Adobe Lightroom Color Grading Tutorial for 2024

Adobe Lightroom Color Grading Tutorial
The main focus of color grading is changing the colors and tones in your photographs. Recent updates to Lightroom and Photoshop’s color grading functionality have improved its use and increased its capabilities. Color grading is ideal for giving your photograph a bit extra interest and improving the lighting.
All forms of photography benefit from and depend on color grading. The color grading tools in Lightroom and Photoshop will be especially appreciated by landscape and portrait photographers. If you’re wondering what happened to split toning, it was replaced by the Color Grading module, which is why split toning is now referred to as color grading.
1. Getting to Color Grading
Select the photo you want to modify and go to the develop module in Lightroom to access the Color Grading tool. Then, move your cursor down to the Color Grading menu on the right side of the screen. To see three separate color wheels, choose this.
The same choices are available in Photoshop’s Camera Raw Filter. Simply scroll down on the right side of the screen once you’ve opened a photo in the Camera Raw Filter until you see Color Grading. The process of color grading is identical in Photoshop and Lightroom. I’ll be using Lightroom to demonstrate the example photographs for the purposes of this blog article.
2. How to Use Color Grading
The first thing you’ll notice is that there are actually three identical color wheels. Each color wheel, though, has a distinct purpose. Midtones are controlled by the top wheel, shadows, and highlights by the left and right wheels, respectively.
Before moving on to the color grading stage, it’s crucial to notice that you should balance the temperature and tint of your image. Instead of balancing the colors to create the image, color grading is a technique for enhancing the colors in the image.
Avoid using the midtones color wheel when using the Color Grading tool for the first time. First, try modifying only the highlights and shadows wheel. Warm hues in the highlights and cold colors in the shadows appear great in the majority of photographs. However, when using these sliders to create some truly incredible photos, you may let your creativity run wild!
I’ve added some yellow (warmth) to the highlights and some blue (coolness) to the shadows in this particular example. As a result, the sunlight in my image appears to be very warm and inviting, and the shadows take on a colder, bluer appearance.
The color wheels are actually fairly easy to use. To select a color, merely click and drag it anywhere on the color wheel. The color will become stronger the further you are from the circle’s center. Each circle has a hidden slider bar underneath it. This modifies the related color wheel’s brightness value. In other words, you can brighten or darken the highlights by adjusting the bar underneath the highlights color wheel. The ability to quickly change the brightness levels in the highlights, shadows, or midtones is a convenient feature.
Blending and balancing are the other two parameters that you can modify. You can alter how well the color in the highlights, midtones, or shadows blend with one another with the blending slider. The colors will blend in more naturally by moving the blending slider higher.
The amount of the image that is judged to be in the highlights, shadows, or midtones can be changed with the balance slider. For instance, if I move the balance slider to the right, less of the highlights will show the adjustment. Only the highlights with the highest brightness will be affected by the change.
3. HSL/Color Panel
Move to the HSL/Color Panel, which stands for Hue, Saturation, and Luminance, after your image is ready to use. It is located under Tone Curve in the Develop Panel. This adjustment panel, in contrast to the ones stated before, will let you change different colors in your image independently of one another. Hue, Saturation, and Luminance are the three modifications that each color will receive.
4. Hue
Hue is measured in terms of the color wheel’s degrees. It’s possible to change the color’s real shade in this panel. For instance, you can modify the turquoise or blue to a more greenish tone if your scenario is a beach (as in our example photo). It’s advisable to begin making adjustments to your panel’s Hue before moving on to the others.
5. Saturation
The strength of the hue is known as saturation. (Remember that this HSL panel modification only affects the saturation of individual colors, not the saturation of the entire image.) In order to achieve a more subdued, muted appearance for this example, I reduced the Saturation on the aqua, blue, and green hues. To increase the intensity of your shot, you can do the exact reverse. Find the tweaks that suit your photo and the appearance you want to achieve best.
6. Luminance
Each color’s luminance measures how brightly it reflects light. Use this tool to brighten or darken specific areas of your image (it works especially well to provide contrast to black and white images). To make the water and sky behind the model darker in this example photograph, I decreased the Luminance setting on the aqua panel.
7. Adjustment Brush
Further isolate a section of your image using the Adjustment Brush so that you can change the Hue and any other parameters you like. Your Adjustment Brush is the final brush icon on the top of your editing panel. Adjust your Hue and begin painting on your image where you wish to change the color to begin color grading.(At the bottom of the Adjustment Brush Panel, you can adjust the brush’s size or feathering.)
This is perfect if you only want to edit one part of your shot. You can keep using the adjustments after you’ve painted your image to witness more changes as they happen in real time.
Here are a few tips to set you on the correct course because color grading might take some time and practice to master. Shooting in RAW will give you the most dynamic control over your colors, so be sure to do this. Try your best to start with a good photograph and to alter your default settings so that the canvas is even. Use color psychology to visually transmit the mood or feeling you wish to portray through color grading.
Utilize each panel to practice and experiment. There is no right or wrong method to color grade; it all depends on how you want your photographs to look stylistically. Press the Reset button in the right -hand corner of your panel to return to your original image.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Our eyes process colors differently. When two people look at the same picture, they may see different shades of colors. In post-production, Vectorscopes help to color grade and make sure you get your images exactly right. This means that you will process the exact color that you want across devices. Premiere Vectorscope is a great choice for anyone looking to correct and grade colors. Using Vectorscope Premiere allows you to get quantitative data about your image for a more accurate assessment of colors within the film. In this article, we explore what comprises Premiere Pro Vectorscope and how to use them in video editing.
Color Correction Editor An easy-to-use video editor helps you make color correction and color grading experience for videos

