:max_bytes(150000):strip_icc():format(webp)/how-to-use-a-ps5-controller-on-your-pc-or-mac-5089439-b56739aa27bd48858200878a6b64f952.jpg)
How to Make Hand Shake Effect with Final Cut Pro

How to Make Hand Shake Effect with Final Cut Pro

Are you struggling to attract audiences to your videos? If so, you may consider adding effects to them during your editing process. Most video editing software includes preset video effects to create and publish attractive videos quickly. For example, Final Cut Pro is a video editing software for Apple devices and includes lots of editing tools and video effects. Here is a detailed guide on how to apply the Final Cut Pro camera shake effect to your videos.
- What are hand shake effects for
- What kind of shots are best for such an effect
- Is it better to hand shake when shooting or add the effects
Part1: When Do You Need a Hand Shake Effect?

Adding effects to your videos is a great way to make them more impactful. However, you need to apply them correctly for them to be effective. The following information explores different aspects of the Final Cut Pro camera shake effect, including its definition, why video creators use it, and how best to apply it.
What are hand shake effects for?
Hand shake effects are video adjustments you apply to specific scenes that make the shot vibrate. Depending on the software you use, there are multiple variations of the effect. In addition, developers refer to it by different names. For example, Final Cut Pro users know it as the earthquake effect, which is a preset video effect in most versions of the software.
Typically, video creators use the Final Cut Pro camera shake effect to add energy to their videos. As such, their scenes are more dramatic and encourage you to pay more attention to the video. For example, you can apply the effect to indicate the arrival of the villain in your video. In addition, the effect will be more impactful if the villain is a giant.
You can also use the camera shake video effect for the following purposes:
- Break the monotony in a scene. Applying this scene after a long dialogue scene will give your audience a brief respite, allowing them to regain their focus.
- The camera shake effect can also be an effective tool to build your brand identity. Instead of applying it during the screenplay, you can use it in the end credits to introduce your logo to audiences. Furthermore, you can include a creative sound track for additional emphasis.
What kind of shots are best for such an effect?
The best shot to apply the camera shake effect are still shots. This is because they give you extra creative room with the scene since the subjects are facing the camera directly from a level angle. As such, you can customize unique motion patterns for each subject when applying the camera shake effect.
Is it better to hand shake when shooting or add the effects?
Although it may seem tempting to physically shake the camera when shooting, most filmmakers prefer to add the effect during editing. This is because shaking the camera during shooting may result in unusable shots in post-production. For example, shooting a car scene from a hand-held camera in the passenger seat often results in shaky footage. As such, video creators mount the camera on a tripod to capture still shots and then add the camera shake during post-production.
Part2: How to Add a hand shake effect with FCPX?
The following is a step-to-step guide on how to add a hand shake effect on Final Cut Pro X. However, you need to meet the following requirements for the process to work.
A licensed copy of Final Cut Pro X

The camera shake effect is only available with the full version of Final Cut Pro X. In addition, you will access all variations of the effect with the full version.
A compatible video file
Apple’s Final Cut Pro X is compatible with the following video file formats:
- QuickTime formats.
- Apple ProRes
- Apple Animation Codec
- XF-AVC
- Container files, such as3GP, AVI, and MP4.
Camera shake effect plugins
The video editing software comes with preset camera shake effects, which you can find in the Effects Browser. However, you can also download compatible plugins from established sources, such as the Camera Shake Effects pack from Motion Array.
Once you have everything in place, follow the below steps.
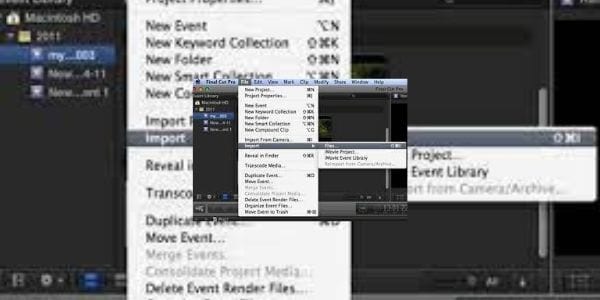
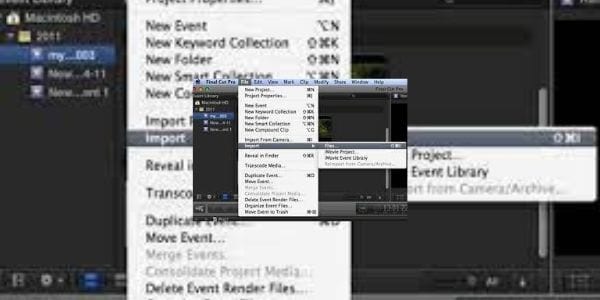
- Import your desired video clip to the Final Cut Pro X workspace. Your video will appear in the timeline section at the bottom of your workspace.

- Select the section where you want to add the camera shake effect. In addition, you need to set the in and out points from the timeline. For example, Mac users can set these points by pressing the Iand O keys, respectively.
- Then, select the Shakefrom the Effects browser and search for Hand Held.

- Drag the effect over your selection to apply the effect.
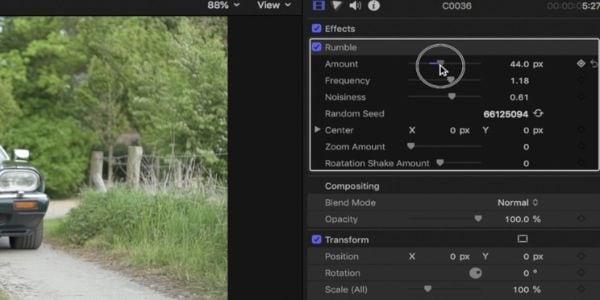
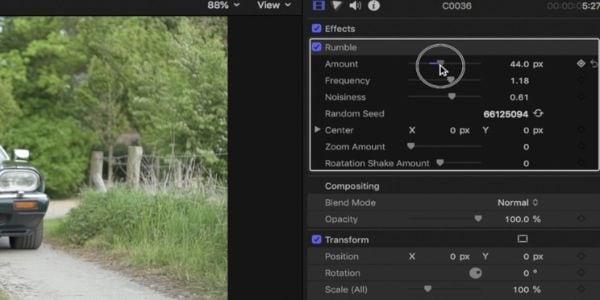
- You can also make additional adjustments to your hand-held shake effect from the inspector panel.

For example, you can prevent black borders from appearing with the effect by increasing the Scale attribute to 105%. Scroll to the bottom right section of your workspace to the Inspector Panel, and click on Scale to make the adjustment.
Part3: How to add hand shake effect in the simplest way?
If the above guide is too complicated for you, Wondershare Filmora offers you the simplest way to add the hand shake effect to your videos.

The program is a stand-alone video editor for Windows and macOS users. It comes with a variety of preset camera shaking effects, including
- Up-down shaking
- Extreme shaking
- Chaos shaking
- Sideways shaking
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The above effects offer various shaking intensities and patterns to help you achieve your desired effect. In addition, you will need to purchase a license to access the different versions of the hand shake video effect. Once you have Wondershare Filmora running on your device, follow the below steps to add the hand shake effect to your videos.
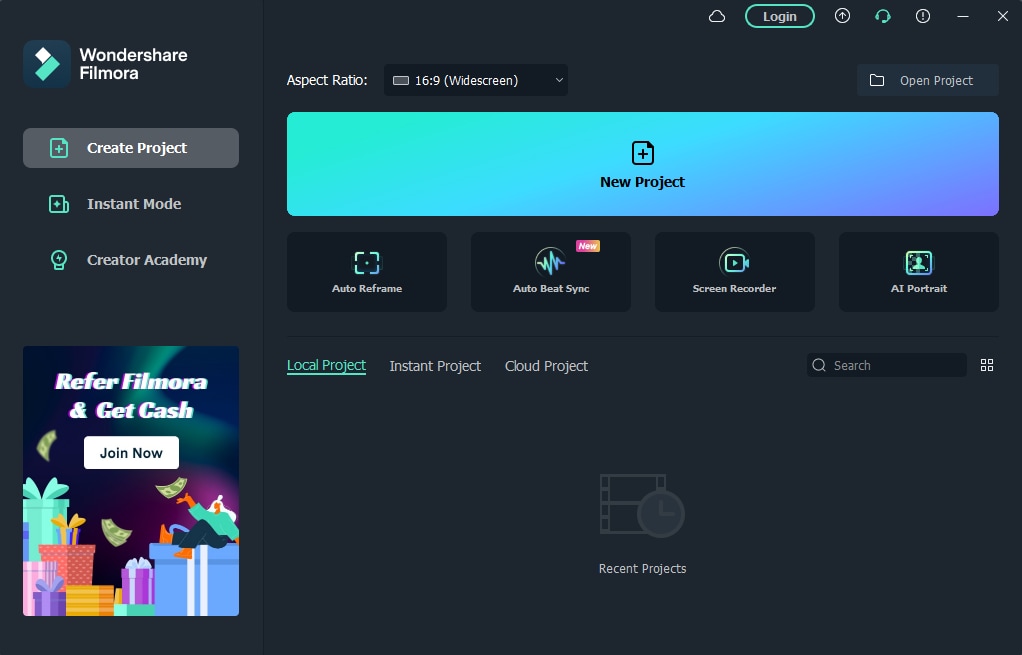
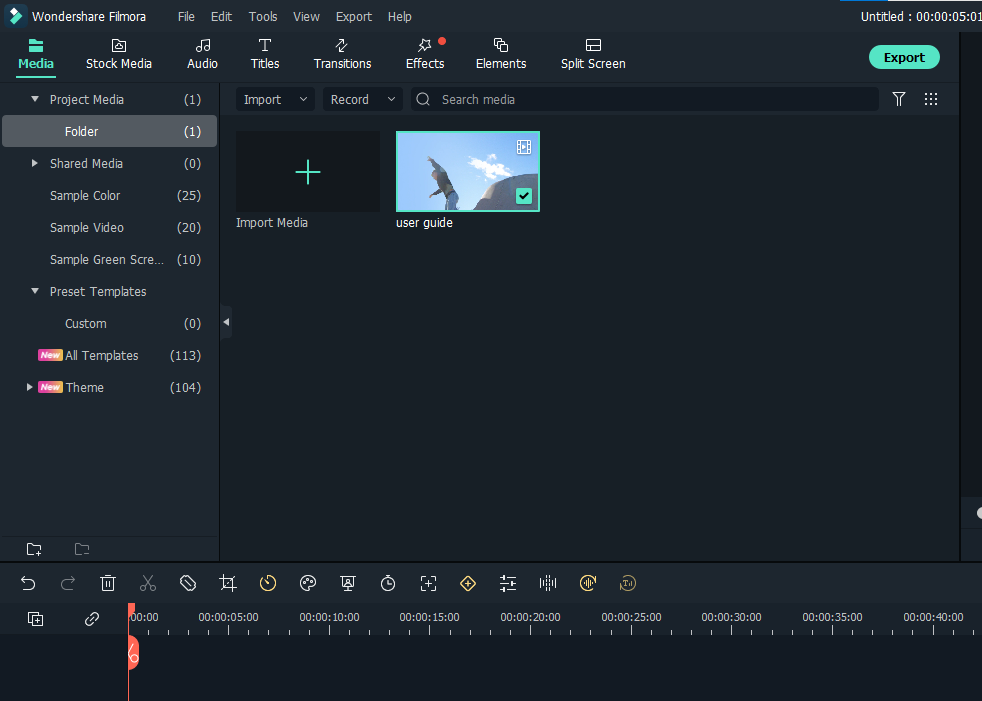
1. Import your video
Click on the Import tab on your user interface and select Import Media Files. Then, drag and drop the files you want to edit to your timeline from the resulting window.
2. Applying Wondershare Filmora’s hand shake effect
Click on the Effects tab from the user interface and then select Filters. Next, proceed to the Shake subcategory to view all available presets. Currently, the program has eight camera shake presets, which you can preview using the pop-up thumbnail on your workspace.
Once you identify your desired effect, drag and drop it over the video selection, you want to apply it. You can make further adjustments using the sliders on the effect’s sub menu. For example, you can vary the duration of the effect by adjusting the frequency and intensity sliders.
Finally, click on Ok to apply the hand shake effect to your video and save the changes.
3. Exporting your final project
Wondershare Filmora allows you to export your completed projects to external locations, such as external hard drives and cloud storage. In addition, you can directly upload your videos to YouTube and Vimeo from the workspace.
Here is how to export videos from Filmora:
- Click on the Exporttab from the program’s main menu.
- Identify your file destination from the options on the Export The latest version of Filmora allows file exports to your local storage, YouTube, Vimeo, and DVD.
- Select your file format from the left menu and click Exporton the bottom right corner to finalize the process. Some of the available file formats include MP4, WMV, and FLV.
Kindly note that the above guide is for the latest version of Wondershare Filmora. As such, confirm that you have the latest edition before using it. Alternatively, you can download the latest version for free from the Filmora website.
FAQs
1. What are the minimum system requirements to run Film Cut Pro X?
According to Apple, your device needs to have the below minimum system requirements.
- 4 gigabytes of RAM. However, running the program on a device with 8 GB RAM allows you to work with 4K videos and perform 360-degree video editing seamlessly.
- A dedicated graphics processing unit with at least 1 GB of VRAM.
- About 4.5 GB of storage space for Final Cut Pro’s system files.
- An active internet connection to enable access to online customer support and additional features.
- You will also need a Blu-ray recorder to export videos directly to DVDs.
- Finally, your device should be running macOS 11.5.1 or later.
2. Can you import custom hand shake effects to Final Cut Pro?
Yes, you can import custom hand shake effects to your licensed version of Final Cut Pro. However, always install custom plugins from verifiable sites to prevent the installation of malicious software such as spyware. Some of the sites to consider consist of Motion Array, Studio Binder, and FCPX Free. For example, you can check out these 10 free plugins for Final Cut Pro from Filmora .
- A licensed copy of Final Cut Pro X
- A compatible video file
- Camera shake effect plugins
- How to add hand shake effect in the simplest way
Part1: When Do You Need a Hand Shake Effect?

Adding effects to your videos is a great way to make them more impactful. However, you need to apply them correctly for them to be effective. The following information explores different aspects of the Final Cut Pro camera shake effect, including its definition, why video creators use it, and how best to apply it.
What are hand shake effects for?
Hand shake effects are video adjustments you apply to specific scenes that make the shot vibrate. Depending on the software you use, there are multiple variations of the effect. In addition, developers refer to it by different names. For example, Final Cut Pro users know it as the earthquake effect, which is a preset video effect in most versions of the software.
Typically, video creators use the Final Cut Pro camera shake effect to add energy to their videos. As such, their scenes are more dramatic and encourage you to pay more attention to the video. For example, you can apply the effect to indicate the arrival of the villain in your video. In addition, the effect will be more impactful if the villain is a giant.
You can also use the camera shake video effect for the following purposes:
- Break the monotony in a scene. Applying this scene after a long dialogue scene will give your audience a brief respite, allowing them to regain their focus.
- The camera shake effect can also be an effective tool to build your brand identity. Instead of applying it during the screenplay, you can use it in the end credits to introduce your logo to audiences. Furthermore, you can include a creative sound track for additional emphasis.
What kind of shots are best for such an effect?
The best shot to apply the camera shake effect are still shots. This is because they give you extra creative room with the scene since the subjects are facing the camera directly from a level angle. As such, you can customize unique motion patterns for each subject when applying the camera shake effect.
Is it better to hand shake when shooting or add the effects?
Although it may seem tempting to physically shake the camera when shooting, most filmmakers prefer to add the effect during editing. This is because shaking the camera during shooting may result in unusable shots in post-production. For example, shooting a car scene from a hand-held camera in the passenger seat often results in shaky footage. As such, video creators mount the camera on a tripod to capture still shots and then add the camera shake during post-production.
Part2: How to Add a hand shake effect with FCPX?
The following is a step-to-step guide on how to add a hand shake effect on Final Cut Pro X. However, you need to meet the following requirements for the process to work.
A licensed copy of Final Cut Pro X

The camera shake effect is only available with the full version of Final Cut Pro X. In addition, you will access all variations of the effect with the full version.
A compatible video file
Apple’s Final Cut Pro X is compatible with the following video file formats:
- QuickTime formats.
- Apple ProRes
- Apple Animation Codec
- XF-AVC
- Container files, such as3GP, AVI, and MP4.
Camera shake effect plugins
The video editing software comes with preset camera shake effects, which you can find in the Effects Browser. However, you can also download compatible plugins from established sources, such as the Camera Shake Effects pack from Motion Array.
Once you have everything in place, follow the below steps.
- Import your desired video clip to the Final Cut Pro X workspace. Your video will appear in the timeline section at the bottom of your workspace.

