:max_bytes(150000):strip_icc():format(webp)/Horserace-56ca33a85f9b5879cc4bcc6e.jpg)
In 2024, Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down

Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
With stranger things season 4 ending, it seems like great timing to make a stranger things style transition to the Upside Down. In the Netflix series Stranger Things, there is an opposite version of our world called the Upside Down. The Upside Down is dark, creepy, and possibly filled with aliens, monsters, creatures, and other things.
Now, you can also apply the Stranger Things Upside Down Effect to your video! This effect combines camera tricks and video editing within Filmora to transition from the normal world into the Upside Down.
How-to Guide
1) Preparation
To make this effect, you will need two footage shots: one with the camera moving down and one with the camera coming back up.
When shooting for the footage, follow the steps below:
First shot
- Find any item close enough to the ground that we can block our frame with.

- Once you have your talent lined up, rotate your camera while lowering it below the foreground item at a constant speed and leaving the camera there. The key is making sure when you go behind the object, the frame is nothing but black.

For the next scene, have your actor change positions, or you can change the set around to look like the Upside Down. For instance, adding fake plants and flickering lights.
Second shot
Start bringing your camera back up at the same speed and rotate it again in the direction it was moving.

2) Steps
After you have all the footage, you can start editing it on Filmora. If you haven’t installed it yet, you can download Filmora at their official website at https://filmora.wondershare.com .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Now, launch Filmora on your PC and follow the steps below:
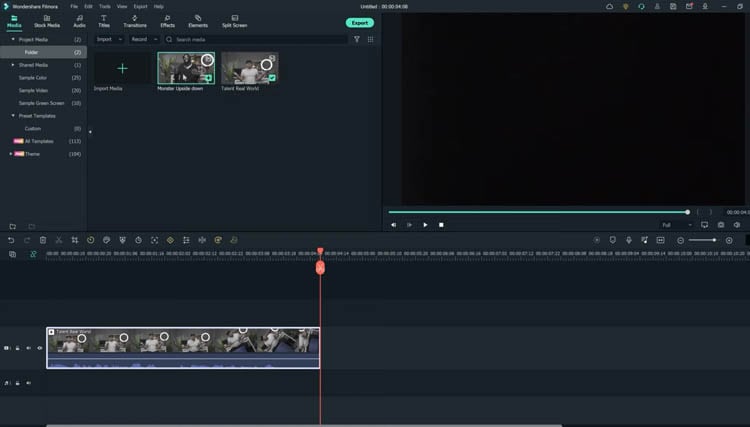
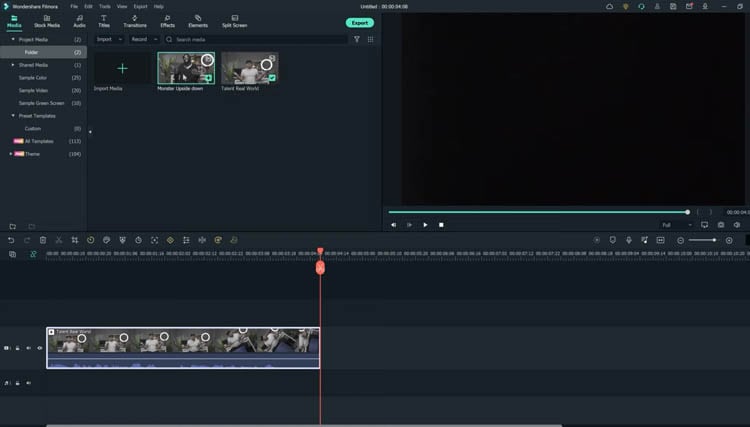
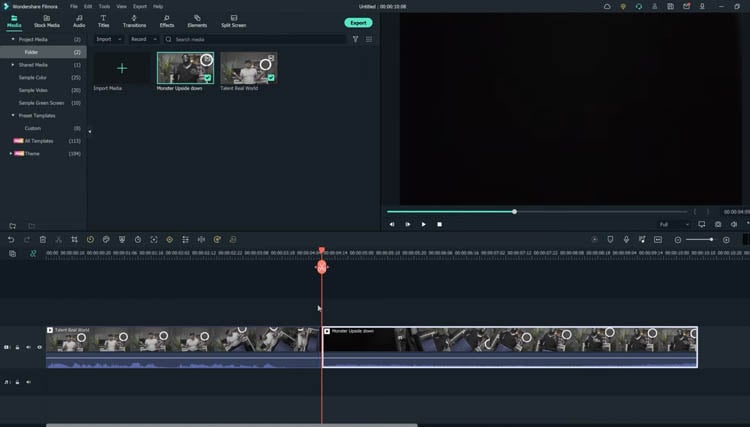
Step1 Take your first clip in the “normal” world and drag it down to a video track on the timeline. Trim the edge of the clip, so it ends on pure black and in a downward motion.

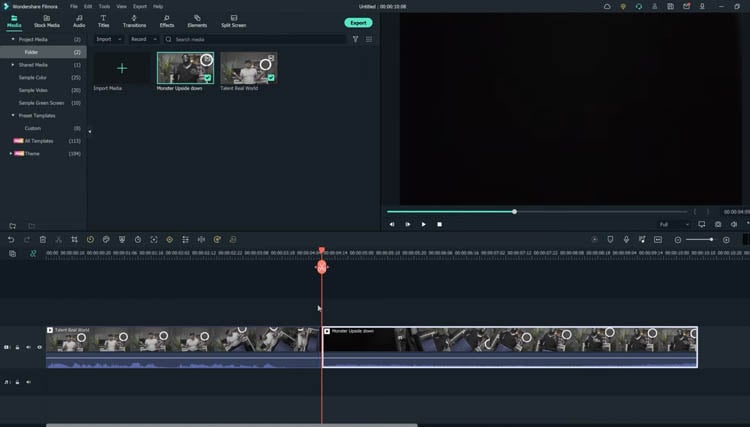
Step2 Drag the second clip (in the Upside Down) onto the video track on the timeline after the first clip. Trim this video, so it begins in pure black and an upward motion.

Cut the clips to get the timing right since it should be a very fast transition. You can cut in the black frames so they won’t be too apparent.
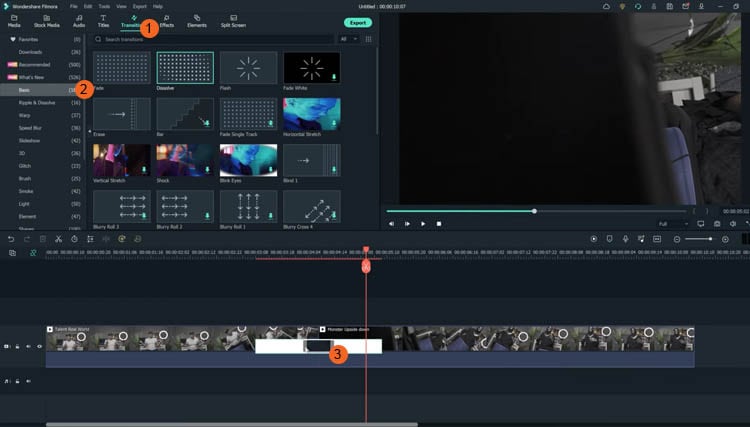
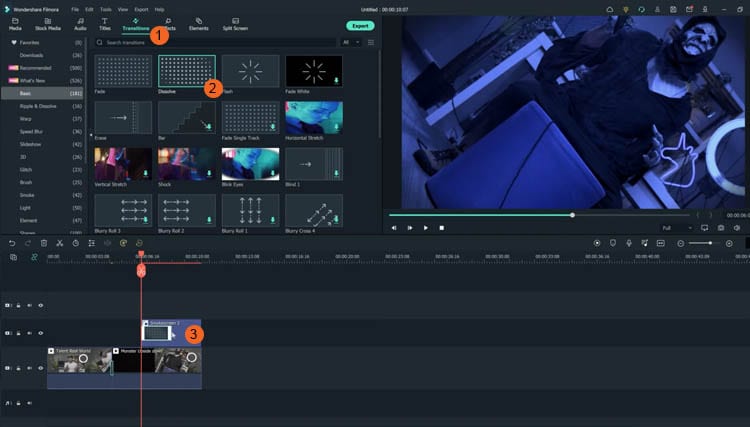
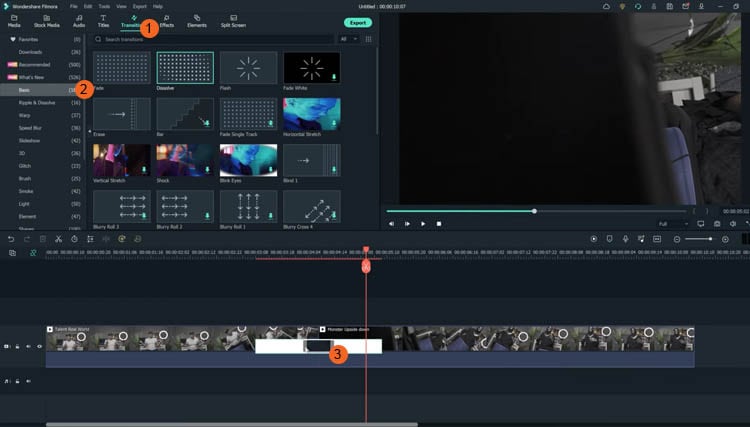
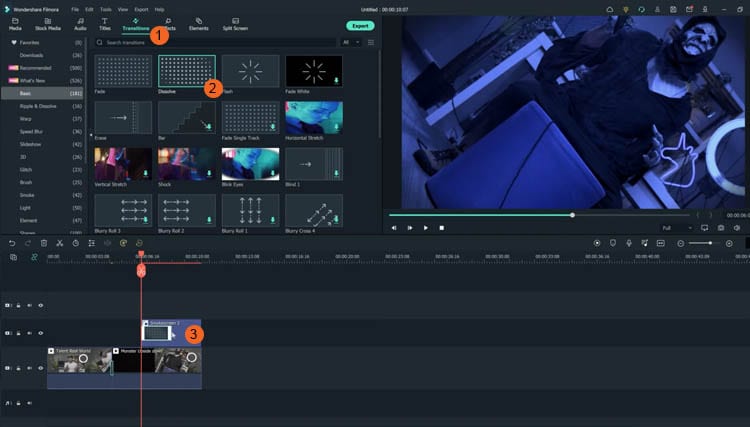
If you don’t have a perfectly smooth transition, you can add a dissolve by going to Transitions > Basic > Dissolve.