Part 1. Vectorscope: What is It and How to Read
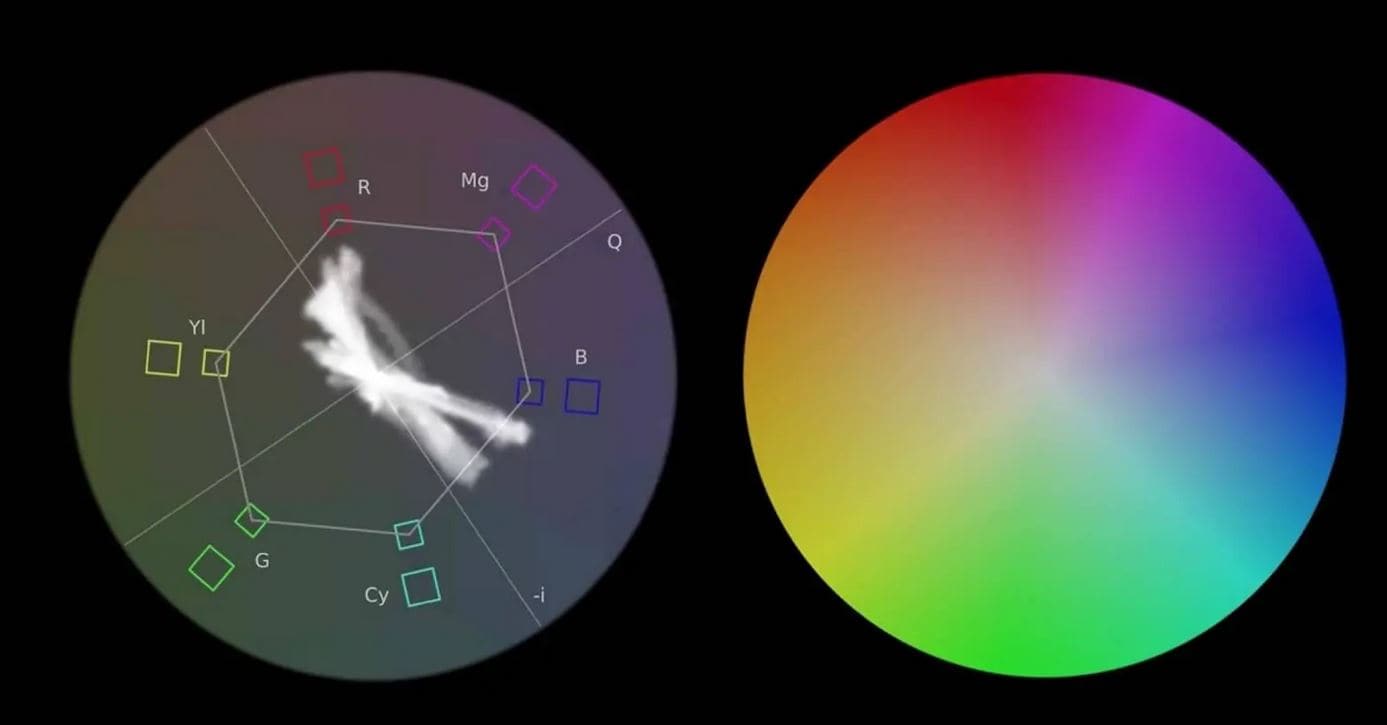
Vectorscopes provide a great post-production way for color correction. It is video scope that provides greater data about the color properties of an image. Another way to look at it is that a Vectorscope is a circular graph, which monitors the following information of an image. By looking at it, you can measure saturation outward from the center while hue is measured in a circular pattern.
The Vectorscope contains markings indicating the degree of saturation and hue in an image. The distance of the markings from the center indicates how saturated the color is in your image. In simple terms, the further the markings, the more saturated the color. The two main options of Vectorscope are HLS and YUV. The HLS displays the hue, lightness, saturation, and signal information at a glance. On the other hand, the YUV mode contains several color boxes, giving accurate levels of hue and saturation.
Vectorscopes are useful to filmmakers and editors to ensure greater conformity in a film as they transition from one shot to the next. When the camera captures an image with too much saturation, using a Vectorscope helps to reduce the said saturation. This makes Vectorscope a useful feature for color correction and color grading. Color correction involves altering the colors of an image within a film to provide consistency and tone for the film. On the other hand, color grading is more like a supercharged version of color correction. It refers to altering a film so that it matches a tone or theme. Since the two, grading and correction are important, more video editing will use a combination of both.
How to Read a Vectorscope
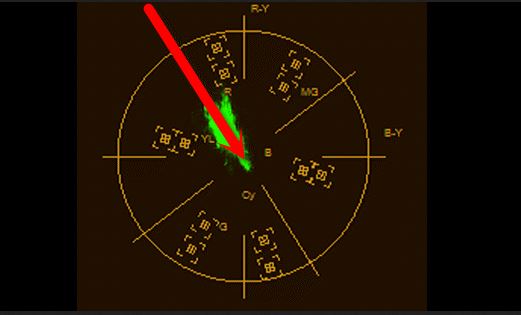
Learning how to read a Vectorscope will make your video editing fun and easier. The best way is to view the Vectorscope in relation to the color wheel. When using Premiere Vectorscope, the colors are nicely labeled for anyone to understand. You only need to understand the primary colors of saturation and hue to accurately read a Vectorscope.
The hue color is the direction to which the marketer points. For instance, a marker pointing toward the boxes labeled “R” indicates that the hue is predominantly red. On the other hand, the saturation correlates to the length of the marker. The image is more saturated when the marker is furthest from the center of the wheel.
Keep note of the two boxes in each main color. The box that is close to the center indicates 75%, and you will normally avoid the marker extending beyond this first box. Any marketer that extends beyond this is known as non-broadcast safe or illegal colors. Although you may need to go beyond the first box in some projects for stylistic reasons, the general rule of thumb is to avoid that.
Without proper calibration, your images may end up looking too red or too blue. They will not look natural at all and will affect the overall quality of your video. Therefore, using the features within the vectorsope will help you color-grade your images to perfection.
Part 2. ** Vectorscope in Premiere Pro
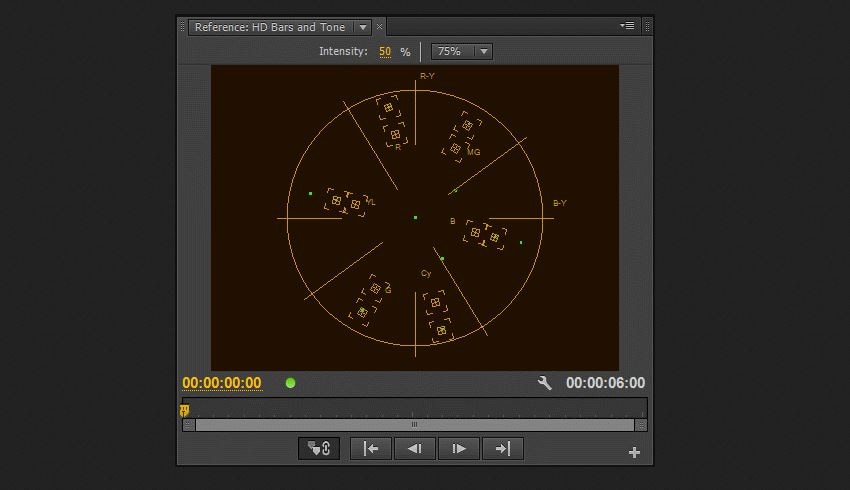
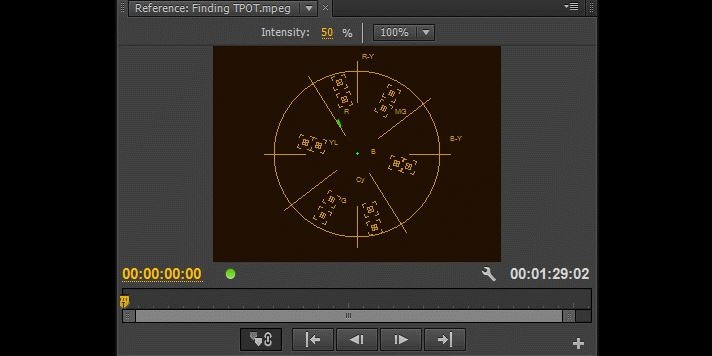
Just like many other video editing software, Adobe Premiere Pro offers Vectorscope to help in post-production. The best way to look at Vectorscope in Premiere Pro is to use the Color Correction workspace. Once you have launched the software, Click Window, followed by Workspace, and then Color Correction. Access the reference monitor directly to deliver the program.
The reference monitor will first display composite video. Clicking on the setting icon allows you to access the panel and choose the video scope you want to use. Now, this is how you use the Vectorscope in Premiere Pro:
1. Reading a Vectorscope on Premiere Pro
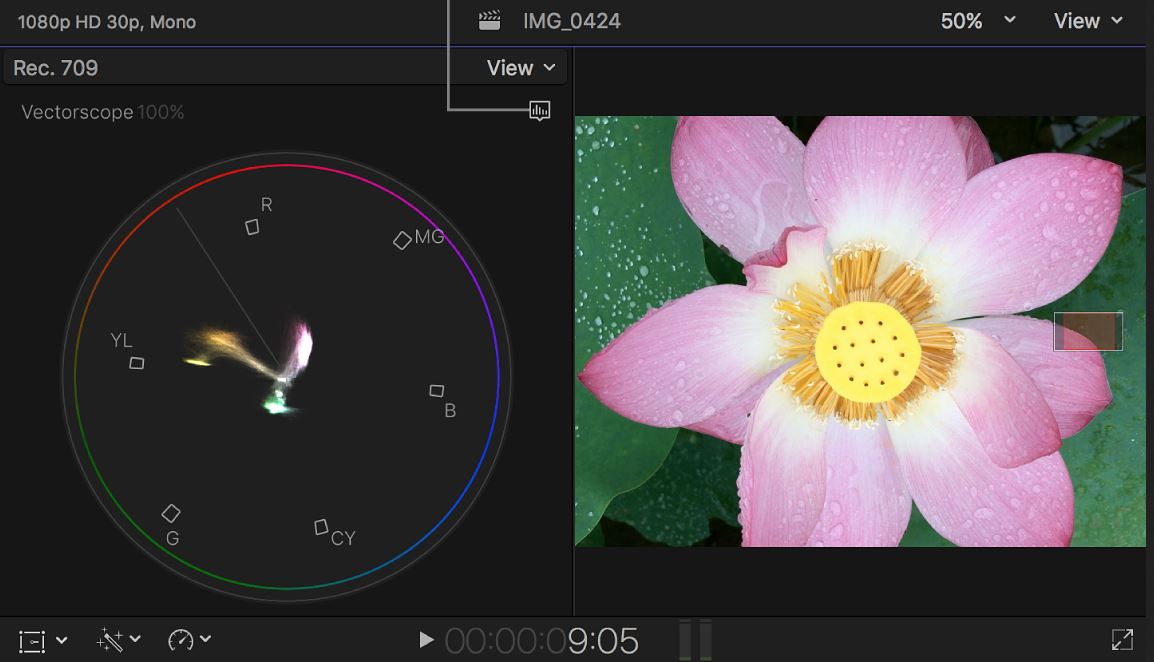
A Vectorscope is similar to a color wheel. It displays colors in the same places as the wheel, with cyan to the bottom right and red to the top left. When you see a dot or line in the Vectorscope, you can tell it is giving you information about the color or chrominance of a shot. Essentially, this information is the hue (specific color) and the saturation (the strength of that hue).
As you examine the Vectorscope, you get to see how strong a particular color is by the length of the line from the center of the wheel. A longer line indicates that the color is more saturated. However, all Vectorscopes have small color targets. The Vectorscope points are lined with a drop-down used to read the scope. The default is set to 75%, which is a good limit for a typical broadcast system.
2. Adjusting Skin Tones
A commonly used feature of the Premier Pro Vectorscope is the Skin Tone Line. With this feature, you get the line on the scope between the Yellow and the Red sections at about 10.30 or 11 o’clock position.
The Vectorscope skin tone line represents the color of blood flowing through the skin. You can use this line to check the accuracy of skin tone color representation regardless of the ethnicity of the person you’re filming. In particular, video images are more accurate
The major problem is figuring out how to look at skin tones in a shot with many other colors. With the skin tons line in Premiere Pro, color correction becomes easy and quick. You only need to use a garbage matte, which is found under video effects then keying. Adjust the points so that they cover the skin of the person on the shot, then look at the Premiere Pro Vectorscope to see your end results.
Part 3. **How to Use Vectorscope in Filmora
The choice of video editing software can have an impact on how well you use your Vectorscopes. Wondershare Filmora is a great choice for anyone who wants to achieve great results with their videos. The versatile video editing software offers four types of video scopes, including the Vectorscope. This gives you more flexibility in video editing and achieving accurate results in color correction and grading. With the recent V13, you also get access to a range of AI features that make video editing quicker and easier.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Access Vectorscope on Filmora
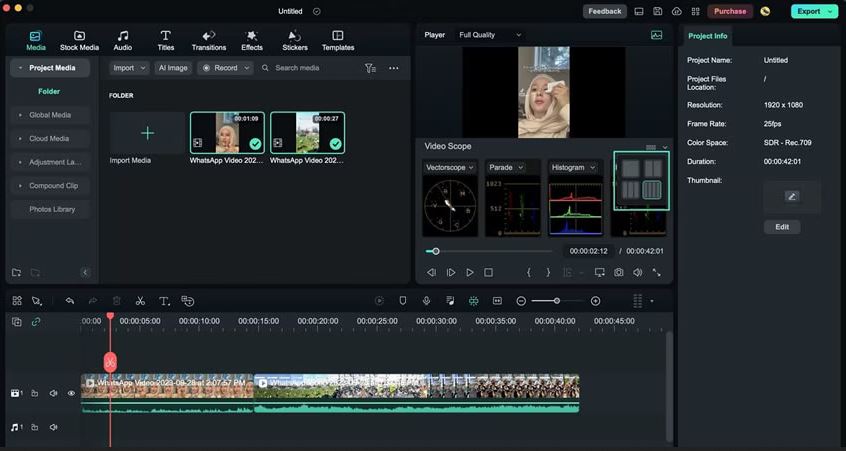
Accessing Vectorscope in Filmora is straightforward. As part of the four available video scopes, Filmora has made it easy to use Vectorscope during video editing. Here is a step-by-step guide to follow:
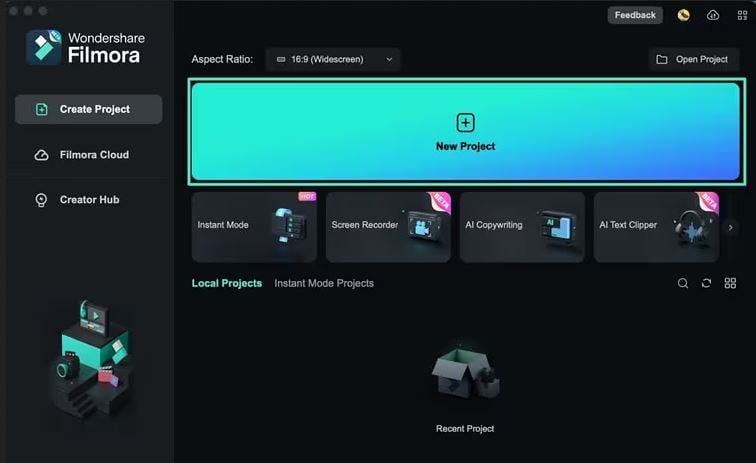
Step 1Create a New Project on Filmora
Once you have downloaded and installed the Filmora software on your desktop, launch it and click Create a New Project.
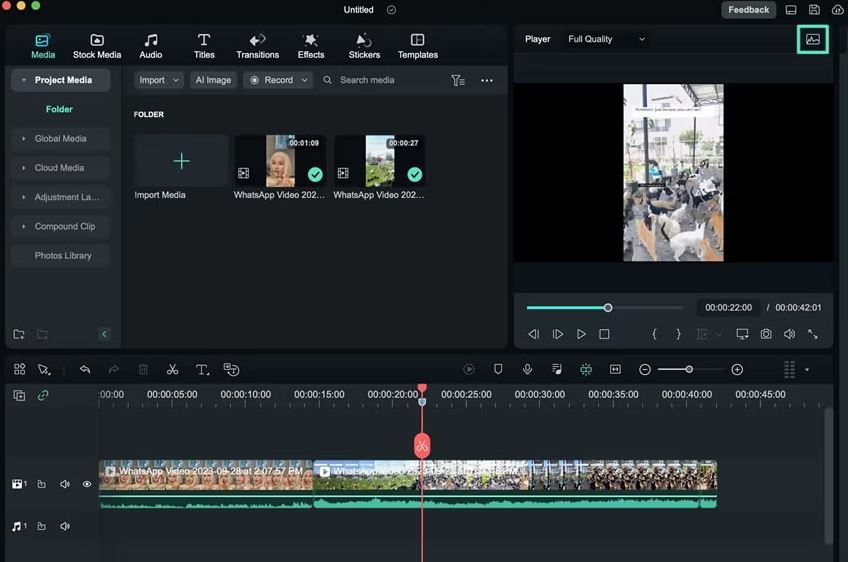
Step 2Access Video Scopes
After starting a new project, head to the top right corner of the main interface. Click on the Video Scope button to launch the video scope bar on the preview screen.
Step 3Customize Video Scopes Layout Bar
Customizing the layout of the video scope bar allows you to have more freedom in using the feature. You have the option to choose from four layouts or expand the button to display the video scope’s name. The purpose of this step is to modify the display option of the video scopes, allowing you to have a clear view of what you are editing.
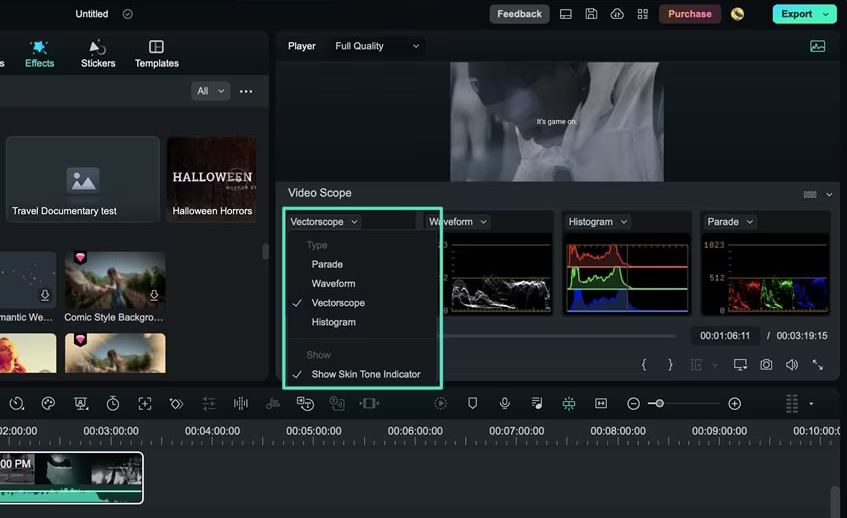
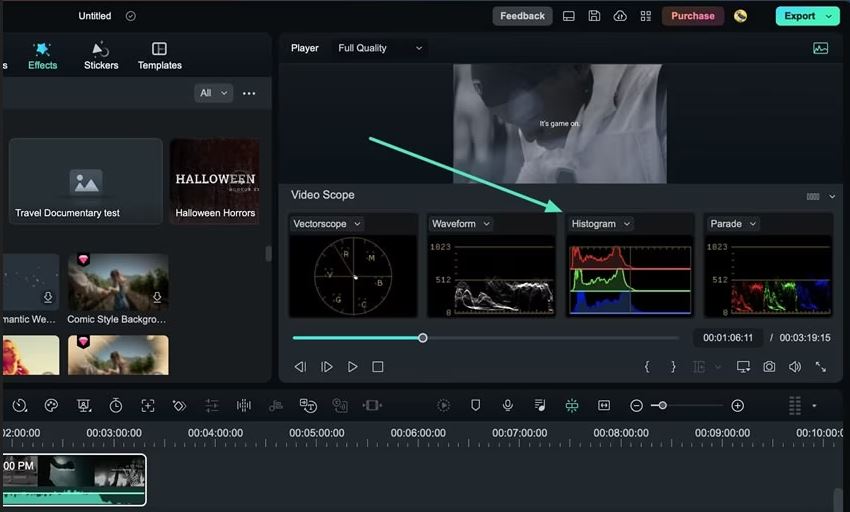
Step 4Manage the Vectorscope as Desired
On the preview screen, choose the Vectorscope option. This video scope allows you to define the skin tone indication for better color grading and correction.
Step 5Change Other Video Scopes
To achieve more accurate and better results, explore the other video scopes in the same window. View the color changes in your image through parade, histogram, and waveform video scopes. You can also change the color channels to view specific color changes across the video.
Conclusion
Vectorscopes are great for post-production color correction. Although lesser-known features to many people, they are widely used in video production. They ensure that the colors in your video are consistent across all clips or shots of your film. Since filming will often involve different shots and settings, we recommend using Wondershare Filmora for your video editing. It comes with an easy-to-use Vectorscope and other video scopes that help you achieve great results with color correction and grading.
Free Download Use Vectorscope in Filmora Try Color Correction

