:max_bytes(150000):strip_icc():format(webp)/how-to-use-a-ps5-controller-on-your-pc-or-mac-5089439-b56739aa27bd48858200878a6b64f952.jpg)
In 2024, Art of Time Manipulation A Guide to After Effects Slow Motion Mastery

Art of Time Manipulation: A Guide to After Effects Slow Motion Mastery
The discovery of manipulating various aspects of video is advancing in every era. One such advancement is manipulating time duration to create slow-mo. Slowing down a video has advantages in many industries and multiple contexts. For instance, it focuses the audience’s attention on a video shot or during a sports match. They also help in comprehending scientific processes during research.
If you also want to experiment with this video aspect, then you’re at the right place. This article will provide you with a detailed guide on how to slow down video in After Effects. Along with slow down footage After Effects, you can learn about an alternative. Both video editors are professional when it comes to making a slow-mo. Keep reading the article to learn more about the slow-down clip After Effects.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
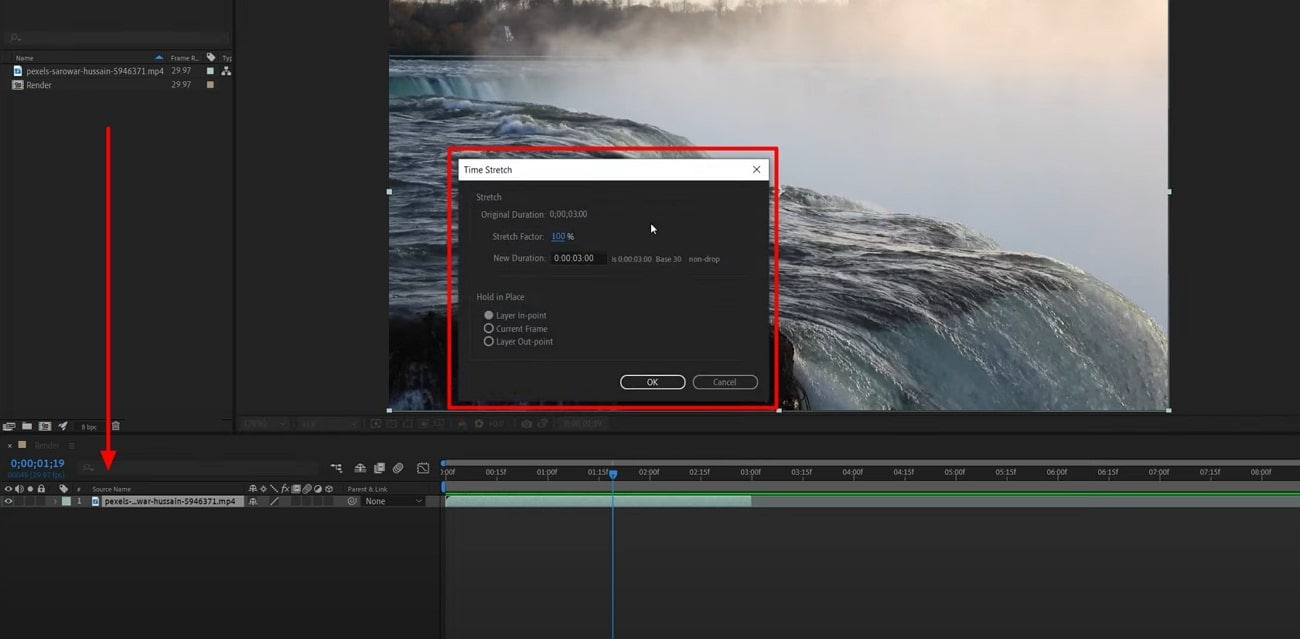
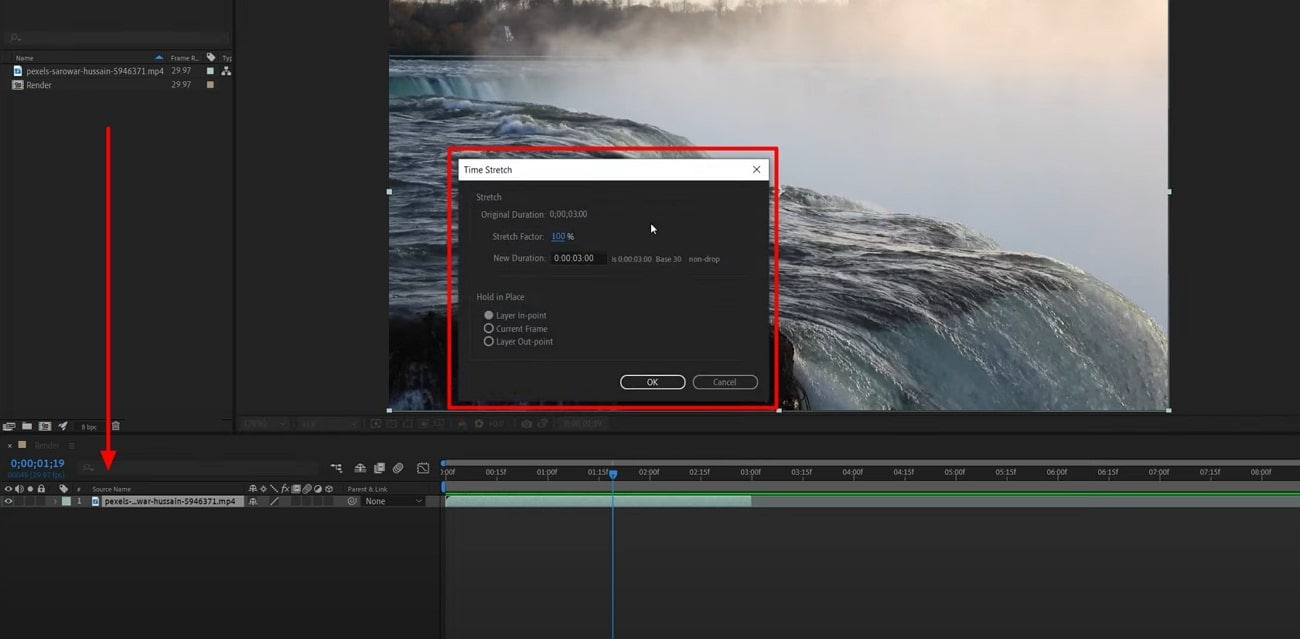
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

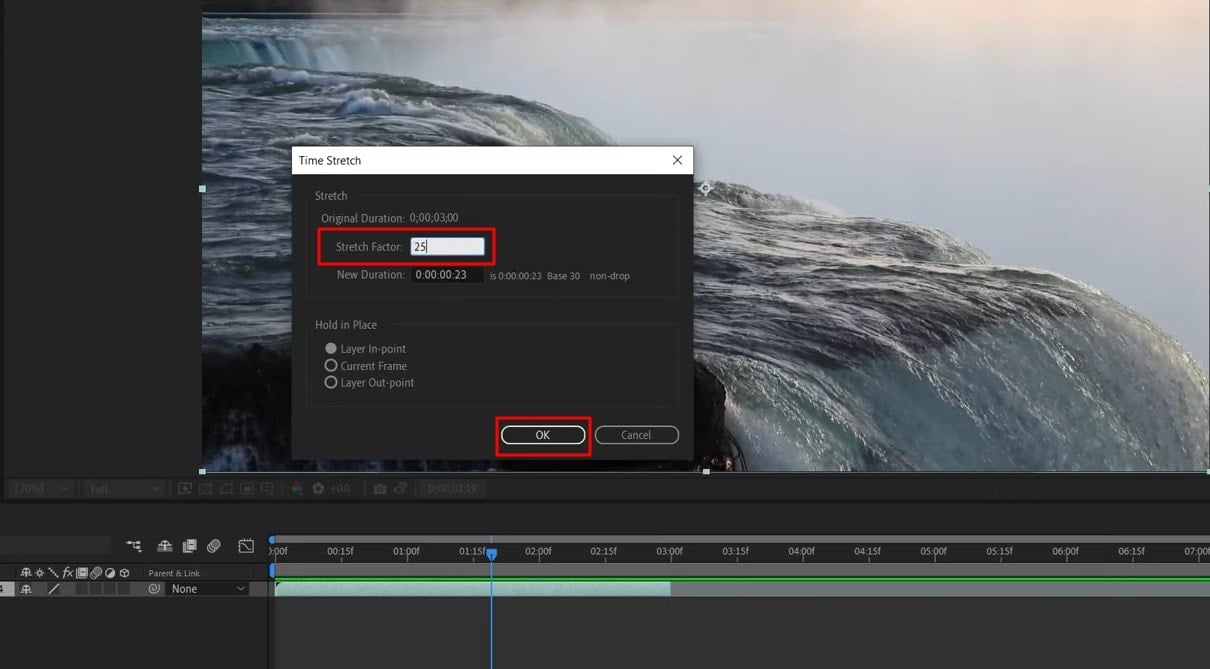
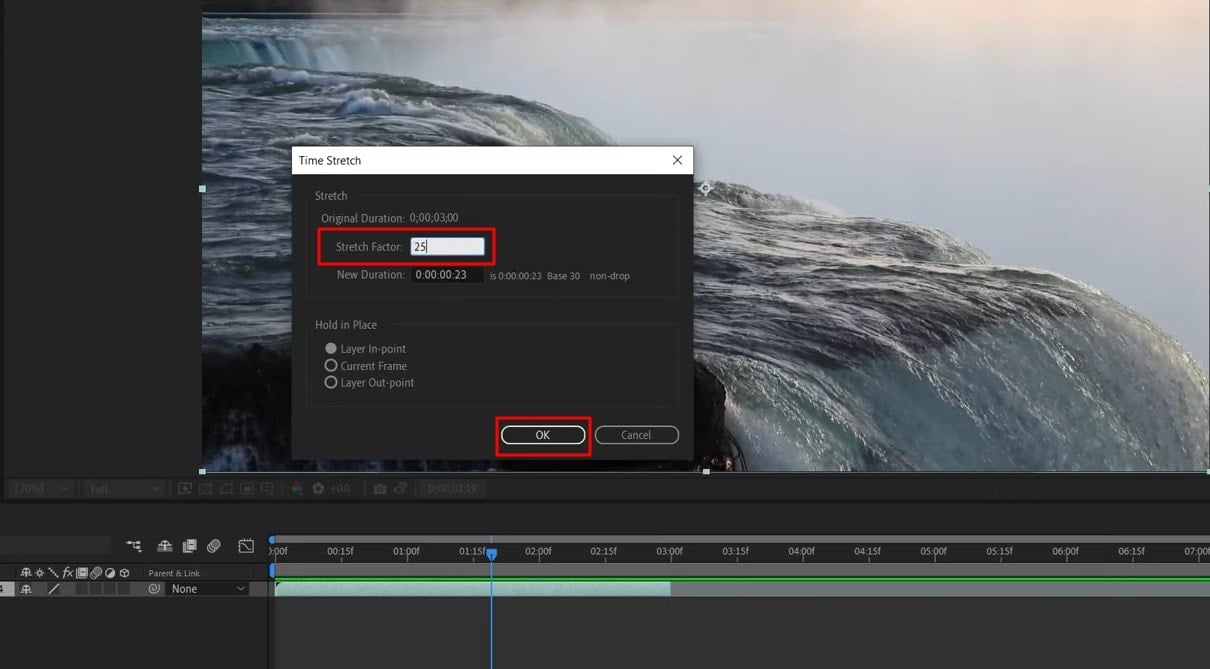
Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

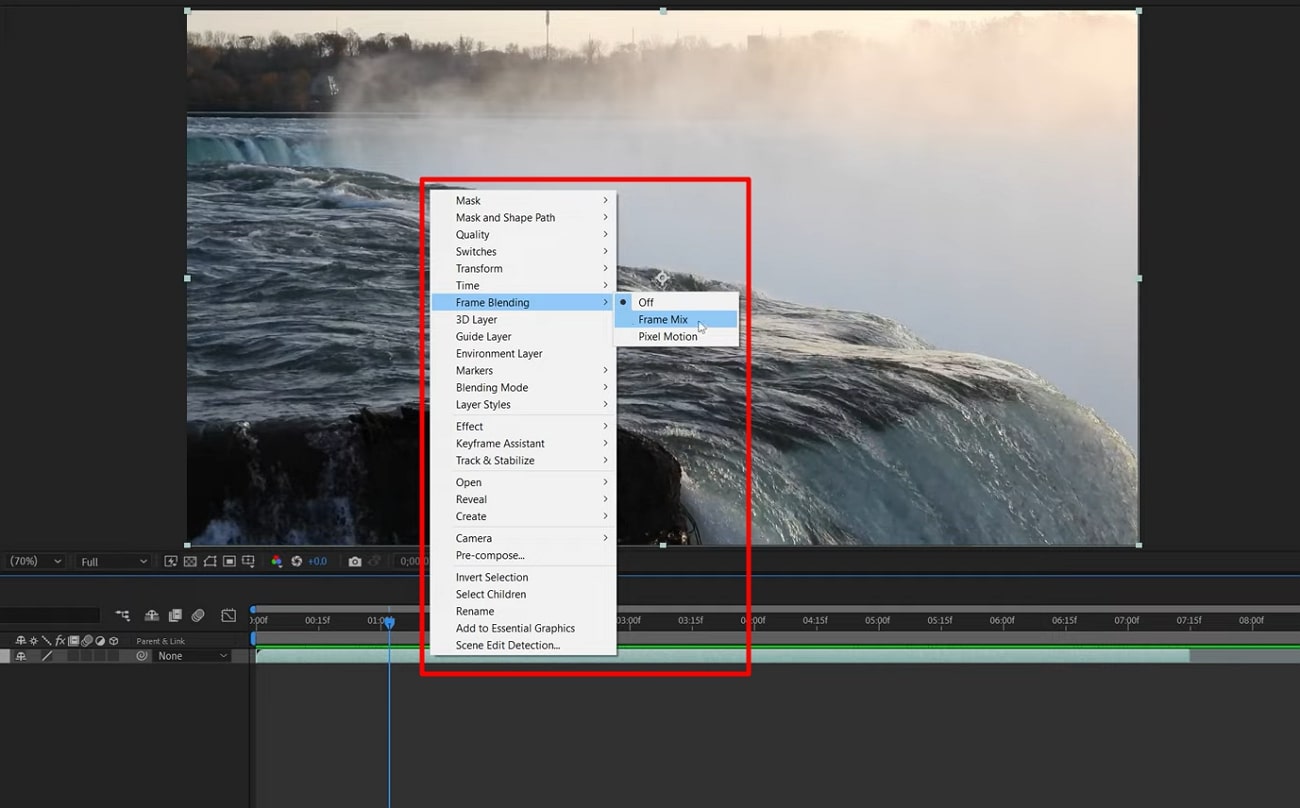
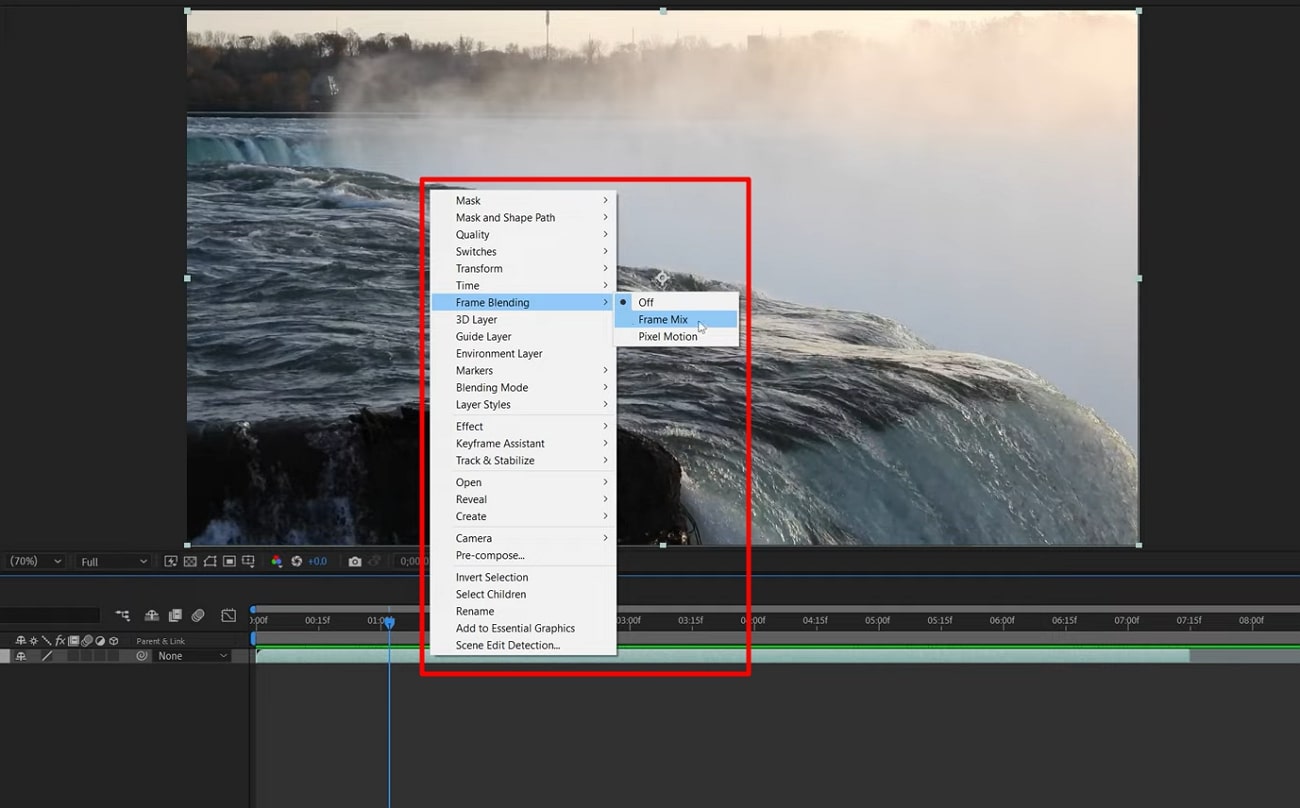
Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
Step 1Initiate Filmora and Import Media
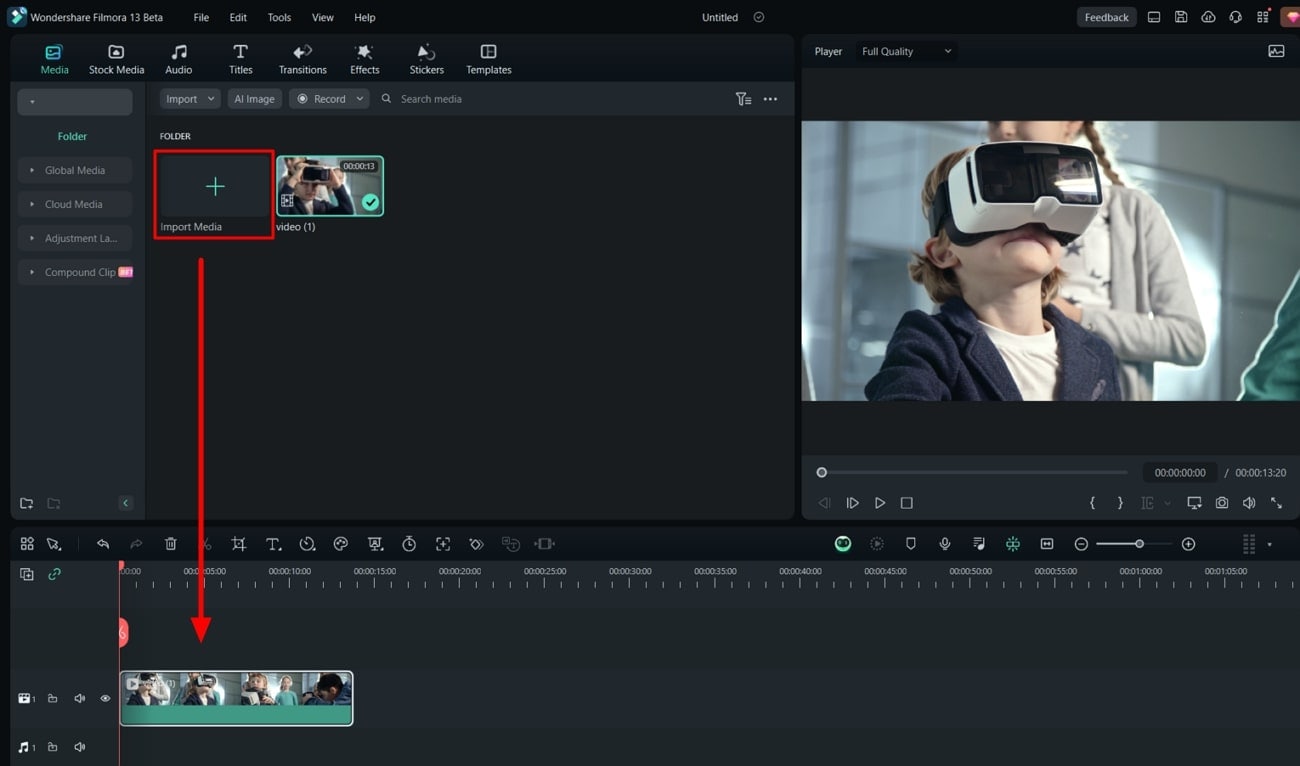
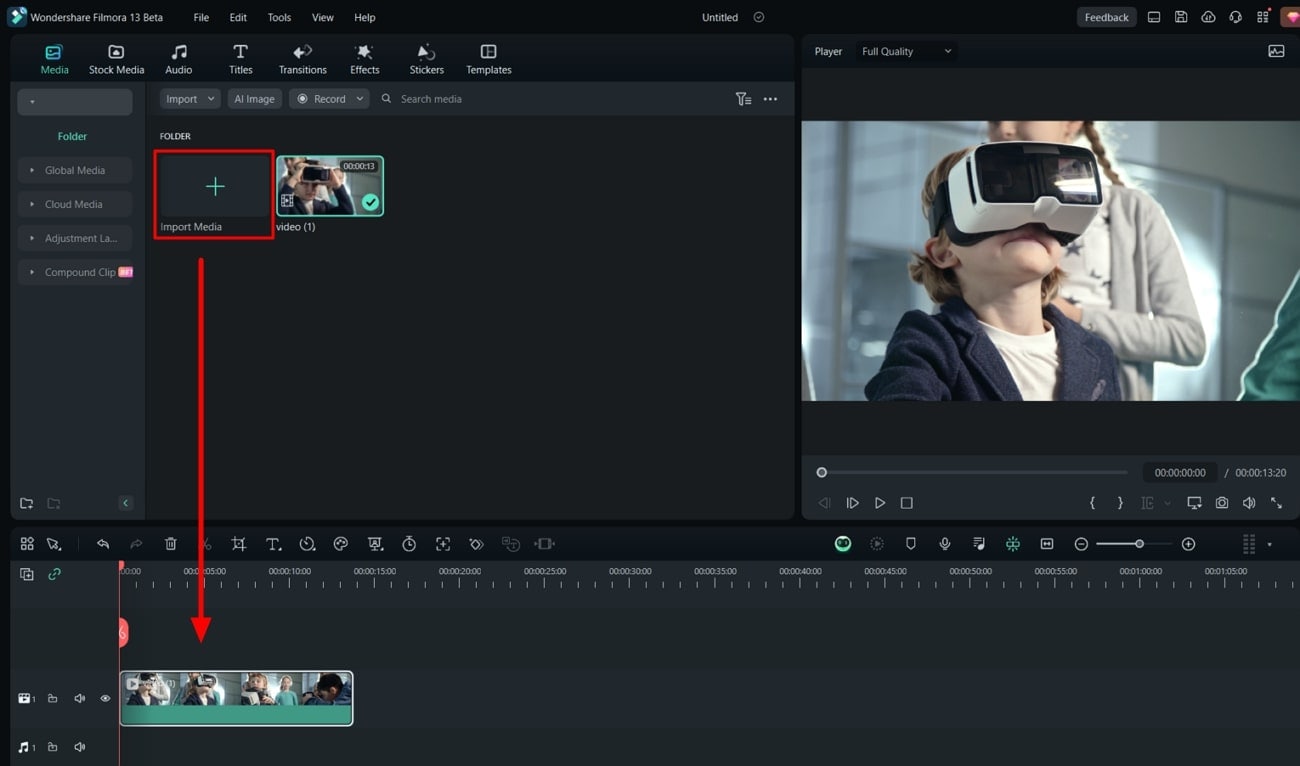
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

