:max_bytes(150000):strip_icc():format(webp)/GettyImages-515810476-aabe0e5a88b44bb1ae49a5bfa97bec62.jpg)
Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas for 2024

Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
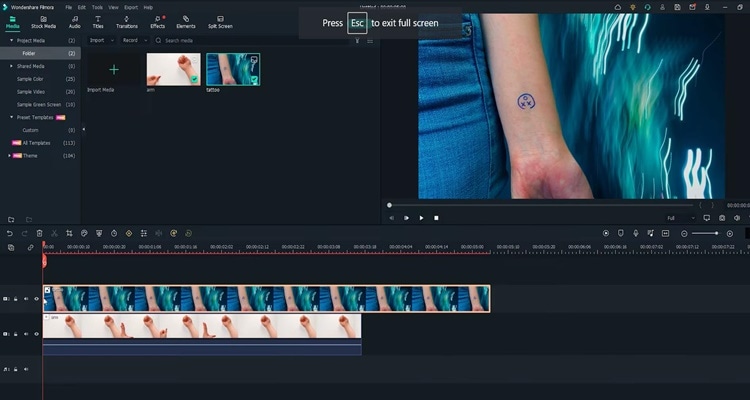
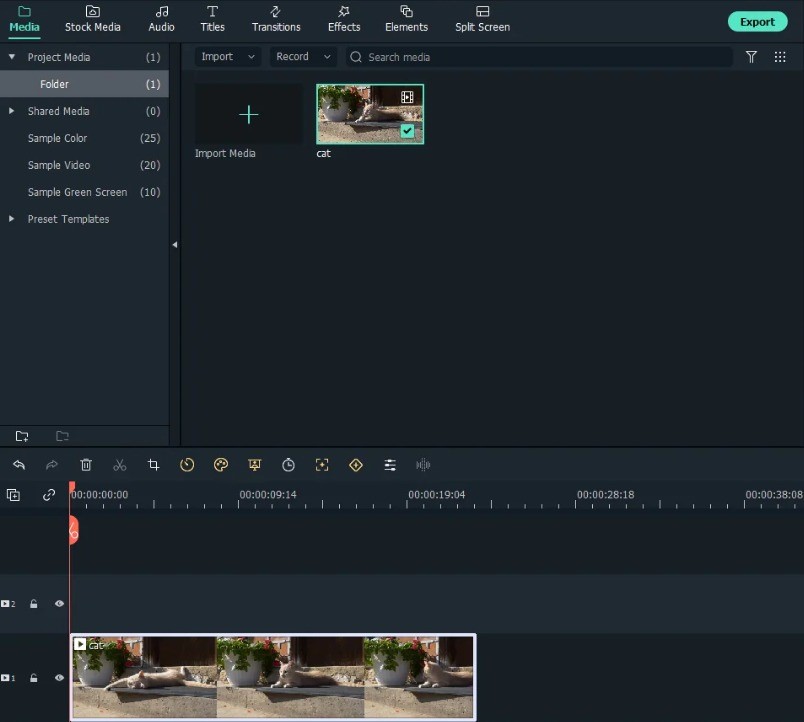
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
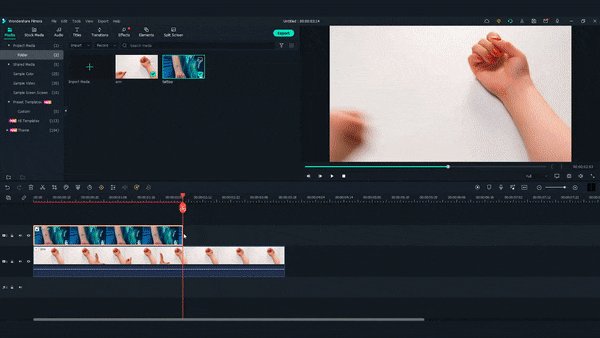
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
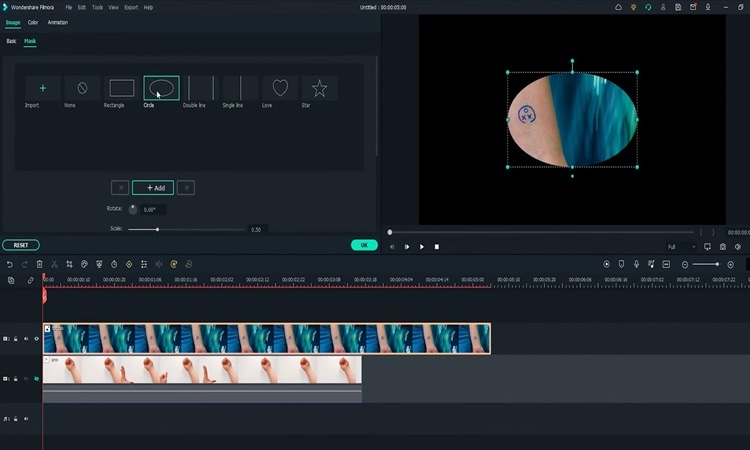
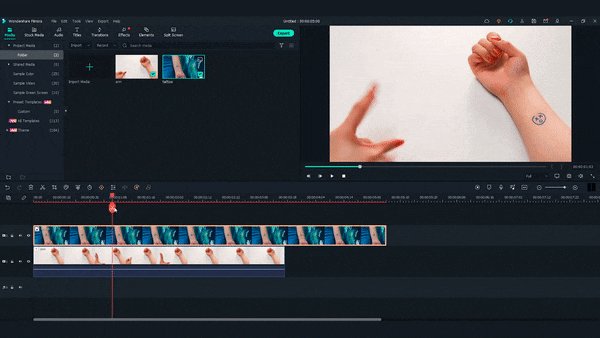
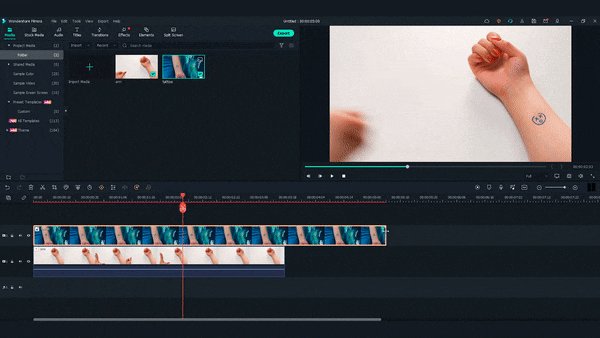
