:max_bytes(150000):strip_icc():format(webp)/GettyImages-1134410016-75c4b547097941299e55dceeef4b764c.jpg)
Introduction to The Best Cinematic LUTs in The Market

Introduction to The Best Cinematic LUTs in The Market
With the development of new editing tools and apps, we all want our content to look different and better from others. Moreover, increasing social media usage has also made people more concerned about their photos and videos. However, besides editing tools, you can add layers of adjustments and apply LUTs, filters, and more to your content.
With different LUTs, such as cinematic LUTs, you can give your digital content a professional look. These LUTs also give a dramatic feel and add depth to your photos and videos.
Part 1: What are Cinematic LUTs Used for?
Cinematic LUTs have several uses, including creating a specific mood or look. They can be used to make the footage look vintage or retro or to create a dark, moody atmosphere or a bright, colorful tone. Furthermore, these cinematic LUTs can match the footage’s colors and tones so they all look the same. They can also be used to contrast and color your photos and images.
It can also make your media files look like they were filmed on a real film camera, giving them a more natural, organic feel. These are useful tools for making videos or images look a certain way. They can improve the color quality and make the story more interesting.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Top Cinematic LUT Pack to Consider for Your Media
Many LUTs give a cinematic feel when applied to your digital content. These LUTs add depth and emotion to your images and videos. There are many cinematic LUT packs that you can download and use them.
1. Cinematic LUTs Pack 2023
Many free cinematic LUTs are available to download, but this one differs. The Cinematic LUTs Pack 2023 has various Hollywood-style color grading options available. This pack has different color correction layers that give you a modern cinematic feel. Moreover, you can darken the highlights to enhance the subject in your content.

2. Cinematic LUT
Another LUT that gives your content the cinematic feel you want is this exceptional collection. This LUT fades the colors in your photos and videos to give a rusty look. It gives your media files a West Hollywood-style look to give them a cinematic look. Furthermore, it also enhances certain colors to improve the color grading in your video footage or images.

3. 20 FREE Travel LUTs for Cinematic Looks
It is a great LUT pack if you want multiple options to add cinematic-style LUTs to your digital media content. You get 20 different cinematic LUTs for your travel photos and videos. With the right amount of tan, shadows, highlights, and grains, your videos will look like they are from a movie clip. It improves your travel videos and photos by giving them movie-like color adjustments.

4. Sandstorm
As the name suggests, it gives your media files the golden cinematic shade. It is a LUT, which highlights golden, orange, and brown colors to add a warm tone to your files. This LUT will give your pictures and videos a warm cinematic feel. You can use your photos and videos to apply this adjustment layer to make them look like Hollywood content.

5. Vintage Vibe
Last but not least, Vintage Vibe is a great LUT that adds depth to your photos and videos. It creates an ambiance of an old-style cinematic touch to your digital files. You can improve your story by adding emotion and depth to your content with this LUT. Moreover, you can add this vintage color correction layer to give your content a unique and creative style.

Part 3: 3D LUT Creator: An Effective Cinematic LUTs Software
3D LUT Creator is a powerful tool packed with amazing color correction features for photo and video editing. This tool offers different cinematic LUTs to use and apply to your content. Moreover, users can create their LUTs according to their style and preference. Another impressive feature is its plugin support for different editing software.
Furthermore, the tool also comes with seven color gradients, a color wheel option, and A/B and C/L grids. These options allow you to change and distribute colors to their media files. Additionally, its AI retouching plugin can retouch and beautify your image. With all these features, you can create one of the best cinematic LUTs without hassle.

