:max_bytes(150000):strip_icc():format(webp)/GettyImages-1253176532-e5ce8e507433489f87c8b37818c13a01.jpg)
Do You Want to Know How to Remove Audio From a Video without a Watermark? Keep Reading This Article Since We Have the Answers for You. Complete with the Guide on How to Do It

Do You Want to Know How to Remove Audio From a Video without a Watermark? Keep Reading This Article Since We Have the Answers for You. Complete with the Guide on How to Do It
Remove audio from video without watermark is easy if you use the right tool. Nonetheless, many tools to remove audio are bad, since they have a hard user interface. Therefore, some beginners will take time to remove audio from the video. Moreover, many tools also have a slow problem, which is time-consuming. Fortunately, this article provides you with some tools to remove audio from video online free without watermark and open-source tools. It will also be complete with a tutorial on how to do it in each tool.
Part1: Method 1: Use online free tools to remove audio without watermark (800 words)
1. AudioRemover
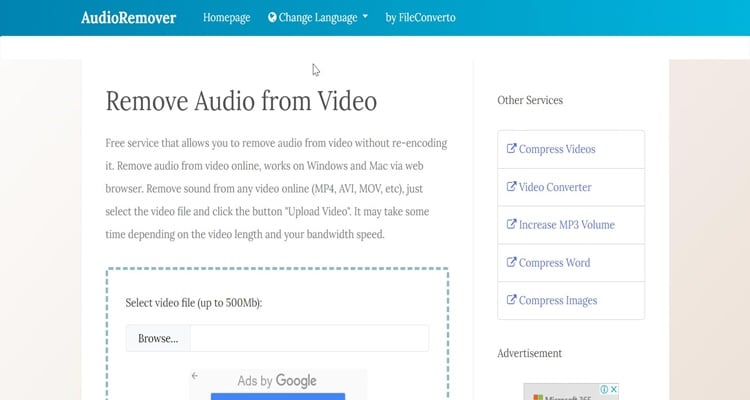
As the name suggests, AudioRemover is an online service that lets you take out audio from videos without re-encoding. This site also has a simple user interface that makes it easy for anyone to use. Moreover, AudioRemover allows you to remove audio from video without watermark.

How to remove audio from video with AudioRemover
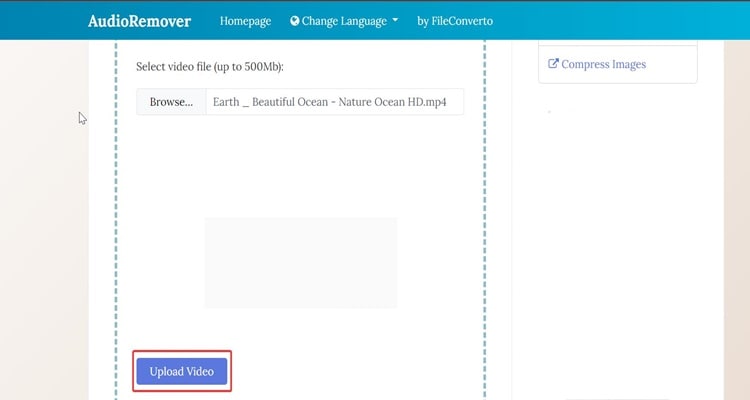
Step1 First, open any browser on your computer and go to the AudioRemover site. After that, click “Browse” and add your video to AudioRemover. After choosing your video, click the “Upload Video” to upload your video into AudioRemover.

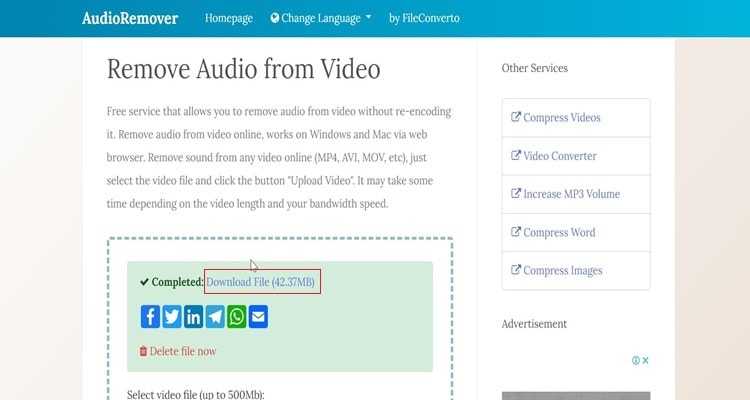
Step2 Wait until the uploading video is done. Once it is done, you just need to click “Download file.” The video that you download when it is played will no longer have sound in the video

2. Veed.io
If you are seeking for a tool for mute video online free no watermark, then you should try VEED. VEED is an exceptional online video editing tool that allows you to take out audio from video in just a few clicks. Since VEED is an online video editor, there is no installation. Instead, you do it straight from your favorite browser.

How to mute video online without watermark with VEED.io
Step1 Firstly, open any browser on your computer and search for “remove a voice from video with VEED.” After that, go click “Choose video” to import your video to VEED

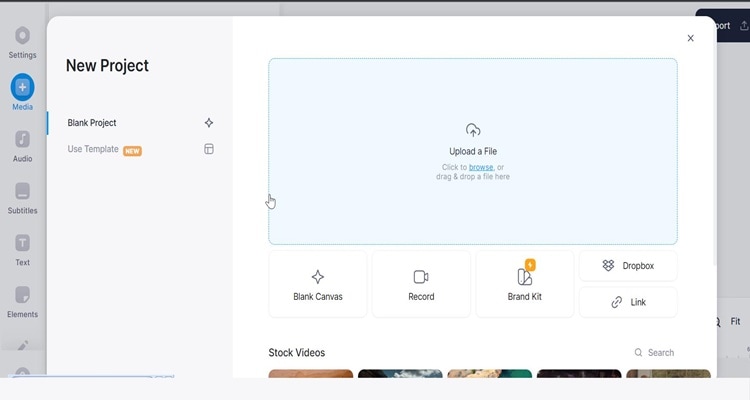
Step2 In the next window, simply click “Upload a file” to browse the video file you want to remove the audio on your computer.

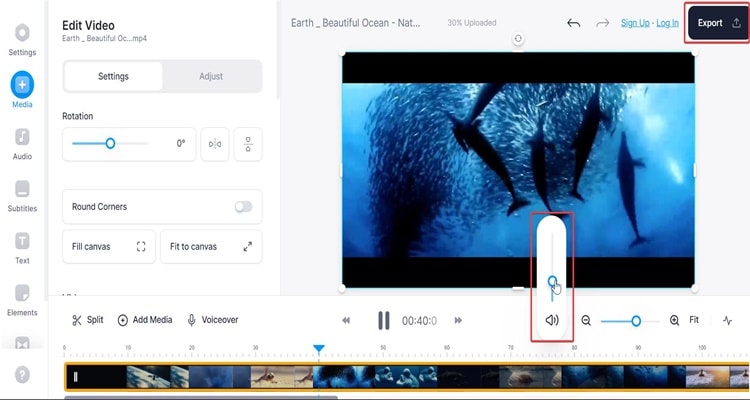
Step3 Once you import your video to the editing page, go to the sound icon and swipe down the bar to remove the audio. Next, click “Export” in the most top right on your screen.

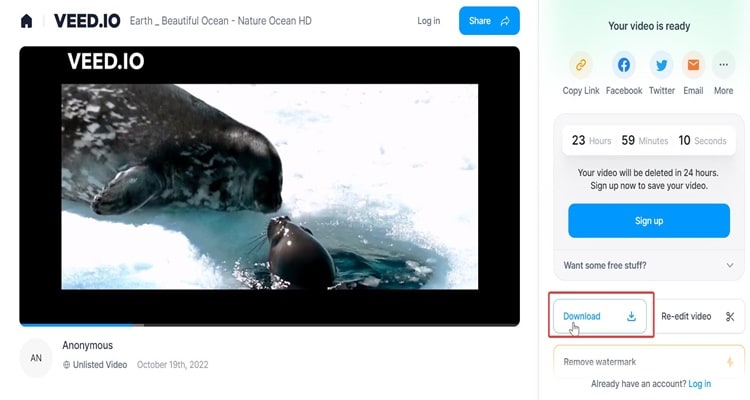
Step4 If you want to save the video to your computer after the exporting process is complete, click “download.”

3. Canva
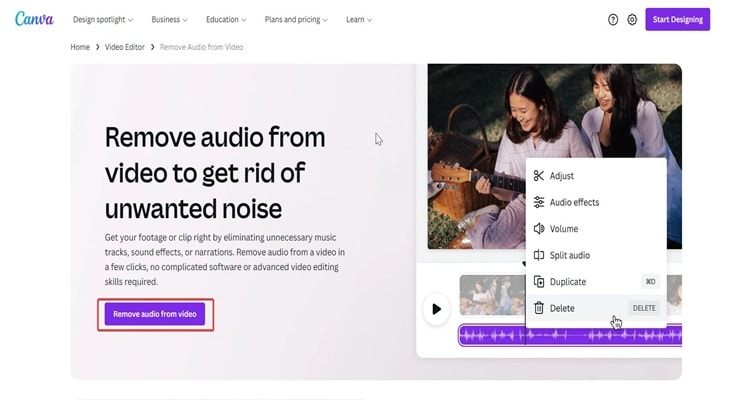
Canva is not only for creating image designs, templates, and post designs for social media, but Canva is also a very good tool for removing audio from videos. Indeed, you can easily remove audio from video online without watermark. Follow all the steps below to know how to remove audio from video with Canva.

Step1 First, you can visit Canva to remove audio from video , then click “Remove audio from the video.”

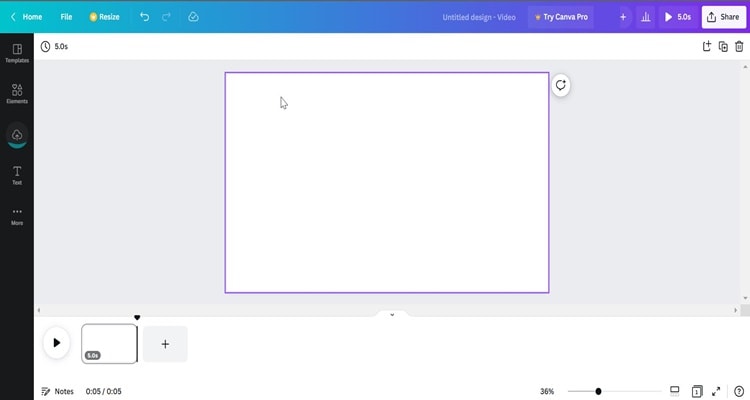
Step2 Drag your video to the black space.

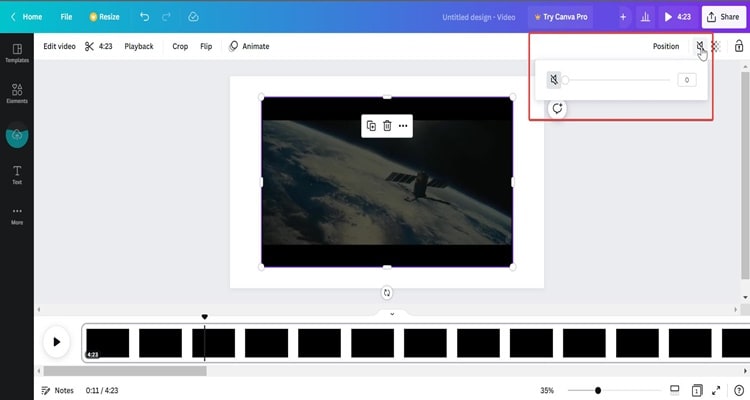
Step3 After you import your video to the black space, you click on the “Sound” icon at the top of your screen. Then, drag the bar to the left to remove the audio.

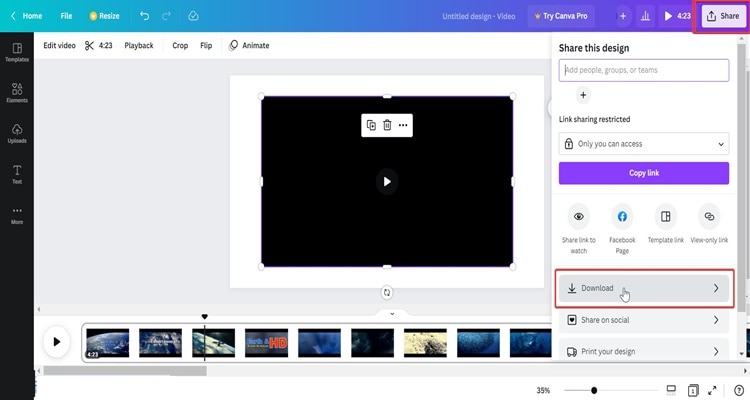
Step4 Once you have removed the sound from your video, you can click “Share” in the top right corner of your screen. Then, click “Download” to save the file on your computer.

