:max_bytes(150000):strip_icc():format(webp)/X-Logo-on-Phone-35c83db6a3c34b689ab069ff50b96bcc.jpg)
Minecraft Pixel Art A Complete Guide for Die-Hard Fans

Minecraft Pixel Art: A Complete Guide for Die-Hard Fans
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Minecraft pixel art is a trending subject, and they simply consist of in-game pixel artworks, besides the Minecraft houses, farms or cities.
In this article
01 What is Pixel Art Minecraft?
02 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
03 Best Tools to Make Minecraft Pixel Art
04 How to Make Pixel Art Minecraft In-game?
05 Tips for Creating a Wonderful Minecraft Pixel Art
Part 1: What is Pixel Art Minecraft?
This art can range from drawings to 3D models and even statues. Anything the players would like is just up to their imagination.
Like any Minecraft thing you do in-game, you just stack piles of blocks over blocks to do it, except what the player is doing is creating pixelated art, in general in large proportions. In terms of in-game, pixel art really doesn’t do much, but it is to be appreciated like any art.
Many players state that Minecraft pixel art is rewarding and realistic in terms of the game.
Part 2: 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
1. The Sandshrew
In this Minecraft pixel art, we see a mural of a Sandshrew; a pokemon depicted sitting down and with a palette color ranging from yellow to light brown and dark brown.
![]()
2. The Obama
In this Minecraft Pixel art, we can see the former president of the USA, Barack Obama portrait, in reference to a famous picture of him in real life. The color palette ranges from white to blue and red.
![]()
3. The Goomba
In this pixel art Minecraft, we have Goomba, a character from Super Mario. The colors are very simple and range from black to white and brown.
![]()
4. Spongebob
In this Minecraft pixel art, we have depicted SpongeBob Square pants in the game. Its color goes from yellow to green, blue, white and black to be faithful to the original cartoon.
![]()
5. The Joker
In this Minecraft pixel art, we have Joker from the Batman universe. A famous villain in that universe. Its color pattern ranges from several tones of green, red, purple, white, and blue.
![]()
Part 3: Best Tools to Make Minecraft Pixel Art
There are a few apps that you can use to create Minecraft pixel art, for example:
1. Scriptolab.com
In this small web application, you are able to transform your image or any photo of your choice into Minecraft pixel art and blocks.
It’s very easy to use. All you have to do is go to the website and pic your image. Resize the image or picture to the desired size to correspond to the number of blocks in the game.
It also has an easy-to-contact platform to communicate with the website owner that can guide you through the steps if you are ever in doubt.
2. Filmora
This is an application that you can download onto your PC or Mac for free. It is a powerful tool that does more than pixel art, but we will use it for such.
With Filmora, you can use a range of tools to create your Minecraft pixel art, like posterize effect to add a different gradient to the pixel art. The tool CC Black Load can help you perfect the square pixels to make it look more defined. You also have tools such as tint and grid to give a retro look to your art. Or even an animation effect for your wallpapers.
Also, in Filmora, you can add many effects to your pixel art like the 8-bit style or 16-bit style. You can also share your creations and export them and send them to your friends.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

3. Pixel Art Builder
In this mobile app, you can create Minecraft pixel art from the palm of your hand.
You can draw on grids rather than in real pixels to help you be more precise with your art. It has a very easy-to-use interface, and it is completely free.
Many of its key features are, for example, exporting images, dynamic size adjustment of the ability to save in several different formats. Its tools range from the regular pencil to eraser, paint bucket, line and circle drawer, move/zoom function, color wheel, and eyedropper.
Part 4: How to Make Pixel Art Minecraft In-game?
It is very easy to create pixel art Minecraft in-game. Of course, each artist’s ability differs, and so does art as well, but to start out, you do not need much. You need, though, careful planning and knowing the exact scale of your art.
You can break the creation of pixel art in Minecraft into four different steps:
1. Choose an image that you like
It is important that you reference the original work and can easily access it, as you might need to peek often while building your own art. The best thing to do is when you are starting to copy an image and work on it, rather than start it from scratch, as it takes an enormous amount of time and you need to be an expert to do it.
2. Break the image down into single-color sections
This is the part where “careful planning” comes in. You need to be looking at your original piece constantly to know if you are going in the right direction. Also, take all the colors and try to group them. Deconstructing the original image into colored shapes is a process that will help you outline the shape and color of the original design.
3. Obtain the necessary resources
You can start this step by opening Minecraft and start collecting blocks that you think will be useful for your pixel art. It does not matter if you play in Survival, Hardcore, or Adventure mode. The process is the same. It is ideal, though, that you work on creative mode when making pixel art, as the game gives you unlimited resources. You are also able to fly in this mode, making it easier to pick up blocks, and there is no risk of your art being destroyed.
4. Start building
Now you can start building your masterpiece. Start with the foundation and build from there; although you can virtually start anywhere, these blocks can float, unlike art or buildings outside the game. The time the process takes depends on the amount of work that needs to be done and the piece’s complexity.
Part 5: Tips for Creating a Wonderful Minecraft Pixel Art
There are many ways to draw Minecraft pixel art, but here are some tips to help you out.
- Have a clear idea of what kind of art you want to do. And start with something pre-made if you are only starting out. It is extremely hard to start something from scratch.
- Plan the pixel art you are going to do. Gather around all the block materials and colors that you’ll need to make your pixel art.
- Use creative mode. Because with the creative mode, you are not limited to the number of blocks you can find, and also, no one can come and destroy your art.
- If it is easier, you can first draft your pixel art on another app to help you map out your own project.
Conclusion
Minecraft pixel art is a growing trend in the video games world. It can range from easy and accessible to beginners to extremely complicated pieces of art. Players are becoming more engaged with this type of art in-game, and the future only predicts a bigger expansion. There are several tools that you can use to start out in your pixel art, as well as many tutorials.
Minecraft pixel art is a trending subject, and they simply consist of in-game pixel artworks, besides the Minecraft houses, farms or cities.
In this article
01 What is Pixel Art Minecraft?
02 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
03 Best Tools to Make Minecraft Pixel Art
04 How to Make Pixel Art Minecraft In-game?
05 Tips for Creating a Wonderful Minecraft Pixel Art
Part 1: What is Pixel Art Minecraft?
This art can range from drawings to 3D models and even statues. Anything the players would like is just up to their imagination.
Like any Minecraft thing you do in-game, you just stack piles of blocks over blocks to do it, except what the player is doing is creating pixelated art, in general in large proportions. In terms of in-game, pixel art really doesn’t do much, but it is to be appreciated like any art.
Many players state that Minecraft pixel art is rewarding and realistic in terms of the game.
Part 2: 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
1. The Sandshrew
In this Minecraft pixel art, we see a mural of a Sandshrew; a pokemon depicted sitting down and with a palette color ranging from yellow to light brown and dark brown.
![]()
2. The Obama
In this Minecraft Pixel art, we can see the former president of the USA, Barack Obama portrait, in reference to a famous picture of him in real life. The color palette ranges from white to blue and red.
![]()
3. The Goomba
In this pixel art Minecraft, we have Goomba, a character from Super Mario. The colors are very simple and range from black to white and brown.
![]()
4. Spongebob
In this Minecraft pixel art, we have depicted SpongeBob Square pants in the game. Its color goes from yellow to green, blue, white and black to be faithful to the original cartoon.
![]()
5. The Joker
In this Minecraft pixel art, we have Joker from the Batman universe. A famous villain in that universe. Its color pattern ranges from several tones of green, red, purple, white, and blue.
![]()
Part 3: Best Tools to Make Minecraft Pixel Art
There are a few apps that you can use to create Minecraft pixel art, for example:
1. Scriptolab.com
In this small web application, you are able to transform your image or any photo of your choice into Minecraft pixel art and blocks.
It’s very easy to use. All you have to do is go to the website and pic your image. Resize the image or picture to the desired size to correspond to the number of blocks in the game.
It also has an easy-to-contact platform to communicate with the website owner that can guide you through the steps if you are ever in doubt.
2. Filmora
This is an application that you can download onto your PC or Mac for free. It is a powerful tool that does more than pixel art, but we will use it for such.
With Filmora, you can use a range of tools to create your Minecraft pixel art, like posterize effect to add a different gradient to the pixel art. The tool CC Black Load can help you perfect the square pixels to make it look more defined. You also have tools such as tint and grid to give a retro look to your art. Or even an animation effect for your wallpapers.
Also, in Filmora, you can add many effects to your pixel art like the 8-bit style or 16-bit style. You can also share your creations and export them and send them to your friends.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

3. Pixel Art Builder
In this mobile app, you can create Minecraft pixel art from the palm of your hand.
You can draw on grids rather than in real pixels to help you be more precise with your art. It has a very easy-to-use interface, and it is completely free.
Many of its key features are, for example, exporting images, dynamic size adjustment of the ability to save in several different formats. Its tools range from the regular pencil to eraser, paint bucket, line and circle drawer, move/zoom function, color wheel, and eyedropper.
Part 4: How to Make Pixel Art Minecraft In-game?
It is very easy to create pixel art Minecraft in-game. Of course, each artist’s ability differs, and so does art as well, but to start out, you do not need much. You need, though, careful planning and knowing the exact scale of your art.
You can break the creation of pixel art in Minecraft into four different steps:
1. Choose an image that you like
It is important that you reference the original work and can easily access it, as you might need to peek often while building your own art. The best thing to do is when you are starting to copy an image and work on it, rather than start it from scratch, as it takes an enormous amount of time and you need to be an expert to do it.
2. Break the image down into single-color sections
This is the part where “careful planning” comes in. You need to be looking at your original piece constantly to know if you are going in the right direction. Also, take all the colors and try to group them. Deconstructing the original image into colored shapes is a process that will help you outline the shape and color of the original design.
3. Obtain the necessary resources
You can start this step by opening Minecraft and start collecting blocks that you think will be useful for your pixel art. It does not matter if you play in Survival, Hardcore, or Adventure mode. The process is the same. It is ideal, though, that you work on creative mode when making pixel art, as the game gives you unlimited resources. You are also able to fly in this mode, making it easier to pick up blocks, and there is no risk of your art being destroyed.
4. Start building
Now you can start building your masterpiece. Start with the foundation and build from there; although you can virtually start anywhere, these blocks can float, unlike art or buildings outside the game. The time the process takes depends on the amount of work that needs to be done and the piece’s complexity.
Part 5: Tips for Creating a Wonderful Minecraft Pixel Art
There are many ways to draw Minecraft pixel art, but here are some tips to help you out.
- Have a clear idea of what kind of art you want to do. And start with something pre-made if you are only starting out. It is extremely hard to start something from scratch.
- Plan the pixel art you are going to do. Gather around all the block materials and colors that you’ll need to make your pixel art.
- Use creative mode. Because with the creative mode, you are not limited to the number of blocks you can find, and also, no one can come and destroy your art.
- If it is easier, you can first draft your pixel art on another app to help you map out your own project.
Conclusion
Minecraft pixel art is a growing trend in the video games world. It can range from easy and accessible to beginners to extremely complicated pieces of art. Players are becoming more engaged with this type of art in-game, and the future only predicts a bigger expansion. There are several tools that you can use to start out in your pixel art, as well as many tutorials.
Minecraft pixel art is a trending subject, and they simply consist of in-game pixel artworks, besides the Minecraft houses, farms or cities.
In this article
01 What is Pixel Art Minecraft?
02 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
03 Best Tools to Make Minecraft Pixel Art
04 How to Make Pixel Art Minecraft In-game?
05 Tips for Creating a Wonderful Minecraft Pixel Art
Part 1: What is Pixel Art Minecraft?
This art can range from drawings to 3D models and even statues. Anything the players would like is just up to their imagination.
Like any Minecraft thing you do in-game, you just stack piles of blocks over blocks to do it, except what the player is doing is creating pixelated art, in general in large proportions. In terms of in-game, pixel art really doesn’t do much, but it is to be appreciated like any art.
Many players state that Minecraft pixel art is rewarding and realistic in terms of the game.
Part 2: 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
1. The Sandshrew
In this Minecraft pixel art, we see a mural of a Sandshrew; a pokemon depicted sitting down and with a palette color ranging from yellow to light brown and dark brown.
![]()
2. The Obama
In this Minecraft Pixel art, we can see the former president of the USA, Barack Obama portrait, in reference to a famous picture of him in real life. The color palette ranges from white to blue and red.
![]()
3. The Goomba
In this pixel art Minecraft, we have Goomba, a character from Super Mario. The colors are very simple and range from black to white and brown.
![]()
4. Spongebob
In this Minecraft pixel art, we have depicted SpongeBob Square pants in the game. Its color goes from yellow to green, blue, white and black to be faithful to the original cartoon.
![]()
5. The Joker
In this Minecraft pixel art, we have Joker from the Batman universe. A famous villain in that universe. Its color pattern ranges from several tones of green, red, purple, white, and blue.
![]()
Part 3: Best Tools to Make Minecraft Pixel Art
There are a few apps that you can use to create Minecraft pixel art, for example:
1. Scriptolab.com
In this small web application, you are able to transform your image or any photo of your choice into Minecraft pixel art and blocks.
It’s very easy to use. All you have to do is go to the website and pic your image. Resize the image or picture to the desired size to correspond to the number of blocks in the game.
It also has an easy-to-contact platform to communicate with the website owner that can guide you through the steps if you are ever in doubt.
2. Filmora
This is an application that you can download onto your PC or Mac for free. It is a powerful tool that does more than pixel art, but we will use it for such.
With Filmora, you can use a range of tools to create your Minecraft pixel art, like posterize effect to add a different gradient to the pixel art. The tool CC Black Load can help you perfect the square pixels to make it look more defined. You also have tools such as tint and grid to give a retro look to your art. Or even an animation effect for your wallpapers.
Also, in Filmora, you can add many effects to your pixel art like the 8-bit style or 16-bit style. You can also share your creations and export them and send them to your friends.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