Step 2Access Uniform Speed Option
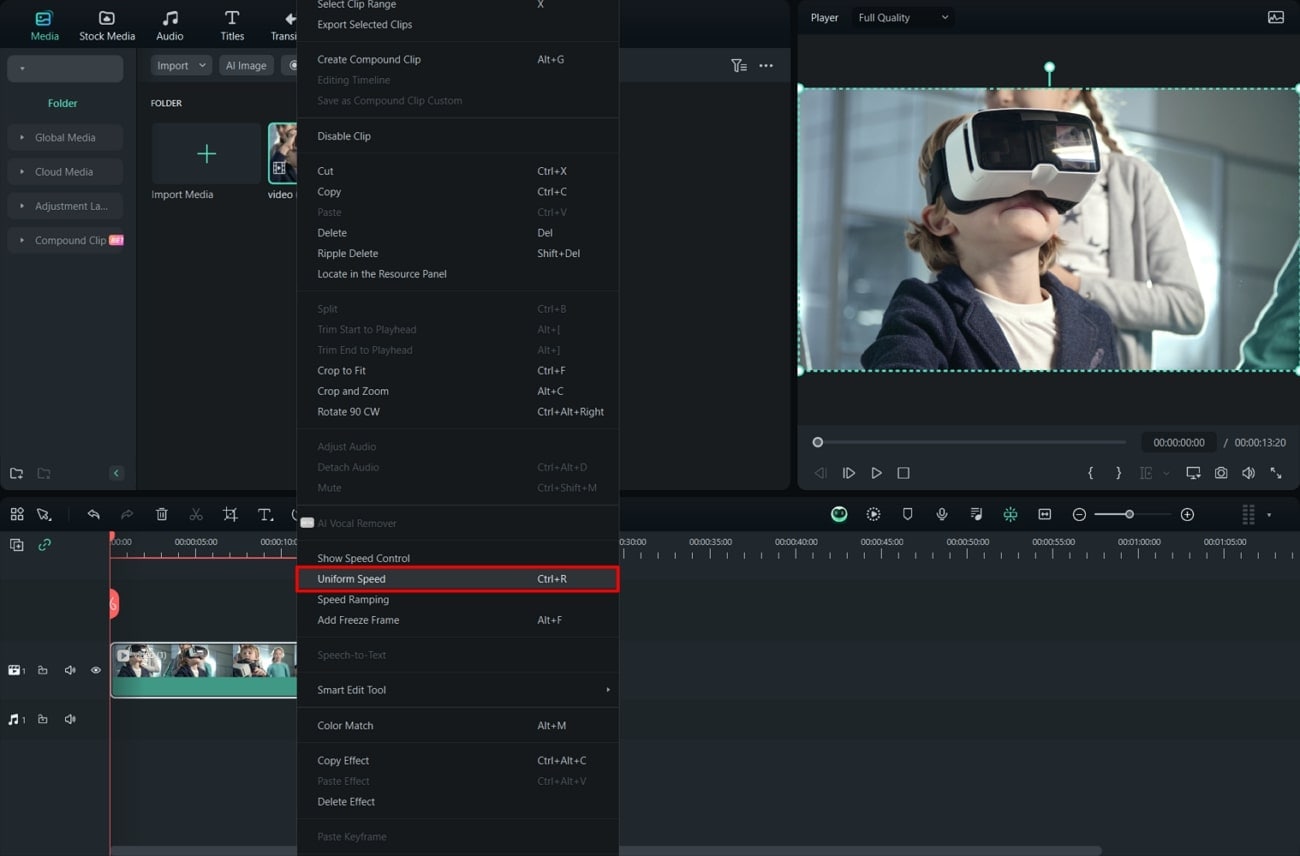
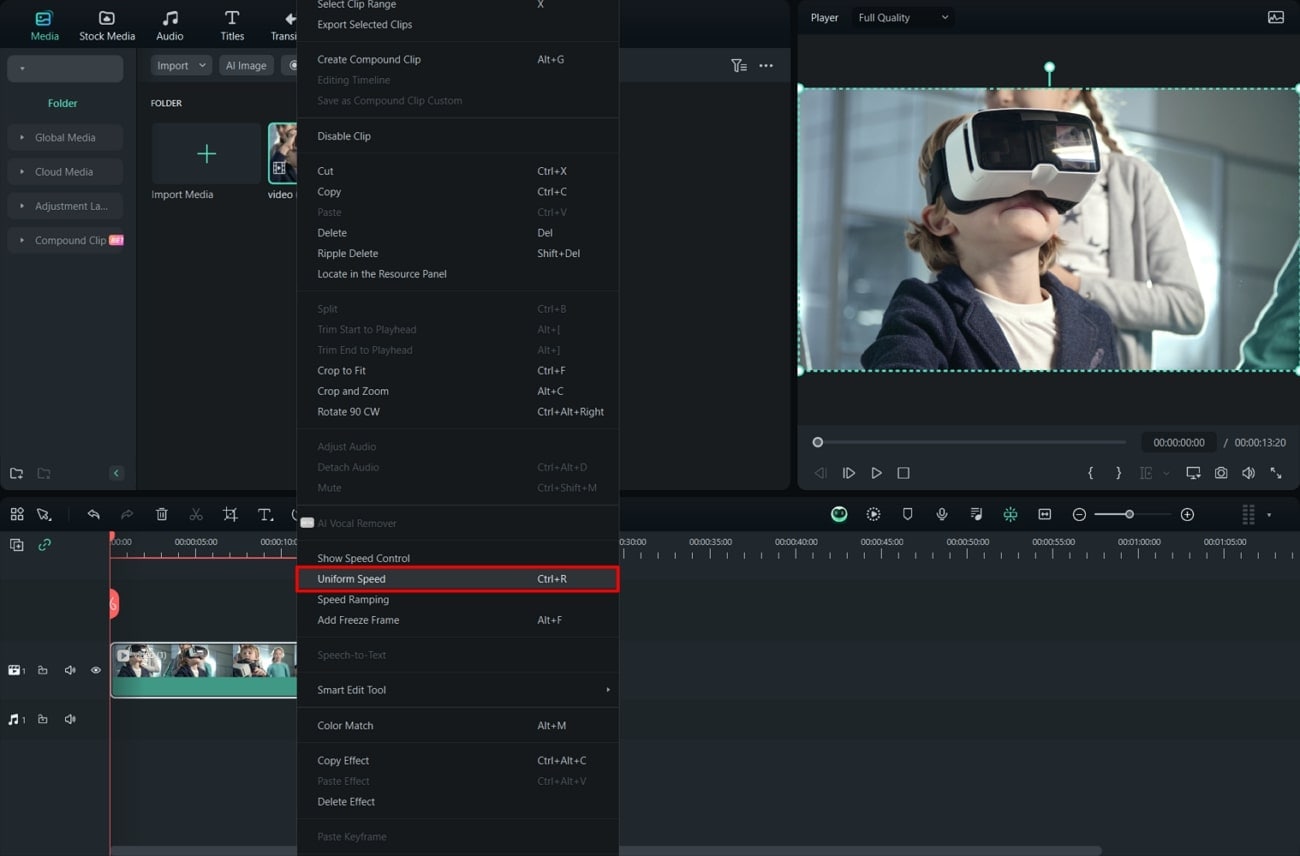
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

Step 3Adjust the Speed and Preview
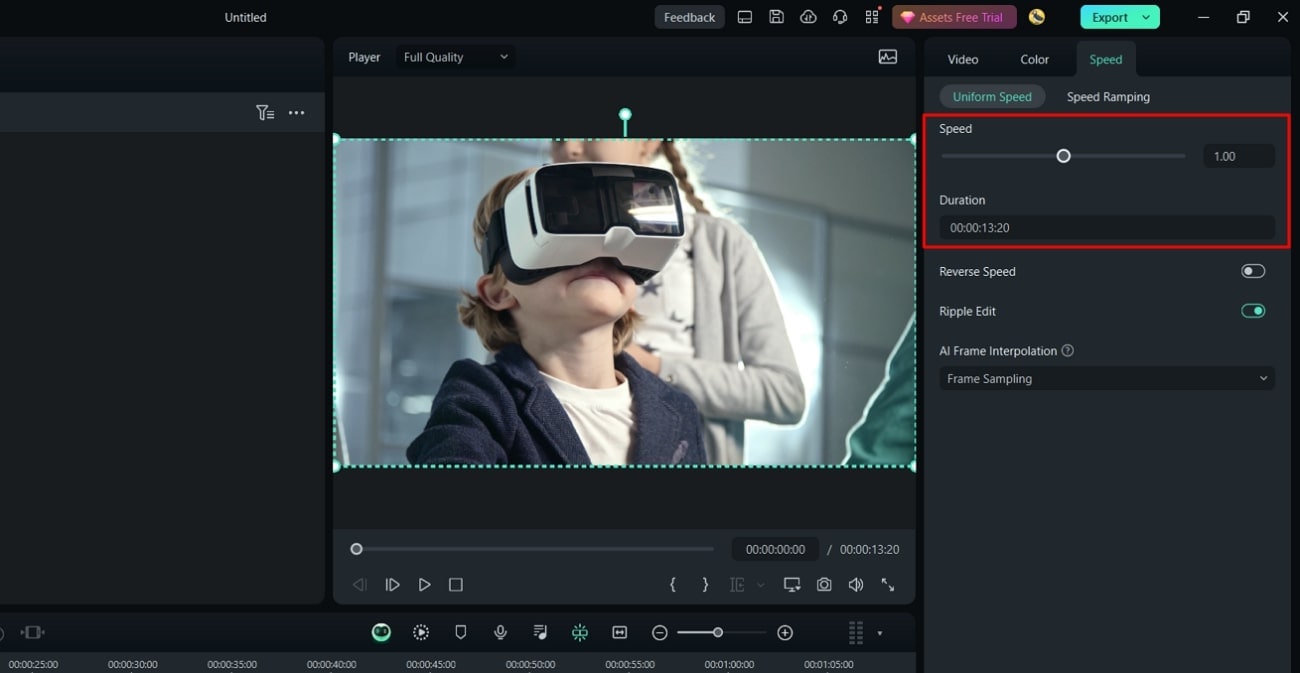
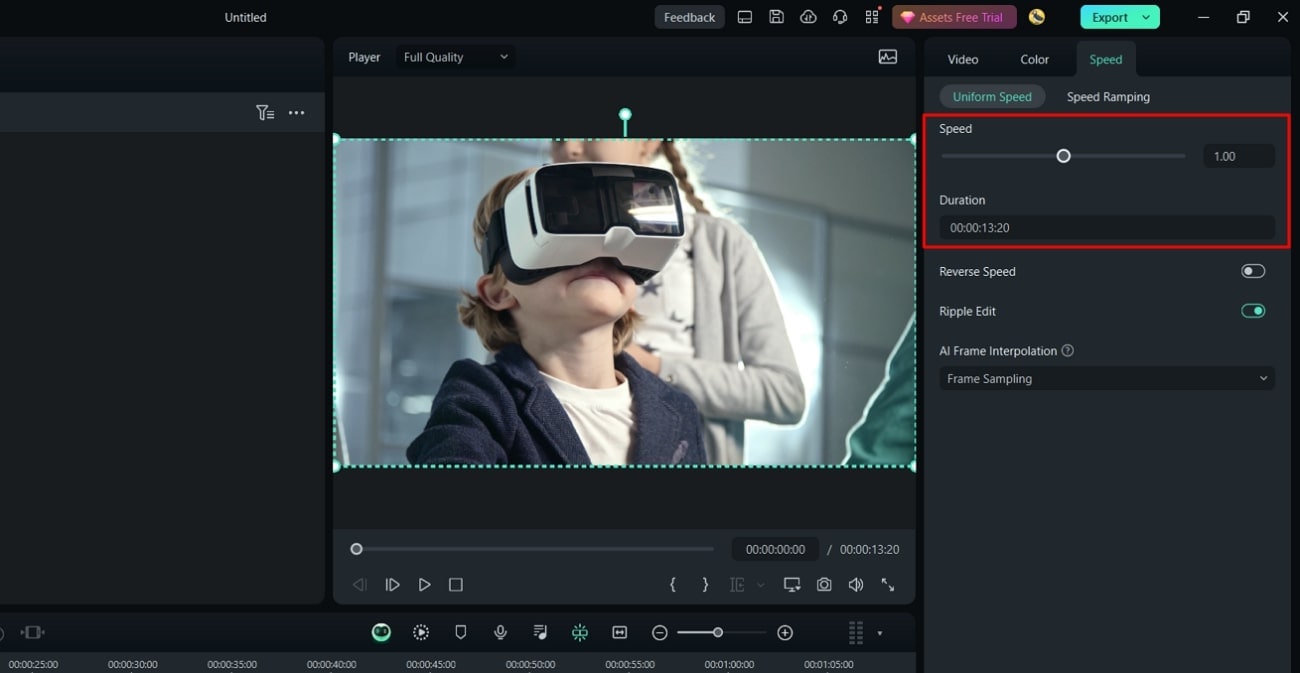
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
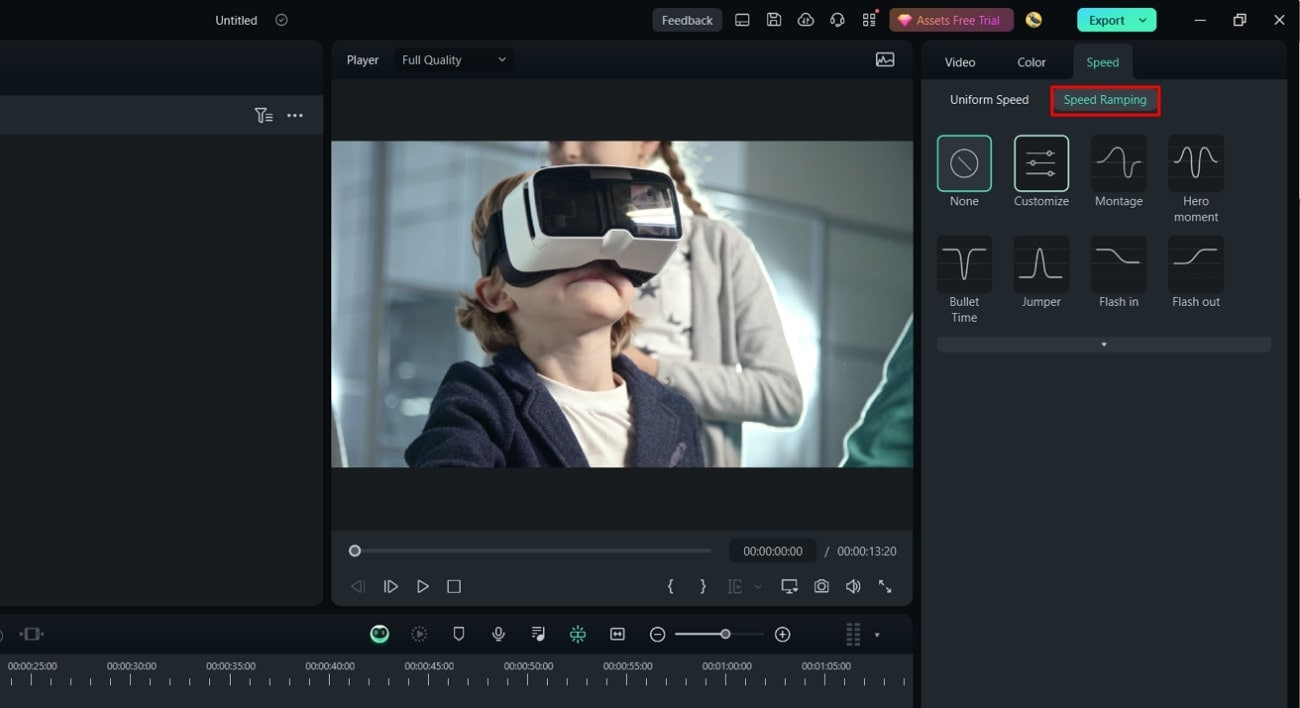
Step 1Look For Speed Ramping Option
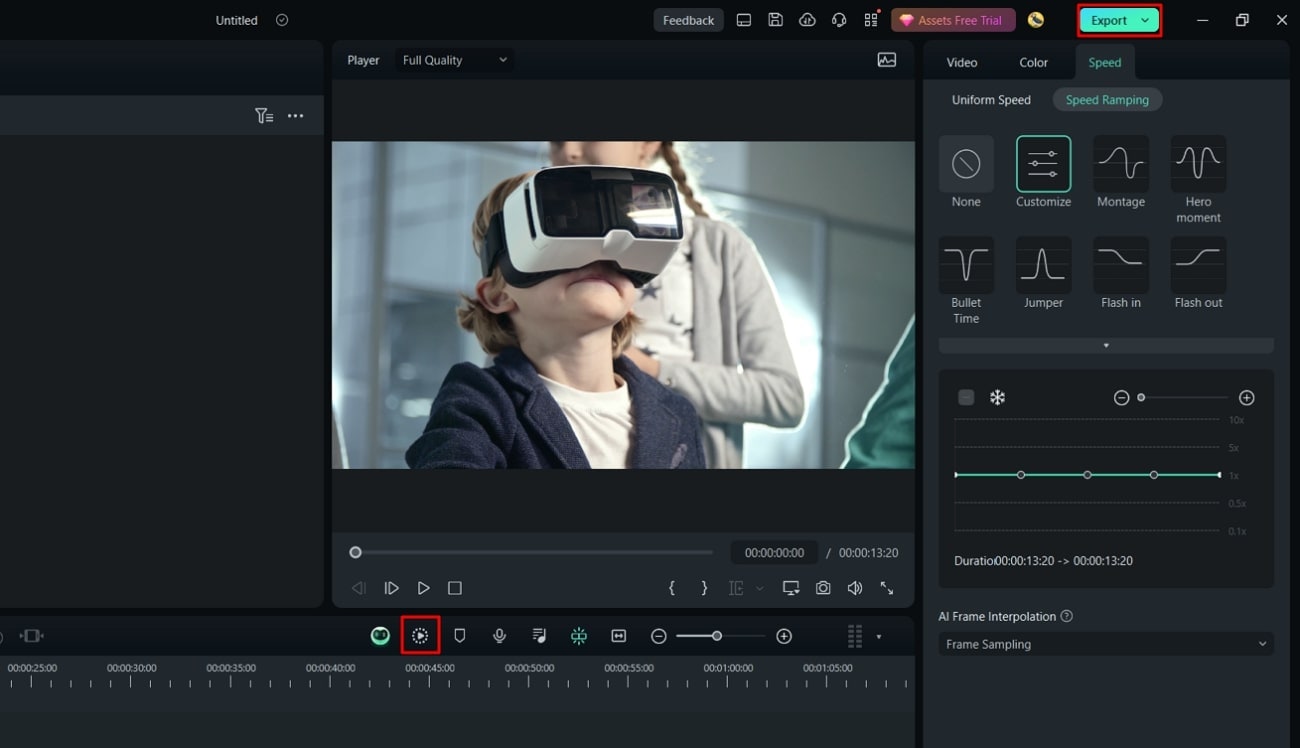
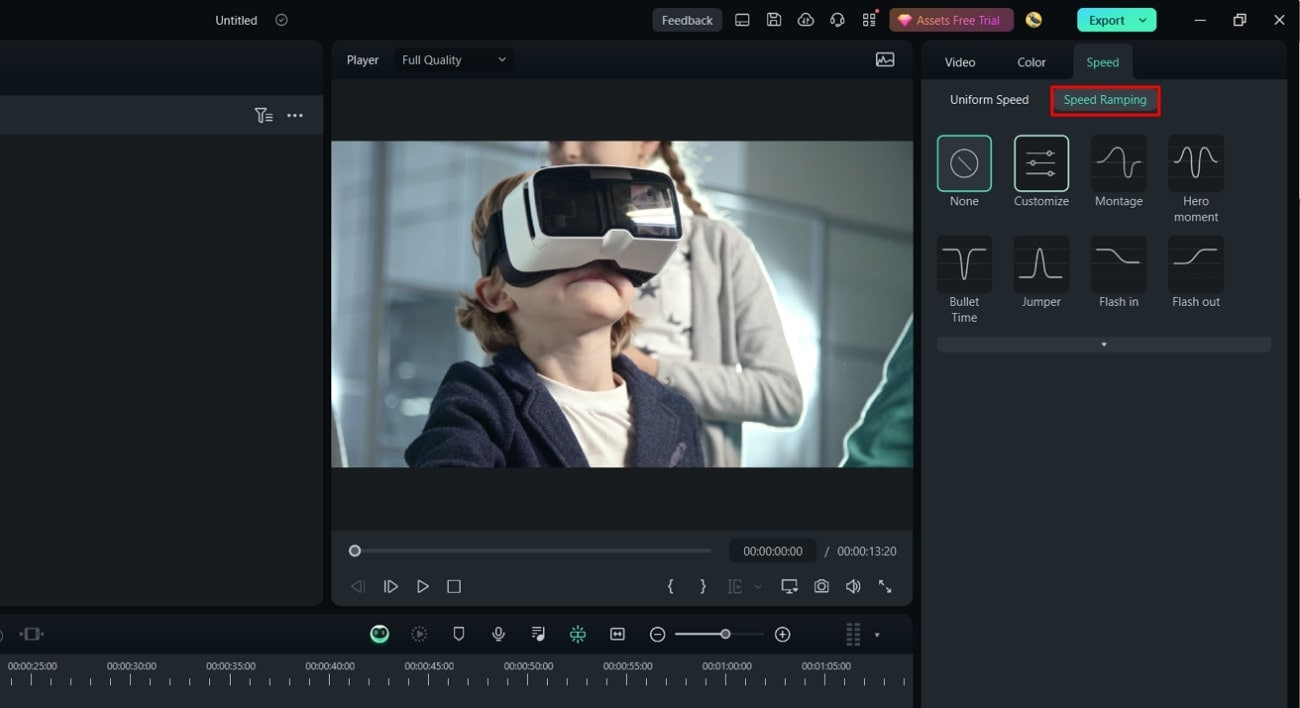
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

