:max_bytes(150000):strip_icc():format(webp)/patch-tuesday-2625783-d6bcf232b3c64fc5958037ad31299bd9.png)
How to Create The Best Video Collages , In 2024

How to Create The Best Video Collages ?
By the combination of multiple videos together, you can create a studio-friendly video collage. Several types of collage videos are on the web, such as overlays, grids, split-screen, sequential, and more. If you are a startup business, you need to be aware of the effectiveness of video collages. It helps in showing more information in a limited time.
By the end of this discussion, you will know how to make a video collage with music without investing extra time and effort. Besides this, we will also guide you in making captivating video collages with Filmstock.
Part 1: What Is The Purpose of Using Video Collages?
Video collages serve various purposes according to the user’s needs. It helps create multiple creative video clips or images into a single composition. Some of the objectives of video collages are mentioned below that can be very helpful to you:
Visual Storytelling
If you want to convey your story or a message to the world, you can use video collages to present your story sequentially through video clips and images. Visual storytelling can be found in various mediums, including films, television, etc. The video collage technique helps you to create a showcase of your different moments. It includes event highlights or memories with friends or families.
Online Platforms
Video collages are one of the most popular formats of content creation on social media. It is because it allows you to share multiple moments, highlights, and scenes to engage your audience from different angles. This format is very popular with students because they can create and share their multiple moments in a single video.
Complementary Content
You can create contrasting content that conveys your message or theme using video collages. You can create a perfect comparison by using different images and videos side-by-side. Moreover, using this method, you can create amazing video content and stand out if you are a video editor.
Increasing Screen Coverage
Video collages allow you to present your content in a way that can use the maximum screen. It gets great when you have limited space and time to showcase your multiple visuals. You can optimize the available space and provide a comprehensive content view. Get this done by selecting and arranging the visual content carefully.
Video Collage Editor A powerful video editor helping you make a video collage without investing extra time and effort!
Free Download Free Download Learn More

Part 2: Filmstock: A Great Resource For Getting Video Collage Template
Have you understood the purpose of using video collages for managing memories? You will require a resource for creating the best video collages. Having a template makes things extremely easy to cover in video editing. Wondershare provides the option of using Filmstock , a dedicated resource for getting video collage templates. You can find everything in Filmstock to make a video collage, from effects to videos and audio.
The entire collection provided in Filmstock is highly sophisticated and coherent. It truly makes procession easy and convenient for users who are interested in video editing. While finding the best effects for Filmora, you can also observe great resource packs for Adobe After Effects. The entire resource is categorized into different sections, making it easy for you to navigate content.
Working with Filmstock is easy and effective when combined with Filmora. You can also immerse yourself in 3D content within this resource website. When it comes to creating collage videos, you can get help from the templates available at Filmstock.

Part 3: Wondershare Filmora: Create The Finest Video Collages Through Filmstock
By consulting Filmstock, you are now aware of how to get the best video collage templates from the platform. After finding one for your work, you can go to Wondershare Filmora to create and edit the video collage. It features a unique video editing platform for its users, giving a diversity of options to work with.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
From editing the video to managing its audio, you can perform all tasks on Filmora with ease. Unlike other video editors, Wondershare Filmora does not make it difficult for you to edit videos. Its structure is designed to make operations easy for all kinds of users who are in video editing. To know more about how Filmora makes things easy in creating the finest video collages, learn more about its features below:
1. Motion Tracking
If your video collage has a specific element that needs to be tracked, you can utilize the services of motion tracking . With a single click, you can track the motion of an object and make it the center of the video.
2. Adjustment Layer
Users working on specific video content require dedicated presets for their work. They can create adjustment layers for color grading, presets, and perform other operations.
3. AI Copywriting
Those who are creating specific social media content can utilize the services of AI copywriting powered by ChatGPT. All you must do is provide a prompt, after which they can create the perfect content for their video collage.
4. Speech-To-Text
If your video collage needs to be induced with subtitles, the service of Speech-to-Text works perfectly on Filmora. Users can get the best subtitles in a single click, with an accuracy of more than 95%, making it a great tool.

Part 4: Step-by-Step Guide: Creating Video Collages Through Filmstock
Filmstock is a resource library where you can access diversified templates for several things. It also helps you access the attractive video collage template. With that template, you can make optimistically impressive video collages. You can access the collages on versatile ranges and utilize them as needed.
You must be thinking that it is not easy to make video collages with Filmstock. However, it is not true, and you can see it for yourself from the below-given instructions:
Filmora Tutorial - Create a Photo Sliding Birthday Intro | Filmora Creator Academy
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Filmstock and Select Video Collage
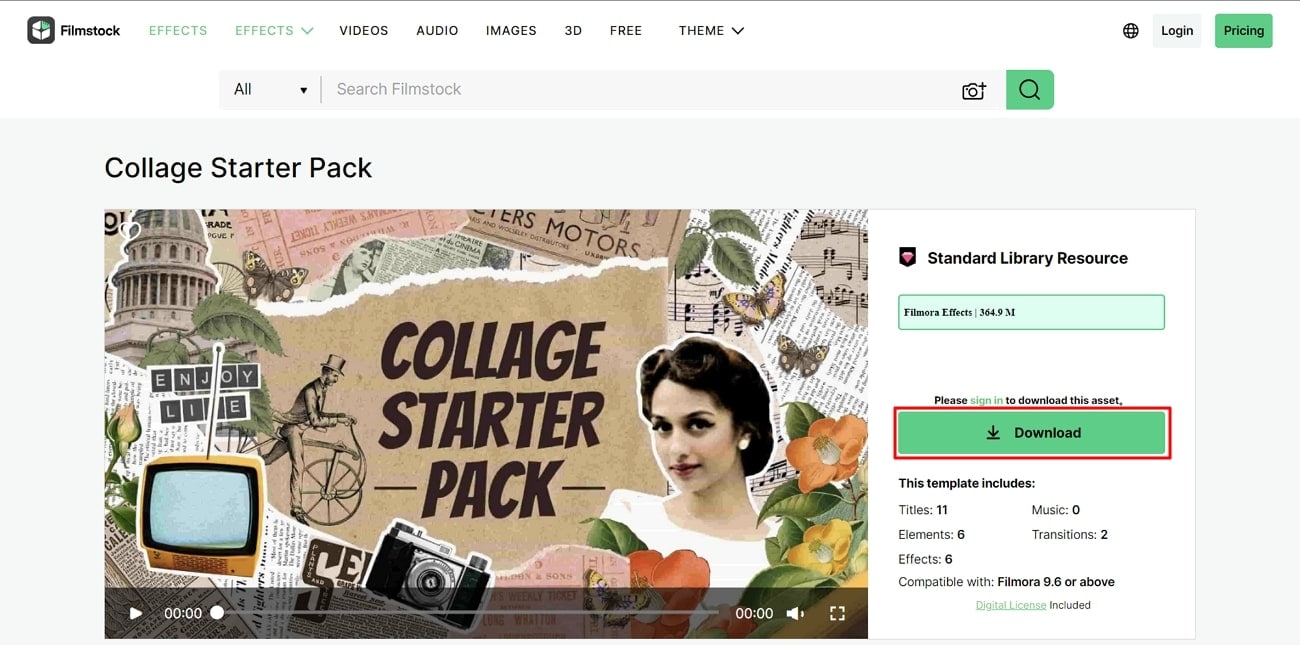
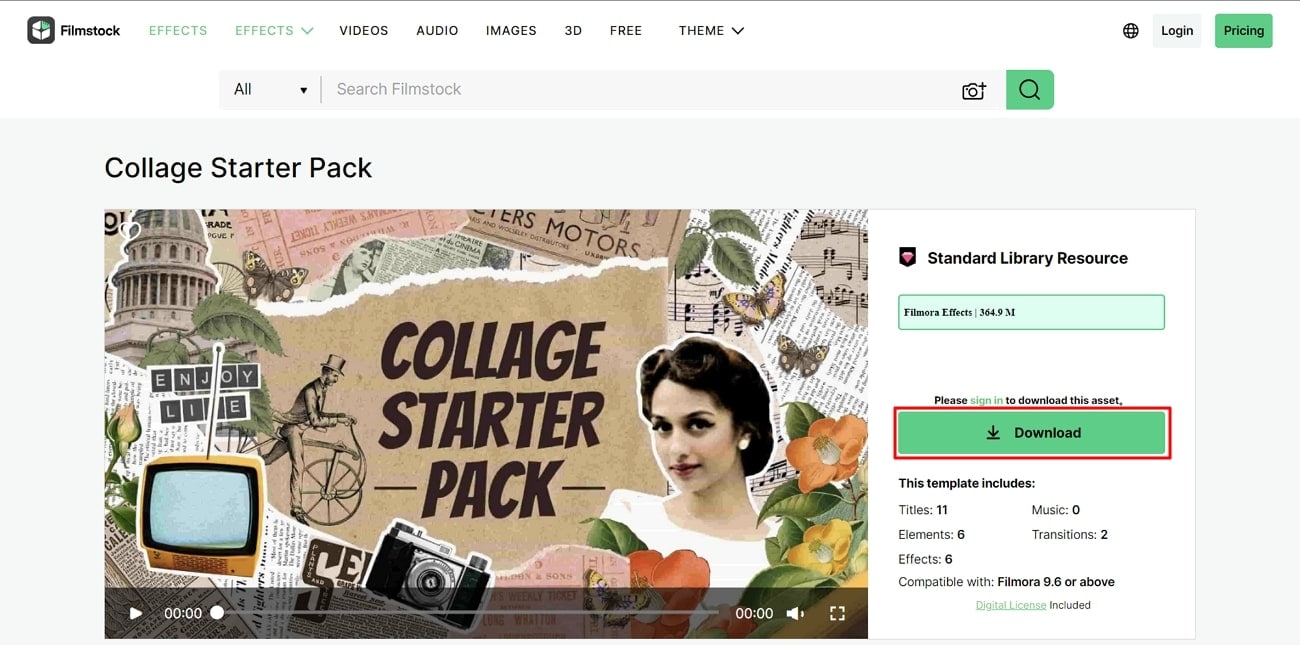
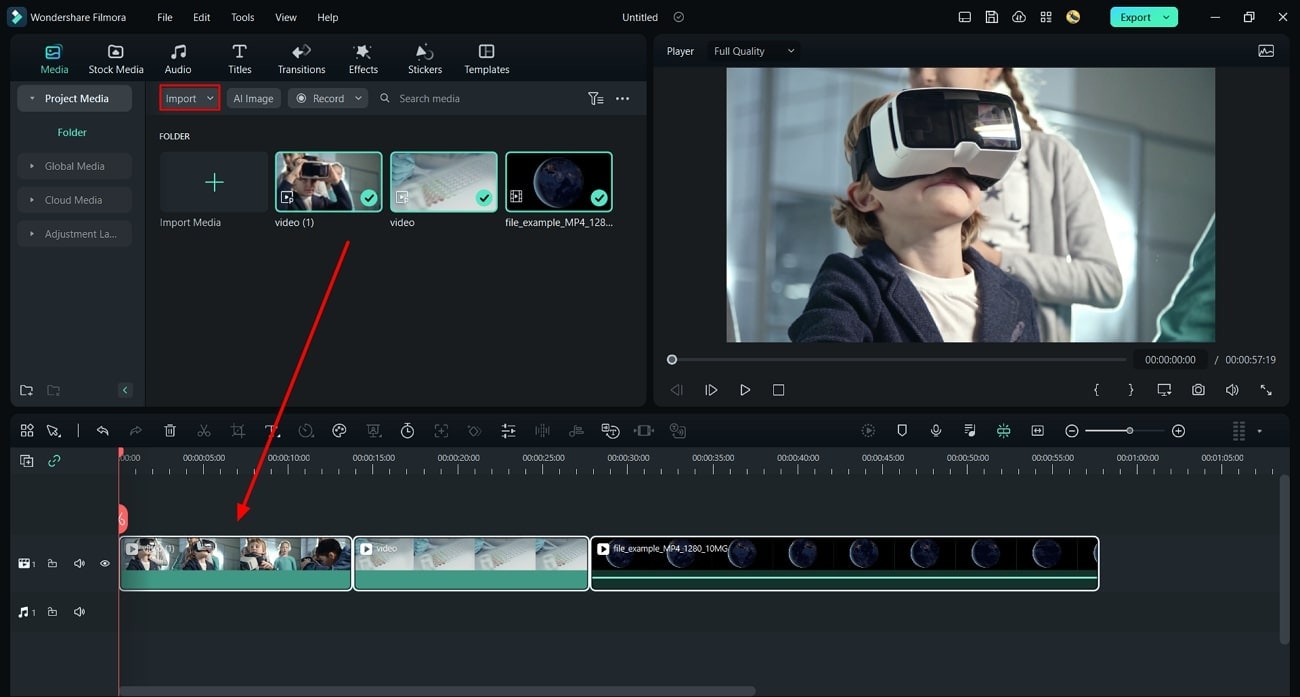
Access Filmstock on your device and go to “Search Bar.” From here, search for Video Collages, continue to select one template, and click the “Download” button. Once the template is downloaded, launch Filmora and import your video clips.

Step 2Make a Video Collage
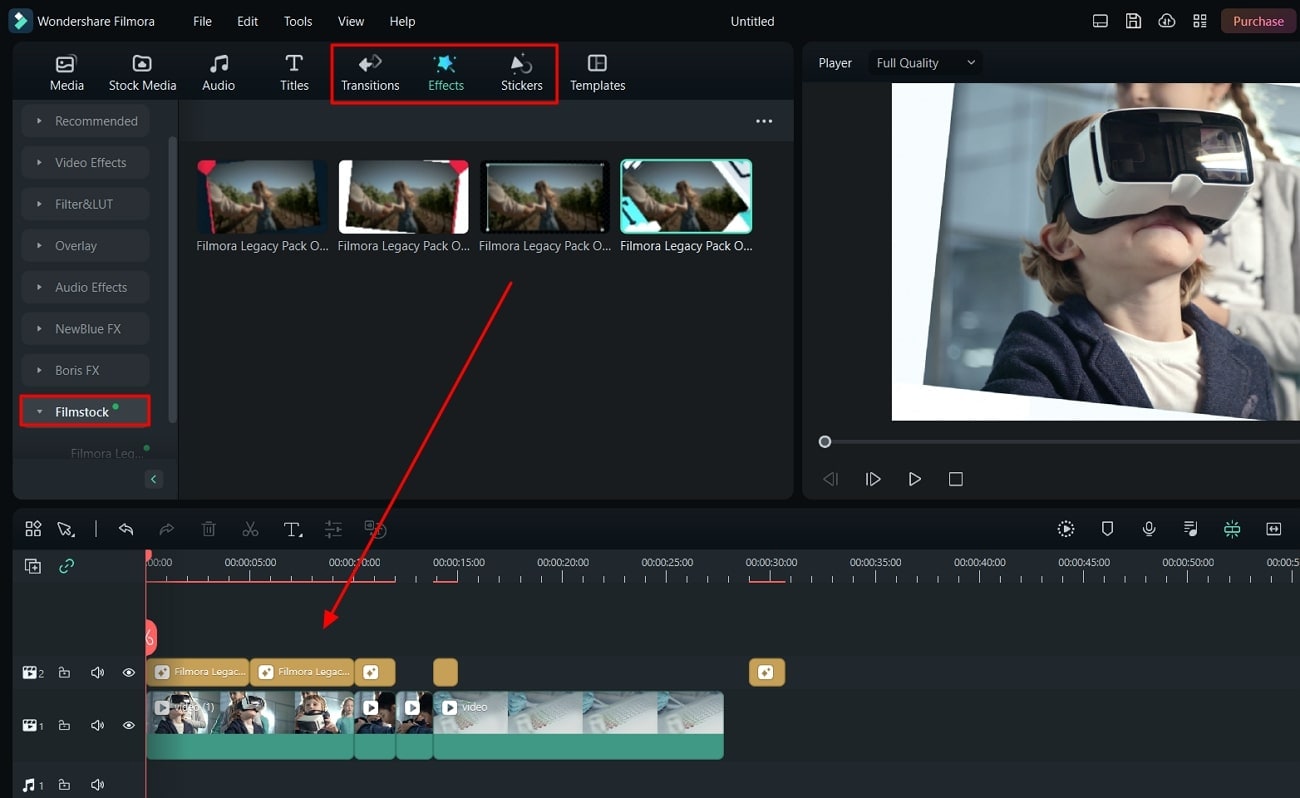
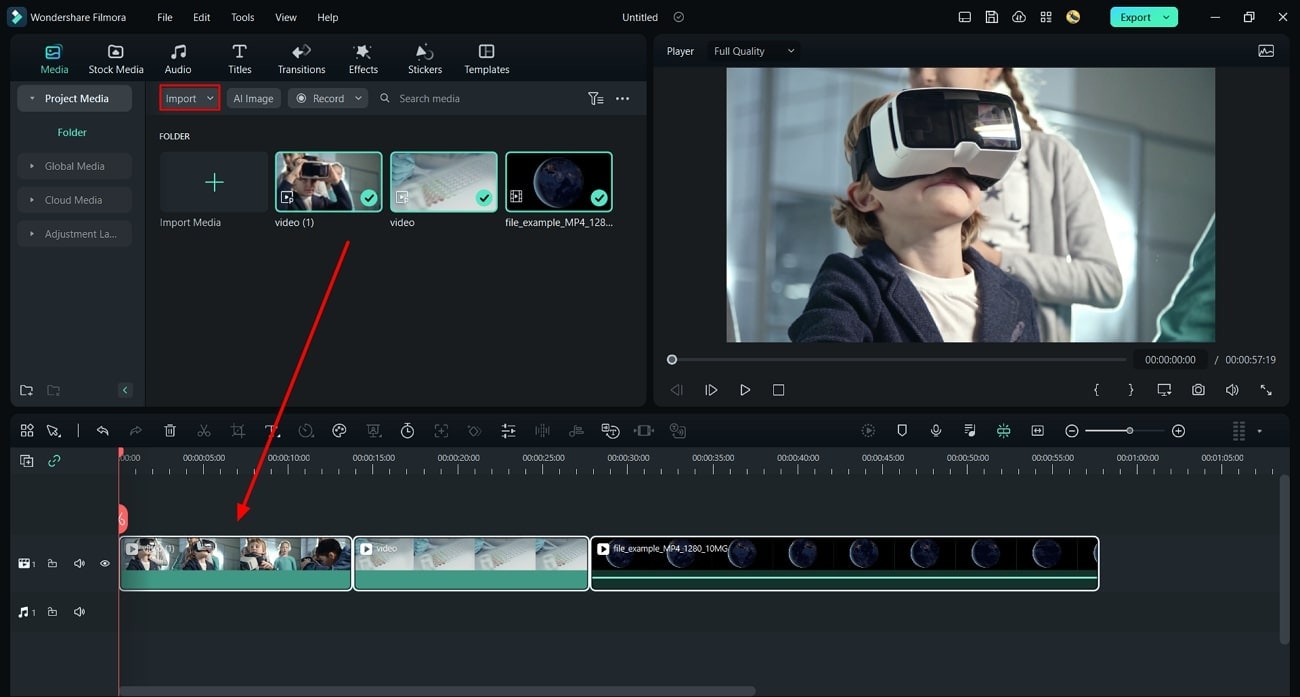
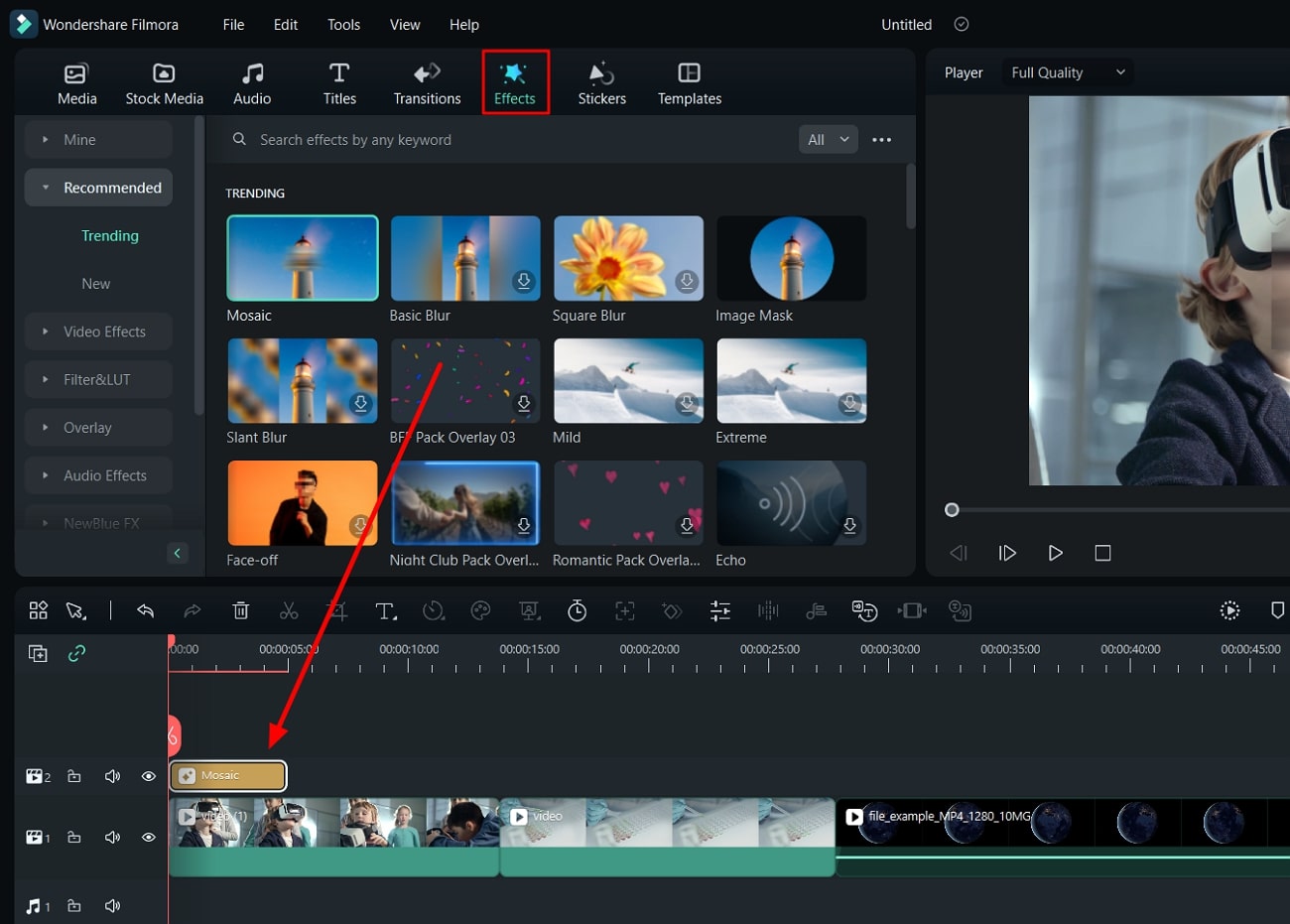
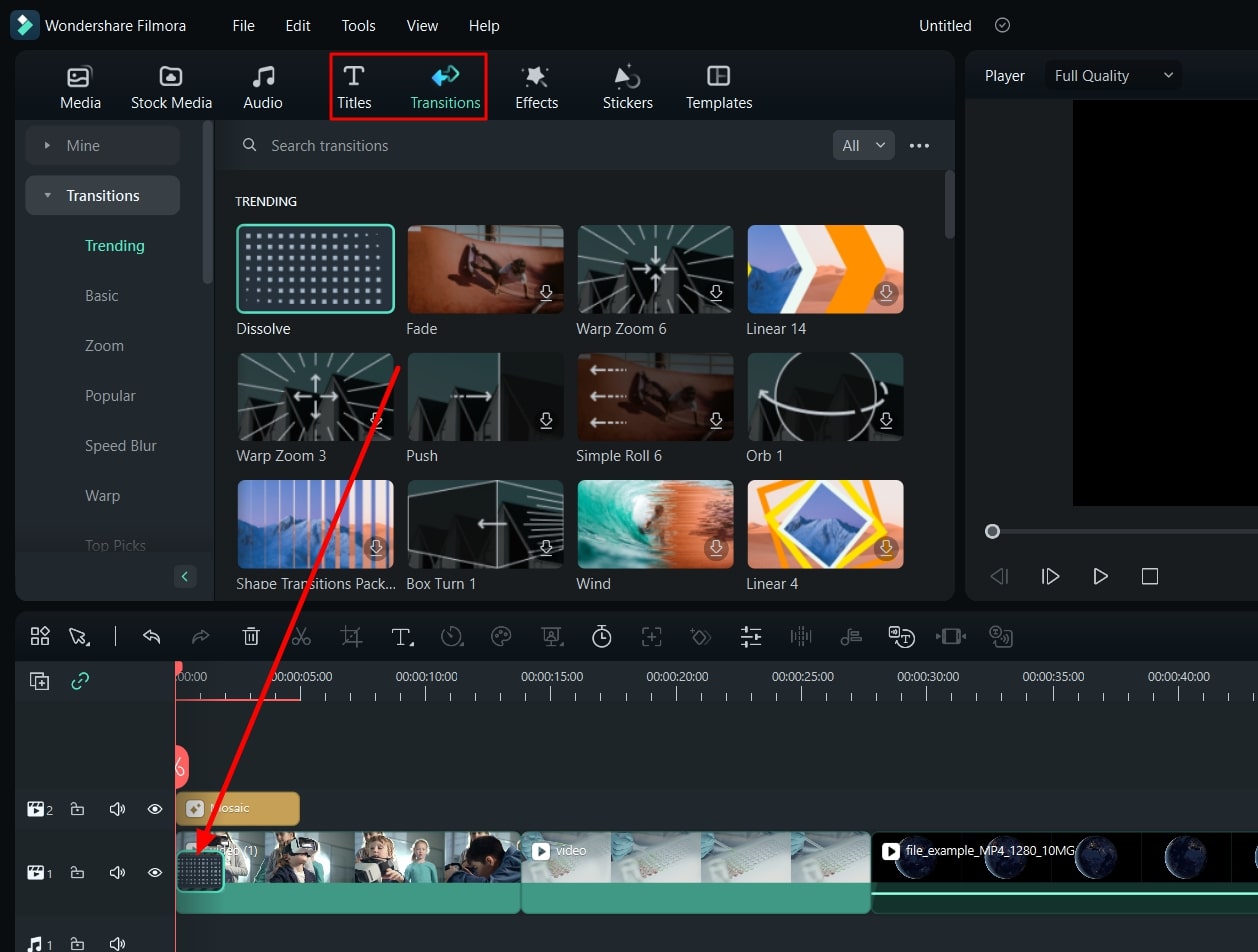
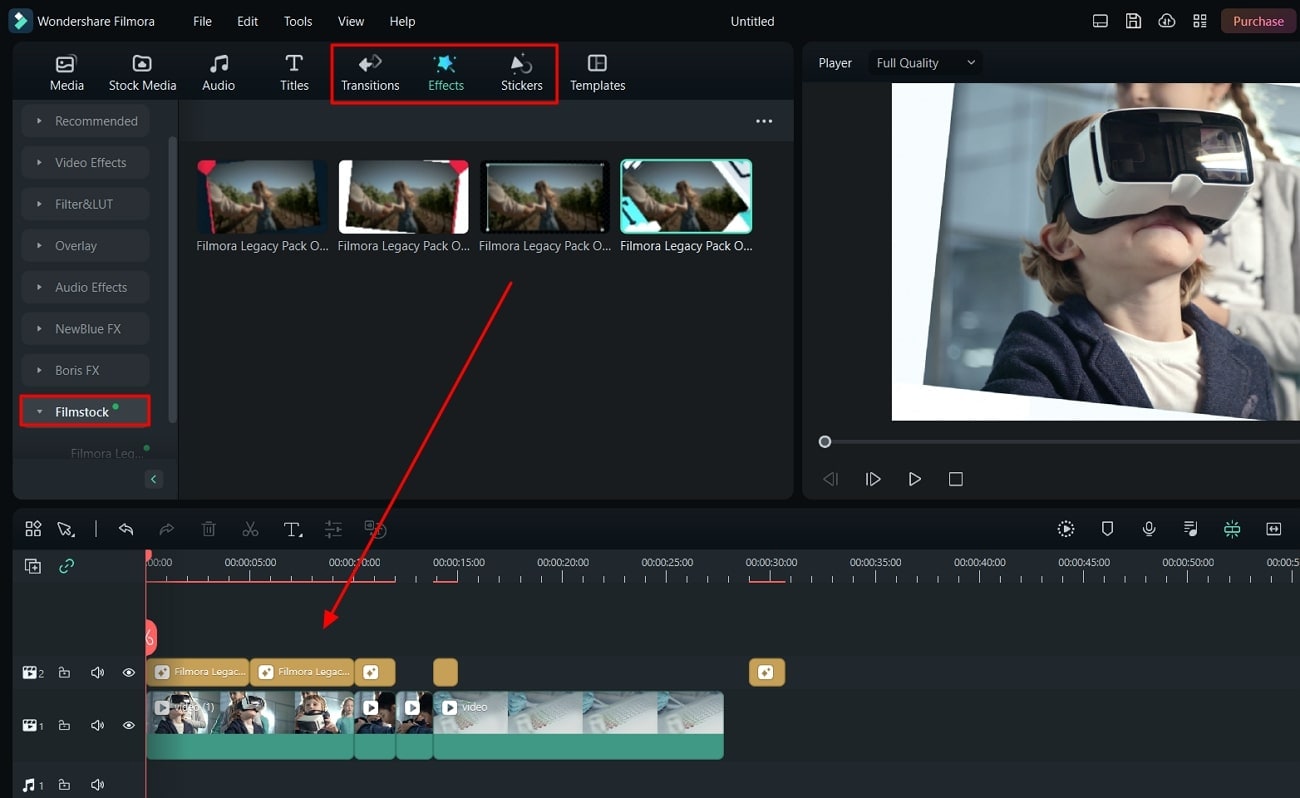
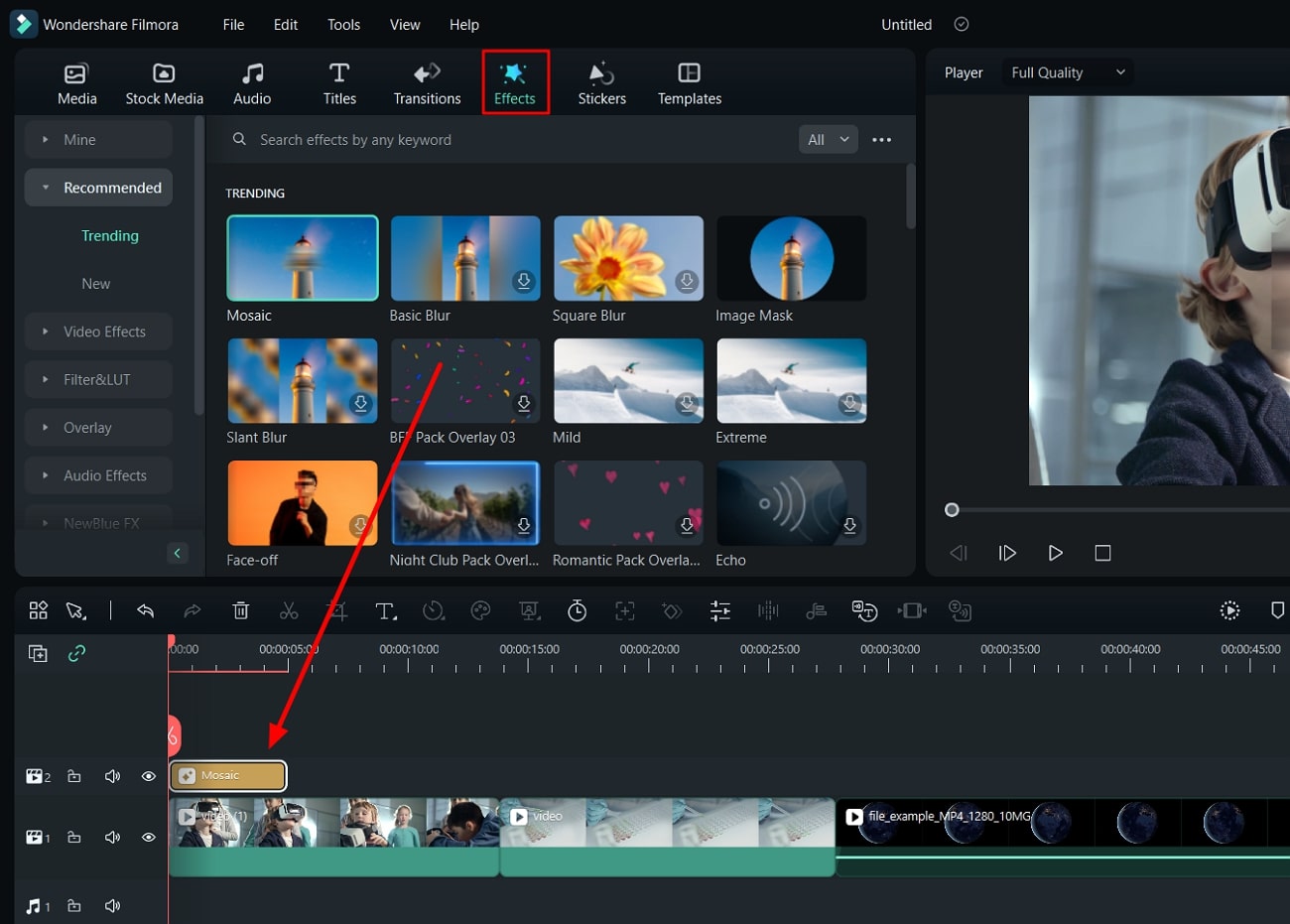
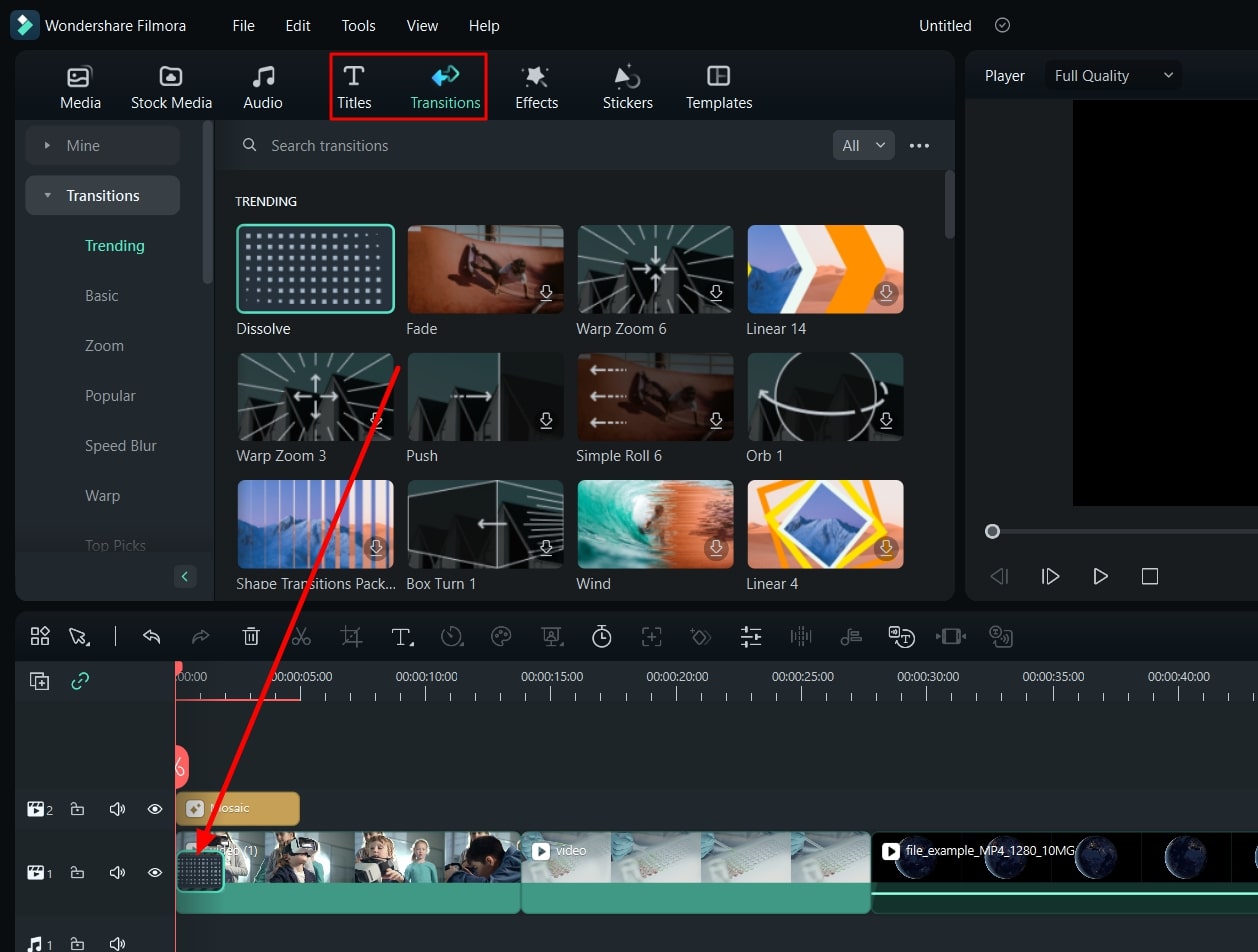
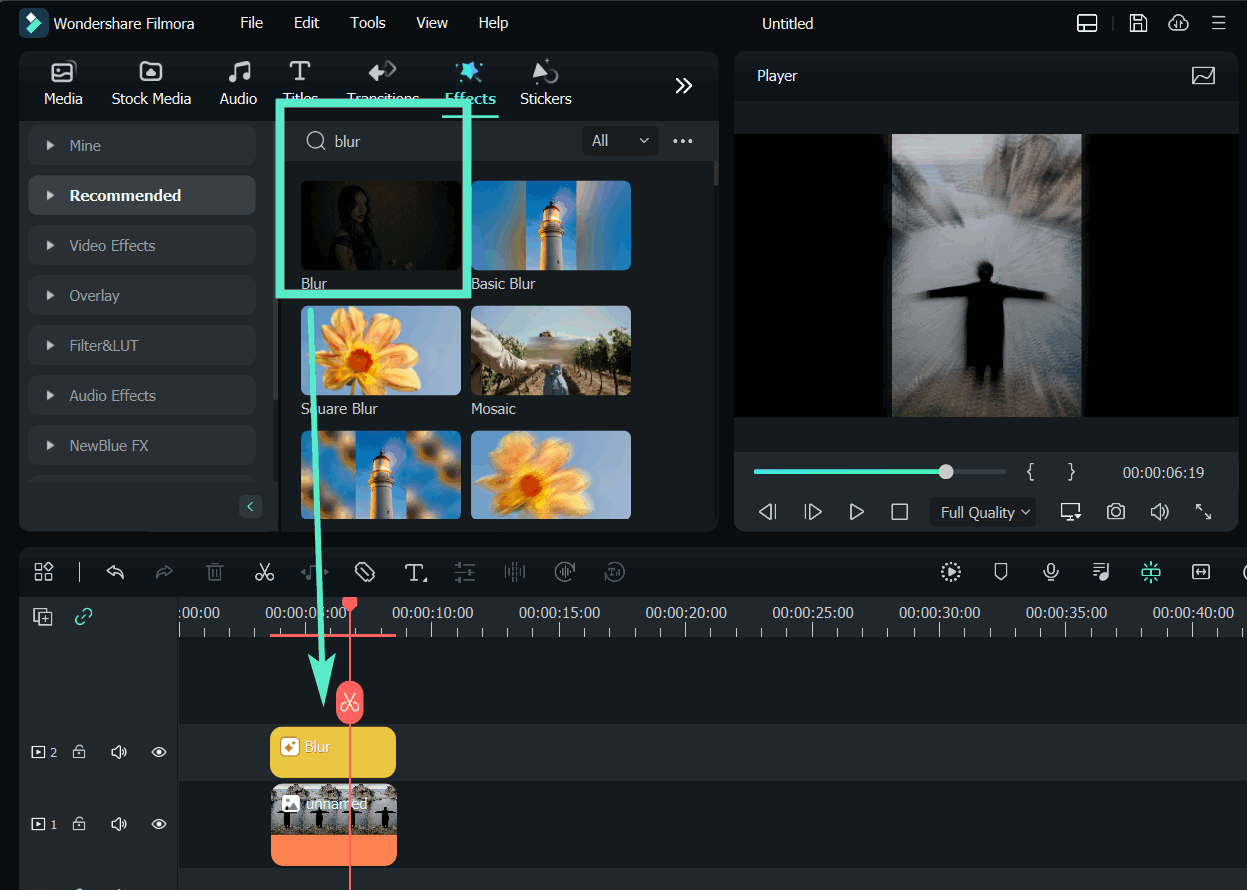
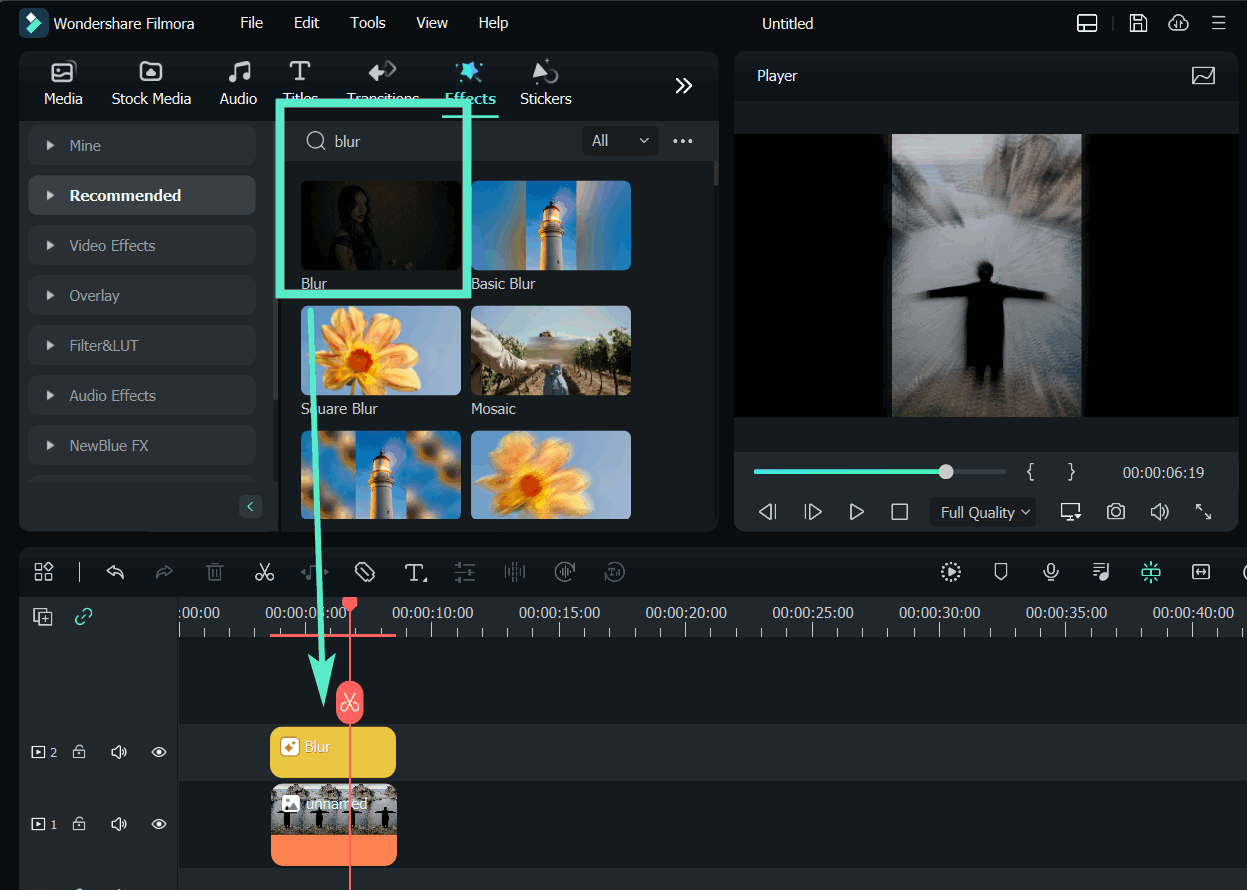
Next, drag the clips to the timeline and go to “Effects.” Locate the desired effect and drag it on the video in “Timeline.” Once done, select the “Transitions” icon and drag the transition in videos in “Timeline.” You can also customize the additional parameters from the adjustment section.

