:max_bytes(150000):strip_icc():format(webp)/apple-tvos_a-star-is-born_060319-b01aea7d8a1949609359d8d96b1a22e0.jpg)
In 2024, Do You Have an Idea on How to Zoom in on Snapchat? Using This Article, You Will Find the Easiest Way to Zoom in and Out on Snapchat Videos for Different Purposes

Do You Have an Idea on How to Zoom in on Snapchat? Using This Article, You Will Find the Easiest Way to Zoom in and Out on Snapchat Videos for Different Purposes
Abundant Video Effects - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
People make Snapchat videos for various purposes, such as capturing beautiful natural scenery or a funny video of a friend. To capture the details or to focus on a specific part, the zoom in and out feature is commonly used. By doing so, you can manually focus on a particular area clearly with your fingers.
The following article will focus on how to zoom in on Snapchat by offering detailed and easy steps. Moreover, we will suggest a powerful tool that can help you in zooming in and out on Snapchat flawlessly, along with additional distinct features.
In this article
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
In this section, we will provide you with two methods of how to zoom in and out on Snapchat videos instantly:
Method 1: Without Locking Snapchat Recorder
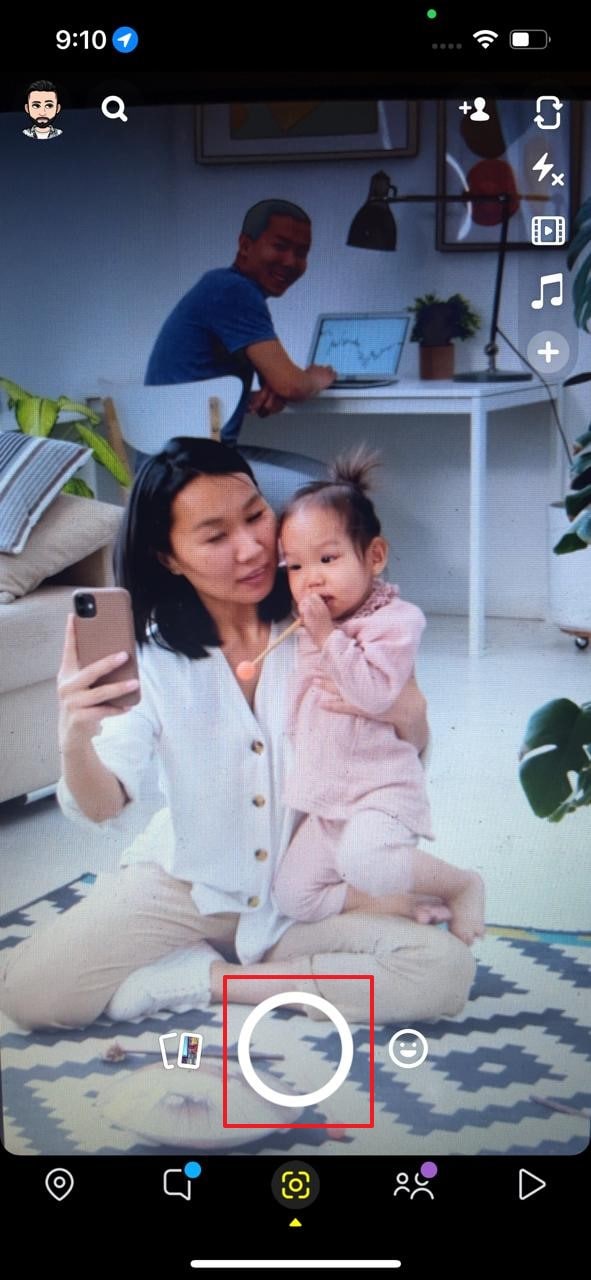
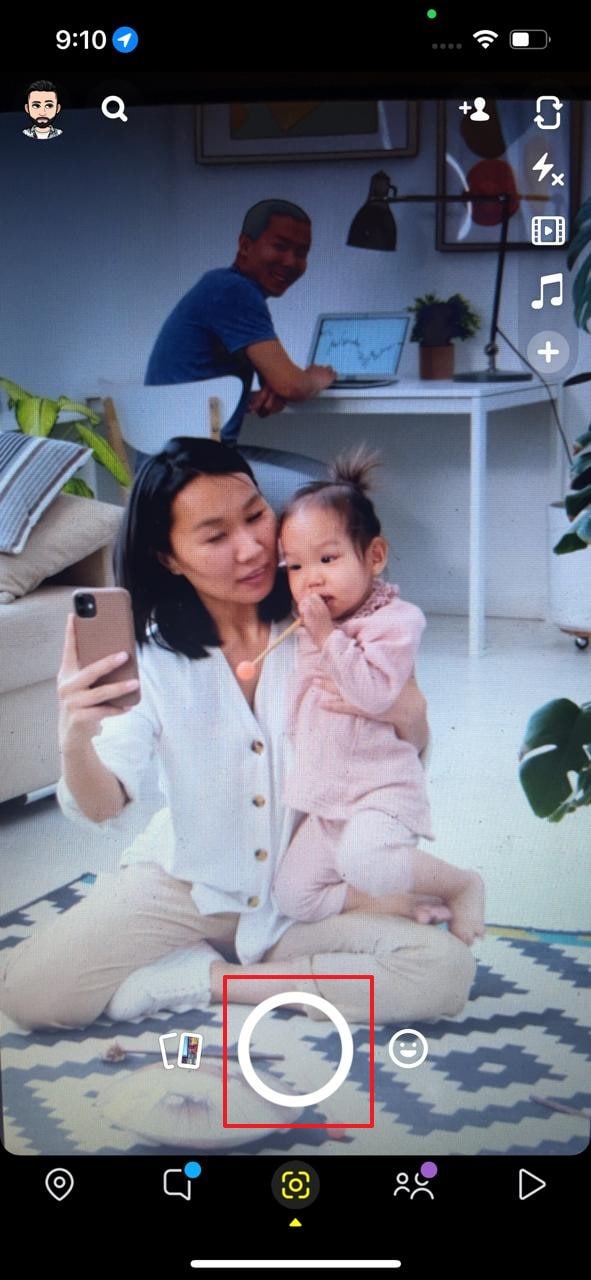
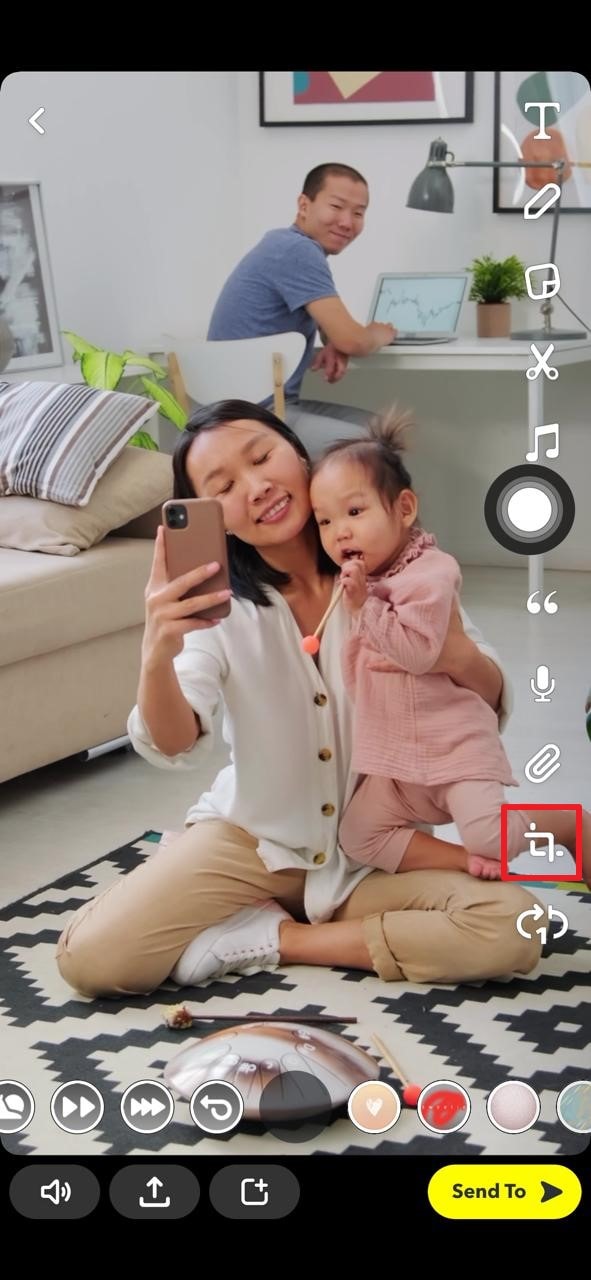
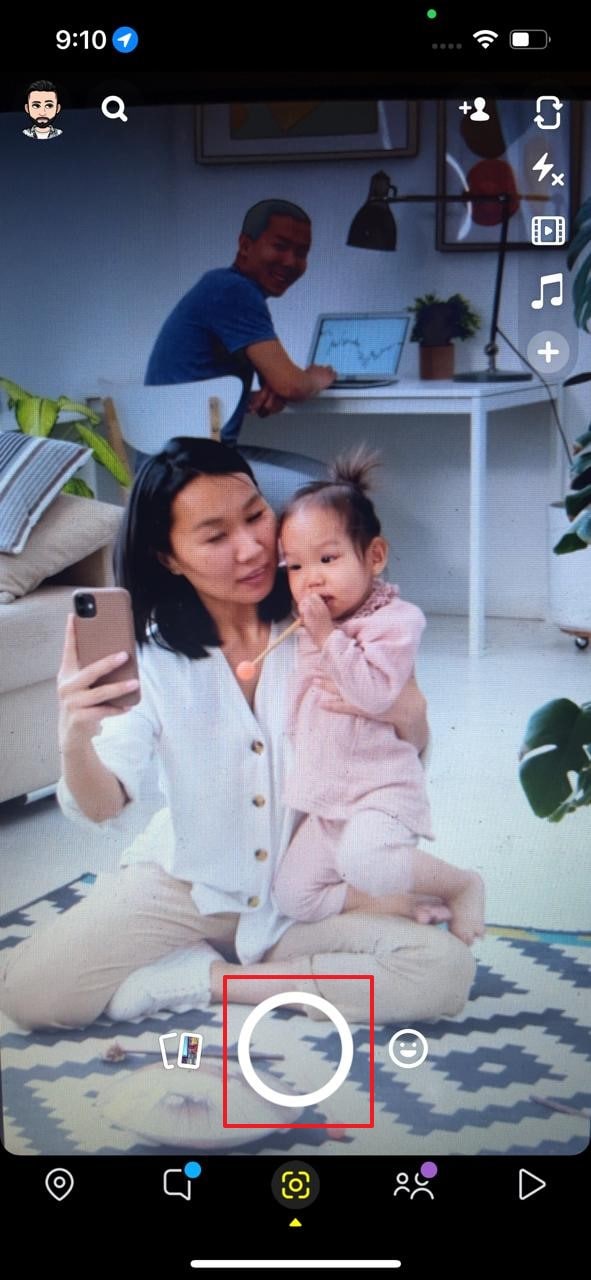
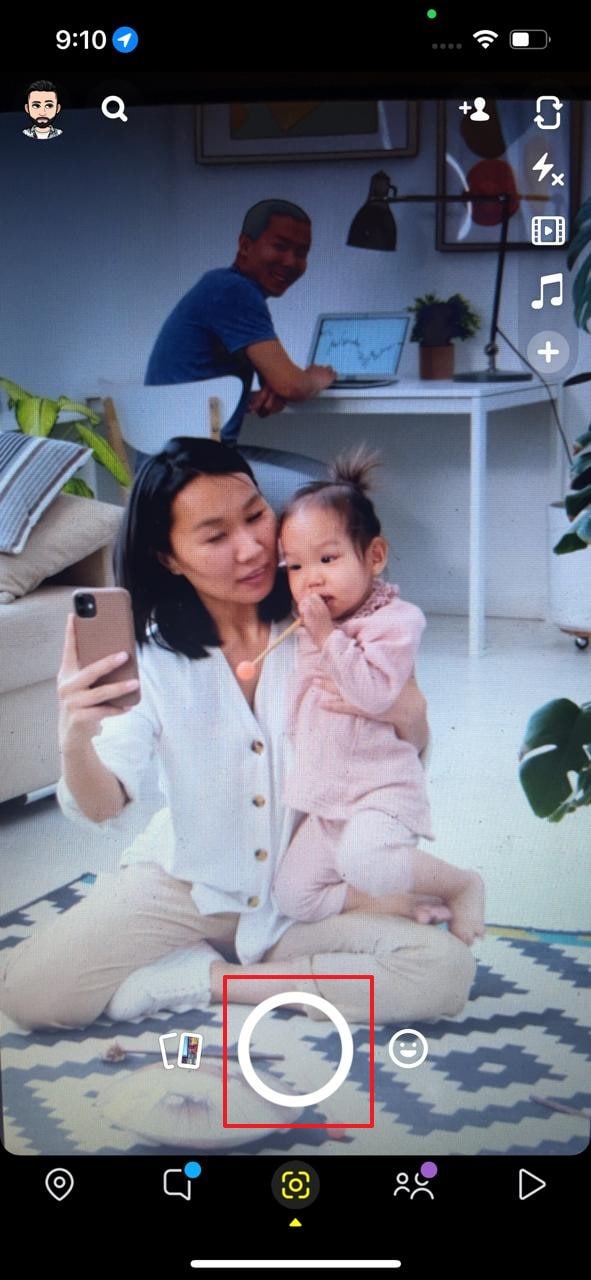
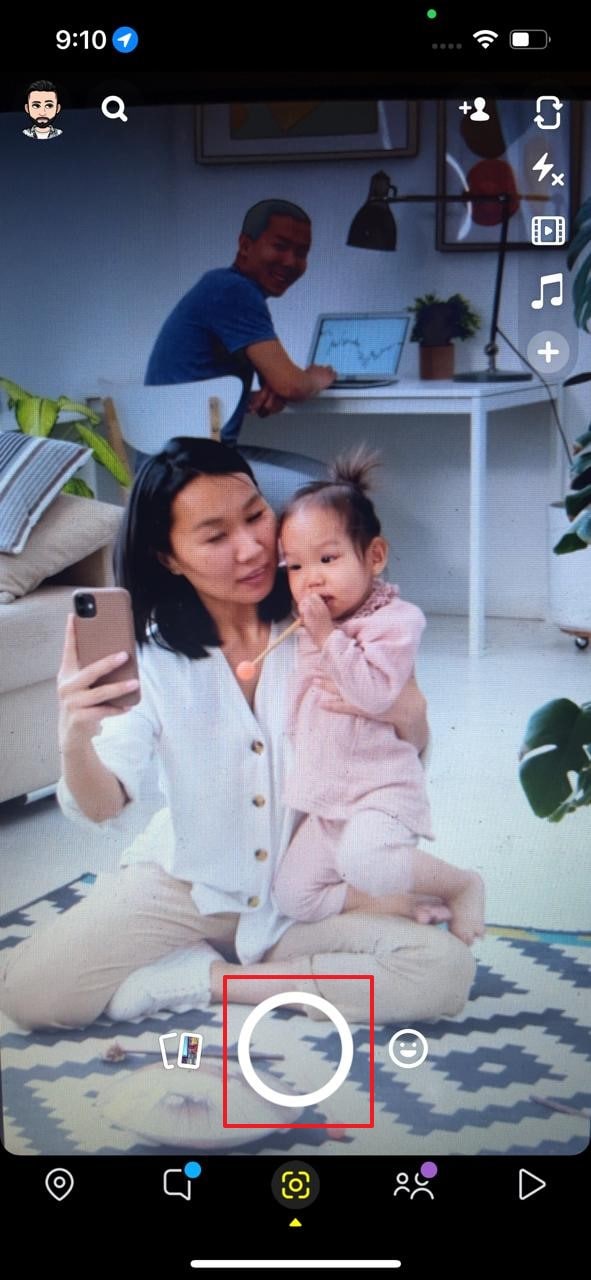
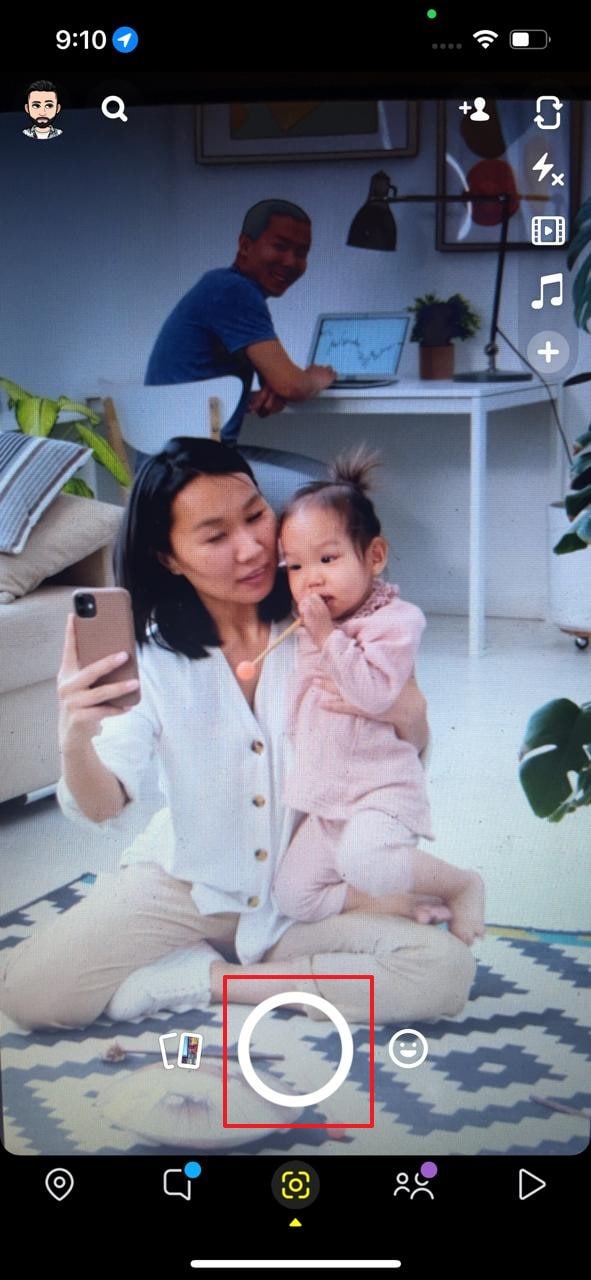
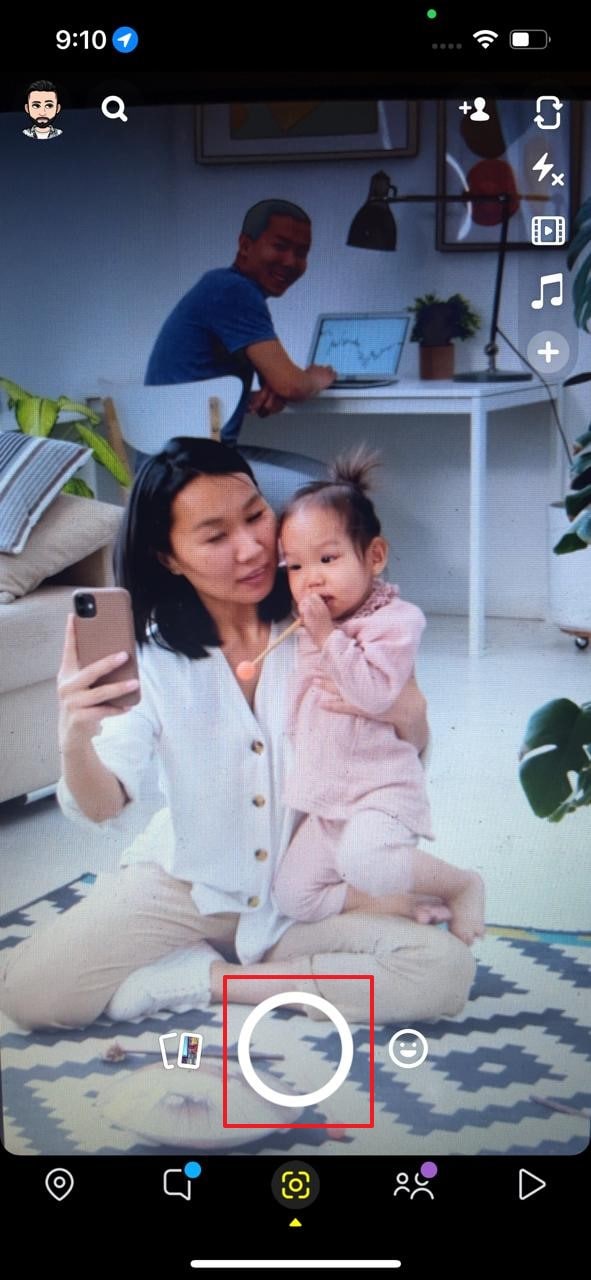
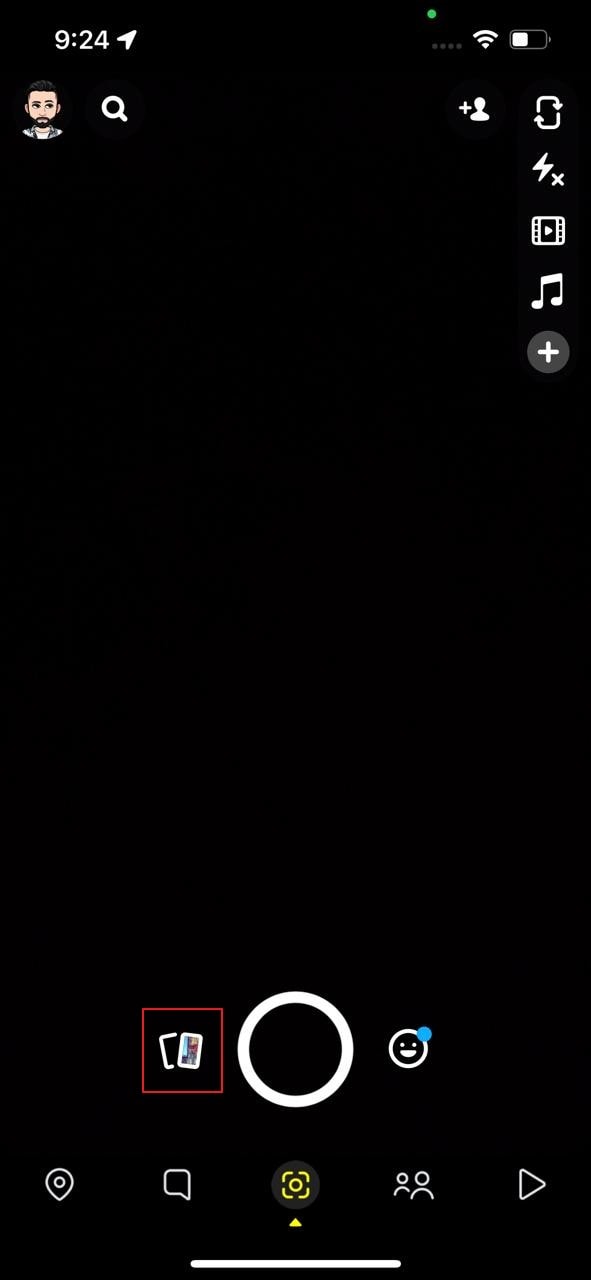
Step 1: Start by opening your Snapchat from on your mobile device to access the camera screen for recording a video. Now, start capturing the video by holding the center red button from the middle of your screen.

