
How to Make Strobe Light Text Effect, In 2024

How to Make Strobe Light Text Effect?
In video editing, professionals put in different types of effects to create a unique feel to the visuals. In fact, there are different styles available that you can use in videos to create a specific feel in the viewers—case in point, strobe lights.
This technique involves a series of intense short flashes of light in sections of the clip that create a suspenseful or thrilling ambiance, amping up the horror feel in viewers and more. You might have seen many examples of this in horror movies, thrillers, suspense or action-filled movies, sci-fi films, etc. Similarly, adding the effect to the titles gives a cinematic feel to them.
As a film or video editor, are you interested in adding this effect to your own project as well? Luckily, you do not need significant technical know-how or invest in different types of high-grade equipment to manage it - Wondershare Filmora allows users to add the effect easily in the titles. Want to know how? Read ahead.
Launch the software first
Of course, before you can begin adding the effect to your video, you must have the software. The downloading process for Wondershare Filmora 11 is very straightforward as long as you have a Mac or Windows PC.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
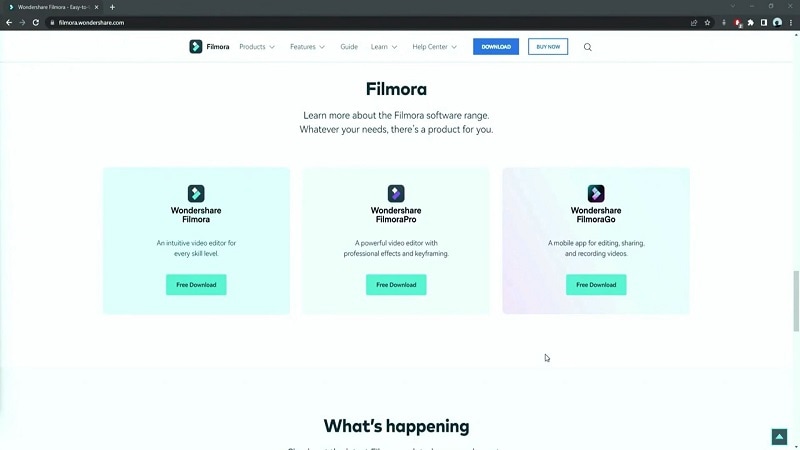
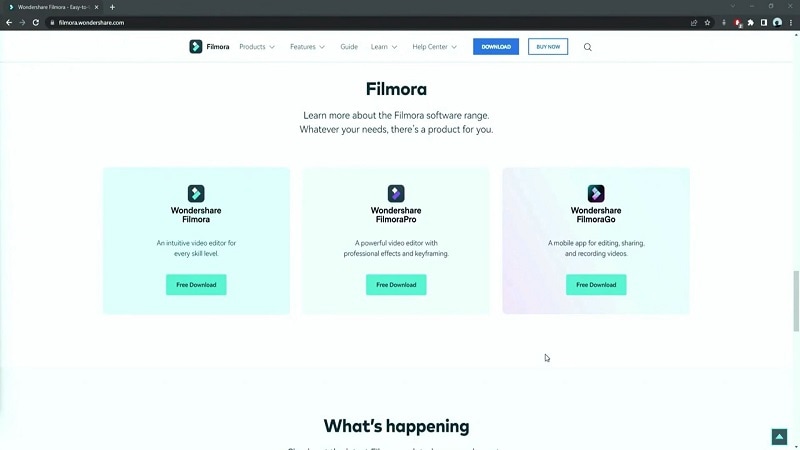
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

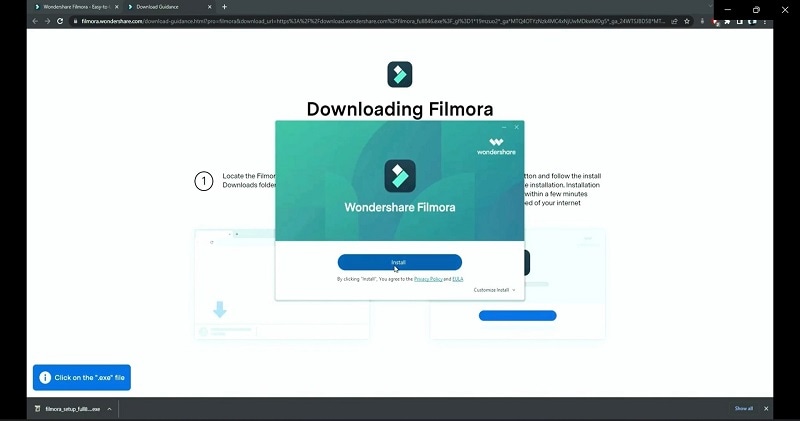
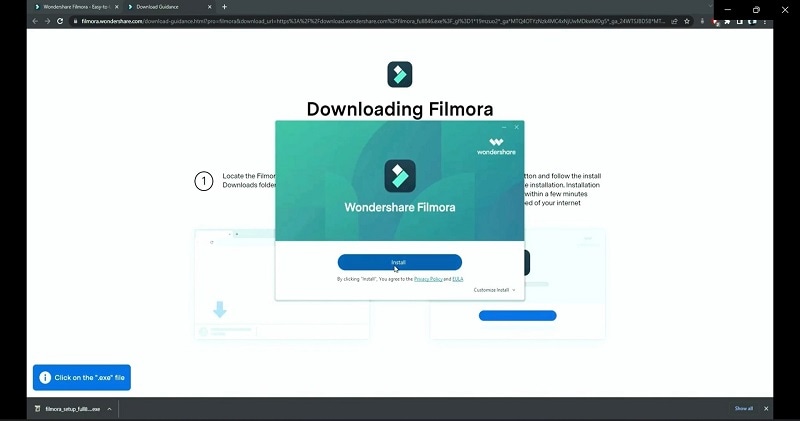
Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
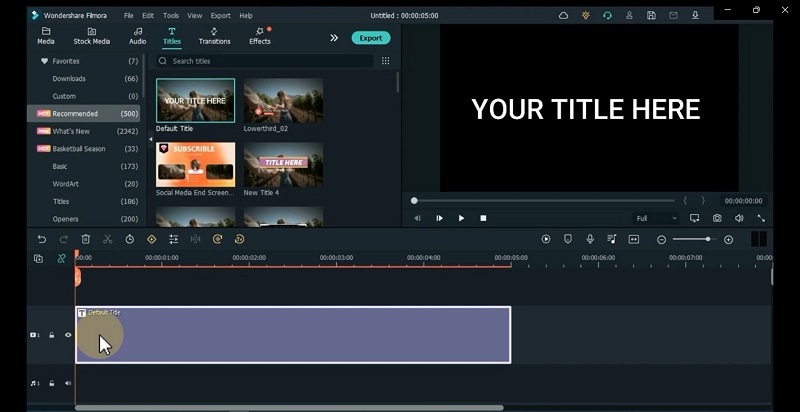
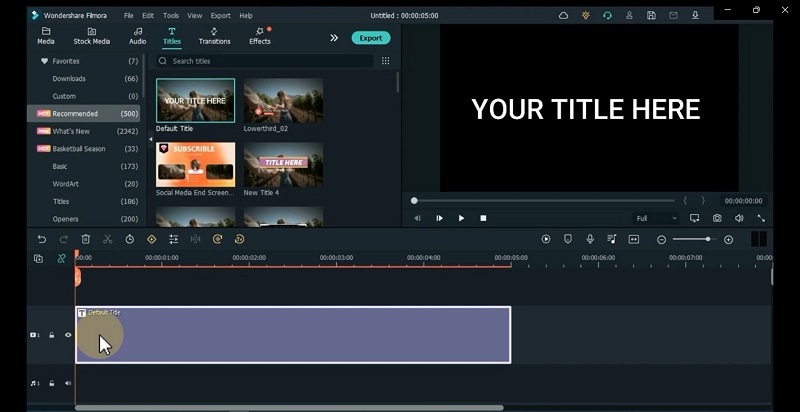
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

