:max_bytes(150000):strip_icc():format(webp)/6-things-to-consider-before-buying-a-gaming-pc-5221042-8a79710a1e4549edbc357125123fb04e.jpg)
New 10 Matching Color Combination That Works Together for 2024

10 Matching Color Combination That Works Together Greatly
10 Matching Color Combination That Works Together
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
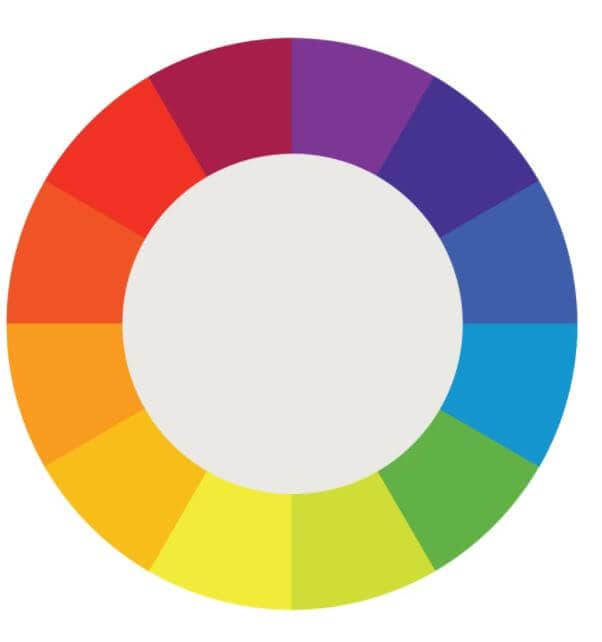
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
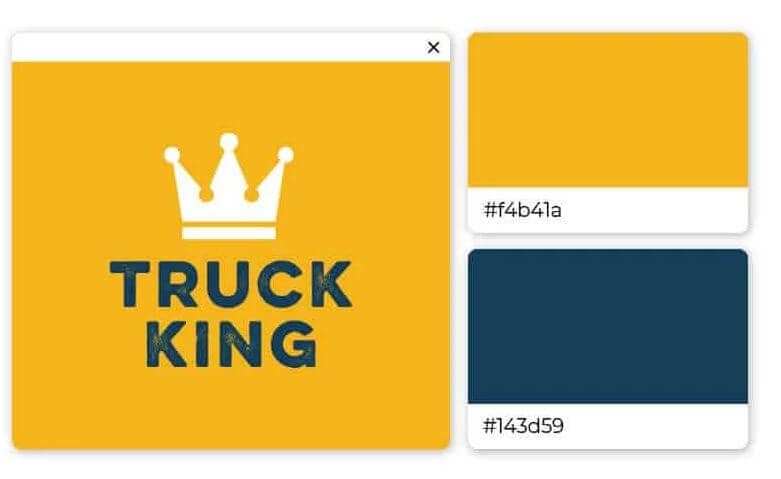
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
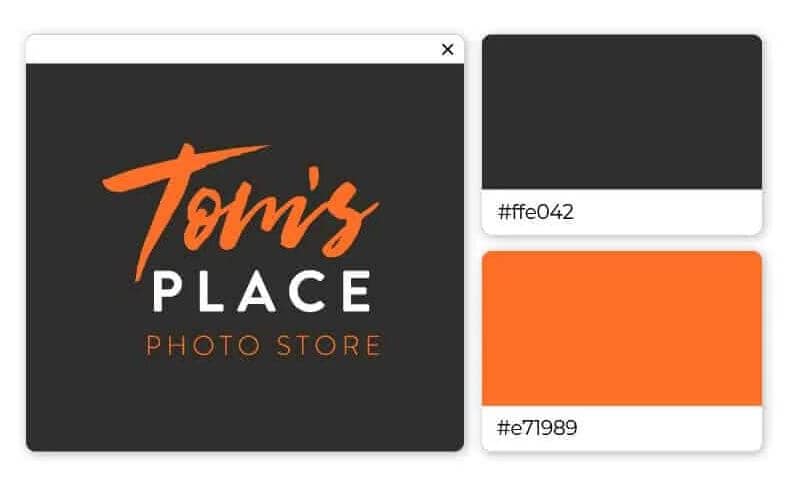
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
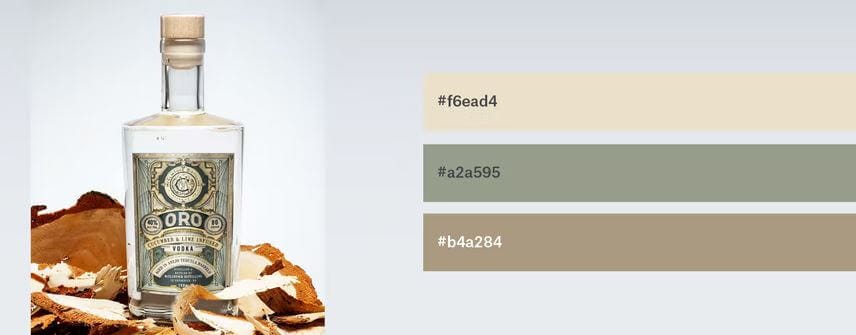
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
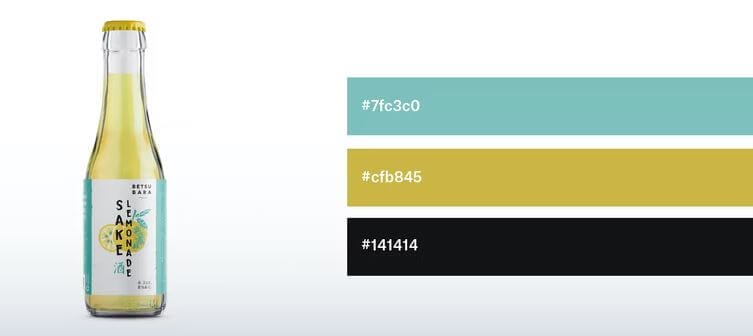
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
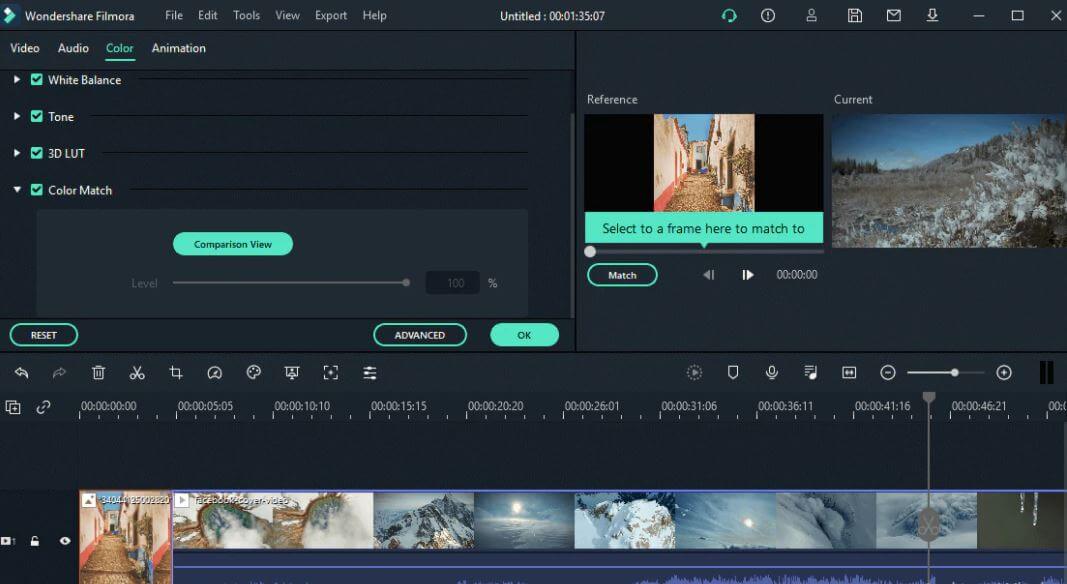
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
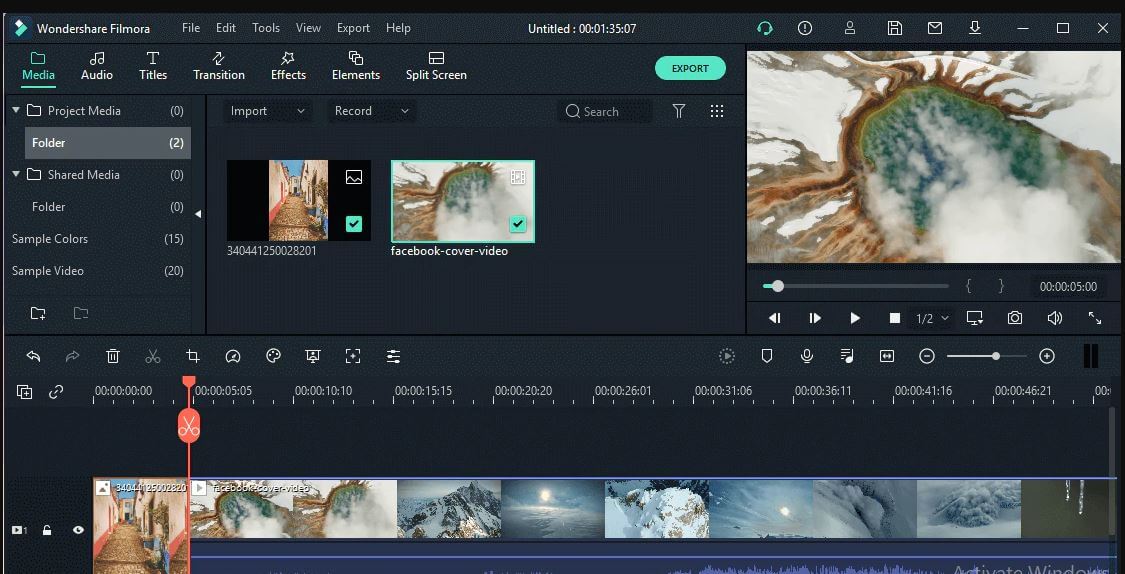
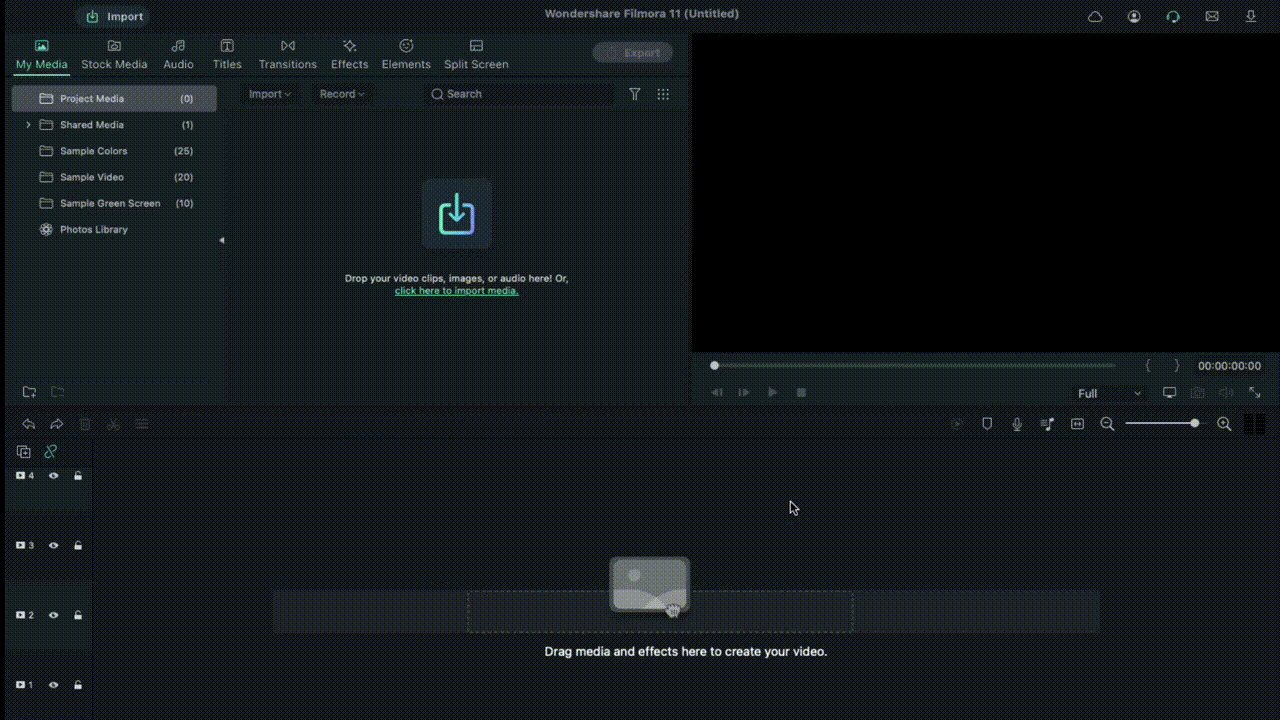
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
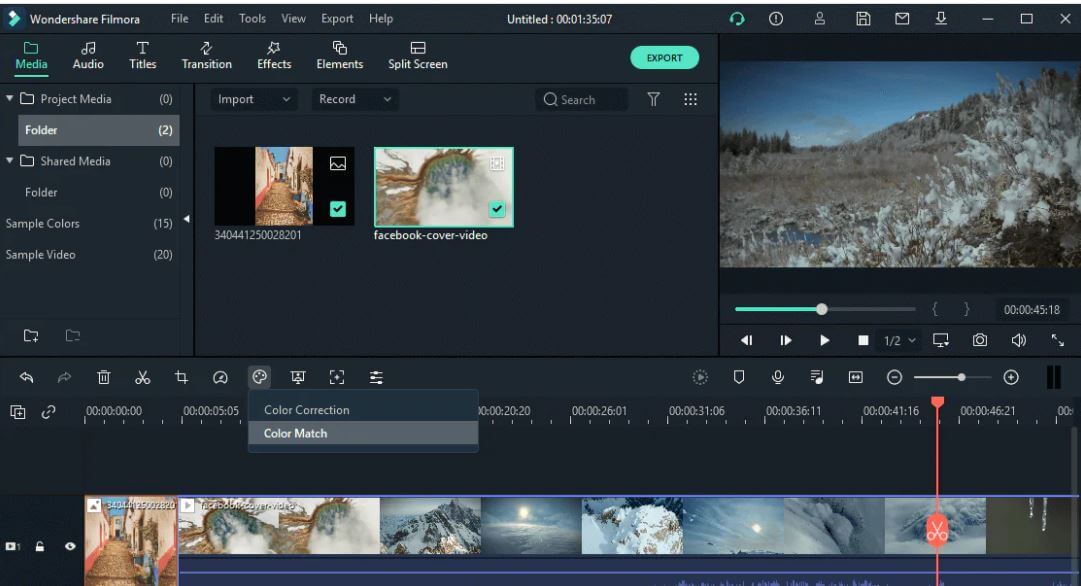
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
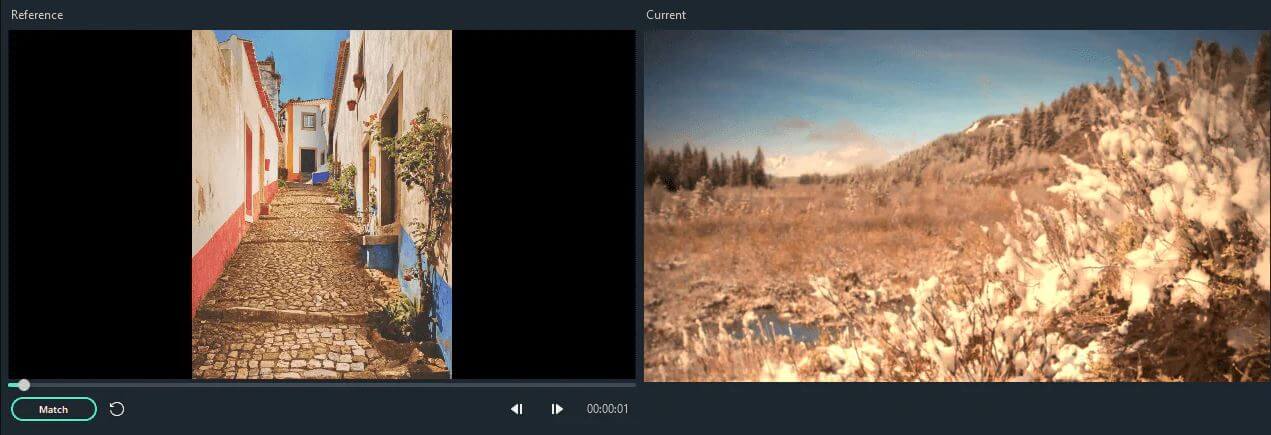
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
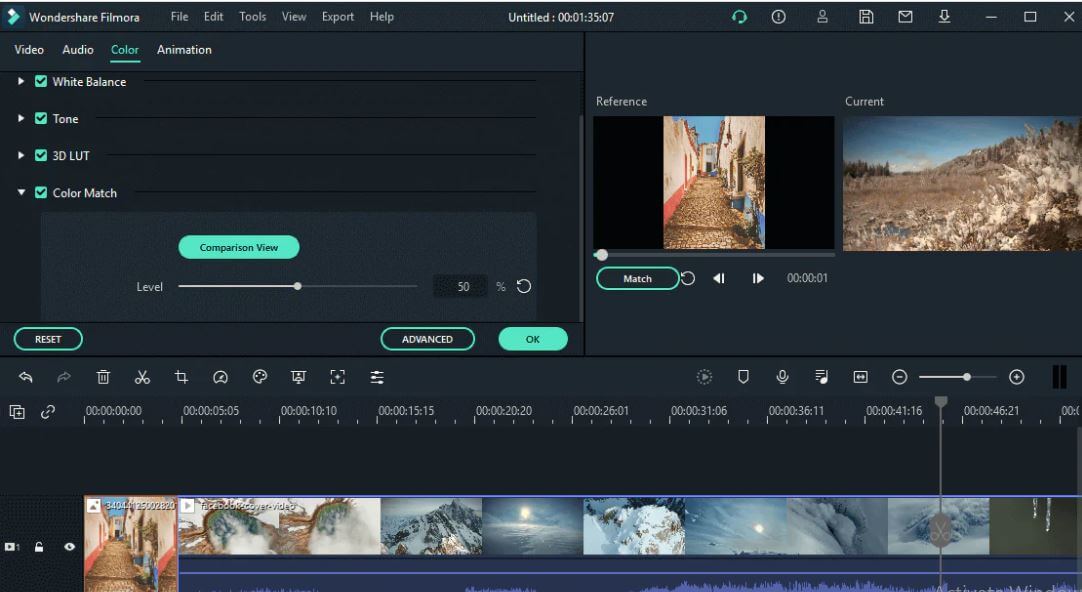
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
How To Add Motion Blur On CapCut? (IPhone & Android)
Do you know what adds a realistic effect to videos? Professionals add various types of effects to the videos to create artistic perspective flawlessly. Usually, the process of adding effects to the videos happens in the post-production phase, where professionals utilize various software. One of the commonly added effects is the motion blur effect which creates a subtle motion in the video.
In this article, we will address how to do motion blur on CapCut with simple steps. So, continue reading this guide to learn an easy and simple way of creating motion blur in your videos.
Part 1: Why Should You Add Motion Blur to Videos?
The motion blur effect changes the perspective of moving objects in a film or video. If you have created an animated video, you must add a motion blur effect to make the movement of objects or characters natural. Moreover, it gives a realistic touch to your videos by describing a particular movement in the video. That’s why adding a motion blur effect in videos is necessary, as, without this effect, the video would look choppy.
To introduce a motion blur effect, you can find multiple tools and video editors. However, if you want to try professional software, CapCut is a trustworthy option. This tool has a pre-made motion blur effect that you can instantly add within seconds. So, if you have already downloaded CapCut, upgrade to its latest version to try its built-in motion blur effect. Continue reading this article to find out about motion blur CapCut.
Part 2: How to Add Motion Blur to Videos on CapCut?
Are you excited to add a motion blur effect using CapCut? CapCut is a popular video editor, especially for TikTok, through which you can execute professional video editing easily. In this section, we will guide you on how to add motion blur on CapCut using your iPhone and Android.
1. On iPhone
CapCut is available on App Store , through which you can easily download it on your iPhone. To add a motion blur effect to your video on iPhone, check the below steps:
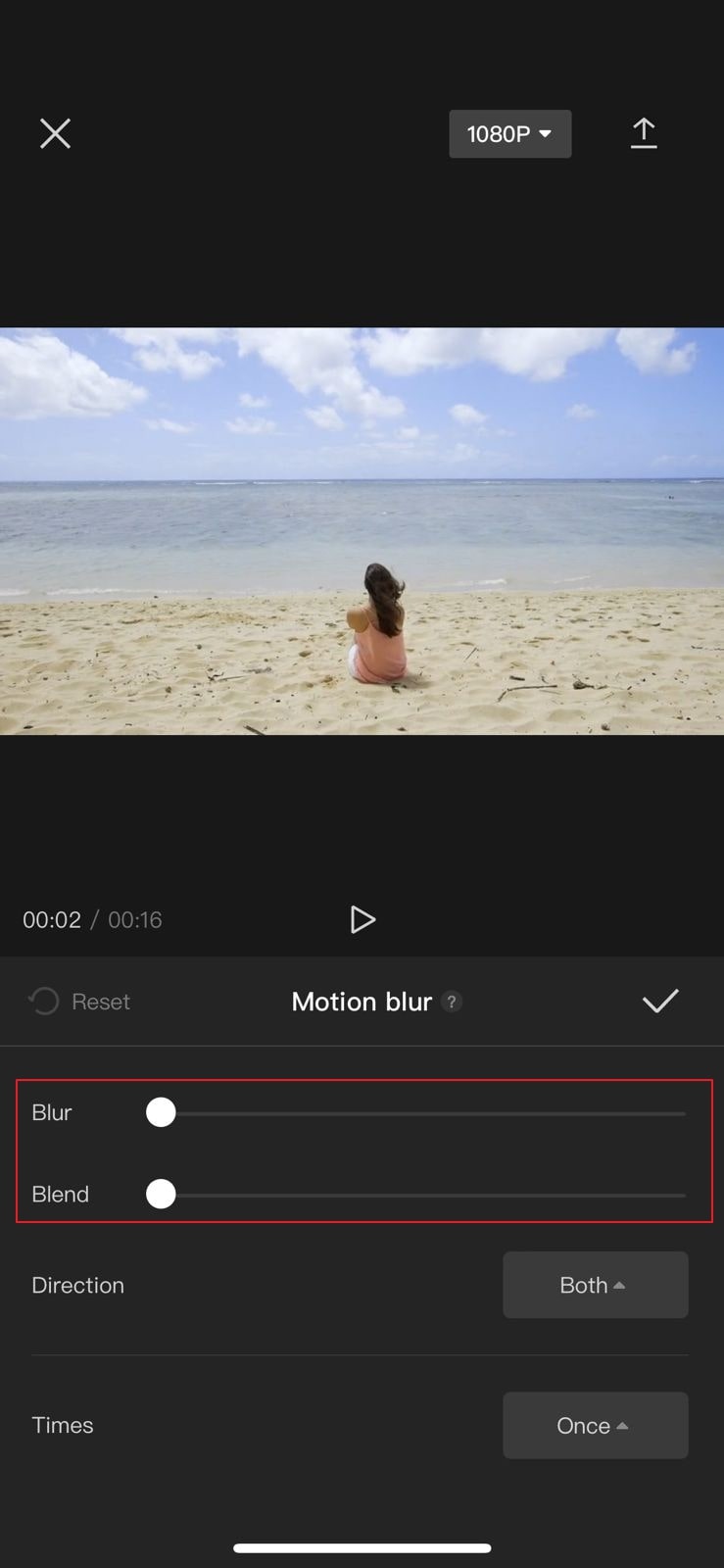
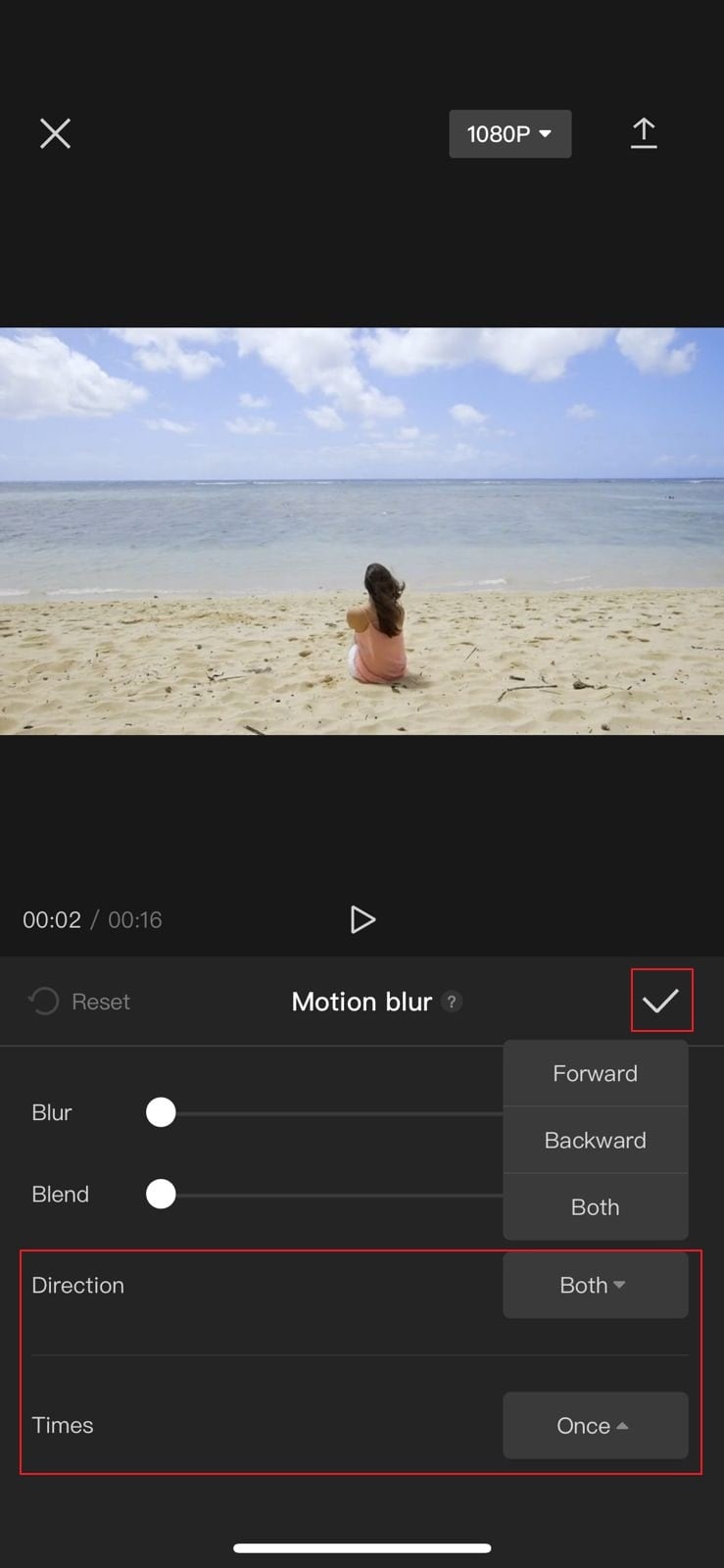
Step1 After adding the desired video clip in CapCut, select it and scroll in the right direction until you can locate the “Motion Blur” option. Now tap on “Motion Blur” and increase its “Blur” and “Blend” strength according to your choice. You can also increase the Blend value accordingly.

