:max_bytes(150000):strip_icc():format(webp)/samsung-un65nu7100fxza-aaa-5b3bf3f1c9e77c00370afe54.jpg)
New 2024 Approved Finding The Finest Way To Add Subtitles to Videos | Filmora

Finding The Finest Way To Add Subtitles to Videos | Filmora
Subtitles have displayed their importance in the video editing industry. They have displayed a diverse use case to the community. Adding subtitles to videos has been a work not known to many. However, video editors have changed the dynamics due to development in technology. The video editing community has realized the importance of using subtitles.
Along with understanding the dynamics of using subtitles in videos, you will also learn to add them. From people with professional video editing experience to people using TikTok, this article holds importance. This article introduces tools that can be used to delve into the depth of this particular system. Look through the steps to properly add subtitles with a great tool named Wondershare Filmora.
Part 1: Why Are Subtitles Important?
It is essential to understand the importance of adding subtitles to the video editing system. The use of subtitles, as stated, is quite important to address cross-racial individuals. For that, we will be aligning the points that will explain the importance of subtitles in video editing:
1. Breaking the Barriers of Language
Subtitles are a great way to bridge the barriers between the video’s original and the viewer’s language. Those who cannot understand the language of the video can consider the use of subtitles to be effective. International audiences can find the use of subtitles to be very convenient.
2. A Learning System
Using subtitles, you will understand more about the documentary you are watching. Additionally, it is a great way to learn about the subsidiaries involved in it. You can comprehend the content that is present in the videos, giving you room to learn. For instance, if you are learning a language, using subtitles can be a great way to learn more about it.
3. Viewing in Silence
Although it is a fun instance, adding subtitles to a video in such a case can be a great ease for viewers. If you are sitting in a room where you should not break the silence, having subtitles for your video stands out to be convenient. Also, the existence of subtitles can be a great aid for the deaf.
4. Accessible to A Broader Audience
The use of subtitles makes the content accessible to a bigger audience. Subtitles allow you not to restrict the content to the local audience only. Additionally, the producing party can arrange the transcript or subtitles for better engagement. In this way, they can outreach a bigger audience and engage their ideas with them.
5. Persistent Observation in Noisy Environment
Having subtitles for a video gives the viewer the leverage of understanding the occurrences of the video, even in a noisy environment. They can observe all the subtitles regardless of the environment. Thus, the viewers can understand what’s happening.
Add Subtitles to Video
Filmora Video Editor can automatically generate subtitles and captions for your video. Plus, you can add, edit and customize text as you want. Experience the magic of cool yet outstanding video effects, where your videos come to life in beautiful visuals.
Auto Generate Subtitles Auto Generate Subtitles Learn More >

Part 2: How Has The Use of Subtitles Improved Over the Years?
The evolution in the use of subtitles has been consistent over the years. Almost all kinds of movies come with proper subtitles that help the audience understand the motive. However, it is important to improvise the feasibility of how subtitles have improved over the years. Now even TikTok videos come with proper subtitles. For better understanding, we have highlighted some important points below explaining the improving use of subtitles:
1. Increase in Availability
As stated before, subtitles are available for a versatile set of movies. From movies to TV Shows, people do not consider watching them without subtitles. Usually, people belonging to other countries always consider having English subtitles with them. Thus, the providers have considered including subtitles as a standard feature of the movies.
2. Access to Multiple Languages
Subtitles are not available in a single language for the viewers. The improvement in subtitles has witnessed the availability of languages. Users who wish to view the movie in their native language can access subtitles in their language. Also, producers always consider creating more versions of subtitles in multiple languages.
3. Customization in Subtitles
With developments, different video editors have added the option of customizing subtitles. Users can now enhance, adjust, and improve the video’s subtitles according to their requirements. With such options, they can improve their viewing experience.
4. Real-Time Subtitling
Another improvement in the video ecosystem has been the addition of real-time subtitling. Video editors have included the option of adding subtitles. Users who wish to create their videos can also recreate the entire thing while adding subtitles.
Part 3: Wondershare Filmora: An Introduction to A Great Video Editor for Adding Subtitles
Wondershare Filmora is the best video editor for TikTok that lets you edit your videos in a go. This software allows you to edit, modify, transform, and share videos. It comes with a lot of editing and adjustment options. Additionally, you can change your video’s color tone, feel, and mood with its color correction features.
Add Subtiles to Video For Win 7 or later(64-bit)
Add Subtiles to Video For macOS 10.14 or later
You can even apply filters, effects, and other presets to change the color tone of your video. Even if you don’t like the background of your video, you can change it in no time using this tool. Moreover, adding subtitles to videos in Filmora is very simple and easy. Don’t like the title of your video? Simply go to the title section and choose the template of your liking.
Fimora Tutorial - How to Make Subtitles in Minutes
Key Features of Wondershare Filmora Video Editor
- Adjustment Layer: If you don’t want any changes to your original file, use an adjustment layer. With Filmora’s adjustment layer, you can make changes to the layer, and your video will not be modified.
- Speed Ramping: You can even modify the speed of your video at any duration. Simply add a keyframe and change the speed of your video at any particular instance.
- Motion Tracking: Wondershare Filmora will enable you to track your motion using AI technology. With this feature, the face of the subject will never be out of focus.
Part 4: How To Add Subtitles to Your TikTok Video Perfectly With Filmora?
If you don’t know how to add subtitles to TikTok videos, the guide will let you know. You can follow this step-by-step guide to learn how to add subtitles to your TikTok videos in Filmora.
Filmroa Tutorial – How to ADD SUBTITLES to a Movie / YouTube Video
Add Subtitles to Movie For Win 7 or later(64-bit)
Add Subtitles to Movie For macOS 10.14 or later
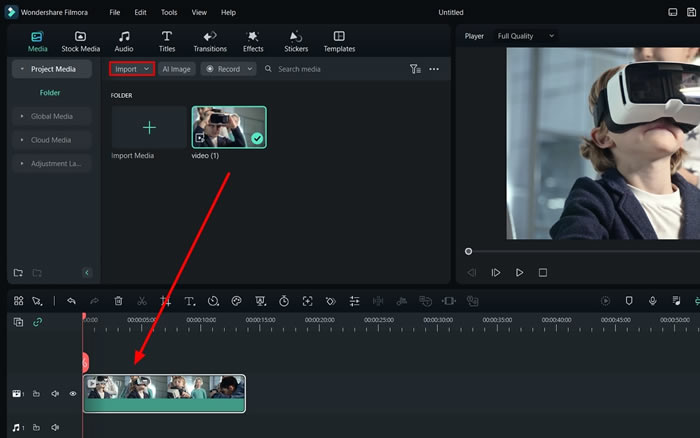
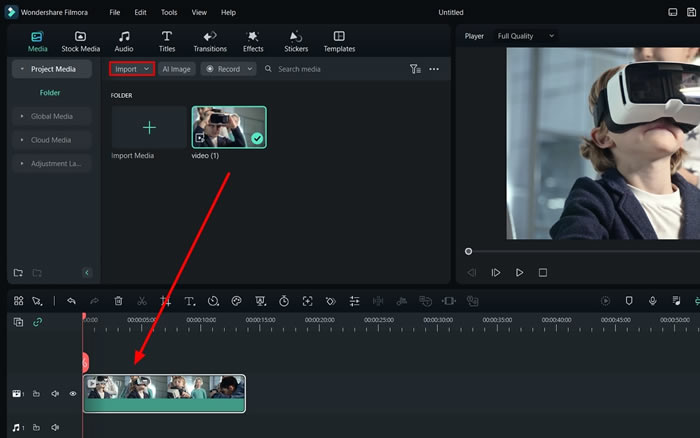
Step 1Import Video to Filmora
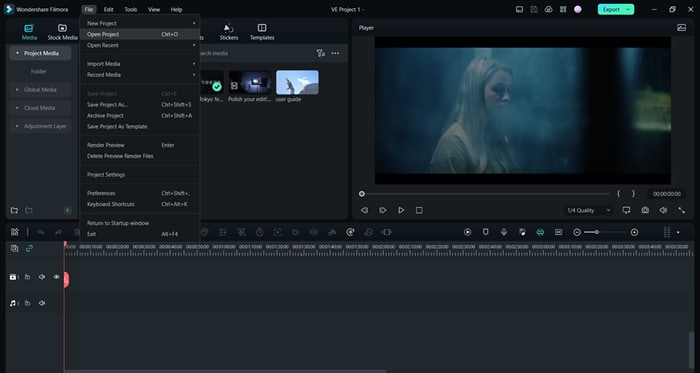
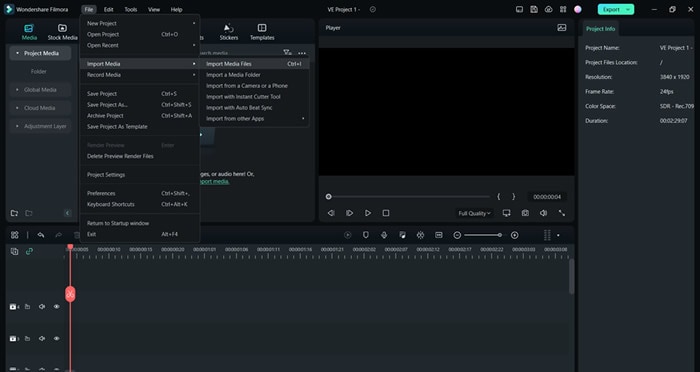
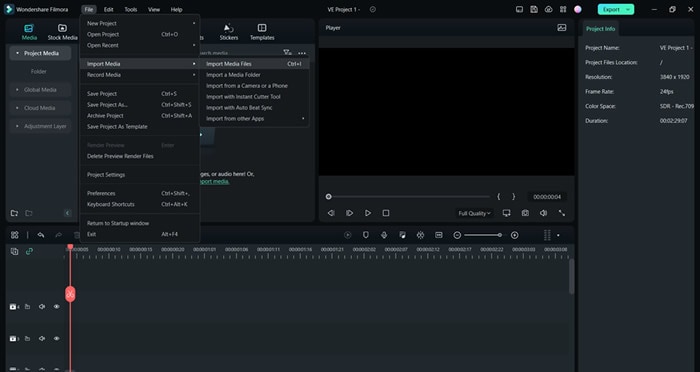
Open Wondershare Filmora on your computer and select the “New Project” button to open a new window. This opens a new window where you have to import the video having audio with it. Drag it to the timeline once you import it successfully with the “Import” button on the top.

