:max_bytes(150000):strip_icc():format(webp)/GettyImages-527847020-5b9edc17c9e77c0050ff9045.jpg)
In 2024, 10 Mind-Blowing Video Collage Maker for PC

Best 10 Mind-Blowing Video Collage Maker for PC
10 Mind-Blowing Video Collage Maker for PC
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
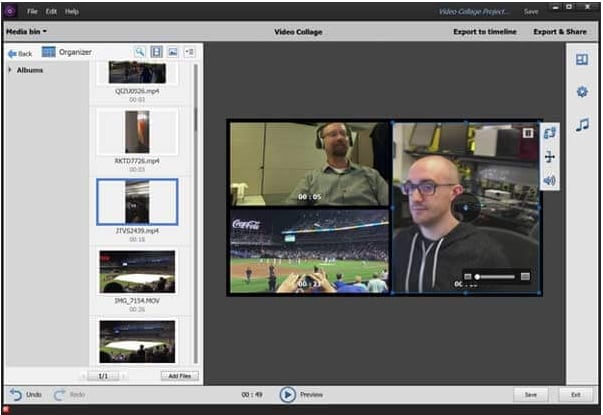
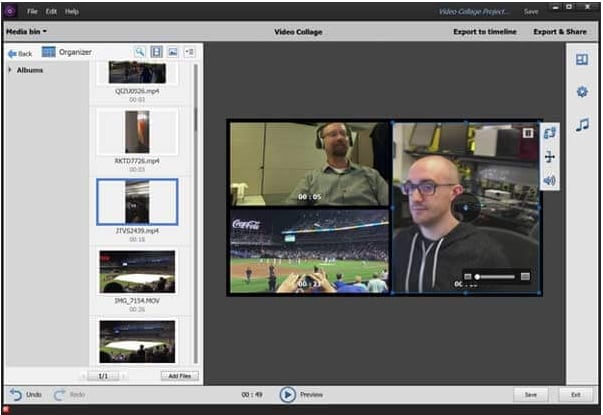
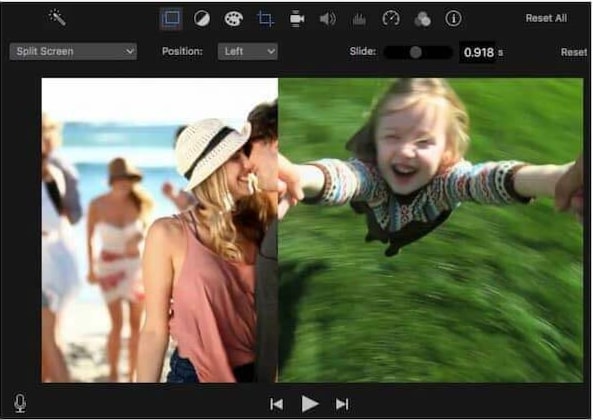
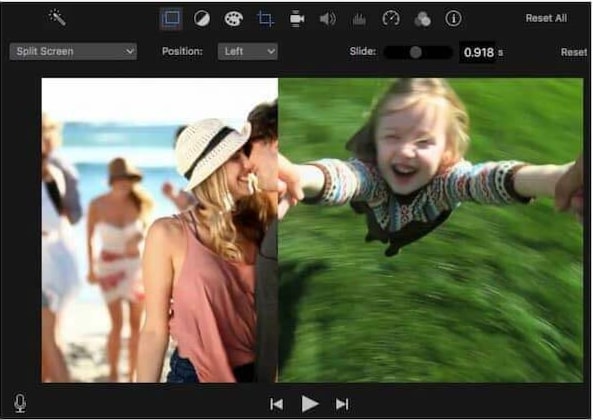
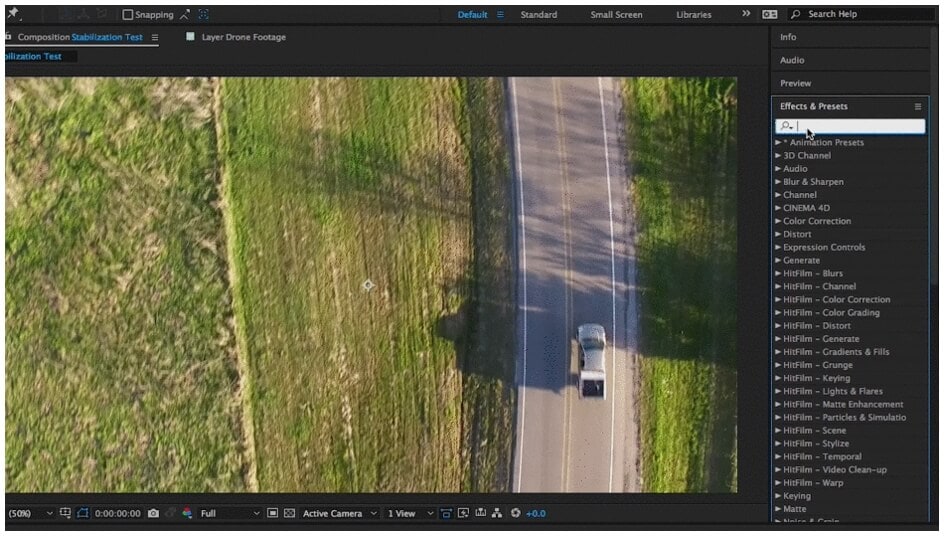
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
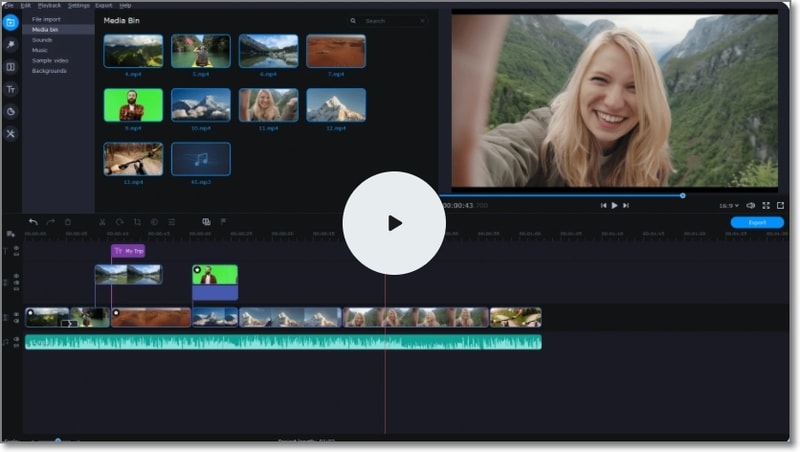
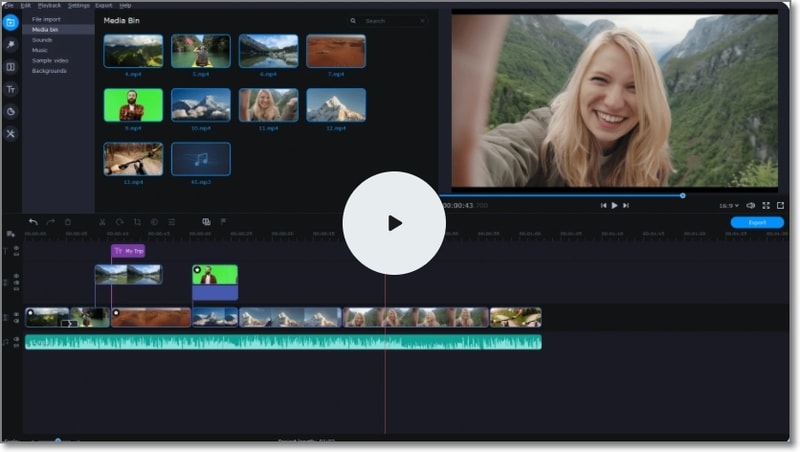
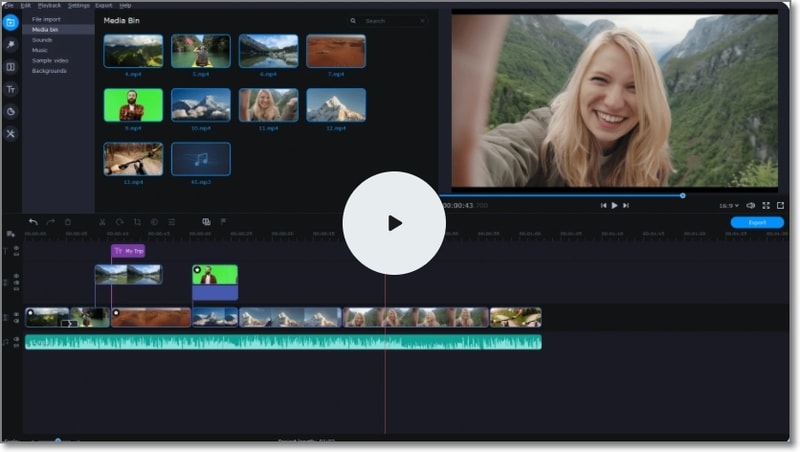
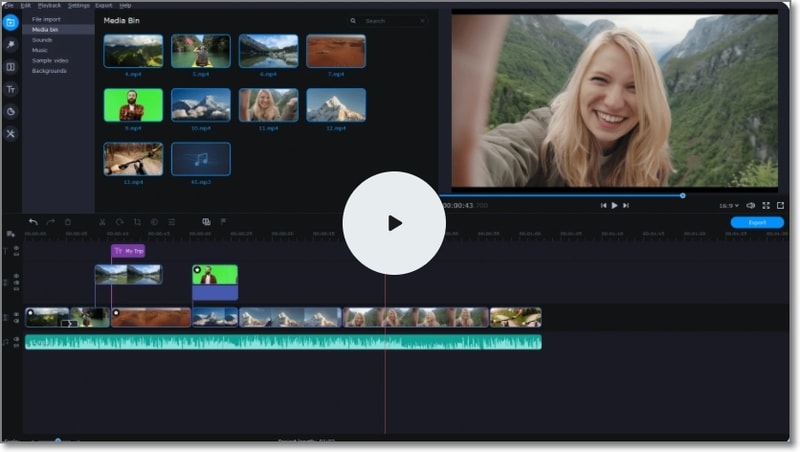
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

