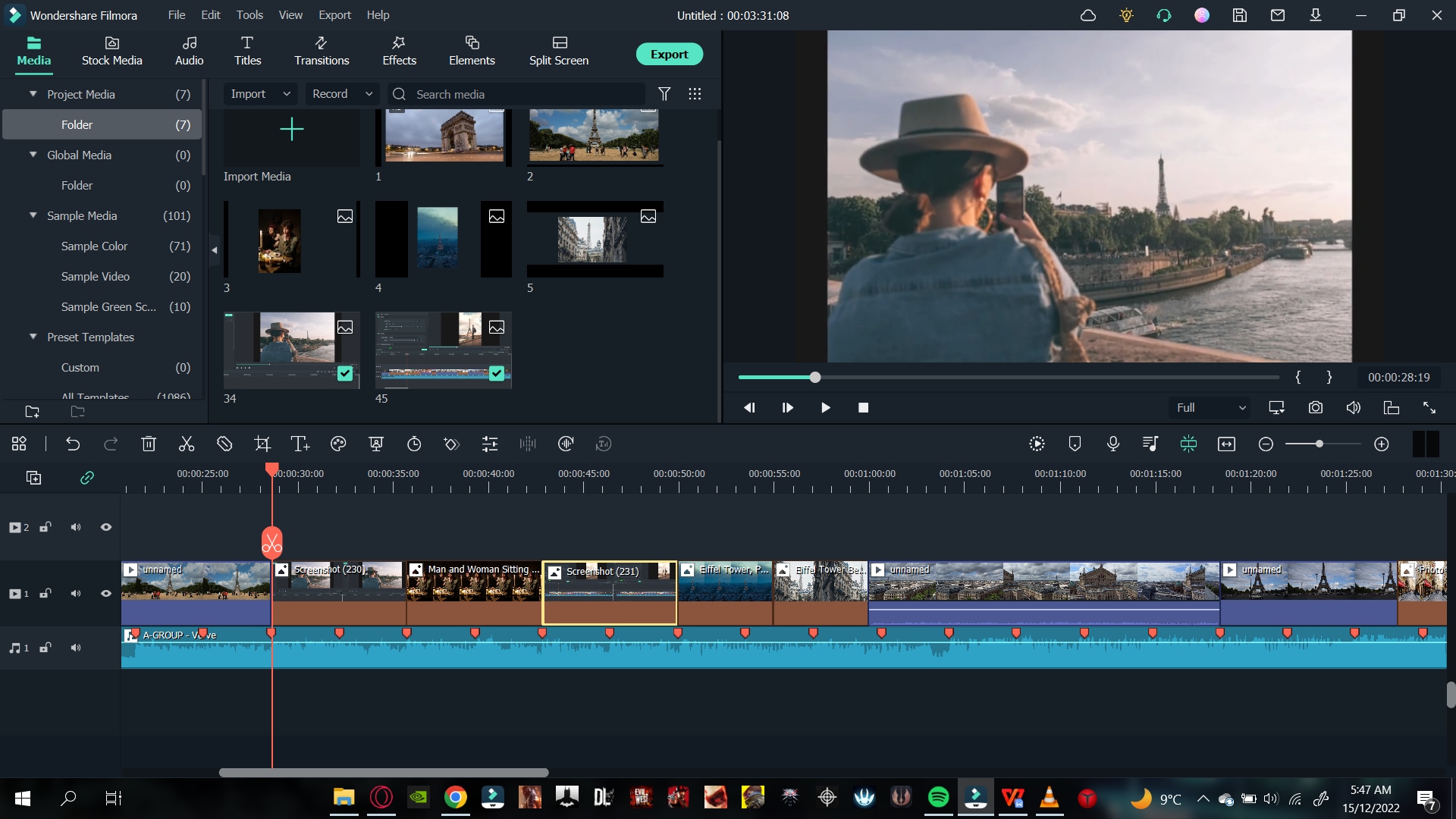
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

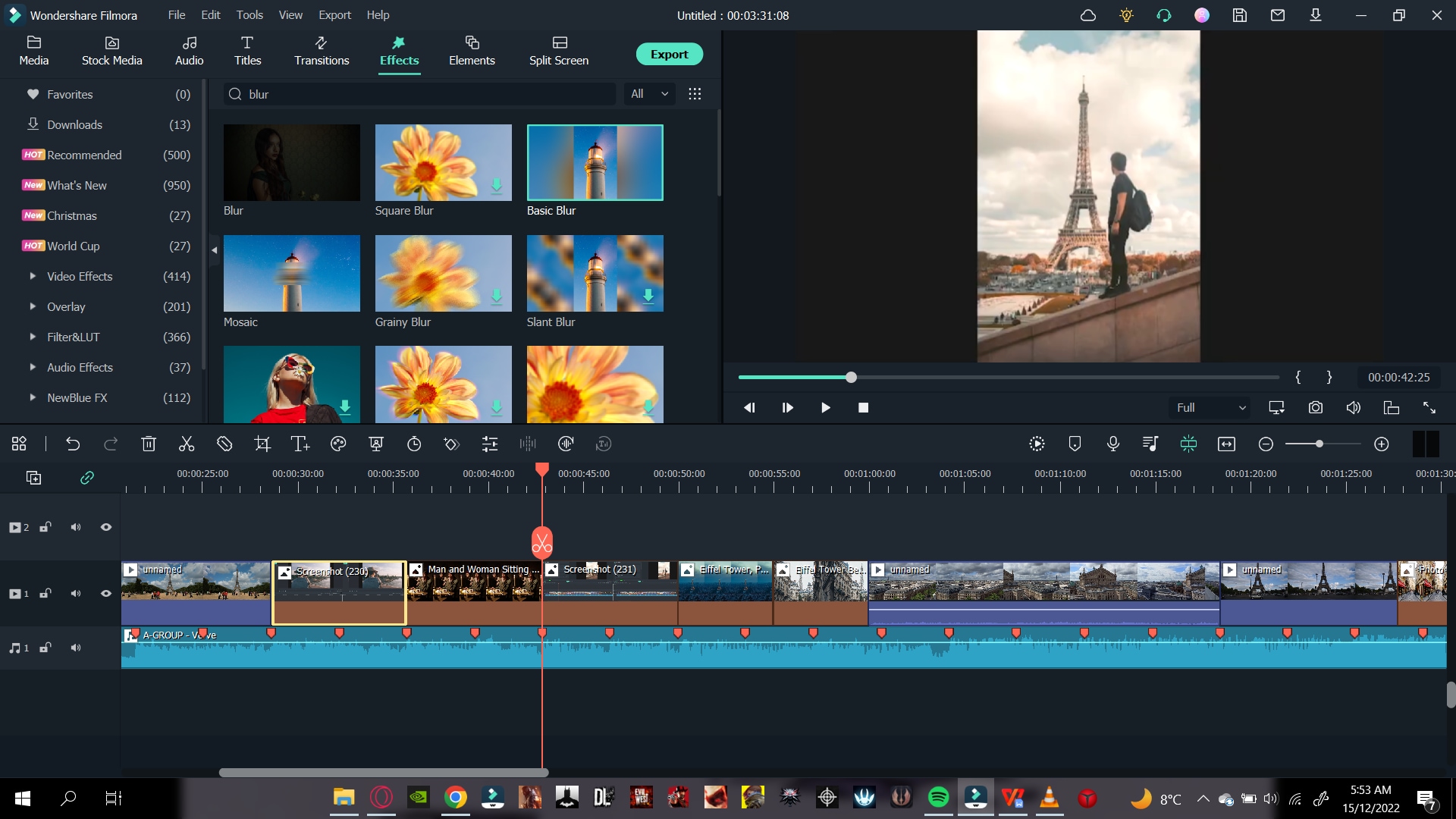
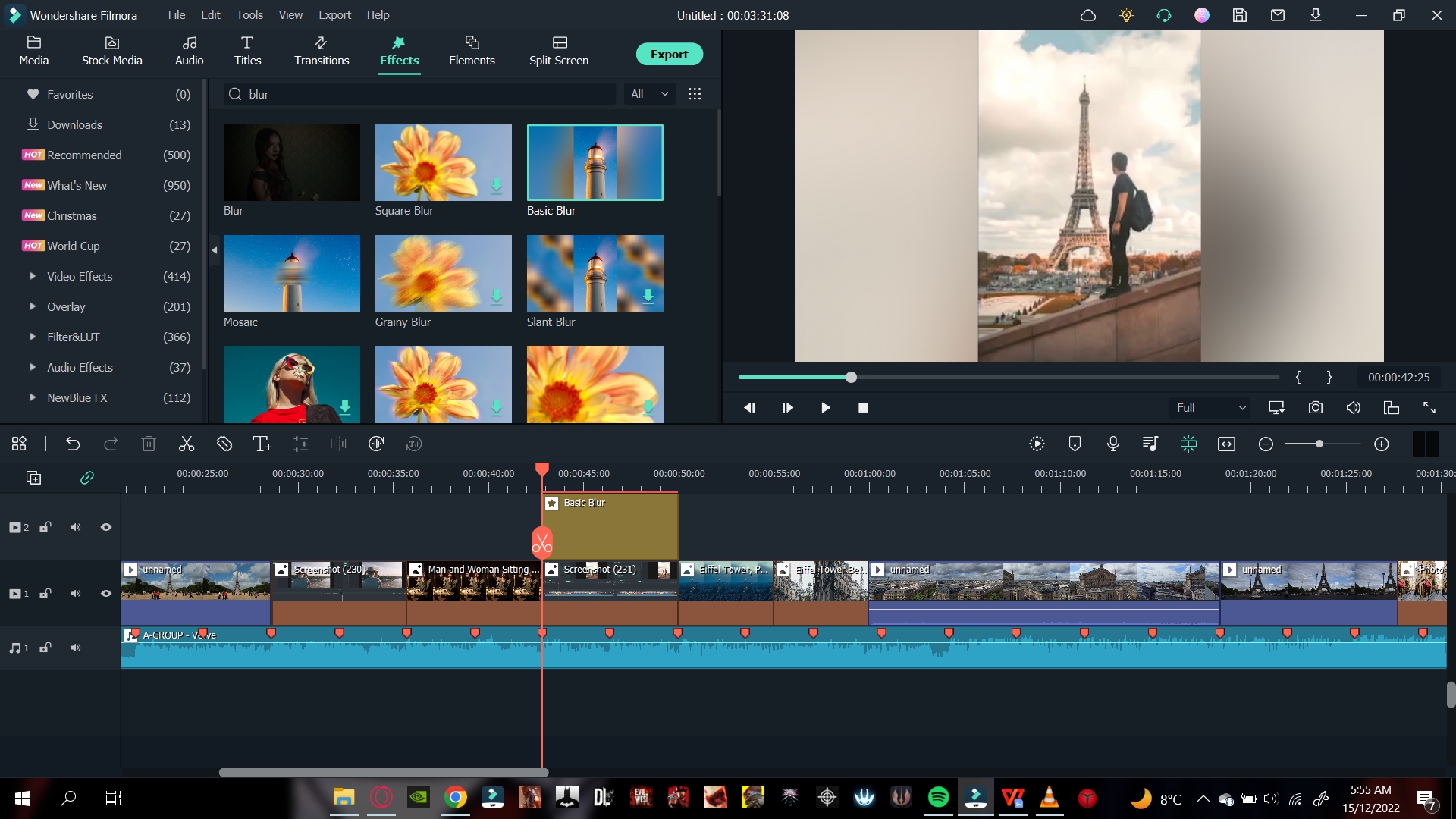
To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
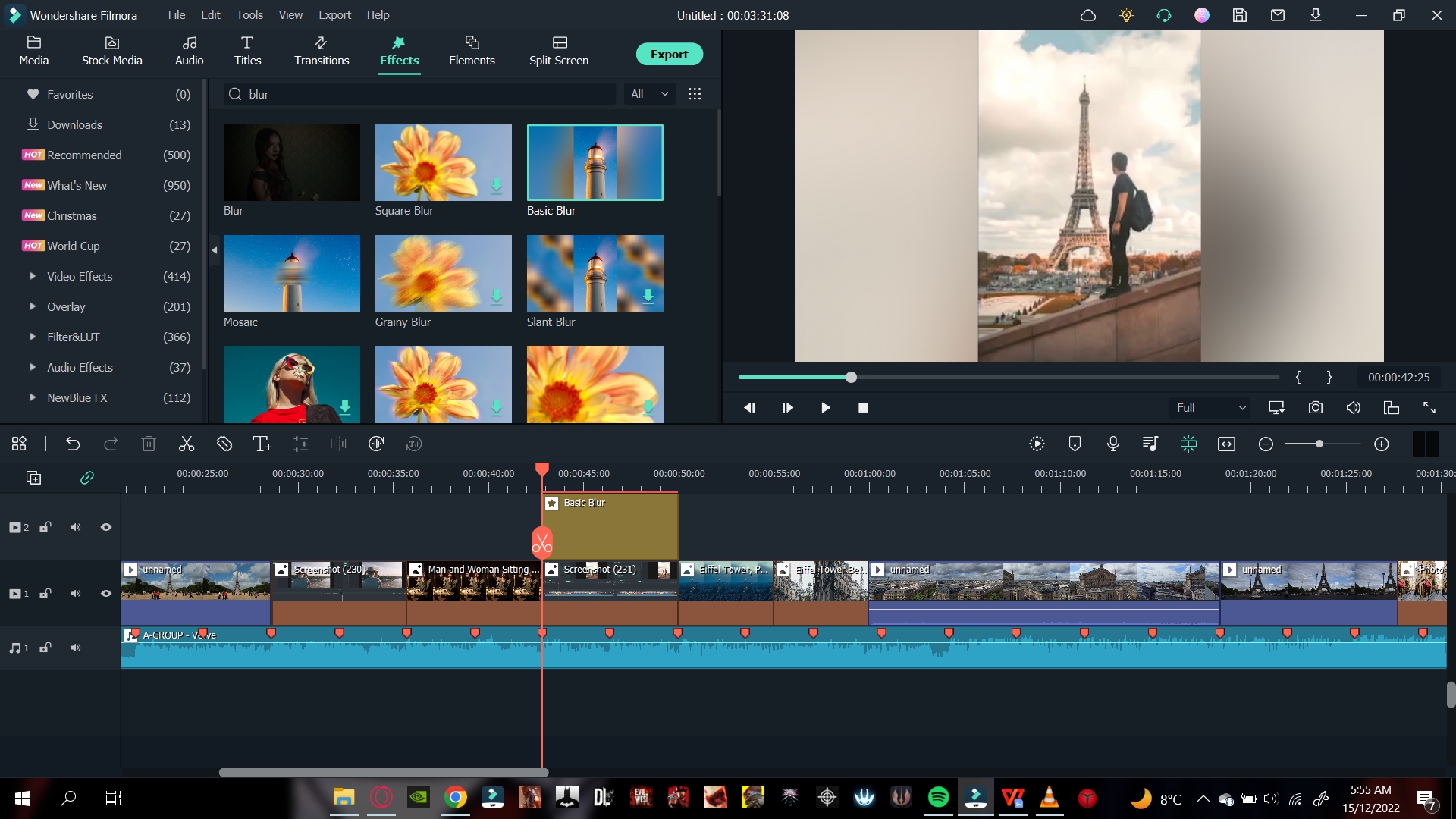
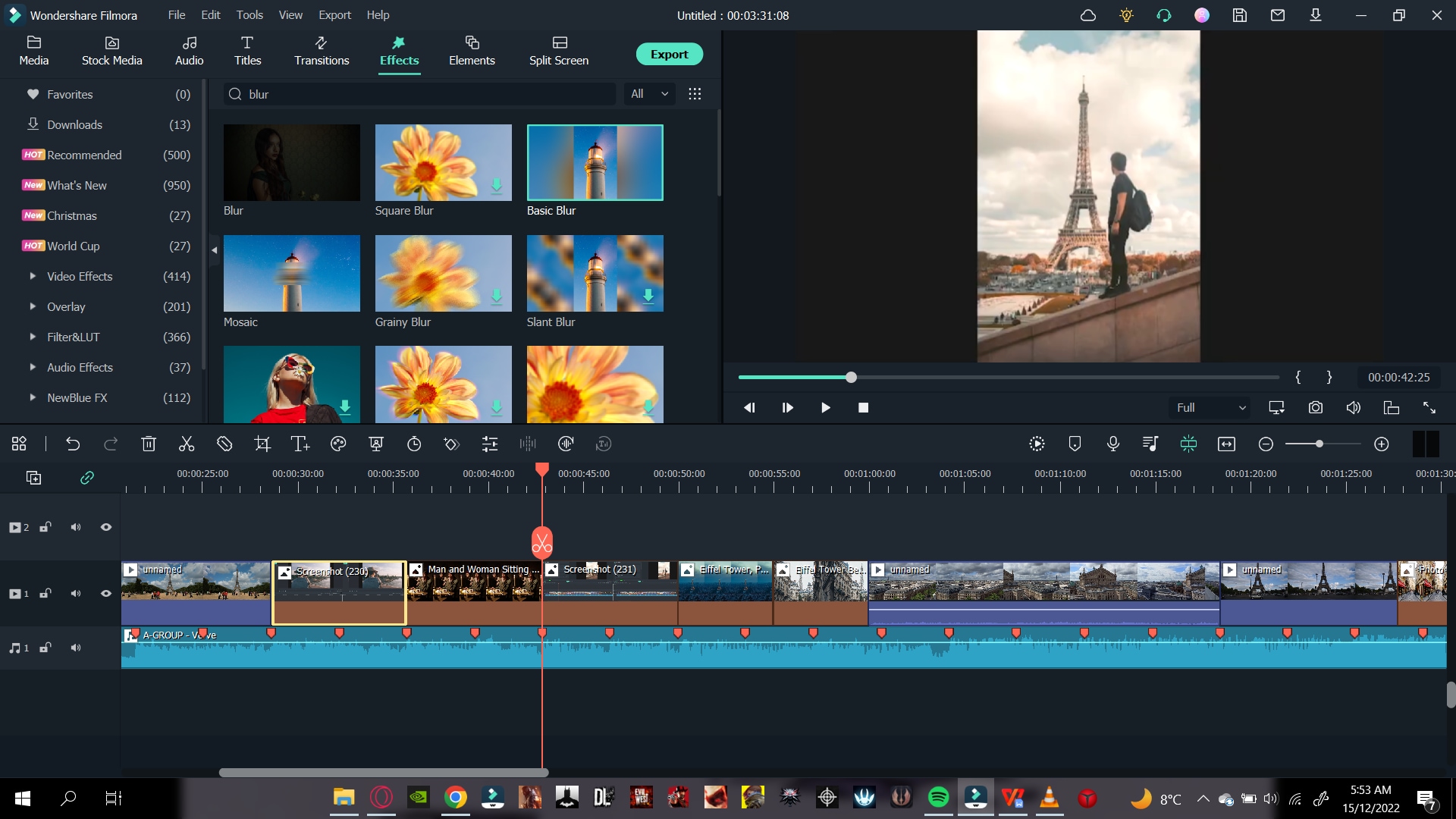
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

