:max_bytes(150000):strip_icc():format(webp)/Unlockedphone_mikkelwilliam_Getty_Eplus-bd0f806b392b4069ab6618d3b520f5b7.jpg)
2024 Approved Want to Make Your Slideshows More Fun and Exciting? Follow the Given Discussion to Know How to Make a Slideshow Gif, Thereby Making Your Slideshow More Enjoyable than Ever

Want to Make Your Slideshows More Fun and Exciting? Follow the Given Discussion to Know How to Make a Slideshow Gif, Thereby Making Your Slideshow More Enjoyable than Ever
How to Make a Slideshow GIF?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
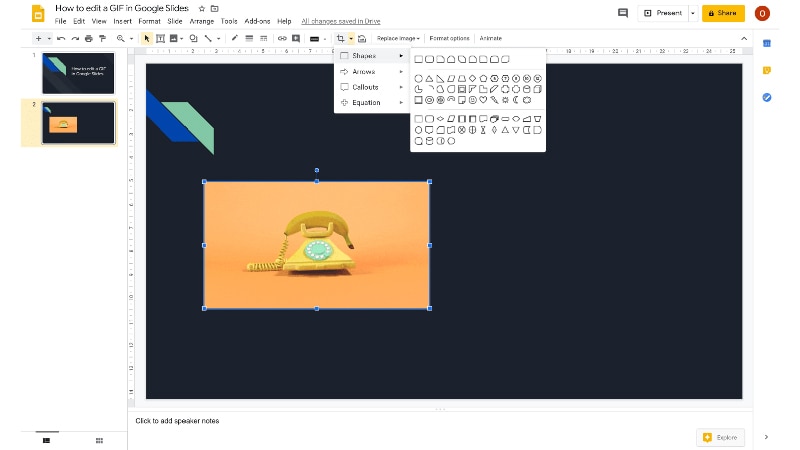
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
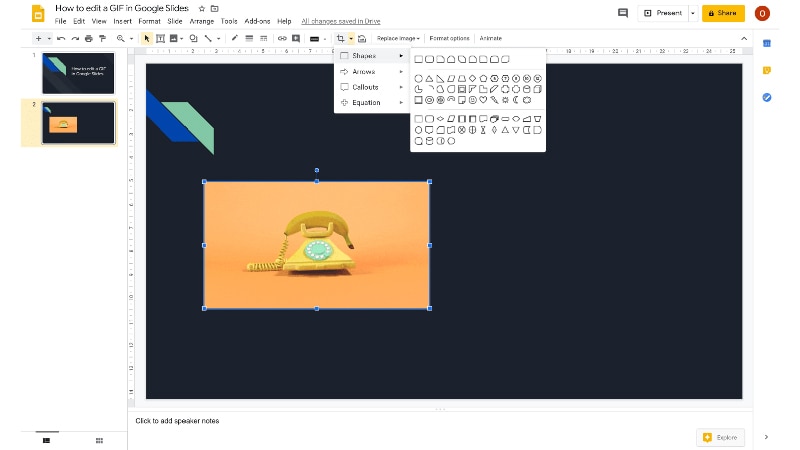
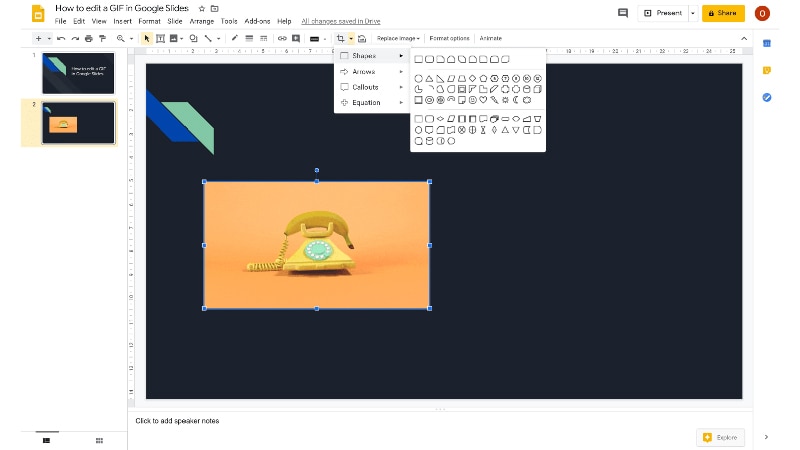
How to crop the GIFs in a particular shape in google slides?
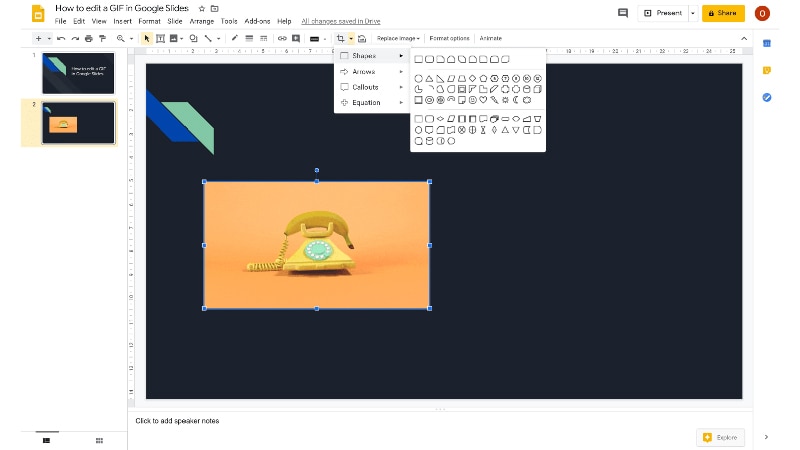
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