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
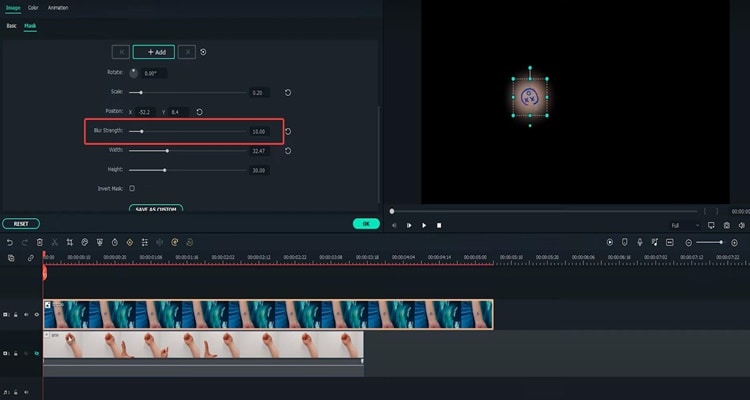
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
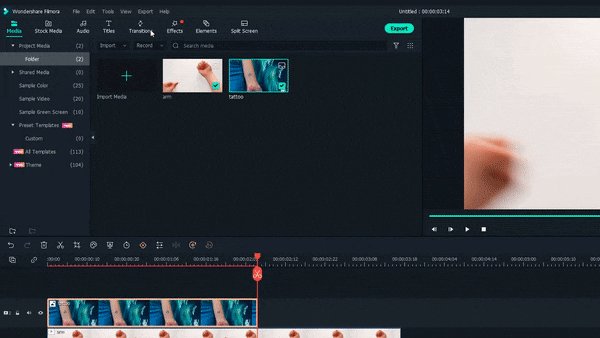
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
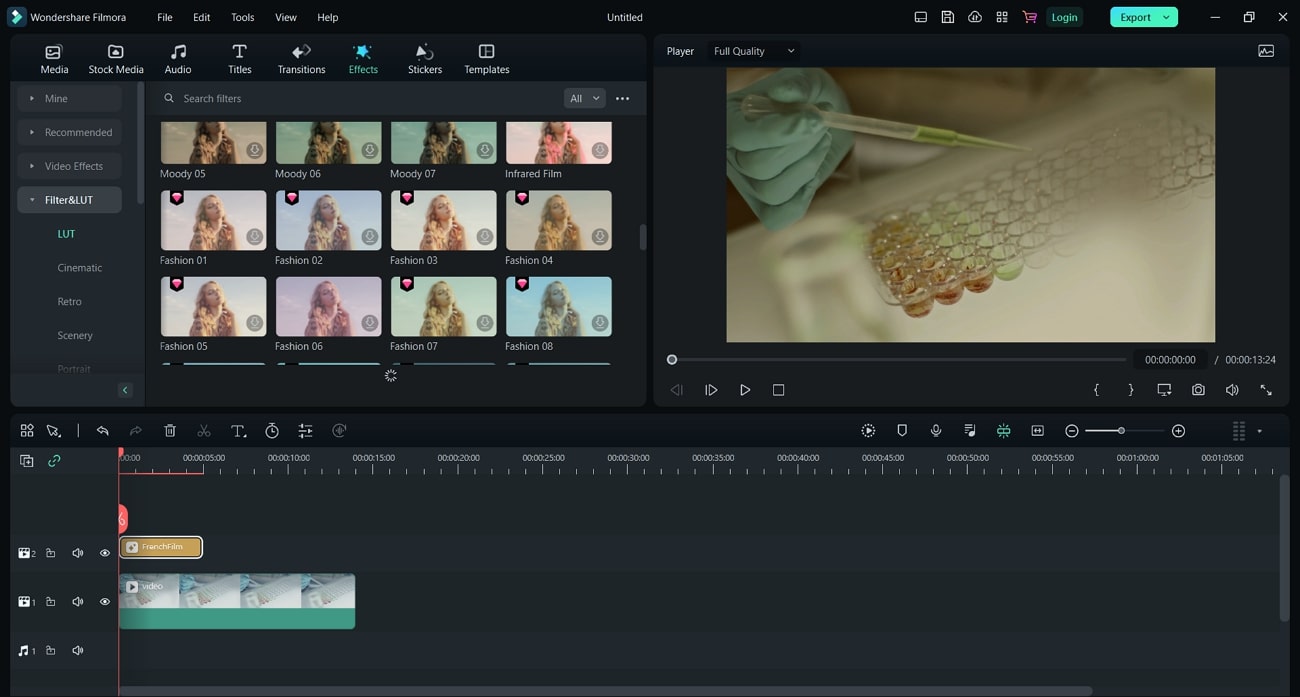
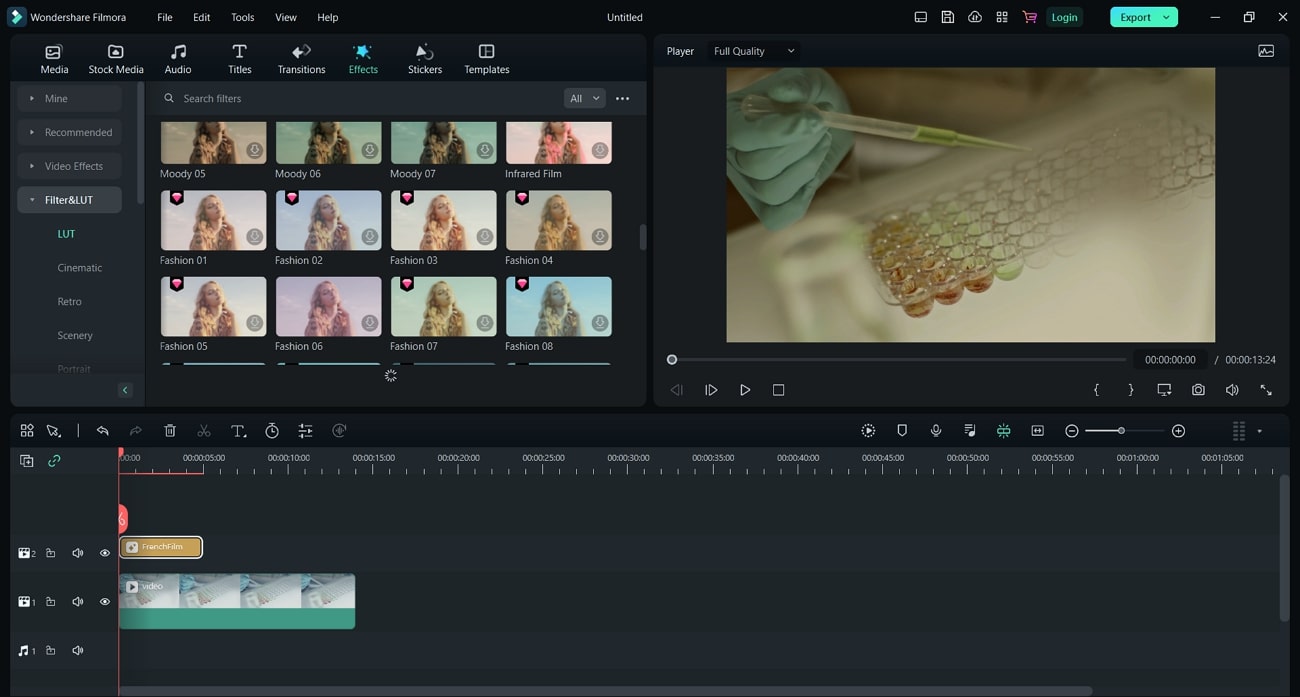
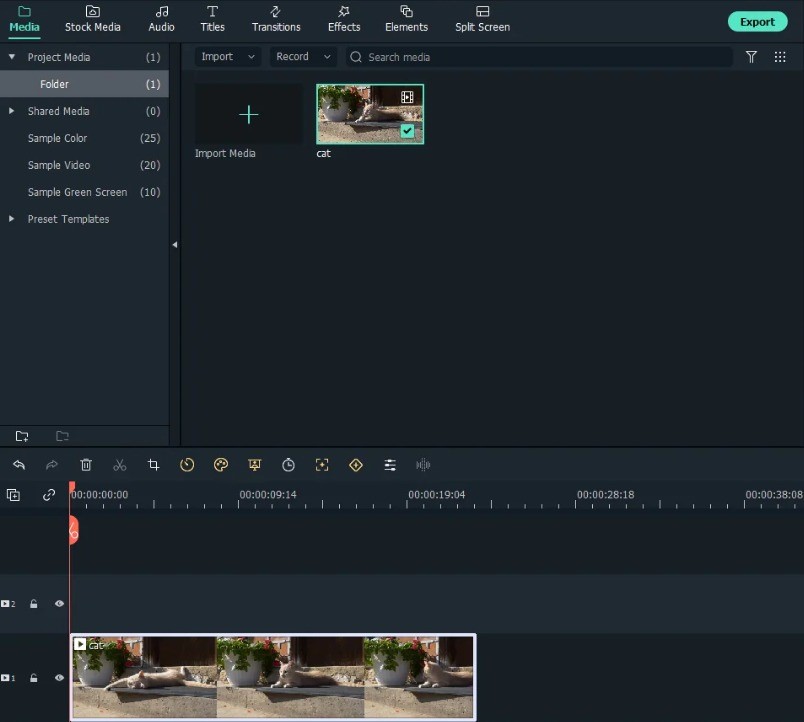
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
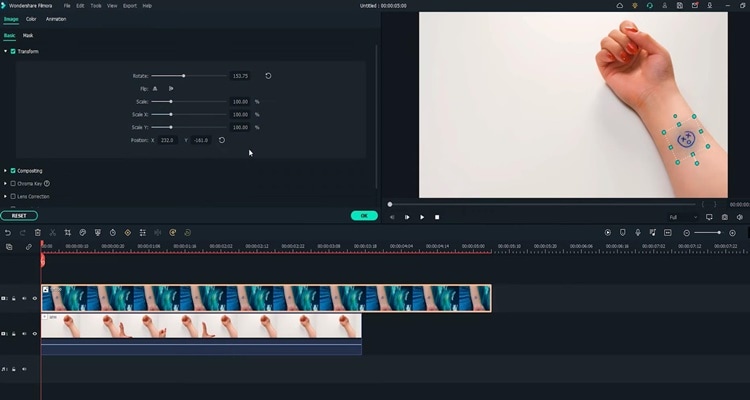
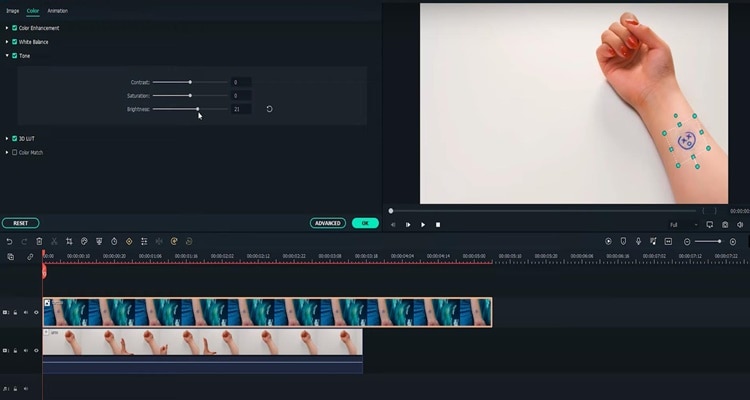
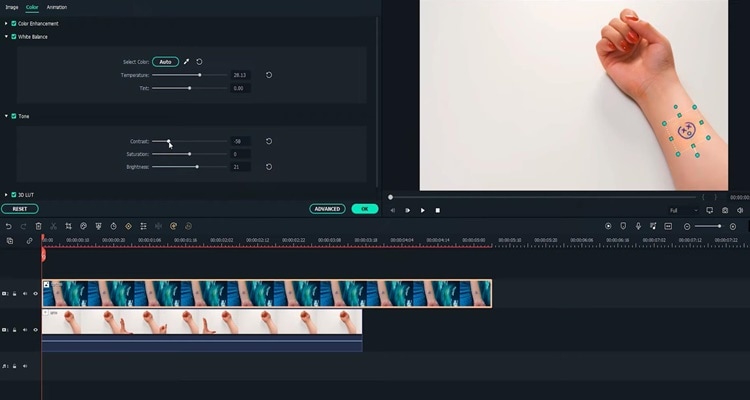
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
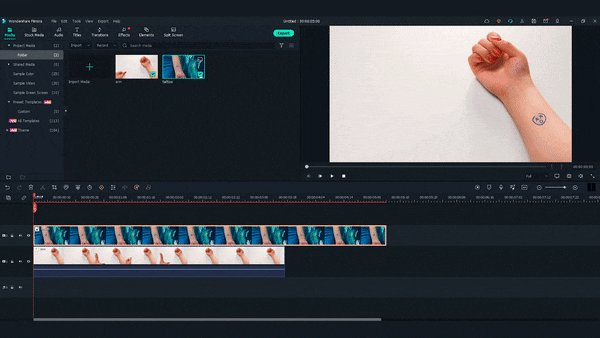
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Make A Tattoo Disappear Like A Magic
Do you have any tattoos that you don’t like anymore? Have you ever wished you had the superpower to make unwanted tattoos vanish? Then, keep reading this article since this article will provide you with how to use masking and colour correction to make a tattoo disappear in Filmora .
Part 1: What You’ll Need to Getting ready
Step1 The first thing you need is a video clip of your arm. Next, place the camera on a tripod, and tilt down to show the table from the top.