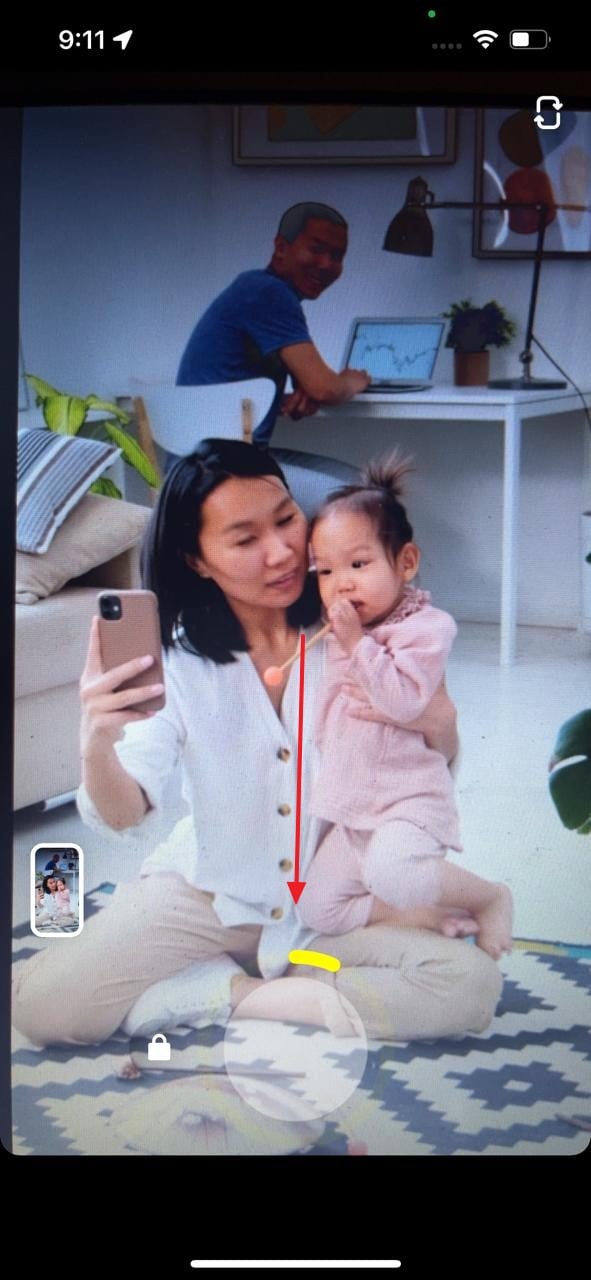
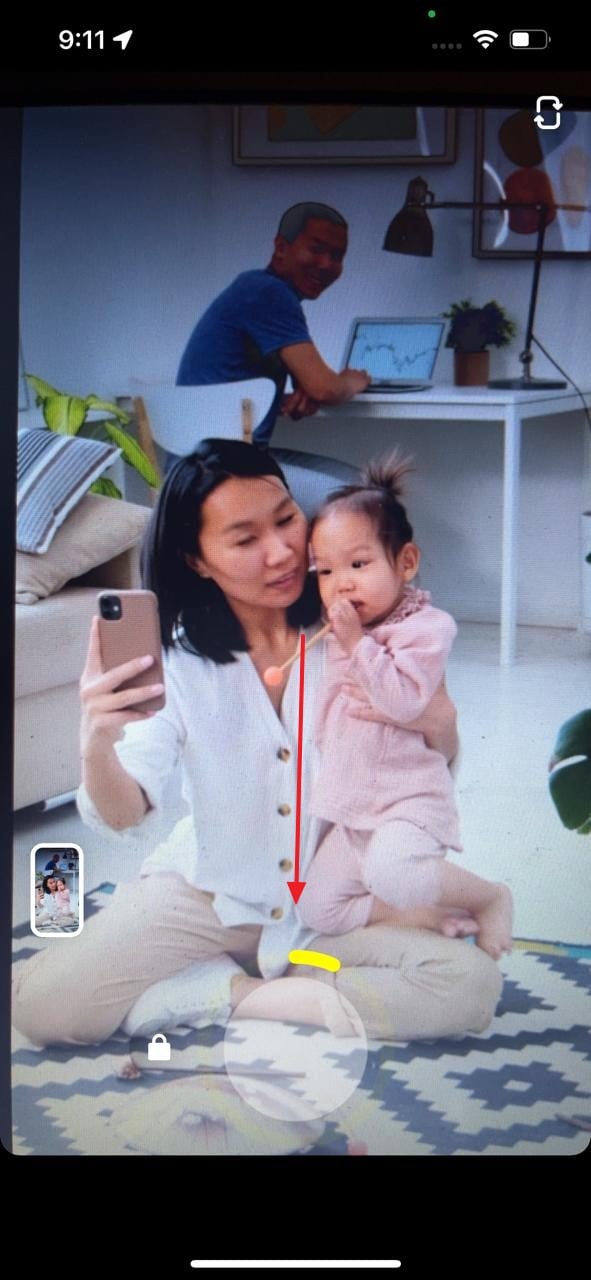
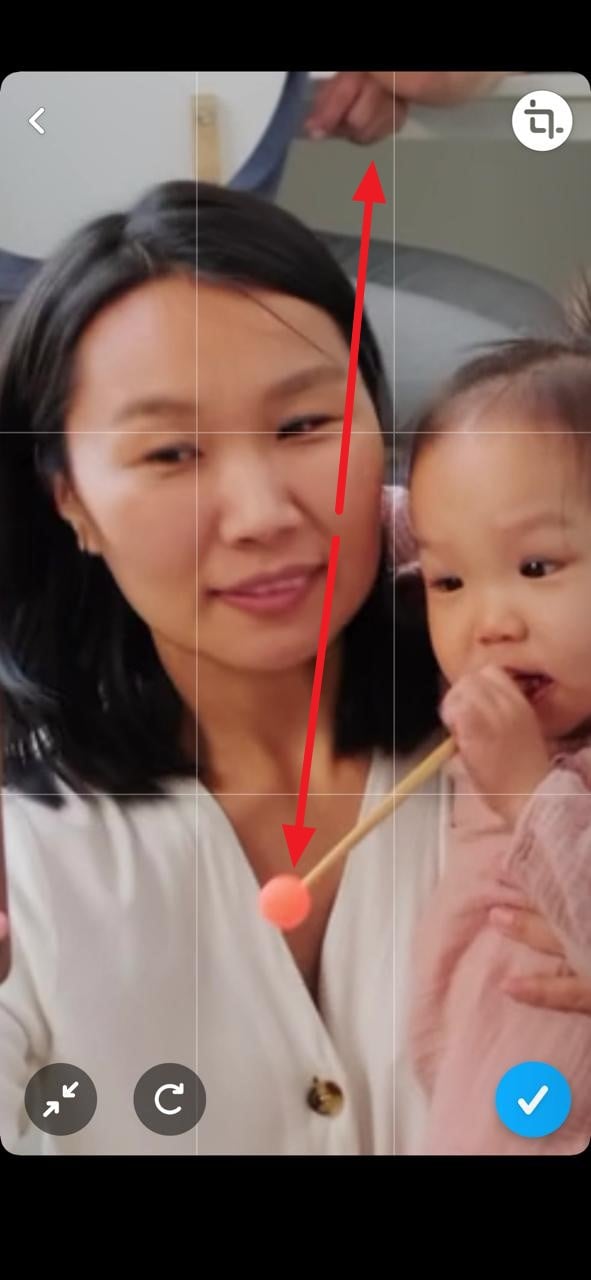
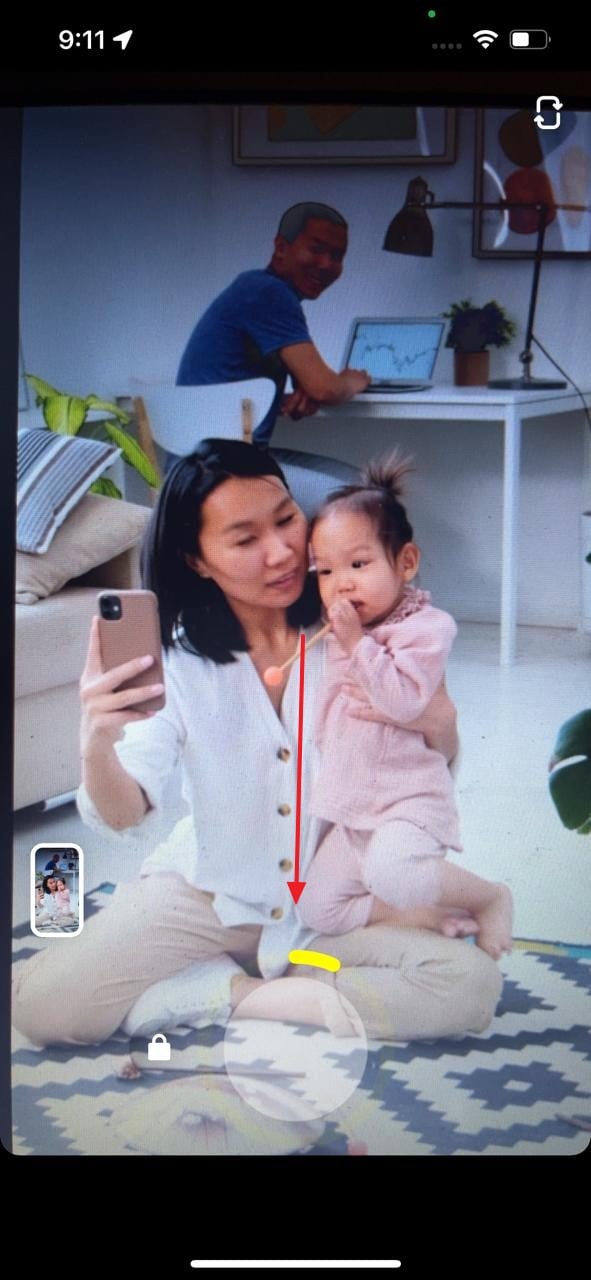
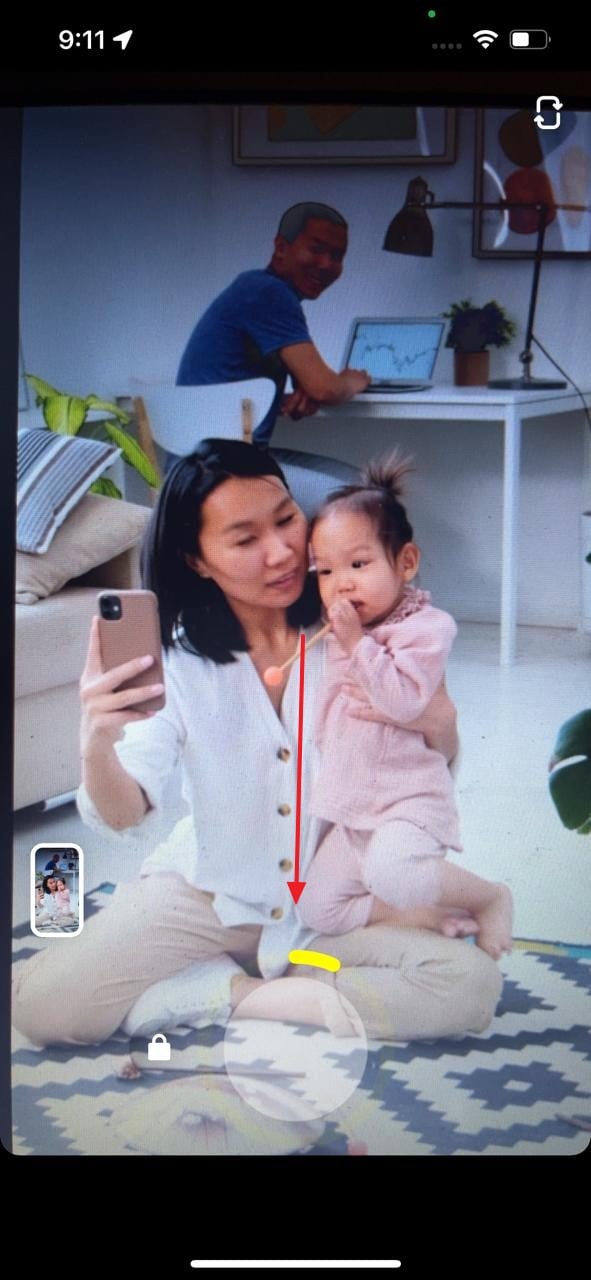
Step 2: While holding the center recording button, use your finger and slide it in the upward direction to zoom in.

