:max_bytes(150000):strip_icc():format(webp)/google-logo-dbc6703838ab40ffac436f7f360b79f7.png)
In 2024, If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease

If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
The main focus of color grading is changing the colors and tones in your photographs. Recent updates to Lightroom and Photoshop’s color grading functionality have improved its use and increased its capabilities. Color grading is ideal for giving your photograph a bit extra interest and improving the lighting.
All forms of photography benefit from and depend on color grading. The color grading tools in Lightroom and Photoshop will be especially appreciated by landscape and portrait photographers. If you’re wondering what happened to split toning, it was replaced by the Color Grading module, which is why split toning is now referred to as color grading.
1. Getting to Color Grading
Select the photo you want to modify and go to the develop module in Lightroom to access the Color Grading tool. Then, move your cursor down to the Color Grading menu on the right side of the screen. To see three separate color wheels, choose this.
The same choices are available in Photoshop’s Camera Raw Filter. Simply scroll down on the right side of the screen once you’ve opened a photo in the Camera Raw Filter until you see Color Grading. The process of color grading is identical in Photoshop and Lightroom. I’ll be using Lightroom to demonstrate the example photographs for the purposes of this blog article.
2. How to Use Color Grading
The first thing you’ll notice is that there are actually three identical color wheels. Each color wheel, though, has a distinct purpose. Midtones are controlled by the top wheel, shadows, and highlights by the left and right wheels, respectively.
Before moving on to the color grading stage, it’s crucial to notice that you should balance the temperature and tint of your image. Instead of balancing the colors to create the image, color grading is a technique for enhancing the colors in the image.
Avoid using the midtones color wheel when using the Color Grading tool for the first time. First, try modifying only the highlights and shadows wheel. Warm hues in the highlights and cold colors in the shadows appear great in the majority of photographs. However, when using these sliders to create some truly incredible photos, you may let your creativity run wild!
I’ve added some yellow (warmth) to the highlights and some blue (coolness) to the shadows in this particular example. As a result, the sunlight in my image appears to be very warm and inviting, and the shadows take on a colder, bluer appearance.
The color wheels are actually fairly easy to use. To select a color, merely click and drag it anywhere on the color wheel. The color will become stronger the further you are from the circle’s center. Each circle has a hidden slider bar underneath it. This modifies the related color wheel’s brightness value. In other words, you can brighten or darken the highlights by adjusting the bar underneath the highlights color wheel. The ability to quickly change the brightness levels in the highlights, shadows, or midtones is a convenient feature.
Blending and balancing are the other two parameters that you can modify. You can alter how well the color in the highlights, midtones, or shadows blend with one another with the blending slider. The colors will blend in more naturally by moving the blending slider higher.
The amount of the image that is judged to be in the highlights, shadows, or midtones can be changed with the balance slider. For instance, if I move the balance slider to the right, less of the highlights will show the adjustment. Only the highlights with the highest brightness will be affected by the change.
3. HSL/Color Panel
Move to the HSL/Color Panel, which stands for Hue, Saturation, and Luminance, after your image is ready to use. It is located under Tone Curve in the Develop Panel. This adjustment panel, in contrast to the ones stated before, will let you change different colors in your image independently of one another. Hue, Saturation, and Luminance are the three modifications that each color will receive.
4. Hue
Hue is measured in terms of the color wheel’s degrees. It’s possible to change the color’s real shade in this panel. For instance, you can modify the turquoise or blue to a more greenish tone if your scenario is a beach (as in our example photo). It’s advisable to begin making adjustments to your panel’s Hue before moving on to the others.
5. Saturation
The strength of the hue is known as saturation. (Remember that this HSL panel modification only affects the saturation of individual colors, not the saturation of the entire image.) In order to achieve a more subdued, muted appearance for this example, I reduced the Saturation on the aqua, blue, and green hues. To increase the intensity of your shot, you can do the exact reverse. Find the tweaks that suit your photo and the appearance you want to achieve best.
