:max_bytes(150000):strip_icc():format(webp)/cq5dam.web.1280.1280-3-5c2a5dc746e0fb0001d115f0.jpeg)
Create True 3D Text Effects Using After Effects for 2024

Create True 3D Text Effects Using After Effects
Every video creator wants to make their videos eye-catching and get the message delivered to the viewers properly. If you have regular graphic elements and texts, your video is not going to be as engaging as expected. That is why video creators always try to include trending and attention-grabbing effects and animations in the video. There is no doubt that 3D animations for texts and titles look really amazing.
Different video editors have different 3D text animations and effects that you can apply to the text on your video and get instantly noticed by your viewers. You can apply 3D text animation on premium video editors like After Effects as well as apply 3D text effect online. We will illustrate how to create stunning 3D text animations with different video editors in simple steps.
Part 1. Create True 3D Text Effects using After Effects
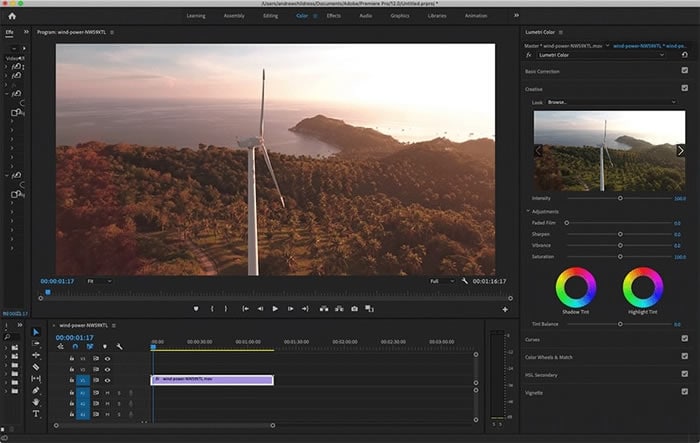
After Effects is a premium video editor where you can create true 3D text effect from scratch. First of all, you need to create a new composition and add your text to your video. You have to enable 3D option for the text and add depth and lighting texture to get 3D effect. Therefore, you should first create 3D text effect and thereafter, animate 3D text as per your preference. Here are the steps to create 3D text After Effects easily.
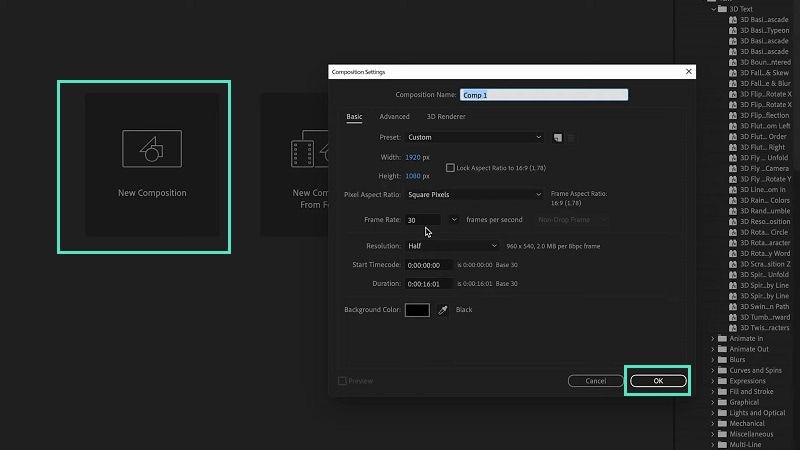
Step1Launch After Effects and click on New Composition from Project section. Set the different parameters on Composition Settings and click on Ok button.

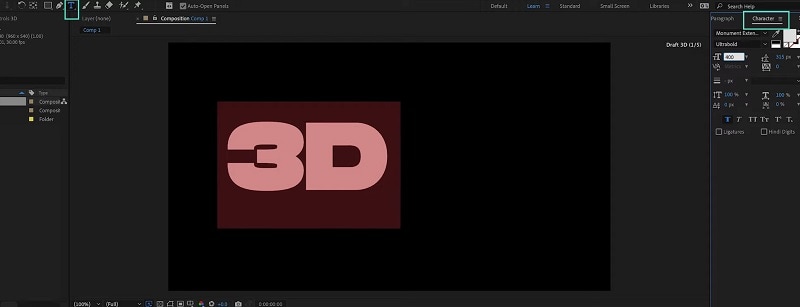
Step2Click on Type Text icon located at the top bar and type a text on the video. After typing the text, go to the Character panel to the right and adjust the style of the text.

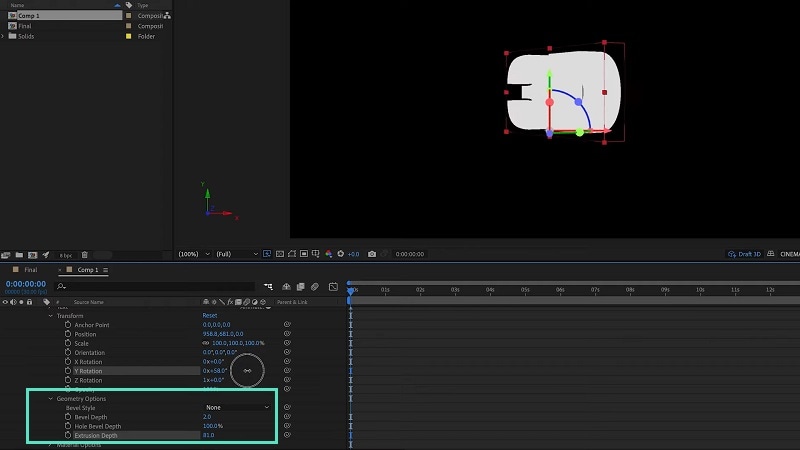
Step3You have to enable 3D option for the text from the 3D icon on text layer. Under text layer, click on Transform and use X-Y-Z rotation options to rotate the text from 3D perspectives.

Step4Similarly, click on Geometry Options and add depth to your text to get 3D effect on your text.

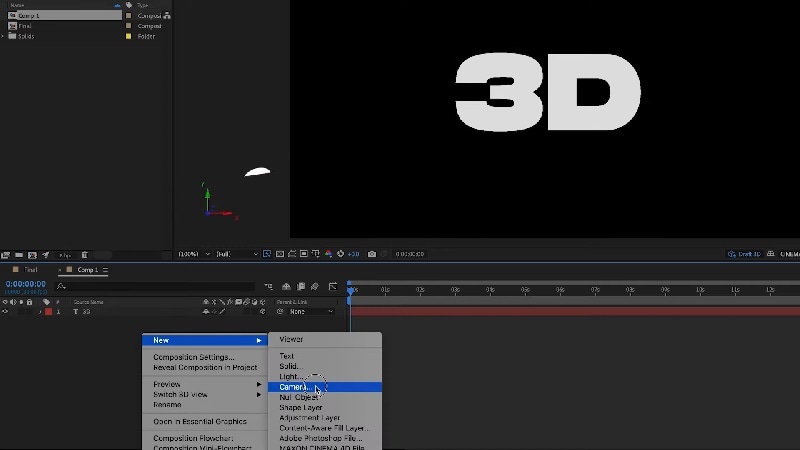
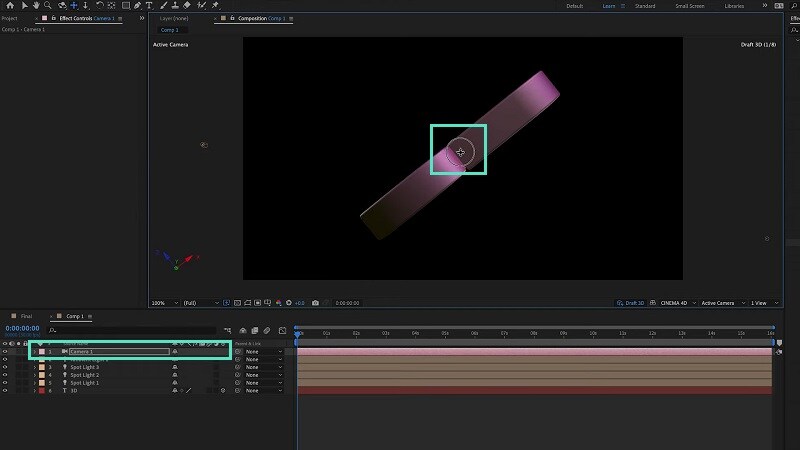
Step5You have to create a new Camera layer by right-clicking Timeline and go to New>Camera option. You will get Camera Settings window to adjust the parameters and click on Ok button.