Part 1. Vectorscope: What is It and How to Read
Vectorscopes provide a great post-production way for color correction. It is video scope that provides greater data about the color properties of an image. Another way to look at it is that a Vectorscope is a circular graph, which monitors the following information of an image. By looking at it, you can measure saturation outward from the center while hue is measured in a circular pattern.
The Vectorscope contains markings indicating the degree of saturation and hue in an image. The distance of the markings from the center indicates how saturated the color is in your image. In simple terms, the further the markings, the more saturated the color. The two main options of Vectorscope are HLS and YUV. The HLS displays the hue, lightness, saturation, and signal information at a glance. On the other hand, the YUV mode contains several color boxes, giving accurate levels of hue and saturation.
Vectorscopes are useful to filmmakers and editors to ensure greater conformity in a film as they transition from one shot to the next. When the camera captures an image with too much saturation, using a Vectorscope helps to reduce the said saturation. This makes Vectorscope a useful feature for color correction and color grading. Color correction involves altering the colors of an image within a film to provide consistency and tone for the film. On the other hand, color grading is more like a supercharged version of color correction. It refers to altering a film so that it matches a tone or theme. Since the two, grading and correction are important, more video editing will use a combination of both.
How to Read a Vectorscope
Learning how to read a Vectorscope will make your video editing fun and easier. The best way is to view the Vectorscope in relation to the color wheel. When using Premiere Vectorscope, the colors are nicely labeled for anyone to understand. You only need to understand the primary colors of saturation and hue to accurately read a Vectorscope.
The hue color is the direction to which the marketer points. For instance, a marker pointing toward the boxes labeled “R” indicates that the hue is predominantly red. On the other hand, the saturation correlates to the length of the marker. The image is more saturated when the marker is furthest from the center of the wheel.
Keep note of the two boxes in each main color. The box that is close to the center indicates 75%, and you will normally avoid the marker extending beyond this first box. Any marketer that extends beyond this is known as non-broadcast safe or illegal colors. Although you may need to go beyond the first box in some projects for stylistic reasons, the general rule of thumb is to avoid that.
Without proper calibration, your images may end up looking too red or too blue. They will not look natural at all and will affect the overall quality of your video. Therefore, using the features within the vectorsope will help you color-grade your images to perfection.
Part 2. ** Vectorscope in Premiere Pro
Just like many other video editing software, Adobe Premiere Pro offers Vectorscope to help in post-production. The best way to look at Vectorscope in Premiere Pro is to use the Color Correction workspace. Once you have launched the software, Click Window, followed by Workspace, and then Color Correction. Access the reference monitor directly to deliver the program.
The reference monitor will first display composite video. Clicking on the setting icon allows you to access the panel and choose the video scope you want to use. Now, this is how you use the Vectorscope in Premiere Pro:
1. Reading a Vectorscope on Premiere Pro
A Vectorscope is similar to a color wheel. It displays colors in the same places as the wheel, with cyan to the bottom right and red to the top left. When you see a dot or line in the Vectorscope, you can tell it is giving you information about the color or chrominance of a shot. Essentially, this information is the hue (specific color) and the saturation (the strength of that hue).
As you examine the Vectorscope, you get to see how strong a particular color is by the length of the line from the center of the wheel. A longer line indicates that the color is more saturated. However, all Vectorscopes have small color targets. The Vectorscope points are lined with a drop-down used to read the scope. The default is set to 75%, which is a good limit for a typical broadcast system.
2. Adjusting Skin Tones
A commonly used feature of the Premier Pro Vectorscope is the Skin Tone Line. With this feature, you get the line on the scope between the Yellow and the Red sections at about 10.30 or 11 o’clock position.
The Vectorscope skin tone line represents the color of blood flowing through the skin. You can use this line to check the accuracy of skin tone color representation regardless of the ethnicity of the person you’re filming. In particular, video images are more accurate
The major problem is figuring out how to look at skin tones in a shot with many other colors. With the skin tons line in Premiere Pro, color correction becomes easy and quick. You only need to use a garbage matte, which is found under video effects then keying. Adjust the points so that they cover the skin of the person on the shot, then look at the Premiere Pro Vectorscope to see your end results.
Part 3. **How to Use Vectorscope in Filmora
The choice of video editing software can have an impact on how well you use your Vectorscopes. Wondershare Filmora is a great choice for anyone who wants to achieve great results with their videos. The versatile video editing software offers four types of video scopes, including the Vectorscope. This gives you more flexibility in video editing and achieving accurate results in color correction and grading. With the recent V13, you also get access to a range of AI features that make video editing quicker and easier.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Access Vectorscope on Filmora
Accessing Vectorscope in Filmora is straightforward. As part of the four available video scopes, Filmora has made it easy to use Vectorscope during video editing. Here is a step-by-step guide to follow:
Step 1Create a New Project on Filmora
Once you have downloaded and installed the Filmora software on your desktop, launch it and click Create a New Project.
Step 2Access Video Scopes
After starting a new project, head to the top right corner of the main interface. Click on the Video Scope button to launch the video scope bar on the preview screen.
Step 3Customize Video Scopes Layout Bar
Customizing the layout of the video scope bar allows you to have more freedom in using the feature. You have the option to choose from four layouts or expand the button to display the video scope’s name. The purpose of this step is to modify the display option of the video scopes, allowing you to have a clear view of what you are editing.
Step 4Manage the Vectorscope as Desired
On the preview screen, choose the Vectorscope option. This video scope allows you to define the skin tone indication for better color grading and correction.
Step 5Change Other Video Scopes
To achieve more accurate and better results, explore the other video scopes in the same window. View the color changes in your image through parade, histogram, and waveform video scopes. You can also change the color channels to view specific color changes across the video.
Conclusion
Vectorscopes are great for post-production color correction. Although lesser-known features to many people, they are widely used in video production. They ensure that the colors in your video are consistent across all clips or shots of your film. Since filming will often involve different shots and settings, we recommend using Wondershare Filmora for your video editing. It comes with an easy-to-use Vectorscope and other video scopes that help you achieve great results with color correction and grading.
Perfect Guide for Beginners to Make a TikTok with Multiple Clips
A “day-in-life” short vlog is insanely increasing on TikTok. People love to create small clips throughout the day and then merge it together as a short vlog. With the right tools and methods, you can also create a perfect TikTok with many clips. Moreover, if you don’t know how to film a TikTok with multiple clips, this article is for you.
Here, we will discuss recording multiple clips on TikTok and editing it. If you do not like the editing with TikTok, consider using a third-party video editor. A tool named Wondershare Filmora can help you a lot with this process.

