:max_bytes(150000):strip_icc():format(webp)/sb10069770n-003-56a104403df78cafdaa7dd48-ba41d70c51114343aaa38409d9cdfc3f.jpg)
Do You Know What Is Motion Blur in Fortnite? Read This Article to Find Out How to Apply Motion Blur in Fortnite Efficiently and with Ease for 2024

Do You Know What Is Motion Blur in Fortnite? Read This Article to Find Out How to Apply Motion Blur in Fortnite Efficiently and with Ease
Fortnite is a special and popular game as it allows people to flaunt their skills in an enjoyable environment. It’s a multiplayer game that can be played with your friends or loved ones to spend quality time. It offers four different modes in which you can strategize with your friends to fight off zombies and enemies.
While playing Fortnite, many players like to turn on and off the motion blur effect to create a smooth effect. By reading this article, you can find out about Fortnite motion blur on or off in a detailed manner.

Part 1: What is Motion Blur in Games?
Video games display a wide variety of fast-moving animated objects. To make these movements look realistic and smooth, many game lovers prefer to add motion blur in the games. This effect has become a part of the trend in recent years as it helps to enhance the quality of the game. Moreover, the motion blur effect also increases the size of the game, due to which you would require more efficient equipment.
With the addition of the motion blur effect, the sudden movements of fast-moving objects have become smoother. However, you need to consider the FPS rate of the video to add a motion blur effect appropriately. Thus, this particular effect has drastically enhanced the video game effects that eventually improve the gaming experience.
Part 2: What is Motion Blur in Fortnite?
Are you wondering if motion blur is good for Fortnite? To know about Fortnite motion blur on or off in detail, you can watch this quick video tutorial . This video will guide you about the difference motion blur makes in Fortnite.
After watching this video, you will come to know how motion blur changes the outlook of your video gameplay. By adding this effect, you can enjoy the gameplay more aesthetically. The reason is that the motion blur quickly smoothens the video, especially for fast-moving objects.
However, the application of the motion blur effect has some minor drawbacks that you should know. Through this particular effect, it may become hard to locate other players as the background looks blurry when you move in the game.

Part 3: How to Turn On/Off Motion Blur in Fortnite?
After knowing what motion blur is in Fortnite, let’s proceed further. In this section, we will shed light on the instructions for turning on and off the motion blur effect in Fortnite easily.
Step1 Access the Fortnite Menu
To begin, open and load your Fortnite game on your PC properly. Now click on the “Three Lines” icon in the top left corner and open the menu.

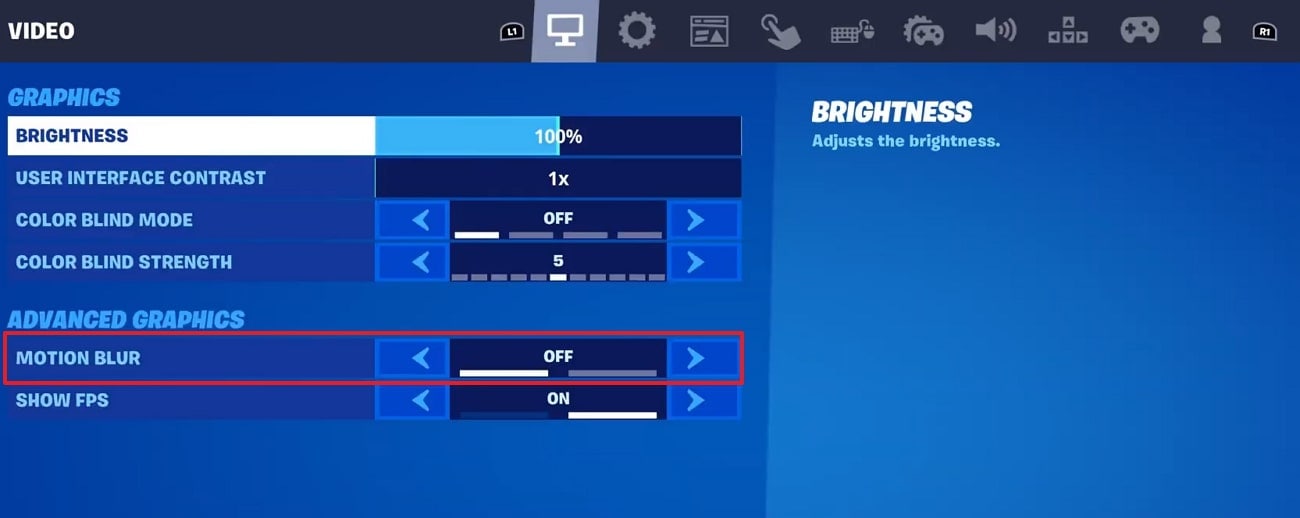
Step2 Locate the Motion Blur Option
From the menu section, click on “Settings” to move further. Afterward, locate the “Advanced Graphics” section and select the “Motion Blur” option. Now you can turn it on and off according to your need.

Bonus Tips – How to Add Motion Blur to Your Fortnite Gaming Video
Do you want to add motion blur in Fortnite flawlessly? Wondershare Filmora is a professional tool that contains tons of features for video editing and enhancement. Using this tool, you can apply various trending effects and transitions to your videos with a single click. You can also create multiple adjustment layers on this tool to edit your videos professionally and accurately.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora can also help you in performing basic editing on your video clips. For example, you can cut and trim the unnecessary parts from your video on this platform without difficulty. Moreover, you can create keyboard shortcuts on this tool to increase the speed of your video editing. Apart from editing the video, you can also add text, graphics, images, and stickers to your videos flawlessly.
When it comes to the offered effects in Filmora, you can find various options and diversity. To add motion blur effect in your games such as Fortnite, Filmora is the best professional choice that you can consider. To learn more about Filmora, let’s highlight some of its distinct key features below:
Prominent Features of Filmora
- This tool provides various AI-powered options such as AI Smart Cutout, AI Audio Stretch, AI Audio Denoise, etc. Using these advanced options; you can make immense differences in your videos.
- You can use color grading options on Filmora to manage and adjust the brightness, saturation, contrast, hue, and other significant elements easily.
- Filmora allows you to use its Pen tool to draw complex shapes and lines accurately. After drawing them, you can also enhance and modify them efficiently.
- On this platform, you can find out various soundtracks and audio clips in its library to make your videos engaging and attractive. After choosing the soundtrack, you can also edit it according to your preferences.
Steps to Add Motion Blur Effect in Fortnite Video Recording through Filmora
To create a motion blur effect in your Fortnite recording on Filmora, you can use the below steps:
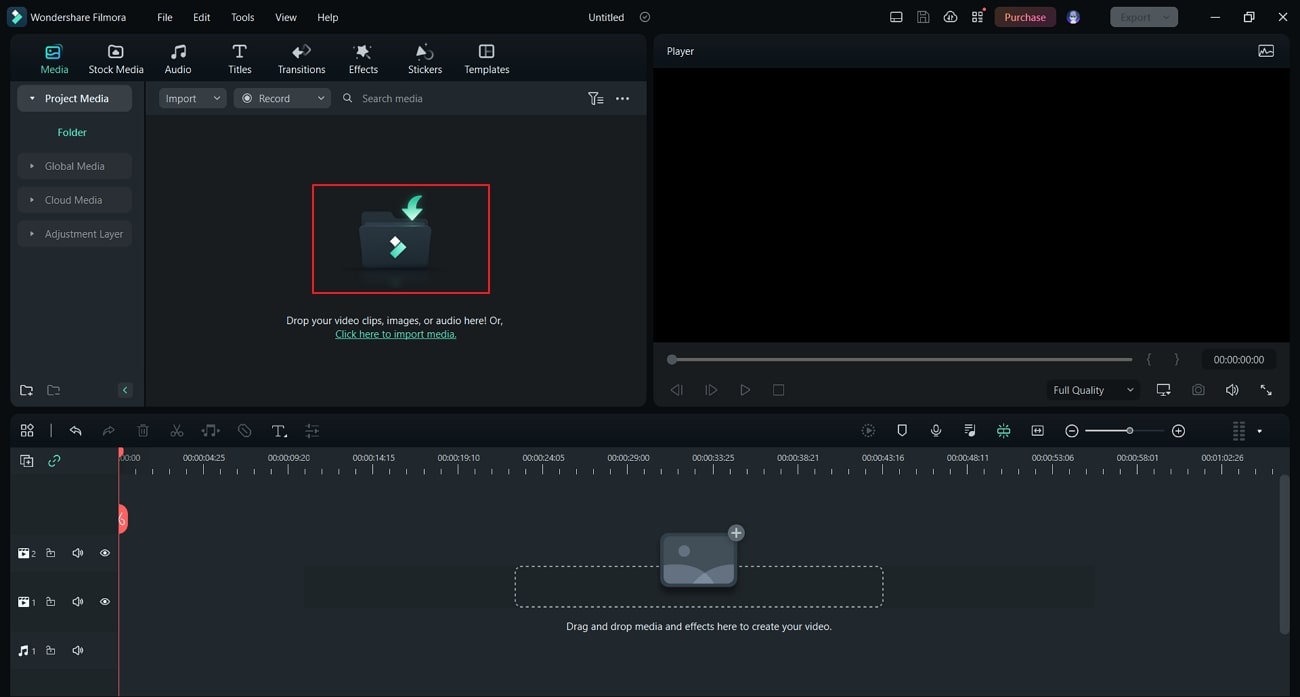
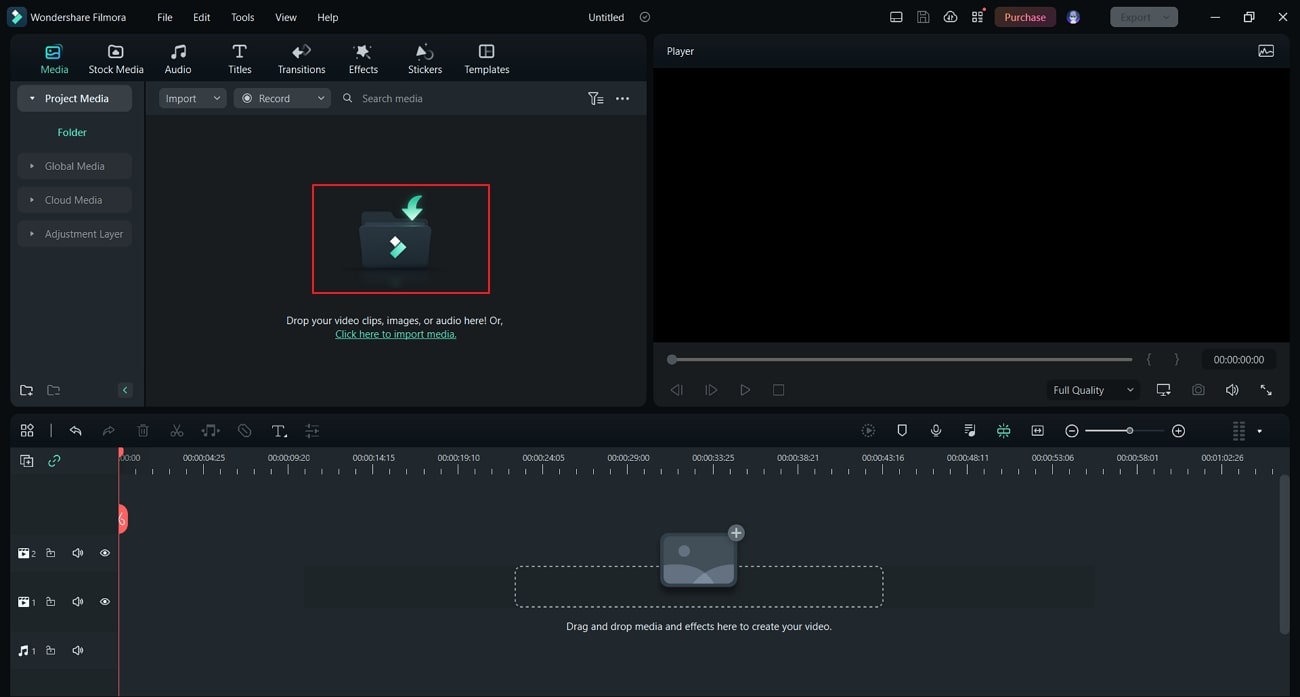
Step1 Create New Project
After launching Filmora, click on “New Project” to proceed. It will instantly open a new window where you can begin with the editing. Now tap on the “Import” button to upload the Fortnite recorded video on the project media.

