:max_bytes(150000):strip_icc():format(webp)/internet-archive-logo-5980e6f0845b340011748640.png)
Best Youtube Video Meme Maker for 2024

Best Youtube Video Meme Maker
The memes in videos have become a common practice now. Majority of YouTube videos you come across today have certain memes in them that audiences can relate to and get entertained. If you are a video creator, you can embed the trending memes in your video to enhance your video content as well as add variety to your video. You can create YouTube meme video with animated memes as well as meme images.
If you do not want to take the pain of creating YouTube meme video from scratch, you should use a YouTube video meme maker. This is because a meme maker comes with video meme templates which you can use to make any desired meme video instantly in a few steps. Besides, you can add stock meme images and GIFs as well as meme titles to your video. Here are the steps to create funny YouTube videos from YouTube meme template.
Part 1. Create YouTube Meme Video on Computer
If you are using your computer to create meme videos for YouTube, you will need a professional YouTube video meme maker. We recommend Wondershare Filmora which is available for both Windows and Mac users. Filmora is an extremely popular video editor among YouTubers thanks to its super intuitive user interface and wide range of video effects.
There are many video templates and stock memes available that you can embed into your video as well as edit them instantly. Therefore, you can save yourself from the burden of collecting popular meme clips and images from the internet and adding them to your video. You can create YouTube shorts and regular video meme in a few steps like a professional without prior experience. Here are the steps to create a meme video for YouTube.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your computer as per your operating system. Launch the application and click on New Project button on the welcome screen. Alternatively, you can go to File> New Project option to get started.

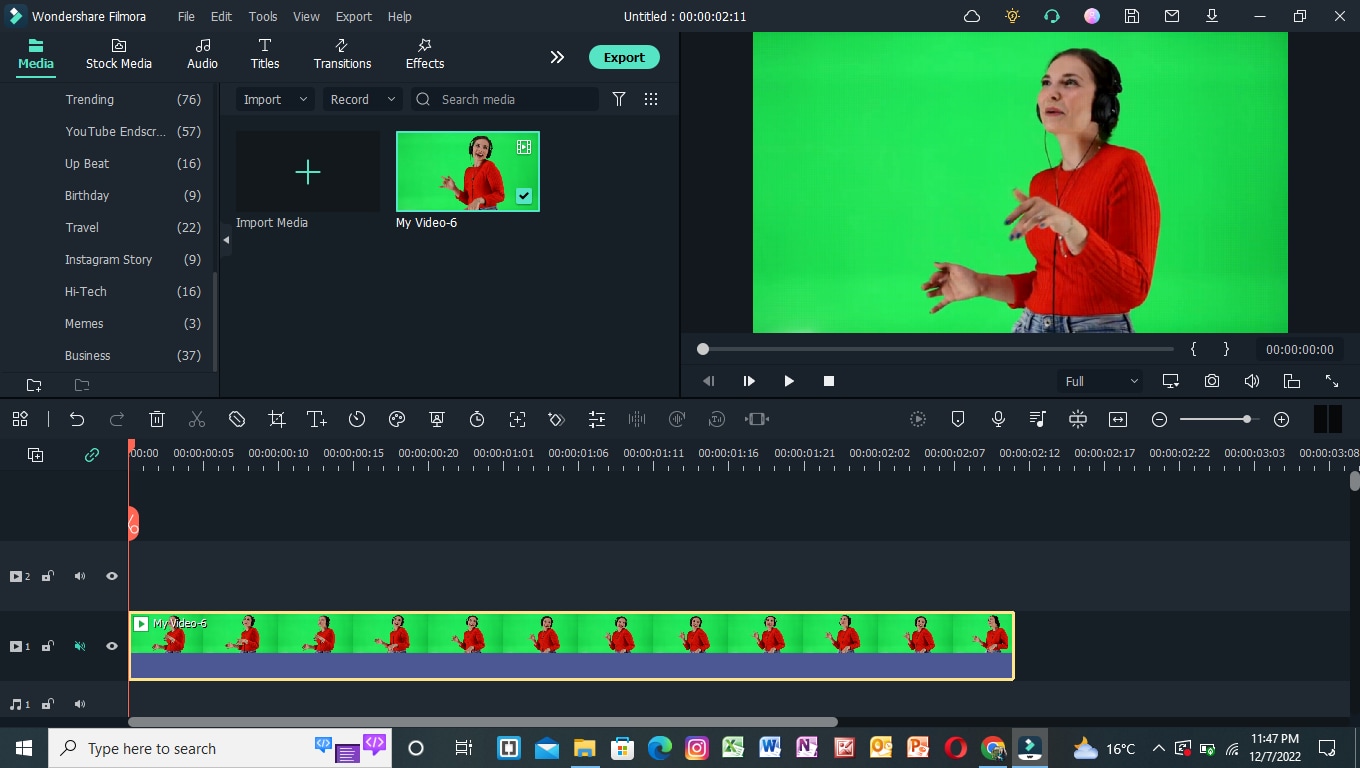
Step2 You can import your video from File> Import Media> Import Media files. Thereafter, drop the video clips on Timeline and add funny elements, trending memes and animated texts.

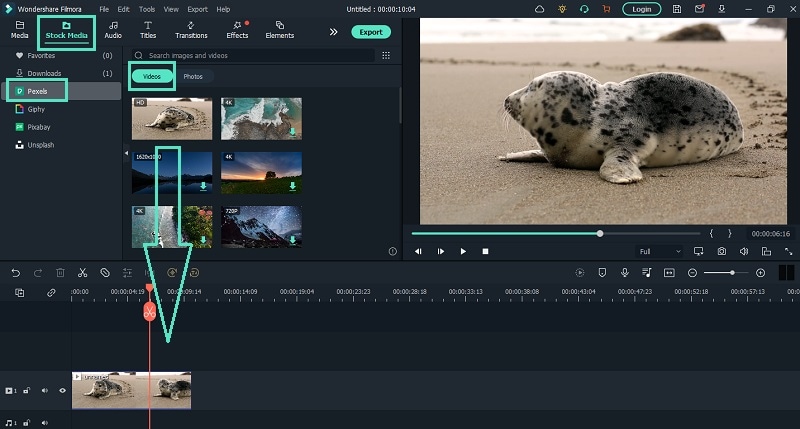
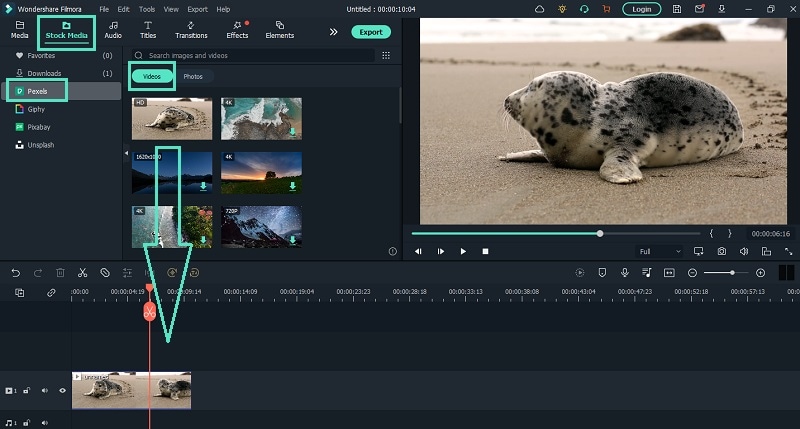
Alternatively, you can start from scratch and select a video template from Stock Media> Pexels> Videos. You can also check out video templates from Pixabay. There are also background photos available to create YouTube shorts meme videos.

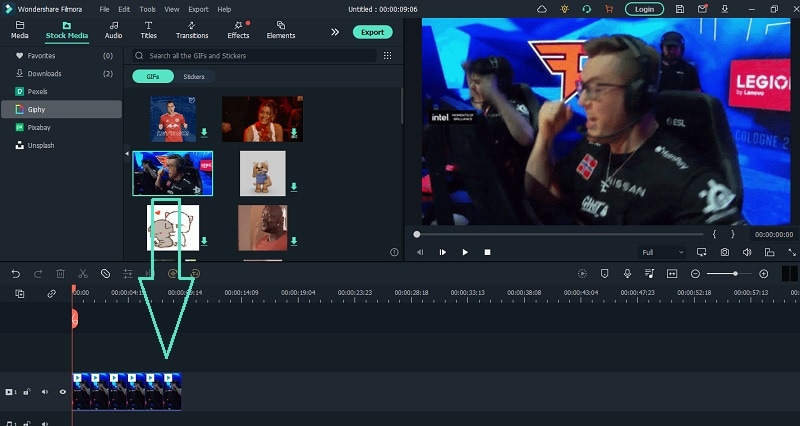
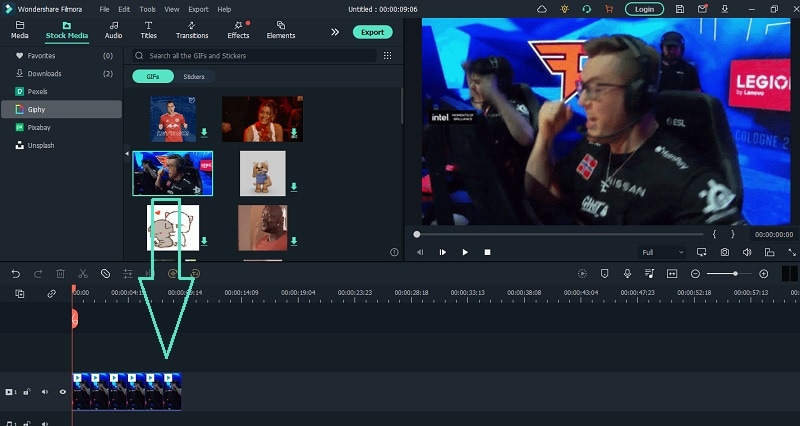
Step3 If you want to include trending animated memes in your video, you need to go to Stock Media> GIPHY. Drag and drop your selected GIFs on the Timeline and arrange them properly. If the meme duration is short, you can copy and paste it multiple times on the Timeline for the meme to play for a longer duration.

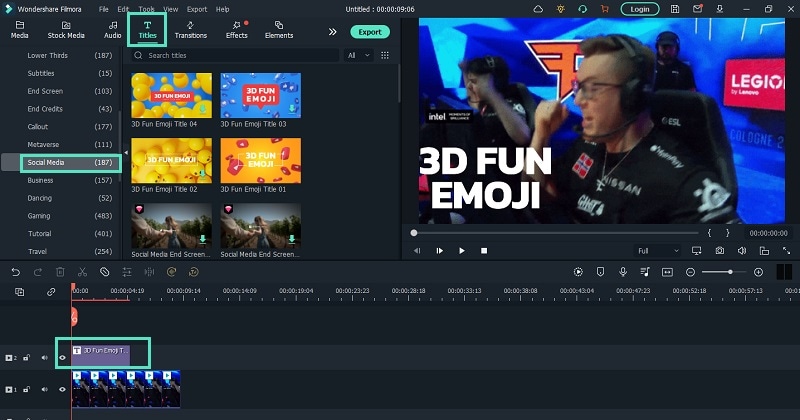
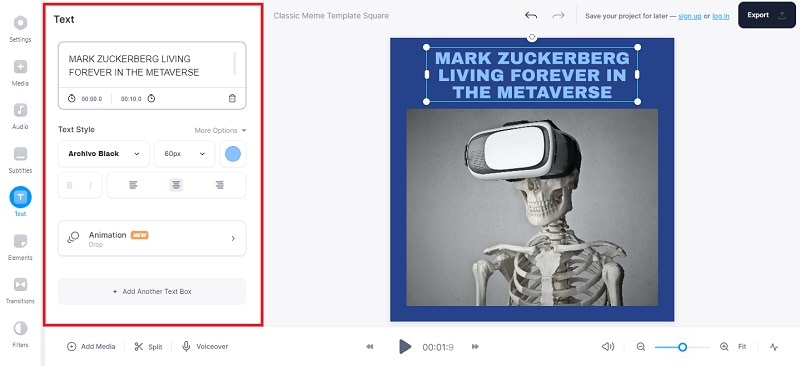
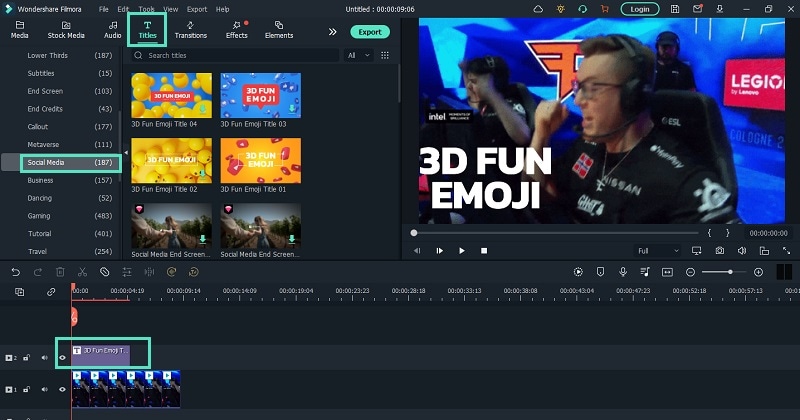
Step4 If you want to add funny titles to your meme video, head over to Titles> Social Media and select any desired title template and drop it on the Timeline above the video clips. These title templates come with a background which you can select and delete from the Viewer so that the background video shows up.

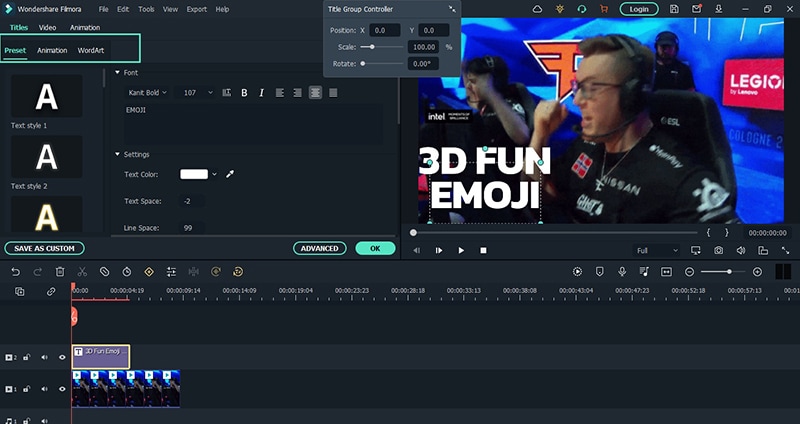
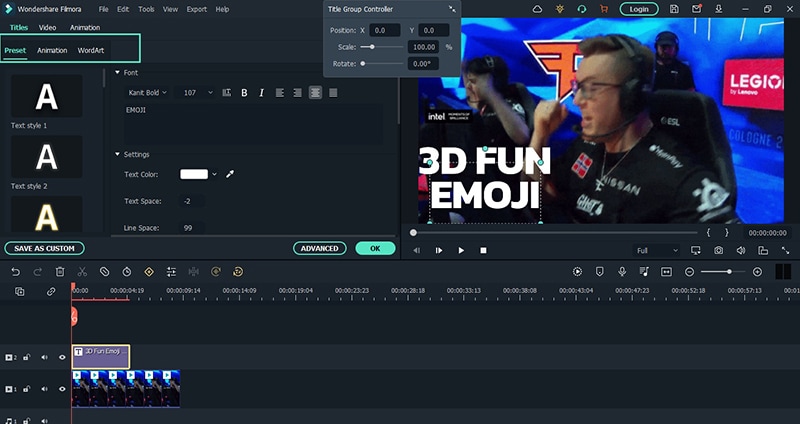
Step5 Move around the text to place them in the perfect place on the video From the Viewer. Double-click on the Title template located on the Timeline and edit the title as per your meme text. You can select different styles, animations, WordArt and much more. Click on Ok button when you are done. Adjust the duration of the title as long as you want it to appear in the video.

You can also check out Elements, Effects, and Audio options located at the top to add them to your video wherever appropriate.
Step6 Once you have completed creating YouTube meme video, click on Export button and save the video in your desired file format.
Part 2. How to Make Meme video for YouTube Online
If you do not want to download a premium meme maker for your YouTube videos, you can use an online meme maker where you can get to edit YouTube meme template. Veed.io is a popular online video editor where you can create YouTube video meme from its video templates instantly. In fact, you can edit your video and add meme videos and images wherever you feel like.
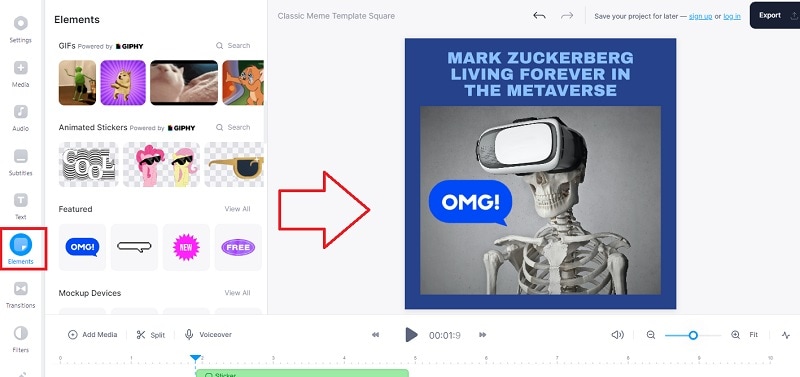
You get stock meme templates from GIPHY, and you can make use of the animated stickers to create creative YouTube video memes. There are also featured elements available that can go along with your meme video perfectly. Moreover, you can make meme video from any YouTube video by pasting its URL and cutting out clips to make memes. Here are the steps to create YouTube meme videos using Veed.io.
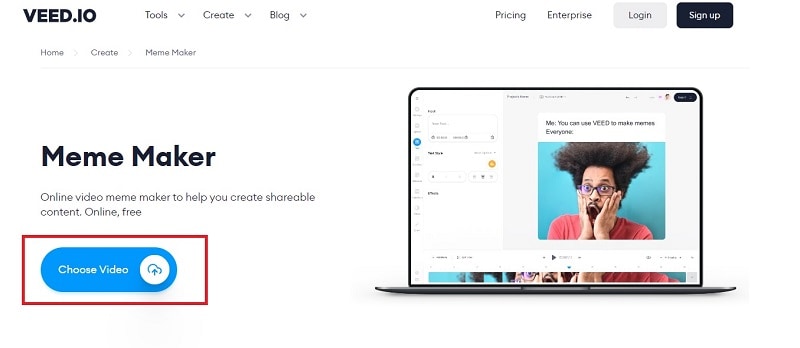
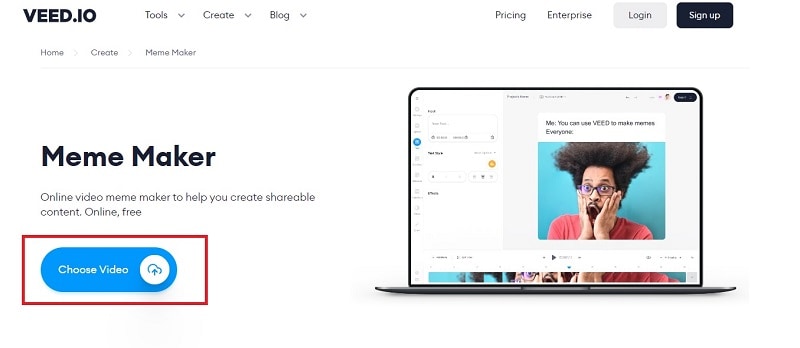
Step1 Open your web browser and visit “www.veed.io/create/meme-maker” . Click on Choose Video button to get started.

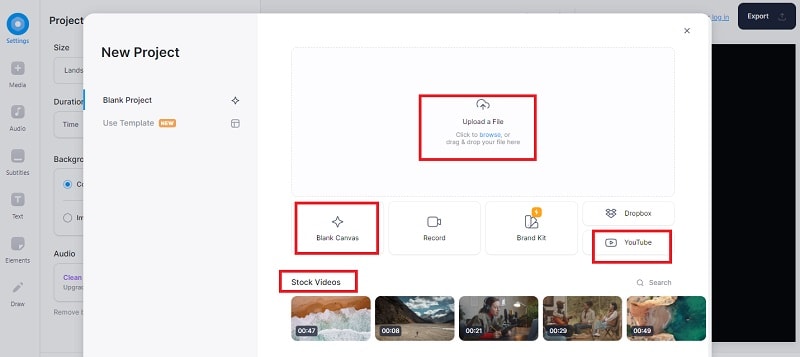
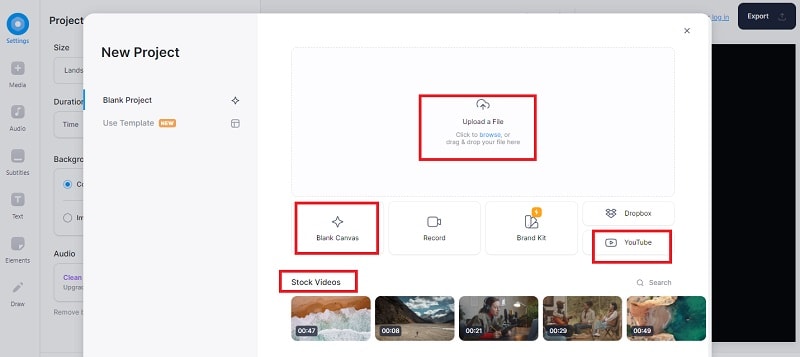
Step2 You can drop your video and add meme content in between by click on Upload a Video option. You can paste YouTube video URL by clicking on YouTube button. You can also select a stock video to get started. If you want to make YouTube meme video from scratch, you can click on Blank Canvas.

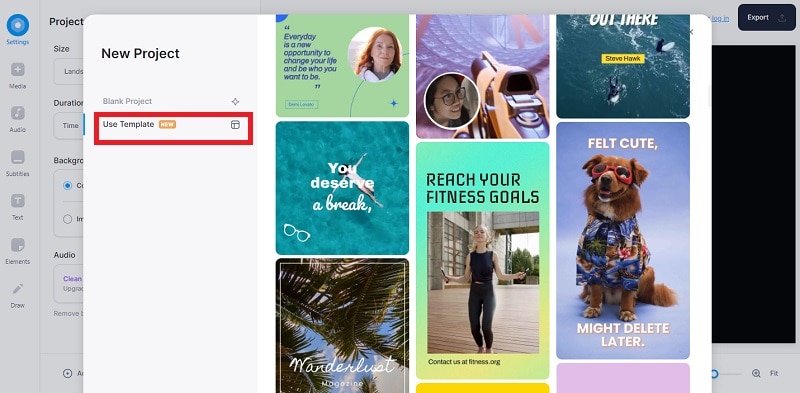
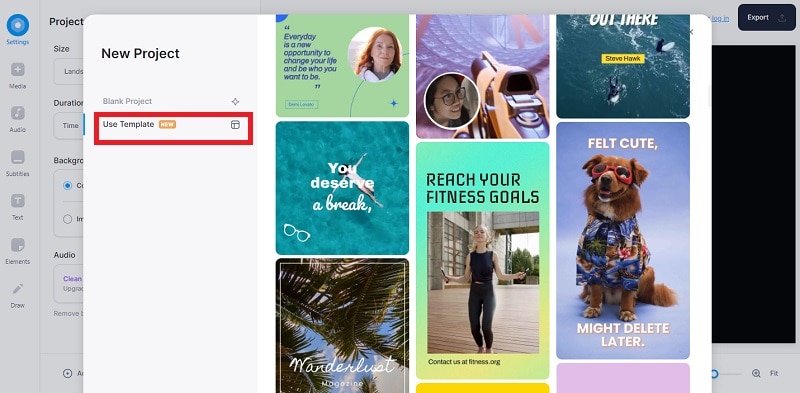
If you want to start creating meme video by selecting a video template and editing it as per your requirements, go to Use Template option from the left panel. Check out different video templates and select as per your preference.

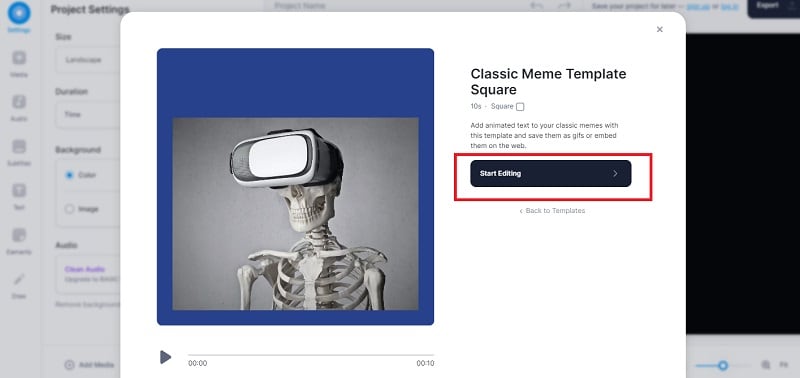
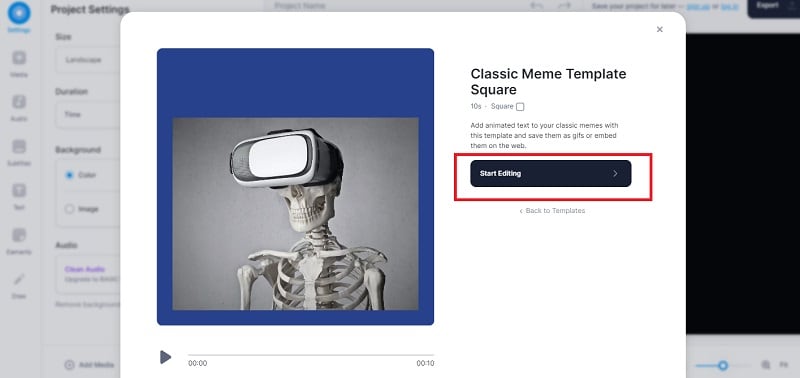
Step3 If you have selected a video template, click on Start Editing button on the next screen.

