:max_bytes(150000):strip_icc():format(webp)/how-to-use-a-mobile-boarding-pass-eb61458058f44011ad7ed012566127e4.jpg)
New 2024 Approved Create Your Own Subscribe Channel Graphics

How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
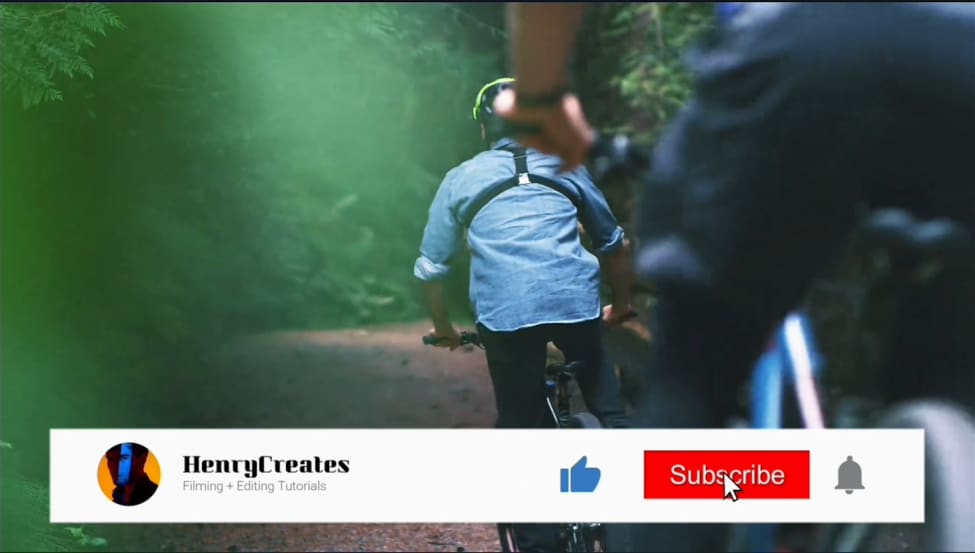
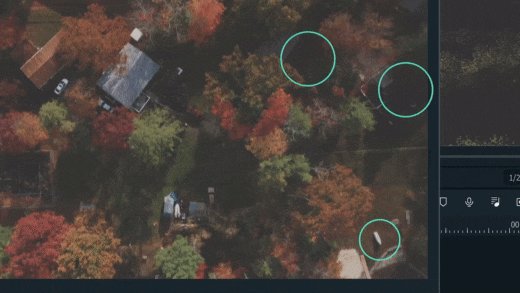
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
How to Color-Correct an S-Log Footage
S-Log is a gamma curve optimized for digital cameras to maximize the image sensor’s performance. Although these videos may look flat and washed out, they contain lots of color information. Even better, video creators can use color correction to edit the S-Log videos and make them look as natural as possible. That’s what this article is all about.
How to Color-Correct an S-Log Footage
This tutorial assumes that you already have an S-Log footage. If not, you can record S-Log footage using most Canon, Sony, and Panasonic cameras.

Let’s get to the steps!
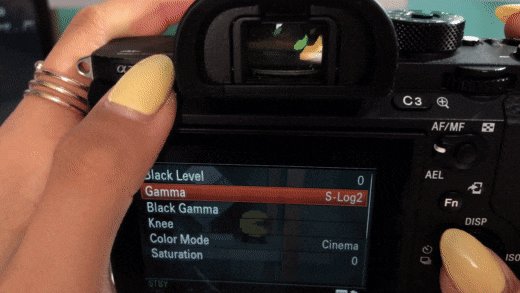
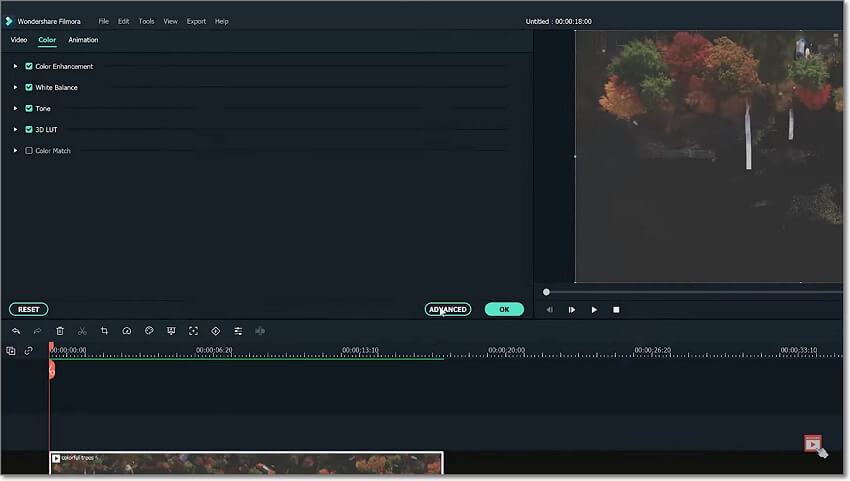
Step1 Adjust the color settings
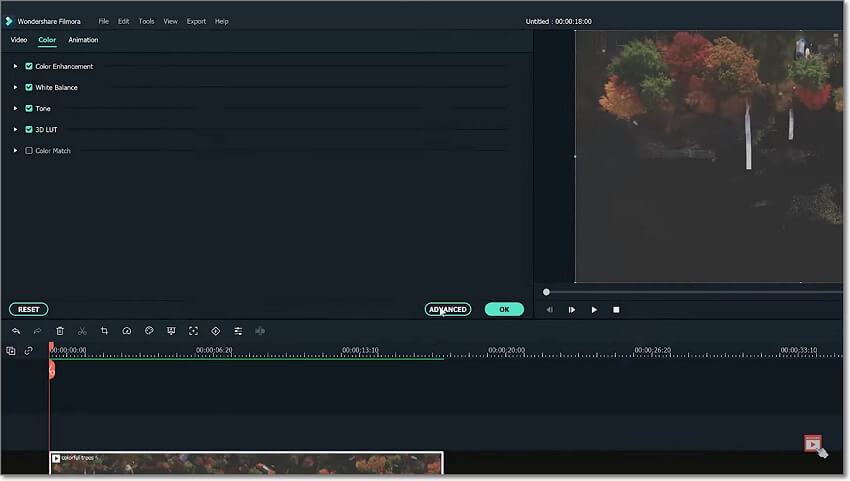
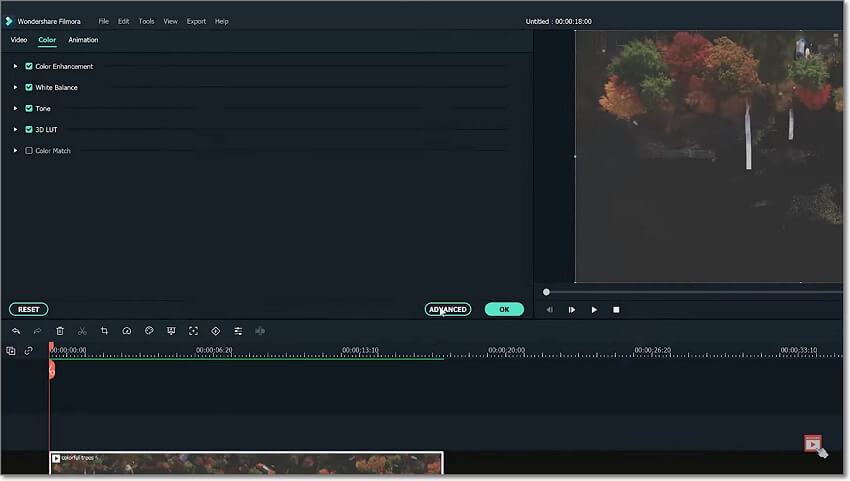
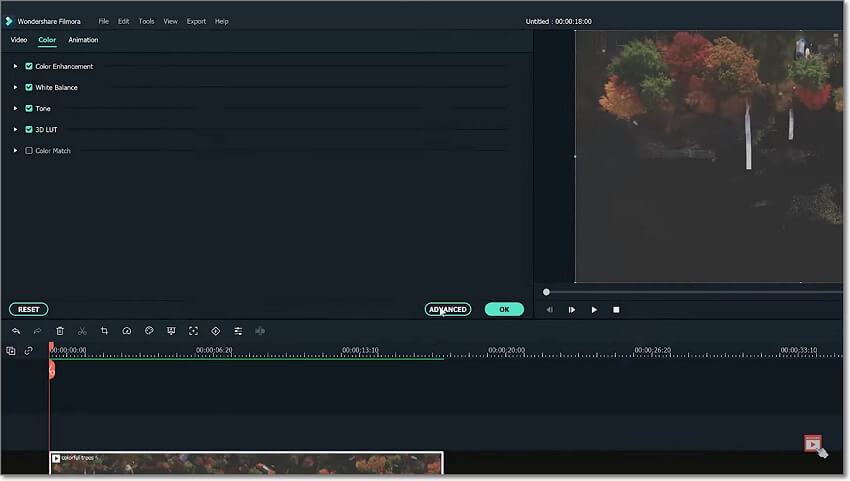
Start by adding your video to the timeline on Wondershare Filmora and then double-click the video track. Then, click on the Color tab before tapping Advanced.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

