:max_bytes(150000):strip_icc():format(webp)/GettyImages-850120538-4d2af54c23a641c8a5f2e00ef7a9aa37.jpg)
In 2024, Color Correction Basics (S-LOG Footage)

Color Correction Basics (S-LOG Footage)
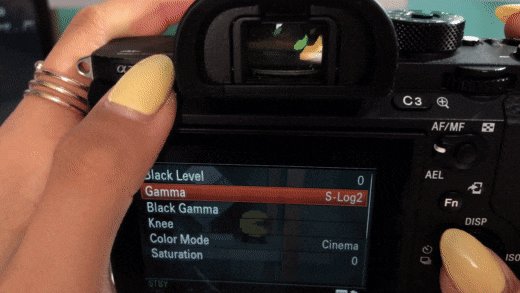
S-Log is a gamma curve optimized for digital cameras to maximize the image sensor’s performance. Although these videos may look flat and washed out, they contain lots of color information. Even better, video creators can use color correction to edit the S-Log videos and make them look as natural as possible. That’s what this article is all about.
How to Color-Correct an S-Log Footage
This tutorial assumes that you already have an S-Log footage. If not, you can record S-Log footage using most Canon, Sony, and Panasonic cameras.

Let’s get to the steps!
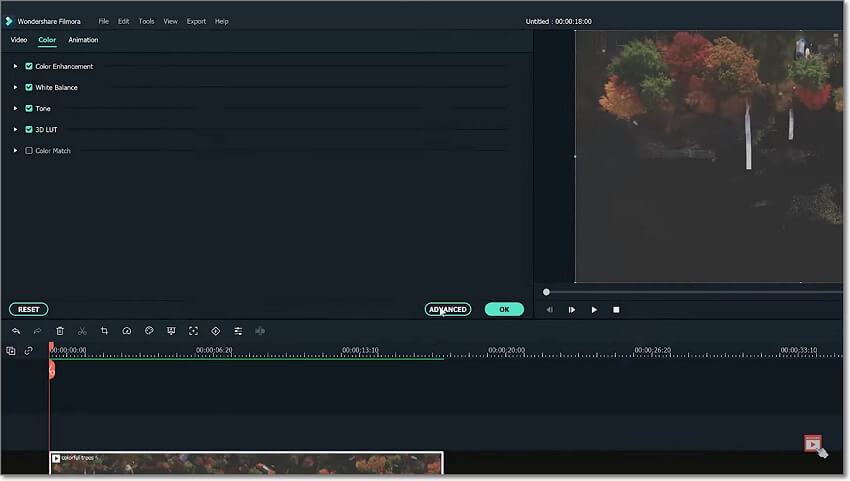
Step1 Adjust the color settings
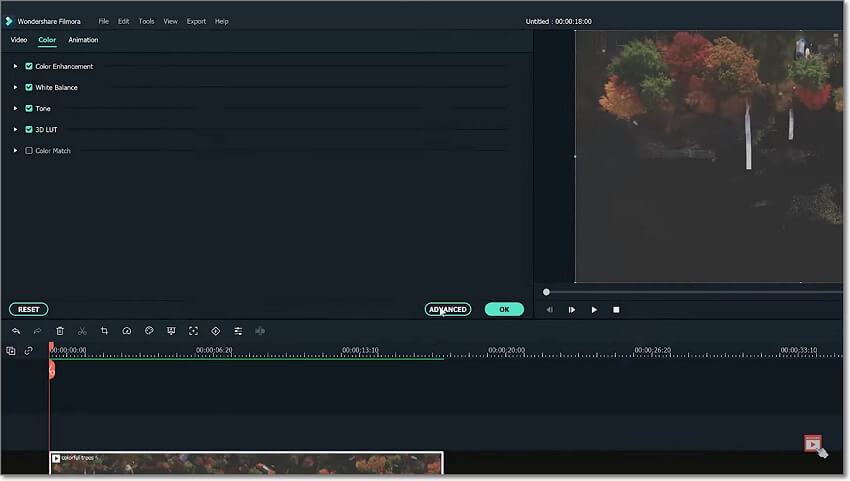
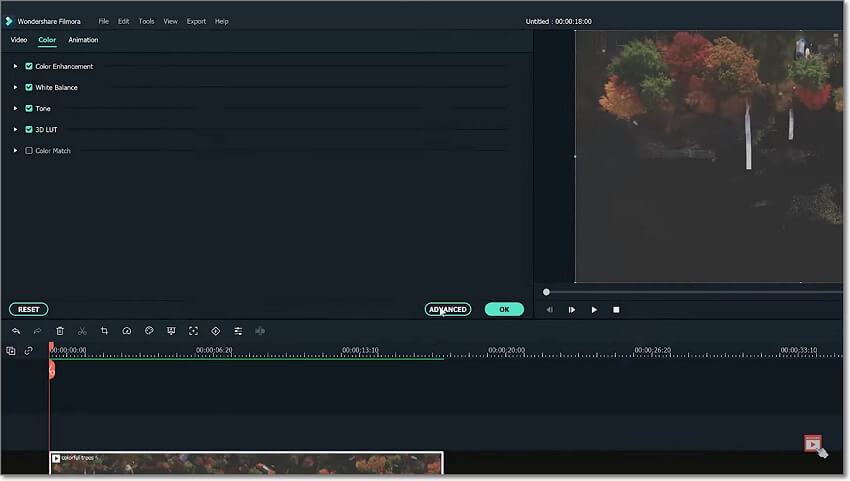
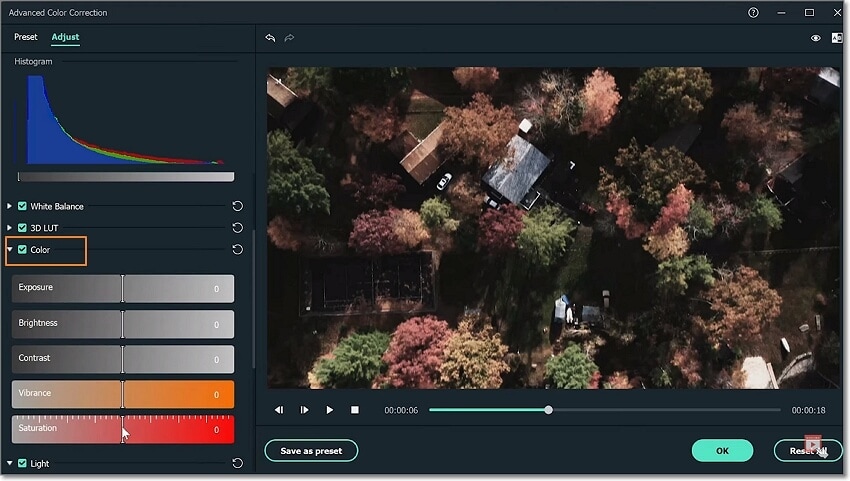
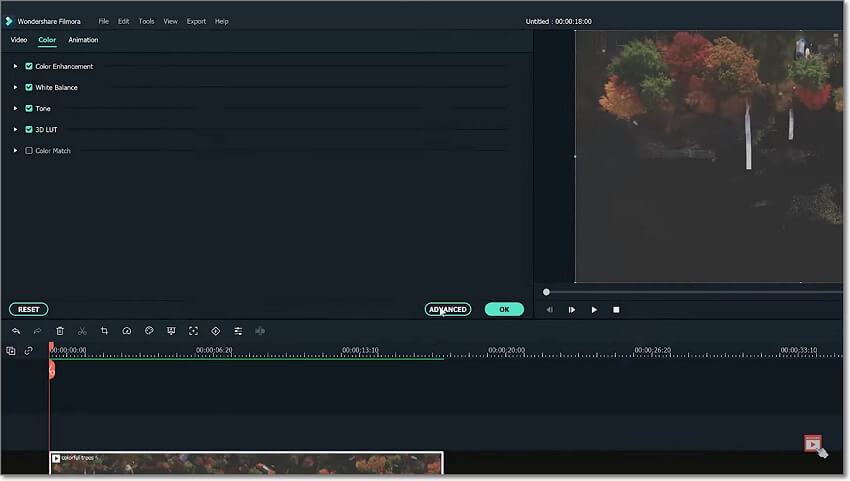
Start by adding your video to the timeline on Wondershare Filmora and then double-click the video track. Then, click on the Color tab before tapping Advanced.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

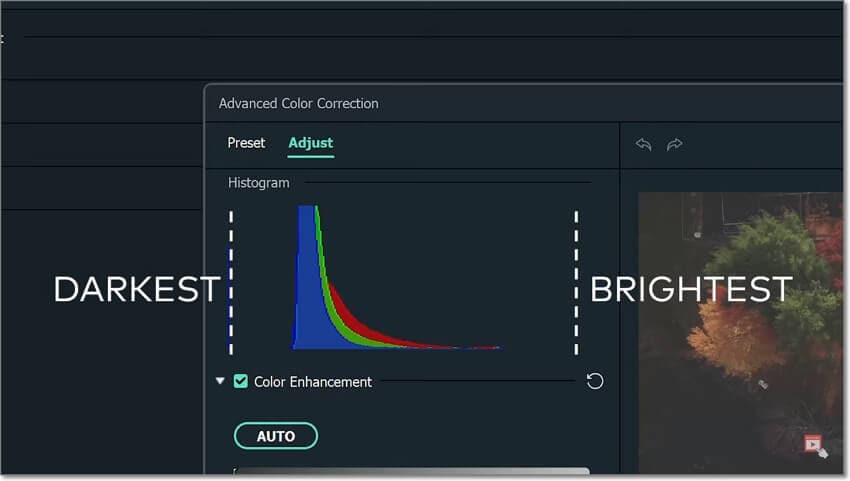
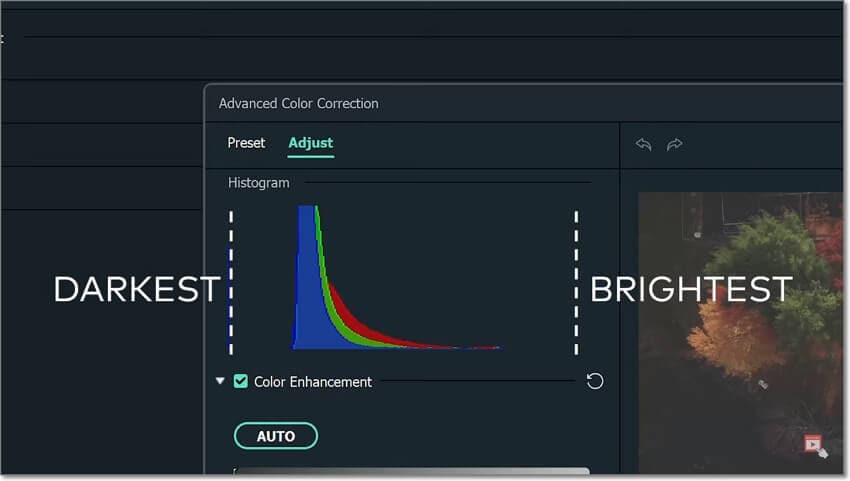
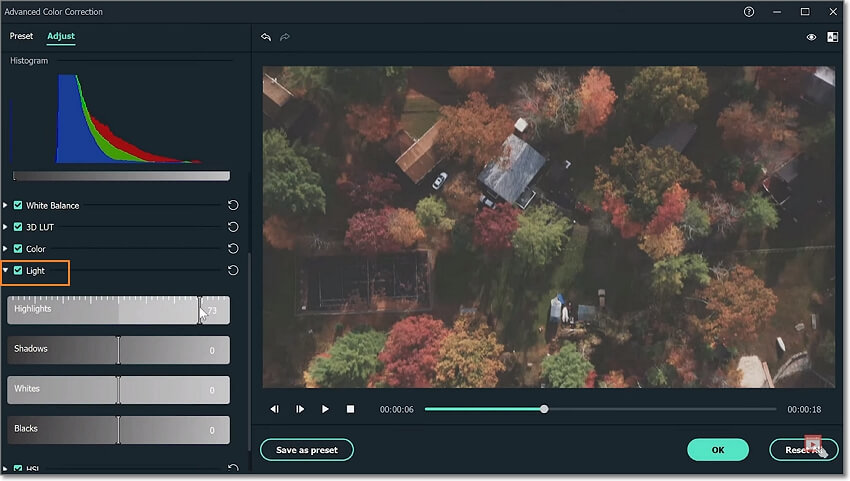
Step2 Read and study the histogram
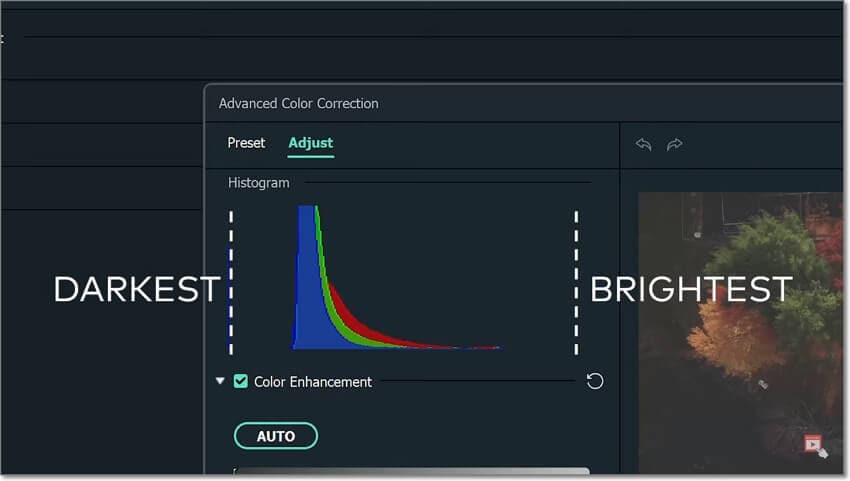
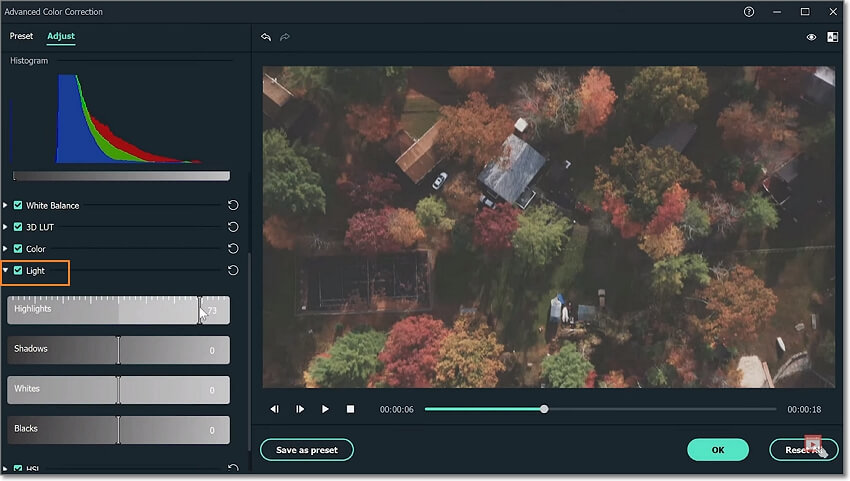
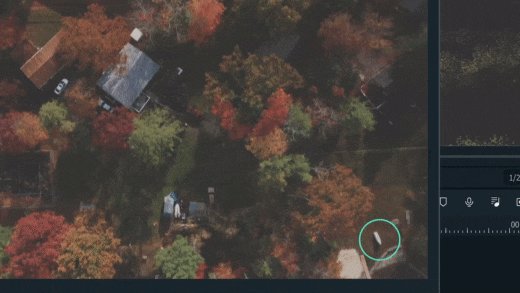
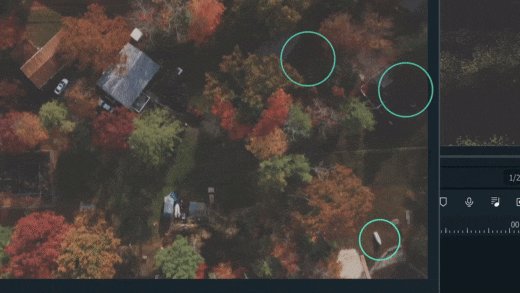
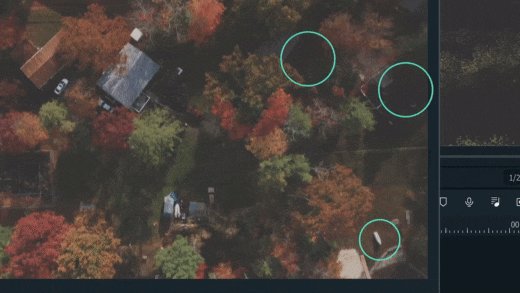
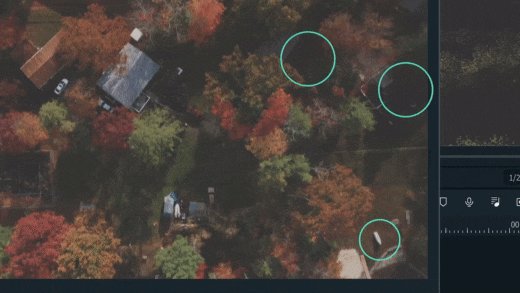
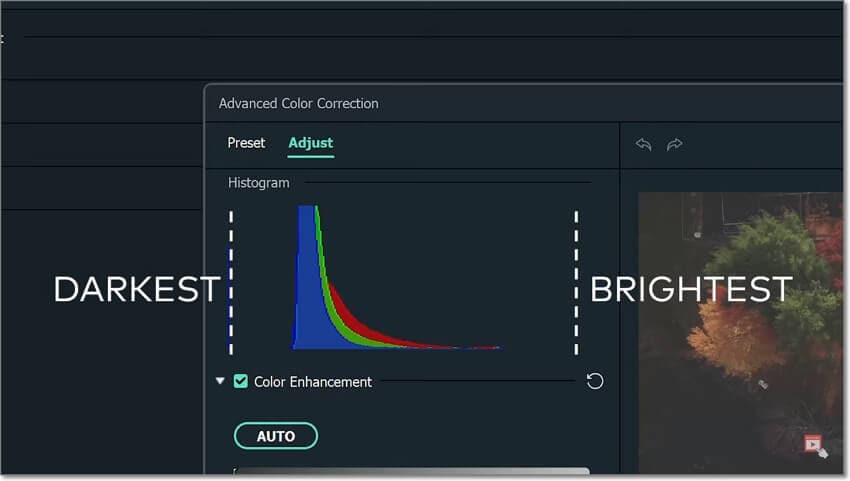
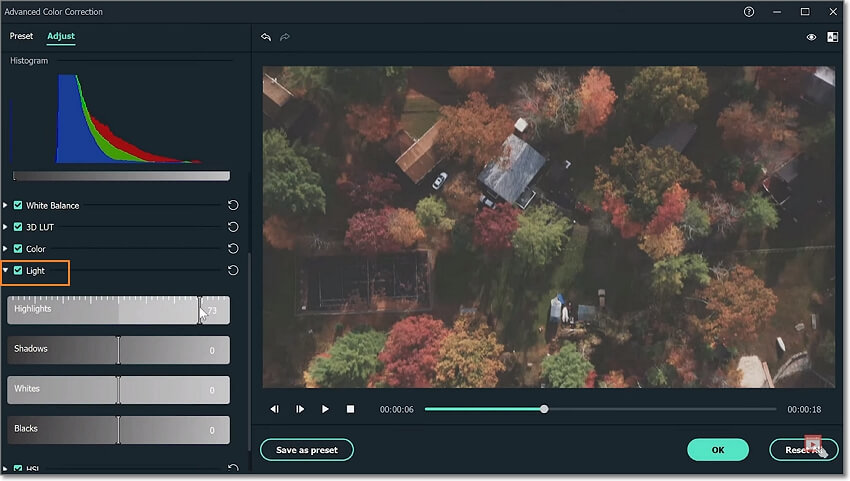
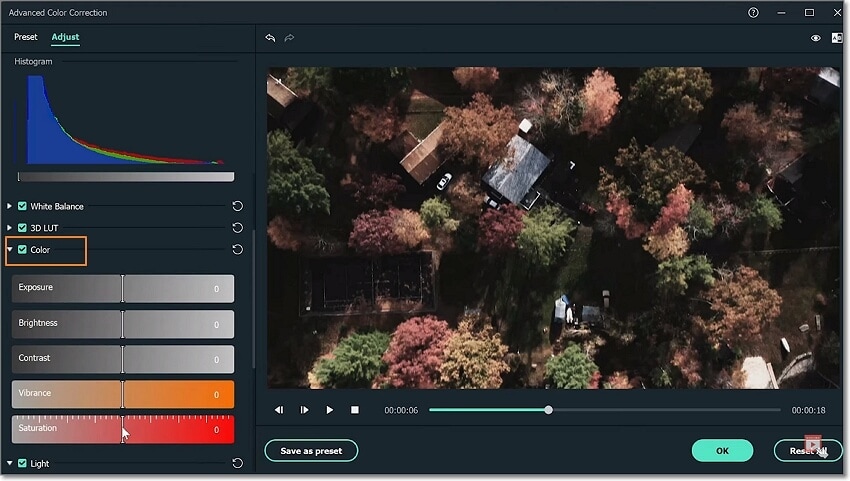
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
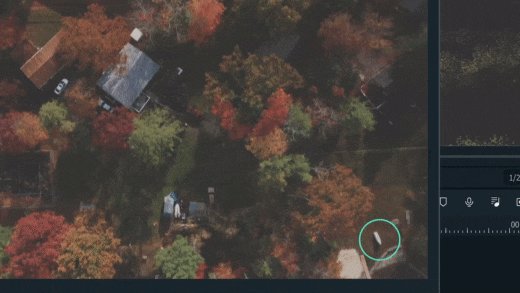
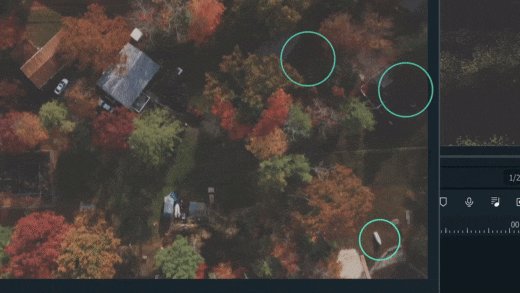
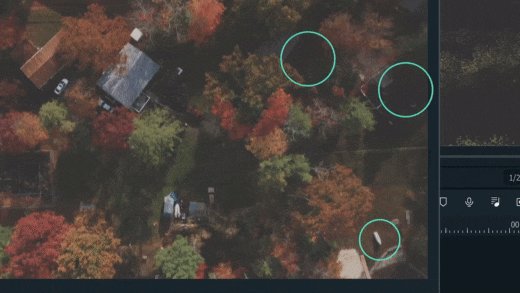
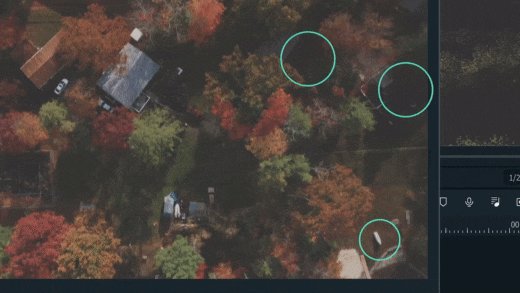
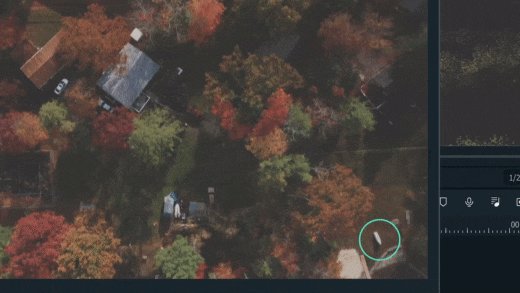
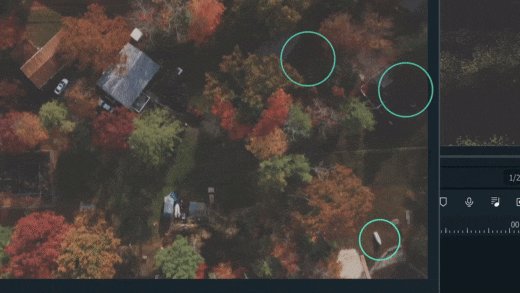
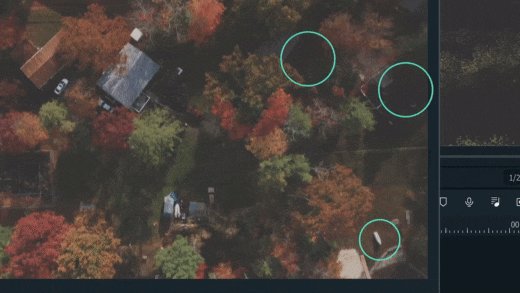
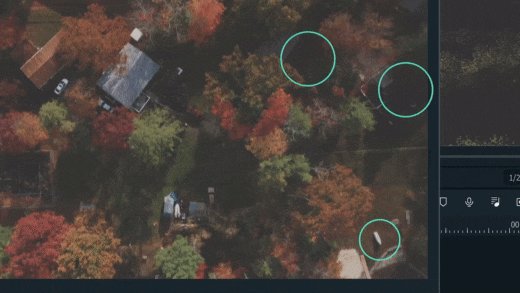
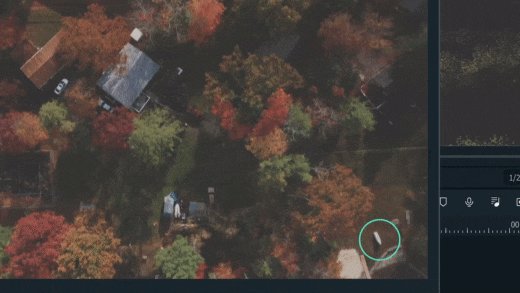
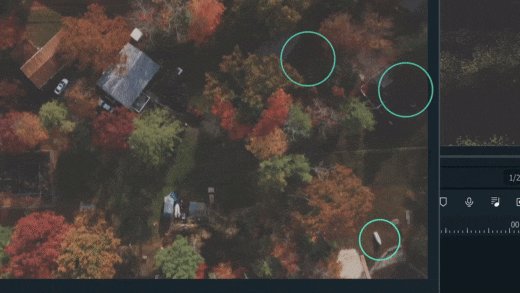
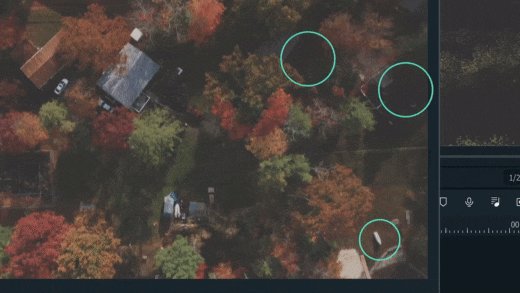
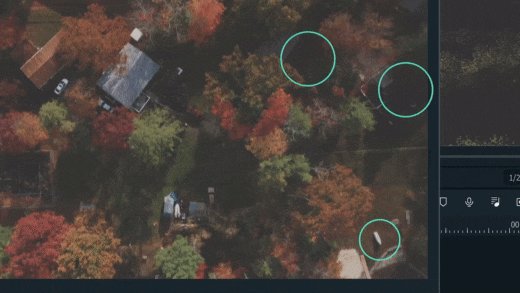
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

