:max_bytes(150000):strip_icc():format(webp)/twittermute-5bc42bbd46e0fb002679ac08.jpg)
How To Make a Polaroid Collage for 2024

How To Make a Polaroid Collage
How To Create a Polaroid Collage?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
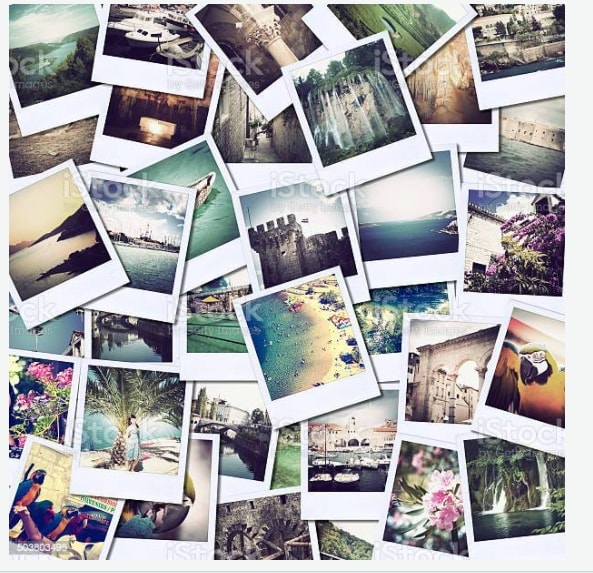
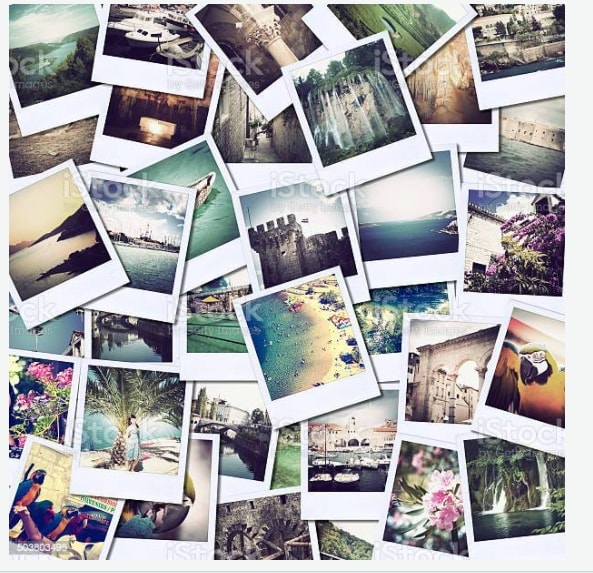
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
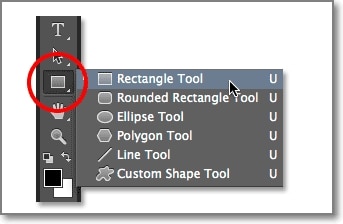
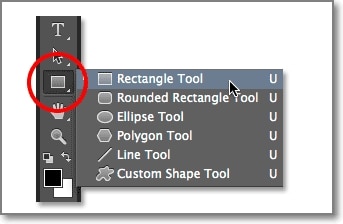
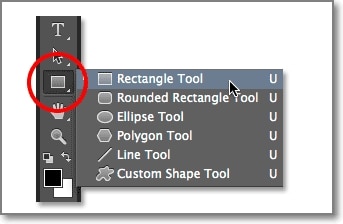
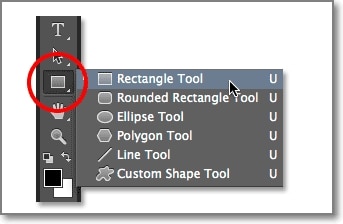
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

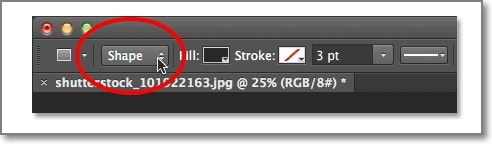
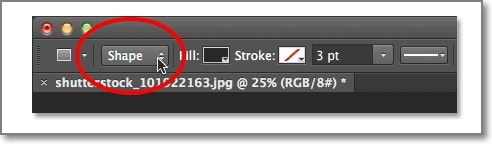
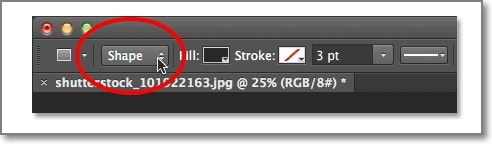
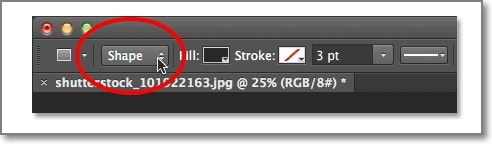
Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

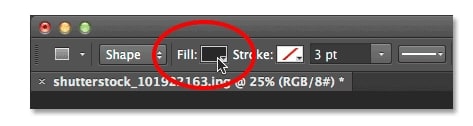
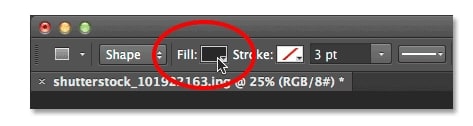
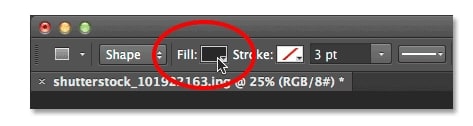
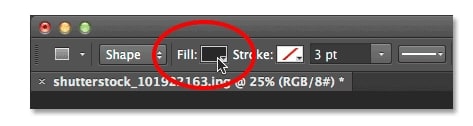
Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

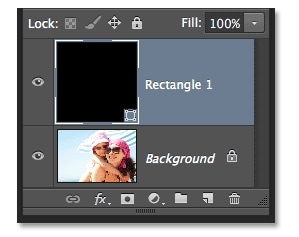
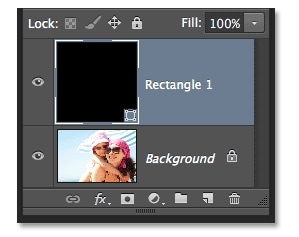
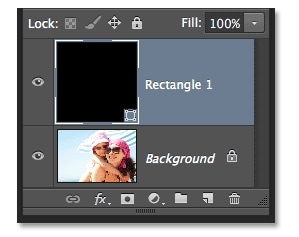
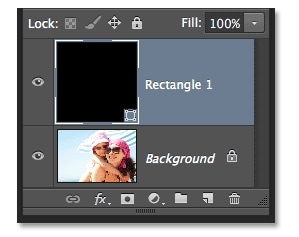
Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
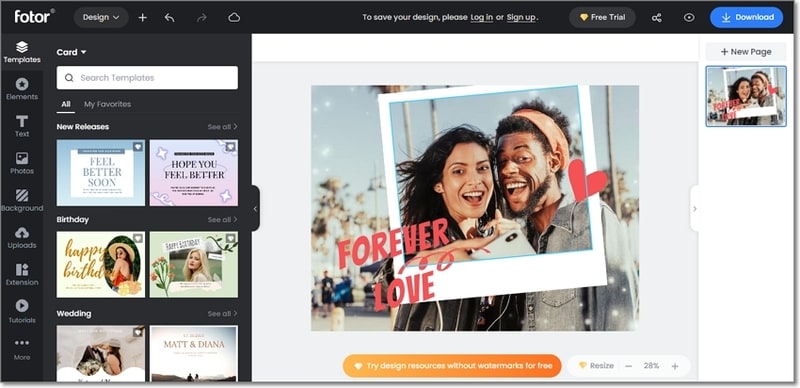
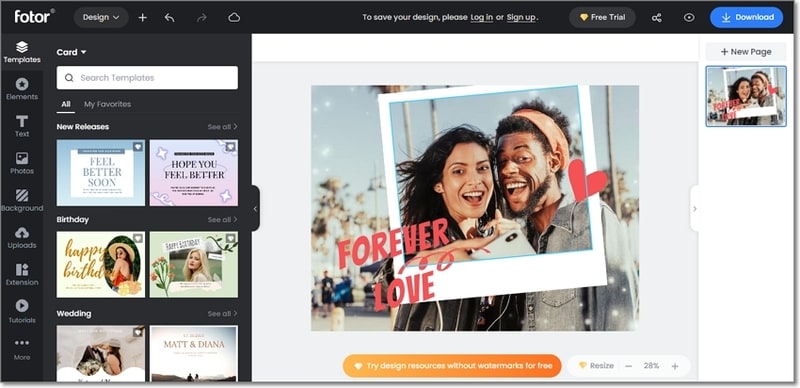
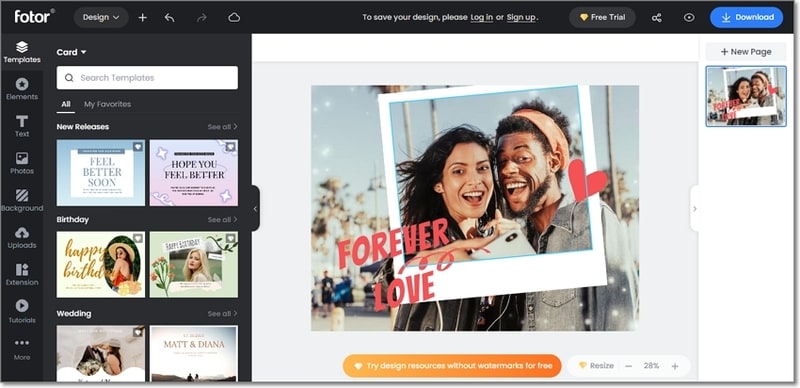
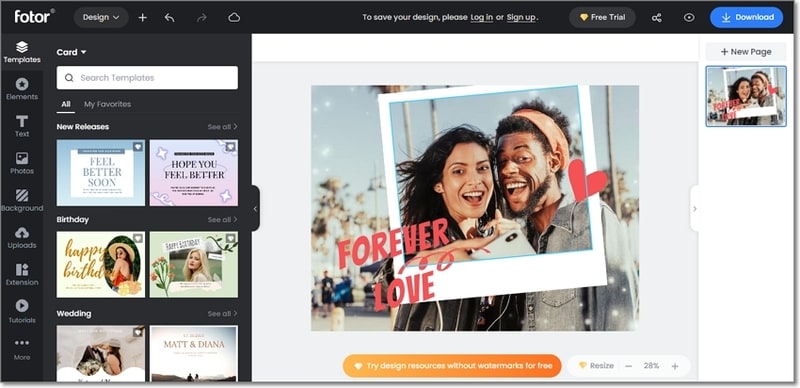
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

