:max_bytes(150000):strip_icc():format(webp)/copilot-b197f8dd690845d5bf8ebbc082c89c20.jpg)
In 2024, How to Create After Effects Gifs

How to Create After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

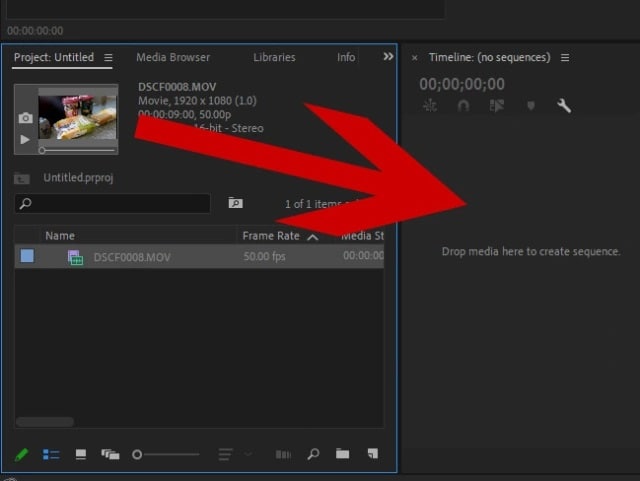
Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Best 10 Tools to Convert a GIF Into a PDF
Professionals are always on the lookout to create engaging and interesting presentations and documents. For this, many choose to convert GIF into PDF since they are animated images that can express the emotions of the brand or sender efficiently. GIF to PDF converter options is available to add these in-motion images into presentations.
They are small in size, can add a humorous tone, hold viewers’ attention, and even highlight specific points in the content. If you are interested in using GIFs in your PDF documents but do not know how- worry not. This guide details all usable GIF to PDF converters available.
- Adobe Acrobat
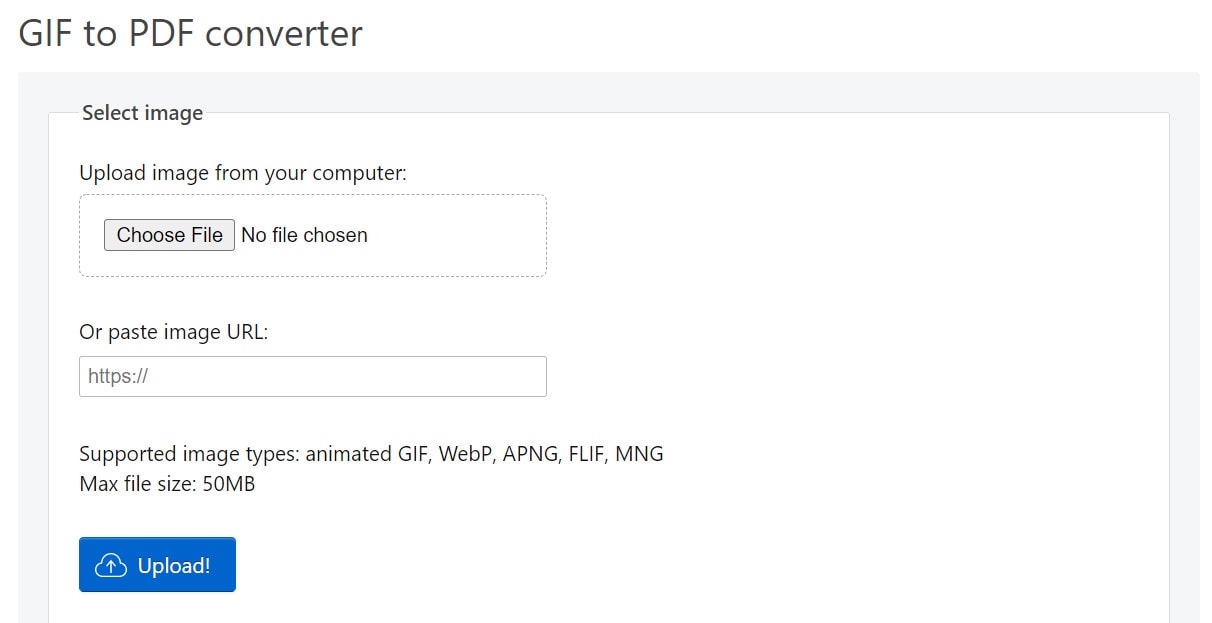
- Online2Pdf
- Soda PDF
- Ezgif.com
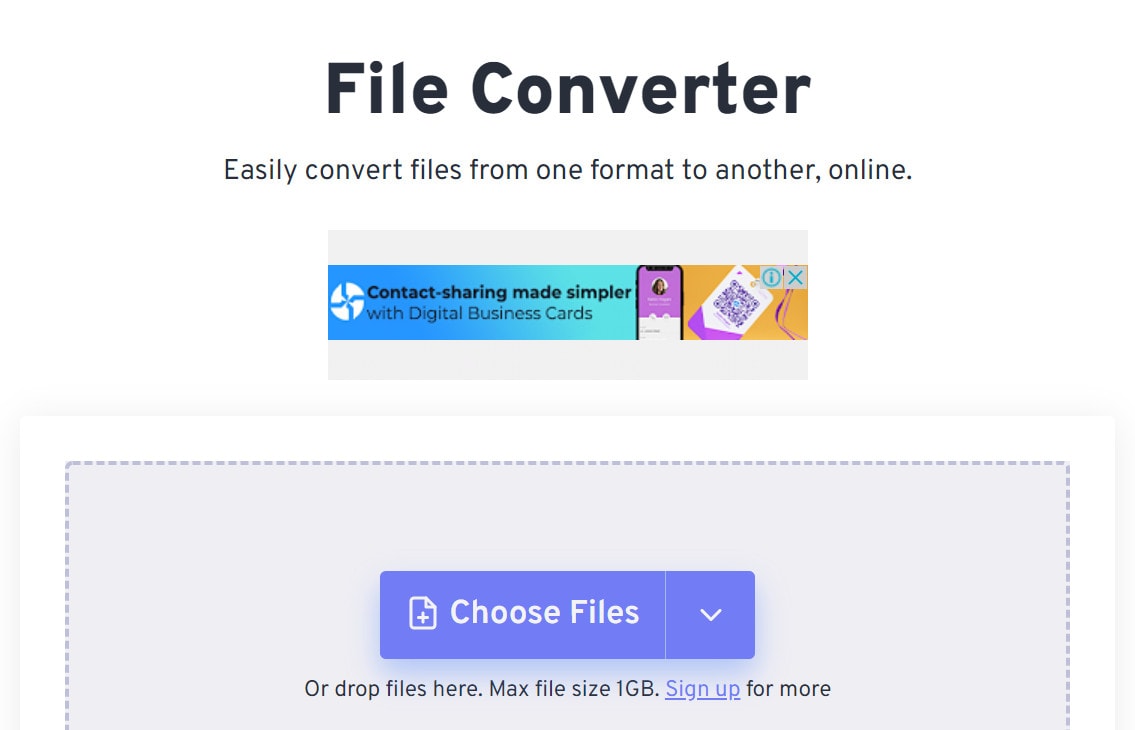
- FreeConvert.com
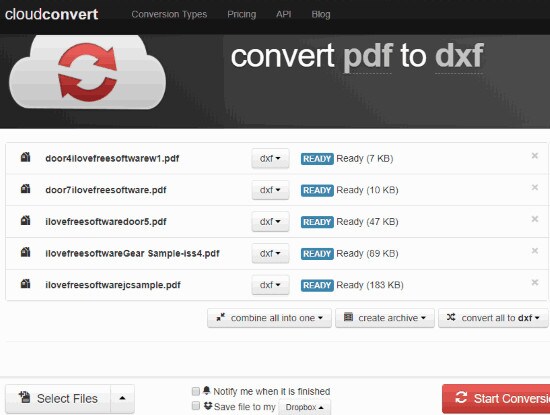
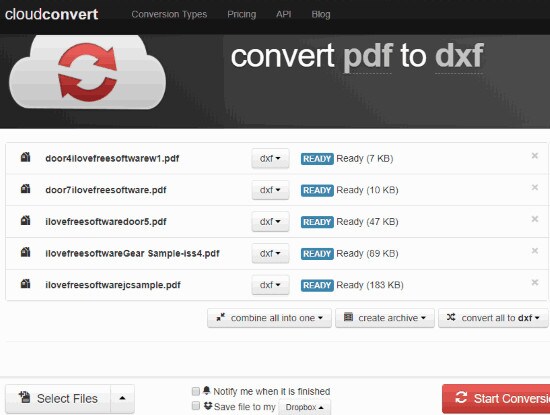
- CloudConvert
- JPG to PDF
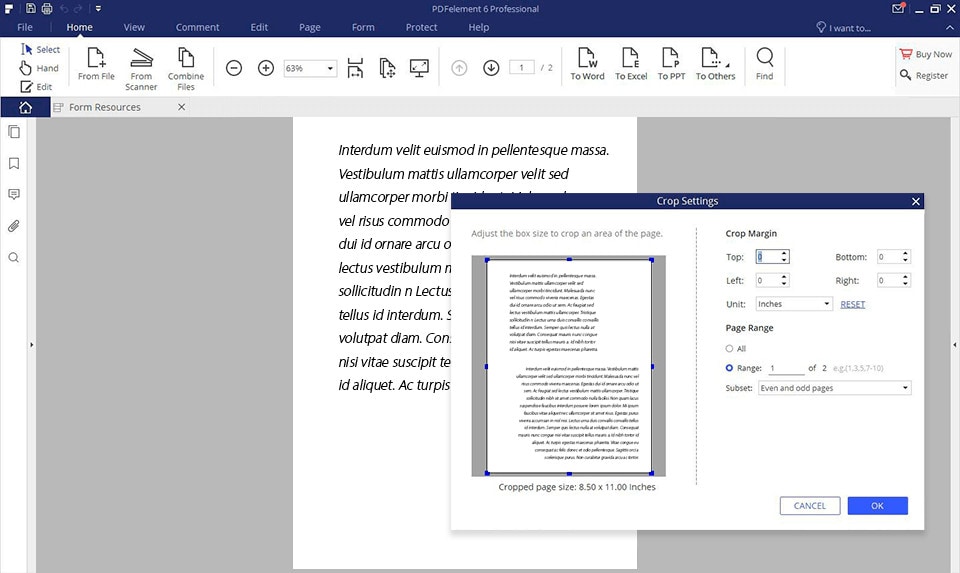
- PDFelement
- OnlineConvert
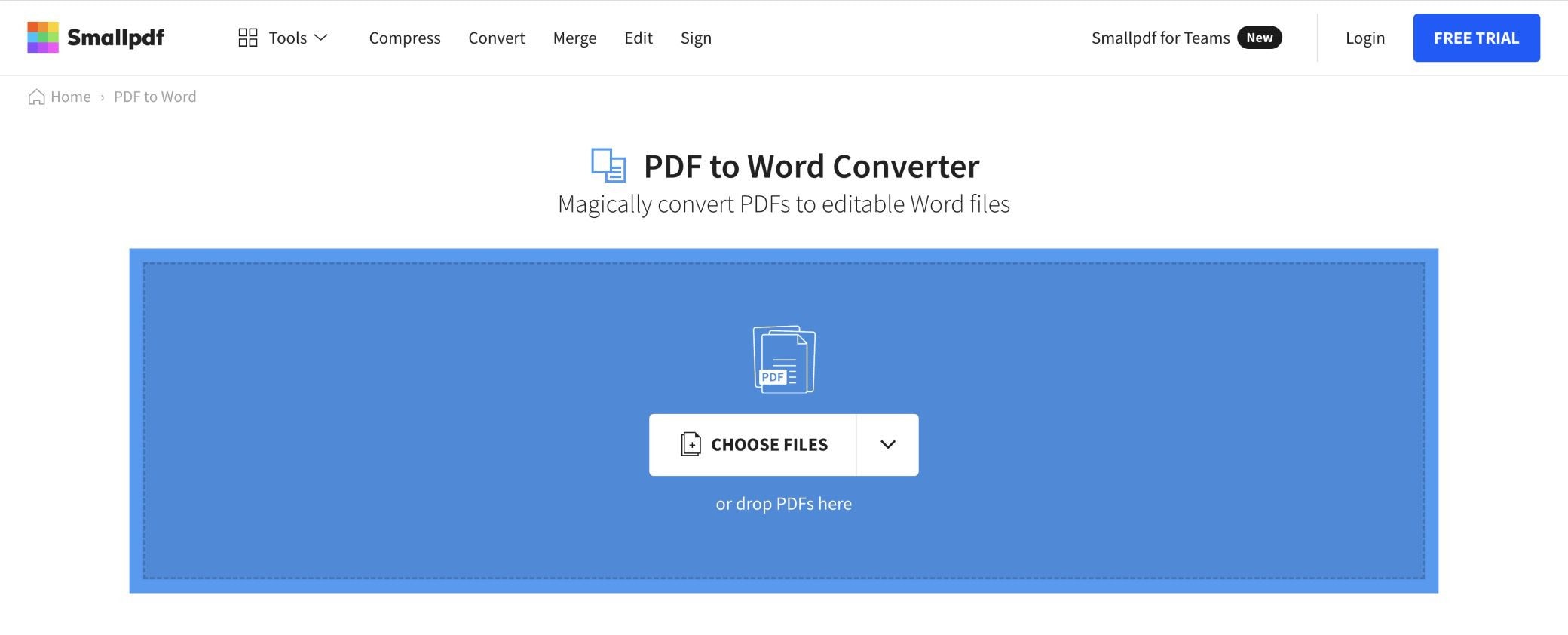
- Smallpdf.com
Top 10GIF to PDF converters [Including Free Software]
There are multiple top-notch software options available when it comes to choosing the best GIF to PDF converter. We took the time to check out many of these tools to narrow down our favorite ones with the best performance. Here, we present them to you, listing their features, benefits, and uses.
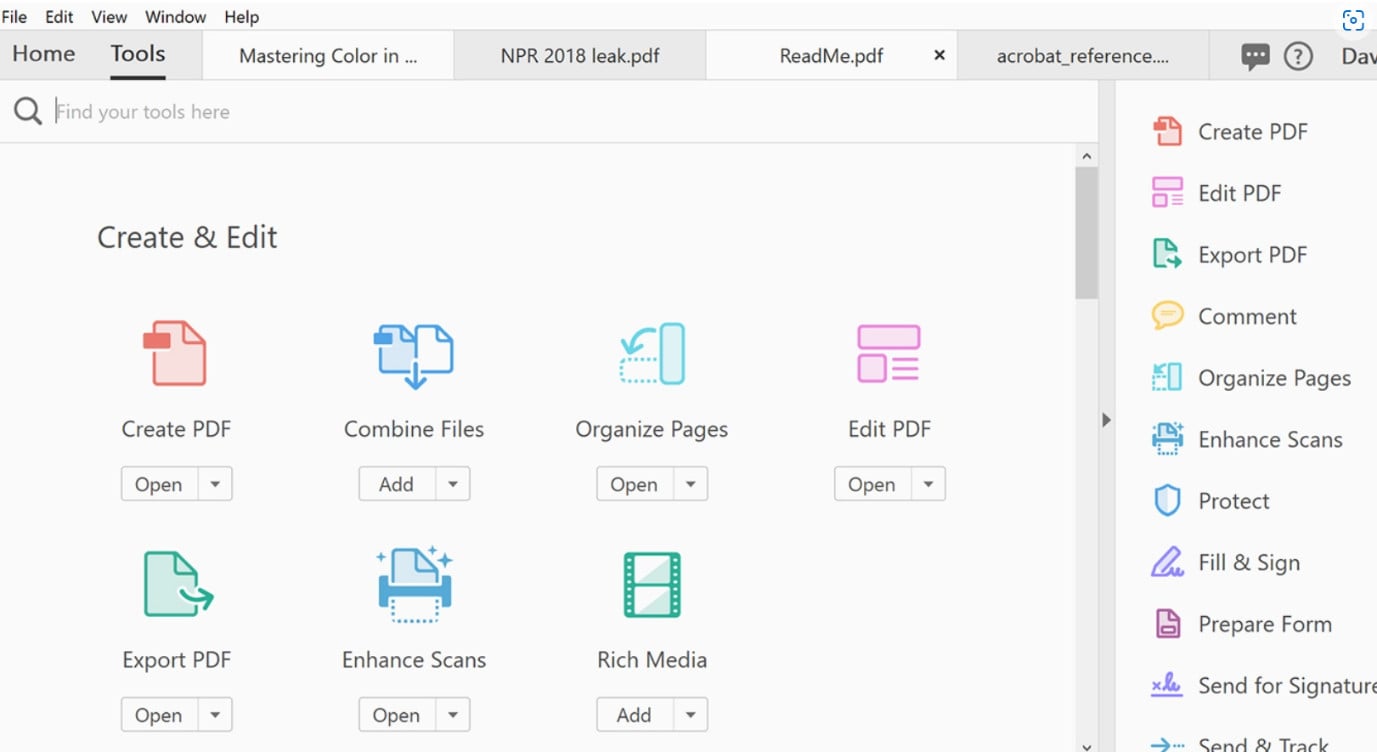
1. Adobe Acrobat
Adobe Acrobat is one of the best PDF to GIF converter software and vice versa. It supports the editing and creation of new PDFs and allows users to convert files. You need to subscribe to the software to get a premium experience.