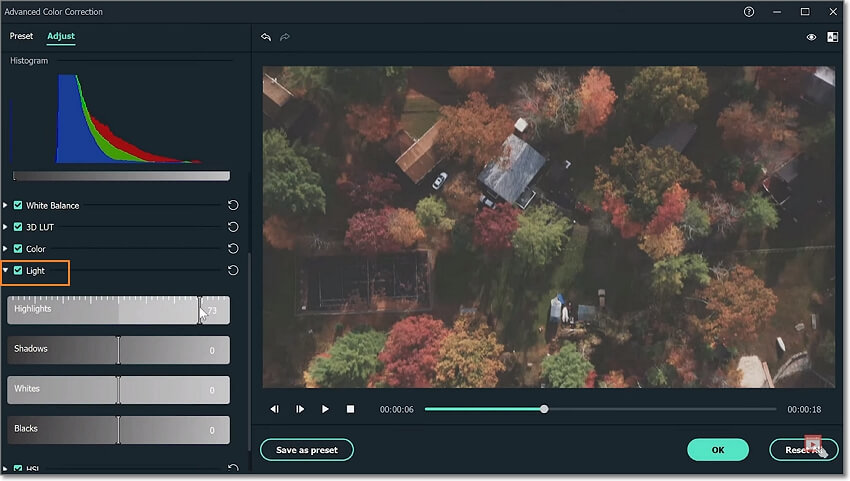
After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
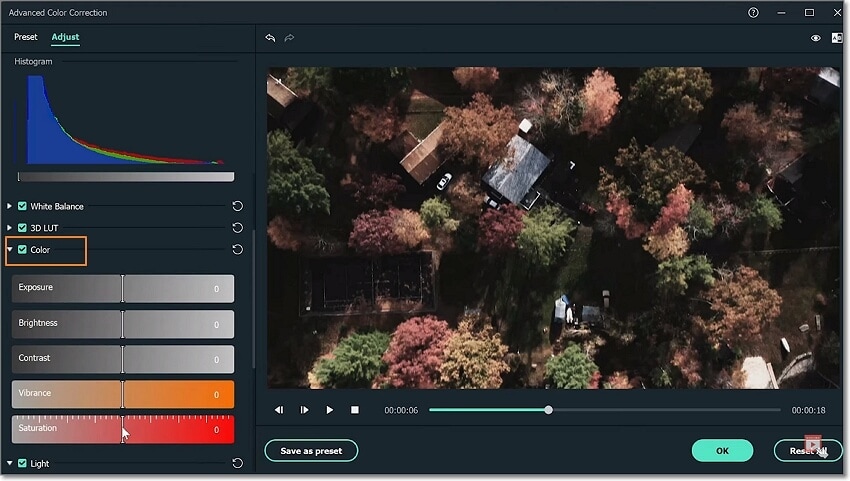
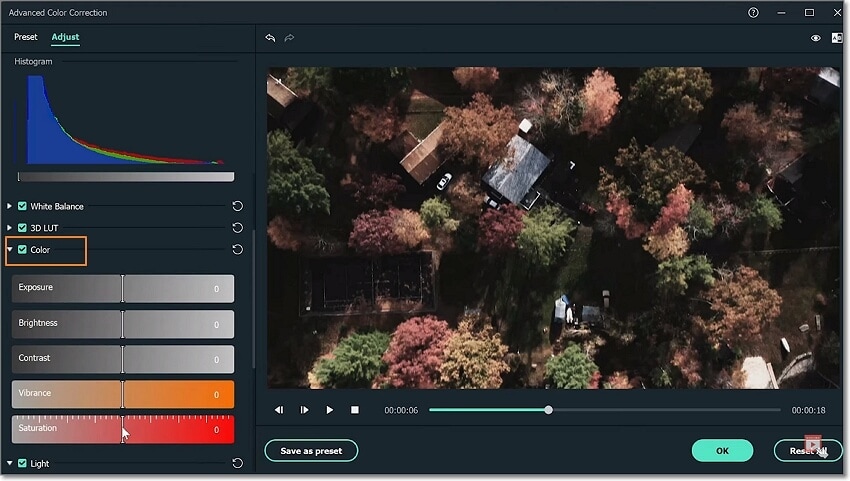
Step4 Adjust the color saturation
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

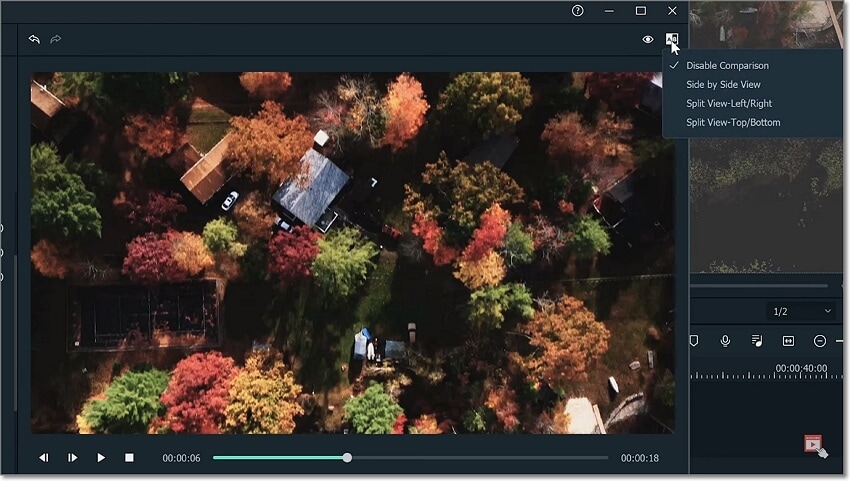
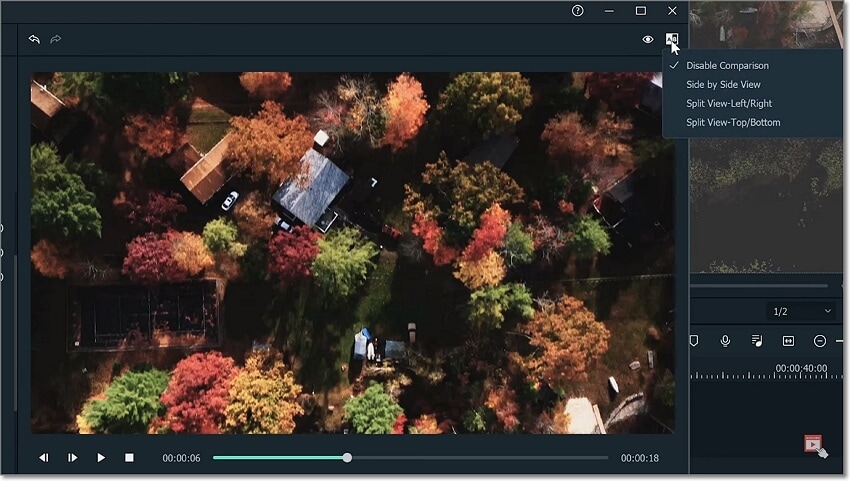
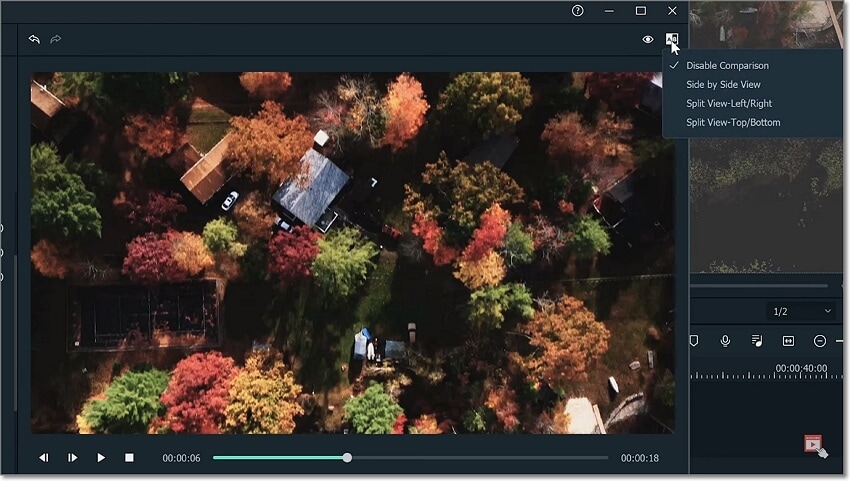
Step5 Preview and compare the video
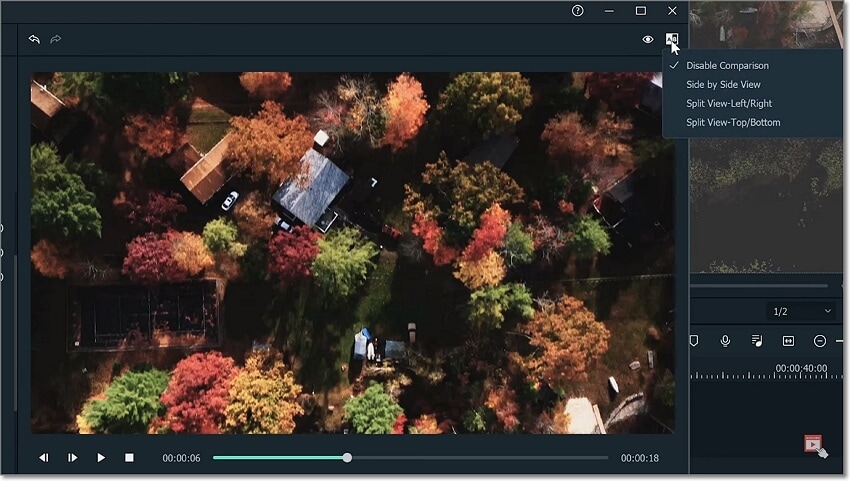
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
Free Download For macOS 10.14 or later

Step2 Read and study the histogram
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
Step4 Adjust the color saturation
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

Step5 Preview and compare the video
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
Free Download For macOS 10.14 or later

Step2 Read and study the histogram
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
Step4 Adjust the color saturation
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

Step5 Preview and compare the video
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
Free Download For macOS 10.14 or later

Step2 Read and study the histogram
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
Step4 Adjust the color saturation
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

Step5 Preview and compare the video
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
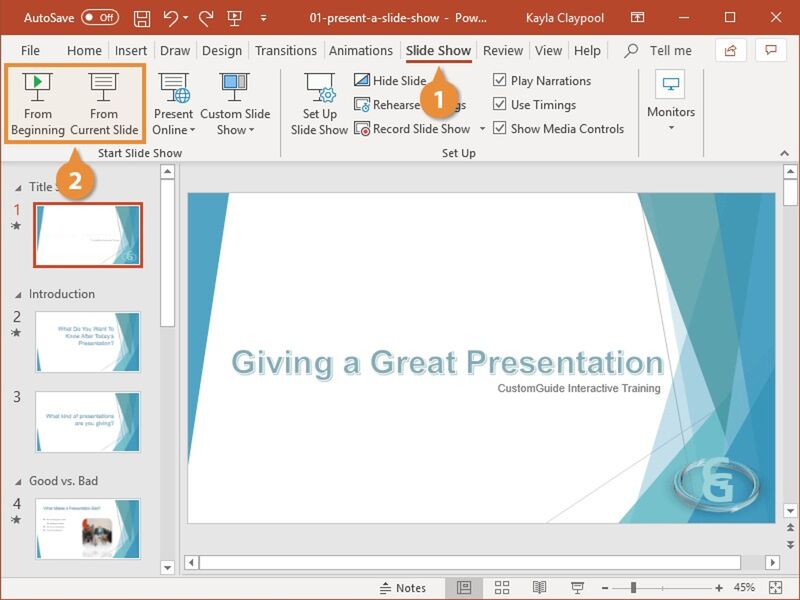
How to Add Slideshow in PowerPoint
How to Add a Slideshow in PowerPoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A slideshow view fills the entire computer screen, much like a real slide show. The presentation is exhibited in full-screen mode, as the audience will see it. Graphics, timings, videos, animated elements, and transition effects get displayed in the same way they appear on stage. PowerPoint is an excellent tool for preparing presentations on the fly, whether for a seminar, classroom, lecture hall, conference, or even a contract pitch. With PowerPoint software, you can never go wrong. We’ll show you how to do a slideshow presentation in this post, even if you’re a complete novice who has never used it before.
In this article
01 How to Add Slideshow in PowerPoint
02 [How to Prepare a slideshow in PowerPoint](#Part 2)
03 [How to Play Slideshow in PowerPoint Automatically](#Part 3)
04 [How to Add Sound to a PowerPoint Slideshow](#Part 4)
05 [How to View Slideshow PowerPoint](#Part 5)
05 [How to Add Audio to the Slideshow](#Part 5)
Part 1 How to Add Slideshow in PowerPoint
Below are the steps on how to prepare a slideshow in PowerPoint
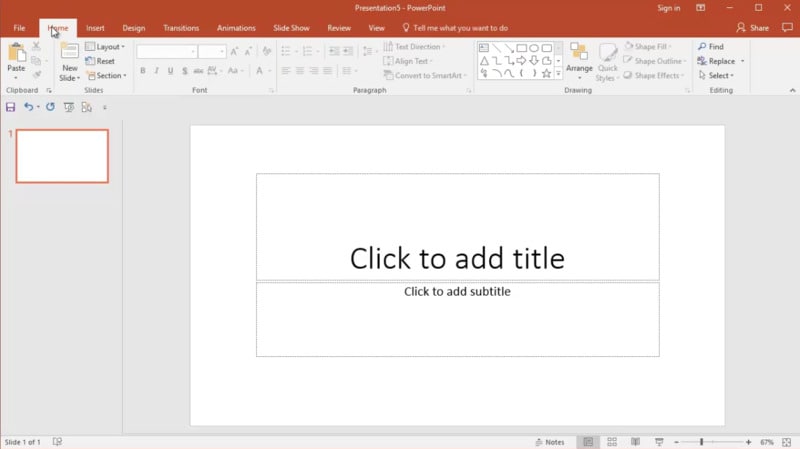
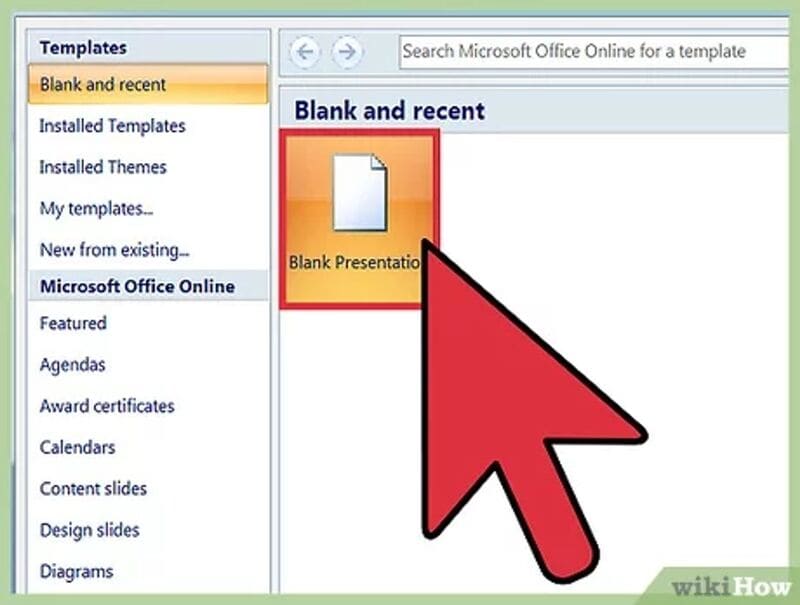
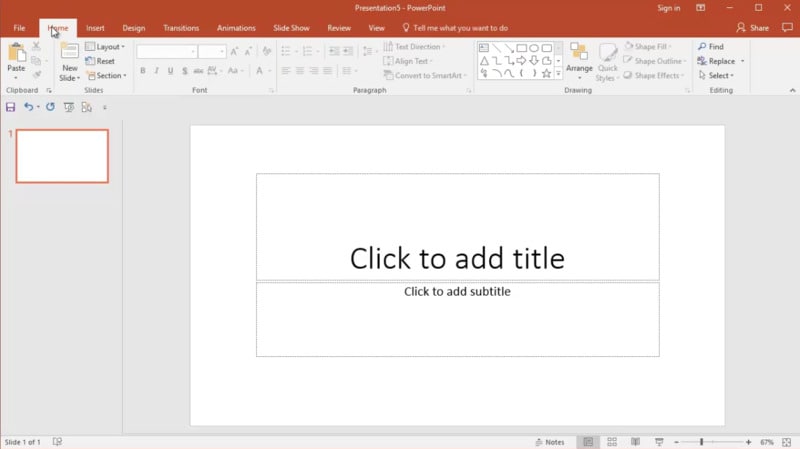
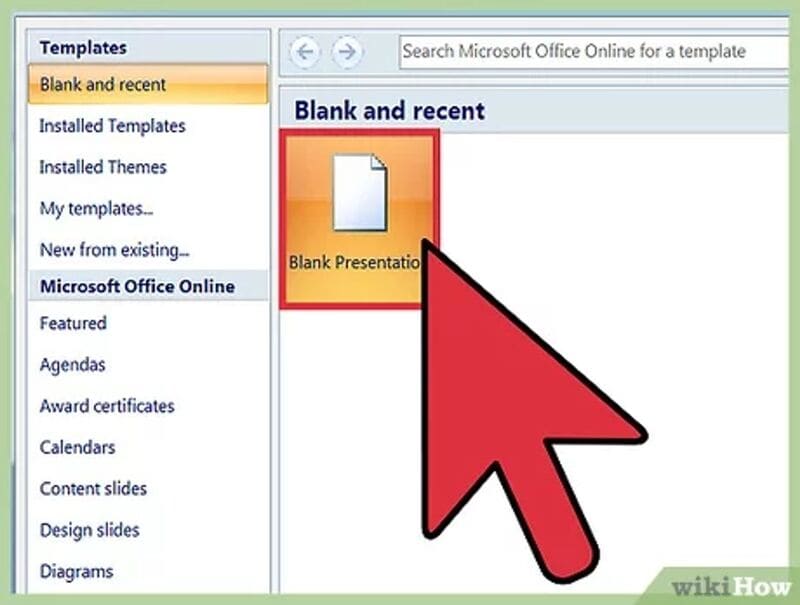
Step 1: Open New
Click on open new presentation in Microsoft PowerPoint.