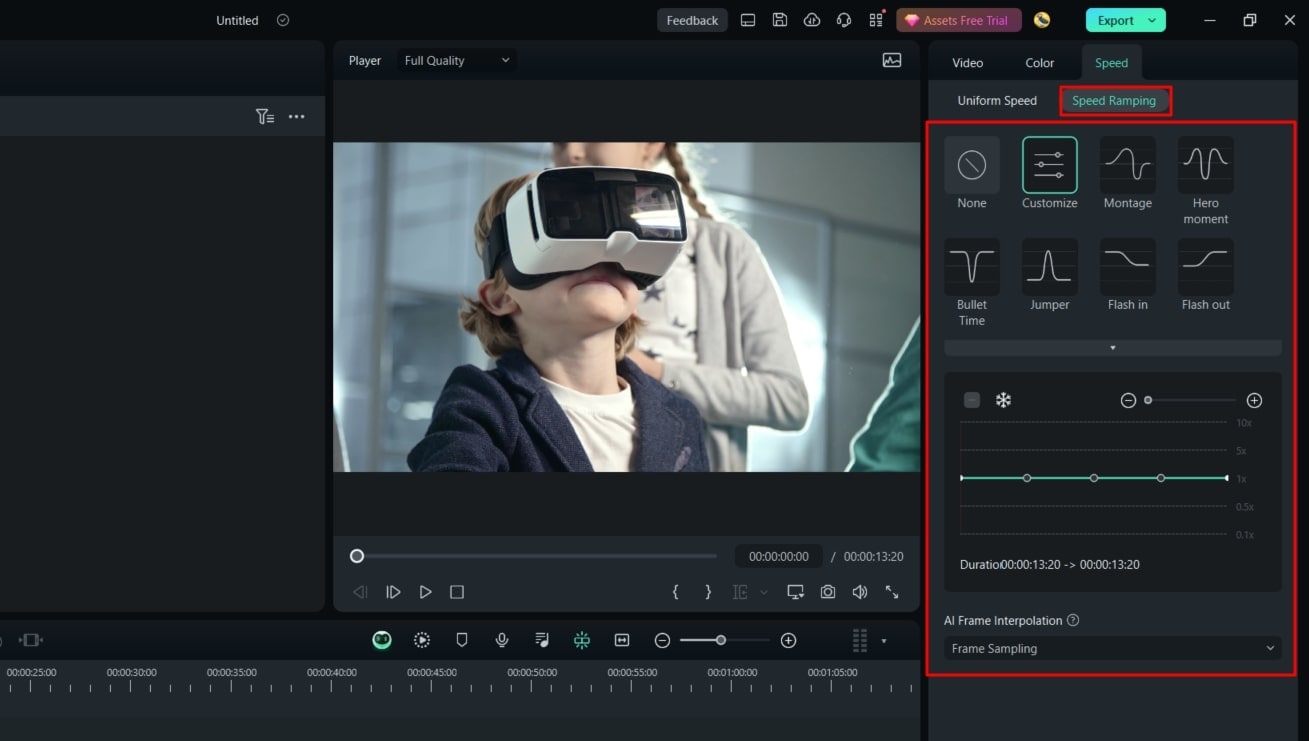
Step 2Access the AI Frame Interpolation
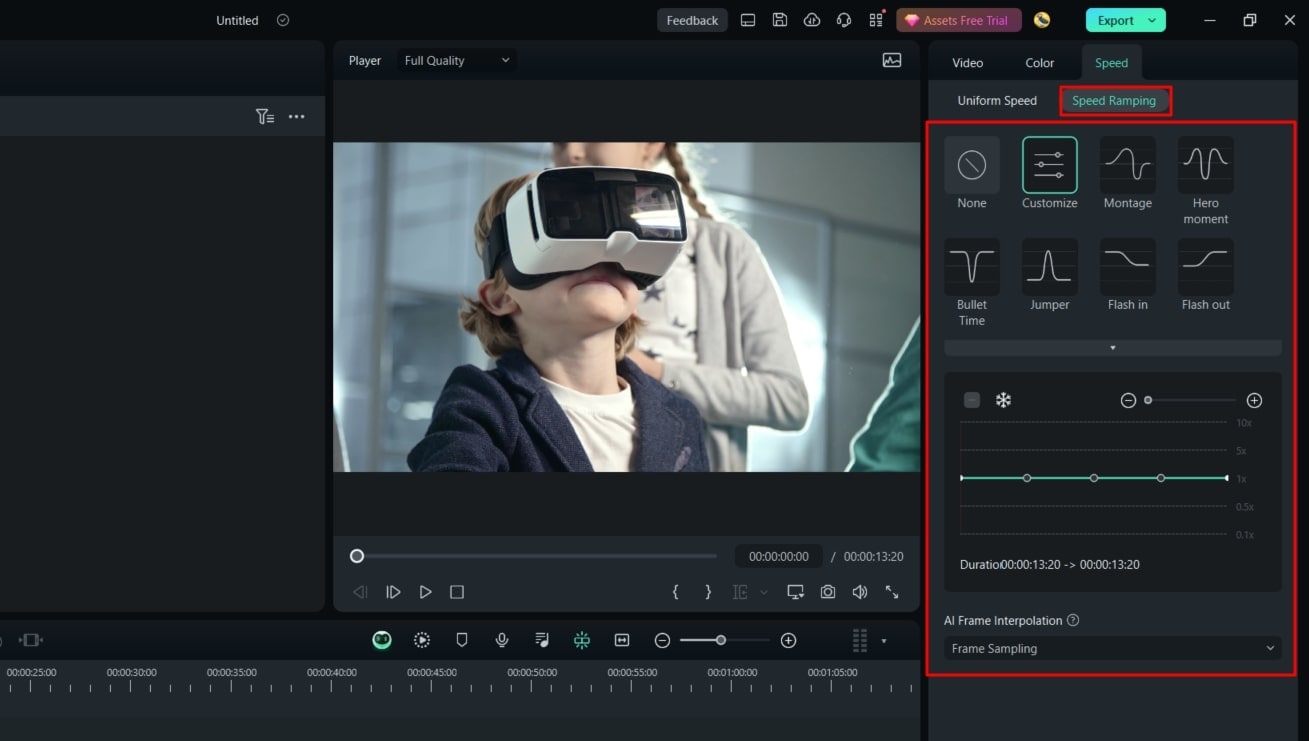
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
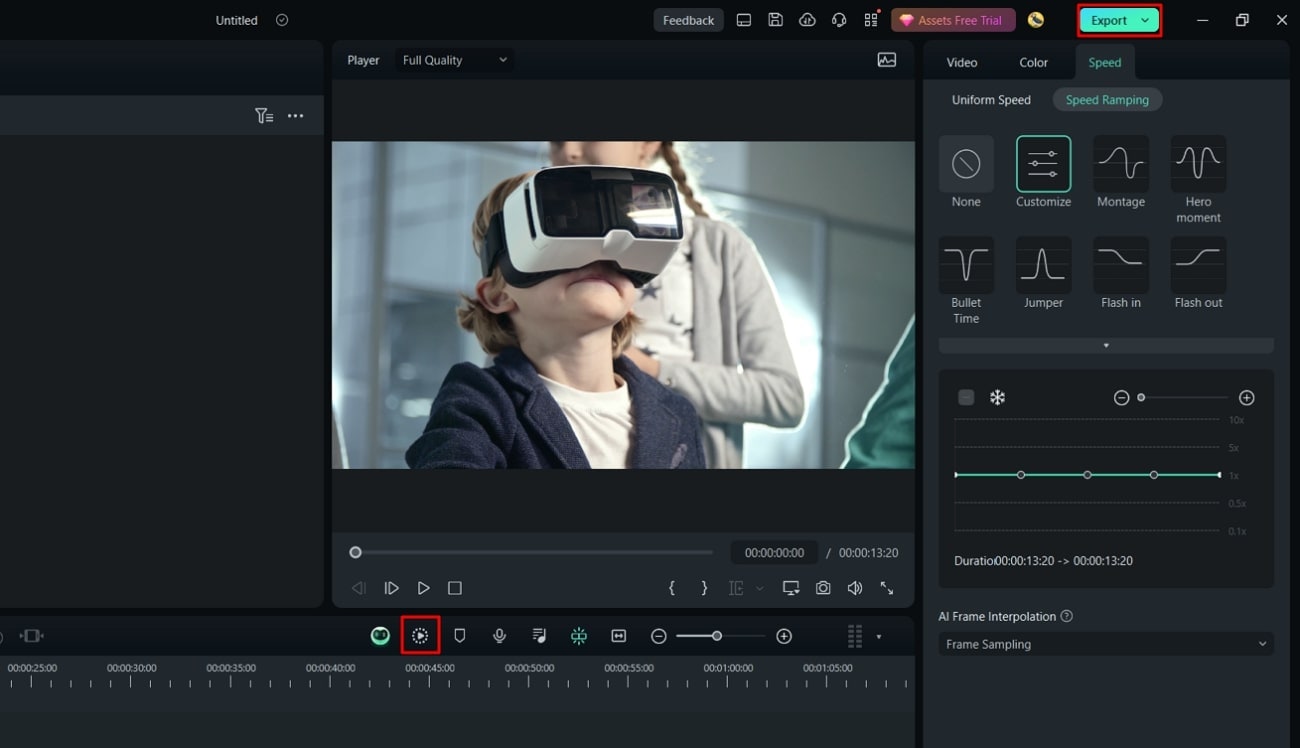
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
Step 1Initiate Filmora and Import Media
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

Step 2Access Uniform Speed Option
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

Step 3Adjust the Speed and Preview
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
Step 1Look For Speed Ramping Option
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

Step 2Access the AI Frame Interpolation
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
How to Make A Fantastic Café Vlog
Cafes are believed to be an inclusive part of a society that interconnects people with each other. As it is considered a spot for long sittings, café vlogs are considered relatively common among such individuals.
With some specialty in the menu for specials, a café vlog can be helpful in pointing out the greatness in this individual. This article will portray how to make a perfect café vlog without putting yourself in difficulty.
In this article
01 What Does an Attractive Café Vlog Look Like?
02 Inspiration for Creating a Café Vlog
04 5 Most Popular Café Vlog on YouTube
Part 1: What Does an Attractive Café Vlog Look Like?
A perfect café vlog needs to have the traits that would make it be accounted as one attractive piece of work. This, however, does not always depend on the elements used across developing a vlog. It can also vary in the form of any particular announcement of operation, which lets it become creative and attractive in the eyes of other users. To make your café vlogs look attractive like this, you need to:

Follow the Theme of the Café
Your café vlog should be highly relevant to the theme of your café. Everything represented should be done under professional terms and would reflect a similar idea. This would bring up the attention of the fans of such themes, leading towards a better attractive viewership.
Highlights the Reality
People do believe that “Everything that glitters is not gold!” You should realize that the selection of content and the extent of highlighting it will present an attractive image of the café if presented perfectly.
Perfect Deals to Associate With
To make your vlogs exciting and interesting, it is considered to be perfect that the vlog should mainly give some special discount to enjoy from. These deals and discounts can bring and allure more viewers into the vlog.
Set up Competitions
Rewarding customers for being part of a greater cause is a perfect way of attracting viewers into watching your content. Café vlogs should be induced with such competitions that show the brighter side of the picture and show what brings greater loads of people into the abode.
Themed Campaigns
It is considered that the best thing to follow a professional way of interacting with such platforms is through themed campaigns. Any idea or belief backed with the platform set across the café will help the vlog target the region to the fullest.
Part 2: Inspiration for Creating a Café Vlog
How to make the perfect café vlog? This question can be covered coherently with an answer that would provoke you into making one yourself. This part shall provide some inspirations that need recognition for creating a café vlog to perfection.
Set Yourselves As a Brand
Before you put yourself in as an inspiration to the people, it is essential to develop a brand that would showcase its idea. An identity that helps people recognize the vlog; branding is believed to be the sole settlement of any particular motive that is started on different levels.
A Good Gear Is Equal to Good Video
Without a doubt, good gear would help a creator build a unique system for recording a café vlog. Rather than recording it from a primary mobile phone, a vlog is recorded with the best tools in mind, which initiate from the vlogging cameras. You need to be quite selective with your gear and select the best ones available in the market for the least possible price.
Always Look Out for Trends
If something new is being covered across cafes and is observed across other videos, you should realize the importance of adopting such trends on a bigger scale. Café vlogs should definitely follow a particular trend that would increase the presence of users within the premises of the café.
Using Good Elements
Once you are done recording the café vlog, the next step towards vlog excellency is how the user has edited it. If the elements used across the vlogs are catchy and attractive to watch, it will induce an increased number of views across the vlog too.
Part 3: How to Make a Café Vlog?
If you are making a café vlog for your channel, you need to figure out the editing tool that would assist your work to perfection. This editing environment is presented by Wondershare Filmora , a tool that combines uniqueness with ease of use. Along with presenting such an expressive environment, Filmora is quite effective in editing a vlog perfectly. To understand the process, look into the steps as shown below:
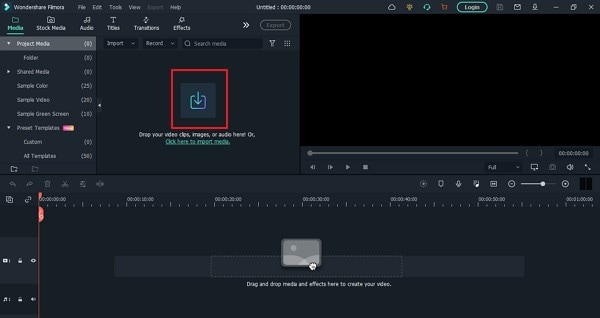
Step 1: Import Café Vlog Video
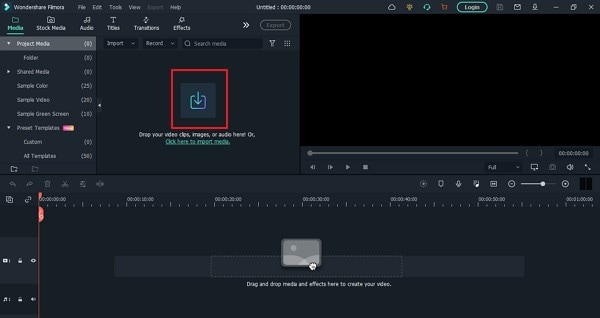
Launch Wondershare Filmora on your device and click on “New Project” to start a new project across the platform. Access the “Media Tab” and import the video you’ve recorded on your camera to start editing by clicking on the “Arrow Head” icon.

For Win 7 or later (64-bit)
For macOS 10.12 or later
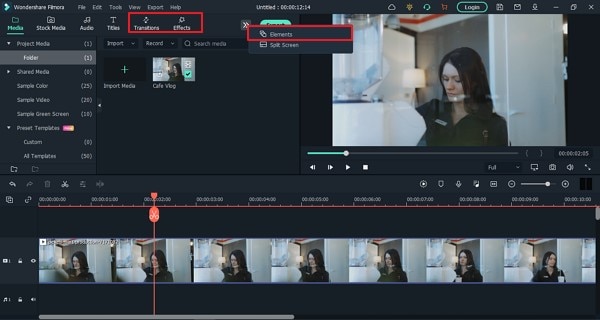
Step 2: Make Changes in Videos
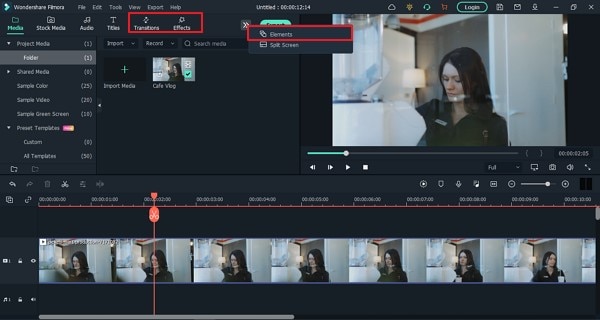
Once you’ve added the video, drag it across the timeline to start editing. You can find the tabs of “Effects,” “Transitions,” and “Elements” that you can add within the vlog to make it more entertaining and attractive. The use of effects, filters, and transitions is believed to be catchy for the viewer’s eye. Along with that, you can include different stickers and emojis to bring the video to life with exceptional elements.

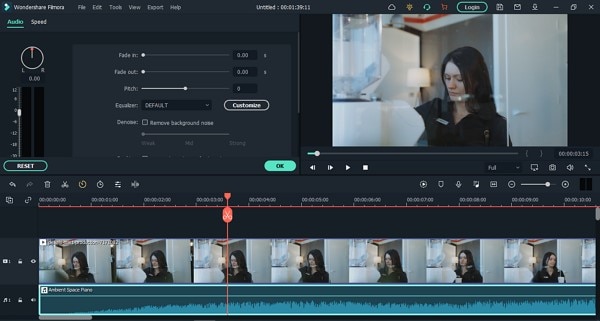
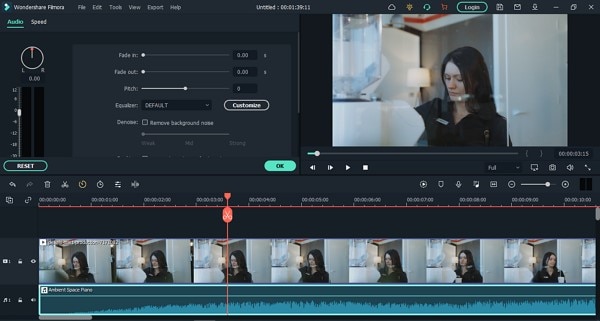
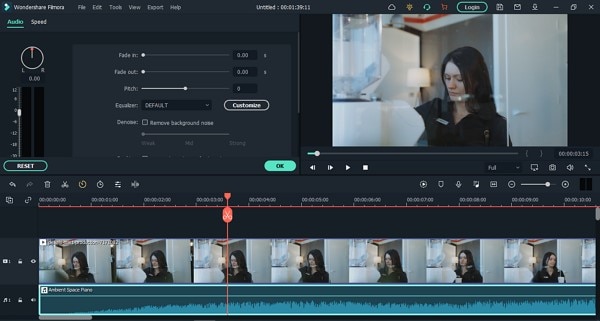
Step 3: Add & Edit Audio
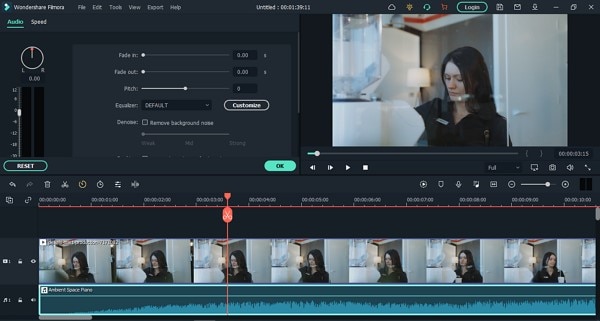
You can also add catchy audio effects to your vlog by clicking on the “Audio” tab of the Filmora. In this tab, you can get the audio effect of all categories and can also access the premium audio effects of Filmstock. For editing the video’s audio, you have to double-click on the audio track present on the timeline.

