
New 2024 Approved Best Audio Plug-Ins For Video Editors

Best Audio Plug-Ins For Video Editors
When it comes to improving the sound of the audio in your video editing projects, you have a variety of options to choose from when approaching the editing. Most plugins that we will cover today will be helpful for many different effects instead of only one particular one.
Let’s get started!
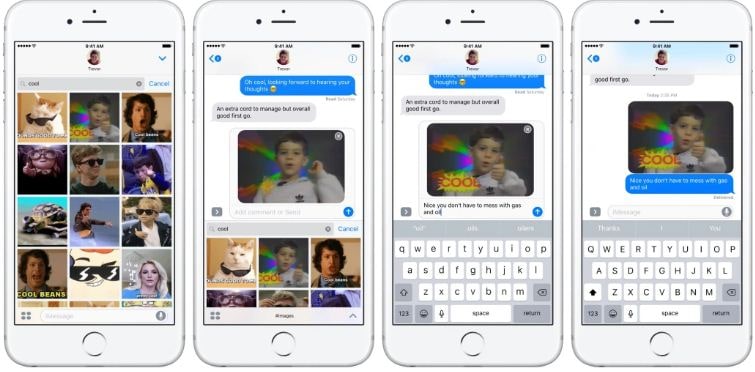
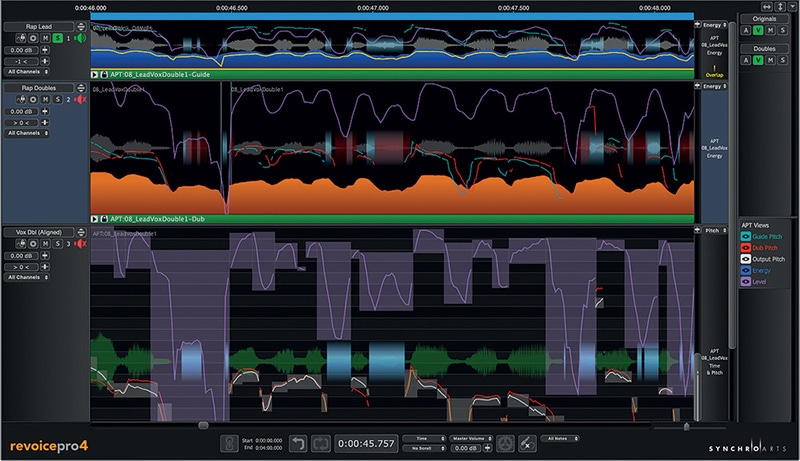
1. Synchro Arts Revoice Pro
Let’s talk about Revoice Pro 4. This is an awesome plugin for when you are finishing complex editing projects when you work with dialogues and need to synchronize other lines to fit the shot. Revoice Pro 4 combines timing and pitch alignment technology, together with as a pair of cutting-edge tuning tools and a natural-sounding vocal doubler for people working on the narrator voice.

For the video editors working in audio post-production, the stand out new feature added to Revoice Pro is Smart Align combined with a fast workflow, meaning that you don’t need to leave Pro Tools to synchronize ADR to the location audio. Although Version 4.3 presented an ARA version of the Revoice Pro link plug-in for Logic Pro users, so providing immediate transfers back and forth between Logic Pro or higher Synchro Arts haven’t counted out Pro Tools users by preparing a new set of AudioSuite plugins.
The APT procedures, used to align the pitch and timing of multiple vocal tracks, now includes SmartAlign. When this is turned on, it can align audio with significant gaps in the guide or even dub the audio. This feature enables you to align much longer performances, which in the past had to be divided into smaller sections.
As Revoice Pro has improved over the years, the latest version is giving you the ultimate workflow it should always have had in the past. Synchro Arts have been able to create the perfect workflow with an AudioSuite plugin, that runs Revoice Pro in the background without having to have to switch back between Revoice Pro and Pro Tools. Select your audio and the desiredRevoice Pro preset, process the audio in Revoice Pro and place it directly into the timeline without having to leave Pro Tools.
Smart Align and the Quick APT AudioSuite plugin made this fairly easy, yet powerful, workflow. Synchro Arts has also been able to fix the tasks of how to handle gaps. Before V4.3, you had to make sure there weren’t any unexpected empty spots, or it was not able to work out what to do. Using Smart Align, it handles the gaps without any problems.
Whether you need to tighten any kind of pitch or timings on a vocal recording, Revoice Pro is the one for you. Revoice Pro is great for working with vocal recordings, but it’s perfectly suitable for instruments like guitars and strings too.
Synchro Arts Revoice Pro is available for $599.
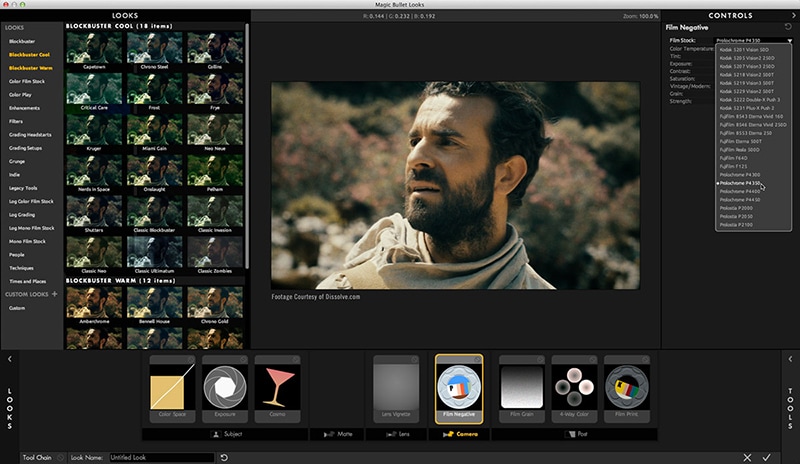
2. Red Giant Magic Bullet Colorista
This is a very interesting plugin. Colorista tries to cancel out the need for a separate color-specific program by increasing more color correction options. This plugin allows you to have more color control with tools for tints, temperatures, vignetting, RGB curving, and so forth. Colorista contains a three-way color function and support for LOG clips and LUT filters. Colorista is not a stand-alone program. It’s designed to integrate into existing software and offer better functionality. Plugins let you design something that wasn’t there originally. You don’t have to load a certain project to activate them.

For years, Red Giant has been one of the biggest developers of plugins designed for video editing software. Among the other ones is the Magic bullet suite, which contains quite some plugins to solve video noise problems and do some color grading. We believe the versatility of Red Giant allow content creators and movie producers to let their ideas come to life, create dynamic art and create better content overall.
Even though Red Giant’s Magic Bullet Suite is a plugin suite created for Adobe After Effects and Premiere Pro, it also works with other video editing software such as VEGAS Pro. The suite focuses on color correction and color grading improvements. VEGAS Pro is my software of choice, but one aspect of Premiere that I’ve always thought inadequate were the color correction tools. Looks is completely customizable, and a “preset” can be built up from zero. The Colorista suite comes with a lot of other plugins that have crucial roles in the color grading aspect of video editing. Denoiser II is ideal for clearing up scratchy footage.
Red Giant Magic Bullet Colorista is available for $199.
3. Boris FX Continuum 2022
The thriving film industry’s filmmakers choose Boris FX Continuum. This package contains super strong, timesaving plugins for a smoother workflow with seventeen effects and quick fix plug-in options. Continuum Includes over 200 effects and more than 3500 presets. Each pair will be suitable for each project. Continuum 2022 is the latest biggest release of the post-production plugin collection. The release includes 6 transitions, 4 effects and nearly 100 professionally developed templates. It’s definitely worth checking it out!