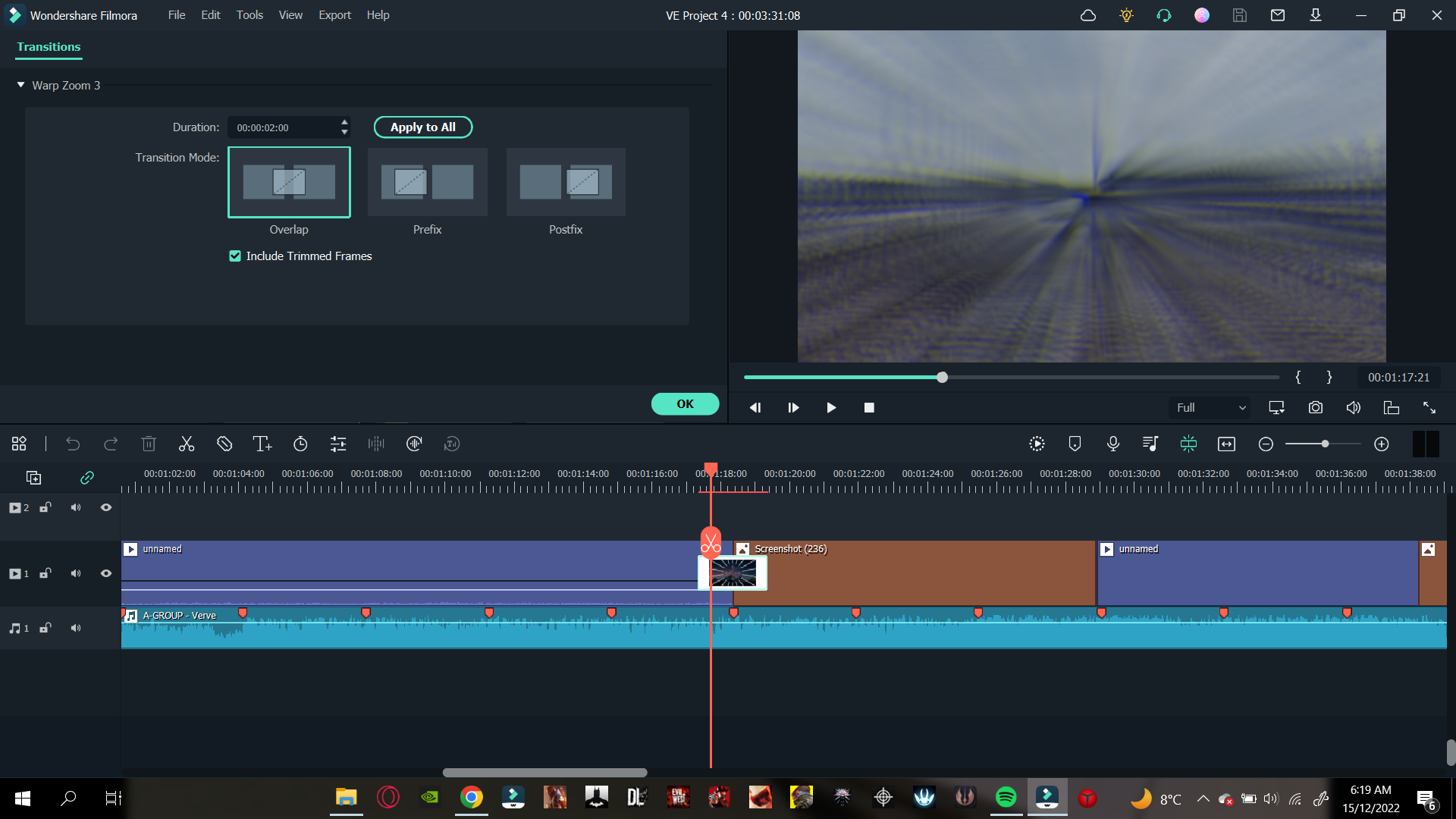
Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
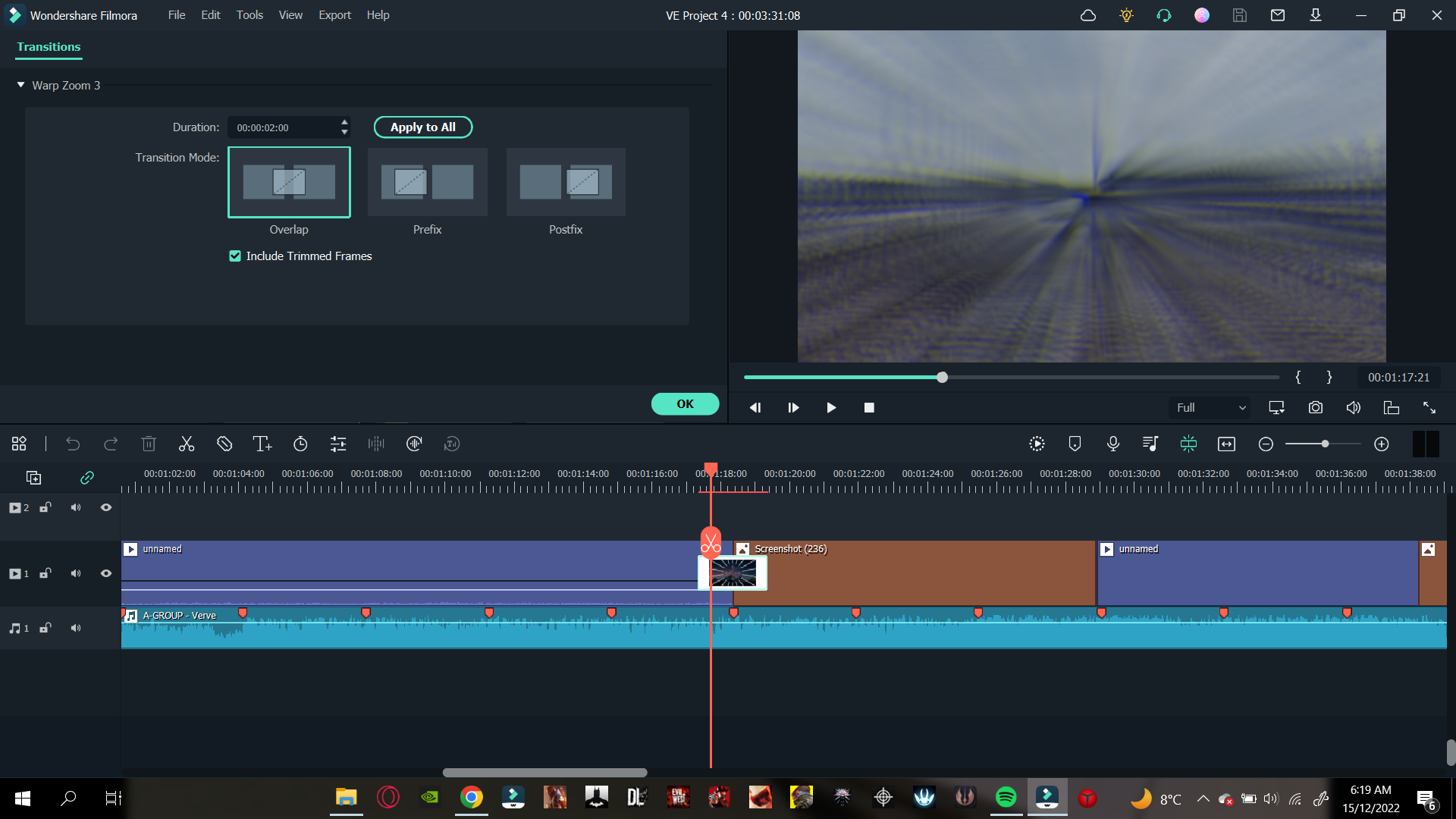
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
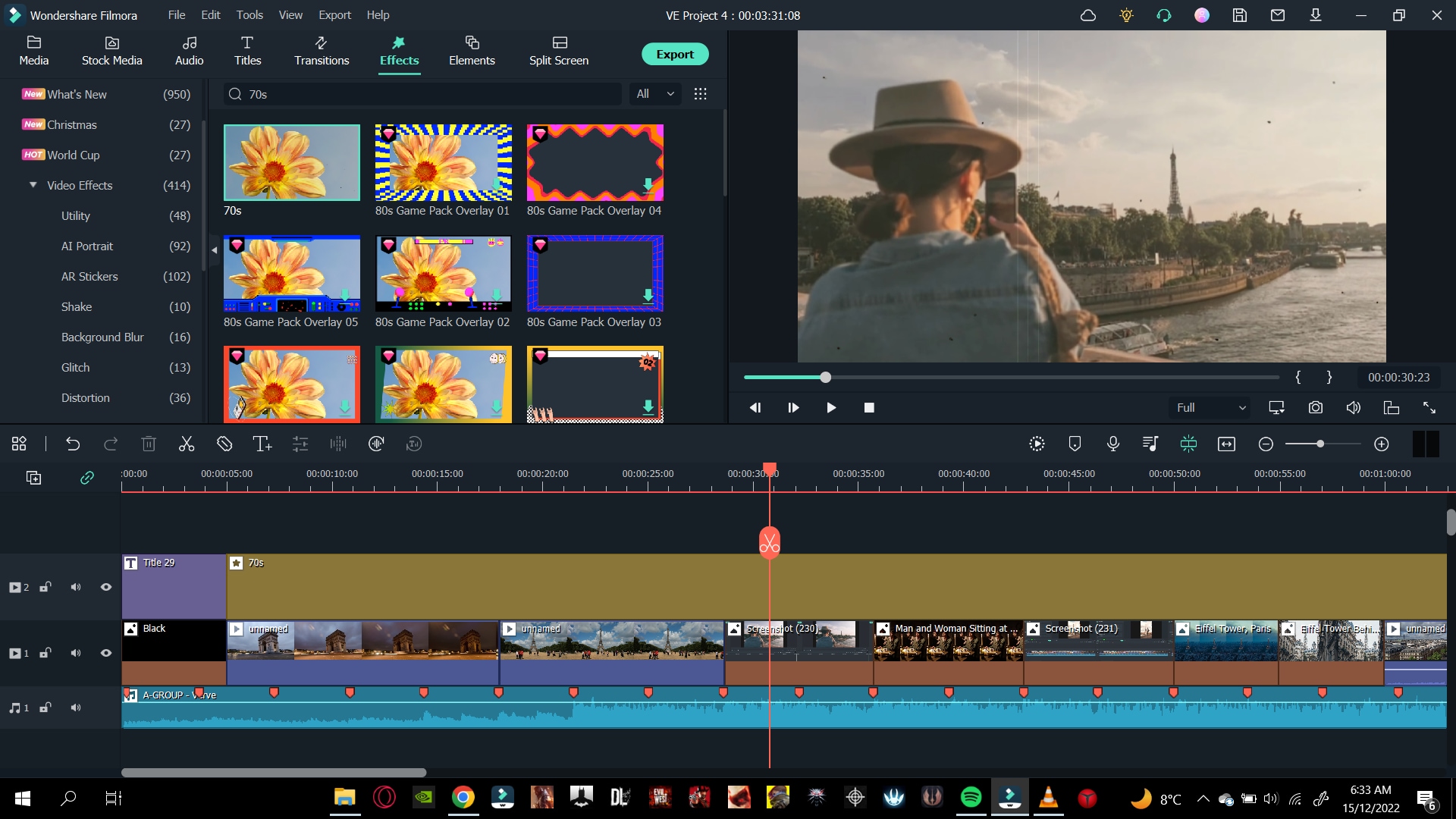
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
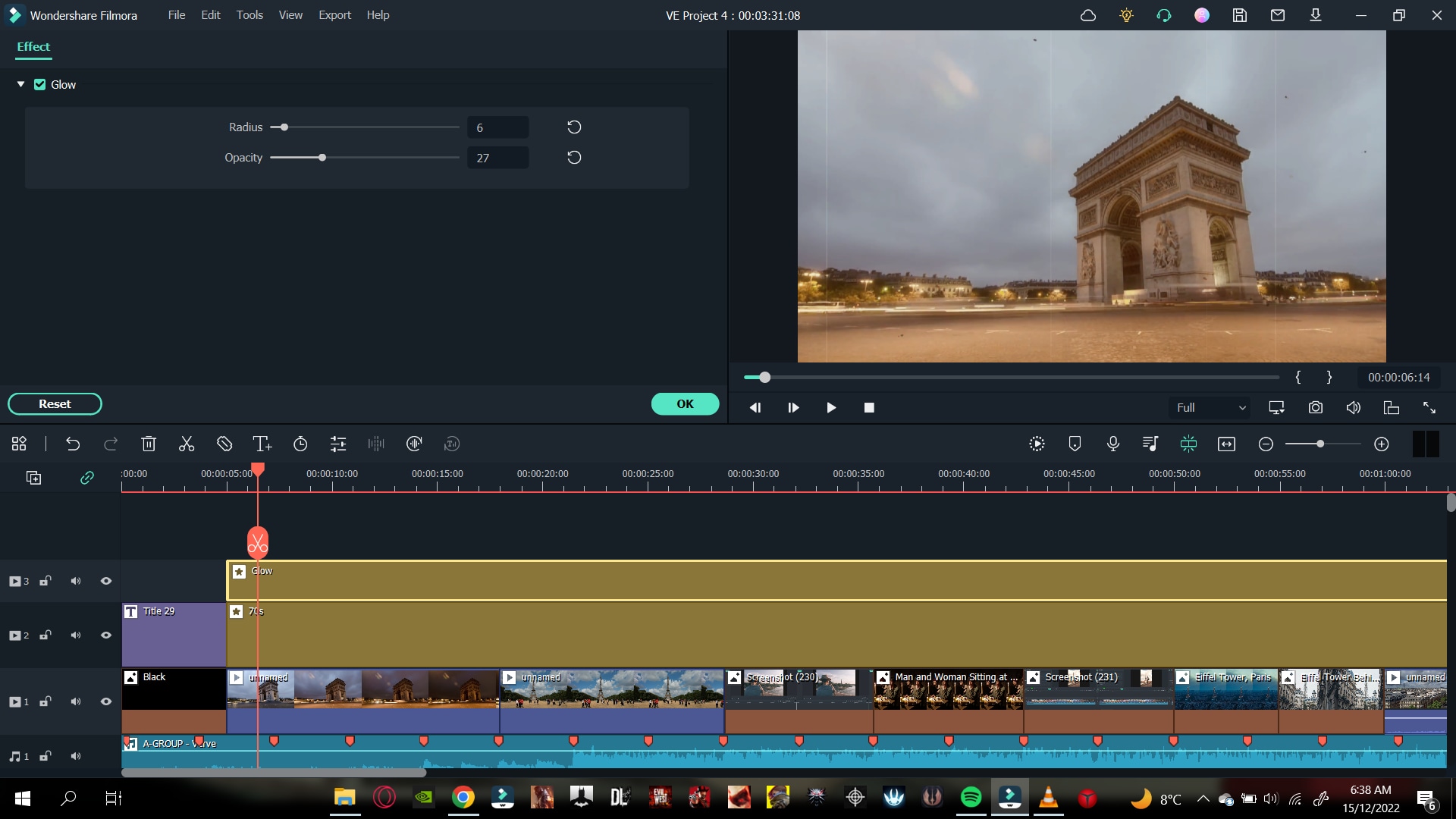
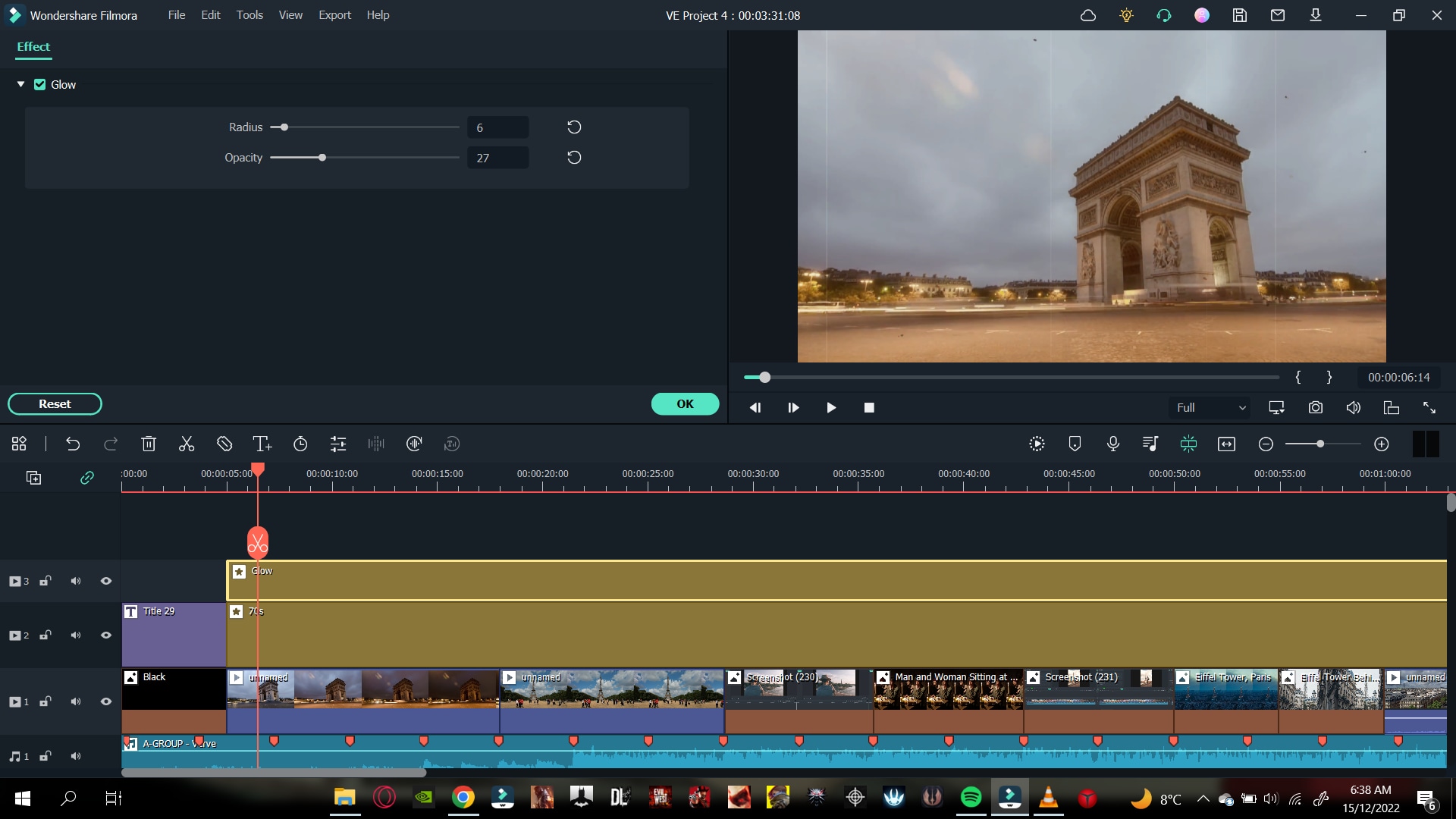