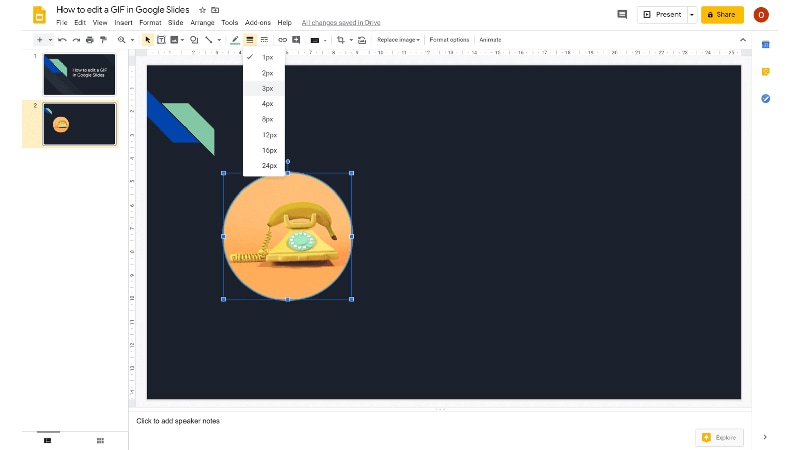
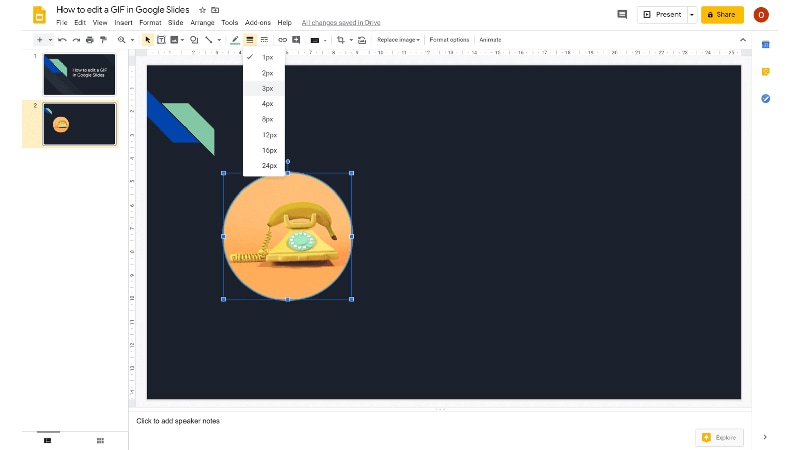
03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
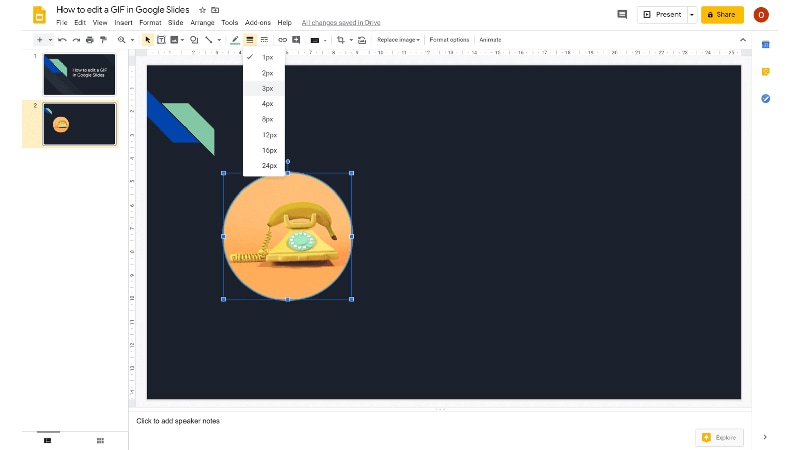
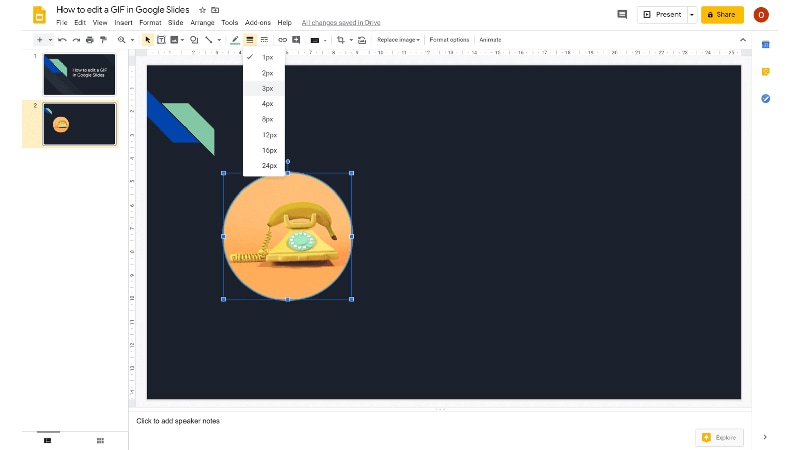
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
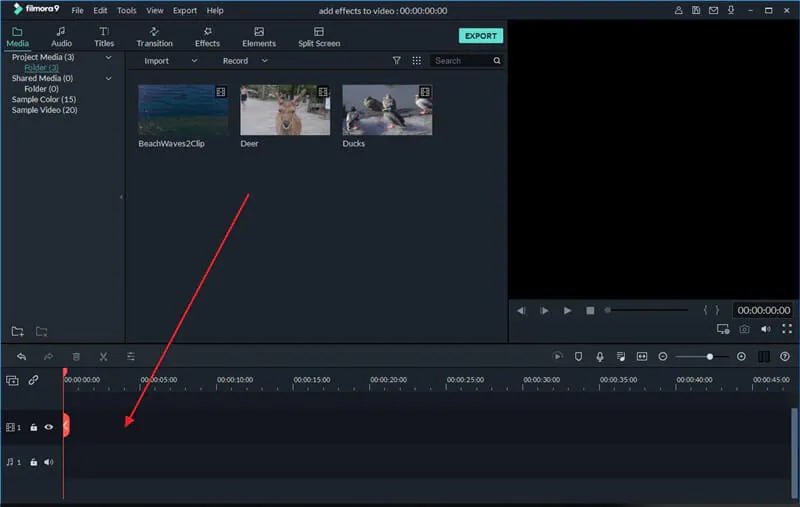
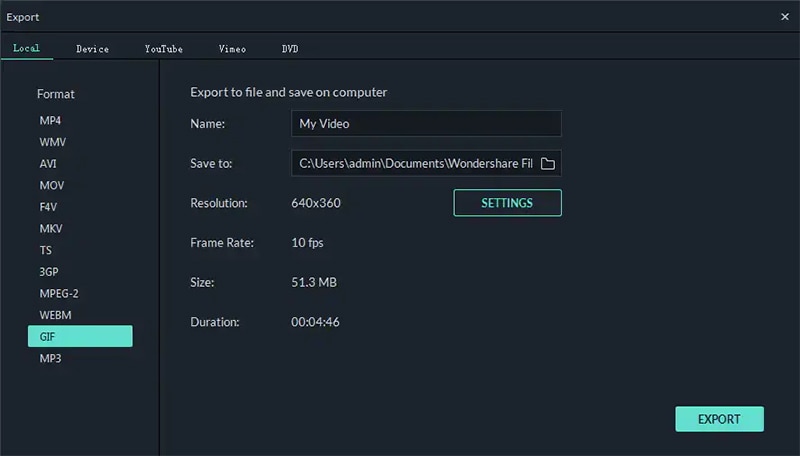
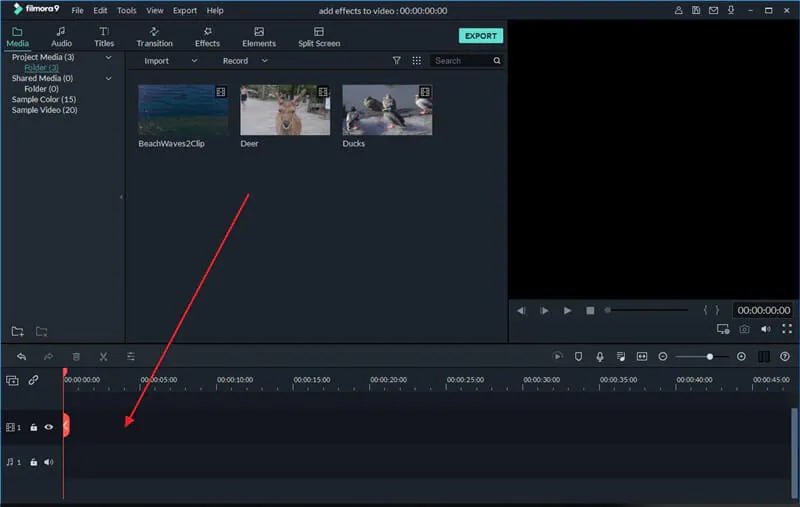
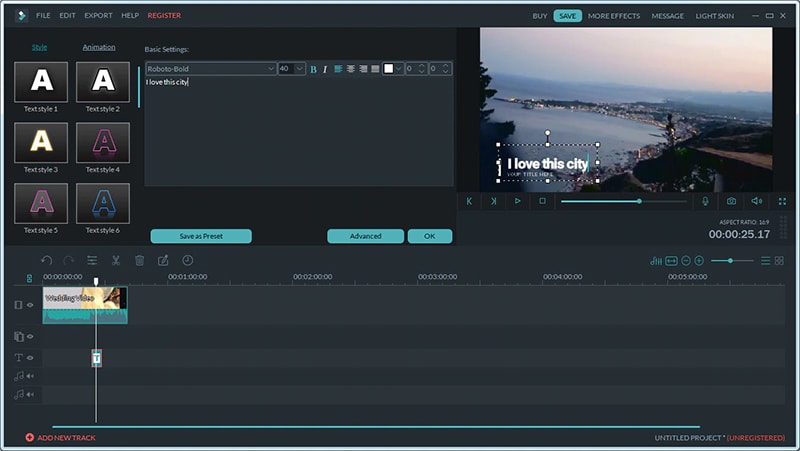
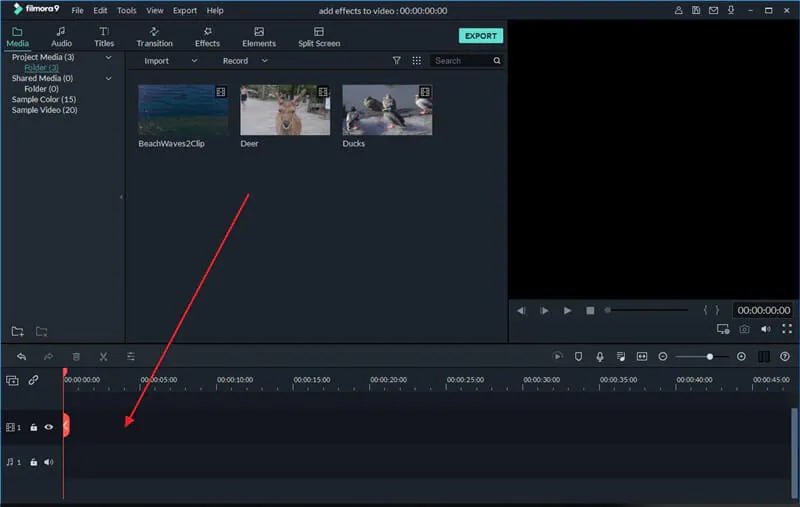
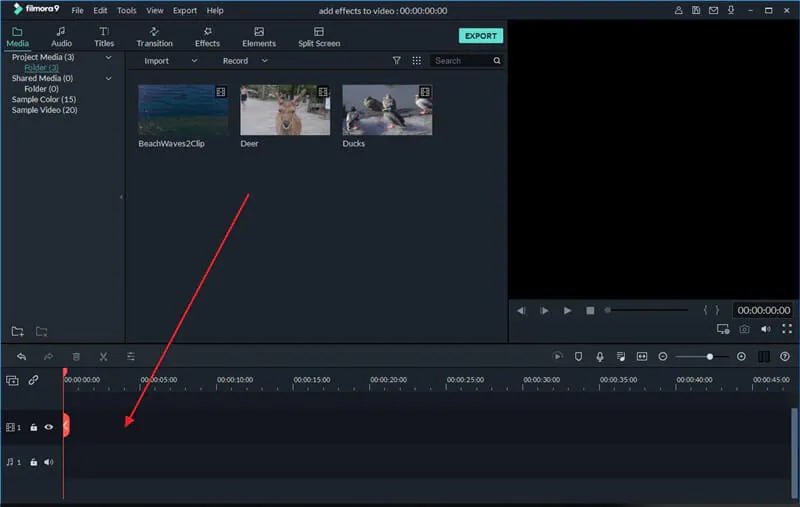
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
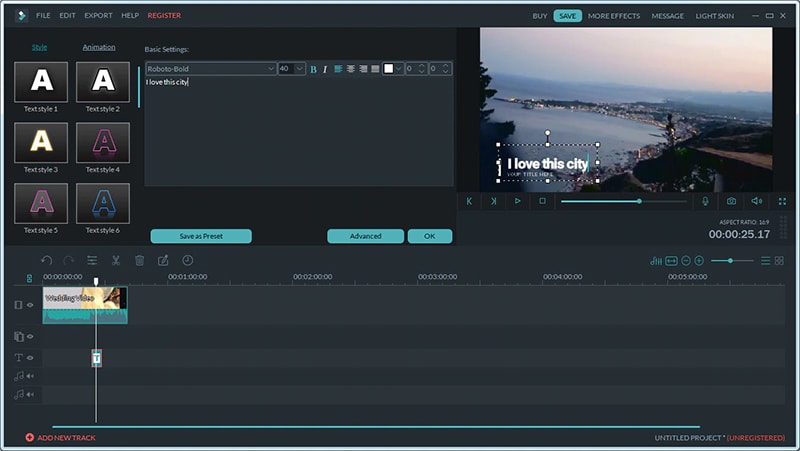
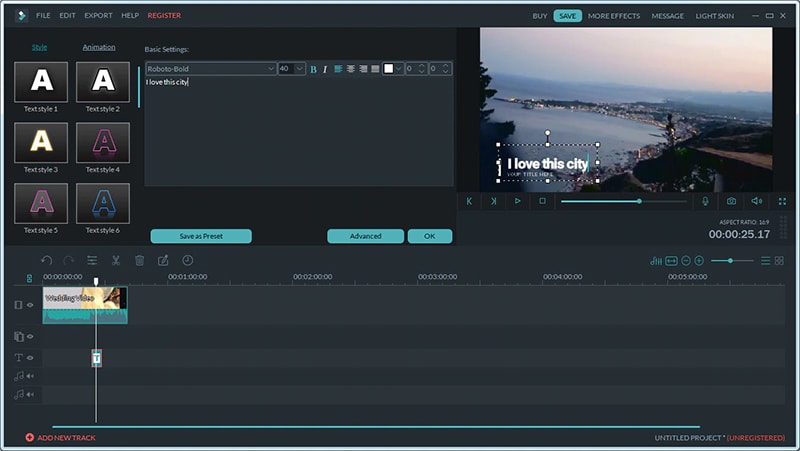
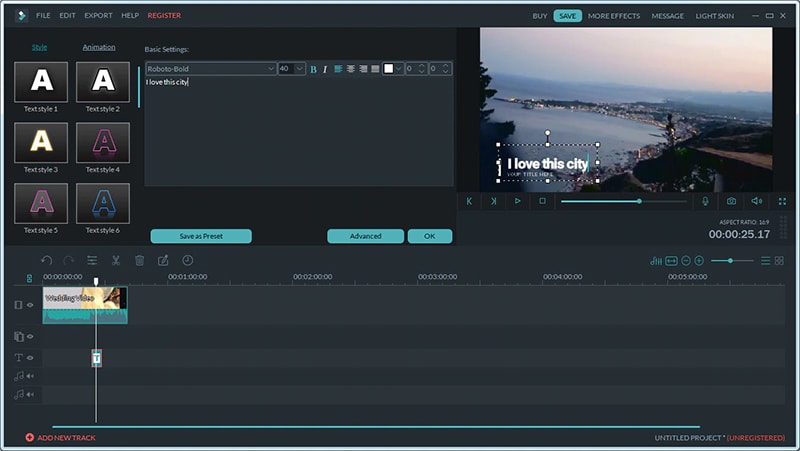
Step 4: You can integrate some texts into it if you want.