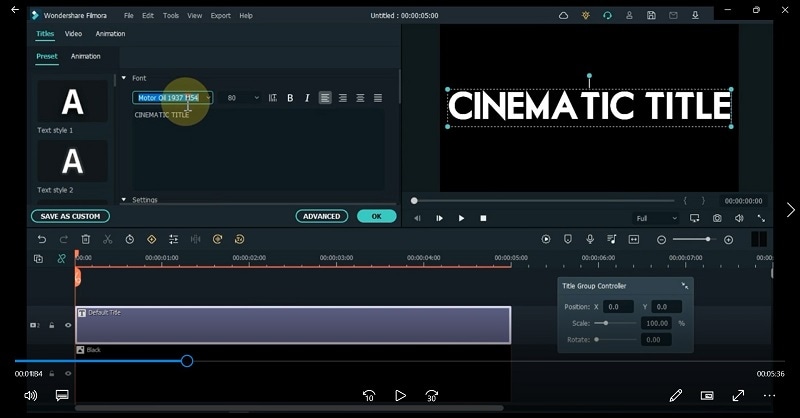
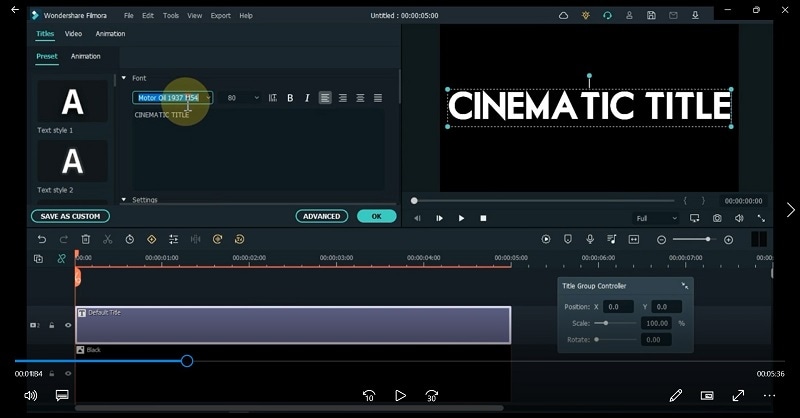
Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
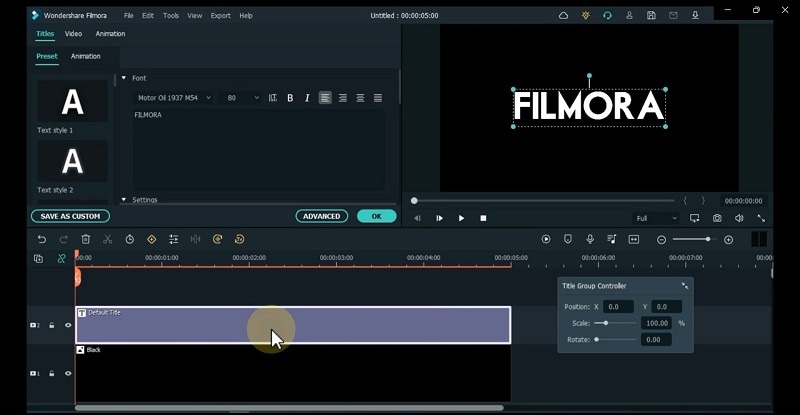
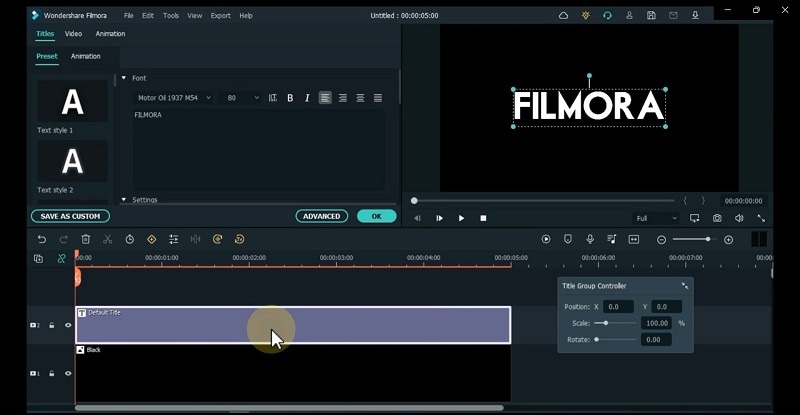
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
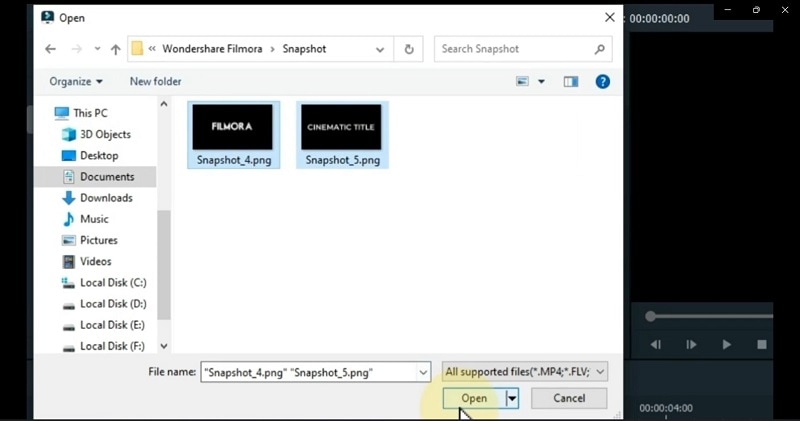
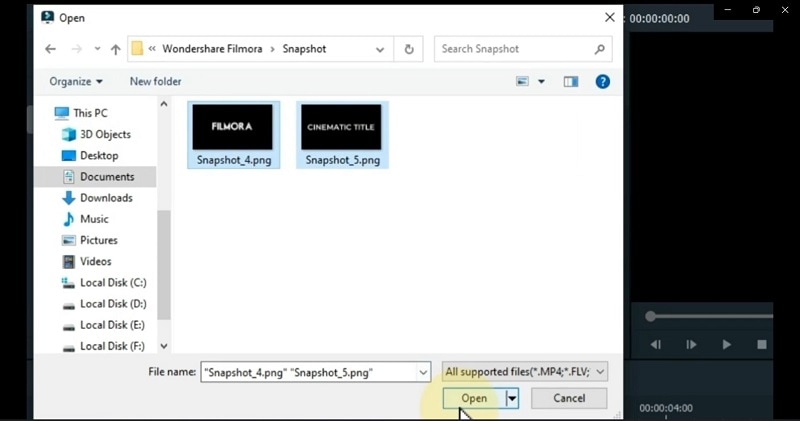
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

Import additional music and background visuals
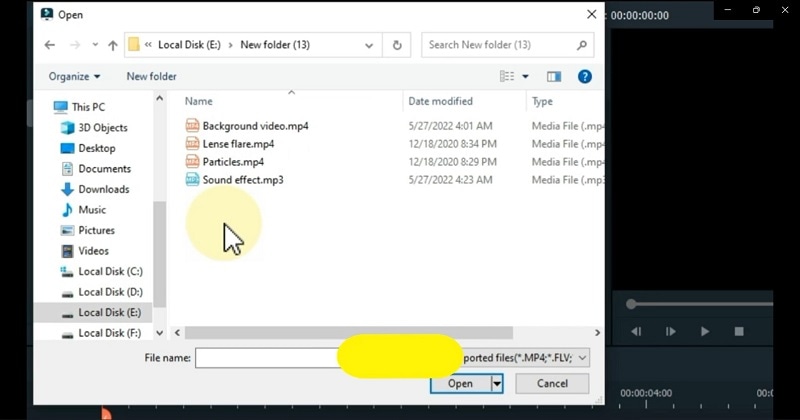
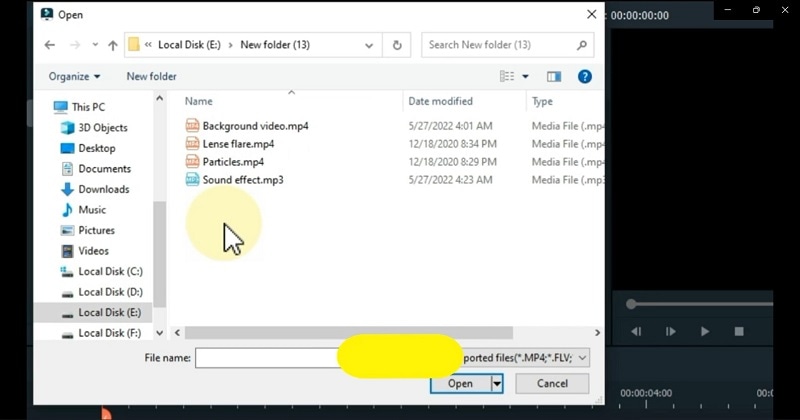
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