Step2 Moreover, you can choose the direction and times of the motion blur effect. Once you are done, tap on the “Tick” icon. After some seconds, the motion blur effect will be applied to your video.

2. On Android
Android users can also take benefit from the CapCut app. Once you have successfully downloaded the CapCut app on your Android phone from Play Store , follow the below instructions:
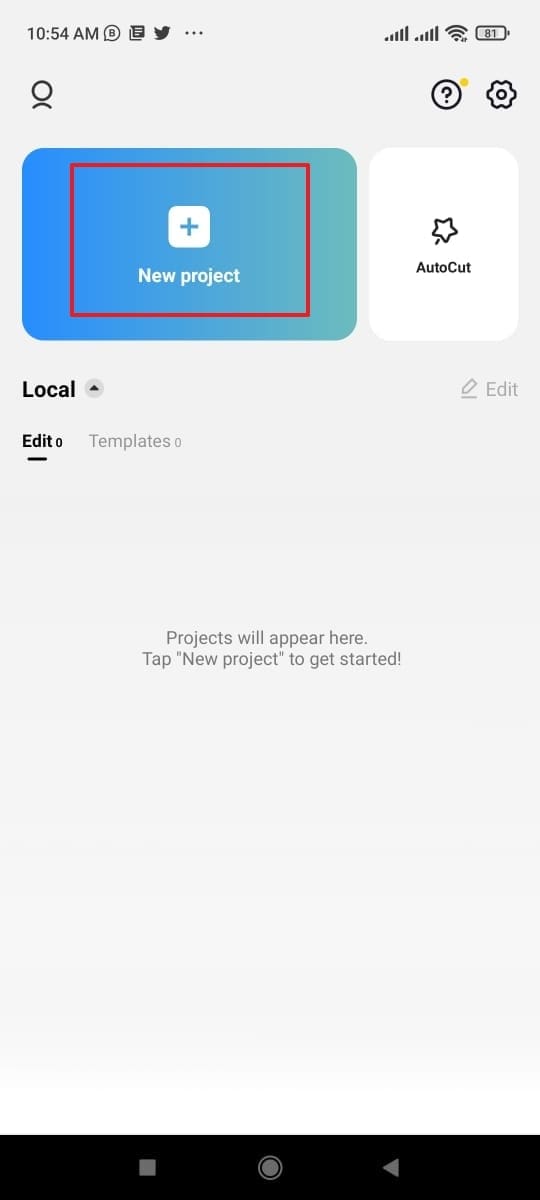
Step1 Open the CapCut app and tap on the “New Project” option. By doing so, upload the video from your phone on its interface.

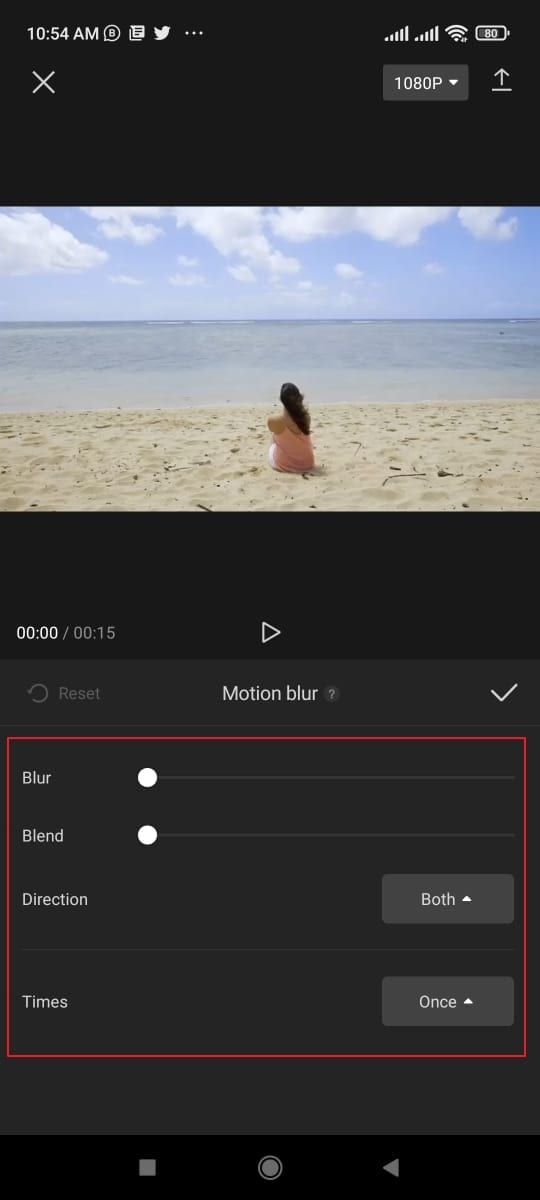
Step2 After uploading, select the clip and scroll in the right direction. From there, select the “Motion Blur” option and choose “Blur” strength and “Blend” value. You can also select the “Direction” and “Times” values from the options. Once done, tap on the “Tick” option to add a motion blur effect to your video successfully.

Part 3: The Best Alternative to CapCut to Add Motion Blur On Mobile
If you want alternatives to CapCut for creating a motion blur effect flawlessly, this part of the article can help you. You can find the best 3 apps in this section that are capable of generating a motion blur effect easily.
1. Videoleap
Videoleap is a popular editing app that is available for both iOS and Android users. Using this app, you can add text to your videos by selecting the font, color, opacity, and other elements. Moreover, you can add an audio clip to your video effectively using this app. Furthermore, you can also adjust the brightness, saturation, and other components of the video.
Besides being a powerful video editor, you can also use this tool to add a motion blur to your video. You can use its different filters and effects to create a motion blur effect. This tool offers complete customization freedom so that you can generate your preferred effect easily.

Key Features
- This tool offers over 100 different sound effects that you can add to your video for more engagement.
- You can check your final video in full screen comfortably on this tool.
- This video editor also provides multiple creator video templates through which you can create professional videos.
Pros
- This tool offers small tutorials with every feature to provide you with complete guidance.
- You can execute layer-based editing through this app to add effects, videos, images, and other elements efficiently.
Cons
- This tool does not include a built-in motion effect. Thus, you have to create a motion blur effect on this app through customization.
Tutorial: To see and learn how to use Videoleap effectively, you can see a quick tutorial following this link: https://www.youtube.com/watch?v=e7twWHCVT8U .
2. NSMB – Motion Blur Video
NSMB is a special app that can also work offline to add a motion blur effect to your videos. It has a simple interface that allows you to add a motion blur effect to your video instantly. Once you have uploaded the video on this app, you can easily apply the motion blur effect with a single tap.
Moreover, this app does not distort the quality of your video after adding the motion blur effect. Thus, it’s an efficient app that enables you to add a motion blur to your videos without manual effort.

Download: Android
Key Features
- This app easily supports Android 5.0 OS and above.
- It’s a simple and lightweight app that won’t take up storage space on your phone.
- This app has more than 1M downloads which tell its reliability.
Pros
- This app will add the function of ‘Preview,” through which you will be able to see your final results easily.
- You can adjust the strength of the added motion blur using the slider in this app.
Cons
- This app has limited options and does not offer vast features for video editing.
Tutorial: Do you want to learn how to use this app? Here is a simple and easy video tutorial that you can watch to learn how to use this tool: https://www.youtube.com/shorts/Nm%5FxEMQc6zg .
3. Node Video – Pro Video Editor
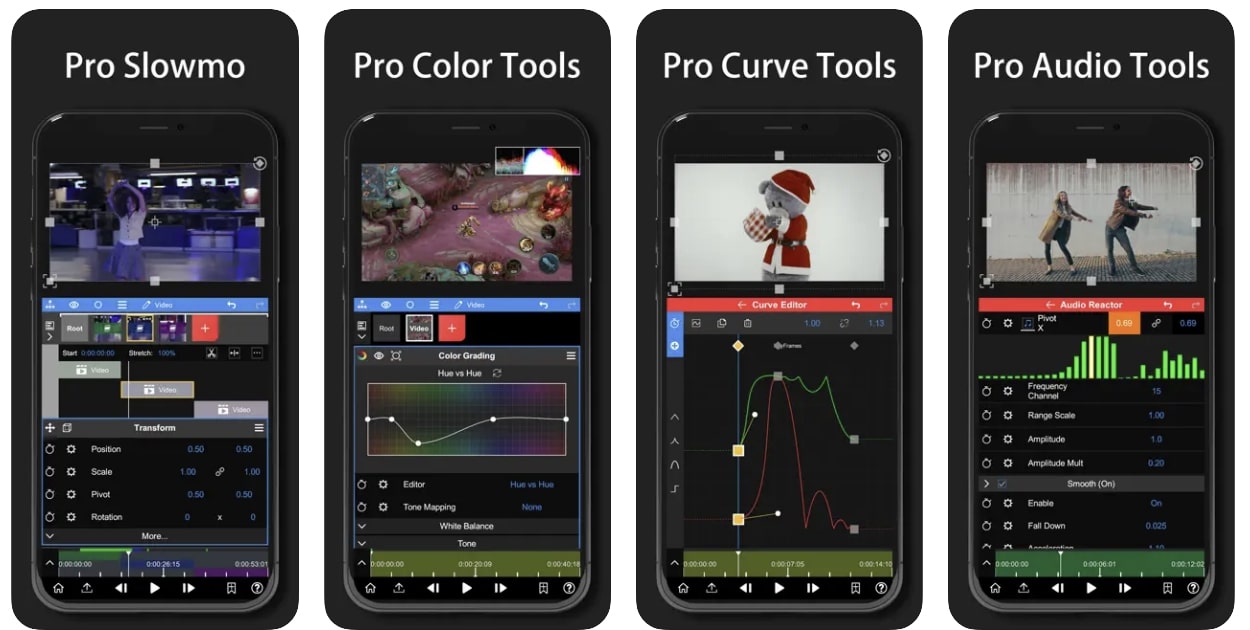
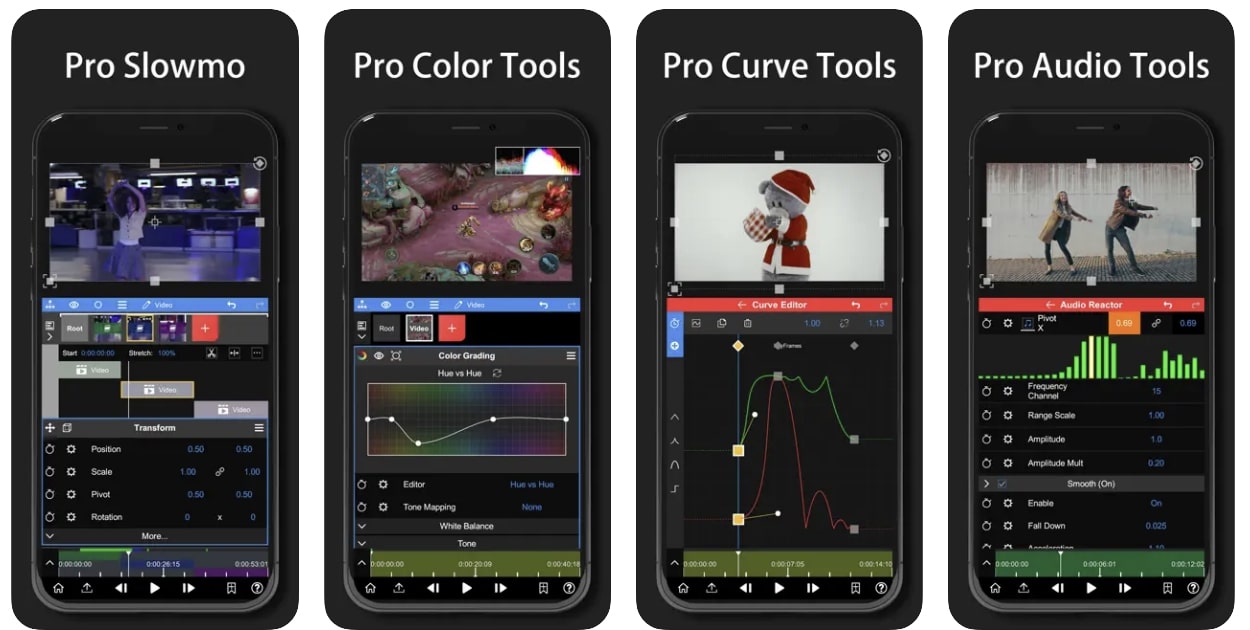
Node Video is a complete professional tool as it offers various editing features that can help you. You can discover tons of advanced editing tools on this app, such as keyframe animation, pen tool, motion tracker, puppet pin, etc. It also provides 3D renders that can assist you in mapping your videos to 3D models.
It also offers various types of effects and filters that can transform your video effectively. Moreover, you can also add a motion blur effect from this tool to your video within seconds. It has a built-in motion blur effect that can be added instantly without complications.