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
How to Create Photoshop GIF The 100% Easy Way
How to Create Photoshop GIF The 100% Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
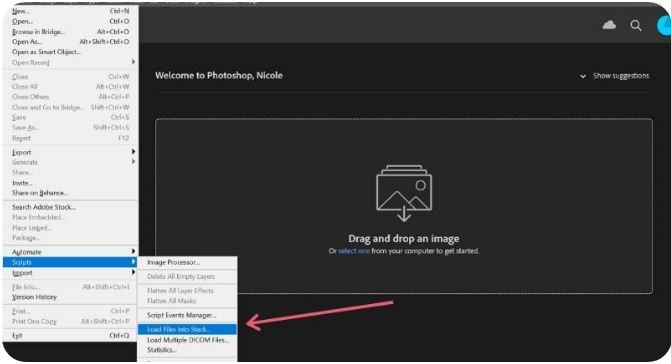
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
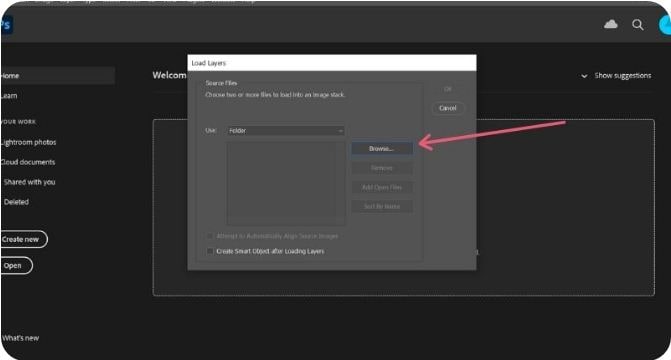
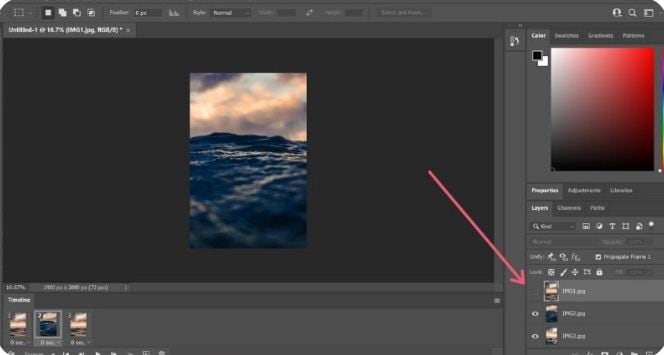