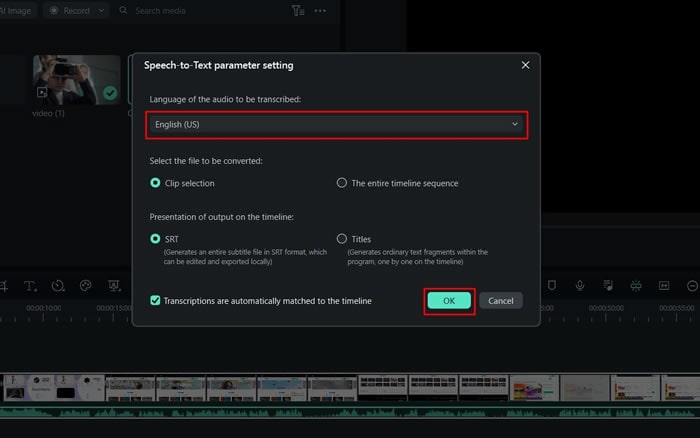
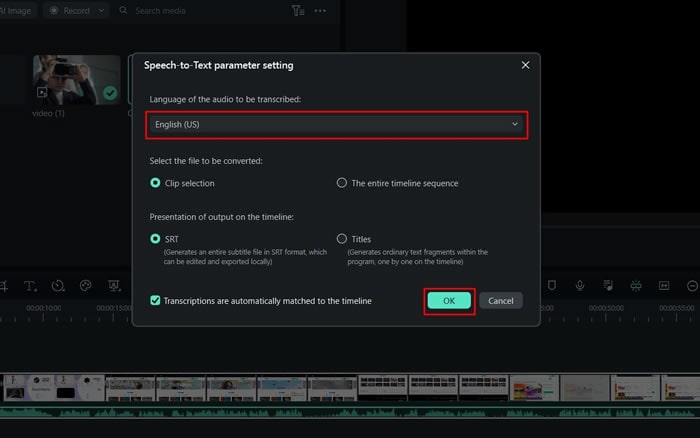
Step 2Use Speech to Text Feature
Select the “Speech-to-Text” button present on the top to open the particular navigation. As this opens a new window, you need to define the language in which you want the transcript. After selecting the language, click “OK,” Filmora will automatically generate a subtitle file for you.

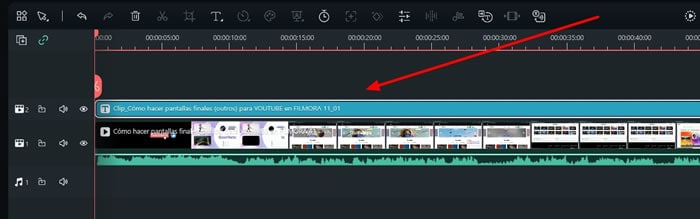
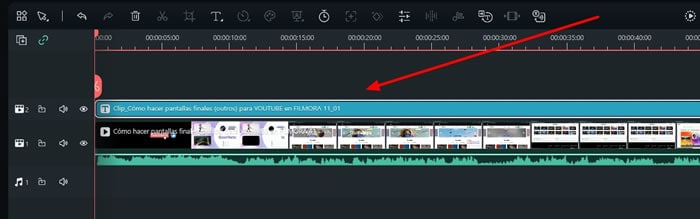
Step 3Lead to Subtitle Settings
The subtitle layer is present in the timeline of the video editor, where you have to double-click to open the “Subtitle Settings.”

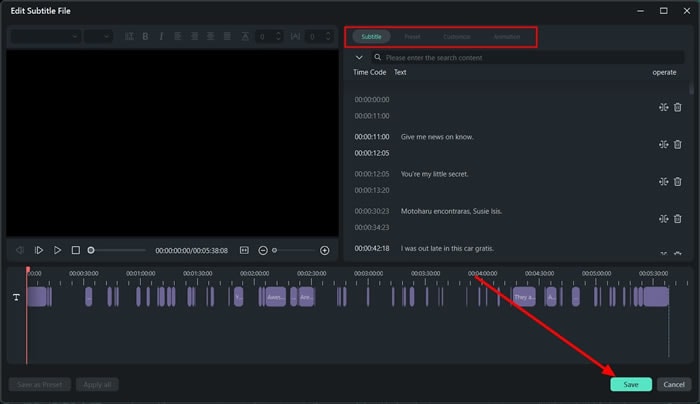
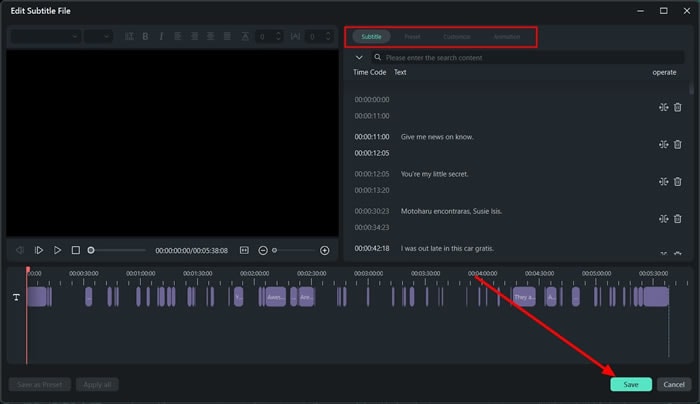
Step 4Customize the Subtitles and Save

Conclusion
To conclude, videos are becoming essential for social platforms due to their popularity. Editing and polishing video is one thing; however, adding subtitles is equally important. TikTok is a popular social platform that allows you to create and share videos. Moreover, you can use Wondershare Filmora to add automated-generated subtitles to your videos.
Auto Generate Subtitles Auto Generate Subtitles Learn More >

Part 2: How Has The Use of Subtitles Improved Over the Years?
The evolution in the use of subtitles has been consistent over the years. Almost all kinds of movies come with proper subtitles that help the audience understand the motive. However, it is important to improvise the feasibility of how subtitles have improved over the years. Now even TikTok videos come with proper subtitles. For better understanding, we have highlighted some important points below explaining the improving use of subtitles:
1. Increase in Availability
As stated before, subtitles are available for a versatile set of movies. From movies to TV Shows, people do not consider watching them without subtitles. Usually, people belonging to other countries always consider having English subtitles with them. Thus, the providers have considered including subtitles as a standard feature of the movies.
2. Access to Multiple Languages
Subtitles are not available in a single language for the viewers. The improvement in subtitles has witnessed the availability of languages. Users who wish to view the movie in their native language can access subtitles in their language. Also, producers always consider creating more versions of subtitles in multiple languages.
3. Customization in Subtitles
With developments, different video editors have added the option of customizing subtitles. Users can now enhance, adjust, and improve the video’s subtitles according to their requirements. With such options, they can improve their viewing experience.
4. Real-Time Subtitling
Another improvement in the video ecosystem has been the addition of real-time subtitling. Video editors have included the option of adding subtitles. Users who wish to create their videos can also recreate the entire thing while adding subtitles.
Part 3: Wondershare Filmora: An Introduction to A Great Video Editor for Adding Subtitles
Wondershare Filmora is the best video editor for TikTok that lets you edit your videos in a go. This software allows you to edit, modify, transform, and share videos. It comes with a lot of editing and adjustment options. Additionally, you can change your video’s color tone, feel, and mood with its color correction features.
Add Subtiles to Video For Win 7 or later(64-bit)
Add Subtiles to Video For macOS 10.14 or later
You can even apply filters, effects, and other presets to change the color tone of your video. Even if you don’t like the background of your video, you can change it in no time using this tool. Moreover, adding subtitles to videos in Filmora is very simple and easy. Don’t like the title of your video? Simply go to the title section and choose the template of your liking.
Fimora Tutorial - How to Make Subtitles in Minutes
Key Features of Wondershare Filmora Video Editor
- Adjustment Layer: If you don’t want any changes to your original file, use an adjustment layer. With Filmora’s adjustment layer, you can make changes to the layer, and your video will not be modified.
- Speed Ramping: You can even modify the speed of your video at any duration. Simply add a keyframe and change the speed of your video at any particular instance.
- Motion Tracking: Wondershare Filmora will enable you to track your motion using AI technology. With this feature, the face of the subject will never be out of focus.
Part 4: How To Add Subtitles to Your TikTok Video Perfectly With Filmora?
If you don’t know how to add subtitles to TikTok videos, the guide will let you know. You can follow this step-by-step guide to learn how to add subtitles to your TikTok videos in Filmora.
Filmroa Tutorial – How to ADD SUBTITLES to a Movie / YouTube Video
Add Subtitles to Movie For Win 7 or later(64-bit)
Add Subtitles to Movie For macOS 10.14 or later
Step 1Import Video to Filmora
Open Wondershare Filmora on your computer and select the “New Project” button to open a new window. This opens a new window where you have to import the video having audio with it. Drag it to the timeline once you import it successfully with the “Import” button on the top.

Step 2Use Speech to Text Feature
Select the “Speech-to-Text” button present on the top to open the particular navigation. As this opens a new window, you need to define the language in which you want the transcript. After selecting the language, click “OK,” Filmora will automatically generate a subtitle file for you.