Step 3: To zoom out, use the same finger by sliding it to the bottom direction. Once done, leave the recording button by removing your finger to finish the recording. Now you can save the recorded video on Snapchat.

Method 2: By Using the Snapchat Lock Feature
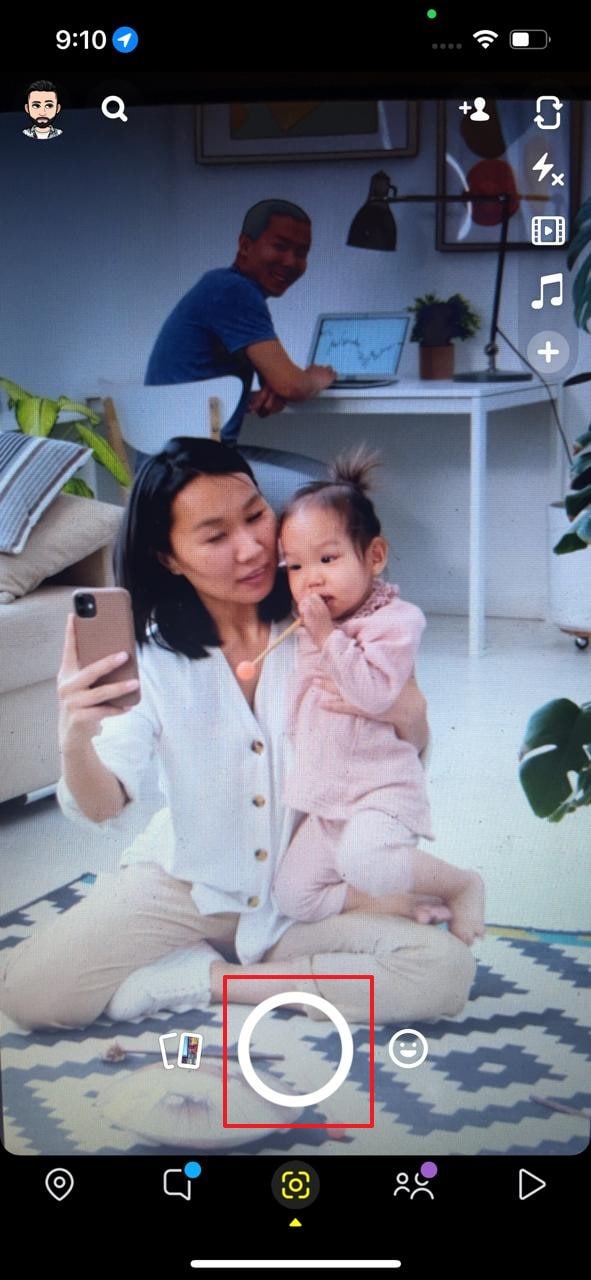
Step 1: Begin with opening your Snapchat account and stay on your camera screen to record the video. Now start the recording by holding the center red button from your displayed screen.

Step 2: To “Lock” the recording, move your finger towards the left side, after which you can see the padlock icon on your screen.

Step 3: After recording the video is locked, use your two fingers simultaneously and move them apart to zoom in on the specific part. Conversely, for zooming out, use your two fingers and move them in an inward direction.

Step 4: To finalize the recording, simply tap on the recording icon, and the recording will stop. You can now edit your snap and send it to your friends or post it on your Snapchat.

Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
In this section, we will offer detailed steps on how to zoom in and out on Snapchat with pre-recorded videos:
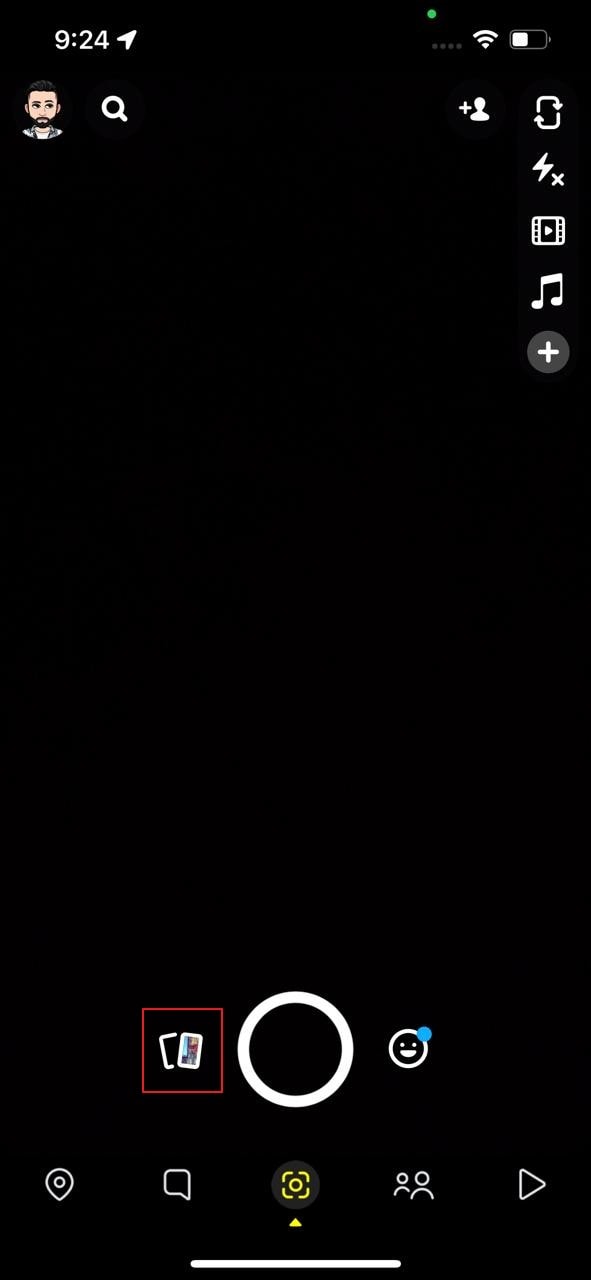
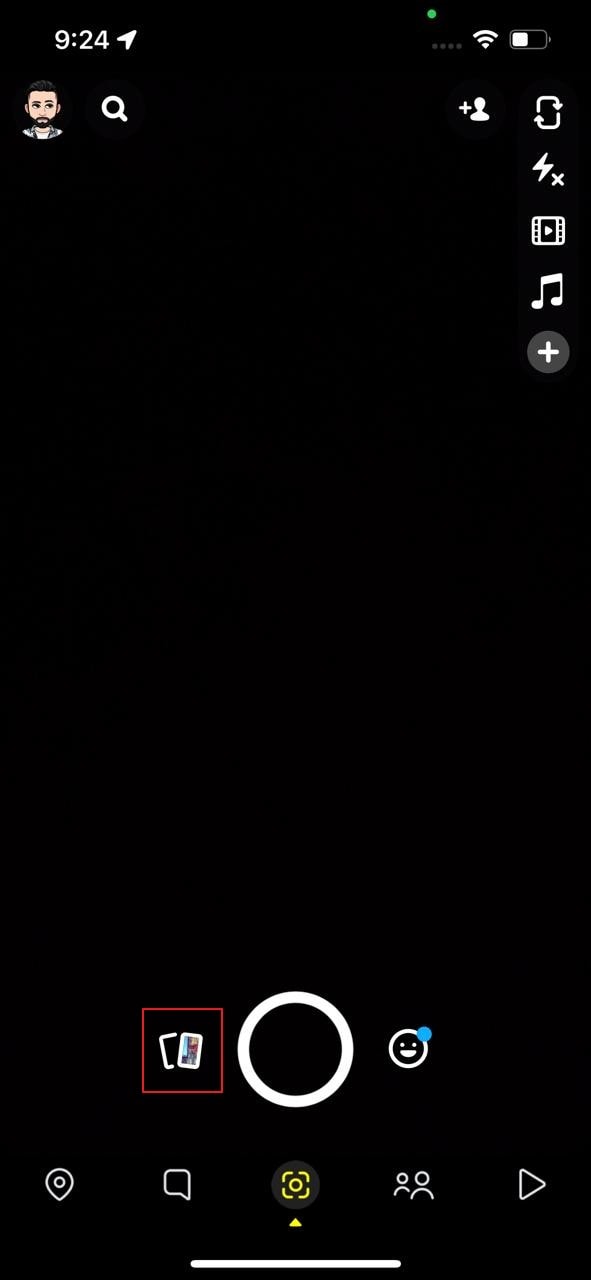
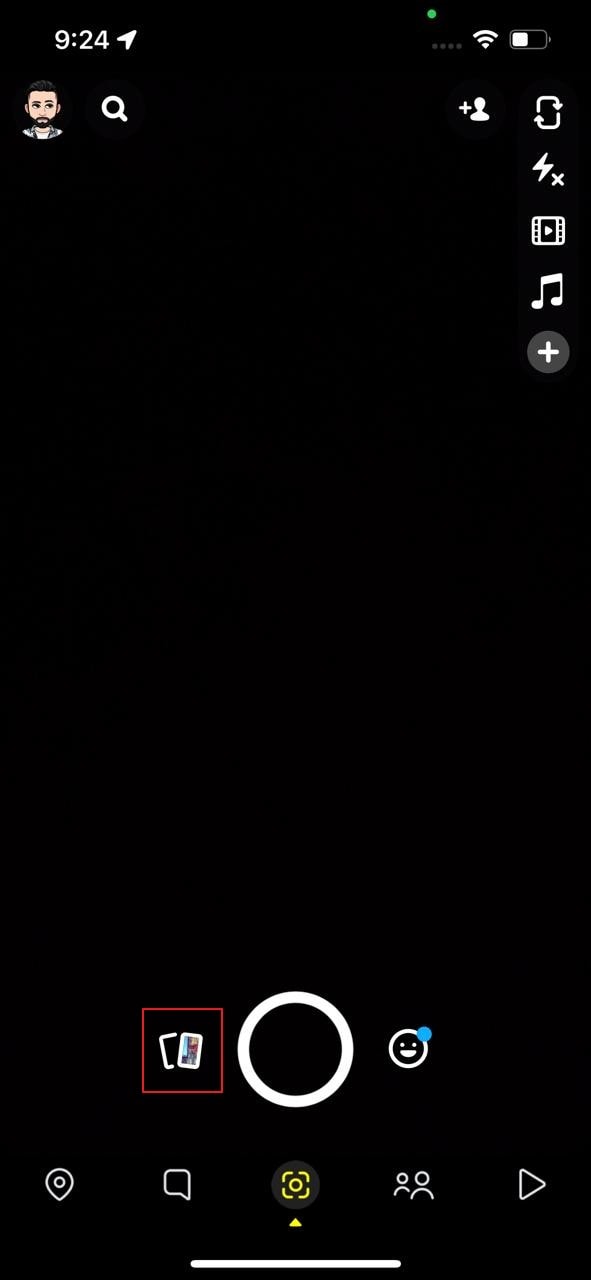
Step 1: Open your Snapchat from your smartphone and then tap on the icon showing on the left side depicting “Two Mobiles Overlapping Each Other.” From this icon, navigate to your “Camera Roll.”

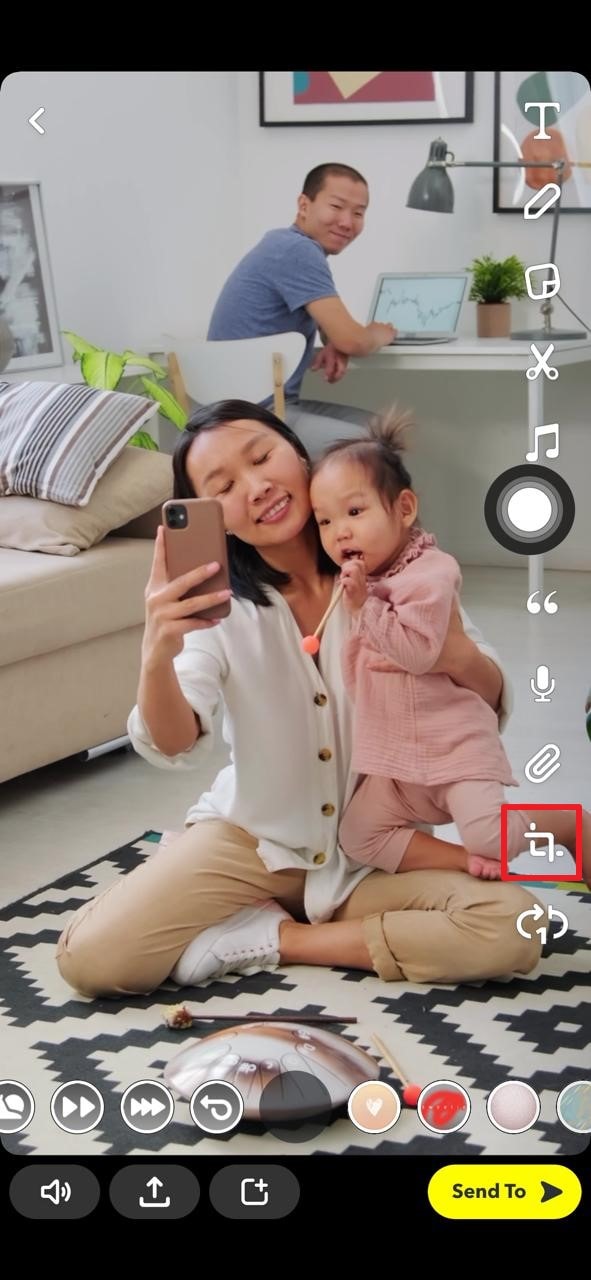
Step 2: From your camera roll, choose the video you want to edit. Then click on the “Pencil” icon by going to the bottom left corner to zoom in and out on your video.

