:max_bytes(150000):strip_icc():format(webp)/netgear-default-password-list-2619154-b581fdcf136848d29e944638cd2ad444.png)
“Create. Edit. Share. Transform Your Videos with KineMaster! Powerful Tools, Easy to Use.” – a Few Words We Read when We Come up with the Official Web-Site of KineMaster, a Mobile Video Editing Application

“Create. Edit. Share. Transform Your Videos with KineMaster! Powerful Tools, Easy to Use.” – a Few Words We Read when We Come up with the Official Web-Site of KineMaster, a Mobile Video Editing Application
“Create. Edit. Share. Transform your videos with KineMaster! Powerful tools, easy to use.” – a few words we read when we come up with the official web-site of KineMaster, a mobile video editing application.

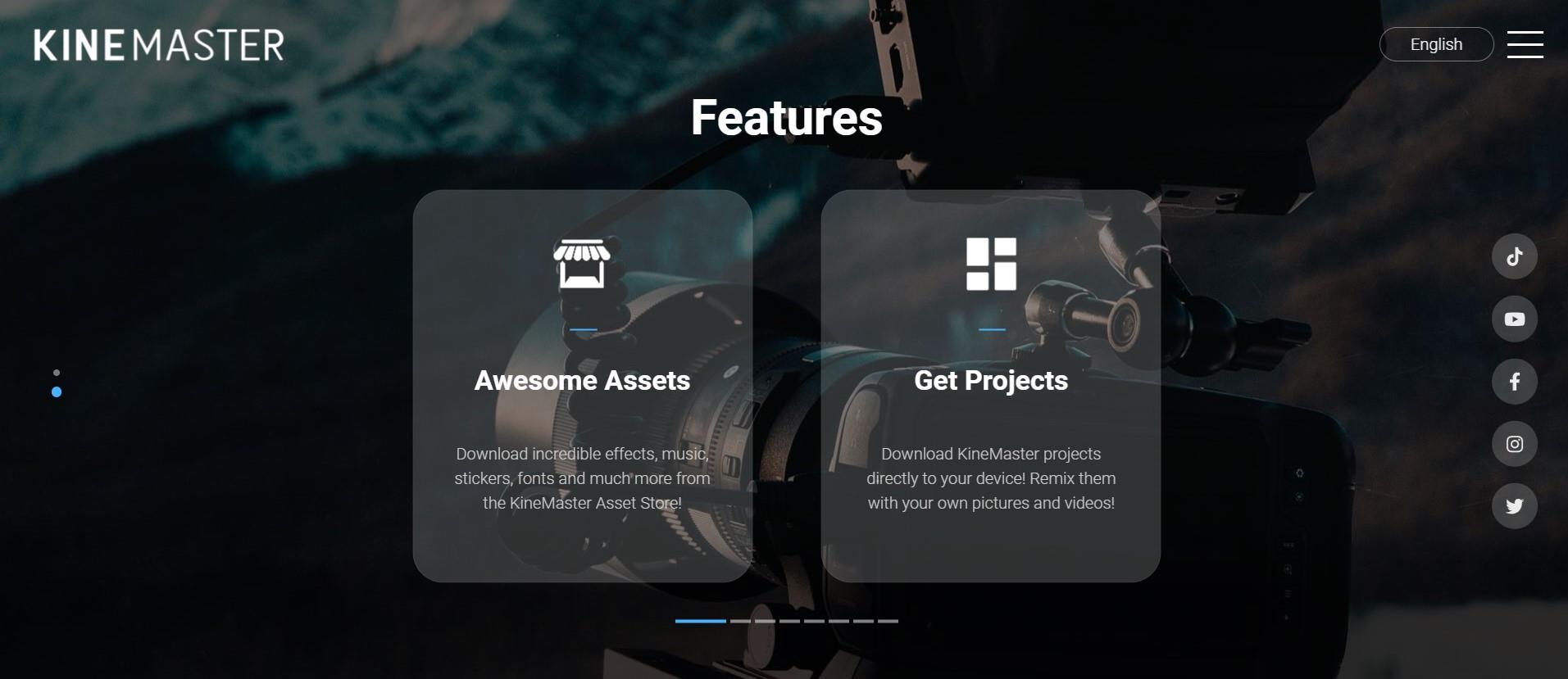
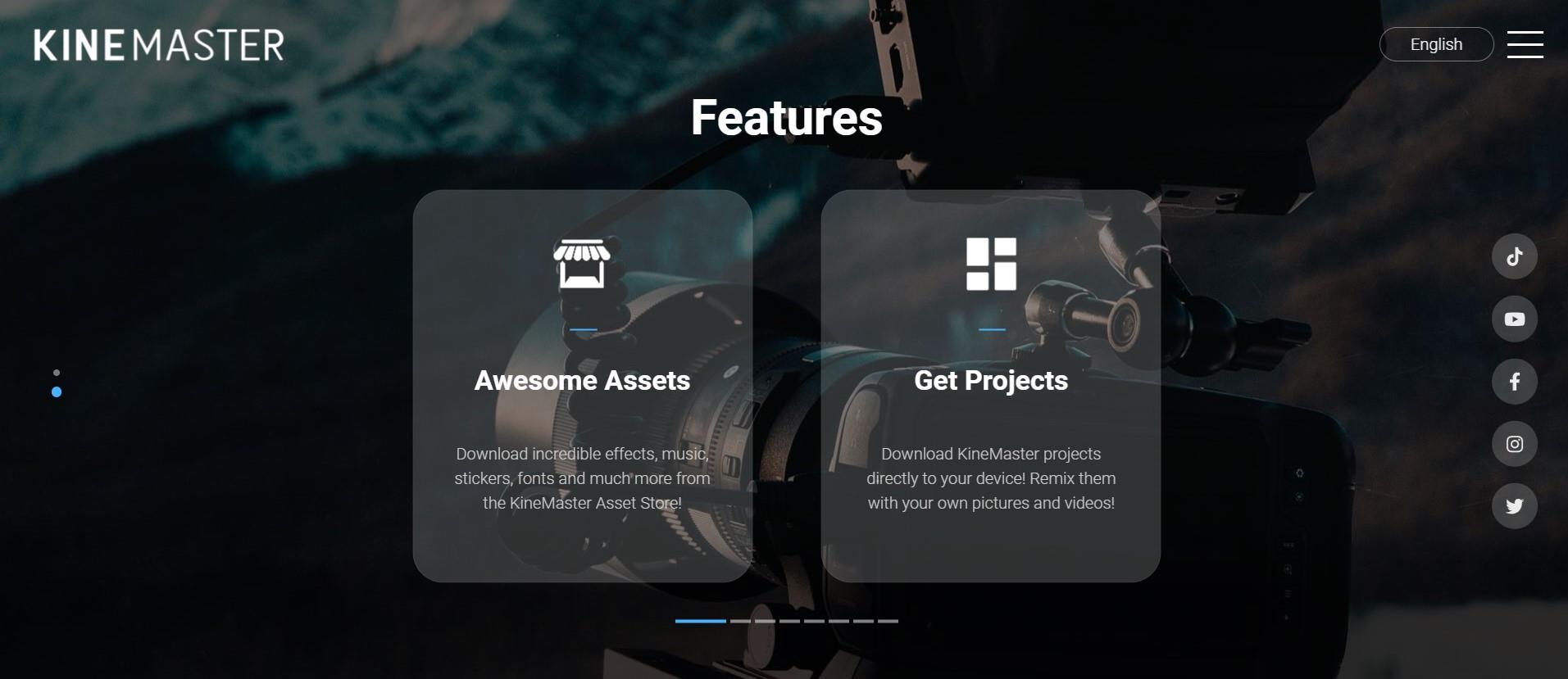
Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
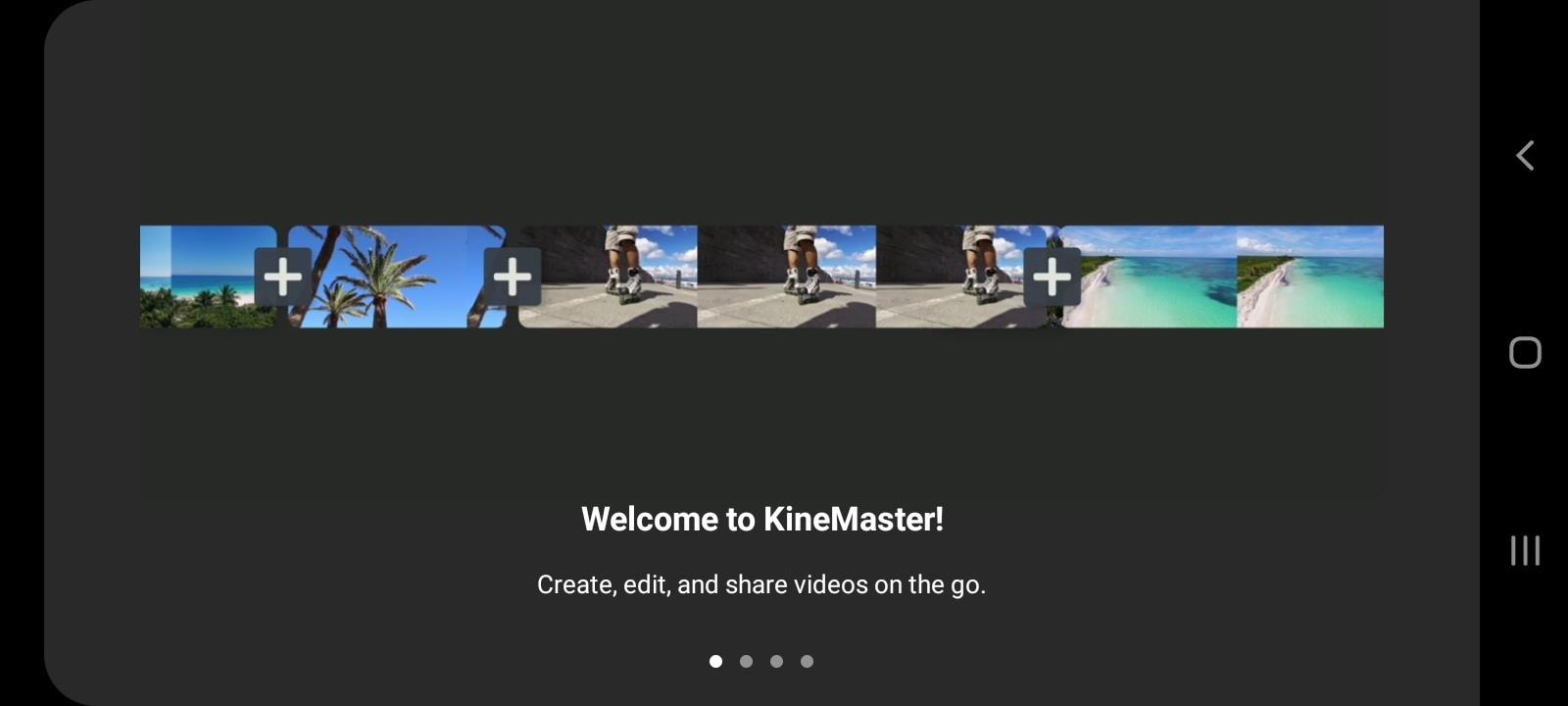
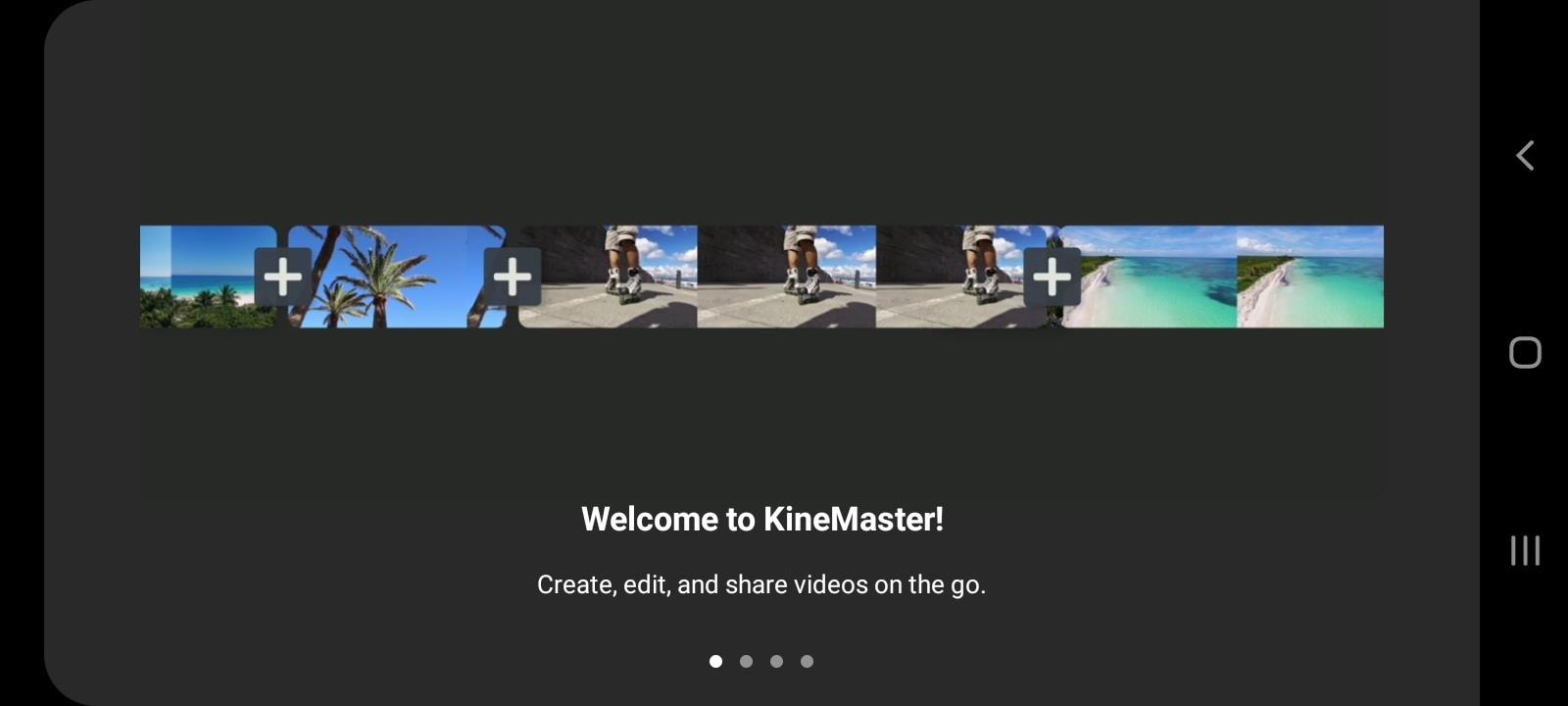
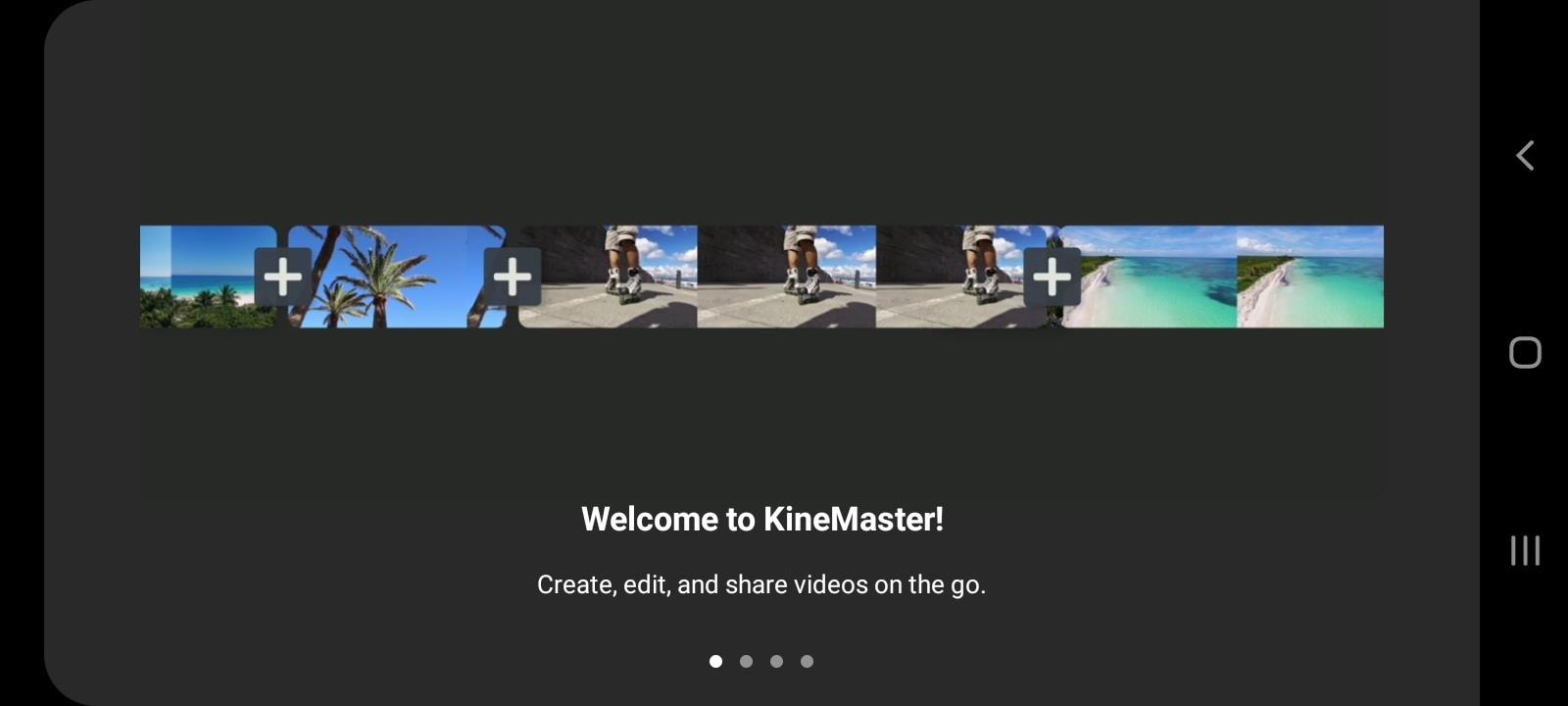
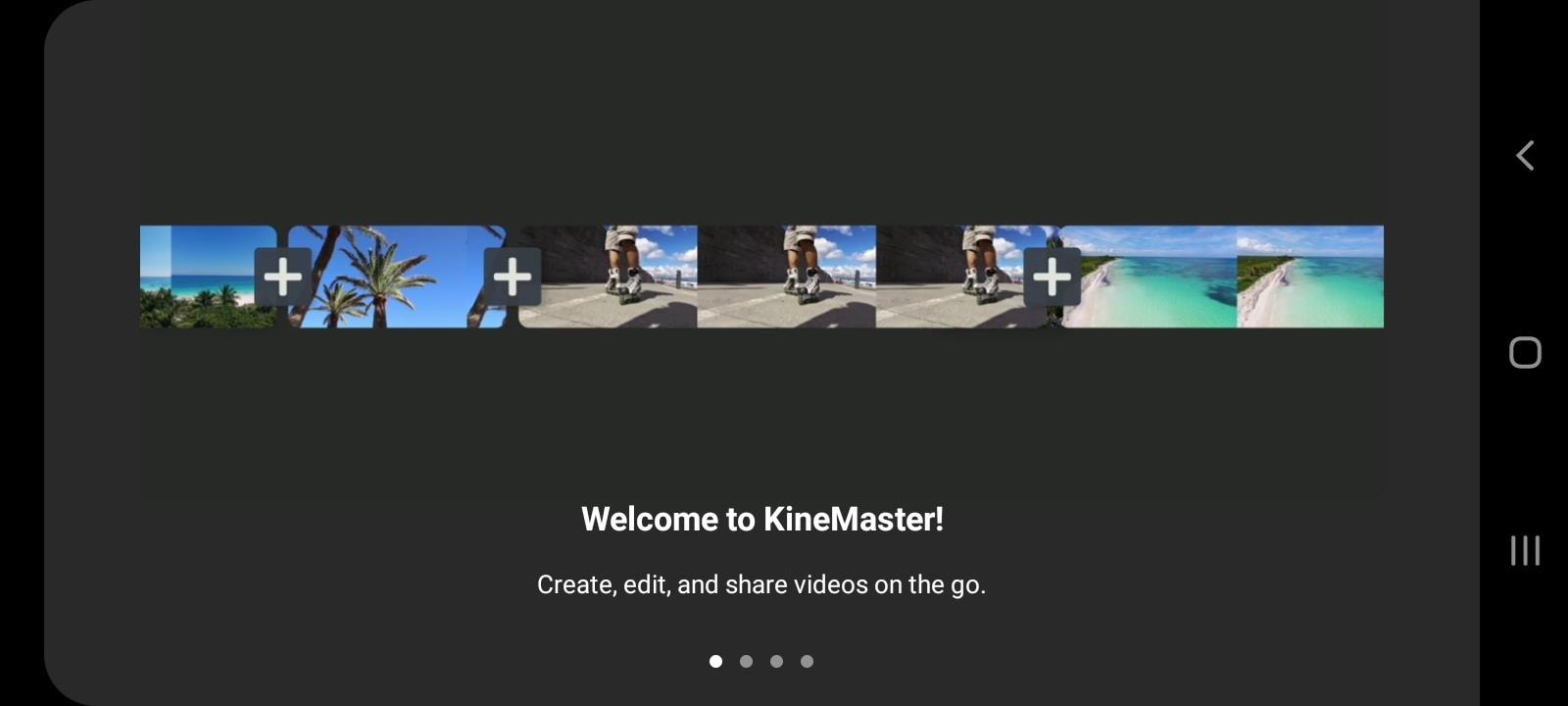
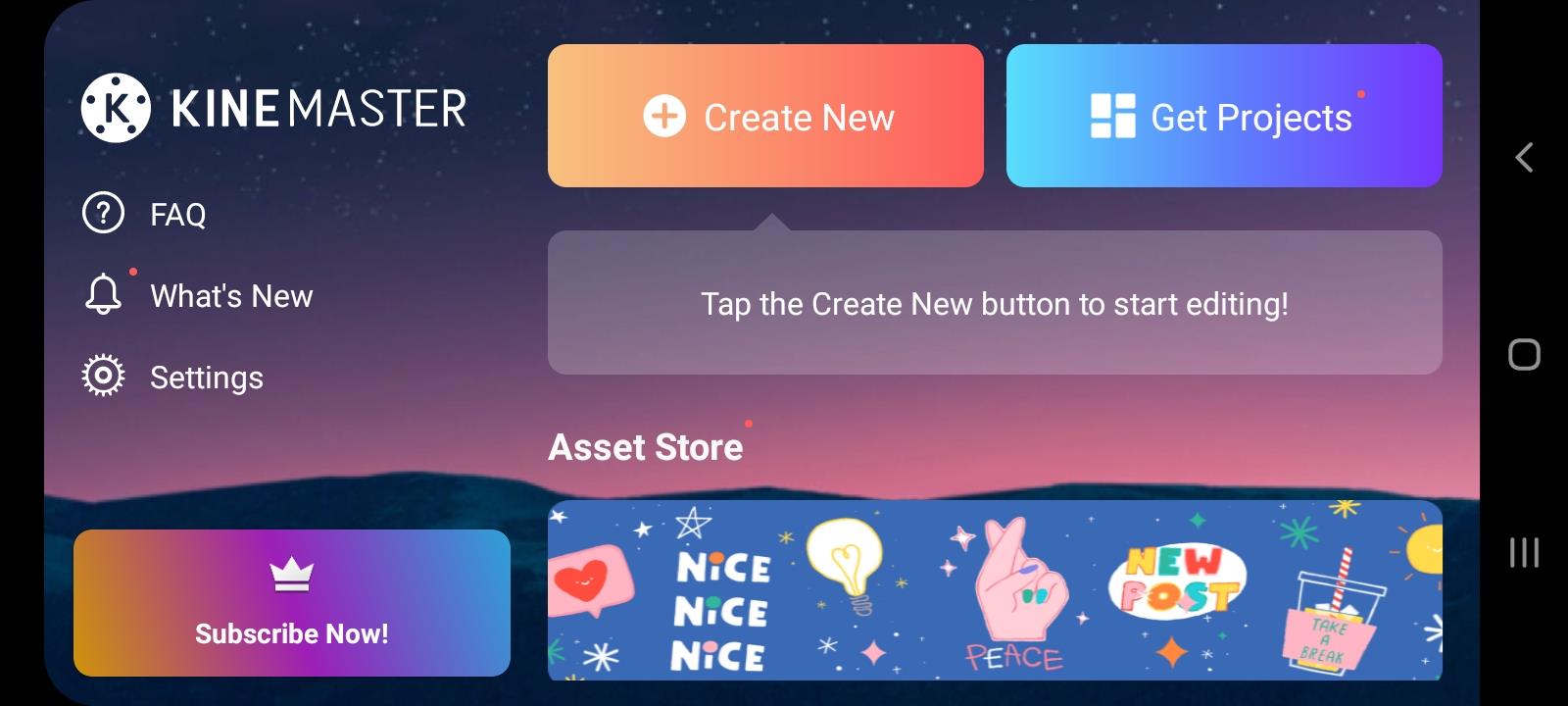
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
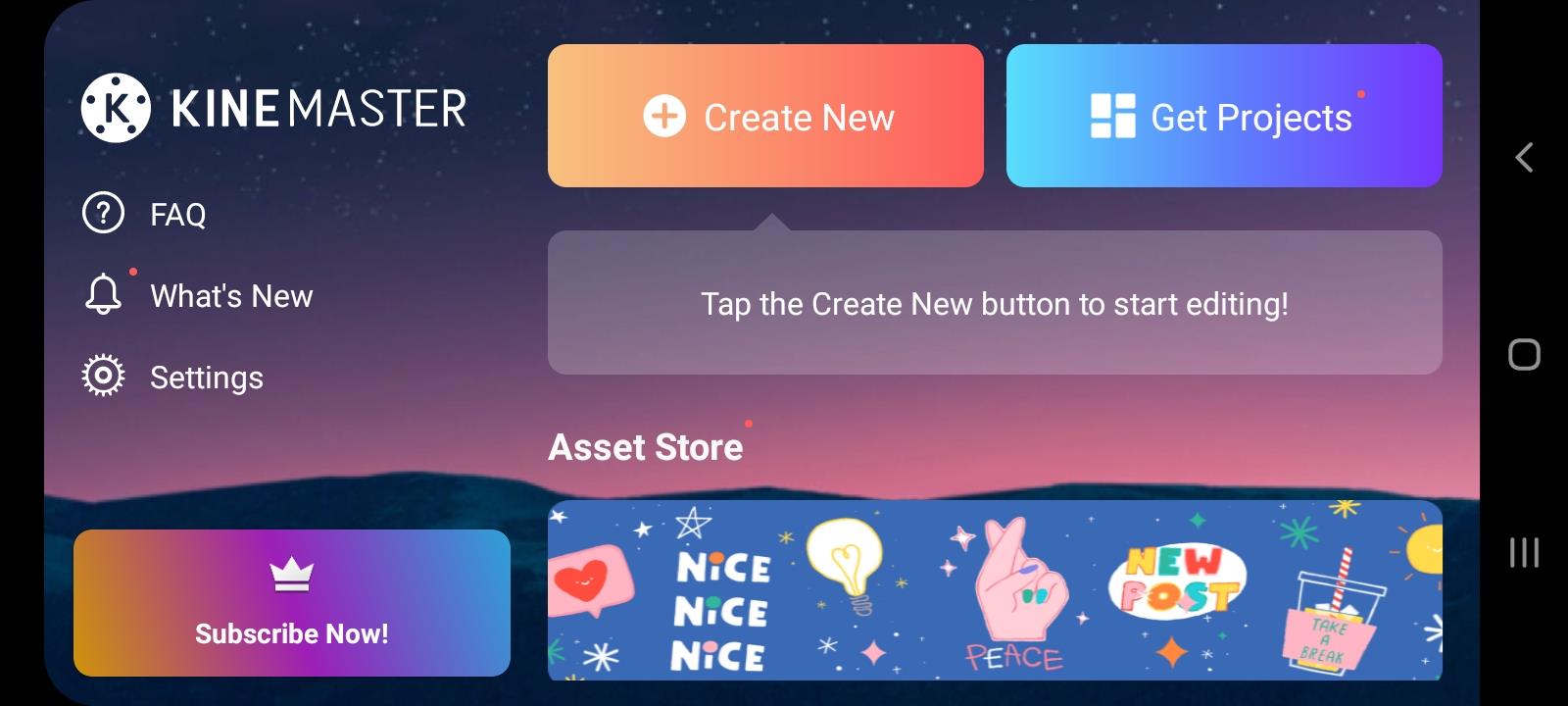
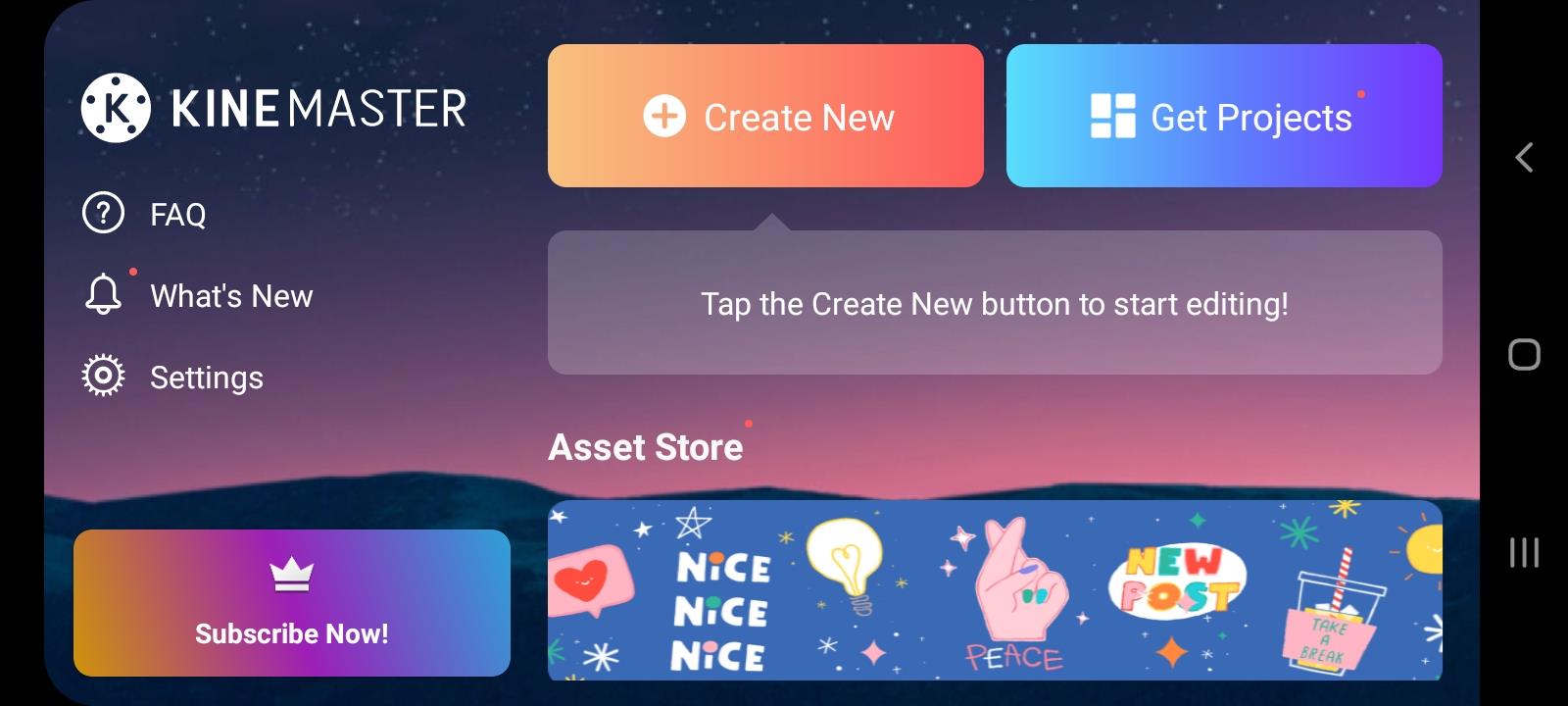
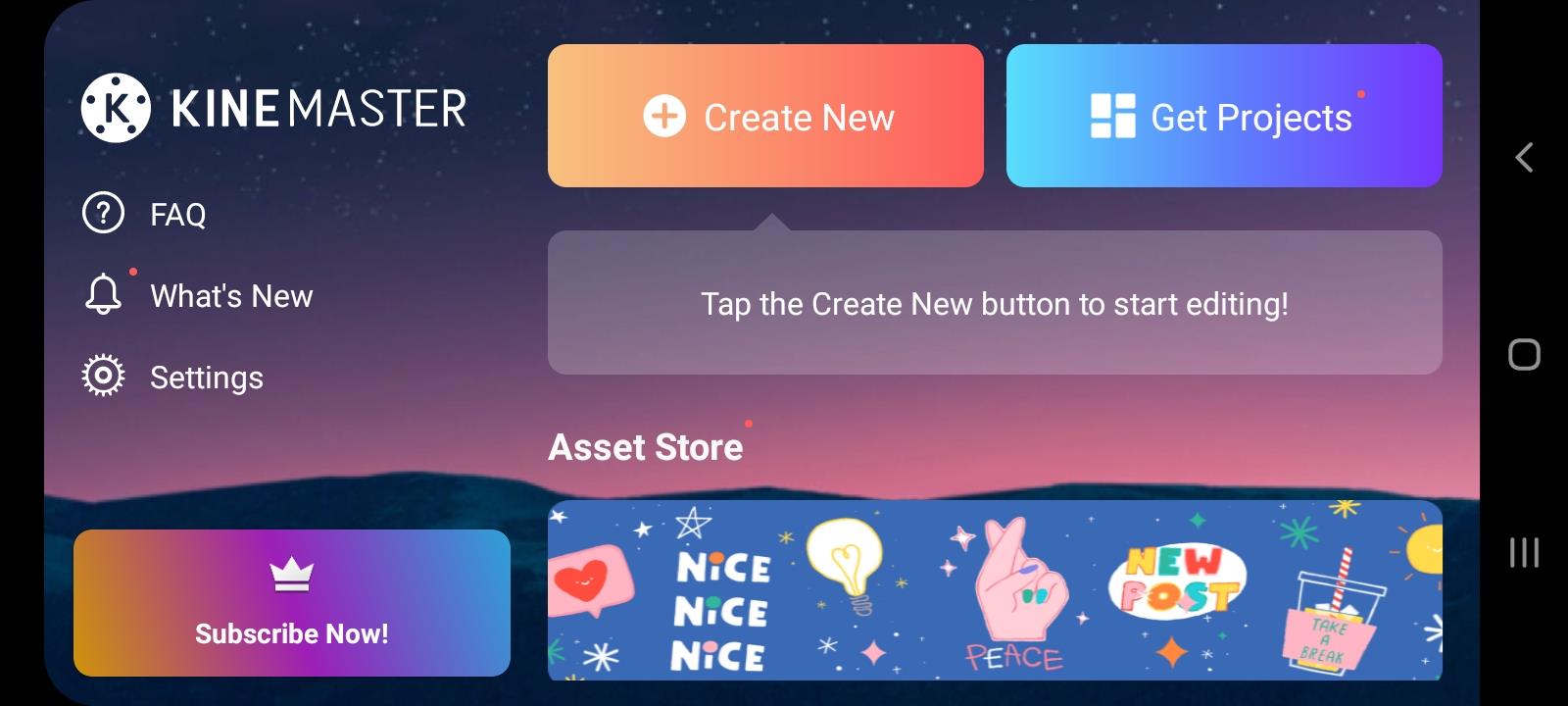
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

