:max_bytes(150000):strip_icc():format(webp)/duetinslides-fd2c11f1a91a4d7388cc25f2f4719cca.jpg)
In 2024, 5 Tips for Faster Editing in Filmora Video Editor

5 Tips for Faster Editing in Filmora Video Editor
It’s an indisputable fact that editing is an essential aspect of video creation, and it’s what brings your initial idea to life. However, it can be very daunting and time-consuming, especially when working on a video project containing lots of footage.
In this post, we will walk you through the five best tips that can come in handy to operate fast and smoothly while editing videos of any size. All you just need is the Filmora video editor. You don’t even require technical knowledge.
1. Organize your Media
Since a video project usually has various elements, keeping track of them can take a lot of work. So, the first editing step should be to organize the files so that it is easy to follow them. To do that, you need to do the following;
Create a Folder for Each Media File in your Project
Creating folders involves sorting your video files into various categories, thus making it easy for you to look into specific files and find the missing ones quickly when you need them. For example, you can create a folder for A roll, B roll, Photos, Audio, Sound FX, Music, and Drone Footage. Follow the steps below to see how you can use Filmora to create a folder for each file in your video project;
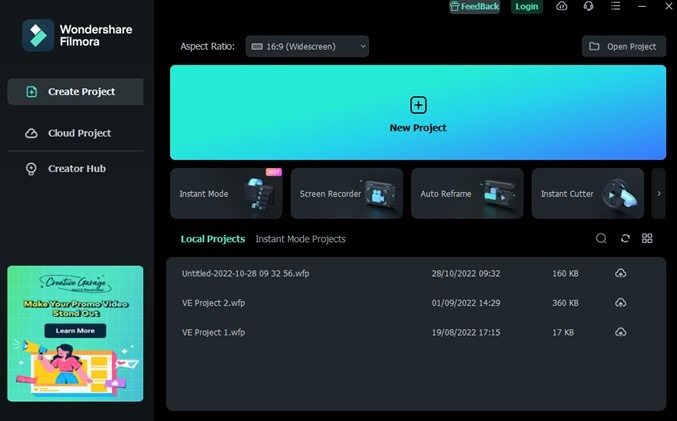
Step1 Launch Filmora and click Create Project.

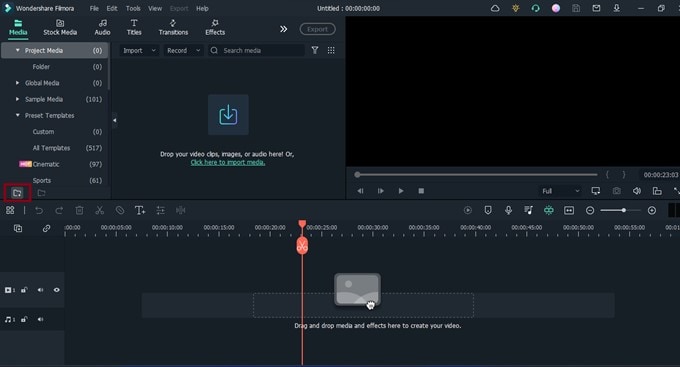
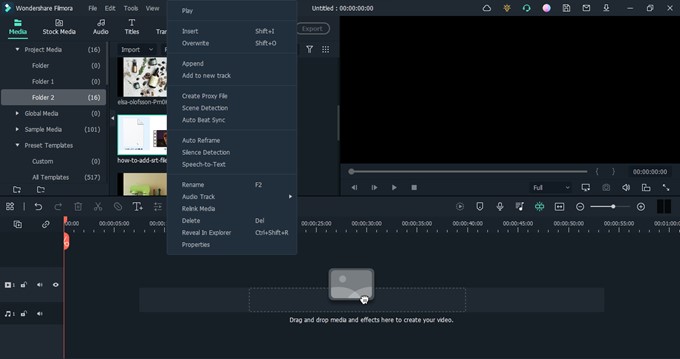
Step2 Navigate to the bottom left corner before the Timeline > click the Folder icon from there, as shown in the image below;

Step3 Click on the folder icon until you reach the total number of folders you need to categorize your video files.
Right-click on each folder and name it accordingly.

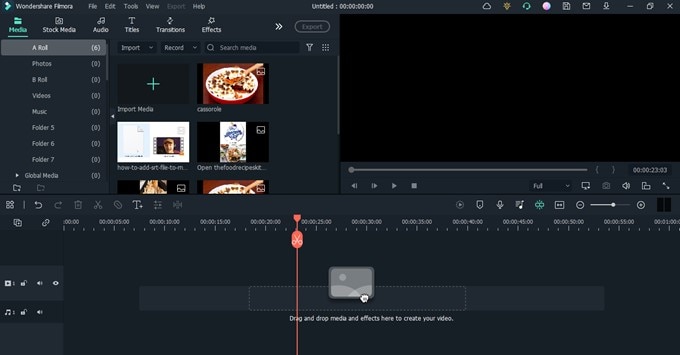
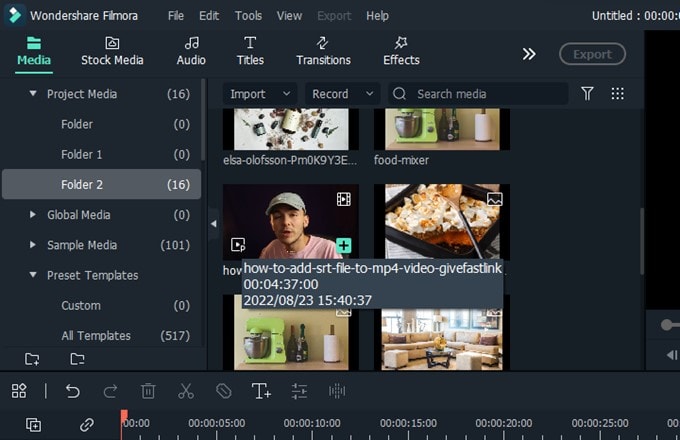
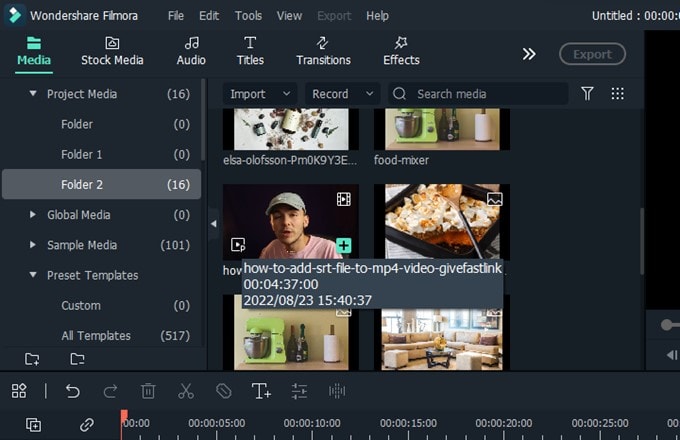
After you name each folder, use the Import button to upload each video files you need to edit your video.

![]()
Note: since the media files you import into your project get the name associated with the code given by the source, it becomes hard to capture a specific file while editing. You need to rename each of the elements you imported for easier access.
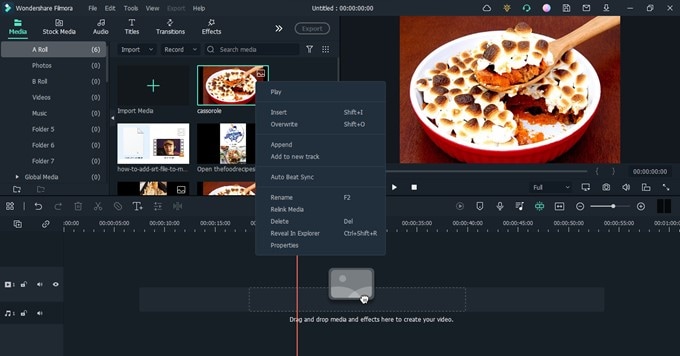
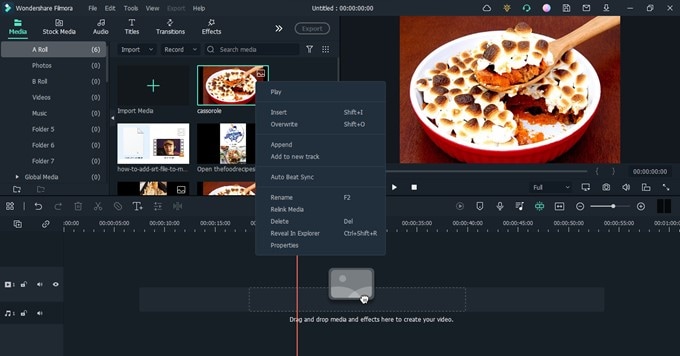
Step4 Rename all imported files. To rename your imported files, right-click on them to add a preferred name. Then, click Rename from the pop-up list to name the files.

2. The Use of Proxies
Another tip that enhances a quick editing process is the use of proxies. Proxies can be described as low-resolution versions of your video files. So, if you’re working on video files that drag back playback speed, like 4K footage, you can create a proxy to enable your PC to handle the file seamlessly.
A tool like Filmora editor can help create proxies of your video file flawlessly. You just have to follow the steps below;
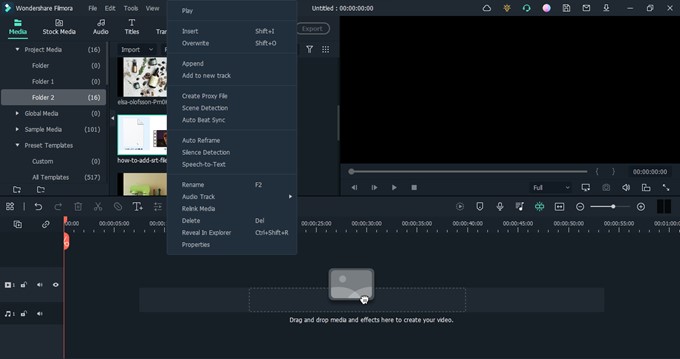
Step1 Locate the large video file you imported to Filmora and right-click it. Then, select Create Proxy File.

Step2 You should see the proxy icon at the bottom right corner of your video once it completes. This takes only a few minutes.

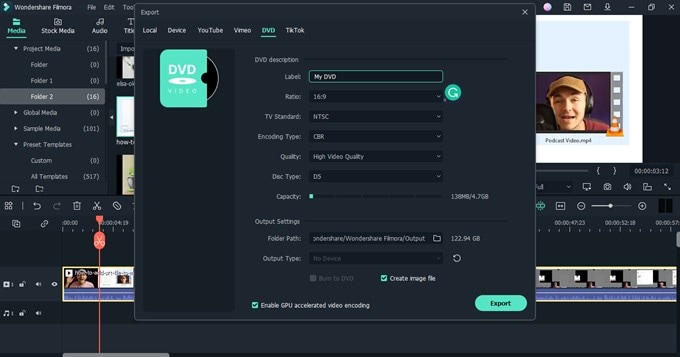
Step3 Drag-n-drop the video to the timeline and perform the necessary editing. Afterward, use the Export button to save the file to your PC.

