
In 2024, How to Create and Use Adjustment Layers in After Effects

How to Create and Use Adjustment Layers in After Effects
Have you ever used After Effects for professional video editing? Adobe After Effects is a significant video editing software that is used to add animating effects, transitions, intros, outros, and visual effects. You can launch this software on Windows and Mac effectively. Using this high-end software allows you to work on team projects as it consists of auto-saving features.
Moreover, you can add adjustment layers on After Effects to make your video editing more efficient. If you don’t know what the adjustment layer in After Effects is, this article will help you. By reading this article, you can easily learn how to create adjustment layers in your video clips using After Effects.

Part 1: What is the Adjustment Layer in After Effects?
The adjustment layer can save you time and energy from adding effects to multiple clips individually. It does not alter the composition of your video clip until you start applying the effects. Once you add the effect in the adjustment layer, it will replace the effect on all the layers under it.
You can add the adjustment layers in your timeline for creating visual effects such as film grain or color grading. Using the adjustment layer, you can produce transition effects by adding effects to shorter compositions. However, if you want to use the adjustment layer properly, you should select its position carefully in the layer’s stack.

Moreover, always keep in mind that anything placed under the adjustment layer will have a direct effect. In contrast, anything above the adjustment layer won’t get affected. Hence, you can use adjustment layers in After Effects for your convenience to apply all kinds of effects from color to distortion.
Part 2: How to Add Adjustment Layers in After Effects?
Do you want to learn how to add an adjustment layer in After Effects? In this section, we will shed light on two ways through which you can add an adjustment layer to your video clips in After Effects:
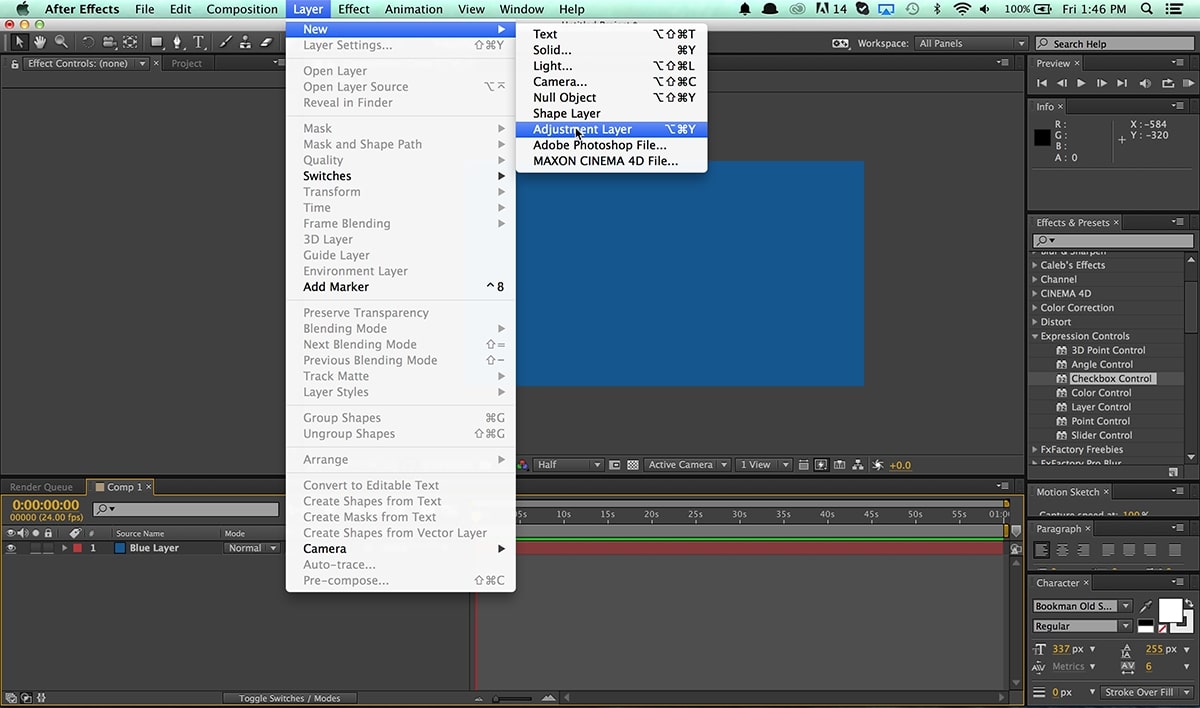
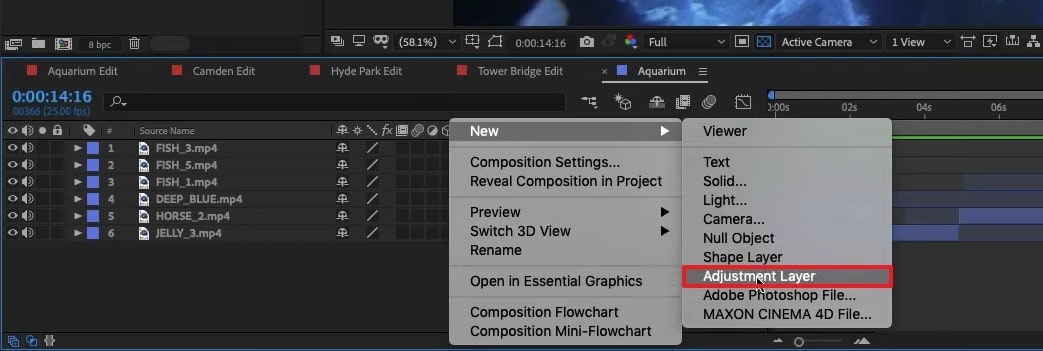
Way 1: After opening After Effects and uploading your project, go to the “Layers” tab. Tap on the “New” button and choose “Adjustment Layer.”

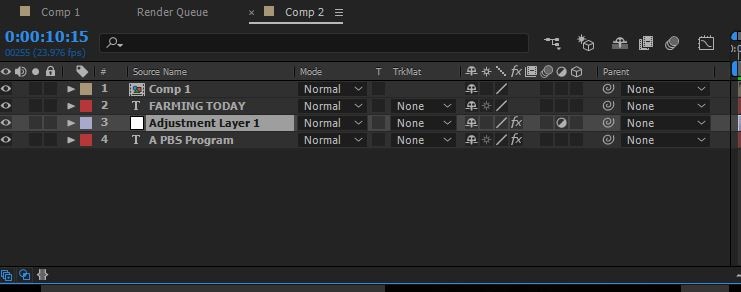
Way 2: Once done with uploading the project on After Effects, go to the blank space in the timeline section on the left side. Right-click using your mouse and select the option “New.” Afterward, click on “Adjustment Layer” to proceed. This will add the adjustment layer on the top of your layers stack.