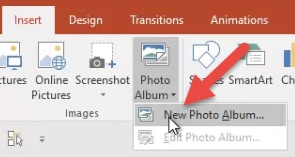
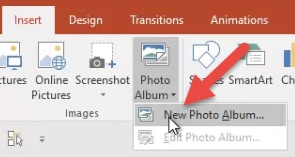
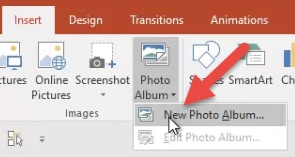
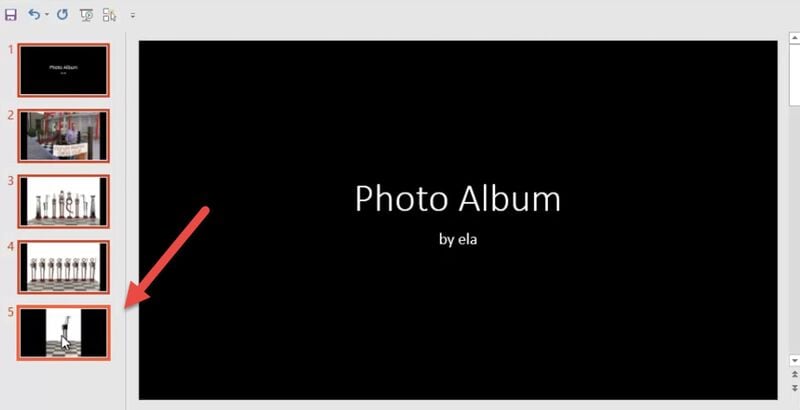
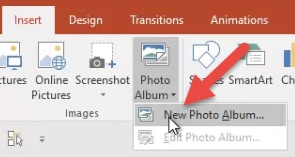
Step 2: Add Photo
Add a new photo album to your presentation.

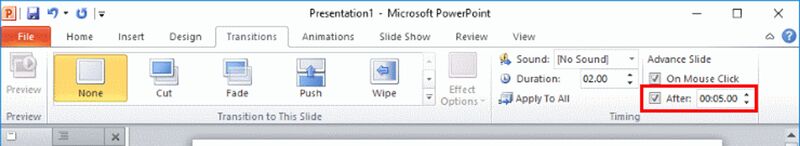
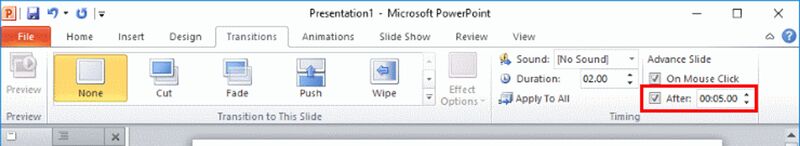
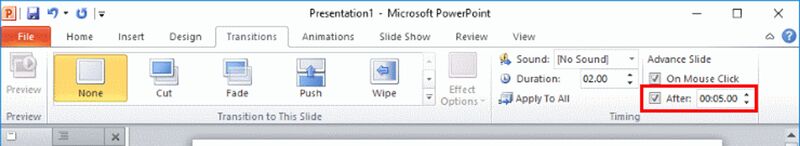
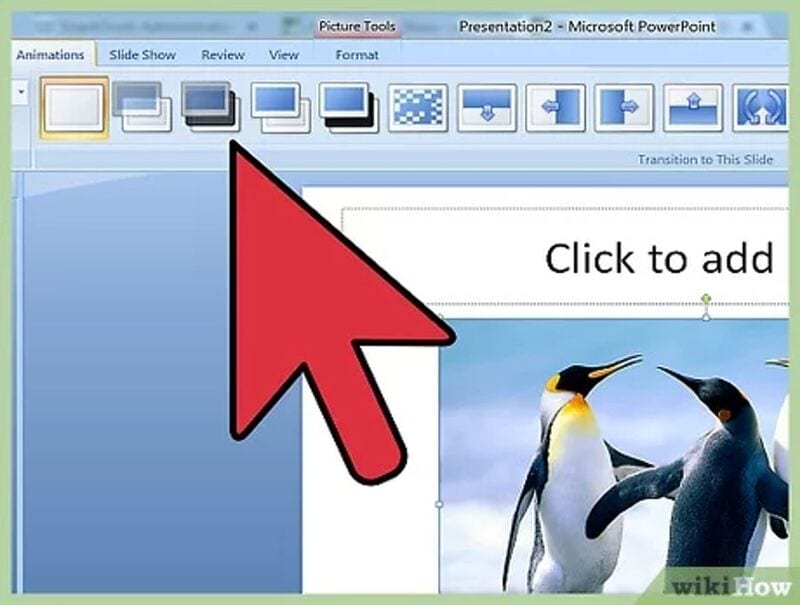
Step 3: Add Transition
Customize your presentation by adding transitions and effects to your slideshow.

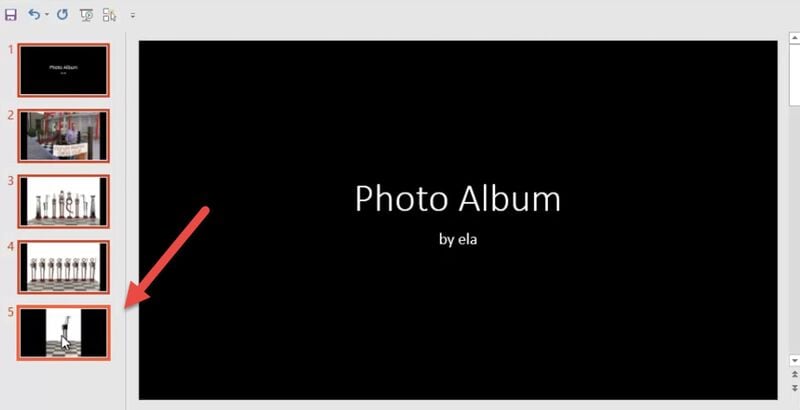
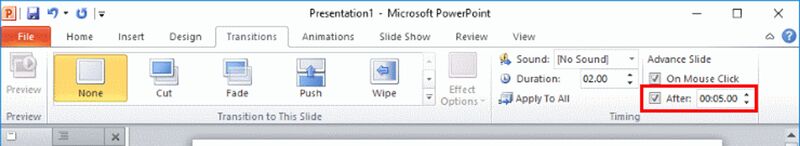
Step 4: Advanced Settings
Set the slides to advance automatically.

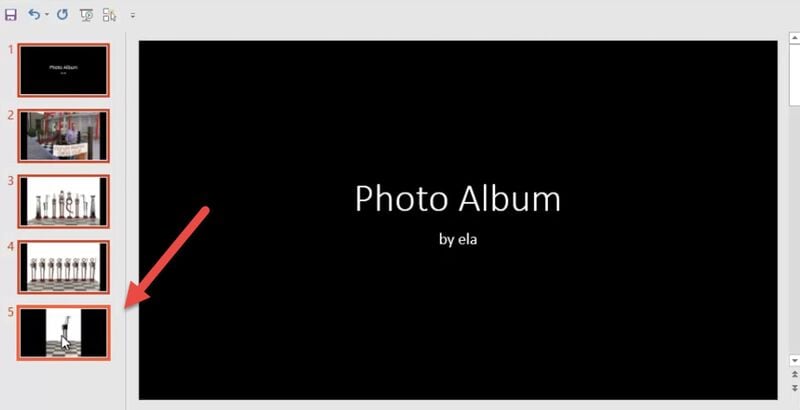
Step 5: Set Slideshow Loop
To make the slideshow loop continuously, go to the “ set up” group on the “slide show” tap and check the box next to “Loop continuously until Esc .”Then click OK. The slide will start from the beginning after displaying the last slide.

Now, your slideshow has been created and is ready for viewing.
Part 2 How to Prepare Slideshows in PowerPoint
Learning how to do a slideshow in PowerPoint is a relatively simple process that anyone can accomplish.
Ready to make aslideshow? Let us get you started.
Step 1: Create New Presentation
To do so:
● Go to your browser and click on the PowerPoint icon.
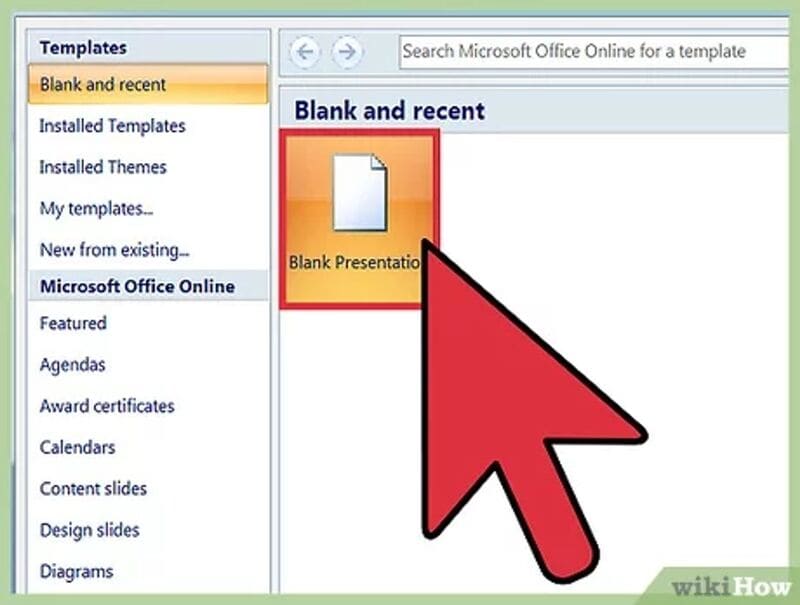
● When PowerPoint opens, go to the upper left-hand corner and choose “File,” then “New,” listed under “File.”
● Choose “New Presentation” from the drop-down menu, which will create a new slide show for you to begin uploading photos to.

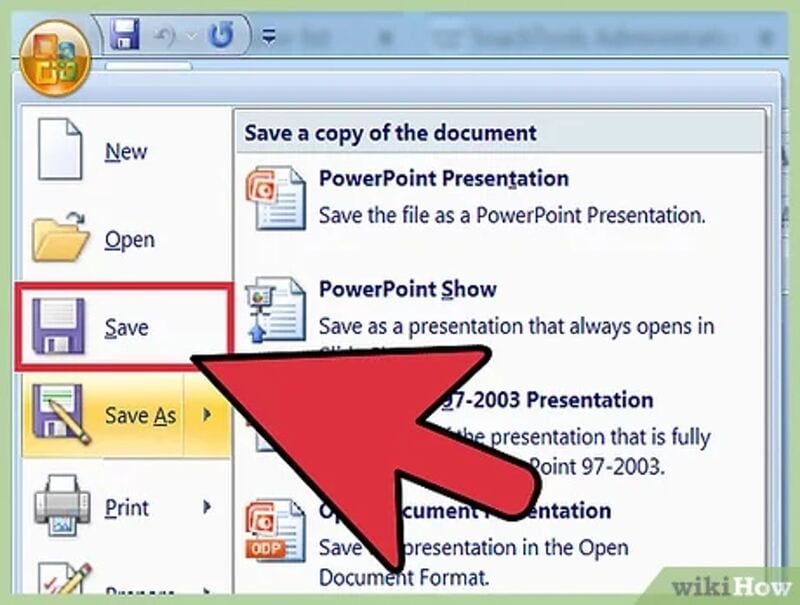
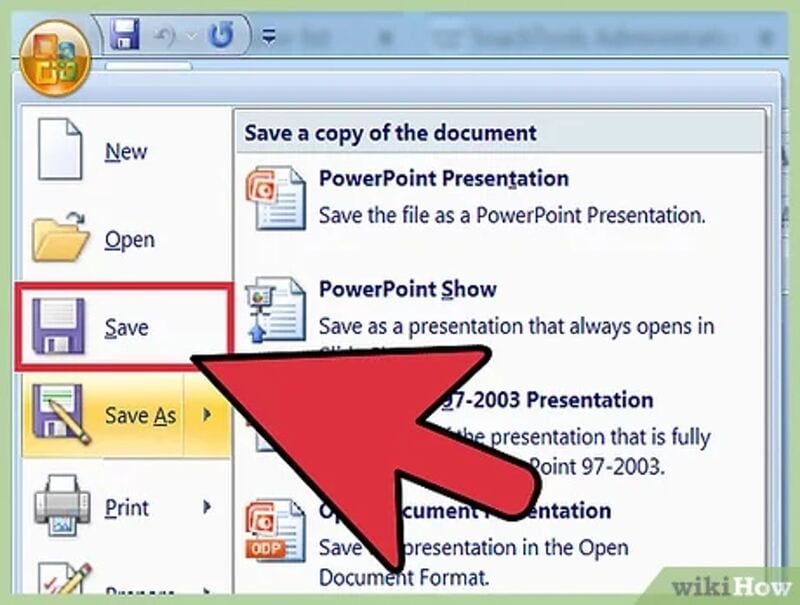
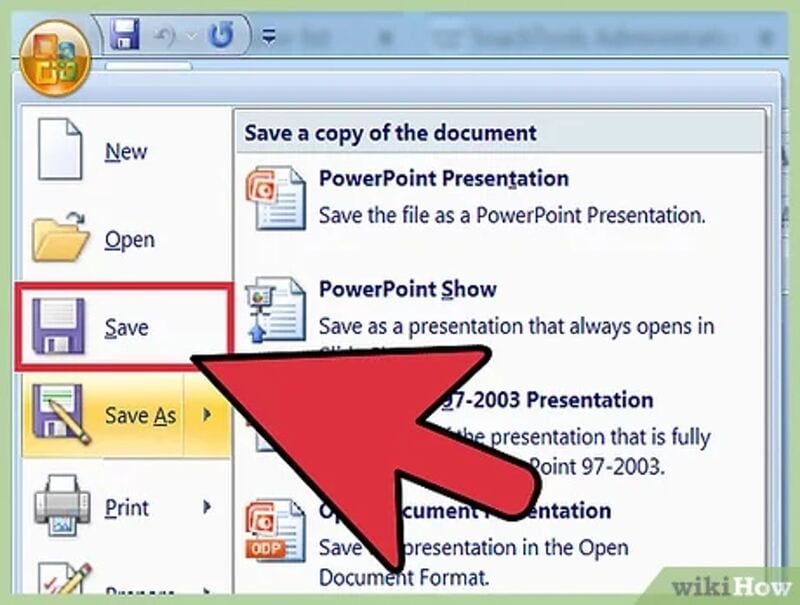
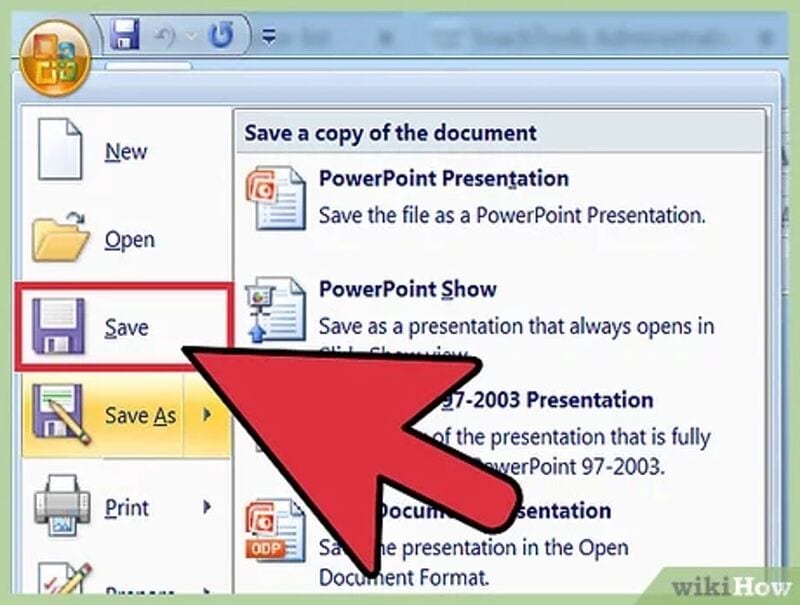
Step 2: Save PowerPoint
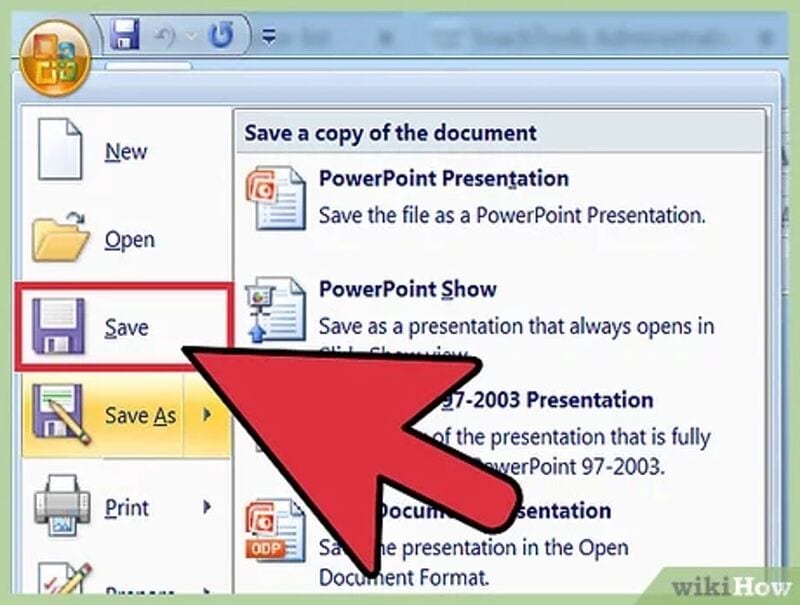
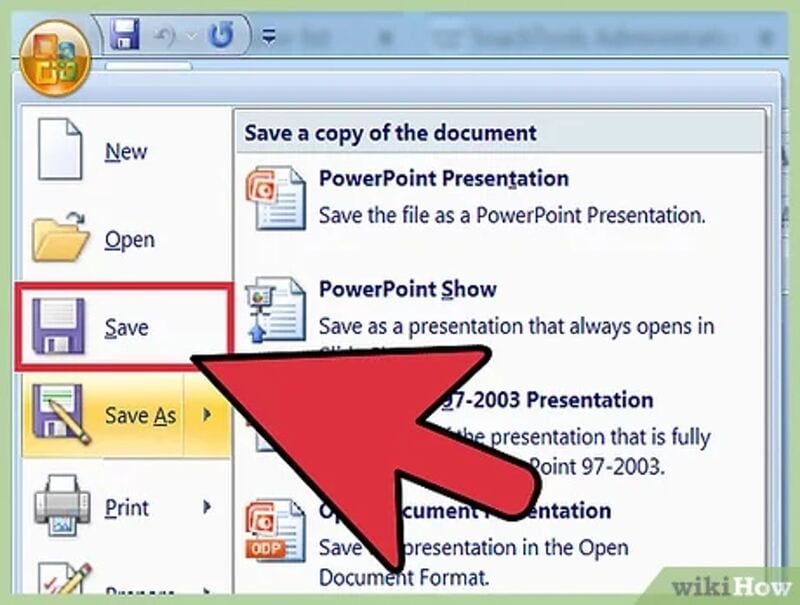
Go to the top right-hand side of the presentation screen and click on the flash drive icon. After that, you’ll be able to name your presentation and pick where to save it.
Remember to save your presentation after something that will remind you of the images in the File. This act will make it easier for you to find them later.