Part2: Method 2: Use free and open source video editors (800 words)
1. VideoLAN Client (VLC)
VLC is a widely known media player that works on Windows and Mac. In fact, VLC is a free, open-source, cross-platform multimedia player and framework that can perform many multimedia files and several streaming protocols. Even though VLC is mostly a media player and not a video editor, you can remove a video’s audio using the built-in converter.

Follow the simple steps below to discover how to use VLC to remove audio from a video.
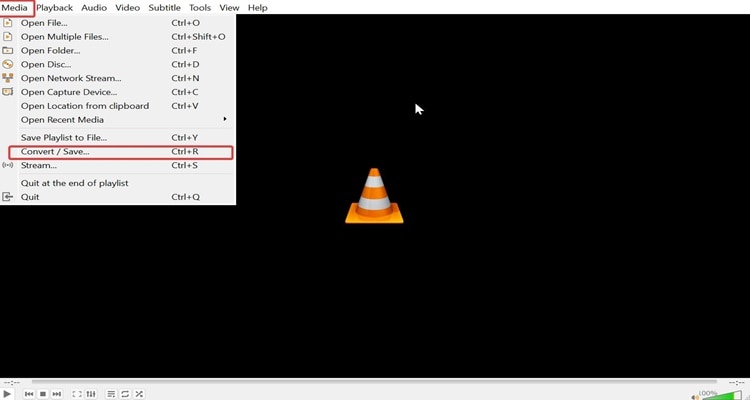
Step1 First, you must download and launch VLC on your computer. After that, navigate to “Media” and “Convert/save.”

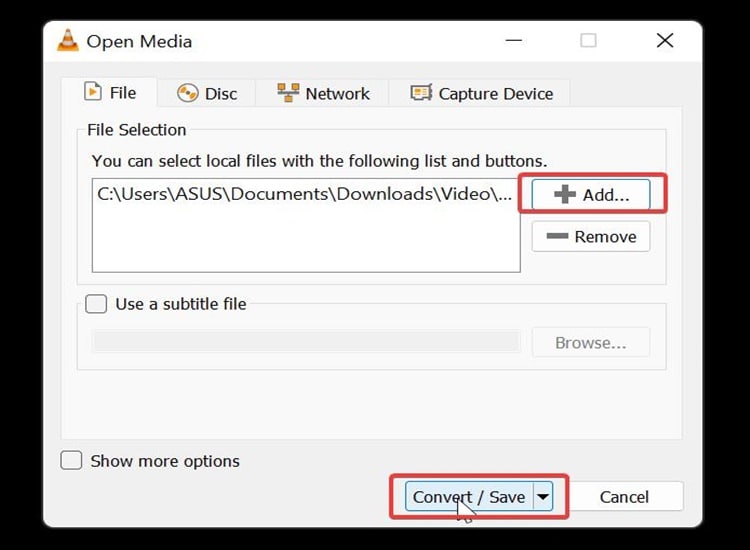
Step2 Select the video you wish to mute by clicking the “Add” button in the Open Media window. Afterward, click the” Convert/Save” in the lower right corner of the same window.

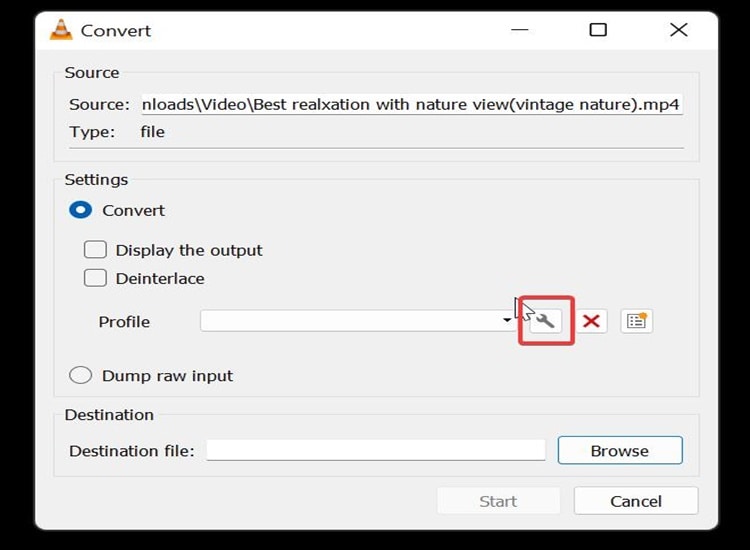
Step3 Click the “wrench” icon in the Convert window, as seen in the picture below.

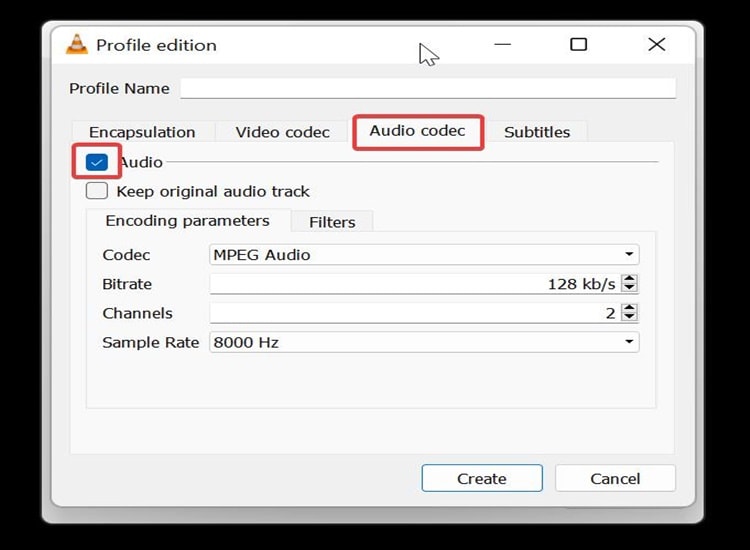
Step4 lick on “Media codec” in the next window. After that, untick the Audio checkbox. Next, click the Create button in the bottom right corner of the same window. You’ll now come back to the Convert window.

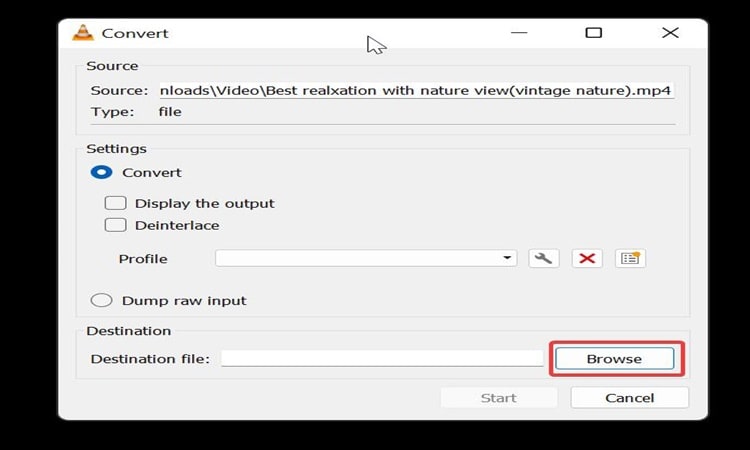
Step5 Click “Browser” to choose the location of your video to save. Lastly, click “Start” to save the video.

2. Shotcut
The Shotcut Video Editor is a cross-platform (Windows, macOS, Linux, and Chrome OS) free and open-source video editor. If you are looking for an open-source editor to remove audio from video without watermark you should try Shotcut.

Follow easy steps below to remove audio from video with Shotcut
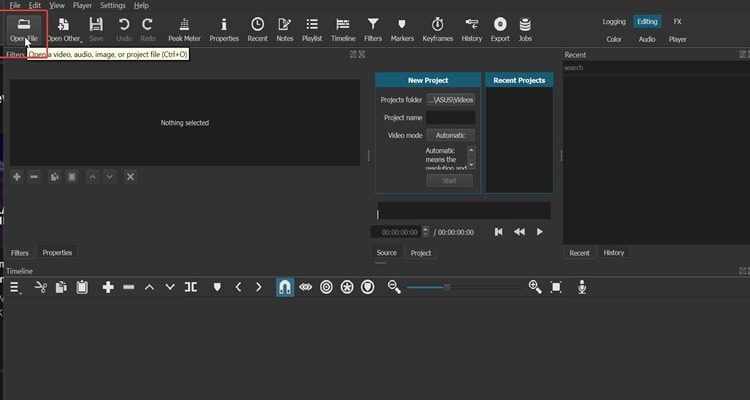
Step1 Download and launch the Shotcut on your computer. When the Shotcut is open, click “Open file” to import the file.

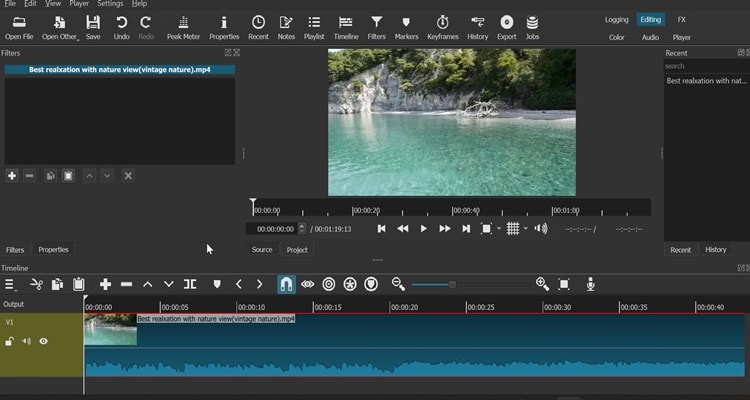
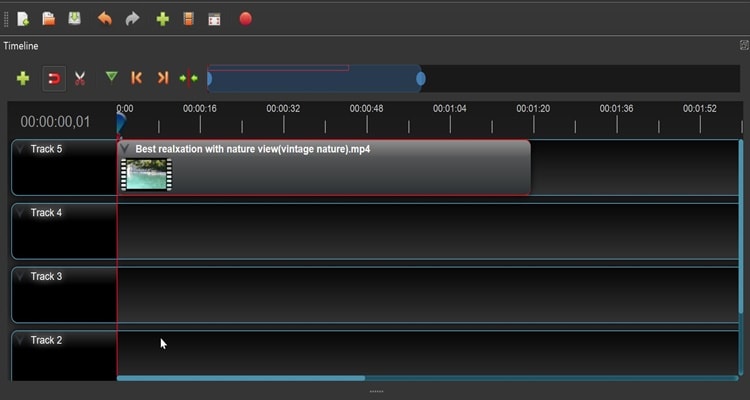
Step2 After importing the video file into Shotcut, you must drag it to the timeline.

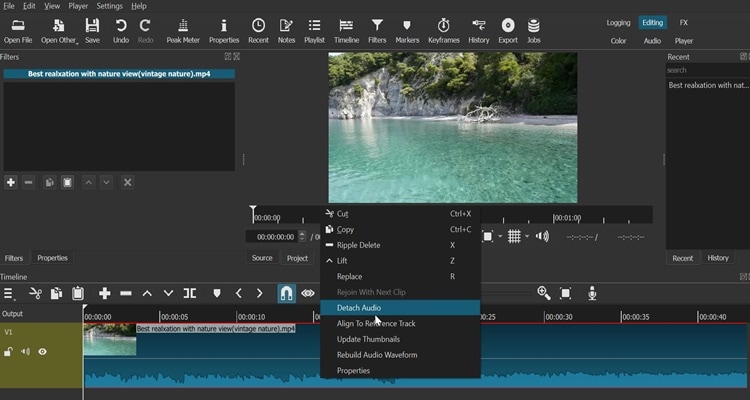
Step3 Next, right click in audio track of the video, then click “Detach audio.”