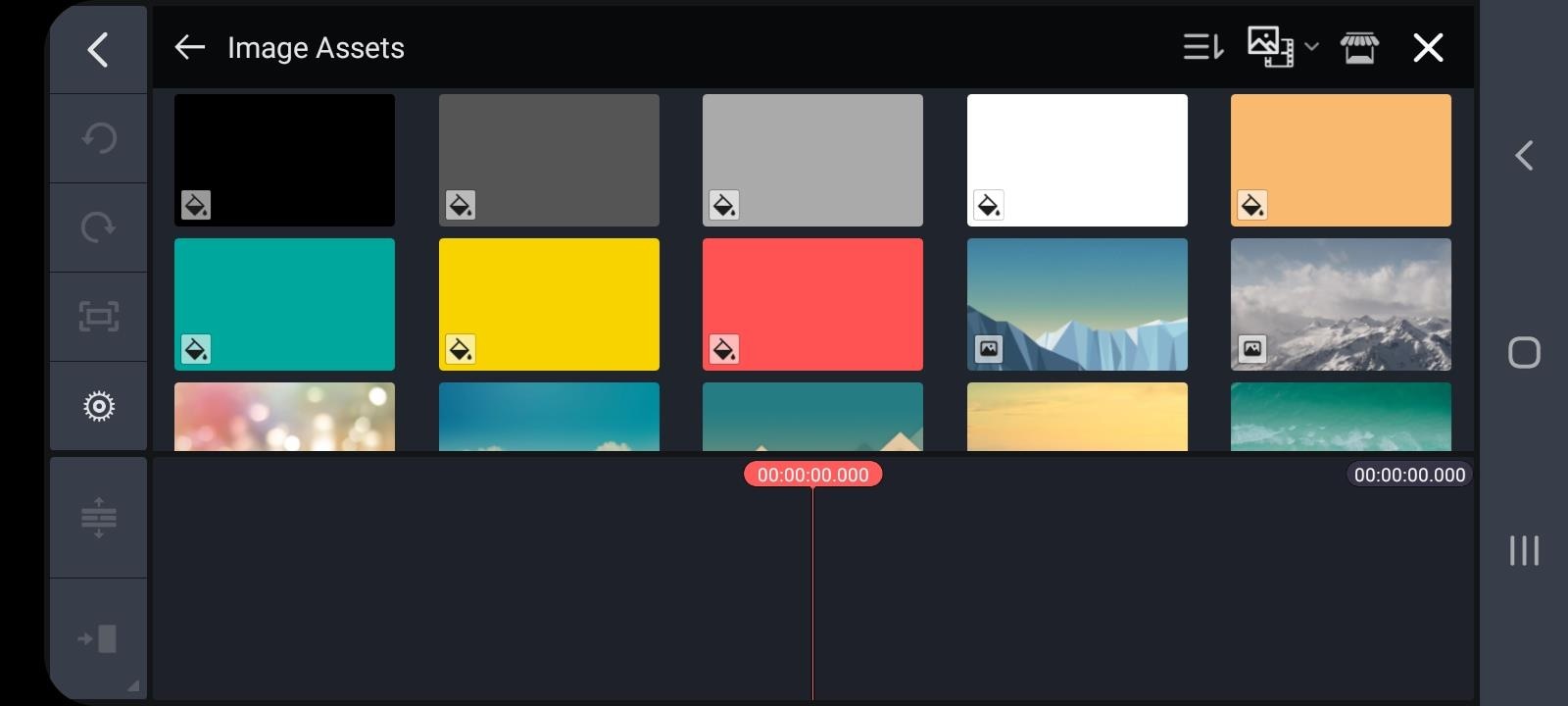
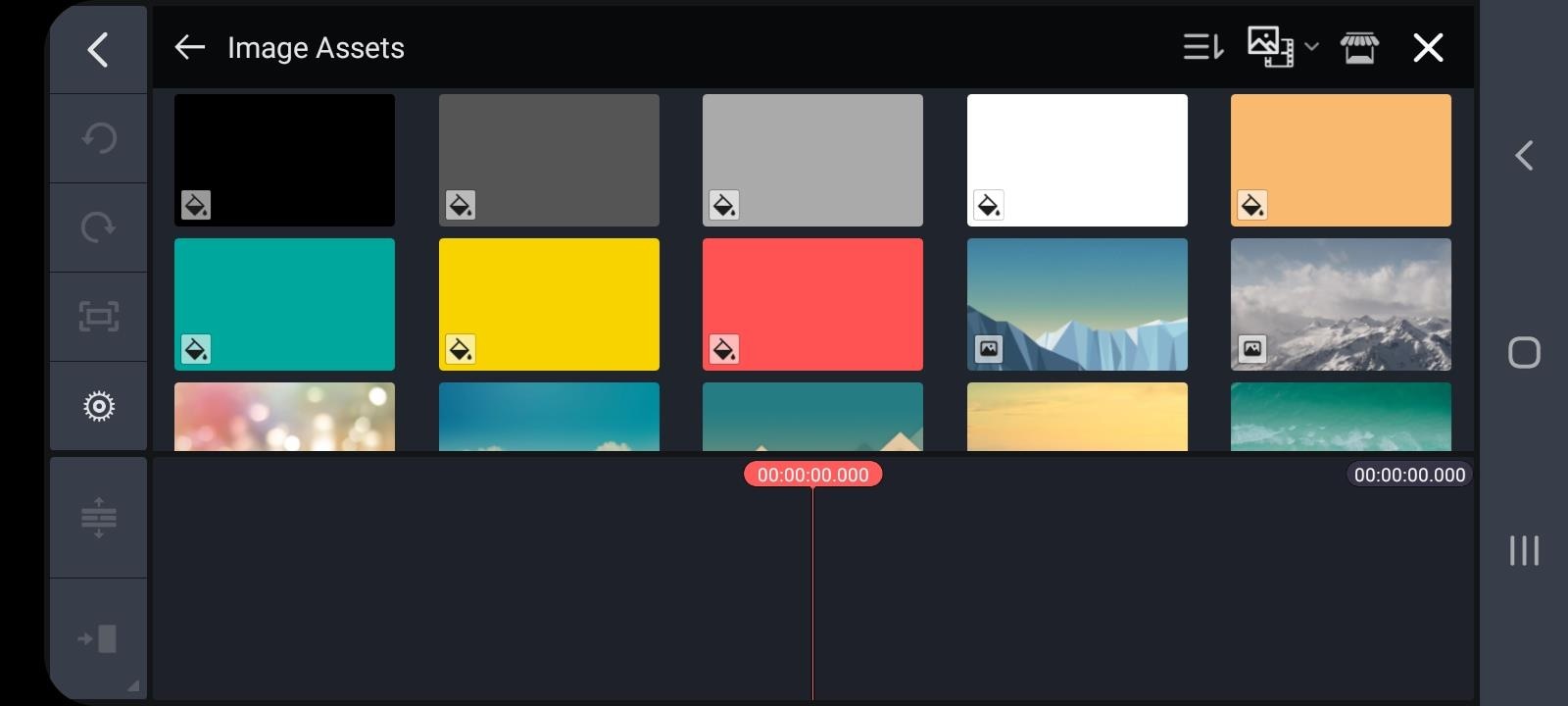
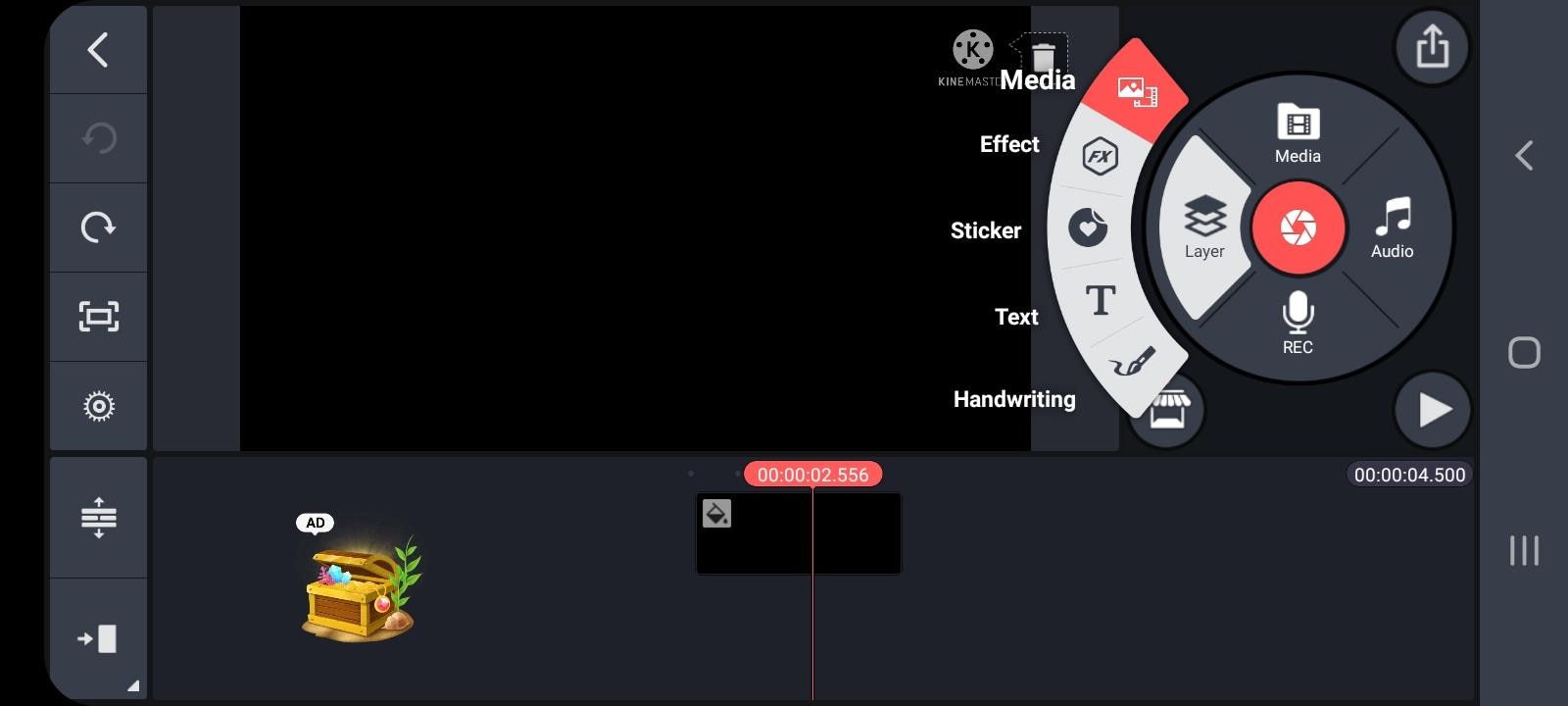
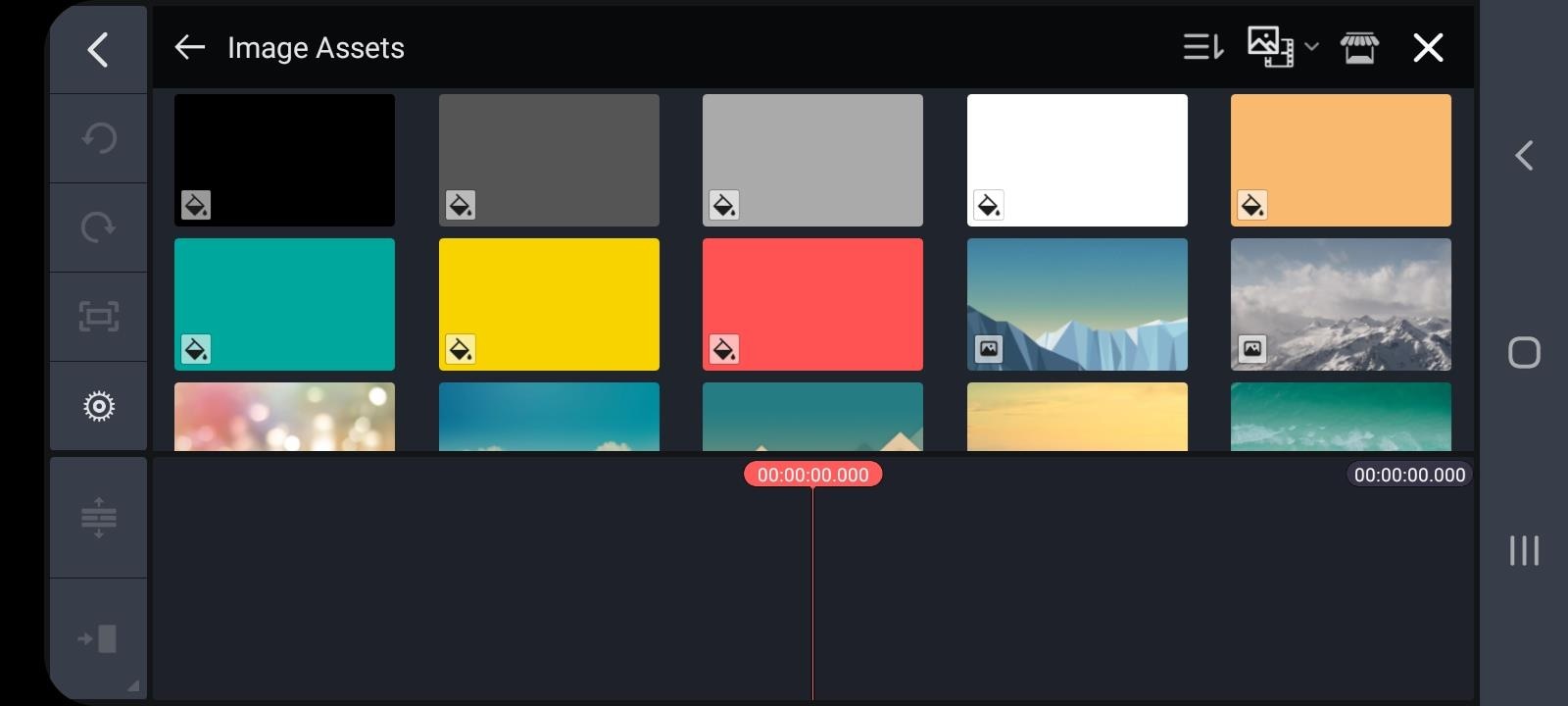
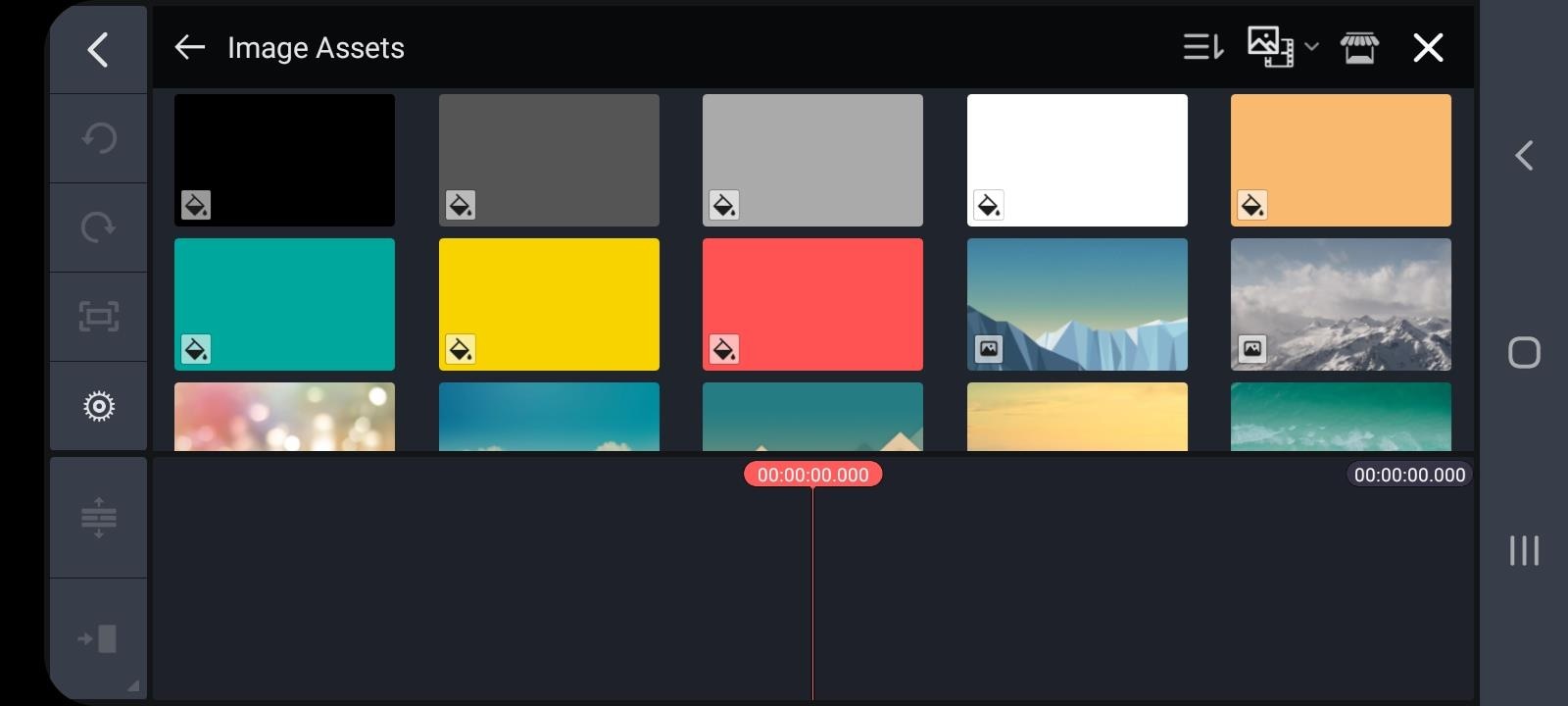
This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

