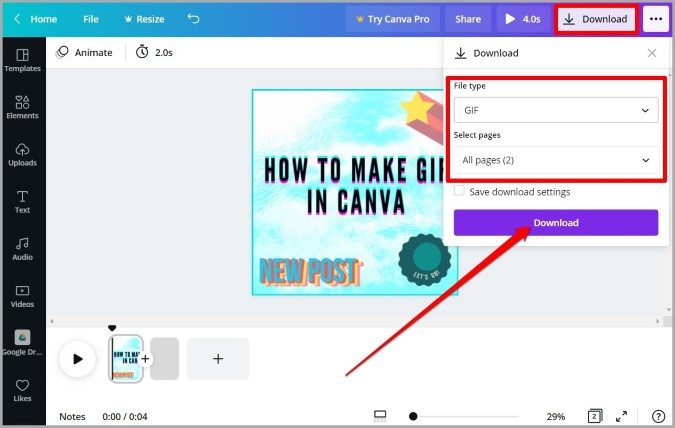
:max_bytes(150000):strip_icc():format(webp)/trends_MontyRakusen_Getty-5a4aa079482c5200362b0987.jpg)
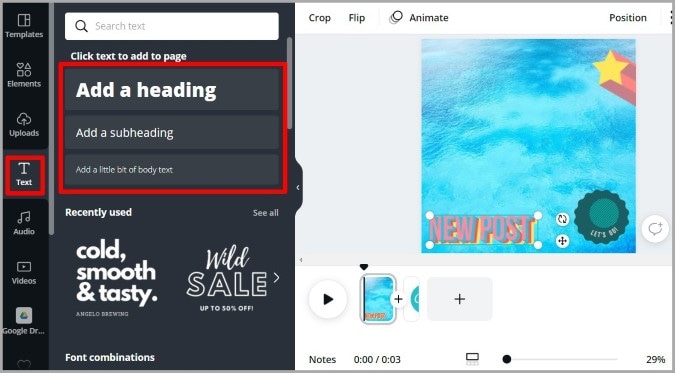
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn for 2024

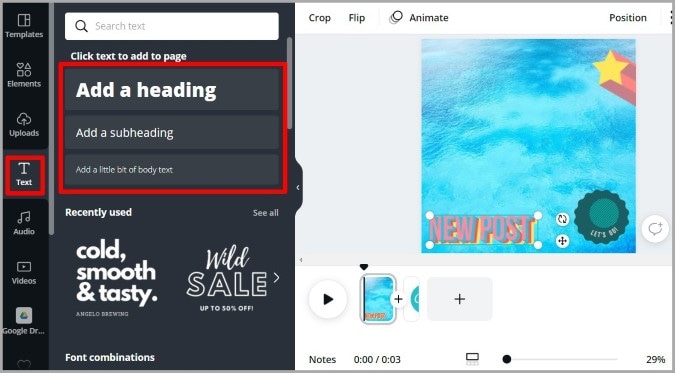
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
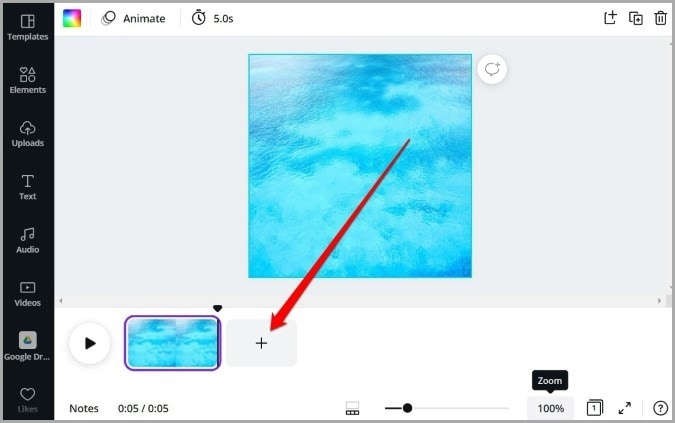
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