6. Luminance
Each color’s luminance measures how brightly it reflects light. Use this tool to brighten or darken specific areas of your image (it works especially well to provide contrast to black and white images). To make the water and sky behind the model darker in this example photograph, I decreased the Luminance setting on the aqua panel.
7. Adjustment Brush
Further isolate a section of your image using the Adjustment Brush so that you can change the Hue and any other parameters you like. Your Adjustment Brush is the final brush icon on the top of your editing panel. Adjust your Hue and begin painting on your image where you wish to change the color to begin color grading.(At the bottom of the Adjustment Brush Panel, you can adjust the brush’s size or feathering.)
This is perfect if you only want to edit one part of your shot. You can keep using the adjustments after you’ve painted your image to witness more changes as they happen in real time.
Here are a few tips to set you on the correct course because color grading might take some time and practice to master. Shooting in RAW will give you the most dynamic control over your colors, so be sure to do this. Try your best to start with a good photograph and to alter your default settings so that the canvas is even. Use color psychology to visually transmit the mood or feeling you wish to portray through color grading.
Utilize each panel to practice and experiment. There is no right or wrong method to color grade; it all depends on how you want your photographs to look stylistically. Press the Reset button in the right -hand corner of your panel to return to your original image.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Zoom in on PowerPoint [Easy Ways]
How often have you wished you could zoom in to more fully illustrate a point on a slide during a PowerPoint presentation? If you use PowerPoint for Windows and are a subscription to Microsoft 365, you have access to that function! There is a lot going on in some Microsoft PowerPoint presentations. It may include a lot of little details or significant information like PowerPoint slide zoom, and altering it would be impractical. If this occurs, you may make a zoom shape and utilize the expand animation to focus on the information you’re describing in more depth. By doing this, you can maintain the overall picture while concentrating on the key points of the talk.
You are giving a presentation at a meeting and have a number of possibilities. Zoom in PowerPoint Presentation enables you to create an introduction slide that includes thumbnails for the slides you wish to skip to in any order to discuss those choices throughout your meeting. It builds a navigable interactive dashboard for your presentation. When you leave the opening slide and go through all the slides in a part, you are immediately returned to the beginning. So where does PowerPoint’s magic reside? PowerPoint The most recent addition to the lengthy and ever-expanding list of new functions is Zoom. Zoom is incredible since it effectively turns a slide or many slides from your project into a changeable hotspot. A hotspot is a clickable item that connects to a certain area, in case you forgot. You will thus be directed to that slide if you choose it as a hotspot when you click on the item.
Part 1: 3 Techniques to Zoom PowerPoint Presentations
Microsoft is always developing new tools to help you create and construct amazing presentations. The PowerPoint Zoom function is one of them. It is not the straightforward zoom capability that has been a part of PowerPoint for a long time. Zoom in PowerPoint is a useful feature that enables you to go right to the information you want and promotes an interactive presentation that is seamless. You just need to be aware of three distinct sorts of Zooms to do it quickly and easily. They are described below:
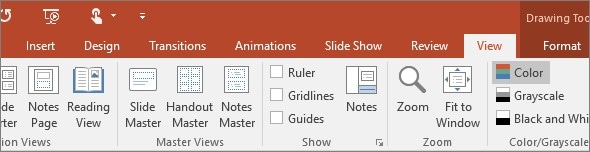
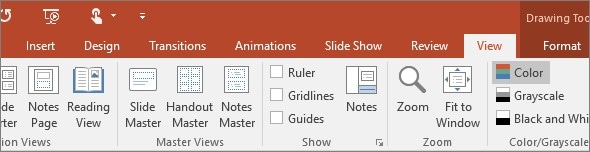
1. Use the View tab Zoom command
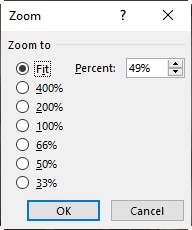
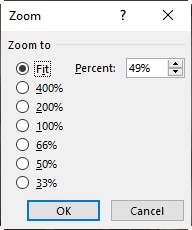
PowerPoint’s Zoom feature is a clever tool for creating and watching presentations. When the text or item you wish to deal with is too tiny for you to view, the Zoom tool might be useful. On the screen, a slide will look bigger as you zoom in, and smaller when you zoom away. Choose the appropriate zoom level in the “Zoom” dialog box by typing a number into the “Percent:” spinner or selecting an option from the “Zoom to” section. Click the “OK” button to apply the chosen magnification level after setting it.
Step1Zoom in with the View Dialog Box
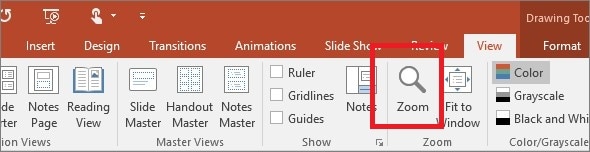
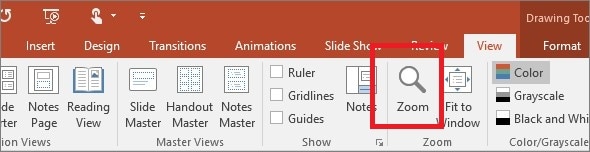
Additionally, you may access the Zoom dialog box and choose a different zoom level by clicking the Zoom button on the View tab of the ribbon. choose the Ribbon’s “View” tab. the “Zoom” button from the “Zoom” button group, and then.