Drag the files into the timeline
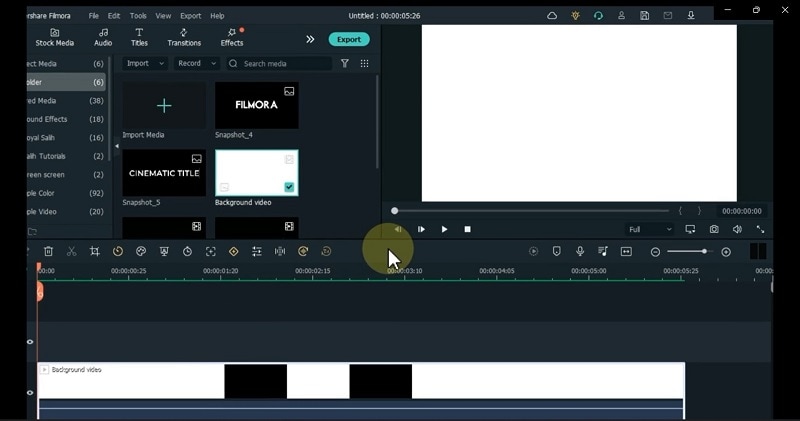
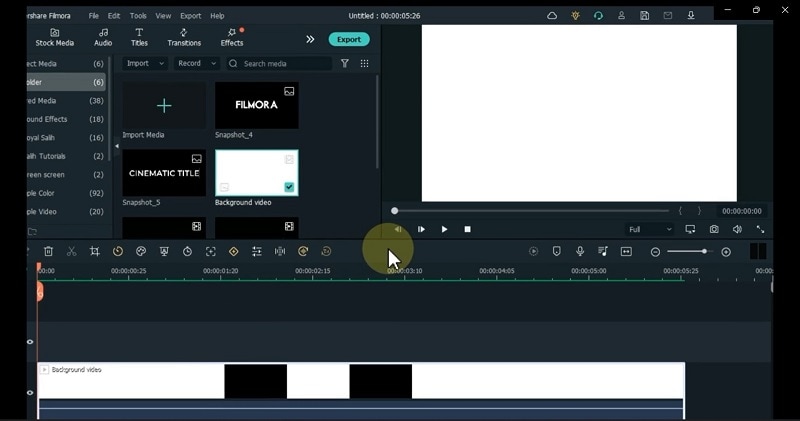
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

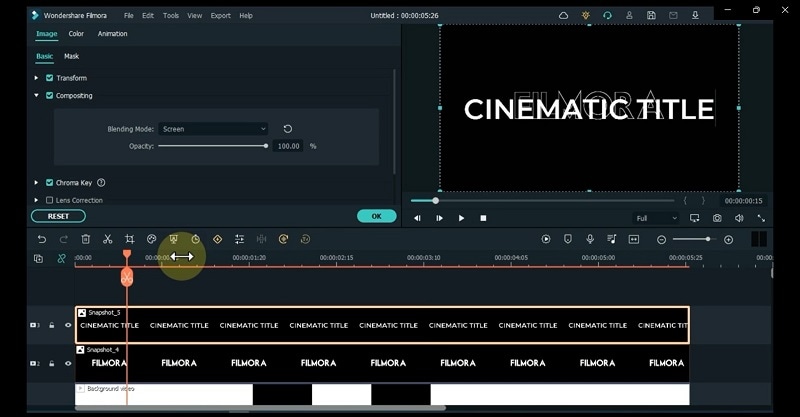
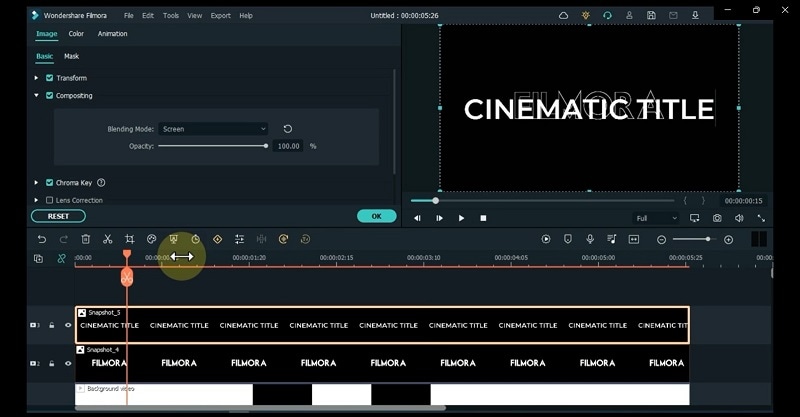
Edit the snapshots via Chroma Key and Composting
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
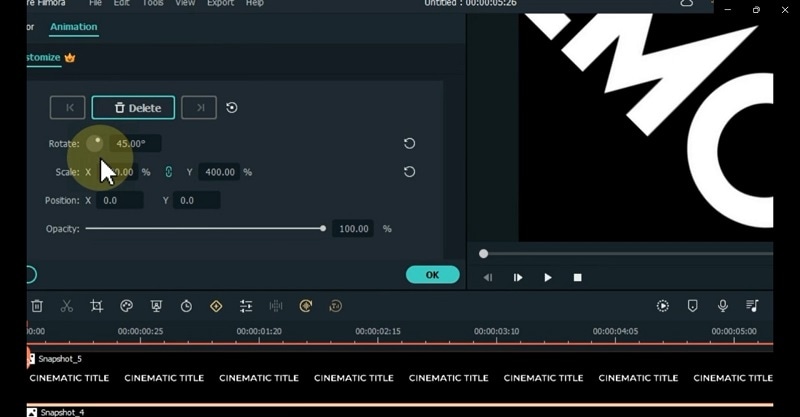
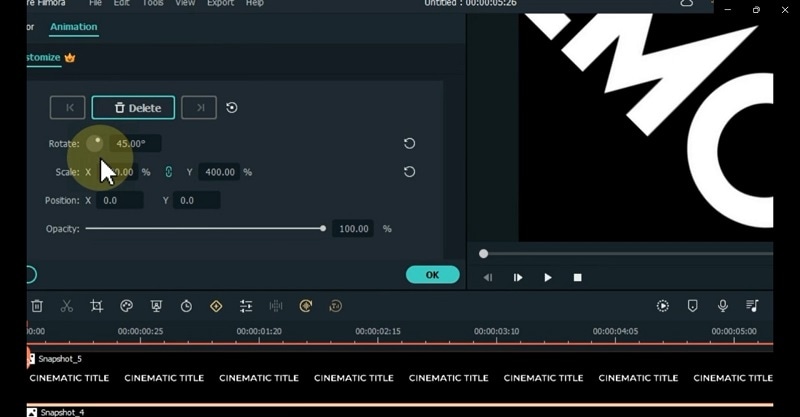
Add the initial keyframes
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
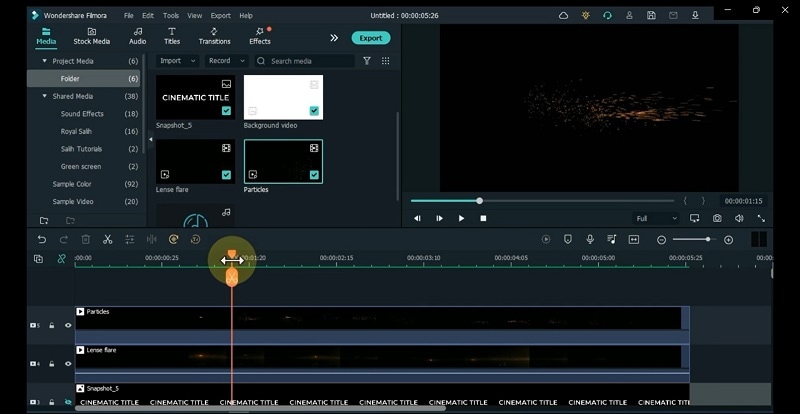
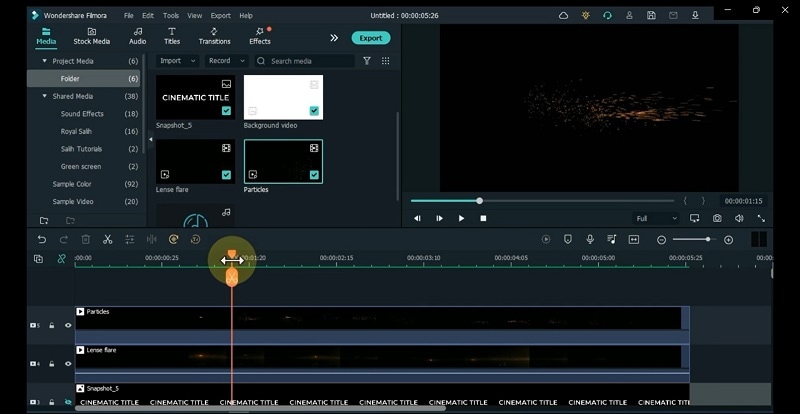
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