Color Grading and Effects
After the transition, you can make the clip look a lot more like the Upside Down from the show with a color grade and Filmora effects. Follow the steps below:
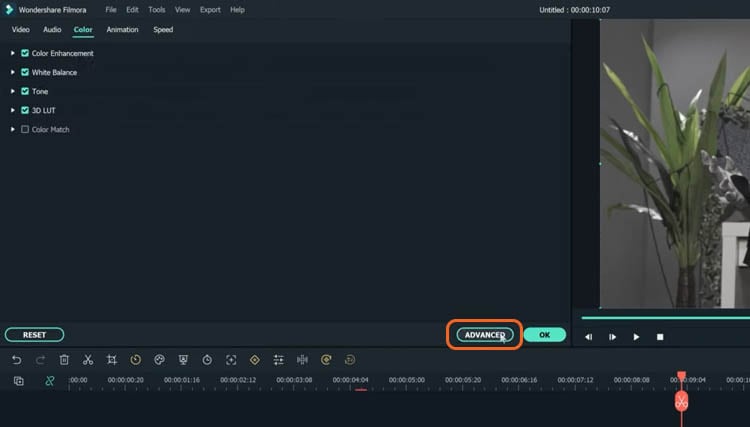
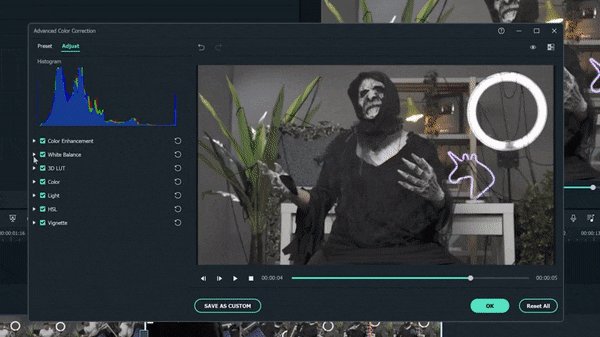
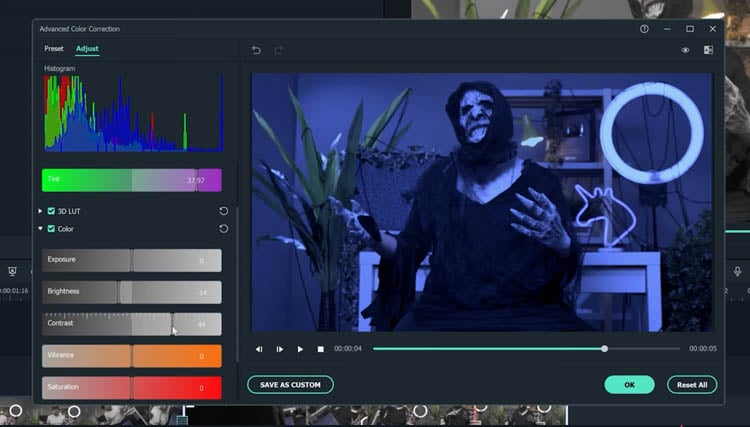
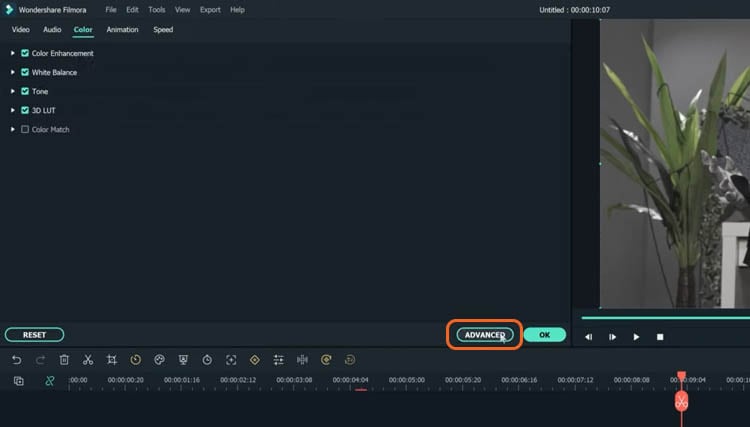
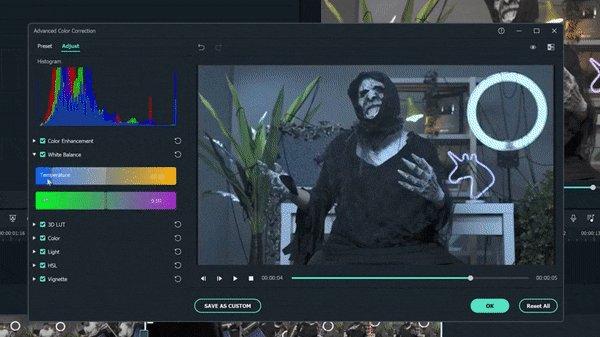
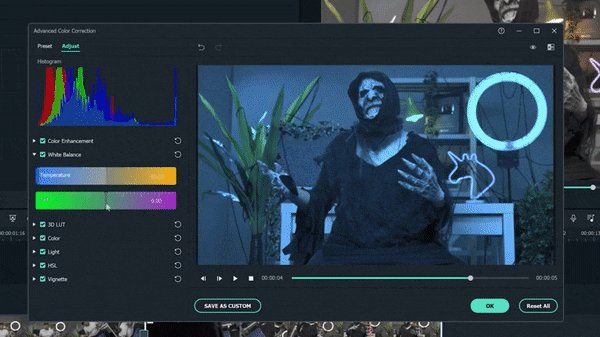
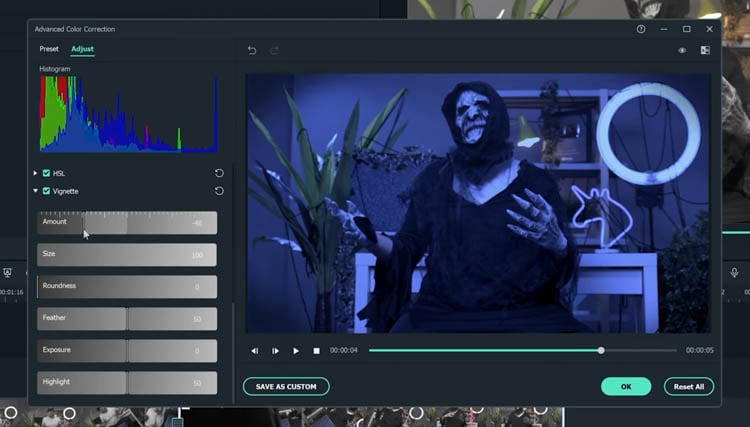
Step1 Double-click on your second clip, then go to Color > Advanced. For a quick edit, you can try one of the presets available, such as “cool film.” It will give you the colder blue tones that Stranger Things used for the Upside Down.