Step 3Preview and Export Video Collages
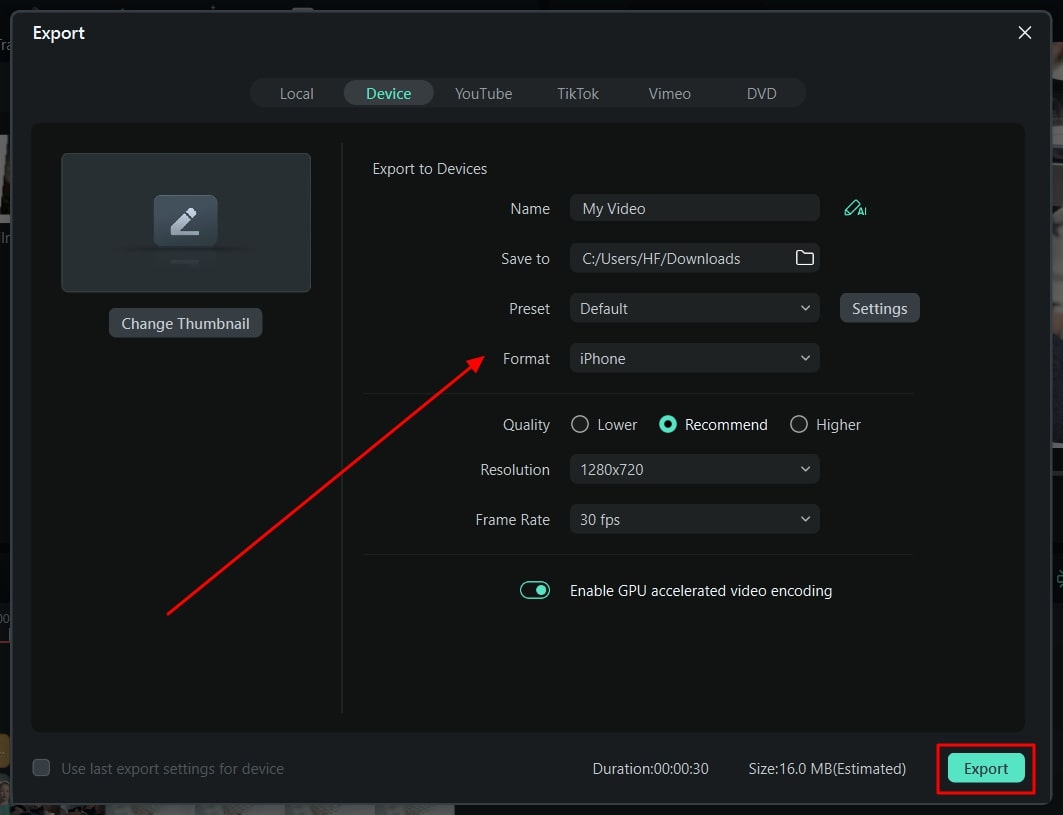
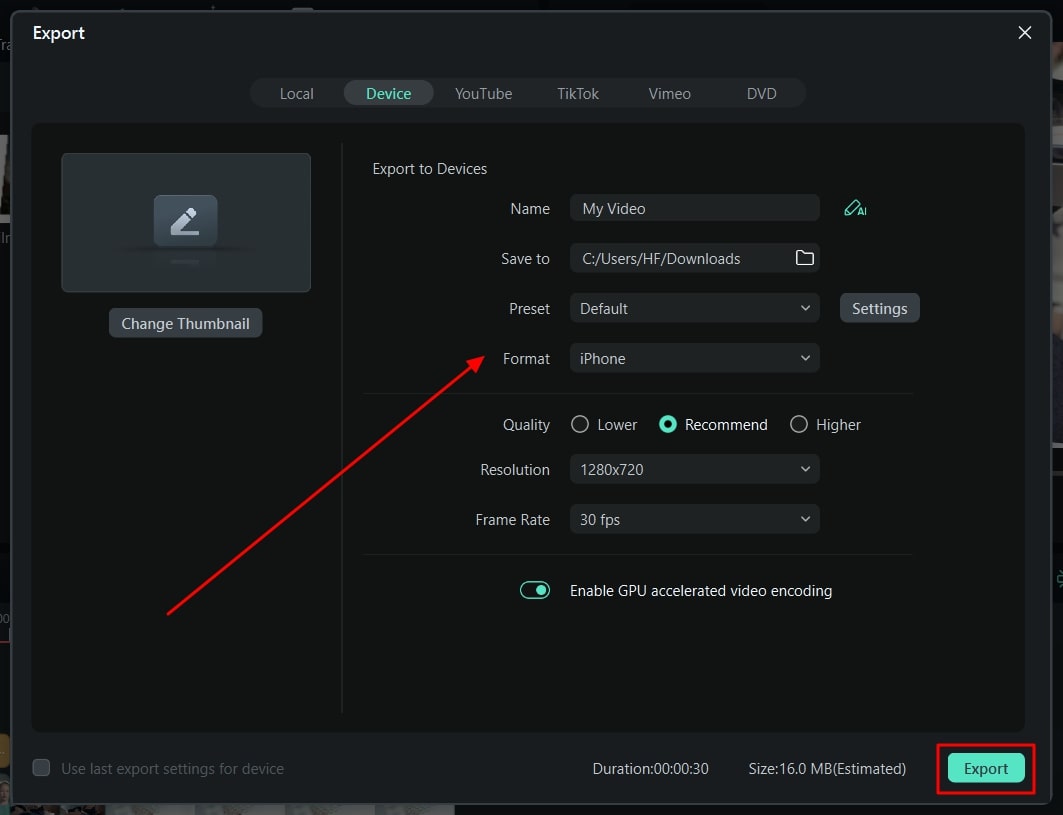
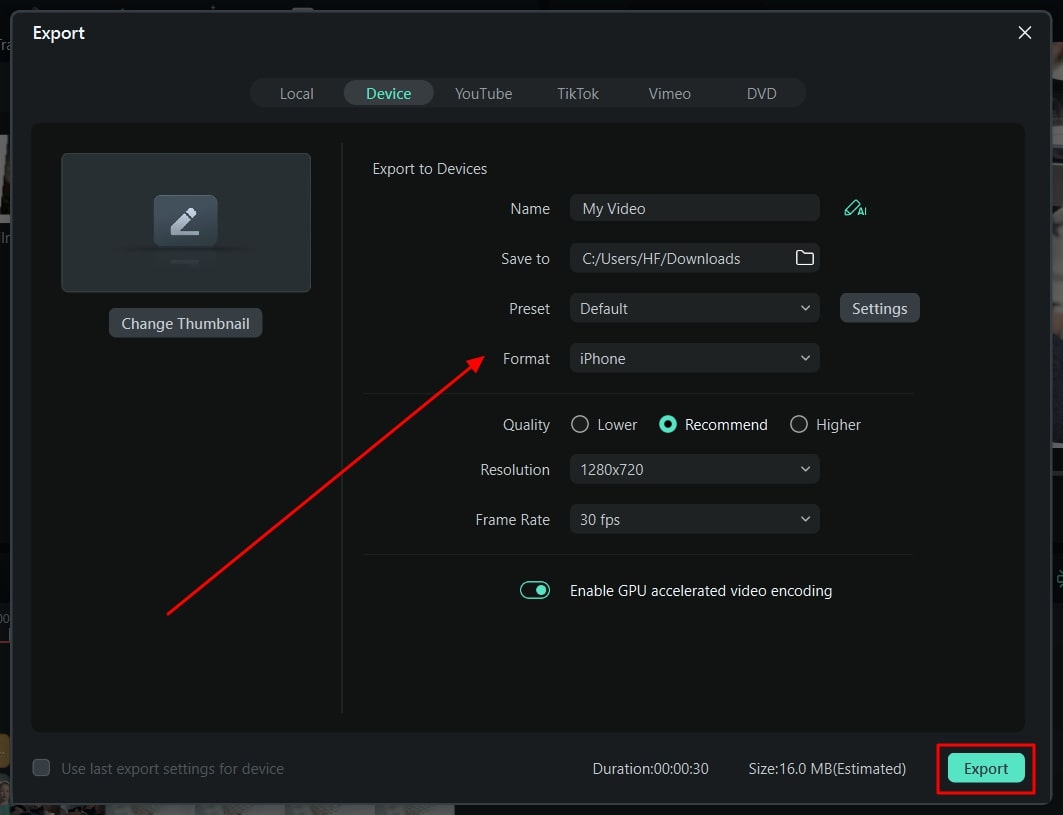
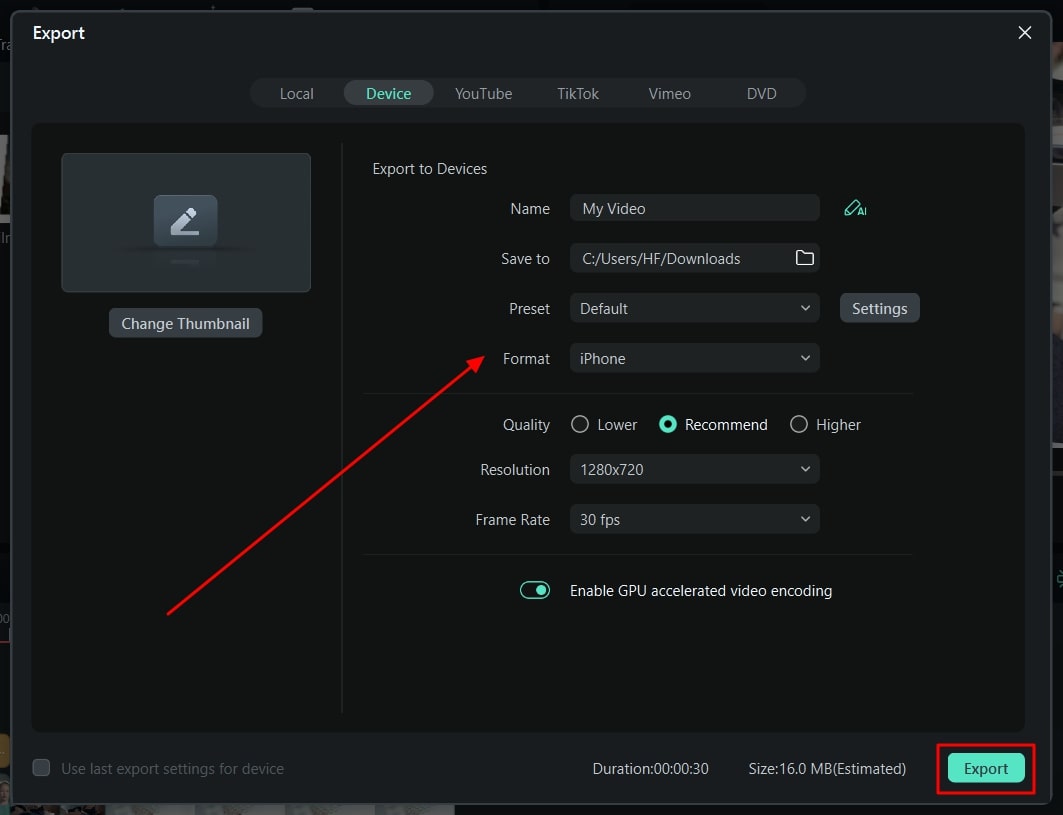
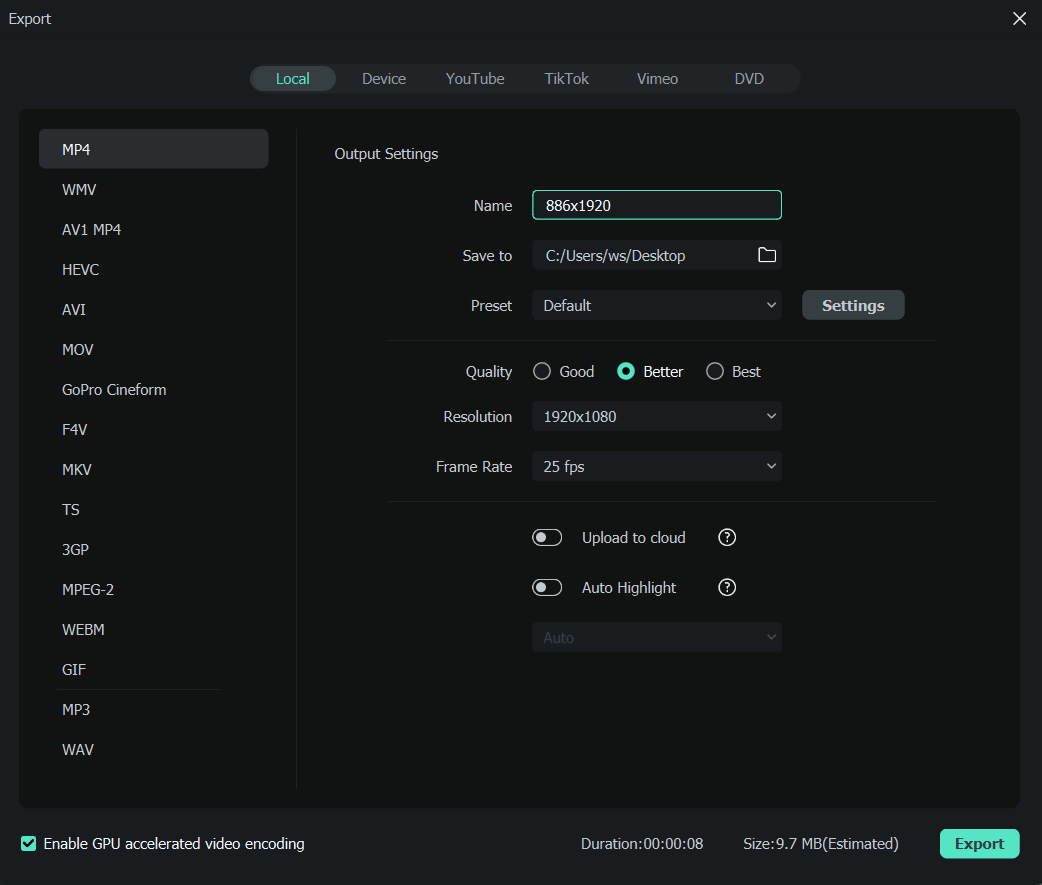
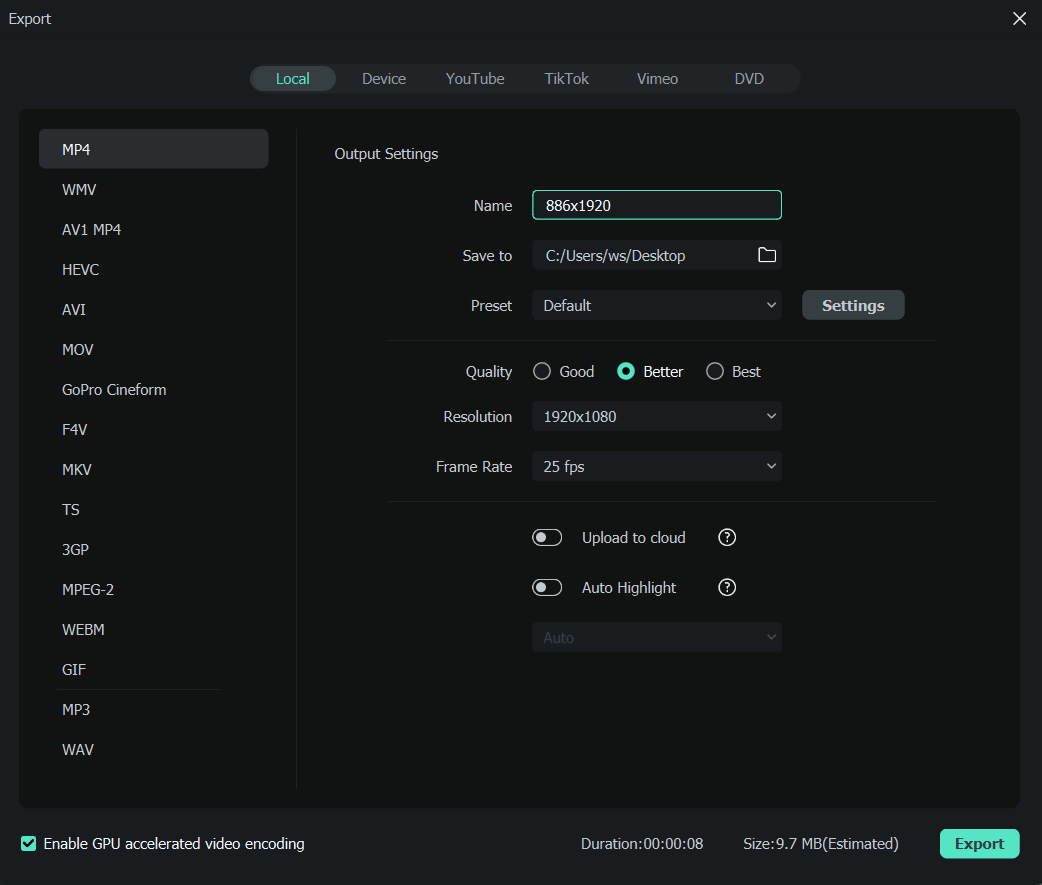
Make sure to click the “Play” icon to preview the results. When satisfied with the results, hit the “Export” button. Manage the export settings in the next window, and again select “Export.”

Bonus Part: Creating Slideshows Using Wondershare Filmora
Do you know that Wondershare Filmora can also be used to create slideshows? In this part, we will be discussing the details of how to create slideshows using Filmora. Look through the steps below to understand things that need to be investigated while creating slideshows:
Filmora Tutorial - Edit a Fast Slideshow Intro
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
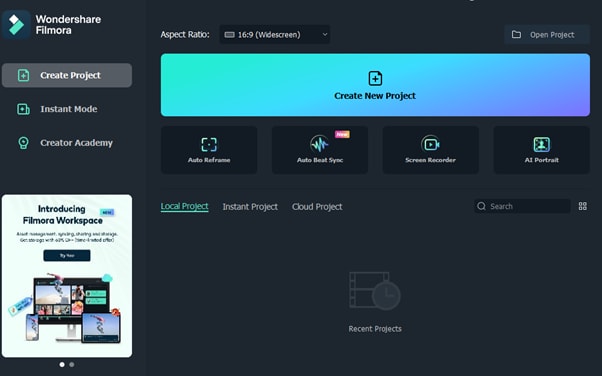
Step 1Launch Wondershare Filmora
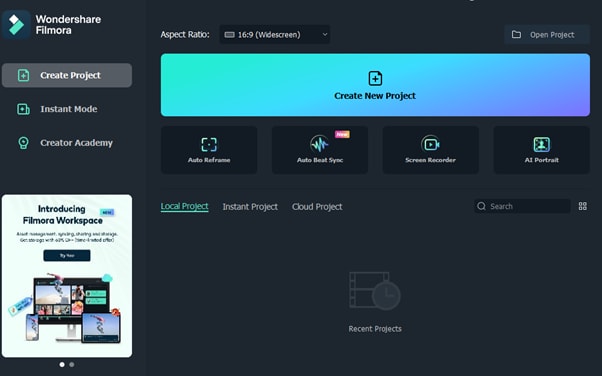
On opening Wondershare Filmora on your computer, continue to select the “New Project” button. This opens a new screen where you can import the content for the slideshow on Filmora. Select the “Import” option to add the media content for the slideshow. After importing the media content, drag and drop it on the timeline.