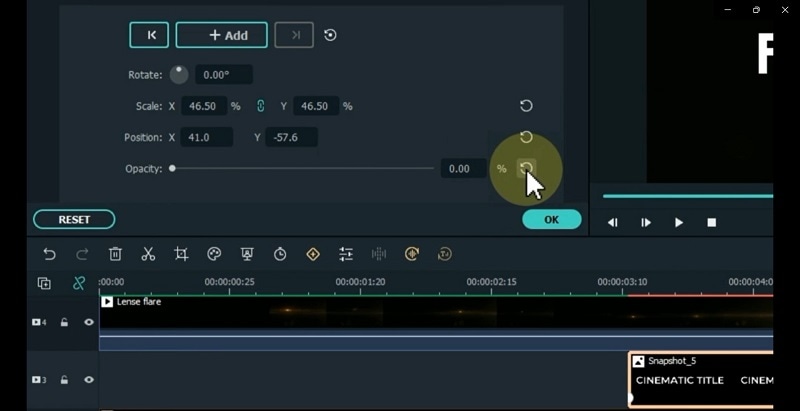
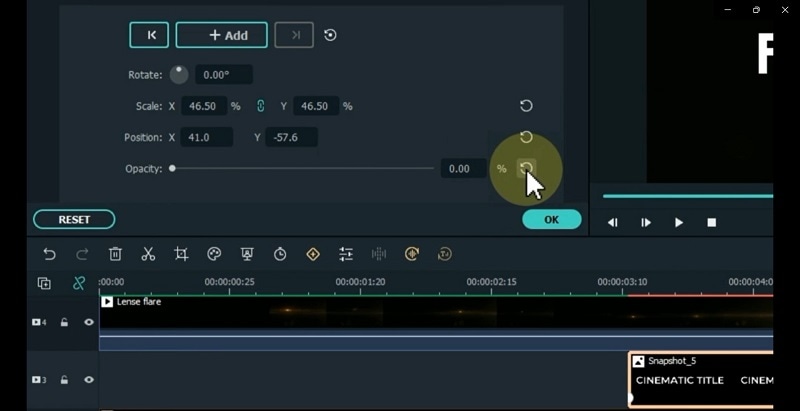
Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
Free Download For macOS 10.14 or later
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

Import additional music and background visuals
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

Drag the files into the timeline
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

Edit the snapshots via Chroma Key and Composting
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
Add the initial keyframes
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
3D Ray Traced Settings In After Effects: A Comprehensive Guide
3D Ray Traced is a hot topic in the world of graphic design and video editing that allows you to create three-dimensional images from scratch or add realistic effects to existing 2D footage.
In After Effects, it is a lightning technique for generating a photorealistic image by tracing the light’s path through a scene in three dimensions. Raytracing lets you have proper reflections, internal refraction, and transparency.
In this comprehensive guide, we’ll explore the basics of Ray Tracing and everything you need to know about 3D Ray Traced in After Effects.
Part 1. What Is Ray Tracing?
Ray Tracing is a powerful rendering technique that can create incredibly realistic lighting and shadows. By tracing the path of light, algorithms can simulate the way that light interacts with virtual objects in a computer-generated world.
This results in more lifelike shadows, reflections, and translucence. Ray Tracing has been responsible for the dramatic increase in realism we’ve seen in video games over the years, and its benefits are only becoming more apparent as technology improves.
In simple words, Ray Tracing is a computer graphics technique for generating realistic images and works by tracing the light’s path from the camera through the scene. This allows for accurate simulations of light interactions, such as reflection, refraction, and shadows.

Part 2. Overview Of Ray Tracing
In this part, we will explain what Ray Tracing is from the following sides and for your better understanding.
History
Albrecht Dürer first gave the idea of Ray Tracing in the 16th century through his invention, the Dürer’s door. However, it was not until 1968 that Arthur Appel used a computer for the first time to create a shaded picture through Ray Tracing.
First conceptualized in 1969, Ray Tracing is a common technique used to create computer-generated graphics for movies and TV shows today. This is because studios can use the processing power of multiple computers to get the job done quickly and efficiently. However, even with this extra processing power, Ray Tracing can be a long and difficult process.
Despite the challenges, Ray Tracing is becoming increasingly popular due to computer hardware and software advances. And as technology continues to improve, we can expect to see even more realistic images in the future.
Advantages
Here’re some advantages of Ray Tracing:
- Realistic Rendering: Ray Tracing can create more realistic images than those created with traditional rendering techniques. This is because it calculates the light path more accurately, resulting in more realistic shadows, refraction, and reflections.
- Anti-aliasing And Depth Of Field: Ray Tracing can help you quickly get the anti-aliasing and depth of field effects.
Disadvantages
The downside of Ray Tracing technology is that it requires a lot of computing power to run, and it can be difficult to create more complex lighting effects like caustics.
Part 3. How Does Ray Tracing Work?
Ray Tracking uses the process of denoising. The algorithm starts with the camera and traces the shades of shadows and lights.
Ray Tracing uses machine learning to fill in the gaps to form a realistic image. The brighter the scene, the higher the graphics quality; the higher the quality, the more expensive it is. This is why Ray Tracing didn’t become popular in the video game industry until recently.
Part 4. Ray Tracing In Adobe After Effects
After the introduction of Ray Tracing, we will combine it with a popular video editor - Adobe After Effects to see how it works. Adobe After Effects is a useful and powerful tool for creating visual effects and animated graphics. Adobe introduced Ray Tracing or Ray-Traced 3D feature in After Effect to help graphic designers create photorealistic 3D images and render light and shadow. This feature was added in 2012 with the release of After Effects CS 6.

