:max_bytes(150000):strip_icc():format(webp)/GettyImages-93420821-0ce0b19097fb47d78dec8dbc039c1260.jpg)
Ideas That Will Help You Out in Making Transparent Image for 2024

Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
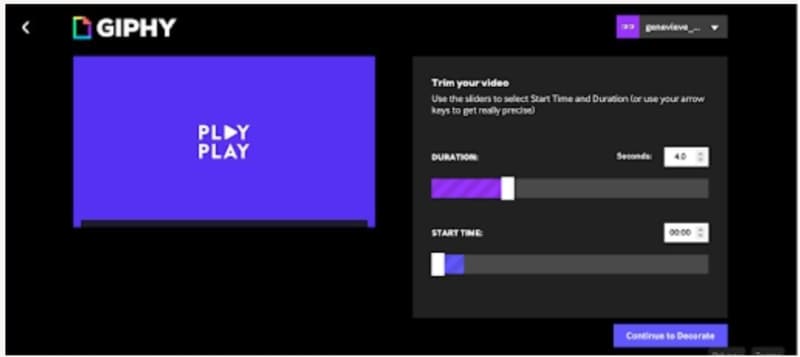
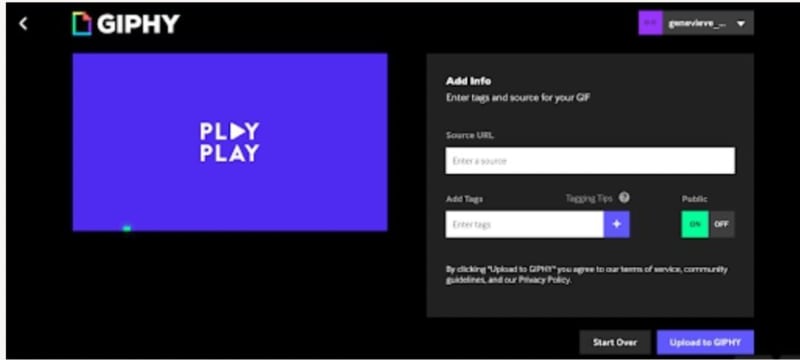
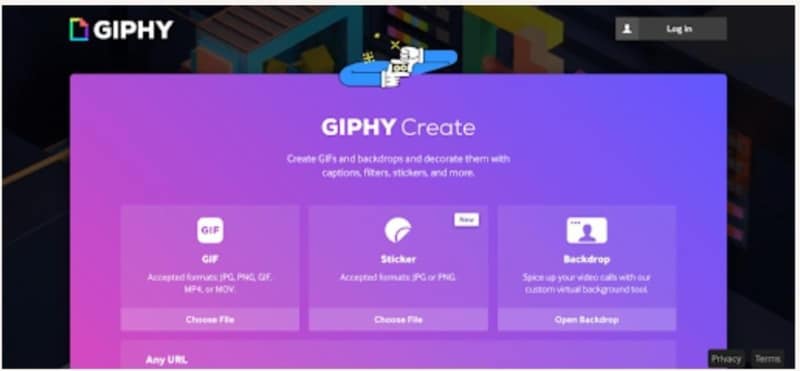
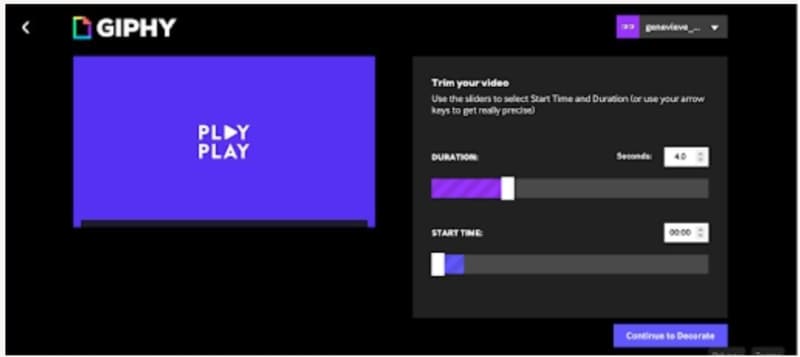
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
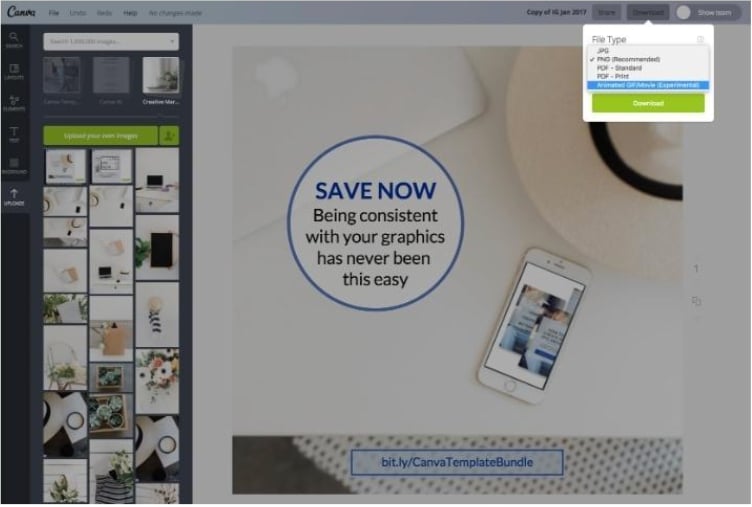
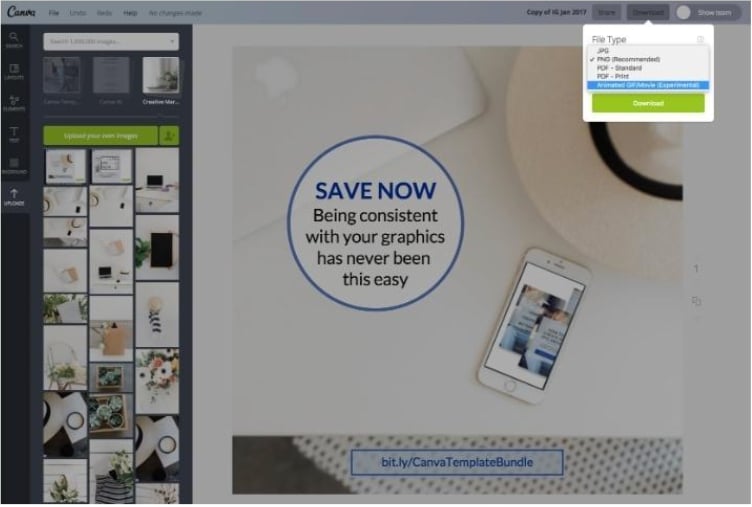
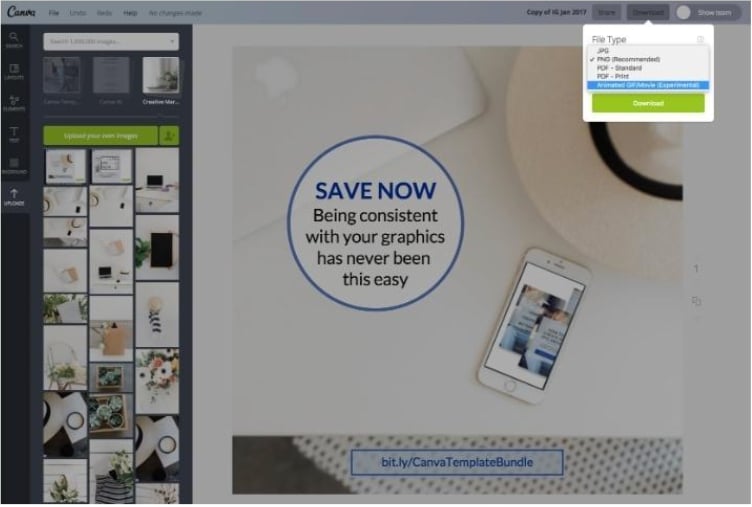
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
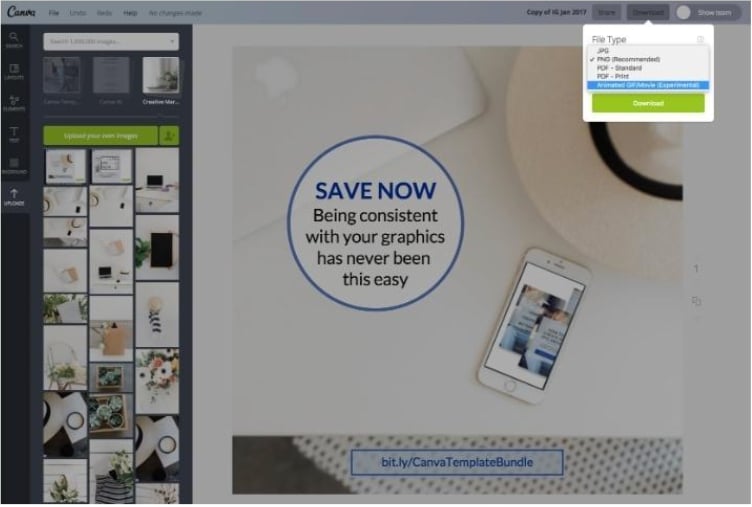
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
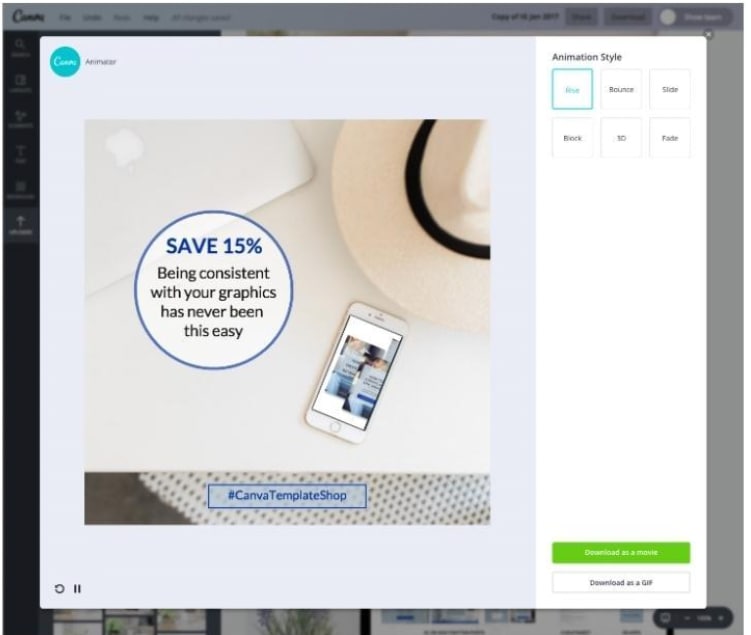
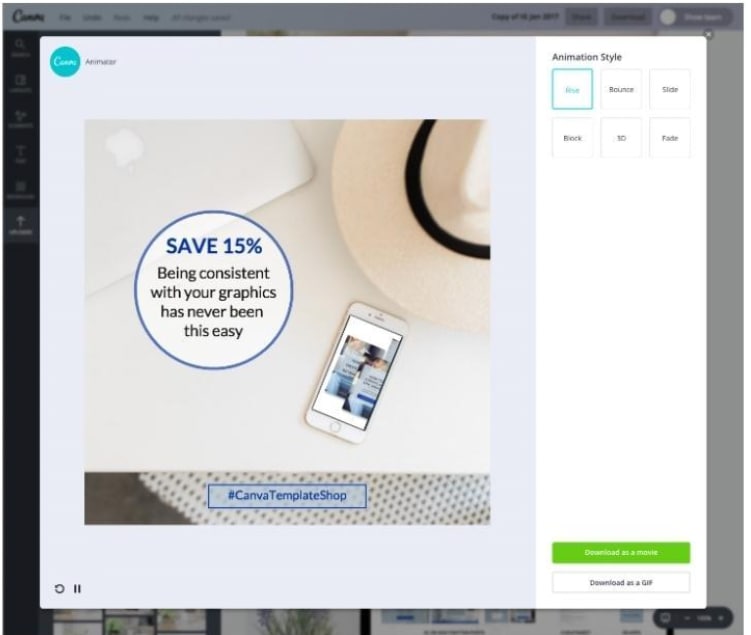
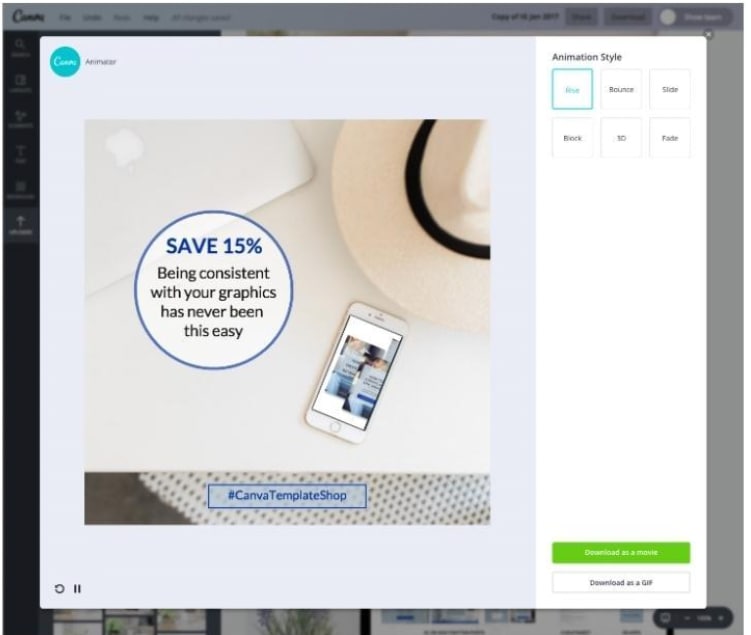
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
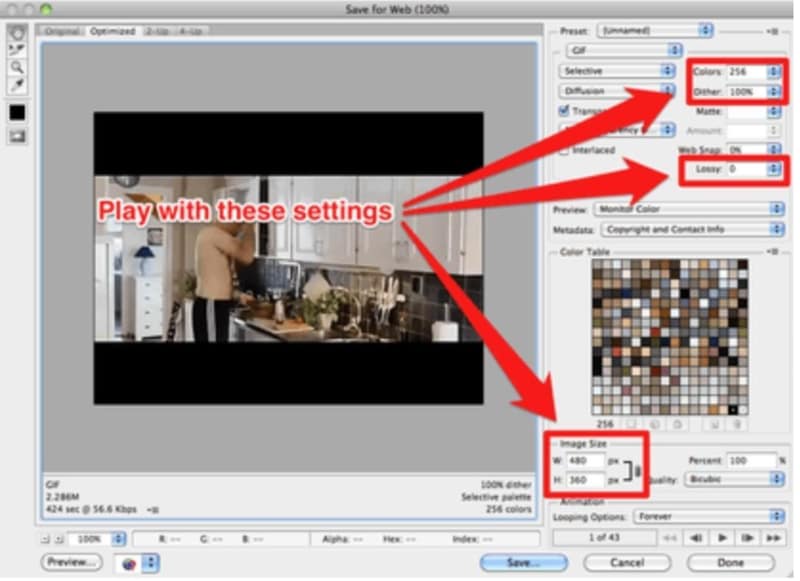
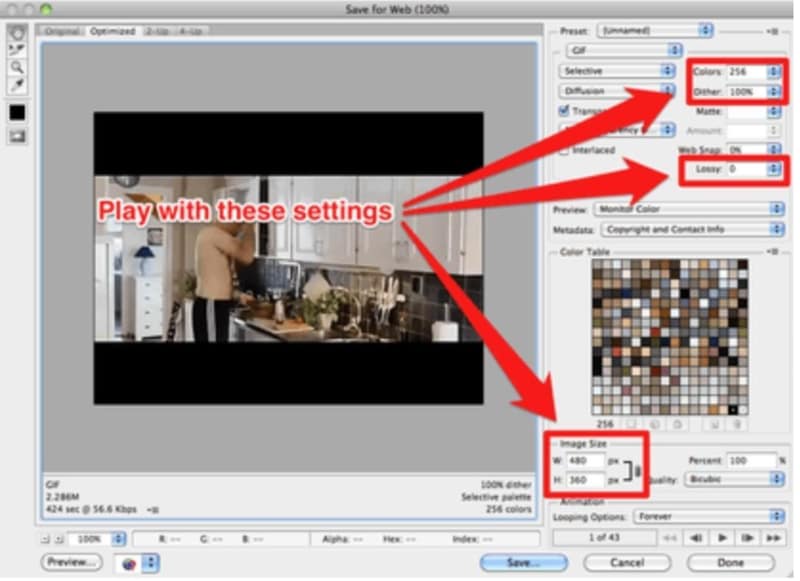
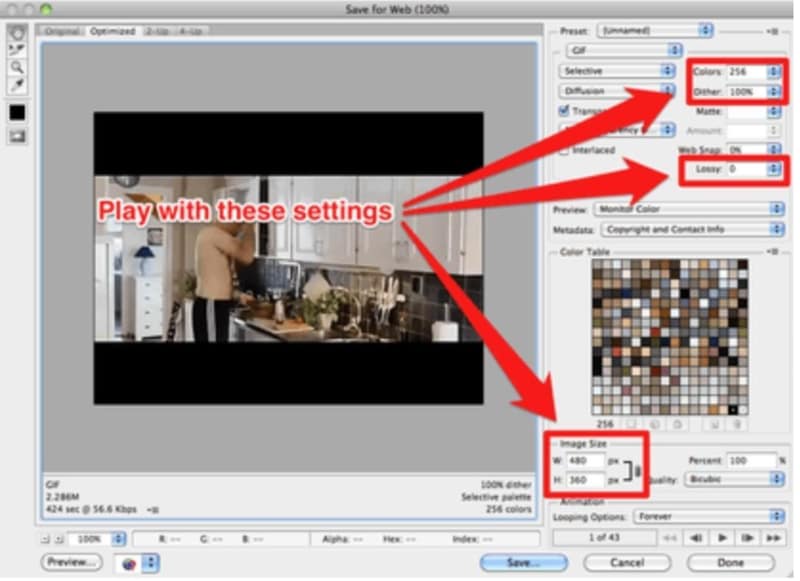
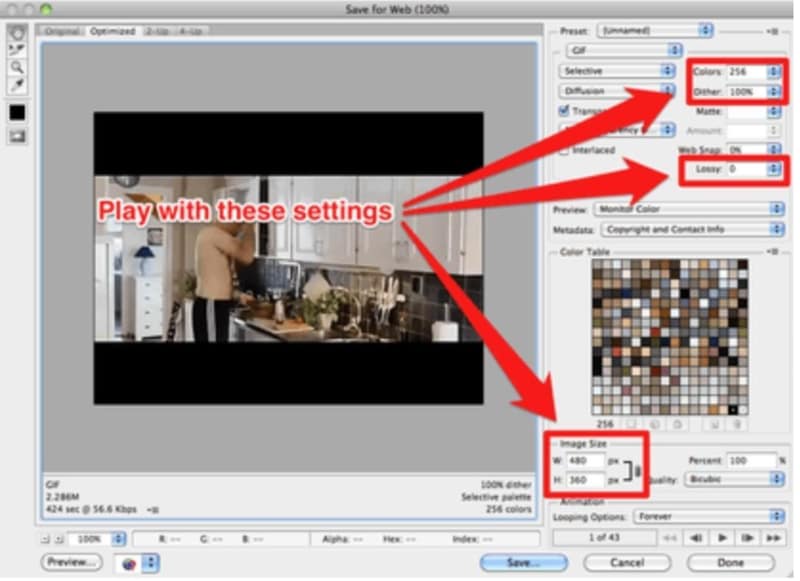
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
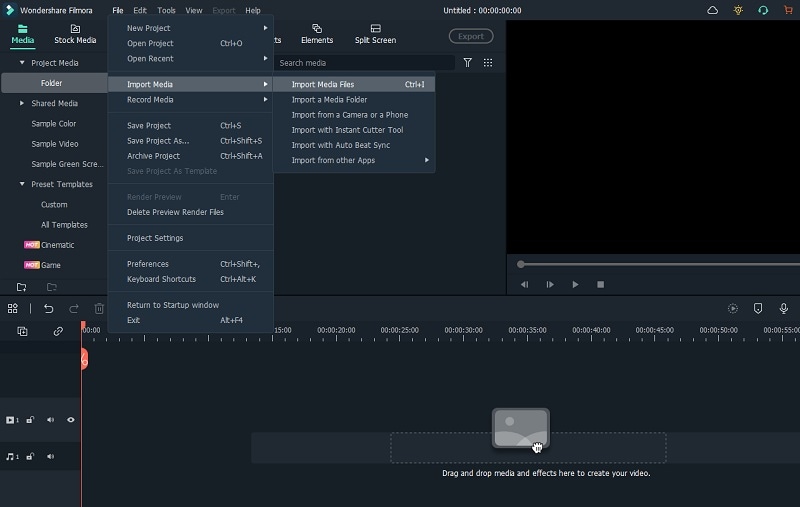
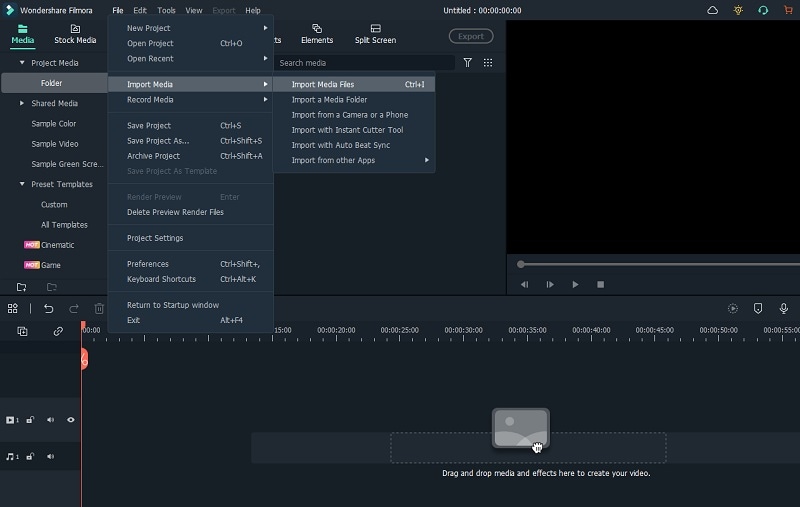
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
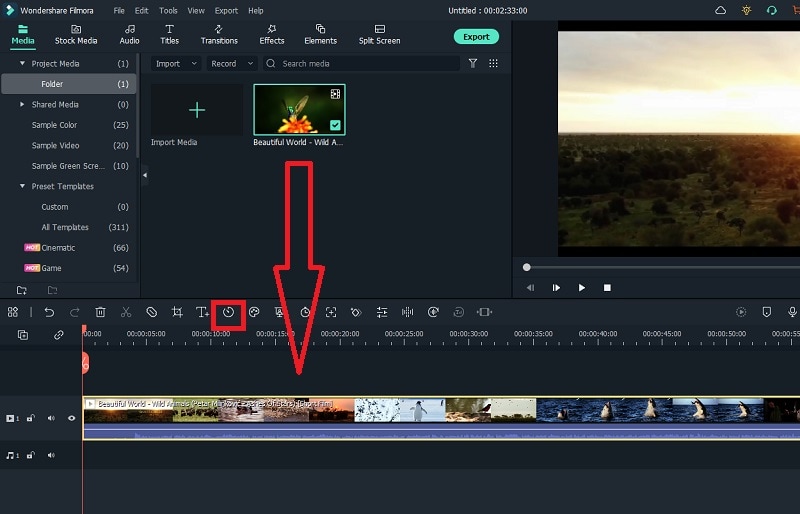
Step 2: Timeline Dragging
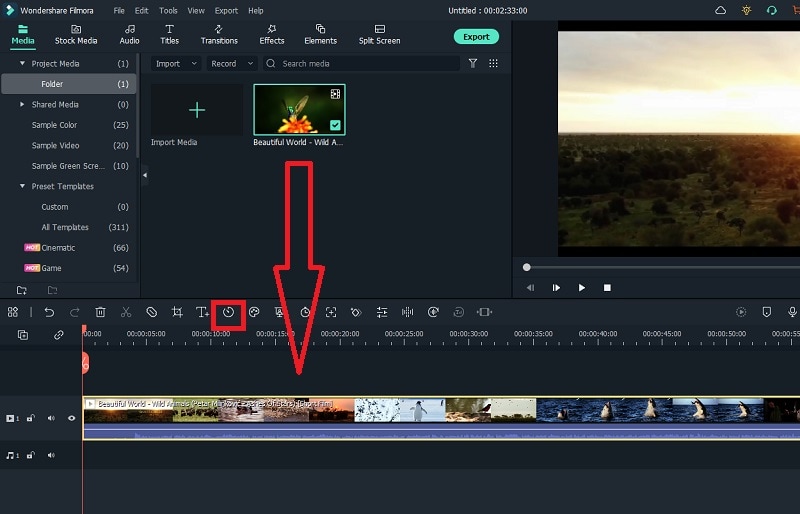
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
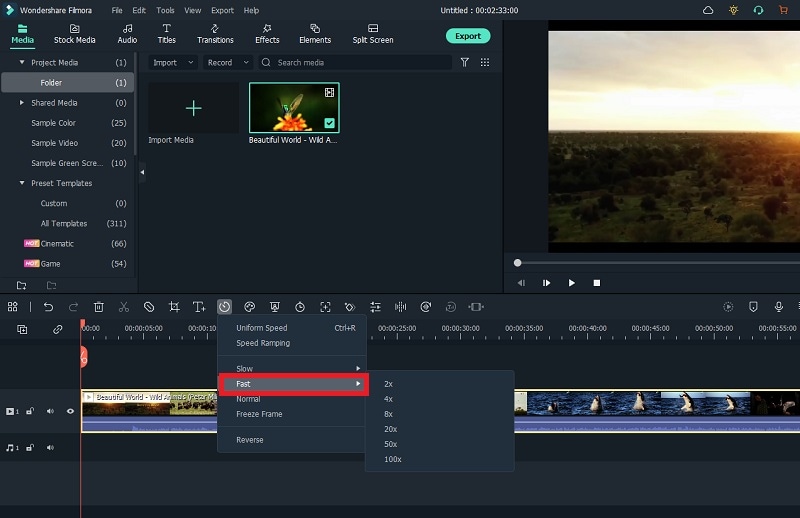
Step 3: Transparency Adjustments
