:max_bytes(150000):strip_icc():format(webp)/Childlearningonline_WillieBThomas_Getty-3e51600a64d742a0b5db4fadacead069.jpg)
Do You Want to Stream and Record at the Same Time but Cant Find an Easy Solution? This Guide Will Help You Get This Done Using Three Easy-to-Follow Methods

Do You Want to Stream and Record at the Same Time but Can’t Find an Easy Solution? This Guide Will Help You Get This Done Using Three Easy-to-Follow Methods
The popularity of live streaming has exploded recently. A live stream is simply a video broadcast in real-time over the internet. It’s a great way to connect with people directly, whether for a gaming session, a cooking show, or a Q&A.
Many reasons are there for which why you might want to live stream and record at the same time. For instance, keep a record of your gameplay or stream highlights for future editing or use your live stream to generate content for your YouTube channel.
Whatever your reasons, this article will show you how to do live streaming and recording at the same time using three different methods.
Way 1. Use OBS To Stream And Record Video At The Same Time
OBS, or Open Broadcaster Software, is a free and open-source tool that allows you to stream and record video at the same time, which can be useful if you want to live-stream your gameplay on Twitch or record a tutorial for YouTube.
Key Features of OBS
- Compatible with Mac OS X, Linux, and Windows operating systems.
- Requires at least 4 GB of storage space and an Intel i5 2000-series processor or higher DirectX 10 capable graphics card.
- High-performance video capturing and mixing in real-time.
- With Custom Transitions, you can set up an unlimited number of scenes you can switch between seamlessly.
- Intuitive audio mixer.
- Easy-to-use and simple configuration options.
Steps
Here’s an easy and quick guide on how to use OBS Studio to stream and record videos simultaneously:
Step1 Download OBS Studio from the official website and install it on your computer or laptop.
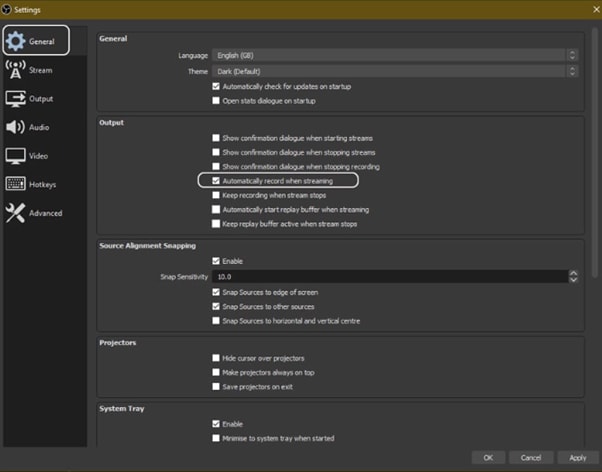
Step2 Launch OBS Studio and go to the Settings menu. Find the Recording section under the Output tab.
Step3 Click “Start Recording” to manually start the recording or head to the General Tab and checkmark the box before “Automatically Record When Streaming.”

Step4 Finally, click “Apply” to save your settings. Now when you start your stream, the recording will also begin simultaneously.
Way 2. Use Twitch To Save Your Streams
Twitch is the most popular and best live streaming platform that allows gamers to broadcast their gameplay to a live audience and also gives them the ability to save their past broadcasts, or “streams.”
This feature can be useful to save your live stream for later viewing or share your stream with someone who missed it.
Features
Twitch offers a variety of features that make it a unique and powerful game streaming platform. Some of the most notable ones are:
- Live streaming: Twitch allows gamers to share their gameplay in real-time with other gamers around the world. This live aspect of the platform makes it unique and engaging.
- Social interaction: Twitch offers a variety of features that allow gamers to connect with each other, including chat rooms, forums, and user-generated content.
You can save your stream on Twitch in two ways:
- Use the “Highlights” feature, which allows you to save specific moments from your live stream.
- Download your stream’s entire VOD (video on demand) after it has ended.
Steps
Here are the quick steps to saving a stream on your PC from Twitch. But first, you need to enable Twitch VODs before starting your broadcast in the following way:
Step1 Visit Twitch and sign in to your account. Now, click the “Profile” icons and go to “Creator Dashboard.”
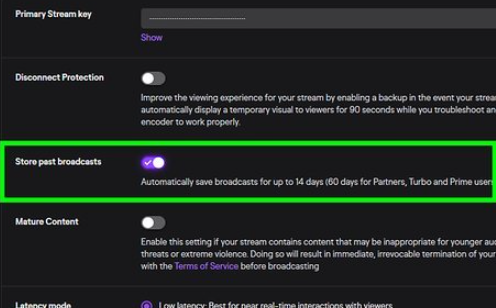
Step2 Head to Setting from the left-sidebar and click the “Stream” option. Scroll down and find the VOD Settings. Toggle the buttons next to “Store Past Broadcasts.”

Step3 To publish your VODs instantly after broadcasting, toggle the button next to “Always Publish VODs.”
Now, to download the recordings of your broadcasts to your PC, do the following steps in sequence:
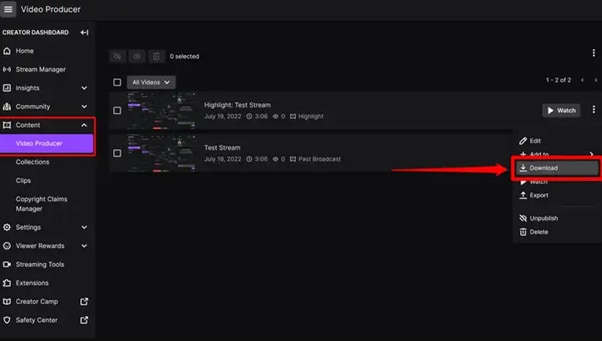
Step1 Head to the Creator Dashboard, find the “Content” section in the left sidebar, and click “Video Producer.”
Step2 Find the stream (VOD or Highlights) you want to download and on the right side, click the three dots.
Step3 Finally, click the “Download” option and let Twitch prepare your video. You will then get the stream’s recording in MP4 format.