● Step 2: Image Selection
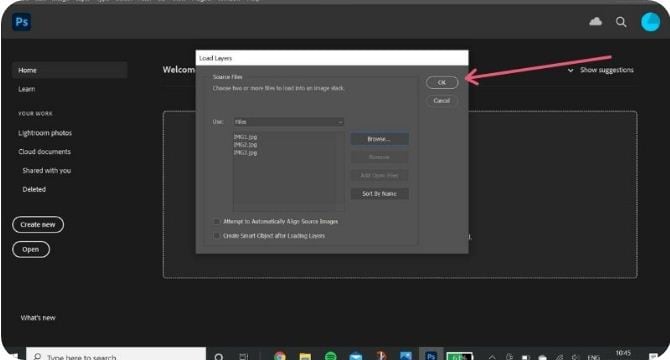
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
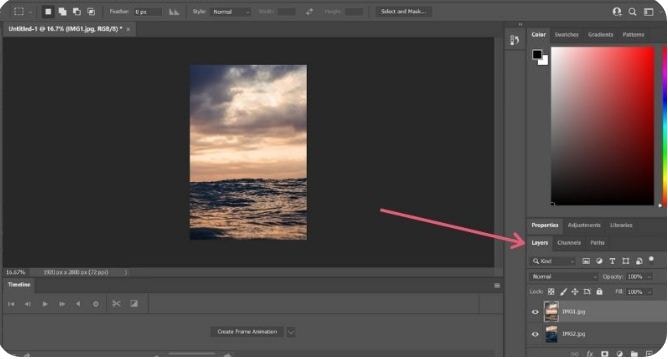
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
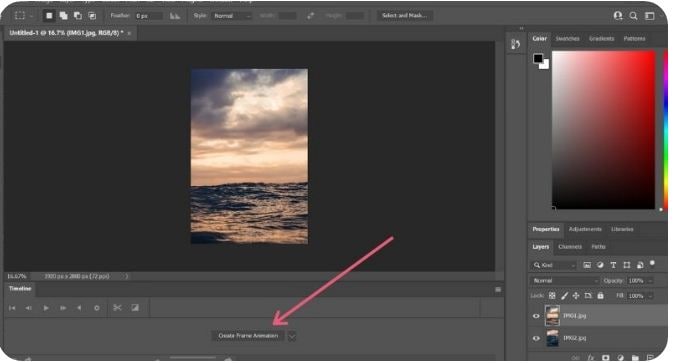
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
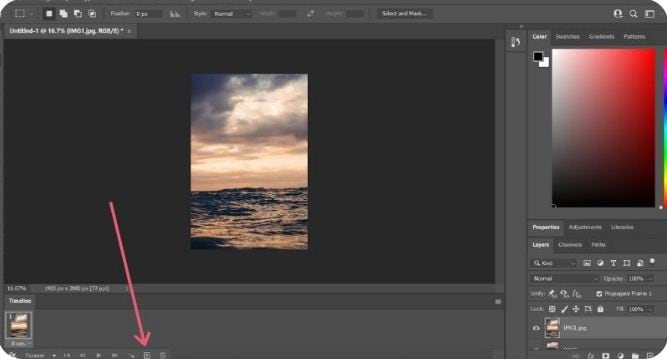