Key Features
- Apart from the motion blur effect, this tool contains various sorts of other effects such as gaussian blur, radial blur, cross blur, directional blur, etc.
- The rendering speed of this app is extremely fast to provide you with fast results.
- Its advanced features can automatically separate backgrounds and human faces instantly.
Pros
- Using this tool, you can edit the audio in the video clip by changing properties and effects.
- You can modify the color grading of your video by modifying lift, gamma, and gain elements.
Cons
- To continuously use this app, you have to buy its subscription plans.
Tutorial: In this video tutorial, you can find authentic instructions to use Node Video without any hassle. Thus, visit this video link to check the tutorial: https://www.youtube.com/watch?v=z9lq8XXCmss .
Comparison
Apps like NSMB and Node Video work efficiently as they contain built-in motion blur effects. They work similarly to CapCut, as you can easily add a motion blur effect to your videos automatically. However, these apps provide limited options to choose the area and amount of effect. So, if you want to add customization to your videos proficiently, you can try Videoleap.
Conclusion
Motion blur effect can immensely change the dynamic of your professional videos. If you want to instruct about specific movements in your video, the motion blur effect can enhance it easily. In this article, we have shed light on how to do motion blur on CapCut. For more options, we have also provided three alternatives to CapCut for your additional help.
Tutorial: To see and learn how to use Videoleap effectively, you can see a quick tutorial following this link: https://www.youtube.com/watch?v=e7twWHCVT8U .
2. NSMB – Motion Blur Video
NSMB is a special app that can also work offline to add a motion blur effect to your videos. It has a simple interface that allows you to add a motion blur effect to your video instantly. Once you have uploaded the video on this app, you can easily apply the motion blur effect with a single tap.
Moreover, this app does not distort the quality of your video after adding the motion blur effect. Thus, it’s an efficient app that enables you to add a motion blur to your videos without manual effort.

Download: Android
Key Features
- This app easily supports Android 5.0 OS and above.
- It’s a simple and lightweight app that won’t take up storage space on your phone.
- This app has more than 1M downloads which tell its reliability.
Pros
- This app will add the function of ‘Preview,” through which you will be able to see your final results easily.
- You can adjust the strength of the added motion blur using the slider in this app.
Cons
- This app has limited options and does not offer vast features for video editing.
Tutorial: Do you want to learn how to use this app? Here is a simple and easy video tutorial that you can watch to learn how to use this tool: https://www.youtube.com/shorts/Nm%5FxEMQc6zg .
3. Node Video – Pro Video Editor
Node Video is a complete professional tool as it offers various editing features that can help you. You can discover tons of advanced editing tools on this app, such as keyframe animation, pen tool, motion tracker, puppet pin, etc. It also provides 3D renders that can assist you in mapping your videos to 3D models.
It also offers various types of effects and filters that can transform your video effectively. Moreover, you can also add a motion blur effect from this tool to your video within seconds. It has a built-in motion blur effect that can be added instantly without complications.

Key Features
- Apart from the motion blur effect, this tool contains various sorts of other effects such as gaussian blur, radial blur, cross blur, directional blur, etc.
- The rendering speed of this app is extremely fast to provide you with fast results.
- Its advanced features can automatically separate backgrounds and human faces instantly.
Pros
- Using this tool, you can edit the audio in the video clip by changing properties and effects.
- You can modify the color grading of your video by modifying lift, gamma, and gain elements.
Cons
- To continuously use this app, you have to buy its subscription plans.
Tutorial: In this video tutorial, you can find authentic instructions to use Node Video without any hassle. Thus, visit this video link to check the tutorial: https://www.youtube.com/watch?v=z9lq8XXCmss .
Comparison
Apps like NSMB and Node Video work efficiently as they contain built-in motion blur effects. They work similarly to CapCut, as you can easily add a motion blur effect to your videos automatically. However, these apps provide limited options to choose the area and amount of effect. So, if you want to add customization to your videos proficiently, you can try Videoleap.
Conclusion
Motion blur effect can immensely change the dynamic of your professional videos. If you want to instruct about specific movements in your video, the motion blur effect can enhance it easily. In this article, we have shed light on how to do motion blur on CapCut. For more options, we have also provided three alternatives to CapCut for your additional help.
How to Use Adjustment Layer in Final Cut Pro
Final Cut Pro is an advanced editing software that is available for Mac users exclusively. Using this high-end software, you can create compelling storytelling in your video clips. It offers different features through which you can effortlessly add audio and motion graphics to your videos. You can also add cinematic effects to your videos using Final Cut Pro to modify their focus points.
You can also add adjustment layers in Final Cut Pro to efficiently add the effects in video clips. By reading this article, you will learn how to add an adjustment layer in Final Cut Pro.

Part 1: What is Adjustment Layer in Final Cut Pro?
The adjustment layer in video editing can provide you with great ease as you can apply effects to multiple videos using this particular layer. Using the adjustment layer, you can apply effects and color grading to your video clips that come beneath this layer. So, apart from adding effects and executing color correction to individual clips, you can use an adjustment layer to generate quicker results.
After creating an adjustment layer in any video editor, you can easily cut and extend it like any other clip. You can also remove it anytime from your timeline with a single tap. In Final Cut Pro, you cannot insert adjustment layers in its timeline directly, like in Premiere Pro or After Effects.
To do so, you have to use third-party tools to create adjustment layers from scratch in Final Cut Pro. The process of creating an adjustment layer in Final Cut Pro is a little bit longer compared to other editors. To learn more about the adjustment layer in FCPX, continue reading this article.

Part 2: How to Add an Adjustment Layer in Final Cut Pro?
Are you eager to know how to add adjustment layers in Final Cut Pro? In this section, you can find simple instructions to generate an adjustment layer in Final Cut Pro without hassle.
Step1 First, click on this link to download the adjustment layer in your MacBook. Once done, copy your “Adjustment Layer” folder to the “User” folder. Afterward, move it to “Movies” and then “Motion Templates.” Once done, copy it to the “Titles” folder eventually.

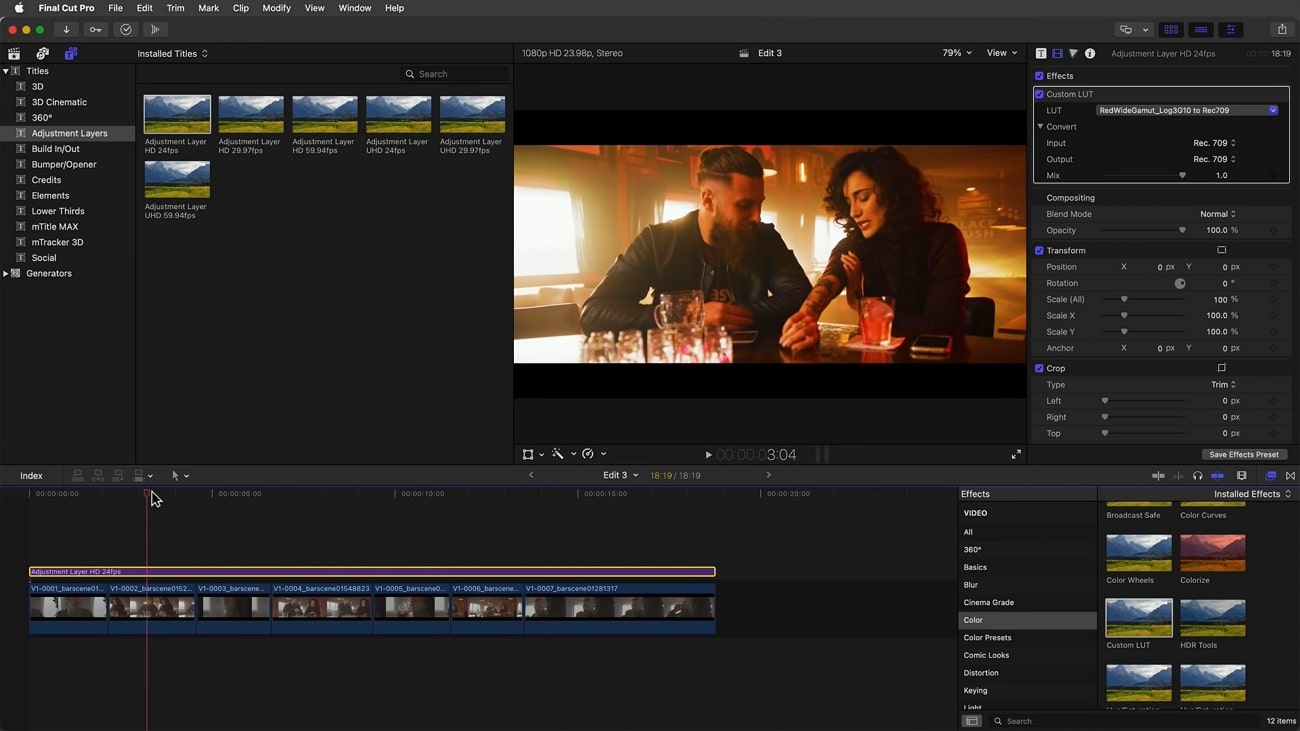
Step2 Now open Final Cut Pro and locate the “Adjustment Layer” under the “Titles” section. After locating it, drag and drop it into the timeline. This adjustment layer was created as a title layer in Apple Motion that got published in Final Cut Pro using the built-in publishing tools.

Step3 Once you have created the adjustment layer, you can apply any sort of effects to the video clips. However, you should make sure to place the adjustment layer above in the layers stack.

Bonus Tips – How to Use Adjustment Layers in the Best Alternative to FCPX?
If you want to use an alternative to Final Cut Pro for creating the adjustment layer, you can try Wondershare Filmora 12 . You can edit your videos in an advanced and secure environment using this tool. It supports all multiple platforms, such as Windows, Mac, Android, and iOS. You can do color correction in your videos to manage the saturation, brightness, contrast, exposure, and other factors in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Moreover, you can also create 3D animated titles in Filmora to give your project a unique look. It also provides a wide range of keyboard shortcut presets through which you can make your editing easier and faster. Apart from editing and modifying your videos, you can also increase their vibrancy by using Filmora effects. You can explore and select a diverse range of visual effects in Filmora to give a new dimension to your video clips.
Key Features of Filmora
- Filmora offers cloud services that allow you to collaborate with your team members effectively. On its workspace cloud platform, you can share and review the edited video clips with your team members in a comfortable environment.
- It offers a pen tool through which you can draw complex mask shapes, such as straight lines or curves around the objects.
- Using the AI Smart Cutout feature, you can use advanced technology to select people or objects in the video effectively.
- Are you annoyed by the background noises in your video clips? You can try the AI Denoise feature of Filmora that can help you to eradicate background noises from the video clips precisely.
How to Add an Adjustment Layer Using Filmora
To create and use the adjustment layer in Wondershare Filmora 12, you can proceed to the following steps:
Step1 Import the Video Clip
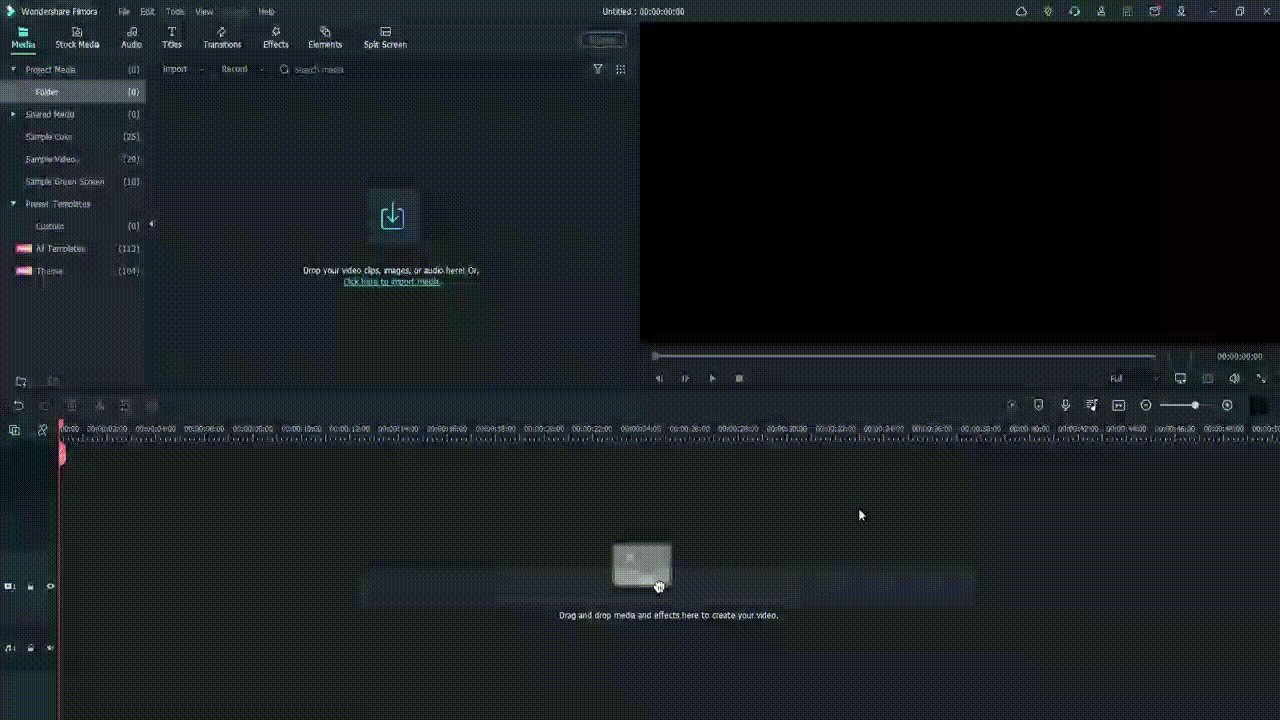
Launch Filmora and click on the “New Project” button. Afterward, upload the video file on the project media and then drag and drop it into the timeline.

Step2 Add the Adjustment Layer
Now head to the “Media” section on the left side, where you can find the option of the “Adjustment Layer.” Next, drag and drop the adjustment layer into the timeline. You can double-click on it to change its settings effectively.

Step3 Add Multiple Presets to Adjustment Layer
From the settings, you can change blending mode, rotation, position, and opacity easily. Moreover, you can add different presets to the adjustment layer for more modifications. You can use the color match tool to adjust the colors in your video clip. With this tool, you can also add a border across the video clips using the adjustment layer. Also, you can color code the adjustment layer to create a more attractive look in the video clip.

Conclusion
Adjustment layers can make your editing process easy and fast. If you want to pursue video editing as your profession, you should know how to use the adjustment layer in famous tools like Final Cut Pro. After reading this article, you have learned how to create an adjustment layer in Final Cut Pro without complications.
However, if you want a more compatible and easier-to-use tool to generate adjustment layers, you can try Wondershare Filmora. It’s a powerful video editor that you can use to perform professional editing using adjustment layers.
Free Download For macOS 10.14 or later
Moreover, you can also create 3D animated titles in Filmora to give your project a unique look. It also provides a wide range of keyboard shortcut presets through which you can make your editing easier and faster. Apart from editing and modifying your videos, you can also increase their vibrancy by using Filmora effects. You can explore and select a diverse range of visual effects in Filmora to give a new dimension to your video clips.
Key Features of Filmora
- Filmora offers cloud services that allow you to collaborate with your team members effectively. On its workspace cloud platform, you can share and review the edited video clips with your team members in a comfortable environment.
- It offers a pen tool through which you can draw complex mask shapes, such as straight lines or curves around the objects.
- Using the AI Smart Cutout feature, you can use advanced technology to select people or objects in the video effectively.
- Are you annoyed by the background noises in your video clips? You can try the AI Denoise feature of Filmora that can help you to eradicate background noises from the video clips precisely.
How to Add an Adjustment Layer Using Filmora
To create and use the adjustment layer in Wondershare Filmora 12, you can proceed to the following steps:
Step1 Import the Video Clip
Launch Filmora and click on the “New Project” button. Afterward, upload the video file on the project media and then drag and drop it into the timeline.

Step2 Add the Adjustment Layer
Now head to the “Media” section on the left side, where you can find the option of the “Adjustment Layer.” Next, drag and drop the adjustment layer into the timeline. You can double-click on it to change its settings effectively.

Step3 Add Multiple Presets to Adjustment Layer
From the settings, you can change blending mode, rotation, position, and opacity easily. Moreover, you can add different presets to the adjustment layer for more modifications. You can use the color match tool to adjust the colors in your video clip. With this tool, you can also add a border across the video clips using the adjustment layer. Also, you can color code the adjustment layer to create a more attractive look in the video clip.