Tips – Keyboard Shortcuts of Adjustment Layers in After Effects
Do you want to save time while creating an adjustment layer in After Effects? Through the following table, you can learn the shortcuts that you can utilize to generate adjustment layers quickly.
| For Windows | For MacBook |
|---|---|
| Ctrl+Alt+Y | Command+Option+Y |
Part 3: Popular Effects You Can Try With Adjustment Layers in After Effects
In this section, you can find out different effects that you can try with the adjustment layer in After Effects. By applying these effects with an adjustment layer, you can transform your video drastically.
1. Animated Ink Text
Do you want to give a unique sense of style to your added text in the video? This particular effect can add animation to your text to produce engaging and distinctive visuals for your text. To make animated ink text illustrations efficiently, you can check the following steps:
Step1 Once you have uploaded the project on After Effects, you can begin with the process. First, open the composition settings and modify the width, height, frame rate, resolution, and background color according to your choice.
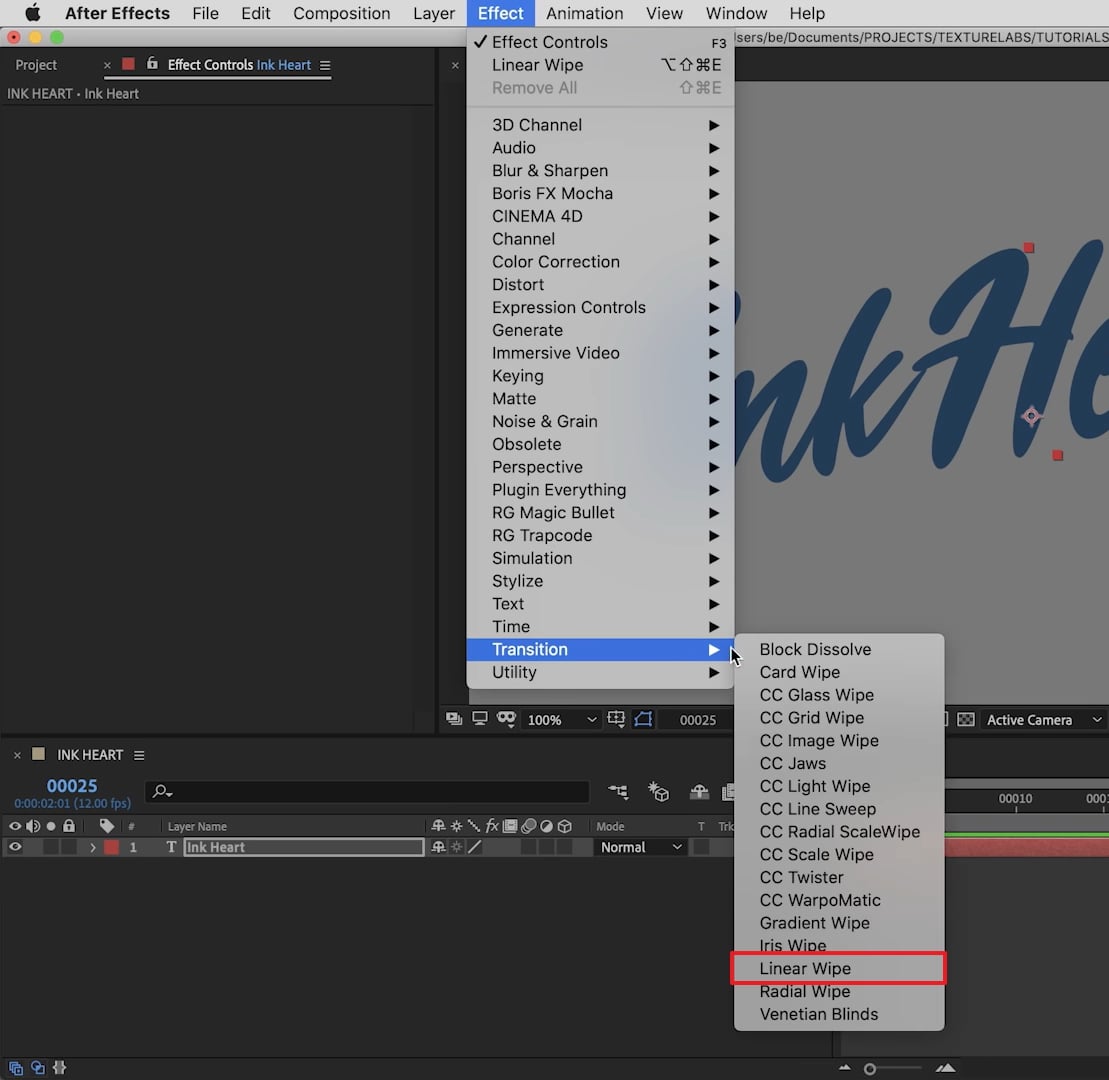
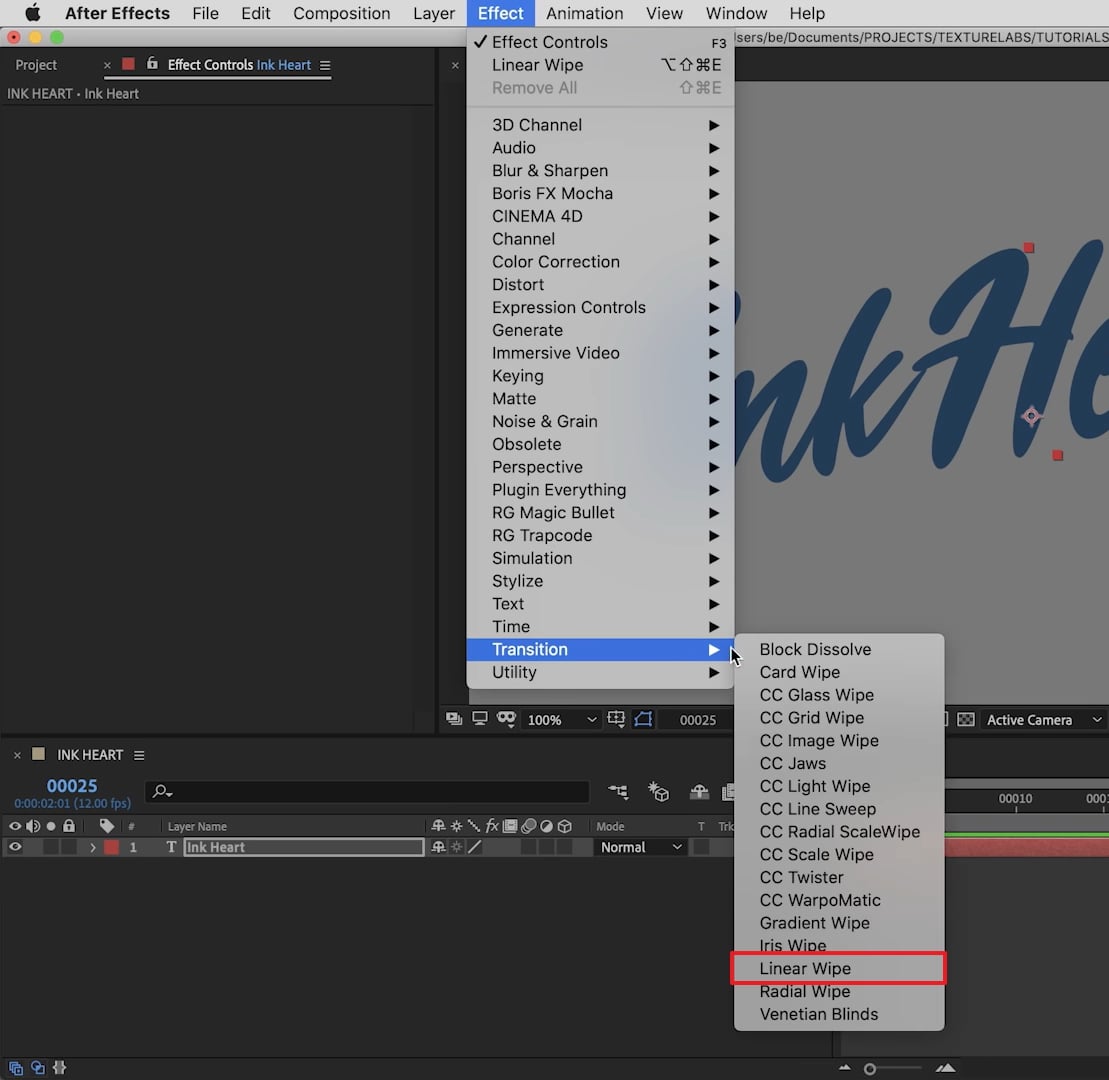
Step2 Make sure to select a suitable text font and color to craft a vibrant output. Afterward, head to the “Effect” tab and select tap on “Transition.” From there, select “Linear Wipe.” Now adjust the settings of the “Linear Wipe” effect from the left panel.