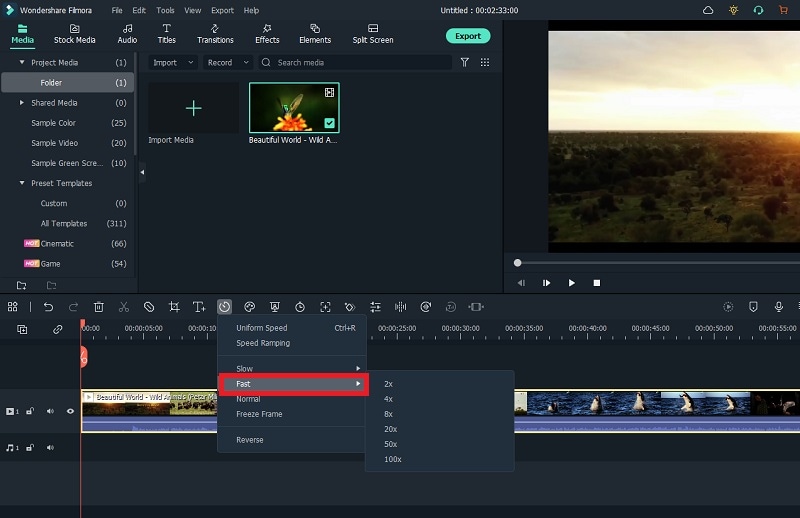
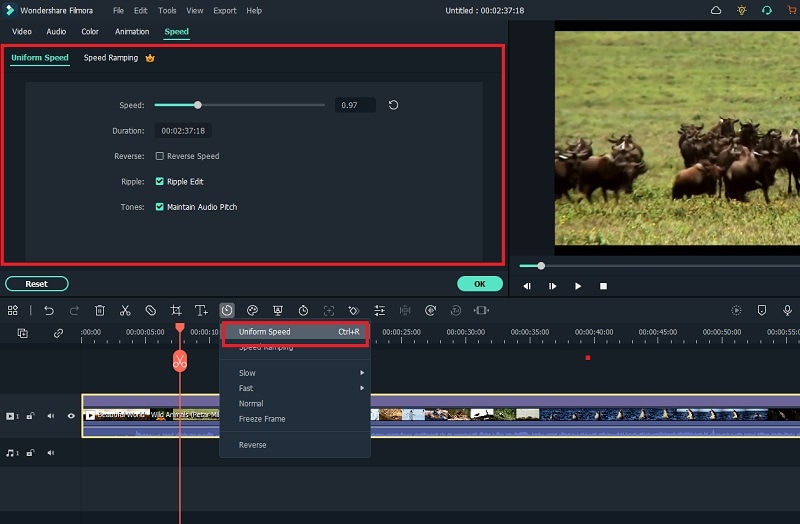
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
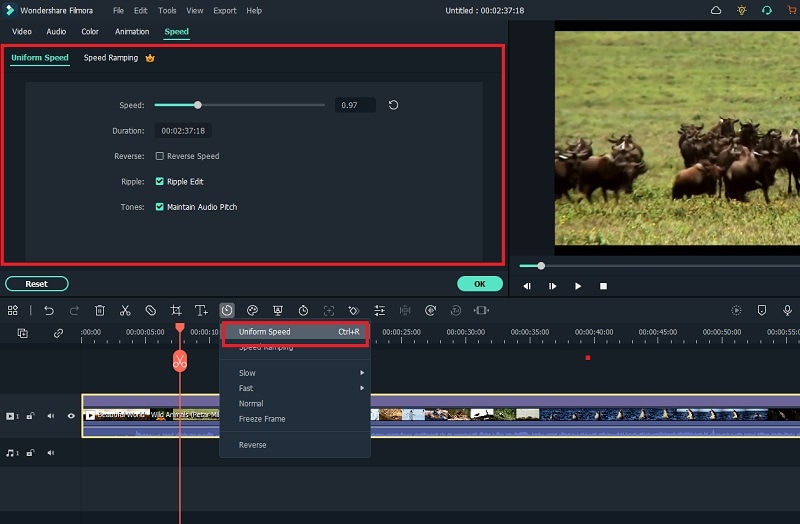
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
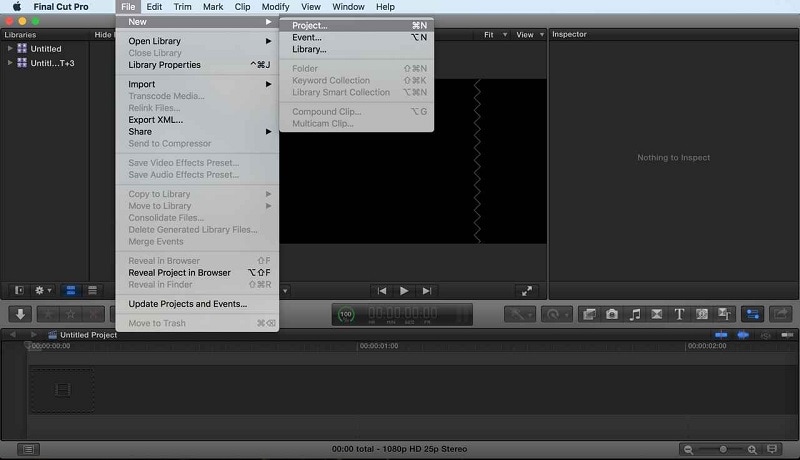
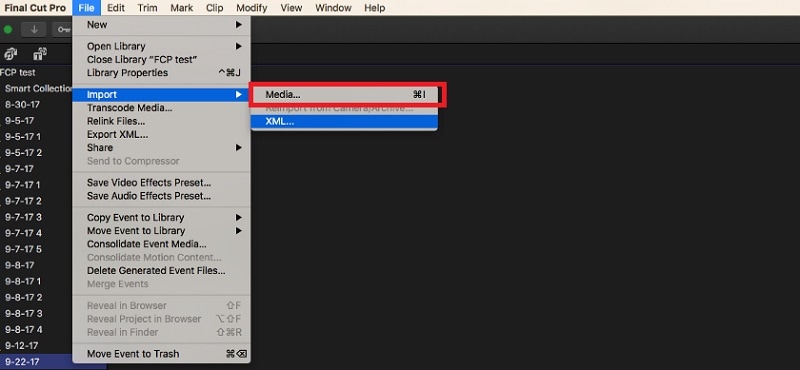
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
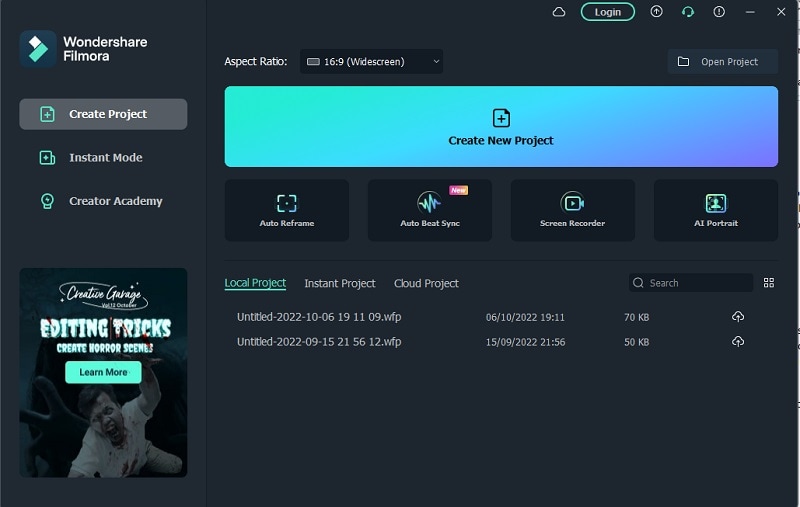
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
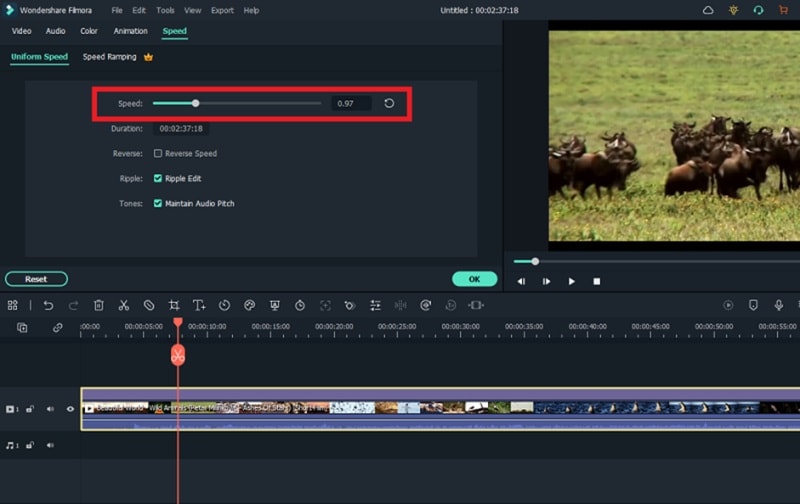
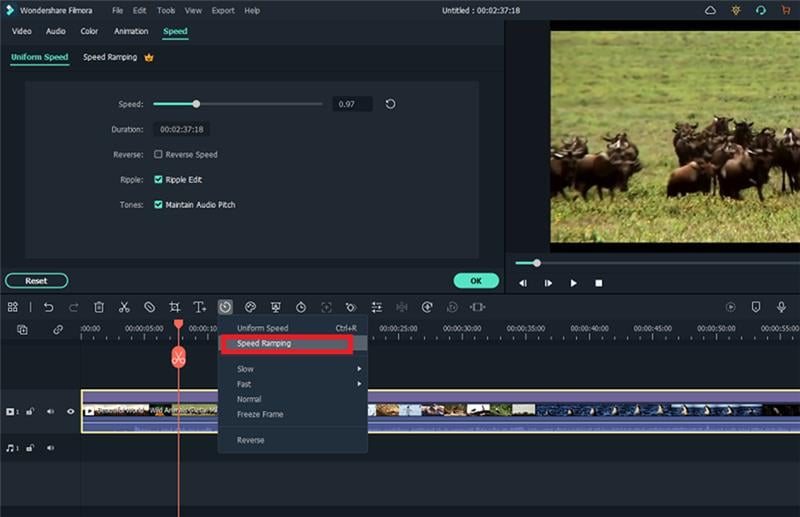
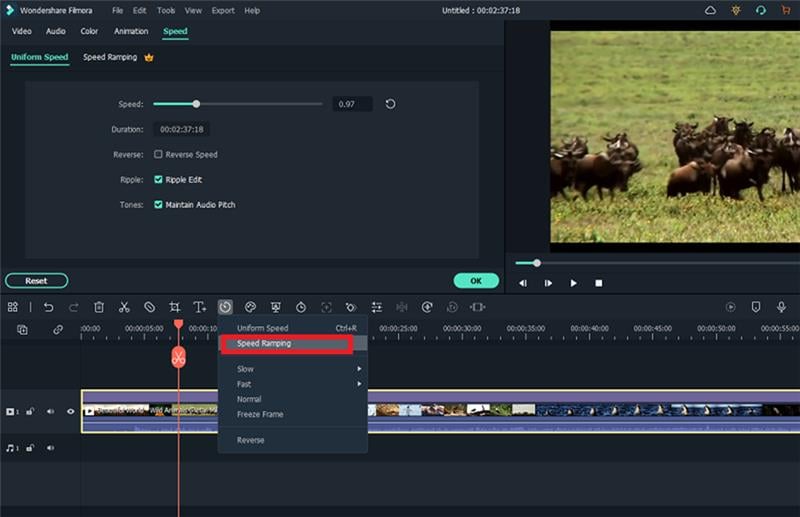
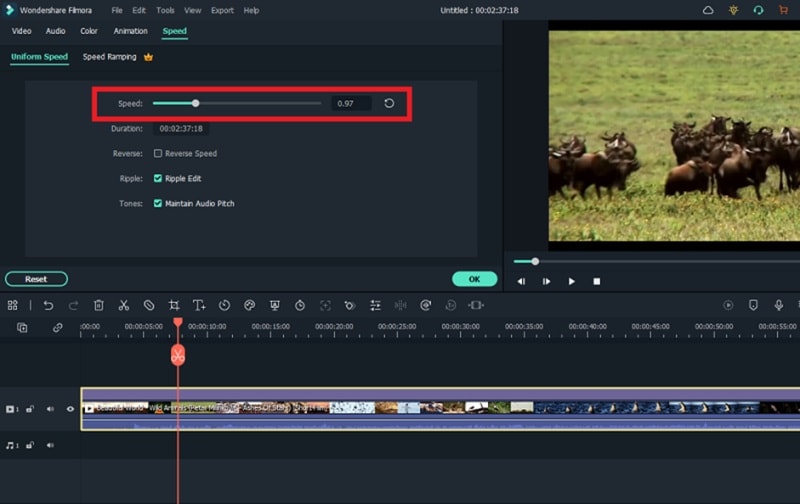
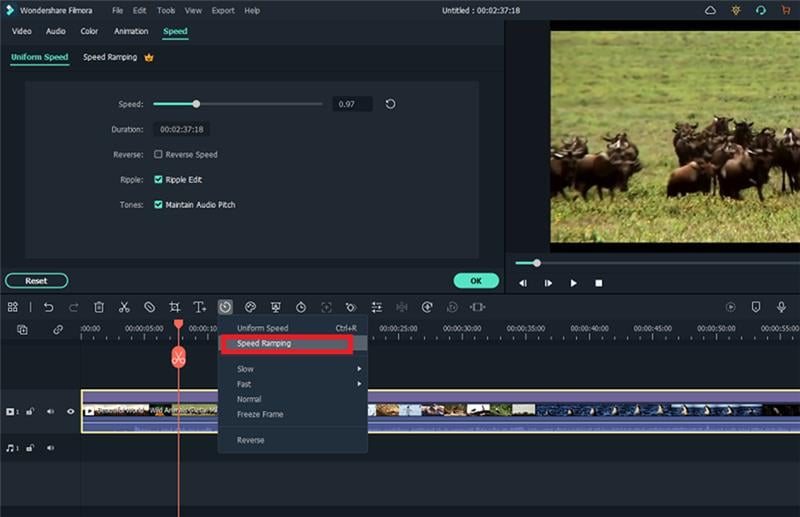
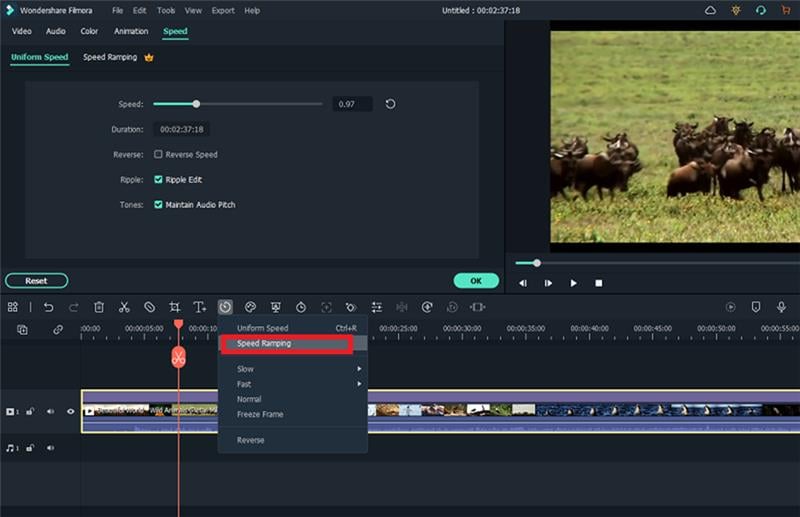
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
5 Tried-And-True Methods to GIF Making
5 Tried-And-True Methods to GIF Making
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs are a way for teens to add a bit of fun to their private or group conversations while expressing themselves in a fun and expressive way. GIFs are trendy on sites like Twitter and Tumblr, but more and more people have started using them for their blogs and other content because it helps them connect with their readers. Making gifs is one of those skills that make you look incredible in your friend’s group nowadays.
So, the question is how to make a GIF? Is it hard? We will walk you through the process in this article.
In this article
01 [How to Make a GIF With Photoshop](#Part 1)
02 [How to Make a GIF With Canva](#Part 2)
03 [How to Make a GIF From a YouTube Video](#Part 3)
04 [How to Make a GIF on Mobile](#Part 4)
05 [How to Create Screen-Recording Gifs](#Part 5)
Part 1 How to Make a GIF With Photoshop
Photoshop is probably the best tool for gif-making available in the market right now. They provide you with the essential tools to make the best GIFs out of any video you want.
So here is a step-by-step method to help you make your GIFs in Photoshop and impress your friends.
Step 1: One of the most important steps is to choose the video you want to use in your GIF. GIFs are supposed to be short and express what you want to in that concise sequence, and that’s why choosing a correct sequence of the right length is very important.
Step 2: Now you will have to download the video file to your computer and continue to trim it down to as few frames as possible, and choose the frames that convey the message as accurately as possible.
Step 3: Import the video to Photoshop by going to “File” > “Import” > “Video frames to layers.” Choose the video file you need, and it will appear in the form of separate frames. Now you can select whether you want the entire video or small bits of it; you can also limit the import to any frame to manage the size and time of the video. You can choose different color gradients and many other things according to your preference. And then go to “file” and select “save for web.”