Conclusion
Adjustment layers can make your editing process easy and fast. If you want to pursue video editing as your profession, you should know how to use the adjustment layer in famous tools like Final Cut Pro. After reading this article, you have learned how to create an adjustment layer in Final Cut Pro without complications.
However, if you want a more compatible and easier-to-use tool to generate adjustment layers, you can try Wondershare Filmora. It’s a powerful video editor that you can use to perform professional editing using adjustment layers.
Want to Know the Full Process of Adding the Falling Text Effect as a Video Introduction? Detailed Guidelines on All the Steps Are Mentioned Here for Filmora Users
Indeed, there are different elements of a video that has the potential to make it stand out to viewers. The title you add to the video, content information in the slides, and other elements are some parts that capture one’s interest.
But seeing only the text in single lines or paragraphs can get repetitive and unappealing, especially with so many videos having the same style. In this context, the fun falling text effect is a unique and exciting approach to making your titles in videos engaging. It creates a fun look when the viewer clicks into the video and is met with this styling title effect.
On Wondershare Filmora , there is a feature available for users to apply this effect to videos in a more straightforward sequence of steps than other editors. Yet, knowing how it works is still valid, even for experienced editing professionals. In this post, we shall detail all of the steps that go into creating this effect in videos, with examples.
Launch Filmora on the Device
Before getting started with the editing steps, you need to download and install this third-party editing software into your device. Filmora works on both Mac and Windows-based computers. (Download here:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
After switching on your device and going to your preferred browser, search for Wonderhsare Filmora’s official website. Upon accessing it, you will see the “Download” button at the top of the screen. Click on it, and the respective Filmora installer will download into your device instantly, depending on your OS type.
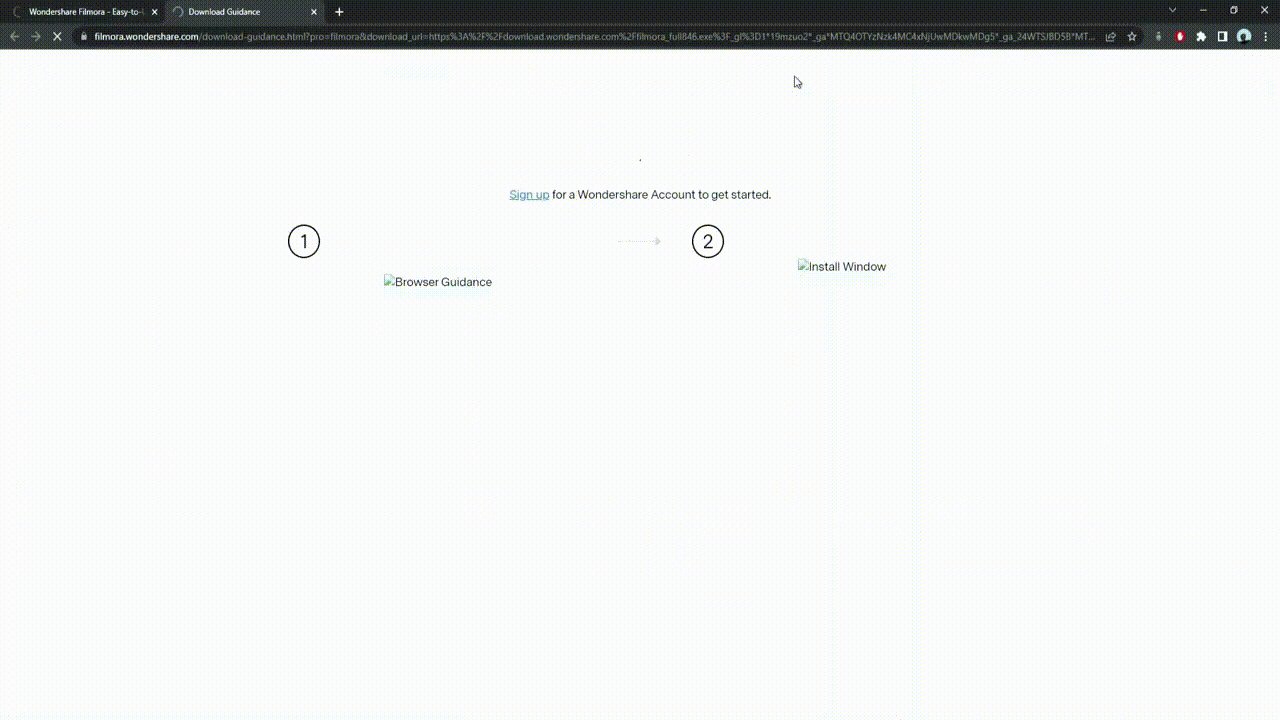
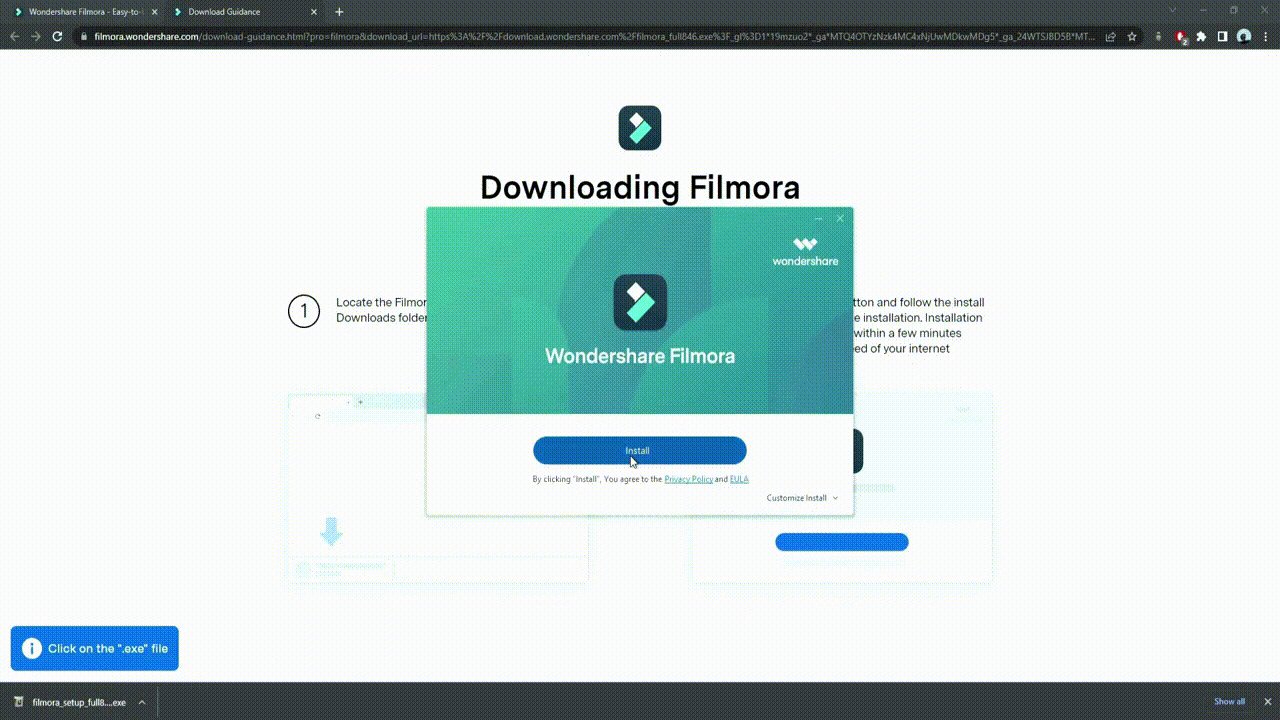
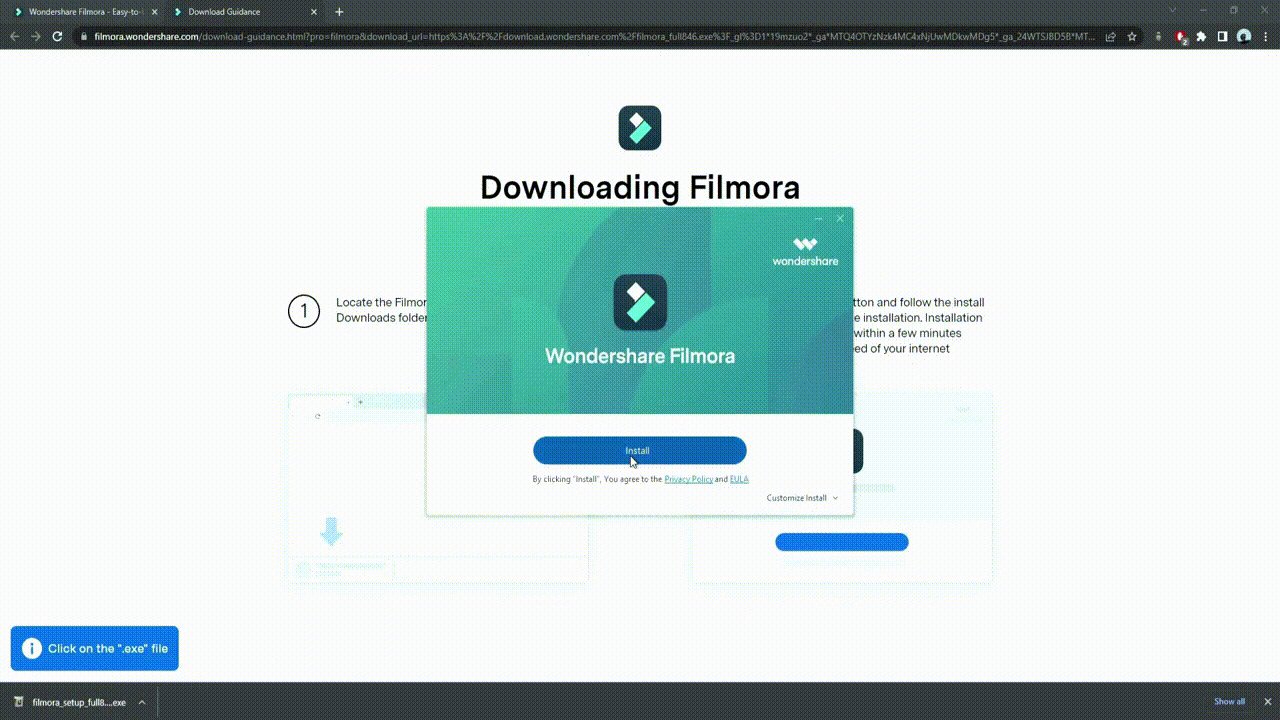
Then, you have to double-click on the installer file you will find in the Downloads folder. This will open the software installation problem window. Click on the Install button and then tap the Agree option for the terms & conditions that appear next on the screen. After that, the software will begin installing automatically.

Finally, press the Start Now button on the installation complete prompt window. The software will then launch automatically.
Adjust the project settings
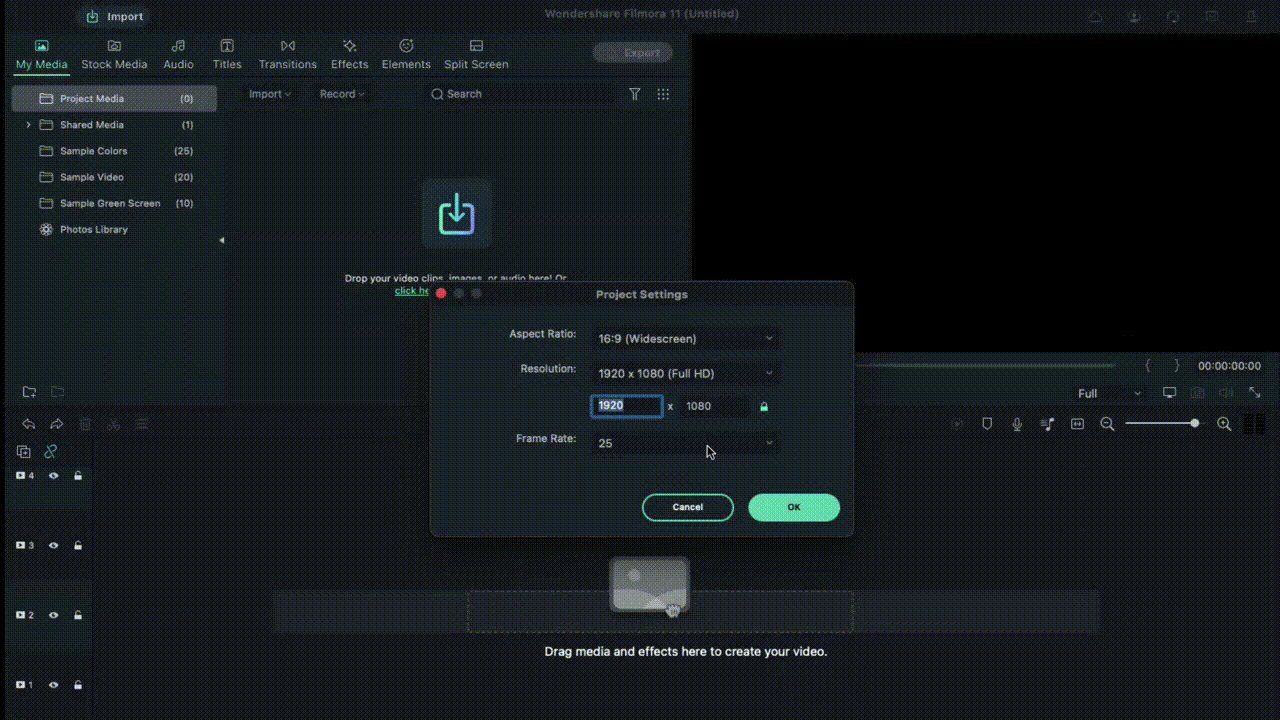
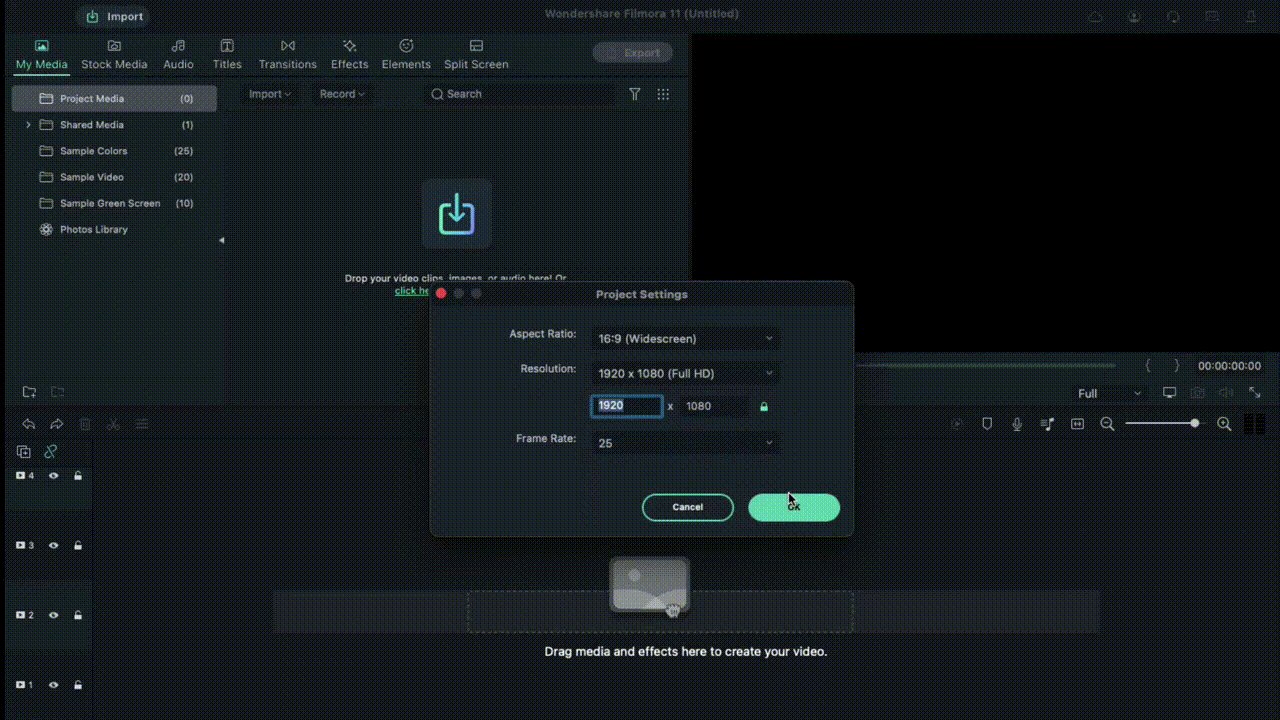
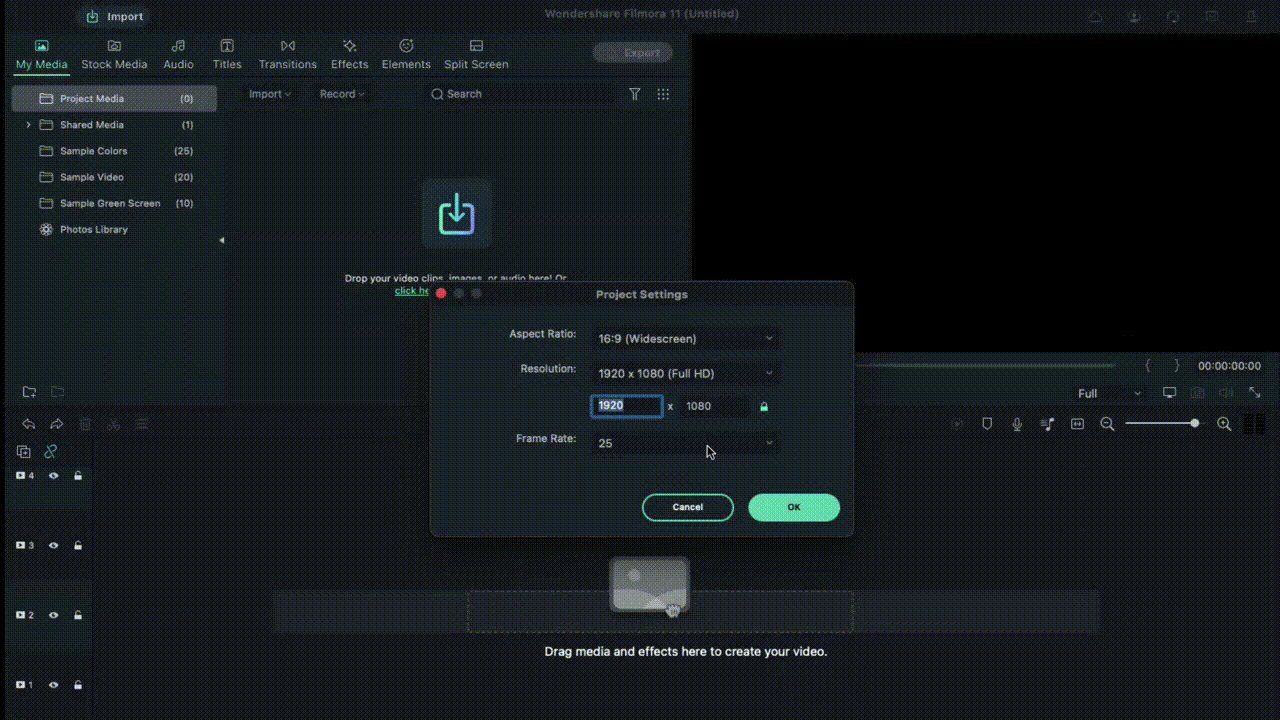
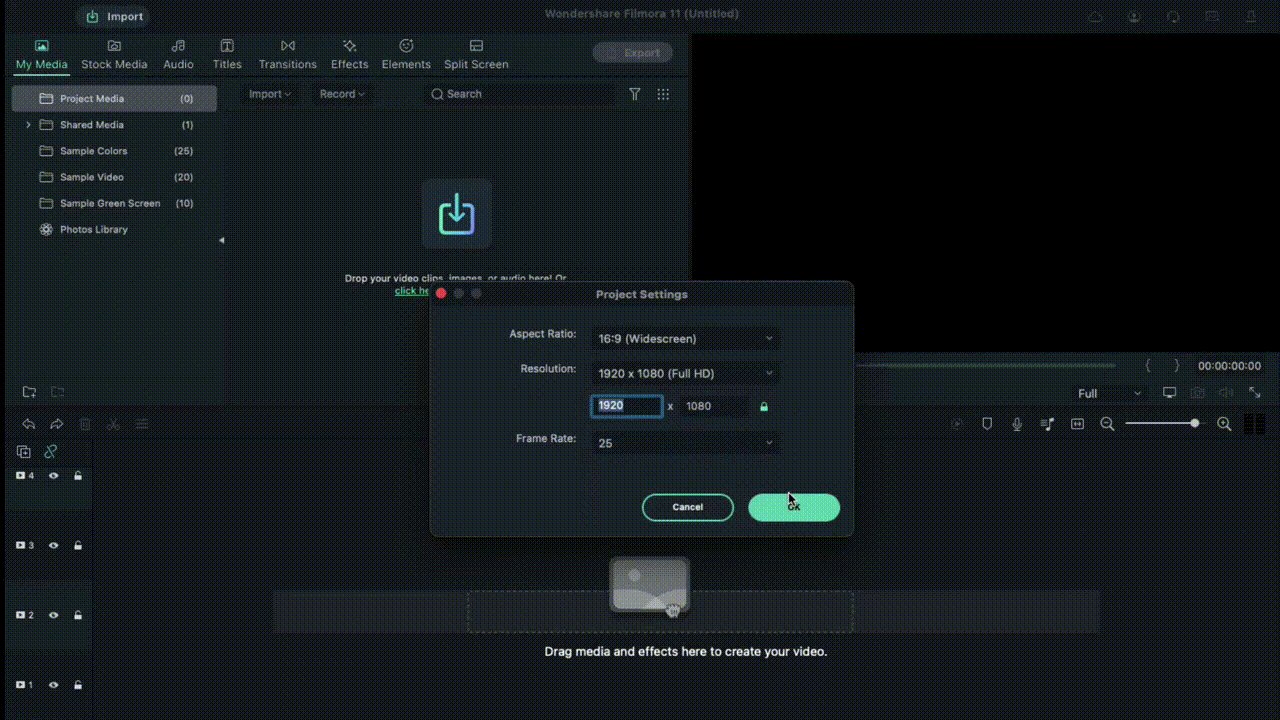
After the software launches on your device, you should tap on the Create New Project button. Before you add the video file you will edit from your device through; you should take time to change some aspects of the project settings.
For this, click on the File tab at the top-most toolbar in the editor window. You should click on the Project Settings option from the drop-down menu, which will open the dialog box. Under the resolution option, you will see the Frame Rate element. Click on the drop-down menu and adjust the video’s frame rate to 25 FPS. After you are done, tap the OK button.