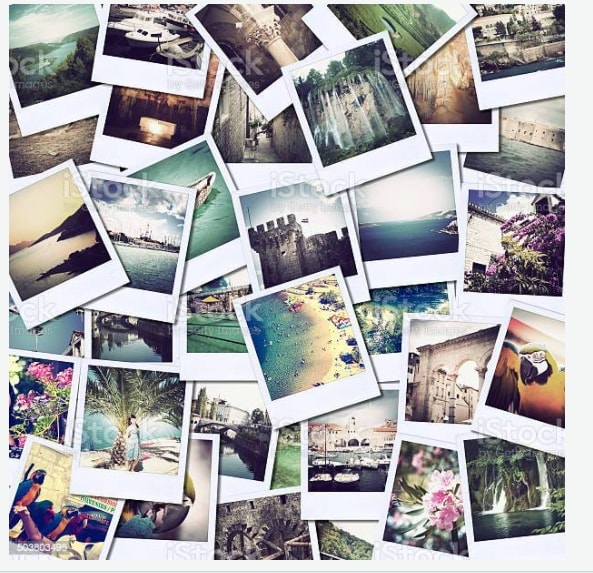
Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
A Guide to Adding Audio in Wondershare Filmora
Audios are the most important part of videos in today’s world. Even if your video quality is not cinematic, audio lets you engage multiple users, even on low-quality video. To ensure the maximum number of customers on your videos, you need to add optimized quality audio to them. And it’s okay if you don’t know how to add audio to videos because you are about to.
Wondershare Filmora will let you accomplish your task in a matter of seconds. Along with providing details on adding and adjusting audio, we will also introduce the premium quality features of Filmora to present it as a powerful tool. By the end of this discussion, you will get familiar with the procedure of how to adjust TikTok audio through this video editing tool.
Part 1: Discussing The Audio Features of Wondershare Filmora in Detail
The key features of Wondershare Filmora are itself a full fledge example of innovation and modernization. You can maximize the productivity of your videos by adding soothing and studio-quality audio. Not only does it serve as a good audio adjustor, but it also makes processing easier.
Filmora is not only used for adding audio to videos, but also for modifications of audio. The AI audio-related key features of Wondershare Filmora through which you can boost your audio quality and overall video quality are presented here:
1. Audio Ducking
Integrating two soundtracks into the videos means you have to dominate one of them. With the Audio Ducking feature of Filmora, you can lower the sound of one of the two tracks presented in the videos. This is very helpful when working on YouTube videos, podcasts, and Vlogs. This tool also automatically detects soundtracks, so you don’t have to face hassles.
2. Text-to-Speech (TTS)
In this busy world, everyone looks for reliable shortcuts and ways to accomplish their task in a limited time. Filmora offers you the ability to convert text files into realistic and outclass voiceovers. You can also write lengthy blogs, share them with the site and make voiceover videos with state of art accuracy
3. Silence Detection
Do you wish to detect the silent moments in the videos and remove them without impacting the video quality? No need to worry because the Silence Detection feature of Filmora will assist you with this problem. You can also customize the Volume Threshold, Minimum Duration, and Softening Butter. Moreover, you can remove the silenced parts with a few taps.
4. Audio Visualizer
The Audio Visualizer of Filmora can add new life to your lifeless videos and match them with your videos. In addition to this, it can also add dynamic effects to videos. Not only simple, but you also have the option to add podcasts and cinematic music videos. Filmora comprises more than 25 visualizer effects for the ease of the users.