Way 3. Use Screen Recorder To Record Your Streams
Using a screen recorder is a great way to record your live stream because it lets you capture the full screen of your PC. Although there are many different screen recorders to choose from, we recommend using Filmora.
Wondershare Filmora is a powerful editor with easy-to-use screen recording capabilities, giving you everything you need to record and stream your video at the same time. The software is free to use and has an intuitive interface.
Features of Filmora
- Support for both Mac OS X and Windows operating systems.
- Ability to record your PC screen, audio, and webcam all at once
- A variety of video editing features
- An easy-to-use interface
Steps
Here’s how to use Filmora for recording while streaming:
Step1 Head to the official Filmora website, download the software and install it on your PC.
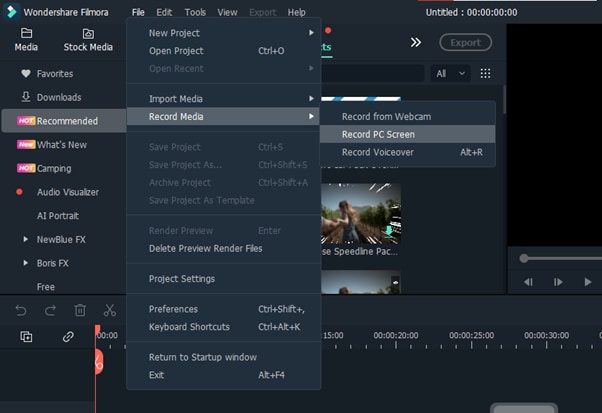
Step2 Launch Filmora 11 and click “New project” in the main interface. Click “File” from the top toolbar and scroll down to “Record media.” From the drop-down menu, select “Record PC Screen.”

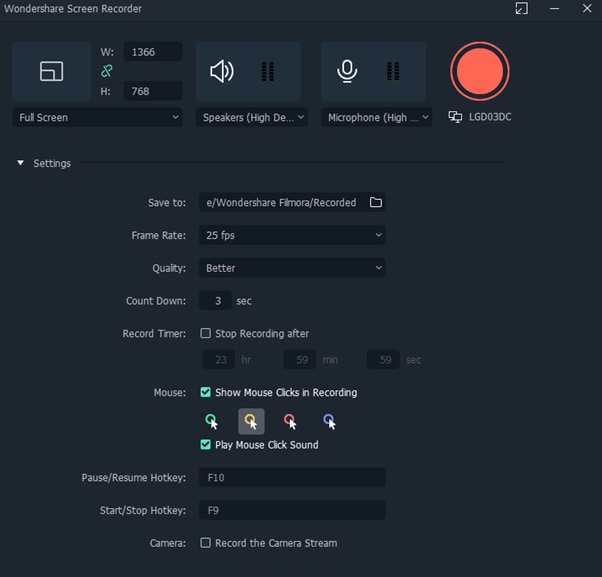
Step3 A new “Wondershare Screen Recorder” window will pop up. You can set up a full screen, custom or target screen recording, speaker, and microphone settings. If you want more Settings, click the drop-down icon.

Step4 Click the Start icon to begin your recording. Afterward, click the Stop icon to stop the recording, and your stream will be saved in the selected destination.
Conclusion
In this article, we’ve discussed three step-by-step methods to help you do live streaming and recording at the same time. With these solutions at your disposal, you’ll be able to save your VODs with ease.
It is best to choose only one software to start with to avoid the time-consuming trial-and-error process. If you want to add another tool, do so later; otherwise, you will waste your precious time and resources.
Give these methods a shot, and eventually, you will find your groove—and become accustomed to just how easy it is to record and stream a video simultaneously.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Adobe Premiere Pro Rec 709 LUTs: Finding The Best Options
Different styles of LUTs exist because each style serves a specific purpose in color correction and grading. LUTs are designed to replicate various cinematic styles and to change lighting conditions. By using different styles of LUTs, you can effortlessly achieve the desired color grading for your media. There are many types of LUTs to download, each with unique color composition.
However, Rec 709 LUT is a type of LUT commonly used in video editing software like Premiere Pro. Additionally, this LUT ensures that your video appears accurate and consistent on various HD screens. Moreover, it helps maintain the right balance of colors, contrast, and brightness. Furthermore, Rec 709 LUT Premiere Pro is suitable for broadcast, web streaming, or other HD content platforms.
Part 1: What are the Benefits of Using Premiere Pro Rec 709 LUTs in Video Editing?
Do you know the advantages of using Rec 709 Premiere Pro LUTs? Using Rec 709 LUTs in video editing with software like Adobe Premiere Pro can offer several benefits:
Color Accuracy
Rec 709 is the color space standard used for broadcast and video production. Furthermore, applying Rec 709 LUTs ensures accurate color representation of your media. Additionally, it maintains consistency and accuracy across different devices and platforms. It helps to achieve a standardized color look that conforms to industry standards.
Efficient Color Correction
Rec 709 LUTs streamline your color correction process. They provide a starting point for adjusting your videos’ color balance, contrast, and saturation. Moreover, if you apply this LUT at the start of your project, you can bring your video within the acceptable color range. Eventually, it will save you time and effort in the editing process.
Previewing Final Look
When you apply these LUTs, you can preview how your footage will look after color grading. Similarly, it helps you visualize your content to make changes for further adjustments. In addition, it also allows you to assess the tone and mood of the video in real-time.
Consistency and Compatibility
Such LUTs promote consistency across different cameras, lighting conditions, and sources. When working with multiple sources, you can apply this LUT for a consistent look. Furthermore, these LUTs also ensure compatibility with various display devices and platforms. It makes this tool compatible with different platforms and software.
Creative Control
Furthermore, these LUTs also serve as a starting point for further creative grading. You can layer additional adjustments on top of the LUT. In this way, you can achieve a specific artistic style to create a unique look for your project. Additionally, Rec 709 LUT creates a foundation for you to color-grade your content creatively.
Speeding Up Workflow
By using Rec 709 LUTs as a starting point, you can speed up your editing workflow. Using these LUTs, you don’t need to adjust each clip individually manually. In addition, you can apply a LUT to multiple clips simultaneously to color-correct your media files. Moreover, it saves you time when working on larger video projects.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: How to Use LUTs in Premiere Pro: A Guide
You can apply your Rec 709 LUT for Premiere Pro without needing any prior experience. All you have to do is to follow these simple steps to apply your favorite LUT.
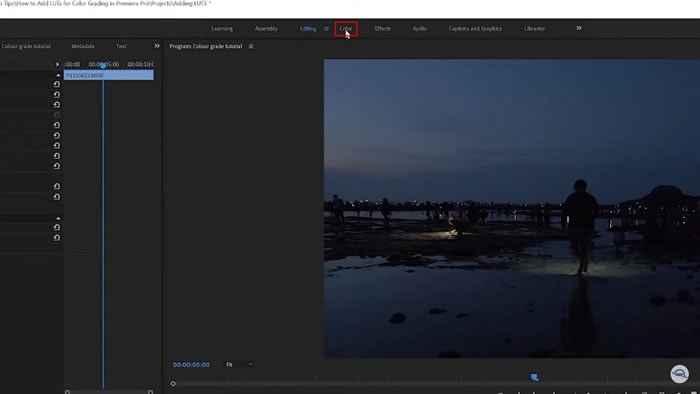
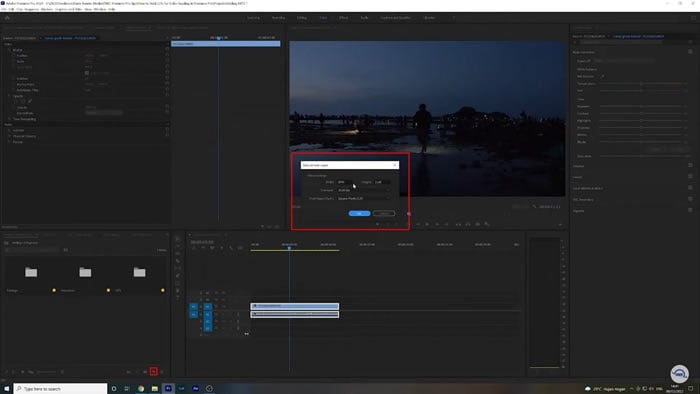
Step 1: To apply a LUT using Adobe Premiere Pro, import your video by clicking the “File” button and selecting the “Import” option. You can also click on “Import media to start” in the Project Tab. Once your file is imported, drag the clip onto the timeline and move into the “Color” workspace.