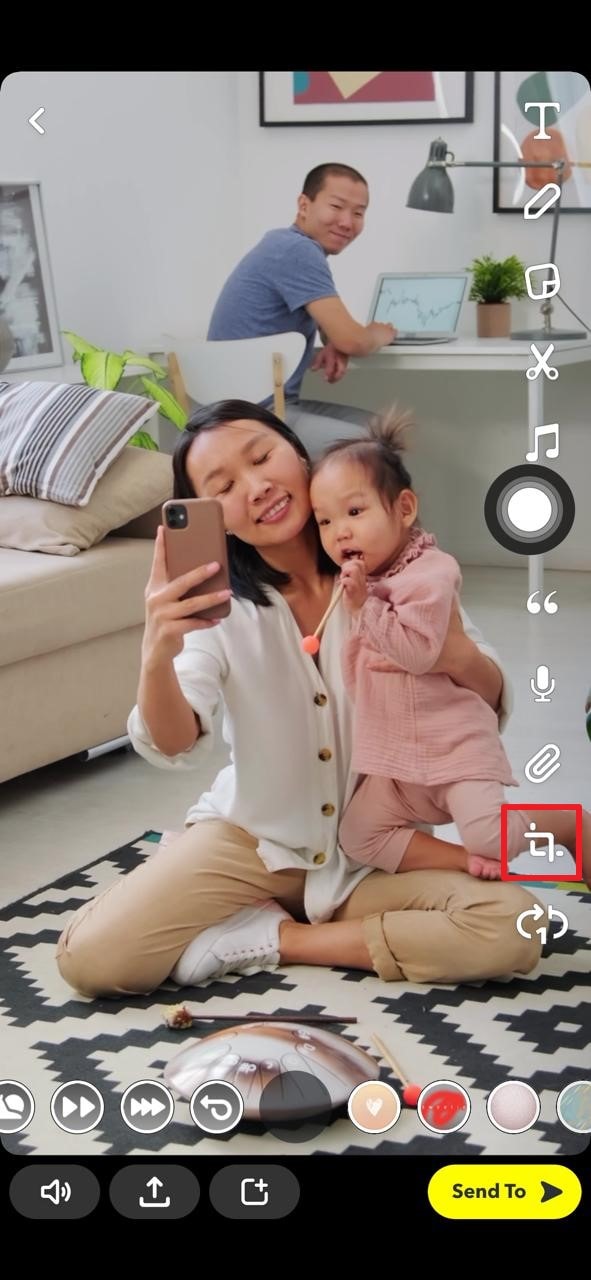
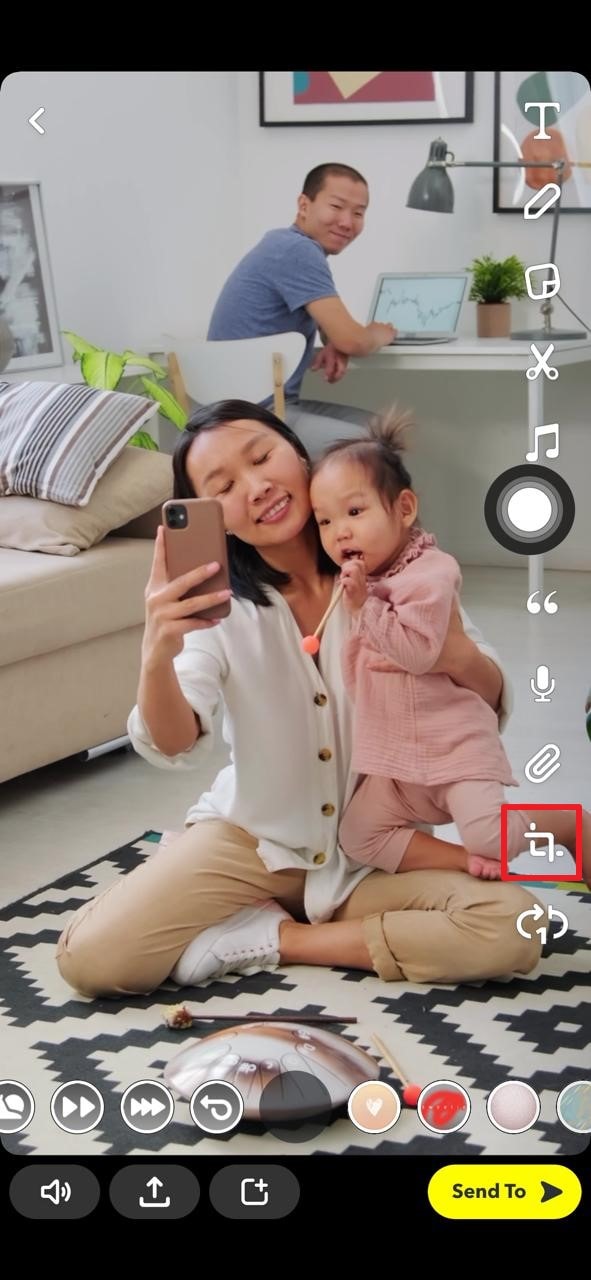
Step 3: On the next screen, you will see various editing options on the right side. Select the second last option, which is for cropping and can be used to zoom in on the videos.

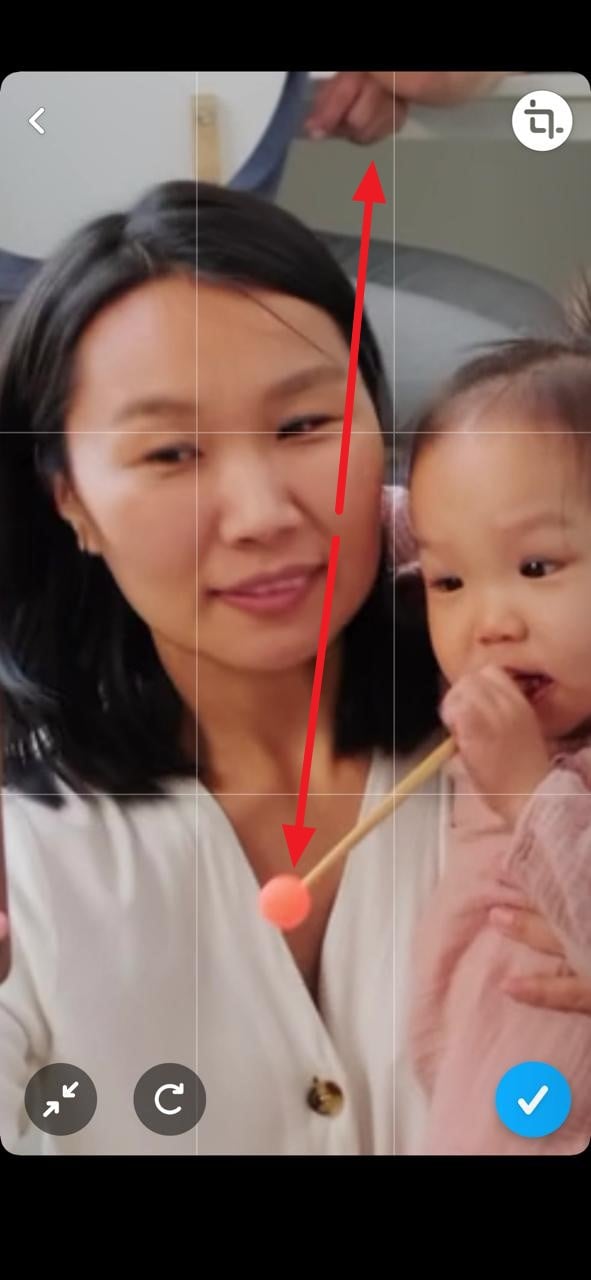
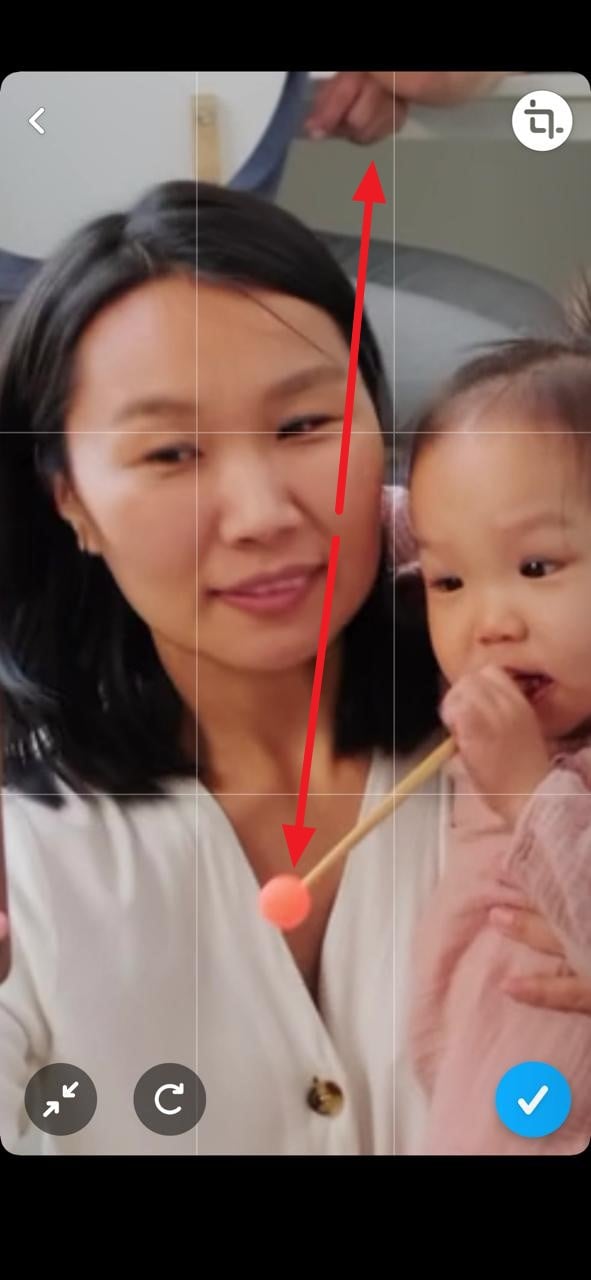
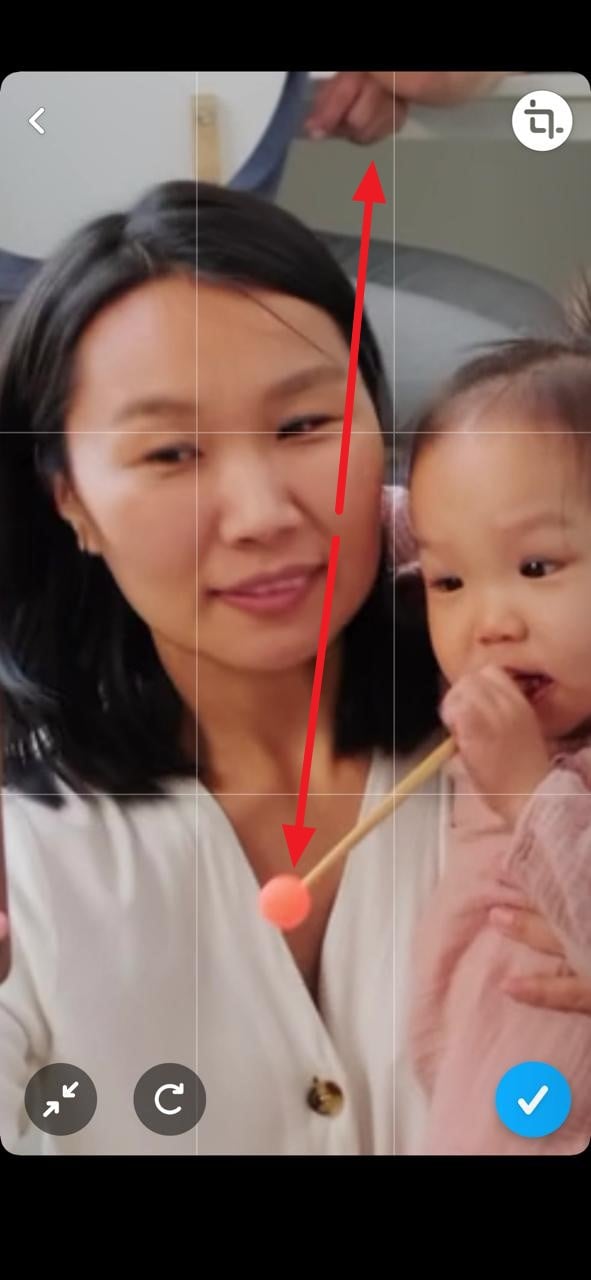
Step 4: By using this selected option, you can zoom in and out on the video according to your preference. Just use your two fingers and place them on the screen. To zoom in, stretch the fingers and move them apart and control the zoom value manually.

Step 5: For zooming out, move the fingers in an inward direction. Once done with all the changes, tap on the “Tick” button. Afterward, click on the “Done” option and save the changes by tapping on “Save Changes.”

Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
If you are finding it difficult how to zoom in on Snapchat effortlessly, we will recommend Wondershare Filmora as a complete toolbox for editing videos. Through this tool, you can not only flawlessly zoom in on the multiple Snapchat videos but can also perform various editing functions. The user interface is specially designed in a way to assist beginners in executing the editing process.
You can take advantage of tons of advanced features in Filmora like auto reframing, video effects, transitions, and instant mode. The user interface is so simple that within seconds you can zoom in and out on any video perfectly.
Collectively, this tool functions as a complete professional toolbox for video editing and does not require technical experience or additional tools. Steps to Zoom In and Out through Wondershare Filmora:
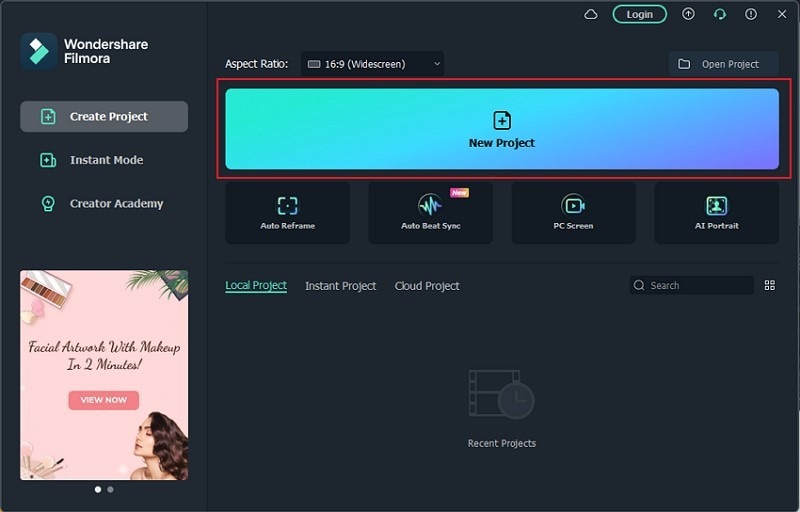
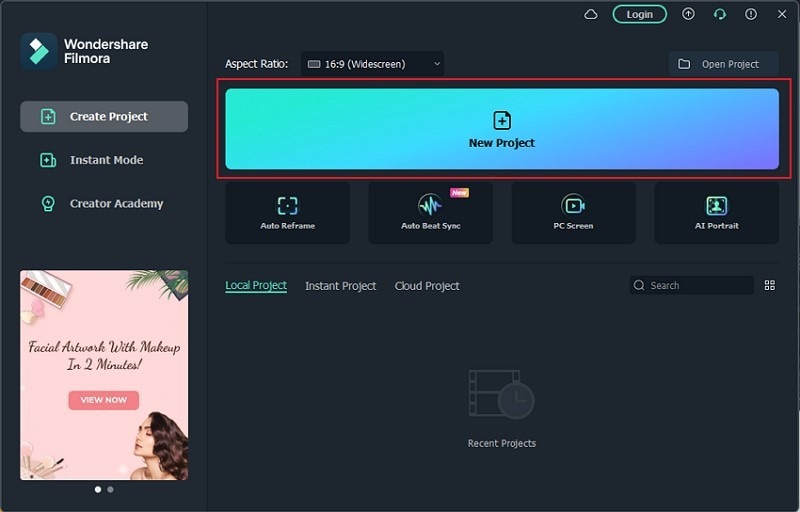
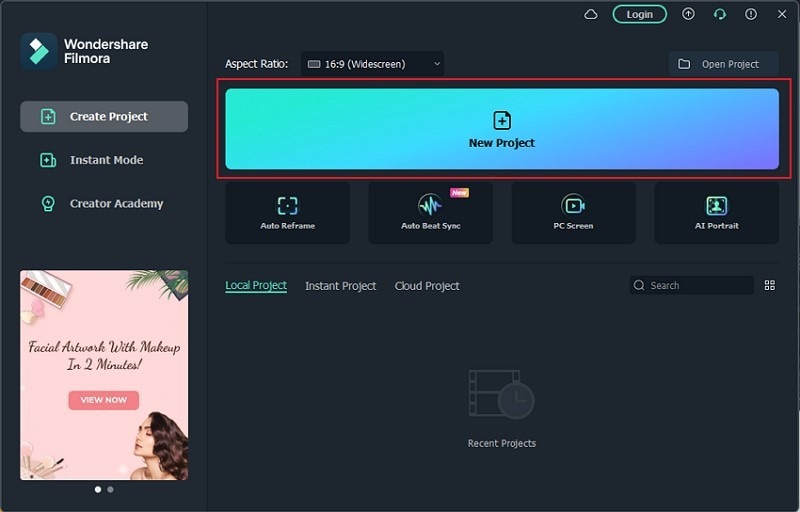
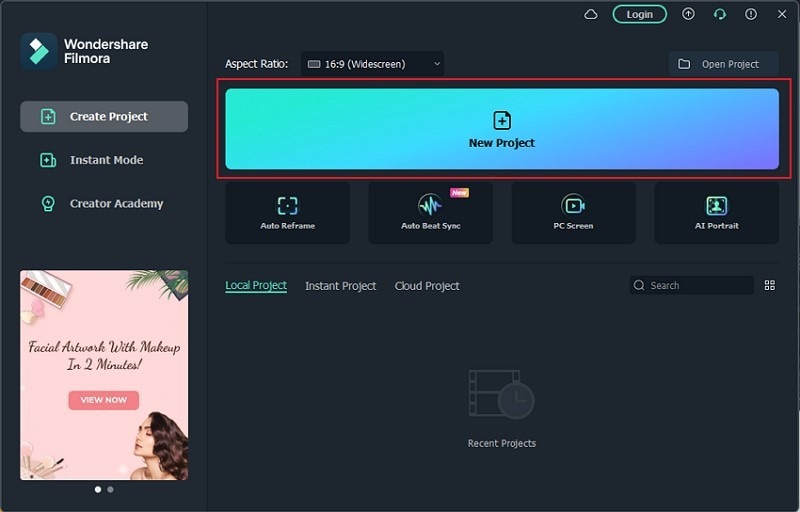
Step 1: Select New Project
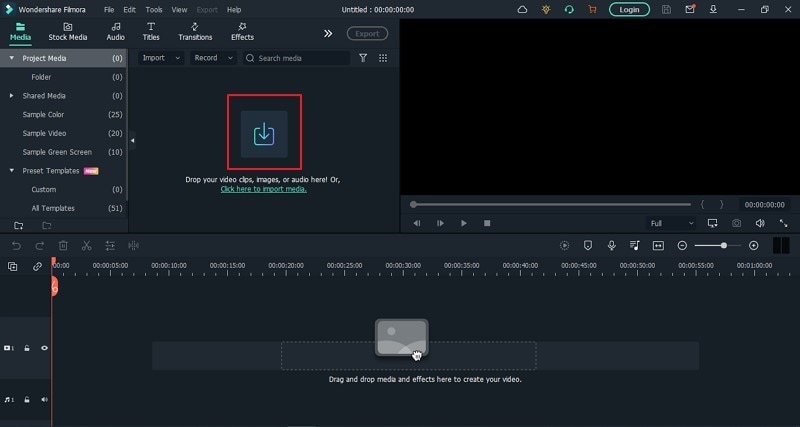
Begin with launching Wondershare Filmora on your computer and click to open its user interface. Afterward, tap on the option “New Project” to continue with the process.