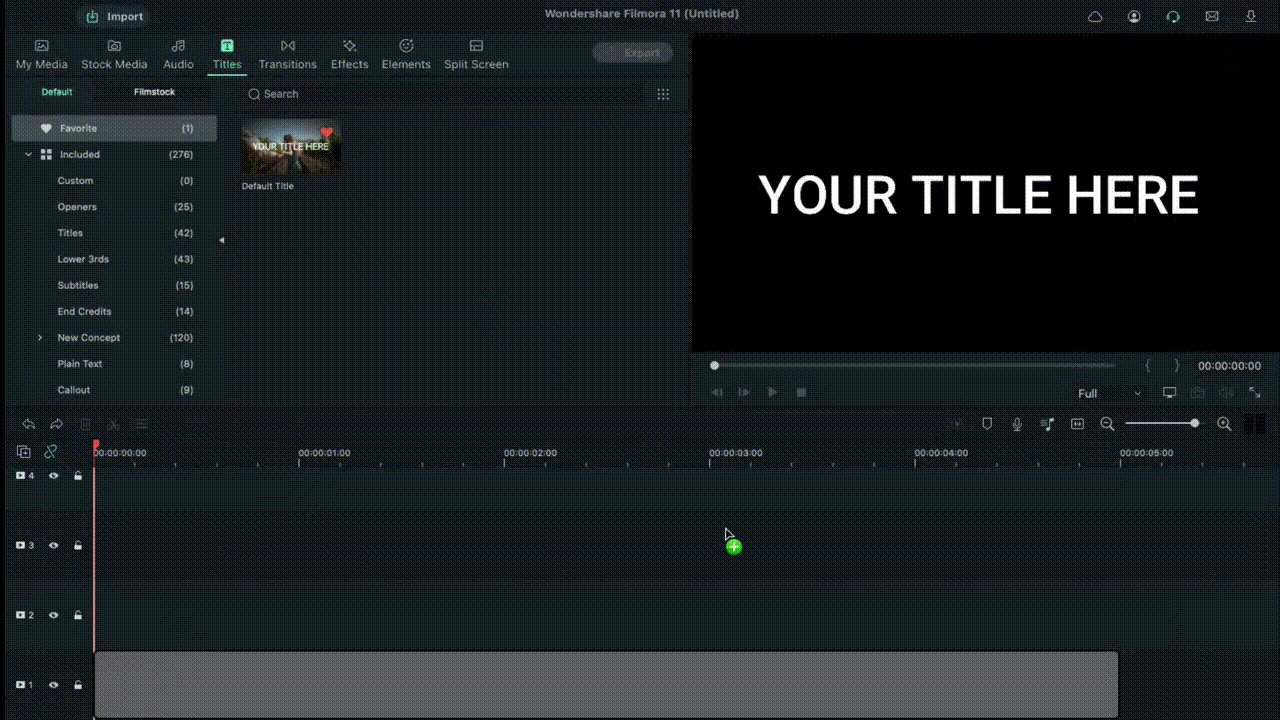
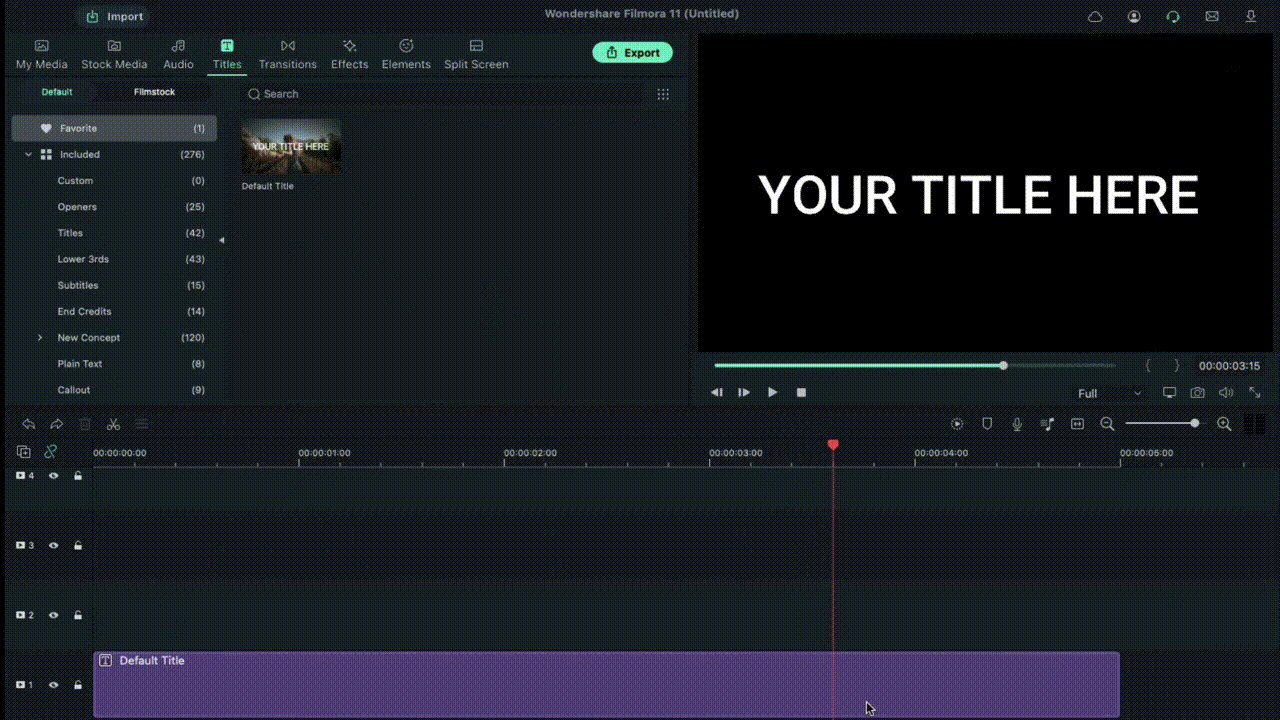
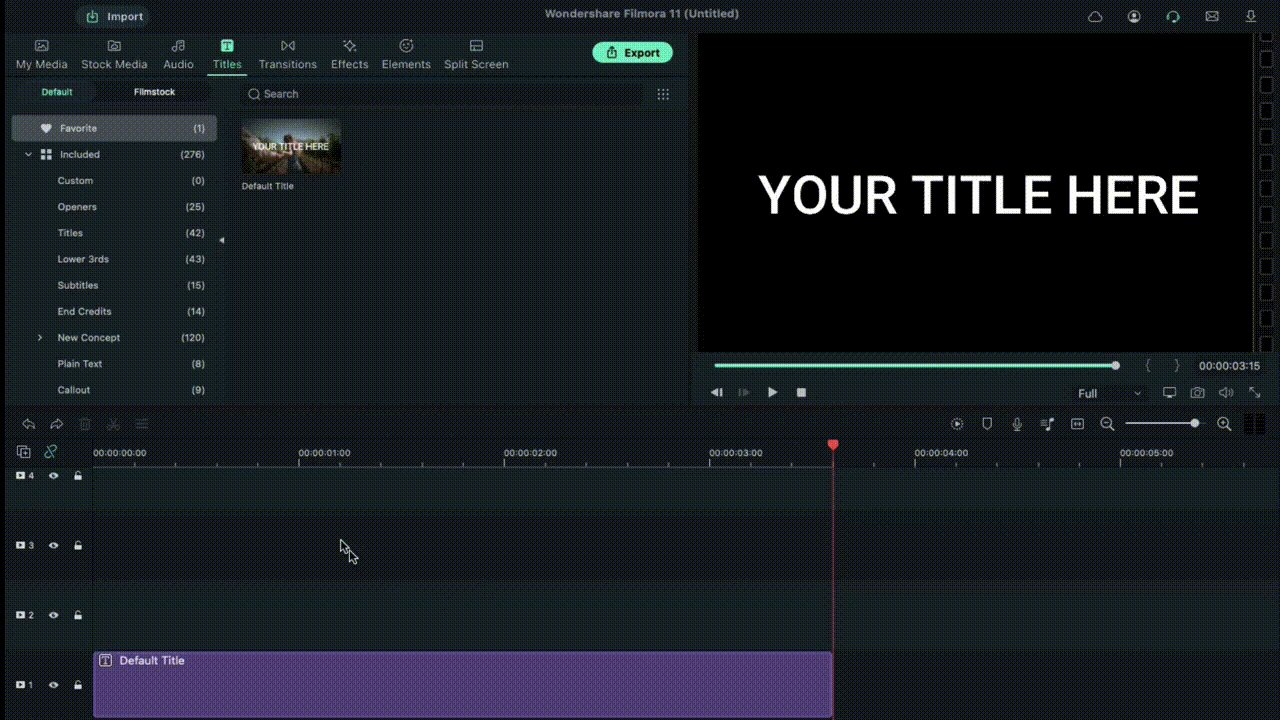
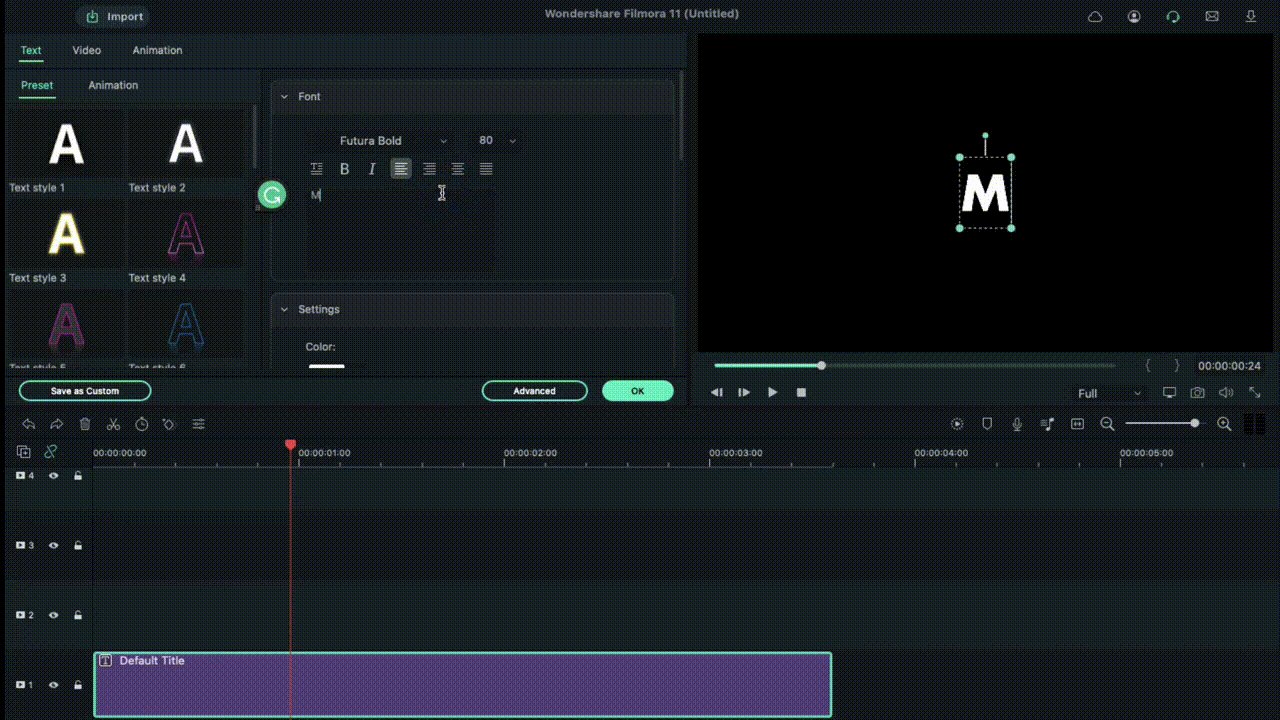
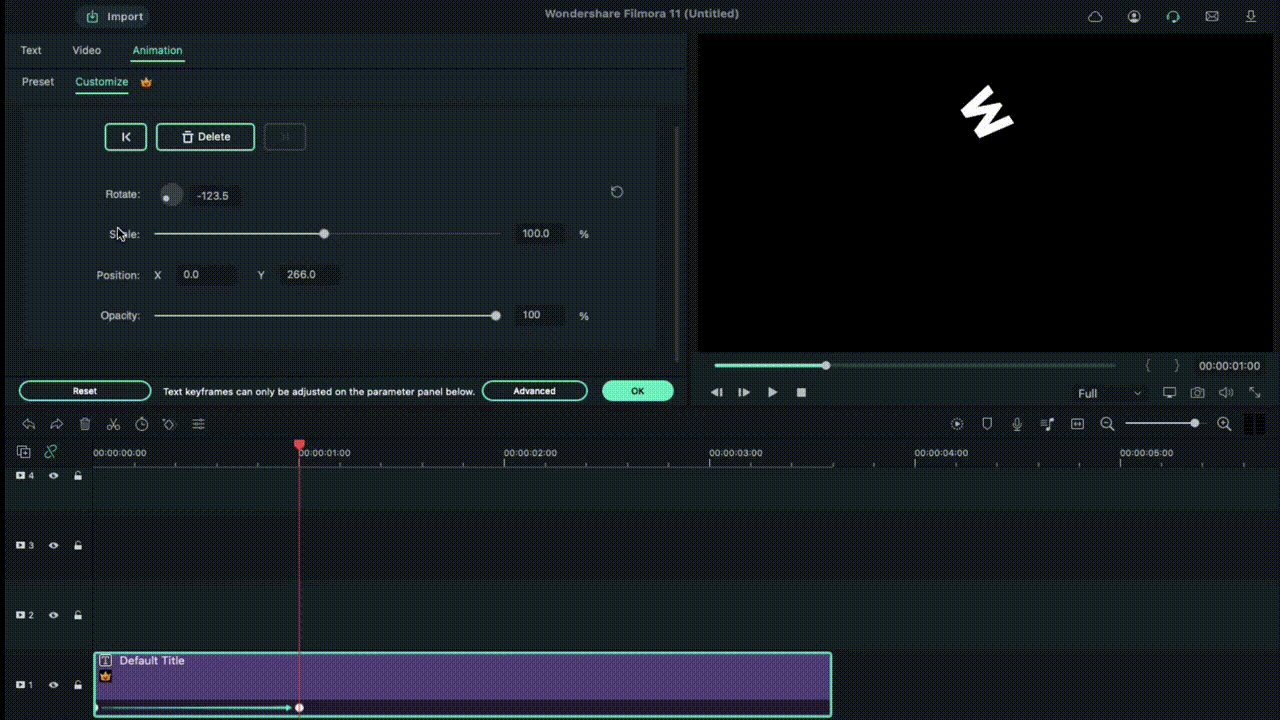
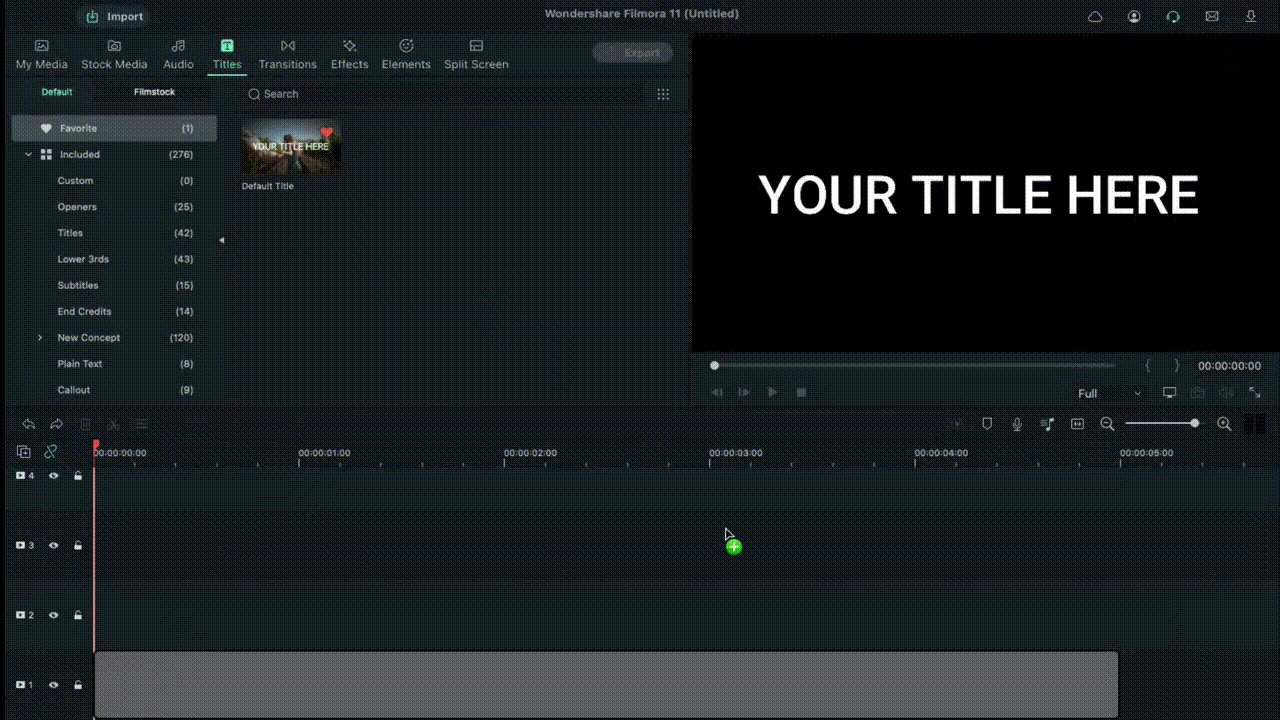
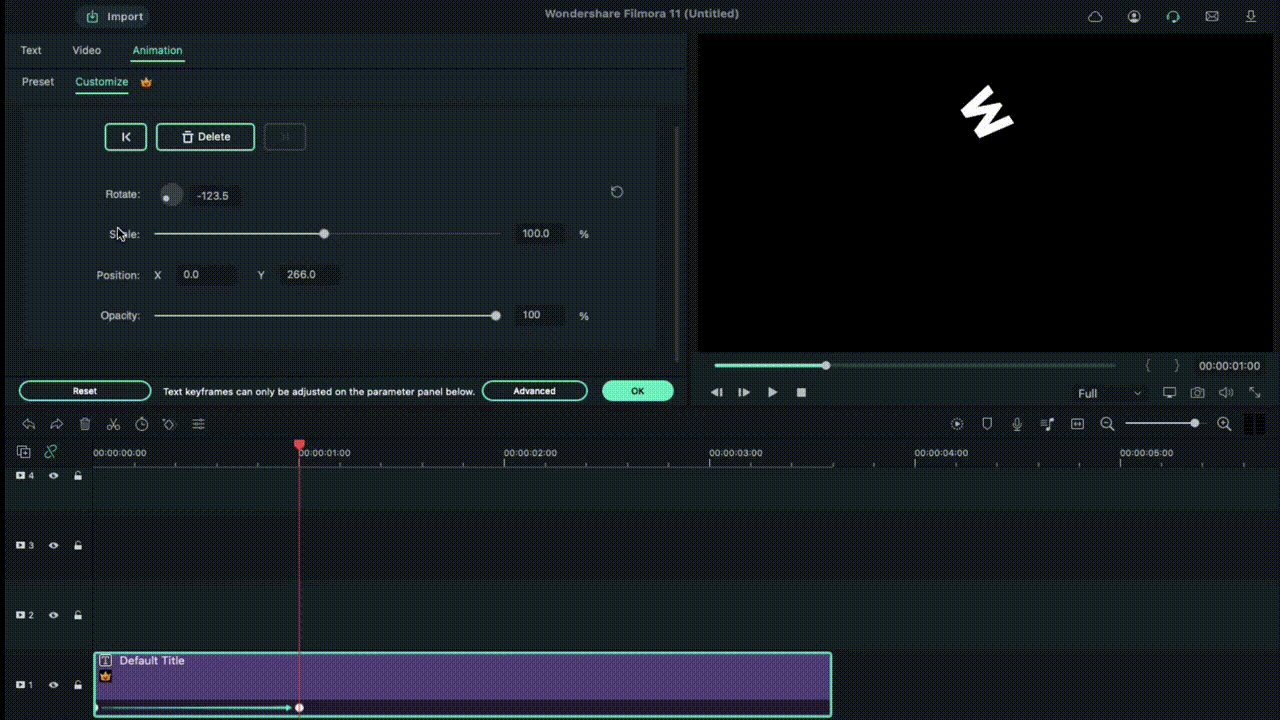
Add the Title
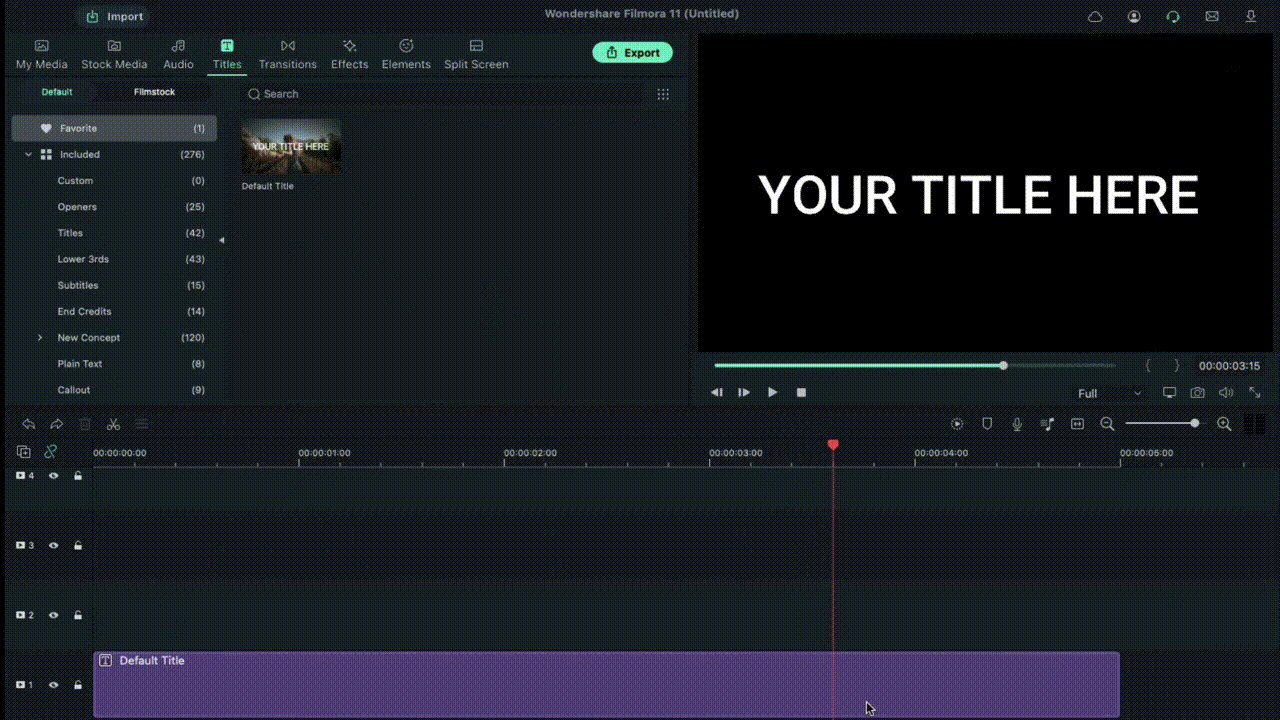
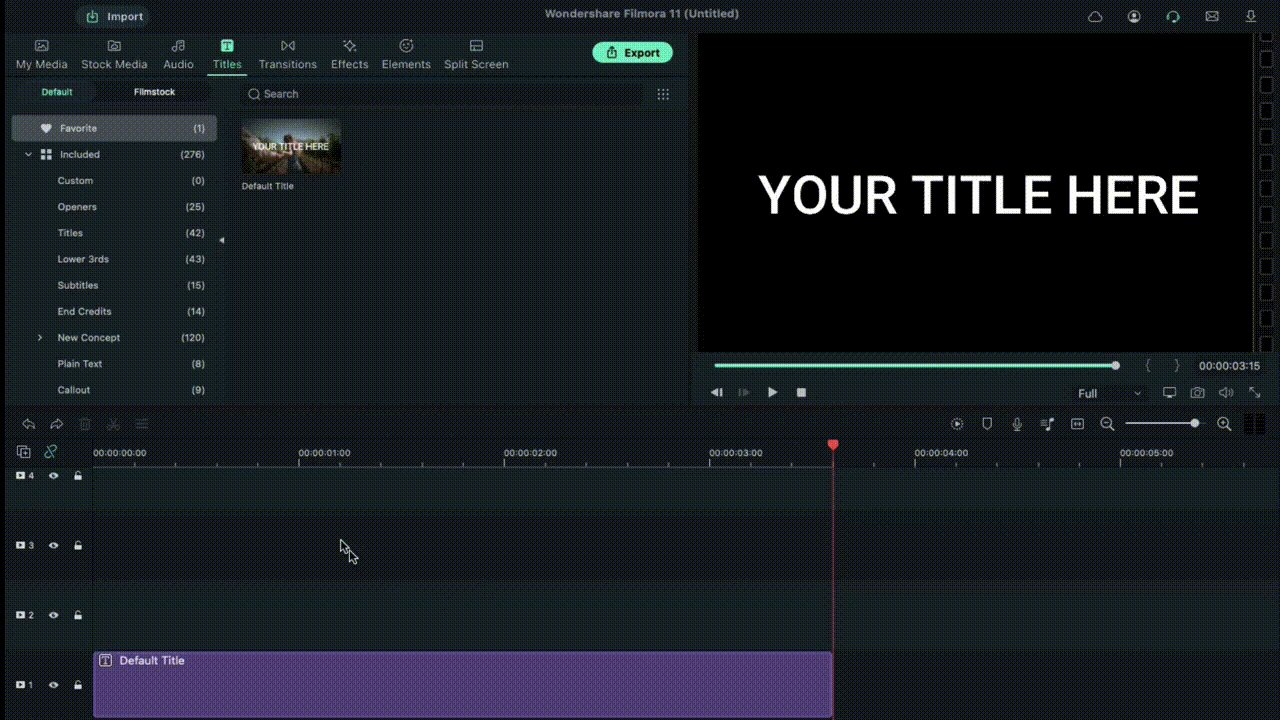
Following this, you must click on the Titles tab at the top toolbar on the editor. Different title templates, like Custom, Openers, End Credits, etc., will appear. Choose the default title of your liking and download it.
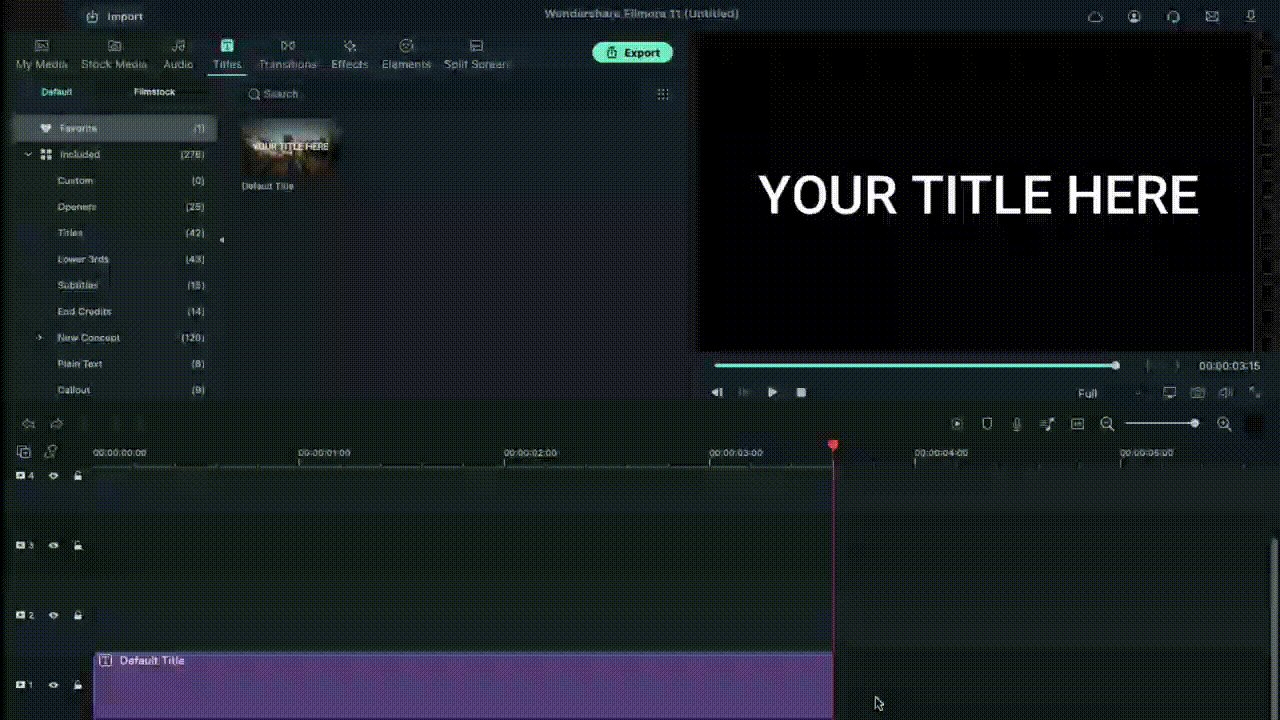
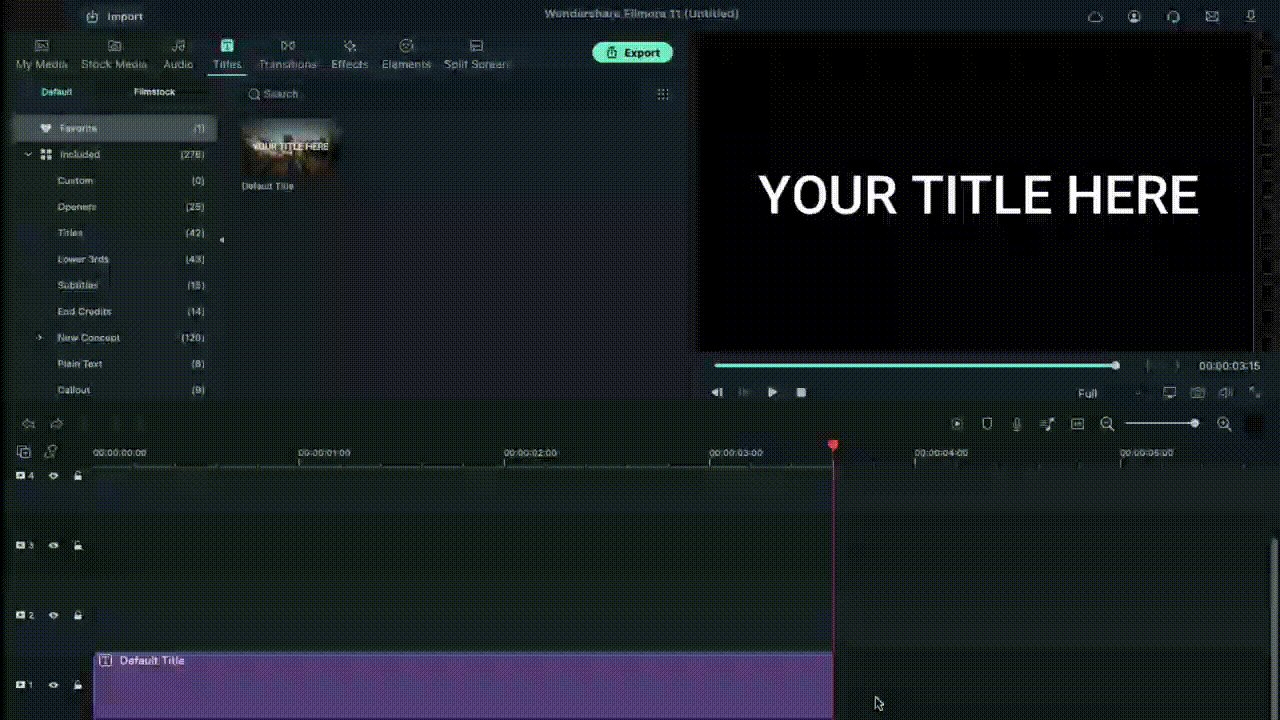
Next, hold the title that appears in the library window and then drag it to the first layer of the editing timeline. Clip the title short by moving the play head to the 3-second and 15 frames mark and shape the title to that length. Then, delete the rest of the part.