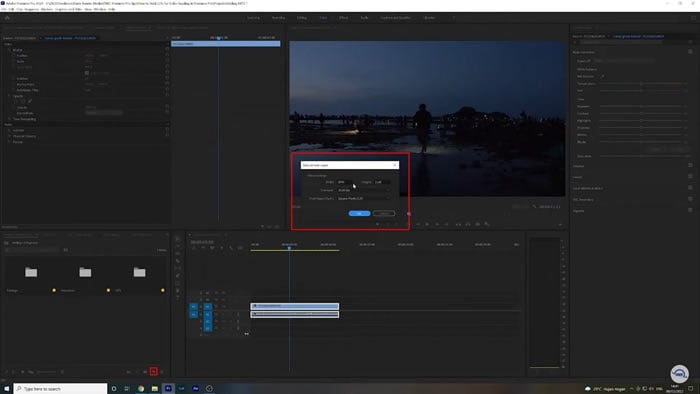
Step 2: In continuation, click the “Adjustment Layer” button in the Project tab. Select your adjustment layer and drop it on top of your video clip in the timeline. Click on the layer and go to the “Video Effects” in the Effects option in the Project window. Then, navigate to “Color Correction” and select “Lumetri Color.”

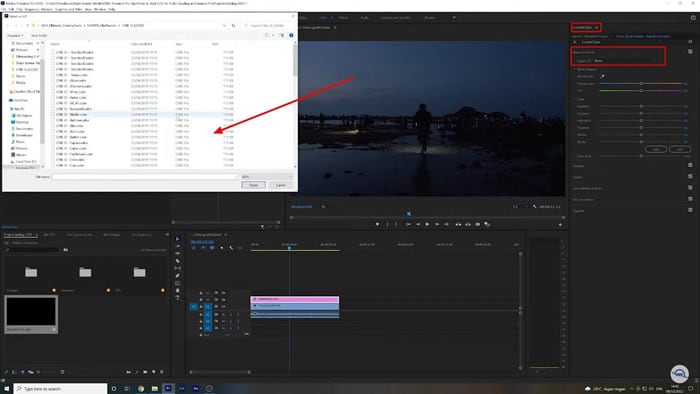
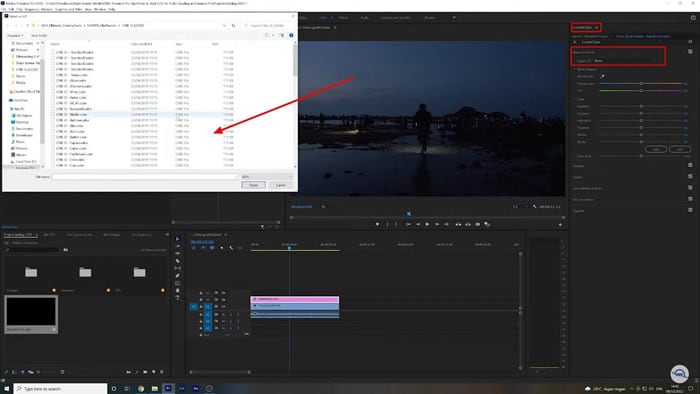
Step 3: In the new window that appears, find the “Input LUT” option under the Basic Correction tab. Browse the LUT you want to apply to your video. Additionally, you can explore more creative LUTs by going to the “Creative” tab in the Lumetri Color window. In the “Look” section, browse for different creative LUTs for your video. You can adjust the intensity of the selected LUT using the slider.