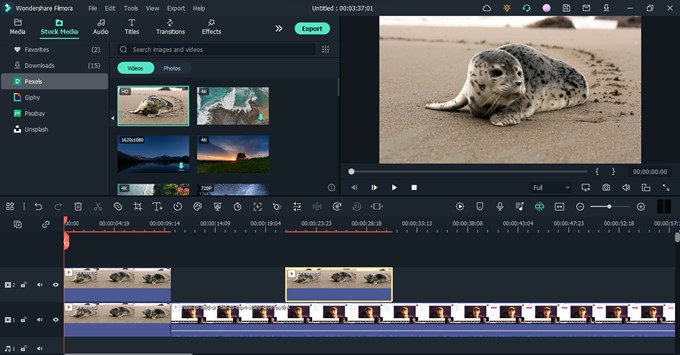
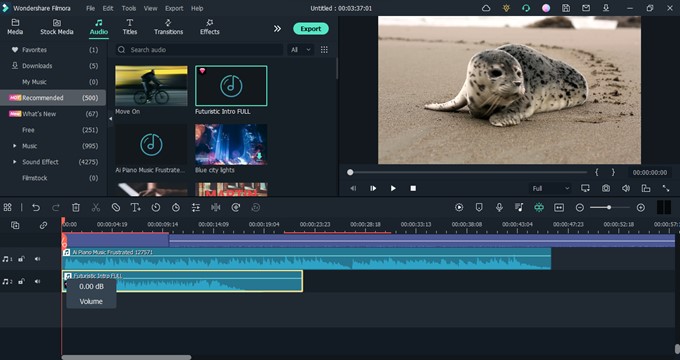
3. Keep Your Videos and Audio Tracks Organized
This is similar to our first tip, and fortunately, the Filmora video editor facilitates this kind of operation quickly and easily. It involves organizing video and audio clips in the timeline while editing. For instance, use video track #1 for graphics or text, #2 for your B roll, and #1 for the main footage taken.
You will also do the same for Audio, for instance, Audio track #1 for music, Audio track #2 for dialogues, and many more. This will allow you to edit various clips simultaneously, making the editing process faster and easier. Here are the steps to use this tip;
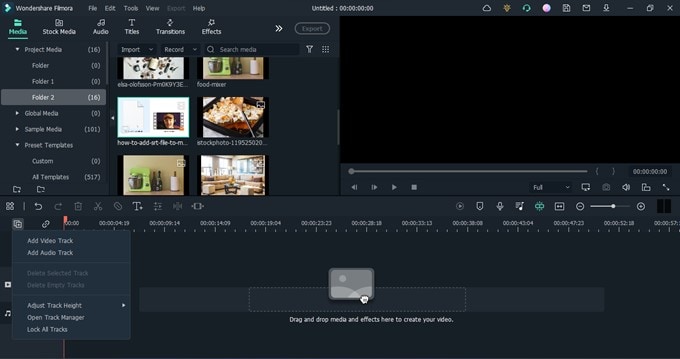
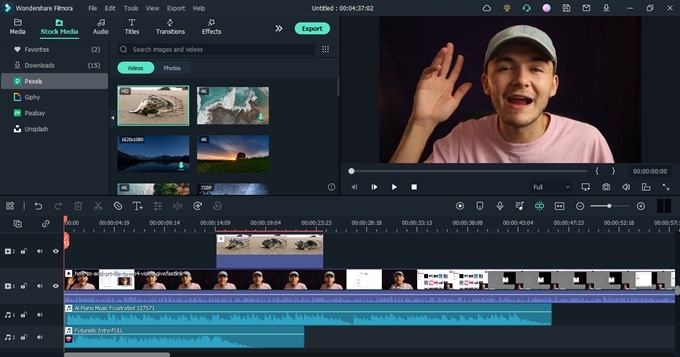
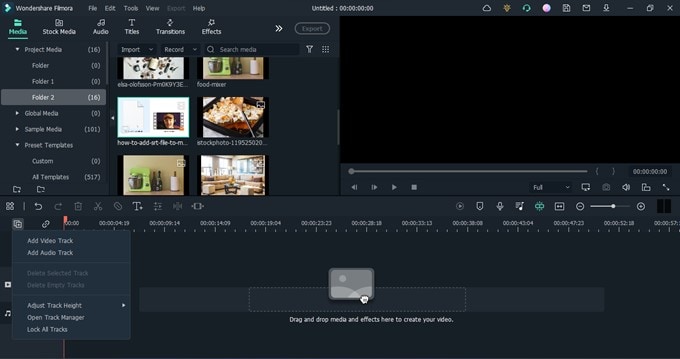
Step1 Click on the Add icon at the left side of the Timeline and select Add Video Track or Add Audio Track to add more timelines for your clips.

Step2 Drag-n-drop the video clips and audio clips to the relevant timeline.

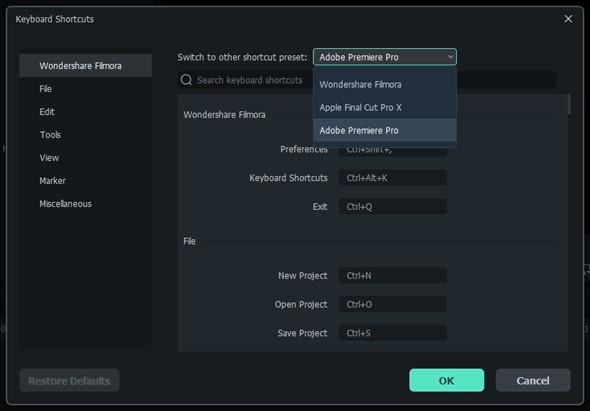
4. Keyboard Shortcuts
These are commands on the keyboard of your pc that will enable you to edit your projects easily and quickly. Various options can be available by keying in specific orders rather than going through a long process using the mouse. This knowledge can be a real time-saver when handling projects. To get more enlightened on the setup in Filmora, follow the steps outlined below;
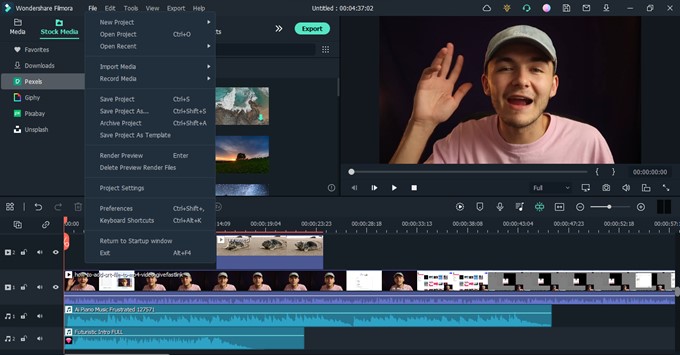
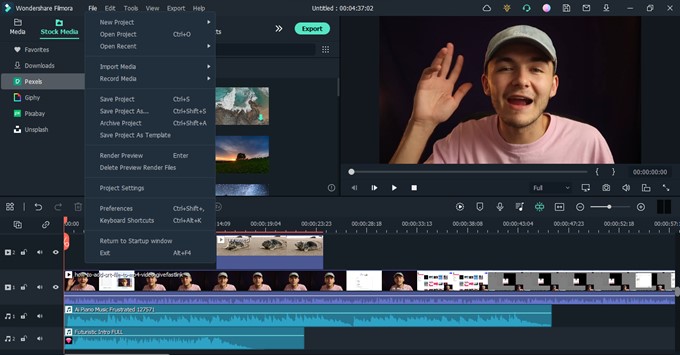
Step1 Open Filmora and click File from the top side.
Step2 Select Keyboard Shortcuts from the drop-down list.

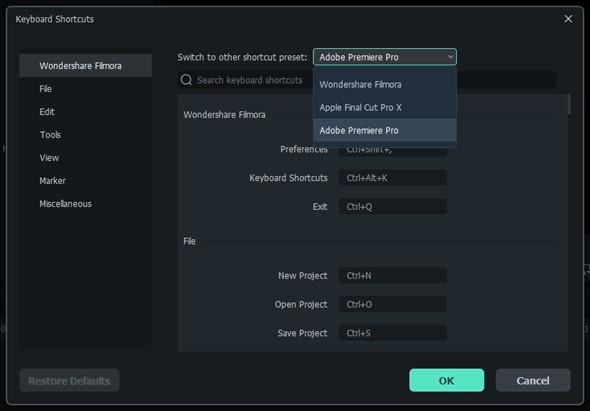
Step3 The new pop-up window on your PC screen will display all shortcuts you can employ while using Filmora, and the interesting part is that you can customize the shortcut keys to your preference. Moreover, you can freely switch keyboard shortcuts between Filmora, Adobe Premiere Pro, and Final Cut Pro.

Step4 For clicking CTRL+ALT+N will allow you to create a new folder for your file.
5. Edit in Stages
Our final tip is to edit in stages. Yes, it is necessary to edit in stages when dealing with editing work. This helps to limit the time you spend on a project. In the beginning, you should do a rough cut. You can begin by editing the A roll at first and then move on to edit the B roll, moving on to the Sound FX, Music, Graphics, and Color Correction, and then reviewing the entire project before exporting it.
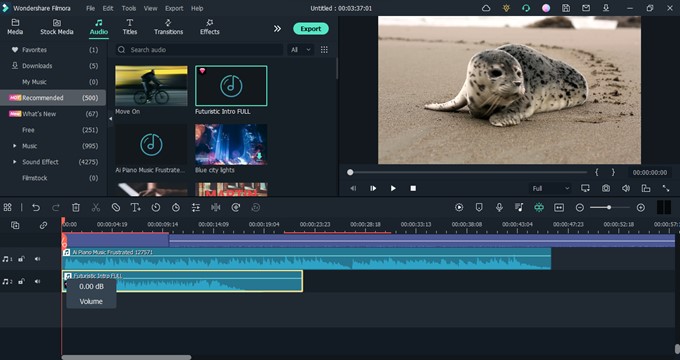
In case while editing the A roll, you find something that requires a quick fix in its audio, focus on it and, if possible, use a marker icon to describe it. This will help you not get confused once you get to the Audio stage. See the steps to use Filmora to do this below;
Step1 Firstly, focus on your video footage. Move them to the required timeline.

Step2 Next, move your B-roll to the relevant timeline. Then, apply the required editing.
Step3 Afterward, move drag-n-drop the audio clips to the timeline and apply the needed edits.

Repeat the process for different operations in stages until you finish.
Conclusion
The editing process is about having a free mind where creativity is the primary focus. When you can do that, you will be able to complete your projects in a short time and work on various tasks simultaneously. The tips discussed in this article will go a long way in helping you handle your projects using Filmora.
You can use Filmora to edit videos and other media files downloaded from YouTube, Vimeo, and many more video-sharing sites. Follow these tips and make editing your video projects quite easy and fast.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step4 Rename all imported files. To rename your imported files, right-click on them to add a preferred name. Then, click Rename from the pop-up list to name the files.

