:max_bytes(150000):strip_icc():format(webp)/001_the-best-disney-plus-movies-right-now-4846938-6783e356feb74fb7a09b84953620c5ed.jpg)
In 2024, Land Into the Thrill of Creating Stunning GIFs with Ezgif

Land Into the Thrill of Creating Stunning GIFs with Ezgif
Thousands Already Know Ezgif and So Can You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
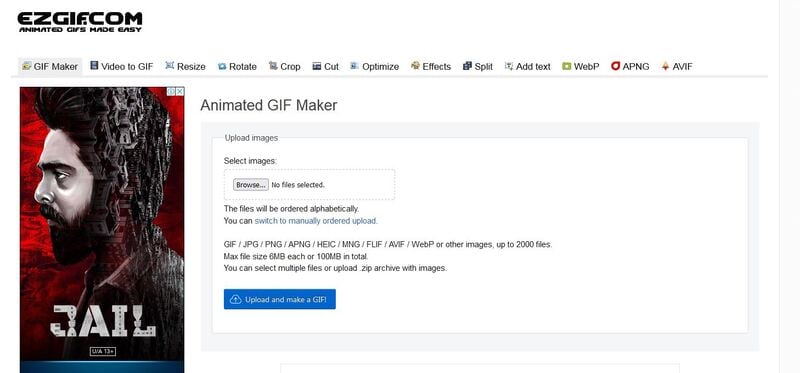
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
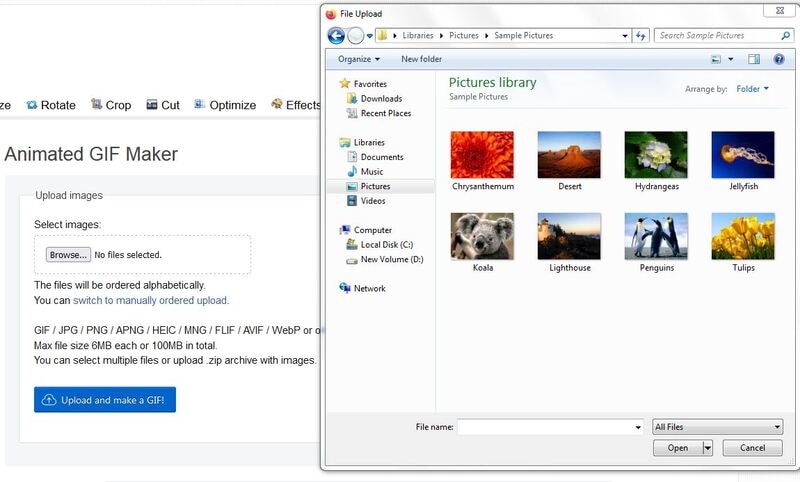
Step 2: Upload Your Media
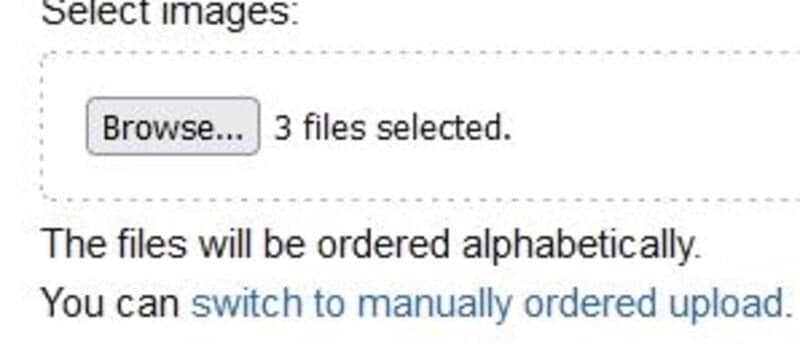
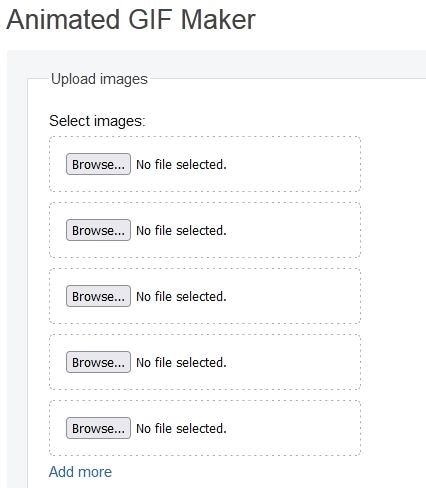
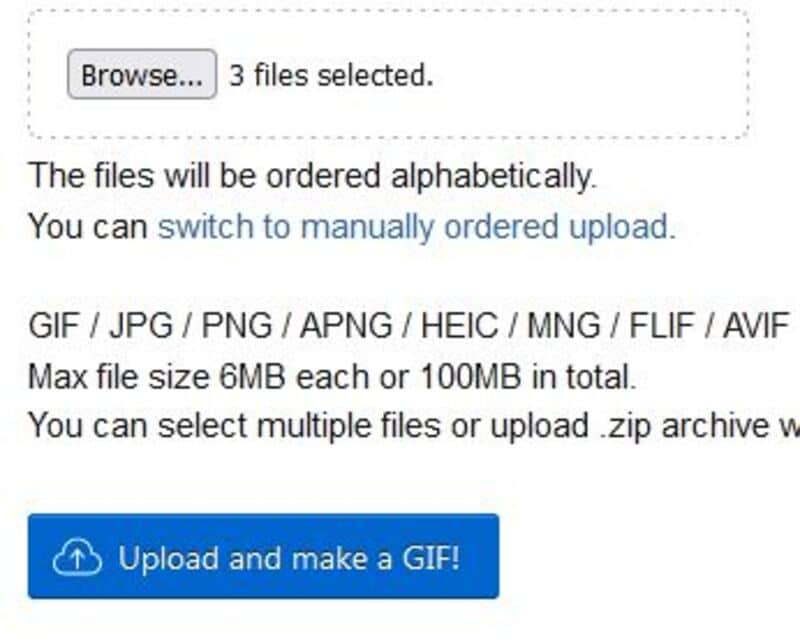
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
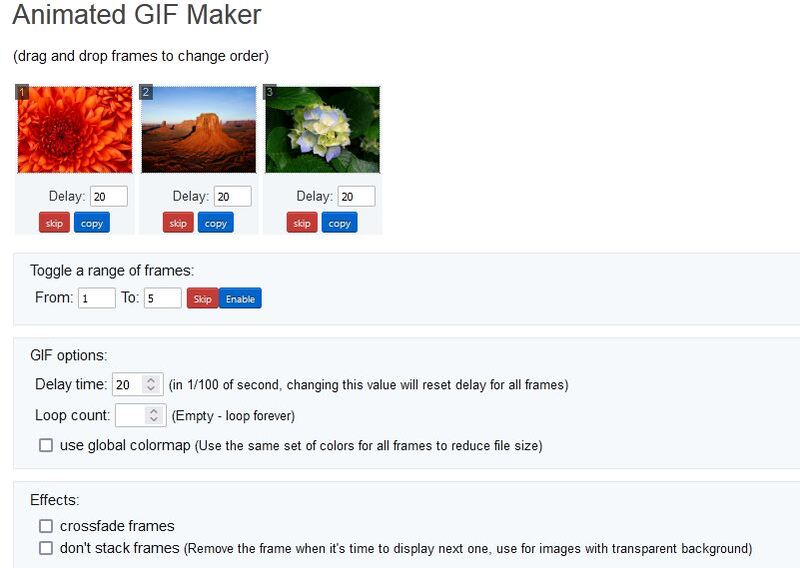
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
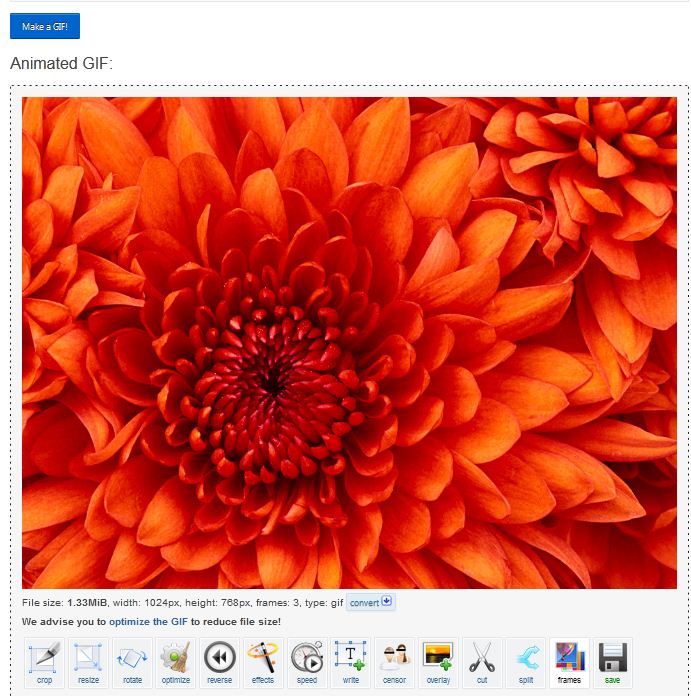
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
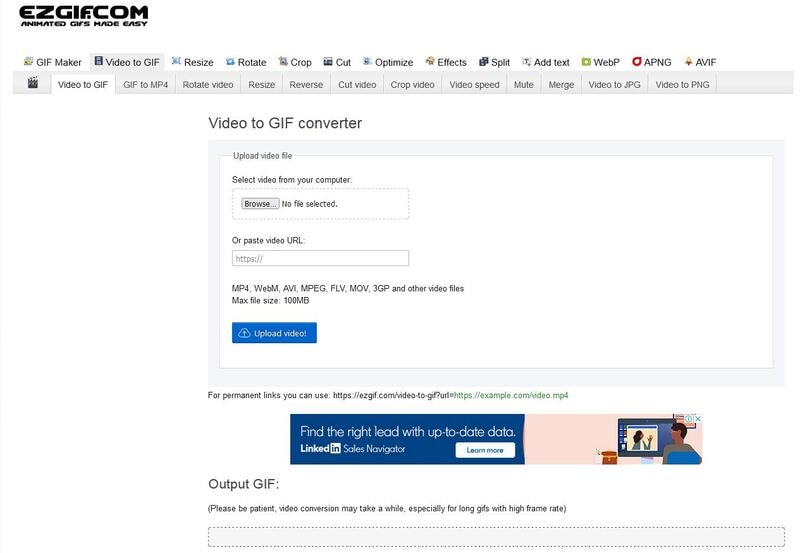
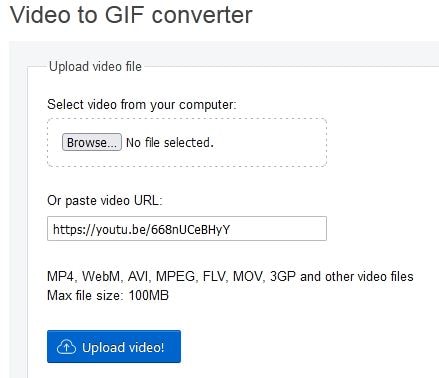