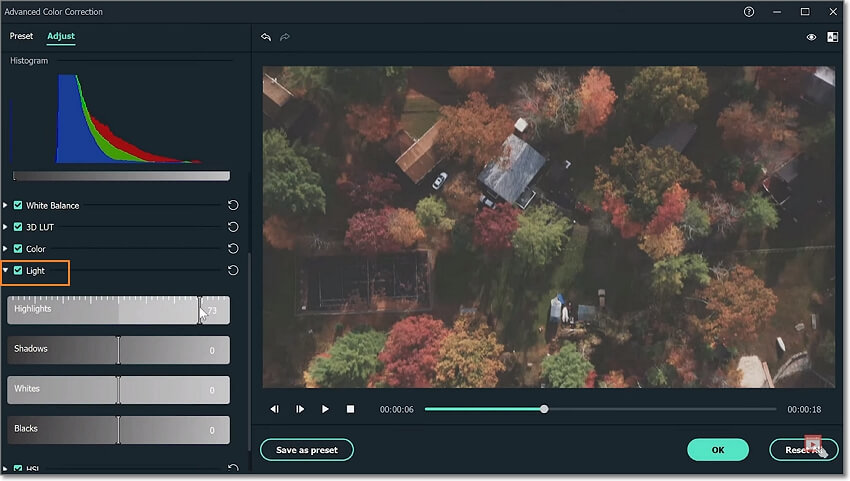
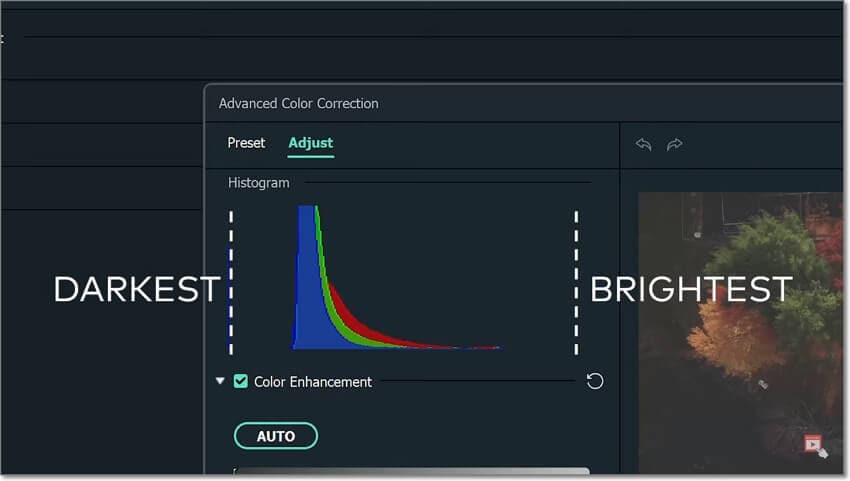
Step2 Read and study the histogram
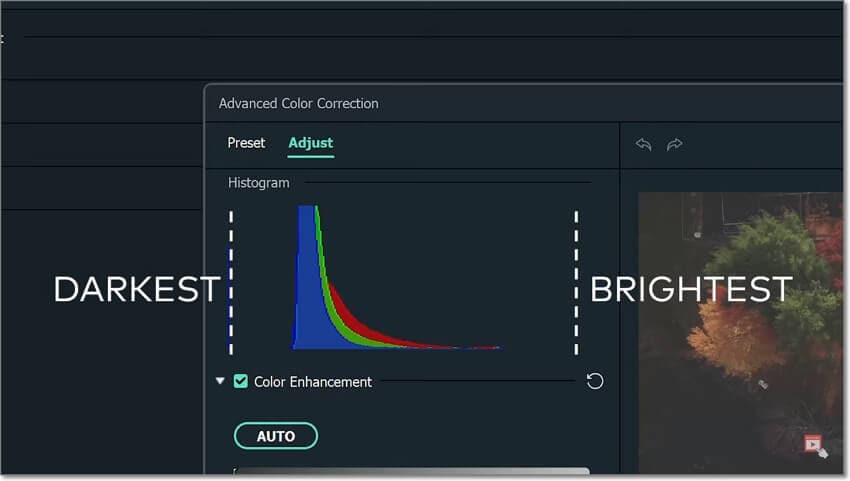
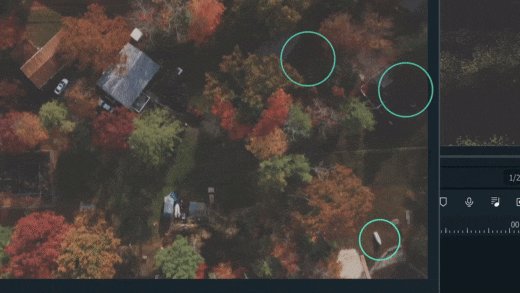
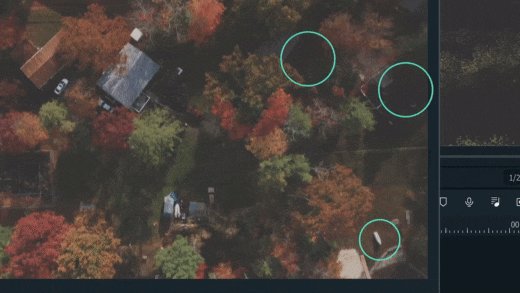
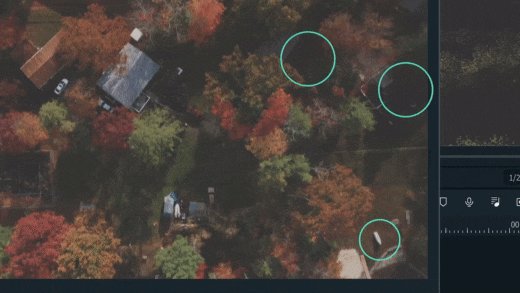
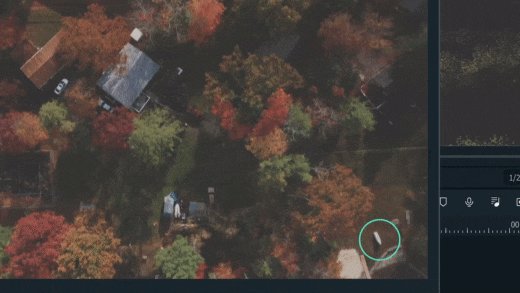
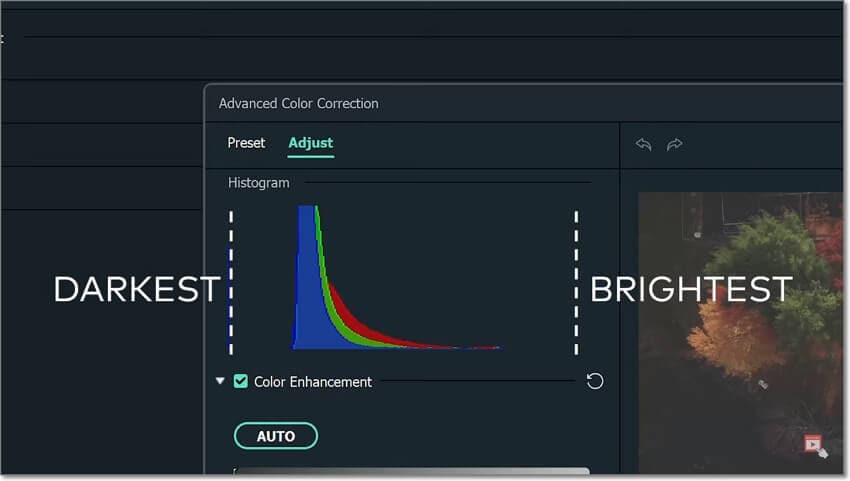
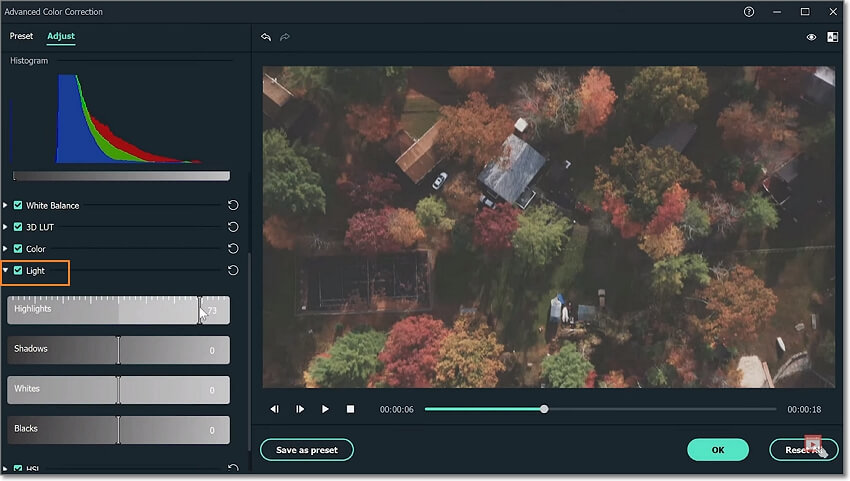
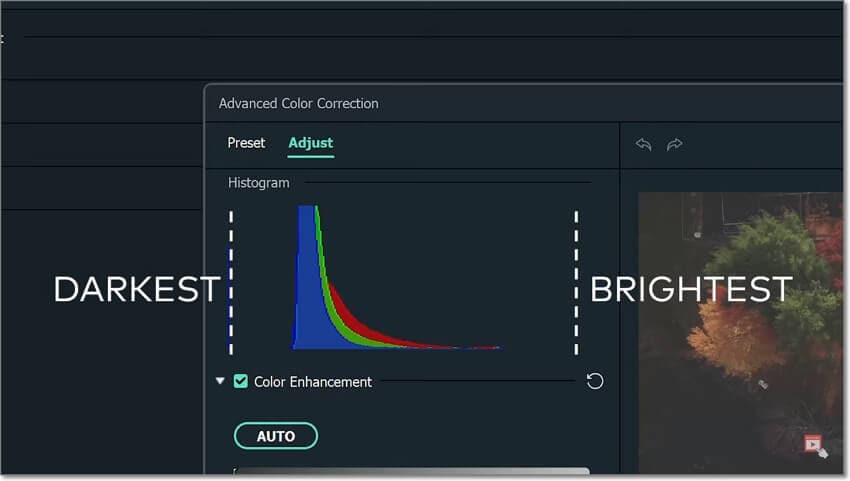
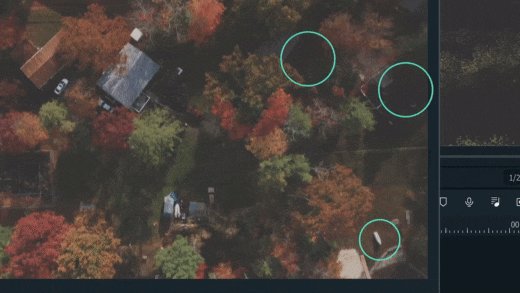
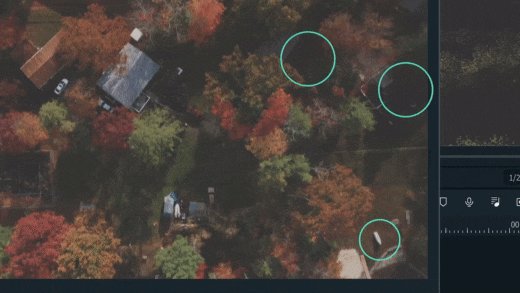
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
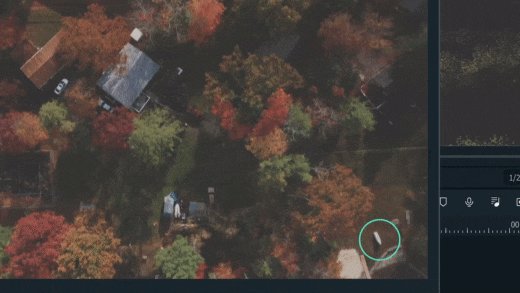
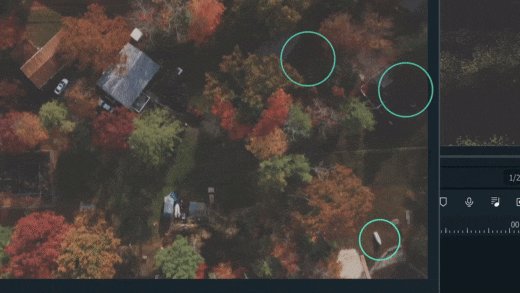
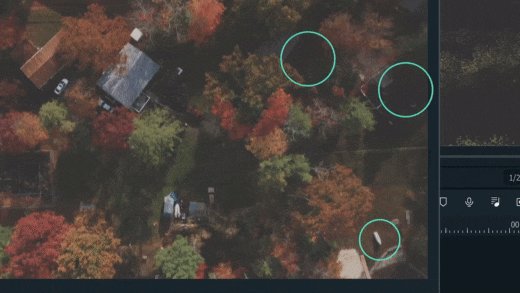
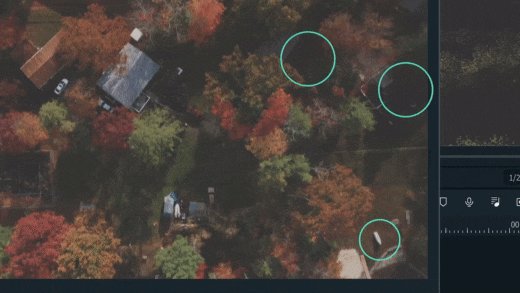
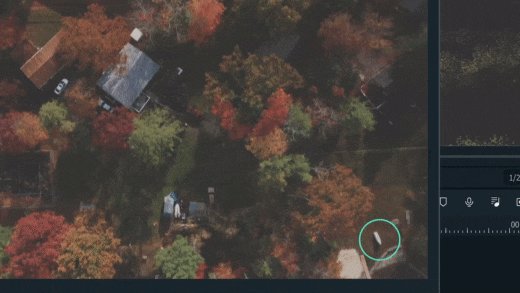
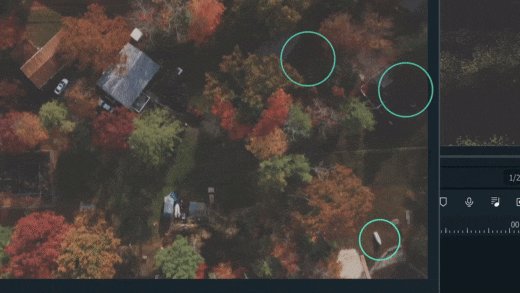
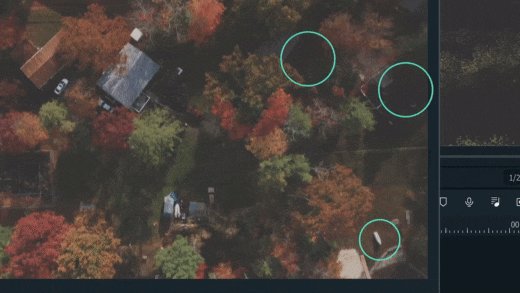
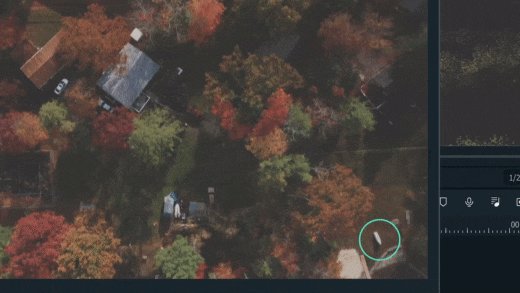
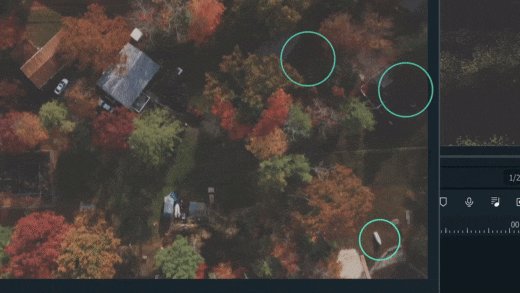
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

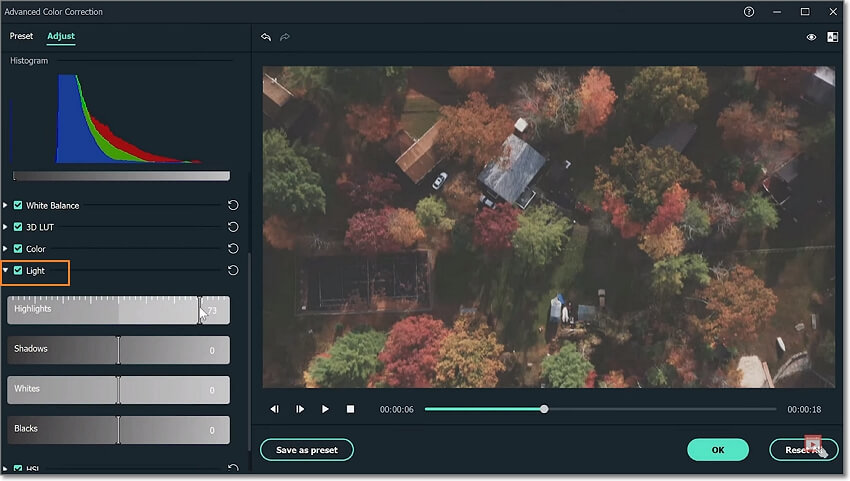
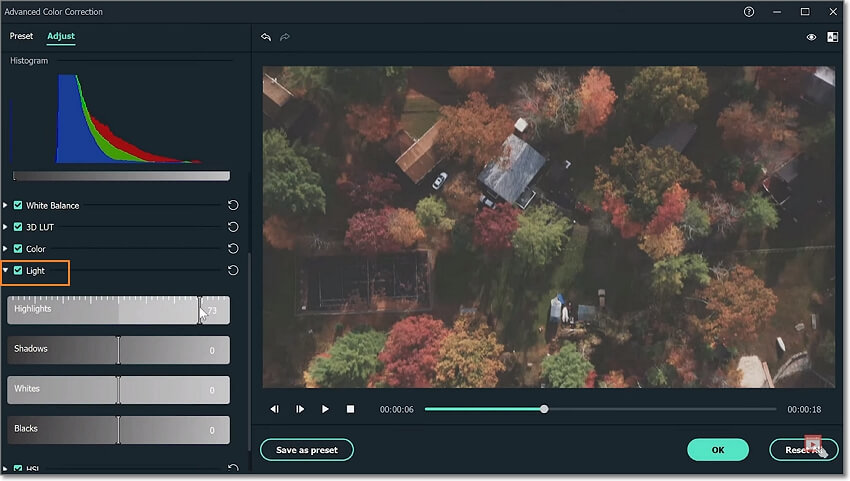
After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
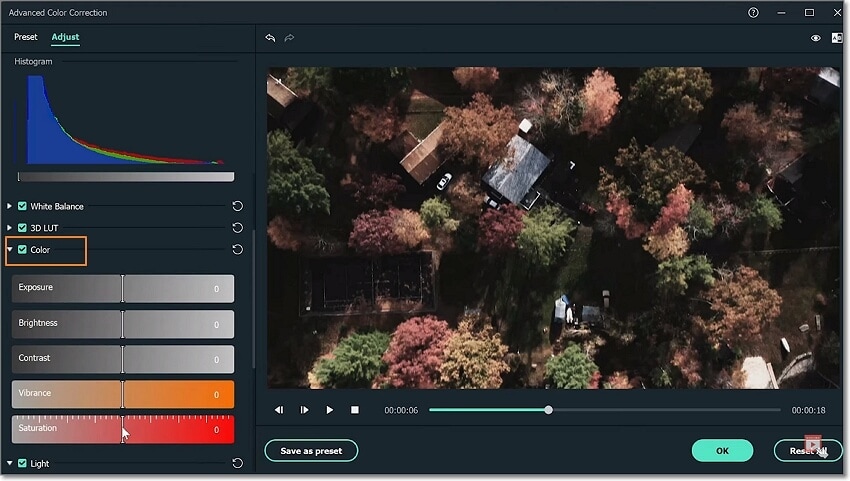
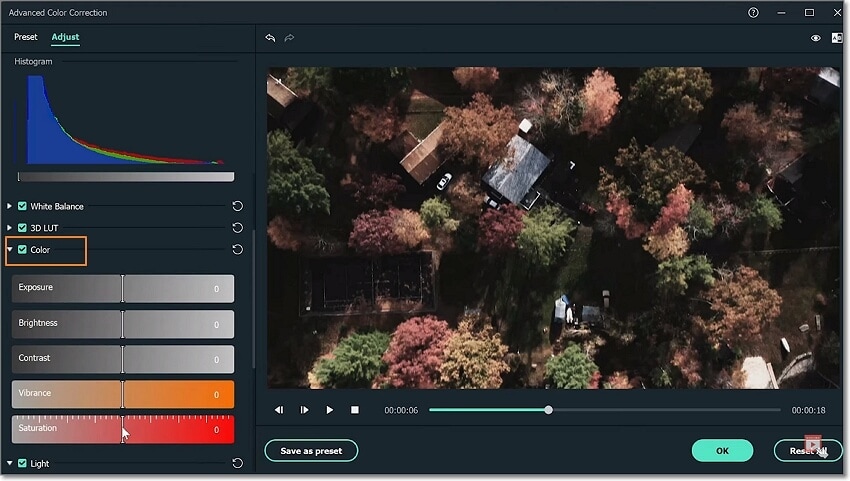
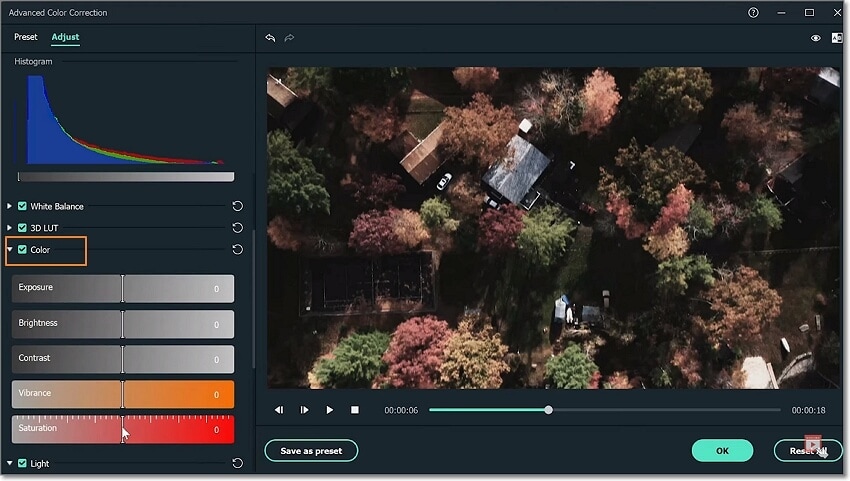
Step4 Adjust the color saturation
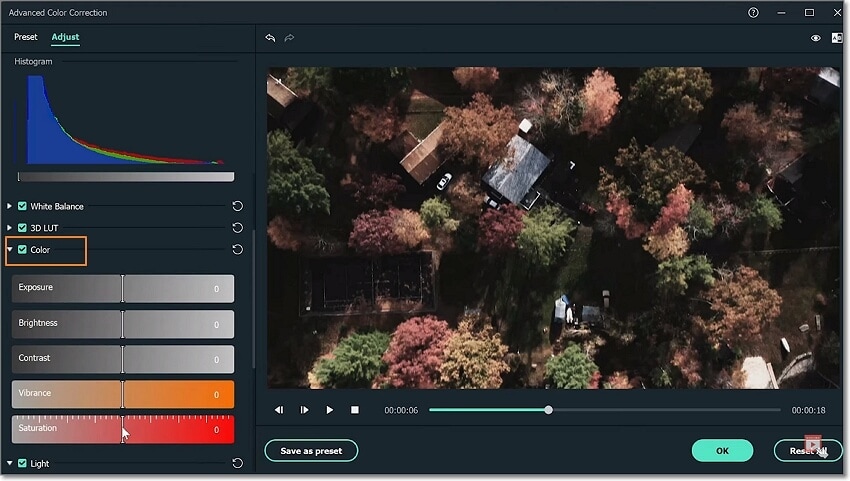
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

