
In 2024, How to Comment on YouTube Live Chat

How to Comment on YouTube Live Chat
YouTube continues to grow in popularity. On this platform, users of YouTube can view and upload videos as well as debate them live. Live chat on YouTube is described in this article.
Let’s start off!

1. What is YouTube live chat?
Every day, more than 30 million individuals use YouTube to upload and watch entertaining videos. Many individuals are interested in having a conversation with the video’s producer or later on discussing these films with others. You can now have live video chats on YouTube using the Google+ Hangouts On Air service because Google’s YouTube has opened up its live streaming service to all users in good standing.
The live chat box appears to the right of the video player as soon as the live stream starts. Both the video and the live chat’s material will be archived once the live stream stops. People can rewatch the video with live chat if necessary.
On YouTube, there are two different live chat views:
- Best chat: The messages that may hurt you are filtered out in this display.
- Live chat: No messages are filtered in this display.
Additionally, the live chat will not be available if the channel or live stream is intended for children.
2. How to comment on YouTube live chat?
YouTube users would like to comment on the live chat when the stream starts. Here are the steps for posting a comment in the YouTube Live Chat
Step1Create a YouTube account and sign in using your username and email. You cannot post any messages at tall if you are not signed into your YouTube account.
Step2Join the live stream. Click the live stream that you want to watch after selecting it.
Step3Click where it says, “Live Chat” and start typing anything you want to publish in the chat box. Next, select the
send button.
Additionally, a number of YouTube viewers frequently lament their inability to comment on livestreams or the fact that their messages keep disappearing. Because certain comments are flagged as spam and filtered, this is the cause. There is no other option but to post constructive criticism. If the streamer is one you enjoy or if you don’t want to miss the author’s next live stream. Then choose “HIDE Chat” if you don’t want to see any comments at all. The procedures below can be used if you simply want to have a private conversation or reply to someone.
Conclusion
You now know what YouTube live chat is and how to participate in it thanks to this post. I hope it will be beneficial to you.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Step by Step to Rotate Videos Using OBS
Obs is video editing software that is used to create and edit videos. It is a powerful tool that can be used to do a variety of things, such as add text, music, and special effects to videos. It also allows you to cut and trim videos, and to merge them with other videos. Additionally, obs allows you to live stream your videos, which can be a great way to share them with others. Overall, obs is a powerful tool that can be used to create and edit amazing videos.
The main interface of Obs Studio is relatively simple, and it is easy to use. The top of the screen contains a number of icons that allow you to access different features of the software, such as the video editor, the live streamer, and the settings. The bottom of the screen contains a timeline, which allows you to easily edit your videos. The timeline also contains a number of tools that allow you to trim your videos, add text and music, and more. Overall, the main interface of Obs Studio is simple and easy to use.
There are many benefits to using obs, including:
- It is free to download and use.
- It is a powerful tool that can be used to create and edit amazing videos.
- It allows you to live stream your videos, which can be a great way to share them with others.
- There are many online communities where you can find help and advice from other users.
- Overall, obs is a great program that can be used to create and edit amazing videos.
There are many reasons why you might want to rotate a video. For example, if you captured a video of a person or object upside down, you would want to rotate it so that it is right-side up. Or, if you recorded a video in landscape mode but want to view it in portrait mode, you would need to rotate the video.
Luckily, there are a number of ways to rotate videos on different devices. In this article, we will show you how to rotate videos using Obs.