Part 3: The Top Notch Premiere Pro LUTs Rec 709
There are many Premiere Pro Rec 709 LUTs available that you can download and purchase. In the list below are some of the best Rec 709 LUTs you can use.
1. LOOK Creative LUT Pack
The LOOK Creative LUT Pack is a collection of 10 creative LUTs. It includes a range of LUTs, including some popular ones like teal and orange and old noir. These LUTs provide a quick and easy way to add a specific color tone or mood to your footage. In addition to the basic LUTs, it also offers unique and creative options. For example, you’ll find LUTs like Subtle Sci-Fi, Grunge Green, and others.

2. Cinematic LUTs V2
Cinematic LUTs V2 is a pack of modern cinematic-style LUTs. This incredible LUTs pack is designed to give your videos a cinematic touch. With this pack, you get access to 10 different cinematic LUTs to color grade your videos. Furthermore, you can use these LUTs for your LOG footage as well. Additionally, with these LUTs, you can add richness and depth to your videos.

3. NATURAL Rec709
The NATURAL Rec709 LUT pack offers 17 different styles of LUTs. It includes ones inspired by Tobacco, Crunchy Gold, and Black & White filters. These LUTs can enhance the colors and tones in your videos, providing a natural look. Furthermore, you can customize the intensity of the LUTs. Moreover, each LUT in this pack offers a unique color scheme for your videos.

4. 35 Free LUTs for Color Grading Videos
It is an amazing LUT pack that offers you a variety of 35 different styles of LUTs. With these LUTs, you can achieve a vintage look or a cinematic vibe for your videos. These LUTs can work perfectly with Rec 709 footage with accurate and vibrant colors. Furthermore, this pack is compatible with different software, including Premiere Pro.

5. S-Log 3 to Rec.709 LUT
The S-Log3 to Rec.709 LUT pack is designed to enhance your footage by adding vibrance. Applying this LUT boosts saturation, giving your video a more natural and realistic look. Additionally, you can bring out the full potential of your videos captured in S-Log3 gamma. Moreover, this LUT amplifies the colors and is compatible with the Rec.709 color space.

6. DJI OSMO POCKET Creative LUTs Pack
The DJI Osmo Pocket Creative LUTs Pack offers a collection of various creative LUTs. You can choose from different styles and color overlays for your media files. Moreover, you can use this LUT pack for both pictures and videos. In addition to this, it is also compatible with popular editing software. Furthermore, this tool pack supports both .3dl and .cube formats.

7. Blockbuster HLG And Standard LUTs
Another amazing pack of LUTs that you can use is Blockbuster HLG and Standard LUTs. This pack includes 21 Rec 709 LUTs with unique color toning and style. Furthermore, applying these LUTs will make your color grading more professional. Additionally, you can get rich and deep tones for your digital medial files. Similarly, you can change the feel of your content in a more professional style.

Conclusion
In conclusion, LUTs are perfect tools to enhance your media by altering its colors and tones. Different styles of LUTs cater to various creative needs. Furthermore, LUTs allow you to achieve specific looks and moods for your digital content. Moreover, the Rec 709 LUT Premiere Pro ensures your video appears accurate and consistent on HD displays. Additionally, you can achieve professional-grade results as well.
To add more LUTs on video, you can try Wondershare Filmora !
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: How to Use LUTs in Premiere Pro: A Guide
You can apply your Rec 709 LUT for Premiere Pro without needing any prior experience. All you have to do is to follow these simple steps to apply your favorite LUT.
Step 1: To apply a LUT using Adobe Premiere Pro, import your video by clicking the “File” button and selecting the “Import” option. You can also click on “Import media to start” in the Project Tab. Once your file is imported, drag the clip onto the timeline and move into the “Color” workspace.

Step 2: In continuation, click the “Adjustment Layer” button in the Project tab. Select your adjustment layer and drop it on top of your video clip in the timeline. Click on the layer and go to the “Video Effects” in the Effects option in the Project window. Then, navigate to “Color Correction” and select “Lumetri Color.”

Step 3: In the new window that appears, find the “Input LUT” option under the Basic Correction tab. Browse the LUT you want to apply to your video. Additionally, you can explore more creative LUTs by going to the “Creative” tab in the Lumetri Color window. In the “Look” section, browse for different creative LUTs for your video. You can adjust the intensity of the selected LUT using the slider.

Part 3: The Top Notch Premiere Pro LUTs Rec 709
There are many Premiere Pro Rec 709 LUTs available that you can download and purchase. In the list below are some of the best Rec 709 LUTs you can use.
1. LOOK Creative LUT Pack
The LOOK Creative LUT Pack is a collection of 10 creative LUTs. It includes a range of LUTs, including some popular ones like teal and orange and old noir. These LUTs provide a quick and easy way to add a specific color tone or mood to your footage. In addition to the basic LUTs, it also offers unique and creative options. For example, you’ll find LUTs like Subtle Sci-Fi, Grunge Green, and others.

2. Cinematic LUTs V2
Cinematic LUTs V2 is a pack of modern cinematic-style LUTs. This incredible LUTs pack is designed to give your videos a cinematic touch. With this pack, you get access to 10 different cinematic LUTs to color grade your videos. Furthermore, you can use these LUTs for your LOG footage as well. Additionally, with these LUTs, you can add richness and depth to your videos.

3. NATURAL Rec709
The NATURAL Rec709 LUT pack offers 17 different styles of LUTs. It includes ones inspired by Tobacco, Crunchy Gold, and Black & White filters. These LUTs can enhance the colors and tones in your videos, providing a natural look. Furthermore, you can customize the intensity of the LUTs. Moreover, each LUT in this pack offers a unique color scheme for your videos.