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
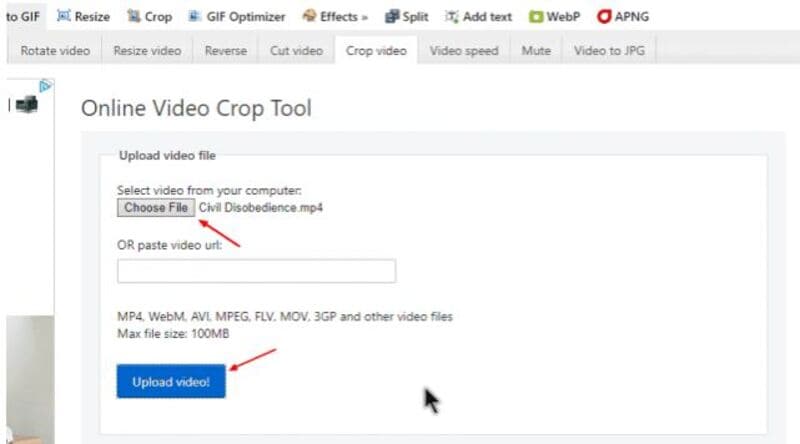
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
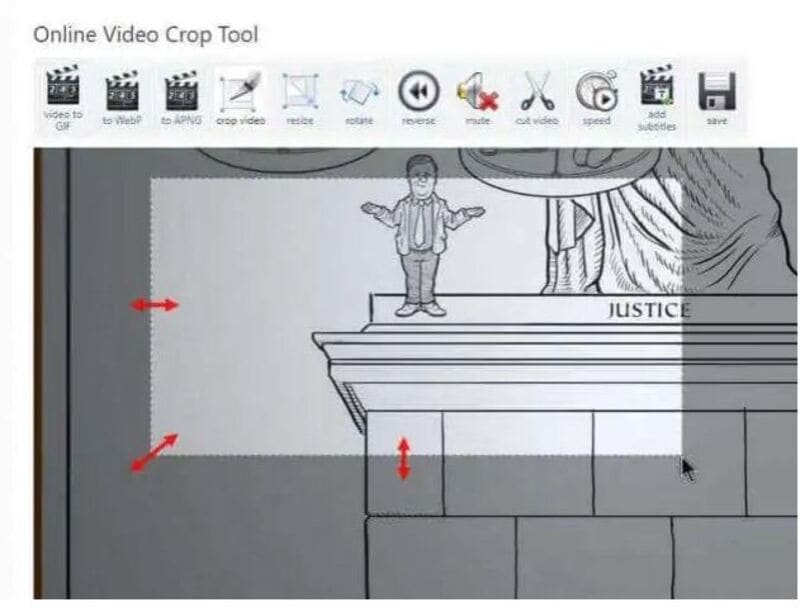
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
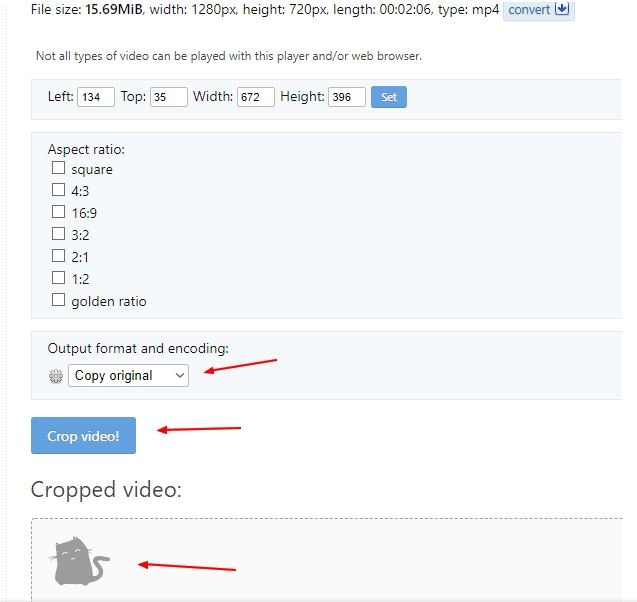
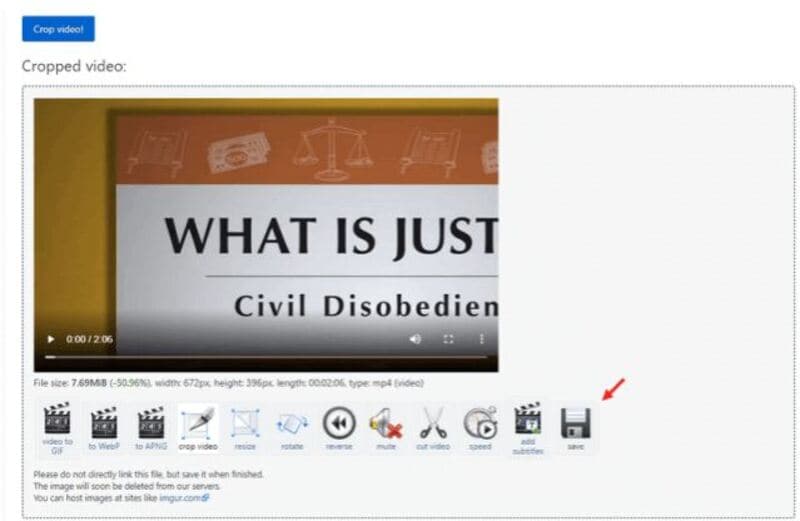
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
Step 2: Upload Your Media
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
Step 2: Upload Your Media
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
Step 2: Upload Your Media
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
How to Do Motion Graphics in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
Beginners Guide to Green Screen Keying
Did they have dinner on Mars? Photographers are becoming more daring with their creations thanks to the advancement in editing software. For example, after effects green screen keying allows you to alter your image’s background during post-production.