Step 3Lead to Subtitle Settings
The subtitle layer is present in the timeline of the video editor, where you have to double-click to open the “Subtitle Settings.”

Step 4Customize the Subtitles and Save

Conclusion
To conclude, videos are becoming essential for social platforms due to their popularity. Editing and polishing video is one thing; however, adding subtitles is equally important. TikTok is a popular social platform that allows you to create and share videos. Moreover, you can use Wondershare Filmora to add automated-generated subtitles to your videos.
How to Use Zoom in Google
Zoom in and out is a feature in every presentation/editing tool, but we generally forget its importance until it is unavailable, and you will need alternatives. You imagine a situation where you will have to zoom in on the sheet in the presentation because your client is sitting far from the projector. After the presentation, you will have to zoom out, so the sheet becomes normal. Zoom in google is our daily activity on a computer.
Previously there were no such options in Google sheet to zoom or out. But, now Google has come up with this new feature. This article will explore the steps to zoom in and out of the whole page and the elements of Google Chrome. Now we will know about several ways of using the Zoom control. Let’s start.
Part 1: 6 Steps for using Zoom control in Google
Step1Using the keyboard to use the zoom control
The Easiest and quickest way of using Zoom control is keyboard shortcuts. You will have to press Ctrl and then “+” sign to zoom in; to zoom out, you will have to press Ctrl and – sign. If you want to return to the default size, click on Ctrl and press “0”.
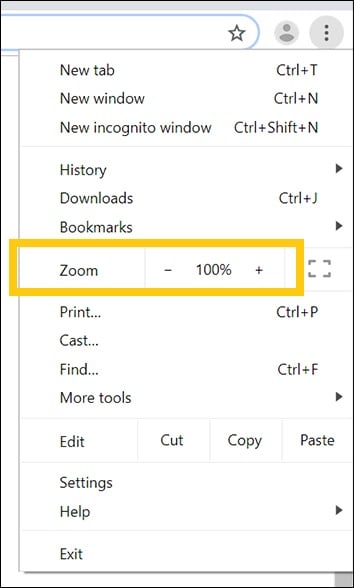
Step2Using Zoom control from the menu
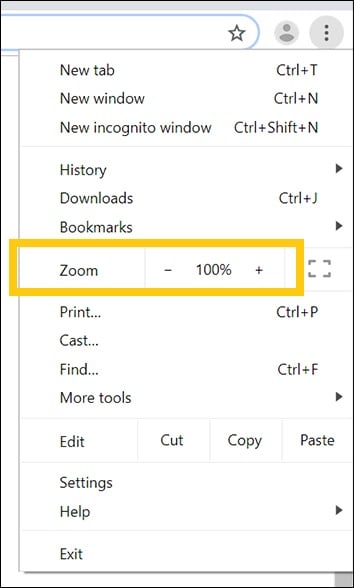
Users can even use Google Zoom to control their main menu if you want to find the zoom control, tap or click on the Menu button of chrome.
Step3Using zoom control
In the zoom-in Google section, you will have to tap or click on the “+” option to zoom in and click on the – sign to zoom out. After completion, you can press the ESC key to hide the menu.

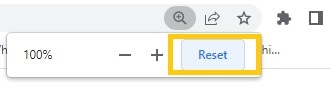
Step4Making Zoom adjustments
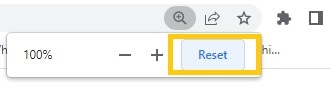
Once you are done using Google Zoom, users can make adjustments using a magnifying glass, which appears in the address bar. Click on that and press “+” to zoom in and – to zoom out, or you can press the reset button to come back to default level.

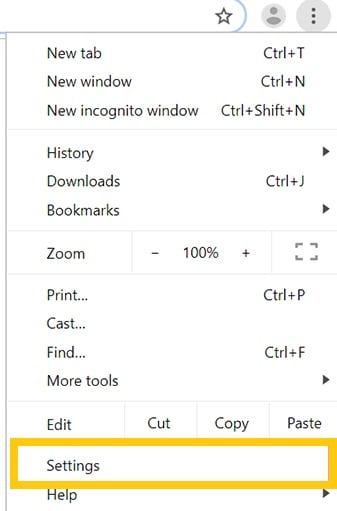
Step5Changing the Zoom level
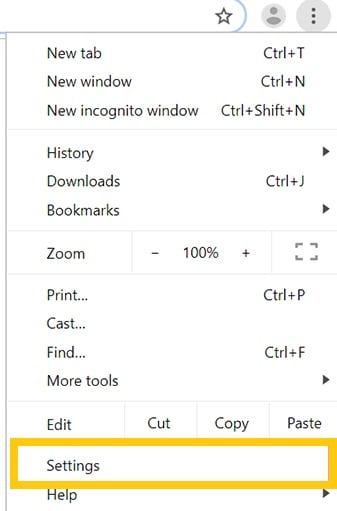
You can even set the custom zoom level so that each web page opens up with the text at a large size while launching. You can click on the menu button of chrome, then tap on the Settings option.

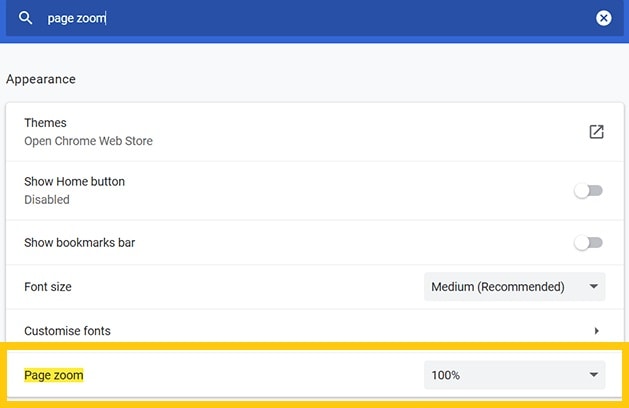
Step6Set zoom level
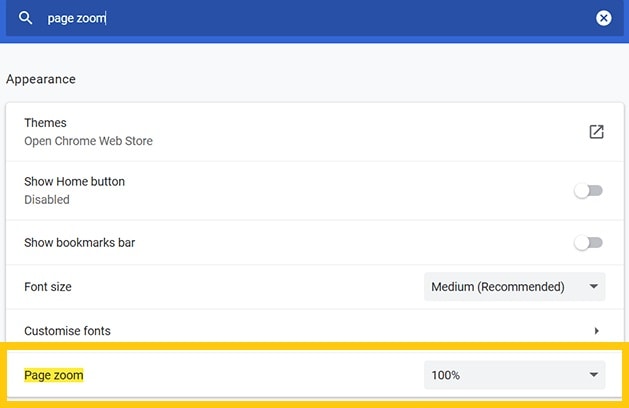
You can type “Page Zoom” in the search box. You can even click on the appearance on the left side. Click on the drop-down menu and tap on default zoom.

Part 2: How to Use the Zoom Control on Google Docs
Step1Open the document.
Step2Click on the Zoom button.
Step3Select the zoom level.
This article will discuss the information on Zoom into Google Docs.
Several options are shared in all Google Apps. Users can share the Google files such as slideshows, spreadsheets, and documents from Google Drive or in-app. You can derive the zoom settings and many more in the app or drive.
Many productive applications we use on the PC will have a hundred percent zoom level which is the default. Depending upon the distance you sit from your monitor or the visual quality, the zoom level will be decided. If you find reading the word on the PC screen difficult, you must change the zoom level in your Google Docs.
Most applications specify a hundred percent as their default zoom level. But if you want to change the size to more minor or more extensive, you can use the zoom controller. Let’s see the steps of zoom into Google docs.
Step1Sign in to Google Drive and open your documents where you want to zoom in or out.
Step2Click or Tap on the zoom button in the toolbar above the document and then choose the predefined zoom levels, or you can manually enter the preferred zoom level in the space.
1. Use the zoom controller in Google sheets with Built-in Functionality?
It is a functionality of Google sheets that allows using the zoom controller. Here are the steps of using the Zoom feature in Google sheets:
Step1Tap on the Zoom option in the toolbar. It will show a drop-down option with several zoom levels.
Step2Choose the level you wish. You can choose from the existing one or manually enter the value. You must know that if you prefer more petite than a hundred percent, it will get smaller, and if you choose more than a hundred, it will get bigger.
Step3You can even veg the same options while you click File Tab and linger the cursor on zoom options.
2. Use the zoom controller manually in Google Sheets by using the browser?
You can even change the zoom level by changing the zoom value manually in the browser. Here are some steps for changing the zoom level on the Google sheets in the chrome browser:
Step1Tap on the control and customize icon in the Google browser to control the Zoom controller in chrome.
Step2In options, you can change the zoom level by tapping on the minus or plus sign.
Step3You can even find a similar option to zoom in on other browsers.
3. How to use the Zoom controller in Mobile
When you are using an iOS or Android device, you can pinch the screen to zoom in and slide two fingers apart to zoom out.
4. How to make Google earth zoom-in video
Do you also want to make a fantastic Google earth zoom-in video? Then let’s see the steps for making this:
- Open the Google Earth pro
- Click on tools
- In the drop-down, click on “movie maker.” After clicking on this, a pop-up will appear.
- Click on the first option, “live keyboard and mouse.”
- Then, click on browse to save the file.
- Type the place name on the left-hand search bar.
- Tap on “Earth.” It will take you to the place.
- Zoom out the earth, open the “Movie maker” box, and click on “Create Movie.”
- Click on the city name to see the Google earth zoom-in video.
- After the video is done, you can click on “Stop Recording.”
Conclusion
This article covers how to enlarge and reduce the screen size in Google Chrome. You can enlarge and reduce your images’ display using the Zoom feature if you want to control the size of a browser page’s content. If you’re using a touchscreen device, zoom in and then use two fingers to navigate the browser screen. Moreover, if you want to see the zoom level in the sheet, it can automatically become the new default. Users can zoom out the spreadsheet by VIEW>Zoom.
Zoom in and out is a feature in every presentation/editing tool, but we generally forget its importance until it is unavailable, and you will need alternatives. You imagine a situation where you will have to zoom in on the sheet in the presentation because your client is sitting far from the projector. After the presentation, you will have to zoom out, so the sheet becomes normal. Zoom in google is our daily activity on a computer.
Previously there were no such options in Google sheet to zoom or out. But, now Google has come up with this new feature. This article will explore the steps to zoom in and out of the whole page and the elements of Google Chrome. Now we will know about several ways of using the Zoom control. Let’s start.
Part 1: 6 Steps for using Zoom control in Google
Step1Using the keyboard to use the zoom control
The Easiest and quickest way of using Zoom control is keyboard shortcuts. You will have to press Ctrl and then “+” sign to zoom in; to zoom out, you will have to press Ctrl and – sign. If you want to return to the default size, click on Ctrl and press “0”.
Step2Using Zoom control from the menu
Users can even use Google Zoom to control their main menu if you want to find the zoom control, tap or click on the Menu button of chrome.
Step3Using zoom control
In the zoom-in Google section, you will have to tap or click on the “+” option to zoom in and click on the – sign to zoom out. After completion, you can press the ESC key to hide the menu.