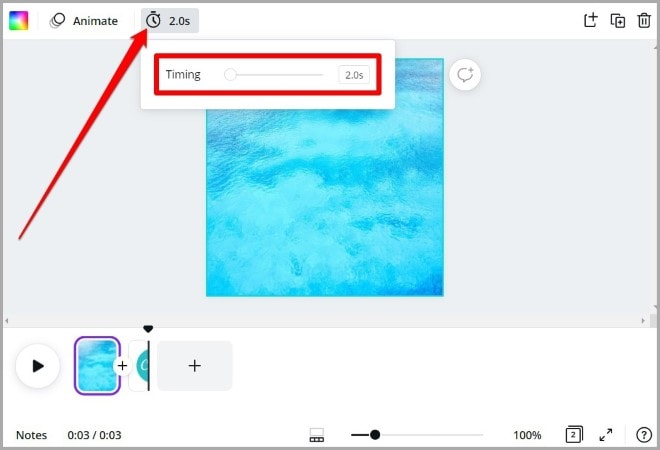
03Cut Down on Unnecessary Frames
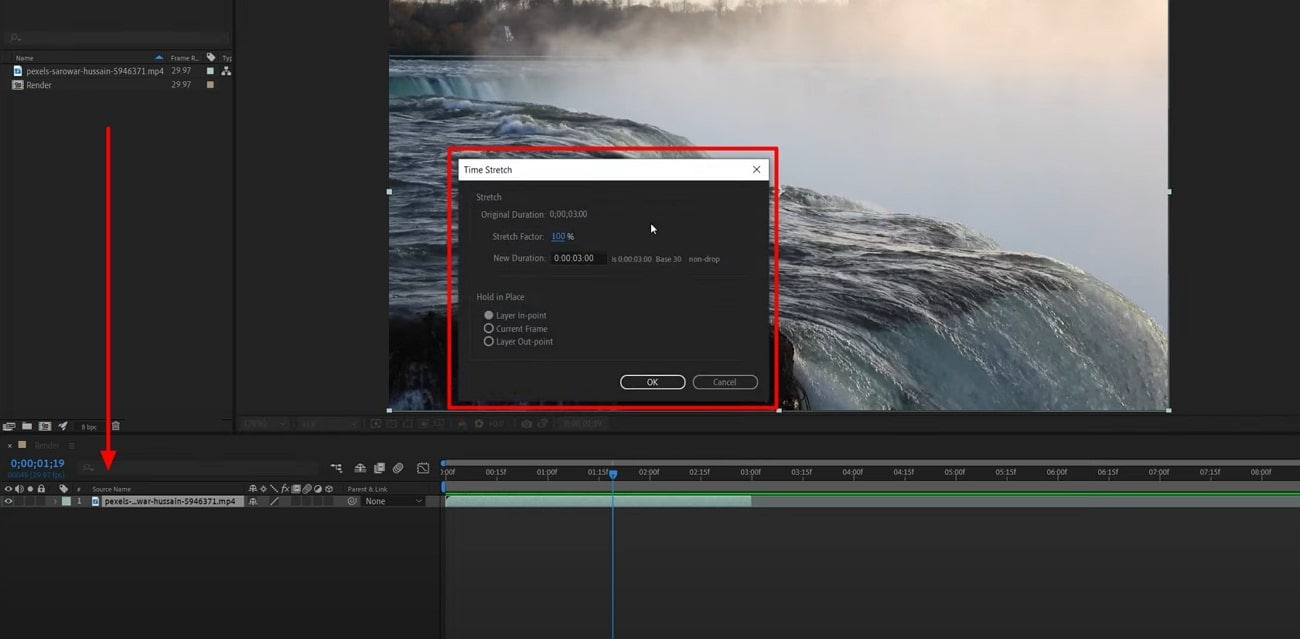
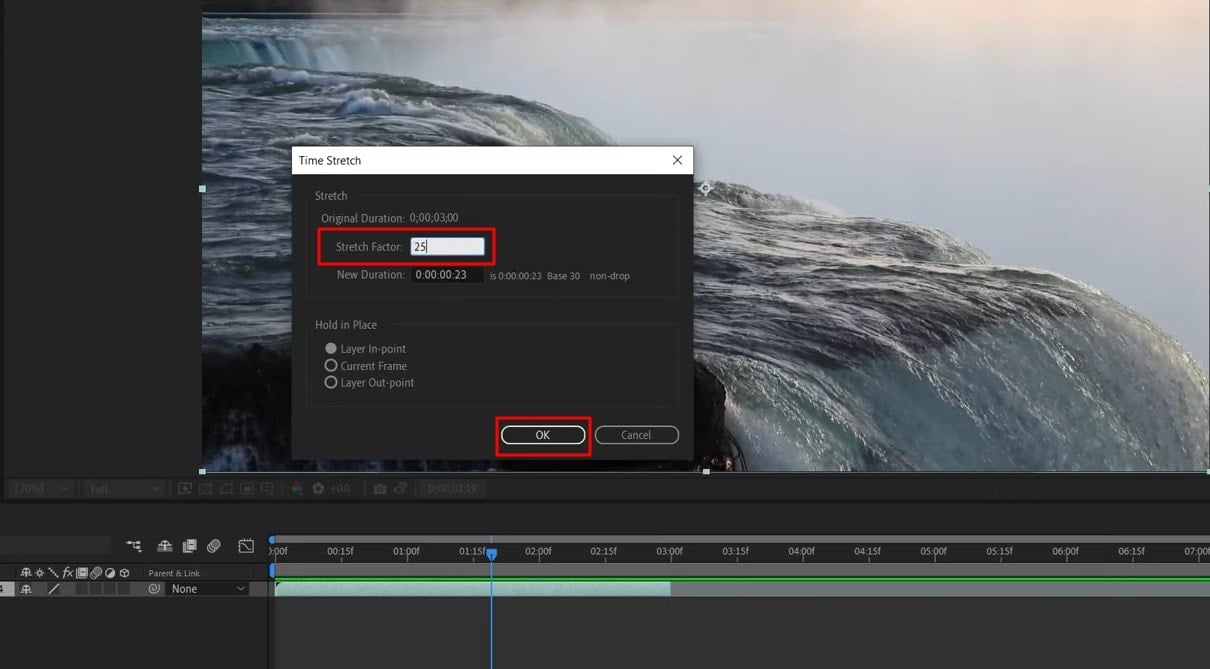
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
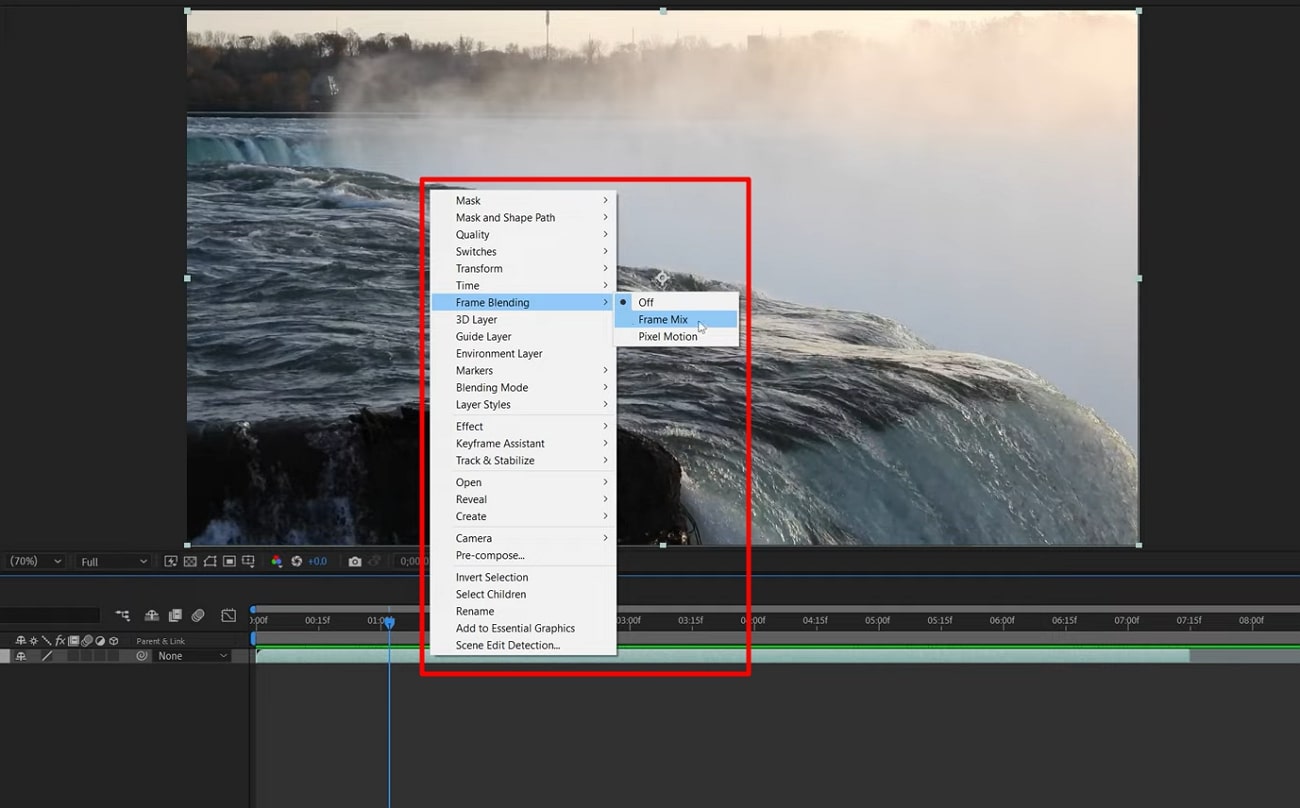
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
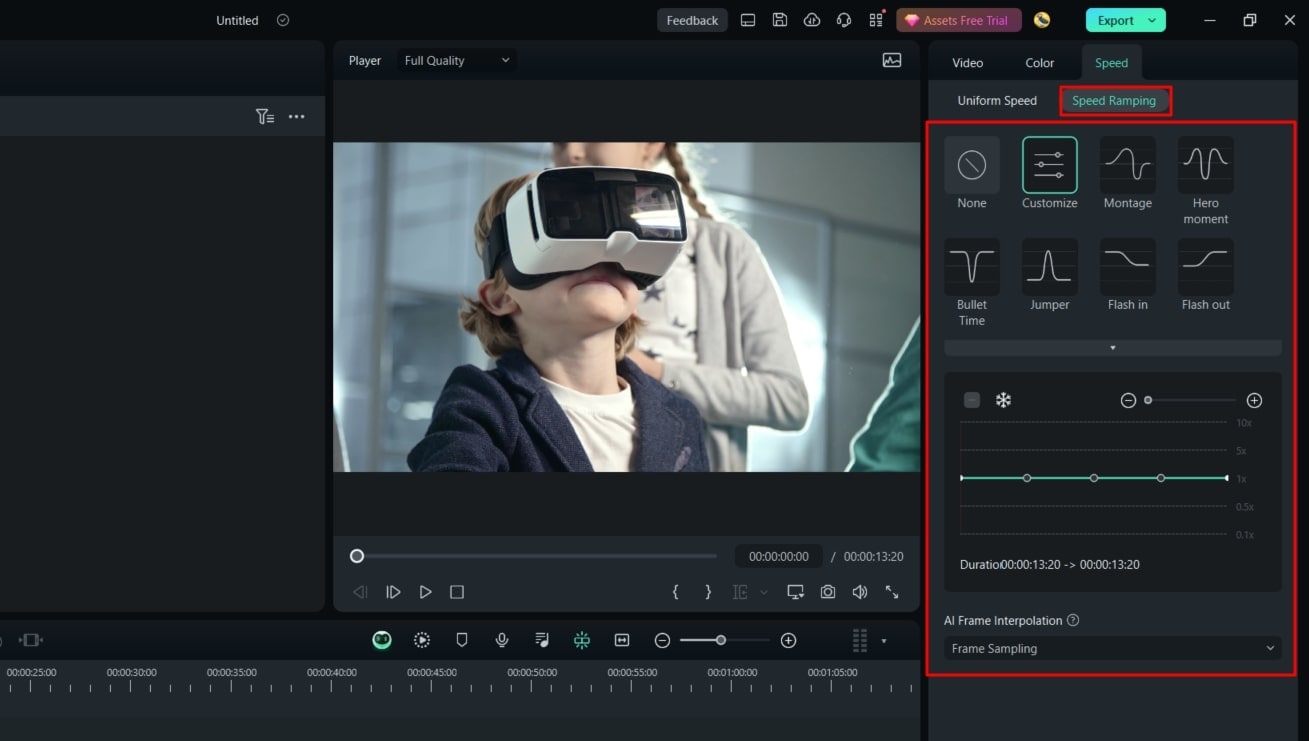
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
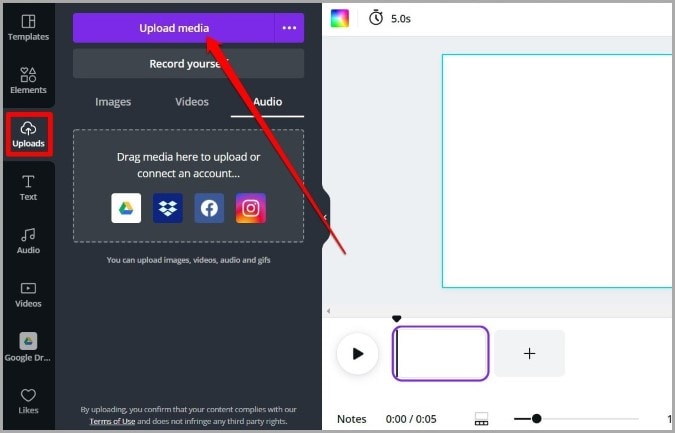
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