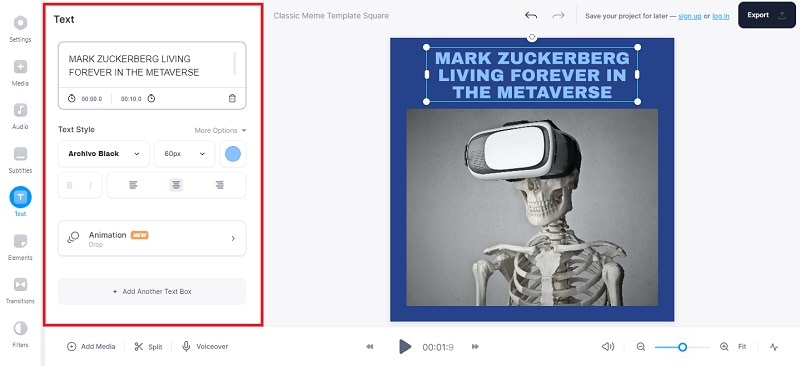
Thereafter, you can edit every element of the video template by double-clicking on them in the Viewer.

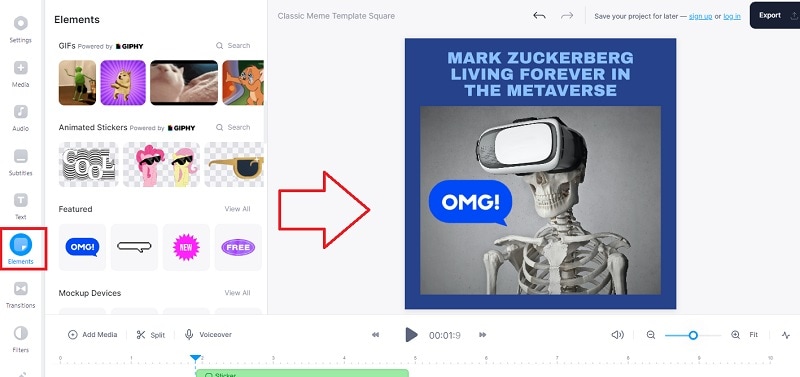
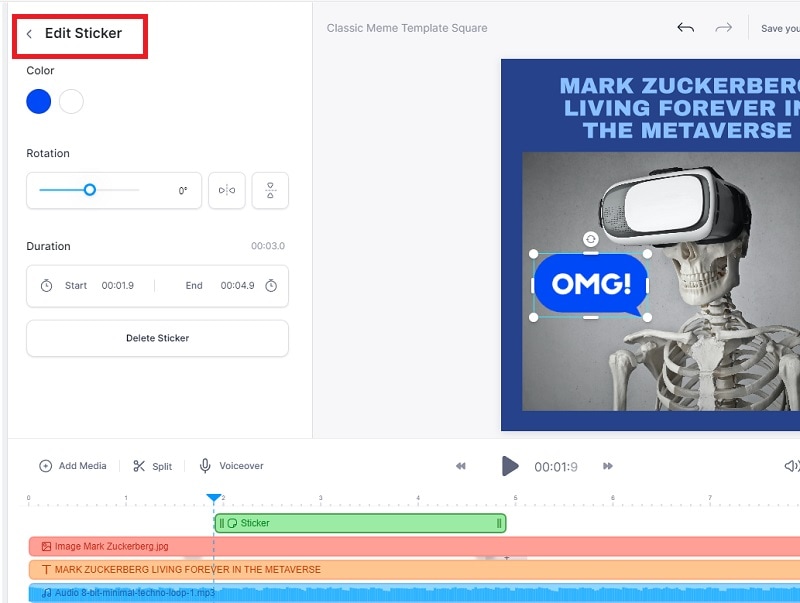
Step4 Go to Elements from the left panel and check out GIFs by GIPHY, Animated Stickers and Featured Stickers. You can add any element to your video template to make the meme stand out easily. Drag and drop the element on the video template in the Viewer.

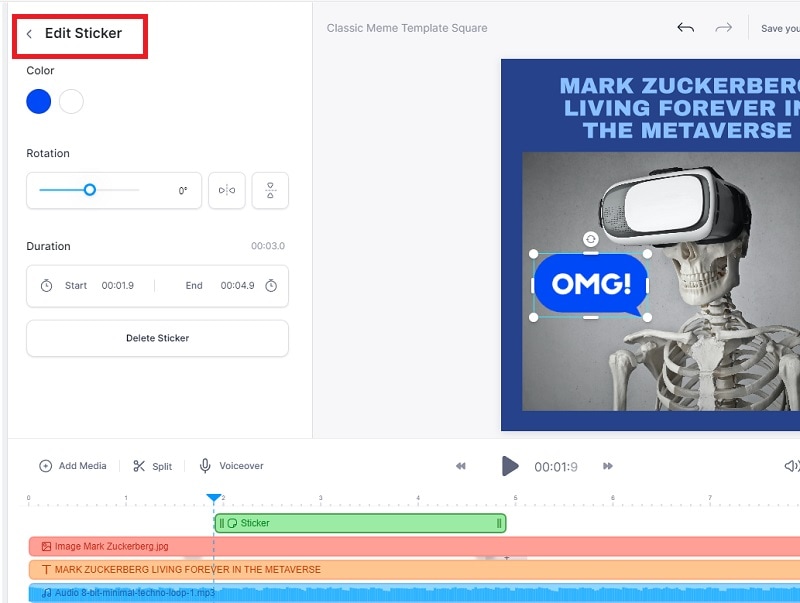
You can even edit the element you bring into your video template as per your requirements so that it fits perfectly in the overall video content seamlessly.

Step5 If you are satisfied with YouTube meme video you have created, click on Export button in the top-right corner and save it on your storage device.
Conclusion
Making YouTube meme videos and going viral is no more a game of the professionals. If you prefer an online video editor, Veed.io meme maker has video templates as well as option to import YouTube video to edit and include funny elements to make creative meme videos. If you want more templates and elements for meme videos, we recommend Wondershare Filmora where you can create professional YouTube meme videos in a few minutes with a few simple steps.
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your computer as per your operating system. Launch the application and click on New Project button on the welcome screen. Alternatively, you can go to File> New Project option to get started.

Step2 You can import your video from File> Import Media> Import Media files. Thereafter, drop the video clips on Timeline and add funny elements, trending memes and animated texts.

Alternatively, you can start from scratch and select a video template from Stock Media> Pexels> Videos. You can also check out video templates from Pixabay. There are also background photos available to create YouTube shorts meme videos.

Step3 If you want to include trending animated memes in your video, you need to go to Stock Media> GIPHY. Drag and drop your selected GIFs on the Timeline and arrange them properly. If the meme duration is short, you can copy and paste it multiple times on the Timeline for the meme to play for a longer duration.

Step4 If you want to add funny titles to your meme video, head over to Titles> Social Media and select any desired title template and drop it on the Timeline above the video clips. These title templates come with a background which you can select and delete from the Viewer so that the background video shows up.

Step5 Move around the text to place them in the perfect place on the video From the Viewer. Double-click on the Title template located on the Timeline and edit the title as per your meme text. You can select different styles, animations, WordArt and much more. Click on Ok button when you are done. Adjust the duration of the title as long as you want it to appear in the video.

You can also check out Elements, Effects, and Audio options located at the top to add them to your video wherever appropriate.
Step6 Once you have completed creating YouTube meme video, click on Export button and save the video in your desired file format.
Part 2. How to Make Meme video for YouTube Online
If you do not want to download a premium meme maker for your YouTube videos, you can use an online meme maker where you can get to edit YouTube meme template. Veed.io is a popular online video editor where you can create YouTube video meme from its video templates instantly. In fact, you can edit your video and add meme videos and images wherever you feel like.
You get stock meme templates from GIPHY, and you can make use of the animated stickers to create creative YouTube video memes. There are also featured elements available that can go along with your meme video perfectly. Moreover, you can make meme video from any YouTube video by pasting its URL and cutting out clips to make memes. Here are the steps to create YouTube meme videos using Veed.io.
Step1 Open your web browser and visit “www.veed.io/create/meme-maker” . Click on Choose Video button to get started.

Step2 You can drop your video and add meme content in between by click on Upload a Video option. You can paste YouTube video URL by clicking on YouTube button. You can also select a stock video to get started. If you want to make YouTube meme video from scratch, you can click on Blank Canvas.

If you want to start creating meme video by selecting a video template and editing it as per your requirements, go to Use Template option from the left panel. Check out different video templates and select as per your preference.

Step3 If you have selected a video template, click on Start Editing button on the next screen.

Thereafter, you can edit every element of the video template by double-clicking on them in the Viewer.

Step4 Go to Elements from the left panel and check out GIFs by GIPHY, Animated Stickers and Featured Stickers. You can add any element to your video template to make the meme stand out easily. Drag and drop the element on the video template in the Viewer.

You can even edit the element you bring into your video template as per your requirements so that it fits perfectly in the overall video content seamlessly.

Step5 If you are satisfied with YouTube meme video you have created, click on Export button in the top-right corner and save it on your storage device.
Conclusion
Making YouTube meme videos and going viral is no more a game of the professionals. If you prefer an online video editor, Veed.io meme maker has video templates as well as option to import YouTube video to edit and include funny elements to make creative meme videos. If you want more templates and elements for meme videos, we recommend Wondershare Filmora where you can create professional YouTube meme videos in a few minutes with a few simple steps.
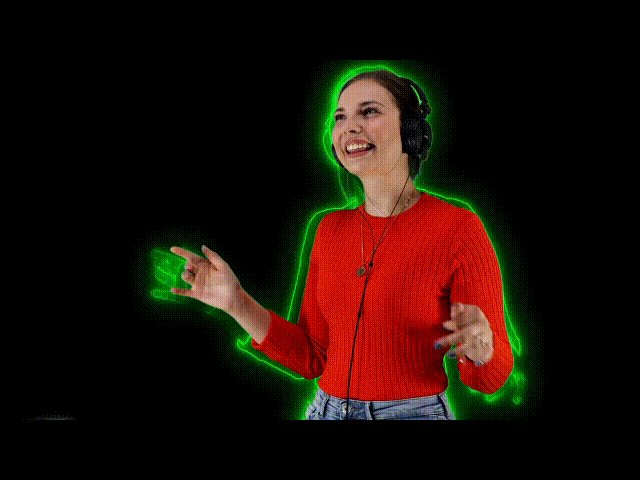
Add Neon Effects to Your Dance Videos with the Help of Wondershare Filmora After Reading This Article. It Will Give a More Thrilling and Exciting Appearance
Neon colors in videos are constantly attracting and compelling the scenes. So how it looks if dancing videos have this feature? For sure, it’ll be dreamier and more classy.
After moving toward, the following steps of processing neon effects, you will find different effects to make your video filmier. Wondershare Filmora provides all types of products on one platform. Then try it out and enjoy the rest. Scroll more to learn about the neon effect before editing your video!
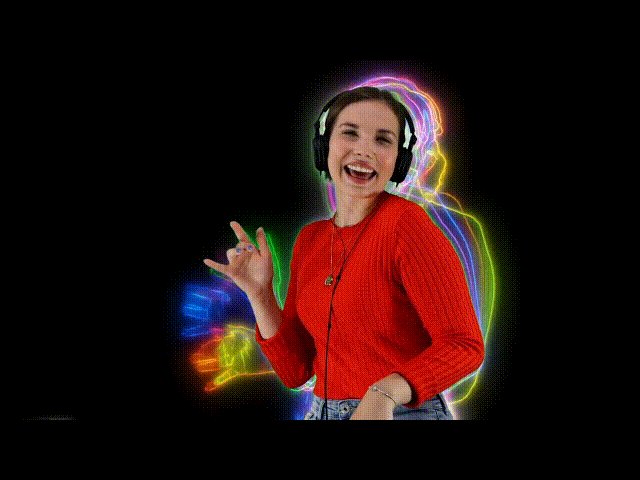
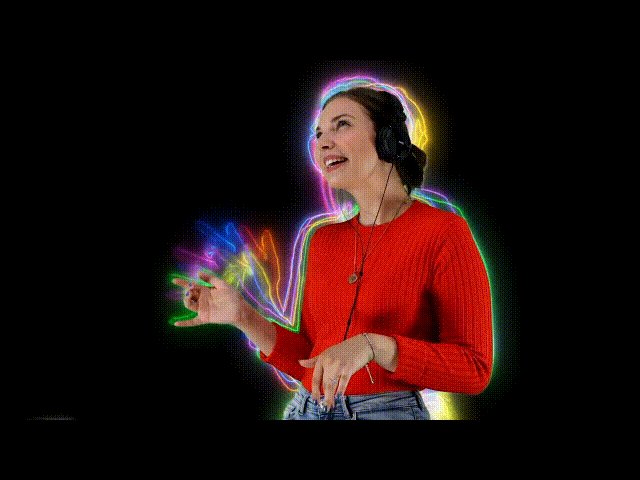
Neon Dance Effects in Wondershare Filmora
You often watch viral dance videos or commercials in which a neon highlight of a person dances aside from them in the video. Yes! You can also make that just in a few minutes.
In this case, Wondershare Filmora is considered to be your partner. Filmora is a fantastic tool that you can have at your disposal to edit a range of videos. There are tons of neon effects in Filmora, including neon frames, neon swings, or even multiple neon overlays.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Steps to Make a Neon Dance Effect With Filmora
The public is tired now of seeing old video graphics in dancing videos. It’s time to add neon colors to give a fascinating look. Follow the step-by-step guide mentioned below, and let’s get going!
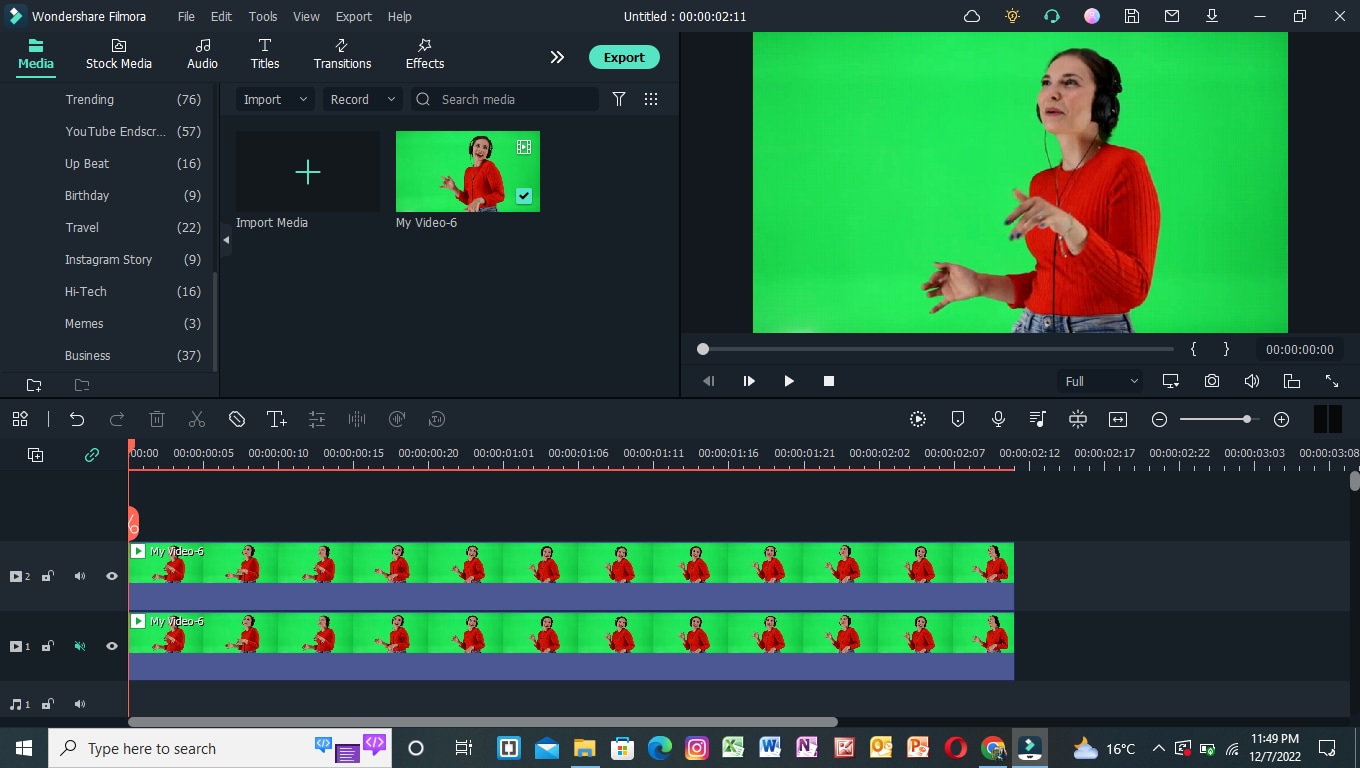
Step1 Import Clips into the Timeline
Before we begin to edit our video, make sure you download Wondershare Filmora. First, you need to create a timeline to edit our dancing clips. For this, take a look at the below steps!
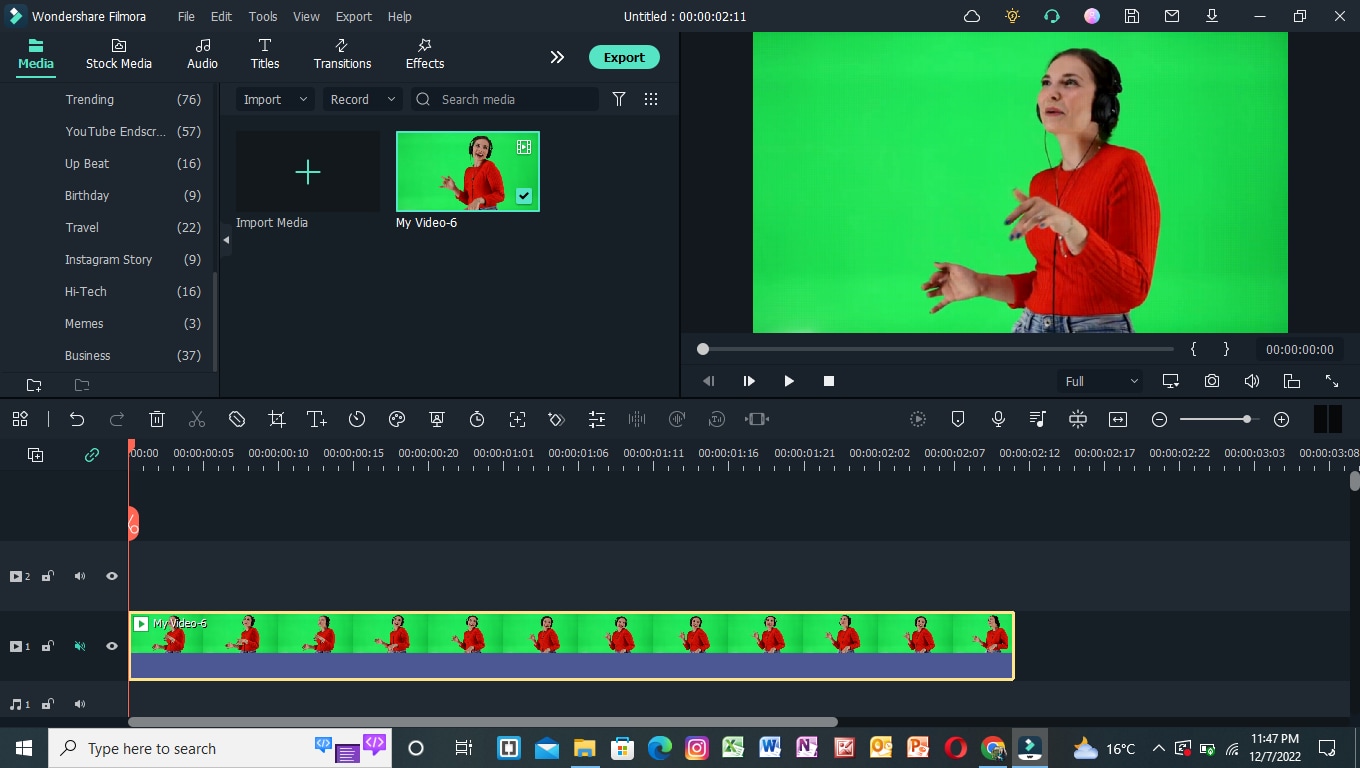
- Click on the Import icon in the main window when you open Wondershare Filmora.
- Then, import the video clips you want to edit.
- Now, drag the Video and drop it in the editing timeline below.

Step2 Add the Same Video again
We aim to create a black background for the original video we imported above. To do so, follow the steps mentioned below.
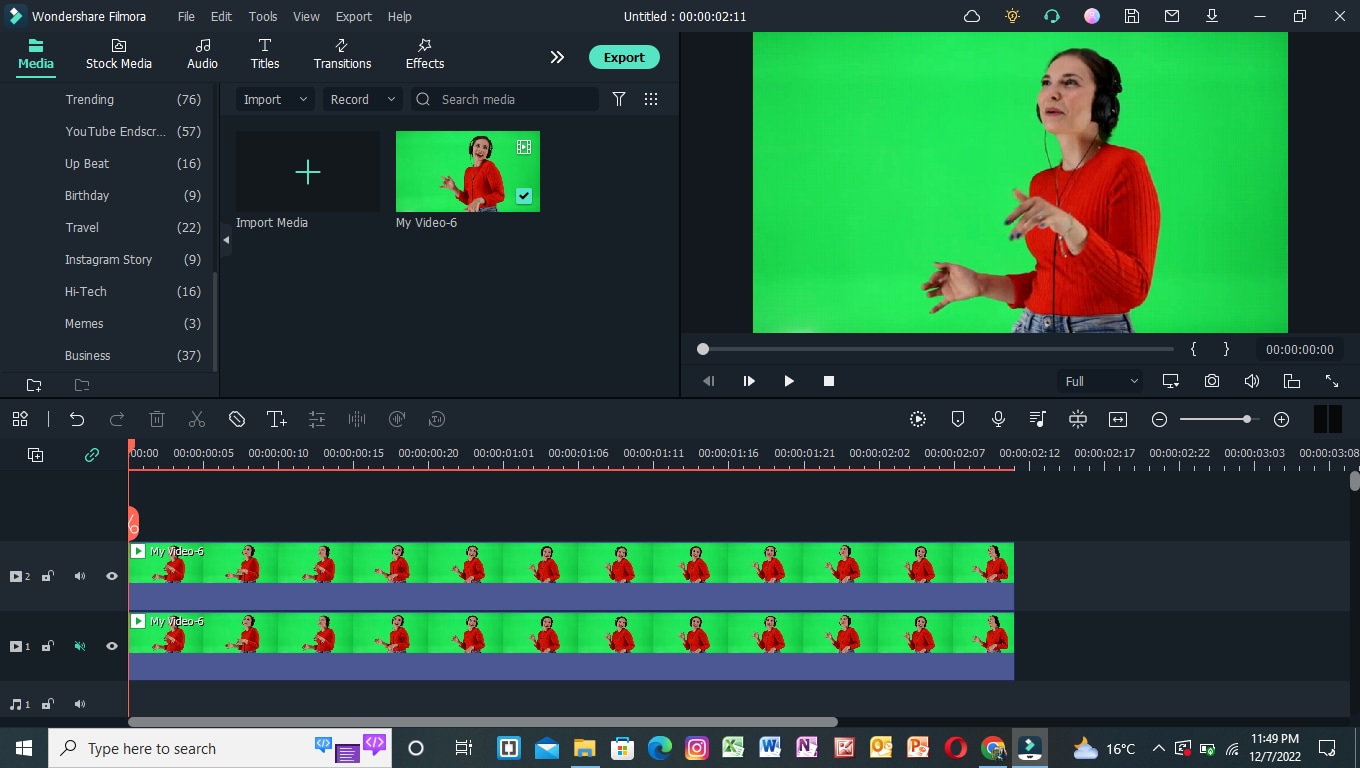
- Drag and drop the same video on the timeline.
- Make sure to drag and drop it above the original video.