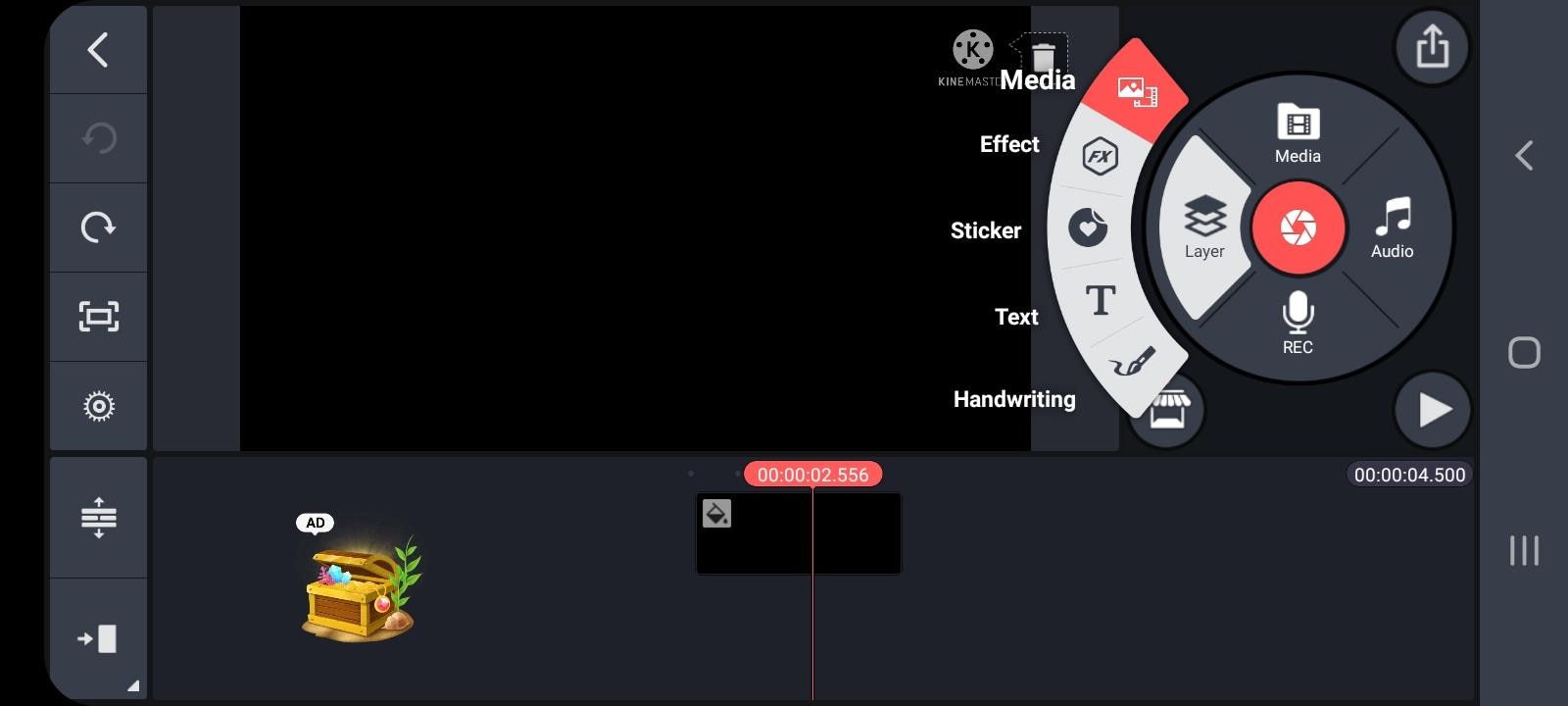
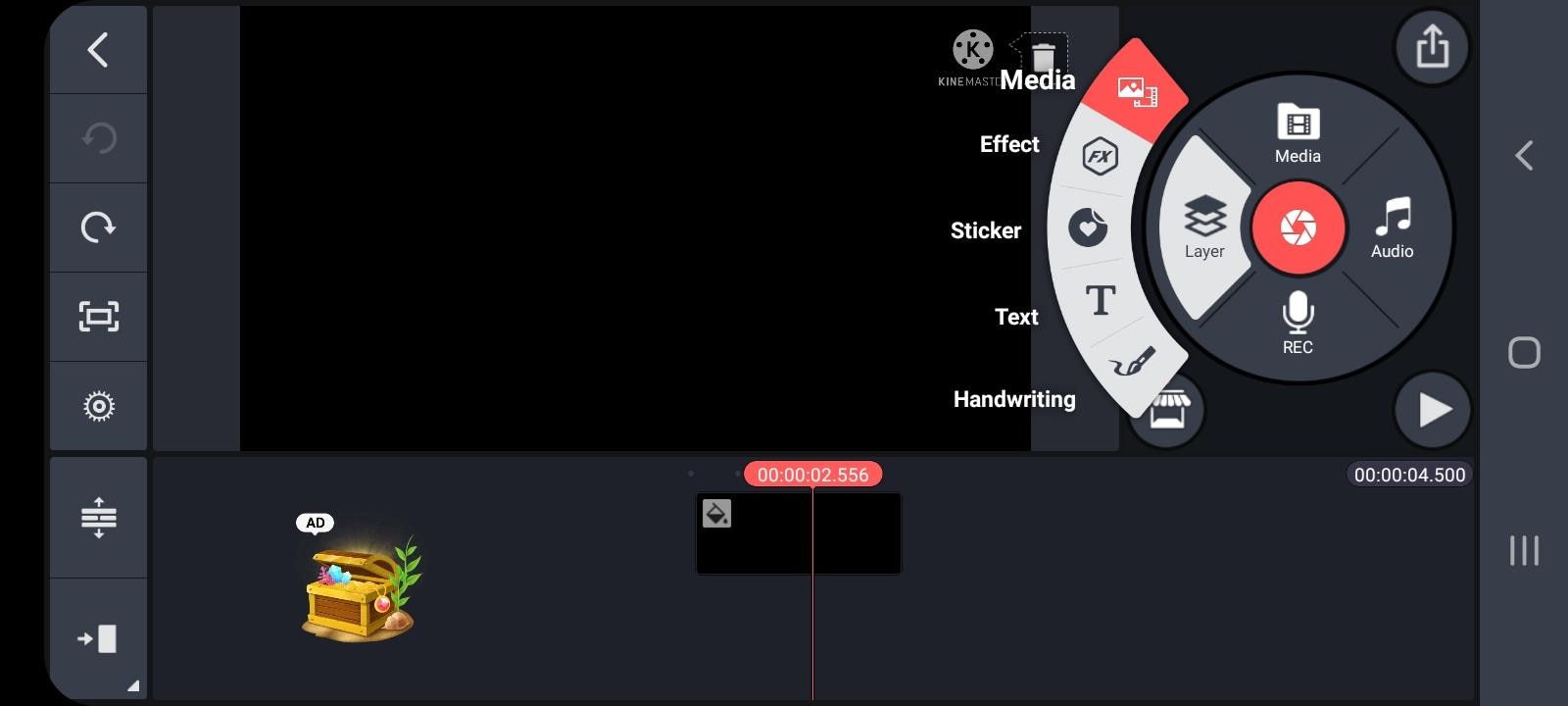
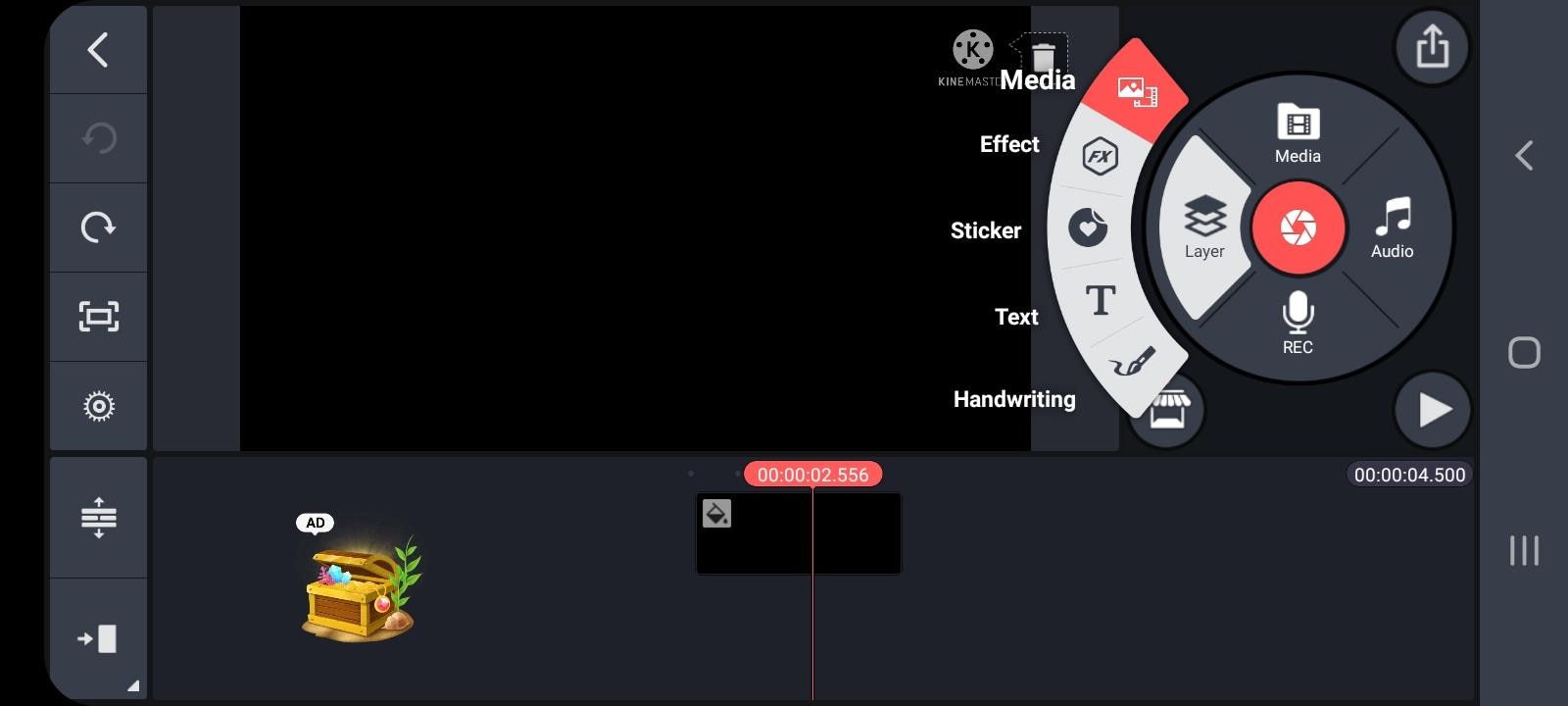
Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