- Select the section where you want to add the camera shake effect. In addition, you need to set the in and out points from the timeline. For example, Mac users can set these points by pressing the Iand O keys, respectively.
- Then, select the Shakefrom the Effects browser and search for Hand Held.

- Drag the effect over your selection to apply the effect.
- You can also make additional adjustments to your hand-held shake effect from the inspector panel.

For example, you can prevent black borders from appearing with the effect by increasing the Scale attribute to 105%. Scroll to the bottom right section of your workspace to the Inspector Panel, and click on Scale to make the adjustment.
Part3: How to add hand shake effect in the simplest way?
If the above guide is too complicated for you, Wondershare Filmora offers you the simplest way to add the hand shake effect to your videos.

The program is a stand-alone video editor for Windows and macOS users. It comes with a variety of preset camera shaking effects, including
- Up-down shaking
- Extreme shaking
- Chaos shaking
- Sideways shaking
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The above effects offer various shaking intensities and patterns to help you achieve your desired effect. In addition, you will need to purchase a license to access the different versions of the hand shake video effect. Once you have Wondershare Filmora running on your device, follow the below steps to add the hand shake effect to your videos.
1. Import your video
Click on the Import tab on your user interface and select Import Media Files. Then, drag and drop the files you want to edit to your timeline from the resulting window.
2. Applying Wondershare Filmora’s hand shake effect
Click on the Effects tab from the user interface and then select Filters. Next, proceed to the Shake subcategory to view all available presets. Currently, the program has eight camera shake presets, which you can preview using the pop-up thumbnail on your workspace.
Once you identify your desired effect, drag and drop it over the video selection, you want to apply it. You can make further adjustments using the sliders on the effect’s sub menu. For example, you can vary the duration of the effect by adjusting the frequency and intensity sliders.
Finally, click on Ok to apply the hand shake effect to your video and save the changes.
3. Exporting your final project
Wondershare Filmora allows you to export your completed projects to external locations, such as external hard drives and cloud storage. In addition, you can directly upload your videos to YouTube and Vimeo from the workspace.
Here is how to export videos from Filmora:
- Click on the Exporttab from the program’s main menu.
- Identify your file destination from the options on the Export The latest version of Filmora allows file exports to your local storage, YouTube, Vimeo, and DVD.
- Select your file format from the left menu and click Exporton the bottom right corner to finalize the process. Some of the available file formats include MP4, WMV, and FLV.
Kindly note that the above guide is for the latest version of Wondershare Filmora. As such, confirm that you have the latest edition before using it. Alternatively, you can download the latest version for free from the Filmora website.
FAQs
1. What are the minimum system requirements to run Film Cut Pro X?
According to Apple, your device needs to have the below minimum system requirements.
- 4 gigabytes of RAM. However, running the program on a device with 8 GB RAM allows you to work with 4K videos and perform 360-degree video editing seamlessly.
- A dedicated graphics processing unit with at least 1 GB of VRAM.
- About 4.5 GB of storage space for Final Cut Pro’s system files.
- An active internet connection to enable access to online customer support and additional features.
- You will also need a Blu-ray recorder to export videos directly to DVDs.
- Finally, your device should be running macOS 11.5.1 or later.
2. Can you import custom hand shake effects to Final Cut Pro?
Yes, you can import custom hand shake effects to your licensed version of Final Cut Pro. However, always install custom plugins from verifiable sites to prevent the installation of malicious software such as spyware. Some of the sites to consider consist of Motion Array, Studio Binder, and FCPX Free. For example, you can check out these 10 free plugins for Final Cut Pro from Filmora .
If You Are Trying to Create a Countdown Effect, but You’re Not Sure Where to Start, Then This Post Is Going to Show You some Ways to Create a Countdown Animation for Your Videos
Many online marketers find that the animated countdown timer is the perfect way to bring a visual element to their videos while maintaining the quality and effectiveness of the video itself.
There are many ways to show a countdown timer on videos using animated GIFs. But they can be hard to implement or could cost a lot of money. You can use some free services, but they are limited in terms of features.
But not to worry, this post will go through a detailed process of creating an animated timer with 3 different methods. Before that, let’s discuss the benefits of using a timer for videos.
- Method 1: Make a Countdown Animation with a Professional Video Editing Software
- Method 2: Generate the timer with Free Online Countdown Timer Video Generators
- Method 3: Make a Countdown Timer with a Graphic Design Platform
- Cool Countdown
- Fitness Countdown
- Cinematic Countdown
- Neon Countdown
- Cyber Countdown
- Digital Countdown Pack
- Big Metal Countdown
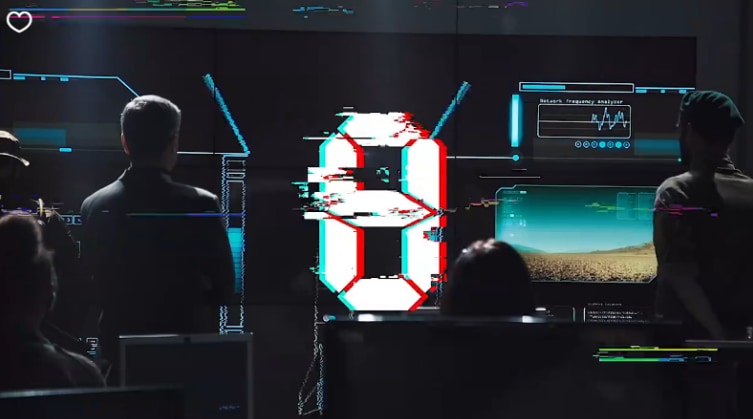
- Glitch Countdown Transition
- Countdown To New Year
- Flashing Light Countdown
What are the benefits of using a countdown timer for videos/live streams?
Countdowns are a great way to get your message across and get your viewers excited about your product or service. A countdown timer provides a very simple visual cue to help motivate yourself and your audience to start watching the video.
It also works well with vlogs and YouTube, seamlessly transitioning from one part of your video to the next. This works best when your video isn’t about the product itself (but rather a review, a demo, or something else that lends itself well to a countdown).
As you can see, the Vlogger uses a countdown timer at the beginning of his video. Vlogger uses a countdown timer to make it appear as if the time is running out because it adds urgency and suspense. As a viewer, you’ll want to hurry up and watch this video, so you don’t miss out on anything.
Let’s now dive deep into methods of creating countdown animation for videos.
Method 1: Make a Countdown Animation with a Professional Video Editing Software
The most common trend today is video content creation, and it’s everywhere. Videos are not only entertaining, but they have a significant impact on audience retention.
With a video editor, you can create compelling content that will entice your viewers to watch the whole thing. Moreover, it can also help you get started by adding captions, transitions, effects, etc.
If you’re ready to make your next project more engaging and interactive, you can try the best video editing software, Wondershare Filmora !

Wondershare Filmora is the industry standard when it comes to editing video. The video editing software industry is filled with features that promise to be faster, smarter, and easier to use than others.
Moreover, Wondershare has Filmstock effects that have revolutionized the world of video creators.
Filmstock is a collection of videos ready to be used with Filmora that contains more than 1,000 free stock footage clips of various scenes and locations, plus video effects, transitions, and titles, to make creating professional-quality videos faster and easier.
Let’s see some of its features that help us make animation countdown timers easily.
- Rich effects for you to choose customizing countdown animation at ease.
- You’re not stuck with traditional slow motion in your videos; you can add dynamism and energy to your videos with smooth animations.
- It has various countdown animation templates simplify the whole process, just drag-and-drop, everything gets done.
How to make a countdown animation with Filmora
You’re looking for an animated countdown timer for your website or your very first YouTube video, but you want one that stands out. You don’t want your visitors to think it’s generic or boring, so you’re thinking about how to make your countdown timer more interesting.
That’s where Filmora comes in. It’s an amazing tool that makes it easy to create countdown animations on websites or videos for almost any purpose. Let’s look at how to create your own cool, creative countdown timers using Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
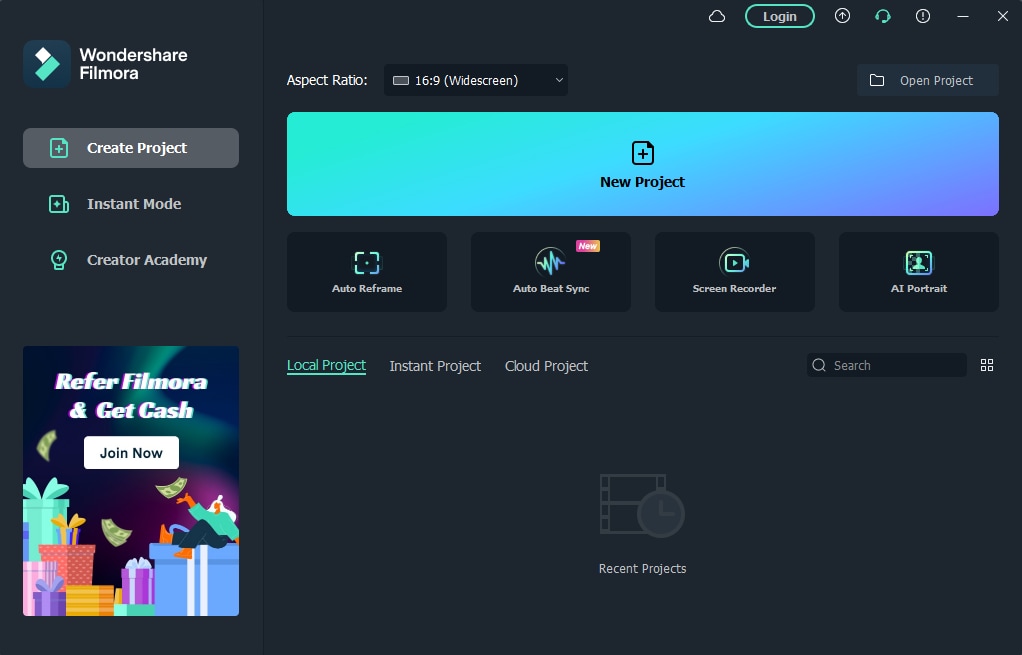
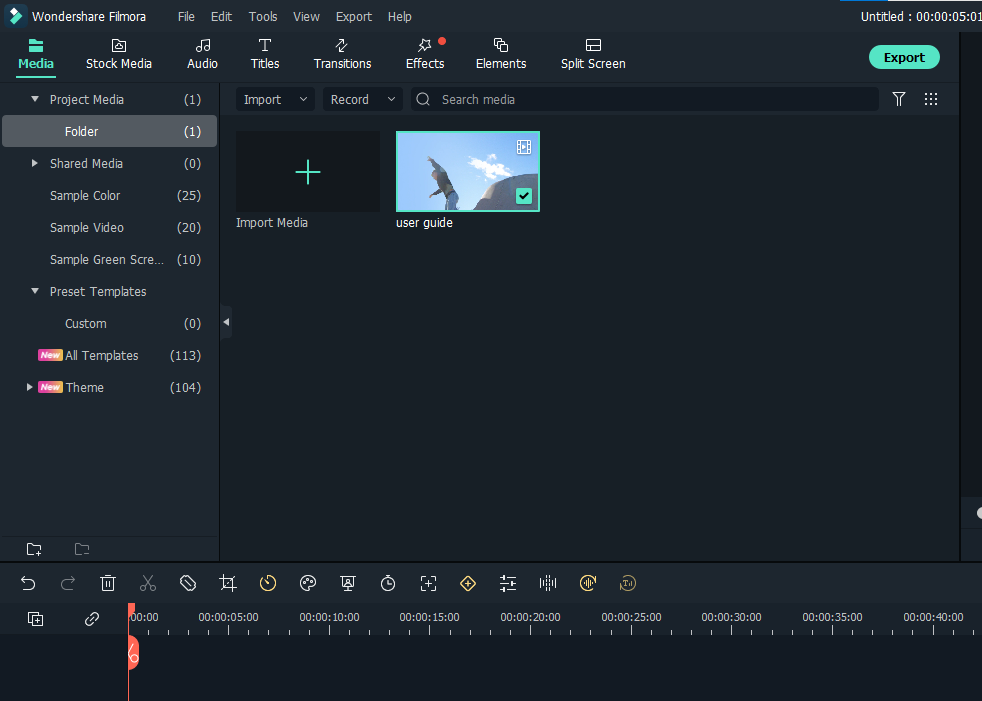
Step1 Open Filmora and import the background video file from the media section.

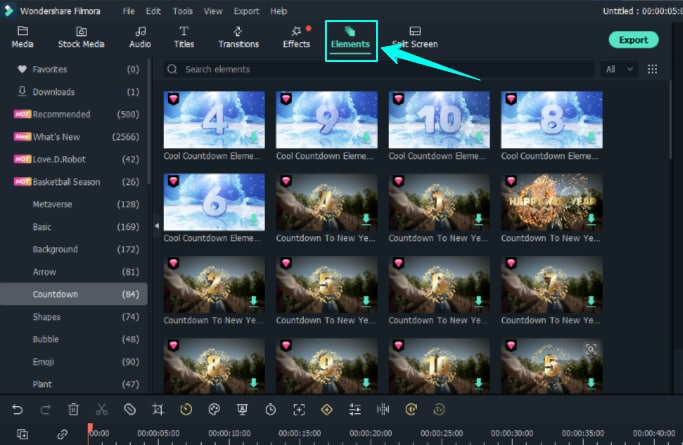
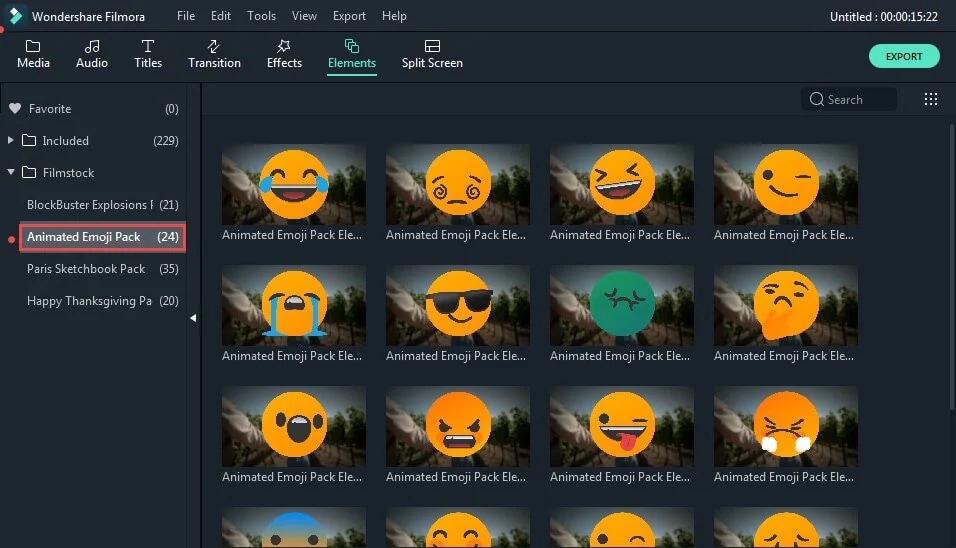
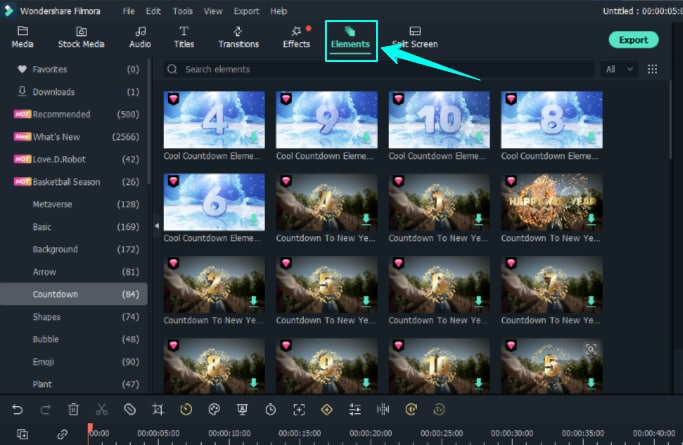
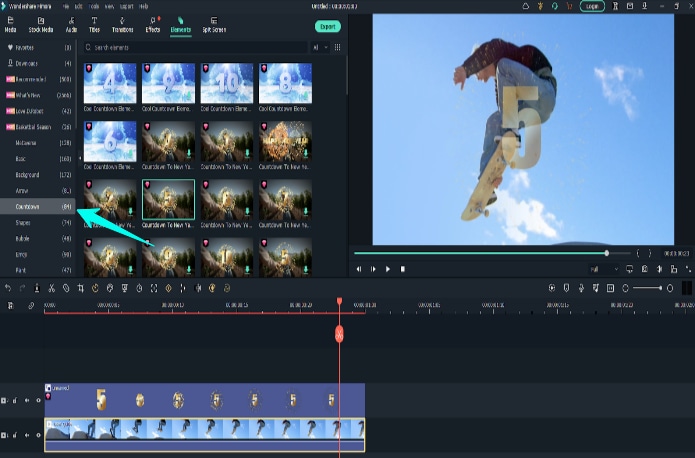
Step2 After importing the video, go to elements options from the top tab.