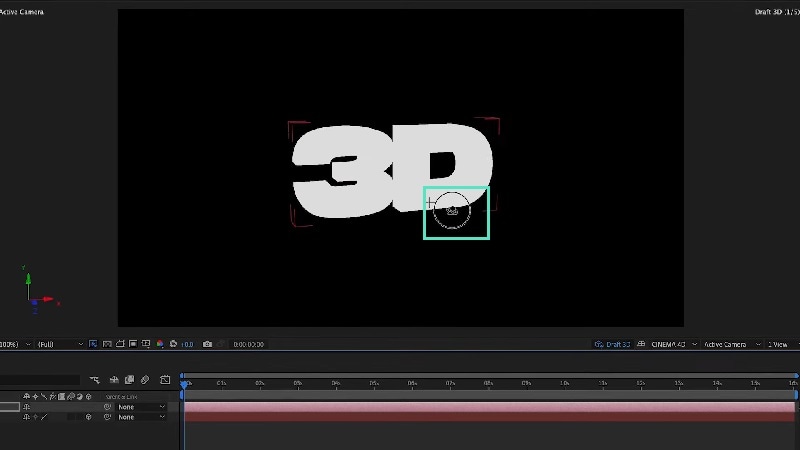
Step6Use the Orbit Tool to rotate the text to get the true 3D effect visible on the screen.

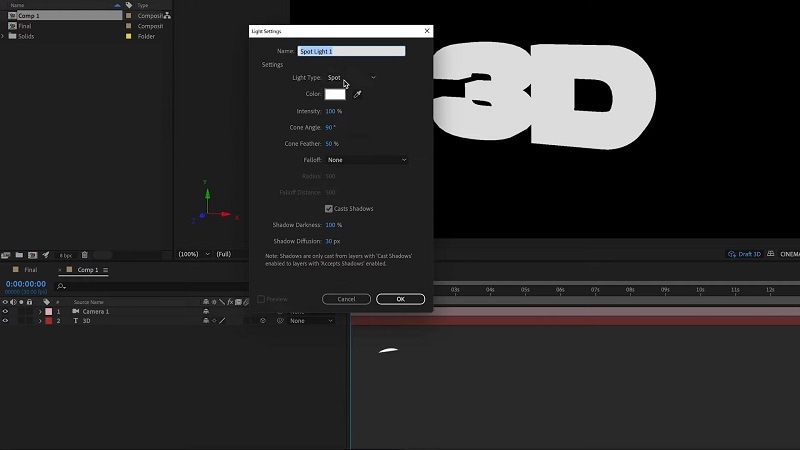
Step7You need to get the lighting and shading for your 3D text. Right-click on Comp window and go to New> Light. Adjust the parameters from Light Settings window.

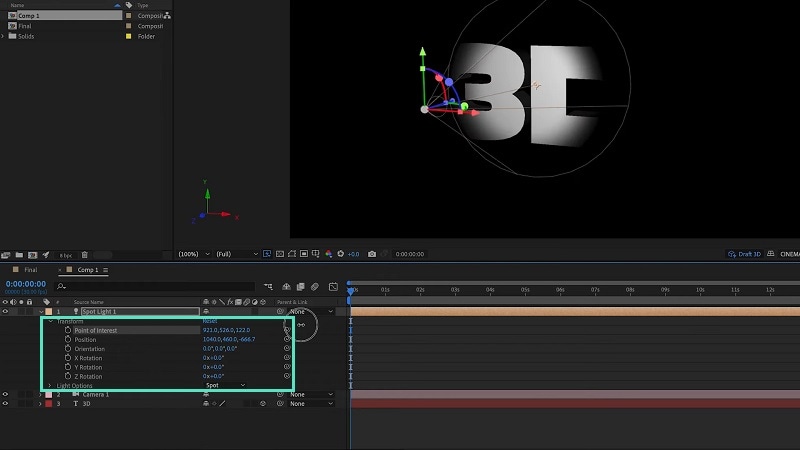
Step8You can adjust Transform and Light Options from Comp window under Light layer for better effect.

You have successfully created 3D text effect on After Effects. You will now illustrate how to animate the 3D text.
Part 2. Create 3D Camera Animation
You have prepared your text with 3D effect, and you can have multiple 3D texts on your video. It is time to animate those 3D texts so that the 3D effect becomes more prominent and the text instantly grabs attention. You do not have to create animation from scratch as there are 3D animation presets available. All you need to do is apply them to your 3D texts and they will start to animate automatically. Besides, you can create 3D camera animation to show the texts from different camera perspectives. Here are the steps to use 3d animated text generator on After Effects.
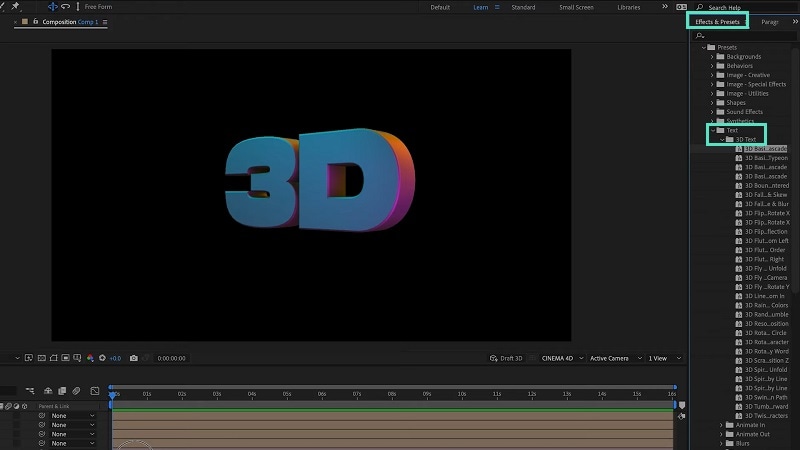
Step1Once you have created your 3D text effect, go to Effects & Presets panel.
Step2Go to Text> 3D Text and you will see all the different 3D animation presets that you can apply.

Step3Drag and drop your desired 3D animation directly to 3D text layer.
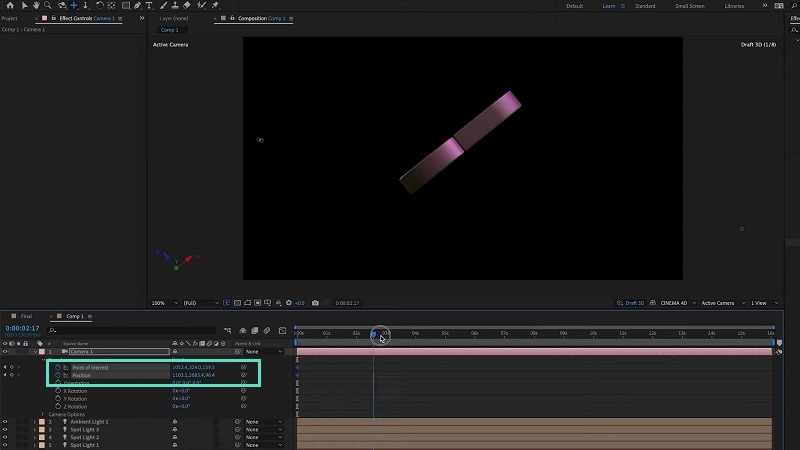
Step4If you want camera animation on your 3D text, select the Camera layer you already created. Press C to get the Orbit tool to get the starting position of the 3D text. You can also use Dolly tool and Pan & Zoom tool for adjustment.

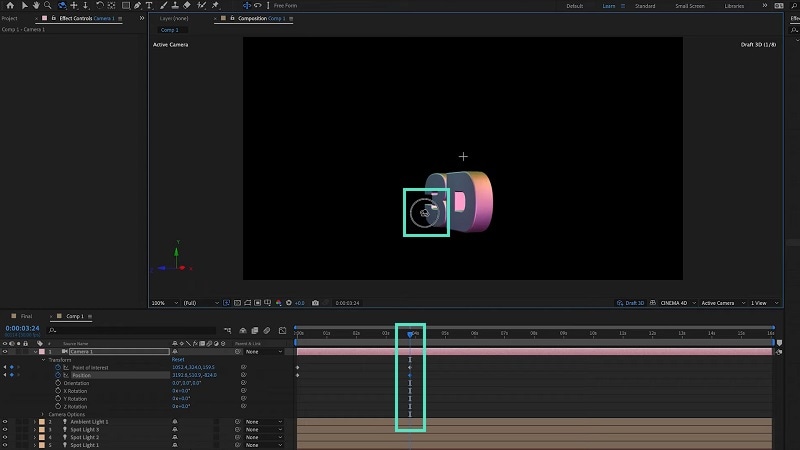
Step5Now add a keyframe on Position option from Transform option to mark the starting point of the animation. Similarly, add another keyframe where you want the animation to end.