Step 2Add Effects to Slideshow
Once the media content is imported for the slideshow, continue to add effects to your video editing canvas. You can proceed to the “Effects” tab and add your appropriate choice.

Step 3Add Transitions and Titles
Following this, you can also look to add “Transitions” to your work. This can be done by accessing the options from the top of the screen. You can add “Titles” to your slideshow to create the best content.

Step 4Export Final Slideshow from Filmora
Once you are done with this, lead to the “Export” option to save the created slideshow on Filmora. Set the parameters for the video and click “Export” on the window to execute the process.

Conclusion
This article has provided viewers with an idea of how to create the best video collages with the right platforms. Filmstock, which offers resources for video collage templates, has been discussed. Along with that, Wondershare Filmora has been displayed as the best option for making video collages of the finest quality. If you wish to create perfect video collages, work on the details to get the best results.
Free Download Free Download Learn More

Part 2: Filmstock: A Great Resource For Getting Video Collage Template
Have you understood the purpose of using video collages for managing memories? You will require a resource for creating the best video collages. Having a template makes things extremely easy to cover in video editing. Wondershare provides the option of using Filmstock , a dedicated resource for getting video collage templates. You can find everything in Filmstock to make a video collage, from effects to videos and audio.
The entire collection provided in Filmstock is highly sophisticated and coherent. It truly makes procession easy and convenient for users who are interested in video editing. While finding the best effects for Filmora, you can also observe great resource packs for Adobe After Effects. The entire resource is categorized into different sections, making it easy for you to navigate content.
Working with Filmstock is easy and effective when combined with Filmora. You can also immerse yourself in 3D content within this resource website. When it comes to creating collage videos, you can get help from the templates available at Filmstock.

Part 3: Wondershare Filmora: Create The Finest Video Collages Through Filmstock
By consulting Filmstock, you are now aware of how to get the best video collage templates from the platform. After finding one for your work, you can go to Wondershare Filmora to create and edit the video collage. It features a unique video editing platform for its users, giving a diversity of options to work with.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
From editing the video to managing its audio, you can perform all tasks on Filmora with ease. Unlike other video editors, Wondershare Filmora does not make it difficult for you to edit videos. Its structure is designed to make operations easy for all kinds of users who are in video editing. To know more about how Filmora makes things easy in creating the finest video collages, learn more about its features below:
1. Motion Tracking
If your video collage has a specific element that needs to be tracked, you can utilize the services of motion tracking . With a single click, you can track the motion of an object and make it the center of the video.
2. Adjustment Layer
Users working on specific video content require dedicated presets for their work. They can create adjustment layers for color grading, presets, and perform other operations.
3. AI Copywriting
Those who are creating specific social media content can utilize the services of AI copywriting powered by ChatGPT. All you must do is provide a prompt, after which they can create the perfect content for their video collage.
4. Speech-To-Text
If your video collage needs to be induced with subtitles, the service of Speech-to-Text works perfectly on Filmora. Users can get the best subtitles in a single click, with an accuracy of more than 95%, making it a great tool.

Part 4: Step-by-Step Guide: Creating Video Collages Through Filmstock
Filmstock is a resource library where you can access diversified templates for several things. It also helps you access the attractive video collage template. With that template, you can make optimistically impressive video collages. You can access the collages on versatile ranges and utilize them as needed.
You must be thinking that it is not easy to make video collages with Filmstock. However, it is not true, and you can see it for yourself from the below-given instructions:
Filmora Tutorial - Create a Photo Sliding Birthday Intro | Filmora Creator Academy
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Filmstock and Select Video Collage
Access Filmstock on your device and go to “Search Bar.” From here, search for Video Collages, continue to select one template, and click the “Download” button. Once the template is downloaded, launch Filmora and import your video clips.

Step 2Make a Video Collage
Next, drag the clips to the timeline and go to “Effects.” Locate the desired effect and drag it on the video in “Timeline.” Once done, select the “Transitions” icon and drag the transition in videos in “Timeline.” You can also customize the additional parameters from the adjustment section.

Step 3Preview and Export Video Collages
Make sure to click the “Play” icon to preview the results. When satisfied with the results, hit the “Export” button. Manage the export settings in the next window, and again select “Export.”

Bonus Part: Creating Slideshows Using Wondershare Filmora
Do you know that Wondershare Filmora can also be used to create slideshows? In this part, we will be discussing the details of how to create slideshows using Filmora. Look through the steps below to understand things that need to be investigated while creating slideshows:
Filmora Tutorial - Edit a Fast Slideshow Intro
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Launch Wondershare Filmora
On opening Wondershare Filmora on your computer, continue to select the “New Project” button. This opens a new screen where you can import the content for the slideshow on Filmora. Select the “Import” option to add the media content for the slideshow. After importing the media content, drag and drop it on the timeline.

Step 2Add Effects to Slideshow
Once the media content is imported for the slideshow, continue to add effects to your video editing canvas. You can proceed to the “Effects” tab and add your appropriate choice.

Step 3Add Transitions and Titles
Following this, you can also look to add “Transitions” to your work. This can be done by accessing the options from the top of the screen. You can add “Titles” to your slideshow to create the best content.

Step 4Export Final Slideshow from Filmora
Once you are done with this, lead to the “Export” option to save the created slideshow on Filmora. Set the parameters for the video and click “Export” on the window to execute the process.

Conclusion
This article has provided viewers with an idea of how to create the best video collages with the right platforms. Filmstock, which offers resources for video collage templates, has been discussed. Along with that, Wondershare Filmora has been displayed as the best option for making video collages of the finest quality. If you wish to create perfect video collages, work on the details to get the best results.
2 Methods to Crop Video in VLC
Want to crop your videos but don’t know how to start?
A video editor needs to know how he can crop his videos. There is a way to do this using the VLC that is installed in your computer. This guide will teach you a simple way to get what you want. This might appear as complicated at first sight but it will be shown to you in a digestible way. An alternative way would be to use Wondershare Filmora. You will also be guided on how to use this software to crop your videos. Don’t worry and just take it one step at a time.
Method 1: Cropping a Video using VLC
Have you ever heard of the VLC media player? If not, you can browse through it online and install it on your computer. Aside from watching content, you can also crop videos with it. Cropping is a way to remove spaces that you would not want to be included on your video.
Find the software on your computer and don’t be overwhelmed by the interface.

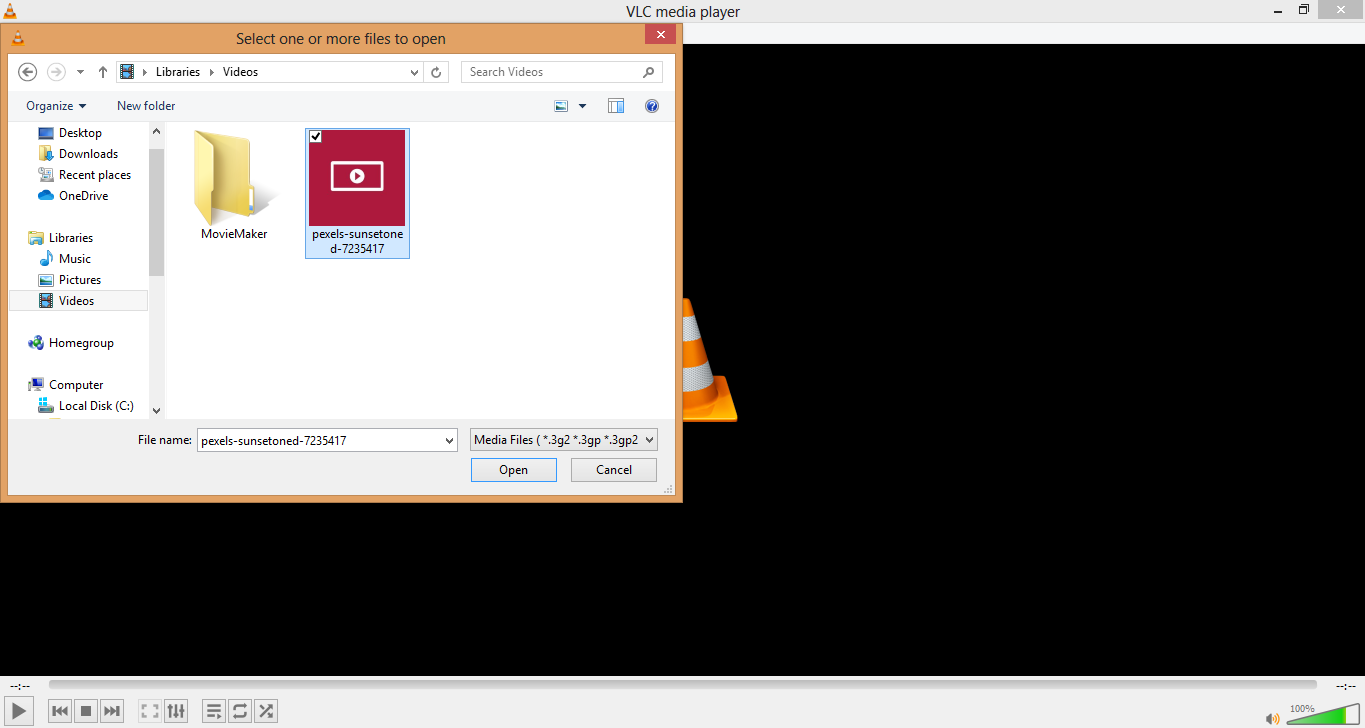
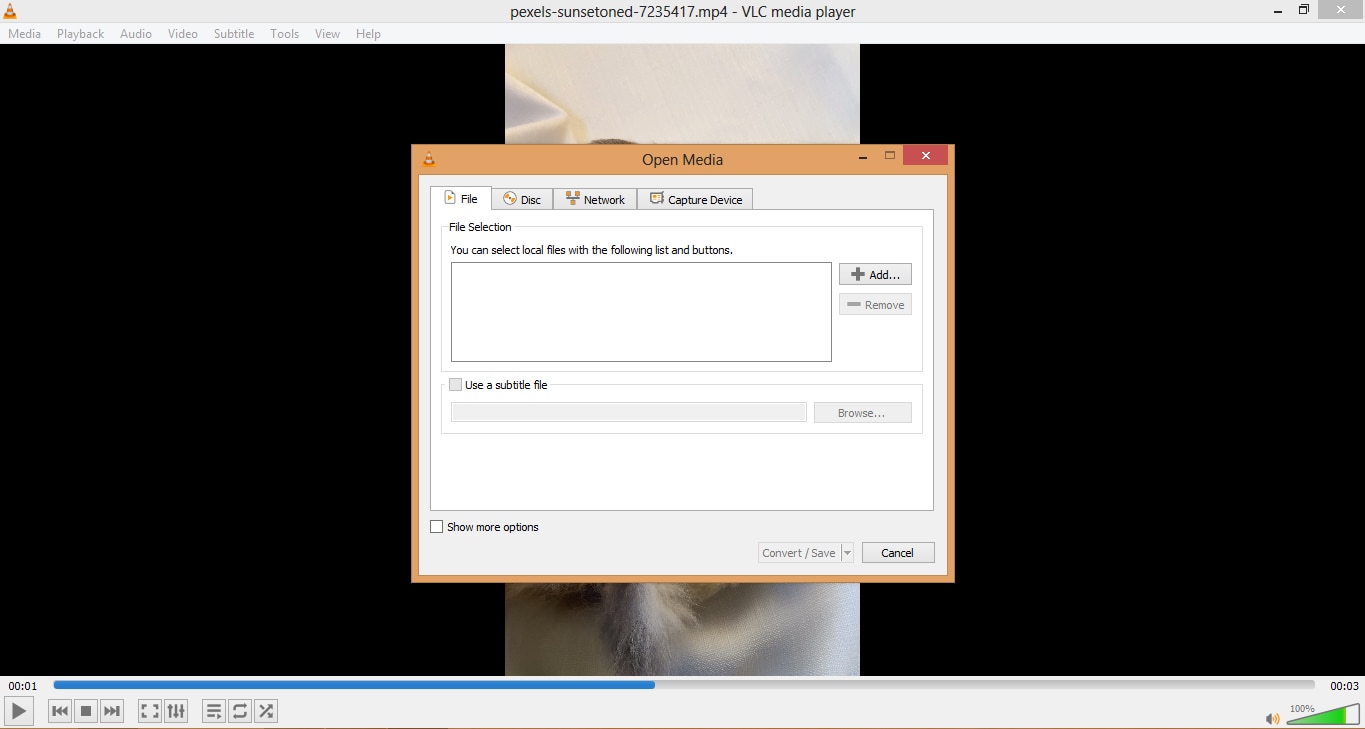
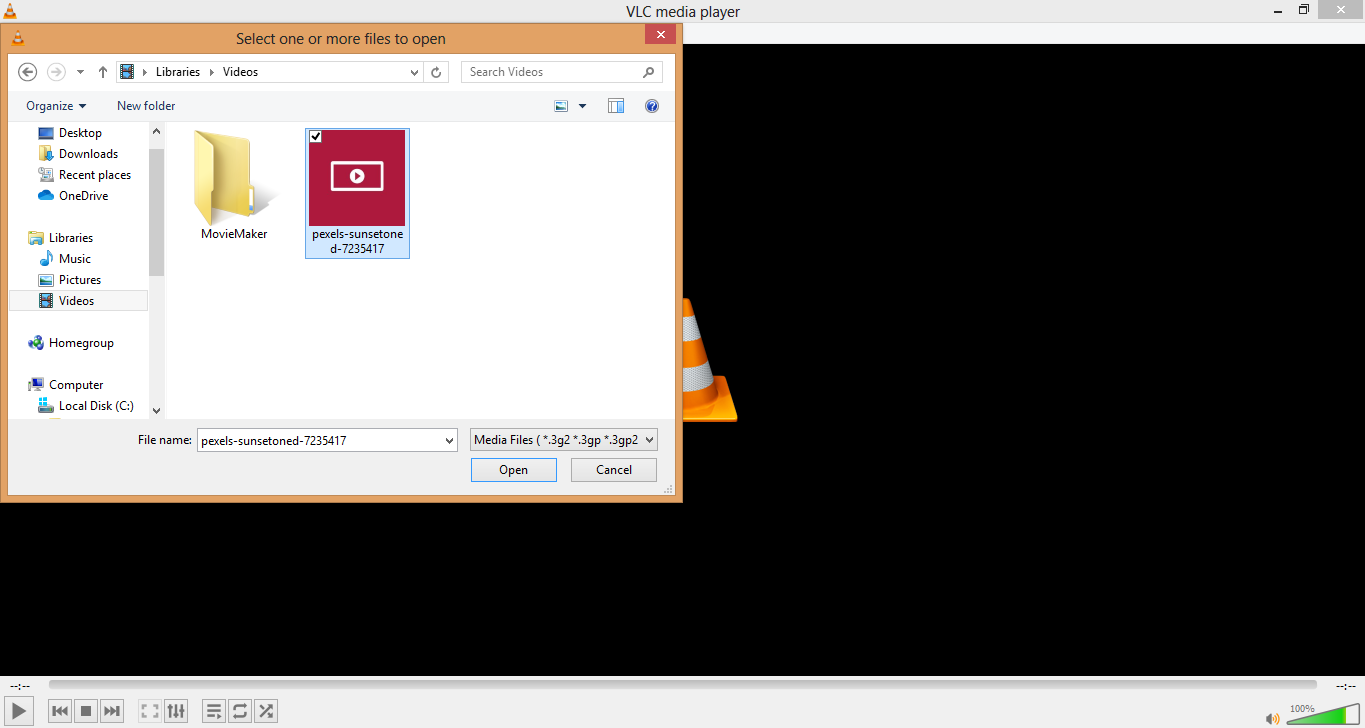
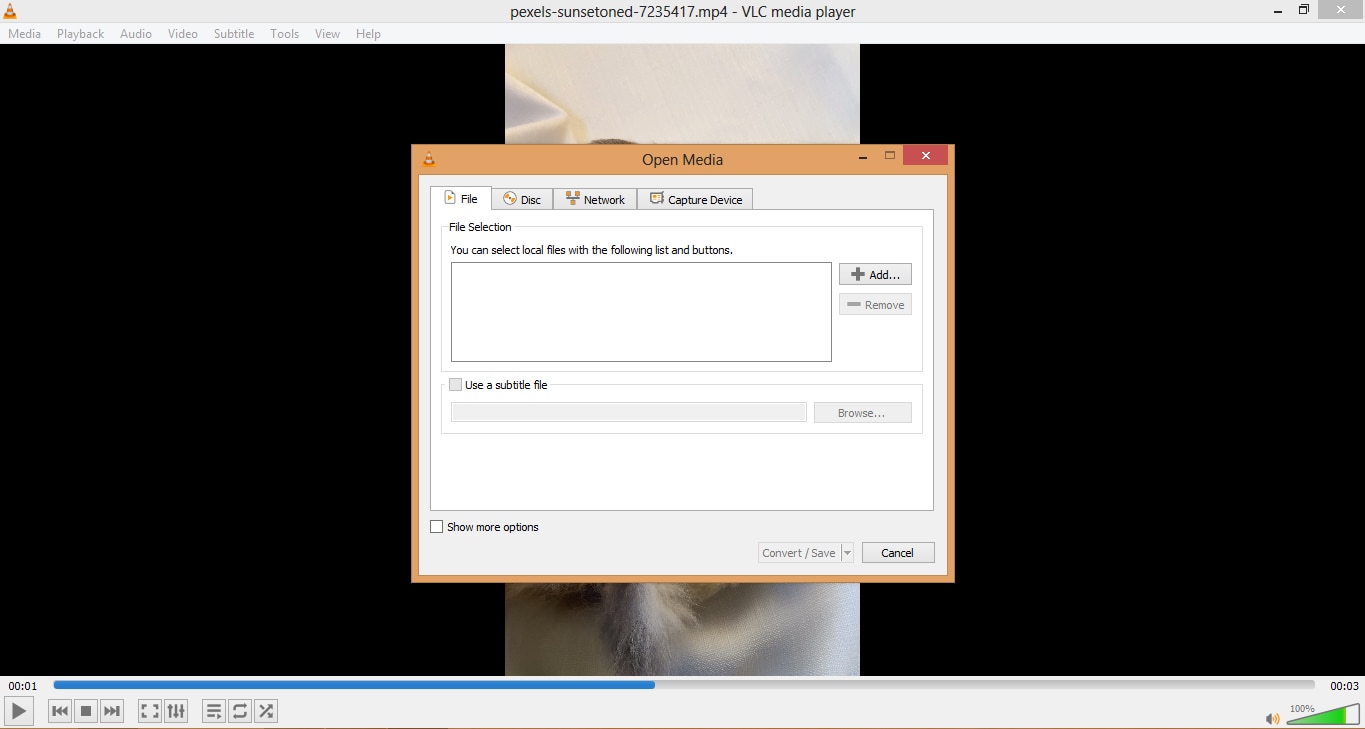
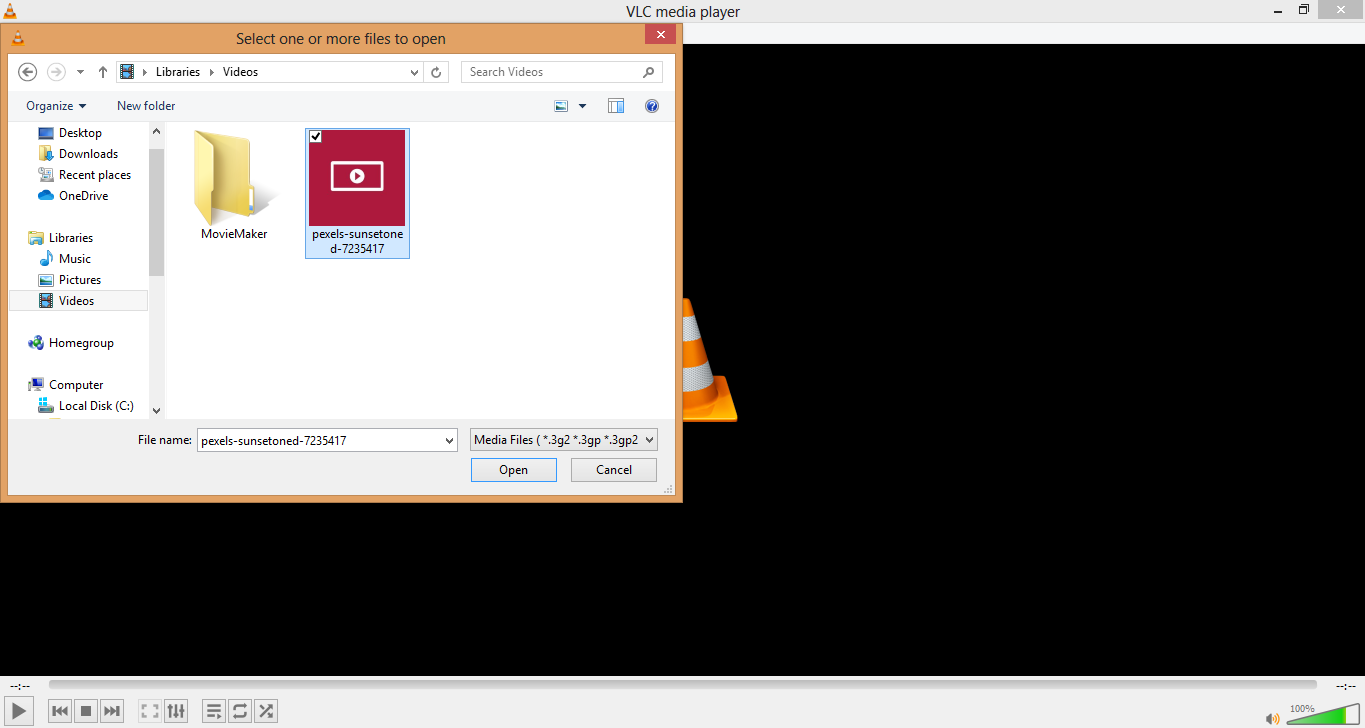
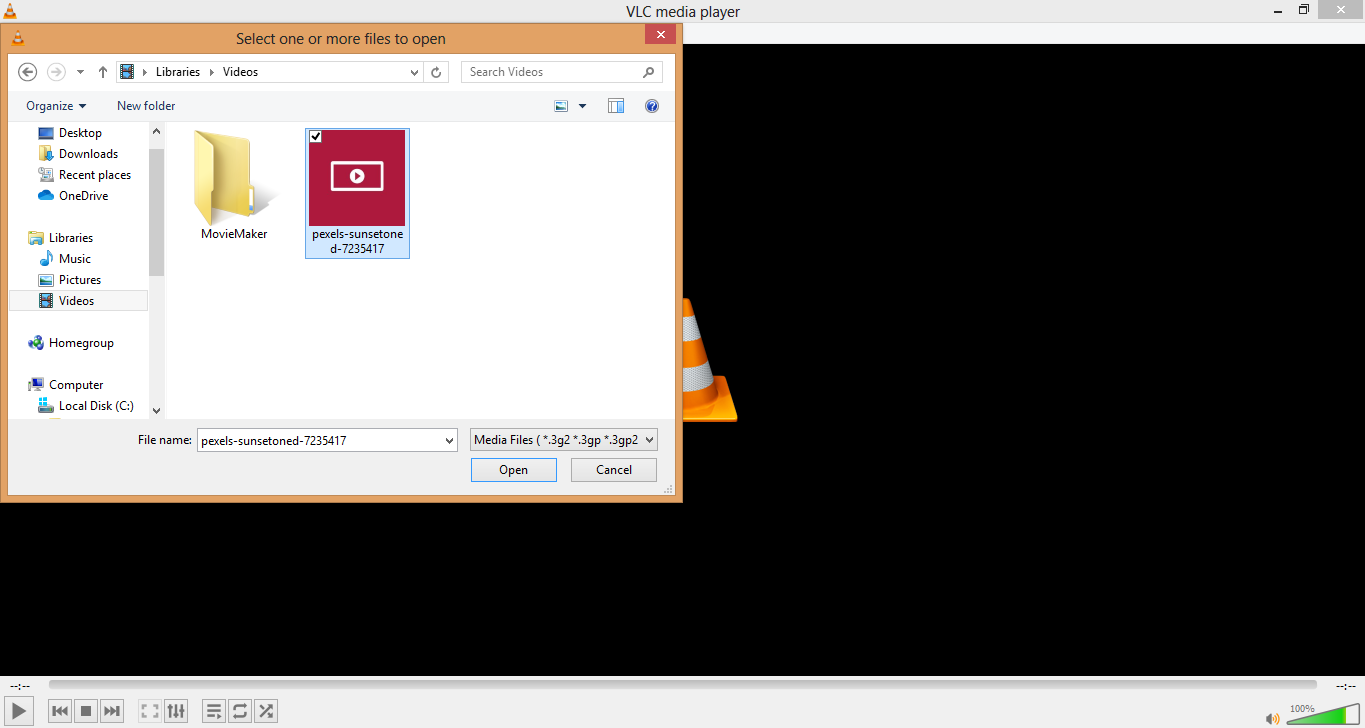
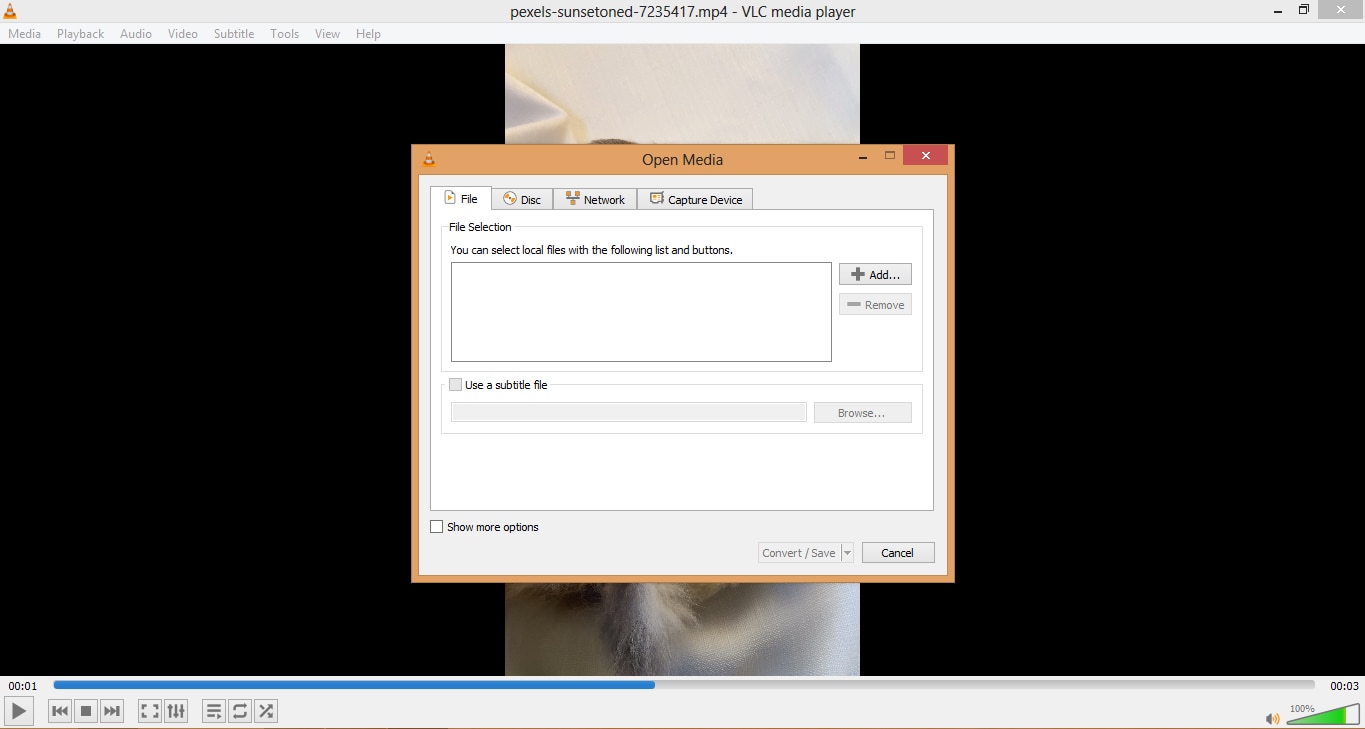
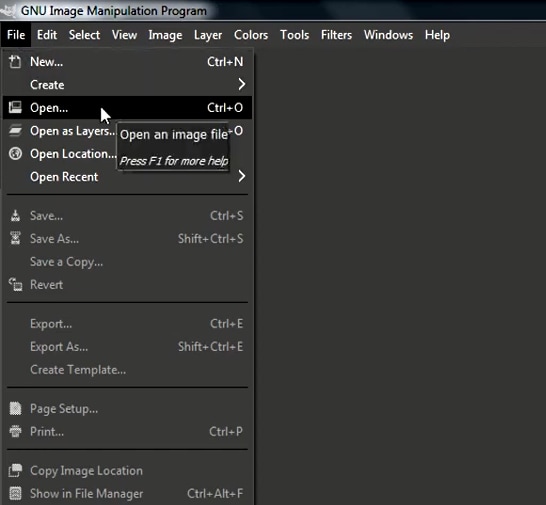
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