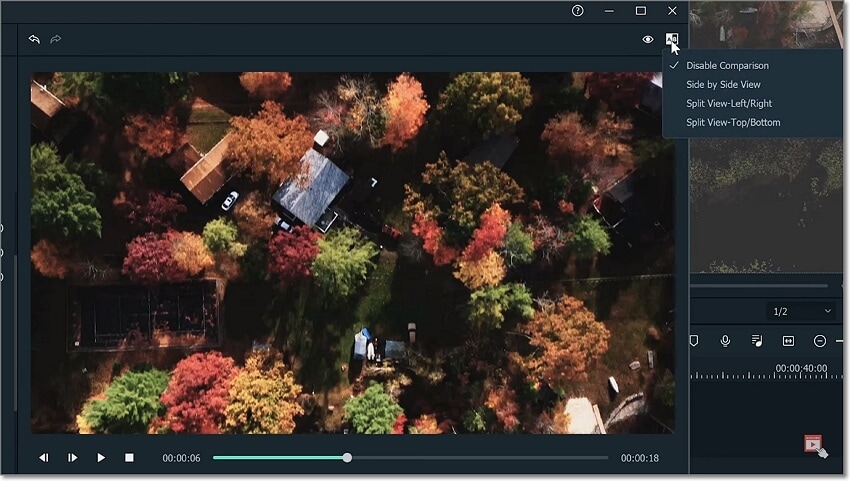
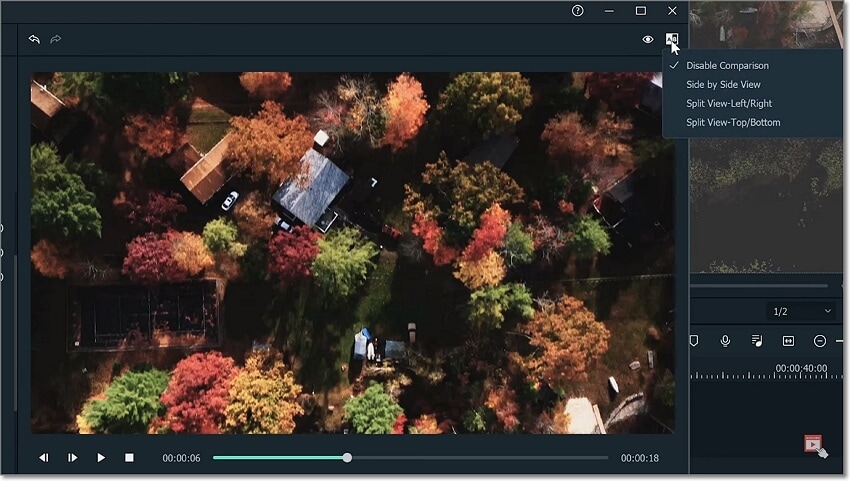
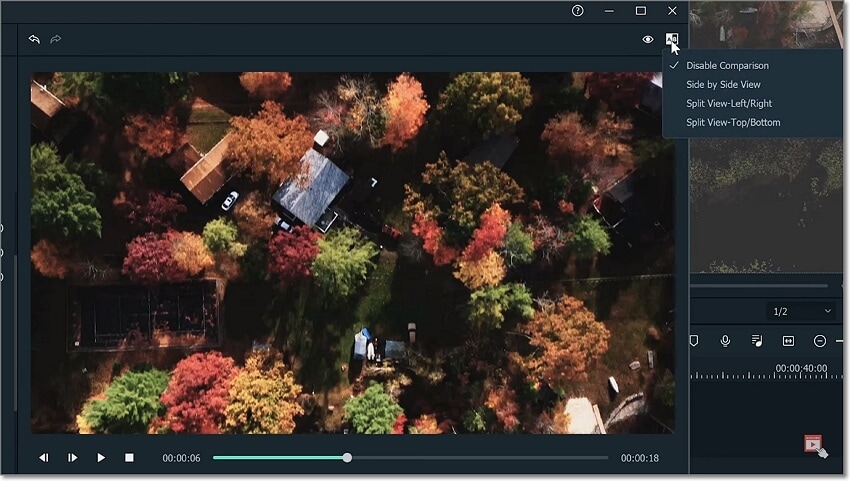
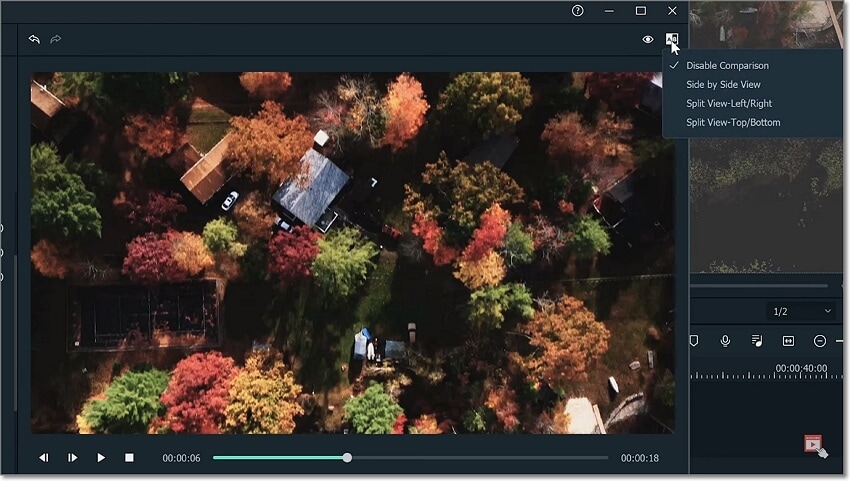
Step5 Preview and compare the video
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
Free Download For macOS 10.14 or later

Step2 Read and study the histogram
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
Step4 Adjust the color saturation
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

Step5 Preview and compare the video
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
Free Download For macOS 10.14 or later

Step2 Read and study the histogram
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
Step4 Adjust the color saturation
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

Step5 Preview and compare the video
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
Free Download For macOS 10.14 or later

Step2 Read and study the histogram
Now you’ll see the Advanced Color Correction pop-up window. Here, you’ll see a histogram with the brightest point on the right and the darkest point on the left. From our example, you can see that the video has more dark pixels than bright ones. Horizontally, the histogram shows you how many pixels are in a certain range of brightness.

Step3 Adjust the image colors
Once you’ve understood the histogram, look for pure black and white parts on the video clip. For example, in this video, you can see that the roofs are pure black and the boat at the bottom-right corner is pure white.

After finding the white and black parts in the video, go to the Light section, then adjust the Highlights to see if you can get a pure white on the boat. If the boat or any other image of your choice doesn’t look pure white, increase the Whites slide to make it whiter.

Now adjust the Shadows settings to reduce the effect and make the roofs look closer to pure black. If you want the roofs to look darker, drag the Blacks slider to the left.
Pro tip: Ensure that the darkest and brightest points don’t cross the broken lines on the edge, or the video will start losing details.
Step4 Adjust the color saturation
Does your video still look a little flat? Probably yes! In that case, click the Color section and adjust the Saturation slider to the right to make the video less flat. Saturation simply means how colorful a video clip is to the viewer. Apart from the color saturation, you can also adjust the Vibrance to make your video objects look more colorful.

Step5 Preview and compare the video
Now it’s time to check and compare the results. To make it easier, click the Eye icon at the top-right corner to switch between the original S-Log video and the color-corrected clip. You can also tap the AB icon and choose Split View-Left/Right to view the clips in the side-by-side mode.

Summary
I guess that was easy, right? Up to this juncture, you should be able to perform basic color correction on your video using Wondershare Filmora. Remember, this video editor packs many other editing tools to bring out your creativity. Give it a try!
How to Animate Your Designs With Canva GIF
How to Animate Your Designs With Canva GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
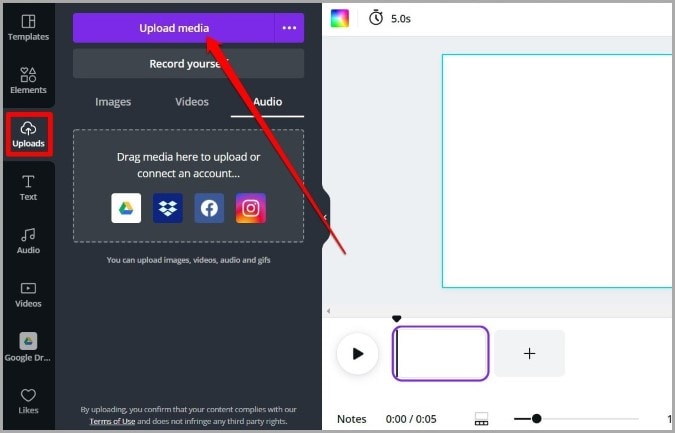
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

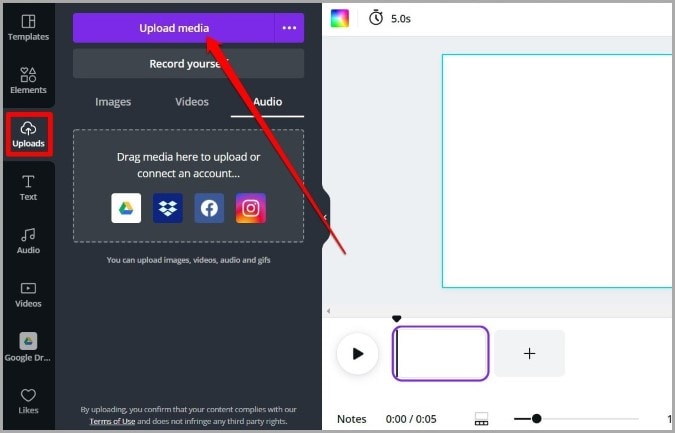
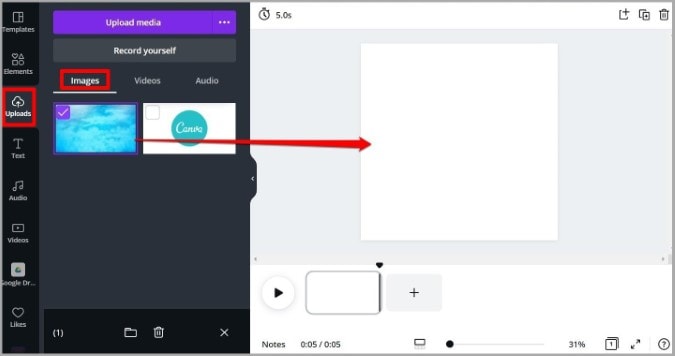
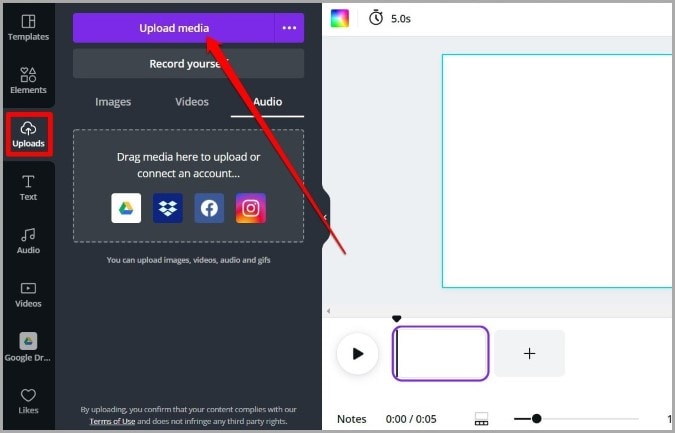
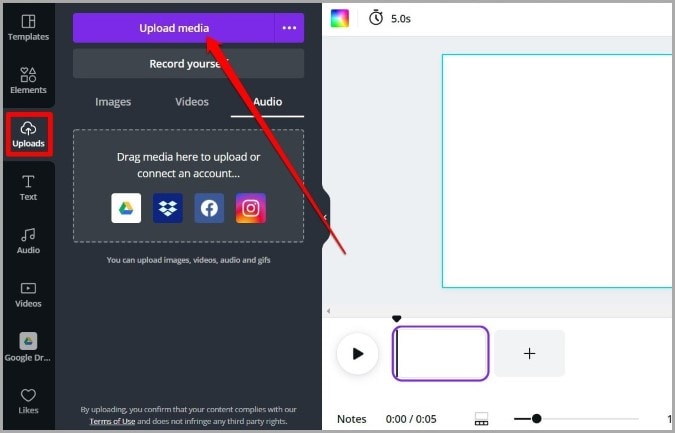
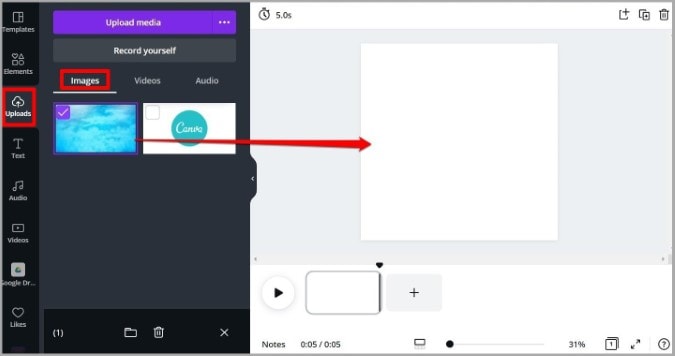
● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

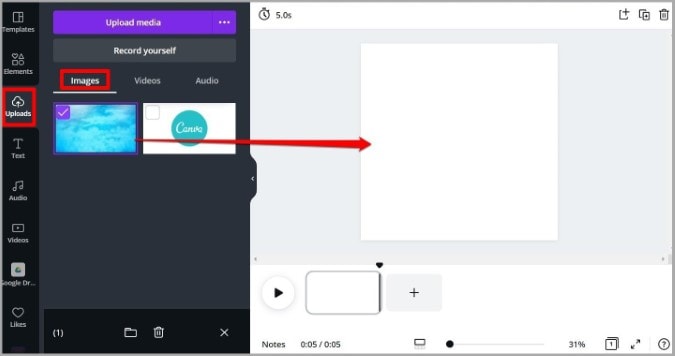
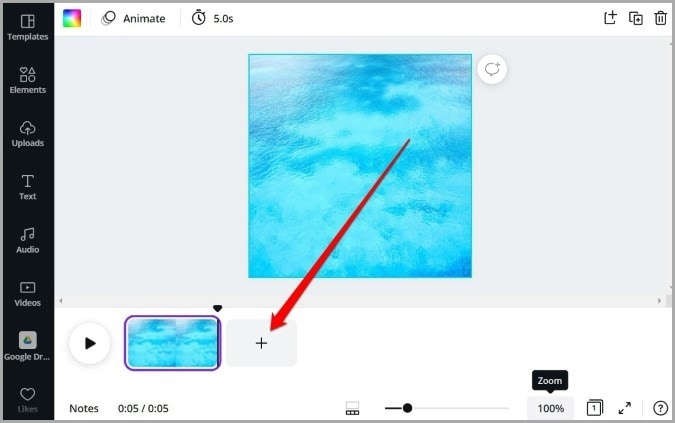
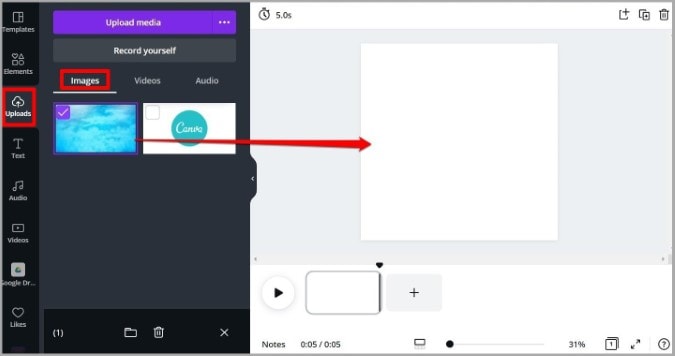
● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