Step6Use the Orbit tool, Dolly tool and others to position 3D text as per how you want the animation to end.

Part 3. Make Stunning 3D Text Effects Online
Since adding 3D effects to text is a rather heavy task in video editing, there are many who think that you cannot add 3D text effects without a dedicated video editor application. But there are many renowned online video editors available where you can create amazing 3D text effects and animations with a few clicks.
In fact, you can use 3d animated text generator online to get any desired text in 3D mode. We recommend FlexClip full-featured video editor for 3D text animation online. You can select from available 3D text templates and apply different motion animations. Here are the steps to follow.
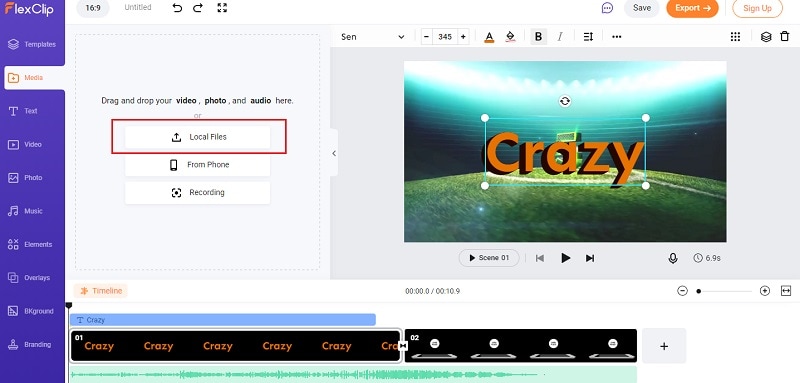
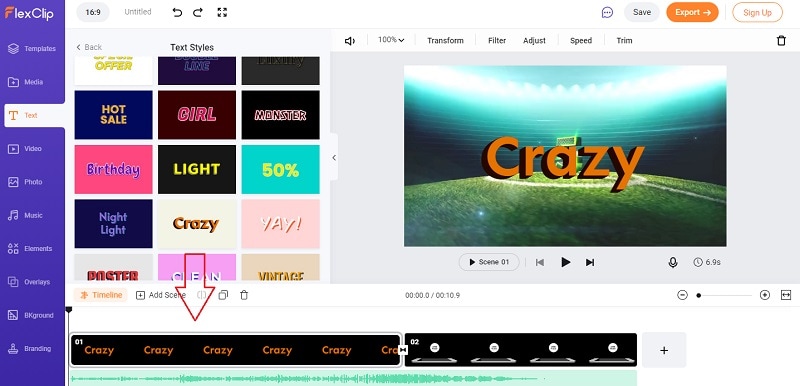
Step1Open your web browser and “flexclip.com/editor/app”. Go to Media tab and import your video and add it to the Timeline.

Step2Go to Text and click on See All for Text Styles. Scroll down and check out the 3D text templates available. Click on any desired template to apply to your video.

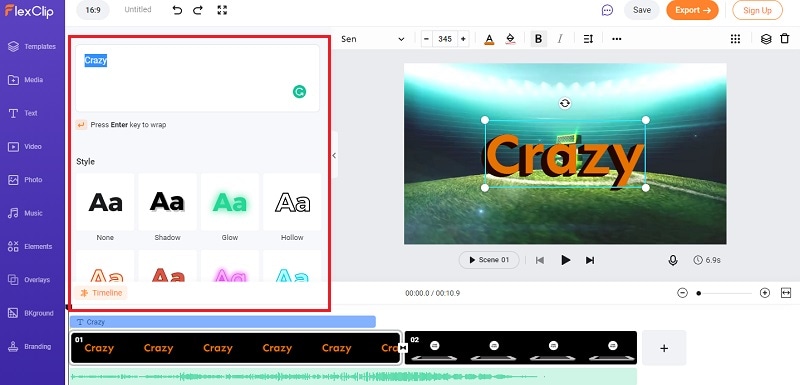
Step3Double-Click on 3D text present on Viewer and edit the style and text as per your preference.

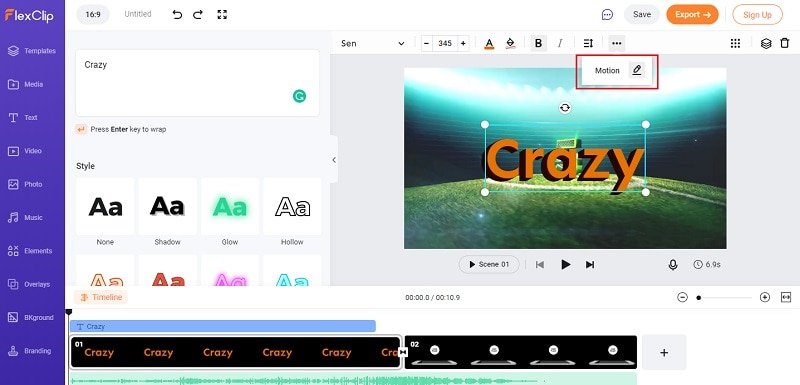
Step4Click on three-dot icon at the top of Viewer and click on Motion option.

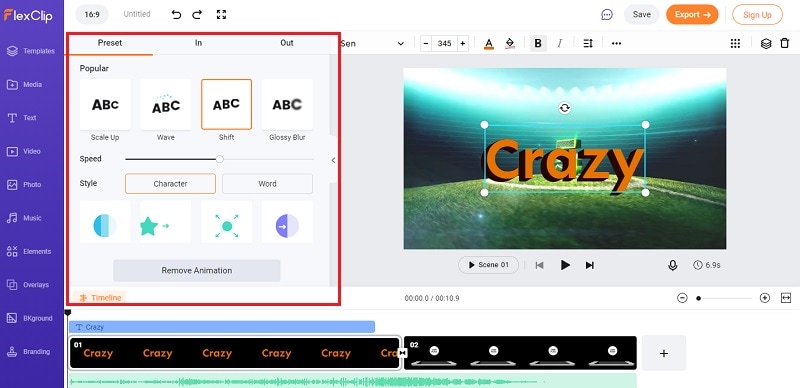
Step5Select any desired motion effect and you will see your 3D text animation on Viewer when you play the video.

Part 4. Alternative Way to Create 3D Text Animation
When you use an online video editor to create 3D text animation, there will have limited 3D text effects. We can use After Effects to create 3D text animations from scratch. But you may find the steps slightly complicated and we recommend Filmora as the best alternative way to create 3D text animation. Filmora is a premium video editor that is equally popular among amateurs and professionals. Here are the steps to create 3D text animations using Filmora in simple steps.
Step1Download and install Filmora on your computer. The video editor is available for Windows and Mac users. Click on New Project button on welcome screen or go to File> New Project option.

Step2Go to File> Import Media > Import Media Files to import the video file. Alternatively, drag and drop the video file directly into Project Media folder. Put the video file into Timeline to get started.

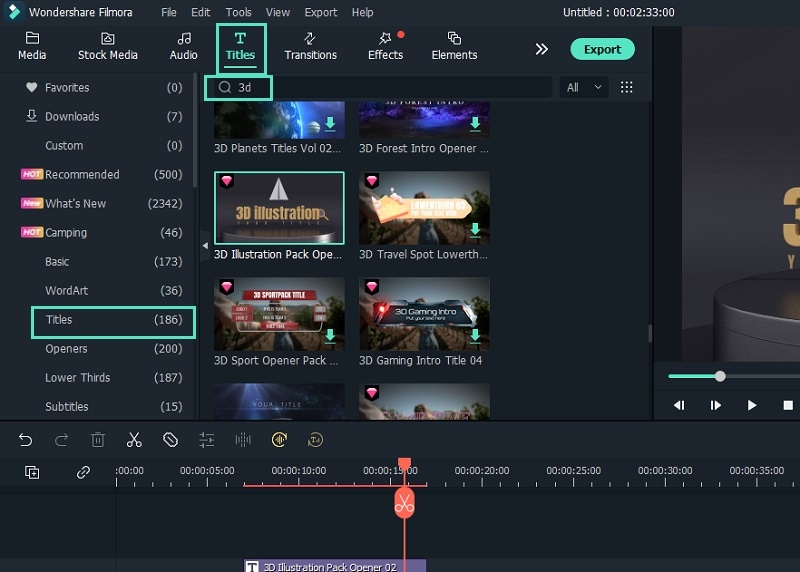
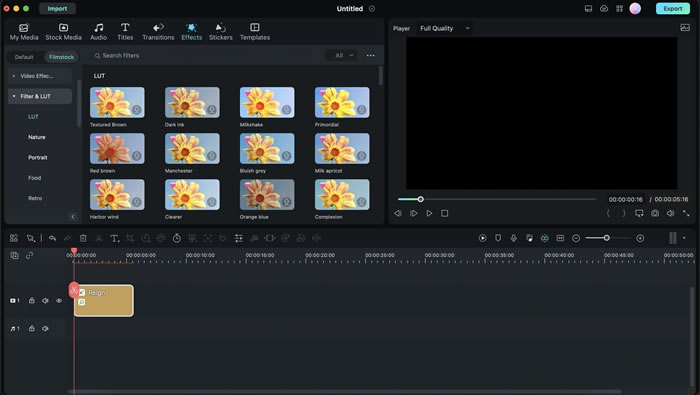
Step3Go to Titles tab and go to left panel, click on Titles option. Search “3D” in the search field and check out all 3d text effects and animations available.

