:max_bytes(150000):strip_icc():format(webp)/how-to-choose-your-ideal-phonecase-ca91460721b143b0b0ae61b5baf11b3c.jpg)
In This Article, We Introduce You Our Top 5 Picks of Video to Ppt Converter for 2024

In This Article, We Introduce You Our Top 5 Picks of Video to Ppt Converter
Almost three decades after its debut, Microsoft PowerPoint has become a hallmark of professionalism and quality in the presentation software industry. Traditional PPT files produced by PowerPoint have many drawbacks, including the fact that the content of your presentations may be readily edited and reused by others.
The Save to Video option in 2010 and subsequent versions of PowerPoint addresses this problem by allowing users to produce video files that may be readily shared on social media, video sharing sites, or utilized in eLearning courses. The built-in PPT file conversion function in newer versions of PowerPoint has several restrictions that prohibit you from picking the video file type or incorporating embedded media files in the PowerPoint presentation video.
That’s why we’ve compiled a list of the top five video to ppt converter to make the process of turning a PowerPoint presentation into a movie as simple and enjoyable as possible.
Top 5 Best Video to PPT Converters
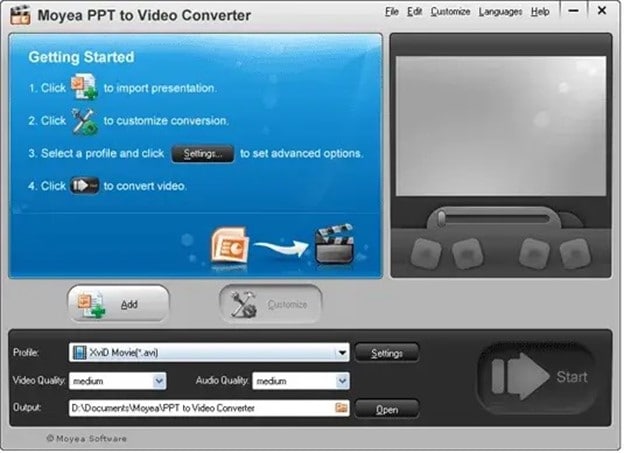
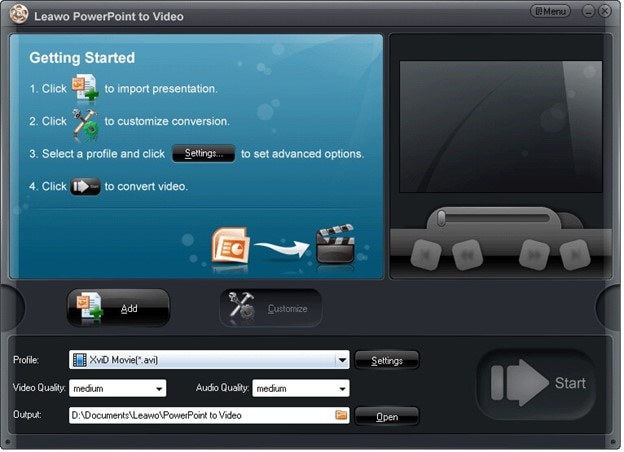
1.Moyea

Price: $49.95, Free trial available
This extremely effective program allows you to convert any documents written with PowerPoint versions up to 2013 and PowerPoint viewer. Convert the presentations to various common file formats, including MP4, WMV, and AVI. All sound files, transitions, and animations from your original presentation are preserved using this Windows-based tool.
In order to tailor the video quality and frame rates to your project’s requirements, Moyea Video to PowerPoint Converter gives you total control over the output video parameters. PPT to Video Converter makes it easy to include logos, watermarks, music and voiceovers in your PowerPoint films.
Pros
Options for converting files with a lot of power
It is possible to convert many files at once.
Cons
There aren’t any HD output choices available.
To be able to convert presentations, you must have PowerPoint installed.
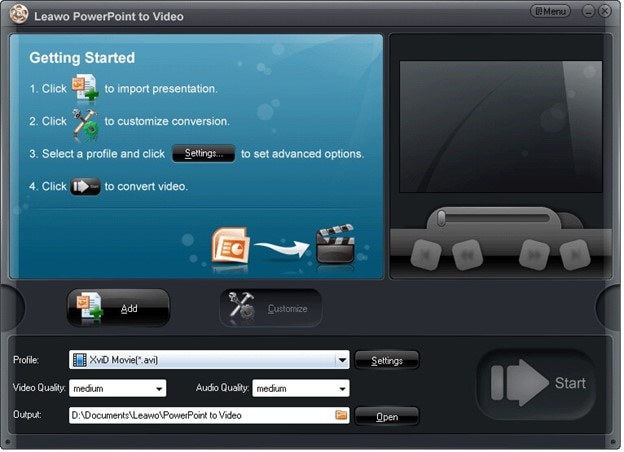
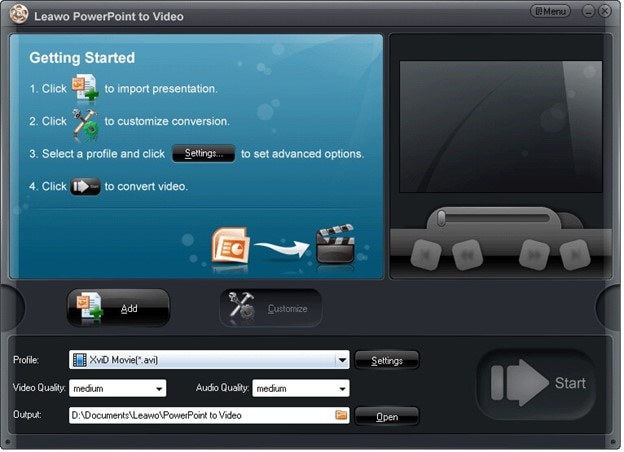
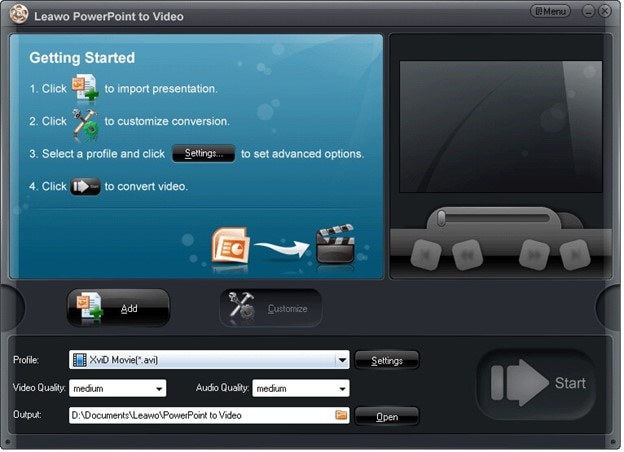
2.Leawo Video to PPT Pro

Price: $44.95
PowerPoint presentations in PPT, PPTX, PPTM, POT, or POTX file formats may be converted to practically any video file type with our video to ppt converter. PowerPoint 2000 through 2016 (both 64-bit and 32-bit) are all supported, as are all versions of the program.
Leawo Video to PPT Pro’s video files is compatible with iPhone and Android smartphones, tablets, gaming consoles, and Apple TV. You can turn your PowerPoint presentations into high-definition films with narration and other audio files using this program. Share your movies with the world through the likes of DailyMotion, Vimeo, YouTube, and Metacafe.
Pros
The ability to do unlimited batch conversions at once.
Allows you to brand converted films with custom logos and watermarks.
Cons
The Mac OS cannot run this program.
Requirements for a complicated system.
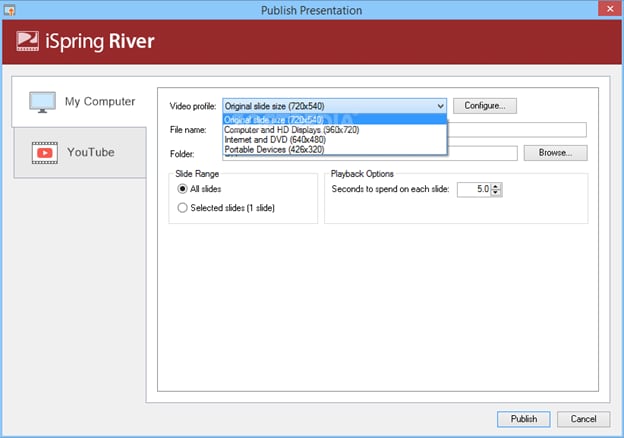
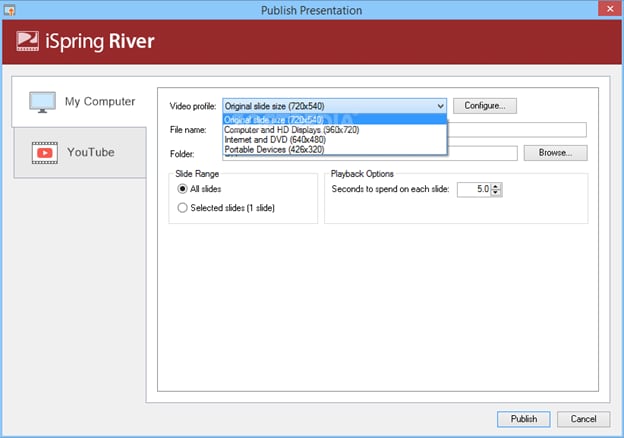
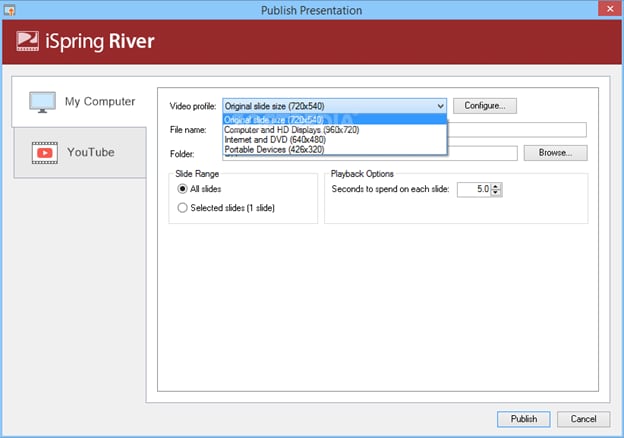
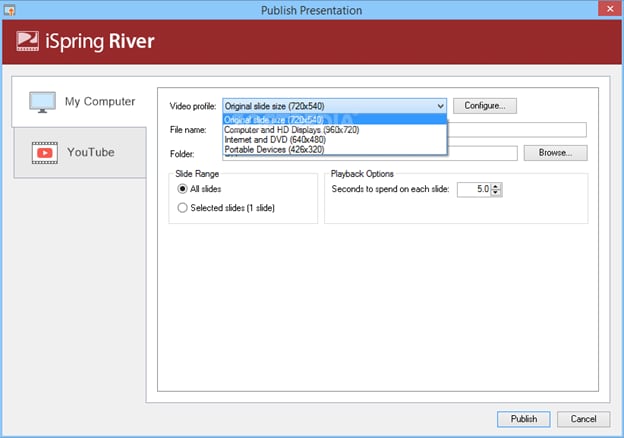
3.iSpring River