This 2022 release brings 50+ film and TV-inspired color grades to assist you in transforming the clips into amazing looks. Included presets like The Wizard of Oz, E.T., Euphoria, and The Grand Budapest Hotel. BCC+Light adds 50+ digital gobos templates to have the overall number of gobos ready to over 700 options.
Boris FX Continuum is available for $495 and $2,195 depending on your payment plan.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Mastering OpenCV Object Tracking: A Comprehensive Guide for Beginners and Experts
OpenCV Tracking is a popular method used for tracking objects in a video in real-time. OpenCV is a powerful library used for image processing and computer vision applications.
From real-time video analysis to Augmented Reality, OpenCV Tracking has a wide range of uses and can help both private and public sectors to detect and track the desired object in an image or video.
In this comprehensive guide, we’ll explore OpenCV Tracking and its pre-built trackers**.** We will use the OpenCV library and Python to implement this Object Tracking application.
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Image Tracking
- Video Tracking
- What Are The Difficulties Of Object Tracking
- Stages Of The Object Tracking Process
- What Is OpenCV
- The Pre-Built Algorithms OpenCV Offers For Object Tracking
- Implementation In Python And OpenCV
Part 1. What Is Object Tracking?
Object Tracking determines the location of an object in a video and can be used for a variety of purposes, including surveillance, security, traffic control, digital forensics, anomaly detection, gesture recognition, visual surveillance, human-computer interaction, augmented reality, and robot vision.
Even though it may seem easy for an average person, object tracking is quite complex for computers because they have to analyze a set of frames and estimate the object’s trajectory based on numbers instead of images.
Because of how complicated it is, Object Tracking is considered one of the most difficult tasks in computer vision. Even though it’s a challenge, it’s not impossible to accomplish.
And there are two levels of Object Tracking that you should learn about:
1. SOT & MOT
- Single Object Tracking (SOT): SOT is a tracking algorithm that creates advanced appearance models and/or motion models to manage difficult issues like out-of-plane rotations, illumination variations, or scale changes.
- Multiple Object Tracking (MOT): MOT tracks every part of a video and is mainly concerned with mid-level tasks and serves as a foundation for high-level tasks.
2. The Difference Between Tracking And Detection
After knowing what Object Tracking is, there is another concept you should also be aware of - Object Detection.
The Object Tracking and Object Detection are two important methods in computer vision. Object Tracking tracks the position of a given object in an image in real-time, while Object Detection identifies and localizes objects in an image or video. That is the difference.
Part 2. Types Of Object Tracking
Image Tracking
Image tracking allows users to interact with digital content more naturally and helps users move and interact with digital objects in the same manner as they will with real-world physical objects.
Image tracking can be used in various augmented reality (AR) applications, such as AR gaming, shopping, and navigation. Moreover, you can also use it for educational purposes, such as teaching anatomy or providing instructions for a difficult task.
Video Tracking
Video tracking is the process of tracking objects in a video sequence and can be used for various applications, such as detecting and counting objects in a scene, understanding their motions, and recognizing activities.
Part 3. What Are The Difficulties Of Object Tracking?
As what has been mentioned above, the use of object tracking is versatile. However, there are some challenges associated with Object Tracking, such as:
Background Clutter: The background can impact extracting an object’s features. If the background is more densely populated, detecting or tracking the object of interest can be more difficult.
Occlusion: This is a phenomenon where the object being tracked is affected by the background or foreground. This causes the tracking algorithm to get confused due to multiple objects coming close together, hence, losing track of the object.
Varying spatial scales: Varying spatial scales refer to the target object being of a different size or shape, which can confuse the algorithm, leading to errors.
Training and Tracking Speed: If the object is moving too fast or is too small, it can be difficult to track. Therefore, the tracking module has to be designed to track, identify, and localize objects in a matter of seconds.
Part 4. Stages Of The Object Tracking Process
After the introduction of object tracking technically, let’s learn about its mechanism of it from two sides: periods of the working process and the way it tracks.
1. Stages Of The Object Tracking Process
Following are the stages of the Object Tracking process:
Target Initialization
Target initialization is the first step in Object Tracking and involves defining the targets or objects of interest and drawing a bounding box around them in the initial frame. After that, the tracker has to detect the position of the object in the frame while drawing the bounding box.
Appearance Modeling
Appearance modeling is important for understanding how an object will look under different circumstances. If the object being tracked changes appearance due to different lighting, angle, or speed, the tracking algorithm may lose its information and the object itself. Therefore, it has to be conducted to let the algorithm detect the changes and distortion.
Motion Estimation
Motion estimation entails the capacity of the model to anticipate an object’s future position with precision.
Target Positioning
Motion estimation is a process of approximating the most likely region where an object could be present. After the object’s location is approximated, a visual model can be used to determine the target’s location more accurately.
2. Methods Of Object Tracking
Here’re some methods of Object Tracking:
OpenCV-Based Object Tracking
OpenCV Object Tracking method is widely used because it offers several built-in functions designed specifically for this purpose, such as GOTURN, MIL, MediandFlow, and CSRT. The tracker type you select will depend on your specific application design. Each tracker has its pros and cons, so there is not a single type of tracker ideal for all applications.
MDNet
Multi-Domain Convolutional Neural Network Tracker is a convolutional neural-based visual tracker and has won the VOT2015 challenge. Moreover, it is composed of domain-specific layers, branches, and multiple shared layers.
The MDNetT tracker is a deep neural network that is trained on numerous Object Tracking datasets. The tracker is designed to work in multiple domains, including video, text, and images.
DeepSort
DeepSort algorithm can track objects in real-time and uses YOLO v3 to compute the bounding boxes around the objects in a frame.
DeepSort uses Kalman filter from Simple Online and Realtime Tracking algorithm and an identification model, ReID to interlink bounding boxes and object tracks.
ROLO
ROLO is a novel Object Tracking method that uses recurrent neural networks (RNNs) to learn object-specific Spatio-temporal representations. This method works with YOLO, an object detection algorithm, and an LTSM for determining the trajectory of an object.
Part 5. The powerful backup: OpenCV
We have demonstrated how powerful OpenCV Tracking is and how it works. However, do you wonder what OpenCV is? How it supports the tracking goals being achieved? In this part, we will focus on OpenCV and help you better understand the the underlying mechanisms.
1. What Is OpenCV?
OpenCV is a powerful library that allows you to perform image processing, deep learning, machine learning, and computer vision tasks on live video feeds. Moreover, it can be used to detect objects, track their movements, and recognize faces.
It can help process the data that have videos and images and has been used in various applications, such as object recognition and detection, autonomous cars, robots, medical image analysis, automated surveillance, and anomaly detection.