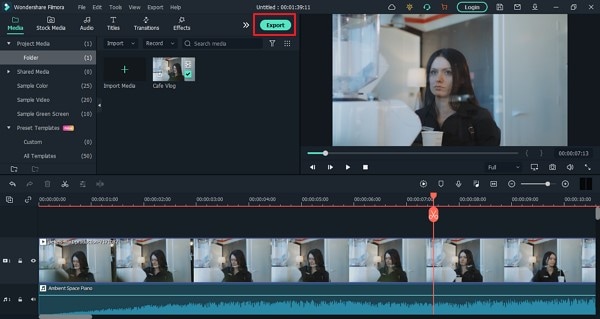
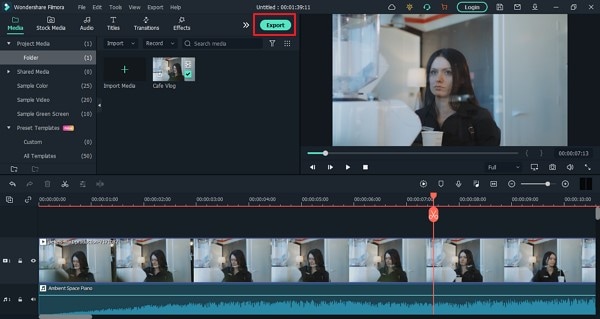
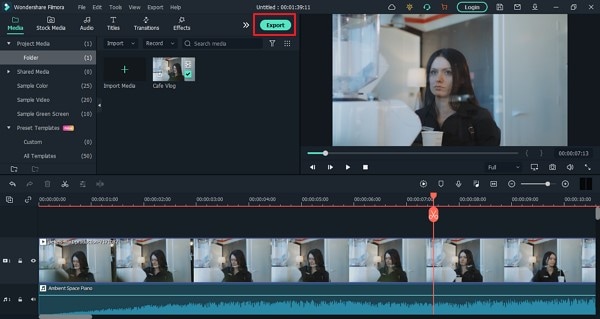
Step 4: Export File
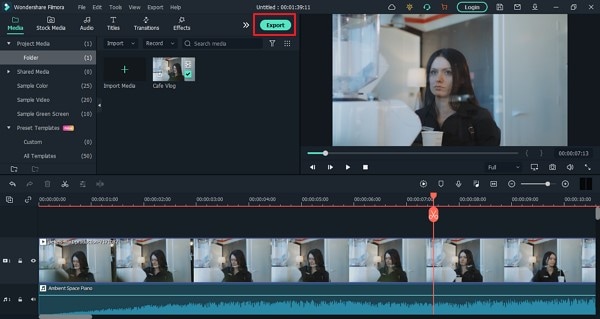
As you complete the editing across the platform, click on “Export” to open a new window. You can set up effective settings for your video before finalizing it and successfully rendering it across your device.

Part 4: 5 Most Popular Café Vlog on YouTube
If you are out there searching for the popular café vlogs that have gained a lot of traction in society, this part will offer you a list of some popular options that you can view and get inspiration from.
RealChrisBaca
Subscribers: 76K+
This individual has been around the corner for a while, where his love for coffee and barista has brought him into vlogging and sharing all ideas across social media. He has considered the use of different mediums for showcasing the idea of café and the elements that make up one.

Coffictures
Subscribers: 307K+
A cafe vlog known for its recipes, Coffictures has presented an exceptional set of recipes to its viewers across the vlogs and other videos it has posted. Being one of the most popular channels for baristas, they have included many café vlog for the sake of the user to enjoy their environment.

Zoe’s
Subscribers: 2.4M+
This Korean YouTuber works across her mother’s café and sets up café vlogs that outline everything that happens behind in a café. As many users are curious about the technical considerations, Zoe helps them figure out multiple things.

European Coffee Trip
Subscribers: 212K+
As this presents a new narrative to café vlogs, The European Coffee Trip showcases different coffee used across different cafés. To provide users with cognitive information, this project aims to induce vlogs with subtle information.

Nebokgom
Subscribers: 549K+
This YouTuber has provided a quite different perspective of café vlogs to the viewers. With immersive recipes of different types that can be used across cafes, this channel presents a complete story to its users, combined with aesthetic stuff.

Closing Words
Are you sure on how to create a café vlog? We hope that the tips and directions provided in the article were significant in guiding the users towards an excellent future. If you are looking forward to starting your own venture, you should definitely look across this.
02 Inspiration for Creating a Café Vlog
04 5 Most Popular Café Vlog on YouTube
Part 1: What Does an Attractive Café Vlog Look Like?
A perfect café vlog needs to have the traits that would make it be accounted as one attractive piece of work. This, however, does not always depend on the elements used across developing a vlog. It can also vary in the form of any particular announcement of operation, which lets it become creative and attractive in the eyes of other users. To make your café vlogs look attractive like this, you need to:

Follow the Theme of the Café
Your café vlog should be highly relevant to the theme of your café. Everything represented should be done under professional terms and would reflect a similar idea. This would bring up the attention of the fans of such themes, leading towards a better attractive viewership.
Highlights the Reality
People do believe that “Everything that glitters is not gold!” You should realize that the selection of content and the extent of highlighting it will present an attractive image of the café if presented perfectly.
Perfect Deals to Associate With
To make your vlogs exciting and interesting, it is considered to be perfect that the vlog should mainly give some special discount to enjoy from. These deals and discounts can bring and allure more viewers into the vlog.
Set up Competitions
Rewarding customers for being part of a greater cause is a perfect way of attracting viewers into watching your content. Café vlogs should be induced with such competitions that show the brighter side of the picture and show what brings greater loads of people into the abode.
Themed Campaigns
It is considered that the best thing to follow a professional way of interacting with such platforms is through themed campaigns. Any idea or belief backed with the platform set across the café will help the vlog target the region to the fullest.
Part 2: Inspiration for Creating a Café Vlog
How to make the perfect café vlog? This question can be covered coherently with an answer that would provoke you into making one yourself. This part shall provide some inspirations that need recognition for creating a café vlog to perfection.
Set Yourselves As a Brand
Before you put yourself in as an inspiration to the people, it is essential to develop a brand that would showcase its idea. An identity that helps people recognize the vlog; branding is believed to be the sole settlement of any particular motive that is started on different levels.
A Good Gear Is Equal to Good Video
Without a doubt, good gear would help a creator build a unique system for recording a café vlog. Rather than recording it from a primary mobile phone, a vlog is recorded with the best tools in mind, which initiate from the vlogging cameras. You need to be quite selective with your gear and select the best ones available in the market for the least possible price.
Always Look Out for Trends
If something new is being covered across cafes and is observed across other videos, you should realize the importance of adopting such trends on a bigger scale. Café vlogs should definitely follow a particular trend that would increase the presence of users within the premises of the café.
Using Good Elements
Once you are done recording the café vlog, the next step towards vlog excellency is how the user has edited it. If the elements used across the vlogs are catchy and attractive to watch, it will induce an increased number of views across the vlog too.
Part 3: How to Make a Café Vlog?
If you are making a café vlog for your channel, you need to figure out the editing tool that would assist your work to perfection. This editing environment is presented by Wondershare Filmora , a tool that combines uniqueness with ease of use. Along with presenting such an expressive environment, Filmora is quite effective in editing a vlog perfectly. To understand the process, look into the steps as shown below:
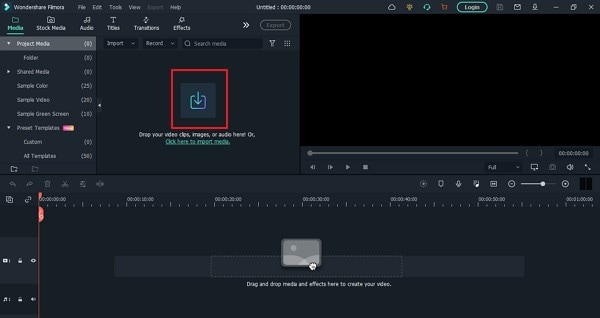
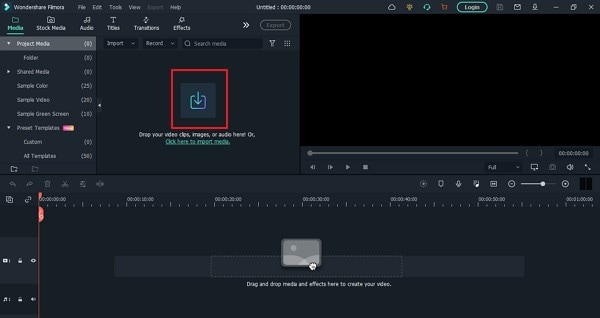
Step 1: Import Café Vlog Video
Launch Wondershare Filmora on your device and click on “New Project” to start a new project across the platform. Access the “Media Tab” and import the video you’ve recorded on your camera to start editing by clicking on the “Arrow Head” icon.

For Win 7 or later (64-bit)
For macOS 10.12 or later
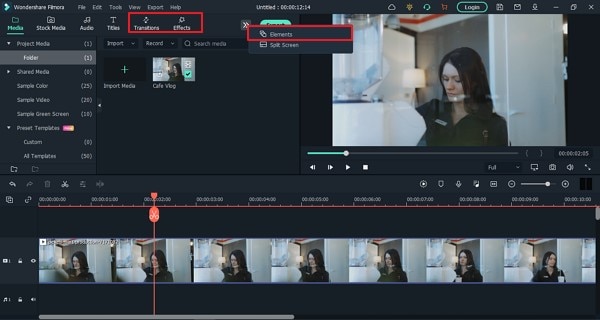
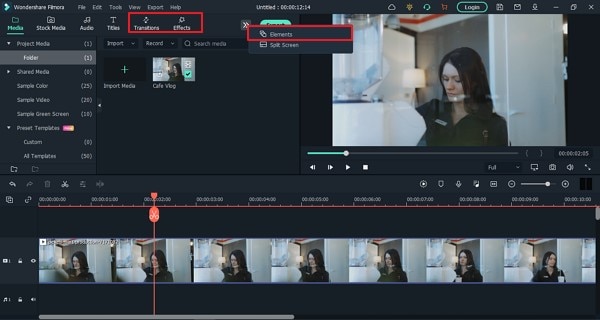
Step 2: Make Changes in Videos
Once you’ve added the video, drag it across the timeline to start editing. You can find the tabs of “Effects,” “Transitions,” and “Elements” that you can add within the vlog to make it more entertaining and attractive. The use of effects, filters, and transitions is believed to be catchy for the viewer’s eye. Along with that, you can include different stickers and emojis to bring the video to life with exceptional elements.

Step 3: Add & Edit Audio
You can also add catchy audio effects to your vlog by clicking on the “Audio” tab of the Filmora. In this tab, you can get the audio effect of all categories and can also access the premium audio effects of Filmstock. For editing the video’s audio, you have to double-click on the audio track present on the timeline.

Step 4: Export File
As you complete the editing across the platform, click on “Export” to open a new window. You can set up effective settings for your video before finalizing it and successfully rendering it across your device.

Part 4: 5 Most Popular Café Vlog on YouTube
If you are out there searching for the popular café vlogs that have gained a lot of traction in society, this part will offer you a list of some popular options that you can view and get inspiration from.
RealChrisBaca
Subscribers: 76K+
This individual has been around the corner for a while, where his love for coffee and barista has brought him into vlogging and sharing all ideas across social media. He has considered the use of different mediums for showcasing the idea of café and the elements that make up one.

Coffictures
Subscribers: 307K+
A cafe vlog known for its recipes, Coffictures has presented an exceptional set of recipes to its viewers across the vlogs and other videos it has posted. Being one of the most popular channels for baristas, they have included many café vlog for the sake of the user to enjoy their environment.

Zoe’s
Subscribers: 2.4M+
This Korean YouTuber works across her mother’s café and sets up café vlogs that outline everything that happens behind in a café. As many users are curious about the technical considerations, Zoe helps them figure out multiple things.

European Coffee Trip
Subscribers: 212K+
As this presents a new narrative to café vlogs, The European Coffee Trip showcases different coffee used across different cafés. To provide users with cognitive information, this project aims to induce vlogs with subtle information.

Nebokgom
Subscribers: 549K+
This YouTuber has provided a quite different perspective of café vlogs to the viewers. With immersive recipes of different types that can be used across cafes, this channel presents a complete story to its users, combined with aesthetic stuff.

Closing Words
Are you sure on how to create a café vlog? We hope that the tips and directions provided in the article were significant in guiding the users towards an excellent future. If you are looking forward to starting your own venture, you should definitely look across this.
02 Inspiration for Creating a Café Vlog
04 5 Most Popular Café Vlog on YouTube
Part 1: What Does an Attractive Café Vlog Look Like?
A perfect café vlog needs to have the traits that would make it be accounted as one attractive piece of work. This, however, does not always depend on the elements used across developing a vlog. It can also vary in the form of any particular announcement of operation, which lets it become creative and attractive in the eyes of other users. To make your café vlogs look attractive like this, you need to:

Follow the Theme of the Café
Your café vlog should be highly relevant to the theme of your café. Everything represented should be done under professional terms and would reflect a similar idea. This would bring up the attention of the fans of such themes, leading towards a better attractive viewership.
Highlights the Reality
People do believe that “Everything that glitters is not gold!” You should realize that the selection of content and the extent of highlighting it will present an attractive image of the café if presented perfectly.
Perfect Deals to Associate With
To make your vlogs exciting and interesting, it is considered to be perfect that the vlog should mainly give some special discount to enjoy from. These deals and discounts can bring and allure more viewers into the vlog.
Set up Competitions
Rewarding customers for being part of a greater cause is a perfect way of attracting viewers into watching your content. Café vlogs should be induced with such competitions that show the brighter side of the picture and show what brings greater loads of people into the abode.
Themed Campaigns
It is considered that the best thing to follow a professional way of interacting with such platforms is through themed campaigns. Any idea or belief backed with the platform set across the café will help the vlog target the region to the fullest.
Part 2: Inspiration for Creating a Café Vlog
How to make the perfect café vlog? This question can be covered coherently with an answer that would provoke you into making one yourself. This part shall provide some inspirations that need recognition for creating a café vlog to perfection.
Set Yourselves As a Brand
Before you put yourself in as an inspiration to the people, it is essential to develop a brand that would showcase its idea. An identity that helps people recognize the vlog; branding is believed to be the sole settlement of any particular motive that is started on different levels.
A Good Gear Is Equal to Good Video
Without a doubt, good gear would help a creator build a unique system for recording a café vlog. Rather than recording it from a primary mobile phone, a vlog is recorded with the best tools in mind, which initiate from the vlogging cameras. You need to be quite selective with your gear and select the best ones available in the market for the least possible price.
Always Look Out for Trends
If something new is being covered across cafes and is observed across other videos, you should realize the importance of adopting such trends on a bigger scale. Café vlogs should definitely follow a particular trend that would increase the presence of users within the premises of the café.
Using Good Elements
Once you are done recording the café vlog, the next step towards vlog excellency is how the user has edited it. If the elements used across the vlogs are catchy and attractive to watch, it will induce an increased number of views across the vlog too.
Part 3: How to Make a Café Vlog?
If you are making a café vlog for your channel, you need to figure out the editing tool that would assist your work to perfection. This editing environment is presented by Wondershare Filmora , a tool that combines uniqueness with ease of use. Along with presenting such an expressive environment, Filmora is quite effective in editing a vlog perfectly. To understand the process, look into the steps as shown below:
Step 1: Import Café Vlog Video
Launch Wondershare Filmora on your device and click on “New Project” to start a new project across the platform. Access the “Media Tab” and import the video you’ve recorded on your camera to start editing by clicking on the “Arrow Head” icon.

For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Make Changes in Videos
Once you’ve added the video, drag it across the timeline to start editing. You can find the tabs of “Effects,” “Transitions,” and “Elements” that you can add within the vlog to make it more entertaining and attractive. The use of effects, filters, and transitions is believed to be catchy for the viewer’s eye. Along with that, you can include different stickers and emojis to bring the video to life with exceptional elements.

Step 3: Add & Edit Audio
You can also add catchy audio effects to your vlog by clicking on the “Audio” tab of the Filmora. In this tab, you can get the audio effect of all categories and can also access the premium audio effects of Filmstock. For editing the video’s audio, you have to double-click on the audio track present on the timeline.

Step 4: Export File
As you complete the editing across the platform, click on “Export” to open a new window. You can set up effective settings for your video before finalizing it and successfully rendering it across your device.

Part 4: 5 Most Popular Café Vlog on YouTube
If you are out there searching for the popular café vlogs that have gained a lot of traction in society, this part will offer you a list of some popular options that you can view and get inspiration from.
RealChrisBaca
Subscribers: 76K+
This individual has been around the corner for a while, where his love for coffee and barista has brought him into vlogging and sharing all ideas across social media. He has considered the use of different mediums for showcasing the idea of café and the elements that make up one.

Coffictures
Subscribers: 307K+
A cafe vlog known for its recipes, Coffictures has presented an exceptional set of recipes to its viewers across the vlogs and other videos it has posted. Being one of the most popular channels for baristas, they have included many café vlog for the sake of the user to enjoy their environment.

Zoe’s
Subscribers: 2.4M+
This Korean YouTuber works across her mother’s café and sets up café vlogs that outline everything that happens behind in a café. As many users are curious about the technical considerations, Zoe helps them figure out multiple things.

European Coffee Trip
Subscribers: 212K+
As this presents a new narrative to café vlogs, The European Coffee Trip showcases different coffee used across different cafés. To provide users with cognitive information, this project aims to induce vlogs with subtle information.

Nebokgom
Subscribers: 549K+
This YouTuber has provided a quite different perspective of café vlogs to the viewers. With immersive recipes of different types that can be used across cafes, this channel presents a complete story to its users, combined with aesthetic stuff.

Closing Words
Are you sure on how to create a café vlog? We hope that the tips and directions provided in the article were significant in guiding the users towards an excellent future. If you are looking forward to starting your own venture, you should definitely look across this.
02 Inspiration for Creating a Café Vlog
04 5 Most Popular Café Vlog on YouTube
Part 1: What Does an Attractive Café Vlog Look Like?
A perfect café vlog needs to have the traits that would make it be accounted as one attractive piece of work. This, however, does not always depend on the elements used across developing a vlog. It can also vary in the form of any particular announcement of operation, which lets it become creative and attractive in the eyes of other users. To make your café vlogs look attractive like this, you need to:

Follow the Theme of the Café
Your café vlog should be highly relevant to the theme of your café. Everything represented should be done under professional terms and would reflect a similar idea. This would bring up the attention of the fans of such themes, leading towards a better attractive viewership.
Highlights the Reality
People do believe that “Everything that glitters is not gold!” You should realize that the selection of content and the extent of highlighting it will present an attractive image of the café if presented perfectly.
Perfect Deals to Associate With
To make your vlogs exciting and interesting, it is considered to be perfect that the vlog should mainly give some special discount to enjoy from. These deals and discounts can bring and allure more viewers into the vlog.
Set up Competitions
Rewarding customers for being part of a greater cause is a perfect way of attracting viewers into watching your content. Café vlogs should be induced with such competitions that show the brighter side of the picture and show what brings greater loads of people into the abode.
Themed Campaigns
It is considered that the best thing to follow a professional way of interacting with such platforms is through themed campaigns. Any idea or belief backed with the platform set across the café will help the vlog target the region to the fullest.
Part 2: Inspiration for Creating a Café Vlog
How to make the perfect café vlog? This question can be covered coherently with an answer that would provoke you into making one yourself. This part shall provide some inspirations that need recognition for creating a café vlog to perfection.
Set Yourselves As a Brand
Before you put yourself in as an inspiration to the people, it is essential to develop a brand that would showcase its idea. An identity that helps people recognize the vlog; branding is believed to be the sole settlement of any particular motive that is started on different levels.
A Good Gear Is Equal to Good Video
Without a doubt, good gear would help a creator build a unique system for recording a café vlog. Rather than recording it from a primary mobile phone, a vlog is recorded with the best tools in mind, which initiate from the vlogging cameras. You need to be quite selective with your gear and select the best ones available in the market for the least possible price.
Always Look Out for Trends
If something new is being covered across cafes and is observed across other videos, you should realize the importance of adopting such trends on a bigger scale. Café vlogs should definitely follow a particular trend that would increase the presence of users within the premises of the café.
Using Good Elements
Once you are done recording the café vlog, the next step towards vlog excellency is how the user has edited it. If the elements used across the vlogs are catchy and attractive to watch, it will induce an increased number of views across the vlog too.
Part 3: How to Make a Café Vlog?
If you are making a café vlog for your channel, you need to figure out the editing tool that would assist your work to perfection. This editing environment is presented by Wondershare Filmora , a tool that combines uniqueness with ease of use. Along with presenting such an expressive environment, Filmora is quite effective in editing a vlog perfectly. To understand the process, look into the steps as shown below:
Step 1: Import Café Vlog Video
Launch Wondershare Filmora on your device and click on “New Project” to start a new project across the platform. Access the “Media Tab” and import the video you’ve recorded on your camera to start editing by clicking on the “Arrow Head” icon.

For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Make Changes in Videos
Once you’ve added the video, drag it across the timeline to start editing. You can find the tabs of “Effects,” “Transitions,” and “Elements” that you can add within the vlog to make it more entertaining and attractive. The use of effects, filters, and transitions is believed to be catchy for the viewer’s eye. Along with that, you can include different stickers and emojis to bring the video to life with exceptional elements.