However, the Ray Tracing feature was later removed from After Effects in 2020 due to multiple reasons:
- The Ray Tracing tool always faced bugs and glitches.
- This feature did not work correctly if you were not using Adobe Media Encoder.
- NVIDIA would change the standards from time to time.
Functions
Though as mentioned above, the Ray Tracing feature was removed in 2020, its advanced 3D features are still worth of introducing. Here’re some functions of Ray Traced 3D After Effects:
- Ray Traced allows you to generate and place multiple lights.
- You can set a material option for 3D layers.
- Moreover, you can control how shadows are cast.
How Does It Work
3D Ray Tracing in After Effects works by giving your text and paths more depth. Extruded layers have a z-axis depth, making them three-dimensional. This extra dimension is viewable from all angles, even when the layer is rotated. In contrast, non-extruded layers have zero depth on the z-axis. So, they will disappear if you try to rotate them 90 degrees on the x or y-axis.
Part 5. Ray-Traced 3D Settings In Adobe After Effects
The release of the Ray-Traced 3D setting in After Effects CS6 made it easier than ever to create stunning 3D images and animations. Let’s focus on how to use it in After Effects appropriately.
How To Set It
Adobe After Effects has a three-dimensional space animation setting, but this doesn’t include Ray Tracing. You need to change the default settings if you want to use it in your animation. To do so:
Step1 Go to the Composition Settings panel to set up the Ray-Traced 3D composition.
Step2 Open the Advanced tab, and from the “Renderer” option, select “Ray-Traced 3D” from the drop-down menu.

A layer becomes a 3D layer when the 3D checkbox is checked in the timeline and has more options than a normal layer regarding composition. When you open the layer properties timeline, you can access two options: Geometry Options and Material Options.
The former deals with the layer’s depth and edges shape, while the latter deals with the interaction of layers with depth and includes shadow, reflection, refraction, and transparency option.

When To Use It
Here’re some instances of when to use Ray-Traced 3D compositions in After Effects:
- When you want to create true 3D types and animate them.
- If you want to get a logo extruded and present it as if it was a real object.
- When you want to create realistic shadows or reflections to create stunning motion graphics.
- You can also use it to create realistic images or simulate lighting effects.
Ray Traced 3D After Effects Plugin Download
Zaxwerks ProAnimator AE is a 3D animation plugin for After Effects that makes it easier to animate objects in three dimensions. With ProAnimator AE, you don’t have to use keyframes to animate objects.
Instead, you’re given an interface that makes it simpler to learn than traditional 3D animation programs. Moreover, ProAnimator AE is capable of near real-time Ray Tracing so that you can create realistic reflections in very little time.
Video - What is Ray Tracing?
Conclusion
In this article, we’ve discussed Ray Tracing, how it works, and its function in Adobe After Effect. We also shed light on Ray Traced 3D settings in After Effect, how to set it, and when to use it. Moreover, we discussed a plugin to help you create photorealistic reflections and shadows.
Hopefully, your queries have been resolved, and you now fully understand the Ray Tracing technology.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1. What Is Ray Tracing?
Ray Tracing is a powerful rendering technique that can create incredibly realistic lighting and shadows. By tracing the path of light, algorithms can simulate the way that light interacts with virtual objects in a computer-generated world.
This results in more lifelike shadows, reflections, and translucence. Ray Tracing has been responsible for the dramatic increase in realism we’ve seen in video games over the years, and its benefits are only becoming more apparent as technology improves.
In simple words, Ray Tracing is a computer graphics technique for generating realistic images and works by tracing the light’s path from the camera through the scene. This allows for accurate simulations of light interactions, such as reflection, refraction, and shadows.

Part 2. Overview Of Ray Tracing
In this part, we will explain what Ray Tracing is from the following sides and for your better understanding.
History
Albrecht Dürer first gave the idea of Ray Tracing in the 16th century through his invention, the Dürer’s door. However, it was not until 1968 that Arthur Appel used a computer for the first time to create a shaded picture through Ray Tracing.
First conceptualized in 1969, Ray Tracing is a common technique used to create computer-generated graphics for movies and TV shows today. This is because studios can use the processing power of multiple computers to get the job done quickly and efficiently. However, even with this extra processing power, Ray Tracing can be a long and difficult process.
Despite the challenges, Ray Tracing is becoming increasingly popular due to computer hardware and software advances. And as technology continues to improve, we can expect to see even more realistic images in the future.
Advantages
Here’re some advantages of Ray Tracing:
- Realistic Rendering: Ray Tracing can create more realistic images than those created with traditional rendering techniques. This is because it calculates the light path more accurately, resulting in more realistic shadows, refraction, and reflections.
- Anti-aliasing And Depth Of Field: Ray Tracing can help you quickly get the anti-aliasing and depth of field effects.
Disadvantages
The downside of Ray Tracing technology is that it requires a lot of computing power to run, and it can be difficult to create more complex lighting effects like caustics.
Part 3. How Does Ray Tracing Work?
Ray Tracking uses the process of denoising. The algorithm starts with the camera and traces the shades of shadows and lights.
Ray Tracing uses machine learning to fill in the gaps to form a realistic image. The brighter the scene, the higher the graphics quality; the higher the quality, the more expensive it is. This is why Ray Tracing didn’t become popular in the video game industry until recently.
Part 4. Ray Tracing In Adobe After Effects
After the introduction of Ray Tracing, we will combine it with a popular video editor - Adobe After Effects to see how it works. Adobe After Effects is a useful and powerful tool for creating visual effects and animated graphics. Adobe introduced Ray Tracing or Ray-Traced 3D feature in After Effect to help graphic designers create photorealistic 3D images and render light and shadow. This feature was added in 2012 with the release of After Effects CS 6.

However, the Ray Tracing feature was later removed from After Effects in 2020 due to multiple reasons:
- The Ray Tracing tool always faced bugs and glitches.
- This feature did not work correctly if you were not using Adobe Media Encoder.
- NVIDIA would change the standards from time to time.
Functions
Though as mentioned above, the Ray Tracing feature was removed in 2020, its advanced 3D features are still worth of introducing. Here’re some functions of Ray Traced 3D After Effects:
- Ray Traced allows you to generate and place multiple lights.
- You can set a material option for 3D layers.
- Moreover, you can control how shadows are cast.
How Does It Work
3D Ray Tracing in After Effects works by giving your text and paths more depth. Extruded layers have a z-axis depth, making them three-dimensional. This extra dimension is viewable from all angles, even when the layer is rotated. In contrast, non-extruded layers have zero depth on the z-axis. So, they will disappear if you try to rotate them 90 degrees on the x or y-axis.
Part 5. Ray-Traced 3D Settings In Adobe After Effects
The release of the Ray-Traced 3D setting in After Effects CS6 made it easier than ever to create stunning 3D images and animations. Let’s focus on how to use it in After Effects appropriately.
How To Set It
Adobe After Effects has a three-dimensional space animation setting, but this doesn’t include Ray Tracing. You need to change the default settings if you want to use it in your animation. To do so:
Step1 Go to the Composition Settings panel to set up the Ray-Traced 3D composition.
Step2 Open the Advanced tab, and from the “Renderer” option, select “Ray-Traced 3D” from the drop-down menu.

A layer becomes a 3D layer when the 3D checkbox is checked in the timeline and has more options than a normal layer regarding composition. When you open the layer properties timeline, you can access two options: Geometry Options and Material Options.
The former deals with the layer’s depth and edges shape, while the latter deals with the interaction of layers with depth and includes shadow, reflection, refraction, and transparency option.