Price: $97 for a single lifetime license
Installing iSpring River on your PC turns it into a PowerPoint add-on that you can use from the ribbon. This isn’t a limitation since iSpring River allows you to convert PPT files to widely suitable video file formats like MP4 or AVI, even though it’s not stand-alone computer software. In addition, you may choose the video size and compression parameters before each file conversion using the add-video on’s settings.
All of the original PowerPoint presentation’s animations and audio files, as well as transitions and font and text formatting, will be included in the final film. Video files exported from iSpring River may be uploaded straight to YouTube, but no other social media services such as Dropbox or Google Drive are supported.
Pros
It’s quick and simple to use.
Upload YouTube videos directly from your computer’s hard disc.
Cons
Cannot be used as a standalone application.
There isn’t any support for high-definition video.
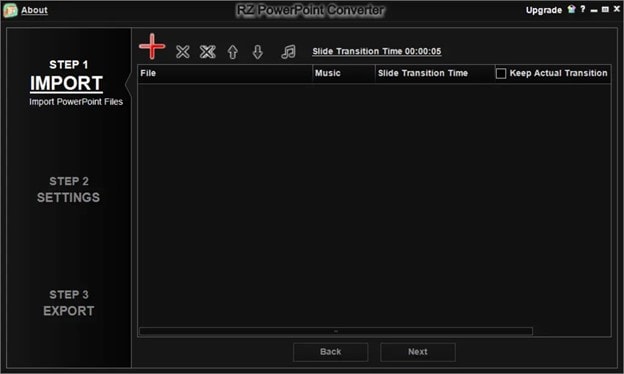
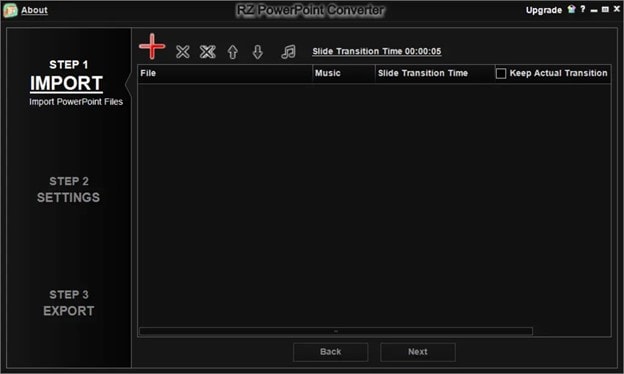
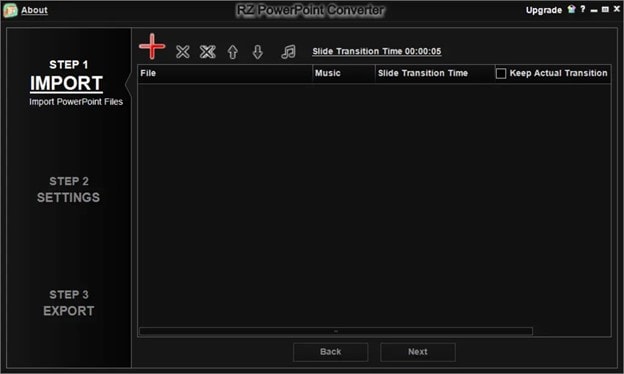
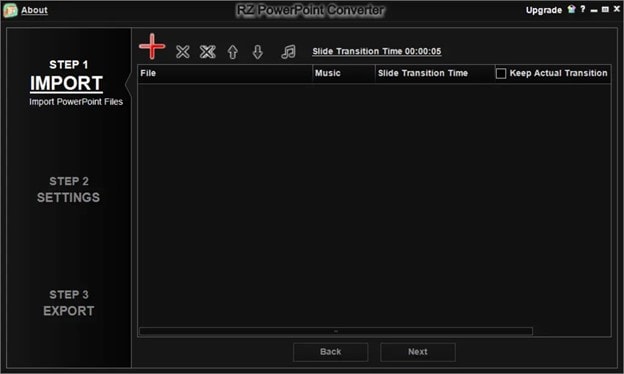
4.RZ PowerPoint Converter

Price: There is a free version available, and prices begin at $29.99.
Using this sophisticated converter, any PPT files made with 2013 or previous versions of PowerPoint may be quickly converted to movies. RZ PowerPoint video to ppt converter also allows you to create HD video files that can be readily shared online, as well as files that can be burnt to DVDs.
Any current video playback device can play videos generated with this program, and the quality is so outstanding that you can play them on huge LCD displays. Though this video to ppt converter is accessible for free, its free edition lacks all of the capabilities that make this program an excellent alternative for professionals that prepare PowerPoint presentations on a consistent basis. It’s possible to get the commercial edition of this Windows-based tool and have all of the multimedia you include in the presentations converted to video without losing any quality.
Pros
You may use this to burn DVDs.
All PowerPoint file types are supported.
Cons
However, basic PPT to video file conversion is only available in the free edition of the product.
There is no possibility to convert many files at once.
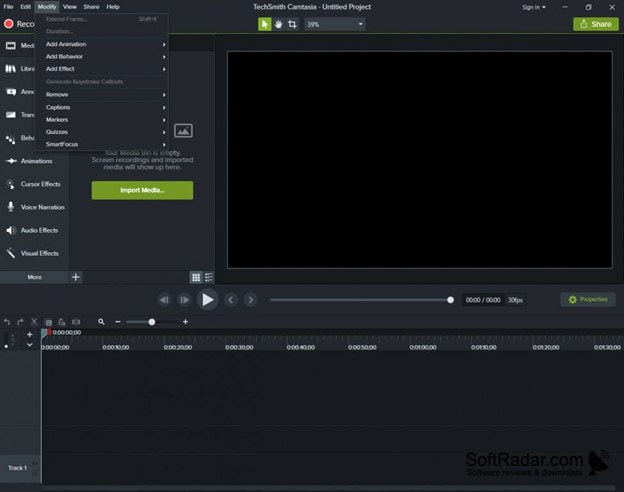
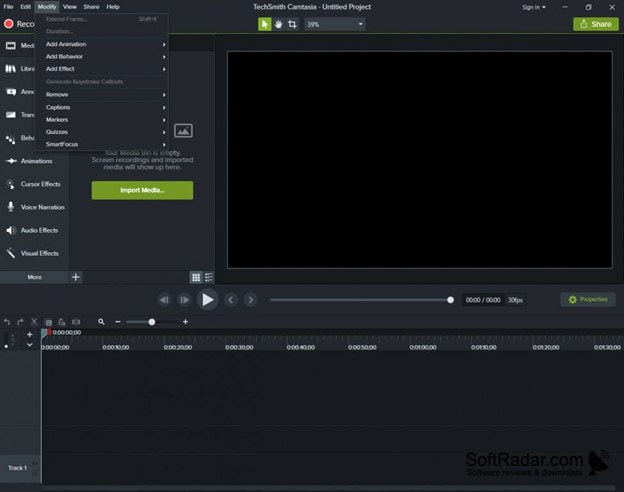
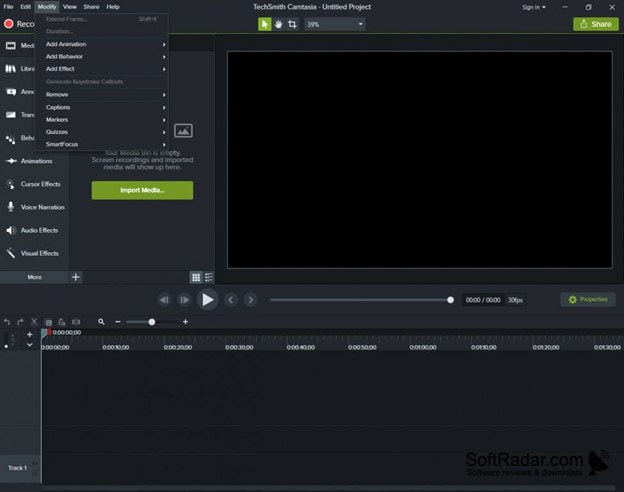
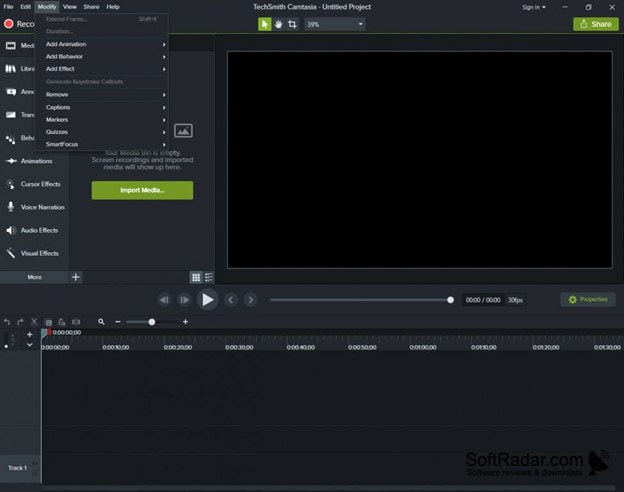
5.Camtasia Studio

Price: A free trial is offered, and a single-user license is $249.
There is much more to Camtasia Studio than simply a video to ppt converter in it. An unencumbered trial edition of this video editing program helps you create professional-looking films from PowerPoint presentations. Camtasia Studio’s single-user license is a good alternative for those who just need to convert a few presentations for free, but if you’re searching for a full-featured video to ppt converter, you should consider purchasing Camtasia.
When using the software’s premium edition, you may add multimedia files, such as PowerPoint presentations and webcam footage to your final video project. With Camtasia Studio, you can easily post your films in nearly any video file type on social media.
Pros
With Camtasia Studio, adding transitions, callouts, or text effects is a cinch.
Advanced video editing tools are available.
Cons
Only 30 days are included in the free trial.
Expensive.
Conclusions
When looking for the best PowerPoint conversion software, there are a lot of factors to consider. The output quality, the ability to use PowerPoint effects, compatibility with new devices, & one publishing are all key considerations. Get a free trial of iSpring Converter Pro, the number one choice on our list, if you need a dependable video to ppt converter that can handle any amount of slides and animations in your presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Price: $49.95, Free trial available
This extremely effective program allows you to convert any documents written with PowerPoint versions up to 2013 and PowerPoint viewer. Convert the presentations to various common file formats, including MP4, WMV, and AVI. All sound files, transitions, and animations from your original presentation are preserved using this Windows-based tool.
In order to tailor the video quality and frame rates to your project’s requirements, Moyea Video to PowerPoint Converter gives you total control over the output video parameters. PPT to Video Converter makes it easy to include logos, watermarks, music and voiceovers in your PowerPoint films.
Pros
Options for converting files with a lot of power
It is possible to convert many files at once.
Cons
There aren’t any HD output choices available.
To be able to convert presentations, you must have PowerPoint installed.
2.Leawo Video to PPT Pro

Price: $44.95
PowerPoint presentations in PPT, PPTX, PPTM, POT, or POTX file formats may be converted to practically any video file type with our video to ppt converter. PowerPoint 2000 through 2016 (both 64-bit and 32-bit) are all supported, as are all versions of the program.
Leawo Video to PPT Pro’s video files is compatible with iPhone and Android smartphones, tablets, gaming consoles, and Apple TV. You can turn your PowerPoint presentations into high-definition films with narration and other audio files using this program. Share your movies with the world through the likes of DailyMotion, Vimeo, YouTube, and Metacafe.
Pros
The ability to do unlimited batch conversions at once.
Allows you to brand converted films with custom logos and watermarks.
Cons
The Mac OS cannot run this program.
Requirements for a complicated system.
3.iSpring River

Price: $97 for a single lifetime license
Installing iSpring River on your PC turns it into a PowerPoint add-on that you can use from the ribbon. This isn’t a limitation since iSpring River allows you to convert PPT files to widely suitable video file formats like MP4 or AVI, even though it’s not stand-alone computer software. In addition, you may choose the video size and compression parameters before each file conversion using the add-video on’s settings.
All of the original PowerPoint presentation’s animations and audio files, as well as transitions and font and text formatting, will be included in the final film. Video files exported from iSpring River may be uploaded straight to YouTube, but no other social media services such as Dropbox or Google Drive are supported.
Pros
It’s quick and simple to use.
Upload YouTube videos directly from your computer’s hard disc.
Cons
Cannot be used as a standalone application.
There isn’t any support for high-definition video.
4.RZ PowerPoint Converter

Price: There is a free version available, and prices begin at $29.99.
Using this sophisticated converter, any PPT files made with 2013 or previous versions of PowerPoint may be quickly converted to movies. RZ PowerPoint video to ppt converter also allows you to create HD video files that can be readily shared online, as well as files that can be burnt to DVDs.
Any current video playback device can play videos generated with this program, and the quality is so outstanding that you can play them on huge LCD displays. Though this video to ppt converter is accessible for free, its free edition lacks all of the capabilities that make this program an excellent alternative for professionals that prepare PowerPoint presentations on a consistent basis. It’s possible to get the commercial edition of this Windows-based tool and have all of the multimedia you include in the presentations converted to video without losing any quality.
Pros
You may use this to burn DVDs.
All PowerPoint file types are supported.
Cons
However, basic PPT to video file conversion is only available in the free edition of the product.
There is no possibility to convert many files at once.
5.Camtasia Studio

Price: A free trial is offered, and a single-user license is $249.
There is much more to Camtasia Studio than simply a video to ppt converter in it. An unencumbered trial edition of this video editing program helps you create professional-looking films from PowerPoint presentations. Camtasia Studio’s single-user license is a good alternative for those who just need to convert a few presentations for free, but if you’re searching for a full-featured video to ppt converter, you should consider purchasing Camtasia.
When using the software’s premium edition, you may add multimedia files, such as PowerPoint presentations and webcam footage to your final video project. With Camtasia Studio, you can easily post your films in nearly any video file type on social media.
Pros
With Camtasia Studio, adding transitions, callouts, or text effects is a cinch.
Advanced video editing tools are available.
Cons
Only 30 days are included in the free trial.
Expensive.
Conclusions
When looking for the best PowerPoint conversion software, there are a lot of factors to consider. The output quality, the ability to use PowerPoint effects, compatibility with new devices, & one publishing are all key considerations. Get a free trial of iSpring Converter Pro, the number one choice on our list, if you need a dependable video to ppt converter that can handle any amount of slides and animations in your presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Price: $49.95, Free trial available
This extremely effective program allows you to convert any documents written with PowerPoint versions up to 2013 and PowerPoint viewer. Convert the presentations to various common file formats, including MP4, WMV, and AVI. All sound files, transitions, and animations from your original presentation are preserved using this Windows-based tool.
In order to tailor the video quality and frame rates to your project’s requirements, Moyea Video to PowerPoint Converter gives you total control over the output video parameters. PPT to Video Converter makes it easy to include logos, watermarks, music and voiceovers in your PowerPoint films.
Pros
Options for converting files with a lot of power
It is possible to convert many files at once.
Cons
There aren’t any HD output choices available.
To be able to convert presentations, you must have PowerPoint installed.
2.Leawo Video to PPT Pro