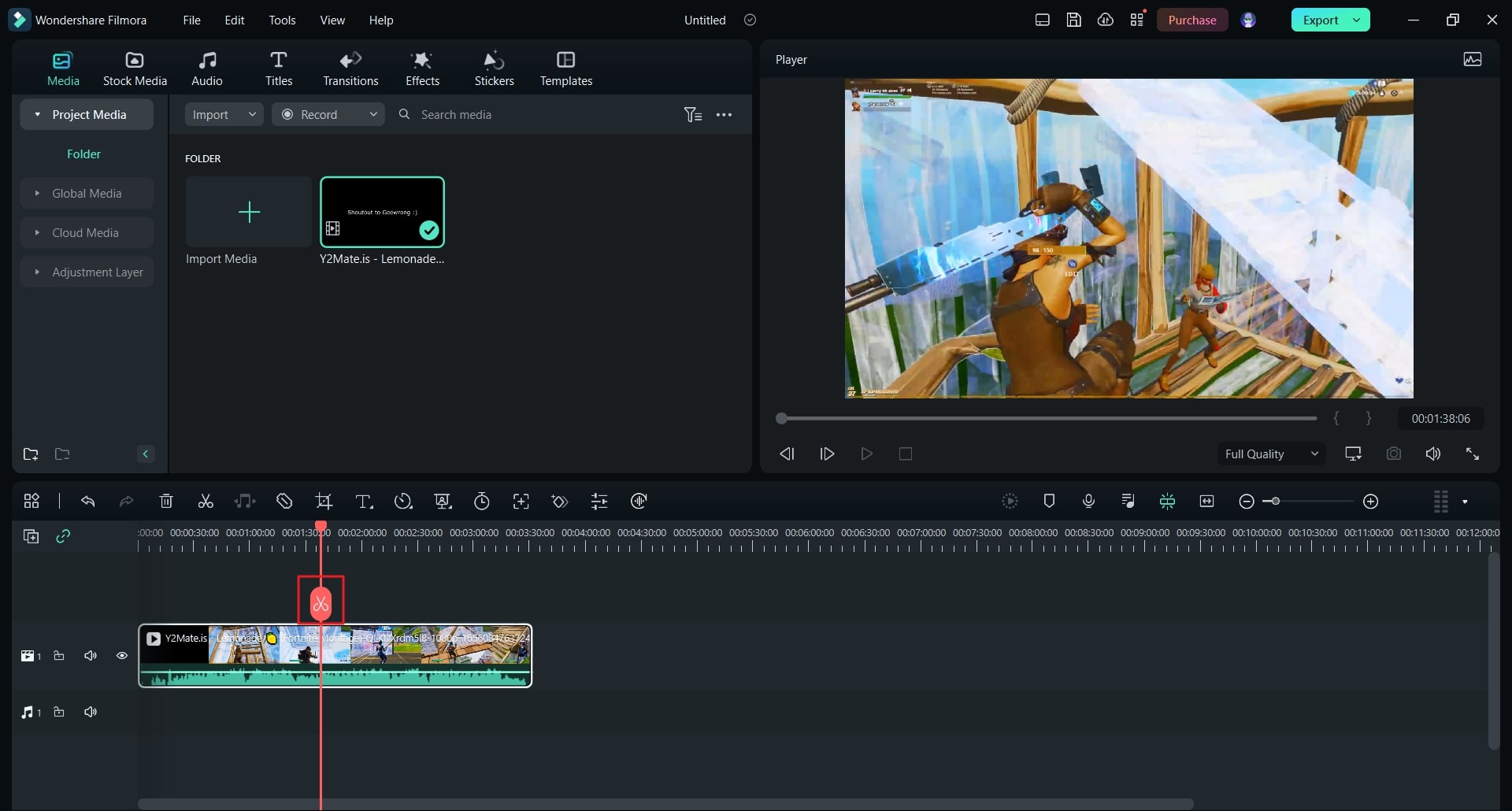
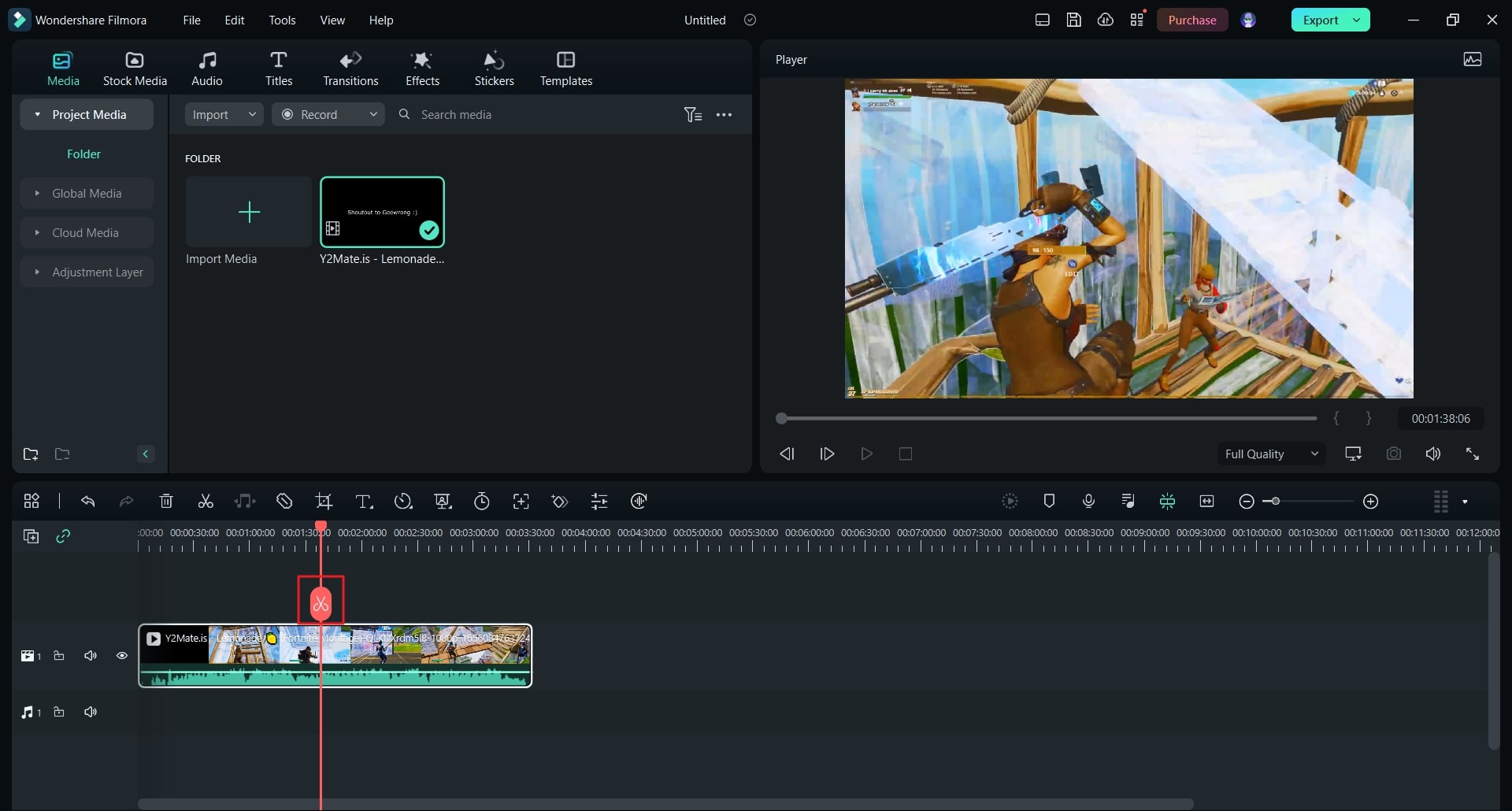
Step2 Split the Fortnite Video
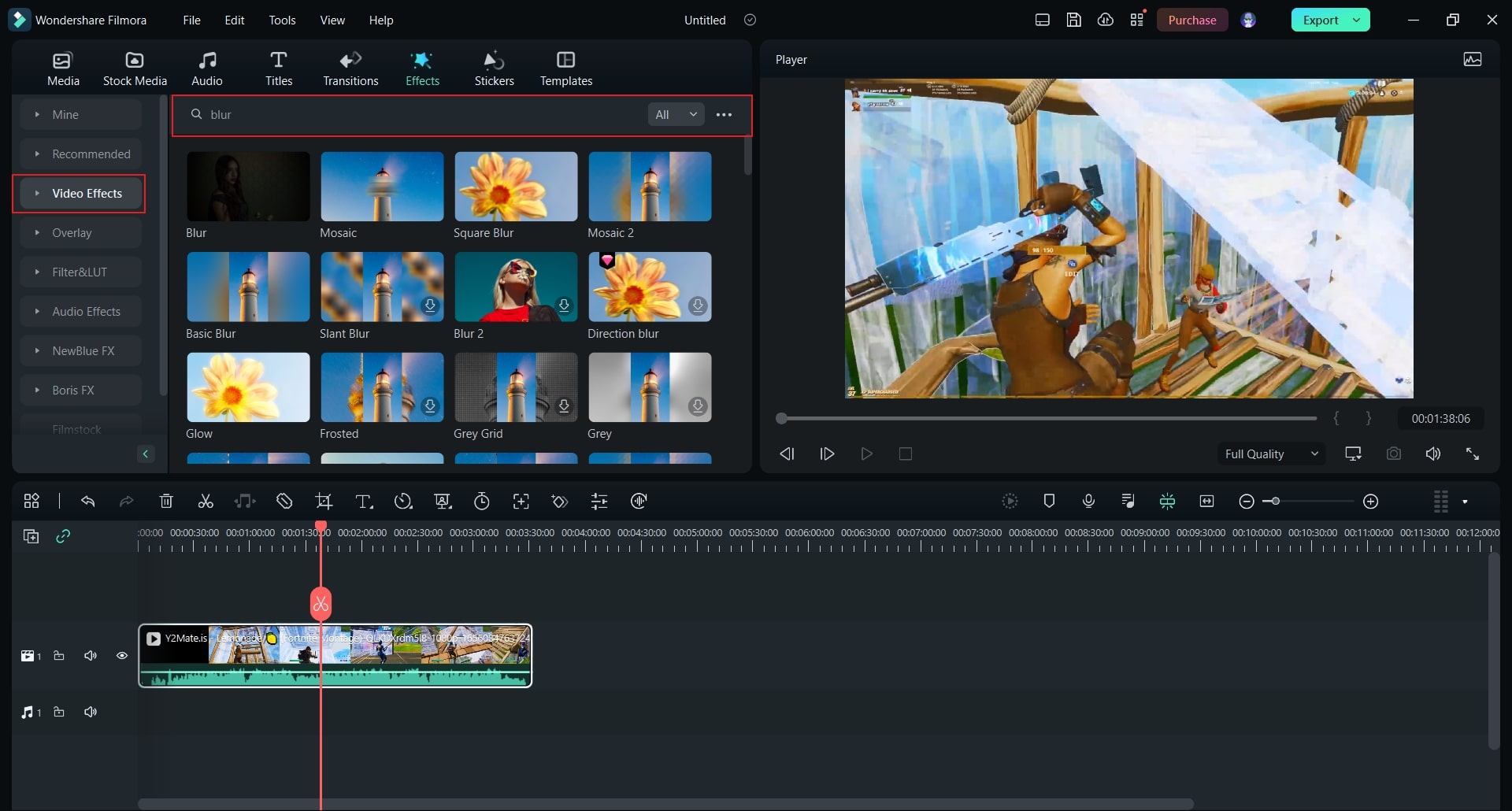
Once done with adding the recorded video, drag and drop it into the timeline. Now place the play head to the point where you want to add the motion blur effect. Now click on the “Scissors” icon to split the video successfully.