Step 3: Add & Edit Audio
You can also add catchy audio effects to your vlog by clicking on the “Audio” tab of the Filmora. In this tab, you can get the audio effect of all categories and can also access the premium audio effects of Filmstock. For editing the video’s audio, you have to double-click on the audio track present on the timeline.

Step 4: Export File
As you complete the editing across the platform, click on “Export” to open a new window. You can set up effective settings for your video before finalizing it and successfully rendering it across your device.

Part 4: 5 Most Popular Café Vlog on YouTube
If you are out there searching for the popular café vlogs that have gained a lot of traction in society, this part will offer you a list of some popular options that you can view and get inspiration from.
RealChrisBaca
Subscribers: 76K+
This individual has been around the corner for a while, where his love for coffee and barista has brought him into vlogging and sharing all ideas across social media. He has considered the use of different mediums for showcasing the idea of café and the elements that make up one.

Coffictures
Subscribers: 307K+
A cafe vlog known for its recipes, Coffictures has presented an exceptional set of recipes to its viewers across the vlogs and other videos it has posted. Being one of the most popular channels for baristas, they have included many café vlog for the sake of the user to enjoy their environment.

Zoe’s
Subscribers: 2.4M+
This Korean YouTuber works across her mother’s café and sets up café vlogs that outline everything that happens behind in a café. As many users are curious about the technical considerations, Zoe helps them figure out multiple things.

European Coffee Trip
Subscribers: 212K+
As this presents a new narrative to café vlogs, The European Coffee Trip showcases different coffee used across different cafés. To provide users with cognitive information, this project aims to induce vlogs with subtle information.

Nebokgom
Subscribers: 549K+
This YouTuber has provided a quite different perspective of café vlogs to the viewers. With immersive recipes of different types that can be used across cafes, this channel presents a complete story to its users, combined with aesthetic stuff.

Closing Words
Are you sure on how to create a café vlog? We hope that the tips and directions provided in the article were significant in guiding the users towards an excellent future. If you are looking forward to starting your own venture, you should definitely look across this.
How to Make Tutorial Video with Filmora
You may want to create your video tutorial and share your knowledge with others. Fortunately, you can easily create a professionally edited tutorial video with Filmora . Keep reading this article since we will show you how to do it.
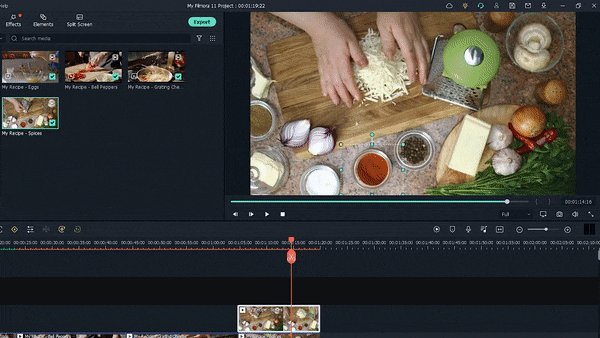
Part 1. Recording your footage
The first step of any video is to record your footage for some tutorials like arts and cooking. You can use a camera to get the footage you need. However, sometimes you’ll need to record your computer screen, and you can do that easily in Filmora.
Free Download For Win 7 or later(64-bit)
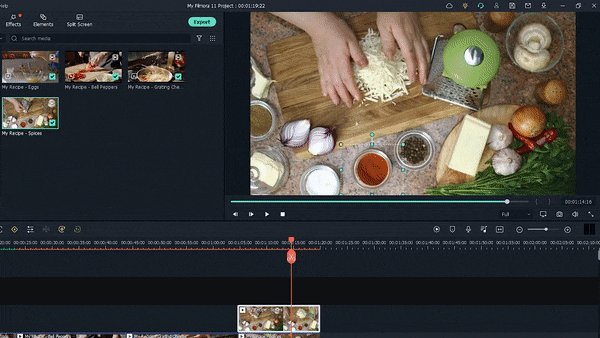
Free Download For macOS 10.14 or later
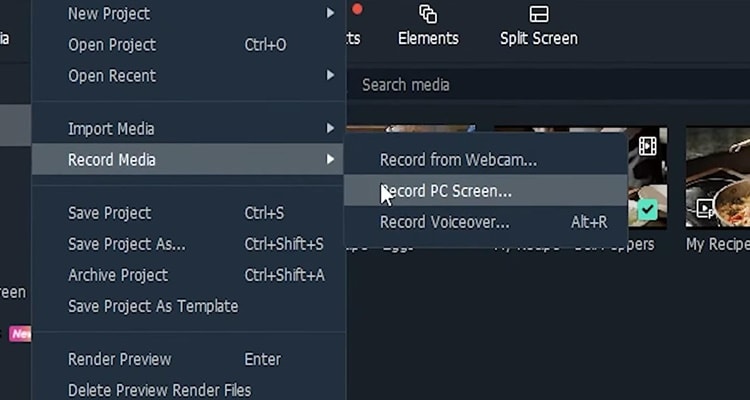
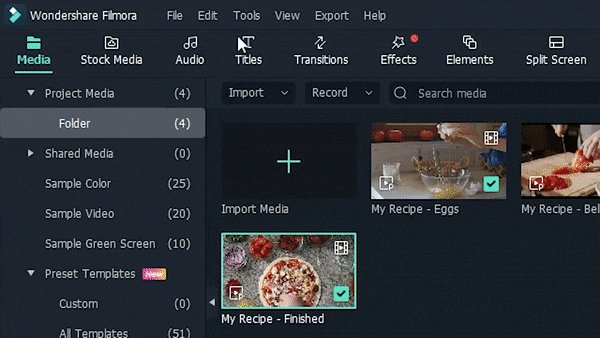
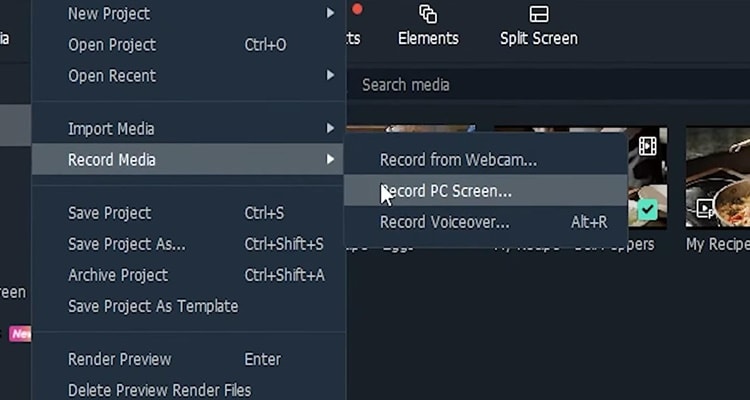
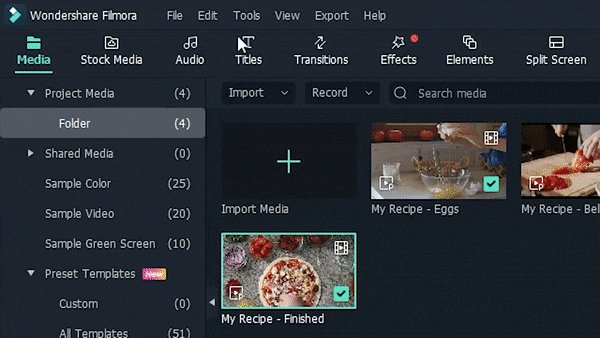
Step1 Firstly, open Filmora on your computer. If you haven’t already downloaded it you can get it at filmora.wondershare.com. Once you open Filmora, click “File” and “Record screen.” Here you can adjust various options like recording your computer’s audio or including your webcam.

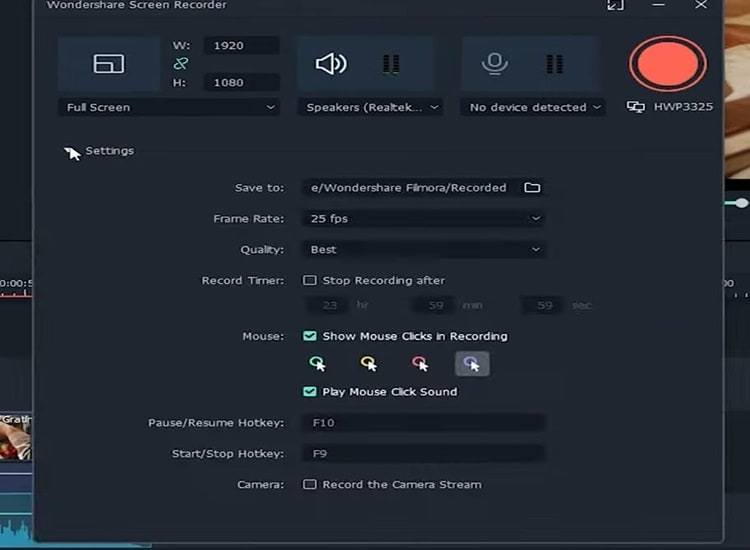
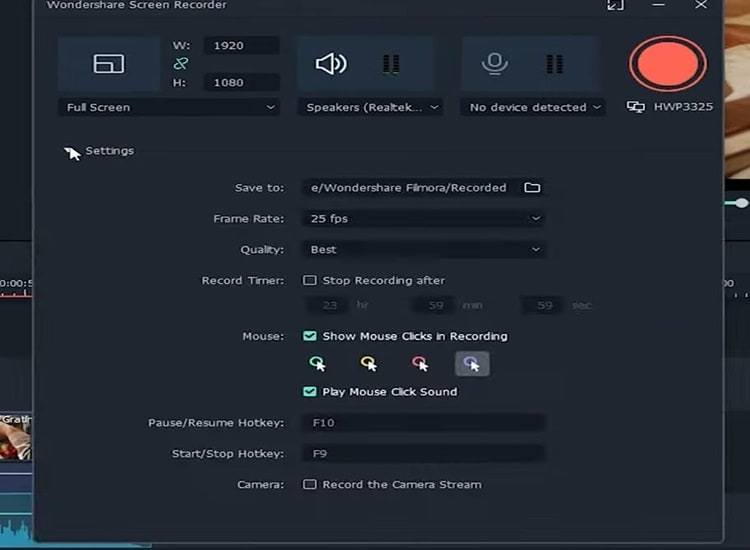
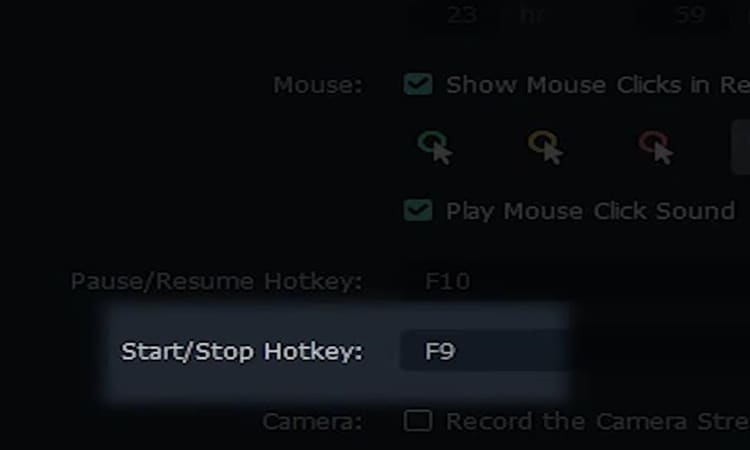
Step2 Click settings to unlock even more options. Recording at the highest quality setting is recommended in case you need to zoom in later. Also, make sure to enable the show mouse if you want your viewer to follow along with your cursor.

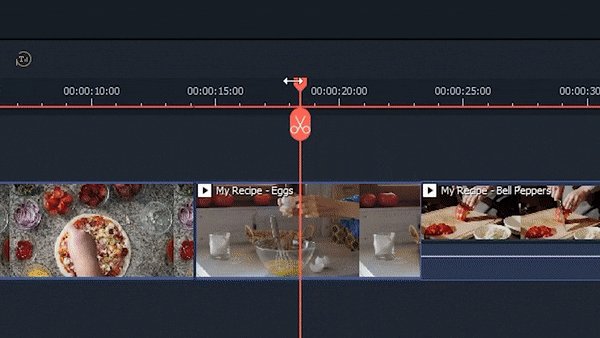
Step3 When you’re ready press these buttons to begin recording your tutorial and hit them again to finish your recording.

Part 2. Keep your intro short
Avoid adding any long intro monologues or skits to your tutorial. First, your goal is to be informative and entertaining. Second, it’s always best to lead with a peek at what the final result of your tutorial will look like whether it’s a video effect arts and crafts or a recipe video.

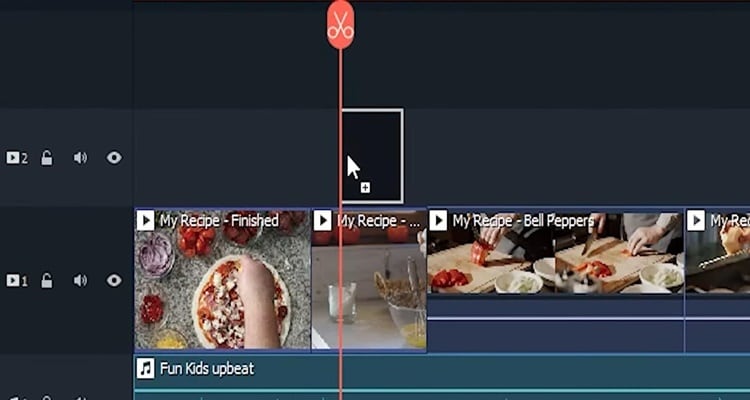
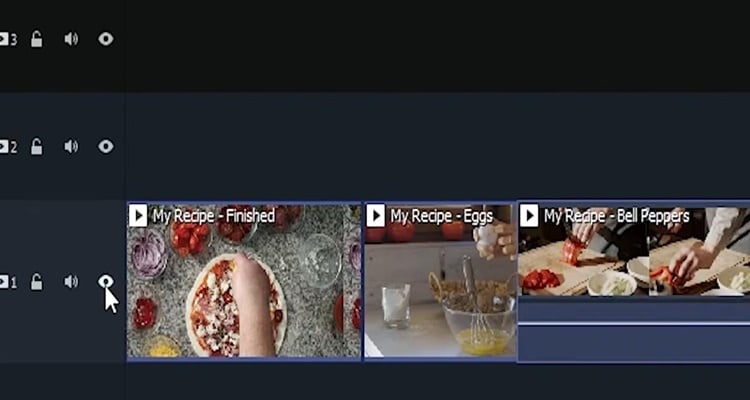
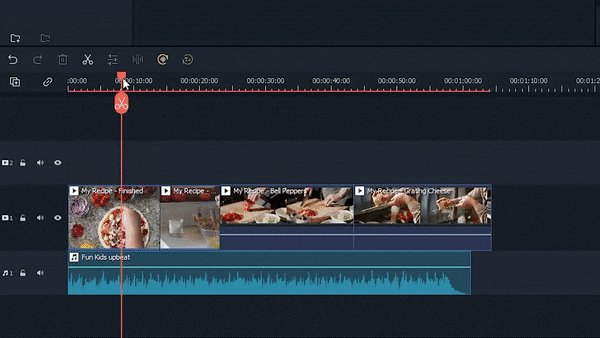
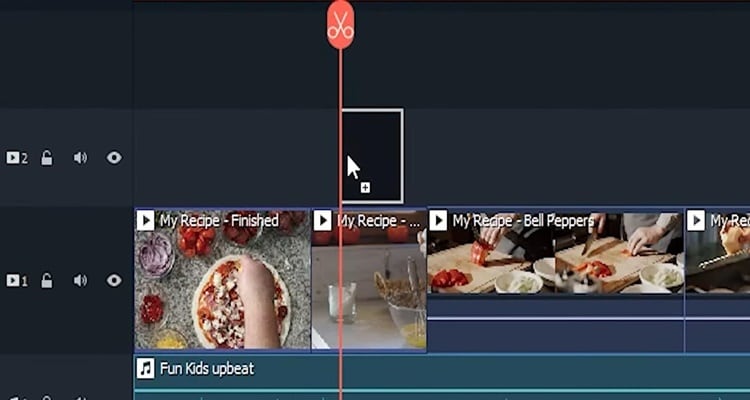
Part 3. Break down your tutorial into steps
No matter what your tutorial is about, breaking down your process into steps makes your tutorial a lot easier to understand with Filmora. You can do this in just a few minutes.
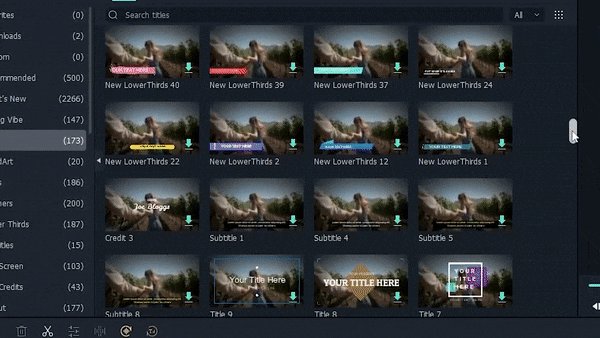
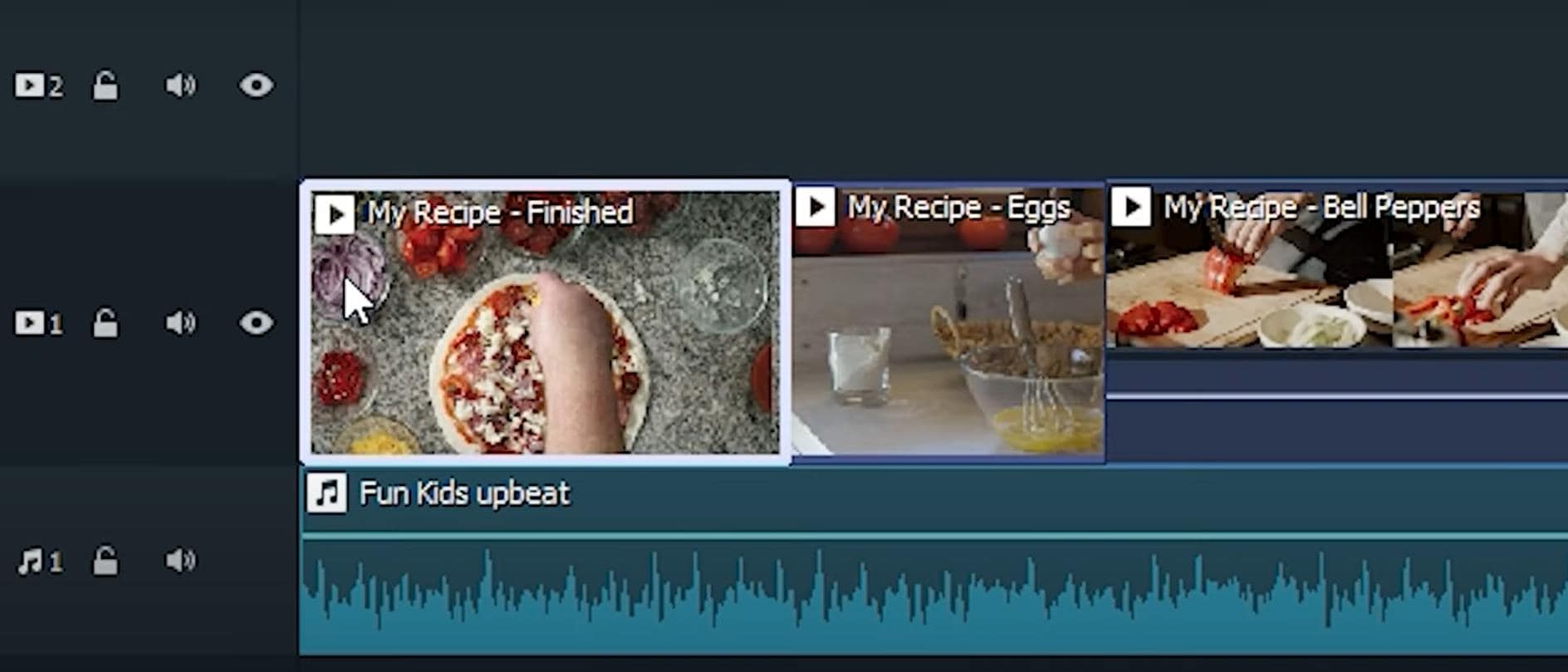
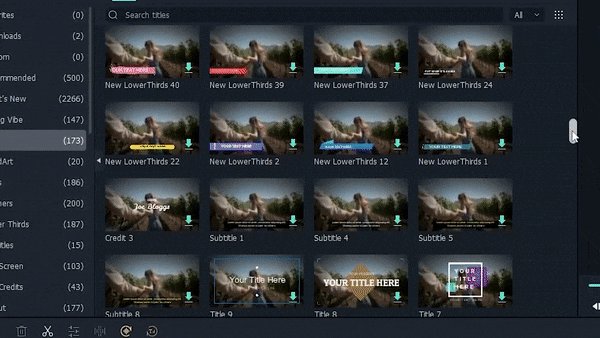
Step1 Move the playhead to where you want your first section to begin. Next, click the “Tittles” and pick a style that appeals to you.