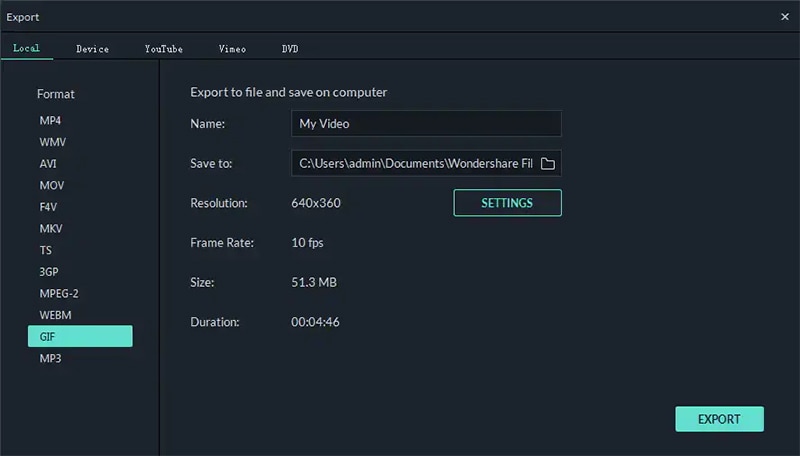
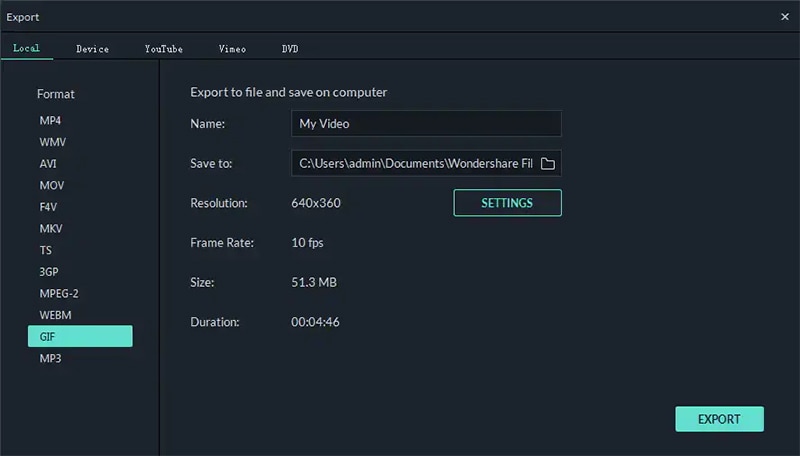
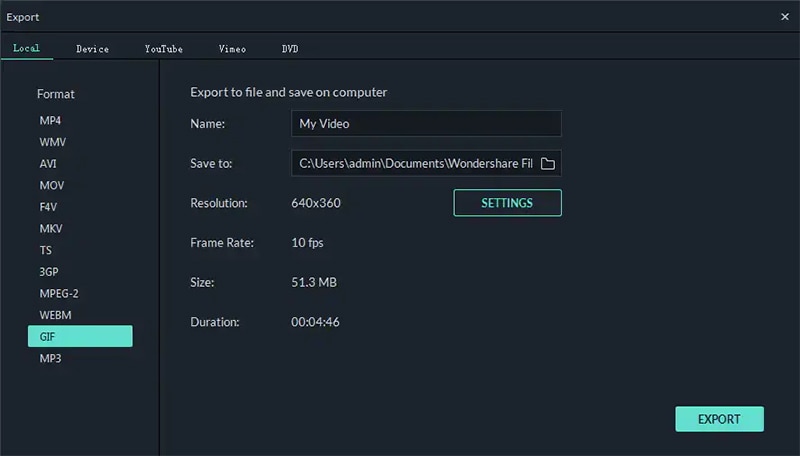
Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
How to Use Adjustment Layer in Final Cut Pro
Final Cut Pro is an advanced editing software that is available for Mac users exclusively. Using this high-end software, you can create compelling storytelling in your video clips. It offers different features through which you can effortlessly add audio and motion graphics to your videos. You can also add cinematic effects to your videos using Final Cut Pro to modify their focus points.
You can also add adjustment layers in Final Cut Pro to efficiently add the effects in video clips. By reading this article, you will learn how to add an adjustment layer in Final Cut Pro.