Step 3: Name the Page
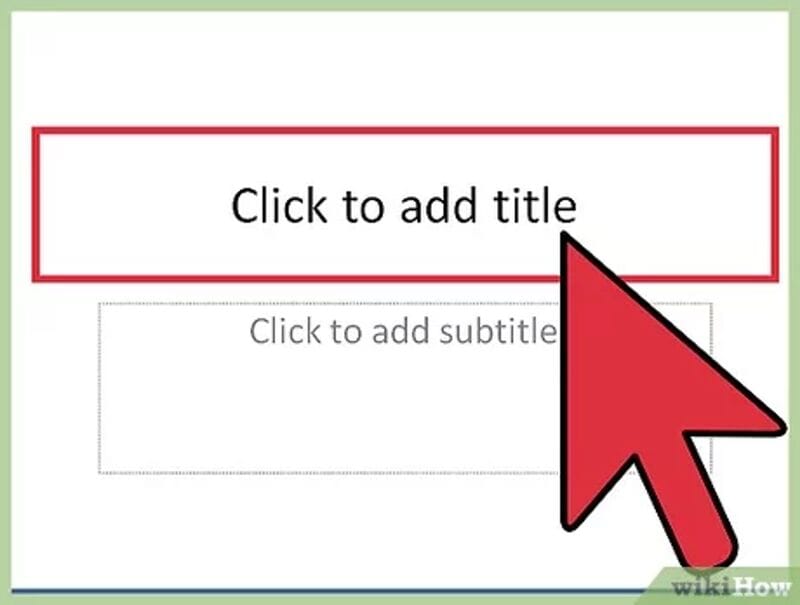
Consider a title and type it in the box. Your title page can include a name, date, or image.
Choose an image-friendly arrangement, such as a slide with a title box and an image box, a slide with only an image box, or even a blank slide.

Step 4: Add Slides
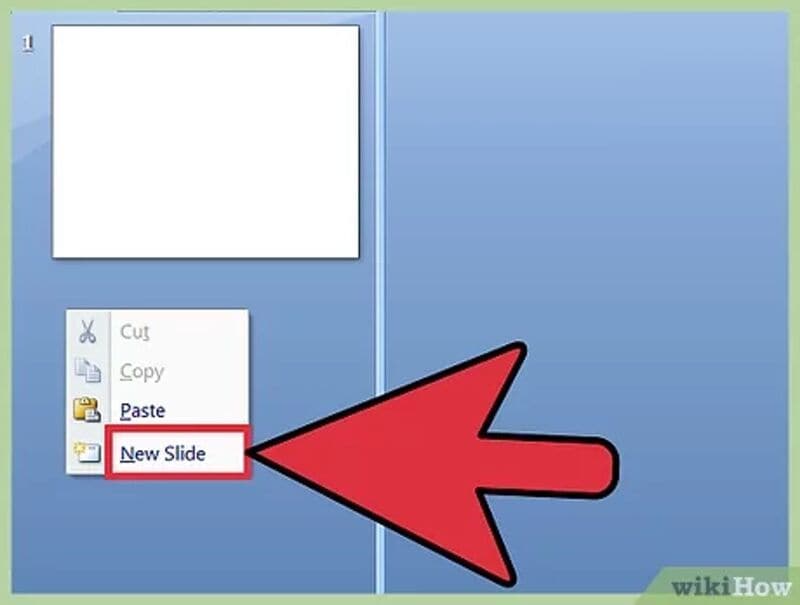
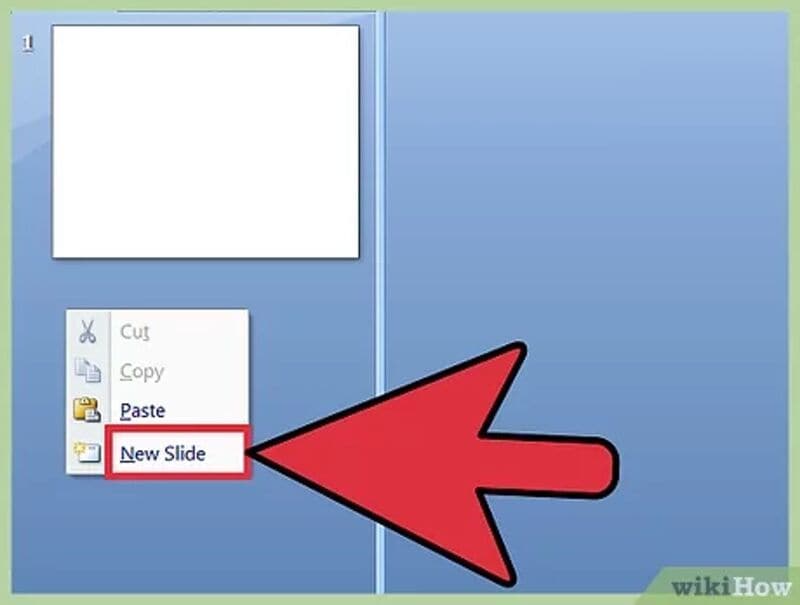
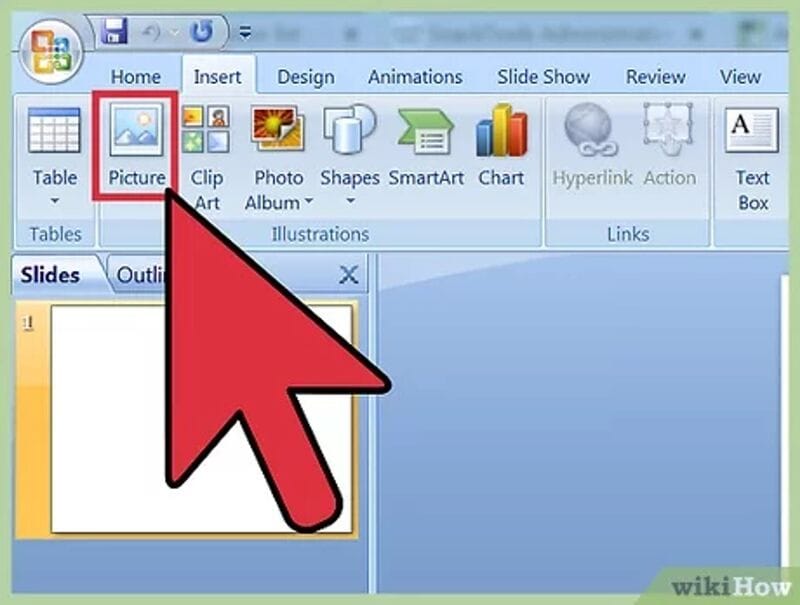
You can choose from a variety of slide layouts and visuals. You can select “New Slide” from either “Home” or “Insert.” You may also right-click any slide in the left-hand panel and select “New Slide.” [1]

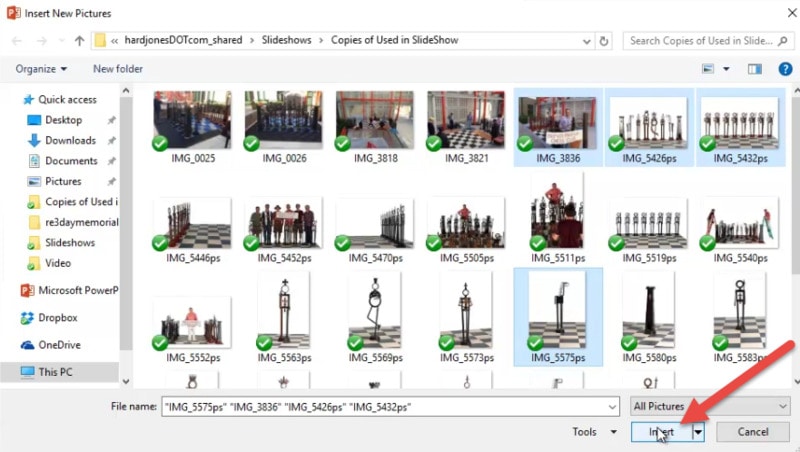
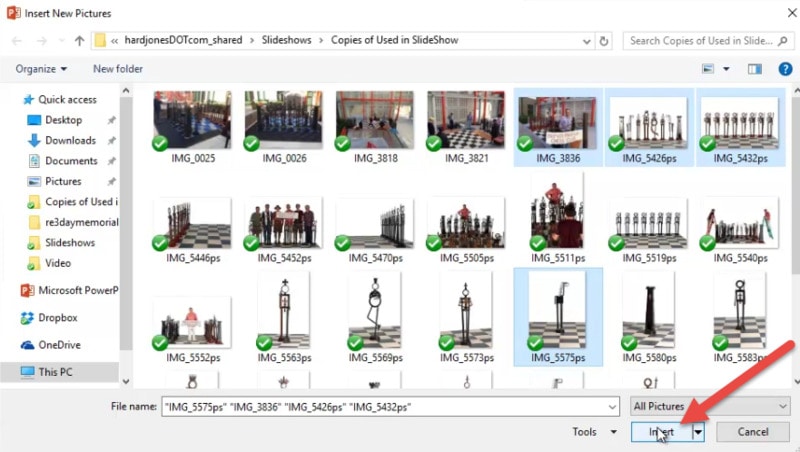
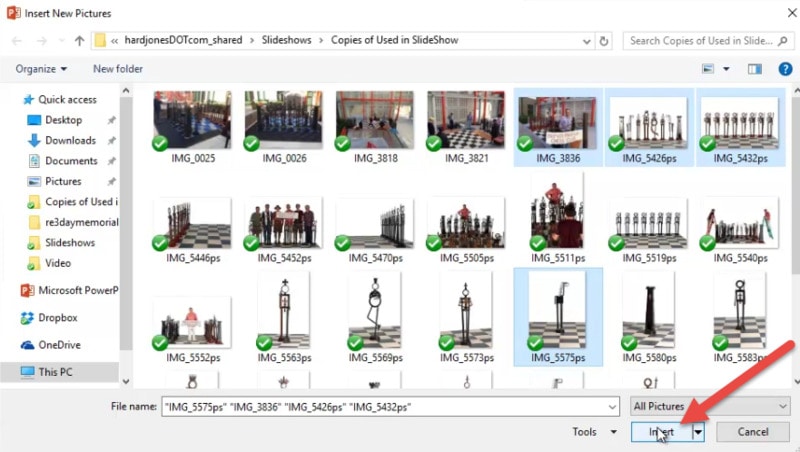
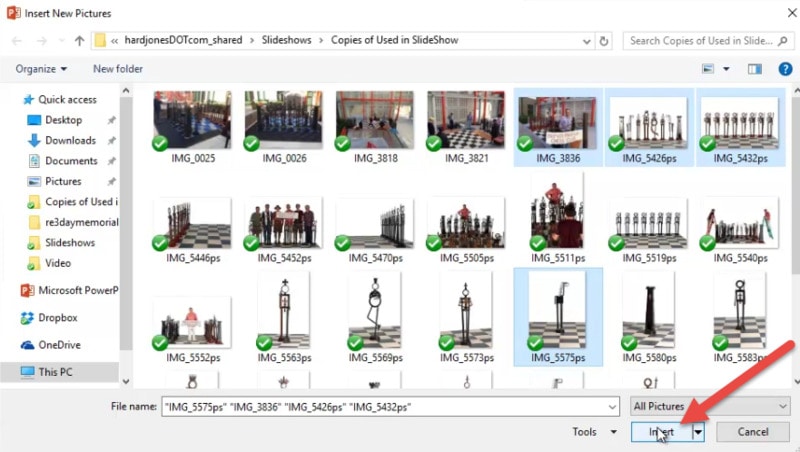
Step 5: Import Images
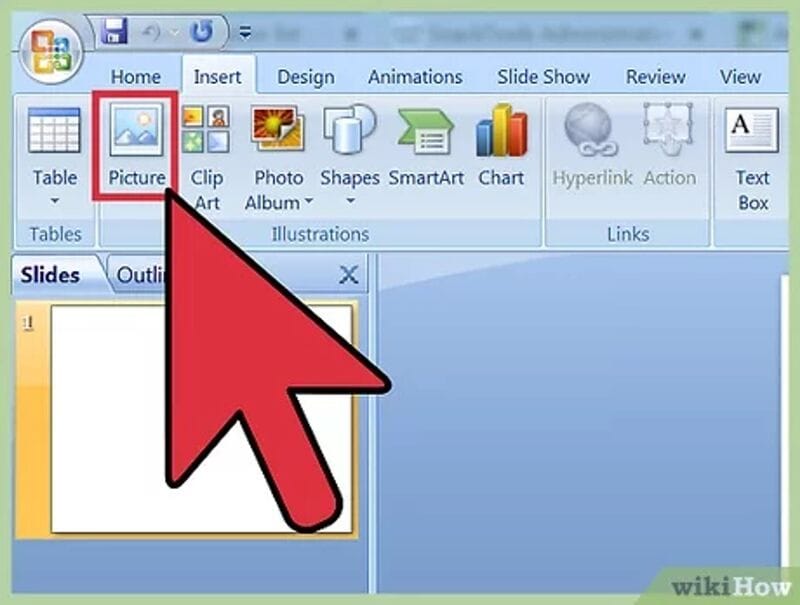
You have the option add one or multiple pictures to each slide. It’s all up to you. Double-click inside the picture box (or select Insert > Picture > From File from the Insert menu) and click OK.

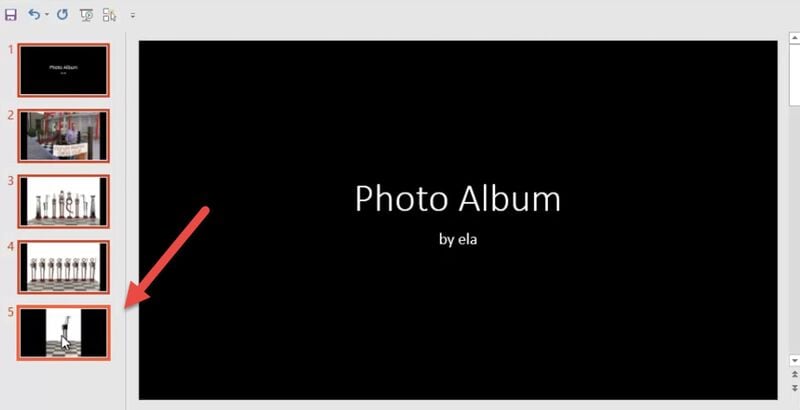
Step 6: Rearrange the Photo
You will find it easier to decide the optimum order for the slides if you use the slide sorter.
Bear the bottom of the image pane, and look for the “Slide Sorter” button. Then, using your mouse, drag the slides to their preferred locations.

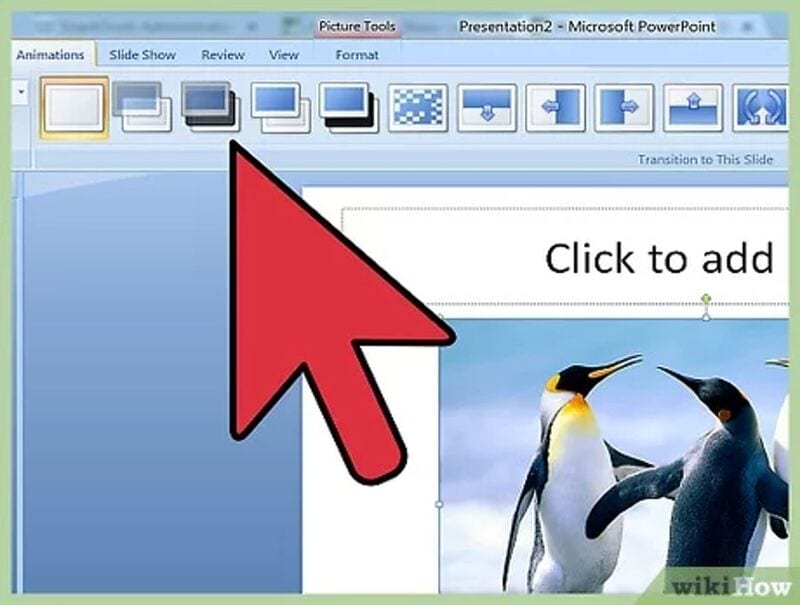
Step 7: Add Transitions
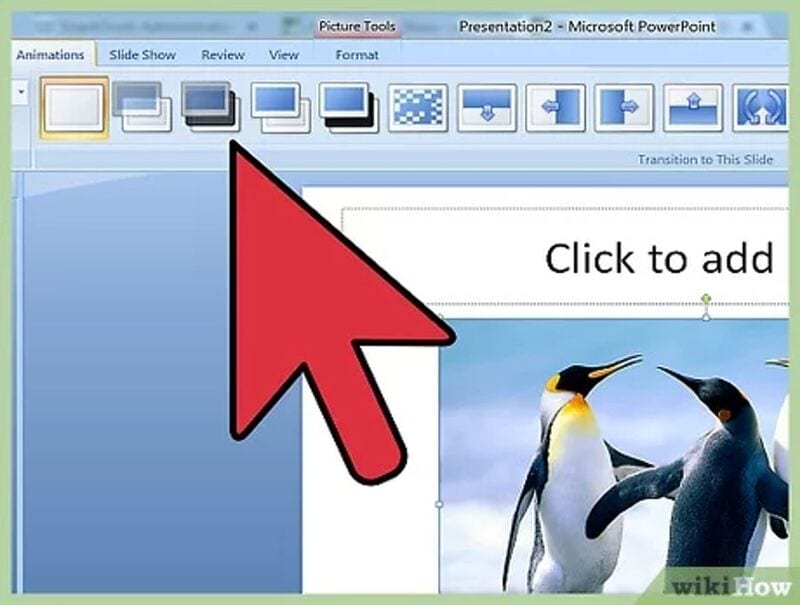
Transitions are essential for tying the presentation together and allowing it to flow smoothly from one image to the next. Go to the “Transitions” tab at the top of the bar and experiment with the various possibilities.