3. Pixel Art Builder
In this mobile app, you can create Minecraft pixel art from the palm of your hand.
You can draw on grids rather than in real pixels to help you be more precise with your art. It has a very easy-to-use interface, and it is completely free.
Many of its key features are, for example, exporting images, dynamic size adjustment of the ability to save in several different formats. Its tools range from the regular pencil to eraser, paint bucket, line and circle drawer, move/zoom function, color wheel, and eyedropper.
Part 4: How to Make Pixel Art Minecraft In-game?
It is very easy to create pixel art Minecraft in-game. Of course, each artist’s ability differs, and so does art as well, but to start out, you do not need much. You need, though, careful planning and knowing the exact scale of your art.
You can break the creation of pixel art in Minecraft into four different steps:
1. Choose an image that you like
It is important that you reference the original work and can easily access it, as you might need to peek often while building your own art. The best thing to do is when you are starting to copy an image and work on it, rather than start it from scratch, as it takes an enormous amount of time and you need to be an expert to do it.
2. Break the image down into single-color sections
This is the part where “careful planning” comes in. You need to be looking at your original piece constantly to know if you are going in the right direction. Also, take all the colors and try to group them. Deconstructing the original image into colored shapes is a process that will help you outline the shape and color of the original design.
3. Obtain the necessary resources
You can start this step by opening Minecraft and start collecting blocks that you think will be useful for your pixel art. It does not matter if you play in Survival, Hardcore, or Adventure mode. The process is the same. It is ideal, though, that you work on creative mode when making pixel art, as the game gives you unlimited resources. You are also able to fly in this mode, making it easier to pick up blocks, and there is no risk of your art being destroyed.
4. Start building
Now you can start building your masterpiece. Start with the foundation and build from there; although you can virtually start anywhere, these blocks can float, unlike art or buildings outside the game. The time the process takes depends on the amount of work that needs to be done and the piece’s complexity.
Part 5: Tips for Creating a Wonderful Minecraft Pixel Art
There are many ways to draw Minecraft pixel art, but here are some tips to help you out.
- Have a clear idea of what kind of art you want to do. And start with something pre-made if you are only starting out. It is extremely hard to start something from scratch.
- Plan the pixel art you are going to do. Gather around all the block materials and colors that you’ll need to make your pixel art.
- Use creative mode. Because with the creative mode, you are not limited to the number of blocks you can find, and also, no one can come and destroy your art.
- If it is easier, you can first draft your pixel art on another app to help you map out your own project.
Conclusion
Minecraft pixel art is a growing trend in the video games world. It can range from easy and accessible to beginners to extremely complicated pieces of art. Players are becoming more engaged with this type of art in-game, and the future only predicts a bigger expansion. There are several tools that you can use to start out in your pixel art, as well as many tutorials.
Minecraft pixel art is a trending subject, and they simply consist of in-game pixel artworks, besides the Minecraft houses, farms or cities.
In this article
01 What is Pixel Art Minecraft?
02 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
03 Best Tools to Make Minecraft Pixel Art
04 How to Make Pixel Art Minecraft In-game?
05 Tips for Creating a Wonderful Minecraft Pixel Art
Part 1: What is Pixel Art Minecraft?
This art can range from drawings to 3D models and even statues. Anything the players would like is just up to their imagination.
Like any Minecraft thing you do in-game, you just stack piles of blocks over blocks to do it, except what the player is doing is creating pixelated art, in general in large proportions. In terms of in-game, pixel art really doesn’t do much, but it is to be appreciated like any art.
Many players state that Minecraft pixel art is rewarding and realistic in terms of the game.
Part 2: 5 Most Popular Minecraft Pixel Art for Minecraft Die-Hard Fans
1. The Sandshrew
In this Minecraft pixel art, we see a mural of a Sandshrew; a pokemon depicted sitting down and with a palette color ranging from yellow to light brown and dark brown.
![]()
2. The Obama
In this Minecraft Pixel art, we can see the former president of the USA, Barack Obama portrait, in reference to a famous picture of him in real life. The color palette ranges from white to blue and red.
![]()
3. The Goomba
In this pixel art Minecraft, we have Goomba, a character from Super Mario. The colors are very simple and range from black to white and brown.
![]()
4. Spongebob
In this Minecraft pixel art, we have depicted SpongeBob Square pants in the game. Its color goes from yellow to green, blue, white and black to be faithful to the original cartoon.
![]()
5. The Joker
In this Minecraft pixel art, we have Joker from the Batman universe. A famous villain in that universe. Its color pattern ranges from several tones of green, red, purple, white, and blue.
![]()
Part 3: Best Tools to Make Minecraft Pixel Art
There are a few apps that you can use to create Minecraft pixel art, for example:
1. Scriptolab.com
In this small web application, you are able to transform your image or any photo of your choice into Minecraft pixel art and blocks.
It’s very easy to use. All you have to do is go to the website and pic your image. Resize the image or picture to the desired size to correspond to the number of blocks in the game.
It also has an easy-to-contact platform to communicate with the website owner that can guide you through the steps if you are ever in doubt.
2. Filmora
This is an application that you can download onto your PC or Mac for free. It is a powerful tool that does more than pixel art, but we will use it for such.
With Filmora, you can use a range of tools to create your Minecraft pixel art, like posterize effect to add a different gradient to the pixel art. The tool CC Black Load can help you perfect the square pixels to make it look more defined. You also have tools such as tint and grid to give a retro look to your art. Or even an animation effect for your wallpapers.
Also, in Filmora, you can add many effects to your pixel art like the 8-bit style or 16-bit style. You can also share your creations and export them and send them to your friends.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

3. Pixel Art Builder
In this mobile app, you can create Minecraft pixel art from the palm of your hand.
You can draw on grids rather than in real pixels to help you be more precise with your art. It has a very easy-to-use interface, and it is completely free.
Many of its key features are, for example, exporting images, dynamic size adjustment of the ability to save in several different formats. Its tools range from the regular pencil to eraser, paint bucket, line and circle drawer, move/zoom function, color wheel, and eyedropper.
Part 4: How to Make Pixel Art Minecraft In-game?
It is very easy to create pixel art Minecraft in-game. Of course, each artist’s ability differs, and so does art as well, but to start out, you do not need much. You need, though, careful planning and knowing the exact scale of your art.
You can break the creation of pixel art in Minecraft into four different steps:
1. Choose an image that you like
It is important that you reference the original work and can easily access it, as you might need to peek often while building your own art. The best thing to do is when you are starting to copy an image and work on it, rather than start it from scratch, as it takes an enormous amount of time and you need to be an expert to do it.
2. Break the image down into single-color sections
This is the part where “careful planning” comes in. You need to be looking at your original piece constantly to know if you are going in the right direction. Also, take all the colors and try to group them. Deconstructing the original image into colored shapes is a process that will help you outline the shape and color of the original design.
3. Obtain the necessary resources
You can start this step by opening Minecraft and start collecting blocks that you think will be useful for your pixel art. It does not matter if you play in Survival, Hardcore, or Adventure mode. The process is the same. It is ideal, though, that you work on creative mode when making pixel art, as the game gives you unlimited resources. You are also able to fly in this mode, making it easier to pick up blocks, and there is no risk of your art being destroyed.
4. Start building
Now you can start building your masterpiece. Start with the foundation and build from there; although you can virtually start anywhere, these blocks can float, unlike art or buildings outside the game. The time the process takes depends on the amount of work that needs to be done and the piece’s complexity.
Part 5: Tips for Creating a Wonderful Minecraft Pixel Art
There are many ways to draw Minecraft pixel art, but here are some tips to help you out.
- Have a clear idea of what kind of art you want to do. And start with something pre-made if you are only starting out. It is extremely hard to start something from scratch.
- Plan the pixel art you are going to do. Gather around all the block materials and colors that you’ll need to make your pixel art.
- Use creative mode. Because with the creative mode, you are not limited to the number of blocks you can find, and also, no one can come and destroy your art.
- If it is easier, you can first draft your pixel art on another app to help you map out your own project.
Conclusion
Minecraft pixel art is a growing trend in the video games world. It can range from easy and accessible to beginners to extremely complicated pieces of art. Players are becoming more engaged with this type of art in-game, and the future only predicts a bigger expansion. There are several tools that you can use to start out in your pixel art, as well as many tutorials.
How to Add Expression in After Effects
Although After Effects (AE) is a fantastic tool for creating UI animation prototypes, we’re constantly searching for methods to make our process go more quickly. Expressions are supported by AE and allow the designer to animate layers without manually specifying each keyframe by establishing connections between layer parameters or keyframes. We’ll go through the fundamentals of using and defining expressions as well as how to adapt them to your own need.
Part 1. What is After Effects Expression
Expressions are sections of code created in the JavaScript programming languages with the sole objective of changing the layer attributes in After Effects. They can create adaptable rigs and automate repetitive processes. Because of this, developing and modifying the code should be a breeze. There are many phrases that already exist and have for many years, but finding them might be challenging if you aren’t sure what you’re searching for. They may be as small as a single word or integer, or very complicated, including chapters and paragraphs of code.
You may begin forming connections between a property and other layers when you write an expression on that property. By connecting the expressions to the numerical parameters, the expression controllers in the Effects & Presets panel may assist you in better controlling the expressions. Although they are by no means necessary, expressions come in quite handy when attempting to replicate effects like inertia or bouncing without having to specify a ton of extra keyframes. They not only provide many creative possibilities, but they may also streamline your motion design process.
Part 2. Common Expressions in After Effects
An expression is a brief piece of JavaScript code that can be plugged into animated properties in After Effects applications. Expressions evaluate to a single value for a single layer property at a particular instant in time. Below are a few popular expressions.
1. ‘thisComp’
Expressions in After Effects revolve entirely on manipulating values inside an object hierarchy. Objects in this context include the composition, specific layers, and even effects. Values or other things may be contained by an object.
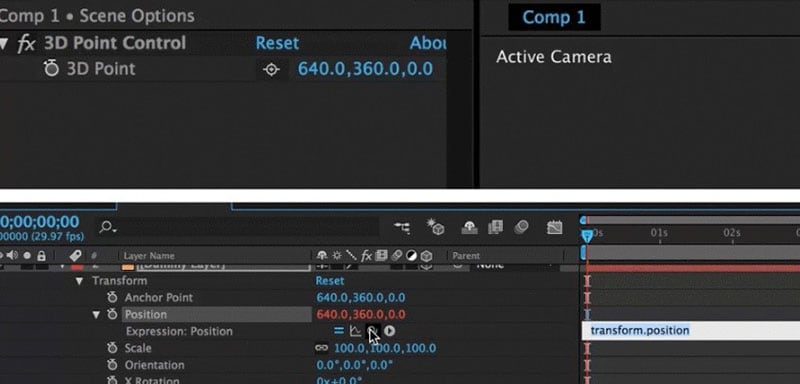
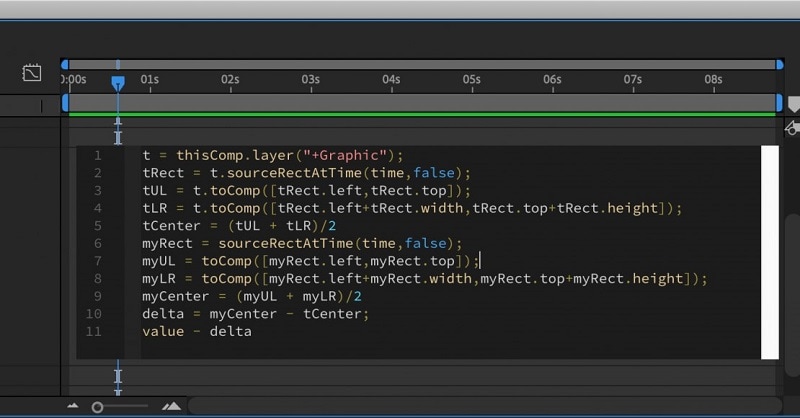
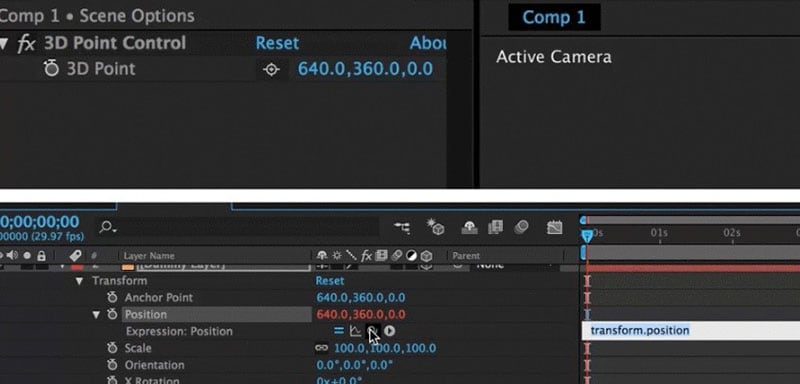
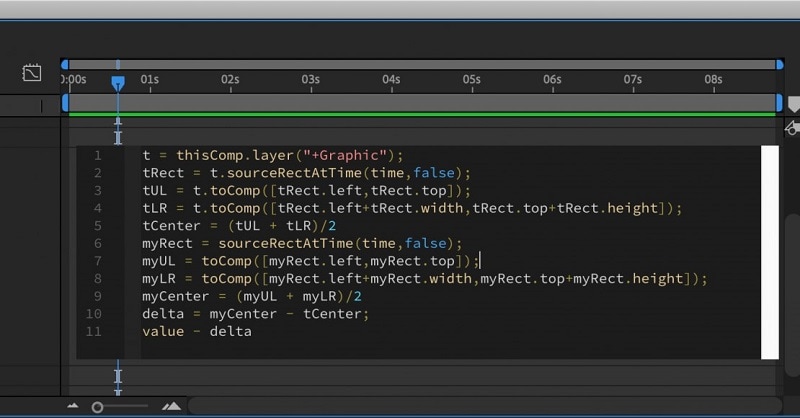
Use thisComp together with some fundamental arithmetic to precisely place things on the screen. This comes in quite helpful when exporting several versions for social media sites and reusing content. To have the logo scale in accordance with the size of the comp, you could even add a similar statement to the Scale option.
2. ‘loopOut’
You can always simply copy and paste keyframes throughout the timeline if you want an animation to repeat. But if you wanted to make adjustments, you’d have to go back and deal with all of those keyframes again. Again, you’d never see Batman using After Effects accomplishing this. You should use the loopOut expression in these circumstances. Even four options may be used to modify how the animation loops.
Again, cycle is the default setting; however, you may also choose from continue, offset, and ping pong. It just requires animating an Ellipse’s Scale and Opacity properties, then adding loopOut to each of them. The two keyframes are immediately cycled; it is plug and play. There are really just four keyframes in total, however the animation lasts the full length of the timeline. Use two keyframes per parameter to keep things simple, or specify which keyframes you want to loop to make things more complicated.
3. ‘random’
As implied by the name, each frame’s value is generated randomly by this expression based on the argument you provide. It will automatically randomize between 0 and 1 if you leave it empty. The parameter will generate a value at random between 0 and the value you provide between the parentheses. It will generate random numbers between the two values you enter.
Another excellent expression for rapidly producing an animation is this one. We often use it to make opacity transitions that flicker. It just takes a few clicks to do this by adding the phrase below to Opacity and keyframing it in and out from 100% Opacity.
4. ‘Wiggle’
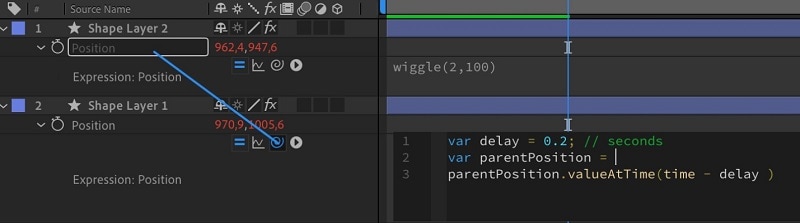
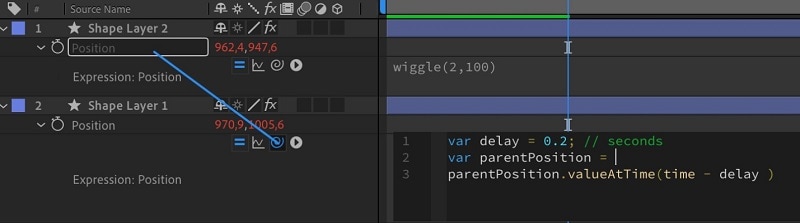
One of the few expressions that may be used without keyframes is the Wiggle expression. Watch your shape begin to wiggle by simply adding the phrase to any Transform attribute. It will jiggle between keyframes if you decide to add them.
You will simultaneously move in two dimensions while using this phrase. You may sometimes just need to jiggle one dimension. The After Effects Wiggle expression (also known as AE Wiggle) is an excellent tool for creating erratic item movement, idle character movement, unpredictable camera motion, shaky lettering, and flashing lights.
5. ‘Time’
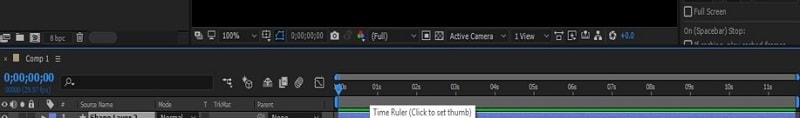
The greater the value next to “time” below, the quicker your animation will be. Time expression is useful for continuous animation. Utilizing time is one of the fastest and simplest methods to create an animation. Time just creates each second’s numerical value in the timeline. Remember that regardless of the timecode settings, this number begins at zero at the beginning of the comp.
Again, combine this with some simple arithmetic for excellent outcomes. To find a multiplier value that works for the parameter you are animating, play around and explore. Use it to gradually modify a layer’s position or rotation. Time is also very useful for driving animated textures like the Fractal or Turbulent Noise effects. The evolution parameter is increased by a factor of 100 throughout time.
Part 3. How to Add Expressions in After Effects
In Adobe AE, expressions may be added to any kind of layer and any form of layer attribute. Don’t give up; one of the best things about expressions is that you don’t have to be an expert programmer or coder to use them. A variety of transform effects may have expressions applied to them to generate fascinating animation, which might take hours to create from scratch.
While some idioms are brief, simple, and easy to use and comprehend, others are wordy and complex. Even though they can appear difficult, sticking them in their designated spot should work. The process of adding expressions is always the same; the code varies based on your goals. Learning how to apply an Expression effect to your layer is the first step.
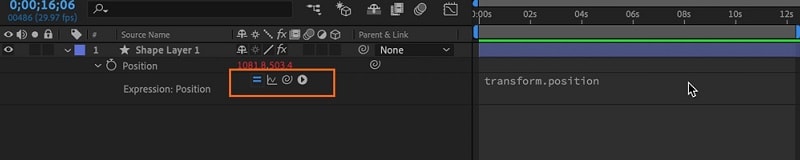
Step1 Include your form or image in the timeline. When viewing the layer’s properties, click on the stopwatch of the property you wish to apply the phrase to while holding “Alt” (PC) or “Option” (Mac).