Part 1: What is Adjustment Layer in Final Cut Pro?
The adjustment layer in video editing can provide you with great ease as you can apply effects to multiple videos using this particular layer. Using the adjustment layer, you can apply effects and color grading to your video clips that come beneath this layer. So, apart from adding effects and executing color correction to individual clips, you can use an adjustment layer to generate quicker results.
After creating an adjustment layer in any video editor, you can easily cut and extend it like any other clip. You can also remove it anytime from your timeline with a single tap. In Final Cut Pro, you cannot insert adjustment layers in its timeline directly, like in Premiere Pro or After Effects.
To do so, you have to use third-party tools to create adjustment layers from scratch in Final Cut Pro. The process of creating an adjustment layer in Final Cut Pro is a little bit longer compared to other editors. To learn more about the adjustment layer in FCPX, continue reading this article.

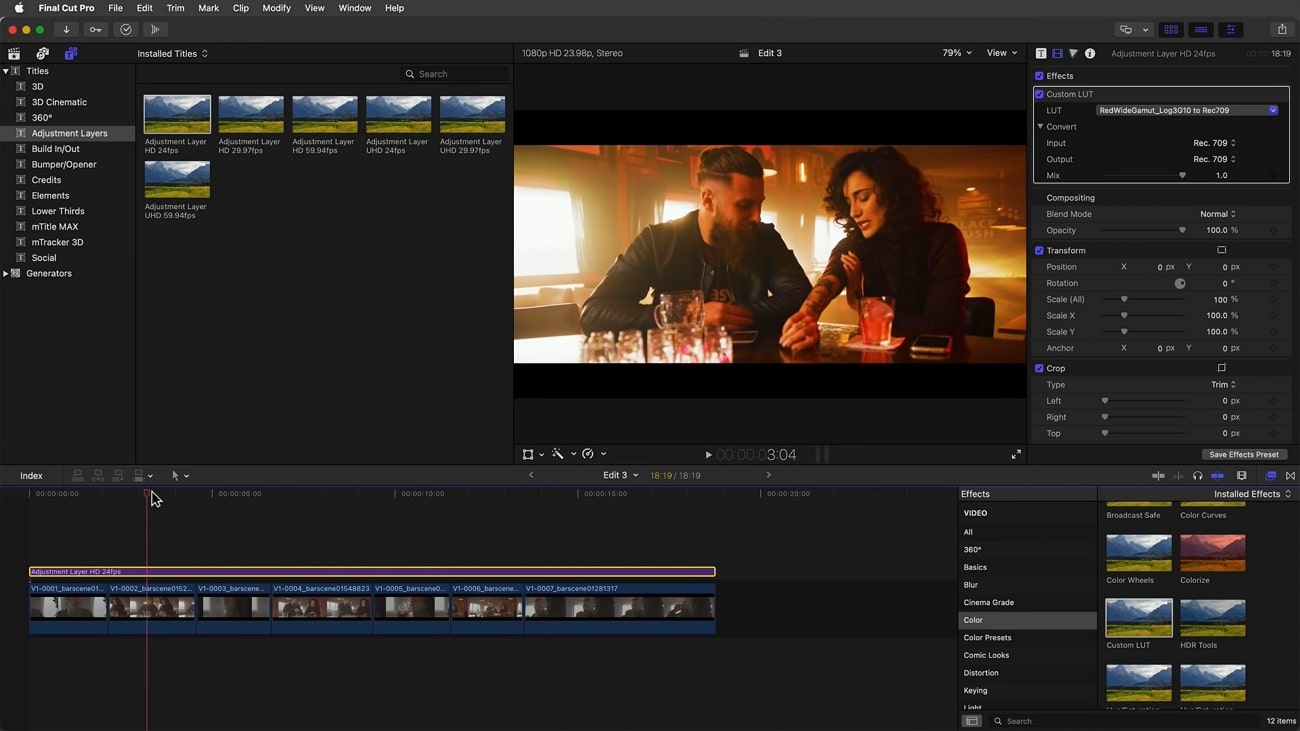
Part 2: How to Add an Adjustment Layer in Final Cut Pro?
Are you eager to know how to add adjustment layers in Final Cut Pro? In this section, you can find simple instructions to generate an adjustment layer in Final Cut Pro without hassle.
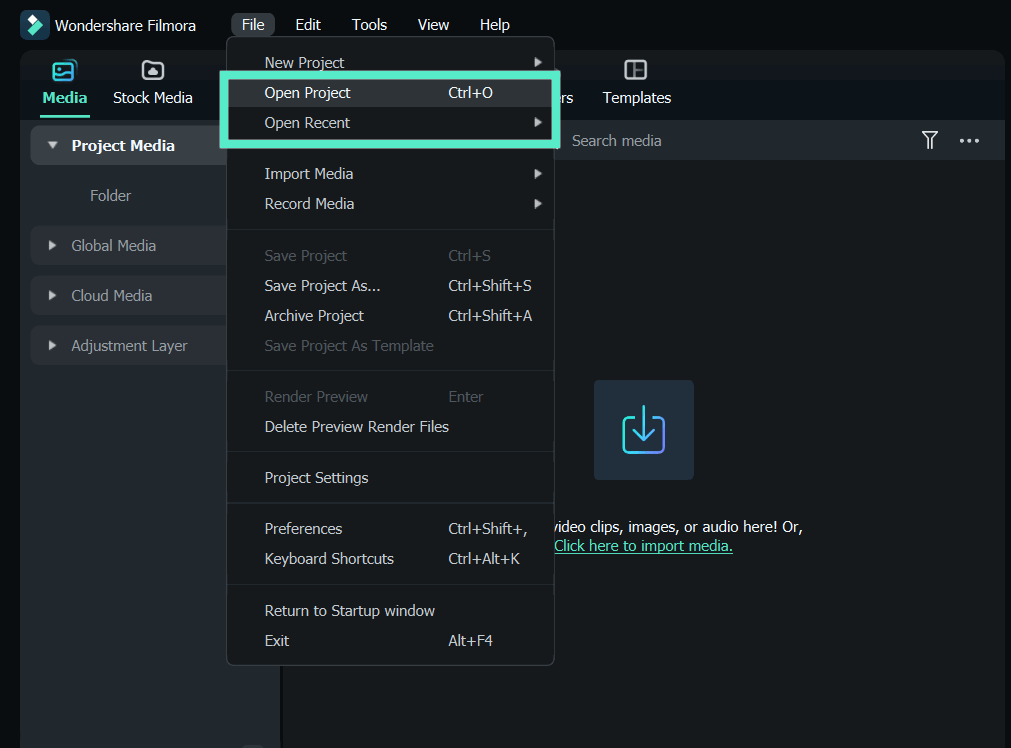
Step1 First, click on this link to download the adjustment layer in your MacBook. Once done, copy your “Adjustment Layer” folder to the “User” folder. Afterward, move it to “Movies” and then “Motion Templates.” Once done, copy it to the “Titles” folder eventually.