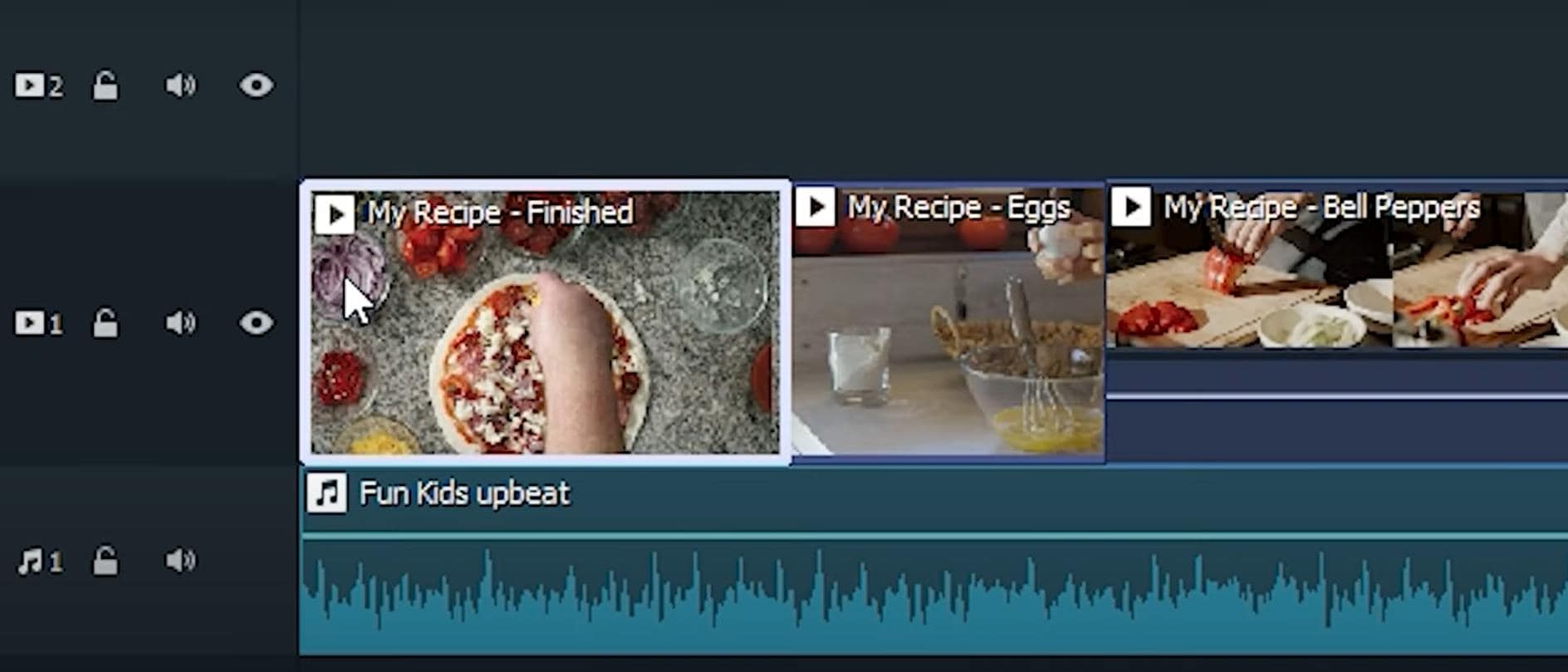
Step2 Click and drag your title on a track above your footage.

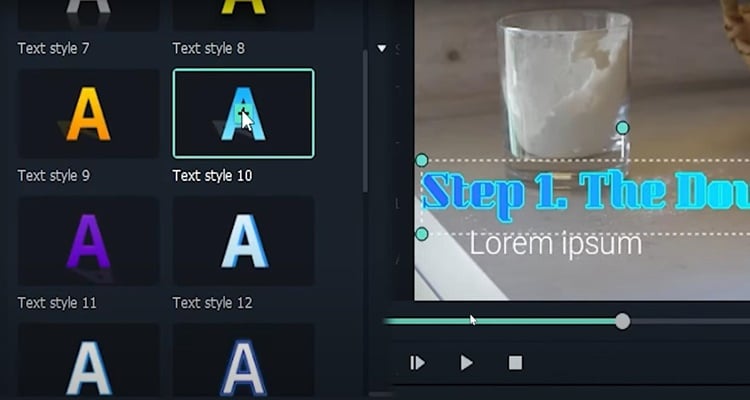
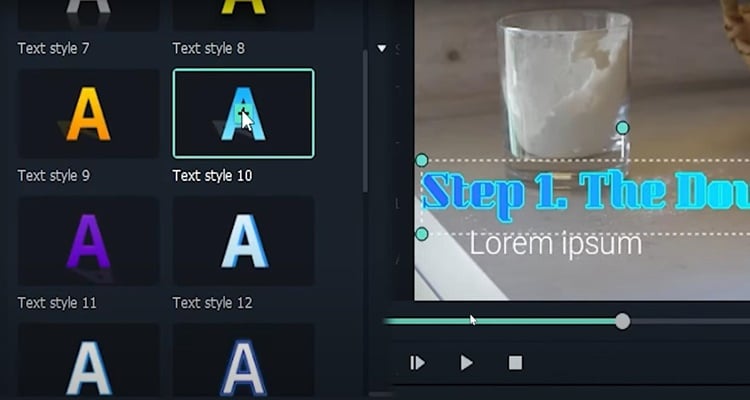
Step3 Double-click your new title and type in your section title. You can even adjust the style of the text to your liking. Repeat the process for as many steps as you’d like for your tutorial

Part 4. Narrate your video
Narration is a crucial part of making an effective tutorial video. Indeed, with Filmora adding narration to your video couldn’t be easier.
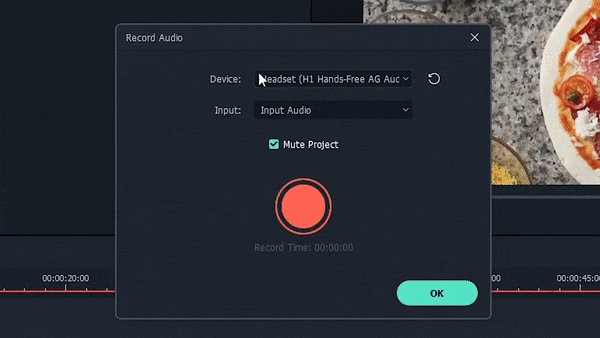
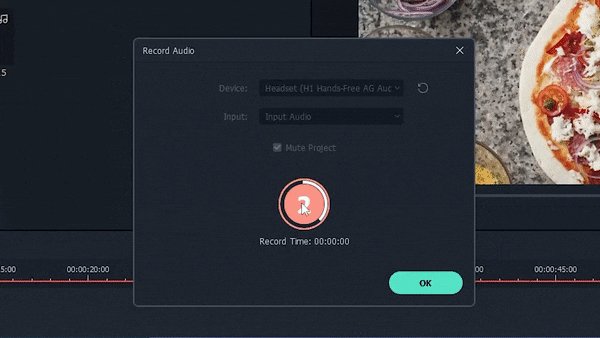
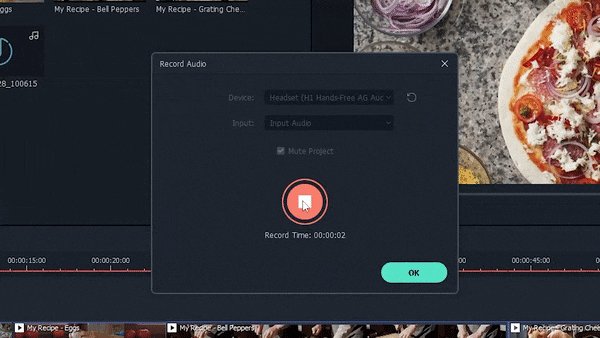
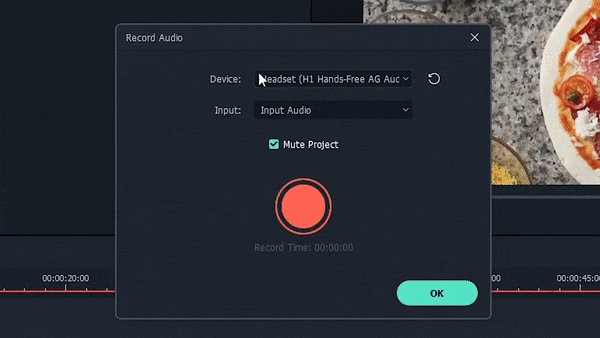
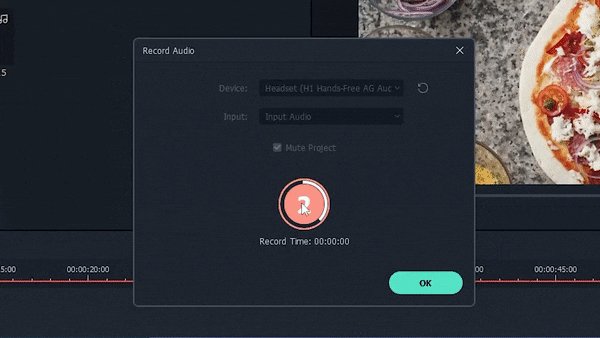
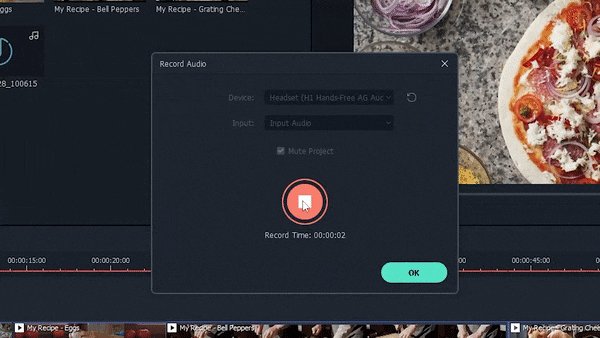
Step1 Moving your playhead to the beginning of your video. Then go to file record media and record voiceover and select your microphone. The drop-down menu and click the red button, then simply narrate your video as it plays out. Your voice will automatically be recorded and placed into the project. Additionally, make sure to speak, reduce background noise, and use simple language

Step2 Once you’re done recording, you can adjust the volume and further edit the voiceover by double-clicking the new audio file on your timeline.

Part 5. Emphasize important steps
Since you are working in a visual medium, emphasizing critical steps visually is very important. Here are some of the easiest and most effective ways to do that in Filmora
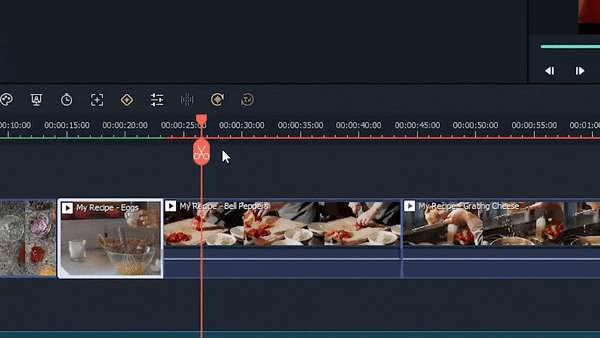
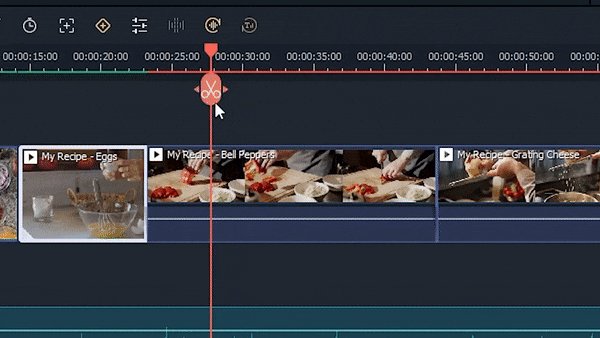
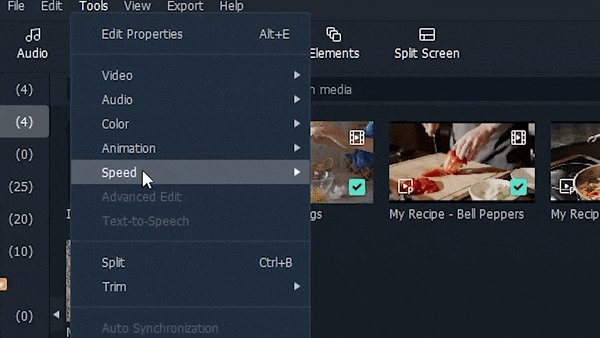
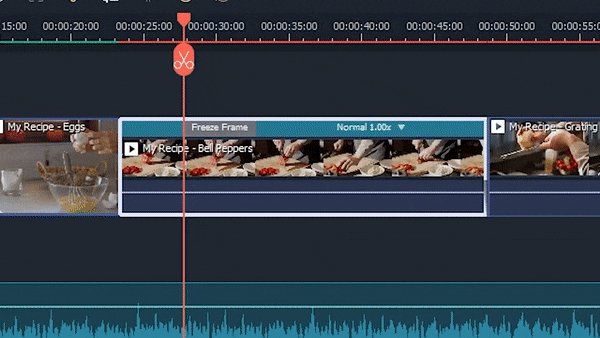
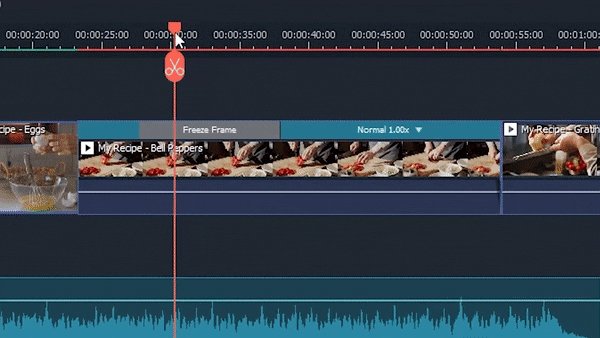
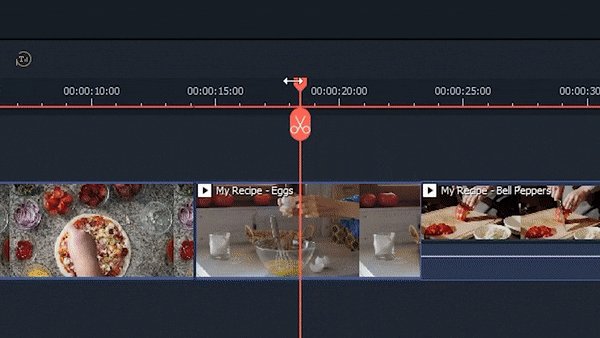
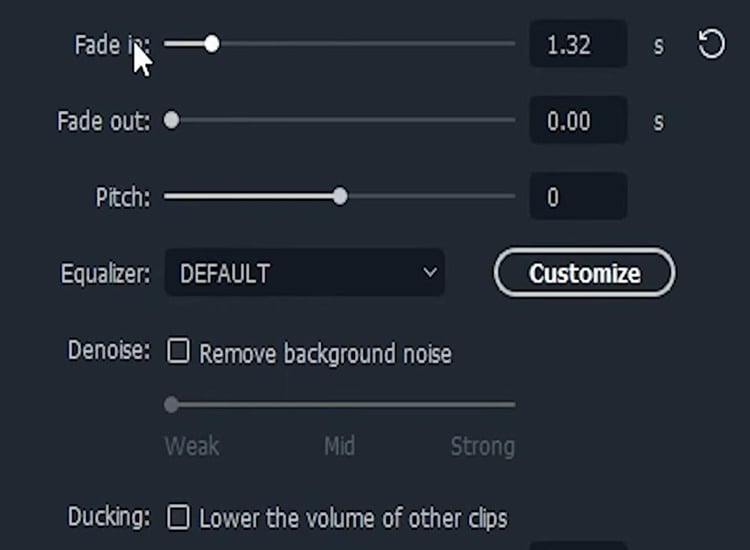
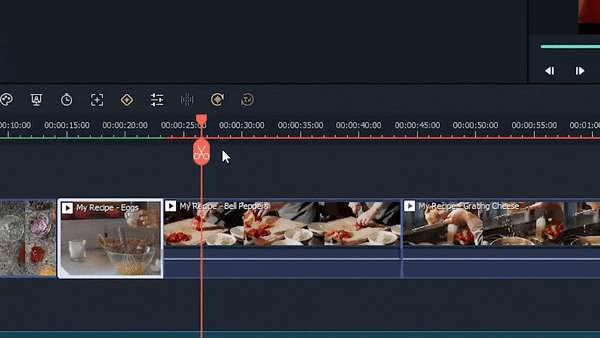
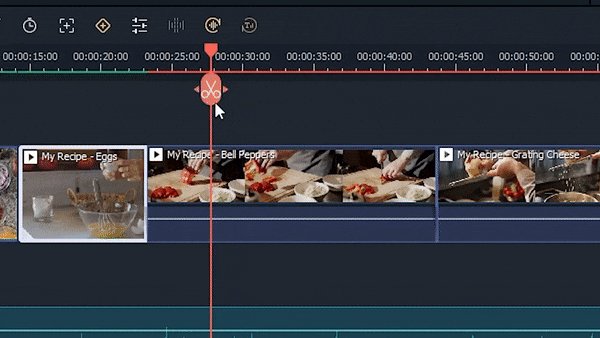
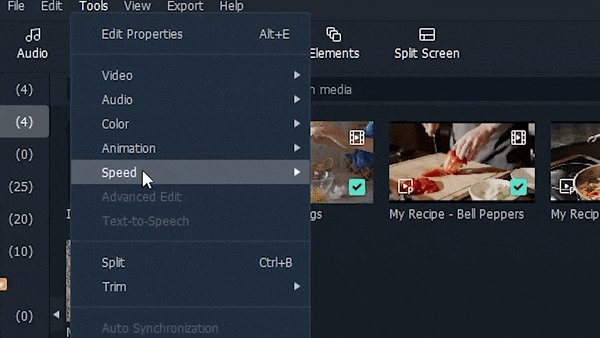
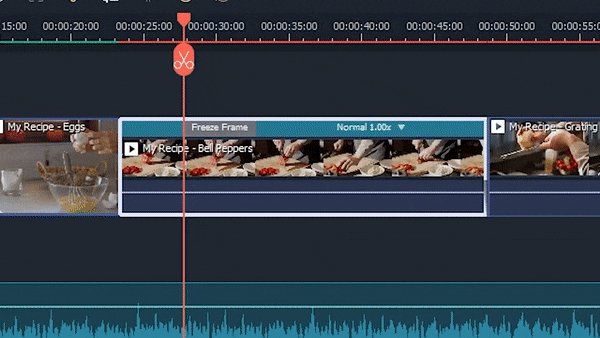
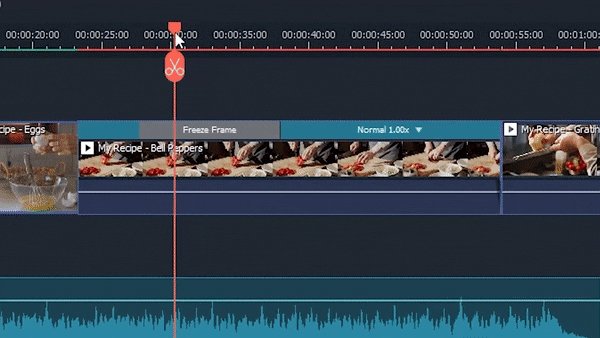
Step1 firstly, the freeze frame. Move your playhead to the frame you want to freeze, select your clip, go to tools speed, and click add freeze frame.