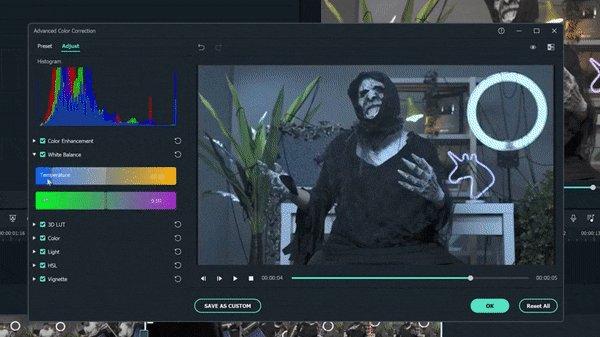
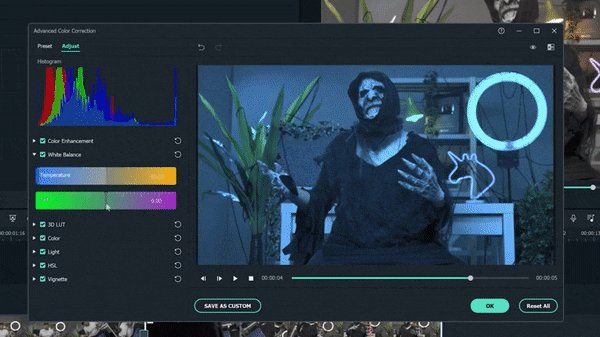
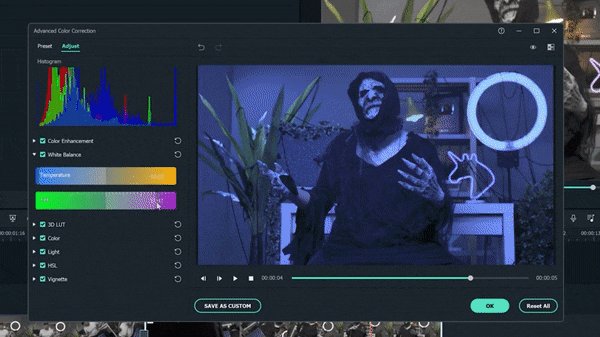
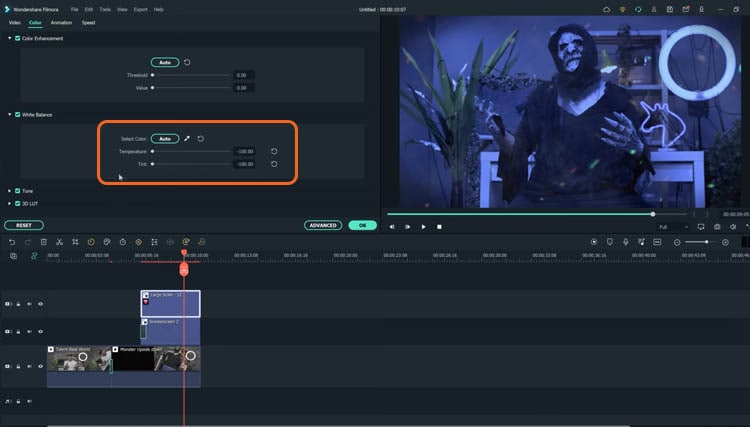
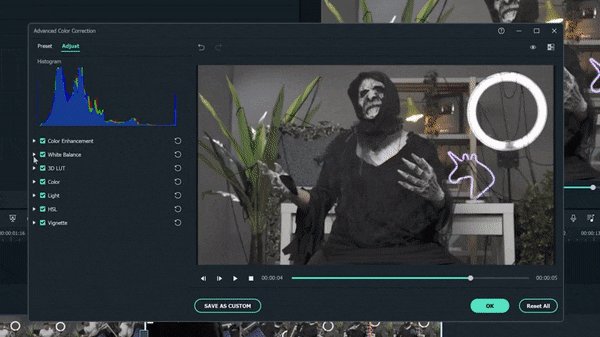
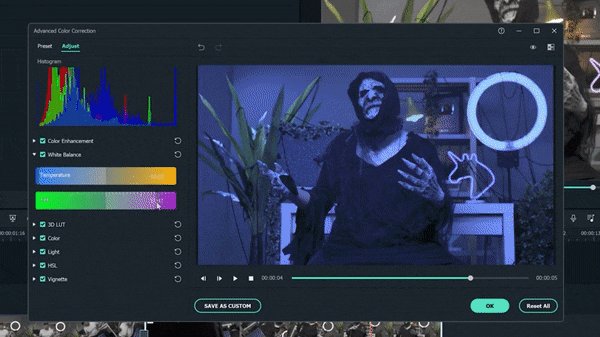
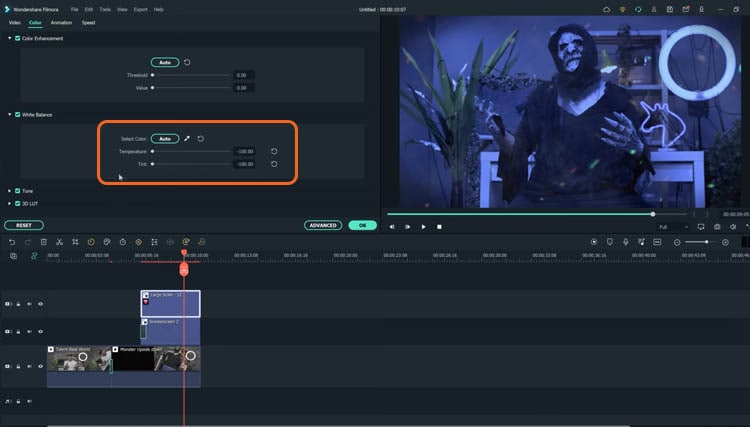
Step2 You can further edit the color grading in the white balance menu. Drag the slider to the left to get a blue, cold vibe for the Upside Down.
The “cool” or “warm” color grading technically talks about color temperature. A “warmer” look will be more orange, and a “colder” look will be bluer. You can also use the tint slider to fine-tune the look.

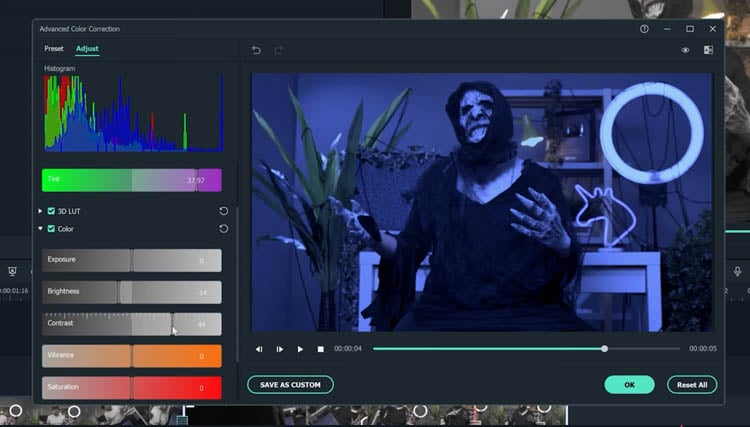
Step3 Next, move down to the color, lower the brightness and increase contrast. It makes the scene darker and more sinister than the normal world.

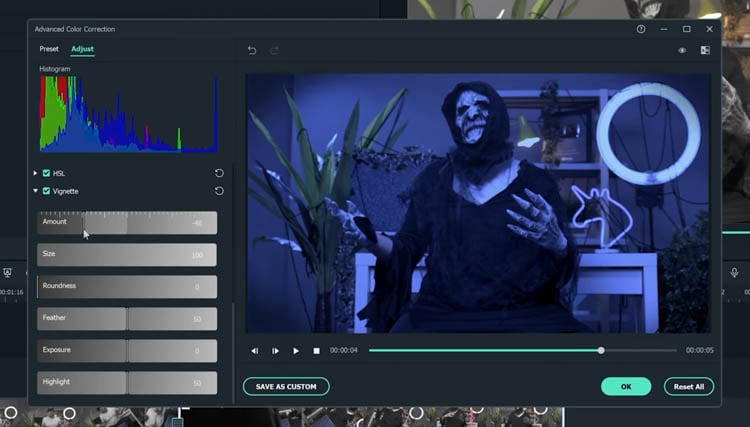
Step4 Finally, go down to the vignette and drag the amount slider a tiny bit to give a Vinnette around your clip.

3) Pro Tips
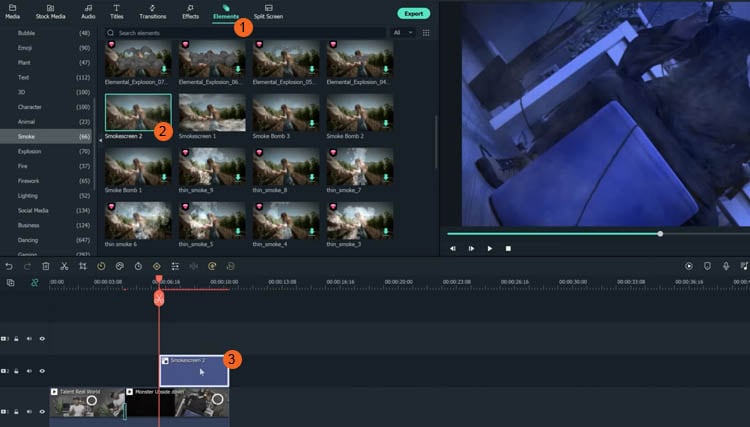
You can still make your clip look even more like Upside Down with some Filmora elements.
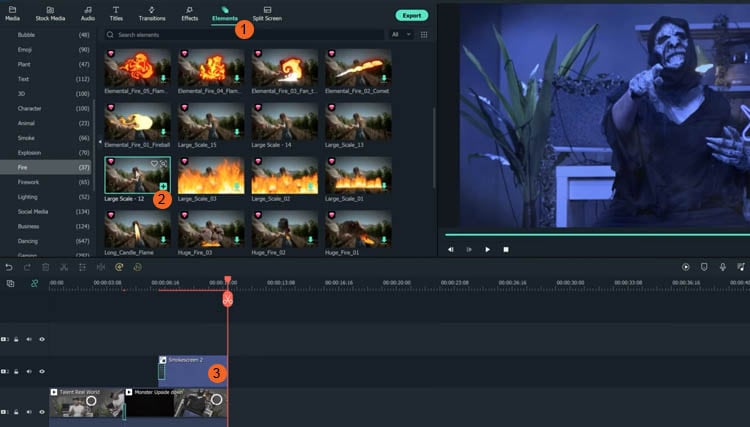
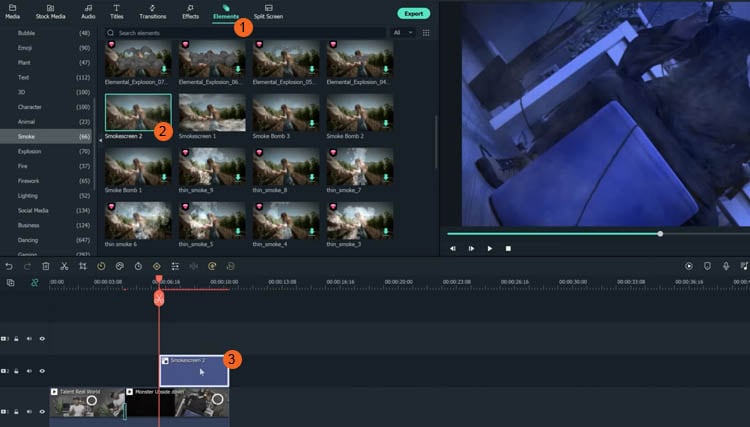
Go to Elements > Smoke > Smokescreen 2. Drag this element on top of your Upside Down clip and trim it, so it starts at the same time the clip leaves the black frame.