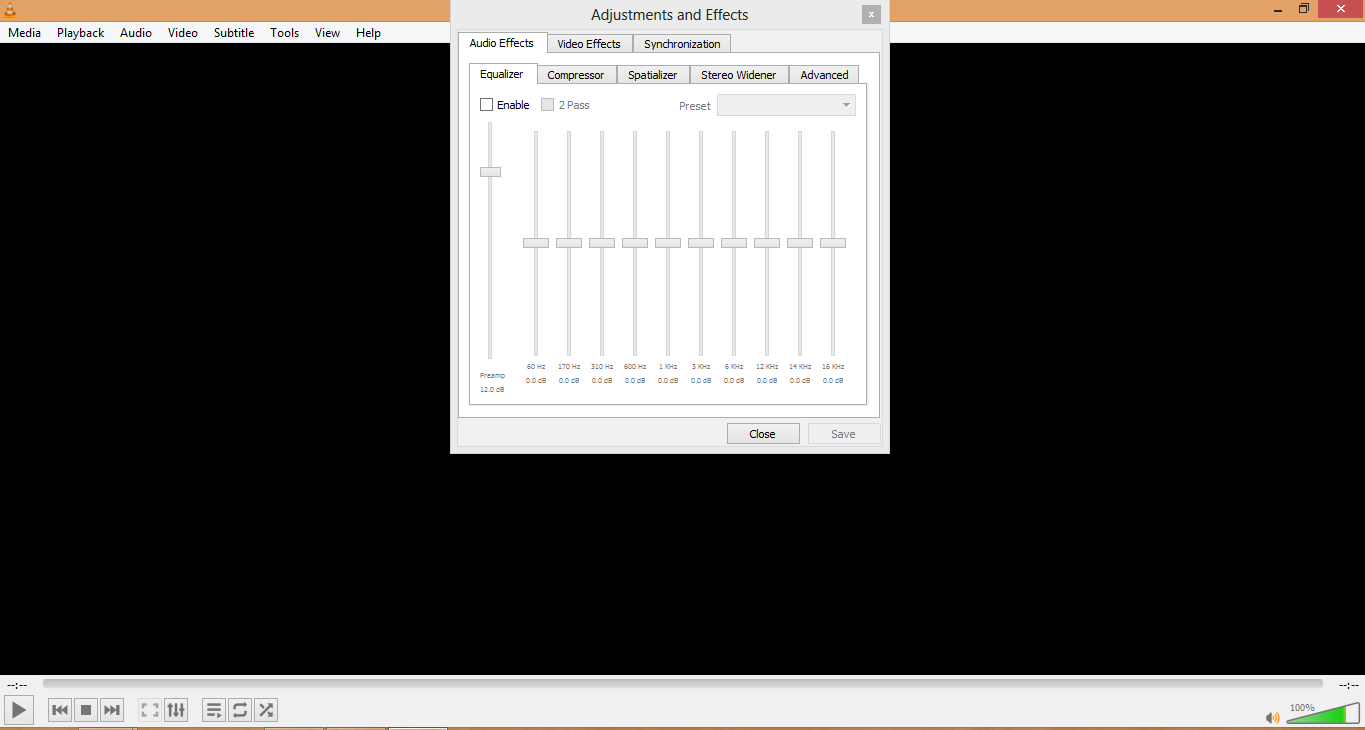
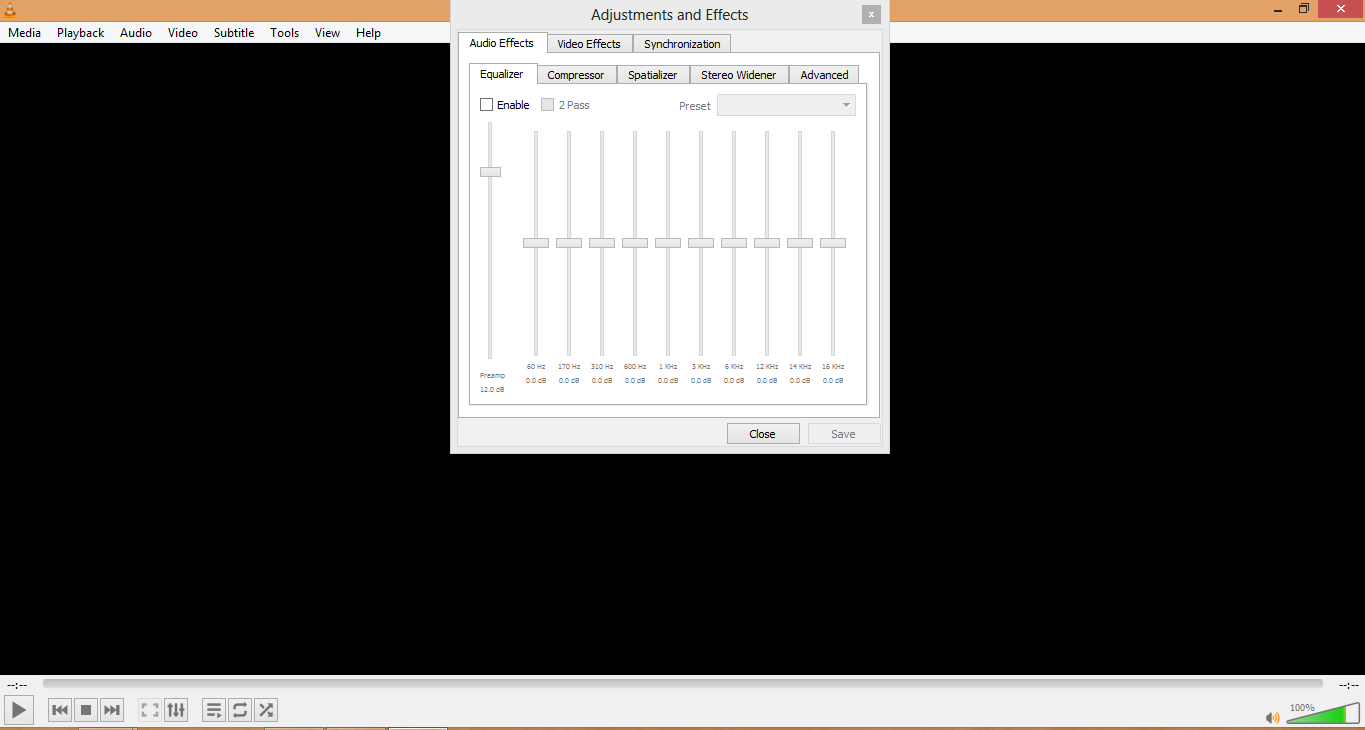
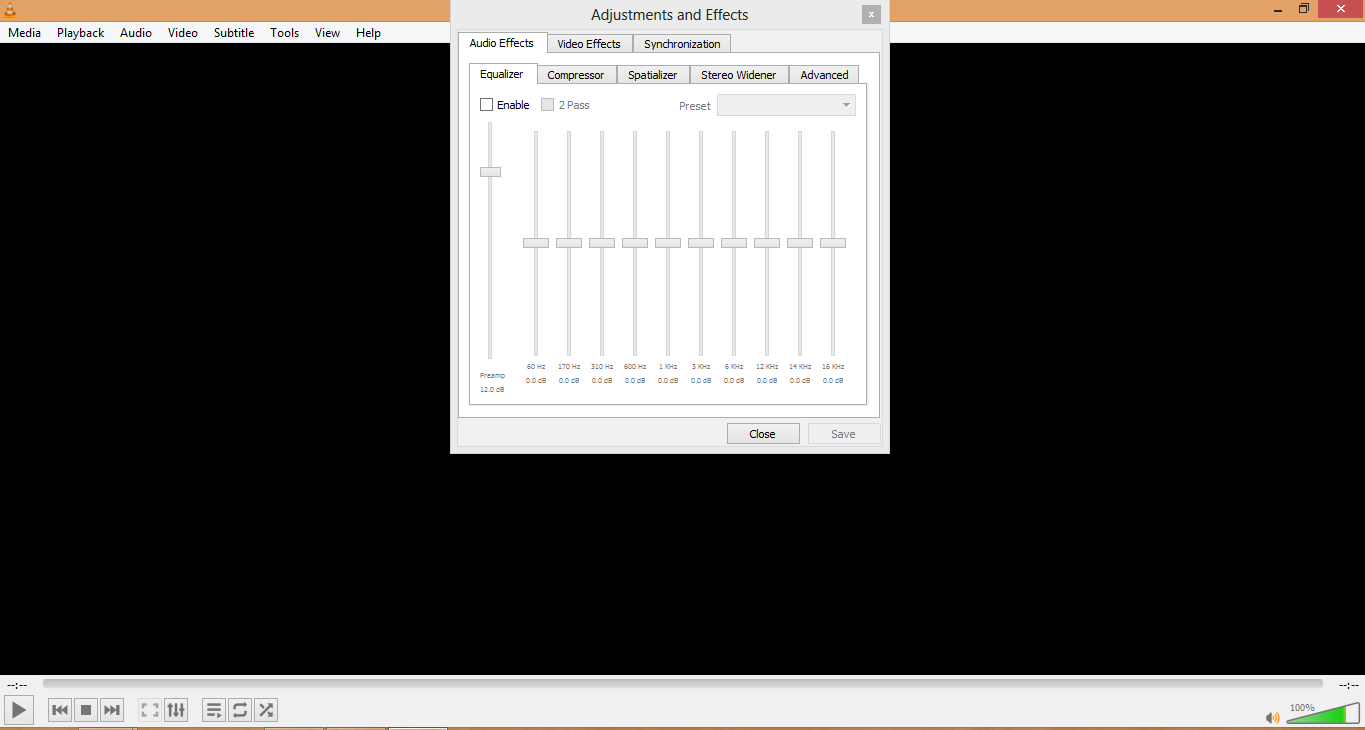
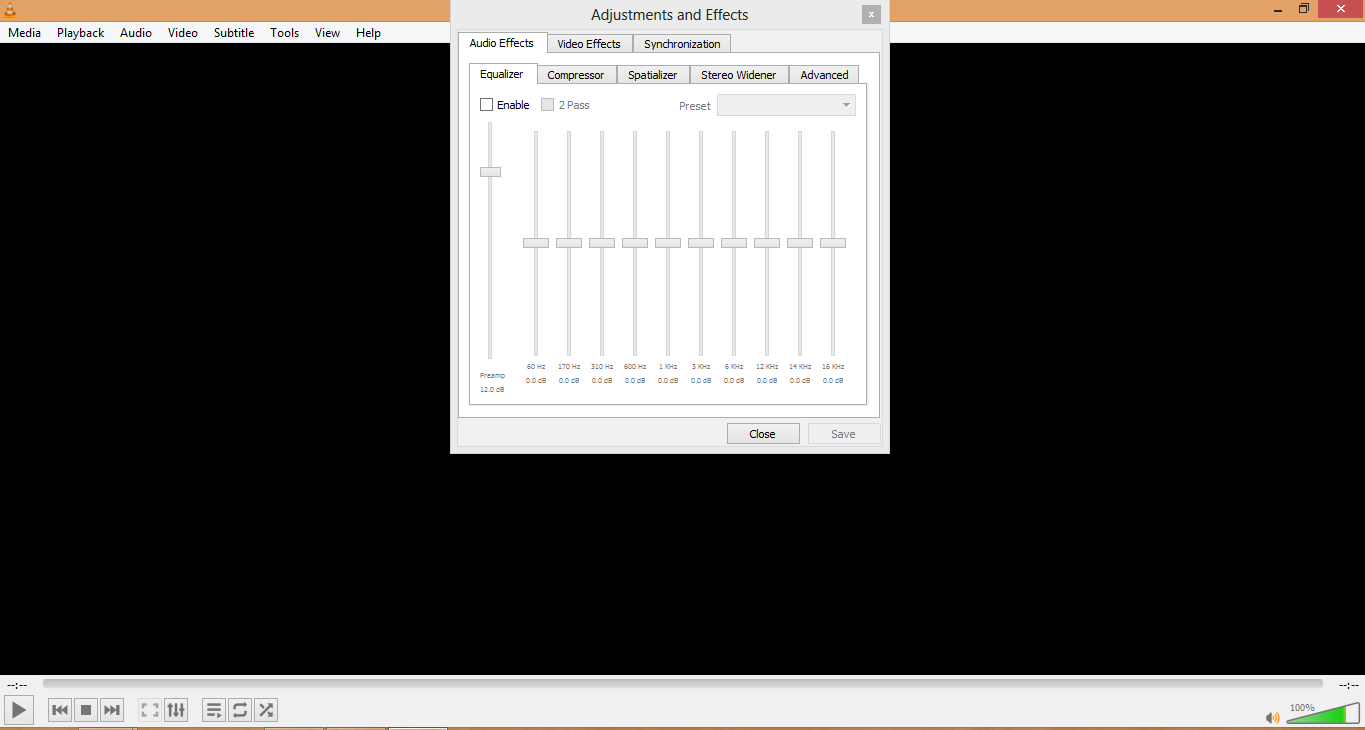
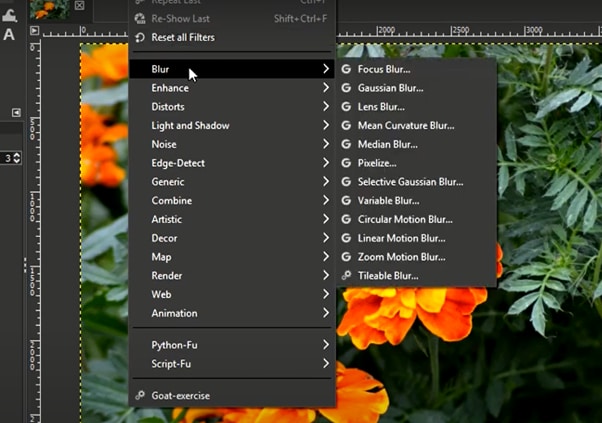
Click the Tools on the menu and select the Effects and Filters.

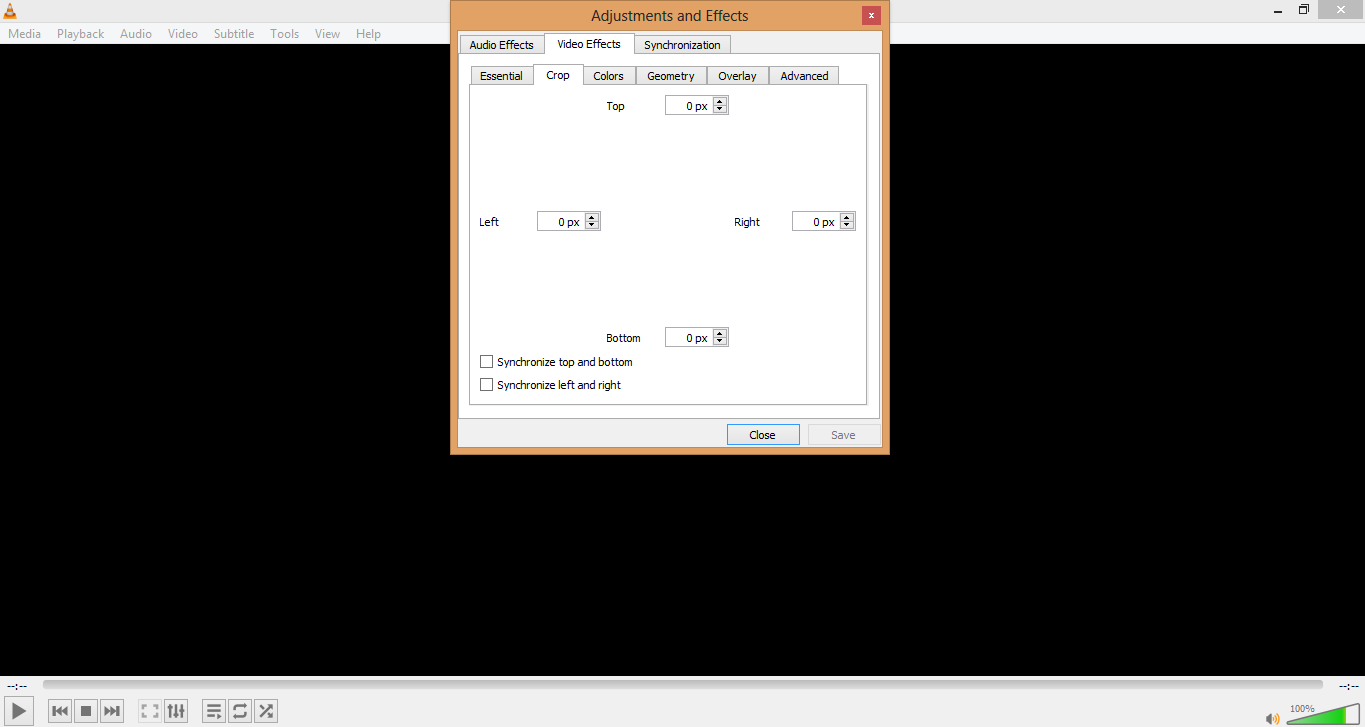
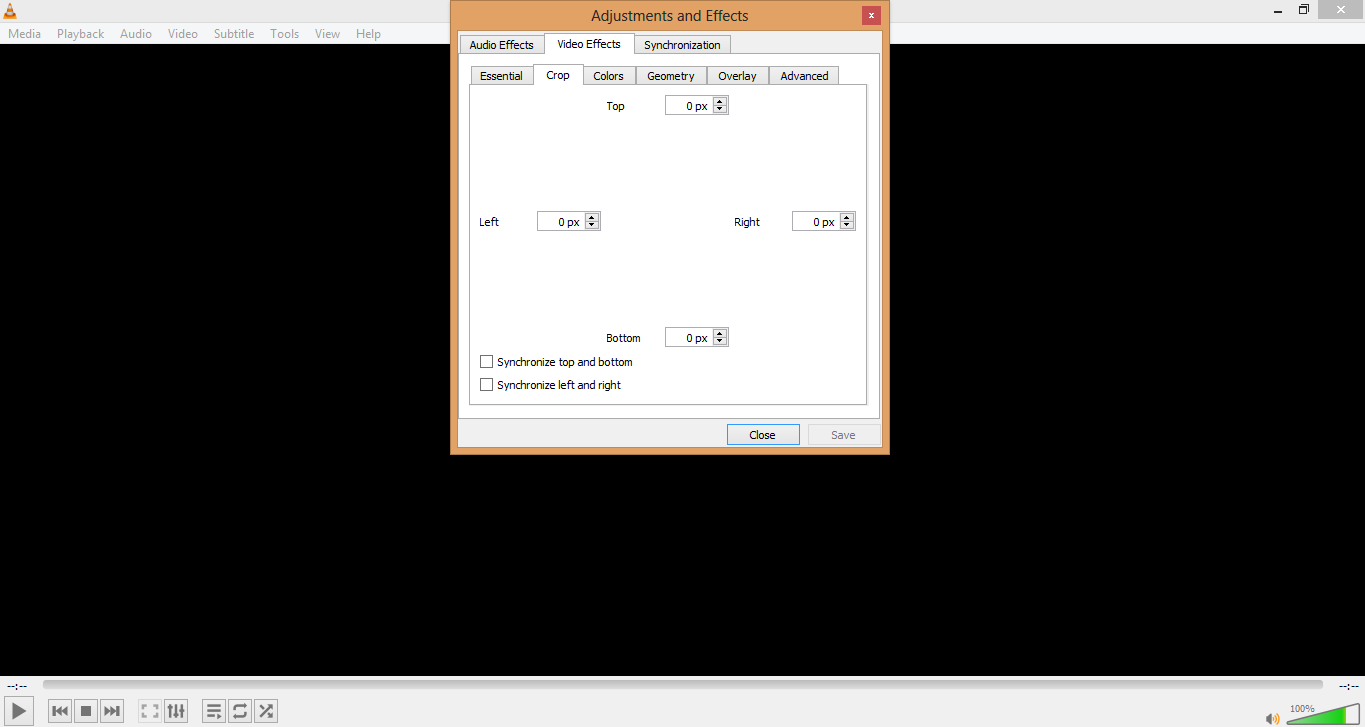
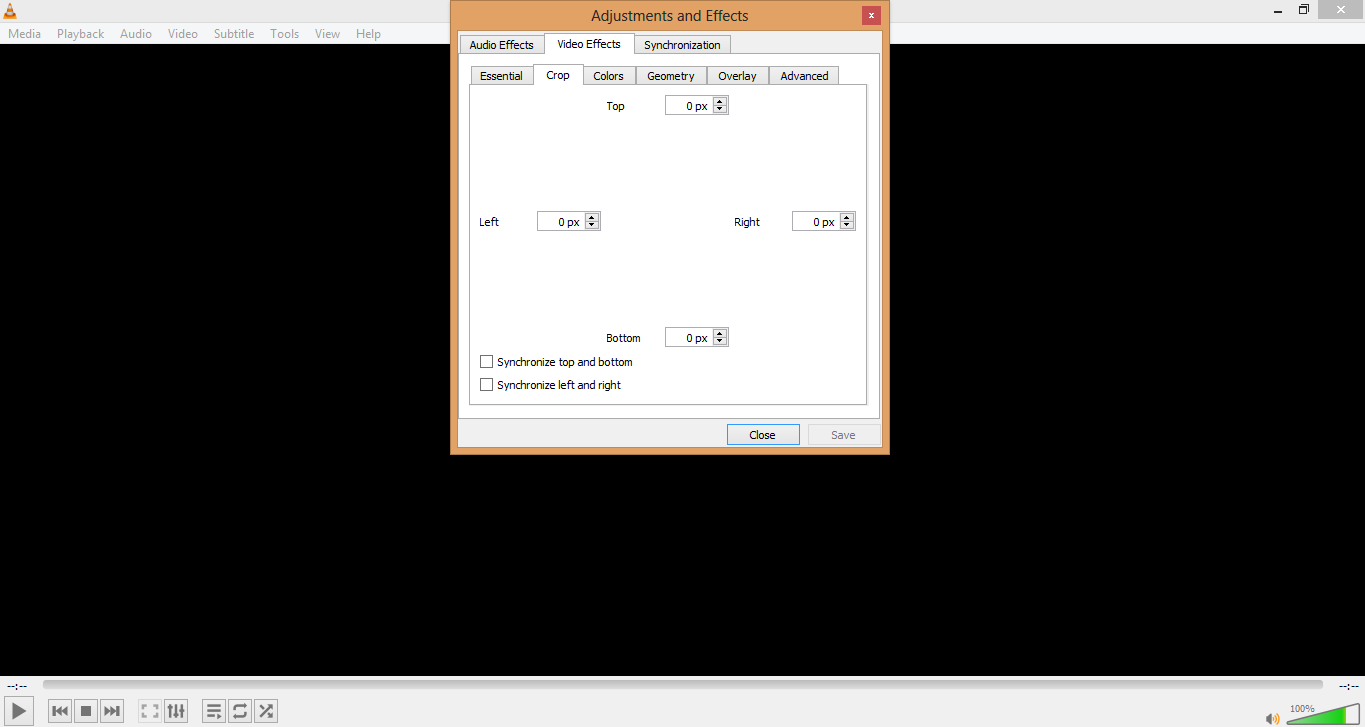
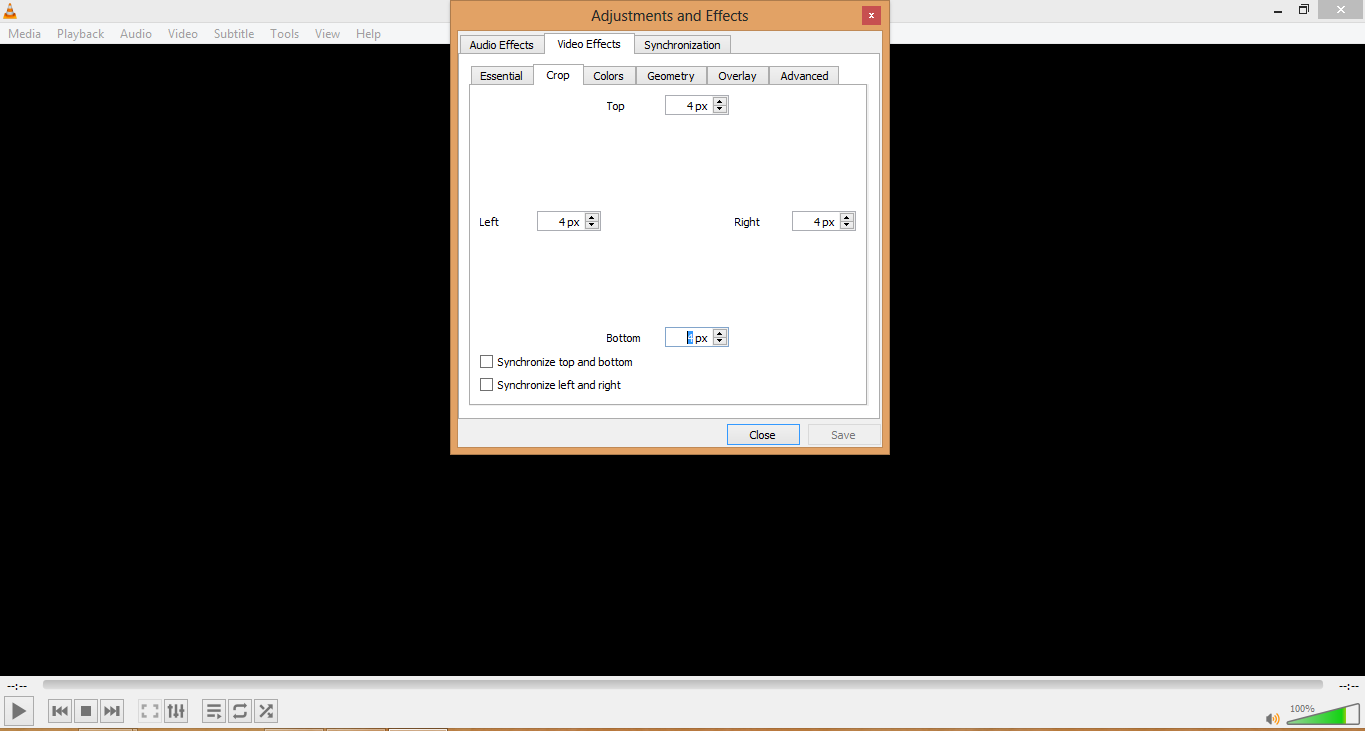
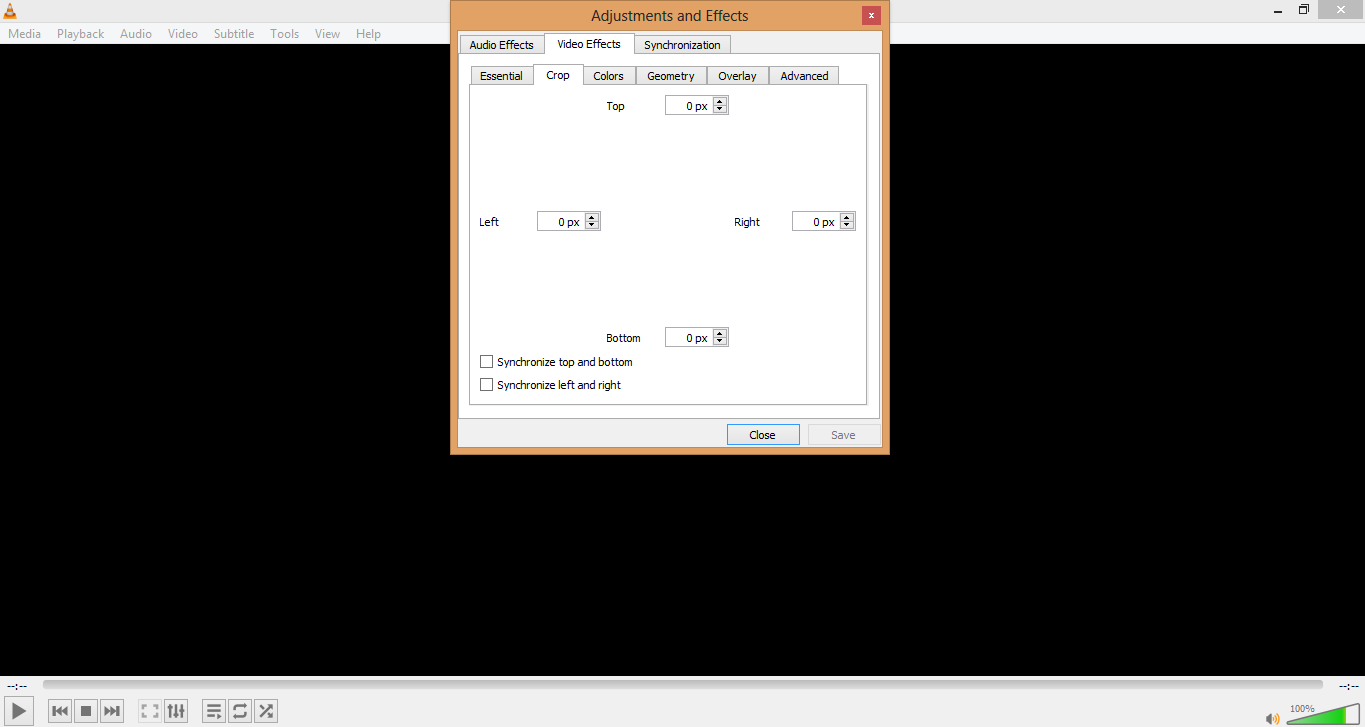
After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