Step 4: As the next step, move ahead with selecting color gradients as per your needs and choice. And then go to “file” and select “save for web,” and select the settings for the saved file until you find the one that suits you.

Step 5: Save the file, and now you can share it with your friends or upload it to different free image hosting sites.
Part 2 How to Make a GIF With Canva
Making GIFs on Canva is super easy; if you are someone who is not familiar with tools like Photoshop, Canva is a GIF generator that can help you out in that situation and help you make GIFs. So, how do you use a gif maker in Canva? See the steps below to get a comprehensive idea of that.
Step 1: To create your GIF design in Canva, go to Canva and open “new doc.”

Step 2: Choose the download feature and then continue to the drop-down list and now click on “Animated gif/movie” and “preview animation.”

Step 3: Now you will have to select the animation style for your Gif; currently, Canva has around 6 animation styles that you can choose from.
Step 4: Now you will have to download the GIF. After that, simply share and flaunt your skills to your near ones!
Part 3 How to Make a GIF From a YouTube Video
So, how can you make Gif from any YouTube video? It’s not so hard when there are online Gif makersonline that will help you make excellent and funky Gifs easily and in a short time.
You can use Giphy, an online Gif maker, and one can make gif easily over there; you just have to follow a few simple steps mentioned below.
Step 1: First of all, you will have to choose a video that fits your need and is perfect for a gif like short, expressive, and high quality.

Step 2: The next step in the process is to upload the gif to Giphy, which can be done by choosing “choose file” under the gif section to make a gif online. You can also use video links if you haven’t downloaded the video in your system.

Step 3: Gif has an online gif generator that will generate a perfect gif for you from the video you selected by trimming and other required operations.

Step 4: Now you will have to click on “upload to giphy,” and the GIF you created will start uploading, and you are ready to use the online gif with your friends.