You can adjust the opacity by double-clicking the smoke effect to open the setting.
Finally, go to the Transition > Basic > Dissolve to the start of the smoke and adjust it when the smoke gradually appears.

Resources from Filmostock
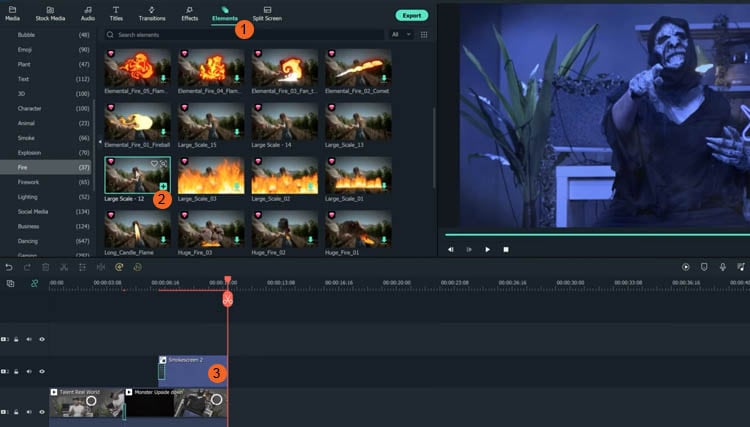
You can also use filmstock effects to bring our video to the next level. Go to Elements > Fire > Large Scale 12 and drag it down on top of your clip and the smoke.

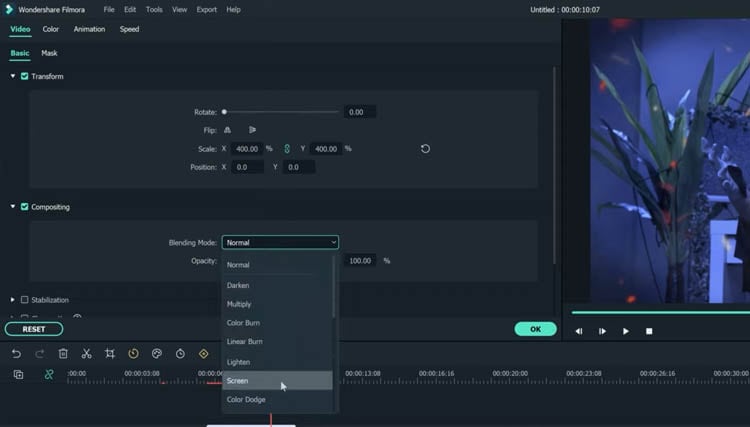
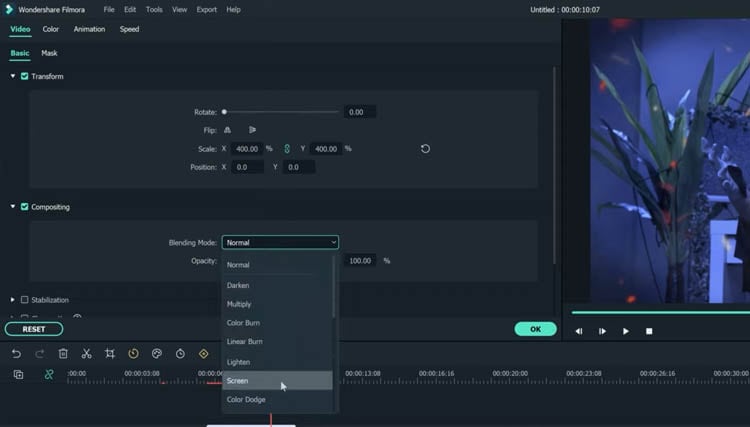
Double-click the clip and change the scale of the effect to your needs. Then, go to compositing to change the blending mode to the screen to help the effect blend in more.

Now, go to color and open the white balance menu. Drag the two sliders to change the color of the particles to match your clip.

Summary
That is all you need to make a Stranger Things Upside Down effects to your video. Let us know if there are any other effects from tv shows you want to learn how to make.
Free Download For macOS 10.14 or later
Now, launch Filmora on your PC and follow the steps below:
Step1 Take your first clip in the “normal” world and drag it down to a video track on the timeline. Trim the edge of the clip, so it ends on pure black and in a downward motion.

Step2 Drag the second clip (in the Upside Down) onto the video track on the timeline after the first clip. Trim this video, so it begins in pure black and an upward motion.

Cut the clips to get the timing right since it should be a very fast transition. You can cut in the black frames so they won’t be too apparent.
If you don’t have a perfectly smooth transition, you can add a dissolve by going to Transitions > Basic > Dissolve.

Color Grading and Effects
After the transition, you can make the clip look a lot more like the Upside Down from the show with a color grade and Filmora effects. Follow the steps below:
Step1 Double-click on your second clip, then go to Color > Advanced. For a quick edit, you can try one of the presets available, such as “cool film.” It will give you the colder blue tones that Stranger Things used for the Upside Down.

Step2 You can further edit the color grading in the white balance menu. Drag the slider to the left to get a blue, cold vibe for the Upside Down.
The “cool” or “warm” color grading technically talks about color temperature. A “warmer” look will be more orange, and a “colder” look will be bluer. You can also use the tint slider to fine-tune the look.

Step3 Next, move down to the color, lower the brightness and increase contrast. It makes the scene darker and more sinister than the normal world.

Step4 Finally, go down to the vignette and drag the amount slider a tiny bit to give a Vinnette around your clip.

3) Pro Tips
You can still make your clip look even more like Upside Down with some Filmora elements.
Go to Elements > Smoke > Smokescreen 2. Drag this element on top of your Upside Down clip and trim it, so it starts at the same time the clip leaves the black frame.

You can adjust the opacity by double-clicking the smoke effect to open the setting.
Finally, go to the Transition > Basic > Dissolve to the start of the smoke and adjust it when the smoke gradually appears.

Resources from Filmostock
You can also use filmstock effects to bring our video to the next level. Go to Elements > Fire > Large Scale 12 and drag it down on top of your clip and the smoke.

Double-click the clip and change the scale of the effect to your needs. Then, go to compositing to change the blending mode to the screen to help the effect blend in more.

Now, go to color and open the white balance menu. Drag the two sliders to change the color of the particles to match your clip.

Summary
That is all you need to make a Stranger Things Upside Down effects to your video. Let us know if there are any other effects from tv shows you want to learn how to make.
How to Create Datamoshing Effect to Your Footage in After Effects?
Experimenting with new effects and filters has become part and parcel of life, especially for creative professionals. Datamoshing is a similar effect that displays errors and flaws in the video clips to leave an impression on the audience. In most terms, the datamoshing effect shares similarities with the glitch effect.
Henceforth, the write-up shall focus on the introduction of this effect along with its workability. The procedure to create datamosh After Effects would also be covered. So, let us begin!
In this article
01 What is the Datamoshing Effect?
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
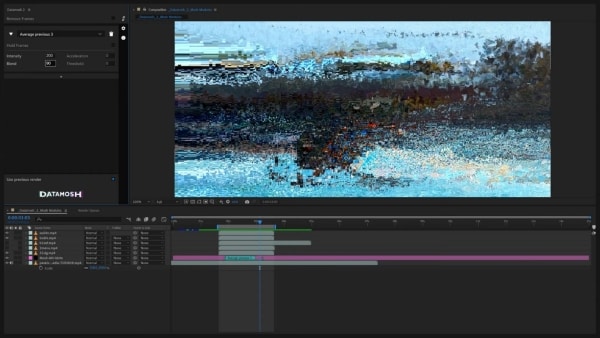
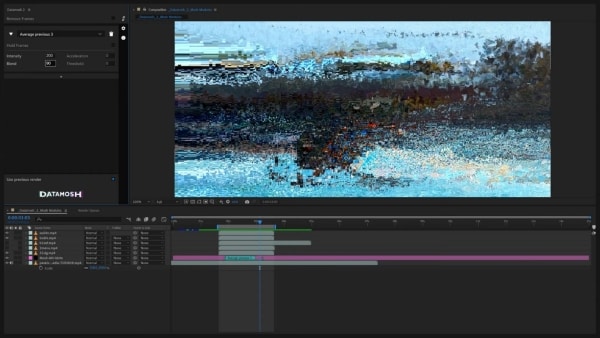
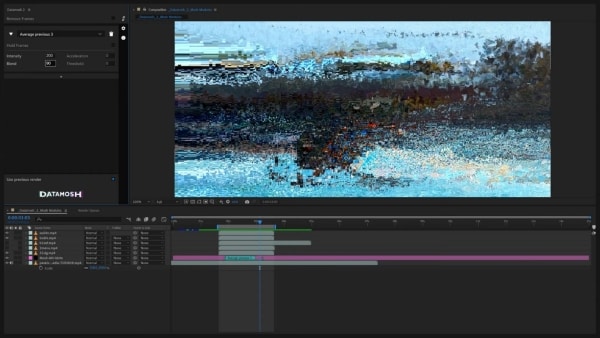
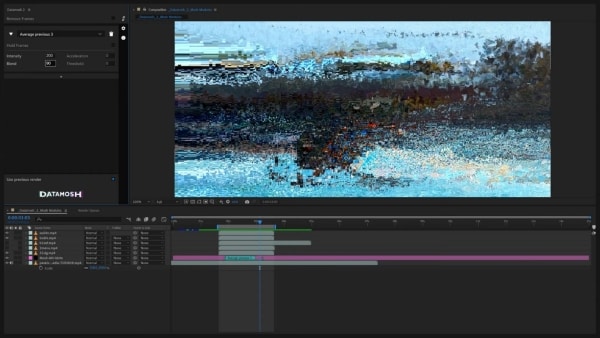
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
Guide To Selecting and Using the Best Braw Luts
Good content plays a huge role in this digital age, and making one has many different ingredients. LUTs are one of those secret ingredients that can take your content to new heights. They are essentially pre-defined color grading presets you can apply to your media files. Furthermore, these LUTs act as a guiding map to maintain your video’s color and tone.
In addition, there are many more in the world of LUTs, such as BRAW LUTs. BRAW (Blackmagic RAW) is a popular raw video format with excellent media quality. Such LUTs are specifically used to optimize and improve the colors of any BRAW footage. Moreover, their utility goes beyond just one software. There are many platforms to use these LUTs, such as Premiere Pro and Wondershare Filmora .
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Part 1: How to Apply BRAW LUTs on Premiere Pro?
If you want to apply BRAW LUTs Premier Pro to your videos, follow these steps. These simple steps will guide you on how to apply your LUTs using Premier Pro.
Step 1: Import and Set up Your Video
Open Premiere Pro and locate the “File” menu. Choose the “Import” option from the menu and select your files to import. Find your imported video in the “Project” panel and drag it into the timeline. In this way, your files will be imported.