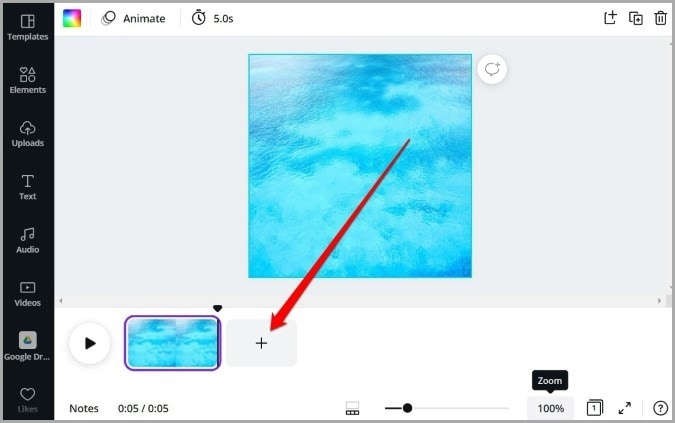
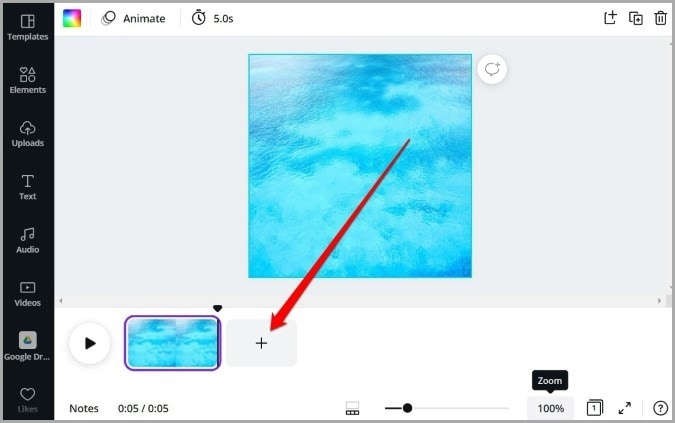
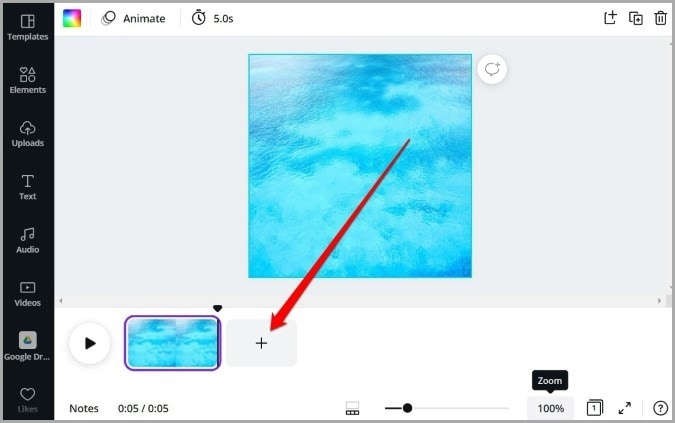
● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

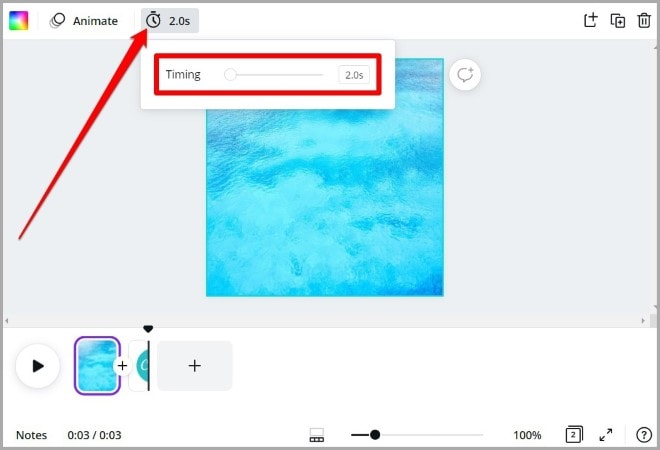
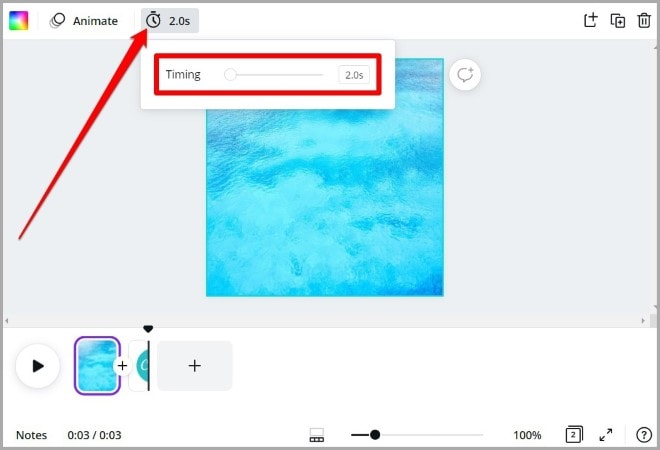
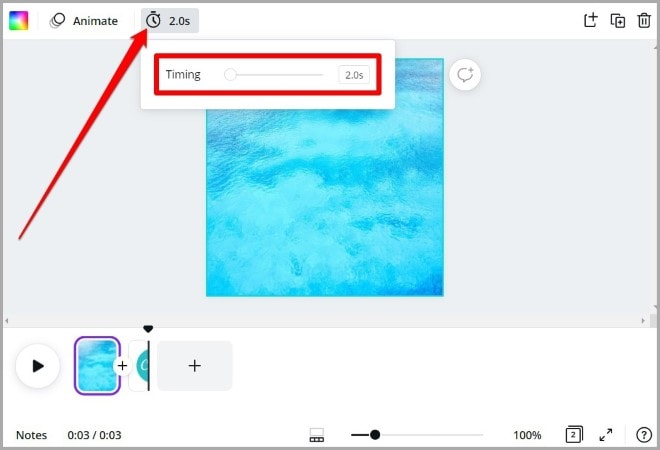
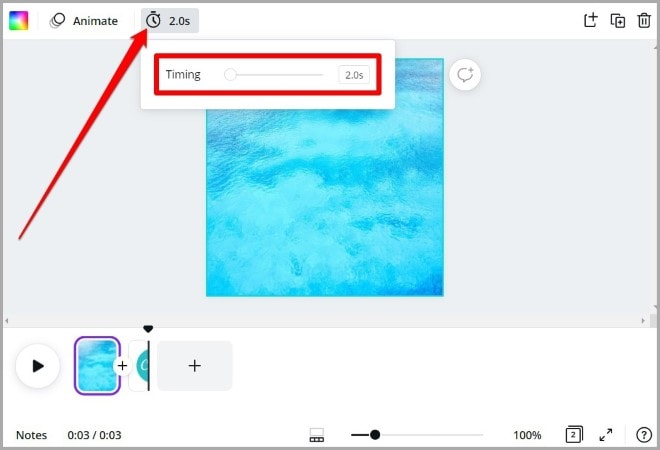
● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
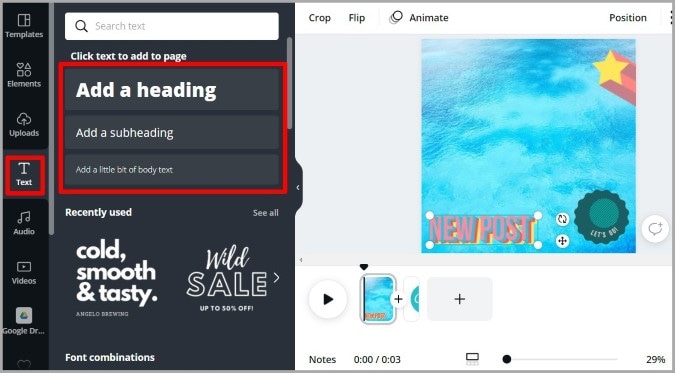
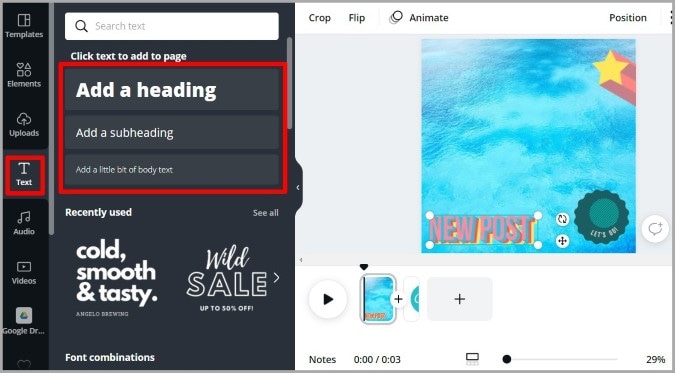
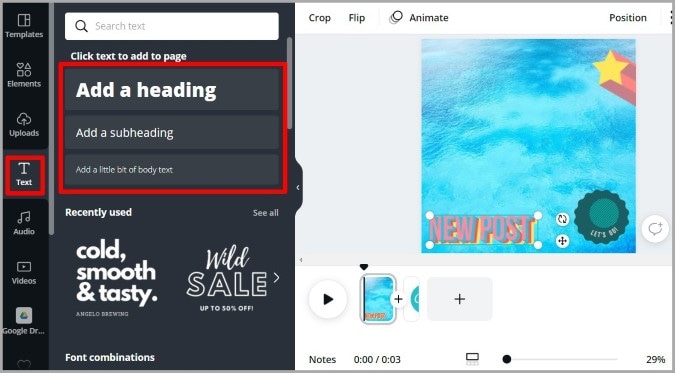
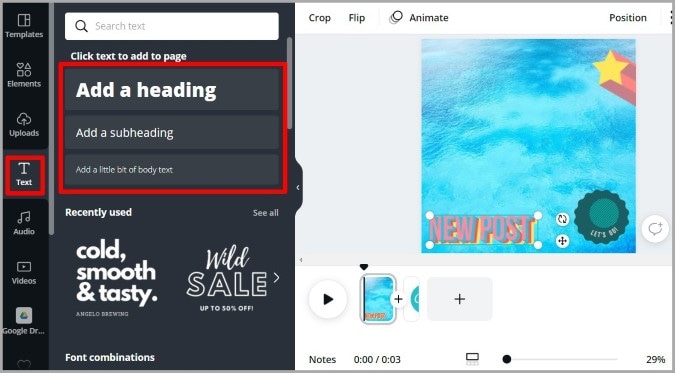
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
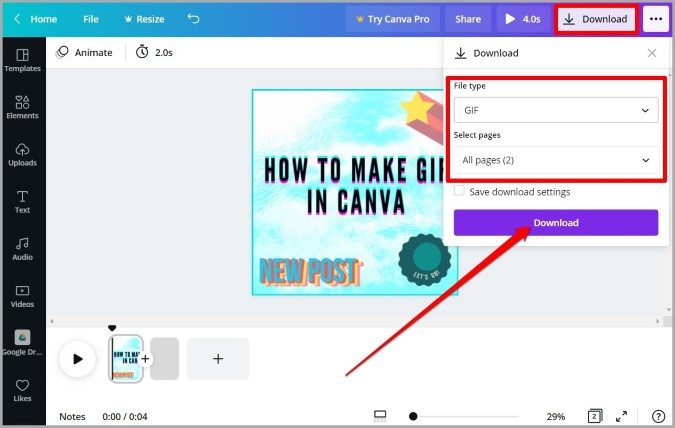
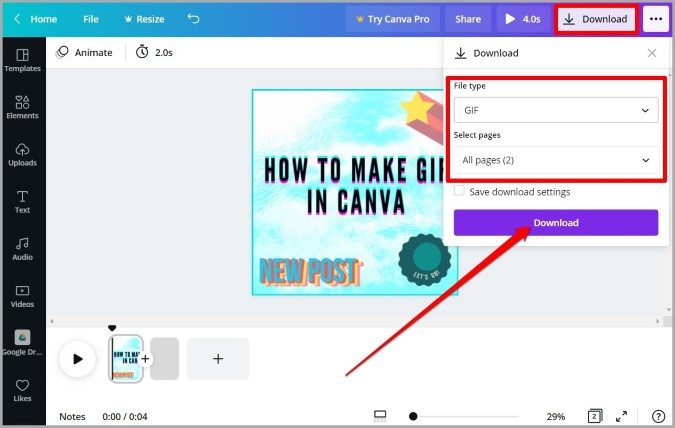
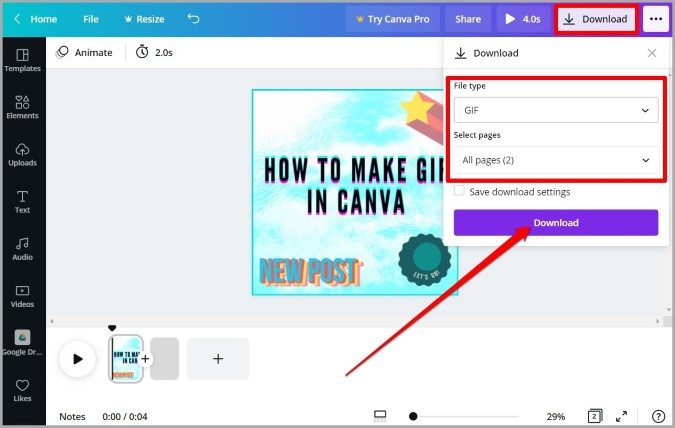
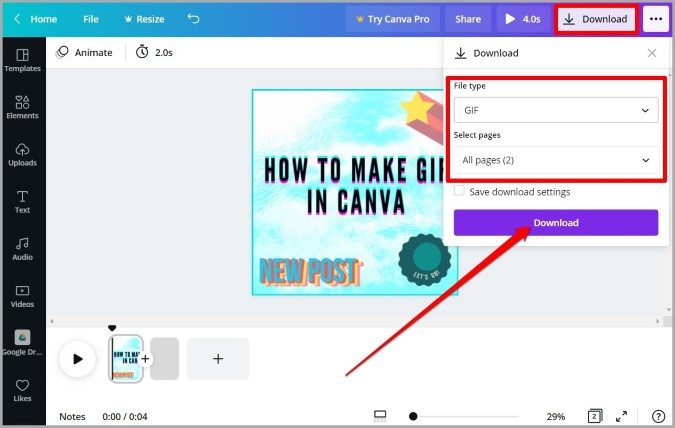
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
If you are using social media daily in 2022, you must come across GIFs and maybe wonder how to make one. GIFs are the most helpful and eye-catching advertisements that can connect you with your followers through your choices. GIFs stand in the middle of images and videos. The biggest reason we use GIFs is that it represents the story or the expression in a flash. Besides, GIFs are smaller files to load and are perfect for your mobile.
In recent years, GIFs have taken the limelight in the market. The web’s most popular GIF database, GIPHY, has taken over 300 million daily active users. In 2018, Google bought the keyboard app and GIF archive to search for GIFs, Tenor. The app Tenor now has over 400 million GIF searches per day. Thus, you can realize the demand for creating GIFs is increasing now. Canva GIF is a great place to design your own GIFs.
After you create a GIF in Canva, you can use it in many fun ways in business, like promoting new sales on your products or a blog post, announcing a new webinar. In addition, you may announce your Instagram or Facebook live, share your point of view, advertise new launches, etc. In this article, we will discuss making GIFs and animating designs with GIF in Canva.
In this article
01 [How to Create a GIF in Canva](#Part 1)
02 [How to Animate Your Designs With Canva GIF](#Part 2)
Part 1 How to Create a GIF in Canva
Canva GIF has made creating your own GIFs very easy. It is one of the best GIF makers online. The plus point of using Canva to make online GIFs is that you do not require creating an account. You can straight get to work. However, if you wish to try out their premium designs and templates, you need a subscription to their premium plan. Let us now talk about making GIF in Canva and some of its tools and features to make your GIF more eye-catching.
Follow the steps below:
● Go to the web browser. Navigate to Canva. Open the GIF maker page on Canva. Select the “Make a free GIF” button to get started.