5. Audio Synchronization
Matching audio with the length of the videos without any complication is like a dream to some users. However, it can be true if you are utilizing assistive tools such as Filmora. It supports the feature of Auto Sync, through which you can synchronize the audio with video irrespective of length and format. You can also select royalty-free music from Filmora, add it to the video and sync it automatically .
6. AI Audio Stretch
To fit the duration of your audio with audio, you can retime the audio in real-time with Filmora. This feature encompasses AI powers, so you don’t have to adjust everything manually. There is no need to add fading effects or cut unnecessary parts. Along with this, you can also preview the music track to match it with the length of the videos.
7. AI Audio Denoise
Background noises in videos cause a distraction for the users and impact the engagement of users in a bad way. From removing electrical noises to the removal of pet noises, this tool can help you with everything. As it supports a wide array of audio file formats, you will not face restrictions in this part.
8. Speech-to-Text (STT)
Transcribing long videos without errors and mistakes is one of the specialties in Filmora. It also integrates several plug-ins through which you can optimize the speech-to-text in a limited time. One of the best things is it can also work on SRT files.
Part 2: How to Add and Detach Audio in Wondershare Filmora?
Integrating audio in the video somehow depends upon the user’s preferences. Yet, a reliable video editor will let you add or detach the audio from videos without any issue. The best tool through which you can accomplish this task is Wondershare Filmora. You can also discover the procedure of addition and detaching videos in the below-given information:
How to Add Audio to Video with Wondershare Filmora?
As stated above, Filmora is an industry-standard tool that offers a straightforward procedure for modifying multimedia content. The procedure for adding audio in videos with Wondershare Filmora free audio editor is listed here:
Add Audio to Video For Win 7 or later(64-bit)
Add Audio to Video For macOS 10.14 or later
Step 1Import Video and Select Audio
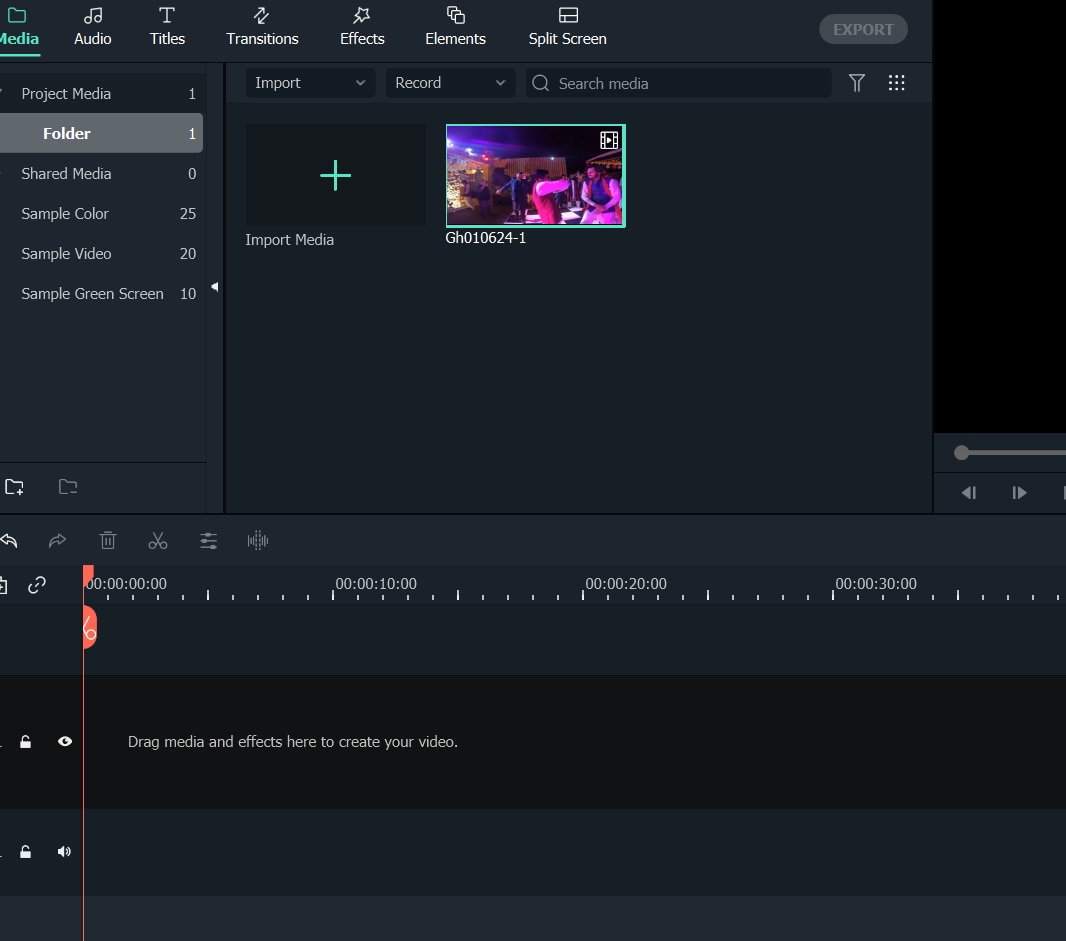
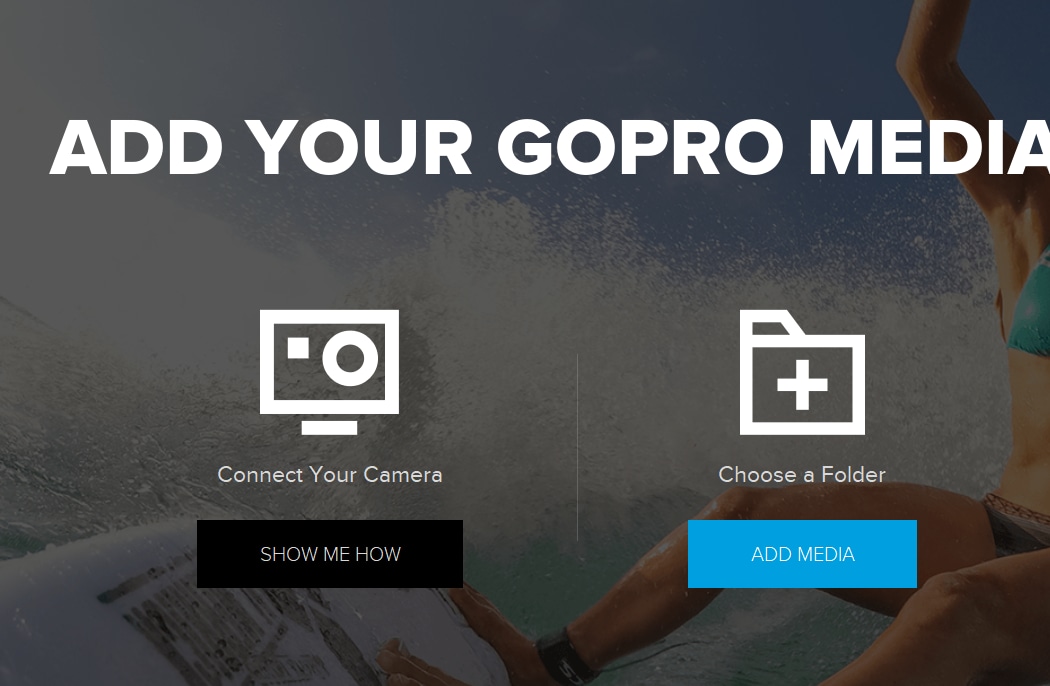
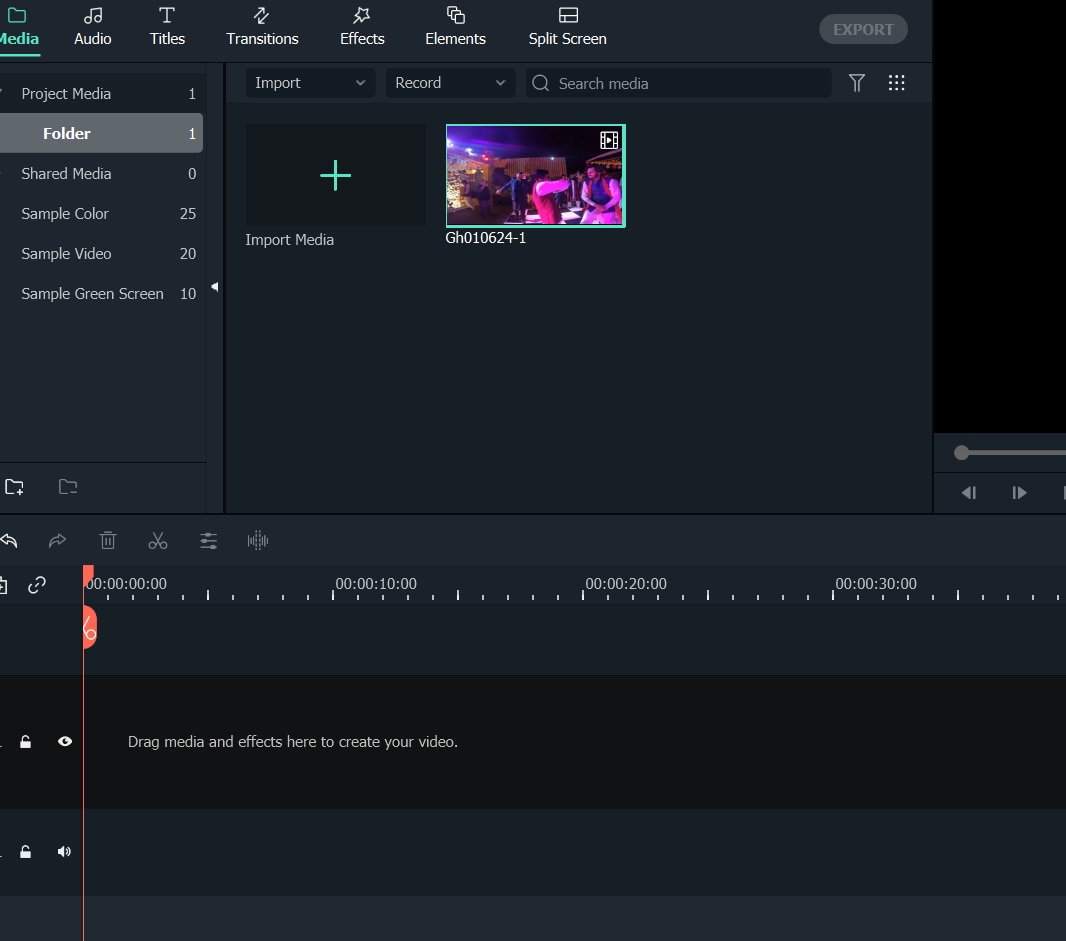
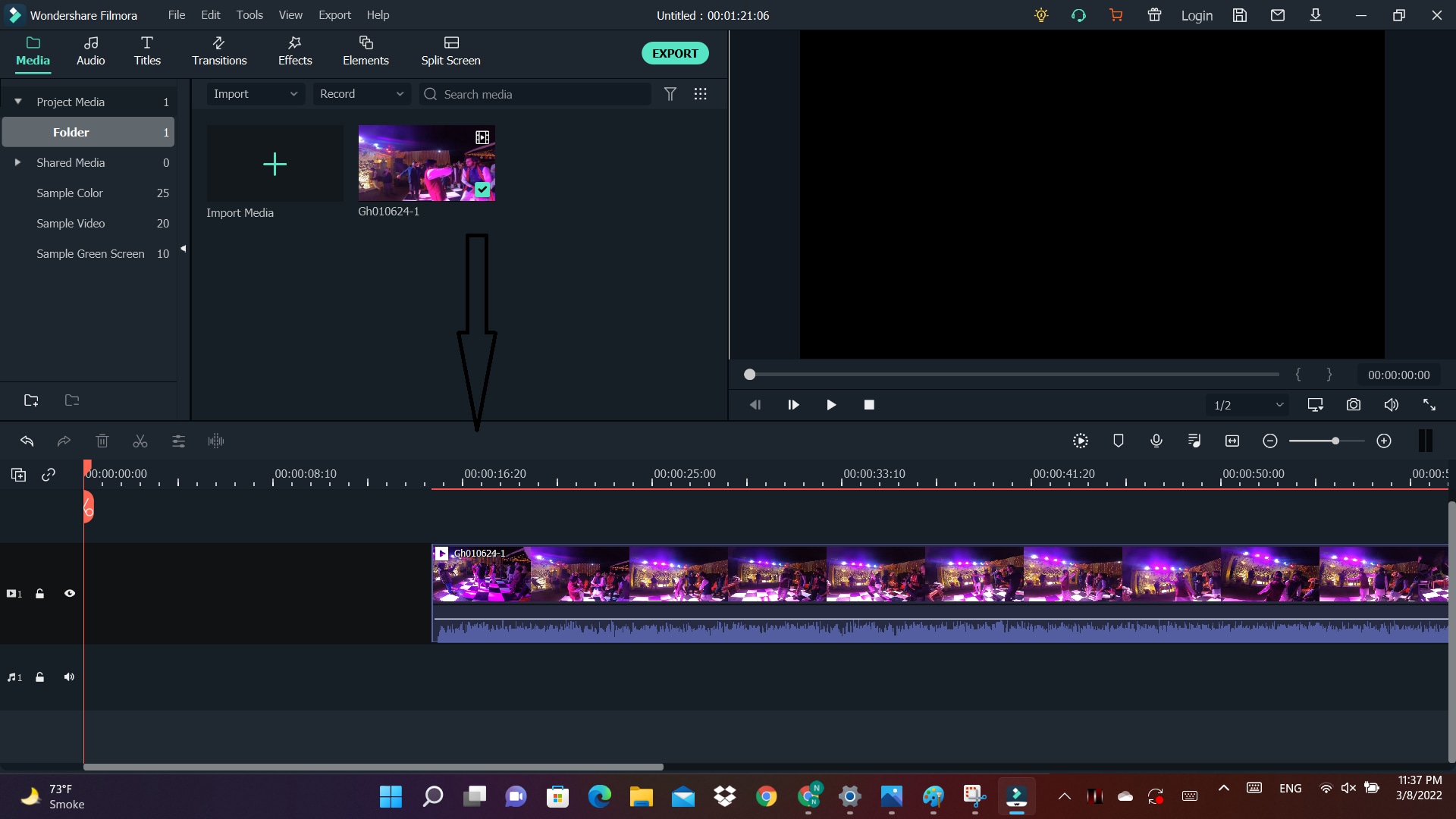
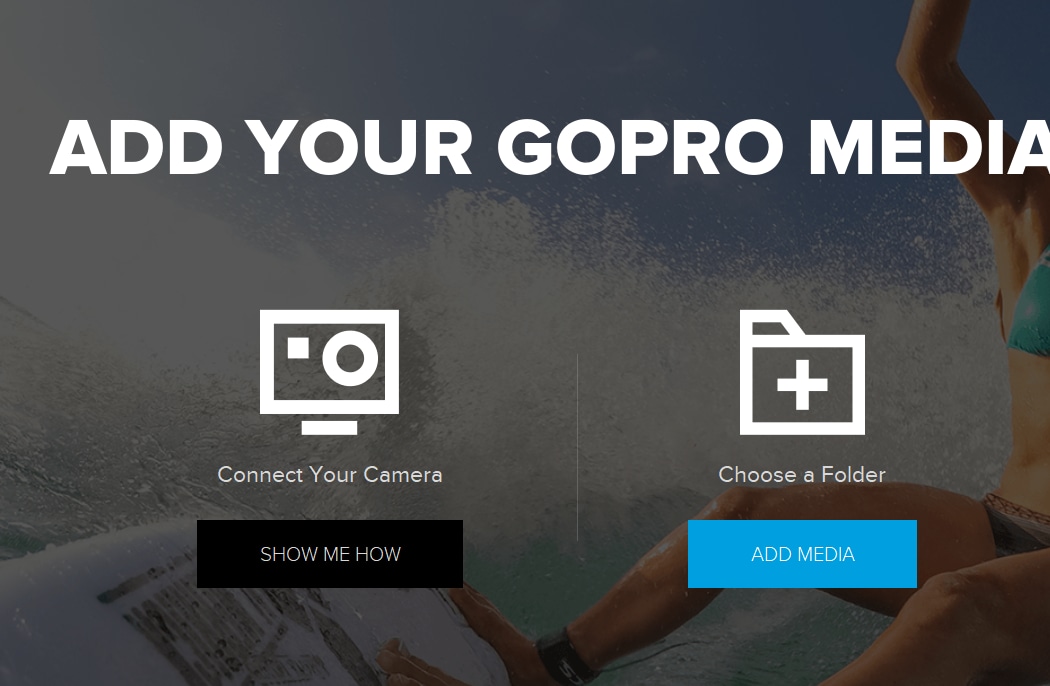
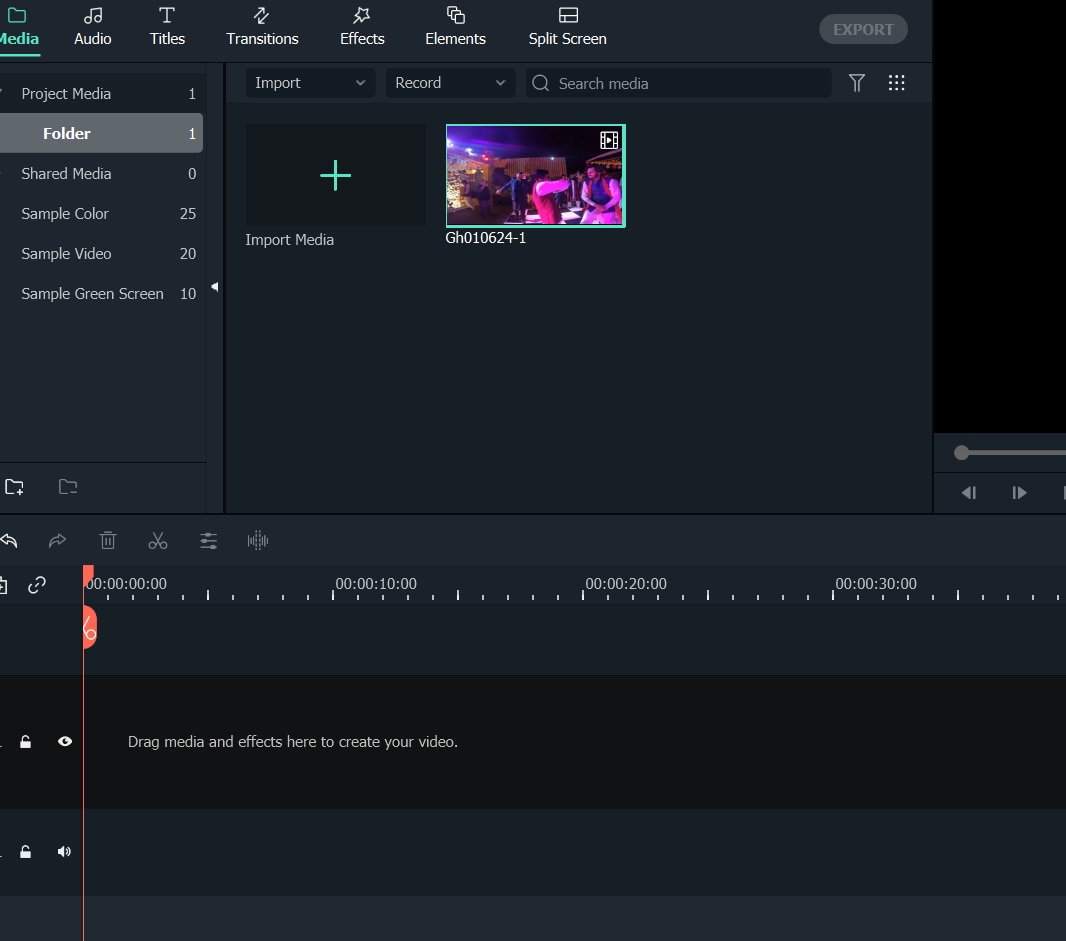
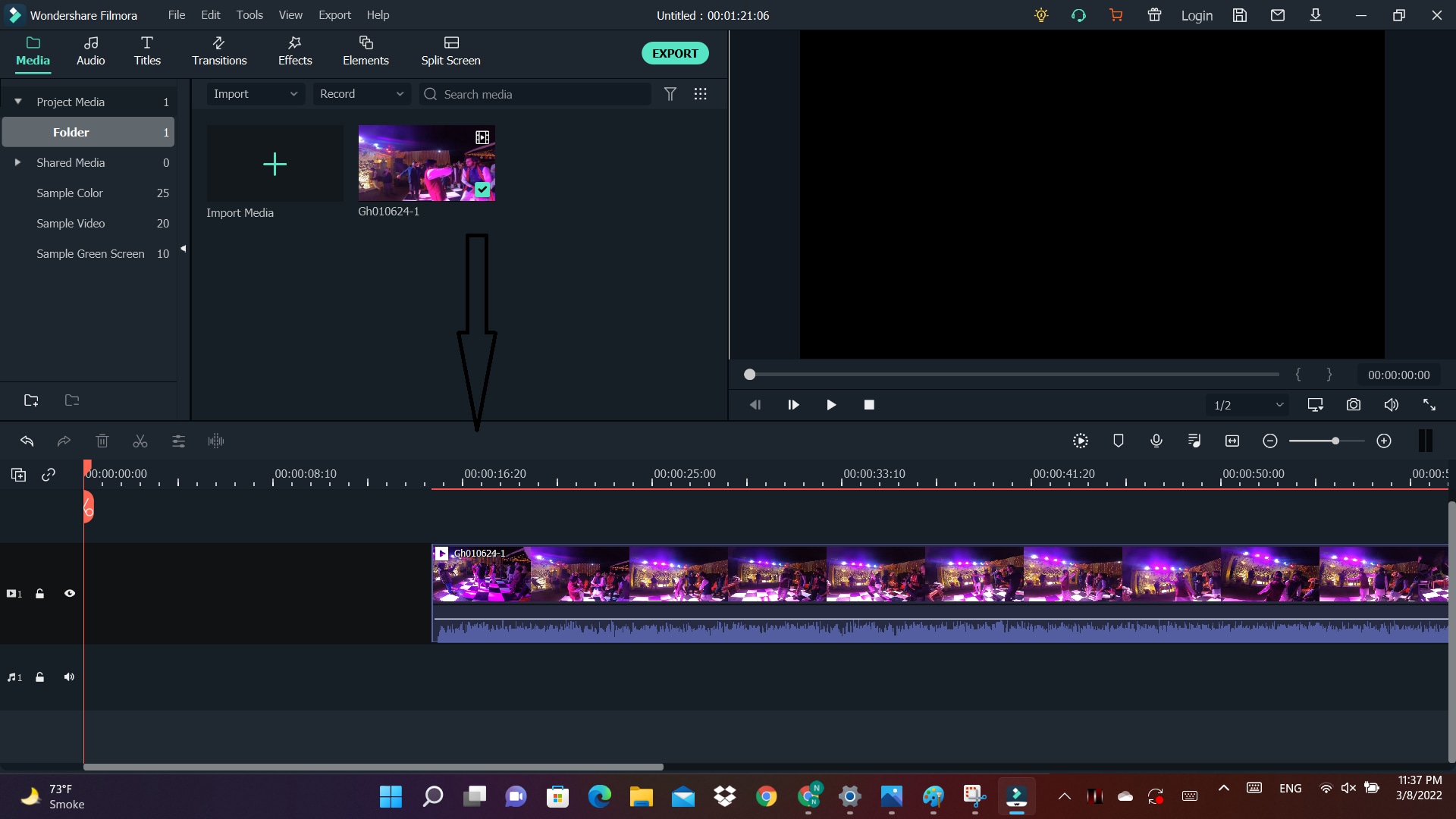
Initially, import the video in Filmora and drag it to “Timeline.” Next, go to the “Audio” section and select the audio of your choice. You can also click the “Learn More” icon to get more information about the audio. You can also import the customized audio from your device.