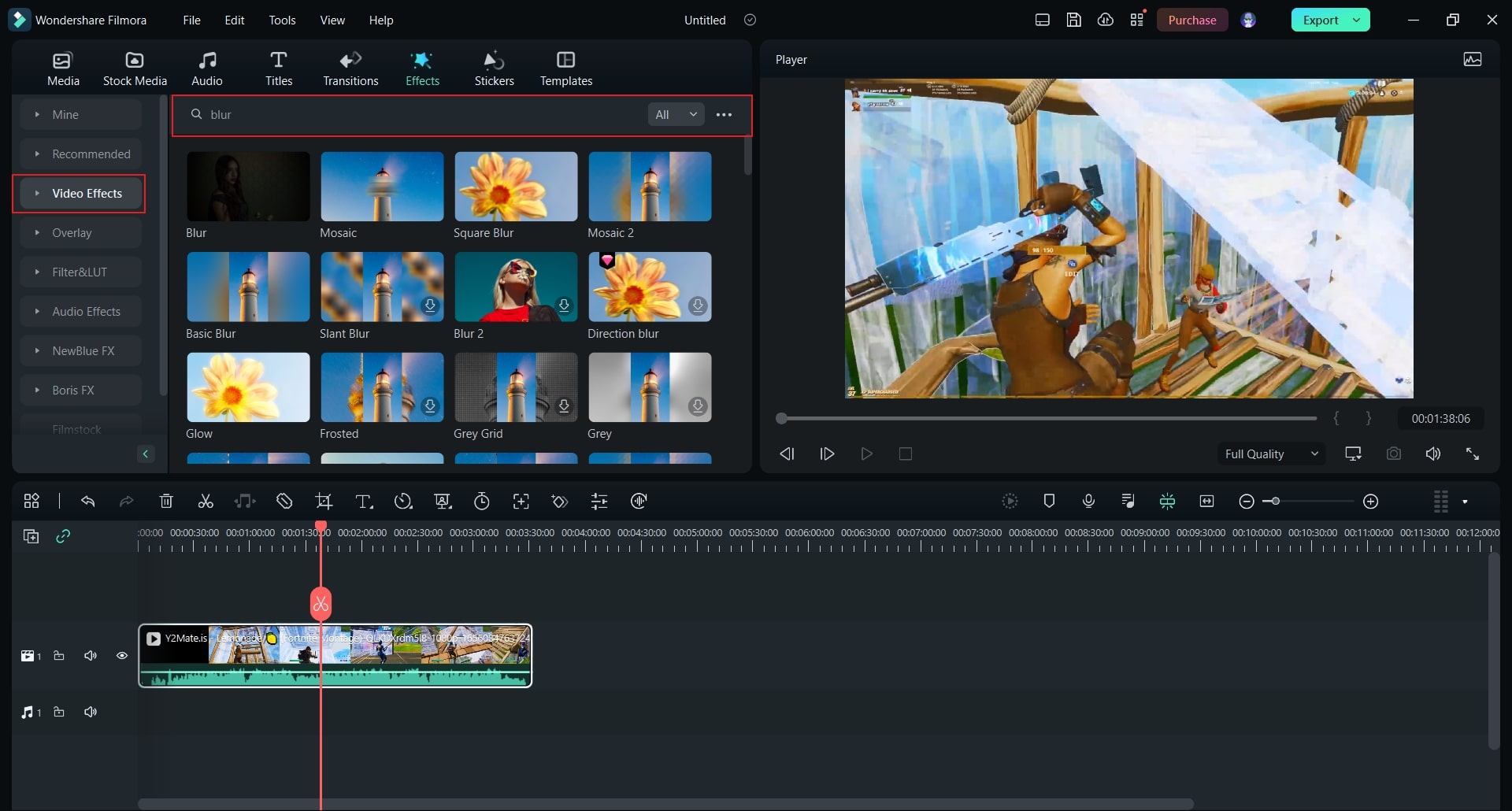
Step3 Locate the Blur Effect
After splitting the video, head to the “Effects” tab and click on “Video Effects” from the left side of Filmora’s interface. Afterward, type “Blur” on the search bar. From the results, drag the blur effect to the video on the timeline.