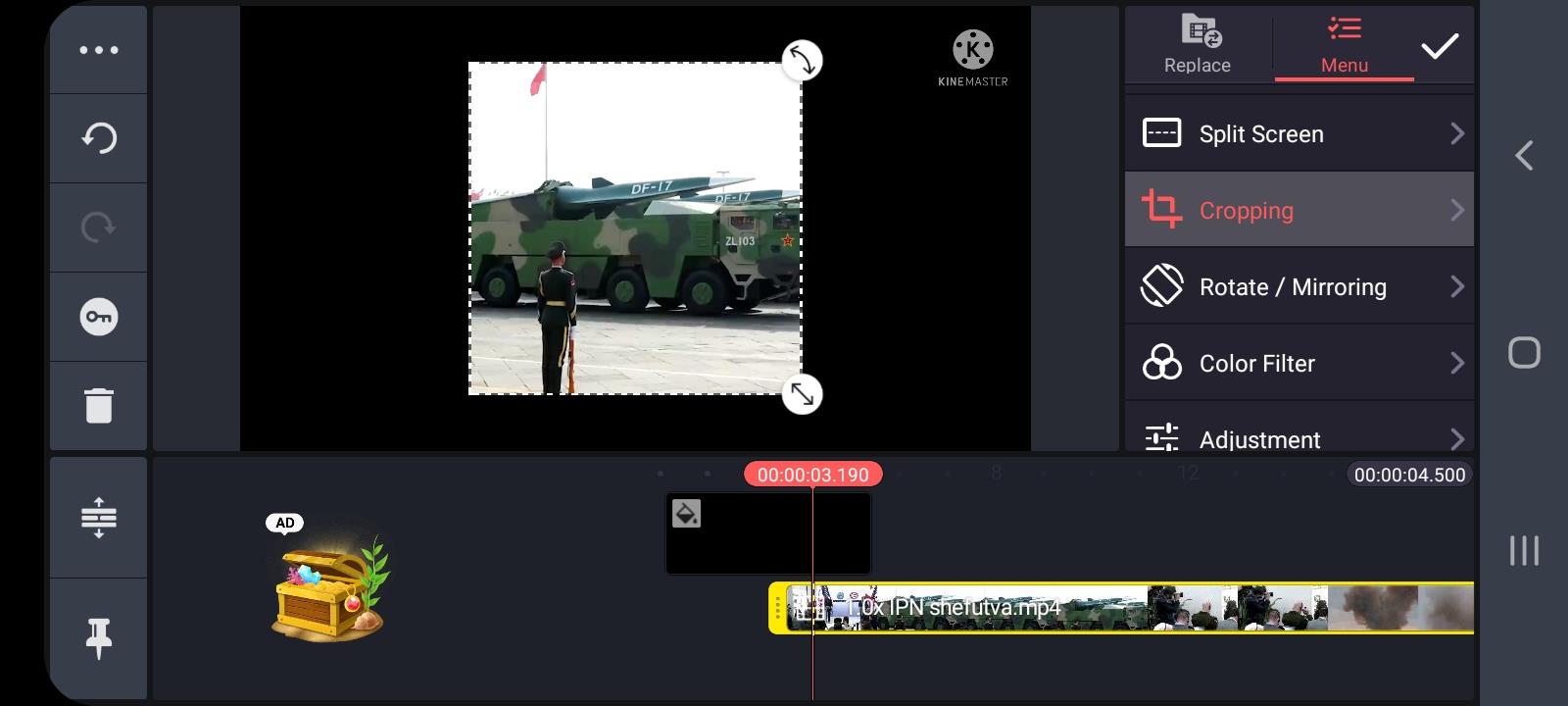
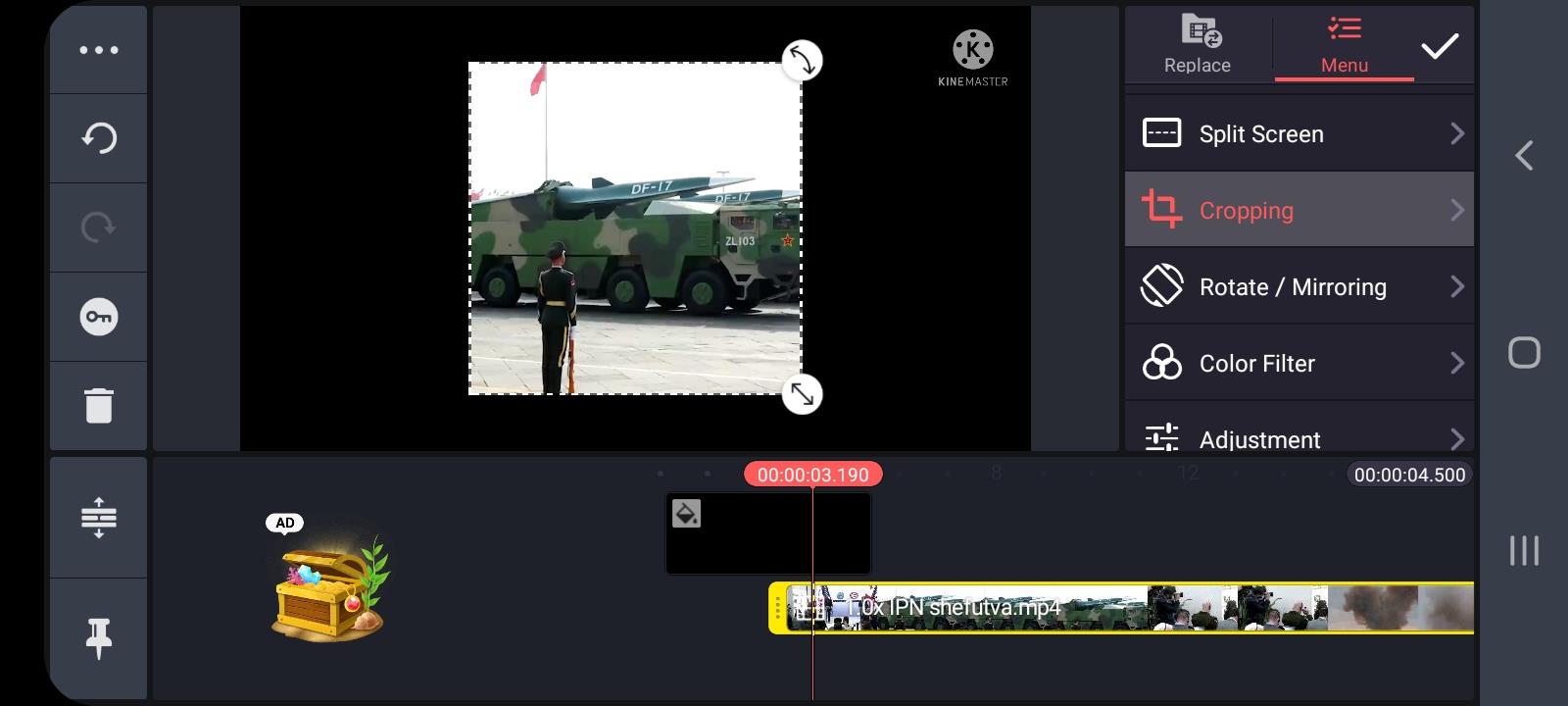
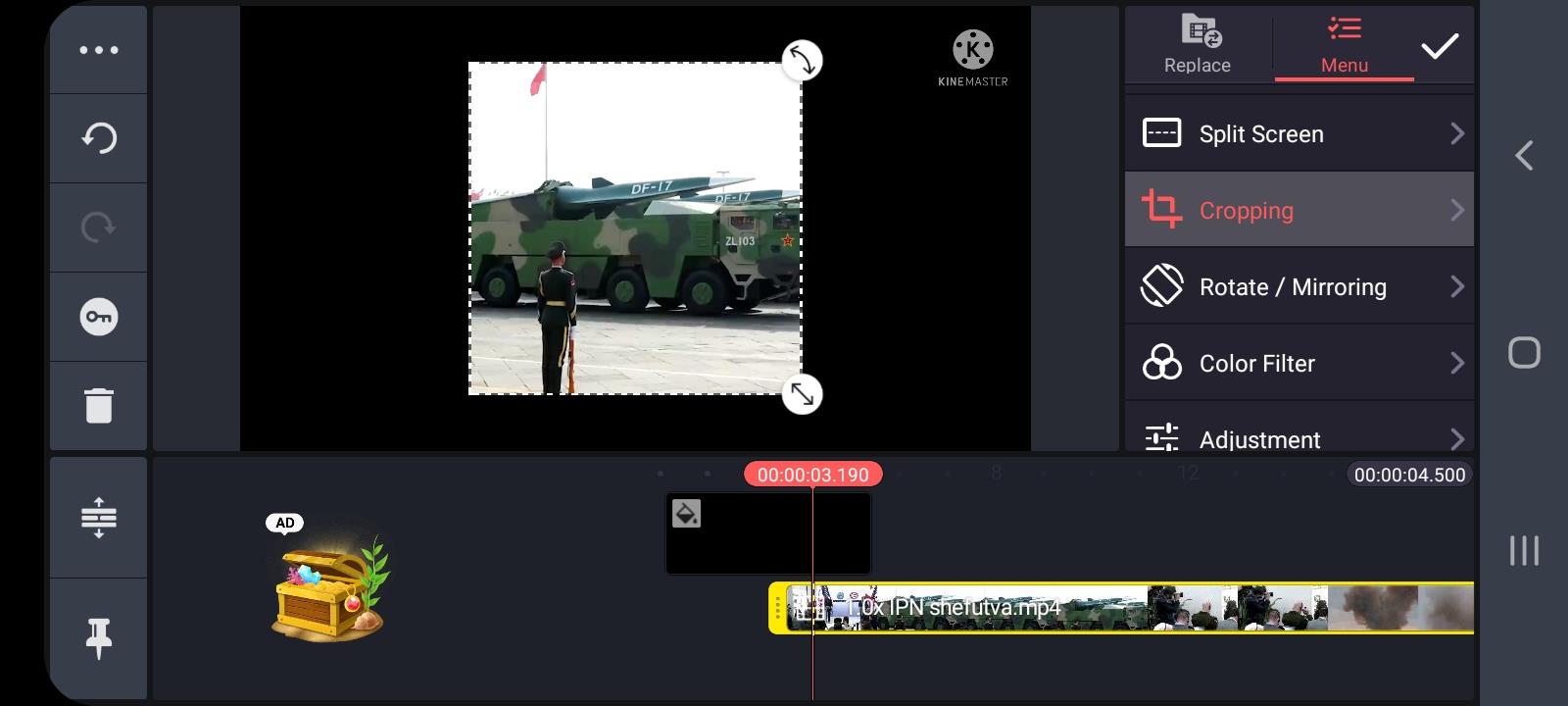
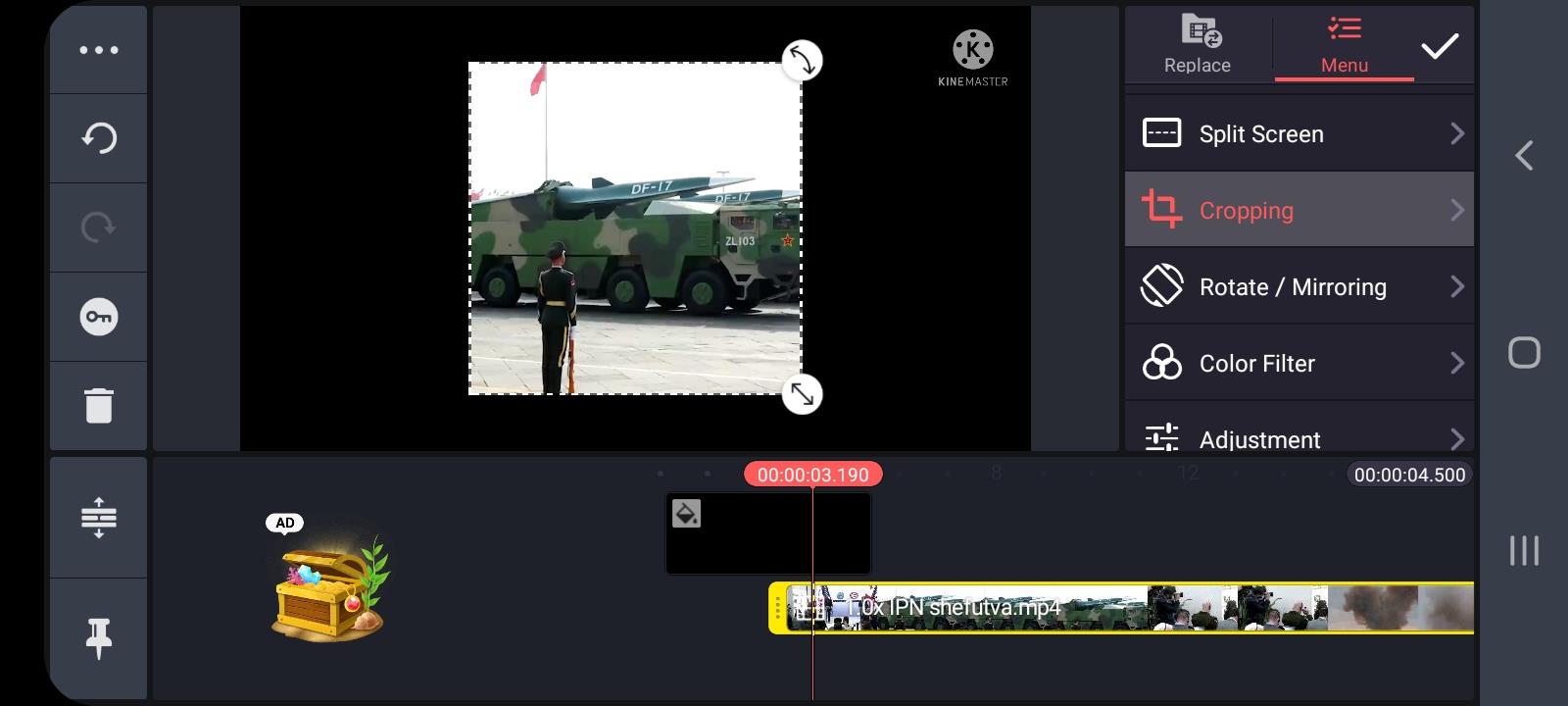
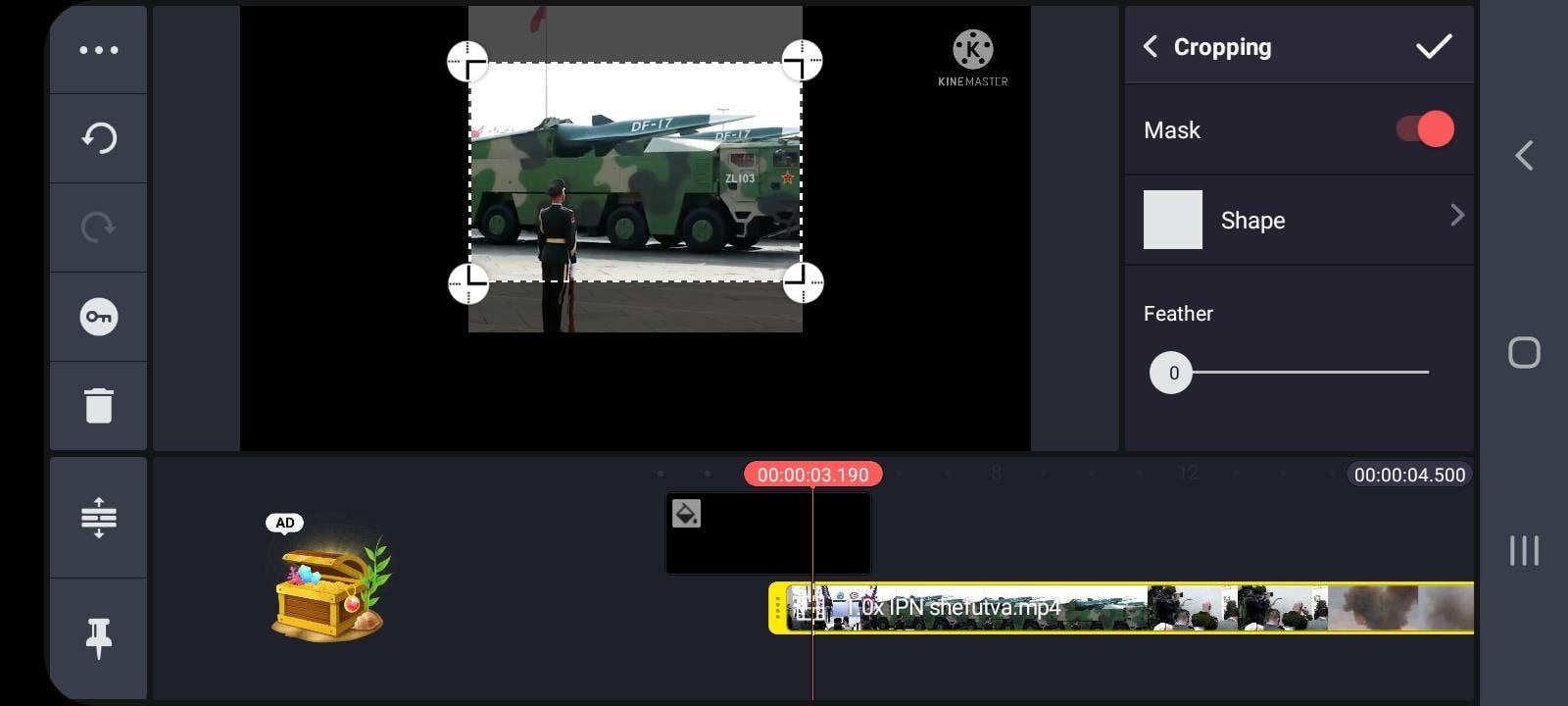
After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

