:max_bytes(150000):strip_icc():format(webp)/GettyImages-944229620-9cff560054804b72a431e9492c7445b4.jpg)
In 2024, How To Make a Polaroid Collage

How To Make a Polaroid Collage
How To Create a Polaroid Collage?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
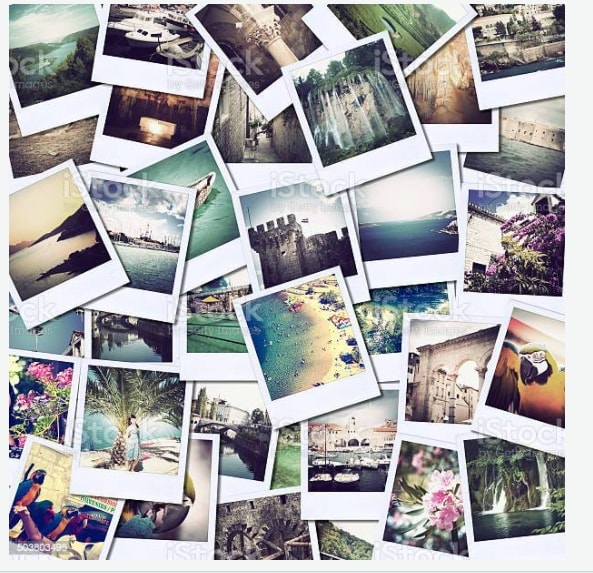
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
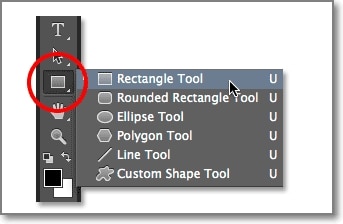
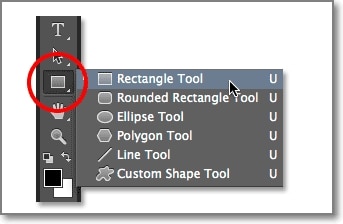
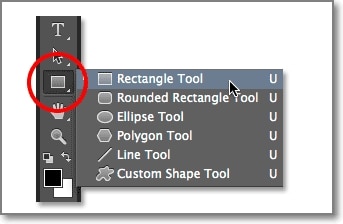
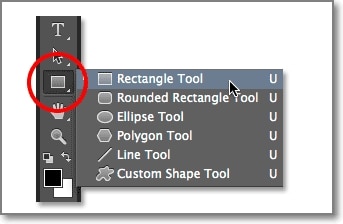
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

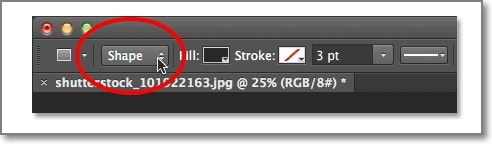
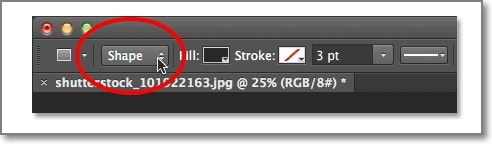
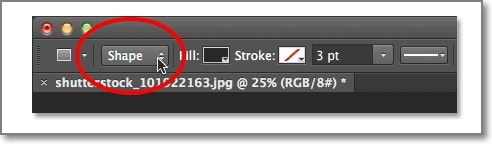
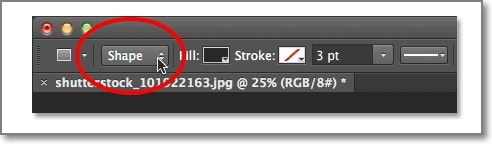
Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

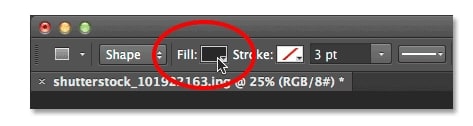
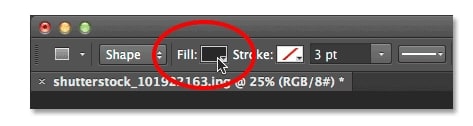
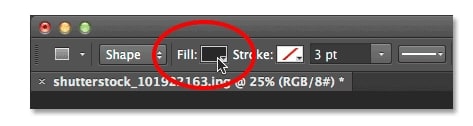
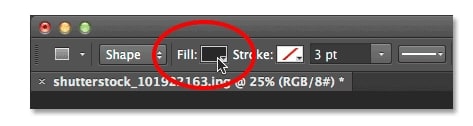
Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