Step4Making Zoom adjustments
Once you are done using Google Zoom, users can make adjustments using a magnifying glass, which appears in the address bar. Click on that and press “+” to zoom in and – to zoom out, or you can press the reset button to come back to default level.

Step5Changing the Zoom level
You can even set the custom zoom level so that each web page opens up with the text at a large size while launching. You can click on the menu button of chrome, then tap on the Settings option.

Step6Set zoom level
You can type “Page Zoom” in the search box. You can even click on the appearance on the left side. Click on the drop-down menu and tap on default zoom.

Part 2: How to Use the Zoom Control on Google Docs
Step1Open the document.
Step2Click on the Zoom button.
Step3Select the zoom level.
This article will discuss the information on Zoom into Google Docs.
Several options are shared in all Google Apps. Users can share the Google files such as slideshows, spreadsheets, and documents from Google Drive or in-app. You can derive the zoom settings and many more in the app or drive.
Many productive applications we use on the PC will have a hundred percent zoom level which is the default. Depending upon the distance you sit from your monitor or the visual quality, the zoom level will be decided. If you find reading the word on the PC screen difficult, you must change the zoom level in your Google Docs.
Most applications specify a hundred percent as their default zoom level. But if you want to change the size to more minor or more extensive, you can use the zoom controller. Let’s see the steps of zoom into Google docs.
Step1Sign in to Google Drive and open your documents where you want to zoom in or out.
Step2Click or Tap on the zoom button in the toolbar above the document and then choose the predefined zoom levels, or you can manually enter the preferred zoom level in the space.
1. Use the zoom controller in Google sheets with Built-in Functionality?
It is a functionality of Google sheets that allows using the zoom controller. Here are the steps of using the Zoom feature in Google sheets:
Step1Tap on the Zoom option in the toolbar. It will show a drop-down option with several zoom levels.
Step2Choose the level you wish. You can choose from the existing one or manually enter the value. You must know that if you prefer more petite than a hundred percent, it will get smaller, and if you choose more than a hundred, it will get bigger.
Step3You can even veg the same options while you click File Tab and linger the cursor on zoom options.
2. Use the zoom controller manually in Google Sheets by using the browser?
You can even change the zoom level by changing the zoom value manually in the browser. Here are some steps for changing the zoom level on the Google sheets in the chrome browser:
Step1Tap on the control and customize icon in the Google browser to control the Zoom controller in chrome.
Step2In options, you can change the zoom level by tapping on the minus or plus sign.
Step3You can even find a similar option to zoom in on other browsers.
3. How to use the Zoom controller in Mobile
When you are using an iOS or Android device, you can pinch the screen to zoom in and slide two fingers apart to zoom out.
4. How to make Google earth zoom-in video
Do you also want to make a fantastic Google earth zoom-in video? Then let’s see the steps for making this:
- Open the Google Earth pro
- Click on tools
- In the drop-down, click on “movie maker.” After clicking on this, a pop-up will appear.
- Click on the first option, “live keyboard and mouse.”
- Then, click on browse to save the file.
- Type the place name on the left-hand search bar.
- Tap on “Earth.” It will take you to the place.
- Zoom out the earth, open the “Movie maker” box, and click on “Create Movie.”
- Click on the city name to see the Google earth zoom-in video.
- After the video is done, you can click on “Stop Recording.”
Conclusion
This article covers how to enlarge and reduce the screen size in Google Chrome. You can enlarge and reduce your images’ display using the Zoom feature if you want to control the size of a browser page’s content. If you’re using a touchscreen device, zoom in and then use two fingers to navigate the browser screen. Moreover, if you want to see the zoom level in the sheet, it can automatically become the new default. Users can zoom out the spreadsheet by VIEW>Zoom.
How To Polish Your Music Video Edits Using Filmora
A common understanding in cinematography circles is that editing makes the seventy percent of the total job. It is editing that makes a significant difference, and Filmora, a professional video editor, comes in handy when you want to edit your photos.
Filmora has multiple features that allow you to shine your videos in countless ways. This article will clarify everything you need to improve your music video. Also, it is just the tip of the iceberg. The more you try to be creative, the more options Filmora will provide you. The following points highlight how you can polish your music video editing skills.
Part 1. Duplicate your project before editing
Before you begin unleashing your inner creativity, you must make a duplicate copy of your project file. Of course, it would help if you did so to keep a backup file.
It will help you get back to the pre-edit file if you want to start from the beginning or if you want to save the file for use in the future. You can make a duplicate file of your project by following the subsequent steps.
Step1Download and install Filmora
You can download Filmora from its official website.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
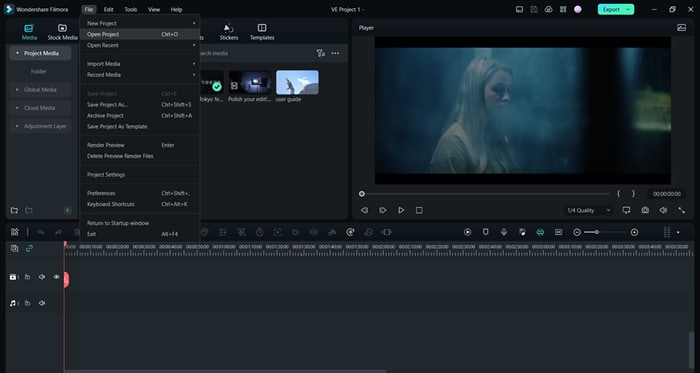
Step2Create or import your project
- Create a project if you are using Filmora for the first time.
- Import the project from your computer directory. Then, go to file in the menu bar, and click on the open project.

- Select the project you want to open.
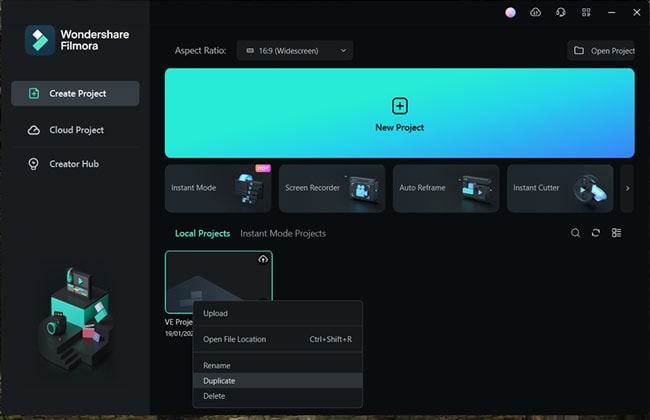
Step3Duplicate the project file and rename it
- When you open Filmora, a start-up window will appear.
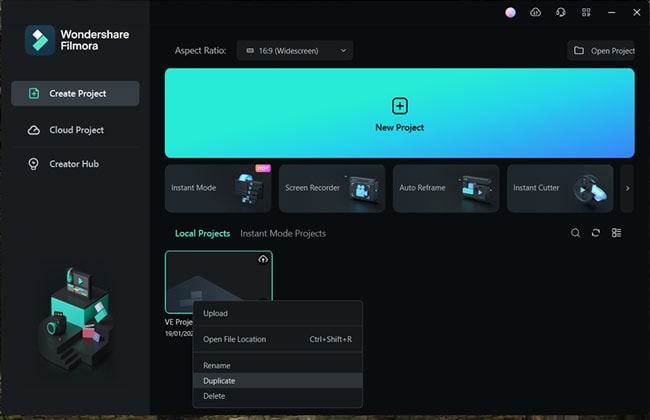
- Right-click on the project you want to duplicate.

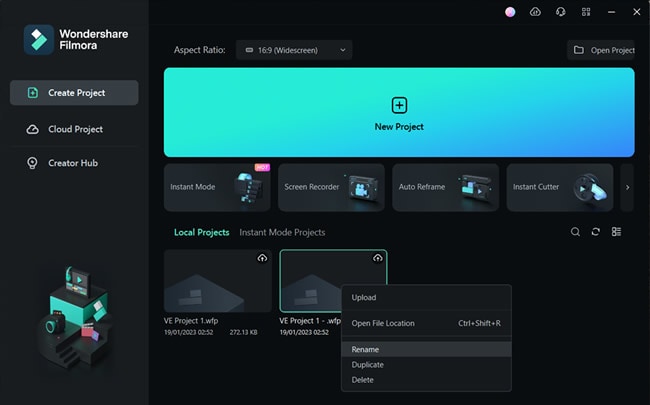
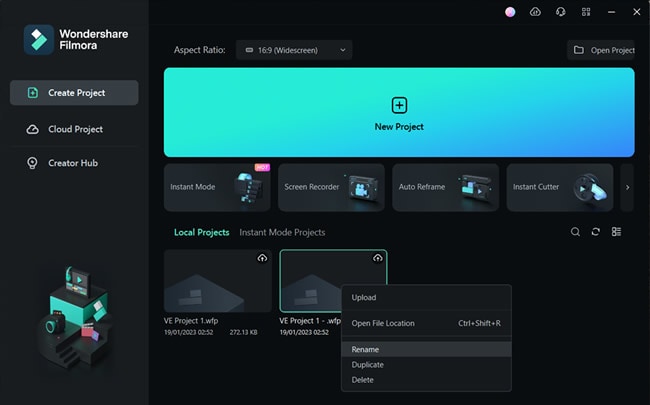
Step4Rename the duplicate file
- Rename the file to keep a record of new editions.