Price: $44.95
PowerPoint presentations in PPT, PPTX, PPTM, POT, or POTX file formats may be converted to practically any video file type with our video to ppt converter. PowerPoint 2000 through 2016 (both 64-bit and 32-bit) are all supported, as are all versions of the program.
Leawo Video to PPT Pro’s video files is compatible with iPhone and Android smartphones, tablets, gaming consoles, and Apple TV. You can turn your PowerPoint presentations into high-definition films with narration and other audio files using this program. Share your movies with the world through the likes of DailyMotion, Vimeo, YouTube, and Metacafe.
Pros
The ability to do unlimited batch conversions at once.
Allows you to brand converted films with custom logos and watermarks.
Cons
The Mac OS cannot run this program.
Requirements for a complicated system.
3.iSpring River

Price: $97 for a single lifetime license
Installing iSpring River on your PC turns it into a PowerPoint add-on that you can use from the ribbon. This isn’t a limitation since iSpring River allows you to convert PPT files to widely suitable video file formats like MP4 or AVI, even though it’s not stand-alone computer software. In addition, you may choose the video size and compression parameters before each file conversion using the add-video on’s settings.
All of the original PowerPoint presentation’s animations and audio files, as well as transitions and font and text formatting, will be included in the final film. Video files exported from iSpring River may be uploaded straight to YouTube, but no other social media services such as Dropbox or Google Drive are supported.
Pros
It’s quick and simple to use.
Upload YouTube videos directly from your computer’s hard disc.
Cons
Cannot be used as a standalone application.
There isn’t any support for high-definition video.
4.RZ PowerPoint Converter

Price: There is a free version available, and prices begin at $29.99.
Using this sophisticated converter, any PPT files made with 2013 or previous versions of PowerPoint may be quickly converted to movies. RZ PowerPoint video to ppt converter also allows you to create HD video files that can be readily shared online, as well as files that can be burnt to DVDs.
Any current video playback device can play videos generated with this program, and the quality is so outstanding that you can play them on huge LCD displays. Though this video to ppt converter is accessible for free, its free edition lacks all of the capabilities that make this program an excellent alternative for professionals that prepare PowerPoint presentations on a consistent basis. It’s possible to get the commercial edition of this Windows-based tool and have all of the multimedia you include in the presentations converted to video without losing any quality.
Pros
You may use this to burn DVDs.
All PowerPoint file types are supported.
Cons
However, basic PPT to video file conversion is only available in the free edition of the product.
There is no possibility to convert many files at once.
5.Camtasia Studio

Price: A free trial is offered, and a single-user license is $249.
There is much more to Camtasia Studio than simply a video to ppt converter in it. An unencumbered trial edition of this video editing program helps you create professional-looking films from PowerPoint presentations. Camtasia Studio’s single-user license is a good alternative for those who just need to convert a few presentations for free, but if you’re searching for a full-featured video to ppt converter, you should consider purchasing Camtasia.
When using the software’s premium edition, you may add multimedia files, such as PowerPoint presentations and webcam footage to your final video project. With Camtasia Studio, you can easily post your films in nearly any video file type on social media.
Pros
With Camtasia Studio, adding transitions, callouts, or text effects is a cinch.
Advanced video editing tools are available.
Cons
Only 30 days are included in the free trial.
Expensive.
Conclusions
When looking for the best PowerPoint conversion software, there are a lot of factors to consider. The output quality, the ability to use PowerPoint effects, compatibility with new devices, & one publishing are all key considerations. Get a free trial of iSpring Converter Pro, the number one choice on our list, if you need a dependable video to ppt converter that can handle any amount of slides and animations in your presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Price: $49.95, Free trial available
This extremely effective program allows you to convert any documents written with PowerPoint versions up to 2013 and PowerPoint viewer. Convert the presentations to various common file formats, including MP4, WMV, and AVI. All sound files, transitions, and animations from your original presentation are preserved using this Windows-based tool.
In order to tailor the video quality and frame rates to your project’s requirements, Moyea Video to PowerPoint Converter gives you total control over the output video parameters. PPT to Video Converter makes it easy to include logos, watermarks, music and voiceovers in your PowerPoint films.
Pros
Options for converting files with a lot of power
It is possible to convert many files at once.
Cons
There aren’t any HD output choices available.
To be able to convert presentations, you must have PowerPoint installed.
2.Leawo Video to PPT Pro

Price: $44.95
PowerPoint presentations in PPT, PPTX, PPTM, POT, or POTX file formats may be converted to practically any video file type with our video to ppt converter. PowerPoint 2000 through 2016 (both 64-bit and 32-bit) are all supported, as are all versions of the program.
Leawo Video to PPT Pro’s video files is compatible with iPhone and Android smartphones, tablets, gaming consoles, and Apple TV. You can turn your PowerPoint presentations into high-definition films with narration and other audio files using this program. Share your movies with the world through the likes of DailyMotion, Vimeo, YouTube, and Metacafe.
Pros
The ability to do unlimited batch conversions at once.
Allows you to brand converted films with custom logos and watermarks.
Cons
The Mac OS cannot run this program.
Requirements for a complicated system.
3.iSpring River

Price: $97 for a single lifetime license
Installing iSpring River on your PC turns it into a PowerPoint add-on that you can use from the ribbon. This isn’t a limitation since iSpring River allows you to convert PPT files to widely suitable video file formats like MP4 or AVI, even though it’s not stand-alone computer software. In addition, you may choose the video size and compression parameters before each file conversion using the add-video on’s settings.
All of the original PowerPoint presentation’s animations and audio files, as well as transitions and font and text formatting, will be included in the final film. Video files exported from iSpring River may be uploaded straight to YouTube, but no other social media services such as Dropbox or Google Drive are supported.
Pros
It’s quick and simple to use.
Upload YouTube videos directly from your computer’s hard disc.
Cons
Cannot be used as a standalone application.
There isn’t any support for high-definition video.
4.RZ PowerPoint Converter

Price: There is a free version available, and prices begin at $29.99.
Using this sophisticated converter, any PPT files made with 2013 or previous versions of PowerPoint may be quickly converted to movies. RZ PowerPoint video to ppt converter also allows you to create HD video files that can be readily shared online, as well as files that can be burnt to DVDs.
Any current video playback device can play videos generated with this program, and the quality is so outstanding that you can play them on huge LCD displays. Though this video to ppt converter is accessible for free, its free edition lacks all of the capabilities that make this program an excellent alternative for professionals that prepare PowerPoint presentations on a consistent basis. It’s possible to get the commercial edition of this Windows-based tool and have all of the multimedia you include in the presentations converted to video without losing any quality.
Pros
You may use this to burn DVDs.
All PowerPoint file types are supported.
Cons
However, basic PPT to video file conversion is only available in the free edition of the product.
There is no possibility to convert many files at once.
5.Camtasia Studio

Price: A free trial is offered, and a single-user license is $249.
There is much more to Camtasia Studio than simply a video to ppt converter in it. An unencumbered trial edition of this video editing program helps you create professional-looking films from PowerPoint presentations. Camtasia Studio’s single-user license is a good alternative for those who just need to convert a few presentations for free, but if you’re searching for a full-featured video to ppt converter, you should consider purchasing Camtasia.
When using the software’s premium edition, you may add multimedia files, such as PowerPoint presentations and webcam footage to your final video project. With Camtasia Studio, you can easily post your films in nearly any video file type on social media.
Pros
With Camtasia Studio, adding transitions, callouts, or text effects is a cinch.
Advanced video editing tools are available.
Cons
Only 30 days are included in the free trial.
Expensive.
Conclusions
When looking for the best PowerPoint conversion software, there are a lot of factors to consider. The output quality, the ability to use PowerPoint effects, compatibility with new devices, & one publishing are all key considerations. Get a free trial of iSpring Converter Pro, the number one choice on our list, if you need a dependable video to ppt converter that can handle any amount of slides and animations in your presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You Can Match Paint Colors From Pictures for Your Wall, as Well as for Your Videos. And to Know How to Do Both, We Have Laid Down the Following Discussion
How to Do Perfect Match Paint 100% the Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You always have to be highly precise and appropriate when choosing the color for your wall. If you are not accurate enough, you might not choose the right shade, which would never look good on your walls. But, to help you match the paint colors perfectly, we have discussed three methods.
And lastly, we have also introduced a video editing tool Perfect Match Paint that will help you match the color in your videos as well. So, you can have the perfect desired color on your walls and also in your videos!
In this article
01 [How to Match Paint Color Without a Sample](#Part 1)
02 [Need to Color Match in Video? There’s an App for That…](#Part 2)
Part 1 How to Match Paint Color Without a Sample
We will be discussing three methods in which you will get the perfect answer to the question of how can I match my paint color perfectly. So, let us jump right into the first method without further delay.
01Method 1 Perfect Match Paint without a sample
The following steps will help you attain Perfect Match Paint without the necessity of a sample.
Step Clean the print area
The first and the most essential step is to make the area where you will be painting clean and tidy. As time passes, fingerprints, marks, dust, and many other things accumulate and make the area dirty. And if you do not clean the same, then the paint you do on it becomes much darker, dull, and gives a shabby outlook.
Use a damp sponge, and if possible, it is better to use soap on the sponge. And most importantly, you will have to let the area dry out completely before you put it on to test the paint. Moreover, the new paint adheres much better than before when you clean the area.

Step Scraping off
The next step requires you to use a utility knife. And with that utility knife, you will have to scrap an inch or 2.5 cm of your wall paint. It is because, when you have a sample, you can easily bring that to the store for paint matching near me. Use a plastic bag to secure the sample price. It will prevent the paint of the sample to smudge or getting any marks or destruction.
And after you find paint colors that match the ones you need, try to dab a little of that paint on the sample. As a result, you will precisely know how perfectly the new shade of paint matches with the new one. It ensures optimum precision and can be the best way to match paint.

Step Bring the object if possible
The best way to maintain absolute precision in the match is by bringing an object to the store. You can also opt for a car paint match near me. If you bring the object with the color for matching, it ensures perfect matching and 10precision. Nowadays, the technology is highly advanced and will help you obtain the best paint match.
02Method 2 Using a sample
Since we have discussed the steps for matching paint without the sample, you must know how to match color with the help of samples. So, here are the steps for doing so.
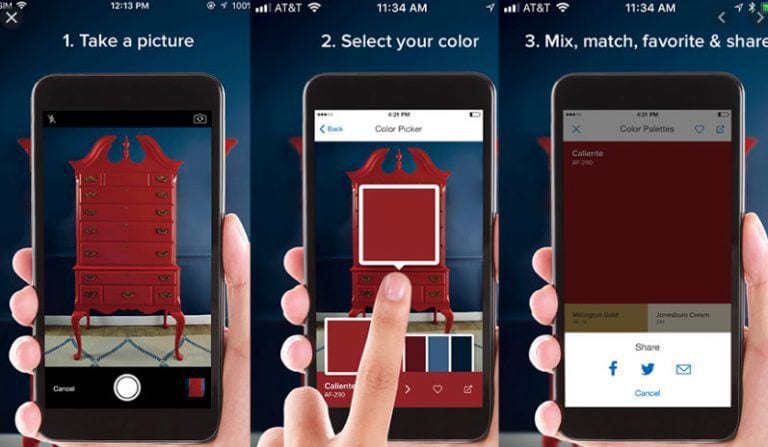
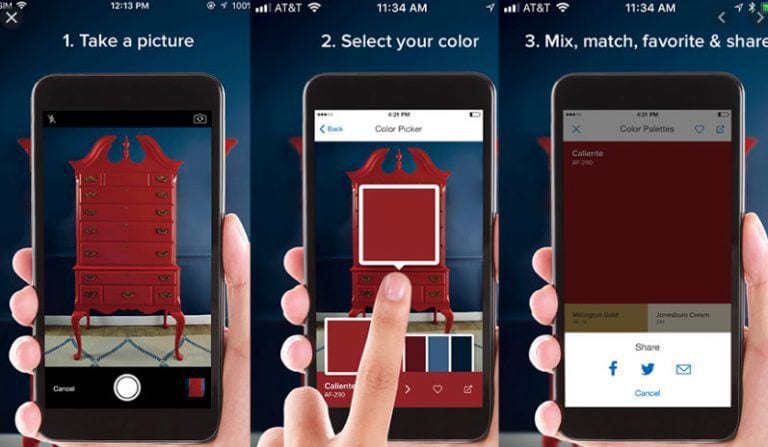
Step 1: Click a Picture of the original hue
This step is necessary for better precision and matching the color as perfectly as possible. Clock a picture of the original color sample. The color in the photo might not be absolutely precise. But it can help to a large extent to match the color as perfectly as possible. You can easily take the sample to any renowned color matching store, like, dupli color paint match and have the perfect color matching done.
And it is better to not one picture or from just one angel. It will be best to take numerous snaps and that too, from different angles, sides and lighting conditions. It will help you get the original color shades in different angles, shades and lights, and it increases the possibility of matching the color as impeccably as possible.
Step 2: Bring home more than one sample
You will see numerous samples of paints that you feel will match the color you brought from your home as a sample of the original color. You might not be sure which sample perfectly matches the original sample color at that exact moment. However, if you find a sample that seems t match perfectly, you must not make your decision right at that moment. Because in the store, the lighting, angles, and many other factors play a hugely influential role in enhancing the shades of the sample colors.
So, the color you see in the store often does not remain the same in natural light settings; it might get a bit darker or lighter. So, it is always better to bring home those samples that you feel match the original shade of the sample you brought. This increases the possibility of being the most precise and impeccable in matching the colors.