2. The Use of Proxies
Another tip that enhances a quick editing process is the use of proxies. Proxies can be described as low-resolution versions of your video files. So, if you’re working on video files that drag back playback speed, like 4K footage, you can create a proxy to enable your PC to handle the file seamlessly.
A tool like Filmora editor can help create proxies of your video file flawlessly. You just have to follow the steps below;
Step1 Locate the large video file you imported to Filmora and right-click it. Then, select Create Proxy File.

Step2 You should see the proxy icon at the bottom right corner of your video once it completes. This takes only a few minutes.

Step3 Drag-n-drop the video to the timeline and perform the necessary editing. Afterward, use the Export button to save the file to your PC.

3. Keep Your Videos and Audio Tracks Organized
This is similar to our first tip, and fortunately, the Filmora video editor facilitates this kind of operation quickly and easily. It involves organizing video and audio clips in the timeline while editing. For instance, use video track #1 for graphics or text, #2 for your B roll, and #1 for the main footage taken.
You will also do the same for Audio, for instance, Audio track #1 for music, Audio track #2 for dialogues, and many more. This will allow you to edit various clips simultaneously, making the editing process faster and easier. Here are the steps to use this tip;
Step1 Click on the Add icon at the left side of the Timeline and select Add Video Track or Add Audio Track to add more timelines for your clips.

Step2 Drag-n-drop the video clips and audio clips to the relevant timeline.

4. Keyboard Shortcuts
These are commands on the keyboard of your pc that will enable you to edit your projects easily and quickly. Various options can be available by keying in specific orders rather than going through a long process using the mouse. This knowledge can be a real time-saver when handling projects. To get more enlightened on the setup in Filmora, follow the steps outlined below;
Step1 Open Filmora and click File from the top side.
Step2 Select Keyboard Shortcuts from the drop-down list.

Step3 The new pop-up window on your PC screen will display all shortcuts you can employ while using Filmora, and the interesting part is that you can customize the shortcut keys to your preference. Moreover, you can freely switch keyboard shortcuts between Filmora, Adobe Premiere Pro, and Final Cut Pro.

Step4 For clicking CTRL+ALT+N will allow you to create a new folder for your file.
5. Edit in Stages
Our final tip is to edit in stages. Yes, it is necessary to edit in stages when dealing with editing work. This helps to limit the time you spend on a project. In the beginning, you should do a rough cut. You can begin by editing the A roll at first and then move on to edit the B roll, moving on to the Sound FX, Music, Graphics, and Color Correction, and then reviewing the entire project before exporting it.
In case while editing the A roll, you find something that requires a quick fix in its audio, focus on it and, if possible, use a marker icon to describe it. This will help you not get confused once you get to the Audio stage. See the steps to use Filmora to do this below;
Step1 Firstly, focus on your video footage. Move them to the required timeline.

Step2 Next, move your B-roll to the relevant timeline. Then, apply the required editing.
Step3 Afterward, move drag-n-drop the audio clips to the timeline and apply the needed edits.

Repeat the process for different operations in stages until you finish.
Conclusion
The editing process is about having a free mind where creativity is the primary focus. When you can do that, you will be able to complete your projects in a short time and work on various tasks simultaneously. The tips discussed in this article will go a long way in helping you handle your projects using Filmora.
You can use Filmora to edit videos and other media files downloaded from YouTube, Vimeo, and many more video-sharing sites. Follow these tips and make editing your video projects quite easy and fast.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Using VN Editor To Add Luts for Video Editing
We all know we can use LUTs to improve our digital content’s color grading and tone. By applying LUTs, you can achieve various creative effects, from vintage to cinematic styles. These LUTs can be easily accessed and applied through photo and video editing software on your computers. However, with the rise of social media and the growing demand for unique content has increased.
Many websites and online communities offer a wide range of LUTs for users to download and use freely. With this high demand, there are mobile applications that provide LUT functionality. Moreover, one such application for mobile devices is VN Editor. You can search for VN LUTs free download to access many free LUTs on the internet that you can use.
- Part 2: Filter for VN - LUTs Presets: A Great Option for LUT Editing in VN Editor
- Part 3: How to Add LUTs in VN Editor?
Part 1: Best Options in LUTs That You Can Find in VN Editor?
VN Editor is a great application that allows you to add or apply LUTs. With this tool, you can easily import your LUTs and apply them to your digital media. There are many VN LUTs available, both paid and free. Here is a list of some of the best paid and free LUTs that you can use in VN Editor.
1.Cinematic LUT by Alexey_P
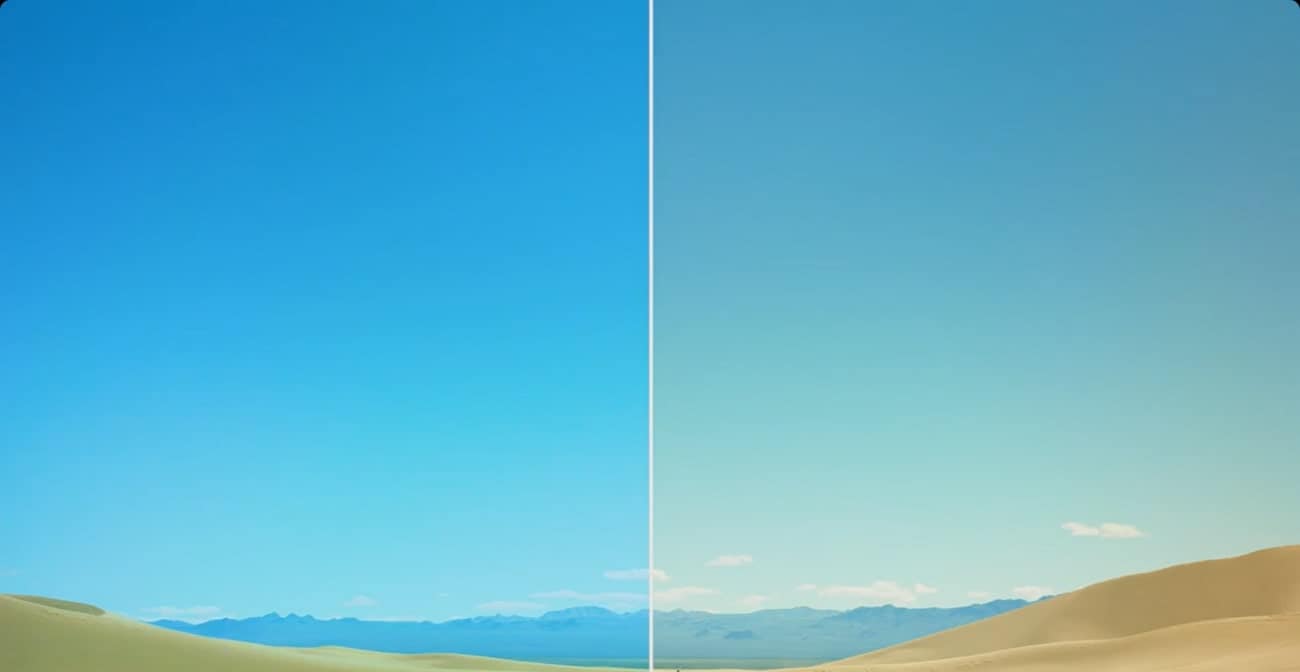
Enhance your videos with the Cinematic LUT, giving them a professional and cinematic look. This LUT adds a touch of cinematic magic to your footage by highlighting rich and deep colors. The warm tones create a cinematic atmosphere, transporting your audience into a movie-like world. Furthermore, this is a suitable LUT pack for shooting a short film or a travel vlog.

2.5 Free Vintage LUTs
You can give your viewers a retro feel with this Vintage LUT pack. This LUT pack brings back the nostalgic charm of old photographs and videos. It provides a soft, warm color palette with desaturation tones, giving your videos a vintage look. Moreover, this pack offers five different vintage LUTs, that you can use for your media files. Additionally, you can recreate an old retro look using these LUTs.

3.Food LUTs
Make your food videos and photography look even more appetizing with this pack. These LUTs enhance your food’s colors, making them vibrant and mouthwatering. Moreover, it brings out the natural hues of the ingredients, making them appear fresh. It is an excellent LUT pack, from showcasing culinary creations to sharing recipes or running a food blog.

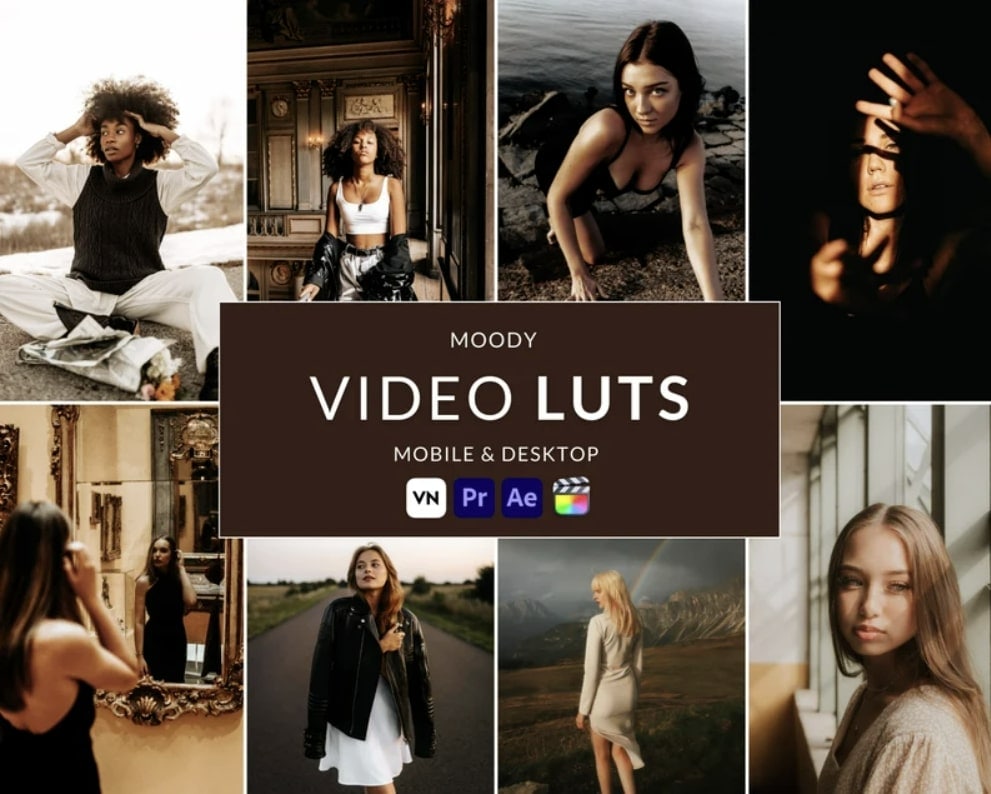
4. Moody Video LUTs
Moody LUTs is an amazing color preset pack of 15 to create a moody and dramatic atmosphere. You can use this pack to add deep contrasts, shadows, and cool tones to your videos. In addition to this, it creates a sense of mystery and intensity with its color grading. It’s perfect for storytelling, fashion shoots, or adding a touch of drama to your media content.