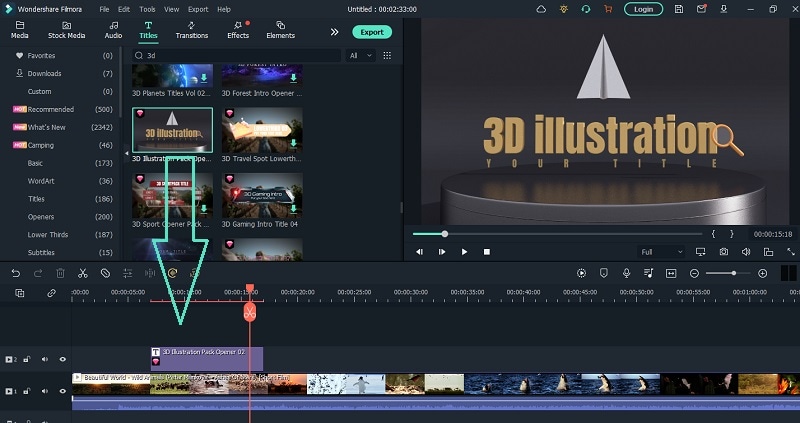
Step4Drag and drop 3D text templates on Timeline. You should place the effect on the Timeline where you want it to appear on the video. You can also adjust the duration of the effect as per your requirements.

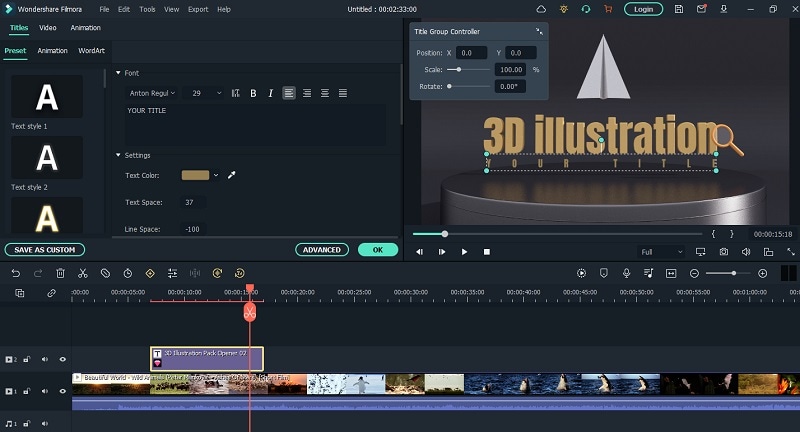
Step5Double-click on the text layer to customize the text and style. Play the video and click on Export button to save the edited 3D text video.

Conclusion
There is no doubt that if you include 3D text effects and animations in your video, your video will definitely stand out. The viewers will find the video engaging and understand the message that the video creator wants to get across. We have illustrated how to make stunning 3D text animations. You can also use 3d text generator online. But we recommend Filmora as the best and the easiest video editor to create 3D text animations instantly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
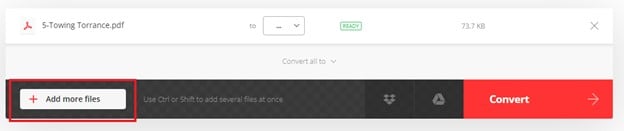
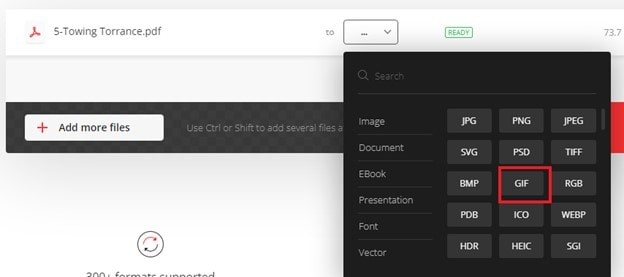
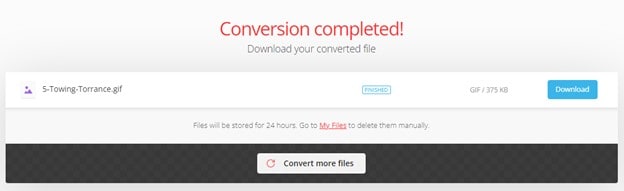
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Best 5 PDF to GIF Converters You Should Know
Powerful Video Editor - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
Nowadays, there are more and more people who like to create gif images. But it still requires a large amount of time to create a gif image from a pdf file. If you have already created a pdf document in the past and now want to turn it into a gif image, you probably hassle about how to do that without wasting much time. At this point, we need a practical solution!
In this article, we are going to introduce the five most effective pdf to gif converters. We also suggest trying Convertio software which is an amazing pdf to gif converter, reviewed by a number of users, with brilliant ratings. So let’s get straight into the details below.
Top 5 PDF to GIF Converters
By saving your time from searching a number of free or paid pdf to gif converters out of thousands of options available online, we have explained below the top 5 pdf to gif converters with their amazing features. All these tools are effective to use and require a little effort to make the work done. So let’s see their specifications, pros, and cons!
1. easy PDF

Easy PDF is a free online conversion tool that can turn difficult PDFs into Word, Excel or PowerPoint files. Who uses it? Law firms for document discovery, insurance adjusters for work loss claims, medical professionals that need to convert X-Rays, health records, medical records, hospital documents and other hard to read scanned PDF files.
Convert your files in seconds, no need to wait hours for download and without any annoying ads. Simply upload a file (PDF, Word, Excel, PowerPoint, Text Documents, Images) or use the URL of the file you wish to convert. Easy PDF will do all the modifications on your file before converting it into desired gif format, such as: filtering unsupported pages, adding page numbers and more.
Pros
Easy to use
Effective and qualified converter
Free for 2 tasks/24 Hours
Cons
Large pdfs can cause trouble
Long pdf’s colours and graphics may disturb
2. EZGIF.com

Ezgif.com claims to be “the best place to convert PDF files and other types of images into animated GIF files.”
It is a full-service online image converter including pdf to gif conversions that do not require any third-party software on your computer. You can upload PDFs and JPGs as well as other image formats. They are optimized using the latest technology and converted in just a few seconds.
Not only can you upload PDFs to their site and convert them to animated GIFs, but you can also upload JPG, PNG, BMP, TIFF, and other types of images, as well as a ZIP archive with images and have them converted automatically to GIF.
Pros
Free to use all features
Can work quickly
Professional gif maker
Presents a good range of functions
Cons
The interface is not much interacting
3. Cloudconvert

If you’re looking for a fast, easy and convenient way to convert PDF to GIF, Cloudconvert is the right choice. It enables you to create animated images in batches and customize the size and quality of your gifs.
It’s a professional document converter that helps effectively to convert pdf to gif in no time. The conversion page for users’ convenience offers a variety of document formats to choose from which format will be converted to which format. the user can also customize the gif file, such as width, pixel, height, etc.
Pros
Preset properties for the file conversion
You can set desired color mode and resolution
One-stop solution
Cons
Sometimes gives timeout error
Interface has more than required options
4. ZAMZAR

Yes, there are many PDF to GIF converters out there, but Zamzar happens to be one of the best for use in business and enterprise-level applications.
It is a free online file converter designed to convert various types of files. Using Zamzar you can create a GIF out of any PDF document with just one click, regardless of size or complexity. This feature makes it a great solution for businesses and individuals looking to condense large PDFs into smaller, more easily manageable formats.
Its friendly interface not only provides you more than one ways to upload a file but also guides you in a simple way to make the whole task done.
Pros
Has batch conversion feature
Complete tasks in simple three-step process
Work with over 1200 file forms
Cons
Restricted to 50 MB max file size on free
5. Convertio

Convertio is a brand new and pretty exciting service that converts a ton of file types like PDFs, Word documents, Excel spreadsheets, PowerPoint presentations, ebooks, archives, and more. They also support web files from different formats like MP3s and more.
It is a website that converts PDF files to GIFs with the most user-friendly interface. The interface of their website is pleasing and option-rich. Their selection of supported file formats is impressive.
Pros
Incredibly effortless to convert
Work by drag & dropping
No sign-in is needed.
Up to 10 free conversions/24 hours
Cons
Restricted to 100 MB per file on free
How to Convert PDF to GIF Using Convertio?
To convert a pdf into a gif file using Convertio, here are some steps to follow and make the task done in no time!
Step 1: Upload pdf-file(s)

You have a good number of options to select a file from. Select files from Computer, Google Drive, Dropbox, URL, or by dragging it on the page. This makes this tool cloud-based and optimum to run on all devices, for all formats conversion.