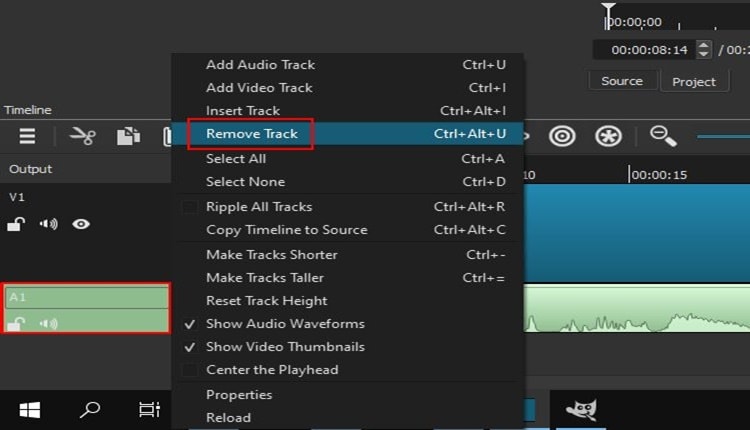
Step4 Right-click on the audio track in the Output section on the left and then click on “Remove Track.”

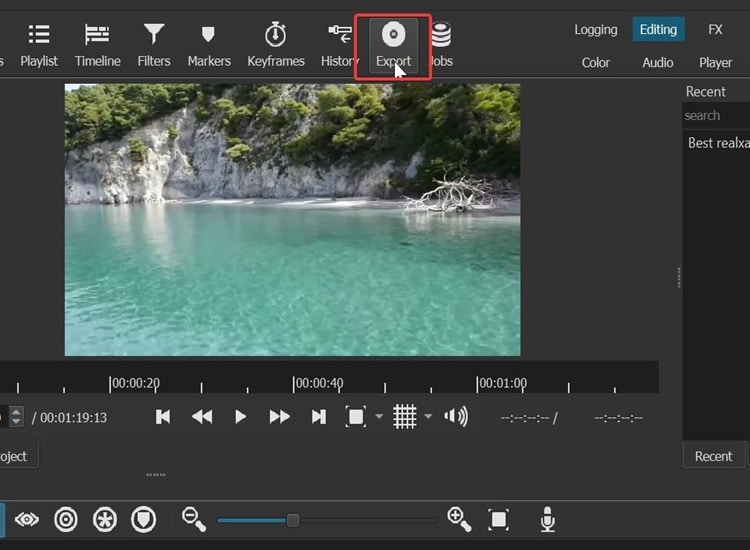
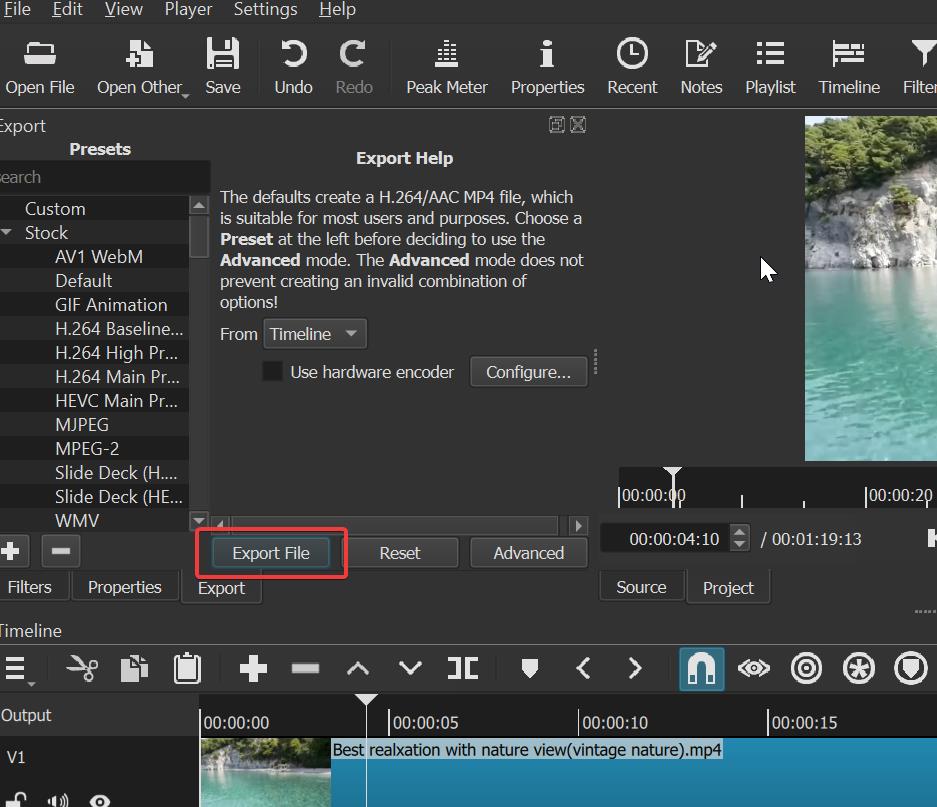
Step5 After you remove the audio, then click “Export.”

Step6 Finally, click “Export file” to save your mute video on your computer.

3. OpenShot
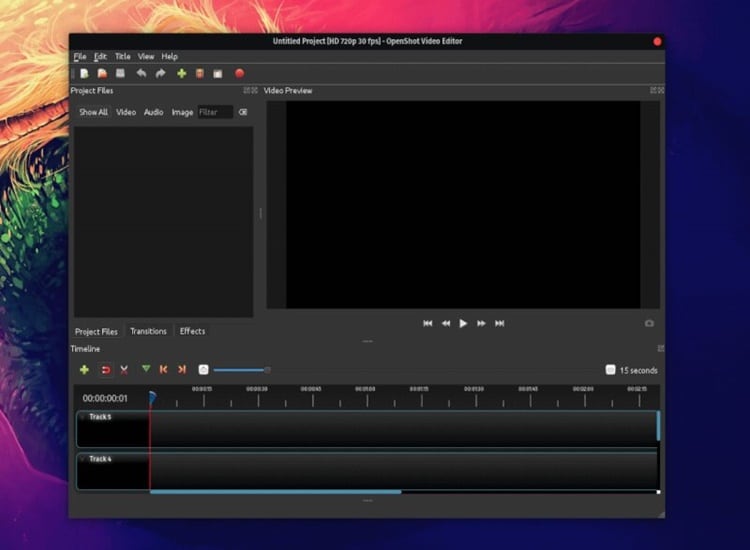
The OpenShot Video Editor is a cross-platform (Linux, Mac, Windows) free and open-source video editor. OpenShot is a video editor that aims to be intuitive, simple to use, yet unexpectedly potent. The video or film can be easily sliced, cut, and edited.

Step1 You must download and launch the Openshot on your computer.

Step2 Drag your video you want to mute in the time line.

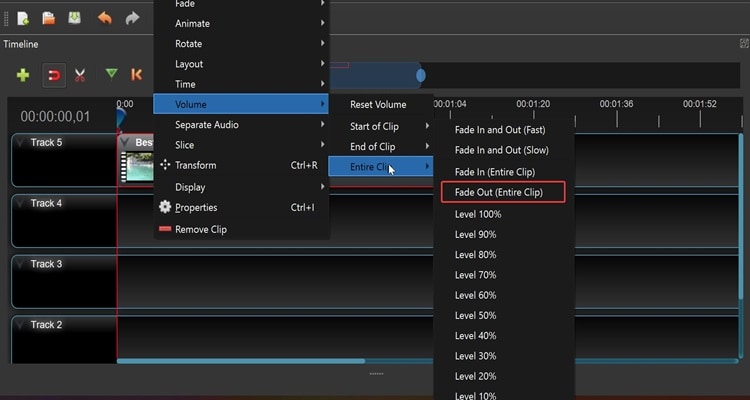
Step3 Right-click on the clip, then navigate “Volume,” “Entire clip,” and “Fade out (entire clip).

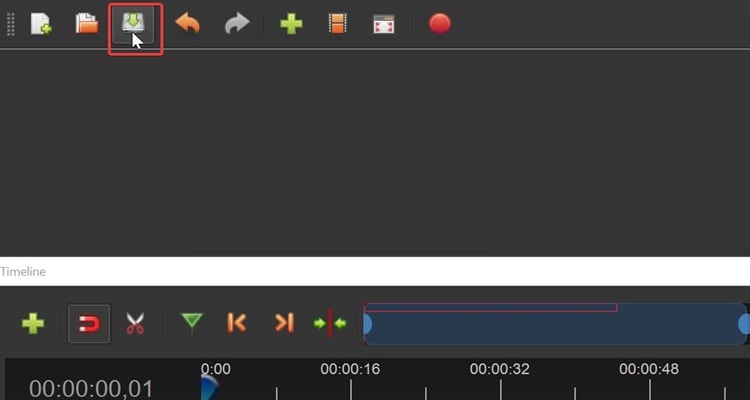
Step4 Once you done removing the audio from the video, click “Save project” to save your video.

Part3: Method 3: Get a video editor that can do everything for you (500 words)
1. Filmora
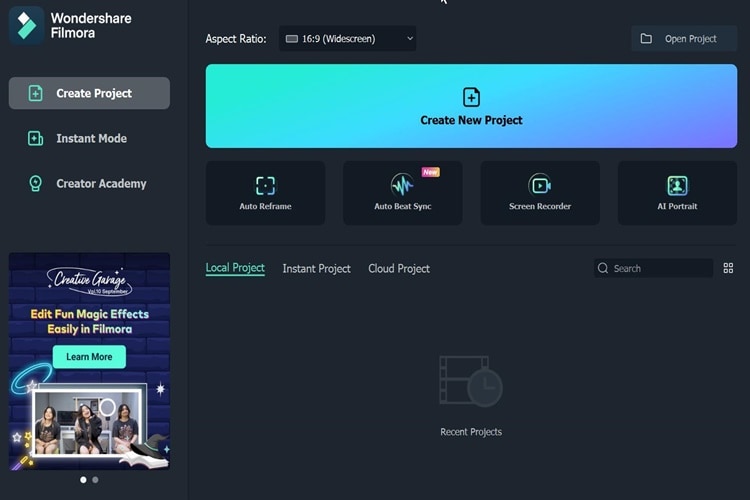
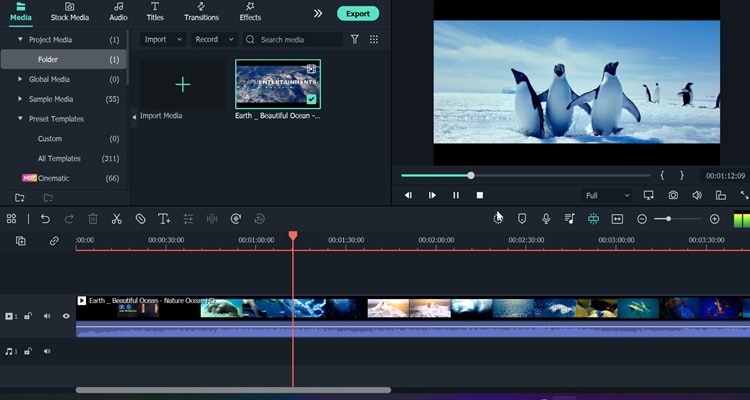
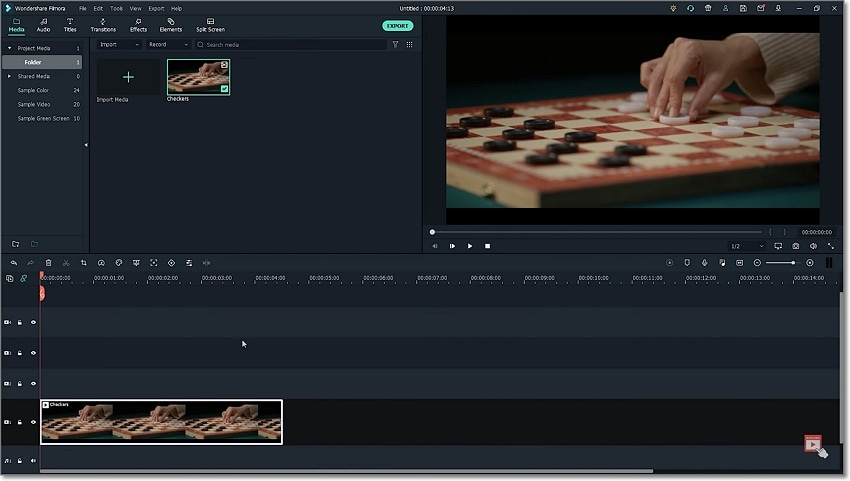
Step1 Download Filmora and launch it on your computer before starting. At this point, you can start a “new project” by selecting that option.