The file is renamed. It will help you remember which file is original. If your files become corrupted, you can easily access the original ones. Once you are done duplicating your project file, it is time to do our primary job: Polishing our video edits with Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2. Polishing Your Music Video
Just like ladies apply polish to their nails to make them more attractive, you can use editing to your music video to get the same result. Ladies can go to the beautician if they want. You can go to a professional editor if you like it.
However, these options are pretty expensive. The best way is to do it yourself. It is fun. Also, you can let loose your hidden artist for a while. Stick to the following points to understand how to begin polishing your music video.
How to put cuts on beats?
Adding beat cuts to a music video is imperative. Randomly placing beats yield an inferior-quality video. It also gives the impression that video editing is not done by a professional. The beats must be adjusted to synchronize with the storyline of the video.
Moreover, the video will lose its charm if you put cuts on every beat. People will not be able to enjoy, let alone understand, what is happening in the film.
What are the beats?
Beats are pieces of music that recur in a pattern. They are essential for music videos. It adds attraction for the viewers. Also, without beats, no music video can go viral. In the digital age, beats boost your music video.
![]()
Note: Cuts are recommended on every 2nd and 4th beat. In that way, a smooth transition of music beats takes place, making it more ear-pleasing. It also gives a professional outlook to the whole music.
Let’s learn how you can put cuts on your beats.
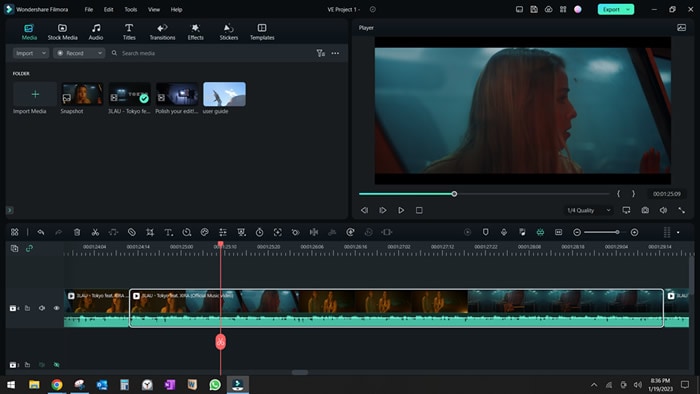
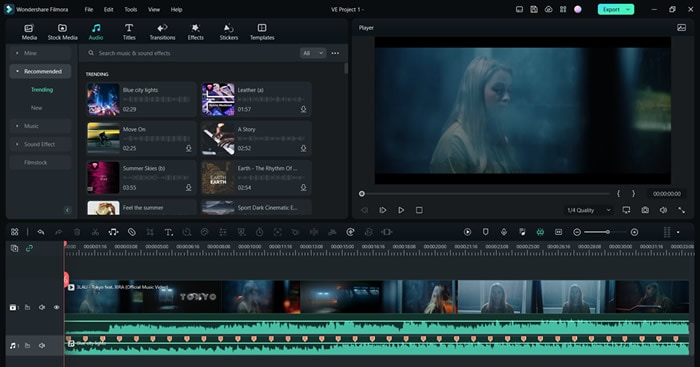
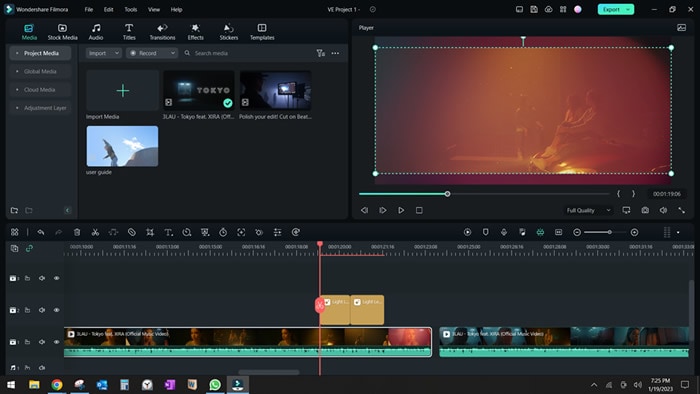
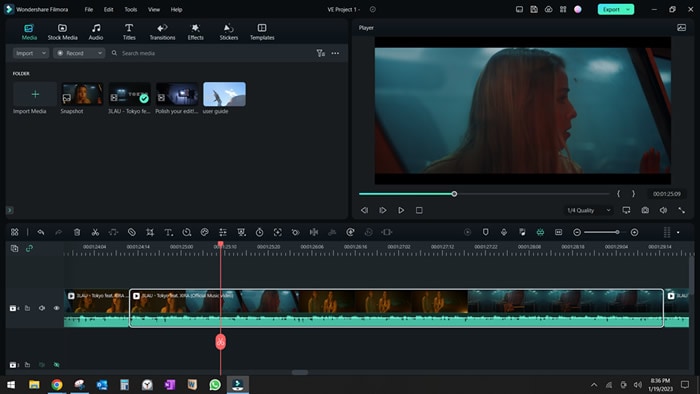
Step1Import the music video
- Import the Music video to which you would like to add any beat.
- You can also use the one given in Filmora.
- Drag and Drop the music video in the timeline panel.

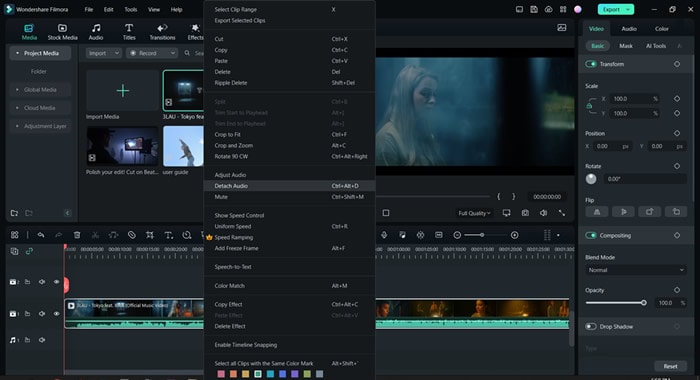
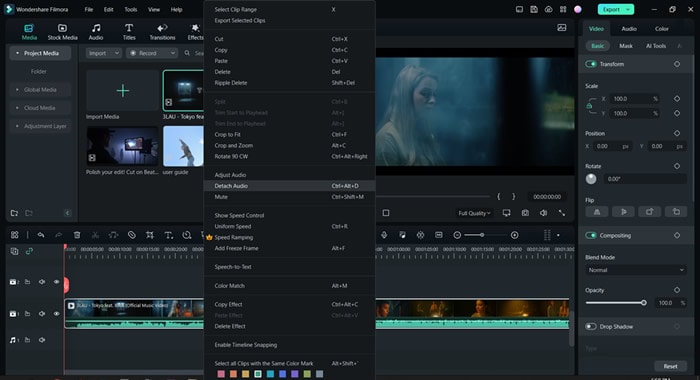
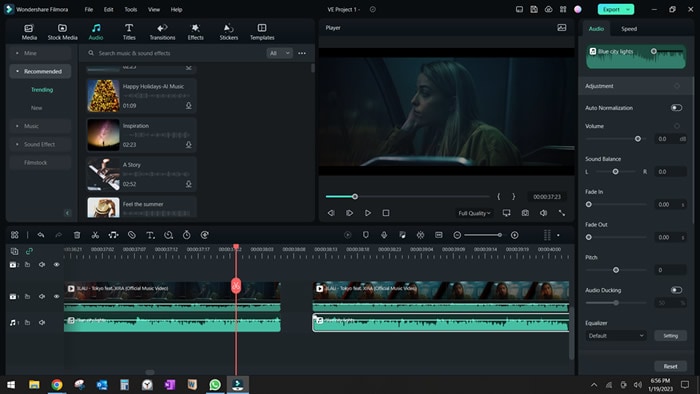
Step2Detach its audio
- Right-click on the video.
- Select the option “Detach Audio.” It will separate the attached audio from the music. You will be able to add cuts where you deem necessary.

You can also import audio from your drive. After that, drag and drop the imported file into the timeline panel.
- Right, Click on the audio file in the audio panel.
- Select the option “Beat Detection.” It will show beats (with red markers) on the audio timeline, making adding cuts to the beat easy.

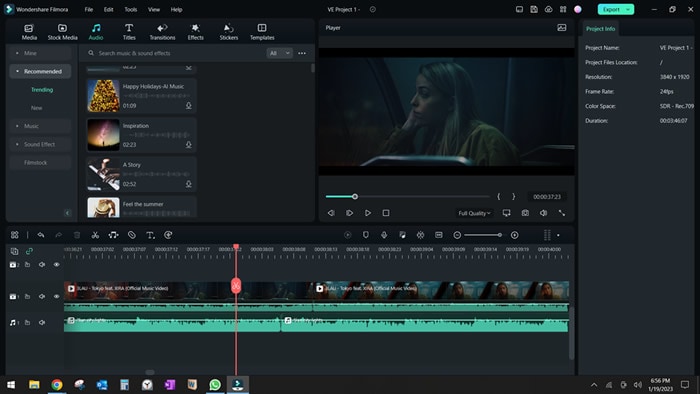
Step3Cut the beats where you find necessary
- Listen carefully to the audio file and plan where you want to add a cut to your beat.