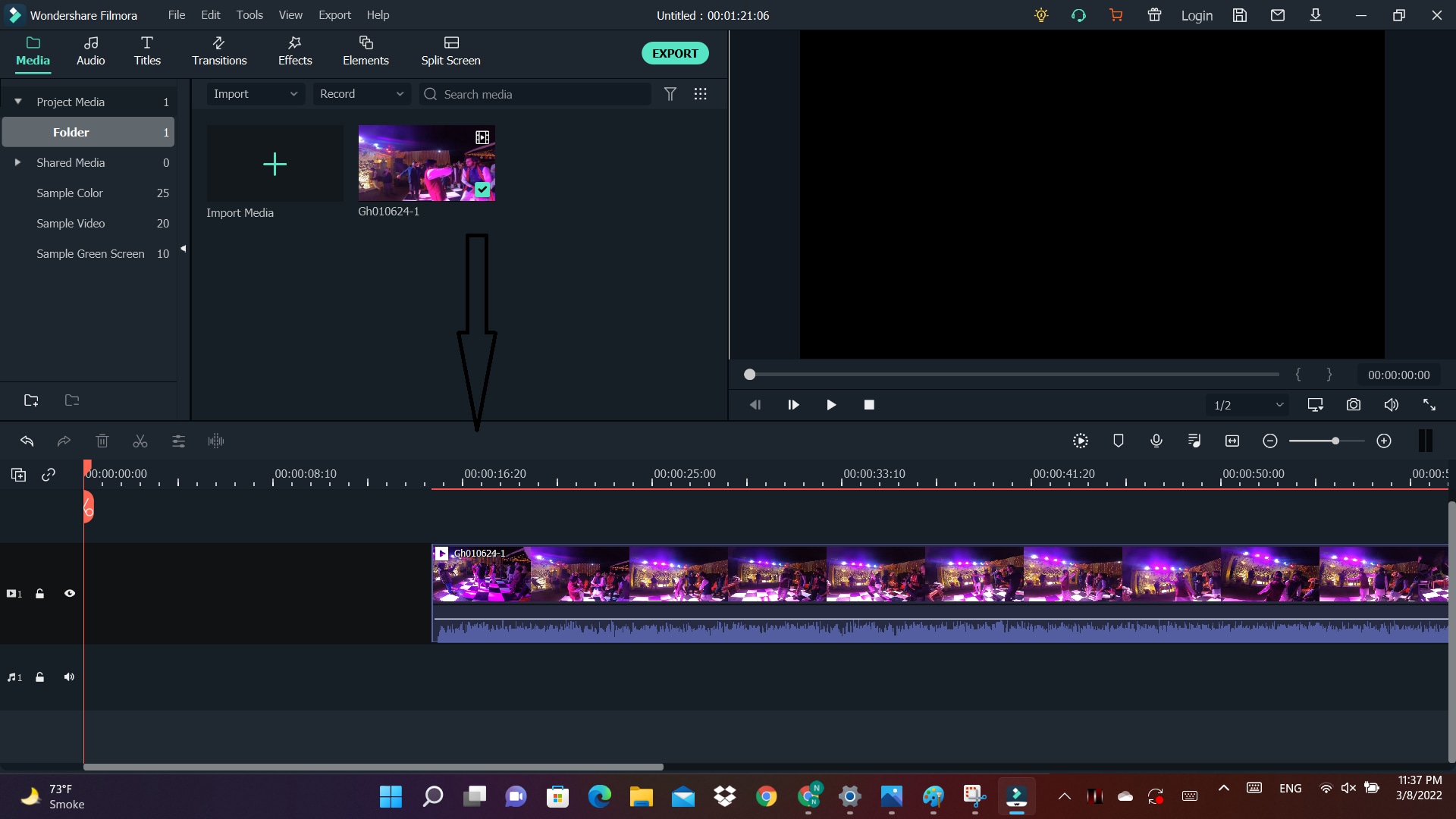
Step 2Add Audio to Video
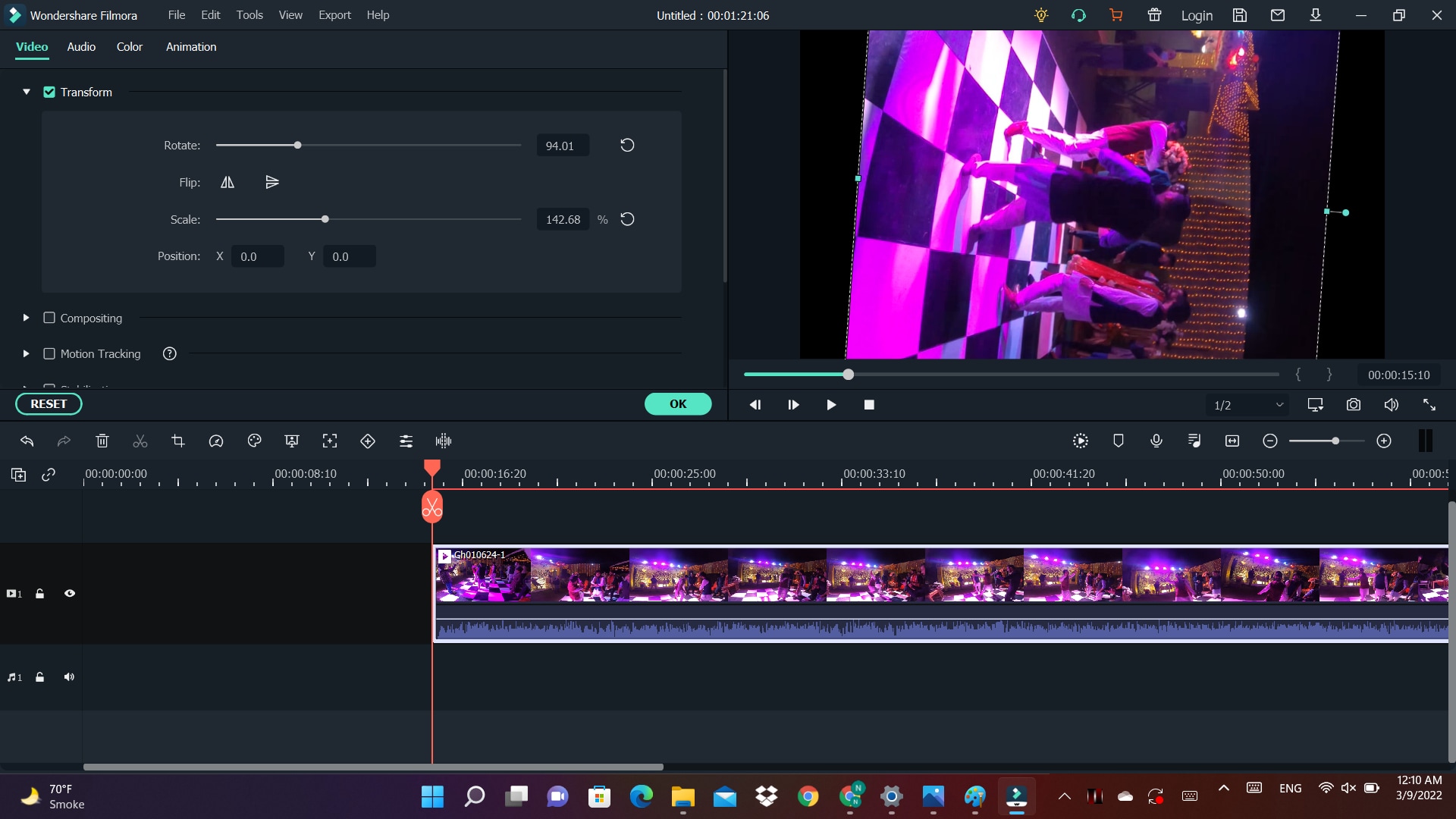
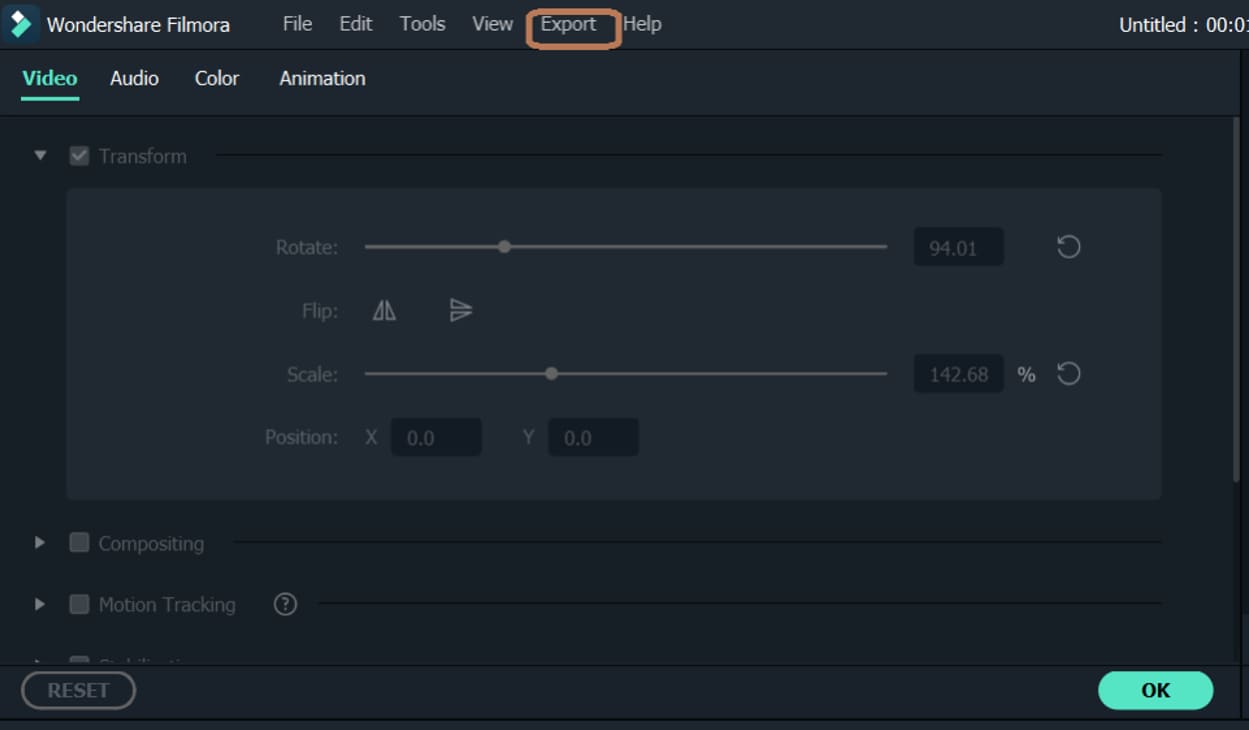
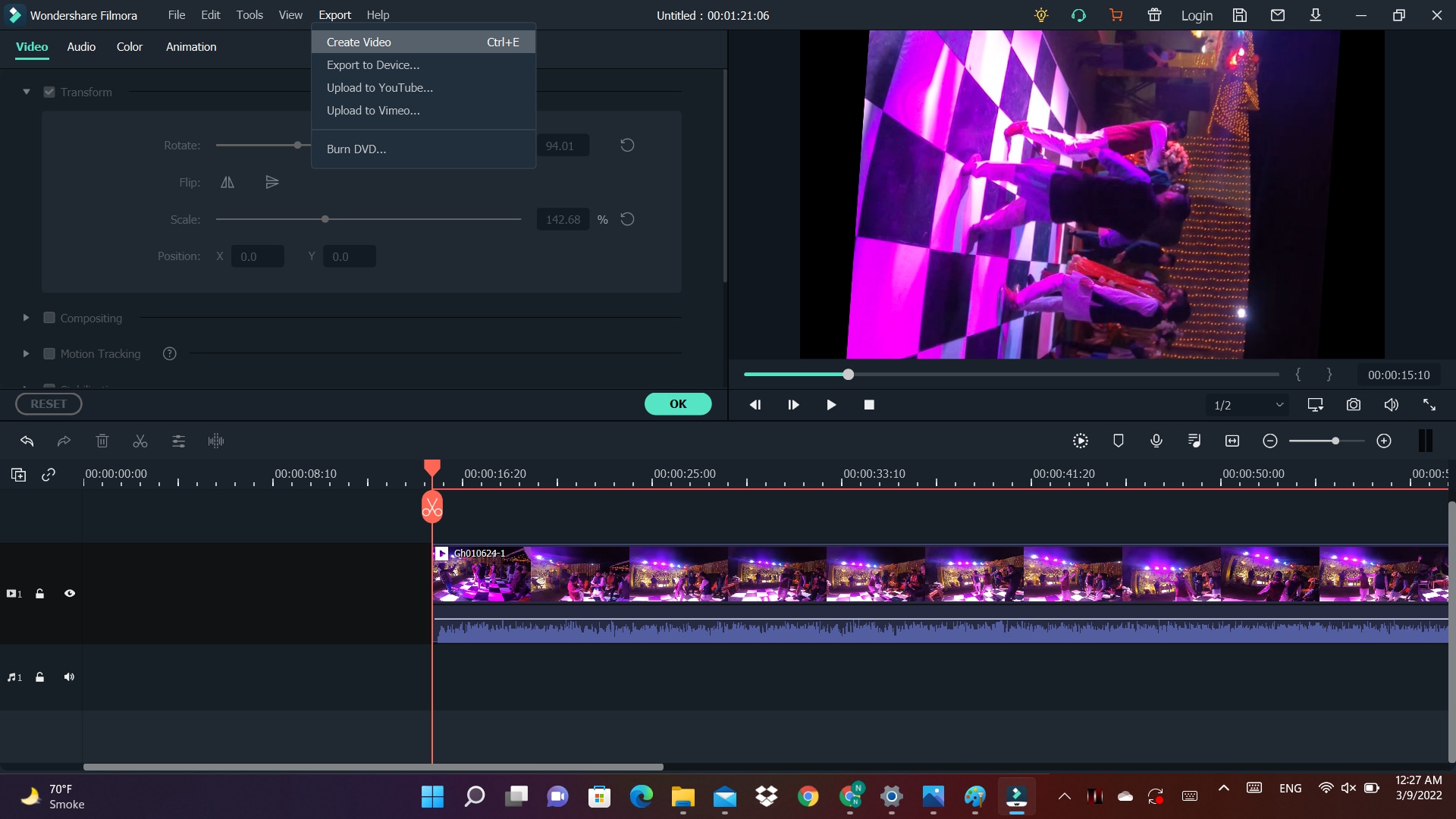
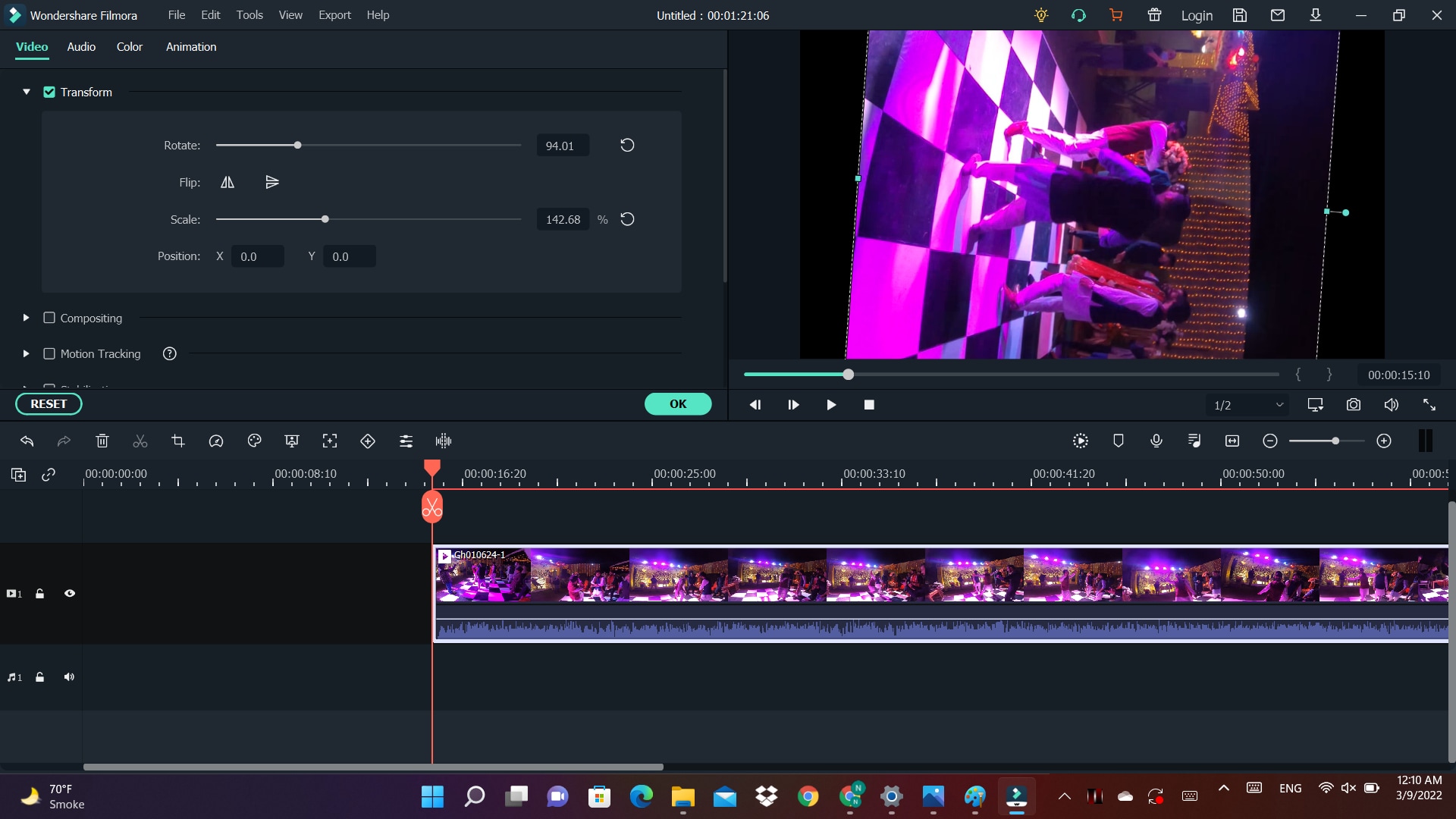
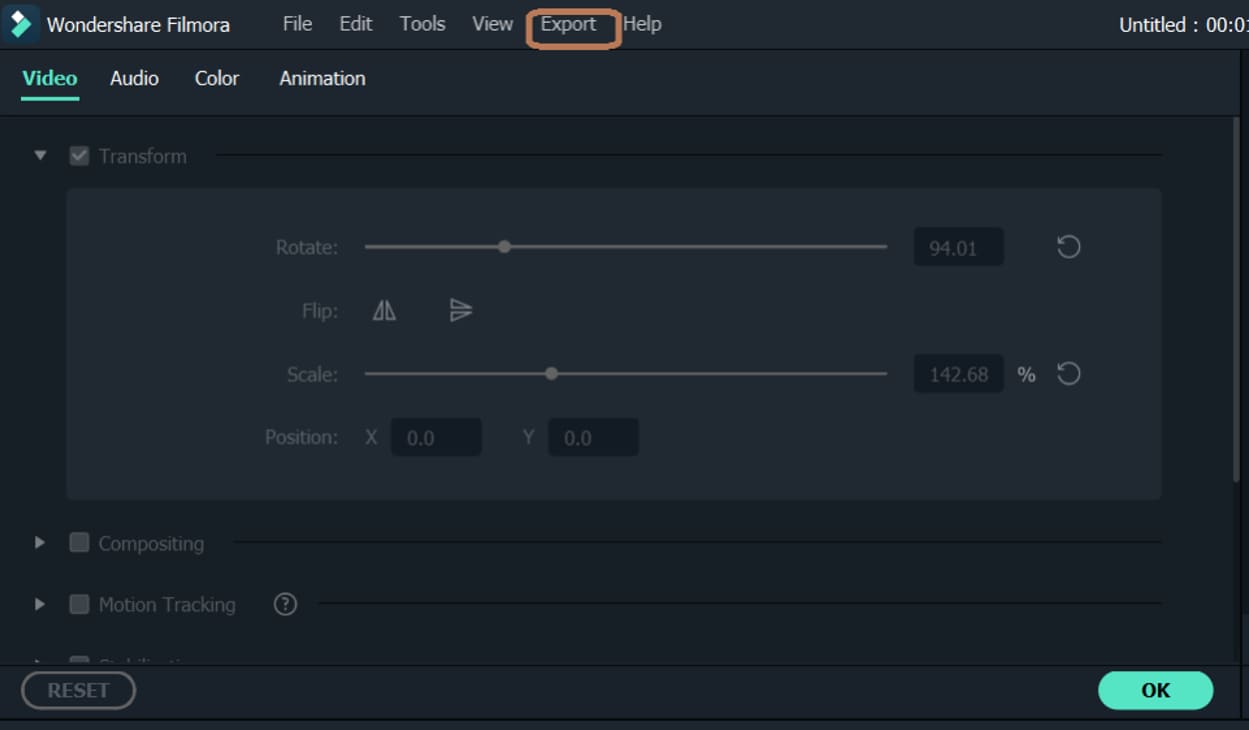
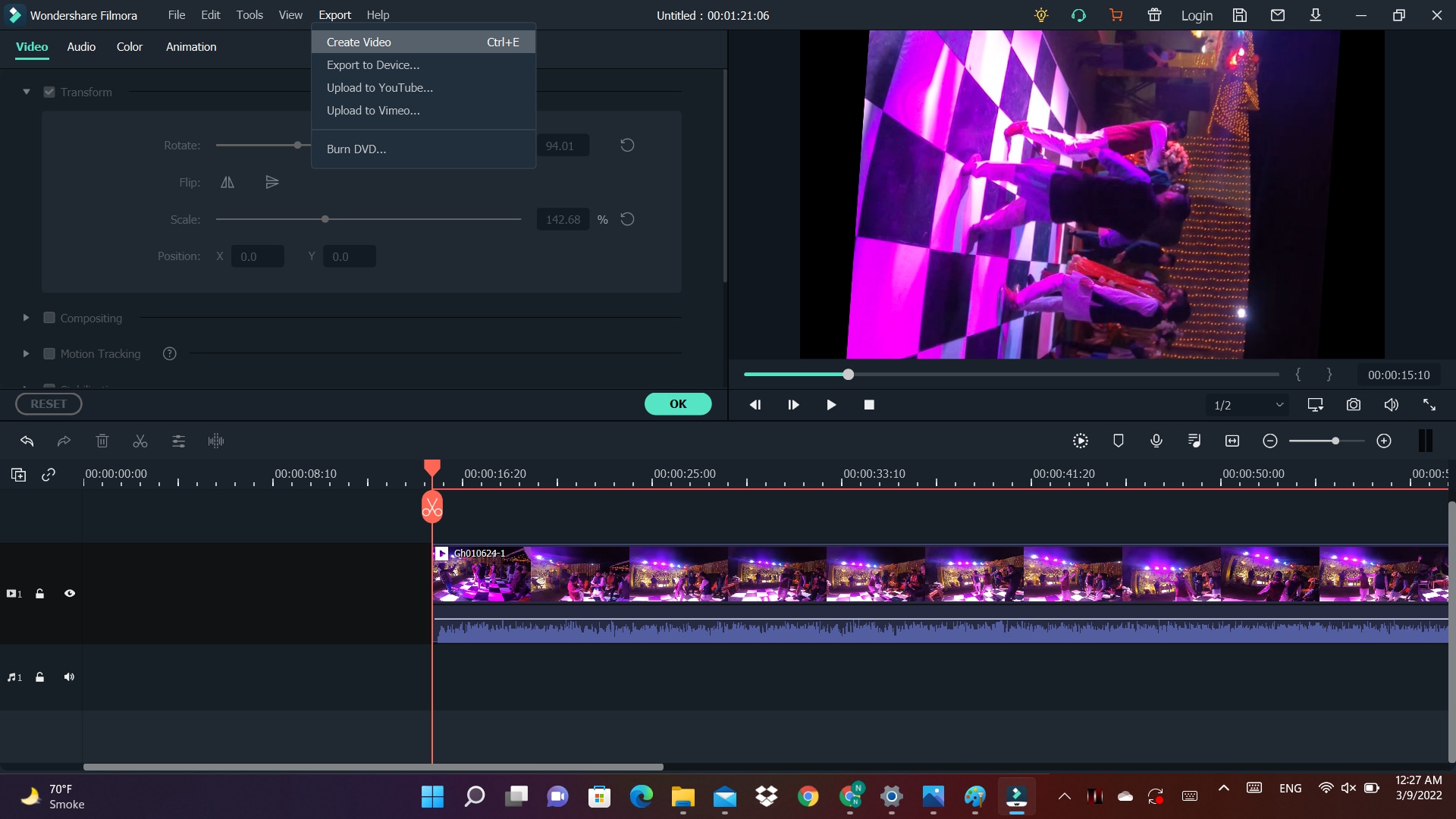
Following this, drag your selected audio in the video in “Timeline” and “Double Click” on the audio. Next, manage the “Volume,” “Sound Balance,” “Pitch,” “Audio Ducking,” and other parameters of audio from the right panel. After this, click the “Export” button, change settings, and again hit the “Export” button to save the video on the device.

