:max_bytes(150000):strip_icc():format(webp)/what-is-bluesky-social-fea29392009e4482b7fd8c5c526f69ab.jpg)
In 2024, Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas

Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
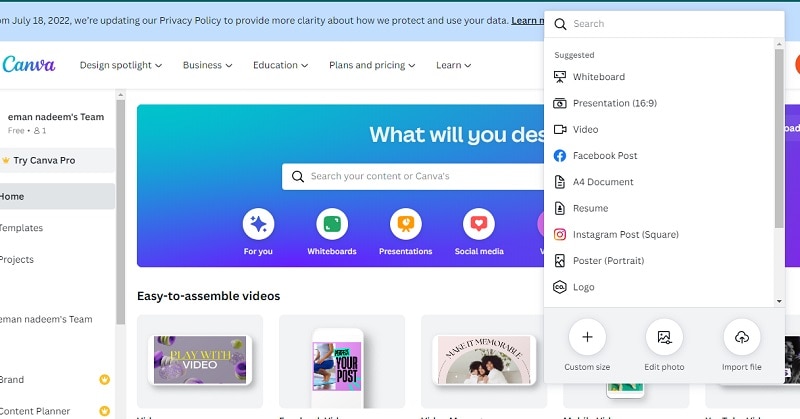
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
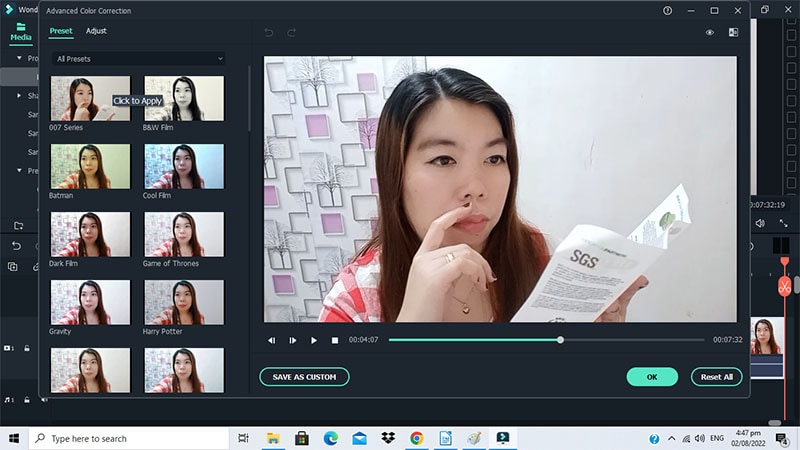
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
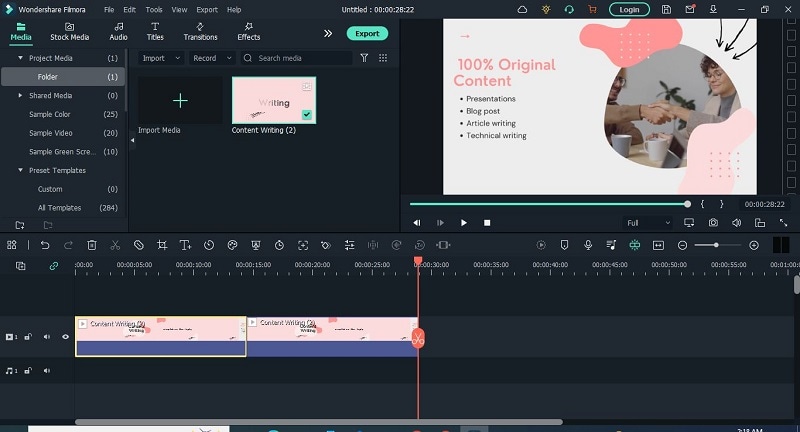
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
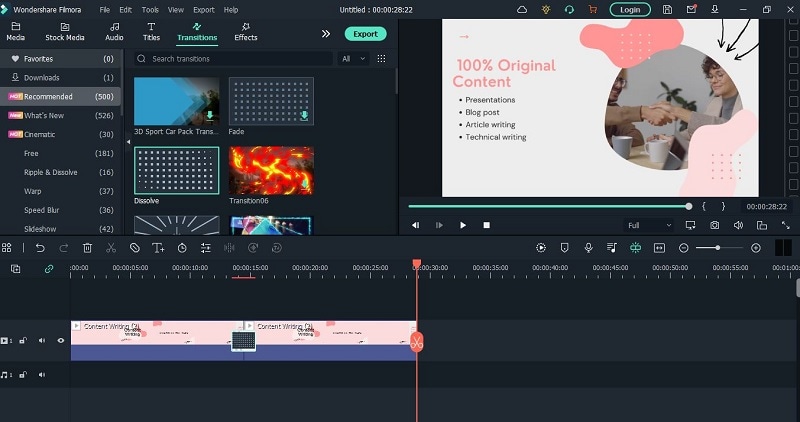
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Make First Impression Review Video
There are many types of first impression reviews, it can be for gadgets, it can also be for products like skin care, makeup or it can also be home related like appliances, home decor etc. or any products that is available in the market. It depends on the content you choose but this are all example of some products that people want to see impression reviews before buying products.