When To Use It
Here’re some instances of when to use Ray-Traced 3D compositions in After Effects:
- When you want to create true 3D types and animate them.
- If you want to get a logo extruded and present it as if it was a real object.
- When you want to create realistic shadows or reflections to create stunning motion graphics.
- You can also use it to create realistic images or simulate lighting effects.
Ray Traced 3D After Effects Plugin Download
Zaxwerks ProAnimator AE is a 3D animation plugin for After Effects that makes it easier to animate objects in three dimensions. With ProAnimator AE, you don’t have to use keyframes to animate objects.
Instead, you’re given an interface that makes it simpler to learn than traditional 3D animation programs. Moreover, ProAnimator AE is capable of near real-time Ray Tracing so that you can create realistic reflections in very little time.
Video - What is Ray Tracing?
Conclusion
In this article, we’ve discussed Ray Tracing, how it works, and its function in Adobe After Effect. We also shed light on Ray Traced 3D settings in After Effect, how to set it, and when to use it. Moreover, we discussed a plugin to help you create photorealistic reflections and shadows.
Hopefully, your queries have been resolved, and you now fully understand the Ray Tracing technology.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How To Make A Do-It-Yourself Video
Wondering how YouTubers make their own video from scratch? Want to open a YouTube channel and you don’t know how to start? Then, in this article; I’ll explain you the details. Please stay with me.
If you love to speak in front of the camera as if anyone is watching you, and if you’re someone with low self-esteem like me, and you want to develop your self-confidence, then you’re on the right track. People nowadays look for something that can add spice to their life like vlogging. But first, you need to know the reasons why you’re opening a YouTube channel in the first place. Have a me time and ask yourself what do you want to share with your target audiences.
Things that can be of great influence to someone who badly needed it (in a positive way of course.) People nowadays search answers to their questions on YouTube. It is the second largest search engine next to Google and because of the YouTubers who give fuel to it, people around the globe watch it on a daily basis, I’m sure of it.
And now that you’ve already know what you want to share outside the world, you just need your vlogging equipment’s.
Part 1. Things That You Need when You Want to Start Vlogging
A smart phone and a tripod will do. You don’t need to have all those professional vlogging equipment’s if you’re a new YouTuber. Each and every smart phone now can record a high-definition resolution. I started with my Samsung S6 and a pile of books as my tripod. Silly me! But you need to be resourceful. As the time went by, I bought a tripod from JOOM (an online store just like Ali Express). Very cheap and it last long. You also need a video editor for post editing. You don’t want to upload a raw video on YouTube without anything in it. It will be dull and boring.
Part 2. Reasons Why You Need a Video Editor?
1. Videos Are Impactful
While pictures can tell a thousand words, video tells a thousand more. On your videos, your audiences can see your feelings about a particular topic, and with the correct techniques and editing secrets, you can effectively tell someone or many people a message you want to get across. Whether it is a message on how to make a do-it-yourself video or what is the best video editor for beginners?
2. People Access Video Everywhere
You are probably one who does too. In this modern era of technology, you see people watching videos not only on television or the computer but on their laptops, tablets and smart phones as well. So, if you want something across, putting out your message or promotion through a video to these people makes sense. And it does not have to be that hard. You might say people only want to watch good looking videos. Well, yes, but using Wondershare Filmora , a video editing software can let your video look more professional.
3. You Don’t Need a Fortune to Produce Videos
That’s right. If you have a video editor installed on your phone, you’re ready to go. I started to edit my first ever video using Filmora go. It’s very handy and easy to use for a beginner like me before. And it has lot of features that you can put in your video, like cool titles, transitions and even stickers. If you want to produce your video using your computer or a laptop, you can definitely use Wondershare Filmora. You probably will not be able to edit and produce “Hollywood” videos but with a decent computer or laptop and correct editing techniques, you can make pretty professional looking videos. I always recommend using Wondershare Filmora even if you’re a beginner. If you learn how to use Wondershare Filmora well, you can make videos compared to everyone else. I guarantee you that.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 3. Preparations for a Vlog
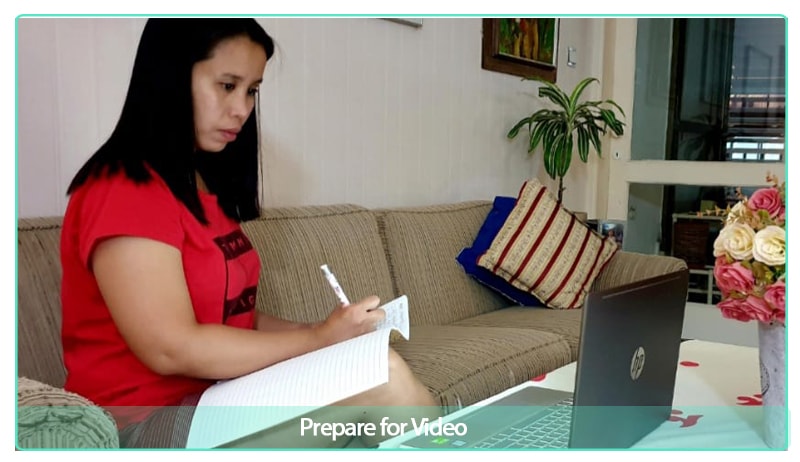
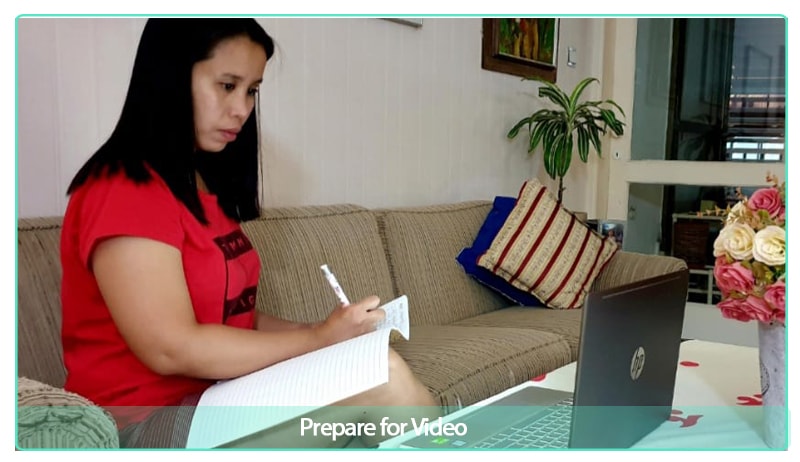
I take down notes when preparing a video, I used to write the things that I need to say. Things that I mostly want to highlight when expressing my thoughts to everyone who will watch it.

I put myself a little make up on when producing a video, it makes me feel more confident to speak in front of my virtual audiences because I know that I looked presentable in any way.
Now we need to set our do-it-yourself like studio (it can be your room; it can be in the living room or anywhere that you can see that has a good background) or you can use a green backdrop and just make wonders in the post editing.

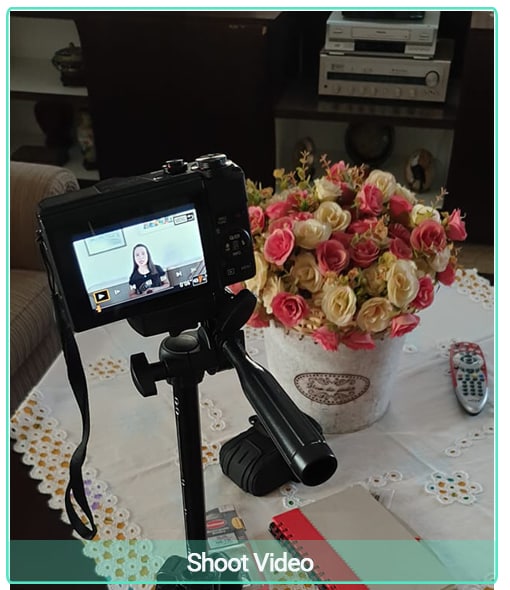
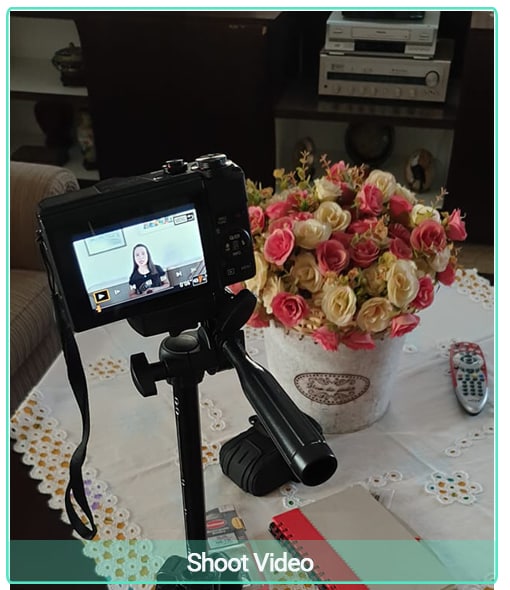
During these days, I’m filming using my Canon GX7 Mark II and it’s a result of my first ever YouTube salary. When you’re into vlogging, at some point you need to upgrade your vlogging equipment’s. I know it will take time, but you can do it.
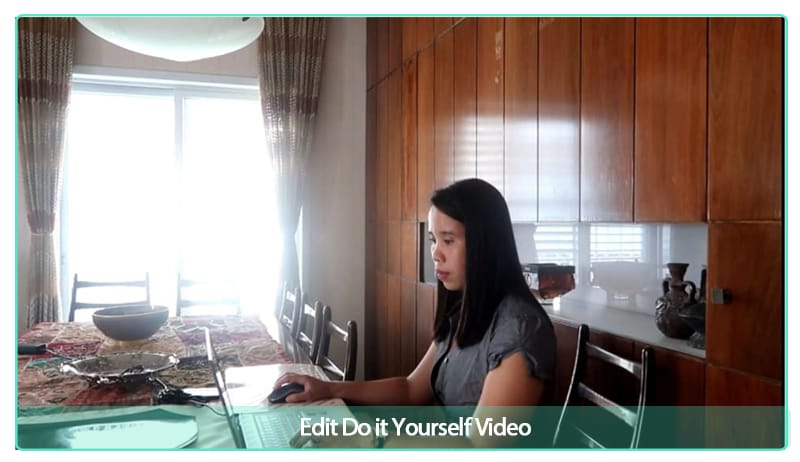
After you finished a vlog/video, you need to edit it and that’s the most exciting part for me, at least. Put your teaser, your intro, the body of the video itself and don’t forget the outro.