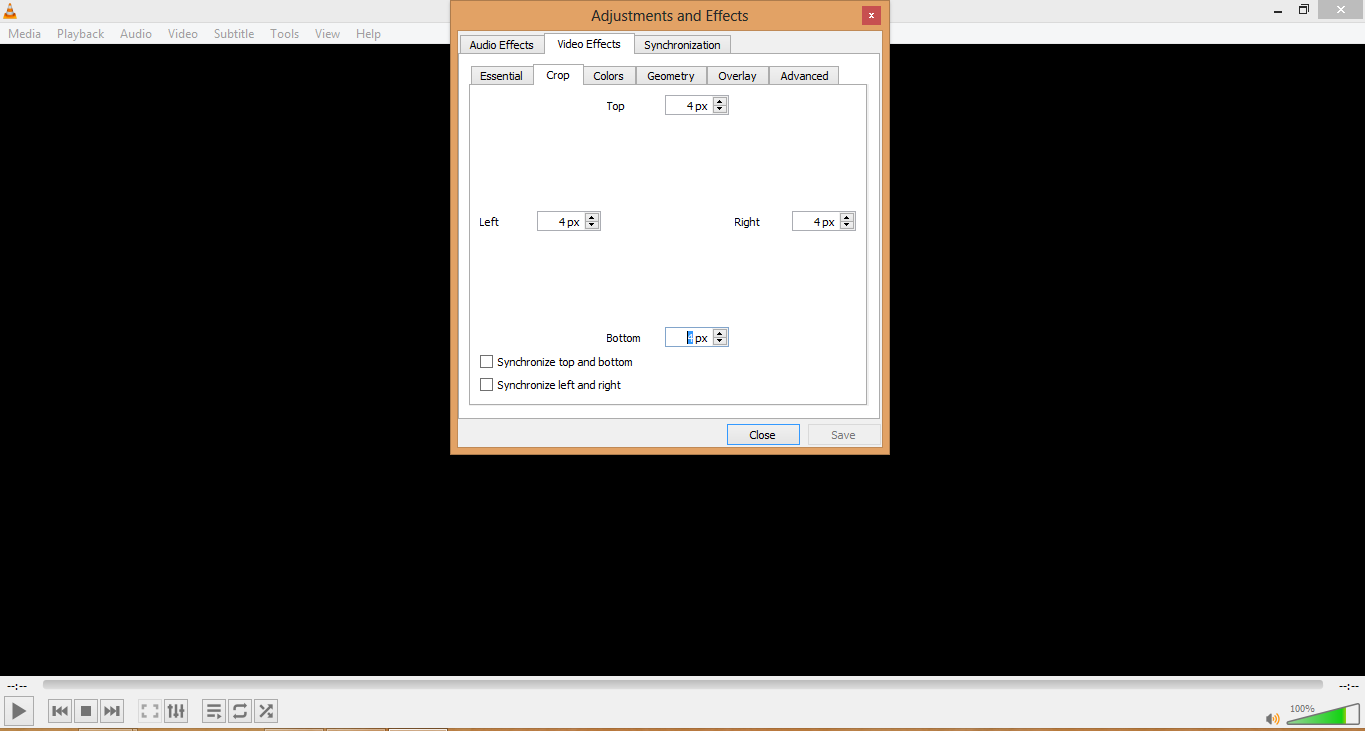
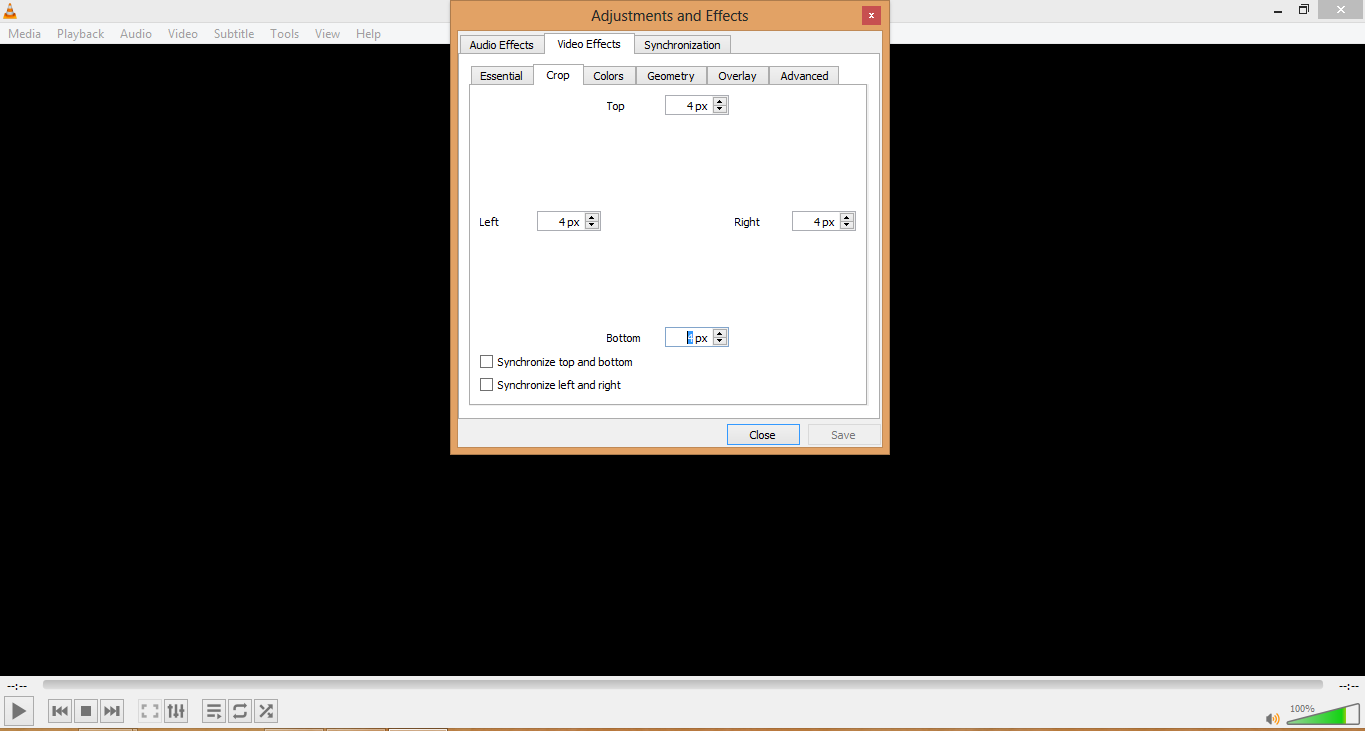
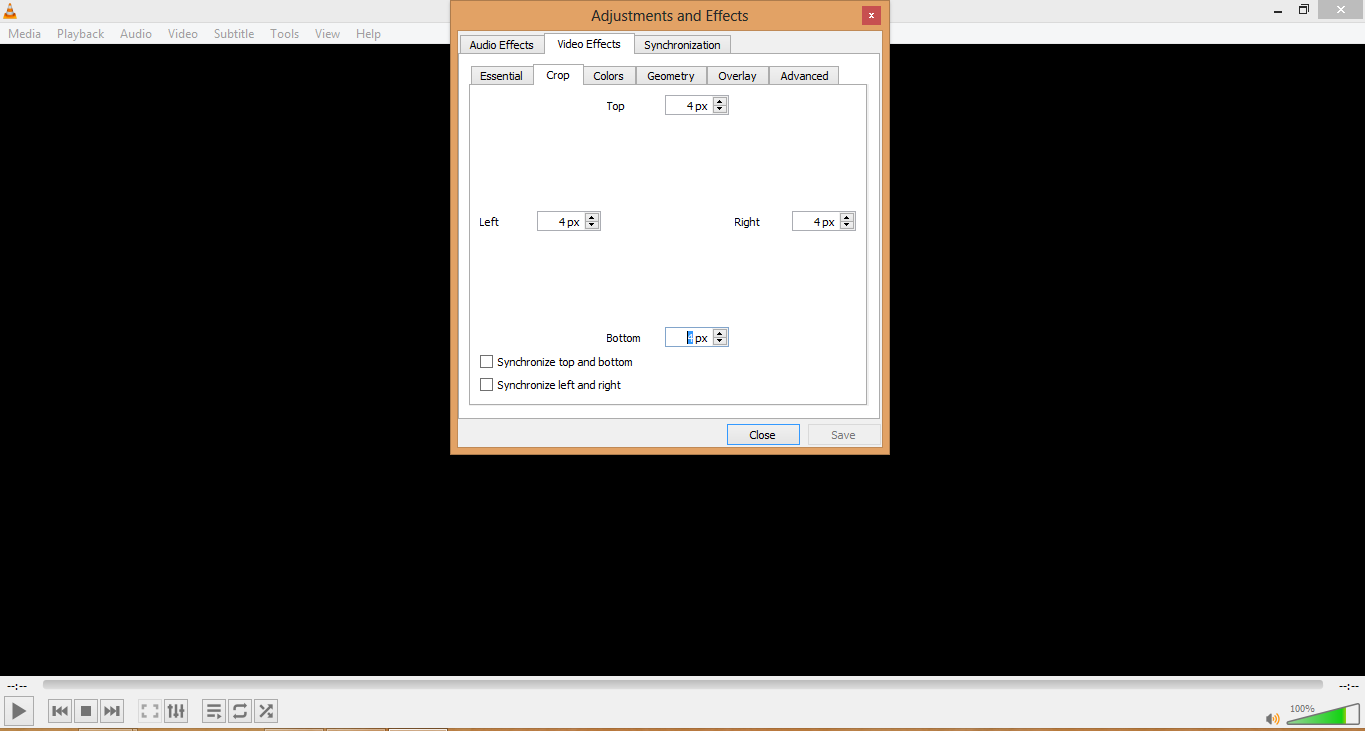
You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

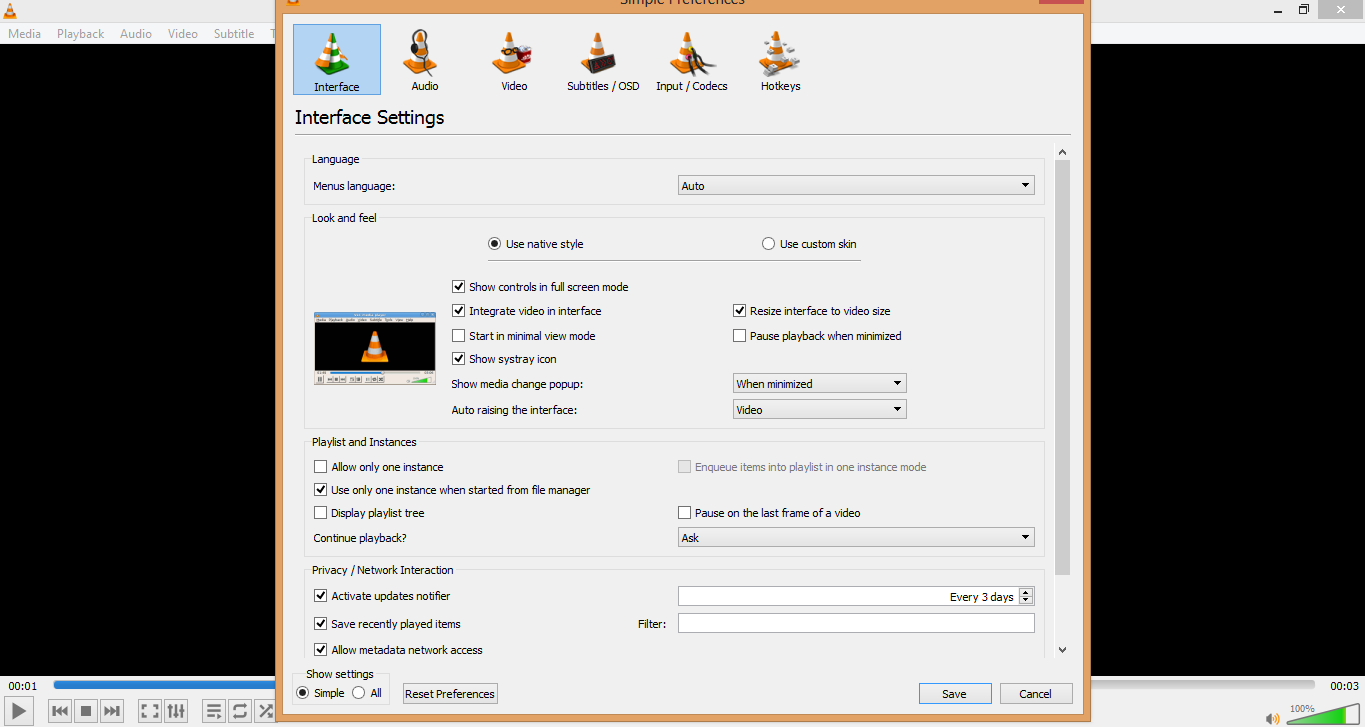
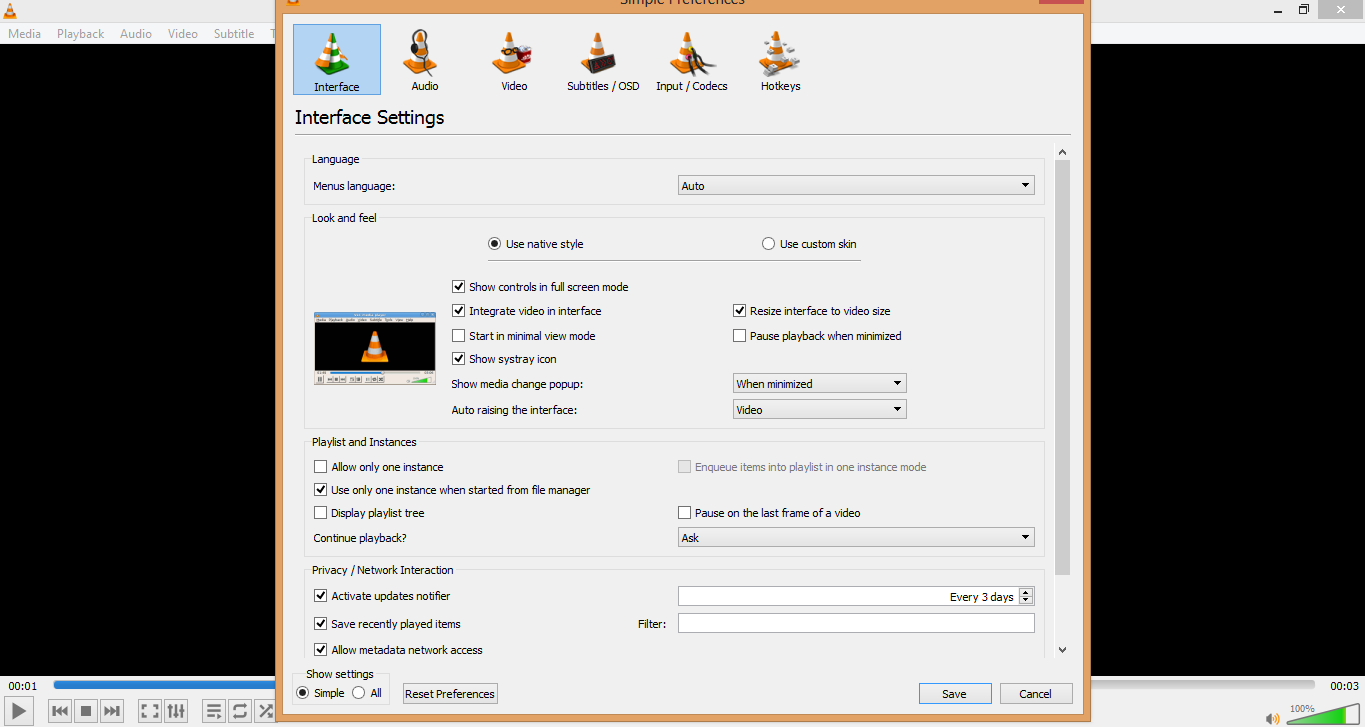
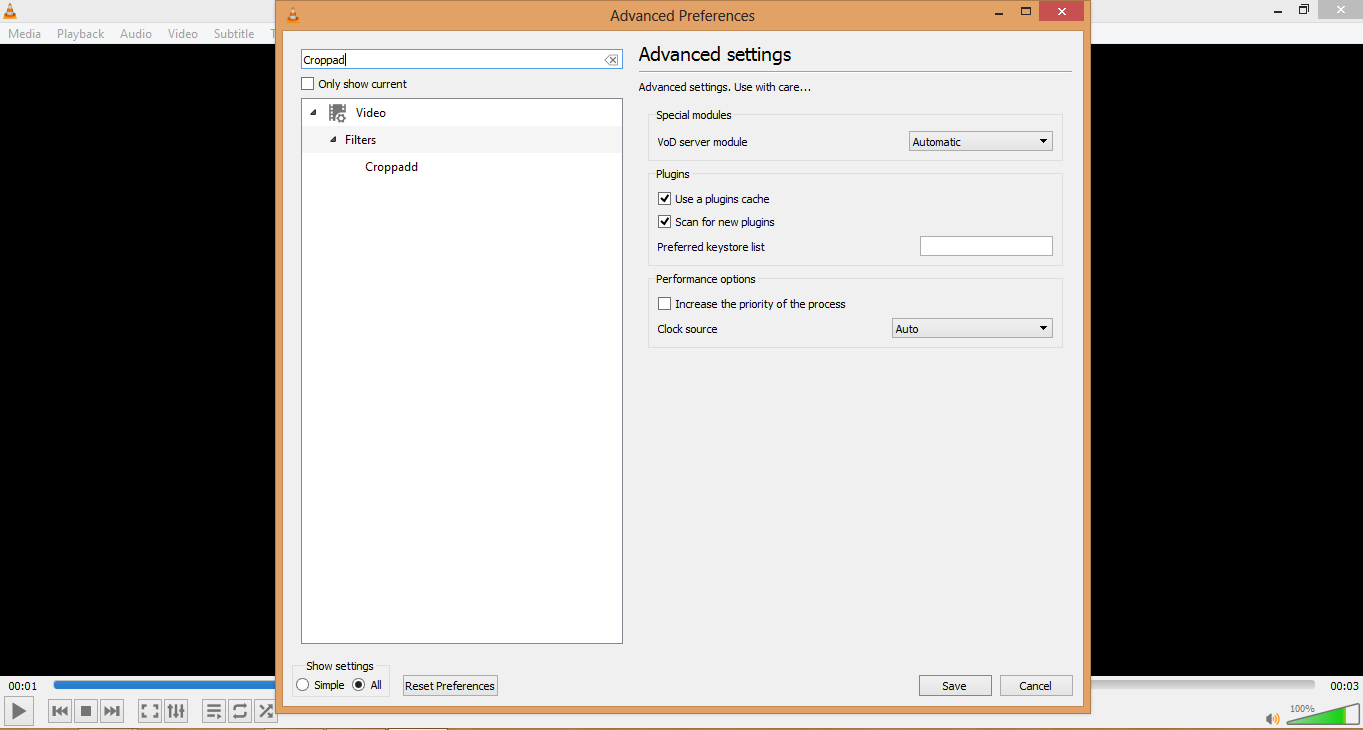
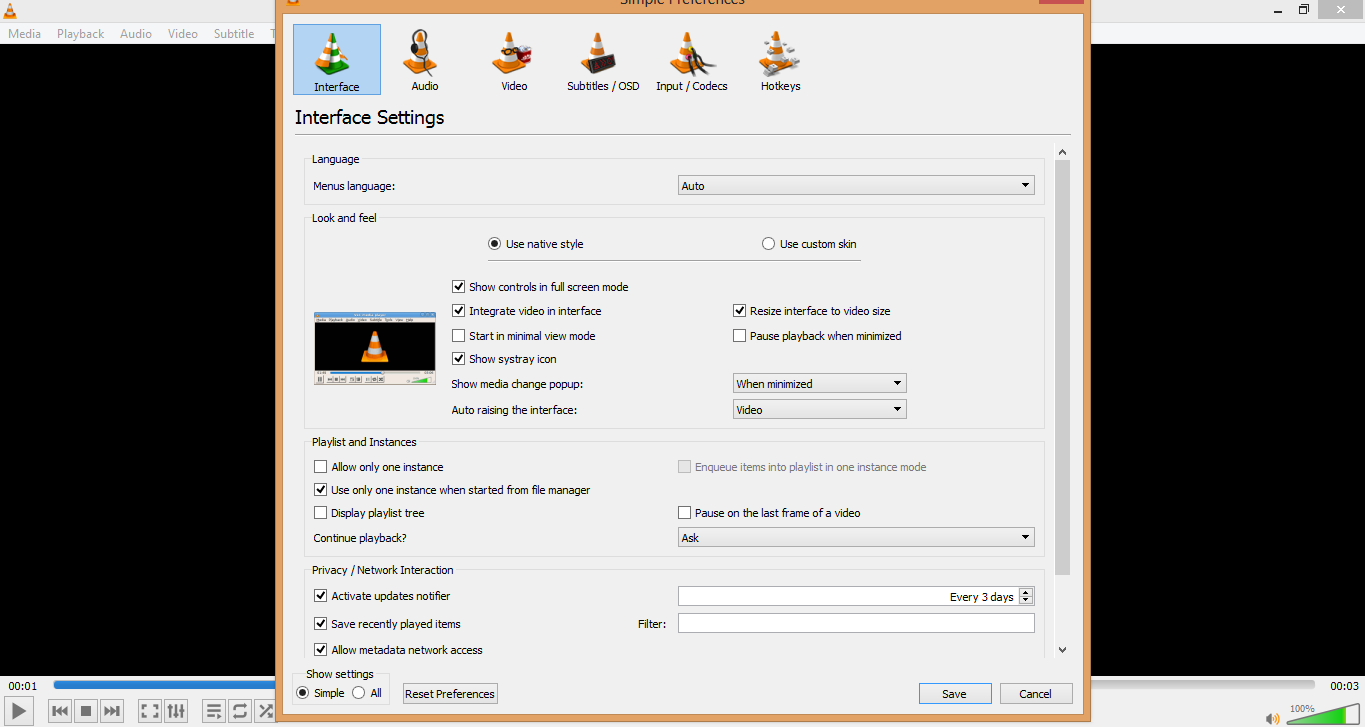
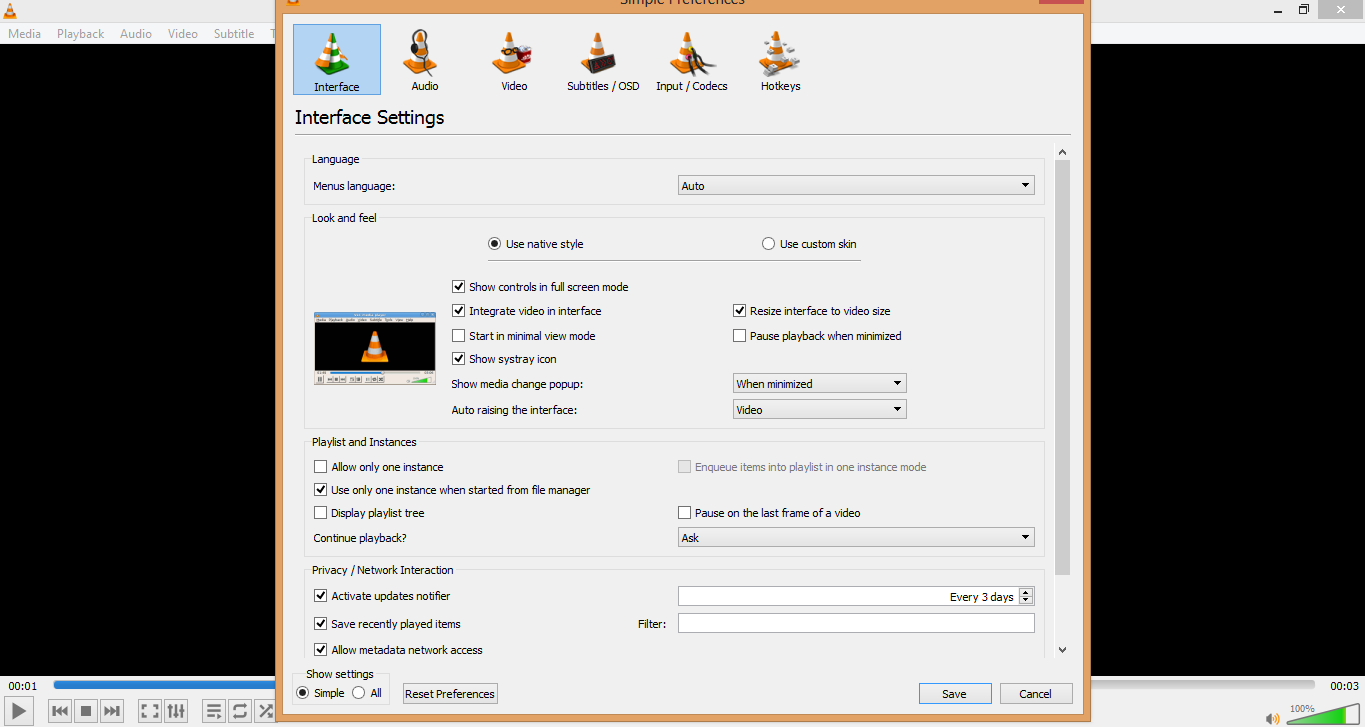
You decided to save the cropped video. Find the Tools menu and select Preferences.

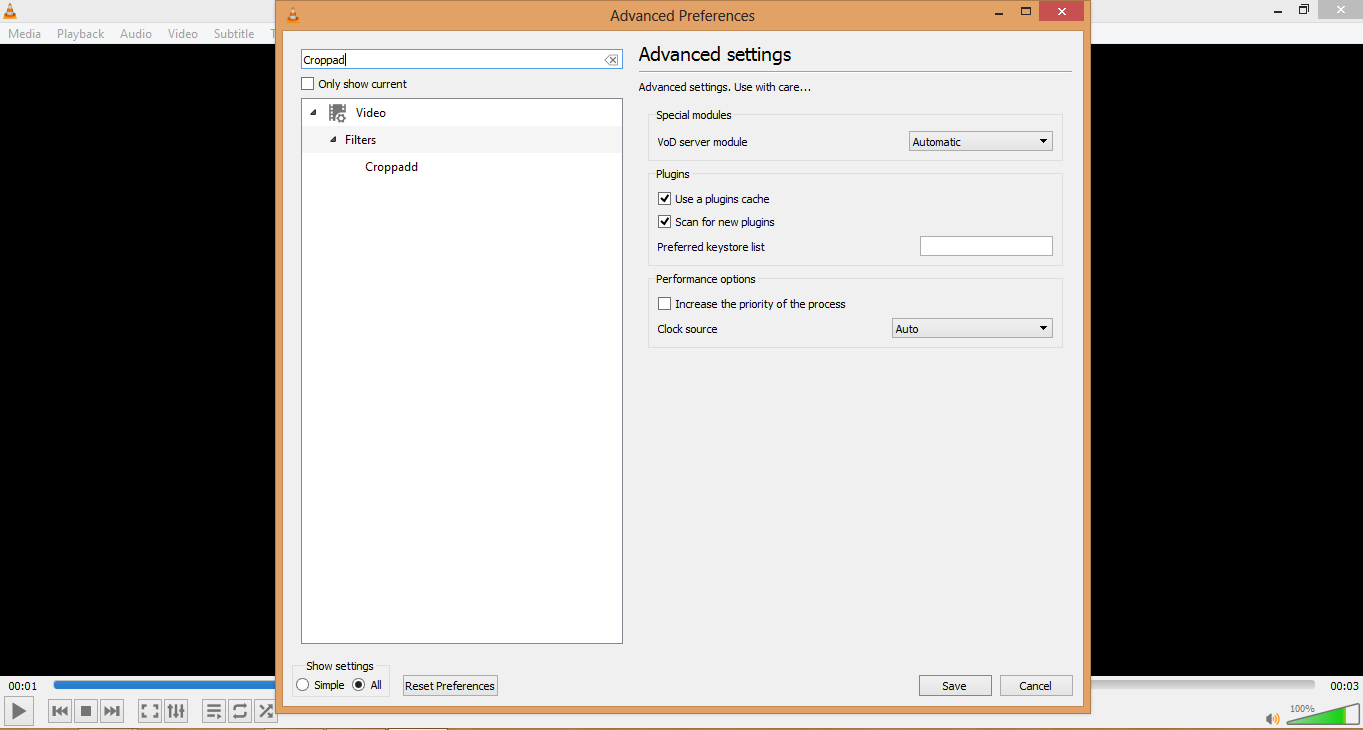
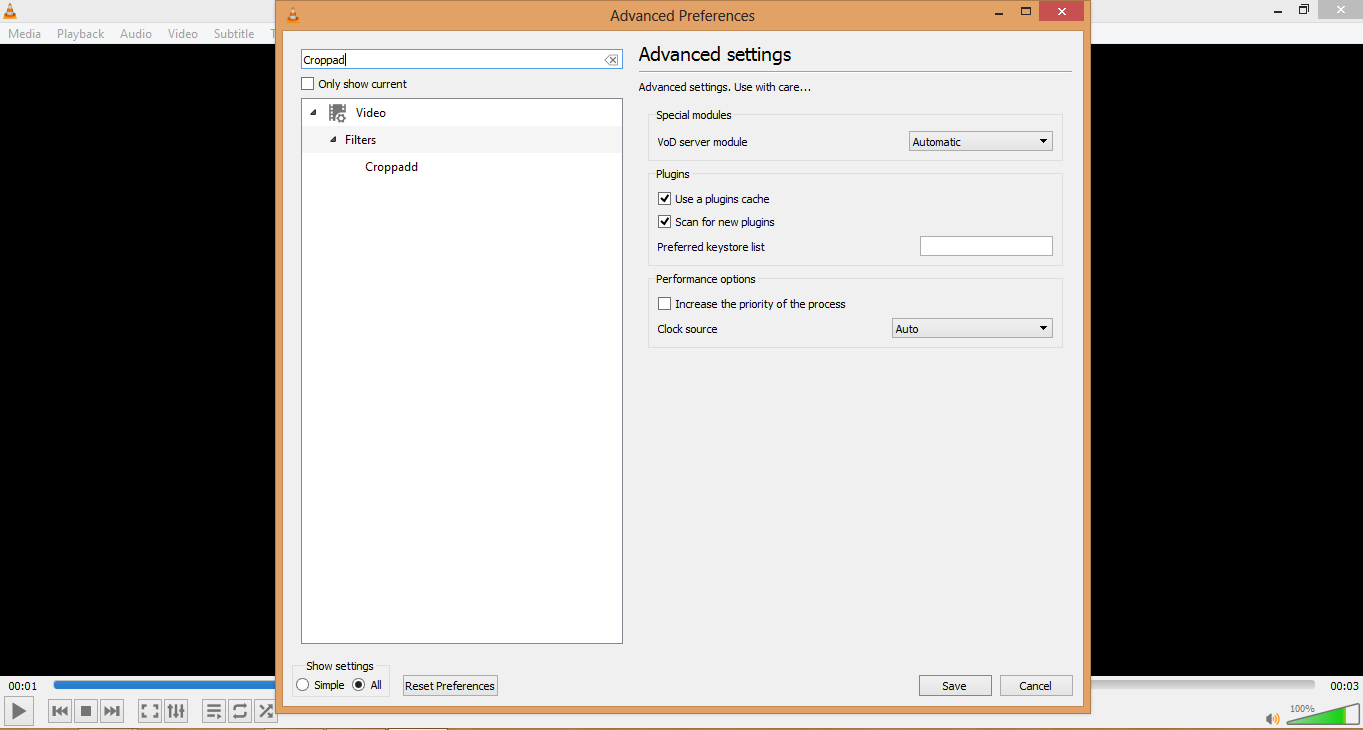
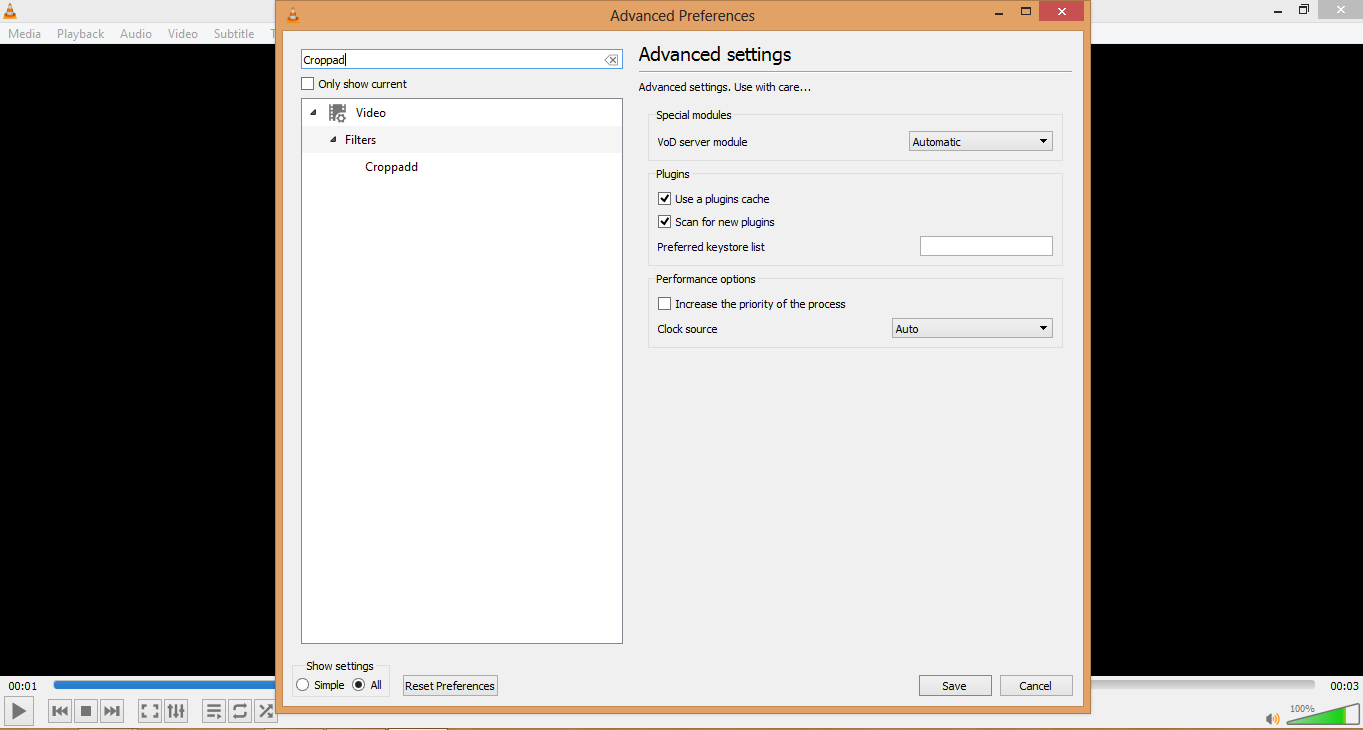
Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