You can even select more than one file per term. But make sure the overall MBs don’t exceed the free 100MBs limit. For this, you need to subscribe to its premium services.
Step 2: Choose “to gif”

Choose gif or any other format you need as a result (more than 200 formats supported). The format selection makes it a one-stop solution because you don’t need to go to the “tools” section for finding a specific conversion tool to proceed with the work!
Step 3: Convert the file

After selecting the desired format, click on the “convert” button to convert the pdf to gif format. Within seconds, your converted document is ready.
Step 4: Download your gif

Let the file convert and you can download your gif file right afterward. Now you are ready for the next conversion!
Conclusion
You want to convert a PDF to GIF, but you’re not sure what software is best for your needs. There are many PDF to GIF converters available, but they all have different features and price points. Some are easy to use, while others have advanced options.
Some pdf to gif programs are online and free to use, while others have a free trial and then require payment to access the full version of the program. Morever, some programs are online-only, but there are also offline versions of some programs that can be used without an internet connection. Each program has its pros and cons — it depends on your specific needs as a user!
Nowadays, there are more and more people who like to create gif images. But it still requires a large amount of time to create a gif image from a pdf file. If you have already created a pdf document in the past and now want to turn it into a gif image, you probably hassle about how to do that without wasting much time. At this point, we need a practical solution!
In this article, we are going to introduce the five most effective pdf to gif converters. We also suggest trying Convertio software which is an amazing pdf to gif converter, reviewed by a number of users, with brilliant ratings. So let’s get straight into the details below.
Top 5 PDF to GIF Converters
By saving your time from searching a number of free or paid pdf to gif converters out of thousands of options available online, we have explained below the top 5 pdf to gif converters with their amazing features. All these tools are effective to use and require a little effort to make the work done. So let’s see their specifications, pros, and cons!
1. easy PDF

Easy PDF is a free online conversion tool that can turn difficult PDFs into Word, Excel or PowerPoint files. Who uses it? Law firms for document discovery, insurance adjusters for work loss claims, medical professionals that need to convert X-Rays, health records, medical records, hospital documents and other hard to read scanned PDF files.
Convert your files in seconds, no need to wait hours for download and without any annoying ads. Simply upload a file (PDF, Word, Excel, PowerPoint, Text Documents, Images) or use the URL of the file you wish to convert. Easy PDF will do all the modifications on your file before converting it into desired gif format, such as: filtering unsupported pages, adding page numbers and more.
Pros
Easy to use
Effective and qualified converter
Free for 2 tasks/24 Hours
Cons
Large pdfs can cause trouble
Long pdf’s colours and graphics may disturb
2. EZGIF.com

Ezgif.com claims to be “the best place to convert PDF files and other types of images into animated GIF files.”
It is a full-service online image converter including pdf to gif conversions that do not require any third-party software on your computer. You can upload PDFs and JPGs as well as other image formats. They are optimized using the latest technology and converted in just a few seconds.
Not only can you upload PDFs to their site and convert them to animated GIFs, but you can also upload JPG, PNG, BMP, TIFF, and other types of images, as well as a ZIP archive with images and have them converted automatically to GIF.
Pros
Free to use all features
Can work quickly
Professional gif maker
Presents a good range of functions
Cons
The interface is not much interacting
3. Cloudconvert

If you’re looking for a fast, easy and convenient way to convert PDF to GIF, Cloudconvert is the right choice. It enables you to create animated images in batches and customize the size and quality of your gifs.
It’s a professional document converter that helps effectively to convert pdf to gif in no time. The conversion page for users’ convenience offers a variety of document formats to choose from which format will be converted to which format. the user can also customize the gif file, such as width, pixel, height, etc.
Pros
Preset properties for the file conversion
You can set desired color mode and resolution
One-stop solution
Cons
Sometimes gives timeout error
Interface has more than required options
4. ZAMZAR

Yes, there are many PDF to GIF converters out there, but Zamzar happens to be one of the best for use in business and enterprise-level applications.
It is a free online file converter designed to convert various types of files. Using Zamzar you can create a GIF out of any PDF document with just one click, regardless of size or complexity. This feature makes it a great solution for businesses and individuals looking to condense large PDFs into smaller, more easily manageable formats.
Its friendly interface not only provides you more than one ways to upload a file but also guides you in a simple way to make the whole task done.
Pros
Has batch conversion feature
Complete tasks in simple three-step process
Work with over 1200 file forms
Cons
Restricted to 50 MB max file size on free
5. Convertio

Convertio is a brand new and pretty exciting service that converts a ton of file types like PDFs, Word documents, Excel spreadsheets, PowerPoint presentations, ebooks, archives, and more. They also support web files from different formats like MP3s and more.
It is a website that converts PDF files to GIFs with the most user-friendly interface. The interface of their website is pleasing and option-rich. Their selection of supported file formats is impressive.
Pros
Incredibly effortless to convert
Work by drag & dropping
No sign-in is needed.
Up to 10 free conversions/24 hours
Cons
Restricted to 100 MB per file on free
How to Convert PDF to GIF Using Convertio?
To convert a pdf into a gif file using Convertio, here are some steps to follow and make the task done in no time!
Step 1: Upload pdf-file(s)

You have a good number of options to select a file from. Select files from Computer, Google Drive, Dropbox, URL, or by dragging it on the page. This makes this tool cloud-based and optimum to run on all devices, for all formats conversion.

You can even select more than one file per term. But make sure the overall MBs don’t exceed the free 100MBs limit. For this, you need to subscribe to its premium services.
Step 2: Choose “to gif”

Choose gif or any other format you need as a result (more than 200 formats supported). The format selection makes it a one-stop solution because you don’t need to go to the “tools” section for finding a specific conversion tool to proceed with the work!
Step 3: Convert the file

After selecting the desired format, click on the “convert” button to convert the pdf to gif format. Within seconds, your converted document is ready.
Step 4: Download your gif

Let the file convert and you can download your gif file right afterward. Now you are ready for the next conversion!
Conclusion
You want to convert a PDF to GIF, but you’re not sure what software is best for your needs. There are many PDF to GIF converters available, but they all have different features and price points. Some are easy to use, while others have advanced options.
Some pdf to gif programs are online and free to use, while others have a free trial and then require payment to access the full version of the program. Morever, some programs are online-only, but there are also offline versions of some programs that can be used without an internet connection. Each program has its pros and cons — it depends on your specific needs as a user!
Nowadays, there are more and more people who like to create gif images. But it still requires a large amount of time to create a gif image from a pdf file. If you have already created a pdf document in the past and now want to turn it into a gif image, you probably hassle about how to do that without wasting much time. At this point, we need a practical solution!
In this article, we are going to introduce the five most effective pdf to gif converters. We also suggest trying Convertio software which is an amazing pdf to gif converter, reviewed by a number of users, with brilliant ratings. So let’s get straight into the details below.
Top 5 PDF to GIF Converters
By saving your time from searching a number of free or paid pdf to gif converters out of thousands of options available online, we have explained below the top 5 pdf to gif converters with their amazing features. All these tools are effective to use and require a little effort to make the work done. So let’s see their specifications, pros, and cons!
1. easy PDF