● On the left, go to the “Uploads” tab. Then, click on the “Upload media button” to add images.

● After the images are added, they will arrive under the “Images” tab. Now you have to drag and drop the images in the GIF maker.

● Next, click on the “+” button in the timeline and add the next picture. You have to repeat this step if you want to add more pictures.

● Now click on the clock icon present in the toolbar at the top. This is for defining the “duration” for how long the image will appear in the GIF. The timer can be set anywhere from 0.1 seconds to 30 seconds.

Adding Elements:
After you add the images, you need to make a GIF in Canva; you can put life into your GIF by adding multiple elements. Follow the steps to know more.
● Switch to the “Elements” tab present at the left. Now, you can explore the extensive library of Canva filled with stickers, photos, graphics, charts, etc. In addition, you can check out the “Graphics” tab for GIFs and select designs, stickers, badgers, and more of your choices.
● You have to select, drag, and drop the elements you want in your GIF. After you add them, resize, rotate, move and fit them as per your choice.

Adding Texts:
Besides graphics and stickers, you may also add text to your GIF to convey a message and make it more descriptive. Check out how.
● Click on the “Text” tab at the left. Next, select the type of texting you want, i.e., heading, sub-heading, or regular text.
● Now, you require to choose a “Text style.” Canva has more than a hundred styles and designs. Select any one of them of your choice and add it to your GIF.
● After you select the style, you can edit the text inside it. Change the font size, style, color, spacing, position, and more from the toolbar at the top. You may also animate it or add more effects to it and make it eye-catching. Use all the tools and edit accordingly.

Preview and download your GIF in Canva
After you have edited the images, preview the GIF using the “Play” button from the timeline. If you are satisfied with the GIF, it’s time to download it.
Click on the “Download button” present at the top right corner. Next, you need to go to the “File type” and select “GIF”. Select all the pages that you wish to include in your GIF. Then click on the “Download” tab. Your GIF will get successfully downloaded.

Pro Tips:
Keep it simple- The more clean and simple designs and GIFs you prepare, the more effective it looks. Also, you must focus on the message you want to convey to your audience to connect better.
Design page limit- The limit to animate design is less than ten pages. So, you need to decide and design accordingly.
Posting GIFs to Facebook- For uploading GIFs to Facebook, you have to upload them on a site like gimphy.com to hose the GIF for you.
Part 1 How to Animate Your Designs With Canva GIF
As you have already seen how to make a GIF on Canva, let’s talk about animating GIFs. You can always make your designs and GIFs look more attractive and over the top. You can use Canva to animate your designs with Canva GIFs
Follow the steps to do so:
● Select your dimension
Go to your web browser open Canva. Click on “Create a design” and select “Animated Social Media”. Then resize accordingly.
After you select the “Animated Social Media” template, a timer pops up. Here you can select for how long you need the frames to be. Using this function, you change the speed i.e., create faster or slower GIFs.
● Design your frames
Now you are about to design the first frame. When you have set everything, duplicate the first frame. In the second frame, you can move, replace or adjust graphics, which you want according to your choice.
● Change the speed of the slides
Next, you have to edit the timer and choose how long you want them to be going. It is present at the top of both of the graphics. The graphic will move faster if you shorten the time frame. You can select a slightly slower time frame to make the frameless distracting.
● Download
At the end, download the finished images and GIFs by selecting all the pages. Then, you can play it from the Downloads folder by simply pressing the space bar.
● Filmora
Apart from using Canva GIF maker, you can also use Wondershare Filmora Video Editor for making GIFs and videos. Filmora is considered one of the best video editing tools that can turn your videos into GIF images. Moreover, it has fabulous animation effects and texts. Filmora video editor has the following features:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Add texts, titles, and animations in just a few clicks.
● Export to GIF format or other trending video formats
● More than 300 built-in outstanding visual effects are available.
Benefits of using Filmora to create GIFs and animated videos:
● Any technical and non-technical person can handle it. In addition, it is easy to use.
● You can create GIFs here on popular video formats such as .wav, .mpeg, .wmv, .mp4, .mkv, .evo, .dat, .avi, and more. There will not be any issues present while saving.
● The best part of this software tool is that you can edit .gif files with basic editing tools like color correction, splitting, rotation, cropping, combining two or more frames, speeding up the frame motion, or slowing it down requirement.
● You can edit files with interesting elements and graphics.
Filmora is a user-friendly software that is available for installation on their official website. You can turn videos into GIFs, edit them, and download them on your system.
● Key Takeaways from This Episode →
● Canva GIF is a great platform for designing your own GIFs.
● There are various features available to create eye-catching GIFs.
● Besides, Filmora software can also be used to create GIFs out of videos.
How to Make Text Reveal Effect Easily
Have you ever seen the text reveal led by a subject when moving across the frame? It’s one of the most common text-revealing effects in video editing. This technique is often used to add titles or credits to a scene for cinematic vibes and creative effects.
While it may look complicated, it’s actually quite easy to create with a video editing program like Filmora. Filmora’s masking feature allows users to create impressive and eye-catching text reveals in their videos. For those looking for a tutorial on how to make text reveal, here’s a step-by-step guide to help you out.
How to add text reveal effect using Filmora’s masking tool
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
First, make sure the video clips you are using are clear, with the subject moving across the frame. It will help the text to stand out and be more easily seen. Now, follow the step-by-step guides below:
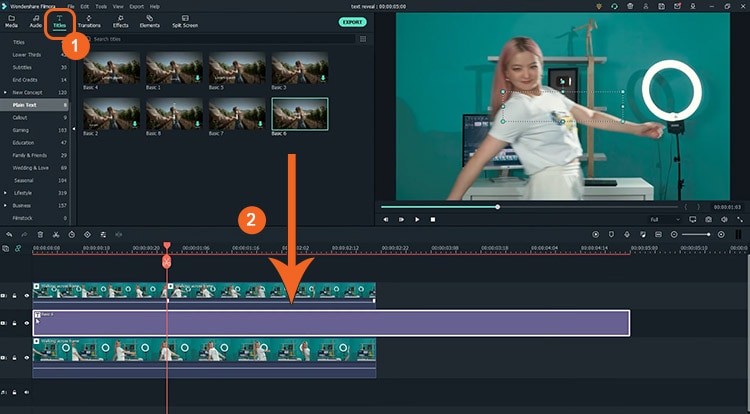
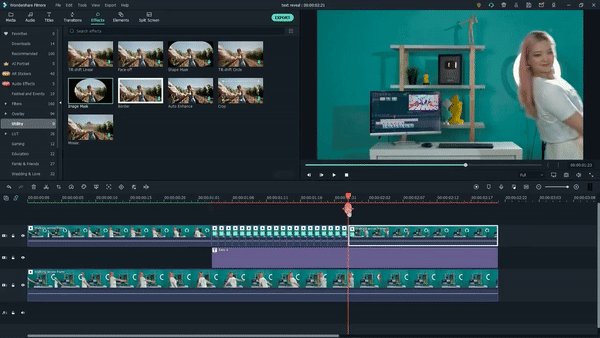
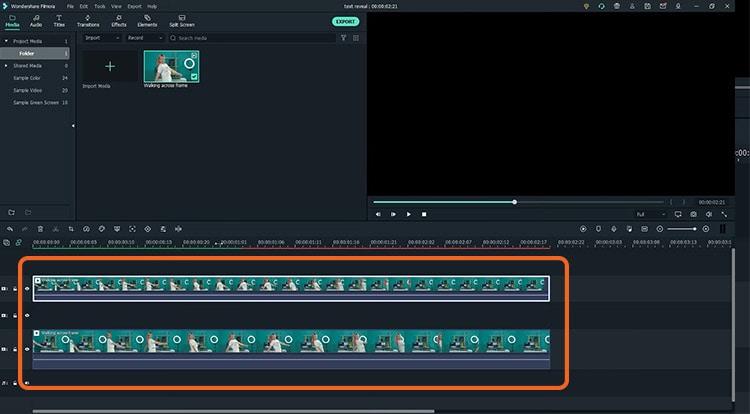
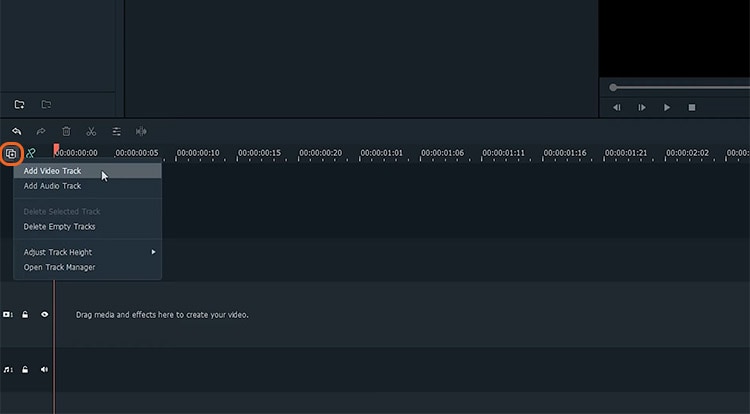
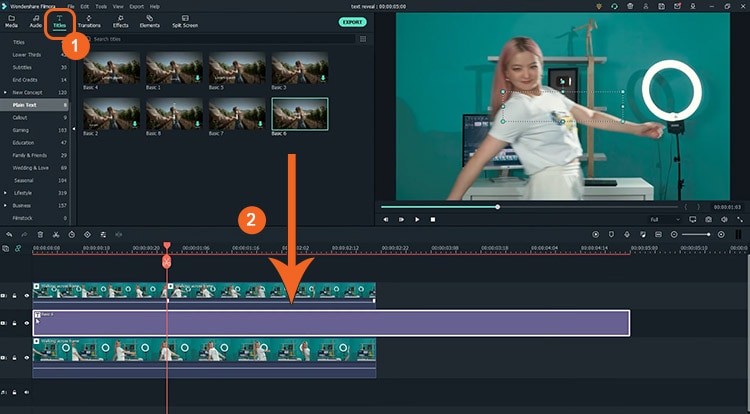
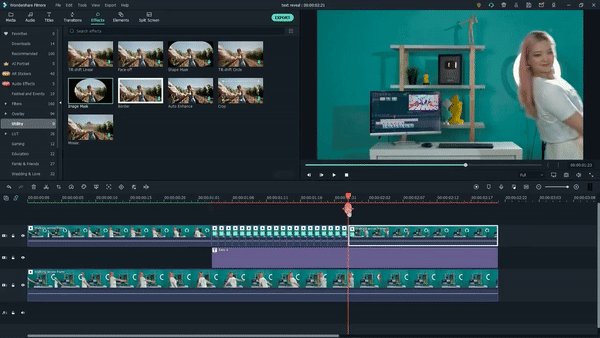
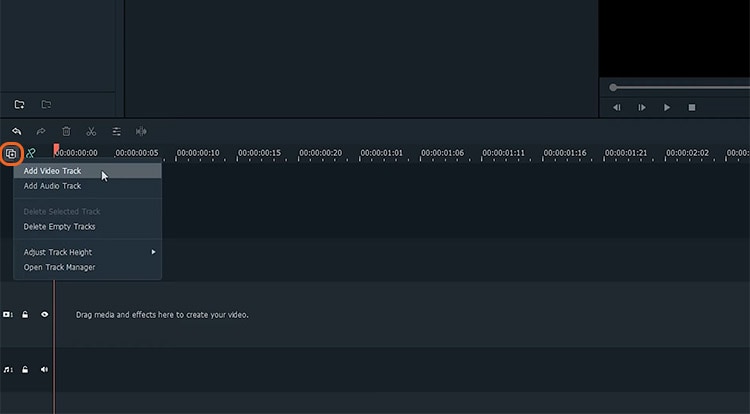
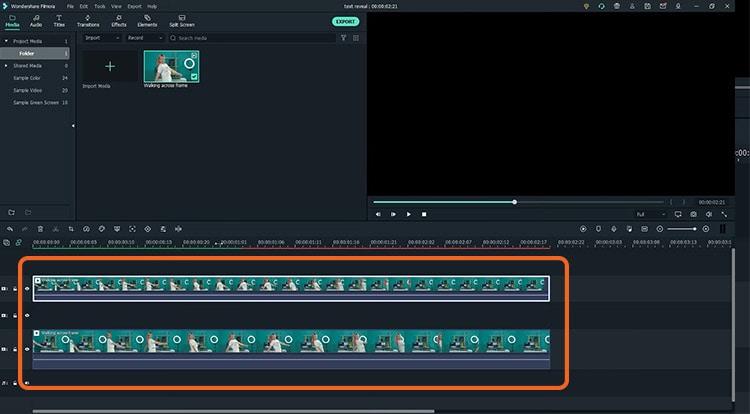
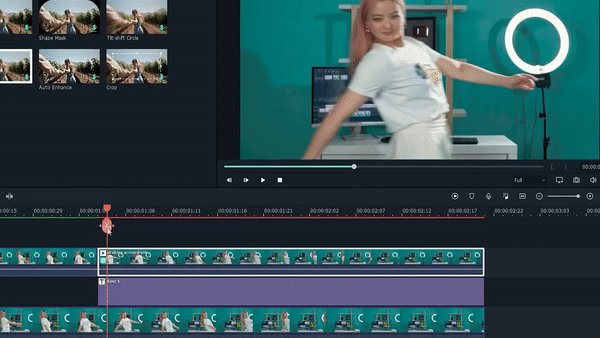
Step 1 Add video tracks
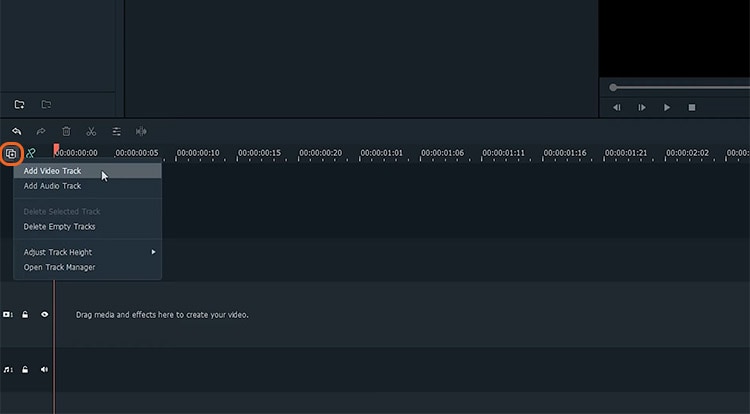
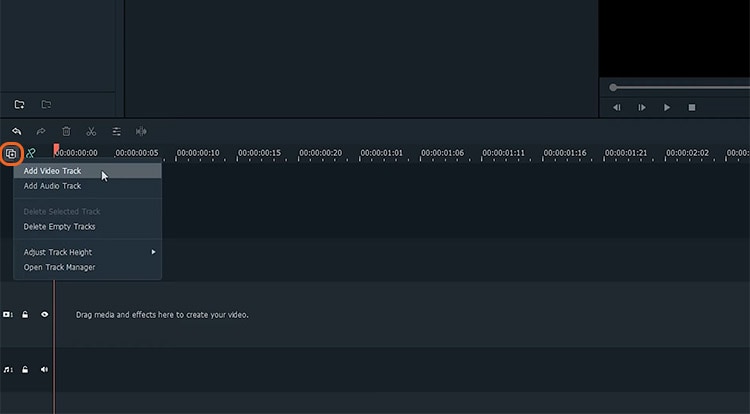
You will need three video tracks in order to create this effect, so click the (+) icon above the timeline > Add Video Track and add two more video tracks.