Doing a first impression review is important specially for companies, because they want to know how the public will accept their products or what else should be changed in the products. The views and opinion of content creator and also for buyer are much needed of this company.
Using this video content to market will benefits the company and products, this is because people engage more with videos than with words or static photo.In this article I will share to you the information about first impression review video and tips on how to make an effective first impression product review.
First Impression Review Video
First impression review is more likely product reviews or live review, products reviews are the videos where you are explaining, products features, pros and cons are describe while first time to see the products. It include also a little of unboxing reviews, because when doing a first impression review, it show how you accept the product looks or what can you say about the product even if it’s the first time you see it.
A review has a simple goal, to check if the products is worth buying or not. It covers how the products helps you. This can involve examining or test the products performance, cost and more.

How this kind of content will help you
Let’s say you want to create content and you have thought or chosen to create these kind of video, so below are the benefits of how it can help to grow your channel.
- Strengthening your online presence
- Engaging viewers
- Building stronger community
- Converting viewers into buyers
- Opportunity to work with Brand
- Product Sponsorship
Tips on How to Perform Product First Impression Review
Include unboxing Video
Unboxing video is recording yourself while opening item for the first time. This opportunity can benefit people who are weighing multiple products before making a purchase. Unboxing videos can recreate the feeling of getting something new and enjoying it for the first time.
Its seems that it is same as you make a first impression video and It would be better if includes this type of video the unboxing of the product in front of the viewers so they see how you react about the product. The genuine reaction upon opening the product is always the best reaction they will see.
Unboxing video make people feel that way and the people behind the camera have knack for building excitement.

Detailed explanation
Detailed explanation meaning starting from the moment you open the package to details that are into the packaging of the products like the ingredients, manufacturer, expiration etc. Introduce the product properly and talk about the where you saw it or how you found out about this. Explain also the product claims that sometime you will read on the packaging but if luck of information you also need to search in their website or pages. Just don’t forget to include everything that you think people need to know about the product.
What include in the video is a commentary explaining to the viewers the features of a particular product. The review may typically includes the strengths and weaknesses of the products.
Talk about Product features and benefits
Products features are the characteristics of the products you are making a vlog. These are the plain facts about the products like the sizes, weight, functionality and benefits because viewers or customers are more likely to know the products performance. Make a list about all the features of the product you are reviewing, explain briefly each one so that viewers can better understand. The same with the benefits they will get if they buy this products.
When you use features in this manner, you help customers who have already decided to buy the product decide which version they are going to buy.

Share personal thoughts
Of course it’s important here that you can share your personal thoughts for the first time you see or touch the product. As an influencer for your viewers to believe and trust you, you just need to give your honest review about the product. Also share them your thoughts about the appearance, what should be change or fixed in the products if any.
Don’t forget to update your viewers when you already use the products. Make another video on how the product perform on you or how the product effects. So that the viewers know immediately if they will buy or not or if it is worth to buy.
Be honest when reviewing especially many viewers only rely on the video review of the influencers.

For Effective Video Performance and Promotion
You need to make the video better so that the brand will be more happy when they see that apart from your effort to search for good things about the products, they will also see your effort when it comes to video editing.
I’m talking about video editing software, you can see many in the market that can be downloaded for free but of course make sure if it’s performance wise to use.
Wondershare Filmora is one of the effective video editing software that can be use especially if you are a beginner in this kind of work.