Step3 Now add an adjustment layer to your timeline and select “Distort” from the “Effect” tab. From the “Distort” drop-down menu, choose “Turbulent Displace.” After making its settings, such as adjusting the evolution time, head back to the “Effects” tab and select “Blur and Sharpen.” From there, click on “Fast Box Blur.”
Step4 Manage the threshold value properly and then add a new effect called “Stylize.” From its drop-down menu, click on “Roughen Edges.” Afterward, you can add some elements, such as ink droplets, to create a more vibrant look. To ensure a flawless illustration, make sure to match the color of ink droplets with your text color.
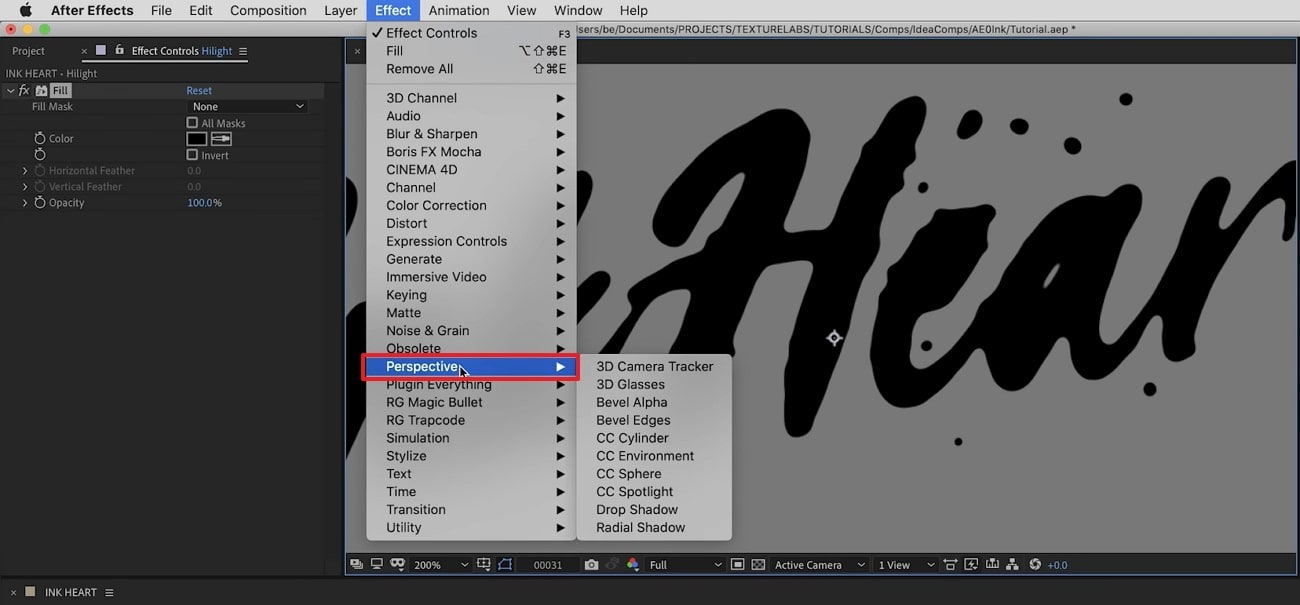
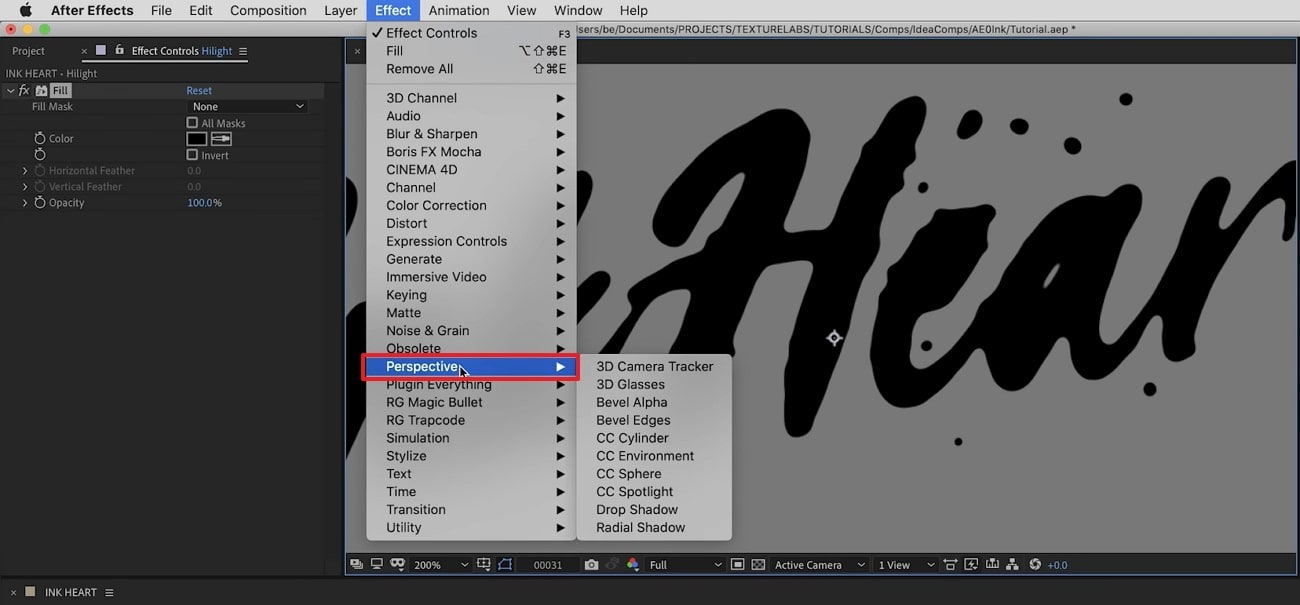
Step5 If you want to give a highlight effect to your animated text, you can add 2nd adjustment layer. Afterward, you can select a bold color for your text, such as black, and add a “Perspective” effect. You can adjust the light color and intensity to create compelling results.
Moreover, you can also add blur and matte effects for more modifications. You can use the blending mode to adjust all the colors. Also, you can apply noise and grain effects to eliminate all the harsh edges from the text.