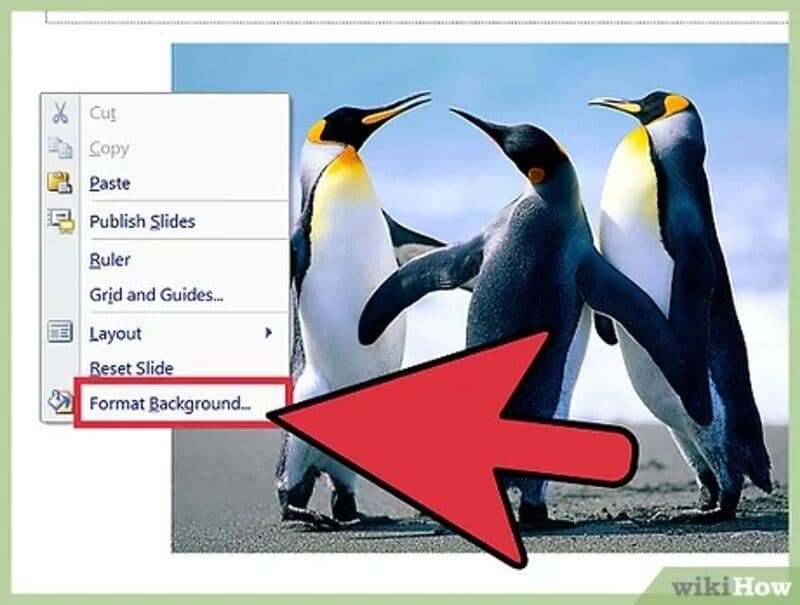
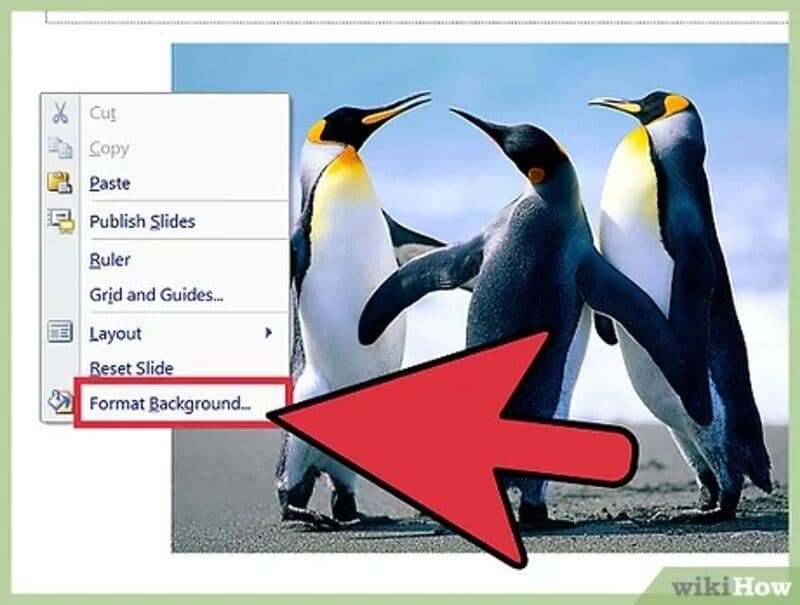
Step 8: Add a Background.
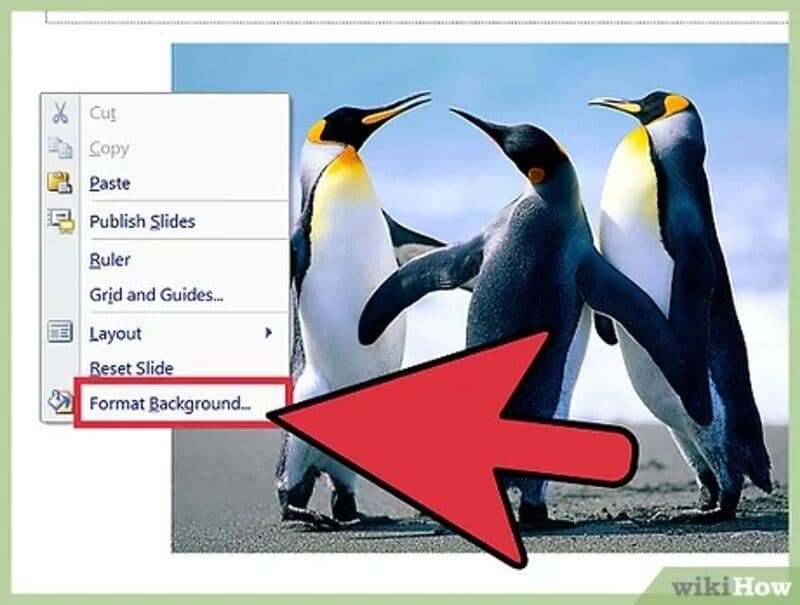
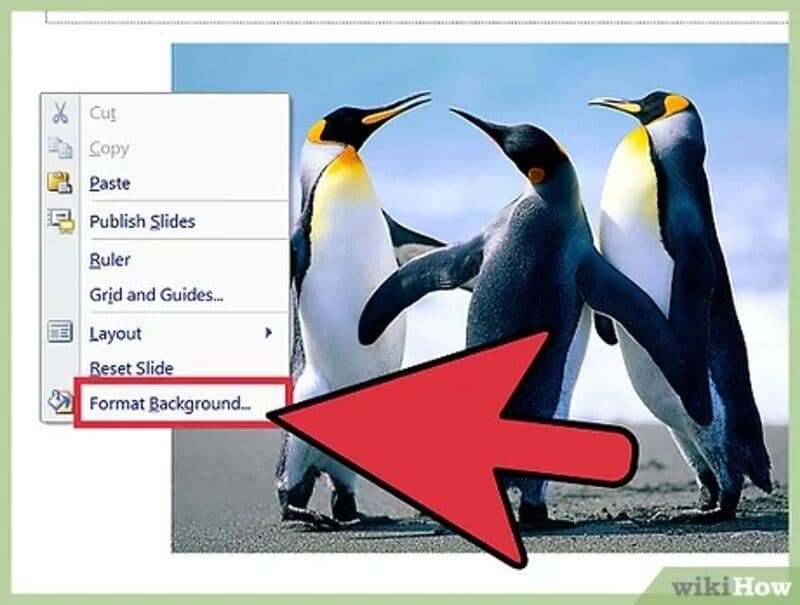
If the white space around the edges of your photographs bothers you, right-click on any slide, choose “Format Background,” and then adjust the background fill. You may change the hue, direction, and transparency of a solid fill, a gradient fill, etc. To make your slides look more professional,

Step 9: Save your PowerPoint
Before exiting, save your show once you’ve finished adding photos and graphics. If you named and saved your presentation at the start, all you have to do now is click the flash drive icon in the upper left corner.

Now your Powerpoint is ready to be displayed, and you can also view your slideshow automatically. Read the next part for details.
Part 3 How to Play Slideshow in PowerPoint Automatically
Before you can play a slideshow automatically**,** you have to make sure to save the presentation.
This is how to play a slideshow automatically in PowerPoint. Follow these simple steps, and your slideshow will auto-play when you double-click it.
Step 1: Save File and Visit More Option
After creating your slideshow, select file,” save as,” or “save as a copy.” Click on More options.
Step 2: Save in Desired Folder
Reach the folder where you want to save your presentation.
Step 3: Name your Presentation
Type a name for your presentation in the file name box
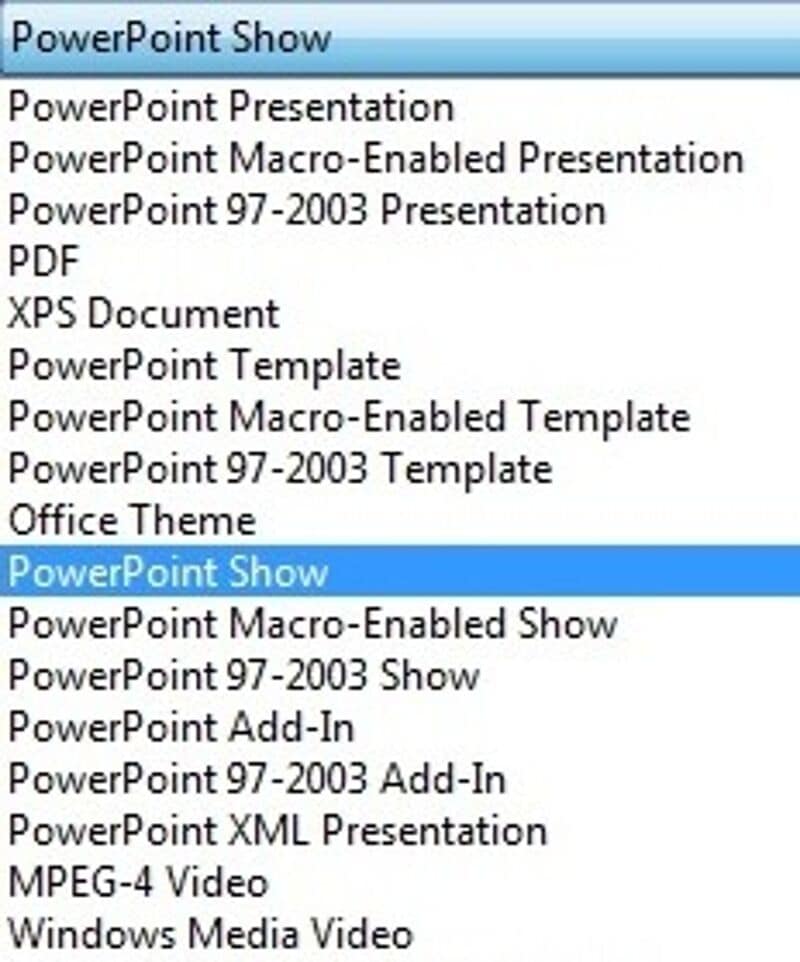
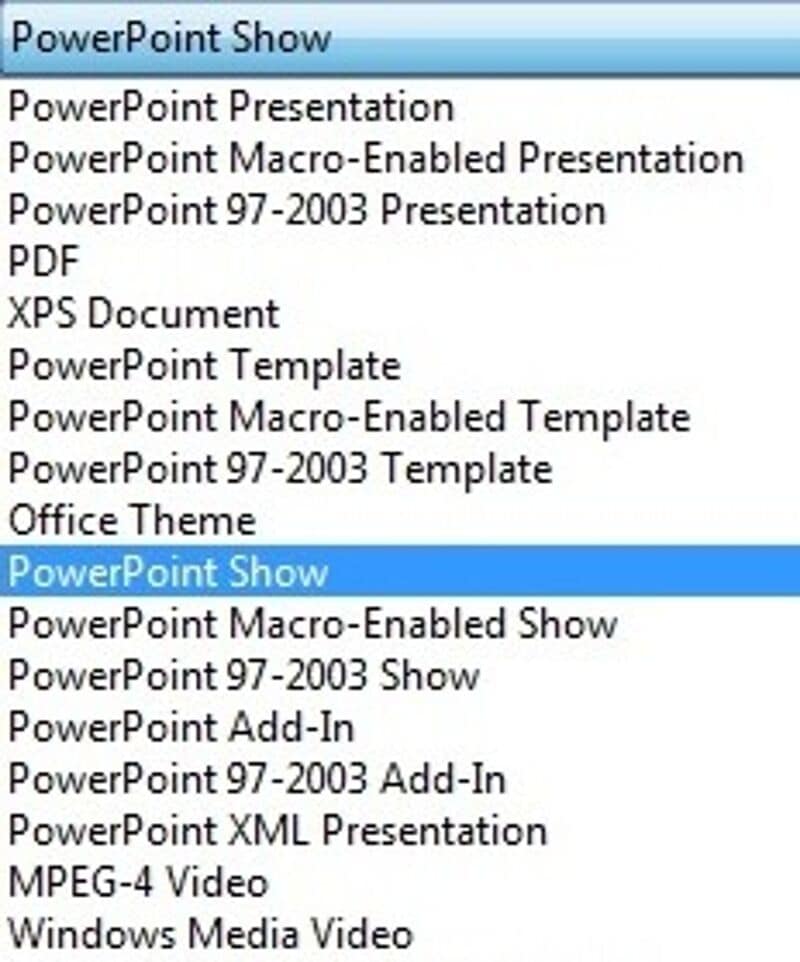
Step 4: Select Format
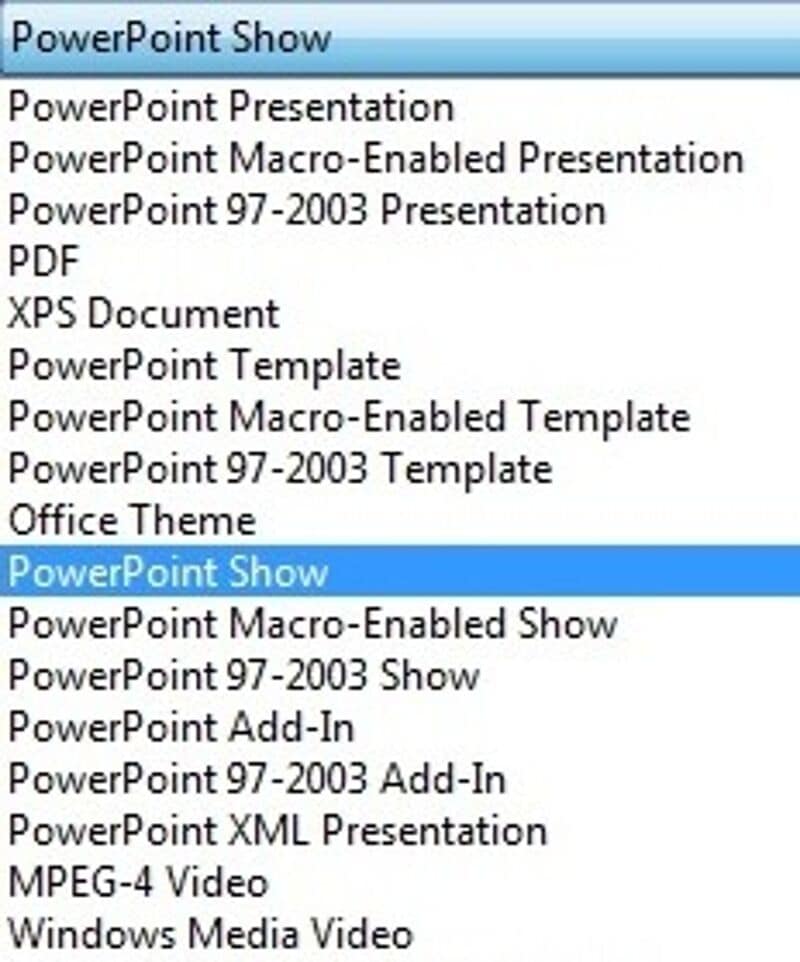
Select PowerPoint slideshow under the Save as type. This indicates what format you want to save your presentation as.
Save the File as a .ppsx file. After saving, double click the File, and it will open up as a slideshow.

Now, you can automatically play your slideshow on PowerPoint.
Part 4 How to Add Sound to a PowerPoint Slideshow
Sounds make your PowerPoint presentation more lively. Sound helps to widen your audience’s attention span. If you want your presentation to have sound:
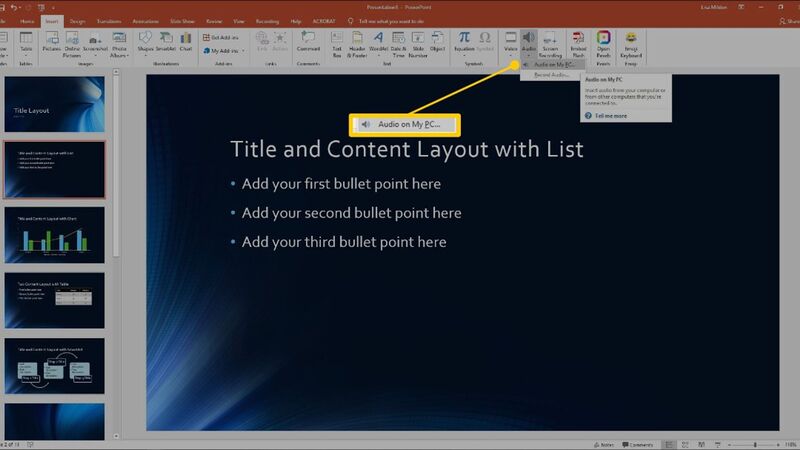
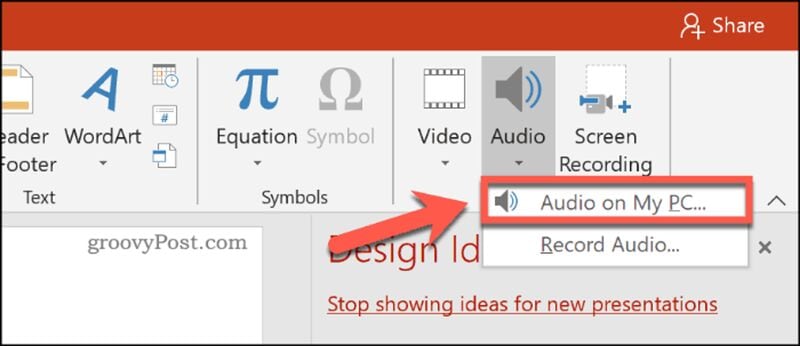
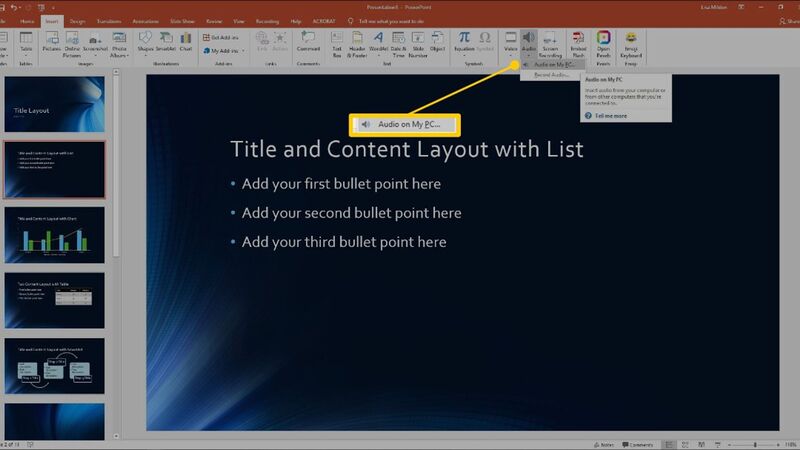
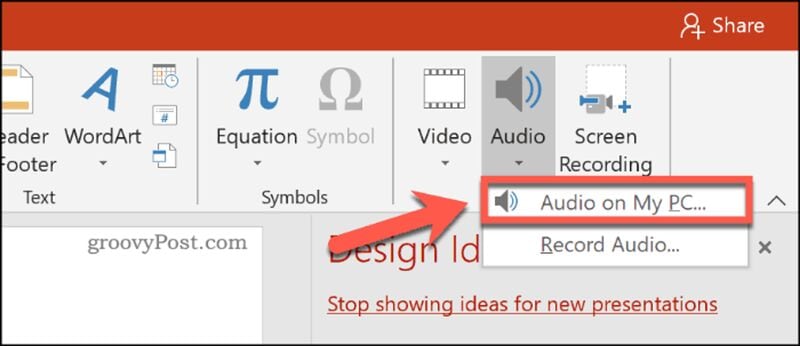
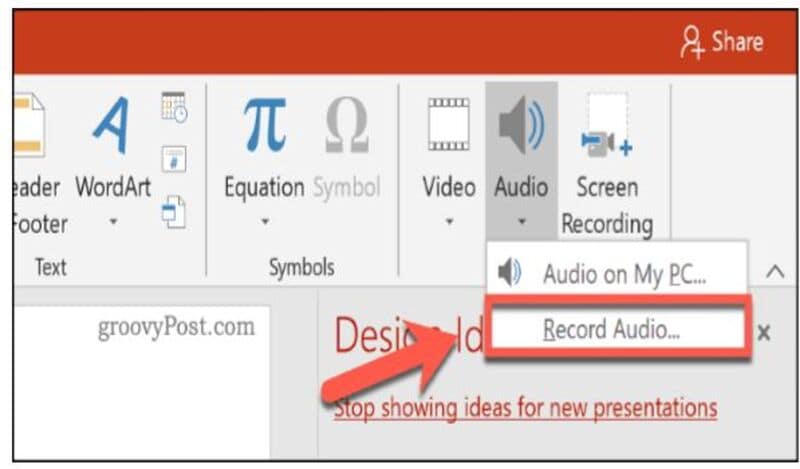
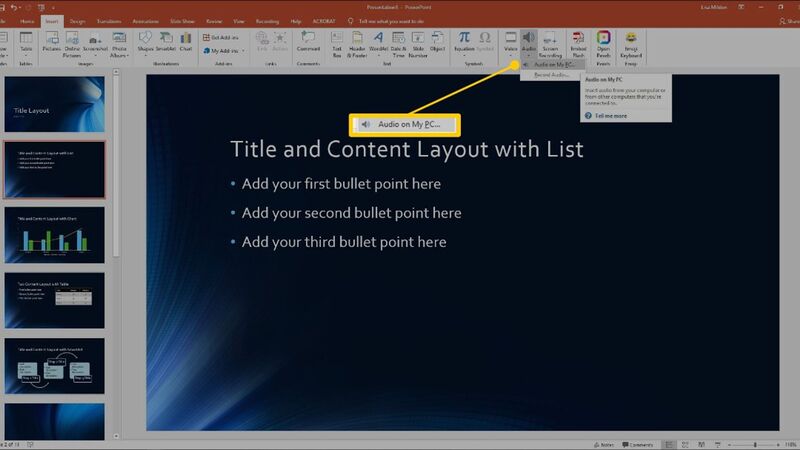
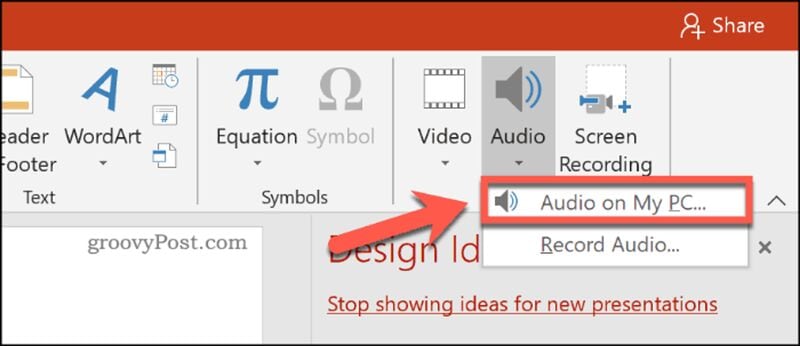
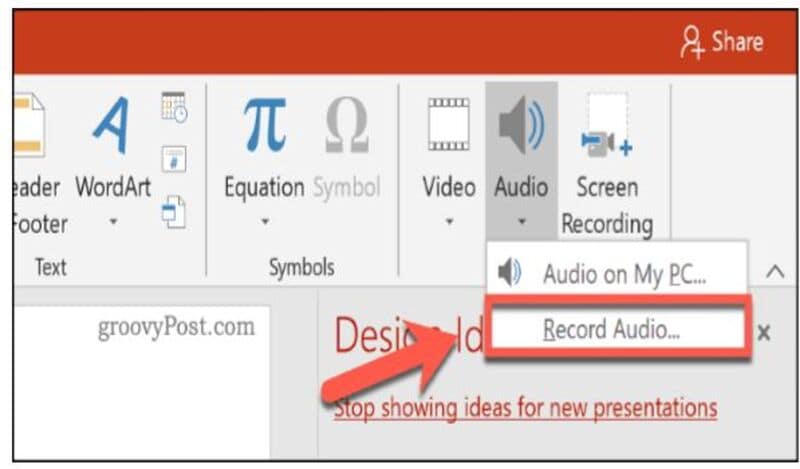
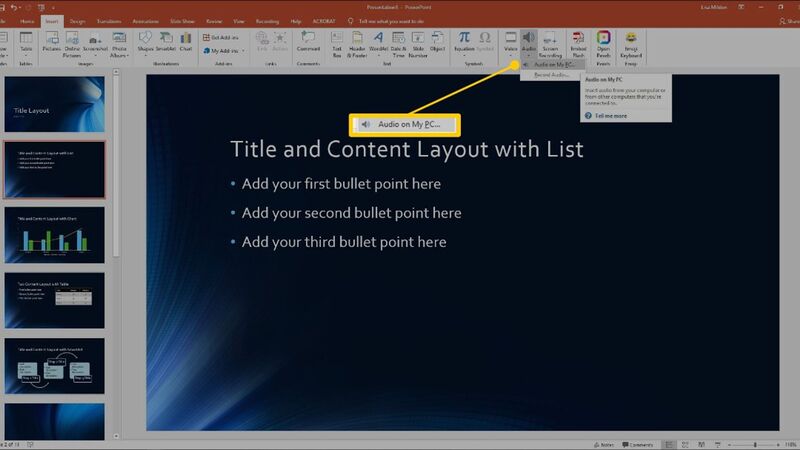
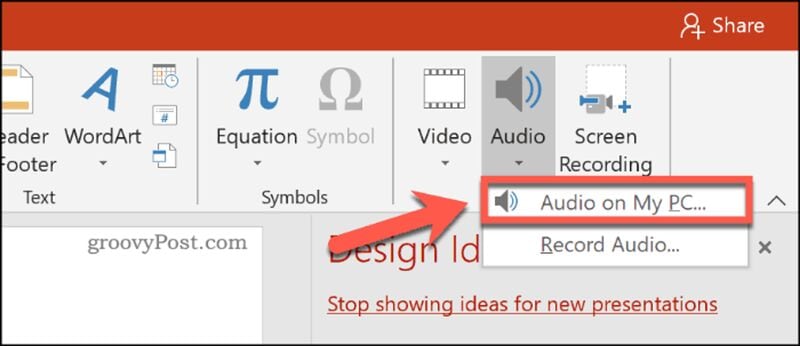
Open your presentation and click the slide to which you want to add a sound. Then, visit the Insert tab, click on the Media group, and select the arrow under Audio.
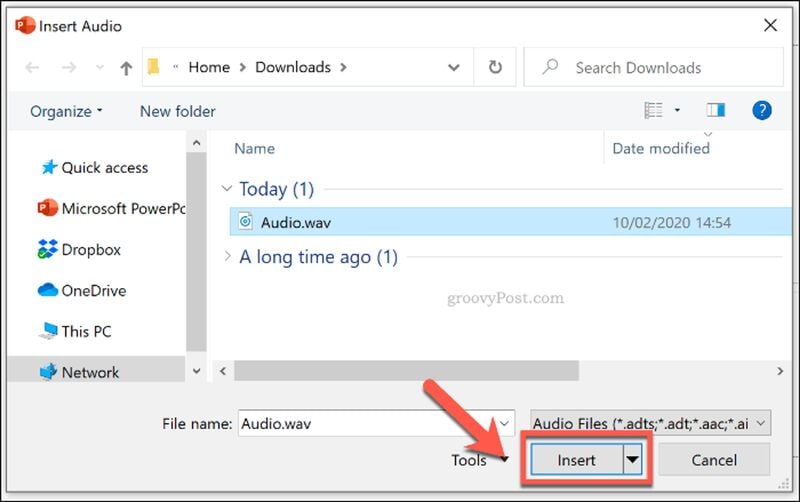
Now, from the list displayed, click Audio from File. Locate the Audio you want to use and then select the audio clip you want.
Finally, click Insert.
Your audio icon and controls will appear on the slide.