Step2Click the Zoom Button
Zoom in by going to the View tab attributes. Select Zoom in from the View menu after clicking. There will be a Zoom window where you may choose or input the zoom level. More options for adjusting the zoom level are available under the Zoom group on the View tab of the ribbon.

Step3Click Fit to Window
Additionally, if you choose Fit, Presentation will resize the window to a proper size.

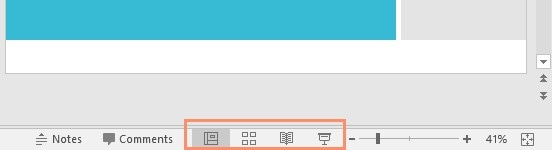
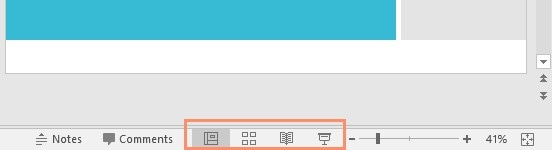
2. Use the Zoom Slider at The Bottom of the Screen
In PowerPoint, the Status Bar’s lower-right application window has the Zoom slider. This tool lets you adjust the slide’s magnification level. This just modifies your sense of how near or far away the slide looks onscreen; the slide itself is unaffected in any way.
Step1Click the Zoom In (+) button on the status bar
The horizontal scroll bar will then display underneath the slide if you zoom in on the slide until it can no longer fit horizontally on the screen. The slide may then be thoroughly examined at the selected magnification level by using it to scroll left and right.

Step2Click the Zoom Out (-) button on the status bar
Changing the magnification level is simple using PowerPoint’s Zoom slider. Click and move the slider left, toward the minus sign, to reduce the magnification level. To the left of the zoom slider is a percentage that represents the magnification level.
Step3Fit to the Window
Click the “Fit slide to current window” button to the right of the Zoom slider to force the slide to fit inside the view’s available slide area.

3. The Ctrl + Mouse Spin Wheel Shortcut
Ctrl + scroll wheel is a typical shortcut for zooming in Windows. Open the worksheet or presentation you wish to save with the desired zoom level, then complete the procedures listed below:
Step1Launch PowerPoint on your Windows computer and go to the slide of the presentation you want to zoom in or out on.
Step2To zoom in on a slide in PowerPoint, just hold the CTRL key on your keyboard while spinning your mouse wheel in an upwards direction.

Step3In a similar manner, to zoom out on your presentation, hold down the CTRL key on your computer while dragging the mouse wheel downward as seen below.

