:max_bytes(150000):strip_icc():format(webp)/best-free-movies-on-youtube-5114491-12-811d37329347405eab1a368e3018dc54.jpg)
In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease

10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
5 Tools to Create a Time-Lapse Video Online
If you’re looking for a way to create a time-lapse video online, you have come to the right place. There are different reasons why people use online time-lapse video makers. Let us take an example, if you want to make a time-lapse video of someone holding a phone in their hand then this would be pretty easy to do with the help of an online time-lapse maker.
Why do people use an online time-lapse maker because they want to get some good quality videos without spending much money on them? That’s something that many people who are just starting their business can do easily since it can be done by anyone who knows how to use online time-lapse makers properly! Let’s have a look at some online tools on which you can make time-lapse videos online.
1. Clideo Timelapse Video Tool
A video timelapse video is a type of video that shows the progression of time. It allows you to create an engaging experience for your viewers, and it can also be used to promote your business. Whether you’re a content creator, brand manager, or just a fan of videos, creating a time-lapse video is one of the most popular and effective ways to produce impressive content.
With Clideo Time-lapse Video Tool you can create incredible videos with ease. You can choose from dozens of beautiful templates, music tracks, transitions, and more. You can also add your photos or video clips and make your unique time-lapse video. By using this tool, you can:
- Capture your events in real-time and save them for later. Once captured, you can use the timeline function to move backward or forwards through the events of your day.
- Add filters and effects such as blur or freeze frame.
- Share your videos on social media with ease!
Steps to make a time-lapse video on Clideo:
Step1 Open Clideo and Create an account
You can use this online time-lapse maker from any browser e.g Google Chrome, Mozilla Firefox, Internet Explorer, etc. After that you don’t have an account on it then you have to create it first. You can Sign in by using different platforms like Google, Facebook, apple, etc.

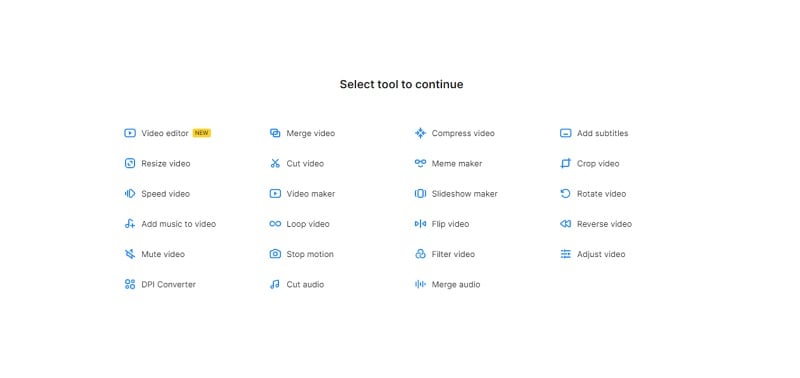
Step2 Create a project and select a tool
When you create an account on Clideo, a page appears where you will get the option of creating a project. A list of several features will be provided by this online time-lapse video maker. You will get to add subtitles, compress videos, resize the video, and many more features in it.

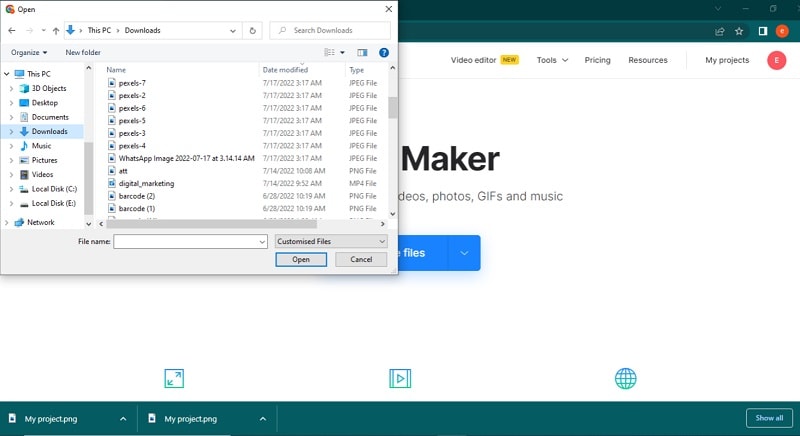
Step3 Create a video on Clideo
If you want to create a video then click on video maker and after that choose a file whether it is an image, video, gif, or music.

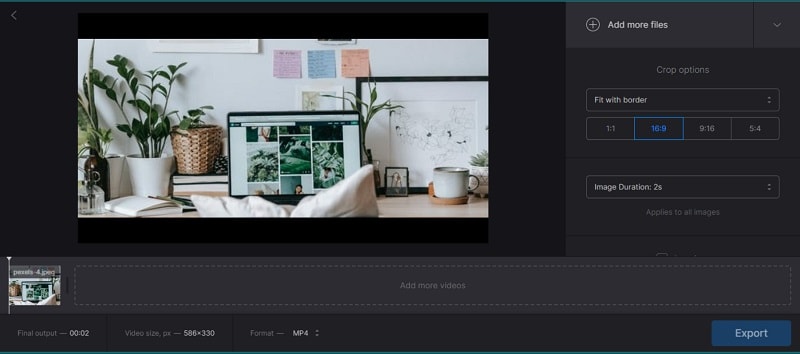
Step4 Edit the video and export
With Clideo, you can make amazing videos with just one click. You can choose the length of your video, as well as the format, and save it to your computer’s hard drive.
You can also adjust the duration of your video and add music to make it more interesting. This way you can make sure that your video is the right length for the content you’re putting in it.

2. Flixier Timelapse Video Maker
Flixier Timelapse Video Maker is the easiest way to create beautiful timelapse videos. You can create beautiful, high-quality videos with ease. What’s more, you don’t have to know any programming languages! You’ll be able to export your videos in just one step.
The program’s intuitive user interface makes it easy for beginners to get started while still providing advanced features that professionals will love. The program supports drag-and-drop editing and has an intuitive layout designed for maximum efficiency.
Step1 Create a video without having an account
Flixier Timelapse Video Maker is a powerful video editing tool that allows you to create beautiful, high-quality timelapse videos. The best thing about Flixier is it does not require any account. You can easily click on Get Started and move on to the next step.

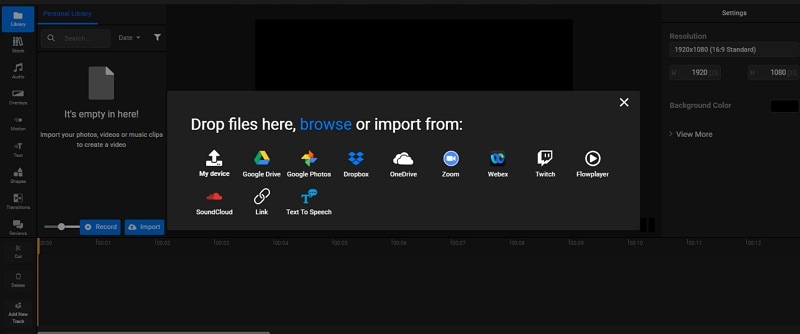
Step2 Drop and Browse any file
The Flixier Timelapse Video Maker is a new and exciting way to create HD videos from your favorite photos. It makes it easy for you to choose the photo you want to use, and then attach it to your video.
Flixier works with all of your favorite services: Google Drive, Google Photos, Dropbox, Flowplayer, and more! Flixier has a massive library of videos that you can use as inspiration for your project. There are thousands of them, some of which are free.