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
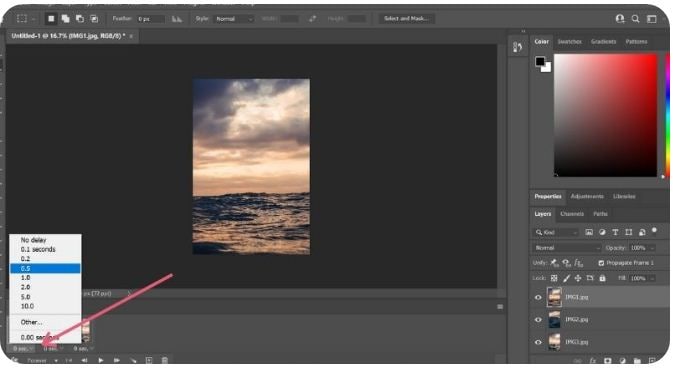
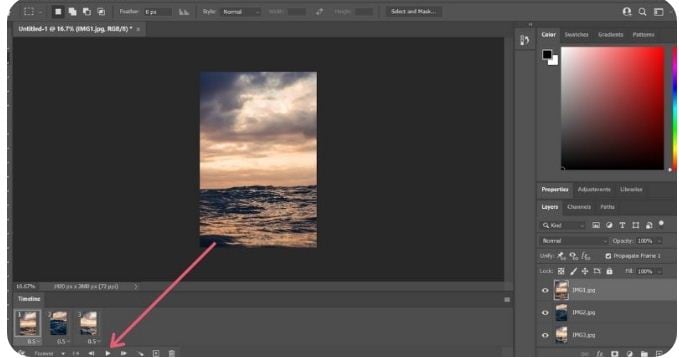
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
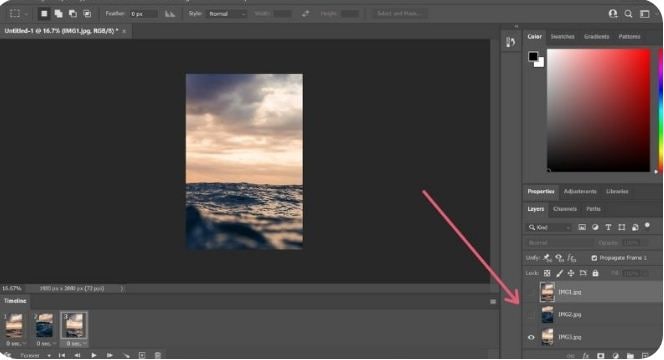
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
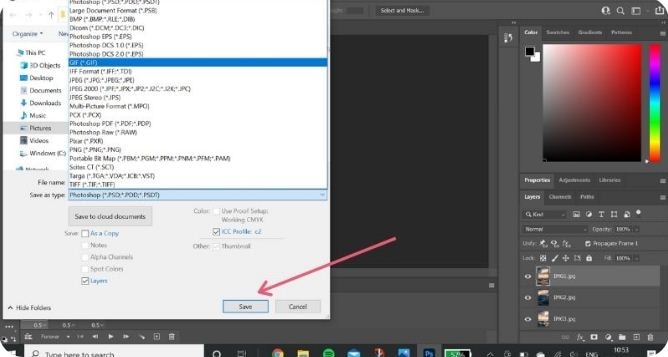
● Step 7: Time to Share.