After that, you will be able to get the desired value to Zoom in or out on your PowerPoint presentation.
Conclusion
Are you prepared to use the new PowerPoint zoom feature in Microsoft Office to bring your presentation to life? To comprehend it, you must first view the aforementioned ways. A zoom bar or zoom slider may be used in Microsoft Office programs, such as PowerPoint, to rapidly and efficiently zoom in and out of documents. The zoom slider should look like the image on this page and is often in the bottom right corner of the program window. You will continue with the presentation when you have finished the zoom. This implies that you will be able to skip through undesired slides and material.
How often have you wished you could zoom in to more fully illustrate a point on a slide during a PowerPoint presentation? If you use PowerPoint for Windows and are a subscription to Microsoft 365, you have access to that function! There is a lot going on in some Microsoft PowerPoint presentations. It may include a lot of little details or significant information like PowerPoint slide zoom, and altering it would be impractical. If this occurs, you may make a zoom shape and utilize the expand animation to focus on the information you’re describing in more depth. By doing this, you can maintain the overall picture while concentrating on the key points of the talk.
You are giving a presentation at a meeting and have a number of possibilities. Zoom in PowerPoint Presentation enables you to create an introduction slide that includes thumbnails for the slides you wish to skip to in any order to discuss those choices throughout your meeting. It builds a navigable interactive dashboard for your presentation. When you leave the opening slide and go through all the slides in a part, you are immediately returned to the beginning. So where does PowerPoint’s magic reside? PowerPoint The most recent addition to the lengthy and ever-expanding list of new functions is Zoom. Zoom is incredible since it effectively turns a slide or many slides from your project into a changeable hotspot. A hotspot is a clickable item that connects to a certain area, in case you forgot. You will thus be directed to that slide if you choose it as a hotspot when you click on the item.
Part 1: 3 Techniques to Zoom PowerPoint Presentations
Microsoft is always developing new tools to help you create and construct amazing presentations. The PowerPoint Zoom function is one of them. It is not the straightforward zoom capability that has been a part of PowerPoint for a long time. Zoom in PowerPoint is a useful feature that enables you to go right to the information you want and promotes an interactive presentation that is seamless. You just need to be aware of three distinct sorts of Zooms to do it quickly and easily. They are described below:
1. Use the View tab Zoom command
PowerPoint’s Zoom feature is a clever tool for creating and watching presentations. When the text or item you wish to deal with is too tiny for you to view, the Zoom tool might be useful. On the screen, a slide will look bigger as you zoom in, and smaller when you zoom away. Choose the appropriate zoom level in the “Zoom” dialog box by typing a number into the “Percent:” spinner or selecting an option from the “Zoom to” section. Click the “OK” button to apply the chosen magnification level after setting it.
Step1Zoom in with the View Dialog Box
Additionally, you may access the Zoom dialog box and choose a different zoom level by clicking the Zoom button on the View tab of the ribbon. choose the Ribbon’s “View” tab. the “Zoom” button from the “Zoom” button group, and then.

Step2Click the Zoom Button
Zoom in by going to the View tab attributes. Select Zoom in from the View menu after clicking. There will be a Zoom window where you may choose or input the zoom level. More options for adjusting the zoom level are available under the Zoom group on the View tab of the ribbon.

Step3Click Fit to Window
Additionally, if you choose Fit, Presentation will resize the window to a proper size.

2. Use the Zoom Slider at The Bottom of the Screen
In PowerPoint, the Status Bar’s lower-right application window has the Zoom slider. This tool lets you adjust the slide’s magnification level. This just modifies your sense of how near or far away the slide looks onscreen; the slide itself is unaffected in any way.
Step1Click the Zoom In (+) button on the status bar
The horizontal scroll bar will then display underneath the slide if you zoom in on the slide until it can no longer fit horizontally on the screen. The slide may then be thoroughly examined at the selected magnification level by using it to scroll left and right.

Step2Click the Zoom Out (-) button on the status bar
Changing the magnification level is simple using PowerPoint’s Zoom slider. Click and move the slider left, toward the minus sign, to reduce the magnification level. To the left of the zoom slider is a percentage that represents the magnification level.
Step3Fit to the Window
Click the “Fit slide to current window” button to the right of the Zoom slider to force the slide to fit inside the view’s available slide area.

3. The Ctrl + Mouse Spin Wheel Shortcut
Ctrl + scroll wheel is a typical shortcut for zooming in Windows. Open the worksheet or presentation you wish to save with the desired zoom level, then complete the procedures listed below:
Step1Launch PowerPoint on your Windows computer and go to the slide of the presentation you want to zoom in or out on.
Step2To zoom in on a slide in PowerPoint, just hold the CTRL key on your keyboard while spinning your mouse wheel in an upwards direction.

Step3In a similar manner, to zoom out on your presentation, hold down the CTRL key on your computer while dragging the mouse wheel downward as seen below.

After that, you will be able to get the desired value to Zoom in or out on your PowerPoint presentation.
Conclusion
Are you prepared to use the new PowerPoint zoom feature in Microsoft Office to bring your presentation to life? To comprehend it, you must first view the aforementioned ways. A zoom bar or zoom slider may be used in Microsoft Office programs, such as PowerPoint, to rapidly and efficiently zoom in and out of documents. The zoom slider should look like the image on this page and is often in the bottom right corner of the program window. You will continue with the presentation when you have finished the zoom. This implies that you will be able to skip through undesired slides and material.
How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects
Everyone has seen those transition or animation video cuts when something doesn’t quite seem right; the movement appears forced or the playback is choppy. Typically, this occurs because a motion blur effect was not used while editing. Learning the ins, outs, rights, and wrongs of Motion Blur in After Effects is one of the most thrilling early steps in the motion graphics adventure. Learning how and when to utilize it successfully is a true “level up” moment for most designers.
Making everything you add to a motion graphic or animation project appear like it belongs there organically and hasn’t been “artificially” inserted is a crucial component. Adding motion blur After Effects Is a fantastic tool for making items mix more naturally in your compositions. Let’s quickly examine Motion Blur with all of this in mind. To help you better grasp motion blur and how to add motion blur to flawlessly merge objects in your video projects or even create styled effects, we’ve put up a detailed guide here.
Part 1. What is Motion Blur Effects
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.
Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