Part 4: Wondershare Filmora: A Good Platform to Consume Cinematic LUTs
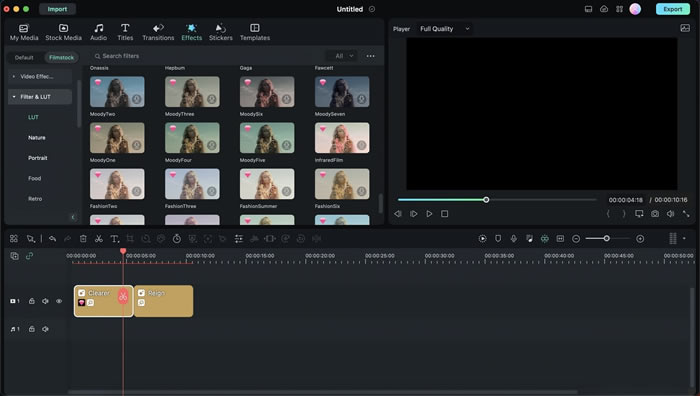
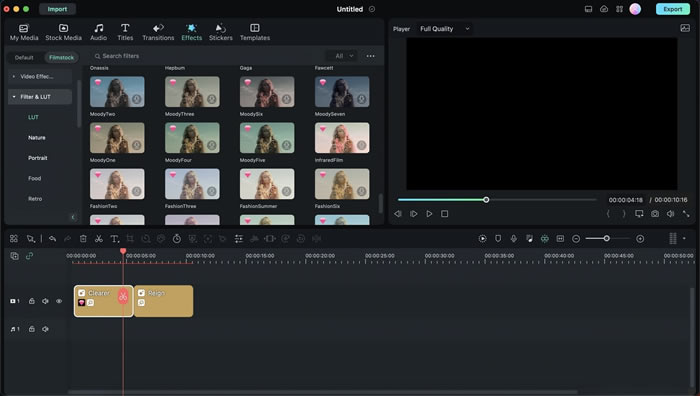
Wondershare Filmora is a great professional editing software. You can easily achieve a cinematic look for your videos with its color grading upgrades and LUT intensity adjustments. Furthermore, the color wheel feature allows you to make professional-looking color grading adjustments. It even offers a cinematic LUTs download option to the users.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Additionally, it has a sharpening tool that sharpens your digital media files. With its new update, you can have many editing options, including over 200 LUTs and other color correction features. Besides this, you have so many different color grading options that you can choose from the LUTs library.

Key Features of Wondershare Filmora To Keep Notice of
- It has a unique feature that lets you denoise any background sounds or voices in your video file. This useful feature removes background noise distortion from a video file.
- Furthermore, silent detection is another unique feature that you can use. It analyzes your video content and removes unnecessary pauses. You can automatically remove awkward pauses and silent moments from your video to make it look professional.
- Additionally, you can access and use its free stock media library. This library has over 10 billion free stock media files you can use in your content.
Conclusion
In conclusion, cinematic LUTs have become essential. With multiple options available in the market, selecting the best cinematic LUT pack can be difficult. However, 3D LUT Creator is a great tool offering plugin options for multiple editing software. In contrast, Wondershare Filmora is an excellent option for creating and consuming cinematic LUTs.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Top Cinematic LUT Pack to Consider for Your Media
Many LUTs give a cinematic feel when applied to your digital content. These LUTs add depth and emotion to your images and videos. There are many cinematic LUT packs that you can download and use them.
1. Cinematic LUTs Pack 2023
Many free cinematic LUTs are available to download, but this one differs. The Cinematic LUTs Pack 2023 has various Hollywood-style color grading options available. This pack has different color correction layers that give you a modern cinematic feel. Moreover, you can darken the highlights to enhance the subject in your content.

2. Cinematic LUT
Another LUT that gives your content the cinematic feel you want is this exceptional collection. This LUT fades the colors in your photos and videos to give a rusty look. It gives your media files a West Hollywood-style look to give them a cinematic look. Furthermore, it also enhances certain colors to improve the color grading in your video footage or images.

3. 20 FREE Travel LUTs for Cinematic Looks
It is a great LUT pack if you want multiple options to add cinematic-style LUTs to your digital media content. You get 20 different cinematic LUTs for your travel photos and videos. With the right amount of tan, shadows, highlights, and grains, your videos will look like they are from a movie clip. It improves your travel videos and photos by giving them movie-like color adjustments.

4. Sandstorm
As the name suggests, it gives your media files the golden cinematic shade. It is a LUT, which highlights golden, orange, and brown colors to add a warm tone to your files. This LUT will give your pictures and videos a warm cinematic feel. You can use your photos and videos to apply this adjustment layer to make them look like Hollywood content.

5. Vintage Vibe
Last but not least, Vintage Vibe is a great LUT that adds depth to your photos and videos. It creates an ambiance of an old-style cinematic touch to your digital files. You can improve your story by adding emotion and depth to your content with this LUT. Moreover, you can add this vintage color correction layer to give your content a unique and creative style.

Part 3: 3D LUT Creator: An Effective Cinematic LUTs Software
3D LUT Creator is a powerful tool packed with amazing color correction features for photo and video editing. This tool offers different cinematic LUTs to use and apply to your content. Moreover, users can create their LUTs according to their style and preference. Another impressive feature is its plugin support for different editing software.
Furthermore, the tool also comes with seven color gradients, a color wheel option, and A/B and C/L grids. These options allow you to change and distribute colors to their media files. Additionally, its AI retouching plugin can retouch and beautify your image. With all these features, you can create one of the best cinematic LUTs without hassle.