The following is all you need to know about the green screen key effect and how to apply it using different video editing software. In addition, you will discover why the effect is popular with video editors. Keep reading to find out more.
Part1: What is keying in green screen?
Keying refers to a post-production process of separating and isolating an image’s aspects using color or brightness. Typically, filmmakers use it to remove green screens and make color corrections to add warmth to the subjects’ skin tones.
It involves identifying a color or brightness value that you will make transparent in the photo. In addition, you can use two types of keys during the keying process.
Chroma Keys
These allow you to select a specific color in your image and make everything that features the color transparent. Typically, chrome keys are best for images and videos featuring lots of green or blue backgrounds.
Luma Keys
Alternatively, you can use luma keys to determine which backgrounds will be transparent according to the brightness level. In addition, you can use them to designate the backgrounds you want opaque in your final image.
So, why do filmmakers prefer using a green screen? First, green is not a natural color in human skin tones. As such, it allows you more creative freedom with your shots. In addition, most digital cameras feature more green photosites allowing you to capture more details in your shots and making it the default choice for filmmakers.
However, you can also use a blue screen for your shots if green is your subject’s main color scheme. This is because blue is also rare among human subjects and allows you greater flexibility than any other background alternative.
Using a green screen key is an important skill to learn as a filmmaker. This is because it allows you more creative freedom resulting in more iconic images and photos. Although most video editing software allows you to apply the effect easily, it still requires finesse.
For example, using after effects green screen keying incorrectly can result in spill issues. This is when the green light from your screen bounces back to your subject. As such, you lose some subject detail, and the image appears messy.
Furthermore, not all video editing software includes the green screen key tool. Therefore, always check your software details before purchasing a copy. The next section contains step-by-step guides on performing green screen keying on some of the industry’s most popular software.
Part2: How to do Green Screen Keying in After Effects?
Adobe After Effects green screen keying tool is arguably one of the top favorites for filmmakers. It features a user-friendly interface, and several keying presets you can use to achieve incredible photo finishes. For example, the Keylight effect is an Academy Award-winning preset you can use to apply professional-quality color keying.
Follow these steps to do green screen keying using Adobe After Effects.
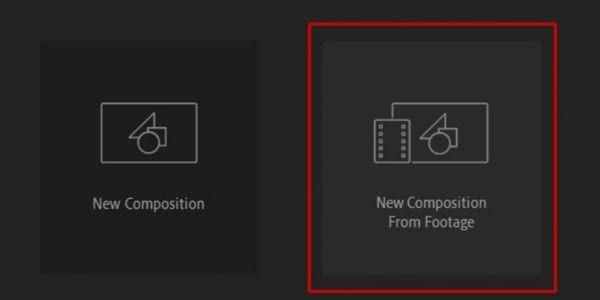
1. Upload your footage to Adobe After Effects