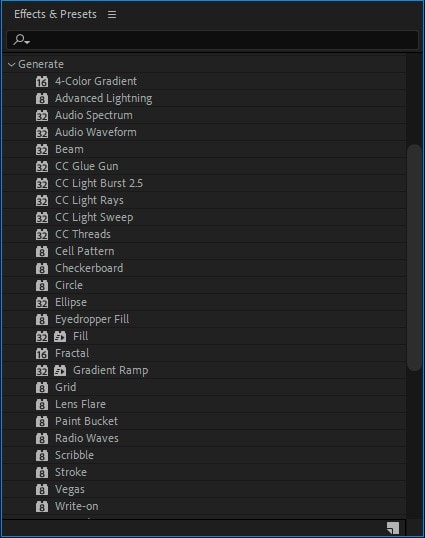
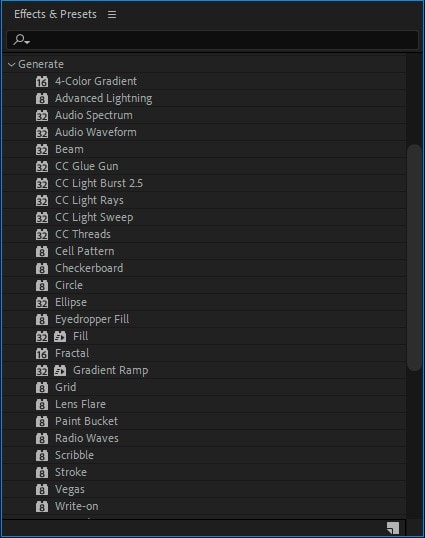
Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