Step4 Add the Transition
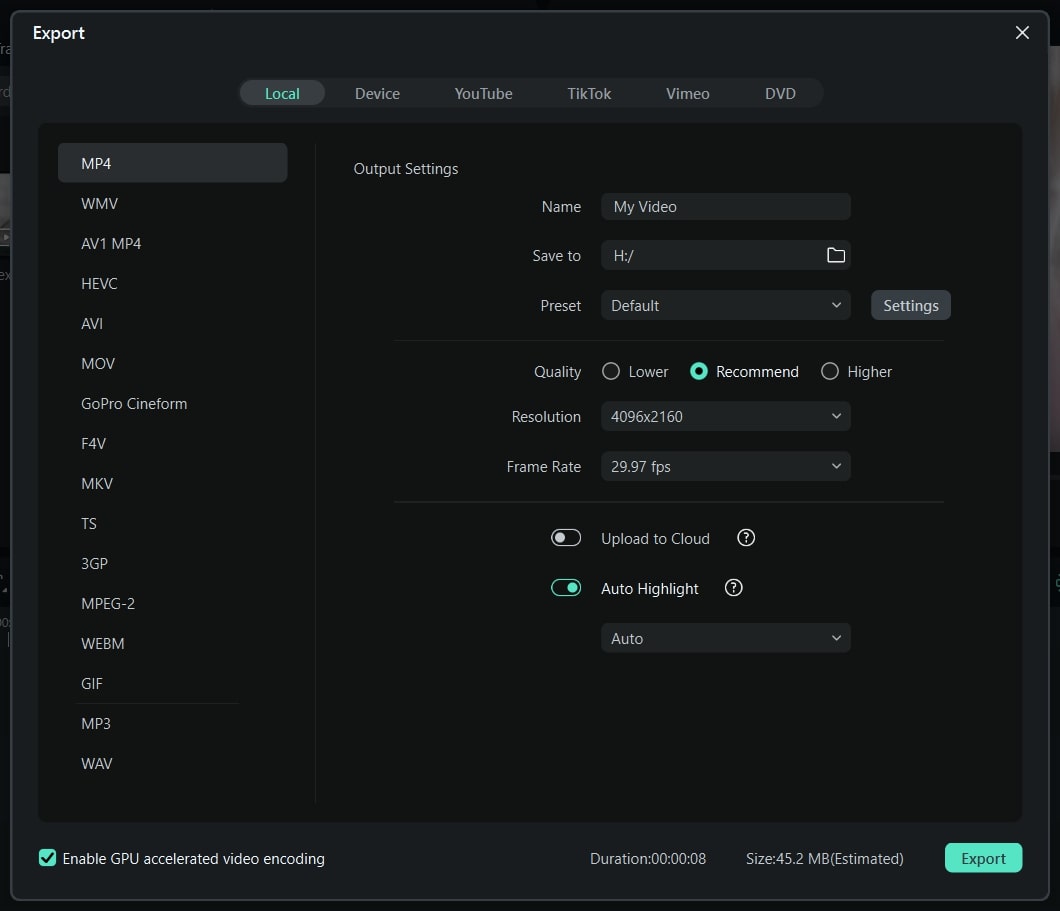
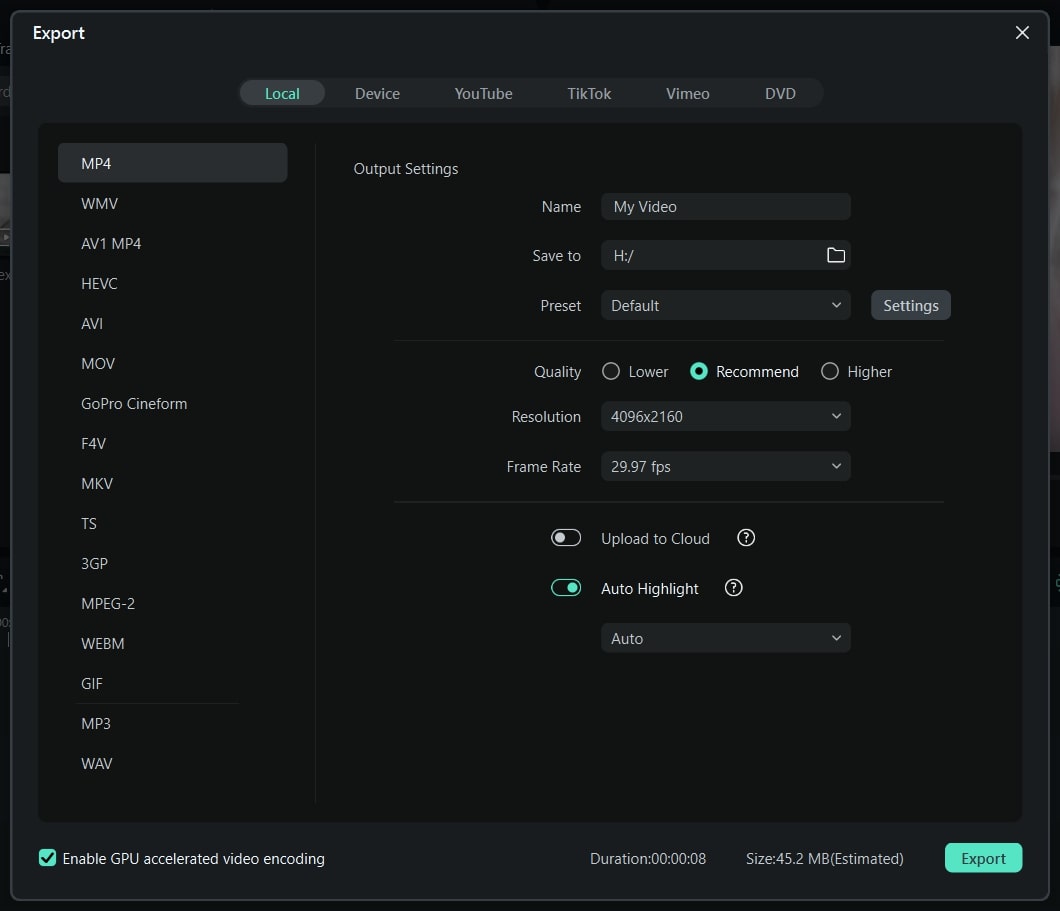
To make your video look smooth after adding the effect, go to the “Transitions” tab and search for the “Dissolve” option. After finding this transition, apply it to the timeline. Once you are done with all the modifications, you can hit the “Export” button.