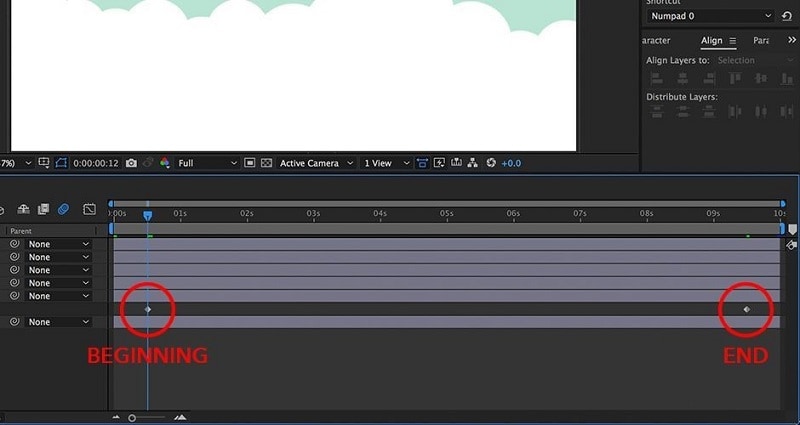
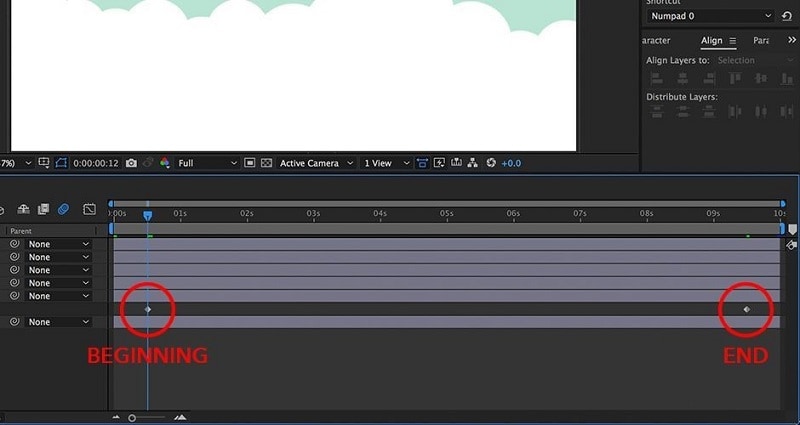
Step2 Make two keyframes for the transformation you’ve selected; in our case, we’ve point it Beginning and the End frames as shown below:

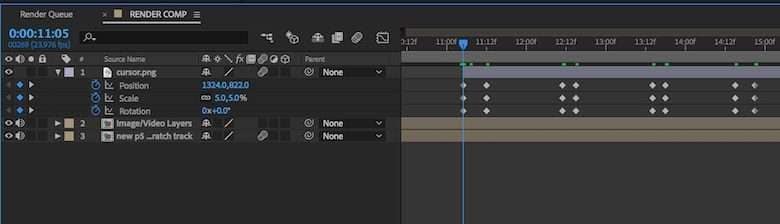
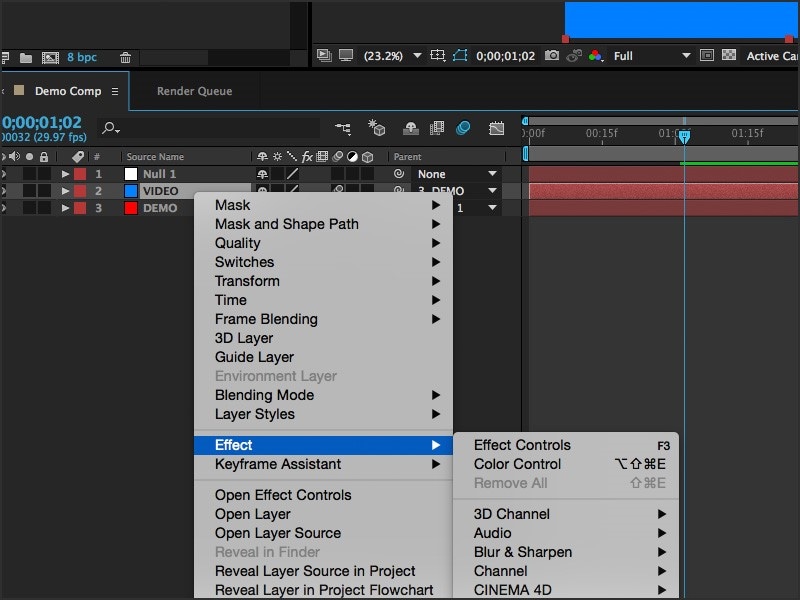
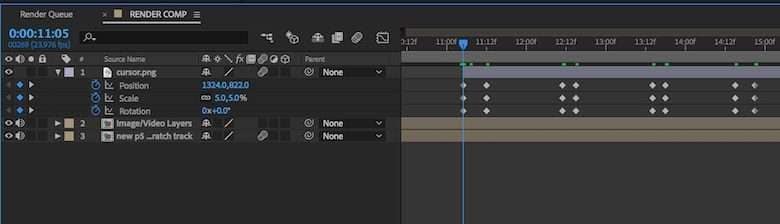
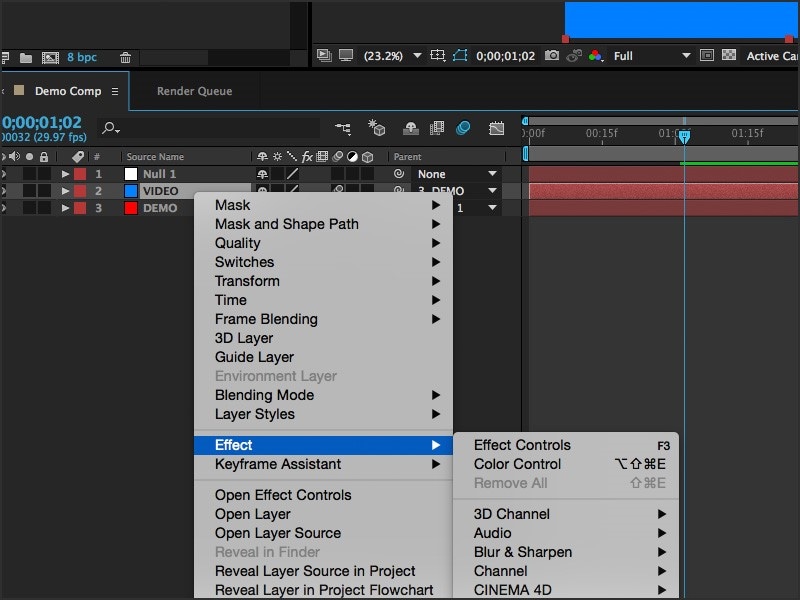
Step3 Go to the Animation menu and choose the Transform option you keyframed in the timeline. We are choosing Scale since it is what we keyframed. Multiple Transform settings may have expressions added to them, but you should do it sequentially.

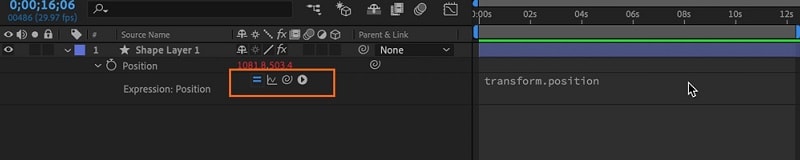
Step4 A box will show up on the timeline after choosing Add Expression from the menu. In the box, paste your expression. The numerical parameters will become red and a text box will show up in the timeline below the layer. The Expressions will be typed or copied here. By adjusting the values in the code, you may fine-tune the expression; experiment with each to find what works for you.

Part 4. How to Edit Expressions in After Effects
To edit the Expressions in AE, you do need some programming skills to make the most of expressions since they employ JavaScript. However, there are many of excellent starter and expert expression examples, so you can still get a lot done with Premiere Pro without them. When you click the keyframe symbol on the property you wish to apply an expression to, hold down the Alt key to utilize expressions. There will appear an expression box where you may type and amend expressions.
Step1Select the property in the Timeline panel, then choose Animation > Add Expression to add and reveal an expression. To search Expressions and other parts of a property, use the search box in the Timeline panel.

Step2In the Timeline panel or the Effect Controls panel, click the stopwatch button next to the property name using the keyboard shortcut Alt + click for the Windows or Option + click for the MacOS. Four icons are shown under the property while the expression is active, and the value becomes red.

Step3To open the Expression Editor, click within the text box on the Timeline panel. Wherever you wish to alter the phrase, position the cursor. The pick whip may be moved to the name or cost of a property. The resultant expression shows all the values as one if you drag to the name of a property.

Step4Press Enter on the numeric keyboard to end text editing and start the expression.

Conclusion
One of the most popular pieces of software for the post-production of movies is called After Effects. The tools and expressions in AE are used by many video editors and motion graphics creators to produce stunning works of art, animated films, video advertising, distinctive video effects, and many other useful things. Expressions are JavaScript lines of code that let you manipulate data in Adobe After Effects. Even though they don’t have the same flashy name as a kryptonite spear, they may be just as powerful in the proper hands. The fact that they’ll save you a ton of time applies to all of them, regardless of size.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Expressions are sections of code created in the JavaScript programming languages with the sole objective of changing the layer attributes in After Effects. They can create adaptable rigs and automate repetitive processes. Because of this, developing and modifying the code should be a breeze. There are many phrases that already exist and have for many years, but finding them might be challenging if you aren’t sure what you’re searching for. They may be as small as a single word or integer, or very complicated, including chapters and paragraphs of code.You may begin forming connections between a property and other layers when you write an expression on that property. By connecting the expressions to the numerical parameters, the expression controllers in the Effects & Presets panel may assist you in better controlling the expressions. Although they are by no means necessary, expressions come in quite handy when attempting to replicate effects like inertia or bouncing without having to specify a ton of extra keyframes. They not only provide many creative possibilities, but they may also streamline your motion design process.
Part 2. Common Expressions in After Effects
An expression is a brief piece of JavaScript code that can be plugged into animated properties in After Effects applications. Expressions evaluate to a single value for a single layer property at a particular instant in time. Below are a few popular expressions.
1. ‘thisComp’
Expressions in After Effects revolve entirely on manipulating values inside an object hierarchy. Objects in this context include the composition, specific layers, and even effects. Values or other things may be contained by an object.
Use thisComp together with some fundamental arithmetic to precisely place things on the screen. This comes in quite helpful when exporting several versions for social media sites and reusing content. To have the logo scale in accordance with the size of the comp, you could even add a similar statement to the Scale option.
2. ‘loopOut’
You can always simply copy and paste keyframes throughout the timeline if you want an animation to repeat. But if you wanted to make adjustments, you’d have to go back and deal with all of those keyframes again. Again, you’d never see Batman using After Effects accomplishing this. You should use the loopOut expression in these circumstances. Even four options may be used to modify how the animation loops.
Again, cycle is the default setting; however, you may also choose from continue, offset, and ping pong. It just requires animating an Ellipse’s Scale and Opacity properties, then adding loopOut to each of them. The two keyframes are immediately cycled; it is plug and play. There are really just four keyframes in total, however the animation lasts the full length of the timeline. Use two keyframes per parameter to keep things simple, or specify which keyframes you want to loop to make things more complicated.
3. ‘random’
As implied by the name, each frame’s value is generated randomly by this expression based on the argument you provide. It will automatically randomize between 0 and 1 if you leave it empty. The parameter will generate a value at random between 0 and the value you provide between the parentheses. It will generate random numbers between the two values you enter.
Another excellent expression for rapidly producing an animation is this one. We often use it to make opacity transitions that flicker. It just takes a few clicks to do this by adding the phrase below to Opacity and keyframing it in and out from 100% Opacity.
4. ‘Wiggle’
One of the few expressions that may be used without keyframes is the Wiggle expression. Watch your shape begin to wiggle by simply adding the phrase to any Transform attribute. It will jiggle between keyframes if you decide to add them.
You will simultaneously move in two dimensions while using this phrase. You may sometimes just need to jiggle one dimension. The After Effects Wiggle expression (also known as AE Wiggle) is an excellent tool for creating erratic item movement, idle character movement, unpredictable camera motion, shaky lettering, and flashing lights.
5. ‘Time’
The greater the value next to “time” below, the quicker your animation will be. Time expression is useful for continuous animation. Utilizing time is one of the fastest and simplest methods to create an animation. Time just creates each second’s numerical value in the timeline. Remember that regardless of the timecode settings, this number begins at zero at the beginning of the comp.
Again, combine this with some simple arithmetic for excellent outcomes. To find a multiplier value that works for the parameter you are animating, play around and explore. Use it to gradually modify a layer’s position or rotation. Time is also very useful for driving animated textures like the Fractal or Turbulent Noise effects. The evolution parameter is increased by a factor of 100 throughout time.
Part 3. How to Add Expressions in After Effects
In Adobe AE, expressions may be added to any kind of layer and any form of layer attribute. Don’t give up; one of the best things about expressions is that you don’t have to be an expert programmer or coder to use them. A variety of transform effects may have expressions applied to them to generate fascinating animation, which might take hours to create from scratch.
While some idioms are brief, simple, and easy to use and comprehend, others are wordy and complex. Even though they can appear difficult, sticking them in their designated spot should work. The process of adding expressions is always the same; the code varies based on your goals. Learning how to apply an Expression effect to your layer is the first step.
Step1 Include your form or image in the timeline. When viewing the layer’s properties, click on the stopwatch of the property you wish to apply the phrase to while holding “Alt” (PC) or “Option” (Mac).

Step2 Make two keyframes for the transformation you’ve selected; in our case, we’ve point it Beginning and the End frames as shown below:

Step3 Go to the Animation menu and choose the Transform option you keyframed in the timeline. We are choosing Scale since it is what we keyframed. Multiple Transform settings may have expressions added to them, but you should do it sequentially.

Step4 A box will show up on the timeline after choosing Add Expression from the menu. In the box, paste your expression. The numerical parameters will become red and a text box will show up in the timeline below the layer. The Expressions will be typed or copied here. By adjusting the values in the code, you may fine-tune the expression; experiment with each to find what works for you.