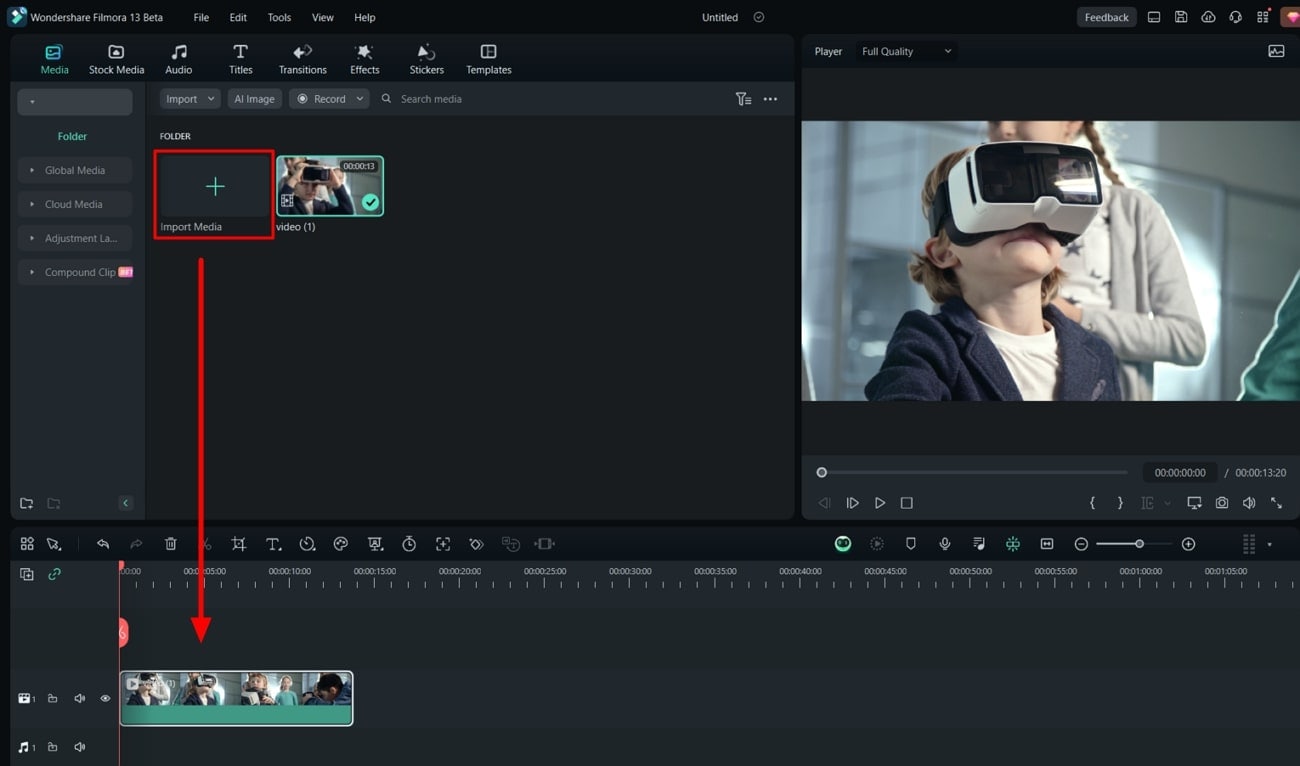
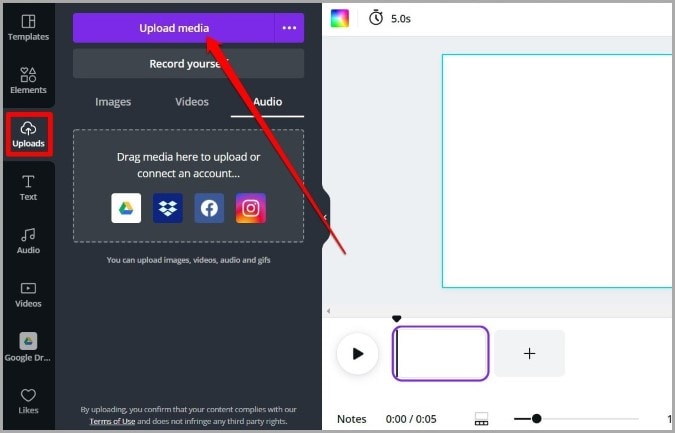
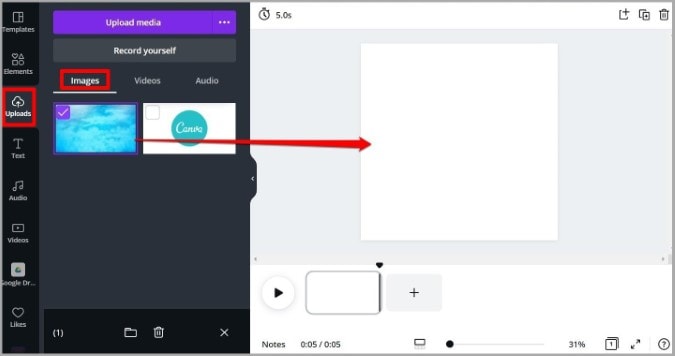
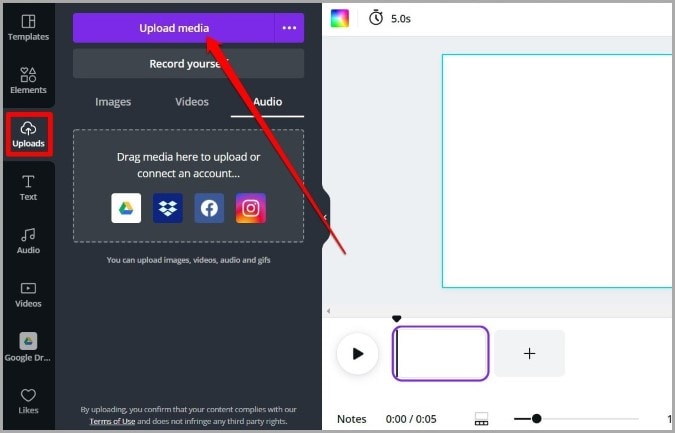
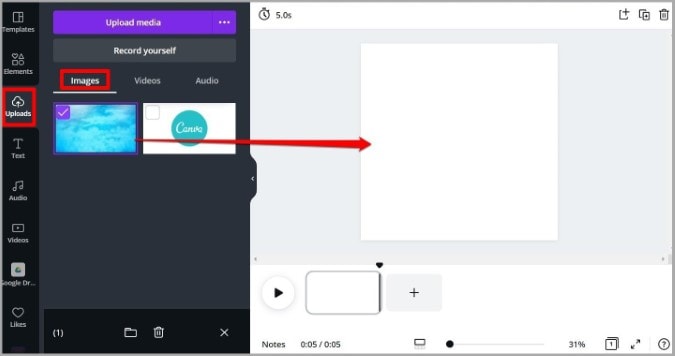
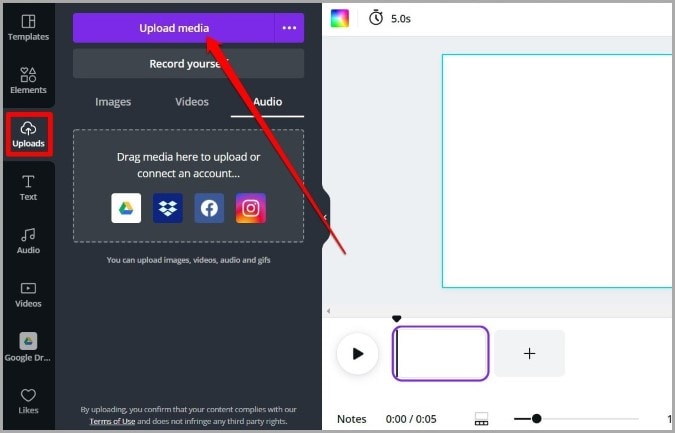
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
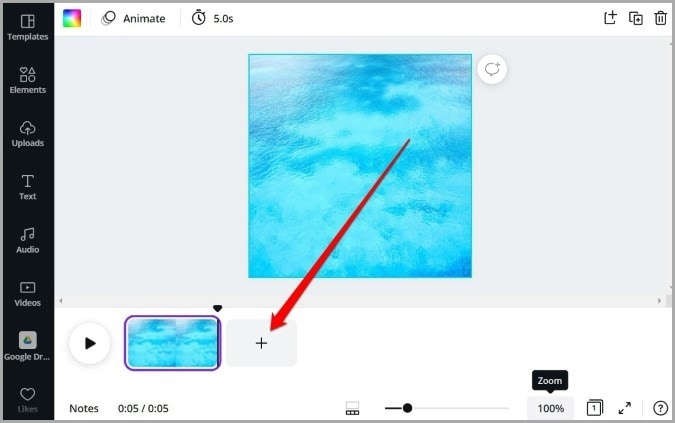
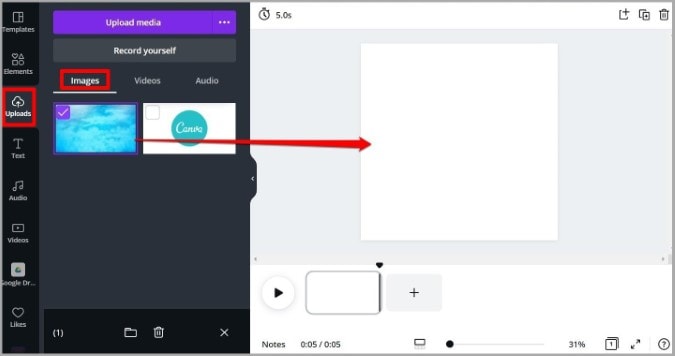
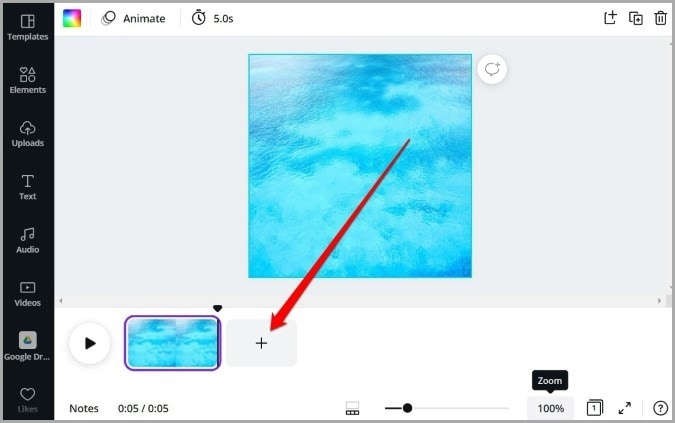