How to Download: Website , Chrome extension
Rating: 3.7 stars of 5 (Chrome WebStore)
Supported OS: Windows, Mac, Linux.
Price: Standard- USD 13.14/month, Pro- USD 15.16/month
Features:
- The alignment and formattingdo not alter during conversion.
- Share across platforms and devices.
- Store files in the cloud.
- Edit and compress files easily.
Pros
- Supports multiple format types for conversion.
- Add comments or feedback for engagement.
- Quick conversion speed.
Cons
- Complex to use for total beginners.
- No plans are free to use.
Best for Users: Businesses and home users want an all-in-one conversion/editing/compressing software.
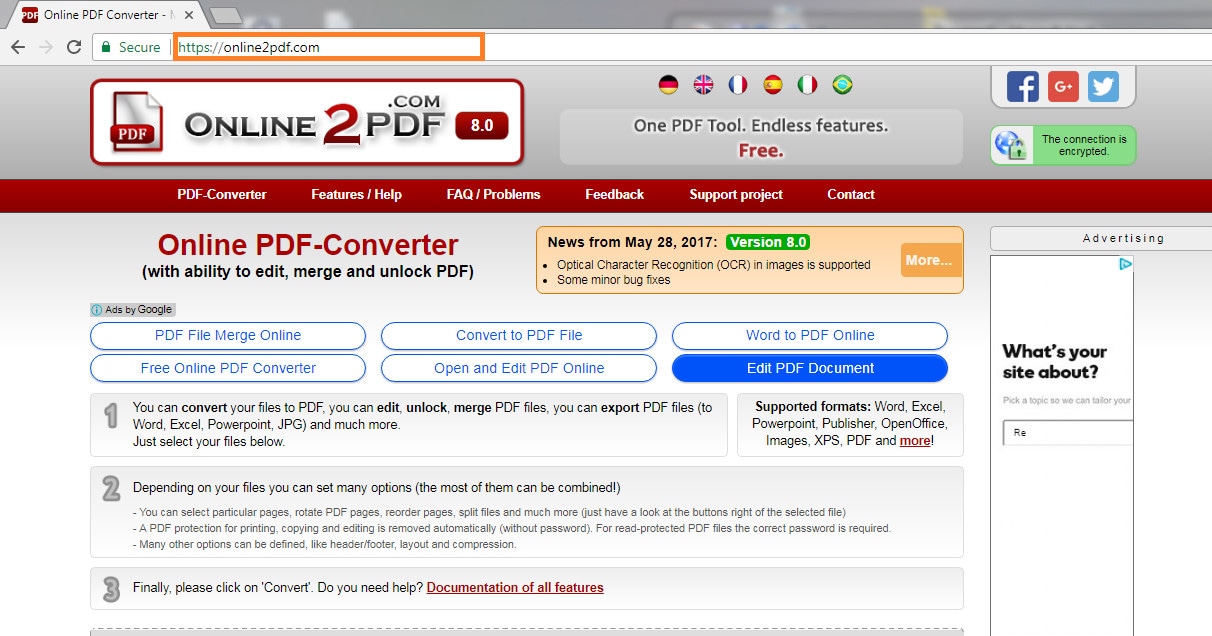
2. Online2Pdf
Online2Pdf allows users to convert files like GIF into PDF format. Other uses here include merging, unlocking, and editing the files. You can make changes like splitting and rotating the pages and editing password-protected PDFs.

How to Download: Online .
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free
Features:
- Select around 20 files at a time.
- Maximum 100 MB allowed as file size limitation of GIFs.
- Define elements like layout, header/footer, and compression.
- 150 MB size is supported for batch GIF conversion in total.
Pros
- Press Ctrl on the keyboard to select multiple files.
- Export in multiple formats.
- Easy drag-and-drop function is available.
Cons
- You have to change settings to “Convert files separately” to avoid all files merging.
- All form fields get deleted after each conversion.
Best for Users: Professionals who want to convert multiple small files at a time or all in one file can use this.
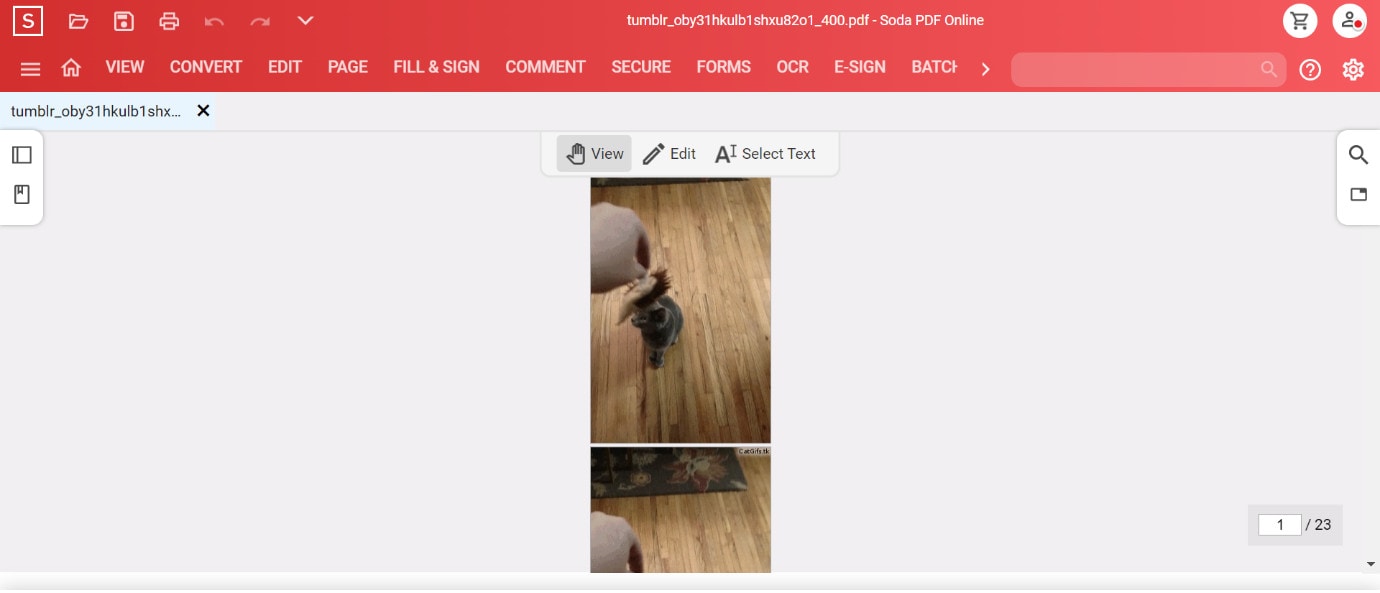
3. Soda PDF
One can use this simple online converter to create interesting PDF presentations or files from image files, like GIFs. Multiple tools are available for specific functions on this tool, like a convert, compress, etc.

How to Download: Online , website
Rating: 3.4 stars of 5 (Capterra)
Supported OS: Web-based, Windows, Linux, Mac, etc.
Price:Standard- USD 6.73/month, Pro- USD 8.23/month, Business- USD 16.63/month
Features:
- Edit and merge files into PDF format.
- Access files from an online, blank file, or a device.
- Remote e-signing is available.
- Quick availability of new updates.
Pros
- Easy to convert or create any file into PDF.
- Only 3 devices can use one paid plan.
- Batch processing is available.
Cons
- Software-based usage is not available for Standard subscribers.
- Multiple cookies are created.
Best for Users: Professionals and teams who want an all-in-one PDF-based editing and conversion software can use this.
4. Ezgif.com
Ezgif is one of the best GIF-centric editor and converter tools available online. Users can make many adjustments to their files and even customize them with speed, reverse, compress, and other settings.

How to Download: Online
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free.
Features:
- Decide the number of frames per page.
- Do customizations like adding effects, censors, split, etc.
- Reverse the animated GIF.
- Change the speed.
Pros
- Also works with WebP, APNG, and MNG files.
- Choose the output style of the PDF.
- Quick conversion.
Cons
- Only supports files with 50 MB size or lower.
- Convert one file at a time.
Best for Users: People who want a simple online PDF to GIF converterand vice versa.
5. FreeConvert.com
It is a simple tool for converting GIF files into PDF or any other format style you prefer. The app allows the insertion of small to huge files and offers strong priority customer support to users.

How to Download: Online , Chrome extension
Rating: 58.40 out of 100 (Scam Detector)
Supported OS: Windows, Mac, Linux
Price: 24-hour Pass- USD 12.99, Pro- USD 25.99/month, Basic- USD 9.99/month, Standard- USD 14.99/month.
Features:
- Drag and drop the file or add it from the device/cloud.
- Choose the preferred format to convert.
- Add files upto 1.5 GB in size or higher.
- Free users get 25 conversions each day in an online converter.
Pros
- Protected with 256-bit SSL encryption.
- Easy to add files and choose conversion format.
- Ticketing-based customer support is available.
Cons
- Free conversion allows a 1 GB maximum size limit only.
- Not many customizations are allowed.
Best for Users: People who want the simple and quick conversion of big files can use this.
6. CloudConvert
CloudConvert is the best GIF to PDF converterfor online-based users. Using this, one can also convert other types of files, like ebooks, images, spreadsheets, archives, videos, and audio files. You can also directly convert the files into presentation format using this.