Filmora has many great features that you can use to enhance the video you make. Use the color enhancer to make the color of the product you show in the video even better. Also use effects to make the video more creative and nice, don’t forget to use background music so the video isn’t boring. There are viewers that beside of how effective you are in doing product review, they are also commenting about the video editing. You have to make your video creative and stand out so that you can attract more viewers to your channel.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
After making your video creative by editing, it is important that you always promote your videos on all your social media or pages, so that many people can see your hard work, make all effort to get your video noticed by social networks, because nowadays social network make easy for people to share information thru videos. This sharing gives your vlog the potential to reach out to the audiences exponentially. The more entertaining and helpful you make your vlogs the better the chances of sharing.
Conclusion
For Business owners, they will get great benefits when they use influencer to promote their new products because apart from the great help of online promotion, many people also listen to what influencers or vlogger say, especially when they show how effective the product is or how the product perform well. The reason why other brand owner refers to vlogger to promote their brand is because it gives a sense of transparency in communication for the consumers. Although the vlog varies slightly different depending on the vlog, the vlogger appears in the video in a tone that sounds like telling a story to the friends or acquaintance.
Free Download For macOS 10.14 or later
After making your video creative by editing, it is important that you always promote your videos on all your social media or pages, so that many people can see your hard work, make all effort to get your video noticed by social networks, because nowadays social network make easy for people to share information thru videos. This sharing gives your vlog the potential to reach out to the audiences exponentially. The more entertaining and helpful you make your vlogs the better the chances of sharing.
Conclusion
For Business owners, they will get great benefits when they use influencer to promote their new products because apart from the great help of online promotion, many people also listen to what influencers or vlogger say, especially when they show how effective the product is or how the product perform well. The reason why other brand owner refers to vlogger to promote their brand is because it gives a sense of transparency in communication for the consumers. Although the vlog varies slightly different depending on the vlog, the vlogger appears in the video in a tone that sounds like telling a story to the friends or acquaintance.
How to Loop a Video in Canva Editor
Looping a video is a great way to make your content stand out from the competition. The looped video will repeat the same section of the video, which gives it an eerie feeling like an old-timely music box. For example, if you are creating a series of videos about a product launch, you could use loops to create anticipation for when the product will be available.
You can use this feature on Canva to create an eye-catching looped video that you can use in your social media posts and ads. It is great if you need to use a video in your project, but don’t have time to do the editing. In this article, we’ll walk you through how to Loop a video on Canva.
Part 1: How to Loop Video in Canva
Canva is a great video editing tool that allows users to create stunning videos. It has a simple interface that makes it easy to use even for beginners. Looping a video is a great way to make your content more engaging. You can add a looping effect to any video, whether it’s yours or one you find online. Creating the looping video is super easy!
Canva is a great way to create custom designs for your business. It’s also a great way to make a video for your brand. The looping feature in Canva is a great way to create more engaging infographics. By using this feature, you can create a custom loop, which allows you to create an infographic that repeats itself in the same or different sizes.
Step 1: Create an account on Canva and select the video:
Log in to Canva and click on “Create a design”. Import your video into Canva. You can find the import button on the right side of the screen when you’re editing a new project or opening an existing project by clicking “Open.”, then click on the “Add Video” button. The new video will appear underneath your other assets.

Step 2: Choose the “Present” option by clicking on Share:
Click on the drop-down arrow next to the title bar and select “Present” from the list of available options. Then you can select the feature of Present that how your video will appear in front of you or your audience.

Step 3: Loop your video by choosing the feature “Start auto play”:
A new window will pop up and allow you to customize where in your project this loop will be placed: by default, it will start at 0 seconds and play until it reaches 500 seconds; however, you can change this if needed!

Why should we need the Loop video in Canva?
If you’re looking for a way to make your video stand out from the crowd, then you’ve come to the right place! Here are three ways that you can use looping videos in Canva software to create a more compelling piece of content.
- It adds more value to your content because viewers can watch it over and over again without having to do anything else.
- It helps attract new viewers because they’ll feel compelled to watch the whole thing or at least take action after watching part of it (like clicking on a button).
- It increases retention rates because people will remember something much better than just a static image or text string because there’s movement involved in each frame of the image.