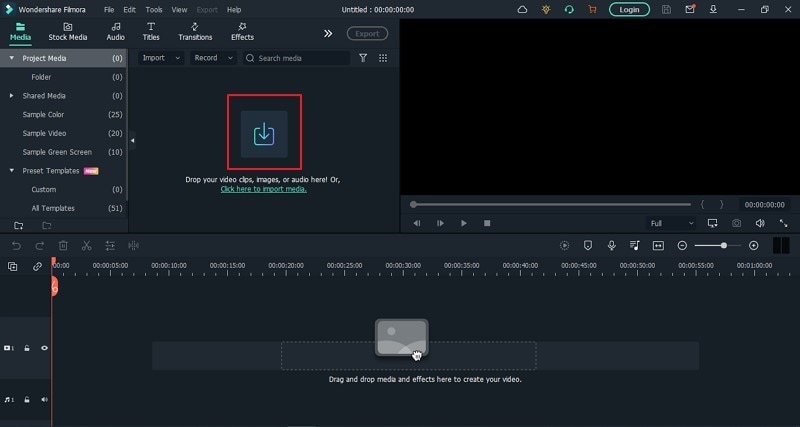
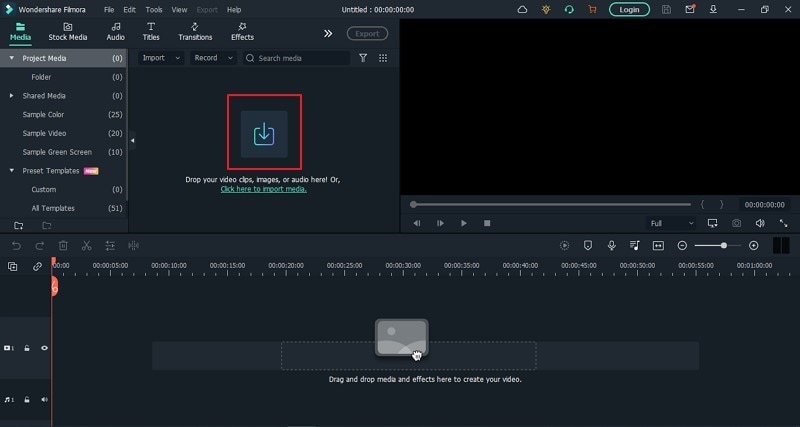
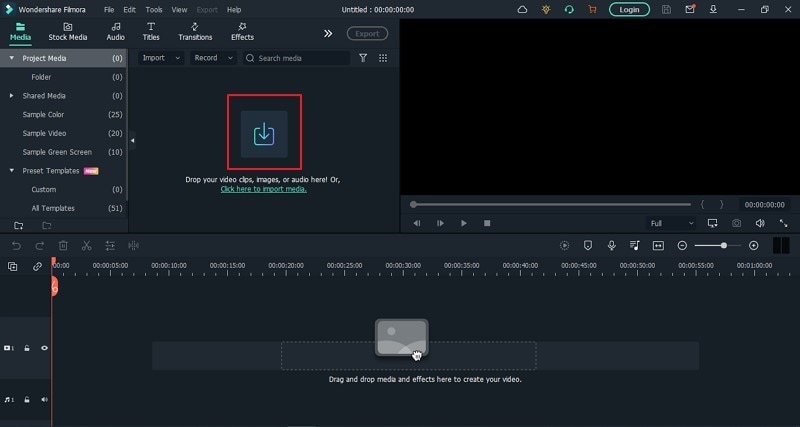
Step 2: Import your Snapchat Video
On the new window, click on the icon of the “Arrowhead” to import the video on this tool. Once done with uploading the video, drag the video to the timeline of this tool.

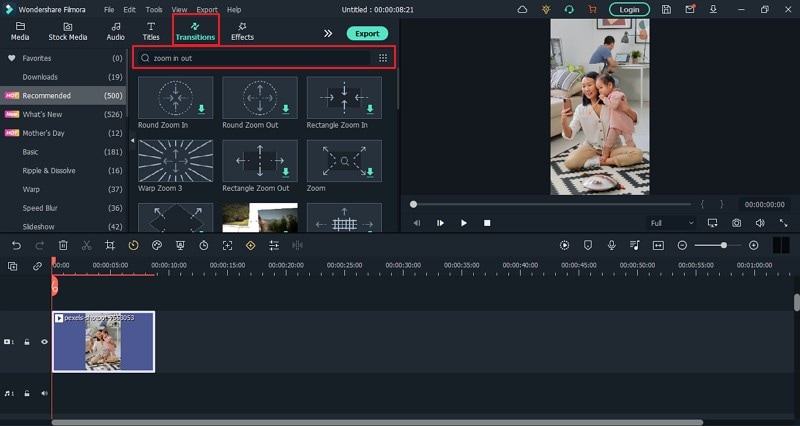
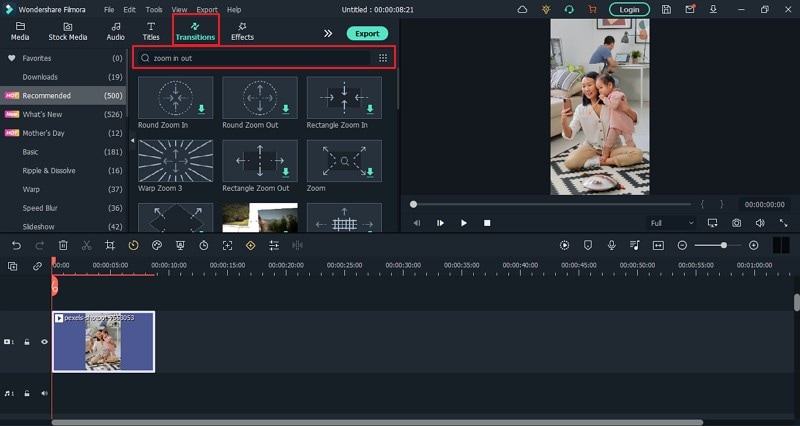
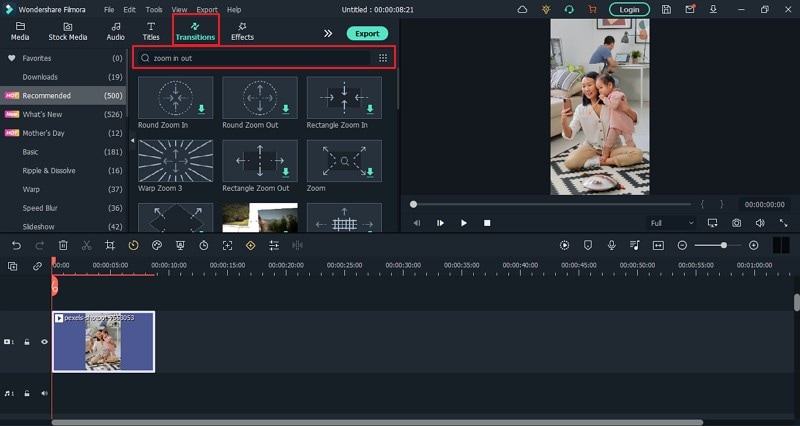
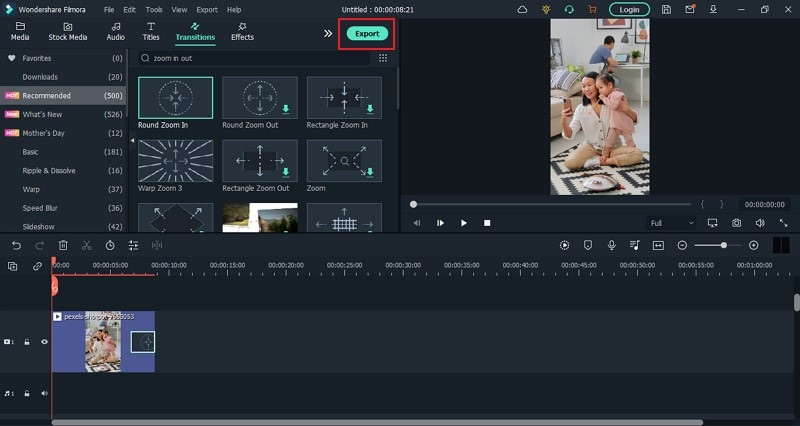
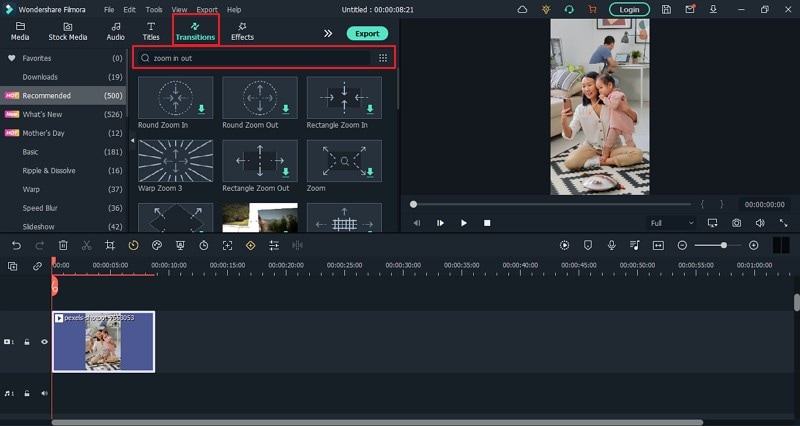
Step 3: Go to Transitions Tab
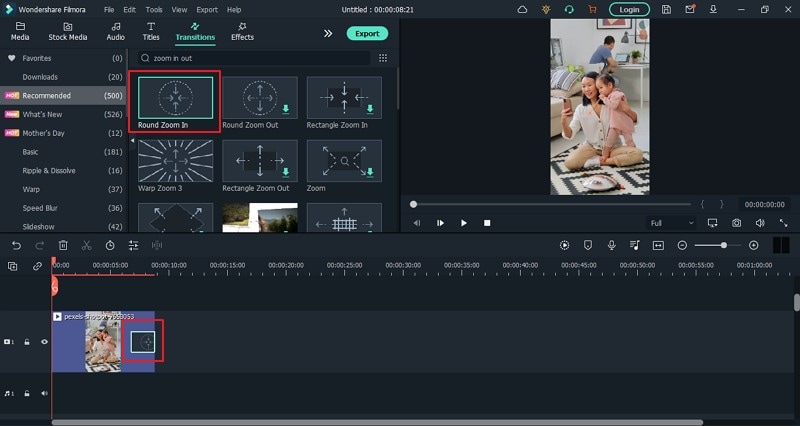
From the tabs displayed on the left side, navigate to the “Transitions” tab by clicking on them. On its search box, type “Zoom In Out,” and the tool will automatically fetch transitions related to it.

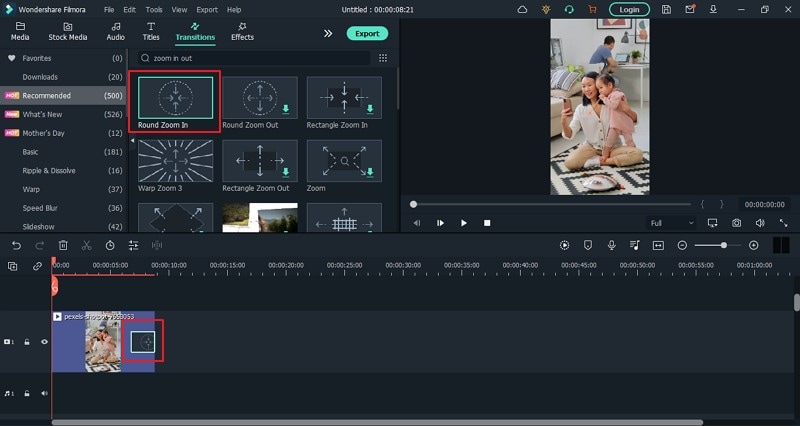
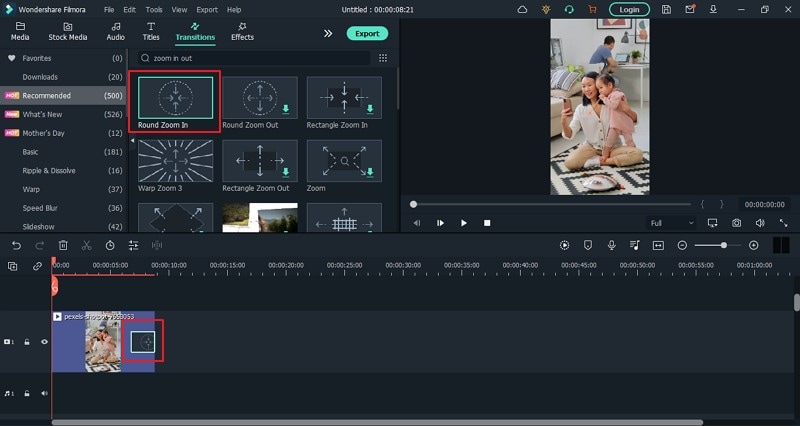
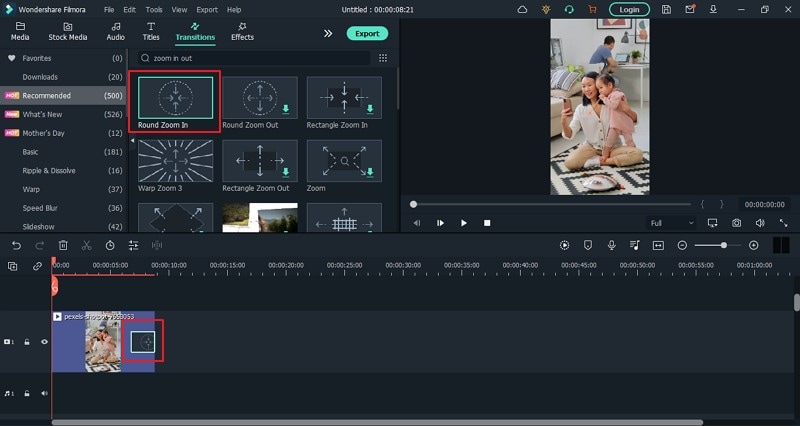
Step 4: Choose Transitions
From the displayed transitions, select any transition of your choice. Apply the transition to your video by dragging it to the video available on the timeline.