Step 3: stick the sample and compare.
This is the final step for matching the colors of paint with the help of a sample. After bringing home the samples that you found similar to the original sample, tape them to the wall. Take a sample at a time and use a tap to place them on the wall. You can also tape all the samples side by side, leaving enough gap between them.
It helps better compare and matches the sample’s colors and the wall. A common thing that occurs is that in the daytime, you find one color matching perfectly, whereas, in the nighttime, some other sample color is matching perfectly. In such an instance, it is best to ask the store if they can give you the shade by mixing both the colors: the color that perfectly matched with the sample in the daytime and the color that perfectly matched with the sample in the time.

Step 4: Paint the samples on the wall
It is an optional step, and you can opt for this step if you are not getting a hundred per cent confidence in choosing the correct color. Try to paint the colors of the samples that you are finding similar to the wall. Since the wall already has the original color, when you paint the sample colors on it, the sample colors clearly distinguish which samples match more impeccably with the actual color.

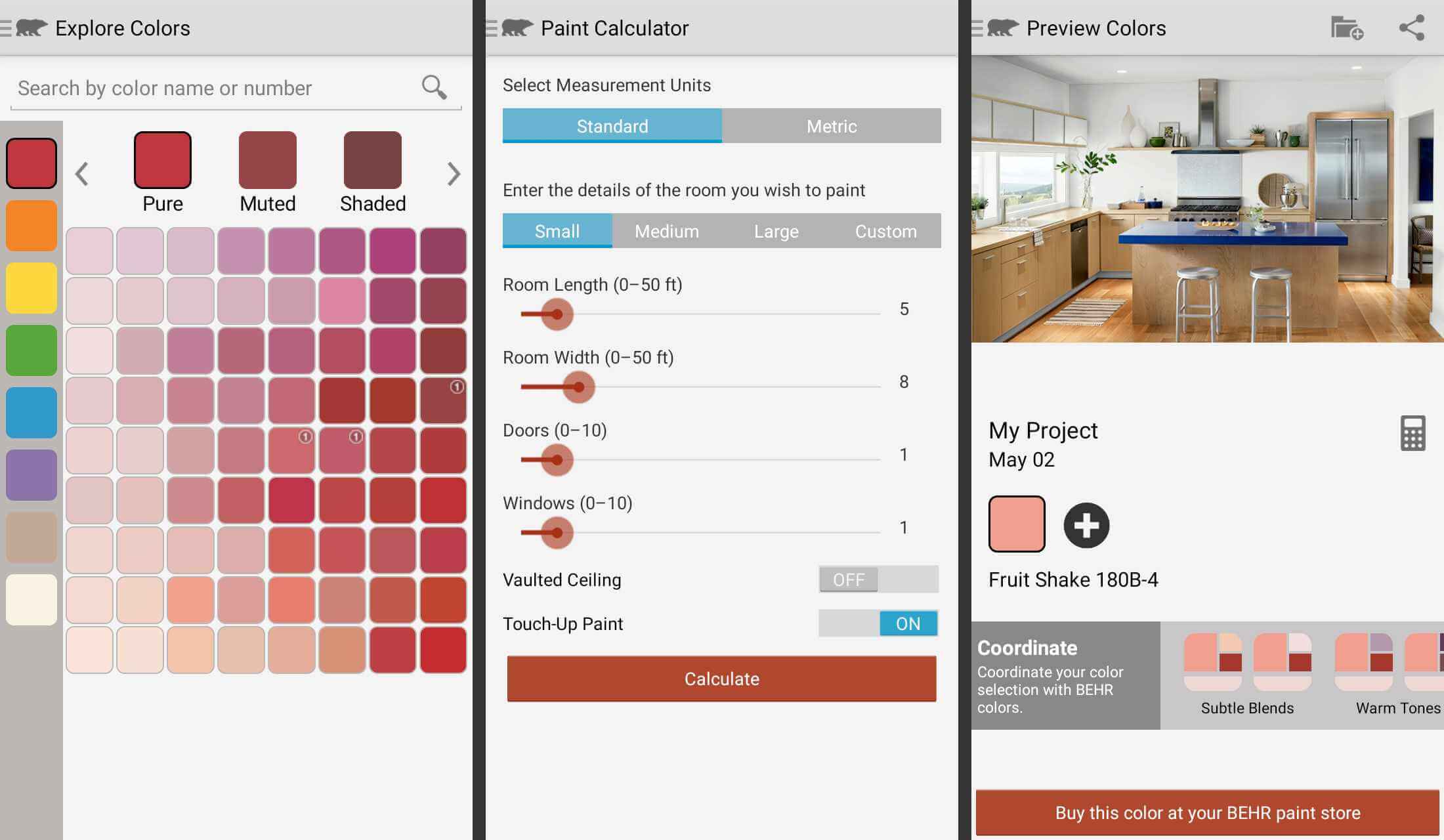
03Method 3 with the help of apps
Since the technology has advanced in the most progressive way possible, you can easily match the paint colors through an application. So now, we will be listing down the steps that will help you match the paints with the help of mobile applications. The steps are given as follows.
Step 1 Install the application
You will find numerous mobile applications meant for matching paint colors. Opt for the ones you find the best and most efficient. Download it and install it on your phone. If you have used a renowned brand for painting, you can use their application. For example, you can use Asian paints color matching if you have used their brand of paints before.

Step 2 Scan the shade
Now, even the original paint shade. There are factors such as lighting, angel and shadow that you must remover to consider while you scan the color of the original sample.

Step 3 Paint the sample
To be most precise and sure, paint the sample of the paint you have chosen. It will be a way of double-checking your division and ensuring a perfect paint match.

Step 4 Use a color scanner
It is another optional step, but there will be absolutely no doubt in the precision of paint matching if you use it. You can either borrow or buy a paint scanner. If you are not planning to paint again soon, it is best to borrow the paint scanner.

Part 2 Need to Color Match in Video? There’s an App for That
Right now, we talked about mobile apps that can help you match paint colors for your walls. Well, you can ever match colors in the videos that you capture! Yes, that is possible in the highest quality and most effortlessly. And color match paint from photos can be likely through the best video editing tool- Wondershare Filmora Video Editor . More precisely, it has numerous features; one among them is the “Color Match: a feature which makes this possible.
The “Color Match” feature of Filmora allows you to extract a clip from the video where you want to match the colors and then carries out the process most effortlessly. You can apply any color you wish to within a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can use this incredible tool on any device, and it will work equally proficiently and help you create fantastic videos!
● Key Takeaways from This Episode →
● How to match paint colors without samples
● Two more methods of matching paint colors
● We introduced Filmora and its feature of “Color Match” that can help you match the colors of your videos most profoundly.
You always have to be highly precise and appropriate when choosing the color for your wall. If you are not accurate enough, you might not choose the right shade, which would never look good on your walls. But, to help you match the paint colors perfectly, we have discussed three methods.
And lastly, we have also introduced a video editing tool Perfect Match Paint that will help you match the color in your videos as well. So, you can have the perfect desired color on your walls and also in your videos!
In this article
01 [How to Match Paint Color Without a Sample](#Part 1)
02 [Need to Color Match in Video? There’s an App for That…](#Part 2)
Part 1 How to Match Paint Color Without a Sample
We will be discussing three methods in which you will get the perfect answer to the question of how can I match my paint color perfectly. So, let us jump right into the first method without further delay.
01Method 1 Perfect Match Paint without a sample
The following steps will help you attain Perfect Match Paint without the necessity of a sample.
Step Clean the print area
The first and the most essential step is to make the area where you will be painting clean and tidy. As time passes, fingerprints, marks, dust, and many other things accumulate and make the area dirty. And if you do not clean the same, then the paint you do on it becomes much darker, dull, and gives a shabby outlook.
Use a damp sponge, and if possible, it is better to use soap on the sponge. And most importantly, you will have to let the area dry out completely before you put it on to test the paint. Moreover, the new paint adheres much better than before when you clean the area.

Step Scraping off
The next step requires you to use a utility knife. And with that utility knife, you will have to scrap an inch or 2.5 cm of your wall paint. It is because, when you have a sample, you can easily bring that to the store for paint matching near me. Use a plastic bag to secure the sample price. It will prevent the paint of the sample to smudge or getting any marks or destruction.
And after you find paint colors that match the ones you need, try to dab a little of that paint on the sample. As a result, you will precisely know how perfectly the new shade of paint matches with the new one. It ensures optimum precision and can be the best way to match paint.

Step Bring the object if possible
The best way to maintain absolute precision in the match is by bringing an object to the store. You can also opt for a car paint match near me. If you bring the object with the color for matching, it ensures perfect matching and 10precision. Nowadays, the technology is highly advanced and will help you obtain the best paint match.
02Method 2 Using a sample
Since we have discussed the steps for matching paint without the sample, you must know how to match color with the help of samples. So, here are the steps for doing so.
Step 1: Click a Picture of the original hue
This step is necessary for better precision and matching the color as perfectly as possible. Clock a picture of the original color sample. The color in the photo might not be absolutely precise. But it can help to a large extent to match the color as perfectly as possible. You can easily take the sample to any renowned color matching store, like, dupli color paint match and have the perfect color matching done.
And it is better to not one picture or from just one angel. It will be best to take numerous snaps and that too, from different angles, sides and lighting conditions. It will help you get the original color shades in different angles, shades and lights, and it increases the possibility of matching the color as impeccably as possible.
Step 2: Bring home more than one sample
You will see numerous samples of paints that you feel will match the color you brought from your home as a sample of the original color. You might not be sure which sample perfectly matches the original sample color at that exact moment. However, if you find a sample that seems t match perfectly, you must not make your decision right at that moment. Because in the store, the lighting, angles, and many other factors play a hugely influential role in enhancing the shades of the sample colors.
So, the color you see in the store often does not remain the same in natural light settings; it might get a bit darker or lighter. So, it is always better to bring home those samples that you feel match the original shade of the sample you brought. This increases the possibility of being the most precise and impeccable in matching the colors.

Step 3: stick the sample and compare.
This is the final step for matching the colors of paint with the help of a sample. After bringing home the samples that you found similar to the original sample, tape them to the wall. Take a sample at a time and use a tap to place them on the wall. You can also tape all the samples side by side, leaving enough gap between them.
It helps better compare and matches the sample’s colors and the wall. A common thing that occurs is that in the daytime, you find one color matching perfectly, whereas, in the nighttime, some other sample color is matching perfectly. In such an instance, it is best to ask the store if they can give you the shade by mixing both the colors: the color that perfectly matched with the sample in the daytime and the color that perfectly matched with the sample in the time.

Step 4: Paint the samples on the wall
It is an optional step, and you can opt for this step if you are not getting a hundred per cent confidence in choosing the correct color. Try to paint the colors of the samples that you are finding similar to the wall. Since the wall already has the original color, when you paint the sample colors on it, the sample colors clearly distinguish which samples match more impeccably with the actual color.

03Method 3 with the help of apps
Since the technology has advanced in the most progressive way possible, you can easily match the paint colors through an application. So now, we will be listing down the steps that will help you match the paints with the help of mobile applications. The steps are given as follows.
Step 1 Install the application
You will find numerous mobile applications meant for matching paint colors. Opt for the ones you find the best and most efficient. Download it and install it on your phone. If you have used a renowned brand for painting, you can use their application. For example, you can use Asian paints color matching if you have used their brand of paints before.

Step 2 Scan the shade
Now, even the original paint shade. There are factors such as lighting, angel and shadow that you must remover to consider while you scan the color of the original sample.