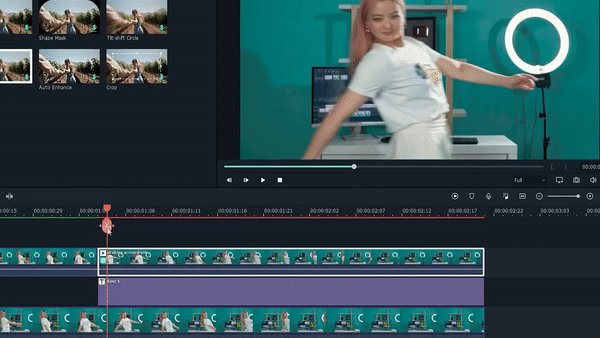
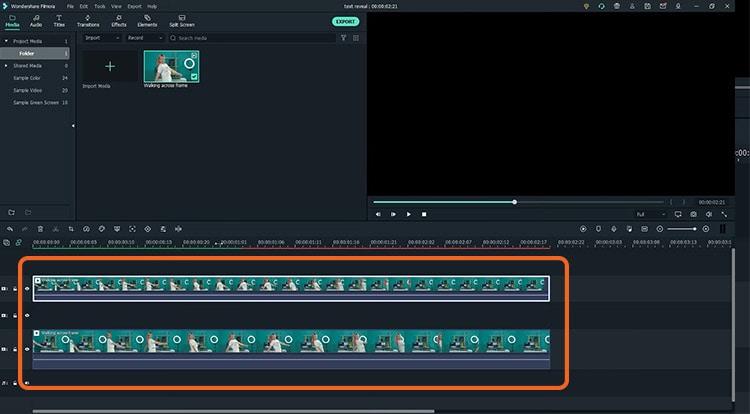
Step 2 Import the clip to the timeline
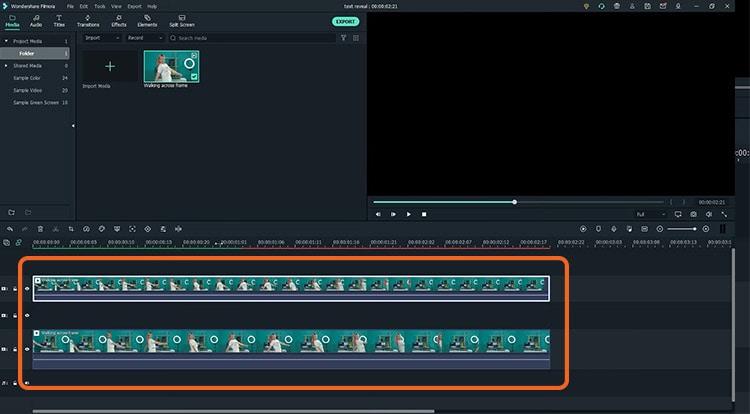
Drag and drop your clip onto the first and third video tracks of the timeline. Then, align them with each other.

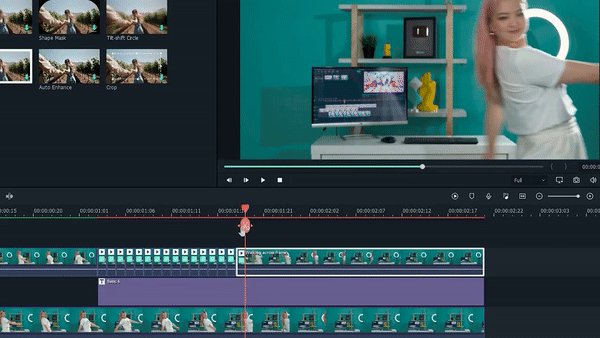
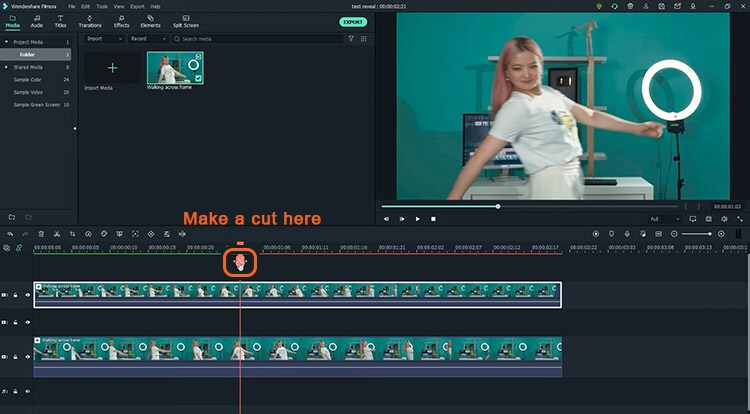
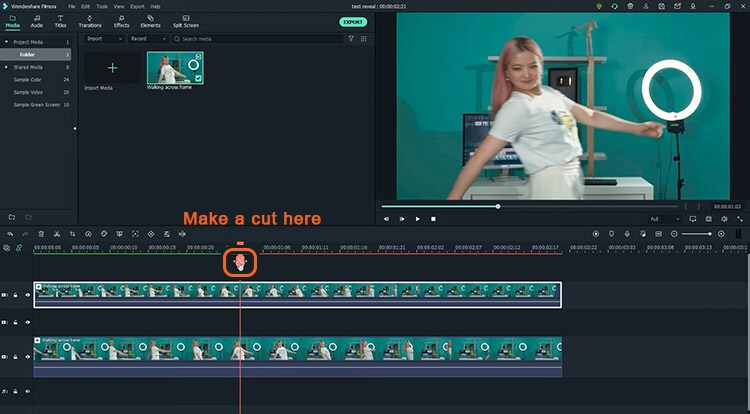
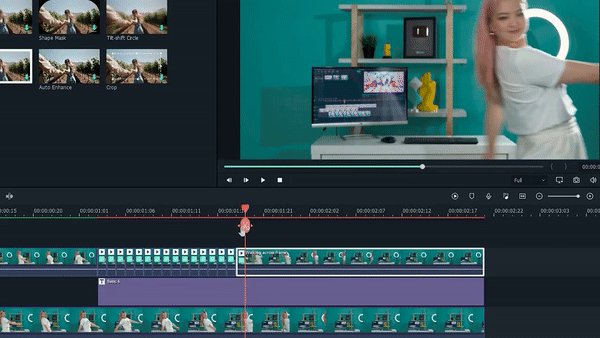
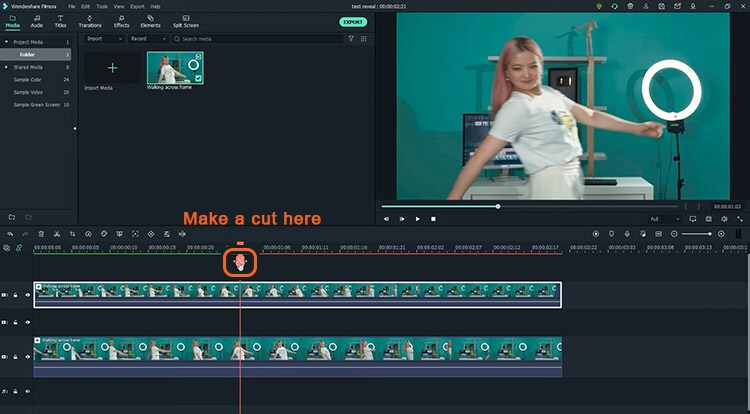
Step 3 Make a cut at the beginning of the text
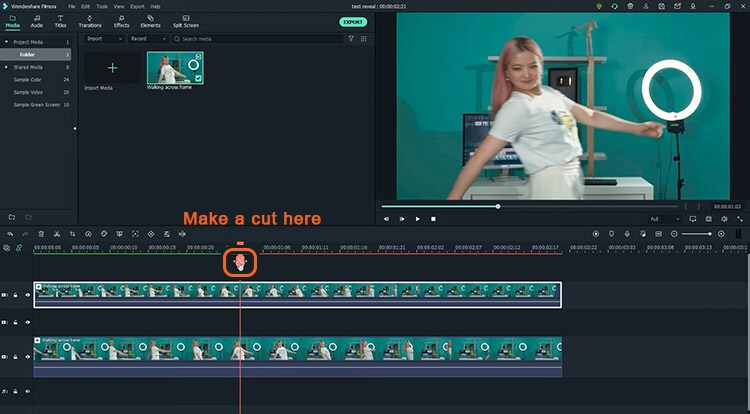
Find the spot where you want the text reveals to start, then click the scissor icon to make a cut on the clip from the first video track.

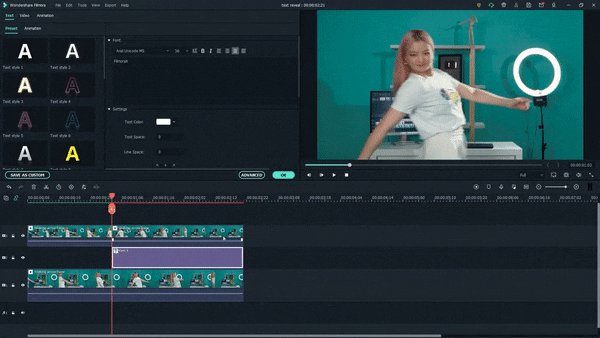
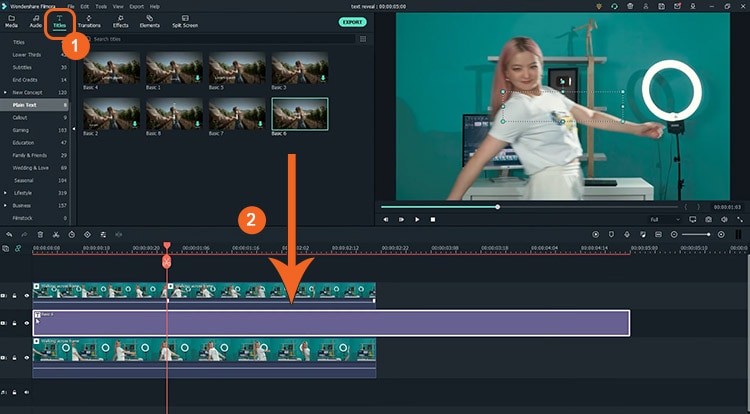
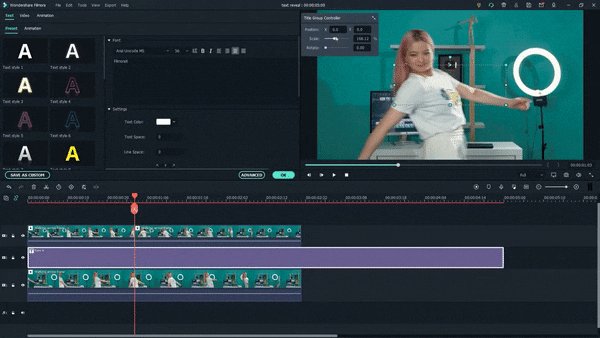
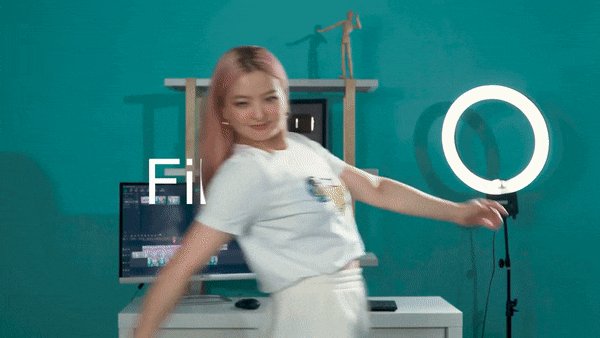
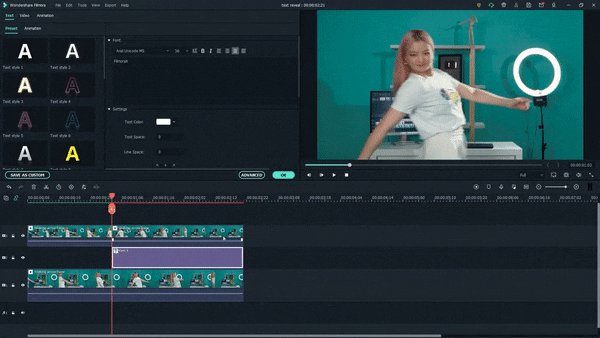
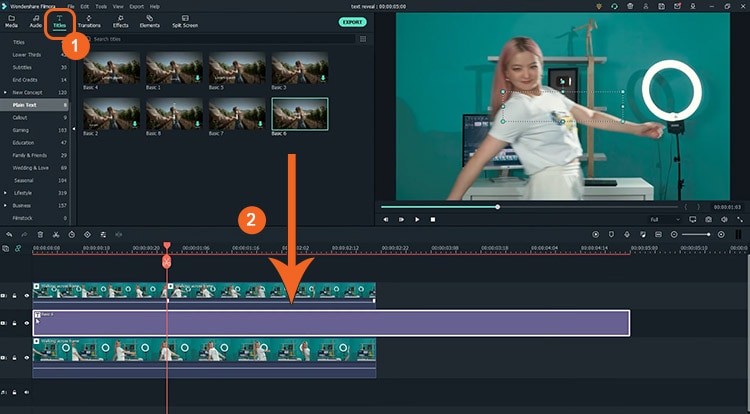
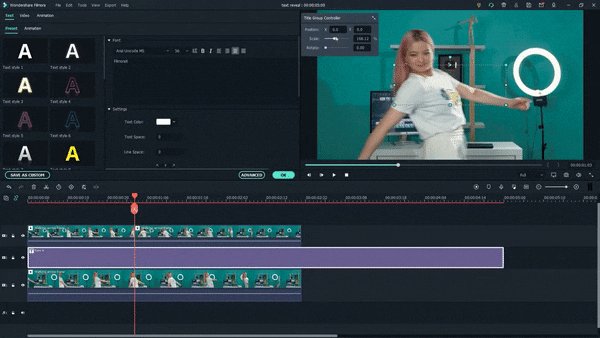
Step 4 Add and adjust the text
Go to Title > Plain Text > select which text styles suit you best. Then, drag the title to the second video track.

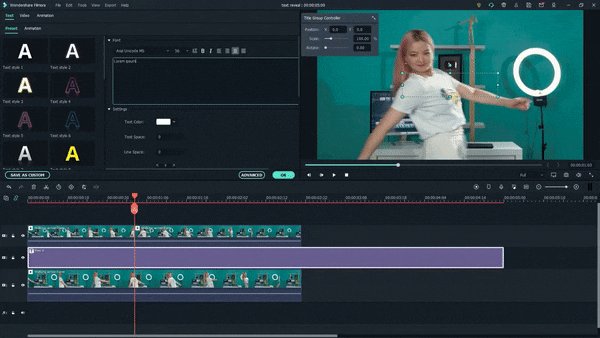
Double-click on the title clip and type out your text. Then, adjust the text position and align it to the cut you have made.