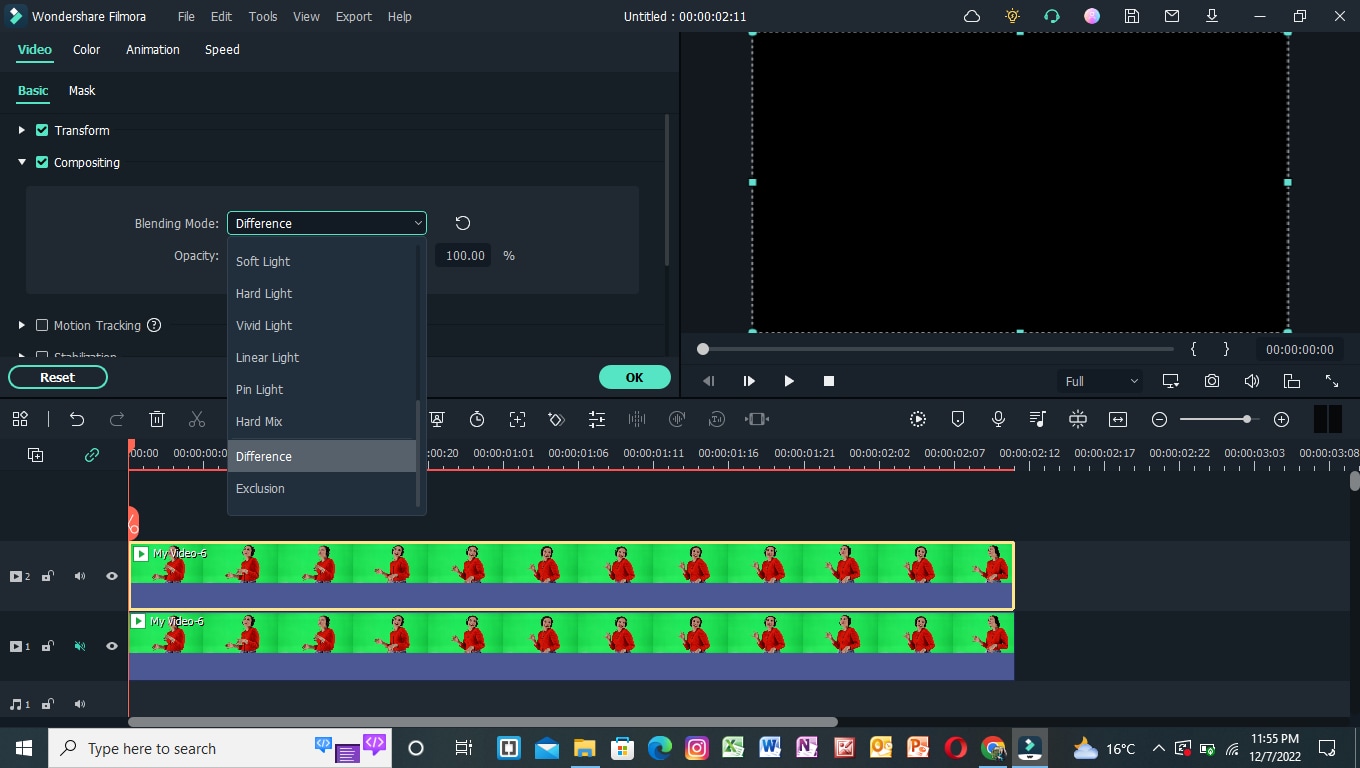
Step3 Go into the Compositing Mode
After adding the same video, now convert BG into a black screen. For this, follow the given steps:
- Double-Click on the video we added later.
- A video editing panel will open up in the Import
- Scroll down till you see the compositing tab.
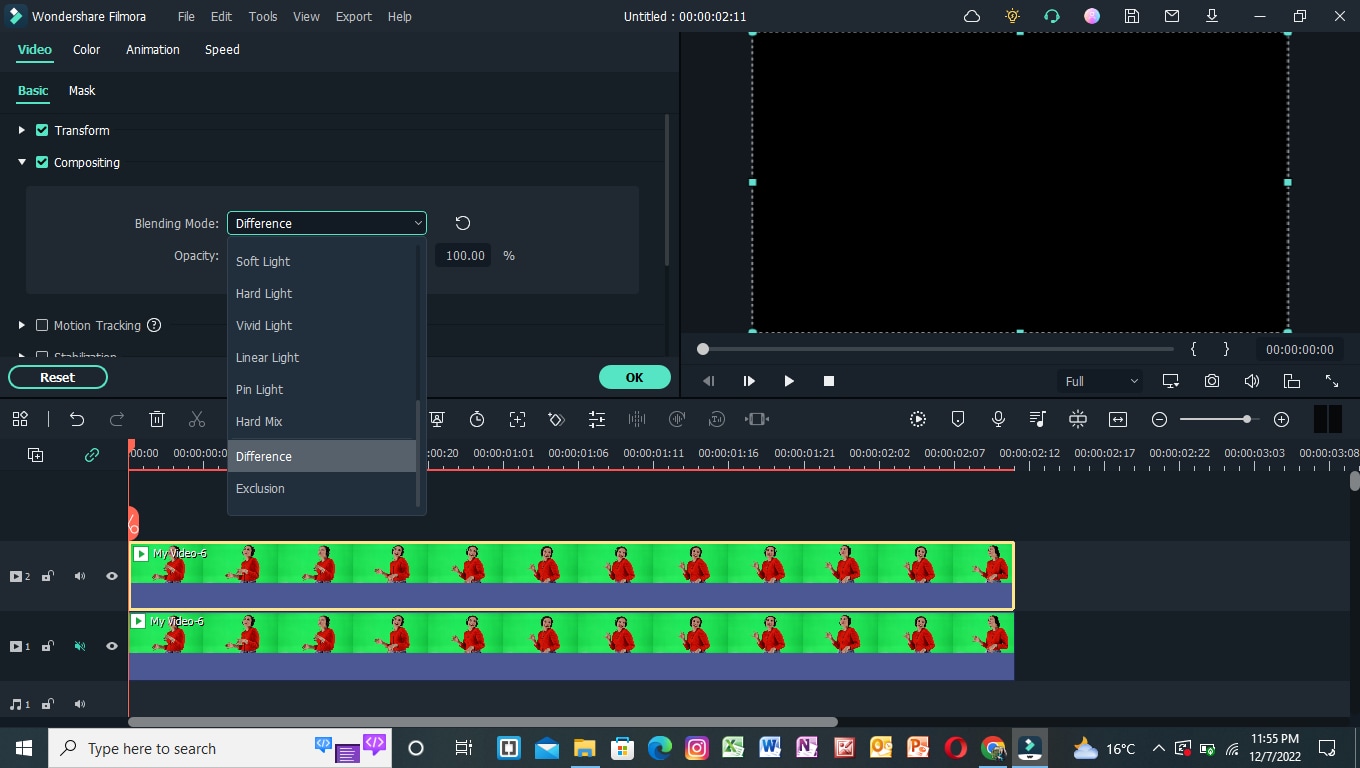
- Here will have to change the Blending mode.
- Click on the tab ahead that is labeled “Norma“
- A drop-down option will open up.
- In this drop-down option, scroll below to “Difference“.

- As soon as you click on the Difference option, you will notice a change in the main play window; it will all turn to a black screen.
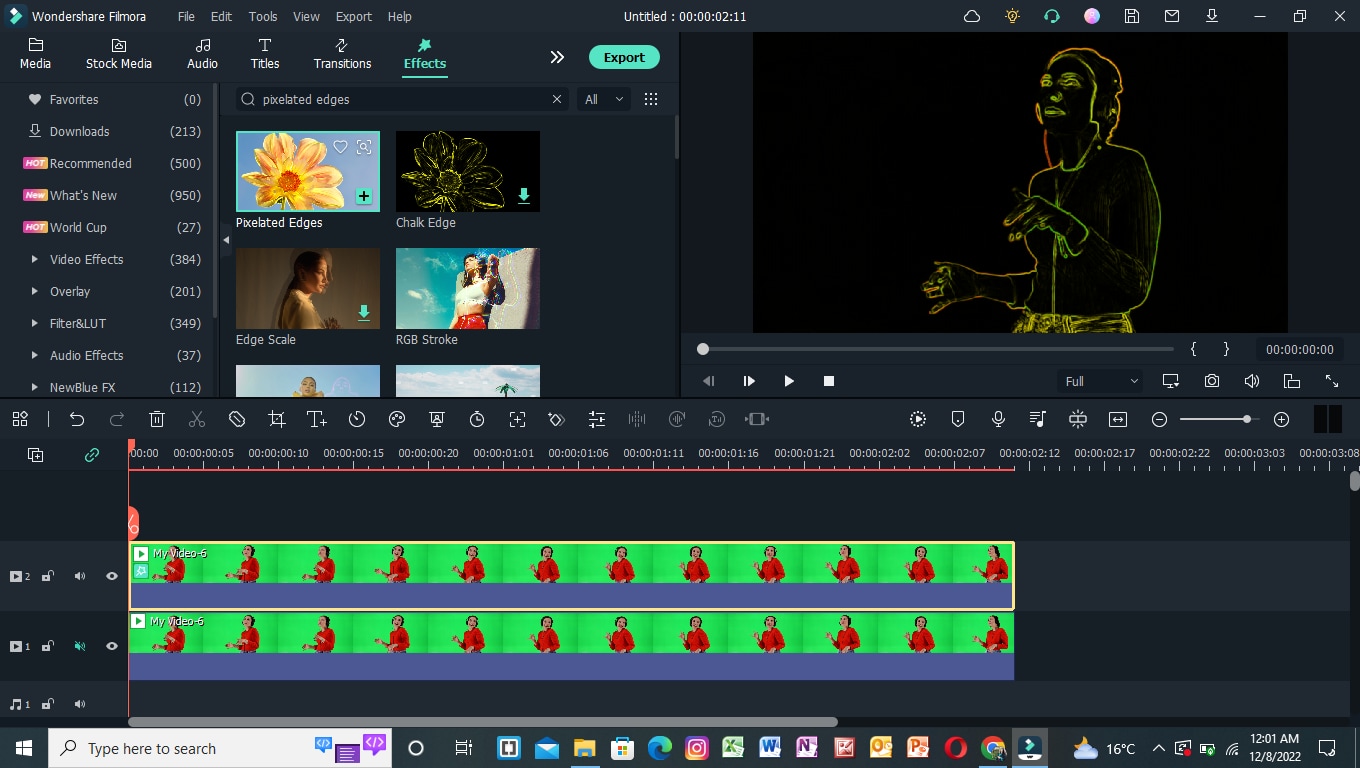
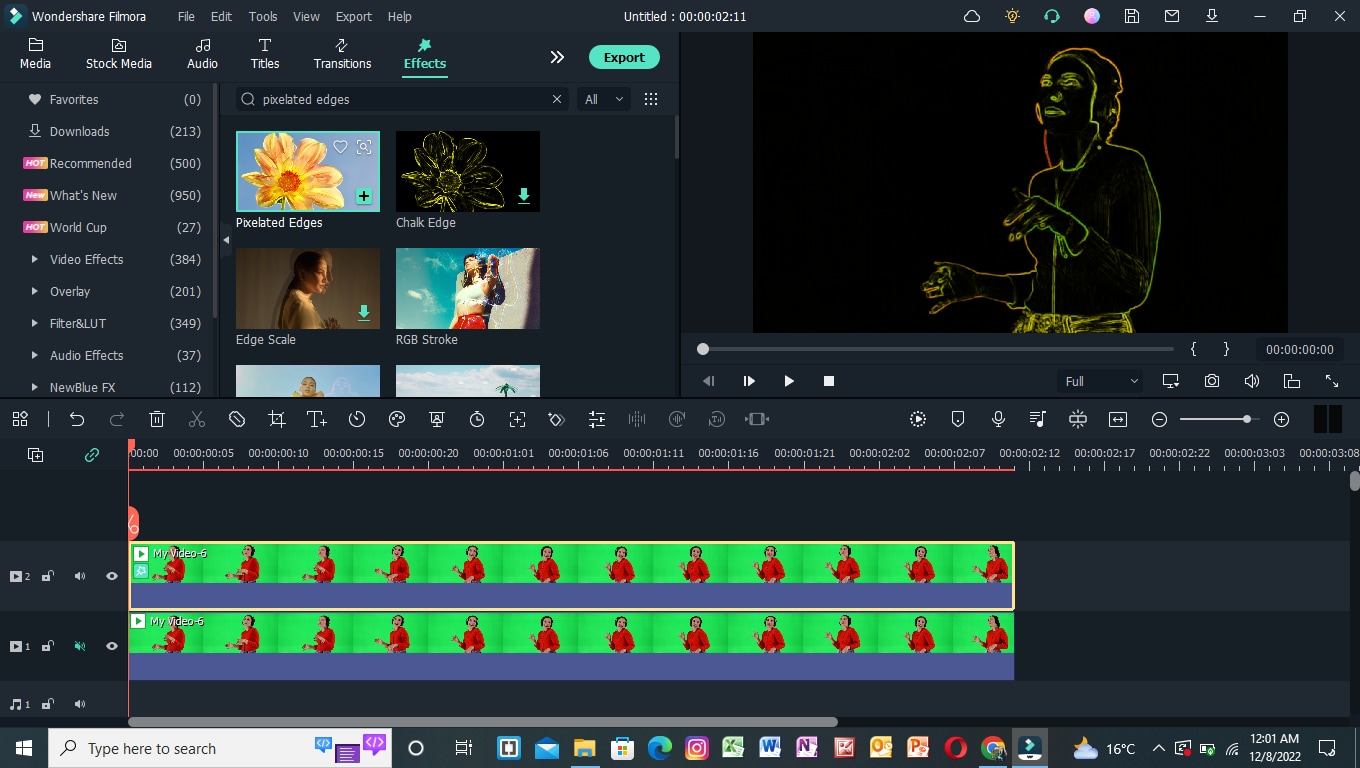
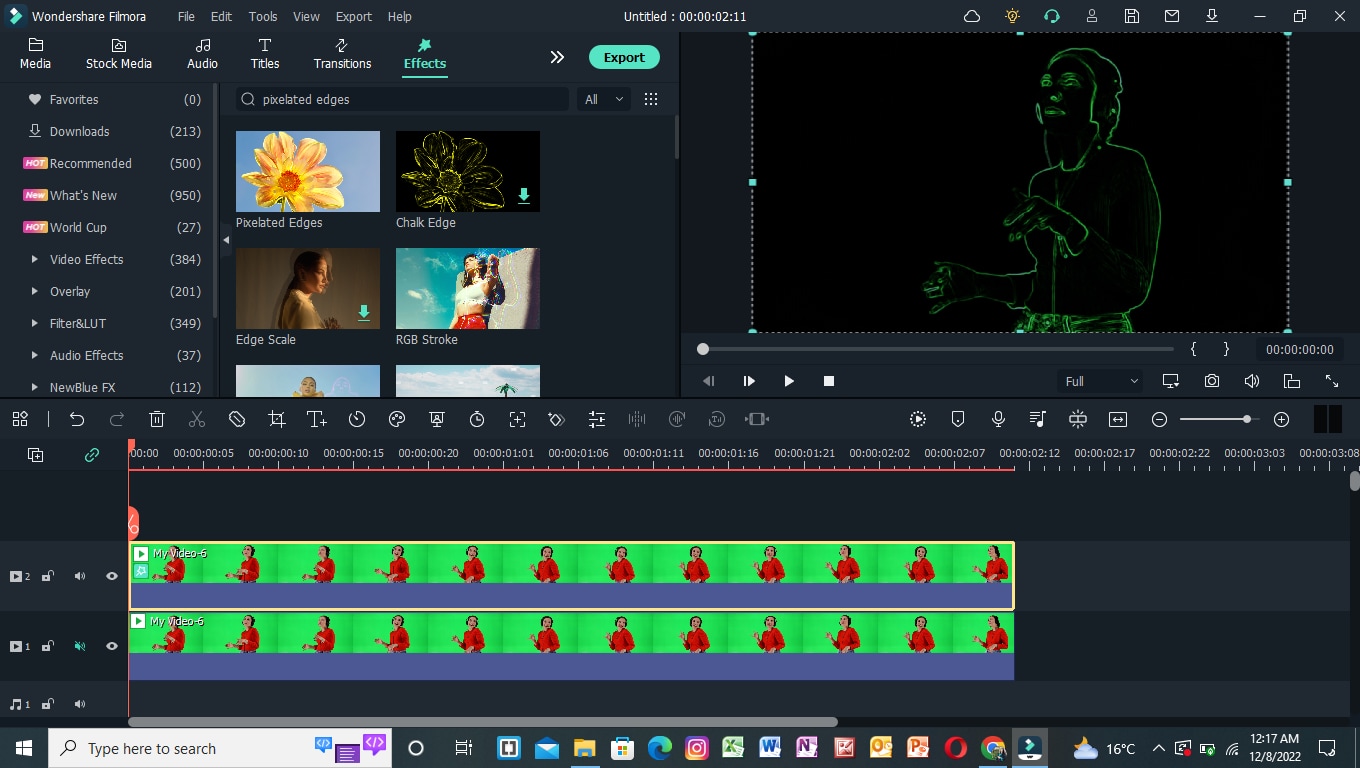
Step4 Add the Pixelated Edges effect
Our target is to outline the individual in the video, so we can move on to create the Neon Highlight effect. To do so, follow these steps!
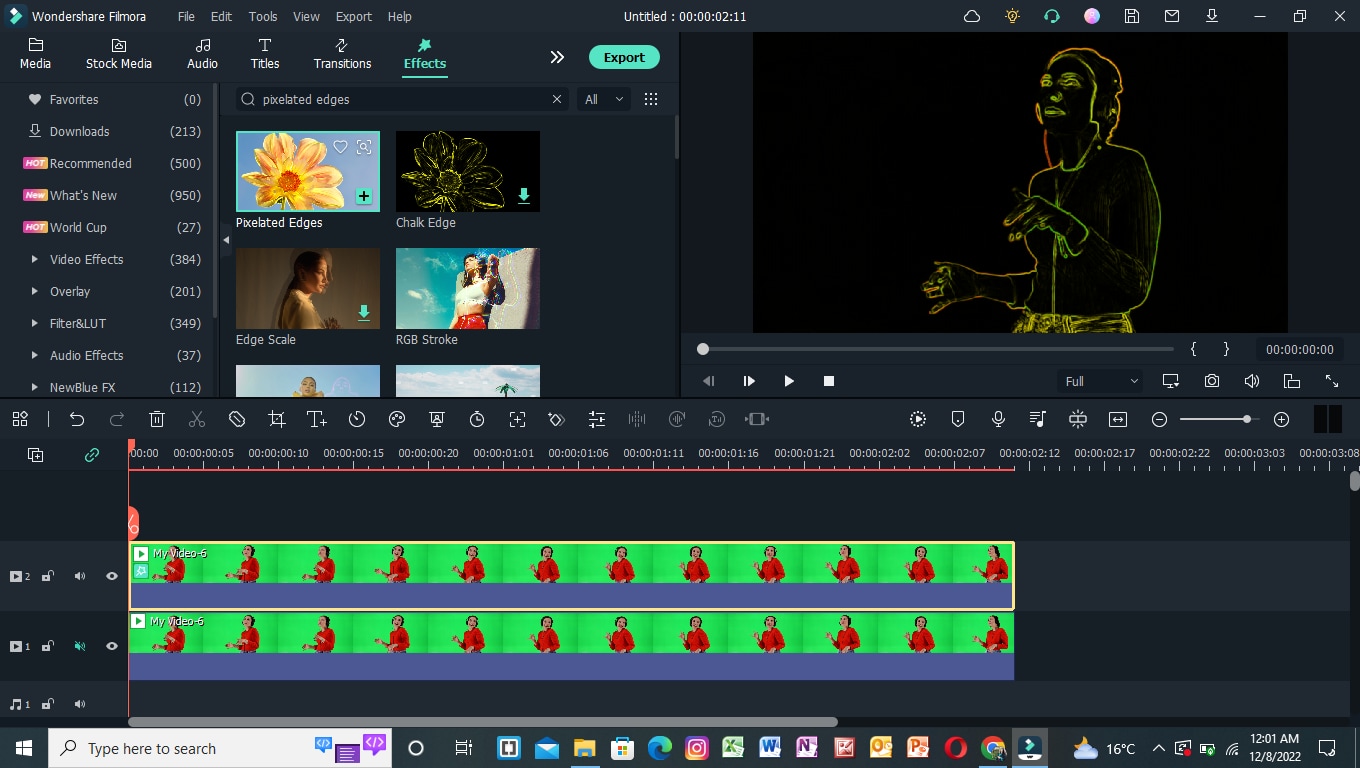
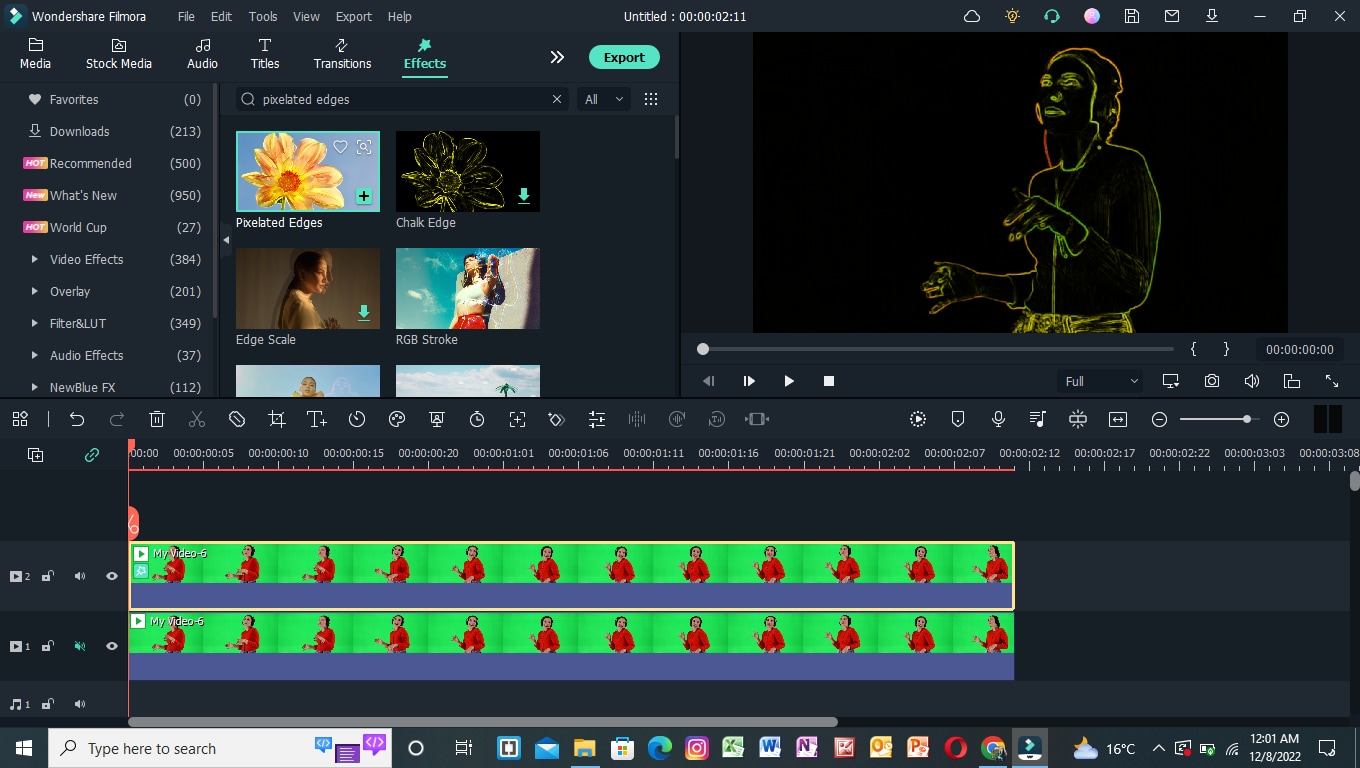
- First, go into the effects option that you can select from the tab above the import window.
- In the effects panel, search for the Pixelated edges
- You will notice a search bar in the top right corner. Type “Pixelated edges,“ and you will see some effects pop up in the import window.

- Select the Pixelated edges effect. Then, click and drag it below the video that we turned to black using the Difference
- The edges of the individual dancing in the video will be outlined.