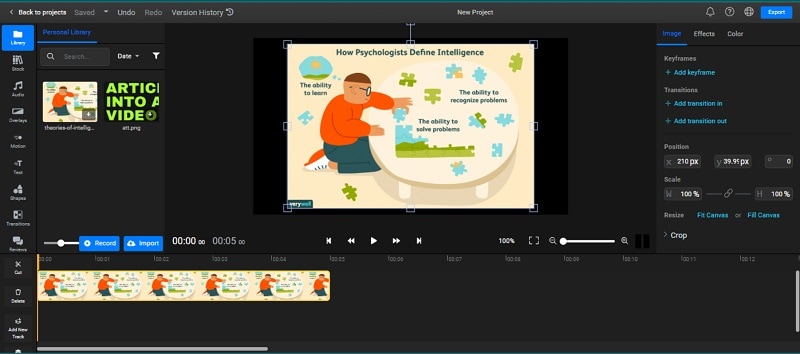
Step3 Edit the video and save it
This online time-lapse maker is easy to use, and it allows you to edit your videos in a few simple steps. You can add text, motion, position, and scale to your videos in just a few clicks. After that, you can export it to your hard drive.

Flixier has tons of useful features for creating content for social media marketing. You can upload multiple clips at once and easily customize the length and format of each clip. You can also add music to your videos and adjust the volume levels for each clip individually so that they blend seamlessly when viewed as a whole.
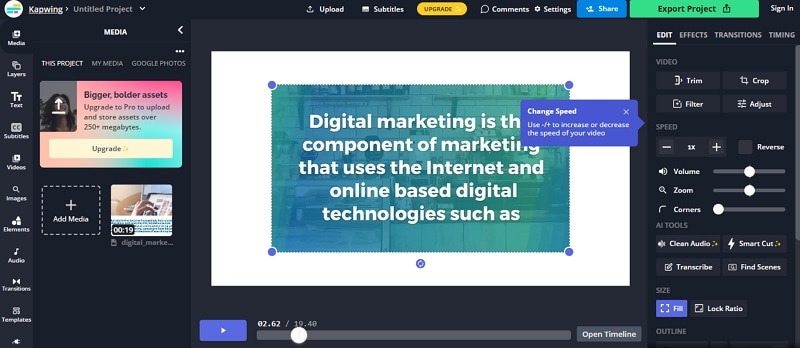
3. Kapwing
Are you looking for a way to speed up and down your video without having to rewind and fast-forward? Kapwing is the tool that can help you do just that. With Kapwing, you can change the speed of your video from 1x to 10x faster. And because it’s easy to use and can be used on any device, you can take your videos anywhere!
There’s nothing worse than having your video slowdown in the middle of a high-speed chase. That’s why, this tool can speed up and down your videos as much as you want, whenever you want it. Now move to steps that how can we use it:
Step1 Sign in and export the file
If you’re looking for a way to speed up your video editing process, look no further. Kapwing Video Speed Changer is here to help!
With Kapwing, you have to create an account, add media like pictures and videos, and then easily tweak the speed of your video without ever having to create a new one.

Step2 Create video and change speed
Kapwing is a video editing software that lets you create videos as well as control the speed according to your needs. This feature makes it easy for you to create videos with different features. You can create videos with size, transitions, layers, and fonts. You can add text to your video as well as record audio from your computer’s microphone.
The software also includes other tools such as watermarking and adding subtitles to your video.

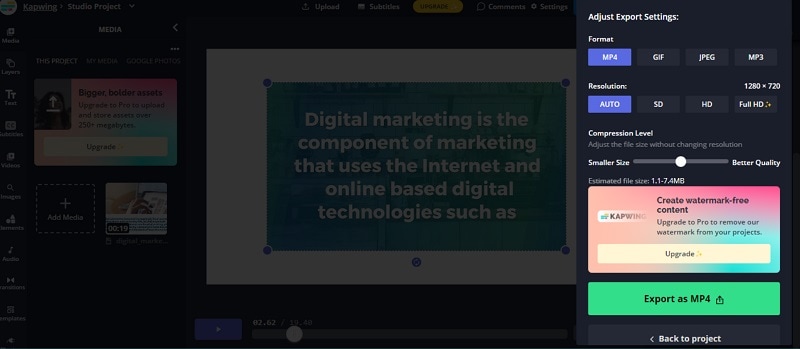
Step3 Export the video
This online tool provides you with different formats to export your video like mp4, mp3, GIF, and JPEG. You can download or export your video in full HD form. It provides you full resolution video.

4. Veed.io Video Speed Controller
Are you looking to speed up or slow down your videos? We’ve got you covered. With Veed.io, you can easily adjust the speed of your video to your liking. You can also use a slider to control the speed of the video itself, which allows for more flexibility and control.
To use this tool, all you have to do is enter the URL of your video and select how fast you want it to be played back. And if you need even more flexibility, go ahead and add buttons so that you can easily change between faster and slower speeds without having to pause or rewind your video at all!
How can we control the speed on Veed.io let’s have a look at some steps:
Step1 Open the tool and create an account
Check out Veed.io Video Speed Controller, a new tool that allows you to control the speed of your videos. It’s super easy to use and can be accessed from any browser. Just create an account and you’ll be able to adjust the speed of your video on the go!

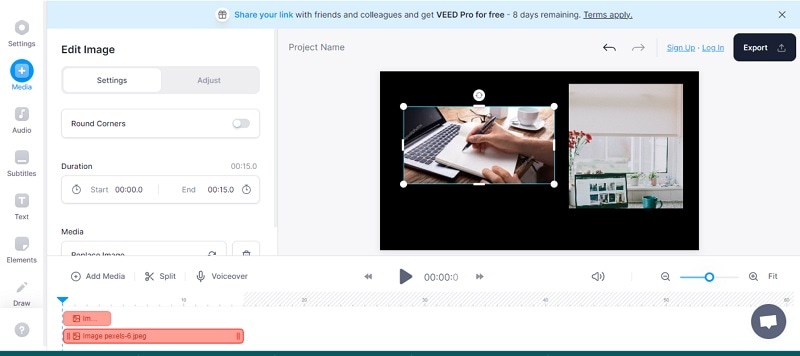
Step2 Create, edit the video and add subtitles
Veed.io is a video speed controller that allows you to create videos, edit your footage, and add voice-over in one simple app.
This is perfect for content creators who want to create more engaging videos and increase their profits by selling subscriptions or advertising within their content. With Veed.io, you can use the built-in editor to easily add text overlays, adjust the speed of your video, and add voice-over effects to create professional videos that people will love watching!

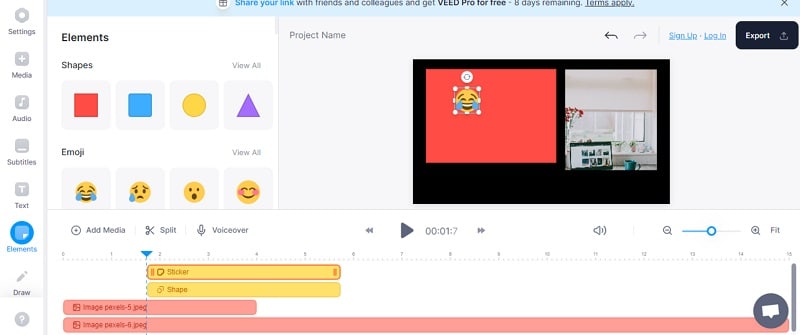
Step3 Add elements, and emojis in the video
Are you tired of your videos just being boring? Worried that they’re not engaging enough? Don’t worry, Veed.io has a solution for that.
With this editor, you can add elements to your videos to increase engagement and make them more interesting. You can also select the size and color of each element, so you can customize the look of your video to stand out from the crowd!