2. Add Blur Effect
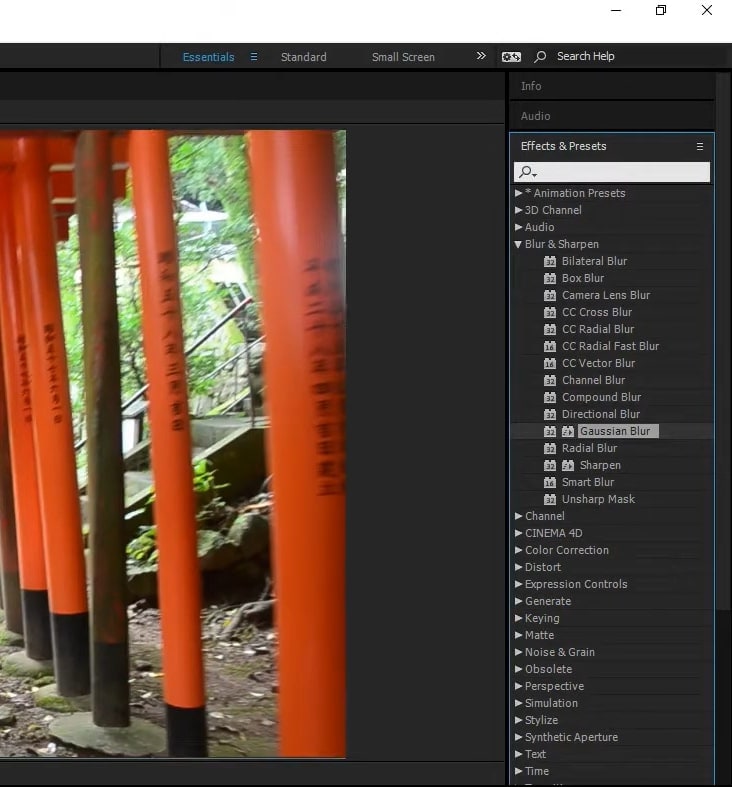
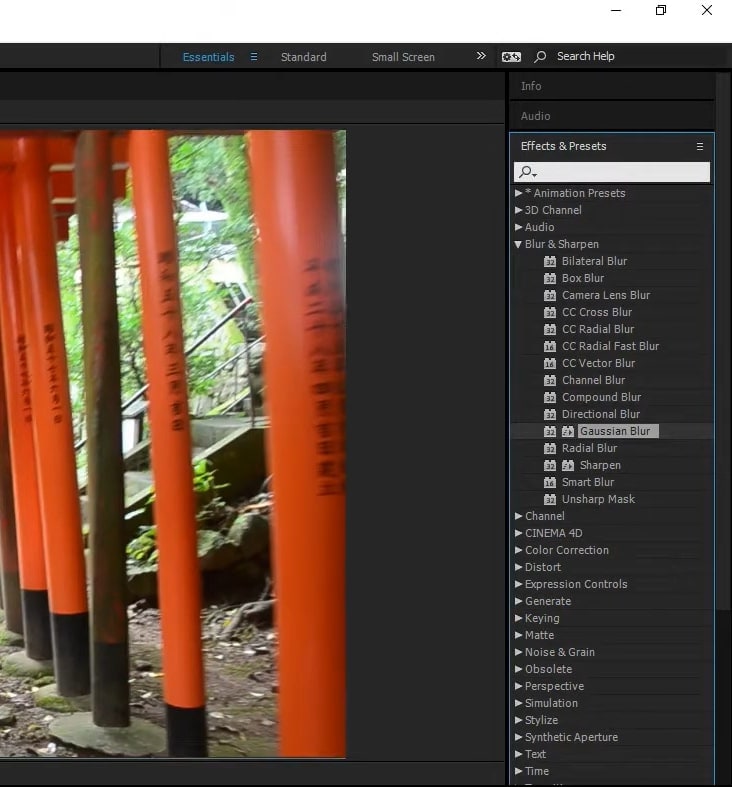
There are various blur effects, such as Gaussian blur, motion blur, radial blur, etc. You can add any of the blur effects in your video clip to craft a smoother look. In After Effects, you can find a variety of blur effects that can help you change your video’s perspective. To use an adjustment layer for adding the blur effect, here are the accurate steps:
Step1 Once you have imported the video clip to the timeline of After Effects, add an adjustment layer. Afterward, go to the “Effects” tab and locate any of your preferred effects, such as Gaussian blur. After locating this effect, apply it to the adjustment layer.