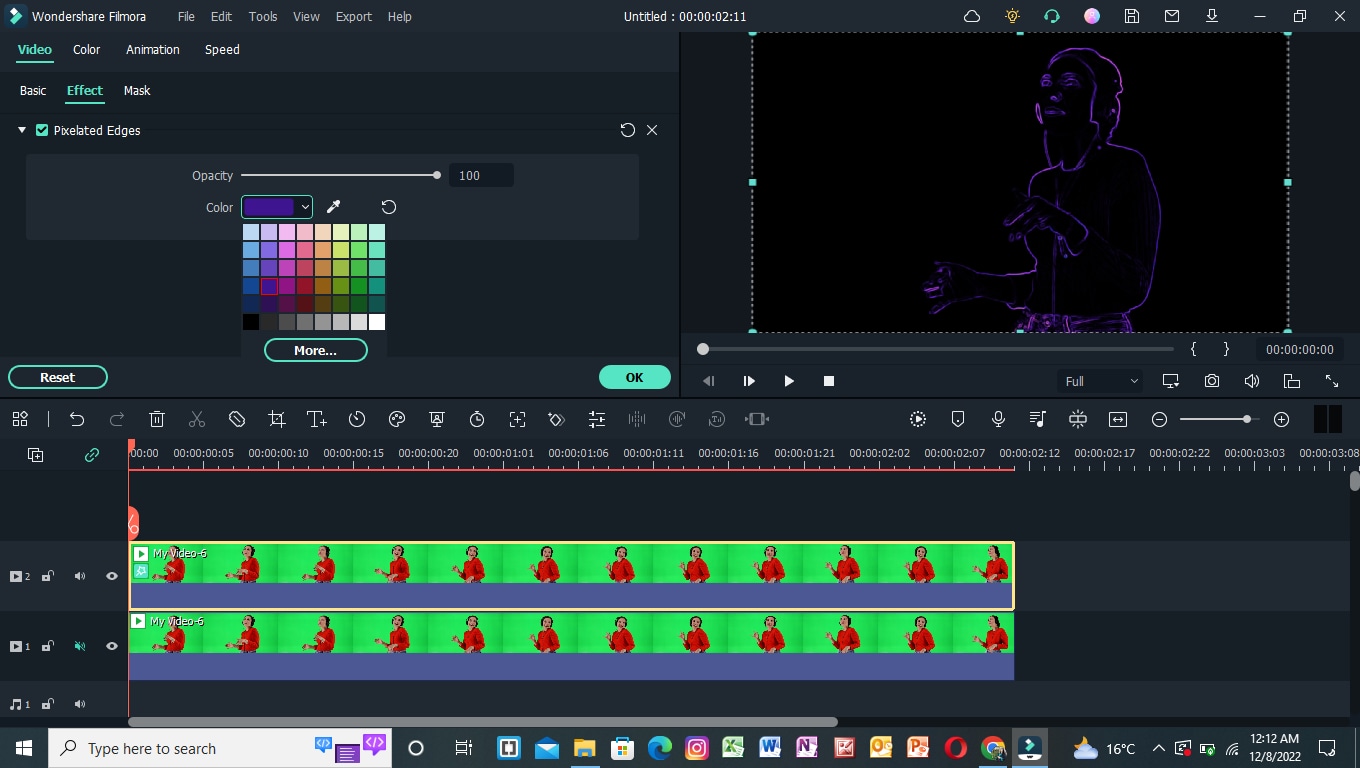
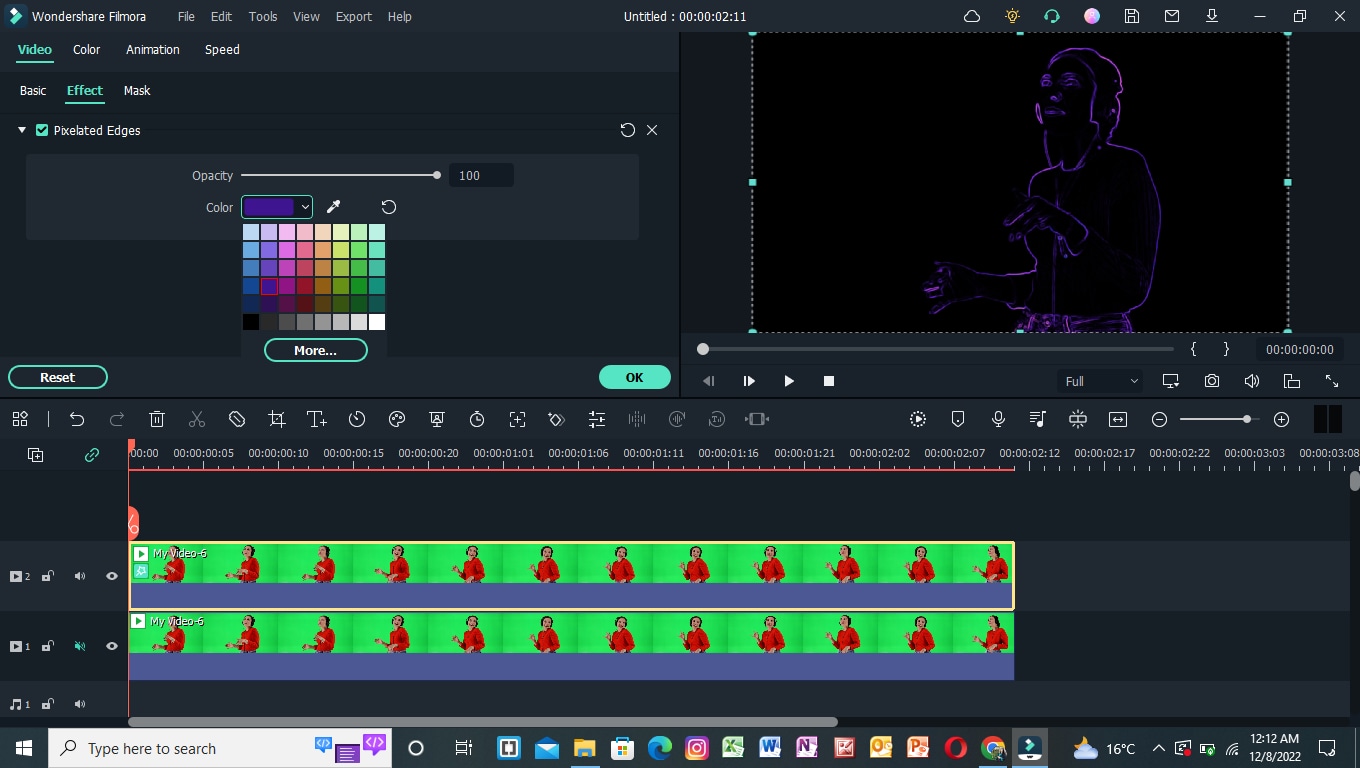
Step5 Change the outline color
You may not like the default color with the Pixelated edges effect. But no worries, you can change that to whatever color you desire by following these steps:
- Double-Click on the video in which you added the effect.
- An editing panel will pop up.
- Click on the Effect option below the Video
- Here, you can see the color option.
- Click on the color and select whatever suits you the best.

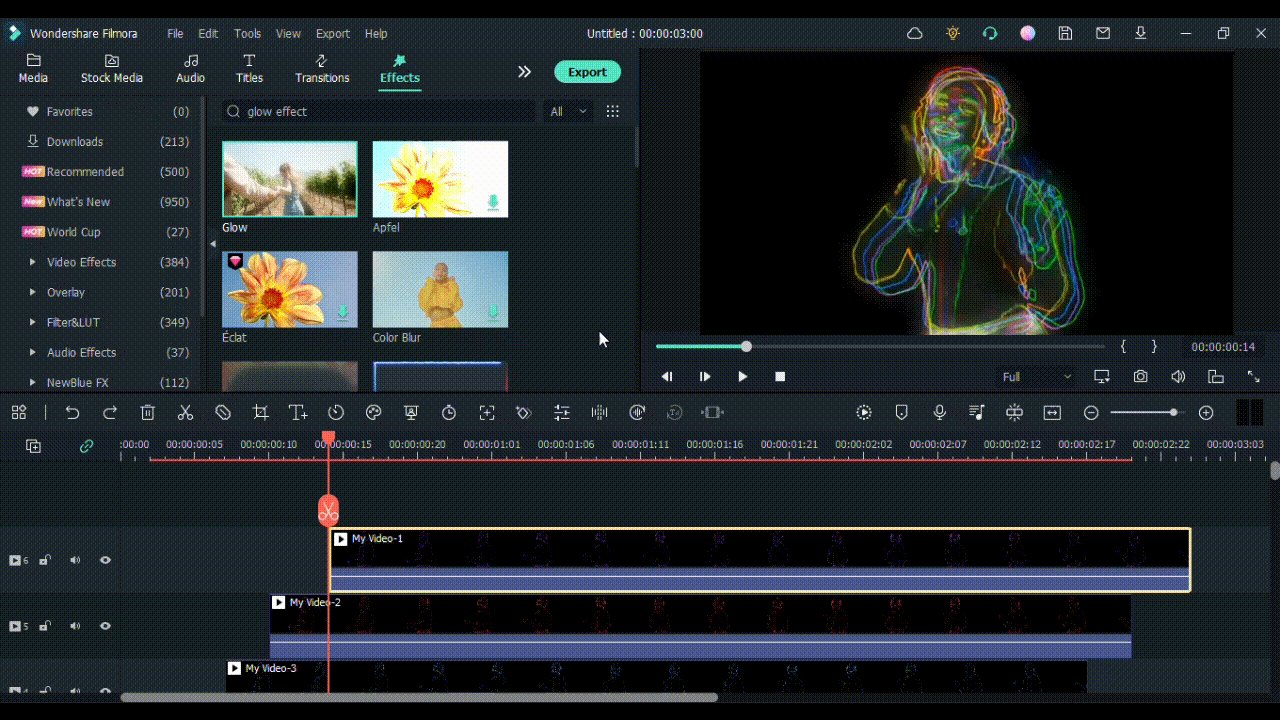
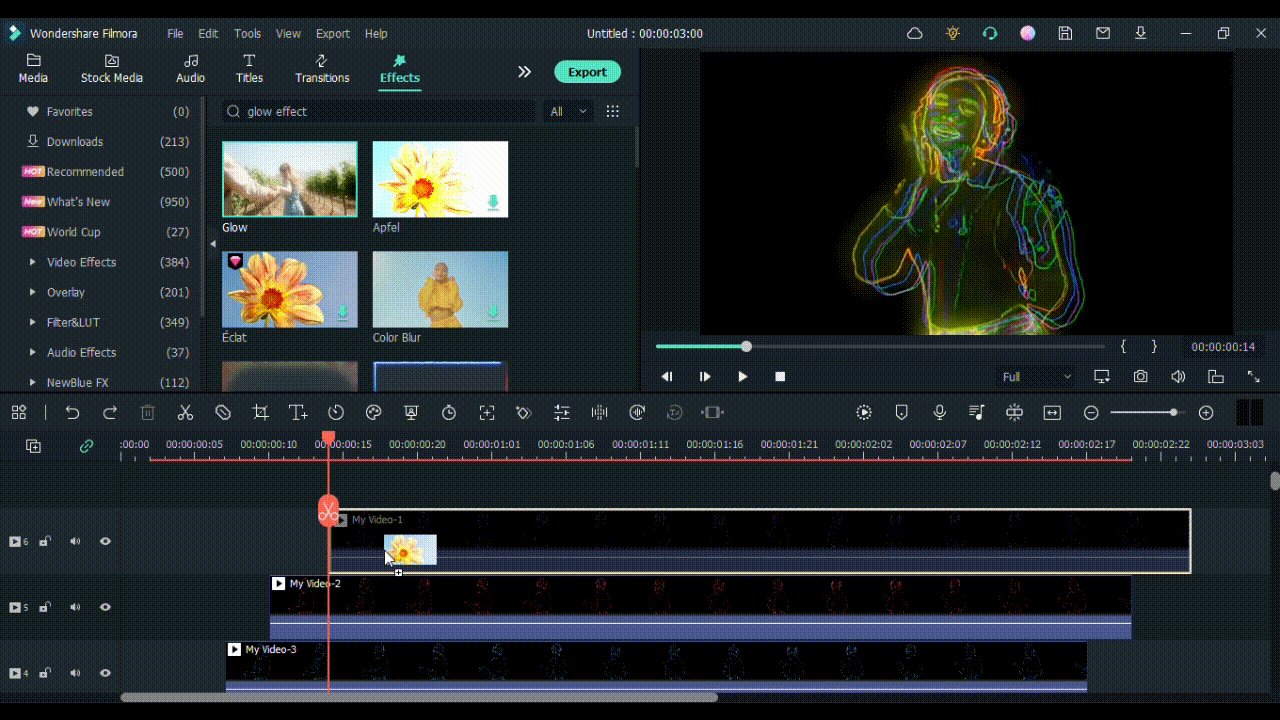
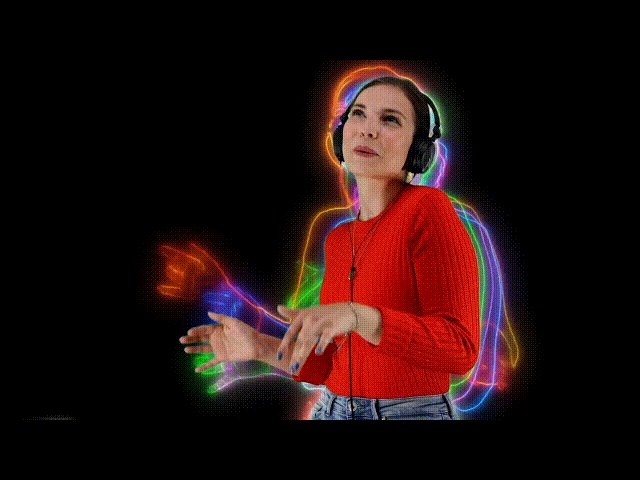
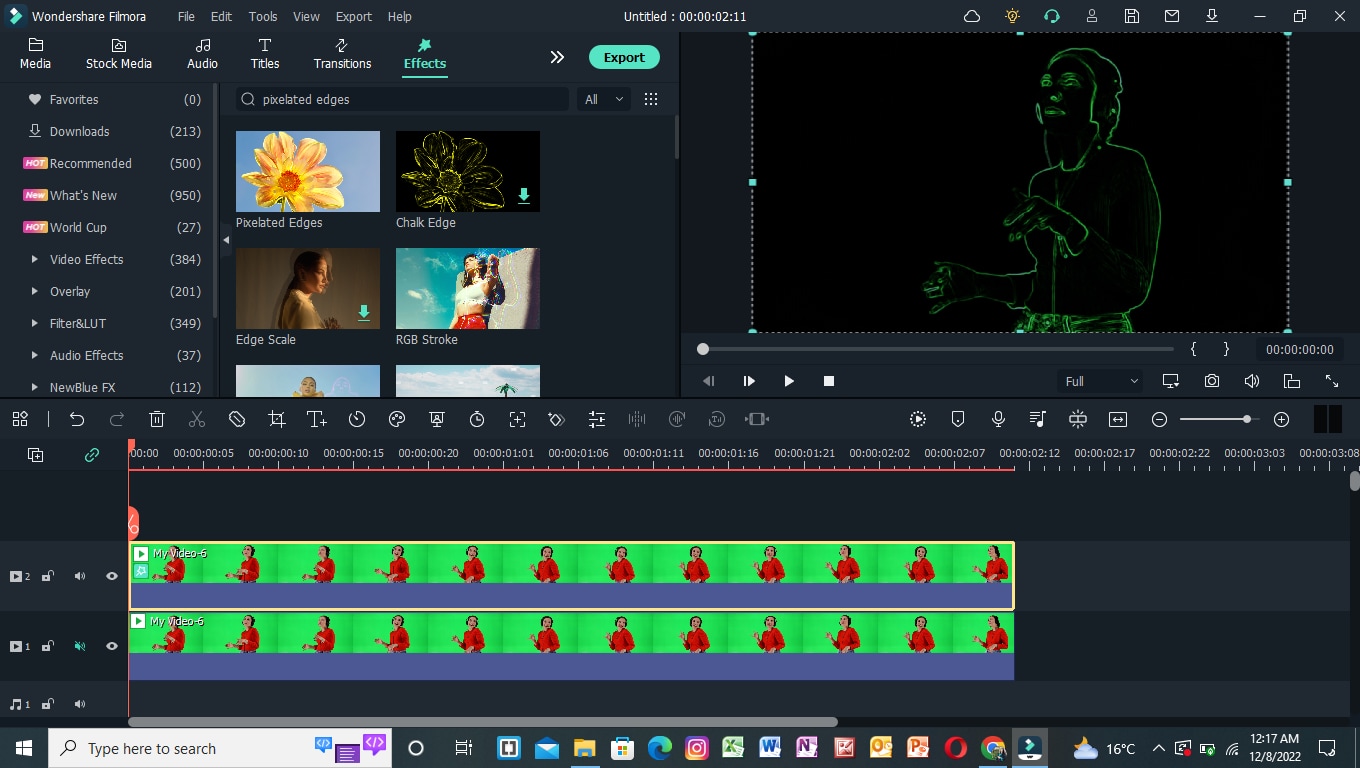
Step6 Create Multiple Outlines
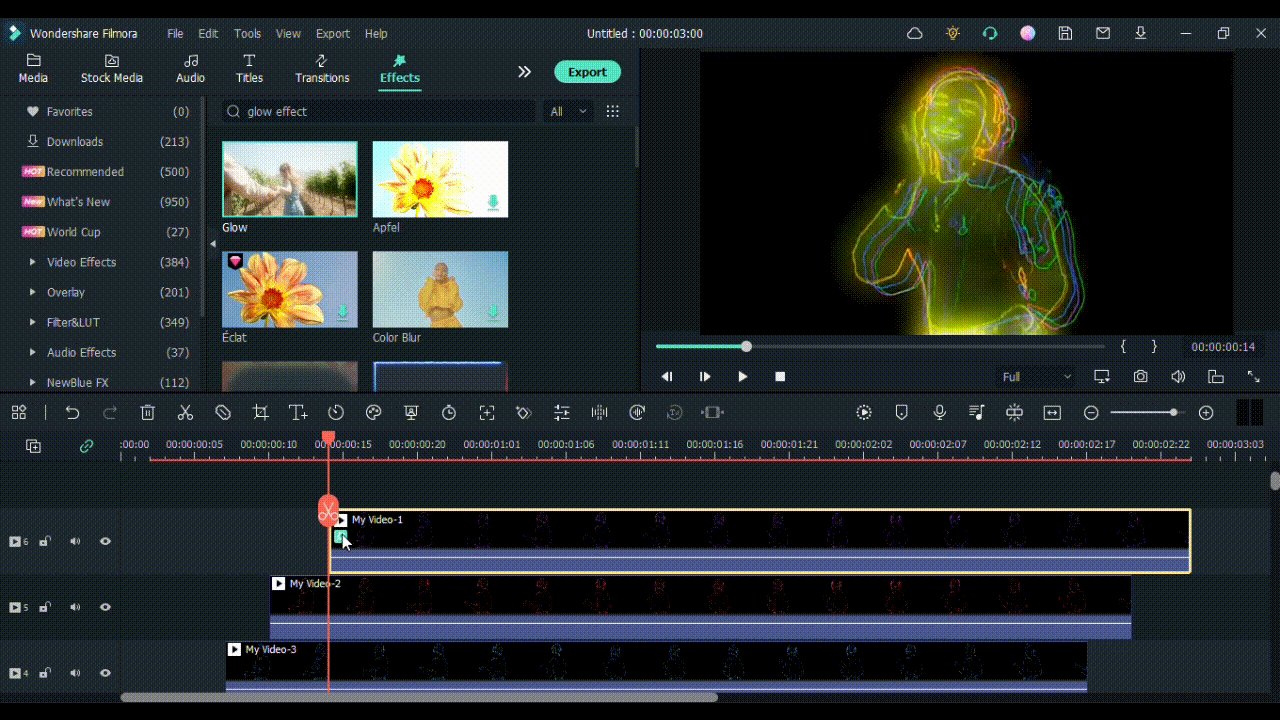
It would help if you created multiple outlines to achieve the Neon Dance effect. These multiple outlines will be produced by exporting them multiple times with the color you want. Follow the below points to get it instantly!
- When you have selected the color for your outline, export the video by clicking on the Export icon in the top right corner.