Part 1: How to Make a TikTok Video with Multiple Clips
With more than 1 billion downloads on Play Store and No.1 in the entertainment charts on App Store, TikTok is loved by many users. The community present worldwide has accepted the addition of TikTok to social media. Generally, TikTok is discovered as a source of small videos.
It is widely used for creating and posting entertaining and interactive videos. Making TikTok videos with multiple clips is not as complicated as it sounds. You don’t have to master any videography skills to complete this task.
Moreover, you don’t have to be concerned about private videos as it allows you to make your TikTok account private or public. Managing followers and the following list is also very easy with TikTok. By using the simplified and easy-to-implement methods, you can record multiple TikTok clips with ease:
Method 1: How to Record Multiple Clips on One TikTok Video
The built-in camera recorder of TikTok holds very astonishing metrics. With it, you can switch the flash on and off and swipe the camera from front and back. Moreover, you can also add filters to make videos more complimentary. Enabling beautify feature will help you in looking more beautiful in the videos. By following the steps listed below, you can record multiple TikTok clips:
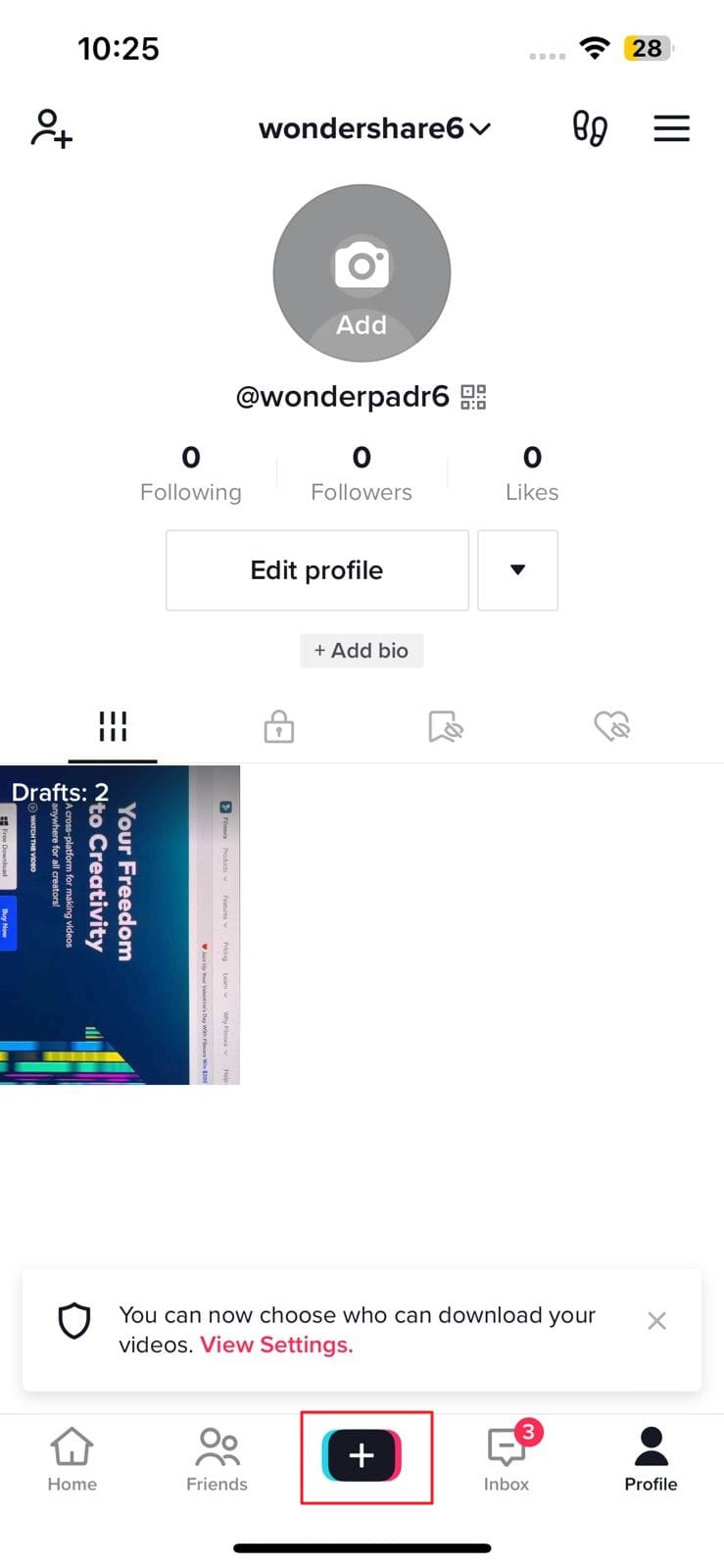
Step 1: To start the process, locate TikTok on your device and launch it. From the app’s interface, tap the “+” icon from the bottom center of the screen.

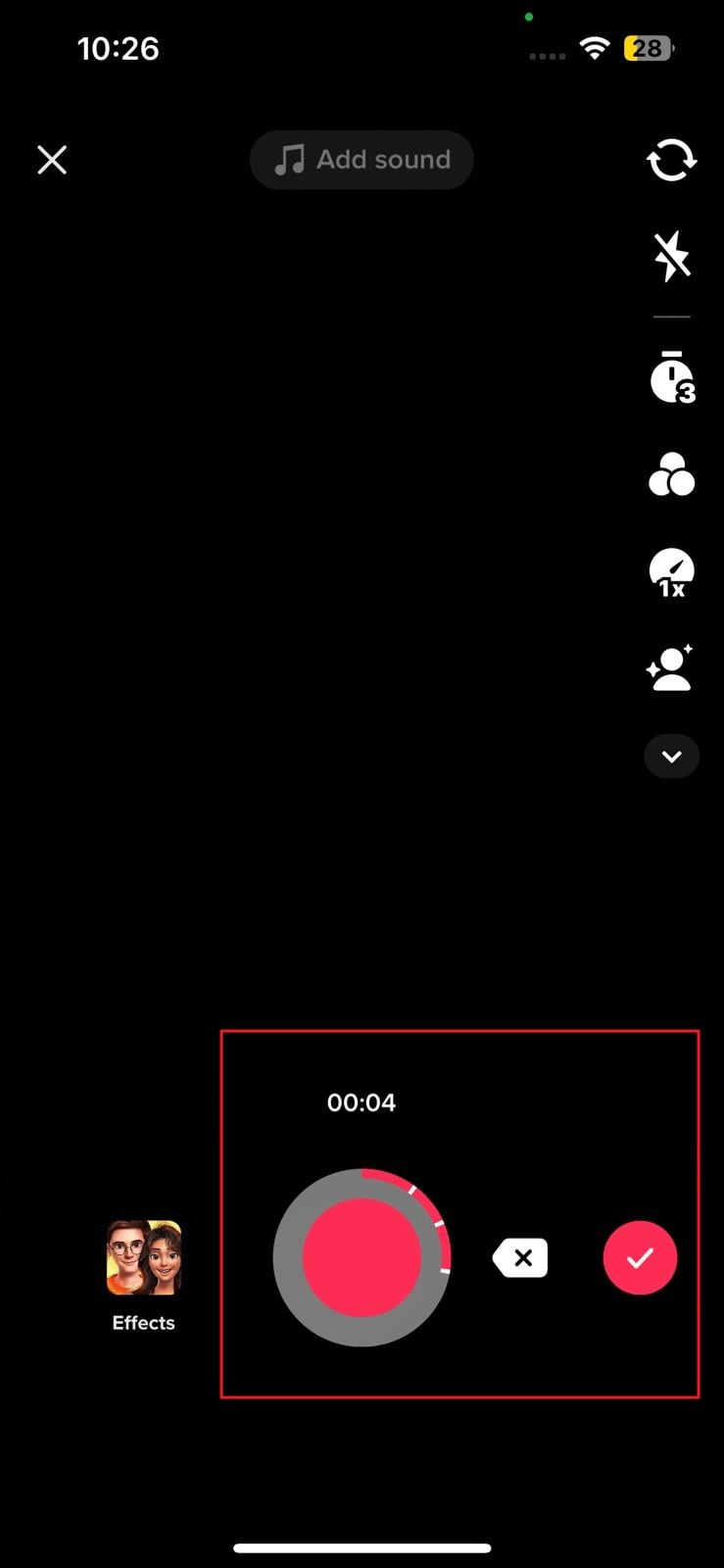
Step 2: From the recording interface, select the time limit from the options of “15s”, “60s,” “3m,” and “10m.” Then, hold onto the “Record” button and capture the scenes you want. You can resume and pause the recording to shoot multiple clips. In case you’ve recorded anything unwanted, select “Back Arrow.” Afterward, select the “Tick” icon from the left side of the record button.