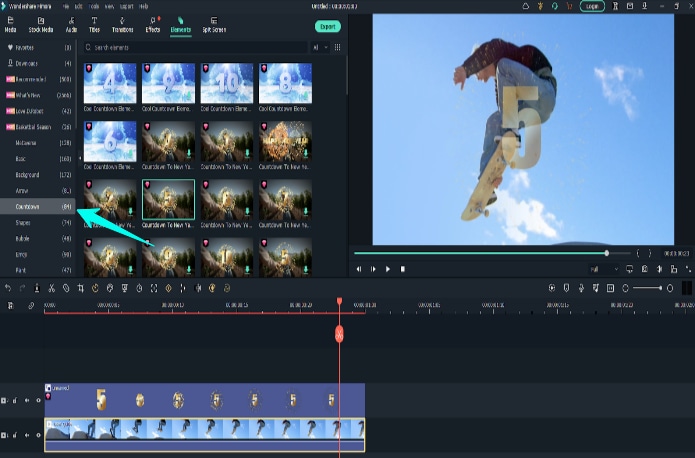
Step3 After choosing elements, you’ll see the countdown tab on your left. Click on the countdown and choose any animation. You can adjust the animation duration, size, and audio.

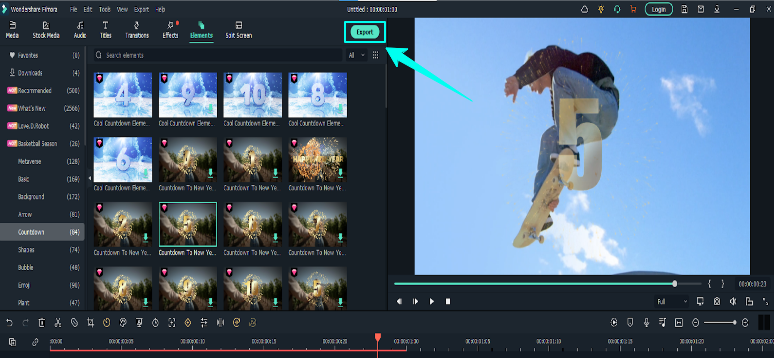
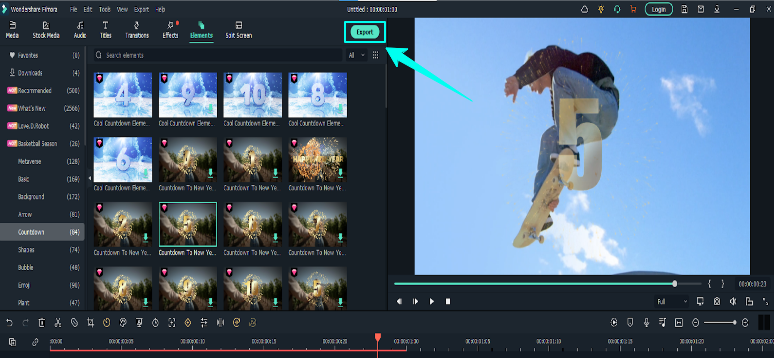
Step4 Adjust the animation duration according to the background video, and finally, export your animated countdown timer.

Pros and Cons of using Video Editing Software to make a countdown animation
Pros
- You can save any countdown effects project as a project to be used in future videos
- You can create a vision of your brand concept in your way
- Free templates are available according to your brand and target audience
- More stable
Cons
- Standard out-of-the-box video editing software isn’t enough to create a professional-quality video
Method 2: Generate the timer with Free Online Countdown Timer Video Generators
If you’re trying to catch your audience’s attention by giving them a reason to ‘countdown’ to something, then you’ll want to use a countdown timer with some great free online countdown videos.
There are many countdown timer websites like;Biteable ,Kapwing ,Movavi ,and MakeWebVideo . But we’ve rounded up the best countdown video generator site you’ll ever see:
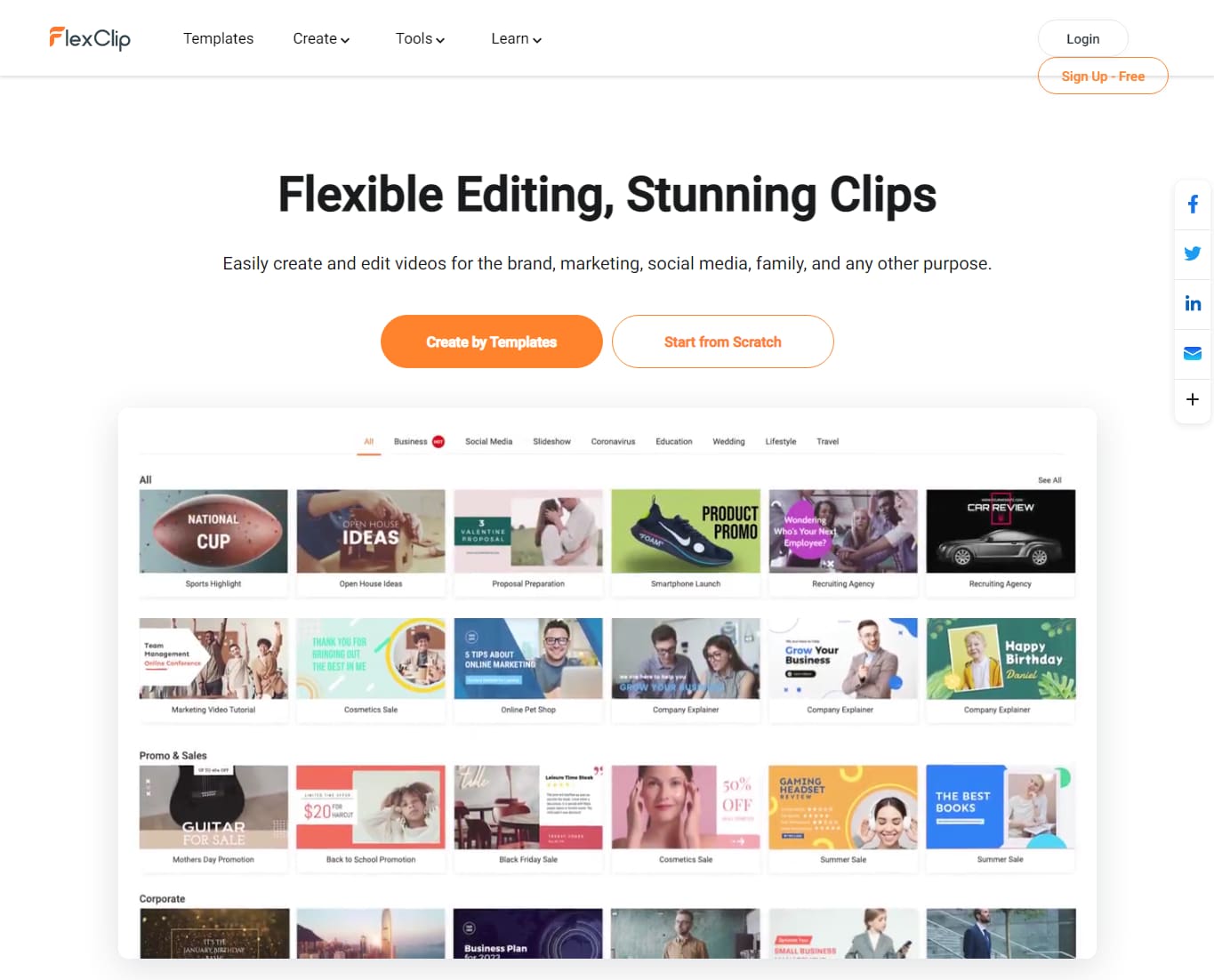
FlexClip

FlexClip is a powerful yet easy-to-use online video editor. Its music library is versatile and high-quality. It lets you pick and add favorite tracks without infringing worries. Apply interesting editing to make your videos look better by adding transitions, filters, text, and more.
FlexClip’s biggest advantage is its extensive amount of free media assets. Whether you’re a master or rookie with FlexClip, you’re capable of producing excellent videos with music. You can be a video guru or a video beginner. You’re capable of producing awesome videos with great sound using FlexClip.
Key Features:
- Provides a complete set of video-making processes.
- A diverse range of royalty-free music selection
- Loads of handy editing tools
- Thousands of ready-made templates
- Multiple advanced features like adding text, emoji, effects, and more
How to make a countdown animation with FlexClip
The FlexClip countdown creator is a leading video editor with many powerful features. To make your countdown video, click the Create a Video button below.
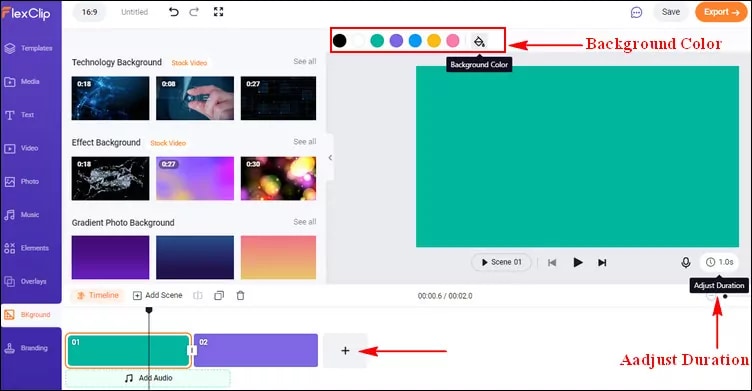
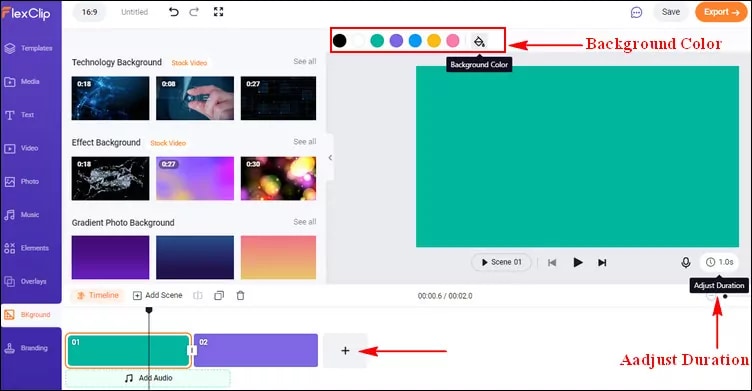
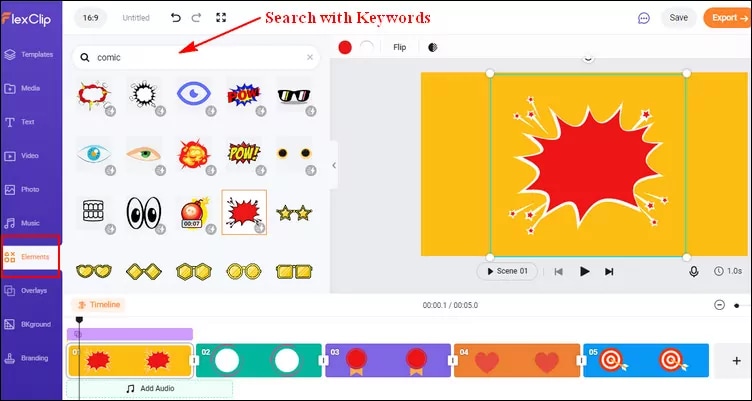
Step1 Set Your Countdown Video Background
Set your timer to how long you want your message to start your countdown. Usually, it’s 10 seconds.
Then add scenes and adjust the duration of scenes to make them all length. You can use the background color to make it more appealing to your audience.

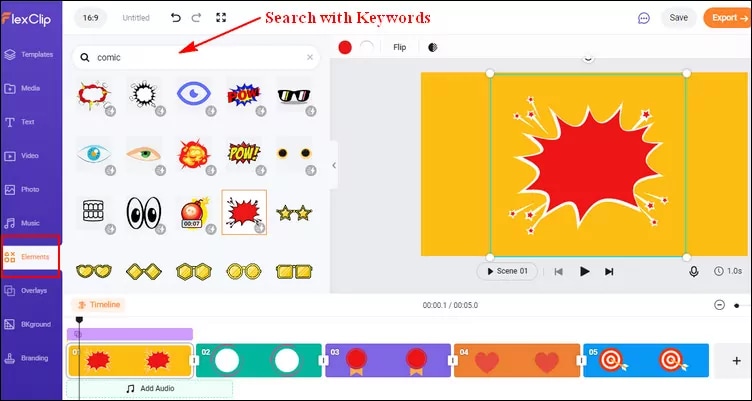
Step2 Highlight Your Countdown with Animated Elements
Using the amazing elements, you can make your countdown interactive and much more fun. Just go to the sidebar and switch to the Elements options. Apply the elements you want, then customize them on size, position, and color.

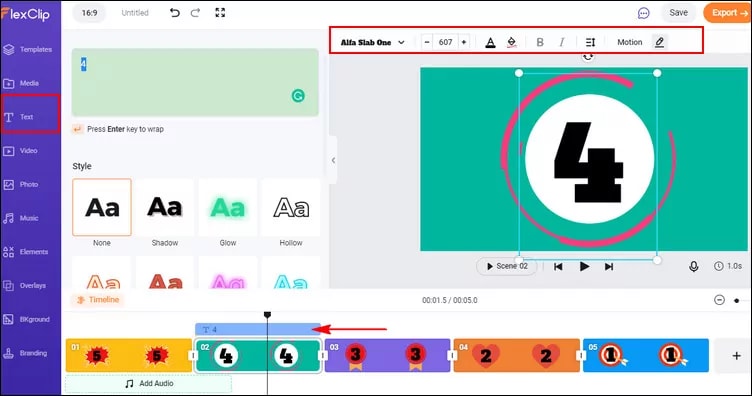
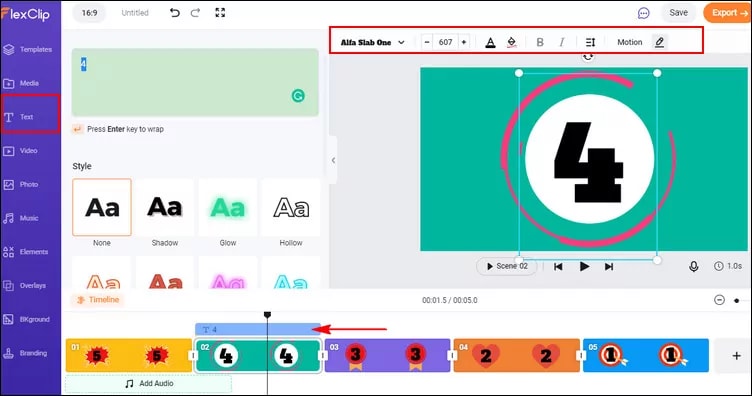
Step3 Add the Number to Your Countdown
Now, add the numbers for the countdown, e.g., if you want a 10-second countdown, type in the number “10”. You can pick a basic text effect and manually enter the number.
After you’ve created the number, go to the timeline and control how long the number will appear and when it will disappear.

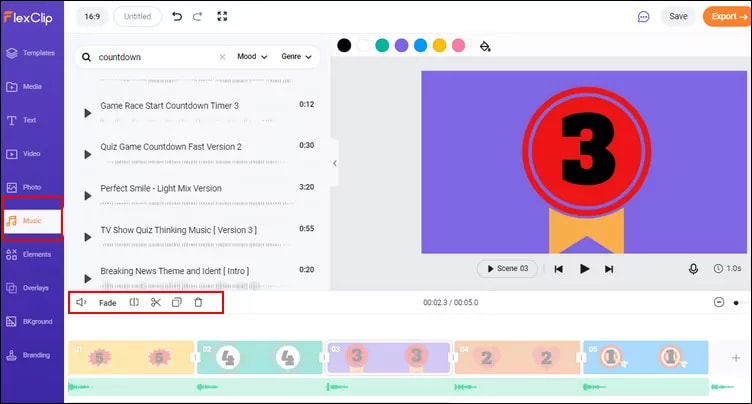
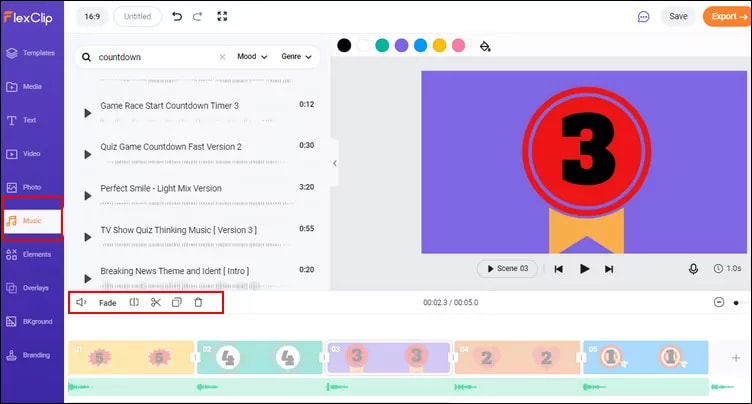
Step4 Add Music or Sound Effects to Your Countdown Video
FlexClip lets you upload your audio files from a local folder, or you can select one from FlexClip’s library. Once you’re done adding the countdown music, you can trim the duration, set it to start and end at any time, and use the fade-in/out effect to make the music match your countdown. Plus, you can also adjust the volume to make the music softer.