How to Download: Online
Rating: 4.5 stars of 5 (Capterra)
Supported OS: Web-based.
Price: Subscriptions- USD 8- 2314 per month, Packages- USD 8- 3283 per month
Features:
- Filters are available to make conversion adjustments.
- Over 200 file format types are supported.
- Add a file from your Dropbox, Google Drive, URL, device, or OneDrive.
- Convert files of any size.
Pros
- Comes with Amazon S3 and other API integrations.
- Open-source benefits.
- No installation is needed.
Cons
- You have to pay for doing over 25 conversions daily.
- Cost based on conversion numbers per minute.
Best for Users: People who want to do a huge volume of file conversions together.
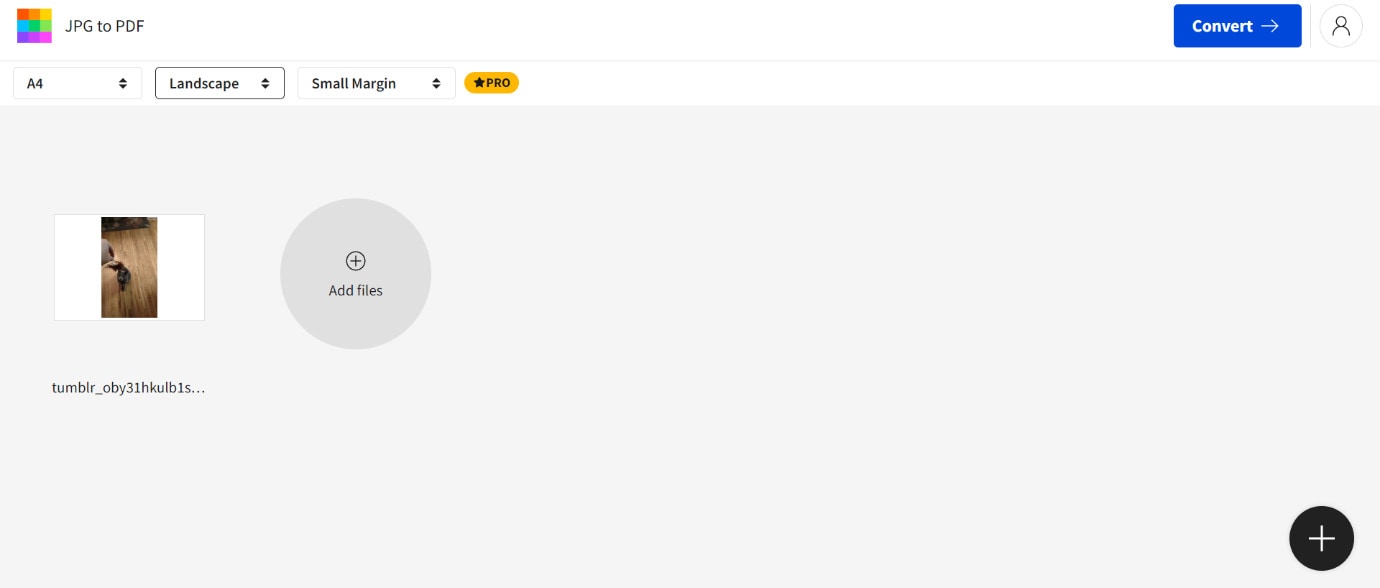
7. JPG to PDF
The GIF to PDF converter allows the alteration of different image formats in the JPG to PDF tool. You can add the file and make certain configurations about the conversion. The process takes some seconds to complete.

How to Download: Online , Microsoft Store , Google PlayStore , Apple AppStore
Rating: 4.7 stars of 5 (Google)
Supported OS: Windows, Mac, Linux, Android, iOS
Price:Pro- USD 9 per month, Team- USD 7 per user + month, Business- Custom
Features:
- Directly add image files, like GIF, JPG, PNG, etc., to convert into PDF.
- Save the file in the device/cloud.
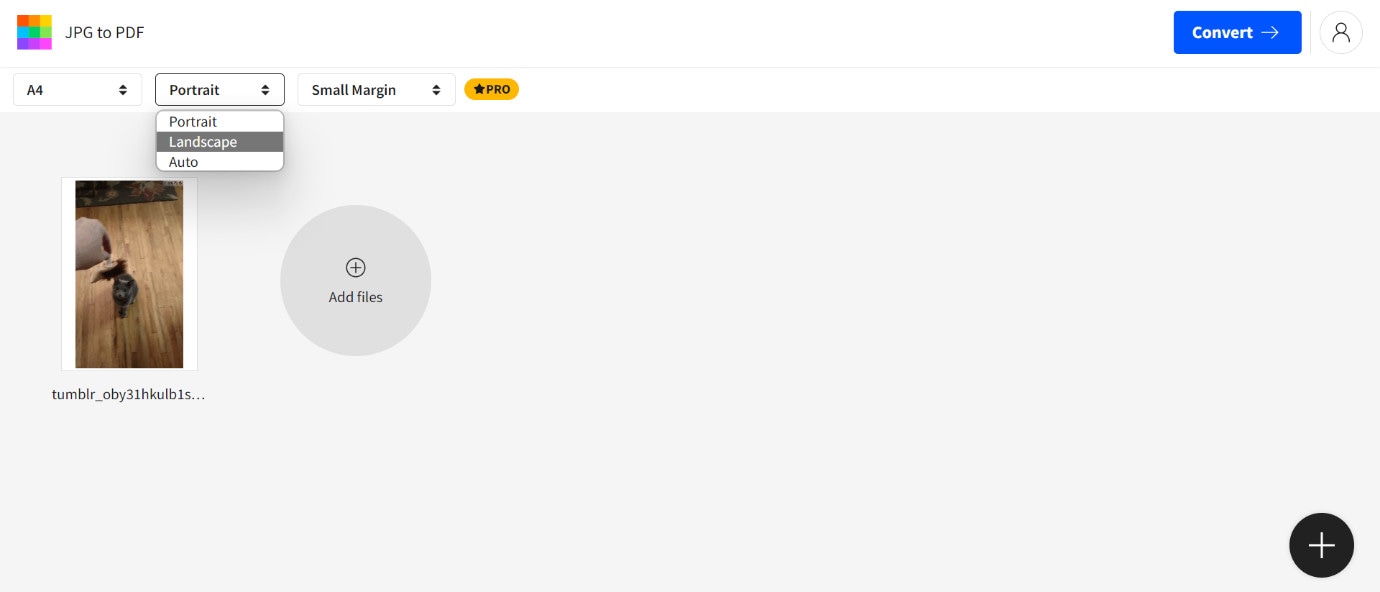
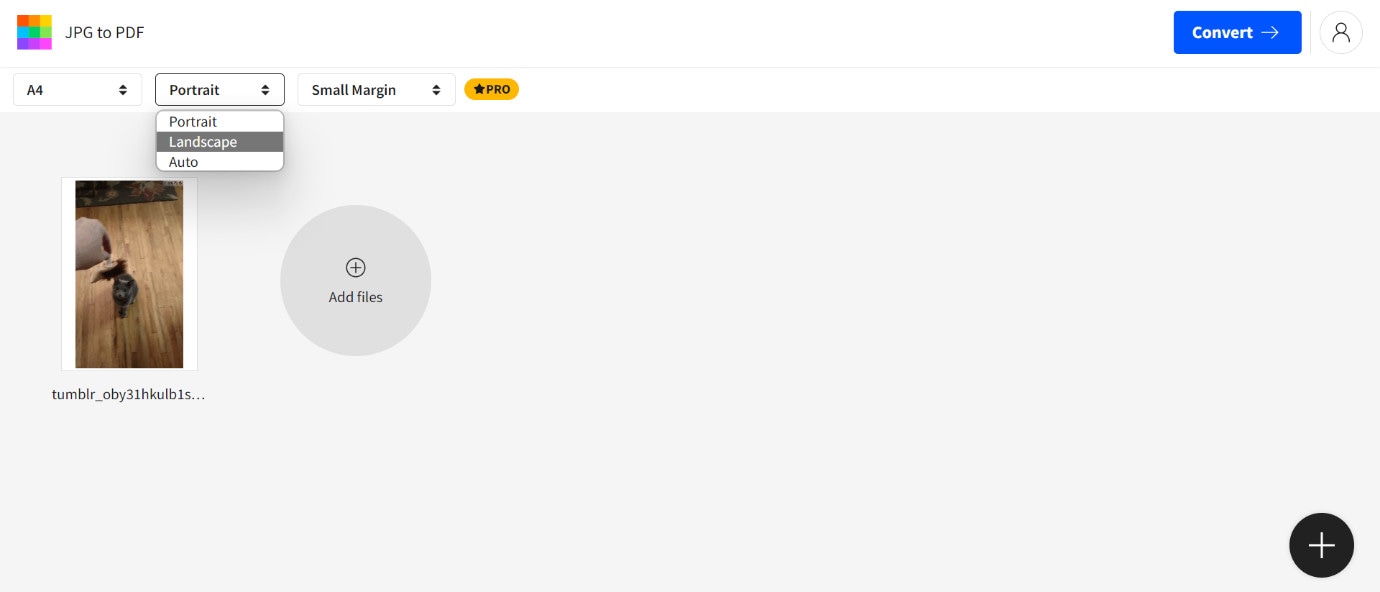
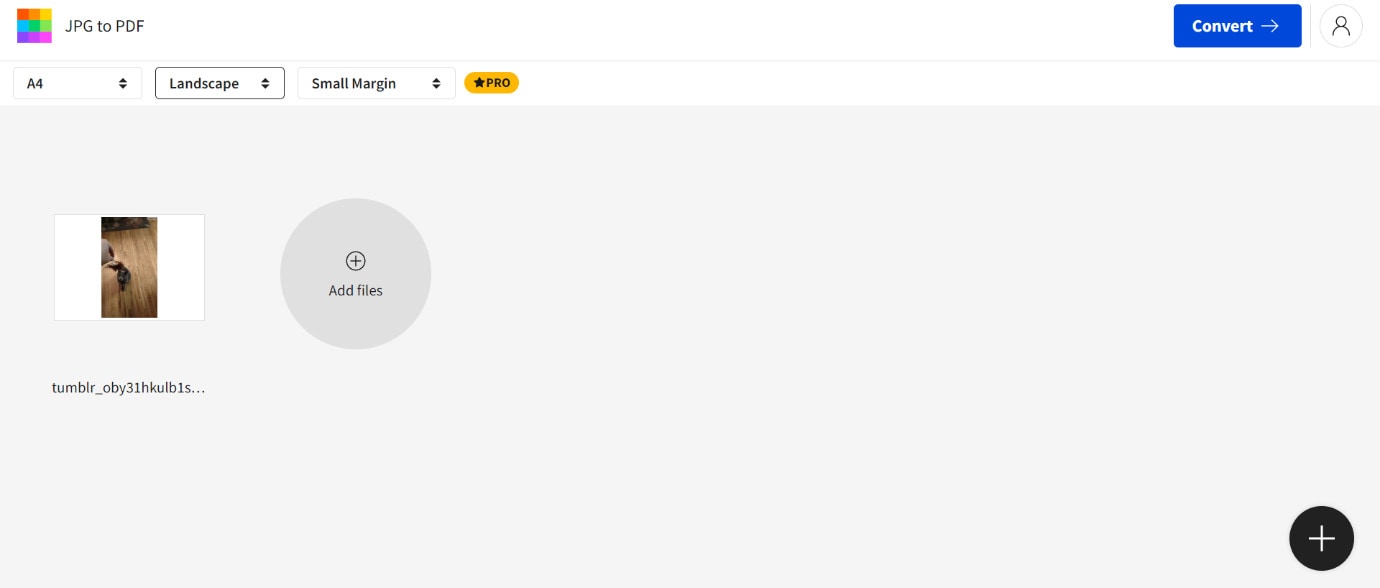
- Choose between Portrait/Landscape orientation.
- Choose paper type- A4, Letter, etc.
Pros
- SSL protection is available.
- All-in-one tool for converting different image types into PDF.
- Adjust the margin of the document for conversion.
Cons
- Maximum benefits and filters require payment first.
- Users can convert 1 file per day with a free online converter.
Best for Users: People who want to choose the specifications of the image/download can benefit from this.
8. PDFelement
Companies who want an all-in-one converter that works on different operating systems can benefit from PDFelement. The app can easily convert multiple GIFs into PDF format, highlight elements, add notes, and more.

How to Download: Microsoft Store , Mac AppStore , Google PlayStore , Apple AppStore
Rating: 4.6 stars of 5 (iOS)
Supported OS: Windows, Mac, iOS, Android
Price: Standard- USD 6.99/month, Professional- USD 9.99/month
Features:
- Convert images in formats like GIF into PDF.
- Insert links and watermark in the files.
- Comment, highlight, underline, draw, add shapes, etc., on this software.
- Batch conversion is available.
Pros
- 100 GB of cloud storage is available for the Cloud version.
- E-signature-based access is allowed.
- Edit the font style, size, and color.
Cons
- No cloud support for mobile apps.
- Editing not allowed in the Cloud version.
Best for Users: Professionals and regular users can operate this on different devices for multiple conversions.
9. OnlineConvert
This is one of the best apps for GIF into PDF conversion, among other format-to-format methods. You can easily add different files into the conversion tool online or in the native app version and get quick results.