Part 4: Wondershare Filmora: A Good Platform to Consume Cinematic LUTs
Wondershare Filmora is a great professional editing software. You can easily achieve a cinematic look for your videos with its color grading upgrades and LUT intensity adjustments. Furthermore, the color wheel feature allows you to make professional-looking color grading adjustments. It even offers a cinematic LUTs download option to the users.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Additionally, it has a sharpening tool that sharpens your digital media files. With its new update, you can have many editing options, including over 200 LUTs and other color correction features. Besides this, you have so many different color grading options that you can choose from the LUTs library.

Key Features of Wondershare Filmora To Keep Notice of
- It has a unique feature that lets you denoise any background sounds or voices in your video file. This useful feature removes background noise distortion from a video file.
- Furthermore, silent detection is another unique feature that you can use. It analyzes your video content and removes unnecessary pauses. You can automatically remove awkward pauses and silent moments from your video to make it look professional.
- Additionally, you can access and use its free stock media library. This library has over 10 billion free stock media files you can use in your content.
Conclusion
In conclusion, cinematic LUTs have become essential. With multiple options available in the market, selecting the best cinematic LUT pack can be difficult. However, 3D LUT Creator is a great tool offering plugin options for multiple editing software. In contrast, Wondershare Filmora is an excellent option for creating and consuming cinematic LUTs.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Dollar-Store DIY Hacks to Use for Filmmaking on a Budget
Filmmaking is usually an expensive hobby, but slowly over time, it’s become more affordable. Regular gear like cameras and lights are slightly cheaper, but there are plenty of ways to DIY regular items to use as film gear.
Making DIY film gear may not give you the same look as professional gear, but it could be a fun project and give you similar looks on a budget. In this article, let’s look at some dollar-store DIY hacks that you can use for filmmaking on a budget.

Tip 1. Add foreground elements to improve the frame of videos
Let’s start with something we can do to enhance your framing. Sometimes we want to direct our audience’s attention to a specific part of the frame. In this case, it’s the talent of placing an object in the shot’s foreground that can help us do that. While also making a more attractive frame. At the dollar store, try using something like these fake plants.

You can place it in front of your lens. Then focus on the talent behind it, giving a blurry foreground that perfectly frames the talent. Here’s how the shot looks with and without foreground elements.

![]()
Note: Remember, you can also use a different angle than simply approaching the object from the front. You can try and use different perspectives until you find the shot or footage you are looking for.
Tip 2. Adjust lights with poster boards
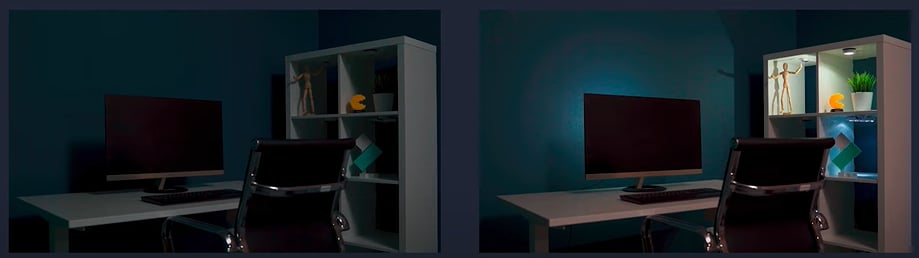
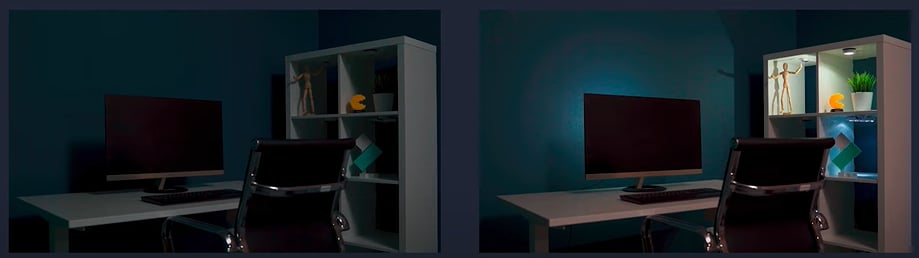
The shot below looks dark and boring because the background has no light. Here’s the shot with and without the lights.