Step2 Now open Final Cut Pro and locate the “Adjustment Layer” under the “Titles” section. After locating it, drag and drop it into the timeline. This adjustment layer was created as a title layer in Apple Motion that got published in Final Cut Pro using the built-in publishing tools.

Step3 Once you have created the adjustment layer, you can apply any sort of effects to the video clips. However, you should make sure to place the adjustment layer above in the layers stack.

Bonus Tips – How to Use Adjustment Layers in the Best Alternative to FCPX?
If you want to use an alternative to Final Cut Pro for creating the adjustment layer, you can try Wondershare Filmora 12 . You can edit your videos in an advanced and secure environment using this tool. It supports all multiple platforms, such as Windows, Mac, Android, and iOS. You can do color correction in your videos to manage the saturation, brightness, contrast, exposure, and other factors in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Moreover, you can also create 3D animated titles in Filmora to give your project a unique look. It also provides a wide range of keyboard shortcut presets through which you can make your editing easier and faster. Apart from editing and modifying your videos, you can also increase their vibrancy by using Filmora effects. You can explore and select a diverse range of visual effects in Filmora to give a new dimension to your video clips.
Key Features of Filmora
- Filmora offers cloud services that allow you to collaborate with your team members effectively. On its workspace cloud platform, you can share and review the edited video clips with your team members in a comfortable environment.
- It offers a pen tool through which you can draw complex mask shapes, such as straight lines or curves around the objects.
- Using the AI Smart Cutout feature, you can use advanced technology to select people or objects in the video effectively.
- Are you annoyed by the background noises in your video clips? You can try the AI Denoise feature of Filmora that can help you to eradicate background noises from the video clips precisely.
How to Add an Adjustment Layer Using Filmora
To create and use the adjustment layer in Wondershare Filmora 12, you can proceed to the following steps:
Step1 Import the Video Clip
Launch Filmora and click on the “New Project” button. Afterward, upload the video file on the project media and then drag and drop it into the timeline.

Step2 Add the Adjustment Layer
Now head to the “Media” section on the left side, where you can find the option of the “Adjustment Layer.” Next, drag and drop the adjustment layer into the timeline. You can double-click on it to change its settings effectively.

Step3 Add Multiple Presets to Adjustment Layer
From the settings, you can change blending mode, rotation, position, and opacity easily. Moreover, you can add different presets to the adjustment layer for more modifications. You can use the color match tool to adjust the colors in your video clip. With this tool, you can also add a border across the video clips using the adjustment layer. Also, you can color code the adjustment layer to create a more attractive look in the video clip.

Conclusion
Adjustment layers can make your editing process easy and fast. If you want to pursue video editing as your profession, you should know how to use the adjustment layer in famous tools like Final Cut Pro. After reading this article, you have learned how to create an adjustment layer in Final Cut Pro without complications.
However, if you want a more compatible and easier-to-use tool to generate adjustment layers, you can try Wondershare Filmora. It’s a powerful video editor that you can use to perform professional editing using adjustment layers.
Free Download For macOS 10.14 or later
Moreover, you can also create 3D animated titles in Filmora to give your project a unique look. It also provides a wide range of keyboard shortcut presets through which you can make your editing easier and faster. Apart from editing and modifying your videos, you can also increase their vibrancy by using Filmora effects. You can explore and select a diverse range of visual effects in Filmora to give a new dimension to your video clips.
Key Features of Filmora
- Filmora offers cloud services that allow you to collaborate with your team members effectively. On its workspace cloud platform, you can share and review the edited video clips with your team members in a comfortable environment.
- It offers a pen tool through which you can draw complex mask shapes, such as straight lines or curves around the objects.
- Using the AI Smart Cutout feature, you can use advanced technology to select people or objects in the video effectively.
- Are you annoyed by the background noises in your video clips? You can try the AI Denoise feature of Filmora that can help you to eradicate background noises from the video clips precisely.
How to Add an Adjustment Layer Using Filmora
To create and use the adjustment layer in Wondershare Filmora 12, you can proceed to the following steps:
Step1 Import the Video Clip
Launch Filmora and click on the “New Project” button. Afterward, upload the video file on the project media and then drag and drop it into the timeline.

Step2 Add the Adjustment Layer
Now head to the “Media” section on the left side, where you can find the option of the “Adjustment Layer.” Next, drag and drop the adjustment layer into the timeline. You can double-click on it to change its settings effectively.

Step3 Add Multiple Presets to Adjustment Layer
From the settings, you can change blending mode, rotation, position, and opacity easily. Moreover, you can add different presets to the adjustment layer for more modifications. You can use the color match tool to adjust the colors in your video clip. With this tool, you can also add a border across the video clips using the adjustment layer. Also, you can color code the adjustment layer to create a more attractive look in the video clip.

Conclusion
Adjustment layers can make your editing process easy and fast. If you want to pursue video editing as your profession, you should know how to use the adjustment layer in famous tools like Final Cut Pro. After reading this article, you have learned how to create an adjustment layer in Final Cut Pro without complications.
However, if you want a more compatible and easier-to-use tool to generate adjustment layers, you can try Wondershare Filmora. It’s a powerful video editor that you can use to perform professional editing using adjustment layers.
How to Add Transitions in Adobe Premiere Pro
Shooting a video is a job half done and editing the video is equally important. The way you edit your recorded video determines how good your video will look in the end. When it comes to professional video editing, Adobe Premiere Pro is the most preferred premium video editor. Premiere Pro comes with a wide range of transitions to apply in your videos and make jump-cuts smooth for the eyes.
Premiere Pro is not the most user-friendly video editor, and the learning curve is rather steep. That is why you need to know how to add transitions in Premiere accurately so that the cuts in your videos look eye-soothing. You also need to learn about how to edit the transition effects in Premier Pro to suit your requirements and preferences. We have illustrated how to add and edit transitions in Premium Pro as well as mentioned an alternative way to add video transitions easily.
Part 1. How to add transitions in Premiere
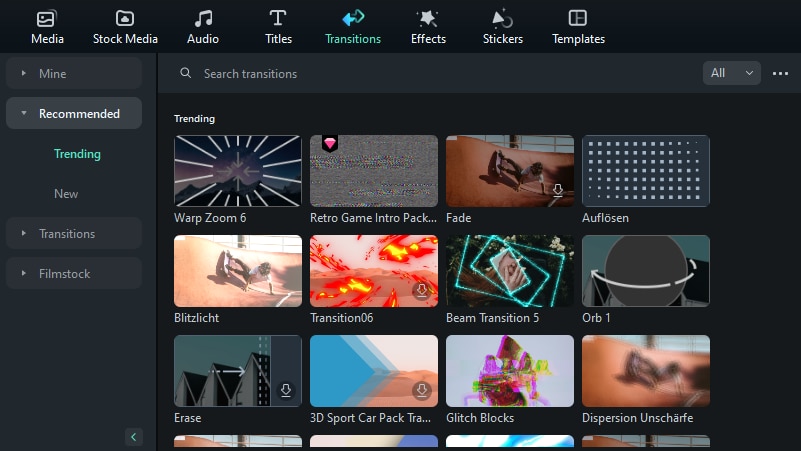
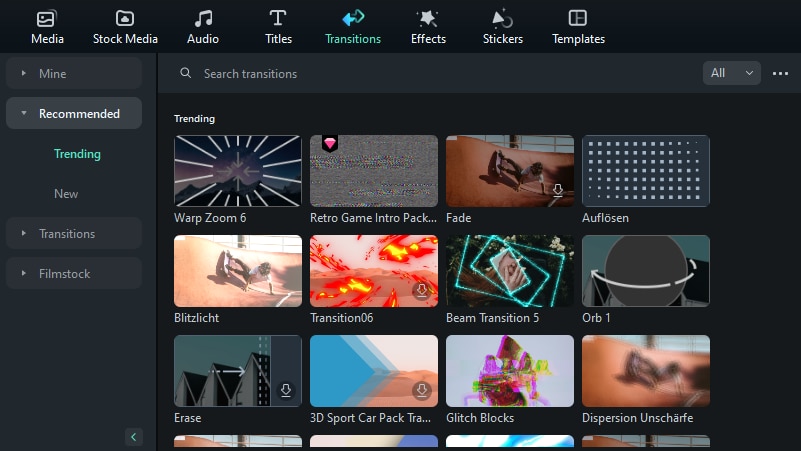
Adding transitions to videos is very common in video editing. Premiere Pro is popular for its variety of video transition effects. Applying video transition effects in Premiere Pro is very easy. You get access to transitions from Effects panel that is located at the topmost bar. Here are the steps on how to add transition effects in Premiere Pro.
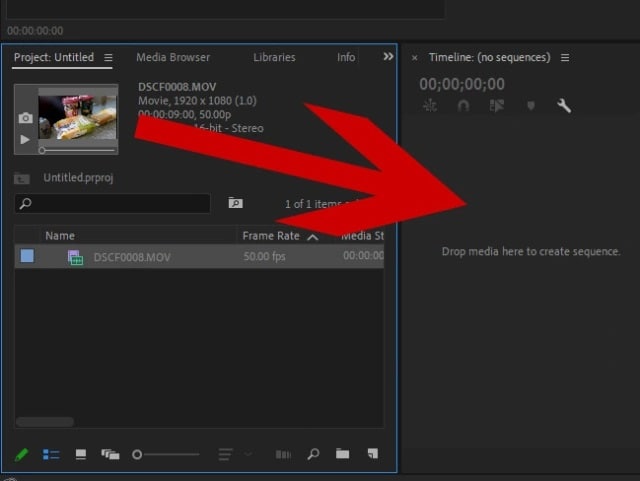
Step1 Open Adobe Premiere Pro and go to File> Import. Select a video clip from your hard drive and click on Open button.