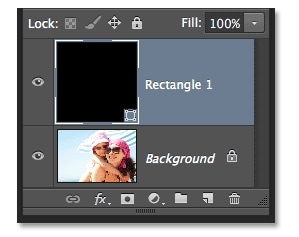
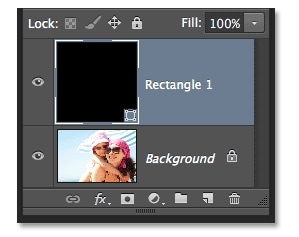
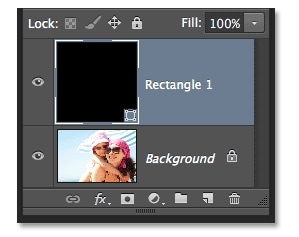
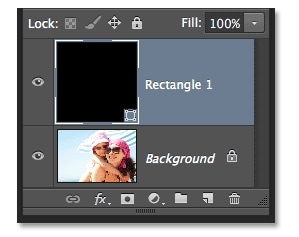
Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
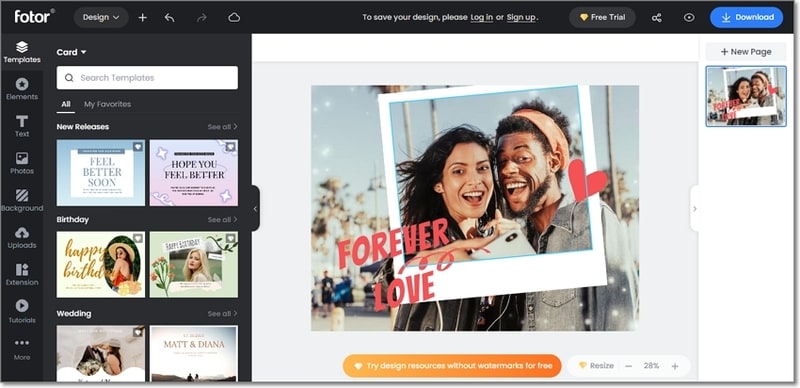
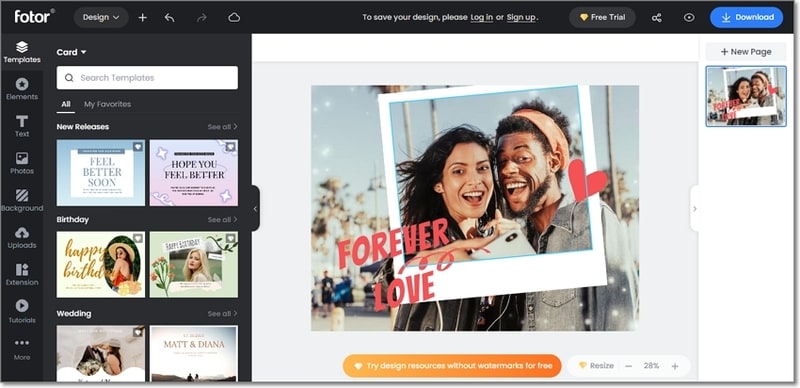
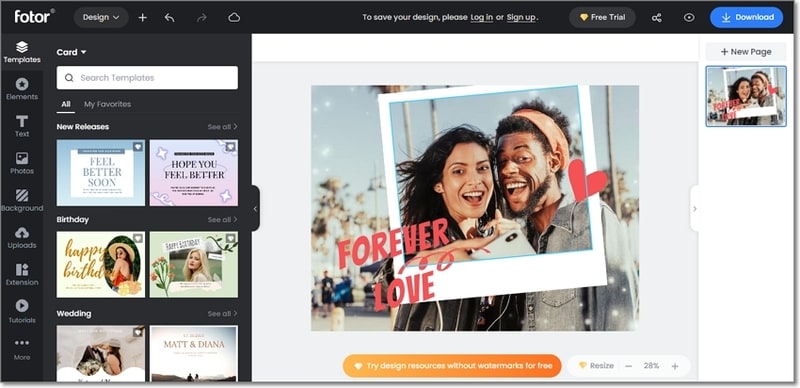
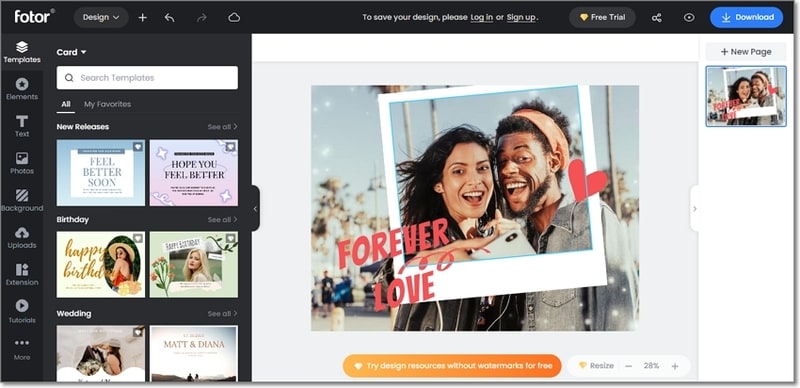
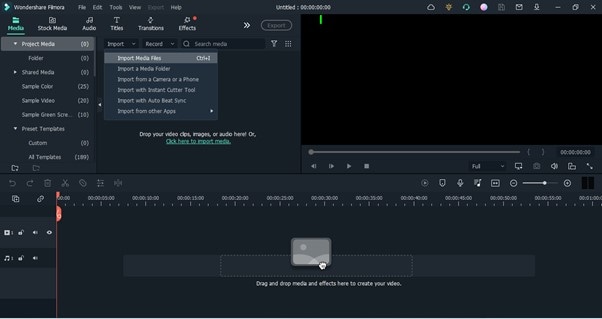
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
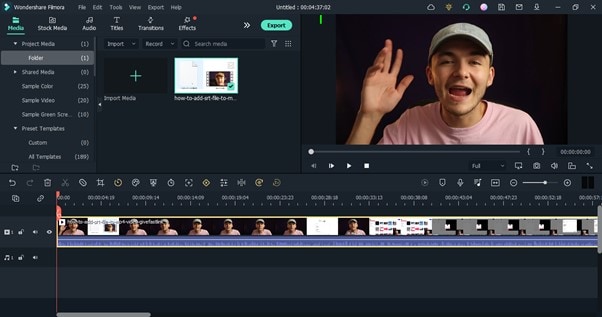
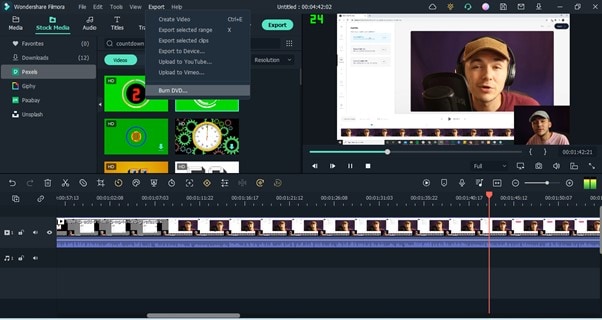
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
How to Create a Custom Slide Show in PowerPoint
How to Create a Custom Slide Shows in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
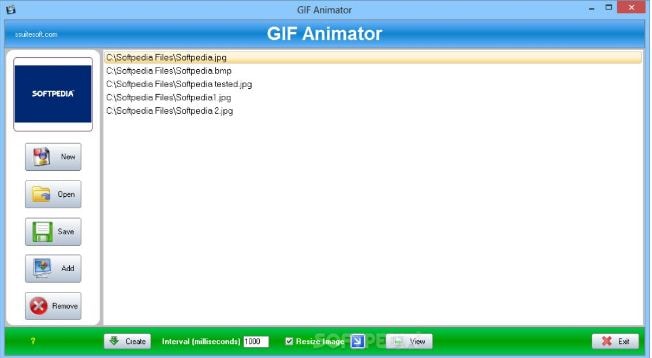
How to Create Photoshop GIF The 100% Easy Way
How to Create Photoshop GIF The 100% Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
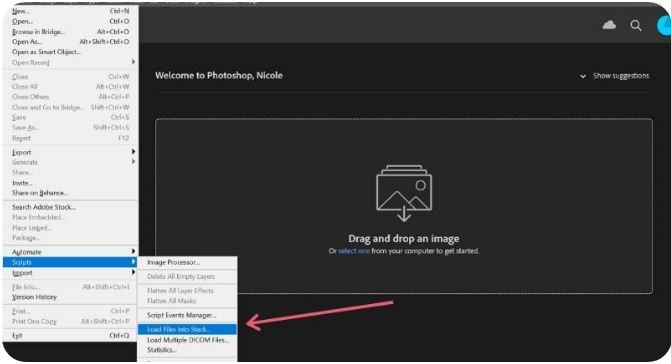
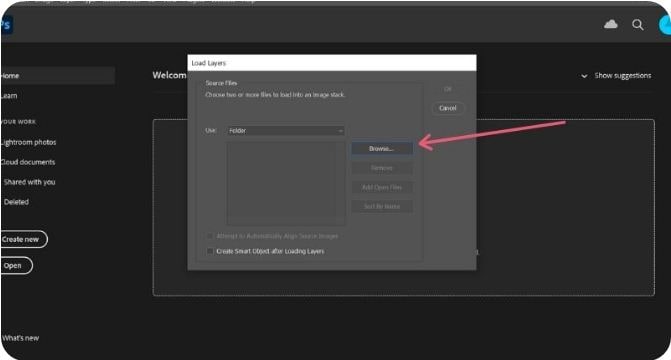
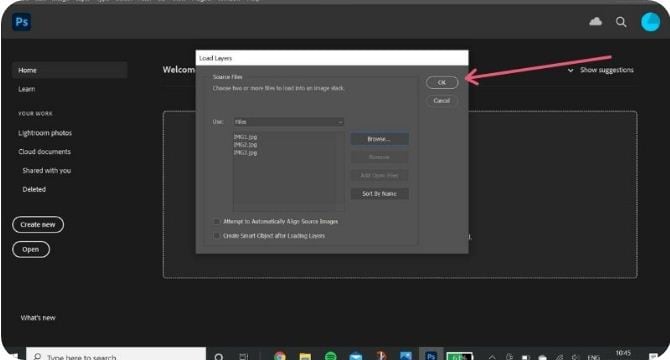
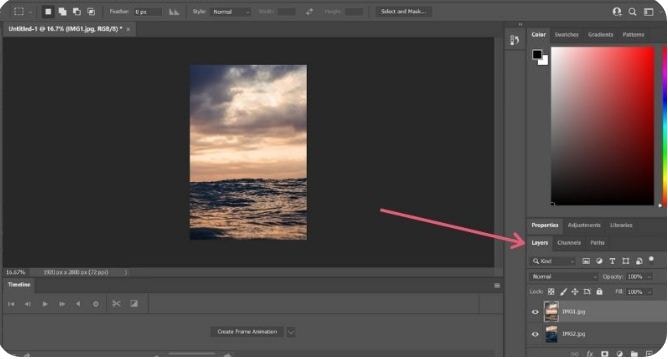
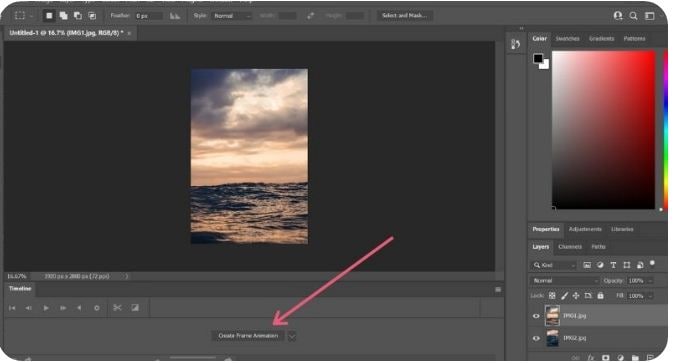
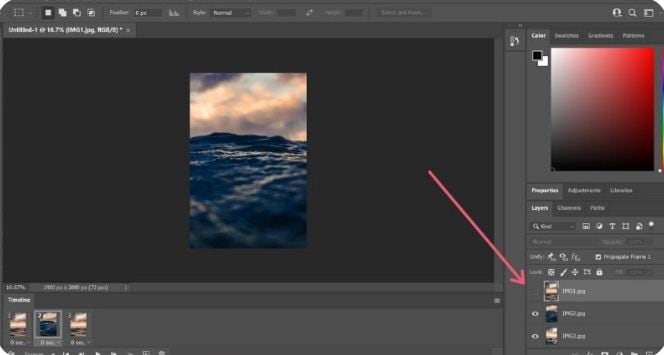
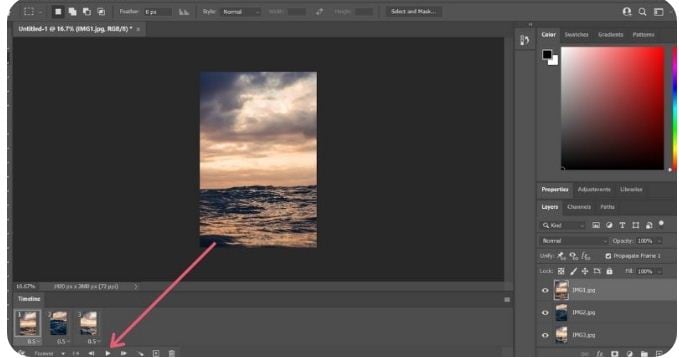
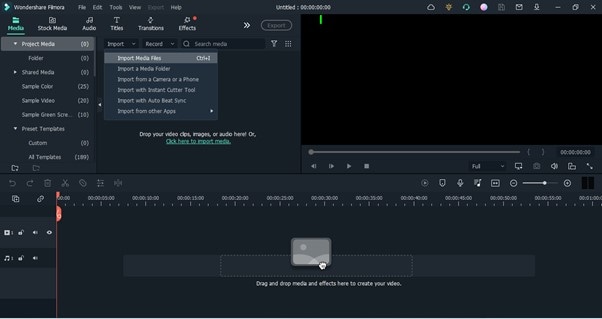
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
● Step 2: Image Selection
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
● Step 7: Time to Share.
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
● Step 2: Image Selection
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
● Step 7: Time to Share.
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
● Step 2: Image Selection
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
● Step 7: Time to Share.
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
Having trouble creating Photoshop GIFs? Stay tuned to set everything straight.
In this article
01 [Easy Ways to Create an Animated GIF in Photoshop](#Part 1)
02 [6 Ways To Make An Animated GIF Without Photoshop](#Part 2)
Part 1 Easy Ways to Create an Animated GIF in Photoshop
Animated GIFs are a naturally captivating means of information exchange and entertainment. When the talk is about creating these, you can visibly see a flood of creation tools and software solutions. However, standing out in the crowd, are those catchy Photoshop snippets that certainly have the potential to leave you jaw dropped.
A Photoshop GIF is bound to capture attention, owing to its high quality imaging and top rated professional editing outlook. If you possess the editing flare, do try creating one for an amazing editing experience.
Creating Animated Photoshop GIFs: Easiest Solutions
Let’s take a look into some easy and interesting ways of creating a GIF in Photoshop, to leave you with handy solutions, just in case you feel motivated to take up the creation idea.
Before you begin, make sure to install and launch a suitable version the Photoshop application in your device and keep a set of selected images at hand that you will require for GIF creation.
● Step 1: Load Image Files
Photoshop requires you to load your selected files into its creation stack. There is no limit on the image count, but make sure you choose images in a natural series so that the GIF doesn’t give an out of the box feel.
Reach the ‘File’ tab at the top and load your image files into the Photoshop stack using the following path:
File -> Scripts -> Load Files into Stack
● Step 2: Image Selection
In the next pop-up window, click ‘Browse’ and choose the image file you wish to load into the Photoshop stack. In case the selected images seem tom lack proper alignment, click on the ‘Attempt to Automatically Align Source Images’ checkbox to set this straight and make your GIF frame stable.
Click on ‘OK’ when you are happy with your selections.
At this instant, Photoshop starts creating layers for the uploaded images, which you can see in the ‘Layers’ panel at the bottom-right. You are allowed to rearrange the image layers by selecting and dragging them or click on layer names to rename them.
If you notice distortion in Photoshop’s automatic alignment of your images, just crop the images frames to sort this out. Here’s how you can get this done:
● Tap the ‘Crop’ symbol.
● Adjust the crop frame to select the desired portion.
● Click on ‘Enter’ to confirm the action.
If you didn’t permit auto alignment previously, no worries, you can move ahead.
● Step 3: Make a Timeline Setup
Navigate to the ‘Window’ tab in the top menu and click the ’Timeline’ checkbox. You will see the ‘Timeline Window’ pop up below the Photoshop workspace, where you need to select the ‘Create Frame Animation’ tab. This will cause the options for frame animation to pop-up.