How to Detach Audio From Video with Wondershare Filmora
The procedure of audio detaching is also very smooth. Feel free to follow the steps instructed here to accomplish this task:
Detach Audio From Video For Win 7 or later(64-bit)
Detach Audio From Video For macOS 10.14 or later
Step 1Drag Video to Timeline
To get started, launch Filmora and import the video by clicking on the “Click here to import media” button. To continue, drag the imported video to the “Timeline.”

Step 2Detach Audio from Video
Once done, right-click on the video in the timeline and locate the “Detach Audio” button. Following this, hit “Detach Audio” to separate the audio from the video and continue to save it on the device.

Part 3: How to Adjust the Parameters of Audios in Filmora?
Every person wishes to customize the audio in the video so they can share their creativity with the world without any complications. To adjust the audio parameters, you need to use a reliable tool that offers versatile audio editing features.
Adjust Audio Now For Win 7 or later(64-bit)
Adjust Audio Now For macOS 10.14 or later
Luckily, Wondershare Filmora can help you a lot in modifying and customizing the audio parameters. To change the audio parameters in this audio adjuster, follow the instructions listed here:
Step 1Access Filmora and Import Video
To change the audio parameters, access Wondershare Filmora on your device and click “New Project.” Following this, hit the “Click here to import media” button to import a video and drag it to the “Timeline.”

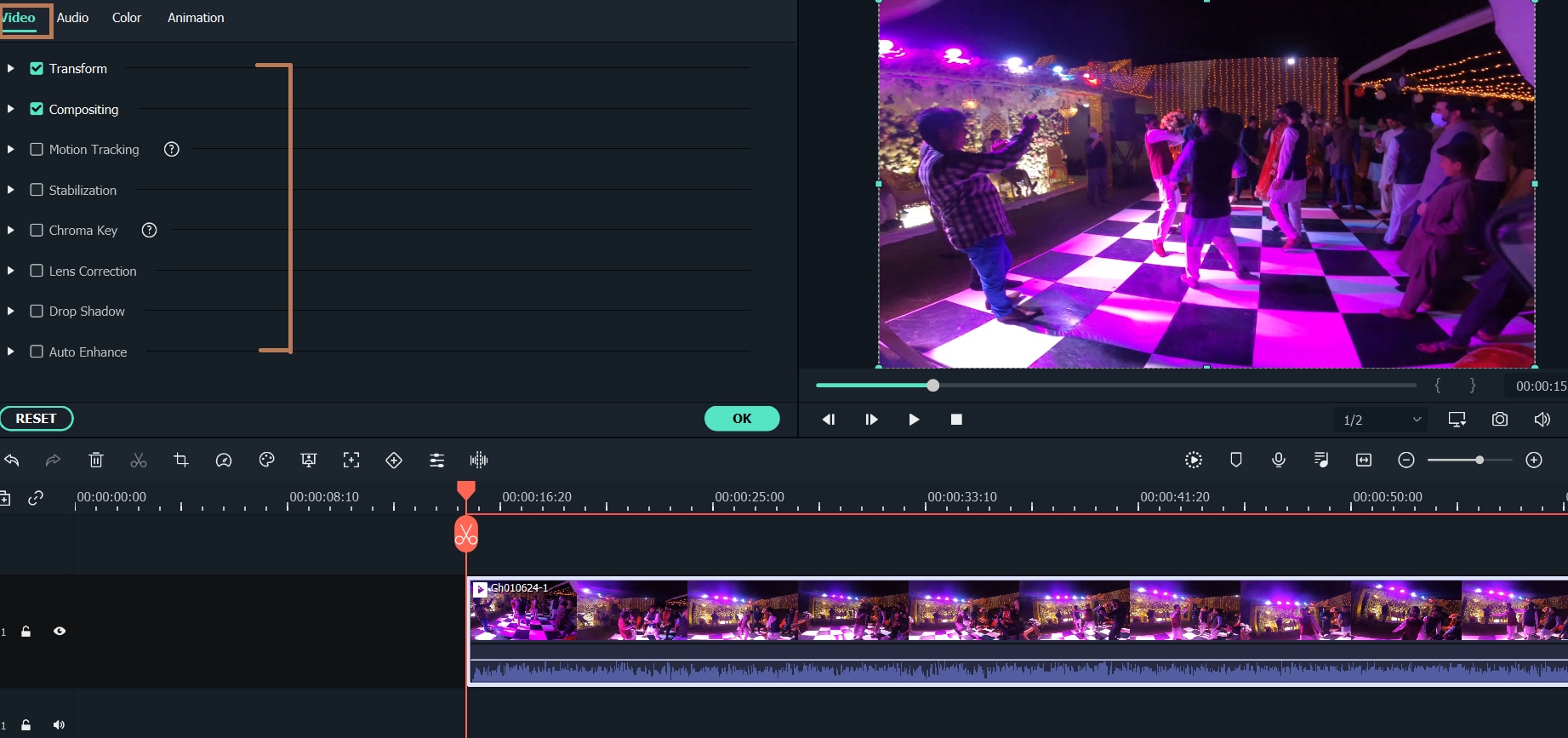
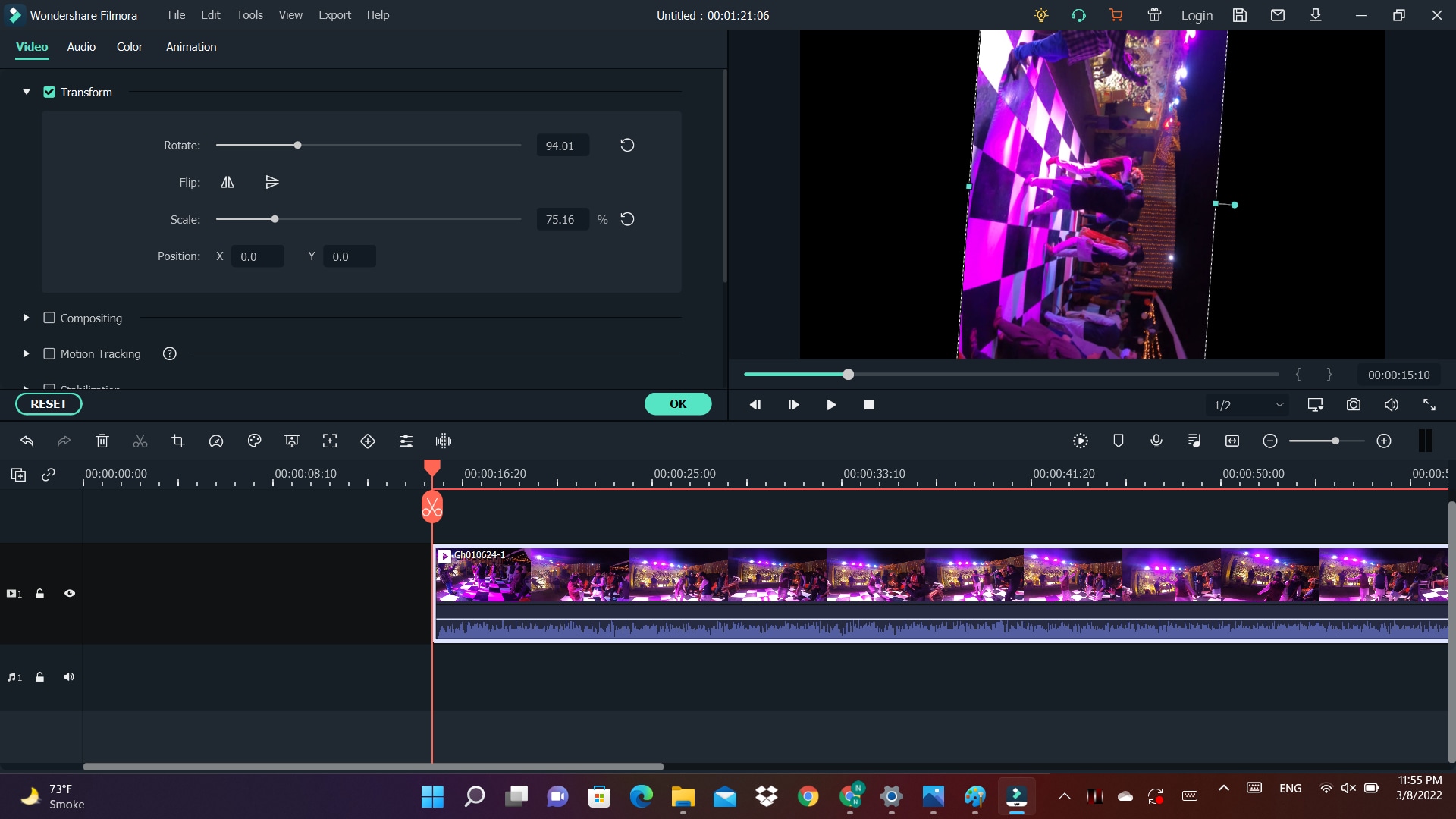
Step 2 Change Audio Parameters in the Video
Once the video is in the timeline, double-click on the audio in the timeline. After this, the audio parameter window will be opened in the right section. From here, you can change “Sound Balance,” “Fade In,” and “Fade Out” in a customized way. Moreover, you can also toggle the “Auto-Normalization” option and optimize “Volume.”