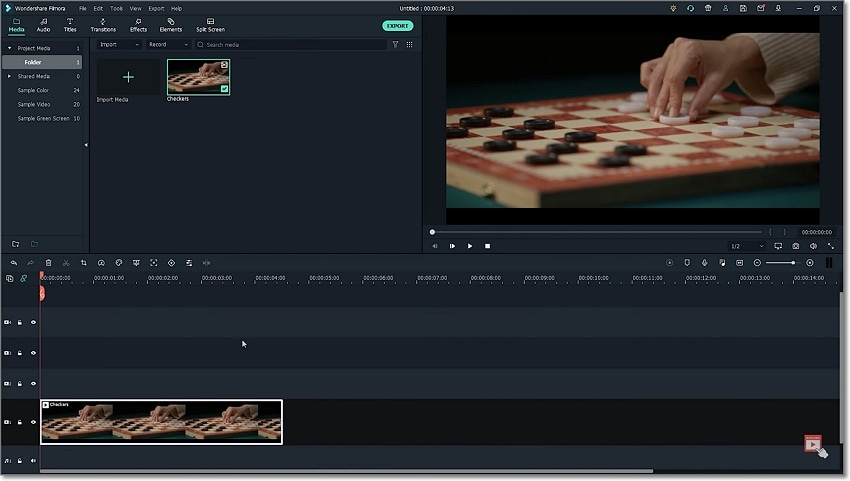
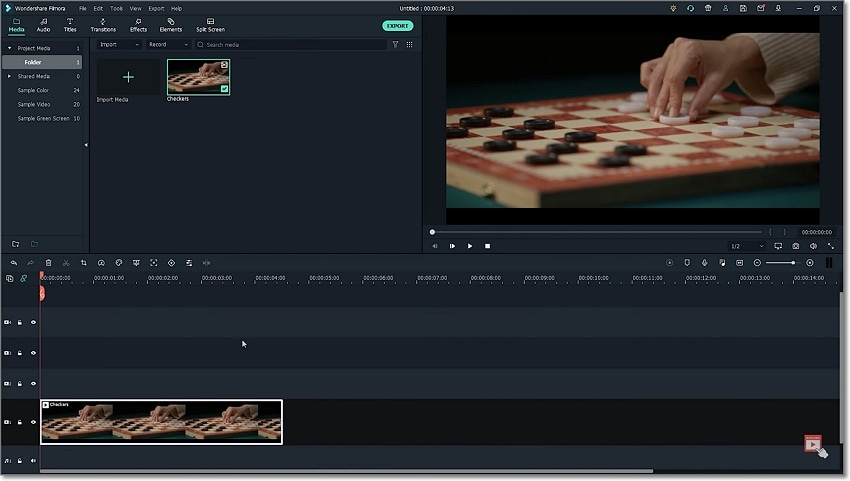
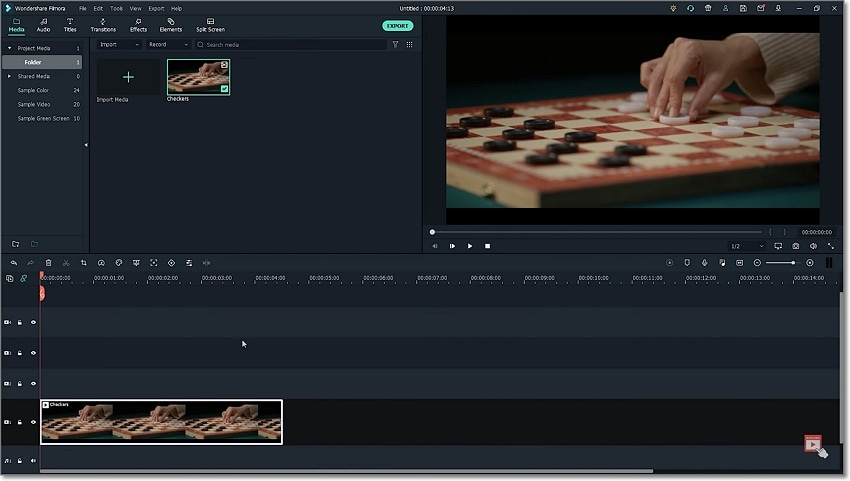
Step2 Here, you’ll find the video on your hard drive and upload it into Filmora. Upload the clip to Filmora’s timeline after that.

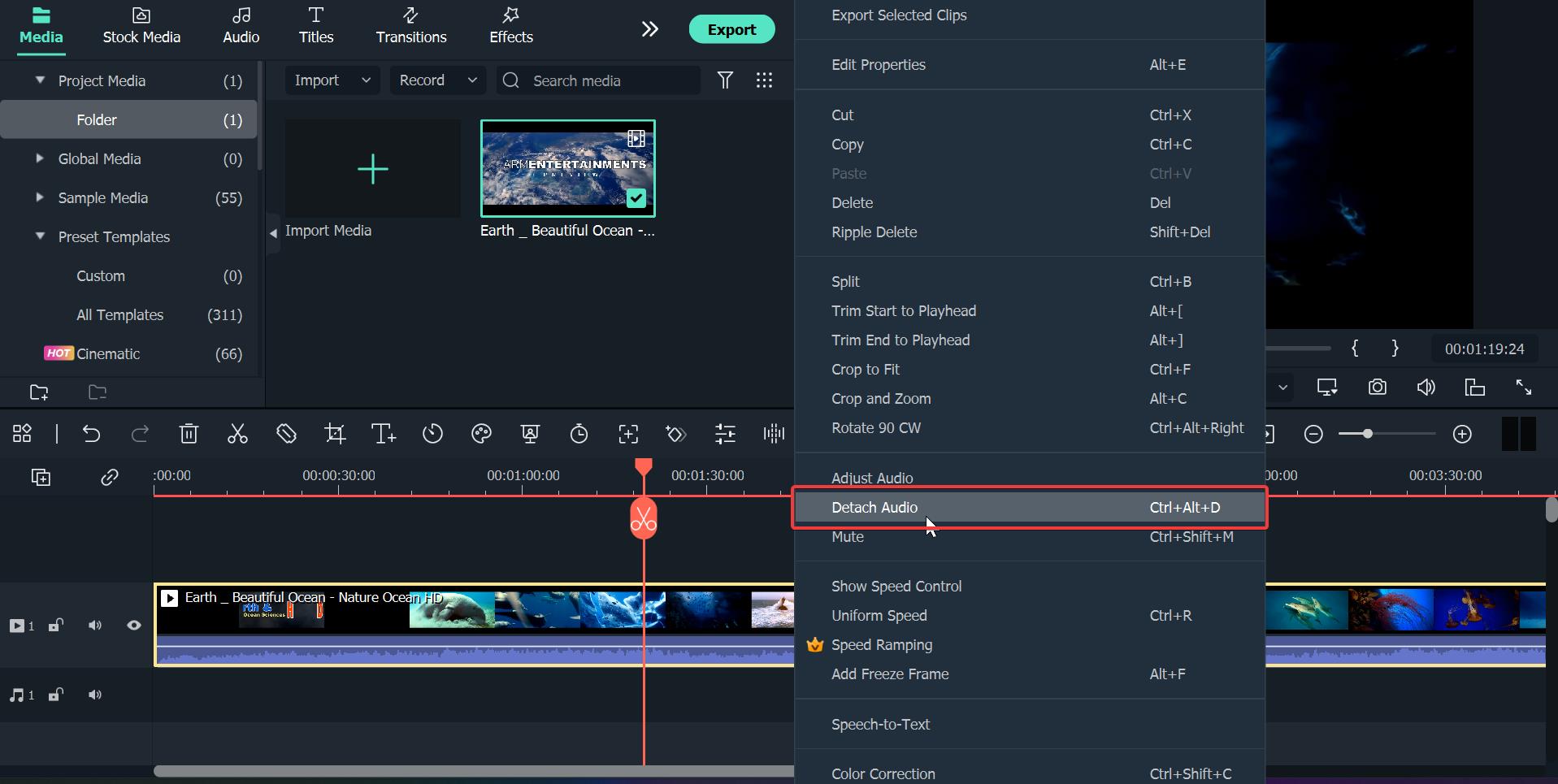
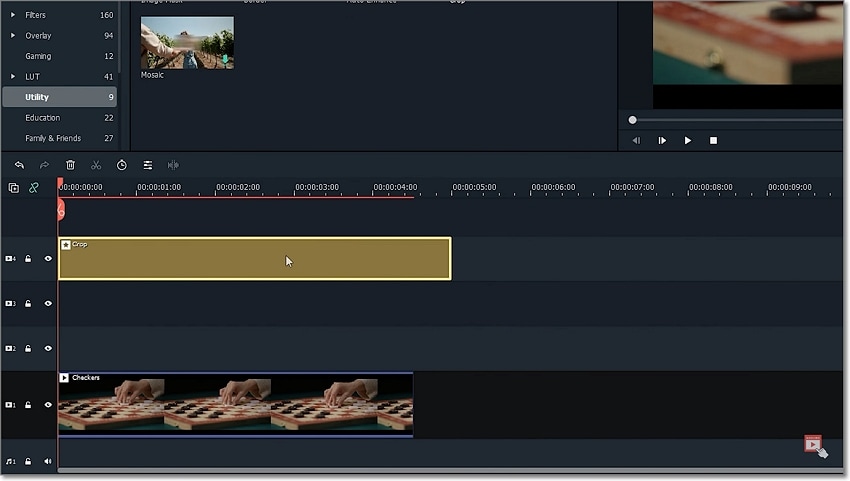
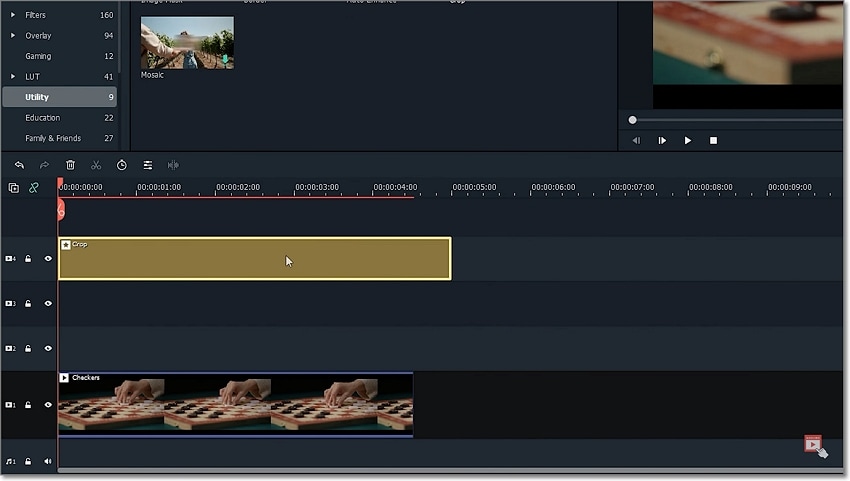
Step3 The next thing you need to do after dragging the video onto the Filmora timeline is to right-click on the Filmora timeline. After that, click “Detach audio” option.

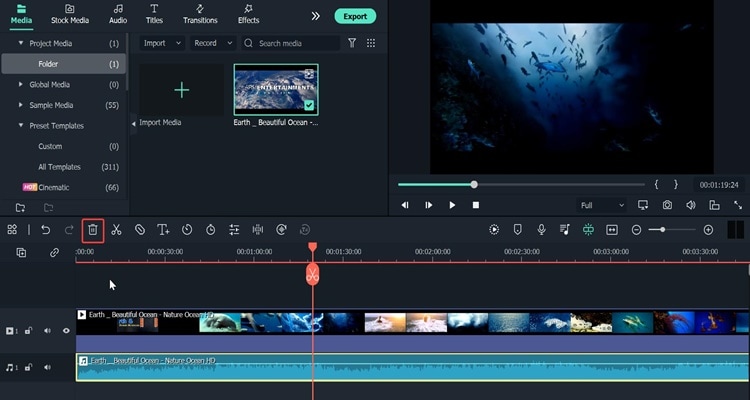
Step4 The audio track will appear underneath the video track. To delete an audio track, you need only to click on it and then click the “trash” icon. At long last, you have successfully silenced the audio track in your video.

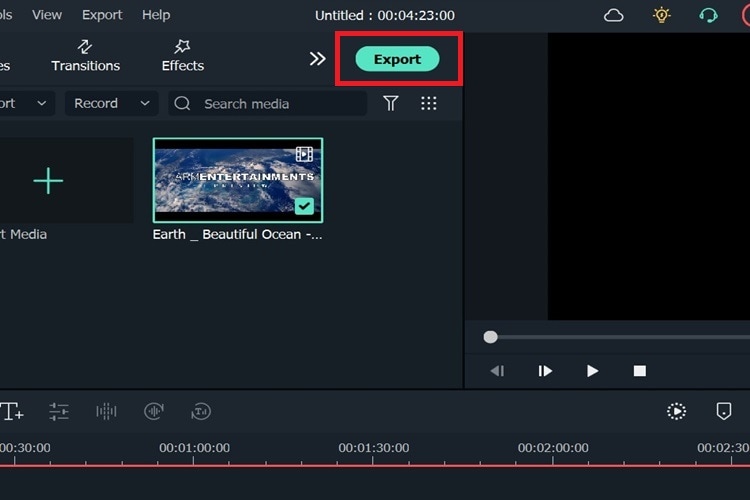
Step5 Simply click “Export” after you’re finished to save your video to your computer..