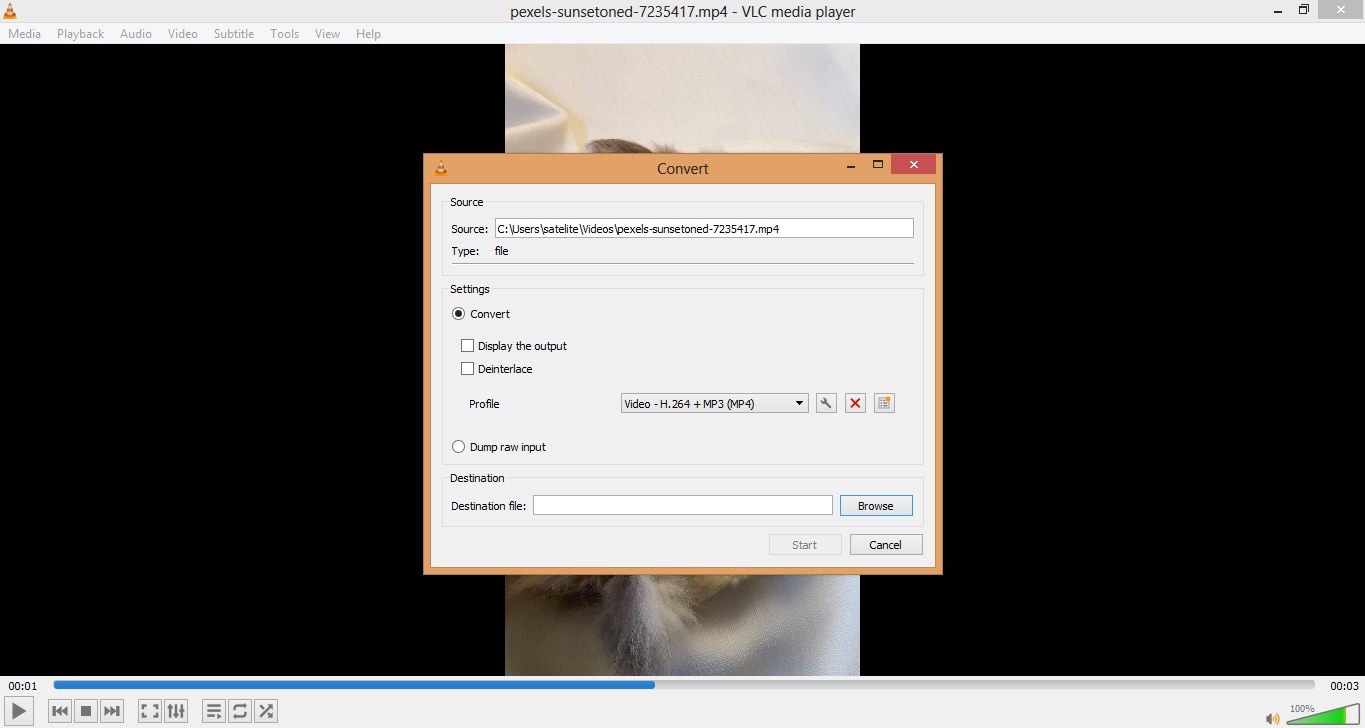
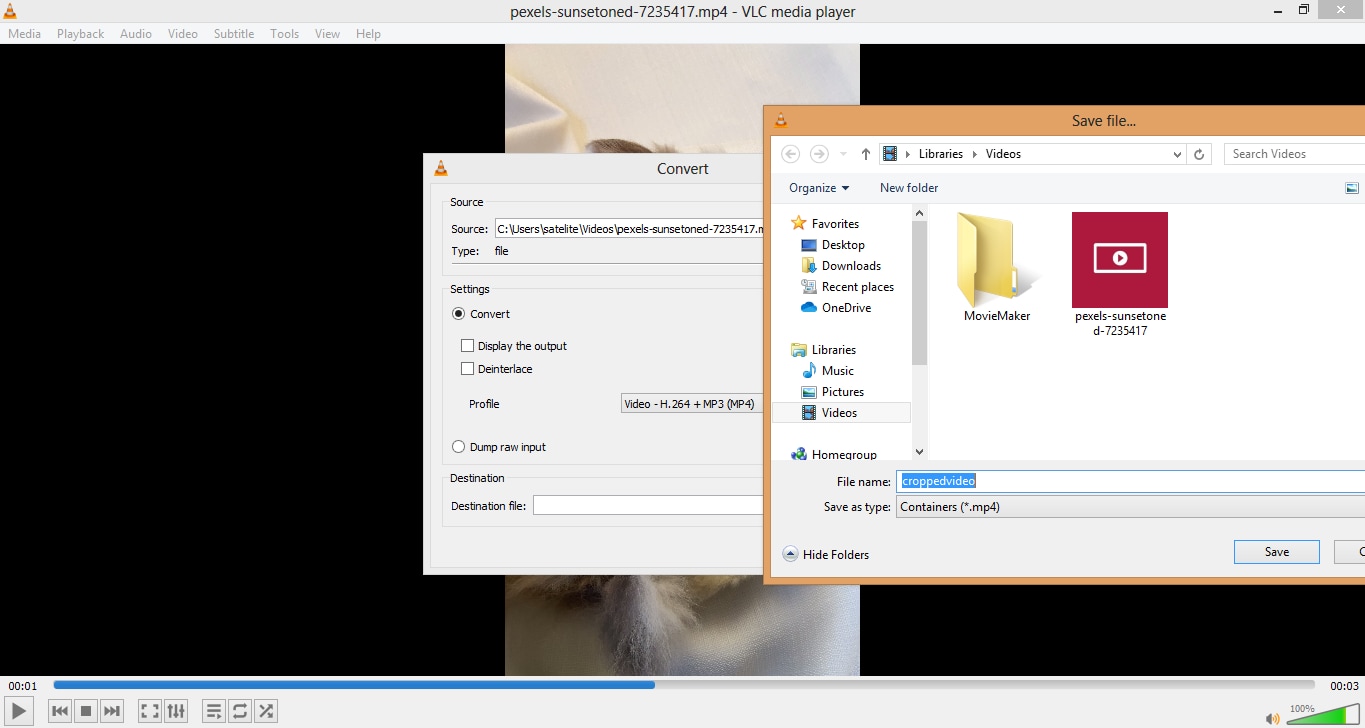
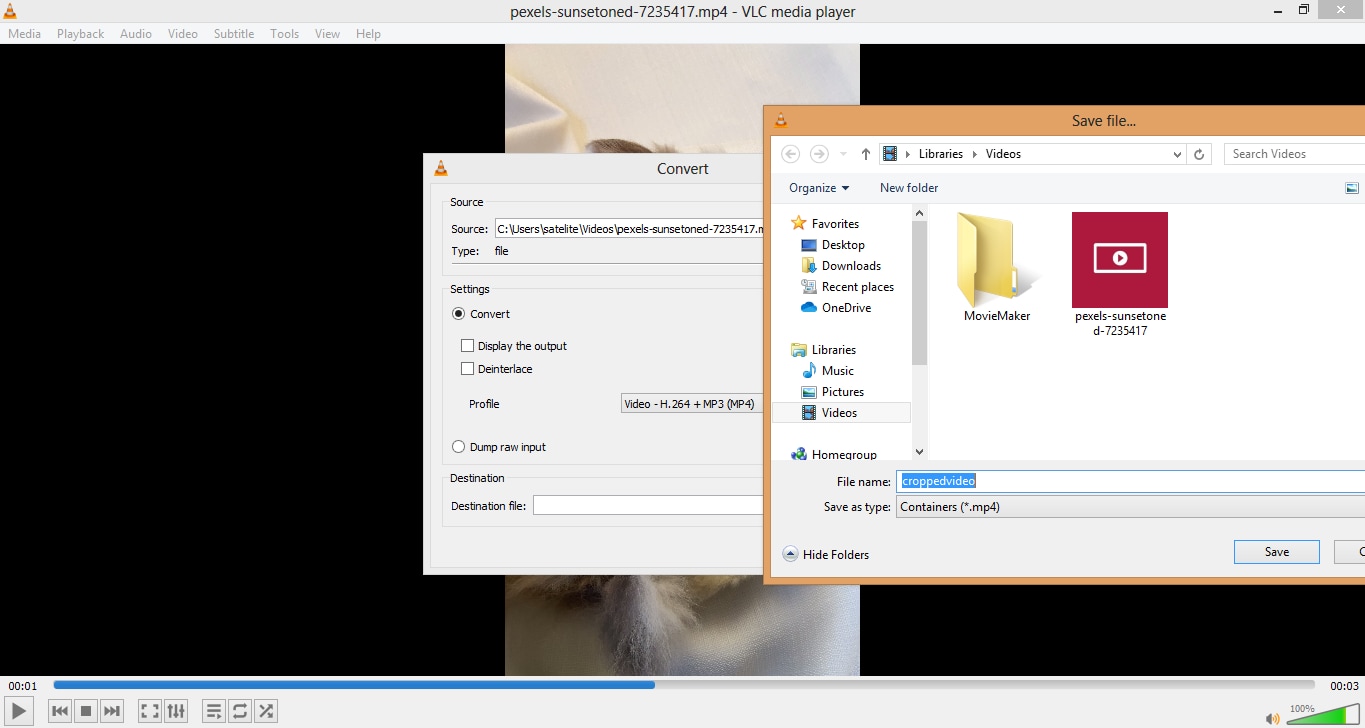
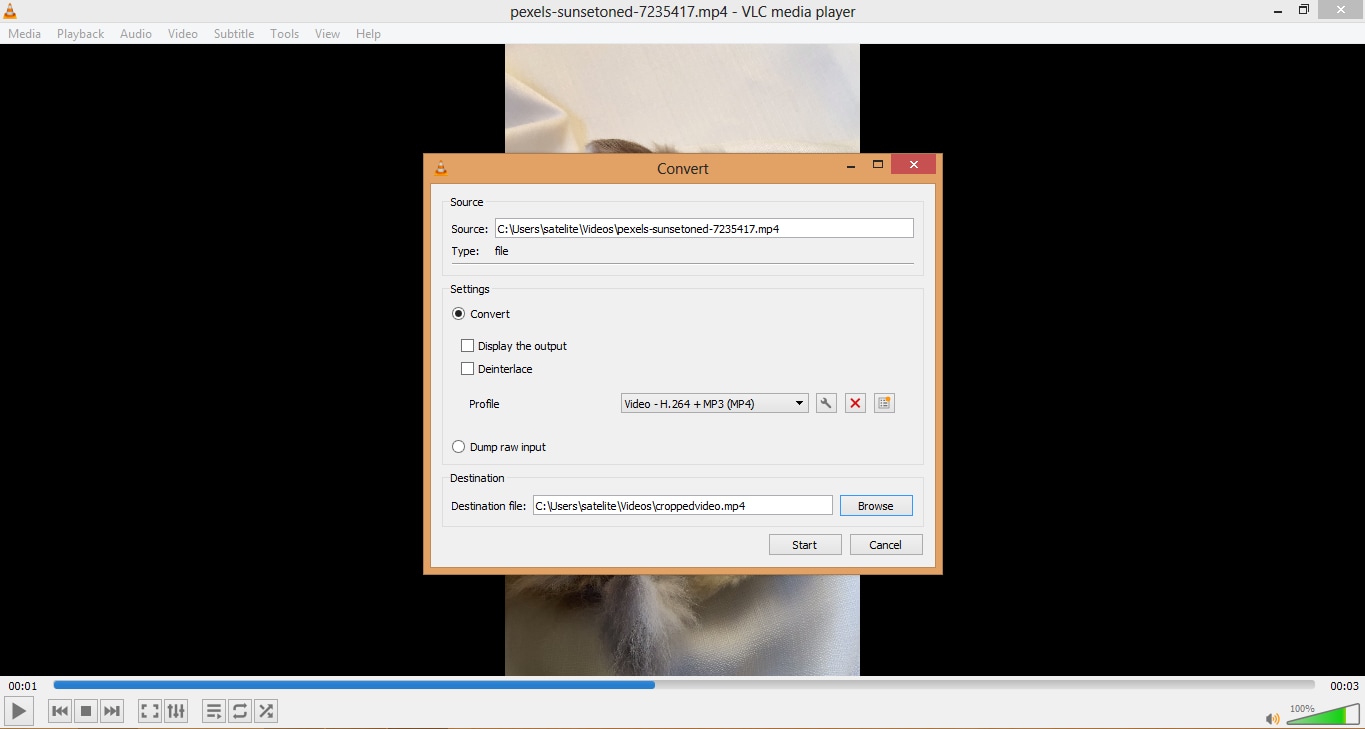
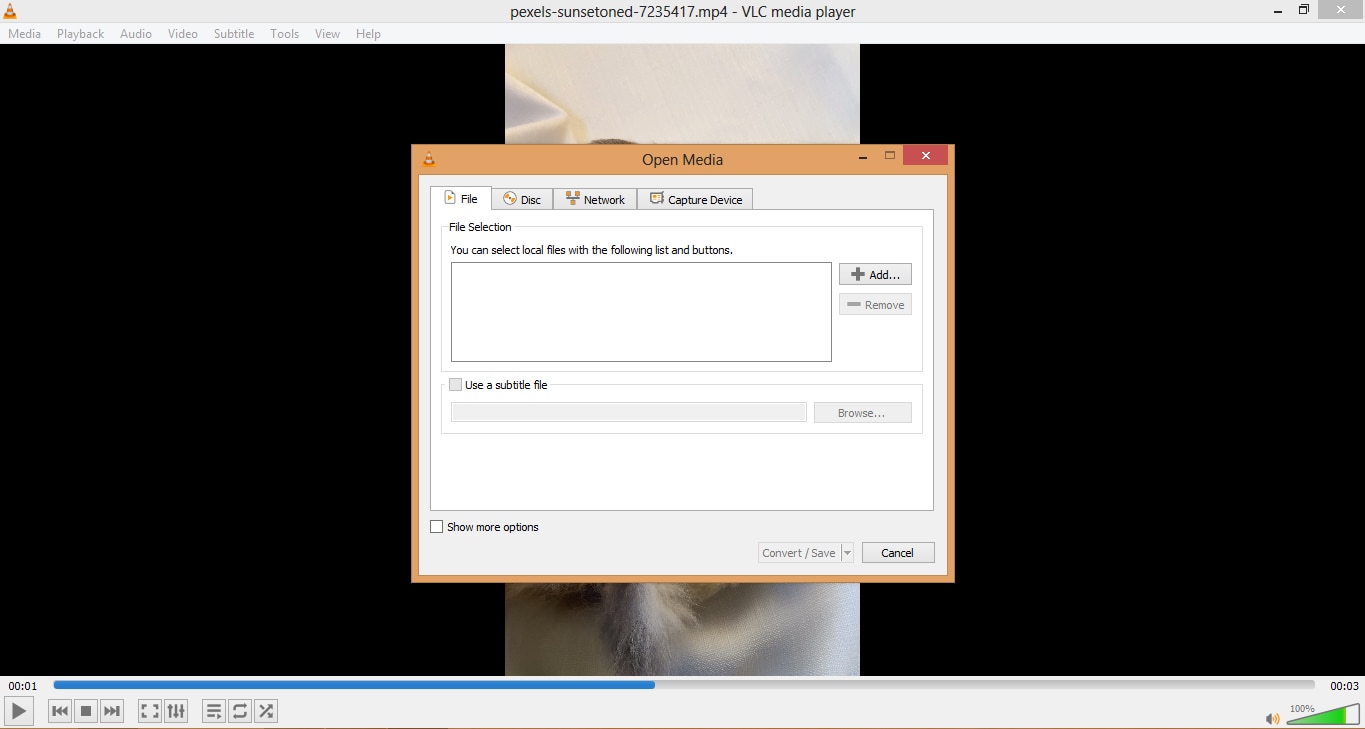
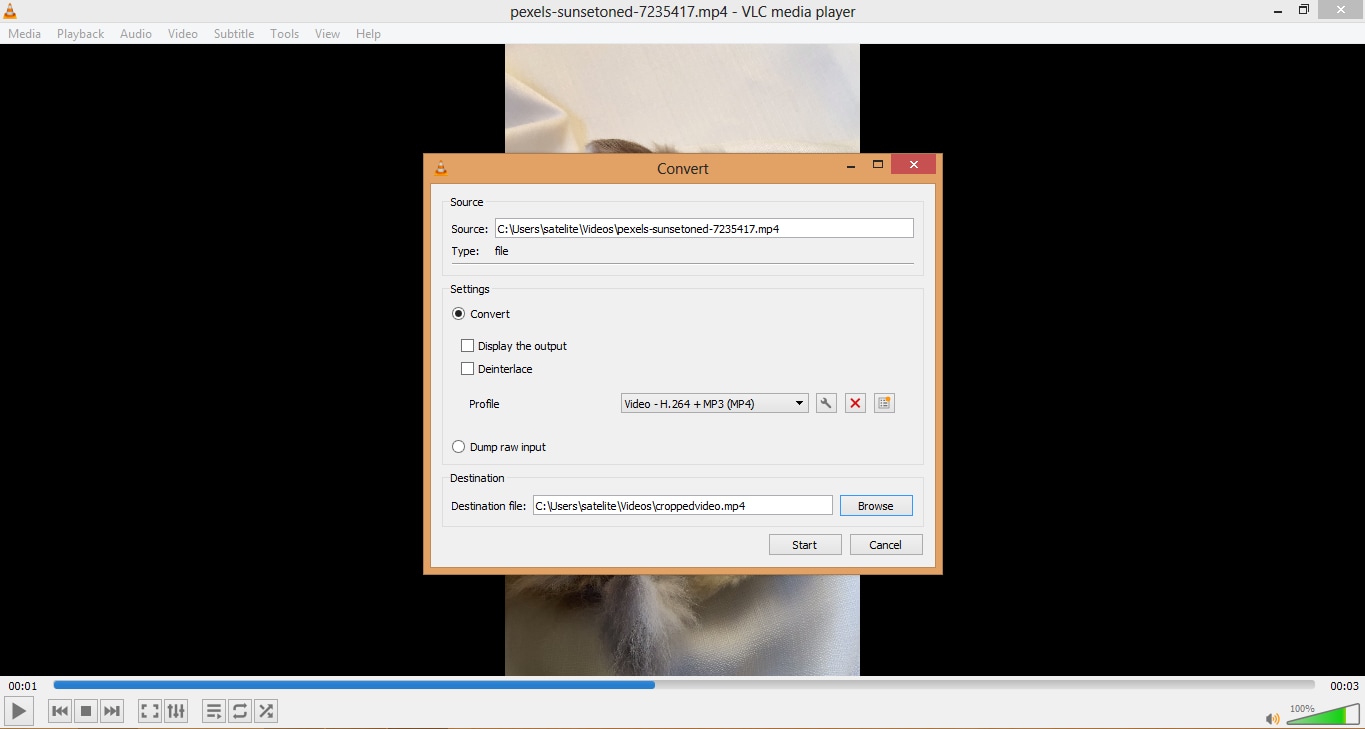
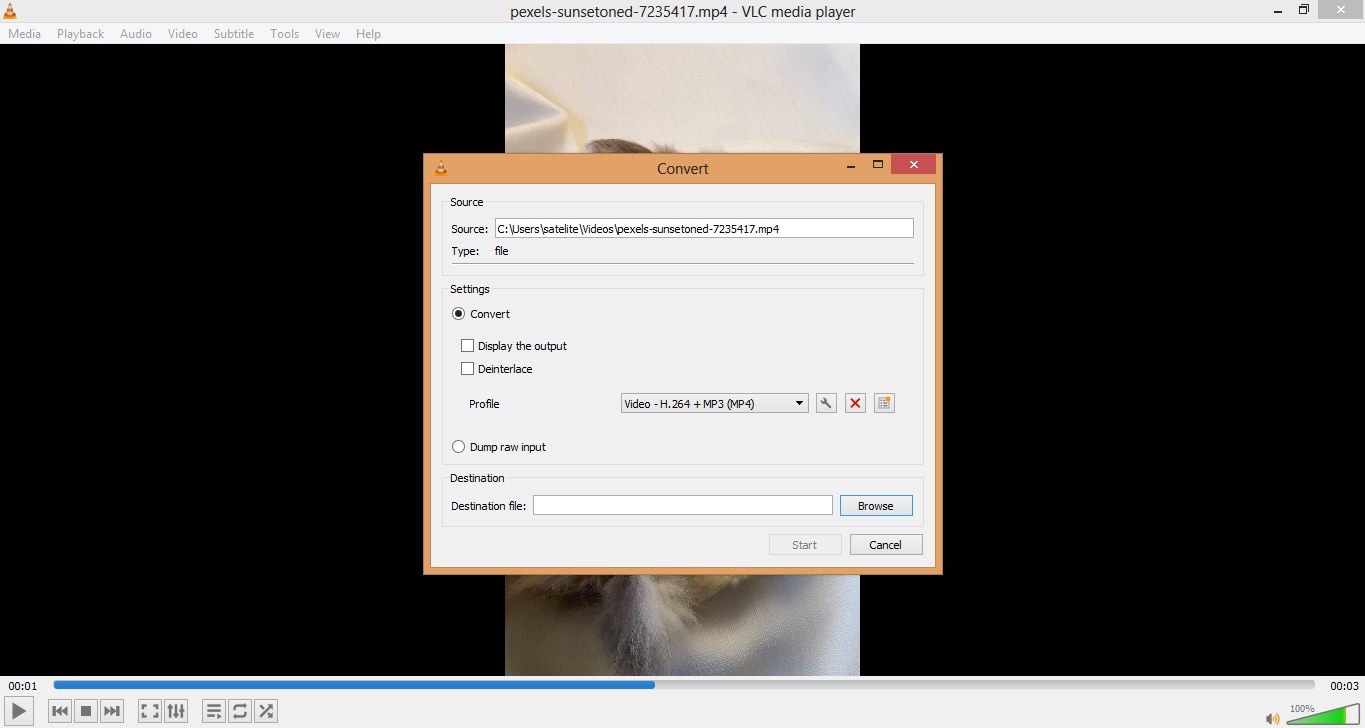
In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

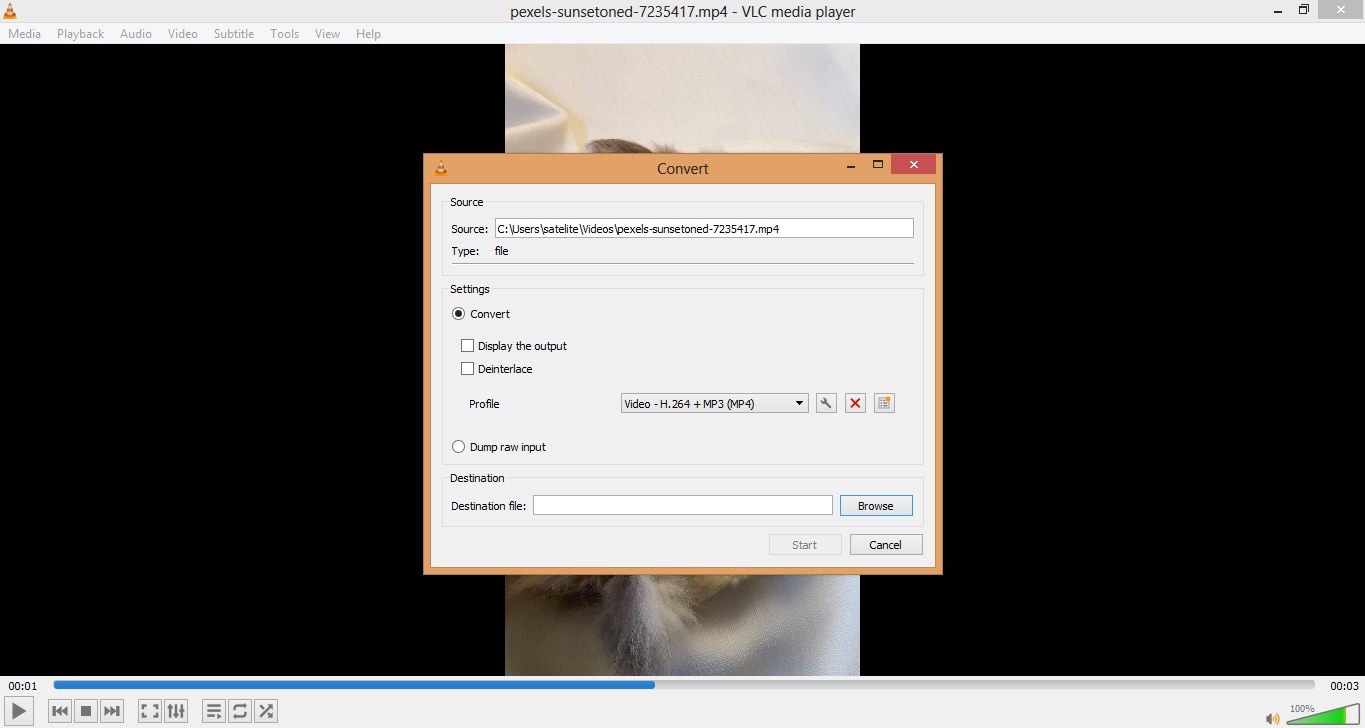
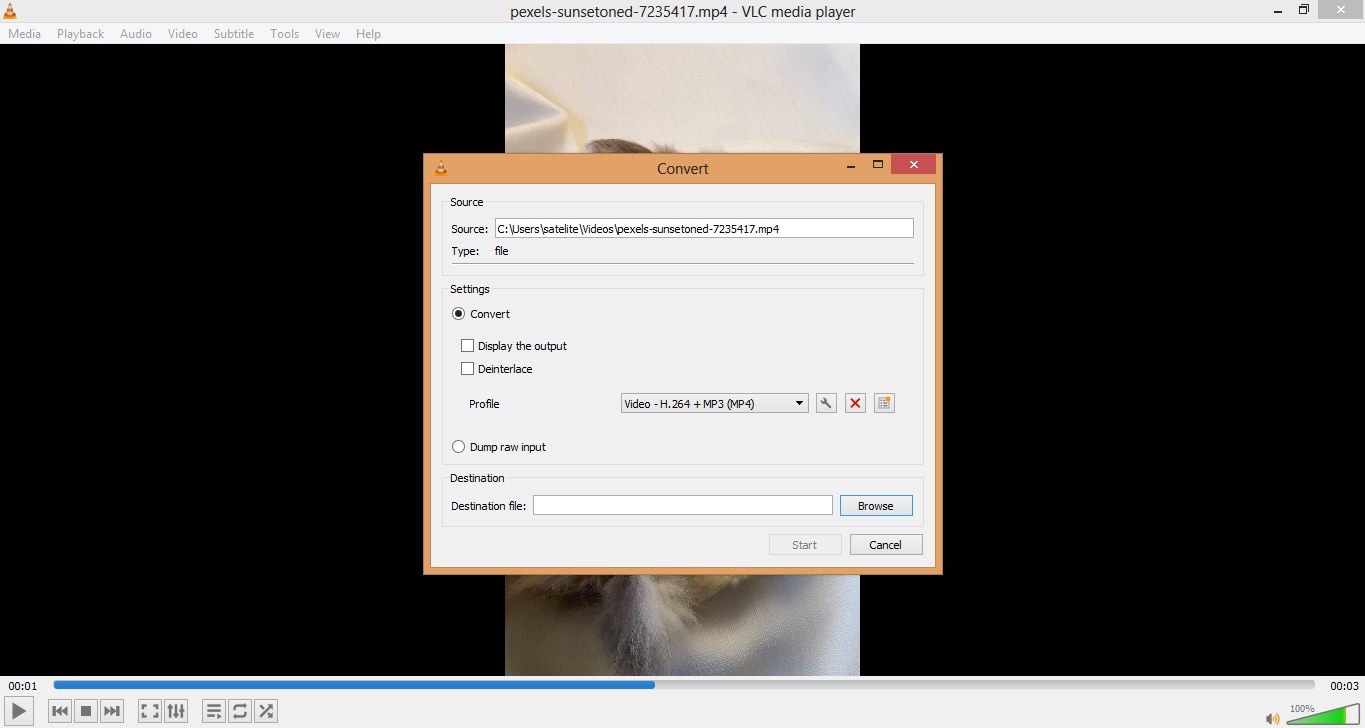
You can select your file format and codecs by clicking Convert/Save.