2. The Pre-Built Algorithms OpenCV Offers For Object Tracking
There are 8 pre-built algorithms that OpenCV offers for Objects Tracking. All of them have their uniquility and here we will present their pros and cons for your better understadning.
| Tracker | Pros | Cons |
|---|---|---|
| BOOSTING Tracker | Track objects accurately. | Relatively slow. Unable to stop when an object is lost. |
| MIL Tracker | Strong resistance to noise. Gives accurate results. | Low speed. Unable to stop tracking once the object is lost. |
| KCF Tracker | High speed and accuracy. Stops tracking when the object is lost. | Inability to continue tracking objects once lost. |
| TLD Tracker | Resistance to overlapping and object scaling. | Unstable in object detection and tracking. Constantly loses object. |
| MEDIANFLOW Tracker | High accuracy and speed. Accurate in determining the object’s loss. | Loses object quickly due to high speed. |
| GOTURN Tracker | Shows resistance to obstructions and noise. | If the speed of an object is high, it shifts to another object. |
| MOSSE Tracker | Able to continue tracking after the object is lost. High speed. | Loses object easily if very high speed. |
| CSRT Tracker | Good resistance to overlapping. High accuracy. | Low speed. Unstable when an object is lost. |
3. Implementation In Python And OpenCV
Now, after theoretical explanation of OpenCV and OpenCV Tracking, let’s learn Object Tracking OpenCV Python with coding and our simple and step-by-step instructions:
Install The Dependencies
Install the pycharm app on your PC, and launch it. Create a new project and go to Terminal. Install the opencv-contrib-python package by pasting the following command into the Terminal.
Set Up the Trackers
Now, create a Jupyter-notebook and set up the trackers with this code:
Tasks:
- cv2. version returns the OpenCV library version number.
- Save the name of the eight trackers.
- Check the list for the version you are working on and create a tracker object based on the number.
Capture The Video Input
For capturing the video input, write the following lines of code:
Tasks:
- Use the VideoCapture class to capture a video via the webcam or get a saved one from your PC.
- In VideoCapture - line 2, give the path to your video.
- Comment on the second line to use the webcam for tracking and uncomment the third one.
Creating The Bounding Box And Initializing The Tracker
Define an initial random bounding box or select the choices for the object you want to track with the following code:
Start The Tracker And Check The Output
Finally, write the below code lines to start the tracker:
Tasks
- Read each video frame.
- Start the timer and, through the tracker, determine the trajectory of the object.
- Use the trajectory to draw the bounding box.
- The program will start tracking. Afterward, press the space bar to stop tracking.
Video – Object Tracking with Opencv and Python
Conclusion
In this article, we’ve discussed Object Tracking in detail and how it compares with Object Detection. Furthermore, we explored the methods used for tracking objects and provided complete guidance on the OpenCV Tracking method and its built-in functionalities.
Hopefully, you find this guide helpful, and you can now track objects in real-time without any issues.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
All About GIF Keyboard That You May Want to Know
All About GIF Keyboard That You Want to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Add more thrill to the meme sharing fun with the GIF keyboard!
GIFs are absolutely stunning means of mass information sharing. Talking of exact GIF meaning, these are short, motion snippets you can use to make your messages more expressive and precise. A variety of GIF images are available across the web, allowing you to emote and convey exactly what you feel in the most unique and interesting manner.
In this article
01 [The Best 8 GIF Keyboards for Your iPhone](#Part 1)
02 [How to Text Gifs on Android](#Part 2)
03 [How to Get the Imessage GIF Keyboard](#Part 3)
Part 1 The Best 8 GIF Keyboards for Your iPhone
GIFs are already known to add spice to the immense varieties of the ‘content share’ dish. You can boost up your information credibility to the next level with exciting, relatable and impactful GIFs. Adding to the preset resourcefulness, makers have introduced the GIF keyboard, which is all set to fetch the exact GIFs with your specified keyword, making you access the content that you precisely want.
Having understood the reliability of GIF keyboards, let us browse through the best ones you can use in your iPhone:
01Fleksy Keyboard
This one is an inventive and exciting GIF keyboard that you can use for making fun-filled conversations and sharing amazing content with your social media peers and communities. You can conveniently customize the extensions of this keyboard and use its expressive stickers and emojis to emote your chats in the most perfect way.
Fleksy comes with 3 different GIF keyboards supports around 40 different languages with over 50 vibrant themes and has a quick and smart user interface.
Pros
● Fleksy is the fastest GIF keyboard currently available for iPhone.
● It has an exclusive GIF sharing feature
● Loaded with numerous GIF extension features, like, hotkey, stickers, etc.
Cons
● You can use this keyboard only on iPhones with iOS version 8.0 onwards.
● You need an internet connection to download this keyboard from the Apple App Store.
● It does not have the facility of swipe input.
Cost
This one is free application and does not cost you a penny to download and use.
02Kika Keyboard
This one falls among the most loved GIF keyboards by iPhone users. Using this keyboard you can share memes, emojis, fonts, etc., with other iPhone users. Preferred by 20 million plus users, this keyboard supports 150 languages and comes with an Autocorrect feature that never lets you make any typing mistakes. It has a huge inventory of over 3000 GIFs and emoticons.
Pros
● It has a top grade security for personal information and community chat data.
● It has a heap of impactful keyboard themes.
● Pop up GIFs and emojis are there to give you the freedom of exact expression.
Cons
● This keyboard is compatible with iOS devices having versions successive to 9.0.
● Downloading this keyboard from the Apple App Store requires an internet connection.
● Most of the keyboard styles are accessible in the paid version of the application.
Cost
This keyboard is available to you absolutely free of cost in its basic version. However, you need to pay some amount to get the paid version with premium features.
03GIF Keyboard
This is an absolute heaven for GIF lovers. You can use this keyboard on any of iOS devices to either create or share fun filled GIFs and memes to express your precise feelings and emotions with your friends. The keyboard has a user cohesive interface with a vast library of latest GIFs to explore and use.
Pros
● It assures hassle free Gif creation and sharing.
● You can create sticker and GIF packs to share with friends and family.
● You can share GIFs on a various media sharing platforms, like, SnapChat, WhatsApp, Twitter, Facebook, etc.
Cons
● You cannot use this keyboard on devices with iOS versions prior to 9.0.
● This application has a data security risk.
● You need an internet connectivity to get this one from the Apple App Store.
Cost
The app is primarily free to download and use, but cones with a few in-app purchases.
04SwiftKey Keyboard
This is also one of the top ranked GIF keyboards and undergoes continuous upgrades to increase app productivity among over 250 million loyal users across the world. You can add an extra punch to your conversations with living GIFs and emojis from its extensive content library. You can enjoy seamless typing and get the perfect themes, colors, designs and patterns to uplift your precious moments.
Pros
● This GIF keyboard supports a bilingual autocorrect feature with smart AI predictions.
● It comes with a quick access toolbar for speedy access and supports 90 different languages.
● It has a content reserve of over 1000 GIFs and emojis.
Cons
● This keyboard is compatible with iOS versions 9.3 and later.
● This keyboard lacks the ‘Save’ feature for your favorite GIFs.
● You cannot see the GIFs that you had recently sent in your conversations.
Cost
This application is free to use in its basic version, but asks you for a paid premium membership to access some advances features.
05FancyKey Keyboard
This is a smart choice to make among GIF keyboards for iPhone on account of being packed with explicitly customizable features, over 100 beautiful fonts and 50 vibrant themes. The best part is, the application is backed up with enhanced security and data privacy features. You can choose from the best auto suggest emoticons to express exactly what you feel.
Pros
● It allows you to make swipe inputs with accurate word predictions.
● Its integrated emoji art keyboard suggests exact and expressive facial expressions.
● It is compatible with almost every iOS device.
Cons
● The interface is loaded with quite a large number of access options.
● Finding your perfect content can be a bit time taking.
● You need an internet connection to download and use this keyboard.
Cost
You can get this keyboard for free on the Apple App Store.
06Gfycat
This is also quite ban efficient GIF keyboard you can use to share immense varieties of top quality GIFs, memes and stickers across your Instagram, Facebook and SnapChat accounts. Available in the most convenient user interface, this keyboard is packed with millions of GIFs and emojis to choose from.