Step2 After that, put the arm on the tableand keep it still while filming. Meanwhile, have another hand perform on the other side of the frame and pretend to use magic to remove the tattoo.

Step3 Next, you need a picture of a tattoo. Indeed, it would be better to have the tattoo in the same position on the arm so it can match the video clip we just filmed.

After preparing everything, you need to go to Filmora 11 and start editing. If you haven’t downloaded Filmora already, you can visit filmora.wondershare.com.

Part 2: Editing Tutorial
Step1 First, drag and drop the arm video clip onto the first video track and the tattoo picture on the second video track.

Step2 Add a mask around the tattoo part from the picture. You must hide the first video track to see the mask clearly.Then, double-click on the picture on the timeline and go to the setting window on the top left. Find the Mask Section and select the circle shape. Now you can see the mask is applied.

Step3 Adjust the position and size of the mask to reveal only the tattoo part. Then you must change the “Blur Strength” to add more blur to the edge of the mask.

Step4 With the mask finalized,unhide the first video track with the arm video clip. Next, adjust the position and size of the tattoo and make it fit the arm clip.

Step5 Go to do colour correction on the tattoo image so that it matches better with the arm skin. Double-click on the tattoo on the timeline and go to the setting window on the top left. Find the “Color” Section and open the “Tone” menu. First, you have to adjust the brightness first.

Step6 Afterwards, open the “White Balance”menu and adjust the temperature. Indeed, you can also adjust the contrast and saturation if needed. Once done, click “OK.” The tattoo should look like it blends into the arm video.

Part 3: Make the tattoo disappear
Step1 Move the play head to where you want the tattoo fades, and adjust the length of the tattoo picture there.

Step2 Next, find the “Evaporate 1” from the “Transitions” window. Drag and drop it to the end of the tattoo clip.

Step3 Adjust the length if needed. Finally, Let’s playback and see how it looks!

Summary
That’s how to make a tattoo disappear in Filmora 11. With Filmora 11, you can get as many new tattoos as possible. Indeed, you can follow all the steps above carefully to get the perfect result.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Overview of Perfect Moody LUTs for VN Editor
Content creators and professionals express their emotions and mood through our photos and videos. You can also convey your feelings through your content by using LUTs. With the help of color grading and color adjustments, you can enhance the mood and tone of our content. Moody LUTs are a popular element many use to highlight their mood and emotions in their work.
These LUTs are designed to add a unique color grade to your footage to change the mood and feel. Additionally, with certain changes, you can change the perspective of your story. This article recognizes some top LUTs that you can use to create a mood for your video that is being edited on a mobile video editor, VN Editor.
- Part 2: Learning The Top Best Moody LUTs for Easy Video Editing
- Part 3: How to Use Moody LUTs for VN Editor?
- Bonus Part: Find Better LUTs in Wondershare Filmora for Video Editing
Part 1: Where Should You Use a Moody LUT in Video Editing?
Moody LUTs are a type of lookup table to show a specific mood in your content. There are many LUTs available that add emotion and feel to your photos and videos. Some of its uses are discussed below.
- Narrative Films: If you’re making a story-based film, using a moody LUT can help you set the right tone for your audience. It can make your content feel more cinematic and add a dark or dramatic mood to the story.
- Music Videos: Using such LUTs in a music video can help match the song’s emotions. It can enhance the feelings conveyed in the lyrics and music and make the video more impactful.
- Fashion Films: These LUTs can also make fashion films or lookbook videos look more high-end and editorial. You can add depth and drama to the footage that matches the clothing style being showcased.
- Travel Videos: If you’re making a travel video, these LUTs can help you improve the mood and feel of the location. You can add a sense of mystery or moodiness to your videos, making the location more cinematic.
- Horror Films: Finally, moody LUTs can help create a dark and unsettling atmosphere if you’re making a horror film. Applying such LUT can change the color composition to make your content feel more ghostly and scary.
Part 2: Learning The Top Best Moody LUTs for Easy Video Editing
We all know it gets difficult when you have so many options available. You don’t need to search for moody LUTs for premiere pro free download because here are some of the best mentioned for you.
1.Free LUTs Mood
The Free LUTs Mood pack includes different LUTs presets for different moods. You can add a feel to your photos and videos using this pack. Moreover, you add a warm, inviting, cold, and sad feel to your content. These LUTs can help you to give your content a new look and feel by changing and adjusting its colors. This pack can be used on travel, Instagram, or professional videos.

2.Moody LUT Pack | 30 Creative Film LUTs
The Moody LUT Pack includes 30 creative film LUTs that can be used to add mood and emotion to your photos and videos. These LUTs give your content a film-like look and feel with a range of moods to select. It darkens your shades and highlights certain colors to give your photos and videos a dramatic look. Moreover, it also adds a perspective to your content.

3. Axinite
Axinite is packed with multiple LUTs, each with its unique mood and style. This LUT pack shows a brighter and lighter mood in your videos and pictures. It increases the white balance in your media files, giving your content a calmer and lighter perspective. Furthermore, you can create more elegant content with a brighter touch to your digital files.

4. Raw Layer
The Raw Layer LUT pack provides 4 moody LUTs that can add a cinematic touch to your edits. This pack provides a darker version that gives your media files a dramatic feel. It changes your color composition in such a way that it highlights the subject and creates a more serious mood. You can use these LUTs to give your media files a more serious and dramatic appeal.

5. Moody Lake
Moody Lake is a LUT pack that gives your photos and videos a colder look. It exposes your image or video footage and adds shades of blue to give a colder mood feel. These shades will add a more serious perspective to your digital media files. You can change your happy-looking media file to a more cold and sad-looking story using this LUT.