- When you have exported the video, move back to the timeline to edit again.
- As we had selected the Blue color for reference, now choose another color you wish.
- After changing the video, export it again.
![]()
Note: Export as many times as you want with the color of your choice. E.g., 5 colors = 5 exports.
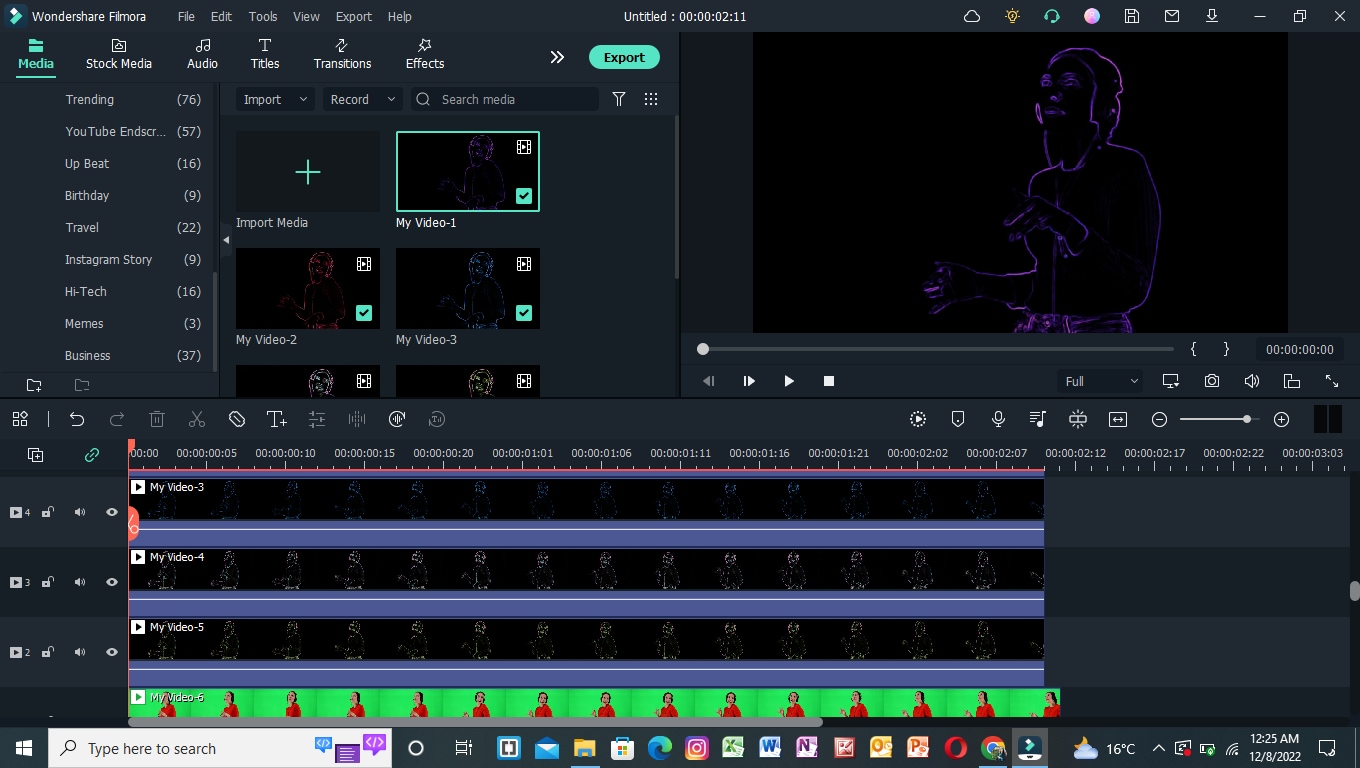
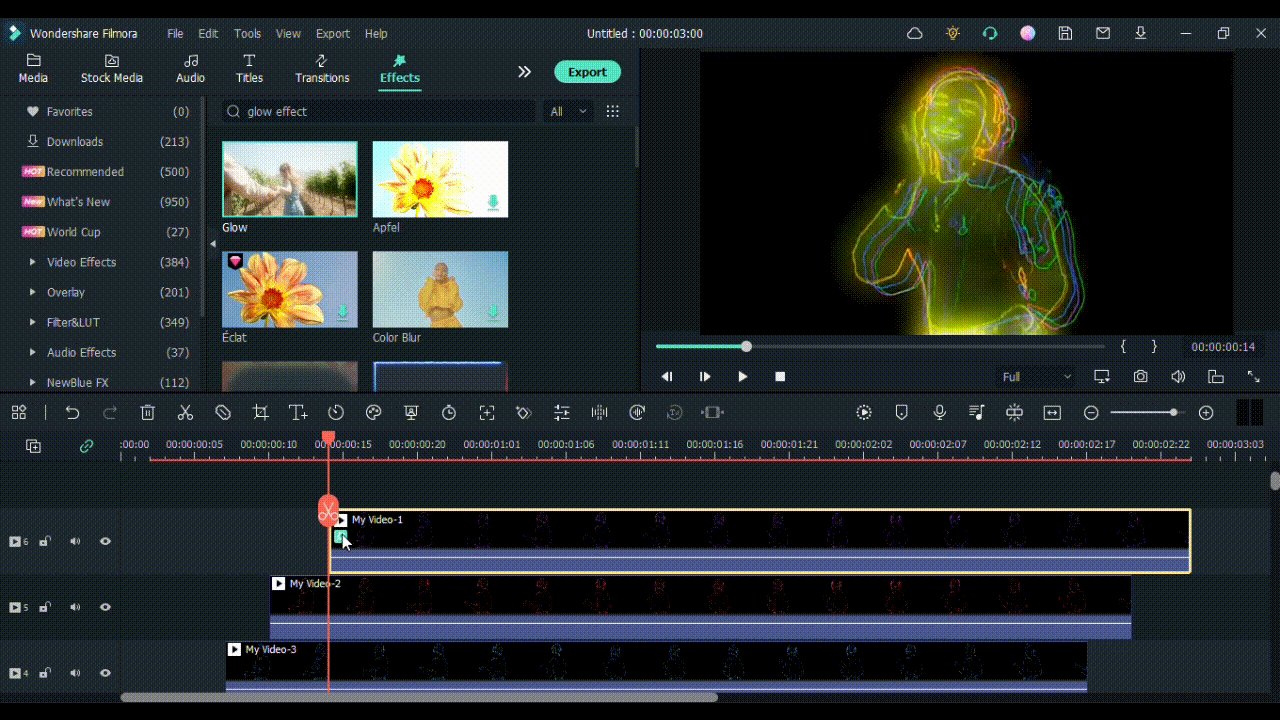
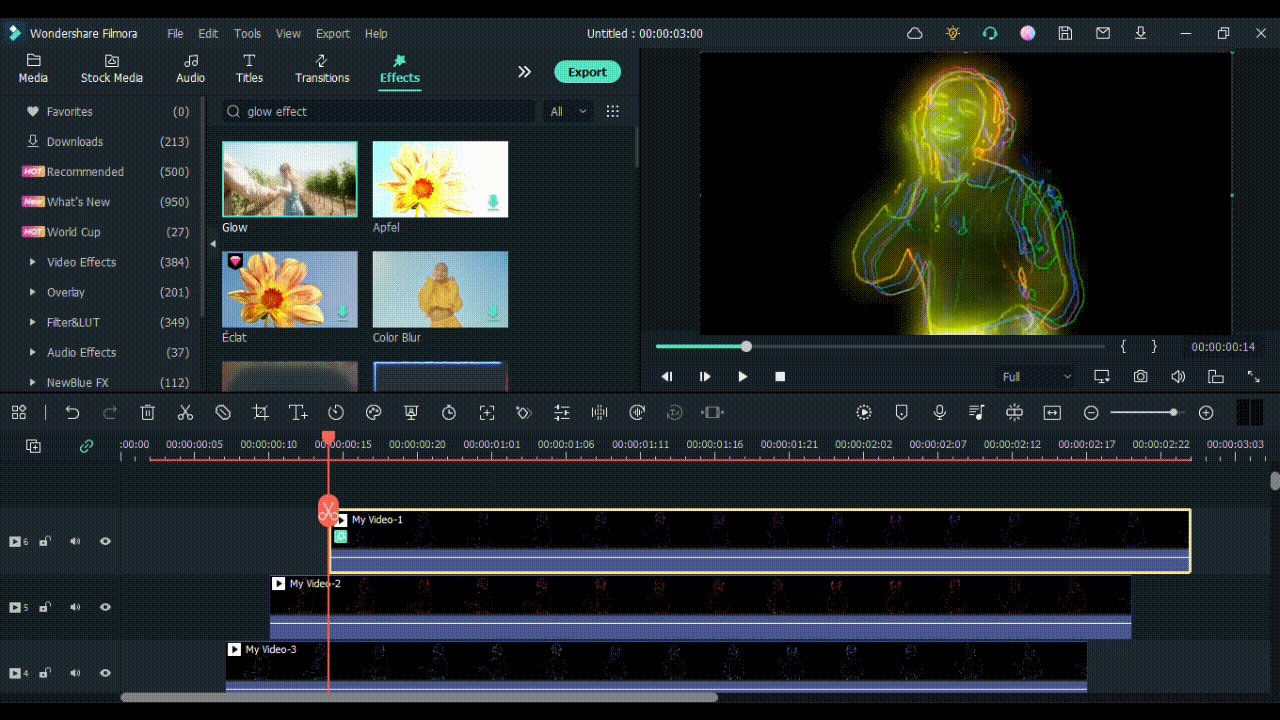
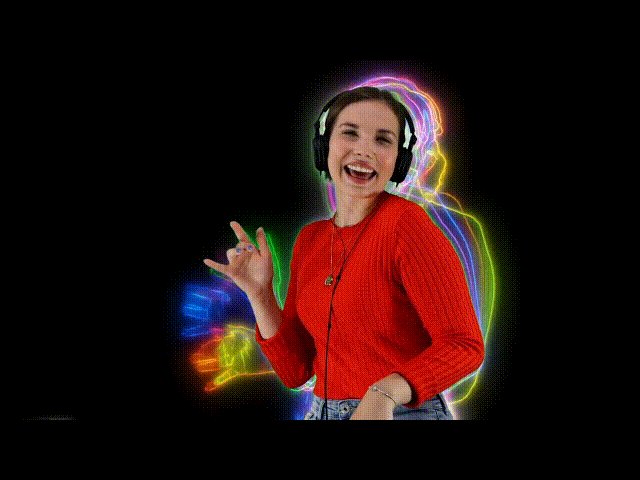
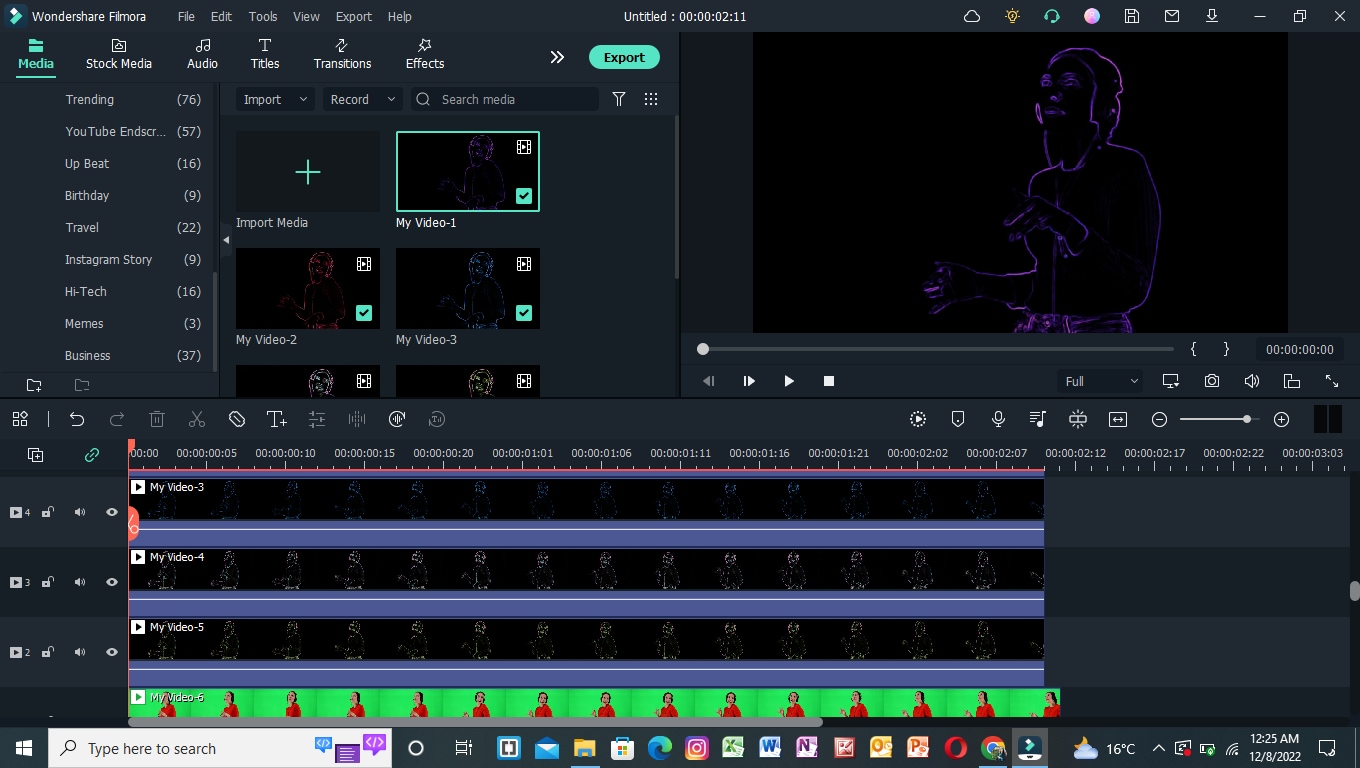
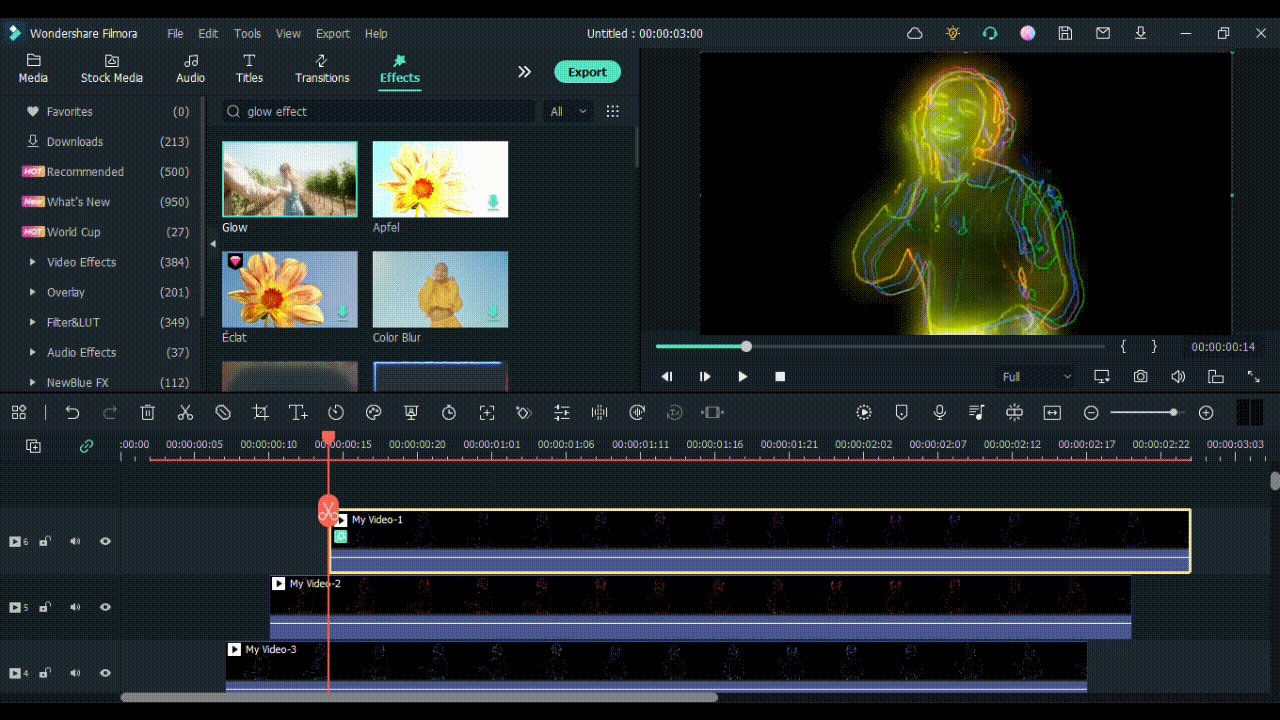
Step7 Import the exported videos
- Now you have to import the videos that you exported.
- Before doing that, first, delete the video in track 2. (The video on which we applied the Difference)
- Now select all the exports from your library and import them onto the import window.
- Please select all of them and drag them on the timeline.
![]()
Note: You don’t want all the outlines to play simultaneously. Otherwise, the outlines will not appear to be separate.
- To do so, stack the videos on each other on different tracks.
Tip: The trick here will be to offset the video by a few seconds so that each video plays a little later than the other.

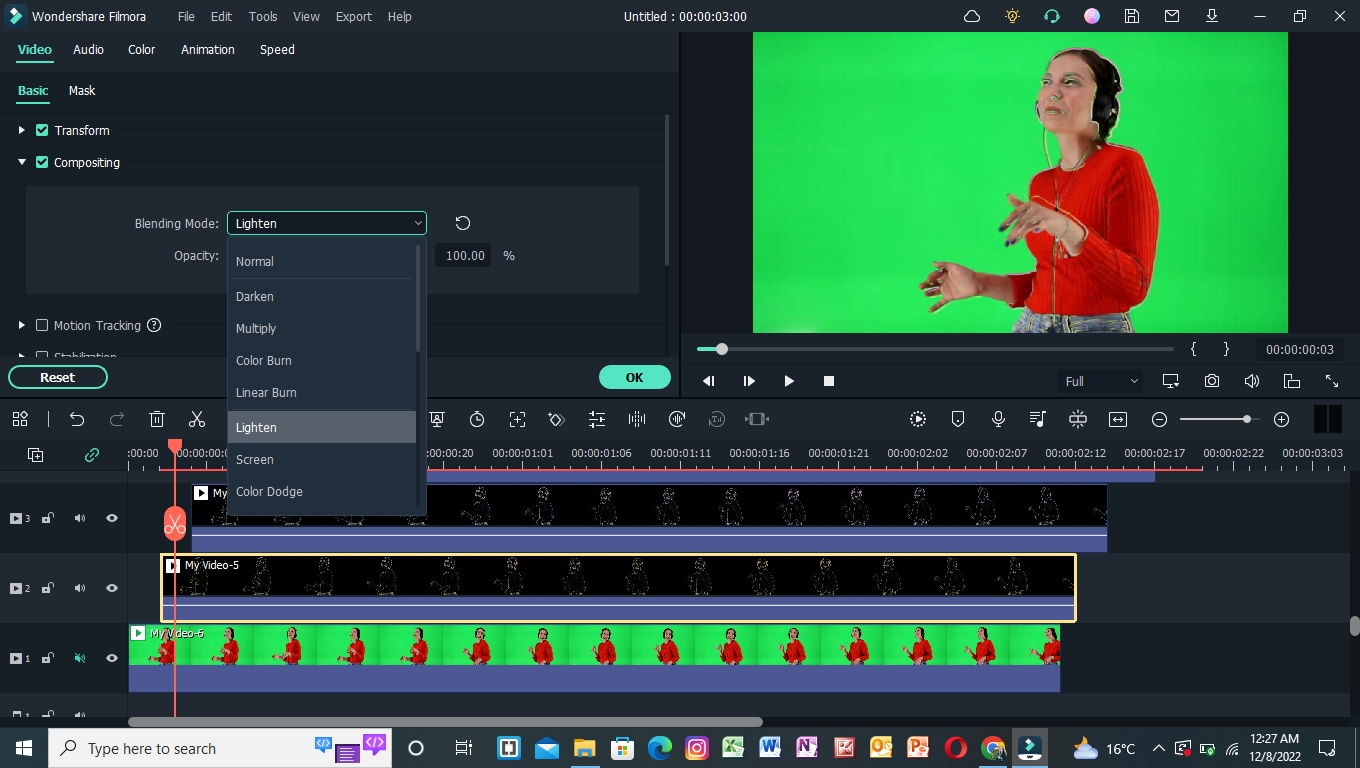
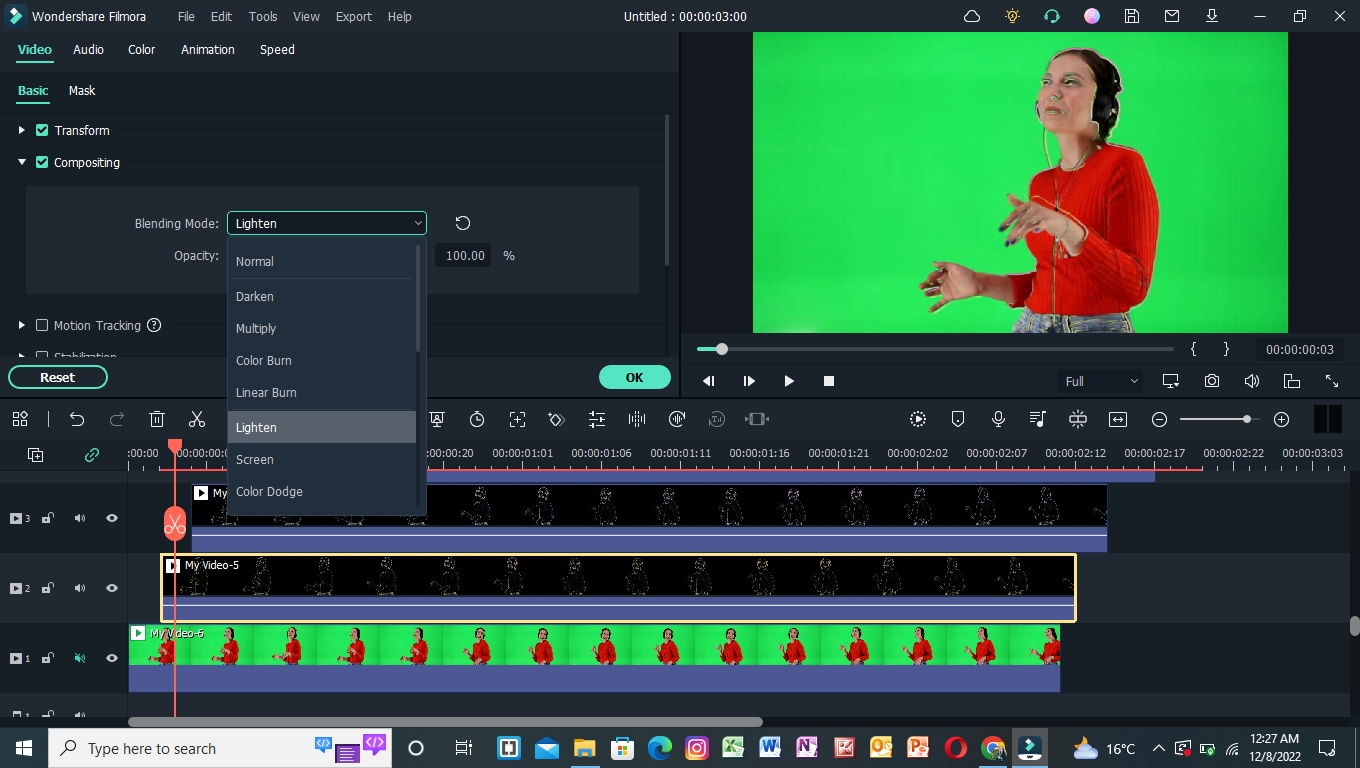
To efficiently blend the outlines with the green screen, you can change the blending mode of each of the exported videos to “Lighten.”
- Double-click on each video.
- In the editing panel, choose compositing.
- From there, select the “Lighten“ option.

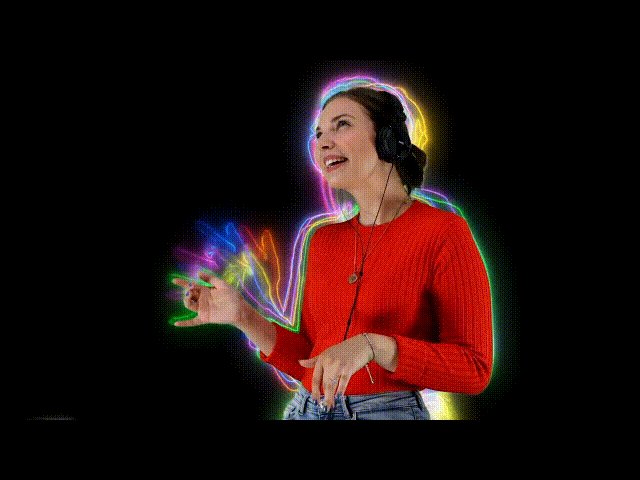
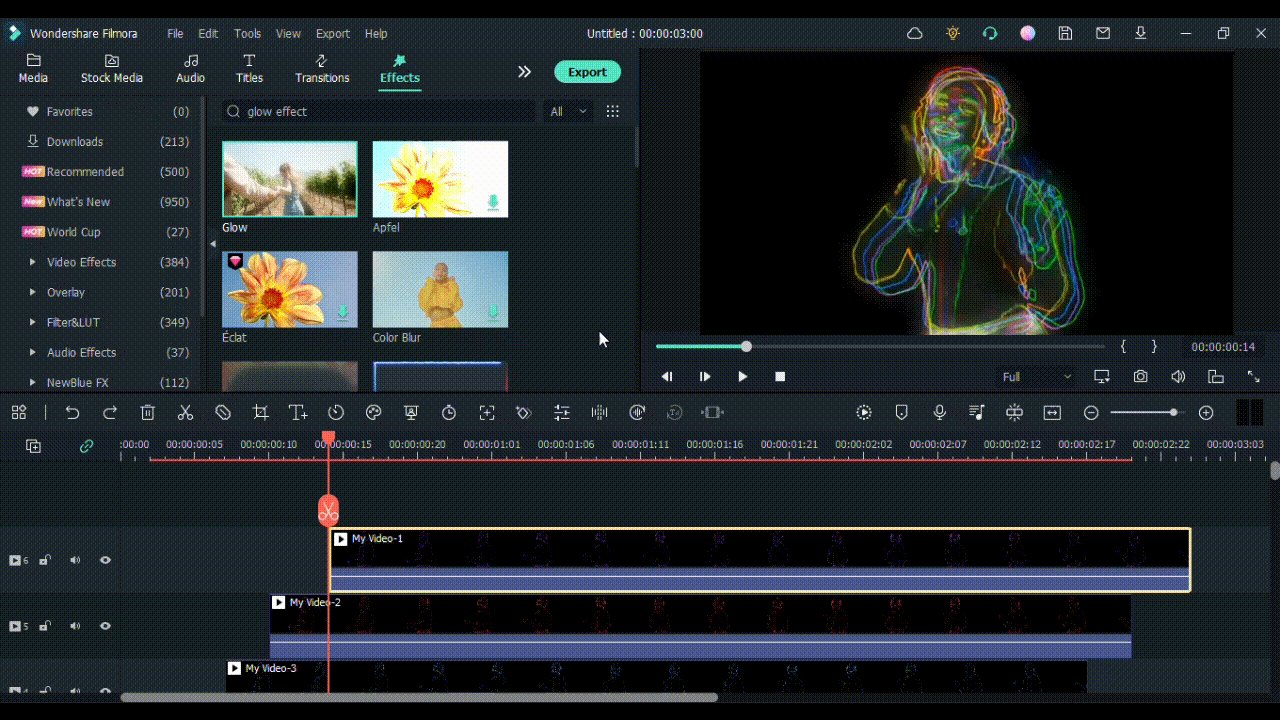
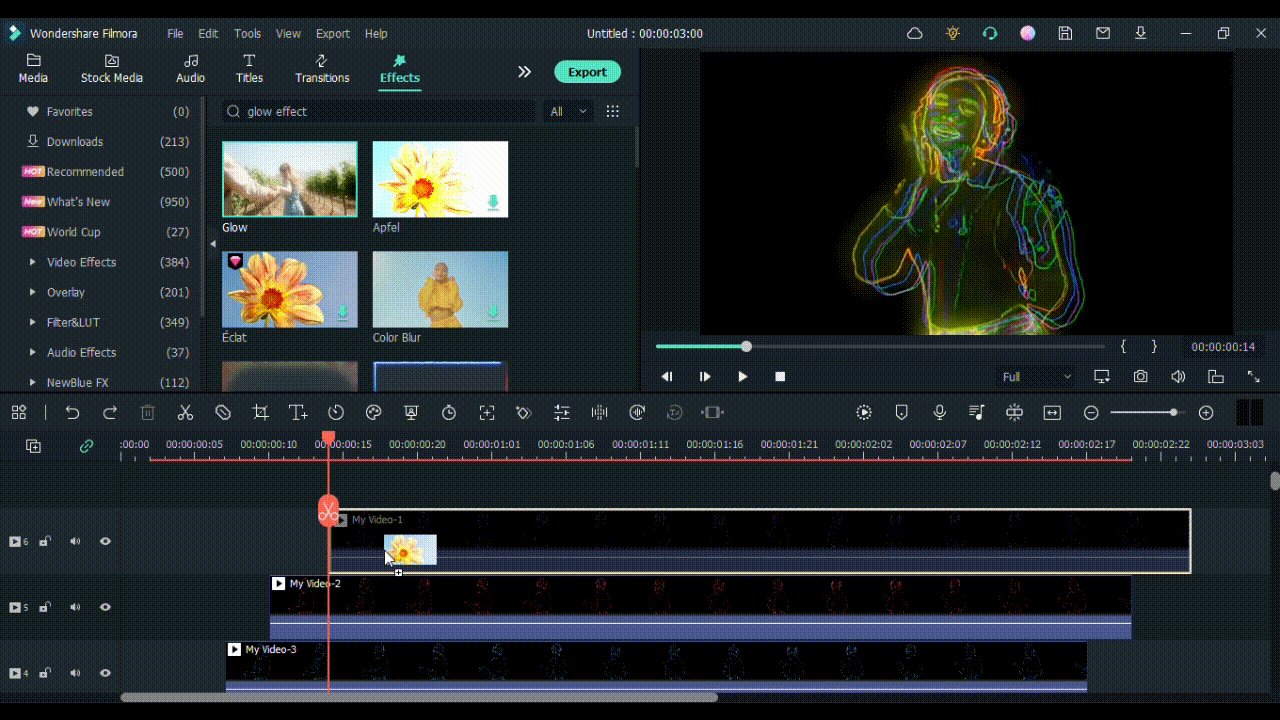
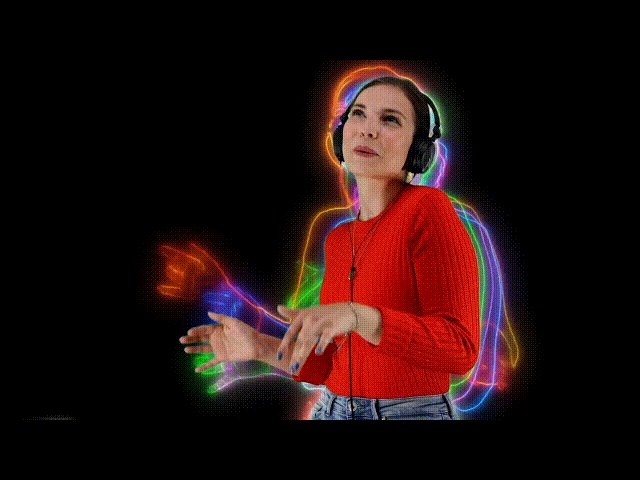
Step8 Add the Glow effect
To make the outlines glow like Neon lights, we will need to add another effect from the effects library.
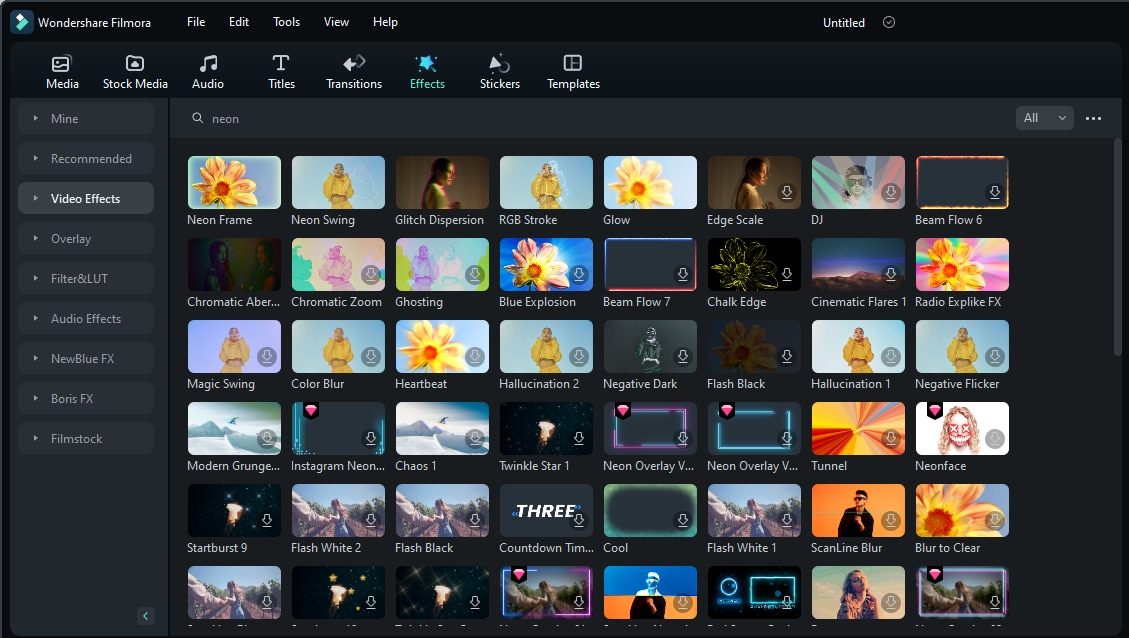
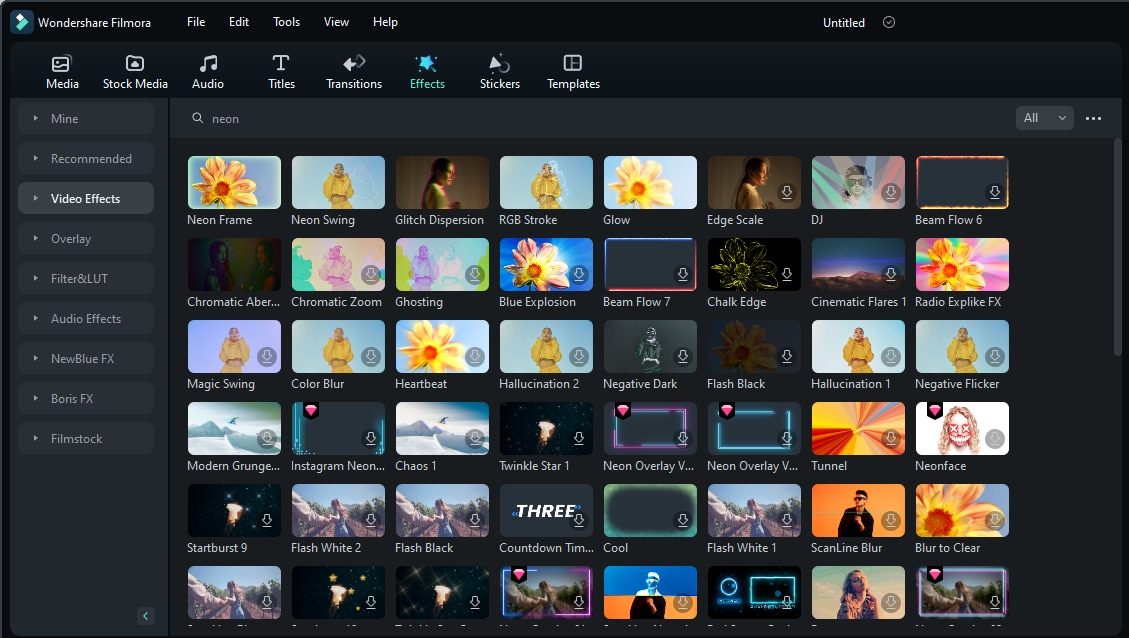
- Go to the effects tab and search for “Glow.”
- Click and drag the glow effect to each of the exported videos.