Launch the program from your macOS or Windows device, and click on the New Composition From Footage option. A pop-up window with your file locations will appear and click on the footage you want to import. Ensure the footage you use is shot using a green screen background to achieve the best results.
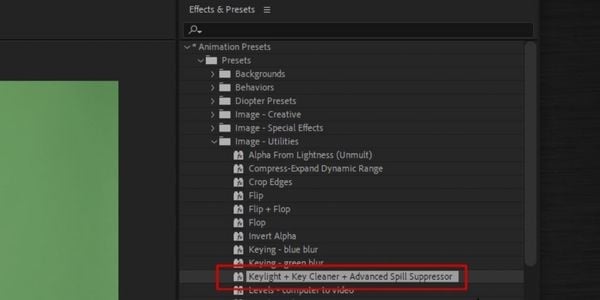
2. Using the green screen key presets

Once the footage is imported, click on the Window menu option on your workspace, and click on Effects & Presets from the sub-menu. Once the panel opens, tap Animation Presets and highlight the Keylight + Key Cleaner + Advanced Spill Suppressor preset from the Image-Utilities menu.
3. Drag and drop the preset to your footage
Then drag and drop the effect to your uploaded footage to begin the keying process. The green screen key preset applies three effects to your image:
- Keylight effect.
The effect allows you to select the background color you want to make transparent. First, select the green screen background by clicking on Screen Color and selecting Color Picker. Then apply the effect by clicking on the green background closest to your subject.
- Key cleaner effect.
The key cleaner effect sharpens your subject’s edges for a more detailed finish. In addition, you will rarely adjust its values because it automatically corresponds to the changes you make using the Keylight effect. However, you can adjust the Additional Edge Radius and Reduce Chatter options to decrease the visible noise of your image. Furthermore, you can use the Alpha Contrast adjustment to increase the sharpness of your subject’s edges.
- Advanced spill suppressor.
Sometimes your green screen background can spill to your subject’s edges resulting in a messy outline. For example, you may find a green outline on your subject’s hair or clothing. The Advanced Spill Suppressor eliminates these outlines automatically. You can enable the effect by clicking the check box next to the effect from the Animation Presets panel.
4. Apply a new background
Once you apply the green screen key effect, you can add any custom background to your footage. You need to Import the file to your After Effects library and then drag & drop it into your footage’s timeline.
Remember, you must have an active Adobe After Effects license to access the green screen keying feature. In addition, you get access to Adobe Creative Cloud, which offers access to creative asset libraries such as Behance and Adobe Fonts. Alternatively, you can check out the free 7-day trial available to all new users.
Part3: How to do Green Screen Keying in Filmora? [Free& Easy]
Filmora is another popular video editing software that features a green screen editor as part of its effects. The tool, officially known as Chroma Key, allows you to swap your image backgrounds using different colors or images from your internal library.
In addition, the tool is available as a free trial for Windows and macOS devices. However, you will only find it on Filmora version 9 and above. Here is a step-by-step guide on green screen keying using Chroma Key on Filmora.
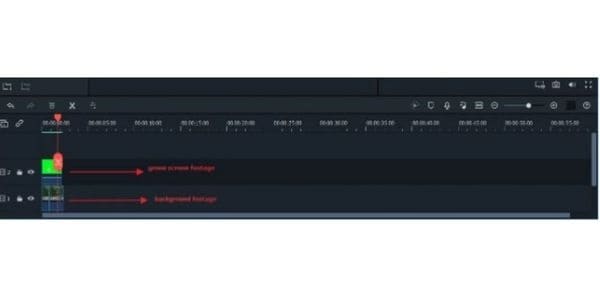
1. Upload your footage to Filmora

Launch the program on your device and click on the New Project option. A window will open where you can Import your green screen footage and the desired background. Once done, you will Drag and Drop the clips to your project’s first and second tracks in the timeline.
2. Adjust your green screen settings

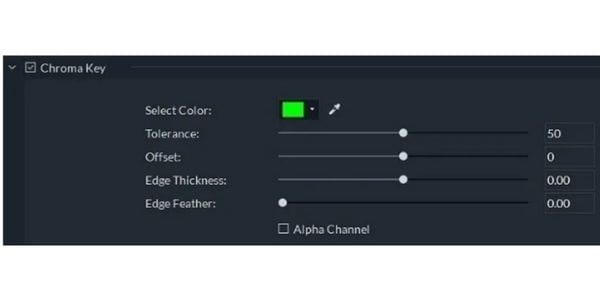
Then, double-click your green screen footage to open the Edit Panel. Select the Video Tab and check the Chroma Key box to enable the effect. Once done, you can use the following tools to edit your footage:
- Alpha Channel
The tool allows you to edit the footage’s borders, transparency, and shadows by displaying your image in black and white. The areas you have successfully keyed out will be in black and the rest in white or grey, depending on the severity.
- Offset
The offset tool allows you to change the visibility of your background.
- Edge Feathering.
You use this tool to soften your subject’s edges during green screen keying.
- Edge Thickness.
The edge thickness tool helps you increase the sharpness of your subject’s edges. As such, they appear more detailed resulting in a clear and well-balanced photo.
3. Merge the new background
Once you complete the green screen keying, merging the new background is next. You do this by seamlessly positioning the background to fit your green screen footage. Then, the Filmora Chroma key tool will merge the images or footage and make it appear as one clip.
4. Export your content
Finally, you can export your content in multiple formats to suit your desired platform. For example, you can export the file in either MP4, WMV, or MOV to share on most social media platforms.
Please note that you need an active Filmora subscription to use Chroma Key. In addition, you can subscribe to individual and business plans depending on your requirements. However, any creations using the Filmora Individual plan require you to mention the software in their description.
Part4: FAQs
1. Is there a difference between chroma keying and green screening?
No. There is no difference between chroma keying and green screening. Both processes involve you replacing a specific color in your image and replacing it with a new background. In addition, some filmmakers use the terms synonymously because green is the best color to use when chroma keying. However, you can also use other colors for your chroma keying, with blue being the next best alternative.
2. Can you create a green screen video without using a green screen background?
Yes. It is possible to create a green screen video without a green background. Several apps, including Zoom and Tik Tok, have in-built digital green screens, which you can use to customize your creations. However, you need to have a capable device to access the function.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
8 Websites to Find 3D Text PNG
3D text is an essential aspect of graphic design that adds depth and dimension to the text to make it more visually appealing and easier to read. However, finding suitable three-dimensional fonts in PNG format can take time and effort.
We’ll look at this article’s top 8 websites for 3D text PNG to make things easier. We’ll also provide a brief overview of each website so you can decide which is right for you. Keep reading to find the perfect source for your needs!
There are all kinds of great resources out there that offer free 3D fonts. However, the problem is that not all websites are created equal. Some don’t provide an excellent selection, while others only offer high-quality images. That’s why we’ve done the work and compiled a list of the top eight websites containing 3D texts with PNG resources.
1. LovePik
LovePik is an excellent online platform with a massive selection of 3D fonts with transparent backgrounds. In addition, the website offers a separate category for PNG files, and most assets are free to experiment to your heart’s content.
Besides that, LovePik comes with three personal premium plans with pricing starting from $19.9 per month with unlimited downloads.