Conclusion
Motion blur effects in games can make a huge difference. If you want a clean and smooth display of fast-moving objects in your games, such as Fortnite, you can apply the motion blur effect. This article has guided you on how to add motion blur in Fortnite successfully. We have also suggested a powerful and professional tool called Filmora that can also create a motion blur effect in videos effectively.
Free Download For macOS 10.14 or later
Filmora can also help you in performing basic editing on your video clips. For example, you can cut and trim the unnecessary parts from your video on this platform without difficulty. Moreover, you can create keyboard shortcuts on this tool to increase the speed of your video editing. Apart from editing the video, you can also add text, graphics, images, and stickers to your videos flawlessly.
When it comes to the offered effects in Filmora, you can find various options and diversity. To add motion blur effect in your games such as Fortnite, Filmora is the best professional choice that you can consider. To learn more about Filmora, let’s highlight some of its distinct key features below:
Prominent Features of Filmora
- This tool provides various AI-powered options such as AI Smart Cutout, AI Audio Stretch, AI Audio Denoise, etc. Using these advanced options; you can make immense differences in your videos.
- You can use color grading options on Filmora to manage and adjust the brightness, saturation, contrast, hue, and other significant elements easily.
- Filmora allows you to use its Pen tool to draw complex shapes and lines accurately. After drawing them, you can also enhance and modify them efficiently.
- On this platform, you can find out various soundtracks and audio clips in its library to make your videos engaging and attractive. After choosing the soundtrack, you can also edit it according to your preferences.
Steps to Add Motion Blur Effect in Fortnite Video Recording through Filmora
To create a motion blur effect in your Fortnite recording on Filmora, you can use the below steps:
Step1 Create New Project
After launching Filmora, click on “New Project” to proceed. It will instantly open a new window where you can begin with the editing. Now tap on the “Import” button to upload the Fortnite recorded video on the project media.

Step2 Split the Fortnite Video
Once done with adding the recorded video, drag and drop it into the timeline. Now place the play head to the point where you want to add the motion blur effect. Now click on the “Scissors” icon to split the video successfully.

Step3 Locate the Blur Effect
After splitting the video, head to the “Effects” tab and click on “Video Effects” from the left side of Filmora’s interface. Afterward, type “Blur” on the search bar. From the results, drag the blur effect to the video on the timeline.

Step4 Add the Transition
To make your video look smooth after adding the effect, go to the “Transitions” tab and search for the “Dissolve” option. After finding this transition, apply it to the timeline. Once you are done with all the modifications, you can hit the “Export” button.

Conclusion
Motion blur effects in games can make a huge difference. If you want a clean and smooth display of fast-moving objects in your games, such as Fortnite, you can apply the motion blur effect. This article has guided you on how to add motion blur in Fortnite successfully. We have also suggested a powerful and professional tool called Filmora that can also create a motion blur effect in videos effectively.
Master Premiere Pro: Custom Sequence Presets
You’ve probably heard of Adobe Premiere Pro – it’s a top-tier video editing software that’s widely recognized in the market. But have you delved into the nitty-gritty of sequence presets? A custom sequence preset is your best friend for maintaining consistency across projects.
It allows users to save specific settings for sequence attributes like frame rate, resolution, and audio settings. Instead of reconfiguring these settings for each new project, a custom sequence preset lets you jump right into editing. Now, how do you create one? Keep reading!
Part 1: How to Create a Custom Sequence in Premiere Pro
Creating a custom sequence is like tailoring a shirt to fit you perfectly. Here’s a step-by-step guide to help you do just that:
Step 1: Displays the New Sequence Window
Begin by launching Adobe Premiere Pro. Once opened, navigate to the top menu and select File > New > Sequence. This will open up the New Sequence window, where all the magic happens!
Step 2: Change the Editing Mode to Custom in the Settings Panel
You’ll see several tabs in the New Sequence window, but we will focus on the “Settings” tab for our purposes. Click on it.
Here, you’ll find the ‘Editing Mode’ dropdown menu. By default, it’s set to a specific format like ‘DSLR’ or ‘AVCHD.’ Change this to ‘Custom.’ This will unlock a plethora of options for you to play with.
Deep Dive into Settings:
- Frame Size: Define your video’s width and height. Remember, 1920x1080 is Full HD, and 3840x2160 is 4K. Choose based on your project needs.
- Frame Rate: 24fps is the cinematic standard, but if you’re creating content for TV or web, 30fps or 60fps might be more suitable.
- Pixel Aspect Ratio: Stick with ‘Square Pixels’ unless you have a specific reason to do otherwise.
- Fields: Choose ‘No Fields’ for progressive footage. If you’re unsure, this is a safe bet.
- Audio Settings: Here, you can configure the sample rate, among other things. 48000Hz is standard for video.
Step 3: Give the New Preset a Name and Save It
Once you’ve customized the settings to your satisfaction, it’s time to save this configuration for future use. At the bottom of the New Sequence window, you’ll see a ‘Save Preset’ button. Click on it.
A pop-up window will show up, requesting you to provide a name for your new preset. Choose something descriptive so you can easily recognize it later. Once named, click ‘OK’.
Your custom sequence preset is now saved and will appear under the ‘Custom’ folder in the ‘Sequence Presets’ tab.
Part 2: Why Custom Sequence Presets are Essential for Efficient Editing
As you delve deeper into video editing, you’ll begin to appreciate the little things that shave off minutes from your workflow, allowing you to dedicate more time to the creative process. This is precisely where the utility of custom sequence presets in Premiere Pro comes into play. But why are these presets so crucial?
- Consistency Across Projects: If you’re managing multiple projects or a series of videos, having a standard format ensures that all your content has a uniform look and feel. Consistency is a hallmark of professional-grade content. It’s not just about the visuals – maintaining a uniform audio quality and format is equally significant. With a preset, you no longer need to remember the minutiae of each setting, ensuring consistency effortlessly.
- Speed Up Your Workflow: Every minute you spend adjusting the sequence settings is a minute less you have for cutting, color correcting, audio mixing, or adding those special effects that make your videos pop. Over time, those minutes can add up to hours. By using a custom sequence preset, you can jump straight into the creative part of editing without the preliminary setup.
- Avoid Common Mistakes: Have you ever rendered an entire project only to find that the frame rate was off or the audio was set to the wrong sample rate? These kinds of errors can occur when setting up a new sequence from scratch each time. By relying on a preset, you mitigate the risks of such oversights.
- Personalized Templates for Different Platforms: Different platforms may have varying preferred settings. For instance, the ideal video format for YouTube might differ from that of Instagram or TikTok. Instead of Googling these settings each time, you can have a custom sequence preset ready for each platform, ensuring your content is optimized wherever it’s destined.
- Ease of Collaboration: If you’re working as part of a team, having standard sequence presets ensures everyone is on the same page. This is particularly handy when multiple editors are working on different segments of the same project. With custom presets, you’re not just aligning sequences but also visions.
Incorporating this practice into your editing routine might initially seem trivial, but its benefits compound with time.
Part 3: Summary
Creating a custom sequence preset in Adobe Premiere Pro isn’t just about streamlining your workflow – it’s about ensuring consistency across your projects.
By saving your most-used settings, you’re creating a base template that can be pulled up any time, granting you more time for the creative process.
Adobe Premiere Pro’s interface is designed to make tasks like these intuitive, so even if you’re a beginner, with a bit of practice, you’ll be creating custom sequence presets like a pro.
You’ve probably heard of Adobe Premiere Pro – it’s a top-tier video editing software that’s widely recognized in the market. But have you delved into the nitty-gritty of sequence presets? A custom sequence preset is your best friend for maintaining consistency across projects.
It allows users to save specific settings for sequence attributes like frame rate, resolution, and audio settings. Instead of reconfiguring these settings for each new project, a custom sequence preset lets you jump right into editing. Now, how do you create one? Keep reading!
Part 1: How to Create a Custom Sequence in Premiere Pro
Creating a custom sequence is like tailoring a shirt to fit you perfectly. Here’s a step-by-step guide to help you do just that:
Step 1: Displays the New Sequence Window
Begin by launching Adobe Premiere Pro. Once opened, navigate to the top menu and select File > New > Sequence. This will open up the New Sequence window, where all the magic happens!
Step 2: Change the Editing Mode to Custom in the Settings Panel
You’ll see several tabs in the New Sequence window, but we will focus on the “Settings” tab for our purposes. Click on it.
Here, you’ll find the ‘Editing Mode’ dropdown menu. By default, it’s set to a specific format like ‘DSLR’ or ‘AVCHD.’ Change this to ‘Custom.’ This will unlock a plethora of options for you to play with.
Deep Dive into Settings:
- Frame Size: Define your video’s width and height. Remember, 1920x1080 is Full HD, and 3840x2160 is 4K. Choose based on your project needs.
- Frame Rate: 24fps is the cinematic standard, but if you’re creating content for TV or web, 30fps or 60fps might be more suitable.
- Pixel Aspect Ratio: Stick with ‘Square Pixels’ unless you have a specific reason to do otherwise.
- Fields: Choose ‘No Fields’ for progressive footage. If you’re unsure, this is a safe bet.
- Audio Settings: Here, you can configure the sample rate, among other things. 48000Hz is standard for video.
Step 3: Give the New Preset a Name and Save It
Once you’ve customized the settings to your satisfaction, it’s time to save this configuration for future use. At the bottom of the New Sequence window, you’ll see a ‘Save Preset’ button. Click on it.
A pop-up window will show up, requesting you to provide a name for your new preset. Choose something descriptive so you can easily recognize it later. Once named, click ‘OK’.
Your custom sequence preset is now saved and will appear under the ‘Custom’ folder in the ‘Sequence Presets’ tab.
Part 2: Why Custom Sequence Presets are Essential for Efficient Editing
As you delve deeper into video editing, you’ll begin to appreciate the little things that shave off minutes from your workflow, allowing you to dedicate more time to the creative process. This is precisely where the utility of custom sequence presets in Premiere Pro comes into play. But why are these presets so crucial?
- Consistency Across Projects: If you’re managing multiple projects or a series of videos, having a standard format ensures that all your content has a uniform look and feel. Consistency is a hallmark of professional-grade content. It’s not just about the visuals – maintaining a uniform audio quality and format is equally significant. With a preset, you no longer need to remember the minutiae of each setting, ensuring consistency effortlessly.
- Speed Up Your Workflow: Every minute you spend adjusting the sequence settings is a minute less you have for cutting, color correcting, audio mixing, or adding those special effects that make your videos pop. Over time, those minutes can add up to hours. By using a custom sequence preset, you can jump straight into the creative part of editing without the preliminary setup.
- Avoid Common Mistakes: Have you ever rendered an entire project only to find that the frame rate was off or the audio was set to the wrong sample rate? These kinds of errors can occur when setting up a new sequence from scratch each time. By relying on a preset, you mitigate the risks of such oversights.
- Personalized Templates for Different Platforms: Different platforms may have varying preferred settings. For instance, the ideal video format for YouTube might differ from that of Instagram or TikTok. Instead of Googling these settings each time, you can have a custom sequence preset ready for each platform, ensuring your content is optimized wherever it’s destined.
- Ease of Collaboration: If you’re working as part of a team, having standard sequence presets ensures everyone is on the same page. This is particularly handy when multiple editors are working on different segments of the same project. With custom presets, you’re not just aligning sequences but also visions.
Incorporating this practice into your editing routine might initially seem trivial, but its benefits compound with time.
Part 3: Summary
Creating a custom sequence preset in Adobe Premiere Pro isn’t just about streamlining your workflow – it’s about ensuring consistency across your projects.
By saving your most-used settings, you’re creating a base template that can be pulled up any time, granting you more time for the creative process.
Adobe Premiere Pro’s interface is designed to make tasks like these intuitive, so even if you’re a beginner, with a bit of practice, you’ll be creating custom sequence presets like a pro.
The Most Complete Guide to Make Fortnite Montage
If you’re skilled at playing Fortnite, you’ll probably want to share your gameplay clips as montages with other players. The popularity of Fortnite montage videos is rapidly growing because millions of people play the game. Tons of people also like watching their peers play this online video game in the form of gaming montages. We’ll explain how to make a montage Fortnite that will get views when you upload it on social media platforms.
What Is Fortnite?
Fortnite is a popular online game developed by the American game studio Epic Games. The video game was released in 2017, and it’s available in three-game mode versions with the same game engine and gameplay. These are:
- Fortnite: Save the World: Set on contemporary Earth, Save the World is a co-op hybrid third-person shooter (TPS), tower defense (TD), and survival game. The game allows a maximum of four players to fight off creatures that look like zombies and defend objects with traps or fortifications they have built.
- Fortnite Battle Royale: This is a free-to-play (F2P) battle royale video game that allows up to one hundred players to fight against each other until only one person remains.
- Fortnite Creative: Released in 2018, Fortnite Creative allows players to create battle arenas and worlds. They can then share these predetermined structures with up to 16 other players for a range of multiplayer game modes that have customizable rules.
Since its release, Fortnite has become a worldwide phenomenon, with more than 350 million people playing the game across the globe. In the first year of Fortnite’s release, players downloaded its mobile version 78 million times.
The game became such a global hit because it’s free to play. It’s also available on most gaming platforms and features an engaging theme. Additionally, because Battle Royale allows up to 100 gamers to fight it out until they find the last man standing, this means the replayability of this online video game is infinite. What’s more? Each game is unique.
Fortnite has also become popular because users can purchase DLC (downloadable content) to enhance their gaming experience.
Things to Prepare before making a Fortnite Montage video
You have to prepare several things if you want to make an epic Fortnite montage video that will keep your audience watching. These include:
1. Fortnite Gaming Clips
Epic Games developed a system that allows you to save your best gameplay performances. You can then export the Fortnite replays that you have saved.
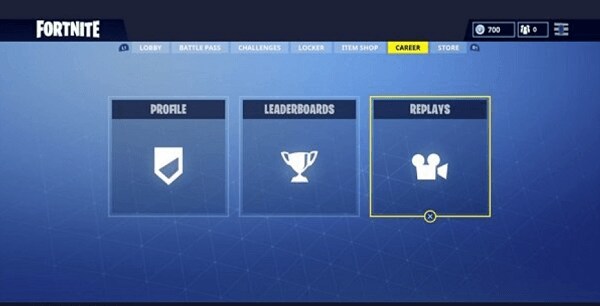
To save the beautiful moments of the game, you have to know where to find the Replays videos; this is how to find them:
- Head over to Career and select the Replays option. You’ll see all the replay clips, including their date, finish, and length.