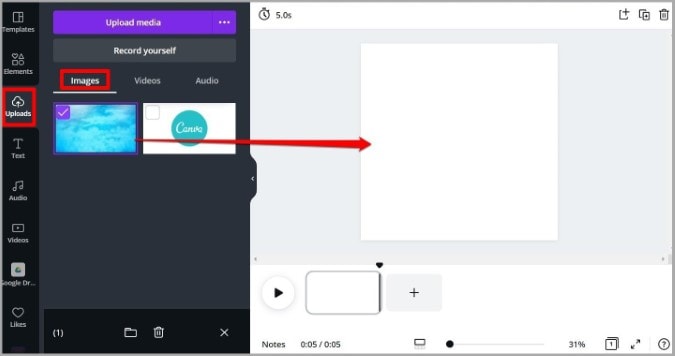
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
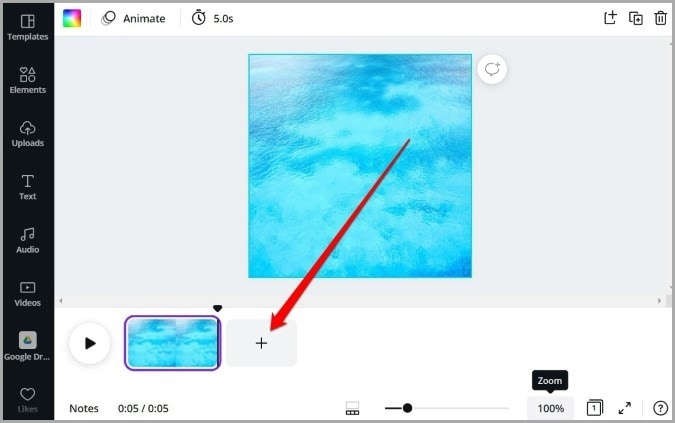
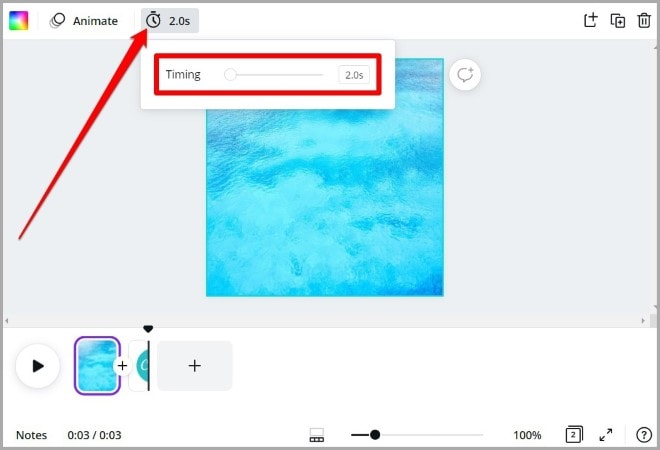
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
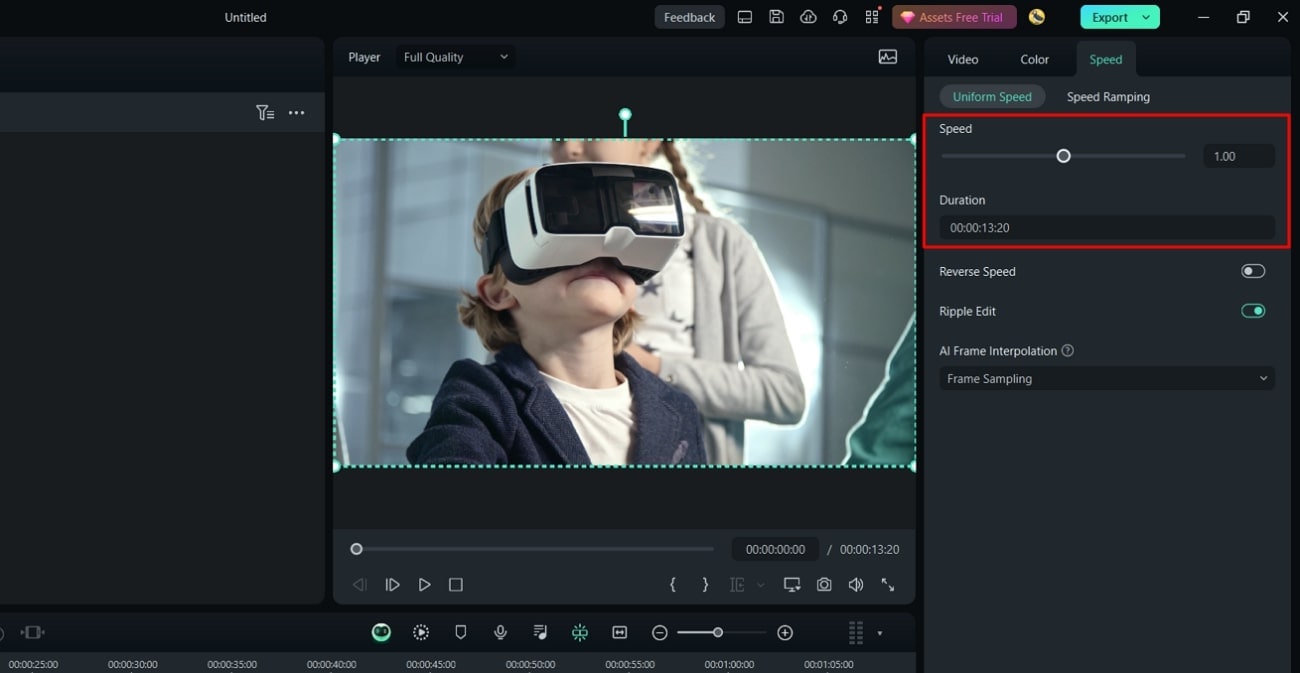
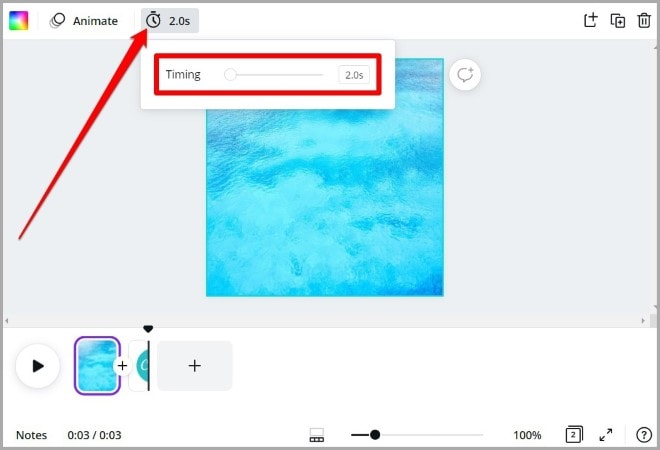
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
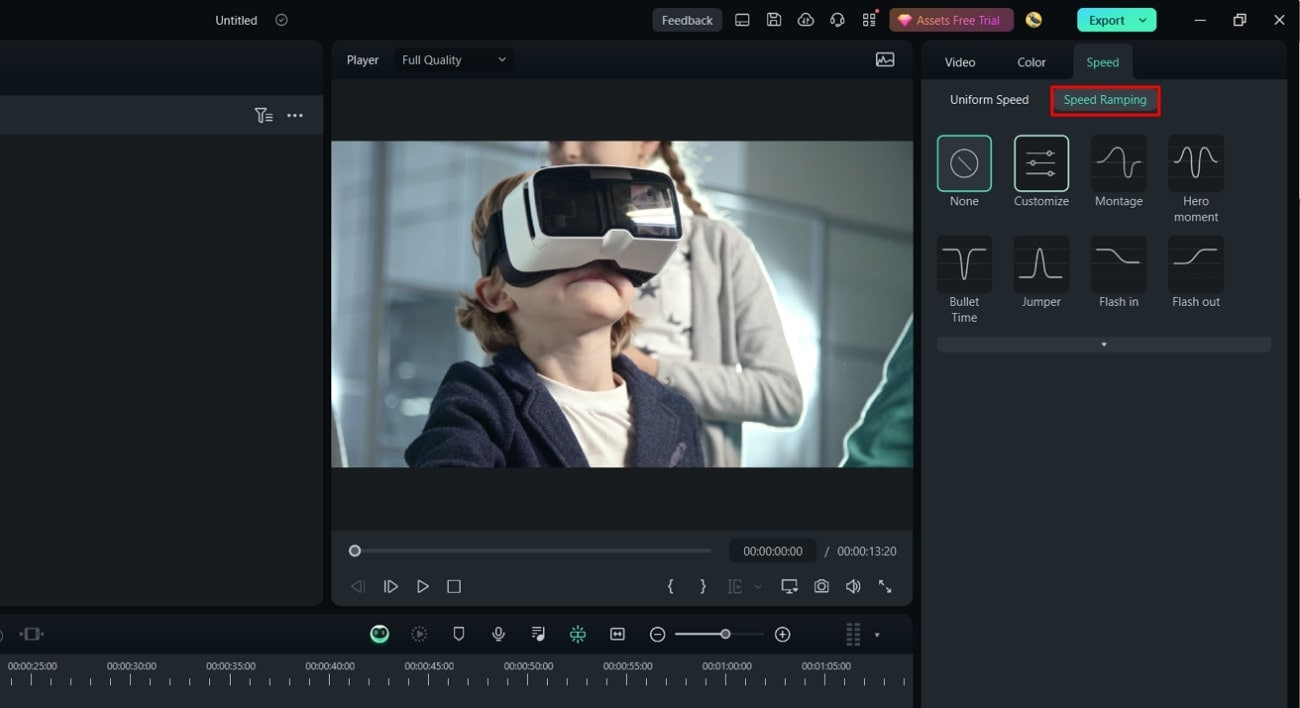
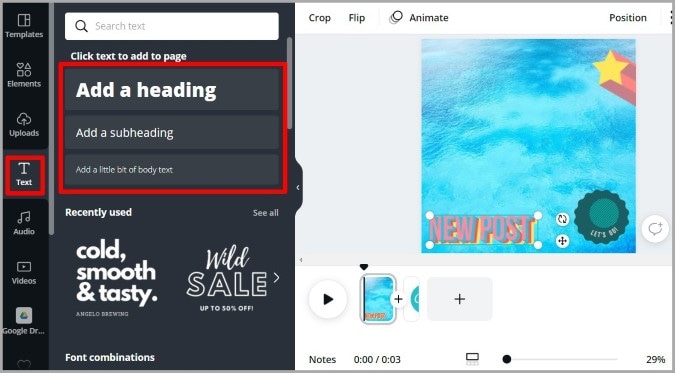