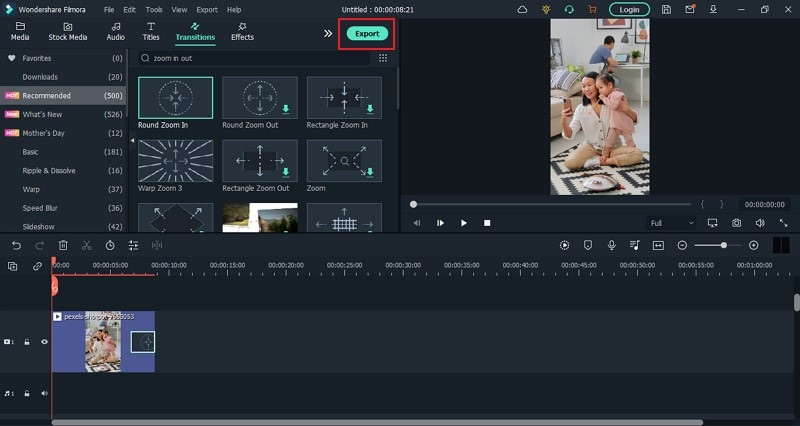
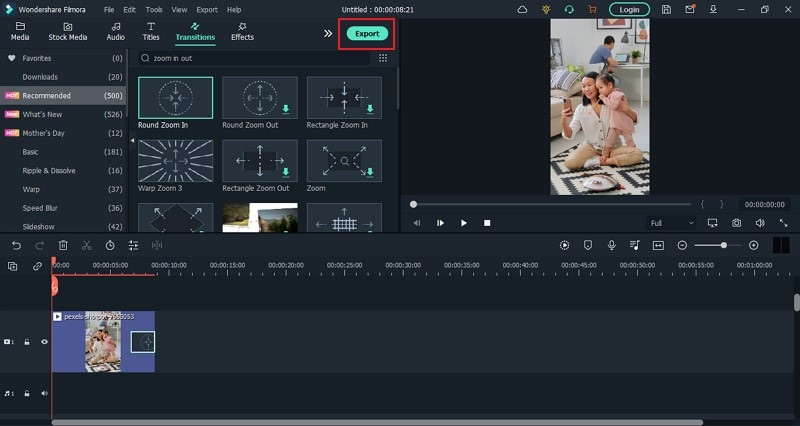
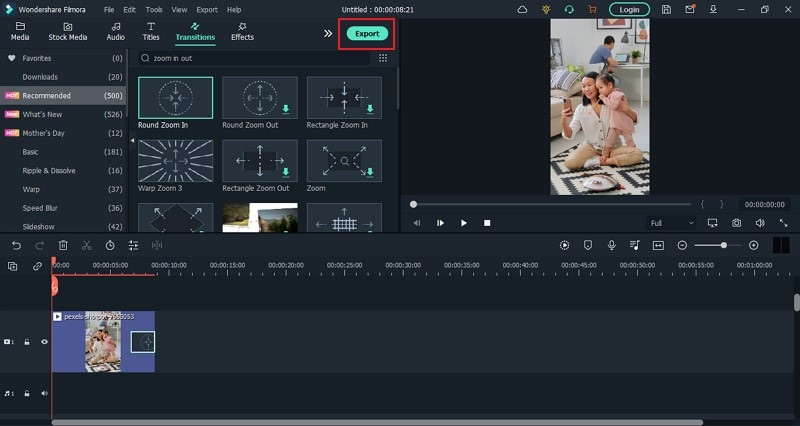
Step 5: Preview the video
If you find the results satisfactory in the preview window, tap on the “Export” button displayed on top and save the video on your computer.

Conclusion
Snapchat videos are highly popular due to their high-quality results and features. However, if you are struggling to focus on certain parts while recording a video through Snapchat, this article has offered a well-structured guide on how to zoom in and out on Snapchat quickly. If you are finding manual methods confusing, you can rely on the top-notch tool called Wondershare Filmora for Snapchat zoomed in.
People make Snapchat videos for various purposes, such as capturing beautiful natural scenery or a funny video of a friend. To capture the details or to focus on a specific part, the zoom in and out feature is commonly used. By doing so, you can manually focus on a particular area clearly with your fingers.
The following article will focus on how to zoom in on Snapchat by offering detailed and easy steps. Moreover, we will suggest a powerful tool that can help you in zooming in and out on Snapchat flawlessly, along with additional distinct features.
In this article
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
In this section, we will provide you with two methods of how to zoom in and out on Snapchat videos instantly:
Method 1: Without Locking Snapchat Recorder
Step 1: Start by opening your Snapchat from on your mobile device to access the camera screen for recording a video. Now, start capturing the video by holding the center red button from the middle of your screen.

Step 2: While holding the center recording button, use your finger and slide it in the upward direction to zoom in.

Step 3: To zoom out, use the same finger by sliding it to the bottom direction. Once done, leave the recording button by removing your finger to finish the recording. Now you can save the recorded video on Snapchat.

Method 2: By Using the Snapchat Lock Feature
Step 1: Begin with opening your Snapchat account and stay on your camera screen to record the video. Now start the recording by holding the center red button from your displayed screen.

Step 2: To “Lock” the recording, move your finger towards the left side, after which you can see the padlock icon on your screen.

Step 3: After recording the video is locked, use your two fingers simultaneously and move them apart to zoom in on the specific part. Conversely, for zooming out, use your two fingers and move them in an inward direction.

Step 4: To finalize the recording, simply tap on the recording icon, and the recording will stop. You can now edit your snap and send it to your friends or post it on your Snapchat.

Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
In this section, we will offer detailed steps on how to zoom in and out on Snapchat with pre-recorded videos:
Step 1: Open your Snapchat from your smartphone and then tap on the icon showing on the left side depicting “Two Mobiles Overlapping Each Other.” From this icon, navigate to your “Camera Roll.”

Step 2: From your camera roll, choose the video you want to edit. Then click on the “Pencil” icon by going to the bottom left corner to zoom in and out on your video.

Step 3: On the next screen, you will see various editing options on the right side. Select the second last option, which is for cropping and can be used to zoom in on the videos.

Step 4: By using this selected option, you can zoom in and out on the video according to your preference. Just use your two fingers and place them on the screen. To zoom in, stretch the fingers and move them apart and control the zoom value manually.

Step 5: For zooming out, move the fingers in an inward direction. Once done with all the changes, tap on the “Tick” button. Afterward, click on the “Done” option and save the changes by tapping on “Save Changes.”

Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
If you are finding it difficult how to zoom in on Snapchat effortlessly, we will recommend Wondershare Filmora as a complete toolbox for editing videos. Through this tool, you can not only flawlessly zoom in on the multiple Snapchat videos but can also perform various editing functions. The user interface is specially designed in a way to assist beginners in executing the editing process.
You can take advantage of tons of advanced features in Filmora like auto reframing, video effects, transitions, and instant mode. The user interface is so simple that within seconds you can zoom in and out on any video perfectly.
Collectively, this tool functions as a complete professional toolbox for video editing and does not require technical experience or additional tools. Steps to Zoom In and Out through Wondershare Filmora:
Step 1: Select New Project
Begin with launching Wondershare Filmora on your computer and click to open its user interface. Afterward, tap on the option “New Project” to continue with the process.

Step 2: Import your Snapchat Video
On the new window, click on the icon of the “Arrowhead” to import the video on this tool. Once done with uploading the video, drag the video to the timeline of this tool.

Step 3: Go to Transitions Tab
From the tabs displayed on the left side, navigate to the “Transitions” tab by clicking on them. On its search box, type “Zoom In Out,” and the tool will automatically fetch transitions related to it.

Step 4: Choose Transitions
From the displayed transitions, select any transition of your choice. Apply the transition to your video by dragging it to the video available on the timeline.

Step 5: Preview the video
If you find the results satisfactory in the preview window, tap on the “Export” button displayed on top and save the video on your computer.

Conclusion
Snapchat videos are highly popular due to their high-quality results and features. However, if you are struggling to focus on certain parts while recording a video through Snapchat, this article has offered a well-structured guide on how to zoom in and out on Snapchat quickly. If you are finding manual methods confusing, you can rely on the top-notch tool called Wondershare Filmora for Snapchat zoomed in.
People make Snapchat videos for various purposes, such as capturing beautiful natural scenery or a funny video of a friend. To capture the details or to focus on a specific part, the zoom in and out feature is commonly used. By doing so, you can manually focus on a particular area clearly with your fingers.
The following article will focus on how to zoom in on Snapchat by offering detailed and easy steps. Moreover, we will suggest a powerful tool that can help you in zooming in and out on Snapchat flawlessly, along with additional distinct features.
In this article
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
In this section, we will provide you with two methods of how to zoom in and out on Snapchat videos instantly:
Method 1: Without Locking Snapchat Recorder
Step 1: Start by opening your Snapchat from on your mobile device to access the camera screen for recording a video. Now, start capturing the video by holding the center red button from the middle of your screen.

Step 2: While holding the center recording button, use your finger and slide it in the upward direction to zoom in.

Step 3: To zoom out, use the same finger by sliding it to the bottom direction. Once done, leave the recording button by removing your finger to finish the recording. Now you can save the recorded video on Snapchat.

Method 2: By Using the Snapchat Lock Feature
Step 1: Begin with opening your Snapchat account and stay on your camera screen to record the video. Now start the recording by holding the center red button from your displayed screen.

Step 2: To “Lock” the recording, move your finger towards the left side, after which you can see the padlock icon on your screen.

Step 3: After recording the video is locked, use your two fingers simultaneously and move them apart to zoom in on the specific part. Conversely, for zooming out, use your two fingers and move them in an inward direction.

Step 4: To finalize the recording, simply tap on the recording icon, and the recording will stop. You can now edit your snap and send it to your friends or post it on your Snapchat.

Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
In this section, we will offer detailed steps on how to zoom in and out on Snapchat with pre-recorded videos:
Step 1: Open your Snapchat from your smartphone and then tap on the icon showing on the left side depicting “Two Mobiles Overlapping Each Other.” From this icon, navigate to your “Camera Roll.”

Step 2: From your camera roll, choose the video you want to edit. Then click on the “Pencil” icon by going to the bottom left corner to zoom in and out on your video.

Step 3: On the next screen, you will see various editing options on the right side. Select the second last option, which is for cropping and can be used to zoom in on the videos.

Step 4: By using this selected option, you can zoom in and out on the video according to your preference. Just use your two fingers and place them on the screen. To zoom in, stretch the fingers and move them apart and control the zoom value manually.

Step 5: For zooming out, move the fingers in an inward direction. Once done with all the changes, tap on the “Tick” button. Afterward, click on the “Done” option and save the changes by tapping on “Save Changes.”

Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
If you are finding it difficult how to zoom in on Snapchat effortlessly, we will recommend Wondershare Filmora as a complete toolbox for editing videos. Through this tool, you can not only flawlessly zoom in on the multiple Snapchat videos but can also perform various editing functions. The user interface is specially designed in a way to assist beginners in executing the editing process.
You can take advantage of tons of advanced features in Filmora like auto reframing, video effects, transitions, and instant mode. The user interface is so simple that within seconds you can zoom in and out on any video perfectly.
Collectively, this tool functions as a complete professional toolbox for video editing and does not require technical experience or additional tools. Steps to Zoom In and Out through Wondershare Filmora:
Step 1: Select New Project
Begin with launching Wondershare Filmora on your computer and click to open its user interface. Afterward, tap on the option “New Project” to continue with the process.

Step 2: Import your Snapchat Video
On the new window, click on the icon of the “Arrowhead” to import the video on this tool. Once done with uploading the video, drag the video to the timeline of this tool.

Step 3: Go to Transitions Tab
From the tabs displayed on the left side, navigate to the “Transitions” tab by clicking on them. On its search box, type “Zoom In Out,” and the tool will automatically fetch transitions related to it.

Step 4: Choose Transitions
From the displayed transitions, select any transition of your choice. Apply the transition to your video by dragging it to the video available on the timeline.

Step 5: Preview the video
If you find the results satisfactory in the preview window, tap on the “Export” button displayed on top and save the video on your computer.

Conclusion
Snapchat videos are highly popular due to their high-quality results and features. However, if you are struggling to focus on certain parts while recording a video through Snapchat, this article has offered a well-structured guide on how to zoom in and out on Snapchat quickly. If you are finding manual methods confusing, you can rely on the top-notch tool called Wondershare Filmora for Snapchat zoomed in.
People make Snapchat videos for various purposes, such as capturing beautiful natural scenery or a funny video of a friend. To capture the details or to focus on a specific part, the zoom in and out feature is commonly used. By doing so, you can manually focus on a particular area clearly with your fingers.
The following article will focus on how to zoom in on Snapchat by offering detailed and easy steps. Moreover, we will suggest a powerful tool that can help you in zooming in and out on Snapchat flawlessly, along with additional distinct features.
In this article
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
Part 1: How to Zoom In and Out a Video on Snapchat While Recording?
In this section, we will provide you with two methods of how to zoom in and out on Snapchat videos instantly:
Method 1: Without Locking Snapchat Recorder
Step 1: Start by opening your Snapchat from on your mobile device to access the camera screen for recording a video. Now, start capturing the video by holding the center red button from the middle of your screen.

Step 2: While holding the center recording button, use your finger and slide it in the upward direction to zoom in.

Step 3: To zoom out, use the same finger by sliding it to the bottom direction. Once done, leave the recording button by removing your finger to finish the recording. Now you can save the recorded video on Snapchat.

Method 2: By Using the Snapchat Lock Feature
Step 1: Begin with opening your Snapchat account and stay on your camera screen to record the video. Now start the recording by holding the center red button from your displayed screen.

Step 2: To “Lock” the recording, move your finger towards the left side, after which you can see the padlock icon on your screen.

Step 3: After recording the video is locked, use your two fingers simultaneously and move them apart to zoom in on the specific part. Conversely, for zooming out, use your two fingers and move them in an inward direction.

Step 4: To finalize the recording, simply tap on the recording icon, and the recording will stop. You can now edit your snap and send it to your friends or post it on your Snapchat.

Part 2: How to Zoom In and Out a Pre-Recorded Video on Snapchat?
In this section, we will offer detailed steps on how to zoom in and out on Snapchat with pre-recorded videos:
Step 1: Open your Snapchat from your smartphone and then tap on the icon showing on the left side depicting “Two Mobiles Overlapping Each Other.” From this icon, navigate to your “Camera Roll.”

Step 2: From your camera roll, choose the video you want to edit. Then click on the “Pencil” icon by going to the bottom left corner to zoom in and out on your video.

Step 3: On the next screen, you will see various editing options on the right side. Select the second last option, which is for cropping and can be used to zoom in on the videos.

Step 4: By using this selected option, you can zoom in and out on the video according to your preference. Just use your two fingers and place them on the screen. To zoom in, stretch the fingers and move them apart and control the zoom value manually.

Step 5: For zooming out, move the fingers in an inward direction. Once done with all the changes, tap on the “Tick” button. Afterward, click on the “Done” option and save the changes by tapping on “Save Changes.”

Part 3: How to Zoom In and Zoom Out Videos using Wondershare Filmora?
If you are finding it difficult how to zoom in on Snapchat effortlessly, we will recommend Wondershare Filmora as a complete toolbox for editing videos. Through this tool, you can not only flawlessly zoom in on the multiple Snapchat videos but can also perform various editing functions. The user interface is specially designed in a way to assist beginners in executing the editing process.
You can take advantage of tons of advanced features in Filmora like auto reframing, video effects, transitions, and instant mode. The user interface is so simple that within seconds you can zoom in and out on any video perfectly.
Collectively, this tool functions as a complete professional toolbox for video editing and does not require technical experience or additional tools. Steps to Zoom In and Out through Wondershare Filmora:
Step 1: Select New Project
Begin with launching Wondershare Filmora on your computer and click to open its user interface. Afterward, tap on the option “New Project” to continue with the process.

Step 2: Import your Snapchat Video
On the new window, click on the icon of the “Arrowhead” to import the video on this tool. Once done with uploading the video, drag the video to the timeline of this tool.

Step 3: Go to Transitions Tab
From the tabs displayed on the left side, navigate to the “Transitions” tab by clicking on them. On its search box, type “Zoom In Out,” and the tool will automatically fetch transitions related to it.

Step 4: Choose Transitions
From the displayed transitions, select any transition of your choice. Apply the transition to your video by dragging it to the video available on the timeline.

Step 5: Preview the video
If you find the results satisfactory in the preview window, tap on the “Export” button displayed on top and save the video on your computer.