Get Fortnite Video Clip
- Select the clips and watch them so that you can choose the ones you want to use in your Fortnite montage video.
Now that you know where the Replay videos are, you have to save them on your computer. You can only save the Replay videos on your PC using a screen capture tool that allows you to record the videos.
ApowerREC is one of the most popular tools that people use to record and download Fortnite’s Replays videos. This screen capture tool allows you to create high-quality Fortnite videos with a one-press shortcut.
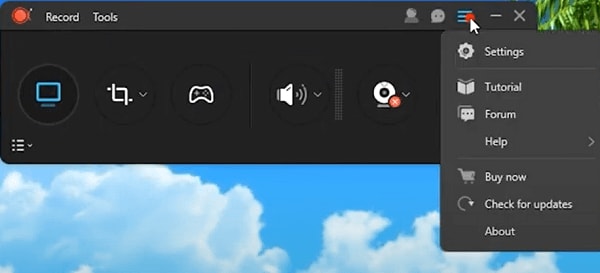
To start using this software, follow the steps below:
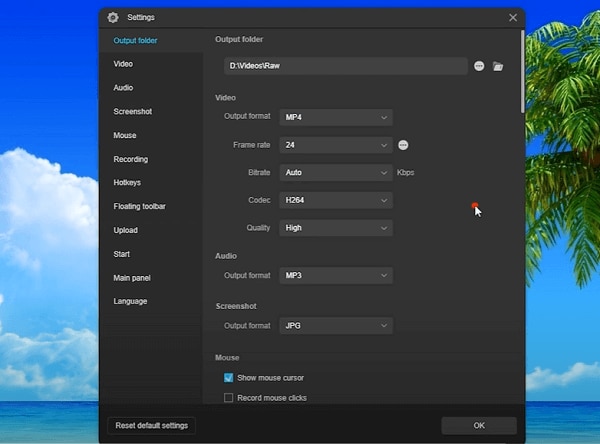
- Launch the software and set some preferences by heading to Settings.

Record Fortnite video clip
- Set the video and audio quality, hotkeys, and more.

ApowerRec Setting
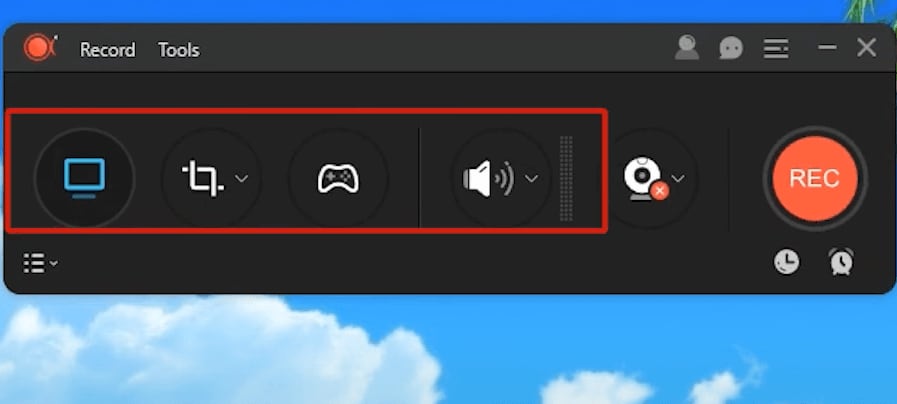
- To record the screen and sound, enable this option.