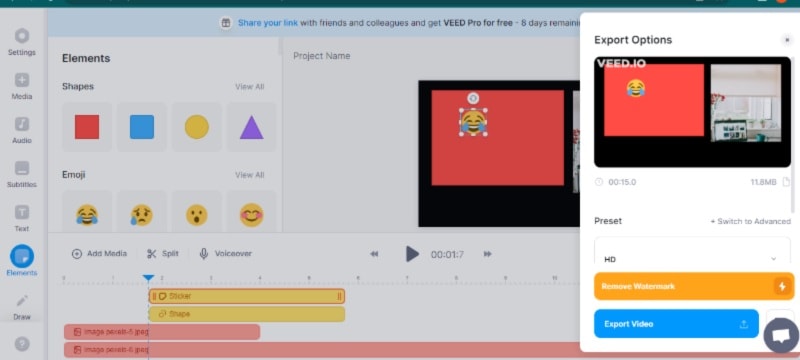
Step4 Export video without the watermark
After all the editing you can export or download the video without watermarks. The resolution of the video will be HD.

5. Typito Time Lapse Maker
Typito Time Lapse Maker is a tool that allows you to create videos with a timelapse effect. It is easy to use, and the interface is extremely simple. The first step is to select your video source and output format. You can choose from several different video formats, including MP4, MOV, and AVI.
Next, you’ll be prompted to select what you want your video to do. You have the option of creating a looping video or not it’s up to you! Once you’ve made your choices, you will be taken to the final step: entering text into the text editor for your video. This is where you can add captions or text overlays to spice up your video’s storyline.
Move to steps to create a lapse video online:
Step1 Create an account and make a video
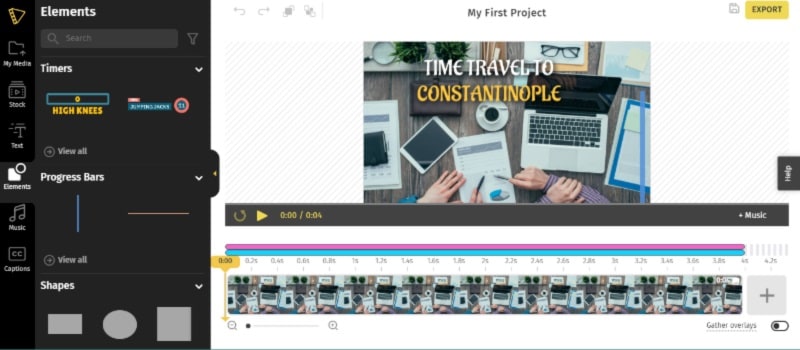
Firstly, create an account on Typito and once you are done with the creation of the account click on the “Create Video” button in the middle of the screen. The video creation tool will begin loading, so please be patient!

Step2 Add media, title, elements, music
Time-lapse is a great way to create visual content. But how do you do it without spending a fortune? Typito Time Lapse Maker can help you make your time-lapse videos with the click of a button!
Just select media, add titles, elements, and anything else you want, and we’ll handle the rest—whether you’re using your music or not. You can add music according to your taste.

Step3 Export video and re-edit
When you are done with the video export it. And the great thing is video can be re-edited again and again. You can apply changes many times.

Conclusion
We hope that these ideas can motivate you to make timelapse videos. If you want to create a time-lapse video but don’t want to use a big and expensive camera just set up your online time-lapse. Moreover, there are lots of excellent platforms out there to share the finished product. Refer to the above recommendations to choose your favorite one.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Customize Your Loading Text Effect?
Wondershare Filmora is all you need when it is to professional and creative video editing. The tool is equipped with multiple effects to optimize video editing based on your immediate needs. Using these effects is essential to grand and hold the attention of the audience easily.
Out of all the video effects available in Wondershare Filmora, the loading text effect can be a game changer for keeping your audience engaged. It will reduce the chances of the viewer’s churn and ensure that you offer them something amazing in every part of the video. The best part here is that Wondershare Filmora allows quick customization of this loading text effect.
Let us go through the detailed steps to customize the loading text effect in Wondershare Filmora for your next project. Not to miss is that the customized text effects can be quickly accessed from the “Text Edit” panel or “Advanced Text Edit” panel for future reference.
Step1Download, install, and launch Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

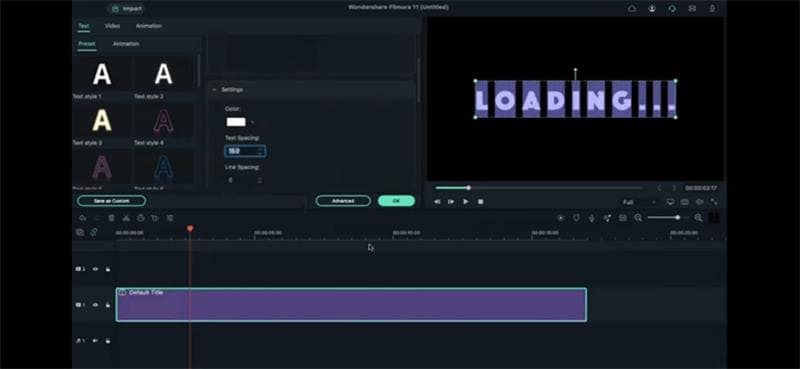
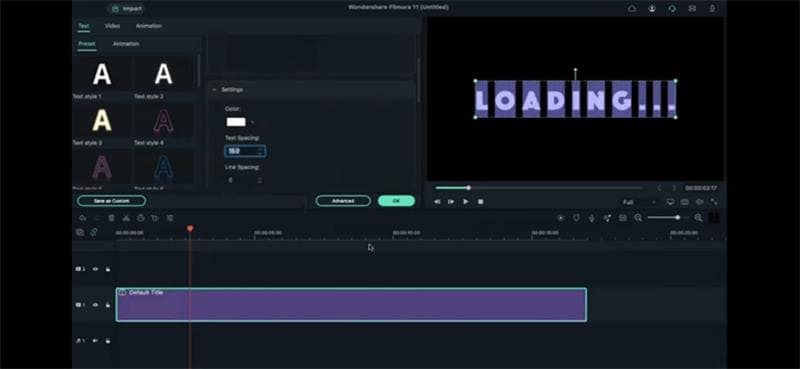
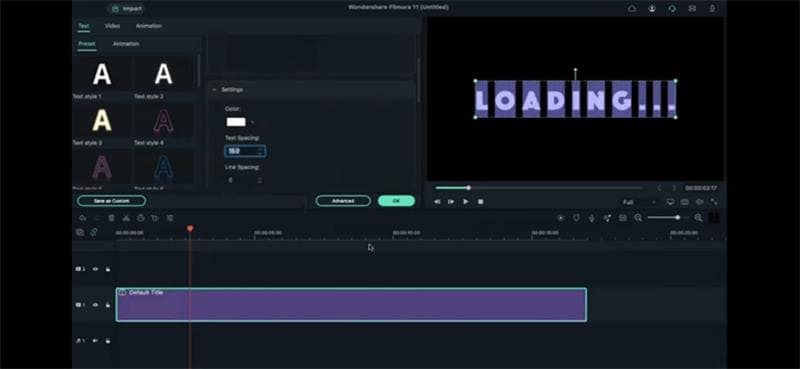
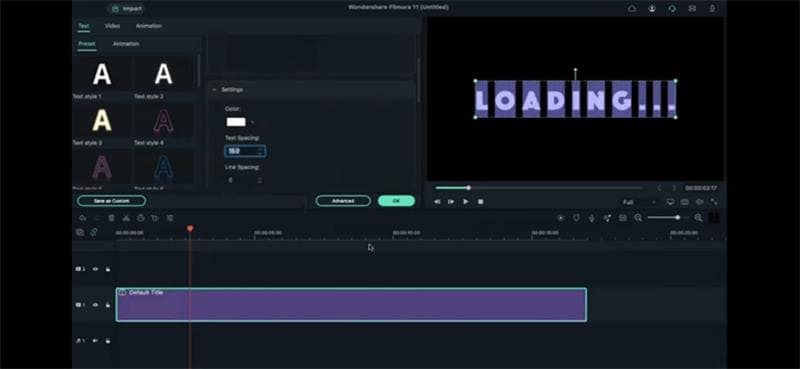
Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