Conclusions
If you want to open up a YouTube Channel, then do it now. Maybe you’ll feel down because people around you will not support you from the beginning and that’s the cruel part of being a YouTuber. As the saying goes by, “birds of the same feather, flock together”; people with the same passion as you can understand all your endeavors. Don’t always think of the money that you will receive afterwards because that brings pressure and you’ll push yourself to the limit until you’ll feel and say “enough is enough”. Just do your own thing and the rest will follow. And if you think that you have something to offer to someone out there virtually, then don’t think twice. We only live once, make the most out of it.
And if you’re looking for the best video editor for Personal Computers this year 2022, choose Wondershare Filmora and you’ll be thrilled. Trust me, I’ve been there. Happy editing!
A smart phone and a tripod will do. You don’t need to have all those professional vlogging equipment’s if you’re a new YouTuber. Each and every smart phone now can record a high-definition resolution. I started with my Samsung S6 and a pile of books as my tripod. Silly me! But you need to be resourceful. As the time went by, I bought a tripod from JOOM (an online store just like Ali Express). Very cheap and it last long. You also need a video editor for post editing. You don’t want to upload a raw video on YouTube without anything in it. It will be dull and boring.Part 2. Reasons Why You Need a Video Editor?
1. Videos Are Impactful
While pictures can tell a thousand words, video tells a thousand more. On your videos, your audiences can see your feelings about a particular topic, and with the correct techniques and editing secrets, you can effectively tell someone or many people a message you want to get across. Whether it is a message on how to make a do-it-yourself video or what is the best video editor for beginners?
2. People Access Video Everywhere
You are probably one who does too. In this modern era of technology, you see people watching videos not only on television or the computer but on their laptops, tablets and smart phones as well. So, if you want something across, putting out your message or promotion through a video to these people makes sense. And it does not have to be that hard. You might say people only want to watch good looking videos. Well, yes, but using Wondershare Filmora , a video editing software can let your video look more professional.
3. You Don’t Need a Fortune to Produce Videos
That’s right. If you have a video editor installed on your phone, you’re ready to go. I started to edit my first ever video using Filmora go. It’s very handy and easy to use for a beginner like me before. And it has lot of features that you can put in your video, like cool titles, transitions and even stickers. If you want to produce your video using your computer or a laptop, you can definitely use Wondershare Filmora. You probably will not be able to edit and produce “Hollywood” videos but with a decent computer or laptop and correct editing techniques, you can make pretty professional looking videos. I always recommend using Wondershare Filmora even if you’re a beginner. If you learn how to use Wondershare Filmora well, you can make videos compared to everyone else. I guarantee you that.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 3. Preparations for a Vlog
I take down notes when preparing a video, I used to write the things that I need to say. Things that I mostly want to highlight when expressing my thoughts to everyone who will watch it.

I put myself a little make up on when producing a video, it makes me feel more confident to speak in front of my virtual audiences because I know that I looked presentable in any way.
Now we need to set our do-it-yourself like studio (it can be your room; it can be in the living room or anywhere that you can see that has a good background) or you can use a green backdrop and just make wonders in the post editing.

During these days, I’m filming using my Canon GX7 Mark II and it’s a result of my first ever YouTube salary. When you’re into vlogging, at some point you need to upgrade your vlogging equipment’s. I know it will take time, but you can do it.
After you finished a vlog/video, you need to edit it and that’s the most exciting part for me, at least. Put your teaser, your intro, the body of the video itself and don’t forget the outro.

Conclusions
If you want to open up a YouTube Channel, then do it now. Maybe you’ll feel down because people around you will not support you from the beginning and that’s the cruel part of being a YouTuber. As the saying goes by, “birds of the same feather, flock together”; people with the same passion as you can understand all your endeavors. Don’t always think of the money that you will receive afterwards because that brings pressure and you’ll push yourself to the limit until you’ll feel and say “enough is enough”. Just do your own thing and the rest will follow. And if you think that you have something to offer to someone out there virtually, then don’t think twice. We only live once, make the most out of it.
And if you’re looking for the best video editor for Personal Computers this year 2022, choose Wondershare Filmora and you’ll be thrilled. Trust me, I’ve been there. Happy editing!
Keyframes Interval: Everything You Need To Know | Filmora
Many people may not understand what the Keyframe Interval stands for. However, it is a simple concept for video editors where the encoding settings determine the frequency at which the whole picture is transmitted.
The Keyframe Interval is responsible for how often a keyframe is generated within the video. A keyframe, also known as an i-frame, is a single frame that contains all of the necessary information for displaying a video. If the Keyframe Interval is set too high, it could lead to visible compression without compromising the quality of a video.
Keyframe Interval is essential in video streaming and recording, but it can be confusing. In this guide, we’ll help you understand this concept to enable you to create better animations.
Part 1. What Is Keyframe Interval
Keyframe Intervals, also known as “Keyframe Frequency” in Adobe Flash Media Live Encoder (FMLE) and vMix or “GOP size” by some encoders, is the frequency at which keyframes are generated in an animated sequence. This is an important parameter to consider when creating animations, as it can impact the animation’s file size, quality, and smoothness.
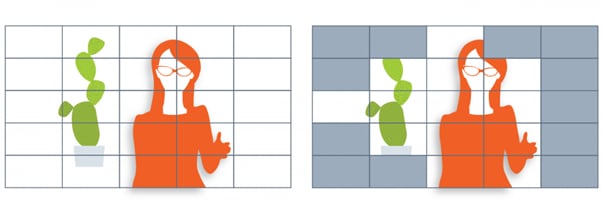
Keyframe Intervals are the distance in time between two keyframes. For example, if an animation is set to every 2 seconds interval and the frame rate is 30 per second, it means that every 60 frames, a keyframe is created.