You can make it more fun by going one step further!
- Double-click on each of the glow effects that you added.
- In effect, the editing panel goes to the video effects.
- Here, you can change the radius of the Glow effect you added.
- Similarly, you can do it in all the other videos.
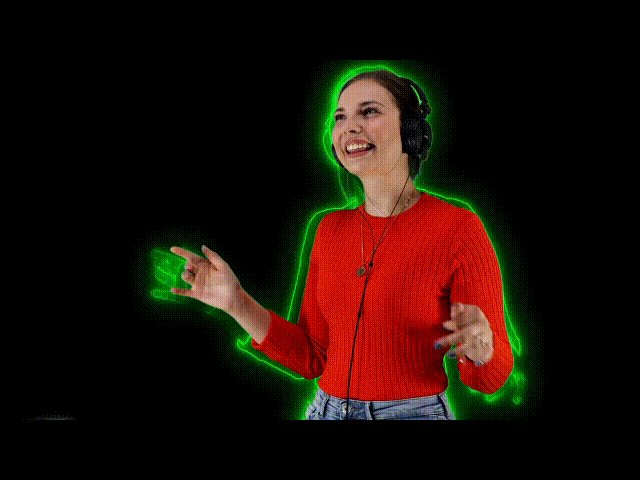
Step9 Apply the Green screen effect
We will change our green screen for the final part. Follow the last steps, and then enjoy!
- Move the green screen footage below them all to the top track.
- Double-click the video to enter the editing panel.
- Go to the chroma key (Green Screen) in the editing panel**.**
- Click on the arrow aside from the tab.
You will immediately see changes to your video in the main play window. Play the video from the start and notice the changes.

Congratulations! You have successfully created Neon Dance effects by using the user-friendly Wondershare Filmora.
Conclusion
Wondershare Filmora offers a variety of editing features that you can use to create very innovative videos. You can quickly create Neon effects in your dance videos next time by following the above steps! Add more creativity to attract more audience. Have fun and explore more effects to get unique results!
Free Download For macOS 10.14 or later

Steps to Make a Neon Dance Effect With Filmora
The public is tired now of seeing old video graphics in dancing videos. It’s time to add neon colors to give a fascinating look. Follow the step-by-step guide mentioned below, and let’s get going!
Step1 Import Clips into the Timeline
Before we begin to edit our video, make sure you download Wondershare Filmora. First, you need to create a timeline to edit our dancing clips. For this, take a look at the below steps!
- Click on the Import icon in the main window when you open Wondershare Filmora.
- Then, import the video clips you want to edit.
- Now, drag the Video and drop it in the editing timeline below.

Step2 Add the Same Video again
We aim to create a black background for the original video we imported above. To do so, follow the steps mentioned below.
- Drag and drop the same video on the timeline.
- Make sure to drag and drop it above the original video.

Step3 Go into the Compositing Mode
After adding the same video, now convert BG into a black screen. For this, follow the given steps:
- Double-Click on the video we added later.
- A video editing panel will open up in the Import
- Scroll down till you see the compositing tab.
- Here will have to change the Blending mode.
- Click on the tab ahead that is labeled “Norma“
- A drop-down option will open up.
- In this drop-down option, scroll below to “Difference“.

- As soon as you click on the Difference option, you will notice a change in the main play window; it will all turn to a black screen.
Step4 Add the Pixelated Edges effect
Our target is to outline the individual in the video, so we can move on to create the Neon Highlight effect. To do so, follow these steps!
- First, go into the effects option that you can select from the tab above the import window.
- In the effects panel, search for the Pixelated edges
- You will notice a search bar in the top right corner. Type “Pixelated edges,“ and you will see some effects pop up in the import window.

- Select the Pixelated edges effect. Then, click and drag it below the video that we turned to black using the Difference
- The edges of the individual dancing in the video will be outlined.

Step5 Change the outline color
You may not like the default color with the Pixelated edges effect. But no worries, you can change that to whatever color you desire by following these steps:
- Double-Click on the video in which you added the effect.
- An editing panel will pop up.
- Click on the Effect option below the Video
- Here, you can see the color option.
- Click on the color and select whatever suits you the best.

Step6 Create Multiple Outlines
It would help if you created multiple outlines to achieve the Neon Dance effect. These multiple outlines will be produced by exporting them multiple times with the color you want. Follow the below points to get it instantly!
- When you have selected the color for your outline, export the video by clicking on the Export icon in the top right corner.

- When you have exported the video, move back to the timeline to edit again.
- As we had selected the Blue color for reference, now choose another color you wish.
- After changing the video, export it again.
![]()
Note: Export as many times as you want with the color of your choice. E.g., 5 colors = 5 exports.
Step7 Import the exported videos
- Now you have to import the videos that you exported.
- Before doing that, first, delete the video in track 2. (The video on which we applied the Difference)
- Now select all the exports from your library and import them onto the import window.
- Please select all of them and drag them on the timeline.
![]()
Note: You don’t want all the outlines to play simultaneously. Otherwise, the outlines will not appear to be separate.
- To do so, stack the videos on each other on different tracks.
Tip: The trick here will be to offset the video by a few seconds so that each video plays a little later than the other.

To efficiently blend the outlines with the green screen, you can change the blending mode of each of the exported videos to “Lighten.”
- Double-click on each video.
- In the editing panel, choose compositing.
- From there, select the “Lighten“ option.

Step8 Add the Glow effect
To make the outlines glow like Neon lights, we will need to add another effect from the effects library.
- Go to the effects tab and search for “Glow.”
- Click and drag the glow effect to each of the exported videos.

You can make it more fun by going one step further!
- Double-click on each of the glow effects that you added.
- In effect, the editing panel goes to the video effects.
- Here, you can change the radius of the Glow effect you added.
- Similarly, you can do it in all the other videos.
Step9 Apply the Green screen effect
We will change our green screen for the final part. Follow the last steps, and then enjoy!
- Move the green screen footage below them all to the top track.
- Double-click the video to enter the editing panel.
- Go to the chroma key (Green Screen) in the editing panel**.**
- Click on the arrow aside from the tab.
You will immediately see changes to your video in the main play window. Play the video from the start and notice the changes.

Congratulations! You have successfully created Neon Dance effects by using the user-friendly Wondershare Filmora.
Conclusion
Wondershare Filmora offers a variety of editing features that you can use to create very innovative videos. You can quickly create Neon effects in your dance videos next time by following the above steps! Add more creativity to attract more audience. Have fun and explore more effects to get unique results!
What Is a Transparent Logo and Why Do You Need It
Quick Answer: What is a Transparent Logo and Why Do You Need It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
Fun & Easy Masking Tricks: Wondershare Filmora Tutorial
Masking is a video effect that allows you to cut out a scene and use the overlay to duplicate, hide, modify, or reveal your video footage. Just think of it as cutting something on your video so you can see what’s in the bottom layer. So, without wasting time, let me show you how to mask a video in Wondershare Filmora . Let’s get started!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Masking Trick 1:
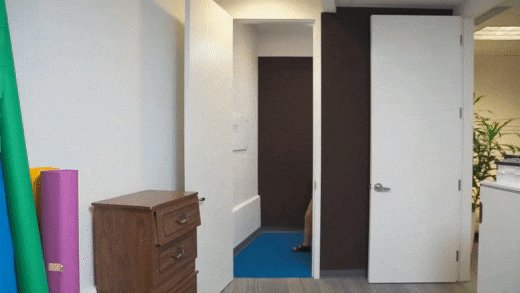
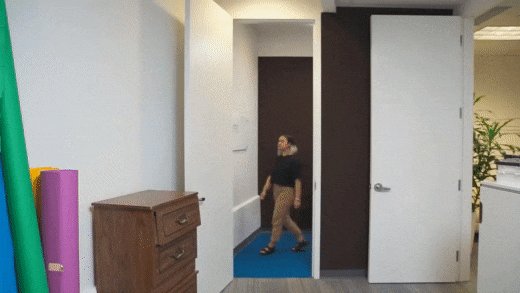
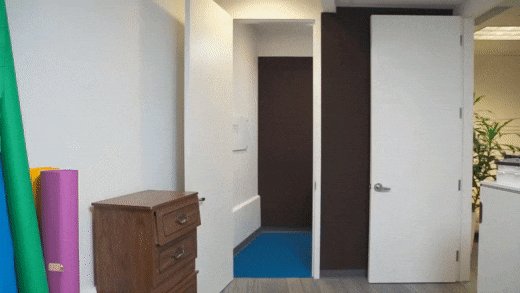
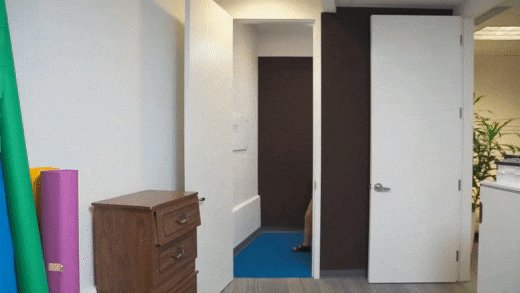
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

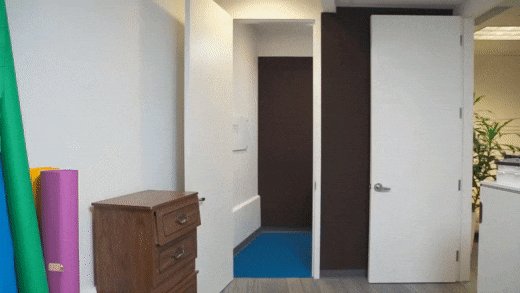
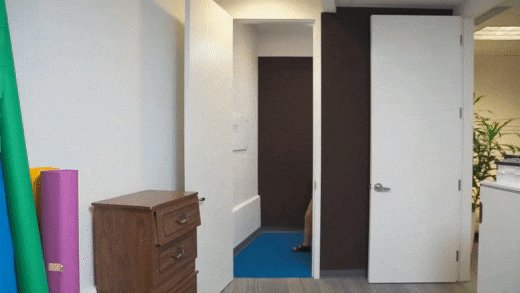
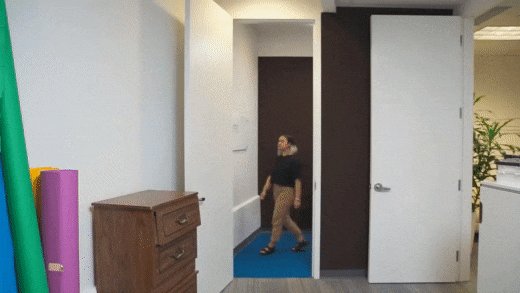
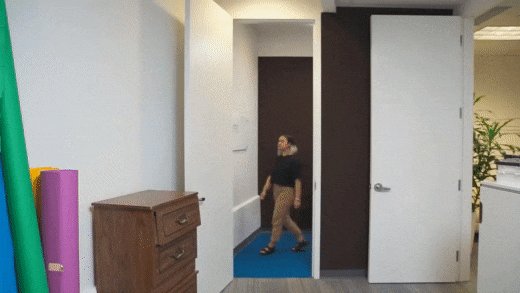
With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

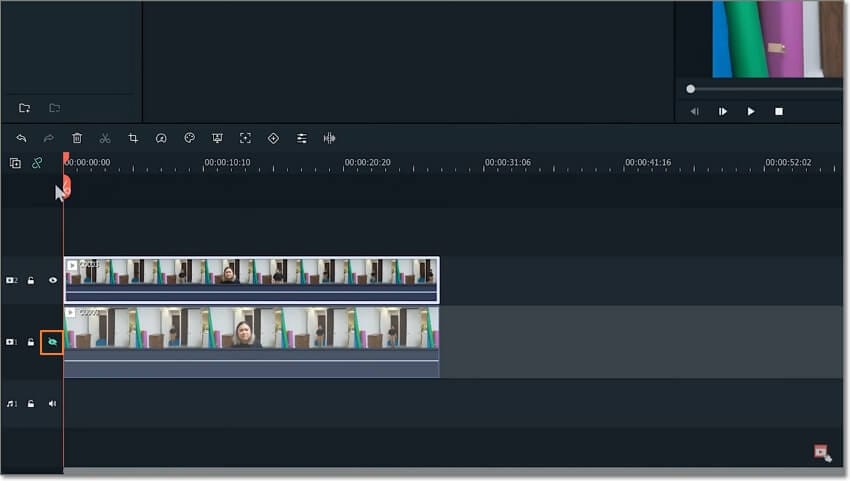
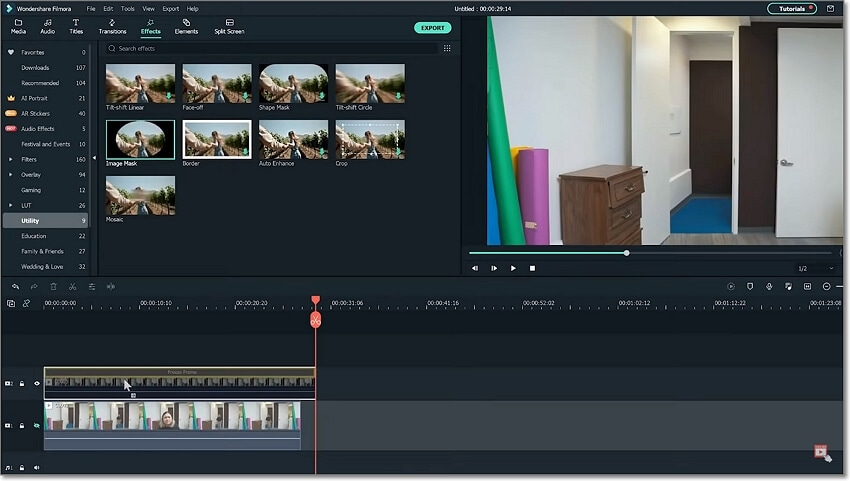
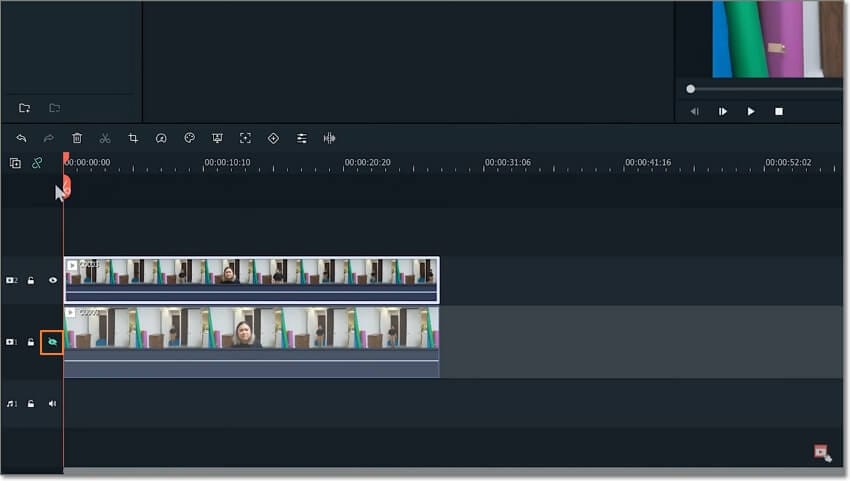
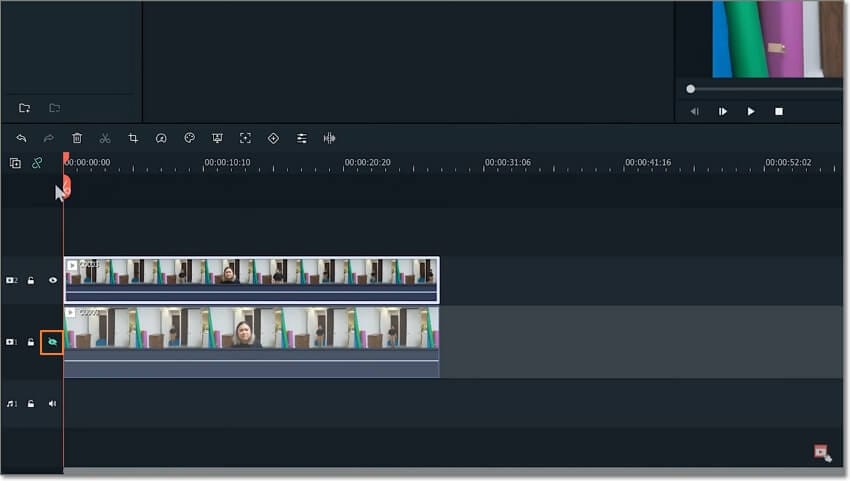
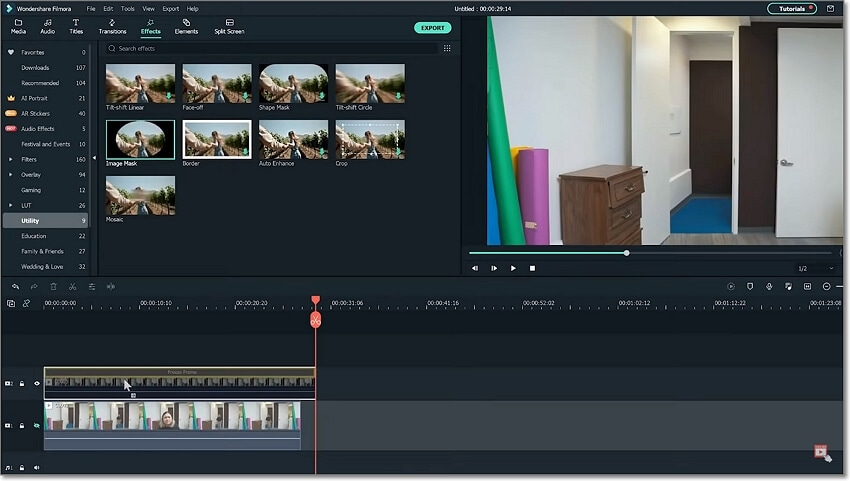
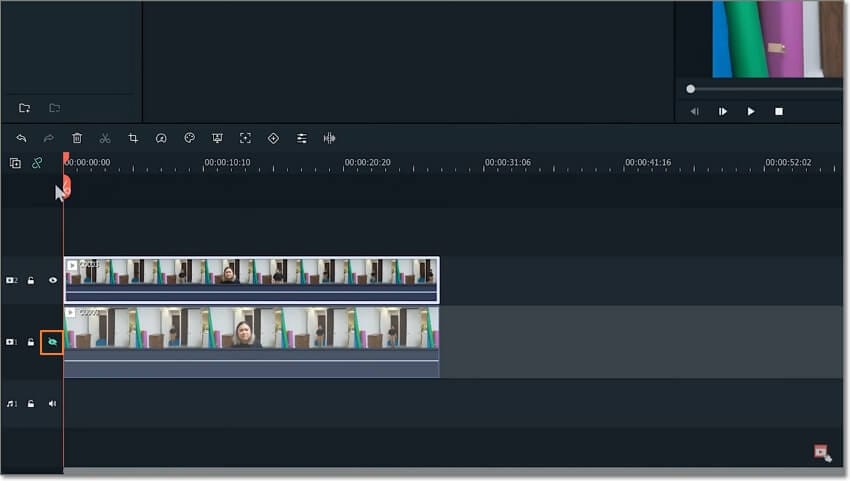
Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