Easy PDF is a free online conversion tool that can turn difficult PDFs into Word, Excel or PowerPoint files. Who uses it? Law firms for document discovery, insurance adjusters for work loss claims, medical professionals that need to convert X-Rays, health records, medical records, hospital documents and other hard to read scanned PDF files.
Convert your files in seconds, no need to wait hours for download and without any annoying ads. Simply upload a file (PDF, Word, Excel, PowerPoint, Text Documents, Images) or use the URL of the file you wish to convert. Easy PDF will do all the modifications on your file before converting it into desired gif format, such as: filtering unsupported pages, adding page numbers and more.
Pros
Easy to use
Effective and qualified converter
Free for 2 tasks/24 Hours
Cons
Large pdfs can cause trouble
Long pdf’s colours and graphics may disturb
2. EZGIF.com

Ezgif.com claims to be “the best place to convert PDF files and other types of images into animated GIF files.”
It is a full-service online image converter including pdf to gif conversions that do not require any third-party software on your computer. You can upload PDFs and JPGs as well as other image formats. They are optimized using the latest technology and converted in just a few seconds.
Not only can you upload PDFs to their site and convert them to animated GIFs, but you can also upload JPG, PNG, BMP, TIFF, and other types of images, as well as a ZIP archive with images and have them converted automatically to GIF.
Pros
Free to use all features
Can work quickly
Professional gif maker
Presents a good range of functions
Cons
The interface is not much interacting
3. Cloudconvert

If you’re looking for a fast, easy and convenient way to convert PDF to GIF, Cloudconvert is the right choice. It enables you to create animated images in batches and customize the size and quality of your gifs.
It’s a professional document converter that helps effectively to convert pdf to gif in no time. The conversion page for users’ convenience offers a variety of document formats to choose from which format will be converted to which format. the user can also customize the gif file, such as width, pixel, height, etc.
Pros
Preset properties for the file conversion
You can set desired color mode and resolution
One-stop solution
Cons
Sometimes gives timeout error
Interface has more than required options
4. ZAMZAR

Yes, there are many PDF to GIF converters out there, but Zamzar happens to be one of the best for use in business and enterprise-level applications.
It is a free online file converter designed to convert various types of files. Using Zamzar you can create a GIF out of any PDF document with just one click, regardless of size or complexity. This feature makes it a great solution for businesses and individuals looking to condense large PDFs into smaller, more easily manageable formats.
Its friendly interface not only provides you more than one ways to upload a file but also guides you in a simple way to make the whole task done.
Pros
Has batch conversion feature
Complete tasks in simple three-step process
Work with over 1200 file forms
Cons
Restricted to 50 MB max file size on free
5. Convertio

Convertio is a brand new and pretty exciting service that converts a ton of file types like PDFs, Word documents, Excel spreadsheets, PowerPoint presentations, ebooks, archives, and more. They also support web files from different formats like MP3s and more.
It is a website that converts PDF files to GIFs with the most user-friendly interface. The interface of their website is pleasing and option-rich. Their selection of supported file formats is impressive.
Pros
Incredibly effortless to convert
Work by drag & dropping
No sign-in is needed.
Up to 10 free conversions/24 hours
Cons
Restricted to 100 MB per file on free
How to Convert PDF to GIF Using Convertio?
To convert a pdf into a gif file using Convertio, here are some steps to follow and make the task done in no time!
Step 1: Upload pdf-file(s)

You have a good number of options to select a file from. Select files from Computer, Google Drive, Dropbox, URL, or by dragging it on the page. This makes this tool cloud-based and optimum to run on all devices, for all formats conversion.

You can even select more than one file per term. But make sure the overall MBs don’t exceed the free 100MBs limit. For this, you need to subscribe to its premium services.
Step 2: Choose “to gif”

Choose gif or any other format you need as a result (more than 200 formats supported). The format selection makes it a one-stop solution because you don’t need to go to the “tools” section for finding a specific conversion tool to proceed with the work!
Step 3: Convert the file

After selecting the desired format, click on the “convert” button to convert the pdf to gif format. Within seconds, your converted document is ready.
Step 4: Download your gif

Let the file convert and you can download your gif file right afterward. Now you are ready for the next conversion!
Conclusion
You want to convert a PDF to GIF, but you’re not sure what software is best for your needs. There are many PDF to GIF converters available, but they all have different features and price points. Some are easy to use, while others have advanced options.
Some pdf to gif programs are online and free to use, while others have a free trial and then require payment to access the full version of the program. Morever, some programs are online-only, but there are also offline versions of some programs that can be used without an internet connection. Each program has its pros and cons — it depends on your specific needs as a user!
Nowadays, there are more and more people who like to create gif images. But it still requires a large amount of time to create a gif image from a pdf file. If you have already created a pdf document in the past and now want to turn it into a gif image, you probably hassle about how to do that without wasting much time. At this point, we need a practical solution!
In this article, we are going to introduce the five most effective pdf to gif converters. We also suggest trying Convertio software which is an amazing pdf to gif converter, reviewed by a number of users, with brilliant ratings. So let’s get straight into the details below.
Top 5 PDF to GIF Converters
By saving your time from searching a number of free or paid pdf to gif converters out of thousands of options available online, we have explained below the top 5 pdf to gif converters with their amazing features. All these tools are effective to use and require a little effort to make the work done. So let’s see their specifications, pros, and cons!
1. easy PDF

Easy PDF is a free online conversion tool that can turn difficult PDFs into Word, Excel or PowerPoint files. Who uses it? Law firms for document discovery, insurance adjusters for work loss claims, medical professionals that need to convert X-Rays, health records, medical records, hospital documents and other hard to read scanned PDF files.
Convert your files in seconds, no need to wait hours for download and without any annoying ads. Simply upload a file (PDF, Word, Excel, PowerPoint, Text Documents, Images) or use the URL of the file you wish to convert. Easy PDF will do all the modifications on your file before converting it into desired gif format, such as: filtering unsupported pages, adding page numbers and more.
Pros
Easy to use
Effective and qualified converter
Free for 2 tasks/24 Hours
Cons
Large pdfs can cause trouble
Long pdf’s colours and graphics may disturb
2. EZGIF.com

Ezgif.com claims to be “the best place to convert PDF files and other types of images into animated GIF files.”
It is a full-service online image converter including pdf to gif conversions that do not require any third-party software on your computer. You can upload PDFs and JPGs as well as other image formats. They are optimized using the latest technology and converted in just a few seconds.
Not only can you upload PDFs to their site and convert them to animated GIFs, but you can also upload JPG, PNG, BMP, TIFF, and other types of images, as well as a ZIP archive with images and have them converted automatically to GIF.
Pros
Free to use all features
Can work quickly
Professional gif maker
Presents a good range of functions
Cons
The interface is not much interacting
3. Cloudconvert

If you’re looking for a fast, easy and convenient way to convert PDF to GIF, Cloudconvert is the right choice. It enables you to create animated images in batches and customize the size and quality of your gifs.
It’s a professional document converter that helps effectively to convert pdf to gif in no time. The conversion page for users’ convenience offers a variety of document formats to choose from which format will be converted to which format. the user can also customize the gif file, such as width, pixel, height, etc.
Pros
Preset properties for the file conversion
You can set desired color mode and resolution
One-stop solution
Cons
Sometimes gives timeout error
Interface has more than required options
4. ZAMZAR

Yes, there are many PDF to GIF converters out there, but Zamzar happens to be one of the best for use in business and enterprise-level applications.
It is a free online file converter designed to convert various types of files. Using Zamzar you can create a GIF out of any PDF document with just one click, regardless of size or complexity. This feature makes it a great solution for businesses and individuals looking to condense large PDFs into smaller, more easily manageable formats.
Its friendly interface not only provides you more than one ways to upload a file but also guides you in a simple way to make the whole task done.
Pros
Has batch conversion feature
Complete tasks in simple three-step process
Work with over 1200 file forms
Cons
Restricted to 50 MB max file size on free
5. Convertio

Convertio is a brand new and pretty exciting service that converts a ton of file types like PDFs, Word documents, Excel spreadsheets, PowerPoint presentations, ebooks, archives, and more. They also support web files from different formats like MP3s and more.
It is a website that converts PDF files to GIFs with the most user-friendly interface. The interface of their website is pleasing and option-rich. Their selection of supported file formats is impressive.
Pros
Incredibly effortless to convert
Work by drag & dropping
No sign-in is needed.
Up to 10 free conversions/24 hours
Cons
Restricted to 100 MB per file on free
How to Convert PDF to GIF Using Convertio?
To convert a pdf into a gif file using Convertio, here are some steps to follow and make the task done in no time!
Step 1: Upload pdf-file(s)

You have a good number of options to select a file from. Select files from Computer, Google Drive, Dropbox, URL, or by dragging it on the page. This makes this tool cloud-based and optimum to run on all devices, for all formats conversion.