How to Download: Online tool , Firefox extension , Chrome extension , Apple AppStore , Google PlayStore
Rating: 3.7stars of 5 (Google)
Supported OS: Online, Android, iOS, Chromebook
Price: Free, 24-hour Pass- USD 8.99, Monthly- USD 8, Annual- USD 77
Features:
- You can expect a limit of 250 conversions per day.
- Batch convert 200 files per conversion maximum.
- Subscribers get priority speed for their work.
- A money-back guarantee is provided.
Pros
- Allows file sizes upto 8 GB.
- The speed of conversion is not extremely long.
- The free option allows all-time validity.
Cons
- Many ads would come up in the free version.
- Only 3 conversions are allowed each day when using the free plan.
Best for Users:People who want to conduct conversion of huge files can use this.
10. Smallpdf.com
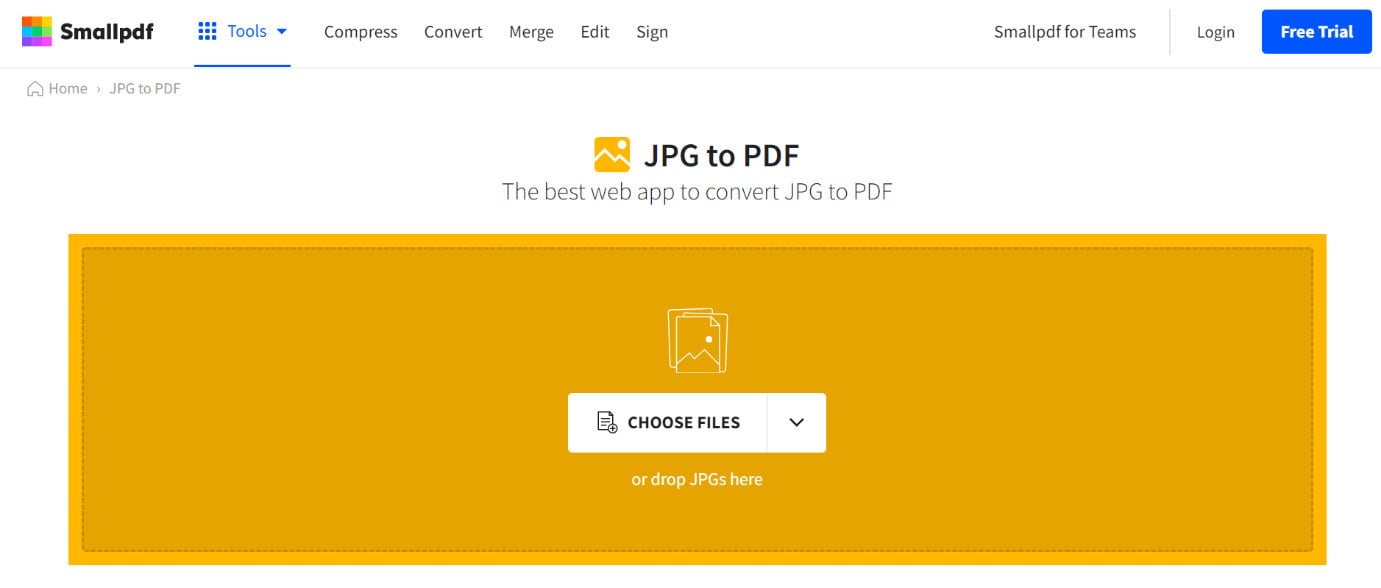
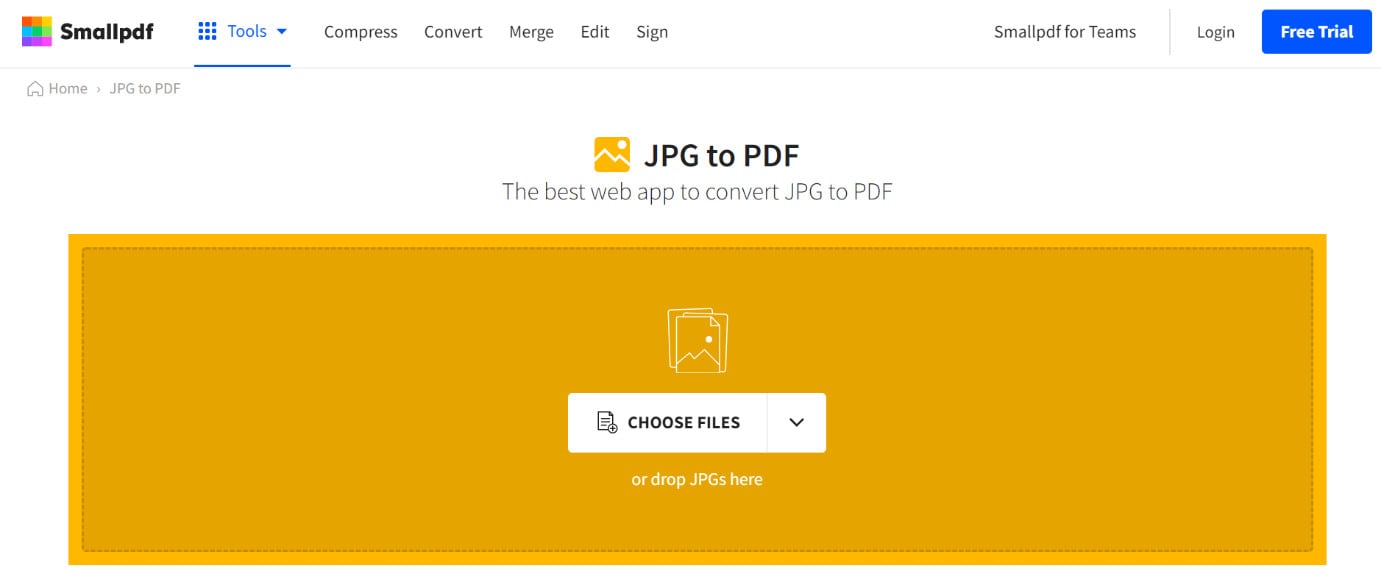
This software is a suitable PDF to GIF converter, and vice versa, allowing users to manage, create, and edit various documents. You can directly work on the files and add elements like shapes, texts, and freehand annotations.

How to Download: Google PlayStore , Apple AppStore
Rating: 4.9 stars of 5 (iOS)
Supported OS: Windows, Android, iOS
Price: Pro- USD 9 per month, Team- USD 7 per user and month
Features:
- Share across different devices.
- Manage all documents and PDFs in one location.
- Split/merge the files easily.
- Remove extra pages.
Pros
- Highly secure app with CCPA compliance.
- Data security is guaranteed with 256-bit TLS encryption.
- Customer support is 24x7.
Cons
- There is a minimum age limit of 16 years.
- The free trial period lasts only for 7 days.
Best for Users: Professionals who want strong and secure PDF conversion/editing software.
How to Convert GIF Files (Images) to PDF?
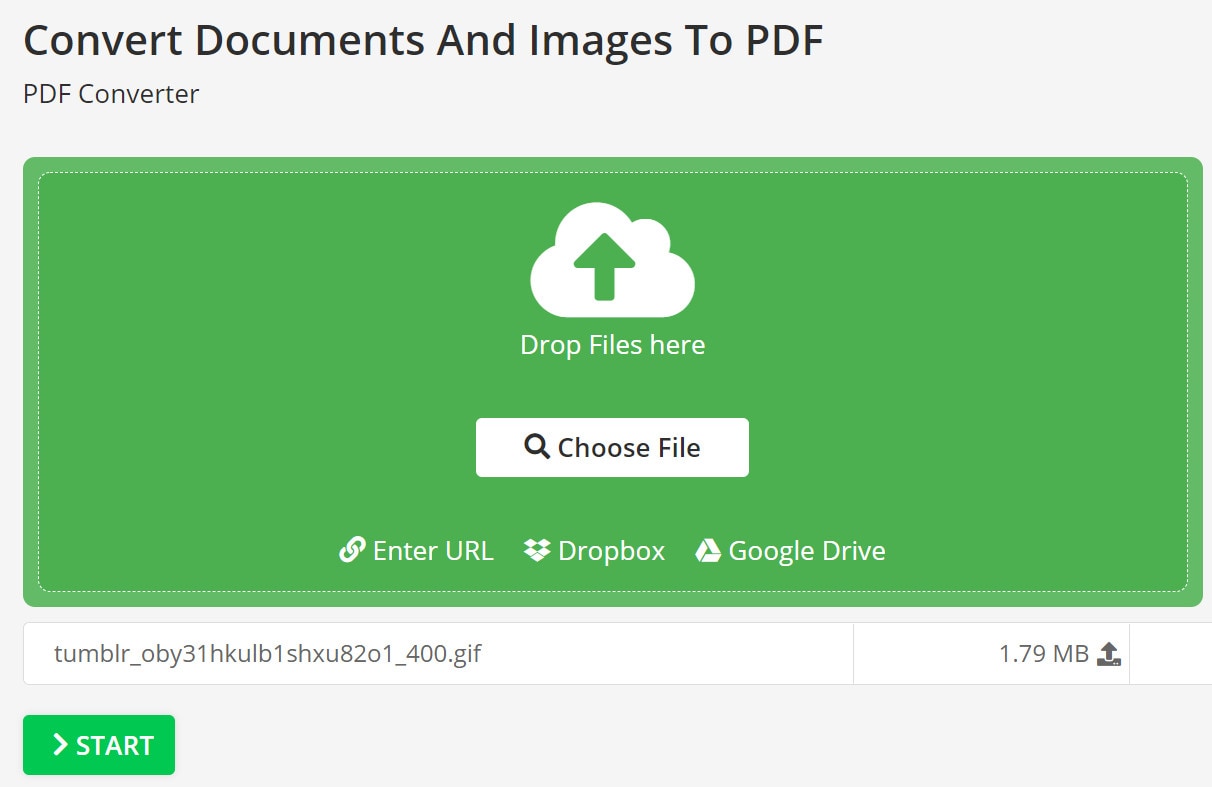
Now that you know the best tools to convert GIF into PDF, you should learn the process behind it. Here are the steps you should take to turn the format using SmallPDF.
Step1Drag the GIF file to the editor or click on the Choose File button to add it from the device

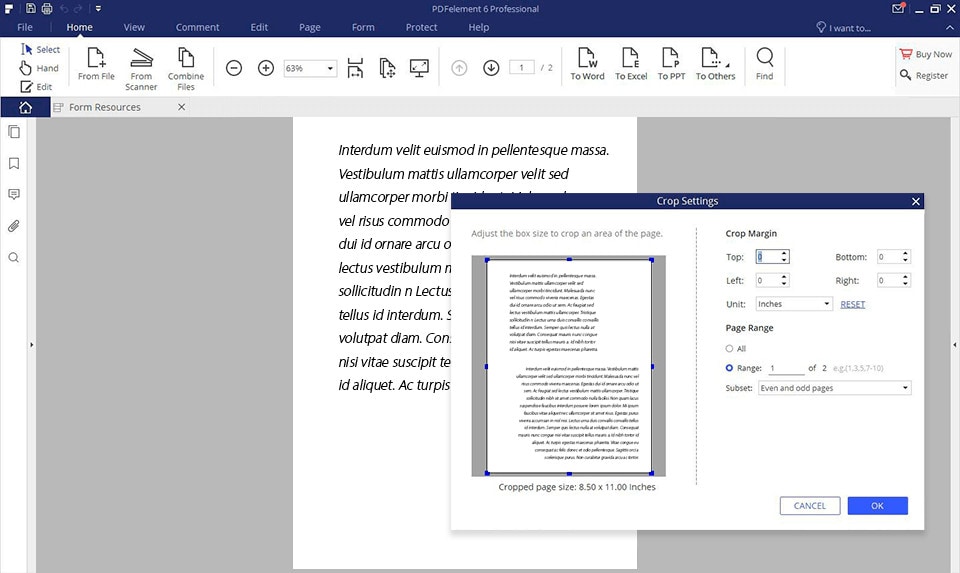
Step2Make changes like the alignment, page type, and margin

Step3Click on the Convert button at the top right

Step4Open the “Export as” setting and choose PDF format. Then, press the Download button
Final Words
In the end, you should make your preferred choice based on your particular needs. If usability is a concern for you, EZGif is the best option. Online2PDF, on the other hand, is usable on different devices completely for free. Adobe Acrobat has rich additional features like PDF-editing, while SmallPDF is a comprehensive converter with the best of all benefits, in our opinion.
Choose your final option after trying them all out at least once each.
Top 10GIF to PDF converters [Including Free Software]
There are multiple top-notch software options available when it comes to choosing the best GIF to PDF converter. We took the time to check out many of these tools to narrow down our favorite ones with the best performance. Here, we present them to you, listing their features, benefits, and uses.
1. Adobe Acrobat
Adobe Acrobat is one of the best PDF to GIF converter software and vice versa. It supports the editing and creation of new PDFs and allows users to convert files. You need to subscribe to the software to get a premium experience.

How to Download: Website , Chrome extension
Rating: 3.7 stars of 5 (Chrome WebStore)
Supported OS: Windows, Mac, Linux.
Price: Standard- USD 13.14/month, Pro- USD 15.16/month
Features:
- The alignment and formattingdo not alter during conversion.
- Share across platforms and devices.
- Store files in the cloud.
- Edit and compress files easily.
Pros
- Supports multiple format types for conversion.
- Add comments or feedback for engagement.
- Quick conversion speed.
Cons
- Complex to use for total beginners.
- No plans are free to use.
Best for Users: Businesses and home users want an all-in-one conversion/editing/compressing software.
2. Online2Pdf
Online2Pdf allows users to convert files like GIF into PDF format. Other uses here include merging, unlocking, and editing the files. You can make changes like splitting and rotating the pages and editing password-protected PDFs.