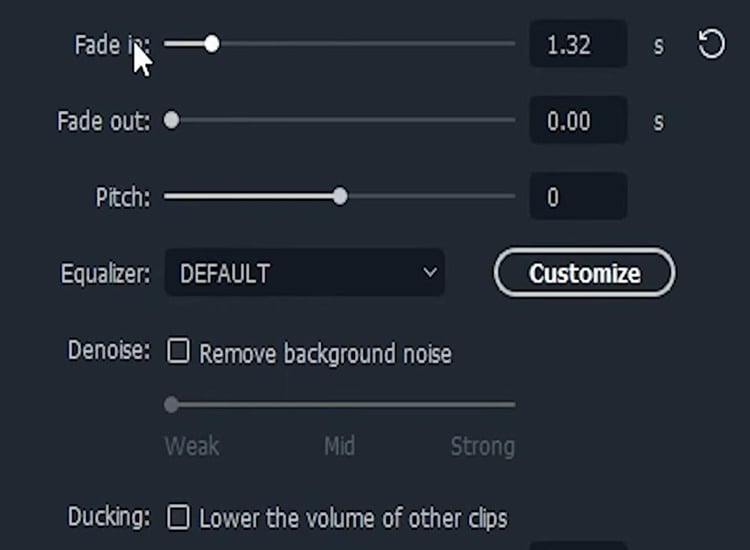
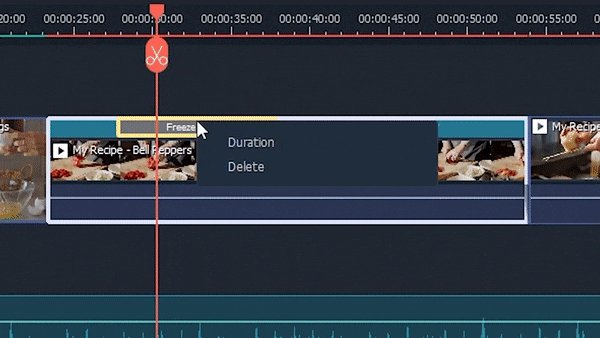
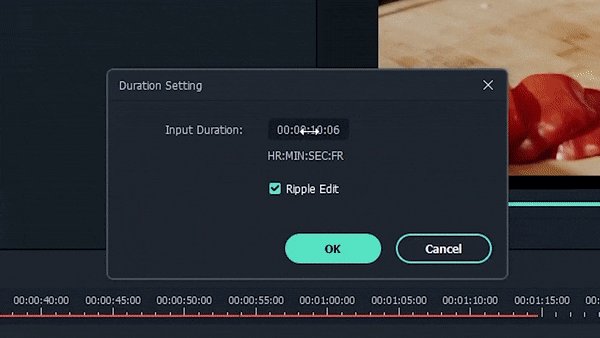
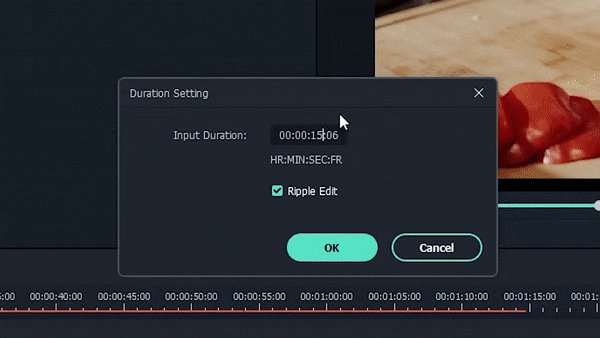
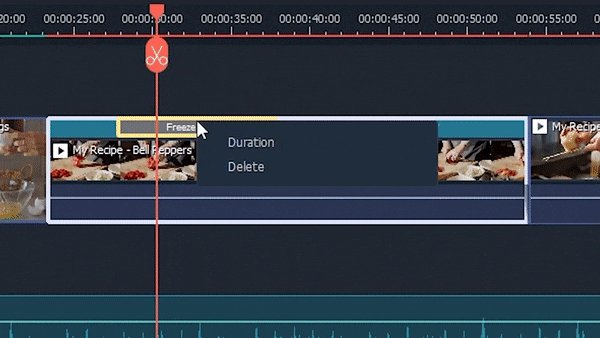
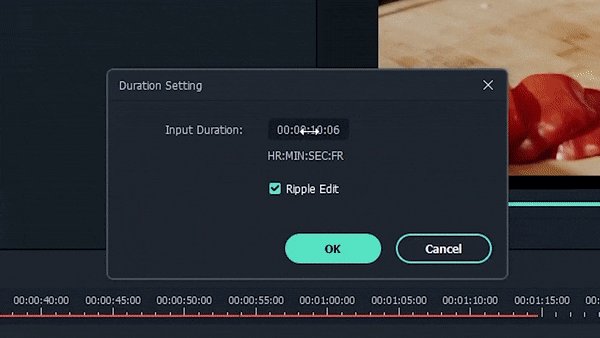
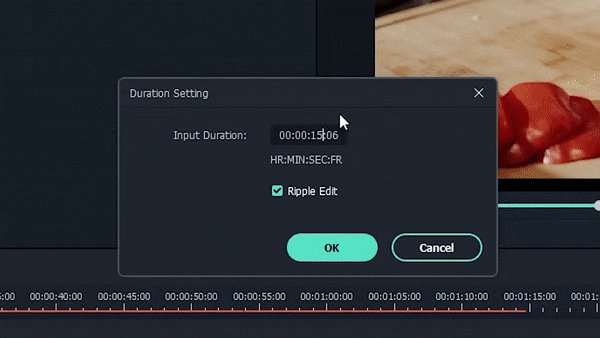
Step2 To adjust the length of your freeze, click “freeze frame.” and enter any duration you want.

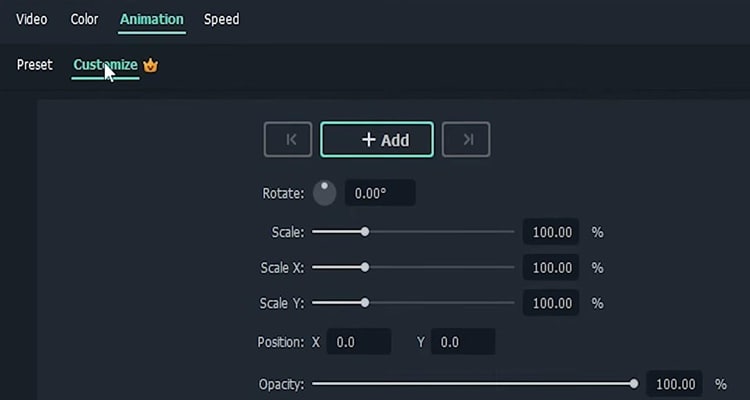
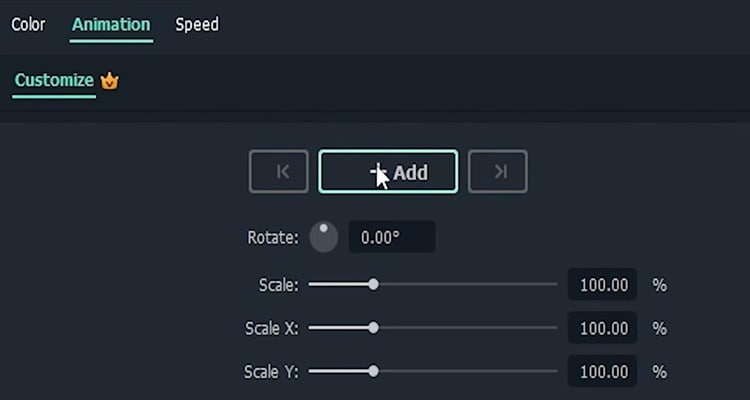
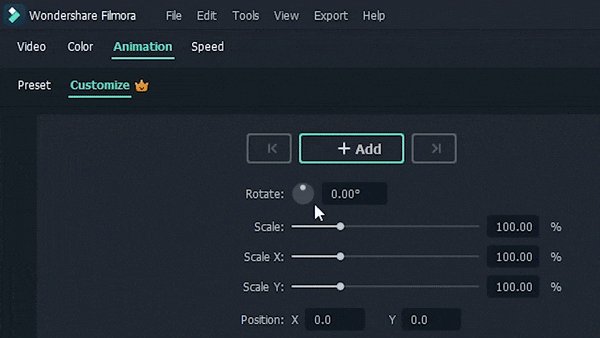
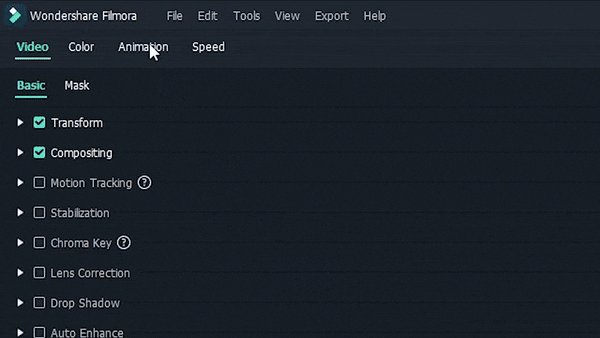
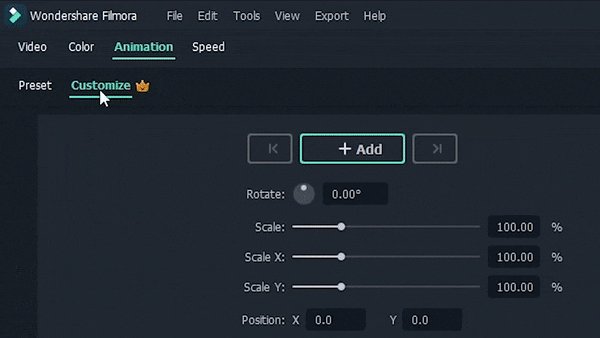
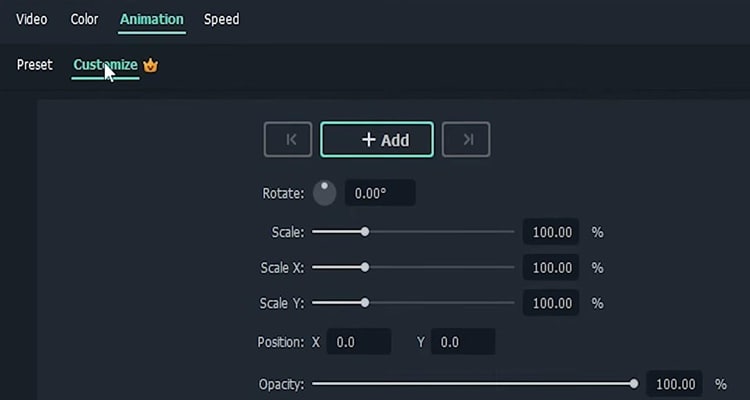
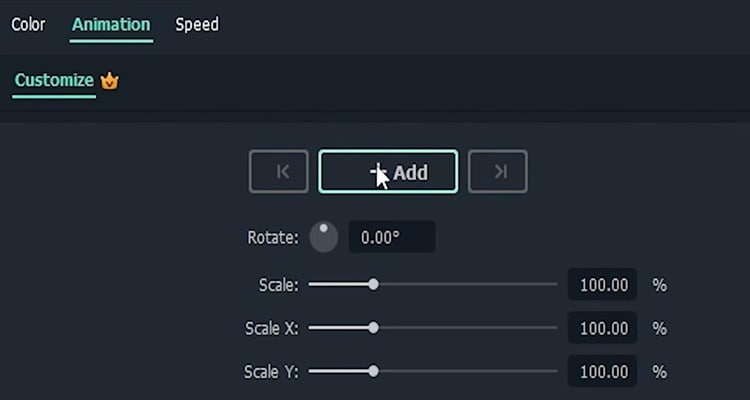
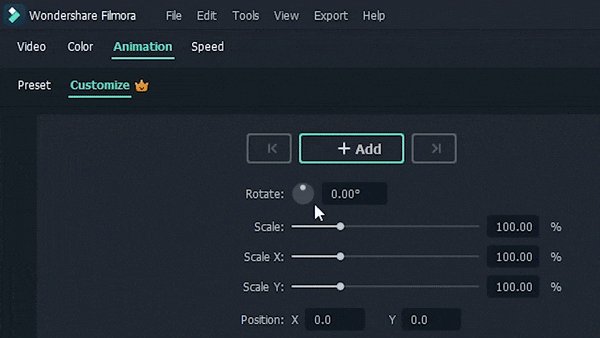
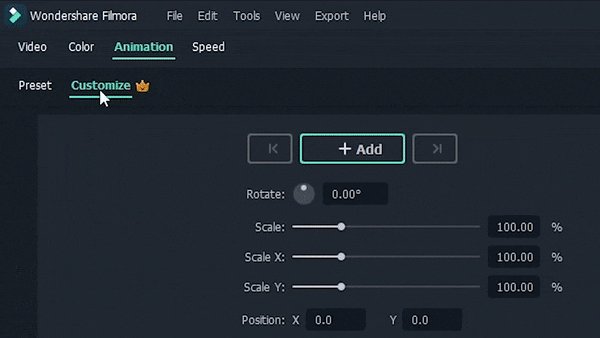
Step3 Next is about to zoom the video. Double-click your clip and click on “Animation” and then “customize.”

Step4 Move your playhead to where you want the zoom to begin and click “Add” to add a keyframe. Then move your playhead where you want your zoom to finish and click “Add” again.

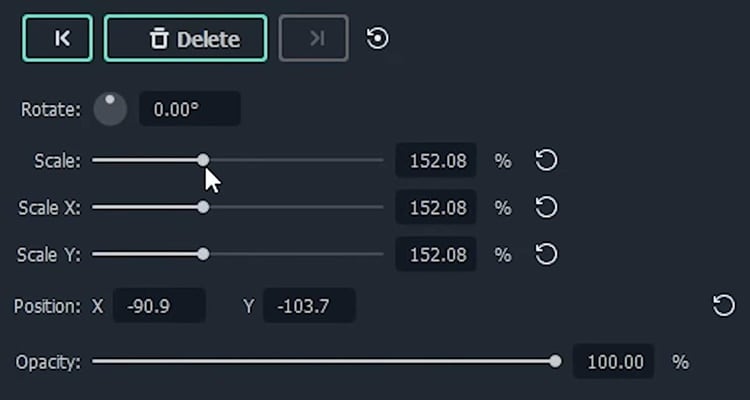
Step5 Now, you have to double-click the clip in the preview window and move and resize it to your liking.

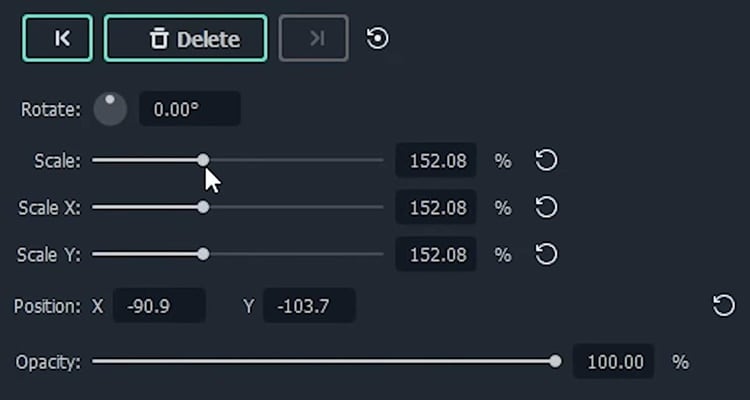
Step6 You can also use the sliders in the animation tab to do this if you want.

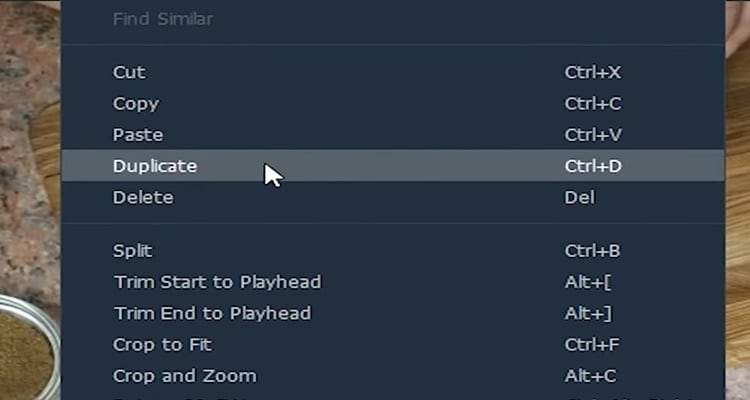
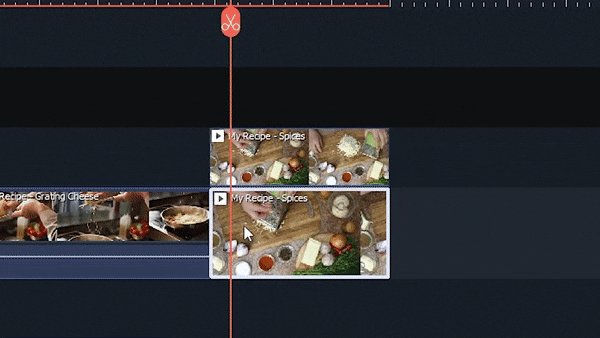
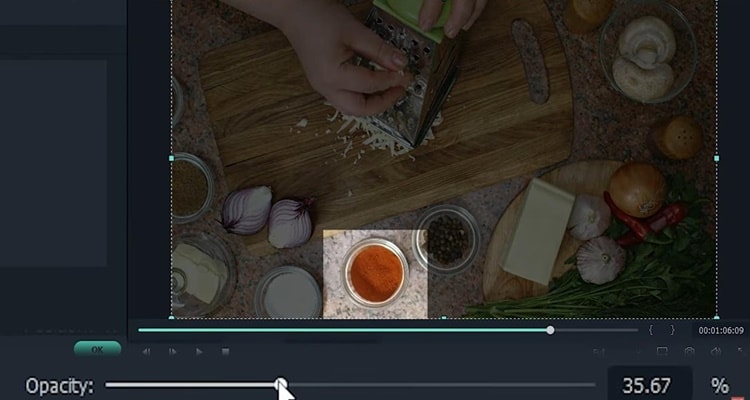
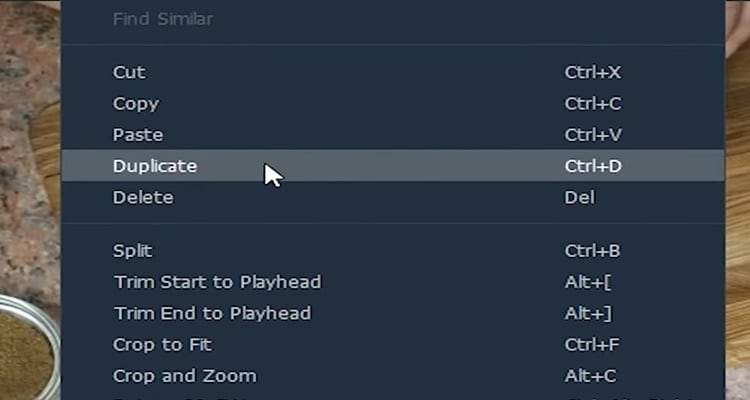
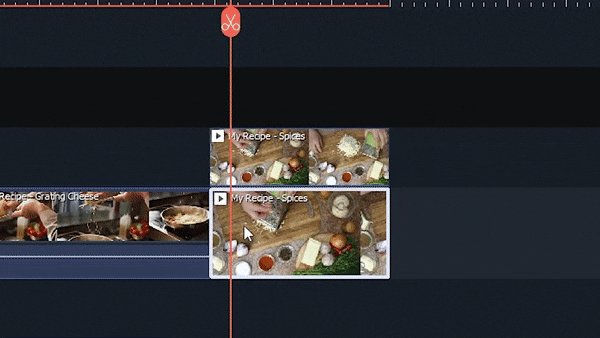
Step7 Lastly, the mask highlight. To achieve this effect, you need to duplicate your desired clip by right-clicking and clicking “Duplicate.”

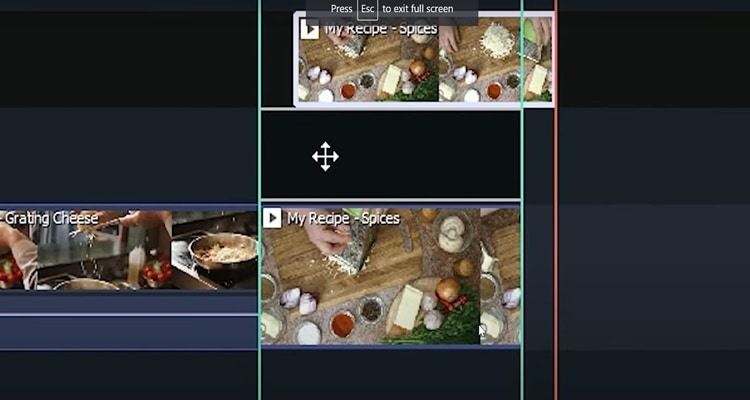
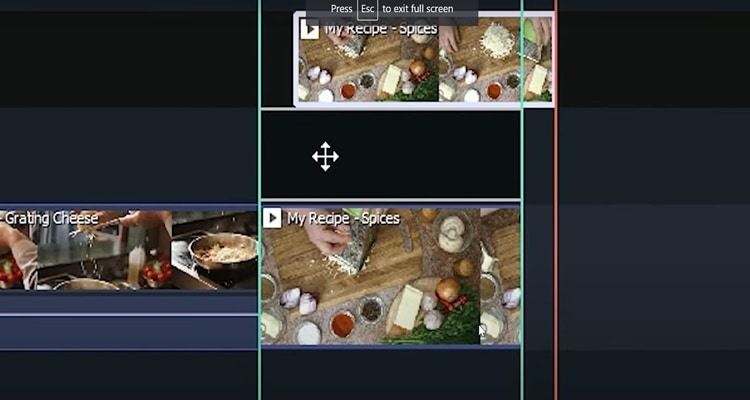
Step8 Drag the new clip to any layer above the original and make sure they’re lined up.

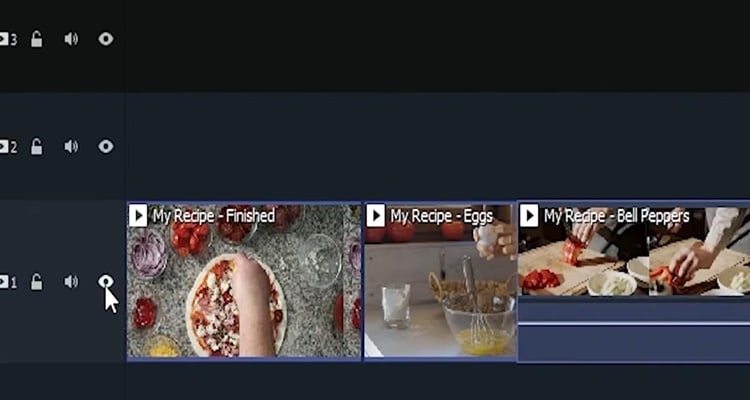
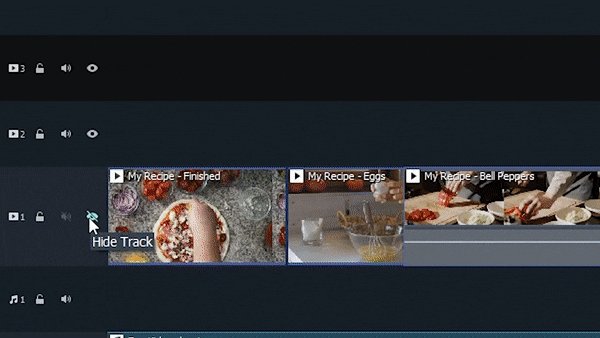
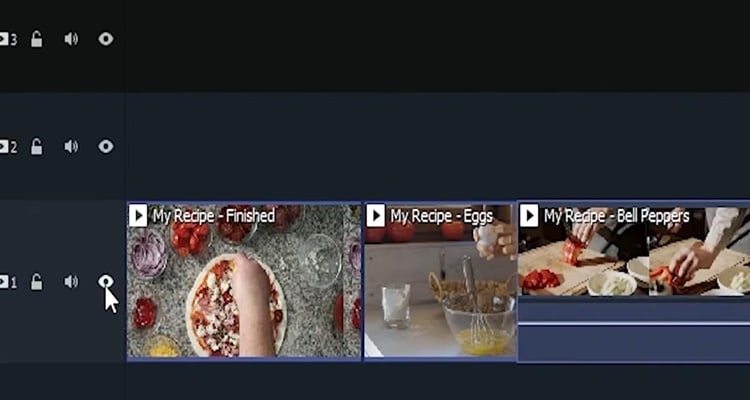
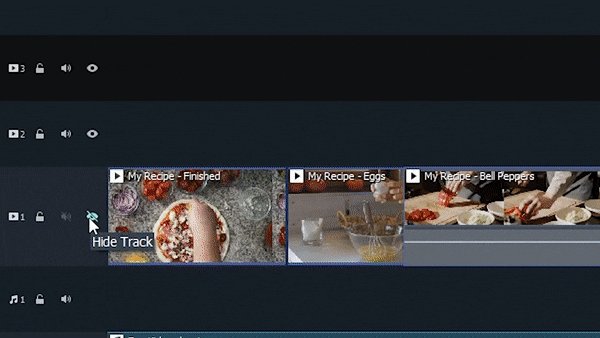
Step9 To make things easier, turn off the bottom track by clicking the eye icon.