Conclusion
Snapchat videos are highly popular due to their high-quality results and features. However, if you are struggling to focus on certain parts while recording a video through Snapchat, this article has offered a well-structured guide on how to zoom in and out on Snapchat quickly. If you are finding manual methods confusing, you can rely on the top-notch tool called Wondershare Filmora for Snapchat zoomed in.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Top 10 Best Slideshow Makers with Music
Let us now take a quick look at some of the coolest photo slideshow with music software. In this article, we will discuss the effectiveness of 10 photo slideshow makers by accessing if it comes with editing options, a music library, and the capacity to add audio, animation, or clipart. These top slideshow makers should ideally include multiple transition effects, just like a photo book service offers.
Best Slideshow Makers with Music
1. Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
As one of the best video editing software for beginners, Filmora features an intuitive interface and bunches of editing tools for making a video slideshow in a few minutes.
Advantages of using Filmora to make video slideshow:
- The royalty-free audio library provides music tracks and sound effects for different scenarios.
- Plentiful Transitions and Filters to make the slideshow looks glorious.
- Various text templates for making better annotation.
- Powerful and convenient editing tools to release your imagination.
Here is a brief video tutorial about making a video slideshow with music with Filmora. You can check this article about How to Make a Slideshow with Filmora video editor for the detailed step-by-step. Remember to download the free trial version of Filmora and make your slideshow video today.
For Win 7 or later (64-bit)
For macOS 10.12 or later
2. DVD Slideshow Builder Deluxe
Main Features of DVD Slideshow Builder Deluxe:
- Home movie making capacity for playback on television with any DVD player.
- More than 480 transition effects, including 3D effects.
- The text effects would allow you to create animated titles.
- Full support for HD input and output.
- The inbuilt edit tools will allow you to trim, enhance and apply other effects to the photos and videos.
- Over 150 animated and still DVD templates.
- Free online upgrade.
- Supports all the popular image and video formats.
Steps to create fancy slideshow with Wondershare DVD Slideshow Builder

Add the image or video files to the application.
Customize your slideshow by adding transition or music.

- Create the photo slideshow and burn it on a DVD.
3. Photo Stage Slideshow Pro
Main Features of Photo Stage Slideshow Pro:
- Comes with all the basic tools we look for in a slideshow made with music.
- More than 30 transitions.
- Unlimited images can be placed in the slideshow.
- It would allow you to add music, clip art, video clips, and voice recordings.
- Superb editing tools along with a comprehensive effects library for all sorts of photo effects.
Pros
You can easily create a slideshow by dragging and dropping your selected images.
Cons
It doesn’t come with any upgrade feature, and you need to buy a support plan for email support.
4. SmartSHOW

Main Features of SmartSHOW:
- lThis revolutionary slideshow maker for Windows would allow you to develop animated slideshows.
- It comes with innovative features which would allow you to convert all the images on your PC or camera into an exciting photo movie.
- The intuitive interface is extremely easy to use, even for novices.
Pros
It would allow you to view the object in its entirety or parts of it.
You will be able to add an umpteenth number of music and images while making a slideshow.
It comes with loads of exciting background themes.
Cons
It cannot be used on Mac.
Doesn’t come with many sound tracks.
5. VideoPad Video Editor

Main Features of VideoPad Video Editor:
- This DVD slideshow maker for Mac supports several video edit tools that would let you develop lively and interesting slideshows.
- This software can run on all versions of Mac OS X.
- The interface is simple, and it can be operated even by beginners.
- Just drag and drop the images to the interface, apply the effects and transitions, and prepare your slideshow.
- You can choose from more than 50 transition effects.
Pros
User-friendly interface.
Supports all input and output formats.
Plugin support would allow you to use loads of tools and effects.
Cons
This is not a free software
6. FotoMagico 5

Main Features FotoMagico 5 slideshow maker:
- One of the best slideshow software for Mac machines, FotoMagico 5, will help you create a unique visual storytelling experience. It would give the users a hassle-free way of creating a superb image slideshow on Mac devices using images, videos, text, and music.
Pros
It allows you to create the best photo slideshow videos with 4K Ultra HD resolution.
The super fast speed will let you create a slideshow within 15 minutes.
Cons
It cannot be used on Windows machines.
7. Muvee Reveal Express for Mac

Features:
- This is a streamlined and easy-to-use slideshow maker tool to make your slideshow without effort.
- The custom soundtrack and special transition effects would help you create a stunning slideshow.
- You can use any images on your Mac hard disk or I-tune library to create the slideshow.
Pros
The in-built website would let you share the slideshow.
It comes with loads of transitions and special effects which can be applied to the slideshow.
Cons
There could have been more transitional effects and styles.
8. Photostory 2015 Deluxe

Features:
- It allows you to control many effects like rotate, zoom, camera pan effect, etc.
- More than 250 transition effects.
- You can add as many pictures you want.
- All the transitions are available in full HD.
- The movie templates would give your slideshow the look of a Hollywood movie.
- Packed with design features like voice narration, audio sync, and even editing soundtrack and audio clips.
- Comprehensive photo editing and music editing program.
- Face recognition ability.
- Supports tons and input and output format.
- It allows you to share the slideshow on YouTube or Facebook or upload them to any website.
Pros
Loads of useful tools and over 250 transition effects.
Cons
You need to pay a fee for technical support over the telephone.
9. CyberLink MediaShow 6

Features:
- Allows you to create a chronological slideshow.
- Comes with a face recognition tool for identifying people in the slideshow.
- The instant view content slider and the content filter would allow you to find any photo or video easily.
- Includes all the basic photo editing options.
- Can import photos from anywhere.
Pros
The FaceMe face recognition tool would help you identify the people in your pictures.
Cons
You will get telephone support only for an additional fee.
10. Proshow Gold
Features:
- Offers more than 400 transition effects.
- You can upload an umpteenth number of images.
- Users of various skill levels can use it.
- It allows you to add music from your CD or music folder.
- You can record your voice to add a narration track.
- Animation effect for photos.
- Comes with all basic photo editing features.
Pros
It offers the maximum number of transition effects.
Cons
This software is more suitable for advanced users, and it might take a lot of time and effort to master all the features.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

For Win 7 or later (64-bit)
For macOS 10.12 or later
As one of the best video editing software for beginners, Filmora features an intuitive interface and bunches of editing tools for making a video slideshow in a few minutes.
Advantages of using Filmora to make video slideshow:
- The royalty-free audio library provides music tracks and sound effects for different scenarios.
- Plentiful Transitions and Filters to make the slideshow looks glorious.
- Various text templates for making better annotation.
- Powerful and convenient editing tools to release your imagination.
Here is a brief video tutorial about making a video slideshow with music with Filmora. You can check this article about How to Make a Slideshow with Filmora video editor for the detailed step-by-step. Remember to download the free trial version of Filmora and make your slideshow video today.
For Win 7 or later (64-bit)
For macOS 10.12 or later
2. DVD Slideshow Builder Deluxe
Main Features of DVD Slideshow Builder Deluxe:
- Home movie making capacity for playback on television with any DVD player.
- More than 480 transition effects, including 3D effects.
- The text effects would allow you to create animated titles.
- Full support for HD input and output.
- The inbuilt edit tools will allow you to trim, enhance and apply other effects to the photos and videos.
- Over 150 animated and still DVD templates.
- Free online upgrade.
- Supports all the popular image and video formats.
Steps to create fancy slideshow with Wondershare DVD Slideshow Builder

Add the image or video files to the application.
Customize your slideshow by adding transition or music.

- Create the photo slideshow and burn it on a DVD.
3. Photo Stage Slideshow Pro
Main Features of Photo Stage Slideshow Pro:
- Comes with all the basic tools we look for in a slideshow made with music.
- More than 30 transitions.
- Unlimited images can be placed in the slideshow.
- It would allow you to add music, clip art, video clips, and voice recordings.
- Superb editing tools along with a comprehensive effects library for all sorts of photo effects.
Pros
You can easily create a slideshow by dragging and dropping your selected images.
Cons
It doesn’t come with any upgrade feature, and you need to buy a support plan for email support.
4. SmartSHOW

Main Features of SmartSHOW:
- lThis revolutionary slideshow maker for Windows would allow you to develop animated slideshows.
- It comes with innovative features which would allow you to convert all the images on your PC or camera into an exciting photo movie.
- The intuitive interface is extremely easy to use, even for novices.
Pros
It would allow you to view the object in its entirety or parts of it.
You will be able to add an umpteenth number of music and images while making a slideshow.
It comes with loads of exciting background themes.
Cons
It cannot be used on Mac.
Doesn’t come with many sound tracks.
5. VideoPad Video Editor

Main Features of VideoPad Video Editor:
- This DVD slideshow maker for Mac supports several video edit tools that would let you develop lively and interesting slideshows.
- This software can run on all versions of Mac OS X.
- The interface is simple, and it can be operated even by beginners.
- Just drag and drop the images to the interface, apply the effects and transitions, and prepare your slideshow.
- You can choose from more than 50 transition effects.
Pros
User-friendly interface.
Supports all input and output formats.
Plugin support would allow you to use loads of tools and effects.
Cons
This is not a free software
6. FotoMagico 5

Main Features FotoMagico 5 slideshow maker:
- One of the best slideshow software for Mac machines, FotoMagico 5, will help you create a unique visual storytelling experience. It would give the users a hassle-free way of creating a superb image slideshow on Mac devices using images, videos, text, and music.
Pros
It allows you to create the best photo slideshow videos with 4K Ultra HD resolution.
The super fast speed will let you create a slideshow within 15 minutes.
Cons
It cannot be used on Windows machines.
7. Muvee Reveal Express for Mac

Features:
- This is a streamlined and easy-to-use slideshow maker tool to make your slideshow without effort.
- The custom soundtrack and special transition effects would help you create a stunning slideshow.
- You can use any images on your Mac hard disk or I-tune library to create the slideshow.
Pros
The in-built website would let you share the slideshow.
It comes with loads of transitions and special effects which can be applied to the slideshow.
Cons
There could have been more transitional effects and styles.
8. Photostory 2015 Deluxe

Features:
- It allows you to control many effects like rotate, zoom, camera pan effect, etc.
- More than 250 transition effects.
- You can add as many pictures you want.
- All the transitions are available in full HD.
- The movie templates would give your slideshow the look of a Hollywood movie.
- Packed with design features like voice narration, audio sync, and even editing soundtrack and audio clips.
- Comprehensive photo editing and music editing program.
- Face recognition ability.
- Supports tons and input and output format.
- It allows you to share the slideshow on YouTube or Facebook or upload them to any website.
Pros
Loads of useful tools and over 250 transition effects.
Cons
You need to pay a fee for technical support over the telephone.
9. CyberLink MediaShow 6

Features:
- Allows you to create a chronological slideshow.
- Comes with a face recognition tool for identifying people in the slideshow.
- The instant view content slider and the content filter would allow you to find any photo or video easily.
- Includes all the basic photo editing options.
- Can import photos from anywhere.
Pros
The FaceMe face recognition tool would help you identify the people in your pictures.
Cons
You will get telephone support only for an additional fee.
10. Proshow Gold
Features:
- Offers more than 400 transition effects.
- You can upload an umpteenth number of images.
- Users of various skill levels can use it.
- It allows you to add music from your CD or music folder.
- You can record your voice to add a narration track.
- Animation effect for photos.
- Comes with all basic photo editing features.
Pros
It offers the maximum number of transition effects.
Cons
This software is more suitable for advanced users, and it might take a lot of time and effort to master all the features.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

For Win 7 or later (64-bit)
For macOS 10.12 or later
As one of the best video editing software for beginners, Filmora features an intuitive interface and bunches of editing tools for making a video slideshow in a few minutes.
Advantages of using Filmora to make video slideshow:
- The royalty-free audio library provides music tracks and sound effects for different scenarios.
- Plentiful Transitions and Filters to make the slideshow looks glorious.
- Various text templates for making better annotation.
- Powerful and convenient editing tools to release your imagination.
Here is a brief video tutorial about making a video slideshow with music with Filmora. You can check this article about How to Make a Slideshow with Filmora video editor for the detailed step-by-step. Remember to download the free trial version of Filmora and make your slideshow video today.
For Win 7 or later (64-bit)
For macOS 10.12 or later
2. DVD Slideshow Builder Deluxe
Main Features of DVD Slideshow Builder Deluxe:
- Home movie making capacity for playback on television with any DVD player.
- More than 480 transition effects, including 3D effects.
- The text effects would allow you to create animated titles.
- Full support for HD input and output.
- The inbuilt edit tools will allow you to trim, enhance and apply other effects to the photos and videos.
- Over 150 animated and still DVD templates.
- Free online upgrade.
- Supports all the popular image and video formats.
Steps to create fancy slideshow with Wondershare DVD Slideshow Builder

Add the image or video files to the application.
Customize your slideshow by adding transition or music.

- Create the photo slideshow and burn it on a DVD.
3. Photo Stage Slideshow Pro
Main Features of Photo Stage Slideshow Pro:
- Comes with all the basic tools we look for in a slideshow made with music.
- More than 30 transitions.
- Unlimited images can be placed in the slideshow.
- It would allow you to add music, clip art, video clips, and voice recordings.
- Superb editing tools along with a comprehensive effects library for all sorts of photo effects.
Pros
You can easily create a slideshow by dragging and dropping your selected images.
Cons
It doesn’t come with any upgrade feature, and you need to buy a support plan for email support.
4. SmartSHOW

Main Features of SmartSHOW:
- lThis revolutionary slideshow maker for Windows would allow you to develop animated slideshows.
- It comes with innovative features which would allow you to convert all the images on your PC or camera into an exciting photo movie.
- The intuitive interface is extremely easy to use, even for novices.
Pros
It would allow you to view the object in its entirety or parts of it.
You will be able to add an umpteenth number of music and images while making a slideshow.
It comes with loads of exciting background themes.
Cons
It cannot be used on Mac.
Doesn’t come with many sound tracks.
5. VideoPad Video Editor

Main Features of VideoPad Video Editor:
- This DVD slideshow maker for Mac supports several video edit tools that would let you develop lively and interesting slideshows.
- This software can run on all versions of Mac OS X.
- The interface is simple, and it can be operated even by beginners.
- Just drag and drop the images to the interface, apply the effects and transitions, and prepare your slideshow.
- You can choose from more than 50 transition effects.
Pros
User-friendly interface.
Supports all input and output formats.
Plugin support would allow you to use loads of tools and effects.
Cons
This is not a free software
6. FotoMagico 5

Main Features FotoMagico 5 slideshow maker:
- One of the best slideshow software for Mac machines, FotoMagico 5, will help you create a unique visual storytelling experience. It would give the users a hassle-free way of creating a superb image slideshow on Mac devices using images, videos, text, and music.
Pros
It allows you to create the best photo slideshow videos with 4K Ultra HD resolution.
The super fast speed will let you create a slideshow within 15 minutes.
Cons
It cannot be used on Windows machines.
7. Muvee Reveal Express for Mac

Features:
- This is a streamlined and easy-to-use slideshow maker tool to make your slideshow without effort.
- The custom soundtrack and special transition effects would help you create a stunning slideshow.
- You can use any images on your Mac hard disk or I-tune library to create the slideshow.
Pros
The in-built website would let you share the slideshow.
It comes with loads of transitions and special effects which can be applied to the slideshow.
Cons
There could have been more transitional effects and styles.
8. Photostory 2015 Deluxe

Features:
- It allows you to control many effects like rotate, zoom, camera pan effect, etc.
- More than 250 transition effects.
- You can add as many pictures you want.
- All the transitions are available in full HD.
- The movie templates would give your slideshow the look of a Hollywood movie.
- Packed with design features like voice narration, audio sync, and even editing soundtrack and audio clips.
- Comprehensive photo editing and music editing program.
- Face recognition ability.
- Supports tons and input and output format.
- It allows you to share the slideshow on YouTube or Facebook or upload them to any website.
Pros
Loads of useful tools and over 250 transition effects.
Cons
You need to pay a fee for technical support over the telephone.
9. CyberLink MediaShow 6

Features:
- Allows you to create a chronological slideshow.
- Comes with a face recognition tool for identifying people in the slideshow.
- The instant view content slider and the content filter would allow you to find any photo or video easily.
- Includes all the basic photo editing options.
- Can import photos from anywhere.
Pros
The FaceMe face recognition tool would help you identify the people in your pictures.
Cons
You will get telephone support only for an additional fee.
10. Proshow Gold
Features:
- Offers more than 400 transition effects.
- You can upload an umpteenth number of images.
- Users of various skill levels can use it.
- It allows you to add music from your CD or music folder.
- You can record your voice to add a narration track.
- Animation effect for photos.
- Comes with all basic photo editing features.
Pros
It offers the maximum number of transition effects.
Cons
This software is more suitable for advanced users, and it might take a lot of time and effort to master all the features.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

For Win 7 or later (64-bit)
For macOS 10.12 or later
As one of the best video editing software for beginners, Filmora features an intuitive interface and bunches of editing tools for making a video slideshow in a few minutes.
Advantages of using Filmora to make video slideshow:
- The royalty-free audio library provides music tracks and sound effects for different scenarios.
- Plentiful Transitions and Filters to make the slideshow looks glorious.
- Various text templates for making better annotation.
- Powerful and convenient editing tools to release your imagination.
Here is a brief video tutorial about making a video slideshow with music with Filmora. You can check this article about How to Make a Slideshow with Filmora video editor for the detailed step-by-step. Remember to download the free trial version of Filmora and make your slideshow video today.
For Win 7 or later (64-bit)
For macOS 10.12 or later
2. DVD Slideshow Builder Deluxe
Main Features of DVD Slideshow Builder Deluxe:
- Home movie making capacity for playback on television with any DVD player.
- More than 480 transition effects, including 3D effects.
- The text effects would allow you to create animated titles.
- Full support for HD input and output.
- The inbuilt edit tools will allow you to trim, enhance and apply other effects to the photos and videos.
- Over 150 animated and still DVD templates.
- Free online upgrade.
- Supports all the popular image and video formats.
Steps to create fancy slideshow with Wondershare DVD Slideshow Builder

Add the image or video files to the application.
Customize your slideshow by adding transition or music.