How to Download: Online .
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free
Features:
- Select around 20 files at a time.
- Maximum 100 MB allowed as file size limitation of GIFs.
- Define elements like layout, header/footer, and compression.
- 150 MB size is supported for batch GIF conversion in total.
Pros
- Press Ctrl on the keyboard to select multiple files.
- Export in multiple formats.
- Easy drag-and-drop function is available.
Cons
- You have to change settings to “Convert files separately” to avoid all files merging.
- All form fields get deleted after each conversion.
Best for Users: Professionals who want to convert multiple small files at a time or all in one file can use this.
3. Soda PDF
One can use this simple online converter to create interesting PDF presentations or files from image files, like GIFs. Multiple tools are available for specific functions on this tool, like a convert, compress, etc.

How to Download: Online , website
Rating: 3.4 stars of 5 (Capterra)
Supported OS: Web-based, Windows, Linux, Mac, etc.
Price:Standard- USD 6.73/month, Pro- USD 8.23/month, Business- USD 16.63/month
Features:
- Edit and merge files into PDF format.
- Access files from an online, blank file, or a device.
- Remote e-signing is available.
- Quick availability of new updates.
Pros
- Easy to convert or create any file into PDF.
- Only 3 devices can use one paid plan.
- Batch processing is available.
Cons
- Software-based usage is not available for Standard subscribers.
- Multiple cookies are created.
Best for Users: Professionals and teams who want an all-in-one PDF-based editing and conversion software can use this.
4. Ezgif.com
Ezgif is one of the best GIF-centric editor and converter tools available online. Users can make many adjustments to their files and even customize them with speed, reverse, compress, and other settings.

How to Download: Online
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free.
Features:
- Decide the number of frames per page.
- Do customizations like adding effects, censors, split, etc.
- Reverse the animated GIF.
- Change the speed.
Pros
- Also works with WebP, APNG, and MNG files.
- Choose the output style of the PDF.
- Quick conversion.
Cons
- Only supports files with 50 MB size or lower.
- Convert one file at a time.
Best for Users: People who want a simple online PDF to GIF converterand vice versa.
5. FreeConvert.com
It is a simple tool for converting GIF files into PDF or any other format style you prefer. The app allows the insertion of small to huge files and offers strong priority customer support to users.

How to Download: Online , Chrome extension
Rating: 58.40 out of 100 (Scam Detector)
Supported OS: Windows, Mac, Linux
Price: 24-hour Pass- USD 12.99, Pro- USD 25.99/month, Basic- USD 9.99/month, Standard- USD 14.99/month.
Features:
- Drag and drop the file or add it from the device/cloud.
- Choose the preferred format to convert.
- Add files upto 1.5 GB in size or higher.
- Free users get 25 conversions each day in an online converter.
Pros
- Protected with 256-bit SSL encryption.
- Easy to add files and choose conversion format.
- Ticketing-based customer support is available.
Cons
- Free conversion allows a 1 GB maximum size limit only.
- Not many customizations are allowed.
Best for Users: People who want the simple and quick conversion of big files can use this.
6. CloudConvert
CloudConvert is the best GIF to PDF converterfor online-based users. Using this, one can also convert other types of files, like ebooks, images, spreadsheets, archives, videos, and audio files. You can also directly convert the files into presentation format using this.

How to Download: Online
Rating: 4.5 stars of 5 (Capterra)
Supported OS: Web-based.
Price: Subscriptions- USD 8- 2314 per month, Packages- USD 8- 3283 per month
Features:
- Filters are available to make conversion adjustments.
- Over 200 file format types are supported.
- Add a file from your Dropbox, Google Drive, URL, device, or OneDrive.
- Convert files of any size.
Pros
- Comes with Amazon S3 and other API integrations.
- Open-source benefits.
- No installation is needed.
Cons
- You have to pay for doing over 25 conversions daily.
- Cost based on conversion numbers per minute.
Best for Users: People who want to do a huge volume of file conversions together.
7. JPG to PDF
The GIF to PDF converter allows the alteration of different image formats in the JPG to PDF tool. You can add the file and make certain configurations about the conversion. The process takes some seconds to complete.

How to Download: Online , Microsoft Store , Google PlayStore , Apple AppStore
Rating: 4.7 stars of 5 (Google)
Supported OS: Windows, Mac, Linux, Android, iOS
Price:Pro- USD 9 per month, Team- USD 7 per user + month, Business- Custom
Features:
- Directly add image files, like GIF, JPG, PNG, etc., to convert into PDF.
- Save the file in the device/cloud.
- Choose between Portrait/Landscape orientation.
- Choose paper type- A4, Letter, etc.
Pros
- SSL protection is available.
- All-in-one tool for converting different image types into PDF.
- Adjust the margin of the document for conversion.
Cons
- Maximum benefits and filters require payment first.
- Users can convert 1 file per day with a free online converter.
Best for Users: People who want to choose the specifications of the image/download can benefit from this.
8. PDFelement
Companies who want an all-in-one converter that works on different operating systems can benefit from PDFelement. The app can easily convert multiple GIFs into PDF format, highlight elements, add notes, and more.

How to Download: Microsoft Store , Mac AppStore , Google PlayStore , Apple AppStore
Rating: 4.6 stars of 5 (iOS)
Supported OS: Windows, Mac, iOS, Android
Price: Standard- USD 6.99/month, Professional- USD 9.99/month
Features:
- Convert images in formats like GIF into PDF.
- Insert links and watermark in the files.
- Comment, highlight, underline, draw, add shapes, etc., on this software.
- Batch conversion is available.
Pros
- 100 GB of cloud storage is available for the Cloud version.
- E-signature-based access is allowed.
- Edit the font style, size, and color.
Cons
- No cloud support for mobile apps.
- Editing not allowed in the Cloud version.
Best for Users: Professionals and regular users can operate this on different devices for multiple conversions.
9. OnlineConvert
This is one of the best apps for GIF into PDF conversion, among other format-to-format methods. You can easily add different files into the conversion tool online or in the native app version and get quick results.

How to Download: Online tool , Firefox extension , Chrome extension , Apple AppStore , Google PlayStore
Rating: 3.7stars of 5 (Google)
Supported OS: Online, Android, iOS, Chromebook
Price: Free, 24-hour Pass- USD 8.99, Monthly- USD 8, Annual- USD 77
Features:
- You can expect a limit of 250 conversions per day.
- Batch convert 200 files per conversion maximum.
- Subscribers get priority speed for their work.
- A money-back guarantee is provided.
Pros
- Allows file sizes upto 8 GB.
- The speed of conversion is not extremely long.
- The free option allows all-time validity.
Cons
- Many ads would come up in the free version.
- Only 3 conversions are allowed each day when using the free plan.
Best for Users:People who want to conduct conversion of huge files can use this.
10. Smallpdf.com
This software is a suitable PDF to GIF converter, and vice versa, allowing users to manage, create, and edit various documents. You can directly work on the files and add elements like shapes, texts, and freehand annotations.

How to Download: Google PlayStore , Apple AppStore
Rating: 4.9 stars of 5 (iOS)
Supported OS: Windows, Android, iOS
Price: Pro- USD 9 per month, Team- USD 7 per user and month
Features:
- Share across different devices.
- Manage all documents and PDFs in one location.
- Split/merge the files easily.
- Remove extra pages.
Pros
- Highly secure app with CCPA compliance.
- Data security is guaranteed with 256-bit TLS encryption.
- Customer support is 24x7.
Cons
- There is a minimum age limit of 16 years.
- The free trial period lasts only for 7 days.
Best for Users: Professionals who want strong and secure PDF conversion/editing software.
How to Convert GIF Files (Images) to PDF?
Now that you know the best tools to convert GIF into PDF, you should learn the process behind it. Here are the steps you should take to turn the format using SmallPDF.
Step1Drag the GIF file to the editor or click on the Choose File button to add it from the device

Step2Make changes like the alignment, page type, and margin

Step3Click on the Convert button at the top right

Step4Open the “Export as” setting and choose PDF format. Then, press the Download button
Final Words
In the end, you should make your preferred choice based on your particular needs. If usability is a concern for you, EZGif is the best option. Online2PDF, on the other hand, is usable on different devices completely for free. Adobe Acrobat has rich additional features like PDF-editing, while SmallPDF is a comprehensive converter with the best of all benefits, in our opinion.
Choose your final option after trying them all out at least once each.
Guide to Add Transition Effects in Premiere Pro
Shooting a video is a job half done and editing the video is equally important. The way you edit your recorded video determines how good your video will look in the end. When it comes to professional video editing, Adobe Premiere Pro is the most preferred premium video editor. Premiere Pro comes with a wide range of transitions to apply in your videos and make jump-cuts smooth for the eyes.
Premiere Pro is not the most user-friendly video editor, and the learning curve is rather steep. That is why you need to know how to add transitions in Premiere accurately so that the cuts in your videos look eye-soothing. You also need to learn about how to edit the transition effects in Premier Pro to suit your requirements and preferences. We have illustrated how to add and edit transitions in Premium Pro as well as mentioned an alternative way to add video transitions easily.
Part 1. How to add transitions in Premiere
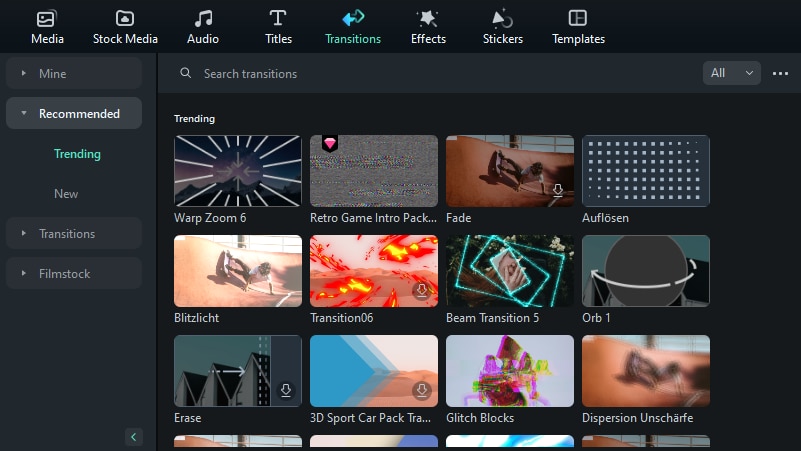
Adding transitions to videos is very common in video editing. Premiere Pro is popular for its variety of video transition effects. Applying video transition effects in Premiere Pro is very easy. You get access to transitions from Effects panel that is located at the topmost bar. Here are the steps on how to add transition effects in Premiere Pro.
Step1 Open Adobe Premiere Pro and go to File> Import. Select a video clip from your hard drive and click on Open button.

Step2 Drag the video clip from the Project panel and drop it to Timeline for adding transitions.

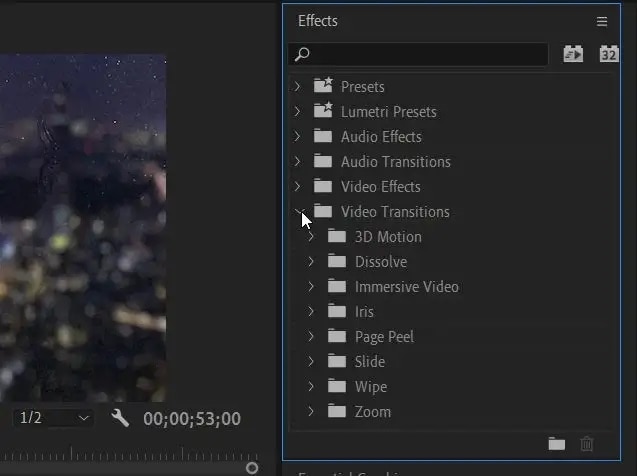
Step3 Go to Effects tab located at the top and click on Video transitions option.

Step4 You will see different categories of video transitions and select your desired transition.
Step5 Click and drag the selected transition and drop it to the Timeline and place it anywhere on the clip where you want the transition to play.