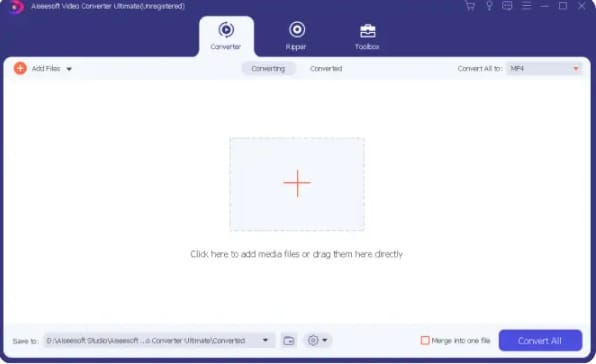
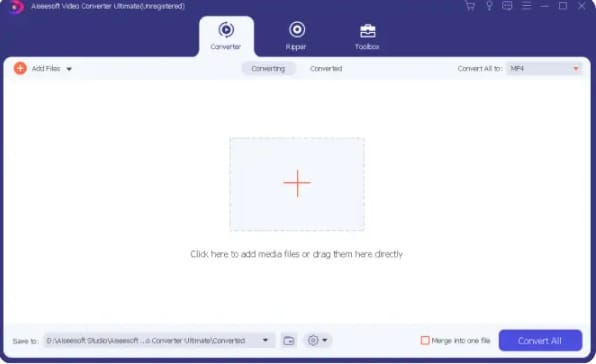
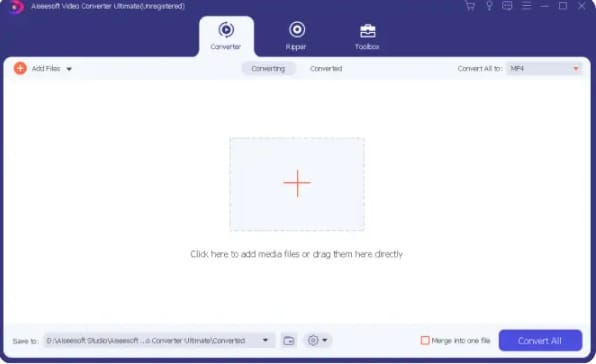
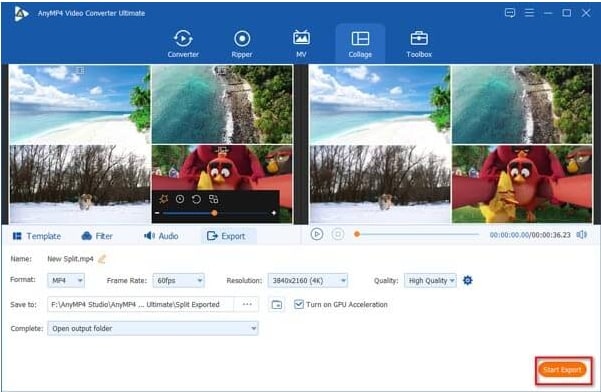
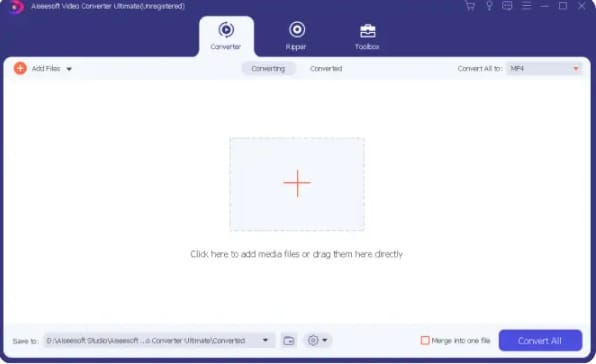
05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