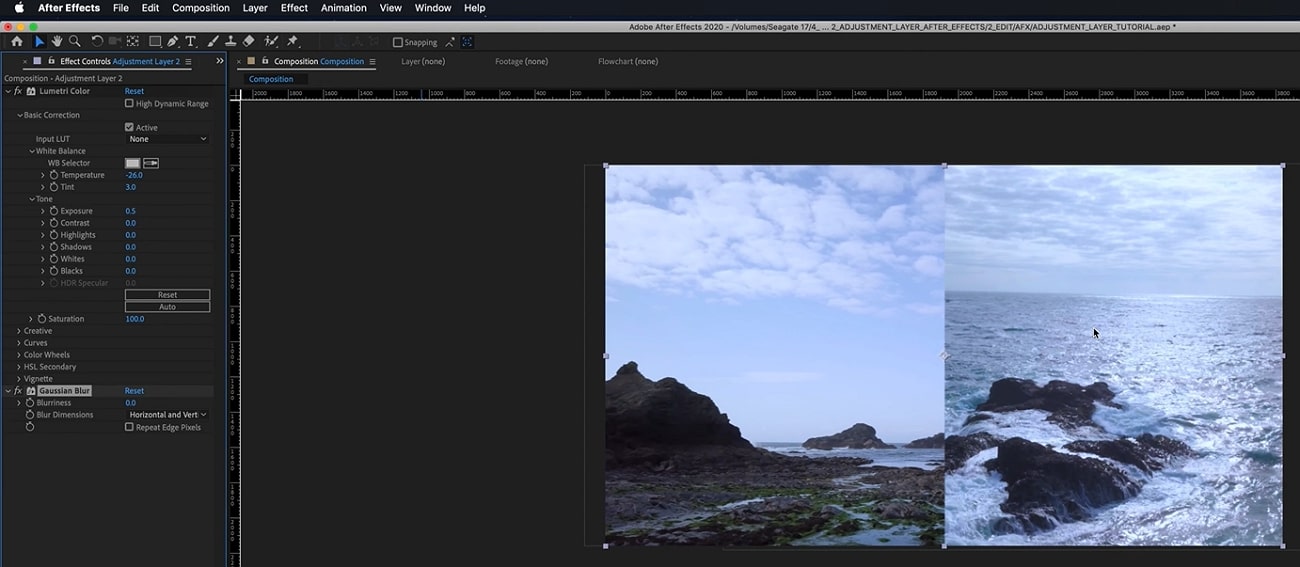
Step2 After applying the effect to the adjustment layer, you can change its settings from the left side. From the left panel, you can change the blurriness value and blur dimensions according to your choice.
3. Color Correction
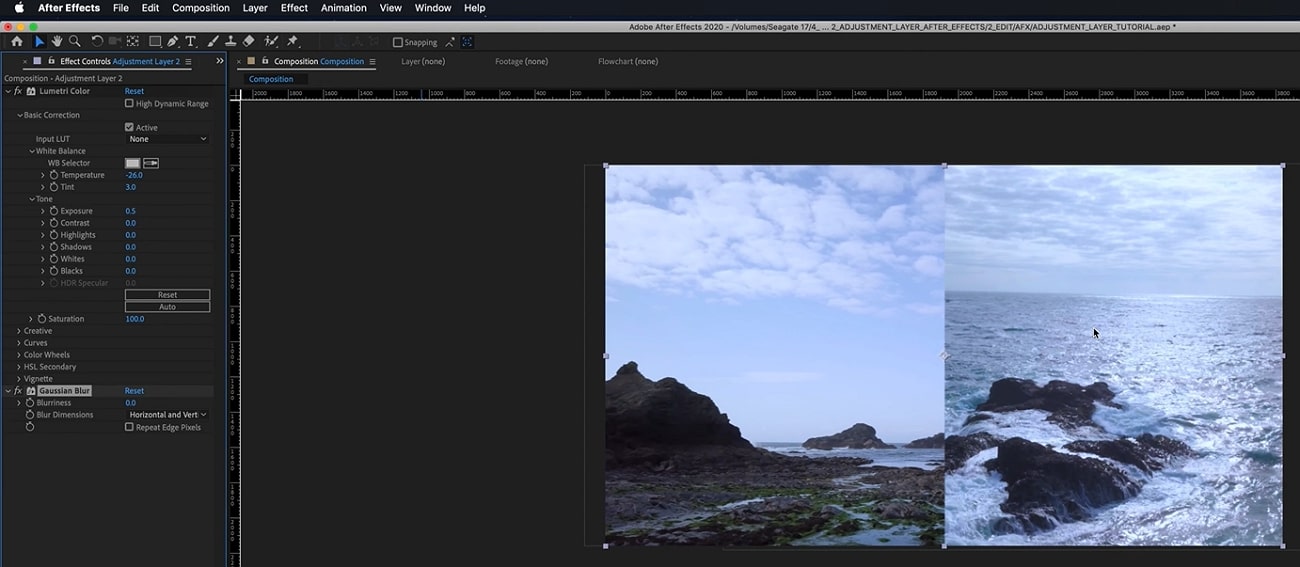
Color correction effects can add and manage the colors in your videos effortlessly. You can change the basic corrections of your video by adjusting the brightness, contrast, hue, exposure, highlight, and other elements. Here are the simple steps to use the adjustment layer for color correction:
Step1 After uploading the video on After Effects, go to the “Layer” tab and add an adjustment layer from there. Once done, you can search for the color correction effect on this tool.
Step2 Once you have found the suitable color correction effect, apply it to the adjustment layer. You can always change the settings of the applied effect from the left panel.

Conclusion
Many beginners are unaware of the term called adjustment layer in video editing. By reading this article, you can find out brief and authentic details about the adjustment layer. Moreover, we have also addressed how to add an adjustment layer in After Effects in simple and easy steps. You can also check about the common effects that people use in Adobe After Effects, using adjustment layers to enhance their videos.
Part 3: Popular Effects You Can Try With Adjustment Layers in After Effects
In this section, you can find out different effects that you can try with the adjustment layer in After Effects. By applying these effects with an adjustment layer, you can transform your video drastically.
1. Animated Ink Text
Do you want to give a unique sense of style to your added text in the video? This particular effect can add animation to your text to produce engaging and distinctive visuals for your text. To make animated ink text illustrations efficiently, you can check the following steps:
Step1 Once you have uploaded the project on After Effects, you can begin with the process. First, open the composition settings and modify the width, height, frame rate, resolution, and background color according to your choice.
Step2 Make sure to select a suitable text font and color to craft a vibrant output. Afterward, head to the “Effect” tab and select tap on “Transition.” From there, select “Linear Wipe.” Now adjust the settings of the “Linear Wipe” effect from the left panel.

Step3 Now add an adjustment layer to your timeline and select “Distort” from the “Effect” tab. From the “Distort” drop-down menu, choose “Turbulent Displace.” After making its settings, such as adjusting the evolution time, head back to the “Effects” tab and select “Blur and Sharpen.” From there, click on “Fast Box Blur.”
Step4 Manage the threshold value properly and then add a new effect called “Stylize.” From its drop-down menu, click on “Roughen Edges.” Afterward, you can add some elements, such as ink droplets, to create a more vibrant look. To ensure a flawless illustration, make sure to match the color of ink droplets with your text color.
Step5 If you want to give a highlight effect to your animated text, you can add 2nd adjustment layer. Afterward, you can select a bold color for your text, such as black, and add a “Perspective” effect. You can adjust the light color and intensity to create compelling results.
Moreover, you can also add blur and matte effects for more modifications. You can use the blending mode to adjust all the colors. Also, you can apply noise and grain effects to eliminate all the harsh edges from the text.

2. Add Blur Effect
There are various blur effects, such as Gaussian blur, motion blur, radial blur, etc. You can add any of the blur effects in your video clip to craft a smoother look. In After Effects, you can find a variety of blur effects that can help you change your video’s perspective. To use an adjustment layer for adding the blur effect, here are the accurate steps:
Step1 Once you have imported the video clip to the timeline of After Effects, add an adjustment layer. Afterward, go to the “Effects” tab and locate any of your preferred effects, such as Gaussian blur. After locating this effect, apply it to the adjustment layer.

Step2 After applying the effect to the adjustment layer, you can change its settings from the left side. From the left panel, you can change the blurriness value and blur dimensions according to your choice.
3. Color Correction
Color correction effects can add and manage the colors in your videos effortlessly. You can change the basic corrections of your video by adjusting the brightness, contrast, hue, exposure, highlight, and other elements. Here are the simple steps to use the adjustment layer for color correction:
Step1 After uploading the video on After Effects, go to the “Layer” tab and add an adjustment layer from there. Once done, you can search for the color correction effect on this tool.
Step2 Once you have found the suitable color correction effect, apply it to the adjustment layer. You can always change the settings of the applied effect from the left panel.