Generally, a video transition is placed in between two video clips so that jumping from one clip to another is seamless. After placing the transition, play the video to check out how it looks.
Part 2. How to edit transitions in Premiere
Now that you know how to add transition Premiere Pro, you should also know how to edit the transitions after applying them. This is because when you drag and drop the transition on the Timeline, the transition comes with default duration. You can edit the duration as per your video requirements. Besides, Premiere Pro lets you edit different settings of the video transitions for customization. Here are the steps on how to edit transitions in Premiere.
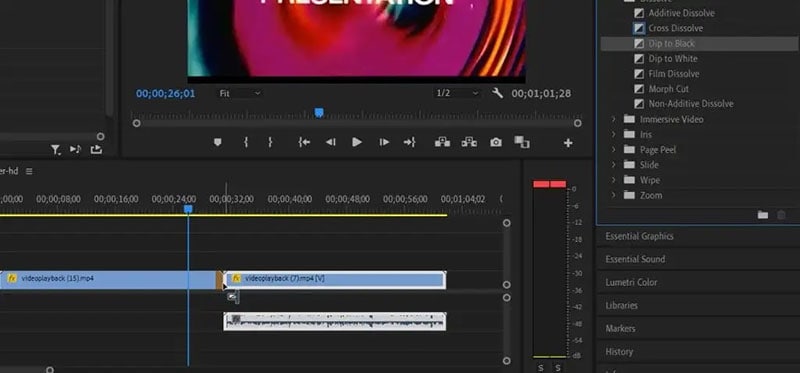
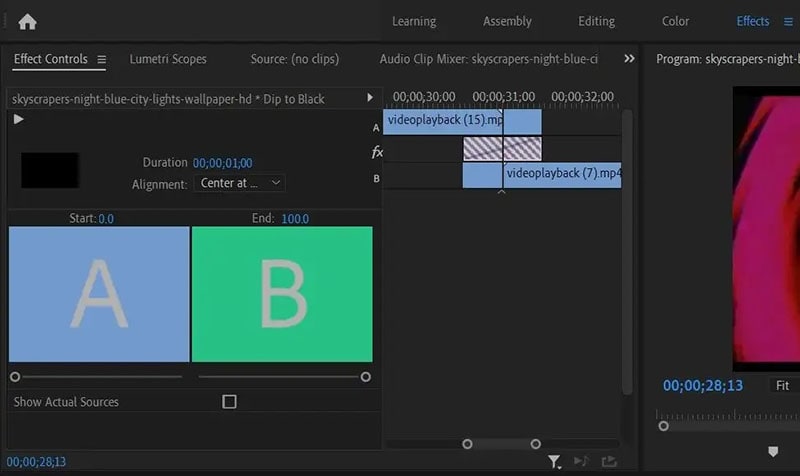
Step1 Click on the transition you have applied on the Timeline.
Step2 Go to Effect Controls tab located at the top by the side of Effects tab.
Step3 You will see a mini timeline under Effect Controls and labels A and B denoting the start and end time.

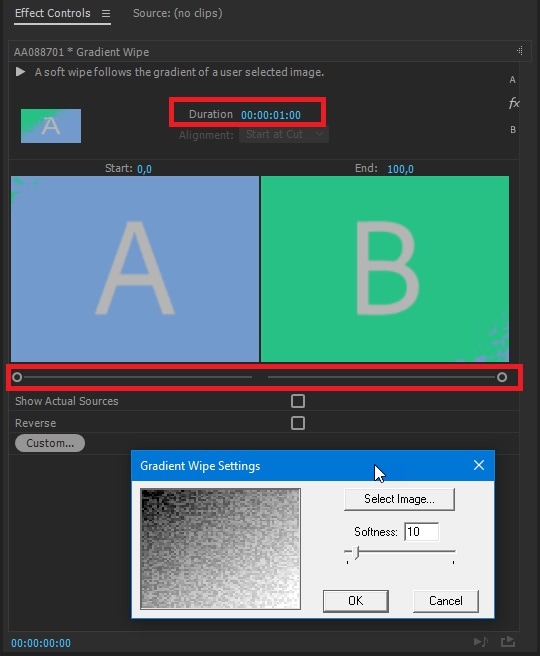
Step4 You can adjust the slider below A label to change the start time of the transition. Similarly, you can change the slider below B label to change the end time of the transition.
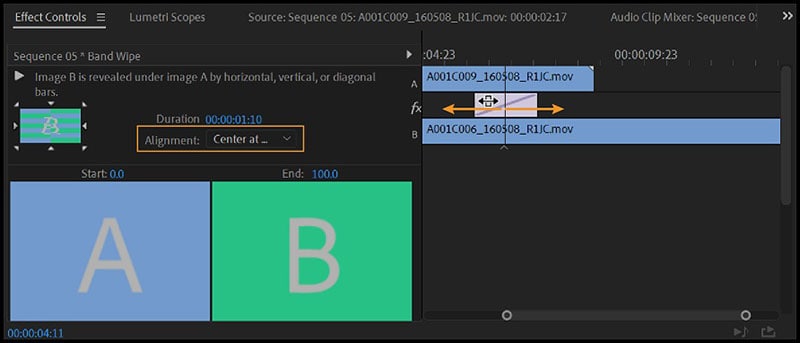
Step5 Instead of setting the start and end time of the transition, you can set the duration of the transition as a whole. Go to Duration option located above A and B labels and drag right and left to change the duration.

Step6 You can also change the Alignment to place the transition as a Center at cut, Star at Cut, and End at cut of video clips.

You can play the video and watch the changes you make to the transitions in real-time. Different transitions will have different options under Effect Controls tab.
Part 3. Premiere alternative way to add video transitions
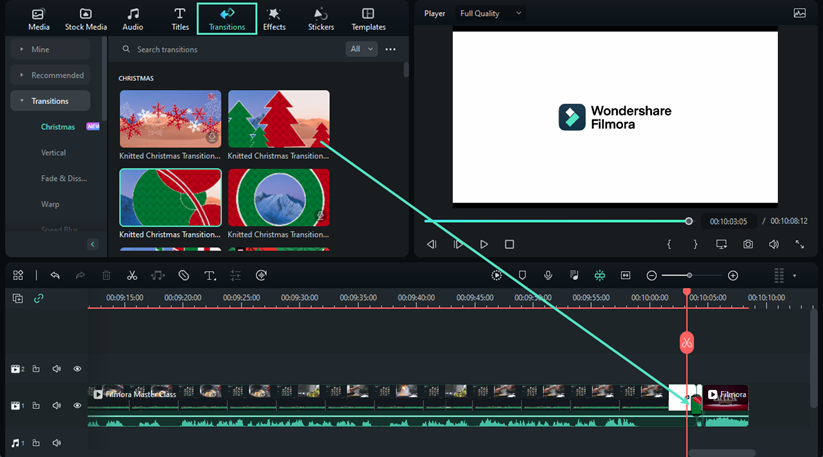
There could be multiple reasons why you are looking for a Premiere alternative ways to add video transitions. You might be finding Premiere Pro difficult to learn. Besides, you may not be satisfied with the collection of video transitions in Premiere Pro. We recommend Wondershare Filmora as the best Premiere alternative to add video transitions to your video clips.
Filmora is a professional video editor like Premiere Pro but there are more transition effects available. Filmora team keeps on adding latest and trending transitions from time to time and you can download them easily. In fact, Filmora is a more user-friendly video editor in comparison to Premiere Pro. That is why Filmora is equally popular among beginners and professionals in video editing. Here is how to add video transitions in Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Open Filmora and click on New Project. Drag and drop your video clips under Project Media folder.

Step2 Drag and drop the video clips on Timeline. If it is one video clip, you can cut it into multiple clips to add transitions in between them.

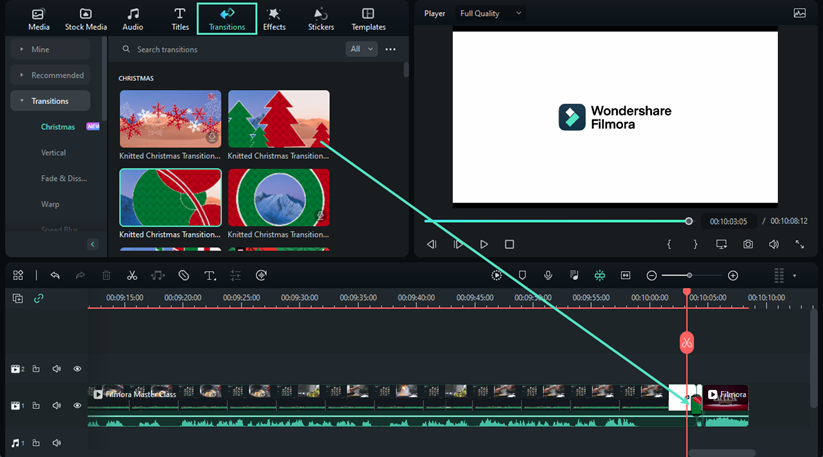
Step3 There are different categories of transition effects and drag and drop your desired transition on the Timeline.

Step4 Place the transitions in between video clips and drag the transition as per the duration requirements. Play the video and once you are satisfied, click on Export button to save the video.

Part 4. Related FAQs about Premiere Transitions
How do I add transitions to all clips in Premiere?
Import all the video clips to Timeline in Premiere. Go to Effects> Video Transitions and drag and drop the video transitions of your choice to Timeline. You should place the transitions in between the video clips and adjust their duration as per your requirements for smoother transition for jump cuts.
Where are the transitions in Premiere Pro?
The transitions are present under Effects tab located at the topmost bar. There are different types of video transitions as well as audio transitions available. If you are looking for how to add text transitions in Premiere Pro, you can type the text and add effects from Graphics tab.
How to add transitions to photos in Premiere Pro?
Adding transitions to photos in Premiere Pro is the same as videos. Therefore, you should import photos to Project panel and drag and drop them to Timeline. Go to Effects> Video Transitions and drop the selected transitions in between the photos.
Conclusion
We have illustrated how to add a transition in Premiere in simple steps. Besides, we have also explained how to edit the transitions in Premiere to fit in your video clips perfectly. If you are looking for an alternative to Premiere Pro for adding video transitions, we recommend Wondershare Filmora where there are more transitions, and the user interface is super easy and intuitive.
Free Download For macOS 10.14 or later
Step1 Open Filmora and click on New Project. Drag and drop your video clips under Project Media folder.

Step2 Drag and drop the video clips on Timeline. If it is one video clip, you can cut it into multiple clips to add transitions in between them.

Step3 There are different categories of transition effects and drag and drop your desired transition on the Timeline.

Step4 Place the transitions in between video clips and drag the transition as per the duration requirements. Play the video and once you are satisfied, click on Export button to save the video.