Pros
● You can share content in various languages
● Its library is packed with GIFs and memes of HD quality.
● You can create GIFs of your own using your device’s camera.
Cons
● Keyboard features other than GIFs ate absent.
● Though high on quality, but the GIF images are quite small in size.
● You cannot save and view GIFs in the application.
Cost
You can use this keyboard absolutely free of cost on the Apple App Store.
07RainbowKey
As is evident from the name, this keyboard is packed with a range of vibrant themes to beautify the app background. Additionally, you can use still images from your device to create themes of your own. Its interactive interface shows pop up animations and emojis related to the content you type. You can find exciting GIF varieties from popular, trending and hashtag content categories.
Pros
● You can save your favorite GIFs and use them in future.
● You can create your own keyboard themes from locally saved images.
● Its smart AI feature predicts emojis and autocorrect suggestions as you type.
Cons
● It comes with a little tricky interface.
● The application may occasionally crash in between successive tan switches.
● It is supported on iOS versions later than 8.0.
Cost
The application is primarily free, but contains a few in-app purchases.
08Tenor GIF Keyboard
This is an extensive and smart GIF keyboard that allows you to make a number of GIF customizations in addition to sharing GIFs. You are granted the liberty to add captions to GIFs and save your favorite ones for later use by adding them to the exclusive GIF pack. The keyboard is launched by Tenor, which is apparently the most extensive GIF library across the web.
Pros
● You can caption your GIFs and save them locally to your device.
● You can make your explicit GIF pack to save and organize favorite GIFs for quick access.
● You can export your GIFs to almost all major media sharing platforms.
Cons
● The app has restricted keyboard functions
● The app interface may appear a bit crowded.
● You need internet connectivity to use this application
Cost
You can access and use this app for free.
Part 2 How to Text GIFs on Android
All Android devices cone with an inbuilt GIF sharing feature and it is more or less similar to sharing GIFs on iOS devices. The minor different encountered, is on account of using the Google keyboard for GIF texting via Android devices.
Now that you are accustomed to using GIFs keyboards for iPhone, let’s dive into methods of working with GIF texting on Android devices. After all, GIFs are a content credibility that is worthy of exploring beyond platform boundaries. Discussed below are some super easy steps of texting GIFs on Android devices:
● Navigate to, and open the inbuilt messaging application of your Android device.
● Tap any suitable emoticon on the keyboard.
● You will see a few file format options. Choose and tap the ‘GIF’ option.
● Look for your required GIF in the search bar or select one from the default or locally saved collections.
● Tap any suitable GIF to get its preview, followed by pressing the ‘Send’ button.
Part 1 How to Get the iMessage GIF Keyboard
Adding GIFs to iMessage is quite simple and handy, as the application opens up an extensive GIF library to save and share GIFs. While iPhone 10 and later version users are gifted with #images, the default GIF keyboard; there are alternatives too to get the iMessage GIF Keyboard for other versions.
Discussed below is a quick and convenient method to get the iMessage GIF keyboard for your iOS device:
● Reach to the ‘Messages’ application in your iPhone and open a new or an existing conversation.
● In the text field, click on the ‘Apps’ button (‘A’ symbol) at the left side and you will see the #images keyboard pops up.
● In an otherwise case, navigate to the bottom of the app screen and hit the 4-bubble icon at the left to see the #images icon appear.
● Click on the icon to explore, search and select a suitable GIF.
● Before you send the selected GIF to your friends, you can make it more impactful by adding relatable texts.
Filmora GIF Creator
DIF keyboards are one exciting trend, but creating GIFs is equally interesting. If you are thinking to try hands on making GIFs of your own, the W**Wondershare Filmora Video Editor ** is at your instant service. This one is excellent GIF creator software, to say the least, available on the web today. You can conveniently depend on this to create stunning GIFs that would leave viewers jaw dropped on your creativity.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
Filmora lands amongst the top rated GIF creator software on account of the following features:
● This one is a quick and smart GIF maker, allowing you to create catchy GIFs within minutes.
● Filmora editor library has the most extensive inventory of audio-visual effects, editing features and filters that are all set to give your creation that stunning and perfect professional look.
● The extremely user cohesive interface of this software promises you a seamless GIF creation experience.
● Key Takeaways from This Episode →
● GIF keyboards are the latest trends in adding impact to community conversations via Instant Messaging apps.
● Be it iPhones or Android devices, these keyboards are ready to intensify your chats with the most exact expressions.
● From a pool of welcoming choices, you can certainly pick the Filmora GIF creator to create interesting content in the GIF format and add that extra spunk to your normal conversations.
Add more thrill to the meme sharing fun with the GIF keyboard!
GIFs are absolutely stunning means of mass information sharing. Talking of exact GIF meaning, these are short, motion snippets you can use to make your messages more expressive and precise. A variety of GIF images are available across the web, allowing you to emote and convey exactly what you feel in the most unique and interesting manner.
In this article
01 [The Best 8 GIF Keyboards for Your iPhone](#Part 1)
02 [How to Text Gifs on Android](#Part 2)
03 [How to Get the Imessage GIF Keyboard](#Part 3)
Part 1 The Best 8 GIF Keyboards for Your iPhone
GIFs are already known to add spice to the immense varieties of the ‘content share’ dish. You can boost up your information credibility to the next level with exciting, relatable and impactful GIFs. Adding to the preset resourcefulness, makers have introduced the GIF keyboard, which is all set to fetch the exact GIFs with your specified keyword, making you access the content that you precisely want.
Having understood the reliability of GIF keyboards, let us browse through the best ones you can use in your iPhone:
01Fleksy Keyboard
This one is an inventive and exciting GIF keyboard that you can use for making fun-filled conversations and sharing amazing content with your social media peers and communities. You can conveniently customize the extensions of this keyboard and use its expressive stickers and emojis to emote your chats in the most perfect way.
Fleksy comes with 3 different GIF keyboards supports around 40 different languages with over 50 vibrant themes and has a quick and smart user interface.
Pros
● Fleksy is the fastest GIF keyboard currently available for iPhone.
● It has an exclusive GIF sharing feature
● Loaded with numerous GIF extension features, like, hotkey, stickers, etc.
Cons
● You can use this keyboard only on iPhones with iOS version 8.0 onwards.
● You need an internet connection to download this keyboard from the Apple App Store.
● It does not have the facility of swipe input.
Cost
This one is free application and does not cost you a penny to download and use.
02Kika Keyboard
This one falls among the most loved GIF keyboards by iPhone users. Using this keyboard you can share memes, emojis, fonts, etc., with other iPhone users. Preferred by 20 million plus users, this keyboard supports 150 languages and comes with an Autocorrect feature that never lets you make any typing mistakes. It has a huge inventory of over 3000 GIFs and emoticons.
Pros
● It has a top grade security for personal information and community chat data.
● It has a heap of impactful keyboard themes.
● Pop up GIFs and emojis are there to give you the freedom of exact expression.
Cons
● This keyboard is compatible with iOS devices having versions successive to 9.0.
● Downloading this keyboard from the Apple App Store requires an internet connection.
● Most of the keyboard styles are accessible in the paid version of the application.
Cost
This keyboard is available to you absolutely free of cost in its basic version. However, you need to pay some amount to get the paid version with premium features.
03GIF Keyboard
This is an absolute heaven for GIF lovers. You can use this keyboard on any of iOS devices to either create or share fun filled GIFs and memes to express your precise feelings and emotions with your friends. The keyboard has a user cohesive interface with a vast library of latest GIFs to explore and use.
Pros
● It assures hassle free Gif creation and sharing.