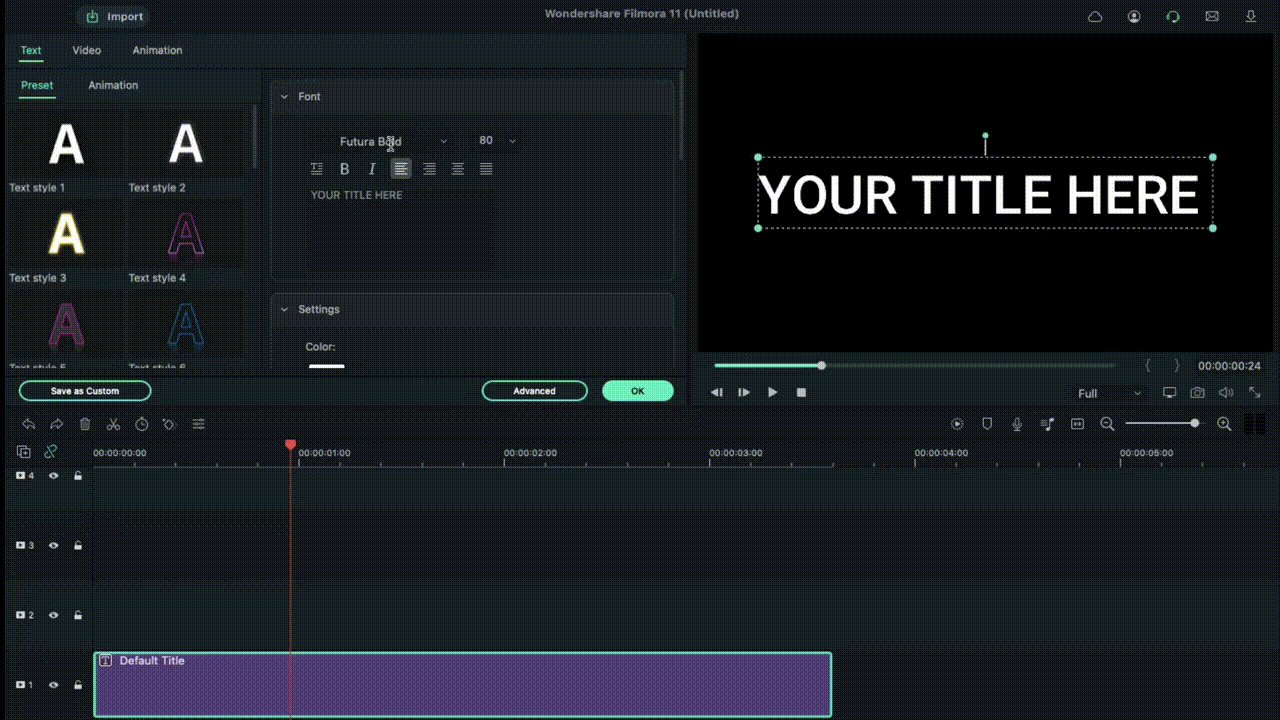
Edit the Title
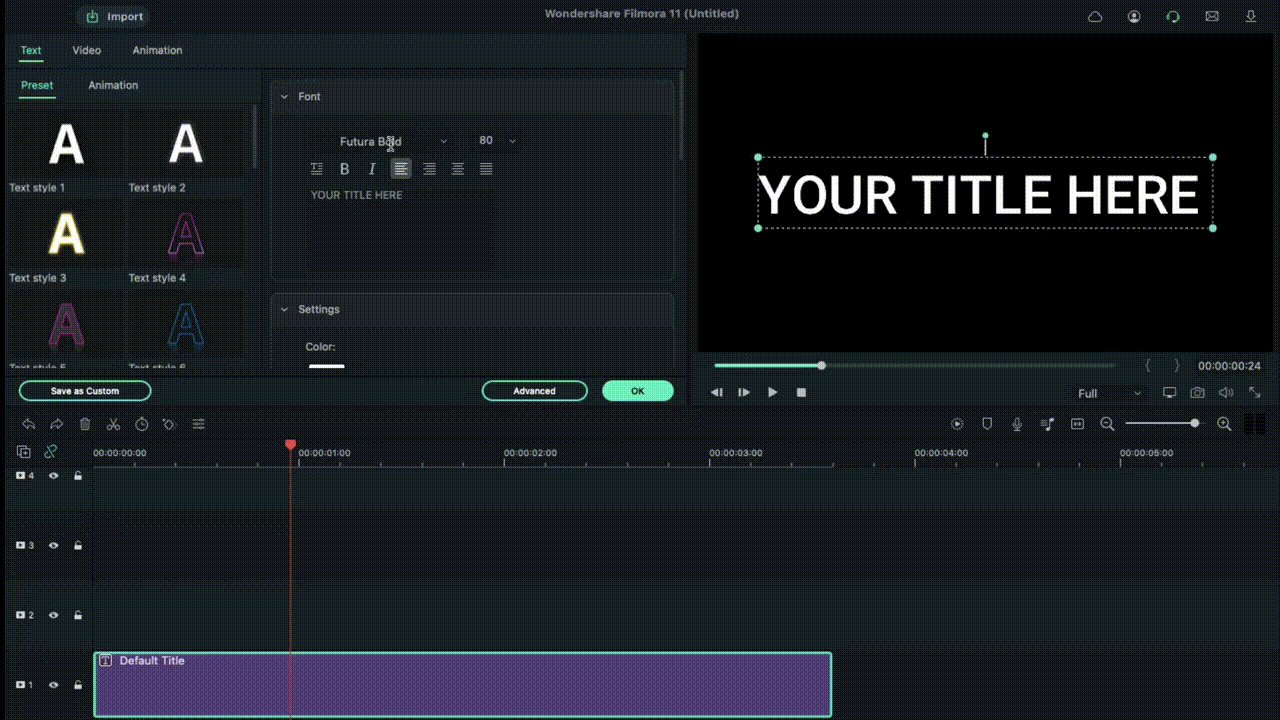
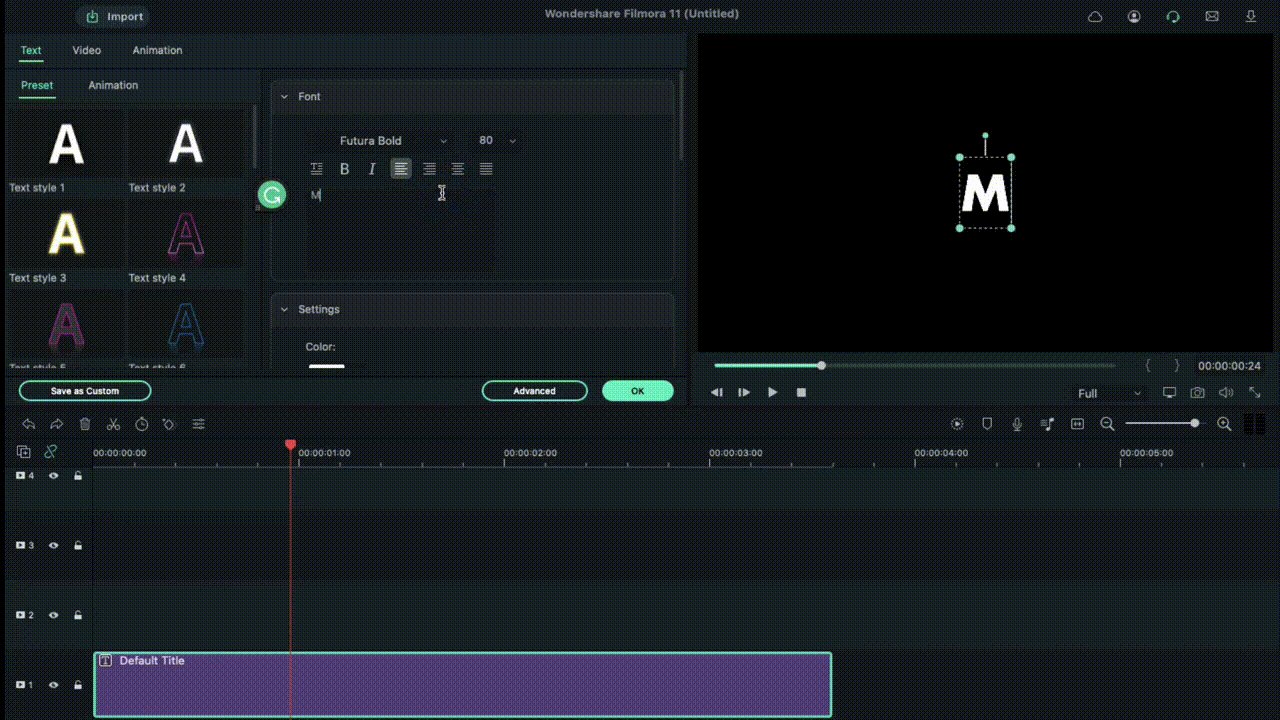
After this, you have to double-click on the top of the default title in your Track 1 timeline. A window will appear for editing the title. Click on the Text tab in this window and tap on the Font options. You should change the font of your title to Futura Bold or any other option that you would prefer.