Step5 Preview and Export Your Countdown Video
You can preview it to see how the countdown video will look in the end, finally, hit export, and you’re done!
Method 3: Make a Countdown Timer with a Graphic Design Platform
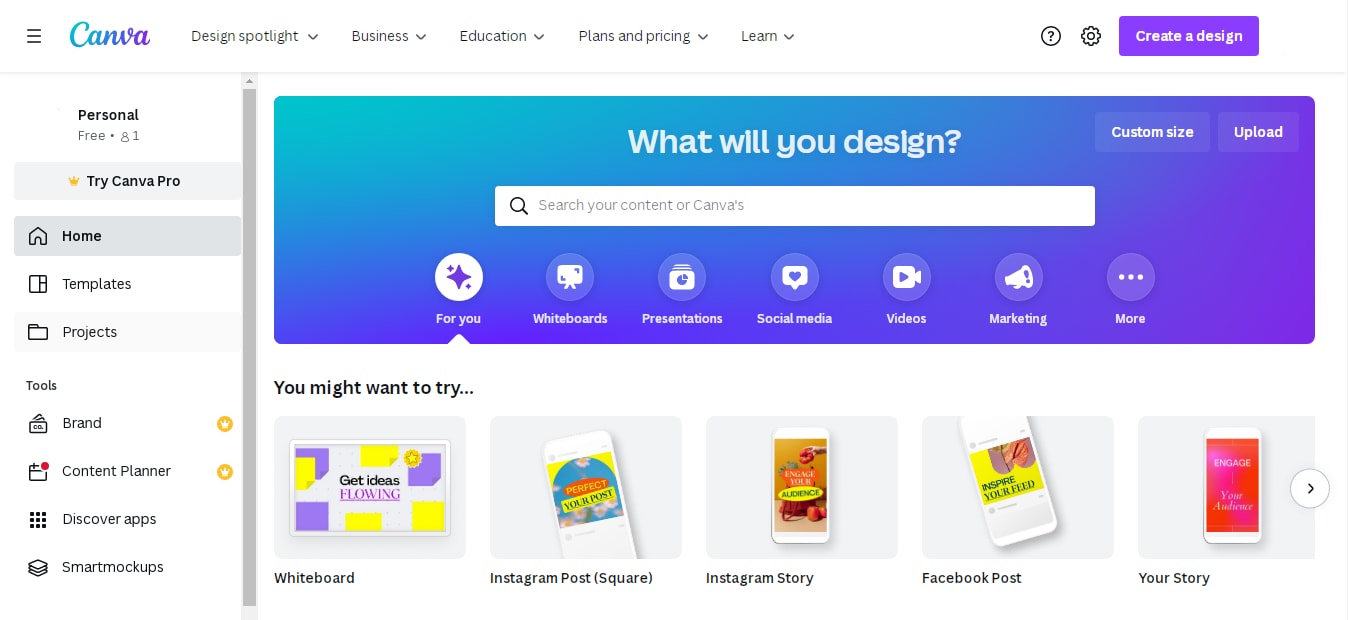
Today’s graphic design platforms give designers more options than ever before, but many designers struggle to make the most of these resources. Let us share some tips and tricks on designing a countdown timer using the tools available through Canva, a graphic design platform.
Canva

Many types of graphic design software are available, and Canva is one of the best. While its critics may disagree, Canva is an undeniable tool to help millions of business owners and marketers improve their social media graphics and redesign their brand image without needing to learn graphic design.
Key Features:
- Drag and drop feature
- Free templates
- Background Removal Tool
- Canva Brand Kit
- Magic Resizing
How to make a countdown animation with Canva
Canva offers a range of great-looking countdown templates that’ll help you create one in just a few minutes. And if you need a simple countdown animation, you can download one of their free templates. Let’s make it from scratch:
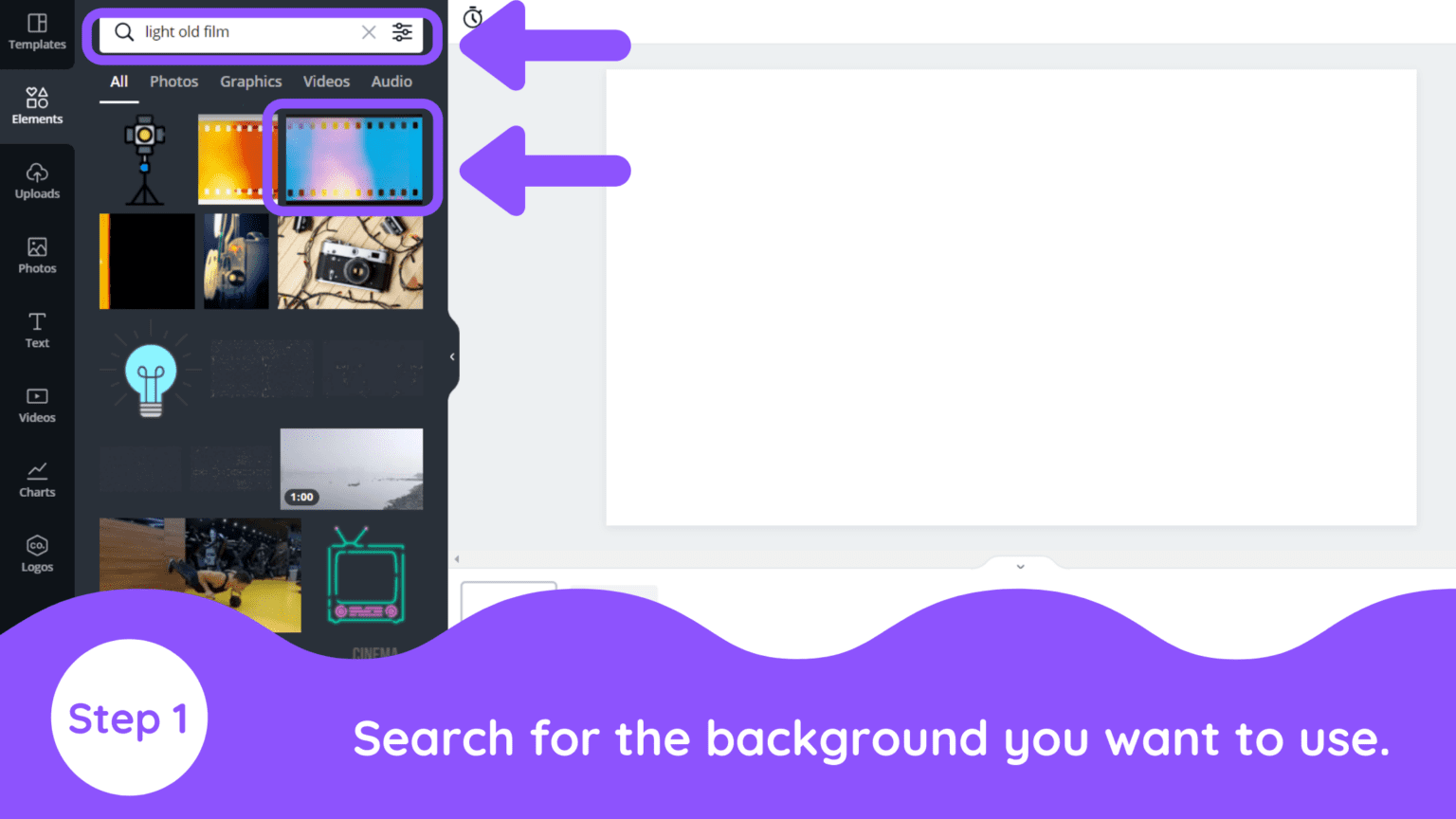
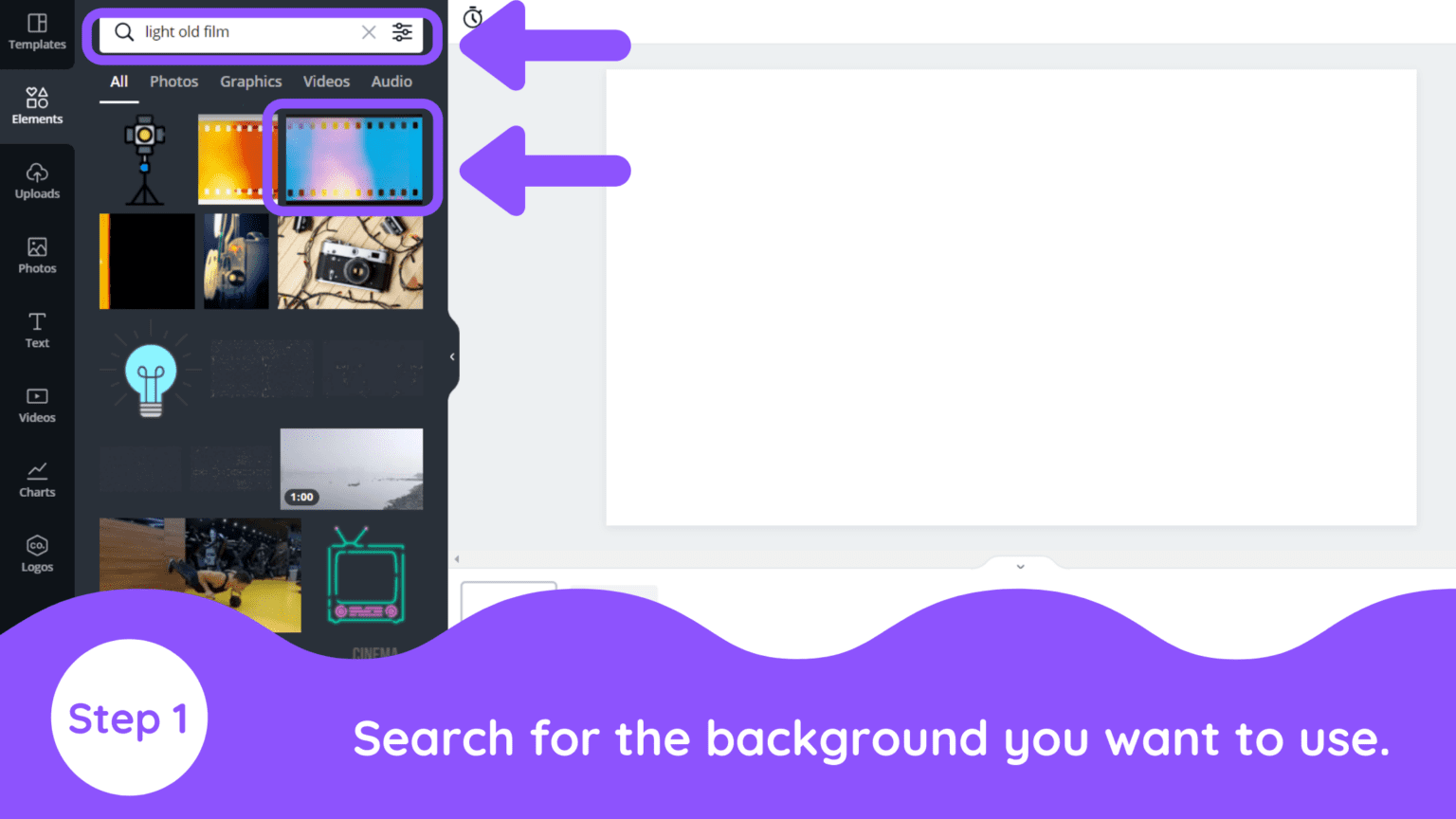
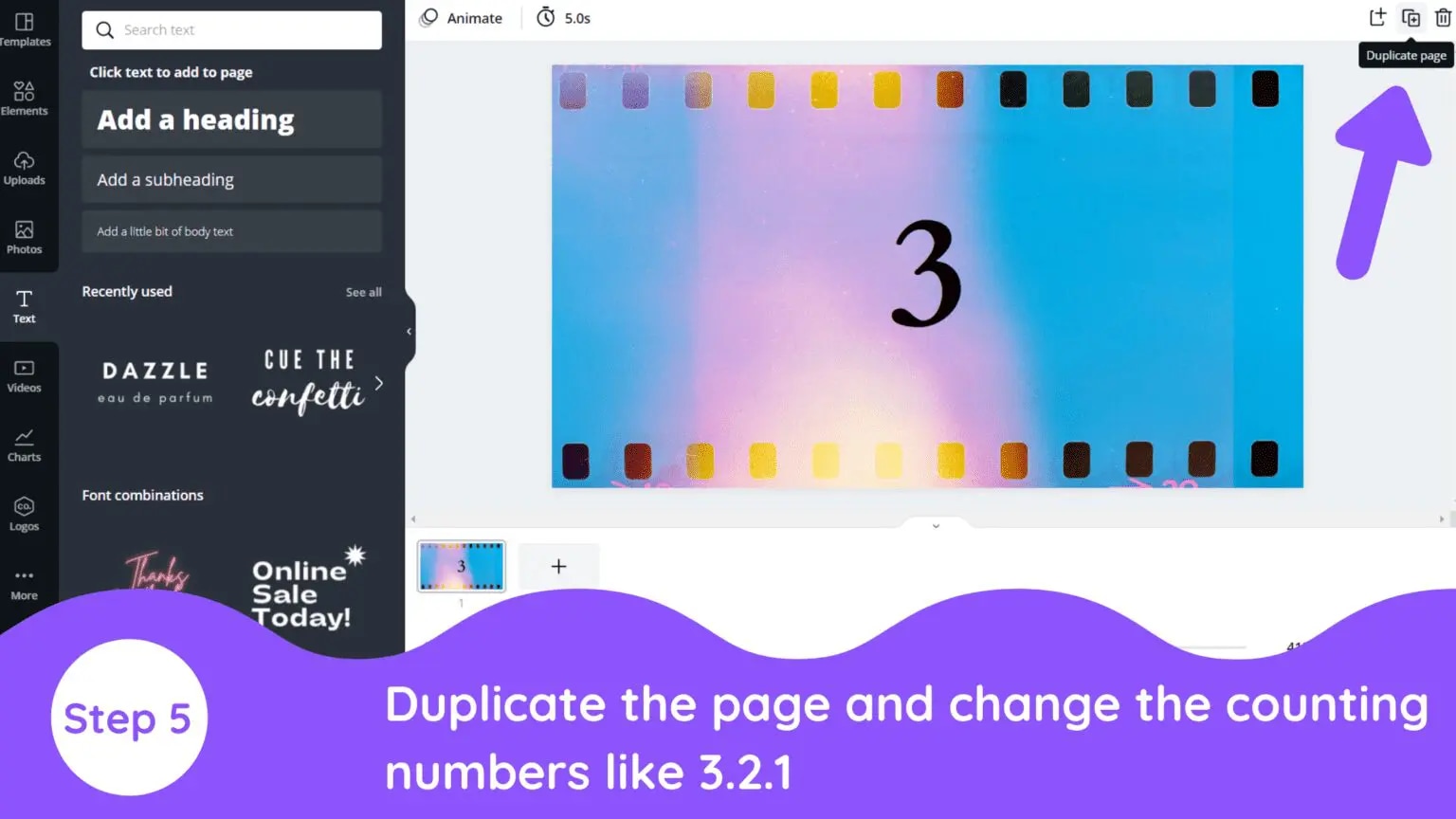
Step1 Select The Background
With Canva, you get a wide range of free backgrounds. Click on the button labeled “Search.” Now choose the “light old film” background element and click Add.