Select you topmost image layer, followed by clicking on the ‘Duplicate’ icon to generate a copy of the image frame.
● Step 4: Decide Time Frames
Select your topmost image frame to see a play duration of ‘0 sec’ below its thumbnail. Click to open the drop-down menu beside it and choose suitable time duration for the frame to run. Allot time durations to all successive frames in a similar manner.
● Step 5: Conceal Top Layers
You will see am combination of the first and second image layers in the image thumbnail. To set this right, navigate to ‘Layers’ to hide the top layer.
Continue to hide previous layers in successive frames so that each layer appears in its respective frame at the end of the process.
● Step 6: Preview Your Creation
Tap the ‘Play’ button to see your GIF preview. Ensure a smooth run with correct appearance order of images and precise frame durations.
● Step 7: Time to Share.
When you are satisfied, navigate to the ‘File’ tab and select ‘Save As’. From the menu that drops down, choose the GIF file format and click on ‘Save’.
In the ’GIF Save Options’ that follows, adjust file settings suited to your preference and tap ‘OK’.
As an alternative you can take the following path to open the ‘GIF Preview Window’:
File -> Export -> Save for Web
In the top-right comer, choose the GIF file format from the drop-down menu. There is also an option to resize your image at the bottom-right. It is advisable to keep the image size within 500 pixels for a convenient export across various media sharing platforms. When you finish, click on ‘Save’. Your creation is now ready for a media export.
Part 2 6 Ways to Make an Animated GIF Without Photoshop
The idea to create GIF in Photoshop is fun and exciting, no doubt on that, but you may often want to switch to a different platform. No issues with that, the web is there to sort out everything for you. All you need to do is open your favorite browser to land across a heap of welcoming solutions to create GIFs without Photoshop. Let’s have a look through the best ones:
01**Wondershare Filmora Video Editor **
Filmora by Wondershare is probably the best GIF maker tool you can rely on. This is packed with a diverse inventory of exciting design features that are ready to provide a creative boost to your editing skills. Loaded with a ton of classic audio visual effects, this software is certainly comprises of everything you need to create static and animated GIFs like a pro.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
● This is free software with possibly the most convenient interface.
● You get the freedom to play with hundreds of audio-visual effects to your heart’s content.
● You can create GIFs with static images and videos that are simply awesome to say the least.
● You need not worry about specific file formats. The software is compatible with almost all commonly known ones.
● Filmora allows you to expand and explore your editing talent to the fullest. You can play with tools like, cut, trim or combine image frames and make color and speed adjustments to get the perfect results for your artwork.
02Photoscape
This is another GIF maker tool you can choose to create catchy and interesting GIFs. Photoscape is a simple graphic editor that makes GIF creation exciting and fun. Available to you for free, this software allows you to design and edit animated GIFs with a series of image enhancements, like, resizing, color selection, image prints, etc. Photoscape is compatible with your Windows, Linux and Mac supported devices and has a clean interface. However, the program may sometimes take up a slow run.
Key Features
● You can improvise you GIF with image editing tools, like, color and size adjustments, clip arts, effects, overlays, etc.
● It has a unique ‘Photo Batch’ tool that you can use to process and rename multiple images simultaneously.
● Photoscape allows you to create interesting collages by merging a series of images into a single one.
● You can create captivating animated GIFs with multiple still images.
● The software is loaded with a bunch of utilities like, photo splitter, page merger, color picker, image viewer and others to give that perfect professional outlook to your creations.
03Gifted Motion
This is also among the commonly preferred GIF creator software. The best this about the tool is that it is platform independent and compatible with almost any Operating System. Another choice appeal of the software is its direct workability that is, you don’t require any program installations to create GIFs using this tool.
Key Features
● This is a simple graphic editor that runs on JAVA and is quite convenient to use.