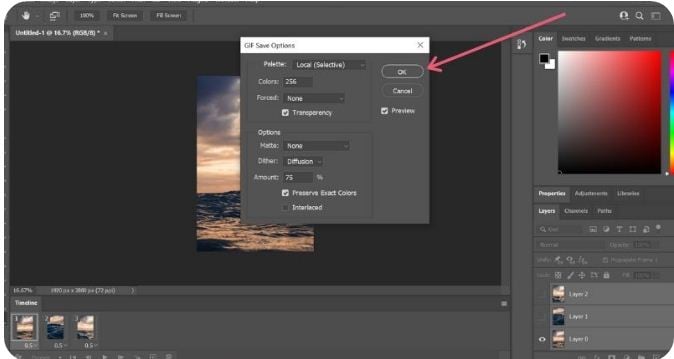
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
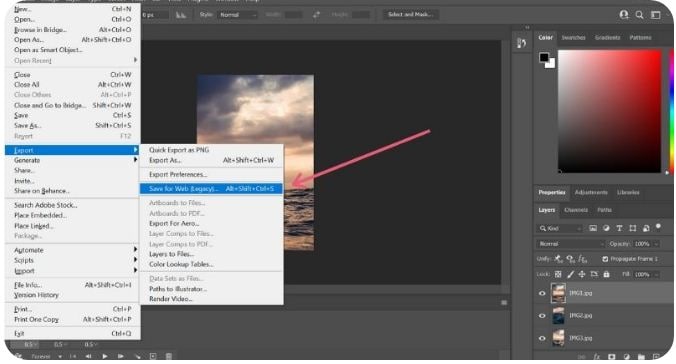
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
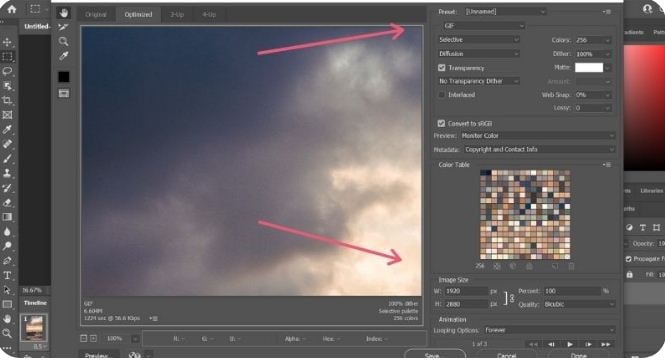
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
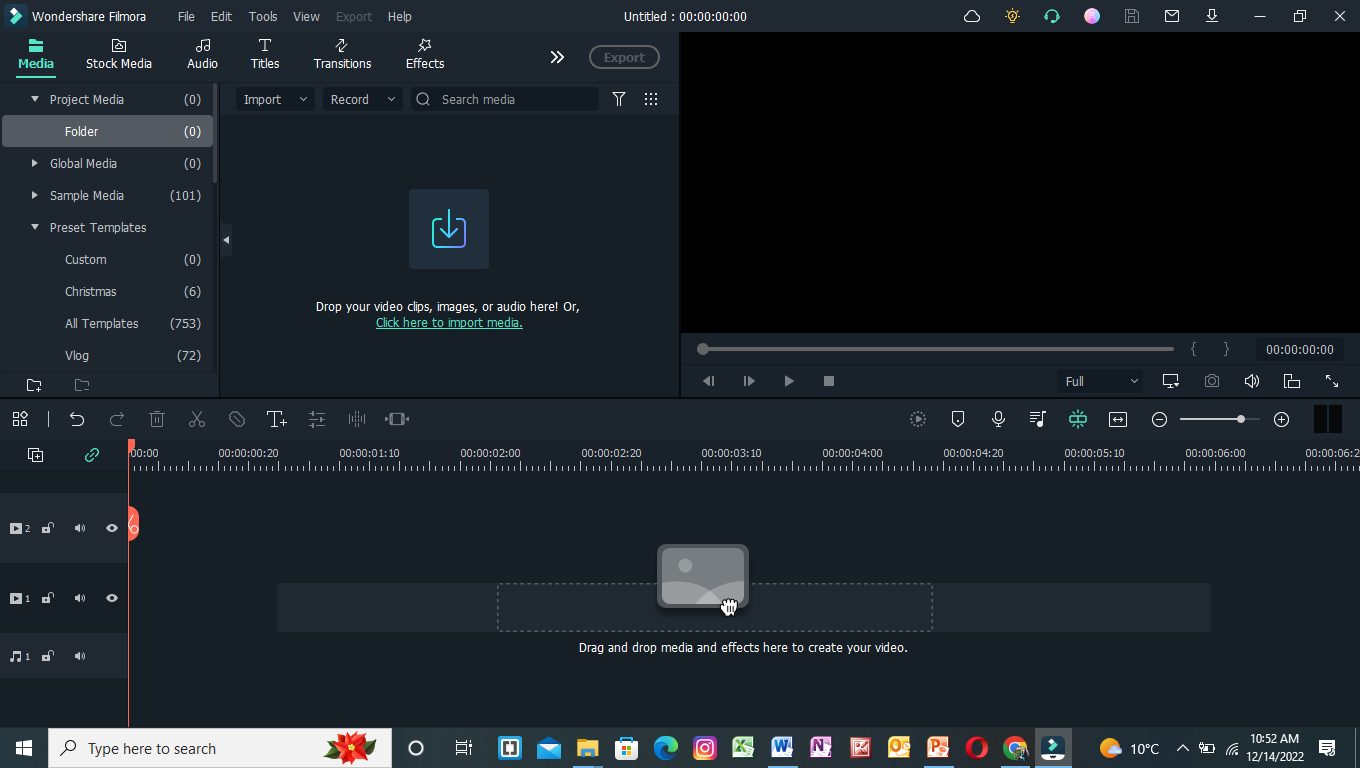
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
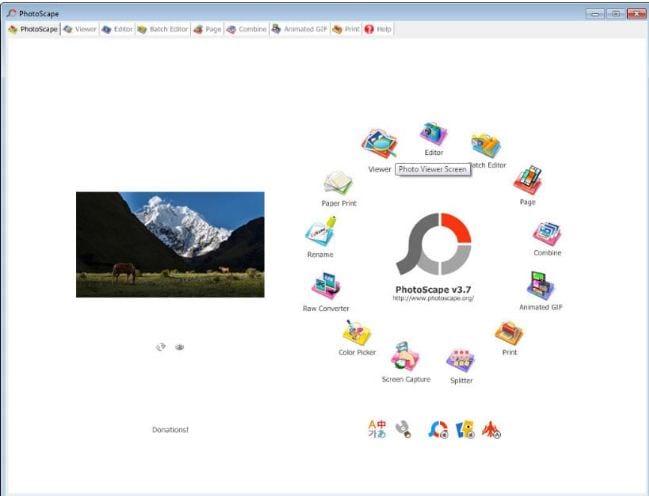
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
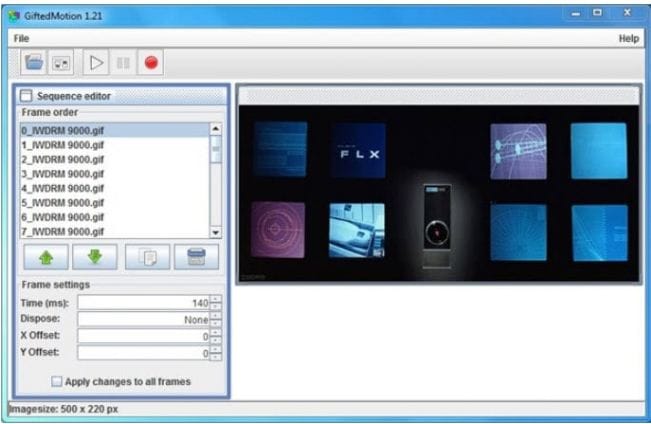
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
● Step 2: Image Selection
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
● Step 7: Time to Share.
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
● Step 2: Image Selection
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
● Step 7: Time to Share.
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
● Step 2: Image Selection
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
● Step 7: Time to Share.
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
Using Montage In Movies | Learn to Use Montage With Movies
As with many new things in life, Montage isn’t your best friend right off the bat. So, if you want to learn to use montages with movies, they need to be the right ones. If you don’t know what Montage is, it is a way of compressing an action or series of actions into a short amount of time. We look at movies because they are a common type of entertainment everyone has seen before, which makes them easier to understand as a concept.
Using Montage is a great way to create engaging video content. There are many people interested in the topic of Montage, so if you get that video out there, you can easily find an audience. When used in conjunction with YouTube advertising, creating videos about Montage could be an excellent business idea for you.
Learning how to use Montage properly can be challenging. The process isn’t intuitive, and using it can feel like hiding random pieces around your page. But, when you watch the right movies, they can help you understand how to use this tool effectively. So, take some time, check out these movies, and learn how to get the most out of Montage!
What Is A Montage?
The definition of a montage is a “series of short scenes or episodes forming a unified whole.” That definition can lead to different interpretations of a montage and can be applied to any art medium. A “montage” isn’t just for movies. Music artists use montages to tell stories that often describe their emotions and experiences; writers create poetry and prose contained in such an artistic form, and painters often use this art form. However, many people are most familiar with the term associated with movies: a montage is essentially a collection of images or scenes that populate a movie with music.
If you’ve seen any blockbuster Hollywood films in the last ten years, you’ve probably seen some Montage. The Montage is a sequence that takes place over a set period and shows us how the lead character goes from being an ordinary person to an extraordinary one. The difference between these two states is dramatic, so we see so many montages in movies. They are meant to grab your attention and excitingly introduce a character.