- Adjust the beat according to your music video.
- Join the trimmed video segments to maintain continuity. The final product should look like the one given below.

Resultantly, it will readjust the beat to a different spot on the video. You can make multiple cuts in the beats. However, it is not recommended. It makes the whole experience of listening quite jarring.
Once you’ve added cuts to the beats, it is time to make them smooth. For that, keep reading the instructions given below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to smooth out cuts
Adding cuts in the beats is one part of the job, not the whole job. After adding these cuts, you have to smoothen them. With it, the point of interest for the audience becomes clear.
To maintain the audience’s attention on our video, we have to smoothen the cuts so that our audience quickly understands the ongoing story in our video. If sudden changes occur on the screen, watching it gets disconcerting.
Indeed, you would not want your audience to have this experience. Head to the following techniques to understand how to smooth out video cuts
Technique 1: Showing multiple perspectives
The focal person in the video must occupy the same spot in the previous shot as it maintains in the current shot.
Let us understand from the example given below.
- Shot 1: The actress in the music video is occupying the left seat on the bus while looking outside.

- Shot 2: The actress occupies the same spot in the subsequent shot.

- Third Shot: The shot shows the wide angle of the bus from the inside. The actress is still sitting in the same position and the same place.

This technique keeps the audience focused on the point of interest while giving them a different perspective of the scene.
Technique 2: Using light leaks
The technique is quite helpful for the transition between two cuts. It uses different levels of colors to shine between cuts, adding smoothness and providing coherence.
What are light leaks?
Light leaks are great effects in Filmora. These effects fill the screen with light. It seems that light is leaking in a disorderly fashion. For the time being, the whole screen is filled with that effect. Thus, it explains the name of this effect as a light leak.
Filmora provides a plethora of features for adding Light Leak for transitioning cuts. With the use of Filmora, one can quickly bring a level of flow to the music video. Keep reading to understand how to use this remarkable feature of Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
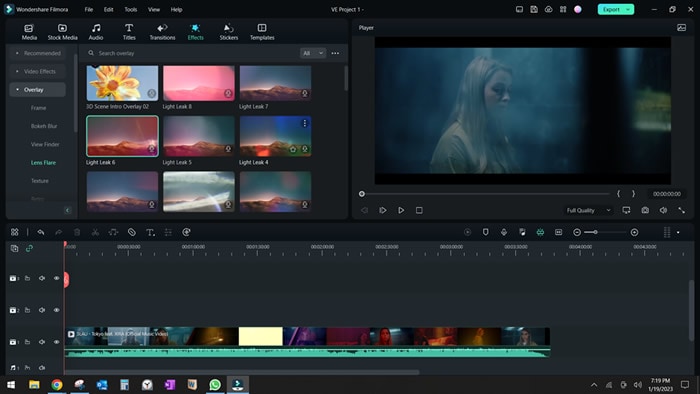
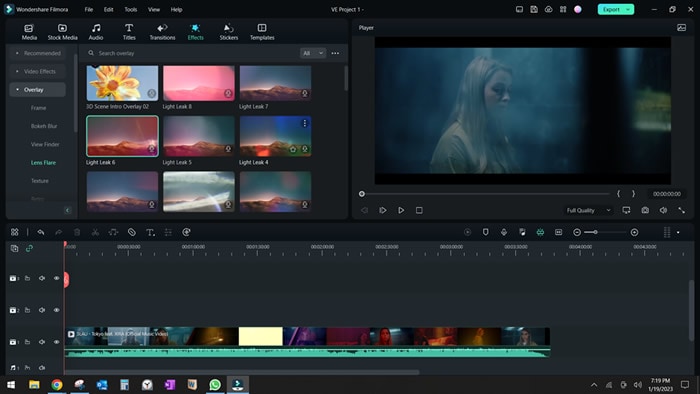
Step1Access the light leak effects on Filmora
- Go to Effects on the Interface.
- Go to Overlay and choose the light Leak feature.
- You can also use any other light Leak stock in your capacity.

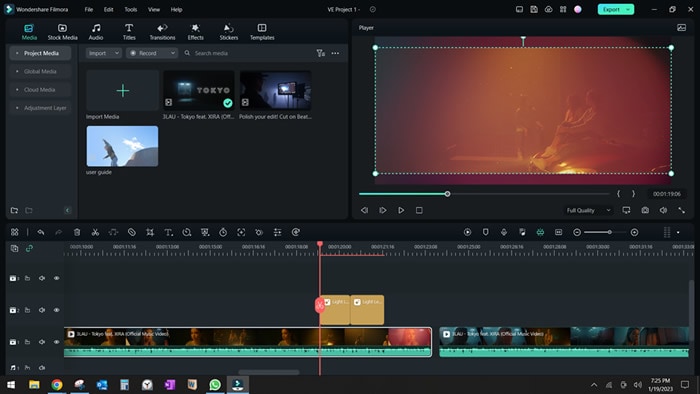
Step2Drag and drop the effects in the video editing
- Drag and drop the effect between any two cuts where you want to add this feature for a smooth transition.
- The effects should be placed above the video, in the timeline over the clip.

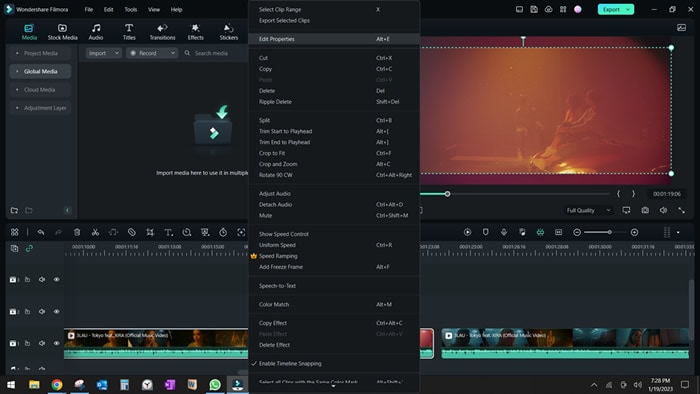
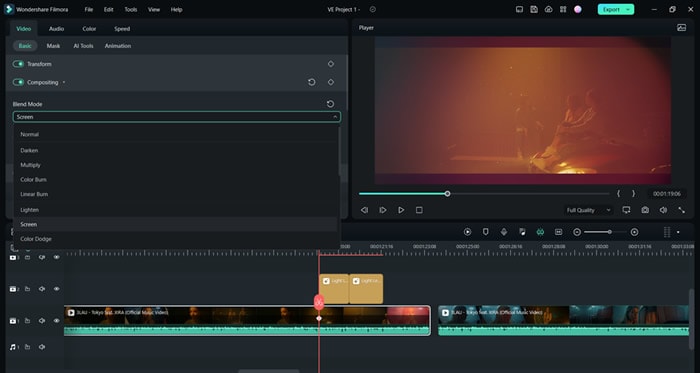
Step3Setting the color and blend of the light leak effect
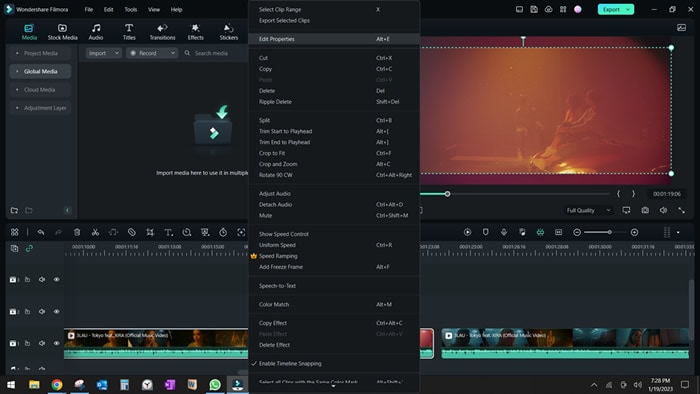
- Right-click on the clip, and go to “Edit Properties.”

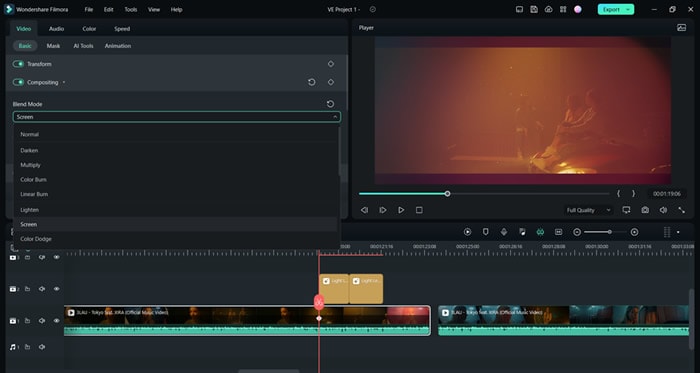
- Go to the Composing menu. Then, go to “Blend Mode” and choose “Screen.”
- It will adjust the light Leak feature to your entire screen.

Step4Fit the effect to the width of the screen
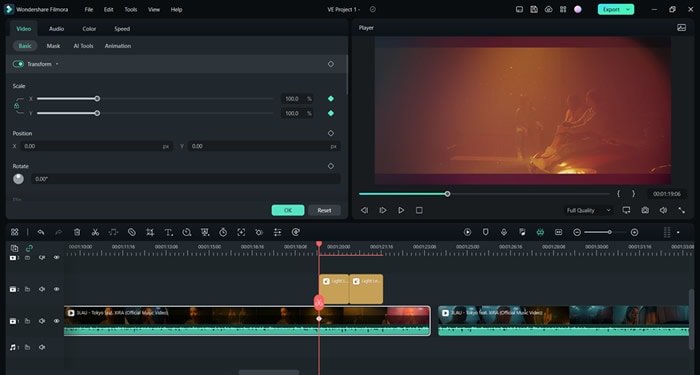
- Go to the Transform option in the clip properties.
- Click on both circles in front of the Scale option. It will adjust the effect to the entire frame width, giving it a pleasing outlook.