● You can create sticker and GIF packs to share with friends and family.
● You can share GIFs on a various media sharing platforms, like, SnapChat, WhatsApp, Twitter, Facebook, etc.
Cons
● You cannot use this keyboard on devices with iOS versions prior to 9.0.
● This application has a data security risk.
● You need an internet connectivity to get this one from the Apple App Store.
Cost
The app is primarily free to download and use, but cones with a few in-app purchases.
04SwiftKey Keyboard
This is also one of the top ranked GIF keyboards and undergoes continuous upgrades to increase app productivity among over 250 million loyal users across the world. You can add an extra punch to your conversations with living GIFs and emojis from its extensive content library. You can enjoy seamless typing and get the perfect themes, colors, designs and patterns to uplift your precious moments.
Pros
● This GIF keyboard supports a bilingual autocorrect feature with smart AI predictions.
● It comes with a quick access toolbar for speedy access and supports 90 different languages.
● It has a content reserve of over 1000 GIFs and emojis.
Cons
● This keyboard is compatible with iOS versions 9.3 and later.
● This keyboard lacks the ‘Save’ feature for your favorite GIFs.
● You cannot see the GIFs that you had recently sent in your conversations.
Cost
This application is free to use in its basic version, but asks you for a paid premium membership to access some advances features.
05FancyKey Keyboard
This is a smart choice to make among GIF keyboards for iPhone on account of being packed with explicitly customizable features, over 100 beautiful fonts and 50 vibrant themes. The best part is, the application is backed up with enhanced security and data privacy features. You can choose from the best auto suggest emoticons to express exactly what you feel.
Pros
● It allows you to make swipe inputs with accurate word predictions.
● Its integrated emoji art keyboard suggests exact and expressive facial expressions.
● It is compatible with almost every iOS device.
Cons
● The interface is loaded with quite a large number of access options.
● Finding your perfect content can be a bit time taking.
● You need an internet connection to download and use this keyboard.
Cost
You can get this keyboard for free on the Apple App Store.
06Gfycat
This is also quite ban efficient GIF keyboard you can use to share immense varieties of top quality GIFs, memes and stickers across your Instagram, Facebook and SnapChat accounts. Available in the most convenient user interface, this keyboard is packed with millions of GIFs and emojis to choose from.
Pros
● You can share content in various languages
● Its library is packed with GIFs and memes of HD quality.
● You can create GIFs of your own using your device’s camera.
Cons
● Keyboard features other than GIFs ate absent.
● Though high on quality, but the GIF images are quite small in size.
● You cannot save and view GIFs in the application.
Cost
You can use this keyboard absolutely free of cost on the Apple App Store.
07RainbowKey
As is evident from the name, this keyboard is packed with a range of vibrant themes to beautify the app background. Additionally, you can use still images from your device to create themes of your own. Its interactive interface shows pop up animations and emojis related to the content you type. You can find exciting GIF varieties from popular, trending and hashtag content categories.
Pros
● You can save your favorite GIFs and use them in future.
● You can create your own keyboard themes from locally saved images.
● Its smart AI feature predicts emojis and autocorrect suggestions as you type.
Cons
● It comes with a little tricky interface.
● The application may occasionally crash in between successive tan switches.
● It is supported on iOS versions later than 8.0.
Cost
The application is primarily free, but contains a few in-app purchases.
08Tenor GIF Keyboard
This is an extensive and smart GIF keyboard that allows you to make a number of GIF customizations in addition to sharing GIFs. You are granted the liberty to add captions to GIFs and save your favorite ones for later use by adding them to the exclusive GIF pack. The keyboard is launched by Tenor, which is apparently the most extensive GIF library across the web.
Pros
● You can caption your GIFs and save them locally to your device.
● You can make your explicit GIF pack to save and organize favorite GIFs for quick access.
● You can export your GIFs to almost all major media sharing platforms.
Cons
● The app has restricted keyboard functions
● The app interface may appear a bit crowded.
● You need internet connectivity to use this application
Cost
You can access and use this app for free.
Part 2 How to Text GIFs on Android
All Android devices cone with an inbuilt GIF sharing feature and it is more or less similar to sharing GIFs on iOS devices. The minor different encountered, is on account of using the Google keyboard for GIF texting via Android devices.
Now that you are accustomed to using GIFs keyboards for iPhone, let’s dive into methods of working with GIF texting on Android devices. After all, GIFs are a content credibility that is worthy of exploring beyond platform boundaries. Discussed below are some super easy steps of texting GIFs on Android devices:
● Navigate to, and open the inbuilt messaging application of your Android device.
● Tap any suitable emoticon on the keyboard.
● You will see a few file format options. Choose and tap the ‘GIF’ option.
● Look for your required GIF in the search bar or select one from the default or locally saved collections.
● Tap any suitable GIF to get its preview, followed by pressing the ‘Send’ button.
Part 1 How to Get the iMessage GIF Keyboard
Adding GIFs to iMessage is quite simple and handy, as the application opens up an extensive GIF library to save and share GIFs. While iPhone 10 and later version users are gifted with #images, the default GIF keyboard; there are alternatives too to get the iMessage GIF Keyboard for other versions.
Discussed below is a quick and convenient method to get the iMessage GIF keyboard for your iOS device:
● Reach to the ‘Messages’ application in your iPhone and open a new or an existing conversation.
● In the text field, click on the ‘Apps’ button (‘A’ symbol) at the left side and you will see the #images keyboard pops up.
● In an otherwise case, navigate to the bottom of the app screen and hit the 4-bubble icon at the left to see the #images icon appear.
● Click on the icon to explore, search and select a suitable GIF.
● Before you send the selected GIF to your friends, you can make it more impactful by adding relatable texts.
Filmora GIF Creator
DIF keyboards are one exciting trend, but creating GIFs is equally interesting. If you are thinking to try hands on making GIFs of your own, the W**Wondershare Filmora Video Editor ** is at your instant service. This one is excellent GIF creator software, to say the least, available on the web today. You can conveniently depend on this to create stunning GIFs that would leave viewers jaw dropped on your creativity.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
Filmora lands amongst the top rated GIF creator software on account of the following features:
● This one is a quick and smart GIF maker, allowing you to create catchy GIFs within minutes.
● Filmora editor library has the most extensive inventory of audio-visual effects, editing features and filters that are all set to give your creation that stunning and perfect professional look.
● The extremely user cohesive interface of this software promises you a seamless GIF creation experience.
● Key Takeaways from This Episode →
● GIF keyboards are the latest trends in adding impact to community conversations via Instant Messaging apps.
● Be it iPhones or Android devices, these keyboards are ready to intensify your chats with the most exact expressions.
● From a pool of welcoming choices, you can certainly pick the Filmora GIF creator to create interesting content in the GIF format and add that extra spunk to your normal conversations.
Add more thrill to the meme sharing fun with the GIF keyboard!
GIFs are absolutely stunning means of mass information sharing. Talking of exact GIF meaning, these are short, motion snippets you can use to make your messages more expressive and precise. A variety of GIF images are available across the web, allowing you to emote and convey exactly what you feel in the most unique and interesting manner.
In this article
01 [The Best 8 GIF Keyboards for Your iPhone](#Part 1)
02 [How to Text Gifs on Android](#Part 2)
03 [How to Get the Imessage GIF Keyboard](#Part 3)
Part 1 The Best 8 GIF Keyboards for Your iPhone
GIFs are already known to add spice to the immense varieties of the ‘content share’ dish. You can boost up your information credibility to the next level with exciting, relatable and impactful GIFs. Adding to the preset resourcefulness, makers have introduced the GIF keyboard, which is all set to fetch the exact GIFs with your specified keyword, making you access the content that you precisely want.