Step 2: Adjust Blackmagic RAW Settings
Lead into the “Source” section and look for the “Effect Controls” tab. Inside the Effects Control tab, locate the Blackmagic RAW tab. Underneath the Blackmagic RAW tab, change the “Decode Using” settings to “Clip.” Furthermore, adjust the “Gamma” settings to “Blackmagic Design Extended Video.”

Step 3: Apply the LUT to Your Video Clips
To apply the LUT to all your video clips, right-click on the “Blackmagic RAW” tab. Click on the “Copy” option from the menu that appears. Now, select all your clips in the “Project” panel by holding the SHIFT key while clicking on each clip. Right-click on the selected clips and choose the “Paste” option to apply the LUT. Your Blackmagic LUT will now be applied to all the selected video files. After completing your edits save your file.

Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Selecting the Best BRAW LUTs: A Look into The Details
Do you have so many BRAW to Rec709 LUTs options to choose from? You don’t need to waste your time in selecting a good one. Here is a list of some of the best BRAW LUTs that you can download.
1. Blackmagic BaseLUTs for BRAW – Gen 5 & Gen 4 Film
The Blackmagic BaseLUTs for BRAW – Gen 5 & Gen 4 Film powerful pack consists of two different Blackmagic LUTs. These LUTs are designed to enhance your video in remarkable ways. Furthermore, you can expect exceptional retention in the highlights. Additionally, these LUTs offer well-balanced saturation levels for your videos.

2. Cinematic BRAW BMPCC LUTs Gen5
Cinematic BRAW BMPCC LUTs Gen5 is a powerful set of seven different cinematic LUTs. With this pack of BRAW LUTs, you can take your video to the next level. It makes your videos feel larger than life with this LUT pack. Additionally, this pack brings cinematic flair and vibrant colors to create an epic visual experience. Besides this, each LUT comes with its unique color grading.

3. Blackmagic Braw Vivid LUTs
Blackmagic BRAW Vivid LUTs is a great pack to make your videos and images look professional. These LUTs work by exposing your images, revealing hidden details and textures. Furthermore, it increases saturation to make your videos pop. Besides this, it also highlights the red and green channels to make your media look more natural and prominent.

4. S20-F87 BRAW FILM
Experience the magic of the S20-F87 BRAW FILM LUT. Using this LUT pack, you can unlock a world of visual possibilities. Moreover, you can improve your videos’ overall look and feel with their soft, warm green tones. This LUT is designed to create a cinematic atmosphere and a professional look. Using this pack, you can impress your viewers with movie-like color grading.

5. Cine Vintage Nature LUT 22
Cine Vintage Nature LUT 22 is a remarkable LUT pack that transports your video back in time. It creates an old vintage look with a cinematic touch. With this pack, you can transform your modern videos into classic Hollywood movies. It beautifully enhances your videos’ colors, tones, and textures to add depth and emotion. Similarly, using this pack, you can recreate old-school cinematic videos.

6. JM- 15+ PREMIUM BMPCC BRAW LUTS
JM-15+ Premium BMPCC BRAW LUTs are the key to unlocking a cinematic feel in your videos. These powerful LUTs highlight colors, creating a cinematic experience. It is a pack of 15 premium cinematic-style LUTs. Additionally, you can darken colors, giving your videos a rich and dramatic look. Furthermore, these LUTs add depth and dimension to your videos by enhancing shadows and textures.

Part 3: An Alternative to Apply 3D LUTs to Videos: Wondershare Filmora
Wondershare Filmora is what you’re looking for if you want a professional video editing tool. It is an all-in-one video editing tool. From basic editing options to high-end professional video editing features, Filmora has it. You can make basic color corrections and adjustments with this tool. However, Filmora also offers more creative editing options for your videos.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Moreover, this tool has recently been updated and has many more options. With this LUT tool, you can apply different LUTs to enhance the mood of your videos. Apart from this, it has a library of 200+ LUTs to download. This extensive library allows you to choose different color grading presets according to your mood. Furthermore, its library also has other free media assets, ranging from over 10 billion.

Conclusion
LUTs are incredible tools to transform your ordinary content into something extraordinary. You can unleash your creativity with professional-looking content. Many LUTs, particularly BRAW LUTs, can be applied to your Blackmagic RAW footage. Take your videos to new heights with these tools by applying them using your favorite editing tools.
Add LUTs on Video For macOS 10.14 or later
Part 1: How to Apply BRAW LUTs on Premiere Pro?
If you want to apply BRAW LUTs Premier Pro to your videos, follow these steps. These simple steps will guide you on how to apply your LUTs using Premier Pro.
Step 1: Import and Set up Your Video
Open Premiere Pro and locate the “File” menu. Choose the “Import” option from the menu and select your files to import. Find your imported video in the “Project” panel and drag it into the timeline. In this way, your files will be imported.

Step 2: Adjust Blackmagic RAW Settings
Lead into the “Source” section and look for the “Effect Controls” tab. Inside the Effects Control tab, locate the Blackmagic RAW tab. Underneath the Blackmagic RAW tab, change the “Decode Using” settings to “Clip.” Furthermore, adjust the “Gamma” settings to “Blackmagic Design Extended Video.”

Step 3: Apply the LUT to Your Video Clips
To apply the LUT to all your video clips, right-click on the “Blackmagic RAW” tab. Click on the “Copy” option from the menu that appears. Now, select all your clips in the “Project” panel by holding the SHIFT key while clicking on each clip. Right-click on the selected clips and choose the “Paste” option to apply the LUT. Your Blackmagic LUT will now be applied to all the selected video files. After completing your edits save your file.

Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Selecting the Best BRAW LUTs: A Look into The Details
Do you have so many BRAW to Rec709 LUTs options to choose from? You don’t need to waste your time in selecting a good one. Here is a list of some of the best BRAW LUTs that you can download.
1. Blackmagic BaseLUTs for BRAW – Gen 5 & Gen 4 Film
The Blackmagic BaseLUTs for BRAW – Gen 5 & Gen 4 Film powerful pack consists of two different Blackmagic LUTs. These LUTs are designed to enhance your video in remarkable ways. Furthermore, you can expect exceptional retention in the highlights. Additionally, these LUTs offer well-balanced saturation levels for your videos.

2. Cinematic BRAW BMPCC LUTs Gen5
Cinematic BRAW BMPCC LUTs Gen5 is a powerful set of seven different cinematic LUTs. With this pack of BRAW LUTs, you can take your video to the next level. It makes your videos feel larger than life with this LUT pack. Additionally, this pack brings cinematic flair and vibrant colors to create an epic visual experience. Besides this, each LUT comes with its unique color grading.

3. Blackmagic Braw Vivid LUTs
Blackmagic BRAW Vivid LUTs is a great pack to make your videos and images look professional. These LUTs work by exposing your images, revealing hidden details and textures. Furthermore, it increases saturation to make your videos pop. Besides this, it also highlights the red and green channels to make your media look more natural and prominent.

4. S20-F87 BRAW FILM
Experience the magic of the S20-F87 BRAW FILM LUT. Using this LUT pack, you can unlock a world of visual possibilities. Moreover, you can improve your videos’ overall look and feel with their soft, warm green tones. This LUT is designed to create a cinematic atmosphere and a professional look. Using this pack, you can impress your viewers with movie-like color grading.

5. Cine Vintage Nature LUT 22
Cine Vintage Nature LUT 22 is a remarkable LUT pack that transports your video back in time. It creates an old vintage look with a cinematic touch. With this pack, you can transform your modern videos into classic Hollywood movies. It beautifully enhances your videos’ colors, tones, and textures to add depth and emotion. Similarly, using this pack, you can recreate old-school cinematic videos.

6. JM- 15+ PREMIUM BMPCC BRAW LUTS
JM-15+ Premium BMPCC BRAW LUTs are the key to unlocking a cinematic feel in your videos. These powerful LUTs highlight colors, creating a cinematic experience. It is a pack of 15 premium cinematic-style LUTs. Additionally, you can darken colors, giving your videos a rich and dramatic look. Furthermore, these LUTs add depth and dimension to your videos by enhancing shadows and textures.