You can even select more than one file per term. But make sure the overall MBs don’t exceed the free 100MBs limit. For this, you need to subscribe to its premium services.
Step 2: Choose “to gif”

Choose gif or any other format you need as a result (more than 200 formats supported). The format selection makes it a one-stop solution because you don’t need to go to the “tools” section for finding a specific conversion tool to proceed with the work!
Step 3: Convert the file

After selecting the desired format, click on the “convert” button to convert the pdf to gif format. Within seconds, your converted document is ready.
Step 4: Download your gif

Let the file convert and you can download your gif file right afterward. Now you are ready for the next conversion!
Conclusion
You want to convert a PDF to GIF, but you’re not sure what software is best for your needs. There are many PDF to GIF converters available, but they all have different features and price points. Some are easy to use, while others have advanced options.
Some pdf to gif programs are online and free to use, while others have a free trial and then require payment to access the full version of the program. Morever, some programs are online-only, but there are also offline versions of some programs that can be used without an internet connection. Each program has its pros and cons — it depends on your specific needs as a user!
Are You Seeking Free Lumetri Presets to Enhance Your Videos? Find Out All About Lumetri Color Presets and How to Use Them in Presenting Proper Color Grading
Color grading plays a crucial role in a video’s post-production. It can impact a video’s appearance and atmosphere. The Lumetri Color panel in Adobe Premiere Pro provides an efficient and powerful set of tools for color grading. However, knowing where to start or how to achieve the desired look can be challenging. One approach is to use Lumetri Color presets, which are pre-configured color grading settings.
You can apply these to your footage with a few clicks. This article will provide a guide on how to adopt Lumetri Color presets. We’ll cover the basics of color grading and their importance. We will also learn how to access and use Lumetri presets. By the end of this guide, you’ll have the knowledge and tools to take your color grading skills to the next level.
Part 1: What are Lumetri Color Presets?
Lumetri Color Presets are pre-made color grading settings that you can use for videos. These are used in Adobe’s Lumetri Color panel in Premiere Pro or After Effects. The Lumetri Color panel allows editors and colorists to adjust the colors and tones of a video clip. It improves your video’s visual appeal and storytelling impact.
The Lumetri Color panel is a powerful tool that provides a range of controls for color grading. It allows you to adjust these image attributes and see the changes in real time. Lumetri Looks provides a simple way to apply a pre-designed look or style to your footage. These presets can range from subtle adjustments to drastic color grading effects. Moreover, you can customize them further to fit your needs.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Why Are Lumetri Color Presets Important?
There are many benefits attached to the use of a Lumetri preset. These benefits range from saving your time and effort to enhancing your video to new heights. Given below are some factors which emphasize the importance of Lumetri color presets:
Saves Time
Lumetri color can save a lot of time for video content creators. People adjust the colors and tones in a video to achieve a specific look. Instead, a Lumetri color preset can be applied in a few clicks. It is especially useful when working on larger projects or when deadlines are tight.
Enhanced Look
Color grading is an essential part of video production. Here, Lumetri color can help improve the look of a video. By applying a preset, you can achieve a specific mood or tone that would otherwise be hectic to create. It results in more visually appealing and professional-looking content.
Further Adjustments
You can use Lumetri color presets as a base for further color grading adjustments. After applying a preset, you can still make manual adjustments to fine-tune the colors. It helps achieve a more personalized look while still saving a lot of time and effort.
Maintains Consistency
Using Lumetri color can help maintain consistency across different video projects. It is especially important for branding purposes. Furthermore, it can help establish a recognizable visual style. Besides, using similar presets across different videos gives a cohesive look.
Part 3: How To Install Free Lumetri Color Presets on Device?
There is no doubt that Lumetri Color Presets are an essential tool for video editors. These presets help enhance the quality of their videos. Moreover, they also offer various color grading options. If you are looking for free Lumetri Color Presets, we have good news. Given below are the simple steps for free Lumetri Color download and installation:
Step 1Download Special Presets and Access Adobe Premiere Pro Folder
Start by downloading the “PremiumBeat Hollywood Lumetri Looks” folder from the official website. Now unzip the folder to view its contents. Next, you need to open the Adobe Premiere Pro folder.
To open the Premiere Pro folder, you need to open “Finder” and navigate to “Application.” Here open the “Adobe Premiere Pro CC” folder. Windows users can access the “Adobe Premiere Pro CC” through the “Program Files” of their “C:/” drive.

Step 2Lead Into Its Lumetri Folder
Here, you need to access the “Lumetri” folder. To do that, you need to hold “Command,” click “Adobe Premiere CC,” and choose “Show Package Contents.” Now go to the “Lumetri” folder in “Contents.” Windows users can access the “Lumetri” folder through the “Adobe Premiere Pro CC” folder.

Step 3Unzip The Presets To Lumetri Folder
Now, you need to access the “Cine” folder within the “Lumetri” folder. Afterward, move all “.look” files from the unzipped “PremiumBeat Hollywood Lumetri Looks” folder. Mac users can do that using the drag-and-drop method, while Windows users can do copy/paste.

Part 4: How To Use Lumetri LUT Presets in Premiere Pro?
Now that you have installed free Lumetri presets, the next part is how to use them. These presets can become a powerful feature in your Premiere Pro. It will allow you to apply a pre-defined color grading effect to your footage. In this guide, we will walk you through the steps to use Lumetri LUT presets in Adobe Premiere Pro:
Step 1Open the Color Workspace
After downloading free Lumetri presets, you need to restart your Adobe Premier Pro. Now open your project and access the “Lumetri Color” panel through “Color” from the top bar.

Step 2Lead Into Lumetri Color Section
Scroll down in the “Lumetri Color” panel to find the “Creative” section. Here click the “Look” dropdown menu, and you will find all the installed presets here.

Step 3Apply the Required Presets
Choose a preset and apply it to your project. You can preview the file to see the effect of a preset on your footage.

Bonus Part: Using Lumetri Color Preset LUTs in Wondershare Filmora
Using Lumetri Color Presets or LUTs is essential during the post-production of your footage. However, using Adobe Premier Pro can be tough, especially for beginners. It has a steep learning curve and is also expensive. As a replacement, you can use Wondershare Filmora . It is a video editor known for its extensive features and affordable cost. This tool started its journey with more than 100 LUTs to use in your video.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Furthermore, the video editing innovation has introduced 100+ new LUTs, taking the total number to well past 200. You can use this wide range of LUTs to enhance your video or footage to new heights. Moreover, it allows you to preview each LUT file as you hover over it. When using LUTs in Filmora, you can also set their intensity to your liking.

Main Features of Wondershare Filmora
- Filmora comes with various built-in effects, including transitions, filters, overlays, etc.
- Its Green Screen feature lets you replace the background of your videos with custom images or videos.
- The LUTs section of Filmora include scenarios like travel vlogger, event record, landscape film, and more.
- Using its motion-tracking feature, you can add text or graphics on a moving object or person in your video.
Conclusion
To sum it up, adopting Lumetri Presets is an effective way to enhance your video content. You can get professional-level color grading results by using the provided instructions. While Premiere Pro is a good choice for color grading, it has a steep learning curve. That’s why Wondershare Filmora stands out as the best choice due to its clean interface and affordable price.
Moreover, it offers an extensive library of built-in LUTs. You can take your video content to the next level using Filmora and the knowledge gained from this guide.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Why Are Lumetri Color Presets Important?
There are many benefits attached to the use of a Lumetri preset. These benefits range from saving your time and effort to enhancing your video to new heights. Given below are some factors which emphasize the importance of Lumetri color presets:
Saves Time
Lumetri color can save a lot of time for video content creators. People adjust the colors and tones in a video to achieve a specific look. Instead, a Lumetri color preset can be applied in a few clicks. It is especially useful when working on larger projects or when deadlines are tight.
Enhanced Look
Color grading is an essential part of video production. Here, Lumetri color can help improve the look of a video. By applying a preset, you can achieve a specific mood or tone that would otherwise be hectic to create. It results in more visually appealing and professional-looking content.
Further Adjustments
You can use Lumetri color presets as a base for further color grading adjustments. After applying a preset, you can still make manual adjustments to fine-tune the colors. It helps achieve a more personalized look while still saving a lot of time and effort.
Maintains Consistency
Using Lumetri color can help maintain consistency across different video projects. It is especially important for branding purposes. Furthermore, it can help establish a recognizable visual style. Besides, using similar presets across different videos gives a cohesive look.
Part 3: How To Install Free Lumetri Color Presets on Device?
There is no doubt that Lumetri Color Presets are an essential tool for video editors. These presets help enhance the quality of their videos. Moreover, they also offer various color grading options. If you are looking for free Lumetri Color Presets, we have good news. Given below are the simple steps for free Lumetri Color download and installation:
Step 1Download Special Presets and Access Adobe Premiere Pro Folder
Start by downloading the “PremiumBeat Hollywood Lumetri Looks” folder from the official website. Now unzip the folder to view its contents. Next, you need to open the Adobe Premiere Pro folder.
To open the Premiere Pro folder, you need to open “Finder” and navigate to “Application.” Here open the “Adobe Premiere Pro CC” folder. Windows users can access the “Adobe Premiere Pro CC” through the “Program Files” of their “C:/” drive.