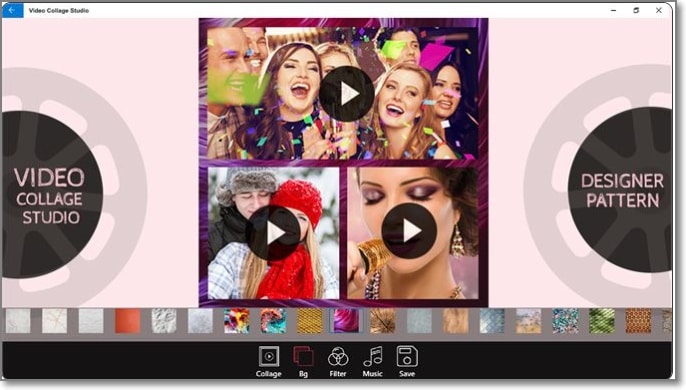
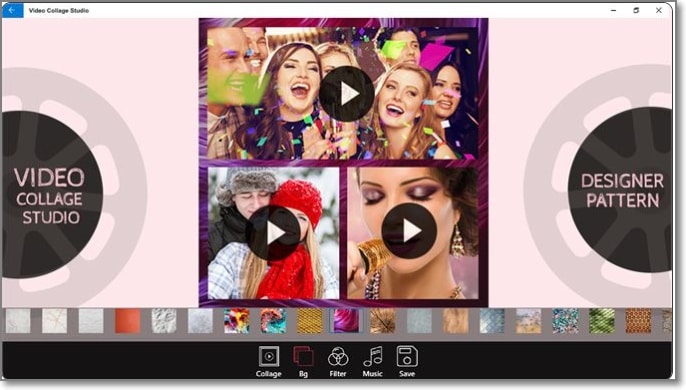
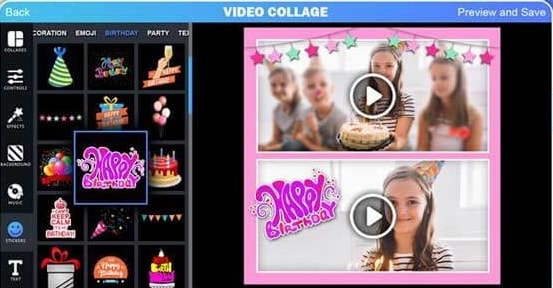
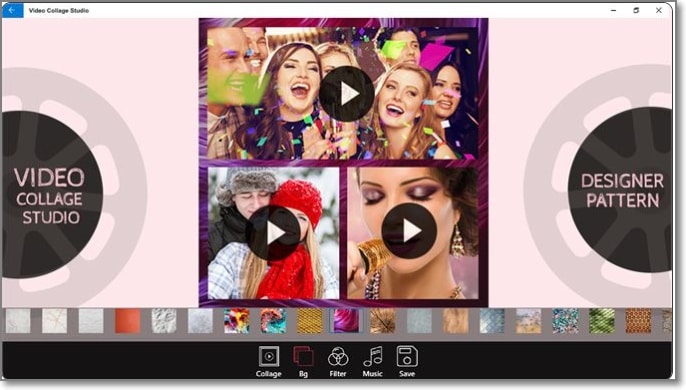
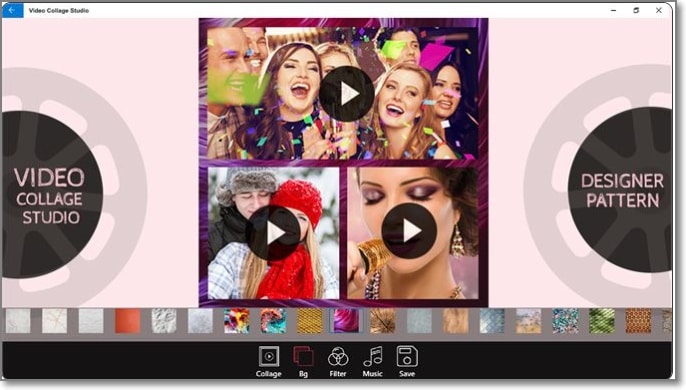
06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