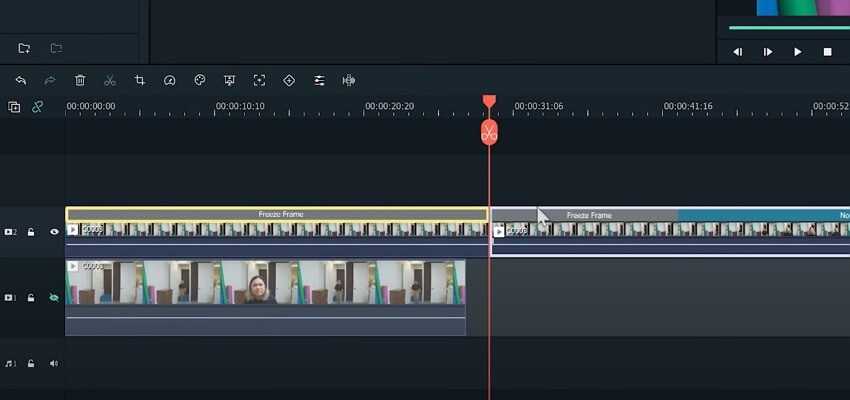
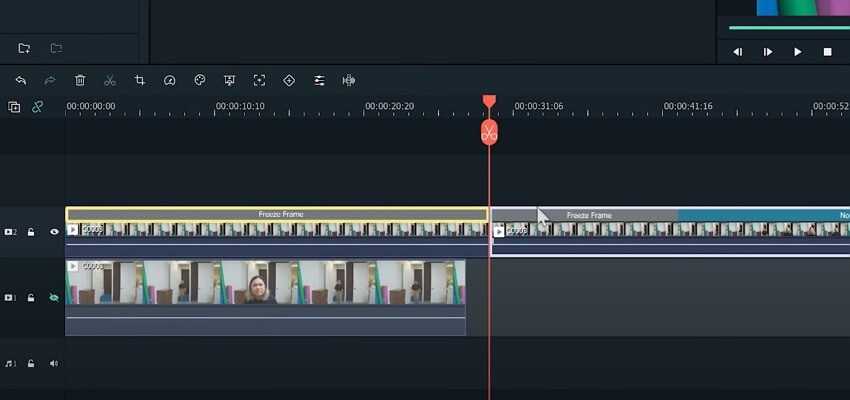
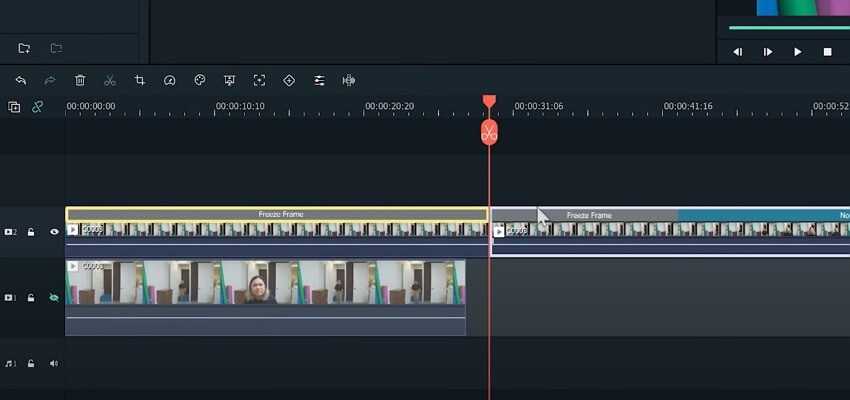
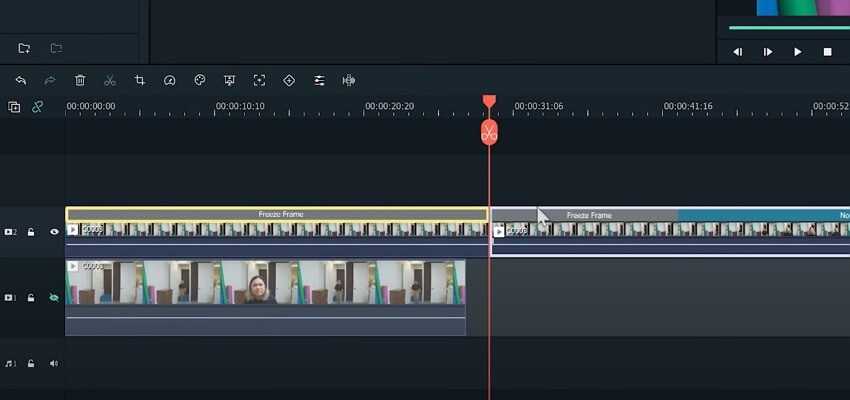
Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

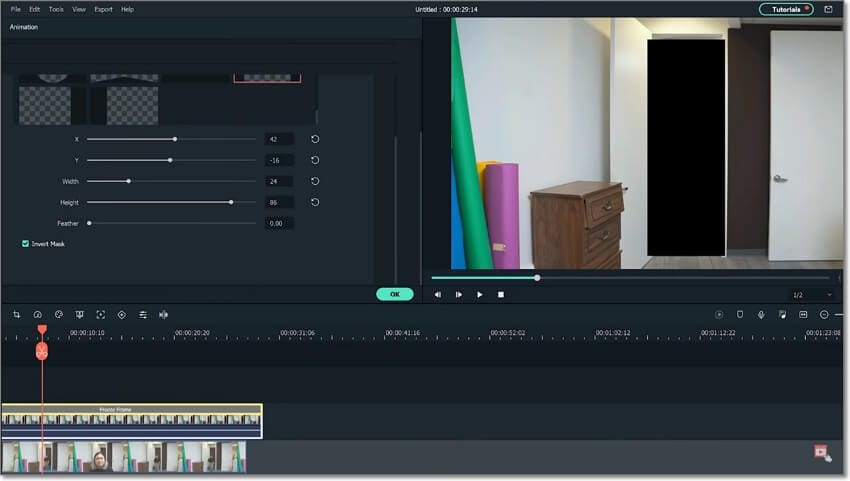
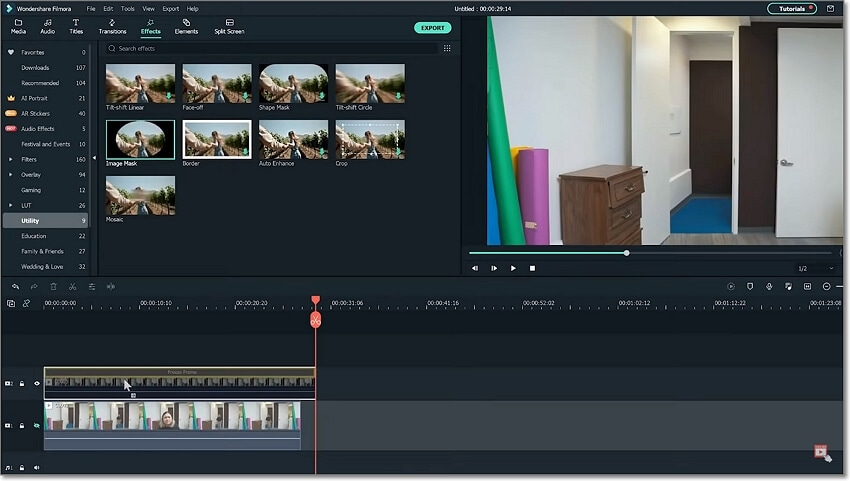
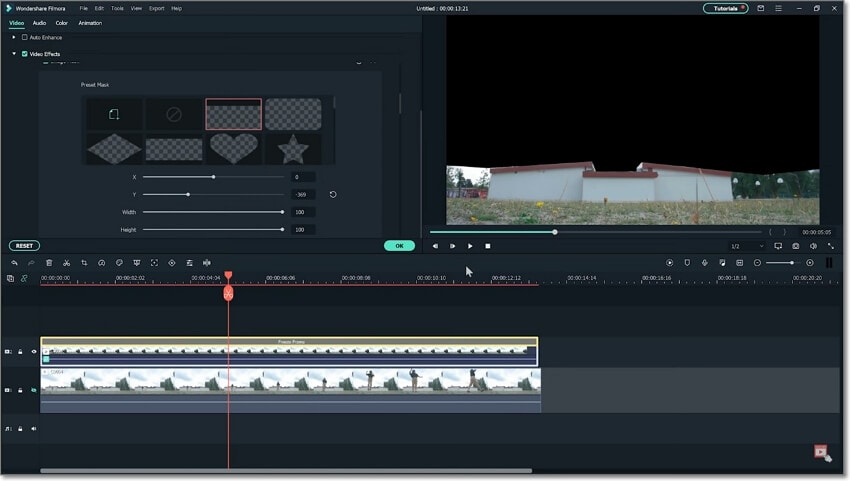
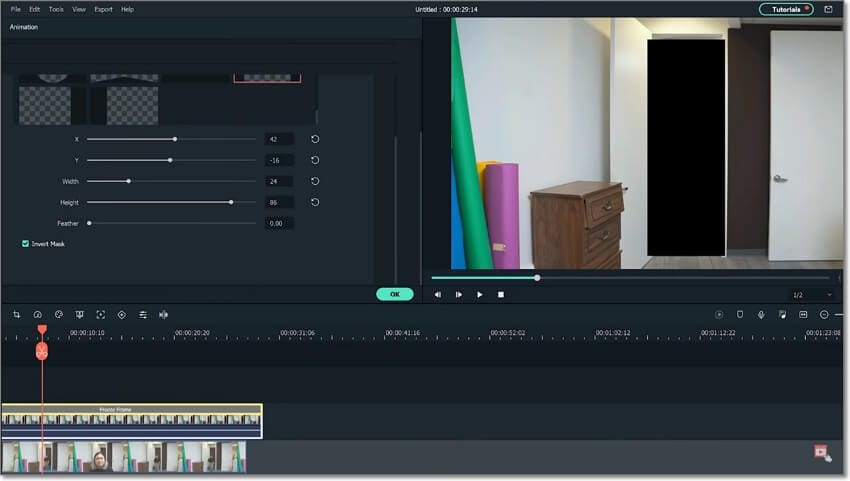
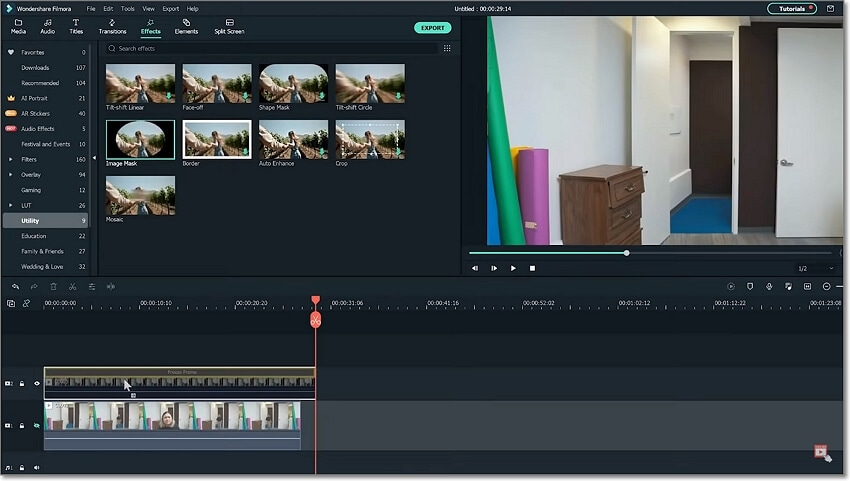
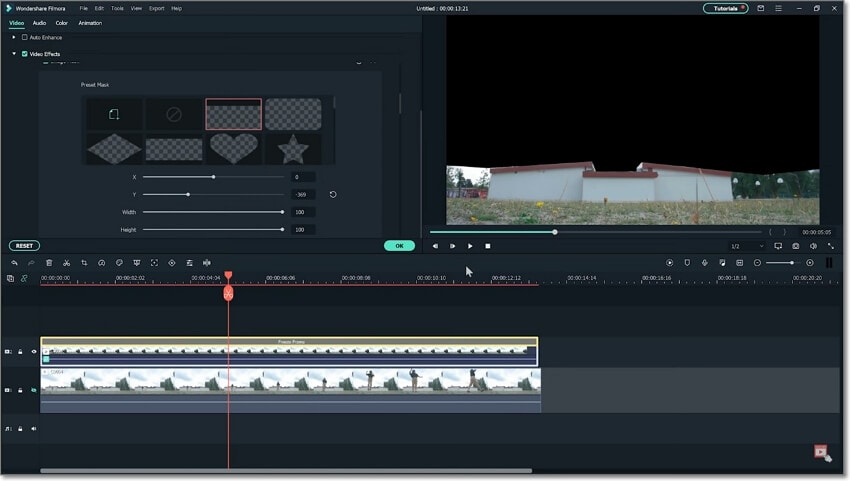
Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

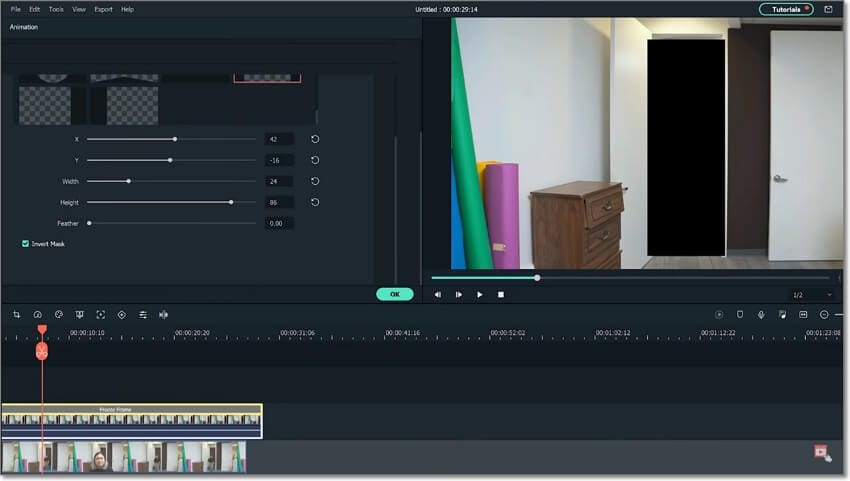
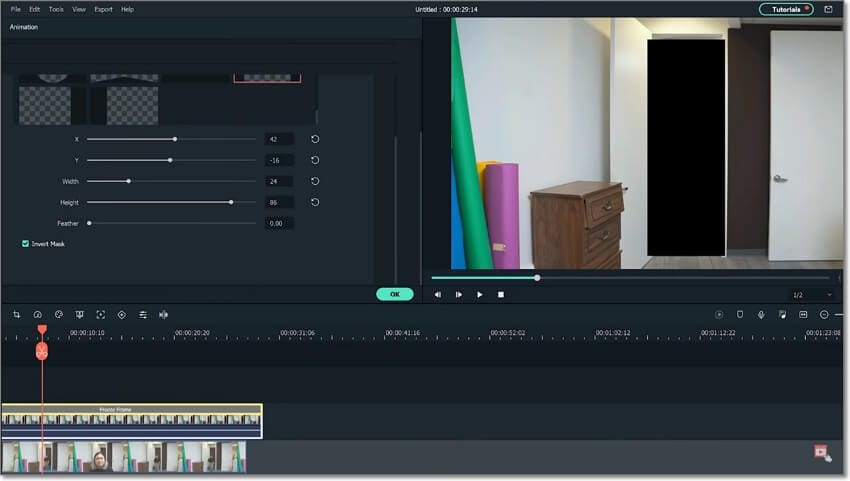
Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
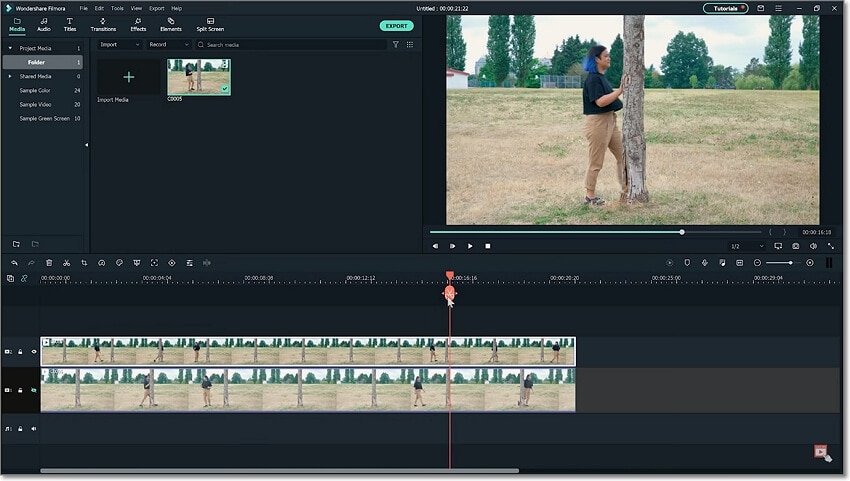
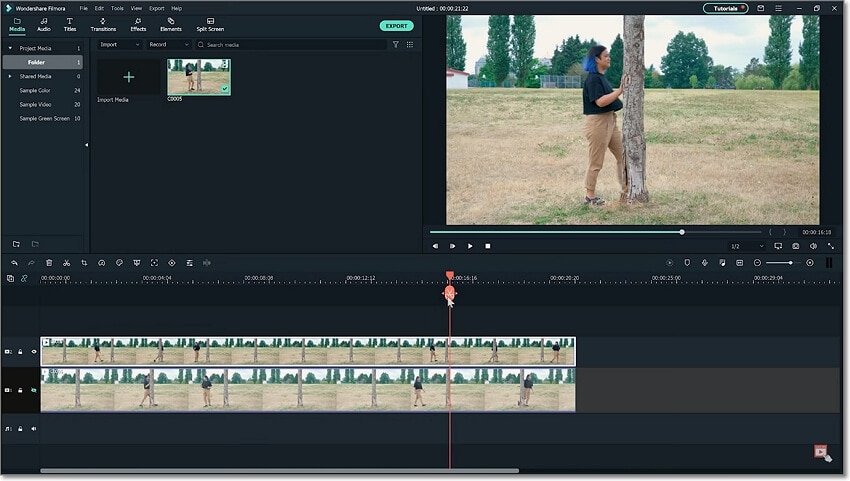
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

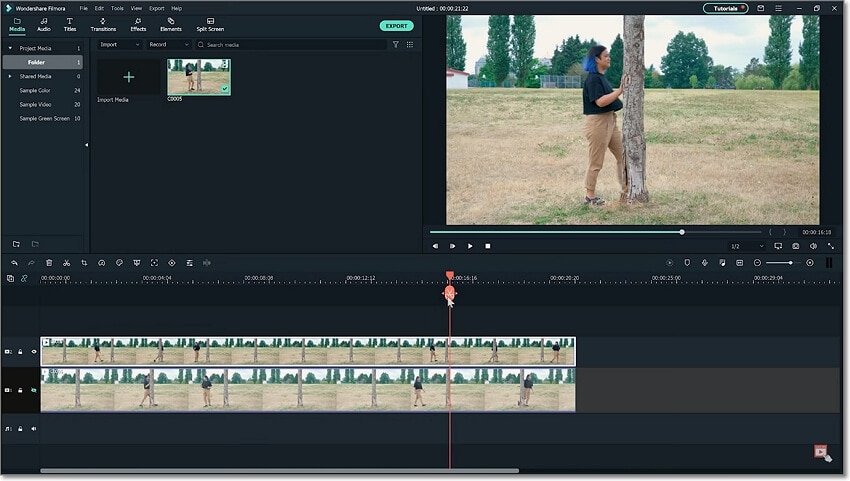
Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

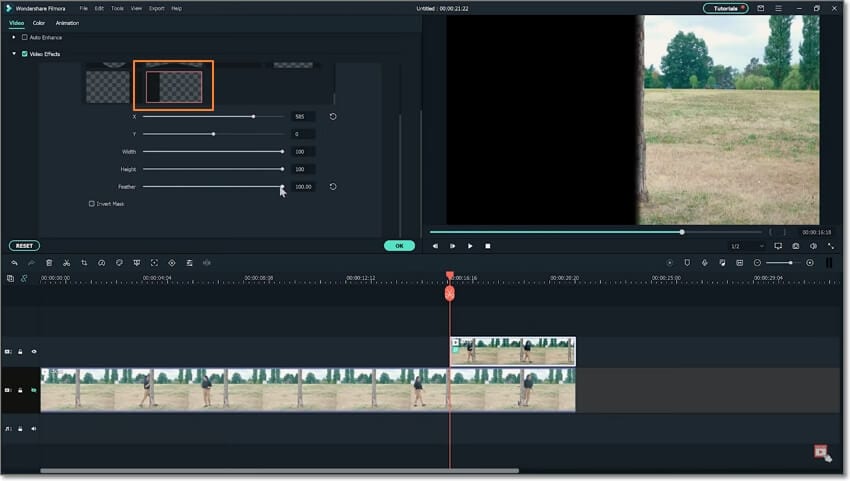
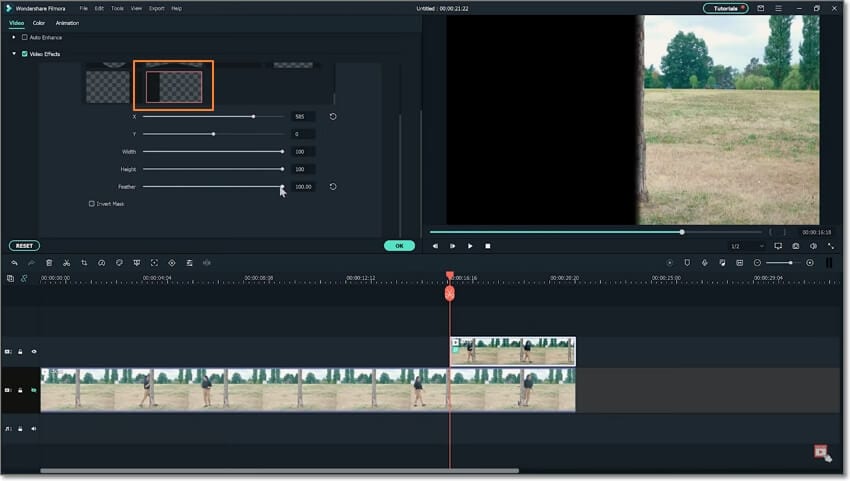
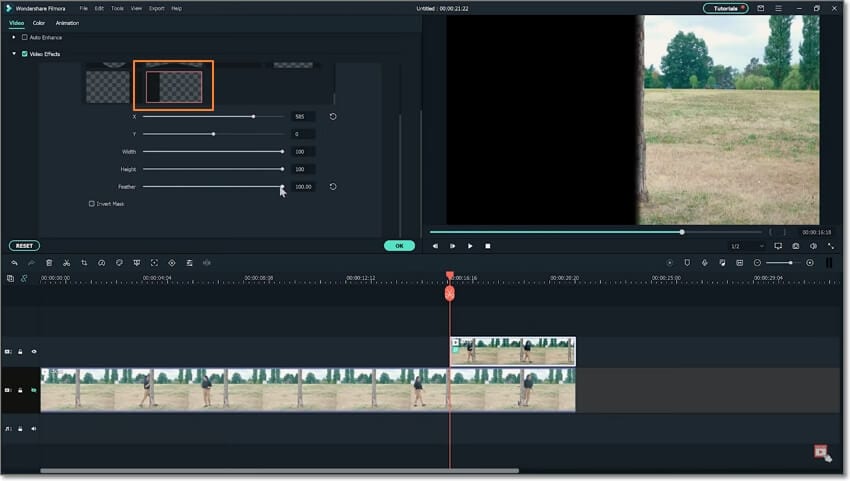
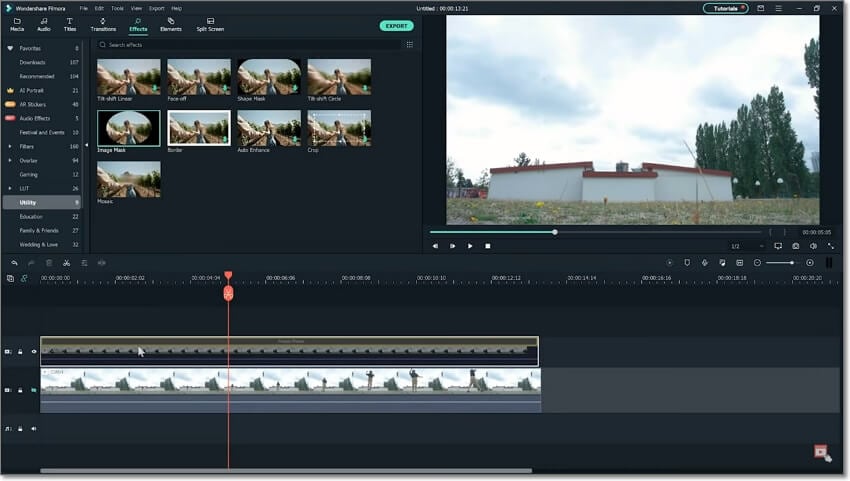
Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