Part 4. Related FAQs about Premiere Transitions
How do I add transitions to all clips in Premiere?
Import all the video clips to Timeline in Premiere. Go to Effects> Video Transitions and drag and drop the video transitions of your choice to Timeline. You should place the transitions in between the video clips and adjust their duration as per your requirements for smoother transition for jump cuts.
Where are the transitions in Premiere Pro?
The transitions are present under Effects tab located at the topmost bar. There are different types of video transitions as well as audio transitions available. If you are looking for how to add text transitions in Premiere Pro, you can type the text and add effects from Graphics tab.
How to add transitions to photos in Premiere Pro?
Adding transitions to photos in Premiere Pro is the same as videos. Therefore, you should import photos to Project panel and drag and drop them to Timeline. Go to Effects> Video Transitions and drop the selected transitions in between the photos.
Conclusion
We have illustrated how to add a transition in Premiere in simple steps. Besides, we have also explained how to edit the transitions in Premiere to fit in your video clips perfectly. If you are looking for an alternative to Premiere Pro for adding video transitions, we recommend Wondershare Filmora where there are more transitions, and the user interface is super easy and intuitive.
How to Create Your Own LUTs for Your Video
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
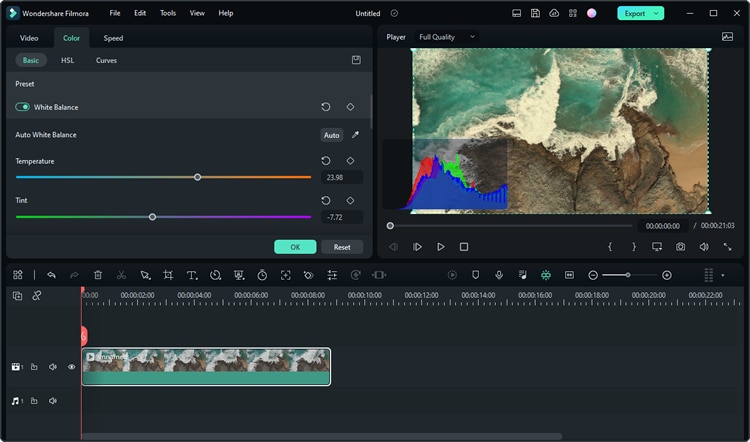
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
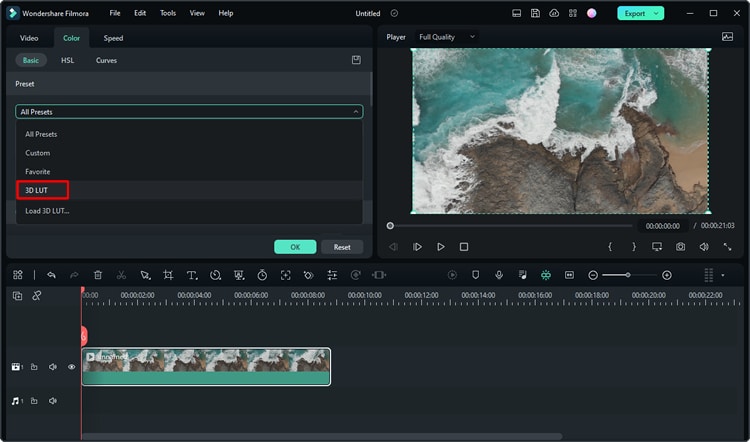
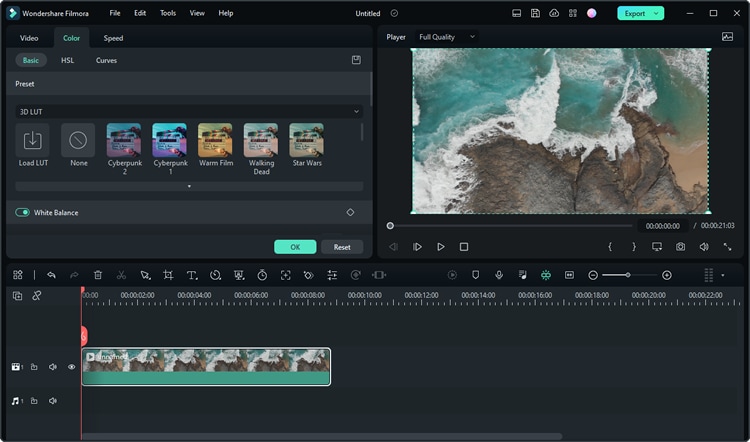
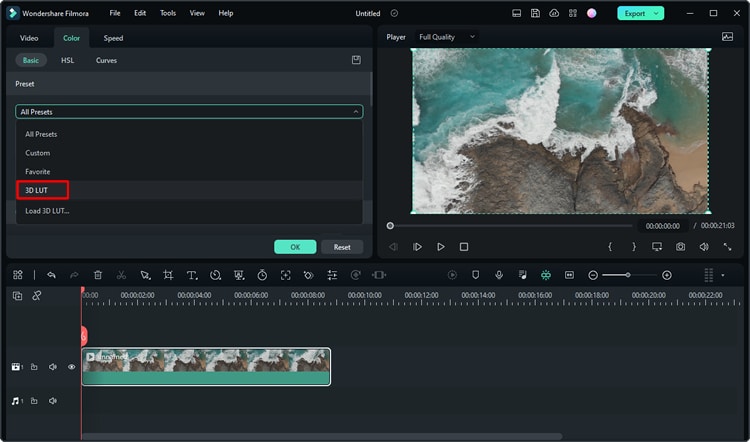
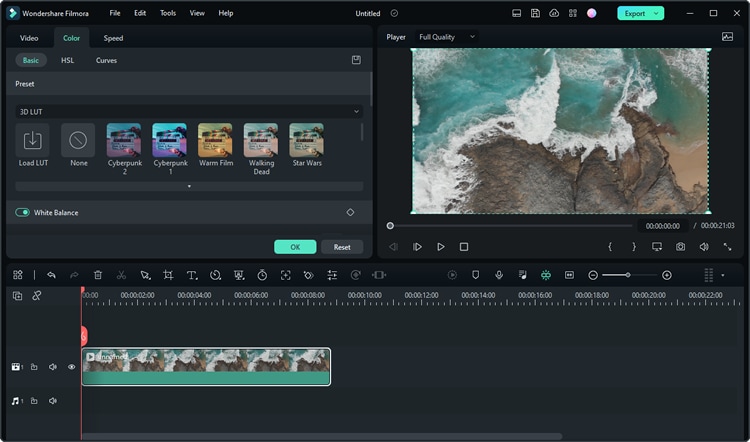
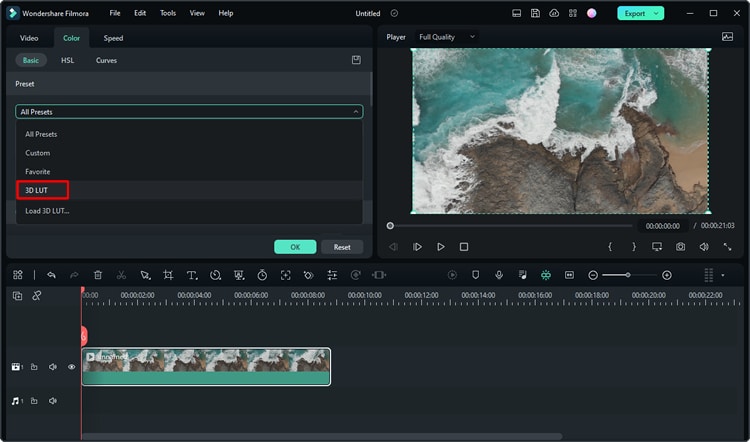
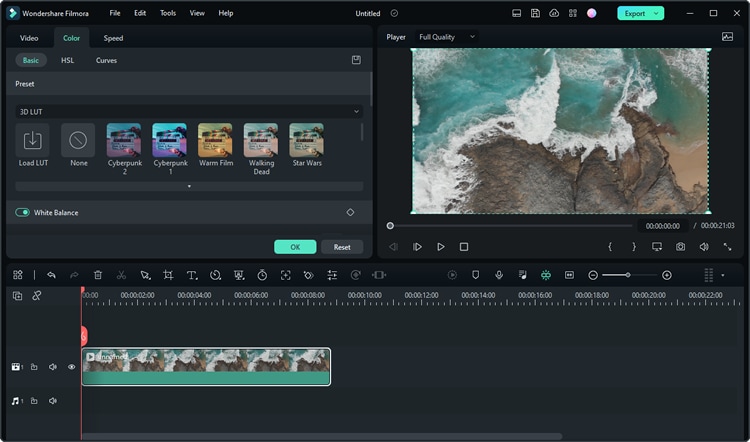
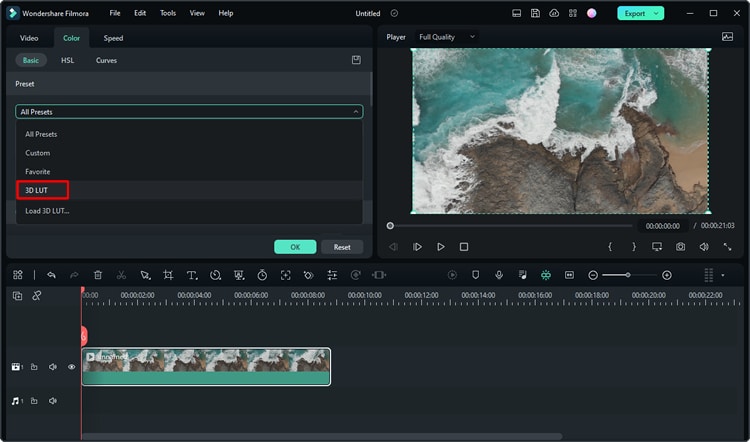
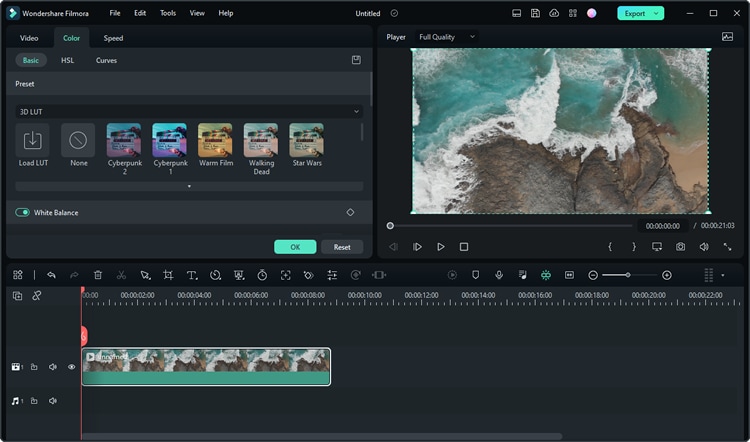
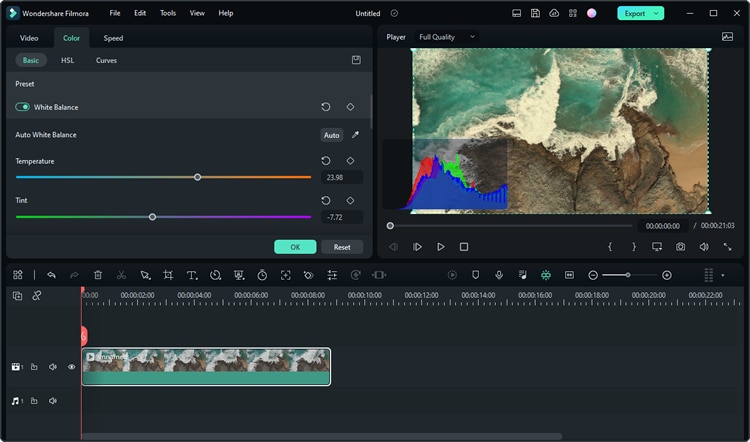
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