Step2 Drag the video clip from the Project panel and drop it to Timeline for adding transitions.

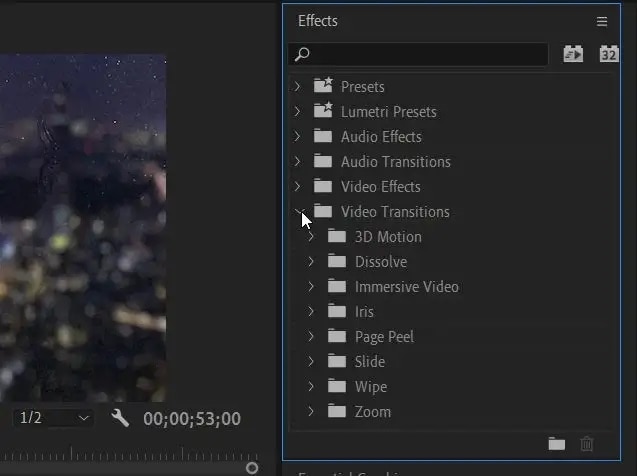
Step3 Go to Effects tab located at the top and click on Video transitions option.

Step4 You will see different categories of video transitions and select your desired transition.
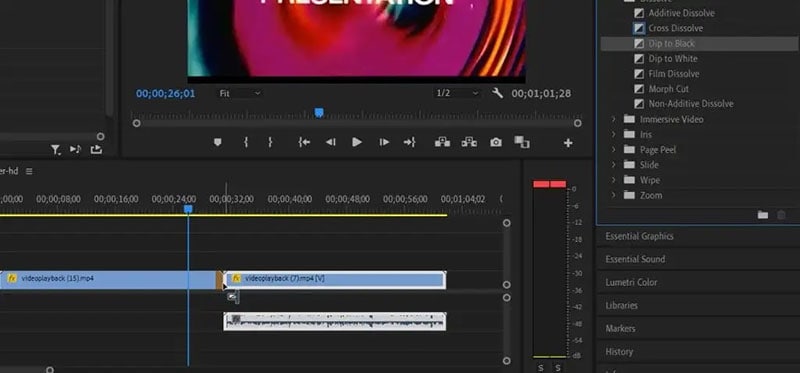
Step5 Click and drag the selected transition and drop it to the Timeline and place it anywhere on the clip where you want the transition to play.

Generally, a video transition is placed in between two video clips so that jumping from one clip to another is seamless. After placing the transition, play the video to check out how it looks.
Part 2. How to edit transitions in Premiere
Now that you know how to add transition Premiere Pro, you should also know how to edit the transitions after applying them. This is because when you drag and drop the transition on the Timeline, the transition comes with default duration. You can edit the duration as per your video requirements. Besides, Premiere Pro lets you edit different settings of the video transitions for customization. Here are the steps on how to edit transitions in Premiere.
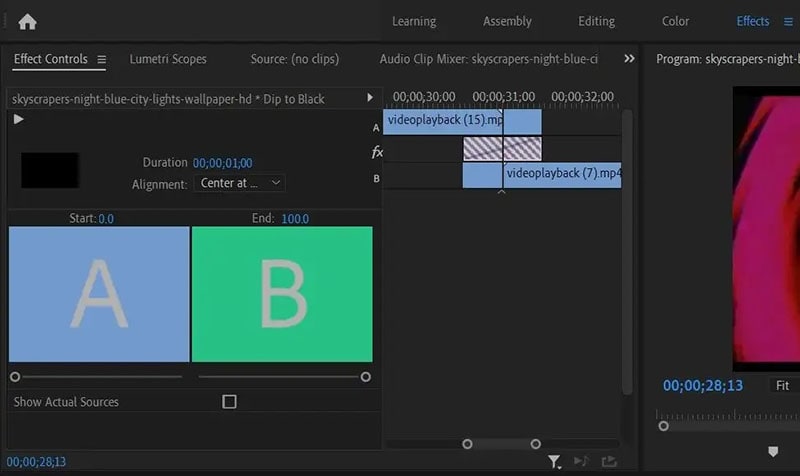
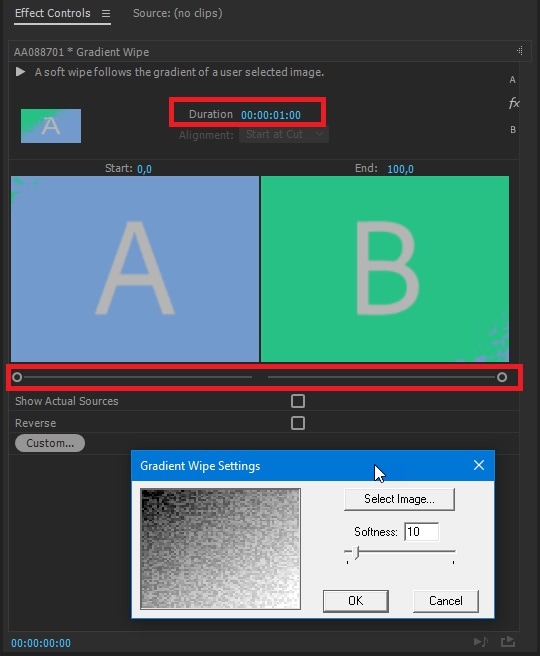
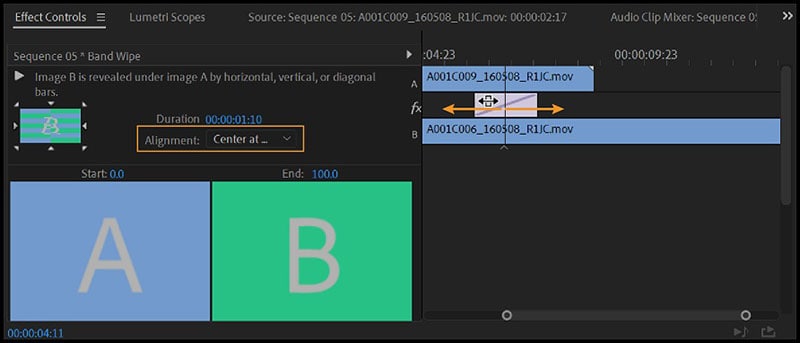
Step1 Click on the transition you have applied on the Timeline.
Step2 Go to Effect Controls tab located at the top by the side of Effects tab.
Step3 You will see a mini timeline under Effect Controls and labels A and B denoting the start and end time.