There you go! Your light Leak filter is ready. Give attention to how the light floods the screen and the scene transitions from one part to the next.

Now, you are done with adding some additional color and light to your cuts. Your cuts are now smooth and trouble-free. Moving onto our next tip that will further polish your music video. It is called Reframing and Zooming.
Reframe and zoom to polish your video
Another significant feature of Filmora is that it allows you to readjust the frame and zoom of the video. Any zooming option left undone in the shooting phase can be addressed in the editing phase.
For example, a director did an excellent job shooting a video. He considered every angle and yielded the best video shoot he could achieve. However, he missed a few zooming-out techniques while shooting. Now, what should one do? Use Filmora.
It is where the reframing and zooming feature of Filmora comes into play and saves the day.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
What are the reframing and zooming features?
This feature allows you to adjust the zoom on the point of interest in the music video. If you want to add extra focus on a certain point, the feature in Filmora can do that for you. You can run zoom in or zoom out on any particular object or actor. Follow the given steps to understand how you can do that.
Step1Plan your video
- Where you want to reframe and zoom. Trim that part of the video.

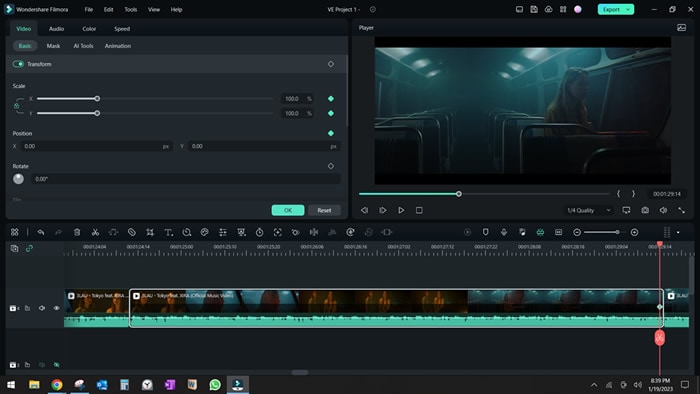
Step2Choose any two points on the clip for reframing
- Choose any two points on the clip. These points are reference points. When the clip moves from one point to the next point, the reframing takes place.
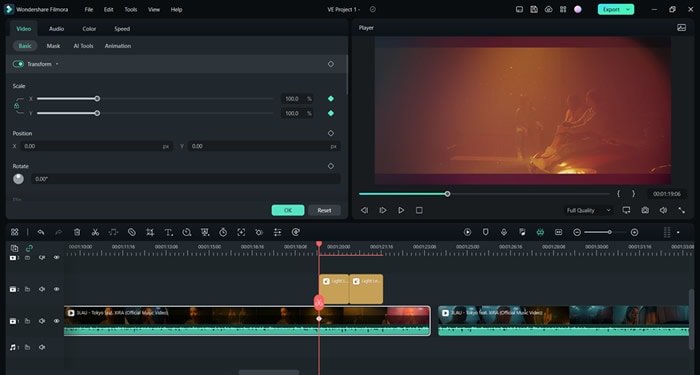
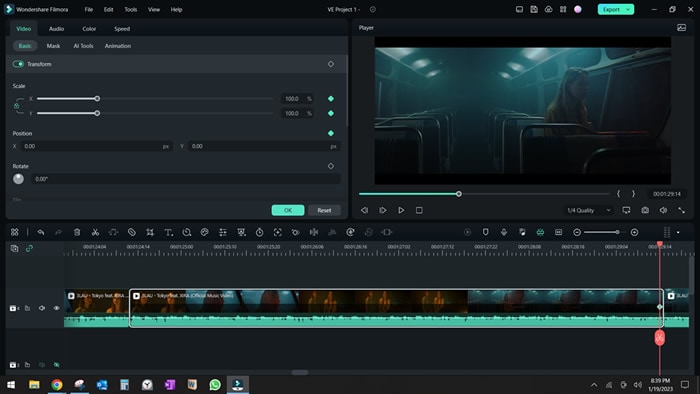
Step3Adjust the scale and position of the clip
- Go to the Transform option in Clip properties.
- Go to the clip’s end (2nd point), and turn on the Scale and Position circles.

- Go to the start of the clip
- And adjust the value of scale and position.
Atl Text: Setting new value to Scale and Position.
Step4Replay the clip
- Once the scale readings and position in the initial point are set, replay the clip to observe the reframing.

You can use it on the static shots if you want. The procedure is the same. You have to adjust the scale and position of the screen to adjust reframing. Thus, Filmora fills gaps in your music video without the need to reshoot.
Final words
Video editing requires patience, creativity, and efficient tools. Filmora provides the most effective means to run various effects on your video. You can add cuts to your, smoothen your cuts, and readjust the frame of your video. These are merely a few features to mention.
In a nutshell, Filmora assists you in polishing your music video. You will not need a professional editor. You will become one in no time.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Step2Create or import your project
- Create a project if you are using Filmora for the first time.
- Import the project from your computer directory. Then, go to file in the menu bar, and click on the open project.

- Select the project you want to open.
Step3Duplicate the project file and rename it
- When you open Filmora, a start-up window will appear.
- Right-click on the project you want to duplicate.

Step4Rename the duplicate file
- Rename the file to keep a record of new editions.

The file is renamed. It will help you remember which file is original. If your files become corrupted, you can easily access the original ones. Once you are done duplicating your project file, it is time to do our primary job: Polishing our video edits with Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2. Polishing Your Music Video
Just like ladies apply polish to their nails to make them more attractive, you can use editing to your music video to get the same result. Ladies can go to the beautician if they want. You can go to a professional editor if you like it.
However, these options are pretty expensive. The best way is to do it yourself. It is fun. Also, you can let loose your hidden artist for a while. Stick to the following points to understand how to begin polishing your music video.
How to put cuts on beats?
Adding beat cuts to a music video is imperative. Randomly placing beats yield an inferior-quality video. It also gives the impression that video editing is not done by a professional. The beats must be adjusted to synchronize with the storyline of the video.
Moreover, the video will lose its charm if you put cuts on every beat. People will not be able to enjoy, let alone understand, what is happening in the film.
What are the beats?
Beats are pieces of music that recur in a pattern. They are essential for music videos. It adds attraction for the viewers. Also, without beats, no music video can go viral. In the digital age, beats boost your music video.
![]()
Note: Cuts are recommended on every 2nd and 4th beat. In that way, a smooth transition of music beats takes place, making it more ear-pleasing. It also gives a professional outlook to the whole music.
Let’s learn how you can put cuts on your beats.
Step1Import the music video
- Import the Music video to which you would like to add any beat.
- You can also use the one given in Filmora.
- Drag and Drop the music video in the timeline panel.

Step2Detach its audio
- Right-click on the video.
- Select the option “Detach Audio.” It will separate the attached audio from the music. You will be able to add cuts where you deem necessary.

You can also import audio from your drive. After that, drag and drop the imported file into the timeline panel.
- Right, Click on the audio file in the audio panel.
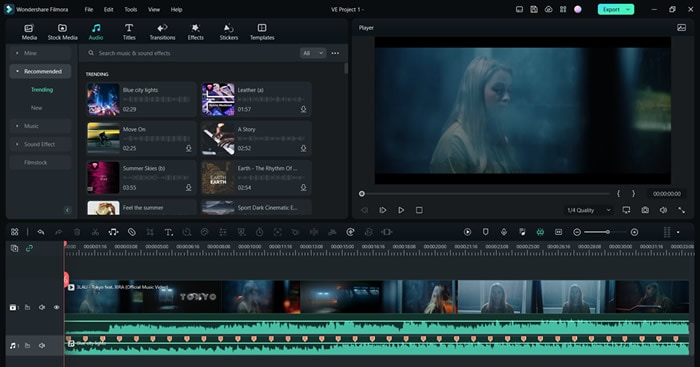
- Select the option “Beat Detection.” It will show beats (with red markers) on the audio timeline, making adding cuts to the beat easy.

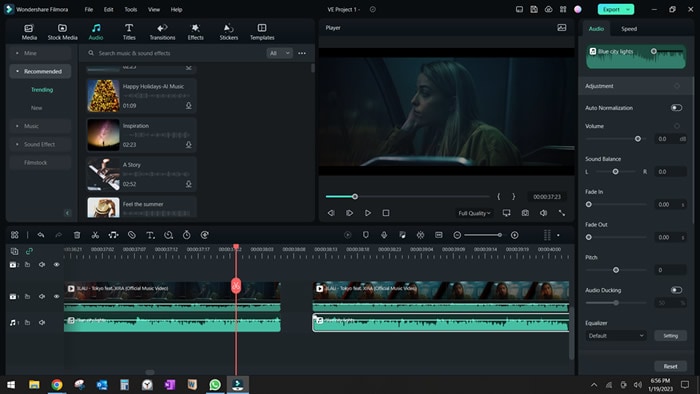
Step3Cut the beats where you find necessary
- Listen carefully to the audio file and plan where you want to add a cut to your beat.