Conclusion
Many beginners are unaware of the term called adjustment layer in video editing. By reading this article, you can find out brief and authentic details about the adjustment layer. Moreover, we have also addressed how to add an adjustment layer in After Effects in simple and easy steps. You can also check about the common effects that people use in Adobe After Effects, using adjustment layers to enhance their videos.
10+ Top Unlimited FCPX Slideshow Templates
10+ Best Unlimited FCPX Slideshow Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
The Final Cut Pro is one of the best and the most well-known tools or software for editing and making slideshows and videos. And making slideshows with fcpx leads to the production of the finest and the most creative slideshow videos!
The best part about using fcpx is that one can use the best of the best fcpx slideshow template for free. The software includes a large variety of templates which makes your slideshows look unique, and you will find templates that will suit every necessary purpose for the slideshow.
In this article
01 [10+ Best Final Cut Pro Slideshow Templates in 2022](#Part 1)
02 [How to Create a Slideshow in Final Cut Pro?](#Part 2)
03 [FAQ of FCPX Slideshow Templates](#Part 3)
Part 1 Best Final Cut Pro Slideshow Templates in 2022
Let us begin our discussion with the best Final Cut Pro slideshow templates in 2022. We will put forth the names of the templates and a short description of them so that you know what they are best suitable for.
So, here are the best Final Cut Pro slideshow templates for 2022.
01Colorful Liquid Slideshow
The Colorful Liquid Slideshow is the template best suited for any slideshow video for promotional purposes on social media. It has a very attractive design and components that quickly draws attention. And it is needed for any promotional videos on social media platforms.
The template is all about vibrant colours and beautiful transitions, making it ideal for fashion and lifestyle videos.

02Freestyle Slideshow
If you want to play with different transitional effects on your slideshow, the Freestyle Slideshow template of FCPX is best suited for your purpose. It has many transition effects that make your slideshow look highly engaging and jaw-dropping.
It is compatible with Apple Motion also and is best for making casual and fun slideshow videos.

03Smooth Colourful Slideshow
To present a modern touch to your slideshow, the Smooth Colourful Slideshow template of FCPX is the best option. It has the integration of vibrant colours, with a sophisticated modern touch to the use and design of the template. This template works the best to draw the necessary attention for any branding purposes.

04Beautiful Slideshow
As its name suggests, the Beautiful Slideshow template emits a sense and aura of soothing and pleasantness through its design. It is best suitable for any travelling slideshow videos, as it has an old-school film theme. It has a vintage vibe, and the best feature is that it is available for free. It consists of 10 placeholders for texts and media.

05Fast Dynamic Slideshow
The Fast Dynamic Slideshow consists of all the quick transitional effects. So, if you want to make a slideshow video that would have some action, this template will be best suitable for the purpose. The template and its transitions are sure to catch the audience’s attention, and the clean and quick transitions make this template one of the best on the list.
06Colorful Slideshow
The Colourful Slideshow template of FCPX is a template that is simple yet elegant. The design has a modern theme to it. So, if you want to create a simple but modern and elegant styled slideshow, this template can help you the best. You can readily make edits in the template, and it includes sufficient place for media and text holder.

07Urban Fashion Promo
As its name suggests, the Urban Fashion Promo slideshow template of FCPX is best suited for making slideshows for stylish themes with an urban touch to it. It is ideal for making any fashion slideshow videos. The template is customizable with different slide layout styles and customizable colours. The template is compatible with Apple Motion which makes it possible for you to customize it on Apple Motion.

08Multi-Screen Slideshow
The inspiration behind this fantastic Multi-Screen Template design of FCPX is the popular ongoing trend. The template has 32 media placeholders and as many as 26 text placeholders. Additionally, one can readily customize and edit the template to make it more attractive and eye-catching. It is best suitable for making any action-oriented slideshow and the ones that require grasping the audience’s attention.

09Dynamic Slideshow Opener
If you want to make trendy slideshow videos and involve the game of colours, the Dynamic Slideshow Opener template is best suitable for it. The creative effects of the template are added with an urban style which can create unique slideshows. It is ideal for videos on social media platforms.

10AI Technology Slideshow
When you are to make a slideshow for any exhibitions, presentations or any other professional purpose, the AI Technology Slideshow is the best option. The the template has a design related to tech backgrounds, so it is also ideal for any slideshows involving the showcasing of technological components or topics.

11Typography Slides
The Typography Slides of FCPX are best for making slideshow videos for professional purposes and business projects. It consists of various layouts that are ideal for showcasing various products, services, brands and the like. The resolution compatible with this template is 4K, and one can use this template on Apple Motion.

12Portfolio Video Slideshow Template
The Portfolio Video Slideshow Template of FCPX is best suited for making the best portfolio videos. It has all the elements that can significantly help you create your portfolio. The template is available in 4K resolution and allows you to integrate different slides together to create the best slideshow.
Part 2 How to Create a Slideshow in Final Cut Pro?
Now, we will discuss the different steps that will help you make a slideshow in Final Cut Pro. The steps are easy to follow. So, the following are the steps for creating an fcpx slideshow.
Step 1: Create a new project in the Final Cut Pro. For that, select “File” and then select “New Project”.
Step 2: The next step is about importing the photos you want to include in your slideshow. for this, use the option “Import” in “File” and import all the images you want for your slideshow.
Step 3: Create the timeline for your slideshow. Drag the images into the order you prefer, and it will make the photos appear in the sequence you want in your slideshow.
Step 4: Add the different transitions, effects, filters and the other elements of editing the slideshow. You can also integrate the various templates that are available at fcpx.
Step 5: It is the last step, which requires you to export the slideshow you just made. For that, go to “File”, sleet “Export”, choose “QuickTime Movie” and the quality you would prefer.
Part 3 FAQ of FCPX Slideshow Templates
Let us now look into some common questions related to FCPX slideshow templates. Some of the common questions about the fcpx slideshow template is as follows.
01Can I create a slideshow using Final Cut Pro?
Yes, one can effortlessly create the best and the most inimitable slideshows with Final Cut Pro. There are only five steps involved, and all the steps are easy to follow, as we have mentioned earlier.
02Are there templates like fcpx available at Filmora?
Filmora has a large variety of equally excellent templates, like fcpx’s. One can create the best and the most incredible slideshows in Wondershare Filmora Video Editor with its endless array of templates.
03What can we understand by fcpx templates?
The fcpx slideshow templates help you integrate different transitions, effects, texts, and other editing components and make your slideshow appear more engaging and extraordinary.
04Can I make slideshows in Wondershare Filmora Video Editor ?
Yes, one can make the most fantastic slideshow videos at Filmora with its incomparable professional yet simple-to-use features with which it is wholly loaded.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Now, let us discuss the best tool with which you can make excellent slideshow videos and edit them. The tool we are talking about is Filmora. And it has the best features for video editing and making slideshow videos, and it is suitable for beginners and also professionals.
The features and elements for editing are simple to use but are the most advanced and proficient ones. The templates at Filmora are innumerable and are equally incredible, and you will find templates that will perfectly fit every purpose. You can readily avail yourself of the free version of Filmora and try out the free trial version of the paid version of the tool, which offers you the most excellent tools for editing.
● Ending Thoughts →
● We have covered the topics in our discussion that are given below.
● The best Final Cut Pro slideshow templates of 2022 and their description.
● The steps with which you can create a sideshow in the Final Cut Pro software.
● We have discussed the solutions to the common questions relating to the FCPX slideshow templates, and we introduced Filmora, the best tool for creating and editing incredible slideshow videos.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Have You Ever Wanted to Speed up or Slow Down a Video? Maybe It Was Too Long, or You Wanted to Draw Out an Exciting Part of the Video without Having to Watch the Boring Parts
Have you ever wanted to speed up or slow down a video? Maybe it was too long, or you wanted to draw out an exciting part of the video without having to watch the boring parts.
In this article, we will be showing you how to use FFmpeg to speed up and slow down your videos using CLI. You’ll also find some other useful FFmpeg commands that you can use on your videos.
Finally, we will explain how to automate these commands so that you can run them on all your videos with ease.