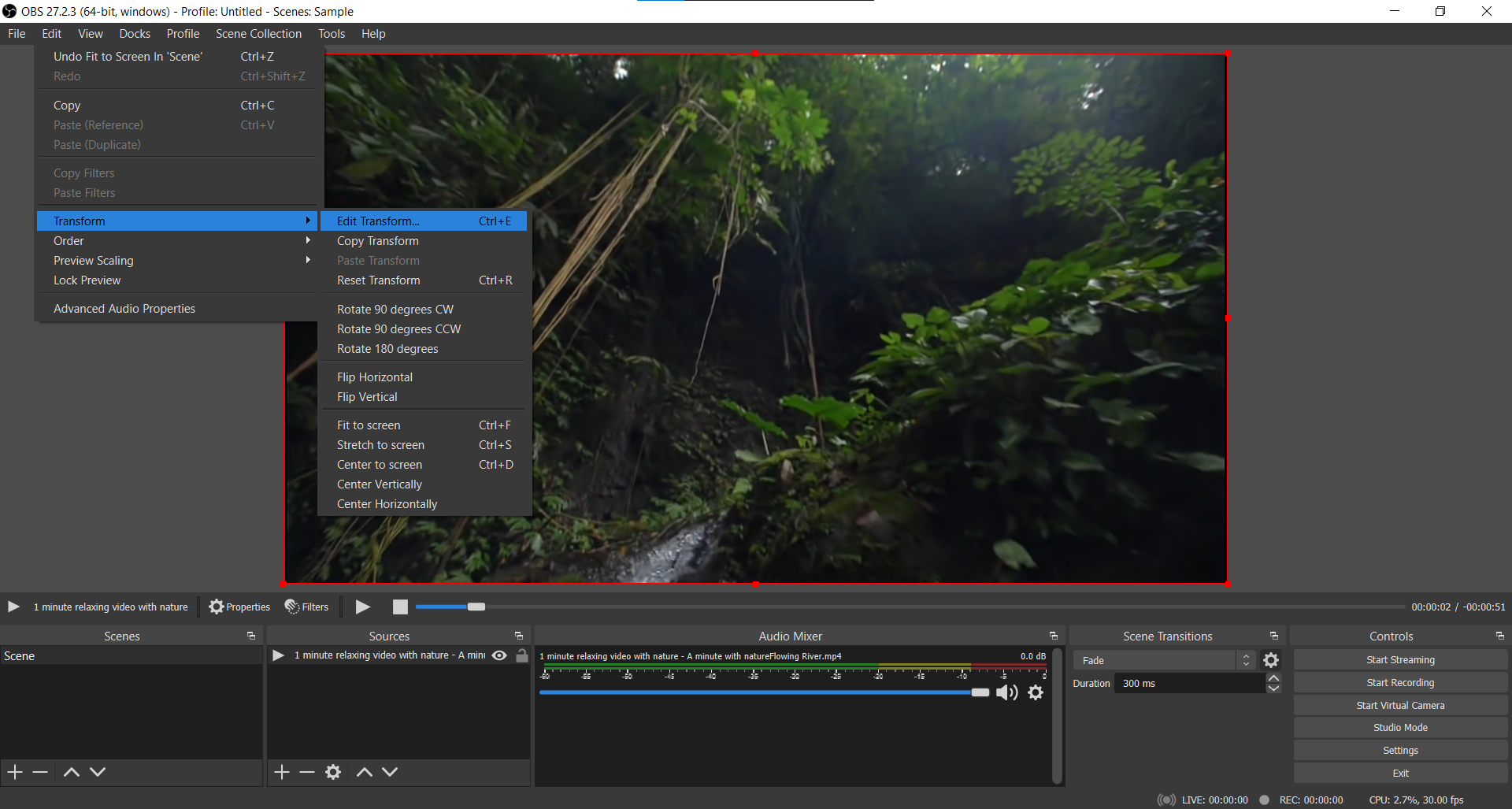
Step-by-step on how to rotate videos using Obs
How to rotate using the rotate tool in the video editor?
First, to use the rotate tool in the Edit tab, simply follow the steps below:
Step 1: Open the video editor and drag your video to the editor.