Pros
- Unlimited collection of assets
- Over 10MB/s download speed
- Clear copyright license
- Easy to navigate and use
- Multiple formats are available
Cons
- Only 1 per day download in the free version.
- The assets are only for personal use, even in the premium plan
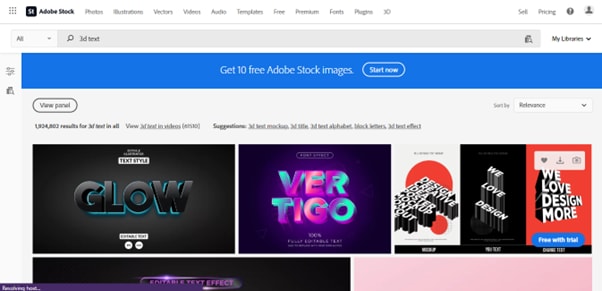
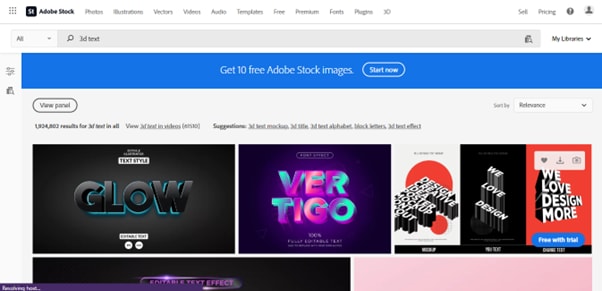
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
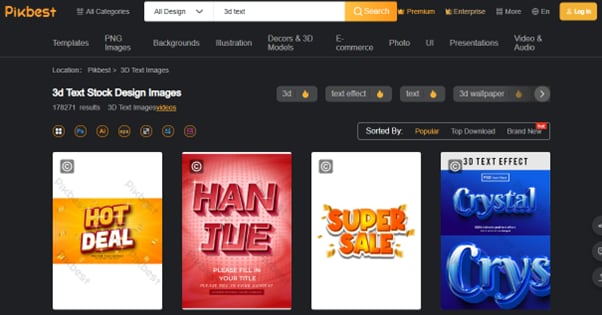
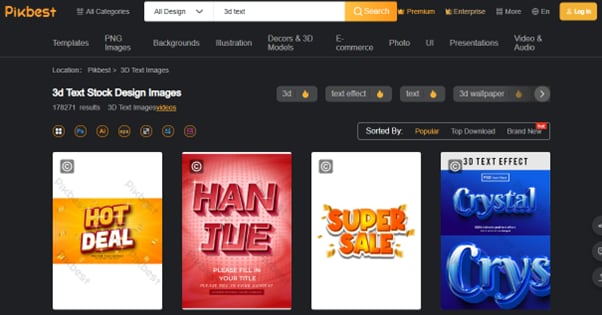
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
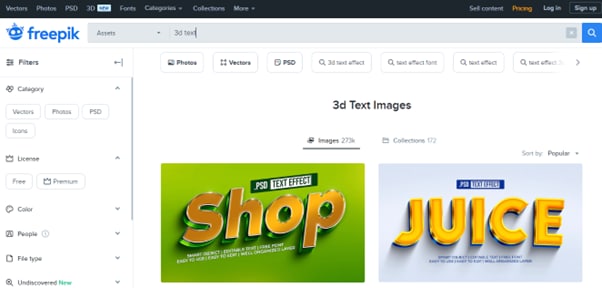
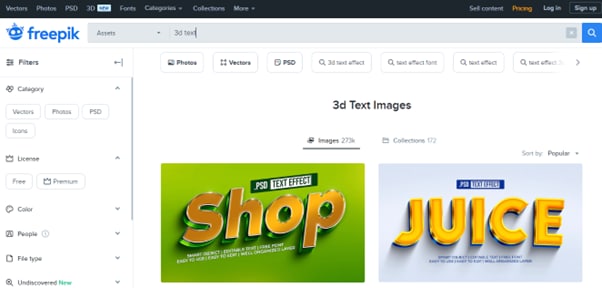
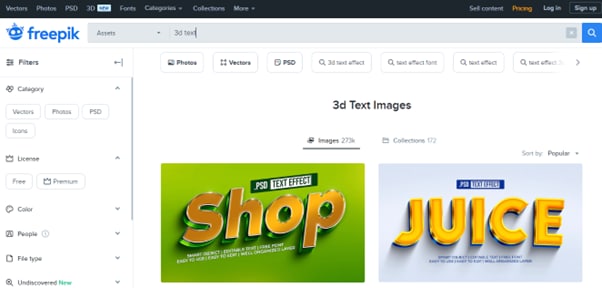
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
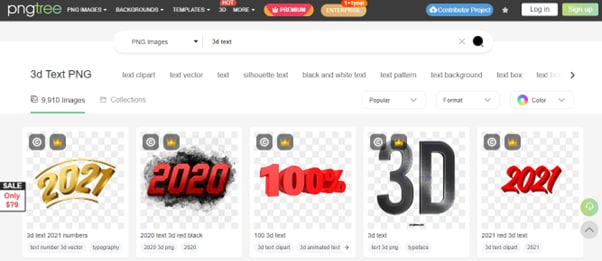
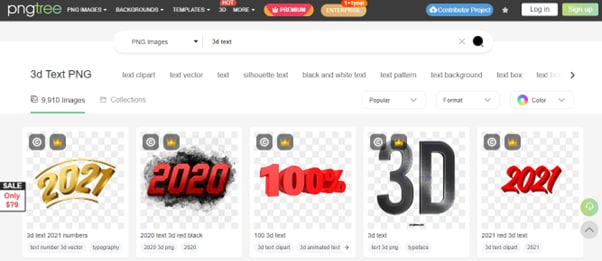
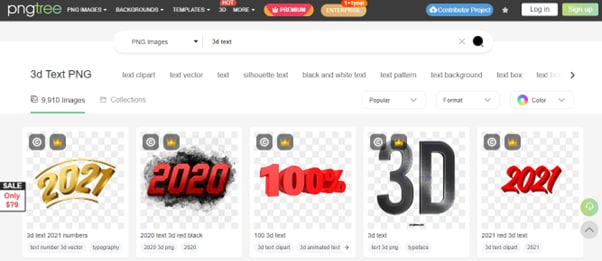
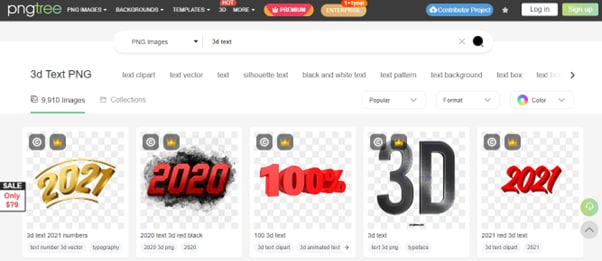
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
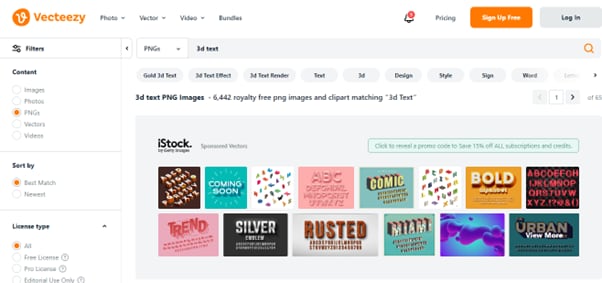