Step 3Saving the Adjusted Video to the Device
Saving the Adjusted Video to the Device

Conclusion
In a nutshell, this discussion has guided you about the addition and adjustment of Wondershare Filmora. With Filmora, you can optimize the quality of audio in videos in no time. Moreover, it also integrates several useful features such as Audio Ducking, AI Audio Denoise, Audio Visualizer, and more.
You can discover more information about its features from the above-given discussion. This article also discusses the steps to add and detach audio from video. In addition to this, you can also adjust multiple audio parameters with Filmora’s explicit toolkit.
How to Add Audio to Video with Wondershare Filmora?
As stated above, Filmora is an industry-standard tool that offers a straightforward procedure for modifying multimedia content. The procedure for adding audio in videos with Wondershare Filmora free audio editor is listed here:
Add Audio to Video For Win 7 or later(64-bit)
Add Audio to Video For macOS 10.14 or later
Step 1Import Video and Select Audio
Initially, import the video in Filmora and drag it to “Timeline.” Next, go to the “Audio” section and select the audio of your choice. You can also click the “Learn More” icon to get more information about the audio. You can also import the customized audio from your device.

Step 2Add Audio to Video
Following this, drag your selected audio in the video in “Timeline” and “Double Click” on the audio. Next, manage the “Volume,” “Sound Balance,” “Pitch,” “Audio Ducking,” and other parameters of audio from the right panel. After this, click the “Export” button, change settings, and again hit the “Export” button to save the video on the device.

How to Detach Audio From Video with Wondershare Filmora
The procedure of audio detaching is also very smooth. Feel free to follow the steps instructed here to accomplish this task:
Detach Audio From Video For Win 7 or later(64-bit)
Detach Audio From Video For macOS 10.14 or later
Step 1Drag Video to Timeline
To get started, launch Filmora and import the video by clicking on the “Click here to import media” button. To continue, drag the imported video to the “Timeline.”

Step 2Detach Audio from Video
Once done, right-click on the video in the timeline and locate the “Detach Audio” button. Following this, hit “Detach Audio” to separate the audio from the video and continue to save it on the device.

Part 3: How to Adjust the Parameters of Audios in Filmora?
Every person wishes to customize the audio in the video so they can share their creativity with the world without any complications. To adjust the audio parameters, you need to use a reliable tool that offers versatile audio editing features.
Adjust Audio Now For Win 7 or later(64-bit)
Adjust Audio Now For macOS 10.14 or later
Luckily, Wondershare Filmora can help you a lot in modifying and customizing the audio parameters. To change the audio parameters in this audio adjuster, follow the instructions listed here:
Step 1Access Filmora and Import Video
To change the audio parameters, access Wondershare Filmora on your device and click “New Project.” Following this, hit the “Click here to import media” button to import a video and drag it to the “Timeline.”

Step 2 Change Audio Parameters in the Video
Once the video is in the timeline, double-click on the audio in the timeline. After this, the audio parameter window will be opened in the right section. From here, you can change “Sound Balance,” “Fade In,” and “Fade Out” in a customized way. Moreover, you can also toggle the “Auto-Normalization” option and optimize “Volume.”

Step 3Saving the Adjusted Video to the Device
Saving the Adjusted Video to the Device

Conclusion
In a nutshell, this discussion has guided you about the addition and adjustment of Wondershare Filmora. With Filmora, you can optimize the quality of audio in videos in no time. Moreover, it also integrates several useful features such as Audio Ducking, AI Audio Denoise, Audio Visualizer, and more.
You can discover more information about its features from the above-given discussion. This article also discusses the steps to add and detach audio from video. In addition to this, you can also adjust multiple audio parameters with Filmora’s explicit toolkit.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
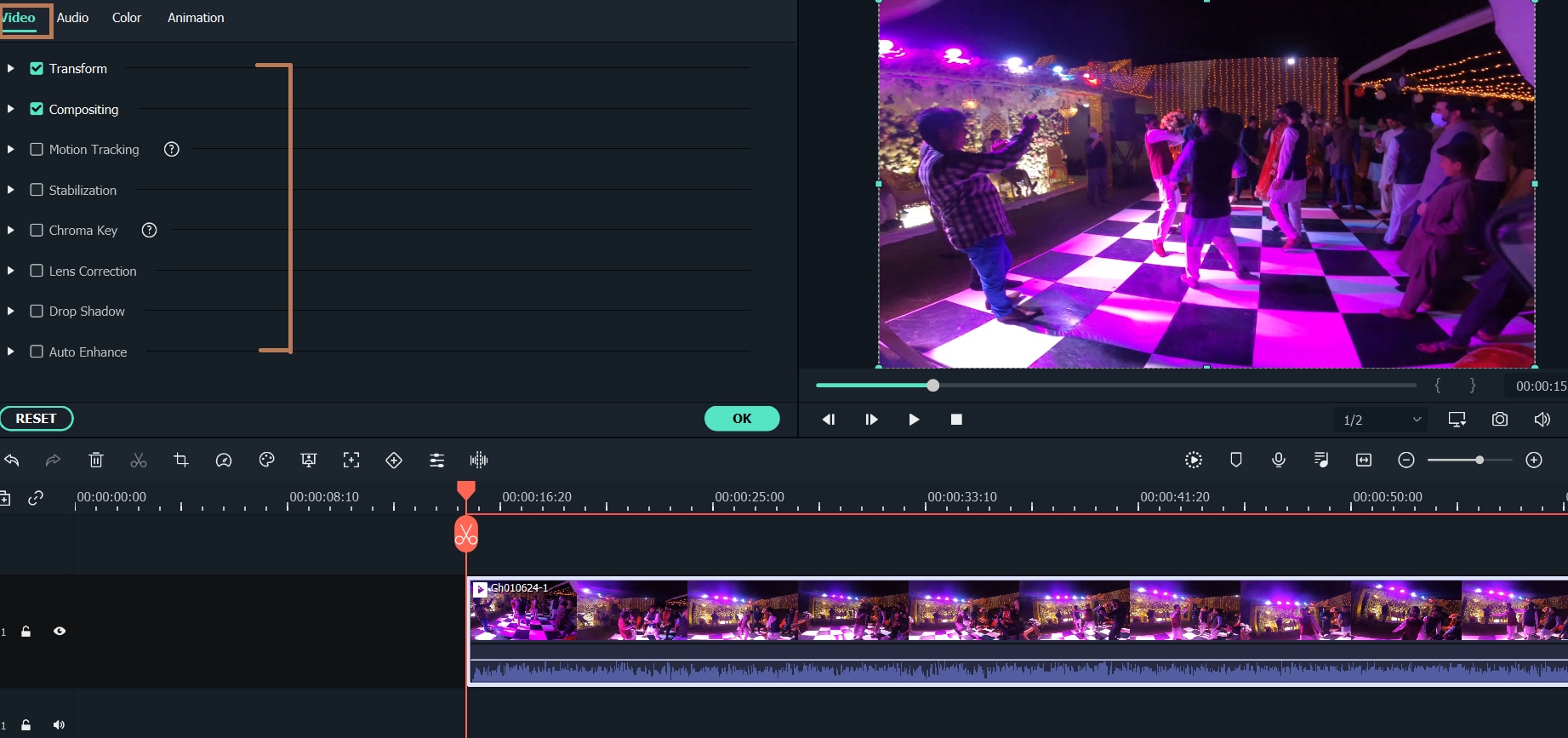
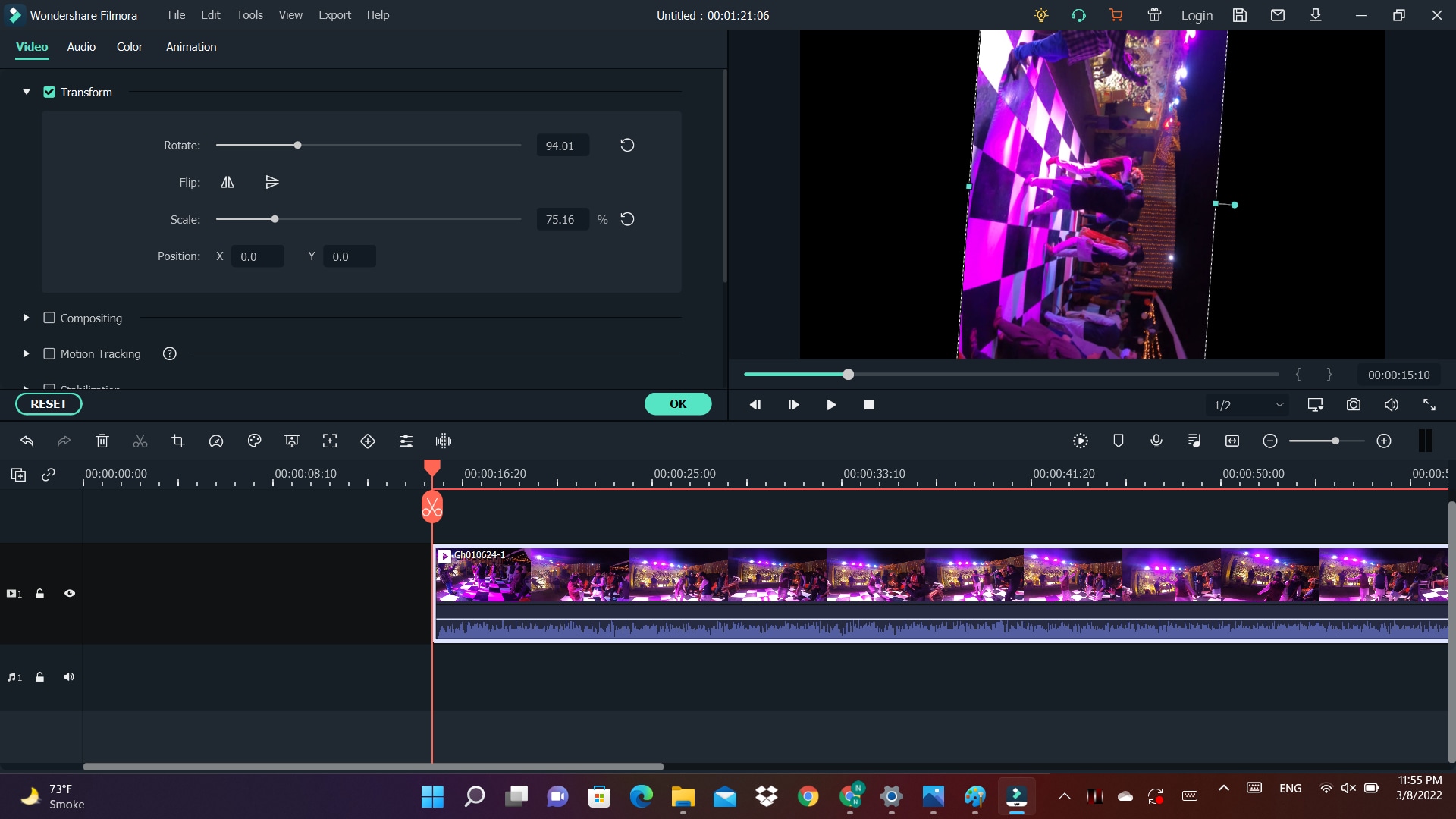
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
4 Ways for Rotating Your GoPro Videos Professionally
Video editing has secured a prominent position among other post-production works with innovation in cameras. Now, you do not need to hold the reins of your imagination tight.
With its advanced technology, Go-Pro has grabbed the attention of technology lovers. It offers video stabilization, making it the best gadget for capturing sports activities and other outdoor events.
If you have recorded your video in an odd direction? Also, you don’t want to lose that precious memory? There is no need to worry.
Rotating your video horizontally or vertically can change the entire perspective of your project.
The process of changing the orientation of the video is convenient. There are different tools for rotating your Go-Pro videos simply and easily.
In this article, you’ll find four solutions for rotating your Go-Pro Videos. The following tools will be used for this purpose.
- Wondershare Filmora
- GoPro Quik
- VLC Media Player
- Online Converter (Ezgif)
Filmora Wondershare-A companion to rotate your GoPro Videos
If you want to experience new dimensions of video editing by changing the orientation of your videos, then Filmora Video Editor is there for you. If you have made a video with your Go-pro at the wrong angle, video rotation can solve your problem.
Filmora is there to keep you out of trouble. It comes with the option of changing the direction of your videos. Apart from that, you can crop the unwanted parts or even zoom in on videos.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Here is the step-by-step guide for rotating your go-pro video.
Step 1: Drag and Drop
The interface of Filmora is user-friendly and convenient. The video rotation process starts with importing the video file and then adding the drag and drop feature to the timeline.