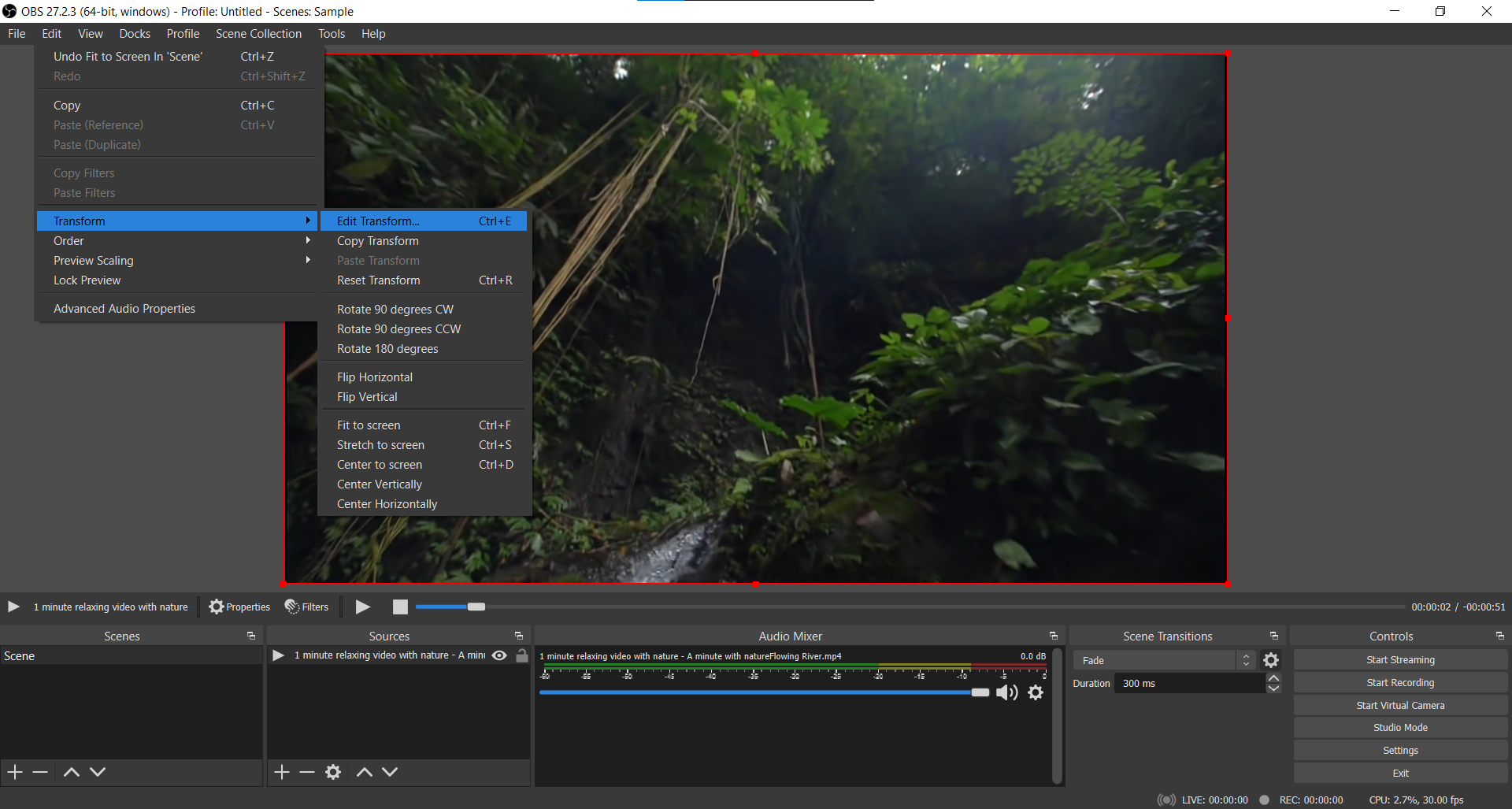
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
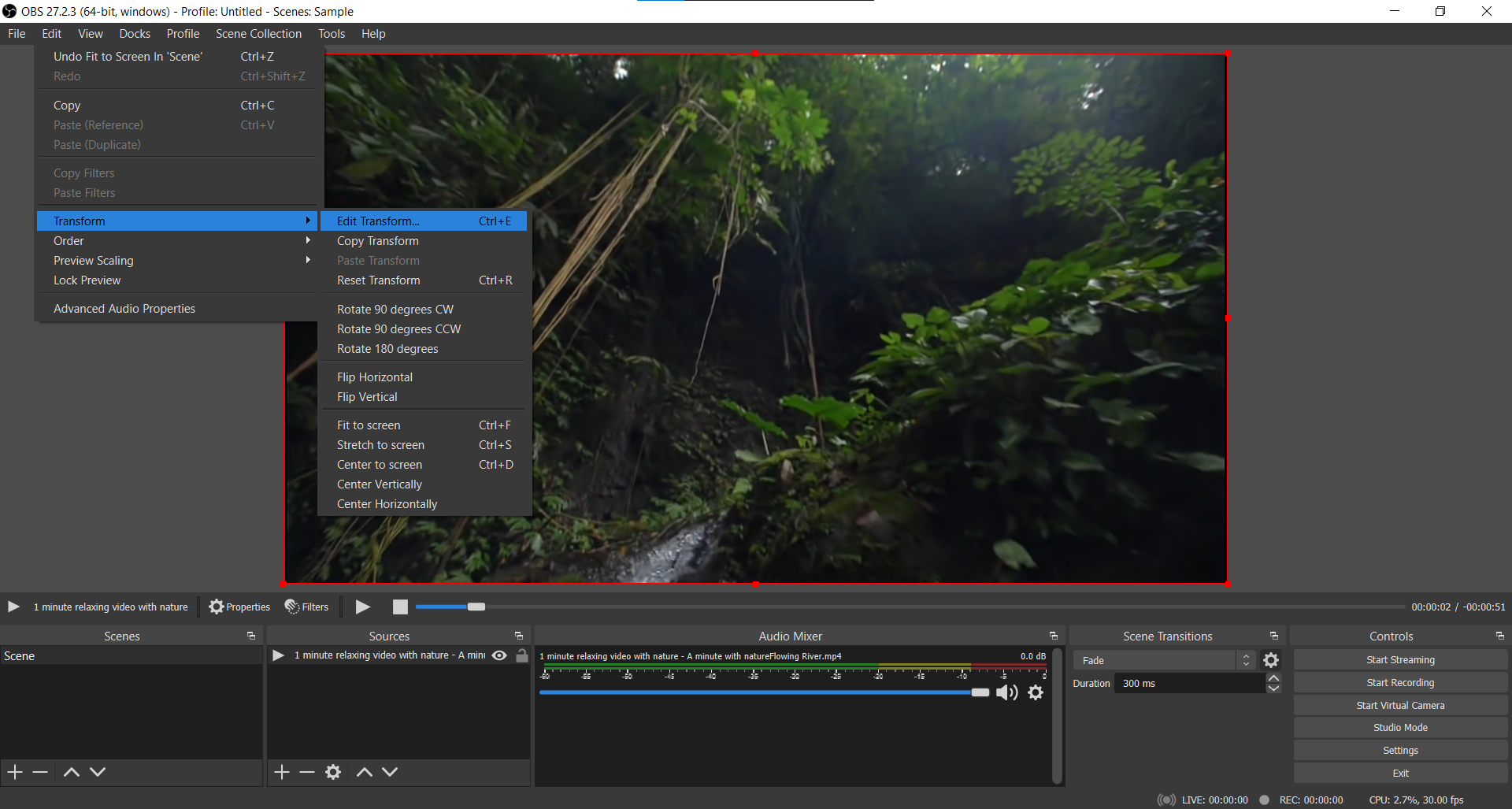
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
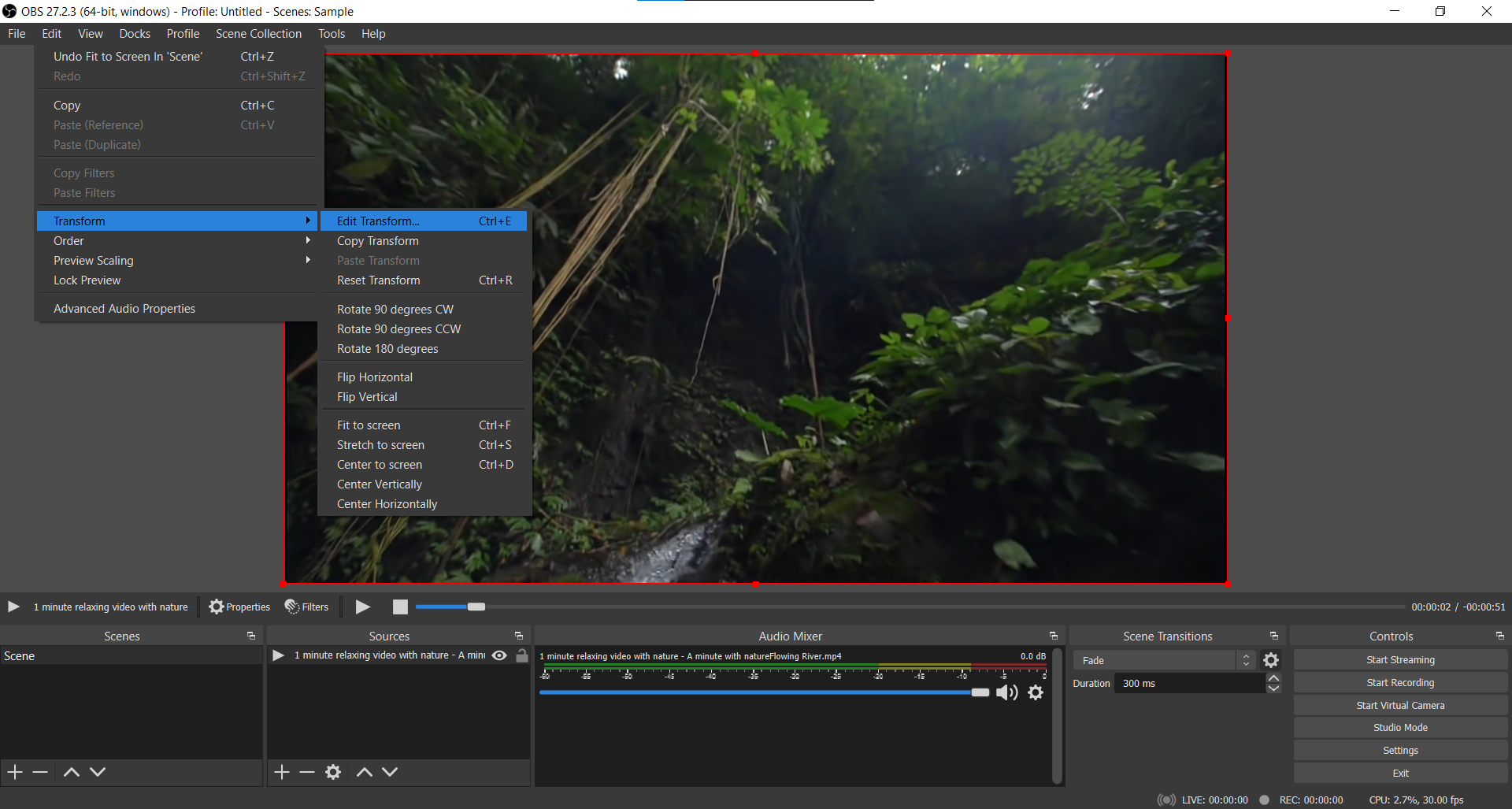
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
How to Use Rule of Thirds in Video
So you have your work flow sorted out and you’re well on your way with Filmora but you’re not quite happy with your results or something just seems off when you watch your videos back. You may be missing an important element of all visual media and that’s composition. This is where the building blocks of every frame come together to make a visually pleasing piece for the viewer and helps the eyes concentrate on the content rather than trying to figure out what they are looking at.