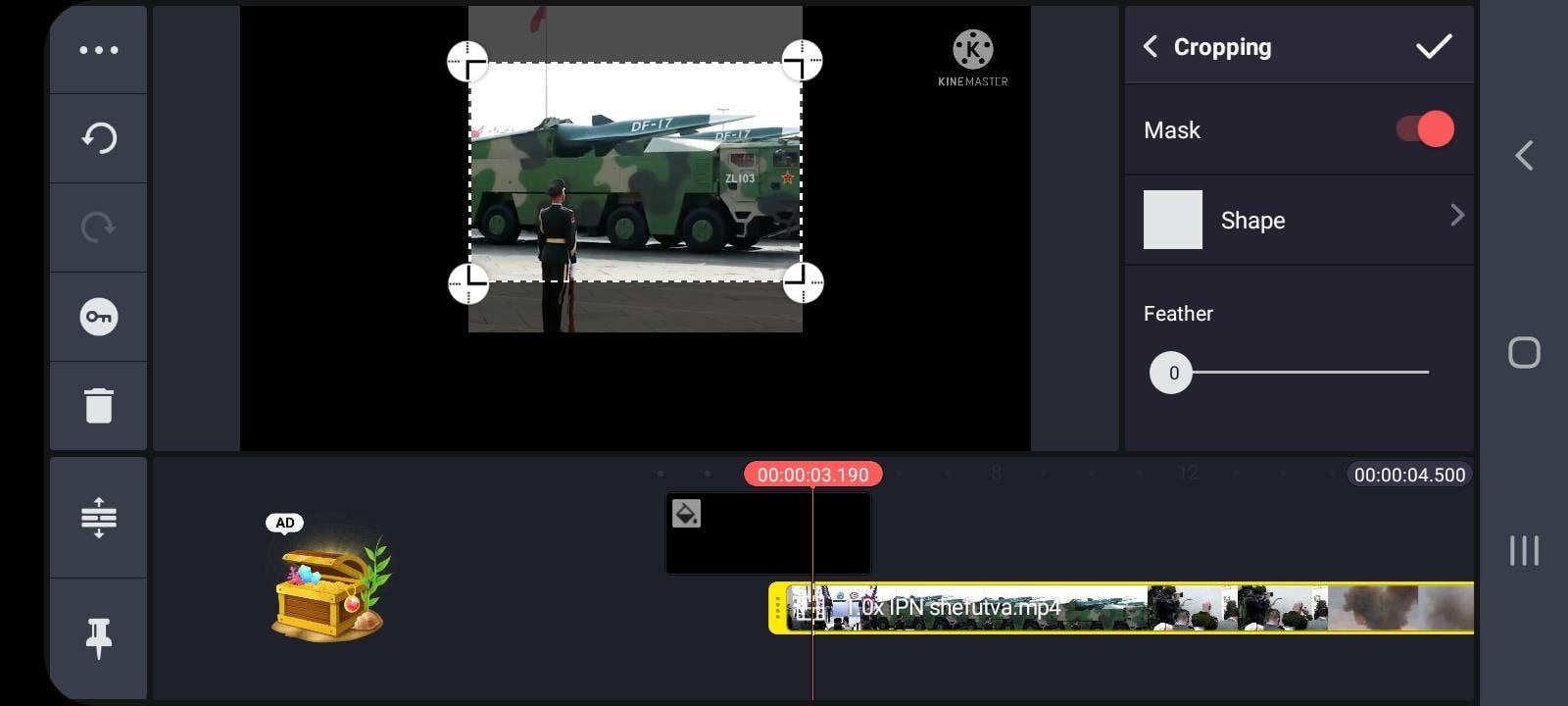
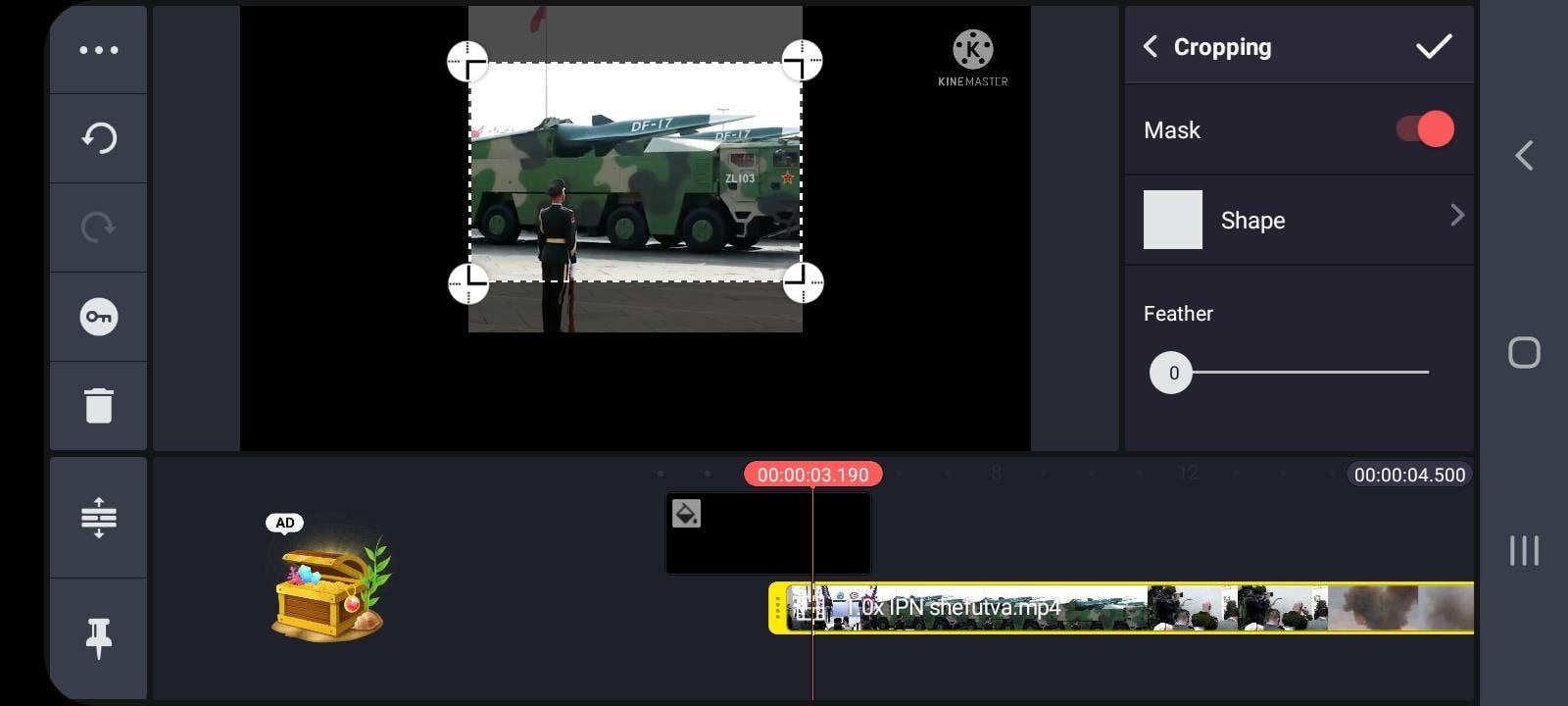
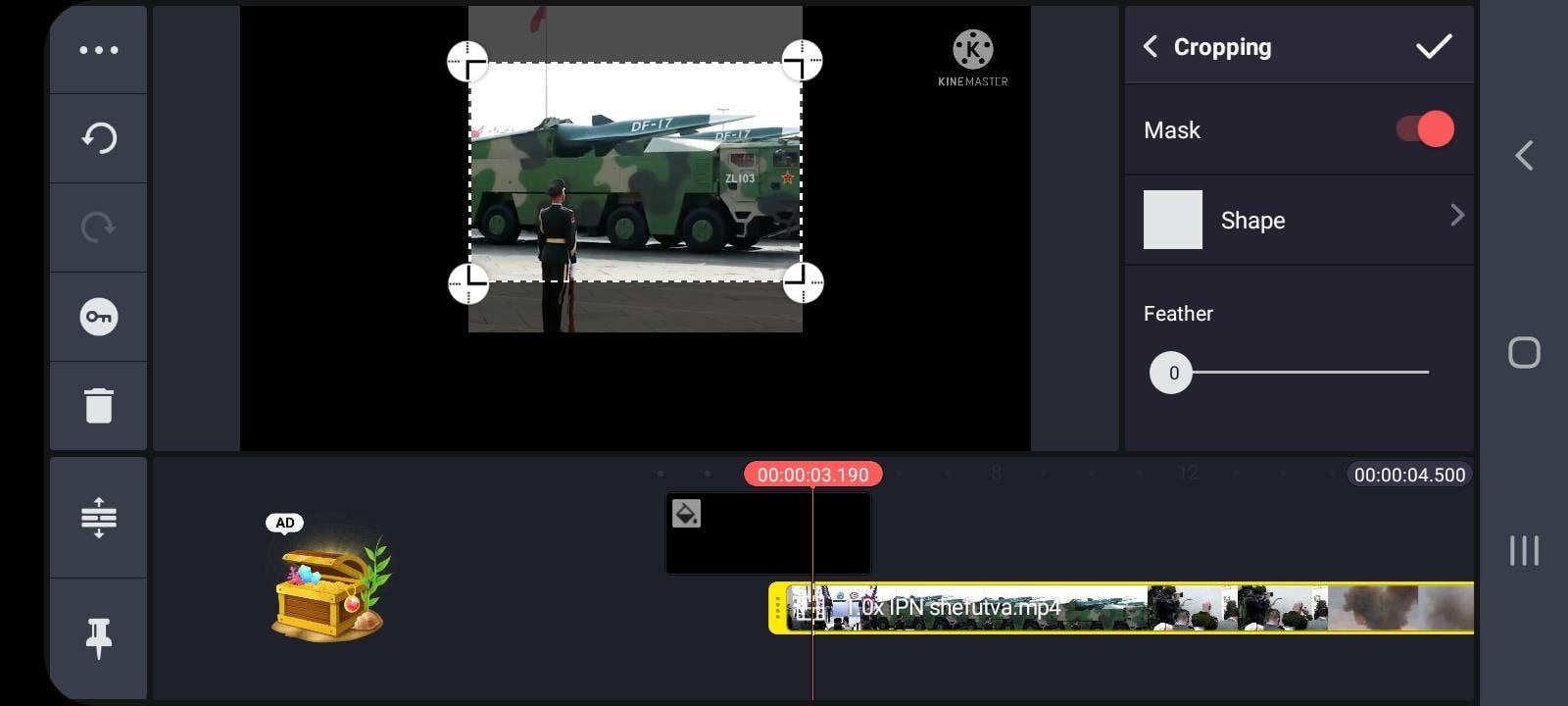
You can resize the clip, and in order to crop the video, turning on the mask option is needed.