Step4 You can adjust the slider below A label to change the start time of the transition. Similarly, you can change the slider below B label to change the end time of the transition.
Step5 Instead of setting the start and end time of the transition, you can set the duration of the transition as a whole. Go to Duration option located above A and B labels and drag right and left to change the duration.

Step6 You can also change the Alignment to place the transition as a Center at cut, Star at Cut, and End at cut of video clips.

You can play the video and watch the changes you make to the transitions in real-time. Different transitions will have different options under Effect Controls tab.
Part 3. Premiere alternative way to add video transitions
There could be multiple reasons why you are looking for a Premiere alternative ways to add video transitions. You might be finding Premiere Pro difficult to learn. Besides, you may not be satisfied with the collection of video transitions in Premiere Pro. We recommend Wondershare Filmora as the best Premiere alternative to add video transitions to your video clips.
Filmora is a professional video editor like Premiere Pro but there are more transition effects available. Filmora team keeps on adding latest and trending transitions from time to time and you can download them easily. In fact, Filmora is a more user-friendly video editor in comparison to Premiere Pro. That is why Filmora is equally popular among beginners and professionals in video editing. Here is how to add video transitions in Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
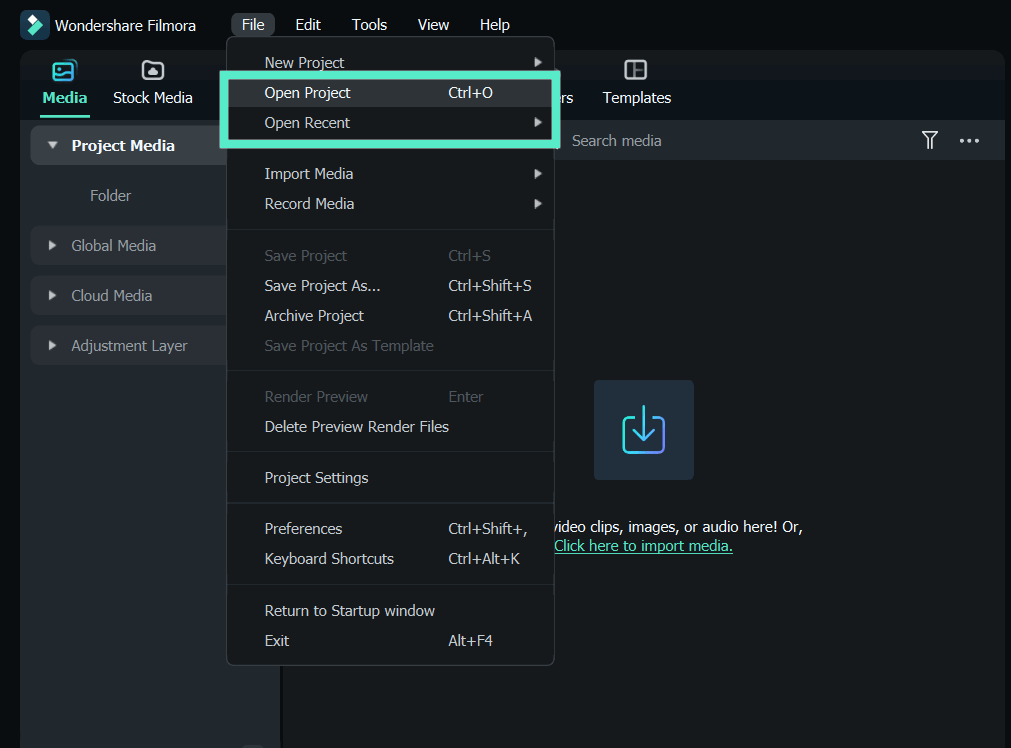
Step1 Open Filmora and click on New Project. Drag and drop your video clips under Project Media folder.

Step2 Drag and drop the video clips on Timeline. If it is one video clip, you can cut it into multiple clips to add transitions in between them.

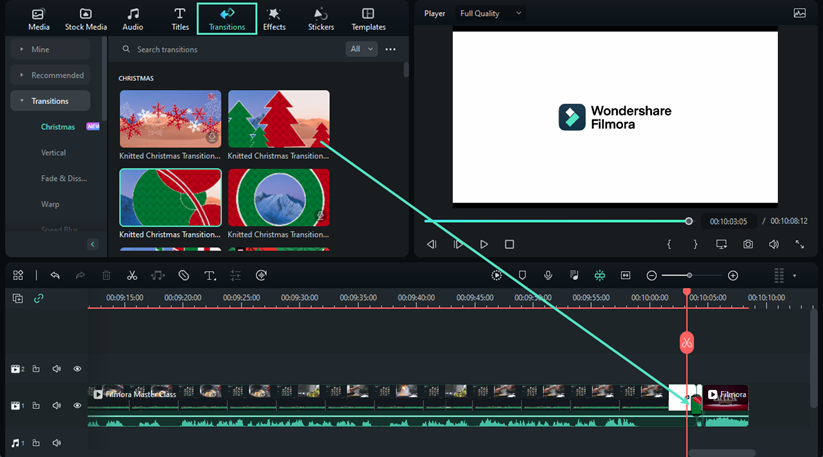
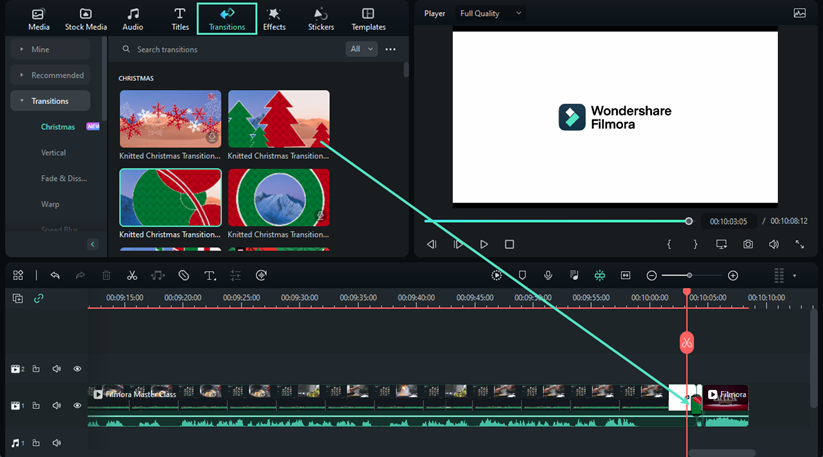
Step3 There are different categories of transition effects and drag and drop your desired transition on the Timeline.

Step4 Place the transitions in between video clips and drag the transition as per the duration requirements. Play the video and once you are satisfied, click on Export button to save the video.

Part 4. Related FAQs about Premiere Transitions
How do I add transitions to all clips in Premiere?
Import all the video clips to Timeline in Premiere. Go to Effects> Video Transitions and drag and drop the video transitions of your choice to Timeline. You should place the transitions in between the video clips and adjust their duration as per your requirements for smoother transition for jump cuts.
Where are the transitions in Premiere Pro?
The transitions are present under Effects tab located at the topmost bar. There are different types of video transitions as well as audio transitions available. If you are looking for how to add text transitions in Premiere Pro, you can type the text and add effects from Graphics tab.
How to add transitions to photos in Premiere Pro?
Adding transitions to photos in Premiere Pro is the same as videos. Therefore, you should import photos to Project panel and drag and drop them to Timeline. Go to Effects> Video Transitions and drop the selected transitions in between the photos.
Conclusion
We have illustrated how to add a transition in Premiere in simple steps. Besides, we have also explained how to edit the transitions in Premiere to fit in your video clips perfectly. If you are looking for an alternative to Premiere Pro for adding video transitions, we recommend Wondershare Filmora where there are more transitions, and the user interface is super easy and intuitive.
Free Download For macOS 10.14 or later
Step1 Open Filmora and click on New Project. Drag and drop your video clips under Project Media folder.