Part 4 How to Make a GIF on Mobile
What if you don’t have a pc or laptop and want tomake a gif on your phone? That’s very easy; here, we will share the steps you need to follow to easily make gifs on your iOS or Android device.
01How to create gif on your iOS device?
There are enough third-party apps that one can use to make GIFs on their iOS device. But on iPhones and iPad, some already installed programs can help you make GIFs easily.
You can use a live photos program and add effects to the shots you want to turn into gifs. You will have to go to the Photos app, select the image and click on the gray corner and add different effects as you desire. You can get a gif maker from the app store and turn your life photos into a gif quickly with all the effects you have added previously.
02How to create a gif with android?
Different Android phones offer different options to turn photos and other animations into gifs. For example, in Samsung Galaxy phones, one can use gif-making features already available in the pre-installed gallery app. In addition, Google photos have a ‘motion photos’ feature that can be converted and used to make GIFs easily using third-party apps you can easily find on Play Store.
03You can use a gif making app
Making GIFs from native tools is fantastic, but you can’t get all the features when using a native tool on your phone. However, you can download a gif generator online to help you make GIFs easily with your phone itself.
Part 5 How to Create Screen-Recording Gifs
What if you need to create screen recording gifs? That’s not hard, too. Actually, it’s super easy. So, to begin with, all you need is to get a screen recording application downloaded. It should be compatible to the device you want to record screen of. Also, keep the part of the video you want to turn into GIF.
Now, once you have the video file, things will become easy. All you have to do is upload the video file to Wondershare Filmora Video Editor and trim the video to the desired length and make the perfect gif to share with your friends and family!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Now, you must be wondering about Filmora; you must be aware of Photoshop already, but filmora is an equally appealing tool that one can use to edit videos, make gifs online, and much more. The best part is that it’s super easy to use and doesn’t need you to have any skills at all.
With Filmora, you can do professional editing and use all sorts of tools quickly, and you can also use it to make awesome gifs. Gif making is straightforward, and it’s for you to try tools that make the process fun too.
● Key Takeaways from This Episode →
● So, here are the points we can summarize through this article.
● The first and best thing is that you don’t need to have any technical knowledge to make gifs to share with all your friends and have fun. You can easily make a gif online and add all sorts of animations and filters that you like.
● You don’t need to have a PC either, you can easily use Gif generators that are available online, and they will be able to make a perfect gif for yourself on your phone itself.
● Using and making perfect gifs is an art, and you need to take care of the video you choose, time, lengths, the expression, and other filters while you make a gif online.
GIFs are a way for teens to add a bit of fun to their private or group conversations while expressing themselves in a fun and expressive way. GIFs are trendy on sites like Twitter and Tumblr, but more and more people have started using them for their blogs and other content because it helps them connect with their readers. Making gifs is one of those skills that make you look incredible in your friend’s group nowadays.
So, the question is how to make a GIF? Is it hard? We will walk you through the process in this article.
In this article
01 [How to Make a GIF With Photoshop](#Part 1)
02 [How to Make a GIF With Canva](#Part 2)
03 [How to Make a GIF From a YouTube Video](#Part 3)
04 [How to Make a GIF on Mobile](#Part 4)
05 [How to Create Screen-Recording Gifs](#Part 5)
Part 1 How to Make a GIF With Photoshop
Photoshop is probably the best tool for gif-making available in the market right now. They provide you with the essential tools to make the best GIFs out of any video you want.
So here is a step-by-step method to help you make your GIFs in Photoshop and impress your friends.
Step 1: One of the most important steps is to choose the video you want to use in your GIF. GIFs are supposed to be short and express what you want to in that concise sequence, and that’s why choosing a correct sequence of the right length is very important.
Step 2: Now you will have to download the video file to your computer and continue to trim it down to as few frames as possible, and choose the frames that convey the message as accurately as possible.
Step 3: Import the video to Photoshop by going to “File” > “Import” > “Video frames to layers.” Choose the video file you need, and it will appear in the form of separate frames. Now you can select whether you want the entire video or small bits of it; you can also limit the import to any frame to manage the size and time of the video. You can choose different color gradients and many other things according to your preference. And then go to “file” and select “save for web.”

Step 4: As the next step, move ahead with selecting color gradients as per your needs and choice. And then go to “file” and select “save for web,” and select the settings for the saved file until you find the one that suits you.

Step 5: Save the file, and now you can share it with your friends or upload it to different free image hosting sites.
Part 2 How to Make a GIF With Canva
Making GIFs on Canva is super easy; if you are someone who is not familiar with tools like Photoshop, Canva is a GIF generator that can help you out in that situation and help you make GIFs. So, how do you use a gif maker in Canva? See the steps below to get a comprehensive idea of that.
Step 1: To create your GIF design in Canva, go to Canva and open “new doc.”

Step 2: Choose the download feature and then continue to the drop-down list and now click on “Animated gif/movie” and “preview animation.”

Step 3: Now you will have to select the animation style for your Gif; currently, Canva has around 6 animation styles that you can choose from.
Step 4: Now you will have to download the GIF. After that, simply share and flaunt your skills to your near ones!
Part 3 How to Make a GIF From a YouTube Video
So, how can you make Gif from any YouTube video? It’s not so hard when there are online Gif makersonline that will help you make excellent and funky Gifs easily and in a short time.
You can use Giphy, an online Gif maker, and one can make gif easily over there; you just have to follow a few simple steps mentioned below.
Step 1: First of all, you will have to choose a video that fits your need and is perfect for a gif like short, expressive, and high quality.

Step 2: The next step in the process is to upload the gif to Giphy, which can be done by choosing “choose file” under the gif section to make a gif online. You can also use video links if you haven’t downloaded the video in your system.

Step 3: Gif has an online gif generator that will generate a perfect gif for you from the video you selected by trimming and other required operations.

Step 4: Now you will have to click on “upload to giphy,” and the GIF you created will start uploading, and you are ready to use the online gif with your friends.

Part 4 How to Make a GIF on Mobile
What if you don’t have a pc or laptop and want tomake a gif on your phone? That’s very easy; here, we will share the steps you need to follow to easily make gifs on your iOS or Android device.
01How to create gif on your iOS device?
There are enough third-party apps that one can use to make GIFs on their iOS device. But on iPhones and iPad, some already installed programs can help you make GIFs easily.
You can use a live photos program and add effects to the shots you want to turn into gifs. You will have to go to the Photos app, select the image and click on the gray corner and add different effects as you desire. You can get a gif maker from the app store and turn your life photos into a gif quickly with all the effects you have added previously.
02How to create a gif with android?
Different Android phones offer different options to turn photos and other animations into gifs. For example, in Samsung Galaxy phones, one can use gif-making features already available in the pre-installed gallery app. In addition, Google photos have a ‘motion photos’ feature that can be converted and used to make GIFs easily using third-party apps you can easily find on Play Store.
03You can use a gif making app
Making GIFs from native tools is fantastic, but you can’t get all the features when using a native tool on your phone. However, you can download a gif generator online to help you make GIFs easily with your phone itself.
Part 5 How to Create Screen-Recording Gifs
What if you need to create screen recording gifs? That’s not hard, too. Actually, it’s super easy. So, to begin with, all you need is to get a screen recording application downloaded. It should be compatible to the device you want to record screen of. Also, keep the part of the video you want to turn into GIF.
Now, once you have the video file, things will become easy. All you have to do is upload the video file to Wondershare Filmora Video Editor and trim the video to the desired length and make the perfect gif to share with your friends and family!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Now, you must be wondering about Filmora; you must be aware of Photoshop already, but filmora is an equally appealing tool that one can use to edit videos, make gifs online, and much more. The best part is that it’s super easy to use and doesn’t need you to have any skills at all.
With Filmora, you can do professional editing and use all sorts of tools quickly, and you can also use it to make awesome gifs. Gif making is straightforward, and it’s for you to try tools that make the process fun too.
● Key Takeaways from This Episode →
● So, here are the points we can summarize through this article.
● The first and best thing is that you don’t need to have any technical knowledge to make gifs to share with all your friends and have fun. You can easily make a gif online and add all sorts of animations and filters that you like.
● You don’t need to have a PC either, you can easily use Gif generators that are available online, and they will be able to make a perfect gif for yourself on your phone itself.
● Using and making perfect gifs is an art, and you need to take care of the video you choose, time, lengths, the expression, and other filters while you make a gif online.
GIFs are a way for teens to add a bit of fun to their private or group conversations while expressing themselves in a fun and expressive way. GIFs are trendy on sites like Twitter and Tumblr, but more and more people have started using them for their blogs and other content because it helps them connect with their readers. Making gifs is one of those skills that make you look incredible in your friend’s group nowadays.
So, the question is how to make a GIF? Is it hard? We will walk you through the process in this article.
In this article
01 [How to Make a GIF With Photoshop](#Part 1)
02 [How to Make a GIF With Canva](#Part 2)
03 [How to Make a GIF From a YouTube Video](#Part 3)
04 [How to Make a GIF on Mobile](#Part 4)
05 [How to Create Screen-Recording Gifs](#Part 5)
Part 1 How to Make a GIF With Photoshop
Photoshop is probably the best tool for gif-making available in the market right now. They provide you with the essential tools to make the best GIFs out of any video you want.
So here is a step-by-step method to help you make your GIFs in Photoshop and impress your friends.
Step 1: One of the most important steps is to choose the video you want to use in your GIF. GIFs are supposed to be short and express what you want to in that concise sequence, and that’s why choosing a correct sequence of the right length is very important.
Step 2: Now you will have to download the video file to your computer and continue to trim it down to as few frames as possible, and choose the frames that convey the message as accurately as possible.
Step 3: Import the video to Photoshop by going to “File” > “Import” > “Video frames to layers.” Choose the video file you need, and it will appear in the form of separate frames. Now you can select whether you want the entire video or small bits of it; you can also limit the import to any frame to manage the size and time of the video. You can choose different color gradients and many other things according to your preference. And then go to “file” and select “save for web.”

Step 4: As the next step, move ahead with selecting color gradients as per your needs and choice. And then go to “file” and select “save for web,” and select the settings for the saved file until you find the one that suits you.

Step 5: Save the file, and now you can share it with your friends or upload it to different free image hosting sites.
Part 2 How to Make a GIF With Canva
Making GIFs on Canva is super easy; if you are someone who is not familiar with tools like Photoshop, Canva is a GIF generator that can help you out in that situation and help you make GIFs. So, how do you use a gif maker in Canva? See the steps below to get a comprehensive idea of that.
Step 1: To create your GIF design in Canva, go to Canva and open “new doc.”

Step 2: Choose the download feature and then continue to the drop-down list and now click on “Animated gif/movie” and “preview animation.”

Step 3: Now you will have to select the animation style for your Gif; currently, Canva has around 6 animation styles that you can choose from.
Step 4: Now you will have to download the GIF. After that, simply share and flaunt your skills to your near ones!
Part 3 How to Make a GIF From a YouTube Video
So, how can you make Gif from any YouTube video? It’s not so hard when there are online Gif makersonline that will help you make excellent and funky Gifs easily and in a short time.
You can use Giphy, an online Gif maker, and one can make gif easily over there; you just have to follow a few simple steps mentioned below.
Step 1: First of all, you will have to choose a video that fits your need and is perfect for a gif like short, expressive, and high quality.

Step 2: The next step in the process is to upload the gif to Giphy, which can be done by choosing “choose file” under the gif section to make a gif online. You can also use video links if you haven’t downloaded the video in your system.

Step 3: Gif has an online gif generator that will generate a perfect gif for you from the video you selected by trimming and other required operations.

Step 4: Now you will have to click on “upload to giphy,” and the GIF you created will start uploading, and you are ready to use the online gif with your friends.