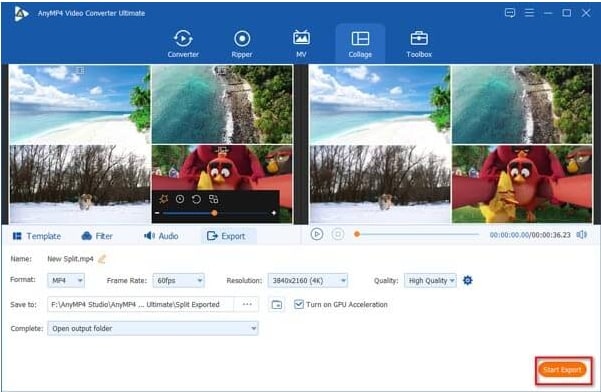
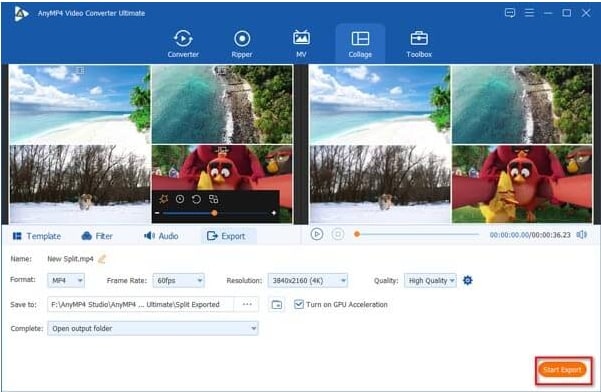
07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

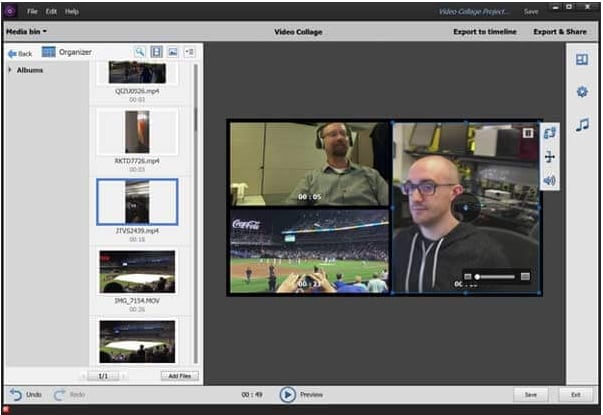
08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

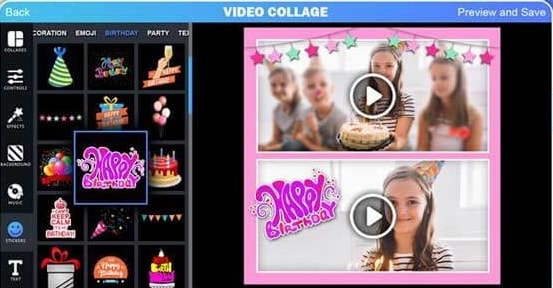
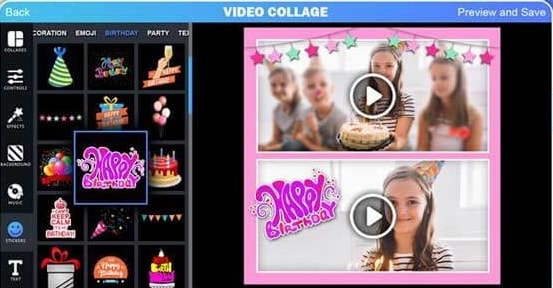
09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

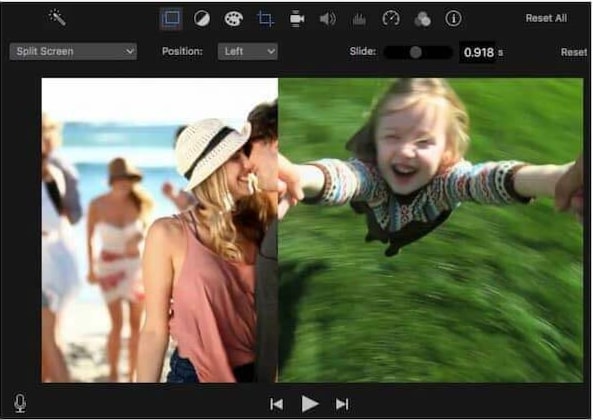
1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
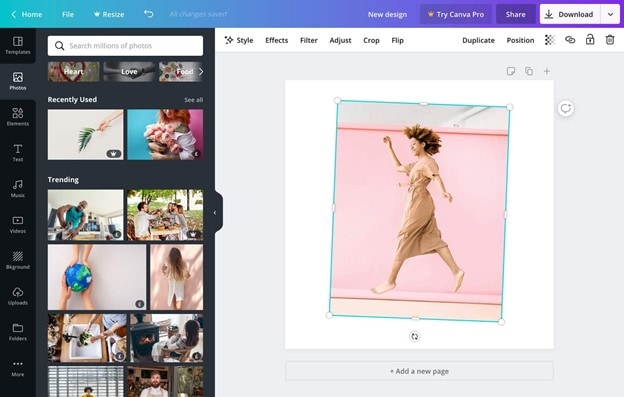
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