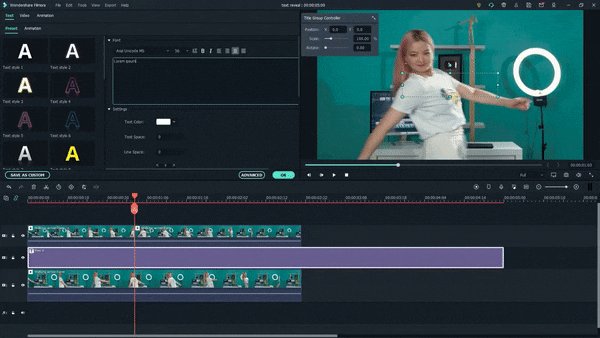
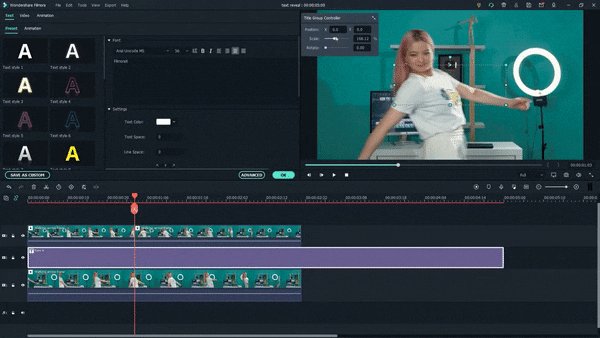
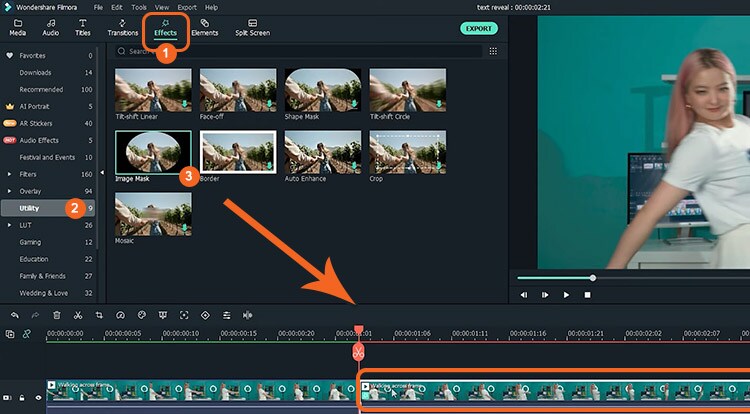
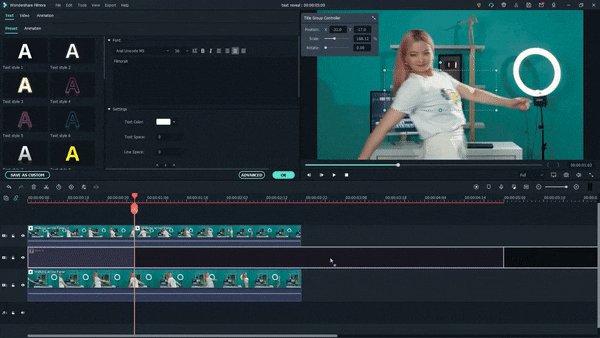
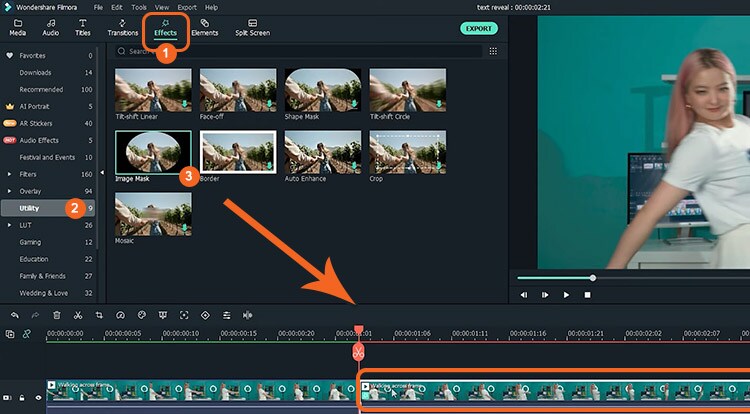
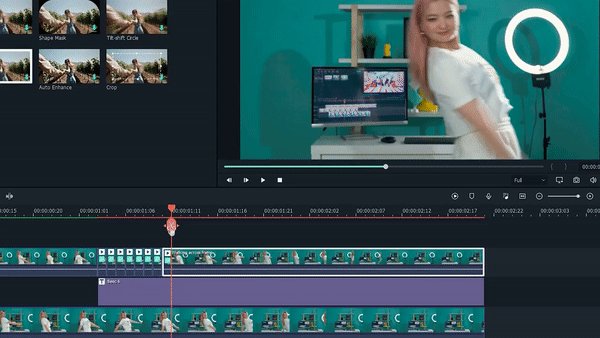
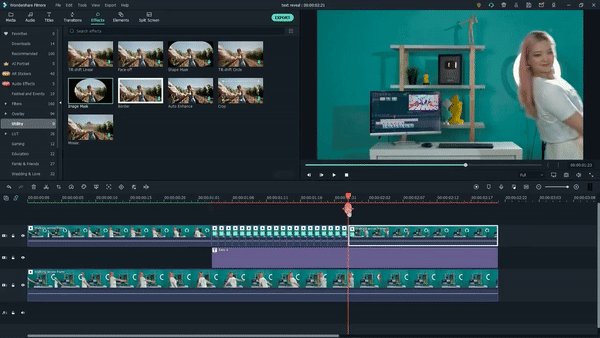
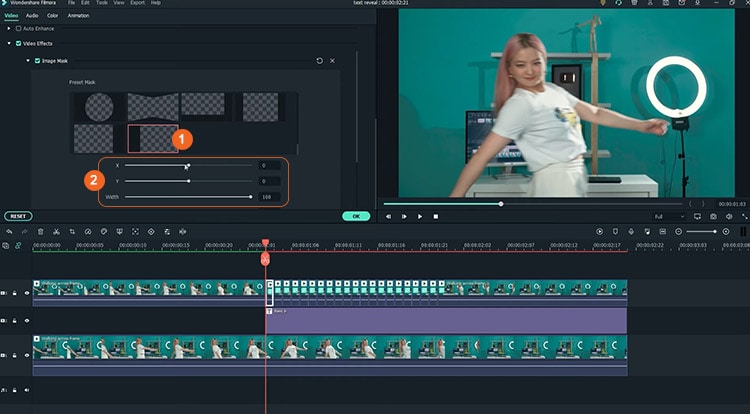
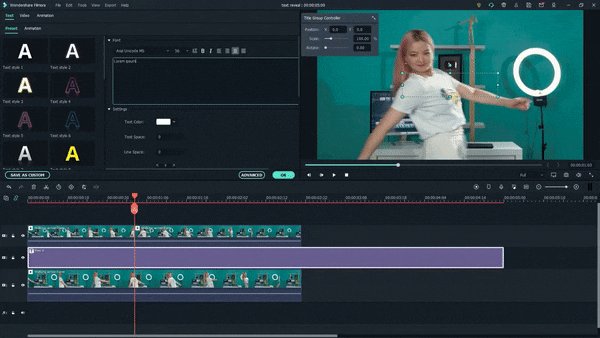
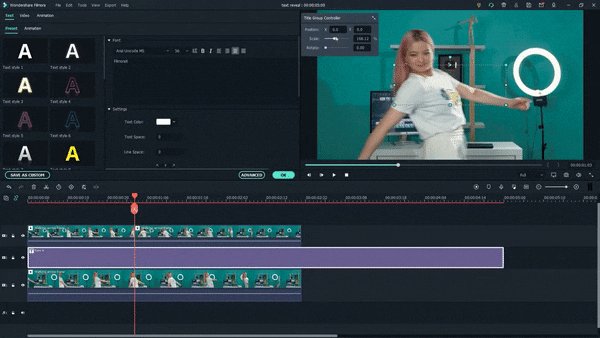
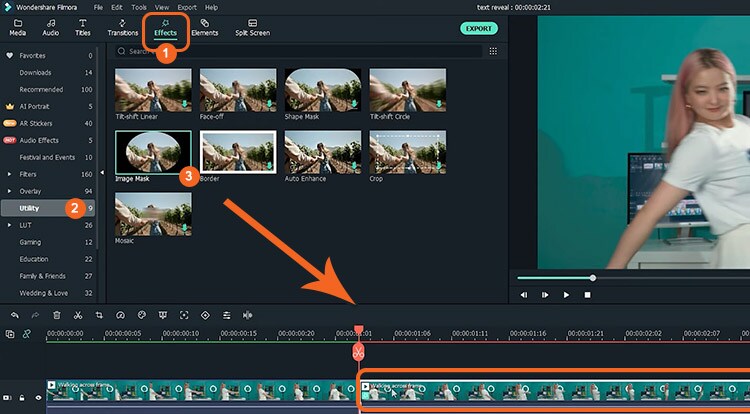
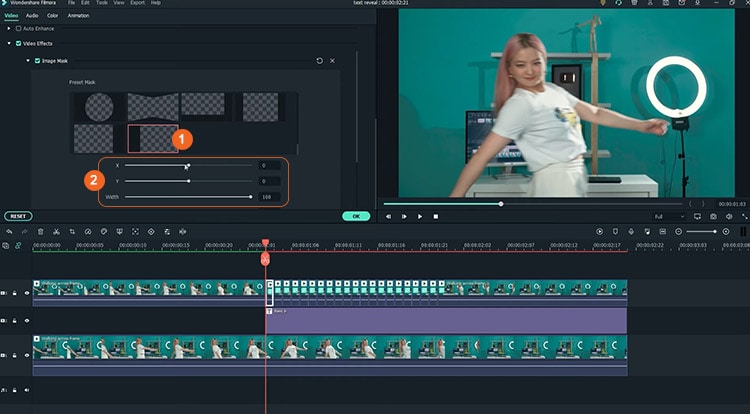
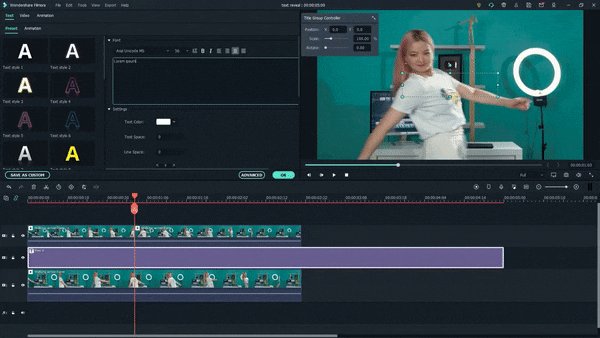
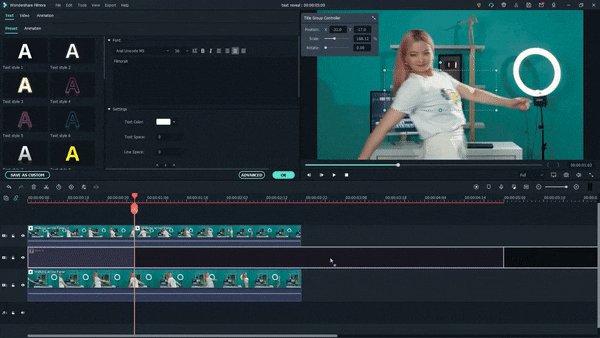
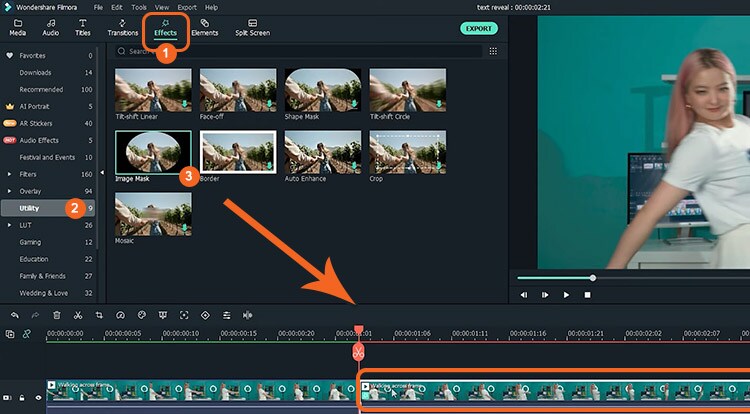
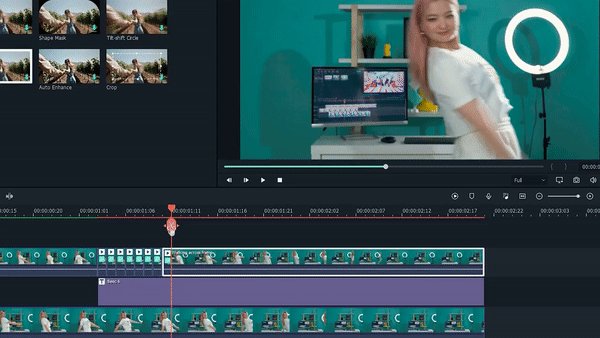
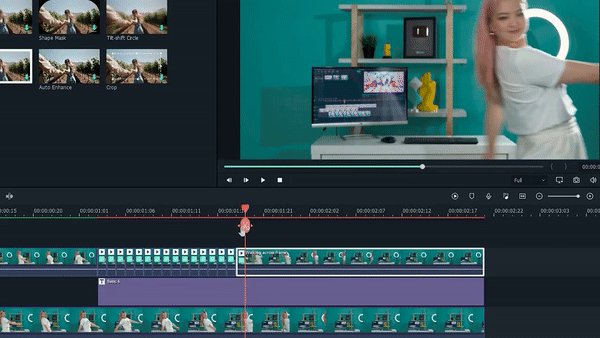
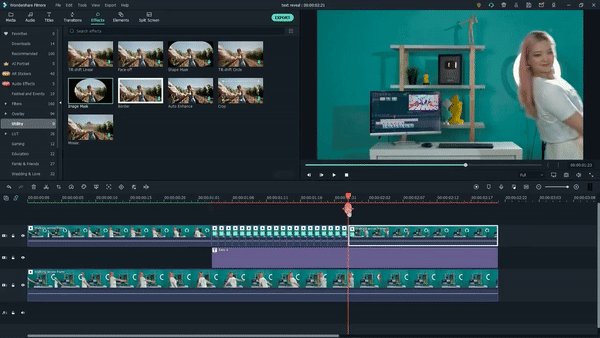
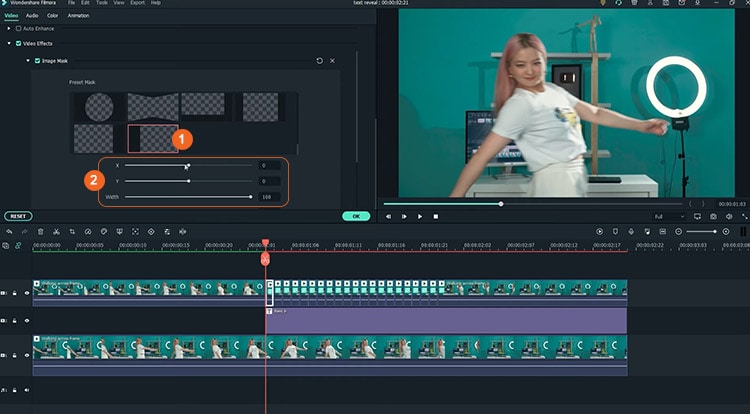
Step 5 Use the masking tool
Go to Effects > Utility > Image Mask, then drag and drop it onto the latter half of the top video clip.

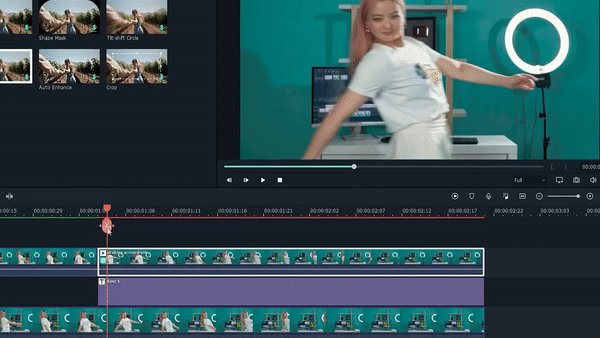
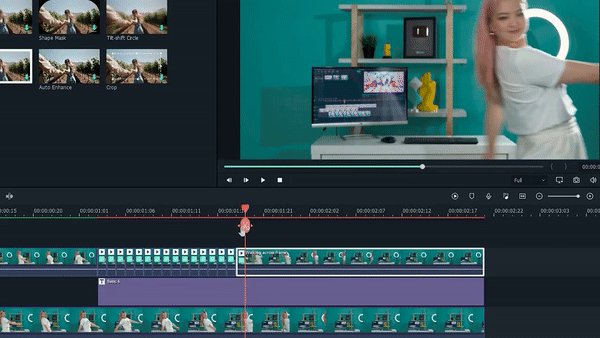
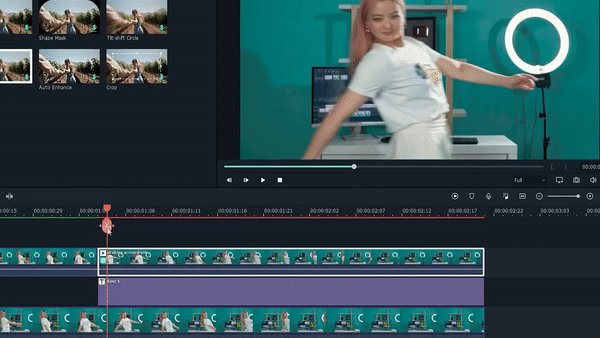
Make more cuts on the top latter clip, frame by frame, starting from the first cut you have made.