Part 4. How to Edit Expressions in After Effects
To edit the Expressions in AE, you do need some programming skills to make the most of expressions since they employ JavaScript. However, there are many of excellent starter and expert expression examples, so you can still get a lot done with Premiere Pro without them. When you click the keyframe symbol on the property you wish to apply an expression to, hold down the Alt key to utilize expressions. There will appear an expression box where you may type and amend expressions.
Step1Select the property in the Timeline panel, then choose Animation > Add Expression to add and reveal an expression. To search Expressions and other parts of a property, use the search box in the Timeline panel.

Step2In the Timeline panel or the Effect Controls panel, click the stopwatch button next to the property name using the keyboard shortcut Alt + click for the Windows or Option + click for the MacOS. Four icons are shown under the property while the expression is active, and the value becomes red.

Step3To open the Expression Editor, click within the text box on the Timeline panel. Wherever you wish to alter the phrase, position the cursor. The pick whip may be moved to the name or cost of a property. The resultant expression shows all the values as one if you drag to the name of a property.

Step4Press Enter on the numeric keyboard to end text editing and start the expression.

Conclusion
One of the most popular pieces of software for the post-production of movies is called After Effects. The tools and expressions in AE are used by many video editors and motion graphics creators to produce stunning works of art, animated films, video advertising, distinctive video effects, and many other useful things. Expressions are JavaScript lines of code that let you manipulate data in Adobe After Effects. Even though they don’t have the same flashy name as a kryptonite spear, they may be just as powerful in the proper hands. The fact that they’ll save you a ton of time applies to all of them, regardless of size.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Comprehensive Guide to Add LUTs in Premiere Pro with Ease
LUTs, fully known as look-up tables, are essential video editing elements. By using LUTs, you can enhance your video quality with improved color grading. Talking about its configuration, LUTs are made of different effects and styles for providing unique visualization.
There is a buzz around adding LUTs to Premiere Pro. Many people often fail to use LUTs due to their complexities. This article comprises detailed information and steps to add LUTs with ease.
Part 1: Why are LUTs Important in Video Editing?
Video editing becomes easier and smarter with LUTs. This specific utility can ensure upscaling video content with improved quality. But why are LUTs important? Here is why:
1. Creative Color Grading
LUTs are known to provide consistent color grading within a video. There are color palettes that are applied to every visual part. Thus, an appropriate visual style is applied to your content, making it more impressive. Moreover, with several creative options, LUTs are adjusted and enhanced to perfection. Color grading becomes special with them.
2. Flexibility and Accuracy
You can change LUTs within desired intensity, blur, sharpness, and lightning. There are also color adjustments with the most flexibility. You can transform your video color gradients as required. The important thing is colors are applied with accuracy and proper details. This way, your video will be more consistent in colors.
3. Advanced AI Functionality
With technological advancement, LUTs are also upgrading with time. The implementation of AI functionality into LUTs makes them more special. The color grading process is fully automated. Thus, videos are analyzed, and LUTs are applied based on the required color criteria. LUTs are also integrated with AI augmented reality to provide realistic experiences.
4. Saves Time
Applying LUT doesn’t take time, and it instantly improves color grading. This way, you don’t need to spend hours on video editing. After all, with LUTs, you can effortlessly upscale video colors and quality. The pre-designed color presets are effective and efficient.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: How to Add LUTs in Premiere Pro?
LUTs are great video editing tools with extended color grading and schemas. Premiere Pro is a commonly consumed video editing tool with extensive features. Being a new user, you might not be aware of the functionality of LUTs in the platform. To add LUTs to Premiere Pro, you need to follow simple steps:
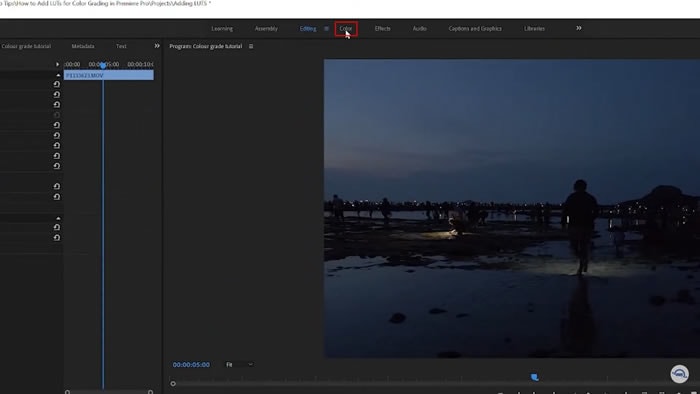
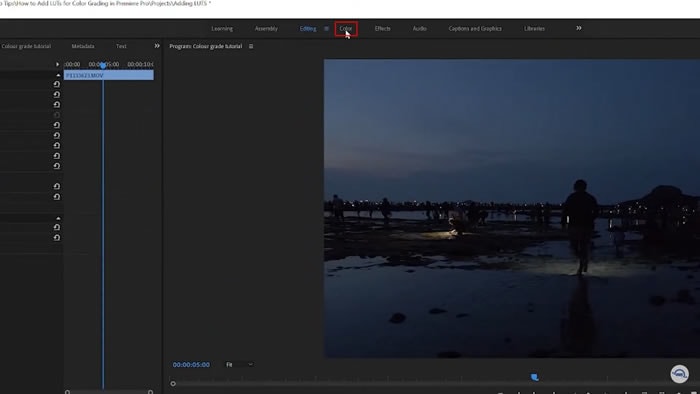
Step 1: Launch and open Adobe Premiere Pro on your device. Proceed to add the video clip that needs to be edited on the timeline. Navigate to the “Color” workspace from the screen’s top.

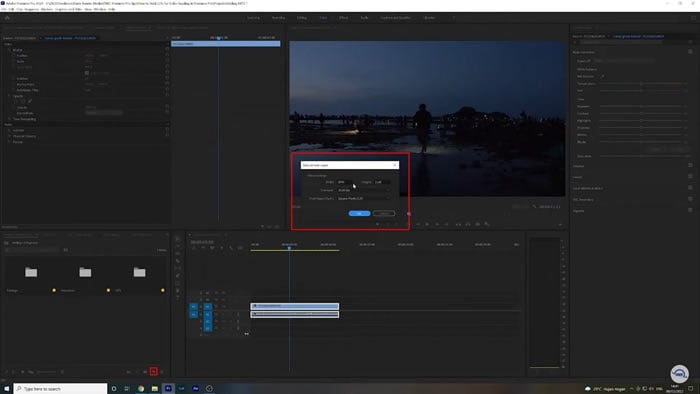
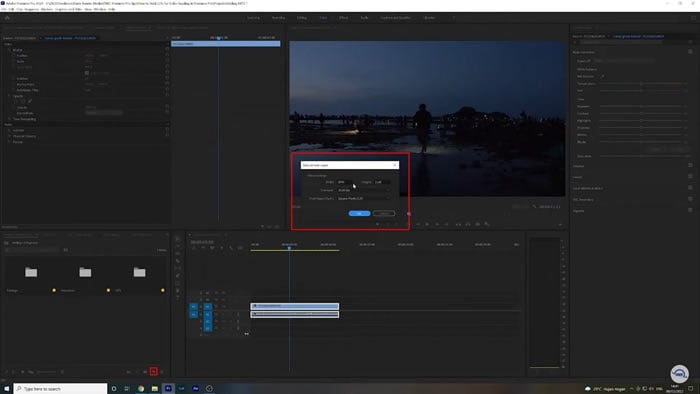
Step 2: From the project window on the bottom left, press the “New Item” tab and choose “Adjustment Layer.” Adjust video settings from the available panel, including the “Width,” “Height,” “Timebase,” and “Pixel Aspect Ratio,” and click “OK.”

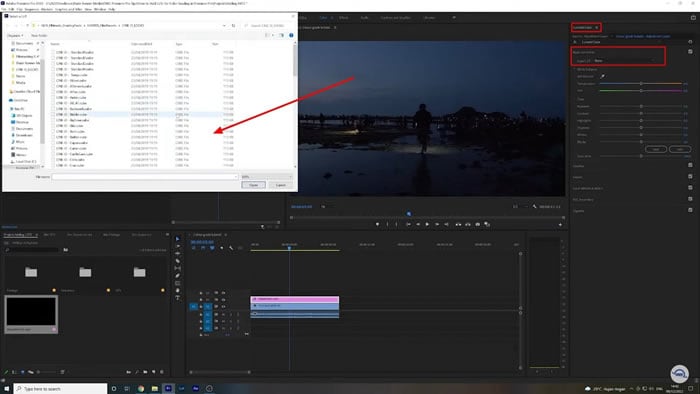
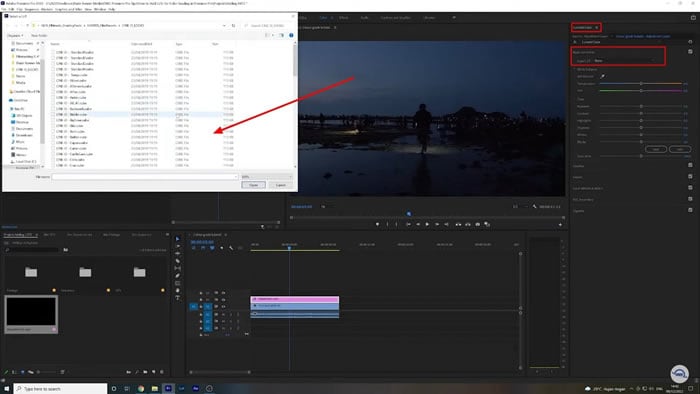
Step 3: Drag and drop the created adjustment layer from the project window into the timeline and set the length adjacent to the video. Select the adjustment layer, and press “Lumetri Color” from the top in the right-hand panel. From the “Basic Correction” category, set “Input LUT” and proceed to click the “Browse” option from the drop-down menu. Navigate your LUT from the folder and click “Open” to apply desired LUT to the video.

Part 3: What are the Future Prospects of LUTs in Video Editing?
LUTs are already transforming video editing functionalities with automated color grading. This means users don’t have to edit colors, styles, and other elements manually. In the future, LUTs will have amazing prospects. Let’s discuss some of them:
- Cloud Infrastructure: Sharing and collaboration on customized LUTs will be easier in the future. This will be possible due to cloud infrastructure. Hence, video editors worldwide can collaborate and share color insights on projects.
- User-Friendly Interface: LUTs will become more user-friendly in the future. This will make them easy to use and implement in projects. Even beginners will minimal editing knowledge will be able to use them. In contrast, professional editors will streamline their workflows with fast processing.
- Real-time Preview: Using LUTs, users would be able to preview color grading. This way, they will know what their video after LUT would look like. Hence, they can preview different LUT presets and proceed with the desired one.
- Wide Compatibility: The platform compatibility of LUTs will also enhance. After all, you will access them on mobile, web, and desktop devices without problems. You can use LUTs in everyday life by applying them to visual content.
Bonus Part: Wondershare Filmora – An Alternative Haven for Adding LUTs
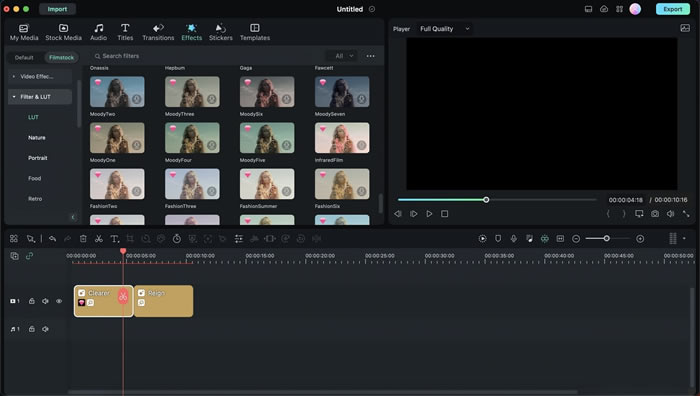
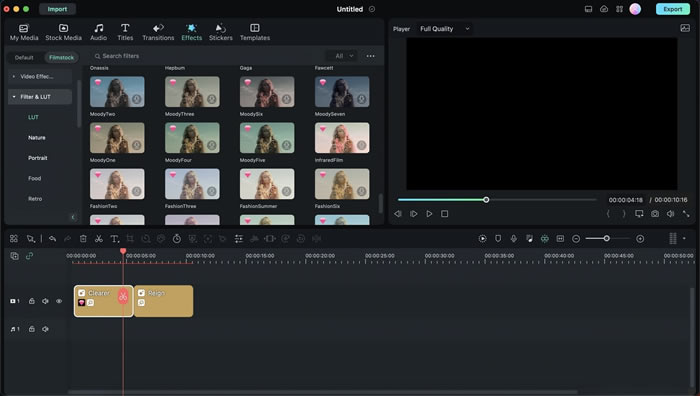
LUTs are great utility when it comes to video editing environments. Apart from Premiere Pro, several other tools are working to improve the industry. Wondershare Filmora is a video editing software where you can upgrade your videos. You can add different elements, effects, and transitions in Filmora. You can also use and apply LUT presets within Filmora.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
There are approximately 100+ LUTs presets in the current version of Filmora. Users can use them to enlighten the colors of videos. Meanwhile, in the new version, there would be additional 100 LUTs. So, in total, you will be getting 200+ LUTs in the new updates provided by Wondershare Filmora. Each LUT is unique in its kind and style.

Key Features of Wondershare Filmora
- Intensity Setting: You can also modify the intensity of your applied colors. This way, you can adjust color saturation on a 0 – 100% scale range. With intensity, there is an option to customize color grading.
- Color Wheel: Within Wondershare Filmora, there is a color wheel for adjusting video colors. Thus, users can set color pallets within their required style. The color grading is then enhanced with the desired customization.
- Optimized Export: The video export facility is optimized with fast processing. You can also set the video format, select resolution, and adjust other settings. The video is exported in the highest of qualities.
- Preview Render: After editing your videos with LUT presets, check color styles using render preview. Render preview allows previewing your final project before exporting it to the device.
Conclusion
Videos are close to all of us, as they store our important visual data. This is why video editing is essential to enhance color grading and schemas. Meanwhile, installing LUTs in Premiere Pro can help improve video quality with minimal effort. A good tool for using LUTs is Wondershare Filmora. After all, Filmora offers 100+ LUT presets, with 100 more to follow soon.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: How to Add LUTs in Premiere Pro?
LUTs are great video editing tools with extended color grading and schemas. Premiere Pro is a commonly consumed video editing tool with extensive features. Being a new user, you might not be aware of the functionality of LUTs in the platform. To add LUTs to Premiere Pro, you need to follow simple steps:
Step 1: Launch and open Adobe Premiere Pro on your device. Proceed to add the video clip that needs to be edited on the timeline. Navigate to the “Color” workspace from the screen’s top.

Step 2: From the project window on the bottom left, press the “New Item” tab and choose “Adjustment Layer.” Adjust video settings from the available panel, including the “Width,” “Height,” “Timebase,” and “Pixel Aspect Ratio,” and click “OK.”

Step 3: Drag and drop the created adjustment layer from the project window into the timeline and set the length adjacent to the video. Select the adjustment layer, and press “Lumetri Color” from the top in the right-hand panel. From the “Basic Correction” category, set “Input LUT” and proceed to click the “Browse” option from the drop-down menu. Navigate your LUT from the folder and click “Open” to apply desired LUT to the video.