Step 2: Video Rotation
- In the timeline, double-click on the video clip.
- The video tab will appear with several options like transformation and lens correction.

Step 3: Exploring the Transform Tab
- Expand the Transform tab.
- You will see the options like rotation, flip, scale, and position.
- You can now rotate your Go-pro video by either rotating the slider or entering a specific value for the degree of rotation.

- You can also use the scale slider to adjust the image size.

Step 4:Exporting the rotated Go-pro Video
- After changing the orientation of your video, now is the time to export your project.
- Click on the Export tab.

The Export tab shows a list of options whether you want to export the rotated video directly to your computer or share it with your friends via social media.

Exploring the Rotation of Video through GoPro Quik
GoPro Quik provides an alternative for changing the direction of videos. It comes with built-in tools specifically meant to deal with GoPro videos. Irrespective of the quality of your videos or format, it can rotate GoPro videos with ease.
You can rotate GoPro Video with GoPro Quik by following these steps
- Download and install the software and launch it afterward.
- You can connect your GoPro device to your computer or choose a folder to add media.

- Upload the media folder into the GoPro Quik program.

- Go to the video you want to rotate and double click on it.

- A new window will open. Select the circle-shaped icon.

- The video is rotated at 90 degrees with each click.

- Apart from that, on the far right side is a three-dotted button. Click on it to enter Create Mode.

- Afterward, select Open.
- Click on the Save button to save all the editing.
Pros:
- User-friendly and convenient
- It connects to the GoPro camera easily.
- Background tracks can be imported to audio libraries.
- Supports importing of background tracks to music libraries.
Cons:
- It is slow when dealing with 4K and files.
Changing the orientation of a Go-pro video using a VLC player
The majority consider VLC as only a media player. But, it also performs the functions of a video editor. The software is user-friendly and supports every existing operating system, including Windows and Linux. The cherry on top is that it supports all audio and video formats. Unlike other tools, there is no need to download add-ons.
- After downloading the VLC media player, launch the software.

- Now, you need to import the video file you want to rotate. This is done by dragging the media file to the timeline or selecting a media source from the left.

- In the VLC menu, go to Tools and then select Effects and Filters.

Tip: You can use the shortcut CTRL+E for the same purpose.
- The effects and filter tab will open a dialogue box with different options. Select the Video Effects tab.

- The video effect tab has many sub-tabs. You need to select the Geometry tab.

- Select the Transform option. A drop-down menu will appear with different options for rotating your video at different angles.

- Tick the checkbox that says Rotate to flip your video at a certain angle. Then, move the angle dialer. This will rotate your video to the angle you have specified.

- Click on the save option to complete the rotation process.

Note: The rotation settings are saved. Thus, you need to uncheck the option if you don’t want to rotate your next video.
Permanent Rotation of Video
The above steps rotated the video for only playing once. If you want to make the orientation of the video permanently to be flipped, then follow these instructions after the above steps.
Go to Media and select Convert/Save on the menu bar or use the shortcut CTRL+R.

A pop-up window will appear. Click on the Add button. Your video will be added.
Afterward, select the option Convert/Save.

A pop-up window will appear in which you have to select the settings logo, located next to Profile

- A pop-up window will appear; click on the Video codec tab.
- Select the Filters tab and click on the Video transformation filter

In the Audio Codec tab, under the encoding parameters, select MP3 in the codec option.
Select the save option.

Note: Make sure to add the destination file in the convert dialogue box.

Click on the start button to begin the transformation.
Using the Online Converter
The Online Converter is a tool that assists you in rotating the direction of your GoPro. It is an online resource and does not require downloading and installing the cumbersome trouble. It is user-friendly and compatible with different video formats like MP4, MKV,3GP, and more.
Pros:
It is free for users. Therefore, there is no need for installation.
Cons:
- If it takes longer to upload a file, you may have to re-submit it. Hence, it can be time-consuming.
- It does not support encrypted files.
Fixing the Orientation of Go-pro video by Ezgif
If you have no time to download different tools for rotating your Go-Pro videos, then the Internet has got a solution to your problem. There are various resources available on the web that facilitate the online rotation of your videos.
The Ezgif online video rotation is a handy tool. With it, you can flip your Go-pro video both horizontally and vertically. Not only that, but it also gives you the option of rotating your video at different angles. It supports various video formats like MP4, MOV, and many others.
You need to follow these simple steps to fix the orientation of your Go-Pro video.
- Upload your desired video file.
- You can also paste an URL.

- Select the rotation options and then click the Rotate video button.

Viola! Your new rotated video is there in no time.
- You will also see several options ranging from cropping the video to changing the speed of the video.

Pros:
- There would be no watermarks in the rotated version.
- The output of the created file is mostly similar to the pre-rotated video.
Cons:
- If you have poor internet connectivity, the conversion process may take a little longer than usual.
Conclusion
With the rising trend in the development of video editing tools, Go-pro Quik is not the only app for editing its videos. Whether you are a beginner or an intermediate, editing multimedia files has added spark to the creativity of the artists. You can add the desired rotation effects to yours.
Changing the rotation of your Go-Pro videos has been made easier due to the availability of user-friendly tools. These are available for all types of operating systems. Their interface is not complicated. Hence, it makes it easy for beginners to polish their video-editing skills.
By changing the orientation of your video, you can turn an ordinary video into a mesmerizing and cherishable lifelong memory. So be it an indoor or outdoor activity, enhance your video editing skills by playing with different orientations of your videos.
For macOS 10.14 or later
Here is the step-by-step guide for rotating your go-pro video.
Step 1: Drag and Drop
The interface of Filmora is user-friendly and convenient. The video rotation process starts with importing the video file and then adding the drag and drop feature to the timeline.


Step 2: Video Rotation
- In the timeline, double-click on the video clip.
- The video tab will appear with several options like transformation and lens correction.

Step 3: Exploring the Transform Tab
- Expand the Transform tab.
- You will see the options like rotation, flip, scale, and position.
- You can now rotate your Go-pro video by either rotating the slider or entering a specific value for the degree of rotation.

- You can also use the scale slider to adjust the image size.

Step 4:Exporting the rotated Go-pro Video
- After changing the orientation of your video, now is the time to export your project.
- Click on the Export tab.

The Export tab shows a list of options whether you want to export the rotated video directly to your computer or share it with your friends via social media.

Exploring the Rotation of Video through GoPro Quik
GoPro Quik provides an alternative for changing the direction of videos. It comes with built-in tools specifically meant to deal with GoPro videos. Irrespective of the quality of your videos or format, it can rotate GoPro videos with ease.
You can rotate GoPro Video with GoPro Quik by following these steps
- Download and install the software and launch it afterward.
- You can connect your GoPro device to your computer or choose a folder to add media.

- Upload the media folder into the GoPro Quik program.

- Go to the video you want to rotate and double click on it.

- A new window will open. Select the circle-shaped icon.

- The video is rotated at 90 degrees with each click.

- Apart from that, on the far right side is a three-dotted button. Click on it to enter Create Mode.

- Afterward, select Open.
- Click on the Save button to save all the editing.
Pros:
- User-friendly and convenient
- It connects to the GoPro camera easily.
- Background tracks can be imported to audio libraries.
- Supports importing of background tracks to music libraries.
Cons:
- It is slow when dealing with 4K and files.
Changing the orientation of a Go-pro video using a VLC player
The majority consider VLC as only a media player. But, it also performs the functions of a video editor. The software is user-friendly and supports every existing operating system, including Windows and Linux. The cherry on top is that it supports all audio and video formats. Unlike other tools, there is no need to download add-ons.
- After downloading the VLC media player, launch the software.

- Now, you need to import the video file you want to rotate. This is done by dragging the media file to the timeline or selecting a media source from the left.

- In the VLC menu, go to Tools and then select Effects and Filters.

Tip: You can use the shortcut CTRL+E for the same purpose.
- The effects and filter tab will open a dialogue box with different options. Select the Video Effects tab.

- The video effect tab has many sub-tabs. You need to select the Geometry tab.

- Select the Transform option. A drop-down menu will appear with different options for rotating your video at different angles.

- Tick the checkbox that says Rotate to flip your video at a certain angle. Then, move the angle dialer. This will rotate your video to the angle you have specified.

- Click on the save option to complete the rotation process.

Note: The rotation settings are saved. Thus, you need to uncheck the option if you don’t want to rotate your next video.
Permanent Rotation of Video
The above steps rotated the video for only playing once. If you want to make the orientation of the video permanently to be flipped, then follow these instructions after the above steps.
Go to Media and select Convert/Save on the menu bar or use the shortcut CTRL+R.

A pop-up window will appear. Click on the Add button. Your video will be added.
Afterward, select the option Convert/Save.

A pop-up window will appear in which you have to select the settings logo, located next to Profile

- A pop-up window will appear; click on the Video codec tab.
- Select the Filters tab and click on the Video transformation filter

In the Audio Codec tab, under the encoding parameters, select MP3 in the codec option.
Select the save option.

Note: Make sure to add the destination file in the convert dialogue box.

Click on the start button to begin the transformation.
Using the Online Converter
The Online Converter is a tool that assists you in rotating the direction of your GoPro. It is an online resource and does not require downloading and installing the cumbersome trouble. It is user-friendly and compatible with different video formats like MP4, MKV,3GP, and more.
Pros:
It is free for users. Therefore, there is no need for installation.
Cons:
- If it takes longer to upload a file, you may have to re-submit it. Hence, it can be time-consuming.
- It does not support encrypted files.
Fixing the Orientation of Go-pro video by Ezgif
If you have no time to download different tools for rotating your Go-Pro videos, then the Internet has got a solution to your problem. There are various resources available on the web that facilitate the online rotation of your videos.
The Ezgif online video rotation is a handy tool. With it, you can flip your Go-pro video both horizontally and vertically. Not only that, but it also gives you the option of rotating your video at different angles. It supports various video formats like MP4, MOV, and many others.
You need to follow these simple steps to fix the orientation of your Go-Pro video.
- Upload your desired video file.
- You can also paste an URL.

- Select the rotation options and then click the Rotate video button.

Viola! Your new rotated video is there in no time.
- You will also see several options ranging from cropping the video to changing the speed of the video.

Pros:
- There would be no watermarks in the rotated version.
- The output of the created file is mostly similar to the pre-rotated video.
Cons:
- If you have poor internet connectivity, the conversion process may take a little longer than usual.
Conclusion
With the rising trend in the development of video editing tools, Go-pro Quik is not the only app for editing its videos. Whether you are a beginner or an intermediate, editing multimedia files has added spark to the creativity of the artists. You can add the desired rotation effects to yours.
Changing the rotation of your Go-Pro videos has been made easier due to the availability of user-friendly tools. These are available for all types of operating systems. Their interface is not complicated. Hence, it makes it easy for beginners to polish their video-editing skills.
By changing the orientation of your video, you can turn an ordinary video into a mesmerizing and cherishable lifelong memory. So be it an indoor or outdoor activity, enhance your video editing skills by playing with different orientations of your videos.
For macOS 10.14 or later
Here is the step-by-step guide for rotating your go-pro video.
Step 1: Drag and Drop
The interface of Filmora is user-friendly and convenient. The video rotation process starts with importing the video file and then adding the drag and drop feature to the timeline.


Step 2: Video Rotation
- In the timeline, double-click on the video clip.
- The video tab will appear with several options like transformation and lens correction.

Step 3: Exploring the Transform Tab
- Expand the Transform tab.
- You will see the options like rotation, flip, scale, and position.
- You can now rotate your Go-pro video by either rotating the slider or entering a specific value for the degree of rotation.

- You can also use the scale slider to adjust the image size.

Step 4:Exporting the rotated Go-pro Video
- After changing the orientation of your video, now is the time to export your project.
- Click on the Export tab.