Part 5 How to View Slide Show in PowerPoint
Viewing an already created slideshow in PowerPoint is easy. Following these steps below, you will be able to do it without stress.
Step 1: Open your PowerPoint presentation.
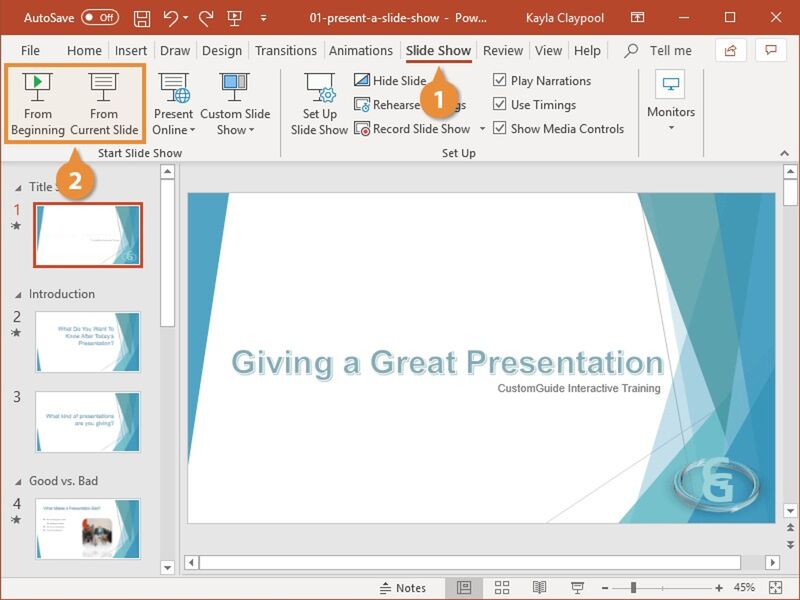
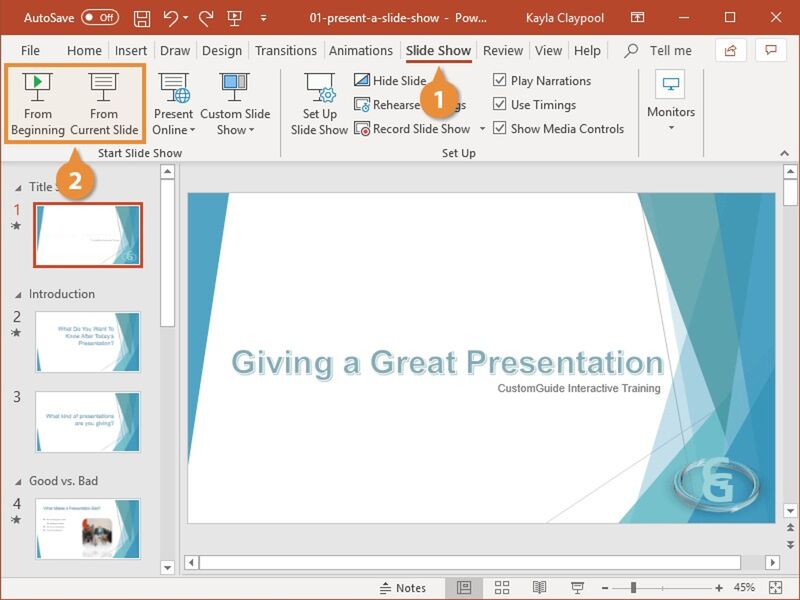
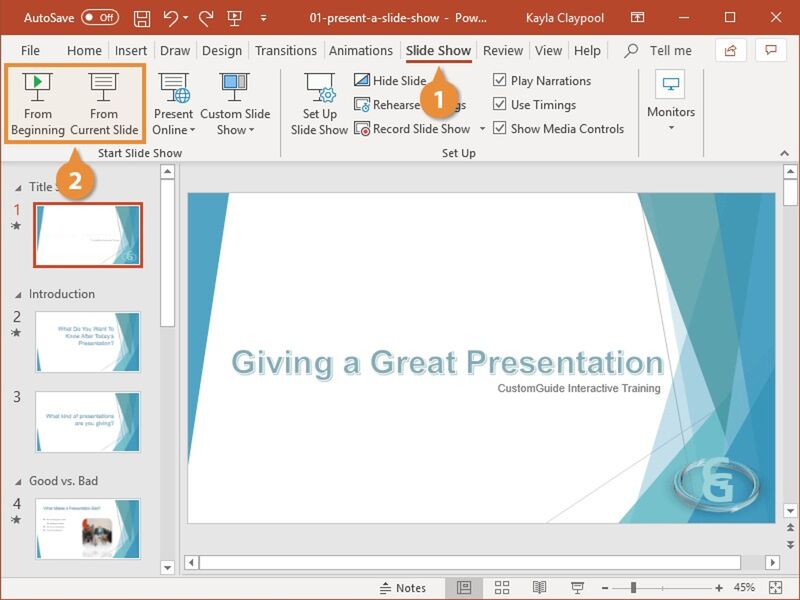
Open and go to the bottom of the PowerPoint window and click on the view slideshow command.
Step 2: Visit the More Options Tab
Navigate to the slideshow tab on the ribbon to access even more options.
Step 3: Start your Presentation
You can start the presentation from here and view the current slide.

Thus, that is how you can video slideshow in Microsoft PowerPoint
Now, we will move on to adding sound to your Slideshow to make it more attractive.
Part 6 How to Add Audio to a Slideshow
You can add audio, music, narration, and soundbites to your PowerPoint presentation. But to record and hear any audio, the computer you are using must have a sound card, microphone, and speakers.
To add audio from your computer:
Step 1: Select insert
Select audio on your computer.

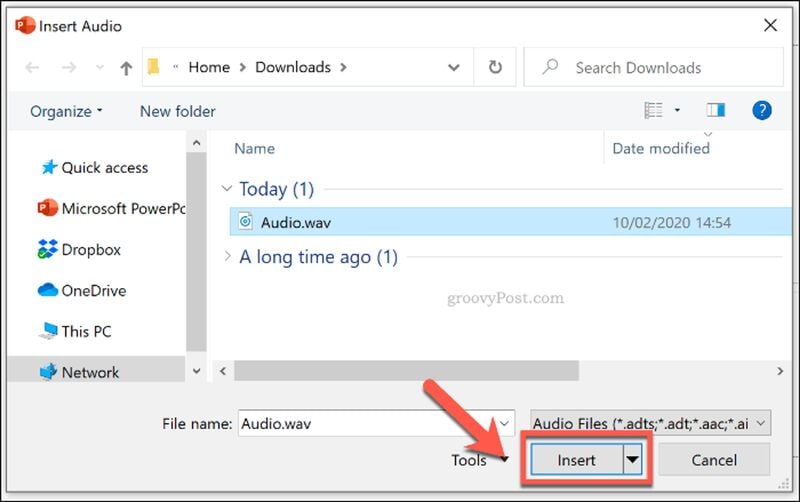
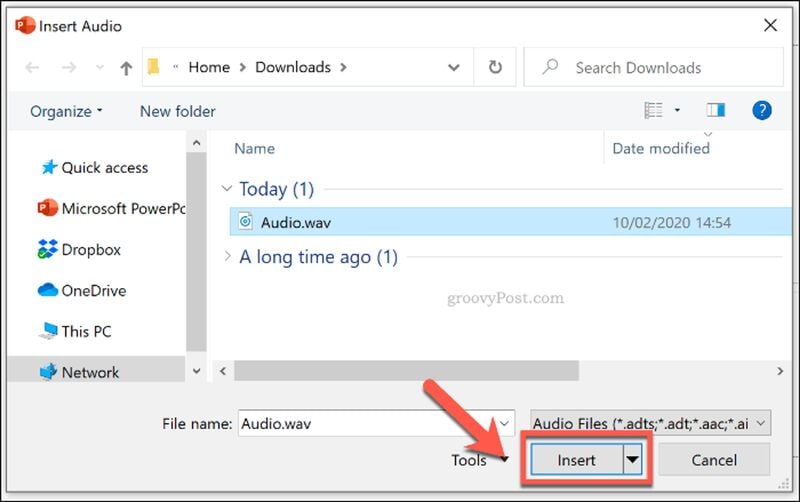
Step 2: Select Desired Audio
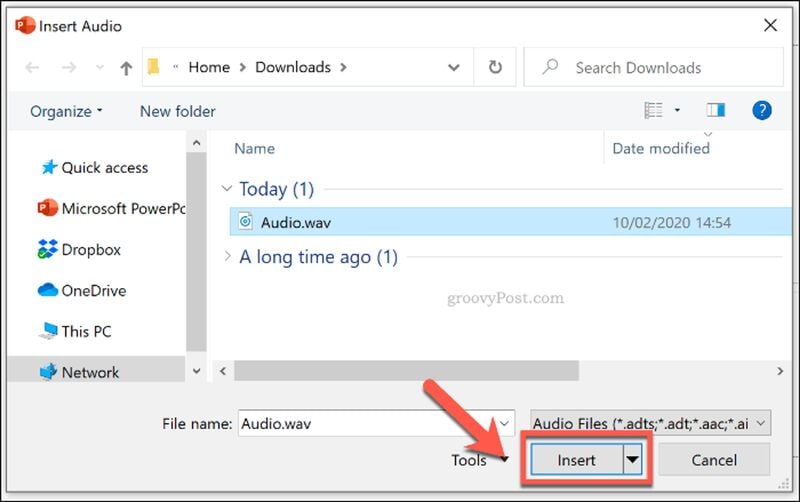
An insert audio dialog box will pop up. Select the desired audio file and click insert.

To record audio
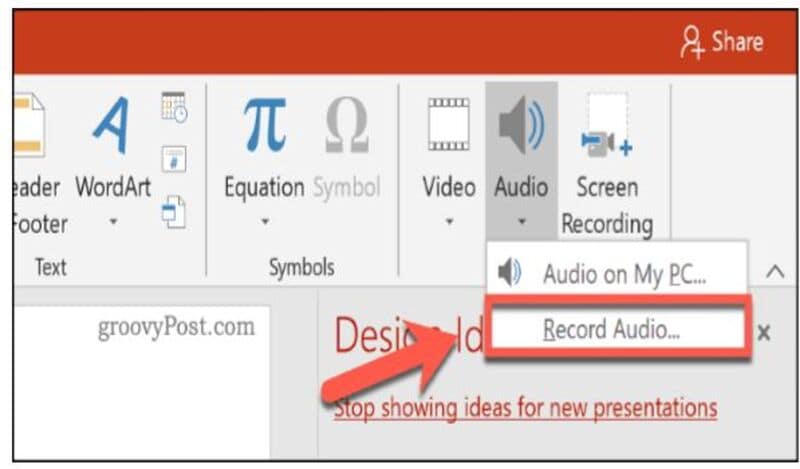
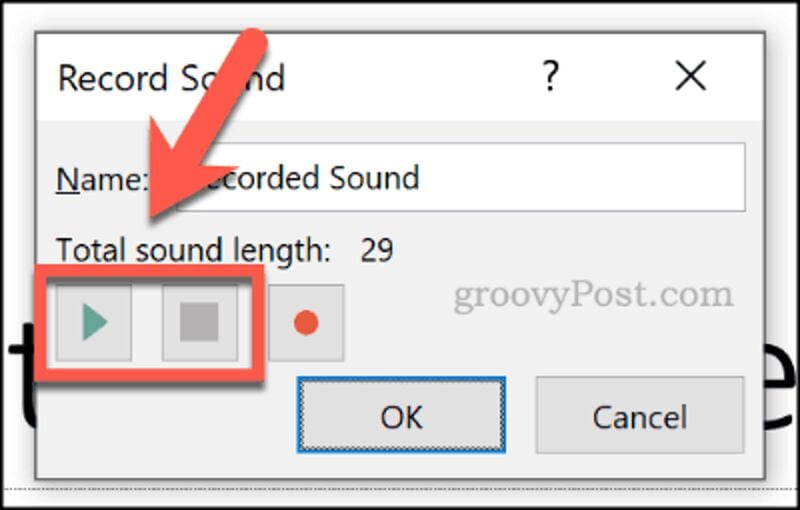
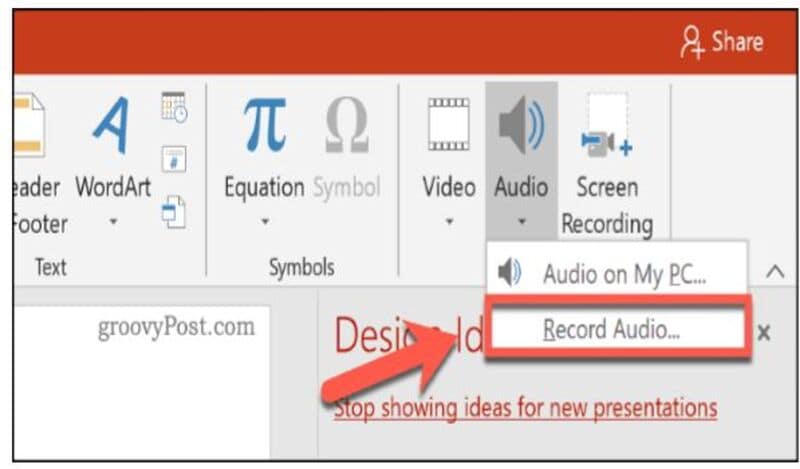
Step 1: Select Record Audio
Select insert>Audio> record audio