Part 1. What is FFmpeg?
FFmpeg is a free and open-source cross-platform software project that can record, convert, and stream audio and video. It was developed by Fabrice Bellard in 2000. It has since become one of the most popular tools for transcoding media content on Linux, Unix, Mac OS X, Windows NT, and more.
One of its lesser-known capabilities is to speed up or slow down videos in just about any design you can think of — with either the audio or the video synced to the other if desired.
Uses of FFmpeg
FFMPEG is a command-line tool that can manipulate and transcode video files. Its uses are as follows:
- FFmpeg can create, trim, join or separate video clips on the fly and encode them into formats including MPEG, VOB, M2TS, TS, RMVB, or AVI.
- It can be used for Video processing, Video packaging support, Video compression, Audio, and Video container support, FFplay, and FFprobe.
- It also has extensive options for altering the look of an image in just about any way imaginable. Whether you want to change the brightness, hue, saturation, or perform multiple operations like subsampling (resizing) without reducing quality—the list goes on!
You could think of it as the Swiss army knife for video manipulation tasks. The interface might seem intimidating at first, but once you get the hang of it, all commands are broken down into simple English phrases.
The most important thing to know before getting started with this is how to use FFmpeg’s -i and -v flags for input and output, respectively. To apply effects like slow motion playback or fast motion playback, use these flags in tandem with one another when specifying which file should be edited.
Benefits and Disadvantages of FFmpeg
FFmpeg has many benefits over other video editing software because it is free and open source, meaning that you have access to the code so that you can modify it if needed. Thus, it’s a better option when compared to other video editing software such as Avidemux, QuickTime Pro 7, and Adobe Premiere Elements 12. Some of these benefits include:
- Being able to edit videos on multiple platforms (Windows, Mac OS X);
- FFmpeg has features to speed up and slow down video;
- Being able to convert from one format into another seamlessly;
- An extensive amount of features are at your disposal.
Some of the drawbacks are that some settings are not configurable, like with YouTube’s built-in editor. The main disadvantage, though, would be the lengthiness of the program’s installation process: not only do you need to download FFmpeg itself but also three external libraries like libx264, libmp3lame, and libfaac; then you must compile all six packages before the installation completes. Luckily this process doesn’t take very long.
Another possible disadvantage is the time required for downloading the various resources since they may not be readily available on standard file hosting sites such as Mediafire or Dropbox (though they can be found through third-party websites). If you’re looking for something more robust than Windows Movie Maker or iMovie, we recommend checking out FFmpeg.
Part 2. How to Speed Up a Video in FFmpeg?
FFmpeg can be used to speed up videos. It’s not the only option, but it’s one of the most common ways to make your videos faster. If you want your video to be faster, then FFmpeg is the right tool for the job. Some speed-up features include: FFmpeg speed up video and audio, ffmpeg speed up video mp4, ffmpeg change video speed, and so on.
The Ultimate Step-by-Step Guide to speed up a video in FFmpeg
The presentation timestamp (PTS) of each video frame can be modified to alter the pace of a video stream.
Step1 Open a terminal and type in FFmpeg. This will open the program.

Step2 Drag and drop the video file onto the window.
Step3 This is accomplished with the command -filter:v “setpts=.”
Step4 According to the documentation, fast motion requires: -filter:v setpts=0.5*PTS.

Step5 Click Enter.