Purpose of Montage
Montage movies are made up of a compilation of short yet powerful scenes put together to make one movie or project. Even though these types of movies have become a common genre, there’s a list of reasons why this is popular in movies today.
- Montage has several uses in movies. Of course, Montage can be used to show events such as battles or dancing. It can also describe emotions, including sadness, happiness, and sarcasm. These different uses of Montage do come with their styles, but they all share a few common traits.
- They’re often used to condense periods of storytime into much smaller but more entertaining segments. The word montage is French for “to construct from many parts .”Montages can now be seen everywhere in film and television, from silent films to blockbuster action movies.
- This is frequently used in narratives when the story needs to advance quickly. The characters are going somewhere or doing something else not within the context of the moment in time that represents them. A great example of a montage was used in Rocky when Rocky was training for his fight with Apollo Creed.
- A montage allows filmmakers to explore a theme using several sequential shots that can’t be covered in a single shot.
Learn To Use Montage With These Movies
1. Rocky (1976)
The training montage is popular in cinema. A montage like this helps us follow how the protagonist prepares himself for a life-threatening fight and claims honor in society. Sylvester Stallone plays Robert “Rocky” Balboa, going through the rigorous preparations for his fight. A song by Bill Conti called “Gonna Fly Now” is playing in the background, contributing to the scene’s energy.
Rocky (1976)
2. Scarface (1983)
A fictional Cuban Tony (Al Pacino) becomes a gangster in Brian De Palma’s 1983 film Scarface against the backdrop of the cocaine boom of the 1980s. He is portrayed as a criminal rising to the echelons of the underworld and slowly falling. In this montage sequence, Tony becomes the biggest drug lord in Miami and controls nearly all the cocaine that comes through the city.
Scarface (1983)
3. Goodfellas (1990)
Martin Scorsese’s Goodfellas is a gangster film set in 1950s New York City, one of the best. In it, Irish-Italian Henry Hill (Ray Liotta) is portrayed as he rises through the ranks of the crime branch of his Brooklyn neighborhood. As we watch this Montage, we see Henry and his gang members viciously murdering anyone who stands in their path. This edit is beautifully complemented by Eric Clapton’s “Layla.” voice-over.
Goodfellas (1990)
4. Trainspotting (1996)
Ewan McGregor stars in Danny Boyle’s black comedy, which tells the tale of drug addict Mark Renton (Danny Boyle). Mark tries to get clean and get back on his feet. Despite this, drug enticements and friend influence are major deterrents. Through this introductory Montage, we are introduced to the protagonist’s lifestyle. In addition, the film explores the themes of drug abuse, addiction, and nihilism.
Trainspotting (1996)
5. Run Lola Run (1998)
In his movie Run Lola Run (1998), Tom Tykwer tells the story of Lola (Franka Potente) and Mani (Moritz Bleibtreu) as they face the different possibilities that arise from a single event in their lives. This Montage shows Lola bumping into various people as she begins to sprint. Her encounter has a profound impact on their lives. Through Montage, the film is given a sense of exhilarating pace and multi-layered visual design.
Run Lola Run (1998)
6. Requiem for a Dream (2000)
Hubert Selby Jr.’s titular novel is the source material for Darren Aronofsky’s psychological drama. Four people trapped by their addictions are the focus of the narrative. By watching this Montage, a viewer can get a better sense of the world or the film’s characters. As a result of their drug addictions, four ambitious people will eventually have their dreams dashed. As a result, we gain insight into how addiction takes hold of the characters’ minds and bodies.
Requiem for a Dream (2000)
7. Swades (2004)
Songs have played an integral role in bringing the story of the film to life in the hands of some of India’s most thoughtful filmmakers. Among them is Ashutosh Gowariker. Montage techniques are used to create the title song sequence of his film Swades. The fictional Indian village of Charanpur, where the protagonist Mohan Bhargava (Shahrukh Khan) has lived, is a source of great trauma for the protagonist. As he ends up returning to India, the song signifies his development psychologically.
Swades (2004)
8. Whiplash (2014)
Miles Teller plays Andrew Neiman, a promising young drummer who enrolls in a tough music conservatory. Damien Chazelle directs the film. Terence Fletcher (J. K. Simmons) mentors him, and he is determined to see his students’ dreams come true. Neiman pushes himself to his limits in this Montage, suffering a breakdown as a result. Edited shots and tempo match the visual images to accentuate the protagonist’s mental state.
Whiplash (2014)
9. Gone Girl (2014)
Gillian Flynn’s eponymous novel is the basis for David Fincher’s psychological crime drama. On their fifth wedding anniversary, Amy Elliott Dunne (Rosamund Pike) disappears, and Nicholas Dunne (Ben Affleck) becomes the prime suspect. Amy carefully crafts her new identity in this Montage as we learn she is alive. The Montage ends as Amy sets up her cabin and begins purchasing supplies. After hitting herself with a hammer, the sequence ends.
Whiplash (2014)
10. Parasite (2019)
In Bong Joon-ho’s Oscar-winning dark comedy thriller, the Kim family lives on the edge of poverty. They are suddenly thrown into a world of affluence when a family member gets a job at an affluent family. Moon-Gwang (Lee Jung-Eun) is a long-time housekeeper for the Kim family. The family comes up with a cunning plan to exploit her allergy to peaches. In the closing montage, they convince Mrs. Park (Cho Yeo-Jeong) that Moon-Gwang has tuberculosis.
Whiplash (2014)
Wondershare Filmora11 Express Better
Achieve More
Grow Together
Free Download Free Download Learn More

Summarize:
If you’re thinking about using Montage, check out movies and trailers in the Action and Comedy genres. Keep in mind that finding material that works well with montages is no accident. They are filled with some of the best soundtracks, action scenes, and comedy routines that can help guide your project through its rough spots. Montage can do amazing things for any movie, so it’s important to learn when and where it should be used.
Rocky (1976)
2. Scarface (1983)
A fictional Cuban Tony (Al Pacino) becomes a gangster in Brian De Palma’s 1983 film Scarface against the backdrop of the cocaine boom of the 1980s. He is portrayed as a criminal rising to the echelons of the underworld and slowly falling. In this montage sequence, Tony becomes the biggest drug lord in Miami and controls nearly all the cocaine that comes through the city.
Scarface (1983)
3. Goodfellas (1990)
Martin Scorsese’s Goodfellas is a gangster film set in 1950s New York City, one of the best. In it, Irish-Italian Henry Hill (Ray Liotta) is portrayed as he rises through the ranks of the crime branch of his Brooklyn neighborhood. As we watch this Montage, we see Henry and his gang members viciously murdering anyone who stands in their path. This edit is beautifully complemented by Eric Clapton’s “Layla.” voice-over.
Goodfellas (1990)
4. Trainspotting (1996)
Ewan McGregor stars in Danny Boyle’s black comedy, which tells the tale of drug addict Mark Renton (Danny Boyle). Mark tries to get clean and get back on his feet. Despite this, drug enticements and friend influence are major deterrents. Through this introductory Montage, we are introduced to the protagonist’s lifestyle. In addition, the film explores the themes of drug abuse, addiction, and nihilism.
Trainspotting (1996)
5. Run Lola Run (1998)
In his movie Run Lola Run (1998), Tom Tykwer tells the story of Lola (Franka Potente) and Mani (Moritz Bleibtreu) as they face the different possibilities that arise from a single event in their lives. This Montage shows Lola bumping into various people as she begins to sprint. Her encounter has a profound impact on their lives. Through Montage, the film is given a sense of exhilarating pace and multi-layered visual design.
Run Lola Run (1998)
6. Requiem for a Dream (2000)
Hubert Selby Jr.’s titular novel is the source material for Darren Aronofsky’s psychological drama. Four people trapped by their addictions are the focus of the narrative. By watching this Montage, a viewer can get a better sense of the world or the film’s characters. As a result of their drug addictions, four ambitious people will eventually have their dreams dashed. As a result, we gain insight into how addiction takes hold of the characters’ minds and bodies.
Requiem for a Dream (2000)
7. Swades (2004)
Songs have played an integral role in bringing the story of the film to life in the hands of some of India’s most thoughtful filmmakers. Among them is Ashutosh Gowariker. Montage techniques are used to create the title song sequence of his film Swades. The fictional Indian village of Charanpur, where the protagonist Mohan Bhargava (Shahrukh Khan) has lived, is a source of great trauma for the protagonist. As he ends up returning to India, the song signifies his development psychologically.
Swades (2004)
8. Whiplash (2014)
Miles Teller plays Andrew Neiman, a promising young drummer who enrolls in a tough music conservatory. Damien Chazelle directs the film. Terence Fletcher (J. K. Simmons) mentors him, and he is determined to see his students’ dreams come true. Neiman pushes himself to his limits in this Montage, suffering a breakdown as a result. Edited shots and tempo match the visual images to accentuate the protagonist’s mental state.
Whiplash (2014)
9. Gone Girl (2014)
Gillian Flynn’s eponymous novel is the basis for David Fincher’s psychological crime drama. On their fifth wedding anniversary, Amy Elliott Dunne (Rosamund Pike) disappears, and Nicholas Dunne (Ben Affleck) becomes the prime suspect. Amy carefully crafts her new identity in this Montage as we learn she is alive. The Montage ends as Amy sets up her cabin and begins purchasing supplies. After hitting herself with a hammer, the sequence ends.