6.15 Earth Tones Moody Lightroom Preset
Another impressive moody LUTs pack that comes with multiple options is Earth Tones Lightroom Preset. It includes 15 presets that can add a moody and atmospheric look to your photos and videos. Moreover, this preset highlights the natural colors to give your content an earthy feel. This LUT pack is perfect for color-grading traveling videos and photos.

7.Wedding & Rich LUTs by Moody Presets
Wedding & Rich LUTs by Moody Presets is a collection of LUT packs that adds a romantic mood to your wedding videos and photos. This pack of 66 LUTs adds a soft, dreamy look to your content by highlighting light colors. Moreover, it softens the light and increases the white balance of your media files to give a romantic and soft feel. Each LUT creates a newer impression on your digital media files in this pack.

Part 3: How to Use Moody LUTs for VN Editor?
If you are searching for how to use your favorite moody LUTs for VN Editor, you are at the right place. These simple steps allow you to apply any LUT in your VN Editor app.
Step1 Open the App to Import LUTs
Open the VN Editor and select the “+” sign. Then a new window will appear where you should choose the “Creation Kits” option. After this, tap the “Filters” button, and lead into the “My Filter” option. After selecting that, tap on “Import Filter” to import your LUT. Then, choose the folder where you want to import your favorite LUT.

Step2 Apply LUTs and Save the File
After choosing the LUT you want to use, VN Editor will extract and process it. You can find the LUT in the “Filters” section and apply it to your media file. You can also adjust the intensity of the LUT to your liking. Once done with your adjustments, save your file by tapping the “Save” button.

Bonus Part: Find Better LUTs in Wondershare Filmora for Video Editing
Wondershare Filmora is an amazing video editing software that has a library of over 200 LUTs available. These LUTs can help you give your content a feel and emotion by enhancing the mood and atmosphere of your videos. Many LUTs change the color grade of your footage, creating a dark, dramatic, or sad mood.
Nevertheless, you can adjust the LUT’s intensity with its latest update. Moreover, you can change the hue of mid-tones, shadows, and highlights of your digital files. In addition, you can get sharper and more improved results in its latest version.

Key Features of The Exceptional LUTs Editor
Wondershare Filmora provides an exquisite suit for applying and editing LUTs on videos. Being a complete video editor, it offers other exceptional features, out of which a few are mentioned as follows:
- With AI Smart Cutout, you can easily remove the background of your videos and change it. This feature uses AI technology to accurately cut out the subject of your video to add new background.
- Auto Reframe is a feature that automatically changes the aspect ratio of your video. You can easily change the size and shape of your video to fit different screens and platforms.
- Filmora has an amazing feature that syncs your digital files’ audio with the length of your video. With AI Audio Stretch, you don’t have to worry about matching your audio with your video.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Conclusion
In conclusion, adding mood and emotion to your digital content can improve its impact on the viewer. Lookup tables are a great option to add a specific mood to your media files by changing colors. Furthermore, with many moody LUTs for VN Editor, you can apply LUTs using your smartphone. However, Wondershare Filmora is another tool that can be used to apply and explore different LUTs
- Part 3: How to Use Moody LUTs for VN Editor?
- Bonus Part: Find Better LUTs in Wondershare Filmora for Video Editing
Part 1: Where Should You Use a Moody LUT in Video Editing?
Moody LUTs are a type of lookup table to show a specific mood in your content. There are many LUTs available that add emotion and feel to your photos and videos. Some of its uses are discussed below.
- Narrative Films: If you’re making a story-based film, using a moody LUT can help you set the right tone for your audience. It can make your content feel more cinematic and add a dark or dramatic mood to the story.
- Music Videos: Using such LUTs in a music video can help match the song’s emotions. It can enhance the feelings conveyed in the lyrics and music and make the video more impactful.
- Fashion Films: These LUTs can also make fashion films or lookbook videos look more high-end and editorial. You can add depth and drama to the footage that matches the clothing style being showcased.
- Travel Videos: If you’re making a travel video, these LUTs can help you improve the mood and feel of the location. You can add a sense of mystery or moodiness to your videos, making the location more cinematic.
- Horror Films: Finally, moody LUTs can help create a dark and unsettling atmosphere if you’re making a horror film. Applying such LUT can change the color composition to make your content feel more ghostly and scary.
Part 2: Learning The Top Best Moody LUTs for Easy Video Editing
We all know it gets difficult when you have so many options available. You don’t need to search for moody LUTs for premiere pro free download because here are some of the best mentioned for you.
1.Free LUTs Mood
The Free LUTs Mood pack includes different LUTs presets for different moods. You can add a feel to your photos and videos using this pack. Moreover, you add a warm, inviting, cold, and sad feel to your content. These LUTs can help you to give your content a new look and feel by changing and adjusting its colors. This pack can be used on travel, Instagram, or professional videos.

2.Moody LUT Pack | 30 Creative Film LUTs
The Moody LUT Pack includes 30 creative film LUTs that can be used to add mood and emotion to your photos and videos. These LUTs give your content a film-like look and feel with a range of moods to select. It darkens your shades and highlights certain colors to give your photos and videos a dramatic look. Moreover, it also adds a perspective to your content.

3. Axinite
Axinite is packed with multiple LUTs, each with its unique mood and style. This LUT pack shows a brighter and lighter mood in your videos and pictures. It increases the white balance in your media files, giving your content a calmer and lighter perspective. Furthermore, you can create more elegant content with a brighter touch to your digital files.

4. Raw Layer
The Raw Layer LUT pack provides 4 moody LUTs that can add a cinematic touch to your edits. This pack provides a darker version that gives your media files a dramatic feel. It changes your color composition in such a way that it highlights the subject and creates a more serious mood. You can use these LUTs to give your media files a more serious and dramatic appeal.

5. Moody Lake
Moody Lake is a LUT pack that gives your photos and videos a colder look. It exposes your image or video footage and adds shades of blue to give a colder mood feel. These shades will add a more serious perspective to your digital media files. You can change your happy-looking media file to a more cold and sad-looking story using this LUT.

6.15 Earth Tones Moody Lightroom Preset
Another impressive moody LUTs pack that comes with multiple options is Earth Tones Lightroom Preset. It includes 15 presets that can add a moody and atmospheric look to your photos and videos. Moreover, this preset highlights the natural colors to give your content an earthy feel. This LUT pack is perfect for color-grading traveling videos and photos.