5. Night Sky Lightroom Presets and LUTs
It is an incredible color preset and LUTs pack to enhance the beauty of the night sky. This pack offers 10 LUTs for free and 25 LUTs in the paid version. It intensifies the greens, blues and adds a subtle glow to your digital media. Additionally, you can transform ordinary nighttime media into breathtaking moments. This pack will beautify your night sky by highlighting the details and enhancing the color tones.

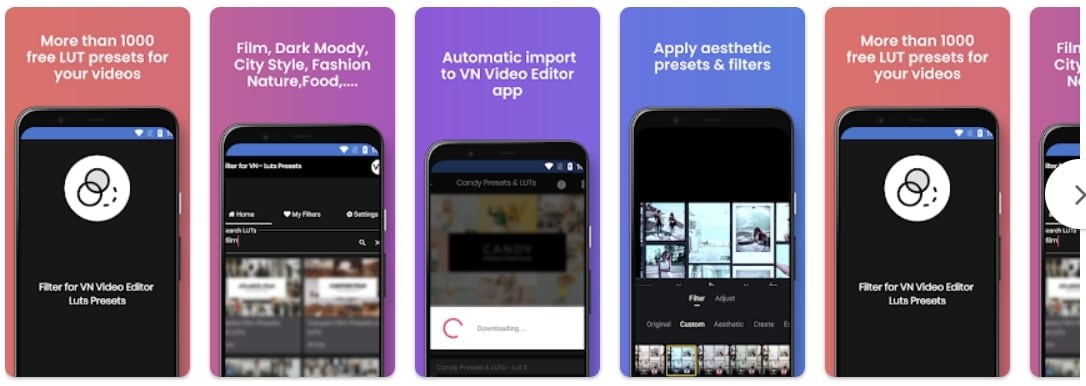
Part 2: Filter for VN - LUTs Presets: A Great Option for LUT Editing in VN Editor
Introducing Filter for VN - LUTs Presets , an exceptional companion app for VN Editor. This companion application is available on Android devices. You can import LUTs directly into your VN Editor for color grading using this app. Furthermore, this app has a collection of over 1000 free LUTs. These LUTs are used as color presets to transform your media in different styles and tones.
Additionally, this app offers different LUTs for the night sky, cinematic look, and more. Similarly, there are many cinematic LUTs for VN video editing that you can use. Moreover, you can use diverse color filters to bring a fresh perspective to your stories. You can apply and use different color filters using this application. In addition to this, it even offers 4K support, ensuring ultra-high-definition and crisp videos.

Part 3: How to Add LUTs in VN Editor?
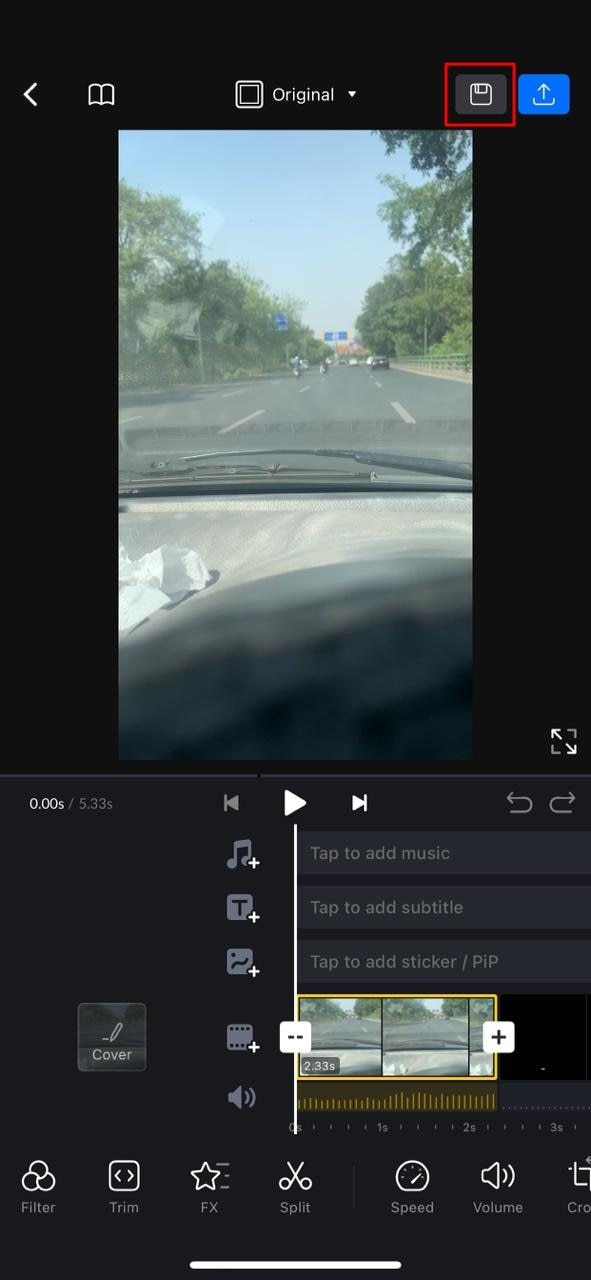
If you want to apply LUTs for VN Editor, then follow these steps. Following these simple steps, you can easily import, apply, and save LUTs using the VN Editor app.
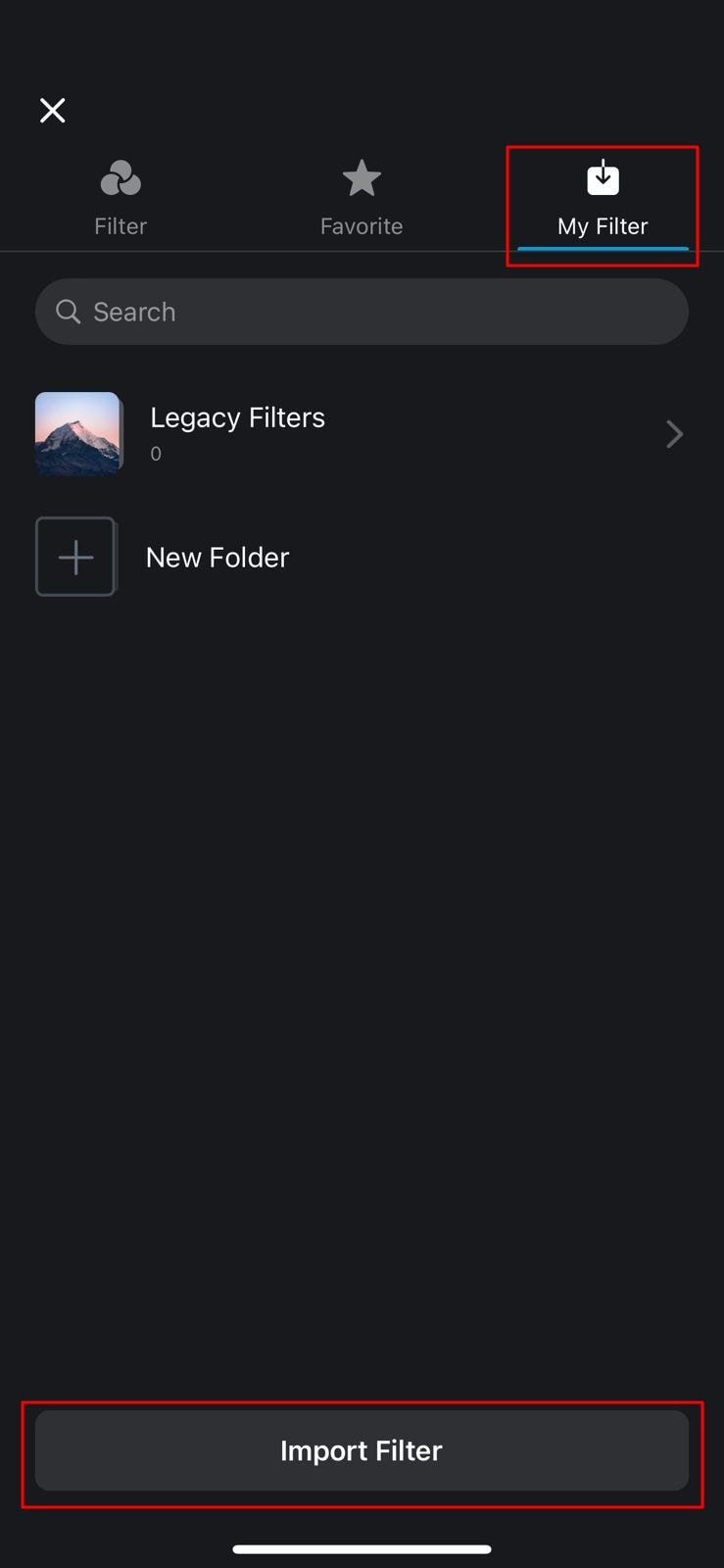
Step1 Importing LUTs
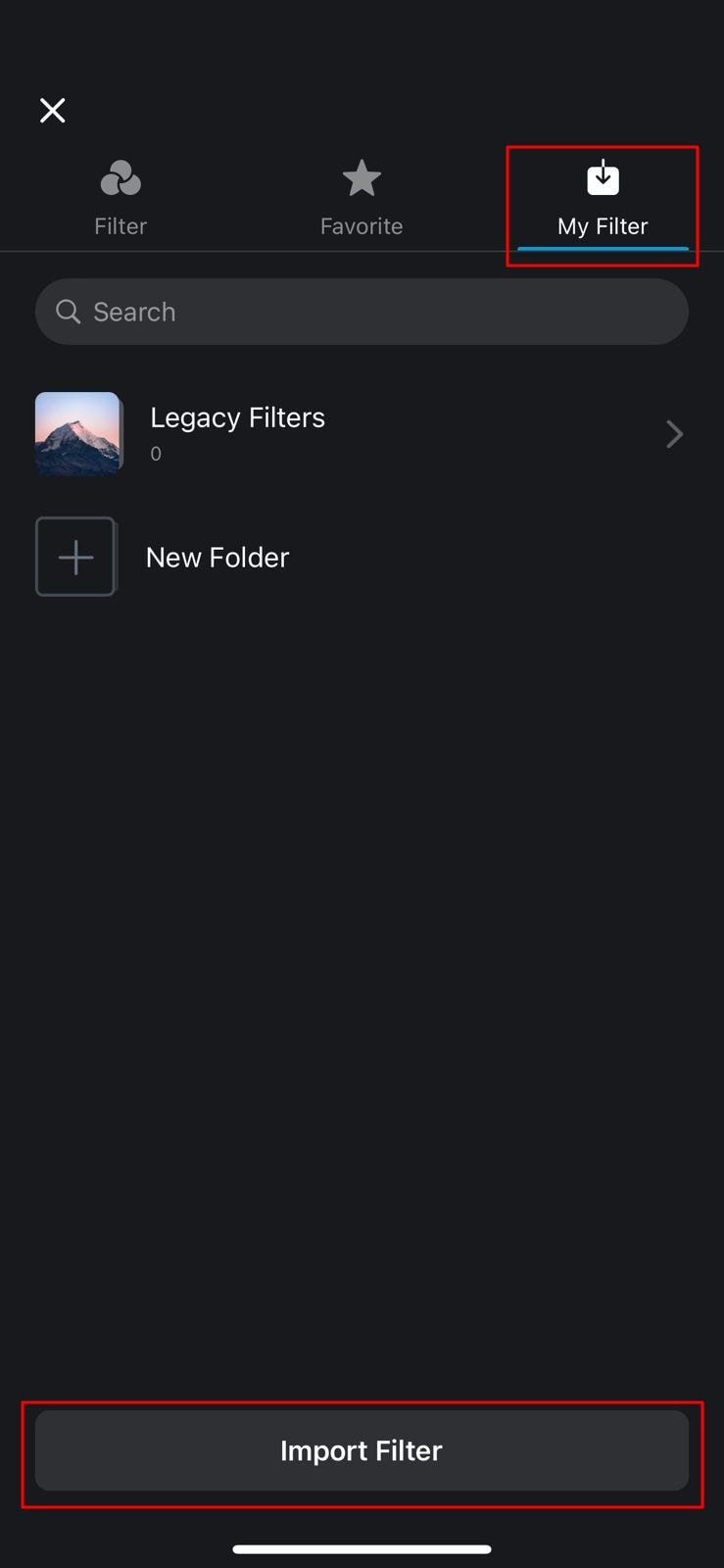
Install the VN Editor and open the app to select the “+” icon, and a new window will appear. From there, you can choose the “Creation Kits” option to select “Filters.” After selecting the Filters option, go to the “My Filter” section. You will see the “Import Filter” button, which allows you to import your LUT from the desired location.