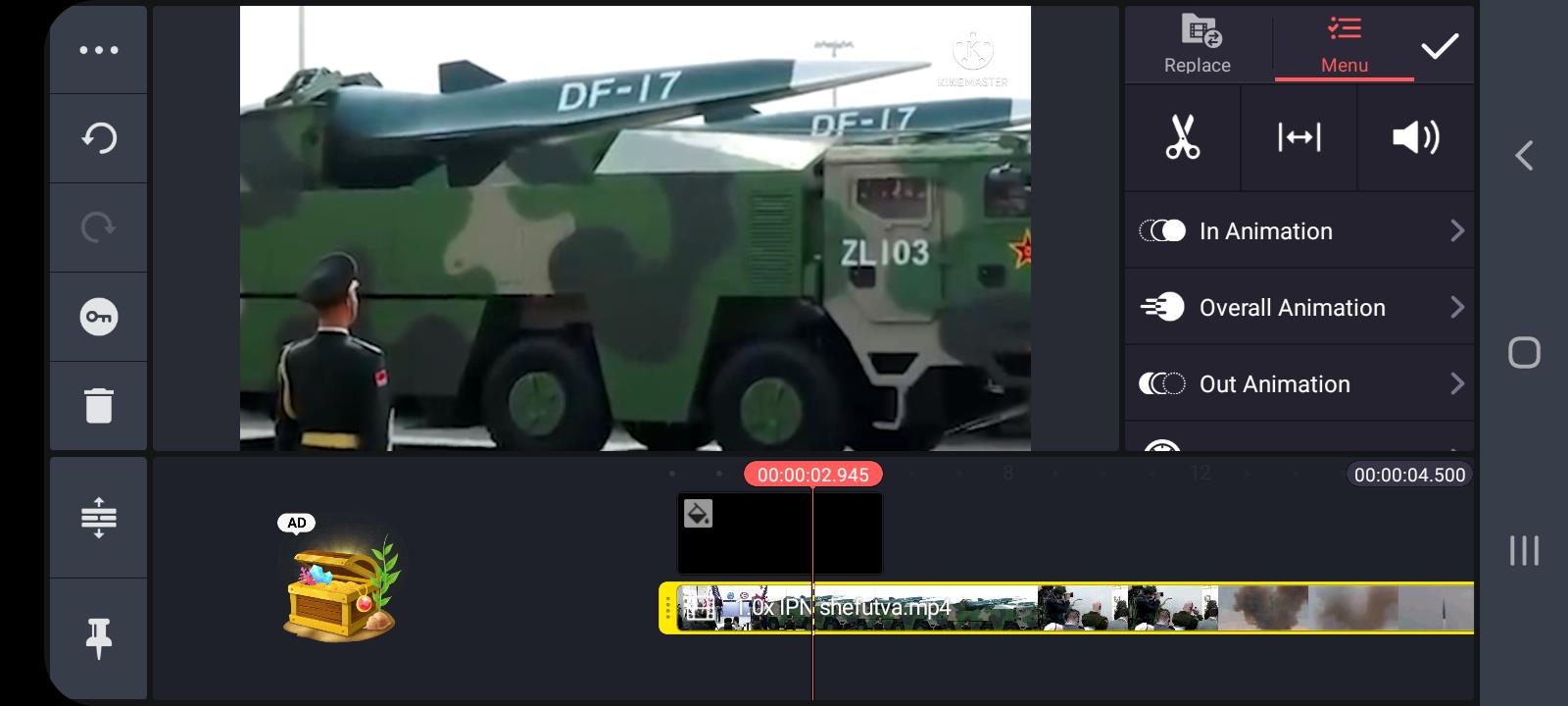
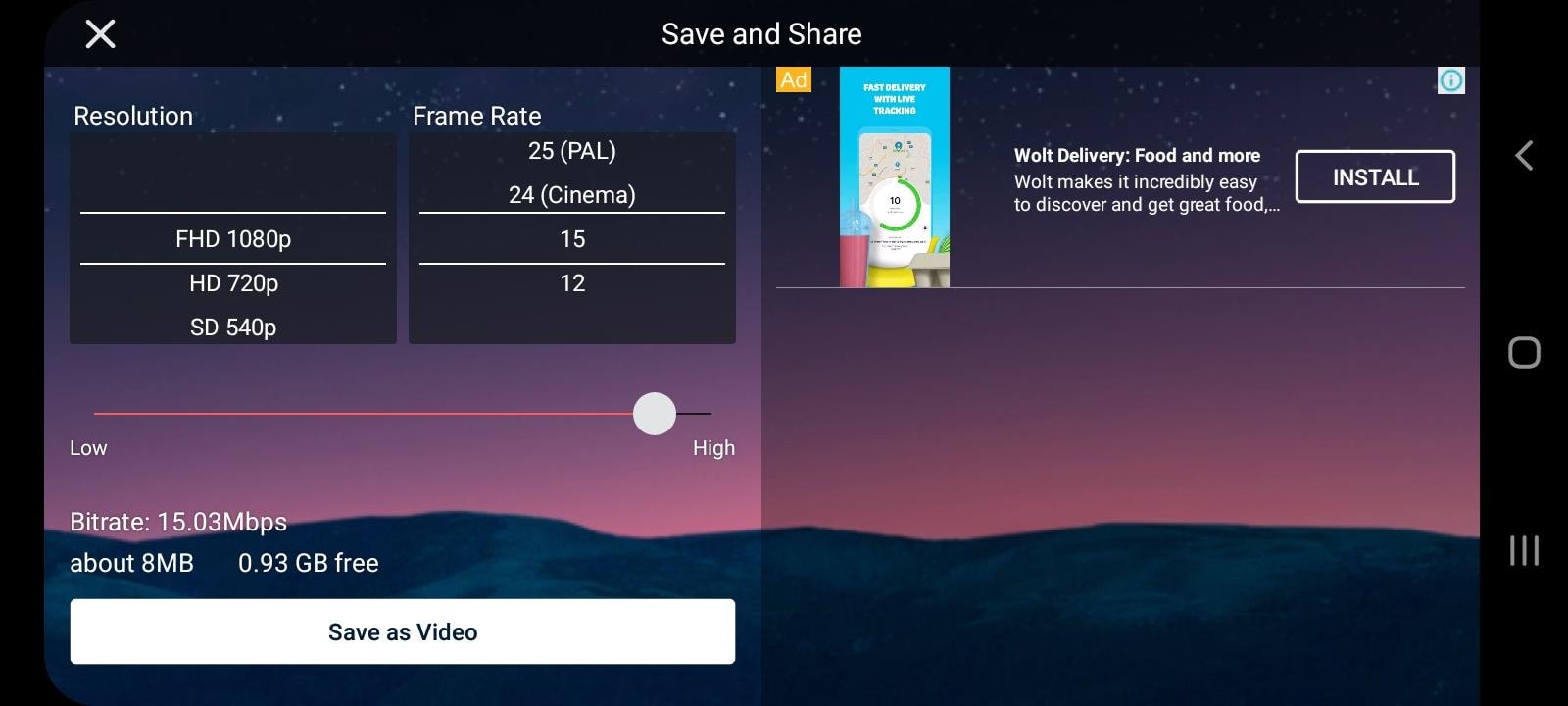
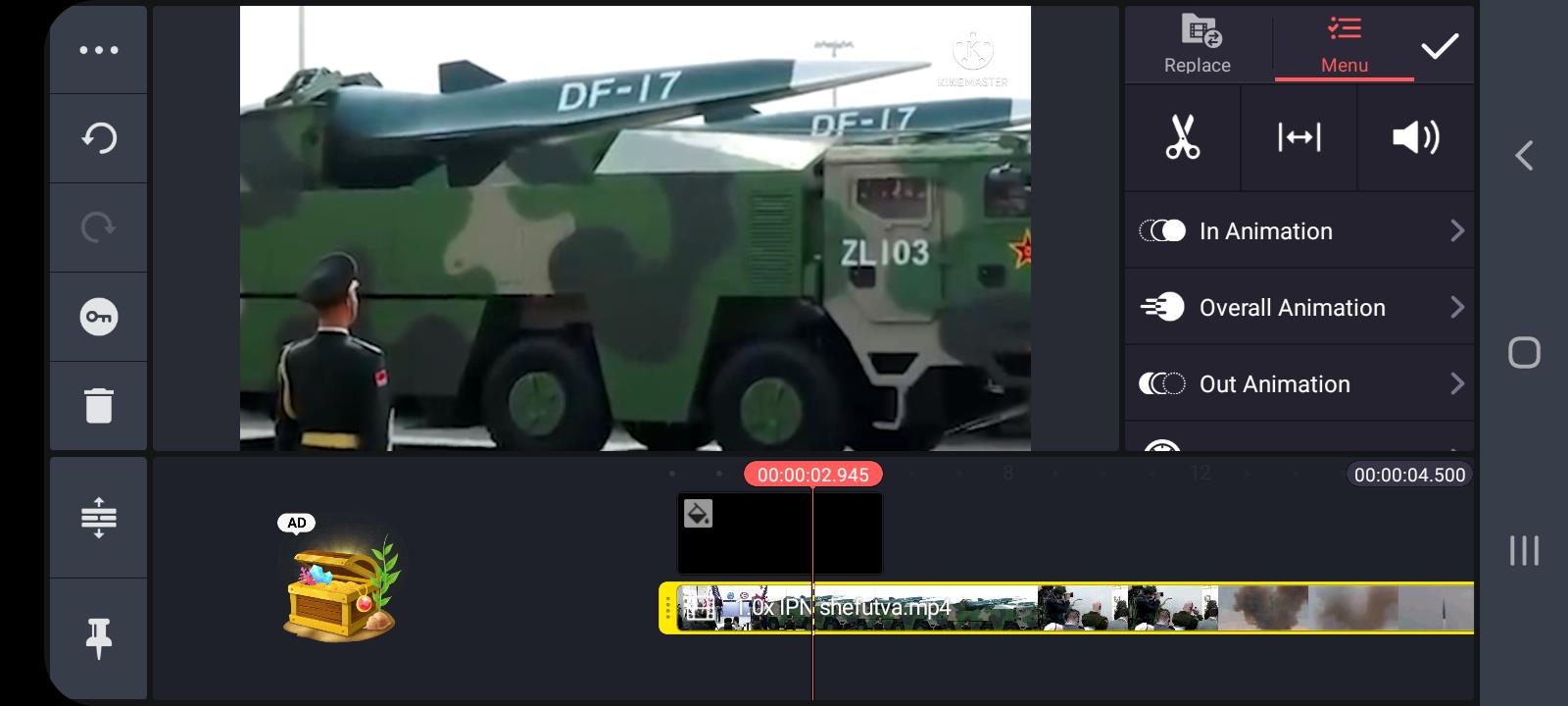
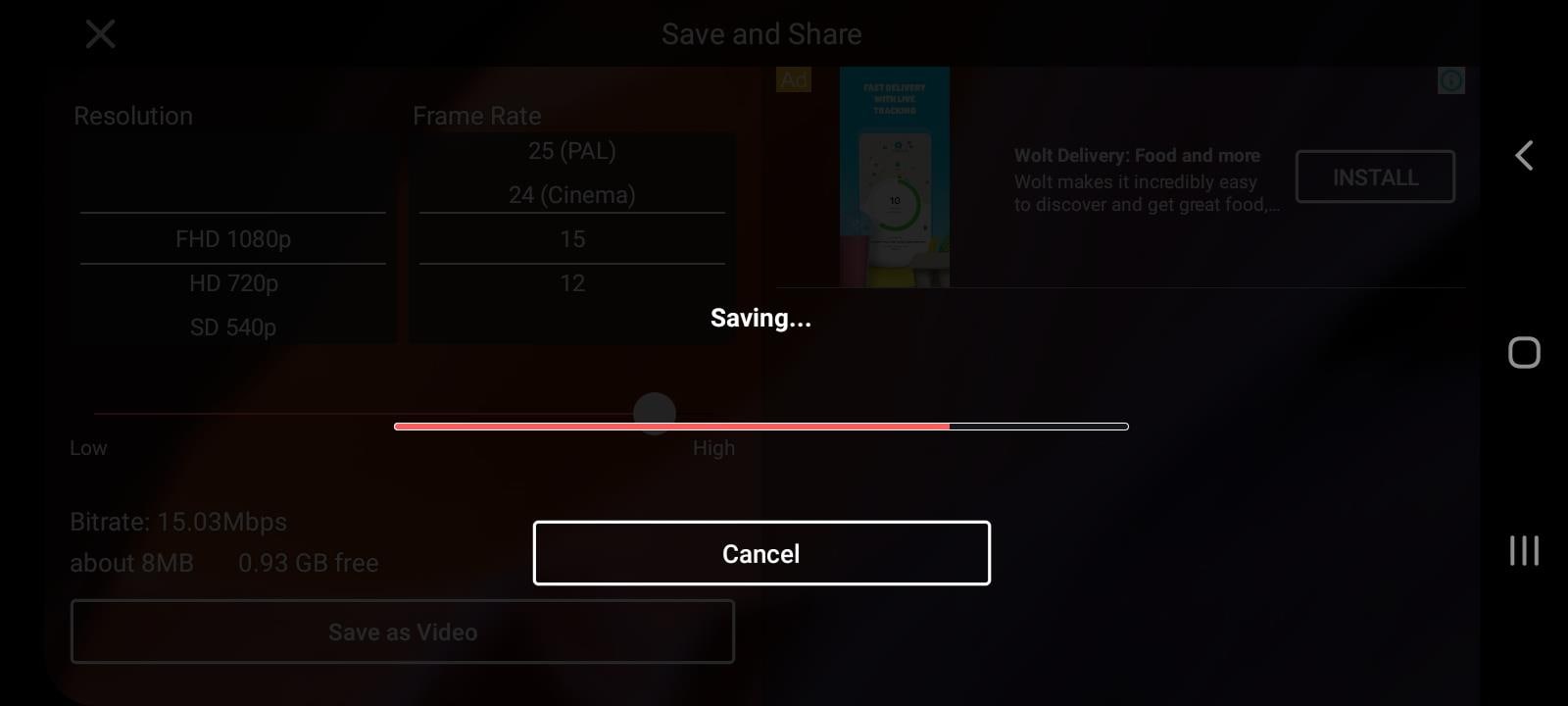
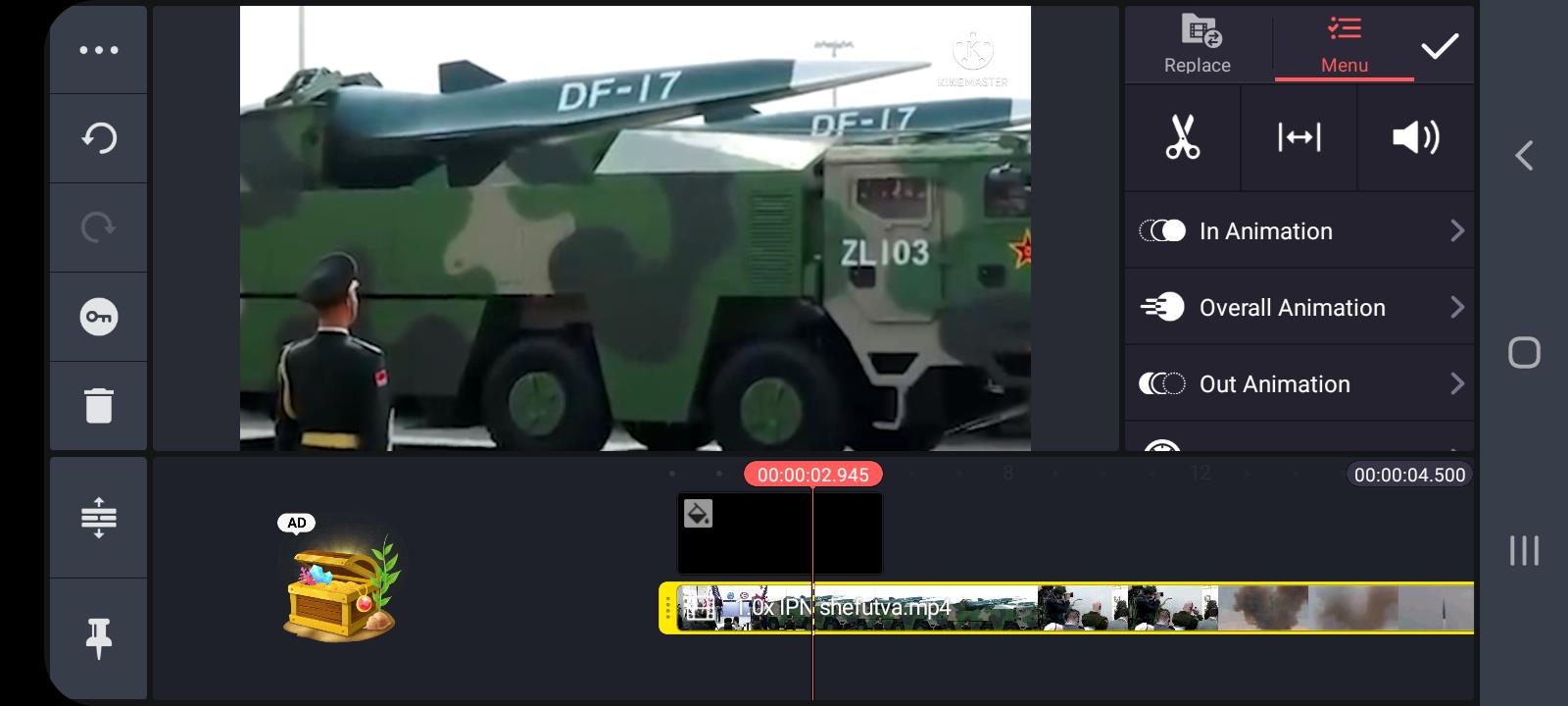
After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

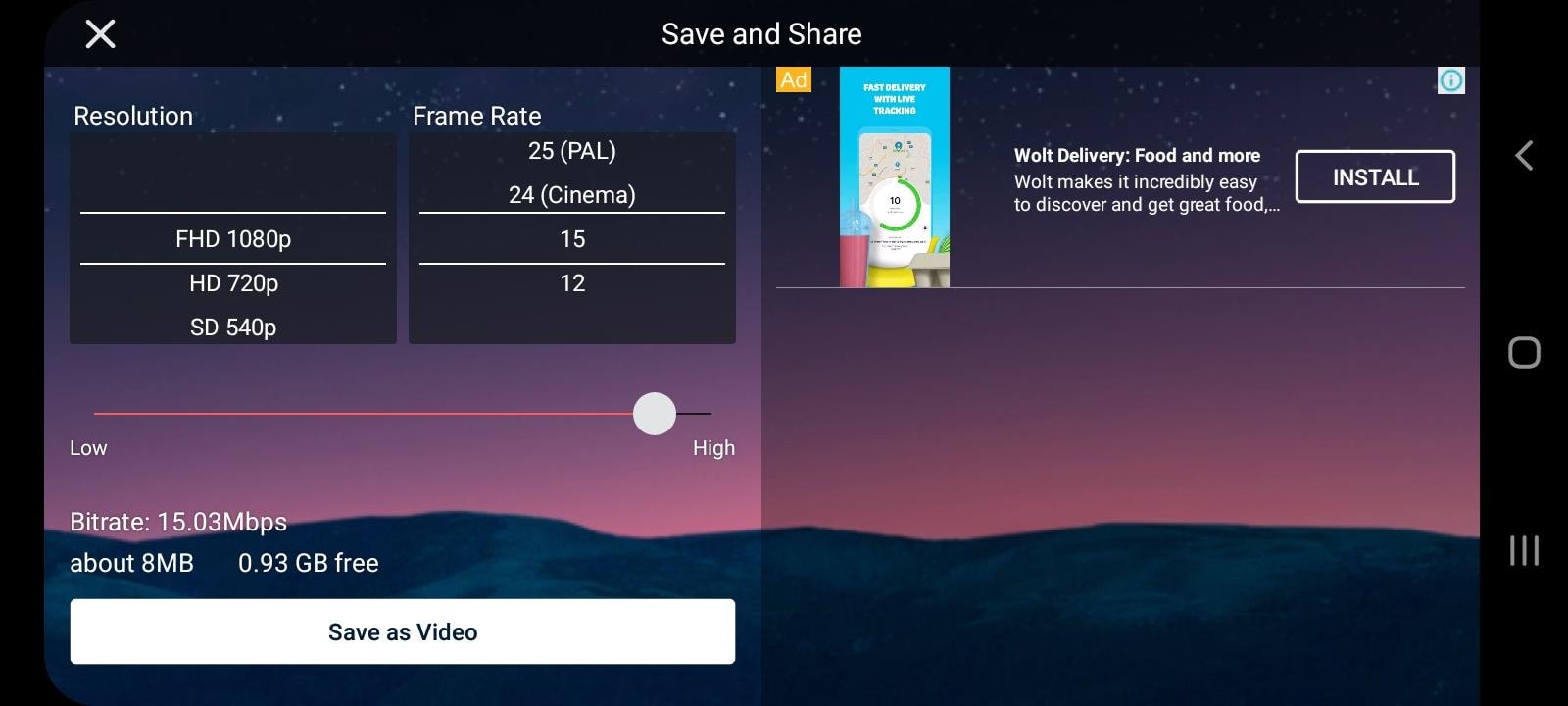
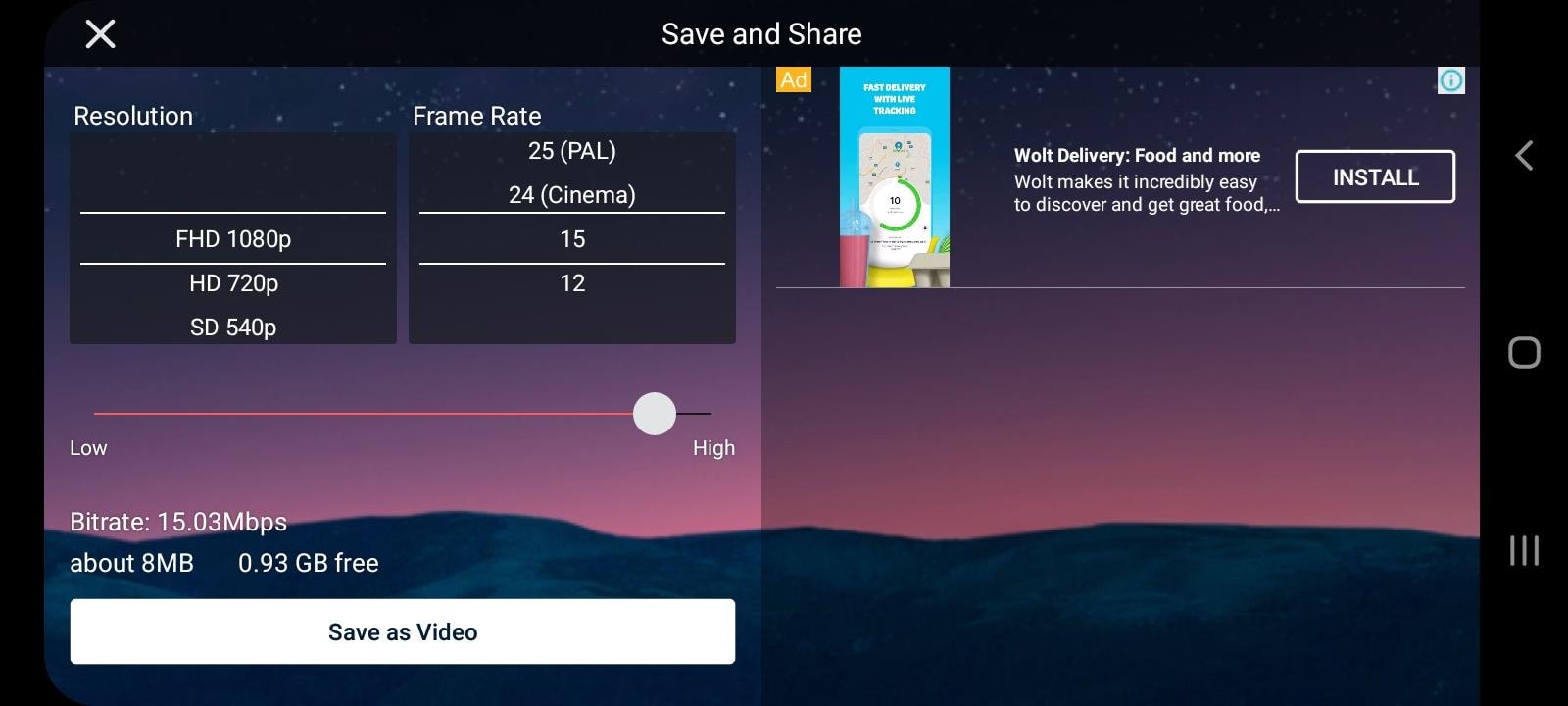
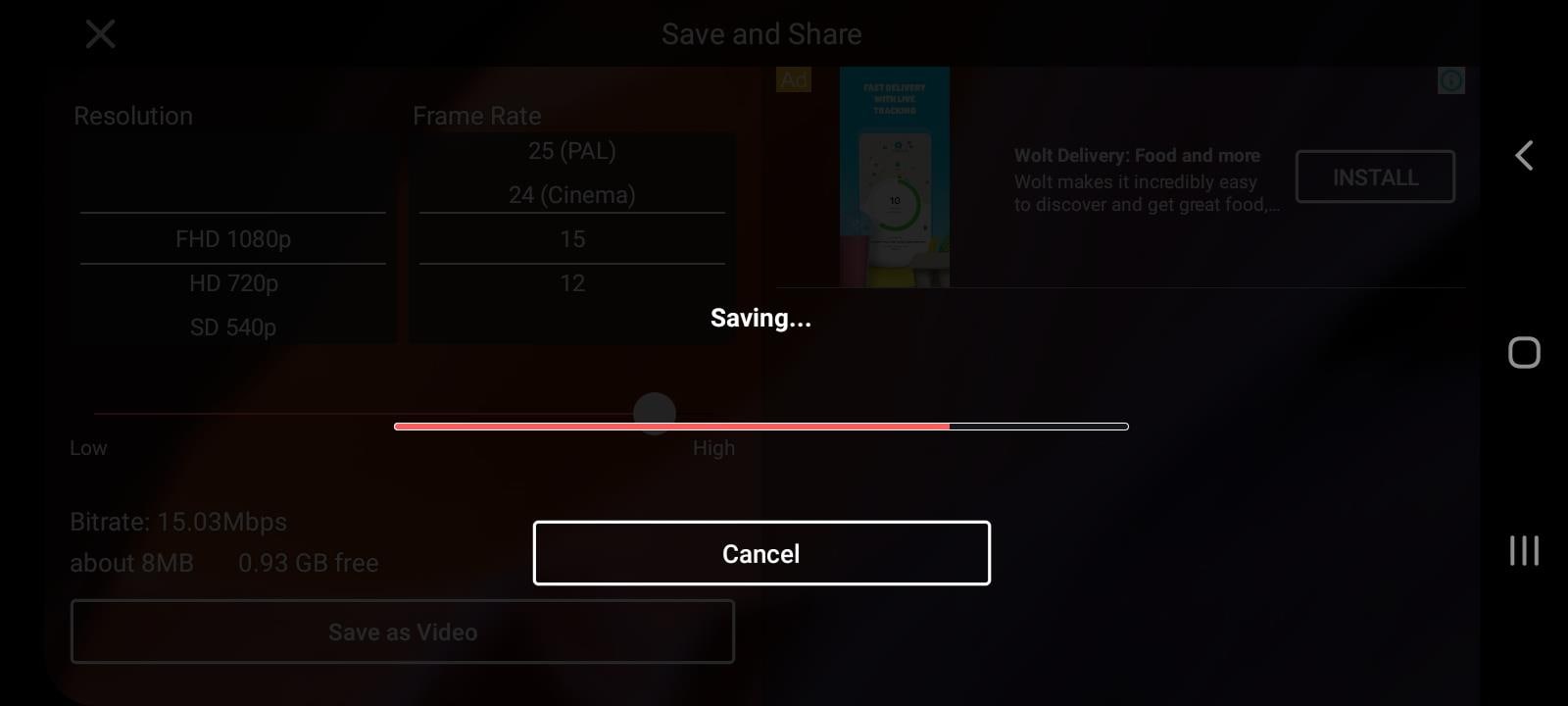
There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
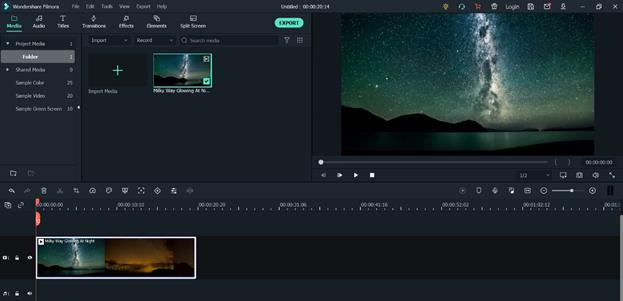
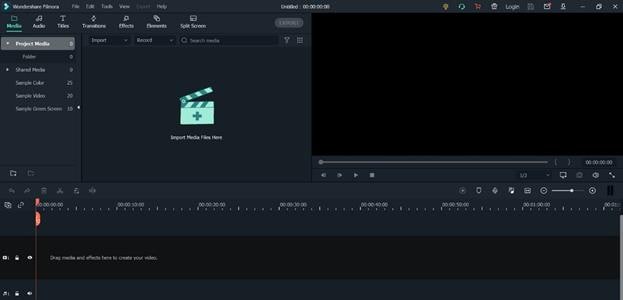
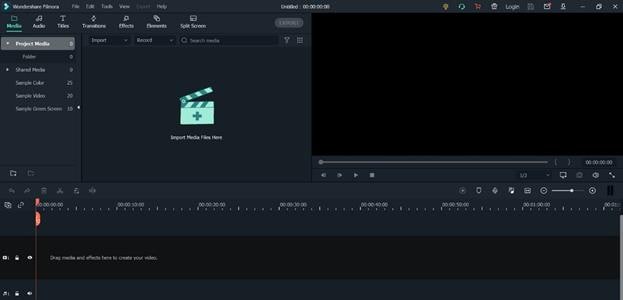
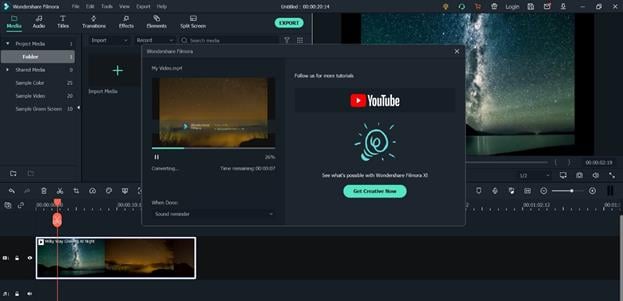
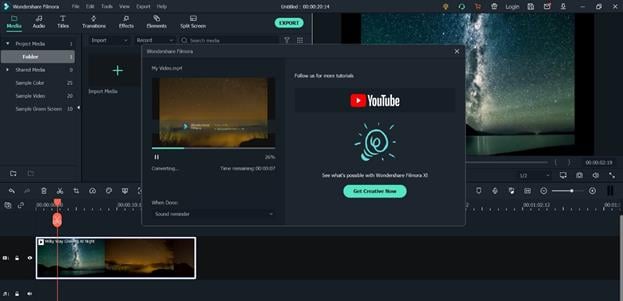
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