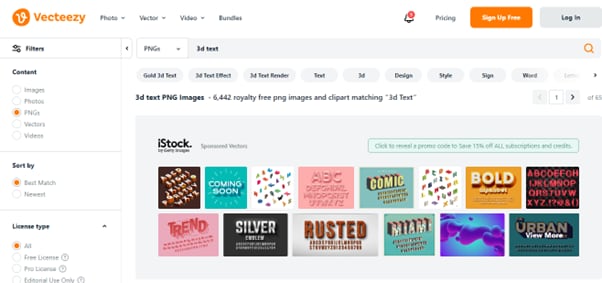
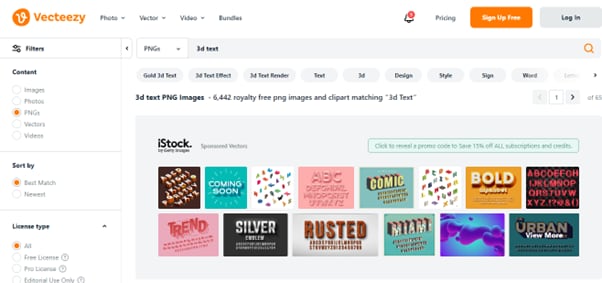
7. Vecteezy
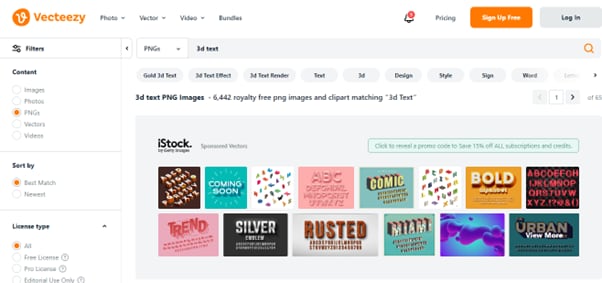
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
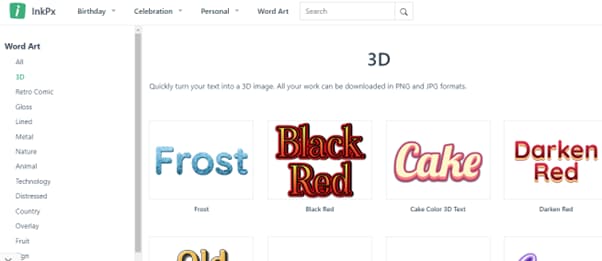
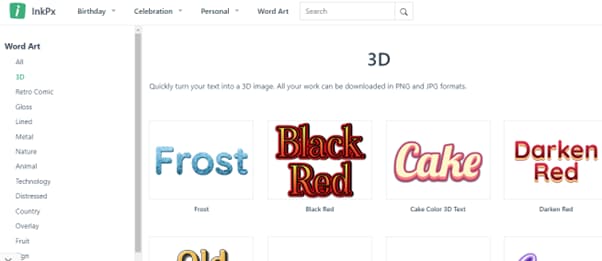
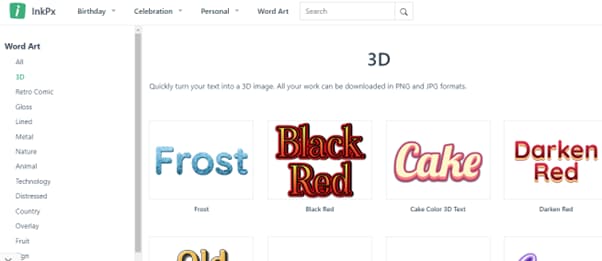
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
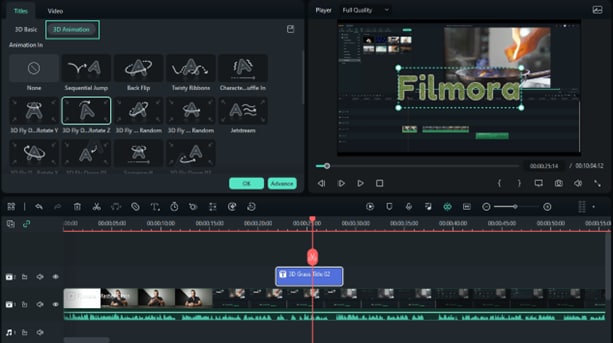
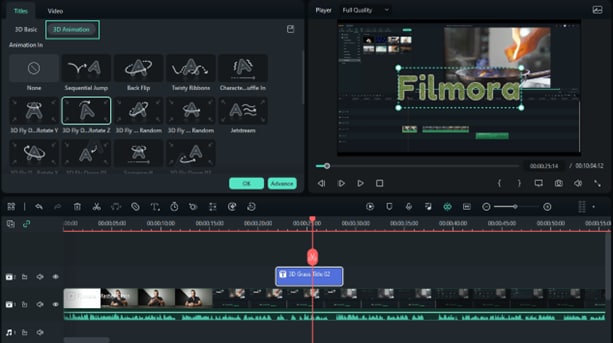
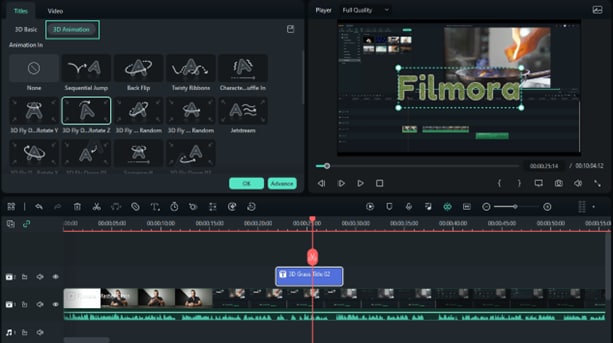
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
7. Vecteezy
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
7. Vecteezy
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
2. Adobe Stock
AdobeStock is a creative resource with an easy-to-use interface with over 9k high-quality 3D fonts in PNG file format. The website is integrated with Creative Cloud and provides a 30-day free trial period.
The premium version will cost you about $49.99 per month with the monthly plan and $29.99/per month with an annual plan.