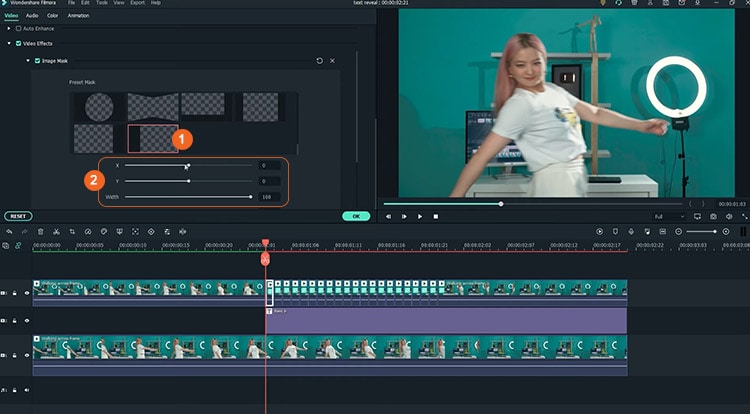
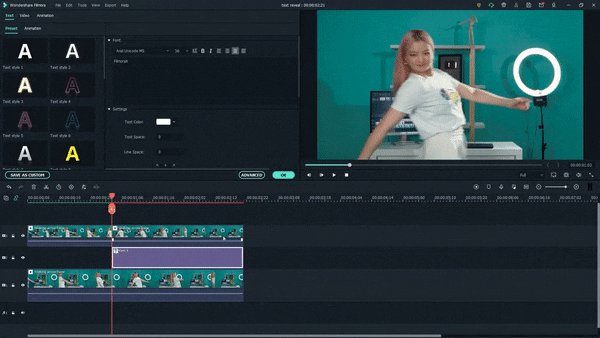
Double-click on each of the smaller clips and find the mask settings.

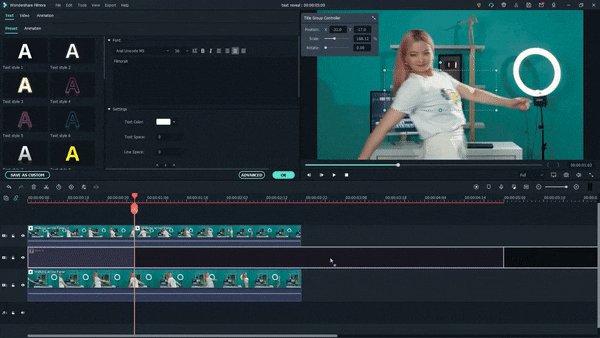
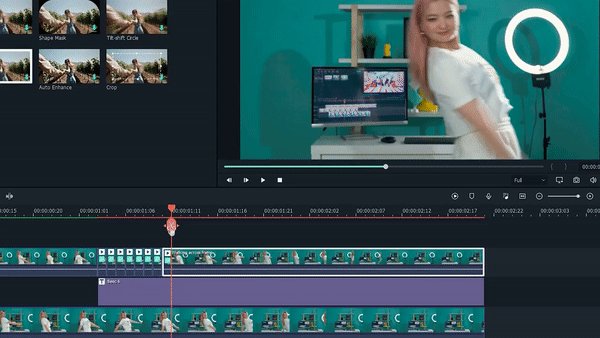
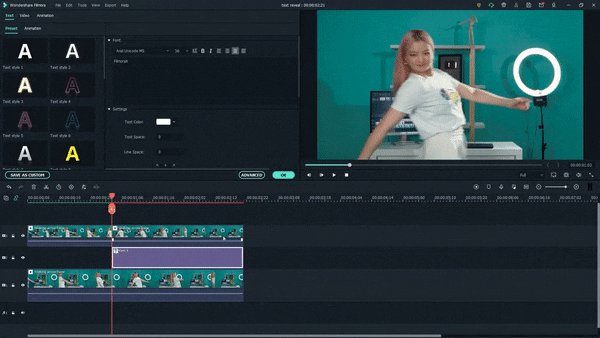
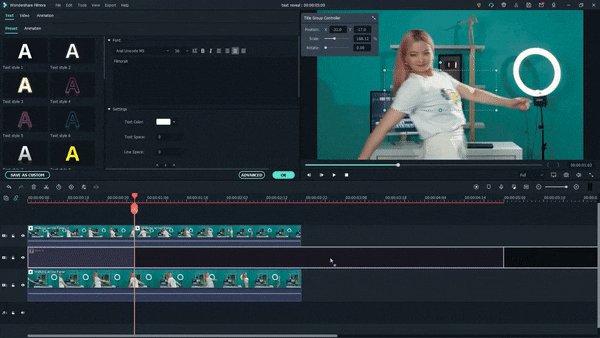
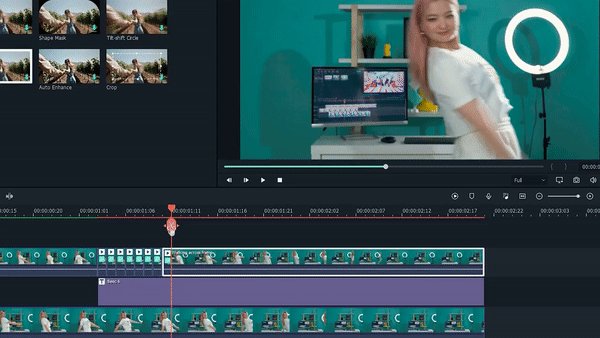
Since the subject in this tutorial is moving from side to side, we are going to match the mask’s y-axis setting, which is also the revealed text portion, with the subject’s movement. Starting from the first clip, adjust the y-axis number to a smaller/bigger number.

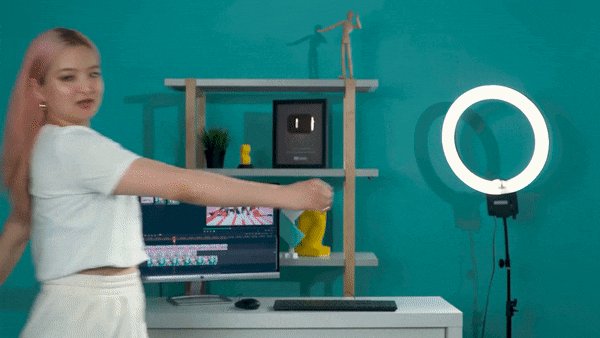
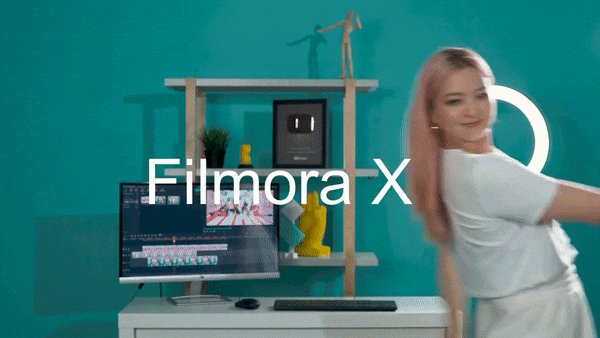
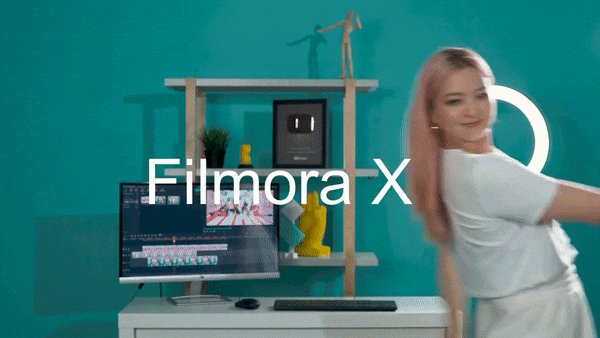
There we go! The final look should look like this:

Summary
That is how we can create the text reveal effect using Wondershare Filmora. Using Filmora’s masking tool, it’s easy to create a text reveal the effect that can add flair and interest to your videos. Just follow the simple steps, and you’ll be able to get the desired result with a few clicks of your mouse. Give it a try, and share your thoughts with us.
Free Download For macOS 10.14 or later
First, make sure the video clips you are using are clear, with the subject moving across the frame. It will help the text to stand out and be more easily seen. Now, follow the step-by-step guides below:
Step 1 Add video tracks
You will need three video tracks in order to create this effect, so click the (+) icon above the timeline > Add Video Track and add two more video tracks.

Step 2 Import the clip to the timeline
Drag and drop your clip onto the first and third video tracks of the timeline. Then, align them with each other.

Step 3 Make a cut at the beginning of the text
Find the spot where you want the text reveals to start, then click the scissor icon to make a cut on the clip from the first video track.

Step 4 Add and adjust the text
Go to Title > Plain Text > select which text styles suit you best. Then, drag the title to the second video track.

Double-click on the title clip and type out your text. Then, adjust the text position and align it to the cut you have made.

Step 5 Use the masking tool
Go to Effects > Utility > Image Mask, then drag and drop it onto the latter half of the top video clip.

Make more cuts on the top latter clip, frame by frame, starting from the first cut you have made.

Double-click on each of the smaller clips and find the mask settings.

Since the subject in this tutorial is moving from side to side, we are going to match the mask’s y-axis setting, which is also the revealed text portion, with the subject’s movement. Starting from the first clip, adjust the y-axis number to a smaller/bigger number.

There we go! The final look should look like this:

Summary
That is how we can create the text reveal effect using Wondershare Filmora. Using Filmora’s masking tool, it’s easy to create a text reveal the effect that can add flair and interest to your videos. Just follow the simple steps, and you’ll be able to get the desired result with a few clicks of your mouse. Give it a try, and share your thoughts with us.
Free Download For macOS 10.14 or later
First, make sure the video clips you are using are clear, with the subject moving across the frame. It will help the text to stand out and be more easily seen. Now, follow the step-by-step guides below:
Step 1 Add video tracks
You will need three video tracks in order to create this effect, so click the (+) icon above the timeline > Add Video Track and add two more video tracks.

Step 2 Import the clip to the timeline
Drag and drop your clip onto the first and third video tracks of the timeline. Then, align them with each other.

Step 3 Make a cut at the beginning of the text
Find the spot where you want the text reveals to start, then click the scissor icon to make a cut on the clip from the first video track.

Step 4 Add and adjust the text
Go to Title > Plain Text > select which text styles suit you best. Then, drag the title to the second video track.

Double-click on the title clip and type out your text. Then, adjust the text position and align it to the cut you have made.

Step 5 Use the masking tool
Go to Effects > Utility > Image Mask, then drag and drop it onto the latter half of the top video clip.

Make more cuts on the top latter clip, frame by frame, starting from the first cut you have made.

Double-click on each of the smaller clips and find the mask settings.

Since the subject in this tutorial is moving from side to side, we are going to match the mask’s y-axis setting, which is also the revealed text portion, with the subject’s movement. Starting from the first clip, adjust the y-axis number to a smaller/bigger number.

There we go! The final look should look like this:

Summary
That is how we can create the text reveal effect using Wondershare Filmora. Using Filmora’s masking tool, it’s easy to create a text reveal the effect that can add flair and interest to your videos. Just follow the simple steps, and you’ll be able to get the desired result with a few clicks of your mouse. Give it a try, and share your thoughts with us.
Free Download For macOS 10.14 or later
First, make sure the video clips you are using are clear, with the subject moving across the frame. It will help the text to stand out and be more easily seen. Now, follow the step-by-step guides below:
Step 1 Add video tracks
You will need three video tracks in order to create this effect, so click the (+) icon above the timeline > Add Video Track and add two more video tracks.

Step 2 Import the clip to the timeline
Drag and drop your clip onto the first and third video tracks of the timeline. Then, align them with each other.

Step 3 Make a cut at the beginning of the text
Find the spot where you want the text reveals to start, then click the scissor icon to make a cut on the clip from the first video track.

Step 4 Add and adjust the text
Go to Title > Plain Text > select which text styles suit you best. Then, drag the title to the second video track.

Double-click on the title clip and type out your text. Then, adjust the text position and align it to the cut you have made.

Step 5 Use the masking tool
Go to Effects > Utility > Image Mask, then drag and drop it onto the latter half of the top video clip.

Make more cuts on the top latter clip, frame by frame, starting from the first cut you have made.

Double-click on each of the smaller clips and find the mask settings.

Since the subject in this tutorial is moving from side to side, we are going to match the mask’s y-axis setting, which is also the revealed text portion, with the subject’s movement. Starting from the first clip, adjust the y-axis number to a smaller/bigger number.

There we go! The final look should look like this:

Summary
That is how we can create the text reveal effect using Wondershare Filmora. Using Filmora’s masking tool, it’s easy to create a text reveal the effect that can add flair and interest to your videos. Just follow the simple steps, and you’ll be able to get the desired result with a few clicks of your mouse. Give it a try, and share your thoughts with us.
Also read:
- In 2024, Finding The Finest Way To Add Subtitles to Videos | Filmora
- Updated In 2024, Best 8 AR Apps for Android and iOS | Help You See the World of AR
- New 3 Different Methods to Correct Color Distortion in Videos
- Updated Add Motion Blur in After Effects for 2024
- Updated 2 Methods to Crop Video in VLC
- Best Online YouTube Video Trimmer for 2024
- New Add a Miniature Effect on Your Video for Filmy Looks. To Add This Effect, Read the Complete Guide and Make Your Video Cinematic by Wondershare Filmora
- 2024 Approved Learn How to Blur the Background in Adobe Premiere Pro with Our Quick and Simple Step-by-Step Instructions to Make Your Subject More Attention-Grabbing
- Updated 6 Instant Mp4 to GIF Online Tools
- 2024 Approved How to Calculate & Change Video Aspect Ratio Online
- In 2024, Learn Top Best Free LUTs For Premiere Pro
- New How To Polish Your Music Video Edits Using Filmora
- New How Have Game Recording Software Improved Their Stature in the Market? An Overview for 2024
- In 2024, A Roster of 8 Top Color Match Generators
- New 2024 Approved Best Method to Split Video Into Parts Online
- In 2024, Do You Know How to Create a Lol Montage Video? Had You Ever Tried that Video Type Before? Connect with This Article to Study the Tips and Tricks Associated with the Making of Montage Videos
- Updated In 2024, Some of the Top Sites to Replace a Sky Background in Videos
- Updated Best 10 iPad Slideshow Apps to Create a Slideshow
- New How to Record Super Slow Motion Videos on Your Phone for 2024
- Updated The Craziest 10 AI Editors Youve Ever Seen for 2024
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Itel P55T | Dr.fone
- How to Change Location on TikTok to See More Content On your Apple iPhone 11 | Dr.fone
- What You Need To Know To Improve Your Itel P55 Hard Reset | Dr.fone
- In 2024, Full Guide to Bypass OnePlus Nord 3 5G FRP
- Why is iPogo not working On Oppo A18? Fixed | Dr.fone
- How to Fake Snapchat Location without Jailbreak On Nokia 150 (2023) | Dr.fone
- Updated 2024 Approved Top 6 Mickey Mouse Voice Generators Providing Efficient Results
- In 2024, How to Track a Lost Apple iPhone X for Free? | Dr.fone
- The Magnificent Art of Pokemon Go Streaming On Honor Play 40C? | Dr.fone
- How to Transfer Videos from Oppo A58 4G to iPad | Dr.fone
- Title: New 2024 Approved Create Your Own Subscribe Channel Graphics
- Author: Chloe
- Created at : 2024-04-24 07:08:31
- Updated at : 2024-04-25 07:08:31
- Link: https://ai-editing-video.techidaily.com/new-2024-approved-create-your-own-subscribe-channel-graphics/
- License: This work is licensed under CC BY-NC-SA 4.0.