4. 35 Free LUTs for Color Grading Videos
It is an amazing LUT pack that offers you a variety of 35 different styles of LUTs. With these LUTs, you can achieve a vintage look or a cinematic vibe for your videos. These LUTs can work perfectly with Rec 709 footage with accurate and vibrant colors. Furthermore, this pack is compatible with different software, including Premiere Pro.

5. S-Log 3 to Rec.709 LUT
The S-Log3 to Rec.709 LUT pack is designed to enhance your footage by adding vibrance. Applying this LUT boosts saturation, giving your video a more natural and realistic look. Additionally, you can bring out the full potential of your videos captured in S-Log3 gamma. Moreover, this LUT amplifies the colors and is compatible with the Rec.709 color space.

6. DJI OSMO POCKET Creative LUTs Pack
The DJI Osmo Pocket Creative LUTs Pack offers a collection of various creative LUTs. You can choose from different styles and color overlays for your media files. Moreover, you can use this LUT pack for both pictures and videos. In addition to this, it is also compatible with popular editing software. Furthermore, this tool pack supports both .3dl and .cube formats.

7. Blockbuster HLG And Standard LUTs
Another amazing pack of LUTs that you can use is Blockbuster HLG and Standard LUTs. This pack includes 21 Rec 709 LUTs with unique color toning and style. Furthermore, applying these LUTs will make your color grading more professional. Additionally, you can get rich and deep tones for your digital medial files. Similarly, you can change the feel of your content in a more professional style.

Conclusion
In conclusion, LUTs are perfect tools to enhance your media by altering its colors and tones. Different styles of LUTs cater to various creative needs. Furthermore, LUTs allow you to achieve specific looks and moods for your digital content. Moreover, the Rec 709 LUT Premiere Pro ensures your video appears accurate and consistent on HD displays. Additionally, you can achieve professional-grade results as well.
To add more LUTs on video, you can try Wondershare Filmora !
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
How to Start a Video Editing Career
Some people may be perplexed by the term “video editor.” It’s used to describe both the individual who edits films and the program they employ. Working with the director and videographer is a key part of a video editor’s job. They use video editing to create an engaging narrative. Various strategies can be used during video editing to improve both the audio and the video. It’s a job that calls for both perseverance and passion. especially considering that editing a 20-minute video might take up to 16 hours.

Video clips are produced by a director, then edited. The objective is to quickly communicate a story while holding the audience’s attention. In conclusion, video editing is the process of assembling the most relevant clips into a coherent order.
With that said, let’s get started!
1. Select a genre
Numerous genres are constantly developing in the realm of videography. So, if you’ve ever wanted to work as a video editor, I suggest editing the kinds of videos you enjoy. A skilled video editor is necessary for every type of video. To edit cinematics, for example, no one employs a film editor. Therefore, choosing the ideal genre for you should be your first step. And you should only diversify your repertoire when you have mastered one.

You must maintain an open mind if you want to succeed as a video editor. Every day, new methods and technologies are created. As a result, you should try to improve your talents while also keeping an eye on current trends. You’re aware that perfect practice makes perfect. And in the creative industries, this statement is crucial. In order to improve your talents, pick the appropriate tools and progress from easy to complex tasks.
Making the most of every chance is essential if you want to become a professional video editor. In this regard, picking the appropriate genre is just as crucial as the task at hand. Today, the majority of businesses search online for potential applicants. You can apply on employment portals and join online communities. Don’t undervalue the importance of having strong ties. Performing independent work makes it easier to network with others in the field. After all, networking with other editors will improve your own video editing skills. Furthermore, developing a strong portfolio and resume will increase your chances of landing a job.
2. Create a portfolio
Your greatest work is shown in your video editor portfolio, which also facilitates contact with potential clients and employers. Before you start, look through the portfolios of other video editors to understand what works and what can make you stand out. Next take the following actions to develop your digital portfolio:

Select a platform
To showcase your editing skills, choose a professional video portfolio hosting provider like YouTube or Vimeo or build a personal website.
Identify yourself
Include a powerful biography about your work and yourself, as well as links to your social media profiles, phone number, and resume as a video editor. Add any honors or certifications you’ve received as well.
Display your work
To show your versatility and depth, including a variety of video types: Start with B-rolls, stock footage, video reels, and montages. Make sure the work is of a high caliber and showcases your varied abilities and distinctive flair. Include a brief summary of each video so that viewers can learn more about your efforts and workflow.
Include calls to action Viewer engagement with your material can be increased by using CTAs like “watch this” or “click here for the entire video”
Submit a portfolio
If no one sees it, even the most visually appealing supercut of video shorts won’t generate interest. Share your video editor portfolio on social media and invite your friends, family, and coworkers to look at it.
Prior to looking for your future employment, make sure to identify your hobbies. The easiest way to determine what you are seeking as an editor is to view a wide range of content and first consider what makes the job effective (or not). Afterward, start to eliminate options depending on your tastes as an editor and creative. You’ll do your best work on initiatives that are close to your heart or, at the very least, spark your artistic curiosity.
Consider it out: If you’re interested in narrative work, try filming your own material and putting it together in an editing program. Or work on a student movie and gain experience among other budding artists.
3. How much do video editors get paid?
The 21st century has seen an increase in the pay of movie and video editors. Online instructional videos, the production of DVDs by movie studios, and software-assisted scene editing are all on the rise.
Professionals typically get promoted with each project because most of them operate on a per-project basis. They make money while working for news organizations, businesses, or the entertainment industry. According to the US Bureau of Labor Statistics, the average yearly compensation for video editors is close to $59,500. A video editor’s typical hourly wage might be $40. (in the US). A professional editor can earn $80,000 annually, compared to a fresher who can make up to $40,000.
However, for independent contractors, the hourly wage may change. It might be anything between $14 and $80 per hour. It depends on the type of editing and the client’s budget. The typical freelancer makes $25 per hour in earnings. An hourly wage for a film editor often ranges from $20 to $40. In the United States, 59,300 video editors were working in 2016. A video or film’s final draft is heavily influenced by its video editors.
As a result, the businesses rely on them for a variety of duties like color adjustments, cut sequences, screen film, special effects, and sound insertion.
4. Know Your Software
There are several options to study video editing, including classes, university programs, and online training, whether you wish to do it for fun, a side job, or a career move. Given that the video editing sector is expected to expand over the next few years, now is a fantastic moment to enter the field. Here are a few methods for getting started with video editing:
Online classes and tutorials
There are free online lessons that may show you how to maneuver through the workspaces of video editing software, including how to create an interface, manage media, and trim footage, if you’re trying to learn video editing on the side. For its digital visual effects equivalent program, look through the Premiere Pro and After Effects tutorials provided by the American Graphic Institute.
University programs
There are four-year undergraduate degrees in film and cinema accessible for students who are interested in learning video editing over the long term and in a comprehensive way. These programs frequently mix theory and principal learning with project-based learning, enabling graduates to enter the workforce with contacts and experience that will help them land positions in the industry or launch their own video editing businesses.
Core courses for degrees in video editing highlight the critical abilities required for success. A job in video editing can be specialized by taking additional electives in areas like audio editing, animation, and special effects. Professors and coworkers from prior projects can offer letters of recommendation for job applications or reviews for a business website in addition to building a strong foundation.
Independent or self-taught learning
Collecting footage, uploading the clips, and experimenting with effect sequencing and other features are other ways to learn how to use video editing software. Researching the subject and watching tutorials won’t get you very far in the field of video editing; you need to get your hands dirty. However, reading through the software’s user manual to learn about fundamental uses and shortcuts is instructive.
Additionally, advanced techniques like color grading, sound effects, and media management can be learned through tutorials, books, and blog postings. It’s always a good idea to ask industry professionals for guidance. Video editors can produce high-quality work fast and start to identify their own editing preferences and style by using the advice of experts.
The likelihood of being selected to edit a project increases with credibility and expertise. Actively looking for employment possibilities is one approach to develop your skills as a video editor. Building a diversified portfolio and demo reel for new video editors can be facilitated by submitting proposals for video editing to nearby companies or posting job bids on freelance websites.
By enrolling in courses or earning a credential in video editing, you can compete for project bids in another method. Job seekers can establish credibility and show a dedication to learning their craft by taking outside training.
5. Experience
As a video editor, education and practice go hand in hand. Naturally, you can’t begin working as a video editor without training because you first need to learn how to operate the program and comprehend the fundamental ideas and procedures involved in video editing. However, work experience is a crucial component of training because studying video editing on the job is the only way to truly understand it because it is such a collaborative process.
Therefore, you must first enroll in a formal course of some kind (there are some entirely self-taught video editors, but they remain the exception). You might want to pursue a Level 3 or Level 4 Diploma in Creative Media Production in the UK, for example, as this could be situated at a college or university. In the alternative, you could choose the flexibility an online course can provide if you are unable to afford the time and money required for full-time education.
Of course, you’d want to make sure it was a good one, and just because something is pricey doesn’t mean it’s good. If the course providers are unable to show evidence that graduates go on to obtain employment in the sector, you have your answer.
Additionally, you’ll need to learn how to use video editing software, which will definitely require some independent study even if it’s a requirement for your course. When you’re ready, you should start looking for experience anywhere you can. Although it would be ideal, most aspiring video editors will need to go elsewhere for internships, apprenticeships, and job placements. The dream would be to get a training program operated by a broadcaster like the BBC.
Sending out numerous inquiries, along with the greatest showreel you can put together, to production firms, advertising agencies, design studios, and others will probably be required to accomplish this. You will also probably have to endure numerous rejections.