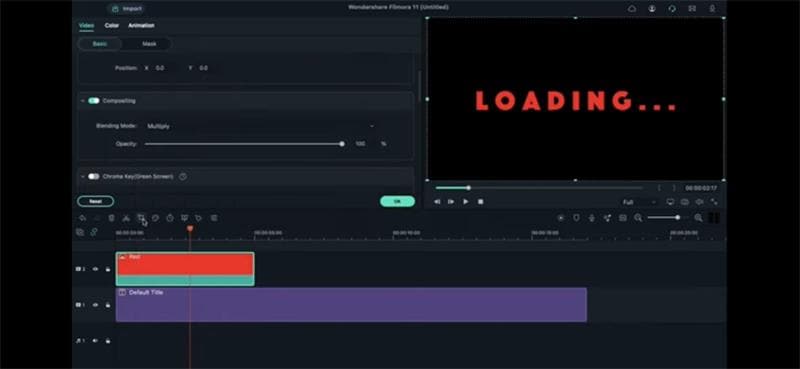
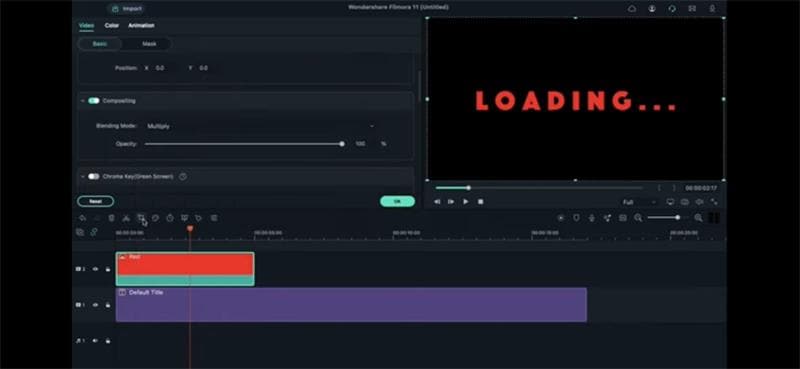
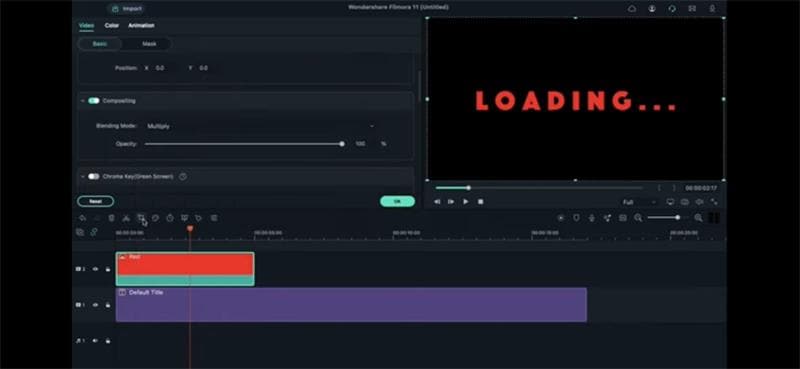
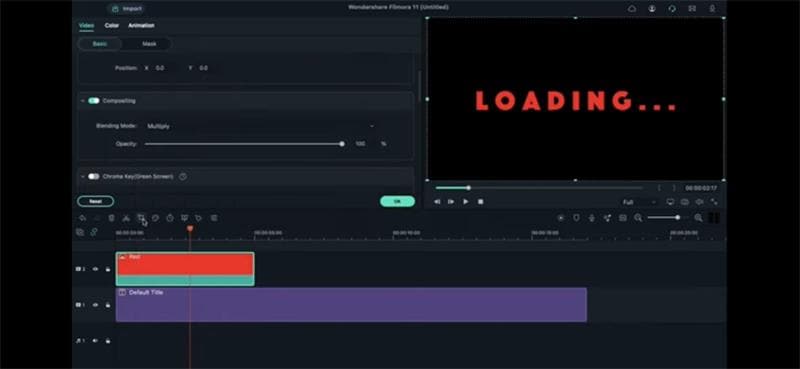
Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
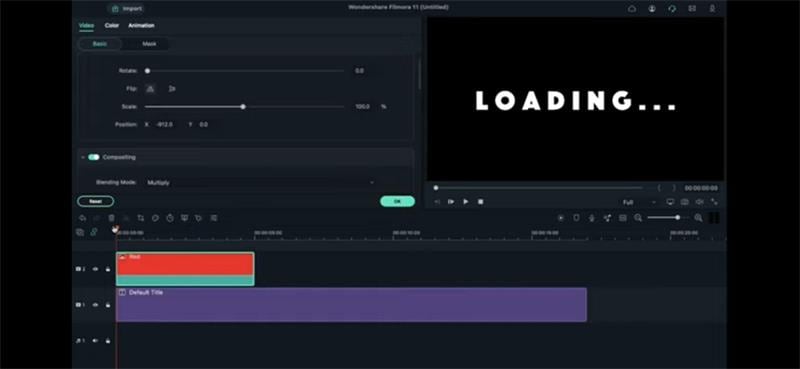
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

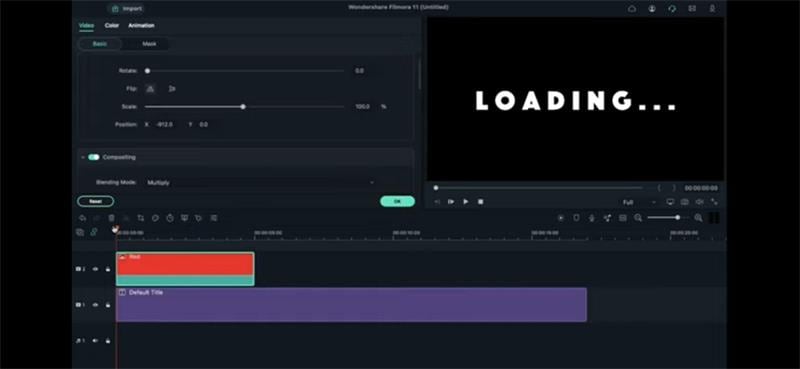
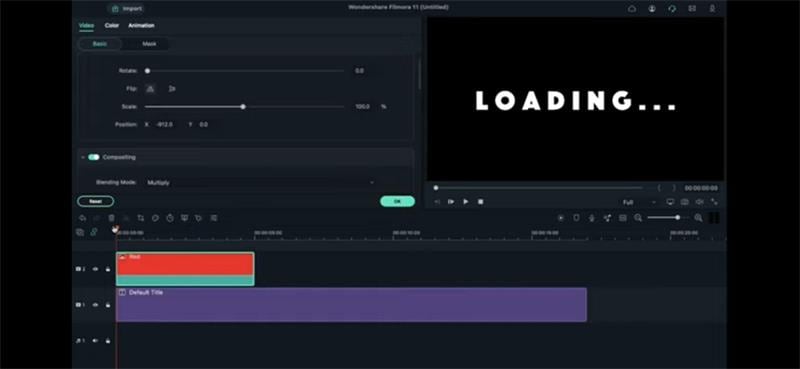
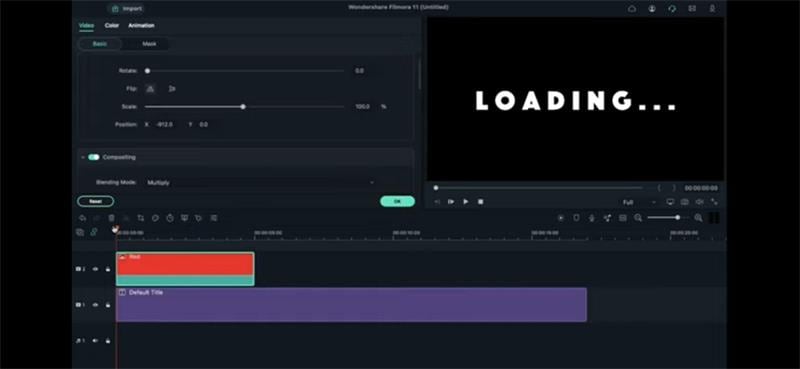
Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