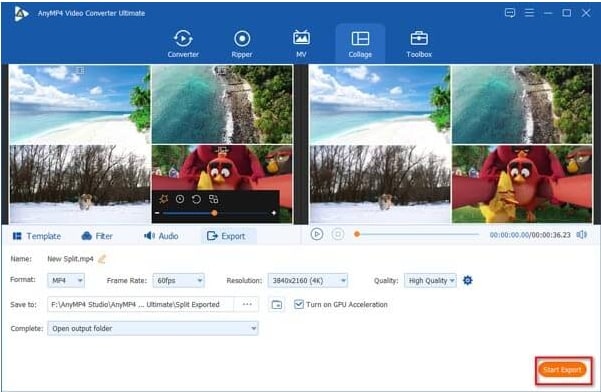
05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

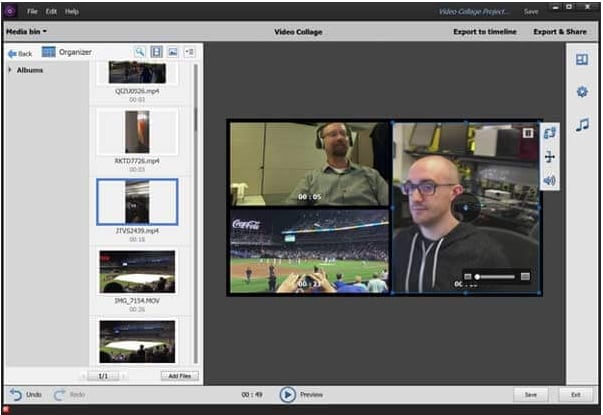
06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

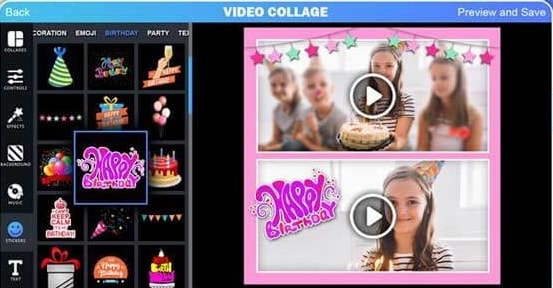
09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

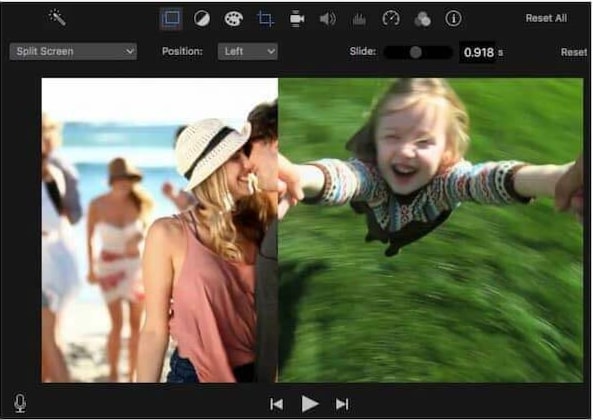
1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Are You Interested in the Best LUTs ? Do You Want to Enhance Your Photos and Images with High-End Quality? Then, Quickly Step Into This Article for Mind-Blowing Facts on It
The LUTs application improves the quality factors of the media files. It works on the color gradients and performs corrections with the existing images to bring out the best in the captures. Some details become visible only after making innovative corrections using the best LUTs program.
Using this tool, you can create filters and apply them to the photos in no time. Choose reliable applications to obtain the desired outcomes. Select the programs that carry in-built elements and a user-friendly interface for optimal tool usage. In this article, you will explore the top 15 best LUTs you can buy in 2024 to increase the overall view of the photos and videos.

Here, quickly surf the wide range of the LUTs app and its related details. Connect with the right ones that match your needs.
1. Urban Dark LUTs
The Urban dark LUTs are exclusively designed to display the city environment. You can use these LUTs to enhance your shot with urban effects. The relevant color gradients are applied to this file.
Price: $37.

Urban Dark LUTs
2. Osiris Cinematic LUT
The Osiris Cinematic LUT hails from a reputed developer Vision Color. This pack contains 3 different LUT effects with processed films to provide cinematic looks to the media content. Many filmmakers use this LUT effect frequently to reveal the realistic shots in their movies.
Price: $57

Osiris Cinematic LUT
3. Black Magic LUT
The Black magic LUT corrects the color shifts and brings out the natural flavors in the shots. This LUT effect includes the skin tone and displays the realistic colors on the captured content.
Price: $22.

Black Magic LUT
4. Filmic Tone LUT
In this LUT, you can rectify the color gradients and match the skin tone perfectly. It contains dark vibes and it is enough if you import this LUT to the editing interface without any complex installation process. The Filmic Tone LUT seems to be compatible with different video editing platforms.
Price: $28.

Filmic Tone LUT
5. Moody Bundles
Here, you can find seven types of LUT effects available in this pack. It displays the atmospheric vibes and specializes in the moods related to the landscapes, weather, fashion, and sports. Choose the LUTs as per the genre of the video clippings.
Price: $91

Moody Bundles
6. Filippo Cinotti
The film lovers use these LUT effects to adjust the shadows and highlights on the captured content. There are options to customize this LUT using the in-built color panel available with the video editing environment like Adobe Premiere, Photoshop and many more adds to the list.
Price: $29

Filippo Cinotti
7. Winter Lifestyle LUT pack
This LUTs pack is specially built to apply winter effects to the media content. It helps to include the snow, and white environment in the background to add flavor to the capture. There are more than 30 winter lifestyle LUTs effects available to include in the videos and photos effortlessly.
Price: $55

Winter Lifestyle LUT pack
8. Autumn LUTs pack
There are 20 autumn LUTs packs available in this product to edit the videos and photos with unique effects. Instead of applying similar filters to the media content, try this autumn collection LUTs to view different looks of your photos and videos.
Price: $35

Autumn LUTs pack
9. Sports LUTs
It is a pack of 20 unique sports LUTs exclusively available to insert into your videos and images. Customize the LUTs by adjusting the brightness, contrast, color grading and intensity values to add value to the captured content.
Price: $36