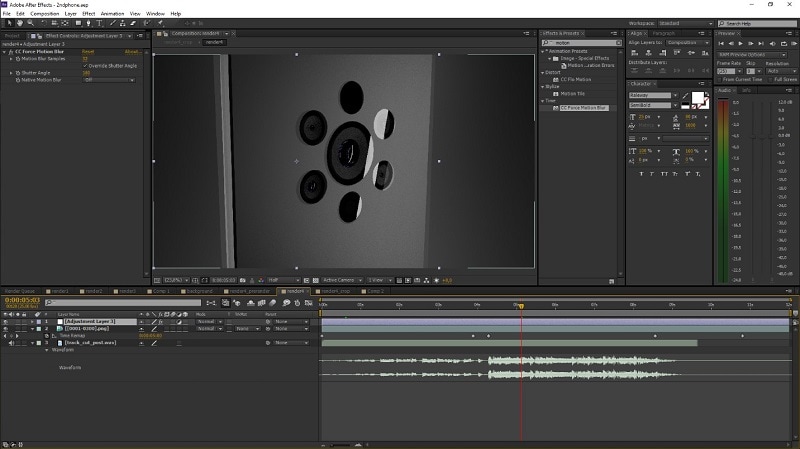
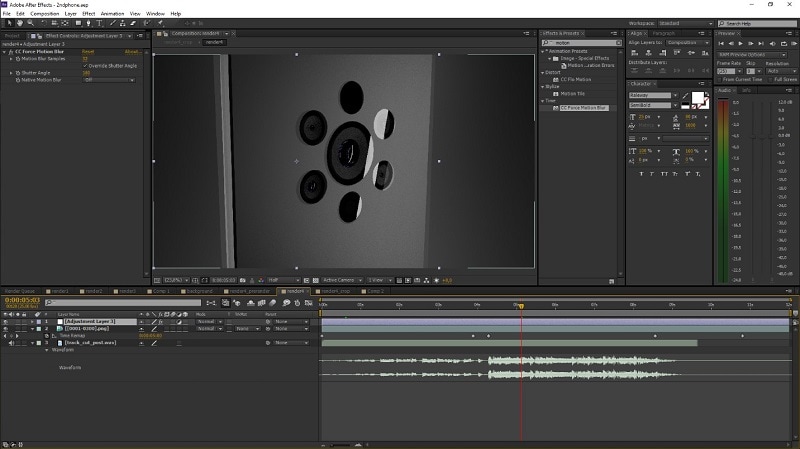
Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
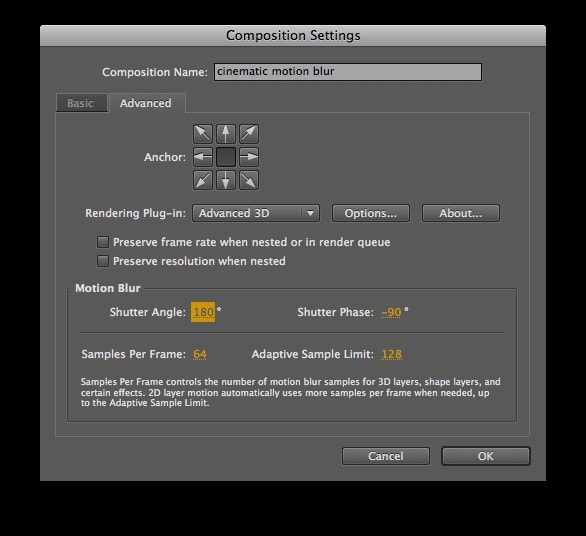
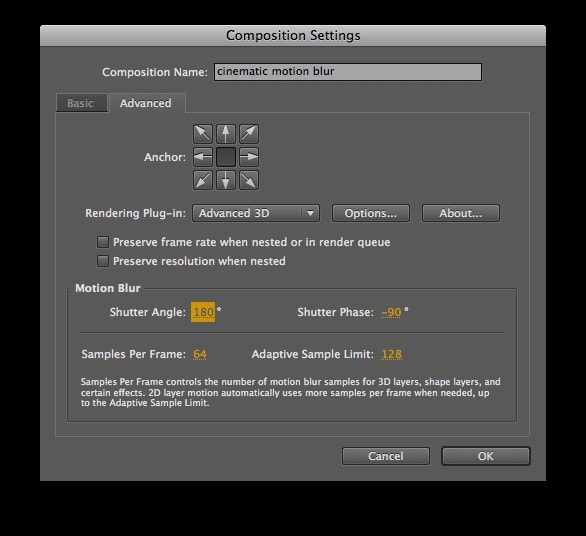
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Also read:
- New How To Split Videos in Premier Pro
- 2024 Approved How to Make a Video Slideshow in iMovie
- Updated To Know How to Add Effects in Premiere Pro, You Need to Follow This Guide as It Has All You Need to Know to Add Effects in Premiere Pro. Learn More Here
- New 2024 Approved How to Concatenate Videos Using FFmpeg
- In 2024, Do You Want Your Videos to Look Like Danny Gevirtz? You Can Use some Inspired Presets. There Are Different Danny Gevirtz LUTs that You Can Download and Use
- 2024 Approved Ll About GIF Keyboard That You Want to Know
- New In 2024, 9 Best Sparkle Effects Photo and Video Editors You Should Know
- Updated In 2024, Create A Freeze Frame Sequence In Your Videos
- In 2024, Want to Add the Amazing Video Text Effects that You Generally See on Video Streaming Platforms? Use Filmora to Add Popular Video Text Effects Instantly
- 2024 Approved Best MOV to GIF Converters
- Updated 2024 Approved | Change Speed of a Video on iPhone
- Updated 2024 Approved Discover Vintage LUTs Premiere Pro Free and Paid Options Available
- New In 2024, Zoom In and Zoom Out on YouTube
- Updated In 2024, EasyHDR Review Is This a Good Choice to Create HDR
- Updated A Wedding Is One of the Exciting Parts that Will Happen in Your Life. Its Not that Easy to Plan a Wedding, Theres a Lot to Be Consider Like Wedding Dress, Food, Venue, Videographer Etc
- Live Stream on YouTube Using Zoom
- Applying and Creating Gif Background on Your Devices and Presentations Is Not Hard. Read Below to Learn How to Apply a GIF Background on All Devices
- New How to Make Loop Video in PowerPoint
- Updated 7 Best MP4 Editors on Mac Edit MP4 in Mac
- New How to Resize FLV Video Efficiently Windows, Mac,Android, iPhone & O
- How to Become a Youtuber, In 2024
- 2024 Approved Want to Make a Fun and Cinematic Video with an Introductory Text Title? Learn the Stages of Editing with Filmora for This Effect Here
- Updated In 2024, Demystifying the Vectorscope A Comprehensive Guide for Premiere Pro Color Correction
- Updated How to Make Dynamic Video Collages?
- 2024 Approved Do You Want to Enable the Motion Blur Effect While Playing Dying Light 2? Read This Article to Find Out How to Use Dying Light 2 Motion Blur for a Great Gaming Experience
- 2024 Approved What Is the Best Frame Rate for 4K Videos?
- Updated 2024 Approved Ultimate Guide on How to Film Better in Public
- New In 2024, Guide to Create Intro Video with KineMaster
- Updated 4K Videos Are the in Thing because of Their Flexibility and High Resolution. Stick Around to Learn How to Choose the Best Frame Rate for 4K Videos