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
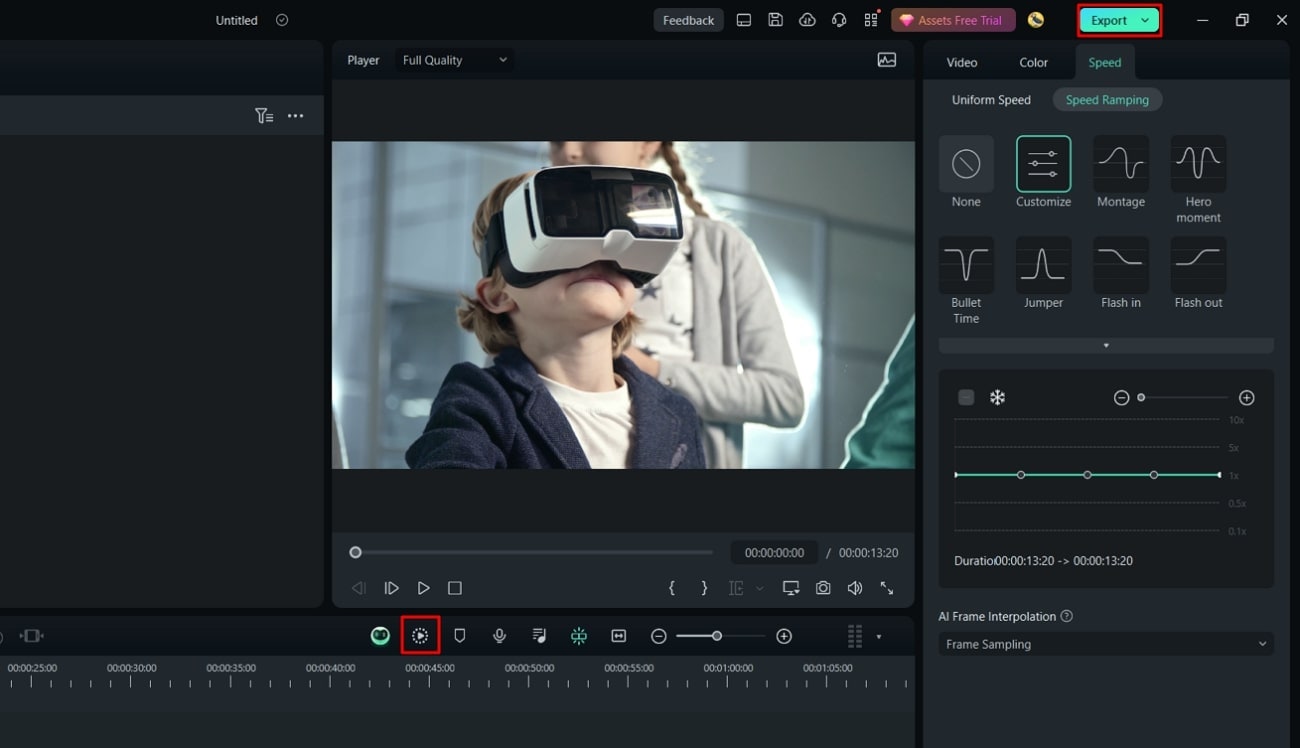
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Multi Object Tracking: The Ultimate Guide
Multi Object Tracking (MOT) in a video is a challenging process with many applications in both the public and private sectors. Surveillance cameras in public places can track potential criminals, while retail stores can use object tracking to monitor customer behavior.