I’m sure you may have heard of the rule of thirds for art or photography and you may not know or understand what it is. You may even be wondering how the rule of thirds can help you with your video creation. Well, that is what I’m going to show and explain to you today.
What is the rule of thirds
At its core the rule of thirds is a guide to follow whenever you create something visual.
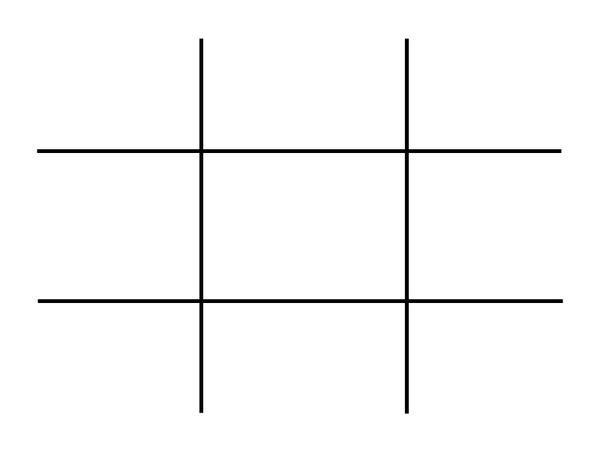
You break an image into thirds both horizontally and vertically, in doing this you are left with nine boxes and four gridlines, the rule states that by placing key elements in line with gridlines you will have an overall better composition.
To gain a better understanding of this here is a visual example of the gridlines and nine boxes.

This may seem simple but is often overlooked due to time restraints and eagerness to get that video out there. By following these guidelines your overall composition will gain interesting and pleasing results that can help with viewer engagement. This is only one piece of the puzzle but as any photography professional or artist will tell you, It’s the small things that add up.
How to use the rule of thirds
To show how to use the rule of thirds I will be showing an image with and without the use of the guidelines. In doing this you will be able to see how impactful this system is and how it can help with your own creations within Filmora .