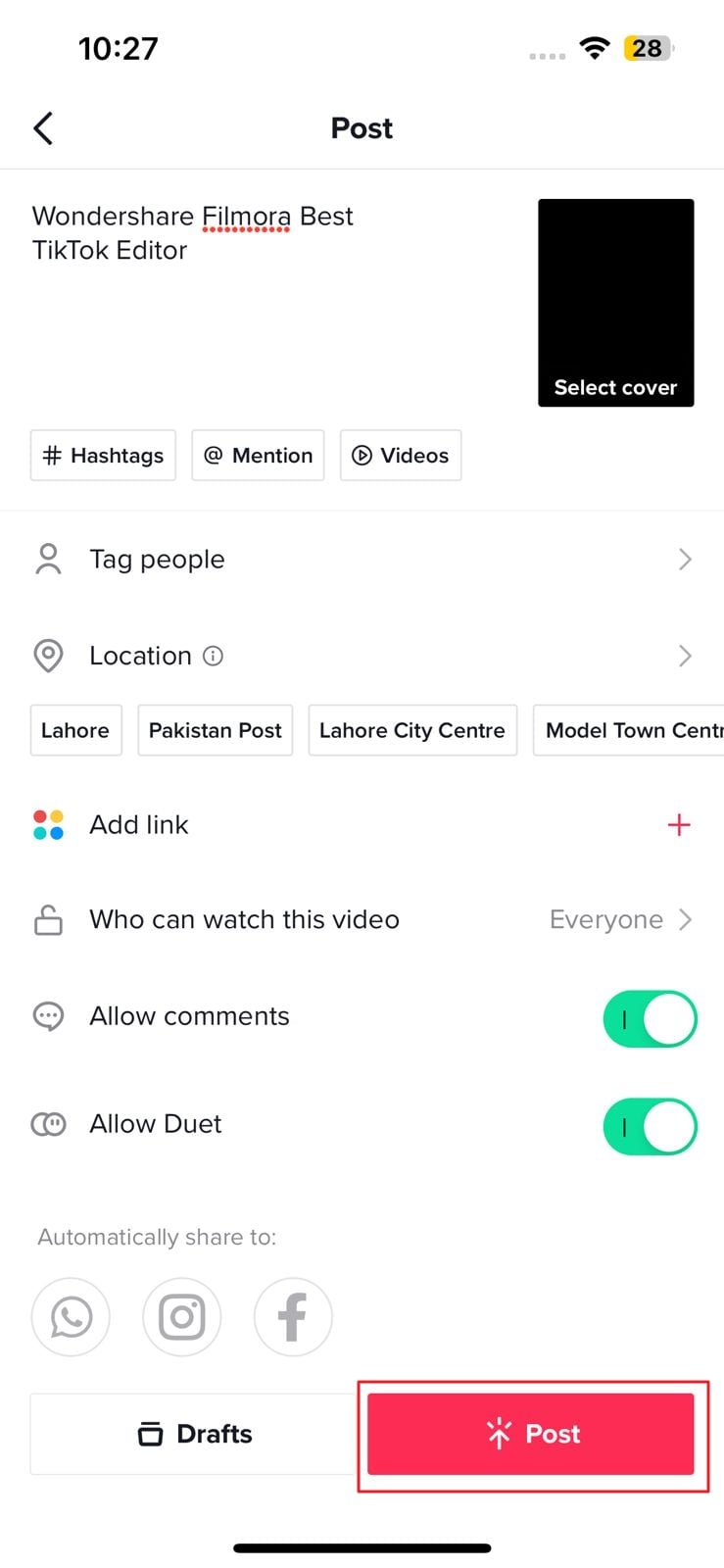
Step 3: Following this, you can customize your videos with the options of editing, text, stickers, effects, filters, and more. Once done with editing the video, tap “Next” and add captions and hashtags of your liking. Then hit “Post,” and you upload a TikTok with multiple clips.

Method 2: Uploading Multiple Videos on Create Page
TikTok is a widely used feature-rich application that gives users a full hand to edit videos. You can not only record multiple clips with TikTok but can also add clips in it from the camera roll. Furthermore, TikTok allows you to edit videos by personalizing their speed and length. Adding and deleting clips is also a very smooth process with this app.
You can also use TikTok’s built-in stickers, effects, and filters to give a video a more creative look. They are the perfect elements to enhance the quality of a video. The steps below help you in editing TikTok with more than one clip:
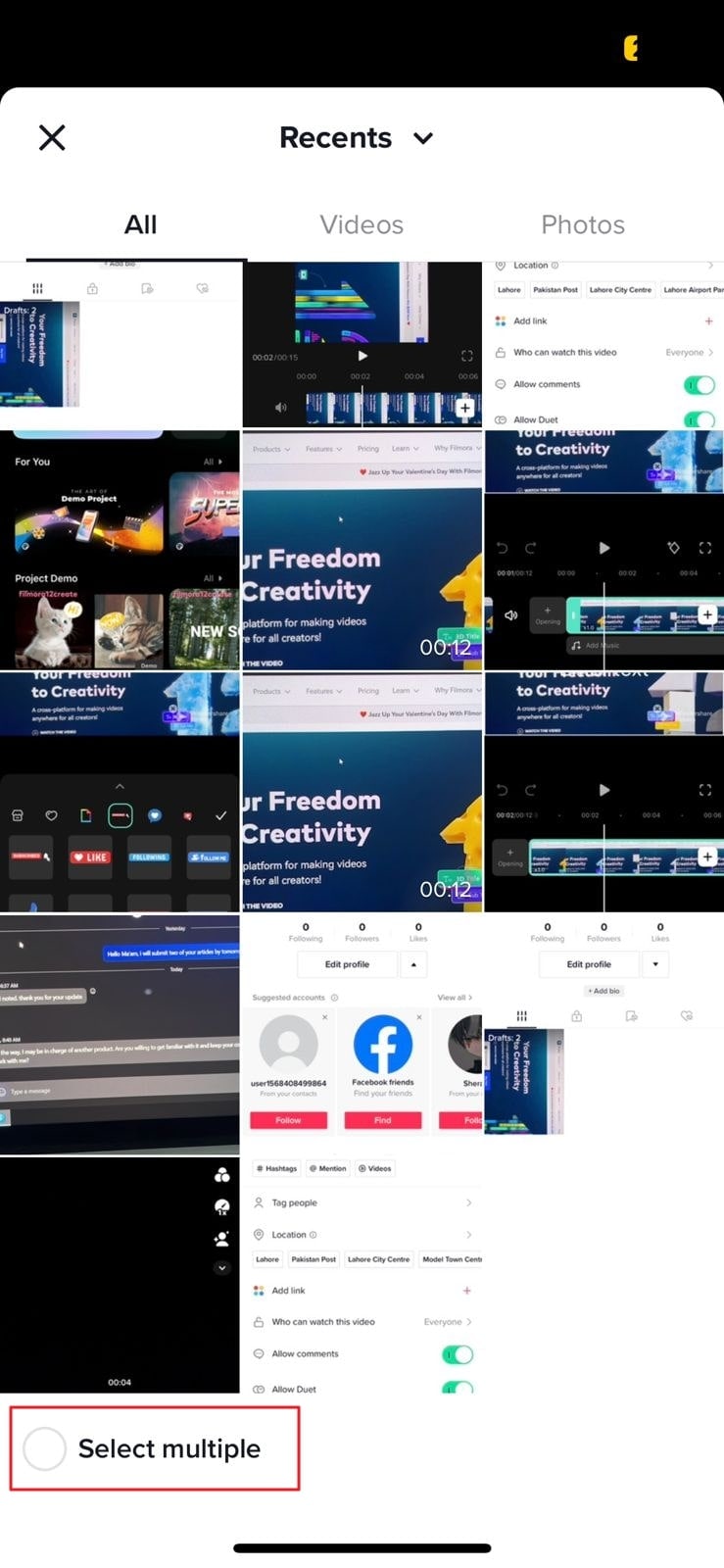
Step 1: To upload several videos on create page, launch TikTok on your device and tap the “Plus” button. Following this, select “Upload” from the bottom right and hit “Select Multiple.” Keep in mind that you cannot select more than 35 clips. After selecting the clips, choose the “Next” button.

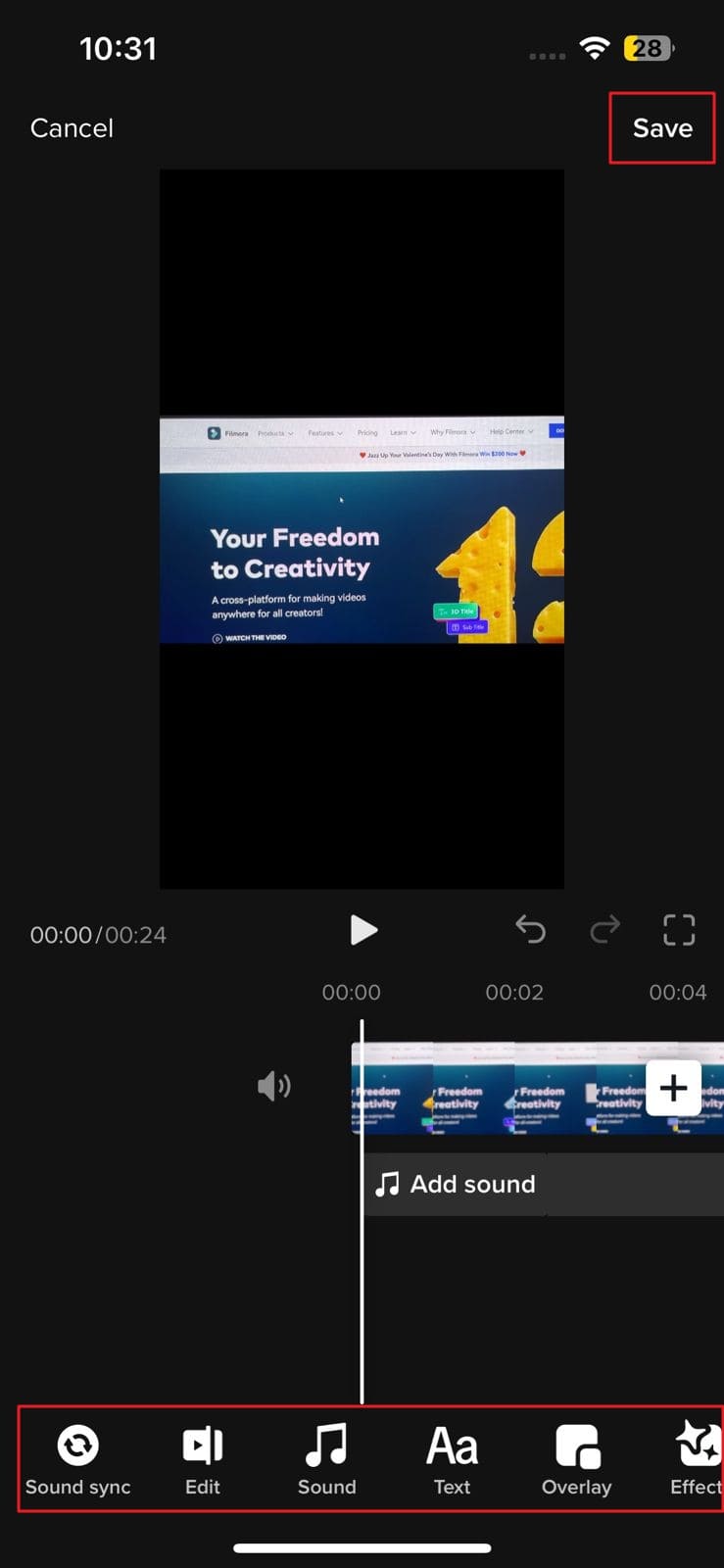
Step 2: Once the clips are uploaded as one video, you can enhance them by accessing the TikTok editor. For sound synchronization, select the “Sound Sync” icon from the bottom screen. Edit, text, overlays, and effects can also be customized here.
Once the video is edited, tap on “Save” and select “Next.” Following this add captions of your choice on the next screen and tap “Post.”