A practical light is a light that shows up on screen rather than lighting talent from off-screen. For example, some dollar stores have small LED accent lights for around three dollars.
Others even have lights with adhesive backings that allow you to place them all over the room—creating great lighting accents with small eye-catching pockets of light.

On film sets, crews use a bounce to reflect light from one light source in another direction. At the dollar store, we can find something like this poster board to get a similar effect.

By reflecting the light onto the bounce, we get softer, more spread-out light when it’s reflected. Then you will get the result in a nicer look. Using poster boards, you can do multiple things with light.
- Use white to bounce light.
- Use black as a flag to shape or block light.

- You can also use green for a small green screen when filming a product video
You might have seen how big production companies create those alienated landscapes, such as in the movie Avatar and many more.
The concept is recording your object in front of a green screen behind it. Then, it’s much easier to add a separately filmed background to the final footage with a video editor like Filmora.

Tip 3. Smooth audio with felt pads or socks
Do you ever have audio pop while you are recording? It can get annoying. So, to fix the issues, we are now teaching you three practical ways.
1. Felt pads
Felt pads with adhesive backs can be stuck onto noisy props like a coffee mug. This way, we won’t hear the mug hitting the table when we’re recording sound.

2. Socks as pop filters
Professionals use what they call a pop filter because a pop filter can reduce the loud pops from their mouths. But what is pop? Pops usually occur when people say words that start with the letter P or B.
Then what is a pop filter? You might have seen in some YouTube videos, especially live streamers, where they use a microphone with a plate on its head; that’s called a pop filter. You can purchase pricey gear like a pop filter, or we can get a pack of cheap socks at the dollar store and place them over the mic.
It will make your voiceover slightly quieter, but it should also get rid of the popping. So keep adding socks until you hear no more pops in your voiceover.

Conclusion
See how easy it was! Keep in mind these dollar store hacks in your next video. And you can edit your footage like a pro with an easy-to-use video editor like Wondershare Filmora . Keep exploring different ideas and perspectives to record.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Tip 2. Adjust lights with poster boards
The shot below looks dark and boring because the background has no light. Here’s the shot with and without the lights.

A practical light is a light that shows up on screen rather than lighting talent from off-screen. For example, some dollar stores have small LED accent lights for around three dollars.
Others even have lights with adhesive backings that allow you to place them all over the room—creating great lighting accents with small eye-catching pockets of light.

On film sets, crews use a bounce to reflect light from one light source in another direction. At the dollar store, we can find something like this poster board to get a similar effect.

By reflecting the light onto the bounce, we get softer, more spread-out light when it’s reflected. Then you will get the result in a nicer look. Using poster boards, you can do multiple things with light.
- Use white to bounce light.
- Use black as a flag to shape or block light.

- You can also use green for a small green screen when filming a product video
You might have seen how big production companies create those alienated landscapes, such as in the movie Avatar and many more.
The concept is recording your object in front of a green screen behind it. Then, it’s much easier to add a separately filmed background to the final footage with a video editor like Filmora.

Tip 3. Smooth audio with felt pads or socks
Do you ever have audio pop while you are recording? It can get annoying. So, to fix the issues, we are now teaching you three practical ways.
1. Felt pads
Felt pads with adhesive backs can be stuck onto noisy props like a coffee mug. This way, we won’t hear the mug hitting the table when we’re recording sound.

2. Socks as pop filters
Professionals use what they call a pop filter because a pop filter can reduce the loud pops from their mouths. But what is pop? Pops usually occur when people say words that start with the letter P or B.
Then what is a pop filter? You might have seen in some YouTube videos, especially live streamers, where they use a microphone with a plate on its head; that’s called a pop filter. You can purchase pricey gear like a pop filter, or we can get a pack of cheap socks at the dollar store and place them over the mic.
It will make your voiceover slightly quieter, but it should also get rid of the popping. So keep adding socks until you hear no more pops in your voiceover.