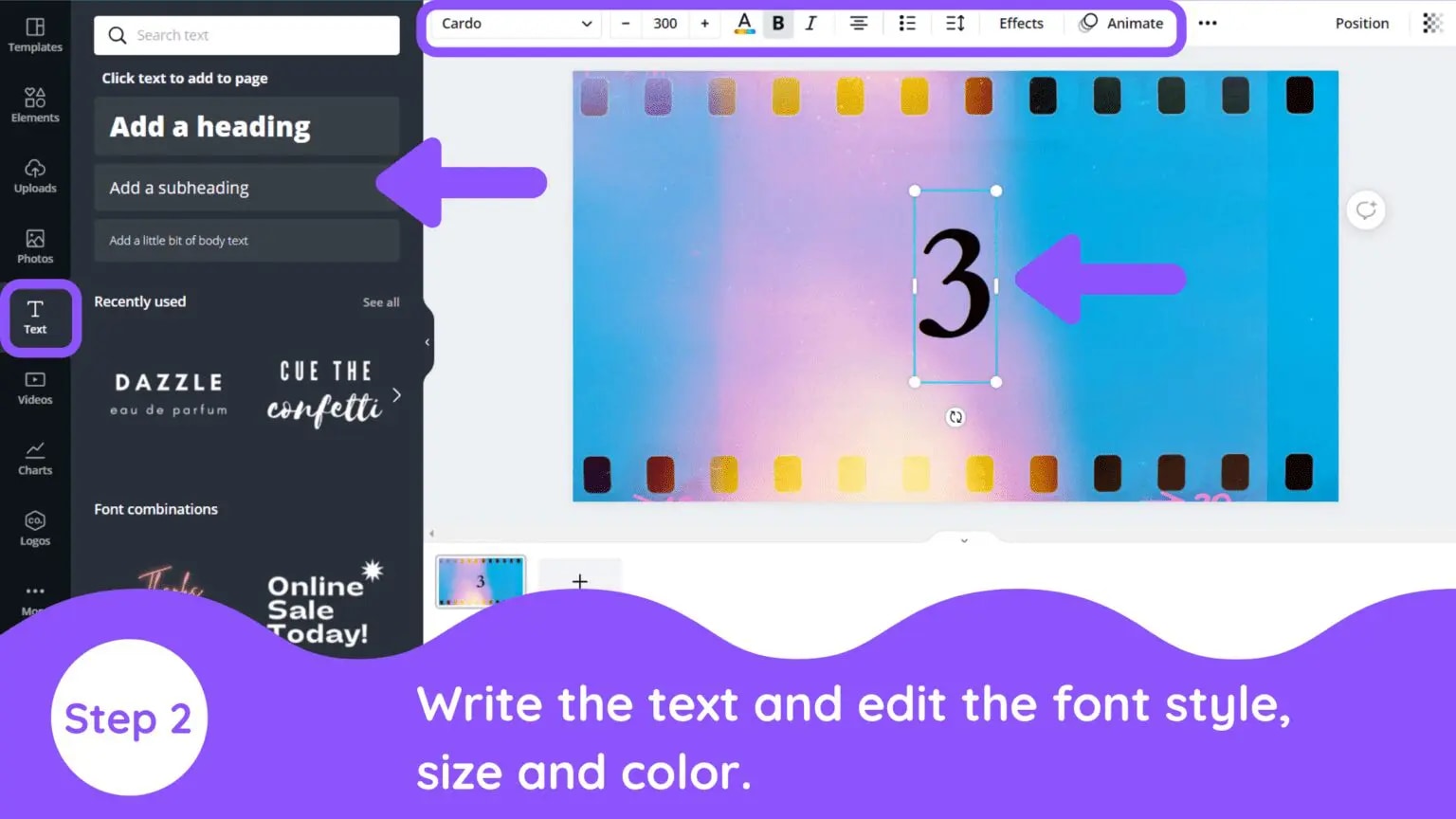
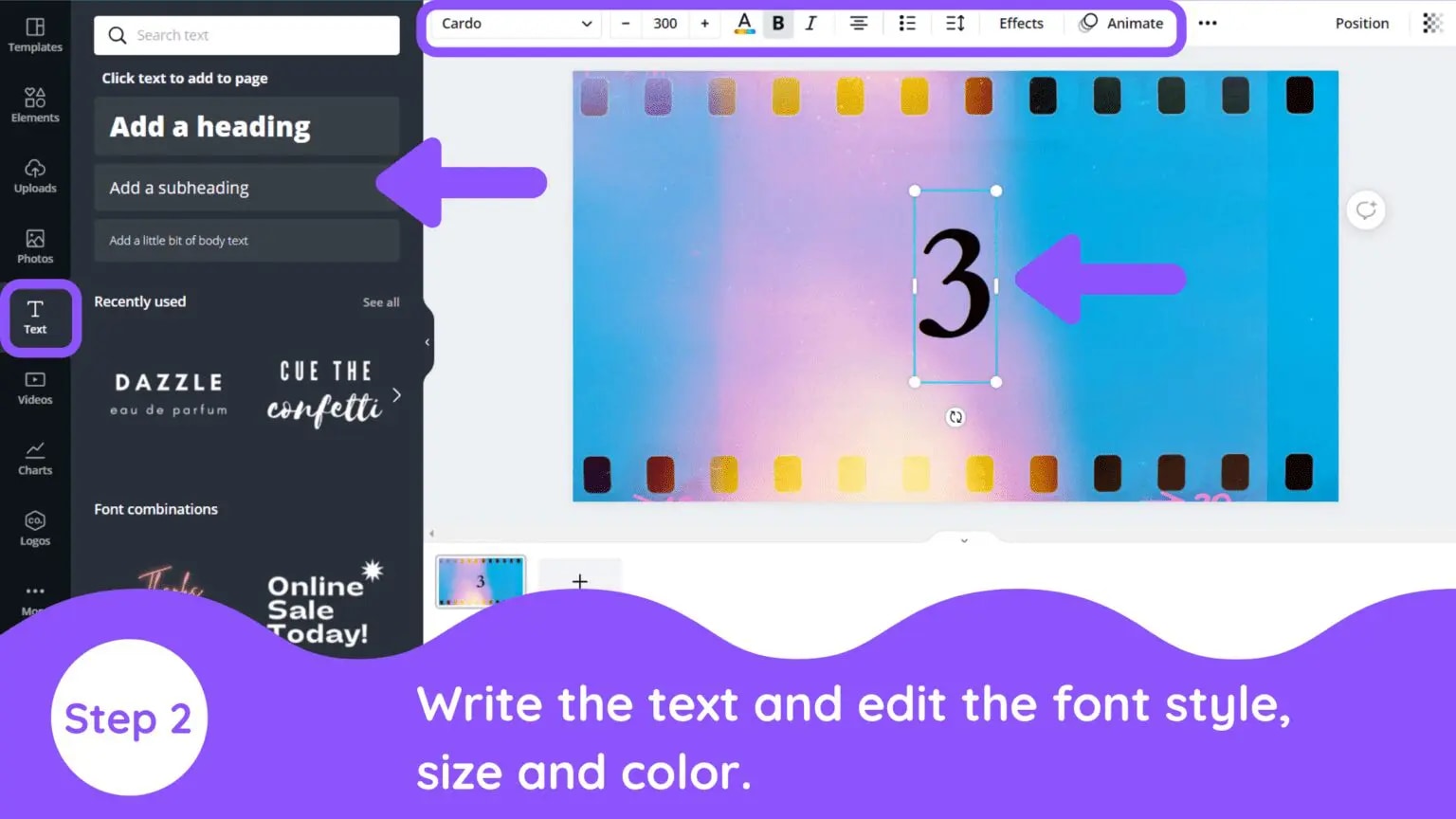
Step2 Enter Your Text (Number)
Then select the text tab and choose any font style, color, and size.

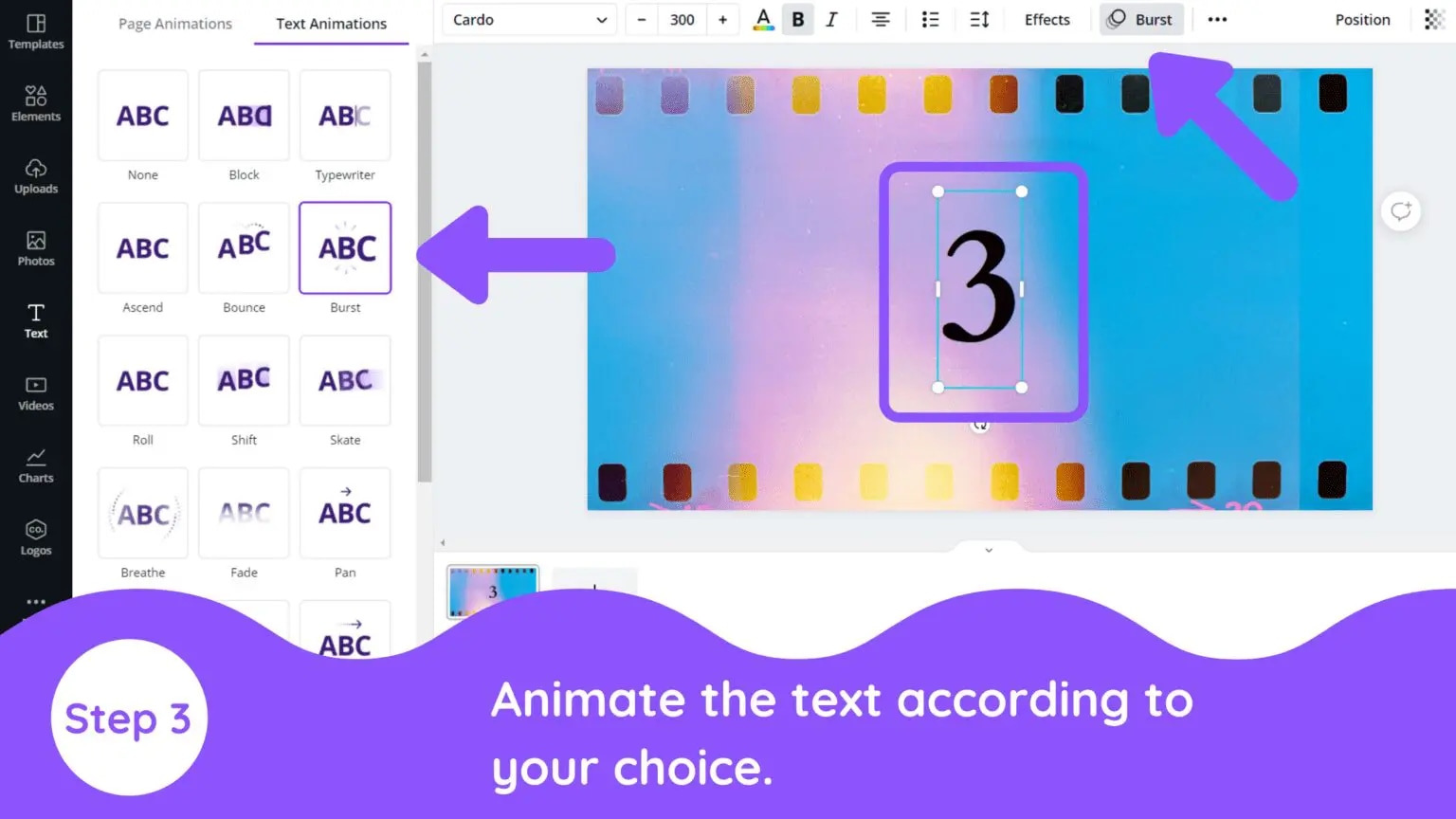
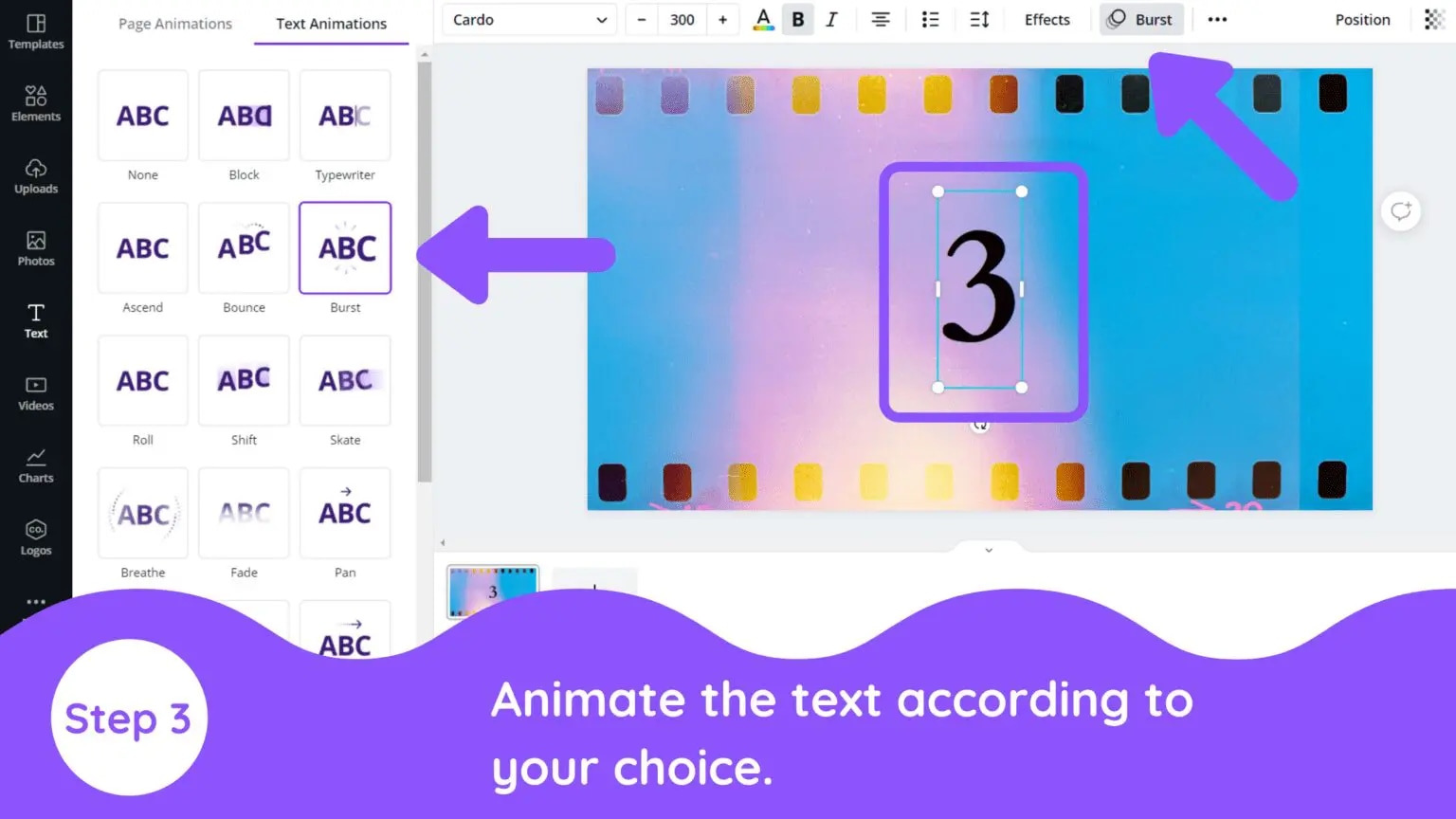
Step3 Animate Text
Next, select the font again, and then, at the top, there’s an option for Text Animation.
Adding text animation to your countdown timer will make it more realistic and match your background better than a straight-up countdown timer.