Pros
- Advanced AI search
- Easy licensing process
- Integrated with creative cloud
- Extensive Library of assets
- 30-day free trial
Cons
- You can only download ten assets in the free-trail
- Licensing is limited to some regions
3. PikBest
With its user-friendly UI and multiple search categories, PikBest makes it easy to find suitable 3D fonts in PNG format to add visual interest to your design. The library has over 170,000 3d text assets available for both personal and commercial use.
Besides its advanced search result, PikBest allows you to sort your result based on Popular, Top Download, and Brand New.

Pros
- Inexpensive premium version, starting at $19.9 per month
- Personal and commercial licenses
- Huge selection of high-quality assets
- Multiple file formats
- Intuitive UI
Cons
- Only 1 per day download in the free version.
- You cannot use the assets for commercial use in the free plan.
4. IconScout
IconScout is another online library providing over 5.5 million assets in many file formats. With its easy-to-navigate interface and multiple filters, you’re sure to find a suitable one in PNG format for your project.
It’s important to note that the website only offers paid subscriptions and only 1 selected asset for free per day.
![]()
Pros
- Detailed filters for search results
- Million of high-definition assets
- Multiple platforms integration by using its plugin
- User-friendly
- The Library is updated daily
Cons
- Only 1 selected free asset per day.
5. FreePik
With the FreePik website, you can access over 1.6k 3D fonts available in PNG format for the free and premium versions. To get the text style, visit the platform, search for the resource, and click Download.
The assets available on FreePik are fully scalable and editable. Moreover, you can even access the built-in icon editor with the premium version.

Pros
- The assets are updated daily
- No attribution is required in the premium version
- The affordable premium plan, starting at only 9 EUR /month
- Fully editable assets
- Massive selection of assets
Cons
- You are only allowed 100 downloads per day in the premium version.
6. Pngtree
Whether you’re a graphic designer, web developer, or just someone who loves playing around with 3D fonts, Pngtree is worth checking out. The website offers a separate category for PNG files and has over 9,910 3D fonts for you to use.
Pngtree comes with four premium plans with unlimited downloads and other features. In comparison, the free version is limited to 1 download per day and has no support for commercial usage.

Pros
- Over 10MB/s download speed
- Free and premium assets
- Has a background remover tool
- Multiple file formats, including PNG, AI, PSD, and EPS
Cons
- Attribution is required in the free plan.
7. Vecteezy
Vecteezy is a leading provider of royalty-free vectors, clipart graphics, icons, stock photos, stock videos, 3D fonts in PNG format, backgrounds, patterns, banners, and designs. Their assets are from professional illustrators and artists from all over the world.
The free version of Vecteezy comes with certain limitations. However, you can get full access with the premium version at just $14/per month.

Pros
- Affordable pricing plans
- Advanced filters
- Easy-to-use
- No need for registration/sign up
- The simple and quick licensing process
Cons
- Attribution is required in the free version
8. InkPx
InkPx Word Art is a simple yet powerful tool for generating different word art styles, including 3D, for your designs in a few seconds. The website supports JPG and PNG file formats when exporting your template.
Moreover, its editor lets you change the presets’ text, font style, line height, line spacing, size, alignment, and background.

Pros
- Available for free
- Personal and commercial usage is allowed
- Fully editable text styles
- Vast collection of font styles is available
- Easy-to-use interface
Cons
- Only JPG and PNG file formats are available.
How to Create 3D Text Effects in Video
If you want to avoid spending time on the internet to find the 3D text effects for your video, you can create them using Wondershare Filmora .
Wondershare Filmora is a unique video editing software with easy-to-use functionality and various features. The software also provides title editing capabilities and numerous text styles, so you can easily add titles, subtitles, and captions to your videos.
You can watch the video below to learn more about the fantastic features of Filmora, including the 3D text animation.
The following step-by-step method will show you how you can create 3D text in a video using Filmora:
Step 1: In the first step, you can download Filmora from the official website, or from the download buttons below.’
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Now, open the Downloads folder and double-click the downloaded installation file. Follow the on-screen instructions to install the software.
Once the software is installed, click its icon to launch it, and click the “New Project” option on the program’s main screen.
Step 3: Next, you must import your video footage to edit and create a 3D text effect. To do this, drag and drop the file directly into the Project Media folder. Alternatively, click “File” and select “Import Media Files” from the drop-down menu.
Step 4: Now, drag and drop the file in the timeline and click the “Titles” tab in the top panel. And you will see “3D Titles” option on the left side of the window.

Once you find the perfect text style for your video, click the “Download” icon at the top right of the template. Next, drag and drop the effect in the timeline and adjust it where you want it to display in the video.
Step 5: Afterward, double-click the template, type your text, and hit Enter to save it. Now, configure the text style and color. Next, right-click or double click the effect in the timeline, and head to advanced setting. Select a suitable animation effect to apply to the text.