Part 2: Alternative Way to Loop a Video
If you’re using a video editing software like Adobe Premiere or Final Cut Pro, it is likely that you have seen the generic technique of looping a video is by splitting it in two and pasting it together again. What if you need to put on repeat just one individual cut? This is where Filmora steps in! It is a handy tool for trimming and adding clips into your recordings.
The Filmora software can be used to quickly create continual sequences of any duration, irrespective of how long the footage is. It makes possible to synchronize sound and video clips, splice them into one another, and even add titles and motion graphics for a special effect. If you utilize Filmora, you do not need to be an expert in video editing to make professional-looking results. Let us explore why Filmora is necessary for video editing.
Filmora is a video editing software that allows you to make professional-looking videos from your footage. It has a loop feature that lets you create seamless loops where each clip in the sequence plays over and over until you stop it. This can be useful for creating music videos, for example, or for creating small clips that loop seamlessly through the whole video.
The loop feature in Filmora software is a great way to put your video editing skills to the test. It allows you to edit a clip of any length and then play it back over and over again, which can be useful when you’re looking for an ideal looping point or want to see how long a clip is before going back to find out why it didn’t work.
Let’s have a look that how can we loop the video on Filmora:
Step 1: Download Filmora for free and Create a project in it:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Download the Filmora software from any browser. After installation opens the software and clicks on create a project. Just add a video in your timeline that you would like to loop. With the Loop tool, you can easily add titles and credits, as well as transitions and effects to your videos.
Step 2: Select the video and make copies of it:
Move the play head to the end of your clip and press right-click to copy the video then use CTRL + V to paste the clip and continue pasting as many copies as you want to create.
Step 3: Add Transition to the video to make it more seamless
Lastly, If you want to make your loop more seamless then go to the Transitions tab and type dissolve in the search bar. Drag the dissolve transition between the two clips on the timeline. This can be useful when you want viewers to watch the video repeatedly.
Part 3: FAQs About Video Loop
1. Can you loop animation in Canva?
Yes, we can make loop animation in Canva. Looping animation in Canva software is not difficult, but it does require a little bit of practice. To loop animation in Canva, follow these steps:
- Go to the Animation tab on the left side of the screen.
- Click on the New Animation button in the top right corner of your screen.
- Select the type of animation you want to create from the drop-down menu next to “Create New Animation From.” This will open up a window that allows you to select between several different options for how your animation will appear, choose one that appeals most to you!
2. How do I loop an mp4 video?
Looping the mp4 video is a fairly simple process. First, you need to import the video into your computer. The easiest way to do this is using the .mp4 files that come with your camera or phone. You can also use any other audio file or a preview of the video as an indicator of where you want to start and end your looping.
Once you have imported your video, you can begin looping it. To do this, click on the “play” button and wait until all the videos have been played. Then, click on one of the two buttons below. The bottom button will play one frame forward in time while the top button will play one frame backward in time.
3. How do I make Canva videos longer?
We’ve got a special function in Canva that lets you crop your video while making it longer. Here’s how:
- Go to the video editor by clicking the cog icon on the top right of your screen.
- Select “Crop Video” from the menu.
- Choose how much footage you want to cut out and press “OK.”
- You’re done! Your video is now cropped and longer than before!
Wondershare Filmora Easy Video Looper Software for PC and Mac Users.
Free Download Free Download Learn More

Conclusion
Looping video generates interest and emotion in the minds of viewers and it is a great tool. According to research, over 80% of internet users watch videos online to get information or because they want to gain knowledge. People’s attention span has diminished significantly, since the invention of gadgets and all these must-have devices. The video will seem like you are editing the video in real-time.
Free Download For macOS 10.14 or later
Download the Filmora software from any browser. After installation opens the software and clicks on create a project. Just add a video in your timeline that you would like to loop. With the Loop tool, you can easily add titles and credits, as well as transitions and effects to your videos.
Step 2: Select the video and make copies of it:
Move the play head to the end of your clip and press right-click to copy the video then use CTRL + V to paste the clip and continue pasting as many copies as you want to create.
Step 3: Add Transition to the video to make it more seamless
Lastly, If you want to make your loop more seamless then go to the Transitions tab and type dissolve in the search bar. Drag the dissolve transition between the two clips on the timeline. This can be useful when you want viewers to watch the video repeatedly.