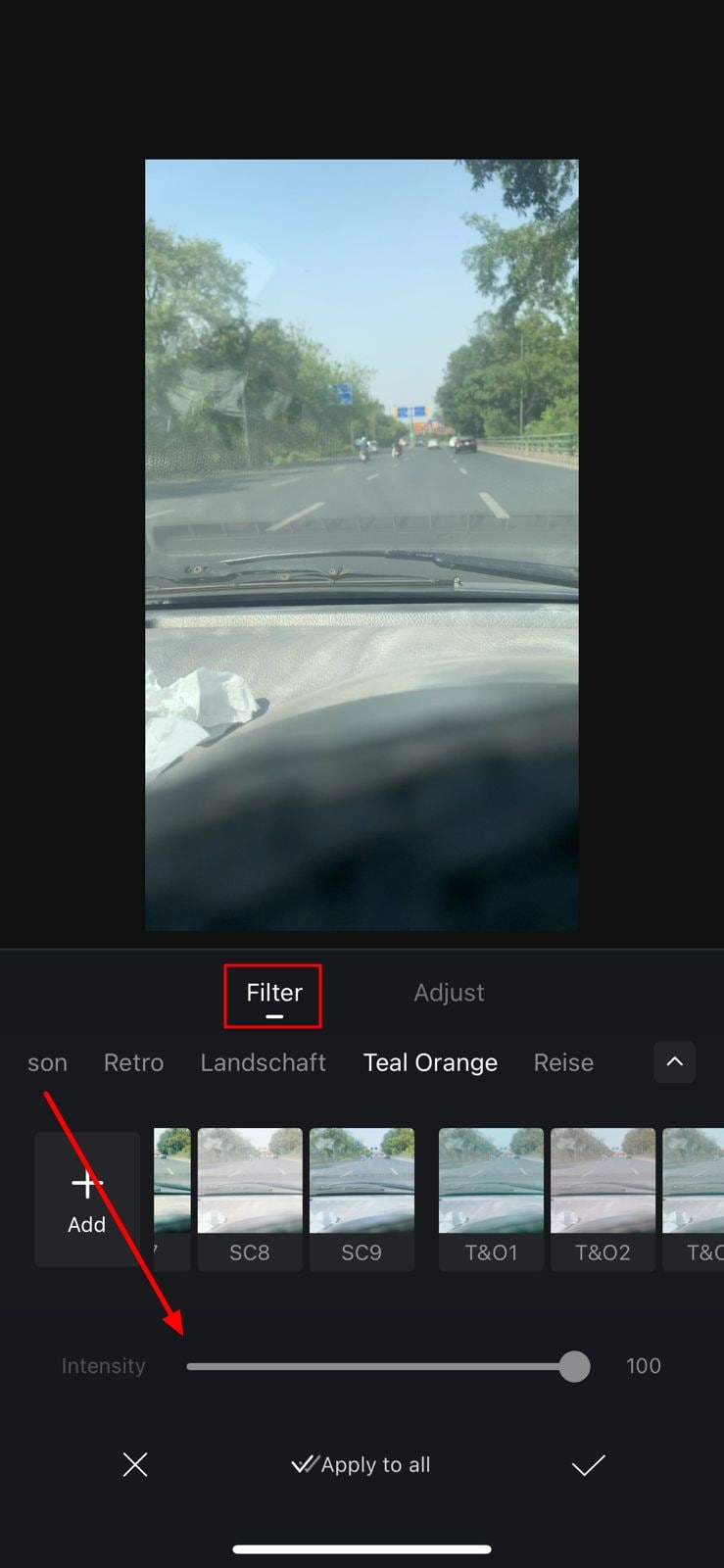
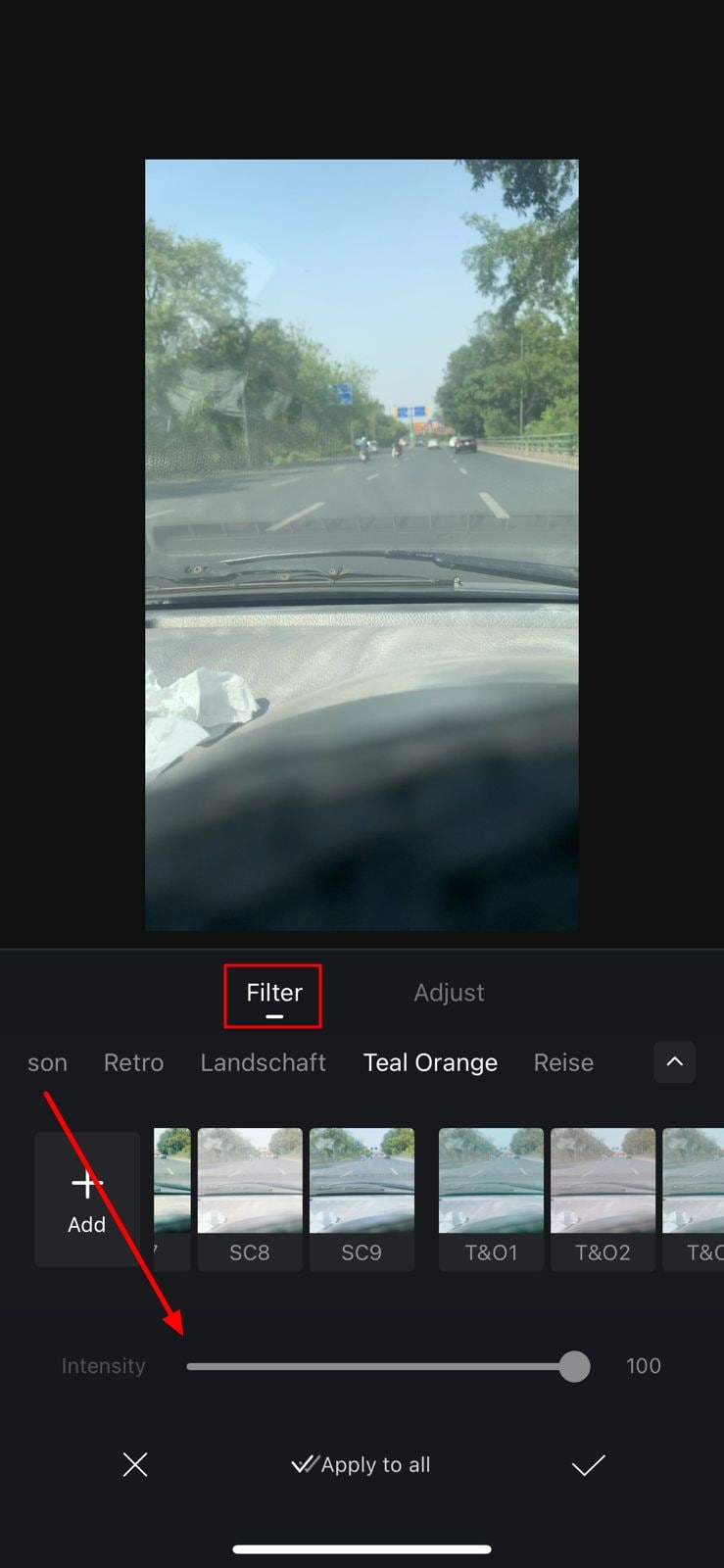
Step2Applying LUTs and Adjusting Intensity
After selecting your desired LUT, your LUT will be imported into the VN Editor. After that, you can find your desired LUT in the “Filters” section. You can select your LUT and apply it to your media file. Adjust the intensity of the LUT according to your preference.

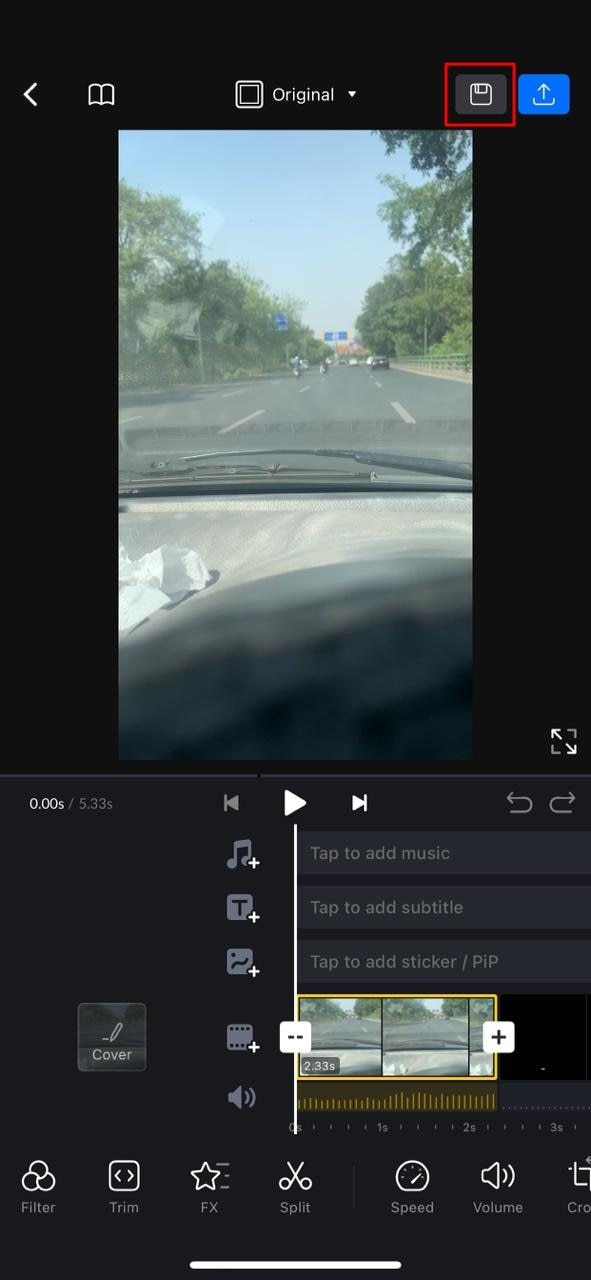
Step3Saving the File
After making your adjustments, tap the “Save” button. Your file will be saved with the applied LUT and your desired modifications.

Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Conclusion
In conclusion, LUTs have proven to be incredibly useful tools on computers for color grading. The availability of different LUTs on the internet has expanded the creative possibilities. The high demand for LUTs resulted in the development of excellent mobile apps, such as VN Editor. Many free LUTs for VN Editor are available, each with different styles and tones, including cinematic and more.
Part 1: Best Options in LUTs That You Can Find in VN Editor?
VN Editor is a great application that allows you to add or apply LUTs. With this tool, you can easily import your LUTs and apply them to your digital media. There are many VN LUTs available, both paid and free. Here is a list of some of the best paid and free LUTs that you can use in VN Editor.
1.Cinematic LUT by Alexey_P
Enhance your videos with the Cinematic LUT, giving them a professional and cinematic look. This LUT adds a touch of cinematic magic to your footage by highlighting rich and deep colors. The warm tones create a cinematic atmosphere, transporting your audience into a movie-like world. Furthermore, this is a suitable LUT pack for shooting a short film or a travel vlog.

2.5 Free Vintage LUTs
You can give your viewers a retro feel with this Vintage LUT pack. This LUT pack brings back the nostalgic charm of old photographs and videos. It provides a soft, warm color palette with desaturation tones, giving your videos a vintage look. Moreover, this pack offers five different vintage LUTs, that you can use for your media files. Additionally, you can recreate an old retro look using these LUTs.

3.Food LUTs
Make your food videos and photography look even more appetizing with this pack. These LUTs enhance your food’s colors, making them vibrant and mouthwatering. Moreover, it brings out the natural hues of the ingredients, making them appear fresh. It is an excellent LUT pack, from showcasing culinary creations to sharing recipes or running a food blog.

4. Moody Video LUTs
Moody LUTs is an amazing color preset pack of 15 to create a moody and dramatic atmosphere. You can use this pack to add deep contrasts, shadows, and cool tones to your videos. In addition to this, it creates a sense of mystery and intensity with its color grading. It’s perfect for storytelling, fashion shoots, or adding a touch of drama to your media content.

5. Night Sky Lightroom Presets and LUTs
It is an incredible color preset and LUTs pack to enhance the beauty of the night sky. This pack offers 10 LUTs for free and 25 LUTs in the paid version. It intensifies the greens, blues and adds a subtle glow to your digital media. Additionally, you can transform ordinary nighttime media into breathtaking moments. This pack will beautify your night sky by highlighting the details and enhancing the color tones.

Part 2: Filter for VN - LUTs Presets: A Great Option for LUT Editing in VN Editor
Introducing Filter for VN - LUTs Presets , an exceptional companion app for VN Editor. This companion application is available on Android devices. You can import LUTs directly into your VN Editor for color grading using this app. Furthermore, this app has a collection of over 1000 free LUTs. These LUTs are used as color presets to transform your media in different styles and tones.
Additionally, this app offers different LUTs for the night sky, cinematic look, and more. Similarly, there are many cinematic LUTs for VN video editing that you can use. Moreover, you can use diverse color filters to bring a fresh perspective to your stories. You can apply and use different color filters using this application. In addition to this, it even offers 4K support, ensuring ultra-high-definition and crisp videos.

Part 3: How to Add LUTs in VN Editor?
If you want to apply LUTs for VN Editor, then follow these steps. Following these simple steps, you can easily import, apply, and save LUTs using the VN Editor app.
Step1 Importing LUTs
Install the VN Editor and open the app to select the “+” icon, and a new window will appear. From there, you can choose the “Creation Kits” option to select “Filters.” After selecting the Filters option, go to the “My Filter” section. You will see the “Import Filter” button, which allows you to import your LUT from the desired location.

Step2Applying LUTs and Adjusting Intensity
After selecting your desired LUT, your LUT will be imported into the VN Editor. After that, you can find your desired LUT in the “Filters” section. You can select your LUT and apply it to your media file. Adjust the intensity of the LUT according to your preference.

Step3Saving the File
After making your adjustments, tap the “Save” button. Your file will be saved with the applied LUT and your desired modifications.

Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Conclusion
In conclusion, LUTs have proven to be incredibly useful tools on computers for color grading. The availability of different LUTs on the internet has expanded the creative possibilities. The high demand for LUTs resulted in the development of excellent mobile apps, such as VN Editor. Many free LUTs for VN Editor are available, each with different styles and tones, including cinematic and more.
How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
How to Merge Audio and Video Using FFmpeg
Welcome to the world of video production! Whether you’re a beginner or an experienced video creator, one of the most important skills to master is merging audio and video seamlessly. In this article, we’ll focus on FFmpeg, a powerful command-line tool that can help you easily merge audio and video.
FFmpeg is open-source software that allows you to convert, edit, and stream multimedia files. It’s widely used by professionals and enthusiasts and has many capabilities, including merging audio and video files. This guide will walk you through merging audio and video using FFmpeg. So, whether you’re creating a YouTube video, a podcast, or a movie, you’ll have the skills to make it sound and look great.
Preparation
Are you ready to master the art of merging audio and video? Then let’s dive into the world of FFmpeg, a powerful and versatile tool that can help you achieve professional results.
With FFmpeg, you can record, convert, and stream audio and video files in any format, making it a complete and cross-platform solution. It’s also a great tool for decoding, encoding, transcoding, muxing, demuxing, streaming, filtering, and playing any media type.
But before we start merging video files using FFmpeg, it’s important to understand the basics of container formats and video codecs. These are the building blocks of your videos, and the specific types you’re working with will determine the method you’ll use to merge them. So, buckle up, and let’s get started!
How To Combine Video With Two Audio Using FFmpeg
Are you looking to add multiple audio tracks to your video? With FFmpeg, you can easily combine video with two audio streams. Whether creating a foreign-language version of your video or adding an alternate audio track, this method will help you achieve professional results. This section will guide you through combining video with two audio streams using FFmpeg’s command-line interface. So, let’s get started!
Mixing Two Audios Into a Video
Combining multiple audio tracks into one video can be done easily with FFmpeg’s command-line interface. In this example, we will combine two audio tracks into one video so that the voiceover will play over the background music. Here’s the step-by-step process:
Step1 Open your command prompt or terminal and navigate to the directory where your video and audio files are located.
Step2 Replace “video1.mp4“ and “audio1.mp3“ with the names of your actual video and audio files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step3 The -c:v copy flag tells FFmpeg to copy the video stream from the source file without re-encoding it. This helps to speed up the process and avoid quality loss.
-c:v copy \
-filter_complex “ \
Step4 The command “amix=inputs=2:duration=longest“ tells amix to accept 2 inputs (0:a and 1:a) and combine them into an output stream called audio_out, with the duration of the longest input.
[0:a][1:a] amix=inputs=2:duration=longest [audio_out] \
Step5 Map the video stream (0:v) and the mixed audio stream (audio_out) into the final output video.
-map 0:v -map “[audio_out]“ \
Step6 The -y flag tells FFmpeg to overwrite the output file if it already exists.
-y output.mp4
Once complete, you’ll find the newly created video file with the mixed audio in the specified output location.
Mixing Two Audios Into a Video Adjusting Volume
We will be taking a step further and show you how to merge two audio tracks into a video while adjusting the volume of one of the audio tracks. This can be useful when you want to emphasize one audio track over the other, for example, to make the voiceover more prominent in a video.
And here’s the step-by-step process:
Step1 Start the command by specifying the input files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step2 Use the filter_complex option to specify a filter graph.
-filter_complex “ \
[0:a] volume=0.5 [music];
Step3 Use the amix filter to take the “music“ stream and audio1.mp3 and mix them.
[music][1:a] amix=inputs=2:duration=longest [audio_out] \
“ \
Step4 Use the map option to specify which streams from the input files should be included in the output file.
-map 0:v -map “[audio_out]“ \
Step5 Specify the output file name as “output.mp4“ and the -y flag to overwrite the output file without asking for confirmation if it already exists.
-y output.mp4
Mixing Two Audios Into a Video With Delay
When creating videos, sometimes the audio needs to be synced with the video, or you want to add a delay to the audio track. Here’s how to add delay to an audio track using FFmpeg.
Step1 Use the adelay filter to add delay to the audio track.
[1:a] adelay=2100|2100 [voice];
Step2 Mix the delayed audio track with the original audio track
[0:a][voice] amix=inputs=2:duration=longest [audio_out]
Step3 Map the video and audio tracks to the output file
-map 0:v -map “[audio_out]“
Step4 Use the -y flag to overwrite the output file
-y output.mp4
The final command would look like this:
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
-filter_complex “ \
[1:a] adelay=2100|2100 [voice]; \
[0:a][voice] amix=inputs=2:duration=longest [audio_out] \
“ \
-map 0:v -map “[audio_out]“ \
-y output.mp4
This command will delay the audio track by 2100 milliseconds and then mix it with the original audio track, resulting in a new video file with the delayed audio.
It May Interest You - Merge Audio and Video Files With Filmora
While FFmpeg is a powerful tool for merging audio and video files, its learning curve can be steep for some users. If you’re looking for an easier option, you may consider using video editing software like Filmora.
What Is Filmora?
Wondershare Filmora is a video editing software that allows users to create professional-looking videos easily. It offers a user-friendly interface, making it an excellent option for those needing a more extensive video editing experience.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This software offers an intuitive interface and a wide range of features that make it easy to merge audio and video files, even for beginners. In addition, Filmora provides various options for editing and enhancing the audio and video files, giving you more control over the final output. Filmora is a great alternative to FFmpeg for those who want to merge audio and video files quickly and easily.
How To Combine Audio and Video Files Using Filmora
Filmora is a user-friendly video editing software that allows you to easily combine audio and video files to create a polished and professional final product. So here’s the step-by-step process of combining audio and video files using Filmora.
Step1 Import audio and video files into Filmora using drag-and-drop or the “Import Media“ button.