- New 2024 Approved Detailed Steps to Rotate Video Using KMPlayer
- The Article Is a Guide About the Split of the Videos in VLC. There Is Also a Particular Description of Its Alternative Wondershare Filmora. It Is Suitable as Well as Reasonable
- In 2024, Edit FLV Video Files with FLV Editor Windows, Mac,Android, iPhone
- Updated You Can Learn How to Color Grade Your Picture in Lightroom Effectively. By Understanding the Process of Color Grading in Lightroom, You Can Create Unique Works, and Improve Your Abilities
- Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed for 2024
- Updated 2024 Approved Learn to Merge Clips in DaVinci Resolve with Simple Steps
- New In 2024, 10 Best Old Film Overlays to Make Your Videos Look Vintage
- Guide To Using Free Luts for OBS for 2024
- How To Transfer WhatsApp From Apple iPhone 11 Pro Max to other iPhone 11 Pro devices? | Dr.fone
- In 2024, How to Fix Locked Apple ID from Apple iPhone 11 Pro
- In 2024, Ways To Find Unlocking Codes For Asus Phones
- How to Bypass Activation Lock on iPhone 12 or iPad?
- Top 10 Telegram Spy Tools On Lava Yuva 2 for Parents | Dr.fone
- How to Resolve Poco C51 Screen Not Working | Dr.fone
- Things You Dont Know About Realme 12 5G Reset Code | Dr.fone
- How to Change Spotify Location After Moving to Another Country On Honor Magic Vs 2 | Dr.fone
- How to Fake GPS on Android without Mock Location For your Oppo Find X7 | Dr.fone
- How to Resolve Realme V30 Screen Not Working | Dr.fone
- How to Remove Forgotten PIN Of Your Motorola G24 Power
- How to Repair corrupt MP4 and MOV files of Samsung Galaxy S23 Ultra?
- In 2024, How to Unlock Vivo Pattern Lock if Forgotten? 6 Ways
- How to Erase an Apple iPhone 12 without Apple ID?
- How to Track Apple iPhone XS Max by Phone Number | Dr.fone
- In 2024, Simple and Effective Ways to Change Your Country on YouTube App Of your Samsung Galaxy A24 | Dr.fone
- In 2024, A Guide Vivo S18e Wireless and Wired Screen Mirroring | Dr.fone
- How to Screen Mirroring Google Pixel 8? | Dr.fone
- In 2024, 7 Top Ways To Resolve Apple ID Not Active Issue For iPhone 12 Pro Max
- Disabled iPhone 13 Pro How to Unlock a Disabled iPhone 13 Pro?
- In 2024, Apple ID Locked for Security Reasons On Apple iPhone XR? Find the Best Solution Here
- Unlock Your Boost Mobile iPhone 12 Pro Max Before the Plan Expires
- How Can Realme V30TMirror Share to PC? | Dr.fone
- Title: In 2024, If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
- Author: Chloe
- Created at : 2024-04-24 07:08:20
- Updated at : 2024-04-25 07:08:20
- Link: https://ai-editing-video.techidaily.com/in-2024-if-you-want-to-color-grading-your-video-adobe-lightroom-will-be-the-right-choice-this-article-will-teach-you-how-to-use-lightroom-to-apply-color-gra/
- License: This work is licensed under CC BY-NC-SA 4.0.