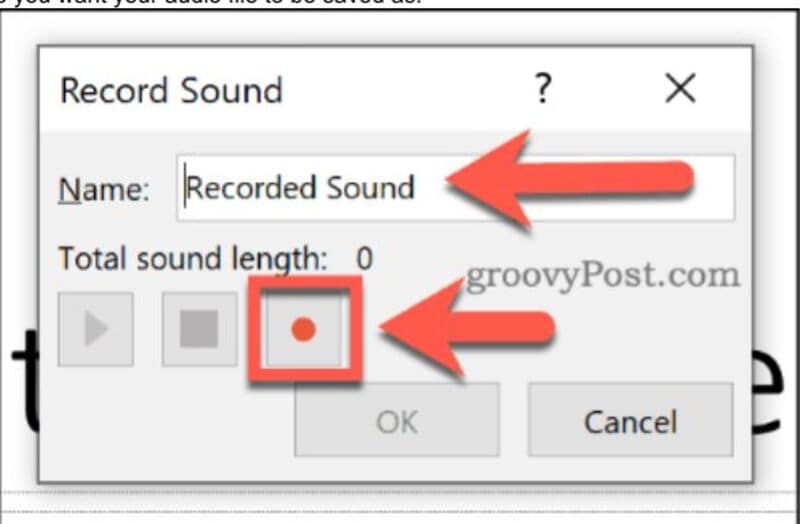
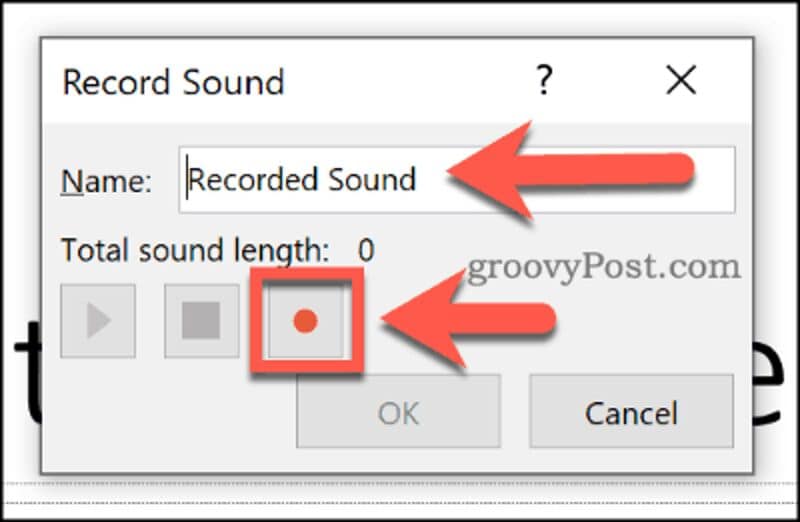
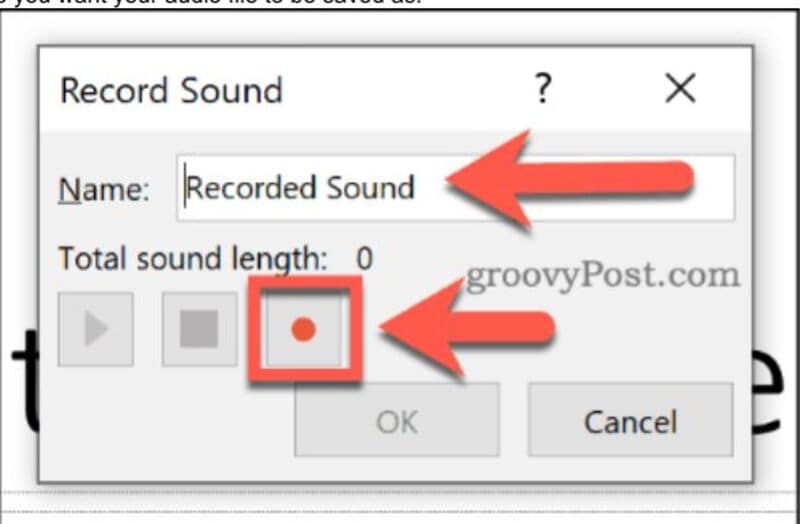
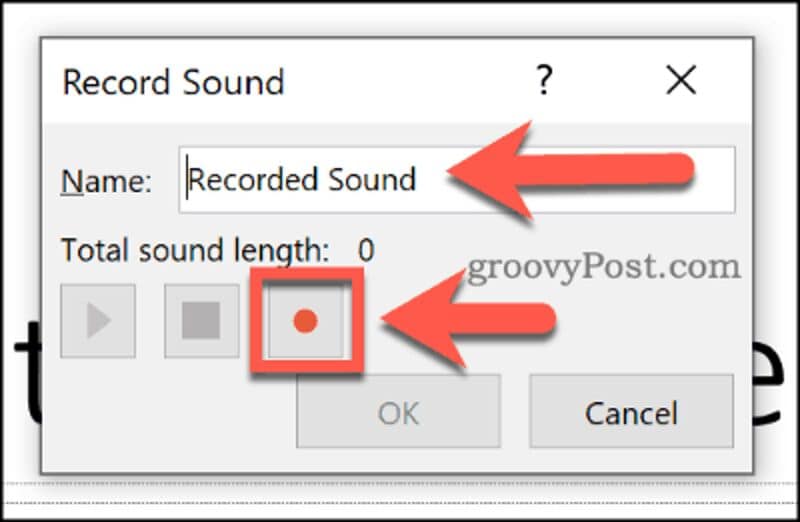
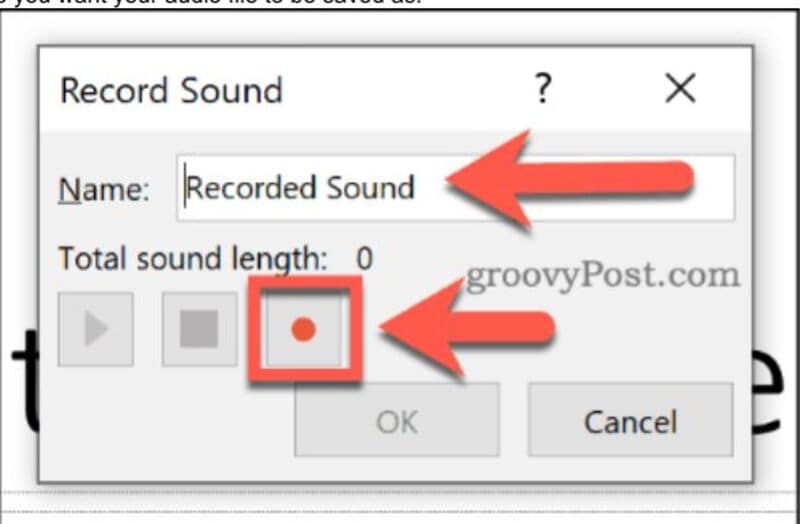
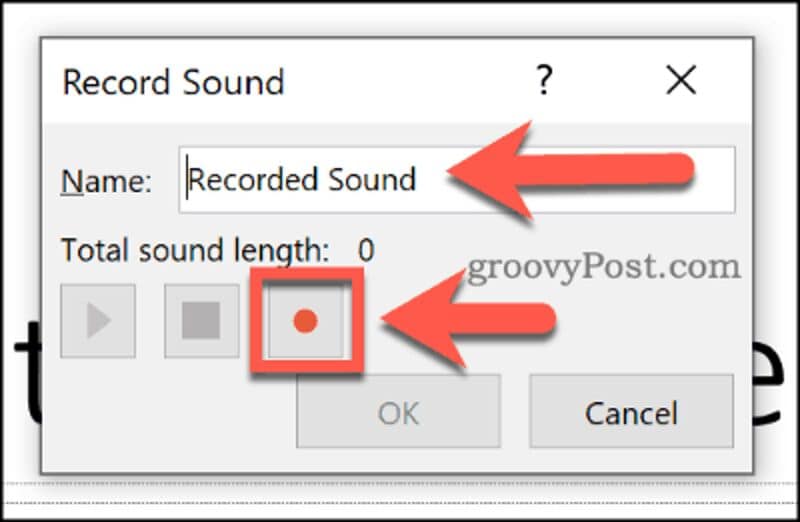
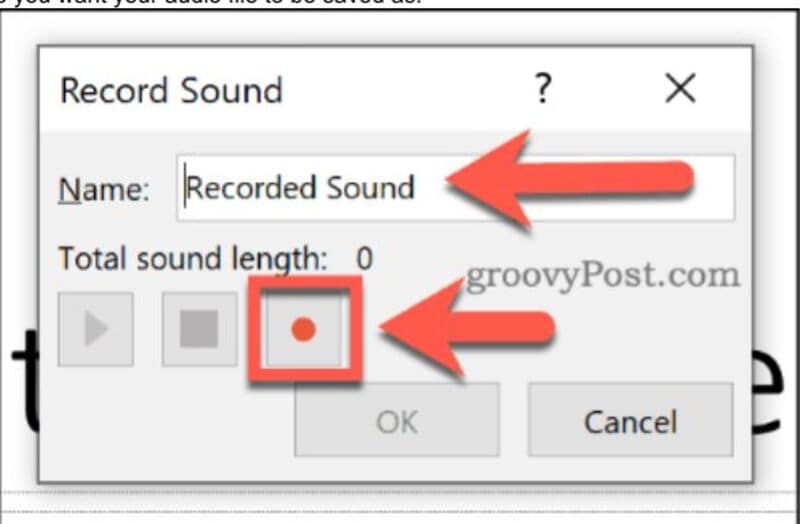
Step 2: Name Audio
Type in the name you want your audio file to be saved as.

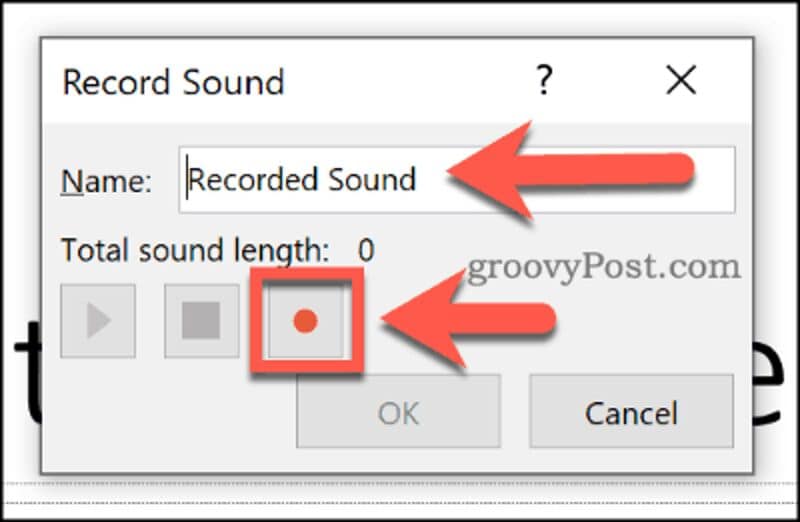
Step 3: Start Recording
Select the record and start speaking.

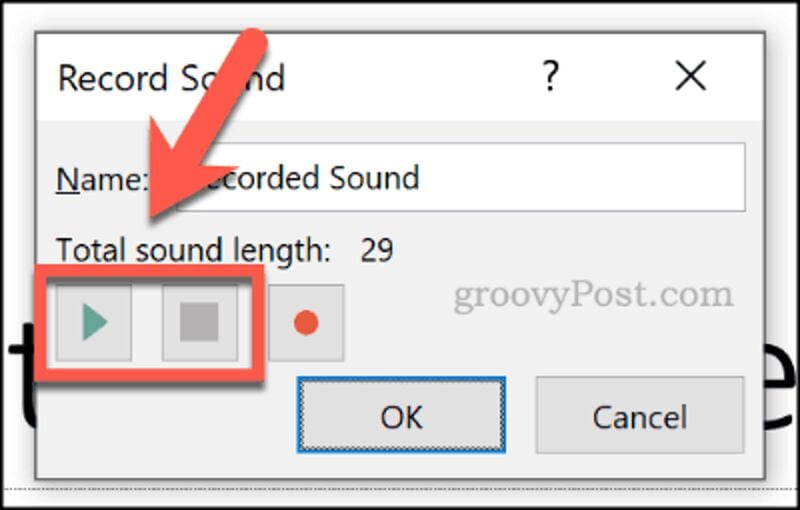
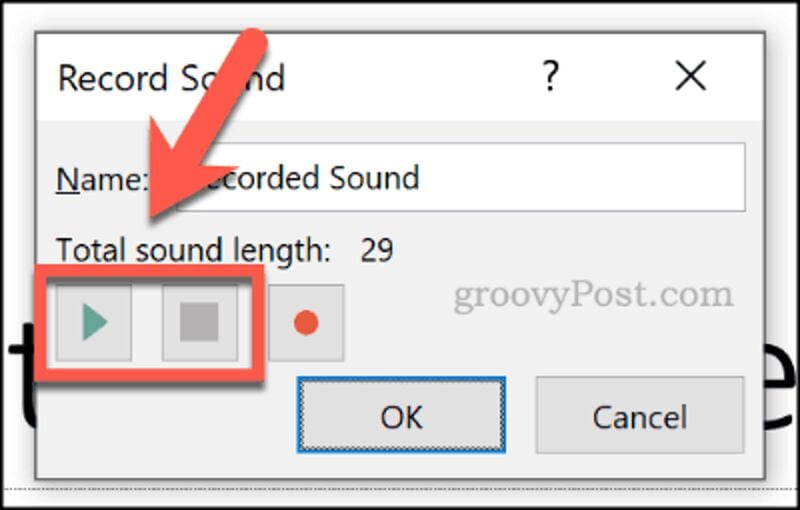
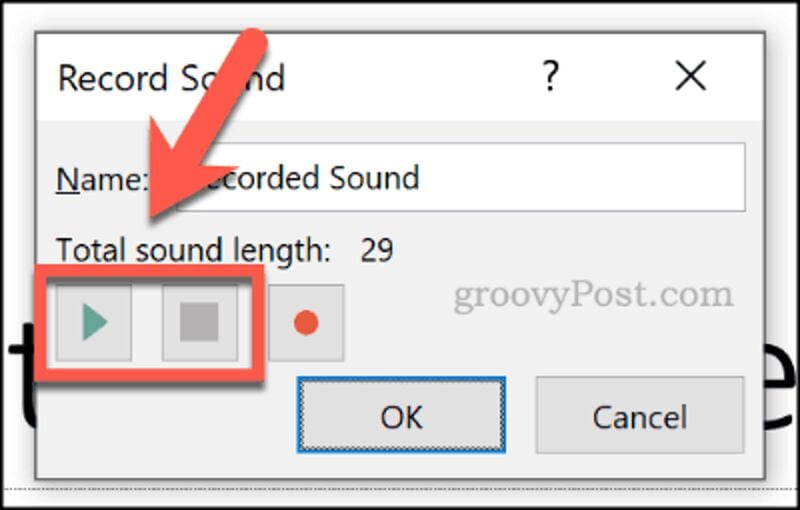
Step 4: Review Recordings
Select a stop and then play to listen to and review your recording.

If you arent satisfied, you can select a record to re-record your audio or click OK if you are satisfied.
To place the audio at your desired location in the slide, select and drag the audio icon to where you want it. If you’re going to use numerous audio per slide, it is better to put the voice icon in the same place on the slide to be easily discoverable.
Note that you must enable a microphone on your device to start recording audio.
● Bonus Tip with Wondershare Filmora Video Editor

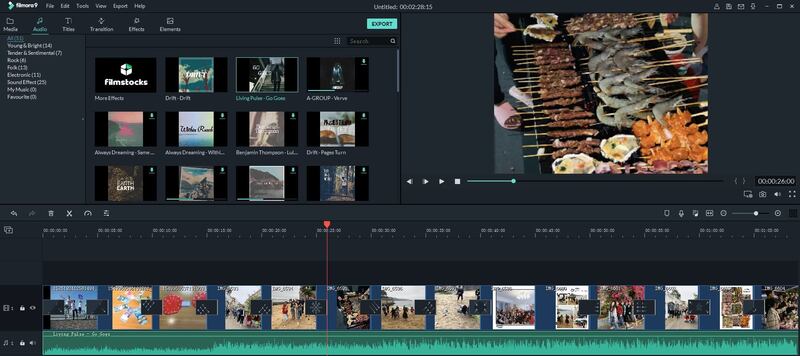
If you are looking to present your message to a large audience using slideshows, Filmora software has covered you. Whether you’re a professional at making slideshows or a beginner who wants to try it out for the first time, it has an easy-to-use interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora software also creates photo and video slideshows and can add music, texts, filters, different transition effects, and even animation to your slideshow.
● Many tools can help you create these kinds of videos, and Filmora is one of the best in them with its latest upgrade.
● Its ready-to-use templates and unique features, like split-screen, freeze-frame, etc., make it one of the best slideshow makers.
● The Filmora software has the flexibility to suit whatever kind of slideshow you want to make, whether it is a photo slideshow or video slideshow.
● Ending Thoughts →
● Many people use PowerPoint cause of its simplicity, flexible function, easy sharing and conversion, reliability, and vast template library. So, after going through this, you would know how to add slides in PowerPoint and many more.
● Thus, we believe creating a slideshow in PowerPoint is now a bit easier with this guide to walk you through it.
A slideshow view fills the entire computer screen, much like a real slide show. The presentation is exhibited in full-screen mode, as the audience will see it. Graphics, timings, videos, animated elements, and transition effects get displayed in the same way they appear on stage. PowerPoint is an excellent tool for preparing presentations on the fly, whether for a seminar, classroom, lecture hall, conference, or even a contract pitch. With PowerPoint software, you can never go wrong. We’ll show you how to do a slideshow presentation in this post, even if you’re a complete novice who has never used it before.
In this article
01 How to Add Slideshow in PowerPoint
02 [How to Prepare a slideshow in PowerPoint](#Part 2)
03 [How to Play Slideshow in PowerPoint Automatically](#Part 3)
04 [How to Add Sound to a PowerPoint Slideshow](#Part 4)
05 [How to View Slideshow PowerPoint](#Part 5)
05 [How to Add Audio to the Slideshow](#Part 5)
Part 1 How to Add Slideshow in PowerPoint
Below are the steps on how to prepare a slideshow in PowerPoint
Step 1: Open New
Click on open new presentation in Microsoft PowerPoint.

Step 2: Add Photo
Add a new photo album to your presentation.

Step 3: Add Transition
Customize your presentation by adding transitions and effects to your slideshow.

Step 4: Advanced Settings
Set the slides to advance automatically.

Step 5: Set Slideshow Loop
To make the slideshow loop continuously, go to the “ set up” group on the “slide show” tap and check the box next to “Loop continuously until Esc .”Then click OK. The slide will start from the beginning after displaying the last slide.

Now, your slideshow has been created and is ready for viewing.
Part 2 How to Prepare Slideshows in PowerPoint
Learning how to do a slideshow in PowerPoint is a relatively simple process that anyone can accomplish.
Ready to make aslideshow? Let us get you started.
Step 1: Create New Presentation
To do so:
● Go to your browser and click on the PowerPoint icon.
● When PowerPoint opens, go to the upper left-hand corner and choose “File,” then “New,” listed under “File.”
● Choose “New Presentation” from the drop-down menu, which will create a new slide show for you to begin uploading photos to.

Step 2: Save PowerPoint
Go to the top right-hand side of the presentation screen and click on the flash drive icon. After that, you’ll be able to name your presentation and pick where to save it.
Remember to save your presentation after something that will remind you of the images in the File. This act will make it easier for you to find them later.

Step 3: Name the Page
Consider a title and type it in the box. Your title page can include a name, date, or image.
Choose an image-friendly arrangement, such as a slide with a title box and an image box, a slide with only an image box, or even a blank slide.

Step 4: Add Slides
You can choose from a variety of slide layouts and visuals. You can select “New Slide” from either “Home” or “Insert.” You may also right-click any slide in the left-hand panel and select “New Slide.” [1]

Step 5: Import Images
You have the option add one or multiple pictures to each slide. It’s all up to you. Double-click inside the picture box (or select Insert > Picture > From File from the Insert menu) and click OK.

Step 6: Rearrange the Photo
You will find it easier to decide the optimum order for the slides if you use the slide sorter.
Bear the bottom of the image pane, and look for the “Slide Sorter” button. Then, using your mouse, drag the slides to their preferred locations.

Step 7: Add Transitions
Transitions are essential for tying the presentation together and allowing it to flow smoothly from one image to the next. Go to the “Transitions” tab at the top of the bar and experiment with the various possibilities.

Step 8: Add a Background.
If the white space around the edges of your photographs bothers you, right-click on any slide, choose “Format Background,” and then adjust the background fill. You may change the hue, direction, and transparency of a solid fill, a gradient fill, etc. To make your slides look more professional,

Step 9: Save your PowerPoint
Before exiting, save your show once you’ve finished adding photos and graphics. If you named and saved your presentation at the start, all you have to do now is click the flash drive icon in the upper left corner.

Now your Powerpoint is ready to be displayed, and you can also view your slideshow automatically. Read the next part for details.
Part 3 How to Play Slideshow in PowerPoint Automatically
Before you can play a slideshow automatically**,** you have to make sure to save the presentation.
This is how to play a slideshow automatically in PowerPoint. Follow these simple steps, and your slideshow will auto-play when you double-click it.
Step 1: Save File and Visit More Option
After creating your slideshow, select file,” save as,” or “save as a copy.” Click on More options.
Step 2: Save in Desired Folder
Reach the folder where you want to save your presentation.
Step 3: Name your Presentation
Type a name for your presentation in the file name box
Step 4: Select Format
Select PowerPoint slideshow under the Save as type. This indicates what format you want to save your presentation as.
Save the File as a .ppsx file. After saving, double click the File, and it will open up as a slideshow.

Now, you can automatically play your slideshow on PowerPoint.
Part 4 How to Add Sound to a PowerPoint Slideshow
Sounds make your PowerPoint presentation more lively. Sound helps to widen your audience’s attention span. If you want your presentation to have sound:
Open your presentation and click the slide to which you want to add a sound. Then, visit the Insert tab, click on the Media group, and select the arrow under Audio.
Now, from the list displayed, click Audio from File. Locate the Audio you want to use and then select the audio clip you want.
Finally, click Insert.
Your audio icon and controls will appear on the slide.

Part 5 How to View Slide Show in PowerPoint
Viewing an already created slideshow in PowerPoint is easy. Following these steps below, you will be able to do it without stress.
Step 1: Open your PowerPoint presentation.
Open and go to the bottom of the PowerPoint window and click on the view slideshow command.
Step 2: Visit the More Options Tab
Navigate to the slideshow tab on the ribbon to access even more options.
Step 3: Start your Presentation
You can start the presentation from here and view the current slide.

Thus, that is how you can video slideshow in Microsoft PowerPoint
Now, we will move on to adding sound to your Slideshow to make it more attractive.
Part 6 How to Add Audio to a Slideshow
You can add audio, music, narration, and soundbites to your PowerPoint presentation. But to record and hear any audio, the computer you are using must have a sound card, microphone, and speakers.
To add audio from your computer:
Step 1: Select insert
Select audio on your computer.

Step 2: Select Desired Audio
An insert audio dialog box will pop up. Select the desired audio file and click insert.

To record audio
Step 1: Select Record Audio
Select insert>Audio> record audio

Step 2: Name Audio
Type in the name you want your audio file to be saved as.

Step 3: Start Recording
Select the record and start speaking.

Step 4: Review Recordings
Select a stop and then play to listen to and review your recording.