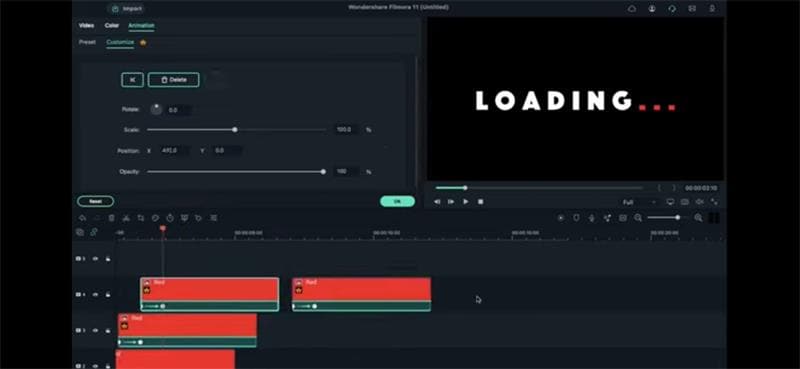
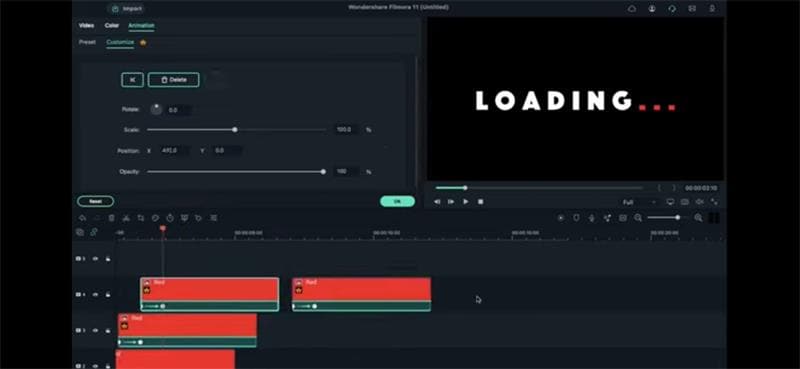
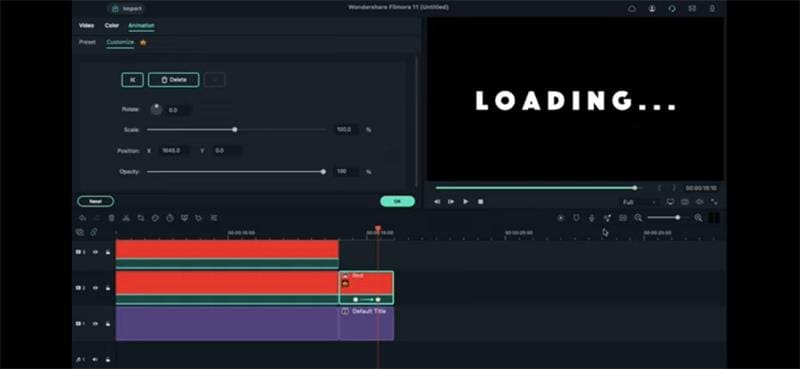
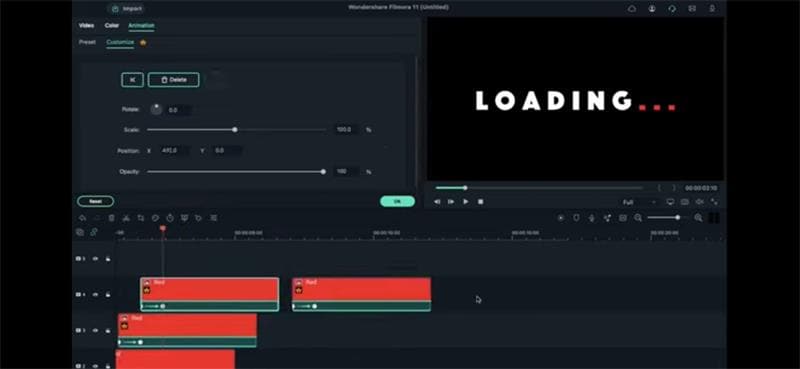
Step5Using Animations option
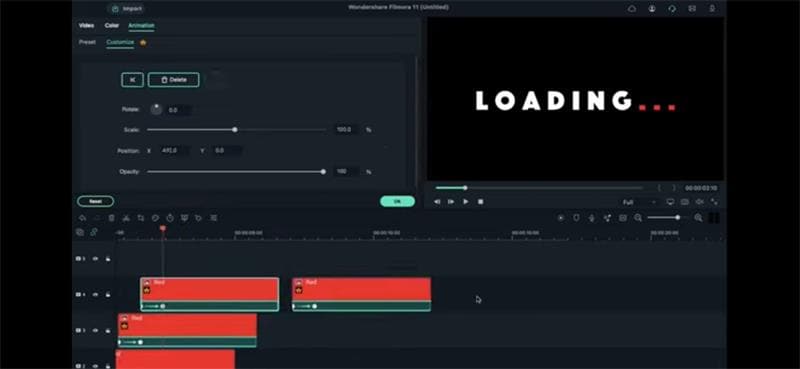
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