● You can use this software to edit and create GIFs with images saved locally in your device.
● File formats supported by the software include PNG, JPEG, BMP and GIF.
● You don’t need to worry about licensing costs or in-app purchases; this tool is absolutely free to use.
● Loading big image files on this software may however, cost you some extra time.
01SSuite GIF Animator
This one is Windows compatible software that works well with both, 32 and 64-bit Operating System configurations. It lies among those ’Green Software Programs’ that cut down on your net energy cost. Apart from high quality animated GIFs, y6ou can also create movies and slides shows with this software.
Key Features
● This is a free of cost, clean and user-friendly graphic editor software.
● You don’t require Windows registration to use this software
● You can conveniently save the software into any USB or memory device; it is easily portable.
● It facilitates a speedy GIF creation and editing.
● You can explore a variety of editing features and add separate time frames to each image using this software.
● Picasion
This is a free, online GIF maker tool that gives you the liberty to import images and videos from different app galleries, like, Picasa, Flickr and others to create and edit motion GIFs. The tool, though having a simple interface and feature packed, is quite ad-stricken, but you can skip that by sticking to the right webpage.
Key Features
● The tool crosses language borders and is available to you in English, Spanish, Portuguese and Russian.
● You can make size adjustments to the GIF images, or add a completely new avatar of your own.
● The tool offers you a variety of editing effects and filters to enhance and improvise your created GIFs.
● You need not limit yourself to specific file formats with this tool; all common ones are conveniently supported.
● It is a quick and clean tool that rescues you from the glitch of a messy interface.
05GifPal
This one is also a free, online GIF creator with amazing editing features and tools. It comes with a diverse library of 20 frames and 30 effects to choose from, for creating normal and animated GIFs. It further has a variety of drawing and text editing tools you can use to add messages to your GIFs to make more impactful.
Key Features
● The tool is packed with a vast set of quality image editing tools that can create attractive motion and animated GIFs.
● The tool allows you to adjust and change the speed of image frames to give a natural flow to your GIF.
● An exclusive feature of the tool is that it allows you to edit frames in its timeline.
● Your creations with the tools are deprived of any default watermarks. You can either add one of your choice, or even create GIFs without a watermark.
● The tool site is free of unwanted and irrelevant ads.
● Key Takeaways from This Episode →
● Making a GIF in Photoshop is a great idea to design animation snippets, both for fun and a target purpose. Using the Photoshop GIF maker ensures quality and class in complete professional styles.
● However, if you are keen on browsing through other GIF creator alternatives, you can safely pick the Filmora GIF Maher software for creating excellent, next level animated GIFs.
[Spooky Halloween] Best 15+ Halloween Countdown Video Clips
Halloween is fast approaching, and as a content creator, you’re looking to take advantage of the season and give your viewers unique Halloween vibes in your videos, but you don’t know how to go about it. Don’t panic, we got just the right idea for you. Some might ask; What idea? Well, it’s none other than a Halloween countdown video clip.
Adding a Halloween countdown clip to your video is a great way to spice it up. However, it can be quite difficult to find a perfect clip that will suit the theme of your video. To help you out, we’ve curated a list of the best 15 Halloween countdown video clips that you can use in your videos to make them fancier.
- Fog Stones Halloween Dead
- Scary Sadako ghost
- Transferring Halloween Cupcakes From The Tray To The Table Moments
- Skeleton breaking screen
- Dark Monster Halloween Horror
- Face Portrait Halloween Clown
- A Family Wearing Handmade Halloween Mask At Home
- Halloween Buckets Stacked Together
- Carving Of Pumpkin For Halloween
- Dough Halloween Cookies Bakery Products
- Woman Decorating for Halloween [TikTok]
- Girl Blonde Portrait Halloween
- An Outdoor Table With Halloween Theme Settings
- A Kid In A Mummy Costume Holding A Halloween Bucket
- Stop Motion Of Halloween Candy
Halloween Countdown Clips Editor The best editor helps you add a Halloween countdown clip to your video.
Free Download Free Download Learn More