Filmora doesn’t just let you remove audio from videos; it also has a lot of other tools for editing audio that you can use to improve your videos. Some of Filmora’s audio editing features will be talked about below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
#1. Silence Detection
Filmora has some great audio features, and silence detection is one of them. Silence detection simply recognizes instances of silence and removes them from your video instantly. Silence can make people confused or disappointed. Indeed, Filmora can instantly find the part of no sound and cut it out.
#2. Audio Ducking
Moreover, there is audio ducking, another great audio feature from Filmora. When recording voiceovers, narrations, translations, podcasts, etc., you can automatically lower the volume of one track to make another track clearer by using a Filmora audio feature called “audio ducking.”
#3. Auto Synchronization
Meanwhile, you can record videos and additional audio to improve the video’s audio quality. Filmora’s audio synchronization feature will help the video’s sound by perfectly matching the two simultaneously. With audio sync, it’ll be easier to match the sound to the video, making it sound clearer.
#4. Speech to Text (STT)
With Filmora’s Speech to Text (STT) feature, you can quickly turn your voice into subtitles. Furthermore, using speech-to-text will save you a lot of time on subtitling and speed up the editing process. When you hover on the Speech to Text button, Filmora will instantly detect the speech in your video and turn it into text.
#5. Text to Speech (TTS)
With Filmora’s Text to Speech (TTS) feature, adding voice to your video is straightforward. When you click on the button, Filmora could well turn your text files into speech instantly.
#6. Audio Visualizer
Last but not least, Audio Visualizer is an exceptional audio feature that Filmore offer. The Filmora Audio Visualizer will bring your music video to life. The effect will dynamically sync with the sound in your video.
Conclusion
Remove audio from video without watermark is fairly easy. You can choose a tool that has been recommended and read a complete tutorial on how to do it. However, if you are looking for a good online editing maker, we recommend Filmora, considering that Filmora is rich in features.
Free Download For macOS 10.14 or later
#1. Silence Detection
Filmora has some great audio features, and silence detection is one of them. Silence detection simply recognizes instances of silence and removes them from your video instantly. Silence can make people confused or disappointed. Indeed, Filmora can instantly find the part of no sound and cut it out.
#2. Audio Ducking
Moreover, there is audio ducking, another great audio feature from Filmora. When recording voiceovers, narrations, translations, podcasts, etc., you can automatically lower the volume of one track to make another track clearer by using a Filmora audio feature called “audio ducking.”
#3. Auto Synchronization
Meanwhile, you can record videos and additional audio to improve the video’s audio quality. Filmora’s audio synchronization feature will help the video’s sound by perfectly matching the two simultaneously. With audio sync, it’ll be easier to match the sound to the video, making it sound clearer.
#4. Speech to Text (STT)
With Filmora’s Speech to Text (STT) feature, you can quickly turn your voice into subtitles. Furthermore, using speech-to-text will save you a lot of time on subtitling and speed up the editing process. When you hover on the Speech to Text button, Filmora will instantly detect the speech in your video and turn it into text.
#5. Text to Speech (TTS)
With Filmora’s Text to Speech (TTS) feature, adding voice to your video is straightforward. When you click on the button, Filmora could well turn your text files into speech instantly.
#6. Audio Visualizer
Last but not least, Audio Visualizer is an exceptional audio feature that Filmore offer. The Filmora Audio Visualizer will bring your music video to life. The effect will dynamically sync with the sound in your video.
Conclusion
Remove audio from video without watermark is fairly easy. You can choose a tool that has been recommended and read a complete tutorial on how to do it. However, if you are looking for a good online editing maker, we recommend Filmora, considering that Filmora is rich in features.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
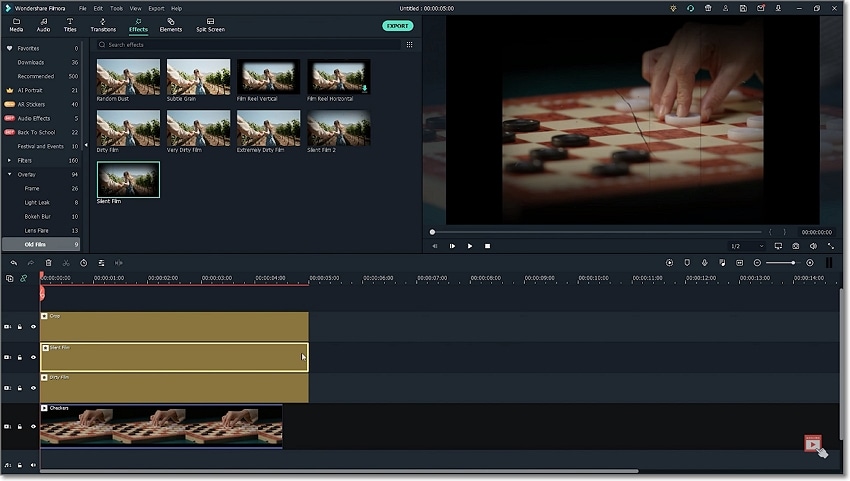
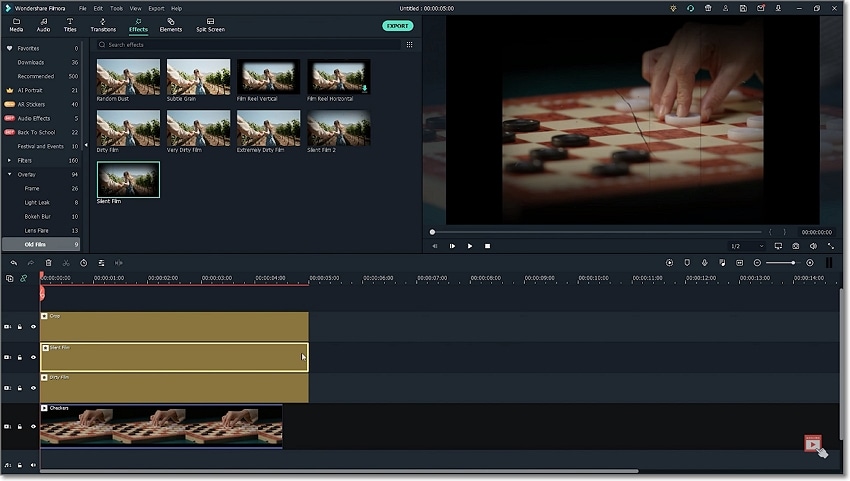
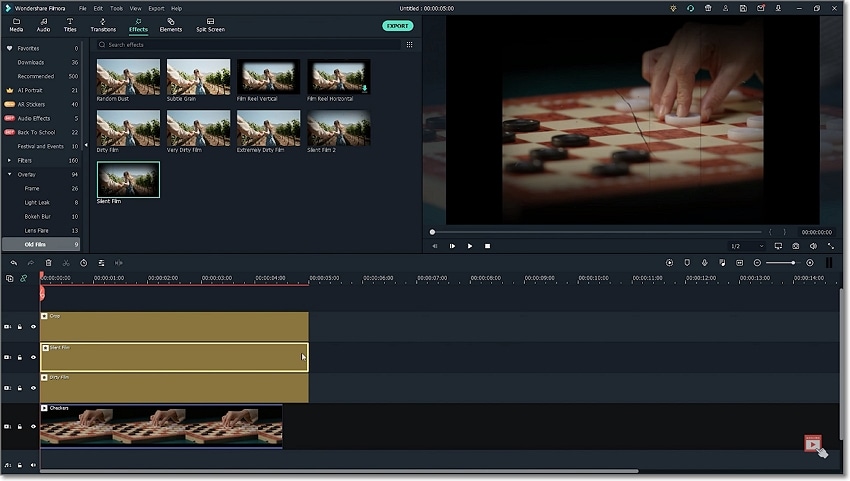
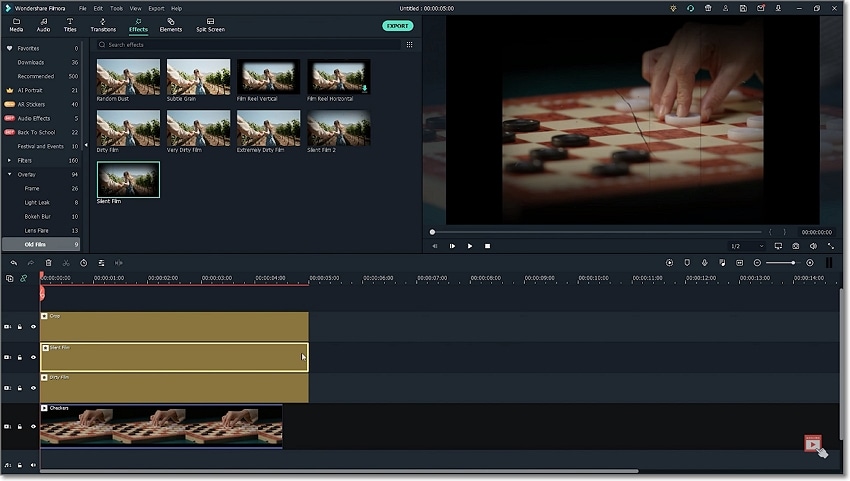
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
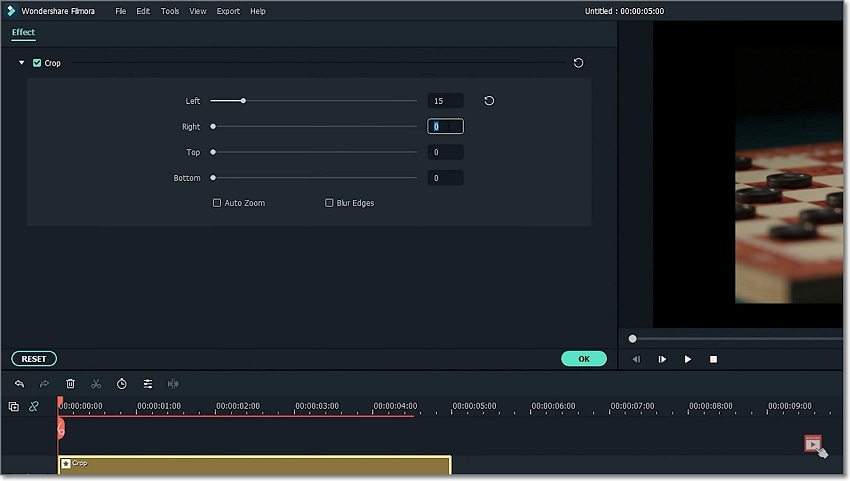
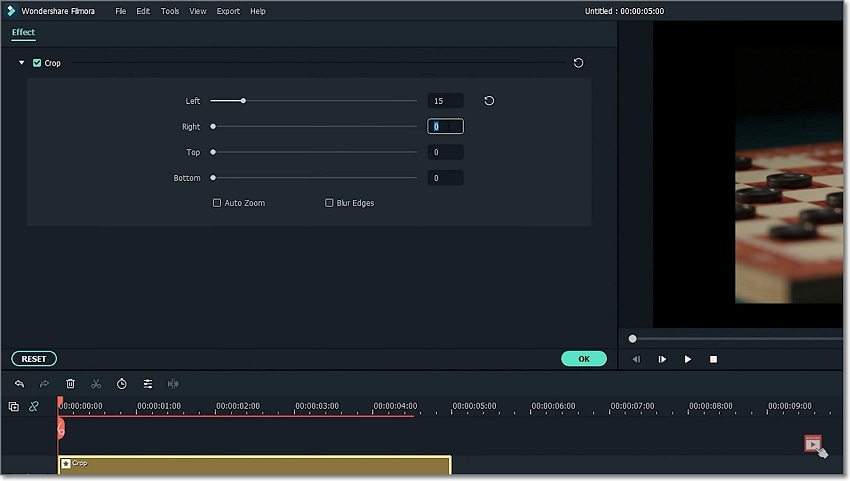
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
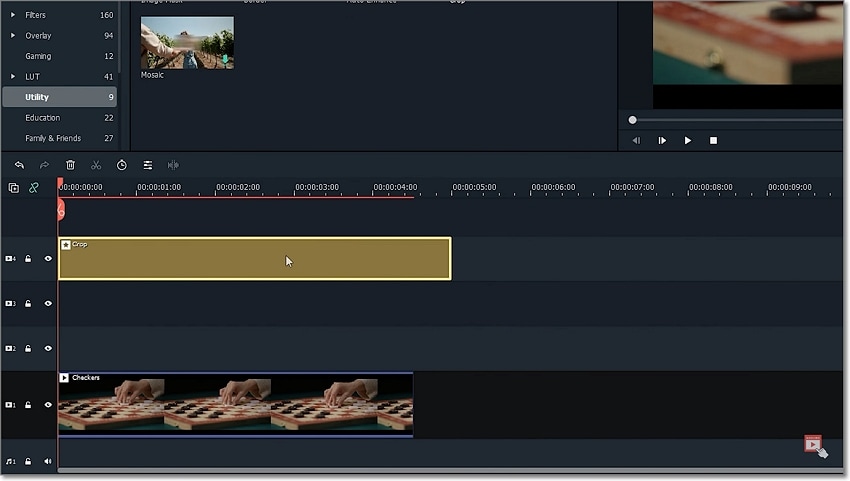
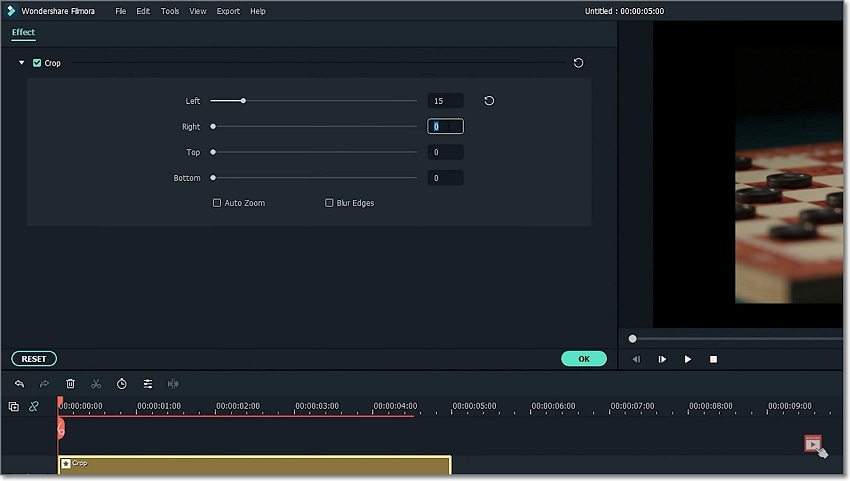
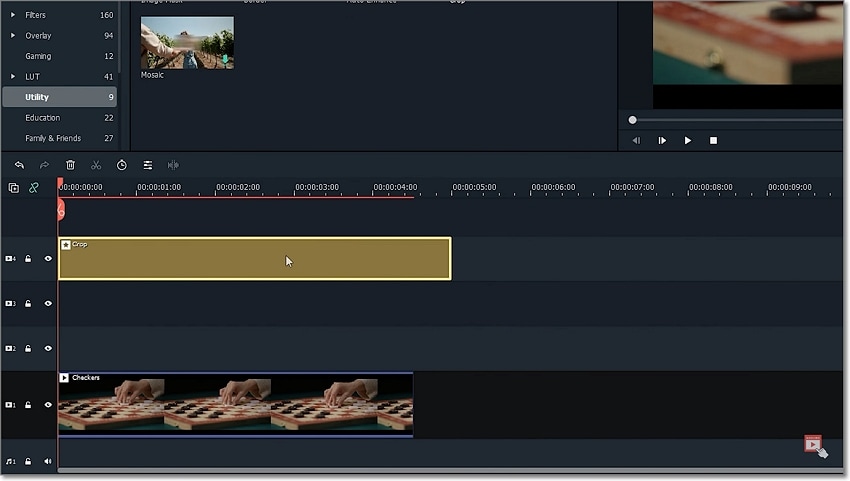
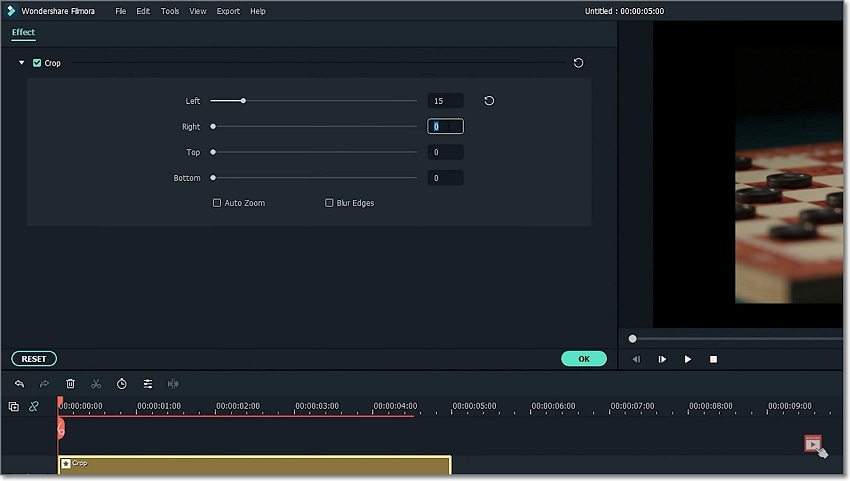
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Vintage Film Effect 1920S - How to Make
Do you want to roll back the hands of time and shoot a film like you were in WWI or Charlie Chaplin’s era? That’s what a vintage film effect is all about. In other words, this video effect will give your videos an old-film look and feel. So, without wasting time, let’s learn how to convert a normal video into a film shot in the 1920s with Wondershare Filmora.
Preparation