Part 3: What are the Future Prospects of LUTs in Video Editing?
LUTs are already transforming video editing functionalities with automated color grading. This means users don’t have to edit colors, styles, and other elements manually. In the future, LUTs will have amazing prospects. Let’s discuss some of them:
- Cloud Infrastructure: Sharing and collaboration on customized LUTs will be easier in the future. This will be possible due to cloud infrastructure. Hence, video editors worldwide can collaborate and share color insights on projects.
- User-Friendly Interface: LUTs will become more user-friendly in the future. This will make them easy to use and implement in projects. Even beginners will minimal editing knowledge will be able to use them. In contrast, professional editors will streamline their workflows with fast processing.
- Real-time Preview: Using LUTs, users would be able to preview color grading. This way, they will know what their video after LUT would look like. Hence, they can preview different LUT presets and proceed with the desired one.
- Wide Compatibility: The platform compatibility of LUTs will also enhance. After all, you will access them on mobile, web, and desktop devices without problems. You can use LUTs in everyday life by applying them to visual content.
Bonus Part: Wondershare Filmora – An Alternative Haven for Adding LUTs
LUTs are great utility when it comes to video editing environments. Apart from Premiere Pro, several other tools are working to improve the industry. Wondershare Filmora is a video editing software where you can upgrade your videos. You can add different elements, effects, and transitions in Filmora. You can also use and apply LUT presets within Filmora.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
There are approximately 100+ LUTs presets in the current version of Filmora. Users can use them to enlighten the colors of videos. Meanwhile, in the new version, there would be additional 100 LUTs. So, in total, you will be getting 200+ LUTs in the new updates provided by Wondershare Filmora. Each LUT is unique in its kind and style.

Key Features of Wondershare Filmora
- Intensity Setting: You can also modify the intensity of your applied colors. This way, you can adjust color saturation on a 0 – 100% scale range. With intensity, there is an option to customize color grading.
- Color Wheel: Within Wondershare Filmora, there is a color wheel for adjusting video colors. Thus, users can set color pallets within their required style. The color grading is then enhanced with the desired customization.
- Optimized Export: The video export facility is optimized with fast processing. You can also set the video format, select resolution, and adjust other settings. The video is exported in the highest of qualities.
- Preview Render: After editing your videos with LUT presets, check color styles using render preview. Render preview allows previewing your final project before exporting it to the device.
Conclusion
Videos are close to all of us, as they store our important visual data. This is why video editing is essential to enhance color grading and schemas. Meanwhile, installing LUTs in Premiere Pro can help improve video quality with minimal effort. A good tool for using LUTs is Wondershare Filmora. After all, Filmora offers 100+ LUT presets, with 100 more to follow soon.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Mask Tracking Is Believed to Be a Helpful Procedure for Marking Proper Areas in Videos. Learn How to Perform Premiere Pro Mask Tracking in This Guide
Mask tracking Premiere Pro is a technique that lets you apply effects to a precise frame area. In video editing, mask tracking is crucial because it lets you apply effects to areas of your footage rather than the full frame. This can assist you in producing videos that look more professional by emphasizing crucial details, obscuring delicate content, and using imaginative effects.
This article guides Premiere Pro mask tracking using the right tools and effects. Give it a read if you are interested in tracking mask Premiere.
AI Smart Masking Spice up your video content with the endless possibilities of AI masking functions!
Free Download Free Download Learn More

Part 1. What Do You Know About Mask Tracking in Videos?
Automatic tracking and following a certain object or area during a video clip is known as mask tracking. Usually, the “mask” depicts a designated zone of interest, such as a person’s face, an item, or any other area. Mask tracking is achieved using various methods and algorithms, including computer vision techniques such as optical flow, feature tracking, or machine learning.
The objective of the effect is to track the targeted item consistently over all video frames. Mask tracking Premiere Pro is a common special effect in video editing. It can add visual components, apply filters, or change the color and lighting inside the tracked region.
Part 2. How To Perform Mask Tracking with Adobe Premiere Pro
One of the most widely used industry standard programs for video editing is Adobe Premiere Pro . With the help of this tool, users can alter various aspects of photographs and films. It can tweak effects in nearly every frame according to user preferences using Premiere mask tracking. You will undoubtedly get remarkable outcomes from it in a short amount of time.
The tool is a video editing expert, so many professional video editors rely on it. It offers a huge range of editing features that get together to create an impactful and eye-catching video.
Marked Key Features of Adobe Premiere Pro
- Video Editing: You can combine audio and apply effects and transitions to your video content. The platform also helps you work with color or add animated titles to your videos.
- Text-Based Editing: Text-based editing creates a transcript and automatically highlights text to add clips to your timeline. It can edit and rearrange clips like a text document.
- Color Correction: With the help of AI, you can automatically balance your colors or modify the frame using expert color wheels and curve controls. It also assists in viewing your work using integrated video scopes.
- Audio Editing: With Adobe Premiere Pro, you can explore audio tracks, license them, and utilize AI to adapt them to your clips automatically.
Step-by-Step Guide to Perform Mask Tracking with Premiere Pro
Adobe Premiere mask tracking is one of the many remarkable features of the app. If you want to employ mask tracking in your videos using Adobe Premiere, look at the steps below:
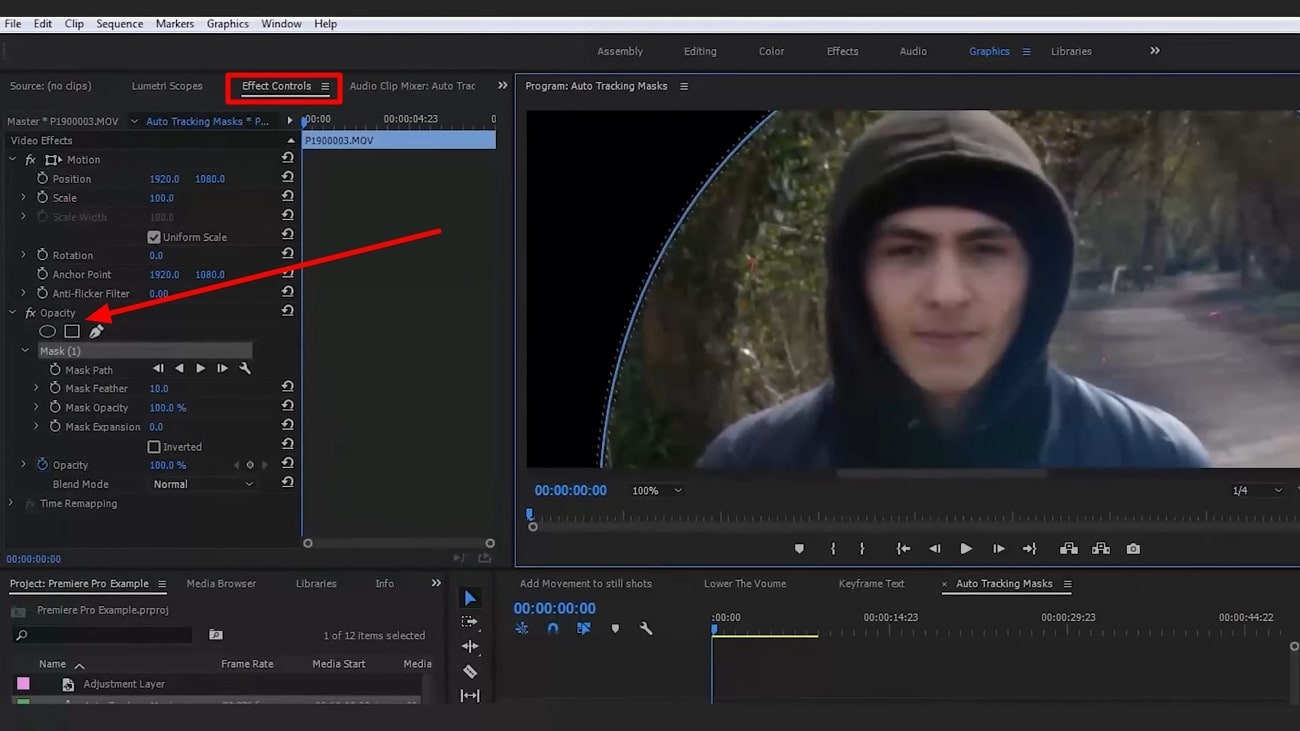
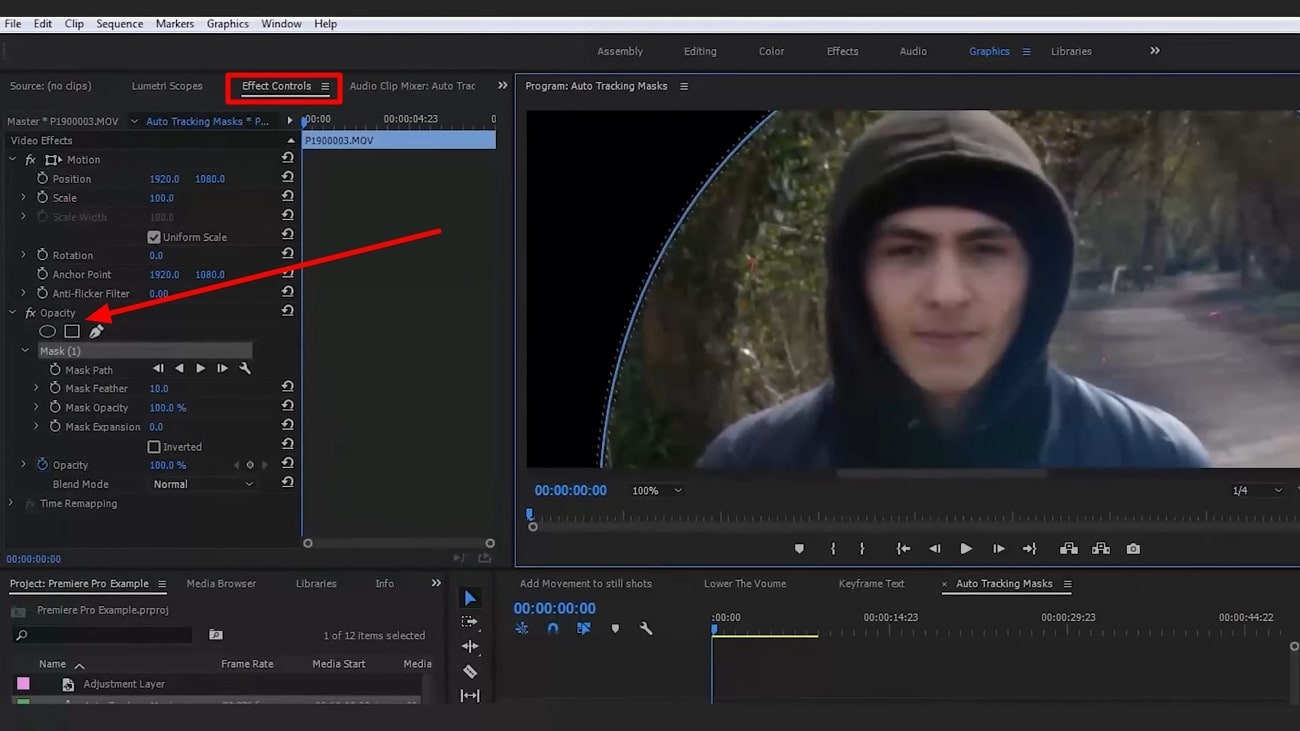
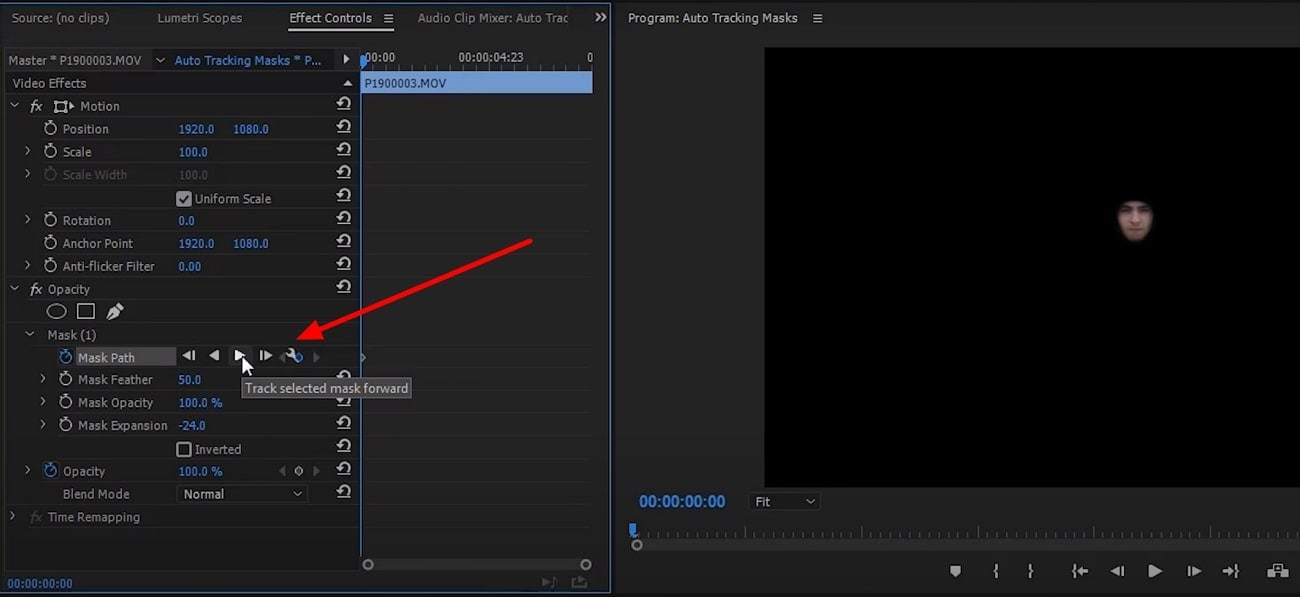
Step 1: To start off with the process, import the video onto the timeline that needs to be edited. Navigate to the top of the screen and select “Effect Controls” to proceed further. Select any specific shape present below the “Opacity” option on the left to add a mask to your clip.