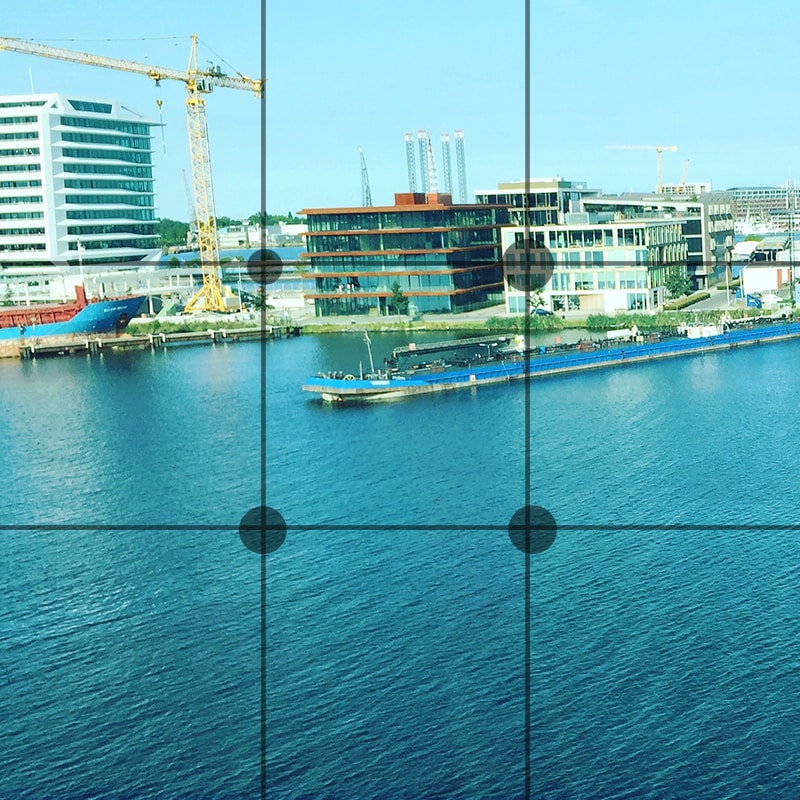
This will be our scene example, you can see buildings, boats, water and skyline. This may be typical of a backdrop or an insert for a holiday picture amongst many other things.
I will now show this picture with no compositional thought and without the use of the thirds system.

Notice how all the elements are in the scene but it just looks interesting and something just seems off when you look at it. You may find yourself searching for understanding of the image rather than taking the image in and concentrating on what the creator intended. This is seen commonly due to the need to fit every element in the scene but sometimes it is best to sacrifice something you may see as important for the sake of the whole picture.
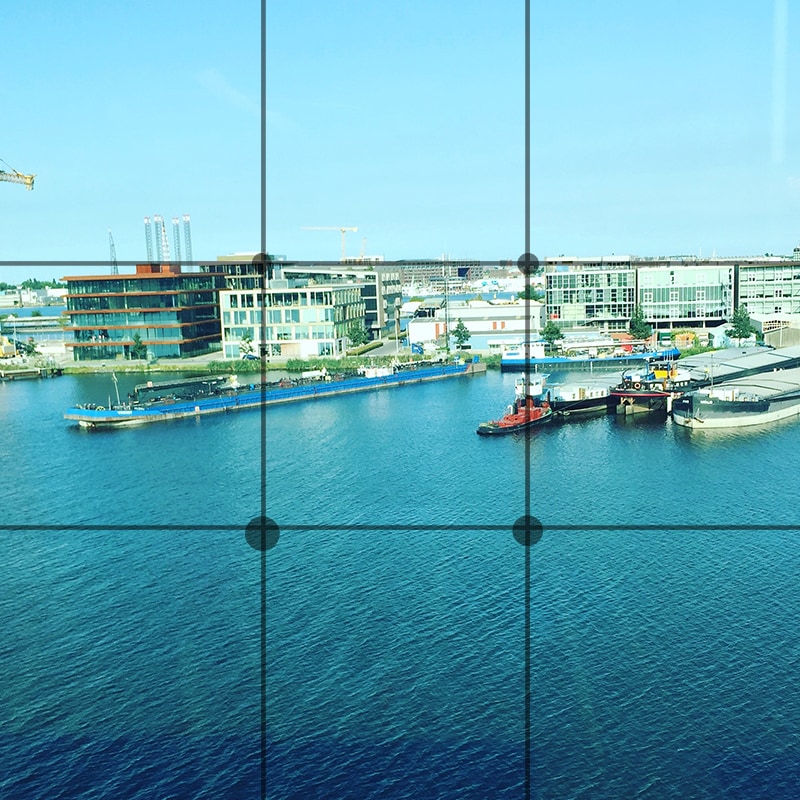
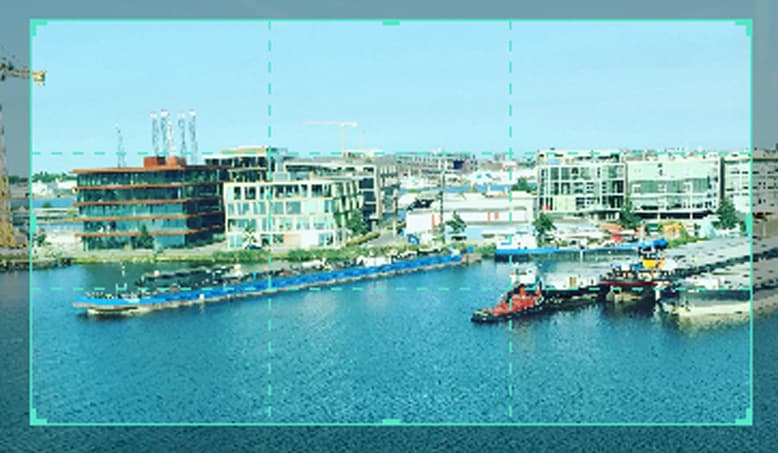
We will now look at the example image with the rule of thirds in place and see if overall this makes a more interesting scene.

We have aligned the skyline with the first horizontal grid line and aligned the boats with the vertical grid lines. We have sacrificed the crane in the scene but overall I’m sure you can agree that this is more pleasing and makes more sense when you’re viewing this. The whole middle section of the scene now has information within it and the contrast between the middle and the rest of the scene directs your eyes to what was intended to be viewed, This is called effect use of empty space. In doing this you save yourself time from adding more information to direct the viewer.
Placing key elements directly in the center of your scene can seem static and boring but by placing elements to one side or using the first and second horizontal grid lines you create something called Dynamism , where the viewer sees an element along the grid and takes a journey through the rest of the image.
Studies have shown that this is the humans natural way of viewing imagery, we first find something interesting to look at and then journey around that. So by using this rule you are creating a more natural process for your viewer.