7.Wedding & Rich LUTs by Moody Presets
Wedding & Rich LUTs by Moody Presets is a collection of LUT packs that adds a romantic mood to your wedding videos and photos. This pack of 66 LUTs adds a soft, dreamy look to your content by highlighting light colors. Moreover, it softens the light and increases the white balance of your media files to give a romantic and soft feel. Each LUT creates a newer impression on your digital media files in this pack.

Part 3: How to Use Moody LUTs for VN Editor?
If you are searching for how to use your favorite moody LUTs for VN Editor, you are at the right place. These simple steps allow you to apply any LUT in your VN Editor app.
Step1 Open the App to Import LUTs
Open the VN Editor and select the “+” sign. Then a new window will appear where you should choose the “Creation Kits” option. After this, tap the “Filters” button, and lead into the “My Filter” option. After selecting that, tap on “Import Filter” to import your LUT. Then, choose the folder where you want to import your favorite LUT.

Step2 Apply LUTs and Save the File
After choosing the LUT you want to use, VN Editor will extract and process it. You can find the LUT in the “Filters” section and apply it to your media file. You can also adjust the intensity of the LUT to your liking. Once done with your adjustments, save your file by tapping the “Save” button.

Bonus Part: Find Better LUTs in Wondershare Filmora for Video Editing
Wondershare Filmora is an amazing video editing software that has a library of over 200 LUTs available. These LUTs can help you give your content a feel and emotion by enhancing the mood and atmosphere of your videos. Many LUTs change the color grade of your footage, creating a dark, dramatic, or sad mood.
Nevertheless, you can adjust the LUT’s intensity with its latest update. Moreover, you can change the hue of mid-tones, shadows, and highlights of your digital files. In addition, you can get sharper and more improved results in its latest version.

Key Features of The Exceptional LUTs Editor
Wondershare Filmora provides an exquisite suit for applying and editing LUTs on videos. Being a complete video editor, it offers other exceptional features, out of which a few are mentioned as follows:
- With AI Smart Cutout, you can easily remove the background of your videos and change it. This feature uses AI technology to accurately cut out the subject of your video to add new background.
- Auto Reframe is a feature that automatically changes the aspect ratio of your video. You can easily change the size and shape of your video to fit different screens and platforms.
- Filmora has an amazing feature that syncs your digital files’ audio with the length of your video. With AI Audio Stretch, you don’t have to worry about matching your audio with your video.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Conclusion
In conclusion, adding mood and emotion to your digital content can improve its impact on the viewer. Lookup tables are a great option to add a specific mood to your media files by changing colors. Furthermore, with many moody LUTs for VN Editor, you can apply LUTs using your smartphone. However, Wondershare Filmora is another tool that can be used to apply and explore different LUTs
Turn Your Text Into a Podcast Made Possible
Being a content creator, either writing or generating videos, requires podcast text-to-speech knowledge. The impact of content depends on how many people see it. It means finding new ways to get it into real and virtual places where customers and users might be.
Depending on the context, podcasting can be a perfect alternative for sharing content.
This article will address your questions about the easiest way to turn a blog into a podcast. Let’s begin with the reasons why you should do a podcast.
Part 1. Why You Should Podcast
Podcasts are one of the simplest and most cost-effective ways. It helps to advertise yourself and your products to a highly targeted audience. Podcasts are also excellent for engaging with potential clients interested in your content. In your field, you can achieve fame and expertise.

Repurposing of Content
Podcasters can maximize their potential for successful episodes and repurposing their podcast into multiple content pieces.
This podcasting strategy can help you reach more people by putting your podcasts on more channels and engaging more people who might be interested.
More Fulfilling than Articles
Unlike music, news, TV, and social media, podcast listeners don’t have to watch the screen like they do with YouTube videos or TV shows. This means they can listen while walking or driving home from work.
Podcasts are the best way to get people to pay attention and make fundamental societal changes. They can keep people interested for a long time, so you can go into detail and get personal without turning off your audience.
Minimal Start-Up Costs
To start a podcast, you can spend a little money. Even some of the most famous podcasts use a microphone, a computer, and software for recording. But it’s common to spend more money on advertising and better hosting.
Starting a podcast doesn’t cost much, as you can get everything you need for about $145.
Expansion of Search Potential
In the past few years, many big brands and small to medium-sized businesses have started using podcasts as a marketing strategy. This is because podcasts are becoming more and more popular and can help raise your company’s profile.
Podcasting is another way to disseminate your study to a broader audience, whether that audience consists of policymakers or interested citizens.
Potential to Monetize
Using an affiliate program podcast, you can earn money. Businesses can increase their income by offering paid advertising sponsorships to monetize podcasts. Suppose you accept an affiliate offer to sell ads. In that case, you become the company’s voice and put recorded ads in your podcast episodes.
The most common way to make money from a podcast is through sponsorship. It’s also the easiest way to make money because you don’t have to make or sell anything. You just have to make a deal with a sponsor.
Part 2. Why Are Writers Hesitant to Start a Podcast?
Even after knowing all these benefits, writers are still hesitant to start a podcast. One of the main reasons a writer may be reluctant to launch a podcast is the cost of the necessary equipment. You will need at least $80 to $500 for this unpromissing business.
However, let me tell you a secret that many podcastors didn’t buy any audio equipment for the launch of their podcast channel on Spotify.
Moreover, many writers don’t want to show their voice through recordings. This is because they couldn’t just make a recording and hand it off to a sound specialist. Besides, finding their voice through the stories they write is the routine.
But we all need to get the truth that many podcastors don’t record a single word of the podcast with their own voice. Due to a solution: text-to-speech, technology like this has been around for a while and continues to improve.
The two important issues have been solved, so what are you waiting for? Platform building has always relied heavily on content marketing. With blog posts and social media, additional support was provided, and now podcasts are becoming more commonplace.
Part 3. How to Turn a Text Into a Podcast?
Text To Speech
To turn your text into audible content, Text-to-speech (TTS) is an assistive technology. With a single click, TTS reads your written text aloud. Many people also use it for writing and editing to maintain audience concentration.
Text-to-speech technology is compatible with all digital devices, including computers, tablets, and smartphones. Increasing numbers of websites and products now have developed this function. For example, you can find it within the trusted video editing software like Filmora. With Filmora’s Text to Speech (TTS) feature , you may add extra aspects to your video by turning your text files into voiceovers.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Why we regard text to speech as a good
For writers, imagination is the only tool to construct their stories. To bring our stories to life, all we need is a laptop. The same holds for text-to-speech technologies, which can significantly assist writing and editing by allowing the author to hear their words without using their voice.
- Text-to-speech applications can assist you in repurposing your material.
Your written work can be converted into spoken language or a podcast. A podcast can be converted into a YouTube video with a few alterations. All of these factors can help you reach new audiences.
Repurposing material permits your audience to consume it in a variety of ways. The audience can read, listen to, or view your content.
- Text-to-speech systems enable authors to create information that is accessible.
As per World Health Organization, there are almost 285 million visually impaired persons and 39 million blind people. We writers can create a more inclusive world by constantly keeping accessibility in mind.
The limitations of text to speech
Text-to-speech software is becoming increasingly lifelike thanks to technological advancements. However, it cannot still express genuine human emotions. However, this should allow you to utilize these tools. The positives significantly exceed the disadvantages, and technology is continually improving.
Easiest Fix: Turn Texts Into Podcasts With TTS in Filmora
So how can you use text-to-speech? Andhow you can turn your texts into audio podcasts in a daily routine? Filmora, a all-in-one video editor, gets you the solution.
Step1 Download and install Filmora on your PC or Mac.