Sports LUTs
10. Christmas LUTs
Use these LUTs during the festival season and create an impact on the viewers. You can impress the audience by playing the videos edited using the Christmas LUTs at the time of family and friend get together. Here the effects are highly professional and no compromises with the quality factors.
Price: $36

Christmas LUTs
11. Beach LUTs
When you shoot the memorable moments on the beach, edit the content using 20 different types of beach LUTs. They are highly professional and work on the blue color with intense gradients to provide natural looks overall.
Price: $36

Beach LUTs
12. Black and White LUTs
To add the black and white color gradients to the imported videos or photos, this LUT gives you great effects. Brush the media file with black and white shades to obtain a new look at the existing content.
Price: $17

Black and White LUTs
13. Creamy LUTs
In these LUTs, you can add the skin tone effects realistically on the characters in the video content. The skin color is quickly matched by adjusting the color gradients. The creamy nature of the skin tone is retained using these LUTs.
Price: $36

Creamy LUTs
14. Retro LUTs
The retro effects are assured when you apply these LUTs in your video. Convert your latest images and videos into a retro mood by using the Retro LUTs while editing the media content on any platform. There are 20 different retro LUTs to add flavors to the videos.
Price: $36

Retro LUTs
15. Epic LUTs
When you narrate a story with the photos and videos, then insert the epic LUTs in the content to convey the tracks as a history. Resemble any epic events in your shots and use these LUTs to maintain the realistic looks overall.
Price: $36

Epic LUTs
Bonus! Use your LUTs in Filmora
Now, it is high time to study the usage of LUTs effects in Filmora and build a media file outstanding. The Filmora is a video editor tool that edits the video content beyond imagination. It allows you to perform limitless edits in your content hassle-free. You can easily upload the content from any storage space and quickly add desired effects to the videos. Apart from effects, you can insert transitions, animations, and icons to create an impact on the audience who watches the final edited video content. The Filmora video editor satisfies both the professionals and newbies giving satisfactory results.
Follow the below steps to insert the LUT effects on the imported video or photos using the Filmora editor application.
Step 1Install the LUTs app
Go to the official webpage of Filmora and download the tool according to the system OS. Install it and launch the application. Then, upload the desired video or photo that requires further edits.
Step 2Choose Effects
Now, tap the Effects option in the menu and select the LUTs option in the left panel of the screen. Next, select your favorite LUT effect displayed on the right side of the screen. Here, you can find a wide range of LUTs to include in the loaded videos or photos.

Choose Effects
Step 3Apply Now
Finally, hit the Apply button to insert the chosen LUT effect into the imported video or photo. There are options to expand the Effects library by loading LUTs from external sources. Click the Custom LUT tab and tap the drop-down menu nearby the 3D LUT label. Then, choose the Load New LUTs option to include extra LUTs in the list. You can include them in further video edits on the Filmora interface.

Load New LUTs
You can also customize the available LUT effects in the Filmora library according to the video or photo content. Use the Filmora video editor program optimally to bring the best in the content and entertain the audience for better reach. Every edit reveals the expected displays of the media content. Choose the editing features in the Filmora Video Editor app precisely for satisfactory results.
Wondershare Filmora11 Express Better
Achieve More
Grow Together
Free Download Free Download Learn More

Summarize:
Thus, you are the last lines in the discussion of the best LUTs you can purchase in 2024. Quickly rush up to the stores before the above discussed LUTs becomes out of stock. You can wait for a few days if your favorite LUTs go unavailable. Choose the LUTs professionally and use the Filmora Video Editor to insert the LUTs optimally in the video content. Connect with this article to gather exciting facts about LUTs.
Free Download Free Download Learn More

Summarize:
Thus, you are the last lines in the discussion of the best LUTs you can purchase in 2024. Quickly rush up to the stores before the above discussed LUTs becomes out of stock. You can wait for a few days if your favorite LUTs go unavailable. Choose the LUTs professionally and use the Filmora Video Editor to insert the LUTs optimally in the video content. Connect with this article to gather exciting facts about LUTs.
Free 3D Intro Makers
A video intro is a great approach to express expertise and credibility in a sea of content. Developing a video intro may be as time-consuming as creating fresh material. No worries! The finest video intro producers help you generate engaging content without spending hours. This article will help you select and use the finest free video intro maker. We offer 5 alternatives for YouTube, gaming, vlog, and 3D intros. This post will break down all the specifics of the Top 5 Video Intro Makers to obtain professional outcomes.
Let’s get started on creating intros that will wow your audience!
1. What is an intro video?
A video intro is a brief introduction, typically lasting between 5 and 15 seconds, that introduces your video, YouTube channel, or brand. Video intros are becoming increasingly popular. It is often the first occasion on which a viewer will have the chance to interact with the content you produce.
Because of this, it has the power to attract attention from the very beginning and to develop trust in the company or product that you are promoting. It goes without saying that this is one of the most critical factors to consider when trying to attract and connect with your desired audience.
2. What are some good intro makers?
Here you will a list of many great intro makers you can use for free and paid.
Adobe After Effects
One of the most well-known pieces of software for creating video effects is called Adobe After Effects. It is capable of producing great motion graphics, and as a result, it should have no trouble animating and producing dynamic video intros or 3D intros for your company, brand, or YouTube channel.

After Effects is utilized by professionals working in the film business to create aesthetically spectacular work for cinema, television, video, and the online. The most significant drawback to After Effects is the fact that it requires an average beginner around eight weeks to learn the program by watching training videos and going through tutorials. In addition, the fee to join Adobe’s Creative Cloud Suite membership service is quite high.
Canva
When you use Canva, you will have instant access to a video introduction creator that is hosted on the web. You get access to a number of different themes, as well as royalty-free photographs and videos, as well as a drag-and-drop editor that you can use to create content that you can then share and post everywhere. In addition to providing, you with intro templates, it also gives you the ability to design your own logo. With a freshly designed logo in hand, now would be the ideal time to produce an introduction film using it.
Canva’s mission is to demystify graphic design and make it available to users who are not designers. They also provide a premium edition of Canva, which is ideally suited for teams to collaborate on the creation of designs with the same objective in mind. In addition, Canva Pro is equipped with additional premium features, such as a brand kit and a backdrop remover.