Method 3: How to Add Multiple Clips to a TikTok Video Using a Video Editor App
Although TikTok has diversified editing parameters, some users cannot be satisfied with it. That is why they need to take assistance from a third-party video editor. If you are a person who wants to edit TikTok with multiple clips with a third-party tool, the recommendation lies in Wondershare Filmora . Both Android and iPhone users can use this video editor to make prolific TikTok videos.
Filmora has a smooth and sleek interface, making it the best video editing app. It generally provides a variety of editing features to manage videos. Other than this, the processing speed of this tool is ultra-fast, so you can edit TikTok videos in the least time.
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
Outstanding Key Features of Wondershare Filmora
- Powerful Video Editing Tools: In this app, you can find all the powerful and innovative video editing tools. It can help you with splitting screens, speed ramping, title editing, and more.
- Magnificent Effects: All the video effects in Wondershare Filmora are beyond expectations. It supports all the latest and exclusive video effects. The use of video effects can make your videos eye-catching. AI Portrait and HumanClone are also some special effects in it.
- Edit Videos with Green Screen: Everyone has their own preferences for video editing. If you are working with a green screen and want to change the video’s background, Filmora can help you. It also helps in trimming and adding subtitles and logos in a video.
- Customize Colors: If your video has no illustrative colors, viewers will not like it. That is why Filmora allows you to add a colorful background without complications. You can also blur your background or add an image as your video background.
Steps to Make TikTok Video with Multiple Clips by Using Filmora
To create and enhance the TikTok video with multiple clips in an appealing way, follow the instructions guided below:
Step 1: Launch Filmora and Import Clips
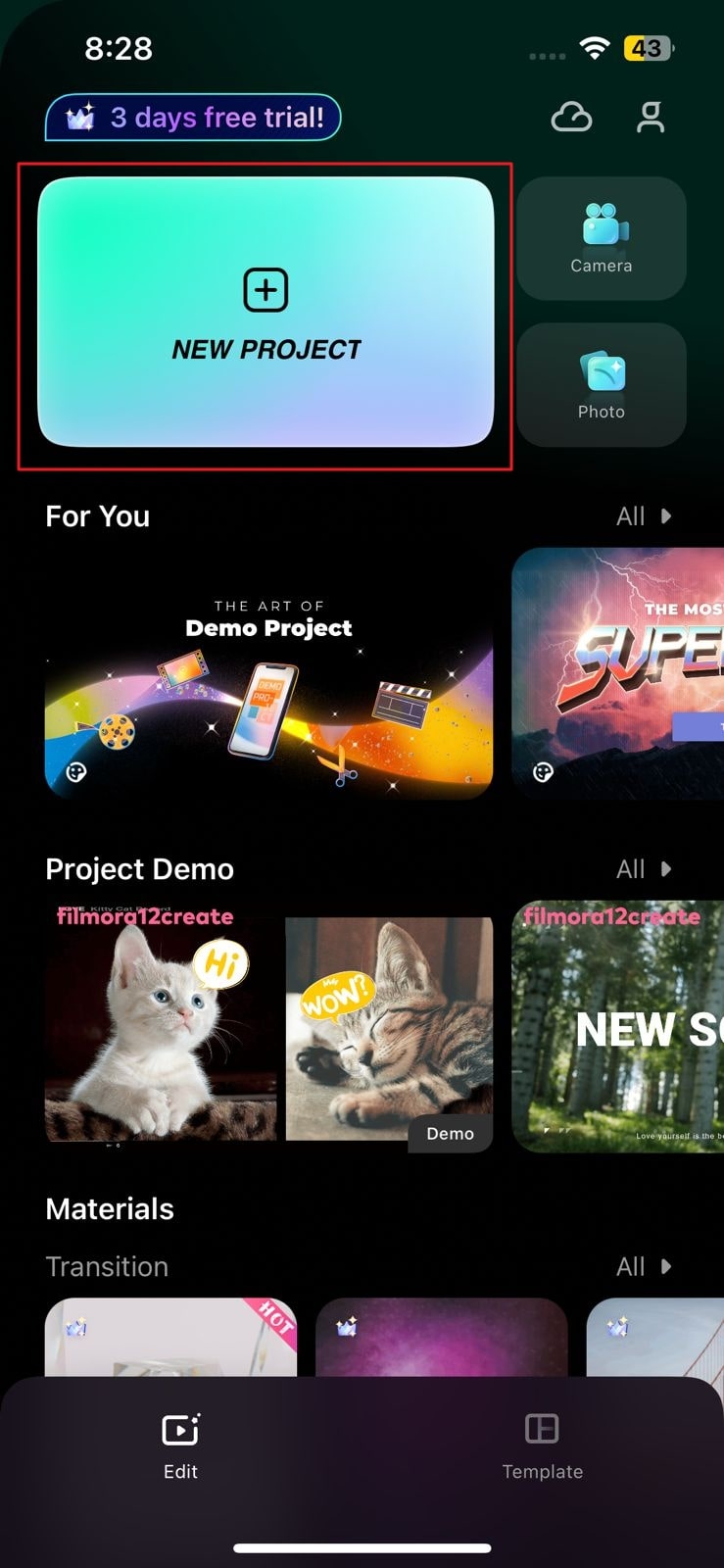
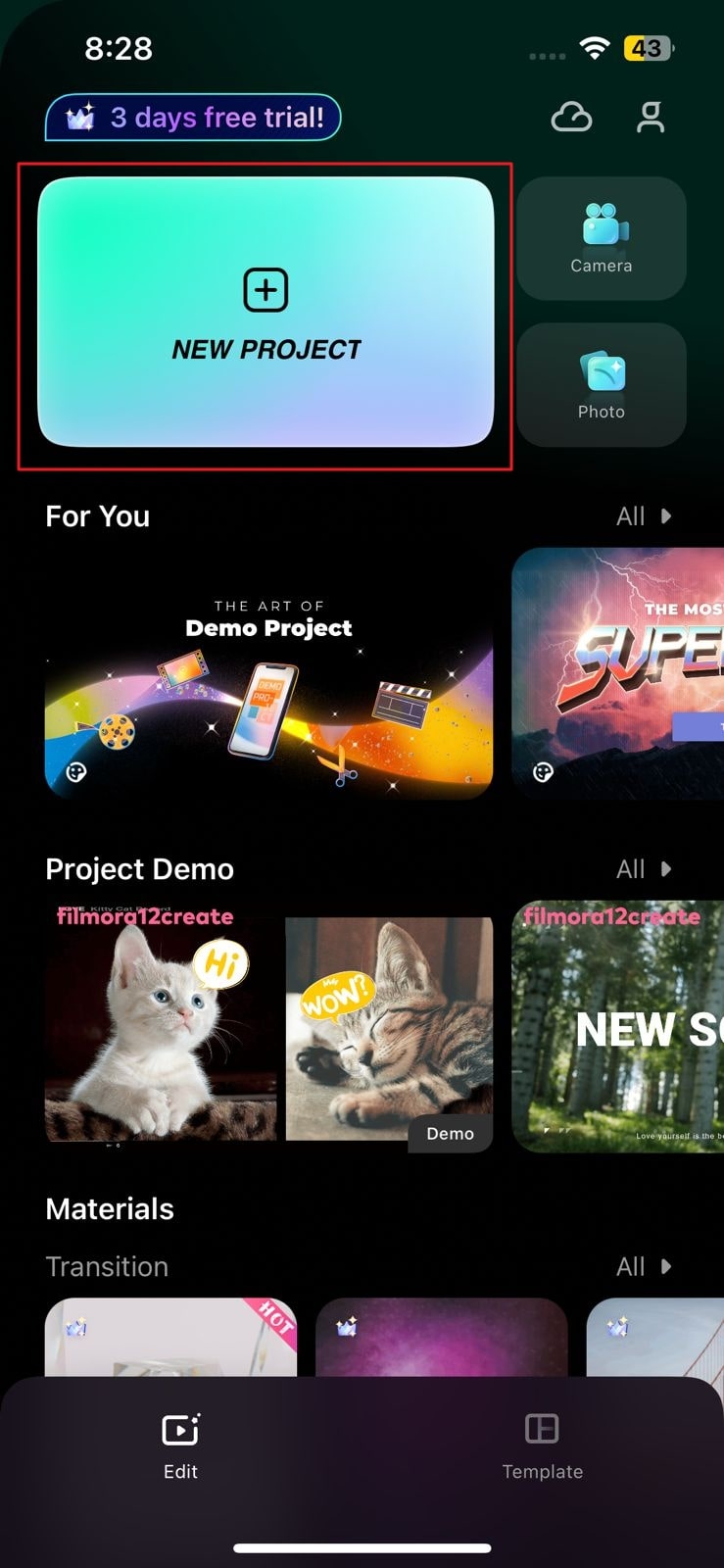
Access Wondershare Filmora on your mobile and launch it. From the main interface, tap “New Project” and select the clips of your choice. Tap the “Import” button and wait a few seconds.