Having understood the reliability of GIF keyboards, let us browse through the best ones you can use in your iPhone:
01Fleksy Keyboard
This one is an inventive and exciting GIF keyboard that you can use for making fun-filled conversations and sharing amazing content with your social media peers and communities. You can conveniently customize the extensions of this keyboard and use its expressive stickers and emojis to emote your chats in the most perfect way.
Fleksy comes with 3 different GIF keyboards supports around 40 different languages with over 50 vibrant themes and has a quick and smart user interface.
Pros
● Fleksy is the fastest GIF keyboard currently available for iPhone.
● It has an exclusive GIF sharing feature
● Loaded with numerous GIF extension features, like, hotkey, stickers, etc.
Cons
● You can use this keyboard only on iPhones with iOS version 8.0 onwards.
● You need an internet connection to download this keyboard from the Apple App Store.
● It does not have the facility of swipe input.
Cost
This one is free application and does not cost you a penny to download and use.
02Kika Keyboard
This one falls among the most loved GIF keyboards by iPhone users. Using this keyboard you can share memes, emojis, fonts, etc., with other iPhone users. Preferred by 20 million plus users, this keyboard supports 150 languages and comes with an Autocorrect feature that never lets you make any typing mistakes. It has a huge inventory of over 3000 GIFs and emoticons.
Pros
● It has a top grade security for personal information and community chat data.
● It has a heap of impactful keyboard themes.
● Pop up GIFs and emojis are there to give you the freedom of exact expression.
Cons
● This keyboard is compatible with iOS devices having versions successive to 9.0.
● Downloading this keyboard from the Apple App Store requires an internet connection.
● Most of the keyboard styles are accessible in the paid version of the application.
Cost
This keyboard is available to you absolutely free of cost in its basic version. However, you need to pay some amount to get the paid version with premium features.
03GIF Keyboard
This is an absolute heaven for GIF lovers. You can use this keyboard on any of iOS devices to either create or share fun filled GIFs and memes to express your precise feelings and emotions with your friends. The keyboard has a user cohesive interface with a vast library of latest GIFs to explore and use.
Pros
● It assures hassle free Gif creation and sharing.
● You can create sticker and GIF packs to share with friends and family.
● You can share GIFs on a various media sharing platforms, like, SnapChat, WhatsApp, Twitter, Facebook, etc.
Cons
● You cannot use this keyboard on devices with iOS versions prior to 9.0.
● This application has a data security risk.
● You need an internet connectivity to get this one from the Apple App Store.
Cost
The app is primarily free to download and use, but cones with a few in-app purchases.
04SwiftKey Keyboard
This is also one of the top ranked GIF keyboards and undergoes continuous upgrades to increase app productivity among over 250 million loyal users across the world. You can add an extra punch to your conversations with living GIFs and emojis from its extensive content library. You can enjoy seamless typing and get the perfect themes, colors, designs and patterns to uplift your precious moments.
Pros
● This GIF keyboard supports a bilingual autocorrect feature with smart AI predictions.
● It comes with a quick access toolbar for speedy access and supports 90 different languages.
● It has a content reserve of over 1000 GIFs and emojis.
Cons
● This keyboard is compatible with iOS versions 9.3 and later.
● This keyboard lacks the ‘Save’ feature for your favorite GIFs.
● You cannot see the GIFs that you had recently sent in your conversations.
Cost
This application is free to use in its basic version, but asks you for a paid premium membership to access some advances features.
05FancyKey Keyboard
This is a smart choice to make among GIF keyboards for iPhone on account of being packed with explicitly customizable features, over 100 beautiful fonts and 50 vibrant themes. The best part is, the application is backed up with enhanced security and data privacy features. You can choose from the best auto suggest emoticons to express exactly what you feel.
Pros
● It allows you to make swipe inputs with accurate word predictions.
● Its integrated emoji art keyboard suggests exact and expressive facial expressions.
● It is compatible with almost every iOS device.
Cons
● The interface is loaded with quite a large number of access options.
● Finding your perfect content can be a bit time taking.
● You need an internet connection to download and use this keyboard.
Cost
You can get this keyboard for free on the Apple App Store.
06Gfycat
This is also quite ban efficient GIF keyboard you can use to share immense varieties of top quality GIFs, memes and stickers across your Instagram, Facebook and SnapChat accounts. Available in the most convenient user interface, this keyboard is packed with millions of GIFs and emojis to choose from.
Pros
● You can share content in various languages
● Its library is packed with GIFs and memes of HD quality.
● You can create GIFs of your own using your device’s camera.
Cons
● Keyboard features other than GIFs ate absent.
● Though high on quality, but the GIF images are quite small in size.
● You cannot save and view GIFs in the application.
Cost
You can use this keyboard absolutely free of cost on the Apple App Store.
07RainbowKey
As is evident from the name, this keyboard is packed with a range of vibrant themes to beautify the app background. Additionally, you can use still images from your device to create themes of your own. Its interactive interface shows pop up animations and emojis related to the content you type. You can find exciting GIF varieties from popular, trending and hashtag content categories.
Pros
● You can save your favorite GIFs and use them in future.
● You can create your own keyboard themes from locally saved images.
● Its smart AI feature predicts emojis and autocorrect suggestions as you type.
Cons
● It comes with a little tricky interface.
● The application may occasionally crash in between successive tan switches.
● It is supported on iOS versions later than 8.0.
Cost
The application is primarily free, but contains a few in-app purchases.
08Tenor GIF Keyboard
This is an extensive and smart GIF keyboard that allows you to make a number of GIF customizations in addition to sharing GIFs. You are granted the liberty to add captions to GIFs and save your favorite ones for later use by adding them to the exclusive GIF pack. The keyboard is launched by Tenor, which is apparently the most extensive GIF library across the web.
Pros
● You can caption your GIFs and save them locally to your device.
● You can make your explicit GIF pack to save and organize favorite GIFs for quick access.
● You can export your GIFs to almost all major media sharing platforms.
Cons
● The app has restricted keyboard functions
● The app interface may appear a bit crowded.
● You need internet connectivity to use this application
Cost
You can access and use this app for free.
Part 2 How to Text GIFs on Android
All Android devices cone with an inbuilt GIF sharing feature and it is more or less similar to sharing GIFs on iOS devices. The minor different encountered, is on account of using the Google keyboard for GIF texting via Android devices.
Now that you are accustomed to using GIFs keyboards for iPhone, let’s dive into methods of working with GIF texting on Android devices. After all, GIFs are a content credibility that is worthy of exploring beyond platform boundaries. Discussed below are some super easy steps of texting GIFs on Android devices:
● Navigate to, and open the inbuilt messaging application of your Android device.
● Tap any suitable emoticon on the keyboard.
● You will see a few file format options. Choose and tap the ‘GIF’ option.
● Look for your required GIF in the search bar or select one from the default or locally saved collections.
● Tap any suitable GIF to get its preview, followed by pressing the ‘Send’ button.
Part 1 How to Get the iMessage GIF Keyboard
Adding GIFs to iMessage is quite simple and handy, as the application opens up an extensive GIF library to save and share GIFs. While iPhone 10 and later version users are gifted with #images, the default GIF keyboard; there are alternatives too to get the iMessage GIF Keyboard for other versions.
Discussed below is a quick and convenient method to get the iMessage GIF keyboard for your iOS device:
● Reach to the ‘Messages’ application in your iPhone and open a new or an existing conversation.