Developed in 1988 by Zenon Pylyshyn, MOT is a technique first designed to study the human visual system’s ability to track multiple moving objects. However, since then, various methods have been introduced for Object Tracking through computer vision.
In this article, we will explore Multi Object Tracking and provide a detailed guide on object tracking and the requirement to track multiple objects.
Part 1. What Is Object Tracking
Object Tracking is an application of computer vision that involves tracking the movement of objects in real-time. It is a useful tool for many different purposes, such as video surveillance, human-computer interaction, and automotive safety.
The Object Tracking algorithm is a deep-learning-based program that works by developing a model for each individual object and creating a set of trajectories to represent their movement. This is done through an indication, such as a square that follows the object and tells the users about its location on the screen in real-time.
Its algorithms are designed to work with various types of inputs, including everything from images and videos to real-time footage. The input you expect to use will impact the category, use cases, and object tracking applications.
![]()
Part 2. Types Of Object Tracking
There are two main types or levels of Object Tracking: SOT and MOT
SOT
Single Object Tracking or Visual Object Tracking is a process in which the bounding box of the target object is assigned to the tracker in the first frame. The tracker then detects the same object in all the other frames.
SOT only detects and tracks a single object and comes under the category of detection-free tracking, which implies that it is manually initialized with a fixed number of objects, even though other objects are present in the frames.
Let’s understand it with an example: A police department is resolving a murder case that involves a car on the highway. They received surveillance camera footage and wanted to track the vehicle to resolve the mystery. However, it might take time to do it manually. Therefore, they will use the Single Object Tracking process and will assign the tracker a bounding box for the target car to check what happens to it.
![]()
MOT
Multiple Object Tracking involves tracking multiple objects in a frame. Since its development in 1988 by Zenon Pylyshyn, several experiments have been conducted to see how human and computer vision systems can detect and track multiple objects in a frame.
As an output, multiple tracking creates several bounding boxes and are identified using certain parameters such as coordinates, width, height, etc. MOT program is not pre-trained regarding the appearance or amount of objects to be tracked.
Moreover, the algorithm assigns a detection ID to each box which helps the model in identifying the objects within a class. For instance, if multiple cars are in a frame, the MOT algorithm will identify each car as a separate object and assign them a unique ID.
![]()
Part 3. What Multi Object Tracking Needs?
Above is the explaination of MOT. In this part, we will focus on its mechanism. Following are some of the most important requirements of Multi Object Tracking:
1. Detection
The best approach to detect objects of your interest depends on what you’re trying to track and if the camera is stationary or moving.
MOT Using Stationary Camera
The vision.ForegroundDetector System object can be used to detect objects in motion against a stationary background by performing background subtraction. This approach is efficient but requires that the camera be stationary.
MOT Using Moving Camera
A sliding-window detection approach is often used with a moving camera to detect objects in motion. However, this approach is slower than the background subtraction method.
Use the following approaches for tracing the given categories of objects.
| Type of the Tracking Object | Camera Position | Approach |
|---|---|---|
| Custom object category | Stationary/Moving | custom sliding window detector using selectStrongestBbox and extractHOGFeatures or trainCascadeObjectDetector function |
| Pedestrians | Stationary/Moving | vision.PeopleDetector System object |
| Moving object | Stationary | vision.ForegroundDetector System object™ |
| Faces, upper body, mouth, nose, eyes, etc. | Stationary/Moving | vision.CascadeObjectDetector System object |
2. Prediction
The second requirement for Multi Object Tracking is “Prediction.” In this, you have to predict the position of the tracking object in the next frame. To do this, you can design the model to use the Kalman filter (vision.KalmanFilter ).
This will help predict the next location of the object in the frames. For this, it will take into account the object’s constant velocity, constant acceleration measurement noise, and process noise. Measurement noise is the detection of an error, while process noise is the variation in the object’s actual motion from that of the motion model.
3. Data Association
Data association is a critical step in Multiple Object Tracking and involves linking the data points together that represent the same thing across different frames.
A “track” is the temporal history of an object consisting of multiple detections and can include the entire history of past locations of the object or simply the object’s last known location and current velocity.
Part 4. Approaches Of Object Tracking
After understanding what MOT needs, let’s learn about the theory of how Object Tracking works.
The following are the most popular approaches for Object Tracking:
1. OpenCV-Based Object Tracking
There are many ways to approach object tracking, but one of the most popular is through the use of built-in algorithms in the OpenCV library.
The library has a tracking API containing Object Tracking algorithms and eight trackers: BOOSTING, MEDIANFLOW, MIL, KCF, CSRT, TLD, GOTURN, and MOSSE. Each tracker has its own advantages and disadvantages and has different goals. For instance, the MOSSE tracker is best for the fastest object tracking.
To have a deeper review of OpenCV Object Tracking and what is OpenCV, please read our article about: OpenCV Tracking: A complete Guide in 2022. (同期交付,可以插这个文章主题的内链)
2. MDNet
MDNet is a breakthrough in the field of tracking because it is the first network to use classification-based models instead of the more traditional approach. This makes MDNet much faster and more accurate than other tracking methods.
Inspired by the R-CNN object detection network, the MDNet algorithm can detect objects in real-time more efficiently and with high speed, making it a state-of-the-art visual tracker.
![]()
3. DeepSort
DeepSort is the most popular Object Tracking algorithm choice. The integration of appearance information or deep appearance distance metrics vastly improves DeepSORT performance.
The addition of the “Deep Appearance” distance metric enables DeepSort to avoid identifying switches by 45% and handle complex scenarios. On the MOT17 dataset, DeepSORT has received 77.2 IDF1 and 75.4 MOTA with 239 ID switches but a lower FPS of 13.
4. ROLO
ROLO - a combination of YOLO and LSTM is a Spatio-temporal convolutional neural network that uses the YOLO module and LTSM network for collecting visual features, location inference priors, and locating the target object’s trajectory.
The LSTM network uses an input feature vector of length 4096 for each frame to predict the target object’s location. This vector is obtained by combining the high-level visual features with the YOLO detection. By working together, the LSTM and YOLO can predict the target object’s location more accurately.
ALT TEXT: rolo for object tracking
![]()
Conclusion
In this ultimate guide, we’ve discussed Multi Object Tracking and its requirements. We also explored different approaches for object tracking to help you determine which one is best for your needs.
Hopefully, you found this guide helpful, and your queries related to Object Tracking and its types have been resolved.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1. What Is Object Tracking
Object Tracking is an application of computer vision that involves tracking the movement of objects in real-time. It is a useful tool for many different purposes, such as video surveillance, human-computer interaction, and automotive safety.
The Object Tracking algorithm is a deep-learning-based program that works by developing a model for each individual object and creating a set of trajectories to represent their movement. This is done through an indication, such as a square that follows the object and tells the users about its location on the screen in real-time.
Its algorithms are designed to work with various types of inputs, including everything from images and videos to real-time footage. The input you expect to use will impact the category, use cases, and object tracking applications.
![]()
Part 2. Types Of Object Tracking
There are two main types or levels of Object Tracking: SOT and MOT
SOT
Single Object Tracking or Visual Object Tracking is a process in which the bounding box of the target object is assigned to the tracker in the first frame. The tracker then detects the same object in all the other frames.
SOT only detects and tracks a single object and comes under the category of detection-free tracking, which implies that it is manually initialized with a fixed number of objects, even though other objects are present in the frames.
Let’s understand it with an example: A police department is resolving a murder case that involves a car on the highway. They received surveillance camera footage and wanted to track the vehicle to resolve the mystery. However, it might take time to do it manually. Therefore, they will use the Single Object Tracking process and will assign the tracker a bounding box for the target car to check what happens to it.
![]()
MOT
Multiple Object Tracking involves tracking multiple objects in a frame. Since its development in 1988 by Zenon Pylyshyn, several experiments have been conducted to see how human and computer vision systems can detect and track multiple objects in a frame.
As an output, multiple tracking creates several bounding boxes and are identified using certain parameters such as coordinates, width, height, etc. MOT program is not pre-trained regarding the appearance or amount of objects to be tracked.
Moreover, the algorithm assigns a detection ID to each box which helps the model in identifying the objects within a class. For instance, if multiple cars are in a frame, the MOT algorithm will identify each car as a separate object and assign them a unique ID.