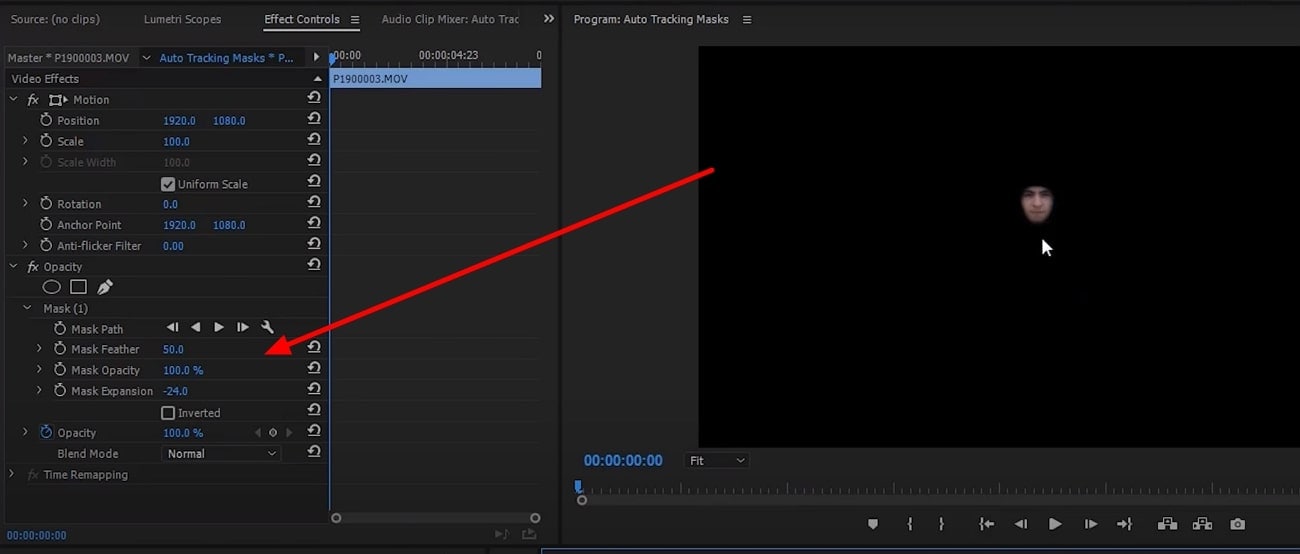
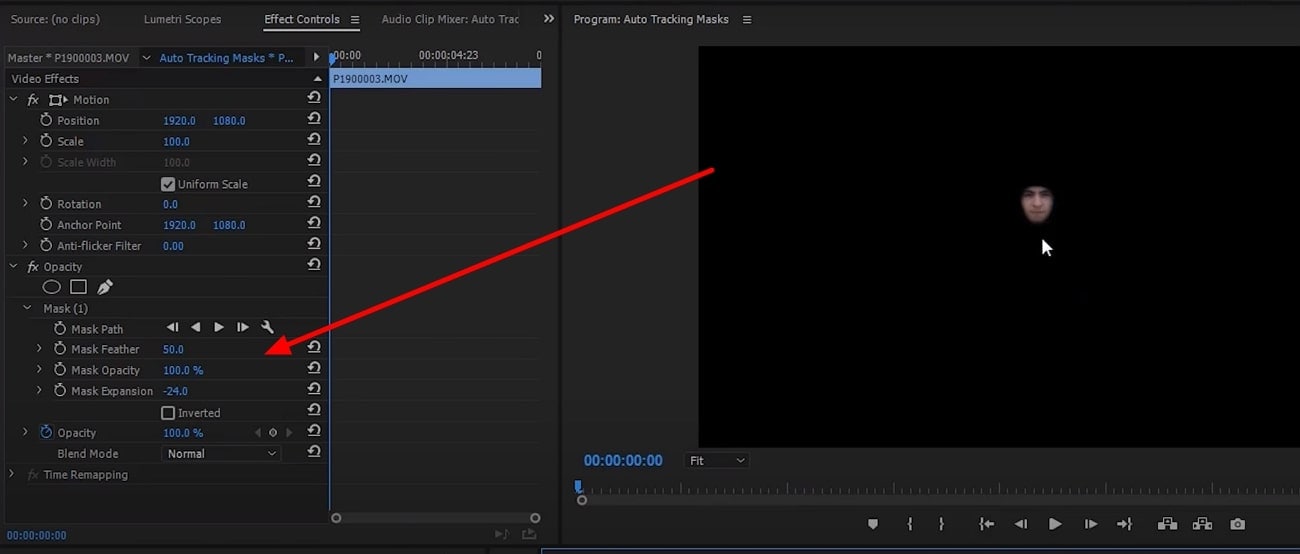
Step 2: Set the shape according to the person or object you will track by masking. Now, under the “Mask” option, you will see the “Mask Feather” option. Click on “Mask Feather” and adjust it so it won’t look too harsh on the edges.

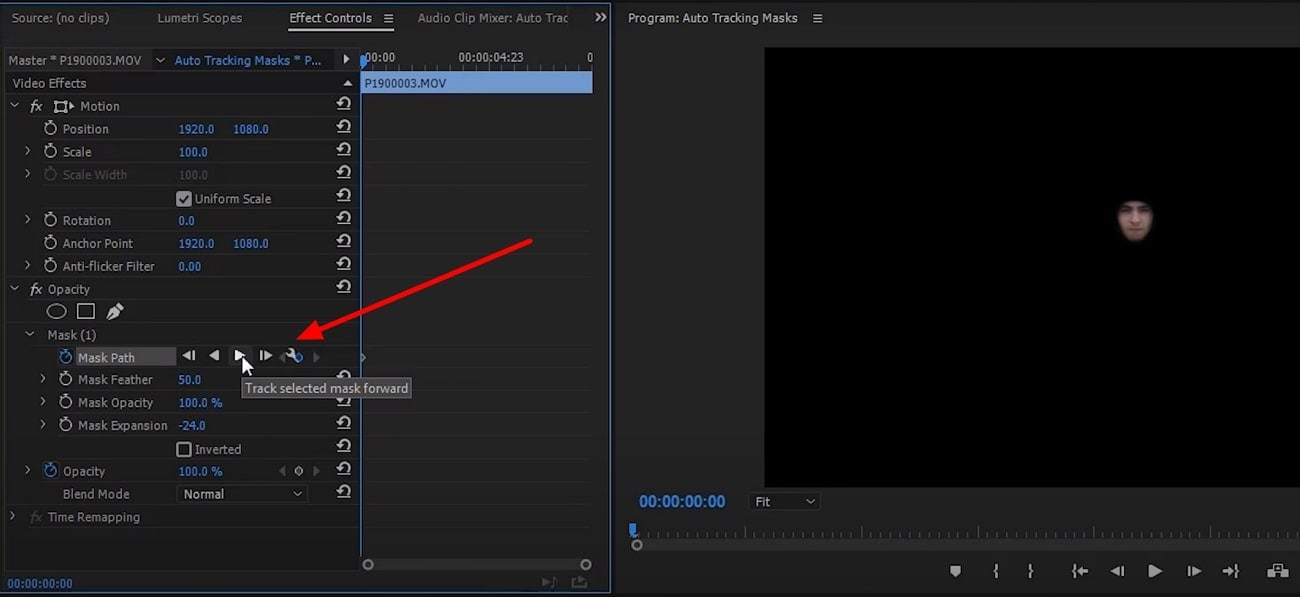
Step 4: Go to the beginning of the video you are editing, return to the editing section, and look for the “Mask Path” option. Now hit the “Track Selected Masked Forward” button and wait for the system to complete the Premiere Pro tracking mask process and save the video.

Part 3. Making Masking Easy with Wondershare Filmora: Reviewing the Details
Adobe Premiere Pro is an incredible tool, without a doubt. However, many users say that it needs to be simpler to use. You cannot generate a good video even after watching tutorials because it’s hard for an amateur to use Adobe Premiere Pro. Because of this, many users look for alternative options to add a premiere tracking mask and make other changes to their videos.
This part is all about the amazing alternative that you’re looking for. Wondershare Filmora is a video editing tool that provides professional quality content editing. The tool is so easy to use that you can start immediately with basic instructions. Its smart editing features, combined with a fast and intelligent system, make it a great choice for everyone.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features of Wondershare Filmora
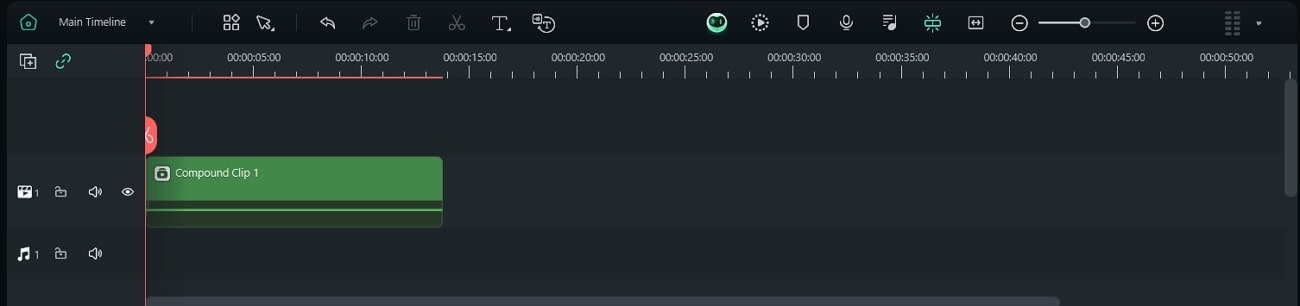
- Compound Clip: This feature will arrange all your clips, combine them, and edit them as a single clip. This strong and intuitive feature improves and edits your video.

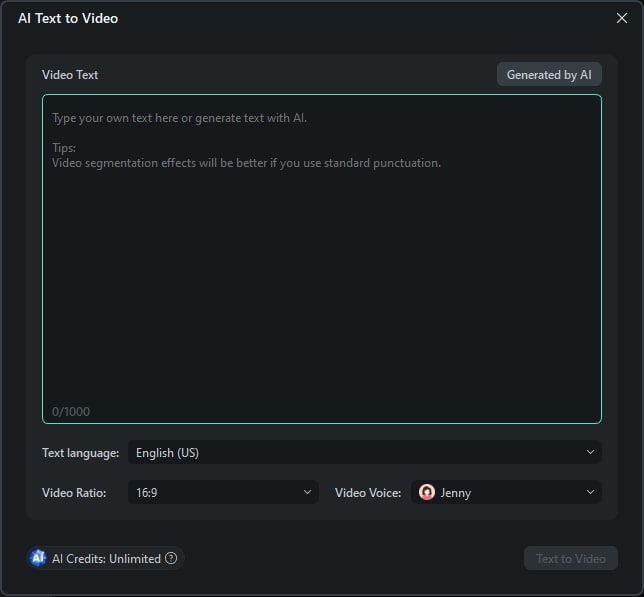
- AI Text-to-Video: You can convert text into engaging visual narratives and instantly turn text inputs into interesting videos. The feature makes ideas into stunning videos with ease.

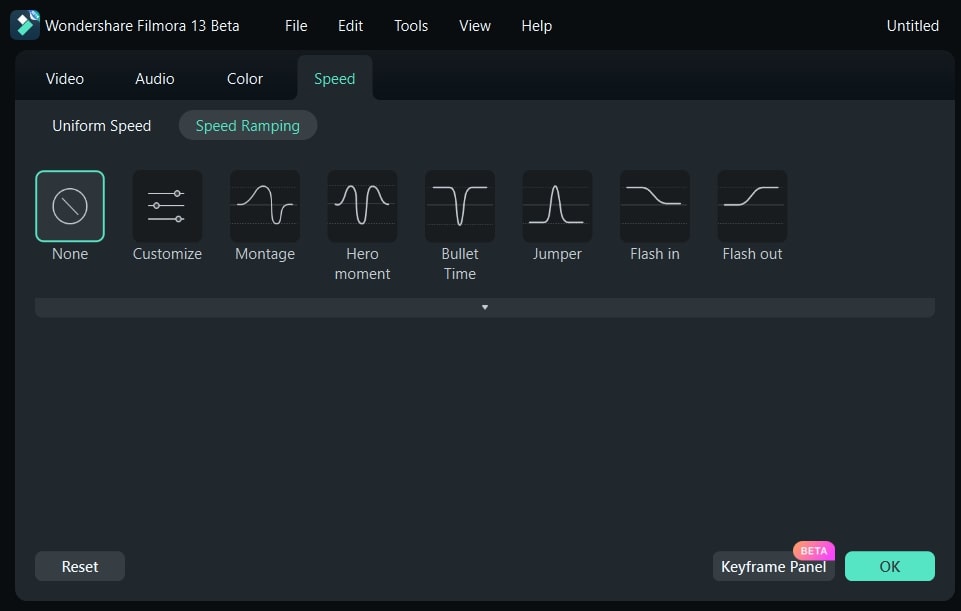
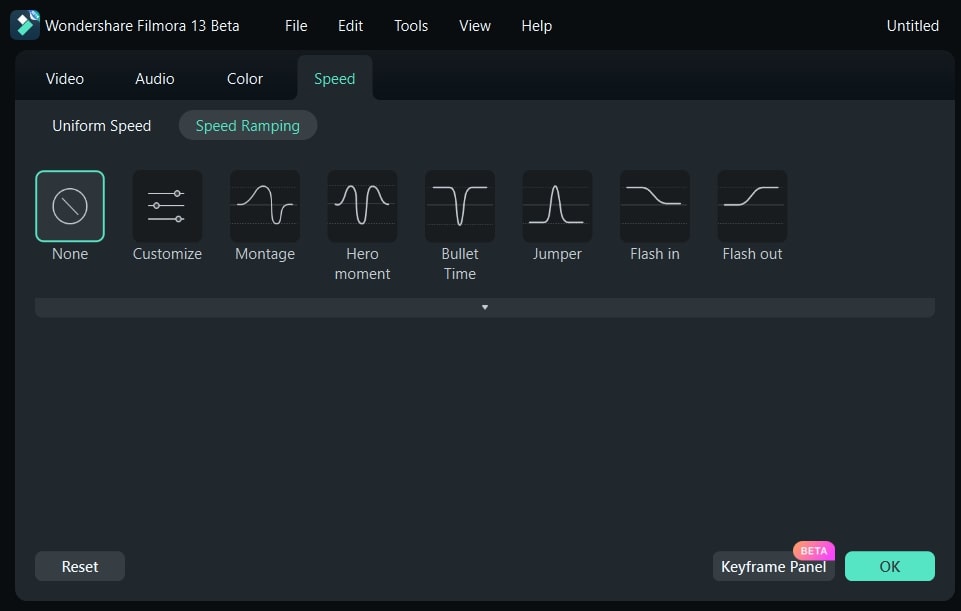
- Speed Ramping: This feature produces distinctive cinematic effects by managing your keyframes and altering the speed of your film.

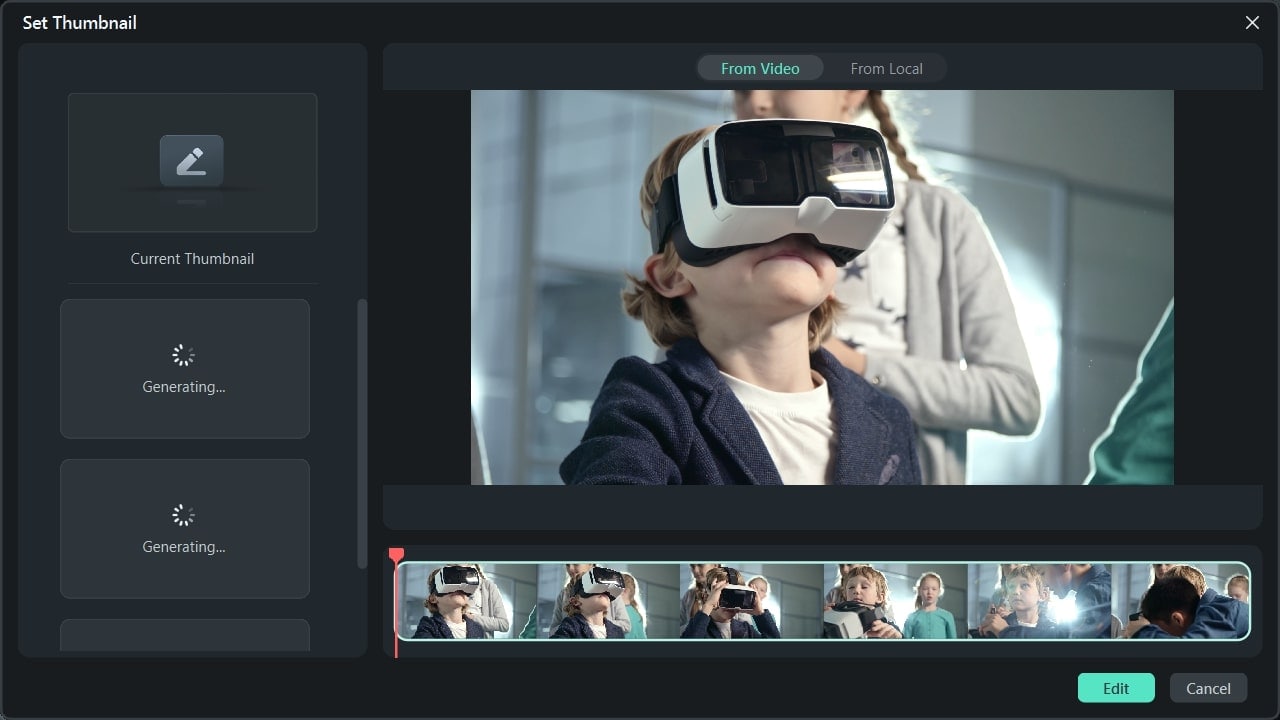
- AI Thumbnail Creator: The tool uses AI to create attractive, engaging thumbnails that get the viewers’ attention. You can use different presets to beautify your thumbnail.