Step 3 Paint the sample
To be most precise and sure, paint the sample of the paint you have chosen. It will be a way of double-checking your division and ensuring a perfect paint match.

Step 4 Use a color scanner
It is another optional step, but there will be absolutely no doubt in the precision of paint matching if you use it. You can either borrow or buy a paint scanner. If you are not planning to paint again soon, it is best to borrow the paint scanner.

Part 2 Need to Color Match in Video? There’s an App for That
Right now, we talked about mobile apps that can help you match paint colors for your walls. Well, you can ever match colors in the videos that you capture! Yes, that is possible in the highest quality and most effortlessly. And color match paint from photos can be likely through the best video editing tool- Wondershare Filmora Video Editor . More precisely, it has numerous features; one among them is the “Color Match: a feature which makes this possible.
The “Color Match” feature of Filmora allows you to extract a clip from the video where you want to match the colors and then carries out the process most effortlessly. You can apply any color you wish to within a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can use this incredible tool on any device, and it will work equally proficiently and help you create fantastic videos!
● Key Takeaways from This Episode →
● How to match paint colors without samples
● Two more methods of matching paint colors
● We introduced Filmora and its feature of “Color Match” that can help you match the colors of your videos most profoundly.
You always have to be highly precise and appropriate when choosing the color for your wall. If you are not accurate enough, you might not choose the right shade, which would never look good on your walls. But, to help you match the paint colors perfectly, we have discussed three methods.
And lastly, we have also introduced a video editing tool Perfect Match Paint that will help you match the color in your videos as well. So, you can have the perfect desired color on your walls and also in your videos!
In this article
01 [How to Match Paint Color Without a Sample](#Part 1)
02 [Need to Color Match in Video? There’s an App for That…](#Part 2)
Part 1 How to Match Paint Color Without a Sample
We will be discussing three methods in which you will get the perfect answer to the question of how can I match my paint color perfectly. So, let us jump right into the first method without further delay.
01Method 1 Perfect Match Paint without a sample
The following steps will help you attain Perfect Match Paint without the necessity of a sample.
Step Clean the print area
The first and the most essential step is to make the area where you will be painting clean and tidy. As time passes, fingerprints, marks, dust, and many other things accumulate and make the area dirty. And if you do not clean the same, then the paint you do on it becomes much darker, dull, and gives a shabby outlook.
Use a damp sponge, and if possible, it is better to use soap on the sponge. And most importantly, you will have to let the area dry out completely before you put it on to test the paint. Moreover, the new paint adheres much better than before when you clean the area.

Step Scraping off
The next step requires you to use a utility knife. And with that utility knife, you will have to scrap an inch or 2.5 cm of your wall paint. It is because, when you have a sample, you can easily bring that to the store for paint matching near me. Use a plastic bag to secure the sample price. It will prevent the paint of the sample to smudge or getting any marks or destruction.
And after you find paint colors that match the ones you need, try to dab a little of that paint on the sample. As a result, you will precisely know how perfectly the new shade of paint matches with the new one. It ensures optimum precision and can be the best way to match paint.

Step Bring the object if possible
The best way to maintain absolute precision in the match is by bringing an object to the store. You can also opt for a car paint match near me. If you bring the object with the color for matching, it ensures perfect matching and 10precision. Nowadays, the technology is highly advanced and will help you obtain the best paint match.
02Method 2 Using a sample
Since we have discussed the steps for matching paint without the sample, you must know how to match color with the help of samples. So, here are the steps for doing so.
Step 1: Click a Picture of the original hue
This step is necessary for better precision and matching the color as perfectly as possible. Clock a picture of the original color sample. The color in the photo might not be absolutely precise. But it can help to a large extent to match the color as perfectly as possible. You can easily take the sample to any renowned color matching store, like, dupli color paint match and have the perfect color matching done.
And it is better to not one picture or from just one angel. It will be best to take numerous snaps and that too, from different angles, sides and lighting conditions. It will help you get the original color shades in different angles, shades and lights, and it increases the possibility of matching the color as impeccably as possible.
Step 2: Bring home more than one sample
You will see numerous samples of paints that you feel will match the color you brought from your home as a sample of the original color. You might not be sure which sample perfectly matches the original sample color at that exact moment. However, if you find a sample that seems t match perfectly, you must not make your decision right at that moment. Because in the store, the lighting, angles, and many other factors play a hugely influential role in enhancing the shades of the sample colors.
So, the color you see in the store often does not remain the same in natural light settings; it might get a bit darker or lighter. So, it is always better to bring home those samples that you feel match the original shade of the sample you brought. This increases the possibility of being the most precise and impeccable in matching the colors.

Step 3: stick the sample and compare.
This is the final step for matching the colors of paint with the help of a sample. After bringing home the samples that you found similar to the original sample, tape them to the wall. Take a sample at a time and use a tap to place them on the wall. You can also tape all the samples side by side, leaving enough gap between them.
It helps better compare and matches the sample’s colors and the wall. A common thing that occurs is that in the daytime, you find one color matching perfectly, whereas, in the nighttime, some other sample color is matching perfectly. In such an instance, it is best to ask the store if they can give you the shade by mixing both the colors: the color that perfectly matched with the sample in the daytime and the color that perfectly matched with the sample in the time.

Step 4: Paint the samples on the wall
It is an optional step, and you can opt for this step if you are not getting a hundred per cent confidence in choosing the correct color. Try to paint the colors of the samples that you are finding similar to the wall. Since the wall already has the original color, when you paint the sample colors on it, the sample colors clearly distinguish which samples match more impeccably with the actual color.

03Method 3 with the help of apps
Since the technology has advanced in the most progressive way possible, you can easily match the paint colors through an application. So now, we will be listing down the steps that will help you match the paints with the help of mobile applications. The steps are given as follows.
Step 1 Install the application
You will find numerous mobile applications meant for matching paint colors. Opt for the ones you find the best and most efficient. Download it and install it on your phone. If you have used a renowned brand for painting, you can use their application. For example, you can use Asian paints color matching if you have used their brand of paints before.

Step 2 Scan the shade
Now, even the original paint shade. There are factors such as lighting, angel and shadow that you must remover to consider while you scan the color of the original sample.

Step 3 Paint the sample
To be most precise and sure, paint the sample of the paint you have chosen. It will be a way of double-checking your division and ensuring a perfect paint match.

Step 4 Use a color scanner
It is another optional step, but there will be absolutely no doubt in the precision of paint matching if you use it. You can either borrow or buy a paint scanner. If you are not planning to paint again soon, it is best to borrow the paint scanner.

Part 2 Need to Color Match in Video? There’s an App for That
Right now, we talked about mobile apps that can help you match paint colors for your walls. Well, you can ever match colors in the videos that you capture! Yes, that is possible in the highest quality and most effortlessly. And color match paint from photos can be likely through the best video editing tool- Wondershare Filmora Video Editor . More precisely, it has numerous features; one among them is the “Color Match: a feature which makes this possible.
The “Color Match” feature of Filmora allows you to extract a clip from the video where you want to match the colors and then carries out the process most effortlessly. You can apply any color you wish to within a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can use this incredible tool on any device, and it will work equally proficiently and help you create fantastic videos!
● Key Takeaways from This Episode →
● How to match paint colors without samples
● Two more methods of matching paint colors
● We introduced Filmora and its feature of “Color Match” that can help you match the colors of your videos most profoundly.
You always have to be highly precise and appropriate when choosing the color for your wall. If you are not accurate enough, you might not choose the right shade, which would never look good on your walls. But, to help you match the paint colors perfectly, we have discussed three methods.
And lastly, we have also introduced a video editing tool Perfect Match Paint that will help you match the color in your videos as well. So, you can have the perfect desired color on your walls and also in your videos!
In this article
01 [How to Match Paint Color Without a Sample](#Part 1)
02 [Need to Color Match in Video? There’s an App for That…](#Part 2)
Part 1 How to Match Paint Color Without a Sample
We will be discussing three methods in which you will get the perfect answer to the question of how can I match my paint color perfectly. So, let us jump right into the first method without further delay.
01Method 1 Perfect Match Paint without a sample
The following steps will help you attain Perfect Match Paint without the necessity of a sample.
Step Clean the print area
The first and the most essential step is to make the area where you will be painting clean and tidy. As time passes, fingerprints, marks, dust, and many other things accumulate and make the area dirty. And if you do not clean the same, then the paint you do on it becomes much darker, dull, and gives a shabby outlook.
Use a damp sponge, and if possible, it is better to use soap on the sponge. And most importantly, you will have to let the area dry out completely before you put it on to test the paint. Moreover, the new paint adheres much better than before when you clean the area.

Step Scraping off
The next step requires you to use a utility knife. And with that utility knife, you will have to scrap an inch or 2.5 cm of your wall paint. It is because, when you have a sample, you can easily bring that to the store for paint matching near me. Use a plastic bag to secure the sample price. It will prevent the paint of the sample to smudge or getting any marks or destruction.
And after you find paint colors that match the ones you need, try to dab a little of that paint on the sample. As a result, you will precisely know how perfectly the new shade of paint matches with the new one. It ensures optimum precision and can be the best way to match paint.

Step Bring the object if possible
The best way to maintain absolute precision in the match is by bringing an object to the store. You can also opt for a car paint match near me. If you bring the object with the color for matching, it ensures perfect matching and 10precision. Nowadays, the technology is highly advanced and will help you obtain the best paint match.
02Method 2 Using a sample
Since we have discussed the steps for matching paint without the sample, you must know how to match color with the help of samples. So, here are the steps for doing so.
Step 1: Click a Picture of the original hue
This step is necessary for better precision and matching the color as perfectly as possible. Clock a picture of the original color sample. The color in the photo might not be absolutely precise. But it can help to a large extent to match the color as perfectly as possible. You can easily take the sample to any renowned color matching store, like, dupli color paint match and have the perfect color matching done.
And it is better to not one picture or from just one angel. It will be best to take numerous snaps and that too, from different angles, sides and lighting conditions. It will help you get the original color shades in different angles, shades and lights, and it increases the possibility of matching the color as impeccably as possible.
Step 2: Bring home more than one sample
You will see numerous samples of paints that you feel will match the color you brought from your home as a sample of the original color. You might not be sure which sample perfectly matches the original sample color at that exact moment. However, if you find a sample that seems t match perfectly, you must not make your decision right at that moment. Because in the store, the lighting, angles, and many other factors play a hugely influential role in enhancing the shades of the sample colors.
So, the color you see in the store often does not remain the same in natural light settings; it might get a bit darker or lighter. So, it is always better to bring home those samples that you feel match the original shade of the sample you brought. This increases the possibility of being the most precise and impeccable in matching the colors.

Step 3: stick the sample and compare.
This is the final step for matching the colors of paint with the help of a sample. After bringing home the samples that you found similar to the original sample, tape them to the wall. Take a sample at a time and use a tap to place them on the wall. You can also tape all the samples side by side, leaving enough gap between them.
It helps better compare and matches the sample’s colors and the wall. A common thing that occurs is that in the daytime, you find one color matching perfectly, whereas, in the nighttime, some other sample color is matching perfectly. In such an instance, it is best to ask the store if they can give you the shade by mixing both the colors: the color that perfectly matched with the sample in the daytime and the color that perfectly matched with the sample in the time.

Step 4: Paint the samples on the wall
It is an optional step, and you can opt for this step if you are not getting a hundred per cent confidence in choosing the correct color. Try to paint the colors of the samples that you are finding similar to the wall. Since the wall already has the original color, when you paint the sample colors on it, the sample colors clearly distinguish which samples match more impeccably with the actual color.

03Method 3 with the help of apps
Since the technology has advanced in the most progressive way possible, you can easily match the paint colors through an application. So now, we will be listing down the steps that will help you match the paints with the help of mobile applications. The steps are given as follows.
Step 1 Install the application
You will find numerous mobile applications meant for matching paint colors. Opt for the ones you find the best and most efficient. Download it and install it on your phone. If you have used a renowned brand for painting, you can use their application. For example, you can use Asian paints color matching if you have used their brand of paints before.

Step 2 Scan the shade
Now, even the original paint shade. There are factors such as lighting, angel and shadow that you must remover to consider while you scan the color of the original sample.

Step 3 Paint the sample
To be most precise and sure, paint the sample of the paint you have chosen. It will be a way of double-checking your division and ensuring a perfect paint match.

Step 4 Use a color scanner
It is another optional step, but there will be absolutely no doubt in the precision of paint matching if you use it. You can either borrow or buy a paint scanner. If you are not planning to paint again soon, it is best to borrow the paint scanner.