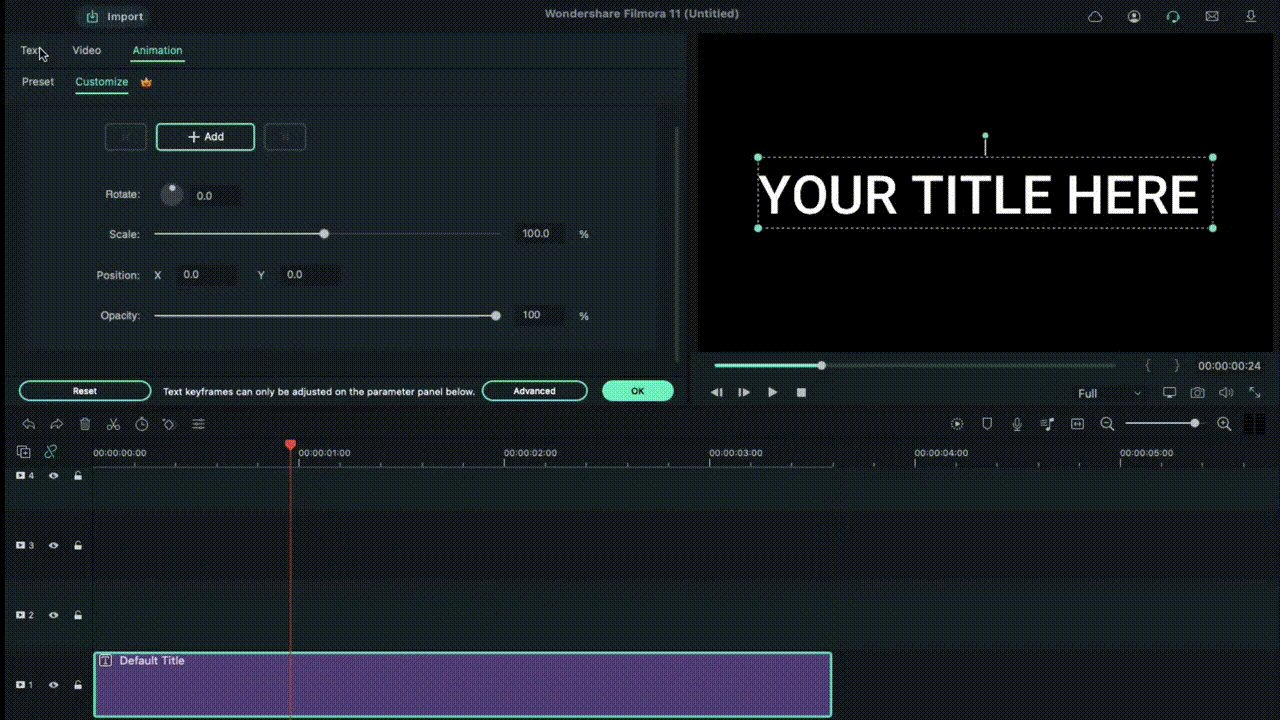
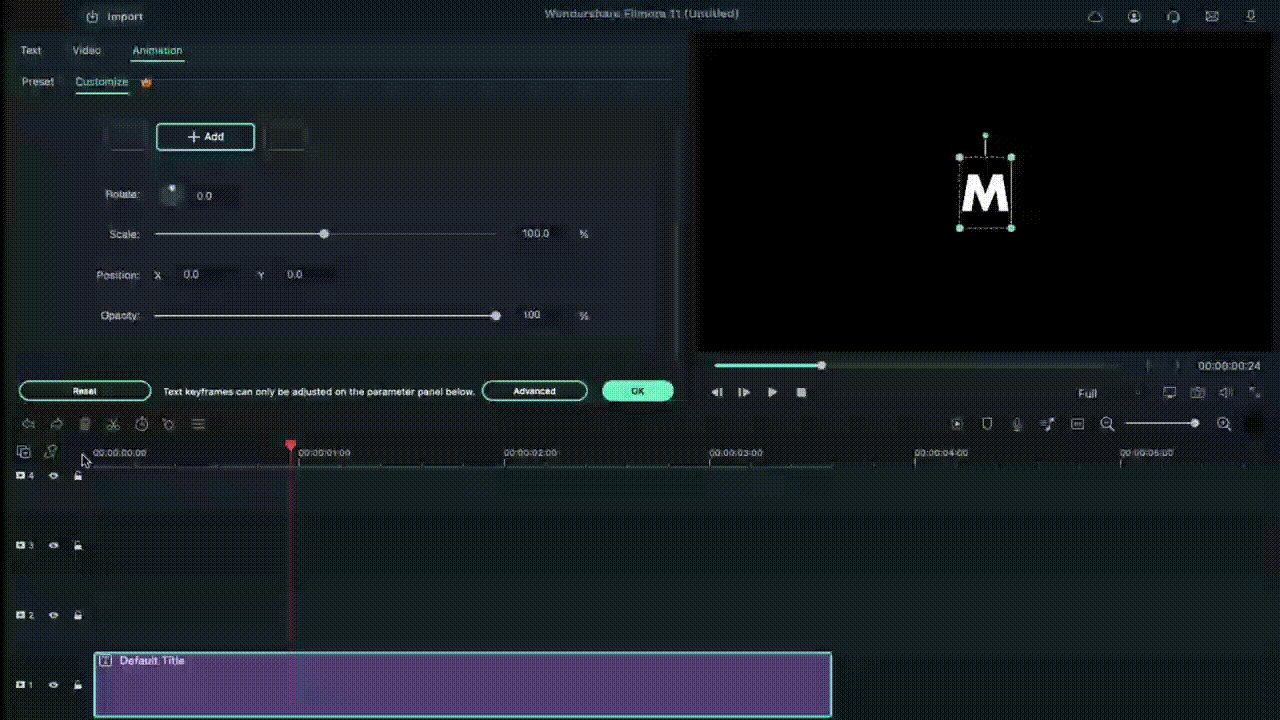
Animate the characters
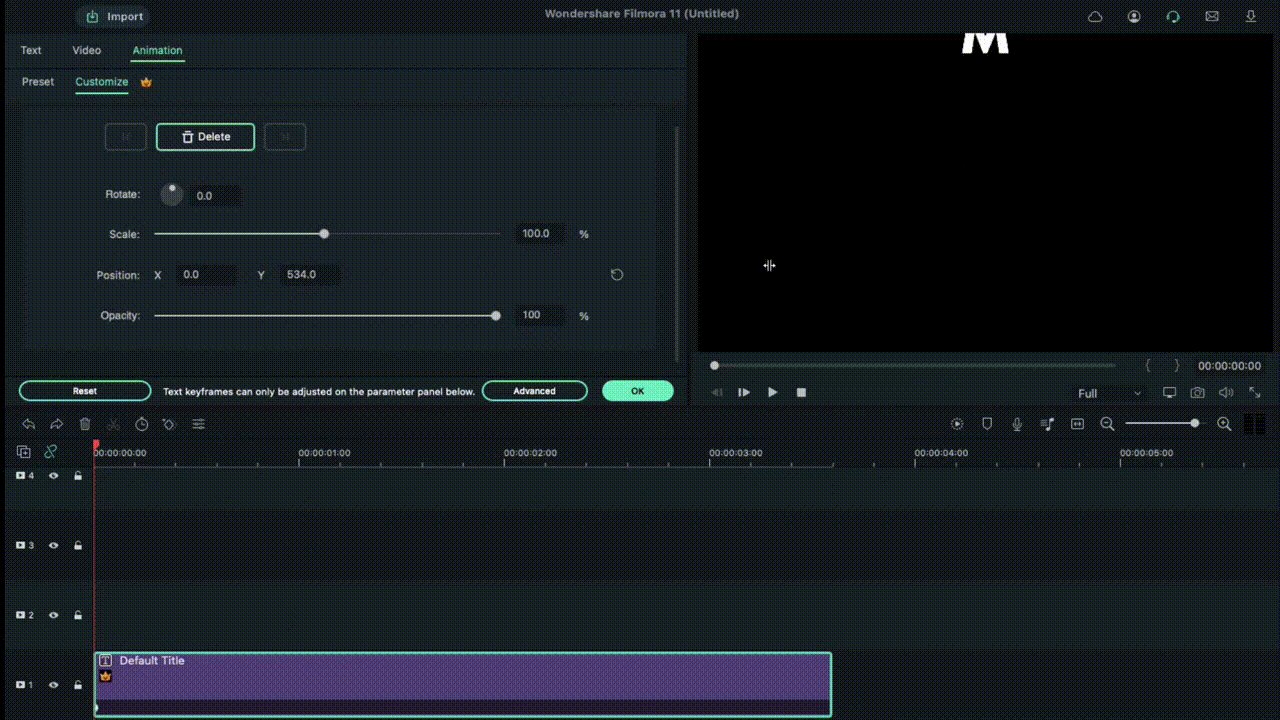
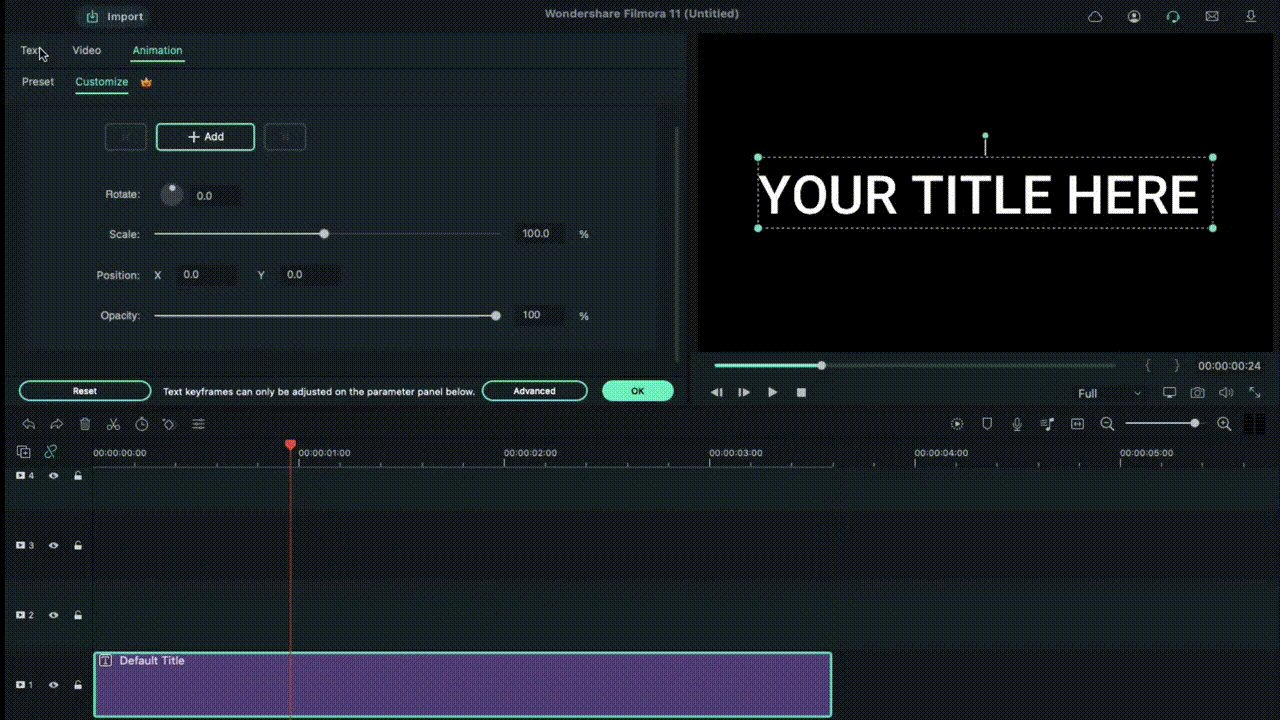
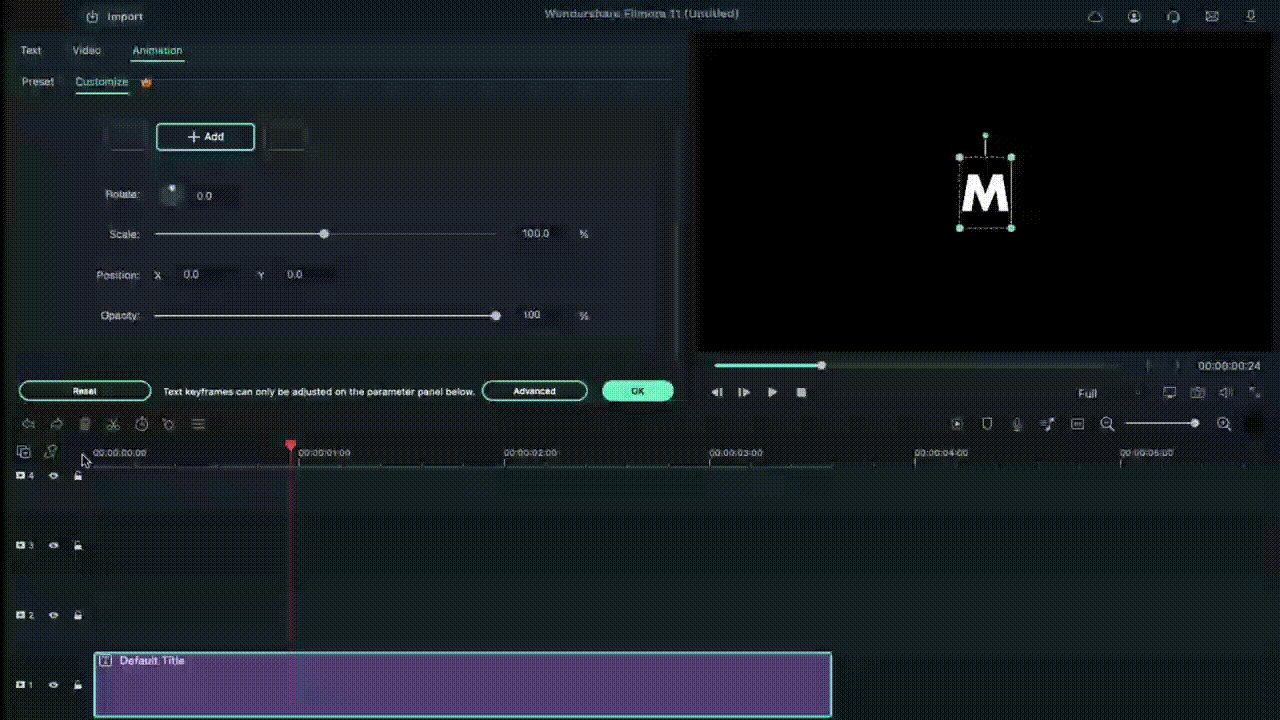
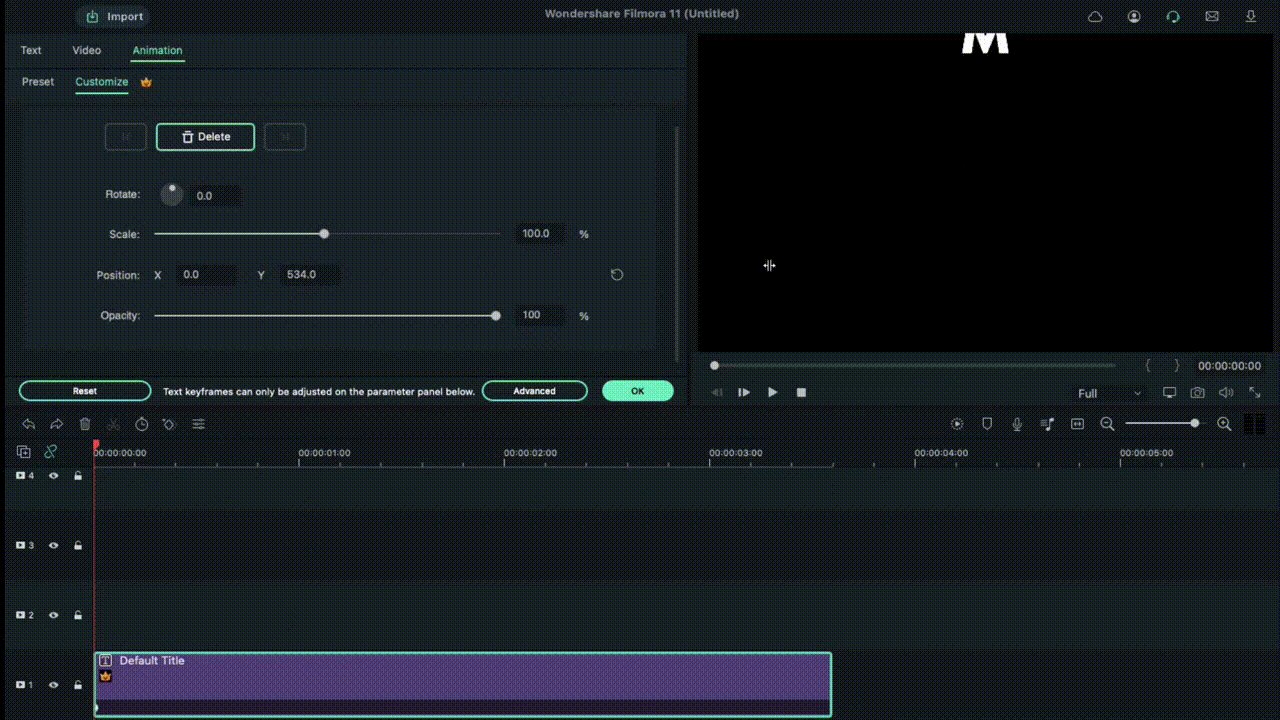
When this part is done, in the text field, add the first letter of the text you will add to your animated introduction. After inserting the first letter only, click on the Animation tab next. Following that, you have to move the playhead on your timeline to the very front. You will see the Position parameter in the Animation settings and change the number in the Y axis until it goes out of the top frame of the video.