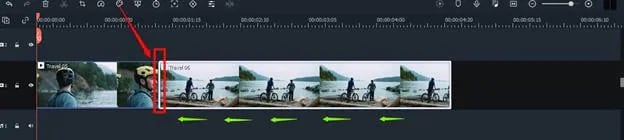
Step2 Place the media files in the timeline and align the video with the audio.

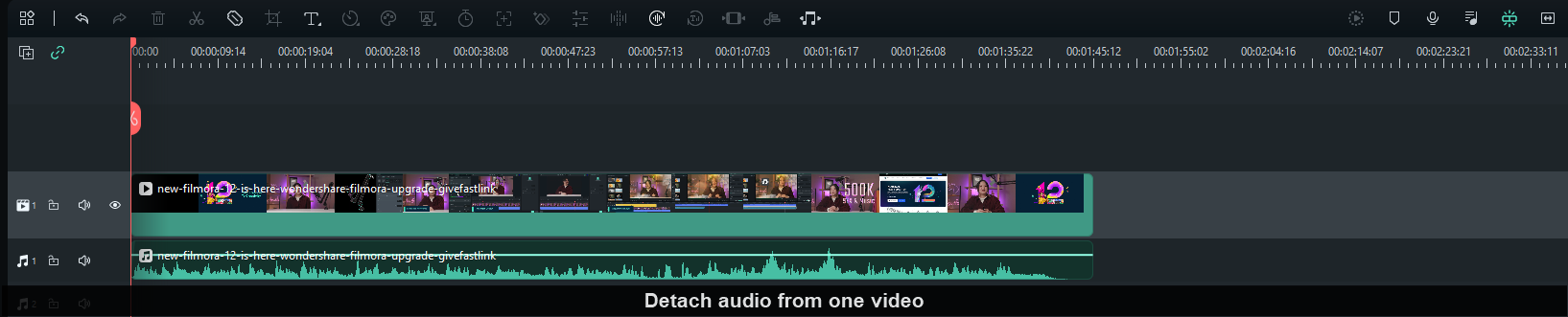
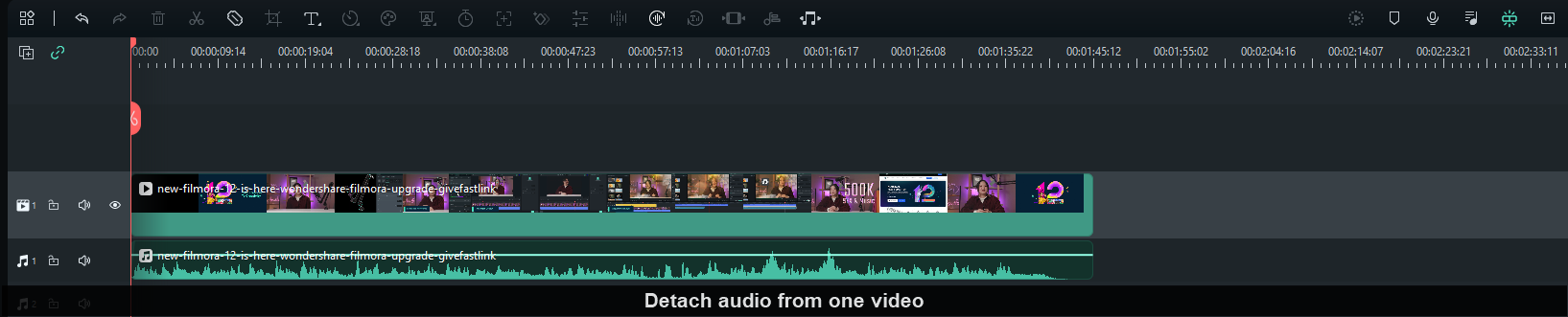
Step3 Replace the original audio by right-clicking the video, selecting “Detach Audio,” deleting the original audio, and replacing it with new audio.

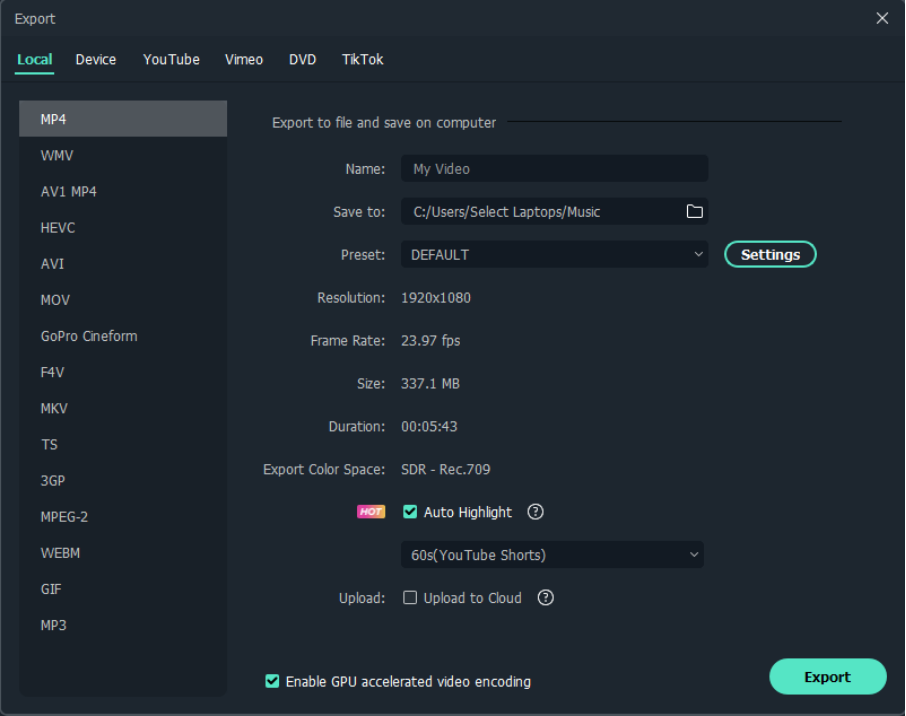
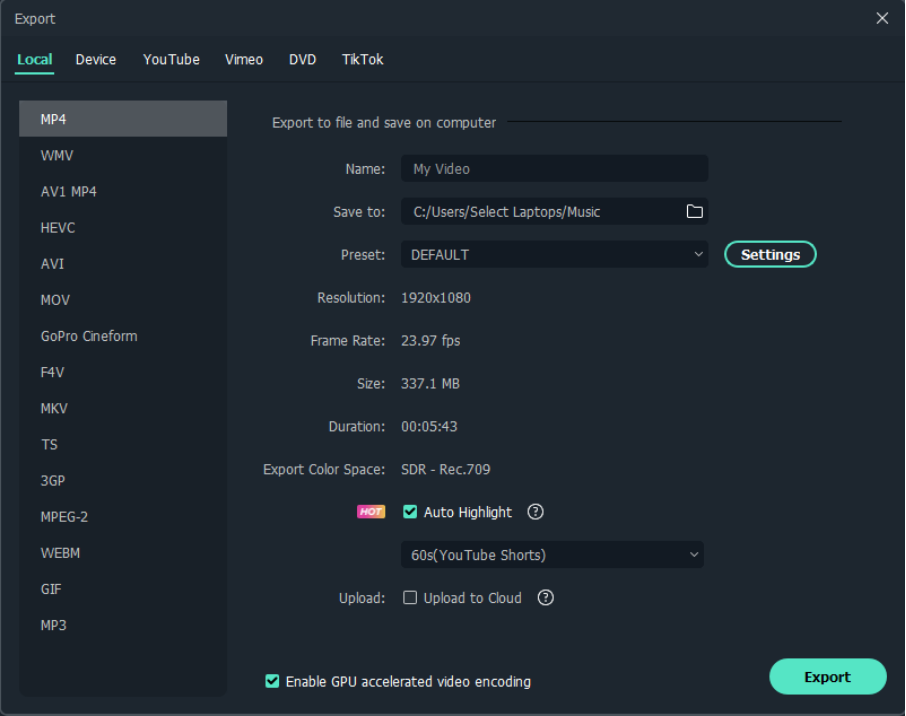
Step4 Export the final video by selecting a format and clicking “Export,” or publish directly to YouTube or burn to DVD.