It will also need that you support yourself while working a significant amount of hours for no pay. This is not ideal and severely discriminates against those from impoverished origins, much like the situation in other creative industries. However, it is regrettably the current reality in this intensely competitive profession. On the bright side, long-term perseverance should be rewarded with satisfying and artistically gratifying employment and respectable pay.
6. Spend time on networking
Few things are more annoying than attempting to expand your business network while holed up in a room with no windows for most of the day. but connecting with others who are similarly hiding in their own dark spaces!
Since “I don’t want to annoy people” is the most common objection to sending cold emails, people frequently decide to attend mixers and live events instead because the crowds are friendlier. The issue with this approach is that it relies entirely on chance encounters at these events for your network to grow. You might attend weekly mixers for the rest of your career without ever meeting your perfect mentor or editing hero.
The chances are very high that the people who could give you career advice or even mentorship are stuck in their own dark rooms, working long hours, and avoiding networking events because they too are most likely introverted, given the likelihood that the editors, assistants, etc. that you really want (i.e. NEED to connect with) are introverted.
People want to see you succeed, so believe me when I say that you can’t expect them to come to you. You need to contact them. Because they want to use their free time to give back to the community, many editors at all levels of the industry are starting mentorship sites while also earning some income along in the process.
Nobody wants to read your life narrative if they don’t know who you are, and I’m sorry to have to break it to you. Contrary to what you might believe, this is not your “ONLY chance” I know how daunting it can be to reach out in the cold to someone you like who could potentially revolutionize your career with a simple referral. As I’ve already stated, the main goal of your first email is to elicit a response, so you shouldn’t feel compelled to include everything you’ve ever wanted to say in it.
Consider for a moment what kind of outreach email you would reply to if you were your receiver. Do you want to read about someone’s entire life, no matter how intriguing it may be, in one message? Do you know how to reply even if you did want to read it? Remember that even if you’ve given this message a lot of importance and it could affect your career, this person’s life will still go on even if they disregard your email.
You need to pay attention to the format of your email in addition to being mindful of its length. With smartphones and thumb-scrolling in the digital age, we have all evolved into “skimmers” rather than “readers.” Don’t send a single long text message. Use line breaks and “flag posts” to indicate the topic of each paragraph so the reader knows what to expect from each one.
7. Get your first job
You must first realize that there are numerous ways to become an editor as well as numerous editing specializations. This indicates that there is no obvious course for you to take. This tutorial highlights the key steps you may take to take your first step toward a career in editing. To land your first junior video editing job, use one or more of these strategies:
Assistant video editor
The fact that more and more editing is being done remotely is fantastic. A digital nomad’s fantasy, indeed. Accordingly, some editors are searching for Assistant Editors (both local and remote) to assist them with their projects in every country on earth.
Find Assistant Editor positions that fit you based on your skill level, location, internet speeds, and career objectives by searching online and in forums. The numerous employment boards and recruiting websites, along with Craigslist, Facebook Groups, and membership websites like Shooting People, etc., are some good locations worth looking out.
Contact YouTube creators
A strategy that is becoming more and more popular for getting your first paid job is to approach YouTubers and offer your video editing services. This indicates fierce competitiveness. But if you discover the appropriate creator, you might appreciate the task. Be warned that there are short turnaround times and low pay. Don’t undersell yourself because there will always be someone else prepared to labor for nothing.
Network at events
All film festivals were compelled to be held online due to the COVID virus. As limitations loosened, festivals began hosting both a live event and an online one. As a result, networking is now simpler than ever before — you don’t even need to get up from your desk!
Purchase a ticket to a film festival that showcases the genre of projects you are interested in working on and use the entire event to network. Be personable, not aggressive, and put yourself out there. Additionally, you may browse Vimeo for videos you enjoy and then get in touch with the editor or director to ask about potential opportunities as an assistant. However, networking in person is much simpler. The selling is done by your personality, which is challenging to convey with language.
Use Fiverr or UpWork
This method of landing your first job has a minimal barrier to entry. The problem is that wages are pitiful, and competition is intense. This can be a possibility for you if all you want is to practice and not earn a living. To achieve a position in these marketplaces where you may earn a living, it requires a lot of effort and time. And even then, the labor is generally monotonous. Avoid starting down this road and falling into the Fiverr loop. Due to your lack of connections and lack of expertise in the areas you would genuinely like to edit, it may be challenging for you to move on and work on more intriguing projects.
These are a few methods for getting your first job in video editing. You probably expected something more specific and logical. The problem is that nowadays, a lot of individuals have a PC in their bedroom that is capable of editing videos, so you have to work hard to stand out.
If I were to start again today, I would hound all the editing and post-production companies in my city, utilizing my outgoing personality and creative applications to entice them into granting me an entry-level position.
8. The best locations for video editing
When it comes to launching a career as a video editor, some locations are preferable to others. In this case, California, New Jersey, Hawaii, and New York are the finest states to live in. In California, video editors earn an average pay of $63,678. In contrast, they would average $62,559 and $61,479, respectively, in New Jersey and Hawaii.
Even though the average salary for video editors in New York is only $60,871, this is still greater than the national average. These are the states we found to have the most jobs and the highest salaries. We reduced our list of states to these four by determining the median wage, the cost of living, and the Location Quotient from the Bureau of Labor Statistics.
Los Angeles is the first place that springs to mindink about movies. And for good cause too! In Los Angeles, countless movies are shot, and every single one of them needs to be edited. About 8,810 video editors were employed in L.A. in 2014, and their average yearly salary was $105,370.
“I believe I’ll travel to Boston. In their 2005 song, “Boston,” Augustana sings, “I think I’ll start a new life, I think I’ll start it over.” So, pack your bags and travel to the city that Matt Damon and Ben Affleck adore. Rest easy knowing that the average yearly salary for 420 editors was $54,210.
Atlanta is the new movie location that production companies are picking. Video editors have relocated to Atlanta as a result of the switch to get a taste of the industry. 330 editors in Atlanta earned around $52,300 last year.
The dense forest of lush green trees in the Pacific Northwest is ideal for productions of Portlandia and Grimm. In Portland, where there are so many shows, young video editors are advancing their careers. In Portland, 300 video editors made about $46,560 last year.