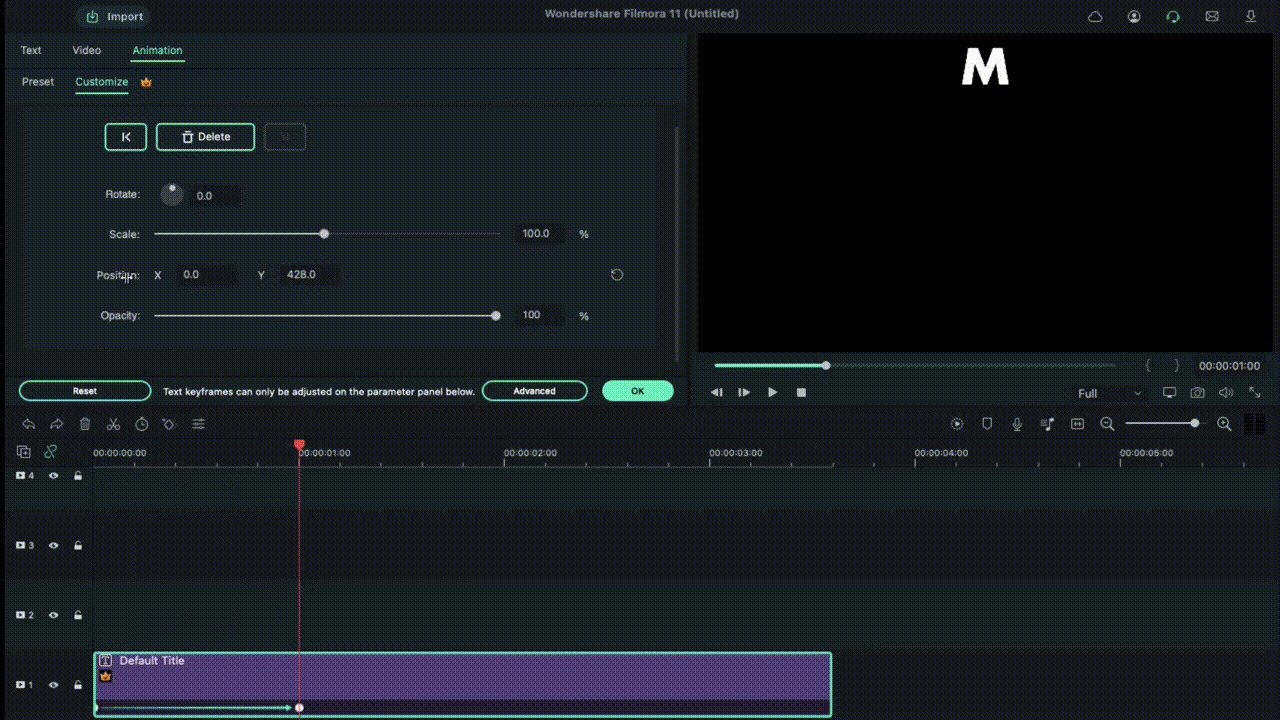
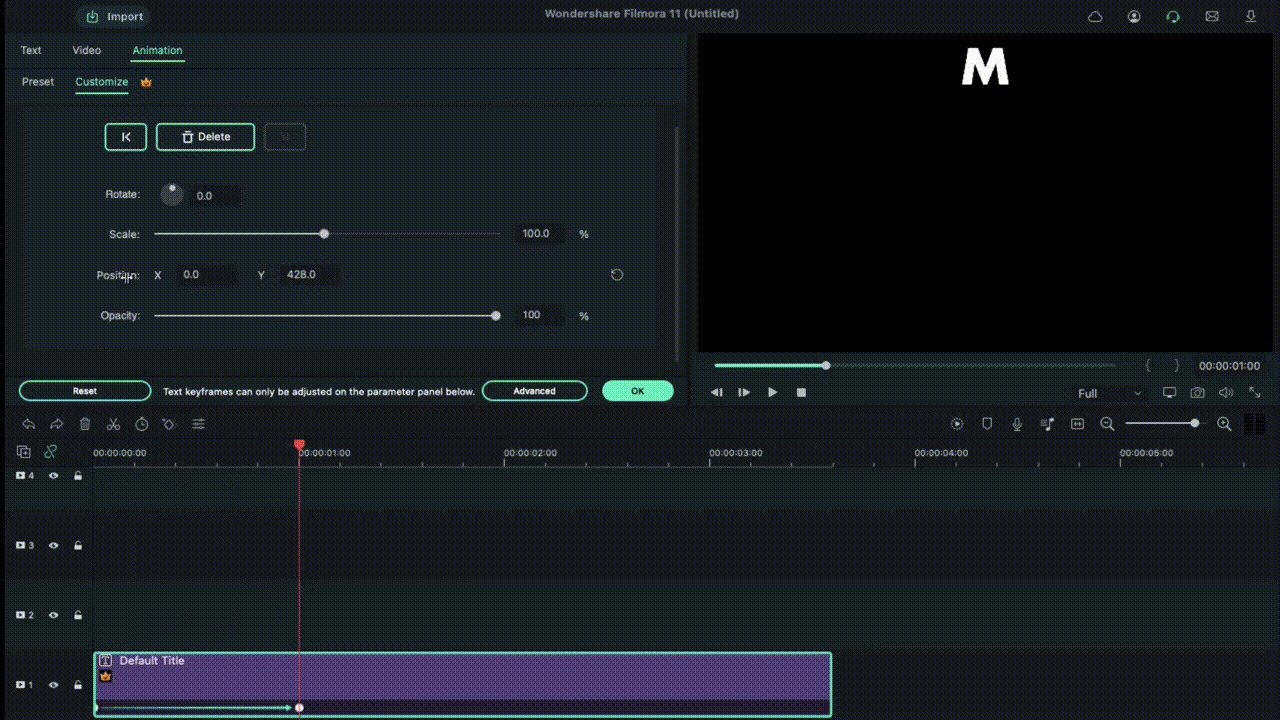
Next, you must move the play head to the 1-second position in the timeline. Here, you must change the number Y axis to a lower position and adjust the Rotate element as per your preference. After that, move the playhead again to 15 frames from the 1-second mark. It would be best if you changed the Y-axis position digit to 0 and adjusted the Rotation value slightly.
Following that, move the playhead again by 15 frames ahead. Rotate the letter again and change the Y-axis value until the letter rests at the bottom of the screen. Again, you have to move the play head on the timeline to 10 frames ahead and adjust the Y-axis and Rotation values to a higher point. Then, continue the step like this at ten frames forward, this time making the character move to the ground again. Press the OK button to complete.

Repeat for the next letters
After you are done with this editing process for the first letter, hold the default title in the library and drag and drop it into Track 2 on the timeline. Adjust the starting point for this layer to frame five from the beginning, and move the file to that starting point. In the end, cut the title length at the same position as layer one was, at 3.15 seconds.
Follow the process explained in the previous section for the first letter, i.e., moving the playhead at specific frames and changing the Y-axis and Rotation value multiple times.
After editing the second letter in the title, repeat the process of holding and dragging the default title to Track 3 in the timeline and adjusting starting position at the 10th frame. Again, follow the process of animating the letter like for Letter 1 and Letter 2. Continue doing this process for multiple more letters in your title text.

Tap on the Play button under the Preview screen to see how the letters have the falling text effect.
Add Screenshot
Next, you have to click on the hide button for Tracks 2 and up. Tap on the Snapshot icon in the editing timeline of the first letter. Then, when it appears in the library window, click on it and move it beside the Track 1 Title file that you were editing. Move the play head to the 1-second position of this file in the timeline.
Hide Track 1 again and click the Unhide button on Track 2. Repeat the snapshot function and add it to Layer 2. Adjust the end as per Track 1. After this, follow these steps for the subsequent letters as well.

Adjust Keyframing
Follow the animation process for all of the title clips and screenshots you did before. Move the play head to the point where the Tracks end and the Screenshots on the timeline start. Choose the first letter and click on the Keyframe icon in the editing window under Animation. Then, make adjustments to the values of Position, Rotation, etc.
Continue this keyframing step for all of the letters in sequence. After you are done here, click on the Render Preview icon on the right-hand side of the toolbar above the editing timeline. See how the falling text effects line up.

After that, you can export the final file to your device or do further editing work through the Export button.
Final Words
Indeed, adding the falling text effect should allow you to create a stunning, dynamic, and engaging video project. While the feature is available in many other editing software, you can expect a better user experience on Filmora, especially as a beginner-level user.
The UI on this software is simple to navigate, with all features easily accessible. Besides the falling text customization benefits, you will also use other effects, filters, and title presets in videos with some simple taps. So, install it soon and give it a try.
Free Download For macOS 10.14 or later
After switching on your device and going to your preferred browser, search for Wonderhsare Filmora’s official website. Upon accessing it, you will see the “Download” button at the top of the screen. Click on it, and the respective Filmora installer will download into your device instantly, depending on your OS type.
Then, you have to double-click on the installer file you will find in the Downloads folder. This will open the software installation problem window. Click on the Install button and then tap the Agree option for the terms & conditions that appear next on the screen. After that, the software will begin installing automatically.

Finally, press the Start Now button on the installation complete prompt window. The software will then launch automatically.
Adjust the project settings
After the software launches on your device, you should tap on the Create New Project button. Before you add the video file you will edit from your device through; you should take time to change some aspects of the project settings.
For this, click on the File tab at the top-most toolbar in the editor window. You should click on the Project Settings option from the drop-down menu, which will open the dialog box. Under the resolution option, you will see the Frame Rate element. Click on the drop-down menu and adjust the video’s frame rate to 25 FPS. After you are done, tap the OK button.

Add the Title
Following this, you must click on the Titles tab at the top toolbar on the editor. Different title templates, like Custom, Openers, End Credits, etc., will appear. Choose the default title of your liking and download it.
Next, hold the title that appears in the library window and then drag it to the first layer of the editing timeline. Clip the title short by moving the play head to the 3-second and 15 frames mark and shape the title to that length. Then, delete the rest of the part.

Edit the Title
After this, you have to double-click on the top of the default title in your Track 1 timeline. A window will appear for editing the title. Click on the Text tab in this window and tap on the Font options. You should change the font of your title to Futura Bold or any other option that you would prefer.

Animate the characters
When this part is done, in the text field, add the first letter of the text you will add to your animated introduction. After inserting the first letter only, click on the Animation tab next. Following that, you have to move the playhead on your timeline to the very front. You will see the Position parameter in the Animation settings and change the number in the Y axis until it goes out of the top frame of the video.

Next, you must move the play head to the 1-second position in the timeline. Here, you must change the number Y axis to a lower position and adjust the Rotate element as per your preference. After that, move the playhead again to 15 frames from the 1-second mark. It would be best if you changed the Y-axis position digit to 0 and adjusted the Rotation value slightly.
Following that, move the playhead again by 15 frames ahead. Rotate the letter again and change the Y-axis value until the letter rests at the bottom of the screen. Again, you have to move the play head on the timeline to 10 frames ahead and adjust the Y-axis and Rotation values to a higher point. Then, continue the step like this at ten frames forward, this time making the character move to the ground again. Press the OK button to complete.

Repeat for the next letters
After you are done with this editing process for the first letter, hold the default title in the library and drag and drop it into Track 2 on the timeline. Adjust the starting point for this layer to frame five from the beginning, and move the file to that starting point. In the end, cut the title length at the same position as layer one was, at 3.15 seconds.
Follow the process explained in the previous section for the first letter, i.e., moving the playhead at specific frames and changing the Y-axis and Rotation value multiple times.
After editing the second letter in the title, repeat the process of holding and dragging the default title to Track 3 in the timeline and adjusting starting position at the 10th frame. Again, follow the process of animating the letter like for Letter 1 and Letter 2. Continue doing this process for multiple more letters in your title text.

Tap on the Play button under the Preview screen to see how the letters have the falling text effect.
Add Screenshot
Next, you have to click on the hide button for Tracks 2 and up. Tap on the Snapshot icon in the editing timeline of the first letter. Then, when it appears in the library window, click on it and move it beside the Track 1 Title file that you were editing. Move the play head to the 1-second position of this file in the timeline.
Hide Track 1 again and click the Unhide button on Track 2. Repeat the snapshot function and add it to Layer 2. Adjust the end as per Track 1. After this, follow these steps for the subsequent letters as well.

Adjust Keyframing
Follow the animation process for all of the title clips and screenshots you did before. Move the play head to the point where the Tracks end and the Screenshots on the timeline start. Choose the first letter and click on the Keyframe icon in the editing window under Animation. Then, make adjustments to the values of Position, Rotation, etc.
Continue this keyframing step for all of the letters in sequence. After you are done here, click on the Render Preview icon on the right-hand side of the toolbar above the editing timeline. See how the falling text effects line up.

After that, you can export the final file to your device or do further editing work through the Export button.
Final Words
Indeed, adding the falling text effect should allow you to create a stunning, dynamic, and engaging video project. While the feature is available in many other editing software, you can expect a better user experience on Filmora, especially as a beginner-level user.
The UI on this software is simple to navigate, with all features easily accessible. Besides the falling text customization benefits, you will also use other effects, filters, and title presets in videos with some simple taps. So, install it soon and give it a try.
Also read:
- 2024 Approved Read and Learn How to Convert a Slow-Motion Video to Normal in This Guide. Besides, Find the Best Desktop Solution to Adjust Video Speed Quickly and Easily
- 2024 Approved How to Uue Adobe Lightroom Color Grading
- New What Is the Selective Color Effect, and How Can You Add This Effect to Your Videos Using Wondershare Filmora? A Complete Guide for Beginners
- New 2024 Approved 7 Solutions Cut Video For Instagram On Mac
- In 2024, Do You Want to Make Your Background Disappear and Replace with an Attractive Background? Here Is How to Add a Green Screen to Zoom App and Add Any Virtual Background of Your Choice
- Learn How to Make a Gaming Montage - Guide & Tips
- New Create Kinetice Typography Text Effect in Filmora for 2024
- Updated Best Voice Changers for WhatsApp Free Included
- New 2024 Approved Exploring the Best Slow-Motion App
- Updated In 2024, Create Slow Motion Videos Using Final Cut Pro with Ease
- Updated Top 5 Best Video Denoisers
- Updated 2024 Approved Frame Rates, Speed, and Wondershare Filmora An Overview
- New Techniques You Never Heard of for Learning AI Marketing YouTube for 2024
- In 2024, Want an Insight Into Designing High-End, Instant Slideshow Creation on Your Mac-Compatible Devices? Dive in to Have an Understanding of Everything Related to Instant Mac Slideshows
- 5 Methods to Denoise a Video
- New Lets Learn How to Convert a Normal Video Into a Film Shot in the 1920S with Wondershare Filmora
- In 2024, The Audio You Produce Will Inevitably Be Flawed Throughout the Production Process. So, Learn How Adobe Audition Removes Echo to Sound Better Instead of Throwing It Away
- 2024 Approved An Overview of the Best Free LUTs to Use
- New Best Ideas on Using Filmora Green Screen for 2024
- New How to Add Text Effects in Adobe Premiere Pro?
- Updated The Article Shall Offer an Overview to Create a Promising Sports Intro and Edit a YouTube Outro for a Sports Channel. There Will Also Be Three Recommended Apps to Download Background Music for Exercise
- In 2024, Are You Finding It Difficult to Freeze-Frame in After Effects? Note that Freeze-Frame Takes only a Few Seconds, and, in This Tutorial, We Will Guide You on How to Create and Add Frame Hold in After Effects
- Best 10 3D Slideshow Software Review for 2024
- Easiest Fix Included! Top 5 Ways to Convert HDR to SDR Videos for 2024
- Updated In 2024, How to Be a YouTube Vlogger
- Best iPhone LUTs App to Use for 2024
- Updated Step by Step to Crop a Video with CyberLink PowerDirector
- Create Amazing Slow-Motion Videos 8 Affordable Slow-Motion Cameras for 2024
- 2024 Approved A Comprehensive Guide to Slow Motion YouTube Videos and How to Manage Them
- Updated This Article Covers a Lot of Information About the Freeze-Frame Effect. It Includes Its Power, Its Usage in Films, and How to Create It in Your Videos Using Filmora. It Will Get You a Super Exciting Cinematic Effect
- New How to Create Video Contents That Convert Sales
- Updated How to Add Transitions in Adobe Premiere Pro
- Updated In 2024, Best Cloud Storage Service for Videos
- In 2024, If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
- New Here We Will Investigate AI-Based Video Interview, How It Is Being Used, and How to Master an Artificial Intelligence Video Interview Act
- 2024 Approved Guaranteed 10 Storyboard Creators To Make Animation Easier
- 2024 Approved How To Use Motion Blur On Video Star?
- New The Best Peter McKinnon LUTs for Perfect Video Editing
- Make Eye Zoom Transition Effect with Filmora
- How to Set Up Twitch Green Screen
- New 2024 Approved How to Create Text Animation for Videos
- Want to Add the Radial Blur Image Effect to Your Photos to Make Them Stand Out? Read on to Find the 11 Best Tools for Creating Stunning Image Editing Projects for 2024
- In 2024, 9 Best Phone Monitoring Apps for Samsung Galaxy F34 5G | Dr.fone
- New 2024 Approved Translate Videos with Subtitle Cat Your Essential Guide
- In 2024, How To Bypass iCloud Activation Lock on Mac For iPhone 6s Plus?
- In 2024, How To Remove Screen Lock PIN On Vivo Y27 5G Like A Pro 5 Easy Ways
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your OnePlus
- New 2024 Approved Maximizing Yandex Translate in Video Translation and Beyond
- How to Mirror Motorola Moto G Stylus 5G (2023) to Mac? | Dr.fone
- How to restore wiped call history on Motorola Edge 2023?
- In 2024, 7 Ways to Unlock a Locked Vivo Y28 5G Phone
- In 2024, Forgot Apple iPhone 8 Plus Backup Password? Heres What to Do
- How to Fix Error 495 While Download/Updating Android Apps On Honor X50 GT | Dr.fone
- In 2024, How to Fix when Apple Account Locked From Apple iPhone XR?
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Oppo A1 5G
- 8 Solutions to Solve YouTube App Crashing on Tecno Spark Go (2023) | Dr.fone
- 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Poco C51 | Dr.fone
- 4 Most-Known Ways to Find Someone on Tinder For Samsung Galaxy S23 Ultra by Name | Dr.fone
- How to Bypass FRP from Infinix Smart 8 HD?
- How to recover old music from your Poco
- Ultimate guide to get the meltan box pokemon go For Honor Play 40C | Dr.fone
- Disabled Apple iPhone 11 Pro How to Unlock a Disabled Apple iPhone 11 Pro?
- Why Your Honor X50i Screen Might be Unresponsive and How to Fix It | Dr.fone
- In 2024, Full Guide to Unlock Your Nubia Red Magic 8S Pro
- Home Button Not Working on Infinix GT 10 Pro? Here Are Real Fixes | Dr.fone
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On Apple iPhone SE (2020) | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For Samsung Galaxy A24 | Dr.fone
- Troubleshooting Error Connecting to the Apple ID Server From Apple iPhone 14 Pro Max
- What is the best Pokemon for pokemon pvp ranking On Poco M6 5G? | Dr.fone
- Top 12 Prominent Xiaomi 13 Ultra Fingerprint Not Working Solutions
- Top 5 Tracking Apps to Track Samsung Galaxy A54 5G without Them Knowing | Dr.fone
- Android Screen Stuck General Oppo A78 5G Partly Screen Unresponsive | Dr.fone
- Preparation to Beat Giovani in Pokemon Go For Tecno Spark 20C | Dr.fone
- How to Transfer Data from Poco C65 to Samsung Phone | Dr.fone
- Title: New 10 Matching Color Combination That Works Together for 2024
- Author: Chloe
- Created at : 2024-04-24 07:08:26
- Updated at : 2024-04-25 07:08:26
- Link: https://ai-editing-video.techidaily.com/new-10-matching-color-combination-that-works-together-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.