In this tutorial, you don’t need a lot of creativity to create a vintage film, as Wondershare Filmora will be doing the heavy lifting. Just shoot an action video like chasing each other around, chatting with friends, running away from something, or doing anything else. Let’s learn how to do that below!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Add a video you want to edit

Upload your video on Filmora, then move it to the editing timeline by dragging it. This should take a second or two.
Step2 Add a crop effect

After successfully adding your video to the timeline, tap the Effect tab on top of the screen and click Utility. Then, choose the Crop effect and add a few tracks above the video clip.

Next, double-tap the Crop effect on the editing timeline to open the effect editing tools. Now change the crop amount to 15 to add a vintage feel to your video. Just enter 15 on the Left and Right boxes.
Step3 Add the Dirty Film and Silent Film effects

Tap the Effect tab, then open the Overlay drop-down menu. Then, choose the Old Film category before adding a Dirty Film effect above the clip. To apply a more vintage feel to your video, add a Silent Film effect to the track above the Dirty Film effect.
Step4 Add a black & white effect to your video

Up to this point, your film should now start having a more vintage feel. But to make it look even older, double-click the video clip and tap the Color tab. After that, open the 3D LUT arrow and choose the B&W Film option. Now play the video and enjoy.
Summary
See, you don’t need to break a sweat to add a vintage feel to your funny video. With Filmora, you’ll access multiple tools and effects to create an old-looking film with just a single click. And don’t forget to play around with other Filmora overlays and effects to bring out the inner video editor in you. Thanks for reading!
Free Download For macOS 10.14 or later
Step1 Add a video you want to edit

Upload your video on Filmora, then move it to the editing timeline by dragging it. This should take a second or two.
Step2 Add a crop effect

After successfully adding your video to the timeline, tap the Effect tab on top of the screen and click Utility. Then, choose the Crop effect and add a few tracks above the video clip.

Next, double-tap the Crop effect on the editing timeline to open the effect editing tools. Now change the crop amount to 15 to add a vintage feel to your video. Just enter 15 on the Left and Right boxes.
Step3 Add the Dirty Film and Silent Film effects

Tap the Effect tab, then open the Overlay drop-down menu. Then, choose the Old Film category before adding a Dirty Film effect above the clip. To apply a more vintage feel to your video, add a Silent Film effect to the track above the Dirty Film effect.
Step4 Add a black & white effect to your video

Up to this point, your film should now start having a more vintage feel. But to make it look even older, double-click the video clip and tap the Color tab. After that, open the 3D LUT arrow and choose the B&W Film option. Now play the video and enjoy.
Summary
See, you don’t need to break a sweat to add a vintage feel to your funny video. With Filmora, you’ll access multiple tools and effects to create an old-looking film with just a single click. And don’t forget to play around with other Filmora overlays and effects to bring out the inner video editor in you. Thanks for reading!
Free Download For macOS 10.14 or later
Step1 Add a video you want to edit

Upload your video on Filmora, then move it to the editing timeline by dragging it. This should take a second or two.
Step2 Add a crop effect

After successfully adding your video to the timeline, tap the Effect tab on top of the screen and click Utility. Then, choose the Crop effect and add a few tracks above the video clip.

Next, double-tap the Crop effect on the editing timeline to open the effect editing tools. Now change the crop amount to 15 to add a vintage feel to your video. Just enter 15 on the Left and Right boxes.
Step3 Add the Dirty Film and Silent Film effects

Tap the Effect tab, then open the Overlay drop-down menu. Then, choose the Old Film category before adding a Dirty Film effect above the clip. To apply a more vintage feel to your video, add a Silent Film effect to the track above the Dirty Film effect.
Step4 Add a black & white effect to your video

Up to this point, your film should now start having a more vintage feel. But to make it look even older, double-click the video clip and tap the Color tab. After that, open the 3D LUT arrow and choose the B&W Film option. Now play the video and enjoy.
Summary
See, you don’t need to break a sweat to add a vintage feel to your funny video. With Filmora, you’ll access multiple tools and effects to create an old-looking film with just a single click. And don’t forget to play around with other Filmora overlays and effects to bring out the inner video editor in you. Thanks for reading!
Free Download For macOS 10.14 or later
Step1 Add a video you want to edit

Upload your video on Filmora, then move it to the editing timeline by dragging it. This should take a second or two.
Step2 Add a crop effect

After successfully adding your video to the timeline, tap the Effect tab on top of the screen and click Utility. Then, choose the Crop effect and add a few tracks above the video clip.

Next, double-tap the Crop effect on the editing timeline to open the effect editing tools. Now change the crop amount to 15 to add a vintage feel to your video. Just enter 15 on the Left and Right boxes.
Step3 Add the Dirty Film and Silent Film effects

Tap the Effect tab, then open the Overlay drop-down menu. Then, choose the Old Film category before adding a Dirty Film effect above the clip. To apply a more vintage feel to your video, add a Silent Film effect to the track above the Dirty Film effect.
Step4 Add a black & white effect to your video

Up to this point, your film should now start having a more vintage feel. But to make it look even older, double-click the video clip and tap the Color tab. After that, open the 3D LUT arrow and choose the B&W Film option. Now play the video and enjoy.
Summary
See, you don’t need to break a sweat to add a vintage feel to your funny video. With Filmora, you’ll access multiple tools and effects to create an old-looking film with just a single click. And don’t forget to play around with other Filmora overlays and effects to bring out the inner video editor in you. Thanks for reading!
12 Best Marketing Slideshow Templates
12 Best Marketing Slideshow Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
For any kind of business or organization, marketing plays a major role in the brand introduction, awareness, driving sales, and other purposes. A good marketing plan involves a good slideshow and for creating one, the help of a template can be taken.