![]()
Part 3. What Multi Object Tracking Needs?
Above is the explaination of MOT. In this part, we will focus on its mechanism. Following are some of the most important requirements of Multi Object Tracking:
1. Detection
The best approach to detect objects of your interest depends on what you’re trying to track and if the camera is stationary or moving.
MOT Using Stationary Camera
The vision.ForegroundDetector System object can be used to detect objects in motion against a stationary background by performing background subtraction. This approach is efficient but requires that the camera be stationary.
MOT Using Moving Camera
A sliding-window detection approach is often used with a moving camera to detect objects in motion. However, this approach is slower than the background subtraction method.
Use the following approaches for tracing the given categories of objects.
| Type of the Tracking Object | Camera Position | Approach |
|---|---|---|
| Custom object category | Stationary/Moving | custom sliding window detector using selectStrongestBbox and extractHOGFeatures or trainCascadeObjectDetector function |
| Pedestrians | Stationary/Moving | vision.PeopleDetector System object |
| Moving object | Stationary | vision.ForegroundDetector System object™ |
| Faces, upper body, mouth, nose, eyes, etc. | Stationary/Moving | vision.CascadeObjectDetector System object |
2. Prediction
The second requirement for Multi Object Tracking is “Prediction.” In this, you have to predict the position of the tracking object in the next frame. To do this, you can design the model to use the Kalman filter (vision.KalmanFilter ).
This will help predict the next location of the object in the frames. For this, it will take into account the object’s constant velocity, constant acceleration measurement noise, and process noise. Measurement noise is the detection of an error, while process noise is the variation in the object’s actual motion from that of the motion model.
3. Data Association
Data association is a critical step in Multiple Object Tracking and involves linking the data points together that represent the same thing across different frames.
A “track” is the temporal history of an object consisting of multiple detections and can include the entire history of past locations of the object or simply the object’s last known location and current velocity.
Part 4. Approaches Of Object Tracking
After understanding what MOT needs, let’s learn about the theory of how Object Tracking works.
The following are the most popular approaches for Object Tracking:
1. OpenCV-Based Object Tracking
There are many ways to approach object tracking, but one of the most popular is through the use of built-in algorithms in the OpenCV library.
The library has a tracking API containing Object Tracking algorithms and eight trackers: BOOSTING, MEDIANFLOW, MIL, KCF, CSRT, TLD, GOTURN, and MOSSE. Each tracker has its own advantages and disadvantages and has different goals. For instance, the MOSSE tracker is best for the fastest object tracking.
To have a deeper review of OpenCV Object Tracking and what is OpenCV, please read our article about: OpenCV Tracking: A complete Guide in 2022. (同期交付,可以插这个文章主题的内链)
2. MDNet
MDNet is a breakthrough in the field of tracking because it is the first network to use classification-based models instead of the more traditional approach. This makes MDNet much faster and more accurate than other tracking methods.
Inspired by the R-CNN object detection network, the MDNet algorithm can detect objects in real-time more efficiently and with high speed, making it a state-of-the-art visual tracker.
![]()
3. DeepSort
DeepSort is the most popular Object Tracking algorithm choice. The integration of appearance information or deep appearance distance metrics vastly improves DeepSORT performance.
The addition of the “Deep Appearance” distance metric enables DeepSort to avoid identifying switches by 45% and handle complex scenarios. On the MOT17 dataset, DeepSORT has received 77.2 IDF1 and 75.4 MOTA with 239 ID switches but a lower FPS of 13.
4. ROLO
ROLO - a combination of YOLO and LSTM is a Spatio-temporal convolutional neural network that uses the YOLO module and LTSM network for collecting visual features, location inference priors, and locating the target object’s trajectory.
The LSTM network uses an input feature vector of length 4096 for each frame to predict the target object’s location. This vector is obtained by combining the high-level visual features with the YOLO detection. By working together, the LSTM and YOLO can predict the target object’s location more accurately.
ALT TEXT: rolo for object tracking
![]()
Conclusion
In this ultimate guide, we’ve discussed Multi Object Tracking and its requirements. We also explored different approaches for object tracking to help you determine which one is best for your needs.
Hopefully, you found this guide helpful, and your queries related to Object Tracking and its types have been resolved.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Working Out All Important Details of Slowing Down Video in After Effects
The discovery of manipulating various aspects of video is advancing in every era. One such advancement is manipulating time duration to create slow-mo. Slowing down a video has advantages in many industries and multiple contexts. For instance, it focuses the audience’s attention on a video shot or during a sports match. They also help in comprehending scientific processes during research.
If you also want to experiment with this video aspect, then you’re at the right place. This article will provide you with a detailed guide on how to slow down video in After Effects. Along with slow down footage After Effects, you can learn about an alternative. Both video editors are professional when it comes to making a slow-mo. Keep reading the article to learn more about the slow-down clip After Effects.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
Step 1Initiate Filmora and Import Media
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

Step 2Access Uniform Speed Option
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

Step 3Adjust the Speed and Preview
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
Step 1Look For Speed Ramping Option
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

Step 2Access the AI Frame Interpolation
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: A Complete Overview of Adobe After Effects
Before learning how to slow mo in After Effects, we want to introduce you to the software. Adobe After Effects is a professional software designed to assist in post-production. Those unrealistic scenes you see in a sci-fi movie are its creation. Users can work with multiple effects categories to create animated scenes and titles.
The software has undergone multiple updates since its creation. With each version more advanced than the previous, users can perform multiple tasks with it. They can add and customize visual effects, 2D vectors, and 3D animations. Following are some of the functions to find along with slow-down footage After Effects:
- Text Animations: Adding text and titles is important for emphasizing a video’s key parts. In After Effects, you can personalize titles and introduce animations. You can also create animated logos in this editor for personal branding.
- VFX/Visual Effects: You can add multiple visual effects and presets from its asset’s library. The tool also allows users to customize and add an effect to preset. This helps with increasing productivity during video editing tasks.
- Motion Tracking: Do you want to blur out or remove a person or scene throughout a video? With this feature, doing that is a piece of cake. Select the object-to-motion track and play the video from start to end. The tracker will detect the object’s motion and add a specific effect throughout.
- Masking: Many video editors offer masking options, but a few offer precision. Precision is very important during masking, and After Effects is a master of that. Along with different masking options, it offers custom settings to bring accuracy.
- Timeline Editing: To see how professional software is, see if it has a timeline panel. Timeline editing is one of the functions that bring accuracy and professionalism. You can cut, align, apply effects, transitions, and much more on it.
Part 2: A Guide to Slow Down Video in Adobe After Effects During Editing
Upon learning about After Effects and its functionalities, let’s move forward. This section highlights the step-by-step procedure of creating a video slow mo. This is a quick and simple method to slow down a video using After Effects. Keep reading the below section for a seamless slow-down clip After Effects:
Step 1: After importing a video, navigate towards the timeline video layer and right-click on it. From the dropdown menu, select “Time” and then select the “Time Stretch” option.

Step 2: In the Time Stretch window, increase the default value of “Stretch Factor.” Then click “OK,” and this will slow down your clip.

Step 3: To bring precision to your slow-mo, you need to adjust the frame rate of the video. For this, right-click on the timeline and go to “Frame Blending > Pixel Motion” option. Afterward, play your video from start to end and observe the changes.

Part 3: Alternative: Slowing Down Video in Wondershare Filmora with Clarity
Even though slow-down footage After Effects retains video quality, there are certain drawbacks. It is a professional video editing platform used by filmmakers. This means the software must have some technicalities and costs a fortune. Hence, we provide you with a simpler yet professional alternative called Wondershare Filmora . It is a video editing software that offers multiple editing functions and effects.
Wondershare Filmora is an AI-driven software that makes task achievement accessible. Along with multiple features, there are different methods for slowing down a video in it. You can use its Super Slow-Motion feature, Speed Ramping, or a Preset for it. In this guide, we will discuss all these methods with their step-by-step guides.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to Slow Down Video in Filmora
In this section, we will discuss alternative methods of slowing video in After Effects. All the mentioned methods are carried out in Wondershare Filmora. Here is the step-by-step guide to creating a slow-motion video using Filmora:
- Method 1. Step-by-Step Guide to Slow Down a Video Manually
- Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
Method 1. Step-by-Step Guide to Slow Down a Video Manually
Users can employ the manual speed adjustment option along with the automated slow-motion option. The method of accessing this option is straightforward, and here is its guide:
Step 1Initiate Filmora and Import Media
Once you have downloaded Filmora, start it and click the “New Project” tab. After accessing the editing interface, click the “Import” button to download media. From the Project Media panel, drag and drop media to the timeline.