Part 1: Top 10 Halloween-Themed Footage for Halloween Countdown Clock Video
Here we provide footage exclusively for horizontal videos, so that you can use them for your videos for YouTube, Vimeo, Twitch, etc. If you just want some clips for TikTok, Ins story, or anything else, go ahead Halloween footage for vertical videos.
1. Fog Stones Halloween Dead
Spooky graveyard with scary tombstones is another good way to go about it when you are looking for vacation countdown clock videos. The mixture of the turbulent and serene environment is enough to set the Halloween mood and even scare some folks.
Remember the scene from the movie “The Fog” and its famous dialogues: When the fog rolls in the terror begin! If you do not, take a look at a scene and judge for yourself if scary enough or not.

2. Scary Sadako ghost
What’s better than the Sadako ghost 7-day video call threat on Halloween? Well, nothing! So, why not create a prank video for your friends and family, especially those afraid of Sadako? Plus, Sadako creates a perfect backdrop for the countdown. Look at this Philippines creator who went to great lengths to scare his friends via a Sadako video call.
But you do not have to go through all that costume and scenery setup. Instead, you can use the video footage on any premium video and apply Sadako ghost via Green Screen.

3. Transferring Halloween Cupcakes From The Tray To The Table Moments
Halloween is adored for its trick-or-treat, but what about the party? What will you serve? Cupcakes sound like a good idea. But how will you entice your guest with your Halloween cupcakes? Well, you can include the cupcakes in the invitation video. While you can find many Halloween creative and savory cupcake recipes on YouTube, you can use stock footage to have them in the video.

4. Skeleton breaking screen
The broken screen is the classic prank suitable for any event and day. But simply using apps or replacing the wallpaper on your friend’s or spouse’s mobile doesn’t cut in this age and day. With new technology coming in, you have to get creative. Plus, it’s for Halloween, meaning dead skulls are a must.

5. Dark Monster Halloween Horror
Halloween house horror is another great backdrop for scaring your friends after a vacation countdown clock. You will find tons of videos on Halloween Horror houses on the internet. Look at how Jackie from Super Enthused (YouTube channel) gets scared while touring the 10 Halloween horror houses at the theme park. That was really scary, and this Halloween countdown effect can also help you do the same to your viewers.