Enable option to record
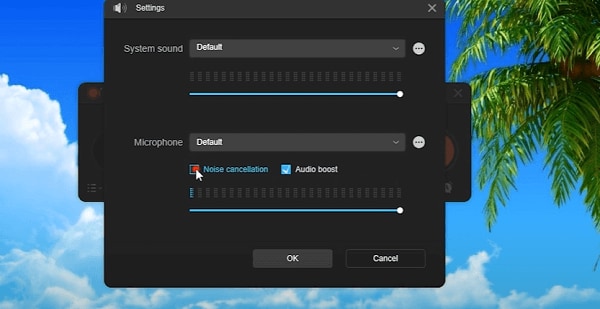
- If you’ll be using a microphone, click on the speaker symbol and enable audio boost and noise cancellation.

Audio Setting
- Set the recording mode that you want. You can use Regional mode or Game mode.
- Open your Fortnite game and got to the Replay videos.
- Play the Replay video you want.
- Click on Regional and set the recording frame along the area you want to record.
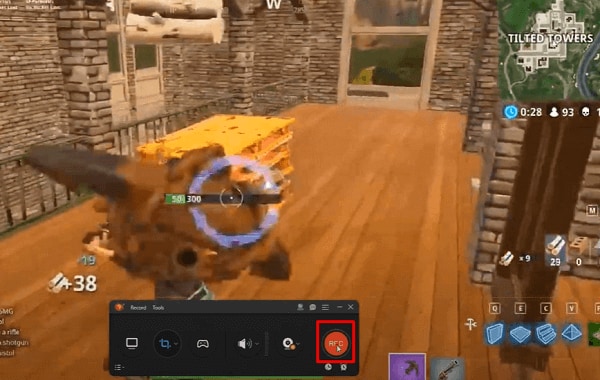
- Hit the Recording button to initiate the recording process.

Start Recording
- You can add annotations as you prefer while the tool is recording the Replay video.
- Use the zoom function if you want to look closely at something.
- When you’re done, hit the stop button. The recorded file will pop up in the program’s recording list.
- Repeat the process for the rest of the video clips you want to use in your montage Fortnite.

Complete Recording
2. Pick the Right Background Music
To make your Fortnite montage video engaging, you’ll need to choose background music that fits your montage videos. Music is one of the key elements in creating an exhilarating viewing experience for your audience.
Make sure you pick royalty-free music that fits the genre of your Fortnite montage video. Choose a song that expresses the themes and personality of the game.
You cannot use your favorite song from the radio, as your copyright law prohibits people from using the work of others without permission or paying a royalty.
If you are caught using copyrighted music, you might have to pay the music owner monetary damages. You can also go to jail because of copyright infringement.
There are loads of platforms that offer non-copyrighted music that you can use in your montage Fortnite. These include YouTube, Twitch, and Pixabay.
3. Choose the Correct Video Editing Software
Now that you have downloaded all the Fortnite video clips and saved them on your computer, you need to choose the correct video editing software. Here are three of the most reliable programs that you can use to make a montage Fortnite video.
Filmora
Filmora is a video editing software compatible with Windows and macOS devices. Filmora’s Template Mode allows you to create impressive Fortnite montage videos that will get more views on social media platforms.
You’ll find ready-made, stylish video templates that you can use to create epic gaming montage videos. It’s easy to use this tool, and you do not need any experience to create visually striking montage videos.
Wondershare Filmora11 Express Better
Achieve More
Grow Together
Free Download Free Download Learn More

Premiere Pro CC
Designed for the most demanding users, Premiere Pro CC is a comprehensive video editing program developed by Adobe Inc. The software includes audio editing functionality.
This Fortnite montage editor is a subscription-based version of Adobe Premiere Pro, and the CC represents “Creative Cloud.”
You can use Premiere Pro CC effects to add spice to your montage video. These include spark effects, glitch transitions, and light leak overlay.
VideoProc Vlogger
Developed by Digiarty, VideoProc Vlogger is a multitrack video editing software for Mac and Windows users. The program supports speed ramping effects. You can also use the audio analyzer if you want to mark out the beat and edit the highlight to match the energy of the music. You can also add audio and visual effects, text effects, glitch effects, and light glaring and flashy effects.
How to Make a Fortnite Montage with Filmora
It’s easy to make a Fortnite montage with Filmora. The software was designed to be user-friendly and save you time while creating montages. This Fortnite montage editor has tons of tools that make it the go-to software for players who want to share stunning gaming montages with other gamers on social media platforms.
Follow these steps to learn how to make a Fortnite montage video with Filmora:
Step1Import Media File
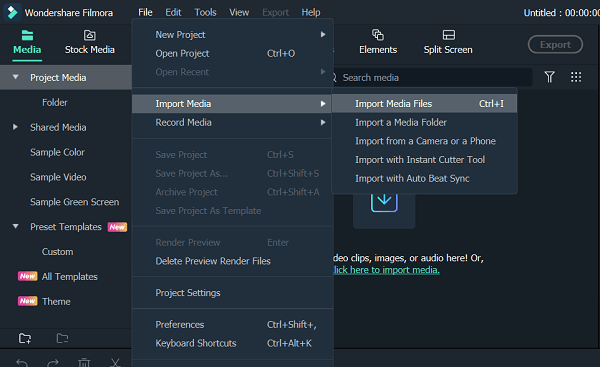
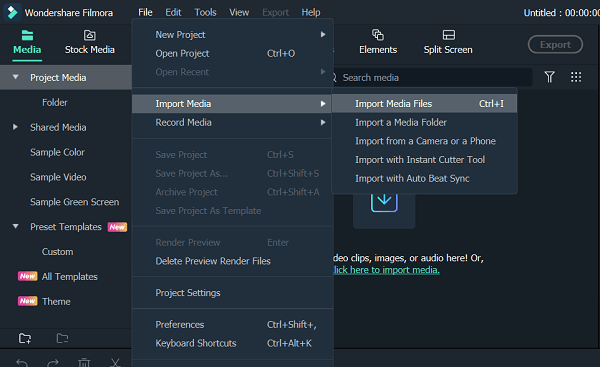
Choose the New Project option. Import your video clips to Filmora’s media library. You can do this by heading to File>Import Media> Import Media Files. You can then locate the video files on your computer and import them to the media library by selecting them and hitting the Open button.

Import Media
Step2Add Effects to Your Footage
Select your videos and drag them from the media library then drop them on your timeline. Now, right-click on the video in the timeline to make some edits to your video. Essentially, you can trim, split, crop, and zoom your video. You can also add velocity effects.
Navigate to the Stock Media tab, where you can choose royalty-free music and use it as your background music.
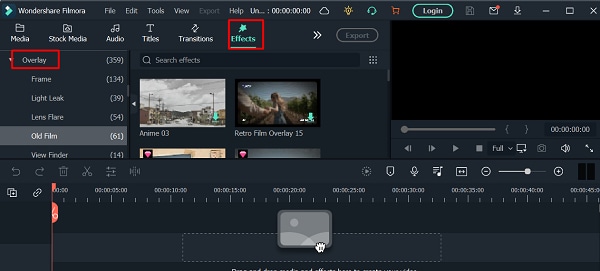
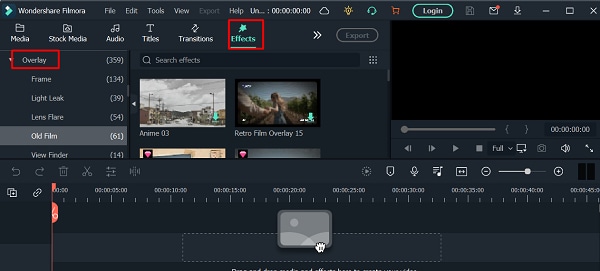
Go to the Effects tab, and select the Overlay option, where you can choose the overlay you want to add to your video. Filmora has tons of overlays that you can use to add emotions and set the tone in your Fortnite montage videos.

Add Effects
Step3Add Filters
Under the Effects tab, go to Filters to add filters to your montage video. The program has many filters that you can choose from, such as glitch, shake, and mosaic. Use these two effects to add transitions to your video clip.

Add Filters
Closing Thoughts:
To make a Fortnite montage video, you need to know how to save and download the clips you will use, get the right background music, and find a reliable montage editor. Use Filmora to edit Fortnite Tik Tok montage videos. The software has some cool effects that will make your gaming montage stand out and get more views.
Free Download Free Download Learn More

Premiere Pro CC
Designed for the most demanding users, Premiere Pro CC is a comprehensive video editing program developed by Adobe Inc. The software includes audio editing functionality.
This Fortnite montage editor is a subscription-based version of Adobe Premiere Pro, and the CC represents “Creative Cloud.”
You can use Premiere Pro CC effects to add spice to your montage video. These include spark effects, glitch transitions, and light leak overlay.
VideoProc Vlogger
Developed by Digiarty, VideoProc Vlogger is a multitrack video editing software for Mac and Windows users. The program supports speed ramping effects. You can also use the audio analyzer if you want to mark out the beat and edit the highlight to match the energy of the music. You can also add audio and visual effects, text effects, glitch effects, and light glaring and flashy effects.
How to Make a Fortnite Montage with Filmora
It’s easy to make a Fortnite montage with Filmora. The software was designed to be user-friendly and save you time while creating montages. This Fortnite montage editor has tons of tools that make it the go-to software for players who want to share stunning gaming montages with other gamers on social media platforms.
Follow these steps to learn how to make a Fortnite montage video with Filmora:
Step1Import Media File
Choose the New Project option. Import your video clips to Filmora’s media library. You can do this by heading to File>Import Media> Import Media Files. You can then locate the video files on your computer and import them to the media library by selecting them and hitting the Open button.