Step-by-Step Guide on How to Perform AI Masking on Filmora
Wondershare Filmora Premiere Pro mask tracking is way easier and provides the same high-end results. Follow the steps below to do mask tracking using Filmora’s unique functions and procedures:
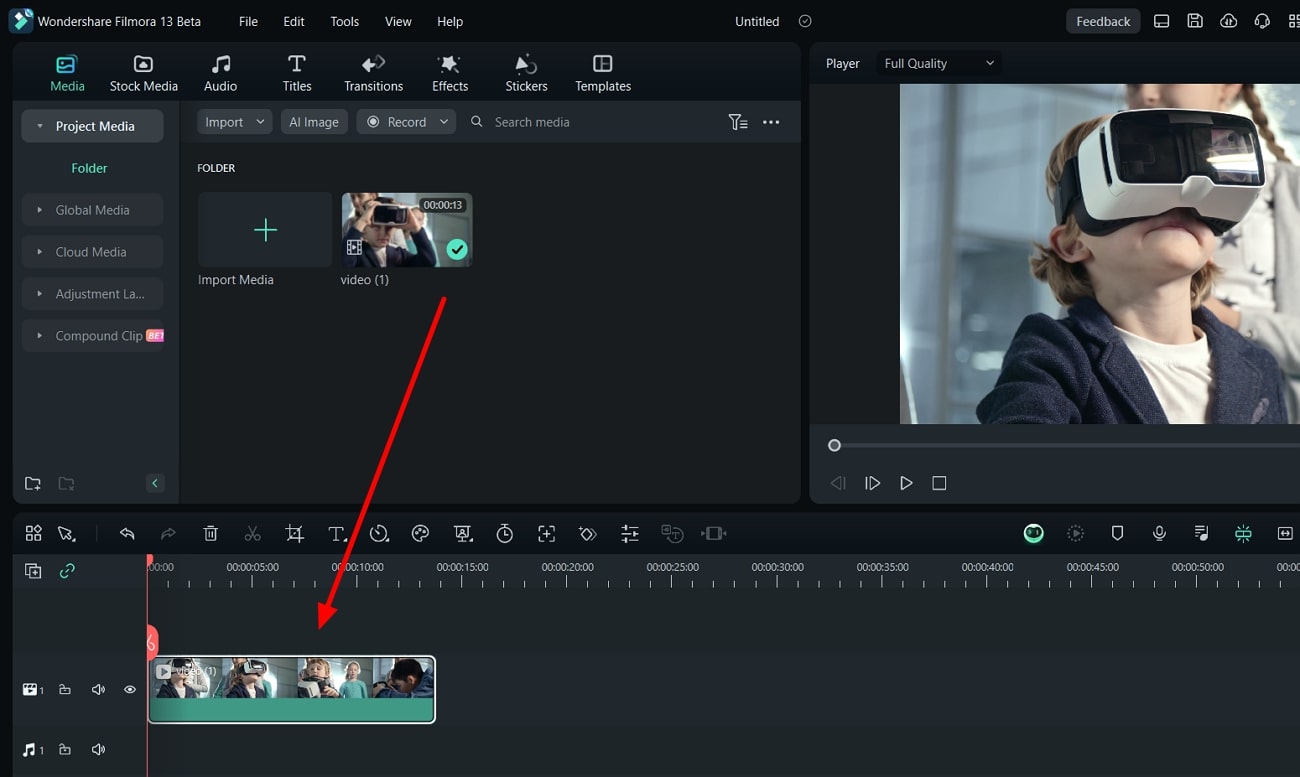
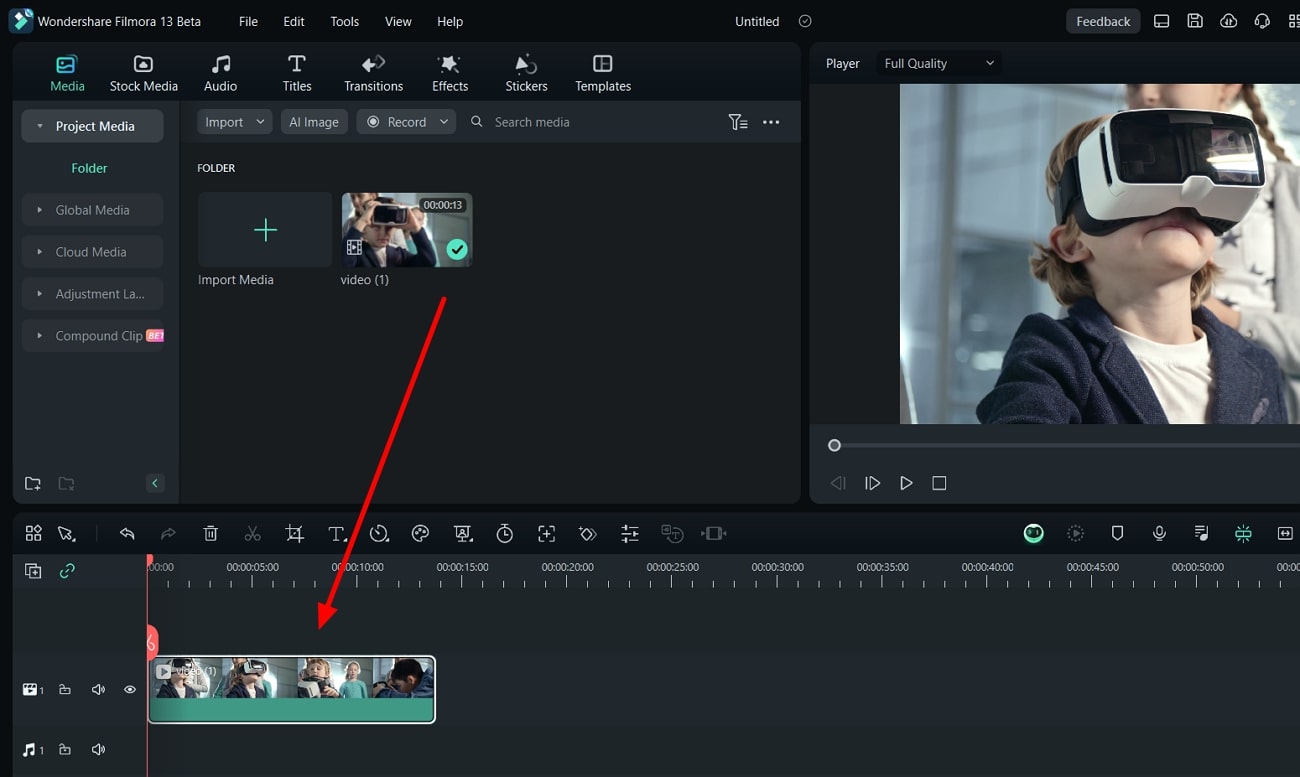
Step 1Add Video Content to Timeline in Filmora
Launch Wondershare Filmora on your computer and proceed by creating a “New Project.” As a new window opens, import your required video clips to the timeline. Double-click and proceed to their respective video settings.

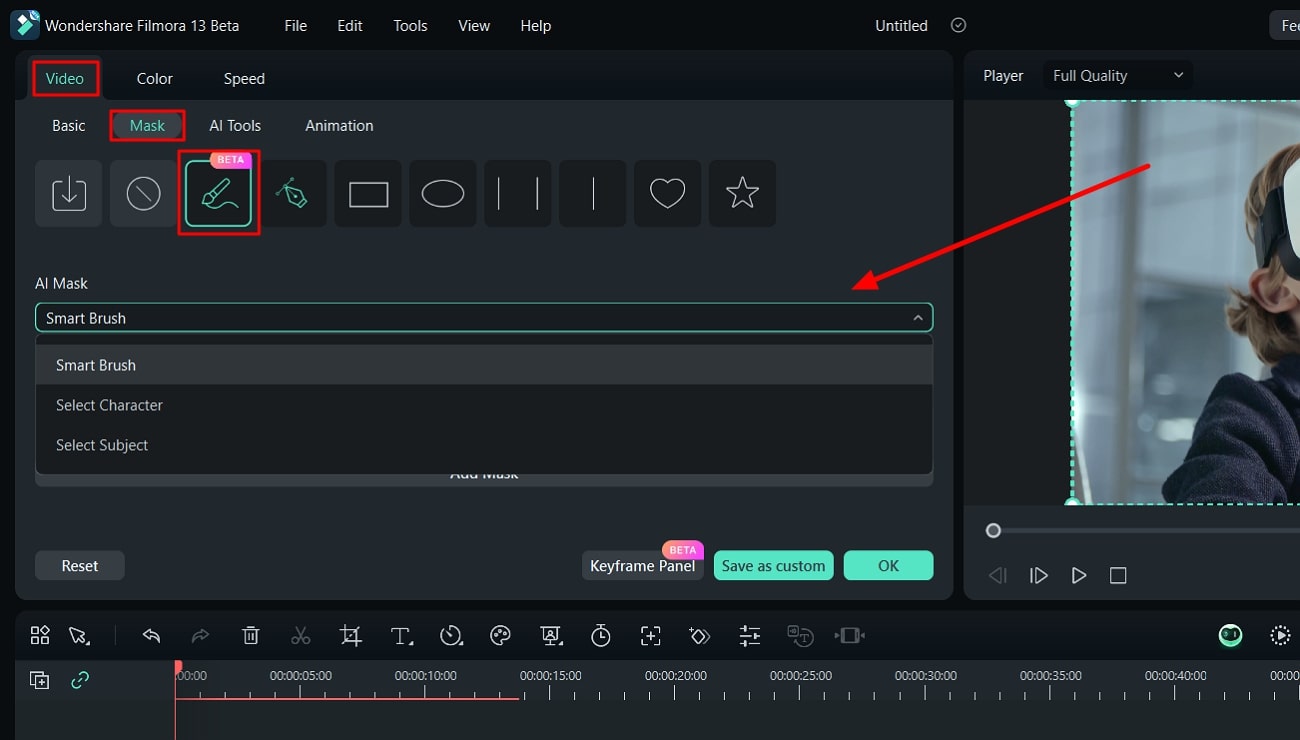
Step 2Use AI Masking Feature on Video
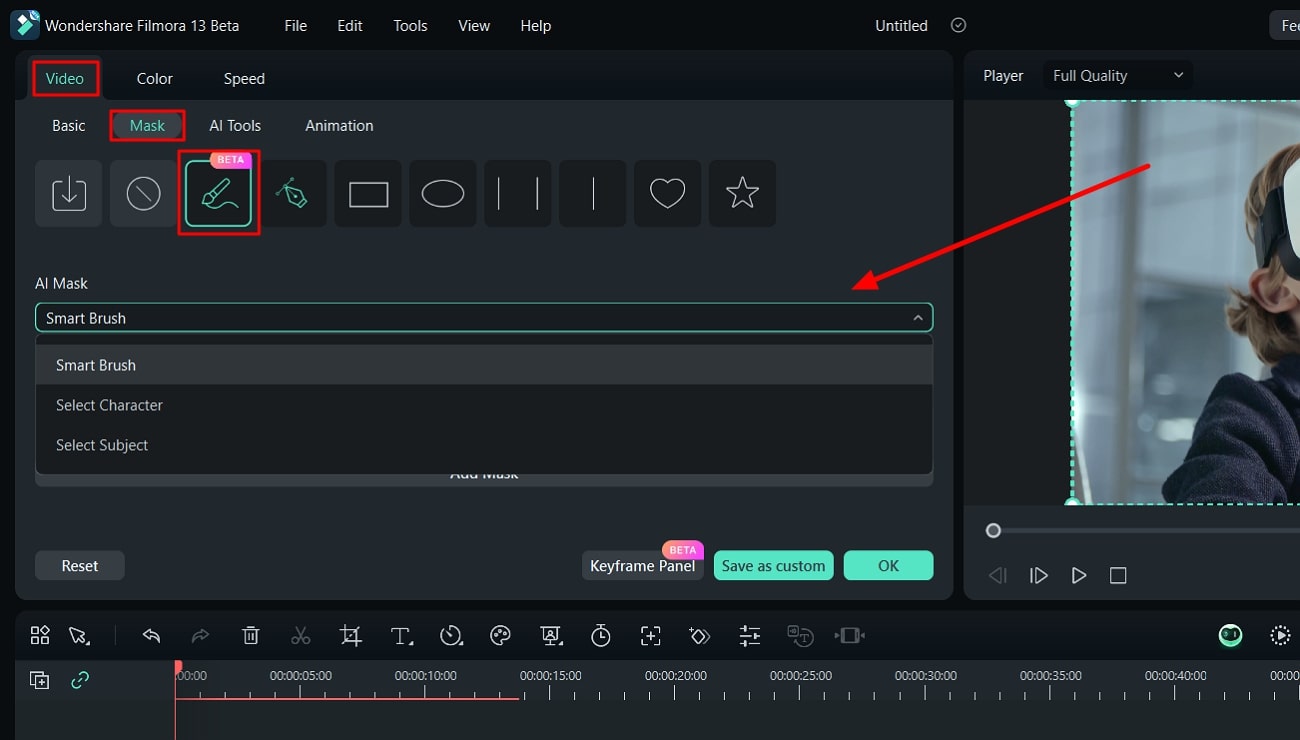
On double-clicking the video, proceed to the “Video” tab from the top and continue into the “Mask” section. Select the “AI Mask” option in the provided list to open further settings. Select any appropriate mode of AI Mask from the bottom options and set the respective parameters accordingly. You can either select “Smart Brush” or go for “Smart Character” or “Smart Subject.”