So, if you too want to create a marketing template for your business or a brand, keep reading the content below to know about the best places to get templates, tools for creating a marketing plan slideshow, and other related content.
In this article
01 [Importance of a good marketing slideshow](#Part 1)
02 [Tips for creating an effective slideshow](#Part 2)
03 [Best places to search for marketing slideshow templates](#Part 3)
04 [Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora](#Part 4)
Part 1 Importance of a good marketing slideshow
A good marketing slideshow serves several benefits and some of them are listed below.
01Building brand awareness and reputation
One of the major purposes and benefits of creating a marketing slideshow is creating brand awareness and recognition among prospective buyers and clients. Using a slideshow, you can present your products and services to your clients and buyers in an interesting and attractive manner.
02Helps in boosting sales
Using a good marketing slideshow presentation, a company can better market their products and reach more clients and prospective buyers which in turn helps in boosting the sales and revenues of the company.
03Helps in creating a reputation
Through a good slideshow, a company can market their products effectively, help the client know about their benefits, and also how it is better than the competitors. Moreover, through a slideshow, you can display the caption, images, and the logo of the company which altogether helps in creating a brand reputation.
04Reaching a wider audience
A slideshow is a technical piece of marketing that can be shared with a huge number of people online. So not only the clients and customers in your vicinity, a marketing slideshow can be sent through mails and other online means which all, in turn, help you to reach people all across the country as well as worldwide.
Part 2 Tips for creating an effective slideshow
As discussed above, there are several benefits of a good marketing slideshow. Now, next comes how can one create an impressive slideshow to get the attention of the clients. Below listed are some useful tips.
01Attractive and impressive
The most important aspect of any slideshow is its presentation and thus while creating one ensure that it is impressive to catch the attention of the clients. An effective presentation must be created to stir the client’s and prospective buyers’ interests in the product and services.
02Powerful message
To strongly build your brand and reputation, the slideshow presentation must have a strong message that holds the attention. The message can revolve around the product, services, or any other relevant thing.
03Make the presentation memorable
It is important for a presentation to be memorable in the minds of the clients and prospective buyers so that it can turn into sales. Ensure that even people with a short attention span can relate to your product and services for a long time.
04Reaching out to a wider audience
Depending on the type of product or service you are promoting, the slideshow presentation is created. Still, try to make a slideshow that can reach out to the maximum number of people in the selected community. The slideshow should be targeted to a wider audience.
05Add multiple elements
To make your slideshow interesting, multiple elements like photos, videos, text, and other elements can be used. With the advanced technology these days there are several tools and software available that can help you get this task done in no time.
06Use templates
Readymade templates in different categories are available for creating a slideshow presentation. These templates not only save time and effort but will also help you create a professional-looking presentation with interesting elements. There are several sites from which you can download the templates of your choice.

Part 3 Best places to search for marketing slideshow templates
There are several sites that have a collection of marketing templates in different styles and designs. Depending on your product, services, and theme, you can choose between these templates and sites. To make your search a little easier, below listed are some of the sites where you can look for a good marketing slideshow presentation template.
● Slidesgo
● SlidesCarnival
● Canva
● Visme
● Grapichmama
● CreativeMarket
● Wondershare Filmora

Part 4 Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora
Creating an impressive slideshow can be done in a hassle-free manner using professional software and here we recommend Wondershare Filmora Video Editor as the best choice. This versatile video editing tool is packed in with an array of video customization as well as other functions which also includes creating a slideshow.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A marketing, as well as other templates, can be created in a few simple steps using the software that also has a collection of templates in different categories. There is also a huge collection of stock footage with the tool that can be added to your presentation to make it interesting.
Videos, images, audio, text, as well as other elements, can be added to the slideshow using the software. Some other key features of the software include support for all key formats, multiple editing functions, visual effects, and transitions, split-screen function, speed ramping, masking, audio-beat sync, and many more.

Steps for creating a slideshow using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system. Tap on the New Project button for creating a new slideshow.
Step 2. Import and add the images, videos, and music files from your system to the Media Library of the software. These files then need to be added to the timeline. As needed, the order and the duration of the files can be changed at the timeline. You can even rotate, and crop the files.
Step 3. Next, you can add the transitions from the wide range of options available. As needed, add a transition between each slide or between selected ones.
Step 4. Add the music or the sound effect to your slideshow. A file from the built-in library can also be selected.
Step 5. Finally, save and export the slideshow created. You can save the presentation to your system, CD, DVD, or can even share it directly to YouTube or Vimeo.
● Ending Thoughts →
● A marketing slideshow is one of the key elements of an overall marketing campaign or a strategy.
● An array of templates is available for creating a marketing slideshow in a hassle-free manner.
● Wondershare Filmora is an excellent tool to check out the templates as well as for creating an eye-catchy slideshow.
For any kind of business or organization, marketing plays a major role in the brand introduction, awareness, driving sales, and other purposes. A good marketing plan involves a good slideshow and for creating one, the help of a template can be taken.

So, if you too want to create a marketing template for your business or a brand, keep reading the content below to know about the best places to get templates, tools for creating a marketing plan slideshow, and other related content.
In this article
01 [Importance of a good marketing slideshow](#Part 1)
02 [Tips for creating an effective slideshow](#Part 2)
03 [Best places to search for marketing slideshow templates](#Part 3)
04 [Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora](#Part 4)
Part 1 Importance of a good marketing slideshow
A good marketing slideshow serves several benefits and some of them are listed below.
01Building brand awareness and reputation
One of the major purposes and benefits of creating a marketing slideshow is creating brand awareness and recognition among prospective buyers and clients. Using a slideshow, you can present your products and services to your clients and buyers in an interesting and attractive manner.
02Helps in boosting sales
Using a good marketing slideshow presentation, a company can better market their products and reach more clients and prospective buyers which in turn helps in boosting the sales and revenues of the company.
03Helps in creating a reputation
Through a good slideshow, a company can market their products effectively, help the client know about their benefits, and also how it is better than the competitors. Moreover, through a slideshow, you can display the caption, images, and the logo of the company which altogether helps in creating a brand reputation.
04Reaching a wider audience
A slideshow is a technical piece of marketing that can be shared with a huge number of people online. So not only the clients and customers in your vicinity, a marketing slideshow can be sent through mails and other online means which all, in turn, help you to reach people all across the country as well as worldwide.
Part 2 Tips for creating an effective slideshow
As discussed above, there are several benefits of a good marketing slideshow. Now, next comes how can one create an impressive slideshow to get the attention of the clients. Below listed are some useful tips.
01Attractive and impressive
The most important aspect of any slideshow is its presentation and thus while creating one ensure that it is impressive to catch the attention of the clients. An effective presentation must be created to stir the client’s and prospective buyers’ interests in the product and services.
02Powerful message
To strongly build your brand and reputation, the slideshow presentation must have a strong message that holds the attention. The message can revolve around the product, services, or any other relevant thing.
03Make the presentation memorable
It is important for a presentation to be memorable in the minds of the clients and prospective buyers so that it can turn into sales. Ensure that even people with a short attention span can relate to your product and services for a long time.
04Reaching out to a wider audience
Depending on the type of product or service you are promoting, the slideshow presentation is created. Still, try to make a slideshow that can reach out to the maximum number of people in the selected community. The slideshow should be targeted to a wider audience.
05Add multiple elements
To make your slideshow interesting, multiple elements like photos, videos, text, and other elements can be used. With the advanced technology these days there are several tools and software available that can help you get this task done in no time.
06Use templates
Readymade templates in different categories are available for creating a slideshow presentation. These templates not only save time and effort but will also help you create a professional-looking presentation with interesting elements. There are several sites from which you can download the templates of your choice.

Part 3 Best places to search for marketing slideshow templates
There are several sites that have a collection of marketing templates in different styles and designs. Depending on your product, services, and theme, you can choose between these templates and sites. To make your search a little easier, below listed are some of the sites where you can look for a good marketing slideshow presentation template.
● Slidesgo
● SlidesCarnival
● Canva
● Visme
● Grapichmama
● CreativeMarket
● Wondershare Filmora

Part 4 Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora
Creating an impressive slideshow can be done in a hassle-free manner using professional software and here we recommend Wondershare Filmora Video Editor as the best choice. This versatile video editing tool is packed in with an array of video customization as well as other functions which also includes creating a slideshow.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A marketing, as well as other templates, can be created in a few simple steps using the software that also has a collection of templates in different categories. There is also a huge collection of stock footage with the tool that can be added to your presentation to make it interesting.
Videos, images, audio, text, as well as other elements, can be added to the slideshow using the software. Some other key features of the software include support for all key formats, multiple editing functions, visual effects, and transitions, split-screen function, speed ramping, masking, audio-beat sync, and many more.

Steps for creating a slideshow using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system. Tap on the New Project button for creating a new slideshow.
Step 2. Import and add the images, videos, and music files from your system to the Media Library of the software. These files then need to be added to the timeline. As needed, the order and the duration of the files can be changed at the timeline. You can even rotate, and crop the files.
Step 3. Next, you can add the transitions from the wide range of options available. As needed, add a transition between each slide or between selected ones.
Step 4. Add the music or the sound effect to your slideshow. A file from the built-in library can also be selected.
Step 5. Finally, save and export the slideshow created. You can save the presentation to your system, CD, DVD, or can even share it directly to YouTube or Vimeo.
● Ending Thoughts →
● A marketing slideshow is one of the key elements of an overall marketing campaign or a strategy.
● An array of templates is available for creating a marketing slideshow in a hassle-free manner.
● Wondershare Filmora is an excellent tool to check out the templates as well as for creating an eye-catchy slideshow.
For any kind of business or organization, marketing plays a major role in the brand introduction, awareness, driving sales, and other purposes. A good marketing plan involves a good slideshow and for creating one, the help of a template can be taken.

So, if you too want to create a marketing template for your business or a brand, keep reading the content below to know about the best places to get templates, tools for creating a marketing plan slideshow, and other related content.
In this article
01 [Importance of a good marketing slideshow](#Part 1)
02 [Tips for creating an effective slideshow](#Part 2)
03 [Best places to search for marketing slideshow templates](#Part 3)
04 [Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora](#Part 4)
Part 1 Importance of a good marketing slideshow
A good marketing slideshow serves several benefits and some of them are listed below.
01Building brand awareness and reputation
One of the major purposes and benefits of creating a marketing slideshow is creating brand awareness and recognition among prospective buyers and clients. Using a slideshow, you can present your products and services to your clients and buyers in an interesting and attractive manner.
02Helps in boosting sales
Using a good marketing slideshow presentation, a company can better market their products and reach more clients and prospective buyers which in turn helps in boosting the sales and revenues of the company.
03Helps in creating a reputation
Through a good slideshow, a company can market their products effectively, help the client know about their benefits, and also how it is better than the competitors. Moreover, through a slideshow, you can display the caption, images, and the logo of the company which altogether helps in creating a brand reputation.
04Reaching a wider audience
A slideshow is a technical piece of marketing that can be shared with a huge number of people online. So not only the clients and customers in your vicinity, a marketing slideshow can be sent through mails and other online means which all, in turn, help you to reach people all across the country as well as worldwide.
Part 2 Tips for creating an effective slideshow
As discussed above, there are several benefits of a good marketing slideshow. Now, next comes how can one create an impressive slideshow to get the attention of the clients. Below listed are some useful tips.
01Attractive and impressive
The most important aspect of any slideshow is its presentation and thus while creating one ensure that it is impressive to catch the attention of the clients. An effective presentation must be created to stir the client’s and prospective buyers’ interests in the product and services.
02Powerful message
To strongly build your brand and reputation, the slideshow presentation must have a strong message that holds the attention. The message can revolve around the product, services, or any other relevant thing.
03Make the presentation memorable
It is important for a presentation to be memorable in the minds of the clients and prospective buyers so that it can turn into sales. Ensure that even people with a short attention span can relate to your product and services for a long time.
04Reaching out to a wider audience
Depending on the type of product or service you are promoting, the slideshow presentation is created. Still, try to make a slideshow that can reach out to the maximum number of people in the selected community. The slideshow should be targeted to a wider audience.
05Add multiple elements
To make your slideshow interesting, multiple elements like photos, videos, text, and other elements can be used. With the advanced technology these days there are several tools and software available that can help you get this task done in no time.
06Use templates
Readymade templates in different categories are available for creating a slideshow presentation. These templates not only save time and effort but will also help you create a professional-looking presentation with interesting elements. There are several sites from which you can download the templates of your choice.

Part 3 Best places to search for marketing slideshow templates
There are several sites that have a collection of marketing templates in different styles and designs. Depending on your product, services, and theme, you can choose between these templates and sites. To make your search a little easier, below listed are some of the sites where you can look for a good marketing slideshow presentation template.
● Slidesgo
● SlidesCarnival
● Canva
● Visme
● Grapichmama
● CreativeMarket
● Wondershare Filmora

Part 4 Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora
Creating an impressive slideshow can be done in a hassle-free manner using professional software and here we recommend Wondershare Filmora Video Editor as the best choice. This versatile video editing tool is packed in with an array of video customization as well as other functions which also includes creating a slideshow.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A marketing, as well as other templates, can be created in a few simple steps using the software that also has a collection of templates in different categories. There is also a huge collection of stock footage with the tool that can be added to your presentation to make it interesting.
Videos, images, audio, text, as well as other elements, can be added to the slideshow using the software. Some other key features of the software include support for all key formats, multiple editing functions, visual effects, and transitions, split-screen function, speed ramping, masking, audio-beat sync, and many more.