Conclusion
See how easy it was! Keep in mind these dollar store hacks in your next video. And you can edit your footage like a pro with an easy-to-use video editor like Wondershare Filmora . Keep exploring different ideas and perspectives to record.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
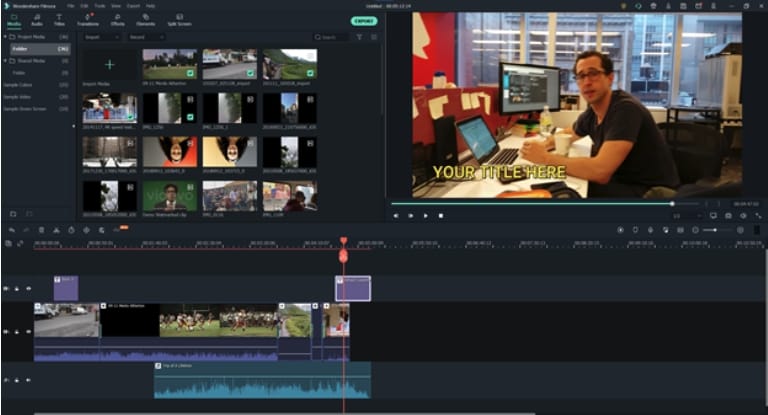
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
What Are the Top 15 Slideshow Presentation Examples Your Audience Will
What’s the Best 15 Slideshow Presentation Examples Your Audience Will Love
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
Also read:
- New How D AI Video Games Act More Human Than Human, In 2024
- In 2024, To Get Cinematographs of a Music Video, You Need to Understand the Basics of Camera Movement. As Well Framing and Lighting of the Setup Are Illustrated in This Article
- Updated In 2024, How To Add Motion Blur In Davinci Resolve?
- In 2024, How to Comment on YouTube Live Chat
- Updated 2024 Approved Splitting Video in VSDC Step by Step
- 2024 Approved Would You Like to Know How to Change the Ratio of the Video or Which Is the Correct Aspect Ratio for Uploading to the Online Platform? Then, Go Through the Article to Get Complete Details About the Video Aspect Ratio
- In 2024, Methods on How to Speed Up Video on Splice
- How to Shoot Cinematic Footage From a Smartphone for 2024
- New 2024 Approved 5 Methods to Denoise a Video
- New 2024 Approved Slow Down or Speed Up Videos Easily on PC, Online, and Phone
- Updated Top 20 Best Text To Speech Software Windows, Mac, Android, iPhone & Online for 2024
- New 7 Best MP4 Editors on Mac Edit MP4 in Mac
- New In 2024, Best Animated Video Makers
- How to Create Intro Video with KineMaster for 2024
- Updated In 2024, How to Crop a Video in Davinci Resolve Step by Step
- Updated 11 Best Video Editing Apps for iPhone for 2024
- Updated How to Create a DIY Green Screen Video Effect, In 2024
- Guide to Create Freeze Frame Clone Effect Video for 2024
- Updated In 2024, Get Creative with These 10 Video Editing App With Templates
- Updated 2024 Approved 12 Impressive AI Video Ideas for Creating Engaging Video Content
- In 2024, How to Crop a Video in Davinci Resolve Step by Step
- Use Your Social Media App and Make Slow-Motion Videos by Reading This Guide. Besides Learning Slow-Motion Snapchat, Get Useful Apps Serving the Same Purposes
- Updated Splitting the Clips in Adobe After Effects Step by Step for 2024
- Updated 2024 Approved Best GIF to Video Converters
- In 2024, M31 LUT (Teal and Orange LUT) Free Download
- Unlocking iPhone 13 Pro Max Passcode without a Computer | Dr.fone
- In 2024, How to Transfer Contacts from Lava Storm 5G to Other Android Devices Devices? | Dr.fone
- How to Unlock Realme Note 50 Phone without PIN
- In 2024, How Screen Mirroring Apple iPhone 11 Pro to TV or PC? | Dr.fone
- Can't open MOV files on P60
- How to Reset Lava Yuva 3 Pro without Losing Data | Dr.fone
- Why Your Oppo A59 5G Screen Might be Unresponsive and How to Fix It | Dr.fone
- How to Track Xiaomi Civi 3 Location without Installing Software? | Dr.fone
- Pokémon Go Cooldown Chart On Samsung Galaxy F04 | Dr.fone
- In 2024, How To Use Special Features - Virtual Location On Xiaomi Redmi Note 12 Pro+ 5G? | Dr.fone
- Updated Easy Tutorial How to Record and Send Talking Emoji for iPhone
- In 2024, How to fix iCloud lock on your Apple iPhone 6s and iPad
- Undelete lost messages from Honor 90 GT
- New Recognizing The Top Deepfake Voice App and Software in the Market
- How to Unlock Magic 5 Phone Forgot Password
- Title: Introduction to The Best Cinematic LUTs in The Market
- Author: Chloe
- Created at : 2024-05-20 03:37:23
- Updated at : 2024-05-21 03:37:23
- Link: https://ai-editing-video.techidaily.com/introduction-to-the-best-cinematic-luts-in-the-market/
- License: This work is licensed under CC BY-NC-SA 4.0.
