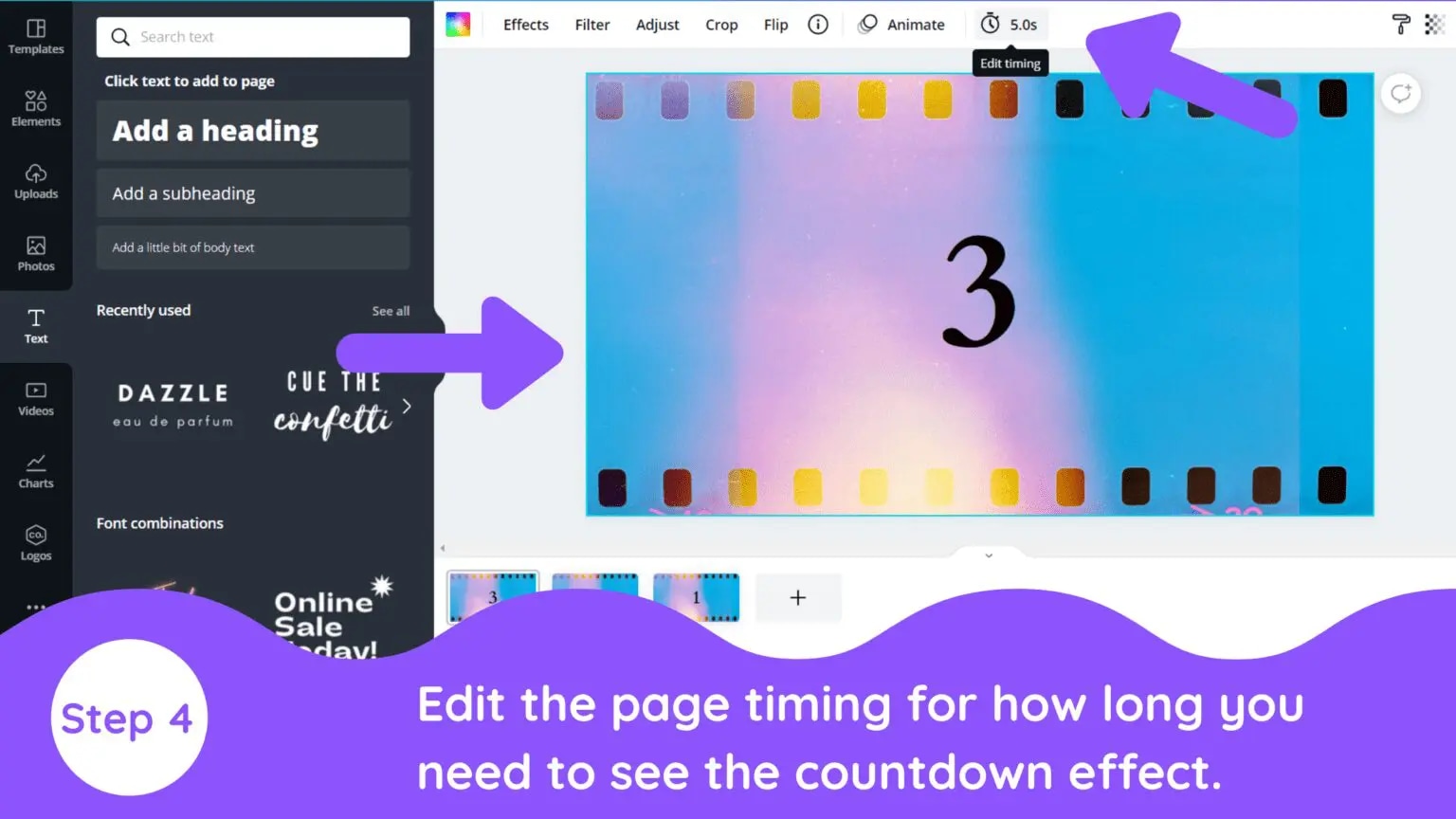
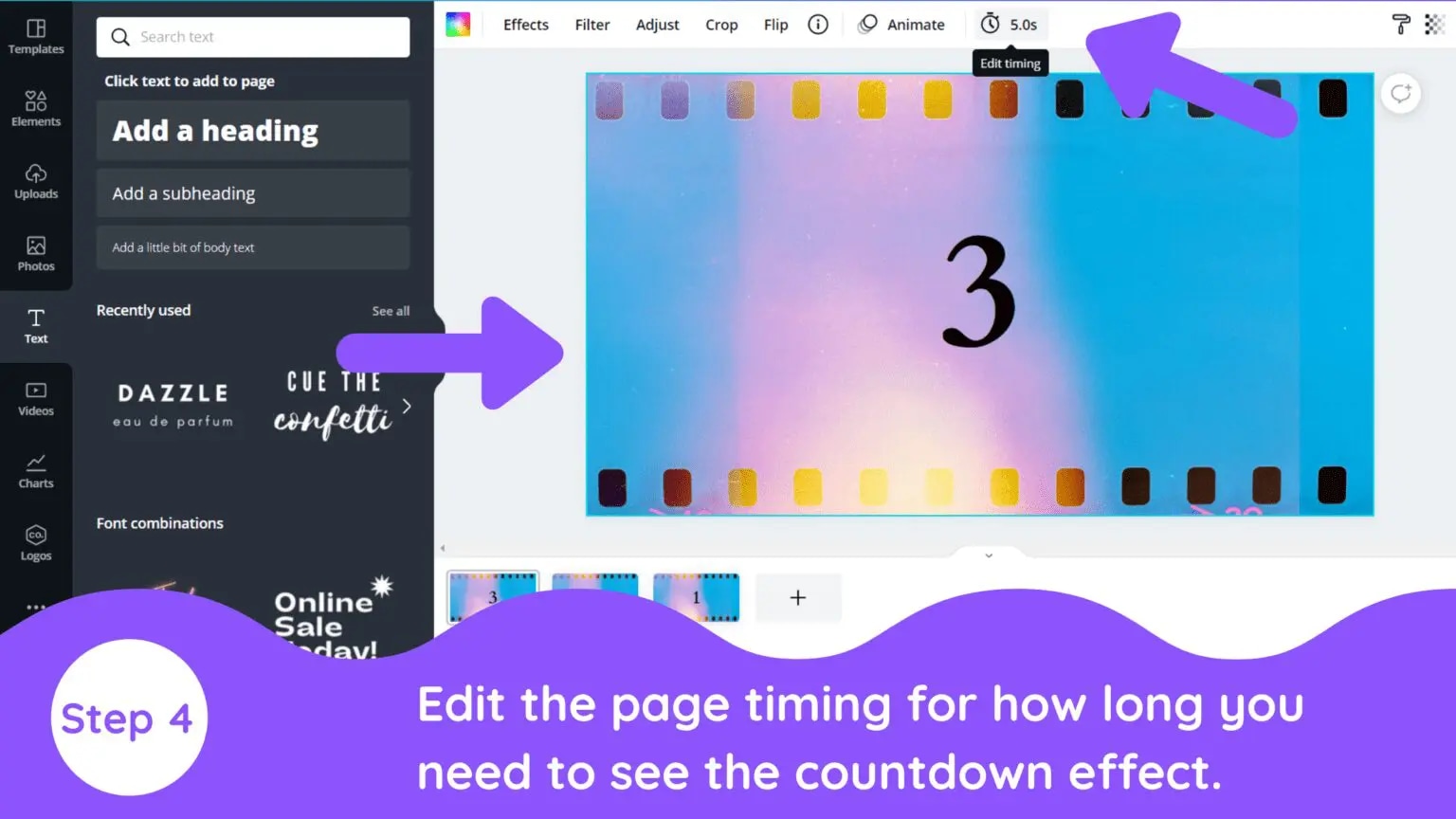
Step4 Edit The Page Timing
Next, click on the “Edit Timing” option. You can set the timer for each page as per your choice

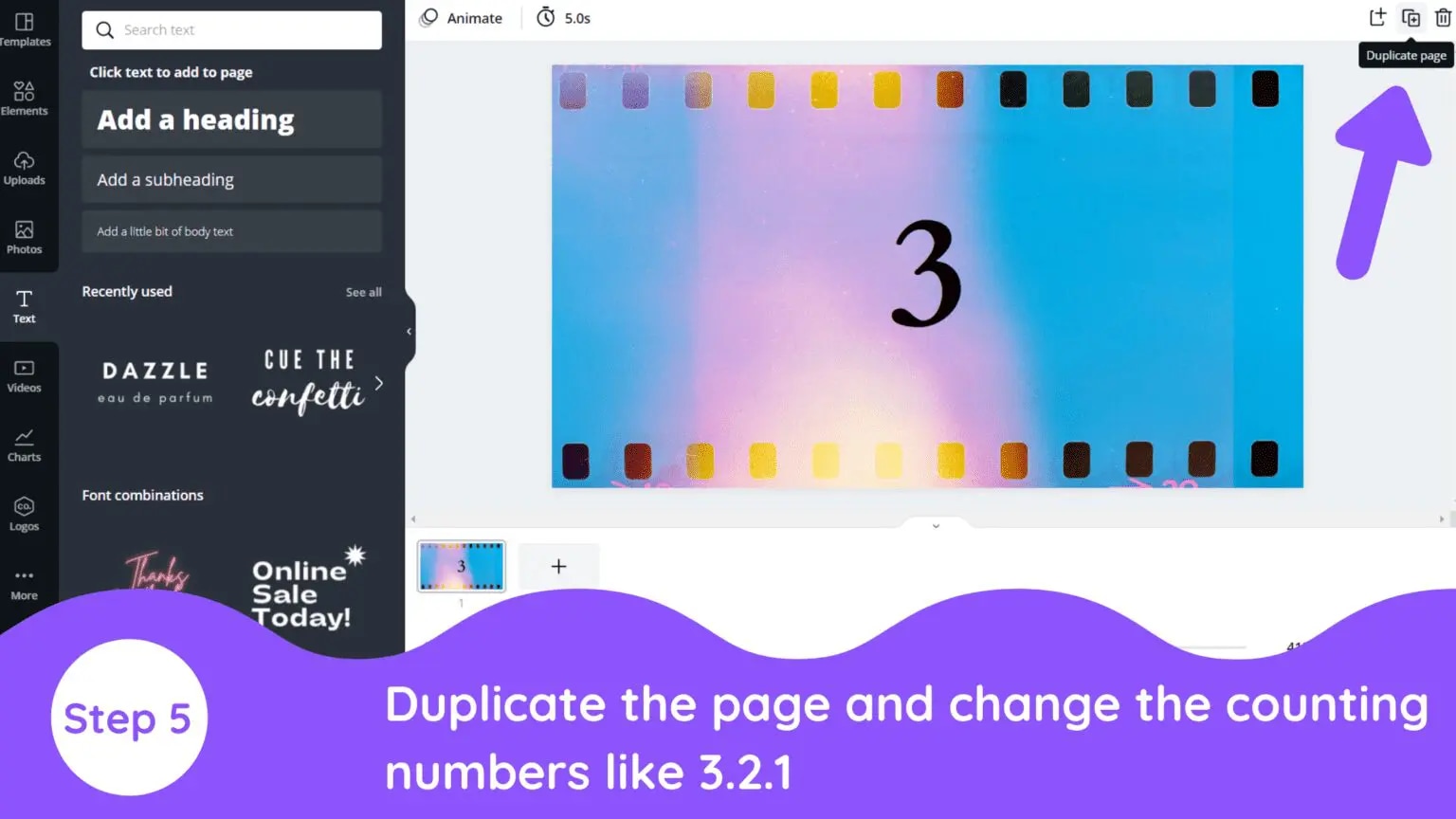
Step5 Duplicate The Page
Now, select the duplicate page option and change the number of duplicate pages from 3 to 2,1, with the same design and formatting.

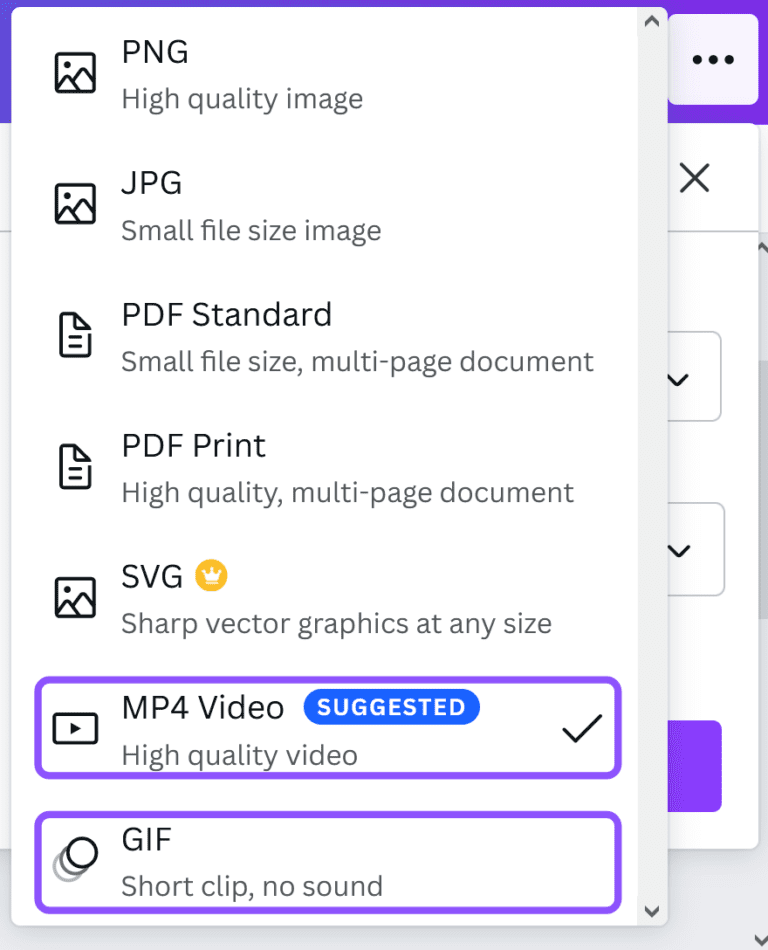
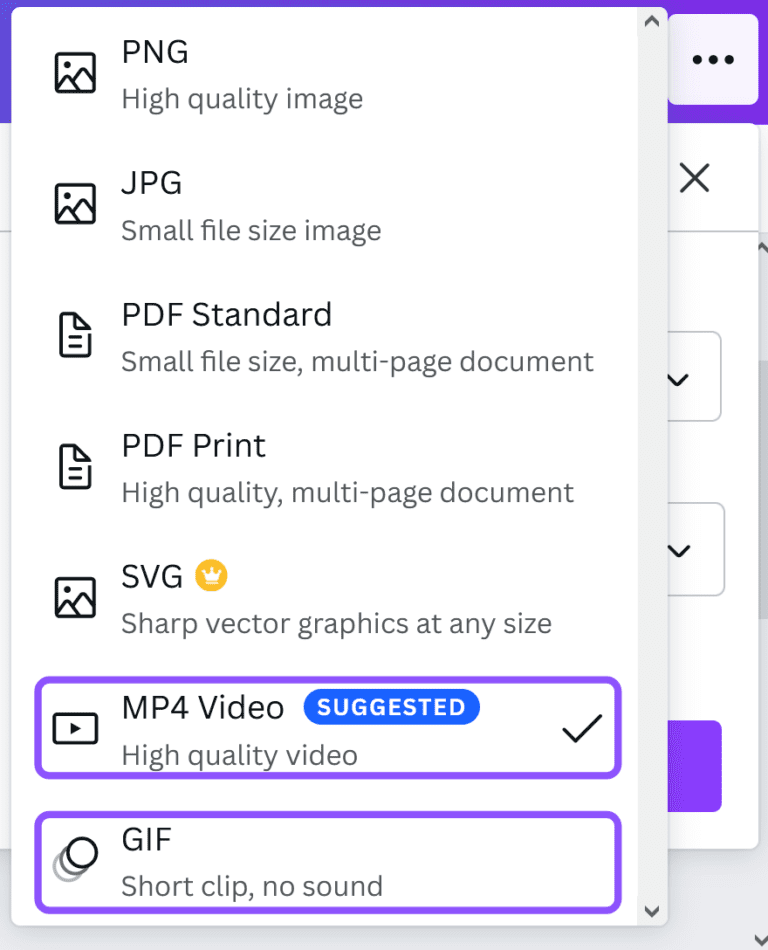
Step6 Export / Download Video
You’re finally done! Click the Download button to export your design.
The background of this photo is not a static image, so you cannot select the JPG, PNG, or SVG. You must choose an MP4 video or a GIF when creating an animation.