Part 3: An Alternative to Apply 3D LUTs to Videos: Wondershare Filmora
Wondershare Filmora is what you’re looking for if you want a professional video editing tool. It is an all-in-one video editing tool. From basic editing options to high-end professional video editing features, Filmora has it. You can make basic color corrections and adjustments with this tool. However, Filmora also offers more creative editing options for your videos.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Moreover, this tool has recently been updated and has many more options. With this LUT tool, you can apply different LUTs to enhance the mood of your videos. Apart from this, it has a library of 200+ LUTs to download. This extensive library allows you to choose different color grading presets according to your mood. Furthermore, its library also has other free media assets, ranging from over 10 billion.

Conclusion
LUTs are incredible tools to transform your ordinary content into something extraordinary. You can unleash your creativity with professional-looking content. Many LUTs, particularly BRAW LUTs, can be applied to your Blackmagic RAW footage. Take your videos to new heights with these tools by applying them using your favorite editing tools.
How to Use the Logo Intro Templates for Your Next Video
Almost every business has a logo, which they use to depict their character and unique values. However, static logos are soon becoming a thing of the past. Companies are now turning to animated logos to wow their audience. Perhaps a logo intro is the missing piece you need to create a buzz around your brand and grab the attention of any onlooker.
The article below will discuss the importance of logo reveals, how they can benefit your company and how to make one for yourself.

Importance of Logo Reveals in Your Intro Video
- First and foremost, logo reveal add some spice to your image. A slight motion could go a long way in giving the viewer a unique perspective on your logo.
- Secondly, logo reveal intro videos set you apart from your competitors. Any slight similarities between logos can be easily forgotten when you create an animated clip of your logo. Logo reveals also boost brand awareness because the animation is etched in your clients’ minds, making it easy to remember.
- Lastly, free logo intro templates evoke positive emotions, which cause your audience to associate your brand with good things.
Benefits of Using Logo Reveal Intro Video With Templates
- The first benefit of using a logo intro template is that it is pretty fast to make. In less than 5 minutes, you will have your video ready to use. You don’t need to go through a learning curve to make the video. The pre-made templates make your work easy, taking the tedium out of the entire process.
- As you continue trying to put your business out there, it would help to consider the cost. A free logo intro template is an affordable way to spread the word about your business and won’t leave a massive dent in your pockets.
- Lastly, logo reveal intro videos with templates are fun to design. It is interesting to see all the shapes and forms come together to form the final result.
How To Make a Logo Reveal Intro Video With Templates
Now that you know what a logo reveal is and how it can benefit your company, you are probably very eager to learn how to make one for yourself. Wondershare Filmora is an example of an efficient tool you can use to create a logo reveal intro video with templates.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Since this platform has numerous features, we will only discuss the template feature. Wondershare Filmora has more than 1000 templates you can use to create a stunning logo reveal video. If you are unsatisfied with the stock videos within the template, you can replace them with unique videos from your internal storage.
A bonus point is that Filmora allows you to share your favorite templates with other creators who want to give creating a logo reveal video a trial.
How-to steps
Below is a simple step-by-step guide to making a logo reveal intro video with Filmora.
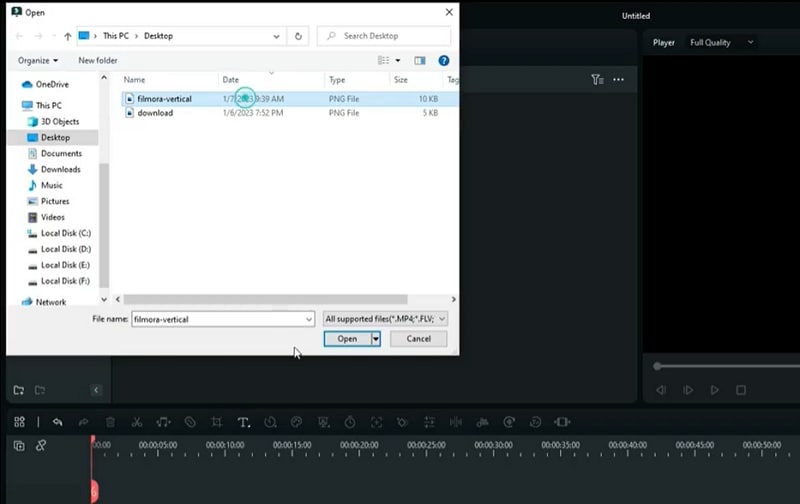
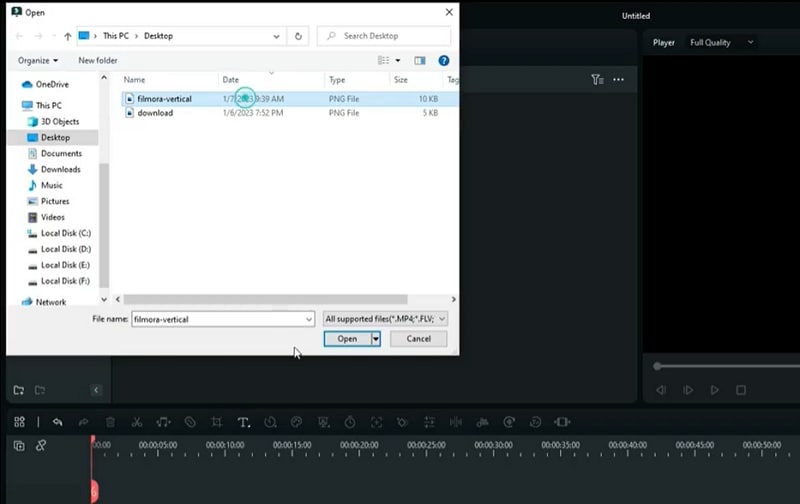
Step1 Upload videos from your internal storage.

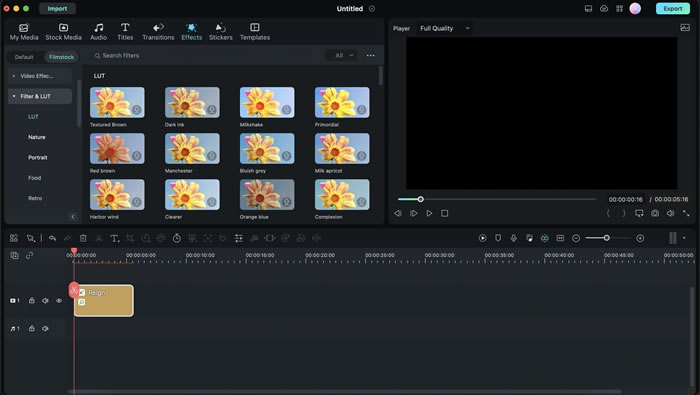
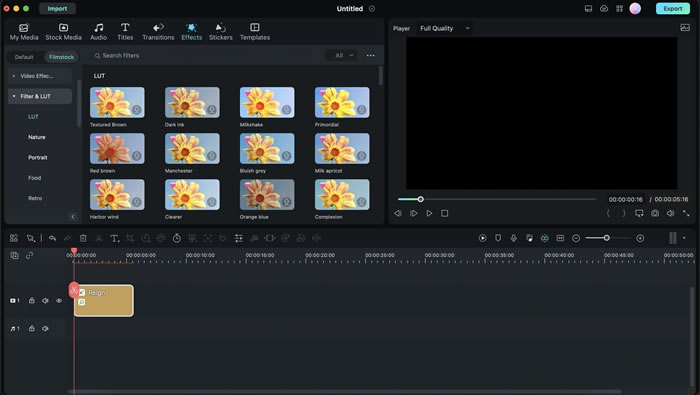
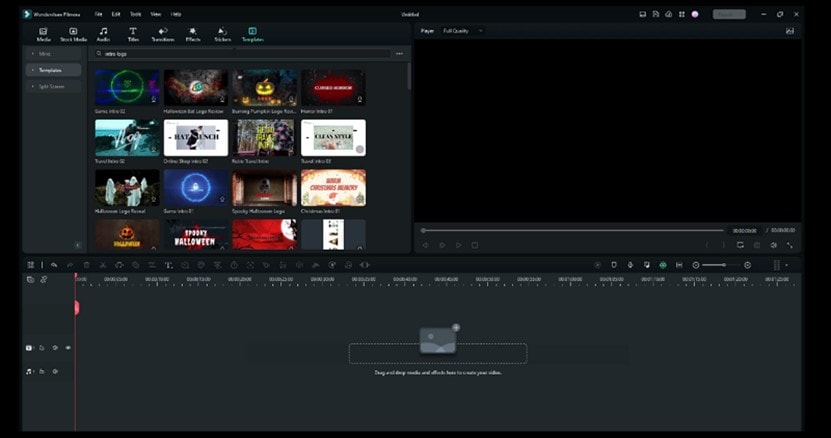
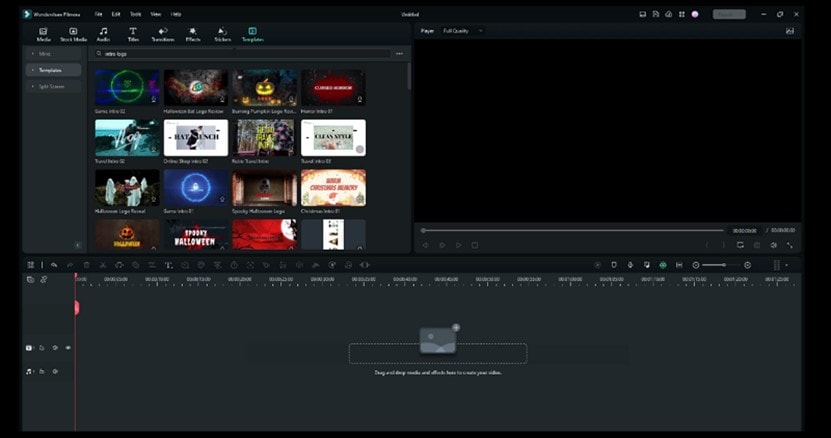
Step2 Select the “Templates” tab and type “Intro logo” in the search bar to narrow down your search.