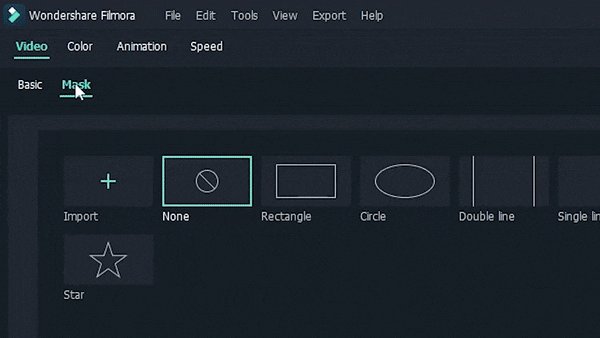
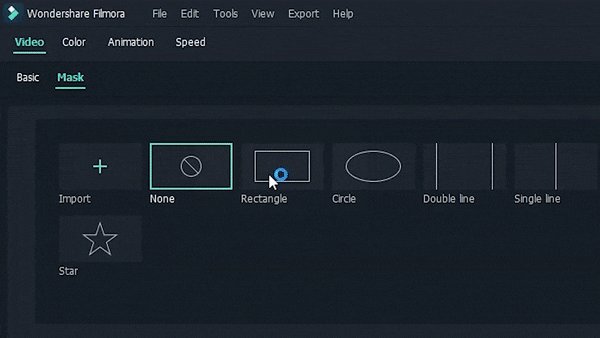
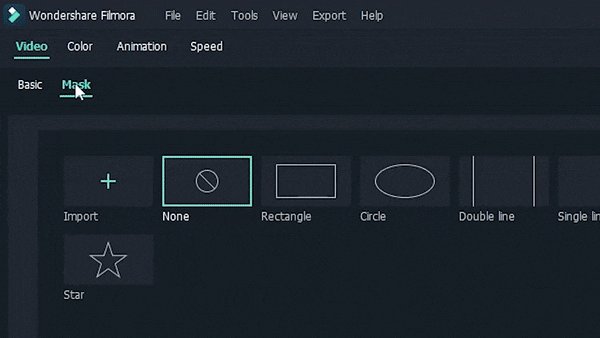
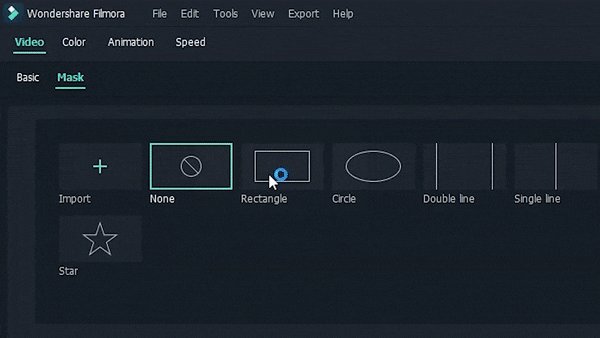
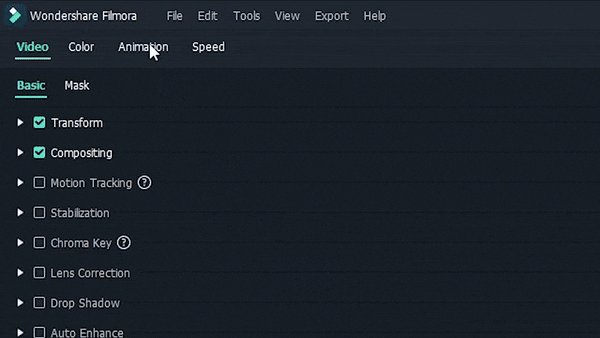
Step10 Double-click the clip on top and go to “Video > “Mask” and .click the button to turn it on. In this tutorial, we’re going to use a “Rectangle” mask but the choice is yours.

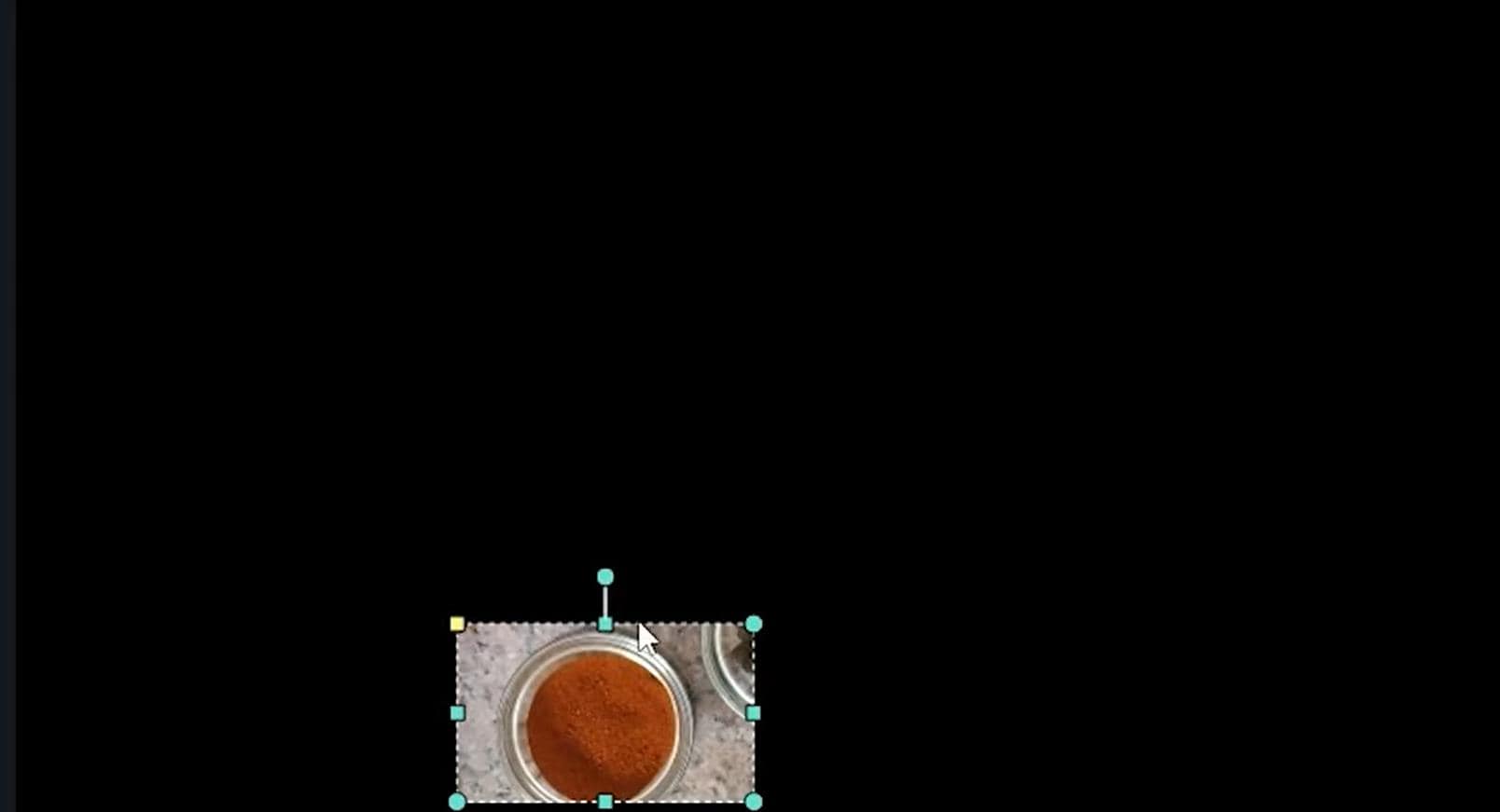
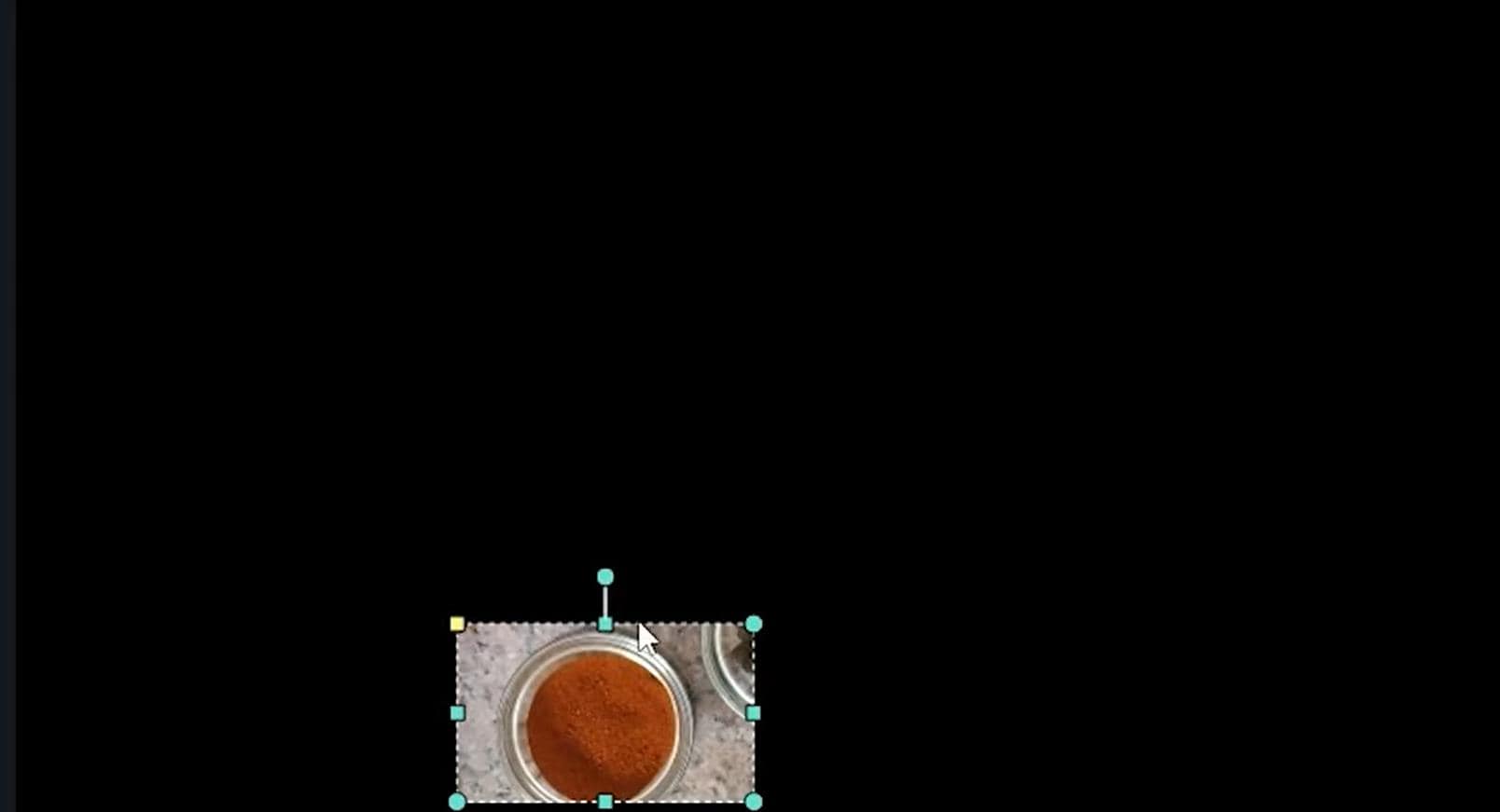
Step11 Adjust the mask size and position in the preview window to the area you want to highlight.

Step12 Once you’re happy with the mask’s position with the top clip, turn the bottom trackback on by clicking the eye icon.

Step13 here’s where it all comes together. Double-click the bottom clip, click on “Anmation,” and “Customize.”

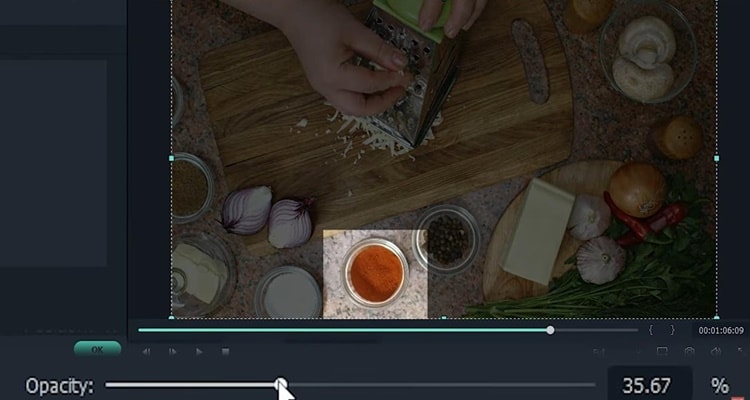
Step14 Drag the opacity slider until you’re happy with the contrast. Finally, you have a nifty mask highlight for your tutorial.

Summary
That’s how you create a tutorial video with Wondershare Filmora. Ensure you follow all the steps below to get perfect results.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Step1 Firstly, open Filmora on your computer. If you haven’t already downloaded it you can get it at filmora.wondershare.com. Once you open Filmora, click “File” and “Record screen.” Here you can adjust various options like recording your computer’s audio or including your webcam.

Step2 Click settings to unlock even more options. Recording at the highest quality setting is recommended in case you need to zoom in later. Also, make sure to enable the show mouse if you want your viewer to follow along with your cursor.

Step3 When you’re ready press these buttons to begin recording your tutorial and hit them again to finish your recording.

Part 2. Keep your intro short
Avoid adding any long intro monologues or skits to your tutorial. First, your goal is to be informative and entertaining. Second, it’s always best to lead with a peek at what the final result of your tutorial will look like whether it’s a video effect arts and crafts or a recipe video.

Part 3. Break down your tutorial into steps
No matter what your tutorial is about, breaking down your process into steps makes your tutorial a lot easier to understand with Filmora. You can do this in just a few minutes.
Step1 Move the playhead to where you want your first section to begin. Next, click the “Tittles” and pick a style that appeals to you.

Step2 Click and drag your title on a track above your footage.

Step3 Double-click your new title and type in your section title. You can even adjust the style of the text to your liking. Repeat the process for as many steps as you’d like for your tutorial

Part 4. Narrate your video
Narration is a crucial part of making an effective tutorial video. Indeed, with Filmora adding narration to your video couldn’t be easier.
Step1 Moving your playhead to the beginning of your video. Then go to file record media and record voiceover and select your microphone. The drop-down menu and click the red button, then simply narrate your video as it plays out. Your voice will automatically be recorded and placed into the project. Additionally, make sure to speak, reduce background noise, and use simple language

Step2 Once you’re done recording, you can adjust the volume and further edit the voiceover by double-clicking the new audio file on your timeline.

Part 5. Emphasize important steps
Since you are working in a visual medium, emphasizing critical steps visually is very important. Here are some of the easiest and most effective ways to do that in Filmora
Step1 firstly, the freeze frame. Move your playhead to the frame you want to freeze, select your clip, go to tools speed, and click add freeze frame.

Step2 To adjust the length of your freeze, click “freeze frame.” and enter any duration you want.

Step3 Next is about to zoom the video. Double-click your clip and click on “Animation” and then “customize.”

Step4 Move your playhead to where you want the zoom to begin and click “Add” to add a keyframe. Then move your playhead where you want your zoom to finish and click “Add” again.

Step5 Now, you have to double-click the clip in the preview window and move and resize it to your liking.

Step6 You can also use the sliders in the animation tab to do this if you want.

Step7 Lastly, the mask highlight. To achieve this effect, you need to duplicate your desired clip by right-clicking and clicking “Duplicate.”

Step8 Drag the new clip to any layer above the original and make sure they’re lined up.

Step9 To make things easier, turn off the bottom track by clicking the eye icon.

Step10 Double-click the clip on top and go to “Video > “Mask” and .click the button to turn it on. In this tutorial, we’re going to use a “Rectangle” mask but the choice is yours.

Step11 Adjust the mask size and position in the preview window to the area you want to highlight.

Step12 Once you’re happy with the mask’s position with the top clip, turn the bottom trackback on by clicking the eye icon.

Step13 here’s where it all comes together. Double-click the bottom clip, click on “Anmation,” and “Customize.”

Step14 Drag the opacity slider until you’re happy with the contrast. Finally, you have a nifty mask highlight for your tutorial.

Summary
That’s how you create a tutorial video with Wondershare Filmora. Ensure you follow all the steps below to get perfect results.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- Updated Best Video Editors to Add Text to a Video
- Updated How to Make a Slow Motion Video Complete Guide
- 2024 Approved Steps to Create Makeup Videos
- Updated Keyframes Interval Everything You Need To Know for 2024
- 2024 Approved How to Change Video Thumbnail in Google Drive
- New In 2024, Dubbing Videos With Voiceovers | Using Wondershare Filmora
- New In 2024, Top 7 MP4 Video Editors on Mac Edit MP4 Videos Easily
- Updated How Can Filmora Create an Audio Visualizer Project for a Song? All Steps, From Launching the App to Editing the Text, Are Detailed Here
- 2024 Approved Fast and Easy Method to Match Color in Photoshop
- New 2024 Approved How to Be a YouTube Vlogger
- New In 2024, 4 Methods to Crop a Video on Android Easily
- Updated Read on to Learn About Multi Object Tracking, Its Types, and Requirements. Youll Also Learn About the Different Approaches Toward Object Tracking
- Updated 2024 Approved Step by Step to Rotate Video in Google Photos
- Do You Want to Know Where You Can Find Online Video Editing Courses? In This Article, We Have Provided 15 Options for Your Various Demand. We Also Recommend a Great Video Editor to Help You Start Your Video Editing Journey with Ease
- Updated This Article Is Actually the Guide Regarding Editing the Videos Through VEED. As a Substitute, Wondershare Filmora Is Also Under Discussion that Is Also Available for the Same Purpose
- Updated How to Brighten Video in Premiere Pro
- What Is the Best FPS for YouTube Videos?
- New Editing Videos Was Never so Easy as It Is Now. With Video Enhancer Ai, This Task Is Very Simple to Do and No Trouble Will Be There in Getting the Things Done as Needed. Choose the Right AI Video Enhancer for Task Completion
- Updated 2024 Approved End This Problem! Make Transparent Background Video Today
- Being a Content Creator Means Creating a Slow-Mo at some Point. Study This Piece to Learn How to Play a Video in Slow Motion on iPhone for 2024
- Updated How to Apply Gaussian Blur Effect to Videos In Premiere Pro?
- Updated 2024 Approved VSCO Slow Motion
- New 2024 Approved Guide to Making Cinematography for Music Video
- Updated 8 Unexpected Ways to Add Emoji to Photo Online
- Solved Bad and Corrupt Videos that won't Play on Nokia
- In 2024, How to Transfer Contacts from Lava Yuva 2 to Other Android Devices Devices? | Dr.fone
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Infinix Zero 30 5G | Dr.fone
- How to Transfer Photos From Motorola Moto G24 to Samsung Galaxy S21 Ultra | Dr.fone
- How to jailbreak iCloud locked Apple iPhone XS
- In 2024, How to Change Location on TikTok to See More Content On your Oppo Reno 10 Pro 5G | Dr.fone
- In 2024, How to Cast HTC U23 Screen to PC Using WiFi | Dr.fone
- Undelete lost photos from Oppo K11 5G.
- In 2024, How to Translate TikTok Videos Top 5 Auto Translate Tools
- How to Mirror Your Samsung Galaxy Z Flip 5 Screen to PC with Chromecast | Dr.fone
- How and Where to Find a Shiny Stone Pokémon For Realme Narzo N53? | Dr.fone
- In 2024, The Ultimate Guide How to Bypass Swipe Screen to Unlock on Infinix Smart 8 Device
- How to Sign Out of Apple ID From Apple iPhone XS Max without Password?
- Forgot Pattern Lock? Heres How You Can Unlock Realme Narzo 60 5G Pattern Lock Screen
- 2024 Approved The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- In 2024, How To Do Samsung Galaxy A05s Screen Sharing | Dr.fone
- How to Factory Reset Tecno Phantom V Flip in 5 Easy Ways | Dr.fone
- In 2024, Additional Tips About Sinnoh Stone For Vivo Y78 5G | Dr.fone
- How to Remove Find My iPhone without Apple ID On your Apple iPhone 6s Plus?
- In 2024, How To Use Allshare Cast To Turn On Screen Mirroring On Vivo T2 Pro 5G | Dr.fone
- Title: In 2024, Art of Time Manipulation A Guide to After Effects Slow Motion Mastery
- Author: Chloe
- Created at : 2024-05-20 03:38:24
- Updated at : 2024-05-21 03:38:24
- Link: https://ai-editing-video.techidaily.com/in-2024-art-of-time-manipulation-a-guide-to-after-effects-slow-motion-mastery/
- License: This work is licensed under CC BY-NC-SA 4.0.