Part 4 How to Make a GIF on Mobile
What if you don’t have a pc or laptop and want tomake a gif on your phone? That’s very easy; here, we will share the steps you need to follow to easily make gifs on your iOS or Android device.
01How to create gif on your iOS device?
There are enough third-party apps that one can use to make GIFs on their iOS device. But on iPhones and iPad, some already installed programs can help you make GIFs easily.
You can use a live photos program and add effects to the shots you want to turn into gifs. You will have to go to the Photos app, select the image and click on the gray corner and add different effects as you desire. You can get a gif maker from the app store and turn your life photos into a gif quickly with all the effects you have added previously.
02How to create a gif with android?
Different Android phones offer different options to turn photos and other animations into gifs. For example, in Samsung Galaxy phones, one can use gif-making features already available in the pre-installed gallery app. In addition, Google photos have a ‘motion photos’ feature that can be converted and used to make GIFs easily using third-party apps you can easily find on Play Store.
03You can use a gif making app
Making GIFs from native tools is fantastic, but you can’t get all the features when using a native tool on your phone. However, you can download a gif generator online to help you make GIFs easily with your phone itself.
Part 5 How to Create Screen-Recording Gifs
What if you need to create screen recording gifs? That’s not hard, too. Actually, it’s super easy. So, to begin with, all you need is to get a screen recording application downloaded. It should be compatible to the device you want to record screen of. Also, keep the part of the video you want to turn into GIF.
Now, once you have the video file, things will become easy. All you have to do is upload the video file to Wondershare Filmora Video Editor and trim the video to the desired length and make the perfect gif to share with your friends and family!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Now, you must be wondering about Filmora; you must be aware of Photoshop already, but filmora is an equally appealing tool that one can use to edit videos, make gifs online, and much more. The best part is that it’s super easy to use and doesn’t need you to have any skills at all.
With Filmora, you can do professional editing and use all sorts of tools quickly, and you can also use it to make awesome gifs. Gif making is straightforward, and it’s for you to try tools that make the process fun too.
● Key Takeaways from This Episode →
● So, here are the points we can summarize through this article.
● The first and best thing is that you don’t need to have any technical knowledge to make gifs to share with all your friends and have fun. You can easily make a gif online and add all sorts of animations and filters that you like.
● You don’t need to have a PC either, you can easily use Gif generators that are available online, and they will be able to make a perfect gif for yourself on your phone itself.
● Using and making perfect gifs is an art, and you need to take care of the video you choose, time, lengths, the expression, and other filters while you make a gif online.
GIFs are a way for teens to add a bit of fun to their private or group conversations while expressing themselves in a fun and expressive way. GIFs are trendy on sites like Twitter and Tumblr, but more and more people have started using them for their blogs and other content because it helps them connect with their readers. Making gifs is one of those skills that make you look incredible in your friend’s group nowadays.
So, the question is how to make a GIF? Is it hard? We will walk you through the process in this article.
In this article
01 [How to Make a GIF With Photoshop](#Part 1)
02 [How to Make a GIF With Canva](#Part 2)
03 [How to Make a GIF From a YouTube Video](#Part 3)
04 [How to Make a GIF on Mobile](#Part 4)
05 [How to Create Screen-Recording Gifs](#Part 5)
Part 1 How to Make a GIF With Photoshop
Photoshop is probably the best tool for gif-making available in the market right now. They provide you with the essential tools to make the best GIFs out of any video you want.
So here is a step-by-step method to help you make your GIFs in Photoshop and impress your friends.
Step 1: One of the most important steps is to choose the video you want to use in your GIF. GIFs are supposed to be short and express what you want to in that concise sequence, and that’s why choosing a correct sequence of the right length is very important.
Step 2: Now you will have to download the video file to your computer and continue to trim it down to as few frames as possible, and choose the frames that convey the message as accurately as possible.
Step 3: Import the video to Photoshop by going to “File” > “Import” > “Video frames to layers.” Choose the video file you need, and it will appear in the form of separate frames. Now you can select whether you want the entire video or small bits of it; you can also limit the import to any frame to manage the size and time of the video. You can choose different color gradients and many other things according to your preference. And then go to “file” and select “save for web.”

Step 4: As the next step, move ahead with selecting color gradients as per your needs and choice. And then go to “file” and select “save for web,” and select the settings for the saved file until you find the one that suits you.

Step 5: Save the file, and now you can share it with your friends or upload it to different free image hosting sites.
Part 2 How to Make a GIF With Canva
Making GIFs on Canva is super easy; if you are someone who is not familiar with tools like Photoshop, Canva is a GIF generator that can help you out in that situation and help you make GIFs. So, how do you use a gif maker in Canva? See the steps below to get a comprehensive idea of that.
Step 1: To create your GIF design in Canva, go to Canva and open “new doc.”

Step 2: Choose the download feature and then continue to the drop-down list and now click on “Animated gif/movie” and “preview animation.”

Step 3: Now you will have to select the animation style for your Gif; currently, Canva has around 6 animation styles that you can choose from.
Step 4: Now you will have to download the GIF. After that, simply share and flaunt your skills to your near ones!
Part 3 How to Make a GIF From a YouTube Video
So, how can you make Gif from any YouTube video? It’s not so hard when there are online Gif makersonline that will help you make excellent and funky Gifs easily and in a short time.
You can use Giphy, an online Gif maker, and one can make gif easily over there; you just have to follow a few simple steps mentioned below.
Step 1: First of all, you will have to choose a video that fits your need and is perfect for a gif like short, expressive, and high quality.

Step 2: The next step in the process is to upload the gif to Giphy, which can be done by choosing “choose file” under the gif section to make a gif online. You can also use video links if you haven’t downloaded the video in your system.

Step 3: Gif has an online gif generator that will generate a perfect gif for you from the video you selected by trimming and other required operations.

Step 4: Now you will have to click on “upload to giphy,” and the GIF you created will start uploading, and you are ready to use the online gif with your friends.

Part 4 How to Make a GIF on Mobile
What if you don’t have a pc or laptop and want tomake a gif on your phone? That’s very easy; here, we will share the steps you need to follow to easily make gifs on your iOS or Android device.
01How to create gif on your iOS device?
There are enough third-party apps that one can use to make GIFs on their iOS device. But on iPhones and iPad, some already installed programs can help you make GIFs easily.
You can use a live photos program and add effects to the shots you want to turn into gifs. You will have to go to the Photos app, select the image and click on the gray corner and add different effects as you desire. You can get a gif maker from the app store and turn your life photos into a gif quickly with all the effects you have added previously.
02How to create a gif with android?
Different Android phones offer different options to turn photos and other animations into gifs. For example, in Samsung Galaxy phones, one can use gif-making features already available in the pre-installed gallery app. In addition, Google photos have a ‘motion photos’ feature that can be converted and used to make GIFs easily using third-party apps you can easily find on Play Store.
03You can use a gif making app
Making GIFs from native tools is fantastic, but you can’t get all the features when using a native tool on your phone. However, you can download a gif generator online to help you make GIFs easily with your phone itself.
Part 5 How to Create Screen-Recording Gifs
What if you need to create screen recording gifs? That’s not hard, too. Actually, it’s super easy. So, to begin with, all you need is to get a screen recording application downloaded. It should be compatible to the device you want to record screen of. Also, keep the part of the video you want to turn into GIF.
Now, once you have the video file, things will become easy. All you have to do is upload the video file to Wondershare Filmora Video Editor and trim the video to the desired length and make the perfect gif to share with your friends and family!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Now, you must be wondering about Filmora; you must be aware of Photoshop already, but filmora is an equally appealing tool that one can use to edit videos, make gifs online, and much more. The best part is that it’s super easy to use and doesn’t need you to have any skills at all.
With Filmora, you can do professional editing and use all sorts of tools quickly, and you can also use it to make awesome gifs. Gif making is straightforward, and it’s for you to try tools that make the process fun too.
● Key Takeaways from This Episode →
● So, here are the points we can summarize through this article.
● The first and best thing is that you don’t need to have any technical knowledge to make gifs to share with all your friends and have fun. You can easily make a gif online and add all sorts of animations and filters that you like.
● You don’t need to have a PC either, you can easily use Gif generators that are available online, and they will be able to make a perfect gif for yourself on your phone itself.
● Using and making perfect gifs is an art, and you need to take care of the video you choose, time, lengths, the expression, and other filters while you make a gif online.
How To Change Speed of Video in Final Cut Pro?
When there are certain boring but necessary parts in your video, you need to speed them up. Similarly, you may need to reduce the duration of the entire video. Speeding up the video is your only option when you do not want to cut any part. You must have also observed that certain videos look funny when you speed them up. To speed up videos, you will need a video editor that does not degrade the video quality.
Final Cut Pro is a popular choice to speed up video without distorting the pitch. Many think that the video quality can degrade when they change the speed of the video clip. This concern can be taken care of when you alter the video speed with Final Cut Pro. Instead of changing the speed of the entire video, you can change the speed of specific parts. We will illustrate how to speed up the video using Final Cut Pro and suggest a better choice than FCP.

Part I. Speed Up Video using Final Cut Pro
Final Cut Pro by Apple is one of Mac users’ most popular video editors. Many video creators purchase MacBooks for editing their videos in Final Cut Pro. The video editor is suitable for beginners as well as professionals. FCP, as a video editor, is super fast in rendering and processing video while exporting. Here are the steps for the Final Cut Pro speed-up clip.
Step1 Open FCP. Navigate to File>New> and tap Project to start a new project.

Step2 Go to File>Import> Media and fetch your video clip. After that, drag/drop the video clip into the timeline.

Step3 Choose the video clip from the timeline. Click on the Speedometer(Retime) icon at the top of the timeline.

Step4 Tap the Speedometer icon, to get the drop-drop menu. For the Final Cut Pro speed-up video, go to Fast and select the speed. You get to choose from 2X to 20X.

If you want to customize the speed-up rate, you can click on the Custom option. Enter any desired percentage speed.
Step5 Now, play the video.

Part II. Tips for Speeding Up Video in Final Cut Pro
You have to keep a few points in mind when you speed up videos in Final Cut Pro. This ensures that the video does not get distorted while speeding up a section. Here are some tips to follow to speed up the video in FCP.
Adjust The Pitch of Sped-Up Clips -
By default, Final Cut Pro preserves the pitch of the audio even when you change the speed of the video. However, you may want to change the pitch per the video’s speed. This is because you might want to make the audio sound funny. You need to turn off the Preserve Pitch option from Retime menu. Once you do that, the pitch of the sped-up clip adjusts itself as per the change in speed.
Speeding Up Video by Adjusting Frame Rate -
You can shoot at a low frame rate for the scene you want to speed up. The frame rate should be lower than the overall video project’s frame rate.
You can add the scene to your video project on the timeline. Then you need to choose Automatic Speed from Retime menu. This will increase the frame rate from the scene to the video project frame rate. Once the frame rate increases, the video will speed up automatically.