Step 2Lead Into Its Lumetri Folder
Here, you need to access the “Lumetri” folder. To do that, you need to hold “Command,” click “Adobe Premiere CC,” and choose “Show Package Contents.” Now go to the “Lumetri” folder in “Contents.” Windows users can access the “Lumetri” folder through the “Adobe Premiere Pro CC” folder.

Step 3Unzip The Presets To Lumetri Folder
Now, you need to access the “Cine” folder within the “Lumetri” folder. Afterward, move all “.look” files from the unzipped “PremiumBeat Hollywood Lumetri Looks” folder. Mac users can do that using the drag-and-drop method, while Windows users can do copy/paste.

Part 4: How To Use Lumetri LUT Presets in Premiere Pro?
Now that you have installed free Lumetri presets, the next part is how to use them. These presets can become a powerful feature in your Premiere Pro. It will allow you to apply a pre-defined color grading effect to your footage. In this guide, we will walk you through the steps to use Lumetri LUT presets in Adobe Premiere Pro:
Step 1Open the Color Workspace
After downloading free Lumetri presets, you need to restart your Adobe Premier Pro. Now open your project and access the “Lumetri Color” panel through “Color” from the top bar.

Step 2Lead Into Lumetri Color Section
Scroll down in the “Lumetri Color” panel to find the “Creative” section. Here click the “Look” dropdown menu, and you will find all the installed presets here.

Step 3Apply the Required Presets
Choose a preset and apply it to your project. You can preview the file to see the effect of a preset on your footage.

Bonus Part: Using Lumetri Color Preset LUTs in Wondershare Filmora
Using Lumetri Color Presets or LUTs is essential during the post-production of your footage. However, using Adobe Premier Pro can be tough, especially for beginners. It has a steep learning curve and is also expensive. As a replacement, you can use Wondershare Filmora . It is a video editor known for its extensive features and affordable cost. This tool started its journey with more than 100 LUTs to use in your video.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Furthermore, the video editing innovation has introduced 100+ new LUTs, taking the total number to well past 200. You can use this wide range of LUTs to enhance your video or footage to new heights. Moreover, it allows you to preview each LUT file as you hover over it. When using LUTs in Filmora, you can also set their intensity to your liking.

Main Features of Wondershare Filmora
- Filmora comes with various built-in effects, including transitions, filters, overlays, etc.
- Its Green Screen feature lets you replace the background of your videos with custom images or videos.
- The LUTs section of Filmora include scenarios like travel vlogger, event record, landscape film, and more.
- Using its motion-tracking feature, you can add text or graphics on a moving object or person in your video.
Conclusion
To sum it up, adopting Lumetri Presets is an effective way to enhance your video content. You can get professional-level color grading results by using the provided instructions. While Premiere Pro is a good choice for color grading, it has a steep learning curve. That’s why Wondershare Filmora stands out as the best choice due to its clean interface and affordable price.
Moreover, it offers an extensive library of built-in LUTs. You can take your video content to the next level using Filmora and the knowledge gained from this guide.
Also read:
- Top 10 Old Film Overlays to Make Your Videos Look Vintage
- Updated 2024 Approved Add Emoji to Linkedin Post – 5 Tips You Would Like to Know
- In 2024, Follow the Trend of Making Slow-Motion Videos with a Camera Lenta CapCut Template. Learn Everything About CapCut and Find Its Alternatives in This Article
- Updated How to Create Your Own LOL Montage Video for 2024
- Want to Make a Funny Vlog on TikTok? Trying to Find the Right Topic for It? This Article Presents some Impressive Options for Making a Funny Vlog for TikTok for 2024
- In 2024, Guide to Create a Timelapse Video in After Effects
- In 2024, Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed
- New In 2024, How to Add Text Behind Objects in Video
- Updated 2024 Approved How to Add Video Transitions in Videos
- New 12 Best Picks of Video Enhancer Software for 2024
- 2024 Approved How to Split a Clip in After Effects
- Updated End Your Struggles with Choppy Playback on DaVinci Resolve. Read This Guide to Find Effective Fixes and Reliable DaVinci Resolve Slow Playback Alternatives
- Updated Best Animated Text Generator
- In 2024, The Ultimate Guide to Use LUTS to Color Grade on iPhone
- New 2024 Approved 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
- Updated An Ultimate Guide to Flexclip Online Trimmer
- New How Can You Import and Adjust the Video Clips on Wondershare Filmora, In 2024
- New 2024 Approved How To Use Speed Ramping to Create an Intense Action Footage
- 2024 Approved Convert Your Videos to 60 FPS Using These Excellent Tools
- In 2024, Start Making Procreate GIFs and Take Your Editing Creativity to the Next Level
- New 2024 Approved Easy Way to Add Transitions to Videos
- New 2024 Approved 5 Tools to Create a Time-Lapse Video Online
- Step by Step to Rotate Videos Using OBS for 2024
- Updated Rules of Three or Thirds Is a Classic Trick in Photography, and the Result of Video and Photo Is Really Great. This Article Will Show You How to Use Rule of Thirds to Make a Better Video
- New In 2024, Easy Ways to Remove Motion Blur In Photoshop
- 2024 Approved How to Calculate & Change Video Aspect Ratio Online
- In 2024, Top 10 Free Spanish Text To Speech Converter Software Windows, Mac
- In 2024, How to Livestream Zoom on Facebook?
- Updated Easily Combine Videos and Audios with 5 Simple Online Tools for 2024
- In 2024, For People Wanting to Mock GPS on Oppo K11x Devices | Dr.fone
- In 2024, Trouble with Apple iPhone 6 Swipe-Up? Try These 11 Solutions
- Fake Android Location without Rooting For Your Oppo A79 5G | Dr.fone
- How to view MOV files on Redmi K70 ?
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Poco C55 | Dr.fone
- In 2024, How to use Pokemon Go Joystick on Motorola G24 Power? | Dr.fone
- Super Easy Ways To Deal with Tecno Pova 5 Unresponsive Screen | Dr.fone
- A Detailed VPNa Fake GPS Location Free Review On Infinix Hot 40i | Dr.fone
- Google Play Services Wont Update? 12 Fixes are Here on Motorola Edge 40 Pro | Dr.fone
- Updated Chrome Video Translator Select the Perfect Platform for 2024
- The Easy Way to Remove an Apple ID from Your MacBook For your Apple iPhone 15 Pro
- Top 6 Apps/Services to Trace Any Samsung Galaxy S24 Ultra Location By Mobile Number | Dr.fone
- Unlock Your Vivo Y36is Potential The Top 20 Lock Screen Apps You Need to Try
- How To Unbrick a Dead Tecno Camon 20 Premier 5G | Dr.fone
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Apple iPhone 15 Pro | Dr.fone
- Reasons for Lava Blaze 2 Pro Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- Best Android Data Recovery - undelete lost call logs from Nokia 150 (2023)
- In 2024, Top 5 Tecno Phantom V Flip Bypass FRP Tools for PC That Actually Work
- In 2024, 3 Methods to Mirror Nokia C12 Plus to Roku | Dr.fone
- Smart 7 HD support - Forgotten screen lock.
- In 2024, Full Guide on Mirroring Your Samsung Galaxy XCover 7 to Your PC/Mac | Dr.fone
- Why Does My Nokia 130 Music Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- Identify missing drivers with Windows Device Manager on Windows 11 & 10
- The Ultimate Guide to Samsung Galaxy S24 Pattern Lock Screen Everything You Need to Know
- How to Factory Reset Vivo Y100t If I Forgot Security Code or Password? | Dr.fone
- How to Fix the Soft Bricked Realme C67 5G? | Dr.fone
- Title: Create True 3D Text Effects Using After Effects for 2024
- Author: Chloe
- Created at : 2024-05-20 03:37:42
- Updated at : 2024-05-21 03:37:42
- Link: https://ai-editing-video.techidaily.com/create-true-3d-text-effects-using-after-effects-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

