Illinois provides a 30% tax credit for all eligible productions, much like Georgia does. If you work as an editor and make above $100,000 a year, Illinois will refund 30% of your earnings. Visit InVideo online to get access to a wealth of tools and features if you’re looking for a free video editing and creating platform that produces the best results.
Places to avoid
A quick look at the website for the Nebraska Film Commission will show you that the state is not the best for filming. Even though the most recent Alexander Payne movie was filmed in this state, its filmography is still quite little.
Mount Rushmore and the worst film commission website in history are both located in South Dakota. South Dakota makes up for its lack of a rich cinema heritage with its picturesque environment.
Idaho has beautiful countryside, but there are few chances for shooting and post-production. Since Idaho does not offer tax credits to filmmakers, many productions choose to shoot elsewhere.
Hawaii, the setting for the television shows Jurassic Park and Lost, comes in last on the list due to its high cost of living and lack of employment opportunities. A short search revealed that there are absolutely no video editing jobs available in Hawaii. It is expensive to reside in and shoot in Hawaii because a one-way ticket from Los Angeles to the islands costs $500.
9. Working in teams
It’s not always necessary to work alone when editing videos. In actuality, as the name implies, it involves the whole team. Reputable companies frequently employ a team of specialists for various aspects of video editing. You’ll probably collaborate with a group that includes sound experts, cinematographers, and special effects creators. Enhancing collaboration guarantees the timely and error-free delivery of high-quality movies. Therefore, before beginning your career as a video editor, you must master this expertise.
Videos and films are frequently filmed out of order. For instance, the final scene might be filmed in the middle of production if the weather is right. As a result, you frequently receive unstructured data. As the video editor, it is your responsibility to follow the narrative.
You can depend on the main script, so don’t worry. But being aware of what’s happening will greatly simplify your life. Keeping in mind the setup of the scene and the intended concepts for each frame, for instance. Sticky notes and a good memory ensure that you never get off track.
The Bottom Line
Due to widespread digitalization, there is a high demand for video editing skills. Several well-known businesses are embracing digital media, particularly in the midst of the recent pandemic. The market has seen a sharp increase in demand for professional video editors. As a result, I covered how to become a video editor in this article along with everything else you need know. Thanks for reading!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- New How to Make a Slideshow on iPhone
- New Create Eye-Catching Slow-Motion Videos to Set Your Own Trend. For This Purpose, Read This Article to Find and Learn to Use CapCuts New Slow-Motion Templates
- How to Make a Vacation Slideshow in 5 Minutes
- How to Create Liquid Water Reveal Intro, In 2024
- Complete Guide to Make an Intro Video
- Top 7 Color Match Paint Apps for 2024
- New How to Create and Add an Adjustment Layer in Final Cut Pro for 2024
- How to Convert Videos to Slow Motion? Complete Guide for 2024
- 2024 Approved How To Record Video in Slow Motion Comprehending Important Points
- Updated Looking for Ways to Enhance Overall Look for Your Contents Professionally? Then Coming up with These Cool PowerPoint Templates Can Help You a Lot
- Updated Make A Countdown Video
- Why Your Transparent GIF Is Hard to Remove and How to Do With It
- New Wondering How to Rotate a Video in Windows at Any Desired Angle and Save It Permanently? Find Out All the Different Ways to Rotate Videos Temporarily as Well as Permanently
- Updated How to Make a Gaming Montage - Guide & Tips
- New How to Edit A Time Lapse Video on iPhone for 2024
- Updated In 2024, Top LUTs for Sony HLG to Download
- Updated In 2024, Fast and Easy Method to Match Color in Photoshop
- How To Unlink Audio and Video in DaVinci Resolve for 2024
- New How to Brighten a Video in Windows 10 Easily for 2024
- New 2024 Approved Create Perfect Slow Motion Videos With The Best CapCut Templates
- 2024 Approved Free
- REVIEW Whats Top 10 Software to Make AI Upscaling Video
- Updated 2024 Approved Best 22 Video Editing Tips to Know
- New 2024 Approved How to Calculate & Change Video Aspect Ratio Online
- Updated How to Create Cooking Video Intro and Outro for YouTube Channel?
- 2024 Approved If You Want to Make an Intro Video, Then Adobe After Effects Will Be a Great Choice. This Article Will Show the Steps to Create an Intro Video with After Effects by Your Own
- In 2024, Step by Step to Rotate Video Using KMPlayer
- New Want to Sync Separate Audio with Video? Check Out This Guide to Do It in the Simplest Way Using the Video Editor - Wondershare Filmora
- Everything That You Need to Know About Video Montages- Ideas, Techniqu
- Updated TOP 10 Types of Video Framing From Novice to Master for 2024
- Updated Are You Also a Fan of the Slow Mo Guys? Well! Who Isnt? Learn How You Can Create Compelling Slow-Mo Videos Like the Slow Mo Guys Here
- 2024 Approved Do You Want to Know How to Make a Collage in Lightroom? It Doesnt Matter Whether You Are a Novice or a Professional; This Guide Will Teach You to Do It Well
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Vivo T2 5G? | Dr.fone
- In 2024, How To Unlock A Found iPhone 15 Pro Max?
- How to Mirror Your Nubia Red Magic 9 Pro+ Screen to PC with Chromecast | Dr.fone
- In 2024, 6 Methods to Protect Yourself from Location Tracking on Apple iPhone 14 Pro | Dr.fone
- Easy Guide How To Bypass OnePlus 12 FRP Android 10/11/12/13
- How To Remove the Two Factor Authentication On iPhone 13 mini
- How to Reset Tecno Phantom V Flip Without the Home Button | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Realme C67 5G | Dr.fone
- How To Repair iPhone 6s System Issues? | Dr.fone
- 5 Ways to Restart Samsung Galaxy M54 5G Without Power Button | Dr.fone
- How to Remove and Reset Face ID on Apple iPhone 11 Pro | Dr.fone
- In 2024, How to Transfer Contacts from Xiaomi 13 Ultra to iPhone XS/11 | Dr.fone
- How Can I Use a Fake GPS Without Mock Location On Tecno Pova 6 Pro 5G? | Dr.fone
- How to Fix iPhone XS Max Stuck at attempting data recovery Loop | Stellar
- In 2024, iCloud Unlocker Download Unlock iCloud Lock for your iPhone 12 Pro
- How to Fix It Honor Magic5 Ultimate Wont Turn On | Dr.fone
- 5 Easy Ways to Change Location on YouTube TV On Poco X5 | Dr.fone
- How to Change Lock Screen Wallpaper on Samsung Galaxy S23 Ultra
- In 2024, Pokemon Go No GPS Signal? Heres Every Possible Solution On Samsung Galaxy M14 4G | Dr.fone
- 2024 Approved How to Create an Animated Sticky Navbar
- Still Using Pattern Locks with Realme Narzo 60 Pro 5G? Tips, Tricks and Helpful Advice
- How Do I Stop Someone From Tracking My Apple iPhone 13? | Dr.fone
- How To Restore Missing Pictures Files from Tecno .
- In 2024, How to Unlock Apple iPhone 11 Pro Max, Apples New iPhone
- In 2024, 9 Best Phone Monitoring Apps for Vivo V27e | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 13 Pro Max to other iPhone 12 Pro Max devices? | Dr.fone
- In 2024, Three Ways to Sim Unlock Lava Blaze Curve 5G
- In 2024, Best Anti Tracker Software For Vivo Y55s 5G (2023) | Dr.fone
- Title: Do You Want to Stream and Record at the Same Time but Cant Find an Easy Solution? This Guide Will Help You Get This Done Using Three Easy-to-Follow Methods
- Author: Chloe
- Created at : 2024-05-20 03:37:33
- Updated at : 2024-05-21 03:37:33
- Link: https://ai-editing-video.techidaily.com/do-you-want-to-stream-and-record-at-the-same-time-but-cant-find-an-easy-solution-this-guide-will-help-you-get-this-done-using-three-easy-to-follow-methods.m/
- License: This work is licensed under CC BY-NC-SA 4.0.

