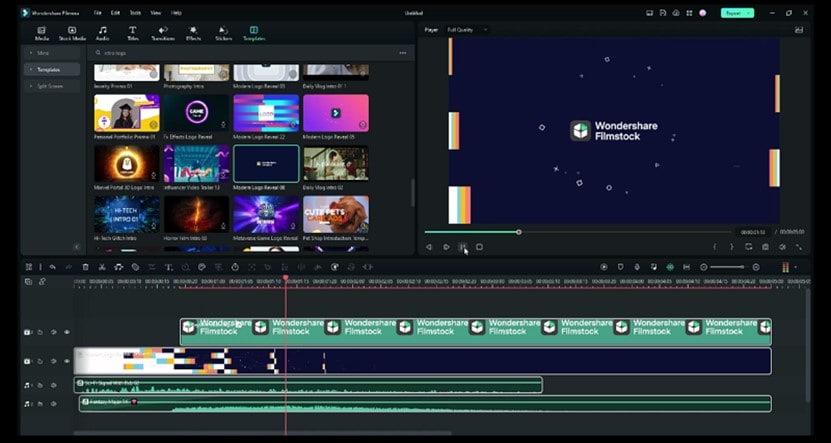
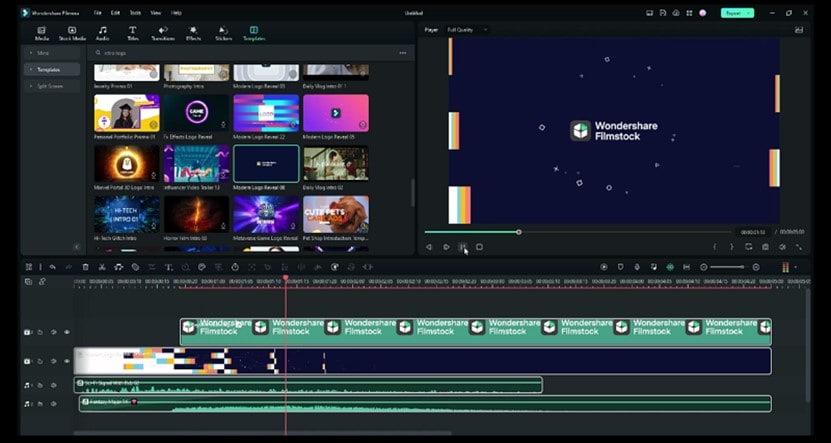
Step3 Choose a template that tickles your fancy and drag it to the track below.

Step4 Drag your own logo to the track to replace the sample one.

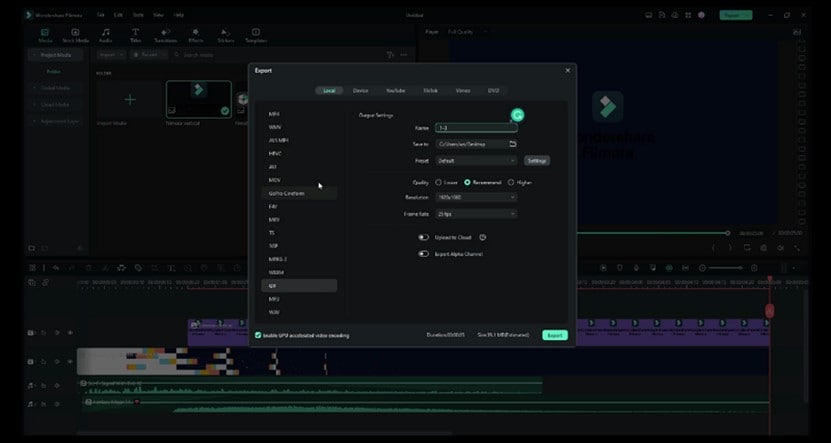
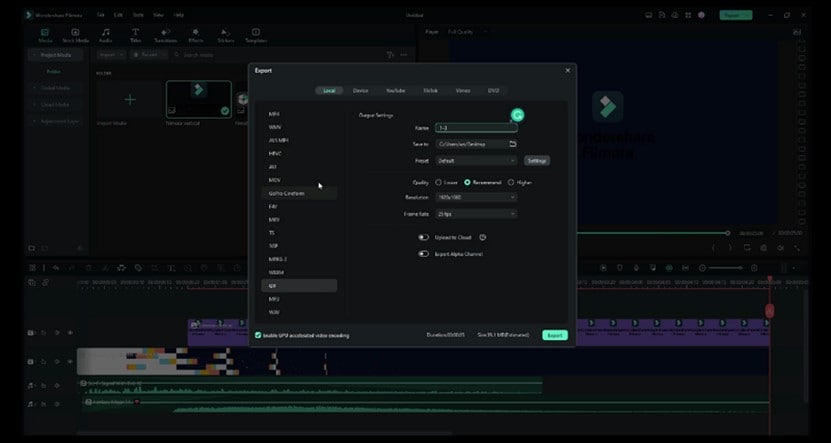
Step5 Export your video as an MP4 and save a copy to your internal storage.

Tips for a Fantastic Logo Intro
We hope the comprehensive guide above was easy to follow and inspired you to try your hand at creating your own logo reveal video. Without further ado, let’s discuss some tips for a fantastic logo intro.
- Start by conducting ample research to find as many intro videos as possible before attempting to make your own. Watching and learning will allow you to figure out what works and what you shouldn’t do. You might also discover many resources to make a fantastic intro video you missed.
- Understand what message your company intends to send and tailor your intro video to portray it as accurately as possible. For instance, you could create a fun video to relay that your brand is easygoing.
- It wouldn’t be a great idea to show your entire logo all at once. You could create anticipation by showing tiny bits of your logo in each frame till the final logo covers the screen.
- Design your video in a manner that keeps your audience glued to the screen. The dynamism will keep the viewer watching because they don’t want to miss what comes next.
- Though it is not mandatory, you could end the video on a dark background, such as pitch black, to ensure your logo is clearly visible to your audience.
- The most important tip is to keep the video short, so you don’t bore your audience. The average attention span for most viewers is shorter than 15 seconds, meaning any video longer than that will cause them to click away from your video.
People Also Ask
Before we bid you goodbye, let’s answer some commonly asked questions about template intro logo and logo reveals.
Q1. What Is a Logo Intro?
You have probably seen a logo intro before, even though you didn’t know what you were looking at. A logo intro is a short clip of a company’s logo that features before a movie.
Recently, companies have started warming up to logo intros to create a lasting impression on their visitors and prospective clients. You could use a logo intro to portray your unique character and encapsulate what you stand for. In addition, a logo intro is a sure way to gain a competitive advantage over your rivals.
Q2. What Is a Logo Reveal?
Contrary to the logo intro that features at the beginning of the clip, a logo reveal comes at the tail end. This short animation is a depiction of your logo, which helps cement your marketing strategy and display your brand in a more interactive manner.
A logo reveal is also known as a logo stinger or sting. Since the average attention span of Internet users is pretty short, it would be a great idea to keep the logo reveal to a maximum of 10 seconds. The shorter the video, the higher the chance your audience will grasp your message and remember your brand.
Q3. What Are the 5 Rules of a Good Logo?
You cannot create an unforgettable logo reveal without designing the logo first. Since your company logo appears on almost anything concerning your business, it would be wise to make a valiant effort to ensure it fits the bill. Below are some of the qualities of a good logo.

Unique
It would be a shame if your logo looked like someone else’s. Ensure your logo is your own creation and can easily be associated with your brand. Copying someone else’s logo could make your audience mistake you for someone else.
Simple
Complex logos are hard to recognize. They are also much harder to enlarge or reduce. It would help to incorporate strong lines and letters into your logo as opposed to thinner ones.
Versatile
Your logo should look good with or without colour. If you must add colour, ensure you don’t exceed four colours in the design. Remember that printing your logo when it contains too many colours becomes an expensive affair.
Scalability
It would help to ensure that your logo looks good in a big or small size. Remember that you will use your logo on letterheads and perhaps on large banners.
Balanced
Lastly, you should ensure that no element within your logo overpowers the rest. Ensure you keep all the elements in the centre because an asymmetrical logo with all the details in the corner doesn’t look aesthetically pleasing.
Q4. What Are the 7 Elements of a Good Logo?
The seven elements of a good logo include the following.