Canva is an easy-to-use website that provides free access to some of its features, which may be used to create great movies. However, some limitations to using Canva include the fact that it only supports a limited number of output formats and there is a possibility that you will experience connectivity troubles while attempting to save and export your video introductions.
When it came to design, I previously relied on a combination of Adobe Illustrator, Adobe Photoshop, and PicMonkey until I discovered Canva. After some time, we were able to navigate both with ease, but we found that Canva was more difficult to use than PicMonkey. Canva had a steep learning curve and lacked some of the features I was looking for in a design program.
We choose to disregard it. But I decided to give it another shot about two or three years ago, and this time I was impressed enough to switch PicMonkey out for it in my collection of editing tools. Canva had added a large number of features that made the program simpler to use and gave users the ability to accomplish more.
Promo
Promo has a wonderful look that pops. You may build quick video intros for your social media or YouTube channel by using their intro maker, and then post and share them on your social networks afterwards. Promo.com provides filmmakers and video editors with high-quality professional video clips, royalty-free music, adjustable video templates, bespoke text, and logos, and more through their monthly membership programs. You may utilize Promo to create videos in a variety of orientations and forms, including horizontal, vertical, square, and even banner films.
To summarize, Promo is a video maker that has an impressive design and allows for direct uploads to various social media platforms. The only problem is that their website occasionally becomes unresponsive and sluggish. Because of this, the process of creation can become rather laborious and drawn out.

Promo.com is my one-stop-shop for all of my business promotional videos because it offers a variety of video ad templates that I can easily edit on my browser without the need for any program, and they also offer a great selection of stock footage and text overlay options to make the videos look more professional. Promo.com has a lot of awesome templates for a bunch of different categories.
Filmora
If you’re worried about how challenging and time-consuming it will be to create the ideal video introduction, Filmora will put those worries to rest. You can finish your introduction in record time thanks to iStock and Shutterstock’s vast libraries of high-quality stock films, photos, and music, as well as their ability to create fully adjustable titles and more than 5000 intro themes.

Filmora is capable of much more than simply creating video introductions. It is capable of handling anything connected to video and even more. The program is compatible with all of your Ultra HD 4K Video files and provides support for the finest quality hi-fidelity Dolby Surround Sound.
When working on other video projects, you can use masking and blending to add layers to your videos and give them the shape you want, thereby producing the most artistic scenes possible. Make use of keyframing to modify the dynamism and smoothness of your edits with the help of animated effects. The chroma key tool allows you to get rid of green screens and create amazing effects that will blow people away. And AI Motion Tracking is just what you need to make it possible for text or graphics to automatically track specific objects throughout your films.
The Bottom Line
The readers of this post have been provided with a list of many free online 3D intro creator tools, which can be used to create the ideal film for both personal and commercial usage. The availability of multiple tools accompanied by clear descriptions of the capabilities supplied by each helps to simplify the decision process. In addition to this, users have been supplied with an in-depth introduction to Wondershare UniConverter, a program that provides tools that are universally applicable.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
1. What is an intro video?
A video intro is a brief introduction, typically lasting between 5 and 15 seconds, that introduces your video, YouTube channel, or brand. Video intros are becoming increasingly popular. It is often the first occasion on which a viewer will have the chance to interact with the content you produce.
Because of this, it has the power to attract attention from the very beginning and to develop trust in the company or product that you are promoting. It goes without saying that this is one of the most critical factors to consider when trying to attract and connect with your desired audience.
2. What are some good intro makers?
Here you will a list of many great intro makers you can use for free and paid.
Adobe After Effects
One of the most well-known pieces of software for creating video effects is called Adobe After Effects. It is capable of producing great motion graphics, and as a result, it should have no trouble animating and producing dynamic video intros or 3D intros for your company, brand, or YouTube channel.

After Effects is utilized by professionals working in the film business to create aesthetically spectacular work for cinema, television, video, and the online. The most significant drawback to After Effects is the fact that it requires an average beginner around eight weeks to learn the program by watching training videos and going through tutorials. In addition, the fee to join Adobe’s Creative Cloud Suite membership service is quite high.
Canva
When you use Canva, you will have instant access to a video introduction creator that is hosted on the web. You get access to a number of different themes, as well as royalty-free photographs and videos, as well as a drag-and-drop editor that you can use to create content that you can then share and post everywhere. In addition to providing, you with intro templates, it also gives you the ability to design your own logo. With a freshly designed logo in hand, now would be the ideal time to produce an introduction film using it.
Canva’s mission is to demystify graphic design and make it available to users who are not designers. They also provide a premium edition of Canva, which is ideally suited for teams to collaborate on the creation of designs with the same objective in mind. In addition, Canva Pro is equipped with additional premium features, such as a brand kit and a backdrop remover.

Canva is an easy-to-use website that provides free access to some of its features, which may be used to create great movies. However, some limitations to using Canva include the fact that it only supports a limited number of output formats and there is a possibility that you will experience connectivity troubles while attempting to save and export your video introductions.
When it came to design, I previously relied on a combination of Adobe Illustrator, Adobe Photoshop, and PicMonkey until I discovered Canva. After some time, we were able to navigate both with ease, but we found that Canva was more difficult to use than PicMonkey. Canva had a steep learning curve and lacked some of the features I was looking for in a design program.
We choose to disregard it. But I decided to give it another shot about two or three years ago, and this time I was impressed enough to switch PicMonkey out for it in my collection of editing tools. Canva had added a large number of features that made the program simpler to use and gave users the ability to accomplish more.
Promo
Promo has a wonderful look that pops. You may build quick video intros for your social media or YouTube channel by using their intro maker, and then post and share them on your social networks afterwards. Promo.com provides filmmakers and video editors with high-quality professional video clips, royalty-free music, adjustable video templates, bespoke text, and logos, and more through their monthly membership programs. You may utilize Promo to create videos in a variety of orientations and forms, including horizontal, vertical, square, and even banner films.
To summarize, Promo is a video maker that has an impressive design and allows for direct uploads to various social media platforms. The only problem is that their website occasionally becomes unresponsive and sluggish. Because of this, the process of creation can become rather laborious and drawn out.