6. Face Portrait Halloween Clown
Scary clowns against a kid’s window have been the long norm of scaring the small ones. No doubt, such pranks can scare anyone, not just kids. If you do not believe me, look at the reaction video from Infinite featuring scaring clowns’ pranks.
But how about dropping such a scary face bomb in a vacation countdown clock video? You can easily get your hands on creepy clowns’ portraits for videos via premium stock libraries like Filmora’s Filmstock.

7. A Family Wearing Handmade Halloween Mask At Home
Another not-so-fancy, subtle, and understated appeal for the Halloween vacation countdown clock video is a family together with Halloween masks. Given everyone will be in their costumes, you can also consider distributing self-made masks for everyone. You can take ideas from any of the numerous videos about Halloween mask design ideas.

8. Halloween Buckets Stacked Together
What’s the simplest and most fitting footage for the Halloween vacation countdown clock? Well, it is the scary pumpkins. Carving out Jack-o’-lantern has long been the Halloween “tradition,” and featuring it in your countdown timer at the party is the most classic way to go about it. The vibe from simple Halloween buckets stacked together is on the next level; if you do not believe me, look at Angie Bellemare’s Halloween Bucket ideas and creativity:

9. Carving Of Pumpkin For Halloween
Another Jack-o’-lantern idea for the vacation countdown clock video is the DIY Pumpin projects in the video. It doesn’t sound like much, but it really is enough to give the best feeling about Halloween without really indulging in the scary stuff. Take a look at how Jenn designs her Pumpkin Stack Fall Planter:

10. Dough Halloween Cookies Bakery Products
If Halloween is more about spending time with friends and family, a bunch of laughter, fun, and creating memories, then it cannot get better than focusing on the sweet stuff, like the dough used to cook the Halloween cookies. When you imagine the scenario of dough mixing for the Halloween countdown timer video, it does not sound like much! But they are cool-looking and set the perfect backdrop for a countdown timer video:
You can use such clips individually or mix them with other stock video footage mentioned here to create a perfect Halloween vacation countdown clock video clip.

Halloween Footage for Vertical Videos [TikTok/Instagram Story]:
The above list discusses the panoramic footage suitable for big screens. If your screen is rather a vertical one, then you might be looking for vertical stock footage for the Halloween vacation countdown clock clip. Here are some vertical footage ideas and links to stock footage to create the perfect vertical vacation countdown clock video for Halloween:
1. Woman Decorating for Halloween [TikTok]
Another simple backdrop for the Halloween countdown timer video is the decorations process to transform your indoors or outdoors for Halloween. And while you can use your own footage of decorating the house, chances are you may have missed filming yourself while decorating the house, given not everyone films themselves decorating the house and use it for their TikTok video. Here’s a video from Spooky Bones featuring the indoor decoration process for Halloween.

2. Girl Blonde Portrait Halloween
Another simple idea for a vertical countdown timer for Halloween is a scary face. In fact, if you are looking for the users to focus on the timer instead of footage is to use a slo-mo video, like this one from Tay. Tay tells a story about a real haunted house in her neighborhood while wearing scary Halloween makeup.
Of course, you can replace the story; and instead, use a clock with a girl wearing Halloween makeup.

3. An Outdoor Table With Halloween Theme Settings
If you are looking to feature the vacation countdown clock outdoors in a vertical setup, then a table with a Halloween theme might create the perfect setting. After all, Halloween is all about setting the perfect theme, and featuring a non-relevant indoor or scary video outdoors spoils the theme. Take a look at how Stephanie Cunningham on TikTok showcases her outdoor table decoration setup for Halloween.

4. A Kid In A Mummy Costume Holding A Halloween Bucket
If you are going for the classic mummy theme on Halloween, then how can you include any other footage than an actual mummy in the vertical countdown timer video? There are many ways to go about when looking to feature a mummy in the countdown clock; one idea is to show you made the mummy costumes, like Vina’s getup video on TikTok.

5. Stop Motion Of Halloween Candy
Hosting a Halloween party for kids and in search of the perfect vertical footage for a Halloween vacation countdown clock video? It cannot get better than simply featuring a bunch of candy to lure the kids toward the countdown clock. When you look at this video and imagine using a clock for the countdown clock.

Part 2: How to Apply a Halloween Countdown Clock to Your Video?
To make a unique Halloween Countdown Clock that ticks boxes around, you need software like Wondershare Filmora to implement the right element seamlessly.
Filmora library is filled with numerous such videos that will create the perfect backdrop for Halloween vacation countdown clock clips.
Coming to using the footage in your videos and making the Halloween countdown clock; well, you can do that easily using the Filmora Video editor (the video editor includes the Filmstock plug-in for easy navigation).
- Aside from Halloween-themed video footage, Filmora’s Filmstock also includes numerous audio, image, and other such elements.
- Filmora, primarily, is a video editor. You can combine all the elements like the stock footage videos discussed above and scary soundtracks and create a clock-down timer video easily.
- From trimming to splitting, to cool effects, there are several editing tools in Filmora.
- Transitions**, filters, text animations, and other editing features** are all supported.
Here’s how to use Filmora to Create a Halloween Countdown Clock Video
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your Mac or PC.
Step2 Start the installed software and click Import from the main interface to upload the Halloween countdown clip. Alternatively, you can just drag-n-drop the video.

Step3 Drag-n-drop the uploaded video to the timeline.

Step4 Next, click on Stock Media and select the countdown effect that you want to use in the Halloween video. Then, drag-n-drop it to the timeline.

Step5 double click on the countdown effect and adjust it according to your requirement. You can adjust the time length too.

After that, play the video to preview it.
Step6 If you’re satisfied with the editing, scroll to the top of the screen and click Export, then, select ‘Burn DVD’.

Step7 Enter a name for your file in the Label box of the pop-up that appears on your screen, then in the Folder Path, choose the location where you want the file to be saved. Click the ‘Export’ button to finish.