Tips when starting using the rule of thirds
The first tip I would say is to view other videos, YouTube is a good starting point. Watch interviews and notice where the chairs are aligned. Watch reviewers and notice where they position themselves in the scene. Lastly watch movies and pause on an interesting scene and try to deconstruct where everything is placed and why they chose that composition.
The idea with the rule is to have it become something you do naturally, by always considering the form you save yourself time in the editing process. The key things you have in your mind whenever you make a scene should be.
1. What is the key element in my scene or what am I trying to make the viewer focus on.
2. where do I intend to place these in my scene?
3. Have I created a balanced scene with enough negative space to direct the eye.
If you consider this with every video you make then in time this will become as natural as drinking water on a hot day. As a practice you could open some old projects and apply this rule to your video to see the results and you may find yourself impressed with the change.
When is it best to not use the rule of thirds?
The rule is very useful when you’re aiming to grab the attention towards a certain element but that being said, when you have a symmetrical scene you can get away with not using the rule as your eyes can make sense of symmetry very well.
Even when working with a symmetrical scene you can incorporate the rule within for elements such as people or key figures but in this situation it is down to the creator to figure what they feel is best in any given shot.
How to Use Rule of Thirds in Filmora
The tools provided within Filmora are generous and one great feature is the crop and size tool.
When inserting an image or movie file you can right click on the timeline and select crop and size bringing up a handy screen with the gridlines already there for you. It’s just a matter of aligning your shot for the best composition.
For reference I will show you what this looks like.