Simplicity
A simple design is far more superior to an overly complicated one. You could draw inspiration from brands like Nike.
Memorability
A good logo is one that your audience can remember off-head. Simple doesn’t always have to mean simplistic.
Timelessness
Trends come and go, but a timeless logo will remain appropriate in the years to come. It is not uncommon for some brands to retain their logos for more than a decade.
Relevance
It would be wise to ensure your logo relates to your industry in one way or the other.
High-quality typography
The wrong font on your logo can negatively impact your business. Your typography should also be easy to read from afar.
Well-balanced colors
Your choice of colors can subconsciously influence your target audience’s buying decisions and how they perceive you. For instance, blue communicates honesty and reliability, while yellow elicits feelings of happiness.
Versatility
Lastly, it would be wise to ensure that you can use your logo in numerous instances, like on a letterhead or on your social media platforms.
Conclusion
We cannot dispute a logo’s importance to your overall brand image. Your logo helps you communicate your unique message to your target audience and prospective clients. Instead of sticking with the bland, old-fashioned static logo, you have now learned a new way to animate your logo and add some spice. We hope the suggestions in this article will help you create an excellent logo reveal intro video that keeps your audience hooked and craving more.
Free Download For macOS 10.14 or later
Since this platform has numerous features, we will only discuss the template feature. Wondershare Filmora has more than 1000 templates you can use to create a stunning logo reveal video. If you are unsatisfied with the stock videos within the template, you can replace them with unique videos from your internal storage.
A bonus point is that Filmora allows you to share your favorite templates with other creators who want to give creating a logo reveal video a trial.
How-to steps
Below is a simple step-by-step guide to making a logo reveal intro video with Filmora.
Step1 Upload videos from your internal storage.

Step2 Select the “Templates” tab and type “Intro logo” in the search bar to narrow down your search.

Step3 Choose a template that tickles your fancy and drag it to the track below.

Step4 Drag your own logo to the track to replace the sample one.

Step5 Export your video as an MP4 and save a copy to your internal storage.

Tips for a Fantastic Logo Intro
We hope the comprehensive guide above was easy to follow and inspired you to try your hand at creating your own logo reveal video. Without further ado, let’s discuss some tips for a fantastic logo intro.
- Start by conducting ample research to find as many intro videos as possible before attempting to make your own. Watching and learning will allow you to figure out what works and what you shouldn’t do. You might also discover many resources to make a fantastic intro video you missed.
- Understand what message your company intends to send and tailor your intro video to portray it as accurately as possible. For instance, you could create a fun video to relay that your brand is easygoing.
- It wouldn’t be a great idea to show your entire logo all at once. You could create anticipation by showing tiny bits of your logo in each frame till the final logo covers the screen.
- Design your video in a manner that keeps your audience glued to the screen. The dynamism will keep the viewer watching because they don’t want to miss what comes next.
- Though it is not mandatory, you could end the video on a dark background, such as pitch black, to ensure your logo is clearly visible to your audience.
- The most important tip is to keep the video short, so you don’t bore your audience. The average attention span for most viewers is shorter than 15 seconds, meaning any video longer than that will cause them to click away from your video.
People Also Ask
Before we bid you goodbye, let’s answer some commonly asked questions about template intro logo and logo reveals.
Q1. What Is a Logo Intro?
You have probably seen a logo intro before, even though you didn’t know what you were looking at. A logo intro is a short clip of a company’s logo that features before a movie.
Recently, companies have started warming up to logo intros to create a lasting impression on their visitors and prospective clients. You could use a logo intro to portray your unique character and encapsulate what you stand for. In addition, a logo intro is a sure way to gain a competitive advantage over your rivals.
Q2. What Is a Logo Reveal?
Contrary to the logo intro that features at the beginning of the clip, a logo reveal comes at the tail end. This short animation is a depiction of your logo, which helps cement your marketing strategy and display your brand in a more interactive manner.
A logo reveal is also known as a logo stinger or sting. Since the average attention span of Internet users is pretty short, it would be a great idea to keep the logo reveal to a maximum of 10 seconds. The shorter the video, the higher the chance your audience will grasp your message and remember your brand.
Q3. What Are the 5 Rules of a Good Logo?
You cannot create an unforgettable logo reveal without designing the logo first. Since your company logo appears on almost anything concerning your business, it would be wise to make a valiant effort to ensure it fits the bill. Below are some of the qualities of a good logo.

Unique
It would be a shame if your logo looked like someone else’s. Ensure your logo is your own creation and can easily be associated with your brand. Copying someone else’s logo could make your audience mistake you for someone else.
Simple
Complex logos are hard to recognize. They are also much harder to enlarge or reduce. It would help to incorporate strong lines and letters into your logo as opposed to thinner ones.
Versatile
Your logo should look good with or without colour. If you must add colour, ensure you don’t exceed four colours in the design. Remember that printing your logo when it contains too many colours becomes an expensive affair.
Scalability
It would help to ensure that your logo looks good in a big or small size. Remember that you will use your logo on letterheads and perhaps on large banners.
Balanced
Lastly, you should ensure that no element within your logo overpowers the rest. Ensure you keep all the elements in the centre because an asymmetrical logo with all the details in the corner doesn’t look aesthetically pleasing.
Q4. What Are the 7 Elements of a Good Logo?
The seven elements of a good logo include the following.

Simplicity
A simple design is far more superior to an overly complicated one. You could draw inspiration from brands like Nike.
Memorability
A good logo is one that your audience can remember off-head. Simple doesn’t always have to mean simplistic.
Timelessness
Trends come and go, but a timeless logo will remain appropriate in the years to come. It is not uncommon for some brands to retain their logos for more than a decade.
Relevance
It would be wise to ensure your logo relates to your industry in one way or the other.
High-quality typography
The wrong font on your logo can negatively impact your business. Your typography should also be easy to read from afar.
Well-balanced colors
Your choice of colors can subconsciously influence your target audience’s buying decisions and how they perceive you. For instance, blue communicates honesty and reliability, while yellow elicits feelings of happiness.
Versatility
Lastly, it would be wise to ensure that you can use your logo in numerous instances, like on a letterhead or on your social media platforms.
Conclusion
We cannot dispute a logo’s importance to your overall brand image. Your logo helps you communicate your unique message to your target audience and prospective clients. Instead of sticking with the bland, old-fashioned static logo, you have now learned a new way to animate your logo and add some spice. We hope the suggestions in this article will help you create an excellent logo reveal intro video that keeps your audience hooked and craving more.
Also read:
- New How to Get VHS Filter and Glitch Filter to Your Images or Videos for 2024
- Video Maker with Song
- Good Ways to Make Sure Your Video Editing Course Is Worthing to Watch
- In 2024, Best 8 Educational Video Websites for Teachers
- Detailed Steps to Add Border to Video Using Premiere Pro
- New The Best Peter McKinnon LUTs Recommendation
- Updated 2024 Approved How To Make a Timelapse in After Effects
- New Are You Trying to Make Your Video Pause on a Specific Frame? Learn How to Do so Quickly and with Ease by Adding a Freeze-Frame Effect in These Freeze-Frame Video Editing Apps
- Updated You Can Make Stylish Chroma Key Text Effects After Reading This Article. Wondershare Filmora Will Fill the Crazy Colors in Your Handwritten Note or Words
- New 22 Free Video Editing Software to Save Your Money and Time for 2024
- In 2024, A Comprehensive Guide to Slow Motion YouTube Videos and How to Manage Them
- Add Effects to Video Online
- Updated Looking Into The Top Free Slow Motion Apps (Android & iOS) for 2024
- Ultimate Guide To Make A Political Video
- How to Split a Video Into Parts on All Platforms for 2024
- Updated In 2024, Discover the Art of Masking in After Effects A Comprehensive Guide
- 2024 Approved Find Out About MAGIX Vegas Pro Pricing Plan and Features to See How the Software Can Help You with Your Video Editing Tasks
- New 7 Best MP4 Editors on Mac Edit MP4 in Mac
- New Is Augmented Reality Conferencing the Future of Workplace Collaboration?
- 2024 Approved How to Use Visual Effect for Zoom
- Want to Convert MP4 Video To 60 FPS GIF? Read This for 2024
- New 2024 Approved How to Calculate & Change Video Aspect Ratio Online
- In 2024, Why You Should Master Slideshows In Lightroom?
- Updated 2024 Approved How to Add Camera Shake to Video in Adobe After Effects
- 2024 Approved Do You Seek a Guide to Add Motion in Blender? This Article Explains the Blender Motion Blur Effect in Detail and Helps You Master It
- In 2024, 10 Best Suggestions for AI Video Interviews
- Overview of Best LUTs for Vlog for 2024
- New How to Create Video in Text Intro for 2024
- 4 Ways to Rotate Videos on Windows PC for 2024
- New 2024 Approved Convert Time-Lapse to Normal Video
- In 2024, How to Transfer Data from Honor 90 Pro to Samsung Phone | Dr.fone
- Remove Pop 8 unlock screen
- Detailed guide of ispoofer for pogo installation On Xiaomi Redmi A2 | Dr.fone
- How to Screen Mirroring Oppo Find X6 to PC? | Dr.fone
- How To Do Vivo Y36i Screen Sharing | Dr.fone
- Top 7 Phone Number Locators To Track Samsung Galaxy M34 Location | Dr.fone
- In 2024, How to Mirror PC Screen to Oppo K11 5G Phones? | Dr.fone
- Forgot Your Apple ID Password and Email On Apple iPhone 7? Heres the Best Fixes
- In 2024, Top 6 Apps/Services to Trace Any Motorola Edge 40 Neo Location By Mobile Number | Dr.fone
- Everything You Need to Know about Lock Screen Settings on your OnePlus Ace 2 Pro
- Ways to trade pokemon go from far away On Nokia C210? | Dr.fone
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For Apple iPhone XR | Dr.fone
- In 2024, How to Unlock a Network Locked Samsung Galaxy A23 5G Phone?
- Oppo A1 5G Screen Unresponsive? Heres How to Fix It | Dr.fone
- Title: In 2024, Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/in-2024-now-you-can-also-apply-the-stranger-things-upside-down-effect-to-your-video-this-effect-combines-camera-tricks-and-video-editing-within-filmora-to-t/
- License: This work is licensed under CC BY-NC-SA 4.0.