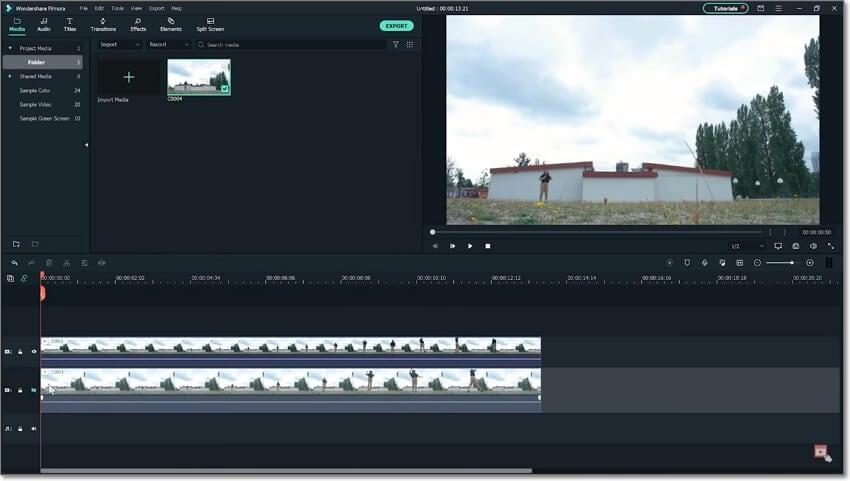
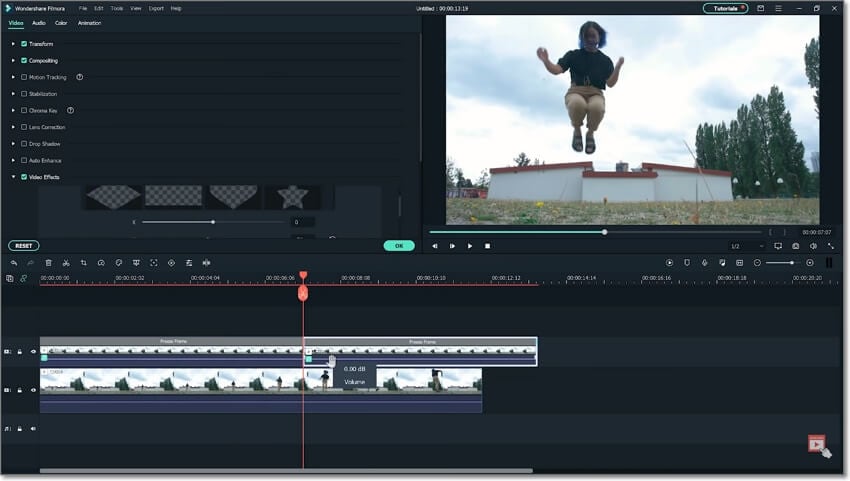
Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

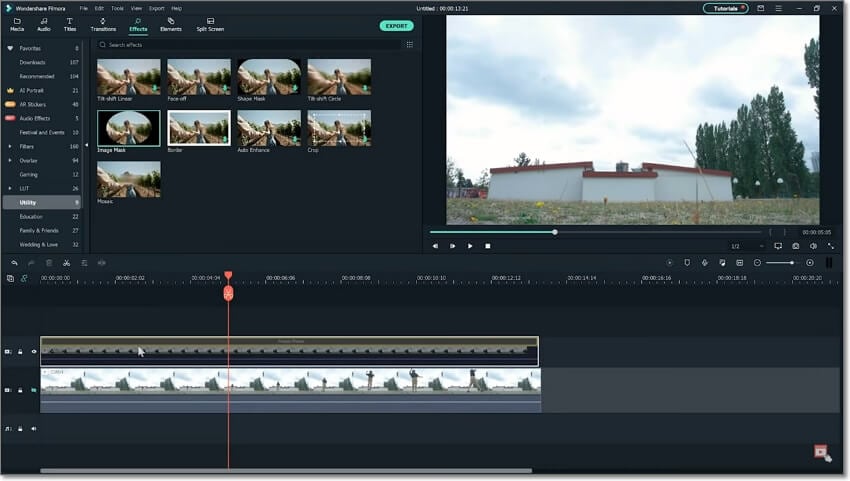
Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

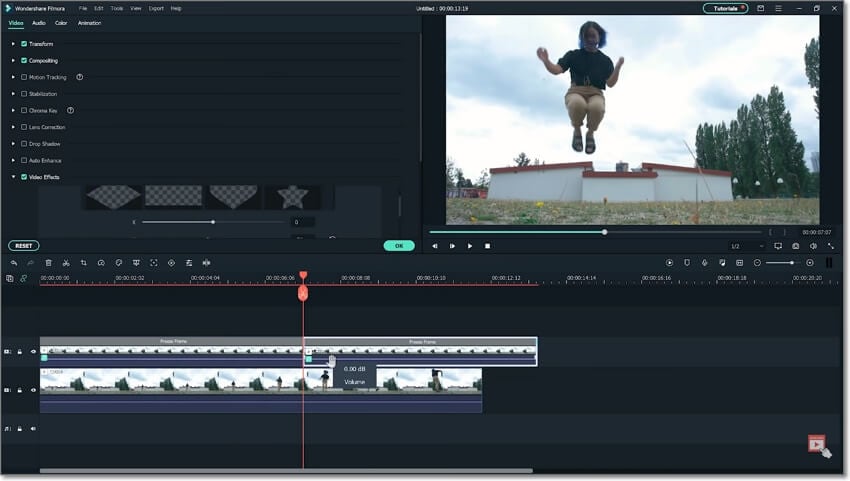
Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Free Download For macOS 10.14 or later
Masking Trick 1:
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

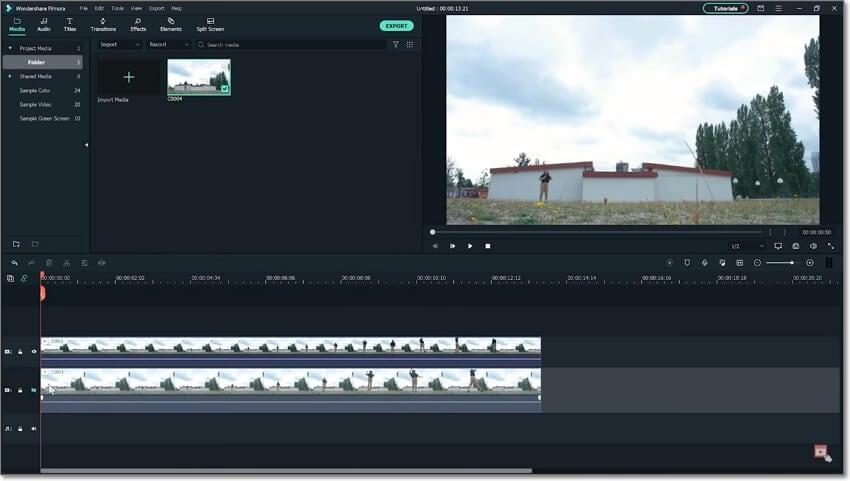
Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

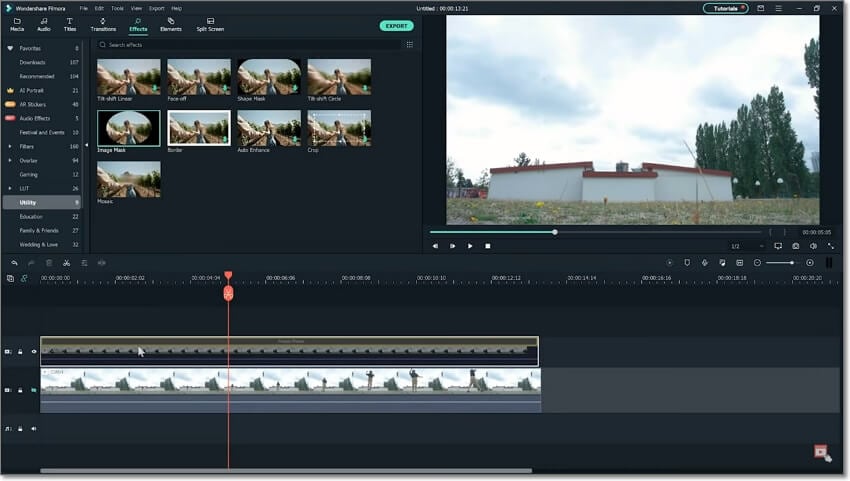
Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

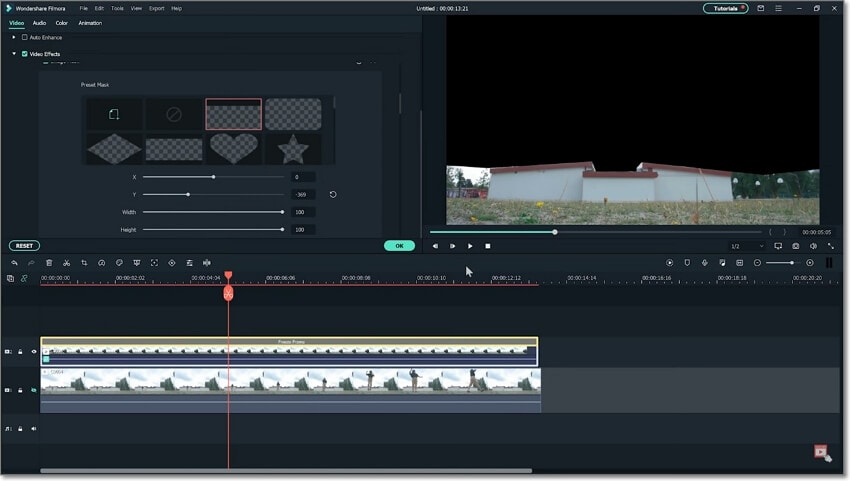
Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

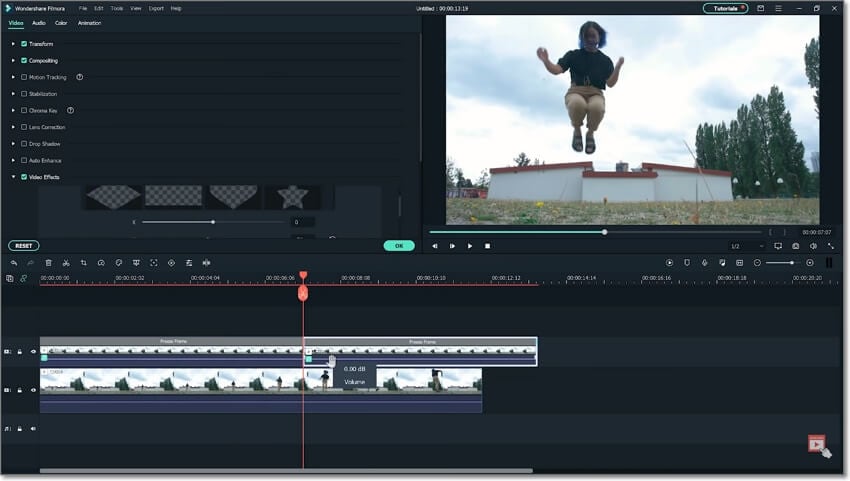
Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Free Download For macOS 10.14 or later
Masking Trick 1:
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

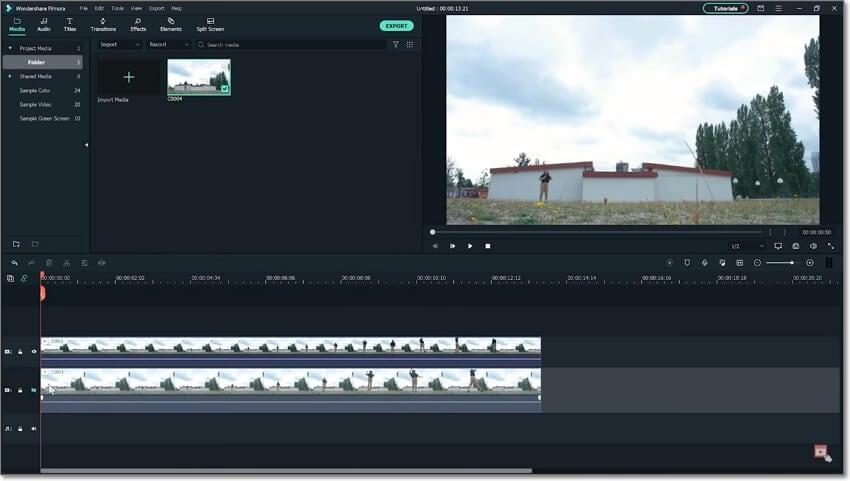
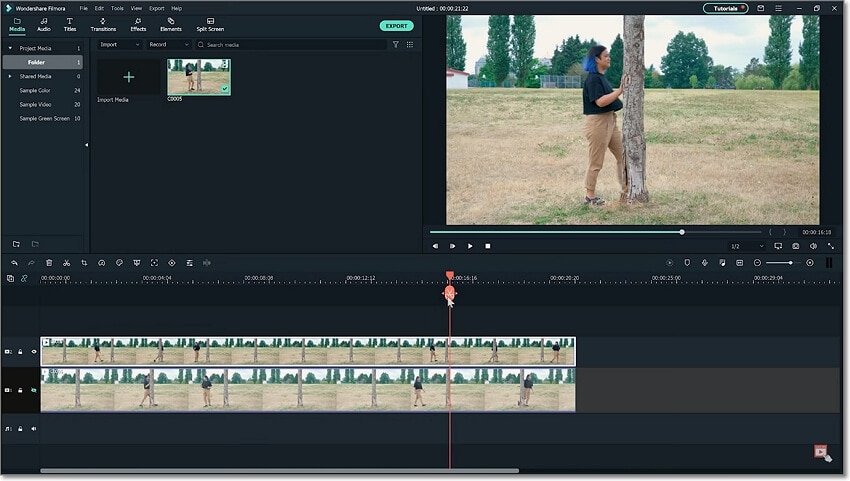
Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

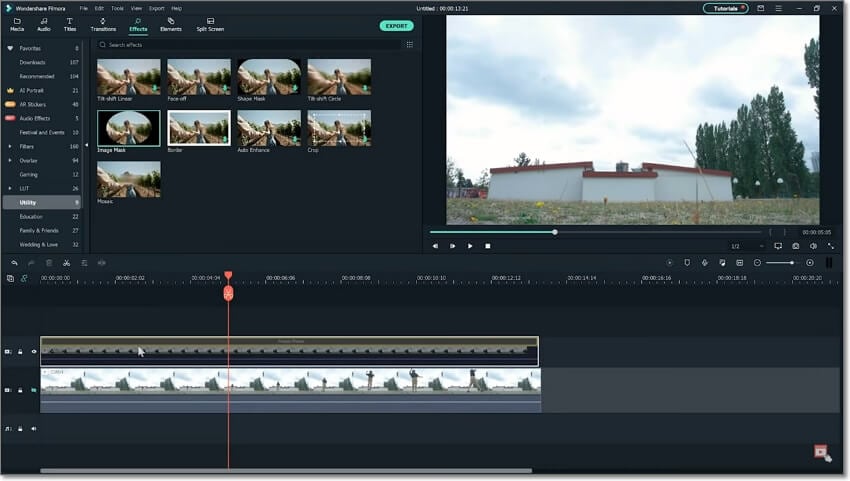
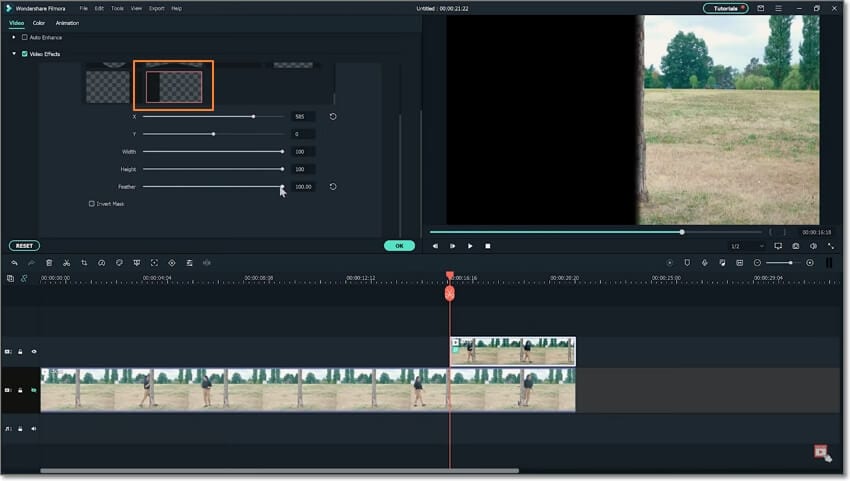
Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

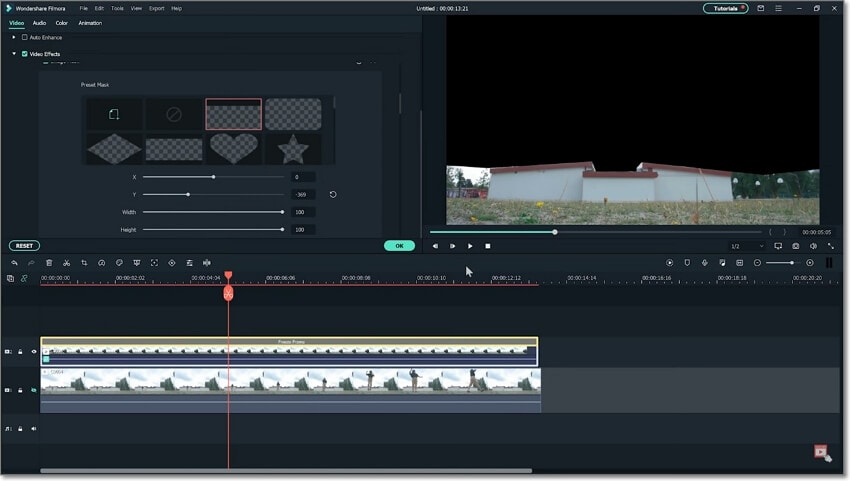
Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

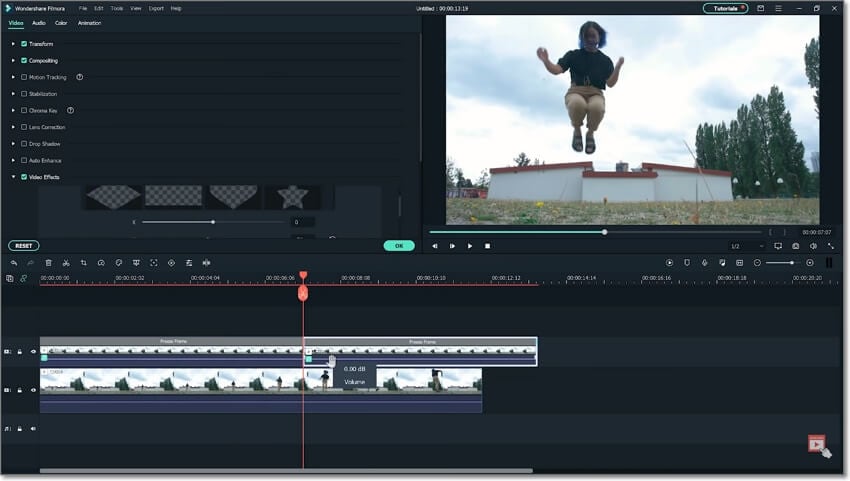
Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
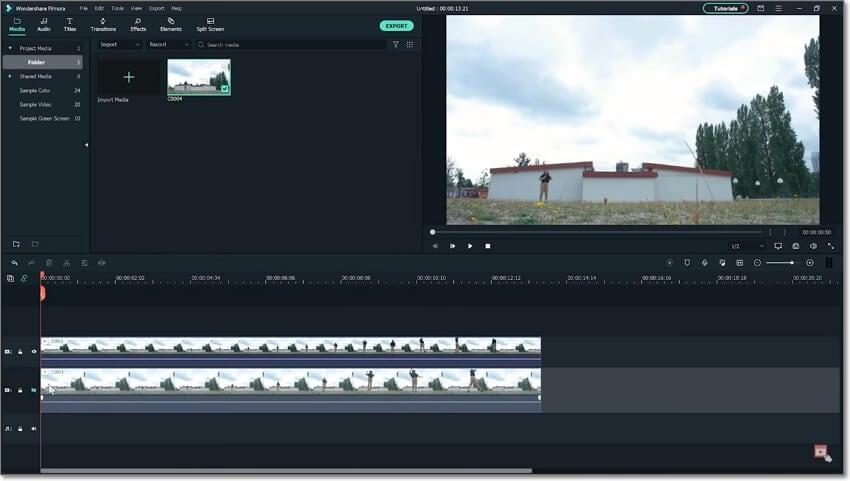
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Free Download For macOS 10.14 or later
Masking Trick 1:
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Also read:
- Updated Top 7 MP4 Video Editors on Mac Edit MP4 Videos Easily
- In 2024, The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog
- Updated 2024 Approved Best Method to Split Video Into Parts Online
- Updated 2024 Approved Best 9 Amv Makers for Computer
- In 2024, Learn How to Blur a Still or Moving Part of Video
- Updated Phone Aspect Ratio Vertical Definition, Types and Tips
- Updated In 2024, How to Correct Lens Distortion With Filmora
- New 10 Best Free Spanish Text To Speech Converter Software Windows, Mac, Android, iPhone, & Online
- Updated In 2024, Best Video Editors to Add Text to a Video
- Do You Want to Edit a TikTok After Posting? This Article Will Provide Multiple Methods Through Which You Can Do It in No Time
- In 2024, Do You Want to Create a Motion Blur Effect in Your Videos? Read This Well-Described Guide to Learn How to Add Motion Blur on CapCut on iPhone and Android Devices
- In 2024, AI Features of Wondershare Filmora - Silence Detection in Videos
- In 2024, What Is Animated GIF | GIF Example & Advantages of GIF
- Updated How to Create The Best Video Collages for 2024
- Updated Guiding Principles of Track Matte and Tracking in Adobe After Effects for 2024
- The Necessity of the Creation of Video Content for Social Media Has Urged Many Editing Software to Come Out on the Market. We Have Reviewed some, Free of Them in This Article for You for 2024
- Updated How to Do Masking in After Effects Alternative Provided
- Lets Introduce the Top 5 Applications to Add a Song to a Video for Free with some Amazing Sound and Visual Effects for 2024
- In 2024, Blender Green Screen Effects
- Updated Best 8 Top Premiere Pro Slideshow Templates
- Updated The Best Tools for Converting Slides to Digital - 2024 Review
- New How to Make a Transparent Background in Paint. How 3D Paint Transparent Background Can Be Made. How to Save an Image with Transparent Background?
- In 2024, Looking for the Best Websites for 3D Text PNG? Weve Covered You with Our Top 8 Picks for Your Upcoming Work
- New 2024 Approved How to Crop a Video in Windows Media Player
- Updated 2024 Approved How Can You DIY VHS Overlay in After Effects?
- New How to Add Slideshow in PowerPoint
- New Detailed Tutorial to Merge Videos in VLC Media Player
- Movavi Video Editor Plus Review
- Updated 2 Solutions to Cut Video in VLC on Windows for 2024
- 2024 Approved Event Videography Is Popular in Weddings, Graduation, Family Reunion and Other Great Moments. Here Im Going to Share some of the Tips to Make a Better Event Videography
- How to Create an Aesthetic Slideshow Presentation for 2024
- Updated 2024 Approved Best Free LUTs to Use
- In 2024, Repeated Text Animation Tutorial in Filmora
- 8 Ways To Live Stream Pre-Recorded Video for 2024
- New In 2024, A Detailed Guid to Remove Background From a Video in Premier Pro
- New In 2024, Speed Up/Down Videos in VLC
- Updated Blender Tips - How to Make Blender Render Transparent Background
- 2024 Approved Introduction to LUTs Their Overview and Benefits
- How to Change Vivo Y36 Location on Skout | Dr.fone
- Best Vivo V27e Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- How To Transfer WhatsApp From Apple iPhone 12 Pro Max to Android? | Dr.fone
- Why Is My Nokia C12 Plus Offline? Troubleshooting Guide | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock on OnePlus Nord CE 3 Lite 5Gwith/without a PC
- Additional Tips About Sinnoh Stone For Samsung Galaxy F54 5G | Dr.fone
- Android Screen Stuck General Lava Yuva 2 Pro Partly Screen Unresponsive | Dr.fone
- In 2024, How to Unlock iPhone 12 Pro Max Online? Here are 6 Easy Ways
- In 2024, iPogo will be the new iSpoofer On Apple iPhone 6? | Dr.fone
- How To Fix Auto Lock Greyed Out on Apple iPhone 15 Pro
- In 2024, 6 Ways To Transfer Contacts From Realme 12 Pro+ 5G to iPhone | Dr.fone
- How to Mirror PC to Apple iPhone 6s Plus? | Dr.fone
- Possible solutions to restore deleted contacts from Nokia G42 5G.
- How To Check if Your Lava Yuva 2 Pro Is Unlocked
- 8 Solutions to Solve YouTube App Crashing on Vivo V30 Lite 5G | Dr.fone
- Title: Best Youtube Video Meme Maker for 2024
- Author: Chloe
- Created at : 2024-05-20 03:38:26
- Updated at : 2024-05-21 03:38:26
- Link: https://ai-editing-video.techidaily.com/best-youtube-video-meme-maker-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