Step2 Open Filmora and select the video on which you wish to add audio.

Step3 After adding your selected video, select the option “Titles” to add text to your video.

Step4 Select your favorite position for text in the video, like “lower third,” which is used the most in video titles.

Step5 Add text to the timeline and click “Ok.” You can move the red timeline marker if you want your text in a certain spot.

Click the “+” button marked in the picture below to add text.

You can also edit the text by changing its style, color, and font or by animating it.

Step6 Press the “Text-to-Speech” button in the lower right side and choose your preferred voice. For example, Lilly’s voice resembles Siri.

You can also choose another language other than English.

Click “Ok” once you’ve selected everything according to your requirements.
Step7 Once the transcription is completed, go ahead and test the video and audio to see if it’s synching.

And that’s done. This is how easy it is to turn your texts into speech using Filmora.
Part 4. Hot FAQs on Podcast Text to Speech
How do I convert podcasts to text?
With the help of the smartphone app Google Recorder you can easily convert podcasts to texts for free.
- Open the app on your phone, start recording to it, and start recording your podcast simultaneously.
- The words will be automatically recorded and entered into the application as you talk into your phone’s microphone.
- After you click stop on the app, you can store and share the files once you finish your recording.
You have an option of sharing the text, the audio, or both. Alternatively, you can save them to your Google Drive if you don’t want to share them.
How to turn my podcast into a sound?
To convert your video podcasts into audio through Filmora. Follow these steps:
- Drag the imported video from the media library into the video timeline.
- To extract the audio from the video, right-click the video clip and select “Audio Detach.”
- After a while, audio and video will be seen on separate tracks.
Can I save the sound after converting text to speech?
Once the text has been converted to speech, you can save the sound. Select your preferred format after clicking the “export” option in Filmora.
Conclusion
Many of us wish to launch a podcast and blog. A productive podcast’s essence is turning writing into audio using various podcasting techniques. AI-powered text-to-speech softwares can quickly convert articles into podcasts. Or, you can invite significant people to your podcast to personalize it. Podcasting can give outdated content a new life.
Free Download For macOS 10.14 or later
Why we regard text to speech as a good
For writers, imagination is the only tool to construct their stories. To bring our stories to life, all we need is a laptop. The same holds for text-to-speech technologies, which can significantly assist writing and editing by allowing the author to hear their words without using their voice.
- Text-to-speech applications can assist you in repurposing your material.
Your written work can be converted into spoken language or a podcast. A podcast can be converted into a YouTube video with a few alterations. All of these factors can help you reach new audiences.
Repurposing material permits your audience to consume it in a variety of ways. The audience can read, listen to, or view your content.
- Text-to-speech systems enable authors to create information that is accessible.
As per World Health Organization, there are almost 285 million visually impaired persons and 39 million blind people. We writers can create a more inclusive world by constantly keeping accessibility in mind.
The limitations of text to speech
Text-to-speech software is becoming increasingly lifelike thanks to technological advancements. However, it cannot still express genuine human emotions. However, this should allow you to utilize these tools. The positives significantly exceed the disadvantages, and technology is continually improving.
Easiest Fix: Turn Texts Into Podcasts With TTS in Filmora
So how can you use text-to-speech? Andhow you can turn your texts into audio podcasts in a daily routine? Filmora, a all-in-one video editor, gets you the solution.
Step1 Download and install Filmora on your PC or Mac.

Step2 Open Filmora and select the video on which you wish to add audio.

Step3 After adding your selected video, select the option “Titles” to add text to your video.

Step4 Select your favorite position for text in the video, like “lower third,” which is used the most in video titles.

Step5 Add text to the timeline and click “Ok.” You can move the red timeline marker if you want your text in a certain spot.

Click the “+” button marked in the picture below to add text.

You can also edit the text by changing its style, color, and font or by animating it.

Step6 Press the “Text-to-Speech” button in the lower right side and choose your preferred voice. For example, Lilly’s voice resembles Siri.

You can also choose another language other than English.

Click “Ok” once you’ve selected everything according to your requirements.
Step7 Once the transcription is completed, go ahead and test the video and audio to see if it’s synching.