Part 2. How Does Keyframe Interval Work?
Keyframes are important in video and animation because they mark specific points in time that can be used to create a smooth and consistent transition between different states or images. The Keyframe Interval is the amount of time that passes between two keyframes.
In order to create a smooth and consistent transition, the Keyframe Interval must be carefully calculated. In a 60-frame-per-second video, a keyframe is recorded every 5 or 300 frames. Delta frames are “difference” frames that provide an incremental change from the previous frame.
Keyframes are different from delta frames in that a higher keyframe value results in a clearer video with fewer transmission artifacts and vice versa.
The Keyframe Interval can be adjusted to create a faster or slower transition between two keyframes. A shorter Keyframe Interval will create a faster transition, while a longer one will create a slower transition.
For example, if you want your transition to look smoother, use a longer interval, like two seconds. Conversely, a zoom effect over a 0.2-second interval will be quicker.
Part 3. A concept closely connected to Keyframe Interval - Bitrates
The relationship between keyframes and bitrates is important to understand when creating video content. Keyframes are the frames in a video that are used to define the start and end points of an encoding process. The bitrate measures how much information is being transferred in a given time from one place to another.
When encoding video, keyframes are used to establish a consistent quality throughout the video. The bitrate is then used to determine how much information can be transferred without affecting the quality of the video. Thus, the higher the video’s bitrate, the better the quality.
Your mileage may vary regarding this explanation, as different encoders manage bitrates and keyframes in different ways.
For example, if you’re using an encoder like Wirecast, you might notice that broadcasting in a still background with someone talking results in a higher quality video as compared to a moving background. This can be reproduced using the same average bitrate and Keyframe Interval between them.
This happens because the delta frames have to share a lot more information to share in each frame in the video with a moving background. When you have an encoder like Wirecast, it’s working to keep your stream at an average bitrate. This can result in reduced quality if there is a lot of extra information in the delta frames.
Part 4. What You Need To Know To Set A Right Keyframe Interval
After understanding the important concepts in video editing, let’s see how to set the keyframe level in our videos appropriately.
Most streaming services will automatically set it for you based on your stream’s frame rate and bitrate. However, if you want to set the keyframe gap manually, there are a few things you need to keep in mind.
- Set the frame interval at 2 seconds. Do not increase it from 4 seconds.
- Disable the “auto” keyframe feature.
- To allow for b-frames, use an encoding profile higher than baseline and use IDR-based keyframes.
Part 5. How To Change The Keyframe Interval On OBS Studio
Above is the basic knowledge of the keyframe interval. Then, how to apply it to your real video-editing work? In this part, we will choose OBS to show you the application process.
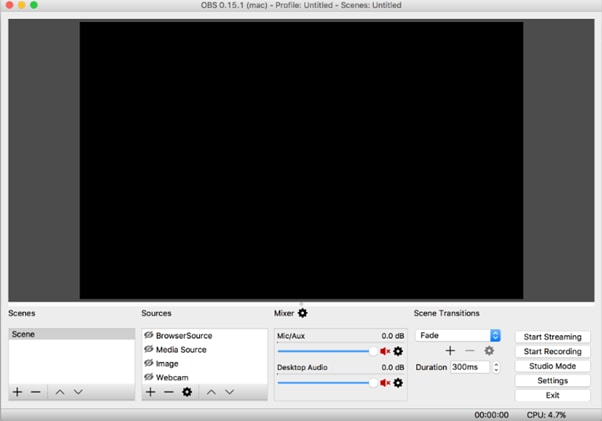
OBS Studio is a powerful yet free and open-source screen recorder and live streaming tool for Windows, macOS, and Linux. One of the most useful features of OBS Studio is its ability to change the keyframe interval on the fly without having to restart your recording or stream.
The process for changing the it in OBS Studio has been made more efficient since the classic version. However, some users may have trouble locating the new setting.
Here’s how to change the it on OBS Studio:
Step1 Launch the OBS Studio on your PC or laptop.

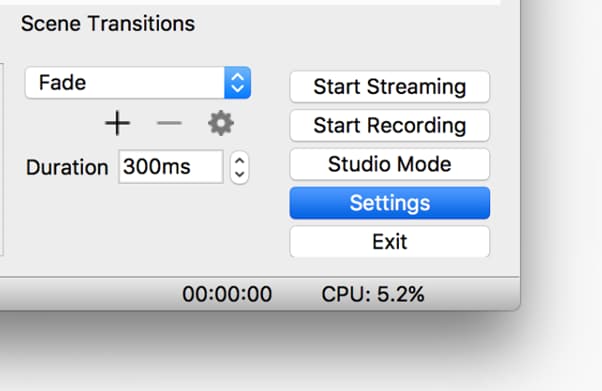
Step2 From the bottom right of the screen, open the “Settings” menu.

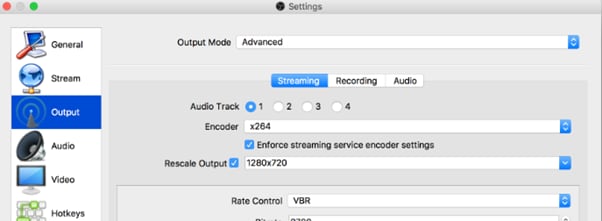
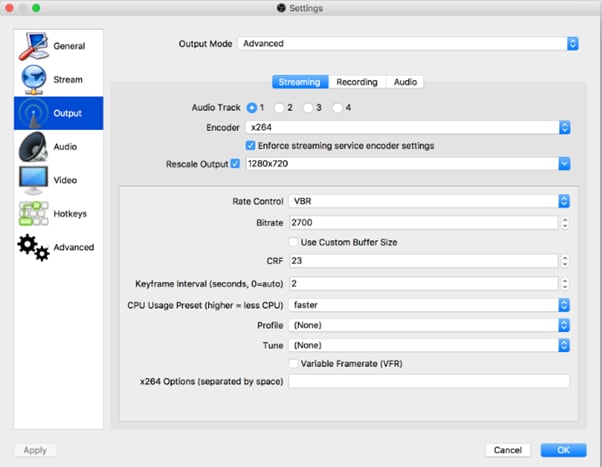
Step3 On the Settings Window, click “Output” and configure the output mode to “Advanced.”

Step4 Finally, edit the Keyframe Interval, set it to 2 seconds, and click “OK” to save your changes.

Part 6. Will Keyframe Interval Affect Your Video’s Quality?
When you try to set the keyframe gap by yourself, you may feel confused about the difference a higher or lower interval make to your video. Then, wil-l or how it affects your video’s performance?
In a stream, it determines the balance between smoothness and picture quality. A keyframe is a point that determines how often the entire frame is sent, as opposed to just the differences from the previous frame.
Therefore, if you set the Keyframe Interval higher, your video will be more stable with fewer artifacts but requires more bandwidth and processing power. Conversely, a lower Keyframe Interval value causes more artifacts but is less resource intensive.
A lower Keyframe Interval value will result in lower video quality, while a higher keyframe value will result in higher video quality. However, the optimal Keyframe Interval value can vary depending on the specific case.
For instance, you don’t need a higher Keyframe Interval for streaming a live video, but you have to use a higher Key Interval value for recording.
Video- What is the Maximum Bitrate & Keyframe Interval for OBS
The Bottom Line
In this article, we’ve explored Keyframe Interval, how it works, and the relationship between keyframes and bitrates. We also provided guidance on setting the Keyframe Interval correctly and changing it on OBS Studio.
Hopefully, the information provided in this guide was helpful, and you now have a better understanding of Keyframe Intervals.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Bottom Line
In this article, we’ve explored Keyframe Interval, how it works, and the relationship between keyframes and bitrates. We also provided guidance on setting the Keyframe Interval correctly and changing it on OBS Studio.
Hopefully, the information provided in this guide was helpful, and you now have a better understanding of Keyframe Intervals.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- [New] Your Journey to Flawless Video Subtitling Essential Digital Aids Listed
- Expert Tips to Correct acrocefexe.exe Error and Enhance Stability
- In 2024, Harnessing Windows 11 for High-Impact, Visually Striking Videos
- Instant Setup: Get the Best Keyboard Drivers for Windows 7 Now
- Review Exposé on Netgear's Advanced X6 Wifi Mesh Enhancer – A Deep Dive Into Its Innovative Traits
- Solutions for Fixing Misinstalled Ryzen Master Driver on Your PC
- The Ultimate List: Top 2024 Recommendations for Quality 17-Inch Laptops
- Transforming Speech to Control: Navigate ChatGPT Effortlessly by Voice
- Updated In 2024, Match, Merge, and Master Color Correction in FCP
- Title: How to Make Strobe Light Text Effect, In 2024
- Author: Chloe
- Created at : 2025-01-18 01:51:23
- Updated at : 2025-01-23 22:02:51
- Link: https://ai-editing-video.techidaily.com/how-to-make-strobe-light-text-effect-in-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.