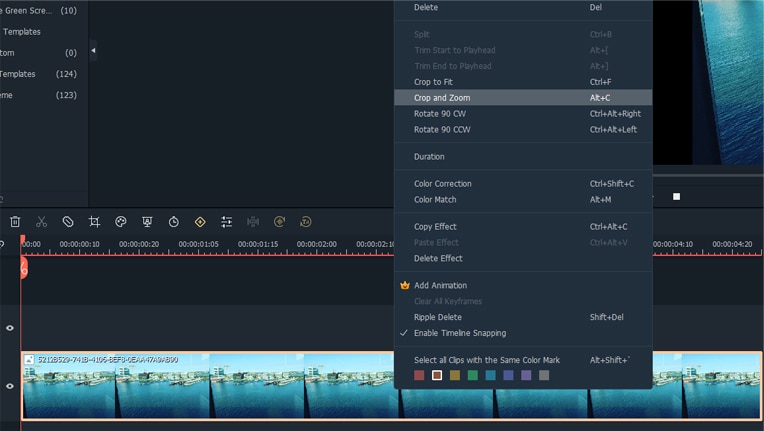
First right click the timeline on the image you want to reposition. Alternatively you can select the desired insert and press Alt+C this will also bring up the same editing box.

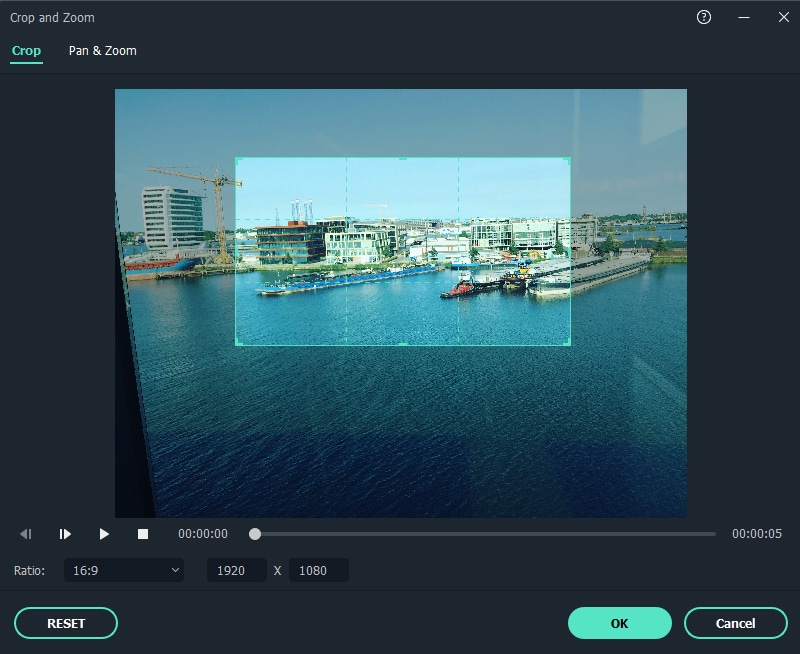
Now click on the crop and zoom option and this editor will appear.

As you can see you are able to align the shot and change the aspect ratio to align with your project. For a better look at the built in grid lines see image below.

Conclusion
To conclude, the rule of thirds is very important within visual media and is tough within the fundamentals of art and photography from beginner level right up to the highest point of education, Practice thinking about your placement of key elements within your videos and how this affects your overall composition. The goal is to have this as an automatic thought when shooting your videos or still images. This is a small change you can make but has a big impact on how a viewer engages your content and in return leaves a positive opinion towards your creativity and eye for detail.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- [Updated] In 2024, Effortless Offline Access Best YouTube Playlist Downloaders
- How to Make Strobe Light Text Effect, In 2024
- In 2024, Recommended Video Background Online Changers
- In 2024, Steps to Add Subtitles in Canva
- In 2024, The Complete Seo Strategy for Podcast Growth
- New 2024 Approved How To Use Virtual Green Screen to Shoot Video
- New Creating Motivational Videos with AI Comprehensive Guide 2024
- Probing Into Verified Selfies' Significance in Modern Social Media for 2024
- Process of Screen Sharing Lava Yuva 3 Pro to PC- Detailed Steps | Dr.fone
- Streamlining Your Media Mastering MP4 & Other Formats in VLC
- Uncover the Reasons Behind Your PC's Excessive Heating - Insights From YL Computing
- Title: In 2024, How to Comment on YouTube Live Chat
- Author: Chloe
- Created at : 2025-01-22 21:26:01
- Updated at : 2025-01-24 06:36:45
- Link: https://ai-editing-video.techidaily.com/in-2024-how-to-comment-on-youtube-live-chat/
- License: This work is licensed under CC BY-NC-SA 4.0.