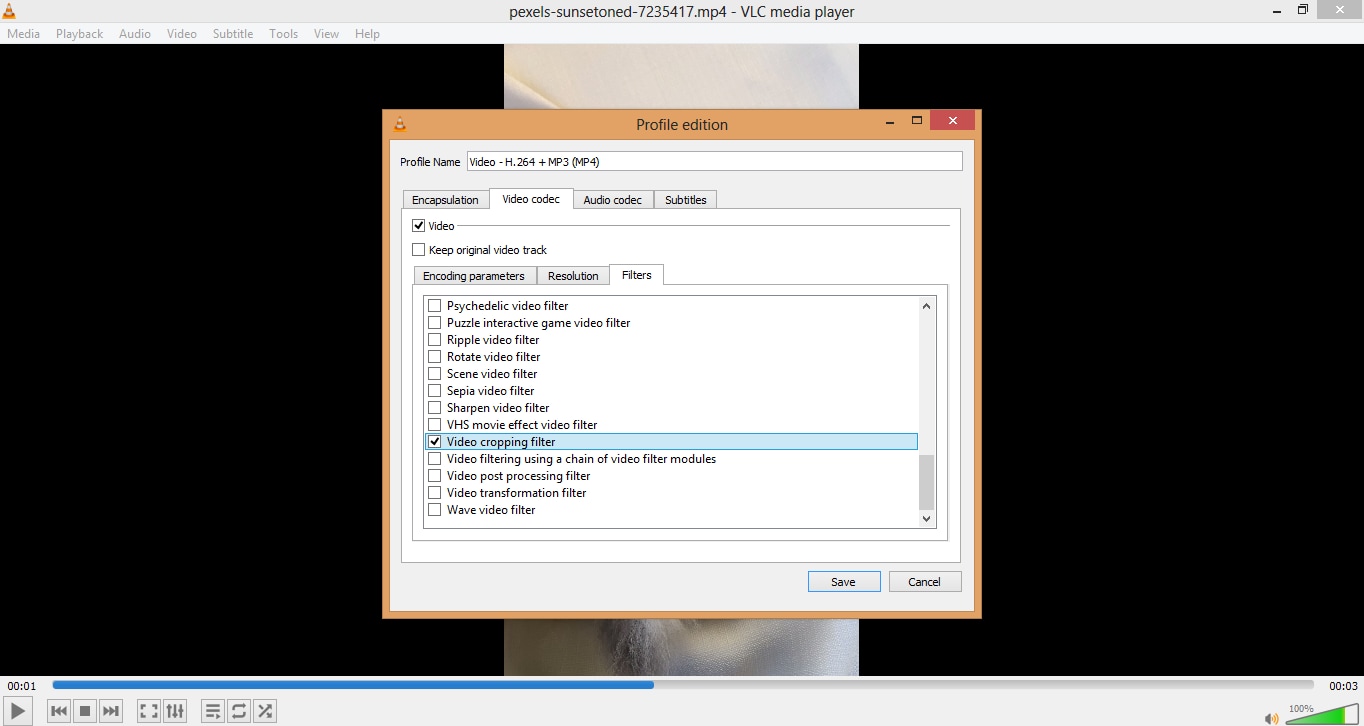
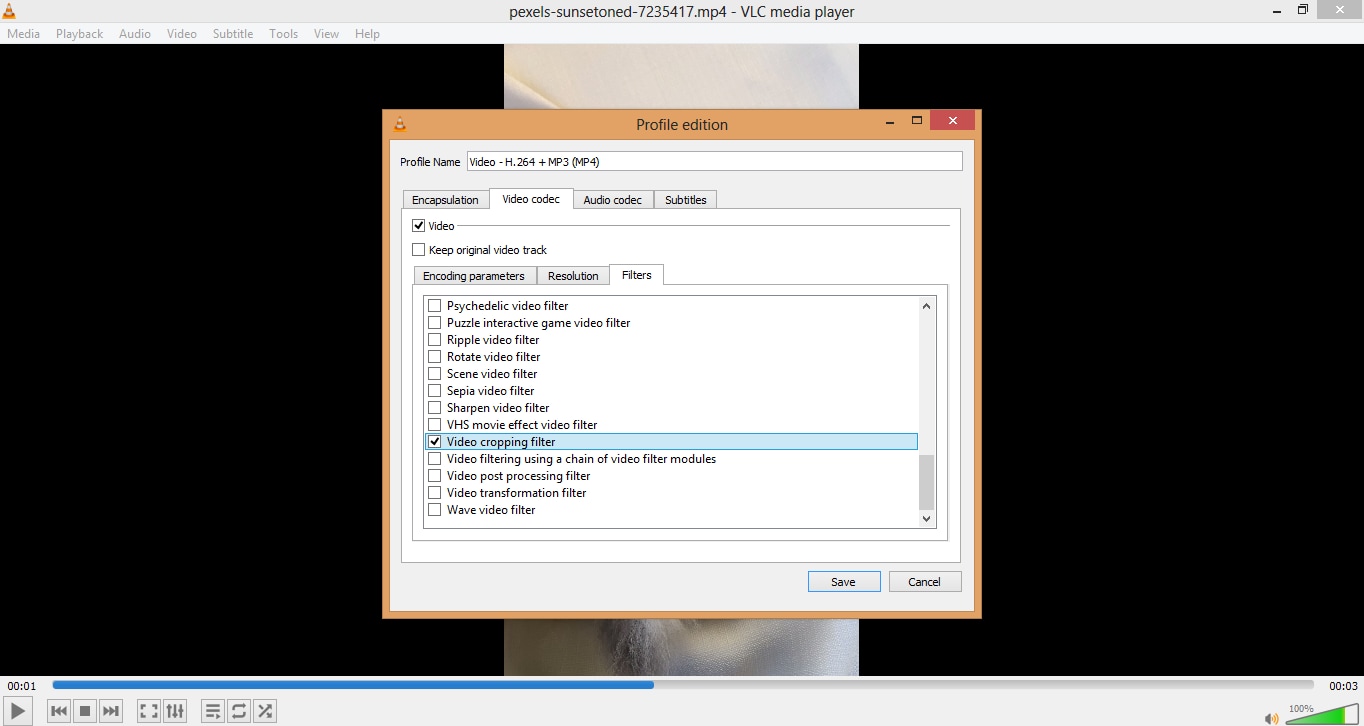
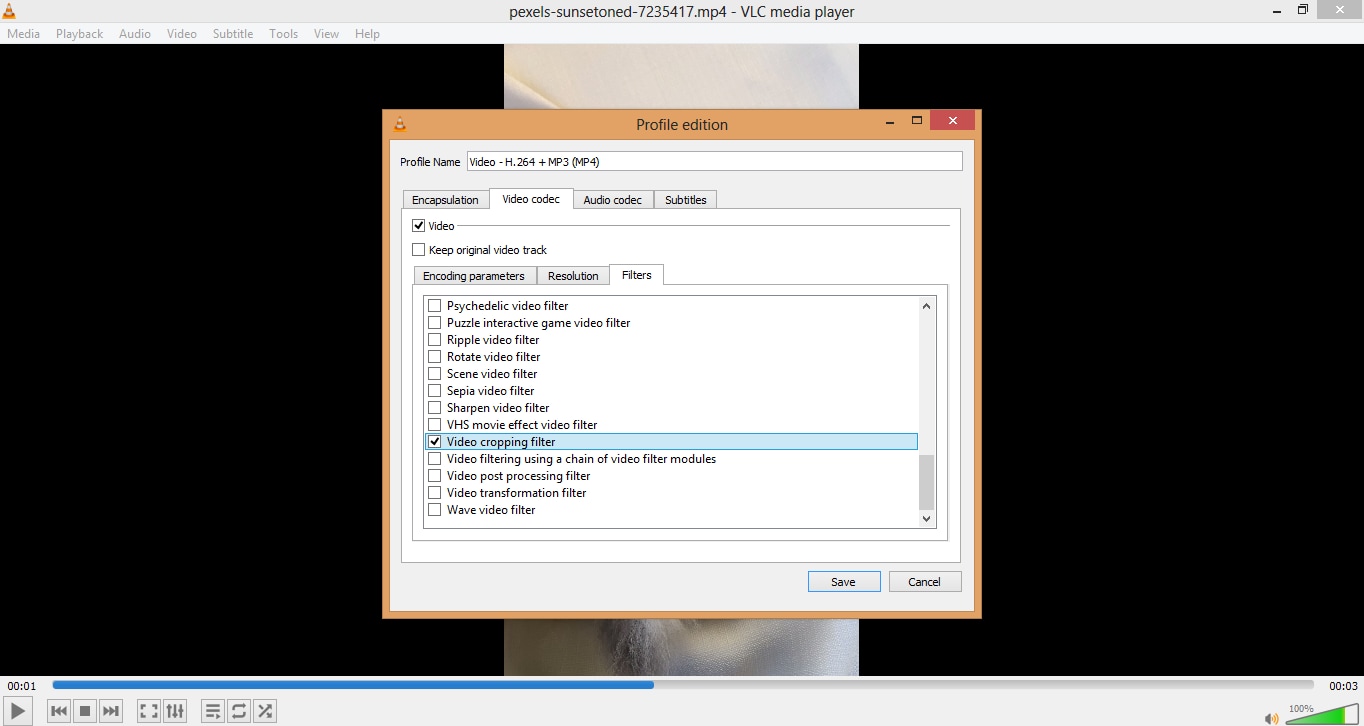
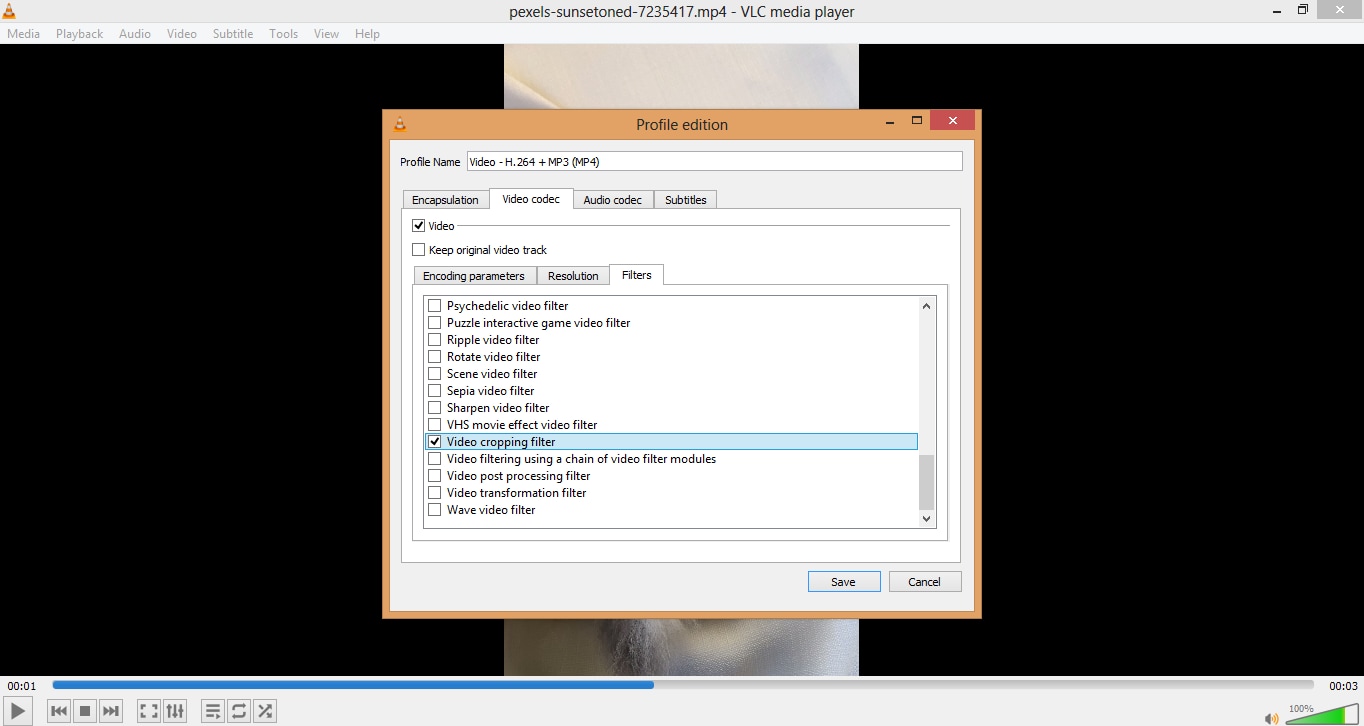
Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

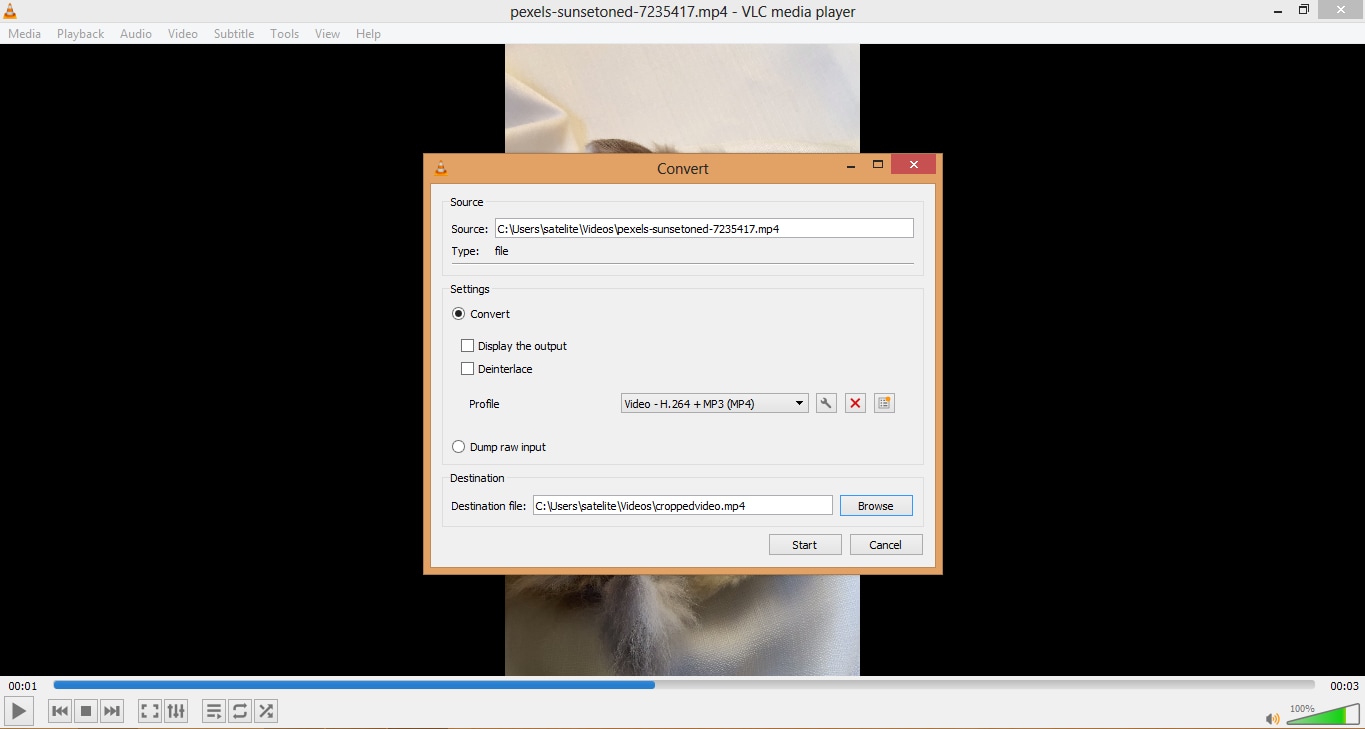
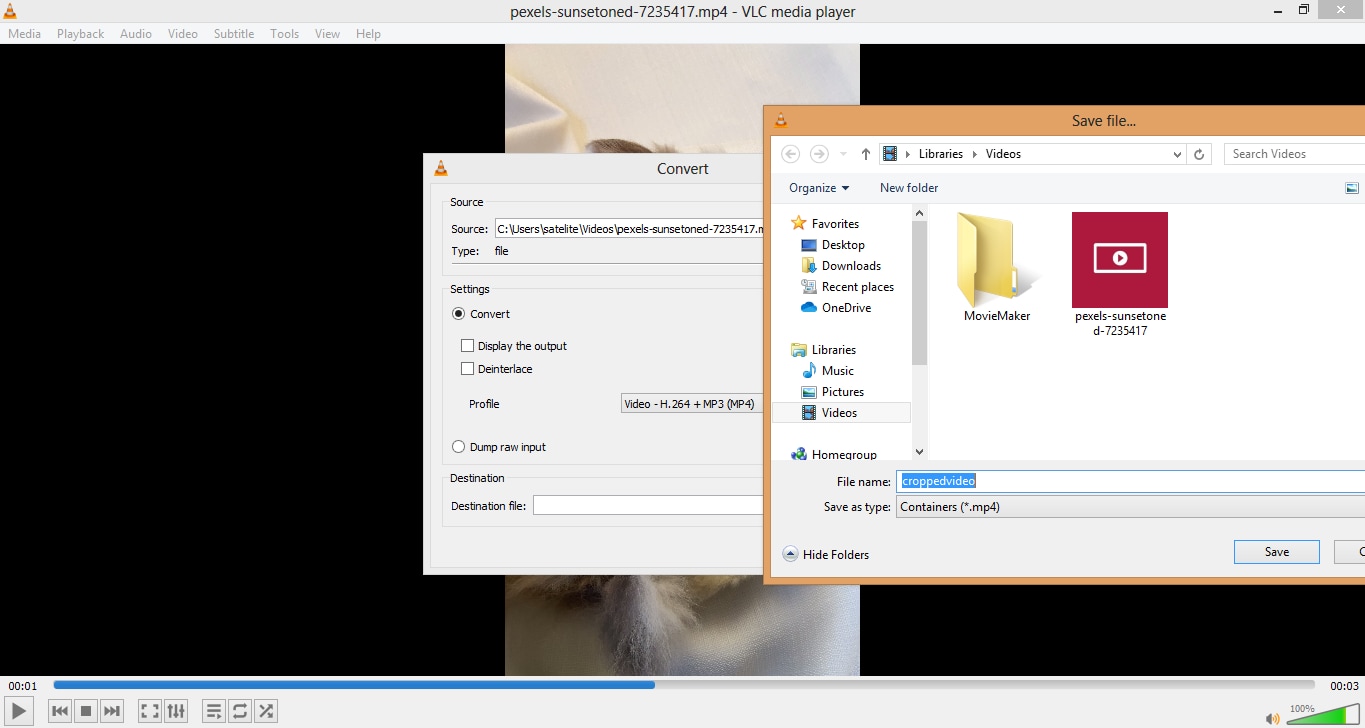
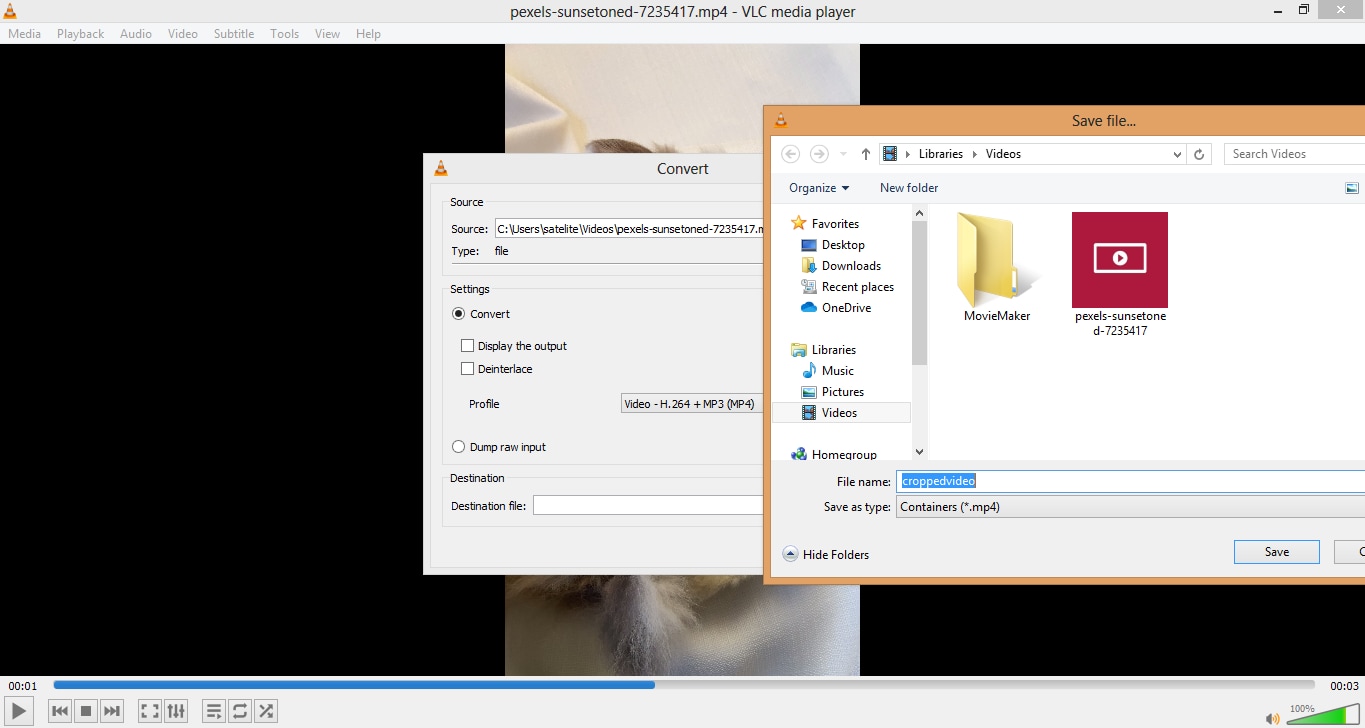
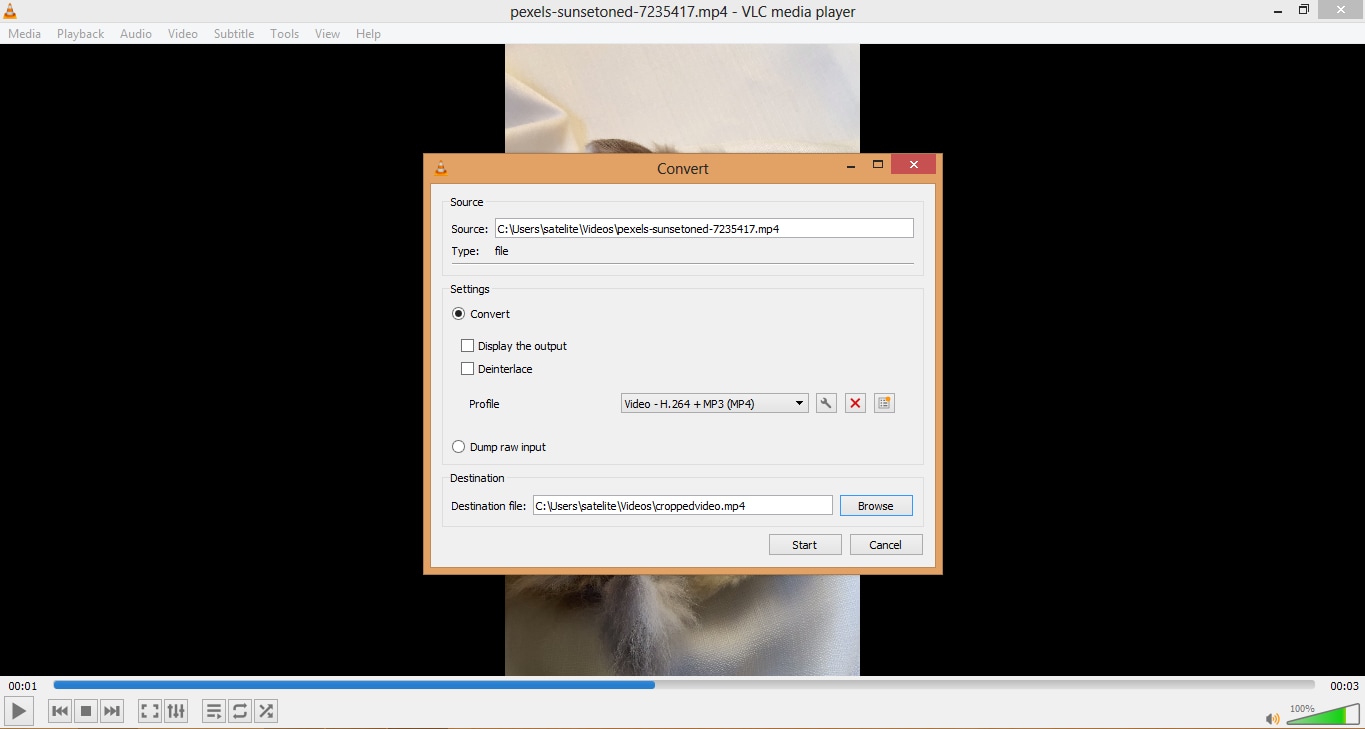
In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
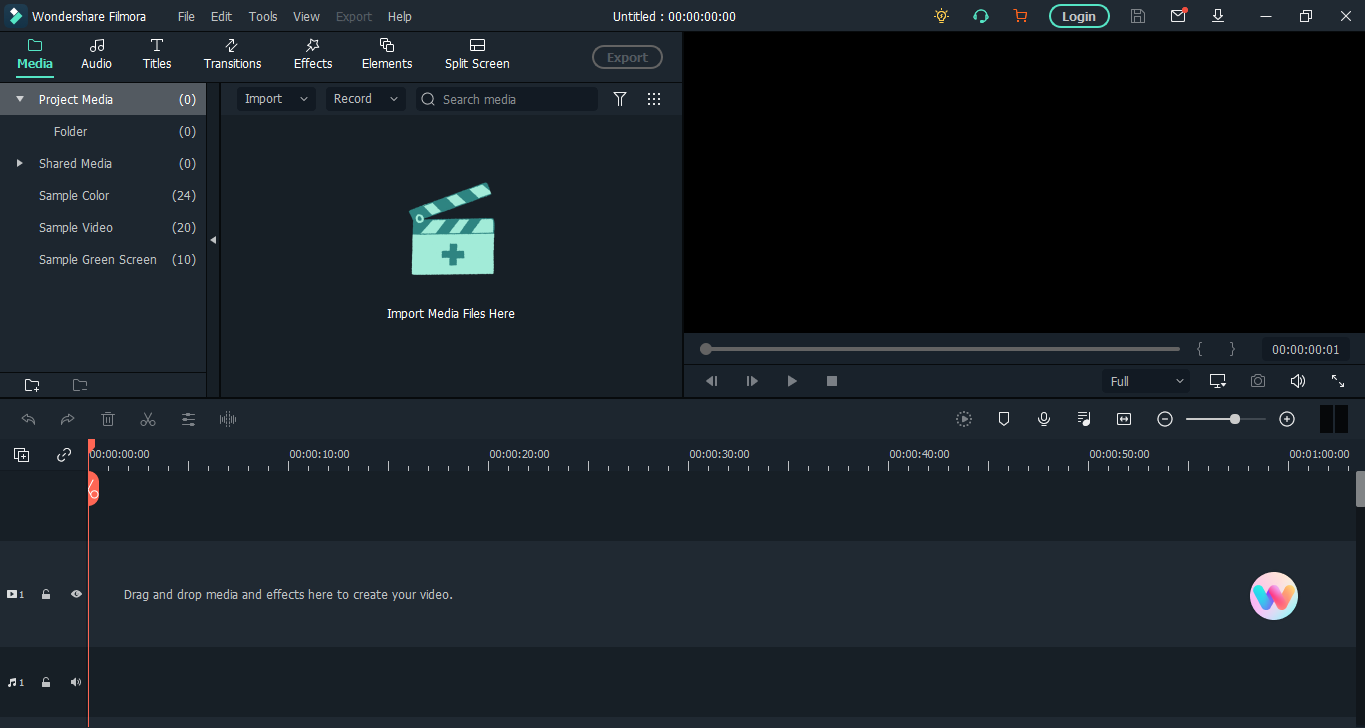
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

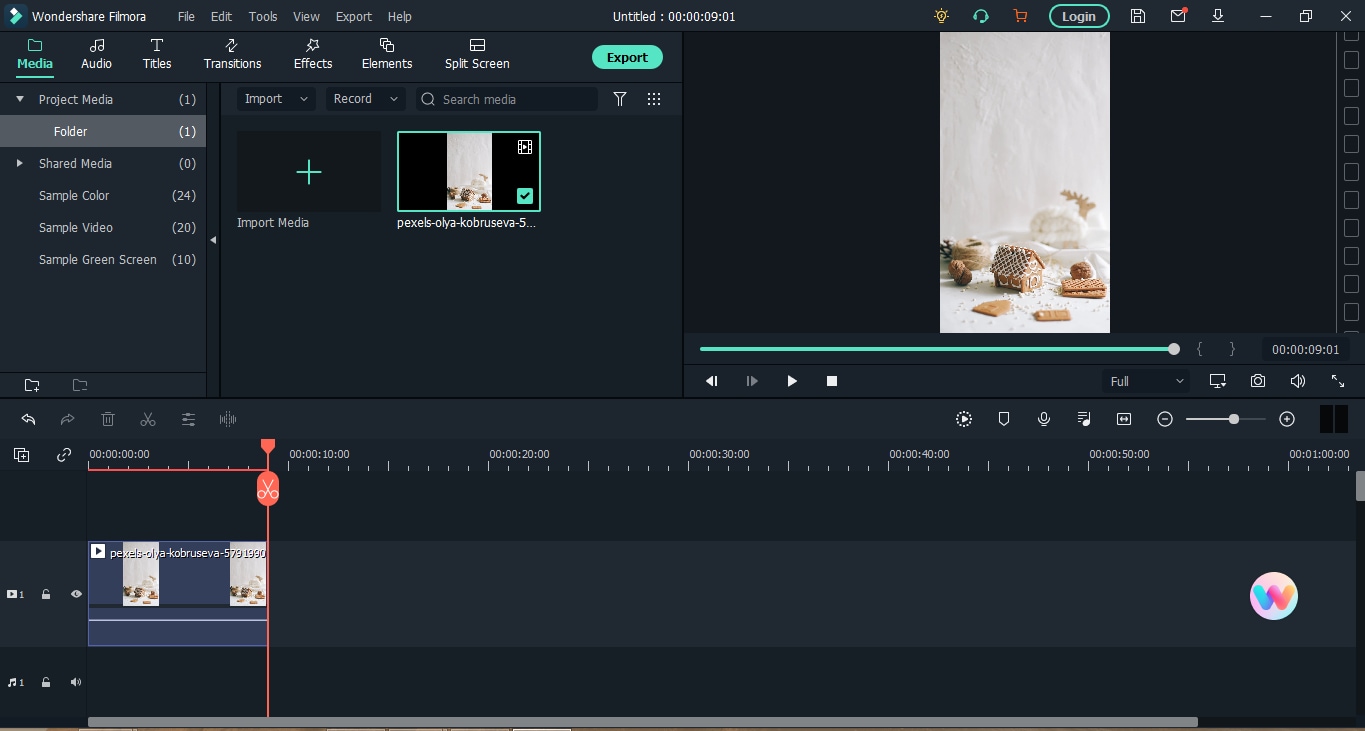
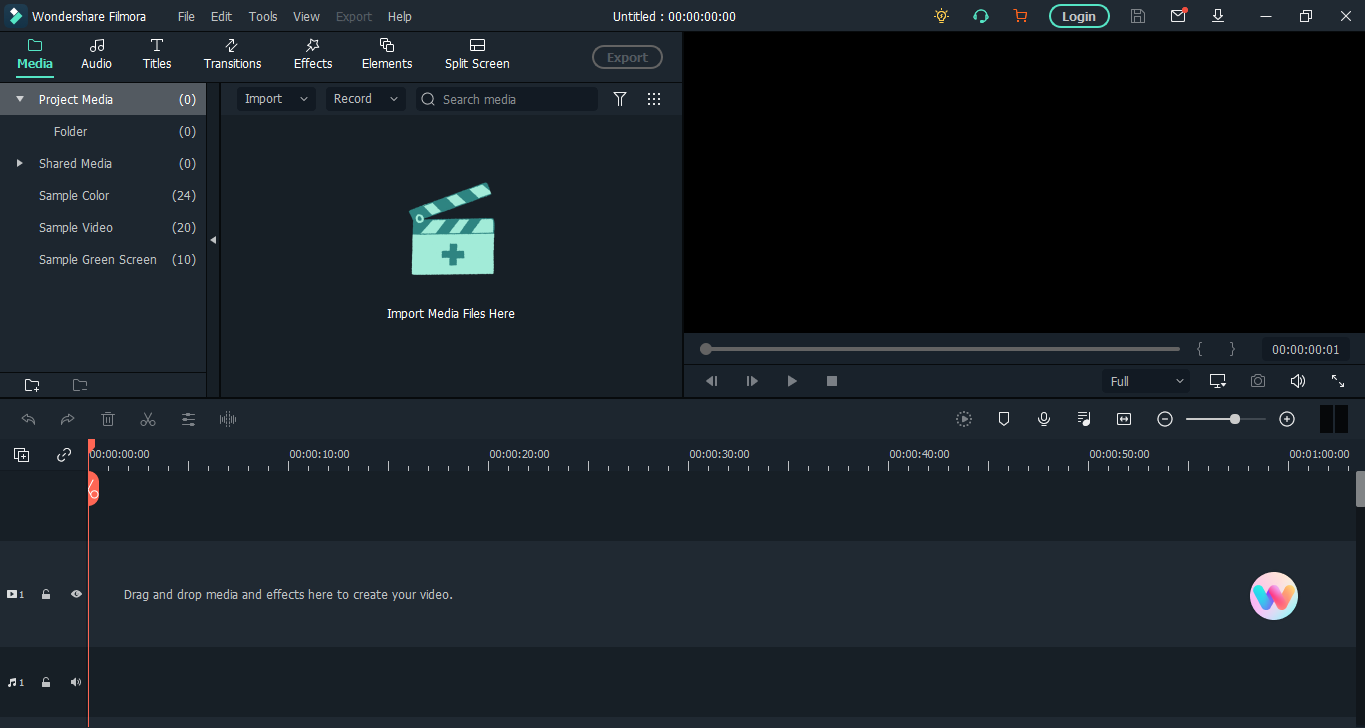
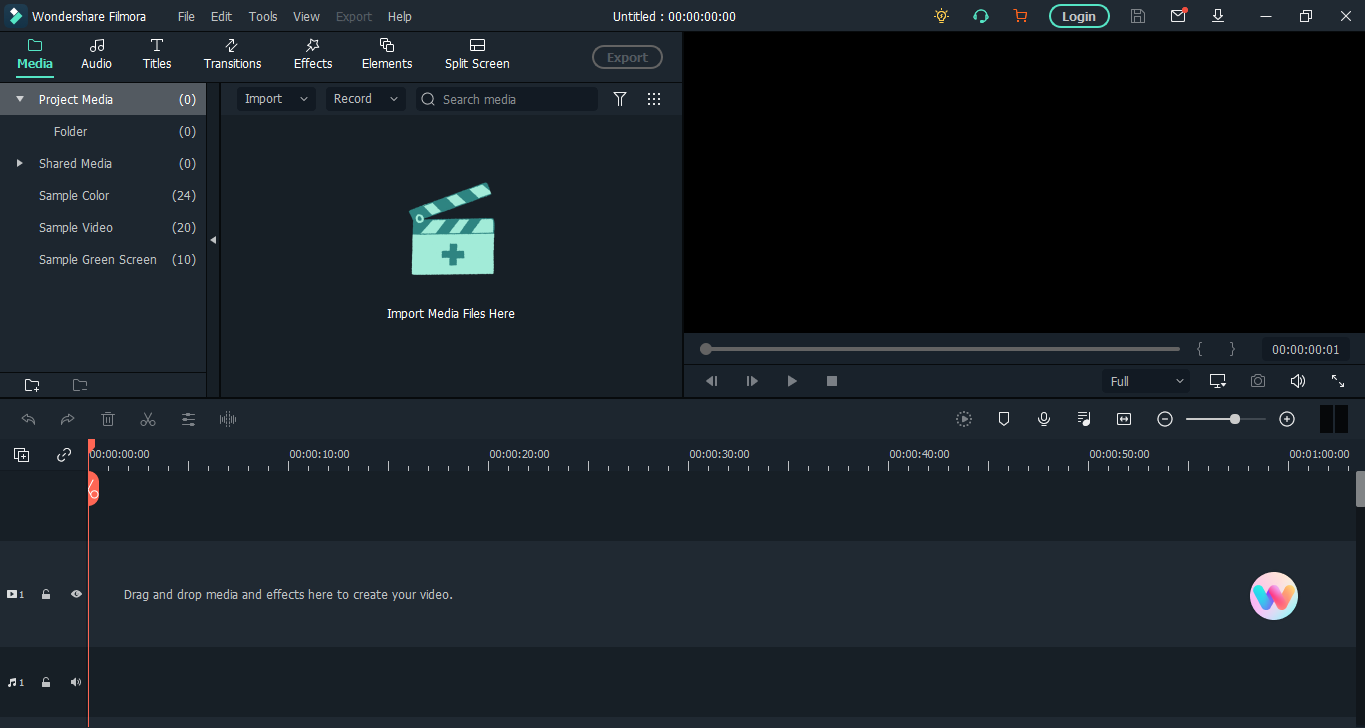
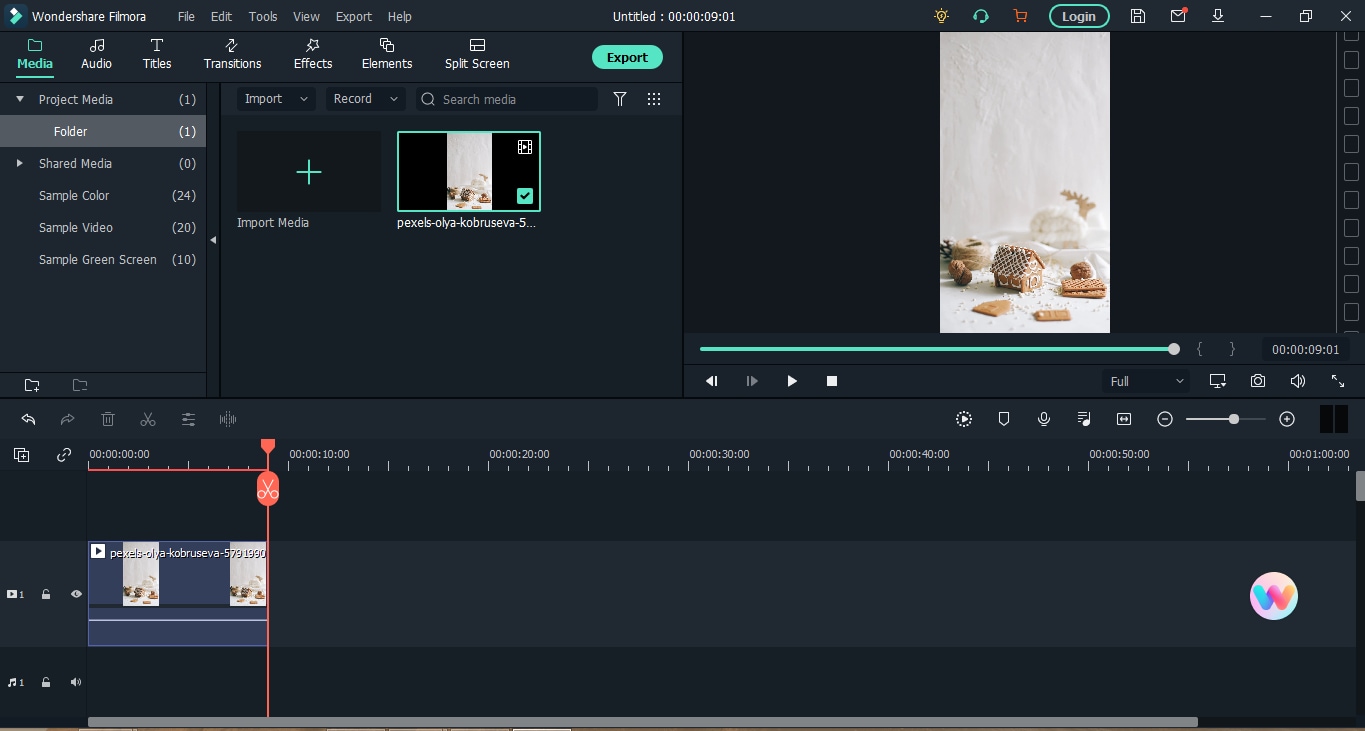
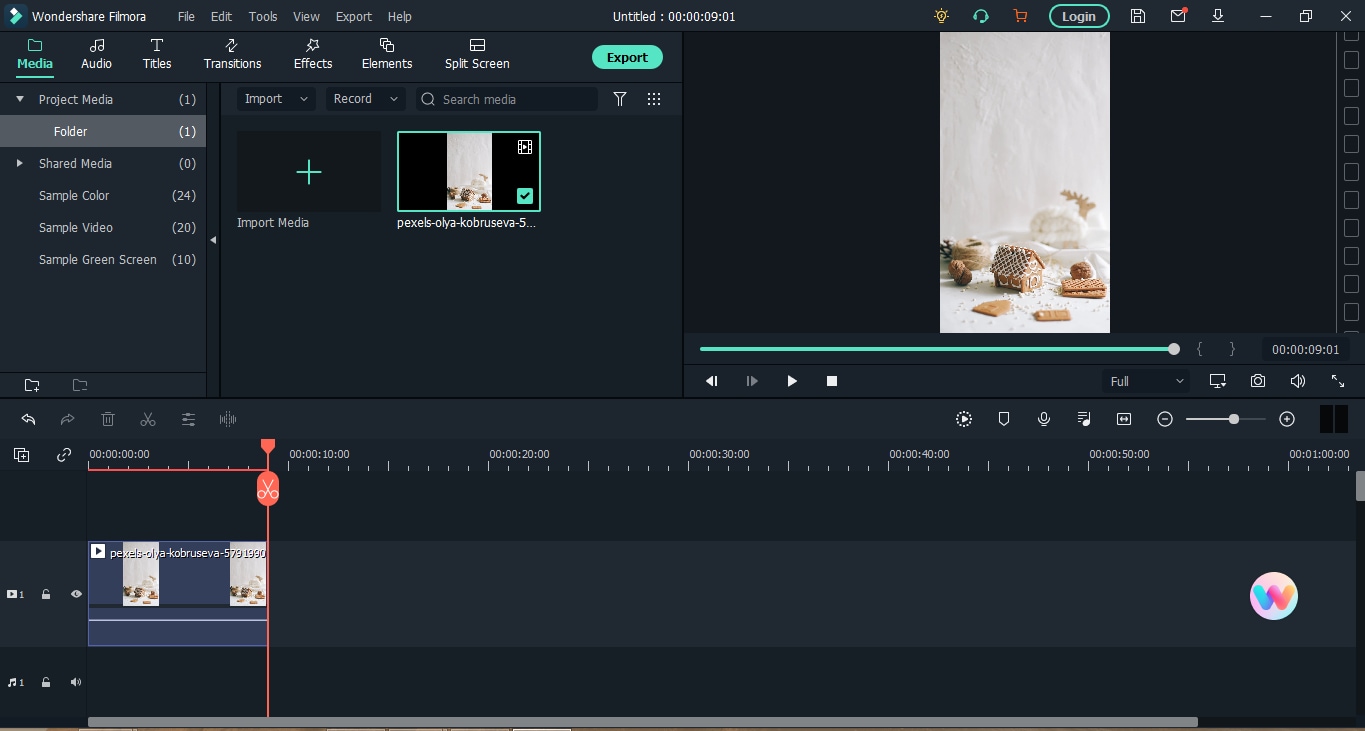
Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