The Export tab shows a list of options whether you want to export the rotated video directly to your computer or share it with your friends via social media.

Exploring the Rotation of Video through GoPro Quik
GoPro Quik provides an alternative for changing the direction of videos. It comes with built-in tools specifically meant to deal with GoPro videos. Irrespective of the quality of your videos or format, it can rotate GoPro videos with ease.
You can rotate GoPro Video with GoPro Quik by following these steps
- Download and install the software and launch it afterward.
- You can connect your GoPro device to your computer or choose a folder to add media.

- Upload the media folder into the GoPro Quik program.

- Go to the video you want to rotate and double click on it.

- A new window will open. Select the circle-shaped icon.

- The video is rotated at 90 degrees with each click.

- Apart from that, on the far right side is a three-dotted button. Click on it to enter Create Mode.

- Afterward, select Open.
- Click on the Save button to save all the editing.
Pros:
- User-friendly and convenient
- It connects to the GoPro camera easily.
- Background tracks can be imported to audio libraries.
- Supports importing of background tracks to music libraries.
Cons:
- It is slow when dealing with 4K and files.
Changing the orientation of a Go-pro video using a VLC player
The majority consider VLC as only a media player. But, it also performs the functions of a video editor. The software is user-friendly and supports every existing operating system, including Windows and Linux. The cherry on top is that it supports all audio and video formats. Unlike other tools, there is no need to download add-ons.
- After downloading the VLC media player, launch the software.

- Now, you need to import the video file you want to rotate. This is done by dragging the media file to the timeline or selecting a media source from the left.

- In the VLC menu, go to Tools and then select Effects and Filters.

Tip: You can use the shortcut CTRL+E for the same purpose.
- The effects and filter tab will open a dialogue box with different options. Select the Video Effects tab.

- The video effect tab has many sub-tabs. You need to select the Geometry tab.

- Select the Transform option. A drop-down menu will appear with different options for rotating your video at different angles.

- Tick the checkbox that says Rotate to flip your video at a certain angle. Then, move the angle dialer. This will rotate your video to the angle you have specified.

- Click on the save option to complete the rotation process.

Note: The rotation settings are saved. Thus, you need to uncheck the option if you don’t want to rotate your next video.
Permanent Rotation of Video
The above steps rotated the video for only playing once. If you want to make the orientation of the video permanently to be flipped, then follow these instructions after the above steps.
Go to Media and select Convert/Save on the menu bar or use the shortcut CTRL+R.

A pop-up window will appear. Click on the Add button. Your video will be added.
Afterward, select the option Convert/Save.

A pop-up window will appear in which you have to select the settings logo, located next to Profile

- A pop-up window will appear; click on the Video codec tab.
- Select the Filters tab and click on the Video transformation filter

In the Audio Codec tab, under the encoding parameters, select MP3 in the codec option.
Select the save option.

Note: Make sure to add the destination file in the convert dialogue box.

Click on the start button to begin the transformation.
Using the Online Converter
The Online Converter is a tool that assists you in rotating the direction of your GoPro. It is an online resource and does not require downloading and installing the cumbersome trouble. It is user-friendly and compatible with different video formats like MP4, MKV,3GP, and more.
Pros:
It is free for users. Therefore, there is no need for installation.
Cons:
- If it takes longer to upload a file, you may have to re-submit it. Hence, it can be time-consuming.
- It does not support encrypted files.
Fixing the Orientation of Go-pro video by Ezgif
If you have no time to download different tools for rotating your Go-Pro videos, then the Internet has got a solution to your problem. There are various resources available on the web that facilitate the online rotation of your videos.
The Ezgif online video rotation is a handy tool. With it, you can flip your Go-pro video both horizontally and vertically. Not only that, but it also gives you the option of rotating your video at different angles. It supports various video formats like MP4, MOV, and many others.
You need to follow these simple steps to fix the orientation of your Go-Pro video.
- Upload your desired video file.
- You can also paste an URL.

- Select the rotation options and then click the Rotate video button.

Viola! Your new rotated video is there in no time.
- You will also see several options ranging from cropping the video to changing the speed of the video.

Pros:
- There would be no watermarks in the rotated version.
- The output of the created file is mostly similar to the pre-rotated video.
Cons:
- If you have poor internet connectivity, the conversion process may take a little longer than usual.
Conclusion
With the rising trend in the development of video editing tools, Go-pro Quik is not the only app for editing its videos. Whether you are a beginner or an intermediate, editing multimedia files has added spark to the creativity of the artists. You can add the desired rotation effects to yours.
Changing the rotation of your Go-Pro videos has been made easier due to the availability of user-friendly tools. These are available for all types of operating systems. Their interface is not complicated. Hence, it makes it easy for beginners to polish their video-editing skills.
By changing the orientation of your video, you can turn an ordinary video into a mesmerizing and cherishable lifelong memory. So be it an indoor or outdoor activity, enhance your video editing skills by playing with different orientations of your videos.
For macOS 10.14 or later
Here is the step-by-step guide for rotating your go-pro video.
Step 1: Drag and Drop
The interface of Filmora is user-friendly and convenient. The video rotation process starts with importing the video file and then adding the drag and drop feature to the timeline.


Step 2: Video Rotation
- In the timeline, double-click on the video clip.
- The video tab will appear with several options like transformation and lens correction.

Step 3: Exploring the Transform Tab
- Expand the Transform tab.
- You will see the options like rotation, flip, scale, and position.
- You can now rotate your Go-pro video by either rotating the slider or entering a specific value for the degree of rotation.

- You can also use the scale slider to adjust the image size.

Step 4:Exporting the rotated Go-pro Video
- After changing the orientation of your video, now is the time to export your project.
- Click on the Export tab.

The Export tab shows a list of options whether you want to export the rotated video directly to your computer or share it with your friends via social media.

Exploring the Rotation of Video through GoPro Quik
GoPro Quik provides an alternative for changing the direction of videos. It comes with built-in tools specifically meant to deal with GoPro videos. Irrespective of the quality of your videos or format, it can rotate GoPro videos with ease.
You can rotate GoPro Video with GoPro Quik by following these steps
- Download and install the software and launch it afterward.
- You can connect your GoPro device to your computer or choose a folder to add media.

- Upload the media folder into the GoPro Quik program.

- Go to the video you want to rotate and double click on it.

- A new window will open. Select the circle-shaped icon.

- The video is rotated at 90 degrees with each click.

- Apart from that, on the far right side is a three-dotted button. Click on it to enter Create Mode.

- Afterward, select Open.
- Click on the Save button to save all the editing.
Pros:
- User-friendly and convenient
- It connects to the GoPro camera easily.
- Background tracks can be imported to audio libraries.
- Supports importing of background tracks to music libraries.
Cons:
- It is slow when dealing with 4K and files.
Changing the orientation of a Go-pro video using a VLC player
The majority consider VLC as only a media player. But, it also performs the functions of a video editor. The software is user-friendly and supports every existing operating system, including Windows and Linux. The cherry on top is that it supports all audio and video formats. Unlike other tools, there is no need to download add-ons.
- After downloading the VLC media player, launch the software.

- Now, you need to import the video file you want to rotate. This is done by dragging the media file to the timeline or selecting a media source from the left.

- In the VLC menu, go to Tools and then select Effects and Filters.

Tip: You can use the shortcut CTRL+E for the same purpose.
- The effects and filter tab will open a dialogue box with different options. Select the Video Effects tab.

- The video effect tab has many sub-tabs. You need to select the Geometry tab.

- Select the Transform option. A drop-down menu will appear with different options for rotating your video at different angles.

- Tick the checkbox that says Rotate to flip your video at a certain angle. Then, move the angle dialer. This will rotate your video to the angle you have specified.

- Click on the save option to complete the rotation process.

Note: The rotation settings are saved. Thus, you need to uncheck the option if you don’t want to rotate your next video.
Permanent Rotation of Video
The above steps rotated the video for only playing once. If you want to make the orientation of the video permanently to be flipped, then follow these instructions after the above steps.
Go to Media and select Convert/Save on the menu bar or use the shortcut CTRL+R.

A pop-up window will appear. Click on the Add button. Your video will be added.
Afterward, select the option Convert/Save.

A pop-up window will appear in which you have to select the settings logo, located next to Profile

- A pop-up window will appear; click on the Video codec tab.
- Select the Filters tab and click on the Video transformation filter

In the Audio Codec tab, under the encoding parameters, select MP3 in the codec option.
Select the save option.

Note: Make sure to add the destination file in the convert dialogue box.

Click on the start button to begin the transformation.
Using the Online Converter
The Online Converter is a tool that assists you in rotating the direction of your GoPro. It is an online resource and does not require downloading and installing the cumbersome trouble. It is user-friendly and compatible with different video formats like MP4, MKV,3GP, and more.
Pros:
It is free for users. Therefore, there is no need for installation.
Cons:
- If it takes longer to upload a file, you may have to re-submit it. Hence, it can be time-consuming.
- It does not support encrypted files.
Fixing the Orientation of Go-pro video by Ezgif
If you have no time to download different tools for rotating your Go-Pro videos, then the Internet has got a solution to your problem. There are various resources available on the web that facilitate the online rotation of your videos.
The Ezgif online video rotation is a handy tool. With it, you can flip your Go-pro video both horizontally and vertically. Not only that, but it also gives you the option of rotating your video at different angles. It supports various video formats like MP4, MOV, and many others.
You need to follow these simple steps to fix the orientation of your Go-Pro video.
- Upload your desired video file.
- You can also paste an URL.

- Select the rotation options and then click the Rotate video button.

Viola! Your new rotated video is there in no time.
- You will also see several options ranging from cropping the video to changing the speed of the video.

Pros:
- There would be no watermarks in the rotated version.
- The output of the created file is mostly similar to the pre-rotated video.
Cons:
- If you have poor internet connectivity, the conversion process may take a little longer than usual.
Conclusion
With the rising trend in the development of video editing tools, Go-pro Quik is not the only app for editing its videos. Whether you are a beginner or an intermediate, editing multimedia files has added spark to the creativity of the artists. You can add the desired rotation effects to yours.
Changing the rotation of your Go-Pro videos has been made easier due to the availability of user-friendly tools. These are available for all types of operating systems. Their interface is not complicated. Hence, it makes it easy for beginners to polish their video-editing skills.
By changing the orientation of your video, you can turn an ordinary video into a mesmerizing and cherishable lifelong memory. So be it an indoor or outdoor activity, enhance your video editing skills by playing with different orientations of your videos.
Also read:
- Updated Best Filmic Pro LUTs For Video Editing
- Top 10 Audio Visualizers Windows, Mac, Android, iPhone & Online
- In 2024, Having Trouble with Black Backgrounds in After Effects? Land in Here to Know How You Can Quickly Escape This Glitch in the Simplest Ever Way Possible
- 5 Tips for Aquasoft Slideshow
- Updated 2024 Approved How to Add Subtitles to MKV Videos on All Platforms
- Detailed Steps to Cut a Video in QuickTime
- New Guide Adding Audio in Wondershare Filmora
- This Review Post Introduces You to EasyHDR to Review and Customize Your HDR Photos. Youll Also Learn the Best Desktop Application to Edit Your HDR Videos Effortlessly for 2024
- New How to Create Intro Video with KineMaster for 2024
- New Are You Tired of Long Video Edits? Do You Speed up the Video in Canva without a Hassle? Well, Stick with Us as We Guide You Through the Process Step by Step
- 2024 Approved Top List of Best VHS Video Effect Makers
- Updated 10 Best Mp3 Visualizers Windows, Mac, Android, iPhone & Online
- New In 2024, Splitting Audio From Video in Sony Vegas Step by Step
- Updated Have You Ever Wondered How Those PowerPoint, Looping Slideshows You See in Conferences and Reception Areas Display and Move to the Next Slide Automatically without Clicking a Mouse? You Dont Have to Be Amazed at This
- New 6 Free Tools To Radial Blur Photos Online for 2024
- Updated Why Your Transparent GIF Is Hard to Remove and How to Do With It for 2024
- Updated In 2024, Easy Steps to Make Glitch Effect with Filmora
- 2024 Approved Do You Want to Crop a TikTok Video? In This Article, We Will Provide You with Detailed Steps Through Which You Can Discover How to Crop TikTok Videos Easily
- Detailed Guide to Resize Your Video in VLC for 2024
- Repair damaged, unplayable video files of Oppo
- In 2024, Where Is the Best Place to Catch Dratini On Honor Magic 5 Lite | Dr.fone
- New Top 5 AI-Integrated AI Cartoon Video Generators to Use
- In 2024, How to Unlock iCloud Activation Lock and iCloud Account On Apple iPhone XS?
- New Chrome Video Translators Top 5 Video Translation Chrome Extensions
- How to Cast Samsung Galaxy S23 Ultra Screen to PC Using WiFi | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Samsung Galaxy A25 5G | Dr.fone
- How to Restore Deleted Realme 11 Pro Contacts An Easy Method Explained.
- How To Bypass Oppo K11x FRP In 3 Different Ways
- How to Remove Apple iPhone 11 Device from iCloud
- How to Fix Pokemon Go Route Not Working On Apple iPhone 12? | Dr.fone
- How to Successfully Bypass iCloud Activation Lock from iPhone 14 Plus
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Vivo V27 ProFRP Lock
- In 2024, How to Spy on Text Messages from Computer & Samsung Galaxy F15 5G | Dr.fone
- How to Remove Find My iPhone without Apple ID On your iPhone X?
- iPhone Is Disabled? Here Is The Way To Unlock Disabled iPhone 8 | Dr.fone
- Some MP4 won't play on my Redmi 12 5G
- How to Make the Most of Your Apple iPhone 14 Pro Lock Screen with Notifications?
- Title: How To Make a Polaroid Collage for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:12
- Updated at : 2024-04-25 07:08:12
- Link: https://ai-editing-video.techidaily.com/how-to-make-a-polaroid-collage-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

