- Create the photo slideshow and burn it on a DVD.
3. Photo Stage Slideshow Pro
Main Features of Photo Stage Slideshow Pro:
- Comes with all the basic tools we look for in a slideshow made with music.
- More than 30 transitions.
- Unlimited images can be placed in the slideshow.
- It would allow you to add music, clip art, video clips, and voice recordings.
- Superb editing tools along with a comprehensive effects library for all sorts of photo effects.
Pros
You can easily create a slideshow by dragging and dropping your selected images.
Cons
It doesn’t come with any upgrade feature, and you need to buy a support plan for email support.
4. SmartSHOW

Main Features of SmartSHOW:
- lThis revolutionary slideshow maker for Windows would allow you to develop animated slideshows.
- It comes with innovative features which would allow you to convert all the images on your PC or camera into an exciting photo movie.
- The intuitive interface is extremely easy to use, even for novices.
Pros
It would allow you to view the object in its entirety or parts of it.
You will be able to add an umpteenth number of music and images while making a slideshow.
It comes with loads of exciting background themes.
Cons
It cannot be used on Mac.
Doesn’t come with many sound tracks.
5. VideoPad Video Editor

Main Features of VideoPad Video Editor:
- This DVD slideshow maker for Mac supports several video edit tools that would let you develop lively and interesting slideshows.
- This software can run on all versions of Mac OS X.
- The interface is simple, and it can be operated even by beginners.
- Just drag and drop the images to the interface, apply the effects and transitions, and prepare your slideshow.
- You can choose from more than 50 transition effects.
Pros
User-friendly interface.
Supports all input and output formats.
Plugin support would allow you to use loads of tools and effects.
Cons
This is not a free software
6. FotoMagico 5

Main Features FotoMagico 5 slideshow maker:
- One of the best slideshow software for Mac machines, FotoMagico 5, will help you create a unique visual storytelling experience. It would give the users a hassle-free way of creating a superb image slideshow on Mac devices using images, videos, text, and music.
Pros
It allows you to create the best photo slideshow videos with 4K Ultra HD resolution.
The super fast speed will let you create a slideshow within 15 minutes.
Cons
It cannot be used on Windows machines.
7. Muvee Reveal Express for Mac

Features:
- This is a streamlined and easy-to-use slideshow maker tool to make your slideshow without effort.
- The custom soundtrack and special transition effects would help you create a stunning slideshow.
- You can use any images on your Mac hard disk or I-tune library to create the slideshow.
Pros
The in-built website would let you share the slideshow.
It comes with loads of transitions and special effects which can be applied to the slideshow.
Cons
There could have been more transitional effects and styles.
8. Photostory 2015 Deluxe

Features:
- It allows you to control many effects like rotate, zoom, camera pan effect, etc.
- More than 250 transition effects.
- You can add as many pictures you want.
- All the transitions are available in full HD.
- The movie templates would give your slideshow the look of a Hollywood movie.
- Packed with design features like voice narration, audio sync, and even editing soundtrack and audio clips.
- Comprehensive photo editing and music editing program.
- Face recognition ability.
- Supports tons and input and output format.
- It allows you to share the slideshow on YouTube or Facebook or upload them to any website.
Pros
Loads of useful tools and over 250 transition effects.
Cons
You need to pay a fee for technical support over the telephone.
9. CyberLink MediaShow 6

Features:
- Allows you to create a chronological slideshow.
- Comes with a face recognition tool for identifying people in the slideshow.
- The instant view content slider and the content filter would allow you to find any photo or video easily.
- Includes all the basic photo editing options.
- Can import photos from anywhere.
Pros
The FaceMe face recognition tool would help you identify the people in your pictures.
Cons
You will get telephone support only for an additional fee.
10. Proshow Gold
Features:
- Offers more than 400 transition effects.
- You can upload an umpteenth number of images.
- Users of various skill levels can use it.
- It allows you to add music from your CD or music folder.
- You can record your voice to add a narration track.
- Animation effect for photos.
- Comes with all basic photo editing features.
Pros
It offers the maximum number of transition effects.
Cons
This software is more suitable for advanced users, and it might take a lot of time and effort to master all the features.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

What Is an Eye Zoom Transition Effect? It’s a Close-Up Video Effect Allowing Viewers to Transit to the Next Clip From the Eye
What is an eye zoom transition effect? It’s a close-up video effect allowing viewers to transit to the next clip from the eye. This effect is commonly used by musicians and travel bloggers to give their videos a more cinematic feel. So, without wasting time, let’s learn how to create an eye zoom transition with Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Preparation:
First, you need to create a close-up eye video. Although you can do that with your digital camera, a standard smartphone should do it just fine. Just ask a friend or family member to use your phone’s rear camera to record your eye centered on the screen. Ensure that the eye is as close as possible and you don’t lose focus. The camera should be around 10cm away from your face. And lest I forget, the flash should be ON.

How to Create an Eye-zoom Transition
Step 1 Align the video clips on Filmora
After recording a close-up eye video, add it on Wondershare Filmora and duplicate it. Alternatively, you can add the video to the first and second tracks.

Step 2 Add a freeze frame to the video
Next, we want to add a freeze frame to the section where the eye opens fully. To do that, select the second video track and place the playhead where the eye is fully open. After that, right-click the video track, then choose the Add Freeze Frame option.

Now trim the first video track from where the freeze frame starts on the second video. Also, cut the second video track to leave only the freeze frame
Step 3 Add a masking effect to the eye
With the two video tracks ready, it’s time to apply a masking effect. Tap the Effect tab on the top menu bar and then find the Shape Mask under the utility section. Now drag and drop the effect to the freeze frame.

Double-click on the freeze frame clip to adjust the Shape Mask on the preview screen. Ensure the mask reveals the eye pupil only and check the Invert Mask box. Also, set the Feather number to 10.

Step 4 Add the transition video
Next, add the video you want to edit with an eye-zoom effect next to the first video track. Preview the video, and you’ll notice your new video playing inside the eye mask.
With that done, move the playhead to the start of the freeze frame video and double-click the video clip to launch the settings window. Click the Animation tab before clicking Customize to see the keyframe settings. Tap the Add button to add a keyframe. Then, add a few frames using the playhead before clicking Add. But because we’re zooming in, increase the scale to 160%. You can also add the rotation and position.

After setting the second keyframe, move the playhead to the right and add the third keyframe. This time, increase the scale number to 400%, as well as the rotation and position. Now preview the video, and you’ll notice the rotating eye-zoom effect.
Summary
There you go! That’s how to create an eye-zoom transition using Wondershare Filmora. Don’t forget to play around with this feature-rich video editor to unlock its full capabilities. Enjoy!
Free Download For macOS 10.14 or later
Preparation:
First, you need to create a close-up eye video. Although you can do that with your digital camera, a standard smartphone should do it just fine. Just ask a friend or family member to use your phone’s rear camera to record your eye centered on the screen. Ensure that the eye is as close as possible and you don’t lose focus. The camera should be around 10cm away from your face. And lest I forget, the flash should be ON.

How to Create an Eye-zoom Transition
Step 1 Align the video clips on Filmora
After recording a close-up eye video, add it on Wondershare Filmora and duplicate it. Alternatively, you can add the video to the first and second tracks.

Step 2 Add a freeze frame to the video
Next, we want to add a freeze frame to the section where the eye opens fully. To do that, select the second video track and place the playhead where the eye is fully open. After that, right-click the video track, then choose the Add Freeze Frame option.

Now trim the first video track from where the freeze frame starts on the second video. Also, cut the second video track to leave only the freeze frame
Step 3 Add a masking effect to the eye
With the two video tracks ready, it’s time to apply a masking effect. Tap the Effect tab on the top menu bar and then find the Shape Mask under the utility section. Now drag and drop the effect to the freeze frame.

Double-click on the freeze frame clip to adjust the Shape Mask on the preview screen. Ensure the mask reveals the eye pupil only and check the Invert Mask box. Also, set the Feather number to 10.

Step 4 Add the transition video
Next, add the video you want to edit with an eye-zoom effect next to the first video track. Preview the video, and you’ll notice your new video playing inside the eye mask.
With that done, move the playhead to the start of the freeze frame video and double-click the video clip to launch the settings window. Click the Animation tab before clicking Customize to see the keyframe settings. Tap the Add button to add a keyframe. Then, add a few frames using the playhead before clicking Add. But because we’re zooming in, increase the scale to 160%. You can also add the rotation and position.

After setting the second keyframe, move the playhead to the right and add the third keyframe. This time, increase the scale number to 400%, as well as the rotation and position. Now preview the video, and you’ll notice the rotating eye-zoom effect.
Summary
There you go! That’s how to create an eye-zoom transition using Wondershare Filmora. Don’t forget to play around with this feature-rich video editor to unlock its full capabilities. Enjoy!
Free Download For macOS 10.14 or later
Preparation:
First, you need to create a close-up eye video. Although you can do that with your digital camera, a standard smartphone should do it just fine. Just ask a friend or family member to use your phone’s rear camera to record your eye centered on the screen. Ensure that the eye is as close as possible and you don’t lose focus. The camera should be around 10cm away from your face. And lest I forget, the flash should be ON.

How to Create an Eye-zoom Transition
Step 1 Align the video clips on Filmora
After recording a close-up eye video, add it on Wondershare Filmora and duplicate it. Alternatively, you can add the video to the first and second tracks.

Step 2 Add a freeze frame to the video
Next, we want to add a freeze frame to the section where the eye opens fully. To do that, select the second video track and place the playhead where the eye is fully open. After that, right-click the video track, then choose the Add Freeze Frame option.

Now trim the first video track from where the freeze frame starts on the second video. Also, cut the second video track to leave only the freeze frame
Step 3 Add a masking effect to the eye
With the two video tracks ready, it’s time to apply a masking effect. Tap the Effect tab on the top menu bar and then find the Shape Mask under the utility section. Now drag and drop the effect to the freeze frame.

Double-click on the freeze frame clip to adjust the Shape Mask on the preview screen. Ensure the mask reveals the eye pupil only and check the Invert Mask box. Also, set the Feather number to 10.

Step 4 Add the transition video
Next, add the video you want to edit with an eye-zoom effect next to the first video track. Preview the video, and you’ll notice your new video playing inside the eye mask.
With that done, move the playhead to the start of the freeze frame video and double-click the video clip to launch the settings window. Click the Animation tab before clicking Customize to see the keyframe settings. Tap the Add button to add a keyframe. Then, add a few frames using the playhead before clicking Add. But because we’re zooming in, increase the scale to 160%. You can also add the rotation and position.

After setting the second keyframe, move the playhead to the right and add the third keyframe. This time, increase the scale number to 400%, as well as the rotation and position. Now preview the video, and you’ll notice the rotating eye-zoom effect.
Summary
There you go! That’s how to create an eye-zoom transition using Wondershare Filmora. Don’t forget to play around with this feature-rich video editor to unlock its full capabilities. Enjoy!
Free Download For macOS 10.14 or later
Preparation:
First, you need to create a close-up eye video. Although you can do that with your digital camera, a standard smartphone should do it just fine. Just ask a friend or family member to use your phone’s rear camera to record your eye centered on the screen. Ensure that the eye is as close as possible and you don’t lose focus. The camera should be around 10cm away from your face. And lest I forget, the flash should be ON.

How to Create an Eye-zoom Transition
Step 1 Align the video clips on Filmora
After recording a close-up eye video, add it on Wondershare Filmora and duplicate it. Alternatively, you can add the video to the first and second tracks.

Step 2 Add a freeze frame to the video
Next, we want to add a freeze frame to the section where the eye opens fully. To do that, select the second video track and place the playhead where the eye is fully open. After that, right-click the video track, then choose the Add Freeze Frame option.

Now trim the first video track from where the freeze frame starts on the second video. Also, cut the second video track to leave only the freeze frame
Step 3 Add a masking effect to the eye
With the two video tracks ready, it’s time to apply a masking effect. Tap the Effect tab on the top menu bar and then find the Shape Mask under the utility section. Now drag and drop the effect to the freeze frame.

Double-click on the freeze frame clip to adjust the Shape Mask on the preview screen. Ensure the mask reveals the eye pupil only and check the Invert Mask box. Also, set the Feather number to 10.

Step 4 Add the transition video
Next, add the video you want to edit with an eye-zoom effect next to the first video track. Preview the video, and you’ll notice your new video playing inside the eye mask.
With that done, move the playhead to the start of the freeze frame video and double-click the video clip to launch the settings window. Click the Animation tab before clicking Customize to see the keyframe settings. Tap the Add button to add a keyframe. Then, add a few frames using the playhead before clicking Add. But because we’re zooming in, increase the scale to 160%. You can also add the rotation and position.

After setting the second keyframe, move the playhead to the right and add the third keyframe. This time, increase the scale number to 400%, as well as the rotation and position. Now preview the video, and you’ll notice the rotating eye-zoom effect.
Summary
There you go! That’s how to create an eye-zoom transition using Wondershare Filmora. Don’t forget to play around with this feature-rich video editor to unlock its full capabilities. Enjoy!
Also read:
- New Powerpoint Supported Video Format and Advanced User Tips
- New A Detailed Guide to Do Color Correction in OBS for 2024
- 2024 Approved This Article Is Regarding the Guidance About the Split of the Audio From the Video in Premiere Pro. And Also, the Discussion of the Wondershare Fllmora as the Replacement and How to Perform a Similar Task in It
- 2024 Approved 3 In-Camera Transitions Tricks To Make Videos
- Splitting a Video in VSDC Step by Step
- In 2024, Want to Add Life to Your Customary Business Presentations and Videos on a MacOs Device with Expressive Emojis? Dive in to Have an Insight Into the Credibility of Using Emojis on a Mac
- New In 2024, Effective 10 Ways to Convert YouTube to MOV at Ease PC & Online
- Updated Do You Want to Experiment with Various Sky Backgrounds for Your Footage? Learn About Sky Replacement After Effects in This Article with a Step-by-Step Guide
- New In 2024, Guide to Create a Timelapse Video in After Effects
- Updated Want to Learn How to Trim Videos in Premiere Pro. Read on; Our Guide Will Help You Trim Videos with This Timeline-Based Video Editing Software Application to Make Them Engaging to Viewers
- New In 2024, Best Ever Ways Make Tiktok Slideshow Solved
- Updated 2024 Approved Some Facts About GIF Background You Didnt Know
- New How Can You Deny These Top 10 Free Speech to Text Software
- Updated Change Video Speed with FFmpeg for 2024
- Updated 10 Best Camera for YouTube Beginners
- New Best AR Video App - Top 10 Picks for 2024
- New Slow Down the GIF to Emphasize Details Better. To Do so, Read This Guide and Learn to Use the Best Platforms for Slow-Motion GIFs
- How To Reset the Security Questions of Your Apple ID On Your iPhone 12 mini
- In 2024, How to Transfer Contacts from Vivo V29e to Outlook | Dr.fone
- In 2024, How to Unlock iPhone XR, Apples New iPhone
- How to Spy on Text Messages from Computer & Apple iPhone XS Max | Dr.fone
- In 2024, How to Display Apple iPhone 12 mini Screen on PC Easily? | Dr.fone
- In 2024, How to Screen Mirroring Motorola G54 5G to PC? | Dr.fone
- 3 Easy Solutions to Hard Reset Lava Yuva 2 | Dr.fone
- Solutions to Spy on Samsung Galaxy F54 5G with and without jailbreak | Dr.fone
- 3 Ways to Track Oppo Find X6 without Them Knowing | Dr.fone
- The way to recover deleted photos on Vivo without backup.
- New 2024 Approved Cloning Voices With Hugging Face An In-Depth Review
- Undelete lost music from 12
- Why Your WhatsApp Location is Not Updating and How to Fix On Honor X8b | Dr.fone
- In 2024, Will Pokémon Go Ban the Account if You Use PGSharp On Samsung Galaxy A15 5G | Dr.fone
- In 2024, How to Track WhatsApp Messages on Apple iPhone 12 Without Them Knowing? | Dr.fone
- Title: In 2024, Do You Have an Idea on How to Zoom in on Snapchat? Using This Article, You Will Find the Easiest Way to Zoom in and Out on Snapchat Videos for Different Purposes
- Author: Chloe
- Created at : 2024-04-24 07:08:18
- Updated at : 2024-04-25 07:08:18
- Link: https://ai-editing-video.techidaily.com/in-2024-do-you-have-an-idea-on-how-to-zoom-in-on-snapchat-using-this-article-you-will-find-the-easiest-way-to-zoom-in-and-out-on-snapchat-videos-for-differe/
- License: This work is licensed under CC BY-NC-SA 4.0.