Smoothen Out the Sped-Up Video -
Sometimes, the overall video may look old when you speed up a particular portion. That is why there are two options available on Final Cut Pro. The first option is frame blending which is more suitable for the slow-motion clip.
The second option is the optical flow that smoothens out the sped-up clip. It adds in-between frames by analyzing the directional movement of pixels. You can find the option from Video Quality present in the Retime menu.
Part III. The Right Final Cut Pro Alternative for Changing Speed - Filmora
Final Cut Pro has a steep learning curve. Unless you have some experience in video editing, you will find the user interface slightly complicated. Besides, Final Cut Pro is only available for Mac users since it is an Apple product.
Many people look for a Final Cut Pro alternative to change the speed of the video. Wondershare Filmora is the best choice over Final Cut Pro to change the speed of video Final Cut Pro.
Wondershare Filmora is a professional video editor that is available for Windows and Mac users. The video editor is suitable for beginners as well as experienced video creators. The popularity of Filmora is due to its super intuitive user interface. You get almost all the features of FCP in Filmora.
In comparison, there are more video effects, elements, and stock media files available to enhance your videos. You get the latest effects from time to time so that you can have the trending elements in the video, you can also save the edited video in different video file formats as per your requirements, and even record video through a webcam and capture the screen using Filmora.
Several AI effects, stickers, and elements are available to enhance your videos. Most users find it easier to edit videos on Filmora over Final Cut Pro.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Change Video Speed in Filmora?
Changing video speed in Filmora is super easy. You can speed up your video as per your requirements in a number of ways. That is why Filmora happens to be a better option than Final Cut Pro. We will illustrate all the different methods to change video speed in Filmora.
You can watch this video to understand how to change video speed in Filmora.
Method 1. The Simplest Way - Click “2x-100x” Speed Options
Just like Final Cut Pro, you can choose from preset speed options to change video speed. This is undoubtedly the easiest way to change video speed instantly. While Final Cut Pro offers 2X to 20X speed options, Filmora has 2X to 100X speed presets. Here are the steps to speed up video by choosing a preset speed option.
Step1 Download, install and simply Launch Filmora. Tap Create New Project option.

Step2 Go to File> Import Media> Import Media Files and choose the video file. The selected video will be imported into the Project Media folder. Alternatively, you can also use the drag/drop function.

Step3 Drag and drop the video file onto the timeline. Select the video clip from the timeline and click on the Speed (timer icon) option at the top of the timeline. If you want to speed up a portion of the video, you need to split the video clip.

Step4 From the menu, go to Fast and select any speed option as per your requirements. Thereafter, play the video to see the changes.

Step5 Press Export to save the video file in your desired file format.
Method 2. Use Uniform Speed to Change Speed
If you want to customize the video speed uniformly, there is a dedicated option called Uniform Speed in Filmora. This means you do not want to choose from the preset speed options. You may want to set the speed of the video to 3X, but it is not available in the preset options.
That is where Uniform Speed comes in handy, and you can set any speed from 0.01X to 100X. Here are the steps to follow.
Step1 Once you have dropped the video file onto the timeline, click on the Speed(timer) icon.
Step2 Click on the Uniform Speed option. This will open the Uniform Speed tab above the timeline.

Step3 Adjust the speed slider to set the desired speed as per your requirements. The duration will change as per the speed you set, and you can set the duration below the speed slider. Just like Final Cut Pro, you can turn on Ripple and Audio Pitch as per your preference.

Step4 Once you are satisfied with the speed, click on the Ok button. Thereafter, tap Export to save the edited video file.
Method 3. Use Speed Ramping to Change Speed
There is a unique way to change your video speed called speed ramping. You can speed up some parts and slow down the other parts, like crests and troughs in a graph.
The speed ramping feature comes with several graphical presets. You can choose from the presets and customize the speed as per your requirements. Check the steps to use speed ramping to change your video speed.
Step1 Drag and drop the video file onto the timeline. Click on the Speed(timer) icon at the top of the timeline.
Step2 Click on Speed Ramping option. This will open Speed Ramping above the timeline.

Step3 Select from the available preset as per your requirements. Otherwise, you can select Customize option and edit the nodes as needed.

Step4 Once satisfied with the result, click on the Ok button. Finally, tap Export
Conclusion
There are some videos where you may have to speed up certain parts. In detail, we have illustrated how to speed up the video in Final Cut Pro. However, if you do not have Final Cut Pro or are unsatisfied with FCP, Wondershare Filmora is a great choice. Most importantly, the steps for all the different methods are very simple for everyone to follow.
Free Download For macOS 10.14 or later
How to Change Video Speed in Filmora?
Changing video speed in Filmora is super easy. You can speed up your video as per your requirements in a number of ways. That is why Filmora happens to be a better option than Final Cut Pro. We will illustrate all the different methods to change video speed in Filmora.
You can watch this video to understand how to change video speed in Filmora.
Method 1. The Simplest Way - Click “2x-100x” Speed Options
Just like Final Cut Pro, you can choose from preset speed options to change video speed. This is undoubtedly the easiest way to change video speed instantly. While Final Cut Pro offers 2X to 20X speed options, Filmora has 2X to 100X speed presets. Here are the steps to speed up video by choosing a preset speed option.
Step1 Download, install and simply Launch Filmora. Tap Create New Project option.

Step2 Go to File> Import Media> Import Media Files and choose the video file. The selected video will be imported into the Project Media folder. Alternatively, you can also use the drag/drop function.

Step3 Drag and drop the video file onto the timeline. Select the video clip from the timeline and click on the Speed (timer icon) option at the top of the timeline. If you want to speed up a portion of the video, you need to split the video clip.

Step4 From the menu, go to Fast and select any speed option as per your requirements. Thereafter, play the video to see the changes.

Step5 Press Export to save the video file in your desired file format.
Method 2. Use Uniform Speed to Change Speed
If you want to customize the video speed uniformly, there is a dedicated option called Uniform Speed in Filmora. This means you do not want to choose from the preset speed options. You may want to set the speed of the video to 3X, but it is not available in the preset options.
That is where Uniform Speed comes in handy, and you can set any speed from 0.01X to 100X. Here are the steps to follow.
Step1 Once you have dropped the video file onto the timeline, click on the Speed(timer) icon.
Step2 Click on the Uniform Speed option. This will open the Uniform Speed tab above the timeline.

Step3 Adjust the speed slider to set the desired speed as per your requirements. The duration will change as per the speed you set, and you can set the duration below the speed slider. Just like Final Cut Pro, you can turn on Ripple and Audio Pitch as per your preference.

Step4 Once you are satisfied with the speed, click on the Ok button. Thereafter, tap Export to save the edited video file.
Method 3. Use Speed Ramping to Change Speed
There is a unique way to change your video speed called speed ramping. You can speed up some parts and slow down the other parts, like crests and troughs in a graph.
The speed ramping feature comes with several graphical presets. You can choose from the presets and customize the speed as per your requirements. Check the steps to use speed ramping to change your video speed.
Step1 Drag and drop the video file onto the timeline. Click on the Speed(timer) icon at the top of the timeline.
Step2 Click on Speed Ramping option. This will open Speed Ramping above the timeline.

Step3 Select from the available preset as per your requirements. Otherwise, you can select Customize option and edit the nodes as needed.