● In the text field, click on the ‘Apps’ button (‘A’ symbol) at the left side and you will see the #images keyboard pops up.
● In an otherwise case, navigate to the bottom of the app screen and hit the 4-bubble icon at the left to see the #images icon appear.
● Click on the icon to explore, search and select a suitable GIF.
● Before you send the selected GIF to your friends, you can make it more impactful by adding relatable texts.
Filmora GIF Creator
DIF keyboards are one exciting trend, but creating GIFs is equally interesting. If you are thinking to try hands on making GIFs of your own, the W**Wondershare Filmora Video Editor ** is at your instant service. This one is excellent GIF creator software, to say the least, available on the web today. You can conveniently depend on this to create stunning GIFs that would leave viewers jaw dropped on your creativity.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
Filmora lands amongst the top rated GIF creator software on account of the following features:
● This one is a quick and smart GIF maker, allowing you to create catchy GIFs within minutes.
● Filmora editor library has the most extensive inventory of audio-visual effects, editing features and filters that are all set to give your creation that stunning and perfect professional look.
● The extremely user cohesive interface of this software promises you a seamless GIF creation experience.
● Key Takeaways from This Episode →
● GIF keyboards are the latest trends in adding impact to community conversations via Instant Messaging apps.
● Be it iPhones or Android devices, these keyboards are ready to intensify your chats with the most exact expressions.
● From a pool of welcoming choices, you can certainly pick the Filmora GIF creator to create interesting content in the GIF format and add that extra spunk to your normal conversations.
Add more thrill to the meme sharing fun with the GIF keyboard!
GIFs are absolutely stunning means of mass information sharing. Talking of exact GIF meaning, these are short, motion snippets you can use to make your messages more expressive and precise. A variety of GIF images are available across the web, allowing you to emote and convey exactly what you feel in the most unique and interesting manner.
In this article
01 [The Best 8 GIF Keyboards for Your iPhone](#Part 1)
02 [How to Text Gifs on Android](#Part 2)
03 [How to Get the Imessage GIF Keyboard](#Part 3)
Part 1 The Best 8 GIF Keyboards for Your iPhone
GIFs are already known to add spice to the immense varieties of the ‘content share’ dish. You can boost up your information credibility to the next level with exciting, relatable and impactful GIFs. Adding to the preset resourcefulness, makers have introduced the GIF keyboard, which is all set to fetch the exact GIFs with your specified keyword, making you access the content that you precisely want.
Having understood the reliability of GIF keyboards, let us browse through the best ones you can use in your iPhone:
01Fleksy Keyboard
This one is an inventive and exciting GIF keyboard that you can use for making fun-filled conversations and sharing amazing content with your social media peers and communities. You can conveniently customize the extensions of this keyboard and use its expressive stickers and emojis to emote your chats in the most perfect way.
Fleksy comes with 3 different GIF keyboards supports around 40 different languages with over 50 vibrant themes and has a quick and smart user interface.
Pros
● Fleksy is the fastest GIF keyboard currently available for iPhone.
● It has an exclusive GIF sharing feature
● Loaded with numerous GIF extension features, like, hotkey, stickers, etc.
Cons
● You can use this keyboard only on iPhones with iOS version 8.0 onwards.
● You need an internet connection to download this keyboard from the Apple App Store.
● It does not have the facility of swipe input.
Cost
This one is free application and does not cost you a penny to download and use.
02Kika Keyboard
This one falls among the most loved GIF keyboards by iPhone users. Using this keyboard you can share memes, emojis, fonts, etc., with other iPhone users. Preferred by 20 million plus users, this keyboard supports 150 languages and comes with an Autocorrect feature that never lets you make any typing mistakes. It has a huge inventory of over 3000 GIFs and emoticons.
Pros
● It has a top grade security for personal information and community chat data.
● It has a heap of impactful keyboard themes.
● Pop up GIFs and emojis are there to give you the freedom of exact expression.
Cons
● This keyboard is compatible with iOS devices having versions successive to 9.0.
● Downloading this keyboard from the Apple App Store requires an internet connection.
● Most of the keyboard styles are accessible in the paid version of the application.
Cost
This keyboard is available to you absolutely free of cost in its basic version. However, you need to pay some amount to get the paid version with premium features.
03GIF Keyboard
This is an absolute heaven for GIF lovers. You can use this keyboard on any of iOS devices to either create or share fun filled GIFs and memes to express your precise feelings and emotions with your friends. The keyboard has a user cohesive interface with a vast library of latest GIFs to explore and use.
Pros
● It assures hassle free Gif creation and sharing.
● You can create sticker and GIF packs to share with friends and family.
● You can share GIFs on a various media sharing platforms, like, SnapChat, WhatsApp, Twitter, Facebook, etc.
Cons
● You cannot use this keyboard on devices with iOS versions prior to 9.0.
● This application has a data security risk.
● You need an internet connectivity to get this one from the Apple App Store.
Cost
The app is primarily free to download and use, but cones with a few in-app purchases.
04SwiftKey Keyboard
This is also one of the top ranked GIF keyboards and undergoes continuous upgrades to increase app productivity among over 250 million loyal users across the world. You can add an extra punch to your conversations with living GIFs and emojis from its extensive content library. You can enjoy seamless typing and get the perfect themes, colors, designs and patterns to uplift your precious moments.
Pros
● This GIF keyboard supports a bilingual autocorrect feature with smart AI predictions.
● It comes with a quick access toolbar for speedy access and supports 90 different languages.
● It has a content reserve of over 1000 GIFs and emojis.
Cons
● This keyboard is compatible with iOS versions 9.3 and later.
● This keyboard lacks the ‘Save’ feature for your favorite GIFs.
● You cannot see the GIFs that you had recently sent in your conversations.
Cost
This application is free to use in its basic version, but asks you for a paid premium membership to access some advances features.
05FancyKey Keyboard
This is a smart choice to make among GIF keyboards for iPhone on account of being packed with explicitly customizable features, over 100 beautiful fonts and 50 vibrant themes. The best part is, the application is backed up with enhanced security and data privacy features. You can choose from the best auto suggest emoticons to express exactly what you feel.
Pros
● It allows you to make swipe inputs with accurate word predictions.
● Its integrated emoji art keyboard suggests exact and expressive facial expressions.
● It is compatible with almost every iOS device.
Cons
● The interface is loaded with quite a large number of access options.
● Finding your perfect content can be a bit time taking.
● You need an internet connection to download and use this keyboard.
Cost
You can get this keyboard for free on the Apple App Store.
06Gfycat
This is also quite ban efficient GIF keyboard you can use to share immense varieties of top quality GIFs, memes and stickers across your Instagram, Facebook and SnapChat accounts. Available in the most convenient user interface, this keyboard is packed with millions of GIFs and emojis to choose from.
Pros
● You can share content in various languages
● Its library is packed with GIFs and memes of HD quality.
● You can create GIFs of your own using your device’s camera.
Cons
● Keyboard features other than GIFs ate absent.
● Though high on quality, but the GIF images are quite small in size.
● You cannot save and view GIFs in the application.
Cost
You can use this keyboard absolutely free of cost on the Apple App Store.
07RainbowKey
As is evident from the name, this keyboard is packed with a range of vibrant themes to beautify the app background. Additionally, you can use still images from your device to create themes of your own. Its interactive interface shows pop up animations and emojis related to the content you type. You can find exciting GIF varieties from popular, trending and hashtag content categories.
Pros
● You can save your favorite GIFs and use them in future.