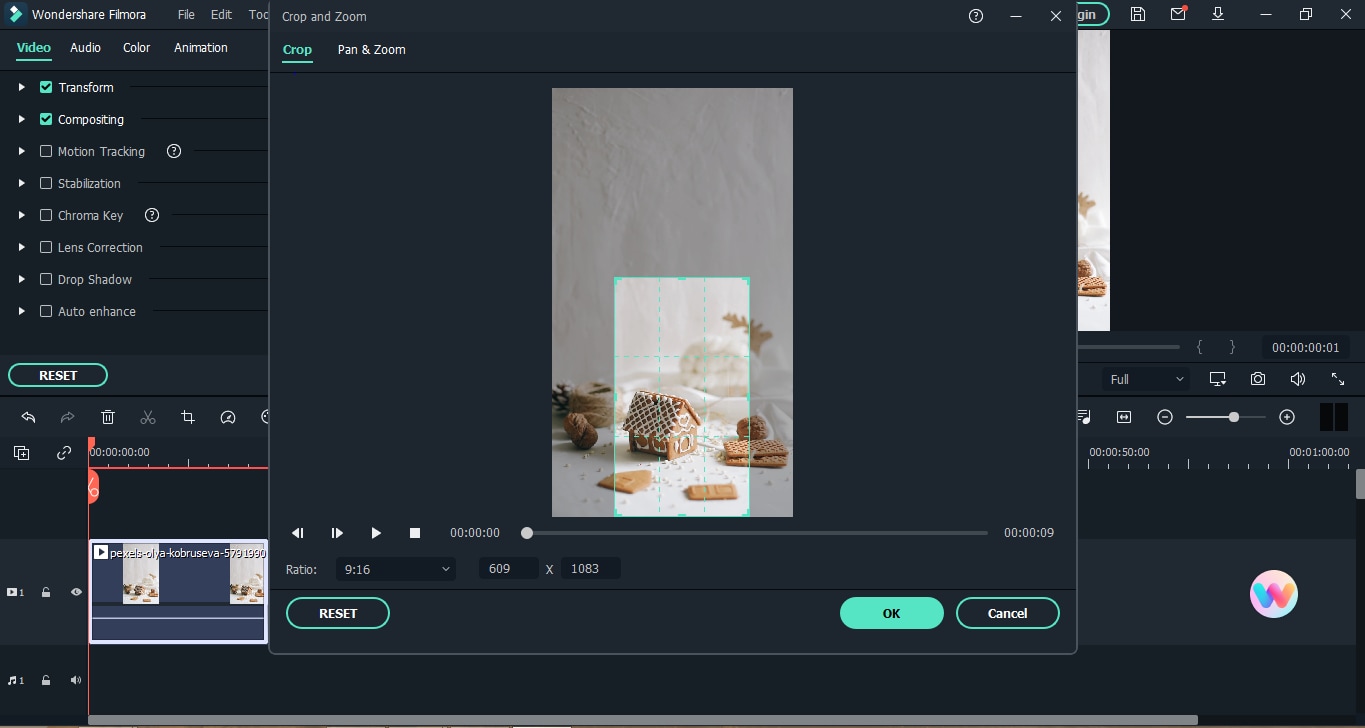
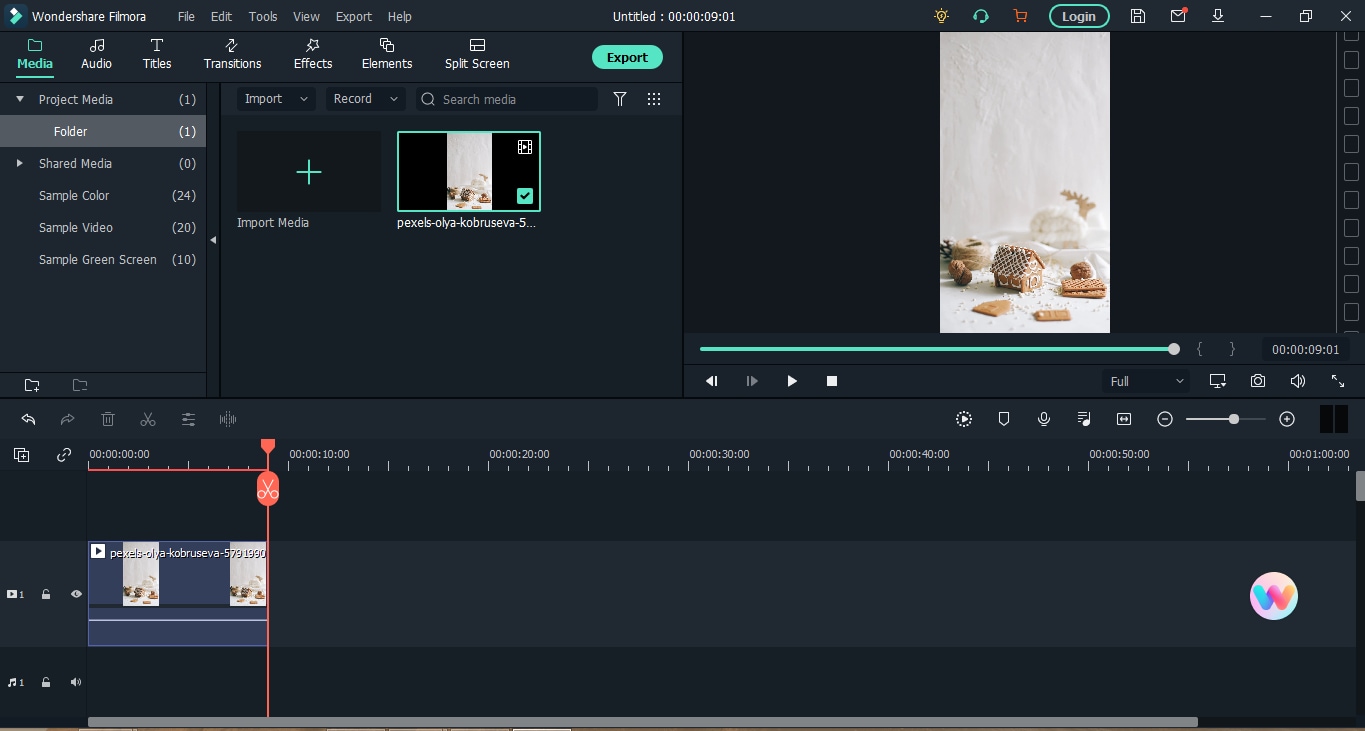
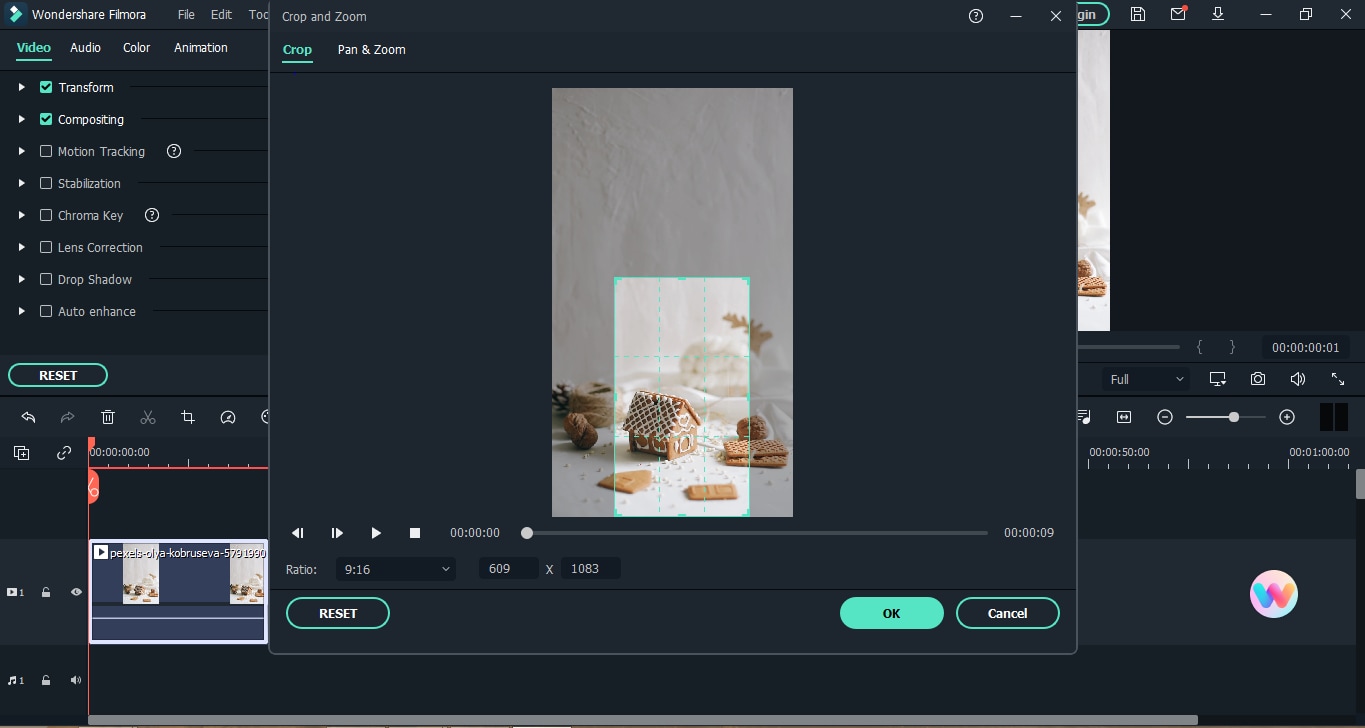
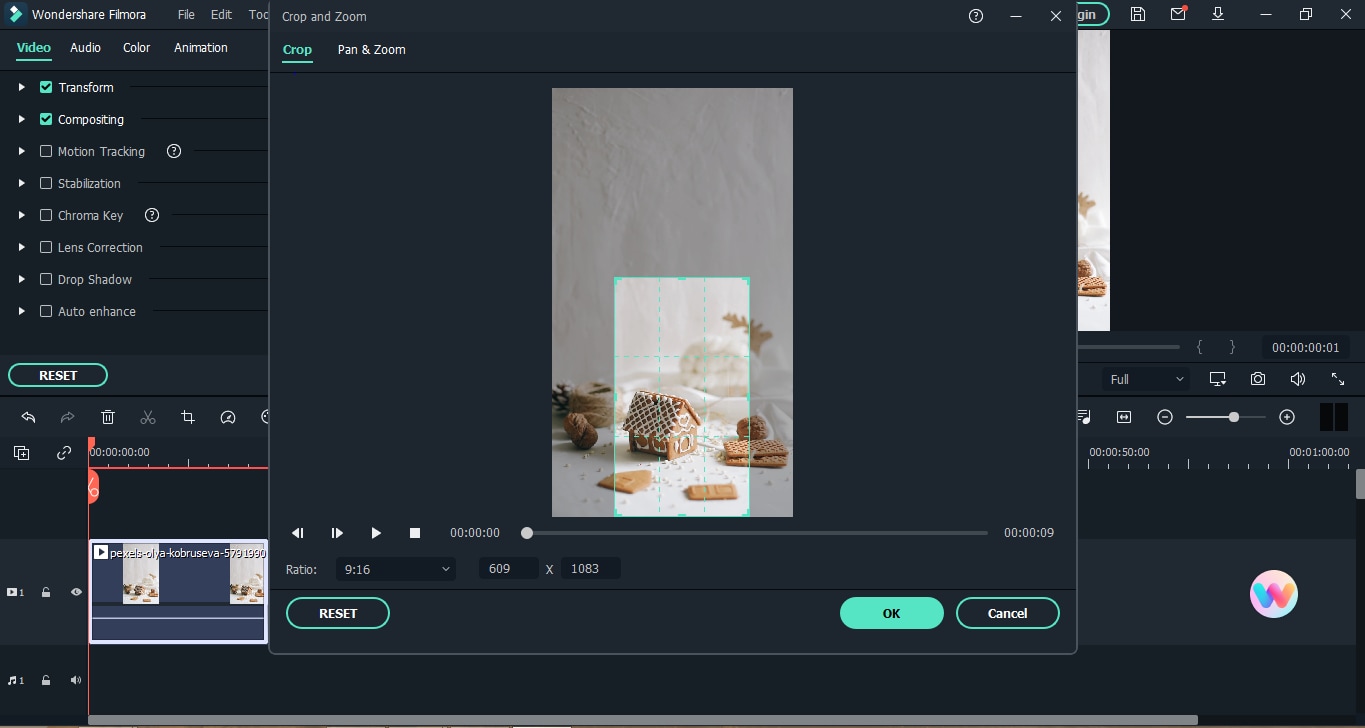
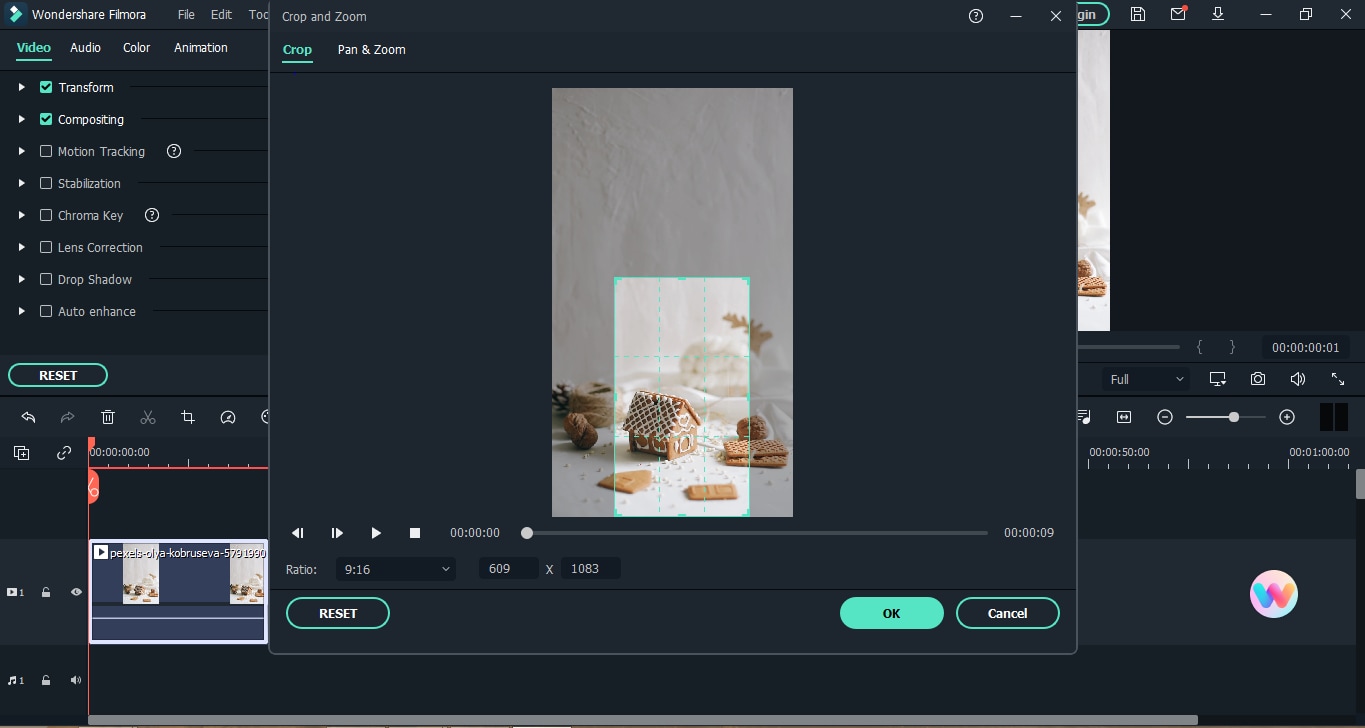
Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
How To Add Motion Blur Effect To Photos in GIMP
GIMP is a cross-platform image editing software that you can use to edit photos and create graphics. The software is available for Linux, Windows, and macOS and can add a motion blur effect (A sense of movement in the photo), making your pictures look more realistic and professional.
So to help you tone your skills, we’ve written a comprehensive guide on how to apply the GIMP motion blur effect to your photos!
Part I. What Is GIMP?
GIMP software, a GNU Image Manipulation Program, is an open-source raster graphics editor used for image editing and retouching, converting between different image formats, free-form drawing, and more.
GIMP is frequently used as a Photoshop alternative. The software boasts a wide range of features, including support for layers, masks, color management, and third-party plugins.
Key Features
Here are some key features of the GIMP software:
- Quickly hide panels and menus to let you switch to a full-screen mode to preview pictures
- Fixes distorted images
- Available for Windows, Linux, Mac OS, and other operating systems
- Automatic image enhancement tool
- Lets you remove all the panels and tools from the workflow except the one you are working with.
- Released under a license called GNU General Public License v3 and later, which makes it free to use and distribute
- Add overlays and crop or resize an image
- Wide range of file formats that it can read and write, making it a versatile tool for working with images
Part II. How To Add The Motion Blur Effect To Your Photos in GIMP?
Below we’ve provided the step-by-step tutorial to add a motion blur effect to your photos in GIMP:
Step1 In the first step, launch a browser on your device, head to the GIMP website , and download the installation file according to your operating system. Now, click the downloaded installer, install the software on your system and launch it.

Step2 In the next step, click “File” on the GIMP dashboard, and select “Open” to access the Open Image window. Select your image file from your system and click “Open” to import the file.

Step3 Next, click the “Filters” option from the top toolbar, select “Blur,” and choose “Motion Blur” from the drop-down menu. A dialogue box will now open where you can preview the effect and adjust the settings, including Blur Type, Blur Center, and Blur Parameters.

Step4 Once you are satisfied with your changes, click “OK” to apply the effect to the image, and make some other edits if needed. Finally, click “File” from the top toolbar, choose “Export As,” click “File Type” to select the format, and select the “Export” option to save your file.
Bonus Tips – The Alternative To GIMP To Create Motion Blur Effect
GIMP is a popular image editor that you can use to create motion blur effects. However, some users find it difficult to use the software for this purpose.
To simplify the process, we recommend usingWondershare Filmora an all-in-one editing software that offers multiple advanced features to help you quickly enhance your project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
Also read:
- Updated Finding Best GIF Websites Is Easy as Pie — Heres What You Should Know
- Updated Updated 8 Ways to Merge SRT with MP4 for 2024
- Updated 2 Effective Ways to Easily Convert VTT to SRT for 2024
- Updated 6 Websites to Free Download Motivational Video Footage
- New In 2024, 10 Best Music Video Templates to Make Your Video Popular
- Updated Replacing Sky in Your Pictures Using Online and Offline Tools for 2024
- Convert MP4 to 60 FPS GIF A Step-by-Step Guide
- Start Making Procreate GIFs and Take Your Editing Creativity to the Next Level
- Steps to Denoise in Final Cut Pro – Reduce Video and Audio Noise
- New How D AI Video Games Act More Human Than Human, In 2024
- How to Export iMovie for 2024
- In 2024, How to Cut Videos on Mac without Using FFmpeg?
- Updated 2024 Approved Premiere Pro Text Effects Beginner Guide
- In 2024, AVI Video Format Is Known and Famous for Its Features. Many of You Must Have Heard About It but Do You Know some Details About AVI? Lets Increase Your Knowledge and Talk About It
- Updated 2024 Approved How to Make a Vacation Slideshow in 5 Minutes
- Detailed Guide to Merge Videos in VLC Media Player for 2024
- In 2024, Guide to Create an Intro Video with Filmora
- Updated 2024 Approved Featuring The Use of Camera Shake in Creating the Best Videos
- Updated Are You Excited to Learn About a Video Maker with a Song? Do You Want to Create a Video Embedded with Audio Tracks to Entertain the Viewers? Then, This Guide Assists You to Build Interesting Videos Along with Songs Precisely
- New Add Some Shake to Videos with Alight Motion for 2024
- In 2024, Free Titles For Final Cut Pro
- In 2024, How to Add Camera Shake to Video in Adobe After Effects
- 2024 Approved How to Make a PowerPoint Looping Slideshow
- Updated 2024 Approved Learn Top Best Free LUTs For Premiere Pro
- Updated Creating Video Testimonials
- Updated Here, You Will Get the Basic Steps to Use the Speed Ramping Effect in Your Videos by Wondershare Filmora Software. In This Article, You Get a Guide to Adding the BCC Glitch Effect to Give Your Sports Montages a More Professional Look
- New How to Resize FLV Videos EfficientlyWindows, Mac, Android, iPhone & Online for 2024
- New Basic Knowledge About WMV Format and Best WMV Video Editor for 2024
- 2024 Approved What Is an Eye Zoom Transition Effect? Its a Close-Up Video Effect Allowing Viewers to Transit to the Next Clip From the Eye
- Free for 2024
- 2024 Approved To Add SRT to MP4 Is Not as Hard as You Might Think. All You Just Need Is the Right Tool to Help You Get the Job Done. Read This Article and Learn the 8 Latest Methods to Merge SRT with MP4 Effortlessly
- New In 2024, How To Create Quiz Videos Detailed Guide
- New Discover How to Download Mobile Phone Green Screen Videos and Pictures for Free. Elevate Your Content with HD Quality Green Screen Frames
- Updated 2024 Approved Dubbing Videos With Voiceovers | Wondershare Filmora Tutorial
- Updated The Complete Guide to Making Fortnite Montage
- Updated Are You Looking for Top AI Video Recognition Software to Choose From? Please Stay on This Article as We Look at the Current Top AI-Based Video Tools
- 2024 Approved Tactics To Make Keynote Slideshow
- In 2024, There Are Many Vlogging Cameras You Can Find in the Market. However, to Get a Good Start in Vlogging, some Sony Vlogging Cameras and Canon Vlog Cameras Are to Consider. This Article Introduces You to the Respective List
- How to Create a Slideshow on iPhone
- New In 2024, Get Creative with These 10 Video Editing App With Templates
- An Ultimate Guide on the Significance of Music in Videos and How to Choose the Right Music for Your Videos with Wondershare Filmora for 2024
- If You Want to Record Video Streams on Windows or Mac Using FFmpeg, Read Our Guide and Learn How to Do This with Easy Step-by-Step Instructions for 2024
- Updated How to Shoot Cinematic Footage with Phone
- New 11 Tools To Create Radial Blur Photo Mobile And Desktop
- With Looping Videos, People Stay on Your Site Longer, Boosting Engagement. With Video Being Watched on Mobile over 3X More than Any Other Content, Its an Essential Part of Mobile Advertising
- New 2024 Approved Best Ways to Convert Video Frame Rate to 60FPS Software and Online Choices
- Updated How to Add Text Effects in Adobe Premiere Pro, In 2024
- In 2024, WMV File Format Has Many Benefits over the Video Industry. If You Are Excited to Know More About the Format and Its Pros and Cons, Then Lets Start the Discussion
- Updated In 2024, Best 12 Best Freeze Frame Video Editing Examples
- In 2024, Vivo Y27 4G ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Unova Stone Pokémon Go Evolution List and How Catch Them For Tecno Spark Go (2024) | Dr.fone
- In 2024, 10 Fake GPS Location Apps on Android Of your Itel P40 | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Samsung Galaxy M54 5G | Dr.fone
- In 2024, How Can You Cast Your Apple iPhone 12 Pro to Windows PC With Ease? | Dr.fone
- In 2024, PassFab iPhone 15 Pro Max Backup Unlocker Top 4 Alternatives
- Best Ways on How to Unlock/Bypass/Swipe/Remove Honor Magic Vs 2 Fingerprint Lock
- Essential Tips for Shooting Talking Head Videos for 2024
- Why Your WhatsApp Live Location is Not Updating and How to Fix on your Realme 10T 5G | Dr.fone
- How to Hide/Fake Snapchat Location on Your Poco M6 Pro 4G | Dr.fone
- Is your Honor Magic V2 working too slow? Heres how you can hard reset it | Dr.fone
- 3 Ways to Fake GPS Without Root On Vivo Y27 5G | Dr.fone
- A Working Guide For Pachirisu Pokemon Go Map On Motorola Razr 40 | Dr.fone
- In 2024, How to Intercept Text Messages on Apple iPhone 14 Pro | Dr.fone
- In 2024, The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Poco M6 5G
- Everything You Need To Know About Unlocked iPhone 11 | Dr.fone
- In 2024, Forgot Apple iPhone 8 Backup Password? Heres What to Do | Dr.fone
- New Top 10 Best Photo to Animation Converters That Give You an Advantage for 2024
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Xiaomi Redmi K70E Device
- Trouble with iPhone SE (2020) Swipe-Up? Try These 11 Solutions | Dr.fone
- Title: How to Create The Best Video Collages , In 2024
- Author: Chloe
- Created at : 2024-05-20 03:38:35
- Updated at : 2024-05-21 03:38:35
- Link: https://ai-editing-video.techidaily.com/how-to-create-the-best-video-collages-in-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.