Promo.com is my one-stop-shop for all of my business promotional videos because it offers a variety of video ad templates that I can easily edit on my browser without the need for any program, and they also offer a great selection of stock footage and text overlay options to make the videos look more professional. Promo.com has a lot of awesome templates for a bunch of different categories.
Filmora
If you’re worried about how challenging and time-consuming it will be to create the ideal video introduction, Filmora will put those worries to rest. You can finish your introduction in record time thanks to iStock and Shutterstock’s vast libraries of high-quality stock films, photos, and music, as well as their ability to create fully adjustable titles and more than 5000 intro themes.

Filmora is capable of much more than simply creating video introductions. It is capable of handling anything connected to video and even more. The program is compatible with all of your Ultra HD 4K Video files and provides support for the finest quality hi-fidelity Dolby Surround Sound.
When working on other video projects, you can use masking and blending to add layers to your videos and give them the shape you want, thereby producing the most artistic scenes possible. Make use of keyframing to modify the dynamism and smoothness of your edits with the help of animated effects. The chroma key tool allows you to get rid of green screens and create amazing effects that will blow people away. And AI Motion Tracking is just what you need to make it possible for text or graphics to automatically track specific objects throughout your films.
The Bottom Line
The readers of this post have been provided with a list of many free online 3D intro creator tools, which can be used to create the ideal film for both personal and commercial usage. The availability of multiple tools accompanied by clear descriptions of the capabilities supplied by each helps to simplify the decision process. In addition to this, users have been supplied with an in-depth introduction to Wondershare UniConverter, a program that provides tools that are universally applicable.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- How To Cut Videos For Instagram On Mac
- Updated How to Edit GoPro Videos on Mac
- How To Quickly Create A Screen Print Effect In Photoshop Detailed Guide
- In 2024, Templates Take Your Music Video From Drab to Fab and Add some Spice to the Catchy Song. Here Are some Templates You Could Use to Make Your Music Video Popular
- In 2024, Top 22 Free Video Editing Software
- 2024 Approved 7 Best MP4 Editors on Mac Edit MP4 in Mac
- Weve Picked up the Best Online as Well as Offline MOV to GIF Converters . These Converters Are Easy to Use and Have No Limitations on Size. Get Your One for 2024
- Updated How to Convert Images Into Video - Kapwing Tutorial
- How to Convert Time-Lapse to Normal Video for 2024
- New 2024 Approved Change Video Speed with FFmpeg
- In 2024, A Roster of 8 Top Color Match Generators
- New In 2024, Detailed Guide to Resize Your Video in VLC
- 2024 Approved How to Use Rule of Thirds in Video
- 2024 Approved Discover the Essential Steps for Editing a Music Video in This Guide. Learn About Aspect Ratio and the First Cut Process to Create a Visually Captivating Video
- Updated Best 12 Best Freeze Frame Video Editing Examples for 2024
- Updated 2024 Approved Detailed Guide to Resize Your Video in VLC
- New In 2024, How to Comment on YouTube Live Chat
- Updated How to Use Twixtor Effect to Create Super Slow-Motion Video for 2024
- In 2024, Learn How to Perform Velocity Edits on Your PC
- Get The Perfect Drone Footage With Free Drone LUTs for 2024
- Best Dark Moody LUTs During Editing for 2024
- New 2024 Approved Best Video Editing Courses Online with Certificate
- Updated How To Make a Polaroid Collage
- 2024 Approved Free
- New How to Create Intro Video with KineMaster
- New 2024 Approved How to Add Motion Titles
- Updated A Guide to Create Your Own LOL Montage Video
- How To Unlink Apple ID From iPhone 7 Plus
- In 2024, How to Unlock Apple iPhone 7 with/without SIM Card
- The 6 Best SIM Unlock Services That Actually Work On Your Huawei Nova Y71 Device
- In 2024, How to Unlock Infinix Zero 5G 2023 Turbo Phone Password Without Factory Reset?
- In 2024, 3 Effective Ways to Unlock iCloud Account Without Password On Apple iPhone 12 mini
- What You Need To Know To Improve Your Vivo Y36i Hard Reset | Dr.fone
- 7 Solutions to Fix Error Code 963 on Google Play Of Tecno Spark Go (2023) | Dr.fone
- In 2024, How Can Poco F5 Pro 5GMirror Share to PC? | Dr.fone
- How to Cast Honor Play 40C Screen to PC Using WiFi | Dr.fone
- How to Track Vivo V30 Lite 5G by Phone Number | Dr.fone
- Recover your music after Galaxy S24 Ultra has been deleted
- Latest Guide How To Bypass Itel P55T FRP Without Computer
- Protecting Your Privacy How To Remove Apple ID From iPhone SE
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Meizu 21 | Dr.fone
- In 2024, Overview of the Best Oppo Reno 10 Pro+ 5G Screen Mirroring App | Dr.fone
- Title: In 2024, 10 Mind-Blowing Video Collage Maker for PC
- Author: Chloe
- Created at : 2024-05-20 03:37:39
- Updated at : 2024-05-21 03:37:39
- Link: https://ai-editing-video.techidaily.com/in-2024-10-mind-blowing-video-collage-maker-for-pc/
- License: This work is licensed under CC BY-NC-SA 4.0.