Part 3: FAQs About Video Loop
1. Can you loop animation in Canva?
Yes, we can make loop animation in Canva. Looping animation in Canva software is not difficult, but it does require a little bit of practice. To loop animation in Canva, follow these steps:
- Go to the Animation tab on the left side of the screen.
- Click on the New Animation button in the top right corner of your screen.
- Select the type of animation you want to create from the drop-down menu next to “Create New Animation From.” This will open up a window that allows you to select between several different options for how your animation will appear, choose one that appeals most to you!
2. How do I loop an mp4 video?
Looping the mp4 video is a fairly simple process. First, you need to import the video into your computer. The easiest way to do this is using the .mp4 files that come with your camera or phone. You can also use any other audio file or a preview of the video as an indicator of where you want to start and end your looping.
Once you have imported your video, you can begin looping it. To do this, click on the “play” button and wait until all the videos have been played. Then, click on one of the two buttons below. The bottom button will play one frame forward in time while the top button will play one frame backward in time.
3. How do I make Canva videos longer?
We’ve got a special function in Canva that lets you crop your video while making it longer. Here’s how:
- Go to the video editor by clicking the cog icon on the top right of your screen.
- Select “Crop Video” from the menu.
- Choose how much footage you want to cut out and press “OK.”
- You’re done! Your video is now cropped and longer than before!
Wondershare Filmora Easy Video Looper Software for PC and Mac Users.
Free Download Free Download Learn More

Conclusion
Looping video generates interest and emotion in the minds of viewers and it is a great tool. According to research, over 80% of internet users watch videos online to get information or because they want to gain knowledge. People’s attention span has diminished significantly, since the invention of gadgets and all these must-have devices. The video will seem like you are editing the video in real-time.
Best AR Video App - Top 10 Picks
Best AR Video App - Top 10 Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
Also read:
- Updated 2024 Approved How to Color Grading in Final Cut Pro
- In 2024, Being a Content Creator Means Creating a Slow-Mo at some Point. Study This Piece to Learn How to Play a Video in Slow Motion on iPhone
- In 2024, How to Get Motion Blur in Roblox?
- Updated In 2024, Easy Ways to Remove Motion Blur In Photoshop
- Updated Step by Step to Split Clips in VLC
- New Kdenlive Review – Is It The Best Video Editor?
- In 2024, How to Change Video Thumbnail on Google Drive
- Updated In 2024, Steps to Add Subtitles in Canva
- Updated 2024 Approved The Best Way To Color Grading & Color Correction in Filmora
- Updated 2 Effective Ways to Make SRT File Translation Like a Pro
- 2024 Approved End Your Struggles with Choppy Playback on DaVinci Resolve. Read This Guide to Find Effective Fixes and Reliable DaVinci Resolve Slow Playback Alternatives
- Updated 2024 Approved How to Create One Click Video Reverse Effect in Filmora
- Updated In 2024, A Comprehensive Guide on VHS Technology and Its Influence on Video Editing
- Updated Best 5 AI Music Video Examples and Makers to Make Them for 2024
- New Change Aspect Ratio of Video
- In 2024, Detailed Tutorial to Merge Videos in VLC Media Player
- Updated 2024 Approved Looking For The Best Slow Motion Effect in Premiere Pro
- Are You Trying to Make Slow-Mo Videos on Instagram? In This Article, We Will Discuss Top-Rated Ways to Produce Perfect Slow-Motion Videos for Instagram for 2024
- Updated 2024 Approved How to Brighten Video in Premiere Pro
- Updated Top 5 Apps To Add Song To Video
- Updated 2024 Approved HOW to Add Fade to Black on Premiere Pro
- How to Windows Online Movie Maker Complete Guide for 2024
- Updated 2024 Approved How to Cut Videos on Mac without Using FFmpeg?
- New Something That You Should Know About MP4 Video Format
- In 2024, Add Camera Shake to Video in Adobe After Effects
- New Top 18 Video Editors for PC and Mac for 2024
- In 2024, Color Correction Basics (S-LOG Footage)
- 2024 Approved How to Turn On/Off Motion Blur in Dying Light 2?