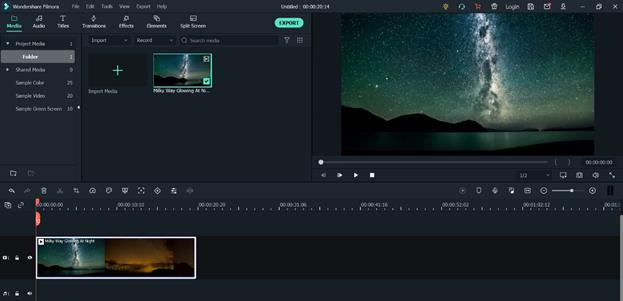
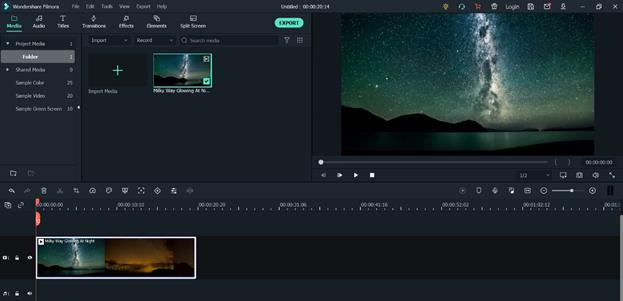
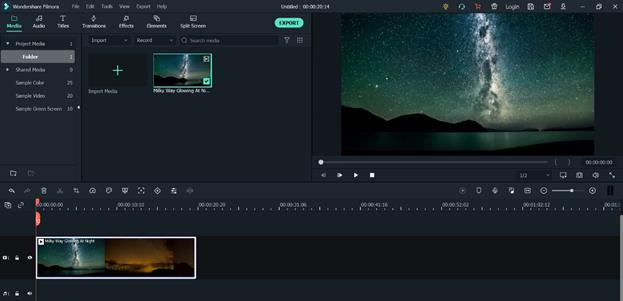
You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

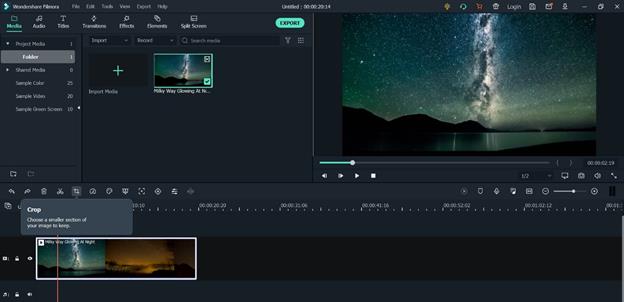
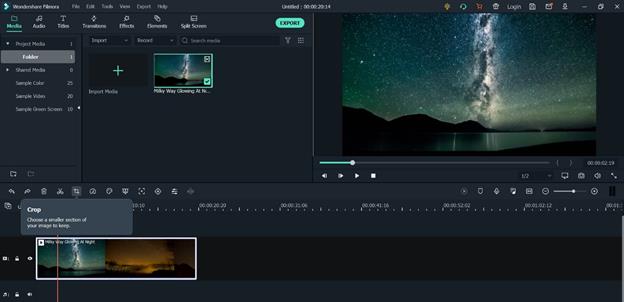
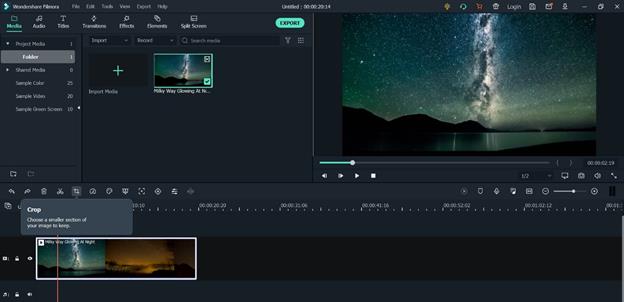
Above your video in the sequence you will see little icons and find a Crop one.

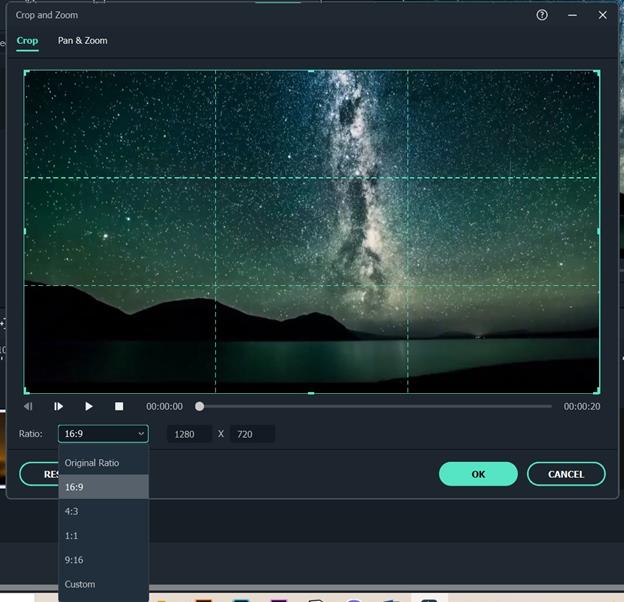
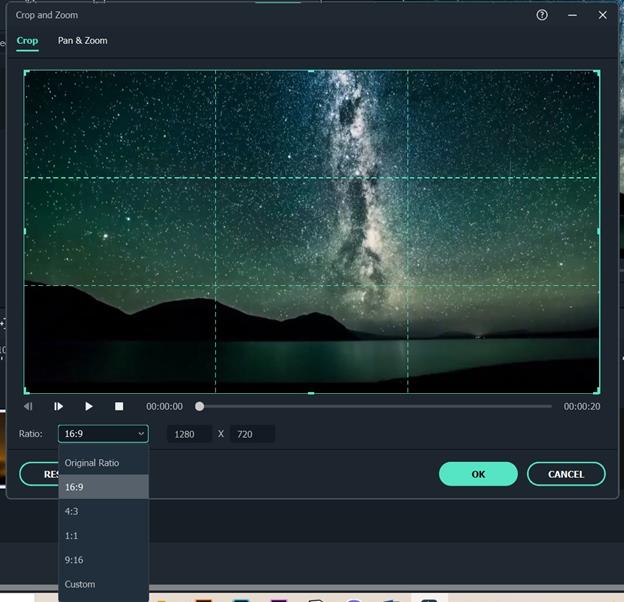
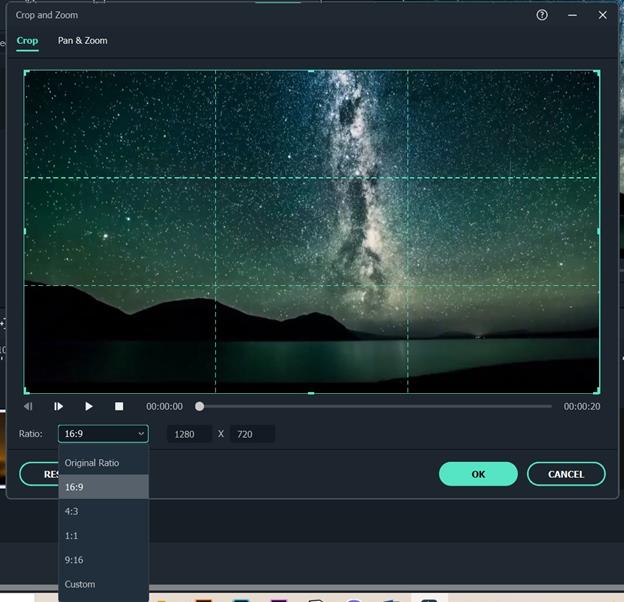
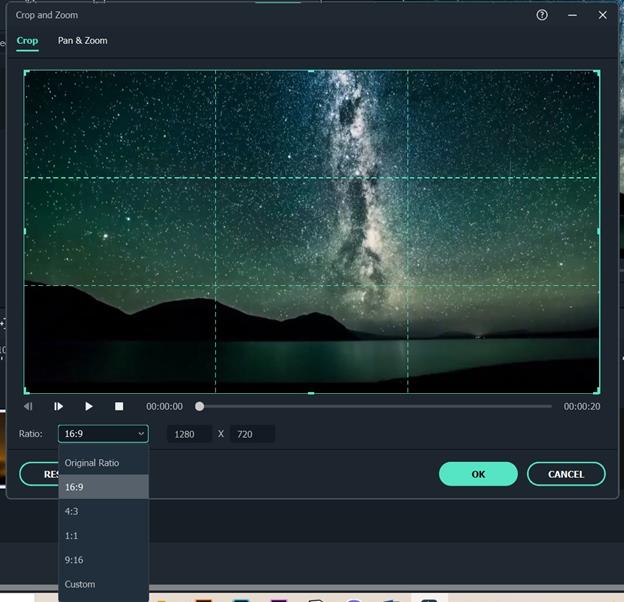
After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

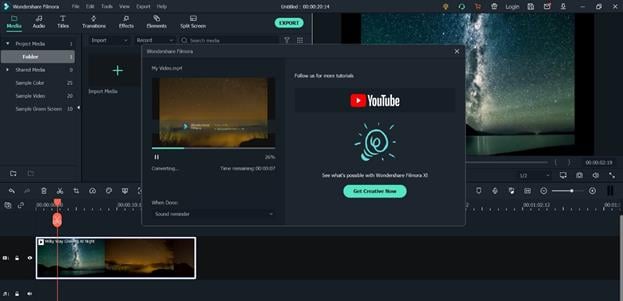
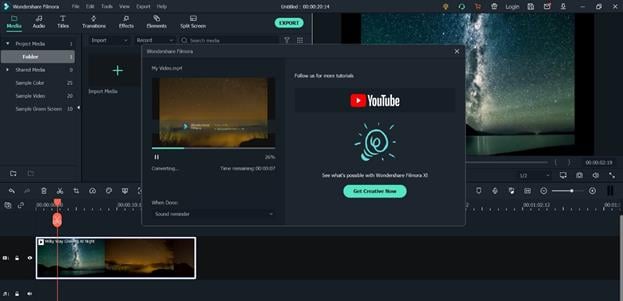
After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

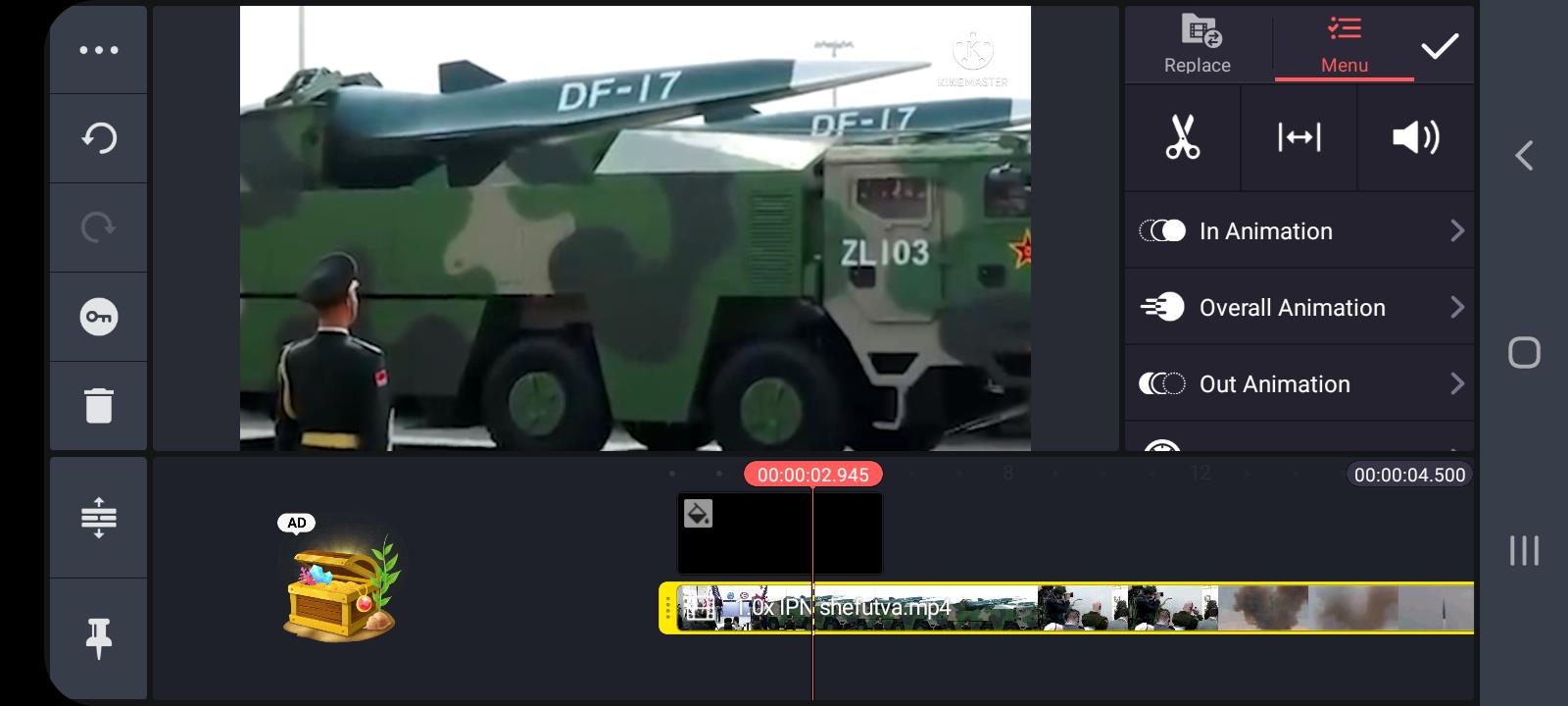
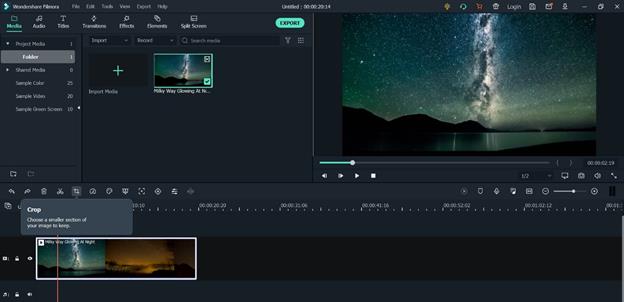
After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

You can resize the clip, and in order to crop the video, turning on the mask option is needed.