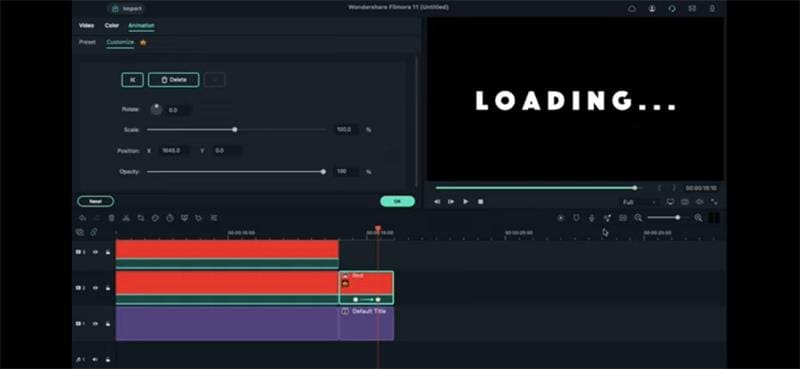
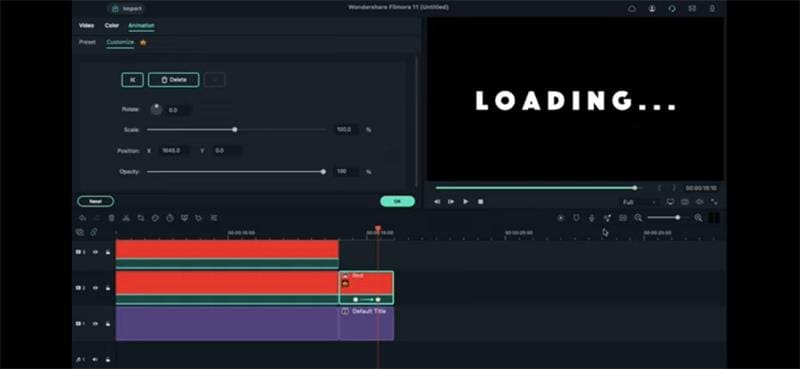
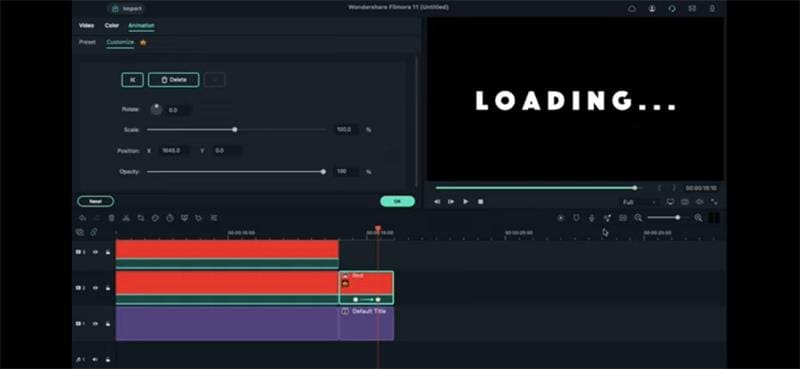
Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

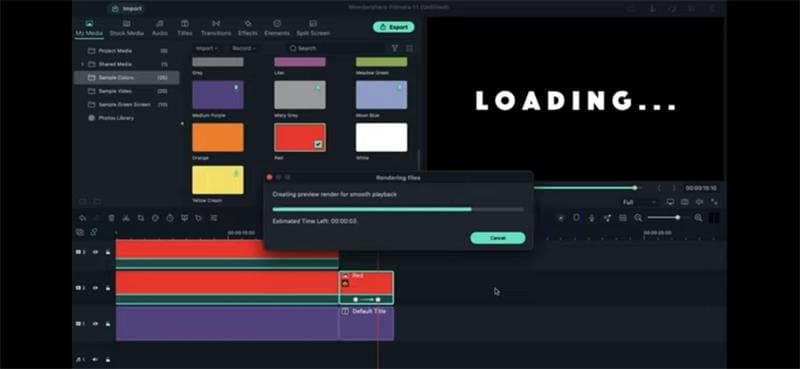
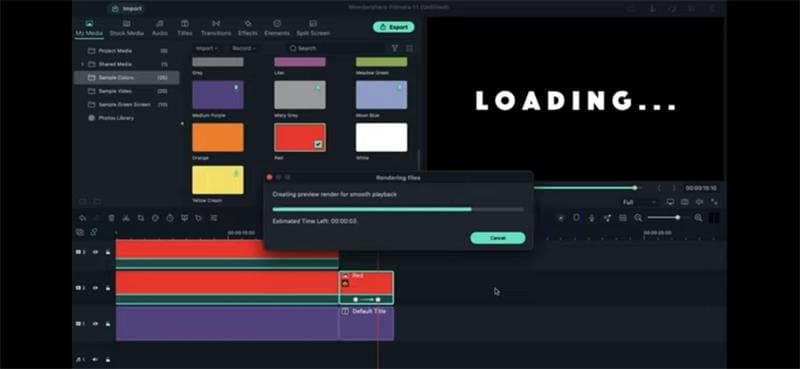
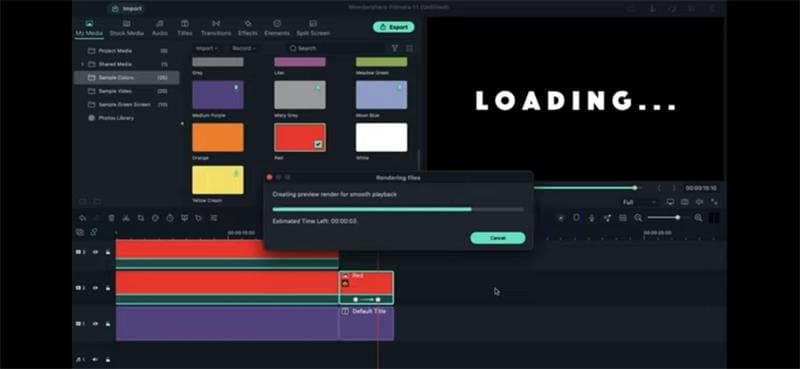
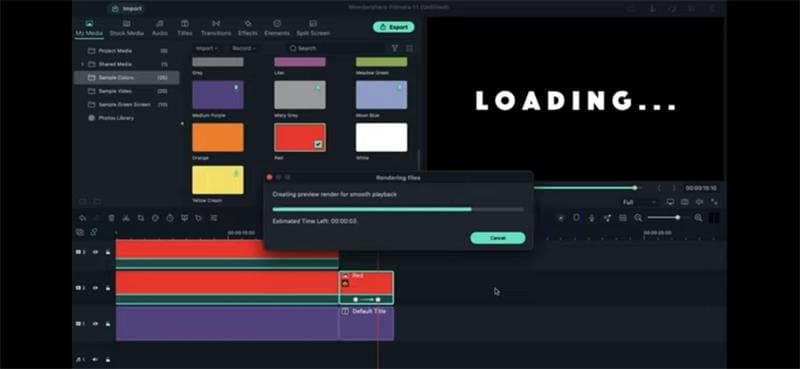
Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
4 Ways to Loop a Video on Vimeo
Vimeo is a popular video streaming platform where you can watch videos all day. Vimeo is a close competitor of YouTube. If you are a regular viewer on Vimeo, you may want to watch a video in a loop. Instead of manually playing the video again and again, you can automatically loop the video on Vimeo.
If you are embedding a Vimeo video on your website, you will want to play it on a loop. This will ensure maximum watch time from the audience. Besides, if you are a video creator, you may want to loop Vimeo videos for your video project. We will illustrate how to loop video on Vimeo for all scenarios.
Way 1. Loop A Video on Vimeo Directly
Most online users watch videos on Vimeo directly through the web browser. This is specifically applicable to computer users. If you want Vimeo loop video for any desired video, the steps are simple. You have to make some adjustments and additions to the video URL on the address bar. You should change the URL accurately for looping a video. Here are the steps on how to loop a video on Vimeo directly.
Step 1: On your device, launch the web browser. Open the official website of Vimeo Watch. Play any video of your liking.