Import Media
Step2Add Effects to Your Footage
Select your videos and drag them from the media library then drop them on your timeline. Now, right-click on the video in the timeline to make some edits to your video. Essentially, you can trim, split, crop, and zoom your video. You can also add velocity effects.
Navigate to the Stock Media tab, where you can choose royalty-free music and use it as your background music.
Go to the Effects tab, and select the Overlay option, where you can choose the overlay you want to add to your video. Filmora has tons of overlays that you can use to add emotions and set the tone in your Fortnite montage videos.

Add Effects
Step3Add Filters
Under the Effects tab, go to Filters to add filters to your montage video. The program has many filters that you can choose from, such as glitch, shake, and mosaic. Use these two effects to add transitions to your video clip.

Add Filters
Closing Thoughts:
To make a Fortnite montage video, you need to know how to save and download the clips you will use, get the right background music, and find a reliable montage editor. Use Filmora to edit Fortnite Tik Tok montage videos. The software has some cool effects that will make your gaming montage stand out and get more views.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- Updated How to Create Liquid Water Reveal Intro for 2024
- In 2024, Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover
- 2024 Approved Brightening a Video Doesnt Need to Be Complicated. This Article Will Discuss How to Brighten up Your Videos Easily Using Premiere Pro
- New Split a Video in the Lightworks Step by Step
- YouTube Zoom to Fill Is a Great Feature for Viewing Things in Depth. This Article Answers All Questions About Fixing YouTube Zoom to Fill Not Working on Your Device
- Best Cloud Storage Service for Videos
- Updated 2024 Approved How to Color Grading in Final Cut Pro
- Everything That You Need to Know About Video Montages- Ideas, Techniques, and Software for 2024
- New Top 5 Solutions on How to Add Emojis to iPhone for 2024
- New 2024 Approved Best Online GIF to Image (PNG/JPG) Converters
- Updated In 2024, The Best 10 AI Video Analytics Companies at a Glance
- Updated How To Make Transparent Background On Picsart for 2024
- How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners
- New Do You Want to Professionally Blur the Background in Your Video? Read This Article to Find Out the Easiest Way to Blur the Background in Videos Using Adobe After Effects
- How to Do Perfect Match Paint 100 the Simple Way for 2024
- 2024 Approved Applying and Creating Gif Background on Your Devices and Presentations Is Not Hard. Read Below to Learn How to Apply a GIF Background on All Devices
- New A Detailed Guid to Remove Background From a Video in Premier Pro
- Updated In 2024, How to Perfectly Use Canva Color Match?
- 2024 Approved Top 10 TEXT TO SPEECH VIDEO MAKERS
- In 2024, How to Record Super Slow Motion Videos on Your Huawei/Samsung/iPhone?
- Do You Like Clouds or Sky and Want to Use Them as a Video Background? Explore This Article to Learn About the Sky Change Video in Filmora
- Updated 2024 Approved How to Convert Time-Lapse to Normal Video
- Updated In 2024, Add Effects to Video Online
- 2024 Approved Find The Best Free Canon LUTs
- Updated Basic Introduction of LumaFusion Color Grading for 2024
- New Based on Preferences, You Can Adjust the Speed of YouTube Videos. Learn How to Produce a YouTube Slow-Motion Video in This Article
- In 2024, How to Edit Text in Premiere Pro
- Updated In 2024, How to Create One Click Video Reverse Effect in Filmora
- New In 2024, How to Speed Up and Slow Down a Video
- Updated 2024 Approved Adding Text to Your Collage Not only Makes It Look Sophisticated but Also Versatile. So, if You Too Are Looking for Ways to Create a Collage Text, Check Out Our Article
- Updated How To Use Speed Ramping to Create an Intense Action Footage for 2024
- New In 2024, Guide To Slowing Down Videos in Snapchat Discussing the Details
- The Ultimate Guide to Use LUTS to Color Grade on iPhone
- Do You Want to Add a Motion Blur Effect in Valorant? Read This Guide to Find Out How to Create a Motion Blur Effect in Valorant without Any Hassle
- In 2024, Do You Want to Create Adjustment Layers in Final Cut Pro? This Article Will Discuss a Simple yet Efficient Method to Generate Adjustment Layers in Final Cut Pro
- Learn How to Add Dynamic Shake Effects to Your Videos Using Alight Motion. Our Step-by-Step Guide Makes It Easy to Create Cinematic Footage for 2024
- New Top 12 Sony Vegas Slideshow Templates for Free Download for 2024
- In 2024, 5 Tips for Aquasoft Slideshow
- How to Get Motion Blur in Valorant?
- Updated 2024 Approved A Guide to Use Distortion Effect in Premeiere Pro
- In 2024, Turning Off Two Factor Authentication From iPhone 6s Plus? 5 Tips You Must Know
- How To Transfer WhatsApp From Apple iPhone 14 Pro to other iPhone 13 Pro devices? | Dr.fone
- How to Cast Lava Storm 5G Screen to PC Using WiFi | Dr.fone
- In 2024, Bypass iCloud Activation Lock with IMEI Code From Apple iPhone SE (2022)
- Full Guide on Mirroring Your Vivo V29 to Your PC/Mac | Dr.fone
- In 2024, Latest Guide How To Bypass Vivo Y100t FRP Without Computer
- Methods to Change GPS Location On Realme C67 4G | Dr.fone
- In 2024, 3 Smart and Simple Ways to Change Home Address on Apple iPhone XS | Dr.fone
- In 2024, Unlock Infinix Note 30 5G Phone Password Without Factory Reset Full Guide Here
- Easy steps to recover deleted music from Oppo
- In 2024, Pattern Locks Are Unsafe Secure Your Itel P40+ Phone Now with These Tips
- CatchEmAll Celebrate National Pokémon Day with Virtual Location On Honor 90 GT | Dr.fone
- Why can’t I play MP4 files on my Motorola Edge 40?
- In 2024, Why is iPogo not working On OnePlus Ace 2? Fixed | Dr.fone
- In 2024, How To Enable USB Debugging on a Locked Itel S23 Phone
- Spotify Keeps Crashing A Complete List of Fixes You Can Use on Honor 100 | Dr.fone
- In 2024, Top 15 Apps To Hack WiFi Password On Xiaomi Redmi Note 12T Pro
- How To Transfer WhatsApp From iPhone 15 Pro to other iPhone 11 Pro devices? | Dr.fone
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Oppo Reno 8T 5G? | Dr.fone
- How to retrieve erased messages from Samsung Galaxy A05
- How to Reset Nubia Red Magic 9 Pro Without the Home Button | Dr.fone
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Motorola Razr 40 Ultra | Dr.fone
- In 2024, How To Check if Your Xiaomi Redmi Note 12 Pro 5G Is Unlocked
- How To Transfer WhatsApp From iPhone 13 mini to other iPhone 15 devices? | Dr.fone
- In 2024, Comprehensive Guide for Free Video Translator Downloading
- How Can I Use a Fake GPS Without Mock Location On Tecno Pova 5? | Dr.fone
- How to Track Samsung Galaxy A54 5G by Phone Number | Dr.fone
- Dose Life360 Notify Me When Someone Checks My Location On Vivo Y100 5G? | Dr.fone
- The Best Android Unlock Software For Asus ROG Phone 8 Pro Device Top 5 Picks to Remove Android Locks
- How To Pause Life360 Location Sharing For Nokia G22 | Dr.fone
- In 2024, How To Unlink Apple ID From Apple iPhone SE (2022)
- New In 2024, Adobe Auto Rigger Is AWESOME
- In 2024, Wireless Methods to MirrorApple iPhone 15 Pro & iPad to Fire Stick With Ease | Dr.fone
- Title: Do You Know What Is Motion Blur in Fortnite? Read This Article to Find Out How to Apply Motion Blur in Fortnite Efficiently and with Ease for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:18
- Updated at : 2024-04-25 07:08:18
- Link: https://ai-editing-video.techidaily.com/do-you-know-what-is-motion-blur-in-fortnite-read-this-article-to-find-out-how-to-apply-motion-blur-in-fortnite-efficiently-and-with-ease-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.