People Also Ask
Here are some frequently asked questions regarding the merging function of FFmpeg and other related topics:
Q1. How To Merge Image and Video in FFmpeg?
To merge an image and a video using FFmpeg, first, use the -loop option on the image to loop it for the duration of the video, then use the overlay filter to overlay the image on the video. The command would look like this:
ffmpeg -i video.mp4 -i image.jpg -filter_complex “[0:v][1:v] overlay=0:0” -pix_fmt yuv420p -c:a copy output.mp4
This command takes the input video and image, applies the overlay filter to overlay the image on the video starting at the top left corner (0:0), and outputs the result to output.mp4. The -pix_fmt yuv420p and -c:a copy options ensure compatibility with most devices.
Q2. Can I Merge 2 MP4 Files Into 1?
Yes, you can merge two MP4 files into one using Filmora. To do this, follow these steps:
Step1 Open Filmora and import the video files
Step2 Drag the videos to the timeline
Step3 Align the second video with the first without leaving any gaps
Step4 Click “Export“ and select desired settings
Step5 Click “Export“ again to save the combined video on your computer.
Q3. How Can I Merge the Video and Subtitle?
To merge video and subtitle in Filmora, follow these steps:
Step1 Open Filmora and import your SRT subtitle file.
Step2 Place the SRT file on the timeline and right-click on it. Select “Advanced Edit“ from the options.
Step3 Adjust the subtitle’s time code, text, color, font, and other settings. When finished, choose “Export Subtitle file“ to save the changes.
Still want to learn more tricks about adding subtitles to your video? Check out the video below:
Conclusion
Using FFmpeg and Filmora, you can easily combine video with audio, merge multiple video files, and add subtitles to your videos. Both tools offer different features and learning curves, so it’s important to understand what you need before choosing one. Filmora is a great option for beginners and those who want a user-friendly interface, while FFmpeg is a powerful command-line tool for advanced users.
- “-i INPUT_FILE.mp4“ flag specifies INPUT_FILE.mp4 as the input source.
- “-i AUDIO.wav,” tells FFmpeg to take AUDIO.wav as an input source.
- The “-c:v copy“ flag is a short form of “-codec:v copy,” which means to copy the video stream from the source files to the destination file.
- The “-c:a aac“ flag means selecting all the audio streams from the source files and then encoding them with the AAC encoder.
- “mp4“ specifies the name of the output file.
Step3 In case you don’t want any audio conversion, drop the aac part in the command and replace it with copy; the command would look like this:
ffmpeg -i INPUT_FILE.mp4 -i AUDIO.aac -c:v copy -c:a copy OUTPUT_FILE.mp4
-->
How To Combine Video With Two Audio Using FFmpeg
Are you looking to add multiple audio tracks to your video? With FFmpeg, you can easily combine video with two audio streams. Whether creating a foreign-language version of your video or adding an alternate audio track, this method will help you achieve professional results. This section will guide you through combining video with two audio streams using FFmpeg’s command-line interface. So, let’s get started!
Mixing Two Audios Into a Video
Combining multiple audio tracks into one video can be done easily with FFmpeg’s command-line interface. In this example, we will combine two audio tracks into one video so that the voiceover will play over the background music. Here’s the step-by-step process:
Step1 Open your command prompt or terminal and navigate to the directory where your video and audio files are located.
Step2 Replace “video1.mp4“ and “audio1.mp3“ with the names of your actual video and audio files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step3 The -c:v copy flag tells FFmpeg to copy the video stream from the source file without re-encoding it. This helps to speed up the process and avoid quality loss.
-c:v copy \
-filter_complex “ \
Step4 The command “amix=inputs=2:duration=longest“ tells amix to accept 2 inputs (0:a and 1:a) and combine them into an output stream called audio_out, with the duration of the longest input.
[0:a][1:a] amix=inputs=2:duration=longest [audio_out] \
Step5 Map the video stream (0:v) and the mixed audio stream (audio_out) into the final output video.
-map 0:v -map “[audio_out]“ \
Step6 The -y flag tells FFmpeg to overwrite the output file if it already exists.
-y output.mp4
Once complete, you’ll find the newly created video file with the mixed audio in the specified output location.
Mixing Two Audios Into a Video Adjusting Volume
We will be taking a step further and show you how to merge two audio tracks into a video while adjusting the volume of one of the audio tracks. This can be useful when you want to emphasize one audio track over the other, for example, to make the voiceover more prominent in a video.
And here’s the step-by-step process:
Step1 Start the command by specifying the input files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step2 Use the filter_complex option to specify a filter graph.
-filter_complex “ \
[0:a] volume=0.5 [music];
Step3 Use the amix filter to take the “music“ stream and audio1.mp3 and mix them.
[music][1:a] amix=inputs=2:duration=longest [audio_out] \
“ \
Step4 Use the map option to specify which streams from the input files should be included in the output file.
-map 0:v -map “[audio_out]“ \
Step5 Specify the output file name as “output.mp4“ and the -y flag to overwrite the output file without asking for confirmation if it already exists.
-y output.mp4
Mixing Two Audios Into a Video With Delay
When creating videos, sometimes the audio needs to be synced with the video, or you want to add a delay to the audio track. Here’s how to add delay to an audio track using FFmpeg.
Step1 Use the adelay filter to add delay to the audio track.
[1:a] adelay=2100|2100 [voice];
Step2 Mix the delayed audio track with the original audio track
[0:a][voice] amix=inputs=2:duration=longest [audio_out]
Step3 Map the video and audio tracks to the output file
-map 0:v -map “[audio_out]“
Step4 Use the -y flag to overwrite the output file
-y output.mp4
The final command would look like this:
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
-filter_complex “ \
[1:a] adelay=2100|2100 [voice]; \
[0:a][voice] amix=inputs=2:duration=longest [audio_out] \
“ \
-map 0:v -map “[audio_out]“ \
-y output.mp4
This command will delay the audio track by 2100 milliseconds and then mix it with the original audio track, resulting in a new video file with the delayed audio.
It May Interest You - Merge Audio and Video Files With Filmora
While FFmpeg is a powerful tool for merging audio and video files, its learning curve can be steep for some users. If you’re looking for an easier option, you may consider using video editing software like Filmora.
What Is Filmora?
Wondershare Filmora is a video editing software that allows users to create professional-looking videos easily. It offers a user-friendly interface, making it an excellent option for those needing a more extensive video editing experience.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This software offers an intuitive interface and a wide range of features that make it easy to merge audio and video files, even for beginners. In addition, Filmora provides various options for editing and enhancing the audio and video files, giving you more control over the final output. Filmora is a great alternative to FFmpeg for those who want to merge audio and video files quickly and easily.
How To Combine Audio and Video Files Using Filmora
Filmora is a user-friendly video editing software that allows you to easily combine audio and video files to create a polished and professional final product. So here’s the step-by-step process of combining audio and video files using Filmora.
Step1 Import audio and video files into Filmora using drag-and-drop or the “Import Media“ button.

Step2 Place the media files in the timeline and align the video with the audio.

Step3 Replace the original audio by right-clicking the video, selecting “Detach Audio,” deleting the original audio, and replacing it with new audio.

Step4 Export the final video by selecting a format and clicking “Export,” or publish directly to YouTube or burn to DVD.

People Also Ask
Here are some frequently asked questions regarding the merging function of FFmpeg and other related topics:
Q1. How To Merge Image and Video in FFmpeg?
To merge an image and a video using FFmpeg, first, use the -loop option on the image to loop it for the duration of the video, then use the overlay filter to overlay the image on the video. The command would look like this:
ffmpeg -i video.mp4 -i image.jpg -filter_complex “[0:v][1:v] overlay=0:0” -pix_fmt yuv420p -c:a copy output.mp4
This command takes the input video and image, applies the overlay filter to overlay the image on the video starting at the top left corner (0:0), and outputs the result to output.mp4. The -pix_fmt yuv420p and -c:a copy options ensure compatibility with most devices.
Q2. Can I Merge 2 MP4 Files Into 1?
Yes, you can merge two MP4 files into one using Filmora. To do this, follow these steps:
Step1 Open Filmora and import the video files
Step2 Drag the videos to the timeline
Step3 Align the second video with the first without leaving any gaps
Step4 Click “Export“ and select desired settings
Step5 Click “Export“ again to save the combined video on your computer.
Q3. How Can I Merge the Video and Subtitle?
To merge video and subtitle in Filmora, follow these steps:
Step1 Open Filmora and import your SRT subtitle file.
Step2 Place the SRT file on the timeline and right-click on it. Select “Advanced Edit“ from the options.
Step3 Adjust the subtitle’s time code, text, color, font, and other settings. When finished, choose “Export Subtitle file“ to save the changes.
Still want to learn more tricks about adding subtitles to your video? Check out the video below:
Conclusion
Using FFmpeg and Filmora, you can easily combine video with audio, merge multiple video files, and add subtitles to your videos. Both tools offer different features and learning curves, so it’s important to understand what you need before choosing one. Filmora is a great option for beginners and those who want a user-friendly interface, while FFmpeg is a powerful command-line tool for advanced users.
Also read:
- Updated 2024 Approved | How to Change Quicktime Player Speed on Mac?
- Updated Step by Step to Split a Clip in VLC
- Updated Best 8 AR Apps for Android and iOS | Help You See the World of AR
- Updated Best 31 Video Trimmers for Computer, Phone and Online
- In 2024, An Ultimate Guide to Edit a Music Video Aspect Ratio and First Cut
- In 2024, How to Add Video Effects with Movavi Slideshow Maker
- Updated 2024 Approved Best Ways to Add Photos to Tik Tok Video
- New Easily Combine Videos and Audios with 5 Simple Online Tools
- Using This Article as a Reference, the Users Would Create a Café Meal Intro and YouTube End Screen While Knowing Multiple Ways to Download Cooking Background Music for 2024
- Do You Want to Learn About the iPhone LUT? Have You Used Them on Your iOS Device? Use This Article to Get Valuable Insights on the Same for 2024
- 6 Websites to Free Download Motivational Video Footage
- New In 2024, How to Merge FLV Files Windows, Mac,Android, iPhone & Online
- New Ways to Learn Discord Game Bots – Even if Youre Just Starting Out
- In 2024, Splice App for Android - How to Download & Use
- 2024 Approved Best Ideas on Using Green Screen with Filmora
- Want to Know How to Slow Down a Video on iPhone or Speed It Up? This Guide Provides Step by Step Method to Do so Using Simple Techniques. Find Out More About It for 2024
- Updated In 2024, Create Chroma Key Written Text Effects in Filmora
- Updated In 2024, How to Crop a Video in Windows Media Player
- Updated In 2024, Top 9 Sparkle Effects Photo and Video Editors You Should Know
- Updated | Best WMV to GIF Converters
- How To Speed Up Video With Lightworks Video Editor
- In 2024, How to Add Photos to Tik Tok Video
- This Article Will Help You Make Cinematic Shots with Simple DIY Hacks Using Stuff From Your Nearest Dollar Store. You Can Edit Your Video to Get Pro Results by Wondershare Filmora
- In 2024, How To Export Video in Filmora
- Updated Are You Looking for the Best App to Prank Your Friends? Here Is a Complete Guide on the Funcall App, How to Use It to Change Your Voice, and Its Best Alternatives
- Updated Discover the Best Game Recording Software for Your PC in This Developing Industry. Record Your Gameplay in Real Time and Enjoy the Benefits that Come with It
- Easy Ways to Create Procreate GIFs for 2024
- In 2024, Come And Pick! Best MOV to GIF Converters
- New How To Create a Polaroid Collage for 2024
- In 2024, How to Make a Slideshow with Movavi Slideshow Maker
- New 2024 Approved How to Animate Your Designs With Canva GIF
- Create the Night-to-Day Effect Videos for 2024
- 2024 Approved Top 6 Best Alternatives to Clownfish Voice Changer
- New How to Rotate AVI in Vertical/Portrait Orientation Windows, Mac,Android, iPhone & Online
- New Best AR Video App - Top 10 Picks for 2024
- 2024 Approved 3GP Video Format What Is 3GP Format And How To Play It?
- Updated How To Add Text In After Effects
- In 2024, Android to Apple How To Transfer Photos From Vivo V27e to iPad Easily | Dr.fone
- New Create Animated Social Media Posts in Canva
- Updated Types of Cartoon Styles You May Use for Your Next Marketing Project
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Samsung Galaxy A15 5G | Dr.fone
- For People Wanting to Mock GPS on Sony Xperia 5 V Devices | Dr.fone
- Prevent Cross-Site Tracking on Lava Blaze 2 5G and Browser | Dr.fone
- Rootjunky APK To Bypass Google FRP Lock For Samsung Galaxy S23+
- How To Restore Missing Photos Files from Itel A05s.
- Reasons why Pokémon GPS does not Work On Huawei P60? | Dr.fone
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Itel P55 5G? | Dr.fone
- Solutions to Spy on Samsung Galaxy A14 4G with and without jailbreak | Dr.fone
- In 2024, How to Migrate Android Data From Xiaomi Redmi Note 12 4G to New Android Phone? | Dr.fone
- Solved Microsoft Excel File Error The document cannot be saved
- Complete Guide to Hard Reset Your Lava Yuva 2 Pro | Dr.fone
- In 2024, 3 Facts You Need to Know about Screen Mirroring Vivo Y36i | Dr.fone
- Title: In 2024, 5 Tips for Faster Editing in Filmora Video Editor
- Author: Chloe
- Created at : 2024-05-20 03:37:43
- Updated at : 2024-05-21 03:37:43
- Link: https://ai-editing-video.techidaily.com/in-2024-5-tips-for-faster-editing-in-filmora-video-editor/
- License: This work is licensed under CC BY-NC-SA 4.0.