- Adjust the beat according to your music video.
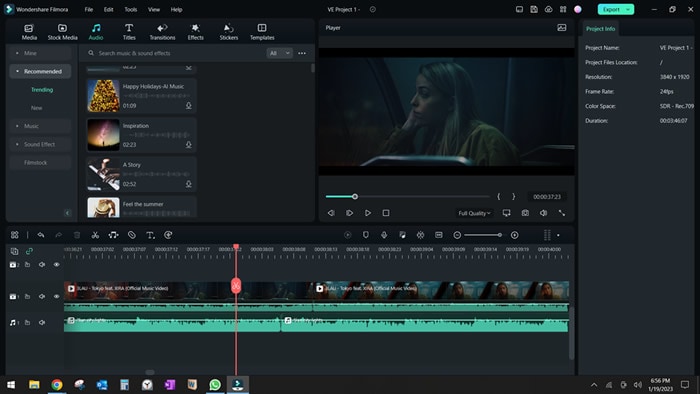
- Join the trimmed video segments to maintain continuity. The final product should look like the one given below.

Resultantly, it will readjust the beat to a different spot on the video. You can make multiple cuts in the beats. However, it is not recommended. It makes the whole experience of listening quite jarring.
Once you’ve added cuts to the beats, it is time to make them smooth. For that, keep reading the instructions given below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to smooth out cuts
Adding cuts in the beats is one part of the job, not the whole job. After adding these cuts, you have to smoothen them. With it, the point of interest for the audience becomes clear.
To maintain the audience’s attention on our video, we have to smoothen the cuts so that our audience quickly understands the ongoing story in our video. If sudden changes occur on the screen, watching it gets disconcerting.
Indeed, you would not want your audience to have this experience. Head to the following techniques to understand how to smooth out video cuts
Technique 1: Showing multiple perspectives
The focal person in the video must occupy the same spot in the previous shot as it maintains in the current shot.
Let us understand from the example given below.
- Shot 1: The actress in the music video is occupying the left seat on the bus while looking outside.

- Shot 2: The actress occupies the same spot in the subsequent shot.

- Third Shot: The shot shows the wide angle of the bus from the inside. The actress is still sitting in the same position and the same place.

This technique keeps the audience focused on the point of interest while giving them a different perspective of the scene.
Technique 2: Using light leaks
The technique is quite helpful for the transition between two cuts. It uses different levels of colors to shine between cuts, adding smoothness and providing coherence.
What are light leaks?
Light leaks are great effects in Filmora. These effects fill the screen with light. It seems that light is leaking in a disorderly fashion. For the time being, the whole screen is filled with that effect. Thus, it explains the name of this effect as a light leak.
Filmora provides a plethora of features for adding Light Leak for transitioning cuts. With the use of Filmora, one can quickly bring a level of flow to the music video. Keep reading to understand how to use this remarkable feature of Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Access the light leak effects on Filmora
- Go to Effects on the Interface.
- Go to Overlay and choose the light Leak feature.
- You can also use any other light Leak stock in your capacity.

Step2Drag and drop the effects in the video editing
- Drag and drop the effect between any two cuts where you want to add this feature for a smooth transition.
- The effects should be placed above the video, in the timeline over the clip.

Step3Setting the color and blend of the light leak effect
- Right-click on the clip, and go to “Edit Properties.”

- Go to the Composing menu. Then, go to “Blend Mode” and choose “Screen.”
- It will adjust the light Leak feature to your entire screen.

Step4Fit the effect to the width of the screen
- Go to the Transform option in the clip properties.
- Click on both circles in front of the Scale option. It will adjust the effect to the entire frame width, giving it a pleasing outlook.

There you go! Your light Leak filter is ready. Give attention to how the light floods the screen and the scene transitions from one part to the next.

Now, you are done with adding some additional color and light to your cuts. Your cuts are now smooth and trouble-free. Moving onto our next tip that will further polish your music video. It is called Reframing and Zooming.
Reframe and zoom to polish your video
Another significant feature of Filmora is that it allows you to readjust the frame and zoom of the video. Any zooming option left undone in the shooting phase can be addressed in the editing phase.
For example, a director did an excellent job shooting a video. He considered every angle and yielded the best video shoot he could achieve. However, he missed a few zooming-out techniques while shooting. Now, what should one do? Use Filmora.
It is where the reframing and zooming feature of Filmora comes into play and saves the day.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
What are the reframing and zooming features?
This feature allows you to adjust the zoom on the point of interest in the music video. If you want to add extra focus on a certain point, the feature in Filmora can do that for you. You can run zoom in or zoom out on any particular object or actor. Follow the given steps to understand how you can do that.
Step1Plan your video
- Where you want to reframe and zoom. Trim that part of the video.

Step2Choose any two points on the clip for reframing
- Choose any two points on the clip. These points are reference points. When the clip moves from one point to the next point, the reframing takes place.
Step3Adjust the scale and position of the clip
- Go to the Transform option in Clip properties.
- Go to the clip’s end (2nd point), and turn on the Scale and Position circles.

- Go to the start of the clip
- And adjust the value of scale and position.
Atl Text: Setting new value to Scale and Position.
Step4Replay the clip
- Once the scale readings and position in the initial point are set, replay the clip to observe the reframing.

You can use it on the static shots if you want. The procedure is the same. You have to adjust the scale and position of the screen to adjust reframing. Thus, Filmora fills gaps in your music video without the need to reshoot.
Final words
Video editing requires patience, creativity, and efficient tools. Filmora provides the most effective means to run various effects on your video. You can add cuts to your, smoothen your cuts, and readjust the frame of your video. These are merely a few features to mention.
In a nutshell, Filmora assists you in polishing your music video. You will not need a professional editor. You will become one in no time.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- Updated Best Online GIF to Image (PNG/JPG) Converter
- Updated 2024 Approved Make A Countdown Video
- Updated Looking for a Way to Learn How to Merge Videos in HandBrake? Theres a Better Solution Waiting for You Inside
- In 2024, Learn About some of the Best Photo Collage with Music Tools
- Updated Things You Need to Know About Transparent PNG Remove and Convert
- Updated 5 Simple Tools to Merge Video and Audio Online for 2024
- Guaranteed 10 Storyboard Creators To Make Animation Easier
- 3 Best Effects to Appear on Camera Made with Filmora
- New In 2024, Why Vimeo Slideshow Maker Become Popular
- New Do You Want to Enable the Motion Blur Effect While Playing Dying Light 2? Read This Article to Find Out How to Use Dying Light 2 Motion Blur for a Great Gaming Experience
- Split Audio From Video in Adobe Premiere Pro Step by Step
- In 2024, How to Add Adjustment Layer (Clip) in DaVinci Resolve?
- How to Create Datamoshing Effect to Your Footage in After Effects, In 2024
- Updated 2024 Approved How to Make a Vacation Slideshow in 5 Minutes
- Updated 2024 Approved How to Convert Videos to Slow Motion?
- Updated 2024 Approved How to Rotate AVI in Vertical/Portrait Orientation Windows, Mac,Android, iPhone & Online
- Brighten a Video in Windows 10 Easily When Video Clips You Recorded on Your Windows 10 Computer or Those Downloaded From YouTube Are Too Dark or Too Bright, You Can Easily Adjust the Color Levels in a Few Clicks
- How to Create a Slideshow GIF for 2024
- New Top 12 Best Freeze Frame Video Editing Examples for 2024
- Updated 2024 Approved Enhance Your Video Color Accuracy with Video Scopes
- Updated In 2024, Create A Freeze Frame Sequence In Your Videos
- Want to Play a Video in the Loop on Your Mac? Here Is How You Can Make a Video Loop in QuickTime in Simple Steps for 2024
- New How to Create Discord GIF Avatar in Depth Guide
- Updated 2024 Approved How to Create Discord Logo GIF
- 2024 Approved Create Eye-Catching Slow-Motion Videos to Set Your Own Trend. For This Purpose, Read This Article to Find and Learn to Use CapCuts New Slow-Motion Templates
- How to Create a Glitch Text Effect?
- New In 2024, 8 Websites to Find 3D Text PNG
- Updated How To Change Font In Premiere Pro
- If You Are Wondering How to Play a Slideshow in PowerPoint Automatically, This Article Is for You. Here We Will Be Looking at How to Add a Slideshow in PowerPoint and Other Relevant Headings that Would Help You Quickly Work on a PowerPoint
- New Cropping Videos in VLC Step by Step
- Read This Guide to Find a Reliable Alternative to Fake GPS On Apple iPhone SE (2022) | Dr.fone
- How to Cast Vivo Y100i to Computer for iPhone and Android? | Dr.fone
- How To Delete iCloud Account Remove Your Apple ID Permanently On Apple iPhone 8
- Does Airplane Mode Turn off GPS Location On Vivo Y100i Power 5G? | Dr.fone
- Possible solutions to restore deleted photos from Lava Blaze 2 5G.
- Full Guide to Hard Reset Your Vivo Y100i Power 5G | Dr.fone
- In 2024, How to Transfer Contacts from Realme C67 4G to Other Android Devices Devices? | Dr.fone
- How to Transfer Photos from Vivo Y78t to New Android? | Dr.fone
- How To Reset Your Apple iPhone 11 Without iTunes? | Dr.fone
- In 2024, The 10 Best Tools to Bypass iCloud Activation Lock On Apple iPhone XS You Should Try Out
- In 2024, How to Bypass Android Lock Screen Using Emergency Call On Xiaomi 13T?
- Best OnePlus 11 5G Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- How to Soft Reset ZTE Nubia Flip 5G phone? | Dr.fone
- 3uTools Virtual Location Not Working On Vivo Y100? Fix Now | Dr.fone
- In 2024, A Complete Guide To OEM Unlocking on Nubia Red Magic 9 Pro+
- How to Change GPS Location on Samsung Galaxy F34 5G Easily & Safely | Dr.fone
- Title: New 2024 Approved Finding The Finest Way To Add Subtitles to Videos | Filmora
- Author: Chloe
- Created at : 2024-04-24 07:08:29
- Updated at : 2024-04-25 07:08:29
- Link: https://ai-editing-video.techidaily.com/new-2024-approved-finding-the-finest-way-to-add-subtitles-to-videos-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.

