Steps for creating a slideshow using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system. Tap on the New Project button for creating a new slideshow.
Step 2. Import and add the images, videos, and music files from your system to the Media Library of the software. These files then need to be added to the timeline. As needed, the order and the duration of the files can be changed at the timeline. You can even rotate, and crop the files.
Step 3. Next, you can add the transitions from the wide range of options available. As needed, add a transition between each slide or between selected ones.
Step 4. Add the music or the sound effect to your slideshow. A file from the built-in library can also be selected.
Step 5. Finally, save and export the slideshow created. You can save the presentation to your system, CD, DVD, or can even share it directly to YouTube or Vimeo.
● Ending Thoughts →
● A marketing slideshow is one of the key elements of an overall marketing campaign or a strategy.
● An array of templates is available for creating a marketing slideshow in a hassle-free manner.
● Wondershare Filmora is an excellent tool to check out the templates as well as for creating an eye-catchy slideshow.
For any kind of business or organization, marketing plays a major role in the brand introduction, awareness, driving sales, and other purposes. A good marketing plan involves a good slideshow and for creating one, the help of a template can be taken.

So, if you too want to create a marketing template for your business or a brand, keep reading the content below to know about the best places to get templates, tools for creating a marketing plan slideshow, and other related content.
In this article
01 [Importance of a good marketing slideshow](#Part 1)
02 [Tips for creating an effective slideshow](#Part 2)
03 [Best places to search for marketing slideshow templates](#Part 3)
04 [Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora](#Part 4)
Part 1 Importance of a good marketing slideshow
A good marketing slideshow serves several benefits and some of them are listed below.
01Building brand awareness and reputation
One of the major purposes and benefits of creating a marketing slideshow is creating brand awareness and recognition among prospective buyers and clients. Using a slideshow, you can present your products and services to your clients and buyers in an interesting and attractive manner.
02Helps in boosting sales
Using a good marketing slideshow presentation, a company can better market their products and reach more clients and prospective buyers which in turn helps in boosting the sales and revenues of the company.
03Helps in creating a reputation
Through a good slideshow, a company can market their products effectively, help the client know about their benefits, and also how it is better than the competitors. Moreover, through a slideshow, you can display the caption, images, and the logo of the company which altogether helps in creating a brand reputation.
04Reaching a wider audience
A slideshow is a technical piece of marketing that can be shared with a huge number of people online. So not only the clients and customers in your vicinity, a marketing slideshow can be sent through mails and other online means which all, in turn, help you to reach people all across the country as well as worldwide.
Part 2 Tips for creating an effective slideshow
As discussed above, there are several benefits of a good marketing slideshow. Now, next comes how can one create an impressive slideshow to get the attention of the clients. Below listed are some useful tips.
01Attractive and impressive
The most important aspect of any slideshow is its presentation and thus while creating one ensure that it is impressive to catch the attention of the clients. An effective presentation must be created to stir the client’s and prospective buyers’ interests in the product and services.
02Powerful message
To strongly build your brand and reputation, the slideshow presentation must have a strong message that holds the attention. The message can revolve around the product, services, or any other relevant thing.
03Make the presentation memorable
It is important for a presentation to be memorable in the minds of the clients and prospective buyers so that it can turn into sales. Ensure that even people with a short attention span can relate to your product and services for a long time.
04Reaching out to a wider audience
Depending on the type of product or service you are promoting, the slideshow presentation is created. Still, try to make a slideshow that can reach out to the maximum number of people in the selected community. The slideshow should be targeted to a wider audience.
05Add multiple elements
To make your slideshow interesting, multiple elements like photos, videos, text, and other elements can be used. With the advanced technology these days there are several tools and software available that can help you get this task done in no time.
06Use templates
Readymade templates in different categories are available for creating a slideshow presentation. These templates not only save time and effort but will also help you create a professional-looking presentation with interesting elements. There are several sites from which you can download the templates of your choice.

Part 3 Best places to search for marketing slideshow templates
There are several sites that have a collection of marketing templates in different styles and designs. Depending on your product, services, and theme, you can choose between these templates and sites. To make your search a little easier, below listed are some of the sites where you can look for a good marketing slideshow presentation template.
● Slidesgo
● SlidesCarnival
● Canva
● Visme
● Grapichmama
● CreativeMarket
● Wondershare Filmora

Part 4 Hassle-free tool for creating an impressive marketing slideshow- Wondershare Filmora
Creating an impressive slideshow can be done in a hassle-free manner using professional software and here we recommend Wondershare Filmora Video Editor as the best choice. This versatile video editing tool is packed in with an array of video customization as well as other functions which also includes creating a slideshow.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A marketing, as well as other templates, can be created in a few simple steps using the software that also has a collection of templates in different categories. There is also a huge collection of stock footage with the tool that can be added to your presentation to make it interesting.
Videos, images, audio, text, as well as other elements, can be added to the slideshow using the software. Some other key features of the software include support for all key formats, multiple editing functions, visual effects, and transitions, split-screen function, speed ramping, masking, audio-beat sync, and many more.

Steps for creating a slideshow using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system. Tap on the New Project button for creating a new slideshow.
Step 2. Import and add the images, videos, and music files from your system to the Media Library of the software. These files then need to be added to the timeline. As needed, the order and the duration of the files can be changed at the timeline. You can even rotate, and crop the files.
Step 3. Next, you can add the transitions from the wide range of options available. As needed, add a transition between each slide or between selected ones.
Step 4. Add the music or the sound effect to your slideshow. A file from the built-in library can also be selected.
Step 5. Finally, save and export the slideshow created. You can save the presentation to your system, CD, DVD, or can even share it directly to YouTube or Vimeo.
● Ending Thoughts →
● A marketing slideshow is one of the key elements of an overall marketing campaign or a strategy.
● An array of templates is available for creating a marketing slideshow in a hassle-free manner.
● Wondershare Filmora is an excellent tool to check out the templates as well as for creating an eye-catchy slideshow.
Also read:
- In 2024, Do You Want to Edit a TikTok After Posting? This Article Will Provide Multiple Methods Through Which You Can Do It in No Time
- New In 2024, Easy Way to Create a DIY Green Screen Video Effect
- 2024 Approved In This Article, We Are Going to Learn the Simplest Procedure on How to Cut And/Or Trim Videos Using VLC Media Player. Each Step Is Carefully Explained, with Screenshots Attached
- Updated Best Free Video Editing Software to Boost Your Content Creation
- How to Add Custom Subtitles to Netflix for 2024
- 2024 Approved Learn How to Add Fun and Personalized AR Emoji Stickers to Your Videos. Discover Tips and Tricks for Using These Stickers Like a Pro and Making Your Videos Stand Out
- New 2024 Approved Easy Ways to Add Text Overlay to Video
- A Detailed Guid to Remove Background From a Video in Premier Pro
- New 2024 Approved Adjust the TikTok Videos Length to Make Them Captivating
- Updated How Does the YouTube AI Algorithm Work - AI EXPLAINED for 2024
- New Turn Your Blog Content Into Audio Podcasts to Reach a Wider Audience and Increase Reader Participation
- In 2024, Competitive Guide To Use Slow Motion in After Effects
- Updated Modern Silence Detection Tools Are Changing the Face of Video Editing. Use Them to Improve the Quality of Your Video Clips. Learn How These Tools Let You Detect Silence with Pinpoint Accuracy
- This Article Is Regarding the Guidance About the Split of the Audio From the Video in Premiere Pro. And Also, the Discussion of the Wondershare Fllmora as the Replacement and How to Perform a Similar Task in It for 2024
- Updated 2024 Approved Making Slow Motion Videos in Final Cut Pro The Best Methods
- New 2024 Approved Best Software or Website to Convert Video Format
- New Bored of Extraneous Software Downloads and Program Installations to Edit Your Videos? The Best Video Editing Online Utilities Are Here at Your Rescue
- What Is the Best Voice Changer for WhatsApp? Discover the Seven (7) Best Voice Changers for WhatsApp Here in This Post for 2024
- New In 2024, Add Some Shake to Videos with Alight Motion
- New Best iPhone LUTs App to Use for 2024
- 2024 Approved There Are Several Video Players that You Can Use to Watch Videos on Your PC. To Have a Better Experience Viewing Videos and Enhancing Them Across a Similar Platform, You Can Try Out VLC Media Player for PC
- Updated Best 12 Best Freeze Frame Video Editing Examples for 2024
- New 8 Best Sites to Get Glitch Transition for Premiere Pro
- In 2024, Learn How to Rotate Videos with Ease Using Shotcut with Our Comprehensive Guide. Discover Tips and Tricks to Get the Perfect Footage Every Time. Start Using Shotcut Today
- New In 2024, How to Loop Videos with iMovie
- New 2024 Approved 8 Apps to Custom GIF Stickers
- New Perfect Moody LUTs for VN Editor An Overview for 2024
- 2024 Approved Top 10 Video Editing Online Makers Is Worth Your Attention
- How to Remove Audio From Videos with FFmpeg?
- In 2024, Mastering Video Speed Control Slow Down, Speed Up, and Edit with Ease
- Tactics to Create Transparent Image in Minimal Steps
- 2024 Approved Best Video Grabbers for Chrome
- There Are a Few Ways to Remove or Mute Audio in a Video, but How? Read This Article and Learn How to Do It Using Recommended Android Apps
- Top 5 Best Video to PPT Converters
- New In 2024, How Does Sonys S&Q Feature Help Recording Slow-Motion Video
- Top 12 Sony Vegas Slideshow Templates for Free Download for 2024
- In 2024, Top 10 Telegram Spy Tools On Apple iPhone 6s for Parents | Dr.fone
- Ultimate Guide on Lenovo FRP Bypass
- How To Unlock a Vivo G2 Easily?
- How do I reset my Infinix Note 30i Phone without technical knowledge? | Dr.fone
- Guide to Mirror Your Samsung Galaxy S23 Tactical Edition to Other Android devices | Dr.fone
- Fix Infinix Note 30 VIP Racing Edition Android System Webview Crash 2024 Issue | Dr.fone
- The way to get back lost videos from Samsung
- In 2024, How to fix iCloud lock on your iPhone X and iPad
- In 2024, How to Fix Locked Apple ID on Apple iPhone 15 Pro Max
- How to Change Location on TikTok to See More Content On your Vivo Y100A | Dr.fone
- 10 Best Fake GPS Location Spoofers for Poco F5 Pro 5G | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock from OnePlus Nord N30 SE Phones with/without a PC
- Top 6 Apps/Services to Trace Any Vivo X100 Pro Location By Mobile Number | Dr.fone
- 3 Methods to Mirror Motorola Moto G84 5G to Roku | Dr.fone
- In 2024, Ways to trade pokemon go from far away On Oppo A78? | Dr.fone
- Why does the pokemon go battle league not available On Honor X50i+ | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass OnePlus Open FRP
- How to recover old messages from your Itel P55 5G
- New 2024 Approved Best 12 AI Voice Cloning Tools Online & Offline
- Tips and Tricks for Setting Up your Samsung Galaxy Z Fold 5 Phone Pattern Lock
- In 2024, For People Wanting to Mock GPS on Samsung Galaxy A25 5G Devices | Dr.fone
- In 2024, The Ultimate Guide How to Bypass Swipe Screen to Unlock on Vivo Y78+ Device
- 5 Most Effective Methods to Unlock Apple iPhone 12 in Lost Mode | Dr.fone
- Android Call History Recovery - recover deleted call logs from Hot 40
- Hard Reset Vivo X Flip in 3 Efficient Ways | Dr.fone
- In 2024, How to Change Lock Screen Wallpaper on Vivo V30 Lite 5G
- Top 6 Apps/Services to Trace Any Xiaomi Civi 3 Location By Mobile Number | Dr.fone
- What You Need To Know To Improve Your OnePlus Open Hard Reset | Dr.fone
- Ultimate guide to get the meltan box pokemon go For Vivo G2 | Dr.fone
- 5 Ways to Reset Oppo Reno 9A Without Volume Buttons | Dr.fone
- How to Bypass FRP on Oppo F25 Pro 5G?
- 9 Best Phone Monitoring Apps for Samsung Galaxy A24 | Dr.fone
- Full Guide on Mirroring Your Huawei Nova Y71 to Your PC/Mac | Dr.fone
- Easy steps to recover deleted videos from Vivo
- Title: Do You Want to Know How to Remove Audio From a Video without a Watermark? Keep Reading This Article Since We Have the Answers for You. Complete with the Guide on How to Do It
- Author: Chloe
- Created at : 2024-05-20 03:37:33
- Updated at : 2024-05-21 03:37:33
- Link: https://ai-editing-video.techidaily.com/do-you-want-to-know-how-to-remove-audio-from-a-video-without-a-watermark-keep-reading-this-article-since-we-have-the-answers-for-you-complete-with-the-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.