Whiplash (2014)
10. Parasite (2019)
In Bong Joon-ho’s Oscar-winning dark comedy thriller, the Kim family lives on the edge of poverty. They are suddenly thrown into a world of affluence when a family member gets a job at an affluent family. Moon-Gwang (Lee Jung-Eun) is a long-time housekeeper for the Kim family. The family comes up with a cunning plan to exploit her allergy to peaches. In the closing montage, they convince Mrs. Park (Cho Yeo-Jeong) that Moon-Gwang has tuberculosis.
Whiplash (2014)
Wondershare Filmora11 Express Better
Achieve More
Grow Together
Free Download Free Download Learn More

Summarize:
If you’re thinking about using Montage, check out movies and trailers in the Action and Comedy genres. Keep in mind that finding material that works well with montages is no accident. They are filled with some of the best soundtracks, action scenes, and comedy routines that can help guide your project through its rough spots. Montage can do amazing things for any movie, so it’s important to learn when and where it should be used.
Color Finale Is a Color Grading Plugin for Final Cur Pro. It Allows Users to Make Cinematic Looking Video Scenes by Adjusting the Color. Here We’ll Share You some Basic Information About This Plugin
The question of which is superior between Color Finale and DaVinci Resolve may have crossed your mind if you’re considering upgrading your color grading software. That’s very natural, too! These two programs for color grading and color correction are among the best options for intermediate to advanced video editors. And with good cause. But what distinguishes each piece of software? Keep reading to find out.
1. What is color finale?
One of the best color grading and correction programs is Color Finale from Color Trix. It can only be used with Final Cut Pro X at the moment and is downloaded as a plug-in. Therefore, Color Finale is something you should definitely think about employing if you’re currently using FCPX to edit your video. Color Finale 2, the most recent edition, is incredibly potent. Compared to the default Final Cut Pro coloring tools, it offers a significantly more detailed coloring experience. It’s also shockingly simple to use. After installing it, Color Finale 2 will be accessible under “Video Effects.” Simply drag and drop it onto the desired clips to use it. Alternately, make an adjustment layer and apply it to your entire video.
The use of curves, vectors, color wheels, and HSL curves will be available to editors. These can all be utilized in layers. Additionally, rearranging and modifying the layers is simple. The masking and an enhanced LUTs browser are two of Color Finale 2’s finest additions. Masks are easy to handle and apply to video clips, and they have a great tracking capability. This makes it simpler for editors to isolate particular colors or sections inside film for intricate coloring.
Additionally, with Color Finale 1, the LUTs browser has been improved. LUTs are now much simpler to go through and preview. Additionally, Color Finale can be shown the location of your computer’s favorite LUTs for rapid application. Alternately, you might make your own LUTs and store them for use in later projects. These resources offer a wide range of color options.
The nicest part about it all, though, is how easy Color Finale is to use. Numerous excellent Color Finale instructions may also be found on their YouTube channel. The base version of Color Finale 2 software costs $99 to buy. Alternately, spend $149 once to get the full feature set of Color Finale 2 Pro.
2. Ease of use color finale 2.0
In this division, Color Finale 2 is the undisputed champion. All you have to do to use FCPX editors is download the software. It will be accessible when you launch FCPX the following time. Additionally, editors more experienced with Premiere Pro will still find Color Finale to be simpler to use than DaVinci Resolve. This is due to the fact that DaVinci Resolve uses an entirely unique method than other tools for editing videos. With Resolve, there is a very high learning curve. But with Color Finale 2, you can get started after watching a few tutorials.
3. Features
On the timeline of your Final Cut Pro project, a comprehensive range of professional color grading tools.
Image quality: Avoid problems with color management or image compression that could cause degradation between the editing and grading systems.
Speed: When compared to the conventional color tools found in Final Cut Pro, the color toolset in this extension has been fine-tuned and their user interface has been optimized for a speedier grading workflow.
Efficiency: Keep your project in Final Cut Pro for all of your high-end color grading needs, and there will be no need for round-tripping.
Transcoder: Color Finale Transcoder is an FCPX addon that lets you preview, alter, and transcode RAW files. BRAW, ARRIRAW, and CinemaDNG are supported. As Final Cut Pro X natively supports R3D/ProRes RAW files, there’s no necessity to support them. Inside the extension, you can change the transcoding codec, color space, output file resolution, delayering mode, and highlight recovery. Color Finale Transcoder lets you change RAW files’ color temperature/tint, ISO, and sharpness/detail. Import a preview LUT to see how your film will look.
Value: Included are brand new tools for image processing as well as picture analysis - there is no requirement to buy any other plugins.
4. Color Finale 2
The color correction tool known as Color Finale 2 is a plug-in that can only be used with Apple’s Final Cut Pro software. It is superior to the color correcting capabilities that are incorporated into Final Cut Pro and transform the software into a professional grading solution. There is a Standard version and a Pro version of Color Finale 2 available for purchase.
This article may refer to some features that are only available in the Pro edition; thus, please visit our website for a comparison of the features included in each of the two versions. Color Finale 2 Pro will interact with Tangent hardware control surfaces, in addition to the differences in features that are already there. Both Final Cut Pro and Motion have an option to install Color Finale 2 as a video effect filter, known as a plug-in. It also installs a separate Color Finale application, which is necessary for the program to function properly within the framework of macOS. This application is only used to check for and apply updates to Color Finale 2, therefore the user will not ordinarily need to access it. The Color Finale 2 effect can be applied to any video clip, compound clip, title, generator, or adjustment layer (title effect) on the timeline by dragging and dropping the Color Finale 2 or Color Finale 2 Pro** effect from the effects panel in Final Cut Pro.
The interface of Color Finale 2 is split into two sections: a control panel that can be found in the Final Cut Pro inspector and a layer editing panel that can be moved around and resized. These panels make use of a design language for the interface that is similar to that of Final Cut Pro. Both have contextual pulldown pickers and contextual menus, in addition to return arrows that are located next to the majority of the parameters in order to reset their values to the default (identified by three vertical dots).
5. Minimum system requirements?
Apple Mac 2012 or newer OS X 10.13 and later Requires graphics card sold by Apple supporting Graphics card with Metal support Final Cut Pro X 10.4 or later 4 GB of RAM.
6. Availability and price
The ability to produce high-quality results within Color Finale without the need to round-trip to another program is the primary advantage of utilizing this software. Doing all of your editing, grading, and finishing work right within FCPX may save you a ton of time and effort, which is especially helpful when you’re working under strict time constraints. The price of Color Finale is only $99, which is very affordable.
Conclusion
Color Finale includes several high-end color suite capabilities. Color Finale includes standard color tools including 3-way color wheels and RGB curves, plus a basic LUT option and a six-channel vector grading feature. Using this vector tool, it’s easy to brighten skies, adjust building colors, or enhance skin tones.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- New 2024 Approved Blender - A Video Editor for Every Professional
- In 2024, Are You Searching for the Best Cinematic LUTs for Premiere Pro? You Are in the Right Place because This Article Is Dedicated to LUTs
- Get Creative with These 10 Video Editing App With Templates
- New Unlock Your Video Editing Potential With Wondershare Filmora for 2024
- The Best 10 GIF to JPGPNG Converters
- New In 2024, How to Rotate a Video in Windows 10
- New In 2024, Top 10 3D Slideshow Software Review
- In 2024, Here We Will Investigate AI-Based Video Interview, How It Is Being Used, and How to Master an Artificial Intelligence Video Interview Act
- Updated Do You Want to Know How to Convert YouTube SBV Subtitles to SRT Format? Here Is an Ultimate Guide About It
- Updated Basic Introduction of LumaFusion Color Grading
- New Do You Still Waste Time Making Transparent Background in Paint
- New Best Image (JPG/PNG) to GIF Converters for 2024
- In 2024, Best GIF to MOV Converters
- Updated Final Cut Pro for iPad- Is It Available, In 2024
- In 2024, How to Use Canva Color Match
- 9 Solutions to Fix OnePlus Nord N30 SE System Crash Issue | Dr.fone
- Updated Mastering Lip Sync Explore Top Apps for Dynamic Videos for 2024
- How to Simulate GPS Movement in AR games On Vivo Y200e 5G? | Dr.fone
- Easy Ways to Manage Your Motorola Moto G14 Location Settings | Dr.fone
- Spoofing Life360 How to Do it on Apple iPhone 12 Pro Max? | Dr.fone
- Recover Lost Photos during Transfer from iPhone to PC or Mac | Stellar
- How To Reset Your iPhone 14 Pro Without iTunes? | Dr.fone
- In 2024, How to Fake Snapchat Location without Jailbreak On Samsung Galaxy A54 5G | Dr.fone
- Updated In 2024, What Is Talking Avatar?
- Read This Guide to Find a Reliable Alternative to Fake GPS On Honor 100 | Dr.fone
- In 2024, How Do I Stop Someone From Tracking My Apple iPhone SE? | Dr.fone
- Fix Cant Take Screenshot Due to Security Policy on Samsung Galaxy S23 Tactical Edition | Dr.fone
- How to rescue lost call logs from Xiaomi Redmi K70E
- In 2024, How To Remove Flashlight From iPhone 12 Lock Screen
- In 2024, How To Bypass Infinix Hot 30i FRP In 3 Different Ways
- Title: 2024 Approved Ultimate Guide on Making A Slideshow Video
- Author: Chloe
- Created at : 2024-05-20 03:38:21
- Updated at : 2024-05-21 03:38:21
- Link: https://ai-editing-video.techidaily.com/2024-approved-ultimate-guide-on-making-a-slideshow-video/
- License: This work is licensed under CC BY-NC-SA 4.0.