Step2 Drag and drop the video clips on Timeline. If it is one video clip, you can cut it into multiple clips to add transitions in between them.

Step3 There are different categories of transition effects and drag and drop your desired transition on the Timeline.

Step4 Place the transitions in between video clips and drag the transition as per the duration requirements. Play the video and once you are satisfied, click on Export button to save the video.

Part 4. Related FAQs about Premiere Transitions
How do I add transitions to all clips in Premiere?
Import all the video clips to Timeline in Premiere. Go to Effects> Video Transitions and drag and drop the video transitions of your choice to Timeline. You should place the transitions in between the video clips and adjust their duration as per your requirements for smoother transition for jump cuts.
Where are the transitions in Premiere Pro?
The transitions are present under Effects tab located at the topmost bar. There are different types of video transitions as well as audio transitions available. If you are looking for how to add text transitions in Premiere Pro, you can type the text and add effects from Graphics tab.
How to add transitions to photos in Premiere Pro?
Adding transitions to photos in Premiere Pro is the same as videos. Therefore, you should import photos to Project panel and drag and drop them to Timeline. Go to Effects> Video Transitions and drop the selected transitions in between the photos.
Conclusion
We have illustrated how to add a transition in Premiere in simple steps. Besides, we have also explained how to edit the transitions in Premiere to fit in your video clips perfectly. If you are looking for an alternative to Premiere Pro for adding video transitions, we recommend Wondershare Filmora where there are more transitions, and the user interface is super easy and intuitive.
How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
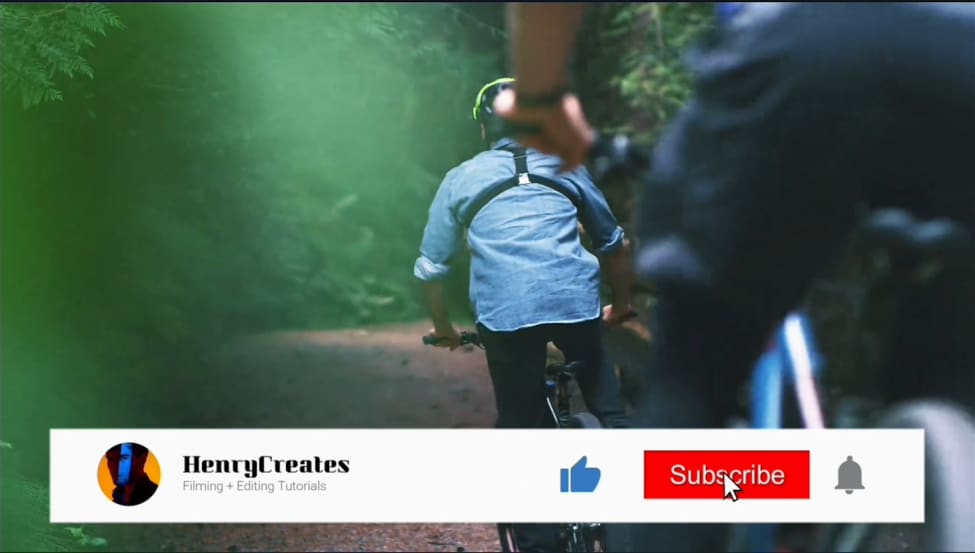
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Also read:
- New Do You Wish to Know How FFmpeg Can Remove Audio From a Video? If Yes, Keep Scrolling This Guide to Remove Audio From Video with FFmpeg and Other Alternative Software
- Learn How to Create a Kinetic Typography Text Effect in Filmora, One of the Best Video Editors for All Skill Levels. Check Out This Simple Step-by-Step Guide
- Rules of Three or Thirds Is a Classic Trick in Photography, and the Result of Video and Photo Is Really Great. This Article Will Show You How to Use Rule of Thirds to Make a Better Video for 2024
- How to Create Intro with Renderforest for 2024
- Do You Want to Know About the Photo Video Maker with Song? Are You Ready to Discover It in Detail? This Article Will Give You Valuable Insights on This Topic for 2024
- 2024 Approved Some Facts About GIF Background You Didnt Know
- Updated Do You Still Waste Time Making Transparent Background in Paint
- New List of Supported Whatsapp Video Format You May Want to Know for 2024
- Add Zoom Blur Effect In Photoshop Step by Step for 2024
- In 2024, A Guide To Adopting Lumetri Color Presets in Effective Color Grading
- In 2024, Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed
- New In 2024, How to Create Your Own Subscribe Channel Graphics
- Updated In 2024, Finding The Finest Way To Add Subtitles to Videos | Filmora
- Detailed Steps to Resize Video in Davinci Resolve for 2024
- New 5 Tips for Aquasoft Slideshow for 2024
- 2024 Approved Are You Convincingly Fascinated by the Whole Idea of Augmented Reality and Want to Level up Your Marketing Skills with an AR Integration? Rest Assured, Youve Found the Right Place
- Add some Sci-Fi Touch to Your Next Video Content Using Wondershare Filmora Editing Tools to Create an Alternate Reality Effect
- Updated 2024 Approved Free LUTs for OBS How to Use Them?
- This Article Can Help You Know How to Crop Video in After Effects and on the Alternative by Using Wondershare Filmora. I Know that It May Seem Confusing to Compare These Two at First. But, Ill Provide an Explanation to Get the Cropped Video that You Want
- Updated 2024 Approved How to Put Emoji on Mac That Take Less Than 10 Mins
- New 2024 Approved General Information That You Need To Know About MKV Format
- Updated 15 Best CapCut Templates for Slow Motion Editing
- In 2024, Confused About Which GoPro Should You Use? This Article Introduces and Provides a Detailed Overview of the Best GoPro for YouTubers You Can Find in the Market for Vlogging
- In 2024, Ideas That Will Help You Out in Converting AVI to GIF
- In 2024, Complete Guide For iPhone 12 Lock Screen | Dr.fone
- How to Change Location on TikTok to See More Content On your Apple iPhone SE | Dr.fone
- In 2024, Unlock iPhone 14 With Forgotten Passcode Different Methods You Can Try
- Top 5 Samsung Galaxy M14 5G Bypass FRP Tools for PC That Actually Work
- In 2024, How to Fix Pokemon Go Route Not Working On Samsung Galaxy A34 5G? | Dr.fone
- Top 7 Phone Number Locators To Track Samsung Galaxy A23 5G Location | Dr.fone
- In 2024, How to Stream Apple iPhone XR Video to Computer? | Dr.fone
- In 2024, Downloading SamFw FRP Tool 3.0 for Motorola Moto G24
- In 2024, Top IMEI Unlokers for Your Vivo S18 Phone
- New Top 6 Darth Vader AI Generators for All Platforms
- What Are AI Tools for 2024
- How to Transfer Photos From Nokia C210 to Samsung Galaxy S21 Ultra | Dr.fone
- In 2024, Complete Guide on Unlocking Apple iPhone XS with a Broken Screen? | Dr.fone
- Title: 2024 Approved Want to Make Your Slideshows More Fun and Exciting? Follow the Given Discussion to Know How to Make a Slideshow Gif, Thereby Making Your Slideshow More Enjoyable than Ever
- Author: Chloe
- Created at : 2024-04-24 07:08:24
- Updated at : 2024-04-25 07:08:24
- Link: https://ai-editing-video.techidaily.com/2024-approved-want-to-make-your-slideshows-more-fun-and-exciting-follow-the-given-discussion-to-know-how-to-make-a-slideshow-gif-thereby-making-your-slidesh/
- License: This work is licensed under CC BY-NC-SA 4.0.