And that’s done. This is how easy it is to turn your texts into speech using Filmora.
Part 4. Hot FAQs on Podcast Text to Speech
How do I convert podcasts to text?
With the help of the smartphone app Google Recorder you can easily convert podcasts to texts for free.
- Open the app on your phone, start recording to it, and start recording your podcast simultaneously.
- The words will be automatically recorded and entered into the application as you talk into your phone’s microphone.
- After you click stop on the app, you can store and share the files once you finish your recording.
You have an option of sharing the text, the audio, or both. Alternatively, you can save them to your Google Drive if you don’t want to share them.
How to turn my podcast into a sound?
To convert your video podcasts into audio through Filmora. Follow these steps:
- Drag the imported video from the media library into the video timeline.
- To extract the audio from the video, right-click the video clip and select “Audio Detach.”
- After a while, audio and video will be seen on separate tracks.
Can I save the sound after converting text to speech?
Once the text has been converted to speech, you can save the sound. Select your preferred format after clicking the “export” option in Filmora.
Conclusion
Many of us wish to launch a podcast and blog. A productive podcast’s essence is turning writing into audio using various podcasting techniques. AI-powered text-to-speech softwares can quickly convert articles into podcasts. Or, you can invite significant people to your podcast to personalize it. Podcasting can give outdated content a new life.
Also read:
- New How to Google Meet Green Screen
- New 2024 Approved Everything About Adding Effects In Kinemaster
- In 2024, How to Use Twixtor Effect to Create Super Slow-Motion Video?
- 2024 Approved Using Track Matte and Tracking in Adobe After Effects Reviewing All Possibilities
- New In 2024, 22 Free Video Editing Software to Save Your Money and Time
- New Advancements in Game Recording Software A Comprehensive Overview
- Updated Learn How to Easily Concatenate Videos Using FFmpeg in This Step-by-Step Guide. From Installation to Execution, We Cover It All to Streamline Your Video Editing Process
- New 2024 Approved Ultimate Guide on How to Plan and Storyboard a Music Video
- 2024 Approved Do You Want to Know How to Add a VHS Effect Premiere Look? You Can Easily Apply the VHS Effect to Your Videos Using Adobe Premiere Pro
- The Complete Guide to Converting GIF to SVG With Ease
- Updated Top 10 Free WhatsApp Video Converter
- How to Create Discord GIF Avatar in Depth Guide for 2024
- Updated Stunning Glitch Effect and Its Creation Steps for Premiere Pro for 2024
- New Do You Want to Professionally Blur the Background in Your Video? Read This Article to Find Out the Easiest Way to Blur the Background in Videos Using Adobe After Effects
- New Any Video May Be Enhanced Using Adobe Premiere Transitions. If You Are Looking to Learn How to Add Fade to Black in Premiere Pro? Then, Check Out This Fade to Black Transition Premiere Pro Guide to Learn the Trick
- Are You Searching for the Best Canon LUT Download? This Article Provides the Best Recommendations for Creating the Best Professional Videos for 2024
- Do You Know Adding Subtitles Can Benefit Video Content? Meanwhile, for Adding Subtitles to a Video, Wondershare Filmora Can Help You
- Updated In 2024, How to Turn Text Into a Podcast
- Updated 2024 Approved Best Frame Rate for 4K Video
- What Is an Eye Zoom Transition Effect? Its a Close-Up Video Effect Allowing Viewers to Transit to the Next Clip From the Eye
- New Benefits of Live Streaming on YouTube
- Updated In 2024, 10 Best Meme Text to Speech Tools Windows, Mac, Android, iPhone&Online
- In This Article, You Will Learn How to Create an Attractive and Engaging Slideshow Video Using Tools Available in the Wondershare Filmora for 2024
- New Convert Slow Motion Videos to Regular Videos in Your iOS Device |A How
- 2024 Approved 3 Best Motion Blur Plugins for Adobe After Effects
- New Add a Miniature Effect on Your Video for Filmy Looks. To Add This Effect, Read the Complete Guide and Make Your Video Cinematic by Wondershare Filmora for 2024
- New Are You Looking to Store Your Videos Securely and Efficiently? Look No Further than Our Top Pick for the Best Cloud Storage Service for Videos
- 2024 Approved How To Change Text Color In Premiere Pro
- New Best Video Title Generators for 2024
- How to Convert SRT to DOCX
- New In 2024, 10 Recommended Websites to Discover Awesome Premiere Pro Video Templates
- Have You Ever Watched a Movie Where You Felt the Filmmakers Left You Hanging? Yea, Thats What Freeze Frame Does. Here We Will Enlighten You on What It Is, Freeze Frame Examples Where It Has Been Helpful to Drive Our Point Home
- Updated A Complete Guideline About QuickTime Player
- In 2024, AI Features of Filmora - Silence Detection in Videos
- New Facts About GIF Background You Didnt Know
- Adjust Background to Black for Your Product Review Video for 2024
- Top 11 Free Apps to Check IMEI on Vivo Y17s Phones
- Three Solutions to Hard Reset Lenovo ThinkPhone? | Dr.fone
- How To Change Country on App Store for iPhone 11 Pro With 7 Methods
- How to Unlock Infinix Smart 7 Phone without Any Data Loss
- In 2024, How to Transfer Data from Nokia C12 Pro to Any iOS Devices | Dr.fone
- In 2024, How Can I Unlock My Apple iPhone 8 Plus After Forgetting my PIN Code?
- How Can I Catch the Regional Pokémon without Traveling On Lava Yuva 3 | Dr.fone
- How Can We Unlock Our Itel P55 5G Phone Screen?
- In 2024, How to Bypass Google FRP Lock from Huawei P60 Devices
- In 2024, How to Unlock SIM Card on Samsung Galaxy A34 5G online without jailbreak
- How to Change/Fake Your Realme C53 Location on Viber | Dr.fone
- In 2024, iSpoofer is not working On Realme 12 Pro 5G? Fixed | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Oppo Reno 8T 5G | Dr.fone
- Can Life360 Track You When Your OnePlus Open is off? | Dr.fone
- In 2024, What Is an AI Text Generator?
- How to Bypass FRP from Infinix Hot 40i?
- The Complete Guide to Lava Yuva 2 Pro FRP Bypass Everything You Need to Know
- How To Unbrick a Dead Lava Yuva 2 Pro | Dr.fone
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Samsung Galaxy F15 5G | Dr.fone
- How to Fake Snapchat Location without Jailbreak On Apple iPhone 14 Pro | Dr.fone
- How to play MP4 files on Redmi 13C?
- The 6 Best SIM Unlock Services That Actually Work On Your Nokia C22 Device
- How to Reset your ZTE Nubia Z60 Ultra Lock Screen Password
- In 2024, How to Come up With the Best Pokemon Team On OnePlus 11R? | Dr.fone
- How to Rescue Lost Pictures from Nokia ?
- Spoofing Life360 How to Do it on Infinix Hot 30i? | Dr.fone
- How To Unbrick a Dead Oppo Find X7 Ultra | Dr.fone
- In 2024, 3 Ways to Track Vivo S18e without Them Knowing | Dr.fone
- 5 Ways to Track Xiaomi 14 without App | Dr.fone
- How to Analyze an Editorial Cartoon
- In 2024, How to Mirror PC Screen to OnePlus 12R Phones? | Dr.fone
- FRP Hijacker by Hagard Download and Bypass your Lava FRP Locks
- Title: Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:17
- Updated at : 2024-04-25 07:08:17
- Link: https://ai-editing-video.techidaily.com/bored-with-those-normal-background-images-and-that-ordinary-still-capture-feel-take-your-creativity-to-the-next-level-with-amazing-image-transparency-ideas-/
- License: This work is licensed under CC BY-NC-SA 4.0.

