Part 2 Need to Color Match in Video? There’s an App for That
Right now, we talked about mobile apps that can help you match paint colors for your walls. Well, you can ever match colors in the videos that you capture! Yes, that is possible in the highest quality and most effortlessly. And color match paint from photos can be likely through the best video editing tool- Wondershare Filmora Video Editor . More precisely, it has numerous features; one among them is the “Color Match: a feature which makes this possible.
The “Color Match” feature of Filmora allows you to extract a clip from the video where you want to match the colors and then carries out the process most effortlessly. You can apply any color you wish to within a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can use this incredible tool on any device, and it will work equally proficiently and help you create fantastic videos!
● Key Takeaways from This Episode →
● How to match paint colors without samples
● Two more methods of matching paint colors
● We introduced Filmora and its feature of “Color Match” that can help you match the colors of your videos most profoundly.
How to Make Video Fade to Black in Movie Maker Easily
Windows Movie Maker is a simple video editing tool included with most Windows machines. You can download Movie Maker here if you don’t already have it or want to update to the latest version.
To avoid your video appearing choppy, you should use transitions between segments when creating a movie. A simple and inconspicuous approach is to fade out to a neutral white or black screen.
Fading out a video on a neutral white or black screen is a simple and discreet approach to generating a striking transition between two video clips. You can use the feature to fade out audio files and video files. Adding Fade effects is not difficult; you can find the capabilities in Windows Movie Maker.
With Windows Movie Maker, how do you fade out a video? Though fading out is a beneficial effect for decorating and improving the appearance of your film.
Part 1. In Windows Movie Maker, how to fade to black
When fading out a video on Windows, Windows Movie Maker is a robust and professional option. It offers several capabilities, including the ability to import and create films, as well as the ability to add your photos to create a photo presentation. Additionally, this tool allows you to add effects, titles, and credits while editing. It may also export the altered video into other formats and share it on various social media platforms. It’s vital to note that this software is best suited for beginners with limited editing skills. As a result, advanced editors will find that the capabilities in this package fall short of their expectations. You do not need to download any additional software on Windows if you use Windows Movie Maker to apply a fade-out effect to a video.
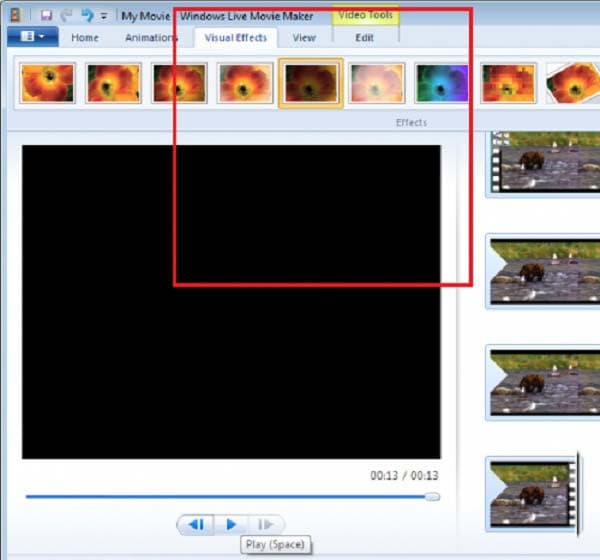
Step 1: Locate the section on visual effects.
It is necessary first to download Windows Movie Maker from a reputable website. Then, in the upper portion of the movie maker’s interface, find the “Visual effects” tab. Go to the “Visual effects” section and click the “More” button. After then, the “Available effects” column on the left will appear. You’ve completed approximately half of the steps to fade a video out thus far.

Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
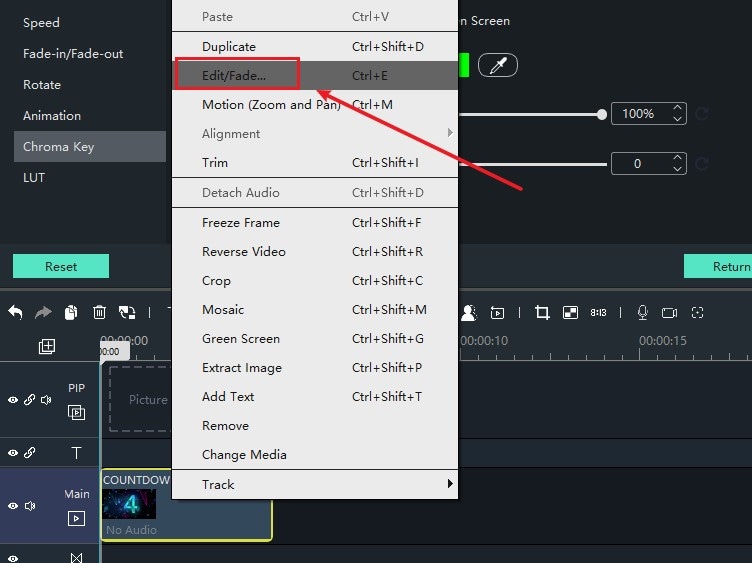
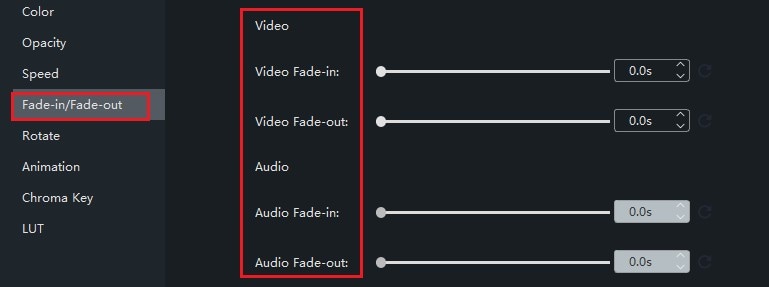
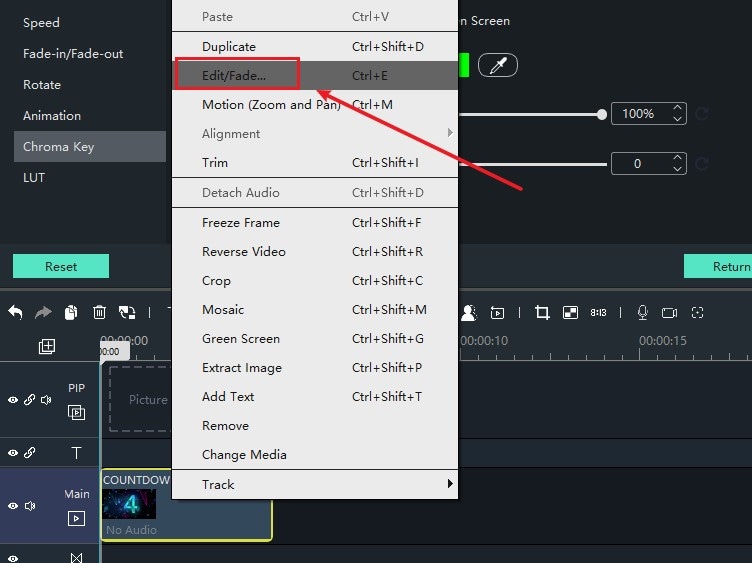
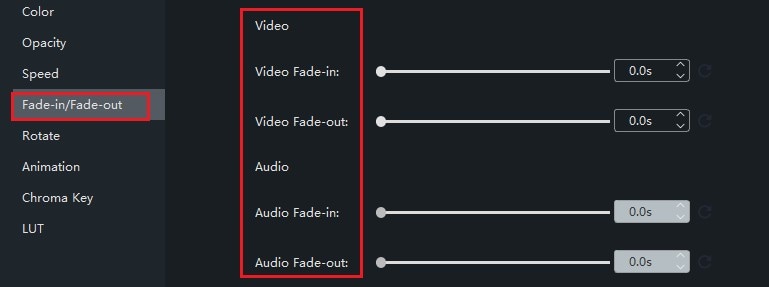
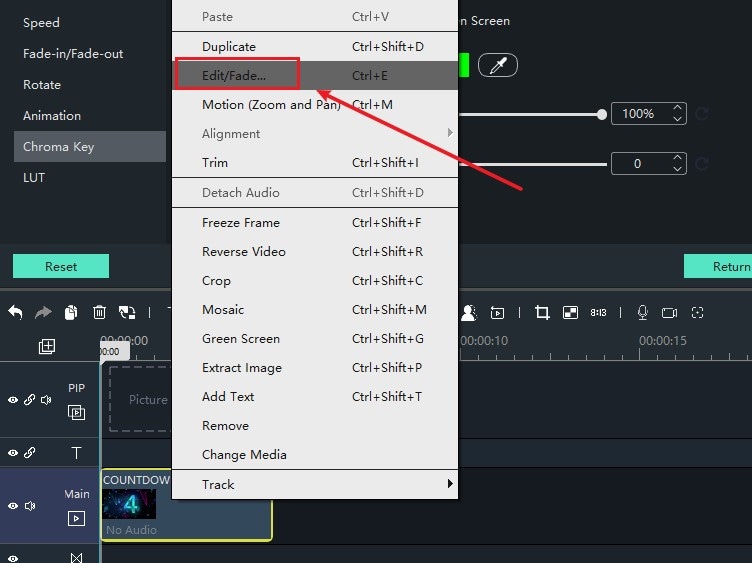
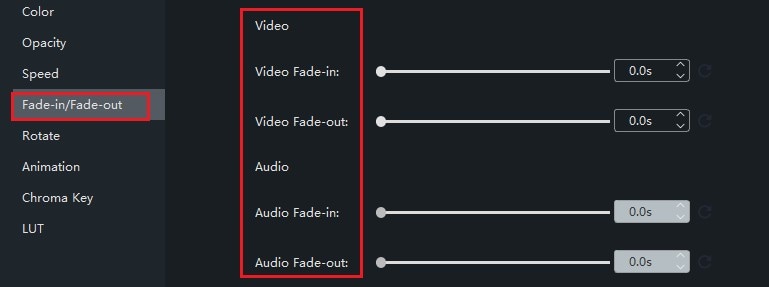
Create a “Fade” effect.
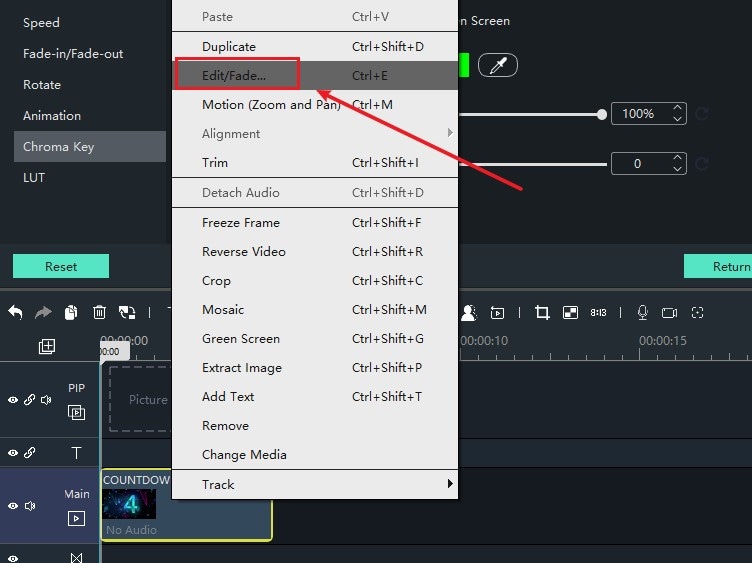
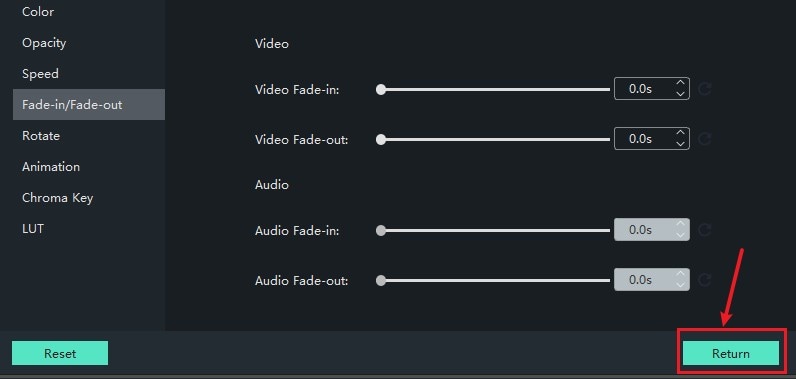
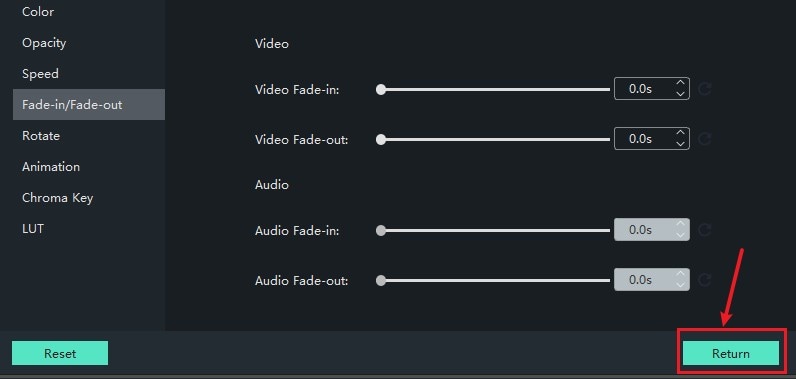
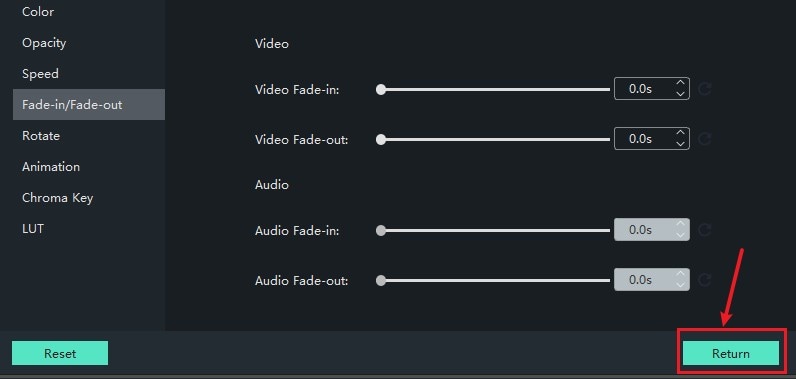
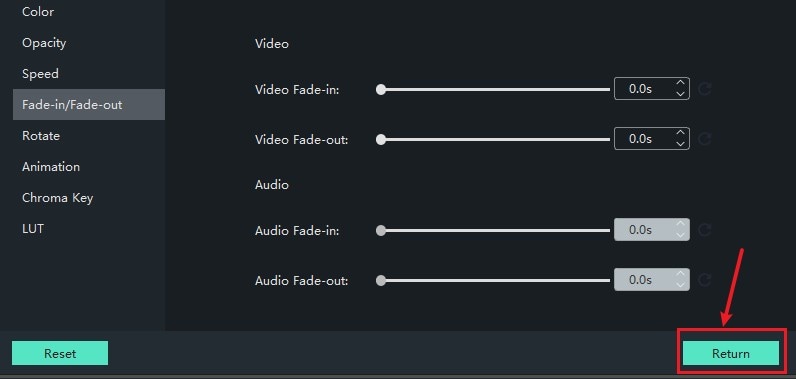
- Right-click the video clip in the timeline and choose “Edit/Fading.”