Step 2: Edit the Video with Multiple Clips
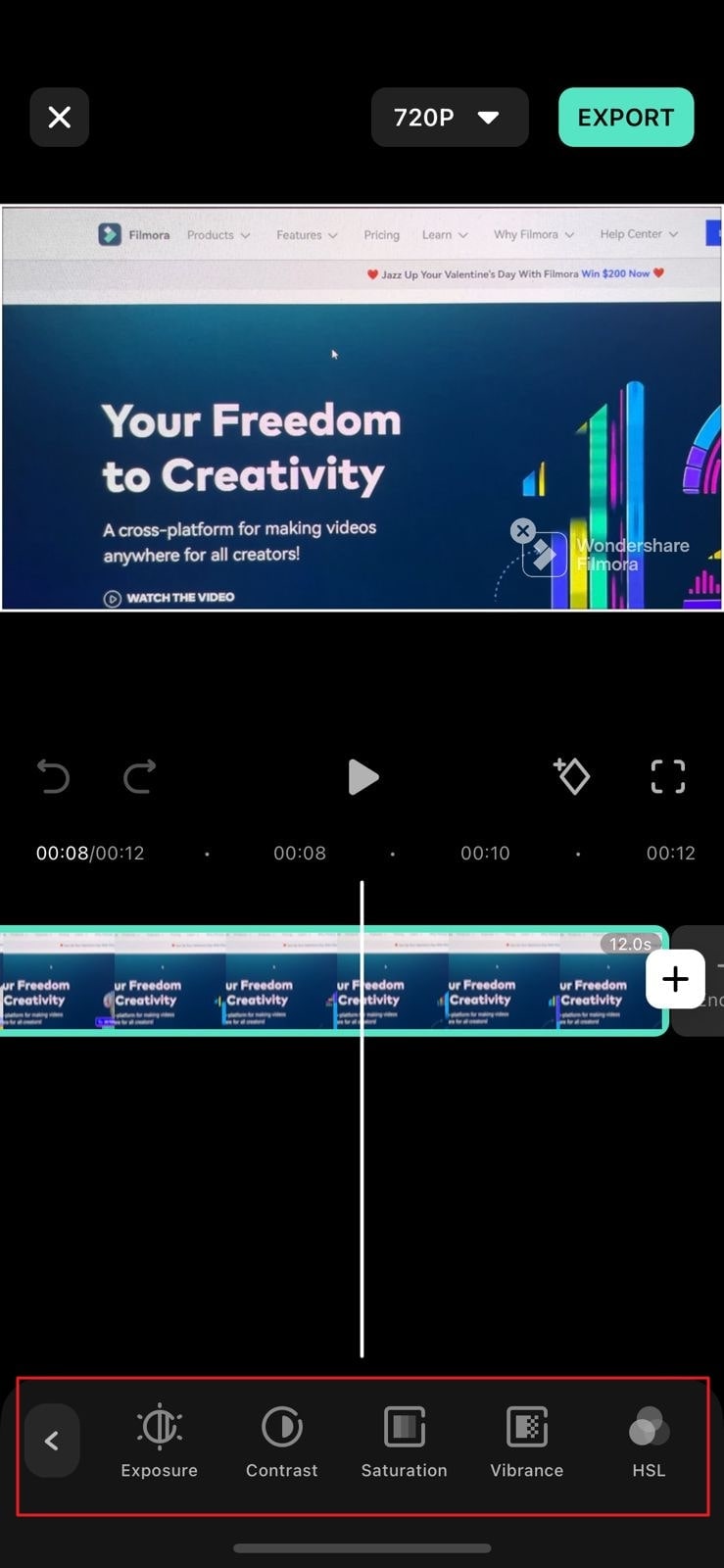
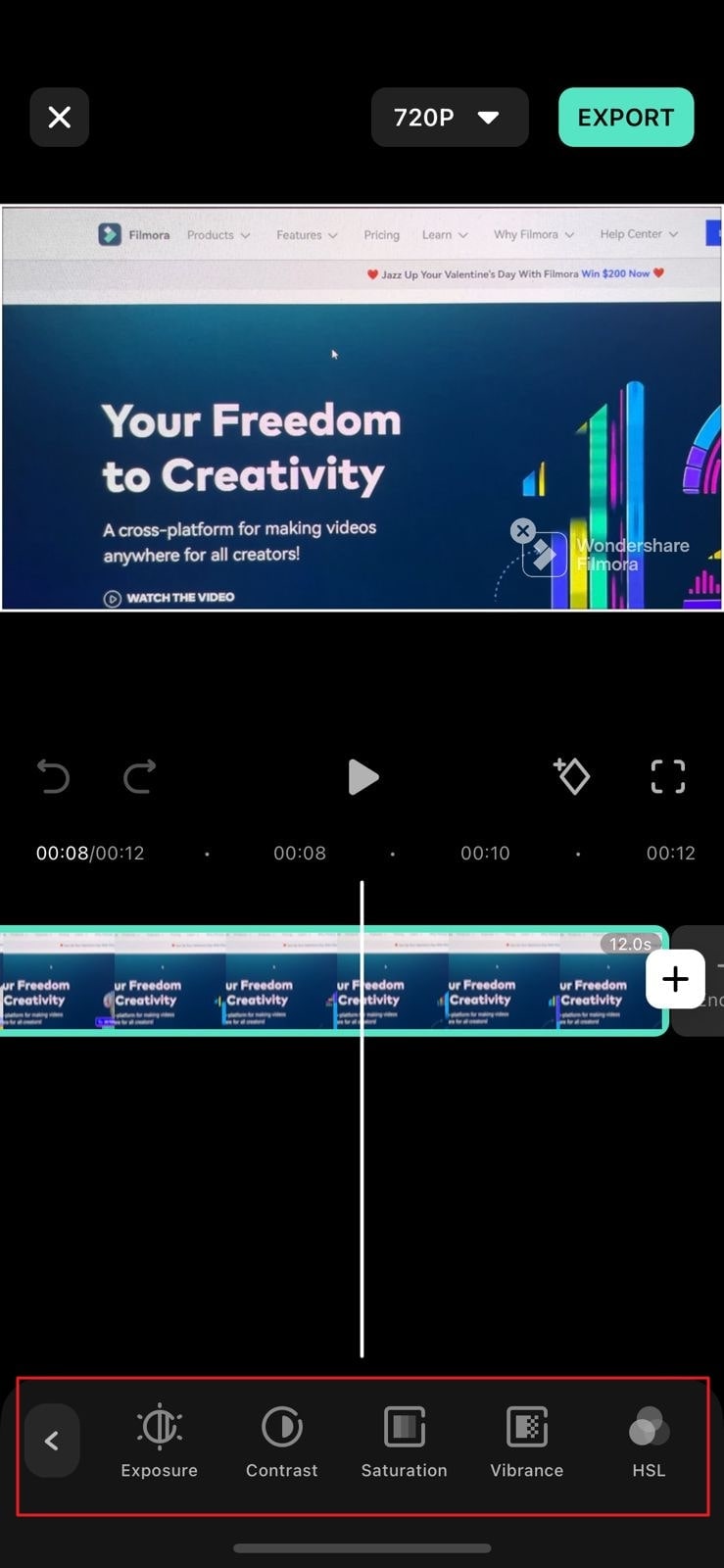
Once the clips are imported to Filmora, you will see that they are in the form of one video. From here, you can edit the video by using several editing tools like trim, music, text stickers, and more. You can also tap “Adjust” to customize metrics like exposure and contrast.