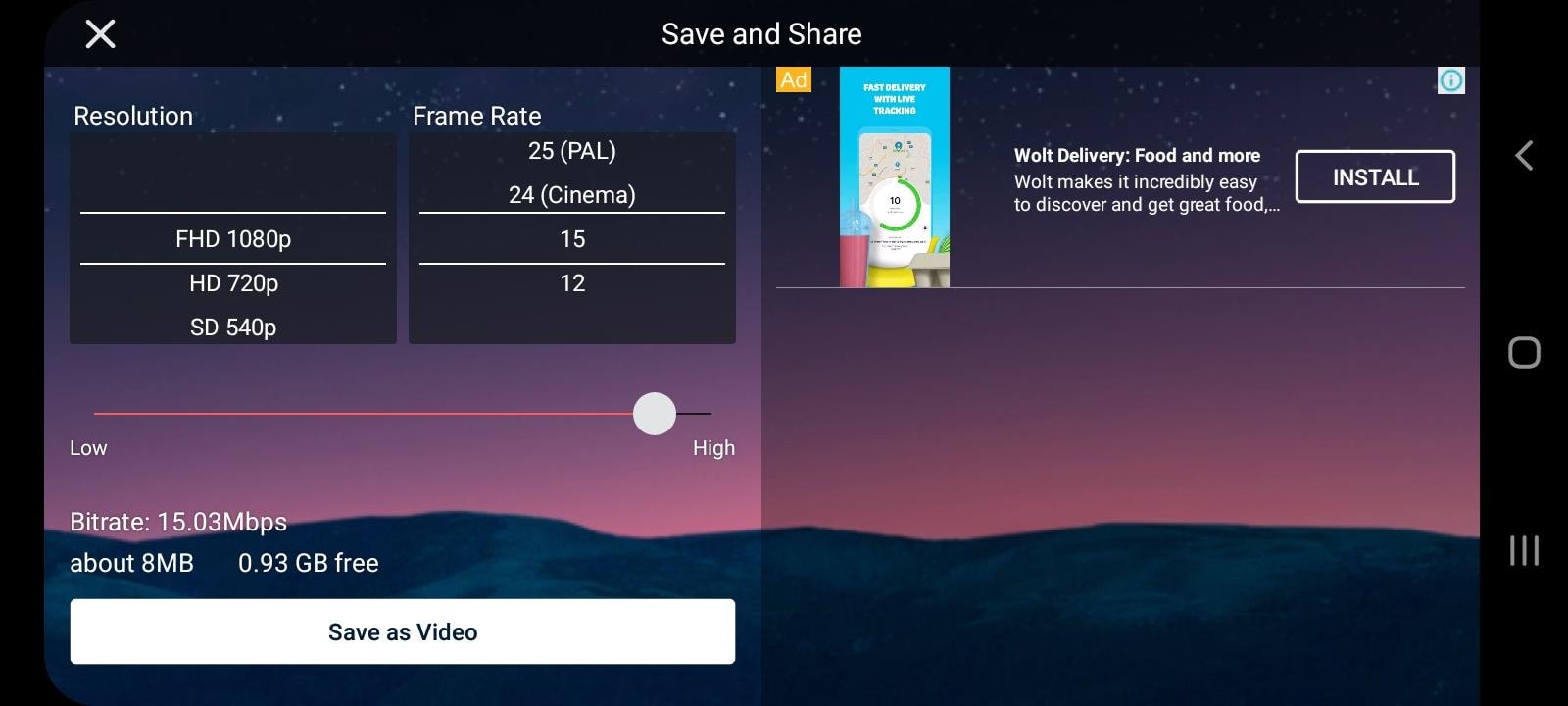
After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

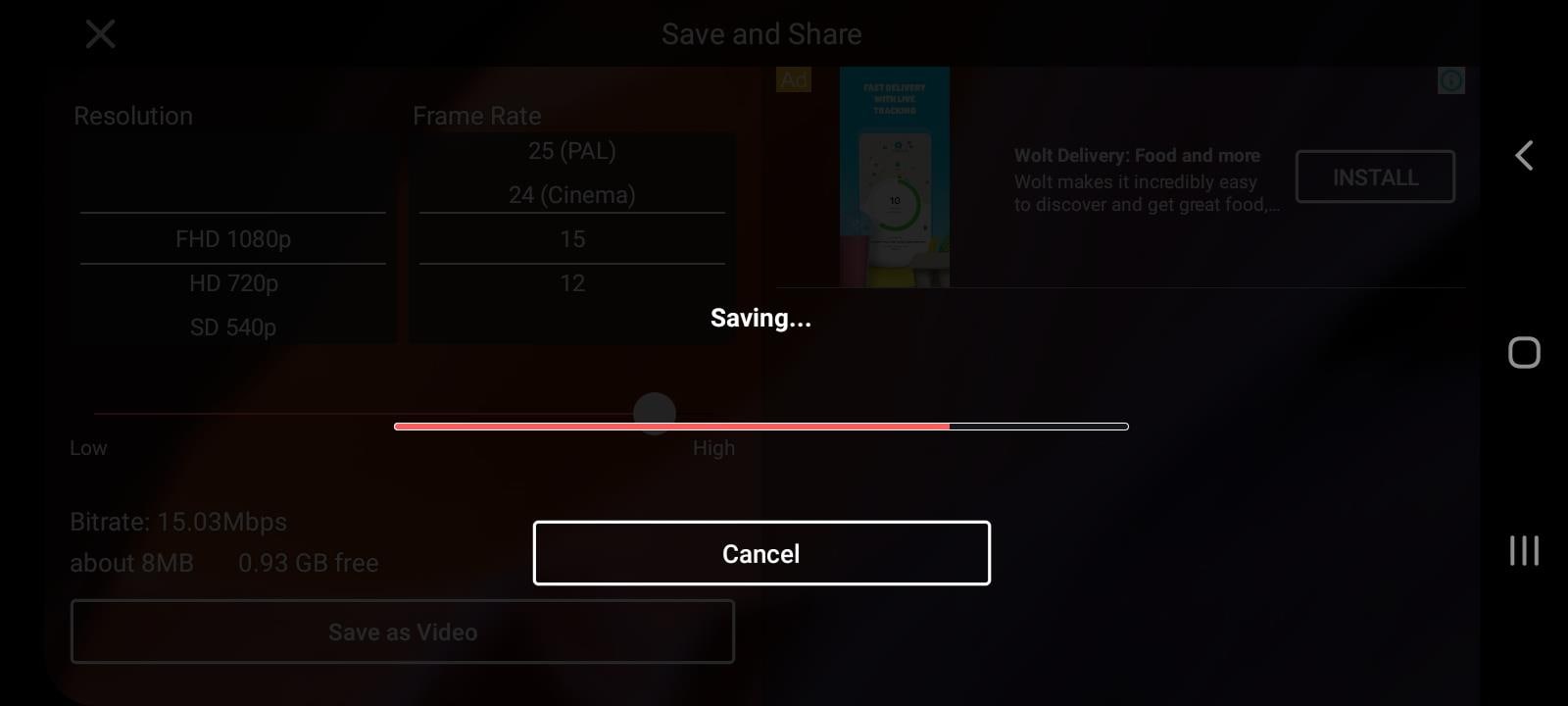
There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
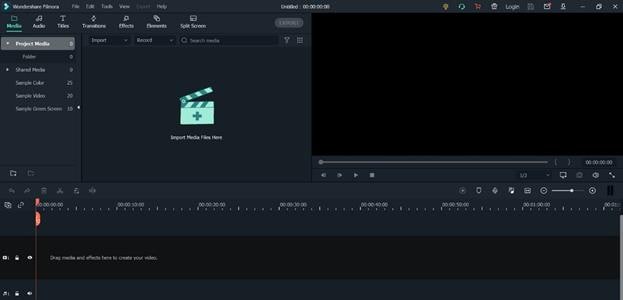
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

You can resize the clip, and in order to crop the video, turning on the mask option is needed.


After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

You can resize the clip, and in order to crop the video, turning on the mask option is needed.


After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
What Is a Transparent Logo and Why Do You Need It
Quick Answer: What is a Transparent Logo and Why Do You Need It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
3 Ways to Make Time-Lapse Video on MacBook
The process of time-lapse speeds up the passage of time so that events seem to be happening faster. A time-lapse video is to create photos at regular intervals and assemble them into the video to record changes that would be slow for the human eye to see. Time-Lapse video shows the technique of slow-motion videos using the same principle.
Time-lapse is usually for several purposes but mostly it is utilized to show the passage of time in a fast-forward format. time-lapse means that the camera takes the picture and then combined them into one video that seems to something happen in quickly. The lapse is set into video form in post-production, so movie mode is not necessary. Once the lapse is finished, it’s time to take it into post-production to bring it to life.
Part 1. Use QuickTime Player to Create Timelapse Video
QuickTime player creates a high-resolution video file from the series of photos without having to render the photos twice. The result of QuickTime is a much higher quality result. With this toolkit, after the recording is done, the illusion of fast-moving footage i-e time-lapse is to be created. QuickTime will always ask you what frame rate would you like to video in.
Steps to Create Timelapse Video with QuickTime Player:
To produce a timelapse movie using QuickTime Player, follow these steps:
Step 1: Launch the Recording
By selecting the File * New Screen Recording option in QuickTime, you may record your screen. After choosing the region to record, your screen will start to be recorded. Real-time video will be captured, and it will be archived.

Step 2: Import the Files
Go to the file > Open Image Sequence menu after starting QuickTime. One of the video files you want to turn into a time-lapse should be opened in QuickTime Player. “Open File.” may be found by clicking the File menu link in the menu bar.
Step 3: Create the Timelapse
Within QuickTime, the series of images will be turned into time-lapse films. Choose one picture from the series, and then change the settings as necessary. Use the Higher Quality Apple Pro Resolution video codec, Actual size resolution, and 25 frames per second.

Step 4: Export Your Video
Finally, you may access the Speed option by selecting Tools>Edit from the top menu’s Imported section. At the conclusion, this will produce your time-lapse, and then choose Save under File. This will open a window where you can choose the codec you want to export it in.

Part 2. Create Timelapse Video with iMovie
To make an iMovie time-lapse on Mac, you have to capture the video and create a time-lapse out of it. For a multiple-hour recording in a few seconds to be fit, you will need software of time-lapse. Timelapse is utilized for accelerated or slow-motion videos with changes in the frame rate and playback videos in speed. The time-lapse software is available to handle the tasks without sacrificing the quality, size, and format of the video.
Steps To Create Timelapse Video with iMovie
Step 1: Launch iMovie
On your Mac, launch the iMovie application, and then import the video clip from the library that you wish to use to create a time-lapse. Drag the video to the timeline. Then you may see additional frames in the timeline by clicking the setting bar below.

Step 2: Import videos and adjust
By clicking the icon that resembles a camera below the Viewer panel, drag images into the project library. Drag the desired images to the Project Library. By choosing File and then selecting Project Properties, you may modify the default settings. Set the first picture location to Fit Frame and the transition length to 1 second.

Step 3: Modify the Clips’ Speed
Select it if you wish to alter the clip’s pace. On the preview window’s top toolbar, tap the clock symbol. You may pick “8x” for the default frame rate or “20x” for “Speed” > “Fast.” In iMovie, the minimum time is 0.1 seconds or around 10 frames. As a result, you must first export the time-lapse sequence before speeding up the clip.

Step 4: Share the Video
Using the Share option at the bottom, you can then save, export, or share your slowed-down time-lapse film. Refer to the “Share” option to decide whether to store or immediately share the iMovie time-lapse.

Part 3. Turn Video into Timelapse with Filmora
Time-Lapse videos can be easily created using Wondershare Filmora which is a very powerful video editing tool . The speed change feature of Filmora works well for time-lapse video editing. Filmora software can be used on both Windows and Mac platforms, it contains the features of a wide range of video effects with filters. it allows you to produce and create amazing video creations from images or video clips.
Filmora is packed with a plethora of editing features that will make your time lapses more appalling. The color tuning feature can be used to adjust the white balance and dynamic range of the video clips. The advanced text editor allows you to edit the size, font, color, and even the animation of text. The feature of video stabilization eliminates the effects of the camera shake. All in all, you can have an all-in-one editor to create your timelapse handily.
Wondershare Filmora Best Way to Make Timelapse Video on Computer.
Free Download Free Download Learn More

Steps to Create a Timelapse Video with Filmora:
Step 1: Launch Filmora Editor
Download the program and launch Filmora in full feature mode. Drag and drop the video clip into the application after selecting the Import option from the software’s menu. Drag the imported video clip to the timeline below, as seen in the figure above.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Setup the Footage Speed
To adjust the speed, drag the video clip into the timeline by clicking twice, and then slide the speed tool to the desired speed for your time-lapse. The speed is changed to be 100 times faster.

Step 3: Render the Timelapse
The Render Timeline button is recognized by the window’s preview when you click it to guarantee the speed changes your clip has to be adjusted to. You would take off the audio that was in the original video. Utilizing the image’s visible volume tool button, change the volume and then render it again by hitting the render icon as shown here:
Step 4: Edit the Video
To change the perspective of the video to wherever you want it, click right on the video clip on the timeline and choose Crop & Zoom, followed by Pan & Zoom. Additionally, you may add text using the text and title tool that is already built-in, add music using royalty-free music files or apply filters and other features.

Step 5: Share your Timelapse
As you can see, you can drag and drop the pre-built templates from the library onto the timeline. Next, click the Export button at the top to start exporting. The Filmora’s features include support for 4K editing, GIF compatibility, noise reduction, color tuning, a sophisticated text editor, an audio mixer, video stabilization, scene identification, and audio equalization.
Conclusion
Time-lapse is the video editing technique in that the speed is lower and the frequency of video and picture. A time-lapse software, Filmora is a video editor that lets you create a smooth time-lapse where time appears to be passing quickly. This app is very helpful to create the video on time-lapse, making the appearance in the series of quick succession about a long term or period to denote something that happens over a long period.
Free Download Free Download Learn More

Steps to Create a Timelapse Video with Filmora:
Step 1: Launch Filmora Editor
Download the program and launch Filmora in full feature mode. Drag and drop the video clip into the application after selecting the Import option from the software’s menu. Drag the imported video clip to the timeline below, as seen in the figure above.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Setup the Footage Speed
To adjust the speed, drag the video clip into the timeline by clicking twice, and then slide the speed tool to the desired speed for your time-lapse. The speed is changed to be 100 times faster.

Step 3: Render the Timelapse
The Render Timeline button is recognized by the window’s preview when you click it to guarantee the speed changes your clip has to be adjusted to. You would take off the audio that was in the original video. Utilizing the image’s visible volume tool button, change the volume and then render it again by hitting the render icon as shown here:
Step 4: Edit the Video
To change the perspective of the video to wherever you want it, click right on the video clip on the timeline and choose Crop & Zoom, followed by Pan & Zoom. Additionally, you may add text using the text and title tool that is already built-in, add music using royalty-free music files or apply filters and other features.

Step 5: Share your Timelapse
As you can see, you can drag and drop the pre-built templates from the library onto the timeline. Next, click the Export button at the top to start exporting. The Filmora’s features include support for 4K editing, GIF compatibility, noise reduction, color tuning, a sophisticated text editor, an audio mixer, video stabilization, scene identification, and audio equalization.
Conclusion
Time-lapse is the video editing technique in that the speed is lower and the frequency of video and picture. A time-lapse software, Filmora is a video editor that lets you create a smooth time-lapse where time appears to be passing quickly. This app is very helpful to create the video on time-lapse, making the appearance in the series of quick succession about a long term or period to denote something that happens over a long period.
Also read:
- 2024 Approved Make Your Presentation More Attractive with Best Google Slideshows Templates. How to Make a Google Slideshow in Simple Step? Do You Know How to Create Google Images Slideshow?
- New In 2024, How to Create Vintage Film Effect 1990S
- An Easy-to-Understand Guide on How to Loop a Video on Canva. This Article Is Sure to Help You if This Is Your First Time Attempting a Loop Video
- Updated A Guide to Effective Video Marketing
- Updated Add Camera Shake to Video in Adobe After Effects
- In 2024, Top 5 Solutions on How to Add Emojis to iPhone
- Updated Fun & Easy Masking Tricks in Filmora
- In 2024, Here You Can Lean About the Different Ways for GIMP Transparent Background PNG Format Files
- New Boost the Pace of Your Instagram Reels Videos with These Simple Tricks
- Step by Step to Cut a Video in Lightworks
- Updated In 2024, Free Drone LUTs For Perfect Drone Footage
- 2024 Approved 10 Recommended Websites to Discover Awesome Premiere Pro Video Templates
- New In 2024, How to Add a Spooky Shadow Effect
- In 2024, Confused About Which GoPro Should You Use? This Article Introduces and Provides a Detailed Overview of the Best GoPro for YouTubers You Can Find in the Market for Vlogging
- How To Film a Slow Motion Video
- Updated 2024 Approved Create Intro Video with Flixpress
- New 2024 Approved How to Add Motion Titles
- Updated In 2024, Clone Yourself in Videos with Filmora
- In 2024, In This Article, We Are Going to Learn the Simplest Procedure on How to Cut And/Or Trim Videos Using VLC Media Player. Each Step Is Carefully Explained, with Screenshots Attached
- In 2024, Best Tips on How to Design Travel Slideshow
- In 2024, Ways to Find Free Online Slideshow Maker with No Watermark
- New 10 Crazy-Cool Examples of AR Video for 2024
- Updated In 2024, Add a Miniature Effect on Your Video for Filmy Looks. To Add This Effect, Read the Complete Guide and Make Your Video Cinematic by Wondershare Filmora
- 2024 Approved Guide Cropping and Combining Content in Wondershare Filmora Latest
- Discover How You Can Use Vectorscope to Adjust Luminance, Color Grading, and More in Your Video Editing Projects
- New In 2024, 6 Instant Mp4 to GIF Online Tools for You
- Motorola Edge 40 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- In 2024, How To Change Country on App Store for iPhone 14 Pro With 7 Methods | Dr.fone
- In 2024, How to Access Your Apple iPhone 13 When You Forget the Passcode? | Dr.fone
- 11 Ways to Fix it When My Tecno Spark Go (2023) Wont Charge | Dr.fone
- In 2024, Dose Life360 Notify Me When Someone Checks My Location On Realme 12+ 5G? | Dr.fone
- Updated 2024 Approved 10 Best Animation Makers for Kids to Have Fun
- How to Lock Apps on Realme V30 to Protect Your Individual Information
- How to Flash Dead Motorola Razr 40 Ultra Safely | Dr.fone
- How to Downgrade iPhone 13 without Losing Any Content? | Dr.fone
- What Is AI Voice?
- Forgotten The Voicemail Password Of Vivo Y100? Try These Fixes
- 8 Best Apps for Screen Mirroring Asus ROG Phone 8 PC | Dr.fone
- In 2024, How to Unlock Realme GT 3 Phone Password Without Factory Reset?
- In 2024, How to Bypass FRP on Vivo S17?
- In 2024, Can Life360 Track You When Your Vivo V29e is off? | Dr.fone
- Reasons why Pokémon GPS does not Work On Samsung Galaxy S23 Tactical Edition? | Dr.fone
- New 2024 Approved How to Use Emojis on Windows
- How to Track a Lost Xiaomi Redmi Note 12 Pro 4G for Free? | Dr.fone
- How To Transfer Data From iPhone 11 Pro Max To Other iPhone 12 Pro Max devices? | Dr.fone
- 2 Ways to Transfer Text Messages from Tecno Spark Go (2023) to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- In 2024, Change Location on Yik Yak For your Realme Narzo N55 to Enjoy More Fun | Dr.fone
- How to Unlock iPhone 8 Plus Without Passcode? | Dr.fone
- In 2024, How Can I Use a Fake GPS Without Mock Location On Realme 12 5G? | Dr.fone
- In 2024, How To Fix iPhone 6 Plus Could Not Be Activated/Reached Issue
- Title: “Create. Edit. Share. Transform Your Videos with KineMaster! Powerful Tools, Easy to Use.” – a Few Words We Read when We Come up with the Official Web-Site of KineMaster, a Mobile Video Editing Application
- Author: Chloe
- Created at : 2024-05-20 03:37:32
- Updated at : 2024-05-21 03:37:32
- Link: https://ai-editing-video.techidaily.com/create-edit-share-transform-your-videos-with-kinemaster-powerful-tools-easy-to-use-a-few-words-we-read-when-we-come-up-with-the-official-web-site-of-kinemas/
- License: This work is licensed under CC BY-NC-SA 4.0.
