Step 2: Now, you need to change the URL of the video you are playing. Here are the changes to make in the address bar.
- Remove everything at the beginning of “vimeo.com”. Add “.player” at the beginning of the URL.
- Add “/video/“ after “vimeo.com”.
- Add “?amp;loop=1:” at the end of the URL.
Therefore, the initial URL of the video was “https://vimeo.com/754255543 “. You have to change it to “player.vimeo.com/video/754255543?amp;loop=1”.
Step 3: After making the changes, press Enter key. The same video will play in a loop until you pause the video or close the web browser’s tab.
Way 2. Loop a Vimeo Video When Embedded on Your Site
You can embed a Vimeo video on your website so that the audience can watch it. The video will play only once when someone lands on your website. After the video ends playing, the embedding will show suggested videos. If you want the same video to play again and again, you have to put it in a loop. Here are the steps on how to loop Vimeo video when embedded on your website.
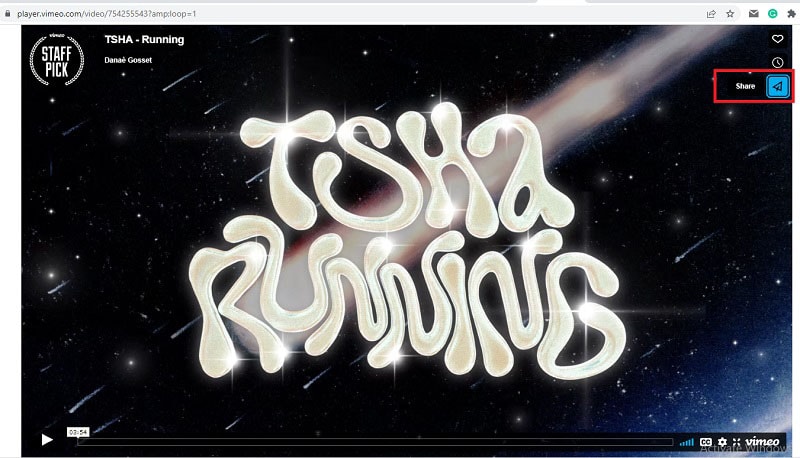
Step 1: Open the Vimeo video on your web browser. Click on Share icon present inside the player in the top-right corner.

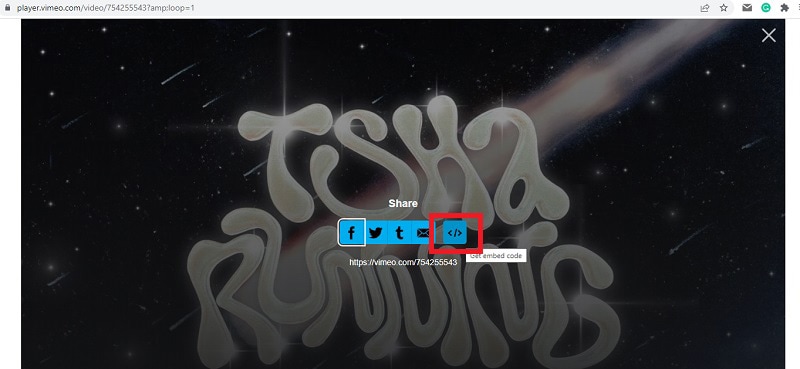
Step 2: You will get to see several options, and you need to click on “Get Embed Code” option.

Step 3: On the next screen, you will get the embed code in a pop-up box. Click on Show options.

Step 4: From the expanded section, go to Special Stuff section. Turn on “Loop this video” option.

Step 5: Thereafter, copy the code and paste it into your website to play the video in a loop.
Way 3. How to Loop a Vimeo Video on Mobile
If you are a mobile user, you can use the Vimeo app. But you cannot loop a video on the Vimeo app, quite surprisingly. If you are using the Vimeo app, you can copy the link to the video. Thereafter, you can open the video on your web browser app. You can follow the steps we have mentioned for looping a video on Vimeo directly. Here are the steps for Vimeo loop video on mobile devices.
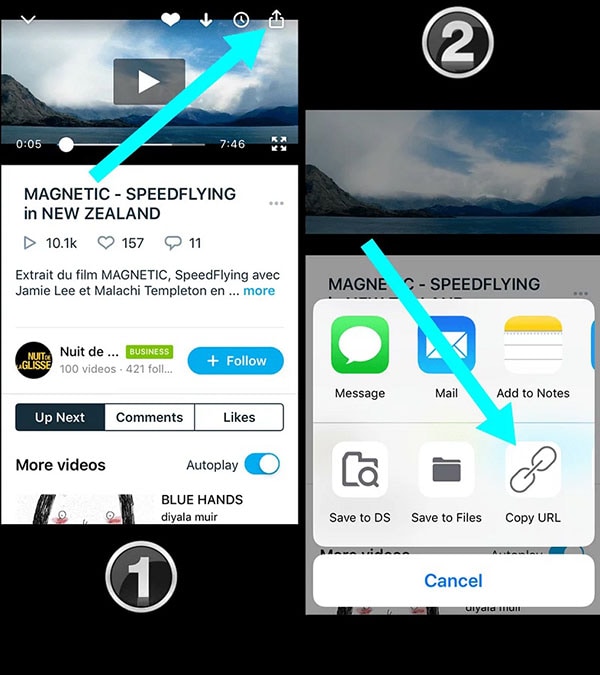
Step 1: Open the Vimeo app on your mobile device. Play the video that you want in the loop.
Step 2: Tap on the Share icon and tap on Copy URL option.

Step 3: Open your web browser and paste the copied URL.
Step 4: Modify the URL in the address bar following the steps we have mentioned in Way 1.
After the modification, the URL of the video should change from “https://vimeo.com/754255543 “ to “player.vimeo.com/video/754255543?amp;loop=1”.
Way 4. How to Loop Vimeo Videos on Computer
If you want to use Vimeo loop video in your video project on your computer, you can use Wondershare Filmora. Filmora is a professional video editor where you can loop any downloaded Vimeo video as long as you want. There are several online Vimeo downloaders available to download any designed Vimeo video.
Thereafter, you can import the downloaded video into Filmora. Then you can extend the duration by looping the video. Filmora is available for Windows and macOS. Apart from looping, you can edit your video like a professional. Here are the steps on how to loop a video on Vimeo.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1: Download and install Wondershare Filmora. Download the desired Vimeo video on your computer. Launch Filmora and click on New Project.

Step 2: Drag and drop the downloaded video file into the Project Media folder on Filmora. Thereafter, bring the video file from Project Media folder into the timeline.

Step 3: Drag and drop the video clip into the timeline again. Make sure that there is no gap between the clips and they are on the same channel for looping. Alternative, you can copy and paste the video clip multiple times for looping.

Step 4: You can play the video and watch it in loop. Finally, click on the Export button to save the video in the desired file format.

Wondershare Filmora Best Video Looper Software for Social Media Video Creation.
Free Download Free Download Learn More

Conclusion
There are several ways to loop a video on Vimeo. The best way out is to go for Vimeo loop video directly from the web browser. We have also illustrated how to embed a Vimeo video in a loop into your website. If you want to have a looped Vimeo video in your video project, you can use Filmora on your computer.
Free Download For macOS 10.14 or later
Step 1: Download and install Wondershare Filmora. Download the desired Vimeo video on your computer. Launch Filmora and click on New Project.

Step 2: Drag and drop the downloaded video file into the Project Media folder on Filmora. Thereafter, bring the video file from Project Media folder into the timeline.

Step 3: Drag and drop the video clip into the timeline again. Make sure that there is no gap between the clips and they are on the same channel for looping. Alternative, you can copy and paste the video clip multiple times for looping.

Step 4: You can play the video and watch it in loop. Finally, click on the Export button to save the video in the desired file format.