● You can create your own keyboard themes from locally saved images.
● Its smart AI feature predicts emojis and autocorrect suggestions as you type.
Cons
● It comes with a little tricky interface.
● The application may occasionally crash in between successive tan switches.
● It is supported on iOS versions later than 8.0.
Cost
The application is primarily free, but contains a few in-app purchases.
08Tenor GIF Keyboard
This is an extensive and smart GIF keyboard that allows you to make a number of GIF customizations in addition to sharing GIFs. You are granted the liberty to add captions to GIFs and save your favorite ones for later use by adding them to the exclusive GIF pack. The keyboard is launched by Tenor, which is apparently the most extensive GIF library across the web.
Pros
● You can caption your GIFs and save them locally to your device.
● You can make your explicit GIF pack to save and organize favorite GIFs for quick access.
● You can export your GIFs to almost all major media sharing platforms.
Cons
● The app has restricted keyboard functions
● The app interface may appear a bit crowded.
● You need internet connectivity to use this application
Cost
You can access and use this app for free.
Part 2 How to Text GIFs on Android
All Android devices cone with an inbuilt GIF sharing feature and it is more or less similar to sharing GIFs on iOS devices. The minor different encountered, is on account of using the Google keyboard for GIF texting via Android devices.
Now that you are accustomed to using GIFs keyboards for iPhone, let’s dive into methods of working with GIF texting on Android devices. After all, GIFs are a content credibility that is worthy of exploring beyond platform boundaries. Discussed below are some super easy steps of texting GIFs on Android devices:
● Navigate to, and open the inbuilt messaging application of your Android device.
● Tap any suitable emoticon on the keyboard.
● You will see a few file format options. Choose and tap the ‘GIF’ option.
● Look for your required GIF in the search bar or select one from the default or locally saved collections.
● Tap any suitable GIF to get its preview, followed by pressing the ‘Send’ button.
Part 1 How to Get the iMessage GIF Keyboard
Adding GIFs to iMessage is quite simple and handy, as the application opens up an extensive GIF library to save and share GIFs. While iPhone 10 and later version users are gifted with #images, the default GIF keyboard; there are alternatives too to get the iMessage GIF Keyboard for other versions.
Discussed below is a quick and convenient method to get the iMessage GIF keyboard for your iOS device:
● Reach to the ‘Messages’ application in your iPhone and open a new or an existing conversation.
● In the text field, click on the ‘Apps’ button (‘A’ symbol) at the left side and you will see the #images keyboard pops up.
● In an otherwise case, navigate to the bottom of the app screen and hit the 4-bubble icon at the left to see the #images icon appear.
● Click on the icon to explore, search and select a suitable GIF.
● Before you send the selected GIF to your friends, you can make it more impactful by adding relatable texts.
Filmora GIF Creator
DIF keyboards are one exciting trend, but creating GIFs is equally interesting. If you are thinking to try hands on making GIFs of your own, the W**Wondershare Filmora Video Editor ** is at your instant service. This one is excellent GIF creator software, to say the least, available on the web today. You can conveniently depend on this to create stunning GIFs that would leave viewers jaw dropped on your creativity.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Key Features
Filmora lands amongst the top rated GIF creator software on account of the following features:
● This one is a quick and smart GIF maker, allowing you to create catchy GIFs within minutes.
● Filmora editor library has the most extensive inventory of audio-visual effects, editing features and filters that are all set to give your creation that stunning and perfect professional look.
● The extremely user cohesive interface of this software promises you a seamless GIF creation experience.
● Key Takeaways from This Episode →
● GIF keyboards are the latest trends in adding impact to community conversations via Instant Messaging apps.
● Be it iPhones or Android devices, these keyboards are ready to intensify your chats with the most exact expressions.
● From a pool of welcoming choices, you can certainly pick the Filmora GIF creator to create interesting content in the GIF format and add that extra spunk to your normal conversations.
Also read:
- Updated In 2024, What Slideshow Templates Can Teach You About Aesthetic
- Updated 2024 Approved | Best WMV to GIF Converters
- Updated 2024 Approved Create Your Own Subscribe Channel Graphics
- Best 15 Subtitle Apps 2023 Windows, Mac, iPhone, Android & Online
- New 2024 Approved Looking Into The Top Free Slow Motion Apps (Android & iOS)
- New Discover the Various Techniques of Video Framing, Which Involve Capturing the Essence of a Subject While Eliminating Distractions in the Background, Andlearn How to Apply Them Skillfully to Achieve Desired Results
- How To Split Videos in Premier Pro for 2024
- Add Emoji to Linkedin Post – 5 Tips You Would Like to Know
- New In 2024, How to Create a Clideo Slideshow
- 7 Best GoPro Video Editors for Mac for 2024
- New In 2024, Updated 8 Ways to Merge SRT with MP4
- Updated How to to Mimic Professional Filming Gears for 2024
- Updated In 2024, An Ultimate Guide to Flexclip Online Trimmer
- Updated In 2024, Record Slow Motion Videos With Phantom Slow-Mo Camera
- Updated 2024 Approved How to Create After Effects Gifs
- New In 2024, How to Make Boring Videos Look Cool By B Rolls
- Beginners Guide to Green Screen Keying
- 2024 Approved Fast Method to Match Color in Photoshop
- Updated Best Image (JPG/PNG) to GIF Converters for 2024
- In 2024, Top 10 Free Spanish Text To Speech Converter Software Windows, Mac
- Learn How to Add Dynamic Shake Effects to Your Videos Using Alight Motion. Our Step-by-Step Guide Makes It Easy to Create Cinematic Footage for 2024
- New 2024 Approved Adobe Lightroom Color Grading Tutorial
- New 2024 Approved How to Convert Videos to Slow Motion?
- Updated In 2024, Create Your Face Zoom TikTok Now
- Updated Reviewing Efectum App For Smartphone Users Create Slow Motion Videos
- Unlock Your Samsung Galaxy F34 5G Phone with Ease The 3 Best Lock Screen Removal Tools
- Forgot Locked Apple iPhone 13 mini Password? Learn the Best Methods To Unlock
- In 2024, How to Detect and Stop mSpy from Spying on Your Nubia Red Magic 8S Pro+ | Dr.fone
- How to Fix Unfortunately, Contacts Has Stopped Error on Itel A60s | Dr.fone
- Still Using Pattern Locks with Vivo V30? Tips, Tricks and Helpful Advice
- How to Easily Hard reset my Vivo T2 Pro 5G | Dr.fone
- In 2024, Top 5 Tracking Apps to Track Nokia G42 5G without Them Knowing | Dr.fone
- How to Fix It Vivo Y56 5G Wont Turn On | Dr.fone
- Catch or Beat Sleeping Snorlax on Pokemon Go For Apple iPhone 8 | Dr.fone
- How can I get more stardust in pokemon go On Realme GT 5 (240W)? | Dr.fone
- Reasons for Poco M6 Pro 4G Stuck on Startup Screen and Ways To Fix Them | Dr.fone
- In 2024, How to Send and Fake Live Location on Facebook Messenger Of your Vivo V27 Pro | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Vivo V27 | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Realme C55 | Dr.fone
- Title: New 2024 Approved Best Audio Plug-Ins For Video Editors
- Author: Chloe
- Created at : 2024-06-18 14:31:09
- Updated at : 2024-06-19 14:31:09
- Link: https://ai-editing-video.techidaily.com/new-2024-approved-best-audio-plug-ins-for-video-editors/
- License: This work is licensed under CC BY-NC-SA 4.0.