Step6 The result would be a sped-up version of your video.
Part 3. An Alternative to FFmpeg: Wondershare Filmora
FFmpeg is the best video editor in this e-market, and it’s totally free! The only problem with this software, however, is that it isn’t very easy to use for some newbies. If you’re looking for an alternative to FFmpeg but want one with amazing editing capabilities, Wondershare Filmora should be on top of your list! Here are some key features that make Filmora stand out among other video editors.
Wondershare Filmora has all the features you need in a video editor and is also easy enough for beginners to use. It is also compatible with Windows and Mac OS, which means there are no issues with compatibility.
One of the best features of this software, compared to FFmpeg, is its simplicity. With just a few clicks and by following the on-screen instructions, it can be used to create videos that are visually appealing and fun.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The supported formats of Filmora are Video formats (AVI, MPEG-2, MPEG-4, MKV, WMV), Video codecs (AVC1, MPEG-4 AVC, VC1/WMV3), Audio formats (AC3/DTS), Picture formats (JPG/JPEG). Supports up to 4K resolution.
Filmora also offers extensive editing features, including:
- Speed Ramping: To produce distinctive dramatic effects, change the speed of your film while having more control over your keyframes.
- Preset Templates: Making a creative film is straightforward using the built-in Filmora Preset template
- Mask and Blend: The masking and blending features in Filmora are user-friendly and packed with valuable capabilities.
- AI Portrait: Easily identify people in your film and increase the fun factor when editing it.
Major approaches to speed up a video in Filmora
As we know that Filmora has the option to change the speed of a video, so let’s find out step-by-step how to do that; you can also watch this Tutorial on Youtube :
Method 1: Use the ‘Fast’ or ‘Slow’ option to change the speed
Just as simple as the heading is, this option is pretty straightforward, but you cannot decide how much speed you want to add to your video or how slow you want it to be.
Method 2: Changing Uniform Speed in Wondershare Filmora
You need to check your video’s FPS and import your clip first.
Pick your preferred video. Go to the menu and select “Download.” After hitting the “Plus” button, you may maintain the video’s quality by choosing “Match to Media.”
After the movie has loaded, you have two options: double-clicking the clip or selecting the speed option provided below the screen.
A window appears when we double-click the chosen video. We shall navigate to the “SPEED” section beneath this window. Additional “Uniform Speed” and “Speed Ramping” panels may be found on this speed panel. We shall operate within the uniform speed panel to alter the video’s tempo consistently. A slider is provided for us to adjust the movie’s pacing.
The general speed of the film is continually increased or decreased when we choose the option for constant pace. If we choose the speed option on the screen, it gives us a built-in range of numbers that we can use to change the video’s pace in addition to presets like rapid and regular slow.
Once we click “OK,” the video’s tempo adjusts automatically.
Method 3: Adjusting the Fast/Slow motion to fit your movie using the Speed Ramping option
To set up the speed ramping feature for your video, double-clicking the video will give us access to the “SPEED RAMPING” option in the speed panel. When we select the speed ramping option, we see a range of graphs. Each graph shows a number of tempo variations that we may use in our movie.
For Instance, when we select the “MONTAGE” preset, the video’s tempo changes based on how many keyframes we choose and at what rate. As previously stated, as the graph rises above one and falls below one, the movie’s tempo will slow down, increasing its regular speed.
Moving these keyframes higher will make the video go more quickly, while moving them downward will make the movie move more slowly. We may also add more keyframes by using the add button up top, as seen in the image. When satisfied with our results, we will produce the video after pressing the “OK” button.
Watch this video and know more about speed ramping.
Conclusion
In conclusion, the first thing you can do to speed up your video is to use FFmpeg. The FFmpeg project is a community-driven, non-profit collaborative project to develop and maintain an open-source code library for handling multimedia files, including video. It has many features including ffmpeg speed-up video, ffmpeg slow-down video, etc. FFmpeg is free software and supports many platforms, including Linux, macOS, iOS, and Android.
Filmora is another great alternative that allows users to speed up their videos much more easily than using FFmpeg alone. Moreover, it has built-in tools that allow users to automatically detect if there are any issues with their videos. Filmora also offers a wide range of features that you may not find in FFmpeg.
Free Download For macOS 10.14 or later
The supported formats of Filmora are Video formats (AVI, MPEG-2, MPEG-4, MKV, WMV), Video codecs (AVC1, MPEG-4 AVC, VC1/WMV3), Audio formats (AC3/DTS), Picture formats (JPG/JPEG). Supports up to 4K resolution.
Filmora also offers extensive editing features, including:
- Speed Ramping: To produce distinctive dramatic effects, change the speed of your film while having more control over your keyframes.
- Preset Templates: Making a creative film is straightforward using the built-in Filmora Preset template
- Mask and Blend: The masking and blending features in Filmora are user-friendly and packed with valuable capabilities.
- AI Portrait: Easily identify people in your film and increase the fun factor when editing it.
Major approaches to speed up a video in Filmora
As we know that Filmora has the option to change the speed of a video, so let’s find out step-by-step how to do that; you can also watch this Tutorial on Youtube :
Method 1: Use the ‘Fast’ or ‘Slow’ option to change the speed
Just as simple as the heading is, this option is pretty straightforward, but you cannot decide how much speed you want to add to your video or how slow you want it to be.
Method 2: Changing Uniform Speed in Wondershare Filmora
You need to check your video’s FPS and import your clip first.
Pick your preferred video. Go to the menu and select “Download.” After hitting the “Plus” button, you may maintain the video’s quality by choosing “Match to Media.”
After the movie has loaded, you have two options: double-clicking the clip or selecting the speed option provided below the screen.
A window appears when we double-click the chosen video. We shall navigate to the “SPEED” section beneath this window. Additional “Uniform Speed” and “Speed Ramping” panels may be found on this speed panel. We shall operate within the uniform speed panel to alter the video’s tempo consistently. A slider is provided for us to adjust the movie’s pacing.
The general speed of the film is continually increased or decreased when we choose the option for constant pace. If we choose the speed option on the screen, it gives us a built-in range of numbers that we can use to change the video’s pace in addition to presets like rapid and regular slow.
Once we click “OK,” the video’s tempo adjusts automatically.
Method 3: Adjusting the Fast/Slow motion to fit your movie using the Speed Ramping option
To set up the speed ramping feature for your video, double-clicking the video will give us access to the “SPEED RAMPING” option in the speed panel. When we select the speed ramping option, we see a range of graphs. Each graph shows a number of tempo variations that we may use in our movie.
For Instance, when we select the “MONTAGE” preset, the video’s tempo changes based on how many keyframes we choose and at what rate. As previously stated, as the graph rises above one and falls below one, the movie’s tempo will slow down, increasing its regular speed.
Moving these keyframes higher will make the video go more quickly, while moving them downward will make the movie move more slowly. We may also add more keyframes by using the add button up top, as seen in the image. When satisfied with our results, we will produce the video after pressing the “OK” button.
Watch this video and know more about speed ramping.
Conclusion
In conclusion, the first thing you can do to speed up your video is to use FFmpeg. The FFmpeg project is a community-driven, non-profit collaborative project to develop and maintain an open-source code library for handling multimedia files, including video. It has many features including ffmpeg speed-up video, ffmpeg slow-down video, etc. FFmpeg is free software and supports many platforms, including Linux, macOS, iOS, and Android.
Filmora is another great alternative that allows users to speed up their videos much more easily than using FFmpeg alone. Moreover, it has built-in tools that allow users to automatically detect if there are any issues with their videos. Filmora also offers a wide range of features that you may not find in FFmpeg.
Also read:
- In 2024, Do You Want a LUT that You Can Use for Your High-Definition Content? You Can Use Rec 709 LUT Premiere Pro for Your HD Digital Media to Give the Perfect Result
- How to Add Subtitles in VLC Media Play
- How To Add Fade In Windows Video Editor
- New In 2024, Camtasia vs Final Cut Pro
- Updated 2024 Approved Best Ways to Convert Video Frame Rate to 60FPS Software and Online Choices
- New How to Apply Gaussian Blur Effect to Videos In Premiere Pro for 2024
- What Is an Eye Zoom Transition Effect? Its a Close-Up Video Effect Allowing Viewers to Transit to the Next Clip From the Eye
- New In 2024, Beginners Guide About WMV Format and Best WMV Video Editor
- In 2024, Phone Aspect Ratio Vertical Definition, Types and Tips
- New What Is MOV Format and How to Edit MOV Video Better, In 2024
- 2024 Approved 8 Ways To Live Stream Pre-Recorded Video
- Updated Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone for 2024
- Updated In 2024, Competitive Guide To Use Slow Motion in After Effects
- 2024 Approved How to Remove Motion Blur In Photoshop
- New In 2024, Some Facts About GIF Background You Didnt Know
- New 2024 Approved How to Denoise in After Effects – Audio & Video Noise Removal
- Why Vimeo Slideshow Maker Become Popular
- How to Fake Snapchat Location without Jailbreak On Samsung Galaxy A14 4G | Dr.fone
- What is the best Pokemon for pokemon pvp ranking On Tecno Phantom V Flip? | Dr.fone
- How Samsung Galaxy A15 5G Mirror Screen to PC? | Dr.fone
- How to Realme C53 Get Deleted Phone Number Back with Ease and Safety
- In 2024, How to Intercept Text Messages on Apple iPhone 13 mini | Dr.fone
- How Can I Use a Fake GPS Without Mock Location On Oppo Find X7 Ultra? | Dr.fone
- Updated In 2024, Top List Best 10 Android & iOS Voice Cloning Apps Selected
- How to Hide/Fake Snapchat Location on Your Realme V30 | Dr.fone
- How to Transfer Photos from Lava Yuva 3 Pro to New Android? | Dr.fone
- How to Cast Realme 11 Pro+ Screen to PC Using WiFi | Dr.fone
- In 2024, 8 Safe and Effective Methods to Unlock Your Apple iPhone 8 Plus Without a Passcode | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Vivo Y28 5G
- In 2024, How to Change Credit Card on Your iPhone 12 Pro Max Apple ID and Apple Pay
- Your Complete Guide To Reset Vivo S18 Pro | Dr.fone
- 7 Solutions to Fix Chrome Crashes or Wont Open on Samsung Galaxy A15 5G | Dr.fone
- In 2024, Reset iTunes Backup Password Of Apple iPhone 15 Plus Prevention & Solution | Dr.fone
- In 2024, How to Delete iCloud Account with or without Password from your Apple iPhone 6 Plus/Windows/Mac
- Title: In 2024, How to Create and Use Adjustment Layers in After Effects
- Author: Chloe
- Created at : 2024-06-09 16:15:15
- Updated at : 2024-06-10 16:15:15
- Link: https://ai-editing-video.techidaily.com/in-2024-how-to-create-and-use-adjustment-layers-in-after-effects/
- License: This work is licensed under CC BY-NC-SA 4.0.