Step4 Once satisfied with the result, click on the Ok button. Finally, tap Export
Conclusion
There are some videos where you may have to speed up certain parts. In detail, we have illustrated how to speed up the video in Final Cut Pro. However, if you do not have Final Cut Pro or are unsatisfied with FCP, Wondershare Filmora is a great choice. Most importantly, the steps for all the different methods are very simple for everyone to follow.
Motion Tracking Using The Best Video Editors
One of the powerful editing features offered by several premium-grade video editors is motion tracking. It not only boosts the overall video quality but also helps ensuring the object is engaged throughout the video. Many users fail to apply the motion tracking effect to the videos because they don’t use a reliable tool. The primary motive of this discussion is to provide you with the best-in-class motion tracker.
Not only will we tell you the name of the software, but we will also guide you through the procedure of doing this. Moreover, many of you don’t know what motion tracking is. So, this article will also provide significant information about this.
Part 1: What Is Motion Tracking in Video Editing?
Motion tracking helps you analyze the movements of different objects in your video content. This process involves various tasks that can be very helpful in video editing. For example, tracking and identifying the position of elements over time. The main purpose of motion tracking is to add graphics. Moreover, you can also add digital effects to the tracked objects.
You will need special software or video editing tools to perform this process. Here’s how you can understand the motion tracking process with ease:
Selection of Object
The editor can select the object that he wants to track in an effective manner. This object can be a person or any moving element that needs tracking. Moreover, it can also be a moving vehicle or a logo as well. Tracking these moving elements in the frame can allow the editor to improve the areas which have high contrast or distinct features.
Tracking Points
Selecting the object allows the software to identify specific points in the frame. These points can have distinct features or a high contrast that may affect the video quality. With the help of video motion tracking, the editor can note down these areas and improve them to enhance the viewer experience.
Data Mapping
Once the software tracks the movements, it can be very useful for the editor. This is because it calculates the changes in position and rotation of each point. Moreover, it also maps the tracked data into a visual representation for the coordinating system. Using this system, the movements of the objects can be recreated in a 3D space.
Using Effects and Refinement
After obtaining the motion tracking data, the video editor can apply different effects on the object. These effects can include adding graphics and text to the scene. Moreover, it can also help in animation or compositing visual elements. To ensure the accurate alignment of the effects, the editor may need to use extra tracking techniques or manual adjustments.
Start Motion Tracking For Win 7 or later(64-bit)
Start Motion Tracking For macOS 10.14 or later
Part 2: How to Perform Motion Tracking in Adobe After Effects?
As you have gained knowledge about motion tracking, there are many platforms that offer this feature. Adobe After Effects is a video editing platform that can help you perform video motion tracking. If you are a user of this tool, you can learn the steps to motion track your video below:
Step 1: Open Adobe After Effects on your computer and import your video files to the timeline of the platform. Add the object you wish to motion track on Adobe After Effects.
![]()
Step 2: Lead to the “Layer” tab from the top and select the “New” option from the drop-down menu. Continue to select “Null Object” to add a layer to the timeline.
![]()
Step 3: Select the video clip and continue to the “Animation” tab from the top. Select “Track Motion” from the drop-down menu that appears. This will generate a box for selecting the object for motion tracking. You can extend the box and drag it anywhere in the video clip. To check the motion tracking object, click the “Analyze Forward” button on the bottom-right corner of the screen.
![]()
Step 4: As the object is analyzed, click the “Edit Target” button to open a new screen. Continue to change the layer to “Null Object” and click “OK.” Continue to select “Apply” and click “OK” against the pop-up menu that opens. This is how Adobe After Effects applies the motion tracker.
![]()
Part 3: Wondershare Filmora: A Comprehensive Solution to Video Editing
Do you know that there is a video editing platform that makes all video motion tracking process easy? Wondershare Filmora presents a coherent video editing system for its users with high-quality outputs. The platform integrates some of the greatest features and makes it useful for all users. Even if you are a rookie in video editing, this video editing platform can help you make the best of videos.
Start Motion Tracking For Win 7 or later(64-bit)
Start Motion Tracking For macOS 10.14 or later
Motion Tracking is possible with Wondershare Filmora, which is entirely automated. All you have to do is click a button, and the process will execute. Wondershare Filmora helps users apply different effects and track them within the videos. Instead of objects, you can increase your video motion tracking into effects and other elements.
![]()
Features of Wondershare Filmora Video Editor
To know more about this video editing platform, look into the prominent features offered by Filmora. There is much that this software provides apart from motion tracking videos. This will help you generate a better understanding of this best motion-tracking software.
Auto Beat Sync
You can synchronize your audio and videos across this automated video editor. Filmora provides an auto beat sync function that helps users create videos that can be synchronized. Smoothen your videos and make them look professional with a single click. This does not leave behind any noise or echo within the videos .
Text-to-Speech Function
Wondershare Filmora features a dedicated AI text-to-speech functionality. This helps in the automatic conversion of text into speech across the video editor. Users have to add text which will be converted to speech. In this way, creating voiceovers is not only easy but also quick.
Speed Ramping
While you can motion-track your videos, the platform also provides a speed ramping system. Adjusting the speed uniformly or through ramping is effective with Filmora, as it makes it simple to cover. You can adjust the speeds using sliders and graphs.
Part 4: Guide: Perform Paper Motion Tracking With High Quality Using Wondershare Filmora
Filmora is a popular video editing platform among video editors for motion track videos. It offers exquisite features along with a smooth and sleek interface. You can also ensure the best quality integration of motion tracking in videos with Filmora. Do you wish to learn the steps to perform motion tracking with this best motion tracking software? Worry no more because the below-given steps will help you in this matter:
Start Motion Tracking For Win 7 or later(64-bit)
Start Motion Tracking For macOS 10.14 or later
Step 1: Import Video in Filmora
To get started, launch Filmora on your device, select “New Project,” and choose the “Click here to import media” option. To proceed, add the video you want to apply motion tracking. Once the video is visible in the “Import Media” section, drag it to “Timeline.”
![]()
Step 2: Add Motion Tracking in the Video
Select the video in “Timeline” and click the “Motion Tracking” button from the “Toolbar” present above the “Timeline.” Conversely, double-click the video and choose the “Video” tab from the editing settings.
![]()
Step 3: Customize Motion Tracking and Initiate It
To enable the box customization, double-click the “Motion Tracking Box.” Drag the “Motion Tracking Box” on the moving object and cover the whole object in the box. You can also adjust the duration of motion tracking by trimming the video in the timeline. Once done, click the “Click to start Motion Track” button and wait a few moments.
![]()
Step 4: Add Elements or Effects to the Video
Next, select “OK” from the prompt window and go to the “Element” section. Choose an “Element” and drag it into “Timeline” above your video section. To adjust the element, you must double-click on it. There is no restriction on using an element, as you can add “Effects” or other things.
You need to revert to the “Motion Tracking” section and select the drop-down appearing against the option. Choose the name of your “Effect” or “Element” that you’ve applied to before. The particular motion track will be enhanced through an effect or element.
![]()
Step 5: Export Motion Tracked Video in Device
For exporting video, click the “Export” button and personalize the “Export Settings.” Finally, tap “Export” and save the video on your device.
![]()
Conclusion
This article has pointed out the prominence of motion tracking in video editing. An idea for performing video motion tracking in Adobe After Effects has been provided. The article has offered Wondershare Filmora as the ideal solution to this requirement.
You can embed the motion tracking function and perform all the processes within a few seconds. If you have an object that you want to focus on in a video, trying motion tracking is the best option for this.
Start Motion Tracking For Win 7 or later(64-bit)
Start Motion Tracking For macOS 10.14 or later
Part 2: How to Perform Motion Tracking in Adobe After Effects?
As you have gained knowledge about motion tracking, there are many platforms that offer this feature. Adobe After Effects is a video editing platform that can help you perform video motion tracking. If you are a user of this tool, you can learn the steps to motion track your video below:
Step 1: Open Adobe After Effects on your computer and import your video files to the timeline of the platform. Add the object you wish to motion track on Adobe After Effects.
![]()
Step 2: Lead to the “Layer” tab from the top and select the “New” option from the drop-down menu. Continue to select “Null Object” to add a layer to the timeline.
![]()
Step 3: Select the video clip and continue to the “Animation” tab from the top. Select “Track Motion” from the drop-down menu that appears. This will generate a box for selecting the object for motion tracking. You can extend the box and drag it anywhere in the video clip. To check the motion tracking object, click the “Analyze Forward” button on the bottom-right corner of the screen.
![]()
Step 4: As the object is analyzed, click the “Edit Target” button to open a new screen. Continue to change the layer to “Null Object” and click “OK.” Continue to select “Apply” and click “OK” against the pop-up menu that opens. This is how Adobe After Effects applies the motion tracker.
![]()
Part 3: Wondershare Filmora: A Comprehensive Solution to Video Editing
Do you know that there is a video editing platform that makes all video motion tracking process easy? Wondershare Filmora presents a coherent video editing system for its users with high-quality outputs. The platform integrates some of the greatest features and makes it useful for all users. Even if you are a rookie in video editing, this video editing platform can help you make the best of videos.
Start Motion Tracking For Win 7 or later(64-bit)
Start Motion Tracking For macOS 10.14 or later
Motion Tracking is possible with Wondershare Filmora, which is entirely automated. All you have to do is click a button, and the process will execute. Wondershare Filmora helps users apply different effects and track them within the videos. Instead of objects, you can increase your video motion tracking into effects and other elements.
![]()
Features of Wondershare Filmora Video Editor
To know more about this video editing platform, look into the prominent features offered by Filmora. There is much that this software provides apart from motion tracking videos. This will help you generate a better understanding of this best motion-tracking software.
Auto Beat Sync
You can synchronize your audio and videos across this automated video editor. Filmora provides an auto beat sync function that helps users create videos that can be synchronized. Smoothen your videos and make them look professional with a single click. This does not leave behind any noise or echo within the videos .
Text-to-Speech Function
Wondershare Filmora features a dedicated AI text-to-speech functionality. This helps in the automatic conversion of text into speech across the video editor. Users have to add text which will be converted to speech. In this way, creating voiceovers is not only easy but also quick.
Speed Ramping
While you can motion-track your videos, the platform also provides a speed ramping system. Adjusting the speed uniformly or through ramping is effective with Filmora, as it makes it simple to cover. You can adjust the speeds using sliders and graphs.
Part 4: Guide: Perform Paper Motion Tracking With High Quality Using Wondershare Filmora
Filmora is a popular video editing platform among video editors for motion track videos. It offers exquisite features along with a smooth and sleek interface. You can also ensure the best quality integration of motion tracking in videos with Filmora. Do you wish to learn the steps to perform motion tracking with this best motion tracking software? Worry no more because the below-given steps will help you in this matter:
Start Motion Tracking For Win 7 or later(64-bit)
Start Motion Tracking For macOS 10.14 or later
Step 1: Import Video in Filmora
To get started, launch Filmora on your device, select “New Project,” and choose the “Click here to import media” option. To proceed, add the video you want to apply motion tracking. Once the video is visible in the “Import Media” section, drag it to “Timeline.”
![]()
Step 2: Add Motion Tracking in the Video
Select the video in “Timeline” and click the “Motion Tracking” button from the “Toolbar” present above the “Timeline.” Conversely, double-click the video and choose the “Video” tab from the editing settings.
![]()
Step 3: Customize Motion Tracking and Initiate It
To enable the box customization, double-click the “Motion Tracking Box.” Drag the “Motion Tracking Box” on the moving object and cover the whole object in the box. You can also adjust the duration of motion tracking by trimming the video in the timeline. Once done, click the “Click to start Motion Track” button and wait a few moments.
![]()
Step 4: Add Elements or Effects to the Video
Next, select “OK” from the prompt window and go to the “Element” section. Choose an “Element” and drag it into “Timeline” above your video section. To adjust the element, you must double-click on it. There is no restriction on using an element, as you can add “Effects” or other things.
You need to revert to the “Motion Tracking” section and select the drop-down appearing against the option. Choose the name of your “Effect” or “Element” that you’ve applied to before. The particular motion track will be enhanced through an effect or element.
![]()
Step 5: Export Motion Tracked Video in Device
For exporting video, click the “Export” button and personalize the “Export Settings.” Finally, tap “Export” and save the video on your device.
![]()
Conclusion
This article has pointed out the prominence of motion tracking in video editing. An idea for performing video motion tracking in Adobe After Effects has been provided. The article has offered Wondershare Filmora as the ideal solution to this requirement.
You can embed the motion tracking function and perform all the processes within a few seconds. If you have an object that you want to focus on in a video, trying motion tracking is the best option for this.
Also read:
- Updated 3 In-Camera Transitions Tricks To Make Videos for 2024
- In 2024, 3 Ways to Create Motion Text Effects for Your Video
- In 2024, Editing Videos Was Never so Easy as It Is Now. With Video Enhancer Ai, This Task Is Very Simple to Do and No Trouble Will Be There in Getting the Things Done as Needed. Choose the Right AI Video Enhancer for Task Completion
- Whatsapp Video converterKeywords Convert Video for Whatsapp 6600; Video Converter for Whatsapp 6600; Reduce Video Size for Whatsapp 1600; Whatsapp Supported Video Formats 720; Convert Video to Whatsapp Format 590 for 2024
- New In 2024, How to Cut Videos on Mac without Using FFmpeg?
- Updated Top 5 Online Video Converter for Instagram
- New How To Remove Audio From Video
- In 2024, Troubleshoot Snapchat Camera Zoomed in Issue 4 Tips
- In 2024, How To Quickly Create A Screen Print Effect In Photoshop Detailed Gui
- Want Make a Slide Show Video? Heres How
- Splitting a Video in VSDC Step by Step for 2024
- 2024 Approved 15 Camera Shake Preset for Premiere Pro to Add Camera Shake with Simple Keyframes. Each Preset Is Editable with Easy Steps. Make Your Video Shocking and Impressive with These Camera Shake Effects
- New Exploring the Top Professional Tools to Perform Mask Tracking for 2024
- New 2024 Approved Everything That You Need to Know About Video Montages- Ideas, Techniqu
- New 2024 Approved Denoise a Video in Adobe Premiere Pro – Audio and Video Noise Removal
- Find Out About MAGIX Vegas Pro Pricing Plan and Features to See How the Software Can Help You with Your Video Editing Tasks
- Working Through the Details of iMovie Slow Motion Video Making 100 Effective
- 2024 Approved How to Make Loop Video in PowerPoint
- In 2024, Effective Ways To Fix Checkra1n Error 31 On iPhone 15 Pro Max
- Removing Device From Apple ID For your Apple iPhone 8 Plus
- Thinking About Changing Your Netflix Region Without a VPN On Tecno Camon 20? | Dr.fone
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For Realme GT 5 | Dr.fone
- In 2024, Detailed Review of doctorSIM Unlock Service For Apple iPhone 15 Pro | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your OnePlus 11 5G Phone FRP Lock
- How To Change Infinix Note 30i Lock Screen Password?
- Complete Tutorial to Use VPNa to Fake GPS Location On Huawei P60 | Dr.fone
- In 2024, Pattern Locks Are Unsafe Secure Your Infinix Hot 40 Phone Now with These Tips
- Top 10 AirPlay Apps in Oppo Reno 11 5G for Streaming | Dr.fone
- In 2024, All You Need To Know About Mega Greninja For Poco M6 5G | Dr.fone
- In 2024, Locked Out of iPhone XR? 5 Ways to get into a Locked iPhone XR | Dr.fone
- How to Track WhatsApp Messages on Motorola Moto G Stylus (2023) Without Them Knowing? | Dr.fone
- App Wont Open on Your Xiaomi Redmi Note 13 Pro 5G? Here Are All Fixes | Dr.fone
- Will iSpoofer update On OnePlus 11R | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Vivo Y77t? | Dr.fone
- 9 Best Phone Monitoring Apps for Honor Magic 6 Pro | Dr.fone
- Best 3 Vivo Y200 Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- Title: Ideas That Will Help You Out in Making Transparent Image for 2024
- Author: Chloe
- Created at : 2024-05-20 03:38:13
- Updated at : 2024-05-21 03:38:13
- Link: https://ai-editing-video.techidaily.com/ideas-that-will-help-you-out-in-making-transparent-image-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

