Conclusion
There you have it - the top 15 Halloween countdown videos that can be used to spice up videos. Not to mention, you can find the stock footage on this page via Filmstock’s vast library containing tons of such videos. Also, is better to use subtle and not-so-horrifying clips if you want everything to be serene in the Halloween vacation countdown clock video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Halloween Countdown Clips Editor The best editor helps you add a Halloween countdown clip to your video.
Free Download Free Download Learn More

Part 1: Top 10 Halloween-Themed Footage for Halloween Countdown Clock Video
Here we provide footage exclusively for horizontal videos, so that you can use them for your videos for YouTube, Vimeo, Twitch, etc. If you just want some clips for TikTok, Ins story, or anything else, go ahead Halloween footage for vertical videos.
1. Fog Stones Halloween Dead
Spooky graveyard with scary tombstones is another good way to go about it when you are looking for vacation countdown clock videos. The mixture of the turbulent and serene environment is enough to set the Halloween mood and even scare some folks.
Remember the scene from the movie “The Fog” and its famous dialogues: When the fog rolls in the terror begin! If you do not, take a look at a scene and judge for yourself if scary enough or not.

2. Scary Sadako ghost
What’s better than the Sadako ghost 7-day video call threat on Halloween? Well, nothing! So, why not create a prank video for your friends and family, especially those afraid of Sadako? Plus, Sadako creates a perfect backdrop for the countdown. Look at this Philippines creator who went to great lengths to scare his friends via a Sadako video call.
But you do not have to go through all that costume and scenery setup. Instead, you can use the video footage on any premium video and apply Sadako ghost via Green Screen.

3. Transferring Halloween Cupcakes From The Tray To The Table Moments
Halloween is adored for its trick-or-treat, but what about the party? What will you serve? Cupcakes sound like a good idea. But how will you entice your guest with your Halloween cupcakes? Well, you can include the cupcakes in the invitation video. While you can find many Halloween creative and savory cupcake recipes on YouTube, you can use stock footage to have them in the video.

4. Skeleton breaking screen
The broken screen is the classic prank suitable for any event and day. But simply using apps or replacing the wallpaper on your friend’s or spouse’s mobile doesn’t cut in this age and day. With new technology coming in, you have to get creative. Plus, it’s for Halloween, meaning dead skulls are a must.

5. Dark Monster Halloween Horror
Halloween house horror is another great backdrop for scaring your friends after a vacation countdown clock. You will find tons of videos on Halloween Horror houses on the internet. Look at how Jackie from Super Enthused (YouTube channel) gets scared while touring the 10 Halloween horror houses at the theme park. That was really scary, and this Halloween countdown effect can also help you do the same to your viewers.

6. Face Portrait Halloween Clown
Scary clowns against a kid’s window have been the long norm of scaring the small ones. No doubt, such pranks can scare anyone, not just kids. If you do not believe me, look at the reaction video from Infinite featuring scaring clowns’ pranks.
But how about dropping such a scary face bomb in a vacation countdown clock video? You can easily get your hands on creepy clowns’ portraits for videos via premium stock libraries like Filmora’s Filmstock.

7. A Family Wearing Handmade Halloween Mask At Home
Another not-so-fancy, subtle, and understated appeal for the Halloween vacation countdown clock video is a family together with Halloween masks. Given everyone will be in their costumes, you can also consider distributing self-made masks for everyone. You can take ideas from any of the numerous videos about Halloween mask design ideas.

8. Halloween Buckets Stacked Together
What’s the simplest and most fitting footage for the Halloween vacation countdown clock? Well, it is the scary pumpkins. Carving out Jack-o’-lantern has long been the Halloween “tradition,” and featuring it in your countdown timer at the party is the most classic way to go about it. The vibe from simple Halloween buckets stacked together is on the next level; if you do not believe me, look at Angie Bellemare’s Halloween Bucket ideas and creativity:

9. Carving Of Pumpkin For Halloween
Another Jack-o’-lantern idea for the vacation countdown clock video is the DIY Pumpin projects in the video. It doesn’t sound like much, but it really is enough to give the best feeling about Halloween without really indulging in the scary stuff. Take a look at how Jenn designs her Pumpkin Stack Fall Planter:

10. Dough Halloween Cookies Bakery Products
If Halloween is more about spending time with friends and family, a bunch of laughter, fun, and creating memories, then it cannot get better than focusing on the sweet stuff, like the dough used to cook the Halloween cookies. When you imagine the scenario of dough mixing for the Halloween countdown timer video, it does not sound like much! But they are cool-looking and set the perfect backdrop for a countdown timer video:
You can use such clips individually or mix them with other stock video footage mentioned here to create a perfect Halloween vacation countdown clock video clip.

Halloween Footage for Vertical Videos [TikTok/Instagram Story]:
The above list discusses the panoramic footage suitable for big screens. If your screen is rather a vertical one, then you might be looking for vertical stock footage for the Halloween vacation countdown clock clip. Here are some vertical footage ideas and links to stock footage to create the perfect vertical vacation countdown clock video for Halloween:
1. Woman Decorating for Halloween [TikTok]
Another simple backdrop for the Halloween countdown timer video is the decorations process to transform your indoors or outdoors for Halloween. And while you can use your own footage of decorating the house, chances are you may have missed filming yourself while decorating the house, given not everyone films themselves decorating the house and use it for their TikTok video. Here’s a video from Spooky Bones featuring the indoor decoration process for Halloween.

2. Girl Blonde Portrait Halloween
Another simple idea for a vertical countdown timer for Halloween is a scary face. In fact, if you are looking for the users to focus on the timer instead of footage is to use a slo-mo video, like this one from Tay. Tay tells a story about a real haunted house in her neighborhood while wearing scary Halloween makeup.
Of course, you can replace the story; and instead, use a clock with a girl wearing Halloween makeup.

3. An Outdoor Table With Halloween Theme Settings
If you are looking to feature the vacation countdown clock outdoors in a vertical setup, then a table with a Halloween theme might create the perfect setting. After all, Halloween is all about setting the perfect theme, and featuring a non-relevant indoor or scary video outdoors spoils the theme. Take a look at how Stephanie Cunningham on TikTok showcases her outdoor table decoration setup for Halloween.

4. A Kid In A Mummy Costume Holding A Halloween Bucket
If you are going for the classic mummy theme on Halloween, then how can you include any other footage than an actual mummy in the vertical countdown timer video? There are many ways to go about when looking to feature a mummy in the countdown clock; one idea is to show you made the mummy costumes, like Vina’s getup video on TikTok.