Wondershare Filmora Best Video Looper Software for Social Media Video Creation.
Free Download Free Download Learn More

Conclusion
There are several ways to loop a video on Vimeo. The best way out is to go for Vimeo loop video directly from the web browser. We have also illustrated how to embed a Vimeo video in a loop into your website. If you want to have a looped Vimeo video in your video project, you can use Filmora on your computer.
Also read:
- Updated Do You Wish to Convert GIF to Animated PNG? Then, You Need to Know About Using a GIF to APNG Converter to Help You Carry This Process Out in No Time. Read On
- Updated In 2024, 10 Best Meme Text to Speech Tools Windows, Mac, Android, iPhone&Online
- Updated Want to Immediately Know All About Discord GIF?
- Cropping Video in VLC Step by Step for 2024
- New Top 5 Video Filter Software Improve Your Videos with Filters for 2024
- New Best Ideas for Time Lapse Video for 2024
- How to Comment on YouTube Live Chat for 2024
- 2024 Approved Make Eye Zoom Transition Effect with Filmora
- Updated 2024 Approved How to Use OBS Chroma Key With/Without Green Screen
- New How to Slow Down Time-Lapse Videos on iPhone for 2024
- Updated How Do You Create In-Camera Transitions in Your Videos? A Complete Guide for Beginners to Create These Transitions Using Their Camera at Home
- In 2024, Top Ever Ways Make Tiktok Slideshow Solved
- 2024 Approved A Normal Video Brings More Editing Opportunities than a Slow-Motion One. This Text Explores How to Convert Slow Motion Video to Normal on iPhone
- New How to Add Subtitles in QuickTime Player, In 2024
- New Find Out The Best Dark Moody LUTs During Editing for 2024
- New Do You Know Anything About the Video Format Supported by WhatsApp? If Not, Then This Is the Right Time to Learn About WhatsApp-Supported Video Formats
- Updated 2024 Approved How to Add Text Animation Online
- How To Record Video in Slow Motion Comprehending Important Points
- Updated 2024 Approved 10 Innovative AR Teaching Examples to Tell You What Is AR in Teaching
- Top LUTs for Sony HLG to Download
- Updated Top 12 Sony Vegas Slideshow Templates for Free Download
- New Add Text Animation to A Video Online
- New 2024 Approved Detailed Guide to Resize Your Video in VLC
- How To Export Video in Filmora for 2024
- 2024 Approved 9 Best Sparkle Effects Photo and Video Editors You Should Know
- Updated Deleting White Background in Photoshop Is Hard, In 2024
- Updated 2024 Approved Add Selective Color Effect to Your Videos Using Filmora
- In 2024, What Is the Top Filmora Slideshow Templates? Experts Choice
- Updated 2024 Approved 11 Tools To Create Radial Blur Photo Mobile And Desktop
- Updated Add Some Shake to Videos with Alight Motion for 2024
- Updated 2024 Approved Free Ways to Download Mobile Phone Green Screen Videos and Pictures No Copyright
- Updated How to Perfectly Use Canva Color Match?
- Top 5 Tips to Freeze-Frame in After Effects
- Updated Tutorial | How to Make a Smooth Speed Ramping in Premiere Pro?
- New 2024 Approved How Did AI Video Games Act More Human Than Human?
- Create the Night-to-Day Effect Videos for 2024
- New In 2024, Ultimate Guide on Magic Effects Video Making
- In 2024, How to Make Your CSGO Montage Impressive
- In 2024, The Best Cinematic LUTs in The Market
- Color Lut in Video -How to Color Grade Your Video
- Updated 2024 Approved How to Create the Night-to-Day Effect Video
- Updated In 2024, 8 Best Free Title Maker You Must Try and Put to Use
- New 2024 Approved Best Free Slow Motion Apps For Android and iPhone
- Updated 2024 Approved 2 Methods to Crop Video in VLC
- How To Transfer Data From iPhone 13 To Other iPhone 14 Pro devices? | Dr.fone
- In 2024, 3 Ways to Track Realme C67 4G without Them Knowing | Dr.fone
- In 2024, How to Transfer Contacts from Vivo V30 Lite 5G to Outlook | Dr.fone
- Top 10 Fingerprint Lock Apps to Lock Your Nokia C12 Pro Phone
- How to Use Phone Clone to Migrate Your Xiaomi Redmi K70E Data? | Dr.fone
- How to Find iSpoofer Pro Activation Key On Vivo Y27s? | Dr.fone
- 6 Proven Ways to Unlock Oppo Find X6 Phone When You Forget the Password
- How to retrieve erased videos from Oppo F23 5G
- How To Stream Anything From Infinix Smart 8 to Apple TV | Dr.fone
- The Complete Guide to Itel A05s FRP Bypass Everything You Need to Know
- 10 Best Fake GPS Location Spoofers for Apple iPhone 6 | Dr.fone
- In 2024, How to Cast Honor V Purse to Computer for iPhone and Android? | Dr.fone
- In 2024, Lock Your Vivo Y02T Phone in Style The Top 5 Gesture Lock Screen Apps
- How to Add Your Digital Signature to a Excel Document
- In 2024, How to Unlock iPhone 14 Pro Passcode Screen? | Dr.fone
- In 2024, How to Unlock Apple iPhone 11 Pro Max Passcode without iTunes without Knowing Passcode?
- 3 Solutions to Hard Reset Infinix Zero 5G 2023 Turbo Phone Using PC | Dr.fone
- In 2024, Simple and Effective Ways to Change Your Country on YouTube App Of your Huawei Nova Y91 | Dr.fone
- How To Transfer Data From Apple iPhone 7 Plus To Others ios devices? | Dr.fone
- How to Unlock Vivo Y100i Power 5G Bootloader Easily
- In 2024, Motorola Defy 2 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Top 10 AirPlay Apps in Samsung Galaxy M34 for Streaming | Dr.fone
- Reliable User Guide to Fix Infinix Note 30 Pro Running Slow and Freezing | Dr.fone
- In 2024, Planning to Use a Pokemon Go Joystick on Oppo K11 5G? | Dr.fone
- How to Send and Fake Live Location on Facebook Messenger Of your Samsung Galaxy XCover 6 Pro Tactical Edition | Dr.fone
- Repair broken or corrupt video files of Vivo Y36
- What To Do When Poco X5 Has Black Screen of Death? | Dr.fone
- In 2024, How OnePlus 12R Mirror Screen to PC? | Dr.fone
- In 2024, How to Reset a Oppo Find N3 Flip Phone that is Locked?
- In 2024, Does Airplane Mode Turn off GPS Location On Itel P40? | Dr.fone
- How to Unlock Apple iPhone SE (2022) with IMEI Code?
- In 2024, Set Your Preferred Job Location on LinkedIn App of your Vivo Y100 | Dr.fone
- In 2024, How to Transfer Data After Switching From Tecno Spark 10 4G to Latest Samsung | Dr.fone
- In 2024, How can I get more stardust in pokemon go On Xiaomi Redmi Note 12 Pro+ 5G? | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Itel S23 | Dr.fone
- The Best Methods to Unlock the iPhone Locked to Owner for Apple iPhone 14 Plus | Dr.fone
- In 2024, Top 5 Oppo Find N3 Bypass FRP Tools for PC That Actually Work
- In 2024, How to Detect and Remove Spyware on Oppo Reno 10 Pro 5G? | Dr.fone
- How to Reset Vivo S17e Without the Home Button | Dr.fone
- MOV files are unwatchable on Galaxy XCover 7
- 7 Fixes for Unfortunately, Phone Has Stopped on Vivo Y200e 5G | Dr.fone
- How to Repair corrupt MP4 and MOV files of Vivo using Video Repair Utility on Windows?
- Title: In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
- Author: Chloe
- Created at : 2024-05-20 03:37:39
- Updated at : 2024-05-21 03:37:39
- Link: https://ai-editing-video.techidaily.com/in-2024-10-catchy-pixel-art-wallpapers-and-how-to-custom-your-own-with-ease/
- License: This work is licensed under CC BY-NC-SA 4.0.