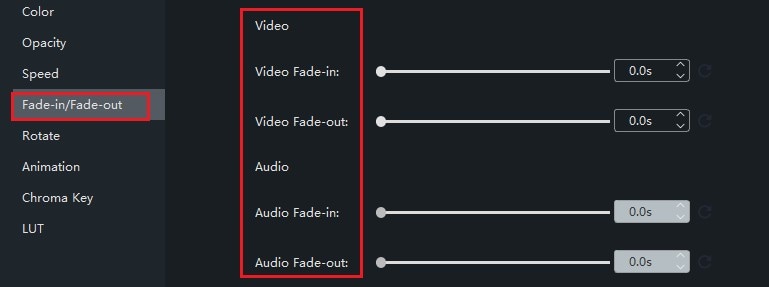
- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
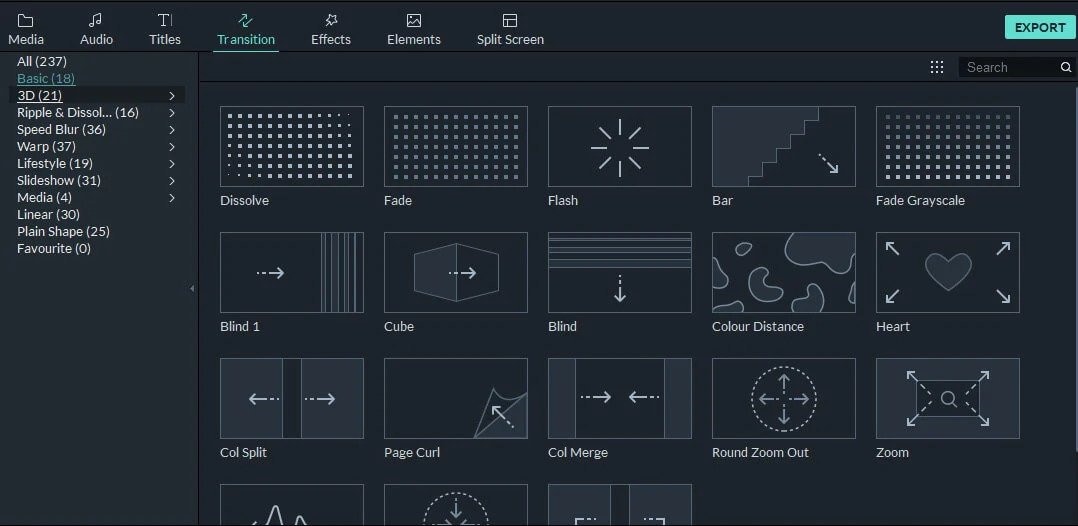
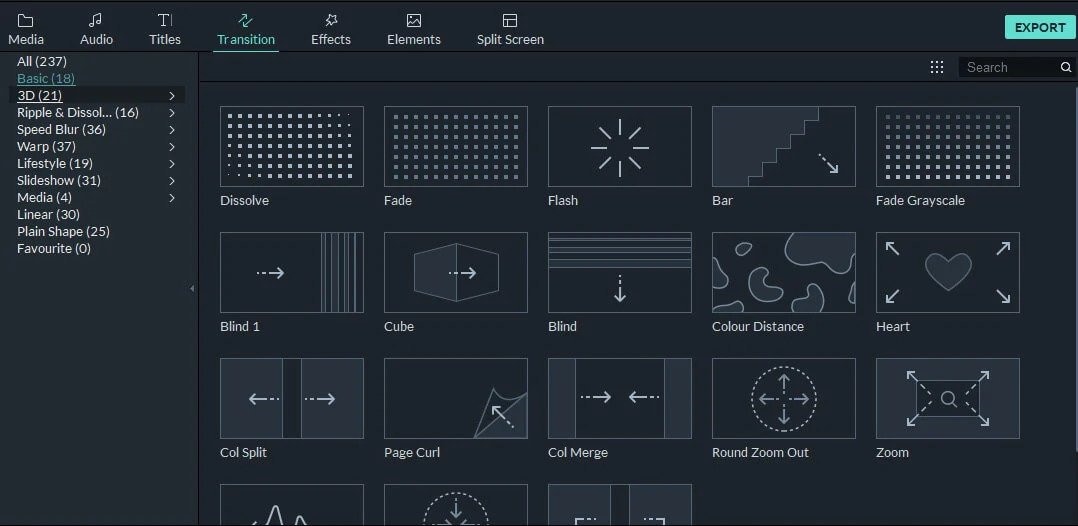
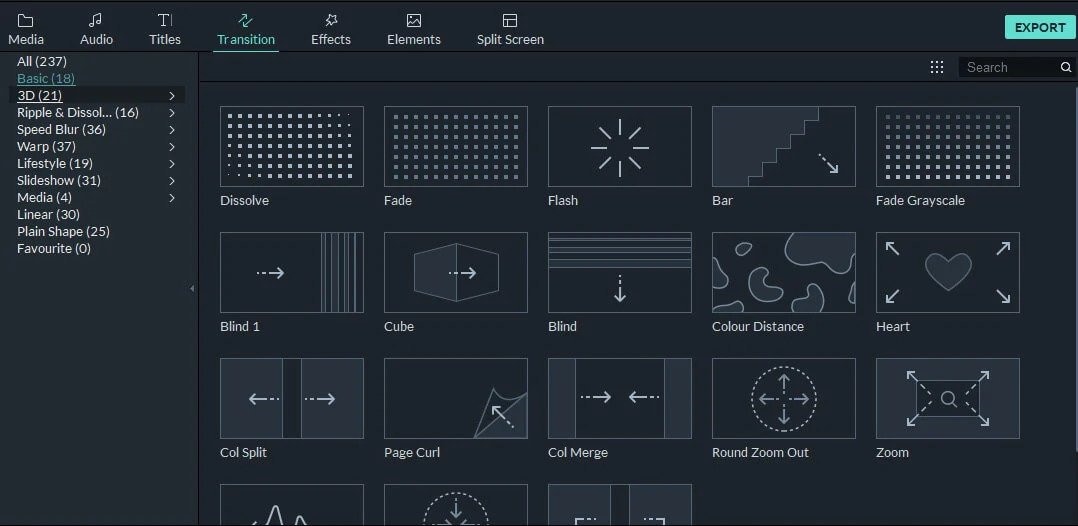
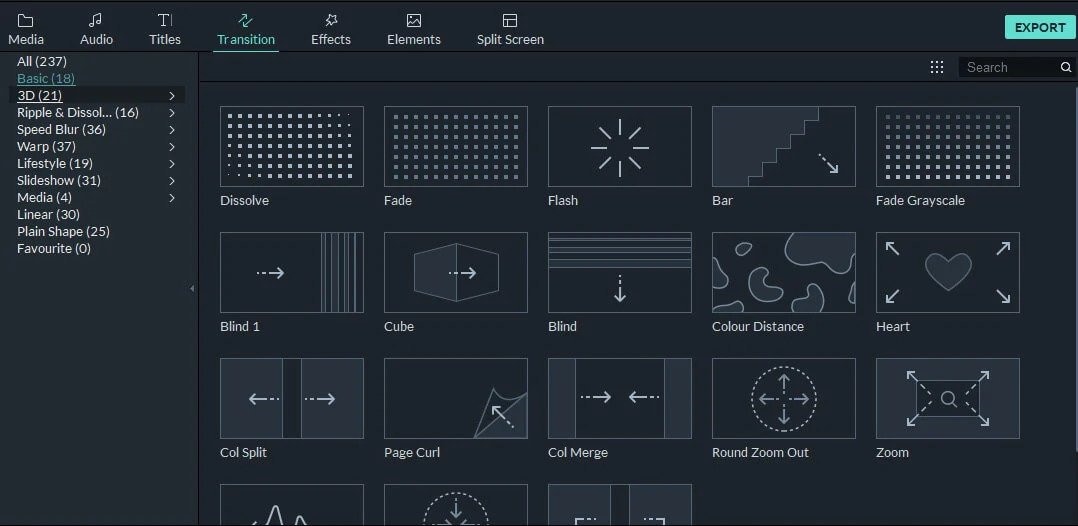
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
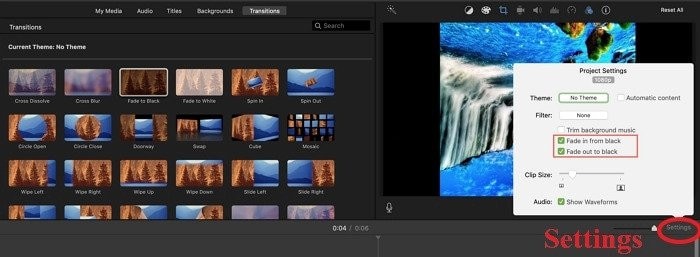
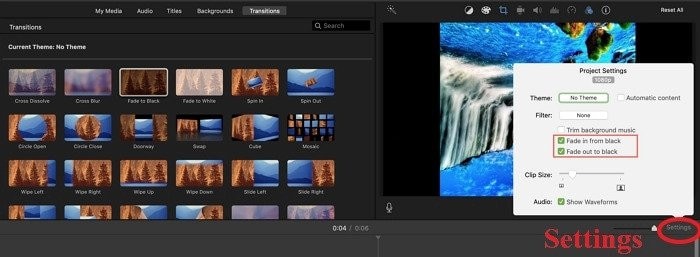
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
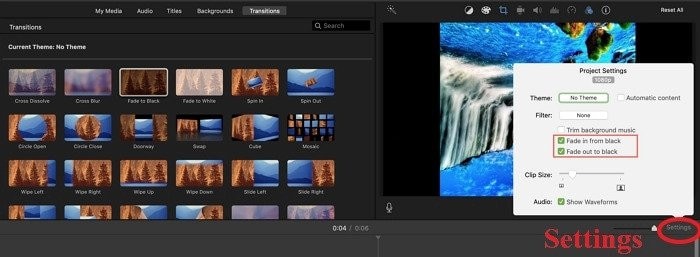
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
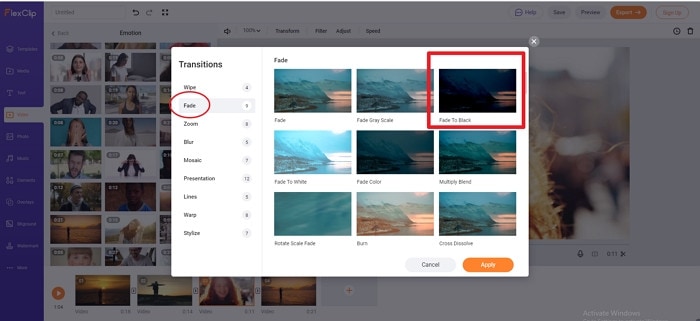
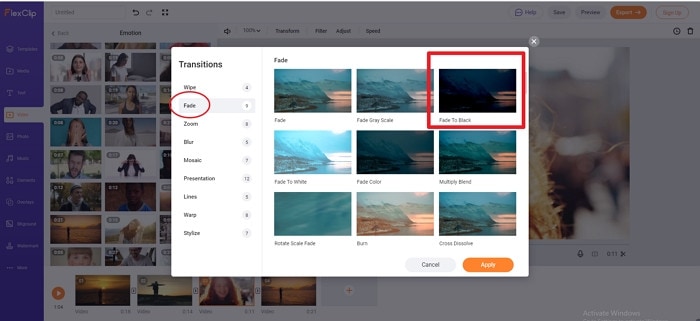
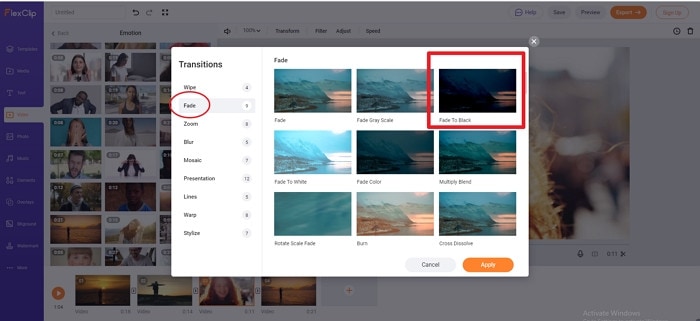
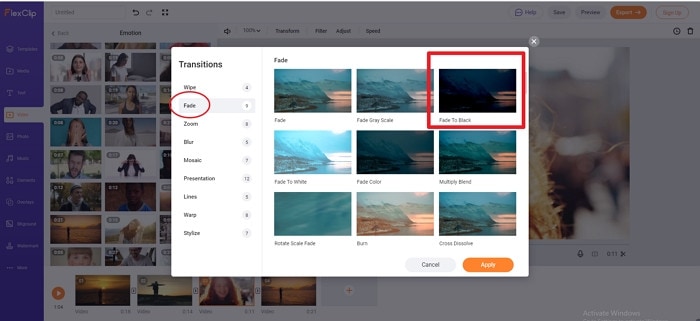
- How to Use FlexClip to Fade to Black Online
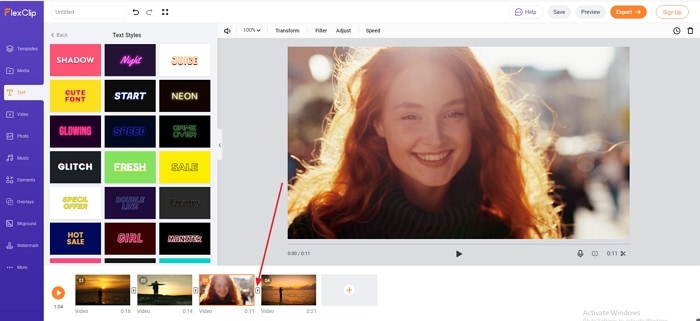
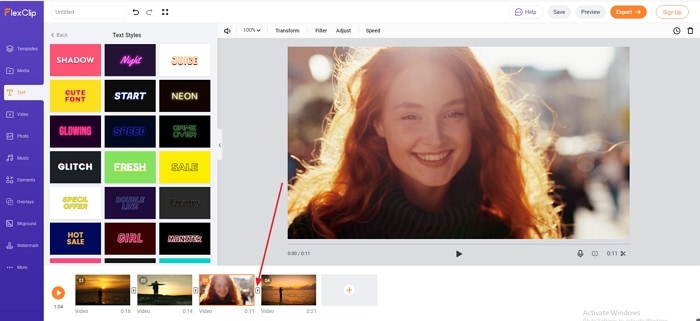
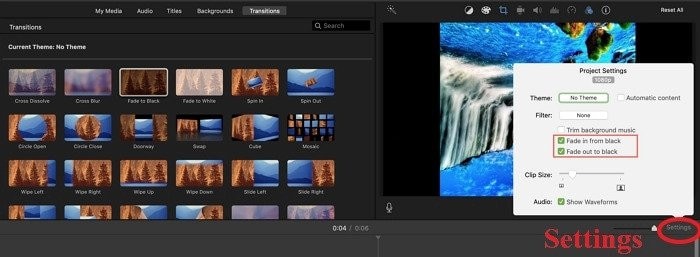
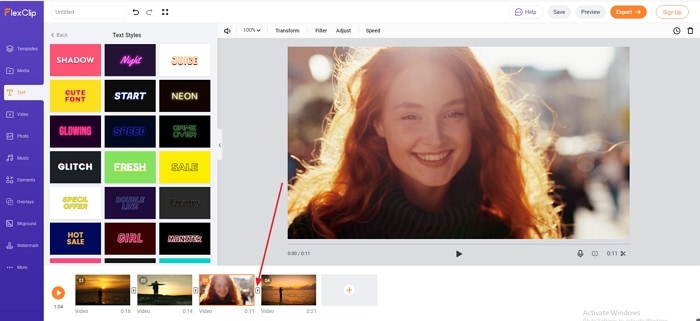
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
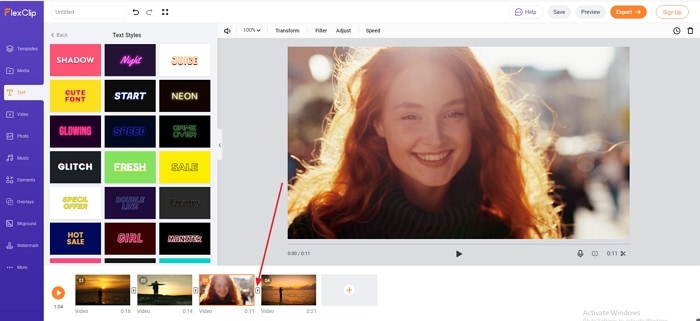
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
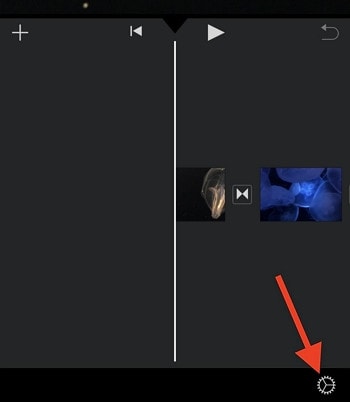
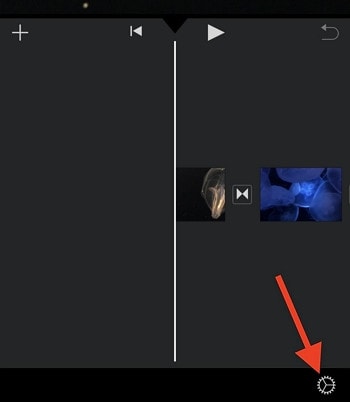
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
Create a “Fade” effect.
- Right-click the video clip in the timeline and choose “Edit/Fading.”

- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
- How to Use FlexClip to Fade to Black Online
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
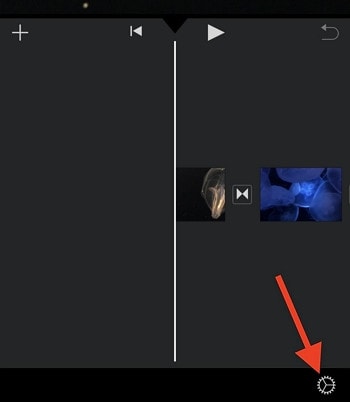
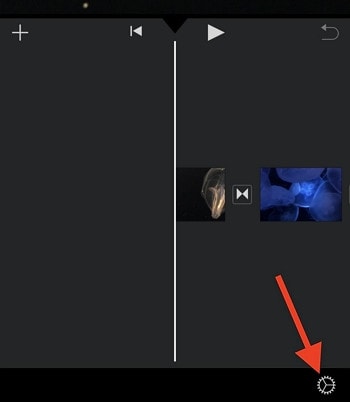
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
Create a “Fade” effect.
- Right-click the video clip in the timeline and choose “Edit/Fading.”

- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
- How to Use FlexClip to Fade to Black Online
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
Create a “Fade” effect.
- Right-click the video clip in the timeline and choose “Edit/Fading.”

- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
- How to Use FlexClip to Fade to Black Online
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- How to Save As MP4 File on Windows Movie Maker for 2024
- Updated Discover the Art of Masking in After Effects A Comprehensive Guide for 2024
- New Hard to Remove Black Background in After Effects for 2024
- How to Do Datamoshing Effect in After Effects, In 2024
- Updated Final Cut Pro for iPad
- Updated Do You Want to Know All About Video Frame Rates and Speed? Wondershare Filmora Will Help You to Get More Information on This Matter
- Updated In 2024, How Can You DIY VHS Overlay in After Effects?
- In 2024, Have You Ever Applied the Gaussian Blur Effect to Your Videos? Read This Article to Find a Reliable and Convenient Tool to Generate the Gaussian Blur Effect
- 2024 Approved Create Slow Motion Videos Using Final Cut Pro with Ease
- Updated Add Effects to Video Online for 2024
- How To Make A Do-It-Yourself Video
- 2024 Approved The Complete Guide to Converting GIF to SVG With Ease
- How to Make Video Slow Motion? Complete Guide
- In 2024, Want to Learn How to Add VHS Green Screen to Your Videos? This Guide Will Cover All the Details You Need to Know to Add This Effect to Your Videos and Make Them Stand Out
- Do You Have a Loved Ones Birthday Fast Approaching, and Youre Wondering What to Do? A Birthday Photo Slideshow Is One Good Way to Celebrate the Person and Make Them Feel that They Are Loved
- Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects
- 2024 Approved How to Create a Slideshow with Icecream Slideshow Maker
- New In 2024, Top 10 3D Slideshow Software Review
- New 2024 Approved How to Make Discord Logo GIF
- New Guide to Synchronizing Your Audio And Videos Properly, In 2024
- Updated Best Ideas on Using Green Screen with Filmora for 2024
- Updated Wondering How to Make a Perfect Love Video to Express Your Love for Your Special One and Share with the World? Here Are the Best Love Video Makers with Music
- New Split Videos in the Lightworks Step by Step
- How to Make a Gaming Montage - Guide & Tips for 2024
- In 2024, Control Playback Speed in Premiere Pro
- Updated Best GIF to MOV Converters
- New Detailed Tutorial to Merge Videos in VLC Media Player
- New In 2024, A Complete Guideline To Better Use QuickTime Player
- Updated 3 Different Methods to Correct Color Distortion in Videos
- Best Android Data Recovery - Undelete Lost Music from Poco X6 Pro
- Guide on How To Erase Apple iPhone 15 Pro Data Completely | Dr.fone
- 5 Ways to Restart Itel A70 Without Power Button | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Motorola Edge 40
- In 2024, Top 5 Car Locator Apps for Vivo Y55s 5G (2023) | Dr.fone
- How PGSharp Save You from Ban While Spoofing Pokemon Go On Samsung Galaxy F04? | Dr.fone
- Looking For A Location Changer On Nubia Red Magic 9 Pro? Look No Further | Dr.fone
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Samsung Galaxy F34 5G | Dr.fone
- Effortless Ways to Transfer Data from Your Apple iPhone 6 Plus to iPhone 15 | Dr.fone
- How to turn off the screen lock on my Oppo A18
- Troubleshooting Guide How to Fix an Unresponsive Vivo Y02T Screen | Dr.fone
- How to Transfer Music from OnePlus 11 5G to iPod | Dr.fone
- How to Update iPhone 14 Pro without Losing Anything? | Dr.fone
- In 2024, How To Bypass Motorola Moto G73 5G FRP In 3 Different Ways
- In 2024, 5 Ways to Transfer Music from Infinix Smart 7 HD to Other Android Devices Easily | Dr.fone
- How To Change Vivo V30 Pro Lock Screen Clock in Seconds
- Fix Cant Take Screenshot Due to Security Policy on Honor X9b | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Nokia C210 | Dr.fone
- In 2024, How To Change Your SIM PIN Code on Your Motorola Edge 40 Phone
- Top 7 Phone Number Locators To Track Vivo Y200 Location | Dr.fone
- How To Repair iPhone 7 iOS System? | Dr.fone
- Title: In This Article, We Introduce You Our Top 5 Picks of Video to Ppt Converter for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:21
- Updated at : 2024-04-25 07:08:21
- Link: https://ai-editing-video.techidaily.com/in-this-article-we-introduce-you-our-top-5-picks-of-video-to-ppt-converter-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