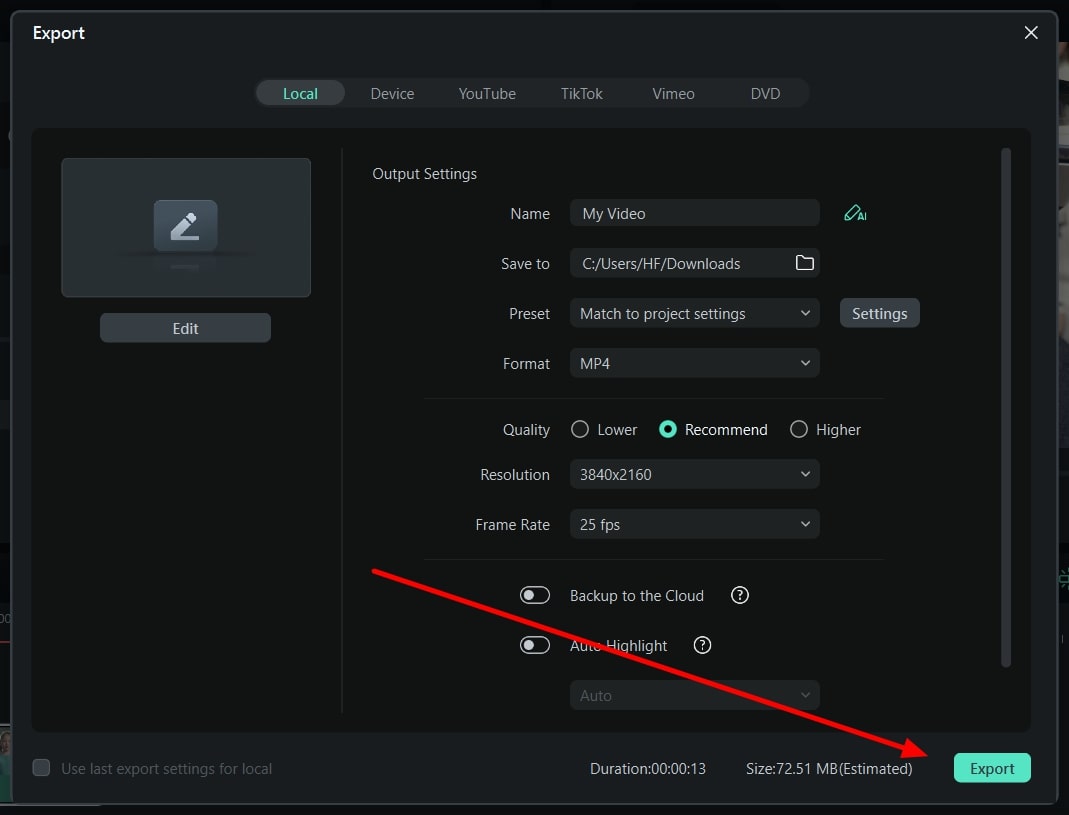
Step 3Save Final Video
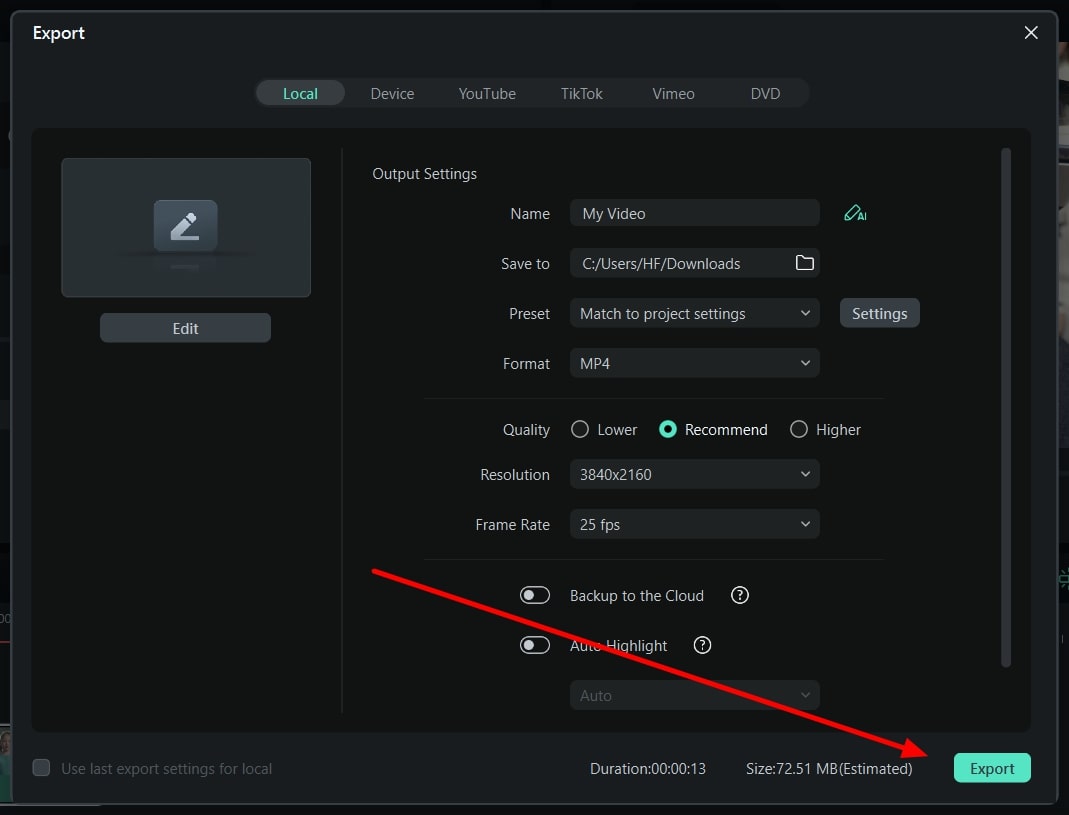
On clicking “OK,” all changes are applied to the video. Continue to the “Export” button to save your edited video clip on your computer.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Mask tracking is handy for adding effects to a moving object in your video. By tracking the movement, you can ensure the effect persists even as the object moves around the frame. Many professionals use it in their videos to edit and enhance a specific area in their clip. Check out this article if you also seek an app for Premiere mask tracking.
Free Download Free Download Learn More

Part 1. What Do You Know About Mask Tracking in Videos?
Automatic tracking and following a certain object or area during a video clip is known as mask tracking. Usually, the “mask” depicts a designated zone of interest, such as a person’s face, an item, or any other area. Mask tracking is achieved using various methods and algorithms, including computer vision techniques such as optical flow, feature tracking, or machine learning.
The objective of the effect is to track the targeted item consistently over all video frames. Mask tracking Premiere Pro is a common special effect in video editing. It can add visual components, apply filters, or change the color and lighting inside the tracked region.
Part 2. How To Perform Mask Tracking with Adobe Premiere Pro
One of the most widely used industry standard programs for video editing is Adobe Premiere Pro . With the help of this tool, users can alter various aspects of photographs and films. It can tweak effects in nearly every frame according to user preferences using Premiere mask tracking. You will undoubtedly get remarkable outcomes from it in a short amount of time.
The tool is a video editing expert, so many professional video editors rely on it. It offers a huge range of editing features that get together to create an impactful and eye-catching video.
Marked Key Features of Adobe Premiere Pro
- Video Editing: You can combine audio and apply effects and transitions to your video content. The platform also helps you work with color or add animated titles to your videos.
- Text-Based Editing: Text-based editing creates a transcript and automatically highlights text to add clips to your timeline. It can edit and rearrange clips like a text document.
- Color Correction: With the help of AI, you can automatically balance your colors or modify the frame using expert color wheels and curve controls. It also assists in viewing your work using integrated video scopes.
- Audio Editing: With Adobe Premiere Pro, you can explore audio tracks, license them, and utilize AI to adapt them to your clips automatically.
Step-by-Step Guide to Perform Mask Tracking with Premiere Pro
Adobe Premiere mask tracking is one of the many remarkable features of the app. If you want to employ mask tracking in your videos using Adobe Premiere, look at the steps below:
Step 1: To start off with the process, import the video onto the timeline that needs to be edited. Navigate to the top of the screen and select “Effect Controls” to proceed further. Select any specific shape present below the “Opacity” option on the left to add a mask to your clip.

Step 2: Set the shape according to the person or object you will track by masking. Now, under the “Mask” option, you will see the “Mask Feather” option. Click on “Mask Feather” and adjust it so it won’t look too harsh on the edges.

Step 4: Go to the beginning of the video you are editing, return to the editing section, and look for the “Mask Path” option. Now hit the “Track Selected Masked Forward” button and wait for the system to complete the Premiere Pro tracking mask process and save the video.

Part 3. Making Masking Easy with Wondershare Filmora: Reviewing the Details
Adobe Premiere Pro is an incredible tool, without a doubt. However, many users say that it needs to be simpler to use. You cannot generate a good video even after watching tutorials because it’s hard for an amateur to use Adobe Premiere Pro. Because of this, many users look for alternative options to add a premiere tracking mask and make other changes to their videos.
This part is all about the amazing alternative that you’re looking for. Wondershare Filmora is a video editing tool that provides professional quality content editing. The tool is so easy to use that you can start immediately with basic instructions. Its smart editing features, combined with a fast and intelligent system, make it a great choice for everyone.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Key Features of Wondershare Filmora
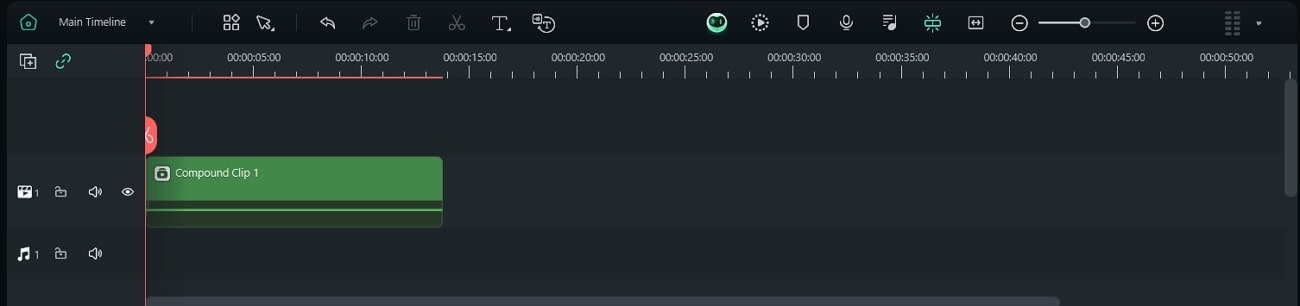
- Compound Clip: This feature will arrange all your clips, combine them, and edit them as a single clip. This strong and intuitive feature improves and edits your video.

- AI Text-to-Video: You can convert text into engaging visual narratives and instantly turn text inputs into interesting videos. The feature makes ideas into stunning videos with ease.

- Speed Ramping: This feature produces distinctive cinematic effects by managing your keyframes and altering the speed of your film.

- AI Thumbnail Creator: The tool uses AI to create attractive, engaging thumbnails that get the viewers’ attention. You can use different presets to beautify your thumbnail.

Step-by-Step Guide on How to Perform AI Masking on Filmora
Wondershare Filmora Premiere Pro mask tracking is way easier and provides the same high-end results. Follow the steps below to do mask tracking using Filmora’s unique functions and procedures:
Step 1Add Video Content to Timeline in Filmora
Launch Wondershare Filmora on your computer and proceed by creating a “New Project.” As a new window opens, import your required video clips to the timeline. Double-click and proceed to their respective video settings.

Step 2Use AI Masking Feature on Video
On double-clicking the video, proceed to the “Video” tab from the top and continue into the “Mask” section. Select the “AI Mask” option in the provided list to open further settings. Select any appropriate mode of AI Mask from the bottom options and set the respective parameters accordingly. You can either select “Smart Brush” or go for “Smart Character” or “Smart Subject.”

Step 3Save Final Video
On clicking “OK,” all changes are applied to the video. Continue to the “Export” button to save your edited video clip on your computer.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Mask tracking is handy for adding effects to a moving object in your video. By tracking the movement, you can ensure the effect persists even as the object moves around the frame. Many professionals use it in their videos to edit and enhance a specific area in their clip. Check out this article if you also seek an app for Premiere mask tracking.
Also read:
- Updated Top 5 Solutions on How to Add Emojis to iPhone
- 2024 Approved Motion Tracking Is the Process of Tracking the Movements of a Project in a Video. This Article Will Show You How to Apply Motion Tracking Effect Into Videos
- New Finding The Best Ways To Replace Sky in Lightroom for 2024
- 2024 Approved If Youre Looking to Create a Brand Video that Makes Your Business Pop Out, We Have Put Together some Video Editing Tips and Tricks that Work
- In 2024, Looking for the Steps to Add Transitions Effects in Premiere Pro? Here Are the Steps to Add and Edit Transitions in Premiere Pro and an Alternative Way to Video Transitions
- New Wondering How to Rotate a Video in Windows at Any Desired Angle and Save It Permanently? Find Out All the Different Ways to Rotate Videos Temporarily as Well as Permanently
- Updated Camtasia Review – Is It The Best Video Editor?
- In 2024, How to Windows Online Movie Maker Complete Guide
- New Do You Want to Know How to Import or Adjust Clips in Wondershare Filmora? Dont Worry because Importing or Adjusting Video Clips in This Tool Is Pretty Easy
- Updated 2024 Approved Best Ways to Add Photos to Tik Tok Video
- Updated In 2024, Ways to Learn Discord Game Bots – Even if Youre Just Starting Out
- New In 2024, After Reading This Article, You Can Add a B-Roll Feature From Filmora and Captivate More Audience. Explanation Video B-Roll and Story-Telling B-Roll Are Well Illustrated
- New Creating Flawless Slow-Motion Videos Is Every Content Creators Dream. Learn About DaVinci Resolve Slow-Motion Video Creation, Amongst Other Tools
- What Is Lumetri Color and How Do You Use It in Adobe After Effects? Find Out the Numerous Functions of Lumetri Panel and Ways to Apply Them to Your Video for 2024
- Updated In 2024, Secret Tips & Tricks to Use in Filmora
- Updated Top 10 Fun Discord Bots You Need for 2024
- Updated You Can Create Interaction Videos with Friends and Family by Sitting Far Away, Which Seems Innovative. In This Article, Youll Get a Guide to Edit a Split-Screen Video on Filmora
- How to Do Datamoshing Effect in After Effects, In 2024
- Want to Convert MP4 Video To 60 FPS GIF? Read This for 2024
- New 2024 Approved Expolring Top 6 Best Alternatives to Clownfish Voice Changer
- How to Overlay Video in Premiere Pro for 2024
- 2024 Approved Best Free LUTs to Use
- New How to Make Vintage Film Effect 1980S
- Dollar-Store DIY Hacks to Use for Filmmaking on a Budget for 2024
- Updated In 2024, 6 Instant Ways to Create Windows 10 Slideshow
- Updated If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
- Top Silence Detection Tools for Better Film Production for 2024
- New In 2024, What Are the Best 15 Slideshow Presentation Examples Your Audience Will Love
- Updated Splice Video Editor Online - Get Your Videos Splice Easily
- In 2024, How to Turn On/Off Motion Blur in Minecraft?
- Learn How to Create a Unique Repeated Text Animation in the Filmora Video Editor. Follow the Simple Step-by-Step Instructions for 2024
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On Samsung Galaxy F04 | Dr.fone
- How to Fake Snapchat Location without Jailbreak On Vivo Y27 5G | Dr.fone
- Tutorial Guide to Animate Pictures in Canva for 2024
- Can Life360 Track You When Your Samsung Galaxy F14 5G is off? | Dr.fone
- Android Unlock Code Sim Unlock Your OnePlus Nord CE 3 Lite 5G Phone and Remove Locked Screen
- Stuck at Android System Recovery Of Realme C55 ? Fix It Easily | Dr.fone
- In 2024, How to Bypass Google FRP Lock on Samsung Galaxy XCover 6 Pro Tactical Edition Devices
- How to Rescue Lost Music from Asus ROG Phone 8
- Fake Android Location without Rooting For Your Tecno Pop 8 | Dr.fone
- In 2024, The Ultimate Guide How to Bypass Swipe Screen to Unlock on Nokia C12 Pro Device
- How to Fix Honor Magic 5 Find My Friends No Location Found? | Dr.fone
- How to Transfer Data from Vivo V27e to Other Android Devices? | Dr.fone
- In 2024, How To Bypass iCloud By Checkra1n Even On Apple iPhone 12 Pro If Youve Tried Everything
- Lock Your Realme GT Neo 5 SE Phone in Style The Top 5 Gesture Lock Screen Apps
- Proven Ways in How To Hide Location on Life360 For Samsung Galaxy S23 Tactical Edition | Dr.fone
- In 2024, 8 Best Apps for Screen Mirroring Sony Xperia 10 V PC | Dr.fone
- Universal Unlock Pattern for Samsung Galaxy S23+
- In 2024, Unlock iPhone 12 Pro Max Without Passcode Easily
- In 2024, How to Fix the Apple iPhone 6s GPS not Working Issue | Dr.fone
- In 2024, Guide to Mirror Your Infinix Smart 7 HD to Other Android devices | Dr.fone
- iSpoofer is not working On Realme 12 5G? Fixed | Dr.fone
- 3 Methods to Mirror Infinix Hot 40i to Roku | Dr.fone
- Title: Minecraft Pixel Art A Complete Guide for Die-Hard Fans
- Author: Chloe
- Created at : 2024-05-20 03:37:30
- Updated at : 2024-05-21 03:37:30
- Link: https://ai-editing-video.techidaily.com/minecraft-pixel-art-a-complete-guide-for-die-hard-fans/
- License: This work is licensed under CC BY-NC-SA 4.0.