Top 10 animated countdown effects to make your video like a Pro
Animated countdown effects are a great way to add some “pizzazz” to a simple video. They look awesome and are extremely effective in creating a memorable video. When used well, they can add some excitement to a boring video. We’ll go over the top 10 animated countdown effects from Filmstock
1. Cool Countdown

2. Fitness Countdown

3. Cinematic Countdown

4. Neon Countdown

5. Cyber Countdown

6. Digital Countdown Pack

7. Big Metal Countdown

8. Glitch Countdown Transition

9. Countdown To New Year

10. Flashing Light Countdown

How to use these effects in Wondershare Filmora
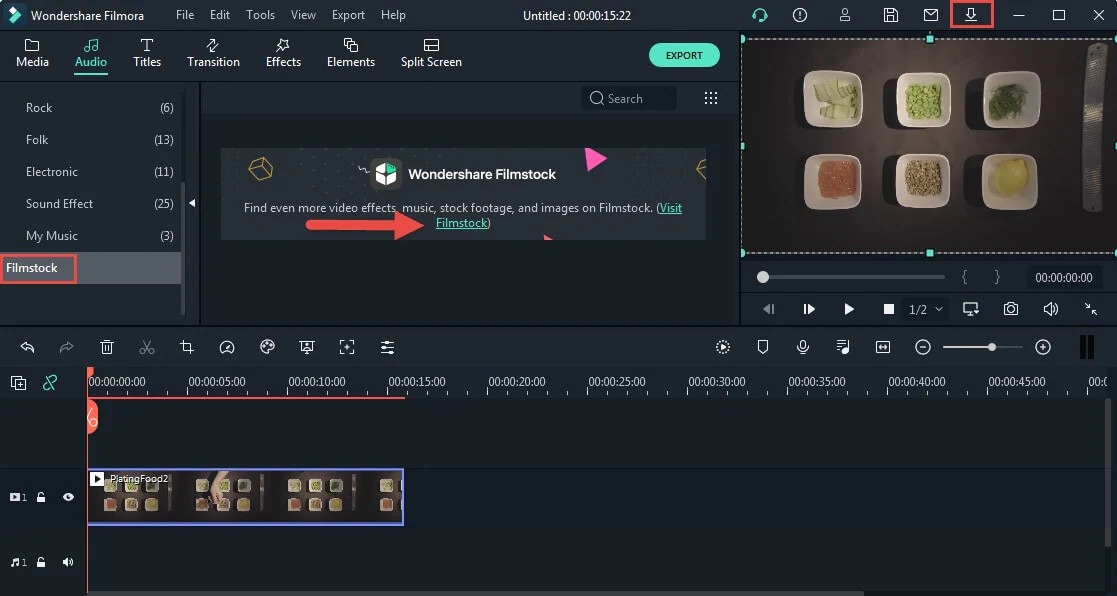
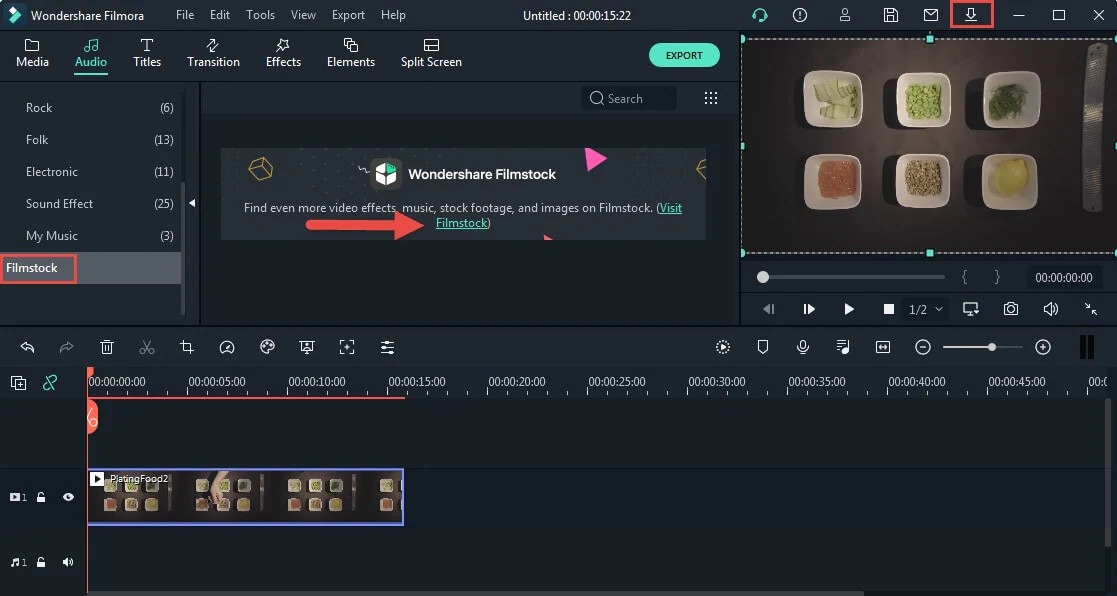
You can access Filmstock directly from the Filmora application or by visiting the website:
- Create a new project by clicking Filmora Video Editor in the menu.
- Select the audio effects tab, or go to the Audio tab, title tab. You will see the film stock option.
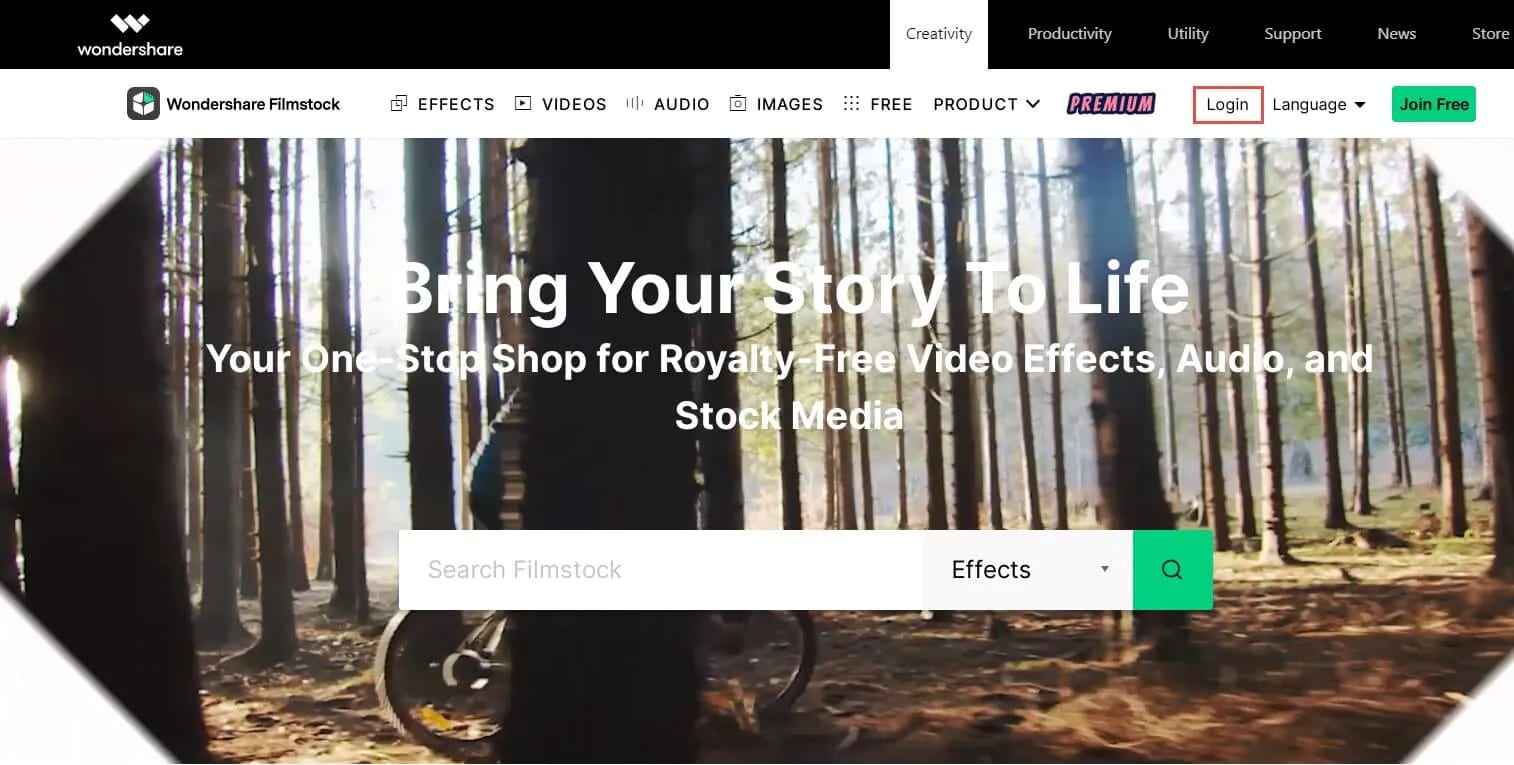
- Click the Visit Filmstock button, and you will be taken to the Filmstock website.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

- Log in to Filmstock using your Wondershare account.

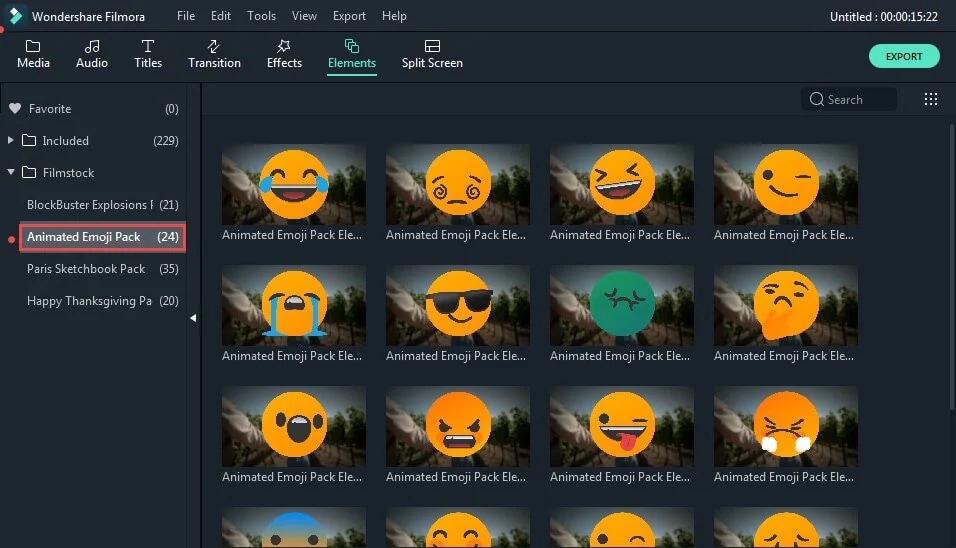
- After the download, the new effects will be added to your project in the appropriate section (Audio, Title, Transitions, and Elements). You’ll also be able to preview each effect from this window.

![]()
Note: it is highly recommended to log in to Filmstock and Filmora with the same Wondershare ID.
Final Words
A countdown is a powerful tool to add suspense to your videos. It gives your audience more incentive to watch your video all the way through. Get this article, as it is the ultimate guide to making your countdown animations, plus the best video editing software, Wondershare Filmora.
Wondershare Filmora is an excellent place to be creative and make some terrific countdown timers that can improve your viewers’ overall experience. Use their templates to create a strong and engaging online presence. Your audience won’t be able to resist the mesmerizing, hypnotizing, and enthralling effects of Wondershare Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Cool Countdown
- Fitness Countdown
- Cinematic Countdown
- Neon Countdown
- Cyber Countdown
- Digital Countdown Pack
- Big Metal Countdown
- Glitch Countdown Transition
- Countdown To New Year
- Flashing Light Countdown
What are the benefits of using a countdown timer for videos/live streams?
Countdowns are a great way to get your message across and get your viewers excited about your product or service. A countdown timer provides a very simple visual cue to help motivate yourself and your audience to start watching the video.
It also works well with vlogs and YouTube, seamlessly transitioning from one part of your video to the next. This works best when your video isn’t about the product itself (but rather a review, a demo, or something else that lends itself well to a countdown).
As you can see, the Vlogger uses a countdown timer at the beginning of his video. Vlogger uses a countdown timer to make it appear as if the time is running out because it adds urgency and suspense. As a viewer, you’ll want to hurry up and watch this video, so you don’t miss out on anything.
Let’s now dive deep into methods of creating countdown animation for videos.
Method 1: Make a Countdown Animation with a Professional Video Editing Software
The most common trend today is video content creation, and it’s everywhere. Videos are not only entertaining, but they have a significant impact on audience retention.
With a video editor, you can create compelling content that will entice your viewers to watch the whole thing. Moreover, it can also help you get started by adding captions, transitions, effects, etc.
If you’re ready to make your next project more engaging and interactive, you can try the best video editing software, Wondershare Filmora !

Wondershare Filmora is the industry standard when it comes to editing video. The video editing software industry is filled with features that promise to be faster, smarter, and easier to use than others.
Moreover, Wondershare has Filmstock effects that have revolutionized the world of video creators.
Filmstock is a collection of videos ready to be used with Filmora that contains more than 1,000 free stock footage clips of various scenes and locations, plus video effects, transitions, and titles, to make creating professional-quality videos faster and easier.
Let’s see some of its features that help us make animation countdown timers easily.
- Rich effects for you to choose customizing countdown animation at ease.
- You’re not stuck with traditional slow motion in your videos; you can add dynamism and energy to your videos with smooth animations.
- It has various countdown animation templates simplify the whole process, just drag-and-drop, everything gets done.
How to make a countdown animation with Filmora
You’re looking for an animated countdown timer for your website or your very first YouTube video, but you want one that stands out. You don’t want your visitors to think it’s generic or boring, so you’re thinking about how to make your countdown timer more interesting.
That’s where Filmora comes in. It’s an amazing tool that makes it easy to create countdown animations on websites or videos for almost any purpose. Let’s look at how to create your own cool, creative countdown timers using Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Open Filmora and import the background video file from the media section.

Step2 After importing the video, go to elements options from the top tab.

Step3 After choosing elements, you’ll see the countdown tab on your left. Click on the countdown and choose any animation. You can adjust the animation duration, size, and audio.

Step4 Adjust the animation duration according to the background video, and finally, export your animated countdown timer.

Pros and Cons of using Video Editing Software to make a countdown animation
Pros
- You can save any countdown effects project as a project to be used in future videos
- You can create a vision of your brand concept in your way
- Free templates are available according to your brand and target audience
- More stable
Cons
- Standard out-of-the-box video editing software isn’t enough to create a professional-quality video
Method 2: Generate the timer with Free Online Countdown Timer Video Generators
If you’re trying to catch your audience’s attention by giving them a reason to ‘countdown’ to something, then you’ll want to use a countdown timer with some great free online countdown videos.
There are many countdown timer websites like;Biteable ,Kapwing ,Movavi ,and MakeWebVideo . But we’ve rounded up the best countdown video generator site you’ll ever see:
FlexClip

FlexClip is a powerful yet easy-to-use online video editor. Its music library is versatile and high-quality. It lets you pick and add favorite tracks without infringing worries. Apply interesting editing to make your videos look better by adding transitions, filters, text, and more.
FlexClip’s biggest advantage is its extensive amount of free media assets. Whether you’re a master or rookie with FlexClip, you’re capable of producing excellent videos with music. You can be a video guru or a video beginner. You’re capable of producing awesome videos with great sound using FlexClip.
Key Features:
- Provides a complete set of video-making processes.
- A diverse range of royalty-free music selection
- Loads of handy editing tools
- Thousands of ready-made templates
- Multiple advanced features like adding text, emoji, effects, and more
How to make a countdown animation with FlexClip
The FlexClip countdown creator is a leading video editor with many powerful features. To make your countdown video, click the Create a Video button below.
Step1 Set Your Countdown Video Background
Set your timer to how long you want your message to start your countdown. Usually, it’s 10 seconds.
Then add scenes and adjust the duration of scenes to make them all length. You can use the background color to make it more appealing to your audience.

Step2 Highlight Your Countdown with Animated Elements
Using the amazing elements, you can make your countdown interactive and much more fun. Just go to the sidebar and switch to the Elements options. Apply the elements you want, then customize them on size, position, and color.

Step3 Add the Number to Your Countdown
Now, add the numbers for the countdown, e.g., if you want a 10-second countdown, type in the number “10”. You can pick a basic text effect and manually enter the number.
After you’ve created the number, go to the timeline and control how long the number will appear and when it will disappear.

Step4 Add Music or Sound Effects to Your Countdown Video
FlexClip lets you upload your audio files from a local folder, or you can select one from FlexClip’s library. Once you’re done adding the countdown music, you can trim the duration, set it to start and end at any time, and use the fade-in/out effect to make the music match your countdown. Plus, you can also adjust the volume to make the music softer.

Step5 Preview and Export Your Countdown Video
You can preview it to see how the countdown video will look in the end, finally, hit export, and you’re done!
Method 3: Make a Countdown Timer with a Graphic Design Platform
Today’s graphic design platforms give designers more options than ever before, but many designers struggle to make the most of these resources. Let us share some tips and tricks on designing a countdown timer using the tools available through Canva, a graphic design platform.
Canva

Many types of graphic design software are available, and Canva is one of the best. While its critics may disagree, Canva is an undeniable tool to help millions of business owners and marketers improve their social media graphics and redesign their brand image without needing to learn graphic design.
Key Features:
- Drag and drop feature
- Free templates
- Background Removal Tool
- Canva Brand Kit
- Magic Resizing
How to make a countdown animation with Canva
Canva offers a range of great-looking countdown templates that’ll help you create one in just a few minutes. And if you need a simple countdown animation, you can download one of their free templates. Let’s make it from scratch:
Step1 Select The Background
With Canva, you get a wide range of free backgrounds. Click on the button labeled “Search.” Now choose the “light old film” background element and click Add.

Step2 Enter Your Text (Number)
Then select the text tab and choose any font style, color, and size.

Step3 Animate Text
Next, select the font again, and then, at the top, there’s an option for Text Animation.
Adding text animation to your countdown timer will make it more realistic and match your background better than a straight-up countdown timer.

Step4 Edit The Page Timing
Next, click on the “Edit Timing” option. You can set the timer for each page as per your choice

Step5 Duplicate The Page
Now, select the duplicate page option and change the number of duplicate pages from 3 to 2,1, with the same design and formatting.

Step6 Export / Download Video
You’re finally done! Click the Download button to export your design.
The background of this photo is not a static image, so you cannot select the JPG, PNG, or SVG. You must choose an MP4 video or a GIF when creating an animation.