Step 6: Finally, in the video player above the timeline, click the “Play” icon to preview the 3D text effect on your video.
Once done, click “Export” and set the video resolution. Click “Export” again to save the final video on your system.
The Bottom Line
In this article, we’ve recommended and provided an overview of the top 8 websites for 3D text PNG. We’ve also explored their features and limitations to help you select a suitable resource for your upcoming project.
Ultimately, we’ve provided a step-by-step guide on creating 3D text effects in a video using Wondershare Filmora software. Hopefully, you’ve found this article helpful and can now choose a practical resource that meets your requirements.
Also read:
- Updated How to Make a Gaming Montage - Guide & Tips for 2024
- Updated 2024 Approved Step by Step Guide on Make Gimp Transparent Background PNG
- New Do You Want to Remove Unnecessary Sound From Your Video? We Are Providing You the List of the Best Software to Remove Audio From Video for Mac and Apple
- In 2024, How to Start a Vlog
- New 2024 Approved Best 31 Video Trimmers for Computer, Phone and Online
- New 2024 Approved Add Flesh to Your Video Content Before Posting Them for Your Audience to See Using Meme Texts. Use the Tutorial Guide Shared in This Post
- 2024 Approved Convert Time-Lapse to Normal Video
- Updated Back up and Organize Your Files to Protect Any Misfortune Befalling Them. The Article Will Guide You on How to Back up and Manage Your Footage
- New Do You Want to Professionally Blur the Background in Your Video? Read This Article to Find Out the Easiest Way to Blur the Background in Videos Using Adobe After Effects
- New In 2024, Control Playback Speed in Premiere Pro
- 2024 Approved Step by Step to Rotate Video in Google Photos
- Polish and Enshrine Your Music Videos with the Best Editing Software, Filmora. Add Cuts to Your Beat, Light Leaks, and Much More for 2024
- Updated How to Add a Green Screen to Zoom
- Updated In 2024, Top Tricks for Learning Photo Slideshow
- 2024 Approved Here, the Main Discussion Is Regarding the Split of the Audio From the Video in the Sony Vegas Pro. There Are Also some Details About the Substitute, Which Is Wondershare Filmora
- New What Are the Best 15 Slideshow Presentation Examples Your Audience Will Love
- Updated Make Eye Zoom Transition Effect with Filmora
- In 2024, Do You Know How to Create AI Thumbnails for Videos? This Article Will Mention some of the Best Tools to Generate Attractive Thumbnails for Videos with AI
- Explore the List of the Top Six Online Video Speed Controllers for Chrome, Safari, and Firefox
- In 2024, Detailed Steps to Rotate Video Using KMPlayer
- In 2024, Do You Wish to Design the Perfect Slow-Motion Video on Your Smartphone? Learn some Top-Rated Free Slow-Mo Apps for Android and iOS Users in This Article
- In 2024, How to Create Custom Lower Thirds in Filmora
- 2024 Approved How to Add Text Animation Online
- How Much Information Do You Have About MP4 Digital File Storage? Let Us Tell You More About the MP4 File Format; Get Ready to Increase Your Knowledge
- Want to Learn How to Create the Random Letter Reveal Intro? Read Through the Stages of Preparing This Effect via Filmora in This Guide for 2024
- New How To Slow Down GIF Building an Understanding
- How To Combine Videos On TikTok for 2024
- New 3 Actionable Ways to Create Countdown Animation for Videos
- Updated Splitting Video in VSDC Step by Step
- Techniques You Never Heard of for Learning YouTube AI Marketing
- New How to Trim/Crop Video in Microsoft Powerpoint for 2024
- In 2024, How to Make a DIY Vlog or Video
- In 2024, 11 Tips to Make Product Ad Videos
- Updated 2024 Approved How To Film a Slow Motion Video
- 2024 Approved How To Achieve LumaFusion Color Grading Through LUTs
- Updated How to Vlog? A Ultimate Guide for Beginners
- How to Use Speed Ramping to Create a Footage
- 2024 Approved If Youre Wondering How to Employ Transition Effects in Your Videos to Create Your Signature Look, This Article Can Help
- New In 2024, How to Crop a Video in Davinci Resolve Step by Step
- Updated How Much Information Do You Have About MP4 Digital File Storage? Let Us Tell You More About the MP4 File Format; Get Ready to Increase Your Knowledge
- Easy Steps to Make Glitch Effect with Filmora
- Updated 2024 Approved A Normal Video Brings More Editing Opportunities than a Slow-Motion One. This Text Explores How to Convert Slow Motion Video to Normal on iPhone
- How to Track a Lost Realme V30 for Free? | Dr.fone
- In 2024, Trouble with iPhone 14 Pro Swipe-Up? Try These 11 Solutions
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Apple iPhone 11 Pro Max | Dr.fone
- Updated The Ultimate Guide to Generating Speech in Different Languages With the Best Tools for 2024
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Tecno Spark 10 5GFRP Lock
- How To Unlock A Found Apple iPhone SE? | Dr.fone
- In 2024, How to Change Google Play Location On Oppo Reno 11 5G | Dr.fone
- What To Do When Realme C51 Has Black Screen of Death? | Dr.fone
- How to Mirror PC Screen to Vivo X100 Phones? | Dr.fone
- How to Fix corrupt video files of Xiaomi 14 Pro using Video Repair Utility on Windows?
- iPhone 14 Plus Asking for Passcode after iOS 17/14 Update, What to Do?
- All Must-Knows to Use Fake GPS GO Location Spoofer On Tecno Pop 8 | Dr.fone
- Complete Guide to Hard Reset Your Vivo Y02T | Dr.fone
- How to Screen Mirror your Apple iPhone 12 Pro Max Display? | Dr.fone
- Complete Guide to Hard Reset Your Xiaomi Redmi K70 Pro | Dr.fone
- Fix Cant Take Screenshot Due to Security Policy on Poco X5 Pro | Dr.fone
- How to Change Spotify Location After Moving to Another Country On Xiaomi Redmi 12 | Dr.fone
- Can Life360 Track You When Your Poco X5 is off? | Dr.fone
- 18 Best Tools and Services to Create Animated Videos for Business 2023
- In 2024, Tips and Tricks for Setting Up your Infinix Hot 30 5G Phone Pattern Lock
- How to Perform Hard Reset on OnePlus Nord 3 5G? | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock on Asus Phones with/without a PC
- How to Bypass FRP on Oppo Find X6?
- 3 Ways to Export Contacts from Apple iPhone X to Excel CSV & vCard Easily | Dr.fone
- In 2024, The Ultimate Guide How to Bypass Swipe Screen to Unlock on Vivo V30 Lite 5G Device
- In 2024, Troubleshooting Error Connecting to the Apple ID Server From iPhone 15
- In 2024, Why does the pokemon go battle league not available On Apple iPhone 6s Plus | Dr.fone
- In 2024, Bypassing Google Account With vnROM Bypass For Realme GT 5
- Reset iTunes Backup Password Of iPhone 13 Pro Prevention & Solution | Dr.fone
- Does Airplane Mode Turn off GPS Location On Nubia Z50 Ultra? | Dr.fone
- In 2024, CatchEmAll Celebrate National Pokémon Day with Virtual Location On Motorola G54 5G | Dr.fone
- 5 Ways to Transfer Music from Apple iPhone 15 to Android | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Samsung Galaxy S23 Tactical Edition | Dr.fone
- Title: In 2024, Land Into the Thrill of Creating Stunning GIFs with Ezgif
- Author: Chloe
- Created at : 2024-04-24 07:08:21
- Updated at : 2024-04-25 07:08:21
- Link: https://ai-editing-video.techidaily.com/in-2024-land-into-the-thrill-of-creating-stunning-gifs-with-ezgif/
- License: This work is licensed under CC BY-NC-SA 4.0.