Step 3: Export TikTok Video with Multiple Clips
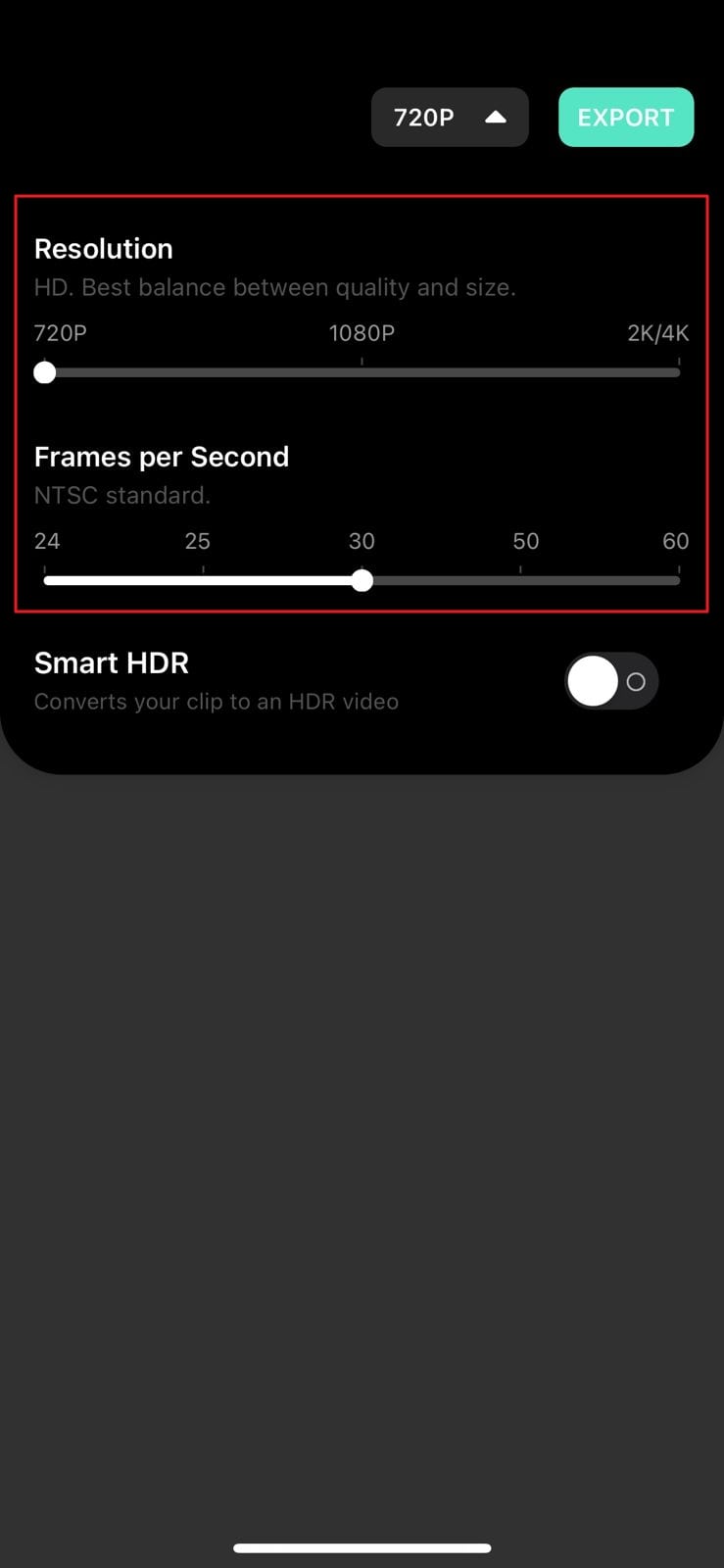
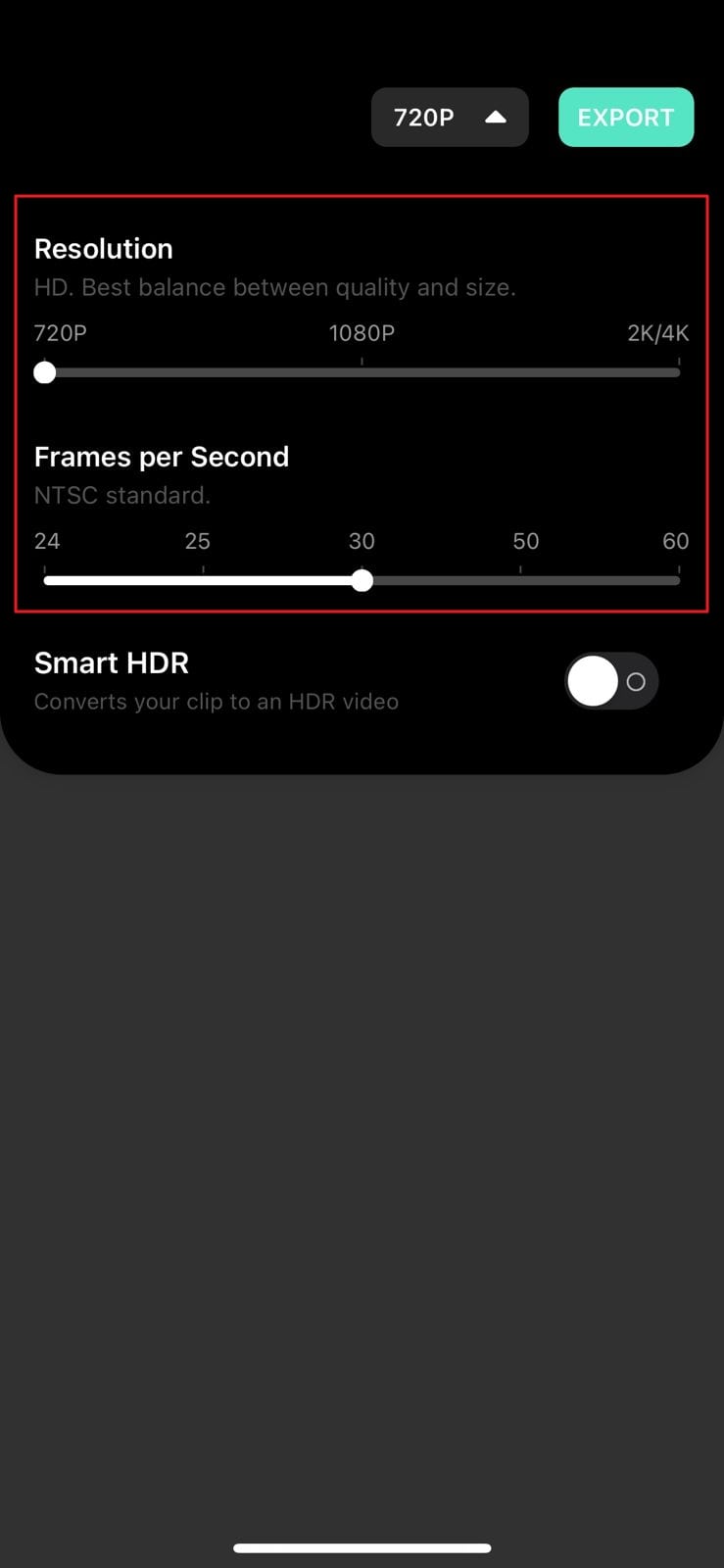
After editing the video to its full extent, tap the “Resolution” dropdown menu from the above panel. From the given options, select the resolution and frames per second for your video. Select the “Export” button to save the edited TikTok video with various clips.

Conclusion
TikTok is an innovative platform for creating and uploading videos. This article has taught you how to film a TikTok with multiple clips with ease. It also offers numerous editing options to its users for creating effective videos. If you don’t like them, you can use a third-party video editor.
A video editor by which you can create and edit TikTok videos with two or more clips is Wondershare Filmora. It never fails to amaze its users with its intuitive and modern tools.
Outstanding Key Features of Wondershare Filmora
- Powerful Video Editing Tools: In this app, you can find all the powerful and innovative video editing tools. It can help you with splitting screens, speed ramping, title editing, and more.
- Magnificent Effects: All the video effects in Wondershare Filmora are beyond expectations. It supports all the latest and exclusive video effects. The use of video effects can make your videos eye-catching. AI Portrait and HumanClone are also some special effects in it.
- Edit Videos with Green Screen: Everyone has their own preferences for video editing. If you are working with a green screen and want to change the video’s background, Filmora can help you. It also helps in trimming and adding subtitles and logos in a video.
- Customize Colors: If your video has no illustrative colors, viewers will not like it. That is why Filmora allows you to add a colorful background without complications. You can also blur your background or add an image as your video background.
Steps to Make TikTok Video with Multiple Clips by Using Filmora
To create and enhance the TikTok video with multiple clips in an appealing way, follow the instructions guided below:
Step 1: Launch Filmora and Import Clips
Access Wondershare Filmora on your mobile and launch it. From the main interface, tap “New Project” and select the clips of your choice. Tap the “Import” button and wait a few seconds.

Step 2: Edit the Video with Multiple Clips
Once the clips are imported to Filmora, you will see that they are in the form of one video. From here, you can edit the video by using several editing tools like trim, music, text stickers, and more. You can also tap “Adjust” to customize metrics like exposure and contrast.

Step 3: Export TikTok Video with Multiple Clips
After editing the video to its full extent, tap the “Resolution” dropdown menu from the above panel. From the given options, select the resolution and frames per second for your video. Select the “Export” button to save the edited TikTok video with various clips.

Conclusion
TikTok is an innovative platform for creating and uploading videos. This article has taught you how to film a TikTok with multiple clips with ease. It also offers numerous editing options to its users for creating effective videos. If you don’t like them, you can use a third-party video editor.
A video editor by which you can create and edit TikTok videos with two or more clips is Wondershare Filmora. It never fails to amaze its users with its intuitive and modern tools.
Quick Answer: What Is a Transparent Logo and Why Do You Need It
Quick Answer: What is a Transparent Logo and Why Do You Need It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
Also read:
- Updated Easy Ways to Remove Motion Blur In Photoshop
- New 2024 Approved HOW to Add Fade to Black on Premiere Pro
- New In 2024, Best 10 Mind-Blowing Video Collage Maker for PC
- In 2024, Here Is a Step-by-Step Guide to Color Correct and Color Grade a Video Professionally with Wondershare Filmora. Lets Get Going
- Updated In 2024, Best Online GIF to Image (PNG/JPG) Converters
- 2024 Approved How to Add Effects on TikTok
- In 2024, Try These 10 Music Video Templates To Make Your Work Easy
- Updated EasyHDR Review Is This a Good Choice to Create HDR for 2024
- Updated In 2024, Techniques You Never Heard of for Learning AI Marketing YouTube
- Updated 2024 Approved Ultimate Guidelines to Help You Better Use VLC Media Player
- In 2024, Step by Step to Rotate Video in Google Photos
- In 2024, Do You Know Anything About the Video Format Supported by WhatsApp? If Not, Then This Is the Right Time to Learn About WhatsApp-Supported Video Formats
- In 2024, Can You Get Free After Effects Templates Slideshow? Yes, You Definitely Can! Follow the Given Discussion to Learn About a Simple Trick and More About Getting Free Effects Template for Slideshows
- Updated In 2024, Mastering DaVinci Resolve Scopes A Comprehensive Guide
- New How to Make Foggy Text Reflection Effect
- New Top GIF to MP4 Converters
- New Add Some Shake to Videos with Alight Motion for 2024
- Updated Steps to Add Subtitles in Canva
- In 2024, Polish and Enshrine Your Music Videos with the Best Editing Software, Filmora. Add Cuts to Your Beat, Light Leaks, and Much More
- New 2024 Approved The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy
- 2024 Approved Do You Want to Use a Professional Tool to Add Subtitles? Read This Article to Discover the Best Reliable Tool to Create Subtitles in Your Desired Manner
- New How to Add Green Screen Effects In Phhotoshop for 2024
- Best 16 Motion Blur Apps for Videos & Photos
- Updated In This Article, We Introduce You Our Top 5 Picks of Video to Ppt Converter
- New Adjust Background to Black for Your Product Review Video
- In 2024, How to Download and Use Windows Movie Maker 10
- New How to Apply Gaussian Blur Effect to Videos In Premiere Pro, In 2024
- Updated 2024 Approved The Power of Music in Videos (+Filmora Editing Tricks)
- In 2024, 7 Ways to Unlock a Locked Realme C53 Phone
- 5 Ways to Reset OnePlus Nord 3 5G Without Volume Buttons | Dr.fone
- How to Quickly Fix Bluetooth Not Working on Vivo Y27 5G | Dr.fone
- Does Life360 Notify When You Log Out On Poco C50? | Dr.fone
- How to Add Your Digital Signature to a .dot file Document
- In 2024, The Best Tools to Convert Text to MP3 With the Best Natural Voices
- In 2024, How To Unlock iPhone 15 Pro Without Swiping Up? 6 Ways
- In 2024, How to Reset a Oppo Find N3 Flip Phone that is Locked?
- CatchEmAll Celebrate National Pokémon Day with Virtual Location On Nokia 105 Classic | Dr.fone
- 2 Ways to Monitor Oppo A79 5G Activity | Dr.fone
- In 2024, Can I use iTools gpx file to catch the rare Pokemon On Honor X50i | Dr.fone
- Does find my friends work on Itel A70 | Dr.fone
- How to Unlock SIM Card on Meizu online without jailbreak
- Calls on Samsung Galaxy S23 Ultra Go Straight to Voicemail? 12 Fixes | Dr.fone
- In 2024, How Can We Unlock Our Nokia C12 Pro Phone Screen?
- How to Repair a Damaged video file of Infinix Note 30 5G using Video Repair Utility on Windows?
- In 2024, Easy Guide to HTC FRP Bypass With Best Methods
- How to View GPX Files Online and Offline Solutions Of Apple iPhone 6 Plus | Dr.fone
- Title: Adobe Lightroom Color Grading Tutorial for 2024
- Author: Chloe
- Created at : 2024-06-18 14:31:17
- Updated at : 2024-06-19 14:31:17
- Link: https://ai-editing-video.techidaily.com/adobe-lightroom-color-grading-tutorial-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.