- New 2024 Approved How to Brighten a Video in Windows 10 | Step-By-Step Guide
- Discover the Process of Slowing Down Time-Lapse Videos on Your iPhone
- How to Loop a Video in PowerPoint for 2024
- New In 2024, Blender - A Video Editor for Every Professional
- New In 2024, Guide To Creating The Perfect VHS Effect Look in Premiere Pro
- New Do You Want to Know How to Make a Collage in Lightroom? It Doesnt Matter Whether You Are a Novice or a Professional; This Guide Will Teach You to Do It Well
- New How to Find a High-Quality Video Marketing Agency, In 2024
- Updated Top Tips on How to Design Travel Slideshow
- 2024 Approved Best 5 PDF to GIF Converters You Should Know
- 2024 Approved Transform Your Videos Into 90S VHS Nostalgia for Free! Learn Where to Get Overlays and Use Filmoras Built-In Presets. Dive Into the Retro Realm Now
- Updated Looking For a Cheap Camera to Make Slow Motion Video? Get It Now
- 2024 Approved Consider a LUT to Be a Color Preset that a Filmmaker Can Use to Start Working on a Project Quickly. Sony Engineers Have Developed LUTs to Help Filmmakers Perform Specific Tasks. All of These Are Available for Free
- Updated How to Perfectly Use Canva Color Match for 2024
- New Perfect Moody LUTs for VN Editor An Overview
- Create an Awesome Logo Reveal with Logo Intro Templates for 2024
- In 2024, How-To Tutorials of Kapwing Collage Maker
- In 2024, REVIEW Whats Top 10 Software to Make AI Upscaling Video
- Protecting Your Privacy How To Remove Apple ID From Apple iPhone 13 mini
- How to Transfer Videos from Xiaomi Redmi Note 12 Pro+ 5G to iPad | Dr.fone
- How to Get and Use Pokemon Go Promo Codes On Oppo Find X6 | Dr.fone
- In 2024, Complete Review & Guide to Techeligible FRP Bypass and More For Honor Magic 6
- In 2024, Generating the Roll Safe-Think About It Meme
- Everything You Need To Know About Unlocked Apple iPhone 8 | Dr.fone
- iSpoofer is not working On Poco X5 Pro? Fixed | Dr.fone
- In 2024, How To Stream Anything From Oppo Reno 8T 5G to Apple TV | Dr.fone
- Fixing Foneazy MockGo Not Working On Honor 100 | Dr.fone
- Updated Add Emojis to Videos on YouTube/Facebook/Snapchat 2023 Guide
- Things You Dont Know About Poco X5 Reset Code | Dr.fone
- In 2024, 8 Ways to Transfer Photos from Xiaomi Redmi K70E to iPhone Easily | Dr.fone
- In 2024, Reset iTunes Backup Password Of Apple iPhone 12 Pro Prevention & Solution | Dr.fone
- How To Fix Part of the Touch Screen Not Working on Vivo Y200 | Dr.fone
- How To Change Your Apple ID on iPhone SE (2022) With or Without Password | Dr.fone
- Best Ways on How to Unlock/Bypass/Swipe/Remove Samsung Galaxy S23 Fingerprint Lock
- How to Upgrade Apple iPhone X to the Latest iOS/iPadOS Version? | Dr.fone
- 8 Best Apps for Screen Mirroring Itel A70 PC | Dr.fone
- In 2024, How To Stream Anything From Xiaomi Redmi Note 12 4G to Apple TV | Dr.fone
- In 2024, Tutorial to Change Oppo Find X6 Pro IMEI without Root A Comprehensive Guide
- Full Guide to Hard Reset Your Oppo A78 | Dr.fone
- In 2024, 5 Ways to Track Oppo Reno 10 Pro+ 5G without App | Dr.fone
- In 2024, How to Watch Hulu Outside US On Motorola Moto G23 | Dr.fone
- Title: In 2024, Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
- Author: Chloe
- Created at : 2024-04-24 07:08:17
- Updated at : 2024-04-25 07:08:17
- Link: https://ai-editing-video.techidaily.com/in-2024-bored-with-those-normal-background-images-and-that-ordinary-still-capture-feel-take-your-creativity-to-the-next-level-with-amazing-image-transparenc/
- License: This work is licensed under CC BY-NC-SA 4.0.