If you arent satisfied, you can select a record to re-record your audio or click OK if you are satisfied.
To place the audio at your desired location in the slide, select and drag the audio icon to where you want it. If you’re going to use numerous audio per slide, it is better to put the voice icon in the same place on the slide to be easily discoverable.
Note that you must enable a microphone on your device to start recording audio.
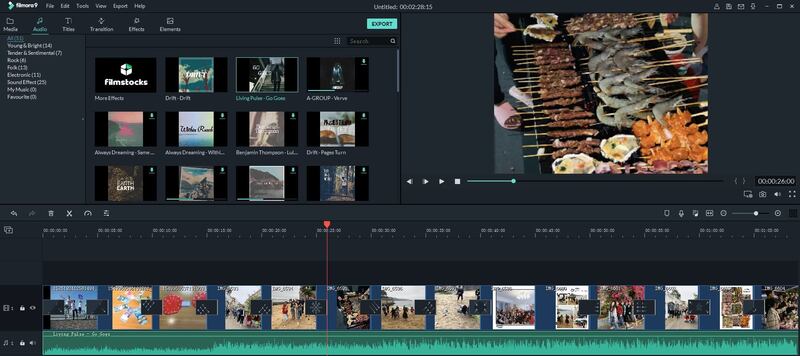
● Bonus Tip with Wondershare Filmora Video Editor

If you are looking to present your message to a large audience using slideshows, Filmora software has covered you. Whether you’re a professional at making slideshows or a beginner who wants to try it out for the first time, it has an easy-to-use interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora software also creates photo and video slideshows and can add music, texts, filters, different transition effects, and even animation to your slideshow.
● Many tools can help you create these kinds of videos, and Filmora is one of the best in them with its latest upgrade.
● Its ready-to-use templates and unique features, like split-screen, freeze-frame, etc., make it one of the best slideshow makers.
● The Filmora software has the flexibility to suit whatever kind of slideshow you want to make, whether it is a photo slideshow or video slideshow.
● Ending Thoughts →
● Many people use PowerPoint cause of its simplicity, flexible function, easy sharing and conversion, reliability, and vast template library. So, after going through this, you would know how to add slides in PowerPoint and many more.
● Thus, we believe creating a slideshow in PowerPoint is now a bit easier with this guide to walk you through it.
A slideshow view fills the entire computer screen, much like a real slide show. The presentation is exhibited in full-screen mode, as the audience will see it. Graphics, timings, videos, animated elements, and transition effects get displayed in the same way they appear on stage. PowerPoint is an excellent tool for preparing presentations on the fly, whether for a seminar, classroom, lecture hall, conference, or even a contract pitch. With PowerPoint software, you can never go wrong. We’ll show you how to do a slideshow presentation in this post, even if you’re a complete novice who has never used it before.
In this article
01 How to Add Slideshow in PowerPoint
02 [How to Prepare a slideshow in PowerPoint](#Part 2)
03 [How to Play Slideshow in PowerPoint Automatically](#Part 3)
04 [How to Add Sound to a PowerPoint Slideshow](#Part 4)
05 [How to View Slideshow PowerPoint](#Part 5)
05 [How to Add Audio to the Slideshow](#Part 5)
Part 1 How to Add Slideshow in PowerPoint
Below are the steps on how to prepare a slideshow in PowerPoint
Step 1: Open New
Click on open new presentation in Microsoft PowerPoint.

Step 2: Add Photo
Add a new photo album to your presentation.

Step 3: Add Transition
Customize your presentation by adding transitions and effects to your slideshow.

Step 4: Advanced Settings
Set the slides to advance automatically.

Step 5: Set Slideshow Loop
To make the slideshow loop continuously, go to the “ set up” group on the “slide show” tap and check the box next to “Loop continuously until Esc .”Then click OK. The slide will start from the beginning after displaying the last slide.

Now, your slideshow has been created and is ready for viewing.
Part 2 How to Prepare Slideshows in PowerPoint
Learning how to do a slideshow in PowerPoint is a relatively simple process that anyone can accomplish.
Ready to make aslideshow? Let us get you started.
Step 1: Create New Presentation
To do so:
● Go to your browser and click on the PowerPoint icon.
● When PowerPoint opens, go to the upper left-hand corner and choose “File,” then “New,” listed under “File.”
● Choose “New Presentation” from the drop-down menu, which will create a new slide show for you to begin uploading photos to.

Step 2: Save PowerPoint
Go to the top right-hand side of the presentation screen and click on the flash drive icon. After that, you’ll be able to name your presentation and pick where to save it.
Remember to save your presentation after something that will remind you of the images in the File. This act will make it easier for you to find them later.

Step 3: Name the Page
Consider a title and type it in the box. Your title page can include a name, date, or image.
Choose an image-friendly arrangement, such as a slide with a title box and an image box, a slide with only an image box, or even a blank slide.

Step 4: Add Slides
You can choose from a variety of slide layouts and visuals. You can select “New Slide” from either “Home” or “Insert.” You may also right-click any slide in the left-hand panel and select “New Slide.” [1]

Step 5: Import Images
You have the option add one or multiple pictures to each slide. It’s all up to you. Double-click inside the picture box (or select Insert > Picture > From File from the Insert menu) and click OK.

Step 6: Rearrange the Photo
You will find it easier to decide the optimum order for the slides if you use the slide sorter.
Bear the bottom of the image pane, and look for the “Slide Sorter” button. Then, using your mouse, drag the slides to their preferred locations.

Step 7: Add Transitions
Transitions are essential for tying the presentation together and allowing it to flow smoothly from one image to the next. Go to the “Transitions” tab at the top of the bar and experiment with the various possibilities.

Step 8: Add a Background.
If the white space around the edges of your photographs bothers you, right-click on any slide, choose “Format Background,” and then adjust the background fill. You may change the hue, direction, and transparency of a solid fill, a gradient fill, etc. To make your slides look more professional,

Step 9: Save your PowerPoint
Before exiting, save your show once you’ve finished adding photos and graphics. If you named and saved your presentation at the start, all you have to do now is click the flash drive icon in the upper left corner.

Now your Powerpoint is ready to be displayed, and you can also view your slideshow automatically. Read the next part for details.
Part 3 How to Play Slideshow in PowerPoint Automatically
Before you can play a slideshow automatically**,** you have to make sure to save the presentation.
This is how to play a slideshow automatically in PowerPoint. Follow these simple steps, and your slideshow will auto-play when you double-click it.
Step 1: Save File and Visit More Option
After creating your slideshow, select file,” save as,” or “save as a copy.” Click on More options.
Step 2: Save in Desired Folder
Reach the folder where you want to save your presentation.
Step 3: Name your Presentation
Type a name for your presentation in the file name box
Step 4: Select Format
Select PowerPoint slideshow under the Save as type. This indicates what format you want to save your presentation as.
Save the File as a .ppsx file. After saving, double click the File, and it will open up as a slideshow.

Now, you can automatically play your slideshow on PowerPoint.
Part 4 How to Add Sound to a PowerPoint Slideshow
Sounds make your PowerPoint presentation more lively. Sound helps to widen your audience’s attention span. If you want your presentation to have sound:
Open your presentation and click the slide to which you want to add a sound. Then, visit the Insert tab, click on the Media group, and select the arrow under Audio.
Now, from the list displayed, click Audio from File. Locate the Audio you want to use and then select the audio clip you want.
Finally, click Insert.
Your audio icon and controls will appear on the slide.

Part 5 How to View Slide Show in PowerPoint
Viewing an already created slideshow in PowerPoint is easy. Following these steps below, you will be able to do it without stress.
Step 1: Open your PowerPoint presentation.
Open and go to the bottom of the PowerPoint window and click on the view slideshow command.
Step 2: Visit the More Options Tab
Navigate to the slideshow tab on the ribbon to access even more options.
Step 3: Start your Presentation
You can start the presentation from here and view the current slide.

Thus, that is how you can video slideshow in Microsoft PowerPoint
Now, we will move on to adding sound to your Slideshow to make it more attractive.
Part 6 How to Add Audio to a Slideshow
You can add audio, music, narration, and soundbites to your PowerPoint presentation. But to record and hear any audio, the computer you are using must have a sound card, microphone, and speakers.
To add audio from your computer:
Step 1: Select insert
Select audio on your computer.

Step 2: Select Desired Audio
An insert audio dialog box will pop up. Select the desired audio file and click insert.

To record audio
Step 1: Select Record Audio
Select insert>Audio> record audio

Step 2: Name Audio
Type in the name you want your audio file to be saved as.

Step 3: Start Recording
Select the record and start speaking.

Step 4: Review Recordings
Select a stop and then play to listen to and review your recording.

If you arent satisfied, you can select a record to re-record your audio or click OK if you are satisfied.
To place the audio at your desired location in the slide, select and drag the audio icon to where you want it. If you’re going to use numerous audio per slide, it is better to put the voice icon in the same place on the slide to be easily discoverable.
Note that you must enable a microphone on your device to start recording audio.
● Bonus Tip with Wondershare Filmora Video Editor

If you are looking to present your message to a large audience using slideshows, Filmora software has covered you. Whether you’re a professional at making slideshows or a beginner who wants to try it out for the first time, it has an easy-to-use interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora software also creates photo and video slideshows and can add music, texts, filters, different transition effects, and even animation to your slideshow.
● Many tools can help you create these kinds of videos, and Filmora is one of the best in them with its latest upgrade.
● Its ready-to-use templates and unique features, like split-screen, freeze-frame, etc., make it one of the best slideshow makers.
● The Filmora software has the flexibility to suit whatever kind of slideshow you want to make, whether it is a photo slideshow or video slideshow.
● Ending Thoughts →
● Many people use PowerPoint cause of its simplicity, flexible function, easy sharing and conversion, reliability, and vast template library. So, after going through this, you would know how to add slides in PowerPoint and many more.
● Thus, we believe creating a slideshow in PowerPoint is now a bit easier with this guide to walk you through it.
A slideshow view fills the entire computer screen, much like a real slide show. The presentation is exhibited in full-screen mode, as the audience will see it. Graphics, timings, videos, animated elements, and transition effects get displayed in the same way they appear on stage. PowerPoint is an excellent tool for preparing presentations on the fly, whether for a seminar, classroom, lecture hall, conference, or even a contract pitch. With PowerPoint software, you can never go wrong. We’ll show you how to do a slideshow presentation in this post, even if you’re a complete novice who has never used it before.
In this article
01 How to Add Slideshow in PowerPoint
02 [How to Prepare a slideshow in PowerPoint](#Part 2)
03 [How to Play Slideshow in PowerPoint Automatically](#Part 3)
04 [How to Add Sound to a PowerPoint Slideshow](#Part 4)
05 [How to View Slideshow PowerPoint](#Part 5)
05 [How to Add Audio to the Slideshow](#Part 5)
Part 1 How to Add Slideshow in PowerPoint
Below are the steps on how to prepare a slideshow in PowerPoint
Step 1: Open New
Click on open new presentation in Microsoft PowerPoint.

Step 2: Add Photo
Add a new photo album to your presentation.

Step 3: Add Transition
Customize your presentation by adding transitions and effects to your slideshow.

Step 4: Advanced Settings
Set the slides to advance automatically.

Step 5: Set Slideshow Loop
To make the slideshow loop continuously, go to the “ set up” group on the “slide show” tap and check the box next to “Loop continuously until Esc .”Then click OK. The slide will start from the beginning after displaying the last slide.

Now, your slideshow has been created and is ready for viewing.
Part 2 How to Prepare Slideshows in PowerPoint
Learning how to do a slideshow in PowerPoint is a relatively simple process that anyone can accomplish.
Ready to make aslideshow? Let us get you started.
Step 1: Create New Presentation
To do so:
● Go to your browser and click on the PowerPoint icon.
● When PowerPoint opens, go to the upper left-hand corner and choose “File,” then “New,” listed under “File.”
● Choose “New Presentation” from the drop-down menu, which will create a new slide show for you to begin uploading photos to.

Step 2: Save PowerPoint
Go to the top right-hand side of the presentation screen and click on the flash drive icon. After that, you’ll be able to name your presentation and pick where to save it.
Remember to save your presentation after something that will remind you of the images in the File. This act will make it easier for you to find them later.

Step 3: Name the Page
Consider a title and type it in the box. Your title page can include a name, date, or image.
Choose an image-friendly arrangement, such as a slide with a title box and an image box, a slide with only an image box, or even a blank slide.

Step 4: Add Slides
You can choose from a variety of slide layouts and visuals. You can select “New Slide” from either “Home” or “Insert.” You may also right-click any slide in the left-hand panel and select “New Slide.” [1]

Step 5: Import Images
You have the option add one or multiple pictures to each slide. It’s all up to you. Double-click inside the picture box (or select Insert > Picture > From File from the Insert menu) and click OK.

Step 6: Rearrange the Photo
You will find it easier to decide the optimum order for the slides if you use the slide sorter.
Bear the bottom of the image pane, and look for the “Slide Sorter” button. Then, using your mouse, drag the slides to their preferred locations.

Step 7: Add Transitions
Transitions are essential for tying the presentation together and allowing it to flow smoothly from one image to the next. Go to the “Transitions” tab at the top of the bar and experiment with the various possibilities.

Step 8: Add a Background.
If the white space around the edges of your photographs bothers you, right-click on any slide, choose “Format Background,” and then adjust the background fill. You may change the hue, direction, and transparency of a solid fill, a gradient fill, etc. To make your slides look more professional,

Step 9: Save your PowerPoint
Before exiting, save your show once you’ve finished adding photos and graphics. If you named and saved your presentation at the start, all you have to do now is click the flash drive icon in the upper left corner.

Now your Powerpoint is ready to be displayed, and you can also view your slideshow automatically. Read the next part for details.
Part 3 How to Play Slideshow in PowerPoint Automatically
Before you can play a slideshow automatically**,** you have to make sure to save the presentation.
This is how to play a slideshow automatically in PowerPoint. Follow these simple steps, and your slideshow will auto-play when you double-click it.
Step 1: Save File and Visit More Option
After creating your slideshow, select file,” save as,” or “save as a copy.” Click on More options.
Step 2: Save in Desired Folder
Reach the folder where you want to save your presentation.
Step 3: Name your Presentation
Type a name for your presentation in the file name box
Step 4: Select Format
Select PowerPoint slideshow under the Save as type. This indicates what format you want to save your presentation as.
Save the File as a .ppsx file. After saving, double click the File, and it will open up as a slideshow.

Now, you can automatically play your slideshow on PowerPoint.
Part 4 How to Add Sound to a PowerPoint Slideshow
Sounds make your PowerPoint presentation more lively. Sound helps to widen your audience’s attention span. If you want your presentation to have sound:
Open your presentation and click the slide to which you want to add a sound. Then, visit the Insert tab, click on the Media group, and select the arrow under Audio.
Now, from the list displayed, click Audio from File. Locate the Audio you want to use and then select the audio clip you want.
Finally, click Insert.
Your audio icon and controls will appear on the slide.

Part 5 How to View Slide Show in PowerPoint
Viewing an already created slideshow in PowerPoint is easy. Following these steps below, you will be able to do it without stress.
Step 1: Open your PowerPoint presentation.
Open and go to the bottom of the PowerPoint window and click on the view slideshow command.
Step 2: Visit the More Options Tab
Navigate to the slideshow tab on the ribbon to access even more options.
Step 3: Start your Presentation
You can start the presentation from here and view the current slide.

Thus, that is how you can video slideshow in Microsoft PowerPoint
Now, we will move on to adding sound to your Slideshow to make it more attractive.
Part 6 How to Add Audio to a Slideshow
You can add audio, music, narration, and soundbites to your PowerPoint presentation. But to record and hear any audio, the computer you are using must have a sound card, microphone, and speakers.
To add audio from your computer:
Step 1: Select insert
Select audio on your computer.

Step 2: Select Desired Audio
An insert audio dialog box will pop up. Select the desired audio file and click insert.

To record audio
Step 1: Select Record Audio
Select insert>Audio> record audio

Step 2: Name Audio
Type in the name you want your audio file to be saved as.

Step 3: Start Recording
Select the record and start speaking.

Step 4: Review Recordings
Select a stop and then play to listen to and review your recording.

If you arent satisfied, you can select a record to re-record your audio or click OK if you are satisfied.
To place the audio at your desired location in the slide, select and drag the audio icon to where you want it. If you’re going to use numerous audio per slide, it is better to put the voice icon in the same place on the slide to be easily discoverable.
Note that you must enable a microphone on your device to start recording audio.
● Bonus Tip with Wondershare Filmora Video Editor

If you are looking to present your message to a large audience using slideshows, Filmora software has covered you. Whether you’re a professional at making slideshows or a beginner who wants to try it out for the first time, it has an easy-to-use interface.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora software also creates photo and video slideshows and can add music, texts, filters, different transition effects, and even animation to your slideshow.
● Many tools can help you create these kinds of videos, and Filmora is one of the best in them with its latest upgrade.
● Its ready-to-use templates and unique features, like split-screen, freeze-frame, etc., make it one of the best slideshow makers.
● The Filmora software has the flexibility to suit whatever kind of slideshow you want to make, whether it is a photo slideshow or video slideshow.
● Ending Thoughts →
● Many people use PowerPoint cause of its simplicity, flexible function, easy sharing and conversion, reliability, and vast template library. So, after going through this, you would know how to add slides in PowerPoint and many more.
● Thus, we believe creating a slideshow in PowerPoint is now a bit easier with this guide to walk you through it.
This Is the Method Employed During Every Evening Weather Broadcast: The Newscaster Is Standing in Front of a Blank Screen, but the Viewers at Home See a Weather Map
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Zoom In and Out on Discord
Abundant Video Effects - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
Also read:
- Updated Learn How to Create Custom Titles in Filmora and Add a Unique Lower Third Animation Effect in Six Simple Steps
- In 2024, Are You a Gaming YouTuber or Content Creator Whose Main Game Is COD Warzone? How Kickass Are Your Warzone Thumbnails? Heres a Guide on How to Make One for Free
- If You Want to Know More About the Basics of Final Cut Pro, It Would Be Helpful to Watch a Beginner Tutorial, with the Length of only 20 Minutes, an Introduction of the Whole Program
- How to Make A Jaw-Dropping Time Lapse Video for 2024
- In 2024, How To Fade Audio With Movavi Editor
- New How to Make a GIF With Transparent Background for 2024
- New In 2024, 10 Best Free Spanish Text To Speech Converter Software Windows, Mac, Android, iPhone, & Online
- 2024 Approved Free LUTs for OBS How to Use Them?
- There Are Several Video Players that You Can Use to Watch Videos on Your PC. To Have a Better Experience Viewing Videos and Enhancing Them Across a Similar Platform, You Can Try Out VLC Media Player for PC for 2024
- In 2024, How to Brighten a Video in Windows 10 Easily
- Deleting White Background in Photoshop Is Hard?
- Updated 2024 Approved Easy Guide to Apply Slow Zoom Effects to Videos
- Updated In 2024, 10 Best Text to Robot Voice Generators Windows, Mac, Android, iPhone & Online
- Updated 2024 Approved Discovering The Best Wedding LUTs for Premiere Pro | An Overview
- In 2024, Detailed Steps to Rotate Videos in Windows Media Player
- In 2024, Deep Learning of AI Video Recognition - Guide
- Do You Wish to Convert GIF to Animated PNG? Then, You Need to Know About Using a GIF to APNG Converter to Help You Carry This Process Out in No Time. Read On
- Are You Eager to Discover the Top-Rated and Reliable LUTs that Can Be Used in Shotcut? This Article Will Help You a Lot with This Matter
- Updated Step by Step to Rotate Videos in Davinci Resolve
- Updated How to Loop YouTube Videos on iPhone
- 2024 Approved Looking for Final Cut Pro Alternative App for Your Android Smartphone or iPhone? Here Is the List of the Best FCP Alternative Apps for Android and iOS Users
- New 5 Tips for Faster Editing in Filmora
- Finding The Finest Way To Add Subtitles to Videos | Filmora for 2024
- In 2024, How Can We Bypass Vivo Y28 5G FRP?
- In 2024, How to Transfer Contacts from Realme 11 Pro+ to iPhone XS/11 | Dr.fone
- What To Do When Lava Yuva 3 Pro Has Black Screen of Death? | Dr.fone
- 8 Ultimate Fixes for Google Play Your Oppo Reno 8T 5G Isnt Compatible | Dr.fone
- How To Unlock Apple iPhone SE (2020) Without Passcode? 4 Easy Methods
- Still Using Pattern Locks with Realme 11 Pro+? Tips, Tricks and Helpful Advice
- In 2024, What is the best Pokemon for pokemon pvp ranking On Vivo S17e? | Dr.fone
- How to Simulate GPS Movement in AR games On OnePlus Ace 2 Pro? | Dr.fone
- In 2024, Rootjunky APK To Bypass Google FRP Lock For Xiaomi Redmi Note 13 5G
- In 2024, Top 9 Apple iPhone 11 Pro Monitoring Apps for Parental Controls | Dr.fone
- In 2024, Best 3 Software to Transfer Files to/from Your Samsung Galaxy S23 via a USB Cable | Dr.fone
- How to Repair corrupt MP4 and MOV files of Yuva 3 Pro using Video Repair Utility on Windows?
- Best Ways on How to Unlock/Bypass/Swipe/Remove Infinix Smart 8 Fingerprint Lock
- In 2024, iPogo will be the new iSpoofer On Oppo Find N3? | Dr.fone
- Title: In 2024, Color Correction Basics (S-LOG Footage)
- Author: Chloe
- Created at : 2024-05-20 03:37:58
- Updated at : 2024-05-21 03:37:58
- Link: https://ai-editing-video.techidaily.com/in-2024-color-correction-basics-s-log-footage/
- License: This work is licensed under CC BY-NC-SA 4.0.