Top 10 animated countdown effects to make your video like a Pro
Animated countdown effects are a great way to add some “pizzazz” to a simple video. They look awesome and are extremely effective in creating a memorable video. When used well, they can add some excitement to a boring video. We’ll go over the top 10 animated countdown effects from Filmstock
1. Cool Countdown

2. Fitness Countdown

3. Cinematic Countdown

4. Neon Countdown

5. Cyber Countdown

6. Digital Countdown Pack

7. Big Metal Countdown

8. Glitch Countdown Transition

9. Countdown To New Year

10. Flashing Light Countdown

How to use these effects in Wondershare Filmora
You can access Filmstock directly from the Filmora application or by visiting the website:
- Create a new project by clicking Filmora Video Editor in the menu.
- Select the audio effects tab, or go to the Audio tab, title tab. You will see the film stock option.
- Click the Visit Filmstock button, and you will be taken to the Filmstock website.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

- Log in to Filmstock using your Wondershare account.

- After the download, the new effects will be added to your project in the appropriate section (Audio, Title, Transitions, and Elements). You’ll also be able to preview each effect from this window.

![]()
Note: it is highly recommended to log in to Filmstock and Filmora with the same Wondershare ID.
Final Words
A countdown is a powerful tool to add suspense to your videos. It gives your audience more incentive to watch your video all the way through. Get this article, as it is the ultimate guide to making your countdown animations, plus the best video editing software, Wondershare Filmora.
Wondershare Filmora is an excellent place to be creative and make some terrific countdown timers that can improve your viewers’ overall experience. Use their templates to create a strong and engaging online presence. Your audience won’t be able to resist the mesmerizing, hypnotizing, and enthralling effects of Wondershare Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Blender Green Screen Effects
Blender is an open-source cross-platform 3D graphics program, but this doesn’t mean it’s a low-rent option. Just like commercial packages like Lightwave 3D, it is also a very capable compositing package. Unlike Lightwave, it is a modern node-based compositor like Nuke or Fusion. It’s not what the software is designed for, but it does a bangup job of green screen compositing, as you will soon see.
Blender green screen uses technique of the chroma key a color is isolated (in our case the green of thegreen screen), or a particular luminance, it is removed and the area that was occupied by it becomes transparent, thus becoming part of the alpha channel. The transparent parts will thus show the video or the image below, which will thus define the environment in which the subject of the first movie will act.
How to Use Green Screen in Blender
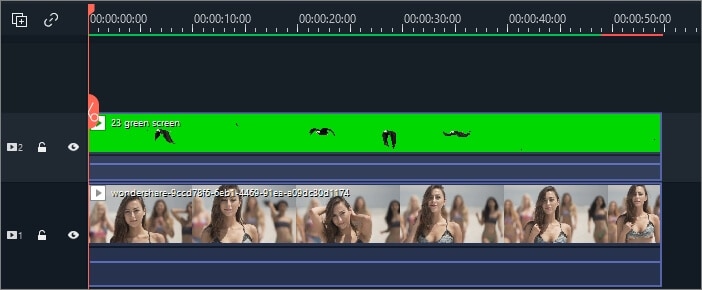
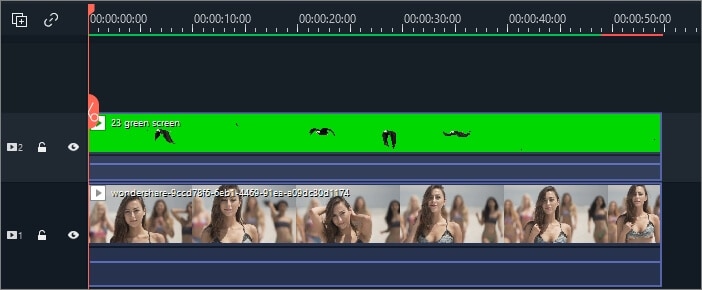
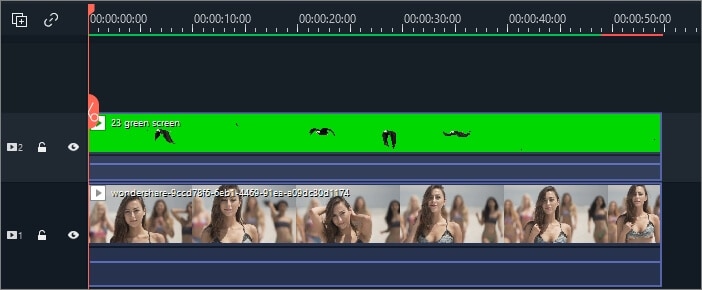
So we need to pull these two elements into Blender and pull a key on the green bits to make the background show through in as naturalistic a way as possible. Blender is a node-based compositor which means the control mechanism is nodes or little LEGO blocks of love which you place on the screen and link with little strings which form your signal path.

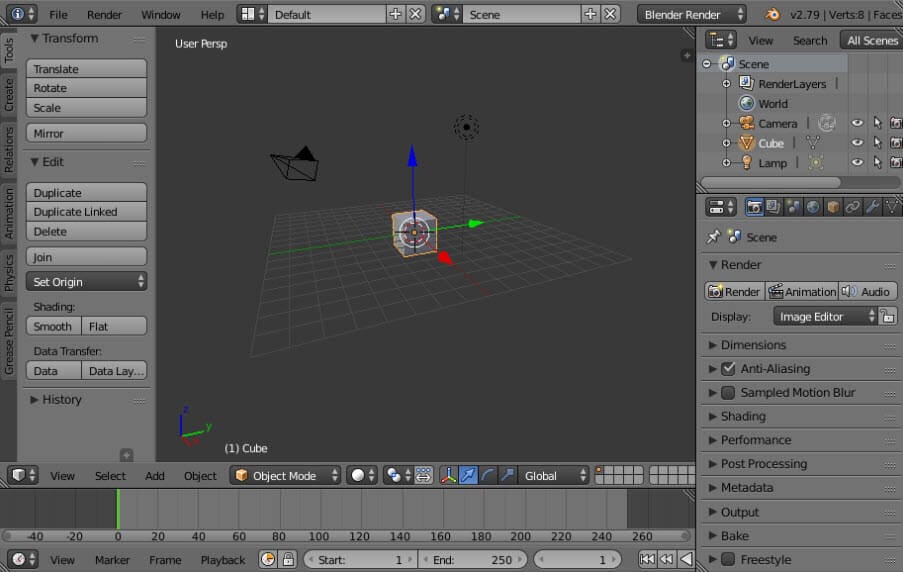
Locate the drop-down (it goes up, actually, but you know what we mean) at the bottom of the view, and select “Movie Clip Editor.”
Click the “Open” button and choose and load your green screen footage. (You can also load sequences of images for uncompressed keys in this step if you have the space, and the footage is the right size.)
Once the clip is loaded, go back to the drop-down and select Node Editor.
The screen will be blank, but just go to the bottom of the view and click the middle button marked “Node Tree Type” to Display, and then check the Use Nodes and Backdrop buttons.
Select the “Render Layers” node, and because we won’t need it you can delete it (on the Mac this is the Forward Delete key). Then move the Compositing node out of the way because we won’t need it yet.
**Note: to zoom in and out of the nodes, use the centre scroll wheel of the mouse if you have it. To zoom in and out of the images you are working on, use the V and Alt-V keys.
**Compositing Nodes
Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
**Important: in this program flow goes from left to right, so node inputs are on the left of a node, and outputs are on the right of a node.
Now select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
You now have to select the key colour, the colour which the keyer is changing to transparent. Click the Key Colour button on the Keying node, and this displays a colour selector. Click the eyedropper, and click on the image in the background somewhere on the green screen.
If you look carefully, you will see that there are some areas which still have a bit of colour and are not fully transparent. You can check this more accurately by dragging the string from the Matte output on the Keying node and linking to the input on the viewer. This is the key you have made. As you can see, the dark bits are supposed to be totally black, and there are still greys showing through. (This is because the source material wasn’t perfect.)
There are many different ways to fix this depending on the shot, but if it’s a reasonably well-shot green screen, all you will need to do is the following.
Adjust the Black Clip slider to expand the amount of greens which turn to black. Then adjust the White Clip to push the whites to prevent them from becoming transparent.
Once you have pure white and pure black, reconnect the image output of the keying node to the image input on the viewer, and you’ll see you have a decent key.
You can adjust the amount of fringing and spill (reflections from the green screen on the model), but generally the keyer does a good job of guessing that for you with a decently-shot green screen.
**Adding the background
After this, adding the background is more of the same with a slight twist. “Add -> Input -> Movie Clip,” navigate to your background clip and load it.
To blend the two layers, you have to make a mix of the two clips so that the background shows through the now transparent bits of the foreground.
“Add -> Colour -> Mix node”. Take the output from the background clip, and feed it to the top image input of the mix node. Take the output from the keying node, and feed it into the lower image input on the mix node.
Click the Alpha channel button next to the drop-down on the mix node.
And finally we have our key. The background is way too sharp and makes the green screen footage look really soft and crappy, so we need to soften the background. There is a really nice Bokeh Blur filter in blender for just this purpose to make the background look out of focus and add lots of gorgeous Bokeh blobs.
“Add -> Filter -> Bokeh Blur” and put it between the background clip and the mix. In Blender, if you add a node and place it over a string between two nodes, the string goes yellow, and dropping it will automatically insert the new node into the signal path connecting inputs and outputs.
Finally add an image to the Bokeh Blur for the shape you want the bokeh to be; we opted for a donut-shaped iris pattern.
To render out your video, connect the output of the Mix node to the input of the compositing node we left lying about earlier. It’s okay for this output to be connected to the input node of the viewer, too, as this means we see progress while rendering.
Make sure you are set up to render the right amount of frames at 30fps in the render panel on the far right. 30fps for 5 seconds (the duration of our clip) is 150 frames. Insert 150 where it says End Fr.
Select a place and a filename to output to in the Output panel further down the right-hand side. Then to render, select the info menu bar from the top-left drop-down, and finally choose “Render Menu -> Render Animation,” and the render will begin.
Wondershare Filmora
If you’re just starting out with video editing, or just want a simple program that works, Wondershare Filmora might be what you’re looking for. It has the essential tools, and anyone can learn to use it easily.
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
Repeated Text Animation Tutorial
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Also read:
- 2024 Approved How to Use OBS Chroma Key With/Without Green Screen
- Updated 4 Ways to Rotate Videos on Windows PC for 2024
- Updated In 2024, 12 Best Picks of Video Enhancer Software
- New How To Make a Video Podcast
- In 2024, What If YouTube Zoom to Fill Not Working?
- In 2024, Do You Want to Use LUTs in Final Cut Pro? There Are Many Free LUTs for FCPX Available that You Can Use. Using LUTs, You Can Create Professional-Looking Content
- New Unlock Your Video Editing Potential With Filmora From Wondershare
- New 4 Methods for Rotating Your GoPro Videos Professionally
- New How to Create and Use Adjustment Layers in After Effects for 2024
- Updated Movavi Slideshow Maker Is a Powerful Video Editing Tool that Can Be Used to Add Rich Effects to Videos Easily. This Guide Will Introduce the Features and Show You How to Apply Effects to Videos with This Tool
- Updated How to Create a Dynamic Text Animation in Filmora — Step-By-Step for 2024
- Updated What Are the Best Video Background Changers Online for 2024
- 2024 Approved You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It
- Are You Looking to Make a Thumbnail for Your Fortnite Video? This Article Features a Guide Explaining Creating a Fortnite Motion Blur Thumbnail
- How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners
- Updated In 2024, How To Make Split Screen Videos in Filmora
- In 2024, Best Slow Motion Camera Apps for Best Content Creation
- In 2024, How Much Information Do You Have About MP4 Digital File Storage? Let Us Tell You More About the MP4 File Format; Get Ready to Increase Your Knowledge
- New In 2024, How to Concatenate Videos Using FFmpeg
- New In 2024, 2 Methods to Crop a Video in VLC
- Updated Are You Wondering How to Slow Down Videos or Speed Them up, Here Are Three Ways to Do It. Speed up or Slow Down Your Videos on PC, Online, and Phone
- 2024 Approved How to Create Motion Text Effects for Your Video?
- In 2024, Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides
- 2024 Approved How to Use Adjustment Layer in Final Cut Pro
- New 2024 Approved 3 In-Camera Transitions Tricks To Make Videos
- Updated 2024 Approved How to Use Blender Green Screen
- New How to Make Censor Effects with Filmora
- Updated Making Slow Motion Videos in Final Cut Pro The Best Methods
- Updated In 2024, How to Add a Custom Transition to OBS
- New Adobe Premiere Pro Rec 709 LUTs Finding The Best Choices for 2024
- New In 2024, Guide To Cropping and Combining Content in Wondershare Filmora Latest
- In 2024, Cropping a Video in Davinci Resolve Step by Step
- New Spooky Halloween Best 15+ Halloween Countdown Video Clips
- Updated Want to Make an Epic CSGO Montage? You Are in the Right Place. This In-Depth Guide Will Explain How You Can Make an Attention-Grabbing Gaming Montage
- Updated Best 5 AI Music Video Examples and Makers to Make Them for 2024
- Updated How to Make a Video by Mouse with Filmora
- Updated In 2024, 100 Workable How to Mask Track with Adobe Premiere Pro
- How to Combine Several Xvid Files Into One Windows, Mac,Android, iPhone & Online
- 4 Ways for Rotating Your GoPro Videos Professionally
- New Best Video Grabbers for Chrome
- Updated In 2024, Best Ideas for Time Lapse Video
- In 2024, Discover the Top 6 Online Video Speed Controllers Compatible with Chrome, Safari, Firefox for Enhanced Video Playback and Viewing Experience
- New How to Record Super Slow Motion Videos on Your Huawei/Samsung/iPhone?
- 2024 Approved How to Calculate & Change Video Aspect Ratio Online
- In 2024, Motion Tracking Using The Best Video Editors
- If You Are Looking for Reliable Solutions to Export Your Musical Slideshow Through a DVD Burning Process, Take a Breath, You Have Landed at the Right Place for 2024
- Linkedin Posts Can Be Made Engaging by Using the Emojis. This Article Will Tell You Its Importance and Different Ways to Add Them for 2024
- In 2024, KineMaster Templates 101 How to Get the Most Out of Video Templates
- Tips & Tricks To Perfectly Use the Audio Mixer in Filmora
- In 2024, Mastering Android Device Manager The Ultimate Guide to Unlocking Your Poco C51 Device
- Edit and Send Fake Location on Telegram For your Poco X6 in 3 Ways | Dr.fone
- In 2024, The Magnificent Art of Pokemon Go Streaming On Oppo Find N3 Flip? | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Nokia C02 | Dr.fone
- How to Reset a Nokia C12 Phone That Is Locked | Dr.fone
- How to Unlock Apple iPhone 7 Plus Passcode without iTunes without Knowing Passcode? | Dr.fone
- Top 10 AirPlay Apps in Lava Blaze 2 5G for Streaming | Dr.fone
- 2024 Approved How to Make a 3D Cartoon of Yourself
- Your Complete Guide To Reset Realme GT 5 | Dr.fone
- In 2024, Downloading SamFw FRP Tool 3.0 for Itel P55+
- In 2024, How to Unlock Xiaomi Redmi Note 12 Pro+ 5G Phone without Any Data Loss
- How To Fake GPS On Infinix Note 30 VIP For Mobile Legends? | Dr.fone
- Pattern Locks Are Unsafe Secure Your Vivo Y100i Phone Now with These Tips
- Hassle-Free Ways to Remove FRP Lock on Tecno Spark Go (2024)with/without a PC
- A Comprehensive Guide to iCloud Unlock On iPhone 6s Plus Online
- How to Update iPhone 7 Plus to the Latest iOS/iPadOS Version? | Dr.fone
- How to Stop My Spouse from Spying on My Itel A60 | Dr.fone
- Methods to Transfer from Apple iPhone 11 Pro Max to Android | Dr.fone
- 3 Things You Must Know about Fake Snapchat Location On Honor X9a | Dr.fone
- Top 10 Fixes for Phone Keep Disconnecting from Wi-Fi On Oppo Reno 9A | Dr.fone
- In 2024, How to Mirror PC Screen to Vivo T2 Pro 5G Phones? | Dr.fone
- In 2024, Additional Tips About Sinnoh Stone For Vivo Y36i | Dr.fone
- How to Bypass iCloud Lock on iPhone 11
- 11 Ways to Fix it When My Samsung Galaxy S24 Wont Charge | Dr.fone
- Title: How to Make Hand Shake Effect with Final Cut Pro
- Author: Chloe
- Created at : 2024-05-20 03:37:28
- Updated at : 2024-05-21 03:37:28
- Link: https://ai-editing-video.techidaily.com/how-to-make-hand-shake-effect-with-final-cut-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.