5. Stop Motion Of Halloween Candy
Hosting a Halloween party for kids and in search of the perfect vertical footage for a Halloween vacation countdown clock video? It cannot get better than simply featuring a bunch of candy to lure the kids toward the countdown clock. When you look at this video and imagine using a clock for the countdown clock.

Part 2: How to Apply a Halloween Countdown Clock to Your Video?
To make a unique Halloween Countdown Clock that ticks boxes around, you need software like Wondershare Filmora to implement the right element seamlessly.
Filmora library is filled with numerous such videos that will create the perfect backdrop for Halloween vacation countdown clock clips.
Coming to using the footage in your videos and making the Halloween countdown clock; well, you can do that easily using the Filmora Video editor (the video editor includes the Filmstock plug-in for easy navigation).
- Aside from Halloween-themed video footage, Filmora’s Filmstock also includes numerous audio, image, and other such elements.
- Filmora, primarily, is a video editor. You can combine all the elements like the stock footage videos discussed above and scary soundtracks and create a clock-down timer video easily.
- From trimming to splitting, to cool effects, there are several editing tools in Filmora.
- Transitions**, filters, text animations, and other editing features** are all supported.
Here’s how to use Filmora to Create a Halloween Countdown Clock Video
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your Mac or PC.
Step2 Start the installed software and click Import from the main interface to upload the Halloween countdown clip. Alternatively, you can just drag-n-drop the video.

Step3 Drag-n-drop the uploaded video to the timeline.

Step4 Next, click on Stock Media and select the countdown effect that you want to use in the Halloween video. Then, drag-n-drop it to the timeline.

Step5 double click on the countdown effect and adjust it according to your requirement. You can adjust the time length too.

After that, play the video to preview it.
Step6 If you’re satisfied with the editing, scroll to the top of the screen and click Export, then, select ‘Burn DVD’.

Step7 Enter a name for your file in the Label box of the pop-up that appears on your screen, then in the Folder Path, choose the location where you want the file to be saved. Click the ‘Export’ button to finish.

Conclusion
There you have it - the top 15 Halloween countdown videos that can be used to spice up videos. Not to mention, you can find the stock footage on this page via Filmstock’s vast library containing tons of such videos. Also, is better to use subtle and not-so-horrifying clips if you want everything to be serene in the Halloween vacation countdown clock video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- Updated Create Intro Video with Flixpress for 2024
- Steps to Create Makeup Videos for 2024
- Fixes | What If YouTube Zoom to Fill Not Working, In 2024
- 2024 Approved Add some Sci-Fi Touch to Your Next Video Content Using Wondershare Filmora Editing Tools to Create an Alternate Reality Effect
- New In 2024, Best Free Slow Motion Apps For Android and iPhone
- Top 5 Apps To Add Song To Video for 2024
- New 2024 Approved
- 2024 Approved Read This Review to Learn Everything You Need to Know About Leeming LUT Pro and How to Apply Pro LUTs Using Different Video Editors
- Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone
- Updated How to Record Shots and Edit Them Using Wonderware Filmora to Create the Super Jump Effect? A Complete Guide for Beginners
- 2024 Approved Makeup Video Is One of the Video Types that Many Vloggers Are Creating. If You Are Also the One Who Wants to Share Makeup Experiences in Videos, Then You Can Follow the Guide Below to Make a Makeup Video with Simple Steps
- Updated 2024 Approved Best Love Video Maker with Music
- 2024 Approved Read on to Learn About OpenCV Object Tracking, What It Is, and How to Implement It in Python, and OpenCV
- Do You Want to Explore some Available Opportunities to Create Slow Motion? Discover the Best Slow-Motion Video Editors for Desktop, Android, and iPhone Here for 2024
- New Steps to Rotate Videos in Lightworks for 2024
- New Best Video Title Generators for 2024
- New 2024 Approved Effective 10 Ways to Convert YouTube to MOV at Ease PC & Online
- Finding The Best Filmic Pro LUTs For Video Editing
- New In 2024, Full Guide to Funcall Voice Changer and Its Alternatives
- New Deleting White Background in Photoshop Is Hard for 2024
- Updated Finding The Finest Way To Add Subtitles to Videos | Filmora
- How to Track Xiaomi Civi 3 Disney 100th Anniversary Edition by Phone Number | Dr.fone
- In 2024, How to Change your Poco C65 Location on Twitter | Dr.fone
- 5 Easy Ways to Change Location on YouTube TV On Apple iPhone SE (2022) | Dr.fone
- Secrets for TikTok Live Studio Success
- How can I get more stardust in pokemon go On Realme GT Neo 5 SE? | Dr.fone
- In 2024, Android to Apple How To Transfer Photos From Lava Blaze 2 Pro to iPad Easily | Dr.fone
- Unlock Your Honor X9b Phone with Ease The 3 Best Lock Screen Removal Tools
- How do I reset my Honor 90 Lite Phone without technical knowledge? | Dr.fone
- How to See Someones Location on Apple iPhone 11 Pro Max | Dr.fone
- Top 6 Apps/Services to Trace Any Realme Narzo 60 Pro 5G Location By Mobile Number | Dr.fone
- In 2024, Can You Unlock iPhone 11 Pro Max After Forgetting the Passcode? | Dr.fone
- In 2024, Is Fake GPS Location Spoofer a Good Choice On Poco X5? | Dr.fone
- Fixing Foneazy MockGo Not Working On Realme 11 Pro+ | Dr.fone
- Oppo Reno 10 Pro+ 5G Not Receiving Texts? 10 Hassle-Free Solutions Here | Dr.fone
- In 2024, How to Come up With the Best Pokemon Team On Itel P55T? | Dr.fone
- Unlocking an iCloud Locked iPad and Apple iPhone 14 Pro Max
- How to Change Apple iPhone SE (2022) Location on Skout | Dr.fone
- In 2024, Simple and Effective Ways to Change Your Country on YouTube App Of your Motorola Moto G34 5G | Dr.fone
- Title: In 2024, How To Make a Polaroid Collage
- Author: Chloe
- Created at : 2024-04-24 07:08:12
- Updated at : 2024-04-25 07:08:12
- Link: https://ai-editing-video.techidaily.com/in-2024-how-to-make-a-polaroid-collage/
- License: This work is licensed under CC BY-NC-SA 4.0.