Step 2Access Uniform Speed Option
Once the media is in the timeline, select it and right-click on it. From the options panel, locate and click the “Uniform Speed” option. From

Step 3Adjust the Speed and Preview
A settings panel will appear on the right side of the screen; navigate towards it. Under the “Uniform Speed” tab, adjust the “Speed” slider to slow down your video. If its value decreases, your video will become slow motion. Further, hit the play button to preview and export your slow-mo video.

Method 2. Step-by-Step Guide to Slow a Video Using Optical Flow Option
If you prefer the automated creation of slow-mo, then Filmora offers an AI Frame Interpolation feature. Find the detailed instruction manual for accessing this feature below:
Step 1Look For Speed Ramping Option
After importing media and bringing it to the timeline panel, select it. Then, navigate towards the top toolbar and select the “Tools” tab. From the expansion menu, click on the “Speed Ramping” option.

Step 2Access the AI Frame Interpolation
Continue to select a specific preset for speed ramping. As you select one, locate and expand the “AI Frame Interpolation” section. From the appearing option, select the “Optical Flow” option.

Step 3Render Preview for Results
Once you have enabled this option, navigate towards the timeline toolbar. Search and select the “Render Preview” option from the given icons. Play the video to see the results, adjust, and click the “Export” button to download.

Edit Beyond Basic with AI Video Editing Features of Filmora
This part of the article will highlight some of the prominent video editing features of Filmora. The uniqueness of these features lies in their AI-backed algorithms. You can give directions according to your video, and AI will operate accordingly. Here are some of its video editing features that you’ll come across upon entering:
1. Remove Background
With this feature of Filmora, you can remove the background of your videos and images. The AI-integrated technology preserves the object while removing the background. In addition, you can add a solid color, gradient, or custom background for it.
2. Auto Reframe
Creating reels for Instagram or crafting YouTube shorts has some requirements. To preserve the integrity and visuals of content, it is important to fit a video. With this AI, you can set the required frame resolution. Along with that, it preserves the pixel quality of the video while resizing the frame.
3. AI Smart Masking
Filmora offers multiple mask options to infuse effects and filters to specific parts. However, the V13 upgrade introduced an AI masking feature for improved results. By enabling this feature, you can choose to mask objects or backgrounds.
4. AI Thumbnail Creator
Thumbnails increase video views by evoking the audience’s interest in seeing a video. In Filmora, you can employ the AI Thumbnail creator to auto-create thumbnails. It analyzes the best frame out of your video and chooses it as a thumbnail. You can further apply many templates to this thumbnail according to context.
Conclusion
This article has expanded your knowledge and expertise about two powerful video editors. With how to slow down video in After Effects, we introduced you to the software. There is no limitation of features in either software as both bring out the best in videos.
However, we recommend Wondershare Filmora as it is a more accessible alternative. Creating a slow-mo in this software is easier and requires no effort. In addition, you can also access its built-in effects and presets for task productivity.
How to Animate Designs With Canva GIF
How to Animate Your Designs With Canva GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
Also read:
- 2024 Approved Right Tools for Converting 60FPS Frame Rate in Videos
- New A Detailed Guide to Do Color Correction in OBS
- Updated Do You Want to Explore some Available Opportunities to Create Slow Motion? Discover the Best Slow-Motion Video Editors for Desktop, Android, and iPhone Here
- How to Shoot Cinematic Footage From a Smartphone
- In 2024, Final Cut Pro for iPad- Is It Available?
- Updated Do You Want to Download Slow-Motion Apps that Can Edit Video Professionally? This Article Will Discuss some Slomo Makers for Both iOS and Android
- Updated To Know How to Add Effects in Premiere Pro, You Need to Follow This Guide as It Has All You Need to Know to Add Effects in Premiere Pro. Learn More Here
- New 2024 Approved 11 Tools To Create Radial Blur Photo Mobile And Desktop
- In 2024, How to Create Fantastic Glitch Effects with Filmora? Read This Guide to Find Out How to Apply Glitch Effects on Your Videos and Make Custom Glitch Effects
- New HDR Photography How to Use HDR Mode on Your Android Devices for 2024
- New How To Brighten Video In Premiere Pro | Step By Step Guide
- New A Complete Guideline To Better Use QuickTime Player
- Updated 2024 Approved Add Stylish Text to Videos
- Updated In 2024, Facts About GIF Background You Didnt Know
- Updated In This Article, You Will Learn About Splitting the Video Into the Frames in FFmpeg and Mentioning the Easy Option for Doing the Same Task in a Few Seconds by Wondershare Filmora
- Splice App for Android - Guide to Download & Use
- Updated Why Your Transparent GIF Is Hard to Remove
- Updated Vegas Pro - How to Download, Install and Use It?
- New Best Tips for Better Event Videography
- New Applying the Effect of Camera Shake in Video Creation for 2024
- Updated 2024 Approved How to Blur Faces in Your Video on iPhone
- How to Zoom Webcam on PC for 2024
- How to Add Text Animation Online
- New Spooky Halloween with the Best 15+ Halloween Countdown Video Clips
- New 2024 Approved 100 Workable How to Mask Track with Adobe Premiere Pro
- If You Want to Add an Effect Like a VHS Overlay Free Effect to Enhance Your Videos, You Can Do It on After Effects. Read More to Learn How
- Updated In 2024, 8 Websites to Find 3D Text PNG
- New 2024 Approved Color Match Game Tips for You
- In 2024, As an Online Marketer, It Is Important to Know the Algorithm of YouTube Platform. Ill Share You the History of Algorithm of YouTube and the New Changes in This Year
- In 2024, How To Unlock SIM Cards Of Vivo Without PUK Codes
- In 2024, How To Fix Apple ID Verification Code Not Working From iPhone 14
- Full Guide on Mirroring Your Honor Magic 6 to Your PC/Mac | Dr.fone
- Vivo V29e Camera Not Working Unexpected Error? Fix It Now | Dr.fone
- Simple Solutions to Fix Android SystemUI Has Stopped Error For Motorola Edge+ (2023) | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On HTC U23 Pro? | Dr.fone
- How To Restore Missing Photos Files from ZTE Nubia Z60 Ultra.
- Different Methods for Resetting Xiaomi Redmi Note 13 5G Phones with Screen Locked and Not | Dr.fone
- In 2024, A Quick Guide to Oppo Find N3 FRP Bypass Instantly
- A Complete Guide To OEM Unlocking on Honor X50
- New 5 Free Animated Gif Sources You Must Check
- 6 Things We Can Do To Save A Water Damaged iPhone 8 Plus | Stellar
- Fixing Persistent Pandora Crashes on Motorola Razr 40 Ultra | Dr.fone
- iPogo will be the new iSpoofer On Vivo X100? | Dr.fone
- Prevent Cross-Site Tracking on Samsung Galaxy F54 5G and Browser | Dr.fone
- Fixes for Apps Keep Crashing on Samsung Galaxy S24+ | Dr.fone
- Catch or Beat Sleeping Snorlax on Pokemon Go For Vivo T2 5G | Dr.fone
- How to Bypass FRP on Vivo S18 Pro?
- Full Guide to Bypass Vivo X90S FRP
- In 2024, How to Fake Snapchat Location on Oppo Reno 11F 5G | Dr.fone
- Is GSM Flasher ADB Legit? Full Review To Bypass Your GioneeFRP Lock
- How Honor X7b Mirror Screen to PC? | Dr.fone
- 3 Solutions to Hard Reset Oppo Find X7 Ultra Phone Using PC | Dr.fone
- How To Transfer Data From iPhone 15 Plus To Other iPhone 11 Pro Max devices? | Dr.fone
- In 2024, Top 5 Infinix Note 30 VIP Racing Edition Bypass FRP Tools for PC That Actually Work
- In 2024, Which Pokémon can Evolve with a Moon Stone For OnePlus Nord 3 5G? | Dr.fone
- Title: Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Heres All About GIF Design You Will Ever Want to Know and Learn for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:22
- Updated at : 2024-04-25 07:08:22
- Link: https://ai-editing-video.techidaily.com/looking-for-exciting-methods-to-create-alluring-gifs-worthy-of-making-a-mass-appeal-heres-all-about-gif-design-you-will-ever-want-to-know-and-learn-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.