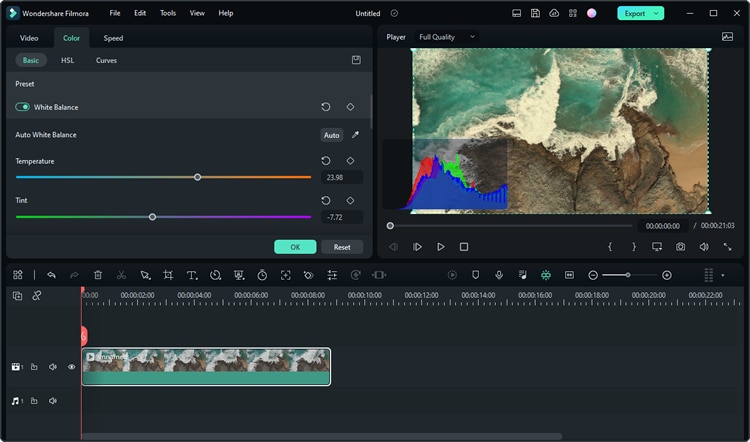
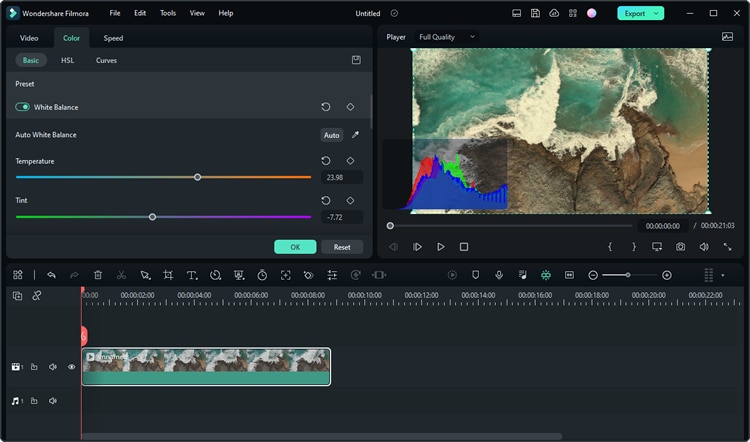
Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
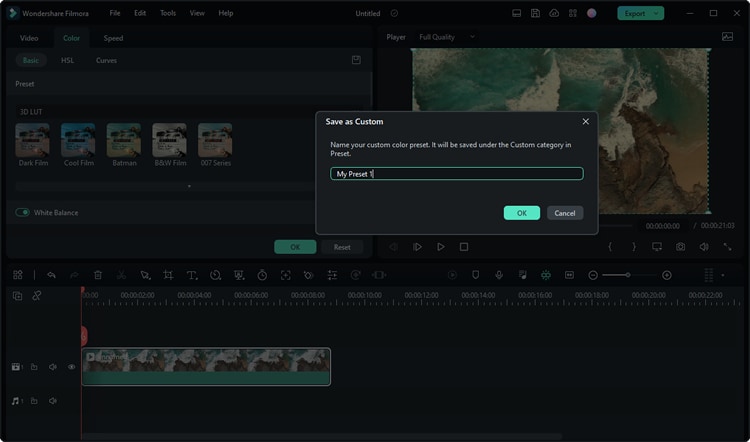
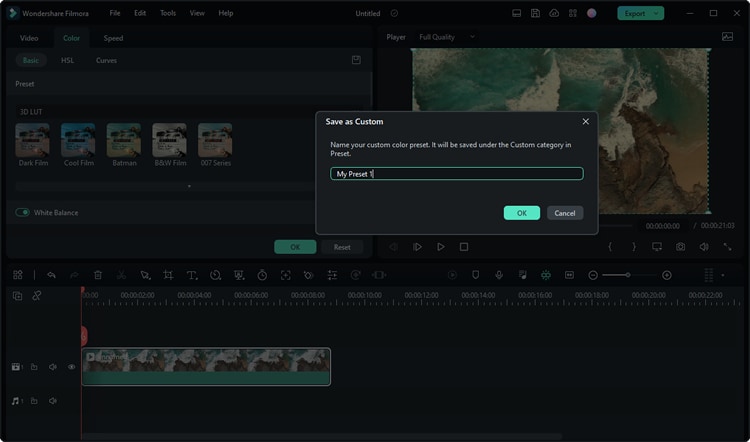
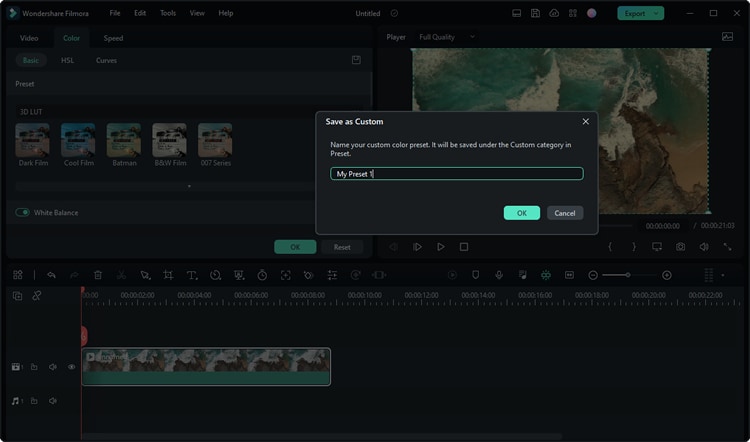
Step 5. Save Your LUT
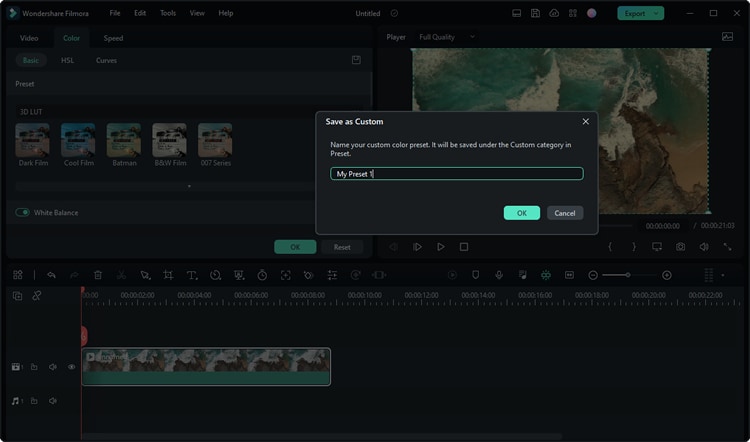
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
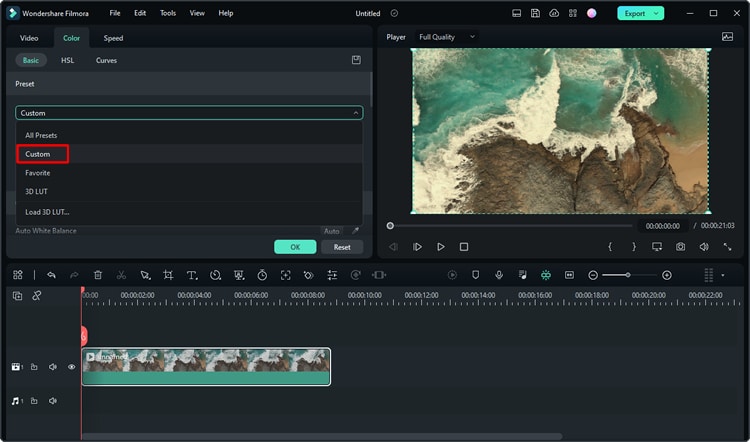
Step 2. Apply the Custom LUT
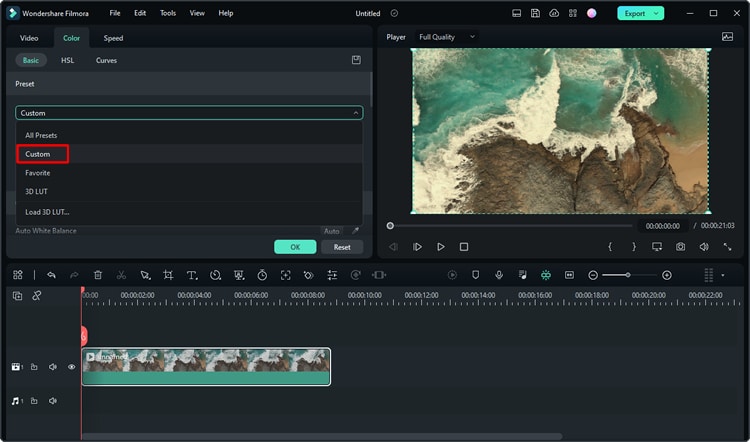
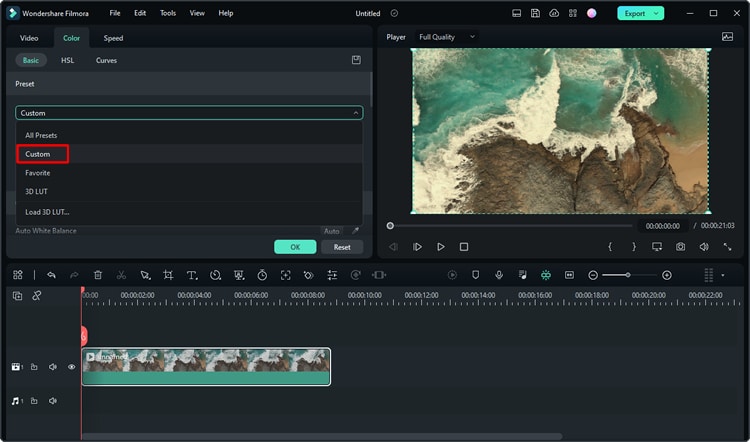
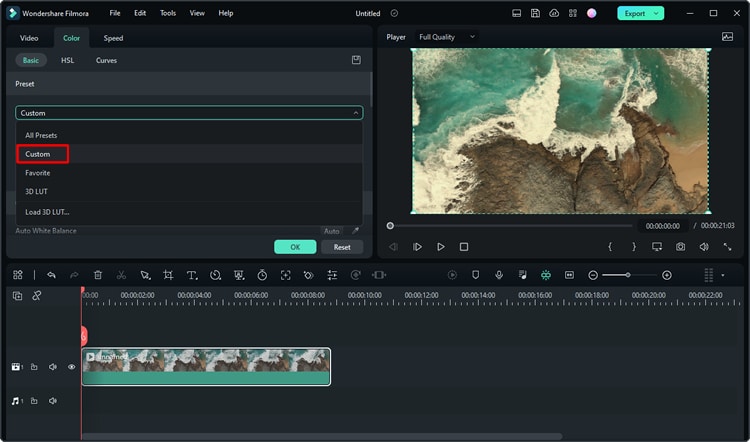
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

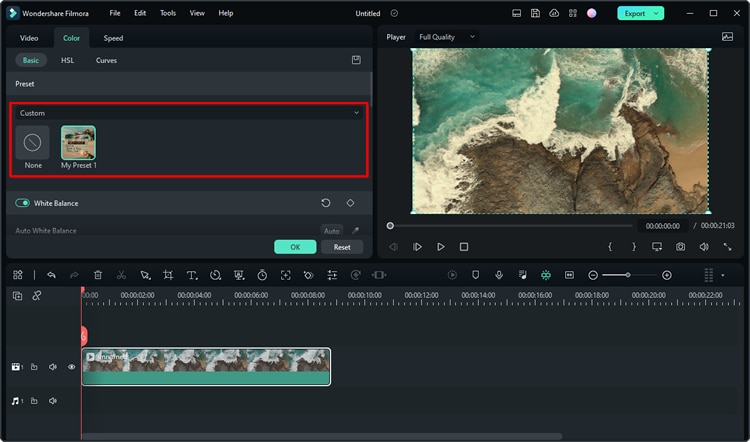
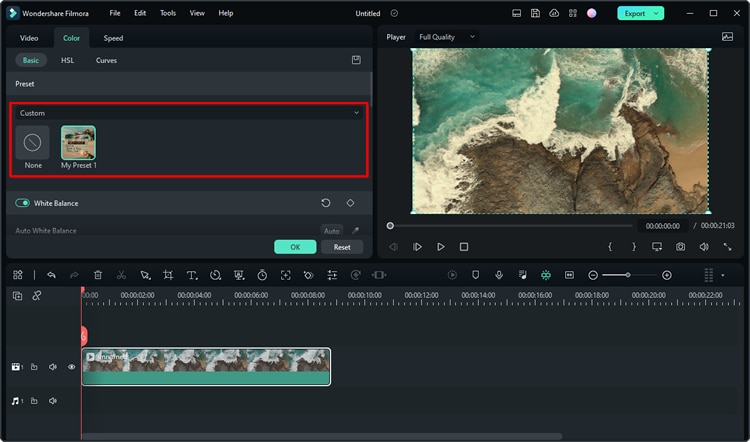
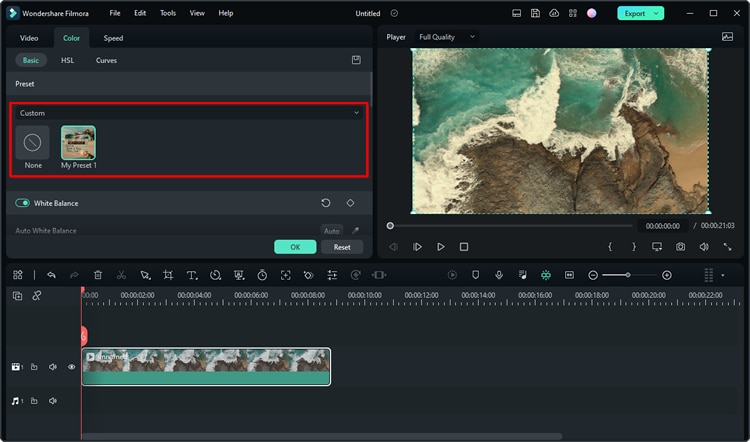
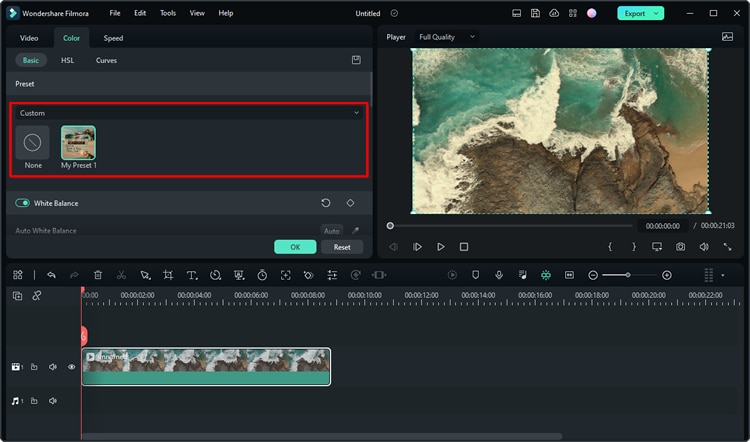
Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
Step 5. Save Your LUT
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
Step 2. Apply the Custom LUT
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
Step 5. Save Your LUT
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
Step 2. Apply the Custom LUT
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
Step 5. Save Your LUT
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
Step 2. Apply the Custom LUT
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
Also read:
- New 2024 Approved Detailed Steps to Rotate Videos in Windows Media Player
- New Split Audio From a Video in Adobe Premiere Pro Step by Step
- New Do You Want to Professionally Blur the Background in Your Video? Read This Article to Find Out the Easiest Way to Blur the Background in Videos Using Adobe After Effects
- 2024 Approved Top Shortcut Towards Timeline Template
- Updated Good Slideshow Makers Sometimes Cost High and Free Slideshow Makers Provide Slideshows with the Watermark. How to Cope with This Problem? This Article Gives Solutions
- In 2024, Can You Get Free After Effects Templates Slideshow? Yes, You Definitely Can! Follow the Given Discussion to Learn About a Simple Trick and More About Getting Free Effects Template for Slideshows
- New Guide Adding Audio in Wondershare Filmora
- Updated How to Add Text Animation Online
- 7 Solutions to Cut Video on Mac without Using FFmpeg, In 2024
- In 2024, 2 Methods to Crop a Video in VLC
- The Complete Guide to Making Fortnite Montage for 2024
- Updated A Comprehensive Guide on Converting Slo-Mo Videos to Normal Speed Videos On iPhone for 2024
- 3D Ray Traced Settings In After Effects for 2024
- New In 2024, How to Make a PowerPoint Looping Slideshow
- How to Make Eye Zoom Transition Effect with Filmora for 2024
- New Deep Learning of AI Video Recognition - Guide
- In 2024, How To Create A Green Screen Video In After Effects
- The Way to Quick and Efficient Editing | Keyboard Shortcuts in Filmora for 2024
- Updated How to Add the Popular Video Text Effects to Your Video for 2024
- New 2024 Approved Practical Way to Resize Video in Handbrake
- Updated 2024 Approved Ultimate Guidelines to Help You Better Use VLC Media Player
- New In 2024, Frame Rates, Speed, and Wondershare Filmora An Overview
- New Transparent Logo and Images Look Cool when You Are Planning to Create a Brand Identity. An Image with Unique Features Catches the Attention of Viewers and Leaves Impression
- How to Unlock Apple iPhone 7 Plus, Apples New iPhone | Dr.fone
- Can I recover permanently deleted photos from Y78t
- How to Fix the Soft Bricked Lava Storm 5G? | Dr.fone
- Best Fixes For Nokia G22 Hard Reset | Dr.fone
- In 2024, How Can I Unlock My Apple iPhone 6s After Forgetting my PIN Code?
- In 2024, The Best iSpoofer Alternative to Try On Itel P55T | Dr.fone
- New In 2024, 9 Best French Video Translators Online and Download Options
- In 2024, How To Use Special Features - Virtual Location On Vivo Y78t? | Dr.fone
- How To Do Realme Narzo 60 Pro 5G Screen Sharing | Dr.fone
- In 2024, How Do I Stop Someone From Tracking My Apple iPhone X? | Dr.fone
- Title: In 2024, How to Create After Effects Gifs
- Author: Chloe
- Created at : 2024-05-20 03:38:06
- Updated at : 2024-05-21 03:38:06
- Link: https://ai-editing-video.techidaily.com/in-2024-how-to-create-after-effects-gifs/
- License: This work is licensed under CC BY-NC-SA 4.0.

